Урок по теме «Компьютерная графика»
Планируемые образовательные результаты:
Предметные:
- расширение представлений о сферах применения компьютерной графики;
- обобщение представлений о способах создания цифровых графических объектов;
- расширение и систематизация представлений о растровой и векторной графике;
- формирование представлений о разнообразии и целесообразности использования тех или иных графических форматов
Метапредметные УУД
познавательные:
- применение методов информационного поиска, в том числе с помощью компьютерных средств;
- умение структурировать и обобщать знания;
- извлекать информацию, представленную в разных формах;
- осуществлять анализ и синтез.
коммуникативные:
- планирование учебного сотрудничества с учителем и сверстниками — определение цели, функций участников, способов взаимодействия;
- постановка вопросов — инициативное сотрудничество в поиске и сборе информации.
регулятивные:
- самостоятельно анализировать условия и пути достижения цели.
личностные:
- оценивать собственную учебную деятельность, свои достижения.
Класс: 7. УМК Л.Л.Босовой.
Тип занятия: урок совершенствования знаний, умений и навыков.
Форма проведения занятия: урок по модели «Перевернутый класс».
Оснащение урока:
- мультимедийный проектор;
- раздаточный материал — листы с заданиями для индивидуальной работы;
- мобильные устройства (планшеты или смартфоны) с установленным приложением для считывания QR-кодов и выходом в Интернет;
- Интерактивная система голосования ActivExpression.
Технологии, методы:
- технология смешанного обучения — модель «перевернутый класс»,
- ИКТ,
- технология личностно-ориентированного обучения,
- проблемное обучение.

Деятельность учащихся при подготовке к уроку (Приложение 1)
Задания размещены в системе Дневник.Ру.
Ход урока
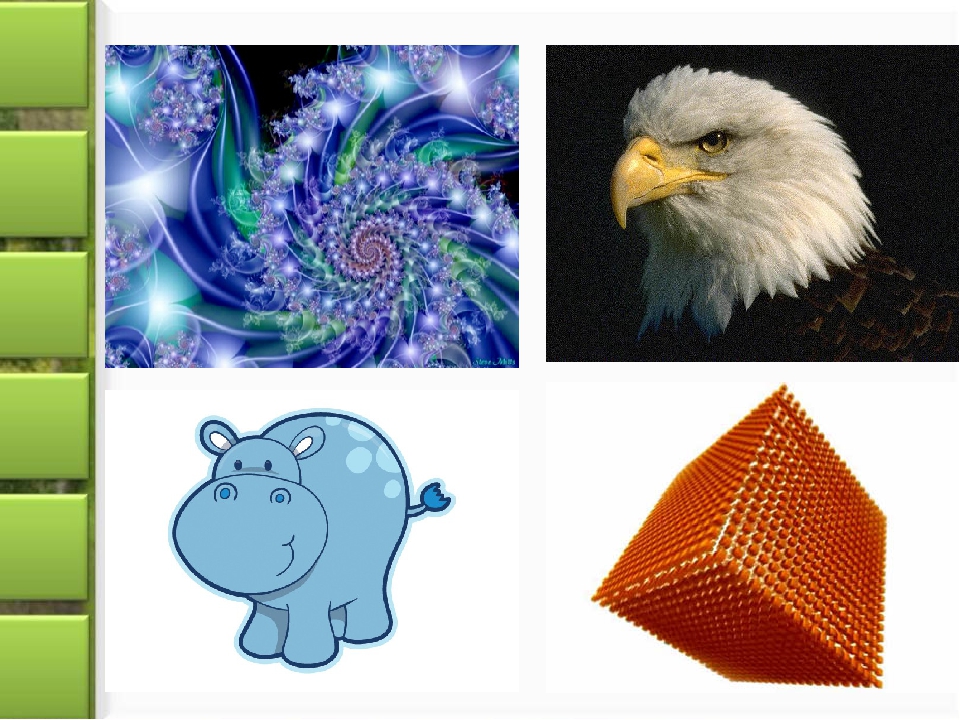
- Мотивационный этап. Учащиеся получают изображения, с помощью которых они должны распределиться по группам (раздаются изображения с различными видами графики: растровая, векторная, фрактальная). Обсуждение: почему выбрано такое распределение? Возможное распределение:
- растровые изображения – 1 группа,
- векторные – 2 группа,
- фрактальные – 3 группа.
- Практический этап.
- Заполнение Рабочего листа, часть 1, бумажный вариант (Приложение 2), работа в группах. Подсказки и ответы в виде QR-кодов находятся на доске или у учителя.
- Заполнение Рабочего листа, часть 2 на компьютере, индивидуальная работа (Приложение 4)
- Оценочно-рефлексивный этап с помощью интерактивной системы голосования ActivExpression (Приложение 5)
Использованные источники: Босова Л.Л., Босова А.Ю. Информатика: Учебник для 7 класса. М.: БИНОМ. Лаборатория знаний, 2016.
Видео:
- Видео от проекта Видеоуроки: Растровая и Векторная графика
- Marina Kurvits:
- QR-коды в учебной работе: https://youtu.be/3bAY9xNQpU8
- Минусы традиционного урока: https://youtu.be/jlFZe3LVePI
- Онлайн-сервис для создания интерактивных заданий [электронный ресурс], http://learningapps.org
- Авторская мастерская. Л.Л.Босова. Электронные материалы [электронный ресурс], http://metodist.lbz.ru/authors/informatika/3/eor9.php
- Онлайн-сервис для создания интерактивных заданий [электронный ресурс], https://h5p.
 org
org - Онлайн-сервис для создания QR-кодов [электронный ресурс], http://goqr.me/#t=url
Изображения, использованные в Рабочем листе:
- https://goo.gl/pbcNc6
- https://goo.gl/FeASug
- https://goo.gl/kWnLG7
- https://goo.gl/J4V93C
- https://goo.gl/yygdxV
- https://goo.gl/AM5M7c
- https://goo.gl/iWCDh2
- https://goo.gl/HnJqSq
- https://goo.gl/1x9rVe
- https://goo.gl/yw7QQM
- https://goo.gl/GZLgMZ
- https://goo.gl/yyCdgo
- https://goo.gl/qcwjfa
- https://goo.gl/R4ZrVC
- https://goo.gl/QGmAQC
- https://goo.gl/vWfbyD
- https://goo.gl/n5mBkA
Открытый урок по информатике » Компьютерная графика» 7 класс
Технологическая карта урока. Босова Л.Л., Босова А.Ю. Информатика . 7 класс. ФГОС.
Дата __________________________________
Урок 18. Компьютерная графика.
Цели урока:
предметные – систематизация представлений о растровой и векторной графике;
метапредметные – формирование умения правильно выбирать формат (способ представления) графических файлов в зависимости от решаемой задачи;
личностные – получение сведений о сферах применения компьютерной графики; развитие способности применять теоретические знания для решения практических задач; формирование интереса к изучению вопросов, связанных с компьютерной графикой.
Решаемые учебные задачи:
1) расширение представлений о сферах применения компьютерной графики;
2) расширение и систематизация представлений о растровой и векторной графике;
3) формирование представлений о разнообразии и целесообразности использования тех или иных графических форматов.
1Организационный момент
Дети рассаживаются по местам. Проверяют наличие принадлежностей.
Регулятивные УУД:
— умение ставить учебную задачу, называть цель, формулировать тему
Личностные УУД:
— формирование навыков самоорганизации
— развитие знаниевой компоненты
Познавательные УУД:
— развитие познавательной активности
— умение кратко формулировать мысль
— умение обрабатывать информацию и делать вывод.
5
Формулирование темы и целей урока
— Отгадай ребус. Узнай тему.
— мы отгадали ребус и назвали тему урока:
Назовите цели урока:
Чему мы сегодня должны научиться?
познакомиться с понятиями растровой и векторной графики;
рассмотреть различие растровых и векторных графических изображений;
научиться обрабатывать изображения, используя основные инструменты.
— «Компьютерная графика»
-анализ рисунков для определения целей урока
— узнать о компьютерной графике;
— узнать о видах графики;
— учиться сохранять изображения
6
Объяснение темы
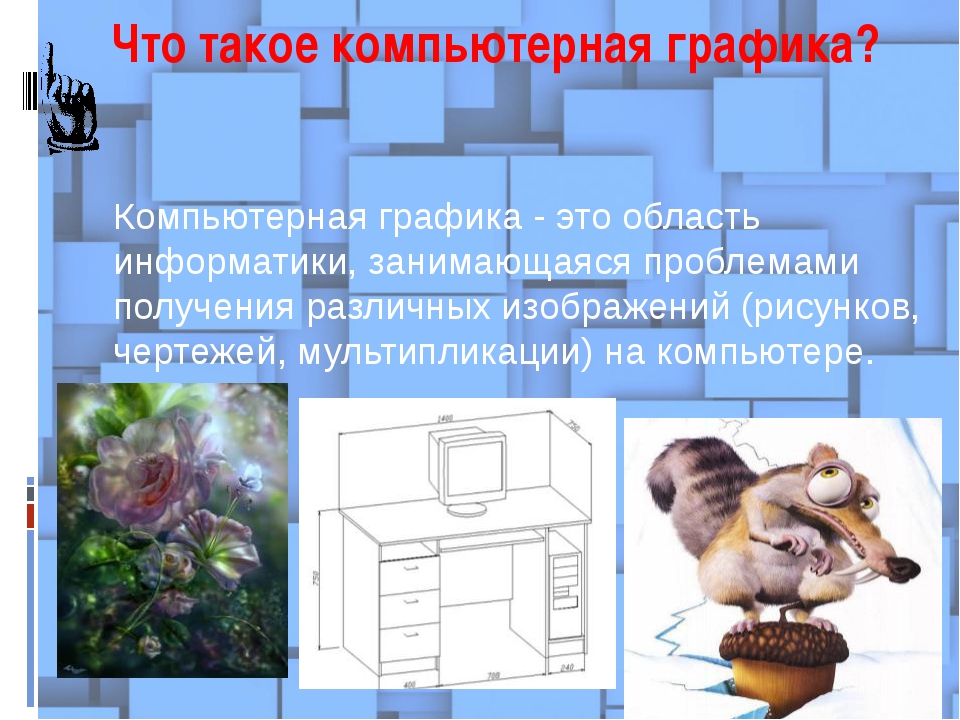
— что такое компьютерная графика?
-Узнаем больше о видах компьютерной графики.
— Сделаем запись в тетрадь: темы и виды графики
Легенда — Близ испанской деревни Альтамира сохранилась пещера – жилище первобытного человека. Скалистые выступы на потолке очерчены линиями и покрыты краской. Это изображение бизонов. Люди начали рисовать задолго до того, как научились писать
С тех пор прошли века, появились письменность и книгопечатание, человек овладел атомной энергией и вышел в космическое пространство, а что изменилось в технике рисования?
Практическое задание нарисовать домик.
А сейчас выполним задание, из которого мы разберемся, с видами графики
Раскрасьте цветными карандашами каждый квадратик
правильным цветом и вы узнаете, что изображено. Код цвета
Код цвета
смотрим в таблице из задания
А осталось тем же самым?
Что мы получили?
Мы можем уменьшить размеры квадратиков?
Уменьшать можно до тех пор, пока квадратики не станут точками. Мы получим изображение, состоящее из точек. Что можно сказать о точках? Какие свойства имеют точки?
Узор, образованный точками разных цветов и оттенков, называется
А если все соединить линиями какая графика получится? Векторная
— Компьютерная графика – это область деятельности, в которой компьютер используется для построения изображений. Виды графики: растровая, векторная,
7
Закрепление
Презентация определить вид графики
(слайд 9,10)
Сравнение растровой и векторной графики, заполнение таблицы
Из чего формируется изображение?
Качество где будет лучше?
И где же используются подобные изображения?
А что же нам говорит об этом учебник? Какой вид графики мы не назвали?
Открыть учебник и определить вид графики, который не назвали на уроке-
Исследовательская работа
Взаимопроверка таблиц.
— читают выделенный текст на с. 118.
Физминутка для глаз
Практическая работа
Сохранить рисунок в различных форматах:
16-разрядный рисунок bmp; 24-разрядный рисунок bmp; 256-разрядный рисунок bmp; Gif; Tiff .
Сравнить объемы файлов.
Устно проговорить где качество и объем изменились
Сферы применения, где встречаются эти виды компьютерной графики
Каждой паре свой формат
8
Итоги урока
( оценка за урок)
рефлексия
Домашнее задание
ОЦЕНКА ЗА УРОК
С какими понятиями мы познакомились на уроке?
Что было не понятным? Остались вопросы?
Л.
 Л. Босова, А.Ю. Босова « Информатика 7 класс». Бином. 2014.
Л. Босова, А.Ю. Босова « Информатика 7 класс». Бином. 2014.Л.Л. Босова, А.Ю. Босова. Методическое пособие. 7 класс
Открытый урок по теме «Компьютерная графика»
Давайте вспомним тему нашего последнего урока??(обобщающий урок по теме текстовый редактор). Сейчас я вас попрошу в группах на листочках нарисовать тему нашего прошлого урока.
Замечательно, какие у нас получились рисунки. Что это значит????
Ребята, а я вот какой нарисовала рисунок??? Чем отличается от вашего? Как называется данный вид изобразительного искусства?? (графика).
Ребята, а что такое графика???у меня такое ощущение, что я нахожусь на уроке изо, а не на информатик, как можно графику связать с информатикой??
Значит какова тема нашего урока???? Какие вопросы, связанные с темой урока вас интересуют сегодня.
Запишите их на ручках с обратной стороны.
А вот мои цели на урок.
Знать определение компьютерной графики, уметь работать в графическом редакторе, знать, что можно делать в графическом редакторе.
Карточка 1(найдите, что такое компьютерная графика??)
1 группа- спросите у гостей и сформулируйте определение, что такое компьютерная графика?
2 группа найдите в Интернете и сформулируйте определение, что такое компьютерная графика?
3 группа найдите и сформулируйте определение, что такое компьютерная графика в учебнике.
А теперь давайте сравним с моим определением.
Запишите определение в тетрадь. Прочитайте его и запомните. Закройте ребята тетради.
У каждой группы свой способ выполнения задания, но вы должны прийти к единому мнению.
Выполните задание на карточке №2. Восстановить определение
Восстановить определение
1 группа: компьютерная графика это …….
Виды создаваемых разные изображений обрабатываемых с помощью компьютера это графических или
Выполните задание на карточке №2. Восстановить определение(разрезанное на карточках)
2 группа: компьютерная графика это …….
Это разные виды графических изображений, создаваемых или обрабатываемых с помощью компьютера.
Выполните задание на карточке №2. Вставь пропущенные слова
3 группа: компьютерная графика это …….
Это разные виды ……………. изображений, создаваемых или ………… с помощью ……………
Уважаемые коллеги информатики, проверти правильность выполнения задания.
Давайте сравним с эталоном.
Покажите свое у кого совпадает определение и моим(++++ или ——-).
Давайте вспомним
Что такое текстовый редактор???? А как вы думаете, как называется программа для работы с графикой?
Как называется программа, предназначенная для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений..
Графический редактор,,,,,,
Для чего нам нужна эта тема?? Почему она существует в информатике????
(для создания изображений, для оформления книг, для развития воображения, для создания открыток).
С помощью каких программ можно создавать компьютерную графику???
(Сегодня мы с вами начнем работу в графическом редакторе Paint). (показать как открывается Paint)
Р,Т. С 102 №139 соединить стрелками надписи, соответствующим им элементам рисунка. (сравнить с эталоном).
1 группа художники- должны выбрать из предложенного списка, расположенных в этой программе инструменты художника и обосновать для чего они нужны.
2 группа 1 группа чертежники- должны выбрать из предложенного списка, расположенных в этой программе инструменты чертежника и обосновать для чего они нужны.
3 группа у нас занимаются в дополнительном образовании и ходят на кружок macromedia fleh. Поэтому они у нас являются экспертами. Они будут проверять вашу работу, делать дополнения.(3 группе тоже дается карточка).
Ребят, а для чего мы это все разбираем?? Зачем нам это нужно??? (нарисовать открытку в преддверии 8 марта).
Как мне нравится ваша идея.
Кому бы вы хотели нарисовать открытку???(ответы ребят)
1 группа- открытка маме
2 группа – открытка учителю
3 группа – директору школы
Мне очень нравится эта идея. Я тоже не буду сидеть без дела и попробую тоже нарисовать открытку.
Посмотрим, что у нас получится.
Разбор рисунков.
(10 минут до конца).
Сейчас я вам предлагаю проверить ваши знания и выполнить тест в группах(или в парах).
Поднимите ваши ручки с оценками.
Итак, давайте вспомним цели нашего урока??? Мы их достигли???
Д.З проходит районный конкурс эмблема спортивного комплекса «Триумфа»
Если останется время
А теперь давайте ответим на 3 очень важных вопроса!!
Моя открытка
Выполнение теста.
Подведение итогов
Среднее арифметическое
Рефлексия
Урок 16. обработка графической информации — Информатика — 10 класс
Информатика, 10 класс. Урок № 16.
Тема — Обработка графической информации
На уроках информатики еще в 8 и 9 классе вы не раз работали с графической информацией. Именно тогда вы познакомились с основными видами компьютерных программ, предназначенных для создания и обработки изображений. Давайте вспомним о них:
Именно тогда вы познакомились с основными видами компьютерных программ, предназначенных для создания и обработки изображений. Давайте вспомним о них:
— Графические редакторы, с их помощью создаются и редактируются рисунки в цифровом представлении.
— Программы обработки фотоизображений, они позволяют добавить изображению яркость и контрастность, отретушировать изображение, устранив какие-либо недостатки, создать разнообразные эффекты.
— Программы, позволяющие объединить текст и рисунки, формировать из них макет книги или журнала, такие программы называются программами компьютерной верстки.
— Программы создания презентаций, графическое и звуковое сопровождение.
Цели и задачи урока
— Научиться классифицировать компьютерную графику.
— Выполнять преобразование растровых изображений с целью оптимизации размера изображения, корректировки цветовых кривых, яркости, контрастности.
— Осуществлять фильтрацию изображений средствами графического редактора.
На уроке вы узнаете:
— Как преобразуются растровые изображения.
— Что такое оптимизация размера изображения, корректировка цветовых кривых, яркости, контрастности.
— Как фильтруется изображение средствами графического редактора.
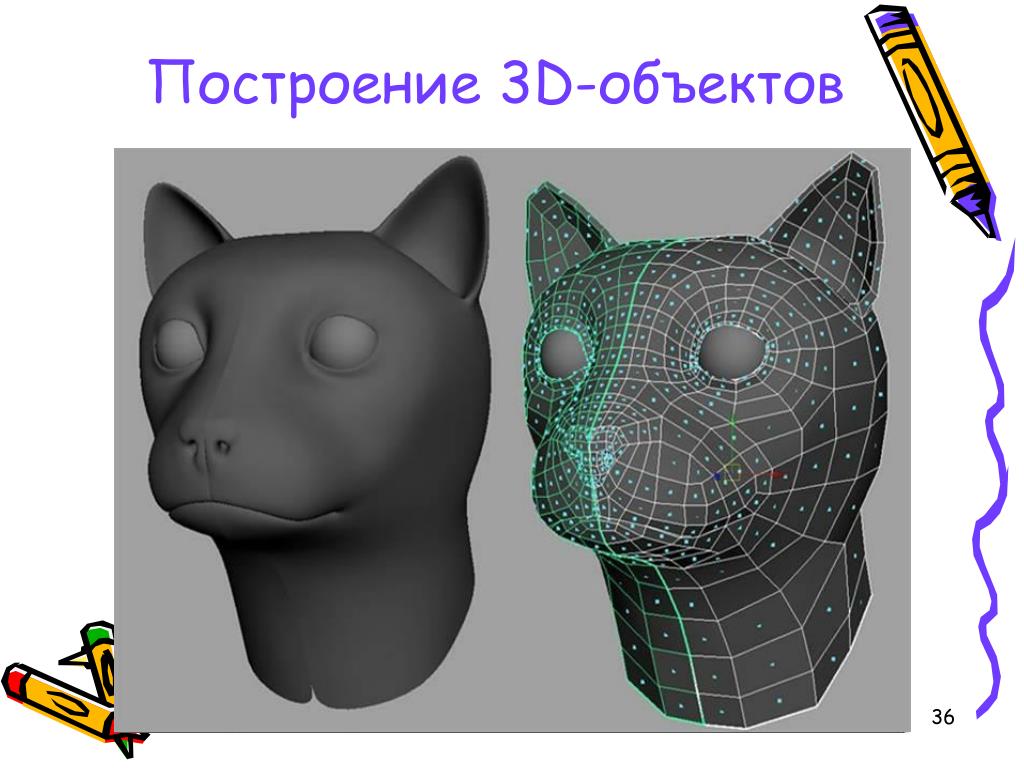
По способу создания можно выделить следующие классы объектов компьютерной графики: двумерные, трехмерные изображения и анимация. При этом двумерная графика разделяется на растровую, векторную и фрактальную. Давайте более подробнее остановимся на двумерных изображениях.
Растровое графическое изображение состоит из отдельных маленьких прямоугольников – пикселей. Размеры таких прямоугольников настолько малы, что при просмотре в обычном масштабе неразличимы. Проблема таких изображений возникает при увеличении масштаба. Чаще всего растровая графика используется в полиграфических и электронных изданиях, так как позволяет качественно и четко передать оттенки цветов и плавные переходы от одного цвета к другому.
Чтобы изображение не теряло качество необходимо правильно выбирать разрешение под масштаб. Соотношение желательного разрешения и масштаба изображения вы можете посмотреть в таблице.
Работать с растровыми изображениями возможно, используя разнообразные графические редакторы: Paint, Adobe Photoshop, GIMP и другие
Важной особенностью мощных графических редакторов является механизм слоев. Заключается он в том, что отдельные фрагменты изображения выделяются на отдельные слои, что сильно облегчает работу с изображением. Давайте опишем типы слоев.
Когда создается новое изображение, то создается слой под названием ФОН. На нем не может быть прозрачных участков, и он всегда является нижним слоем
Далее на этот слой накладываются так называемые ИЗОБРАЗИТЕЛЬНЫЕ СЛОИ, на которых создаются фрагменты рисунка, а остальная часть слоя остается прозрачной.
Особый вид слоя — КОРРЕКТИРУЮЩИЙ СЛОЙ. Они могут работать как маски, пропуская только ту часть фрагмента, которую вам необходимо, или могут применять различные эффекты к определенным слоям, осуществлять тоновую или цветовую корректировку. Давайте более подробно остановимся на такой корректировке.
Корректировка — это изменение характеристик изображения, позволяющее добиться нужного качества.
Если изображение оказывается нечетким, то коррекция будет происходить с контрастностью и яркостью.
Контраст — это степень тонового различия между областями изображения.
Яркость — это характеристика цвета, определяющая его интенсивность. Фактически это количество пикселей данного цветового оттенка. Более подробно о таких корректировках мы поговорим в интерактивном элементе.
Для разнообразных художественных эффектов в мощных графических редакторах созданы фильтры, позволяющие автоматически произвести корректировку изображений по вашему усмотрению. Все эти фильтры используются для очистки и ретуширования фотографий, применения специальных художественных эффектов, которые придают изображению вид наброска или картины в импрессионистском стиле, а также специфических трансформаций с использованием эффектов искажения и освещения. Все фильтры обычно содержатся в меню «Фильтр». Некоторые фильтры, поставляемые сторонними разработчиками, доступны в виде внешних модулей.
Все фильтры обычно содержатся в меню «Фильтр». Некоторые фильтры, поставляемые сторонними разработчиками, доступны в виде внешних модулей.
Векторная графика создает изображение из геометрических примитивов: отрезков, дуг, окружностей, эллипсов, многоугольников и кривых Безье.
Объекты векторной графики накладываются друг на друга, образуя слои. Такая графика позволяет без потерь качества масштабировать, поворачивать и трансформировать векторное изображение.
Основными программами, работающими с векторной графикой, являются:
CoralDraw и Inkscape.
Еще одним видом графики является фрактал. В его основе лежит простая идея: бесконечное по красоте и разнообразию множество фигур можно получить из относительно простых конструкций при помощи двух операций – копирования и масштабирования.
Задание №1
Какая графика использовалась для получения изображения:
Решение:
Первое изображение получено копированием и масштабированием изображений — значит фрактальная.
Второе изображение можно составить из геометрических примитивов — значит векторная.
Третье изображение передает все оттенки цвета и переходы между ними — значит растровая.
Задание №2
Зная, что рекомендованное разрешение для изображения масштабом 10×15 см является 1200×1700 пикселей. Найдите рекомендованное разрешение для изображения масштаба 4×6 см.
Решение: Так как размер изображения уменьшен в 5 раз, то разрешение возможно также уменьшить в 5 раз без потери качества, а значит 480×680.
Задача №3
Расставьте картинки по увеличению яркости:
а) б) в) г)
Решение:
При решении задачи необходимо смотреть на интенсивность цветов. Самая маленькая интенсивность будет на рисунке в), далее а), затем г) и после б)
Список обязательной и дополнительной литература для углубленного изучения темы:
- Босова Л. Л., Босова А.
 Ю. Информатика. 11 класс. Базовый уровень. — М.: БИНОМ, 2016
Ю. Информатика. 11 класс. Базовый уровень. — М.: БИНОМ, 2016 - Поляков К. Ю., Еремин Е. А. Информатика. 11 класс. Базовый и углубленный уровни: учебник в 2 ч. — М: БИНОМ, 2016
- Гейн А. Г., Сенакосов А. И. Информатика 11. — М: Просвещение, 2009
- Шень А. Игры и стратегии с точки зрения математики. 2-е изд, — М: МЦНМО, 2008
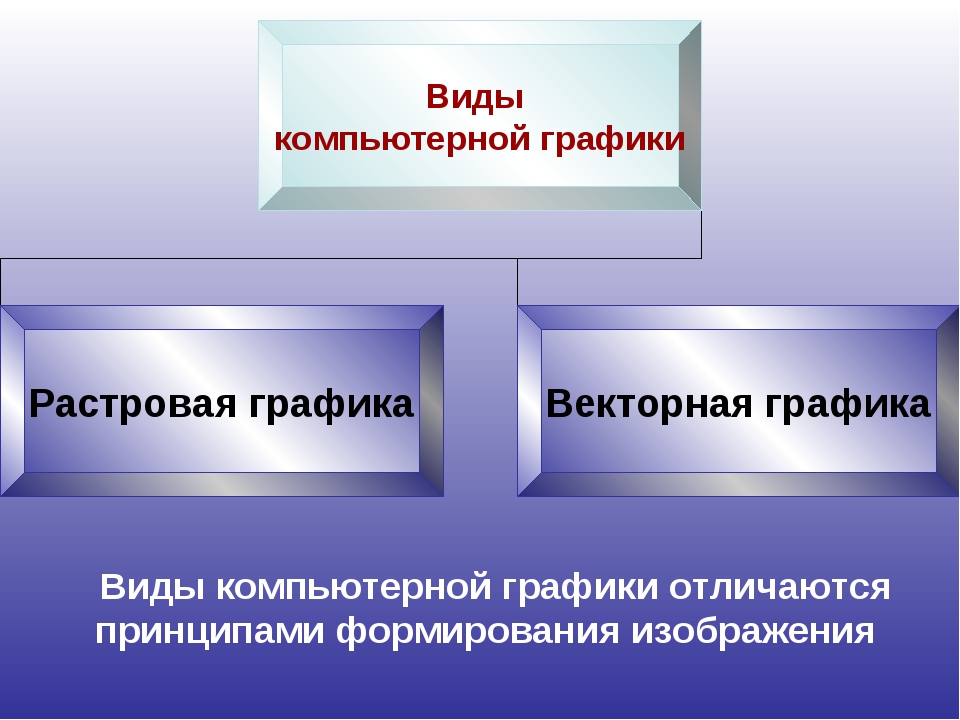
Виды компьютерной графики — урок. Информатика, 7 класс.
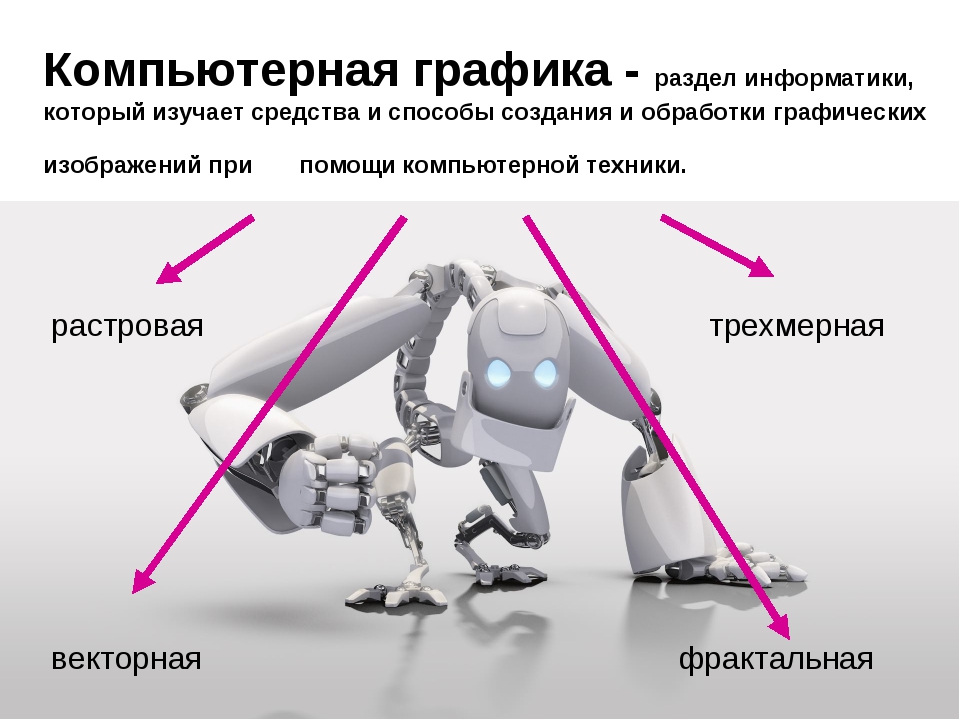
Различают три вида компьютерной графики:
- растровая графика;
- векторная графика;
- фрактальная графика.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
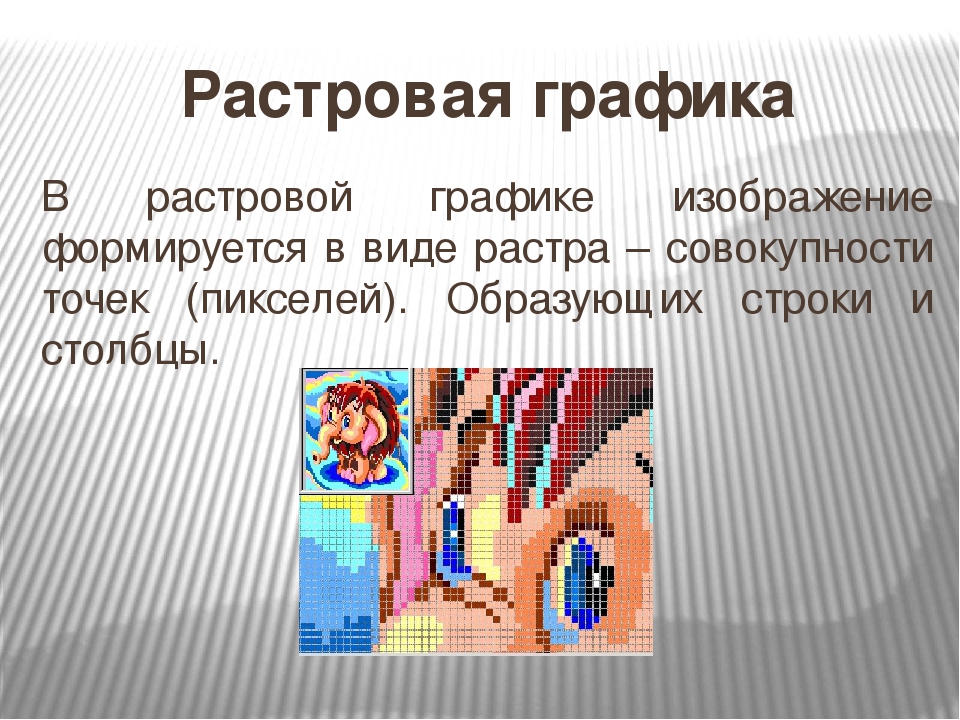
В растровой графике изображение представляется в виде набора окрашенных точек. Совокупность этих точек, образующих строки и столбцы, называют растр.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии.
Недостатки растровой графики:
- Растровые изображения занимают большое количество памяти.
- Резкое ухудшение качества при редактировании изображения.
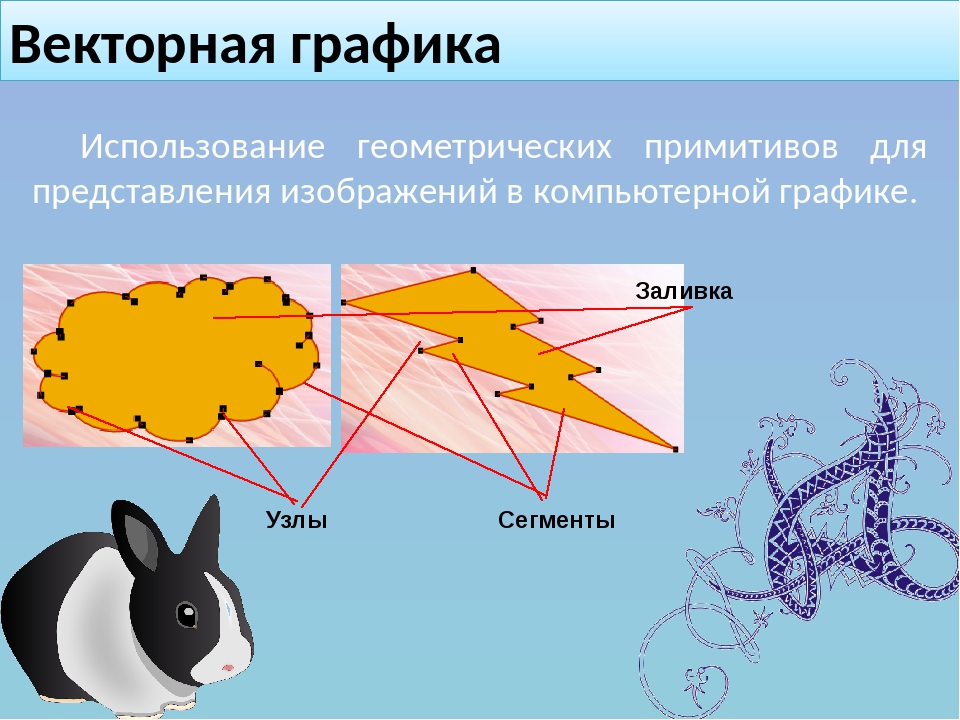
Векторная графика
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Недостатки векторной графики:
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Иногда из–за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
Фрактальная графика
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Открытый урок по теме «Компьютерная графика»
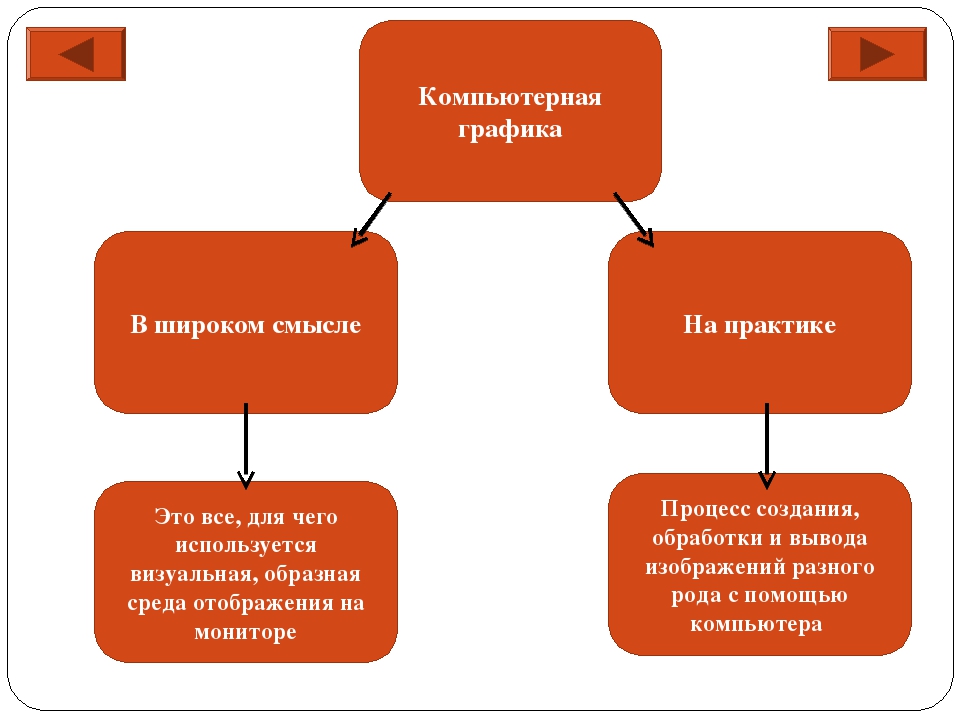
Компьютерная графика.
Компьютерная графика – это область информатики, занимающаяся методами, средствами создания и обработки изображений с помощью программно-аппаратных средств .
- Изображение на экране –это отражение информации, находящейся в памяти компьютера.
Форматы графических
изображений
Векторные
Растровые
Сравнительная характеристика
векторной и растровой графики
№
Критерий сравнения
1
2
Растровая графика
Формирование
изображения
3
Масштабирование изображений (приближение и удаление)
Формируются из пикселей
Обеспечивают высокую точность передачи цветов и полутонов, используются при редактировании фотографий
Векторная графика
Примеры программ считывания изображения
4
5
Изображения могут быть увеличены или уменьшены без потери качества
Типы графических файлов
Занимаемый объем памяти
Занимает большой объем памяти
WMF, EPS, CDR, DXF, CGM
Растровое изображение
Растровое изображение состоит из отдельных точек различного цвета (пикселей) , которые образуют строки и столбцы.
Пиксель – минимальный участок изображения, которому независимым образом можно задать цвет
Совокупность точечных строк образуют графическую сетку (растр)
Векторная графика
Х
Основным элементом векторного изображения является линия.
Характеристики линии : цвет, толщина, тип.
Простые элементы: прямые, эллипсы, прямоугольники и пр. называются графическими примитивами .
Х 1 Y 1
Х, Y
Х 2 Y 2
R
Y
Сравнительная характеристика
векторной и растровой графики
№
Критерий сравнения
1
Растровая графика
Формирование
изображения
2
Векторная графика
Формируются из пикселей
Обеспечивают высокую точность передачи цветов и полутонов, используются при редактировании фотографий
Масштабирование изображений (приближение и удаление)
3
Примеры программ считывания изображения
Формируются из графических примитивов
Используются при хранении высокоточных графических объектов (чертежей, схем)
При увеличении изображения появляется ступенчатый эффект
При уменьшении изображения теряется четкость мелких деталей
4
5
Типы графических файлов
Изображения могут быть увеличены или уменьшены без потери качества
Автоматически считываются встроенными средствами просмотра изображений
Примеры программ редактирования растровых изображений Adobe Photoshop, Corel Photo-Paint, Paint
Не считывается стандартными средствами, нужны специальные программы Adobe Illustrator , Corel DRAW , графический редактор, встроенный в WORD
BMP, PSD, GIF, PNG, TIFF, JPEG,
Занимаемый объем памяти
Занимает большой объем памяти
Форматы векторных изображений WMF, EPS, CDR, DXF, CGM
Информационный объем изображений не большой, по сравнению с растровыми
Закрепление нового материала
Растровые и Векторные графические редакторы
Укажи, где растровое, а где векторное компьютерное изображение?
Векторное
Растровое
ТЕСТ «ВИДЫ КОМПЬЮТЕРНОЙ ГРАФИКИ»
Проверь себя
Вариант 1
- Выберите, какие из данных форматов используются для хранения графических файлов?
- .
 bmp ;
bmp ; - .gif ;
- .exe ;
- .png;
- .jpg;
- .avi;
- .doc
Вариант 2
- Как ой из графических редакторов является векторным?
- Adobe illustrator ;
- Paint ;
- Corel Draw ;
- Adobe Photoshop .
Вариант 1
2. Большой размер файла — один из недостатков…
Вариант 2
2. Растровый графический редактор предназначен для…
- растровой графики;
- векторной графики;
- фрактальной графики.
- построения диаграмм;
- создания чертежей;
- построения графиков;
- создания и редактирования рисунков.
Вариант 1
3. Растровый графический редактор предназначен для…
- построения диаграмм;
- создания чертежей;
- построения графиков;
- создания и редактирования рисунков.
Вариант 2
3. Выберите, какие из данных форматов используются для хранения графических файлов?
- .bmp ;
- .gif ;
- .exe ;
- .png;
- .jpg;
- .avi;
- .doc
Вариант 1
4. Отсутствие пикселей изображения при увеличении масштаба — это признак…
- растровой графики;
- векторной графики;
- фрактальной графики.
Вариант 2
4. Большой размер файла — один из недостатков…
- растровой графики;
- векторной графики;
- фрактальной графики.
Вариант 1
5. Как ой из графических редакторов является векторным?
Вариант 2
5. Какой вид изображения формируется при сканировании с бумаги или фотоплёнки?
- Adobe illustrator ;
- Paint ;
- Corel Draw ;
- Adobe Photoshop .
- растровое;
- векторное;
- фрактальное.

Вариант 2
6 . Укажите характеристики, соответствующие растровой графики
- при масштабировании ухудшается качество изображения;
- файлы изображения имеют небольшие размеры;
- большие возможности при изменении цвета и формы ;
- каждый объект в изображении не зависим от других;
- изображение можно легко масштабировать , без потери качества.
Вариант 1
6. Какой вид изображения формируется при сканировании с бумаги или фотоплёнки?
- растровое;
- векторное;
- фрактальное.
ответы Критерии оценивания 6б – «5» 5 — 4б – «4» 3б – «3»
Вариант I
Вариант II
1
2
a, b, d, e;
3
c;
a;
4
5
d;
6
b:
c;
1
2
c;
3
d;
a, b, d, e;
4
5
a;
6
a;
a, c, d;
Урок информатики: Компьютерная графика 10 класс
Электронный учебник «Компьютерная графика» (скачать)Внимание!Выполненные практические работы выкладываем на виртуальную стену
Урок № 10 16.03.20 Выделение областей на изображениях. Уточнение выделения. Создание коллажей. Работа со слоями на изображениях.
Материалы для практической работы (в папке)
Урок № 9 23.01.20 Среда программы Gimp. Практическая работа №4 «Основные приёмы работы в среде Gimp. «
«
Материалы для практической работы (в папке):
- Программа Gimp
- Изображение холста
- Изображение пчелы
Материалы для практической работы (в папке)
Практическая работа в графическом редакторе Paint (повторение)
Д/З выполнить задание: «План своей квартиры».
Пример:
Урок №5 15.11.19 Обзор среды программы Inkscape. Сохранение и открытие зображений в Inkscape.Инструменты рисования. Рисование геометрических фигур.
Д/З установить на домашнем компьютере программу Inkscape. Для этого:
- Определить разрядность ОС Windows своего компьютера (32-битная или 64-битная) — Компьютер-Свойства
- Скачать inkscape — векторный графический редактор лучше всего с официального сайта программы http://inkscape.org, где опубликована актуальная версия этого векторного графического редактора.
- Повторить рисование геометрических фигур
Д/З прочитать материал учебника — введение и п.1 (стр.6-21), составить краткий конспект для лучшего запоминания.
Урок №15 17.
 04.19 Работа с кистью в Gimp.
04.19 Работа с кистью в Gimp.Материалы к работе
Практическая работа
Урок №14 03.04.19 Импорт и экспорт изображений в редакторе Gimp.Практическая работа
Материалы к работе
Урок № 13 20.03.19 Коррекция фотографий. Работа со штампом, лечебной кистью, слоями. Практическая работа
Урок № 12 06.03.19 Работа со слоями. Практическая работа «Фото в рамке»
Урок № 11 20.02.19 Рисование и закрашивание. Практическая работа
Урок № 10 06.02.19 Выделение областей на изображениях. Уточнение выделения. Создание коллажей. Работа со слоями на изображениях.
Материалы для практической работы (в папке)
Урок № 9 23.01.19 Среда программы Gimp. Практическая работа №4 «Основные приёмы работы в среде Gimp.»
Материалы для практической работы (в папке):
- Программа Gimp
- Изображение холста
- Изображение пчелы
Выполнить практическую работу
Урок № 7 04.12.18 Создание риснков из кривых и ломаных. Практическая работа №3 «Использование кривых и ломаных»
Выполнить практическую работу
Урок № 6 20.11.18 Операции с объектами. Заливка объектов, управление заливками. Практическая работа №2 «Создание простых рисунков»
Выполнить практическую работу
Урок №5 06.11.18 Обзор среды программы Inkscape. Сохранение и открытие зображений в Inkscape.Инструменты рисования. Рисование геометрических фигур.
Д/З установить на домашнем компьютере программу Inkscape. Для этого:
- Определить разрядность ОС Windows своего компьютера (32-битная или 64-битная) — Компьютер-Свойства
- Скачать inkscape — векторный графический редактор лучше всего с официального сайта программы http://inkscape.org, где опубликована актуальная версия этого векторного графического редактора.
- Повторить рисование геометрических фигур
- Выполнить практическую работу «Рисование стрелки» (алгоритм работы прилагается)
Урок №4 23.10.18 Использование графических браузеров FastStone Image Viewer, IrfanView, XnView, FireGrapfic. Практическая работа №1 «Использование графического браузера».
Презентация к уроку
Урок №3 09.10.18 Особенности редакторов векторной и растровой графики. Обзор функциональных возможностей и особенностей работы в среде графических редакторов как MS Paint, Paint.Net, Adobe Photoshop, Gimp, CorelDraw,Adobe Illustrator, Inkscape.
Д/З Выполнить Практическую работу в графическом редакторе Paint (повторение)
Урок №2 25.09.18 Цветовые модели. Цветовая модель RGB. Формирование цветовых оттенков на экране монитора. Инверсные цвета. Цветовая модель CMYK. Формирование цветовых оттенков при печати изображений. Взаимосвязь цветовых моделей RGB и CMYK. Кодирование цвета в различных графических программах. Цветовая модель HSB
Задание на урок: Просмотреть презентацию по теме, заполнить таблицу (1 слайд) в тетради, ответить на вопросы (последний слайд)
Д/З Выполнить Практическую работу в графическом редакторе Paint (повторение). Лягушка(смотри образец)
Урок №1 10.09.18 Компьютерная графика. Понятие растровой и векторной графики, их сравнение.
Д/З Выполнить Практическую работу №1в графическом редакторе Paint (повторение). План класса или план квартиры (смотри образец)
 10.16 Цветовые модели: RGB, CMYK, HSB. Кодирование цвета в различных графических программах. Практическая работа №1 «Цветовые модели»
10.16 Цветовые модели: RGB, CMYK, HSB. Кодирование цвета в различных графических программах. Практическая работа №1 «Цветовые модели»Практикум по компьютерной графике открыть
Д/З выполнить задание из практикума №5, 7 (с.5)
Дополнительный материал:
Практические работы выкладываем на виртуальную стену
Учебник по компьютерной графике
— javatpoint
Сложно вывести изображение любого размера на экран компьютера. Этот метод упрощен за счет использования компьютерной графики. Графика на компьютере создается с использованием различных алгоритмов и методов. В этом руководстве описывается, как пользователю предоставляется богатый визуальный опыт, и объясняется, как все это обрабатывается компьютером.
Введение в компьютерную графику
Компьютерная графика включает в себя технологии доступа.Процесс преобразует и представляет информацию в наглядной форме. Роль компьютерной графики незаметна. В сегодняшней жизни компьютерная графика стала обычным элементом пользовательских интерфейсов в коммерческих кинофильмах.
Компьютерная графика — это создание картинок с помощью компьютера. Конечным продуктом компьютерной графики является изображение, это может быть бизнес-график, рисунок или инженерия.
В компьютерной графике можно создавать двух- или трехмерные изображения, которые используются для исследования.Многие алгоритмы аппаратных устройств разрабатывались для улучшения скорости генерации изображения с течением времени. Включает создание хранилища моделей и изображений объектов. Эти модели для различных областей, таких как инженерия, математика и так далее.
Сегодняшняя компьютерная графика полностью отличается от предыдущей. Это невозможно. Это интерактивный пользователь, который может управлять структурой объекта с помощью различных устройств ввода.
Определение компьютерной графики:
Это использование компьютеров для создания и обработки изображений на устройстве отображения. Он состоит из программных методов для создания, хранения, изменения и представления изображений.
Он состоит из программных методов для создания, хранения, изменения и представления изображений.
Почему используется компьютерная графика?
Предположим, компания по производству обуви хочет продемонстрировать продажу обуви за пять лет. Для этого нужно хранить огромное количество информации. Так что потребуется много времени и памяти. Обычному человеку будет сложно понять этот метод. В этой ситуации графика — лучшая альтернатива. Графические инструменты — это диаграммы и графики. Используя графики, данные могут быть представлены в наглядной форме.Картинку можно легко понять, просто взглянув на нее.
Интерактивная компьютерная графика работает с использованием концепции двустороннего общения между пользователями компьютеров. Компьютер получит сигналы от устройства ввода, и изображение изменится соответствующим образом. Изображение будет быстро изменено, когда мы подадим команду.
Указатель учебных пособий по компьютерной графике
Учебник по компьютерной графике
Графические системы
Устройства ввода-вывода
Сканирование Преобразование строки
Круг преобразования развертки
Эллипс преобразования развертки
Примитивы заполненной области
2D преобразования
2D-просмотр
Техника клипсования
Наведение и позиционирование
Оттенок
Анимация
3D компьютерная графика
Скрытые поверхности
Проекция
Программы
Необходимое условие
Хорошее знание и понимание концепций языка программирования C необходимы для изучения концепций компьютерной графики. Хорошее понимание основ математики позволяет нам лучше понять концепцию компьютерной графики.
Хорошее понимание основ математики позволяет нам лучше понять концепцию компьютерной графики.
Аудитория
Этот учебник полезен для студентов, которые заинтересованы в изучении использования графики на компьютере. Учебное пособие охватывает основы графики и разработку различных визуальных элементов путем реализации графики на компьютере.
Проблемы
Мы заверяем, что вы не найдете никаких проблем с этим Учебником по компьютерной графике.Но если есть ошибка, опубликуйте проблему в контактной форме.
цветовпикселейновый
% PDF-1.5 % 1 0 obj > / OCGs [11 0 R] >> / Страницы 3 0 R / Тип / Каталог >> эндобдж 2 0 obj > поток application / pdf
 сделал: 99ebecf5-7fca-432f-af80-bd7832b1c880uuid: 5D20892493BFDB11914A8590D31508C8proof: pdfuuid: eb5b907e-fcde-8645-ac8e-b0be17991eb3xmp.did: 411ecb6d-620F-408f-9007-b6d8644bc10cuuid: 5D20892493BFDB11914A8590D31508C8proof: pdf
сделал: 99ebecf5-7fca-432f-af80-bd7832b1c880uuid: 5D20892493BFDB11914A8590D31508C8proof: pdfuuid: eb5b907e-fcde-8645-ac8e-b0be17991eb3xmp.did: 411ecb6d-620F-408f-9007-b6d8644bc10cuuid: 5D20892493BFDB11914A8590D31508C8proof: pdf 0000000.000000100.0000000.000000
0000000.000000100.0000000.000000 00000010.00000045.0000000.000000
00000010.00000045.0000000.000000 00000050.00000075.00000010.000000
00000050.00000075.00000010.000000 0000000.0000000.00000050.000000
0000000.0000000.00000050.000000 0 0,0 612,0 792,0] / Тип / Страница >>
эндобдж
21 0 объект
> / Resources> / ExtGState> / Font> / ProcSet [/ PDF / Text] / Properties> / XObject >>> / Thumb 40 0 R / TrimBox [0.0 0.0 612.0 792.0] / Type / Page >>
эндобдж
22 0 объект
> / Resources> / ExtGState> / Font> / ProcSet [/ PDF / Text] / Properties> / XObject >>> / Thumb 44 0 R / TrimBox [0.0 0.0 612.0 792.0] / Type / Page >>
эндобдж
23 0 объект
> / Resources> / ExtGState> / Font> / ProcSet [/ PDF / Text] / Properties> / XObject >>> / Thumb 48 0 R / TrimBox [0.ﷆ d ޗ qP «$ # 6bǍ {I | s
0 0,0 612,0 792,0] / Тип / Страница >>
эндобдж
21 0 объект
> / Resources> / ExtGState> / Font> / ProcSet [/ PDF / Text] / Properties> / XObject >>> / Thumb 40 0 R / TrimBox [0.0 0.0 612.0 792.0] / Type / Page >>
эндобдж
22 0 объект
> / Resources> / ExtGState> / Font> / ProcSet [/ PDF / Text] / Properties> / XObject >>> / Thumb 44 0 R / TrimBox [0.0 0.0 612.0 792.0] / Type / Page >>
эндобдж
23 0 объект
> / Resources> / ExtGState> / Font> / ProcSet [/ PDF / Text] / Properties> / XObject >>> / Thumb 48 0 R / TrimBox [0.ﷆ d ޗ qP «$ # 6bǍ {I | sИзучите компьютерную графику с помощью онлайн-курсов и занятий
Что такое компьютерная графика?
Компьютерная графика отвечает за все, что вы видите в видеоигре, веб-сайте, CGI-фильме или чем-либо еще, что полагается на компьютеры для создания изображений и фильмов. Графический дизайн предполагает создание этих изображений и фильмов. Мы используем компьютеры для создания такого количества визуальных элементов, что практически все, что мы смотрим, содержит элементы информатики. Экран вашего компьютера может преобразовать ваши идеи в рисунок или фильм из реальной жизни, дающий вам доступ к творческому самовыражению, редко встречающемуся в предыдущих поколениях.
Узнайте о компьютерной графике
Трехмерную компьютерную графику выучить просто, но для полного освоения может потребоваться время. Создание реалистичных изображений с помощью компьютерных программ — жизненно важная часть индустрии развлечений, поэтому освоение этих программ дает вам доступ к полезной творческой карьере. Компьютерное проектирование доступно любому, у кого есть современный компьютер, при условии, что у вас достаточно вычислительной мощности. С персональными компьютерами, более мощными, чем когда-либо, мы приближаемся к полному использованию возможностей графических процессоров, предназначенных для обработки изображений.Ваша карьера может быть ближе, чем вы думаете.
Курсы и сертификаты по компьютерной графике
Освоение этих концепций будет легче, если у вас есть правильная поддержка. EdX.org сотрудничает с ведущими учреждениями в области дизайна, чтобы предоставить вам практические курсы и инструменты для изучения компьютерной графики и накопления опыта. Вы можете начать с введения в компьютерную графику Калифорнийского университета в Сан-Диего, где вы научитесь создавать изображения в 3D в реальном времени и с помощью трассировки лучей. Вы изучите основы работы с инструментами с открытым исходным кодом и основными структурами данных.Вы также можете принять участие в программе создания и создания видеоигр Рочестерского технологического института, где вы получите представление не только о графике, но и обо всем процессе от начала до конца. Те из вас, кто интересуется научной визуализацией, также могут воспользоваться программой IBM Visualizing Data with Python. Другие варианты включают CGI и анимацию (Колумбия), разработку приложений виртуальной реальности (Калифорнийский университет в Сан-Диего) и компьютерные науки для разработки игр (Гарвард). Существует множество курсов по основам языка, которые научат вас Java, HTML или C ++, двум распространенным графическим языкам.
EdX.org сотрудничает с ведущими учреждениями в области дизайна, чтобы предоставить вам практические курсы и инструменты для изучения компьютерной графики и накопления опыта. Вы можете начать с введения в компьютерную графику Калифорнийского университета в Сан-Диего, где вы научитесь создавать изображения в 3D в реальном времени и с помощью трассировки лучей. Вы изучите основы работы с инструментами с открытым исходным кодом и основными структурами данных.Вы также можете принять участие в программе создания и создания видеоигр Рочестерского технологического института, где вы получите представление не только о графике, но и обо всем процессе от начала до конца. Те из вас, кто интересуется научной визуализацией, также могут воспользоваться программой IBM Visualizing Data with Python. Другие варианты включают CGI и анимацию (Колумбия), разработку приложений виртуальной реальности (Калифорнийский университет в Сан-Диего) и компьютерные науки для разработки игр (Гарвард). Существует множество курсов по основам языка, которые научат вас Java, HTML или C ++, двум распространенным графическим языкам.
Узнайте, что компьютерная графика может сделать для вашей карьеры
Трехмерная графика — это не просто классная компьютерная анимация. Они продвигают то, как мы визуализируем данные, понимаем науку и обеспечиваем реальную ценность в различных областях. Ваши навыки могут помочь в создании моделей, которые лучше отражают наше понимание прошлого, или в создании самой крутой новой видеоигры с использованием графических чипов NVidia. Помогайте компаниям и организациям улучшать пользовательские интерфейсы, создавать лучшие интерактивные сайты, изучать истории данных и идти в ногу с последними тенденциями в области графики.Ваши творческие навыки востребованы, поэтому создайте свой инструментарий и найдите сотрудничество, о котором мечтаете.
Сеть учителей: Impact II: Проекты и планы уроков: Компьютерная графика: Знакомство с PhotoShop
КАК ЭТО РАБОТАЕТ
Компьютерная графика изначально создавалась как
дополнение к уже существующим художественным курсам. Его основная цель — дать возможность всем учащимся,
независимо от их природных художественных способностей или
навыки, чтобы выразить себя в
технологически
на основе визуального образа.
Его основная цель — дать возможность всем учащимся,
независимо от их природных художественных способностей или
навыки, чтобы выразить себя в
технологически
на основе визуального образа.
Проекты, такие как иллюстрация к рассказу или почтовая рассылка
дизайн марки поощряет каждый из
участники
проводить собственные междисциплинарные
исследование, чтобы сделать визуальное заявление.
При индивидуальном подходе к решению
достичь поставленных целей проекта,
ученики
узнать, как использовать различные инструменты и
методы программы компьютерной графики
Фотошоп.
Студенты ведут дневник, чтобы
поощрять
владение языком и отражать собственное
идеи и проблемы. В качестве улучшения они
поощряются открыто обсуждать роль
визуальные медиа в обществе, используя такие ресурсы
как реклама и посещение местных музеев.An
Результатом посещения музея является расширение
об их осознании через историю искусства, будь то
прошлое или современное. Это также очень полезно
для студентов, чтобы поддерживать и строить образ
библиотека для учебного заведения.
С момента начала курса посещаемость студентов
и участие расширилось. Это
потому что компьютер не представляет угрозы
средство для самовыражения. Он также
продемонстрировал
дополнительные возможности для
ориентированный на карьеру студент, будь то основной
или получатель специального образования.
Это
потому что компьютер не представляет угрозы
средство для самовыражения. Он также
продемонстрировал
дополнительные возможности для
ориентированный на карьеру студент, будь то основной
или получатель специального образования.
СТУДЕНТЫ
Первоначально разработан для старшеклассников,
курс подходит почти для всех классов
уровень, который достаточно зрел, чтобы управлять
клавиатура
и запомните пошаговый процесс
решения компьютерных задач.Письмо
компоненты, такие как журналы или эссе
разделы, данные во время тестирования, значительно улучшают
навыки грамотности учащихся.
ПЕРСОНАЛ
Лоуэлл Шоу разработал учебную программу для этого
курс в 1998 году. Преподаватель специального образования.
в течение 15 лет в Бруклине, Нью-Йорк, г.Шоу
также был получателем гранта распространителя
в 1989 году был разработан курс рисования для аэрографа.
для населения со специальным образованием. Г-н Шоу
имеет степень бакалавра искусств Института Пратта и
MSE от Колледжа Статен-Айленда. Он
автор нескольких статей для Airbrush
Национальный художественный журнал Action,
опубликованы многочисленные картины для декора
промышленность. Мистер Шоу, помимо его обучения
обязанности, в настоящее время разрабатывает
портфолио
картин для некоммерческого искусства
арена.
Мистер Шоу, помимо его обучения
обязанности, в настоящее время разрабатывает
портфолио
картин для некоммерческого искусства
арена.
ЧТО ВАМ НУЖНО
Компьютерная графика требует ПК 486 или выше.
с приводом CD-ROM (IBM или Mac), цветной
принтер, сканер и, конечно же, Adobe
Программа PhotoShop.Только один принтер и
сканер нужен на класс. Интернет
доступ может принести большую пользу, особенно
когда студент хочет загрузить изображения или
исследуйте тему. Цифровая камера желательна,
но необязательно. Посещение местного музея или
галерея приносит большую пользу. Приглашенные спикеры
может
включать художников или тех, кто занимается графическим искусством
промышленность.Эти люди часто
ученики
понимание важности
искусство и художественные занятия.
ОБЩАЯ СТОИМОСТЬ
Как указывалось ранее, участие студентов
растет в геометрической прогрессии, а грамотность и
междисциплинарный
стратегии вовлечения усилены.Студенты, продемонстрировавшие
трудности с изучением языка найдут это
конечно особенно полезно. Это дает большие
обещание личного и академического роста.
План урока компьютерной графики
1 Содержание 1. Расписание 2. Программа 3. План урока 4. Копия задания с решением 5. Копия банка вопросов с решениями 6.Вопросы (сессия с решением и заключительный экзамен) 7. Копия заметок 8. Таблица результатов (детализация сессионных экзаменов) 2 ОТДЕЛ: ПЛАН УРОКА ИНФОРМАТИКА И ТЕХНИКА ГОД: 2019-20 СЕМ: V ТЕМА: КОД КОМПЬЮТЕРНОЙ ГРАФИКИ: CSE505 НАЗВАНИЕ ФАКУЛЬТЕТА: SHASHANK SINGH ПРИМЕЧАНИЕ: 1. Номер лекции будет соответствовать расписанию лекций по теме, указанной в лекции № 2. Описание будет кратко включать аспекты, которые необходимо охватить, и типы инструкций, такие как числовые, эскизы и т. Д. 3. Дата будет заполняется в день проведения лекции и подписывается преподавателем.4. План урока сначала проверяется HOD и утверждается. Он будет вести учет посещаемости. 5. HOD будет проверять прогресс еженедельно. 6. Прохождение курса будет оцениваться как соотношение количества проведенных и запланированных лекций. КЕМБРИДЖСКИЙ ИНСТИТУТ ПОЛИТЕХНИКИ, АНГАРА, РАНЧИ План урока Номер лекции СОДЕРЖАНИЕ Дата лекции Подпись Факультет y HO D 1. ЧАСТЬ I Введение в компьютерную графику и графические системы Почему используется компьютерная графика? Определение компьютерной графики. 2. Типы компьютерной графики: Генеративная графика Анализ изображений Логичность Что такое интерактивная компьютерная графика? Применение компьютерной графики 3.Файлы изображений: изображение состоит из прямоугольной сетки пикселей. Он имеет определенную высоту и определенную ширину. Считается в пикселях. Пиксели, представляющие изображение, структурированы в виде сетки (столбцы и строки), где каждый пиксель содержит числа, которые отображают степень цвета и яркости. Обработка изображений. Для определения трех основных цветов RGB необходимо 5 (24 бита) информации. Большой процент видимой полосы цветов может быть представлен смешиванием красного, зеленого и синего (RGB) света с различной интенсивностью и пропорциями.Цвета RGB также называются аддитивными цветами, поскольку они объединяются для создания белого цвета. Другими словами, добавление всех цветов создает белый цвет, то есть все видимые длины волн передаются обратно в глаз. Дополнительные цвета используются для мониторов, видео и освещения. 8. Цветовая модель CMYK. Цвета голубой (C), пурпурный (M), желтый (Y) и черный (K) (CMYK) представляют собой субтрактивную цветовую модель, которая в основном используется при производстве цветной печати. Эта цветовая модель также называется дополнительной моделью RGB. В этой цветовой модели для определения цветов используются чернила четырех цветов: голубой (C), пурпурный (M), желтый (Y) и черный (K).Каждый цвет имеет определенное количество чернил, измерение которого производится с использованием процентов, начиная с 0 до 100, где значение 100 означает нанесение чернил с полной интенсивностью. Эта цветовая модель CMY описывает цвета с помощью процесса вычитания, который полностью соответствует принципам работы принтера. Цветовое пространство цветовой модели CMYK называется субтрактивным. Нанесение чернил голубого, пурпурного, желтого и черного цветов на поверхность белого цвета выполняется для удаления некоторого цвета с этой белой поверхности.Этот метод вычитания в конечном итоге приводит к созданию окончательного цвета. Эта модель обычно называется моделью CMY. Вычитание всех цветов комбинацией CMY с полной интенсивностью дает черный цвет. Тем не менее, из-за примесей, которые присутствуют в 6 доступных чернилах CMY, полная и равная интенсивность становится невозможной, и происходит фильтрация некоторого количества света RGB, которое дает мутно-коричневый цвет. Таким образом, с добавлением черных чернил цветовая модель CMY имеет место. 9. Дисплей с электронно-лучевой трубкой (ЭЛТ): в подавляющем большинстве компьютерных графических систем используются некоторые типы дисплеев с электронно-лучевой трубкой (ЭЛТ), и большинство основных концепций отображения обоснованы в технологии отображения на ЭЛТ.Три наиболее распространенных типа технологий отображения на ЭЛТ: 1. Отображение трубки хранения с прямым обзором 2.
Другими словами, добавление всех цветов создает белый цвет, то есть все видимые длины волн передаются обратно в глаз. Дополнительные цвета используются для мониторов, видео и освещения. 8. Цветовая модель CMYK. Цвета голубой (C), пурпурный (M), желтый (Y) и черный (K) (CMYK) представляют собой субтрактивную цветовую модель, которая в основном используется при производстве цветной печати. Эта цветовая модель также называется дополнительной моделью RGB. В этой цветовой модели для определения цветов используются чернила четырех цветов: голубой (C), пурпурный (M), желтый (Y) и черный (K).Каждый цвет имеет определенное количество чернил, измерение которого производится с использованием процентов, начиная с 0 до 100, где значение 100 означает нанесение чернил с полной интенсивностью. Эта цветовая модель CMY описывает цвета с помощью процесса вычитания, который полностью соответствует принципам работы принтера. Цветовое пространство цветовой модели CMYK называется субтрактивным. Нанесение чернил голубого, пурпурного, желтого и черного цветов на поверхность белого цвета выполняется для удаления некоторого цвета с этой белой поверхности.Этот метод вычитания в конечном итоге приводит к созданию окончательного цвета. Эта модель обычно называется моделью CMY. Вычитание всех цветов комбинацией CMY с полной интенсивностью дает черный цвет. Тем не менее, из-за примесей, которые присутствуют в 6 доступных чернилах CMY, полная и равная интенсивность становится невозможной, и происходит фильтрация некоторого количества света RGB, которое дает мутно-коричневый цвет. Таким образом, с добавлением черных чернил цветовая модель CMY имеет место. 9. Дисплей с электронно-лучевой трубкой (ЭЛТ): в подавляющем большинстве компьютерных графических систем используются некоторые типы дисплеев с электронно-лучевой трубкой (ЭЛТ), и большинство основных концепций отображения обоснованы в технологии отображения на ЭЛТ.Три наиболее распространенных типа технологий отображения на ЭЛТ: 1. Отображение трубки хранения с прямым обзором 2. Отображение каллиграфического обновления 3. Отображение обновления растрового сканирования Интерактивные устройства Клавиатура и мышь являются общими интерактивными устройствами, которые помогают при вводе данных. Помимо клавиатуры и мыши, существует множество интерактивных устройств, которые помогают при вводе данных, например планшет, световое перо, джойстик, диск управления, кнопка, перчатка для данных и сенсорный экран. Графическое взаимодействие происходит либо путем размещения элементов, либо путем наведения на них указателей. 10. Некоторые из устройств указания и позиционирования описаны ниже: Графический планшет Джойстик Трекбол Мышь Световое перо Плоттер Устройства отображения С точки зрения компьютерной графики устройства отображения — это устройства вывода, которые помогают отображать графику. Графические выходные данные могут быть двух видов: 1. Печатная копия: Печатная копия — это физическая форма вывода, которая записывается с компьютера на бумагу или другую прочную поверхность, например, микрофильм из семи слоев. Вывод в виде бумажной копии постоянный и стабильный.Как правило, бумага — это широко используемая форма печатной копии. 2. Электронная копия: Электронная копия относится к электронной версии вывода, которая находится в памяти компьютера или на диске и отображается на экране. Это не постоянная форма вывода в виде бумажной копии. Выходные данные в виде электронной копии могут быть в аудиовизуальной или графической форме. Принтеры и плоттеры — наиболее широко используемые устройства отображения бумажных копий. Графика, хранящаяся на жестком диске компьютера, печатается с помощью принтеров. Мониторы и устройства отображения с плоским экраном — наиболее часто используемые устройства отображения электронных копий. Мониторы обычно используются в качестве устройства вывода компьютерной графики. Любой монитор выполняет основную функцию, которая должна обеспечивать 11. • Отображение случайного сканирования Отображение случайного сканирования относится к отображению трубки хранения с прямым обзором и каллиграфическому отображению.
Отображение каллиграфического обновления 3. Отображение обновления растрового сканирования Интерактивные устройства Клавиатура и мышь являются общими интерактивными устройствами, которые помогают при вводе данных. Помимо клавиатуры и мыши, существует множество интерактивных устройств, которые помогают при вводе данных, например планшет, световое перо, джойстик, диск управления, кнопка, перчатка для данных и сенсорный экран. Графическое взаимодействие происходит либо путем размещения элементов, либо путем наведения на них указателей. 10. Некоторые из устройств указания и позиционирования описаны ниже: Графический планшет Джойстик Трекбол Мышь Световое перо Плоттер Устройства отображения С точки зрения компьютерной графики устройства отображения — это устройства вывода, которые помогают отображать графику. Графические выходные данные могут быть двух видов: 1. Печатная копия: Печатная копия — это физическая форма вывода, которая записывается с компьютера на бумагу или другую прочную поверхность, например, микрофильм из семи слоев. Вывод в виде бумажной копии постоянный и стабильный.Как правило, бумага — это широко используемая форма печатной копии. 2. Электронная копия: Электронная копия относится к электронной версии вывода, которая находится в памяти компьютера или на диске и отображается на экране. Это не постоянная форма вывода в виде бумажной копии. Выходные данные в виде электронной копии могут быть в аудиовизуальной или графической форме. Принтеры и плоттеры — наиболее широко используемые устройства отображения бумажных копий. Графика, хранящаяся на жестком диске компьютера, печатается с помощью принтеров. Мониторы и устройства отображения с плоским экраном — наиболее часто используемые устройства отображения электронных копий. Мониторы обычно используются в качестве устройства вывода компьютерной графики. Любой монитор выполняет основную функцию, которая должна обеспечивать 11. • Отображение случайного сканирования Отображение случайного сканирования относится к отображению трубки хранения с прямым обзором и каллиграфическому отображению. Дисплеи случайного сканирования также известны как дисплеи для рисования линий. Методика моделирования электронно-лучевой трубки (ЭЛТ) 10 16. 2 Соотношение сторон: Соотношение сторон изображения — это отношение ширины изображения к высоте изображения. Обычно соотношение сторон обозначается двумя числами, разделенными двоеточием.3 Измерение глубины цвета и памяти компьютера Глубина цвета является основным фактором, от которого зависит разрешение. Три варианта глубины цвета: 1. 8-битное (256 цветов) 2. 16-битное (65 тысяч цветов) 3. 24/32-битное (16, 8 миллионов цветов) 4 Частота обновления: термин «обновление -rate »относится к экрану дисплея, который обновляется и обновляется. Для стабильного немерцающего изображения рекомендуется не менее 70 обновлений в секунду (при каждом «обновлении» изображение на вашем мониторе перерисовывается). 5 Элементы качества изображения Мегапиксель — это один из аспектов, который играет важную роль в качестве камеры или фотографии, которую она производит.Кроме того, матрица камеры и оптическое качество объектива играют важную роль в качестве изображения. Помимо сенсора и объектива, другие элементы, которые определяют качество фотографий: 1. Соответствующее освещение объекта. 2. Правильная фокусировка. 3. Съемка фотографии с высоким разрешением. 17. Активные графические устройства. В интерактивной компьютерной графике пользователь имеет некоторые элементы управления изображением, то есть пользователь может вносить любые изменения в созданное изображение. Одним из примеров этого является игра в пинг-понг. Пассивные графические устройства: в неинтерактивной компьютерной графике изображение создается на мониторе, и пользователь не может контролировать изображение, т.е.е., пользователь не может вносить какие-либо изменения в визуализированное изображение. Один из примеров его Заголовков показан на T.V. 11 18. БЛОК II Точки: Точка занимает положение в пространстве. Единственная характеристика, которая отличает одну точку от другой, — это ее положение.
Дисплеи случайного сканирования также известны как дисплеи для рисования линий. Методика моделирования электронно-лучевой трубки (ЭЛТ) 10 16. 2 Соотношение сторон: Соотношение сторон изображения — это отношение ширины изображения к высоте изображения. Обычно соотношение сторон обозначается двумя числами, разделенными двоеточием.3 Измерение глубины цвета и памяти компьютера Глубина цвета является основным фактором, от которого зависит разрешение. Три варианта глубины цвета: 1. 8-битное (256 цветов) 2. 16-битное (65 тысяч цветов) 3. 24/32-битное (16, 8 миллионов цветов) 4 Частота обновления: термин «обновление -rate »относится к экрану дисплея, который обновляется и обновляется. Для стабильного немерцающего изображения рекомендуется не менее 70 обновлений в секунду (при каждом «обновлении» изображение на вашем мониторе перерисовывается). 5 Элементы качества изображения Мегапиксель — это один из аспектов, который играет важную роль в качестве камеры или фотографии, которую она производит.Кроме того, матрица камеры и оптическое качество объектива играют важную роль в качестве изображения. Помимо сенсора и объектива, другие элементы, которые определяют качество фотографий: 1. Соответствующее освещение объекта. 2. Правильная фокусировка. 3. Съемка фотографии с высоким разрешением. 17. Активные графические устройства. В интерактивной компьютерной графике пользователь имеет некоторые элементы управления изображением, то есть пользователь может вносить любые изменения в созданное изображение. Одним из примеров этого является игра в пинг-понг. Пассивные графические устройства: в неинтерактивной компьютерной графике изображение создается на мониторе, и пользователь не может контролировать изображение, т.е.е., пользователь не может вносить какие-либо изменения в визуализированное изображение. Один из примеров его Заголовков показан на T.V. 11 18. БЛОК II Точки: Точка занимает положение в пространстве. Единственная характеристика, которая отличает одну точку от другой, — это ее положение. Линия. В компьютерной графике под линией понимается отрезок линии, который является частью прямой линии, неограниченно продолжающейся в противоположных направлениях. Линия определяется двумя конечными точками и представлена уравнением y = mx + b. В уравнении y = mx + b, m — наклон, а b — точка пересечения прямой. Алгоритм DDA. Алгоритм цифрового дифференциального анализатора (DDA) является одним из методов инкрементального преобразования сканирования. Этот подход характеризуется расчетом на каждом шаге с использованием результатов, полученных на предыдущем шаге. 19. DDA ПРОДОЛЖ. 20. Линейный алгоритм Брезенхема. Линейный алгоритм Брезенхема — один из высокоэффективных инкрементальных методов преобразования строк с преобразованием развертки. Это алгоритм, который определяет, какие точки в n-мерном растре должны быть нанесены, чтобы сформировать близкое приближение к прямой линии между двумя заданными точками.Это точный и эффективный алгоритм построения растровых линий, использующий только инкрементные целочисленные вычисления. 21. Круг: Круг — это симметричная фигура. Любые алгоритмы создания круга могут использоваться для построения восьми точек для каждого значения, которое алгоритм вычисляет. Алгоритм рисования средней точки: алгоритм рисования средней точки также использует восьмистороннюю симметрию круга. Неявное представление функции используется для сопоставимых элементов алгоритма средней точки Брезенхема для кругов.Функция выглядит следующим образом: F (x, y) = x2 + y2 −R2 = 0 22. Алгоритм рисования средней точки, продолжение. 12 23. Эллипс Эллипс — это плавная кривая, которая образует горизонтальную и вертикальную оси. Подобно кругам эллипс также демонстрирует симметрию. Эллипс — это четырехсторонняя симметрия. Уравнение эллипса задается следующим уравнением: Следовательно, F (x, y) = b 2x 2 + a2y 2 — a2b 2 = 0 Алгоритм генерации эллипса 24. Многоугольник Многоугольник — это замкнутый двухмерный объект или фигура, который имеет три или более сторон.
Линия. В компьютерной графике под линией понимается отрезок линии, который является частью прямой линии, неограниченно продолжающейся в противоположных направлениях. Линия определяется двумя конечными точками и представлена уравнением y = mx + b. В уравнении y = mx + b, m — наклон, а b — точка пересечения прямой. Алгоритм DDA. Алгоритм цифрового дифференциального анализатора (DDA) является одним из методов инкрементального преобразования сканирования. Этот подход характеризуется расчетом на каждом шаге с использованием результатов, полученных на предыдущем шаге. 19. DDA ПРОДОЛЖ. 20. Линейный алгоритм Брезенхема. Линейный алгоритм Брезенхема — один из высокоэффективных инкрементальных методов преобразования строк с преобразованием развертки. Это алгоритм, который определяет, какие точки в n-мерном растре должны быть нанесены, чтобы сформировать близкое приближение к прямой линии между двумя заданными точками.Это точный и эффективный алгоритм построения растровых линий, использующий только инкрементные целочисленные вычисления. 21. Круг: Круг — это симметричная фигура. Любые алгоритмы создания круга могут использоваться для построения восьми точек для каждого значения, которое алгоритм вычисляет. Алгоритм рисования средней точки: алгоритм рисования средней точки также использует восьмистороннюю симметрию круга. Неявное представление функции используется для сопоставимых элементов алгоритма средней точки Брезенхема для кругов.Функция выглядит следующим образом: F (x, y) = x2 + y2 −R2 = 0 22. Алгоритм рисования средней точки, продолжение. 12 23. Эллипс Эллипс — это плавная кривая, которая образует горизонтальную и вертикальную оси. Подобно кругам эллипс также демонстрирует симметрию. Эллипс — это четырехсторонняя симметрия. Уравнение эллипса задается следующим уравнением: Следовательно, F (x, y) = b 2x 2 + a2y 2 — a2b 2 = 0 Алгоритм генерации эллипса 24. Многоугольник Многоугольник — это замкнутый двухмерный объект или фигура, который имеет три или более сторон. Многоугольники именуются на основе количества сторон, которые у них есть. Число сторон Многоугольник 3 Треугольник 4 Четырехугольник 5 Пентагон 6 Шестиугольник 7 Гептагон 8 Восьмиугольник 9 Нонагон 10 Десятиугольник 11 Ундекагон 12 Додекагон 25. Алгоритм заполнения границы Это алгоритм заполнения области. Это используется, когда нам нужно сделать интерактивную картину в компьютерной графике, где внутренние точки легко выбираются. Если у нас есть указанная граница в одном цвете, то алгоритм заливки выполняется пиксель за пикселем, пока не будет обнаружен цвет границы.Этот метод называется алгоритмом заполнения границ. В этом случае обычно используются два метода, которые являются: 1. 4-связным: в этом сначала выполняется выбор внутреннего пикселя, который находится внутри границы, затем по отношению к этому пикселю будет заполнен соседний пиксель, который является верхним. -внизу и слева- справа. 2. 8-связное: это лучший способ правильно заполнить цвет внутри определенной области. Это используется для заполнения более сложных фигур. В эти четыре диагональных пикселя также входит опорный внутренний пиксель (включая верхний-нижний и левый правый пиксели).Проблема с заливкой границ 1. Он может некорректно заполнять области, если та же внутренняя часть 15 28. Продолжение. Алгоритм заполнения заливкой 16 29. БЛОК III Основные преобразования. Изменения ориентации, размера и формы выполняются с помощью геометрических преобразований, которые изменяют описания координат объектов. Основные геометрические преобразования — это перенос, поворот и масштабирование. Другие преобразования, которые часто применяются к объектам, включают отражение и сдвиг. 1. Перенос. Перенос применяется к объекту, перемещая его по прямолинейному пути из одного координатного положения в другое.Мы переводим двумерную точку, добавляя расстояния перемещения, tx и ty, к исходной координатной позиции (x, y), чтобы переместить точку в новую позицию (x ‘, y’). Пара расстояний трансляции (tx, ty) называется вектором трансляции или вектором сдвига.
Многоугольники именуются на основе количества сторон, которые у них есть. Число сторон Многоугольник 3 Треугольник 4 Четырехугольник 5 Пентагон 6 Шестиугольник 7 Гептагон 8 Восьмиугольник 9 Нонагон 10 Десятиугольник 11 Ундекагон 12 Додекагон 25. Алгоритм заполнения границы Это алгоритм заполнения области. Это используется, когда нам нужно сделать интерактивную картину в компьютерной графике, где внутренние точки легко выбираются. Если у нас есть указанная граница в одном цвете, то алгоритм заливки выполняется пиксель за пикселем, пока не будет обнаружен цвет границы.Этот метод называется алгоритмом заполнения границ. В этом случае обычно используются два метода, которые являются: 1. 4-связным: в этом сначала выполняется выбор внутреннего пикселя, который находится внутри границы, затем по отношению к этому пикселю будет заполнен соседний пиксель, который является верхним. -внизу и слева- справа. 2. 8-связное: это лучший способ правильно заполнить цвет внутри определенной области. Это используется для заполнения более сложных фигур. В эти четыре диагональных пикселя также входит опорный внутренний пиксель (включая верхний-нижний и левый правый пиксели).Проблема с заливкой границ 1. Он может некорректно заполнять области, если та же внутренняя часть 15 28. Продолжение. Алгоритм заполнения заливкой 16 29. БЛОК III Основные преобразования. Изменения ориентации, размера и формы выполняются с помощью геометрических преобразований, которые изменяют описания координат объектов. Основные геометрические преобразования — это перенос, поворот и масштабирование. Другие преобразования, которые часто применяются к объектам, включают отражение и сдвиг. 1. Перенос. Перенос применяется к объекту, перемещая его по прямолинейному пути из одного координатного положения в другое.Мы переводим двумерную точку, добавляя расстояния перемещения, tx и ty, к исходной координатной позиции (x, y), чтобы переместить точку в новую позицию (x ‘, y’). Пара расстояний трансляции (tx, ty) называется вектором трансляции или вектором сдвига. 2. Масштабирование Преобразование масштабирования изменяет размер объекта. Эту операцию можно выполнить для Многоугольников, умножив значения координат (x, y) каждой вершины на коэффициенты масштабирования sx и sy, чтобы получить преобразованные координаты (x ‘, y’): X ‘= x ∙ sx, y’ = y ∙ sy Коэффициент масштабирования sx, масштабирует объекты в направлении x, а sy масштабирует в направлении y.17 30. 3. Вращение Двумерное вращение применяется к объекту, перемещая его по круговой траектории в плоскости xy. Чтобы сгенерировать поворот, мы указываем угол поворота 0 и положение (x, y) точки вращения (или точки поворота), вокруг которой должен вращаться объект. Положительные значения угла поворота определяют вращение против часовой стрелки. отрицательные значения вращают объекты по часовой стрелке. Это преобразование также можно описать как вращение вокруг оси вращения, которая перпендикулярна плоскости xy и проходит через точку поворота. Сначала мы определяем уравнения преобразования для поворота точки в положении p, когда точка поворота находится в начале координат. Угловые и координатные отношения исходной и преобразованной точек показаны на диаграмме. 31. 4. Матричное представление и однородные координаты. Многие графические приложения включают в себя последовательности геометрических преобразований. Например, анимация может требовать, чтобы объект перемещался и вращался при каждом приращении движения. В приложениях для проектирования и конструирования изображений мы выполняем перемещения, вращения и масштабирование, чтобы расположить компоненты изображения на своих местах.Каждое из основных преобразований можно выразить в общей матричной форме P ‘= m1. P + m2 с координатами p и p ‘, представленными в виде векторов-столбцов. матрица m1 представляет собой массив 2 на 2, содержащий мультипликативные множители, а m2 — матрица столбцов с двумя элементами, содержащая переводные термины. 1. Для трансляции m1 — единичная матрица. 2. Для вращения m2 содержит переводные термины, связанные с точкой поворота.
2. Масштабирование Преобразование масштабирования изменяет размер объекта. Эту операцию можно выполнить для Многоугольников, умножив значения координат (x, y) каждой вершины на коэффициенты масштабирования sx и sy, чтобы получить преобразованные координаты (x ‘, y’): X ‘= x ∙ sx, y’ = y ∙ sy Коэффициент масштабирования sx, масштабирует объекты в направлении x, а sy масштабирует в направлении y.17 30. 3. Вращение Двумерное вращение применяется к объекту, перемещая его по круговой траектории в плоскости xy. Чтобы сгенерировать поворот, мы указываем угол поворота 0 и положение (x, y) точки вращения (или точки поворота), вокруг которой должен вращаться объект. Положительные значения угла поворота определяют вращение против часовой стрелки. отрицательные значения вращают объекты по часовой стрелке. Это преобразование также можно описать как вращение вокруг оси вращения, которая перпендикулярна плоскости xy и проходит через точку поворота. Сначала мы определяем уравнения преобразования для поворота точки в положении p, когда точка поворота находится в начале координат. Угловые и координатные отношения исходной и преобразованной точек показаны на диаграмме. 31. 4. Матричное представление и однородные координаты. Многие графические приложения включают в себя последовательности геометрических преобразований. Например, анимация может требовать, чтобы объект перемещался и вращался при каждом приращении движения. В приложениях для проектирования и конструирования изображений мы выполняем перемещения, вращения и масштабирование, чтобы расположить компоненты изображения на своих местах.Каждое из основных преобразований можно выразить в общей матричной форме P ‘= m1. P + m2 с координатами p и p ‘, представленными в виде векторов-столбцов. матрица m1 представляет собой массив 2 на 2, содержащий мультипликативные множители, а m2 — матрица столбцов с двумя элементами, содержащая переводные термины. 1. Для трансляции m1 — единичная матрица. 2. Для вращения m2 содержит переводные термины, связанные с точкой поворота. Для масштабирования m2 содержит переводные термины, связанные с фиксированной точкой.20 37. Преобразование координат окна в окно просмотра После того, как описания объектов были перенесены в опорный кадр просмотра, мы выбираем размеры окна в координатах просмотра и выбираем границы окна просмотра в нормализованных координатах. Затем описания объектов переносятся в нормализованные координаты устройства. Мы делаем это, используя преобразование, которое сохраняет те же относительные 38. Отсечение: в компьютерной графике наш экран действует как двумерная система координат. нет необходимости, чтобы каждая точка могла быть просмотрена на нашей панели просмотра (т.е.е. экран нашего компьютера). Мы можем просматривать точки, которые лежат в определенном диапазоне (0,0) и (Xmax, Ymax). Итак, отсечение — это процедура, которая идентифицирует те части изображения, которые находятся либо внутри, либо за пределами нашей области просмотра. Алгоритм отсечения точки: 1. Получите минимальные и максимальные координаты обоих окон просмотра. 2. Получите координаты точки. 3. Проверьте, находится ли данный ввод между минимальной и максимальной координатой области просмотра. 4. Если да, отобразите точку, которая находится внутри области, в противном случае отбросьте ее.39. Чтобы обрезать линию, нам нужно учитывать только ее конечные точки. Могут быть рассмотрены три случая: 1. Если обе конечные точки линии лежат внутри прямоугольника отсечения, вся линия лежит внутри прямоугольника отсечения и может быть принята. 2. Если одна конечная точка находится внутри, а другая снаружи, линия пересекает прямоугольник отсечения, и мы должны вычислить точку пересечения. 3. Если обе конечные точки находятся за пределами прямоугольника отсечения, линии могут пересекаться с прямоугольником отсечения, и нам необходимо выполнить дальнейшие вычисления, чтобы определить, являются ли они пересечениями и если да, то где они встречаются.21 40. Алгоритм отсечения линии Коэна-Сазерленда 41. Отсечение области или отсечение многоугольника При отсечении многоугольника мы обрезаем многоугольник, обрабатывая границу многоугольника в целом по каждому краю окна отсечения.
Для масштабирования m2 содержит переводные термины, связанные с фиксированной точкой.20 37. Преобразование координат окна в окно просмотра После того, как описания объектов были перенесены в опорный кадр просмотра, мы выбираем размеры окна в координатах просмотра и выбираем границы окна просмотра в нормализованных координатах. Затем описания объектов переносятся в нормализованные координаты устройства. Мы делаем это, используя преобразование, которое сохраняет те же относительные 38. Отсечение: в компьютерной графике наш экран действует как двумерная система координат. нет необходимости, чтобы каждая точка могла быть просмотрена на нашей панели просмотра (т.е.е. экран нашего компьютера). Мы можем просматривать точки, которые лежат в определенном диапазоне (0,0) и (Xmax, Ymax). Итак, отсечение — это процедура, которая идентифицирует те части изображения, которые находятся либо внутри, либо за пределами нашей области просмотра. Алгоритм отсечения точки: 1. Получите минимальные и максимальные координаты обоих окон просмотра. 2. Получите координаты точки. 3. Проверьте, находится ли данный ввод между минимальной и максимальной координатой области просмотра. 4. Если да, отобразите точку, которая находится внутри области, в противном случае отбросьте ее.39. Чтобы обрезать линию, нам нужно учитывать только ее конечные точки. Могут быть рассмотрены три случая: 1. Если обе конечные точки линии лежат внутри прямоугольника отсечения, вся линия лежит внутри прямоугольника отсечения и может быть принята. 2. Если одна конечная точка находится внутри, а другая снаружи, линия пересекает прямоугольник отсечения, и мы должны вычислить точку пересечения. 3. Если обе конечные точки находятся за пределами прямоугольника отсечения, линии могут пересекаться с прямоугольником отсечения, и нам необходимо выполнить дальнейшие вычисления, чтобы определить, являются ли они пересечениями и если да, то где они встречаются.21 40. Алгоритм отсечения линии Коэна-Сазерленда 41. Отсечение области или отсечение многоугольника При отсечении многоугольника мы обрезаем многоугольник, обрабатывая границу многоугольника в целом по каждому краю окна отсечения. Каждый край многоугольника проверяется по каждому краю окна обрезки, обычно прямоугольник. В результате могут быть добавлены новые кромки, а существующие кромки могут быть отброшены, сохранены или разделены. Множественные полигоны могут появиться в результате обрезки одного полигона. Одним из важных алгоритмов отсечения многоугольников является алгоритм Сазерленда Ходжмана 42.РАЗДЕЛ IV Удаление скрытых поверхностей Удаление частей твердых объектов, которые закрыты другими, называется удалением скрытых поверхностей. Удаление скрытых линий, которое выполняет ту же работу для объектов, представленных в виде каркасов каркаса, немного сложнее. Методы можно разделить на следующие категории: 1. Методы пространства объектов Эти методы исследуют объекты, грани, края и т. Д., Чтобы определить, какие из них видны. Сложность зависит от количества граней, ребер и т. Д. Во всех объектах. 2. Методы пространства изображения Эти методы исследуют каждый пиксель изображения, чтобы определить, какая грань какого объекта должна отображаться в этом пикселе.Сложность зависит от количества лиц и количества учитываемых пикселей. 22 43. • Z-буфер. Самый простой способ добиться удаления скрытых поверхностей — использовать буфер глубины (иногда называемый z-буфером). Буфер глубины работает, связывая глубину или расстояние от точки обзора с каждым пикселем в окне. Первоначально значения глубины для всех пикселей устанавливаются на максимально возможное расстояние, а затем объекты в сцене отрисовываются в любом порядке. Графические вычисления в аппаратном или программном обеспечении преобразуют каждую нарисованную поверхность в набор пикселей в окне, где поверхность будет отображаться, если она не закрыта чем-то другим.Кроме того, вычисляется расстояние от глаза. При включенной буферизации глубины перед отрисовкой каждого пикселя выполняется сравнение со значением глубины, уже сохраненным в пикселе. Если новый пиксель находится ближе к глазу, чем то, что есть, новые значения цвета и глубины пикселя заменяют те, которые в настоящее время записаны в пиксель.
Каждый край многоугольника проверяется по каждому краю окна обрезки, обычно прямоугольник. В результате могут быть добавлены новые кромки, а существующие кромки могут быть отброшены, сохранены или разделены. Множественные полигоны могут появиться в результате обрезки одного полигона. Одним из важных алгоритмов отсечения многоугольников является алгоритм Сазерленда Ходжмана 42.РАЗДЕЛ IV Удаление скрытых поверхностей Удаление частей твердых объектов, которые закрыты другими, называется удалением скрытых поверхностей. Удаление скрытых линий, которое выполняет ту же работу для объектов, представленных в виде каркасов каркаса, немного сложнее. Методы можно разделить на следующие категории: 1. Методы пространства объектов Эти методы исследуют объекты, грани, края и т. Д., Чтобы определить, какие из них видны. Сложность зависит от количества граней, ребер и т. Д. Во всех объектах. 2. Методы пространства изображения Эти методы исследуют каждый пиксель изображения, чтобы определить, какая грань какого объекта должна отображаться в этом пикселе.Сложность зависит от количества лиц и количества учитываемых пикселей. 22 43. • Z-буфер. Самый простой способ добиться удаления скрытых поверхностей — использовать буфер глубины (иногда называемый z-буфером). Буфер глубины работает, связывая глубину или расстояние от точки обзора с каждым пикселем в окне. Первоначально значения глубины для всех пикселей устанавливаются на максимально возможное расстояние, а затем объекты в сцене отрисовываются в любом порядке. Графические вычисления в аппаратном или программном обеспечении преобразуют каждую нарисованную поверхность в набор пикселей в окне, где поверхность будет отображаться, если она не закрыта чем-то другим.Кроме того, вычисляется расстояние от глаза. При включенной буферизации глубины перед отрисовкой каждого пикселя выполняется сравнение со значением глубины, уже сохраненным в пикселе. Если новый пиксель находится ближе к глазу, чем то, что есть, новые значения цвета и глубины пикселя заменяют те, которые в настоящее время записаны в пиксель. Если глубина нового пикселя больше, чем текущая, новый пиксель будет скрыт, а информация о цвете и глубине для входящего пикселя будет отброшена.Поскольку информация удаляется, а не используется для рисования, удаление скрытых поверхностей может повысить вашу производительность. Чтобы использовать буферизацию глубины в OpenGL, вам необходимо включить буферизацию глубины. Это нужно сделать только один раз. Каждый раз, когда вы рисуете сцену, перед рисованием вам необходимо очистить буфер глубины, а затем нарисовать объекты в сцене в любом порядке. 44. • Z Buffer Contd. 25 48. Обнаружение обратной стороны: быстрый и простой метод объектно-пространственного определения обратных граней многогранника основан на тестах «изнутри-снаружи».Точка (x, y, z) находится «внутри» поверхности многоугольника с параметрами плоскости A, B, C и D, если когда внутренняя точка находится на линии обзора поверхности, многоугольник должен быть задней гранью ( мы находимся внутри этого лица и не можем видеть его переднюю часть с нашей позиции наблюдения). Мы можем упростить этот тест, рассматривая вектор нормали N к поверхности многоугольника, который имеет декартовы компоненты (A, B, C). В общем, если V — вектор в направлении взгляда от положения глаза (или «камеры»), то этот многоугольник является задней гранью, если V.N> 0 Кроме того, если описания объектов преобразованы в координаты проекции и ваше направление взгляда параллельно оси Z просмотра, тогда — V = (0, 0, Vz) и VN = VZC, поэтому нам нужно учитывать только знак из C компонент вектора нормали N. В системе просмотра с правой стороны с направлением взгляда вдоль отрицательной оси $ Z_ {V} $ многоугольник является задней гранью, если C <0. Кроме того, мы не можем видеть ни одну грань, чья normal имеет компонент z C = 0, так как вы смотрите на этот многоугольник.Таким образом, в общем, мы можем пометить любой многоугольник как заднюю грань, если его нормальный вектор имеет значение компонента z - C <= 0. Подобные методы могут использоваться в пакетах, которые используют левостороннюю систему просмотра.
Если глубина нового пикселя больше, чем текущая, новый пиксель будет скрыт, а информация о цвете и глубине для входящего пикселя будет отброшена.Поскольку информация удаляется, а не используется для рисования, удаление скрытых поверхностей может повысить вашу производительность. Чтобы использовать буферизацию глубины в OpenGL, вам необходимо включить буферизацию глубины. Это нужно сделать только один раз. Каждый раз, когда вы рисуете сцену, перед рисованием вам необходимо очистить буфер глубины, а затем нарисовать объекты в сцене в любом порядке. 44. • Z Buffer Contd. 25 48. Обнаружение обратной стороны: быстрый и простой метод объектно-пространственного определения обратных граней многогранника основан на тестах «изнутри-снаружи».Точка (x, y, z) находится «внутри» поверхности многоугольника с параметрами плоскости A, B, C и D, если когда внутренняя точка находится на линии обзора поверхности, многоугольник должен быть задней гранью ( мы находимся внутри этого лица и не можем видеть его переднюю часть с нашей позиции наблюдения). Мы можем упростить этот тест, рассматривая вектор нормали N к поверхности многоугольника, который имеет декартовы компоненты (A, B, C). В общем, если V — вектор в направлении взгляда от положения глаза (или «камеры»), то этот многоугольник является задней гранью, если V.N> 0 Кроме того, если описания объектов преобразованы в координаты проекции и ваше направление взгляда параллельно оси Z просмотра, тогда — V = (0, 0, Vz) и VN = VZC, поэтому нам нужно учитывать только знак из C компонент вектора нормали N. В системе просмотра с правой стороны с направлением взгляда вдоль отрицательной оси $ Z_ {V} $ многоугольник является задней гранью, если C <0. Кроме того, мы не можем видеть ни одну грань, чья normal имеет компонент z C = 0, так как вы смотрите на этот многоугольник.Таким образом, в общем, мы можем пометить любой многоугольник как заднюю грань, если его нормальный вектор имеет значение компонента z - C <= 0. Подобные методы могут использоваться в пакетах, которые используют левостороннюю систему просмотра. В этих пакетах параметры плоскости A, B, C и D могут быть вычислены из координат вершин многоугольника, заданных по часовой стрелке (в отличие от направления против часовой стрелки, используемого в правой системе). Кроме того, обратные грани имеют векторы нормали, которые направлены в сторону от позиции просмотра и идентифицируются как C> = 0, когда направление взгляда находится вдоль положительной оси $ Z_ {v} $.26 исследуя параметр C для различных плоскостей, определяющих объект, мы можем сразу идентифицировать все задние грани. 49. 50. Алгоритм художника. Идея алгоритма художника заключается в том, чтобы сначала рисовать многоугольники далеко от глаза, а затем рисовать те, которые находятся близко к глазу. Скрытые поверхности будут записаны на изображении по мере прорисовки поверхностей, которые их скрывают. Идея состоит в том, чтобы отобразить объекты нашей сцены из модели мира на экране, как художник, создающий картину маслом.Сначала она раскрашивает весь холст фоновым цветом. Затем она добавляет более удаленные объекты, такие как горы, поля и деревья. Наконец, она создает передний план с «близкими» объектами, чтобы завершить картину. Наш подход будет идентичным. Сначала мы сортируем полигоны по их глубине z, а затем раскрашиваем их на экране, начиная с дальних граней и заканчивая ближайшими гранями. Алгоритм сначала сортирует лица в объекте в обратном порядке. Затем лица сканируются и преобразуются в этом порядке на экран.Таким образом, лицо рядом с лицевой стороной будет закрывать лицо сзади, перезаписывая его в любых точках, где их проекции перекрываются. Это позволяет удалить скрытые поверхности без каких-либо сложных вычислений пересечений между двумя проецируемыми гранями. Алгоритм является гибридным в том смысле, что он сортирует в пространстве объектов и выполняет окончательную визуализацию в пространстве изображения. Базовый алгоритм: 1. Сортировать все полигоны в порядке возрастания максимальных значений z. 2. Устраните двусмысленность в этом порядке.
В этих пакетах параметры плоскости A, B, C и D могут быть вычислены из координат вершин многоугольника, заданных по часовой стрелке (в отличие от направления против часовой стрелки, используемого в правой системе). Кроме того, обратные грани имеют векторы нормали, которые направлены в сторону от позиции просмотра и идентифицируются как C> = 0, когда направление взгляда находится вдоль положительной оси $ Z_ {v} $.26 исследуя параметр C для различных плоскостей, определяющих объект, мы можем сразу идентифицировать все задние грани. 49. 50. Алгоритм художника. Идея алгоритма художника заключается в том, чтобы сначала рисовать многоугольники далеко от глаза, а затем рисовать те, которые находятся близко к глазу. Скрытые поверхности будут записаны на изображении по мере прорисовки поверхностей, которые их скрывают. Идея состоит в том, чтобы отобразить объекты нашей сцены из модели мира на экране, как художник, создающий картину маслом.Сначала она раскрашивает весь холст фоновым цветом. Затем она добавляет более удаленные объекты, такие как горы, поля и деревья. Наконец, она создает передний план с «близкими» объектами, чтобы завершить картину. Наш подход будет идентичным. Сначала мы сортируем полигоны по их глубине z, а затем раскрашиваем их на экране, начиная с дальних граней и заканчивая ближайшими гранями. Алгоритм сначала сортирует лица в объекте в обратном порядке. Затем лица сканируются и преобразуются в этом порядке на экран.Таким образом, лицо рядом с лицевой стороной будет закрывать лицо сзади, перезаписывая его в любых точках, где их проекции перекрываются. Это позволяет удалить скрытые поверхности без каких-либо сложных вычислений пересечений между двумя проецируемыми гранями. Алгоритм является гибридным в том смысле, что он сортирует в пространстве объектов и выполняет окончательную визуализацию в пространстве изображения. Базовый алгоритм: 1. Сортировать все полигоны в порядке возрастания максимальных значений z. 2. Устраните двусмысленность в этом порядке. Сканирование преобразует каждый многоугольник в порядке, созданном шагами (1) и (2).51. Алгоритм художника (продолжение) 27 52. РАЗДЕЛ VII Типы источников света 1. Окружающий свет: без опознаваемого источника или направления 2. Точечный источник: дается только по точке 3. Далекий свет: дается только по направлению 4. Прожектор: от источника в направлении 53. Модель интерполяционного затенения 1. Затенение Фонга Затенение Фонга преодолевает некоторые недостатки затенения Гуро, и световое отражение может быть успешно включено в схему. Первый этап процесса такой же, как и для затенения Гуро — для любого многоугольника мы оцениваем нормали вершин.Для каждой строки развертки в многоугольнике мы оцениваем линейной интерполяцией векторы нормали в конце каждой строки. Эти два вектора Na и Nb затем используются для интерполяции Ns. Таким образом, мы получаем вектор нормали для каждой точки или пикселя многоугольника, который является приближением к реальной нормали на изогнутой поверхности, аппроксимированной многоугольником. Затем при вычислении интенсивности используется интерполированный вектор нормали Ns. Векторная интерполяция имеет тенденцию восстанавливать кривизну исходной поверхности, которая была аппроксимирована полигональной сеткой. Алгоритм следующий: 1). Вычислить нормаль N для каждой вершины многоугольника. 2). С помощью билинейной интерполяции вычислите нормаль Ni для каждого пикселя. 3). С помощью Ni вычислите интенсивность Ii для каждого пикселя многоугольника. 4). Раскрасьте пиксель в оттенок, соответствующий Ii. 30 57. UNIT V Кривые Типы кривых 1. Неявные кривые 2. Явные кривые 3. Параметрические кривые 31 58. Кривые Безье Свойства кривых Безье Кривые Безье имеют следующие свойства: 1. Обычно они повторяют форму элемента управления. многоугольник, состоящий из отрезков, соединяющих контрольные точки.2. Они всегда проходят через первую и последнюю контрольные точки. 3. Они содержатся в выпуклой оболочке своих определяющих контрольных точек. 4.
Сканирование преобразует каждый многоугольник в порядке, созданном шагами (1) и (2).51. Алгоритм художника (продолжение) 27 52. РАЗДЕЛ VII Типы источников света 1. Окружающий свет: без опознаваемого источника или направления 2. Точечный источник: дается только по точке 3. Далекий свет: дается только по направлению 4. Прожектор: от источника в направлении 53. Модель интерполяционного затенения 1. Затенение Фонга Затенение Фонга преодолевает некоторые недостатки затенения Гуро, и световое отражение может быть успешно включено в схему. Первый этап процесса такой же, как и для затенения Гуро — для любого многоугольника мы оцениваем нормали вершин.Для каждой строки развертки в многоугольнике мы оцениваем линейной интерполяцией векторы нормали в конце каждой строки. Эти два вектора Na и Nb затем используются для интерполяции Ns. Таким образом, мы получаем вектор нормали для каждой точки или пикселя многоугольника, который является приближением к реальной нормали на изогнутой поверхности, аппроксимированной многоугольником. Затем при вычислении интенсивности используется интерполированный вектор нормали Ns. Векторная интерполяция имеет тенденцию восстанавливать кривизну исходной поверхности, которая была аппроксимирована полигональной сеткой. Алгоритм следующий: 1). Вычислить нормаль N для каждой вершины многоугольника. 2). С помощью билинейной интерполяции вычислите нормаль Ni для каждого пикселя. 3). С помощью Ni вычислите интенсивность Ii для каждого пикселя многоугольника. 4). Раскрасьте пиксель в оттенок, соответствующий Ii. 30 57. UNIT V Кривые Типы кривых 1. Неявные кривые 2. Явные кривые 3. Параметрические кривые 31 58. Кривые Безье Свойства кривых Безье Кривые Безье имеют следующие свойства: 1. Обычно они повторяют форму элемента управления. многоугольник, состоящий из отрезков, соединяющих контрольные точки.2. Они всегда проходят через первую и последнюю контрольные точки. 3. Они содержатся в выпуклой оболочке своих определяющих контрольных точек. 4. Степень многочлена, определяющего сегмент кривой, на единицу меньше количества определяющих точек многоугольника. Следовательно, для 4 контрольных точек степень полинома равна 3, т.е. кубический полином. 5. Кривая Безье обычно повторяет форму определяющего многоугольника. 6. Направление касательного вектора в конечных точках такое же, как у вектора, определяемого первым и последним отрезками.7. Свойство выпуклой оболочки для кривой Безье гарантирует, что многочлен плавно следует за контрольными точками. 8. Никакая прямая линия не пересекает кривую Безье больше раз, чем ее контрольный многоугольник. 9. Они инвариантны относительно аффинного преобразования. 10. Кривые Безье демонстрируют глобальный контроль: перемещение контрольной точки изменяет форму всей кривой. 11. Данная кривая Безье может быть подразделена в точке t = t0 на два сегмента Безье, которые соединяются вместе в точке, соответствующей значению параметра t = t0.32 59. • B-сплайновые кривые Кривая Безье, полученная с помощью базовой функции Бернштейна, имеет ограниченную гибкость. 1. Во-первых, количество указанных вершин многоугольника фиксирует порядок результирующего многочлена, определяющего кривую. 2. Вторая ограничивающая характеристика заключается в том, что значение функции смешивания отлично от нуля для всех значений параметров по всей кривой. Базис B-сплайнов содержит базис Бернштейна как частный случай. Базис B-сплайнов неглобальный. Свойства кривой B-сплайна Кривые B-сплайна обладают следующими свойствами: 1.Сумма базисных функций B-сплайна для любого значения параметра равна 1. 2. Каждая базисная функция положительна или равна нулю для всех значений параметров. 3. Каждая базисная функция имеет ровно одно максимальное значение, за исключением k = 1. 4. Максимальный порядок кривой равен количеству вершин определяющего многоугольника. 5. Степень полинома B-сплайна не зависит от количества вершин определяющего многоугольника. 6. B-Spline позволяет локально управлять поверхностью кривой, потому что каждая вершина влияет на форму кривой только в диапазоне значений параметров, где связанная с ней базовая функция отлична от нуля.
Степень многочлена, определяющего сегмент кривой, на единицу меньше количества определяющих точек многоугольника. Следовательно, для 4 контрольных точек степень полинома равна 3, т.е. кубический полином. 5. Кривая Безье обычно повторяет форму определяющего многоугольника. 6. Направление касательного вектора в конечных точках такое же, как у вектора, определяемого первым и последним отрезками.7. Свойство выпуклой оболочки для кривой Безье гарантирует, что многочлен плавно следует за контрольными точками. 8. Никакая прямая линия не пересекает кривую Безье больше раз, чем ее контрольный многоугольник. 9. Они инвариантны относительно аффинного преобразования. 10. Кривые Безье демонстрируют глобальный контроль: перемещение контрольной точки изменяет форму всей кривой. 11. Данная кривая Безье может быть подразделена в точке t = t0 на два сегмента Безье, которые соединяются вместе в точке, соответствующей значению параметра t = t0.32 59. • B-сплайновые кривые Кривая Безье, полученная с помощью базовой функции Бернштейна, имеет ограниченную гибкость. 1. Во-первых, количество указанных вершин многоугольника фиксирует порядок результирующего многочлена, определяющего кривую. 2. Вторая ограничивающая характеристика заключается в том, что значение функции смешивания отлично от нуля для всех значений параметров по всей кривой. Базис B-сплайнов содержит базис Бернштейна как частный случай. Базис B-сплайнов неглобальный. Свойства кривой B-сплайна Кривые B-сплайна обладают следующими свойствами: 1.Сумма базисных функций B-сплайна для любого значения параметра равна 1. 2. Каждая базисная функция положительна или равна нулю для всех значений параметров. 3. Каждая базисная функция имеет ровно одно максимальное значение, за исключением k = 1. 4. Максимальный порядок кривой равен количеству вершин определяющего многоугольника. 5. Степень полинома B-сплайна не зависит от количества вершин определяющего многоугольника. 6. B-Spline позволяет локально управлять поверхностью кривой, потому что каждая вершина влияет на форму кривой только в диапазоне значений параметров, где связанная с ней базовая функция отлична от нуля. 7. Кривая демонстрирует свойство уменьшения вариации. 8. Кривая обычно повторяет форму определяющего многоугольника. 9. Любое аффинное преобразование можно применить к кривой, применив ее к вершинам определяющего многоугольника. 10. Линия кривой внутри выпуклой оболочки определяющего многоугольника.
7. Кривая демонстрирует свойство уменьшения вариации. 8. Кривая обычно повторяет форму определяющего многоугольника. 9. Любое аффинное преобразование можно применить к кривой, применив ее к вершинам определяющего многоугольника. 10. Линия кривой внутри выпуклой оболочки определяющего многоугольника.
graphicsintro
Каковы некоторые ключевые концепции компьютерной графики?
Что это?
Компьютерная графика — это компьютерное создание и обработка визуальных данных.
Для чего это нужно?
- Понимание и интерпретация информации: Визуализация необходима для работы со сложными данными.
- Улучшенная связь с компьютерами : Графический и аудиоинтерфейсы полезны.
- Улучшенный дизайн продукта : дизайнеры могут исследовать больше возможностей за меньшее время и могут сосредоточиться на творческих аспектах дизайна (которые не включают черчение).
- Более экономичные проекты : Базы данных проектов можно «тестировать» в электронном виде, что снижает зависимость от сложных и дорогостоящих физических режимов (например,грамм. самолет).
- Улучшенные продукты : Базы данных проектов могут быть переданы роботам для производства (трехмерный вывод).
Где используется технология?
- Пользовательские интерфейсы
- Гипермедиа
- Графика для презентаций
- Электронная публикация
- Автоматизация делопроизводства
- Компьютерный дизайн
- Архитектура
- Инжиниринг (СБИС, сложная техника)
- Визуализация
- Химический анализ
- Демографические исследования
- Финансовое планирование
- Картография
- Поведение частиц
- Медицинский (УЗИ, КТ, МРТ, ПЭТ)
- Метеорологические исследования
- Улучшение фотографии
- Образование
- Управление процессами
- Мониторинг электростанций, компьютерных сетей, движение самолетов, торнадо
- Развлечения
- Художественные фильмы
- Анимированные программы
- Виртуальная реальность
- Аркады, консольные, компьютерные игры
- Моделирование
- Заводское моделирование
- Симуляторы полета
- Графика
Подполя компьютерной графики
Мне кажется, что существует восемь основных областей компьютерной
графика. Очевидно, что это спорно, но эта классификация кажется
работать.
Очевидно, что это спорно, но эта классификация кажется
работать.
- Математические структуры
- Пространства, точки, векторы; пыль, кривые, поверхности, твердые тела.
- Моделирование
- Описание объектов и их атрибутов,
включая:
- Примитивы (например, пиксели, многоугольники)
- Внутренняя геометрия
- Атрибуты (например, цвет, текстура)
- Связь (e.грамм. графики сцены)
- Динамика (например, движение, морфинг)
- Полигональные сетки
- Патчи
- Твердая геометрия
- Подметальные машины
- Фракталы
- Системы частиц
- L-грамматики
- Пользовательские интерфейсы
- Человеческий фактор, устройства ввода-вывода, теория цвета, рабочие станции, интерактивные методы, дизайн диалогов, анимация, метафоры для манипулирования объектами, виртуальная реальность.
- Графическое программное обеспечение
- графических API; рисовать, рисовать, САПР и программное обеспечение для анимации; моделирование и базы данных изображений; культовые операционные системы; стандарты программного обеспечения.
- Графическое оборудование
- устройств ввода / вывода, специализированных микросхем, специализированные архитектуры.
- Просмотр
- Аннотация к координатам устройства трансформации, синтетическая камера, окна, окна просмотра, вырезка.
- Рендеринг
- Реализм, физическое моделирование, трассировка лучей, сияние, определение видимой поверхности, прозрачность, полупрозрачность, отражение, преломление, тени, штриховка, наложение поверхности и текстуры.
- Обработка изображений
- Описание изображения, хранилище изображений,
преобразование изображений, фильтрация изображений, улучшение изображений,
распознавание образов, обнаружение краев, реконструкция объекта.

Объекты vs.Изображения
Объекты — это (обычно трехмерные) концептуальные сущности, которые существуют. в собственных системах координат; изображения (обычно 2-D) реализации объектов на некоторых носителях.
Для создания изображений нужно учесть
- Положение и ориентация средства просмотра .
- Свойства камеры , такие как ее фокусное расстояние и соотношение сторон.
- Свойства материалов .
- Как сцена горит .
Чтобы получить представление о том, что нужно для превращения трехмерного изображения в двухмерное, ознакомьтесь с это полностью упрощенный вид проекции .
В классе мы научимся вычислять x ‘и y’ из x, y, z и d.
Графические системы
Устройства ввода
Физический : клавиатура, мышь, планшет, сенсорная панель, сенсорный экран, информационная перчатка, камера, световое перо, палочка, джойстик, джойстик, трекбол, космический шар, микрофон, распознаватель речи и т. д.
Логический : строка, локатор, выбор, выбор, оценщик, ход.
Устройства вывода
Примеры : ЭЛТ-дисплей, светодиодный дисплей, ЖК-дисплей, плазменный дисплей, принтер, плоттер, электронная бумага, генератор голограмм, магнитофон, диктофон, динамик, рука робота и т. д.
2-D устройства вывода — это либо векторные устройства , которые физически рисовать линейные сегменты (как плоттер) или растровых устройств , которые отображают сетка цветных пикселей (элементов изображения).Разрешение а растровое отображение записывается как ширина × высота. Отношение ширина к высоте составляет также заслуживает внимания. Примеры:
| 1,25 5: 4 | 1,33 4: 3 | 1,5 3: 2 | 1,6 16:10 | 1,67 5: 3 | 1,78 16: 9 | 1,89 17: 9 |
|---|---|---|---|---|---|---|
| 1280×1024 2560×2048 | 320×240 QVGA 640×480 VGA 768×576 PAL 800×600 SVGA 1024×768 XGA 1152×864 XVGA + 1280×960 1400×1050 SXGA + 1440×1080 1600х1200 UXGA 2048×1536 QXGA | 480×320 iPhone <4 960×640 iPhone4 + 1152×768 1280×854 1440×960 | 320×200 1280×800 1440×900 1680×1050 1920×1200 2560×1600 | 800×480 1280×768 | 854×480 1024×576 1280×720 1366×768 1600×900 1920×1080 FullHD 2560×1440 WQHD 3840×2160 UHD-1 5120×2880 5K 7660 -80 76 2048×1080 2K | 4096×2160 4K 8192×4320 8K |
Не забудьте взглянуть на потрясающую диаграмму разрешений экрана из Википедии.
Обратите внимание, что отношение количества столбцов пикселей к количеству строк пикселей (SAR, или соотношение сторон экрана) может отличаться от физической ширины дисплея по отношению к физическому высота дисплея (DAR или соотношение сторон дисплея). Если они совпадают, у нас есть квадратные пиксели — PAR или соотношение сторон пикселя будет 1: 1. В противном случае пиксели будут растянуты (что может быть уродливым).
Упражнение : Монитор 15 дюймов × 9 дюймов установлен в режим отображения 1280×1024 пикселей.Какое соотношение сторон пикселя? Пиксели короткие и толстые или высокие и тощие?
Буфер кадра
Память, в которой хранятся данные для каждого пикселя. Могут быть отдельные буферы: буфер цвета, буфер глубины, буфер трафарета, буфер накопления.
Каждый буфер имеет определенное количество бит на пиксель, называемое его глубиной .
Exercise : Укажите, сколько байтов требуется для буферов следующего разрешения и глубины: (a) 1920×1080, 24bpp, (b) 1024×768, 16bpp, (c) 1440×900, 32bpp.
Графические API
Несколько стилей:
- Программный:
- Перьевой плоттер: moveTo, lineTo, penUp, penDown. Может быть, angleLeft, angleRight, толкни, поп.
- Чистый растр: setPixel, getPixel.
- На основе вершин: начало, вершина, конец, заподлицо.
- Декларативный (сохраненный режим):
Графические конвейеры
Вы должны знать основную идею конвейеров в вычислениях.Если нет, прочтите Википедия статья, а также ее подстатьи.
Конвейер OpenGL работает примерно так:
См. Также Википедию статья о графических конвейерах.
Лучшие онлайн-репетиторы по компьютерной графике рядом со мной
Компьютерная графика — это фильмы и изображения, созданные с помощью компьютера. Люди часто посещают курсы компьютерной графики, когда они работают в таких областях, как телевидение, графический дизайн и все, что связано с дизайном. Это очень полезная и увлекательная тема для изучения, но она также может быть сложной. Если вы изо всех сил пытаетесь не отставать от курса компьютерной графики, Varsity Tutors могут помочь вам связаться с опытным репетитором, который поможет вам в достижении ваших академических целей.
Это очень полезная и увлекательная тема для изучения, но она также может быть сложной. Если вы изо всех сил пытаетесь не отставать от курса компьютерной графики, Varsity Tutors могут помочь вам связаться с опытным репетитором, который поможет вам в достижении ваших академических целей.
Репетиторство по компьютерной графике в колледже может помочь по следующим темам:
- Типы изображений
- Примитивы
- Рендеринг
- Пионеры компьютерной графики
- Оттенок
- Трассировка лучей
Опытный преподаватель компьютерной графики дает много преимуществ.Вы можете работать в своем собственном темпе и сосредоточиться на ваших конкретных потребностях. Если вы изо всех сил пытаетесь научиться трассировке лучей, ваш наставник позволит вам потратить на это столько времени, сколько необходимо. С другой стороны, если вы освоили затенение, вы можете пропустить это и потратить время на что-то более важное. Обучение компьютерной графике — отличный способ укрепить вашу уверенность в себе. Когда мы так долго бьемся над темой или предметом, легко потерять веру в свои способности. Кроме того, может быть трудно набраться смелости, чтобы задать вопросы, которые у вас есть.Проблемы, которые не решены, могут накапливаться и вызывать хаос. Ваш опытный наставник ответит на все ваши вопросы и успокоит ваш разум. Когда вы снова начнете понимать вещи, вы почувствуете большую уверенность в своих силах. Наконец, обучение компьютерной графике позволяет постоянно получать обратную связь. В традиционном классе колледжа вы можете задаваться вопросом, где вы занимаетесь, потому что у вашего профессора не так много времени для личных встреч с каждым студентом. Ваш наставник немедленно сообщит вам, если вы отстаете или не можете понять концепцию, чтобы вы могли сразу же ее изменить.
Показать больше Если вы наткнулись на эту страницу, введя запрос «обучение компьютерной графике рядом со мной», вам повезло. Репетиторы могут помочь вам связаться с квалифицированным репетитором, который поможет решить ваши академические и рабочие потребности.


 org
org Л. Босова, А.Ю. Босова « Информатика 7 класс». Бином. 2014.
Л. Босова, А.Ю. Босова « Информатика 7 класс». Бином. 2014. Ю. Информатика. 11 класс. Базовый уровень. — М.: БИНОМ, 2016
Ю. Информатика. 11 класс. Базовый уровень. — М.: БИНОМ, 2016 bmp ;
bmp ;