Создаем красивый текст из травы в фотошопе — уроки фотошоп
Создаем красивый текст из травы в фотошопе
В сегодняшнем уроке мы будем создавать текст из травы.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть и Перемещение, научитесь загружать кисти, устанавливать шрифты, создавать обводку контура, добавлять тень к предметам, масштабировать и поворачивать объекты, работать с обтравочными масками, стилями слоя и многое другое.
Создаем в фотошоп (Ctrl+N) новый документ с размерами, как на рисунке ниже.
Помещаем в документ (Файл — Поместить) текстуру дерева из папки с исходниками. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «summer». В верхней панели настроек инструмента Текст выбираем шрифт, который установили в предыдущем шаге, меняем цвет и размер шрифта.
Затем нажимаем на иконку панели Символ и настраиваем, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Создаем копию текстового слоя (Ctrl+J) и скрываем видимость оригинального слоя с текстом, нажав на «глазик» около слоя в панели слоев.
Выше всех слоев создаем новый пустой слой и называем его «Обводка». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Кисть.
Вызываем меню выбора кисти (ПКМ по холсту при активном инструменте Кисть) и нажимаем на «шестеренку» справа, затем выбираем «Восстановить кисти».
В загруженном наборе кистей выбираем кисть «
Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
Для нашего размера холста и шрифта хватит размера кисти примерно 30-40, если будете использовать другие исходники для повторения урока, самостоятельно подберите размер кисти. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и редактируем настройки кисти, как на рисунке ниже.
Переходим к тестовому слою и с зажатой клавишей Ctrl кликаем по иконке слоя, чтобы загрузить выделение.
Возвращаемся к слою «Обводка» и активируем один из инструментов группы выделения, например, инструмент Прямоугольная область. Кликаем ПКМ по холсту и выбираем «Образовать рабочий контур».
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «
В панели слоев при помощи клавиши Ctrl выделяем слой «Обводка» и копию текстового слоя и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Текст из травы».
Выше всех слоев помещаем в документ (Файл — Поместить) изображение с текстурой травы. Растягиваем его почти на весь холст, чтобы перекрыть текстовый слой. В панели слоев кликаем
После этого слой с травой «прикрепится к нижележащему слою (слою «Текст из травы») и будет виден только в пределах нижнего слоя.
Дважды кликаем по слою «Текст из травы», чтобы открыть стили слоя.
Во вкладке Внутренняя тень меняем оттенок на #213c09 и вводим настройки, как на рисунке ниже.
Для вкладки Тень используем следующие параметры.
Результат после применения стилей слоя.
В завершение украшаем текст цветами и бабочками. Помещаем в документ изображение, масштабируем, располагаем на холсте при помощи инструмента Перемещение и добавляем тень с помощью стилей слоя. Чтобы повернуть изображение, покрутите за уголки рамки.
Чтобы повернуть изображение, покрутите за уголки рамки.
Для ускорения работы стили слоя можно копировать. Для этого в панели слоев с зажатой клавишей Alt щелкните по иконке существующего на слое стиле слоя и перетащите стиль на тот слой, на который его необходимо добавить.
Летний текст из травы готов!
Прекрасного настроения и вдохновения!
Автор урока — Ольга Максимчук
Источник: https://pixelbox.ru/sozdaem-krasivyy-tekst-iz-travy-v-fotoshope
Как создать текст из травы в Фотошопе
В этом уроке Фотошопа мы рассмотрим простой метод создания надписи сделанной из травы.
1. Создаем новый документ, в моем уроке я создал его с размером 1024 х 768 px.
2. Для того чтобы сделать текст из травы нам нужна трава! В Photoshop есть кисть травы, но она немножко не подходит.
Процесс создания кисти для травы.
3.
Пишем текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), затем выделяем его (Ctrl+ЛКМ по миниатюре слоя в панели слоев) и делаем из выделения рабочий контур (выбираем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M»
4. Далее настраиваем нашу новую кисть и выбираем Foreground Color (Выбор основного цвета) светло зеленым, а Background Color (Выберите фоновый цвет) темно зеленым:
5. Создаем новый слой выбираем инструмент Pen Tool («Перо» / Клавиша «P») кликаем правой кнопкой по рабочему контуру выбираем Stroke Path (Выполнить обводку контура) и обводим несколько раз нашей кистью
Получаем что-то вроде этого:
6.
Далее выделяем снова наш текст (Ctrl+ЛКМ по миниатюре слоя на панели слоев) применяем к выделенному Select — Modify — Feather (Выделение — Модификация — Растушевка / Сочетание клавиш «Shift+F6») с параметров 3, закрашиваем выделенное:
Добавляем немного объема, для этого не снимаем выделения, создаем новый слой, меняем параметр Spacing (Интервалы) кисти на 50%:
Новому слою добавляем, сразу для наглядности, эффект — тень со стандартными параметрами:
И не густо закрашиваем выделенное, так чтобы между травинками был промежуток, тем самым мы получим объем.
Вот и все.
Ссылка на источник
В этом уроке я расскажу, как превратить печатные буквы в нарисованные карандашом от руки.
В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования.
В этом уроке Фотошопа мы рассмотрим, как преобразовать текст в контур.
В этом уроке Фотошопа мы рассмотрим, как быстро создать текст с эффектом эскиза в Фотошопе.
В этом уроке Фотошопа мы рассмотрим, как быстро создать эффект наброска текстового контура.
В этом уроке Фотошопа мы рассмотрим, как с помощью стилей слоя можно сделать вид стального текста.
В этом уроке Фотошопа мы создадим цветной хромированный текст.
В этом уроке Фотошопа мы рассмотрим как добавить снег на текст.
В этом уроке мы расскажем, как добавить водяной знак в Фотошопе.
В этом уроке мы расскажем, как быстро нарисовать красивые пластиковые буквы в Adobe Illustrator.
В этом уроке мы узнаем, как всего за несколько минут сделать векторную надпись травой в Illustrator.
В этом уроке мы будем создавать металлическую именную пластину в Фотошопе.
Грамотное использование типографики может быть решающим в дизайне и превратить его из любительского в великолепный, а из великолепного в невероятно фантастический. Из этого руководства вы узнаете, как на практике сделать вашу работу более элегантной всего в несколько шагов.
В этом уроке мы будем накладывать текст на неровную поверхность в Фотошопе.
Из этого урока вы узнаете, как добавить водяной знак на фотографию в Фотошопе.

В этом уроке вы освоите креативный типографский эффект » добавление драматичной буквицы» в Индизайне.
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-sozdat-tekst-iz-travy-v-fotoshope.html
Травяной текст в Photoshop | Photoshop | Временно.нет
Хотели сделать надпись в виде травы? С помощью Photoshop это довольно просто.В этом уроке описано как сделать довольно симпатичный вариант надписи, используя фотографию травы, инструмент «карандаш» и немного терпения.
Урок довольно подробный, так что вы без труда сможете повторить его.
Для начала давайте посмотрим, что же должно получиться.
Первая часть — фон
Урок состоит из трех частей — фон, текст и немного дополнительных эффектов. Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Шаг 1
Начнем с рисования радиального градиента с помощью инструмента «градиент» (Gradient Tool — G), начиная со светло-зеленого (#ADBF41) и заканчивая средне-зеленым (#328A26).
Шаг 2
Сейчас мы сделаем этот фон более реальным, используя для этого готовую текстуру бумаги.
К счастью, мы можем взять хорошие текстуры бумаги с Битбокса — кроме того, они достаточно большие.
Теперь нужно сделать текстуру черно-белой (CTRL- SHIFT-U) и растянуть ее так, чтобы она полностью закрывала наш документ.
Шаг 3
Далее мы переводим этот слой в режим перекрытия (Overlay) и ставим прозрачность на 70%, чтобы смешать текстуру с нашим зеленым фоном.
Шаг 4
Чтобы сделать текстуру еще лучше, мы копируем слой с текстурой, поворачиваем его на 180 градусов и делаем его прозрачным на 20%. Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Все это нужно сделать для того, чтобы текстура смотрелась более реалистичной и появились мелкие детали.
Как вы можете видеть, получилось шесть слоев.
Шаг 5
Теперь необходимо скопировать самый первый зеленый фон, разместить копию над всеми слоями и поставить прозрачность на 40%.
Шаг 6
Создаем новый слой, который будет выше всех. Используя большую мягкую черную кисть (Brush — B), добавляем немного темного цвета по краям картинки. Стоит вернуть прозрачность на 30% и перевести в режим перекрытия (Overlay). Затем вы можете скопировать этот слой и применить к копии размытие по Гауссу (Gaussian Blur) при 32 пикселях. В результате углы станут более мягкими.
Шаг 7
Вот теперь мы получили отличный фон! 😉
Вторая часть — «травяной» текст!
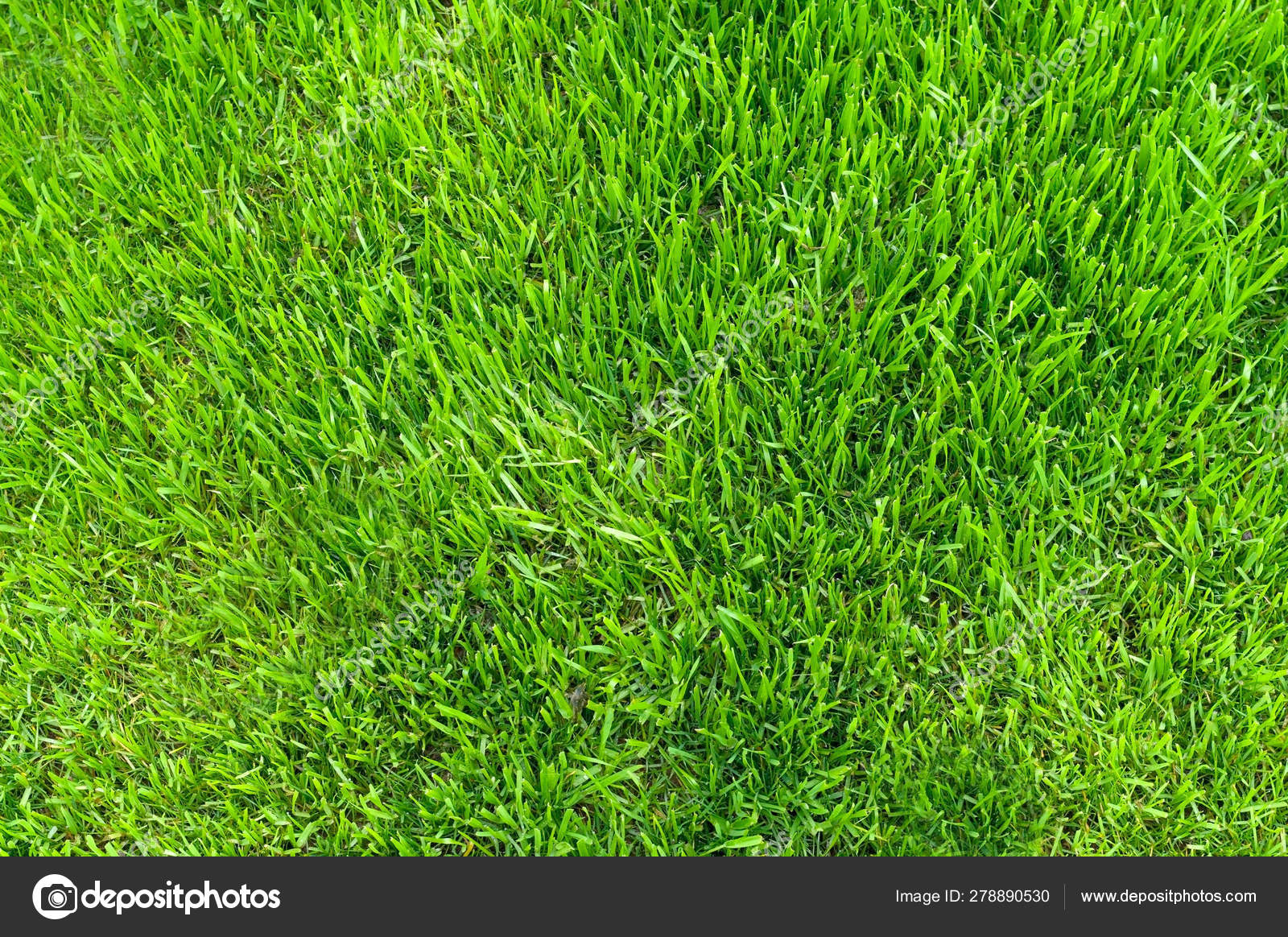
Сейчас мы готовы сделать сам текст. Для этого нам необходима симпатичная фотография травы.
Скачиваем большую фотографию и копируем ее в наш документ.
Шаг 9
Теперь необходимо выбрать шрифт для текста и сам текст, к примеру «Earth».
Итак, сделайте свой текст белым, поставьте режим смешивания на перекрытие (Blending mode → Overlay) и прозрачность на 50%. Это вспомогательный слой, его не будет видно в конце.
Шаг 10
Сейчас у нас есть белый прозрачный текст поверх травы.
Чтобы сделать реалистичный текст из травы, недостаточно просто вырезать кусок травы соответствующей формы — нам нужно, чтобы куски травы выходили за границы букв. Для этого нам придется вручную вырезать маленькие кусочки травы для каждой буквы.
Шаг 11
На этом шаге мы будем выделять куски травы с помощью инструмента «карандаш» (Pen Tool — P).
Сейчас нужно не просто выделить куски травы случайным образом, а выделить именно сами травинки, тогда мы получим эффект того, что трава как бы вырывается из букв.
Шаг 12
Когда вы закончите выделение контура, лучше всего сохранить его на случай, если потом оно понадобится снова. Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы. Затем делаем инверсию выделения (CTRL- SHIFT-I) и вырезаем лишнюю траву.
Шаг 13
Итак, вот конечный вариант буквы «E» на нашем фоне. Но сейчас она смотрится не на много лучше, чем если бы мы не делали такие мелкие выделения травинок. Значит, нам нужно еще немного поработать на ней.
Шаг 14
Для начала мы добавим некоторые стили к слою, чтобы он выглядел более «трехмерным». Сами стили показаны ниже.
Стили слоя
Вот первый набор стилей.
Шаг 15
Теперь сделайте копию слоя и очистите стили слоя-копии. Теперь нужно добавить вот эти стили.
Стили слоя
Вот второй набор стилей слоя. Обратите внимание, что здесь прозрачность 51%.
Шаг 16
Теперь добавим немного теней. Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Шаг 17
Теперь выполним «фильтр» → «размытие» → «размытие в движении» (Filter → Blur → Motion Blur) на слое с нашей тенью, установив угол в 45 градусов и дистаницию на 30. Затем установите прозрачность на 50%. У вас должно получится что-то похожее на вот этот рисунок.
Шаг 18
Передвиньте тень вниз и вправо — если все сделано правильно, то ваш текст должен отбрасывать тень.
Шаг 19
Теперь сделайте три копии этого слоя, каждый раз отрезая от него кусок так, чтобы около букв тень была темнее. В режиме перекрытия этих слоев установите «умножение» (Blending options → Multiply).
Шаг 20
Наш текст смотрится довольно неплохо, но для лучшего эффекта необходимо добавить небольшие куски травы в область тени.
com/embed/IAg6AlzVIS0?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Как видно ниже, мы создали небольшие кусочки травы — они вырезаны из главной буквы.
Шаг 21
Пеедвигая эти куски в тень мы создаем эффект того, что трава выбивается из фона.
Так как эти куски находятся в тени, нам нужно сделать их более темными. Для этого воспользуйтесь инструментом Burn Tool (O).
Шаг 22
Мы закончили с одной буквой, осталось еще 4 ;-).
Шаг 23
Используя те же приемы мы получаем «А».
Шаг 24
А вот «R» и «T» на картинке.
Шаг 25
И, наконец, все слово целиком. Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.
Третья часть — завершение
Как бы хорошо не смотрелся наш текст сейчас, он довольно скучный и монотонный. Так что в последней части мы добавим несколько дополнительных элементов в картинку.
Для начала добавим немного дополнительного текста, например цитату о Земле.
Переведем слой с цитатой в режим перекрытия (Blending options → Overlay) и выставим прозрачность на 50%. Затем добавим кавычки и источник, из которого взята цитата.
Шаг 27
Пришла очередь добавить немного света. Чтобы сделать это, создадим новый слой над всеми остальными. В это слое сделаем градиент к верхнему левому углу, изменяя фон от белого до прозрачного. Затем выставим слой в режим мягкого свечения и установим прозрачность на 50%.
Шаг 28
Сейчас мы добавим 2 ярких элемента. Это будет синяя бабочка и маленькая красная божья коровка.
Шаг 29
Вставка картинок достаточно проста. Для начала открываем картинку в Photoshop, вырезаем белый фон с помощью «волшебной палочки» (Magic Wand Tool — W), затем выполняем «выделить» → «модифицировать» → «сжать» и выполняем сжатие на 1 пиксел. Инвертируем выделение (CTRL- SHIFT-I) и копируем бабочку в наш главный рисунок.
Для вырезания божьей коровки используем инструмент «карандаш», обводим нужную часть и копируем в главный рисунок.
Шаг 30
Теперь уменьшаем бабочку и божью коровку пропорционально, добавляем к ним тень и расставляем так, чтобы они уравновешивали друг друга на рисунке.
Конец
Перевод статьи с сайта PSDTuts.com.
Источник: http://vremenno.net/photoshop/grass-text/
Создание текста из травы
В этой статье показано, как в Photoshop создать потрясающий эффект текста в виде зеленой травы. Давайте приступим!
Шаг 1
Эта статья состоит из трех частей: задний план, собственно текст и некоторые дополнительные эффекты. Итак, прежде всего мы хотим создать фон. Для этого мы открываем в Photoshop новый документ. У меня он имеет размеры 1920 на 1200 пикселей, потому что я хочу сделать создаваемое изображение обоями для рабочего стола на моем ноутбуке.
Мы начнем с рисования радиального градиента с помощью инструмента «Градиент» (G), переходящего из светло-желтого-зеленого (#adbf41) в зеленый (#328a26):
Шаг 2
Дальше мы хотим создать текстурированный фон, слегка напоминающий бумагу. Поэтому первое, что нам нужно, это … текстура бумаги!
Поэтому первое, что нам нужно, это … текстура бумаги!
К счастью вы можете взять действительно классную текстуру шероховатой бумаги из Bittbox. Она красивая и очень большая. И это хорошо, потому что наш холст тоже огромен.
Я на самом деле уже не помню, какую текстуру я использовал в первый раз, но возьмите какую-либо понравившуюся вам, обесцветьте ее (Ctrl + Shift + U) и растяните так, чтобы она соответствовала размерам холста:
Шаг 3
Теперь мы устанавливаем для режима смешивания слоя значение «Наложение» и для «Непрозрачности» 70%, чтобы слить текстуру с нашим красивым зеленым фоном:
Шаг 4
Далее, чтобы получить действительно красивый вид, я скопировал этот слой, развернул копию на 180 градусов и установил непрозрачность 20%. После этого я создал еще несколько слоев текстуры бумаги (с использованием различных текстур, в основном из Bittbox) и установил их один поверх другого.
Это было отчасти из-за обнаруженного мной недостатка, который заключался в том, что текстуры выглядели немного зернистыми, и в них не было мелких резких узоров. Так, пробуя разные текстуры, я смог получить более приемлемое, резкое изображение.
Так, пробуя разные текстуры, я смог получить более приемлемое, резкое изображение.
По крайней мере, на скриншоте, который вы можете видеть, использовано шесть слоев. Не забывайте, если вы пользователь Plus, вы можете скачать PSD-файл для этой статьи и сами посмотреть на них!
Шаг 5
Теперь я продублировал оригинальный градиент фона, поместил дубликат выше всех текстур и установить для него непрозрачность 40% — это несколько сглаживает текстуру, и она становится не такой шероховатой!
Шаг 6
Теперь мы создадим новый верхний слой и с помощью большой, мягкой, черной кисти добавим немного темноты по краям. Для этого слоя я бы установил непрозрачность около 30% и режим смешивания «Наложение». Вы можете продублировать этот слой и для дубликата применить «Размытие по Гауссу» (примерно на 32 пикселя). Таким образом, для темных краев будет обеспечен плавный переход:
Шаг 7
ОК, теперь у нас есть красивый фон!
Шаг 8
Идем дальше, теперь мы готовы начать работу над текстом в виде травы. Для этого нам, естественно, понадобится красивая трава, которую мы затем будем обрезать. После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
Для этого нам, естественно, понадобится красивая трава, которую мы затем будем обрезать. После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
Скачайте изображение в оригинальном размере и скопируйте его на холст:
Шаг 9
Далее нам нужен текст. Выберите шрифт, по контуру которого вы хотите обрезать траву. Я выбрал Swiss 924BT, который дает жирный и плотный текст. Я думаю, это выглядело красиво и грандиозно. Я написал текст «EARTH«. Это потому, что я создавал пять разных обоев на одну тему: земля, вода, огонь, воздух, дух … по мотивам мультфильма «Капитан Планета», который я смотрел в детстве.
В любом случае, установите для текста белый цвет, режим смешивания — наложение, непрозрачность — 50%. Этот слой на самом деле не будет виден, от него мы просто будем отталкиваться:
Шаг 10
Итак, у нас есть текст, который мы хотим выполнить с помощью травы, полученной нами раньше.
Теперь немного планирования! Для того чтобы текст выглядел состоящим из травы, нам не достаточно будет просто обрезать траву по контуру текста.
Скорее, наоборот, нам нужно, чтобы все выглядело грубо, с пучками травы, торчащими за край текста.
Чтобы сделать это, нам нужно использовать форму букв в качестве приблизительного ориентира, а затем прочертить вокруг них примерный контур, периодически вынося травинки за ее границы.
Предупреждаю вас заранее, это очень утомительно!
Шаг 11
Итак, нам нужно создать контур. Вы должны использовать инструмент «Перо» (P) и, откровенно говоря, если вы сейчас не дружите с ним, то после того, как вы закончите траекторию, вы подружитесь!
Обратите внимание, что в той части, где мой контур выступает за границы букв, он выглядит, как отдельные травинки. Таким образом, когда вы обрежете текстуру, это будет выглядеть, как торчащие пучки травы:
Шаг 12
Когда вы закончили контур, лучше сохранить его в палитре контуров. Это можно сделать, переключившись на эту палитру, а затем, нажав на маленькую стрелку внизу и выбрать контур для сохранения. Таким образом, если вам потребуется этот контур позже, вы сможете взять его оттуда.
Это можно сделать, переключившись на эту палитру, а затем, нажав на маленькую стрелку внизу и выбрать контур для сохранения. Таким образом, если вам потребуется этот контур позже, вы сможете взять его оттуда.
В любом случае дважды щелкните по контуру, чтобы выделить его выбор, вернитесь к слою травы. Скопируйте этот слой, так как нам все еще нужна будет трава для других букв, а затем инвертируйте выделение (Ctrl + Shift + I) и обрежьте лишнюю траву. На скриншоте я обрезал дубликат слоя травы, так что вы можете увидеть вырезанную часть в виде буквы «Е«:
Шаг 13
Итак, у нас есть буква «E» на готовом фоне. Как вы можете видеть, это выглядит немногим лучше, чем, если бы мы просто использовали трафарет текста из травы, не потрудившись создать рваный контур. Но нам нужно еще немного обработать эту букву. В конце концов, если бы эта буква действительно состояла из травы, мы должны были бы увидеть тень с одной стороны:
Шаг 14
Прежде всего, нам нужно добавить некоторые стили слоя, которые должны придать изображению текста объемный вид. Эти стили описаны ниже:
Эти стили описаны ниже:
Вот первый набор стилей слоя …
Шаг 15
Теперь продублируйте этот слой, а затем очистите все стили дубликата, чтобы мы могли добавить еще несколько стилей. На этот раз добавьте стили, показанные ниже…
Вот второй набор стилей слоя … (Обратите внимание, что для непрозрачности установлено значение 51%, чтобы этот слой гармонировал с предыдущим).
Шаг 16
Как видите, прежде чем получить неплохой вид, мне пришлось немало поэкспериментировать. Это был непростой путь. Теперь мы добавим немного тени. Для этого мы используем технику, которую я продемонстрировал в предыдущем уроке, Использование света и тени, чтобы оживить текст.
Идея состоит в том, чтобы сделать трехмерный вид. Удерживая клавишу Ctrl, кликните на слое травы, а затем на новом нижнем слое, залейте его черным цветом. Затем нажмите стрелку вниз один раз и один раз стрелку вправо и залейте слой снова. После этого повторите те же действия несколько раз, пока не получите эффект, как на рисунке ниже. Я думаю, что потребуется повторить это около 15 раз:
Я думаю, что потребуется повторить это около 15 раз:
Шаг 17
Теперь на слое тени перейдите в Фильтр – Размытие — Размытие, установите угол 45 градусов и расстояние около 30. Затем установите для текста непрозрачность около 50%. Вы должны получить нечто, выглядящее, как показано на скриншоте ниже:
Шаг 18
Теперь переместите слой с тенью вниз и вправо, и происходит магия! Все вдруг начинает выглядеть, как будто буква отбрасывает тень. Довольно просто!
Шаг 19
Теперь я продублировал этот слой три раза. Каждый раз я немного подтирал края, так что тень ближе к тексту выглядит темнее. Я установил для этих слоев режим смешивания умножение:
Шаг 20
Теперь наш текст выглядит довольно круто, но для большей глубины нам нужно добавить немного травы в область фона / тени. Вместо того чтобы снова вырезать траву из оригинального изображения, мы можем просто использовать текущую надпись, изменив ее так, чтобы было не очевидно, что это тот же текст.
Итак, как вы можете видеть ниже, я создал несколько клочков травы. Это просто фрагменты из нашей основной надписи:
Шаг 21
Теперь, перемещая эти части в область тени, мы можем сделать их похожими на пучки травы, торчащие из букв, и это настоящий 3D объект!
Так как эти пучки травы находятся в тени, вы можете использовать инструмент «Затемнитель» (O), чтобы сделать их темнее:
Шаг 22
Ох, одна буква готова … осталось четыре! Хорошо, что мы не выбрали длинное слово, иначе я себе не представляю, насколько трудоемкий это был бы процесс!
Шаг 23
Используя точно такую же технику … я получил «А»:
Шаг 24
и «R» и «T» …, как вы видите на картинке:
Шаг 25
И, наконец, все слово! Единственная вещь, которую я сделал дополнительно, это раздвинул немного буквы друг от друга. Каждая буква находится в отдельной группе слоев, что делает ее перемещение намного более простым:
Шаг 26
Хорошо, но наш текст все еще выглядит немного однообразно. Поэтому в последнем разделе мы добавим несколько дополнительных элементов дизайна. Обратите внимание, мы не хотим особо переусердствовать, потому что будем использовать эту картинку, как обои для рабочего стола. А здесь свободное пространство особенно важно (для всех моих ярлыков!).
Поэтому в последнем разделе мы добавим несколько дополнительных элементов дизайна. Обратите внимание, мы не хотим особо переусердствовать, потому что будем использовать эту картинку, как обои для рабочего стола. А здесь свободное пространство особенно важно (для всех моих ярлыков!).
Итак, сначала, давайте добавим дополнительный текст. Здесь я разместил подходящую цитату о земле и единстве, взятую из веры Бахаи (это моя религия!). Я люблю цитаты, потому что это означает, что мы получаем три декоративных элемента: саму цитату, кавычки и источник.
Для текста я использовал измененный шрифт Swiss, который тоньше оригинального, но все еще довольно плотный. Использование нескольких шрифтов из того же семейства (жирный, тонкий и т.д.) является хорошим, безопасным способом поддержать целостную гармонию.
Для кавычек я установил режим смешивания – «Наложение» и непрозрачность — 50%, а затем создал дубликат слоя и установил для него «Освещение» на 50%. После этого я добавил кавычки тем же шрифтом Swiss, но сделал их очень большими и яркими оттенка зеленого цвета.
После этого я добавил кавычки тем же шрифтом Swiss, но сделал их очень большими и яркими оттенка зеленого цвета.
Наконец, источник я написал крохотными буквами и отцентрировал его вертикально. И, конечно, всю цитату я изменил так, чтобы ее длина соответствовала длине основного текста «EARTH«:
Шаг 27
Теперь мы добавим несколько изюминок. Для этого создайте новый слой выше всех остальных и, используя инструмент «Градиент» (G), нарисуйте градиент от белого к прозрачному в верхнем левом углу. Затем установите для этого слоя режим смешивания «Мягкое свечение» и непрозрачность 50%. Это превратит его в красивый луч света:
Шаг 28
Теперь мы добавим два привлекательных элемента, чтобы компенсировать всю зелень. Это будет прекрасная голубая бабочка и небольшая красная божья коровка. Для их поиска я использовал отличный сайт everystockphoto, где и нашел: Бабочку и Божью коровку:
Шаг 29
Вставить эти изображения в мой дизайн было довольно просто. Во-первых, бабочка. Просто откройте изображение в Photoshop, используйте инструмент «Волшебная палочка» (W), чтобы выбрать все белую область, а затем перейдите в Выделение – Модификация.
Во-первых, бабочка. Просто откройте изображение в Photoshop, используйте инструмент «Волшебная палочка» (W), чтобы выбрать все белую область, а затем перейдите в Выделение – Модификация.
Расширить и увеличьте выделение на 1 пиксель, чтобы точно захватить все. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и скопируйте бабочку на основной холст.
Божью коровку, которую я присмотрел, сперва нужно вырезать из ее изображения. Для этого я использовал инструмент «Перо» (P) и обвел ее контуром, а затем просто вырезал ее по этому контуру:
Шаг 30
Итак, наши дополнительные элементы готовы. Как вы можете видеть, божья коровка выглядит немного грубо, потому что я вырезал ее не особенно тщательно. Но это нормально, потому что она будет крошечной, и эти мелкие неточности не будут видны.
Теперь уменьшите бабочку и божью коровку и разместите их, где вам нравится. Лучше всего, если они не будут располагаться близко друг к другу, потому что таким образом они уравновешивают друг друга.
Я добавил каждой из них тень. У божьей коровки тень очень узкая, потому что сама она очень маленькая и сидит на траве. Для бабочки я установил расстояние до 10 пикселей, потому что она парит в воздухе и, следовательно, тень будет отбрасываться дальше:
Окончательное изображение
Перевод статьи «Create a Spectacular Grass Text Effect in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Источник: http://www.internet-technologies.ru/articles/sozdanie-teksta-iz-travy.html
Текст из земли и травы в Adobe Photoshop
В этом уроке мы научимся создавать типографический эффект из травы и почвы в Adobe Photoshop. Способ довольно прост, на выполнение урока у вас не уйдет много времени. Мы используем маски, корректирующие слои и некоторые базовые эффект слоев.
Результат
Исходники
Шаг 1
Создайте документ размером 1600 x 1064 и дублируйте фоновый слой.
Кликните дважды по копии фонового слоя, чтобы применить к нему Layer Style/Стиль слоя Pattern Overlay/Перекрытие узор. Выберите в качестве узора текстуру земли Soil Pattern 1.0 и настройте параметры как показано ниже.
Выберите в качестве узора текстуру земли Soil Pattern 1.0 и настройте параметры как показано ниже.
Кликните по этому слою правой кнопкой и выберите Rasterize Layer Style/Растрировать стиль слоя.
Шаг 2
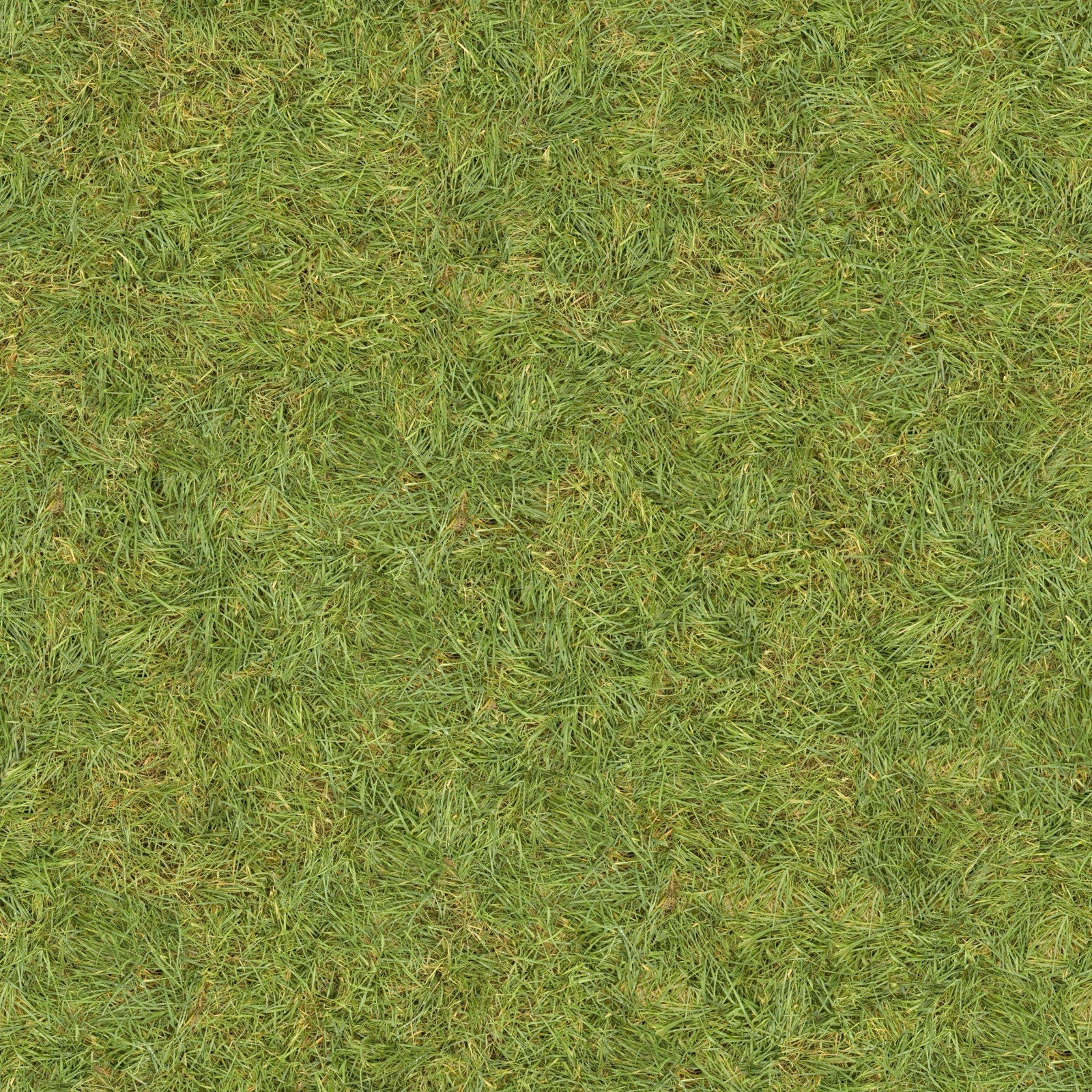
Поместите текстуру травы Grass0138 поверх слоя с землей и переименуйте слой в Grass.
Кликните по иконке Create new fill or adjustment layer/Создать слой заливки или корректирующий слой в палитре Layers/Слои и выберите корректирующий слой Hue/Saturation / Оттенок/Насыщенность. Кликните правой кнопкой по корректирующему слою и выберите Create Clipping Mask/Создать обтравочную маску. Так корректирующий слой будет действовать только на слой с травой.
Настройте параметры корректирующего слоя как показано ниже.
Вновь кликните Create new fill or adjustment layer/Создать слой заливки или корректирующий слой и выберите типа слоя Levels/Уровни. Также укажите этому корректирующему слою Clipping Mask/Обтравочную маску и настройте уровни как показано ниже.
Также укажите этому корректирующему слою Clipping Mask/Обтравочную маску и настройте уровни как показано ниже.
Шаг 3
Создайте текст заглавными буквами, используя шрифт SansSerifExbFLF размера 450 pt.
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы создать выделение по контуру текста. В меню выберите Select > Inverse/Выделение>Инвертировать.
Выберите слой Grass, затем кликните по иконке Add layer mask/Добавить слой-маску в палитре Layers/Слои.
Шаг 4
Кликните правой кнопкой по слою с текстом и выберите Create Work Path/Создать рабочий контур, затем скройте слой с текстом, нажав на значок глаза напротив слоя в палитре Слои. Возьмите инструмент Eraser/Ластик и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть).
Выберите кисть Chalk 23 pixels и укажите ей следующие параметры:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Выберите в качестве первого цвета черный, возьмите инструмент Direct Selection/Прямое выделение (A), активируйте слой-маску слоя Grass.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Выполнить обводку контура. Выберите Eraser/Ластик из меню Tool/Инструмент и нажмите OK.
Затем нажмите Enter/Return чтобы избавиться от рабочего контура.
Так текст будет смотреться реалистичнее.
Шаг 5
Удерживая Ctrl/Cmd кликните по слою-маске Grass, затем в меню выберите Select > Inverse/Выделение>Инвертировать.
Активируйте слой с землей и нажмите Ctrl/Cmd + J, чтобы дублировать область выделения в новый слой. Назовите новый слой Dirt.
Кликните дважды по слою Dirt в палитре Layer/Слои, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Настройте параметры эффекта как показано ниже:
Настройте параметры эффекта как показано ниже:
Вот что получится:
Кликните дважды по слою Grass и укажите стиль слоя Drop Shadow/Тень:
Результат:
Кликните по иконке Create new fill or adjustment layer/Создать слой заливки или корректирующий слой и выберите Color Balance/Баланс цвета. Укажите корректирующему слою Clipping Mask/Обтравочную маску и настройте цветовой баланс как показано ниже.
Шаг 6
Вновь кликните по иконке Create new fill or adjustment layer/Создать слой заливки или корректирующий слой и выберите Gradient Map/Карта градиента. Укажите градиент от цвета #ab82bc к #fdea72. Смените Blend Mode/Режим наложения для этого слоя на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 10%.
Вы можете добавить изображению бабочек из файла Butterfly 02, смените их цвет и примените стиль слоя Drop Shadow/Тень с разным значением параметра Distance/Дальность.
Цвет меняйте при помощи Hue/Saturation/Оттенок/Насыщенность (Image > Adjustments > Hue/Saturation / Изображение>Коррекция>Оттенок/Насыщенность). Укажите Hue/Оттенок в -15.
Выделите все слои, дублируйте их и объедините в один (Layer > Merge Layers/Слои>Объединить слои).
В меню выберите Filter > Render > Lighting/Фильтр>Рендеринг>Освещение, установите параметры как показано ниже:
Вот и всё!
Результат
Автор урока textuts
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/grassdirt/
Создаем цветочный текст в фотошопе
Всем привет!
В этом уроке я покажу вам как создать очень простой, но в то же время действительно классный цветочный текстовый эффект в фотошопе. В ходе урока мы будем использовать некоторые стоковые фотографии и просто поиграем с ними, также мы поработаем со стилями слоя и кистями.
Итак, поехали!
Конечный результат:
Шаг 1Откройте фотошоп и создайте новый документ. Я использовал размер 1920×1200 пикселей. Затем импортируйте фоновую текстуру, я использовал текстуру бумаги из Sutterstock, которую Вы можете скачать здесь.
Шаг 2Самое время добавить текст. Добавьте текст, используя инструмент Горизонтальный текст. Я написал ABDZ, используя шрифт Museo.
Шаг 3А теперь давайте добавим несколько цветков, чтобы создать эффект. Я использовал изображения из Shutterstock, но вы можете использовать любые другие.
После того как вы определились с изображениями цветов, отделите цветки от фона и скопируйте их в вашу основную работу.
Шаг 4Далее, дублируя слои с цветками, начните добавлять их по контуру текста. Но сперва убедитесь, что вы добавили тень к слою, используя меню стилей слоя:
- Режим наложения: Умножение;
- Непрозрачность: 50%;
- Смещение: 2 px;
- Размер: 15
Продолжайте добавлять цветы время от времени переходя в меню Редактирование>Свободное трансформирование, чтобы немного повернуть и масштабировать каждый из цветов, чтобы они не выглядели одинаково.
Используйте цветки разных цветов, чтобы сделать эффект более реалистичным.
Шаг 7Скройте текстовый слой, дублируйте слой с фоновой текстурой. Затем поместите копию выше всех остальных слоев и измените режим наложения на Умножение. Как вы могли заметить, эффект уже выглядит довольно круто.
Шаг 8Добавьте текстуру травы, скачав ее из интернета. Откройте файл с текстурой в фотошопе, перейдите в меню Редактирование>Определить узор. Затем вернитесь в окно нашей основной работы, создайте новый слой и залейте его текстурой, которую только что создали.
Шаг 9Теперь, используя гранжевую кисть и маску слоя скройте часть текстуры. Для этого сначала перейдите в меню Слои>Слой-маска>Показать все. Затем, используя гранжевые кисти белого цвета начните скрывать слой с текстурой. Для того, чтобы сделать это более реалистичным, перейдите в меню Слои>Стиль слоя>Тень и используйте следующие параметры:
- Режим наложения: Умножение
- Непрозрачность: 100%
- Угол: 90°.

Добавьте слой Градиент поверх остальных, используя для него черный и белый цвета. Далее измените режим наложения данного слоя на Умножение, таким образом белый цвет станет прозрачным, что придаст работе классный эффект виньетирования.
Шаг 11Используя 4 разных цветка и делая каждый из них меньше по направлению к тексту, мы создадим визуальный эффект того как будто они падают вниз с неба. Используйте изображение ниже как пример. К каждому цветку примените фильтр Радиальное размытие, для этого перейдите в меню Фильтр>Размытие>Радиальное размытие. Используйте следующие параметры:
- Количество: 10
- Метод: Линейный
- Качество: Наилучшее.
Это создаст очень красивый эффект глубины резкости.
Конечный результат:
Спасибо за внимание.
Источник: https://smart-photoshop.ru/rabota-s-tekstom/sozdaem-cvetochnyj-tekst-v-fotoshope/
Сделать красивый текст в «Фотошоп» — Фотография.
 Инфо
ИнфоПрограмма Adobe Photoshop предоставляет обширные возможности по работе с текстом. Именно в этом графическом редакторе чаще всего создаются баннеры для сайтов или реклама для газет.
Оформить текст можно в стиле LEGO, фильмов-ужастиков, известных игр, почтовых марок — да как угодно. Но красивый текст в «Фотошопе» нельзя создать за пару секунд. На его оформление уходит достаточно большое количество времени.
Этот урок расскажет об одном самом простом варианте создания красивого текста.
Для начала следует понять, что текст в Photoshop создается при помощи соответствующего инструмента. Но так задается только его основа — выбираются шрифт, расстояние между буквами и прочие свойства написанного текста. Затем пользователь может пойти двумя путями. Первый вариант сегодня будет рассматриваться нами — это работа со стилями слоя.
Второй способ заключается не только в использовании стилей, но и фильтров вместе со сторонними текстурами. Для выбора данного способа вы должны быть уже достаточно опытным пользователем графического редактора, знать о большинстве его возможностей. Наш же урок предназначен для начинающих, кто ещё совсем недавно взялся за освоение Adobe Photoshop.
Для начала вам нужно открыть программу и создать новый файл. Задайте нужное вам разрешение (в нашем случае это 1020 x 700 пикселей). Фон выберите прозрачный, в дальнейшем вы сможете поместить на него другое изображение или текстуру.
Написать красивый текст в «Фотошоп»
Теперь нам необходимо написать красивый текст в «Фотошопе». Для этого выберите инструмент «Горизонтальный текст» и напишите какое-либо слово. В нашем случае это будет адрес сайта, на котором располагается урок. У вас текст будет написан тем шрифтом, который использовался последним.
Поэтому нужно выделить текст и заняться подбором более подходящего шрифта. Мы использовали шрифт Splash с кеглем 36 пунктов. У вас подобный шрифт может быть не установлен, поэтому ориентируйтесь по обстоятельствам. Размеры текста вы тоже можете подобрать самостоятельно.
Мы использовали шрифт Splash с кеглем 36 пунктов. У вас подобный шрифт может быть не установлен, поэтому ориентируйтесь по обстоятельствам. Размеры текста вы тоже можете подобрать самостоятельно.
Если вы работаете в одной из последних версий программы Adobe Photoshop, то поставьте тип сглаживания «Резкое». Цвет пока пусть остается черным.
Создать красивый текст в «Фотошоп»
Текст прямо сейчас можно слегка исказить. Для этого нажмите на иконку «Создать деформированный текст» (снимать с него выделение при этом не нужно). В списке стилей выберите пункт «Рыбой» или любой другой, который вам понравится. Теперь поиграйте с ползунками, чтобы получилось что-то интересное.
После нажатия кнопки «OK» перейдите к настройке стилей слоя. Для этого обратите внимание на панель «Слои» и кнопку FX в нижней её части. Именно с её помощью мы сделаем в «Фотошопе» красивый текст, который уже будет не стыдно добавить на какую-либо фотографию. Начните со стиля «Глянец».
Он должен быть черным, а в режиме наложения следует выбрать пункт «Умножение». Остальные параметры вы видите на следующем скриншоте.
Остальные параметры вы видите на следующем скриншоте.
Делаем красивый текст в «Фотошоп»
Перейдите к стилю «Внешнее свечение». Здесь необходимо выбрать нормальный режим, а среди методов задействовать пункт «Мягкий». Цвет — вновь черный. Остальные настройки вы видите ниже.
Следом включите стиль «Тиснение» и настройте его примерно так же, как на следующем скриншоте.
При этом в качестве стиля выбирается «Обводящее тиснение», в качестве метода — «Жесткая огранка», режима подсветки — «Осветление основы», а режима тени — «Нормальный». Ещё необходимо поменять цвет подсветки на #FF6600 (оранжевый).
Во вкладке «Контур» поставьте флажок около пункта «Сглаживание».
В «Наложении цвета» выберите режим наложения «Умножение». При этом задайте черный цвет и непрозрачность на уровне 59%. После этого переходите к «Наложению градиента». Здесь выберите режим «Светлее», а стиль — «Линейный». Не забудьте кликнуть на сам градиент и применить настройки, которые вы видите на следующем скриншоте. Включите стиль «Обводка».
Включите стиль «Обводка».
Его параметры вы тоже видите ниже. В качестве типа обводки выбирается «Градиент», а стиля — «Зеркальный». Именно сейчас становится понятно, что в «Фотошопе» создается красивый текст. Вокруг него появляется великолепная обводка, создающая ощущение объемной надписи.
Остальные два стиля остаются на ваше усмотрение.
Если вы хотите использовать данную подпись в качестве водяного знака на фотографии, то можно и остановиться. Если же ваша задумка более глобальная, то продолжайте. Попробуйте включить стиль «Тень» (но только в случае дальнейшего добавления фонового рисунка). А ещё никто не мешает попробовать наложить на текстовый слой узор при помощи включения соответствующего стиля.
Если у вас установлены всяческие дополнительные текстуры — замечательно, в противном случае придется воспользоваться встроенными в Photoshop узорами.
В нашем изображении тени и узор не применялись. Мы ограничились предыдущими стилями. Далее нам осталось воспользоваться инструментом «Обрезка», чтобы уменьшить размеры картинки.
Далее нам осталось воспользоваться инструментом «Обрезка», чтобы уменьшить размеры картинки.
После этого можно сохранить надпись в PNG-формате (в JPEG прозрачный фон превратится в белый). Красивый текст в «Фотошопе» сделан! Его можно использовать в самых разных целях. Чаще всего подобные подписи используются в качестве водяных знаков. Неплохо она будет выглядеть и на рекламном баннере.
Нарисовать красиво текст в «Фотошопе» — это целое искусство.
Наш пример уже вызывает впечатление многослойного текста. Но можно продолжать творить его улучшение. Создайте копию слоя, переместив его на кнопку «Создать новый слой». Сдвиньте его слегка в правую сторону. Создастся ощущение трехмерного текста. Теперь поработайте над стилями нового слоя. Совсем не обязательно повторять прошлые параметры.
Напротив, теперь можно выбрать другие цвета градиента и обводки, а также изменить режимы наложения. Результат может вас приятно порадовать!
Красивый текст в «Фотошоп» CS5 и CS6
В заключение этого урока поясним ситуацию с работой в разных версиях «Фотошопа». Конкретно наш пример создавался силами Photoshop CC. Но красивый текст в «Фотошопе» CS6 создается аналогичным образом. Никто не мешает создать красивый текст в «Фотошопе» CS5, в этом случае вы тоже не потеряете ни одного инструмента. Лишь в более старых версиях вы можете быть стеснены в возможностях.
Конкретно наш пример создавался силами Photoshop CC. Но красивый текст в «Фотошопе» CS6 создается аналогичным образом. Никто не мешает создать красивый текст в «Фотошопе» CS5, в этом случае вы тоже не потеряете ни одного инструмента. Лишь в более старых версиях вы можете быть стеснены в возможностях.
Источник: http://fotografiya.info/?p=781
Создаем травяной текст используя Фотошоп
В данном уроке Фотошопа мы рассмотрим, как можно создать травяной текст.
Финальный результат
Приступаем к уроку Фотошопа
Для начала создаем новый файл (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) и выбираем нужный размер нашего рисунка.
Копируем фоновый слой (Ctrl+J), а затем удаляем бекграунд.
Новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)) назовем например DEMIART 1.
Выбираем инструмент Horizontal Type Tool (Инструмент ‘Горизонтальный текст’ / Клавиша ‘T’) и задаем шрифт.
Выделяем слой DEMIART 1 и кликаем на кнопке Add a layer style (Добавить стили слоя / Blending Options (Параметры наложения)) внизу окна Слои и выбираем Pattern Overlay (Перекрытие узора).
Теперь нам нужно решить какую траву ми выберем для нашего текста.
Жмем на стрелку в окне текущего образца чтобы открыть панель выбора, далее жмем на маленькую стрелку и в открывшемся списке ищем ‘Nature Patterns‘ (Природный узор), жмем ОК и получаем образцы травы.
Pattern Overlay (Перекрытие узора): ↓
Выбираем слой с текстом, и повторяем все шаги, как и с предыдущем слоем, но не закрываем окно.
На закладке Drop Shadow (Тень) вносим следующие настройки: ↓
Drop Shadow (Тень): ↓
Сделаем слой DEMIART 1 невидимым, выбираем инструмент Magic Wand Tool (Инструмент ‘Волшебная палочка’ / Клавиша ‘W’) и кликаем на месте, где нету текста, далее жмем Ctrl+Shift+I, чтобы инвертировать выделение и выбрать только текст, когда опять сделаем фон видимым.
Жмем на Create new fill or adjustment layer (Создать новый слой заливки или корректирующий слой) снизу окна и тогда используем ‘Hue/Saturation‘ (Цветовой тон/Насыщенность).
В новом окне играем с настройками Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость), пока не получим желаемый результат.
То же самое делаем и для слоя DEMIART 1.
И, наконец, выбираем текстовый слой, ищем Filter > Stylize > Wind (Фильтр > Стилизация > Ветер), чтобы придать работе более реалистичный вид.
Вот и все.
Финальный результат
Перевод: lmmortal;
Источник: Оригинал;
Текст доработан командой сайта PhotoshopPro.ru
Источник: https://photoshoppro.ru/specyeffekty-s-tekstom/339-grass-effect-text.html
Как сделать красивый текст в Photoshop №8 — Видео
3 меc назад
Играй в Crossout БЕСПЛАТНО — https://xo. link/DorrianKarnett (Не открылось? Отключи AdBlock) ____________________________________________________ ============================================ Хотите заказать РЕКЛАМУ?Пишите в ВК или на ПОЧТУ: ➞ https://vk.com/topic-66329915_31632627 ➞ DorrianKarnett@yandex.
link/DorrianKarnett (Не открылось? Отключи AdBlock) ____________________________________________________ ============================================ Хотите заказать РЕКЛАМУ?Пишите в ВК или на ПОЧТУ: ➞ https://vk.com/topic-66329915_31632627 ➞ DorrianKarnett@yandex.
ru ============================================ ВИДОС ПРО НЕОНОВЫЙ ЭФФЕКТ В AFTER EFFECTS: ➞ https://www.youtube.com/watch?v=lE1SeNO_FYM ВИДЕО НА ТЕМУ ТОГО КТО СОЗДАЛ ФОТОШОП: ➞ https://www.youtube.com/watch?v=hKmPaEdC6ZM ССЫЛКА НА ШРИФТ ИЗ ВИДЕО: ➞ https://fontlibrary.
org/ru/font/beon ============================================ Автор и его контакты: ➞ Discord — https://discord.gg/5MUGtxA ➞ Instagram — https://www.instagram.com/dorrian_karnett ➞ Vk — https://vk.com/vladimirbrester ➞ Vk Group — http://vk.com/dorriankarnett ➞ YouTube — https://goo.gl/dkE32q ➞ Партнерка — http://vk.
cc/4KZxob ============================================ Music: Uncharted Planet — Formantx Call Of The North — Niklas Johansson Collapsing — Johan Bцrjesson Defenders Unite — Niklas Johansson ============================================ Информация о видео: В этом видео будет много полезной информации о тексте в Фотошопе.
Вы узнаете как сделать текст, а точнее как сделать неоновый текст в Photoshop! Неон сам по себе красивый, а неоновый текст в адоб фотошоп так и вообще получается шикарный! Эффекты в фотошопе к слову вообще всегда получаются шикарные.
Уроков по фотошопу не было давно, но вот и он, урок по photoshop! Надеюсь мои уроки будут вам полезны, все что вам нужно это скачать photoshop и приступить к тому, чтобы познать как сделать текст в Photoshop! Новый туториал или же урок, для вас ;3
3 лет назад
Фотошкола в Киеве, Харькове и Одессе! + Онлайн обучение http://bk2s.com/ В этом видеоуроке я расскажу вам, как не обладая никакими знаниями в области дизайна, создать простой, но от этого не менее эффектный логотип для фотографа!
7 меc назад
Разница между Фотошоп, Иллюстратор, Индизайн. Что лучше? Как выбрать между Adobe Illustrator, Photoshop и Indesign. —————————————————————————————————————- VK (пишите, добавляйтесь): https://vk. com/vadim_granich Портфолио: https://www.weblancer.net/users/vadim_granich/
com/vadim_granich Портфолио: https://www.weblancer.net/users/vadim_granich/
4 лет назад
Ледяной текст в фотошопе создать не сложно. Используем пару слоев, пару кисточек для снега и трещин льда и все 🙂 Можно использовать как отдельную надпись, так и нарисовать открытку. Урок на сайте http://prosnys.ru/ledyanoj-tekst-v-fotoshope/ http://youtu.be/4kpkRVlkZ0U
9 меc назад
Источник: https://4k-video.ru/watch/kak-sdelat-krasiviy-tekst-v-Photoshop-%E2%84%968/IAg6AlzVIS0
создание реалистичного газона · Мир Фотошопа
Это четвертый и последний урок из серии моих уроков по созданию текстур в Photoshop. Первые три вы можете найти по адресам: создание воды в Photoshop, создание древесной текстуры в Photoshop, каменная поверхность в Photoshop. В этом уроке собрано большинство приемов, которые мы использовали в предыдущих частях серии, также мы здесь применим некоторые новые техники и добавим кое-какие декорации, которые оживят рисунок.
1 Шаг
Запустите Photoshop и создайте новый документ размерами 500?500 px. Первое, что нам нужно сделать — это создать грунтовой фон, который позже будет проступать сквозь слой газона. Установите основной и фоновый цвета в белый и черный соответственно (это также можно сделать нажатием горячей клавиши “d” на клавиатуре).
Первое, что нам нужно сделать — это создать грунтовой фон, который позже будет проступать сквозь слой газона. Установите основной и фоновый цвета в белый и черный соответственно (это также можно сделать нажатием горячей клавиши “d” на клавиатуре).
<img src=»/lessons/131/fg-bg-colors1_(1).jpg» alt=»» />
2 Шаг
Переименуйте фоновый слой, на котором вы работаете в “Dirt”. Теперь вызовите Filter > Render > Clouds — этот фильтр всегда служил нам основой для дальнейшей работы.
3 Шаг
Добавим слою немного шума: вызовите меню Filter > Noise > Add Noise. Смените Amount на 44%, Distribution задайте равным Gaussian и убедитесь, что у вас отмечен пункт Monochromatic. (На самом деле все значения здесь — не более чем рекомендации; экспериментируйте, иначе, как вы научитесь понимать работу с фильтрами в своих дальнейших проектах?)
4 Шаг
Добавьте размытие к слою с грунтом. Вызовите Filter > Blur > Gaussian Blur и задайте значение радиуса равным 0. 9px.
9px.
5 Шаг
Добавим к слою “Dirt” еще один фильтр. Теперь это будет Filter > Brush Strokes > Splatter. Установите Spray Radius равным 21, а Smoothness — 2.
6 Шаг
Теперь нам нужно грунтовому слою придать цвет. Вызовите меню Image > Adjustments > Hue/Saturation. Убедитесь, что у вас отмечены пункты Preview и Colorize. После этого смените цвет на спокойный коричневый. Мои значения: Hue 49, Saturation 29, Lightness -38. Нажмите Ok.
7 Шаг
Что ж, со слоем грунта мы закончили. Теперь у нас есть красивая текстура для основы газона. Пришло время взяться за сам газон. Создайте новый слой с названием “Grass”. Смените фоновый цвет на зеленый травяной (я использовал #52782F). Нажмите Ctrl + Backspace для заливки слоя этим цветом.
8 Шаг
Давайте добавим немного шума для слоя с газоном. Вызываем Filter > Add Noise > Noise, выставляем значения Amount — 30%, Distribution — Gaussian, выбираем Monochromatic, жмем Ok.
9 Шаг
Размоем слой “Grass”. Примените фильтр Filter > Blur > Gaussian Blur со значением Radius 0.9px.
10 Шаг
Что ж, пока наш рисунок мало похож на газон, поэтому используем пару ветряных фильтров, чтобы вытянуть траву и симулировать отдельные стебли. Вызовите Filter > Stylize > Wind и задайте значения Method — Stagger, Direction — From the Right.
11 Шаг
Стало немного лучше, но пока не видно, что трава растет в одном направлении. Поэтому давайте повернем изображение: Image > Rotate > Rotate Canvas > 90 CW. Здесь нам нужно повторить предыдущую размывку, но в противоположном направлении. Открываем Filter > Stylize > Wind, выбираем Stagger, From the Left и жмем Ok. Теперь перевернем картинку, чтобы трава шла вертикально. Кликните Image > Rotate Canvas > 90 CCW. Вот, что у нас должно получиться.
12 Шаг
Я думаю, что газону можно придать большей контрастности. Откройте Image > Adjustments > Levels. Переместите белый и черный ползунки чуть ближе к середине, пока не получите нужный результат.
Переместите белый и черный ползунки чуть ближе к середине, пока не получите нужный результат.
13 Шаг
Сейчас мы получили довольно симпатичную травяную текстуру, но этот в этом уроке мы зайдем немного дальше. Если вам была нужна исключительно трава — можете перескочить на шаги с маскировкой, где мы местами показываем грунт под газоном. Если нет — продолжайте выполнение урока, сейчас мы будем наносить на газон разметку, чтобы он стал похож на участок футбольного поля. Сначала создайте новый слой поверх всех остальных и назовите его “Lines”.
Возьмите кисть (Brush Tool, B), откройте палитру Brushes (Window > Brushes) и найдите там кисть Watercolor Loaded (размером 63px, см. рисунок ниже). Эта кисть — как раз то, что нам нужно для нанесения разметки.
14 Шаг
Смените основной цвет на белый. Начните линию снизу слева и ведите ее вправо вверх. Чтобы нарисовать ровную правильную линию, может понадобиться несколько попыток.
15 Шаг
Уменьшите размер кисти до 45px (нажатиями “[” на клавиатуре, либо с помощью выпадающего меню настроек кисти в верхней части экрана). Нарисуйте еще одну линию, перпендикулярную предыдущей, уходящую в правый нижний угол.
Нарисуйте еще одну линию, перпендикулярную предыдущей, уходящую в правый нижний угол.
16 Шаг
Добавим нашим линиям шума. Нажимаем Filter > Noise > Add Noise. Я выставлял 11% для Amount.
Нам нужно создать видимость нарисованных линий именно по траве, поэтому добавим к ним легкую тень Inner Shadow. Выполняем двойной клик по слою с линиями в палитре Layers и выбираем в появившемся меню стиль Inner Shadow. Задаем Opacity 60, Distance 4, Size 4 и жмем Ok.
17 Шаг
Линии на поле начинают проступать более реалистично, но давайте их смешаем еще сильнее. Понизьте Opacity слоя до 90%, а Fill — до 95%.
18 Шаг
Осталось поместить на поле 50-ярдовую отметку. Выберите инструмент Text Tool и выберите какой-нибудь стенсил шрифт (я использовал Stencil Std). Большая коллекция бесплатно распространяемых шрифтов находится на сайте www.dafont.com. Задайте размер шрифта около 72 и выберите для него белый цвет. После этого нанесите на газон цифру 50 — в любое место. Находясь на слое с текстом, нажмите Ctrl + T, чтобы вызвать инструмент Free Transform. Перенесите теперь текст на нужное вам место, измените его размеры и поверните соответственно направлению линий.
Находясь на слое с текстом, нажмите Ctrl + T, чтобы вызвать инструмент Free Transform. Перенесите теперь текст на нужное вам место, измените его размеры и поверните соответственно направлению линий.
19 Шаг
Преобразуйте слой с текстом в Smart Object, это позволит нам обращаться со слоем так, как и с другими, к примеру — применять фильтры и прочие эффекты. Имейте в виду, что превратив слой с текстом в Smart Object, вы лишаетесь возможности его редактирования.
20 Шаг
Сейчас добавим шума цифрам — так как мы это делали с линиями. Все, что нам нужно сделать — вызвать Filter > Add Noise (потому, что мы его только что использовали).
21 Шаг
После этого нам нужно применить к слою стиль Inner Shadow. Кликаем правой кнопкой мыши на слое “Lines”, выбираем пункт Copy Layer Style, затем жмем правой клавишей на слое с цифрой 50 и выбираем Paste Layer Style. Так мы получим в точности такую же тень, как имеем на белых полосах разметки.
22 Шаг
На этом этапе все уже выглядит довольно целостно, но для завершения картины осталась еще пара штрихов. У нас до сих пор находится незадействованный грунтовый слой под травой. Давайте объединим все слои, находящиеся над грунтовым “Dirt” и вынесем их в один новый отдельный слой. Для этого выделите, удерживая клавишу Shift все ваши слои, за исключением слоя “Dirt”, а затем нажмите комбинацию клавиш Ctrl + Shift + Alt + E. Это создаст поверх слоев еще один новый слой и вынесет на него их слитые друг с другом дубликаты. После этого спрячьте все продублированные таким образом оригинальные слои, которые у вас остались, отметив пиктограмму с глазом напротив каждого из них в палитре Layers. Все, что у вас должно остаться активным — это новый слой “Field” и слой с грунтом “Dirt”.
У нас до сих пор находится незадействованный грунтовый слой под травой. Давайте объединим все слои, находящиеся над грунтовым “Dirt” и вынесем их в один новый отдельный слой. Для этого выделите, удерживая клавишу Shift все ваши слои, за исключением слоя “Dirt”, а затем нажмите комбинацию клавиш Ctrl + Shift + Alt + E. Это создаст поверх слоев еще один новый слой и вынесет на него их слитые друг с другом дубликаты. После этого спрячьте все продублированные таким образом оригинальные слои, которые у вас остались, отметив пиктограмму с глазом напротив каждого из них в палитре Layers. Все, что у вас должно остаться активным — это новый слой “Field” и слой с грунтом “Dirt”.
23 Шаг
Теперь добавьте маску к слою “Field”, нажатием иконки Mask в нижней части палитры Layers.
24 Шаг
Теперь, чтобы открыть небольшие участки грунта, нам нужно начать работать с маской. Смените основной цвет на черный, выберите инструмент Brush Tool и откройте палитру кистей. Найдите в ней свою любимую гранджевую кисть и начните немного затирать слой “Field”, обнажая местами участки земли. Только не перестарайтесь, хотя, в случае чего, всегда можно подкорректировать неудачную маску кистью белого цвета.
Только не перестарайтесь, хотя, в случае чего, всегда можно подкорректировать неудачную маску кистью белого цвета.
25 Шаг
Есть еще один штрих, который было бы неплохо использовать в уроке. Свое поле я немного осветил при помощи фильтра Lighting Effects. Вернитесь обратно на слой “Field” (уйдите из маски) и вызовите меню Filter > Render > Lighting Effects. Настройки, предлагаемые по умолчанию — уже неплохие, но вы можете поэкспериментировать с положением ползунков и миниатюрой светового пятна в левой части меню. Как только будете удовлетворены результатом — жмите Ok. Ну а вот настройки, которые использовал я в своей работе:
Вот и все. Я подкорректировал изображение, немного повысив контрастность с помощью меню Levels и обрезав картинку снизу и сверху, чтобы сделать ее чуть более панорамной. Удачного творчества!
alt=/pИнновационная текстура травы в Фотошопе
В этом уроке мы научимся создавать инновационный эффект травы в Photoshop. В ходе урока мы будем применять текстуру травы на фотографию электрической лампочки.
Для урока необходимо скачать:
Шаг 1
Создайте новый документ ширина 1400пикселей х высота 1200пик.
Шаг 2
Первым делом, откройте изображение лампочки, затем выберите инструмент Pen tool/Перо с настройкой Shape layer/Слой фигура создайте контуры как показано ниже. Сперва необходимо создать контур самой лампочки затем основание лампочки
Теперь щелкните правой кнопкой мыши и выберите образовать выделение, затем кликните на слой с изображением лампочки. После этого нажмите Ctrl+C, а затем создайте новый слой Ctrl+Shift+N и вставьте Ctrl+V
Шаг 3
Еще раз скопируйте слой с лампочкой, которую только что сделали нажав Ctrl+C вставьте его на новый слой в Вашем документе. Нажмите Ctrl+T, чтобы активировать свободное трансформирование для корректировки размера и поверните лампочку для выравнивания по вертикали
Шаг 4
Теперь будем применять эффект травы к лампочке. Установите цвет переднего плана #87и20ф, цвет заднего плана #3c7e00. Создайте новый слой а заполните слой цветом №56e04 используя инструмент Paint bucket tool/Инструмент заливка. Затем кликните на иконке слоя с лампочкой удерживая клавишу Ctrl. Затем кликните на иконку Add layer mask/Добавить слой маску.
Создайте новый слой а заполните слой цветом №56e04 используя инструмент Paint bucket tool/Инструмент заливка. Затем кликните на иконке слоя с лампочкой удерживая клавишу Ctrl. Затем кликните на иконку Add layer mask/Добавить слой маску.
Шаг 5
Выберите кисть Пух, примените кисть как показано ниже
Шаг 6
Создайте новый слой выберите кисть Dune Grass/Осака (номер 112) примените кисть к правой половине лампочки.
Теперь дублируйте слой Ctrl+J, затем перейдите в меню Edit/Редактирование>Transform/Трансформирование>Flip horizontal/Отразить по горизонтали
Шаг 7
Создайте новый слой и поместите этот слой ниже всех слоев. Заполните любым цветом используя инструмент заливка. Затем перейдите в меню Layer/Слой>Layer Style/Стиль слоя>Inner glow/Внутреннее свечение
Шаг 8
Теперь мы добавим векторные изображения деревьев на холст. Откройте скачанные изображения, создайте выделение деревьев с помощью Rectangular Marquee Tool/Прямоугольное выделение, а затем скопируйте и вставьте деревья на новом слое. Расположите слой с одним деревом под фоновый слой, чтобы создать ощущение, что дерево находится на обратной стороне лампочки.
Расположите слой с одним деревом под фоновый слой, чтобы создать ощущение, что дерево находится на обратной стороне лампочки.
Шаг 9
Загрузите и установите кисти птиц. Создайте новый слой и примените кисти птиц с различными размерами. Вы можете изменить направление, используя свободное трансформирование Ctrl+T
Шаг 10
Затем, мы добавим текст. Создайте новый слой, выберите Horizontal type tool/Текст и напишите Ваш текст
К слою с текстом добавьте следующие стили
Вот и все урок закончен.
Создание бесшовной текстуры | Урок по Photoshop CC 2017 / CC 2019 от KatalProject
Бесшовные текстуры — штука незаменимая для тех, кто имеет дело с трехмерной графикой, будь то создание виртуальных миров компьютерных игр, архитектурная визуализация или дизайн интерьеров. Однако подобрать подходящую текстуру для своего проекта бывает весьма непросто, а бесшовную — и подавно. Зачастую гораздо проще, быстрее и дешевле сделать найденную картинку бесшовной самостоятельно. И в данном уроке представлено сразу несколько способов создания бесшовных текстур в Photoshop…
И в данном уроке представлено сразу несколько способов создания бесшовных текстур в Photoshop…
Основными методами получения текстур на сегодняшний день являются:
- фотографирование поверхностей;
- сканирование материалов;
- рисование текстур «с нуля» в графических редакторах.
Рисование «с нуля» — это отдельная история. В уроке же рассматриваются различные способы обработки в Photoshop текстур, полученных первыми двумя из перечисленных методов, которые, понятное дело, изначально бесшовными не являются.
Текстуры бывают очень разными, отсюда и способы их обработки могут потребоваться разные. Так, прием, прекрасно работающий на текстурах одного типа, может оказаться совершенно несостоятельным для текстур другого типа. Поэтому, чтобы на выходе получить качественную бесшовную текстуру, необходимо проанализировать исходное изображение и прикинуть, какой способ лучше использовать для его обработки. Урок состоит из пяти видео. Каждое видео — наглядный пример того, как можно сделать бесшовную текстуру в Photoshop тем или иным способом. Все показанные в видео исходные изображения, а также полученные из них бесшовные текстуры можно скачать по ссылкам из материалов к уроку.
Урок состоит из пяти видео. Каждое видео — наглядный пример того, как можно сделать бесшовную текстуру в Photoshop тем или иным способом. Все показанные в видео исходные изображения, а также полученные из них бесшовные текстуры можно скачать по ссылкам из материалов к уроку.
Видео к уроку
Способ #1 (плитка, обои)
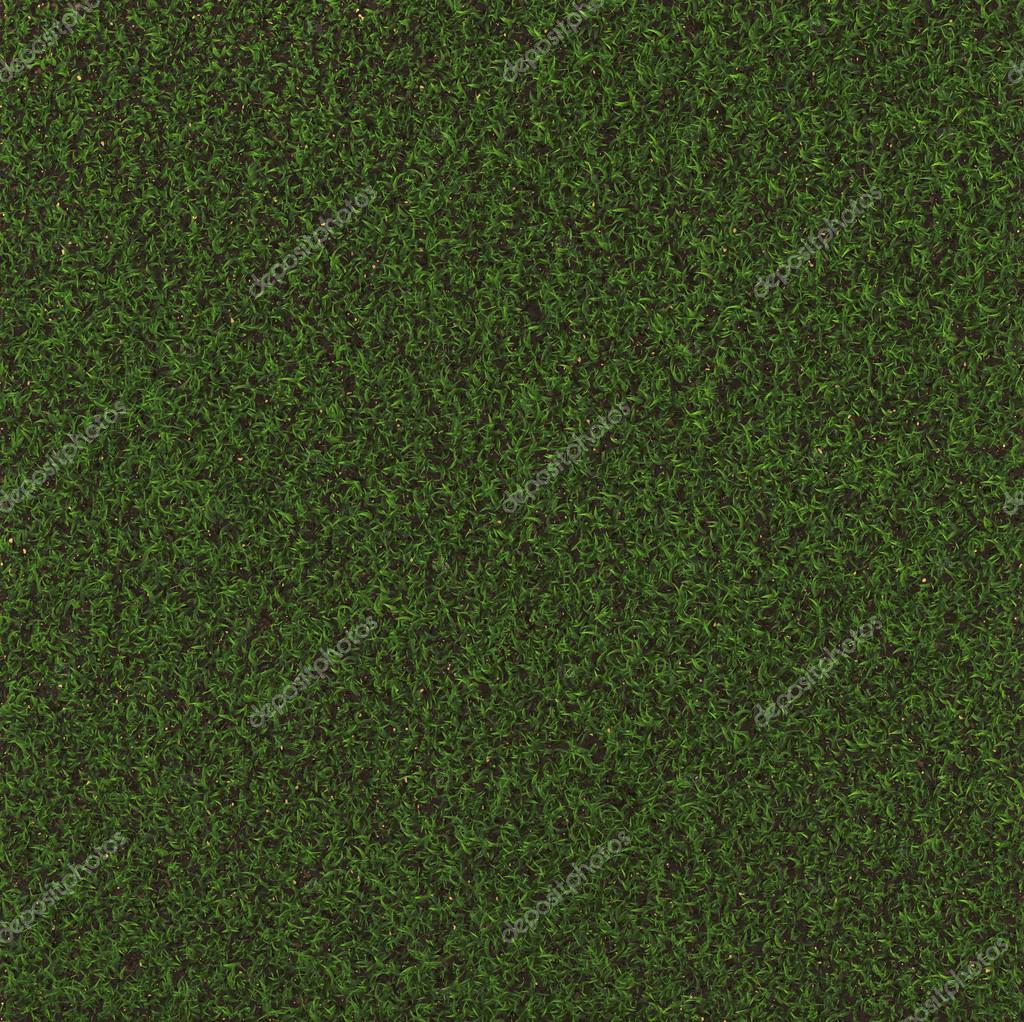
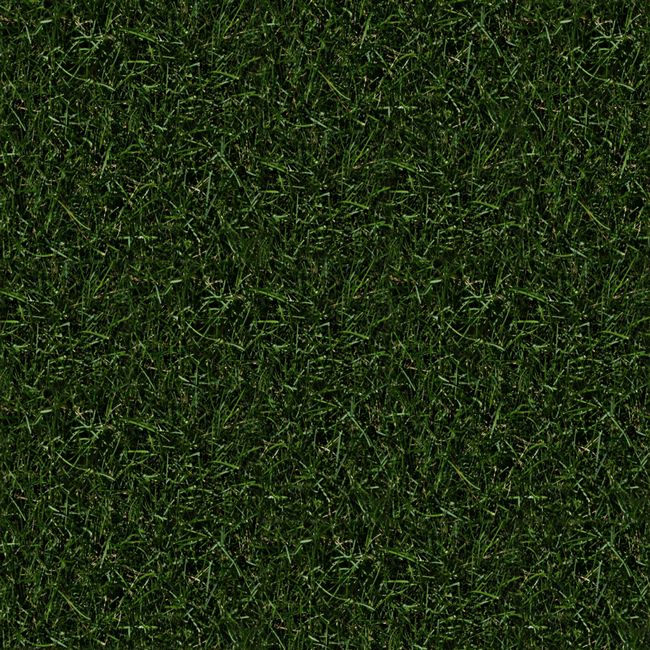
Способ #2 (трава, вода)
Способ #3 (кирпич, галька)
Способ #4 (штукатурка)
Способ #5 (бумага, гранит, вязание)
Материалы к уроку
Исходные изображения на pixabay. com:
com:
[#1] плитка: Перейти
[#2] трава: Перейти
[#2] вода: Перейти
[#3] кирпич: Перейти
[#3] галька: Перейти
[#4] штукатурка: Перейти
[#5] бумага: Перейти
[#5] гранит: Перейти
[#5] вязание: Перейти
Исходные изображения на torange.biz:
[#1] обои: Перейти
Готовые бесшовные текстуры:
[#1] плитка и обои (рисунки PNG; 0.79 MB и 2.04 MB соответственно): Скачать
[#2] трава и вода (рисунки PNG; 3.37 MB и 2.09 MB соответственно): Скачать
[#3] кирпич и галька (рисунки PNG; 1.05 MB и 0.37 MB соответственно): Скачать
[#4] штукатурка (рисунок PNG; 0.55 MB): Скачать
[#5] бумага, гранит и вязание (рисунки JPG; 1.00 MB, 1.49 MB и 4.04 MB соответственно): Скачать
Лицензии
В видео #1 использована фотография обоев «Paper textures dear wallpaper texture book № 36317», автором которой является torange.biz, распространяемая на условиях лицензии Creative Commons Attribution 4. 0 International (CC BY 4.0).
0 International (CC BY 4.0).
В видео #1 демонстрируется изображение «Vintage Wallpaper», автором которого является shaireproductions.com, распространяемое на условиях лицензии Creative Commons Attribution 2.0 Generic (CC BY 2.0).
В видео #1 демонстрируется изображение «Beige color. Texture. Blue mosaic tiles in the bath..», автором которого является torange.biz, распространяемое на условиях лицензии Attribution 4.0 International (CC BY 4.0).
В видео #1 демонстрируется изображение «Table-cloth 2008-1», автором которого является Alvesgaspar, распространяемое на условиях лицензии Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0).
Создание круга с травой вокруг него
Это простая работа в Adobe Illustrator.
Сначала ваше текстурное изображение было перенесено в фоторедактор (= Photoshop). Для копирования коричневой текстуры почвы поверх травы была создана версия только для почвы. После этого у нас есть две фотографии текстуры — оригинальная и почвенная версия
Оба текстурных изображения были прослежены до 2 пиксельных векторных изображений с 64 цветами
Векторизованный оригинал был перетащен на панель «Кисти», чтобы создать новый шаблон кисти.
Векторизованное изображение только для почвы было перетащено на панель «Образцы», чтобы завершить сбор образцов.
Кривая была нарисована новой кистью. Заполнение не использовалось, потому что новый образец почвы делает видимую границу с почвой в ходе из-за различных тонких структур
Копия кривой была сделана с немного уменьшенным размером. Это не было никакого удара, но заполнение почвы.
Форма, заполненная почвой, была слегка размытой. Эффект> Размытие> Размытие по Гауссу.
Это может быть достигнуто путем создания образца, заполняющего только траву, и, возможно, кисти только с травой.
Иллюстратор не обязателен. Та же работа возможна в фотошопе, но по-разному. В фотошопе выкройка Штамп может рисовать траву и почву. К сожалению, нет простого способа повернуть шаблон штампа, когда вы идете по нужному пути. Это не проблема, если шаблон полностью заполнен. Это НЕ тот случай, когда вы красите рваный край травы. 2 обходных пути просты:
- нарисуйте прямую линию, пояс травы и согните его с помощью Filter> Liquify
- Нарисуйте траву сплошным краем и добавьте рваный край клонированием или рисованием от руки.

В следующем примере используется изгиб. Маленькие окна — это используемые шаблоны штампов (= Редактировать> Определить шаблон). На самом деле верхняя и нижняя половины травяного пояса вытянуты и согнуты отдельно, чтобы уменьшить изгиб.
Текстура трава бесшовная очень классные фото
Бесшовные текстуры травы, скачать в высоком качестве для 3d моделирования и дизайна. В данном разделе вы можете бесплатно скачать бесшовные текстуры земли с травой, цветов, травы сверху, высокой травы. Бесшовные текстуры травы высокого качества для 3d max и фотошоп. Скачайте бесплатно. Проверены на швы вручную ⬇ Скачать стоковое фото текстура травы бесшовная популярный фотобанк доступные цены миллионы роялти-фри фотографий, изображений и картинок в высоком разрешении. Бесшовная текстура травы #1417, скачать для 3d max и photoshop в высоком качестве абсолютно бесплатно. А так же множество других бесшовных текстур травы, текстуры земли с травой, цветов, травы сверху, высокой травы. ⬇ Скачать стоковое фото трава бесшовная текстура популярный фотобанк доступные цены миллионы роялти-фри фотографий, изображений и картинок в высоком разрешении. текстура номер 12087 Бесшовные текстуры травы от Mr.Gutkit скачать бесплатно. Трава Текстура травы, бесшовная текстура травы для cinema 4d, для фотошопа, для unity3d, для 3d max (3д макса). Текстура земли с травой. hd картинки текстура травы скачать бесплатно. Трава, растения, цветы бесшовные текстуры и фоны. Бесшовная текстура травы, растений, листьев и цветов необходима для графического оформления ландшафтного дизайна. Чтобы подготовить реалистичные картинки с. Загрузить сейчас Бесплатный клип Трава текстура бесшовные в AI, SVG или EPS. | Ищите коллекцию, которая содержит больше бесплатных картинок abstract, background, ecology, environment! Текстура — трава #13 Осенние листья фон — бесшовная текстура #19 Листья на траве — бесшовная текстура #21
⬇ Скачать стоковое фото трава бесшовная текстура популярный фотобанк доступные цены миллионы роялти-фри фотографий, изображений и картинок в высоком разрешении. текстура номер 12087 Бесшовные текстуры травы от Mr.Gutkit скачать бесплатно. Трава Текстура травы, бесшовная текстура травы для cinema 4d, для фотошопа, для unity3d, для 3d max (3д макса). Текстура земли с травой. hd картинки текстура травы скачать бесплатно. Трава, растения, цветы бесшовные текстуры и фоны. Бесшовная текстура травы, растений, листьев и цветов необходима для графического оформления ландшафтного дизайна. Чтобы подготовить реалистичные картинки с. Загрузить сейчас Бесплатный клип Трава текстура бесшовные в AI, SVG или EPS. | Ищите коллекцию, которая содержит больше бесплатных картинок abstract, background, ecology, environment! Текстура — трава #13 Осенние листья фон — бесшовная текстура #19 Листья на траве — бесшовная текстура #21
Сайты наших парнёров
kzdyzj. o2cocktail.ru
http://sbsv6c.bmtproject.ru
аарон тейлор-джонсон
страшные картинки
ekeljt.o2cocktail
o2cocktail.ru
http://sbsv6c.bmtproject.ru
аарон тейлор-джонсон
страшные картинки
ekeljt.o2cocktail
Создаем в Фотошоп коллаж Зеленая планета | Creativo
Смысл этого красочного плаката – «Спасите нашу планету Земля, пока это еще возможно». Карта мира в виде дерева символизирует нашу планету Земля и наше единство, а зеленый цвет указывает на мир живой природы, в котором мы живем.
Сегодня вы узнаете, как создать дерево в виде карты мира в программе Photoshop для экологического плаката. Вы можете использовать эту работу бесплатно во всех видах личных и коммерческих проектов. Вы можете использовать его в качестве фона для презентаций PowerPoint, для сообщений в блоге, на веб сайтах и т.д.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Создайте новый документ, размер 650x790px, и используйте Инструмент Эллипс (Ellipse Tool), чтобы создать форму, как на изображении.
Шаг 2. Добавляем текстуру травыСкачайте Текстуру травы 1 и загрузите файл PAT в Photoshop.
Примечание переводчика: перейдите во вкладку Редактирование (Edit) — Наборы (Presets) —Управление наборами (Preset Manager), выбрать тип набора: узор – загрузить — выбрать Текстуру травы1 файл PAT — загрузить
Щелкните дважды левой кнопкой мыши по слою с эллипсом и перейдите в Стили слоя, добавьте Стиль слоя Наложение узора (Pattern Overlay) к слою с Эллипсом и используйте Текстуру травы 1 в качестве узора. Переименуйте слой с Эллипсом и назовите его Травяное покрытие.
Или вы можете вставить Текстуру травы 2 над слоем с Эллипсом, затем щелкните правой кнопкой мыши на слое с текстурой и выберите в окне выпадающего меню команду — Создать обтравочную маску (Create Clipping Mask). Теперь, травой закрыт только участок, ограниченный эллипсом. (Не забудьте переименовать слой с эллипсом в Травяное покрытие)
Теперь, травой закрыт только участок, ограниченный эллипсом. (Не забудьте переименовать слой с эллипсом в Травяное покрытие)
Откройте изображение с облаками, скопируйте его и вставьте в нашу работу под слоем Травяное покрытие. Сделайте изображения облаков черно-белыми: Изображение (Image) — Коррекция (Adjustments) – Обесцветить (Desaturate) Shift+Ctrl+U)
Примечание переводчика: если размер вставляемого изображения с облаками слишком большой, уменьшите его с помощью инструмента Трансформации: Редактирование (Edit) — Трансформация (Transform) — Масштабирование (Scale).
Щелкните дважды левой кнопкой мыши по слою с облаками, и перейдите в Стили слоя, выберите стиль слоя Наложение цвета (Color Overlay) и используя синий цвет # 14b4ff и режим наложения Экран (Screen), создайте синие мультяшное небо.
Шаг 4. Добавляем границу с травой
Добавляем границу с травойОткройте Текстуру травы 3 (на прозрачном фоне) и вставьте ее ниже слоя Травяное покрытие, но выше слоя с облаками. Вы можете добавить несколько слоев с этой текстурой травы и изменить размеры на каждом из этих слоев, чтобы создать эффект объема. Используйте Инструменты Осветление (Dodge Tool) и Затемнение (Burn Tool), чтобы смешать границы травы с текстурой.
Шаг 5. Создаем дерево для карты мираОткройте изображение Мертвого дерева, скопируйте и вставьте в нашу работу, выше всех других слоев. Назовите слой Дерево. Используйте кисть черного цвета, чтобы прокрасить ствол дерева.
Примечание переводчика: не забывайте при необходимости использовать инструмент Трансформации Масштабирование (Scale), для изменения размера вставляемого изображения.
Продублируйте слой с мертвым деревом и поверните его вправо, как показано на изображении ниже.
Примечание переводчика: меню Редактирование (Edit) —Трансформация (Transform) —Поворот (Rotate)
Используйте Инструмент Ластик (Eraser Tool), чтобы удалить ствол и некоторые ветви с левой части дерева, на дубликате слоя с деревом.
Продублируйте слой с мертвым деревом еще раз, и поверните его, на этот раз влево, как показано ниже.
Используйте Инструмент Ластик (Eraser Tool), чтобы удалить ствол и некоторые ветви с правой части дерева, на этом дубликате слоя.
Слейте вместе две копии слоя с деревом: выделите оба слоя, кликните правой кнопкой мыши и выпадающем меню выберите Объединить слои (Merge layers), назовите этот слой Ветки. Создайте новый слой выше слоя Ветки: главное меню — Слои (Layer) – Новый (New) – Слой (Layer).
Выберите Инструмент Эллипс (Ellipse Tool), и зажав клавишу Shift, нарисуйте круг нужного размера, как на изображении ниже.
Примечание переводчика: Используя Инструмент Перемещение (Move) сдвиньте фигуру Круг по центру дерева, снова активируйте Инструмент Эллипс (Ellipse Tool), и щелкнув правой кнопкой мыши, выберите команду Выделить область, радиус растушевки поставьте 0. Скройте слой с кругом, нажав на Значок Глаз, и перейдите на слой Ветки.
Скройте слой с кругом, нажав на Значок Глаз, и перейдите на слой Ветки.
Используйте это выделение в качестве маски слоя для слоя с деревом, нажав на панели Слои кнопку Добавить маску слоя (Mask Add Layer).
Шаг 6. Создаем карту мира из листьевСоздайте новый слой и назовите его Карта мира: главное меню – Слои (Layer) – Новый (New) – Слой (Layer). Используйте Инструмент Произвольная фигура (Custom Shape Tool / U), чтобы добавить форму Карты мира, как показано на изображении ниже.
Примечание переводчика: Скачайте архив с произвольными фигурами «Эко», распакуйте архив, перейдите в меню Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выберите тип набора –Заказные фигуры, нажмите кнопку загрузить, перейдите в папку с распакованным архивом, и выберите распакованный файл CSH, нажмите кнопку Загрузить, и теперь, в окне Управление наборами, выбирайте новую загруженную фигуру. Не забудьте выбрать параметр Слой-фигура (Shape Layers) на панели настроек, цвет заливки черный. Для сохранения пропорций удерживайте кнопку Shift.
Не забудьте выбрать параметр Слой-фигура (Shape Layers) на панели настроек, цвет заливки черный. Для сохранения пропорций удерживайте кнопку Shift.
Щелкните правой кнопкой мыши на слое Карта мира и выберите действие Растрировать слой (Rasterize). Оставаясь на слое Карта мира, удерживая клавишу CTRL нажатой, нажмите на миниатюру маски слоя Ветки, чтобы сделать выделение круга. Используйте это выделение в качестве маски слоя для слоя Карта мира, нажав на панели Слои, кнопку Добавить маску слоя (Mask Add Layer). Теперь часть карты, выступающая за пределы круга, скрылась под маской слоя.
Удерживая клавишу CTRL нажатой, нажмите на миниатюру маски-слоя Карта мира, чтобы вновь сделать Выделение круга. Нажмите на слое Карта мира миниатюру слоя, чтобы убедиться, что вы работаете со слоем, а не с маской. Перейдите в меню Фильтр (Filter) – Искажение (Distort) – Сферизация (Spherize), выставите настройки, как на изображении ниже.
Щелкните дважды левой кнопкой мыши по слою с картой, и перейдите в Стили слоя, добавьте Стиль слоя Наложение узора (Pattern Overlay) к слою Карта мира, с теми же настройками как в первом шаге.
Примечание переводчика: если вы создавали в начале урока Стиль слоя Наложение узора, вы можете скопировать его и применить к слою Карта мира: кликните правой клавишей мыши по слою и выберите пункт Скопировать стиль слоя (Copy Layer Style), для вставки выберите пункт Вклеить стиль слоя (Paste Layer Style).
Преобразуйте слой Карта мира в смарт объект: выберите Слой (Layers) — Смарт—объекты (Smart Objects) — Преобразоватьвсмарт—объект (Smart Object)
Шаг 7Откройте изображение Листья, скопируйте и вставьте в наш документ в новом слое над Картой мира, назовите этот слой Листья. Щелкните правой кнопкой мыши и выберите Создатьобтравочнуюмаску (Create Clipping Mask). Используйте Инструмент Ластик(Eraser Tool), чтобы удалить некоторую область листвы, чтобы у вас остались и часть травы, и часть зеленых листьев.
Используйте Инструмент Ластик(Eraser Tool), чтобы удалить некоторую область листвы, чтобы у вас остались и часть травы, и часть зеленых листьев.
Удерживая клавишу CTRL нажатой, щелкните миниатюру маски слоя Ветки, чтобы появилась выделенная область круга. Создайте новый слой над слоем Листья слой и залейте его белым цветом. Установите Заливку (Fill) слоя до 0%. Щелкните дважды левой кнопкой мыши по слою и перейдите в Стили слоя, добавьте Стиль слоя Внутреннее свечение (Inner Glow). Используйте настройки как на изображении ниже.
Примечание переводчика:
- Режим наложения: Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 100%
- Метод-мягкий, размер: 76 пикселей.
Удерживая клавишу Control нажатой, нажмите на все слои с частями дерева: Дерево, Ветки, Карта мира, Листья и Белый, чтобы выделить их. Щелкните правой кнопкой мыши по слоям и выберите команду Дублировать слои.
Нажмите Control-E, чтобы объединить дублированные слои. Назовите этот новый слой Тень, и поместите его ниже слоя Дерево.
Щелкните дважды левой кнопкой мыши по слою Тень, и перейдите в Стили слоя, добавьте Стиль слоя Наложение цвета (Color Overlay), используя черный цвет. Установите непрозрачность до 43%. Перейдите в меню Редактирование (Edit) —Трансформация (Transform) — Искажение (Distort), и придайте изображению форму тени, отбрасываемой деревом.
Примечание переводчика: Чтобы сгладить резкие очертание тени, можно использовать размытие: Фильтр (Filter) — Размытие (Blur) — Размытие по гауссу (Gaussian Blur), выбрать радиус с небольшим значением.
Используйте Инструмент Ластик (Eraser Tool), чтобы удалить тень, которая выходит за пределы поверхности травы.
Шаг 9. Создание текста из травыВ новом PSD файле я создал текст Земля, используя готовый Экшен по созданию надписи из травы, который можно скачать бесплатно, а для текстового слоя я использовал шрифт Super Mario.
Примечание переводчика: После регистрации можно скачать архив, распаковать его, в программе Photoshop перейти во вкладку Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: узор – загрузить — выбрать распакованный файл PAT-загрузить; опять Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить-выбрать распакованный файл ABR –загрузить. Теперь надо загрузить третий файл-экшен (готовая операция). Для этого перейдите в Окна (Window) – Операции (Actions)(Alt+F9), в открывшемся окошке нажмите на значок в правом верхнем углу и выберите из списка –Загрузить операции, выберите распакованный файл ATN. Теперь, когда вы загрузили в программу новые кисть, узор и экшен, создайте новый документ, а в нем создайте новый слой с текстом, удалите фон, и, выбрав в окне операций папку Grass Effect Photoshop Action, откройте ее, выберите любую из двух позиций, и нажмите значок пуск.+seamless+turf+lawn+green+ground+field+texture.jpg) Ваш текст превратился в травяной коврик!
Ваш текст превратился в травяной коврик!
Если вы хотите, вы можете добавить другие детали: птиц или бабочек. Для создания оригинальных облаков, вы можете использовать специальные платные кисти.
Шаг 10. Добавляем блики и лучи светаДля того чтобы сделать изображение более солнечным и ярким, вы можете добавить солнечный свет, используя некоторые из текстур для Photoshop. Вы можете также добавить блик к изображению. Просто установите режим наложения для этих текстур на Экран (Screen) или Замена светлым (Lighten).
Поздравляю, вы сделали это!
Вот окончательный результат создания этого красивого экологического плаката «Зеленая планета», сделанного в Photoshop с использованием текстур, стоковых изображений, наложений и различных методов смешивания.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Создайте свою бесшовную текстуру травы — Medialoot
Бесшовные текстуры травы
Набор инструментов дизайнера никогда не может быть полным! Тем более, что некоторые ресурсы трудно найти или их еще нет, поэтому вам придется создавать их самостоятельно. Сегодня вы узнаете, как создать свой собственный бесшовный узор травы, используя одну фотографию и стандартные инструменты Photoshop.
Сегодня вы узнаете, как создать свой собственный бесшовный узор травы, используя одну фотографию и стандартные инструменты Photoshop.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay: Загрузить.
Шаг 1
Откройте изображение травы в Photoshop.
Шаг 2
Выберите инструмент Crop Tool (C) и обрежьте изображение по той области травы, которую вы хотите сделать бесшовной. В этом случае я буду использовать область 1400 x 700 пикселей.
Шаг 3
Выберите «Фильтр»> «Другое»> «Смещение». Поскольку размер нашего изображения составляет 1400 x 700 пикселей, нам нужно ввести точно такую же половину в поля по горизонтали и вертикали. В этом случае установите значение по горизонтали на 700, по вертикали на 350, убедитесь, что выбрана опция «Обтекание», и нажмите «ОК».
Шаг 4
Как вы могли заметить, объединение четырех созданных частей слишком очевидно, поэтому нам нужно это исправить. Перейдите в Layer> New> Layer. Назовите этот слой «Fixes» и нажмите OK.
Шаг 5
Выберите инструмент Clone Stamp Tool (S). На верхней панели инструментов выберите мягкую круглую кисть размером 30 пикселей, жесткость 45% и примените следующие настройки для остальных параметров:
Шаг 6
Выбрав инструмент Clone Stamp Tool, удерживая клавишу «Alt» на клавиатуре, щелкните в любом месте немного дальше от центра текстуры травы, чтобы установить эту точку в качестве отправной точки нашего источника клонирования.
Шаг 7
Отпустите клавишу «Alt» и короткими движениями начните закрашивать среднюю часть изображения, где появляется несоответствующая текстура.
Шаг 8
Продолжайте клонировать траву, пока не увидите несовпадающих участков в центре изображения. Хорошая практика — использовать разные источники клонов по всему изображению, чтобы сделать его более реалистичным.
Шаг 9
Когда вы закончите ретушь, перейдите в Select> All.
Шаг 10
Все, что нам нужно сделать сейчас, это сохранить наш узор для будущего использования.Выделив весь холст, перейдите в Edit> Define Pattern. Назовите узор «Трава 1» и нажмите OK.
Шаг 11
Чтобы протестировать новый образец, увеличьте размер нового файла, чем исходное исходное изображение. В этом случае я установлю этот новый файл размером 3000 x 2000 пикселей.
Шаг 12
Перейдите в Layer> New> Layer from Background. Задайте имя слоя «Тест текстуры травы» и нажмите «ОК».
Шаг 13
Перейдите в Layer> Layer Style> Pattern Overlay.Щелкните стрелку рядом с миниатюрой узора, выберите новый узор травы и нажмите ОК.
Как создать текстуру травы в Photoshop
В этом разделе мы познакомим вас с тем, как создать текстуру травы в Photoshop.
Трава зеленая и свежая. Реалистичную текстуру легко создать с помощью различных типов фильтров. Давайте начнем.
Step01 Настройка облачного шаблона 1
Установите настройку цвета, как показано выше.Примените [Фильтр> Создать> Образец облаков 1].
Образец облаков 1
Облачный образец 1 применен. Облачный рисунок генерируется случайным образом, и вы каждый раз видите разные шаблоны.
Step02 Noise Setting
Выполните [Фильтр> Шум> Добавить шум] с настройкой выше.
Добавлен шум
На облачный узор добавлен шум. Выглядит распыленным.
Step03 Настройка гранулярности
Выполните [Фильтр> Текстура> Гранулярность] с настройкой выше.
Применена гранулярность
Шум стал грубым, а цвет потемнел.
Step04 Wind Setting
Сделайте 3 раза [Фильтр> Эффект> Ветер] с настройкой выше.
Прикладной ветер
Сторона стала черной, и шум расширился по горизонтали.
Step05 Blur
Выглядит слишком грубо. Выполните [Filter> Blur> Blur], чтобы сделать изображение более гладким.
Применено размытие
Выглядит мягче, чем с ветровым фильтром.
Step06 Повернуть холст
Повернуть холст по вертикали. Поверните его с помощью [Изображение> Повернуть изображение> 90 градусов (по часовой стрелке)].
Применено вращение
Теперь это похоже на траву. Нам нужно вырезать черную часть.
Используйте Clipping Tool или назначьте размер холста для изменения размера.
(Возвращенные статьи: как кадрировать фотографии 1 (Photoshop CS5), узнать больше об обрезке в Photoshop))
Готово!
Готово! Вы можете настроить цвет травы с помощью [Насыщенность / Оттенок].Также было бы интересно добавить контраста и узоров.
Из-за ветрового фильтра достанется деталь для снятия. Я рекомендую вам начать с документа большего размера.
こ の 投稿 文 は 次 の 言語 で 読 め ま す: китайский (упрощенный), японский
Статья по теме
Как создать мозаичные текстуры травы с помощью фильтра узоров
С помощью фильтра узоров Photoshop вы можете легко создавать бесшовно мозаичные текстуры и узор на основе фотографии по вашему выбору.Я думаю, что фильтр шаблонов изначально реализован для быстрого создания большого количества шаблонов для внутренней библиотеки шаблонов. Но мы также можем использовать шаблонный фильтр для создания текстур с высоким разрешением для архитектурной визуализации.
Вы не можете найти фильтр узоров в текущей версии Photoshop? Без паники! Обратите внимание, что почти начиная с Photoshop CS4 фильтр узоров не установлен по умолчанию. Поэтому вам необходимо переустановить его, если вы не можете найти его в меню «Фильтр».
После завершения установки вы найдете здесь фильтр шаблона: Фильтр / Фильтр шаблона.Фильтр узора работает следующим образом: выберите область на фотографии, и Photoshop создаст бесшовную мозаичную текстуру или узор на этой основе. Photoshop разорвет фотографию на части и перестроит их в новый однородный узор.
Итак, сначала поищите красивую базовую фотографию. Убедитесь, что структура фотографий не слишком неправильная, потому что модельер лучше всего работает с однородными изображениями. В этом уроке мы создаем бесшовную текстуру травы, поэтому я выбрал следующую фотографию:
Теперь мы выбираем область из текстуры травы — основу фотошопов для фильтра узора.Избегайте выбора слишком доминирующих частей с неровной структурой, например, теней или других мешающих точек.
Это мой выбор. Теперь скопируйте выделение в буфер обмена с помощью Cmd + C (убедитесь, что слой активен) и вставьте его в новый документ с размером окончательной текстуры. Итак, откройте новый документ и выберите новый размер (в моем случае 1024 x 1024 пикселей) для вашей текстуры.
Затем вставьте изображение из буфера обмена с помощью Cmd + V в новый документ.Затем перейдите к фильтру / фильтру по шаблону и внимательно посмотрите на интерфейс фильтра по шаблону.
Сначала я устанавливаю размер изображения моей новой текстуры 1024 x 1024 пикселей и подтверждаю флажок «использовать буфер обмена в качестве образца», потому что я хочу использовать часть изображения, которое я скопировал в буфер обмена ранее. По желанию вы также можете выбрать область в окне предварительного просмотра фильтра узоров. Затем вы можете нажать «Generate», чтобы приблизиться к нашей окончательной текстуре.
Если вам не нравится первый результат создателя узоров, вы можете просто щелкнуть «Создать заново», чтобы создать новую случайную текстуру, но разница не так очевидна из-за однородной базовой фотографии. Увеличивая масштаб, вы можете проверить, не слишком ли доминирует новое расположение частей изображения создателя выкройки.
Вы можете сгладить видимые края, увеличив значения для «Детали образца» и «Сглаживание». Если вам нравится результат, просто нажмите «ОК», и текстура будет отображена на вашем текущем слое в вашем документе Photoshop.
Теперь у нас есть хорошая текстура, но как насчет того, чтобы сделать ее мозаичной? Это уже сделано! Почему? Если вы выберете размер документа, например, 256px x 256px или 512px x 512px или как мы сделали 1024px x 1024px и т. Д., Создатель узора по умолчанию создает бесшовную мозаичную текстуру.
Теперь несколько примеров, которые покажут вам, как базовый выбор влияет на конечный результат. Небольшая выделенная область создаст более однородную текстуру по сравнению с более крупной областью. Вот три примера:
Какой выбор вы выберете, зависит от вашего проекта.Но важно знать, что вы можете контролировать эффект, сначала выбрав меньшую или большую область.
Вы можете бесплатно скачать финальную текстуру травы с высоким разрешением здесь:
Friday´s Free Texture Download — Tileable Grass Texture Hi-Res
Если вам нравятся наши текстуры, вы должны проверить наши коллекции текстур, например, «GroundCollection» или «Stone + WallCollection» с каждыми 111 бесшовными мозаичными текстурами высокого разрешения в нашем магазине!
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:Бесплатные бесшовные узоры и текстуры травы — DesignerCandies
Ищете текстуры травы с высоким разрешением? Эти бесшовные модели помогут вам!
Эти бесплатные мозаичные узоры травы — быстрый и простой способ добавить высококачественные, реалистичные текстуры травы к вашей работе одним щелчком мыши.
В этом загружаемом файле мы собрали 5 уникальных бесшовных узоров зеленой травы. Также есть множество дополнительных элементов, которые можно наложить поверх узоров, например, сорняков и ромашек, что придаст вашим текстурам травы и газона дополнительных бит реализма.
См. Также:
Для тех из вас, кто не является пользователем Photoshop или хочет работать с другим программным обеспечением, поддерживающим шаблоны, мы также включили исходные png-файлы текстур травы с высоким разрешением, а также отдельные текстуры травы в формате Full HD JPEG.
Как и все наши ресурсы, эти трехмерные модели травы являются общественным достоянием и могут использоваться без лицензионных отчислений. Так что не беспокойтесь о лицензировании!
В последнее время мы выпускаем много реалистичных узоров, и эти трехмерные текстуры травы ничем не отличаются.
Идеально, когда вам нужен травяной фон, например, для футбольных проектов или игровой графики. Независимо от того, для чего вы решите их использовать, мы уверены, что вы будете впечатлены!
Загрузить:
Этот ресурс предназначен только для подписчиков на электронную рассылку новостей. Пожалуйста, заполните форму ниже, чтобы загрузить это содержание.
Psst, хотите еще таких полезных загрузок? Ознакомьтесь с нашими Премиум-ресурсами!
Бесшовные узоры и текстуры травы, превью
Каждый из этих узоров травы является бесшовным, с гиперреалистичной текстурой травинок.
Существует 5 различных стилей травы, сделанных из различных материалов 3D травы.
На первый взгляд эти 3D-рисунки легко принять за настоящие фотографии травы.
Для чего-то особенного мы также добавили высокую цветущую траву наряду с текстурами в стиле газона.
Окончательный рисунок немного грубее, демонстрируя больше грязи с земли внизу.
Добавлены дополнительные цветочные элементы, чтобы добавить реалистичности вашим проектам.
Этот ресурс предназначен только для подписчиков на электронную рассылку новостей. Пожалуйста, заполните форму ниже, чтобы загрузить это содержание.
Абсолютно бесплатные бесшовные текстуры травы
У дизайнеров никогда не бывает достаточно ресурсов на свой арсенал. Всегда полезно иметь широкий спектр коллекций ресурсов, которые вы можете использовать в любое время для своих нынешних или будущих проектов. Вместе с этим мы продемонстрируем серию бесплатных подарков, которые вы можете скачать и использовать в своей работе.
Сегодня получите шанс пополнить свой арсенал дизайном некоторыми ресурсами с помощью этих бесплатных бесшовных текстур травы .Мы собрали несколько полезных бесшовных текстур травы разных размеров. Прежде всего, они можно бесплатно загрузить для собственного использования. Прокрутите вниз и проверьте их все. Приходите, посмотрите и выберите свой выбор.
лас6 пбГрасс 9 1
Трава бесшовная
Темно-зеленый, травяной шов
Град на траве 2
Длиннотравный
Трава 1
Большая трава
Трава 01
Текстура травы 01
Бесшовная текстура травы
3d текстура травы с бесшовной плиткой
Бесшовная текстура зеленой травы
Бесшовная текстура травы высокого разрешения
Текстура травы
бесшовная текстура из плиточной травы
Град на траве, бесшовная текстура
Бесшовные текстуры зеленой травы 01
Бесшовная бесшовная текстура травы
Бесшовная текстура мокрой травы
Бесшовная текстура из травы
Бесшовная текстура травы
Есть что-нибудь, связанное с веб-дизайном, фрилансом и другими интересными вещами? Дайте нам знать, и, возможно, мы расскажем об этом в следующей публикации.Все ваши комментарии и мнения приветствуются. Давайте услышим их в поле для комментариев. Спасибо и увидимся снова дружище!
Об авторе: Лицензированный практикующий врач, который явно любит веб-дизайн и бизнес.
40 бесплатных наборов кистей для травы для Photoshop
Рекламное объявление
Когда дело доходит до веб-дизайна и графического дизайна, Photoshop играет важную роль в редактировании фотографий и произведений искусства.Кисти Photoshop — это то, что может сделать работы еще более красивыми и реалистичными. Огромная коллекция кистей может немного облегчить вам конструирование. Во всех дизайнах, вдохновленных природой, очень важны кисти для травы. Итак, сегодня у нас есть список из 40 отличных бесплатных наборов кистей для травы для Photoshop . Наличие коллекции качественных кистей на выбор поможет вам сделать ваш шедевр еще лучше. Ознакомьтесь с ними и выберите тот, который лучше всего соответствует вашим потребностям!
Последнее обновление 2018: добавьте несколько новых кистей ниже.
Кисти для Photoshop
Примечание редактора: в этой коллекции есть 10 бесплатных кистей, поэтому их стоит скачать. Ниже приведен пример одной из их бесплатных кистей для травы.
Кисти для Photoshop с травой
Кисти для травы для Photoshop
Травы и растения PS Кисти
PS6 Щетки для травы
Щетки для травы
Трава
Косить траву Щетки
Щетка для травы
Щетка для пышной травы
Щетки для травы
Кисти для травы Jax
Щетки для травы
Набор кистей для травы Ultimate
Кисти для травы для Photoshop
Nature Textures Кисти PS
Динамические щетки для грязи и травы
Кисти Grassy Grunge
Кисти для рисования в Photoshop
Кисти для травы
HisuiTsubasa Nature Кисти
Кисти Sweet Grass
Щетки для колючей травы
Щетки для травы II
Кисти для пастбищ
Щетки для травы
Щетки для травы
Кисти для клевера и травы
Кисти для травы My Grass
Щетка для травы
Щетка для травы
Динамические щетки для грязи и травы
F Щетки для травы
Набор кистей для травы
Кисти для текстуры травы
Щетки для травы
Щетки для травы
Щетки для травы
Учебное пособие по Photoshop: добавление травы к изображению
Этот учебник был подготовлен в Adobe Photoshop CS3.Да, я так сильно отстал.
Я живу в Западном Техасе, где хорошая трава — редкость. Большинство дворов лысеющие коричневые, а некоторые даже совершенно грязные. Меня не удивляет, когда кто-то просит меня добавить траву на нужный им снимок на открытом воздухе.
Я никогда не писал учебников, но подумал, что стоит попробовать. Для тех из вас, у кого есть более новая версия Photoshop, я уверен, что концепция такая же, хотя инструменты могут быть другими. Кроме того, я уверен, что есть более простой способ сделать это, возможно, намного проще, чем это сделал я.Если вы знаете способ, расскажите мне о нем в комментариях ниже.
Мне дали несколько фотографий одной и той же области, на которую нужно было добавить траву. Я сделал то же самое со всеми, но в уроке буду придерживаться этого:
Оригинальный неотредактированный Dirt Shot
Первое, что я заметил, это то, что это явно было снято широкоугольным объективом. Любая трава, которую я добавлю, должна будет отражать тот же растянутый, ступенчатый вид. Я также вижу, что есть некоторые посторонние предметы, которые можно удалить, например, грязь на тротуаре внизу и немного слева от фонарного столба.Обрезать.
Следующим шагом, по крайней мере, для меня, было определение хорошего зажима для замены травы. Все, что мне нужно было сделать, это поискать «трава» под изображениями Google. Мне подарили гораздо больше, чем я когда-либо мог бы увидеть в одной обстановке. Попробуйте и посмотрите, что из этого выйдет.
Мне нужен был широкоугольный снимок с некоторой глубиной резкости без потери фокуса. Все, что связано с небом, не было. Еще мне нужно было снимать под правильным углом, 20-30 градусов вниз. Это устранило многое. Еще мне нужно было что-то подходящее по площади, то есть овсяница.Наконец, он должен быть довольно большим, чтобы мне не приходилось беспокоиться о его увеличении (что никогда не дает хорошего разрешения). Это уменьшенная версия того, что я использовал:
Изображение травы, используемое для замены
Теперь, когда мне заменили траву, пришло время избавиться от грязи… об этом часто говорит моя жена. Я взял свой верный инструмент «Полигональное лассо» и принялся за очерчивание участков грязи, которые хотел заменить. Я немного увеличил масштаб, чтобы получить точное расположение для своего выделения, но вам не нужно быть слишком точным.Для чего-то в этом роде близость — это нормально. При определении выделения я постарался не сделать линии слишком прямыми и правильными. Мы говорим о траве, а трава не прямая. Особенно трава проходит по краю тротуара. После того, как я выбрал три области грязи, я просто удалил их. Это оставило меня примерно так:
Изображение с удаленными выделениями грязи
Обратите внимание, я сказал «что-то вроде этого». Если вы присмотритесь, вы увидите, что по краям тротуара прорастают сорняки и побеги травы.Я не создавал их с помощью инструмента «Многоугольное лассо». Они были добавлены на следующем этапе с помощью моего ластика и текстуры травы. В Photoshop доступно большое количество уникальных текстур, и вы можете выбрать несколько различных типов, чтобы добавить неровности краям удаленного выделения. Когда мы на самом деле добавляем траву, это придаст ей более реалистичный вид.
Следующий шаг — добавить траву в слои под удаленными участками. Вот где должно работать ваше видение перспективы.Просто добавить изображение травы позади него не получится. Обратите внимание, что на исходном изображении травы трава на переднем плане больше, чем на заднем. У нашего изображения травы уже есть ощущение перспективы. Чтобы это сработало, вам нужно растянуть и исказить изображение травы. Потребуется немного помассировать и поиграть, но в конце концов он встанет на место. Я проделал то же самое для всех участков грязи на моем изображении, трижды манипулируя одним и тем же изображением травы (или его частью), пока не почувствовал, что стебли травы подходящего размера и подходят для перспективы.
Трава Послойно вставлено под исходное изображение
Теперь у нас есть красивая трава, которую нужно немного подрезать. Это его проблема, а не моя. Моя проблема, однако, в неестественной яркости травы. Это закат, а трава выглядит как полдень. Это легко решить, немного уменьшив его. Придется немного поиграть, чтобы получить нужный вид. На этом снимке трава на переднем плане потребовала от меня уменьшить насыщенность на 40 пунктов и яркость на 20 пунктов.Оба они находятся в настройках оттенка / насыщенности. Трава в дальнем левом углу освещена заходящим солнцем, поэтому я не уменьшил яркость так сильно. Трава справа уже в тени, поэтому яркость немного снизилась.
Чтобы закончить его, я выбрал исходный слой и увеличил насыщенность всего лишь волосом, чтобы добавить больше цветов. Вот окончательное изображение:
Окончательно отредактированный кадр с травой
Итак … что вы думаете? Есть ли способ лучше? Что-то более легкое, что я пропустил? Выключите звук и дайте мне знать.
.




