Направляющие в Фотошопе: как включить, скрыть, удалить
Во время работы в Фотошопе иногда требуется выровнять изображение или отдельные объекты на нем по горизонтали или вертикали, в том числе, относительно друг друга. Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Действия с направляющими
В Photoshop можно добавлять, перемещать, закреплять, скрывать, отображать и удалять направляющие. Ниже рассмотрим все эти действия.
Добавление
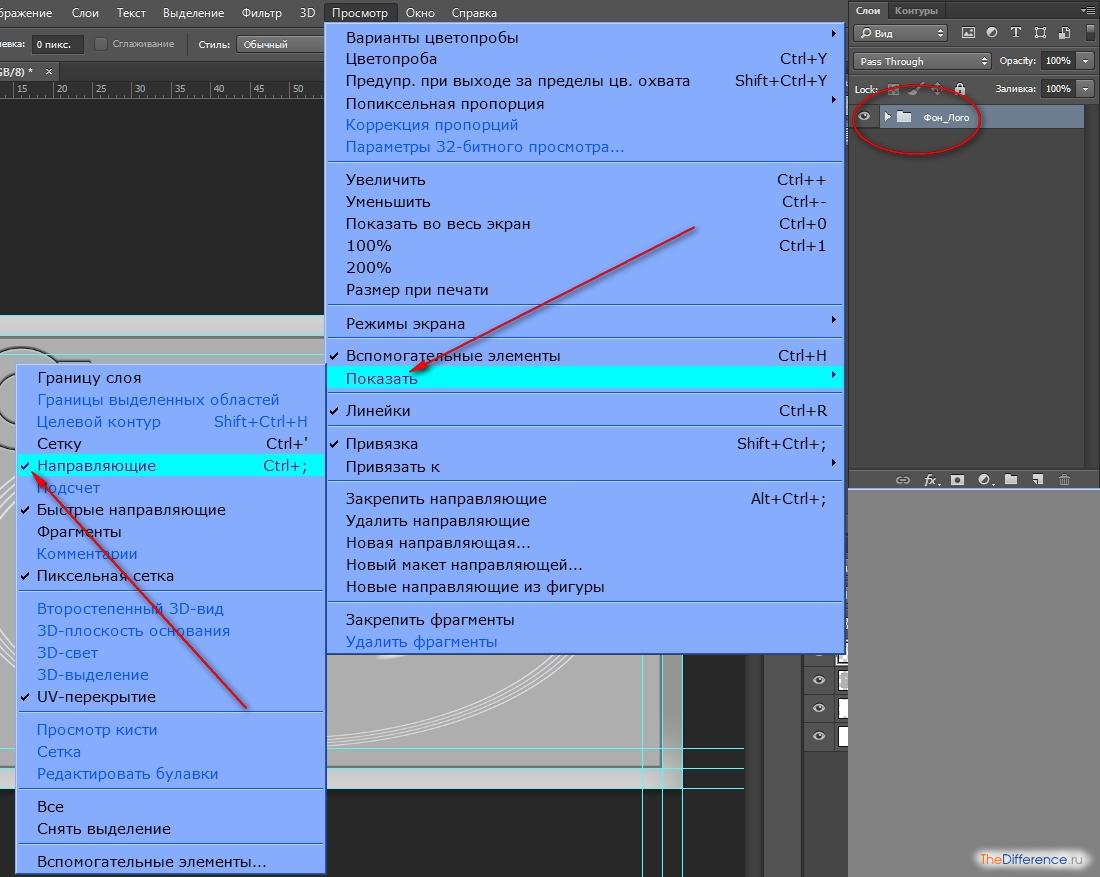
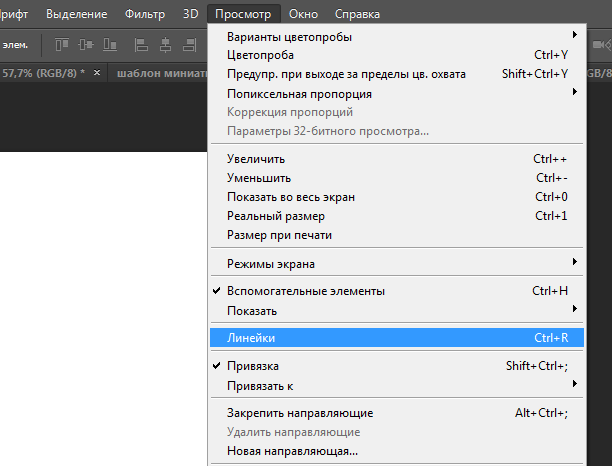
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
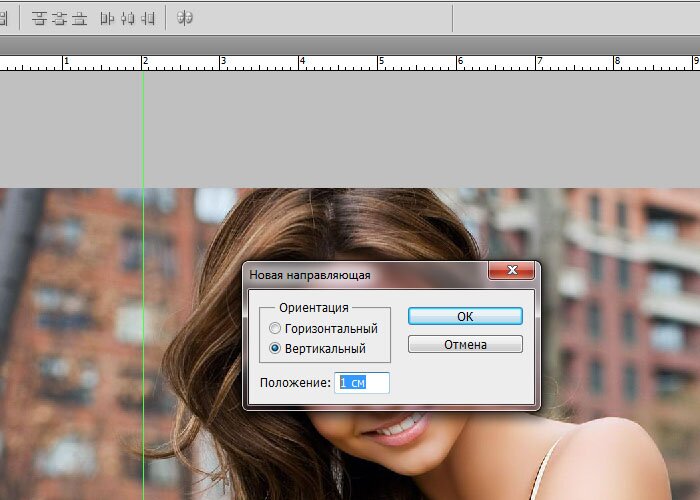
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
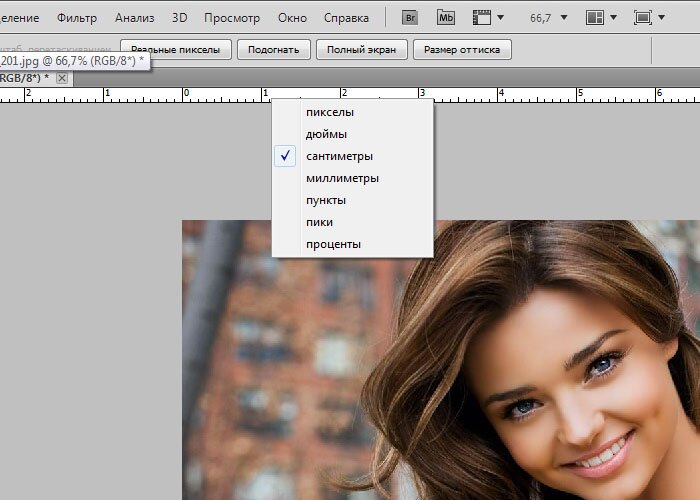
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
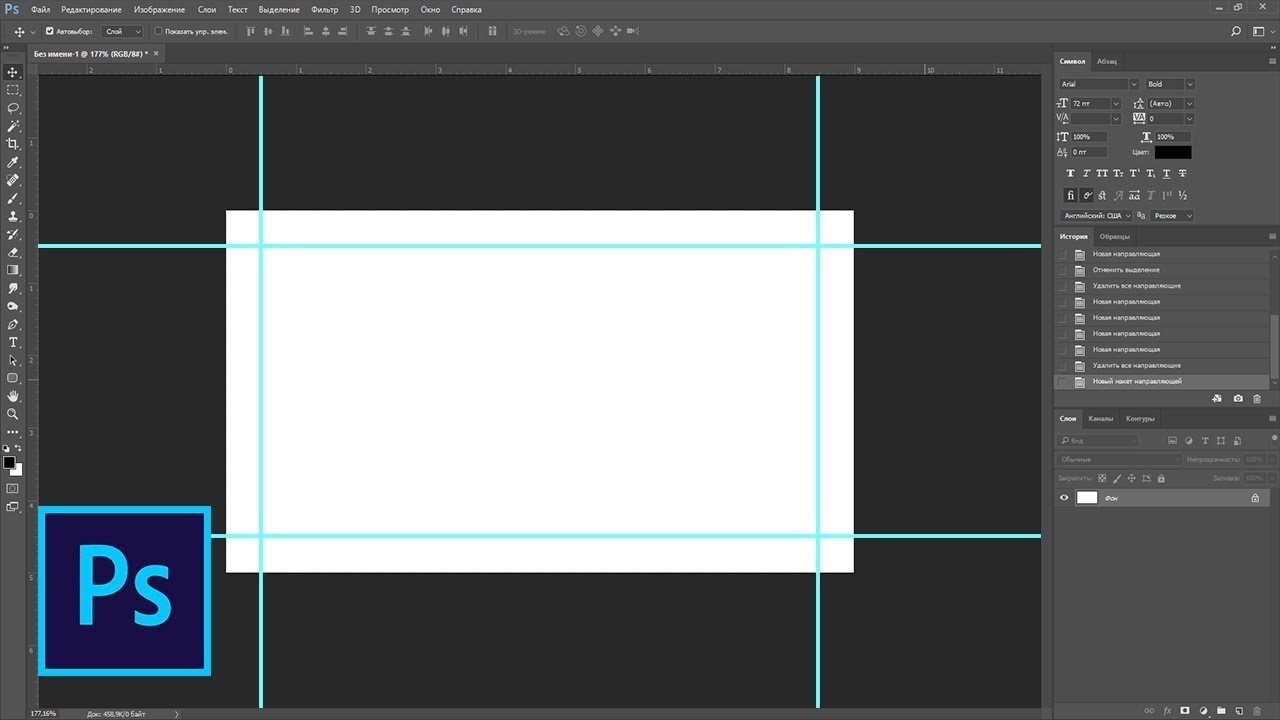
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.
- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
Удаление и скрытие
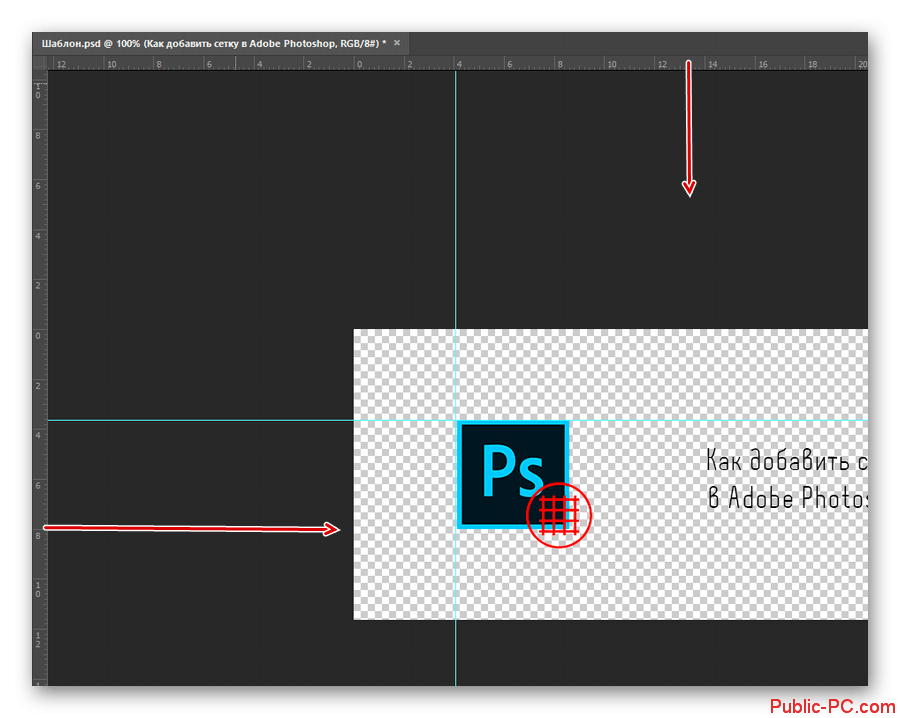
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H.![]() Для их повторной активации используется эта же комбинация.
Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
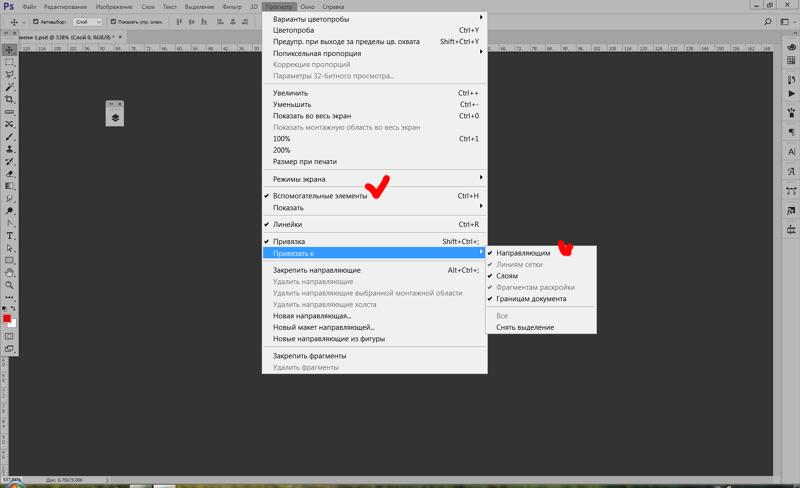
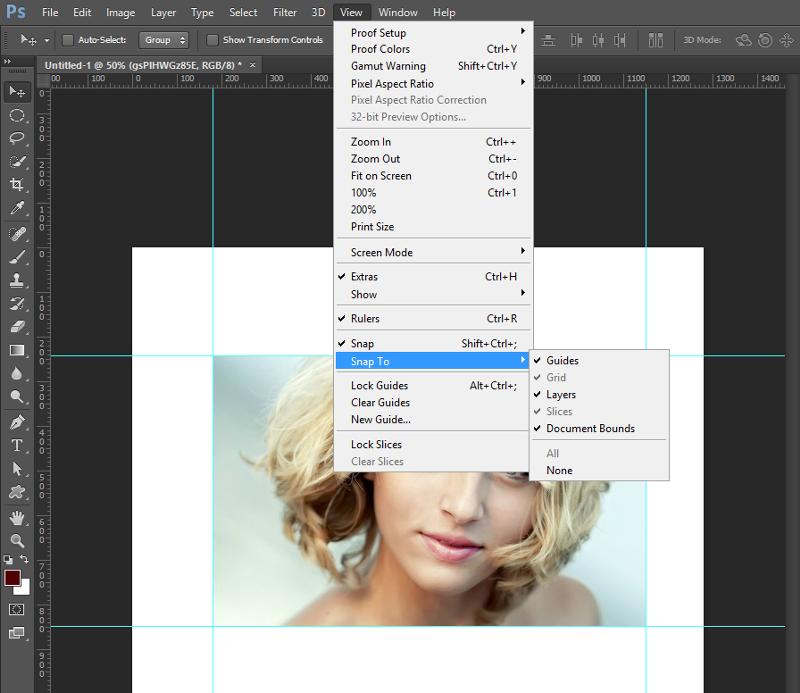
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.
- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.

- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.
Выравнивание изображения по горизонтали или вертикали
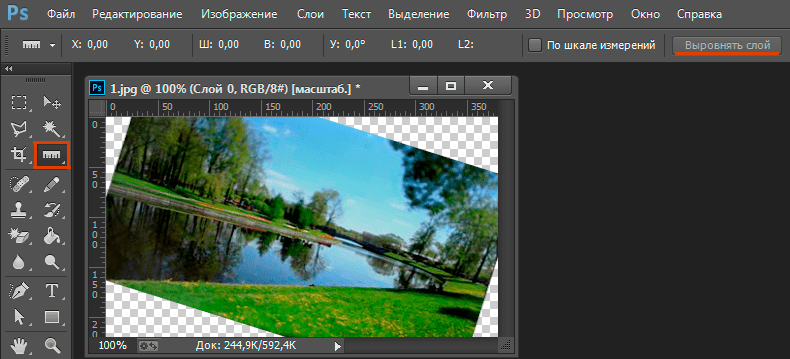
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Заключение
Умение работать с направляющими – один из базовых навыков, которым должен овладеть каждый пользователь, решивший изучить программу Photoshop. Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Направляющие в Adobe Photoshop CS5
Функции разметки: где находятся направляющие в фотошопе, как их установить и убрать, как с ними работать, как включить сетку в фотошопе. Настройки.
Вспомогательные линии значительно упрощают редактирование изображений. Особенно удобно их применение, когда нужно с высокой точностью разместить на картинке объекты.
Направляющие в Фотошоп
Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно включить линейки, если они не установлены. Как это сделать читайте в предыдущей статье.
Как выставить направляющие
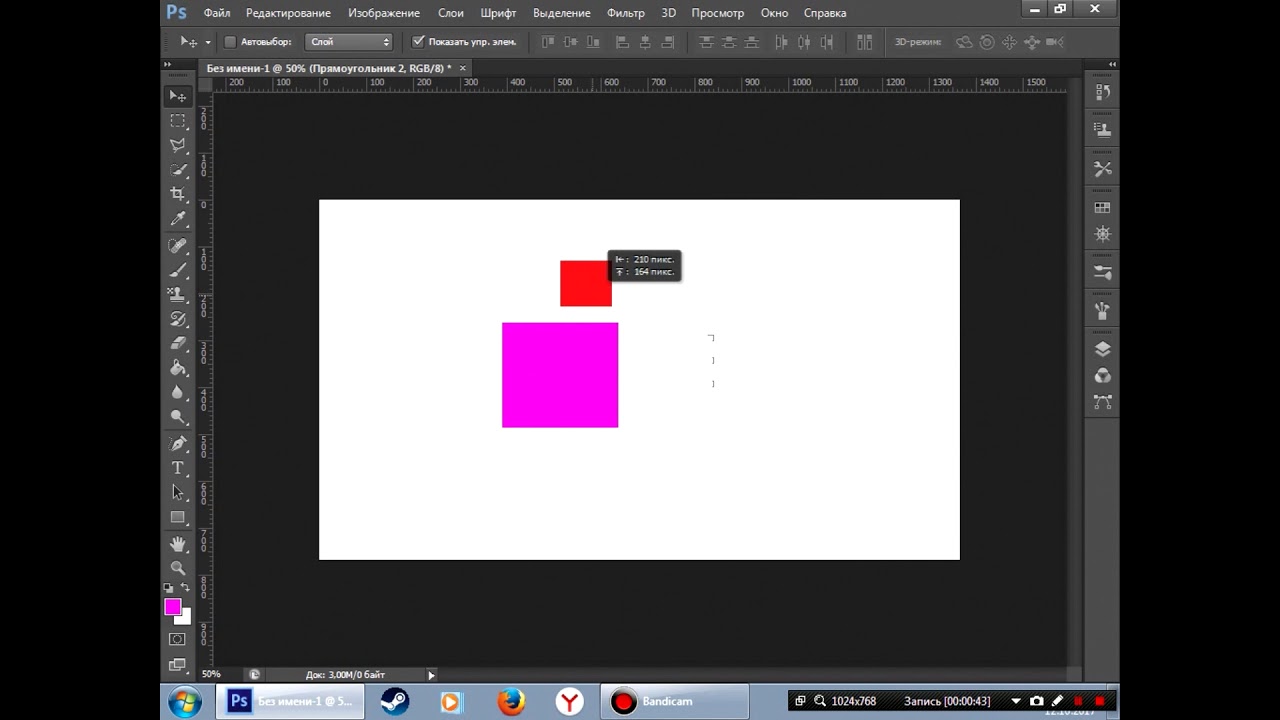
Вариант 1. Самый удобный, но не самый точный способ выставить их – зажать линейку левой мышкой и потянуть на рабочую область. За курсором выйдет полоска (по умолчанию обычно бирюзового цвета) – это и есть направляющая линия. Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид:
Она установится в том месте, где вы отпустите мышку. Верхняя линейка отвечает за горизонтальные линии, а левая – за вертикальные. Курсор при этом принимает такой вид:
Даже ориентируясь на деления шкалы линеек, точно выставить линию очень сложно. При значительном увеличении масштаба могут обнаружиться погрешности. Это хорошо показано в видео.
Поэтому, при необходимости точной разметки, нужно устанавливать их при сильно увеличенном масштабе изображения или использовать второй способ:
Вариант 2. Выбрать в меню Просмотр→Новая направляющая.
Появится окошко, в котором нужно выбрать горизонтальную или вертикальную ориентацию.
По умолчанию в строке «Положение» стоит 0 пикс. Это значит, что линия будет выставлена по краю изображения: горизонтальная – по верхнему, вертикальная – по левому. Это значение можно изменить.
Это значение можно изменить.
Пример:
Допустим, нужно отмерить ¾ от ширины картинки, то есть 75%. На фотографии шириной 500 пикс. это составит 375 пикс. Выбираем вертикальную ориентацию. Прописываем в строке «Положение» либо 75%, либо 375 пикс. – результат будет одинаков. Нажимаем кнопку «ОК».
Как изменить положение направляющих линий
Изменить направление линии с вертикальной на горизонтальную или наоборот можно щелкнув по ней мышкой с зажатой клавишей Alt при активном инструменте «Перемещение».
Перемещают их подведя курсор, и когда он примет такой вид как на картинке выше, зажимают левой клавишей мышки и тянут в нужное положение. Если в этот момент активен не «Перемещение», а какой-либо другой инструмент, предварительно надо зажать и удерживать клавишу Ctrl.
Быстрые направляющие
Суть этой функции – автоматическое появление вспомогательных линий при выравнивании объектов. Устанавливается она по пути Просмотр→Показать→Быстрые направляющие.
При передвижении объекта относительно другого, эти линии появятся, когда границы объектов окажутся на одном уровне. Это удобно тем, что не надо выставлять много вспомогательных линий, когда требуется выровнять несколько деталей на разных слоях. Программа укажет, когда границы передвигаемого слоя совпадут с границами близлежащих слоев. Линии исчезнут, когда объекты окажутся достаточно далеко друг от друга или как только Вы отпустите мышку.
На картинке ниже показано:
1 – при перемещении текста «объектов» программа указала его выравнивание по правому краю относительно слова «выравнивание».
2 – при перемещении слова «быстрыми» линия указала совпадение его середины с серединой слова «выравнивание»;
3 – при перемещении последнего слова, линия показала совпадение правого края с правым краем слова «выравнивание».
Привязка и Закрепить
В Adobe Photoshop есть функция привязки к вспомогательным линиям. Если она включена, то передвигаемый объект, оказавшись на достаточно близком расстоянии к направляющей, притягивается к ней. Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Включается эта функция в меню «Просмотр»→«Привязать к»→«Направляющим».
Если детали картинки должны быть выставлены на небольшом расстоянии от вспомогательной линии, привязка может мешать. В этом случае ее лучше отключить, пройдя по тому же пути «Просмотр» → «Привязать к» → «Направляющим» и снять галочку.
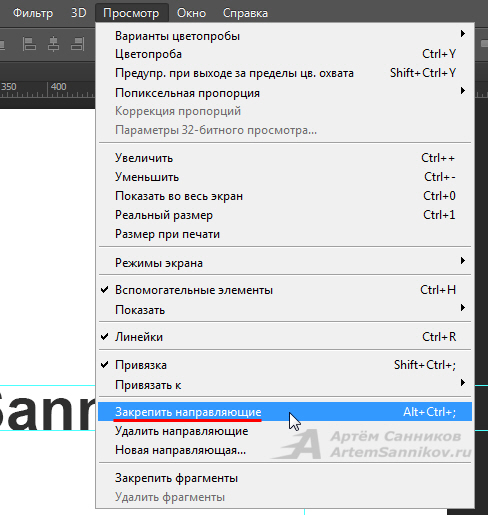
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской буквой «ж».
Снять закрепление можно повторным нажатием горячих клавиш Alt+Ctrl+; или снова пройти в меню Просмотр→Закрепить направляющие и снять галочку.
Как убрать направляющие в фотошопе
Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково.
Убрать линии поможет простое перетягивание их мышкой обратно в линейки, но если их много, удобнее удалить сразу все по пути «Просмотр→Удалить направляющие».
Настройки
Дополнительных настроек вспомогательные линии не требуют, но изменить их стиль на пунктирный и цвет можно пройдя Редактирование→Установки→Направляющие, сетка и фрагменты. Откроется окно настроек.
Менять стиль необходимости нет, а цвет лучше изменить в том случае, если он совпадает с цветом фона изображения, чтобы линии не сливались с картинкой и были хорошо видны.
Adobe Photoshop — Направляющие
Направляющие — это вспомогательные линии, с помощью которых удобно позиционировать и выравнивать объекты внутри рабочей области Фотошопа.
С помощью направляющих в программе Adobe Photoshop можно выполнять кучу полезных действий. Работать лучше с англоязычной версией Adobe Photoshop, привыкая и запоминая исходные названия инструментов, меню и команд. Все русифицированные версии Adobe Photoshop могут отличаться не только названиями пунктов интерфейса, но и их иерархической последовательностью, что зачастую приводит к путанице при работе с другими версиями программы.
Их отображение можно вывести любым цветом (настраивается через пункт из главного меню «Edit» —>Preferences—>Guides Grid & Slices).
Настройка направляющих в Adobe Photoshop
По умолчанию они светло-голубые. В этой же вкладке можно настраивать и другие свойства направляющих.
Для того чтобы создавать направляющие, требуется включить «линейки» (Rulers). Это можно сделать через главное меню, выбрав в пункте «Views» —>Rulers, или нажав комбинацию клавиш (Ctr+R).
Теперь нужно выбрать инструмент «
Линейки в Adobe Photoshop
Создавать направляющие можно и так: Главное меню, пункт «Views» —>New Guide… При этом появится панелька настройки новой направляющей, где можно будет выбрать ориентацию будущей направляющей и указать ее позицию. По умолчанию направляющая появится на границе вашей рабочей области.
По умолчанию направляющая появится на границе вашей рабочей области.
Графические объекты хорошо «прилипают» к направляющим, если в настройках меню «
Направляющие можно вращать. Чтобы горизонтальную направляющую сделать вертикальной наведите на нее курсор, а затем кликните по ней левой кнопкой мыши, удерживая клавишу «Alt».
Зафиксировать направляющие
Чтобы направляющие не мешали работе их можно зафиксировать. Делается это из меню «Views» —>Lock Guides либо намного быстрее, нажав комбинацию клавиш (Alt+Ctr+;) После этого направляющие будут видны, но застынут, их нельзя будет сдвинуть мышкой.
Также, направляющие можно скрыть. Это делается через вкладку «Views» —>Show #8212;>Guides.
Показать\Скрыть направляющие в Adobe Photoshop
Убираются направляющие путём перетаскивания их назад на «линейки». Если направляющих много и они мешают визуальному восприятию изображения Чтобы не перетаскивать их по одной с помощью инструмента «Move Tool» (V), можно выключить их или удалить все разом.
Если направляющих много и они мешают визуальному восприятию изображения Чтобы не перетаскивать их по одной с помощью инструмента «Move Tool» (V), можно выключить их или удалить все разом.
Удалить все направляющие разом можно использовав команду Clear Guides в меню «Views».
Удалить направляющие
Для всех действий с направляющими (Guides) используется вкладка «Views» главного меню Photoshop.
| Линейка. Инструмент помогает точно расположить объекты. Чтобы Линейки были видны на экране, выберите пункт меню: Просмотр (View) > Линейки(Rulers) или нажмите сочетание клавиш: Ctrl+R.В окне изображения сверху и слева появятся линейки, а текущее положение курсора будет обозначено пунктирным указателем на каждой из линеек . Для того чтобы спрятать линейки, снова выберите пункт меню Просмотр (View) > Линейки (Rulers ). Изменение положения начальной точки линейки.Начальная точка линейки — это точка, от которой измеряется координата объекта. По желанию. Для того чтобы начальная точка линейки была прикреплена к линии сетки, сначала включите режим показа сетки, выбрав пункт меню Просмотр > Показать > Сетка (View > Show > Grid) или нажав комбинацию клавиш Ctrl+ Alt+’. Затем можно будет воспользоваться командой Просмотр > Привязать к… > Сетке(View > Snap To > Grid ). Для того чтобы начальная точка линейки была прикреплена к направляющей линии, выберите Просмотр > Привязать к > Направляющим (View > Snap To > Guides), затем перетащите направляющую линию в окно изображения, если вы еще этого не сделали. Перетащите начальную точку с пересечения линеек, расположенного в верхнем левом углу окна изображения, по диагонали изображения. Обратите внимание на то, где теперь располагаются нули на линейках.Для того чтобы восстановить исходное положение начальной точки, дважды щелкните по квадратику на пересечении линеек, расположенному в верхнем левом углу окна изображения. Использование режима Прикрепить (Snap). Режим Snap работает как электронный «буксирный трос».
Примечание Для того чтобы включить опцию Snap To > Grid (Прикрепить к > Сетка), сетка должна быть видна (View > Show > Grid (Просмотр > Показать > Сетка)). Убедитесь, что включена опция View > Snap (Вид > Прикрепить) — рядом должна стоять галочка. Если опция отключена, включить ее можно с помощью комбинации клавиш Ctrl+;. Сетка представляет собой не выводимые на печать линии, используемые для выравнивания элементов изображения. Направляющие линии — отдельные объекты, которые можно перетаскивать в окне изображения. При включенной опции View > Snap То > Guides (Вид > Прикрепить к > Направляющим) выделенная область или курсор инструмента будут прикреплены к направляющей линии при перемещении на расстояние в 8 пикселов от нее.
Отображение и прикрепление различных элементов Отобразить или скрыть границы выделенной области, целевой контур, сетку, направляющие линии, ломтики, примечания или все вышеперечисленное можно посредством команд подменю View > Show (Вид > Показать) . Команда Show Extras (Показать дополнительные) показывает/скрывает только доступные в данный момент элементы из подменю Show (Показать). Чтобы включить возможность прикрепления к направляющим линиям, сетке, ломтикам, границам документа или ко всему вышеперечисленному, воспользуйтесь командами из подменю View > Snap То (Вид > Привязать к). |
Направляющие в Фотошопе
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и его качество снизится, соответственно, труд мастера будет считаться напрасным. Самое простое и доступное средство для избежания этой проблемы — направляющая, которая позволяет выравнивать объекты на композиции.
Направляющие в Photoshop
Графический редактор Adobe Photoshop предлагает множество вариантов того, как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Настройка и применение направляющих
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».
В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
Результат:
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии. Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».
Выровняв объект относительно голубой линии, вы получите возможность его перемещения вдоль нее. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша CTRL.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть, следует зажать аналогичные клавиши: направляющие линии вернутся на свои места. Для того чтобы избавиться от ненужной голубой линии, достаточно перетащить её в область линейки и она исчезнет. Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения». Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
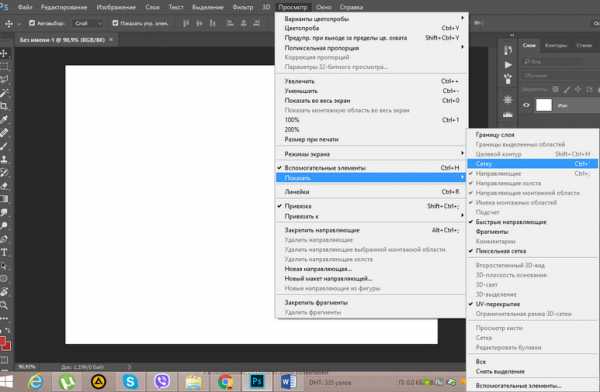
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку. Создается этот инструмент в меню «Просмотр — Показать – Сетка». Также можно зажать комбинацию CTRL+’.
Выглядит сетка на холсте вот так:
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части.
Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты».
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после активации, они отображаются на рабочем поле автоматически. Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии».
Вид быстрых направляющих на холсте:
Направляющие играют важную роль в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак Убрать Линии Направляющие В Фотошопе
Чтобы убрать направляющую, выберите инструмент перемещение, и перетащите ее в область, где находиться линейка. Если линейка не отображается, ее нужно включить: Просмотр — Линейки или Ctrl+R. Графический редактор Adobe Photoshop предлагает множество вариантов того, как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Направляющие в Фотошопе
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. На фото ниже это бирюзовые линии. Как их установить читайте в этой. как включить линейку в фотошопе и настроить ее. Ничего сложного в этом нет. Убрать их можно тем же путем Просмотр → Линейки (снять галочку) или снова. (По ходу урока я покажу, как добавлять направляющие). Теперь расскажу о полях. Если без припусков под обрез у нас появляется линия белого цвета в 1 мм шириной, это означает, что с какой-то стороны вырезан 1 мм дизайна.
Использование сеток и направляющих в Photoshop
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать. О сетке. Сетка помогает вам более точно и симметрично расставить элементы в композиции Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Фотошоп направляющие линии как включить
Фотошоп направляющие линии как включить . Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и его качество снизится. Направляющие в фотошопе. Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на. Как сделать календарь в фотошопе Этот урок даст вам представление о том, как можно сделать по-своему оформленный календарь в программе Photoshop.
Photoshop как удалить направляющую
Направляющие в Фотошоп. Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Фотошоп разполага с няколко различни инструмента за чертаене на различни векторни обекти, като: правоъгълници, окръжности, линии и т.н. Това ще ви помогне много в моментите, когато искате да направите някаква рамка.
Как удалить направляющие линии от линейки в Photoshop CS3.
Как удалить направляющие линии от линейки в Photoshop CS3 все сразу!. А у тебя нет книжек случайно в PDF по фотожопе был бы очень признателен. Ilya Мастер (1984) Есть, множество книжек, но они в основном не обучающие, а различные. Как убрать направляющие в фотошопе Когда линии уже выставлены, спрятать их на время или снова сделать видимыми можно горячими клавишами Ctrl+h либо Ctrl+; И то и другое сочетание клавиш в Adobe Photoshop cs5 работают одинаково. Рассмотрим как добавить и как убрать сетку в Фотошопе. Зачем нужна сетка? При включении инструмента (или функции, кому как удобно называть), вся рабочая область со слоями покрывается сеткой из квадратов. «Проявляется.
Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах jpg, png, gif и др., но сохраняются в документе psd. 2.5 Как убрать направляющие в. Направляющие в Photoshop. Графический редактор Adobe Photoshop предлагает множество вариантов того, как можно решить данную проблему, но самым простым являются направляющие линии, которые могут.
как в фотошопе удалить направляющие | Форум RUDTP.RU.
Ответ: как в фотошопе удалить направляющие View > Clear Guides Фигово искали, я за 2 минуты нашел, хотя не знал. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
PhotoshopSunduchok — Как быстро убрать направляющие в фотошопе
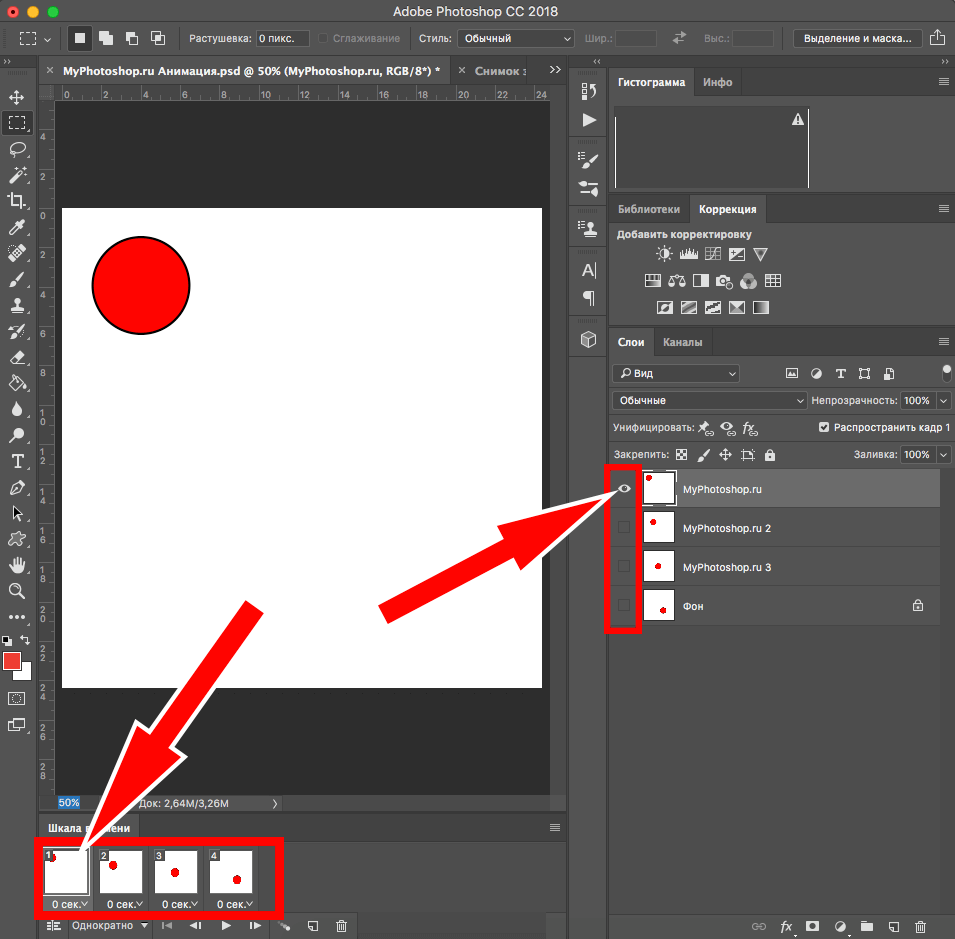
Как быстро убрать направляющие в фотошопе Автор: non. Дата публикации: 19 июля 2013. Категория: Практические советы. В том случае, если не будет хватать в документе места, то нужно его будет добавить, то есть расширить. Следует убрать направляющие. Следующий шаг – это переход к анимации. Предстоит впереди.
Направляющие в Фотошоп — PSKURS.RU
Направляющие — это горизонтальные и вертикальные линии, которые можно расположить в любом месте холста в Фотошоп. Как правило, они отображаются в виде сплошных линий голубого цвета, но по желанию вы можете изменить. В макете файла фотошоп синие линии, как их убрать? Антон Макаров Ученик (160), закрыт 9 лет назад . Лучший ответ. Elwen L. Гуру (2945) 9 лет назад Если речь о направляющих, то Ctrl+H. Остальные ответы. Кузьмич Высший разум (193944) 9 лет.
Как включить линейку в ФотоШопе Сергей Брылев . Loading… Unsubscribe from Сергей Брылев? Cancel Unsubscribe. Working… Subscribe Subscribed. Рамки в фотошопе (76) Уроки рисования в фотошопе (134) Имитация природных явлений (42) Уроки анимации в фотошопе (37).
Как отключить направляющие в фотошопе
Направляющие в Фотошоп. Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно. Как добавить или убрать линейку в фотошопе, какие есть настройки у данного инструмента и зачем он используется. Инструмент «Линейка» Название инструмента теоретически говорит само за. Фотошоп для начинающих . Настройки. Рекламное описание Обсудить группу Уведомления Обсуждения. подписаться на тему. Форум участников . Ваши работы, созданные в Фотошопе . Статус: Клиент Постов в форуме: 6 Рейтинг: 0 Акт�
Как сделать направляющие линии в фотошопе – Как поставить.
Содержание Линейки, сетка и направляющие — инструменты позиционирования в. Как поставить направляющие в фотошопе Использование сеток и направляющих в Photoshop . Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии.
Направляющие в Фотошопе: как включить, скрыть, удалить
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация. Убрать прыщики на лице, наложить румянец, сделать модный make-up, изменить цвет глаз или даже волос – каждый сможет отыскать инструменты, необходимые для достижения желаемого результата работы в фотошопе. Осуществлять
Как поставить направляющие линии в фотошопе, удаление.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы. Как в фотошопе убрать лишний предмет . 21.01.2017. 0. 850. Содержание. 1 способ; 2 способ; Здравствуйте, дорогие посетители сайта Pixelbox! Многим из нас приходилось сталкиваться с ситуацией, когда фотография, продуманная по.
Применение направляющих в Фотошопе – Telegraph
Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие». Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция. В сегодняшней статье вы узнаете, как можно легко сделать направляющие, линейку и сетку в фотошопе. А также мы выясним, для чего это вообще нужно.
Как создать направляющие в фотошопе. Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть. Содержание Как включить или убрать сетку в ФотошопеО сеткеКак включить?Как настроить?Как убрать?Пиксельная сеткаЛинейкиКак включить сетку в фотошоп и задать настройкиКак включить и выключить сетку в фотошопе Как.
Направляющие в фотошопе | Уроки Фотошоп
Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской. Содержание Новые направляющие в PhotoshopНовый метод установки направляющихУдалить. Рисуем светящиеся линии в Фотошоп Печать Эл почта В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта Это может быть как предмет, так и фигура человека.
Как в фотошопе убрать направляющие
Как убрать (удалить) направляющие в фотошопе? Вопрос: Как убрать (удалить) направляющие? Ответ: Чтобы удалить все направляющие (голубые линии на рабочем пространстве программы) из вашего документа, н… Урок фотошоп. Как сделать разлиновку. В этом уроке я расскажу, как довольно быстро и легко можно сделать разлиновку листа в клетку и линию в фотошоп. Итак, начнем с того, что создадим документ формата А4.
Как в фотошопе убрать линии разметки
Как добавить или убрать линейку в фотошопе, какие есть настройки у данного инструмента и зачем он используется. Инструмент «Линейка» Название инструмента теоретически говорит само за. Направляющие в фотошопе. К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничи� Выделение в Фотошоп — Сложное выделение. В этом уроке мы научимся выделять сложные объекты в фотошоп.. О выделении объектов простой геометрической формы и можно прочитать в уроке «Простые выделения в Фотошоп».
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую. Чтобы в процессе работы при фотошопе случайно не передвинуть выставленные вспомогательные линии, их можно закрепить в меню Просмотр→Закрепить направляющие. Горячие клавиши Alt+Ctrl+; При этом знак «;» с английской раскладкой клавиатуры, то есть это клавиша с русской. Направляющие в Фотошоп. Как уже говорилось раньше, направляющие линии в редакторе Adobe Photoshop спрятаны за линейками и не видны, пока не извлечены на рабочее окно. Поэтому предварительно нужно. Как добавить или убрать линейку в фотошопе, какие есть настройки у данного инструмента и зачем он используется. Инструмент «Линейка» Название инструмента теоретически говорит само за. Фотошоп направляющие линии как включить . Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и его качество снизится. Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Чтобы убрать направляющую, выберите инструмент перемещение, и перетащите ее в область, где находиться линейка. Если линейка не отображается, ее нужно включить: Просмотр — Линейки или Ctrl+R. Кто Для Нас Иисус Эзотерика. Как удалить направляющие линии от линейки в Photoshop CS3 все сразу!. А у тебя нет книжек случайно в PDF по фотожопе был бы очень признателен. Ilya Мастер (1984) Есть, множество книжек, но они в основном не обучающие, а различные. Направляющие — это горизонтальные и вертикальные линии, которые можно расположить в любом месте холста в Фотошоп. Как правило, они отображаются в виде сплошных линий голубого цвета, но по желанию вы можете изменить. Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах jpg, png, gif и др., но сохраняются в документе psd. Как убрать (удалить) направляющие в фотошопе? Вопрос: Как убрать (удалить) направляющие? Ответ: Чтобы удалить все направляющие (голубые линии на рабочем пространстве программы) из вашего документа, н…
get
Как убрать направляющие в фотошопе горячие клавиши?
Как убрать направляющие в фотошопе горячие клавиши?
Направляющие в Photoshop
- Временно скрыть/показать — нажать комбинацию клавиш Ctrl+H.
- Полностью удалить одну — выбрать инструмент «Перемещение» и перетащить за границу документа
- Полностью удалить все — Просмотр —> Удалить направляющие (View —> Clear Guides)
Как измерять расстояния в фотошопе?
Создайте в изображении одну или несколько областей выделения. Выберите пункт меню «Изображение» > «Анализ» > Инструмент «Линейка» или щелкните инструмент «Линейка» на панели инструментов, а затем используйте его для измерения длины области изображения./span>
Как удалить направляющие в Индизайне?
Отображение и скрытие направляющих линеек
- Перейдите в режим просмотра «Макет», при необходимости нажмите вкладку «Макет» в верхней части палитры редактирования.
- Выберите «Просмотр» > «Сетки и направляющие» > «Показать/скрыть направляющие».
Как убрать сетку в PDF?
Выберите Просмотр > Показать/скрыть > Линейки и сетки > Привязка к сетке. Если параметр включен, рядом с именем команды появляется флажок./span>
Как убрать сетку в короле?
Выберите Инструменты Параметры. В списке категорий Документ выберите пункт Сетка. Установите флажок Показывать сетку и выберите один из следующих параметров.
Как удалить все направляющие в Иллюстраторе?
Направляющие линии перемещаются, как и любые объекты, простым перетаскиванием с помощью мыши, а удаляются посредством клавиши или «возвратом» обратно на измерительные линейки. Объекты-направляющие можно снова вернуть в ранг «просто объектов».
Как вырезать объект в Illustrator?
Три способа обрезать растровое изображение в Adobe Illustrator
- Закиньте файл изображения на монтажную область.
- Выделите его.
- Нажмите на верхней панели кнопку Crop Image.
- Настройте границы обрезки, вводя нужные значения в соответствующие поля, или вручную.
- Нажмите Apply.
Как удалить объект в Adobe Illustrator?
Для удаления выделенного объекта или выделенной совокупности объектов следует нажать клавишу или . Тот же результат можно получить, выполнив команду Clear (Очистить) меню Edit (Правка).
инструментов — Как скрыть направляющие в Photoshop? Инструменты
— Как скрыть направляющие в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 123k раз
Я работаю с Photoshop, и мне было интересно, можно ли временно скрыть направляющие, как в Pixelmator?
Создан 06 окт.
Бере ВеласкоБере Веласко17711 золотой знак11 серебряный знак33 бронзовых знака
1На Mac: cmd + ; В Windows я думаю, что это ctrl + ;
Винсент23.7k1818 золотых знаков8686 серебряных знаков128128 бронзовых знаков
Создан 07 окт.
KJPKJP1,50311 золотых знаков88 серебряных знаков1010 бронзовых знаков
1Control + H в Windows или cmd + H в Mac
Не торопитесь и просматривайте меню, это не так уж сложно найти такие вещи, не спрашивая нас.Можно даже искать в Google, но это, вероятно, дольше (и менее продуктивно), чем 10 минут на ознакомление с меню.
Создан 06 окт.
Райан Райан22.8k1515 золотых знаков8181 серебряный знак152152 бронзовых знака
1 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих.Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
Переход к меню «Просмотр»> «Линейки».
Линейки размещаются вдоль верхней и левой стороны документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкаем внутри линейки слева и, все еще удерживая кнопку мыши нажатой, перетаскиваем направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей с линейки вверху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом параметра New Guide Layout.Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Новая опция компоновки направляющих
Чтобы получить доступ к опции New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout . Опять же, это доступно только в Photoshop CC:
.Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей». Из одного этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет.Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа от нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
Если вы раньше не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще там, они проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Number . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с промежутком 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что параметр Preview в диалоговом окне включен (отмечен):
Должна быть отмечена опция предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле Желоб . Размер поля по умолчанию составляет 20 пикселей, что добавляет 20 пикселей между столбцами.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Это очищает значение Gutter и оставляет поле пустым:
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в виде готового к печати PDF-файла!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов так, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина .Например, я введу ширину столбцов 150 пикселей :
.Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите опцию Rows (по умолчанию она отключена):
Включение рядов.
Затем просто введите необходимое количество строк в поле Номер . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково.Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я мог бы использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите опцию Margin , чтобы включить ее, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам понадобится создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора предустановки.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предустановку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка появится в списке.
После того, как вы создали нужный макет направляющей, нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое еще раз, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие», чтобы включить или выключить макет.
Чтобы полностью очистить макет направляющих, перейдите в меню Просмотр и выберите Очистить направляющие :
Переход к меню «Просмотр»> «Очистить направляющие».
Как настроить направляющие в Photoshop
Я использую направляющие в Photoshop почти каждый день. Я никогда не использовал их, но с тех пор, как я узнал, что они из себя представляют и на что они способны, я полностью ими пользуюсь. По сути, направляющие — это голубые линии, которые вы можете наложить на рабочее пространство. Они хороши, потому что вы можете выстраивать элементы по отношению к ним, и они могут очень помочь при рисовании фигур или выделений. В более поздних выпусках Photoshop вы можете привязаться к руководству, что помогает с точностью.
Итак, как мы можем создавать направляющие в Photoshop? Для простого создания руководства вам нужно убедиться, что ваши линейки отображаются. Перейдите к пункту меню View> Rulers и убедитесь, что рядом с ним стоит галочка. Если да, значит, вы в хорошей форме. Вы должны увидеть линейки в рабочей области. Они выравнивают изображение.
Чтобы создать направляющую, просто щелкните внутри верхней линейки и перетащите вниз или щелкните внутри левой линейки и перетащите вправо. При желании вы можете установить несколько направляющих.Чтобы удалить ранее установленные направляющие, наведите указатель мыши на каждую из них, пока она не изменится на другой значок, а затем щелкните и перетащите направляющую за пределы рабочего пространства. Это удалит его. Чтобы создать новое руководство с помощью Photoshop, вы можете использовать пункт меню View> New Guide и ввести свою позицию.
Чтобы показать и скрыть направляющие, но сохранить их живыми, вы можете использовать пункт меню View> Show> Guides , чтобы включать и выключать их, или вы можете использовать сочетание клавиш Ctrl +; или Command +; .Поставьте точку с запятой, если вы нечетко ее видите. Вы также можете очистить (удалить) их, используя пункт меню View> Clear Guides .
Вот несколько случайных руководств, которые я только что сделал описанным выше методом.
Истинная сила создания направляющих заключается в функции New Guide Layout внутри Photoshop. Вместо того, чтобы пытаться точно позиционировать направляющие вручную, вы можете сделать это точно с помощью математики. Перейдите в пункт меню View> New Guide Layout и щелкните.Когда вы это сделаете, вы увидите диалоговое окно New Guide Layout .
Если вы нажмете на раскрывающийся список Предустановка , вы увидите множество различных доступных опций. Вы можете загрузить готовые макеты руководств в свою установку Photoshop, а также можете выбрать один из нескольких уже установленных макетов. Самое приятное — это создание нестандартных макетов. Для этого выберите опцию Custom , которая находится внизу раскрывающегося списка.Когда вы это сделаете, вы увидите, что все поля ниже становятся активными. Введите значения в эти поля, чтобы увидеть, к чему они приводят. Вы можете использовать любую метрику расстояния, которую принимает Photoshop. Процент, пиксели, да что угодно. Вам нужно будет поэкспериментировать с этой функцией, чтобы привыкнуть к ней, но я думаю, вы очень быстро увидите в ней ценность.
Когда вы закончите, нажмите кнопку OK , чтобы применить направляющие к вашему файлу. В следующих постах я расскажу, как можно использовать направляющие, чтобы помочь с фигурами и выделениями, о которых я упоминал выше.Если у вас есть вопросы, задавайте их ниже. Спасибо!
Линейки, направляющие и сетка в Photoshop: как ими пользоваться
Photoshop обладает множеством рабочих функций и всевозможных функций. Но что, несомненно, характеризует это программное обеспечение, так это возможности настройки и возможность адаптации рабочего пространства к вкусам и потребностям каждого из них.
Показать и использовать линейки в Photoshop
Линейка , , как следует из ее названия, — это элемент, который позволяет нам измерять расстояние между двумя точками.То же, что и правило, которое мы можем использовать для рисования на бумаге. Photoshop позволяет нам добавлять два правила в каждый проект: одно по вертикали и одно по горизонтали.
Чтобы показать эти правила, мы можем перейти в меню «Просмотр» и выбрать опцию «Правила» из списка. Мы также можем использовать более быстрое сочетание клавиш Control + R, чтобы быстро отображать и скрывать линейки.
Мы видим, что эти правила появляются вверху и слева от холста.
Мы можем щелкнуть правой кнопкой мыши по этим руководствам Photoshop, чтобы увидеть контекстное меню, из которого мы можем выбрать единицу измерения, в которой мы хотим, чтобы эти направляющие отображались.Например, мы сможем измерять в пикселях, сантиметрах, миллиметрах, дюймах, процентах и т. Д.
Если мы хотим, чтобы измерения были как можно более точными, рекомендуется настроить 100% вид, и прибегают к использованию направляющих, чтобы легко измерить элементы на экране.
Добавьте направляющие на холст
Направляющие Photoshop представляют собой своего рода вертикальные и горизонтальные линии, которые позволяют нам разграничивать промежутки и помогают лучше позиционировать все элементы проекта.Эти направляющие появляются над изображением, но только виртуально, то есть они не сохраняются при сохранении или печати изображения. Они просто помощники в рабочем пространстве.
Есть два способа добавить новые направляющие в проект. Первый — использовать меню просмотра, чтобы добавить новую направляющую, выбрать тип (горизонтальный или вертикальный) и положение. Это позволяет нам точно создать новое руководство, но это непрактично. Второй способ создания направляющих, рекомендуемый, — это щелкнуть линейку и перетащить ее вниз или вправо, пока вы не разместите линейку там, где хотите.
Мы также сможем создавать автоматические направляющие композиции, которые позволят нам разумно и автоматически разделить холст на несколько равных частей.
Направляющие умные, и они позволят нам измерить расстояние между объектами или слоями, а также выровнять объекты друг с другом в зависимости от расстояния до слоя. Нам просто нужно нажать клавишу Control или Alt и навести указатель мыши на холст, чтобы увидеть относительную информацию.
Перемещение и удаление направляющих
Конечно, если мы разместили направляющую и сделали это неправильно, мы сможем свободно перемещать ее. Даже удалите. Чтобы переместить его, мы должны щелкнуть по нему и снова перетащить в то место, где мы хотим его разместить.
Если вы хотите удалить этот элемент, мы можем сделать это несколькими способами. Первый и самый быстрый способ — нажать на направляющую и переместить ее обратно на линейку. Вопреки тому, как мы это создали. Когда вы отпустите кнопку щелчка, руководство исчезнет.
Мы также сможем использовать меню «Просмотр» для удаления направляющих. Хотя это практично только в том случае, если у вас их несколько и вы хотите удалить их все одним щелчком мыши.
Направляющие для замков
Они очень хороши и очень помогают нам формировать наши творения. Однако у них есть довольно серьезная проблема — они мешают. Но многое. И, конечно же, если мы работали с ними более одного раза, мы непреднамеренно щелкнули по одному из них и вместо перемещения изображения мы переместили направляющую.
К счастью, Photoshop позволяет заблокировать направляющие, чтобы этого не произошло. Для этого просто нажмите сочетание клавиш Control + Alt + Ñ, и направляющие больше нельзя будет перемещать. Мы также можем выбрать эту опцию из меню просмотра, если мы не хотим запоминать сочетания клавиш.
К сожалению, Photoshop имеет довольно серьезную проблему, заключающуюся в том, что он не сохраняет настройки блокировки направляющих. Ни в программе, ни в проектах. Следовательно, если мы закроем и откроем проект, они будут разблокированы и их можно будет перемещать.Таким образом, нам придется повторно заблокировать направляющие.
Как просмотреть сетку в Photoshop
В дополнение к направляющим, если мы хотим иметь гораздо более точный холст, мы также можем активировать сетку , вид , вид . Это позволит нам иметь основу холста, аналогичную основе листа сетки, так что мы сможем гораздо лучше контролировать положение и размер элементов.
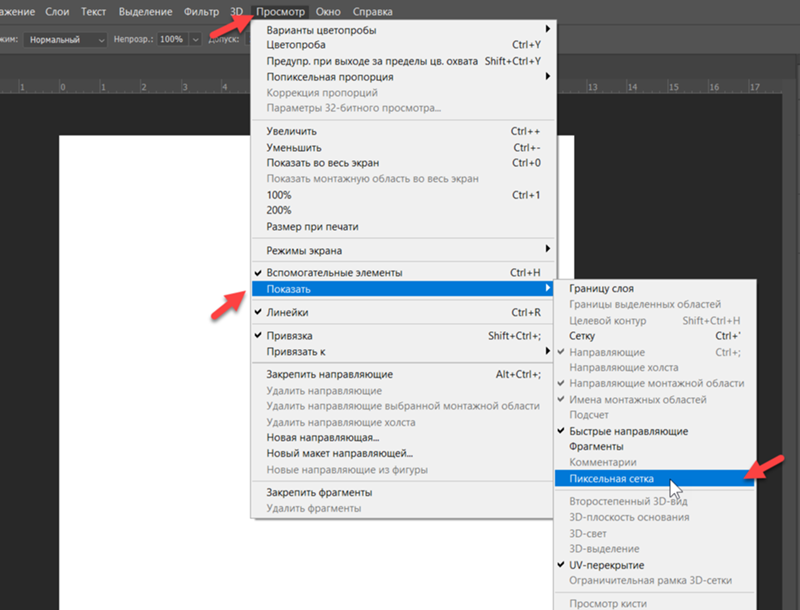
Эта сетка отключена по умолчанию, но мы можем легко отобразить ее из меню View> Show> Grid или с помощью сочетания клавиш Control + ?.
Настройка направляющих, сетки и секторов
Хотя настройка этих элементов не совсем важна для редактирования, Adobe позволяет нам настраивать внешний вид этих элементов, чтобы мы могли адаптировать их по своему вкусу, нашим потребностям или потребностям проект, над которым мы работаем.
Для этого мы должны перейти в раздел Edit> Preferences и выбрать вариант направляющих, сетки и секторов. Появится окно, подобное приведенному ниже, в котором мы сможем выбрать цвет и стиль каждого из этих элементов.
Как мы видим, Photoshop позволяет нам выбирать цвет каждого элемента и обводку, которую он будет иметь. Достаточно, чтобы иметь возможность еще больше адаптировать интерфейс редактирования к нашим потребностям.
Photopea — Направляющие и привязки
Очень важно точное положение элементов изображения. Основной инструмент, который может нам помочь Выровняйте элементы изображения, это линейки . Линейки можно включить в View — Rulers. Но есть несколько других способов точно выровнять элементы.
Направляющие
В документе PSD может быть несколько направляющих. Направляющая — это горизонтальная или вертикальная линия, который отображается поверх документа и может помочь вам выровнять элементы.
Чтобы добавить или удалить направляющую, выберите инструмент «Перемещение» и включите линейки. Чтобы добавить руководство, нажмите на линейку и перетащите мышь в документ. Чтобы удалить направляющую, щелкните ее и перетащите на линейку.
Чтобы переместить существующие направляющие, щелкните их с помощью инструмента «Перемещение» и перетащите в новое место.
Сетка
Дизайнерам часто приходится размещать какие-то элементы регулярно, с одинаковым расстоянием между ними. Вместо того, чтобы добавлять множество направляющих с одинаковыми промежутками между ними, мы можем использовать сетку . Поверх документа будет отображаться обычная сетка, которая поможет вам выровнять другие элементы.
Пиксельная сетка
Pixel Grid рисует сетку с промежутком в один пиксель. Это видно только после достаточно близкого увеличения. Когда область изображения имеет постоянный цвет, пиксельная сетка помогает увидеть границы между пикселями (может быть полезно для пиксельной графики).
Направляющие, Сетка или Пиксельная сетка могут быть включены или отключены с помощью Вид — Показать — Направляющие, Сетка или Пиксельная сетка. Есть главный переключатель: View — Extras, который может отключить их все сразу. Размер сетки можно изменить в Edit — Preferences. Обратите внимание, что руководства связаны к конкретному документу и может быть разным в каждом документе, в то время как одна и та же сетка отображается для всех документов.
Привязка
Установить элементы точно на направляющую (или сетку) может быть сложно.Возможно, нам понадобится увеличить и переместите объект несколько раз, пока он не окажется в нужном месте.
Привязка может решить эту проблему. Когда ваш объект находится рядом с направляющей (например, ближе чем на 5 пикселей), он «привязан» к этой направляющей, то есть ее местоположение устанавливается в соответствии с местоположением этой направляющей. Необязательно быть настолько точным, Photopea находит ближайший ориентир и перемещает объект за вас.
Привязкуможно включить или отключить с помощью View — Snap. Вы можете привязаться к разным объектам, например к руководствам, сетка, границы документа и т. д.(посмотрите View — Snap To). Но с привязкой вы менее гибки, например когда вы хотите разместить объект близко к направляющей, но не точно на ней. В таких случаях полезно отключить привязку.
Привязкуможно использовать со всеми инструментами там, где вы этого и ожидаете: Инструмент «Перемещение», «Свободное преобразование», «Обрезка», выделения, инструменты для редактирования векторной графики и т. Д.
Как использовать направляющие и сетки в Adobe XD
Итан Парри объясняет, как использовать направляющие и сетки для создания успешных прототипов при разработке интерфейсов UX с использованием Adobe XD
.По мере того, как UX становится все более важным в том, как дизайнеры, разработчики и компании обслуживают потребности своих пользователей, возможность легко повторять и тестировать новые решения стала бесценной.
Являясь ведущим программным обеспечением для проектирования интерфейсов UX, Adobe XD позволяет легко и быстро создавать прототипы и тестировать различные проекты UX. Помимо овладения его основными функциями, понимание того, как использовать направляющие и сетки программного обеспечения, имеет решающее значение для создания эффективных, эстетичных и последовательных прототипов для всего пользовательского опыта.
Итан Парри (@ethanparry), дизайнер сервисов и консультант по UX-исследованиям, регулярно использует Adobe XD в своей работе. Здесь он объясняет различные функции направляющих и сеток, а также способы их использования для получения максимальной отдачи от работы.
Направляющие в Adobe XD
Направляющие— это линии, которые вы можете наложить на монтажную область, которые помогут сформировать дизайн и спланировать расположение элементов. Определив определенные макеты направляющих в своем проекте, вы сможете обеспечить согласованность между различными экранами.
1. Чтобы создать вертикальную направляющую, наведите указатель мыши на левый край монтажной области, пока он не превратится в две стрелки. Затем нажмите и удерживайте его, перетащите в желаемое положение и отпустите. Вы можете добавить сколько угодно.
2. Чтобы создать горизонтальную направляющую, повторите те же шаги, но начните с наведения указателя на верхний край арочной доски, щелчка, удерживания и перетаскивания вниз.
3. Если вы уже добавили элементы на монтажную область, вы можете настроить их расположение с помощью инструмента «Выбрать». Перетаскивая элементы дизайна, например текстовые поля, к краю линий, вы увидите, что они привязаны к направляющей.
4. Есть несколько способов перенести направляющие на другой артборд.Если вы скопируете, а затем вставите свой артборд, помимо копирования всех ваших форм и текста, он также скопирует все направляющие. Если у вас есть вторая пустая монтажная область и вы хотите скопировать только направляющие, просто выберите монтажную область с направляющими и в верхнем меню выберите «Просмотр»> «Направляющие»> «Копировать направляющие». Затем выберите пустую монтажную область и в меню выберите «Просмотр»> «Направляющие»> «Вставить направляющие».
5. Чтобы заблокировать направляющие, чтобы их нельзя было перемещать или настраивать, выберите монтажную область и перейдите в меню «Просмотр»> «Направляющие»> «Заблокировать все направляющие».Если вы решите изменить их позже, вы можете разблокировать их, выбрав «Просмотр»> «Руководства»> «Разблокировать все направляющие».
6. Чтобы удалить направляющие, наведите указатель мыши на направляющую, пока не увидите две стрелки. Если это горизонтальная направляющая, перетащите ее в верхнюю часть монтажной области, пока не увидите значок корзины рядом с указателем. Для вертикальных направляющих перетащите их влево.
Сетки в Adobe XD
Чтобы помочь вам убедиться, что ваши проекты хорошо продуманы, Adobe XD предоставляет вам два варианта сетки: квадратные сетки и сетки макета.Парри рекомендует использовать сетки макета, когда вы хотите убедиться, что вы определяете базовую структуру своего дизайна и видите, как каждый его компонент реагирует на разные точки останова, что особенно важно при проектировании для обеспечения отзывчивости.
1. Чтобы увидеть эти сетки, выберите монтажную область и перейдите в инспектор свойств. Внизу вы увидите выбор «Сетка» с раскрывающимся списком с макетом и квадратом. Если вы установите флажок слева от раскрывающегося меню, он сделает видимым выбранный тип сетки.Вы можете включить оба одновременно и при желании переключаться между просмотром каждого из них. Помимо раскрывающегося меню, еще одним способом управления отображаемой сеткой является переход к «Просмотр» в верхнем меню навигации.
2. Как только сетка станет видимой, ее свойства появятся в инспекторе свойств. Для макета это будет такая информация, как количество столбцов, ширина промежутка, ширина столбца и поля, которые вы можете настроить. Для Квадрата это будет размер квадрата.
Если вы хотите узнать больше о том, как использовать Adobe XD для проектирования и прототипирования UX-дизайна, посетите онлайн-курс Итана Парри «Введение в Adobe XD».
Вас также может заинтересовать:
— Adobe Photoshop для веб-дизайна, курс Артуро Сервина
— Введение в Adobe XD для приложений сотового телефона, курс Артуро Сервина
— Фундаментальные принципы UX, курс Strike Heredia
Tron Светящиеся линии сетки перспективы Учебное пособие по Photoshop
Вы можете рисовать правила и линии по всей странице для создания этого эффекта. Но позвольте мне показать вам более быстрый способ!
Шаг 1
Сначала сделаем выкройку.Создайте новый документ размером с квадраты, которые вы хотите в своей сетке. Будьте осторожны, чтобы проверить прозрачность на предмет содержимого. Если вы этого не сделаете, за вашей сеткой ничего не будет отображаться.
Шаг 2
Выделите все Ctrl / Cmd + A
Теперь добрался до Edit> stroke, выберите свой цвет и введите настройки, как показано на картинке.
Сделайте 1 для ширины и выберите «Внутри»
Шаг 3
Теперь мы сохраним наш новый узор. Правка> Определить узор.Я назвал это ммм .. сеткой. Теперь он у вас сохранен, и вы можете использовать его так часто, как захотите.
Шаг 4
Создайте новый документ. Сделайте его настолько большим, насколько хотите, и залейте черным цветом.
Создайте новый пустой слой и откройте диалоговое окно заливки: «Правка»> «Заливка» или нажмите Shift + Backspace. Под содержимым используйте Pattern.
Щелкните по пользовательскому шаблону, выберите нашу маленькую сетку, которую мы только что создали.
Шаг 5
Нажмите Хорошо и ничего себе, представьте себе это? У нас есть мозаичный узор, который оказывается нашей сеткой.Вы можете остановиться прямо здесь, если хотите, или отправиться немного дальше в мир 3D!
Шаг 6
Нажмите Crtl / Cmd + T, чтобы вызвать инструмент свободного преобразования. Теперь Cmd щелкните на Mac или щелкните правой кнопкой мыши на ПК и выберите перспективу. Возьмите коробочку в одном из нижних углов и растяните ее за пределы изображения.
Step 7
Если вы действительно хотите получить эффект Трона, вам нужно, чтобы сетка светилась.
Выберите стили слоя в нижней части панели слоев (маленький значок f)
Выберите Outer Glow и скопируйте настройки, как показано.
И вот она, светящаяся сетка перспективы в стиле Трон. Наслаждаться!
Прокомментируйте и дайте мне знать, что вы думаете.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.



 Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.



 Направляющие с измерениями также отображаются при выборе инструмента Выделение контура и перетаскивании контура в пределах одного слоя.
Направляющие с измерениями также отображаются при выборе инструмента Выделение контура и перетаскивании контура в пределах одного слоя.





 Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.



 Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
 kakprosto.ru/kak-4871-kak-sdelat-setku-v-fotoshope
kakprosto.ru/kak-4871-kak-sdelat-setku-v-fotoshope То же следует повторить и для верхней линейки.
То же следует повторить и для верхней линейки. Вы почувствуете, как его притянет будто магнитом. И объект будет расположен ровно там, где вам нужно!
Вы почувствуете, как его притянет будто магнитом. И объект будет расположен ровно там, где вам нужно! Увеличение/уменьшение масштаба документа без использования Zoom
Увеличение/уменьшение масштаба документа без использования Zoom

 Мелочь, а приятно 🙂
Мелочь, а приятно 🙂

 Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае).
Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). biz/buh5/kak-vklyuchit-i-vyklyuchit-setku-v-fotoshope/
biz/buh5/kak-vklyuchit-i-vyklyuchit-setku-v-fotoshope/
 Выберите пункт меню View > Snap To > Guides (Вид > Прикрепить к > Направляющим), Grid (Сетка), Slices (Ломтики), Document Bounds (Границы документа), All (Все вышеперечисленное) или None (Ничего).
Выберите пункт меню View > Snap To > Guides (Вид > Прикрепить к > Направляющим), Grid (Сетка), Slices (Ломтики), Document Bounds (Границы документа), All (Все вышеперечисленное) или None (Ничего).  Аналогично работает команда View > Snap To > Grid (Вид > Привязать к > Сетка).
Аналогично работает команда View > Snap To > Grid (Вид > Привязать к > Сетка). Команда Snap (Прикрепить) включает/ выключает все выбранные в данный момент опции подменю Snap To (Привязать к).
Команда Snap (Прикрепить) включает/ выключает все выбранные в данный момент опции подменю Snap To (Привязать к).