Как наложить текстуру на текст в Фотошопе

Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:

Текст мы сделаем гранитным с помощью соответствующей текстуры.

Расположение текстур на холсте
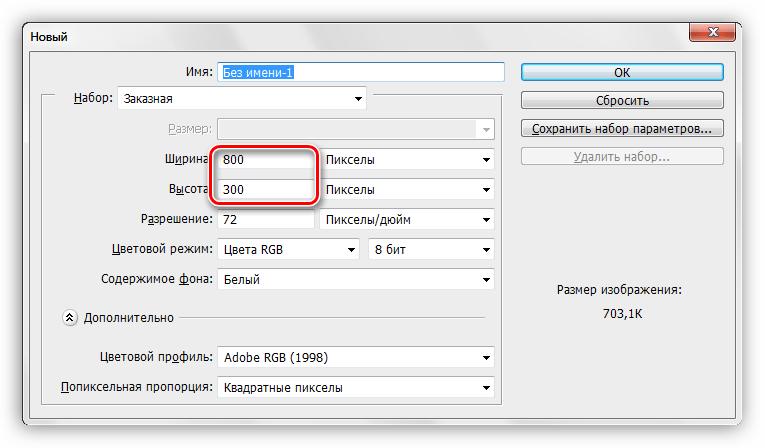
- Создаем новый документ (CTRL+N) нужного нам размера.

- Перетягиваем первую текстуру на окно Фотошопа в наш документ.

- Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.

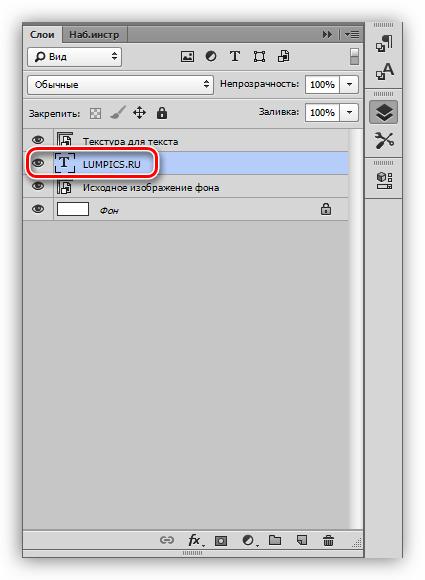
- То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:

Написание текста
- Выбираем инструмент «Горизонтальный текст».

- Пишем.

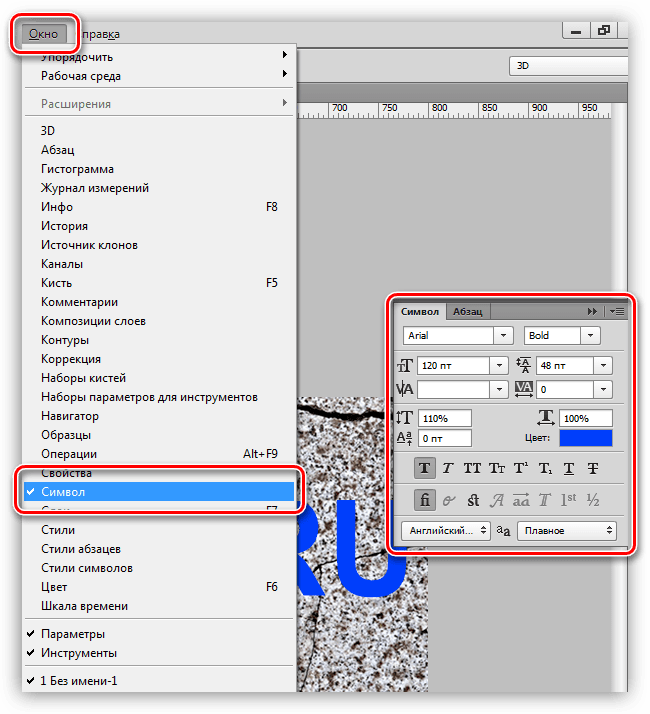
- Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню

Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.

2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.

Палитра слоев после всех действий:

Результат наложения текстуры гранита на текст:

Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
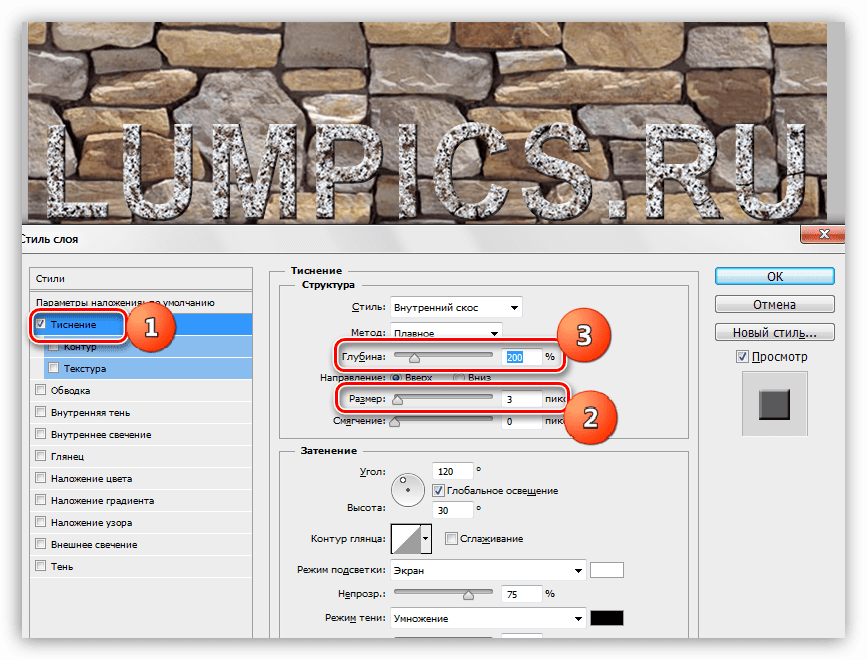
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.

2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.

Взглянем на конечный результат наложения текстуры на текст:

Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаем элегантный текстурный текст в Фотошоп / Фотошоп-мастер

Использование текстур всегда добавляет интересную детализацию эффектам, а также придает глубину плоскому дизайну. Данный урок покажет вам, как создать простой металлический эффект для текста, используя стили слоя. Затем, в этом уроке вы увидите, как сделать так, чтобы текст выглядел более интересным, при помощи добавления простой текстуры к нему. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: В архиве содержится набор градиентов. Для выполнения урока вам нужно загрузить файлы файлы RS_Chrome.grd и CSP True SkyGradients.grd.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1024*1024 пикселя. Устанавливаем цвет переднего плана (основной цвет) (Foreground color) #7d7d7d, а цвет заднего плана (цвет фона) (Background color) #434343. Выбираем инструмент Градиент  (Gradient Tool), выбираем тип градиентной заливки от основного цвета к фоновому (Foreground to Background), вид градиента устанавливаем радиальный (Radial Gradient).
(Gradient Tool), выбираем тип градиентной заливки от основного цвета к фоновому (Foreground to Background), вид градиента устанавливаем радиальный (Radial Gradient).
Затем, кликаем по центру документа и протягиваем курсор к одному из углов нашего документа, тем самым, создавая фоновый слой с градиентной заливкой. Далее дублируем этот слой.

Шаг 2
Сделайте двойной клик по дублированному слою и примените эффект Наложение узора (Pattern Overlay), используя следующие значения:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Узор (Pattern): paper_2

Шаг 3
Это добавит легкий узор нашему заднему плану.

Шаг 4
Продублируйте фоновый слой-копию, кликните по дубликату правой кнопкой мыши и выберите Растрировать стиль слоя (Rasterize Layer Style). Если вы работаете в версии Фотошопа ниже CS6, сгруппируйте слои-копии и затем слейте группу.
Измените Режим наложения (Blend Mode) растрированного слоя на Перекрытие (Overlay). Это сделает более ярко выраженным узор и затемнит фон.

2. Создаем текст
Шаг 1
Создаем текст, полностью заглавными буквами, используем шрифт spinweradC Bold, устанавливаем цвет шрифта #454646, размер 300 пунктов (300 pt). Если вы создаете ваш текст более чем в одну строчку, измените значение Межстрочного интервала (интерлиньяж) (Leading) на 250 pt.

Шаг 2
Продублируйте текстовый слой и затем измените значение его Заливки (Fill) до 0.

Шаг 3
Двойной клик по оригинальному слою с текстом и применяем эффект Тень (Drop Shadow) со следующими параметрами:
- Смещение (Distance): 35
- Размер (Size): 50

Шаг 4
Это операция создаст тень для нижнего текстового слоя.

3. Стилизуем текст
Двойным кликом по копии текстового слоя открываем диалоговое окно и применяем следующий стиль слоя (layer style).
Шаг 1
Добавляем Тиснение (Bevel and Emboss) со следующими параметрами:
- Размер (Size): 10
- Снимаем галочку в чекбоксе Использовать глобальное освещение (Use Global Light)
- Угол (Angle): -169
- Высота (Altitude): 64
- Ставим галочку в чекбоксе Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): яркий свет (Vivid Light)

Шаг 2
Для свойства Контур (Contour) просто поставьте галочку в чекбоксе Сглаживание (Anti-aliased).

Шаг 3
Добавьте текстуру, применив Узор (Pattern) с плиткой размером 3*3 пикселя (3px-tile)

Шаг 4
Добавьте Обводку (Stroke) со следующими параметрами:
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Используйте градиент: Chrome Bar 135

Шаг 5
Добавляем эффект Внутреннее свечение (Inner Glow) со следующими параметрами:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Шум (Noise): 100%:
- Цвет (Color): #f6f6f6
- Размер (Size): 10

Шаг 6
Добавляем Наложение градиента (Gradient Overlay) со следующими параметрами:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 35%
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Поставьте галочку в чекбоксе Инверсия (Reverse)
- Используйте градиент: stove pipe 10

Шаг 7
Добавляем эффект Тень (Drop Shadow) со следующими параметрами:
- Непрозрачность (Opacity): 62%
- Смещение (Distance): 8
- Размер (Size): 8

Шаг 8
Это стилизует основной текст. Но, так как текст все еще выглядит довольно плоским и отсутствуют некоторые интересные детали, мы используем текстуру, чтобы исправить эти недочеты.

4. Добавляем текстуру
Шаг 1
Поместите картинку NYC Stock поверх всех слоев, затем перейдите в Фильтры — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur) и измените радиус на 1.5.

Шаг 2
Поменяйте Режим наложения (Blend Mode) слоя с текстурой на Перекрытие (Overlay), и уменьшите его непрозрачность (Opacity) до 20%, ну или на другое значение, которое больше вам понравится, это будет зависеть от того, хотите ли вы, чтобы эффект проявлялся слабо или сильно. Вы также можете изменить размер текстуры и поперемещать ее, чтобы увидеть текст за ней, делайте это до тех пор, пока не получите результат, который вас устроит.

Шаг 3
Зажмите клавишу Ctrl и кликните по иконке текстового слоя на палитре слоев, чтобы создать выделение.

Шаг 4
Теперь кликните по иконке Добавить маску слоя  (Add layer mask) в нижней части палитры Слои (Layers), чтобы убрать изображение нашей текстуры за пределами самого текста.
(Add layer mask) в нижней части палитры Слои (Layers), чтобы убрать изображение нашей текстуры за пределами самого текста.
Интересная особенность использования маски слоя вместо удаления состоит в том, что она может быть повторно использована к любому другому тексту, который вы создаете, при этом нет необходимости снова работать с самой текстурой.

5. Добавление бликов
Шаг 1
Установите цвет переднего плана (Foreground color) #ebebeb, возьмите инструмент Кисть  (Brush Tool), откройте палитру Кисти (Window > Brush).
(Brush Tool), откройте палитру Кисти (Window > Brush).
Выберите мягкую круглую кисть размером 35 пикселей, и измените значение округлости (Roundness) кисти до 30%.

Шаг 2
Создайте новый слой поверх всех слоев, назовите его Блики (Flares), и измените для него Режим наложения (Blend Mode) на яркий свет (Vivid Light). Затем добавьте несколько бликов на паре горизонтальных граней текста.

Шаг 3
Чтобы добавить больше бликов по всему нашему тексту, мы можем изменить параметр Угол (Angle) наконечника кисти, кликнув и потянув за стрелку в окне предварительного просмотра рядом с ячейкой Угол (Angle) в палитре Кисти или просто введя значения угла вручную.

6. Настраиваем Освещение и Цветовую гамму нашего проекта
Шаг 1
Кликните по иконке Создать новый корректирующий слой (Create new fill or adjustment layer) в нижней части палитры Слои (Layers) и выберите Уровни (Levels).

Шаг 2
Измените значение Света (Highlights) до 245, чтобы придать небольшой эффект осветления.

Шаг 3
Кликните по иконке Создать новый корректирующий слой (Create new fill or adjustment layer) снова, и на этот раз выберите Карту градиента (Gradient Map).

Шаг 4
Выберите градиент такой же, как на скриншоте, из файла CSP True Sky Gradients.grd.
Измените Режим наложения (Blend Mode) на яркий свет (Vivid Light) для этого корректирующего слоя, а так же понизьте его непрозрачность (Opacity) до 30%. Это позволит улучшить цветовые характеристики конечного результата.

Поздравления! Вы сделали это!
В данном уроке мы создали и стилизовали фрагмент текста, используя парочку различных эффектов слоя, чтобы достичь металлического вида.
Затем мы использовали стоковое изображение в качестве текстуры, чтобы добавить некоторую детализацию нашему металлическому тексту и заставить его выглядеть менее плоским и более интересным. После чего, мы видоизменили кисть и добавили пару бликов по краям текста. И в конце мы добавили несколько корректирующих слоев, чтобы улучшить характеристики освещенности и цвета в нашем проекте.
Автор: Rose
Создание текстур

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
346 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
884 5

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1151 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
939 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
501 2
Добавляем пушистый эффект для текста в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем фон из травы
Шаг 1
Создаем новый документ размером 1250 х 800 пикселей и выше слоя Background (Фон) вставляем текстуру травы.
Корректируем размер текстуры по размеру документа и называем слой «Трава».

Шаг 2
Переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света) и настраиваем Highlights (Света):
- Amount (Эффект): 100
- Tone (Тон): 60
- Radius (Радиус): 50

Шаг 3
Далее настраиваем Image – Adjustments – Hue/Saturation (Слой – Коррекция – Цветовой тон/Насыщенность):
- Hue (Цветовой тон): 5
- Saturation (Насыщенность): -30
- Lightness (Яркость): -10

Шаг 4
Теперь применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,3.

Шаг 5
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
На панели настроек градиента слева выбираем цвет #8e8b88, а справа — #444342. Устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 150, затем ставим галочку напротив Dither (Дизеринг).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 80%.

2. Создаем текст и рабочий контур
Шаг 1
Большими буквами пишем текст, используя шрифт Montserrat Light. На панели Window – Character (Окно – Символ) устанавливаем размер на 350 пт и Tracking (Трэкинг) – на 75. Если у вас больше одной строки текста, то увеличиваем Leading (Интерлиньяж) до 350.

Шаг 2
Берем Pen Tool  (P) (Перо) и на верхней панели выбираем режим Path (Контур).
(P) (Перо) и на верхней панели выбираем режим Path (Контур).
Рисуем рабочий контур по форме букв.
Один раз кликаем левой кнопкой мышки, чтобы добавить опорную точку. Если потянуть ее, не отпуская кнопку, то мы создадим кривую. Закончив создавать контур первой буквы, зажимаем клавишу Ctrl и кликаем в любом месте рабочего полотна, затем переходим к следующей букве и повторяем процесс.

Шаг 3
С помощью Direct Selection Tool  (A) (Частичное выделение) мы можем выбрать и подкорректировать любую опорную точку, в том числе ее положение и кривизну.
(A) (Частичное выделение) мы можем выбрать и подкорректировать любую опорную точку, в том числе ее положение и кривизну.

3. Сохраняем рабочий контур
Шаг 1
Чтобы в дальнейшем повторно использовать рабочий контур, мы должны его сохранить. Для этого открываем панель Window – Paths (Окно – Контуры) и дважды кликаем по слою с контуром. В открывшемся окне вводим название контура «Центр» и жмем ОК.

Шаг 2
Кликаем правой кнопкой по текстовому слою, выбираем Create Work Path (Создать рабочий контур) и сохраняем второй рабочий контур с именем «Обводка».

4. Создаем и сохраняем кисть
Шаг 1
Активируем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Затем выбираем кисточку fur2-nathiesbrushews из набора «Шерсть» и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Color Dynamics (Динамика цвета)

Шаг 2
Чтобы сохранить настроенную кисточку, в нижнем правом углу панели нажимаем на кнопку Create new brush (Новая кисть) и называем ее «Кисть 01».

Шаг 3
Не меняя кисть, возвращаемся на панель настроек, переходим в раздел Color Dynamics (Динамика цвета) и устанавливаем Brightness Jitter (Колебание яркости) на 15%. Сохраняем новую кисть с именем «Кисть 02».

Шаг 4
Из набора «Шерсть» выбираем кисточку fur6_nathiesbrushes 1 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Color Dynamics (Динамика цвета)
Сохраняем кисть с названием «Кисть 03».

Шаг 5
Выбираем кисть Dune Grass и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Color Dynamics (Динамика цвета)
Сохраняем кисть с названием «Кисть 04».

5. Обводим рабочий контур
Шаг 1
Скрываем текстовый слой, нажав на значок глаза напротив названия слоя. Затем создаем пять новых слоев (Ctrl+Shift+N).

Шаг 2
Устанавливаем цвет переднего и заднего планов на #e9e0d9 и #c3b9ad соответственно. Выбираем «Слой 1» и на панели Paths (Контуры) кликаем по миниатюре рабочего контура, чтобы активировать его.
Берем Brush Tool  (B) (Кисть), выбираем «Кисть 01» и жмем кнопку Enter, чтобы выполнить обводку рабочего контура.
(B) (Кисть), выбираем «Кисть 01» и жмем кнопку Enter, чтобы выполнить обводку рабочего контура.
Кликаем правой кнопкой по слою «Слой 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и настраиваем фильтр, как показано ниже. Либо подберите свои значения, чтобы результат выглядел достаточно четко.

Шаг 4
Выбираем «Слой 2», берем «Кисть 03» и жмем клавишу Enter, чтобы снова выполнить обводку рабочего контура.

Шаг 5
Дважды кликаем по слою «Слой 2», чтобы открыть окно Layer Style (Стиль слоя), и применяем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #400f14
- Opacity (Непрозрачность): 10%
- Distance (Смещение): 0
- Size (Размер): 5

6. Создаем многослойную обводку
Шаг 1
Устанавливаем цвета переднего и заднего планов на #f0b8b9 и #c0b4a6 соответственно. Активируем рабочий контур «Центр» и выбираем «Слой 3».
Берем «Кисть 03» и обводим рабочий контур.

Шаг 2
Переключаем режим наложения слоя «Слой 3» на Color Burn (Затемнение основы) и уменьшаем Opacity (непрозрачность) до 70%.

Шаг 3
Устанавливаем цвета переднего и заднего планов на #d9cfc6 и #aaa094 соответственно. Выбираем «Слой 4», затем активируем и обводим контур «Обводка».
Закончив, преобразовываем слой «Слой 4» в смарт-объект.

Шаг 4
Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и настраиваем фильтр, как показано ниже. Либо подберите свои значения, чтобы результат выглядел достаточно четко.

Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Uniform (Равномерная) и ставим галочку напротив Monochromatic (Монохромный).

Шаг 6
Переключаем режим наложения слоя «Слой 4» на Luminosity (Яркость) и уменьшаем Opacity (непрозрачность) до 70%.

Шаг 7
Устанавливаем цвета переднего и заднего планов на #d9cfc6 и #aaa094 соответственно. Выбираем «Слой 5», затем берем «Кисть 04» и обводим контур «Центр».
Переключаем режим наложения слоя «Слой 5» на Soft Light (Мягкий свет). Берем Direct Selection Tool (A) (Частичное выделение) и еще раз жмем кнопку Enter, чтобы избавиться от рабочего контура.

7. Группируем и стилизуем слои
Шаг 1
Группируем (Ctrl+G) все слои с обводкой и называем группу «Текст».

Шаг 2
Дважды кликаем по группе «Текст» и добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Цвет: #1b1610
Opacity (Непрозрачность): 35%
Distance (Смещение): 0
Size (Размер): 25

Шаг 3
Выше группы «Текст» добавляем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску (Ctrl+Alt+G) для группы.
Устанавливаем верхний ползунок Shadows (Тени) на 5 и Highlights (Света) – на 235, затем нижний Shadows (Тени) – на 15.

8. Выделяем объект
Шаг 1
Открываем картинку с лентой из сердечек и с помощью Quick Selection Tool  (W) (Быстрое выделение) выделяем одно из сердец.
(W) (Быстрое выделение) выделяем одно из сердец.
Закончив с выделением, на верхней панели нажимаем на кнопку Select and Mask (Выделение и маска).

Шаг 2
Настраиваем выделение и жмем на кнопку ОК.
После этого переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенное сердце.

9. Вставляем и объединяем элементы композиции
Шаг 1
Возвращаемся к основному рабочему документу и переходим Edit – Paste (Редактирование – Вставить).
Конвертируем вставленный слой в смарт-объект, затем активируем свободную трансформацию (Ctrl+T) и на свое усмотрение настраиваем размер, положение и поворот сердца.
Закончив, жмем кнопку Enter, чтобы принять изменения.

Шаг 2
Активируем Brush Tool  (B) (Кисть), выбираем «Кисть 01» и на панели настроек снимаем галочку напротив Color Dynamics (Динамика цвета).
(B) (Кисть), выбираем «Кисть 01» и на панели настроек снимаем галочку напротив Color Dynamics (Динамика цвета).

Шаг 3
В нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску), проверяем, чтобы на панели слоев была выбрана добавленная маска, и переключаем цвет переднего плана на черный (клавиша D). Аккуратно проводим по периметру сердца, чтобы наложить поверх него немного шерсти.
(Добавить слой-маску), проверяем, чтобы на панели слоев была выбрана добавленная маска, и переключаем цвет переднего плана на черный (клавиша D). Аккуратно проводим по периметру сердца, чтобы наложить поверх него немного шерсти.
При необходимости, в процессе работы можете регулировать диаметр кисти.

Шаг 4
Повторяем предыдущие шаги, чтобы добавить больше сердец по всему тексту. После этого группируем (Ctrl+G) все сердца и называем группу «Сердца».

Шаг 5
Дважды кликаем по группе «Сердца» и применяем стиль слоя Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #1b1610
- Opacity (Непрозрачность): 25%
- Distance (Смещение): 0
- Size (Размер): 15

Это позволит более реалистично объединить сердца с текстом.

10. Как вырезать простой объект
Шаг 1
Открываем фото с карманными часами и с помощью Elliptical Marquee Tool  (M) (Овальное выделение) выделяем часы без крышки.
(M) (Овальное выделение) выделяем часы без крышки.

Шаг 2
С помощью Quick Selection Tool  (W) (Быстрое выделение) (и с зажатой клавишей Shift) выделяем верхнюю часть часов. Благодаря клавише Shift мы добавим новую область к уже существующему выделению.
(W) (Быстрое выделение) (и с зажатой клавишей Shift) выделяем верхнюю часть часов. Благодаря клавише Shift мы добавим новую область к уже существующему выделению.
Если нужно, наоборот, удалить часть выделения, то удерживаем клавишу Alt.

Шаг 3
Копируем и вставляем часы на рабочий документ, конвертируем слой в смарт-объект, добавляем маску и рисуем шерсть поверх часов, как мы делали это с сердцем.

11. Осветляем и тонируем часы
Шаг 1
С помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем внутреннюю часть часов.

Шаг 2
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Автоматически по форме выделения будет создана маска.
Устанавливаем Hue (Цветовой тон) на -56 и Lightness (Яркость) – на 41.

Шаг 3
Добавляем слой-заливку Solid Color (Цвет) и устанавливаем для него цвет #ffefbe. Трансформируем заливку в обтравочную маску (Ctrl+Alt+G) для часов и переключаем режим наложения на Linear Burn (Линейный затемнитель).

Шаг 4
Зажимаем клавишу Alt, хватаем левой кнопкой маску корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) и перемещаем ее на слой Solid Color (Цвет), чтобы скопировать.

Шаг 5
Дублировав маску, жмем Ctrl+I, чтобы инвертировать ее цвета. Теперь заливка влияет только на внешний контур часов.

12. Добавляем больше деталей
Шаг 1
Открываем картинку с цепями, выделяем золотую цепь, копируем и вставляем ее на рабочий документ.
Конвертируем слой с цепью в смарт-объект, размещаем над часами и, при необходимости, трансформируем.

Шаг 2
Добавляем маску на слой с цепью и аккуратно объединяем ее с мехом.

Шаг 3
Применяем к цепи Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем черный ползунок Shadows (Тени) на 25 и серый ползунок Gamma (Гамма) – на 0,75.

13. Добавляем тень
Шаг 1
Дважды кликаем по слою с цепью и применяем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #1b1610
- Opacity (Непрозрачность): 60%
- Distance (Смещение): 0
- Size (Размер): 15

Шаг 2
Под слоем с часами добавляем новый слой и называем его «Тень от часов». Переключаем режим наложения этого слоя на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 80%.
Активируем Brush Tool  (B) (Кисть), устанавливаем цвет переднего плана на #615c56 и мягкой круглой кистью рисуем тень под часами.
(B) (Кисть), устанавливаем цвет переднего плана на #615c56 и мягкой круглой кистью рисуем тень под часами.
Если тень получилась слишком насыщенной, уменьшаем непрозрачность слоя. Также можете ластиком (E) удалить лишние детали тени.

Шаг 3
Группируем все слои с часами и цепью и называем группу «Часы».

14. Общая цветокоррекция
Шаг 1
Дублируем слой «Трава» и размещаем копию в самом верху панели слоев.
Зажимаем клавишу Alt и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску), чтобы добавить инвертированную маску.
(Добавить слой-маску), чтобы добавить инвертированную маску.
Кисточкой «Кисть 01» с отключенной опцией Color Dynamics (Динамика цвета) слегка проводим по траве вокруг букв. Это позволит нам лучше объединить текст с фоном.

Шаг 2
В самом верху панели слоев добавляем корректирующий слой Gradient Map (Карта градиента). В настройках градиента выбираем цвета #2f4996 слева и #9e727f справа, также активируем Dither (Дизеринг).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 60%.

Шаг 3
Создаем новый слой и называем его «Шум». Переходим Edit – Fill (Редактирование – Выполнить заливку).
В появившемся окне устанавливаем Contents (Содержание) на 50% Gray (50% серого) и жмем ОК.

Шаг 4
Конвертируем слой «Шум» в смарт-объект и переключаем его режим наложения на Soft Light (Мягкий свет).

Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный).

Поздравляю, мы закончили!
В начале урока мы создали фон с текстурой травы. Затем добавили текст, сохранили рабочий контур и настроили кисти, необходимые для создания эффекта.
После этого мы выполнили обводку рабочего контура, добавили сердечки и часы, затем объединили все это с помощью дополнительных эффектов. В конце мы применили общую цветокоррекцию и получили готовый результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Стили для фотошоп — Текстура / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
350 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
888 5

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1151 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
940 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
503 2
Как сделать классный текстовый эффект в Photoshop

В этом уроке я покажу вам, как создать футуристичный текстовый эффект в виде линий сканирования, используя стили слоя, текстуры и узоры.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем простой градиентный узор
Шаг 1
Создаем новый документ (Ctrl+N) размером 500 х 104 пикселя и дважды кликаем по фоновому слою, чтобы разблокировать его.

Шаг 2
После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
- Ставим галочку напротив Dither (Дизеринг).
- Используем градиент faucet 150.

Шаг 3
Берем инструмент Single Column Marquee Tool (Область (вертикальная строка)) и кликаем в любом месте документа, чтобы создать вертикальное выделение.
Затем переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся окне вводим название узора «Линии» и жмем ОК.

2. Создаем фон
Шаг 1
Создаем новый документ размером 850 х 588 пикселей с разрешением 300 dpi. Выше фонового слоя вставляем текстуру стены из дополнительных материалов и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем средний ползунок Gamma (Гамма) на 1,10.

Шаг 3
Дважды кликаем по слою с текстурой и применяем к нему стиль Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #3b7aab
- Blend Mode (Режим наложения): Overlay (Перекрытие)

Получаем синюю тонировку на текстуре.

3. Создаем и стилизуем текст
Шаг 1
Пишем любой текст, используя шрифт Kenney Future. Размер устанавливаем на 50 пт.
Дублируем (Ctrl+J) текстовый слой и на панели слоев уменьшаем Fill (Заливка) копии до 0%.

Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя.
Шаг 2
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Stroke Emboss (Обводящее тиснение)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 550%
- Size (Размер): 6
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -169
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 40%

Шаг 3
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
Добавляем стиль слоя Stroke (Выполнить обводку) со следующими настройками:
- Size (Размер): 3
- Position (Положение): Outside (Снаружи)
- Fill Type (Тип обводки): Gradient (Градиент)
- Angle (Угол): 90
Кликаем по градиентной полосе, чтобы настроить градиент.

Добавляем 11 цветовых ползунков, чередуя цвета #1b5ad3 и #6db7fd.

Шаг 5
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #0886f1
- Opacity (Непрозрачность): 60%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Choke (Стягивание): 25
- Size (Размер): 9

Шаг 6
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 70%
- Цвет: #7ffffd
- Choke (Стягивание): 30
- Size (Размер): 16
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100

Шаг 7
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 75%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #145190 (слева) и #9517ff (справа).

Шаг 8
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Pattern (Узор): Линии
- Scale (Масштаб): 7%

Шаг 9
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 75%
- Цвет: #dd69ff
- Spread (Размах): 10
- Size (Размер): 30
- Включаем Anti-aliased (Сглаживание)

Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 10
- Spread (Размах): 30
- Size (Размер): 15

Шаг 11
Добавляем копию стиля слоя Drop Shadow (Тень) (для этого нажимаем на кнопку +):
- Opacity (Непрозрачность): 70%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 20
- Size (Размер): 35

Получаем вот такой эффект:

4. Добавляем больше эффектов
Дважды кликаем по копии текстового слоя и применяем следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 49
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 58
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 77%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

Шаг 2
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #ab2eec
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Size (Размер): 21

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): используем цвета #3b5e7e (слева), #588b8a (в центре) и #c5c396 (справа)
- Source (Источник): Center (Из центра)
- Size (Размер): 51
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 5
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #98addc (слева) и #9e727f (справа).

Шаг 6
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Pattern (Узор): Текстура бумаги

Шаг 7
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Цвет: #88621f
- Spread (Размах): 10
- Size (Размер): 20

Получаем вот такой результат.

5. Финальные штрихи
Шаг 1
Если вы хотите добавить больше строк текста, просто скопируйте текстовые слои со стилями и измените надписи с помощью инструмента Type Tool  (T) (Текст).
(T) (Текст).

Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Color Lookup (Поиск цвета).
В настройках 3DLUT File (Файл 3DLUT) выбираем Fuji REALA 500D Kodak 2392 (by Adobe).cube. Затем уменьшаем непрозрачность корректирующего слоя до 35%.

Поздравляю, мы закончили!
В этом простом уроке мы создали текстовый эффект с линиями сканирования, используя текстуры, узоры и стили слоя.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Фоны для фотошопа — Фото текстуры / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
348 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
886 5

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1151 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
939 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
501 2