Как нарисовать падающую тень карандашом поэтапно для начинающих
Умение правильно строить и изображать падающую или отброшенную тень крайне важно, поскольку позволяет создавать максимально реалистичные художественные работы. Изображается она по правилам двухточечной перспективы. Выполняется это довольно просто и быстро. Поэтому такие учебные задания будут по плечу даже начинающим художникам.
Рисуем Свет
Работа над абсолютно любым изображением требует от художника обязательного присутствия в нём источника света, поскольку только благодаря свету человеческий глаз способен различать предметы и пространство вокруг себя. Рисуя те или иные предметы, необходимо сразу представлять, где именно по отношению к ним находится источник света.
Рисуем Тень
Освещённые с одной стороны, все предметы отбрасывают тени с другой.
Тени от предметов бывают 2 видов. Собственная тень – это тень от предмета на собственной поверхности. Отброшенная тень – это тень от предмета на плоскости, возникающая из-за того, что свет не может пройти сквозь данный предмет.
Тень собственная указывает на форму предмета, а падающая – на форму предмета и одновременно на направление света.
Падающая тень рисуем карандашом
Рисование с натуры позволяет художнику видеть форму падающих теней от предметов. Рисование же воображаемых предметов требует знания законов перспективы, которые помогают строить тени.
Изображение теней правильной формы очень важно, поскольку от них зависит восприятие формы предметов, представленных на картине. Поэтому тем, кто только постигает азы в рисовании, рекомендуется выполнить несколько учебных рисунков, с целью получить и закрепить навыки построения теней.
Тень от прямоугольного объекта
Рисунок прямоугольного объекта с падающей от него тенью является самым простым.
Расположите лист бумаги горизонтально. Изобразите примерно в середине листа линию горизонта.
Чуть ниже нарисуйте объёмный прямоугольник.
Слева вверху, на небольшом отдалении от линии горизонта поставьте точку – условный источник света. Опустите от него перпендикуляр на линию горизонта. На пересечении с ней будет точка затухания тени.
Опустите от него перпендикуляр на линию горизонта. На пересечении с ней будет точка затухания тени.
Затем проведите 3 прямых линии подлиннее, идущие от источника света через 3 ближайшие к вам вершины прямоугольника.
После этого аналогичным образом проведите линии через точку затухания тени и 3 нижние вершины фигуры.
Все линии пересекутся между собой на плоскости перед прямоугольником.
Соедините точки пересечения линий и получите форму падающей тени от прямоугольника.
Теперь можете заполнить её цветом.
Тень от сферы
Падающая тень от сферического объекта изображается аналогичным образом, но с некоторыми отличительными нюансами.
Возьмите лист бумаги, нарисуйте на нём линию горизонта.
Чуть ниже изобразите сферу.
Над линией горизонта разместите источник света, под ним, на линии горизонта – точку затухания тени.
Для простоты построения тени впишите сферу в условный квадрат.
Проведите 2 прямых линии от источника света через 2 верхних вершины квадрата.
Затем проведите 2 прямых линии от точки затухания тени через 2 нижних вершины квадрата.
Все линии должны пересечься между собой. Соедините точки их пересечения и получите остроугольную тень от прямоугольника.
Для того чтобы получить овальную тень от сферы, проведите дополнительные линии от источника света через середины боковых и верхней стороны квадрата. Они пересекут схематичную тень. Это будут точки соприкосновения овальной тени с границами теней остроугольной.
Прорисуйте криволинейную форму тени, падающей от сферы. Сотрите все вспомогательные линии, которые использовали для построения. Поработайте цветом.
Как нарисовать падающую тень карандашом: поэтапно начинающим
Для того, чтобы создать реалистичное изображение недостаточно правильно его построить и выполнить правильную штриховку. Также важно верно изобразить окружение.
Часто на картинах можно увидеть, что предмет выглядит неправильно, но понять, что именно не так достаточно сложно.
Зачастую ошибка в такой работе — неверная падающая тень. Тень играет большое значение в создании материальности предмета, создает ощущения того, что предмет находится на плоскости, а не парит.
Кажется, что тень нарисовать легко. Отброшенная или падающая тень повторяет форму предмета. Но в процессе работы мы замечаем, что тень искажается, и контур становится не таким симметричным.
В этом состоит основная сложность того, как рисовать падающую (отброшенную) тень. Разберем основные законы и принципы создания правильной тени и ответим на несколько основных вопросов.
Как построить падающую тень?
Ответ на этот вопрос найдем при рассмотрении простейшего геометрического тела. Мы будем работать с кубом, именно с него начинают изучение академического рисунка за счет его простых и понятных форм.
Чтобы построить правильную падающую тень следуем таким этапам.
- Определяем источник света. Часто источников света может быть несколько (лампа и дневной свет окна).
 Пока определяем один источник.
Пока определяем один источник. - Проводим перпендикулярную линию от точки освещения к плоскости, на которой находится предмет.
- От этого перпендикуляра проводим прямые линии до точек предмета.
- Рисуем линии, которые выходят от точки света к точкам на кубе.
- Отмечаем точки пересечения всех лучей. Линии должны быть четкими и ровными, чтобы ясно была видна точка пересечения.
- Соединяем точки пересечения. Плоскость, которая у нас получилась, будет падающей тенью.
Практикуясь, такие этапы выполняются автоматически еще на этапе построения предмета. Стоит помнить, что не всегда точка света будет находится на вашем листе, поэтому нужно развивать пространственное мышление. Это поможет проводить лучи в воображении.
Такой принцип работает с любыми предметами, может только меняться форма тени.
Как влияет источник света на рисунок падающей (отброшенной) тени?
Чтобы правильно рисовать тени вне зависимости от положения источника стоит запомнить следующие правила:
- источник света находится над предметом — падающая тень маленькая или совсем отсутствует;
- источник света смещен — тень длинная, чем дальше источник, тем длиннее будет тень;
- источник света за предметом — тень движется по направлению к нам;
- источник света перед предметом — тень движется назад.

Эти правила верны по отношению к любому предмету.
Как рисовать падающую (отброшенную) тень и её насыщенность?
На реалистичность тени влияет не только её построение, но также четкость контура и насыщенность. Самый темный участок тени будет возле предмета, по мере отдаления тени от предмета она светлеет. При ярком источнике света тень будет более контрастной и яркой, недели при мягком, дневном свете.
Тени создают свет.
Тени создают свет. Тени делятся на три категории. Первая – это затененная часть предмета, известная просто как ТЕНЬ. Вторая – это падающая тень от предмета, которая образуется о того, что предмет заслоняет собой свет от источника освещения. Третья категория – это тень о соседних предметов.Теневая часть объекта – это более темная, менее насыщенная версия его основного цвета.
Прямой свет дает темные тени. Рассеянный свет дает менее интенсивные расплывчатые тени.
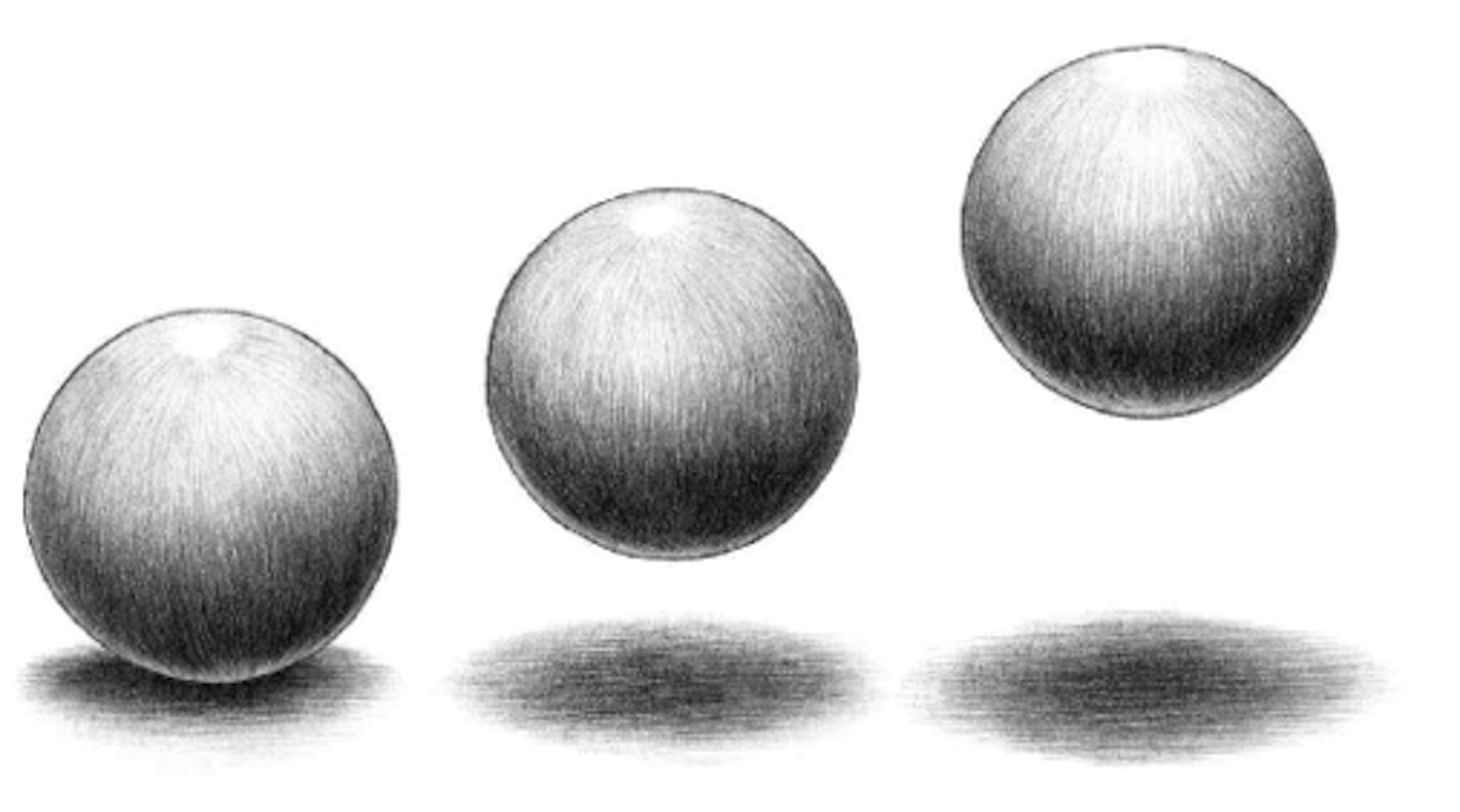
Отраженный свет в тени (рефлекс).

Свет, попадающий на объект от его окружения, называют отраженным светом или рефлексом. Цвет предметов, которые окружают наш объект, существенно влияет на отраженный свет. Видите зеленый отраженный свет в левом мячике? Обратите внимание на отраженный красный в среднем мячике. Цвет окружения – это неотъемлемая часть всех теней.
[img]http://www.guidetooilpainting.com/images/basics-shadows/2b3-ball-cast-shadow-&-not.jpg[/img]
Светотеневая насыщенность окружающих объектов так же влияет на отраженный свет. Первый мячик просто висит в воздухе. Второй мячик отражает и белую поверхность. Третий мячик отражает черную поверхность. Светотеневая насыщенность окружающих объектов так же является неотъемлемой частью теней.
Падающие тени.
Падающая тень всегда характеризуется тем, что она самая темная и наиболее сфокусирована у источника тени (у предмета). Падающие тени пишутся более темным, менее интенсивным цветом, чем цвет поверхности, на которую они падают.
Цвет падающей тени всегда содержит дополнительный цвет к цвету освещения и дополнительный цвет к цвету поверхности, на которой лежит тень.
Видите синий оттенок в тени предмета, который освещен оранжевым светом? И оранжевый оттенок в тени предмета, освещенного синим цветом. В тени предмета, освещенного красным светом, есть оттенок зеленого цвета. И обратите внимание на красно-фиолетовый оттенок тени, отбрасываемой предметом, освещенным желто-зеленым светом.
Падающие тени связаны с формой и текстурой.
Падающие тени описывают окружение объекта. Слева стена определяется благодаря падающей тени стакана. Справа тень отображает наличие холмика.
Края тени определяют текстуру поверхности, на которую падает тень.
Травка слева и грязь с камнями справа.
Падающие тени в прямом и рассеянном свете.
Прямой свет (слева) образуется обычно от одного источника света – например, солнце или точечный светильник. Он дает высокую контрастность и насыщенные темные падающие тени.
Рассеянный свет обычно получается от нескольких источников света. Он дает низкую контрастность и нечеткие падающие тени.
Объекты практически без падающей тени ВСЕГДА находятся в рассеянном свете, где они кажутся более плоскими и менее фактурными.
Тени от соседних объектов.
Это темные тени, которые мы видим в местах, где объекты касаются друг друга. Темная линия вокруг закрытой двери, темная линия под кружкой с кофе, темная линия между крепко сжатыми пальцами – это и есть тень от соседних объектов.
Она относительно не зависит от направления освещения. Эти тени в тенях обычно самые темные места рисунка.
Узкая темная полоска под цилиндром слева говорит нам о том, что объекты разделены. Цилиндр справа соединен со своим основанием.
Свет и тень | Физика
Видеть и быть увиденным
Свет должен попасть в наши глаза, чтобы мы могли что-то увидеть. Если мы закроем глаза или войдем в темное помещение, то мы ничего не увидим. Визуальный мир мы можем воспринимать только с помощью нашего зрения.
Источником света называются тела, излучающие свет — солнце, лампа, свеча и т. д.
д.
Наш глаз воспринимает свет также от тех тел, которые освещены каким-либо источником света. Все тела способны отражать свет в большей или меньшей степени.
Тень
Свет распространяется прямолинейно. Луч света виден особенно хорошо, если в воздухе находятся пылинки или капельки воды, которые отражают свет.
Если луч света падает на непрозрачный предмет, то позади него возникает неосвещенное пятно, называемое тенью. В зависимости от того, на каком расстоянии находится предмет от источника света, величина тени может меняться.
Если мы осветим предмет двумя лампами, которые стоят рядом, тогда возникают две тени, частично перекрывающие одна другую.
Места, которые не освещаются ни одним источником, называются прямой тенью. В отличие от прямой тени, полутень образуется наложением тени и света.
Фазы луны
Солнце постоянно освещает Луну. Так как Луна за 28 дней делает полный оборот вокруг Земли, то мы можем наблюдать степень освещенности поверхности Луны с течением времени.
В новолуние Луна находится между Солнцем и Землей таким образом, что ее освещенная часть нам не видна.
Луна растет, и мы видим все более и более увеличивающуюся освещенную часть поверхности. В полнолуние мы наблюдаем полностью освещенную поверхность Луны.
Когда Луна убывает, то медленно исчезает и видимая с Земли освещенная часть, пока Луна не превратиться в тонкий полумесяц.
Лунное затмение
Раз в 1.5 года траектория движения Луны пересекает траекторию движения Земли, поэтому Луна попадает в тень, отбрасываемую Землей.
Именно тогда Луна не освещается Солнцем, и мы ее не видим. Это и называют лунным затмением.
Солнечное затмение
Примерно один раз в 2.5 года Луна располагается между Солнцем и Землей. В этот момент можно наблюдать неполное солнечное затмение. Если находиться на Земле в том месте, куда Луна отбрасывает тень, диаметр которой примерно 260 км, то можно увидеть полное затмение Солнца. Но это явление очень редкое и повторяется не чаще, чем один раз в 200 лет.
Как сделать тень от предмета в кореле. Создание и настройка эффекта.
Эффекты тени применяют для разных целей. Например, чтобы выделить предмет на фоне, изобразить его объем или поставить предмет на поверхность.
Соответственно, для каждой ситуации применяются разные способы создания тени. CorelDRAW предназначен, преимущественно, для работы с векторной графикой, однако, эффект тени, можно создавать, как от картинок, так и от векторных фигур.
Создание тени с помощью эффекта
Выделите предмет и возьмите инструмент «Тень» (Drop Shadow Tool).
В панели параметров можно выбрать готовый шаблон отображения тени. Даже если ваша фигура имеет сложную форму, тень будет повторять ее изгибы.
Далее идут очень гибкие настройки, позволяющие изменить угол падения, насыщенность, жесткость краев, расплывание, растяжение, режим наложения (в большинстве случаев подходит «Умножение») и цвет тени.
Если у вас в макете несколько предметов должны иметь одинаковую тень, то настройки можно скопировать. Для этого, выделите новый элемент, возьмите инструмент «Shadow Tool» и нажмите на кнопку «Копирования свойств», а затем укажите предмет с нужным эффектом.
Для этого, выделите новый элемент, возьмите инструмент «Shadow Tool» и нажмите на кнопку «Копирования свойств», а затем укажите предмет с нужным эффектом.
При необходимости тень от предмета можно отделить для редактирования. Нажмите правой кнопкой мыши и выберите «Разъединить группа тени».
Тени всегда необходимо преобразовывать в изображение перед печатью!
К сожалению, почти все эффекты в CorelDRAW могут не правильно отображаться при печати, поэтому растрируйте эффект тени отдельно или переведите весь макет в изображение.
Для этого выделите предмет и нажмите — Растровое изображение/Преобразовать в растровое изображение… Для полиграфии подойдет разрешение 300 точек и цветовой режим CMYK.
Тень от текста
Чтобы выделить, текст часто к нему применяют тень или абрис. К крупному слову в макете можно добавить эффект тени, чтобы изобразить величину и объем букв.
Основной текст выделяют абрисом или используют другие приемы, например, размытие части фотографии.
Выделите текст и нажмите на инструмент «Контур». В панели параметров настраивается цвет, толщина и количество абрисов. Если у вас на тексте будет один абрис, то лучше использовать обычную обводку. Выделите предмет и нажмите по цвету правой кнопкой мыши.
Рисование тени вручную
Если вас не устраивает, как работает эффект тени, то вы можете нарисовать фигуру тени вручную. Например, на снимке ниже показана тень под предметом, которая нарисована инструментом «Эллипс».
Чтобы край тени получился сглаженным, к овалу применен «Контур» с 8 порогами, от серого к черному.
(Visited 7 347 times, 1 visits today)
Как нарисовать тень от предмета. Построение падающей тени сложного объекта от одного источника света
В этом уроке я рассмотрю основные принципы построения падающей тени сложного объекта от одного источника света. Контуры тени зависят от формы предмета и от положения источника света (ИС), точнее, от угла падения лучей света на предмет. Также, граница тени меняется в зависимости от формы поверхности, на которую она падает.
Также, граница тени меняется в зависимости от формы поверхности, на которую она падает.
Вообще, наверное, практически невозможно учесть все факторы, влияющие на образование тени, можно лишь максимально правдоподобно отобразить ее.
Что надо помнить при построении тени любого объекта:
1. Тень ослабевает по мере удаления от объекта и ИС.
2. Чем ближе расположен ИС, тем четче граница тени и меньше ее размеры. Если тень очень большая, то границы удаленной от объекта части становятся нечеткими.
3. Любой сложный объект состоит из простых, соответственно и падающая тень сложного объекта будет состоять из комбинации теней составляющих частей.
Итак, выберем объект, плоскость, на которой он стоит, и ИС.
1. Вспомогательные элементы
На отдельном слое строю невидимые контуры предмета (у меня ваза) и провожу центральную ось (ЦО).
2. Прикидываю общий размер изображения
Он определяется расстоянием от нижней точки центральной оси до точки пересечения прямых, проведенных от ИС через верхнюю точку ЦО, и от ПрИС через нижнюю точку ЦО (тень от центральной оси объекта).
3. Разбиваю объект на составляющие
Мысленно разбиваю вазу на 3 части, в сечении вазы — 4 практически ровных прямоугольника и один — четырехугольник с выпуклыми сторонами. Соответственно, граница тени будет определяться границей теней от составляющих частей, а в сечении тени будут те же составляющие фигуры в перспективе.
Провожу прямые от ИС до пересечения с прямой, проведенной через ПрИС и нижнюю точку ЦО.
В данном случае, основание совпадает со своей тенью; для определения тени от второго прямоугольника, строю перспективное изображение прямоугольника:
Провожу прямые от ИС через крайние точки прямоугольника (оранжевые линии) и с учетом того, что точка 2 — центр пересечения диагоналей, на основе проведенных прямых рисую тень сечения.
Аналогичным образом строю тени для 3, 4 и 5 четырехугольников.
Соединяю краевые соответствующие точки тени — получили границу падающей тени сложного объекта.
4. Рисование тени
Убираю все вспомогательные элементы и рисую тень по схеме, описанной в уроке Построение тени простого объекта в фотошопе .
Можно пойти немного другим путем:
Заливаю построенный контур тени черным цветом и дублирую (Ctrl+J) ее 5 раз. Четыре верхних дубля прячу.
1. Делаю край тени, удаленный от объекта — он самый размытый и светлый, поэтому, размываю по Гауссу так, чтобы граница была сильно размытой, но очертания ее не терялись (радиус размытия сказать не могу, потому что его надо подбирать исходя из вашего рисунка). Уменьшаю заливку до 20%.
2. Включаю видимость 2 дубля и размываю по Гауссу с примерно вдвое меньшим радиусом размытия. Уменьшаю заливку до 20% и мягким ластиком 30 — 40% непрозрачности стираю самую удаленную от предмета часть тени.
3. Аналогично для 3 и 4 дубля, для каждого радиус размытия в 2 раза меньше предыдущего.
4. Для 5 дубля стираю все, кроме части, близкой к основанию, размываю по Гауссу на 0.1 пк и уменьшаю заливку до 40%.
5. Рисую собственную тень предмета
Кроме падающей тени на предмете, освещенном ИС, образуется затененная часть, которая называется собственной тенью. Обозначаю ее, меняю режим наложения на «Умножение» (Multiply), уменьшаю заливку до 40% и немного стираю мягким ластиком собственную тень на выступах — в этих местах она светлее.
Обозначаю ее, меняю режим наложения на «Умножение» (Multiply), уменьшаю заливку до 40% и немного стираю мягким ластиком собственную тень на выступах — в этих местах она светлее.
Получили достаточно реалистичную тень объекта.
Изображение сыроватое, над ним еще работать и работать, но я не буду этого делать, потому что в уроке я ставила задачу построения тени предмета при освещении одним источником света.
Выберите правильные материалы. Конечно вы можете рисовать обычным карандашом, на обычной бумаге, но для теней вам стоит использовать специальные карандаши. Вы можете найти недорогие карандаши для рисования практически в любом магазине. Постарайтесь найти жесткую бумагу, которая сможет впитать в себя тени.
Сделайте линейный набросок вашего объекта. Используйте существующий объект или фотографию объекта. Самое главное, чтобы ваш объект был неподвижным, так у вас будет много времени рисовать его.
- Приглядитесь к домашним предметам.
 Домашние вещи, например цветы, кухонные принадлежности или часы, могут быть отличными объектами для рисования. Вы можете также нарисовать что-то, что вы коллекционируете: шапки или фигурки.
Домашние вещи, например цветы, кухонные принадлежности или часы, могут быть отличными объектами для рисования. Вы можете также нарисовать что-то, что вы коллекционируете: шапки или фигурки. - Используйте контрастное пространство, чтобы сделать контуры вашего объекта точнее. Контрастное пространство, это пространство вокруг вашего объекта, к примеру, если вы рисуете стул, это пространство между ногами стула и полом.
- Если вы используйте фотографию, чтобы срисовать что-то, постарайтесь распечатать ее в черно-белом цвете. Таким образом, вы сможете сделать более точные тени.
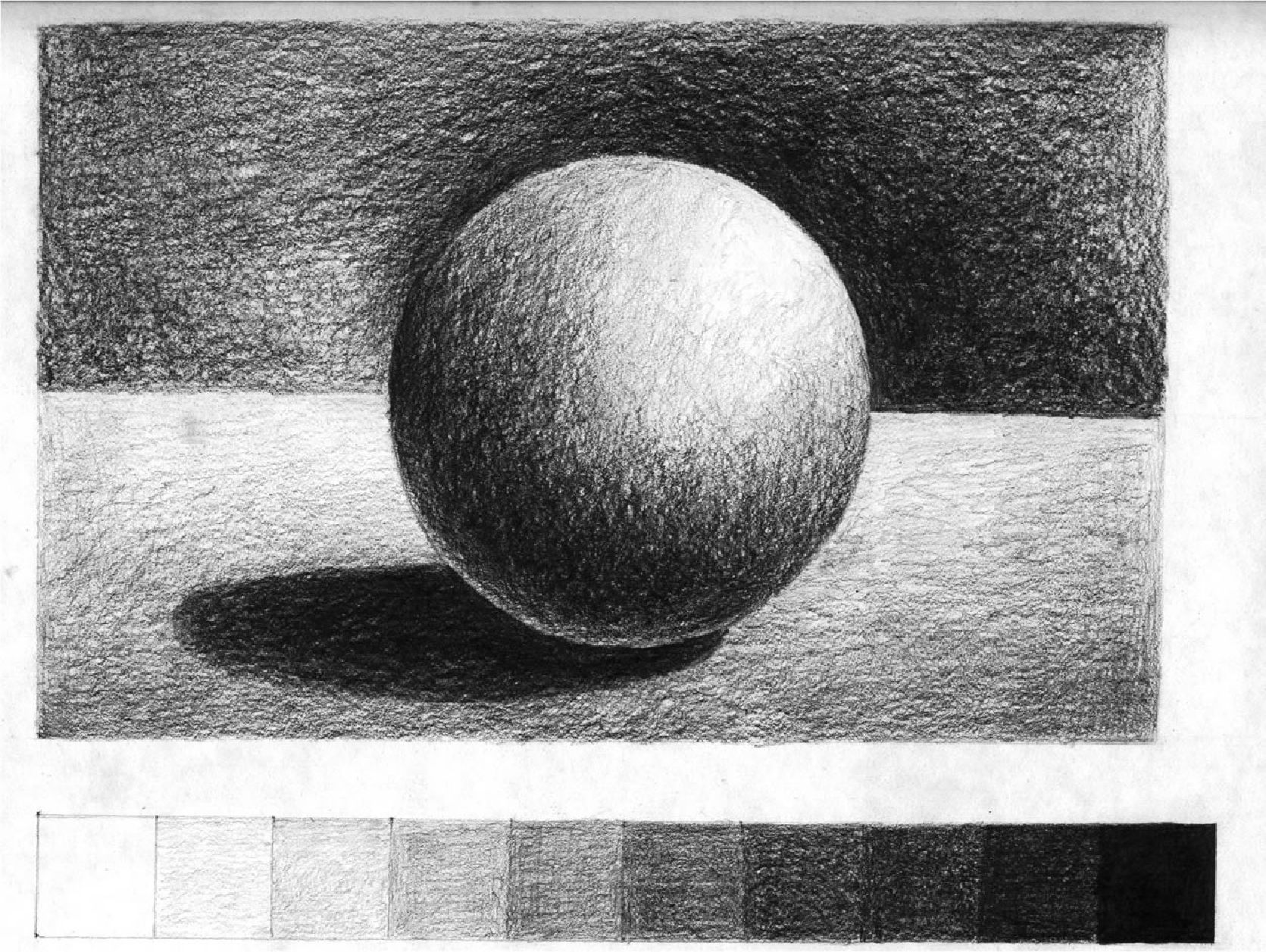
Определитесь с ахроматическими цветами. Ахроматические цвета начинаться с белого и заканчиваться черным цветом, имея посередине несколько оттенков серого. Тем не менее, большинство объектов используют всего пять разновидностей серого.
- Чтобы создать шкалу ахроматических цветов, вам стоит начать с того, что вы нарисуете прямоугольник. Вы можете нарисовать его в углу вашего рисунка или не чистом листке бумаги.

- Разделите прямоугольник на пять частей, и прономеруйте их. Вы можете разделить прямоугольник на большее количество частей, чтобы у вас было больше оттенков теней, но для начала вам хватит 5.
- Нарисуйте 5 разных оттенков серого, начиная с белого (самый первый квадрат) и заканчивая черным (последний квадрат).
- Не стоит иметь черный и белый цвет в ахроматических тонах, кроме того случая, если ваш объект находится под прямыми лучами света. Лучше использовать только серые тона.
Найдите источник света. Тени падают против света, и самые светлые части будут ближе к свету. Самые темные части будут дальше от света.
- Уделите особое внимание отражениям, так как они могут быть самым ярким местом вашего объекта.
- Ваш источник света создаст тени, которые вам придется зарисовать. Тени делают рисунок более реалистичным, по этому, не забудьте нарисовать их.
Выберите способ штрихования. В зависимости от вашего объекта, источника света и вида вашего рисунка, вы можете выбрать между несколькими видами рисования теней. Некоторые из самых популярных это прямая штриховка, крестовая и круговая штриховка.
Сделайте пробные тени. Так как вы ещё в начале вашего рисунка, не стоит делать жесткие и темные тени, чтобы вы могли легко их стереть, если понадобится. Рисуйте мягко и постепенно заполняйте те места, которые надо.
- Оставьте самые светлые части вашего рисунка белыми.
- Сравнивайте ваш рисунок с вашим объектом, чтобы быть уверенным, что вы рисуете правильные тени, в правильных местах.
Добавьте несколько слоев теней. Постепенно затемняйте, накладывая больше слоев тени. Контраст между темными и светлыми местами, должен стать ощутимее.
- Используйте шкалу ахроматических тонов. Вы сможете иметь одинаковые оттенки серого на всем рисунке.
- Не спешите. Процесс напоминает проявление черно-белой пленки, он происходит постепенно. Терпение ключ к успеху.
- Чем больше вы углубляете ваши тени, тем менее заметными будут становиться контуры вашего рисунка. В настоящей жизни, ничего почти не имеет видимых, черных контуров. То же самое должно происходить и в вашем рисунке.
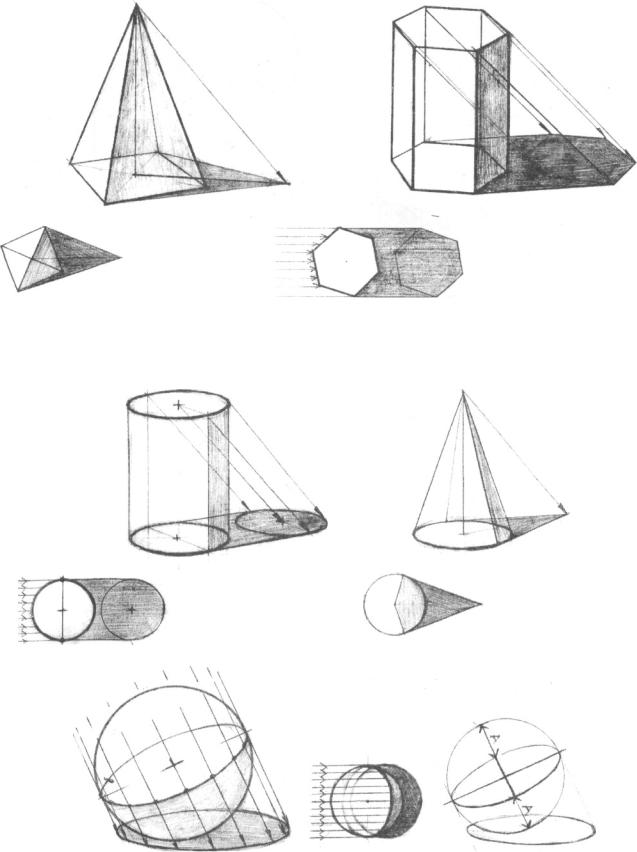
Чтобы правильно нарисовать любую объемную фигуру, ее надо проанализировать. То есть, обратить внимание из каких геометрических форм она состоит. Обычно любая сложная форма разбивается мысленно на несколько простых — шар, цилиндр, конус параллепипед, куб.
На цилиндрической поверхности тени располагаются в зависимости от яркости и удаленности источника освещения. Рассмотрим пример рассеянного освещения спереди и слева на цилиндре.
Там, где свет падает на предмет почти прямо, образуется светлое место (на цилиндре это светлая полоса вдоль всей длины). Этот участок называют светом. Вокруг него свет падает по косой, как бы скользит по поверхности — здесь образуется полутень (или полутон). После этого участка есть место, куда солнечные лучи не проникают, там мы видим темную полосу — тень. Следом за ней опять идет немного освещаемый участок — полутень или еще его называют рефлексом. Он образуется в результате отсвета от предметов или плоскостей, находящихся рядом.
Штрихи всегда необходимо наносить по форме предмета. Горизонтально или вертикально. В некоторых случаях можно совместить различную штриховку, чтобы подчеркнуть или усилить тени.
Теперь попробуем нарисовать шар. Я уже рассказывала, как с помощью вспомогательных линий построить окружность. Когда окружность построена, лишние линии надо стереть (постарайтесь вспомогательные линии наносить как можно легче и тоньше).
Градации свето-тени на шаре располагаются так же, как и на цилиндрической поверхности, только по форме шара. Также есть сильно освещенное место — свет, плавно переходящее в полутень, а затем в тень. За тенью обычно всегда следует еще одна полутень — рефлекс. Если поверхность шара не матовая, на месте света можно увидеть ярко-белое пятнышко — блик.
Размещение света и тени на предмете зависит от того с какой стороны и под каким углом находится источник света. Если источник очень яркий, тени становятся более насыщенными и резкими, если свет рассеянный, то переходы более плавные и мягкие.
Если теперь мы посмотрим на кувшин, то увидим, что он состоит из цилиндра, шара и усеченного конуса (сверху вниз). Теперь, понимая, как надо расположить тени, остается только начать наносить штрихи по форме кувшина.
Желтый — очень светлый цвет, даже если это темно-желтый, и тени на желтых предметах тоже относительно светлые. Очень важно рисовать их бережно, чтобы не сделать слишком темными. К сожалению, цвета, которые обычно используются для рисования теней — Серая Пейна (Payne’s Grey) или Черная Нейтральная (Neutral Tint), слишком темные для желтого. Осветлить их смешиванием с желтым цветом возможно, но для этого потребуется большое количество воды и особое мастерство, сделать это правильно практически невозможно. Кроме того, оттенок должен быть правильно подобран. Цвет тени должен быть не только более темным, но и более приглушённым и нейтральным, чем цвет предмета на свету. Очень важно, чтобы цвет не содержал голубого, который сделает тень желтого предмета зеленой.
Решение проблемы теней от желтых предметов
Как основу я использую Серый Дэви (Davy’s grey), он очень светлый, мягкий, поэтому нет необходимости добавлять много воды. При этом он все же дает зеленый оттенок. Я добавляю немного комплиментарного, то есть противоположного на цветовом круге, цвета. При смешении комплиментарные цвета сбалансируют друг друга и создадут более натуральные оттенки. Для желтого таким цветом будет фиолетовый, поэтому я выберу Кобальт Фиолетовый светлый (Cobalt Violet Light). Я смешаю его с Серым Дэви (Davy’s grey) перед тем, как нанести его на написанный цветом Винзор Лимонный (Winsor Lemon) лепесток нарцисса, и получу мягкую натуральную тень.
Главный совет – смешивайте два комплиментарных цвета для получения натуральных оттенков.
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
КАКОГО ЦВЕТА ТЕНЬ | Наука и жизнь
Всего каких-то сто с небольшим лет назад художники изображали тени серыми или чёрными, и это казалось единственно правильным: нет освещения, нет и цвета. Впервые цвета у теней появились на картинах импрессионистов. От чего же зависит цвет тени и каким он может быть? Этим вопросом заинтересовался московский школьник Филипп Костякин. Он заметил интересную закономерность в образовании цветных теней, исследовал её в серии опытов и систематизировал их результаты.«Мост через Сену». Художник Густав Кайлеботт подметил, что при дневном (белом) свете тень от моста, падающая на воду, цветная.
Филипп Костякин, ученик 4 класса из Москвы. Свою работу «Какого цвета тень» он представил на шестой ежегодный Всероссийский конкурс исследовательских и творческих проектов дошкольников и младших школьников «Я — исследователь». И занял второе место в московском региональном туре в своей возрастной категории (научный руководитель — Галина Фёдоровна Туркина).
Наука и жизнь // Иллюстрации
Наука и жизнь // Иллюстрации
Наука и жизнь // Иллюстрации
Наука и жизнь // Иллюстрации
Наука и жизнь // Иллюстрации
Наука и жизнь // Иллюстрации
Наука и жизнь // Иллюстрации
Основные и дополнительные цвета удобно изображать в виде цветового круга. Сектора круга окрашены в цвета в порядке расположения их в спектре, причём пурпурный связывает крайние цвета (красный и фиолетовый). Цвета на противоположных сторонах круга и будут дополнительными. Голубой цвет дополнителен к красному, жёлтый — к синему, пурпурный — к зелёному.
Таблицы, составленные по результатам экспериментов с предметом, освещённым двумя источниками света разных цветов. Видно, что цвет тени на экране является дополнительным, а цветной свет окрашивает экран и смешивается с исходным цветом тени от цветной лампы. Происходит смешение дополнительного цвета тени с цветом экрана.
‹
›
Гуляя как-то зимним вечером, я увидел на снегу две тени: два уличных фонаря — две тени, ничего удивительного. Однако одна тень была жёлтая, а другая — фиолетовая. Я задумался: разве тени не серые, даже если лампочка цветная? Пошёл домой экспериментировать.
Как образуется тень
Я взял лампочку и направил её свет на экран. Если между источником света и экраном поместить, например, карандаш, то на экране появляется его серая тень. Она появляется там, где лучи света, закрытые карандашом, не попадают на экран. Причём из-за того, что лучи расходятся, тень тем больше, чем ближе карандаш к источнику света.
Тень от источника цветного света при отсутствии других источников света
Логичным кажется предположение: если тень — место на экране, куда не попадает свет, то цвет тени не зависит от цвета лампы и всегда должен быть серым. Так ли это? Какие тени получатся, если освещать предмет в темноте разным цветным светом?
Сначала я осветил предмет красной лампой и увидел, что он отбрасывает тёмную тень зеленоватого оттенка. При освещении предмета зелёной лампой получается также тёмная тень, но с пурпурным оттенком; при освещении синей лампой предмет даёт тень с жёлто-оранжевым оттенком, а при освещении жёлтой лампой возникает очень тёмная фиолетовая тень. Однако один цветной источник света в отсутствие дневного или любого другого белого света даёт едва различимые оттенки теней.
Тень от источника цветного света при наличии дневного света
Я решил провести эксперименты днём, когда в комнате не так темно. Если освещать предмет цветным светом при дневном рассеянном свете из окна, то тени получаются цветные и намного ярче. При зелёном свете тень будет пурпурной, при красном — зелёно-голубой, при жёлтом — фиолетовой, при синем — жёлто-оранжевой. Появилась и вторая тень, менее контрастная, но всё же заметная и окрашенная в тот же цвет, что и цвет лампы, а вовсе не серая.
Тень от двух источников света: цветного и белого
Следующий эксперимент я вновь проводил в темноте. Вместо дневного света использовал обычную белую лампу. Мне было интересно, изменится ли цвет теней предмета при освещении его цветным светом. И какого цвета будет тень от белой лампы?
Я включал по-очерёдно те же самые лампы, но уже вместе с белой, и на экране появлялись две тени. При освещении предмета красным светом он отбрасывал зелёно-голубую тень, белым — красную. Синий свет давал жёлто-оранжевую тень, белый — светло-синюю. При зелёной лампе предмет отбрасывал пурпурную тень, при белой — зелёную; при жёлтой лампе тень становилась фиолетово-синей, при белой — жёлтой.
Получается, что тени предмета, освещённого цветным светом, — цветные и отличаются от цвета лампы, а тень предмета, освещённого белой лампой, всегда остаётся того же цвета, что и включённая вместе с ней цветная лампа, так как она окрашивает экран, на который падает тень.
Как получается белый свет
Проделаем следующий опыт. Осветим белый экран одновременно красной, синей и зелёной лампами. В том месте, куда попадает свет всех трёх ламп, экран остаётся почти белым, поскольку белый свет можно составить из красного, зелёного и синего — эти цвета называют основными.
Тень от двух источников цветного света
Проделав опыты с цветной лампой и белой подсветкой, я получил яркие цветные тени. А какие тени получатся, если заменить белый свет на цветной? Я провёл эксперименты, используя сначала красную и зелёную лампы, а затем синюю и жёлтую. Осветил предмет красной и зелёной лампами и получил две тени: от красной лампы — изумрудно-зелёную, а от зелёной — красно-алую. На фотографии хорошо видно, что цвет тени отличается от того, который получался, когда в качестве подсветки я брал белую лампу. Сам по себе белый свет не даёт цвета, а лишь делает тень от цветной лампы светлее. Цветной же свет влияет на цвет тени: он окрашивает экран и смешивается с исходным цветом тени от цветной лампы. Так, синяя лампа даёт жёлтую тень, а жёлтая лампа — синюю.
Дополнительные цвета. Цветовой круг
Образование основных и дополнительных цветов представлено на рисунке внизу. Если линзами собрать лучи каждой из указанных на схемах третей части спектра в отдельности, можно получить основные цвета — синий, зелёный и красный. А если собрать лучи основных цветов попарно, то есть синие и зелёные, зелёные и красные, синие и красные, получим голубой, жёлтый и пурпурный цвета, следовательно, в образовании каждого из них участвуют лучи двух третей спектра. Эти цвета называют дополнительными к основным.
Оказалось, что тень предмета, освещённого цветным светом, всегда получается либо чисто дополнительных цветов, либо смешанных с цветом подсветки. Мне удалось получить следующие пары дополнительных цветов: красный — зелёно-голубой, зелёный — пурпурный, синий — жёлто-оранжевый.
Затем я решил проделать опыты с другой цветной лампой и подсветкой белым светом, а также с другими комбинациями цветного света. Было интересно, получу ли я тени дополнительных цветов. И получил. Тени от цветных ламп действительно оказались дополнительных цветов. А тень от белой лампы всегда окрашена в цвет лампы, освещающей экран. Все результаты я занёс в таблицы, три из них представлены на фото внизу.
Когда я направил на предмет свет от двух красных ламп, тень неожиданно оказалась серой. Но и этому нашлось объяснение. Например, если освещать предмет красным светом, тень, отбрасываемая им, будет голубой (цвет дополнительный к красному и составляет две трети спектра). Если же направить на предмет свет от второй красной лампы, она окрасит экран в красный свет (ещё одна треть спектра). Произойдёт смешение голубого и красного цветов, что соответствует полному спектру. Поэтому тень будет серой, бесцветной (ахроматической).
Тень от трёх и более источников цветного света
Если осветить предмет тремя и более источниками цветного света, возникнет множество теней. Их цвет будет дополнительным к цвету ламп с учётом подсветок других ламп. В зависимости от расстояния, на котором расположен предмет, на его тени можно увидеть ещё и дополнительные оттенки, которые получаются от смешанного света.
Проделав множество опытов, я убедился, что тени предметов, освещённых цветным светом, — цветные и окрашены в цвет, дополнительный к цвету освещения с учётом подсветок. Исключение составляет случай, когда предмет освещён двумя источниками одинакового цветного света.
Учебное пособие по Photoshop для реалистичных падающих теней — Путь
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop.Процесс требует времени, навыков и понимания того, как работают тени.Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света.Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Урок: Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в вашем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1. Изолируйте объект от фона
Откройте фотографию, которую хотите изменить.Как только вы войдете в новый файл, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади вашего изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или введите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Цвет в раскрывающемся меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть ваша отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться как цвет переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Шаг 4. Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из вашей тени
Перейдите к слою > слою стиля > Создайте слой , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. При создании слоя может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6. Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные знания; подумайте, где тени формы находятся на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна естественным образом падать, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы гарантировать, что тень соединяется со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal и заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, с помощью инструмента Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта.Использование альфа-канала — простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Window > Channels , чтобы открыть ваш Channels Palette . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал появится диалоговое окно. Вы можете оставить имя по умолчанию: Alpha 1 .Под Color Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре «Каналы » выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите инструмент Gradient Tool из палитры инструментов Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
После того, как ваши настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, указывающий, как маска внутри канала взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Щелкните верхний канал в палитре Каналы (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Объектив Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Предварительный просмотр . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Установите для параметра Blur Focal Distance значение 0 и установите флажок «Инвертировать».
Сдвиньте Radius к большему числу (в этом примере это 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающихся опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите инверсию или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask внизу палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет части вашей тени, которая появляется на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, поскольку источник света выталкивает отбрасываемую тень за объект. Используя ластик Tool , аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите Layer Blend Mode на Умножьте и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне.После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (шаг 6) выберите область тени, которая падает на стену, с помощью инструмента Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы потянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными по отношению к поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям установить эмоциональный контакт с продуктом. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, использует технику падающих теней, добавляя объем и глубину вашим фотографиям продукта без учета технических аспектов освещения во время съемки.
Вот пример из магазина Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень к фотографиям продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Лидерство— ShadowObjects
Качество и соответствие не должны быть второстепенными; скорее, это должно быть частью стиля управления всех членов команды менеджеров и лидеров . Все члены команды, их менеджеры и сотрудники должны не просто сосредоточиться на повышении производительности и производительности организации, но также осознавать необходимость достижения большей степени качества и соответствия установленным рамкам Организации.
Уильям М. Макалун, президент
Билл как президент ShadowObjects LLC отвечает за повседневные бизнес-операции . Билл руководил ShadowObjects LLC с момента ее основания. Его последним назначением была программа Deep-Water в USCG, где он руководил инициативой реорганизации бизнес-процесса управления конфигурацией береговой охраны США. Как активный участник разработки подхода к техническому обслуживанию средств национальной безопасности с помощью логистики, основанной на эффективности (PBL) с помощью динамического моделирования, он продемонстрировал, что государственная поддержка дает больший эффект с точки зрения затрат, чем частная.Билл имеет лицензию FAA на планер и степень бакалавра машиностроения. Военные квалификации включают сертификаты самолетов и двигателей U-2.
Джеффри Р. Фэйрфакс, вице-президент
Джефф имеет глубоких знаний в области финансов, управления контрактами и связанных приложений с Министерством обороны (DOD) . Его профессиональные навыки включают в себя доскональное знание Системы планирования ресурсов предприятия военно-морского флота, PPBS (системы закупок, планирования и бюджетирования) и серии DOD 5000.Как руководитель программы он был отмечен высшим руководством Министерства обороны США за его образцовую работу. Джефф имеет степень магистра менеджмента со специализацией в области информационных систем и степень бакалавра гуманитарных наук в области криминологии со специализацией в области предварительного права.
Кеннет К. Уотен, технолог
Чет Уотен обладает глубоким опытом в области информационной инженерии, разработки программного обеспечения и реинжиниринга бизнес-процессов применительно к военно-промышленному сектору и был движущей силой признания SO в рынок .Технологические приложения включают управление конфигурациями (CM), логистику на основе производительности (PBL) и анализ альтернатив (AoA). Он имеет обширный опыт в определении бизнес-требований за счет использования передовых инструментов моделирования, а также проектирования и разработки программных решений для достижения этих целей. Он много работал над интеграцией коммерческих программных продуктов с существующими системами для изменения деловой практики. Чет имеет степень бакалавра математики и информатики и специализацию в области промышленного машиностроения.
Технология — ShadowObjects
ShadowObjects — лидер в области обеспечения безопасности информации, корпоративных решений и модернизации технологий, обеспечивая новое измерение гибкости, инноваций и осведомленности о клиентах.
Визуализация данных
ShadowObjects разрабатывает, реализует и поддерживает визуализацию данных в поддержку наших клиентов, пытающихся передать сложную информацию, чтобы продемонстрировать достижения и проблемы, с которыми они сталкиваются в ходе реализации миссии своего программного офиса.
Четко и эффективно передавайте информацию с помощью графических средств. Точные, функциональные и демонстрационные технические и программные данные
Системная интеграция
Программные офисы сталкиваются с многолетним процессом проектирования и разработки критически важных систем. В это время организации сталкиваются с многочисленными ограничениями по времени, бюджету и ресурсам. Потребности заинтересованных сторон сложны, технологии постоянно меняются, а системные требования часто неоднозначны и изменчивы.И система должна работать эффективно при развертывании, и она должна быть практичной в обслуживании и рентабельной для улучшения в случае необходимости. ТАК понимаем сложности, с которыми сталкиваются наши клиенты при проектировании и создании технологических решений.
ShadowObjects предлагает полный спектр возможностей разработки и доставки систем, в том числе:
- Биометрия
- Business Intelligence
- Управление бизнес-процессами
- Улучшение систем и программного обеспечения
- Управление корпоративным контентом
- Офис управления ИТ-программами (PMO)
- Управление приложениями на основе производительности
Разработка систем
ShadowObjects поддерживает клиентов в разработке систем, разрабатывая и внедряя инновационные решения в области информационных технологий.Мы разрабатываем программное обеспечение, автоматизируем бизнес-процессы, улучшаем обслуживание клиентов, выполняем требования миссии и эффективно и безопасно обмениваемся информацией. SO объединяет передовые технологии с нашим инновационным подходом к проектированию.
Cyber Security
ShadowObjects придерживается междисциплинарного подхода к кибербезопасности. Это тот, который использует новейшие технологии и стандарты для максимальной безопасности в цифровой среде. В мире, где все связаны, наше будущее зависит от доступа, доступности и синтеза информации.Наш подход объединяет кибер-технологии с политикой, операциями, людьми и менеджментом. Он предоставляет нашим клиентам надежные решения в области кибербезопасности и позволяет им чувствовать себя уверенно, используя эти решения, поскольку мы работаем над выполнением требований миссии во время цифровой революции и в развивающейся среде угроз. Мы сохраняем уязвимости, возникающие при внедрении нового оборудования или программного обеспечения в систему, в числе наших высших приоритетов.
Оценивать и определять приоритеты новых технологий.Создайте безопасную кибер-архитектуру. Разрабатывать и внедрять эффективные стандарты для обеспечения взаимодействия, интеграции и инноваций. Технологические решения включают в себя системы, обеспечивающие безопасное управление контентом, обнаружение вторжений и средства автоматического мониторинга, шифрования и аутентификации. Все эти инструменты должны работать вместе систематическим и безопасным способом, чтобы максимизировать возможности при минимальном риске.
Служба поддержки
ShadowObjects обеспечивает управление уровнем обслуживания и поддержку рабочих столов для многоуровневых систем поддержки службы поддержки.В рамках библиотеки инфраструктуры информационных технологий (ITIL) мы обеспечиваем передовой опыт реализации и измерения базовых целей для достижения целевых уровней обслуживания, а также внедряем технические и прагматические стандартные рабочие процедуры (СОП) для удовлетворения потребностей конечных пользователей на минимально необходимом уровне обслуживания.
drop-shadow () — CSS: каскадные таблицы стилей
Функция CSS drop-shadow () применяет эффект тени к входному изображению. Результатом будет .
Тень — это, по сути, размытая, смещенная версия альфа-маски входного изображения, нарисованная определенным цветом и скомпонованная под изображением.
Примечание: Эта функция чем-то похожа на свойство box-shadow . Свойство box-shadow создает прямоугольную тень за всем прямоугольником элемента , а функция фильтра drop-shadow () создает тень, которая соответствует форме (альфа-каналу) самого изображения .
падающая тень (смещение-x, смещение-y, радиус размытия)
Функция drop-shadow () принимает параметр типа (определенный в свойстве box-shadow ), за исключением того, что параметры inset и spread недопустимы.
Параметры
-
offset-xoffset-y(обязательно) Два значения
offset-xуказывает горизонтальное расстояние, при котором отрицательные значения помещают тень слева от элемента.offset-yуказывает расстояние по вертикали, при котором отрицательные значения помещают тень над элементом. Если оба значения равны0, тень помещается непосредственно за элементом.-
радиус размытия(опционально) Радиус размытия тени, заданный как
0, что приводит к резкому, не размытому краю. Отрицательные значения не допускаются.-
цвет(опция) Цвет тени, заданный как
color.
Установка тени с использованием смещения пикселей и радиуса размытия
drop-shadow (16px 16px 10px черный)
Установка тени с использованием смещения rem и радиуса размытия
падающая тень (.5рем. 5рем 1рем # e23)
Таблицы BCD загружаются только в браузере
Drop Shadow — Pixelmator Classic Tutorials
Есть более новая версия этого руководства, разработанная для Pixelmator Pro. Вы можете найти это здесь.
Бывают случаи, когда крошечные детали — это все, что требуется для того, чтобы вырезанный объект или слой выглядел реалистично в композиции. Во многих из этих случаев эта деталь представляет собой обычную тень.
В этом уроке используютсяслоев, инструмент «Волшебный ластик» и эффект «Размытие».
Шаг 1
Откройте изображение в Pixelmator, желательно с объектом, который может использовать тень.
Шаг 2
Если объект, к которому вы применяете эффект, все еще не вырезан из фона, используйте любой из инструментов выделения, чтобы вырезать его, чтобы объект появился на отдельном прозрачном слое.
Шаг 3
Дублируйте слой, содержащий объект, к которому вы применяете эффект (в нашем случае, лист), выбрав его в палитре слоев («Просмотр»> «Показать слои») и выбрав «Слой»> «Дублировать слой».
Шаг 4
Чтобы превратить недавно скопированный объект в тень, залейте дублированный слой, выбрав «Правка»> «Заливка», затем в палитре «Заливка» установите черный цвет. Затем установите флажок «Сохранить прозрачность», чтобы заполнить только объект, а не весь слой. Щелкните ОК.
Шаг 5
После создания тени переместите ее под основной объект, перетащив дублированный слой под слой исходного объекта в палитре «Слои».Чтобы разместить тень, щелкните, чтобы выбрать инструмент «Перемещение» в палитре «Инструменты», и перетащите тень, чтобы переместить ее в нужное место. Используйте в качестве справки пример на изображении ниже.
Совет: чтобы создать реалистичную тень, переместите тень в направлении, прямо противоположном основному источнику света. Во многих случаях вы можете решить, где должен быть основной источник света.
Шаг 6
Чтобы сгладить тень, дважды щелкните миниатюру Гаусса в браузере эффектов («Просмотр»> «Показать браузер эффектов») и установите Радиус примерно на 15.
Шаг 7
Чтобы тень выглядела еще более реалистичной, сделайте ее немного прозрачной, уменьшив Непрозрачность теневого слоя примерно до 20-40% в палитре слоев.
Вот так к объекту применяется эффект тени. Однако, чтобы отбрасывать лучшую тень для конкретного объекта, не стесняйтесь экспериментировать с разными значениями гладкости и прозрачности.
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет одну или несколько теней к элементу.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| тень | 10.0 4.0 -webkit- | 9,0 | 4.0 3.5 -moz- | 5,1 3,1 -webkit- | 10,5 |
Синтаксис CSS
тень коробки: нет | h-смещение v-смещение размытие цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример «Попробуйте сами»
ниже).
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию.Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| V-образное смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно.Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней (исходной) тени на внутреннюю | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол.Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1px
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Связанные страницы
Учебник CSS: закругленные углы CSS
Ссылка на HTML DOM: свойство boxShadow
Наука о свете и тени
Цели науки о свете и тени:
После исследования студенты смогут понять:
Большинство объектов не излучают собственный свет.
Солнце, лампы, фонарики и огни — все это источники света.
Тени нуждаются в источнике света и предмете.
Тени показывают форму объекта.
Что такое свет?
- žСвет — это форма энергии, которая распространяется как частица и волна.
- Люди видят свет семи разных цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (ROY G BIV).
- Все объекты отражают или поглощают свет семи разных цветов. Объекты имеют разные цвета в зависимости от того, какие цвета они отражают.
Что такое тень?
- žТени нуждаются в источнике света и предмете.
- Тень — это свет, блокируемый объектом.
- Объект может полностью или частично блокировать свет.
- Тени меняют размер в зависимости от того, насколько они близки к источнику света.
Наука о свете и объектах
- Непрозрачные объекты блокируют весь свет.
- žНекоторые предметы не загораживают свет, например окна. Они называются прозрачными объектами.
- žКогда объект блокирует часть света, но пропускает часть света, он называется полупрозрачным . Некоторые полупрозрачные объекты действуют как фильтры и пропускают свет только определенных цветов. Эти объекты создают цветные тени.
Дополнительную информацию о тенях в природе см. В блоге «Наука времен года».
Как объяснить восход и закат?
Обсуждение движения планет вокруг Солнца может быть слишком абстрактным для большинства учащихся (больших и маленьких!). Вот почему дети не изучают космическую науку до более поздних начальных лет.Но когда вы изучаете тени, у маленьких детей могут возникнуть вопросы о Солнце и Луне. Даже если углубленное преподавание космической науки не соответствует возрасту, мы не хотим преподавать заблуждениям наших самых маленьких учеников. Для любопытных студентов, вот лишь несколько способов, которыми вы можете обсудить движение Земли, Луны и Солнца:
- Используйте глобус и источник света, чтобы проиллюстрировать, как Земля движется вокруг Солнца. Объясните: когда в Соединенных Штатах Америки день, на другом конце света наступает ночь.
- Используйте точный, но не сложный язык, например «Солнце кажется движущимся по небу», не путать с «Солнце движется по небу». То же и с Луной.


 Домашние вещи, например цветы, кухонные принадлежности или часы, могут быть отличными объектами для рисования. Вы можете также нарисовать что-то, что вы коллекционируете: шапки или фигурки.
Домашние вещи, например цветы, кухонные принадлежности или часы, могут быть отличными объектами для рисования. Вы можете также нарисовать что-то, что вы коллекционируете: шапки или фигурки.