Растровые — Пиксельные и Растровые шрифты
Страницы: >> 1 2 3 4 5 6 7 8 9 10 +10 Конец Шрифт 04b_03 Автор: Добавлен: 2012-06-17 Просмотров: 5982 Загрузок: 432 Шрифт 04b_03b Автор: Добавлен: 2013-08-05 Просмотров: 3984 Загрузок: 170 Шрифт 04b_08 Автор: Добавлен: 2014-01-03 Просмотров: 4190 Загрузок: 180 Шрифт 04b_09 Автор: Добавлен: 2013-03-17 Просмотров: 4007 Загрузок:Как отключить растровые шрифты? — fonts
Каталог /etc/fonts/conf. содержит символические ссылки на файлы конфигурации внутри  d/
d//etc/fonts/conf.avail/, Эти символические ссылки могут быть добавлены и удалены для настройки конфигурации fontconfig.
Команды, которые вы ранее выполняли, отключили все 10-* параметры конфигурации, а также отключение 70-no-bitmaps и позволяющий 70-yes-bitmaps, Чтобы полностью изменить последнюю часть, вы можете запустить следующее:
cd /etc/fonts/conf.d
sudo rm 70-yes-bitmaps.conf
sudo ln -s ../conf.avail/70-no-bitmaps.conf ./
Чтобы отменить эффект отключения 10-* Конфигурационные файлы зависят от того, какие конфигурационные файлы вы включили для начала. Вот 10-* конфигурационные файлы, которые я включил на моей машине:
cd /etc/fonts/conf.d
sudo ln -s ../conf.avail/10-hinting-slight.conf ./
sudo ln -s ../conf.avail/10-scale-bitmap-fonts.conf ./
sudo ln -s ../conf.avail/10-sub-pixel-rgb.conf .
/
Кроме того, вот как вы можете включить по умолчанию 10-* Варианты для Ubuntu Bionic:
cd /etc/fonts/conf.d
sudo ln -s ../conf.avail/10-hinting-slight.conf ./
sudo ln -s ../conf.avail/10-scale-bitmap-fonts.conf ./
sudo ln -s ../conf.avail/10-antialias.conf ./
Я лично рекомендую однако, что вы выбираете sub-pixel-rgb вместо antialias если у вас нет стандартного ЖК-монитора.
Однако вы можете обнаружить, что странный рендеринг шрифтов, который вы получаете в Chrome, заключается в том, что вы отключили эти 70-yes-bitmaps в 70-no-bitmaps прежде чем полностью вернуться к отсутствию растровых шрифтов. Включение 70-yes-bitmaps не должен влиять на любые другие шрифты, кроме разрешения использования растровых шрифтов. Также возможно, что у вас есть некоторые недостающие шрифты, и вы можете получить лучшие результаты, чем вы изначально запустили:
Также возможно, что у вас есть некоторые недостающие шрифты, и вы можете получить лучшие результаты, чем вы изначально запустили:
sudo apt install ttf-mscorefonts-installer
Наконец, после того, как вы изменили конфигурацию fontconfig, вы должны выполнить:
sudo dpkg-reconfigure fontconfig
Это обновит ваш кэш fontconfig, чтобы ваши изменения вступили в силу. Вам также может потребоваться перезагрузить ваши программы / выйти из системы и перезагрузить компьютер, чтобы изменения вступили в силу.
Pages – Совместимость – Apple (RU)
Поддержка в Pages
Гистограмма
Поддерживается
Гистограмма с накоплением
Нормированная гистограмма с накоплением
Поддерживается
Линейчатая диаграмма
Поддерживается
Линейчатая диаграмма с накоплением
Поддерживается
Нормированная линейчатая диаграмма с накоплением
Поддерживается
График
Поддерживается
График с накоплением
Импортируется как график
График с маркерами
График с маркерами и накоплением
Поддерживается
Нормированный график с маркерами и накоплением
Поддерживается
Нормированный график с накоплением
Импортируется как график
Диаграмма с областями
Поддерживается
Диаграмма с областями и накоплением
Поддерживается
Нормированная диаграмма с областями и накоплением
Поддерживается
Точечная диаграмма с гладкими кривыми и маркерами
Поддерживается
Точечная диаграмма с гладкими кривыми
Поддерживается
Точечная диаграмма с прямыми отрезками и маркерами
Поддерживается
Точечная диаграмма с прямыми отрезками
Поддерживается
Круговая диаграмма
Поддерживается
Разрезанная круговая диаграмма
Поддерживается
Вторичная круговая диаграмма
Импортируется как круговая диаграмма
Вторичная линейчатая диаграмма
Импортируется как круговая диаграмма
Точечная диаграмма c маркерами
Поддерживается
Объёмная гистограмма
Поддерживается
Объёмная гистограмма с накоплением
Поддерживается
Объёмная нормированная гистограмма с накоплением
Поддерживается
Объёмная линейчатая диаграмма
Поддерживается
Объёмная линейчатая диаграмма с накоплением
Поддерживается
Объёмная нормированная линейчатая диаграмма с накоплением
Поддерживается
Объёмный график
Поддерживается
Объёмная диаграмма с областями
Поддерживается
Объёмная круговая диаграмма
Поддерживается
Объёмная разрезанная круговая диаграмма
Поддерживается
Объёмная диаграмма с областями и накоплением
Поддерживается
Объёмная нормированная диаграмма с областями и накоплением
Поддерживается
Пузырьковые диаграммы
Поддерживается
Кольцевая диаграмма
Импортируется как одноуровневая кольцевая диаграмма
Разрезанная кольцевая диаграмма
Импортируется как одноуровневая кольцевая диаграмма
Поверхностные диаграммы
Не поддерживается
Лепестковые диаграммы
Не поддерживается
Биржевая
Импортируется как график
Открытие, макс.
 , мин., закрытие
, мин., закрытиеИмпортируется как график
Объём, макс., мин., закрытие
Импортируется как линейчатая диаграмма
Объём, открытие, макс., мин., закр.
Импортируется как линейчатая диаграмма
Цилиндрическая гистограмма с накоплением
Поддерживается
Нормированная цилиндрическая гистограмма с накоплением
Поддерживается
Объёмная цилиндрическая гистограмма
Поддерживается
Коническая гистограмма
Импортируется как объёмная цилиндрическая гистограмма
Коническая гистограмма с накоплением
Импортируется как объёмная цилиндрическая гистограмма
Нормированная коническая гистограмма с накоплением
Импортируется как объёмная цилиндрическая гистограмма
Объёмная коническая гистограмма
Импортируется как объёмная цилиндрическая гистограмма
Пирамидальная гистограмма
Импортируется как объёмная прямоугольная гистограмма
Пирамидальная гистограмма с накоплением
Импортируется как объёмная прямоугольная гистограмма
Нормированная пирамидальная гистограмма с накоплением
Импортируется как объёмная прямоугольная гистограмма
Объёмная пирамидальная гистограмма
Импортируется как объёмная прямоугольная гистограмма
Линейчатая цилиндрическая диаграмма
Поддерживается
Линейчатая цилиндрическая диаграмма с накоплением
Поддерживается
Нормированная линейчатая цилиндрическая диаграмма с накоплением
Поддерживается
Линейчатая коническая диаграмма
Импортируется как линейчатая цилиндрическая диаграмма
Линейчатая коническая диаграмма с накоплением
Импортируется как линейчатая цилиндрическая диаграмма
Нормированная линейчатая коническая диаграмма с накоплением
Импортируется как линейчатая цилиндрическая диаграмма
Линейчатая пирамидальная диаграмма
Импортируется как объёмная прямоугольная линейчатая диаграмма
Линейчатая пирамидальная диаграмма с накоплением
Импортируется как объёмная прямоугольная линейчатая диаграмма
Нормированная линейчатая пирамидальная диаграмма с накоплением
Импортируется как объёмная прямоугольная линейчатая диаграмма
Растровые шрифты в Unity3D — Ant.
 Karlov
KarlovНебольшая заметка-урок о том, как создать свой растровый шрифт и использовать его в Unity3D.
Данная заметка едва ли будет интересной и полезной для тех, кто с Unity «выпивал на брудершафт». Но для новичков, таких как я — это очень полезный и важный материал.
Чем глубже я знакомлюсь с Unity и пытаюсь его понять, тем больше я не понимаю его, и отрицательных эмоций в отношении Unity становится все больше и больше. Но, пожалуй, я сейчас не буду ныть о том, какой Unity плохой и сколько нужно времени и сил, чтобы постоянно доделывать недостающий функционал. Может быть позже, когда чаша негодования будет переполнена — я обязательно напишу об этом отдельно.
Сегодня я хочу рассказать лишь о маленькой части недостающего функционала: нативной поддержке растровых шрифтов в стандартном GUI Unity. Конечно же, поддержка таковых имеется! Но, как всегда, внезапно оказалось, что нет определенного решения для создания внедрения растровых шрифтов в Unity.
Введение в суть
В новом GUI Unity, который появился сравнительно не давно, есть такое понятие как Canvas — собственно это некоторое плоское пространство, в пределах которого рисуются любые GUI элементы. Среди этих элементов есть и текстовое поле — тут все просто и понятно. У этого текстового поля все как у любых других текстовых полей: шрифт, размер, выравнивание и другие замечательные настройки, которые позволяют настроить текст на свой вкус и цвет.
Но когда дело доходит до выбора шрифта — оказывается, что доступен всего лишь один стандартный шрифт «Arial», а где же все остальные шрифты, которые установлены в нашей системе?
Дело тут в том, что мы работаем с движком, который рендерит картинку аппаратно, а видео карты, как мы знаем, не умеют рисовать вектор — чем по сути является любой шрифт. Конечно, можно вектор преобразовать в полигоны и рисовать их, как 3д картинку (как настоящий вектор), но в рамках текста — это будет достаточно дорогой операцией. То есть, становится очевидно: тот единственный шрифт «Arial», что доступен по умолчанию — это не что иное, как растровый шрифт оригинального «Arial» шрифта. ? далее возникает лишь один вопрос, как сделать свой растровый шрифт?
То есть, становится очевидно: тот единственный шрифт «Arial», что доступен по умолчанию — это не что иное, как растровый шрифт оригинального «Arial» шрифта. ? далее возникает лишь один вопрос, как сделать свой растровый шрифт?
Суровая реальность
Естественно, первое о чем я подумал: с таким большим количеством разработчиков на Unity и не только — все эти проблемы с генерацией шрифтов, это как слону дробина! Должно же быть готовое решение!
? вот оно решение: Bitmap Font Tools — всего за $39.99! Плати и наслаждайся!
Если посмотреть промо-видео к данному расширению — то выглядит все так, как я и хотел бы видеть, но не платя лишние $40 стороннему разработчику, а из коробки, прямо в Unity — как встроенная возможность!
? ценник на расширение как бы сразу намекнул — хочешь сэкономить время и не лезть в глубокие анналы, заплати и спи спокойно! Но, я, как вы знаете — я простых путей не ищу.
Есть, конечно, расширения для импорта шрифтов и по дешевле и по дороже. Потом я нашел и вовсе бесплатное, но было уже слишком поздно! Вызов принят.
Потом я нашел и вовсе бесплатное, но было уже слишком поздно! Вызов принят.
А что-же генераторы шрифтов, неужели они не могут сделать шрифт сразу в необходимом формате для Unity!? К сожалению, не могут. Политика разработчиков генераторов шрифтов такова, что движки появляются и исчезают постоянно, а поддерживать формат каждого из них — это не простая задача, требующая определенных трудозотрат. Поэтому разработчики генераторов шрифтов (особенно бесплатных генераторов шрифтов), предпочитают поддерживать только базовые форматы (стандарты) — это легко и надежно. А разработчики движков, уж будьте добры, сами напишите импортер из базового формата в свой формат шрифта. Все просто и логично!
Но с разработчиками Unity что-то явно не так, раз они решили оставить решение этой базовой задачи на усмотрение своих пользователей. ? это при такой-то цене на движок!?
Погружение в технические тонкости
Что же, раз уж разработчики Unity оставили решение этой задачи на наше усмотрение, тогда будет весьма полезно разобраться в матчасти этого вопроса. Хотя бы ради того, чтобы понимать, за что мы должны заплатить в очередной раз свои кровные, покупая очередное расширение для Unity от сторонних разработчиков.
Хотя бы ради того, чтобы понимать, за что мы должны заплатить в очередной раз свои кровные, покупая очередное расширение для Unity от сторонних разработчиков.
К сожалению, материала по этому вопросу оказалось не так много, как хотелось бы. А из материалов на русском языке, мне попалась только одна статья: «Custom font в Unity3D»
Внимательно изучив статью, моя рука стремительно протянулась к лицу, дабы воссоздать емоджи «рукалицо» в реальной жизни!
Если вы еще не знакомы с выше обозначенной статьей, то не спешите её читать, я перескажу её суть: в статье достаточно подробно рассказывается, как создать свой растровый шрифт и как замаппить его в Unity. То есть, связать отдельные регионы на изображении с отдельными символами и/или их кодами. Вся эта процедура напоминает текстурирование какой-нибудь модели, только текстурные координаты высчитываются в «уме» и вбиваются вручную в нужные поля. Все это выглядит терпимо и доступно если речь идет о 10 символах, а если нужно сделать 90 символов? А если нужно добавить поддержку нового языка с новыми символами!? В общем, никогда не делайте так, как рассказано в статье! Пусть эта статья будет лишь настольным пособием о том, как это все работает и не более того.
В итоге, очевидно: нужно брать уже готовый импортер шрифтов! Покупать пару скриптов за весьма ощутимые деньги — не хочется, а бесплатные могут устареть или иметь проблемы с поддержкой новых версий Unity, поэтому на них полагаться немного боязно. Если честно, то мне вообще боязно тащить все подряд расширения и библиотеки в свой проект — чем их больше в проекте, тем страшнее, что с каждым новым обновлением Unity они могут, и будут ломаться и отваливаться.
В общем, я уже зашел слишком далеко и пути обратно нет. Время написать свой импортер растровых шрифтов!
?мпортер Bitmap шрифтов для Unity
? так, изучив статью на Хабре и исходные данные из генераторов шрифтов, стало понятно, что нужно просто перебрать полученные данные и построить на их основе шрифт в формате Unity. Сам шрифт Unity хранится в виде бинарных данных, и чтобы корректно его создать и использовать, следует работать с ним прямо в редакторе Unity. Проще говоря, нужен некоторый скрипт, который сможет прочитать текстовый файл, и записать эти данные в объект шрифта Unity.
Проще говоря, нужен некоторый скрипт, который сможет прочитать текстовый файл, и записать эти данные в объект шрифта Unity.
Ранее я работал с форматами шрифтов Starling — этот формат представляет собой обычный XML файл, в котором записана вся информация о символах и их расположениях на картинке. У Unity тоже есть такой формат данных, который представляет собой текстовый файл с точно такими же данными, как и у Starling, разница лишь в том, что этот текстовый файл не содержит XML тэгов. Я так и не нашел информации о том, как называется этот формат, везде он обозначался, как текстовый формат Unity, или что-то вроде этого.
Вначале я хотел сделать импортер шрифтов для формата Starling, но потом подумал: раз уж я работаю с Unity, то нужно сделать импорт из формата данных для Unity, и не вмешивать сюда Starling.![]() Хотя, признаюсь, из формата Starling было бы проще импортировать, так как имеются нативные инструменты для чтения и парсинга XML данных. ? вот опять же — зачем придумывать какой-то новый формат данных, пусть и на базе обычного текста, когда можно было бы использовать уже какой-то готовый формат!? В общем, Unity — это находка для любителей копаться в редакторах, писать расширения и всячески настраивать среду разработки под себя.
Хотя, признаюсь, из формата Starling было бы проще импортировать, так как имеются нативные инструменты для чтения и парсинга XML данных. ? вот опять же — зачем придумывать какой-то новый формат данных, пусть и на базе обычного текста, когда можно было бы использовать уже какой-то готовый формат!? В общем, Unity — это находка для любителей копаться в редакторах, писать расширения и всячески настраивать среду разработки под себя.
В итоге я решил не рассказывать и не показывать фрагменты кода о том, как написать свой импортер шрифтов для Unity, а просто выкладываю то, что у меня получилось и предлагаю вам воспользоваться уже готовым решением.
Преимущества:
- Всего лишь один скрипт и никакой лишней шелухи, лишних пунктов меню со ссылками и т.п.
- Простой и понятный код.
- Простое использование.
- Никаких ограничений и абсолютно бесплатно!
Как использовать?
Теперь осталось разобраться только с тем, как создать свой растровый шрифт и как импортировать его в Unity.
Для генерации шрифтов существует множество платных и бесплатных программ:
- Littera — бесплатный генератор шрифтов, позволяющий настраивать внешний стиль. Работает онлайн, не требует установки. Удобно если нужно сгенерировать какой-нибудь простой шрифт с простыми эффектами.
- Glyph Designer — платный генератор шрифтов, позволяющий настраивать внешний стиль, вроде как имеет чуть больше возможностей и настроек. Требует установки. Доступен для Mac и Win.
- ShoeBox — бесплатный, не умеет генерировать шрифты, но зато ловко разрезает картинку с буквами и готовит из нее растровый шрифт. Требует установленный Adobe AIR.
- А так же, подойдут любые любые другие генераторы шрифтов, которые умеют выгонять данные в текстовом формате для Unity.
Я люблю делать шрифты руками — так как это позволяет более точно получать визуальный стиль, отвечающий моим предпочтениям, поэтому я остановился на ShoeBox. Вообще ShoeBox незаменимая программа для разработчиков игр — она позволяет автоматизировать решение многих рутинных задач, с которыми часто приходится сталкиваться. Но подробнее об этом вы можете узнать на официальном сайте.
Вообще ShoeBox незаменимая программа для разработчиков игр — она позволяет автоматизировать решение многих рутинных задач, с которыми часто приходится сталкиваться. Но подробнее об этом вы можете узнать на официальном сайте.
Шаг 1: Первое, что нужно сделать — это установить и запустить программу. После запуска ShoeBox переходим на вкладку GUI, нажимаем правой кнопкой мыши на «Bitmap Font» — откроются базовые настройки, в поле «Template» сразу следует выбрать формат «FNT Unity». Закрываем окно, применяя изменения. После чего нажимаем и удерживаем некоторое время левую кнопку мыши на иконке «Bitmap Font», до появления сообщение «Copied Text to Clipboard!». Это значит, что программа скопировала в буфер обмена текст, представляющий из себя набор символов, которые мы хотим растеризировать.
В расширенных настройках для «Bitmap Font» в поле «Txt Chars» можно задать желаемый набор символов для растерзании — удалив лишние или добавив новые, например русские.
Шаг 2: Когда необходимый набор символов оказался в буфере обмена, нужно перейти в свой любимый растровый редактор, например в Photoshop, создать там текстовое поле, настроить его визуальный стиль и вставить содержимое буфера обмена.
Скорее всего ваше текстовое поле растянется до таких размеров, что окажется за пределами холста. Нужно увеличить холст, чтобы текстовое поле помещалось в него целиком. ? после этого сохранить получившееся изображение в *.png.
(Важно! ShoeBox не умеет распознавать буквы на картинке, поэтому буквы должны быть в одну строку. Так же важно убедиться, что ни один символ не пропущен, например, если в используемом шрифте каких-то символов не хватает. Если в используемом шрифте отсутствуют некоторые символы, то их следует исключить из строки «Txt Chars» в настройках ShoeBox, либо дорисовать вручную, соблюдая порядок. В противном случае, отсутствующие символы нарушат распознание картинки в ShoeBox, и программа не свяжет распознанные регионы с заданными символами в правильном порядке, и как результат, в место нужных символов будут отображаться совсем другие. )
)
Шаг 3: После того, как исходный *.png готов, просто перетягиваем его на иконку «Bitmap Font» в ShoeBox. В зависимости от формата и размера графического файла может понадобиться разное время, чтобы ShoeBox его распознал, разрезал и обработал. Но когда работа будет проделана перед вами откроется окно с результатом.
Далее, следует убедиться, что все символы связанны правильно, а так же настроить кернинг и высоту линии — это все делается индивидуально на ваш вкус и цвет в настройках. Когда все будет готово, нажимаем «Save Font» и получаем два новых файла: пережатая картинка с буквами и файл с данными о расположении регионов-букв на этой картинке.
Шаг 4: Перемещаем полученные файлы в проект Unity в любую удобную папку подпапки Assets.
А скрипт AntFontImporter.cs перемещаем в папку Libraries или в любую другую папку, где у вас находятся сторонние вспомогательные скрипты.
Шаг 5: После того, как скрипт AntFontImporter и шрифт добавлены в Unity проект, нужно выделить файл данных шрифта, вызвать к нему контекстное меню и выбрать пункт «Convert FNT to Font». После успешной конвертации шрифта в этой же папке появятся два новых файла: материал шрифта и сам шрифт. Но если что-то пошло не так, то проверьте лог консоли Unity на предмет шагов конвертации шрифта и возможных ошибок.
Шаг 6: Теперь остается только создать текстовое поле, назначить полученный шрифт и материал для этого поля, установить другие важные настройки, например цвет и проверить результат.
? напоследок несколько советов:
Совет #1: Не используйте Size для определения размеров шрифта, вместо этого следует использовать Scale.
Совет #2: ?спользуйте Scale для текста, только если вы хотите получить какие-либо эффекты. Но если вам нужны тексты разных размеров, то следует заготовить несколько разных растровых шрифтов с заранее заданными размерами. Такой подход положительно скажется на производительности и на качестве отображения самих текстов.
Но если вам нужны тексты разных размеров, то следует заготовить несколько разных растровых шрифтов с заранее заданными размерами. Такой подход положительно скажется на производительности и на качестве отображения самих текстов.
Заключение
В последнее время Unity все чаще и чаще стал преподносить мне неприятные сюрпризы вроде того, что я описал в этой статье. ? вместо того, чтобы заниматься разработкой игры, мне приходится решать какие-то технические проблемы Unity или отсутствие какого-то базового функционала.
Помните месяц назад я обещал вернуться к еженедельным записям о ходе разработки!? Так вот, этого не получилось не потому, что лето продолжается, а потому, что я занимаюсь изучением подводных камней в Unity и изобретением костылей для того функционала, который в Unity должен быть в базе, но его нет!
В итоге, все немного пошло не так. ? я выбился из графика работы по игре и теперь мне приходится усиленными темпами догонять план работ, при этом жертвуя дневниками разработки. Собственно и рассказать то пока особо не о чем, так как разработка игры застопорилась.
Собственно и рассказать то пока особо не о чем, так как разработка игры застопорилась.
Конечно, многие проблемы, с которыми я столкнулся — легко решаются за счет покупки сторонних ассетов/плагинов, но в бюджет разработки я не закладывал столь большие траты на тот функционал, который ожидал получить в комплекте с Unity, поэтому теперь приходится выкручиваться по разному.
Индикаторы: Unity3D, Уроки
Постоянная ссылка
Чтобы видеть комментарии, включите JavaScript в настройках браузера.
А я растровые шрифты любого размера и ориентации в текстовом -)
А я растровые шрифты любого размера и ориентации в текстовом редакторе рисую 🙂/** @brief Font parameters */ #define DISP_FONT_DIM_X 12 #define DISP_FONT_DIM_Y 16 #define DISP_FONT_IMG_SZ (DISP_FONT_DIM_X*DISP_FONT_DIM_Y/8) /** @brief _DISP_FONT_BIN8_ auxiliary macro for convert 32-bit(8 hex symbols) to 8-bit with swap MSB-LSB (0x10100011ul = 0xA3 -> 0xC5) */ #define _DISP_FONT_BIN8_(b) ((((b)>>28)&0x01) | (((b)>>23)&0x02) | (((b)>>18)&0x04) | (((b)>>13)&0x08) | (((b)>>8)&0x10) | (((b)>>3)&0x20) | (((b)<<2)&0x40) | (((b)<<7)&0x80)) /** @brief DISP_FONT_BIN2X12 convert 2 x 12bit LSB-first binary to 3 x 8bit */ #define DISP_FONT_BIN2X12(even, odd) _DISP_FONT_BIN8_(0x##even##ull>>16), _DISP_FONT_BIN8_((0x##even##ull<<16)|(0x##odd##ull>>32)), _DISP_FONT_BIN8_(0x##odd##ull)
static uint8_t const disp_font[] =
{
// Code 0x20 - ' '
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
// Code 0x21 - '!'
DISP_FONT_BIN2X12( 000000000000 ,\
000011000000 ),
DISP_FONT_BIN2X12( 000011000000 ,\
000111100000 ),
DISP_FONT_BIN2X12( 000111100000 ,\
000111100000 ),
DISP_FONT_BIN2X12( 000111100000 ,\
000011000000 ),
DISP_FONT_BIN2X12( 000011000000 ,\
000011000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000011000000 ,\
000011000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
// Code 0x22 - '"'
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000110011000 ,\
000110011000 ),
DISP_FONT_BIN2X12( 000110011000 ,\
000110011000 ),
DISP_FONT_BIN2X12( 000100010000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
// Code 0x23 - '#'
DISP_FONT_BIN2X12( 000000000000 ,\
000011001100 ),
DISP_FONT_BIN2X12( 000011001100 ,\
000011001100 ),
DISP_FONT_BIN2X12( 001111111110 ,\
001111111110 ),
DISP_FONT_BIN2X12( 000110011000 ,\
000110011000 ),
DISP_FONT_BIN2X12( 000110011000 ,\
011111111100 ),
DISP_FONT_BIN2X12( 011111111100 ,\
001100110000 ),
DISP_FONT_BIN2X12( 001100110000 ,\
001100110000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
// Code 0x24 - '$'
DISP_FONT_BIN2X12( 000000000000 ,\
000000100000 ),
DISP_FONT_BIN2X12( 000001100000 ,\
001111111000 ),
DISP_FONT_BIN2X12( 001111111100 ,\
011001100000 ),
DISP_FONT_BIN2X12( 011001100000 ,\
011111111000 ),
DISP_FONT_BIN2X12( 000111111100 ,\
000011001100 ),
DISP_FONT_BIN2X12( 000011001100 ,\
011111111100 ),
DISP_FONT_BIN2X12( 001111111000 ,\
000011000000 ),
DISP_FONT_BIN2X12( 000010000000 ,\
000000000000 ),
// Code 0x25 - '%'
DISP_FONT_BIN2X12( 000000000000 ,\
001100000000 ),
DISP_FONT_BIN2X12( 011100001100 ,\
011000011100 ),
DISP_FONT_BIN2X12( 000000111000 ,\
000001110000 ),
DISP_FONT_BIN2X12( 000001110000 ,\
000011100000 ),
DISP_FONT_BIN2X12( 000111000000 ,\
000111000000 ),
DISP_FONT_BIN2X12( 001110000000 ,\
011100001100 ),
DISP_FONT_BIN2X12( 011000011100 ,\
000000011000 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),
// Code 0x26 - '&'
DISP_FONT_BIN2X12( 000000000000 ,\
000011100000 ),
DISP_FONT_BIN2X12( 000111110000 ,\
001100110000 ),
DISP_FONT_BIN2X12( 001100110000 ,\
001101100000 ),
DISP_FONT_BIN2X12( 000111000000 ,\
001111000000 ),
DISP_FONT_BIN2X12( 011111000000 ,\
011001101100 ),
DISP_FONT_BIN2X12( 011001111000 ,\
011000110000 ),
DISP_FONT_BIN2X12( 011101111000 ,\
001111001100 ),
DISP_FONT_BIN2X12( 000000000000 ,\
000000000000 ),};
шрифтов с пунктиром | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Stuff
Связанные стили
Cool
Cursive
Рукописный ввод
Симпатичный
Sans Serif
Fun
Modern Pixel
1
Мультфильм
Базовый
ЖК-дисплей
Пунктир
Точки
Круги
Дисплей
Точка
Led
Школа
Соедините точки
Обучение
Печать
Трассировка
Трассировка
Элементарная
Eroded
Почерк
Корродированные
Дидактические
Образовательные
Веселые
Девчушки
Гуфи
Цифровые
Инициалы
ИнициалыАудитория
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
Пунктирная линия21419 загрузок
Для личного пользования Бесплатно
675 загрузок
100% бесплатно
Обычные610 загрузок
Для личного пользования Бесплатно
Обычный10267 загрузок
Для личного пользования Бесплатно
928. Загрузок: 3k
Загрузок: 3k
Для личного пользования Бесплатно
Обычные2792 загрузки
Для личного пользования Бесплатно
Обычный409,2k загрузок
Для личного пользования Бесплатно
1741 загрузок
100% бесплатно
11505 загрузок
Для личного пользования Бесплатно
Обычный62356 загрузок
Для личного пользования Бесплатно
2446 загрузок
Для личного пользования Бесплатно
Обычные229k загрузок
100% бесплатно
Обычный243.7k загрузок
Для личного пользования Бесплатно
Книга201,5k загрузок
Для личного пользования Бесплатно
Обычные749 загрузок
От 1 до 15 из 83 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Fonts
⁍➡‣🅐➀ Копирование и вставка маркерного символа ⚫⚪ • Точечный символ
Щелкните значок маркера ниже, чтобы скопировать текстовый символ маркера или символ точек в буфер обмена.
 Затем вставьте этот символ пули в свой текст.
Затем вставьте этот символ пули в свой текст.
Скопируйте и вставьте + Узнайте, как вводить символы стрелок ➟ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➚ ➘ ➙ ➛ ➜ ➝ ➞ ♐ ➲ ➳ ➳ ➴ ➵ ➷ ➺ ↖ ↗ ↘ ↙ ↚ ↛ ⏎ прямо с клавиатуры.Пуля
балл• ○ ⁌ ⁍ ∙ ◘ ◙ ⦾ ⦿ ➼ 903 903 90 903 903 903 19 903🅐 🅑 🅒 🅓 🅔 🅕 🅖 🅗 🅘 Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ ⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ ➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨  Вы можете разместить их в Facebook, Youtube или Instagram. Способы создания символов стрелок, объектов HTML в кодировке Unicode и т. Д.
Надуйте свои буквы и цифры и сделайте свой текст гладким ⓑⓤⓑⓑⓛⓔ с помощью этого текстового генератора пузырьков!
Вы можете разместить их в Facebook, Youtube или Instagram. Способы создания символов стрелок, объектов HTML в кодировке Unicode и т. Д.
Надуйте свои буквы и цифры и сделайте свой текст гладким ⓑⓤⓑⓑⓛⓔ с помощью этого текстового генератора пузырьков!
СимволыЗначок маркера и • средний значок точек точек — это значки, используемые для введения элементов в список. В обычном обмене текстовыми сообщениями и маркетинге по электронной почте он также используется для разделения некоторых частей информации в заголовках. В данном случае он более известен как символ точек .Вероятно, вы можете ввести символ точки для маркера • прямо с клавиатуры, прочтите ниже, чтобы узнать, как.
Точечный знак и другие маркированные знаки
Маркер — это типографский символ или глиф, используемый для введения элементов в список. Символ пули может принимать любую из множества форм, например средний значок точки , •, квадрат, ромб, стрелку ➡, значок маркера , ⁍ и т.
 Д., А типичное программное обеспечение текстового процессора предлагает широкий выбор форм и цвета.Несколько обычных символов обычно используются в тексте только в формате ASCII или в других средах, где символы маркеров недоступны. Конечно, при письме от руки маркеры можно рисовать в любом стиле. Исторически символ индекса был популярен для аналогичных целей.
Д., А типичное программное обеспечение текстового процессора предлагает широкий выбор форм и цвета.Несколько обычных символов обычно используются в тексте только в формате ASCII или в других средах, где символы маркеров недоступны. Конечно, при письме от руки маркеры можно рисовать в любом стиле. Исторически символ индекса был популярен для аналогичных целей.Маркированные символы часто используются в
🅐 Ноты
🅑 Презентации
🅒 Техническое письмо
🅓 Справочные работыЗначок маркера на клавиатуре
Выберите свою систему и узнайте.
ОкнаBullet Point на клавиатуре Windows
Средняя точка символа Alt коды
Состояния переключения
Настройте раскладку клавиатуры в Windows так, чтобы вы могли вводить все дополнительные символы так же легко, как и любой другой текст. На настройку уходит около 5-10 минут, но вы будете печатать как начальник. Используя эту технику, вы можете назначить • маркеры и любые другие текстовые символы на клавиатуре.

Карта персонажей
CharMap позволяет вам просматривать и использовать все маркеры, маркеры и другие символы, доступные во всех шрифтах (некоторые примеры шрифтов: «Arial», «Times New Roman», «Webdings»), установленных на вашем компьютере.С его помощью вы можете вводить символы маркированного списка.
MacСимвол средней точки Emoji на iOS (iPhone, iPad и iPod touch)
Простой и красивый способ узнать, как добавить виртуальную клавиатуру для символов Emoji, отображаемых в виде небольших изображений. Сама клавиатура предустановлена на вашем устройстве iOS, поэтому вам не нужно ничего скачивать или покупать.Палитра символов
Палитра символов позволяет вам просматривать и использовать все маркированные знаки и символы, включая маркеры, доступные во всех шрифтах (некоторые примеры шрифтов: «Arial», «Times New Roman», «Webdings»), установленных на вашем компьютере.
LinuxС клавиатуры
Таблица символов
Карта символов позволяет вам просматривать и использовать любой маркер и другие символы, доступные во всех шрифтах (некоторые примеры шрифтов: «Arial», «Times New Roman», «Webdings»), установленных на вашем компьютере.
HTML код Он также может помочь вам найти коды Unicode для ввода символов с клавиатуры.
Он также может помочь вам найти коды Unicode для ввода символов с клавиатуры.Ниже приведен список объектов HTML и JavaScript для маркеров.В Javascript вы должны написать как = «этот \ u2669 символ», если вы хотите включить специальный символ в строку.
HTML-объект Объект JS Условное обозначение & # x2022; \ u2022 • & # x25d8; \ u25d8 ◘ & # x25cb; \ u25cb ○ & # x25d9; \ u25d9 ◙
Скопируйте и вставьте эмодзи руки 👎 🖕 ✊ 👊 👌 🙌 🙋 🙏 🙏 🤔 🤘 🖐 🖖 и многое другое!точек шрифта: Промышленные стандартные гарнитуры | CreativePro Network
Новая книга образцов шрифтов от FontShop для семейства шрифтов FF DIN заставила меня задуматься о так называемых нестандартных гарнитурах, особенно тех, которые созданы на основе букв, используемых на дорожных знаках.

Считается, что эти шрифты проще, прямолинейнее и в чем-то более честны, чем шрифты с более тонкими изгибами и мелкими засечками, которые имеют видимую родословную из истории шрифтового дизайна. Они выглядят функционально. И они должны быть функциональными, верно? Их используют на дорожных знаках!Промышленный тип
«DIN» означает «Deutsche Industrie Norm», что означает именно то, что он означает: отраслевой стандарт Германии. Стандарты применяются во многих областях, помимо шрифта, но DIN приобрел символическое значение в сфере немецкой общественной надписи.FF DIN основан на DIN-Mittelschrift, широко распространенной вывеске, которую FontShop называет «немецким шрифтом Autobahn». Оригинальный DIN-Mittelschrift представляет собой неуклюжий дизайн, «пятнистый шрифт с причудливыми формами букв», лишенный каких-либо символов, кроме его простоты. Однако он разборчивый.
Рисунок 1: FF DIN основан на немецком промышленном стандарте («Deutsche Industrie Norm») для вывесок на автобанах.
Альберт-Ян Пул, голландский дизайнер, работающий в Гамбурге, взял на себя задачу переработать DIN-Mittelschrift, чтобы придать ему немного типографской элегантности, и расширил его до семейства шрифтов с несколькими весами, чтобы его можно было использовать. часть палитры типографов для всех видов графического дизайна, как для текста, так и для отображения.Он даже создал курсив («сочетание рациональности и эмоции»), сжатые (с помощью других дизайнеров, скрупулезно перечисленных в книге образцов), фигурки в старинном стиле и несколько альтернативных символов для тех, кто «ищет чуть менее серьезность на лице ». В результате получается «рациональный» шрифт, который более читабелен, чем оригинальные шрифты DIN, но при этом вызывает все ассоциации с немецким промышленным проектированием. (Интересно, что в книге образцов специально упоминается, что FF DIN стал популярным среди дизайнеров, «работающих на лейблы, продвигающие современную музыку.”)
Улица имеет свое применение
FF DIN — не единственный шрифт, созданный на основе дорожных знаков. Семейство Interstate
Семейство Interstate
Font Bureau, основанное на шрифте, используемом на тех зеленых знаках автомагистралей, которые пересекают систему межгосударственных автомагистралей США, было чрезвычайно популярным. Тобиас Фрер-Джонс адаптировал его в 1993–94 годах; с тех пор он и Сайрус Хайсмит расширили его до того, что Font Bureau называет «множеством заманчивых стилей» (см. рисунок 2). Как и FF DIN, он производит впечатление сырого, но гораздо более элегантного, чем его исходный текст.
Рис. 2: Межштатная автомагистраль Font Bureau, основанная на знаках автомагистралей США, оказалась чрезвычайно популярной.ClearviewOne Джеймса Монтальбано — это попытка создать настоящую вывеску — лучшую альтернативу неуклюжим межштатным автомагистралям и DIN. До сих пор я видел, как он довольно успешно используется в тексте, но я не видел его привлекательности на реальной дороге.
Рисунок 3: ClearviewOne был разработан Джеймсом Монтальбано для использования на реальных дорожных знаках.
Марк ван Бронкхорст (который, по иронии судьбы, сейчас занимается маркетингом для FontShop в Сан-Франциско) разработал семейство Conduit для ITC в 1997 году. ITC Conduit следует той же простоте, что и Interstate или DIN; Ван Бронкхорст видел в нем надпись, которую неподготовленный человек может нарисовать на стороне котла. (Его буквы даже немного напоминают паровые трубы.)
Больше после прыжка! Продолжайте читать ниже ↓
Все лица, которые я назвал, за исключением, возможно, некоторых придорожных оригиналов, хорошо спроектированы и выполнены.Но шрифт, созданный на основе вывесок, не всегда подходит для текста. Несколько лет назад дизайнер романа писателя-фантаста Уильяма Гибсона «Виртуальный свет» использовал шрифт вывески с шоссе в качестве начертания текста для издания книги в твердом переплете. Да, разборчиво. Но шрифт не очень хорошо различал точку и запятую, а стиль Гибсона очень точно использует и то, и другое.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рисунок 4: Тип дорожных указателей, используемый для текста романа? Вернитесь назад! Вы идете неправильным путем, как показывает эта страница из романа Уильяма Гибсона.Faux Naïf
В чем привлекательность этих шрифтов? Они создают иллюзию того, что на самом деле они вообще не созданы, поэтому их использование в печати усиливает идею наивной аутентичности и неизученного дизайна.
Это, конечно, вздор; это просто образ, стиль. Но этот стиль столь же полезен, как и любой другой, а иногда даже привлекателен и совершенно уместен.Когда вам нужен шрифт, вызывающий такое чувство, один из этих шрифтов может помочь.
Подробнее Джон Д. Берри.40 простых, но привлекательных бесплатных шрифтов с точками
Установка дополнительных шрифтов для вашего компьютера поможет вам найти много вдохновения. Независимо от ваших художественных интересов, вероятно, найдется совершенно бесплатный шрифт, который лучше всего соответствует вашим потребностям.
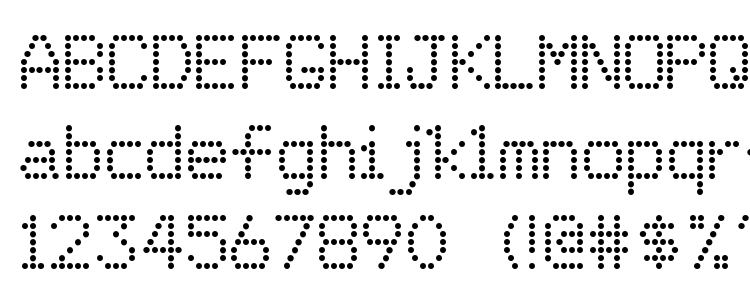
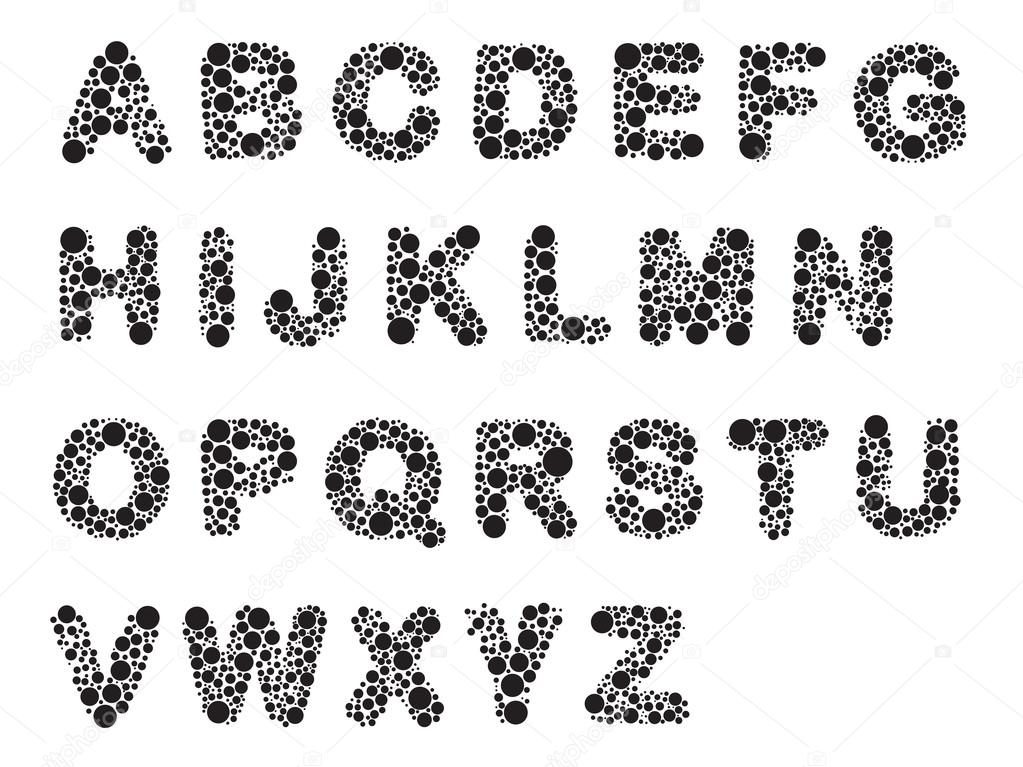
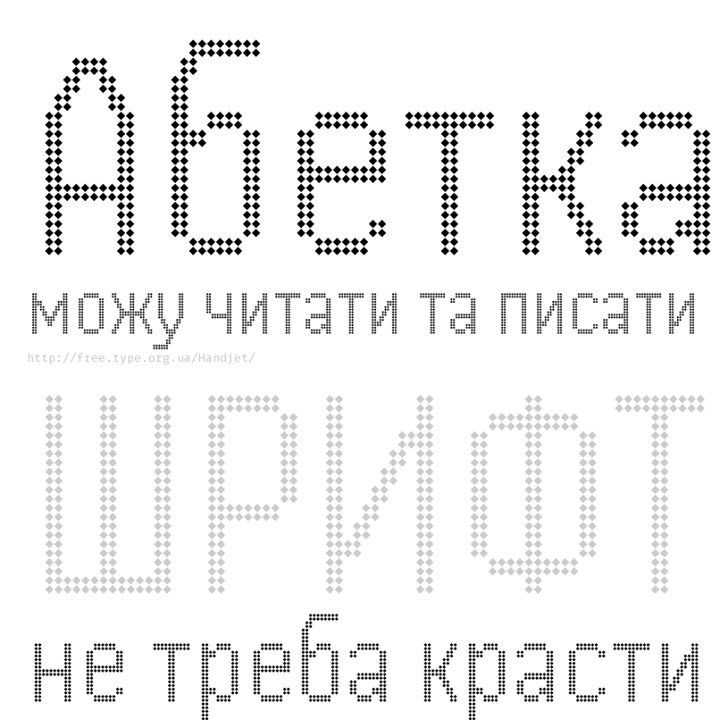
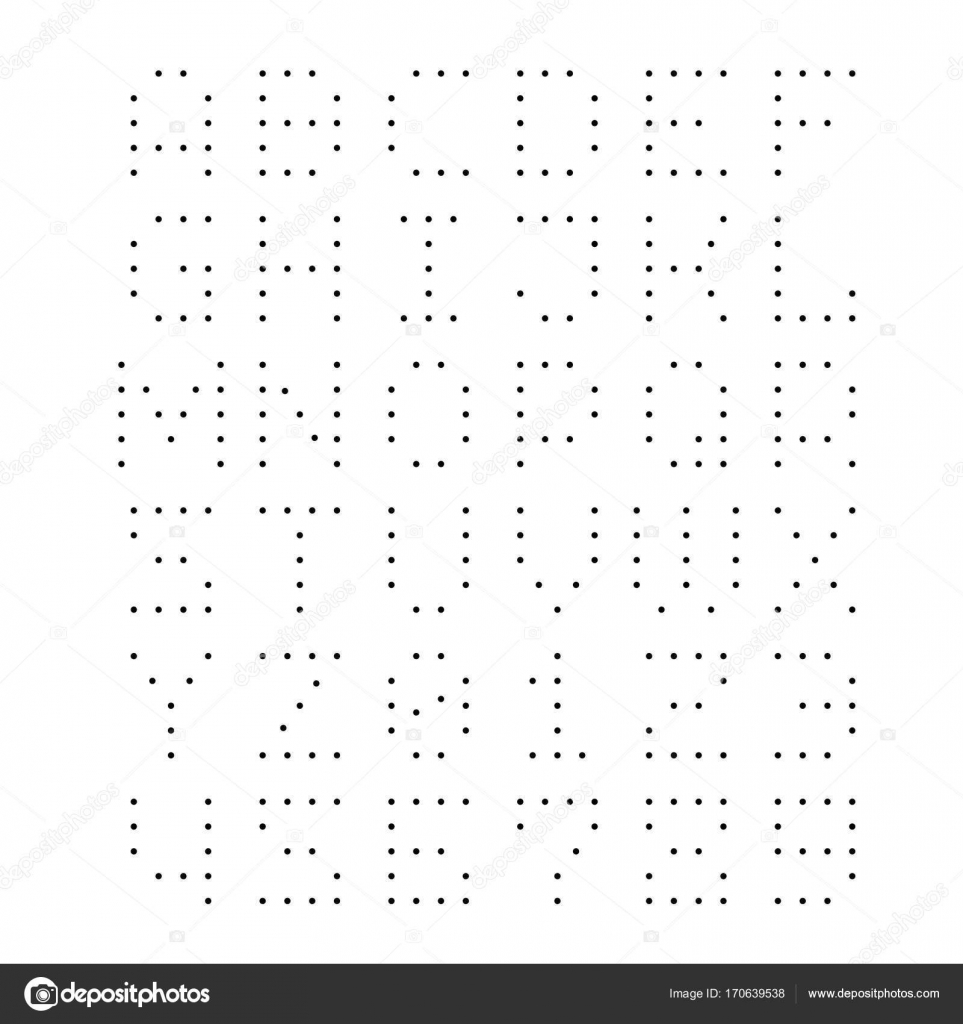
 При выборе идеального шрифта для вашего дизайна необходимо учитывать ряд факторов.Желательно выяснить свою читательскую аудиторию и такие простые вещи, как размер шрифтов, четкость написанного контента, а также возраст вашей аудитории. Конечно, вы не выберете шрифт, который трудно читать для плаката в медицинском месте. Точно так же вы не захотите выбирать шрифт, который очень мал для вашего места работы. Как всегда, простота и удобочитаемость лучше, чем хороший дизайн. Также разумно поиграть с различными шрифтами и комбинациями шрифтов, чтобы определить, как будет выглядеть результат, до того, как сделать выбор.В сегодняшнем посте мы собираемся продемонстрировать несколько прекрасных примеров шрифта, созданного из точек — пунктирного шрифта. Пунктирный шрифт обычно не используется в больших абзацах текста, но идеально подходит для флеш-баннеров, высокотехнологичных визиток и плакатов.
При выборе идеального шрифта для вашего дизайна необходимо учитывать ряд факторов.Желательно выяснить свою читательскую аудиторию и такие простые вещи, как размер шрифтов, четкость написанного контента, а также возраст вашей аудитории. Конечно, вы не выберете шрифт, который трудно читать для плаката в медицинском месте. Точно так же вы не захотите выбирать шрифт, который очень мал для вашего места работы. Как всегда, простота и удобочитаемость лучше, чем хороший дизайн. Также разумно поиграть с различными шрифтами и комбинациями шрифтов, чтобы определить, как будет выглядеть результат, до того, как сделать выбор.В сегодняшнем посте мы собираемся продемонстрировать несколько прекрасных примеров шрифта, созданного из точек — пунктирного шрифта. Пунктирный шрифт обычно не используется в больших абзацах текста, но идеально подходит для флеш-баннеров, высокотехнологичных визиток и плакатов.Вот 40 простых, но привлекательных примеров шрифтов с пунктиром, которые можно бесплатно загрузить для всех ваших личных и некоторых для ваших коммерческих дизайнерских проектов.
 Ознакомьтесь с этой коллекцией и добавьте живости своим произведениям искусства, применив этот шрифт.Повеселись!
Ознакомьтесь с этой коллекцией и добавьте живости своим произведениям искусства, применив этот шрифт.Повеселись!Джардотти
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодТочечная линия
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодПервый национальный шрифт с точками
Лицензия: Public Domain, разрешено коммерческое использование
Скачать исходный кодSF Телеграфный
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодМяч
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиDotline Kat
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодДжанда Спаркл энд Шайн
Лицензия: Бесплатное ПО, для коммерческого использования требуется пожертвование
Скачать исходный кодJD ЖК-дисплей закругленный
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиBP точек
Лицензия: Creative Commons (by-nd) Атрибуция Без производных, коммерческое использование разрешено
Скачать исходный кодИнтеллекта Цифровой
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодISL Болезнь
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиОтображение точек
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиПришельцы
Лицензия: Бесплатно
Скачать исходный кодАтомные часы с радио
Лицензия: Бесплатно для личного использования
Источник загрузкиАлфавит 05
Лицензия: Бесплатно
Скачать исходный кодDotMatrix
Лицензия: Бесплатно
Скачать исходный кодЛостмарбл
Лицензия: Бесплатно
Скачать исходный кодПропеллер Топливо
Информация о лицензии для этого шрифта неизвестна.
Скачать исходный кодПятнистая лихорадка
Лицензия: Бесплатно
Скачать исходный кодAI пуанты
Лицензия: Donationware
Скачать исходный кодK22 Пятнистое лицо
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный код8-контактная матрица
Лицензия: условно-бесплатная, только для личного использования, без коммерческого использования
Загрузить исходный кодДотти
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиПРОГ.БОТ
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиPublicite d’epoque Basic
Лицензия: Бесплатное ПО, для коммерческого использования требуется пожертвование
Скачать исходный кодНациональная первичная пунктирная линия
Лицензия: Public Domain, разрешено коммерческое использование
Скачать исходный код5 × 5 точек
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиСоты
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодСдвиг
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиАдвент
Информация о лицензии для этого шрифта неизвестна.
Скачать исходный кодДругой мир Нечетный
Информация о лицензии для этого шрифта неизвестна.
Скачать исходный кодСолнечные пятна AOE
Информация о лицензии для этого шрифта неизвестна.
Скачать исходный кодSchnee
Лицензия: Бесплатно для личного использования
Источник загрузкиБазаронит
Лицензия: Бесплатно
Скачать исходный кодДанные пинбола
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиШрифт Campcraft
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиПятнадцать хорошо
Лицензия: Бесплатно
Скачать исходный кодБазовые точки
Лицензия: Бесплатно
Скачать исходный кодПунктирная линия
Лицензия: Бесплатное ПО, для коммерческого использования требуется пожертвование
Скачать исходный кодPerlenkette
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузкиУдалось ли вам найти шрифт с точками, который лучше всего подходит для ваших нужд? Сообщите всем остальным в разделе комментариев ниже.

Об авторе: Лицензированный практикующий врач, которому нравится веб-дизайн и бизнес.
67 бесплатных шрифтов для учителей
Шрифты играют большую роль в создании классных рабочих листов, заданий, и многие учителя любят делать свои собственные.
Вот 67 бесплатных шрифтов , которые были созданы учителями и помогут сделать ваши занятия в классе яркими, причудливыми и добавят только нужный штрих.
Давайте разберем бесплатные шрифты по типам, чтобы вы могли найти то, что ищете, и я поделюсь ссылкой на руководство в конце на тот случай, если вы захотите их установить, но не делали этого раньше.
Эти шрифты отлично подходят для указания направлений или использования в качестве основного шрифта текста.
1. Печать точек — этот шрифт с точками отлично подходит для рукописного ввода и трассировки. Создайте свои собственные бесплатные рабочие листы, используя эти пунктирные буквы и цифры.
2.
 Ashley — рукописный шрифт, удобный для учителей и учеников всех возрастов. Это довольно толстый шрифт с классической формой палочек и шариков для букв.
Ashley — рукописный шрифт, удобный для учителей и учеников всех возрастов. Это довольно толстый шрифт с классической формой палочек и шариков для букв.3. Вертушка — этот контурный шрифт удобен для создания заголовков и букв, которые вы хотите, чтобы учащиеся могли раскрасить.Отличается фантазией и имеет рукописный вид.
4. Doodle Print — Мне очень нравится стильный верхний регистр этого шрифта и четкость вертикальных линий. Это классический шрифт, очень удобный для младших читателей.
5. Углубление — более толстая версия шрифта каракули выше, а также более современная по стилю. Прописные буквы этого шрифта, безусловно, самая сильная часть и очень единообразные по размеру.
6. Начальные точки — этот шрифт разработан, чтобы помочь начинающим писателям знать, с чего начать свои основные штрихи при формировании букв.Отлично подходит для создания листов и инструментов для рукописного ввода.
7. Script — Этот шрифт с тонкими кончиками станет отличным шрифтом для старших классов.
 Это классическая форма для алфавита, написанного курсивом. Это, вероятно, лучше всего использовать для тренировки отдельных букв, а не для того, чтобы складывать их в слова, но красивые буквы по отдельности.
Это классическая форма для алфавита, написанного курсивом. Это, вероятно, лучше всего использовать для тренировки отдельных букв, а не для того, чтобы складывать их в слова, но красивые буквы по отдельности.8. Princess Print — шрифт с тонкими буквами и более толстыми цифрами. Края закруглены, что придает ощущение мягкости.
9. What — более толстый шрифт с широкими буквами и цифрами.Строчные буквы начинаются высоко, создавая ощущение современного рукописного текста.
10. Базовый Apple — этот шрифт с тонкими кончиками станет отличным шрифтом для заголовков и субтитров. Внешний вид классический и простой.
11. Письменный шрифт — этот шрифт со средним концом идеально подходит для начальных классов и включает в себя причудливый шрифт номер один. Этот примерно такой же аккуратный, как мы все хотели бы писать перед классами по моделированию.
12. Толстое яблоко — этот более личный письменный шрифт очень удобен для создания печати и заголовков для рабочих листов и проектов.
 Жирный наконечник выделяет его.
Жирный наконечник выделяет его.13. Vanilla — этот более индивидуальный стиль с легкими кончиками, но отлично подходит для форм букв. Заглавные буквы просто фантастические!
14. Casual Apple — этот более толстый повседневный шрифт с чудесно закругленными кончиками делает его более удобным для учителей.
15. Denealie — Этот шрифт в стиле д’Неалиан с тонким наконечником и классическими буквами и цифрами. Идеально подходит для мелкой печати.
16. Leslie’s Hand — этот шрифт с более толстыми кончиками расположен более близко друг к другу для букв и более широко расставлен с числами.
17. Love Laughing — это самый толстый наконечник из всех рукописных / печатных шрифтов, который моделирует классический подход палочек и кружков к формированию букв.
Эти шрифты отлично подходят для добавления небольших деталей к вашим заголовкам. Это классический взгляд учителя.
18. Точки. Этот пунктирный шрифт с буквами и цифрами разного размера поможет создать симпатичный заголовок или подзаголовок.
 [больше не доступен]
[больше не доступен]19. Привлекательность — этот шрифт со средним шрифтом с прямыми линиями включает строчную букву a в стиле д’Неалиана.
20. Cherry — этот шрифт имеет крошечные кончики и делает детализацию более тонкой. Из-за небольшого веса читать издалека труднее, но глаза легче читать, когда текста больше, чем при использовании традиционного шрифта для подсказок.
21. Primer Dot — Шрифт среднего веса с соответствующими средними кончиками.
22. Jumbled — Этот шрифт является немного более легкой версией шрифта, указанного выше. Буквы расположены в разных плоскостях, создавая забавный беспорядочный вид.
23. Fontabulous — этот шрифт с тонкими кончиками имеет точки везде, где встречаются линии.Это забавный поворот от классических точечных шрифтов для учителей с отличным набором прописных букв.
24. Элементарные точки. Это классический вид букв, когда на концах штрихов есть точки. Этот шрифт среднего размера как раз с полупрямыми штрихами.

Эти шрифты отлично подходят для добавления небольших деталей к вашим заголовкам. Это интересный способ различать заголовки, направления и рабочие места.
25. Squidgy — Этот красивый шрифт с закрученными краями не слишком преувеличен.Каждое письмо легко читать и при этом очень весело.
26. Причудливый — этот шрифт имеет закрученные концы и закругленные элементы. Некоторые края не пересекаются, поэтому это немного странно.
27. Girly Girl — этот шрифт с тонкими кончиками и очень фигурными. В нем есть курсив, а загнутые концы делают этот шрифт похожим на девчачьего.
28. Фигурки — этот более толстый шрифт удобен для печати и предназначен для младших читателей. Фигурные буквы q в нижнем регистре делают этот шрифт одним из моих любимых.
29.Curvy Girls — у этого шрифта разные толщины линий. Вертикальные линии с двойной линией имеют волнистую форму и делают этот шрифт необычным для заголовков или заголовков.
30. Шоколадный вихрь. Этот шрифт с тонкими кончиками имеет такие же загнутые края, что и шрифт girly girl выше.
 Изогнутые вертикальные линии делают этот шрифт очень женственным.
Изогнутые вертикальные линии делают этот шрифт очень женственным.31. Kim Curls — этот шрифт с тонкими кончиками имеет кончики на концах. Это шрифт с засечками, который имеет небольшую причудливую закрученную фигуру, которую вы не найдете во многих шрифтах с засечками.
32. Звездный — этот будет ярко сиять, так как каждая буква будет иметь «звездное» ощущение. Это шрифт с очень тонкими кончиками, который следует использовать для текста большого размера.
33. Напуганный — этот шрифт с тонкими кончиками делает каждую букву и цифру уникальными, с линиями, волнистыми линиями, завитками и точками.
Эти шрифты сделают вашу печать очень увлекательной. Они добавляют немного изящества и лучше всего работают, когда используются в качестве заголовков или для привлечения внимания к конкретным функциям.
34. Bumpy Saw. У этого обведенного шрифта есть чешуя или зубчатый край, в зависимости от того, как на него смотреть.Набор прописных букв — моя любимая часть этого набора, поскольку он наиболее последовательный.
35. Fudge Ribbon — Великолепный шрифт. Мне нравится замысловатый вид, но он не настолько детализирован, чтобы казаться ошеломляющим. Я думаю, что этот шрифт идеально подходит для инструментов учителя, а также для рабочих листов учеников и заданий.
36. Пузыри — буквы и цифры внутри пузырей делают этот шрифт забавным. Постоянство размера прописных букв делает его моей любимой частью этого шрифта.
37.Hoppin Hollyn — это один из моих любимых шрифтов. Мне нравится сочетание точек и двухстрочных букв и цифр.
38. Устойчивые пятна — этот более толстый шрифт с крошечными пятнами, придающими ему почти анимированный вид. Это комбинированный шрифт, в котором прописные буквы имеют как прописные, так и строчные буквы.
39. Spotty Dotty — Этот забавный шрифт имеет линии на концах линий и точки по краям. Возможны только прописные и строчные буквы.
40.Пишущая машинка — этот шрифт выглядит так, как будто он сошел с пишущей машинки, и ощущается как шрифт с засечками, который также имеет точки на конце некоторых штрихов. Это действительно отличный шрифт для рисования от руки!
41. Pinwheel Dots — Если вы хотите фанк, то этот шрифт с множеством точек на каждой букве и цифре для вас. Он также обладает ощущением текстуры, свойственной природе … заставляет меня сразу думать о змеиной коже.
42. Thin Girl — этот шрифт с тонкими кончиками, очень узкий и высокий. Он будет занимать много места по вертикали и очень современен.
43. Party Girl — этот шрифт делает каждую букву уникальной. Он напоминает мне записку с требованием выкупа, вырезанную из журнальных писем, и выглядит совершенно круто.
44. Монстр — в буквах этого шрифта прячутся чудовища и глупые лица. Отлично подходит для создания игровых элементов или маркировки материалов! Прописные буквы хороши.
45. Stripes — шрифт среднего размера с двойными вертикальными линиями и лестничными полосами. Это будет классика, особенно когда вы вспомните кино.
46. New Fringe — Этот шрифт среднего стиля имеет бахрому по краю букв. У цифр одинаковое количество кусочков бахромы.
47. Krazi Kiki — Этот забавный и забавный шрифт имеет множество букв разных стилей. Вы увидите волнистые края, завитки, двойные линии и контуры.
48. Простой — Этот простой шрифт представляет собой очень современный шрифт с высокими строчными буквами. Он состоит из очень небольшого количества строк и представляет собой комбинацию строчных и прописных букв.
49. Splendid — Этот более тонкий шрифт напомнит вам простой шрифт выше.В нем очень мало строк, но он немного более причудлив, особенно цифры.
50. Stuck Up — этот шрифт представляет собой версию простого шрифта с засечками, описанного выше. Он отлично подходит для заголовков, заголовков и желаний сделать что-то легко читаемым, так как он полужирный.
51. Rachel Fun — этот шрифт с тонкими кончиками определенно понравится старшим школьникам, так как он похож на их почерк. Это комбинированный шрифт из прописных и строчных букв.
52. Симпатичный — этот толстый шрифт отлично подойдет для заголовка или заголовка раздела.Он смелее большинства и довольно современен. Я бы зарезервировал его только для некоторого текста, поскольку это комбинированный шрифт.
53. Scribble — Этот тонкий набросанный шрифт очень умный. Лучше всего смотрится на светлом фоне и действительно радует глаз.
54. Stubborn — этот чрезвычайно толстый шрифт напомнит вам симпатичные и простые шрифты, указанные выше. Он отлично подходит для заголовков, шрифтов и заголовков.
55. Прямоугольная строчка — вставка в рамку и прошитые края делают этот шрифт забавным. Вы увидите, что это замечательный шрифт для заголовков, и он отлично будет смотреться на продуктах, созданных учителями!
56.Скобы — этот шрифт выглядит так, как будто у него есть скобы, удерживающие буквы на месте. Симпатично, не отвлекая.
57. Высокий — в этом шрифте используется комбинация пунктирных кривых и миниатюрных сердечек, что позволяет получить два шрифта в одном. Используйте прописные буквы, чтобы получить точки, и строчные, чтобы увидеть сердечки.
58. Пиратский — Завитки на концах букв делают этот пиратский шрифт безумно симпатичным.
59. Волнистая линия. Привлекайте внимание к своим заголовкам с помощью этих волнистых линий, охватывающих края этих букв и цифр.
60. Spunky — этот шрифт с прямыми краями для придания выразительности вашим печатным материалам.
61 . Cute — Этот шрифт напомнит вам смесь голливудского шрифта и современных точек.
62. Свободное падение — это сочетание прописных и строчных букв привлечет ваше внимание и идеально подойдет для печати ваших учителей.
63. Funky — Этот шрифт напомнит вам смесь пиратского и смелого, чтобы создать смелый шрифт в стиле фанк.
64. Сердечки — эти сердечки для разговоров будут уникальным образом отображать определенные детали на ваших листах.
65. Блоки — этот шрифт привлечет внимание ваших студентов. Стиль блока-пузыря имеет возвратный и беззаботный вид.
66. Йогурт. Этот очень тонкий взвешенный шрифт идеально подходит для создания подзаголовков и хорошо подходит для моделирования форм букв для младших школьников.
67. Лапша. Буквы этой высоты имеют одинаковую высоту, что делает его очень современным рукописным шрифтом. Средний вес подходит для заголовков или текста.
И я уже упоминал, что могу предложить вам учебное пособие, если вы хотите узнать, как установить шрифт.Вот отличный учебник, который проведет вас через все это.
Дополнительные бесплатные обучающие инструменты
Teach Junkie
Лесли {он же оригинальный Teach Junkie} любит изучать новые вещи, чтобы сделать обучение более легким и эффективным. Ей нравится творчески развлечься в классе, когда она не придумывает рубашки для учителей, не составляет планы уроков в детском саду или не планирует следующую поездку своей семьи в Мир Диснея.
точечный шрифт Джона Д. Берри
Полный текст обеих книг из серии Dot-font теперь доступен для бесплатного скачивания.
Точечный шрифт: речь о дизайне:
Dot-font: речь о шрифтах:
Существует три цифровых формата: текстовая версия, файл Microsoft Word и PDF-версия, предназначенная для удобного чтения на экране. Эти бесплатные издания не содержат иллюстраций из печатной книги, но содержат полный текст, включая указатель.
Эти цифровые издания публикуются под лицензией Creative Commons. Чтобы узнать больше об этом проекте, прочтите этот пост и этот пост в моем блоге «Легко развлечься».
— 27 августа 2011 г.
:: :: ::
25 апреля я дал интервью для подкаста о дизайне Уты и Криса Ритке из 49Sparks. Я только что разговаривал с классом типографики Жана-Бенуа Леви в Государственном университете Сан-Хосе, где студенты изучали газетный дизайн. Жан-Бенуа дал своим ученикам проект класса: переработать Street Sheet, , ежемесячную бульварную газету, выпускаемую бездомным населением Сан-Франциско и для бездомного населения.
Ута и Крис ранее подготовили подкаст об этом проекте, демонстрируя, как ученики Жана-Бенуа пробуют свои силы в продаже Street Sheet на Market Street и получают прямое представление о том, для чего предназначена эта статья и что ее дизайн должен делать. .
— 6 мая 2007 г.
:: :: ::
В четверг, 22 марта 2007 г., книжные магазины Wessel & Lieberman на площади Пайонир в Сиэтле проведут презентацию первых двух книг Dot-font .Приглашаем всех на это бесплатное мероприятие; вы явно приглашены. Книги, конечно же, будут продаваться, и я прочту пару очерков из этих двух книг.
В марте и апреле выставка моего двадцатилетнего книжного дизайна будет представлена в Wessel & Lieberman. Шоу продлится до 30 апреля. На нем представлено все, от сборников стихов, которые я разработал для Copper Canyon Press в 1990-х годах, до сложных визуальных проектов, которые я сделал для Marquand Books и Mark Batty Publisher. Я впервые оформляю свои книги. выставлялись вместе.Пожалуйста, приходите и посмотрите.
Wessel & Lieberman Booksellers
208 First Avenue South
Сиэтл WA 98104
(206) 682-3545
Пн – Сб | 11–6— 28 февраля 2007 г.
:: :: ::
Я начал писать колонку «точечный шрифт» для веб-сайта портала Creativepro.com летом 2000 года, имея дело с текущими изменениями в мире дизайна и типографики и их перспективой. Все эссе в книгах с точечным шрифтом были опубликованы на Creativepro, сначала с недельным сроком, а затем в несколько более спокойном темпе.Я написал их для общего сообщества людей, интересующихся шрифтами и графическим дизайном, а также для всех, кто может либо использовать шрифт, либо интересоваться им. За это время у колонки появилось определенное количество поклонников.
Дизайн — аморфный предмет и неоднозначная, но очень полезная профессия. Цель дизайна — придать ясность и форму бесформенности повседневной жизни — или, по крайней мере, создать некие структуры, которые помогают нам ориентироваться в повседневном хаосе. Может быть, поэтому так сложно дать конкретное определение «дизайну».«Множество дизайнеров и не дизайнеров выдвигали теории и манифесты, но важна их практика.
— Джон Д. Берри | 6 февраля 2007 г.
13 бесплатных отслеживаемых шрифтов | я должен мыть пол
Вашим детям нужно немного попрактиковаться в письме? Эти отслеживаемые шрифты идеально подходят для создания листов для практики рукописного ввода, линованных листов для букв и даже для упражнений с курсивом. В этих 13 бесплатных отслеживаемых шрифтах есть всего понемногу: курсивные буквы, шрифты с засечками, без засечек и даже линии рукописного ввода.
Еще в апреле наш штат Техас решил вернуть в классы курсивные буквы. Моя подруга Джина (она также является находкой здесь, в блоге) спросила, могу ли я создать несколько листов для рукописного ввода в качестве печатных форм. У нас с ней есть дети, которые постарели и не ходят в классы, где теперь будет преподаваться курсив. Но мы берем дело в свои руки и пытаемся работать с нашими детьми, чтобы их догнать. Я немного колебался, создавая листы для рукописного ввода для масс, поскольку не был уверен, что достаточно хорошо разбираюсь в мире начального образования, чтобы делать настоящие листы.Но мы пришли к следующему лучшему: отслеживаемым шрифтам. Это позволит вам создавать свои собственные листы рукописного ввода во множестве разных стилей. Узнайте, как это сделать, и загрузите все эти отслеживаемые шрифты ниже.
Использование этих шрифтов для практики рукописного ввода довольно неограниченно, но у меня есть несколько простых идей, которые вы можете реализовать ниже.
- Вы можете создавать свои собственные линованные листы для практики рукописного ввода, используя шрифт KG Primary Dots, который доступен ниже.Просто нажмите пробел вместо того, чтобы вводить буквы.
- Ниже вы можете увидеть один пример листа для рукописного ввода с листом с алфавитом, который я сделал. Другие идеи включают:
- написание имени
- день недели
- контрольное слово
Установка отслеживаемых шрифтов
- Я верный пользователь Mac с 90-х годов. По иронии судьбы, я не мог ничего рассказать вам об использовании ПК, не говоря уже об установке на него шрифтов.Но на Wikihow есть действительно подробное руководство по установке шрифтов для пользователей ПК.
- Чтобы установить эти отслеживаемые шрифты на Mac (поскольку это то, что я использую, я чувствую себя более уверенно, объясняя это), выполните следующие простые шаги:
Установка шрифтов Traceble на Mac:
- После загрузки шрифта разархивируйте его папку загрузки (обычно они попадают в папку «Загрузки», если вы не запрограммировали загрузку куда-нибудь еще).Чтобы распаковать, просто дважды щелкните файл .zip, и процесс распаковки должен начаться сам по себе (это займет всего пару секунд).
- После того, как ваш файл распакован, вы можете открыть отдельную папку со шрифтом (ее может не быть, это может быть просто сам файл, и в этом случае вам не придется открывать папку).
- Дважды щелкните файл .ttf или .otf (я предпочитаю файлы .otf или Open Type Format, если они доступны, их размер и манипулирование ими можно изменять без ущерба для качества.Но они не всегда включаются в загрузку шрифтов).
- После двойного щелчка по файлу .ttf или .otf для вас автоматически должно появиться диалоговое окно.
- Нажмите «Установить шрифт», и ваша установка начнется (всего она займет около двух секунд).
- Проверьте Книгу шрифтов вашего Mac, чтобы убедиться, что ваш новый шрифт там (они расположены в алфавитном порядке). Вы можете сразу же начать использовать новый шрифт в приложениях на вашем компьютере.
- Не можете найти шрифт в вашем приложении для использования? Закройте все запущенные приложения и перезагрузите компьютер. Перезапустите свои приложения. Часто перед шрифтами стоит другое предисловие, поэтому, если вы по-прежнему не можете найти свой шрифт, обязательно проверьте правильное имя в папке загрузки.
13 бесплатных отслеживаемых шрифтов
Загрузите эти бесплатные отслеживаемые шрифты ниже. Вы можете либо щелкнуть сам шрифт (красивый), либо название шрифта, указанное под красивой версией.Все эти шрифты предназначены только для личного использования. Если вы заинтересованы в коммерческом лицензировании любого из этих отслеживаемых шрифтов, вам необходимо связаться с конкретным дизайнером шрифтов для получения информации. Найдите информацию о дизайнере по ссылке для скачивания.
В этом шрифте есть собственные линии, которые можно использовать для рукописного ввода. Он идеально подходит для детей младшего возраста, изучающих скоропись. Его можно бесплатно загрузить через Best Font. Этот забавный шрифт доступен на DaFont. Он был создан By the Butterfly .Dotcirful — действительно чистый отслеживаемый шрифт, который немного выше, чем большинство шрифтов. Все точки на этом рисунке расположены равномерно, чтобы сделать отслеживание очень простым для маленьких (или больших!). Это доступно через DaFont от 7NTypes. Dotline — еще один отличный последовательный шрифт для трассировки. Он не такой высокий, как Dotcirful, но имеет более классический вид. Он доступен через Font Space от дизайнера шрифтов, Honey and Death. Это еще один отличный забавный и обучающий шрифт от By the Butterfly .Его можно бесплатно загрузить через DaFont. Хотя это не обязательно для обучения, Dot Outline хороша для тех, кто пробует свои силы в отображении шрифтов. У него хороший, последовательный вид. Он доступен через DaFont и был создан Xerographer Fonts . Хотя у этого шрифта забавное название, у него отличный наклонный курсив. Он также имеет треугольники, которые действуют как стрелки, показывающие, с какой линии начинать каждую букву (отлично подходит для детей!). Этот шрифт был разработан Кристофером Джарманом и доступен для бесплатной загрузки на сайте Font Space.Он также известен под названием Jarman Dotted. Этот обучаемый шрифт доступен с несколькими замечательными функциями. Вы можете использовать его с линиями или без них, или просто нажмите пробел, чтобы получить только линии (отлично подходит для создания рабочих листов). Этот отслеживаемый шрифт был создан Kimberly Geswein и доступен через DaFont. Мне нравятся маленькие изгибы этой. National Primary Dotted отлично подходит для создания рукописных листов для дома или школы. Он был разработан Роджером Уайтом и доступен для бесплатной загрузки в Font Space.Это еще один шрифт, который начинается с имени разработчика шрифта. Итак, в ваших заявках вам нужно будет искать Национальную школу Роджера Уайта, чтобы использовать ее. Этот отслеживаемый шрифт имеет точки, которые расположены довольно близко друг к другу, что позволяет детям младшего возраста практиковаться в написании букв. Это супер чистый шрифт в использовании. Опять же, это еще один шрифт, который начинается с имени разработчика шрифта, поэтому помните об этом при поиске его для использования в приложениях. Raleway Dots был создан Мэттом Макинерни и распространяется бесплатно в Font Space.Мне кажется, трудно найти отслеживаемые шрифты с засечками (в переводе с засечками это означает шрифт с мелкими штрихами на концах; или «ножки»). Это отличный отслеживаемый шрифт на ножках! Он доступен через DaFont из Style 7. Этот очаровательный шрифт украшен маленькой мультяшной пчелкой на всех заглавных буквах. Это красивое небольшое число, написанное курсивом, идеально подходит для детей, которые могут использовать его на практике. Он доступен через Font Space из London’s Letters. Его официальное название — LMS Spelling Bee, что может сбивать с толку, когда вы ищите его в своих файлах.
Trace — это очень простой шрифт, который дети младшего возраста используют при обучении письму. Он очень мало расходует чернила при печати, но идеально подходит для отслеживания. В этом конкретном шрифте нет знаков препинания. Он доступен через Font Space.Ищете больше бесплатных шрифтов?
- Мои бесплатные загрузки шрифтов для пишущей машинки действительно винтажные и забавные. Они также очень универсальны для самых разных целей.
- И мои бесплатные шрифты для фермы быстро становятся фаворитами читателей.Они прекрасно смотрятся на вывесках и в рамках для печати, чтобы добавить их к вашему декору.
- Эти десять школьных шрифтов имеют такую же атмосферу, как и отслеживаемые шрифты, которыми я поделился сегодня.
- Поскольку я поделился отличным шрифтом KG выше, обязательно ознакомьтесь со всей этой подборкой шрифтов Kimberly Geswein по адресу Yellow Bliss Road .
- Если вы ищете отличные шрифты для использования с машиной Cricut или Silhouette, посмотрите этот список на сайте Naptime Alternative.
.


 Затем вставьте этот символ пули в свой текст.
Затем вставьте этот символ пули в свой текст. Вы можете разместить их в Facebook, Youtube или Instagram. Способы создания символов стрелок, объектов HTML в кодировке Unicode и т. Д.
Надуйте свои буквы и цифры и сделайте свой текст гладким ⓑⓤⓑⓑⓛⓔ с помощью этого текстового генератора пузырьков!
Вы можете разместить их в Facebook, Youtube или Instagram. Способы создания символов стрелок, объектов HTML в кодировке Unicode и т. Д.
Надуйте свои буквы и цифры и сделайте свой текст гладким ⓑⓤⓑⓑⓛⓔ с помощью этого текстового генератора пузырьков!  Д., А типичное программное обеспечение текстового процессора предлагает широкий выбор форм и цвета.Несколько обычных символов обычно используются в тексте только в формате ASCII или в других средах, где символы маркеров недоступны. Конечно, при письме от руки маркеры можно рисовать в любом стиле. Исторически символ индекса был популярен для аналогичных целей.
Д., А типичное программное обеспечение текстового процессора предлагает широкий выбор форм и цвета.Несколько обычных символов обычно используются в тексте только в формате ASCII или в других средах, где символы маркеров недоступны. Конечно, при письме от руки маркеры можно рисовать в любом стиле. Исторически символ индекса был популярен для аналогичных целей.


 Семейство Interstate
Семейство Interstate 

 При выборе идеального шрифта для вашего дизайна необходимо учитывать ряд факторов.Желательно выяснить свою читательскую аудиторию и такие простые вещи, как размер шрифтов, четкость написанного контента, а также возраст вашей аудитории. Конечно, вы не выберете шрифт, который трудно читать для плаката в медицинском месте. Точно так же вы не захотите выбирать шрифт, который очень мал для вашего места работы. Как всегда, простота и удобочитаемость лучше, чем хороший дизайн. Также разумно поиграть с различными шрифтами и комбинациями шрифтов, чтобы определить, как будет выглядеть результат, до того, как сделать выбор.В сегодняшнем посте мы собираемся продемонстрировать несколько прекрасных примеров шрифта, созданного из точек — пунктирного шрифта. Пунктирный шрифт обычно не используется в больших абзацах текста, но идеально подходит для флеш-баннеров, высокотехнологичных визиток и плакатов.
При выборе идеального шрифта для вашего дизайна необходимо учитывать ряд факторов.Желательно выяснить свою читательскую аудиторию и такие простые вещи, как размер шрифтов, четкость написанного контента, а также возраст вашей аудитории. Конечно, вы не выберете шрифт, который трудно читать для плаката в медицинском месте. Точно так же вы не захотите выбирать шрифт, который очень мал для вашего места работы. Как всегда, простота и удобочитаемость лучше, чем хороший дизайн. Также разумно поиграть с различными шрифтами и комбинациями шрифтов, чтобы определить, как будет выглядеть результат, до того, как сделать выбор.В сегодняшнем посте мы собираемся продемонстрировать несколько прекрасных примеров шрифта, созданного из точек — пунктирного шрифта. Пунктирный шрифт обычно не используется в больших абзацах текста, но идеально подходит для флеш-баннеров, высокотехнологичных визиток и плакатов. Ознакомьтесь с этой коллекцией и добавьте живости своим произведениям искусства, применив этот шрифт.Повеселись!
Ознакомьтесь с этой коллекцией и добавьте живости своим произведениям искусства, применив этот шрифт.Повеселись!


 Ashley — рукописный шрифт, удобный для учителей и учеников всех возрастов. Это довольно толстый шрифт с классической формой палочек и шариков для букв.
Ashley — рукописный шрифт, удобный для учителей и учеников всех возрастов. Это довольно толстый шрифт с классической формой палочек и шариков для букв. Это классическая форма для алфавита, написанного курсивом. Это, вероятно, лучше всего использовать для тренировки отдельных букв, а не для того, чтобы складывать их в слова, но красивые буквы по отдельности.
Это классическая форма для алфавита, написанного курсивом. Это, вероятно, лучше всего использовать для тренировки отдельных букв, а не для того, чтобы складывать их в слова, но красивые буквы по отдельности. Жирный наконечник выделяет его.
Жирный наконечник выделяет его. [больше не доступен]
[больше не доступен]
 Изогнутые вертикальные линии делают этот шрифт очень женственным.
Изогнутые вертикальные линии делают этот шрифт очень женственным.