Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо).
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Что такое UX/UI-дизайн и как попасть в эти профессии
Что такое UX-дизайн
UX (англ.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
UX-дизайн — это дизайн и проектирование интерфейсов на основе ux-исследований и непосредственного изучения пользовательского опыта и поведения. UX-дизайн – это схожая с инженерной работа по прокачке качества пользовательского опыта.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.![]()
Первая версия Adobe Photoshop — один из ярких примеров работы UX-дизайнеров. Создатели программы — два брата увлеченные программированием и фотографией. Отец мальчиков Гленн Кнолл занимался профессионально фотографией и фанател от микрокомпьютеров — эти пристрастия у него и унаследовали сыновья. Ребята так глубоко прониклись тонкостями работы с фото, что даже взялись за докторскую по компьютерным изображениям в университете Мичигана на тему «обработка цифровых изображений». Дальше до коммерческого редактора изображений оставалось рукой подать. Историю развития Photoshop можно почитать вот в этой статье.
Графический интерфейс Adobe Photoshop 1.0 в 1990
 UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.Некоторые дизайнеры все еще считают, что UX — это только про логику работы мобильного приложения или сайта. На самом деле опыт пользователя — это нечто гораздо большее. Например, если клиент сделал заказ на сайте, а ему не перезвонили и не прислали сообщение, — это признаки плохого UX.
(с) Дональд Норман — основатель признанной в области дизайна компании Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Автор 11 книг по дизайну.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта. UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер (англ. user experience designer) — это проектировщик интерфейсов и сервисов, который вникает в потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Что такое UI-дизайнUI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UI-дизайн включает в себя этапы работ над визуальной или графической частью интерфейса: кнопками, меню, иконками, анимацией, иллюстрациями, меню, коллажами и шрифтами.
Именно UI-дизайнер определяет и создает весь интерактив цифровых продуктов: кнопки, элементы управления, формы, интерактивные компоненты, анимацию и стили. Дизайнер интерфейса (UI-дизайнер) также знаком с основами программирования, понимает принципы дизайна интерфейсов и разбирается в бренд-дизайне.
UI-дизайнер (англ. user interface designer) — это графический дизайнер адаптировавшийся к диджитал. Он легко воплотит интерфейс продукта со всеми нюансами как к пользовательскому опыту, так и эстетике и уникальному образу бренда (создаст фирменный стиль).
UI-дизайнер отвечает за то, как визуально выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
Главная задача UI-дизайнера — помочь пользователю за минимум усилий понять, как расчехлить и пользоваться продуктом: веб-приложением, программой, сайтом, банкоматом, системой умного дома и даже просто пультом от телевизора. Для этого дизайнер развивает интерфейс с учетом требований.
Требования к качественному UX/UI-дизайнуРекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваш сайт впервые.
 Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру в приложении и на сайте элементы интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
- Предусмотрите информативную ответную реакцию — современный интерфейс реагирует на действия пользователя моментально. Система должна наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
- Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей по которым пользователи могут моментально долетать до цели.
 Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия — какой бы ни был продуманный интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены. Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
- Пусть пользователи чувствуют, что контроль в их руках — хороший интерфейс как ложка в руке. Всегда знаешь, чего ждать. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
- Минимизируйте нагрузку на кратковременную память — создайте ощущение “все под рукой”. Тогда пользователи не будут чувствовать, что они что-то потеряли и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.

Разница между UX и UI — в том, что UX-дизайнер моделирует, как пользователь взаимодействует с интерфейсом, какие шаги будет предпринимать, чтобы достичь цели. А UI-дизайнер прорабатывает все визуальные детали, все эти шаги и путь к цели.
На практике UX и UI связаны очень тесно, я участвовала в проектах, где грань между понятиями была просто размыта и поэтому требовалось сначала четко расчертить границы. К примеру на исследование проектирование выделяется специальный UX дизайнер, а на работу со стилем, эстетику и анимацию — другой.
UX, USER EXPERIENCE, Пользовательский опыт — это про чувственный опыт пользователя от работы с интерфейсом. UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
UI, USER INTERFACE, Пользовательский интерфейс — это визуальный результат работы дизайнера, то, что видит пользователь. UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
Совет здесь простой: вспомните, что вам больше нравилось детстве. Если рисовать, то начните как UI-дизайнер. А если больше по-душе была математика/физика, то попробуйте себя в роли UX-дизайнера.
Я считаю, что понять нравится тебе дело или нет, можно только в бою. Поэтому просто начните обучение на нескольких курсах. У каждого курса есть бесплатный модуль, просто начните и попробуйте профессию прямо на практике и дальше уже решайте, какой курс завершите первым.
Сразу скажу, что настраиваесь на ритм “обучение как стиль жизни”, не ищите один курс как серебряную пулю. Начните с малого и постепенно увеличивайте нагрузку.
Что почитать и посмотреть о UX/UI-дизайнеВывод и рекомендацияВ UI/UX-дизайн можно нырнуть как через исследования и анализ данных, так и через визуальный дизайн. Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по UX/UI на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по UX/UI на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
UX/UI дизайн — правильный подход к проектированию интерфейсов
Сейчас модно писать про политику или как мыть х*й, но мы в этом не разбираемся, поэтому вас ждёт очень полезная статья про современный дизайн.
UX/UI дизайн — это проектирование любых пользовательских интерфейсов (сайт, приложение, crm-система или иное прикладное ПО), в которых удобство использования так же важно, как и дизайн-оформление. Но нам ближе тематика сайтов и приложений, поэтому расскажем на их примере.
UX – в переводе с англ. «Опыт пользователя».
UI – «пользовательский интерфейс»
Можно заметить, что современные сайты становятся менее нагруженными по оформлению. Приоритет отдается по представлению информации и действиям на сайтах. Это связано в том числе с эволюцией способов просмотра и взаимодействия.
МаркетингПрямая обязанность UX/UI-дизайнера – продажа товара или услуги через интерфейс. На основании результата работы дизайнера пользователь решает купить ли этот товар, отправить ли заявку, подписаться на новости на данном сайте или закрыть его через 2-3 секунды. Естественно, неудобный, нечитаемый или недоработанный по функционалу проект имеет меньше шансов на успех среди пользователей. А следовательно, низкие продажи и проблемы с поисковой выдачей – спутники проекта.
А следовательно, низкие продажи и проблемы с поисковой выдачей – спутники проекта.
Цель UX/UI-специалиста – довести пользователя до какой-либо конечной точки взаимодействия. Формирование целей и путей их достижения – один из ключевых моментов при разработке современных проектов.
Коротко и наглядно о работе UX/UI дизайнера:
Данная тема относится и к дизайну окружающих нас вещей, но вернёмся к сайтам 😉
УдобствоНапример, ещё лет 15 назад никто и представить не мог, что с мобильного телефона можно будет оплатить билеты на самолёт, заказать еду, одежду, забронировать отель, оплатить квитанции за ЖКХ и получить любую информацию в считанные секунды. Сайты и интерфейсы прикладных программ использовались только на стационарных компьютерах, а приложений ещё не существовало. Мониторы имели небольшое разрешение, однако любое пустое место все старались заполнить плашками, картинками или фонами.
Мы были не исключением.
В начале 2010 стали появляться мобильные версии сайтов, сделанные отдельно под смартфоны и планшеты. Как правило, они урезали функционал основного сайта. В большинстве случаев хотелось вернуться на полноэкранную версию. Да и администрирование отдельной версии сайта достаточно трудоёмкий процесс. А на планшетах вообще было непонятно что показывать – мобильная версия разъезжалась и смотрелась как недоразумение, а основной сайт был мелковат для чтения или заказа. Мы всячески открещивались от мобильных версий и не разработали ни одну.
Как правило, они урезали функционал основного сайта. В большинстве случаев хотелось вернуться на полноэкранную версию. Да и администрирование отдельной версии сайта достаточно трудоёмкий процесс. А на планшетах вообще было непонятно что показывать – мобильная версия разъезжалась и смотрелась как недоразумение, а основной сайт был мелковат для чтения или заказа. Мы всячески открещивались от мобильных версий и не разработали ни одну.
Но через несколько лет мобильным версиям пришла на смену адаптивная вёрстка, которая не урезала функционал, а собиралась под любое разрешение экрана.
На сегодняшний день существует огромное количество разрешений экранов смартфонов и планшетов, ноутбуков и прочих гаджетов. Более 50% посетителей сайтов заходят на них через мобильные устройства. А это значит, что сайт должен быть не только удобным, но ещё и лёгким для загрузки, соответственно графика должна не мешать.
Весь накопленный опыт UX-дизайнер должен отразить при проектировании и прототипировании сайта. UI-дизайнер должен графически оформить проект.
UI-дизайнер должен графически оформить проект.
Если всё ещё непонятно что же такое UX/UI дизайн, то возьмите в руки ваш смартфон. Найдите как отключить push-уведомление в каком-либо приложении на вашем телефоне. Это займет у вас несколько секунд зайти в настройки и снять галочку. Это и есть интуитивно-понятный интерфейс, разработанный десятками специалистов, чтобы вам было удобно пользоваться вашим гаджетом.
ОпытЛегко ли разработать успешный интерфейс сайта или приложения? Скорее нет, чем да. На момент проектирования мы стараемся использовать весь свой накопленный за 11 лет опыт, однако результат можем оценить только после сдачи проекта и привлечения пользователей. Удобные и современные сервисы для анализа поведения посетителей подскажут какие именно ошибки были допущены при разработке или что следует улучшить. UX/UI – это не результат, а постоянный процесс по улучшению взаимодействия с конечным продуктом.
UI-UX проектирование и разработка интерфейса для сайта – ONEbanan
Для чего делают UI-UX интерфейсы? Для сложных веб-сервисов, корпоративных интернет-порталов, CRM систем, программ, мобильных приложений и игр, touch-интерфейсов и т. д. То есть, это та часть, сервиса, которая непосредственно взаимодействует с пользователем. UI и UX неразрывно между собой связаны. Без них нельзя создать качественный цифровой продукт. В условиях высокой конкуренции, грамотно разработанный UI-UX дизайн даст вам существенное преимущество. Если с вашим продуктом удобнее взаимодействовать, то и выбор клиента будет в его пользу. Даже, если его цена будет выше, нежели у аналогичного предложения от конкурентов.
д. То есть, это та часть, сервиса, которая непосредственно взаимодействует с пользователем. UI и UX неразрывно между собой связаны. Без них нельзя создать качественный цифровой продукт. В условиях высокой конкуренции, грамотно разработанный UI-UX дизайн даст вам существенное преимущество. Если с вашим продуктом удобнее взаимодействовать, то и выбор клиента будет в его пользу. Даже, если его цена будет выше, нежели у аналогичного предложения от конкурентов.
Особенности UI-UX интерфейсов
UX-дизайн – это более обобщенное понятие. Его частью является UI-дизайн. UX отвечает за взаимодействия пользователя с сервисом. UI отвечает за внешний вид проекта – пользовательский интерфейс или панель управления. То есть, все это – сочетание визуальной и интерактивной составляющих проекта. UI-дизайн имеет особы правила, которые призваны облегчить взаимодействие человека с сервисом. Так, все элементы интерфейса должны быть организованы между собой. А логически связанные элементы нужно объединять в группы. Также нужно придерживаться единого стилевого оформления – это важно для удобства и скорости пользования. Блоки с информацией должны быть разделены свободным пространством – так их легче воспринимать. Если все условия соблюдены, то продукт будет конкурентоспособным.
Также нужно придерживаться единого стилевого оформления – это важно для удобства и скорости пользования. Блоки с информацией должны быть разделены свободным пространством – так их легче воспринимать. Если все условия соблюдены, то продукт будет конкурентоспособным.
Почему стоит доверить эту работу нам?
Мы Onebanan Studio профессионально занимаемся проектированием и разработкой дизайна интерфейсов UI-UX. В нашей команде – только профессионалы своего дела. Они знают все тонкости подобной работы, поэтому в результате вы получите качественный продукт! В процессе работы мы соблюдаем алгоритм, без которого нельзя добиться идеального результата. Вы получите качественный продукт, который поможет вам продвинуть свое предложение на рынке. А это значит, что бизнес получит больше прибыли, станет более успешным и востребованным у клиентов!
С чего начать проектирование мобильного приложения. Основы UI дизайна
Все этапы создания нового проекта мобильного приложения с нуля.![]()
После того, как мы изучили основы UI дизайна по материалам из бесплатных глав книги «Designing User Interfaces», самое время начать перемещать прямоугольники!
Это необычайно интересная часть!
На случай, если вы пропустили предыдущие части (1,2,3) и все типы экранов, для которых вы будете проектировать,
Когда вы только начинаете осваивать дизайн, неплохо создавать экраны «инициализации проекта» с нуля. Это придаст вам уверенности, которая вам понадобится на данном этапе. Однако через некоторое время вы можете создавать собственные начальные шаблоны, чтобы ускорить процесс проектирования.
Первый вопрос, который вы должны задать:
Что вы собираетесь проектировать?
Если вы только начинаете карьеру дизайнера и / или создаете свое портфолио, сначала лучше поработать над мобильными приложениями. Просто потому, что из-за меньшего размера холста легче и быстрее придумать что-то хорошее. Создание веб-сайта – и особенно целевой страницы – требует больших навыков, поскольку экран больше, следовательно, вам нужно выяснить сложную структуру соотношения контента и пробелов (которых часто больше).
Предстоящие воркшопы
Это может быть сложно. Поэтому давайте начнем с мобильных приложений, да?
Дизайн мобильного приложения
Первое, что нужно сделать, это выбрать устройство, на котором будет «жить» ваш дизайн. Опять же, если вы планируете создать UI портфолио, то вам решать, будете ли вы использовать в качестве образца iPhone или Android.
Если вы хотите по-настоящему уникальную и увлекательную демонстрацию своего таланта, то не стоит слишком много использовать компоненты Material Design или iOS. Они делают проект универсальным, и в быстро меняющемся современном мире люди просто не обратят внимания на ваш проект.
Если вы работаете над своим портфолио, избегайте использования общих стилей и постарайтесь сделать дизайн интересным. Дизайн Diana Malewicz
Хотя, как платформы, Android и iOS сильно отличаются, они постоянно приближаются друг к другу с точки зрения норм интерфейса. Есть некоторые вещи, которые, вероятно, должны оставаться специфичными для конкретной платформы (например, текстовые поля в формах), но большую часть дизайна можно сделать универсальной и независимой от платформы.
Выберите свой телефон
Если вы каждый день используете Android-смартфон, делайте дизайн для Android. Попробуйте выбрать телефон с соотношением сторон 16:9 или выше. Если вы являетесь сторонником Apple, смело начинайте с обычного iPhone Pro (не Max).
Начните с основ
Для этого упражнения я возьму iPhone. Первое, что нужно сделать – это добавить артборд, нажав на клавиатуре клавишу «A». Найдите нужное устройство в списке и выберите его.
Строка состояния
Следующее, что нужно сделать, это добавить строку состояния – вы можете сделать это из встроенной библиотеки iOS в Sketch. В Figma также есть похожий вариант.
Затем создайте направляющую в нижней части строки состояния и скройте ее. В дизайнах для портфолио направляющие могут создавать ненужный визуальный беспорядок, поэтому их часто скрывают. Но направляющая нужна, чтобы вы знали, какую линию нельзя пересекать.
Панель навигации
Панель навигации iOS или панель действий на Android – это строка заголовка прямо под строкой состояния. Она может быть разной высоты, и вы можете выбрать подходящее значение в руководствах для выбранной платформы. Ее значения время от времени меняются, поэтому ниже представлен способ, который поможет вам инстинктивно выбрать нужную высоту.
Она может быть разной высоты, и вы можете выбрать подходящее значение в руководствах для выбранной платформы. Ее значения время от времени меняются, поэтому ниже представлен способ, который поможет вам инстинктивно выбрать нужную высоту.
Возьмите свой телефон и найдите приложение, в котором панель навигации и фон разделены. Просто нужно показать разделение. Здесь подойдет большинство встроенных приложений Apple. Я выбрал один из экранов настроек. Затем сделайте скриншот и отправьте его на свой компьютер.
Перетащите этот скриншот на артборд, установите другую направляющую там, где заканчивается панель навигации, а затем удалите скриншот. Теперь вы знаете, насколько высокой она должна быть, исходя из реального визуального продукта. Так будет легче запомнить, чем запоминать число, которое меняется каждые несколько лет. Это также даст вам гораздо больше контекста и понимания, как элементы помещаются на панели навигации, чем просто ввод чисел в поле.
Поля
Сетки могут быть пугающими. Нелегко выбрать правильную сетку, а затем придерживаться ее. Поэтому вместо того, чтобы тратить много времени на рисование линий сетки, сделайте мягкую сетку (soft-grid), начав с установки боковых полей. Это «линии, которые вы не будете пересекать». Большинство дизайнеров не уделяют им должного внимания.
Нелегко выбрать правильную сетку, а затем придерживаться ее. Поэтому вместо того, чтобы тратить много времени на рисование линий сетки, сделайте мягкую сетку (soft-grid), начав с установки боковых полей. Это «линии, которые вы не будете пересекать». Большинство дизайнеров не уделяют им должного внимания.
Часто, когда я проверяю дизайны, которые вы мне присылаете, левое и правое поля различаются, иногда всего на 1-2 точки. Это оптически сдвигает весь дизайн в сторону и отрицательно влияет на читаемость. Вот почему я считаю, что следует начинать с боковых полей.
Но какое значение следует выбрать?
Две основные мягкие сетки – 8-кратная и 10-кратная. Я предпочитаю первую, но вы можете использовать 10-кратную, если это облегчит вычисления. Это означает, что 8 и 10 соответственно – это наименьшие возможные поля вашего контента. Соответственно на один шаг выше будет 16 и 20, а 24 и 30 – следующий набор значений.
Дизайн должен «дышать», поэтому для большинства мобильных проектов я устанавливаю поля 24 или 32 точки. Для плотных проектов с большим количеством данных в столбцах лучше всего использовать значение 24 точки, а для более простых и менее сжатых экранов – 32.
Для плотных проектов с большим количеством данных в столбцах лучше всего использовать значение 24 точки, а для более простых и менее сжатых экранов – 32.
Затем используйте это число и меньшие числа, чтобы настроить в своем дизайне правильную иерархию.
Что дальше?
Если у вас есть приблизительное представление о том, что вы пытаетесь спроектировать, вы можете начать с создания блок-фреймов. Это полезный метод работы с «ограничивающими рамками» вместо контента. Просто убедитесь, что все они правильно выровнены.
Например, если вы хотите воссоздать популярное приложение для обмена фотографиями, оно будет выглядеть примерно так:
Блок-фреймы – хороший способ понять жесткие правила, лежащие в основе хорошего дизайна. Это не просто случайно сделанный дизайн, как некоторые могут подумать.
Высота, ширина и положение каждого элемента по отношению к другим объектам должны быть тщательно рассчитаны и спланированы. Не оставляйте ничего на волю случая.
Здесь очень важно правило близости. Чем ближе объекты, тем больше они воспринимаются как группа, принадлежащая друг другу. При разработке макета карточки очевидно, что содержимое внутри карточки будет ближе друг к другу, чем сами карточки.
Как только у вас будет готов блок-фрейм, вы можете сгруппировать его и заблокировать с уменьшенной непрозрачностью (10% будет достаточно).
Затем начните добавлять реальный контент, приспосабливая его к этим строгим правилам. После того, как вы закончите добавлять контент, просто скройте группу блок-фреймов, и вы готовы поделиться результатом со всем миром.
Через некоторое время создайте свои «шаблоны инициализации», включающие прямоугольник навигационной панели / панели действий и направляющие сетки. Но в начале лучше делать их вручную, чтобы понять, как они работают.
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Удачи!
Эта статья представляет собой краткий обзор глав предстоящих обновлений книги 🦄 «Designing User Interfaces»🦄, сегодня вы можете скачать 50 страниц совершенно бесплатно 🍒 Учите 📺 Основы дизайна на YouTube!
👨💻 Как проходит UX-проектирование в Live Typing — Блог Live Typing
Перед началом прототипирования приложения мы обсуждаем гипотезы о продукте — именно их нужно будет использовать и проверять в следующих этапах. Итак, вместе с клиентом нам нужно ответить на три вопроса:
Нам нужно получить основную информацию о будущих пользователях: их пол, возраст, социальный статус. В какой стране они живут? На каком языке говорят? Какая культура их окружает? Что они предпочитают: iOS или Android? Смартфоны или планшеты?
Если не получается создать один общий портрет, можно описать три-четыре типичные группы и расставить приоритеты: на кого мы рассчитываем в первую очередь, а кто будет пользоваться приложением эпизодически.
Такой вопрос помогает определиться, какая боль или неудовлетворённость пользователя стоит за созданием продукта, и как продукт решает эту проблему.
Юзер получает от приложения пользу, а владелец — выгоду. Чтобы добиться этого, мы обсуждаем, какое поведение пользователя максимально отвечает за успех проекта. Нужно определиться, как монетизируется продукт и какую пользу для бизнеса клиента он несёт.
На этом этапе мы стараемся как можно глубже изучить мир потенциального клиента: пытаемся встать на его место и понять, какой образ жизни он ведёт, что видит и слышит, как думает и действует.
Для этого мы используем разные методики.
Коридорное исследование
Подразумевает опрос друзей, знакомых и коллег. Это самый простой и доступный, но далеко не самый точный и надежный метод. Однако он позволяет приблизиться к проблеме и посмотреть диапазон мнений, чтобы понять, в каком направлении двигаться дальше.
Узнать клиента по максимуму
Если заказчик имеет действующий бизнес, то ему известны подробности о поведении и потребностях своих пользователей. В таком случае мы поговорим с ним и узнаем характеристики целевой аудитории.
В таком случае мы поговорим с ним и узнаем характеристики целевой аудитории.
Полевые исследования
Если продукт предназначен для России, есть возможность в полной мере воспользоваться тем, что целевая аудитория находится в шаговой доступности: провести устный или телефонный опрос, письменное анкетирование или собрать фокус-группу.
Если продукт будет использоваться за рубежом, и такой возможности нет, необходимо исследовать потенциального пользователя в сети. Мы обращаемся к различным открытым данным, изучаем форумы и профили целевой аудитории. Задача — узнать привычки, проблемы, особенности и выяснить, чем живут эти люди.
В итоге нужно понять, для кого именно делается продукт, и выявить список проблем, с которыми сталкивается или может столкнуться потенциальный пользователь.
Во время исследования мы стараемся не ориентироваться на собственный опыт взаимодействия с приложениями и сайтами и не проводить опросы внутри компании. Люди, которые не имеют отношение к дизайну
и разработке, иначе используют свои смартфоны, поэтому лучше наблюдать за их действиями со стороны. Также важно помнить, что люди не должны испытывать
каких-либо сложностей или чувствовать себя глупыми, когда пользуются приложениями или сайтами.
Также важно помнить, что люди не должны испытывать
каких-либо сложностей или чувствовать себя глупыми, когда пользуются приложениями или сайтами.
Проблемное интервью
Этот метод исследования имеет относительно свободную структуру и позволяет глубже узнать об особенностях конкретных пользователей: некоторые общие тенденции, проблемы и взгляды на наши гипотезы.
Главная задача проблемного интервью — понять, действительно ли пользователя волнует проблема, которую предлагает решить приложение, как он справляется с ней сейчас и на какие действия готов ради её разрешения.
Проводим воркшоп
Изучив целевую аудиторию, мы продумываем пользовательские сценарии — цепочки шагов, которые делают юзеры на пути к своей цели. Почему и зачем они приходят на сайт или в приложение? Какие действия совершают? С какими препятствиями могут столкнуться?
Чтобы выявить эти сценарии, а также увидеть возможные проблемы и их решения, мы проводим воркшоп, который длится около полутора часов. Команда из
двух-четырёх человек, в которую мы стараемся включить менеджера и разработчиков, действует по чёткому плану.
Команда из
двух-четырёх человек, в которую мы стараемся включить менеджера и разработчиков, действует по чёткому плану.
Определяем цель приложения
Для этого мы используем метод брейнсторминга. В результате пятнадцатиминутного мозгового штурма мы фиксируем ключевую идею, которая умещается в 140 символов.
Работаем с ограничениями
В течение тех же 15 минут мы записываем на стикерах все возможные проблемы, которые могут помешать нашему продукту выстрелить.
Еще пять минут отводится на то, чтобы разбить эти ограничения на кластеры.
Описываем целевую аудиторию
За очередную пятнадцатиминутку мы составляем максимально подробный образ одной или трех персон — пользователей приложения. На выходе должен получиться не стереотипный герой вроде счастливой домохозяйки из рекламы, а портрет клиента с деталями из реальной жизни.
Строим Story Map
Здесь мы продумываем путь нашей персоны из предыдущего пункта до конечной цели: что, как, когда и в каком порядке делает пользователь. Сначала мы фиксируем цель, а потом идём к ней, отмечая каждый чекпоинт.
На это отводится 20 минут.
Сначала мы фиксируем цель, а потом идём к ней, отмечая каждый чекпоинт.
На это отводится 20 минут.
Ищем решения проблем
Между собой мы называем этот этап КММБ — «как мы могли бы устранить проблемы». Важно придумать как можно больше решений и затем расположить их по основным чекпоинтам в Story Map.
Подводим итоги
Это необязательный этап, но иногда после воркшопа мы описываем информацию, которую получили. В итоге составляются пользовательские маршруты. Они напоминают Story Map, на которой указаны дополнительные пути, соответствующие вспомогательным или вторичным целям пользователя.
Предлагаем возможные варианты прототипирования
В зависимости от концепции приложения и потребностей клиента, мы выбираем, как будут выглядеть итоги прототипирования. Это может быть один вариант или комбинация из нескольких.
Мы начинаем работу с создания вайрфреймов, то есть набросков. Потом идёт опциональный этап, на котором разрабатывается детализированный прототип. После этого создаётся
дизайн-концепция. То есть этот этап может развиваться по четырём возможным сценариям:
После этого создаётся
дизайн-концепция. То есть этот этап может развиваться по четырём возможным сценариям:
Вайрфрейм для клиента → Детализированный прототип → Дизайн-концепция
Вайрфрейм для себя → Детализированный прототип → Дизайн-концепция
Вайрфрейм для клиента → Дизайн-концепция
Вайрфрейм для себя → Дизайн-концепция
Выбор подходящего варианта зависит от объёма проекта, и особенностей клиента, например, от того, в каком виде он лучше воспринимает информацию.
Далее мы подробней расскажем о специфике каждого шага.
Вайрфреймы
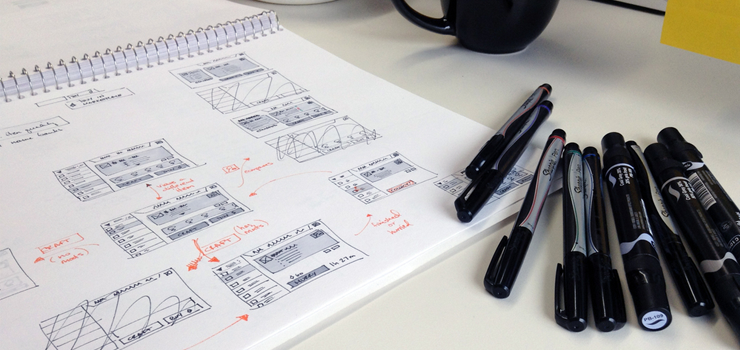
Мы делаем очень схематичные вайрфреймы на бумаге или на компьютере. Их основная задача — как можно более полно охватить функциональность и возможные сценарии. Начать нужно с главного, поэтому при создании вайрфреймов настройки приложения отходят на второй план.
Плюсы:
— можно быстро составить схемы большого количества экранов;
— можно увидеть все сценарии.
Минусы:
— неподготовленному человеку сложно вникнуть в упрощённую схему из черно-белых квадратов и соотнести её с будущим приложением.
Примеры:
Вайрфрейм, нарисованный на бумаге, обычно используют внутри команды. Для клиентов мы делаем более удобный и наглядный вариант с картой экранов. Например, в программе Balsamiq.
Детализированный прототип
Он выглядит как набор связанных между собой монохромных экранов, где уже учтено расположение элементов, продумано содержание и интерфейс.
По сути в работе над прототипом мы используем метод прогрессивного JPEG, применённый к дизайну. Это значит, что мы создаём облегченный, но цельный образ конечного продукта.
Плюсы:
— детализированный прототип наглядно показывает, что будет представлять из себя итоговое приложение. С его помощью можно понять, как пользователь будет взаимодействовать с интерфейсом.
Минусы:
— создание прототипа требует значительно больше времени, чем нужно для составления вайрфреймов. Кроме того, в прототип сложнее вносить изменения (например, передвинуть вправо кнопку, которая была слева), так как здесь уже продуман и создан некий цельный образ.
Кроме того, в прототип сложнее вносить изменения (например, передвинуть вправо кнопку, которая была слева), так как здесь уже продуман и создан некий цельный образ.
Примеры:
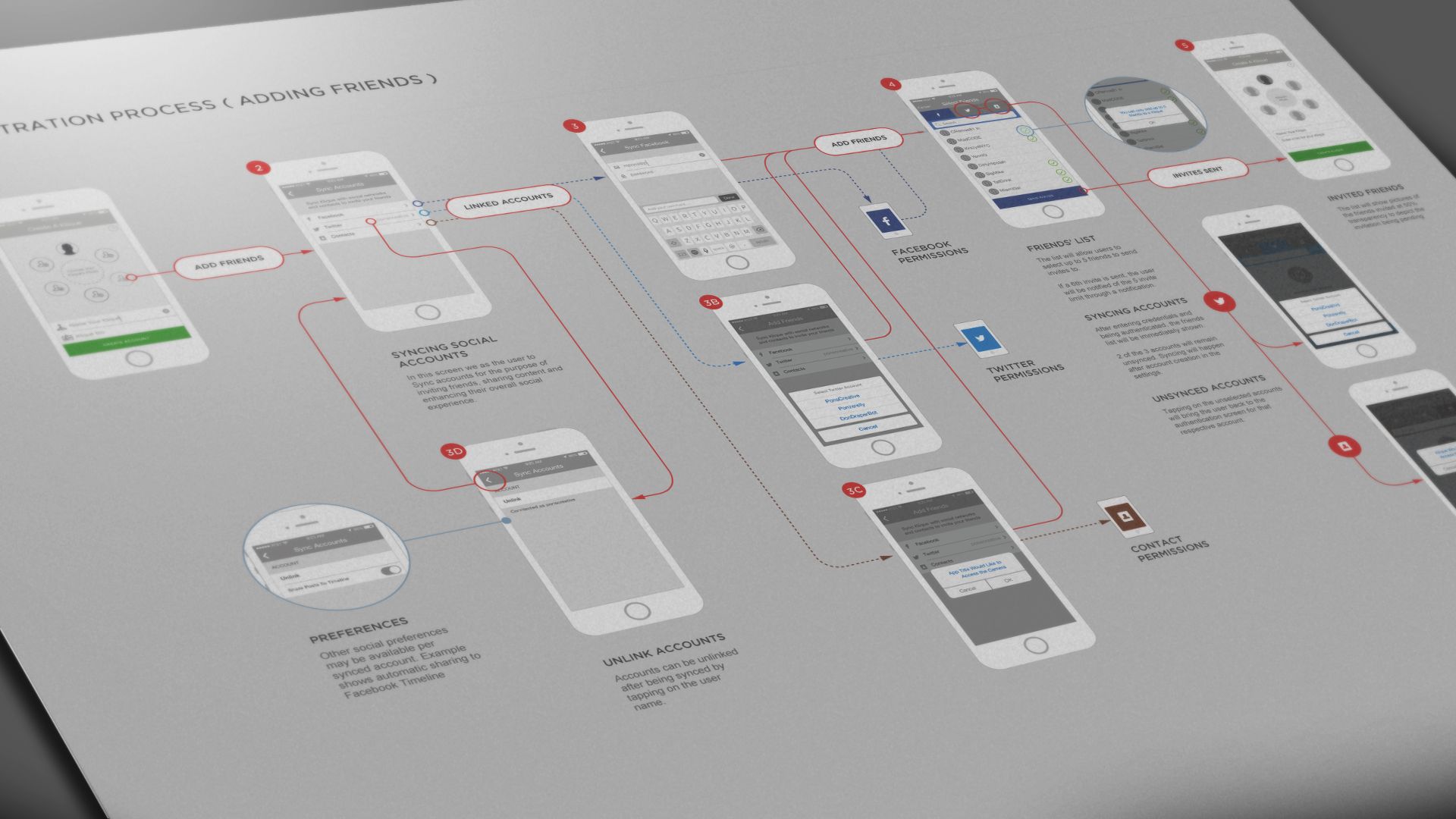
Интерактивный прототип позволяет имитировать взаимодействие пользователя с интерфейсом.
Линиями обозначены связи между экранами. При нажатии вы перейдёте в Dropbox, где сможете разглядеть вайрфрейм детально
Дизайн-концепция
Этот вариант хорошо работает в том случае, если заказчику трудно воспринимать вайрфреймы. Еще он подходит для небольших проектов, где проработка сценариев и архитектуры не требует больших усилий.
Дизайн-концепция позволяет клиенту ясно представить, что получится в итоге, и почувствовать настроение будущего приложения. Она близка к финальной отрисовке интерфейса, но ограниченна при этом несколькими
экранами. Концепцию можно использовать для согласования дизайна или как инструмент продаж (до прототипирования). Эта модель очень удобна в тендерной работе.
Плюсы:
— дизайн-концепция максимально быстро приближает клиента к тому, как будет выглядеть приложение.
Минусы:
— если в других этапах UX-проектирования обнаружатся ошибки, менять концепцию будет сложно, ведь придётся перерисовывать макеты.
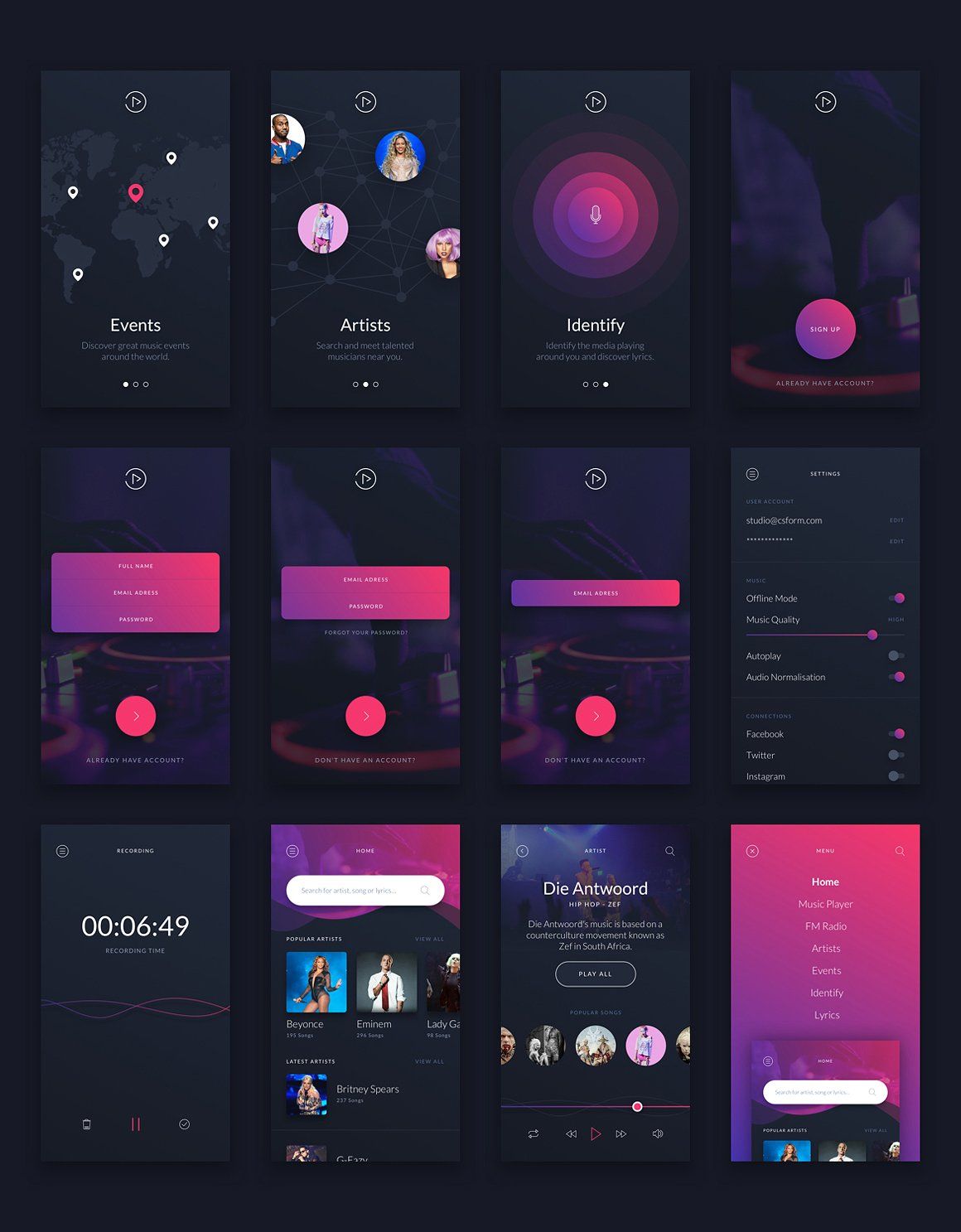
Примеры дизайн-концепции и прототипа:
Кликните на эту строку, чтобы посмотреть на другой пример дизайн-концепции
И на ещё один пример.
И на ещё один.
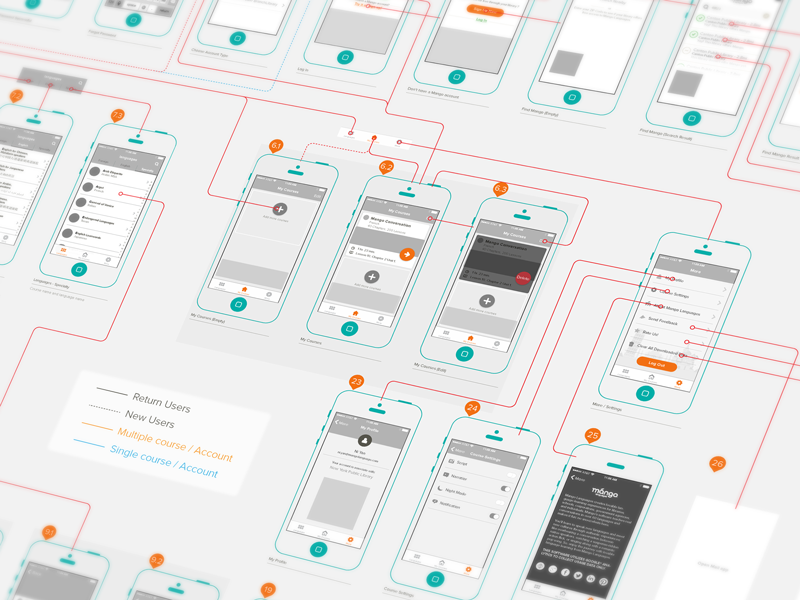
Ниже — интерактивный прототип приложения Yodel. Изображение кликабельно.
Теперь вы в курсе того, как в Лайв Тайпинг проходит работа над дизайном приложений. Хотите пройти этот увлекательный путь вместе с нами? Расскажите нам о своем проекте — мы можем помочь и с дизайном, и с разработкой, и с тестированием вашего приложения.
Освоить основы визуализации: как стать UI / UX дизайнером-самоучкой | by Dawid Tomczyk
Имейте в виду, что есть много разных способов попасть в эту область — не существует единого / простого пути, по которому все идут! Вот как я начал, и ваш путь становления UI / UX, вероятно, будет совершенно другим. Хотя я хотел бы выделить несколько моментов, которые могут быть полезны на вашем пути становления UI / UX дизайнером.
Хотя я хотел бы выделить несколько моментов, которые могут быть полезны на вашем пути становления UI / UX дизайнером.
Перед тем, как перейти к UI / UX-дизайну, вам необходимо овладеть основами веб-дизайна и визуального дизайна, так как все эти принципы и навыки будут перенесены в UI-дизайн (дизайн кнопок, типографика, белый пространство, тень, работа с цветовыми комбинациями, градиентами, различными видами сеток, макетов и т. д.).Хорошее понимание и прочная основа в визуальном и веб-дизайне необходимы, чтобы стать квалифицированным дизайнером UI / UX. Ниже я выделил некоторые из основных и ключевых принципов дизайна, с которыми вам необходимо ознакомиться (если вы еще этого не сделали):
1. Цвет
Отличная серия из трех частей по теории цвета — словарь цвета, основы и психология цветов.
Теория цвета для дизайнеров
2. Системы сеток
Что это такое и как их можно применить в процессе проектирования.
Создание лучших дизайнов пользовательского интерфейса с помощью сеток макетов
3. Композиция и баланс
Узнайте, как сбалансировать композицию
Принципы дизайна: композиционный, симметричный и асимметричный баланс
4. Типография
Лучший веб-тип — это просто — следовать курсу электронной почты по веб-типографии для веб-дизайнеров и веб-разработчиков. Создано Matej Latin
Запишитесь на бесплатный курс типографики
5. Contrast
Использование контраста для организации информации, построения иерархии и создания фокуса.
Принципы дизайна: контраст
Еще одним очень важным аспектом в становлении UI / UX дизайнером является понимание процесса, методов, философии, которые используются в процессе проектирования UX. Вообще говоря, процесс UX-дизайна очень гибкий — нет строгих правил или порядка этапов, которым нужно следовать. В дополнение к этому у разных компаний, у команд могут быть разные методы реализации собственного процесса проектирования .![]() Хотя я собираюсь дать вам представление об общем и распространенном процессе проектирования UX, который называется Design Thinking .
Хотя я собираюсь дать вам представление об общем и распространенном процессе проектирования UX, который называется Design Thinking .
Что такое дизайн-мышление?
Дизайн-мышление — это процесс разработки продукта с точки зрения того, как его будут понимать и использовать мои пользователи, а не требовать от них принятия своего поведения, чтобы научиться пользоваться системой. Цель состоит в том, чтобы разрабатывать полезные и ценные продукты на основе потребностей пользователей, а не наоборот. Дизайн-мышление происходит в следующие пять этапов.
Дизайн-мышление — это гибкий и итеративный процесс1. Подчеркните
Первый этап дизайн-мышления — это знакомство с пользователями, их желаниями, потребностями и целями.Это включает в себя: наблюдение и взаимодействие с людьми их опыта и мотивации, а также погружение в физическую среду, чтобы вы могли получить более глубокое личное понимание затронутых вопросов. Все идеи, собранные на этом этапе, переносятся на следующие этапы.
2. Определение
Второй этап процесса дизайн-мышления посвящен определению проблемы на основе информации, собранной вами на этапе сопереживания. На этапе определения вы проанализируете свои наблюдения и поместите их, чтобы определить ключевые проблемы, которые вы и ваша команда определили на данный момент.Создав формулировку проблемы, вы можете переходить к третьему этапу дизайн-мышления — идеям.
3. Идея
Все идеи, полученные на предыдущих этапах, дали вам очень прочную основу для понимания ваших пользователей, так что пришло время выработать потенциальные решения для постановки проблемы, которую вы определили на этапе определения. Существует множество различных техник формирования идей, которые помогут вам генерировать потенциальные решения и идеи: мозговой штурм, отображение разума, бодибилдинг.Основная цель этого этапа — выработать как можно больше потенциальных решений при переходе к следующему этапу процесса дизайн-мышления — прототипу.
4.
 Прототип
ПрототипЧетвертый шаг в процессе дизайн-мышления — это экспериментирование и превращение идей в материальные продукты. Прототип — это, по сути, уменьшенная версия продукта, которая включает в себя потенциальные решения, определенные на предыдущих этапах. Этот шаг является ключевым для проверки каждого решения и выявления любых ограничений и недостатков.На стадии прототипа предлагаемые решения могут быть приняты, улучшены, переработаны или отклонены в зависимости от того, как они выглядят в виде прототипа.
5. Тест
Этап тестирования — это проверка продукта перед его окончательной разработкой. Это заключительный этап 5-ступенчатого режима, однако результаты, полученные на этапе тестирования, часто возвращают вас к предыдущим этапам процесса, предоставляя идеи, необходимые для улучшения текущей сборки вашего продукта и тестирования. опять таки.
Дизайн-мышление — это гибкий и итеративный процесс. — это означает, что процесс не должен следовать этапам в последовательном последовательном порядке. 5 этапов следует понимать как разные режимы, которые вносят вклад в проект. Я очень кратко описал эти шаги, поэтому, если вам нужно узнать больше о каждом конкретном шаге, вы должны посетить www.interaction-design.org
5 этапов следует понимать как разные режимы, которые вносят вклад в проект. Я очень кратко описал эти шаги, поэтому, если вам нужно узнать больше о каждом конкретном шаге, вы должны посетить www.interaction-design.org
Очень сильный визуальный / Дизайн пользовательского интерфейса — очень ценный актив и решающий шаг на пути к тому, чтобы стать дизайнером UI / UX, и, вероятно, самая сложная дисциплина для совершенствования — это требует месяцев, лет практики.Вам нужно сосредоточиться на визуальном / пользовательском дизайне как на очень важной части вашего набора навыков. Вы должны научиться разрабатывать пользовательские интерфейсы для различных типов устройств, включая настольные ПК, планшеты, мобильные устройства и т. Д. Каждый день вам нужно работать, совершенствовать и оттачивать свои дизайнерские навыки — как это сделать? Я указал ниже несколько идей и методов, которые вы можете использовать.
Ознакомьтесь с шаблонами проектирования UI / UX
Вам необходимо ознакомиться с шаблонами проектирования UI / UX и с какими конкретными проблемами они решают.
pttrns.com Отличная коллекция шаблонов мобильного дизайнаВообще говоря, шаблоны дизайна UI / UX — это повторяющиеся решения, которые решают типичные проблемы дизайна, с которыми вы можете столкнуться каждый день, работая UI / UX дизайнером . Шаблоны дизайна также известны как стандартные ориентиры, руководства, шаблоны, которые дизайнеры могут использовать для решения конкретной проблемы при разработке веб-сайта или мобильного приложения, поэтому вам не нужно изобретать велосипед каждый раз, пытаясь решить конкретную проблему дизайна.
Я составил список лучших мест, где можно найти шаблоны дизайна в Интернете:
Копирование лучших дизайнеров
Нет ничего лучше, чем учиться у более опытных и лучших дизайнеров. Не у всех есть наставник или кто-то, кто помогает в изучении UI / UX-дизайна, поэтому я хотел бы поделиться с вами очень эффективным методом, который поможет вам улучшить свои визуальные навыки самостоятельно. Как начать? Вам нужно зайти на Dribbble, Behance, Pinterest (или любой другой веб-сайт, где вы можете найти хорошие дизайны) и буквально начать копировать топовых дизайнеров .Хотя не следует просто слепо копировать эти дизайны, вам нужно внимательно изучить их и обратить пристальное внимание на следующее:
Не у всех есть наставник или кто-то, кто помогает в изучении UI / UX-дизайна, поэтому я хотел бы поделиться с вами очень эффективным методом, который поможет вам улучшить свои визуальные навыки самостоятельно. Как начать? Вам нужно зайти на Dribbble, Behance, Pinterest (или любой другой веб-сайт, где вы можете найти хорошие дизайны) и буквально начать копировать топовых дизайнеров .Хотя не следует просто слепо копировать эти дизайны, вам нужно внимательно изучить их и обратить пристальное внимание на следующее:
- макет (размещение пользовательского интерфейса, интервалы, отступы, сетки и т. Д.)
- навигация ( размещение, размер)
- типографика (размеры шрифта, высота строки, с засечками или без засечек)
- иконки (какой тип использования? как и когда их размещать)
- фон (градиент, фото используется?)
Сосредоточьтесь на макете, навигации, типографике, значках, фоне, содержании и т. д.и попытайтесь понять, как соединяются все эти мелкие детали. Копирование и воссоздание других даст вам хорошего вкуса , так что вы будете лучше понимать и понимать, как выглядит хороший дизайн. Вот как я стал лучше и многие, многие другие дизайнеры, и вы станете лучше, только когда начнете использовать этот метод! Однако помните — все дело в практике! вы не перепродаете эти вещи.
д.и попытайтесь понять, как соединяются все эти мелкие детали. Копирование и воссоздание других даст вам хорошего вкуса , так что вы будете лучше понимать и понимать, как выглядит хороший дизайн. Вот как я стал лучше и многие, многие другие дизайнеры, и вы станете лучше, только когда начнете использовать этот метод! Однако помните — все дело в практике! вы не перепродаете эти вещи.
Приложение для мероприятий от Якуба Анталика«Лучший и самый быстрый способ изучить дизайн, на который можно смотреть и подражать более опытным и опытным дизайнерам»
Детали действительно имеют значение
Когда дело доходит до UI / UX дизайна, внимание к деталям имеет решающее значение — иногда даже очень маленькие и тонкие изменения могут иметь огромное значение, поэтому вам нужно начать обращать внимание на каждую деталь вашего дизайна — я лично считаю, что внимание к деталям — очень ценный навык, который поднимает дизайнера на более высокий уровень .
«Дьявол кроется в деталях»
Вам нужно уметь отличать хороший дизайн от плохого. Вам также нужно тренировать свой глаз каждый день — займитесь Dribbble, Behance и очень внимательно изучите лучших дизайнеров — как они используют пустое пространство, типографику, интервалы, цветовые комбинации и т. Д. Практика делает совершенство.
Вот мои любимые сайты для вдохновения:
- behavior.net Откройте для себя последние работы из лучших онлайн-портфолио творческих профессионалов из разных отраслей.
- dribbble.com Сообщество дизайнеров, делящихся своими работами.
- Uplabs курирует лучшие идеи в области дизайна и разработки,
- awwwards.com Веб-сайт наград, поощряющий дизайнерские таланты.

- uimovement.com Лучшее вдохновение для дизайна пользовательского интерфейса, каждый день.
Чтобы улучшить свои навыки визуального дизайна / дизайна пользовательского интерфейса, вам следует также начать работу над фальшивыми / концептуальными проектами. Это отличный метод практики, который поможет вам создать свое портфолио, а затем привлечь новых клиентов или найти работу на полную ставку. В дополнение к этому, работа над поддельными проектами также доставляет большое удовольствие, поскольку у вас есть полная свобода экспериментировать с различными дизайнерскими идеями, макетами, цветами, типографикой и т. Д., Так что наслаждайтесь процессом обучения и получайте большое удовольствие! Хороший визуальный дизайн пользовательского интерфейса привлечет внимание к людям.
Roxane fashion store5.Изучите инструменты, связанные с ui / ux Несколько лет назад, когда я начал заниматься UI / UX дизайном, на рынке не было так много инструментов дизайна — у дизайнеров не было большого выбора, и они начали использовать Adobe Photoshop в качестве основного UI / Инструмент UX-дизайна (в том числе и я). Adobe Photoshop как программное обеспечение никогда не создавалось для разработки веб-сайтов или приложений. В настоящее время на рынке существует масса отличных и гораздо более эффективных инструментов дизайна UI / UX — хорошая новость в том, что вам не нужно изучать их все.Просто попробуйте несколько из них, а затем придерживайтесь одного / двух и овладейте ими. Приложение
Adobe Photoshop как программное обеспечение никогда не создавалось для разработки веб-сайтов или приложений. В настоящее время на рынке существует масса отличных и гораздо более эффективных инструментов дизайна UI / UX — хорошая новость в том, что вам не нужно изучать их все.Просто попробуйте несколько из них, а затем придерживайтесь одного / двух и овладейте ими. Приложение
Я уже давно использую приложение Sketch , поэтому, если вы пользователь Mac, я настоятельно рекомендую этот инструмент. Если вы работаете в Windows, попробуйте Adobe XD. Вот список программного обеспечения, которое вам стоит попробовать:
- Sketch — ведущий инструмент дизайна UI / UX (для пользователей Mac)
- Adobe XD для дизайна интерфейсов и прототипирования
- Framer — Инструмент интерактивного дизайна и прототипирования
- Figma для совместного проектирования интерфейсов
- UXPin — для дизайна, прототипирования, совместной работы (приложение на основе веб-браузера)
- Invision App для создания прототипов и совместной работы
В Интернете доступно множество отличных и бесплатных ресурсов для обучения программному обеспечению. Нет ничего лучше, чем учиться у более опытных дизайнеров. Вот несколько из них, которые дадут вам хороший старт в плане изучения конкретного программного обеспечения.
Нет ничего лучше, чем учиться у более опытных дизайнеров. Вот несколько из них, которые дадут вам хороший старт в плане изучения конкретного программного обеспечения.
Вам необходимо потратить свое время на приобретение знаний, а затем использовать полученные знания, поэтому начните читать статьи, книги, слушать подкасты и смотреть видеоролики, связанные с дизайном — доступно множество статей и видеоуроков. онлайн, чтобы вы могли узнать о новых тенденциях в дизайне, сценариях использования и учебных пособиях.Это отличные ресурсы, которые вы можете использовать для развития своих знаний и опыта в качестве UI / UX-дизайнера.
Вот список моих любимых веб-сайтов и блогов, связанных с дизайном:
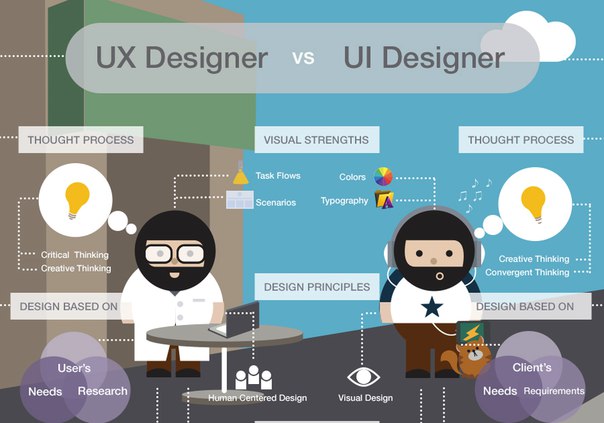
UI против UX-дизайна: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «User Experience (UX)» и « Пользовательский интерфейс (UI) ». Несмотря на то, что оба термина не новы, люди, занимающиеся дизайном цифровых продуктов, часто используют эти термины как синонимы, а иногда и неправильно.
Несмотря на то, что оба термина не новы, люди, занимающиеся дизайном цифровых продуктов, часто используют эти термины как синонимы, а иногда и неправильно.
В этой статье мы предоставим определения UX и UI и исследуем нюансы между ними.
Что такое UI?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами. Он позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, совершить покупку или загрузить приложение. Фактически, вы используете пользовательский интерфейс, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из оборудования ввода (устройства, которые управляют машиной от человека, например клавиатуры, мыши или джойстика) и оборудования вывода (устройства, которые предоставляют информацию пользователям, например мониторы, аудиоколонки или принтеры).Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью управлять машиной.
Есть много разных типов пользовательского интерфейса. Вот три самых общие пользовательские интерфейсы — интерфейс командной строки, графические пользовательские интерфейсы и голосовой пользовательский интерфейс.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди взаимодействовал с компьютерами через интерфейс командной строки. Взаимодействия были линейный — пользователь («оператор») набрал команду, и машина ответила на команда либо с использованием печатного вывода, либо путем отображения сообщения на монитор.Поскольку пользователи должны знать машинный язык для взаимодействия с компьютеры, сложность такого взаимодействия была довольно высокой.
Код интерфейса командной строкиГрафический интерфейс пользователя
Графический интерфейс пользователя (GUI) — это форма пользователя.
интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные
элементы. Когда пользователи взаимодействуют с графическим интерфейсом, они просматривают серию страниц или
экраны.![]() Эти страницы / экраны содержат статические элементы (например, текстовые разделы).
и активные элементы (например, кнопки и другие интерактивные элементы управления).
Эти страницы / экраны содержат статические элементы (например, текстовые разделы).
и активные элементы (например, кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах. был основан на метафоре офисного стола. В 1984 году Apple выпустила Macintosh. — первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было важный шаг в развитии технологий, потому что каждый может использовать компьютер (специального кодирования не требуется).
Старый компьютер Apple Macintosh Сегодня графический пользовательский интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация GUI-интерфейсов также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — UI-дизайнеров.Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные человеко-машинные интерфейсы имеют графические интерфейсы.
Голосовые интерфейсы
«Лучший интерфейс — это не интерфейс» — это известная цитата из книги Золотого Кришны «Простой путь к блестящей технологии». Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом пользователя, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения.В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Ближе всего к нулевому UI мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на базе искусственного интеллекта, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы создаете, Вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность.
 Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента. - Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт при взаимодействии с вашим продуктом.
- Последовательность. Обеспечение единообразия интерфейса для всего продукта позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям вводить минимум данных для достижения желаемого результата. Он также предоставляет опытным пользователям ярлыки, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейсов
Основными методами проектирования интерфейсов являются прототипирование и моделирование. Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое пользовательский опыт?
Теперь, когда мы познакомились со значением пользовательского интерфейса, пришло время изучить UX. Пользовательский опыт — это опыт взаимодействия человека с продуктом. Этот термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple.Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
youtube.com/embed/9BdtGjoIN4E?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Дон Норман обсуждает, что на самом деле означает пользовательский опыт. Видео кредит NNGroup.Поскольку дизайнеры UX сосредоточились на создание продуктов, которые просты в использовании и понимании, концепция Дизайн, ориентированный на пользователя, занимает центральное место в процессе проектирования UX.
Персона пользователя
UX-дизайн начинается с проведения исследование пользователей.UX-дизайнеры должны понимать свою целевую аудиторию и точно определить, что им нужно от продукта, который они разрабатывают. Как UX дизайнеры понимают это, они создают образы пользователей. Помощь с персонами пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания помочь им предложить дизайнерские решения, которые лучше всего подходят их пользователям.
Концепция пути пользователя
Эмоции, которые испытывают пользователи при взаимодействии с продуктом,
будь то отрицательный, нейтральный или положительный, оказывают огромное влияние на то, как пользователи
думать о продукте. Вот почему концепция пути пользователя стала
краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому
пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя
опыт. UX ориентирован на путь пользователя к решению конкретной проблемы.
А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Вот почему концепция пути пользователя стала
краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому
пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя
опыт. UX ориентирован на путь пользователя к решению конкретной проблемы.
А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что отличает хороший UX-дизайн
Чтобы понять, что делает хороший опыт, Ааррон Уолтер, в своей книге Designing for Emotion создал визуальную пирамиду потребностей пользователей.Эта пирамида стала для профессионалов UX справочником о том, как думать и применять дизайнерские решения.
Как связаны UI-дизайн и UX-дизайн?
Значение UX и UI подразумевает, что это связанные дисциплины дизайна, но они очень разные по своей природе. Дизайн пользовательского интерфейса больше связан с визуальными свойствами дизайна, а также с общим ощущением, которое он передает. Но без хорошего UX даже самый красивый пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это конкурентное преимущество, и они готовы вкладывать значительные ресурсы в создание отличного пользовательского опыта.В результате роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это способ проектирования, ориентированный на человека. товары. UX-дизайнеры несут ответственность за анализ целевой аудитории потребности и обеспечение того, чтобы компания создавала продукты, соответствующие этим потребностям. UX дизайн — это мультидисциплинарная область, в которой могут участвовать дизайнеры UX различные области разработки продукта, такие как исследование продукта, создание идей, прототипирование, тестирование.
Обязанности UX-дизайнера обычно включают:
- Понимание пользователей.Дизайн UX обычно начинается с обширного исследования, цель которого — понять целевую аудиторию, ее желания и потребности. Сочувствие — важнейший навык для UX-дизайнеров.
 Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают. - Создание стратегии дизайна. Стратегия дизайна включает понимание цели продукта, составление логического маршрута.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом.Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. Дизайнерам UX часто нужно создавать каркасы или прототипы, чтобы предлагать свои идеи команде дизайнеров.
Дизайнеры UX постоянно участвуют в выполнении товар. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта движемся в правильном направлении.
Роль дизайнера пользовательского интерфейса
Роль дизайнеров пользовательского интерфейса больше связана с визуальным представлением информации. Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Быть Хороший дизайнер означает несколько вещей, например:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную проблему. Дизайнеры должны быть готовы потратить достаточно времени на поиск подходящего решения.
Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу. дизайнер:
- Конкурентный анализ.
 Уметь анализировать и проводить конкурентный анализ продуктов и визуальных дизайнерских решений, которые они принимают.
Уметь анализировать и проводить конкурентный анализ продуктов и визуальных дизайнерских решений, которые они принимают. - Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Коммуникационные навыки, необходимые для понимания технической осуществимости (может ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI / UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX-дизайн как одну роль. В должностных инструкциях на такую должность обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем переносить эти знания в реальный дизайн пользовательского интерфейса.На самом деле это больше похоже на человека, который одновременно носит две шляпы. Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь, теперь вы понимаете нюансы различий между UI и UX дизайном.Да, они идут рука об руку, но они очень разные. UX-дизайн — это больше аналитический. Это связано с когнитивным поведением и психологией человека. UI дизайн гораздо больше ориентирован на визуальные эффекты — эстетически ли продукт.
Важно определить тип дизайна, который вам наиболее интересен, и сосредоточиться на признании навыков создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях. Реальный практический опыт в обеих областях не только поможет вам понять, какая область лучше для вас, но и сделает вас лучшим дизайнером. Вы можете увидеть это в действии с этими примерами дизайна UX.
Вы можете увидеть это в действии с этими примерами дизайна UX.
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах UI / UX-дизайна? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального взаимодействия с пользователем при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой.Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучать пользователей, понимать их поведение и планировать путь пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается в зависимости от компании или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.
- Создавайте образы пользователей. Определение ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи можно использовать для создания подробных сценариев, повседневного образа жизни, который показывает, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта.
 Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа. - Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна.Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
- Создание прототипов. Создание интерактивной окончательной версии предварительной разработки продукта, которая может быть кликабельной или материальной. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты для создания прототипов даже позволяют дизайнерам записывать прототипы в виде видео, чтобы направлять пользователей через функции дизайна продукта.

- Тестируйте товары на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется самим себе, чтобы выяснить, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите увидеть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, являются элементами дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесное сотрудничество с дизайнерами UX. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств Интернета вещей, таких как интеллектуальные колонки или виртуальные помощники.
 Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,UX-дизайнеров зарабатывают в среднем 85 277 долларов в год. Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы UI / UX-дизайнера?
Описание работы типичного UI / UX-дизайнера включает в себя сочетание ключевых обязанностей и квалификаций.Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и выводы об удобстве использования
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Общайтесь с группами разработчиков и разработчиков, а также с заинтересованными сторонами бизнеса и высшим руководством
- Убедитесь, что голос клиента присутствует, включив в дизайн отзывы клиентов, показатели использования и выводы по удобству использования
- Выполнение анализа метрик после запуска для информирования о попытках оптимизации дизайна / UX
- Знать, как использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
youtube.com/embed/Bj9S6SQN8fo??????rel=0″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные UI / UX-дизайнеры происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнерам UI / UX требуется ряд технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку UI / UX-дизайн — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их мягким навыкам, чем по их профессиональным качествам.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это мультидисциплинарная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.

- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.

- Кодировка. UX-инженеры являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. Написание UI / UX — это нишевая специальность, но она помогает понять ее.Микрокопия — мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о ролях дизайнеров UI / UX здесь.
Каковы основные обязанности UI / UX-дизайнера?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление о продукте, даже в том случае, если продукты-бестселлеры присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или увлекательнее.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Прочтите, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне UI / UX-дизайн?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат существующему положению вещей.
 Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить. - Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение от участия в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Разнообразие — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.

- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Тем не менее, дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в любое время скоро.
в любое время скоро.
С другой стороны, необходимость в кодировании стала немного меньше, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатываются с расчетом на непрограммистов.
Как вы оцениваете пользовательский опыт?
UI / UX-дизайн — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для измеряемого канала. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, которые имеют благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы сменить профессию на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти практическую стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Посетите курс карьеры в Springboard UI / UX Design, чтобы узнать, подходите ли вы.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Ознакомьтесь с курсом «Введение в дизайн» от Springboard — регистрация открыта для всех!
UI и UX: в чем разница?
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии со всеми аспектами продуктов и услуг компании.
Люди часто используют эти термины как синонимы, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем разница между ними?» в сегодняшнем посте мы немного углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
Что такое UI?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатуры, звуков и даже подсветки.Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х годах, если вы хотели использовать компьютер, вам нужно было использовать интерфейс командной строки. Используемые сегодня графические интерфейсы еще не существовали в продаже. Чтобы компьютер работал, пользователям необходимо было общаться с помощью языка программирования, что требовало, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам первый графический пользовательский интерфейс (GUI) был разработан компьютерными учеными из Xerox PARC. Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологиях означал, что каждый мог использовать компьютер без необходимости кодирования, и началась революция персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, который включал в себя мышь «укажи и щелкни».Macintosh был первым коммерчески успешным домашним компьютером, использующим этот тип интерфейса.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы нужно было разрабатывать с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился UI-дизайнер.
Как и в случае с любой другой развивающейся технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность все больше и больше требовали от устройств. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Сегодняшний дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми устройствами и устройствами для умного дома, и это лишь некоторые из них. Пока компьютеры будут оставаться частью повседневной жизни, возникнет потребность в создании интерфейсов, которые позволят пользователям любого возраста, уровня подготовки и технического опыта эффективно использовать их.
>> Ссылки по теме: Невидимый пользовательский интерфейс, скрытая возможность для отличного UX
Что такое UX?
Пользовательский интерфейс, или UX, развился в результате улучшений пользовательского интерфейса. Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Источник: User Experience Rocks
Когнитивисту Дону Норману приписывают создание термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт». охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт. Некоторые профессионалы UX предпочли называть опыт работы с клиентами на местах, а другие пошли еще дальше, просто назвав эту область дизайном опыта.
Неважно, как это называется, исходное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено на человеке, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилль разработал отличную визуализацию, чтобы подчеркнуть, что входит в эффективный UX-дизайн.
Источник: Питер Морвилл
Эти «соты юзабилити» стали основой лучших практик для профессионалов UX, которые помогают направлять их усилия через несколько точек взаимодействия с пользователем, в том числе:
- Как они узнают о вашей компании product
- Последовательность действий, которые они совершают при взаимодействии с интерфейсом
- Мысли и чувства, которые возникают, когда они пытаются выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность для обеспечения того, чтобы компания поставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достигать желаемых результатов.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми группами, чтобы понять своих пользователей с помощью исследований и экспериментов. Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
>> Ссылки по теме: Что такое UX Research?
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют кому-либо взаимодействовать с продуктом или услугой.UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
Дон Норман и Якоб Нильсен красиво подытожили это, сказав:
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), хотя пользовательский интерфейс, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим веб-сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователях, Google знает, что, когда они заходят на сайт, они ищут одну вещь: информацию. И они хотят этого быстро.
Тот факт, что «google» — широко распространенный глагол, показывает, насколько хорошо компания справляется с этим опытом и ожиданиями. Практически все, что человек когда-либо хотел узнать, можно получить в мгновение ока, и немногие другие поисковые системы выживают сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, на получение результата уходит 15 секунд — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
UI / UX экспертов весят
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1.UX ориентирован на путь пользователя к решению проблемы, пользовательский интерфейс ориентирован на то, как поверхность продукта выглядит и функционирует
Кен Нортон — партнер Google Ventures, бывший менеджер по продукту в Google
«Начнем с проблемы, которую мы» хочу решить. UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия.Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру сосредоточиться на более осязаемых элементах
Энди Бадд — соучредитель Clearleft, основатель UX London
«Common Логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек знакомится с продуктом через пользовательский интерфейс, это делает вас дизайнером пользовательского опыта. Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Часто слова, используемые для описания дисциплины, в конечном итоге оказываются оторванными от их первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а сантехник — «ведущий рабочий». Два имени, которые явно больше не означают и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер пользовательского опыта» имеет особое значение и набор навыков, основанных на сообществе, имеющем более чем 20-летнюю историю.В этом мире дизайнер пользовательского опыта занимается концептуальными аспектами процесса проектирования, оставляя дизайнера пользовательского интерфейса сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и совпадение) между UX и UI в своей модели «двойного ромба». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Кремниевой долине) также обладает навыками интерактивного дизайна.Однако их внимание смещено в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди заявляют о глубоком опыте во всех этих областях, это довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, ни в чем не эксперт ».
3. Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом
Крейг Моррисон, руководитель отдела продуктов в RecordSetter, основатель Usability Hour
«Я слышал этот вопрос все время, и я отвечал на него несколько раз.В конечном итоге я пришел к такому выводу …
Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом.
Например, это как вопрос: «В чем разница между красной краской и химическими веществами, из которых она состоит?» Нет никакой разницы. Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые в совокупности составляют пользовательский опыт.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого сделан чайный пакетик?
- В чем разница между автомобилем и цветом, который он окрашен?
Если мы говорим о вкусном пироге (а почему бы и нет?), Пользовательский интерфейс — это глазурь, тарелки, аромат, посуда и презентация.UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
(Примечание: Крейг еще более подробно описывает разницу между дизайнерами UI и UX в своем сообщении: Почему не следует нанимать UI / UX Designer )
4.
 Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.
Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.Джейсон Огл — ведущий и продюсер подкаста User Defenders, дизайнер в NCM
«Я думаю, что одна из самых важных вещей, о которых нужно помнить в нашем искусственно-интеллектуальном мире, в который мы стремительно летим, — это то, что пользовательский интерфейс Это уже не просто набор кнопок, расположенных по четырем углам экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
UI — это мост, который ведет нас на другую сторону того места, где мы хотим идти.
UX — это ощущение, которое мы испытываем, когда добираемся туда, когда мост хорошо построен, или стремительно обрушивается насмерть (говорите о плохом UX!).
Также возможно удобство работы пользователей без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не знают, что он там (сколько узлов вы замечаете на деревянном мосту по дороге?).
Имейте в виду, что мы всегда создаем UX, всегда ли за клавиатурой, в продуктовом магазине, на нашем рабочем месте или на автостраде (да поможет нам Бог).
Подводя итог, я всегда говорю своим супергестам в конце каждого эпизода подкаста User Defenders: продолжайте сражаться, создавая отличный UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс ».
5. Пользовательский интерфейс ориентирован на продукт, серию снимков во времени. UX ориентирован на пользователя и его путешествие по продукту
Скотт Дженсон, специалист по стратегии продукта в Google
«Я не слишком увлекаюсь этим различием, поскольку они часто используются как взаимозаменяемые.Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс имеет тенденцию быть спецификой экранов, фокусируясь на ярлыках, визуальном стиле, рекомендациях и структуре.
UX — это путь через продукт, выходящий за пределы экрана и формулирующий путь и мотивацию пользователя, обосновывающий, почему что-то находится в пользовательском интерфейсе, и, что еще более важно, почему что-то упущено. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов.”
6. UX включает в себя весь опыт взаимодействия человека с продуктом или услугой, тогда как UI специфичен для средств, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби — исследователь UX в UserTesting
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследования, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.![]()
Подумайте о заказе еды в Интернете с доставкой самовывозом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, опыта получения заказа в магазине, а также его удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может работать с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может изучить функциональность экранов или более нетрадиционных систем, таких как системы, основанные на голосовой связи.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, на каком цвете сделать кнопку заказа и где разместить ее на странице. Это также может включать любые интерфейсы, с которыми пользователь может контактировать в магазине ».
Как вы думаете?
По мере того, как термин «UX» стал нарицательным — по крайней мере, на корпоративном уровне — нередко можно было слышать, как люди путают термины или используют их как синонимы. Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Итак, что вы думаете? В чем разница между UI и UX? Должны ли они использоваться как взаимозаменяемые или означают разные вещи? Поделитесь с нами своим мнением в Twitter, Facebook и Linkedin.
Что такое дизайн пользовательского опыта (UX)?
Если есть профессия, которая на 100% связана с представлением общественности о том, что такое дизайн, то это графический дизайн. От знакомых золотых арок бренда McDonald’s до типографики и цветов афиш к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов.Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворенности, возникающем из-за того, что вы «под капотом» продуктов, над которыми вы работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а для дизайнера UX — колоссальные 74 000 долларов (2) . ясно, что это может быть очень полезным.Но как перейти от графического дизайна к UX-дизайну? Давай выясним.
Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а для дизайнера UX — колоссальные 74 000 долларов (2) . ясно, что это может быть очень полезным.Но как перейти от графического дизайна к UX-дизайну? Давай выясним.
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Таким образом, работа UX-дизайнера состоит в том, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем. Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, что еще лучше, нуждался — в вашем решении.Вы можете получить это понимание, только взаимодействуя с пользователями.
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность и который, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть.Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем пользовательского опыта. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. UX-дизайнеры хотят создавать продукты, которые в идеале могут быть адаптированы к конкретным потребностям пользователя, но которые обеспечивают предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам принять решение — они исследуют некоторые из ключевых концепций UX-дизайна высокого уровня более подробно, чем мы можем здесь:
Введение в удобство использования
Юзабилити vs Желанность
Что такое интерактивный дизайн?
Что общего между графическим дизайном и UX-дизайном?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация через типографику, цвет и изображения; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета, как правило, вызывают чувство радости или волнения. Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и UX-дизайнеры одинаково хорошо владеют творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), при сохранении чувства оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов до того, как предоставить готовый дизайн.Это дает клиентам возможность высказывать отзывы о своих проектах и улучшать их, не начиная с нуля. UX-дизайнеры тоже создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселя в своих проектах.Обеспечение идеального кернинга текста и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — общаясь с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьеру, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
И они делают это, проводя множество исследований — общаясь с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьеру, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итеративное решение проблем
UX-дизайн — это итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать в качестве графического дизайнера. Он начинается с выявления проблемы; это часто обнаруживается в ходе пользовательских исследований, а если нет, то они будут подтверждены в ходе пользовательских исследований.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная с этапа выявления проблемы, проводятся дополнительные исследования, чтобы выяснить, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно посредством наблюдений, опросов, этнографических исследований и т. Д.
Д.
Это исследование затем информирует дизайн продукта. Затем проекты тестируются с пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что они достаточно хороши.
Как только это происходит, продукт запускается, но процесс проектирования не заканчивается. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься во внимание, таким образом начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы находить правильные решения проблем пользователей. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Большое преимущество опыта графического дизайна при переходе на UX-дизайн
Эстетика
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут сделать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне заключается в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте, делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно (3) .
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно обратили на них внимание. Навыки графического дизайна часто считаются необязательными в исследовании UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвигать свои дизайнерские проекты вперед.В UX-дизайне бывают случаи, когда нескольких каракулей на тыльной стороне салфетки более чем достаточно, чтобы все пошло; в таком случае не тратьте 3 дня на изготовление плаката.
Навыки графического дизайна часто считаются необязательными в исследовании UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвигать свои дизайнерские проекты вперед.В UX-дизайне бывают случаи, когда нескольких каракулей на тыльной стороне салфетки более чем достаточно, чтобы все пошло; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартизированные соглашения (например, тумблер для включения / выключения состояний, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры, особенно если вы в прошлом создавали прототипы, также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Это может показаться не таким уж большим, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Графические дизайнеры, особенно если вы в прошлом создавали прототипы, также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Это может показаться не таким уж большим, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, чтобы включить в них те, которые уникальны для UX-дизайна.
Когда у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как он может информировать дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть свои навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, настоящий ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах. Все перечисленные ниже курсы должны в большей степени удовлетворять эту потребность.
Все перечисленные ниже курсы должны в большей степени удовлетворять эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные курсы для этого, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Лиги плюща!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать UX-дизайнером с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для проведения UX-работы и обретете уверенность в работе с UX-клиентами в качестве консультанта. В разделе «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и их количество постоянно растет!), Которые помогут вам в дальнейшем развивать свои навыки в UX-дизайне. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Возможно, вы также захотите попробовать людей на Coursera.org, который является недорогим, но высококачественным образовательным учреждением, предлагающим курсы по широкому кругу предметов, включая UX.Им управляет консорциум университетов, и курсы в целом очень хорошие. Хотя все их курсы раньше были бесплатными (что было отличной ценой), в настоящее время они взимают плату за курс за большинство программ. Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Udemy
Udemy — крупнейший в мире брокер по обучению. Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе.Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Очные курсы
Nielsen Norman Group
Если у вас более глубокие карманы, и вы предпочитаете учиться в классе, а не в Интернете, то вы, возможно, захотите ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group. Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX.Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете их прямо у себя на пороге, и вам, возможно, придется проехать некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также считаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе. Вы можете выбирать между курсами с частичной или полной занятостью. Поскольку они короткие, они повторяются каждые несколько месяцев.Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы можете зарабатывать и учиться другим методом, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — программы HCI
Йоркский университет — магистр в области технологий HCI
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, по данным Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает выделение классных 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но и это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, выпускник, не имеющий высшего образования, зарабатывает в среднем 27 351 доллар в год. (5) Это дает нам 4-летнюю альтернативную стоимость (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара. Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбить с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам, возможно, будет удобно заняться нетворкингом.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, порекомендует вам должность. LinkedIn — одно из лучших мест для начала работы в сети. Присоединяйтесь к некоторым UX-группам, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходите просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших членов, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов в мире, поэтому у нас есть много возможностей для раскрытия информации. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, вероятно, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развития вашей карьеры — это работа с наставником в области UX, который «побывал там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников дизайна в рамках их ежегодного членского взноса.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно пройти небольшую подготовку за плечами, чтобы вы знали, чем занимается UX-дизайнер, а затем вы можете применить некоторые из этих методов в своей текущей должности. Затем, когда вы подумаете, что настало время, вы можете начать нетворкинг и назначать собеседования для вашей новой работы!
Ссылки и где узнать больше
- Исследование Payscale о зарплатах в графическом дизайне — http: // www.
 payscale.com/research/US/Job=Graphic_Designer/Salary
payscale.com/research/US/Job=Graphic_Designer/Salary - Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
- Мифы UX: эстетика не важна если у вас хорошее юзабилити — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you-have-good-us
- Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study-us
- Заработок от образования: Бюро переписи населения США — https: // www.census.gov/hhes/www/income/data/earnings/call1usboth.html
Чем занимается дизайнер UX / UI?
Если у вас есть опыт работы в области дизайна, интерес к цифровым продуктам и желание работать в сфере технологий, то стать дизайнером UX или UI может быть для вас работой. Но вы не совсем понимаете: что требуется для работы дизайнером UX / UI и как им стать?
Вы пришли в нужное место. Мы поговорили с несколькими отраслевыми экспертами и получили 411. Узнайте, что они сказали.
Узнайте, что они сказали.
Также на Mediabistro
Как я начал писать технические статьи — и почему вам тоже следует
Как добиться признания вашей функциональности
Чем именно занимается дизайнер UX / UI?Перво-наперво о главном: UX и UI-дизайн — это два разных элемента единого потребительского опыта. UX относится к пользовательскому опыту, который фокусируется на том, как что-то работает и как люди с ним взаимодействуют. UI или пользовательский интерфейс фокусируется на внешнем виде и макете.
Думайте о UX как о способе, которым автомобиль управляет, переключает передачи или защищает вас в аварии, а пользовательский интерфейс — как о цвете и дизайне этого автомобиля, — говорит Мэтью Когсуэлл , старший арт-директор и дизайнер UX / UI в modop, цифровой рекламе. и маркетинговое агентство в Лос-Анджелесе.
UX-дизайнер гарантирует, что продукт имеет смысл для пользователя, создавая путь, который логически перетекает от одного шага к другому. Дизайнер пользовательского интерфейса гарантирует, что каждая страница визуально сообщает этот путь.
Дизайнер пользовательского интерфейса гарантирует, что каждая страница визуально сообщает этот путь.
Как UX-архитектор / UI-дизайнер в iCiDIGITAL в Чикаго, Девин Гарольд делает и то, и другое.По его словам, Гарольд тратит несколько дней на создание каркаса системы, а другие — на то, чтобы воплотить ее в жизнь с помощью привлекательной цветовой палитры, ощущения глубины и небольшого взаимодействия.
Дизайнеры также исследуют целевых пользователей, чтобы получить четкое представление об их потребностях, определить модели взаимодействия, разрабатывать каркасы, создавать прототипы и работать над цветом бренда. Они проводят пользовательское тестирование и анализируют показатели и реакцию фокус-групп, чтобы внести необходимые изменения для улучшения продукта.
Какие навыки вам нужны? «UX-дизайнер должен знать, как проводить, облегчать и анализировать исследования и данные, [а] UI-дизайнеры должны знать композицию и графический дизайн, а также уметь использовать палитры, типографику и брендинг, чтобы интерфейс выглядел блестящим и привлекательным. собственная идентичность », — говорит Гарольд.
собственная идентичность », — говорит Гарольд.
Также важно умение решать проблемы, а также сопереживать пользователю, чтобы понять, что ему нужно. «Посредственный дизайнер UX будет думать о том, как действует пользователь», — говорит Когсуэлл.«Адекватный дизайнер UX сосредоточится на том, как думает пользователь. Но действительно великий дизайнер UX сосредоточится на том, что чувствует пользователь ».
Навыки общения и совместной работы также имеют первостепенное значение, говорит Эрик Гесс, дизайнер UX в iCiDIGITAL в Роли, Северная Каролина. Вы должны уметь рассказать историю или нарисовать картину, которая поможет заинтересованным сторонам понять проделанную работу. Дизайнеры должны хорошо разбираться в информационной архитектуре и уметь организовать информацию так, чтобы ее было легко понять.
Арт-директор или креативный директор обычно выполняет функции супервайзера, хотя это может варьироваться от агентства к агентству.
Название UX / UI неоднозначно. Дизайнер UX / UI в агентстве A может иметь те же обязанности, что и веб-разработчик в агентстве B. Другие агентства используют такие названия, как веб-дизайнер (UI), дизайнер взаимодействия (UX) и дизайнер взаимодействия (IxD).
Что мне нужно, чтобы продвинуться в этой позиции?Никогда не переставай учиться, — советует Guess. Постоянное стремление совершенствоваться и расширять свои навыки — верный способ проявить себя.
Как я могу попасть в дверь?Некоторые дизайнеры получают диплом изящных искусств, но дело не только в этом листе бумаги. Создайте портфолио, которое покажет ваш рабочий процесс от начала до конца, особенно готовые композиции.И будьте настойчивы — не принимайте ответ «нет».
Проверьте открытые вакансий UX / UI дизайнеров и другие вакансии в области цифровых медиа на доске объявлений от Mediabistro .
Темы:
Поднимитесь по лестнице, навыки и опыт11 лучших внештатных дизайнеров пользовательского интерфейса [Нанять за 48 часов]
Работа с дизайнером пользовательского интерфейса или пользовательского интерфейса — захватывающий этап на пути создания цифрового продукта. Все компоненты начинают объединяться, и все нематериальные активы начинают материализоваться.
Но найти отличного UI / UX-дизайнера может быть непросто, особенно когда дело доходит до определения должностных инструкций UI / UX-дизайнера. В значительной степени эта роль представляет собой смесь этих двух: описания работы дизайнера пользовательского интерфейса (UI) и описания работы пользователя (UX). Однако роли могут путаться, и результаты проекта и оптимальный результат могут оказаться трудными для определения.
Чтобы получить максимальную отдачу от процесса найма и UI / UX-дизайнера, с которым вы будете работать, лучше всего понимать, что они делают и как они это делают.
Давайте подробно рассмотрим, что такое UI / UX-дизайнер и что может повлечь за собой лучший путь к найму UI / UX-дизайнера, от портфолио до обязанностей, от того, что искать, до вопросов для собеседований.
Что такое UI / UX Designer?
Рискуя заявить очевидное, роль дизайнера UI / UX — это смесь дизайнера UI (пользовательского интерфейса) и дизайнера UX (взаимодействия с пользователем). Обычно это разные роли, когда дизайнеры работают над разными аспектами продукта на разных этапах.
По сути, дизайнеры пользовательского интерфейса заботятся о том, как размещены информация и компоненты в цифровом продукте, а также как они ведут себя в соответствии с потребностями пользователей и взаимодействием с их устройством. Обязанности роли по сути соответствуют обязанностям информационного архитектора, дизайнера взаимодействия и визуального дизайнера — вместе взятых.
Дизайнеры пользовательского интерфейса отвечают за проектирование каждого экрана или веб-страницы, с которыми взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально сообщал о потенциальных путях завершения задач, которые разработчик UX выложил для них.
Обычно дизайнеры пользовательского интерфейса также несут ответственность за создание единого руководства по стилю и обеспечение применения единообразного языка дизайна во всем продукте. Поддержание согласованности между визуальными элементами, такими как типографика и цветовая схема, и определение поведения, связанного с взаимодействием, например отображения сообщений об ошибках, входит в компетенцию дизайнера пользовательского интерфейса.
Руководство по стилям и спецификации в процессе проектирования пользовательского интерфейса. Дизайнеры пользовательского интерфейсане только определяют, как наилучшим образом использовать макет, визуальную иерархию, цвет, типографику, микро-анимацию и иконографию, но также отвечают за разработку пользовательских интерфейсов с учетом особых потребностей и стандартов, таких как доступность.Поскольку дизайнеры пользовательского интерфейса несут ответственность за воплощение видений UX-дизайнеров в реальность, многие дизайнеры пользовательского интерфейса также хорошо разбираются в интерфейсной разработке и могут даже иметь некоторые навыки программирования.
Дизайнер UX (взаимодействия с пользователем), с другой стороны, стремится понять бизнес-требования и технические ограничения проекта и фокусируется на обслуживании основных пользователей продукта посредством строгого и методичного проектирования. По сути, они несут ответственность за создание «опыта» использования вашего продукта.UX-дизайнеры ориентированы на пользователя, то есть они ставят пользователя в центр всего, что они делают, и практикуют различные методологии проектирования, фреймворки и процессы, такие как текущие задания, дизайн-мышление и дизайн, ориентированный на человека.
UX-дизайнеры придумывают, планируют и проводят исследования пользователей, которые могут включать интервью, опросы и контекстные наблюдения, и переводят их в карты сайта, информационные архитектуры, потоки пользователей, циклы взаимодействия с клиентами, каркасы, макеты и прототипы. От дизайнера UX также ожидается разработка общей функциональности продукта и повторение дизайна продукта на основе нескольких раундов модерируемого или немодерируемого пользовательского тестирования.
Карта опыта создается как часть процесса проектирования UX (Миклос Филипс).В дополнение ко многим важным элементам, хороший дизайн всегда учитывает эмоциональные и психологические потребности пользователя. UX-дизайнеры не только определяют путь пользователя к продукту, но также интерпретируют цель и роль продукта с помощью убедительного, упреждающего и эмоционального дизайна.
Крайне важно задействовать эффективный процесс набора персонала, чтобы определить отличного UI / UX-дизайнера для вашего проекта, который охватывает, помимо прочего, стратегию дизайна продукта, исследования пользователей, каркасные модели, прототипирование, визуальный дизайн, дизайн взаимодействия, тестирование пользователей и аналитика.Наряду с обычным набором требований, этот тщательный процесс гарантирует, что кандидат хорошо подходит для вашей организации.
Некоторые обязанности UI / UX-дизайнера могут повлечь за собой, но не ограничиваются:
Стратегия и содержание
- Анализ конкурентов
- Анализ клиентов
- Структура продукта / стратегия
- Разработка контента
- Персоны пользователей
- Исследование пользователей
Каркас и прототипирование
- Потоки пользователей
- Каркас
- Прототипирование
- Тестирование / итерация
- Эвристический анализ
Внешний вид
- Схема интерфейса
- Библиотека компонентов
- Дизайн-система
- Руководство по стилю
- Разработка бренда и графики
- Дизайн взаимодействия
- Интерактивность и анимация
- Адаптация к требуемым размерам экрана устройства
Выполнение и аналитика
- Координация и руководство с визуальными дизайнерами
- UX-тестирование / итерация (модерируемая и немодерируемая)
- Дизайн-спринты и семинары по UX
- Разработка реализации с разработчиками
- Аналитика использования продукта
На что обращать внимание при найме UI / UX Designer
После того, как технические требования вашего проекта разработаны и вы готовы нанять UI / UX-дизайнера, важно обеспечить хорошее взаимодействие с кандидатами на UI / UX-дизайн и выйти на ту же страницу. Дизайн — это глубоко человеческое занятие. Жизненно важно, чтобы дизайнер был командным игроком, отличным коммуникатором и отличным сотрудником.
В профессиональной среде дизайна мягкие навыки помогают дизайнерам понять проблемы и людей, с которыми они работают.Чтобы эффективно управлять взаимоотношениями с коллегами и клиентами, дизайнерам необходимы такие мягкие навыки, как:
- Гибкость ролей: Способность носить много шляп и изучать незнакомые задачи
- Слушание: Готовность слышать и понимать мысли других
- Сотрудничество: Обмен навыками и идеями с другими и оценка их взамен
- Оценка критики: Сортировка отзывов и принятие решений
- Приоритезация задач: Знание, когда что делать и сколько времени на это требуется
- Убеждение: Помогать другим увидеть и поделиться видением
Поскольку для этой должности требуются два набора навыков в одном, лучше всего искать талантливых дизайнеров, которые удобно носят шляпы UI-дизайнера и UX-дизайнера и могут легко переключаться между этими ролями.В начале проекта они, скорее всего, будут носить шляпу дизайнера UX, определяя проблему, проводя исследования пользователей, создавая прототипы и проводя пользовательское тестирование. Позже они переключились на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, системы дизайна и библиотеки компонентов.
Кандидат должен иметь портфолио тематических исследований UX-дизайна, которые демонстрируют конкретные сильные стороны и навыки с различными инструментами, подходами и результатами UX в наборе инструментов UX-дизайнера.Сюда входят, помимо прочего, исследования пользователей, персонажи, карты эмпатии, карты сходства, карты опыта, пути пользователя, потоки пользователей, каркасы, потоки каналов, макеты, прототипы, эвристический анализ, пользовательское тестирование и отчеты аналитики использования.
Дизайнеры UX обычно создают сложные пользовательские потоки в процессе проектирования UX.Понимает ли дизайнер концепцию MVP (минимально жизнеспособный продукт)? MVP — это способ разработки нового продукта (например, веб-сайта или мобильного приложения) с минимально приемлемыми функциями для удовлетворения потребностей пользователей.Дополнительные функции и элементы дизайна добавляются на основе отзывов реальных пользователей, а не идей и предположений дизайнера. Многие из самых популярных в мире продуктов были разработаны с использованием процесса MVP.
Ищите соответствующее образование и реальный опыт в UX. Они должны четко рассказывать о своих навыках UX, о процессе и инструментарии, которые они используют, а также о типах проектов, на которых они специализируются. Длинный список соответствующих навыков, инструментов, которые они используют, и того, сколько лет опыта они имеют, менее важен, чем их ориентированный на пользователя процесс проектирования — как была решена проблема.
Их портфолио UX должно демонстрировать их ориентацию на клиента, понимание бизнес-потребностей и контекста, для которого они разрабатывались, а также четкое определение роли, которую они играли в каждом проекте.
UX-дизайнер, половина кандидата на UI / UX-дизайнер, должна использовать методологии UX-дизайна в своей повседневной работе по UX-дизайну, которые включают такие подходы и процессы, как дизайн-мышление, дизайн, ориентированный на человека (HCD) и Lean UX. UX-дизайн — это следование определенным методологиям и процессам; Следовательно, в портфолио кандидата должны быть представлены проекты, в которых использовался тот или иной подход или комбинация вышеперечисленных подходов.
Дизайн пользовательского интерфейса панели управления производительностью (от Miklos Philips).Когда дело доходит до оценки дизайнера пользовательского интерфейса кандидата, ищите соответствующее образование, например степень в области взаимодействия человека с компьютером (HCI) или эквивалентный опыт в дизайне цифровых интерфейсов. Ищите дизайнеров пользовательского интерфейса, которые следуют лучшим практикам, соглашениям и стандартам, а также основным принципам удобства использования, чтобы гарантировать, что создаваемые ими пользовательские интерфейсы соответствуют потребностям пользователей.
Портфолио пользовательского интерфейса кандидата должно демонстрировать ориентированные на пользователя дизайнерские решения с сильными визуальными навыками и навыками интерактивного дизайна.Ищите чистый, интуитивно понятный дизайн интерфейсов и элементов пользовательского интерфейса для программ, отзывчивых веб-сайтов, мобильных приложений, видеоигр или телевидения. Они должны представлять четкую структуру, легко понятную иерархию информации, интуитивно понятное взаимодействие, визуальный баланс, приятную эстетику и хорошо структурированную типографику, которые поддерживают удобство использования с четкими, последовательными визуальными макетами и структурированием контента.
Спросите кандидата о различных стилях дизайна пользовательского интерфейса, таких как скевоморфизм, минимализм, максимализм, плоский дизайн и материальный дизайн, и посмотрите, сможет ли кандидат подробно рассказать о плюсах и минусах использования каждого из них.Предпочитают ли они один стиль другому, и если да, то почему?
Панель управления материальным дизайном (автор — Гюрай Ярар).Вопросы на собеседовании с UI / UX-дизайнером
Следующие ниже вопросы и ответы должны помочь вам в процессе собеседования для UI / UX Designer.
Вопросы, ориентированные на дизайнера пользовательского интерфейса
Что вы думаете о материальном дизайне Google?
Google создал материальный дизайн как визуальный язык, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.Этот вопрос более конкретен, чем общий запрос, и они должны ответить на него прямо.
Профессиональные дизайнеры пользовательского интерфейса, которые держат руку на пульсе последних тенденций и стандартов пользовательского интерфейса, много знают о материальном дизайне: его принципах, свойствах, среде и целях. Мысли дизайнера должны указывать на то, что кандидат не просто следует последним тенденциям, потому что они в моде.
Какой, по вашему мнению, самый интуитивно понятный пользовательский интерфейс из когда-либо созданных?
Многие эксперты по дизайну продолжают спорить о том, является ли интуитивно понятный пользовательский интерфейс мифом.Сторонники говорят, что знание того, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивно понятный», — это самая высокая похвала, которую вы когда-либо получите.
Этот вопрос заставляет задуматься любого дизайнера пользовательского интерфейса, и он позволит вам выяснить, считает ли дизайнер это мифом или нет. Что еще более важно, если дизайнер не верит, что это миф, что он или она посчитает самым интуитивно понятным пользовательским интерфейсом из созданных и почему?
Как бы вы переделали известный пользовательский интерфейс?
Этот вопрос должен прояснить, как мыслит дизайнер как конечный пользователь.Прежде всего, дизайнер должен определить элементы, которые нужно изменить (например, цвета, формы, размеры, размещение), а затем указать причины, а не варианты выбора, объясняя, почему эти элементы требуют изменения.
Наконец, самая важная часть этого вопроса должна раскрыть изменения, которые дизайнер хотел бы применить к пользовательскому интерфейсу. Опять же, опираясь на рассуждения, а не на выбор, разработчик должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать лучшему взаимодействию с пользователем.
Можете ли вы описать приложение с наихудшим пользовательским интерфейсом?
Это вопрос обратной психологии. Вы также можете спросить: «Как вы думаете, как выглядит отличный пользовательский интерфейс?» Но уловка не в том, чтобы сделать вопрос слишком очевидным, чтобы будущий дизайнер пользовательского интерфейса не дал общего ответа.
Описывая элементы худшего из когда-либо существовавших пользовательского интерфейса, дизайнер иллюстрирует свои дизайнерские ценности для таких вещей, как визуальная иерархия, типографика, цветовая схема, макет, кнопки, поля ввода, метки, а также формы, размеры и т. Д. и расположение этих элементов.Профессиональный UI-дизайнер всегда должен подробно объяснять, почему тот или иной интерфейс не может понравиться конечному пользователю.
Как вы думаете, почему Sketch приобрел такую популярность в дизайне пользовательского интерфейса?
Большинство профессиональных UI-дизайнеров предпочитают разрабатывать интерфейсы с помощью Sketch, который был разработан специально для создания пользовательского интерфейса, но не для логотипов, иллюстраций или чего-либо еще, связанного с графикой.
Тем не менее, полезно услышать, почему дизайнеры пользовательского интерфейса считают, что Sketch приобрел такую популярность за такое короткое время.Некоторые из функций, которыми известен Sketch, — это поддержка векторов, система библиотек дизайна на основе компонентов, удобные для кода проекты, надежные функции экспорта, настраиваемые системы сеток и многое другое.
Вопросы, ориентированные на дизайнеров UX
Что значит быть отличным дизайнером UX?
Ответ поможет вам узнать, какого дизайнера UX вы можете нанять. Хотя нет правильного или неправильного ответа, хороший дизайнер должен иметь глубокие знания UX, а также комплексный сквозной процесс проектирования UX, о котором он может рассказать.Они должны быть готовы показать вам шаг за шагом подход, который приведет их к надежным рабочим решениям.
Слушайте смирение, подкрепленное уверенностью. Есть ли у них развитый взгляд на решения? Увлечены ли они созданием приятного пользовательского опыта и созданием продуктов, которые нравятся людям?
Прислушивайтесь к ответам, которые включают обсуждение эмпатии — «пройти милю в шкуре клиента» (путь клиента) — и ориентированный на пользователя, ориентированный на пользователя подход к разработке продуктов.
Опишите процесс проектирования и методы, которым вы следуете.
UX-дизайн постоянно развивается и ищет новые способы решения проблем. Опытные дизайнеры UX, вероятно, разрабатывают свой собственный подход к процессу проектирования и будут варьироваться от дизайнера к дизайнеру. В общем, хорошие UX-дизайнеры проведут вас через определенный процесс или «набор инструментов», которым они следуют при приближении к проблеме или проекту. Скорее всего, это будет набор шагов, которые они предпримут для решения проблем пользователей и создания увлекательного опыта.Прислушивайтесь как к четкому процессу, так и к конкретным шагам, которые они предпринимают для решения проблем пользователей и создания увлекательного опыта.
Одна всеобъемлющая тема должна заключаться в ориентированном на пользователя подходе к дизайну, поэтому, возможно, упомяните «дизайн-мышление», которое следует за глубоким пониманием как пользовательских, так и бизнес-целей. Как правило, это часто повторяющийся процесс проектирования, который постоянно развивается. Ключевые концепции или методы, используемые для выполнения этого процесса, могут включать, но не ограничиваются: конкурентный аудит, интервью с заинтересованными сторонами, исследование пользователей, включающее интервью и опросы, аудит контента, информационная архитектура, образы пользователей, холсты бизнес-моделей, доски настроения, раскадровки, эмпатия. карты, сценарии использования и потоки пользователей, цикл взаимодействия с клиентом, каркасы, макеты и прототипы.Они также могут упомянуть проведение пользовательского тестирования — модерируемого или немодерируемого, удаленного или личного — многовариантного тестирования, отслеживания взгляда, тепловых карт с отслеживанием кликов и другой количественной аналитики.
Приведите несколько примеров из вашего опыта исследования пользователей и тестирования юзабилити.
Прежде всего, исследование пользователей — это понимание ваших пользователей. Хороший UX-дизайнер поможет вам разработать продукты, которые будут хорошо работать в самых разных сценариях использования — от мобильных до настольных, а также для широкой аудитории.
UX-дизайнер должен уметь подробно описывать, как они думают и как участвовать в исследованиях пользователей. Какие «линзы» они используют при проведении пользовательских исследований? Этими «линзами» могут быть этнографические исследования, полевые исследования и контекстные наблюдения, фокус-группы, опросы и дневниковые исследования.
Им следует упомянуть подробности того, как они ставили цели исследования и составляли план исследования, как они подходили к организационному аспекту, набору репрезентативных пользователей — какие вопросы исследования они задавали и как анализировали результаты.Несмотря на то, что существует несколько подходов к облегчению исследования пользователей, разработчик должен иметь четкое описание метода, размер выборки, необходимый для получения значимого результата, и высказываться по поводу интерпретации данных.
Найдите UX-дизайнера, который понимает , как правильно измерять, выбирая минимальное количество предметов, необходимых для получения точного понимания исследования , и который понимает , какие они тестируют и стремятся понять.
Каков ваш подход к обеспечению доступности веб-сайтов и платформ для всех групп пользователей, включая пользователей с нарушениями зрения, слуха и моторики?
Доступность — обширная тема для UX-дизайнеров, особенно когда экраны начинают уменьшаться, а мы потребляем контент и участвуем в нем, где бы мы ни находились. Создание цифровых продуктов, которые можно использовать где угодно, имеет первостепенное значение для успеха продукта. Когда у нашего конечного пользователя есть особые требования с точки зрения сенсорных ограничений, дизайн должен способствовать взаимодействию и быть еще более чутким.
Обратите внимание, осведомлен ли дизайнер о «Рекомендациях по обеспечению доступности веб-контента» Консорциума World Wide Web и следует им. Выполняли ли они анализ доступности в предыдущем проекте?
С акцентом на доступность тестирование становится особенно важным и должно быть всесторонним. Приложение или веб-сайт должны быть достаточно простыми, чтобы облегчить четкую конечную цель или задачу пользователя, и следует использовать инновационные подходы, чтобы гарантировать, что пользователь с ограниченными возможностями может взаимодействовать с продуктом.Некоторые примеры могут включать использование голосовых команд для навигации по веб-сайтам и приложениям для людей с двигательными нарушениями, добавление субтитров к видео, которые приносят пользу глухим или слабослышащим людям, облегчение чтения контента слепыми программами чтения с экрана или проектирование возможность использовать крупную типографику для пользователей с ослабленным зрением.
Что для вас означает термин «дизайн-мышление»?
Послушайте, как дизайнер UX описывает это как ориентированный на пользователя подход к дизайну, как процесс.Как объясняет Тим Браун, исполнительный председатель IDEO, всемирно известной консалтинговой компании по дизайну: «Дизайн-мышление — это ориентированный на человека подход к инновациям, который опирается на инструментарий дизайнера для интеграции потребностей людей, возможностей технологий и требования для успеха в бизнесе ».
Дизайн-мышление — это метод выработки решений и практического творческого решения проблем. Речь идет о выявлении неудовлетворенных потребностей вашей целевой аудитории.Это форма мышления, основанного на решении или ориентированного на решение, с целью получения конструктивного результата в будущем. Прежде всего, это подход «прежде всего люди» — образ мышления, основанный на процессе проектирования, при котором продукты разрабатываются с учетом потребностей, мотивации и поведения людей.
Кто ваши герои дизайна? Какие ваши любимые приложения для UX? Объяснить, почему.
У каждого великого UX-дизайнера есть как минимум дюжина книг легенд дизайна на книжной полке, а также любимые дизайны приложений, которые они ценят из-за качества UX.
Причины, по которым они любят своих дизайнерских героев и любимые приложения, могут многое рассказать о повседневном подходе дизайнера к UX — его «дизайнерском мышлении», чуткости и вкусе — и многое расскажут о том, какие они дизайнеры UX. .
Более важно прислушиваться к «почему», чем доверять именам или гуру дизайна. Тем не менее, вот некоторые из них, на которые стоит обратить внимание: Дитер Рамс (немецкий промышленный дизайнер в Braun), Стив Джобс и Джонатан Айв (Apple), Дон Норман (наиболее известный своими книгами по дизайну, особенно The Design of Everyday Things ). , Стив Круг и Алан Купер.
Это также относится к их любимым приложениям. Опять же, важно «почему» — внимательно прислушайтесь к тому, что в UX-дизайне делает их любимыми, например, Uber, Instagram, Snapseed, Spotify, Facebook и Netflix.

 Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов. Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.


 Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают. Уметь анализировать и проводить конкурентный анализ продуктов и визуальных дизайнерских решений, которые они принимают.
Уметь анализировать и проводить конкурентный анализ продуктов и визуальных дизайнерских решений, которые они принимают. Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
 Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.

 Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.

 payscale.com/research/US/Job=Graphic_Designer/Salary
payscale.com/research/US/Job=Graphic_Designer/Salary