Наложение картинок слоями друг на друга в HTML.
Наложение картинок слоями друг на друга в HTML.Наложение картинок слоями друг на друга в HTML.
По различным причинам, которые мы сейчас не будем касаться и разбирать … Но, вдруг человеку срочно понадобилось наложить картинку на изображение или текст на картинку, чтобы быстро и визуально оценить, как это будет смотреться ? …
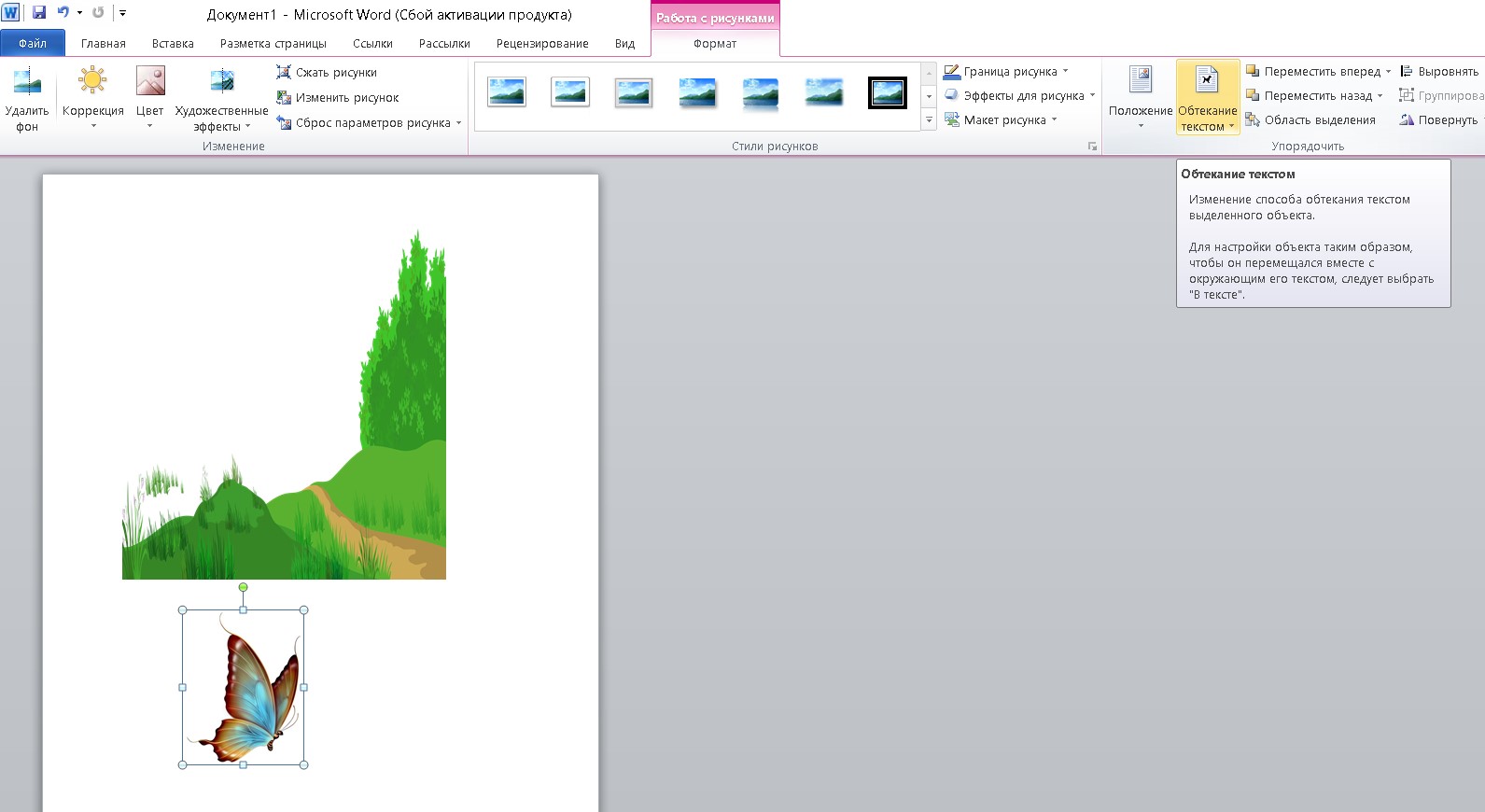
Попытался использовать для этих целей Microsoft Word — но, тот замычал что-то невразумительное про режим ограниченной функциональности и невозможность наложить графический Art — текст на картинку …
Я помню, что пытался делать подобные вещи еще в HTML3 … Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался … Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) .
Например, мы живем в деревне и хотели бы построить домик … Хочется представить себе как он будет выглядеть на местности и вообще впишется в нашу концепцию будущего строительства … Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если …
Это участок в деревне, который можно купить …
Это садово дачный домик для установки на участке земли …
Для работы потребуется простой каркас интернет документа, SRC пути картинок и CSS стили — позиционирование / наложение картинки на картинку с элементом прозрачности верхнего слоя, чтобы через него было видно нижний слой :
html
head /head
body
img src=»overlay-pic-html-1.jpg»
style=»position: absolute; top: 15px; left: 15px;»
img src=»overlay-pic-html-2.jpg»
style=» position: absolute; top: 15px; left: 15px; opacity: 0.5;»
/body
/html
Получилось не что иное, как слоеный пирожок в HTML / CSS стиле . .. Прозрачность можно регулировать, изменяя значение opacity от 0.00 (прозрачно) до 1.00 (непрозрачно) … Для старых браузеров рекомендуется применять фильтр
.. Прозрачность можно регулировать, изменяя значение opacity от 0.00 (прозрачно) до 1.00 (непрозрачно) … Для старых браузеров рекомендуется применять фильтр
Результат наложения картинки на картинку, с фильтром прозрачности …
Если вам интересно, то, конечно я немного вздрогнул внедряя код накладываемых изображений в код страницы — и поэтому применил необходимые изменения для соосности взаиморасположения объектов : div — relative, чтобы DIV не уехал из формата страницы … Первый img absolute относительно положения DIV … Второй
 ..
..В случае первоначального кода и пустой HTML странички — изображения лягут / наложатся одно на другое в верхнем левом углу, отступив по 15 пикселей сверху и слева — так, что все должно получится сразу и как надо … Проблема наложения изображений в HTML проявляется, как потеря сочности / красочности изображений, как будто бы они подернуты белой пеленой … Это — неизбежная плата за быстроту и простоту … Конечно, более бы интересовал какой-нибудь тег — типа MIX, но любое смешивание цветов для получения результатирующего рисунка или фотографии неизбежно повлечет за собой рендеринг (отрисовка / визуализация) что займет ресурсы ПК и драгоценное время, поэтому и потому — приходится жертвовать чем-то одним — во благо другого …
Кстати — совсем не стоит переживать по поводу падения качества в результате наложения изображения одного на другое — достаточно воспользоваться автоисправлением качества картинки онлайн сервисом / редактором изображений …
Онлайн фото редактор изображений . .. Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты …
.. Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты …
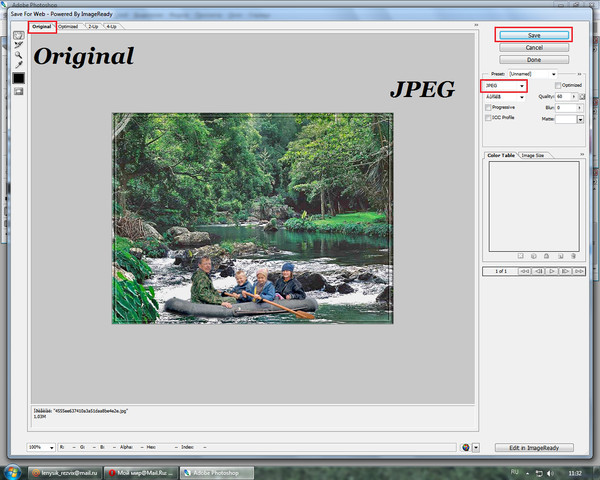
Не знаете как быстро сделать скриншот ? Просто нажмите одновременно клавишу клавиатуры со значком Windows и клавишу Prt Sc (Print Screen, переводится как печать экрана) … Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG. .. После авто / исправления в онлайн фото / редакторе pixlr express
.. После авто / исправления в онлайн фото / редакторе pixlr express
Исправление потери цветов в результате наложения рисунков …
Другие способы.
Возможно — кого-то заинтересует более сложный способ наложения графических изображений в документы … Например, посмотрите на вариант :
наложения рисунка в PDF, используя обработку PNG картинки в графическом редакторе …
май, 2019 …
Популярное : …
… Найти … Как улучшить фото … Делфи на Андроид … Погода М-4, М-5, М-7, Р-22 … Список торрент трекеров … Калькулятор кода радио … Частота в длину волны … RTL SDR Radio …
TechStop-Ekb.ru : познавательные развлечения, техника, технологии … На сайте, для работы и соответствия спецификациям — используются … Протокол HTTPS шифрования для безопасного соединения с сервером и защиты пользовательских данных … Антивирус DrWeb для превентивной защиты пользователей от интернет угроз и вирусов .
Тех Стоп Екб RU (РФ) официальный сайт, популярные темы, погода, новости, обзоры с картинками, бесплатно, актуально, без регистрации … Смотреть утром, днем, вечером и ночью — круглосуточно онлайн …
Меню раздела, новости и новые страницы.
… | … ТехСтоп Екб … | … Главное меню … | … Быстрый поиск … | …
© 2021 Тех Остановка Екатеринбург, создаваемый с 2016++ с вами вместе навсегда бесплатно …
Как Наложить Фото или Картинку на Видео в Программе Movavi Video Editor или Suite?
Тема сегодняшней статьи — как наложить картинку на видео в программах Movavi Video Editor и Suite. Это может быть как обычное фото, так и какое-нибудь любое другое изображение. Если заметили, я в своих роликах часто использую наложение фотографии поверх видео для того, чтобы разнообразить картинку и придать ей динамики.
Как наложить изображение поверх видео?
Для того, чтобы просто наложить картинку на видео, достаточно добавить ее в библиотеку проекта и перетащить на верхнюю дорожку.
Изображение отобразится поверх основного видео. Для изменения длительности отображения фотографии на экране необходимо потянуть за правый или левый конец дорожки с фото.
Также можно добавить эффект плавного появления и исчезания, чтобы смотрелось более органично. Для этого дважды щелкаем левой кнопкой мыши по дорожке с фотографией и выставляем нужное количество секунд для появления и исчезания.
Однако из-за разницы в соотношении сторон по бокам от него будут видны участки картинки с нижней видеодорожки.
Для того, чтобы от них избавиться заходим в Movavi Video Editor или Suite в раздел «Настройки — Видео — Наложение». Здесь много разных режимов.
По умолчанию используется «Перекрытие». Но для того, чтобы замостить весь экран нашим фото, выделяем фото на редакторе и выбираем «Картинка в картинке». После чего за направляющие раздвигаем границы изображения за пределы экрана, чтобы оно перекрыло собой полностью видео.
После чего за направляющие раздвигаем границы изображения за пределы экрана, чтобы оно перекрыло собой полностью видео.
Теперь установленное количество времени в конкретный момент на весь дисплей появится наложенная на видео фотография.
Также можно поэкспериментировать с другими типами наложения. Например, разделить экран на две или три части, в одной из которых будет отображаться фото, а в других иные картинки или видеоъ
Как сделать видео из фото в Movavi Video Editor/Suite?
Однако, статически отображаемая картинка внутри видео смотрится скучно. Гораздо интереснее сделать из фото видео. То есть добавить эффект, когда изображение приближается, отдаляется или перемещается по экрану.
Поскольку функция связана с растягиванием размера фото, для нее картинку надо брать в самом лучшем разрешении, чтобы не потерять качество при кадрировании
Для его применения открываем меню Movavi Video Suite/Editor «Настройки — Видео — Масштаб и панорама». Здесь прежде всего надо определиться, что мы хотим сделать — эффект перемещения по экрану вверх-вниз или вправо-влево. Или приближение-удаление. К примеру, возьмем приближение. Выбираем эффект и перетягиваем его на дорожку с фото
Здесь прежде всего надо определиться, что мы хотим сделать — эффект перемещения по экрану вверх-вниз или вправо-влево. Или приближение-удаление. К примеру, возьмем приближение. Выбираем эффект и перетягиваем его на дорожку с фото
На шкале картинки появятся начальная и конечная точки движения. Чтобы динамика стартовала сразу и до конца наложения фото на видео, перемещаем мышкой эти точки в края дорожки. Далее необходимо дважды кликнуть на первую точку и на экране предпросмотра видео выбрать тот фрагмент, с которого будет начинаться движение.
Далее выбираем вторую точку и редактируем, какая часть картинки будет отображаться в конце. Скорость зависит от общей длительности отрезка наложения фотографии. Я рекомендую не делать большой разницы в размерах между конечными точками, так как иначе изображение будет двигаться слишком быстро, что не комфортно для зрителя.
На выходе после рендеринга в Mоvavi Video Editor получим непрерывный видео ролик благодаря динамическому наложению картинки или фото.
Как наложить видео на фото в Movavi?
Теперь попробуем сделать обратное действие — наложить видео на фото. Для этого просто на основную дорожку помещаем картинку, а файл с видео — поверх нее
Далее точно так же при необходимости выбираем режим наложения и правим размер и расположение отрезка с видео на экране
Спасибо!Не помоглоЦены в интернете
Александр
Опытный пользователь и большой любитель WiFi сетей, компьютерной техники, систем видеонаблюдения, беспроводных гаджетов и прочей электроники. Выпускник образовательного центра при МГТУ им. Баумана в Москве. Автор видеокурса «Все секреты Wi-Fi»
Задать вопрос
Как наложить изображение на изображение в фотошопе
Чтобы выполнить наложение изображение на изображение в фотошопе, вам потребуется простая и удобная программа для редактирования фото. «Фотошоп на русском» идеально подходит как для профессионалов, так и новичков, потому что в нем сочетается многофункциональность и понятность применения инструментов. Делайте любые, в том числе и 3D композиции из фотографий за несколько минут!
Делайте любые, в том числе и 3D композиции из фотографий за несколько минут!
Как быстро и качественно делать фотомонтаж фотографий
Шаг 1. Скачать «Фотошоп на русском»
Новая программа для редактирования изображений полностью совместима с операционной системой Windows 10, а также ее предыдущими версиями, вплоть до ХР. Чтобы установить софт на компьютер, щелкните по скачанному дистрибутиву, и следуйте указаниям мастера установки. Запустите программу с ярлыка на рабочем столе, и добавьте в него фотографию.
Шаг 2. Кадрировать и убрать дефекты с изображения
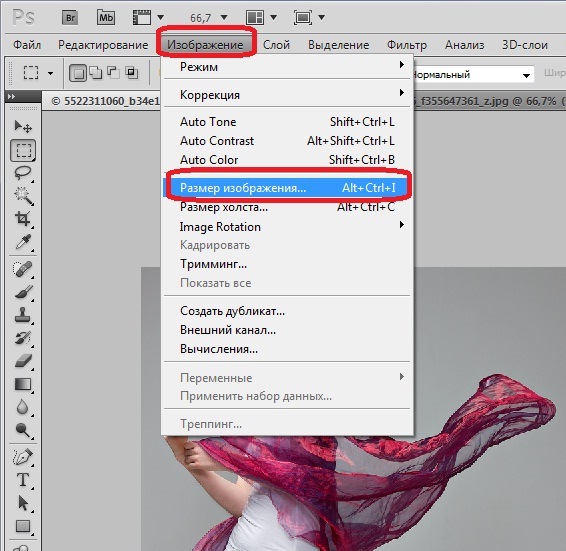
Выберите на вкладке «Изображение» функцию «Кадрирование», выставьте пунктирную рамку по размеру картинки, нажмите в правой части меню на иконку «ОК». На этой же вкладке перейдите на «Устранение дефектов» и в один клик сделайте фото светлее или темнее, выполните подавление шумов.
Шаг 3. Как наложить изображение на изображение в фотошопе
Наложение осуществляется инструментом «Фотомонтаж». Выберите его на вкладке «Оформление», далее, в открывшемся окне редактора нажмите на иконку «Добавить слой» и «Фотографию». Найдите картинку в памяти компьютера, нажмите «Открыть».
Выберите его на вкладке «Оформление», далее, в открывшемся окне редактора нажмите на иконку «Добавить слой» и «Фотографию». Найдите картинку в памяти компьютера, нажмите «Открыть».
Пунктирной рамкой измените размер изображения и переместите его в нужное место на основной картинке. Используйте функцию «Обрезать фото», здесь при нажатии на звездочку вы можете сделать фигурную обрезку снимка. Слева в окне редактора программа предлагает на выбор несколько режимов смешивания – нормальное, мягкое наложение, инверсия, и другие. Также можно изменить угол поворота картинки.
Шаг 4. Наложить маску
Интересной функцией программы «Русский фотошоп» является наложение маски. Нажмите на иконку «Задать маску», и дважды щелкните по понравившемуся варианту. Благодаря маске достигается невероятно интересный эффект наложения одного фото на другое, таким образом можно сделать яркий коллаж.
Шаг 5. Как в фотошопе наложить логотип на изображение
Еще одна интересная функция софта – это наложение логотипов на фотографии. Также, как и обычную картинку, загрузите логотип через «Добавить слой» и используйте для него режим смешивания «Сложение». Настройте прозрачность и угол поворота. Нажмите «Применить».
Также, как и обычную картинку, загрузите логотип через «Добавить слой» и используйте для него режим смешивания «Сложение». Настройте прозрачность и угол поворота. Нажмите «Применить».
Шаг 6. Сохранить изображение
В основном меню нажмите на иконку дискеты или выберите на вкладке «Файл» функцию «Сохранить как». Сохраните наложенные друг на друга картинки в любом удобном для вас формате. При нажатии на иконку принтера вы можете сразу, и меню софта, перейти к печати.
Мы рассмотрели функцию, как в фотошопе соединить слои за несколько минут. Таким же образом на изображение накладываются картинки из категорий украшений, новые фоны для фотографий, текстуры. Создавайте яркие индивидуальные коллажи!
Понравилась статья? Расскажите друзьям:
Как наложить изображение в iMovie — Вокруг-Дом
IMovie от Apple — это приложение для редактирования видео, которое входит в комплект создания медиафайлов iLife. Если пользователи хотят наложить изображение на свои видеозаписи в iMovie, они могут сделать это всего за несколько кликов. Наложение изображения на видео может обеспечить удобное решение для водяных знаков клипов или маркировки фильма. Но прежде чем пользователи смогут получить доступ к этой функции, им необходимо активировать ее в настройках приложения iMovie. После применения наложения изображений в iMovie пользователи могут экспортировать цифровой видеофайл из проекта редактирования.
Если пользователи хотят наложить изображение на свои видеозаписи в iMovie, они могут сделать это всего за несколько кликов. Наложение изображения на видео может обеспечить удобное решение для водяных знаков клипов или маркировки фильма. Но прежде чем пользователи смогут получить доступ к этой функции, им необходимо активировать ее в настройках приложения iMovie. После применения наложения изображений в iMovie пользователи могут экспортировать цифровой видеофайл из проекта редактирования.
Шаг 1
Запустите iMovie. Перейдите на вкладку «iMovie» в меню программы и выберите «Настройки». Появится окно программирования. Установите флажок «Показать дополнительные инструменты». Закройте окно.
Шаг 2
Перейдите на вкладку «Файл» и выберите «Импорт фильмов». Найдите видео, совместимое с iMovie (в формате MOV, MP4 или DV) в окне выбора файлов. Выберите элемент и нажмите «Выбрать», чтобы импортировать файл в приложение. СМИ появятся на временной шкале «Событие».
СМИ появятся на временной шкале «Событие».
Шаг 3
Перетащите импортированное видео с временной шкалы «Событие» и поместите его в окно «Библиотека проекта».
Шаг 4
Найдите файл изображения, который вы хотите наложить в iMovie. Перетащите элемент поверх импортированного видео в окне «Библиотека проекта». Появится всплывающее меню. Выберите опцию «Картинка в картинке». Наложение изображения будет применено к видео.
Шаг 5
Отрегулируйте продолжительность наложения изображения, перетаскивая концы клипа в нужное время воспроизведения.
Шаг 6
Переместите наложение изображения в области просмотра в нужное место на видео. Перетащите углы наложения изображения, чтобы изменить его размеры.
Шаг 7
Добрались до «Поделиться» в меню программы и выберите вариант кодирования, чтобы экспортировать видео с наложением изображения. Следуйте инструкциям на экране, чтобы сохранить носитель в нужном месте хранения.
Наложение Видео — Легко Создавайте Эффект «Картинка в Картинке»
Jan 06, 2021• Проверенные решения
Видео наложение, также называемое эффект «Картинка в картинке» , относится к двум видеоклипам, совместно использующим один и тот же экран одновременно с одним меньшим видео/изображением, наложенным на большее видео. Если на вашем телевизоре есть функция «Картинка в картинке», это означает, что вы можете играть в видеоигры и продолжать смотреть любимое телешоу или одновременно наслаждаться двумя спортивными играми. При редактировании видео вы можете использовать этот эффект наложения изображения, чтобы вставить дополнительное видео (например, видео с веб-камеры) в основное видео, как вы видите во многих онлайн-уроках.
Помимо наложения видео, вам также может потребоваться объединить картинки, изображения, логотипы, названия и другие визуальные эффекты к видео. В этой статье мы покажем вам, как наложить видео и другие объекты на ваше видео, а также объединить их, чтобы сделать видео PIP в Wondershare Filmora9. В конце с помощью видеоурока вы также научитесь делать наложения изображений.
Вам также может понравиться: Как Добавить Водяной Знак с Логотипом на Видео
Filmora9 имеет до 100 треков, чтобы вы могли добавлять видео так, чтобы вы могли делать множество причудливых и интересных наложений на видео. Кроме того, форма наложений также может изменяться. Это означает, что многие неправильные формы могут подправить ваше видео, делая его более привлекательным. С Filmora9 вы можете наложить картинку или изображение на видео, наложить видео на видео, настроить положение, размер и маску наложения фото/наложения видео, а также добавить анимацию и элемент к наложению видео. Если вы еще не знакомы с Filmora9, посмотрите вводное видео ниже, чтобы узнать о новых функциях Filmora9.
Если вы еще не знакомы с Filmora9, посмотрите вводное видео ниже, чтобы узнать о новых функциях Filmora9.
Однако, прежде чем мы приступим к подробным этапам создания наложения видео, чтобы сделать видео PIP, загрузите Filmora9 для запуска программы.
Теперь давайте проверим подробную информацию шаг за шагом о наложении изображения/видео на видео.
1Импортируйте свои фото и видео файлы в медиа-библиотеку
После загрузки и установки видеоредактора Filmora9 запустите его и создайте новый проект, чтобы использовать функцию «Картинка в картинке». Импортируйте в библиотеку мультимедиа как видео, так и фото, а также основные видеоклипы.
2 Добавьте наложение видео/фото на шкалу времени
После импорта видео и фотографий в медиатеку программы просто перетащите основное видео на основную видеодорожку на панели временной шкалы, а затем перетащите материал наложения (видео или изображения) на другую дорожку. После этого вы получите необработанное изображение в видеокартинке. Нажмите кнопку «Воспроизвести» в окне предварительного просмотра, чтобы просмотреть его. Filmora9 также поставляется с множеством ресурсов PIP, которые вы можете легко добавлять в свои видео для развлечения.
После этого вы получите необработанное изображение в видеокартинке. Нажмите кнопку «Воспроизвести» в окне предварительного просмотра, чтобы просмотреть его. Filmora9 также поставляется с множеством ресурсов PIP, которые вы можете легко добавлять в свои видео для развлечения.
Переместите видео или изображения на дорожку PIP, чтобы решить, когда они должны появиться. Если это слишком большая фотография, вы можете перетащить ее края, чтобы обрезать или увеличить нужную длину наложения. Если это видеоналожение, вы можете обрезать его по длине основного видео.
3 Настройте видеоналожение в дорожке «Картинка в картинке»
Далее у вас есть широкий спектр настраиваемых параметров для настройки дорожки наложения «Картинка в картинке». Для этого дважды щелкните добавленное видео или изображение на шкале времени, чтобы открыть панель редактирования. Вы можете дважды щелкнуть эффект движения, чтобы применить его к наложенному видео.
Отрегулировать положение наложения видео: Щелкните изображение или видео на дорожке наложения PIP, и вы увидите зеленую рамку вокруг медиафайлов в окне предварительного просмотра. Просто перетащите ее в любое место на видео.
Просто перетащите ее в любое место на видео.
Изменить размер наложенного видео: Перетащите прямоугольные маркеры, чтобы изменить размер окна воспроизведения видео/изображений «картинка в картинке».
Применить движение к наложенному видео: Выбирайте из более чем 60 эффектов движения, чтобы анимировать видео/изображения «Картинка в картинке». При добавлении движения к PIP будет отображаться значок.
Добавить маску к фото/видео наложению: Перейдите к Эффекты. Затем выберите Утилита слева. Выберите Маска изображения или Форма маски , чтобы применить ее к наложению видео/изображения. Каждую маску можно настроить с помощью следующих параметров: X, Y, Ширина, Высота и Растушевка, дважды щелкнув по наложению.
4 Точная настройка наложения видео и изображения с основным видео
Filmora9 позволяет вам лучше совмещать наложенное видео/изображение с основным видео путем настройки режима наложения и прозрачности. Дважды щелкните на наложенной временной шкале. На вкладке видео (если ваше наложение — видео) вы можете выбрать целевой режим смешивания из «Затемнить», «Умножить», «Затемнение цвета», «Экран» и многое другое, а также настроить непрозрачность видео. Вы всегда можете предварительно просмотреть эффект наложения в окне предварительного просмотра.
Дважды щелкните на наложенной временной шкале. На вкладке видео (если ваше наложение — видео) вы можете выбрать целевой режим смешивания из «Затемнить», «Умножить», «Затемнение цвета», «Экран» и многое другое, а также настроить непрозрачность видео. Вы всегда можете предварительно просмотреть эффект наложения в окне предварительного просмотра.
5 Сохраните картинку в картинке видео
Если вас устраивают эффекты «Картинка в картинке», нажмите кнопку Экспорт справа, тем самым вы можете сохранить свое видео «Картинка в картинке» на DVD устройстве и YouTube.
Вывод
Помимо базового редактирования наложенного видео PIP, вы также можете добавить элемент в видео. В Filmora9 вы можете добавить несколько дорожек наложения, чтобы сделать ваше видео более креативным. Посмотрите пошаговое видео-руководство, чтобы узнать больше о Fimora9.
Larry Jordan
Larry Jordan является писателем и любителем всего видео.
Подписаться на @Larry Jordan
Наложение и порядок слоёв | htmlbook.ru
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>В CSS за положением по Z-оси отвечает свойство z-index, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index, например 9999. Это гарантирует, что даже если в стилях и применяется z-index, он будет меньше указанного. В примере 3. 39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>Совмещение изображений — JavaTutor.
 net
netСодержание
1 Введение
2 Правила визуализации и пример
3 Совмещение изображений в оперативной памяти
4 Постепенное исчезновение изображения
5 Ссылки и дополнительная информация
Введение
Java 2DTM API обеспечивает поддержку совмещения нескольких изображений при помощи так называемых правил Porter-Duff. Приведенные первоначально в документе SIGGRAPH от 1984 «Композиция цифровых изображений» Thomas Porter и Tom Duff, эти правила описывают, как скомбинировать содержимое нескольких изображений, если одно изображение рисуется поверх второго.
Таких правил двенадцать. Они включают такие правила, как «нарисовать только исходное изображение» и «нарисовать часть другого изображения, которое не перекрывает исходного». На первый взгляд некоторые из этих правил могут показаться сложными. Однако это не так. Если вы посмотрите на картинку, вещи станут намного понятнее.
В Java 2D API правила совмещения поддерживаются классом AlphaComposite. Этот класс предоставляет двенадцать констант, по одной для каждого правила. Для изменения настройки в метод setComposite класса Graphics2D передается конкретная константа. Затем, при выводе изображения связанное с константой правило используется для совмещения нового изображения с существующим содержимым. Java 2D API поддерживает объекты AlphaComposite с частичной прозрачностью. Если вы хотите медленно наложить одно изображение на другое, вы можете изменить процент прозрачности так, что новое изображение будет появляться или исчезать в зависимости от используемого правила совмещения.
Этот класс предоставляет двенадцать констант, по одной для каждого правила. Для изменения настройки в метод setComposite класса Graphics2D передается конкретная константа. Затем, при выводе изображения связанное с константой правило используется для совмещения нового изображения с существующим содержимым. Java 2D API поддерживает объекты AlphaComposite с частичной прозрачностью. Если вы хотите медленно наложить одно изображение на другое, вы можете изменить процент прозрачности так, что новое изображение будет появляться или исчезать в зависимости от используемого правила совмещения.
Ниже перечислены двенадцать констант и связанные с ними правила:
CLEAR - Не отображать ничего. Создает пустой вывод. DST - Отобразить только новое изображение. SRC - Отобразить только исходное изображение. DST_ATOP - Отобразить исходное изображение. Там, где два изображения перекрываются, отобразить новое изображение. SRC_ATOP - Отобразить новое изображение. Там, где два изображения перекрываются, отобразить исходное изображение.DST_IN - Отобразить часть нового изображения, которое перекрывает исходное. SRC_IN - Отобразить часть исходного изображения, которое перекрывает новое. DST_OUT - Отобразить часть нового изображения, которое не перекрывает исходное. SRC_OUT - Отобразить часть исходного изображения, которое не перекрывает новое. DST_OVER - Отобразить новое изображение поверх исходного изображения. SRC_OVER - Отобразить исходное изображение поверх нового изображения. XOR - Отобразить части нового и исходного изображения, которые не перекрываются.
Правила визуализации и пример
Для того, чтобы помочь вам визуализировать двенадцать правил, в этой статье используется программа, совмещающая изображения. Программа взята из книги «Овладение Java 2, J2SE 1.4» John Zukowski, опубликованная Sybex. Программа отображает экран, используя все двенадцать правил. В этой программе каждое правило применяется с тремя различными установками процента прозрачности исходного и нового изображений. Исходное изображение представляет собой зеленый треугольник слева. Новое изображение — это пурпурный треугольник справа. Два треугольника перекрываются в середине.
Исходное изображение представляет собой зеленый треугольник слева. Новое изображение — это пурпурный треугольник справа. Два треугольника перекрываются в середине.
На экране программы находятся два набора рисунков. Первый верхний набор использует настройки совмещения CLEAR, DST, DST_ATOP, DST_IN, DST_OUT и DST_OVER. Нижний набор использует SRC, SRC_ATOP, SRC_IN, SRC_OUT, SRC_OVER и XOR.
Программа предназначена только для демонстрации различных правил. Как реально совместить изображения, будет вскоре объяснено.
import java.awt.*;
import java.awt.geom.*;
import java.awt.image.*;
import javax.swing.*;public class CompositeIt extends JFrame {
int rules[] = { AlphaComposite.CLEAR, AlphaComposite.DST,
AlphaComposite.DST_ATOP, AlphaComposite.DST_IN,
AlphaComposite.DST_OUT, AlphaComposite.DST_OVER,
AlphaComposite.SRC, AlphaComposite.SRC_ATOP, AlphaComposite.SRC_IN,
AlphaComposite.SRC_OUT, AlphaComposite.SRC_OVER, AlphaComposite. XOR };
XOR };
float percents[] = { .33f, .67f, 1.0f };
BufferedImage source, dest;
GeneralPath sourcePath, destPath;
public CompositeIt() {
sourcePath = new GeneralPath();
sourcePath.moveTo(0, 0);
sourcePath.lineTo(50, 0);
sourcePath.lineTo(50, 25);
sourcePath.closePath();
source = new BufferedImage(80, 30, BufferedImage.TYPE_INT_ARGB);
destPath = new GeneralPath();
destPath.moveTo(25, 0);
destPath.lineTo(75, 0);
destPath.lineTo(25, 25);
destPath.closePath();
dest = new BufferedImage(80, 30, BufferedImage.TYPE_INT_ARGB);
}
public void paint(Graphics g) {
Graphics2D g2d = (Graphics2D) g;
Graphics2D sourceG = source.createGraphics();
Graphics2D destG = dest.createGraphics();
AffineTransform at = new AffineTransform();
Composite originalComposite = g2d.getComposite();
for (int i = 0; i < 3; i++) {
for (int j = 0, n = rules. length; j < n; j++) {
length; j < n; j++) {
at = AffineTransform.getTranslateInstance(j * 80 + 10,
i * 30 + 30);
if (j >= rules.length / 2) {
at.translate(-rules.length / 2 * 80, 120);
}
g2d.setTransform(at);
g.drawRect(0, 0, 80, 30);
destG.setComposite(AlphaComposite.Clear);
destG.fillRect(0, 0, 80, 30);
destG.setComposite(AlphaComposite.getInstance(
AlphaComposite.XOR, percents[i]));
destG.setPaint(Color.MAGENTA);
destG.fill(destPath);
sourceG.setComposite(AlphaComposite.Clear);
sourceG.fillRect(0, 0, 80, 30);
sourceG.setComposite(AlphaComposite.getInstance(
AlphaComposite.XOR, percents[i]));
sourceG.setPaint(Color.GREEN);
sourceG.fill(sourcePath);
destG.setComposite(AlphaComposite.getInstance(rules[j]));
destG.drawImage(source, 0, 0, null);
g2d. drawImage(dest, 0, 0, this);
drawImage(dest, 0, 0, this);
}
}
}
public static void main(String args[]) {
JFrame f = new CompositeIt();
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setTitle("CompositeIt");
f.setSize(525, 275);
f.show();
}
}Вот совмещенное изображение, отображаемое программой:
Совмещение изображений в оперативной памяти
Можно совместить изображения в оперативной памяти, а не с использованием текущего контекста Graphics экрана. При применении объекта BufferedImage для двойной буферизации в буфер отображается одно изображение. Затем отображается второе изображение на первом с применением желаемого правила. И, наконец, комбинированное изображение отображается на экране. Вот пример этого подхода:
// Создать буфер изображения в оперативной памяти
BufferedImage dest = new BufferedImage(
width, height,
BufferedImage.TYPE_INT_ARGB);
// Получить контекст Graphics
Graphics2D destG = dest. createGraphics();
createGraphics();
// Отобразить первое изображение в нем
destG.drawImage(image1, 0, 0, this);
// Скомбинировать их
destG.setComposite(mode);
destG.drawImage(source, 0, 0, this);
// Отобразить изображение на экране
g2d.drawImage(dest, 0, 0, this);Но есть еще и дополнительные возможности. Пример не показывает, как накладываются изображения. Конкретнее, вы не увидите, как исчезает одно изображение и постепенно появляется другое. Используя правильно подобранные по размерам изображения, вы можете увидеть, как фотография ребенка плавно переходит в фотографию подростка, либо щенок превращается во взрослую собаку.
Постепенное исчезновение изображения
Для получения постепенного исчезновения изображения становится необходимым отображение исходного и нового изображений с изменяемым процентом прозрачности. Класс AlphaComposite предоставляет метод getInstance, дающий возможность указать правило Porter-Duff и процент прозрачности для операций отображения. Применяя операцию отображения, можно эффективно устанавливать в изображении различную степень прозрачности. Затем, после отображения двух изображений одного поверх другого можно получить эффект исчезновения путем изменения степени прозрачности.
Применяя операцию отображения, можно эффективно устанавливать в изображении различную степень прозрачности. Затем, после отображения двух изображений одного поверх другого можно получить эффект исчезновения путем изменения степени прозрачности.
В следующей программе демонстрируется эта возможность и выполняется плавное превращение изображения дилижанса:
в крытый автомобиль:
Вы можете взять изображения с сайта Cowboy Clip Art или свои собственные. Изображение автомобиля находится в файле saloon.gif, дилижанса — oldstage.gif. В программе используется TimerTask и Timer для цикла по фиксированному набору шагов вывода изображений. Можете свободно менять значение STEPS для изменения этого счетчика, или значение SLEEP_DELAY для изменения скорости смен изображений. Чем больше значение SLEEP_DELAY, тем дольше время между шагами.
import java.awt.*;
import java.awt.image.*;
import javax.swing.*;
import java.util.Timer;
import java.util.TimerTask;public class Converge extends JFrame {
ImageIcon saloonIcon = new ImageIcon("saloon. gif");
gif");
ImageIcon coachIcon = new ImageIcon("oldstage.gif");
Image saloon = saloonIcon.getImage();
Image coach = coachIcon.getImage(); BufferedImage dest;
float sourcePercentage = 1, destinationPercentage = 0;
private static int STEPS = 100;
private static float STEP_CHANGE = 1.0f / STEPS;
private static int SLEEP_DELAY = 100; Insets insets;
public Converge() {
super("Image Blending");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
dest = new BufferedImage(200, 200, BufferedImage.TYPE_INT_ARGB);
setSize(200, 200);
TimerTask task = new TimerTask() {
public void run() {
repaint();
sourcePercentage -= STEP_CHANGE;
destinationPercentage += STEP_CHANGE;
if (sourcePercentage < 0) {
sourcePercentage = 0;
destinationPercentage = 1;
cancel();
}
}
};
Timer timer = new Timer();
timer. schedule(task, 0, SLEEP_DELAY);
schedule(task, 0, SLEEP_DELAY);
}
public void paint(Graphics g) {
if (insets == null) {
insets = getInsets();
}
g.translate(insets.left, insets.top);
Graphics2D g2d = (Graphics2D) g;
Graphics2D destG = dest.createGraphics(); destG.setComposite
(AlphaComposite.getInstance(AlphaComposite.SRC,
sourcePercentage));
destG.drawImage(coach, 0, 0, this);
destG.setComposite(AlphaComposite.getInstance(AlphaComposite.XOR,
destinationPercentage));
destG.drawImage(saloon, 0, 0, this);
g2d.drawImage(dest, 0, 0, this);
}
public static void main(String args[]) {
new Converge().show();
}
}Вот копия экрана совмещенных изображений, которые отображает программа:
Ссылки и дополнительная информация
Платформа Java 1.4 включает несколько графических новшеств, относящихся к Java 2D API. Описание этих новшеств находится в статье «Улучшения производительности графики в Java 2 SDK, версия 1. 4″.
4″.
Также посмотрите презентацию «Полупрозрачность, альфа-наложение и анимация: использование преимуществ технологии Java в вашем клиентском приложении».
Как использовать наложения | Блог PicMonkey
Некоторые знают их как наклейки, а другие называют их картинками. (Для всех вас, ветеранов PicMonkeyers: в старом PicMonkey мы называли их оверлеями, но в новом PicMonkey мы называем их графическими.) Какое бы имя вы ни выбрали, мы считаем, что графические оверлеи — это величайшая вещь со времен тостов с маслом — и вам следует тоже! Если вы хотите усилить глупость фотографии, наложив усы на племянника, или создаете стильный графический дизайн, эти универсальные строительные блоки вам помогут.
Ознакомьтесь с этим видеоуроком, чтобы узнать, как графика PicMonkey может улучшить вашу дизайнерскую игру, или просмотрите ниже, чтобы увидеть основные моменты.
Основы наложения
Чтобы начать работу с наложением, щелкните вкладку «Графика» (значок трех фигур) в левой части редактора PicMonkey. Оттуда вы найдете множество вариантов в наших различных группах графических наложений, от простых старых форм до разноцветных кондитерских изделий, нарисованных художниками, таких как цветы и волосы на лице.
Оттуда вы найдете множество вариантов в наших различных группах графических наложений, от простых старых форм до разноцветных кондитерских изделий, нарисованных художниками, таких как цветы и волосы на лице.
Основные элементы управления:
Чтобы добавить графику на холст дизайна или фотографию, просто щелкните его, и он появится на вашем изображении.
Чтобы переместить его в нужное место на холсте, перетащите его на место.
Чтобы изменить размер изображения с сохранением его соотношения сторон, потяните за его угловые ручки или стороны, чтобы увеличить его, и нажмите, чтобы уменьшить его.
Чтобы изменить соотношение сторон наложения, нажмите клавишу Shift на клавиатуре, толкая или толкая его стороны. Если вы передумали, щелкните изображение правой кнопкой мыши и выберите Исходное соотношение сторон.
Используйте палитру «Слои » для управления расположением текстовых и графических элементов в ваших проектах.

Отразите графику по горизонтали или вертикали, нажав кнопки горизонтального и вертикального переворота в палитре Графика . Поворачивайте влево или вправо на 45 градусов за раз, щелкая стрелки поворота.
Используйте палитру Graphics , чтобы изменить цвет наложения. Вы можете использовать цветовую сетку или цветовой спектр, чтобы переключаться между разными цветами, вводить шестнадцатеричный код или использовать пипетку, чтобы выбрать цвет в любом месте редактора PicMonkey.
Режимы наложения и многое другое
Каждая накладываемая графика имеет ползунок Fade в палитре Graphics , который позволяет настраивать прозрачность. Режимы наложения также могут влиять на прозрачность, поскольку они изменяют способ взаимодействия графики с элементами, находящимися за ней. В зависимости от цвета фона и цвета наложения режимы наложения каждый раз могут выглядеть по-разному. Мы предлагаем прокрутить их, чтобы просмотреть, как они будут выглядеть, прежде чем выбирать один.
Щелчок правой кнопкой мыши по наложению откроет несколько новых элементов управления, в том числе:
Выпрямить
Удалить слой
Дублировать слой
При дублировании наложения все изменения, внесенные оригинал будет отражен в дубликате.
Стереть наложения
Вы всегда можете стереть части изображения. Это может пригодиться, если вы хотите создать фоновое стираемое изображение или если вы хотите наложить текст и изображения слоями.
Чтобы стереть часть наложенного изображения:
Увеличьте масштаб, чтобы видеть, что вы делаете.
Выберите вкладку «Ластик» в палитре Графика .
Отрегулируйте размер и жесткость ластика и сотрите.
Если вы слишком много снимаете, щелкните значок кисти, чтобы нарисовать его снова.
Добавьте свои собственные наложения
Помимо использования наложений PicMonkey, вы также можете добавить свои собственные и отредактировать их в редакторе PicMonkey. Эти наложения могут быть графическими элементами, такими как логотип, или изображениями, которые вы хотите использовать в более крупном дизайне. Попробуйте наслоить изображения для получения классной фотографии с фотоэффектом!
Эти наложения могут быть графическими элементами, такими как логотип, или изображениями, которые вы хотите использовать в более крупном дизайне. Попробуйте наслоить изображения для получения классной фотографии с фотоэффектом!
Чтобы добавить собственное изображение:
Нажмите кнопку « Добавить собственное изображение» в верхней части графической панели.
Найдите свою фотографию и откройте ее, где бы она ни была.
После того, как вы добавите наложение к вашему дизайну, вы можете редактировать его, как и любую другую графику.
Используйте ваши наложения в шаблонах
Если в шаблоне есть изображение, это изображение будет вести себя как ваши собственные наложения. В палитре Layers он будет называться «Изображение», но не дайте себя обмануть! Это — это оверлей.
Чтобы заменить изображение шаблона собственным изображением, щелкните его правой кнопкой мыши, выберите «Заменить изображение» и выберите вариант хранения, в котором находится ваше изображение. Ваше изображение откроется в ограничивающей рамке изображения шаблона.
Ваше изображение откроется в ограничивающей рамке изображения шаблона.
Чтобы отредактировать изображение в шаблоне, выберите его слой и переместите его, или вы можете обрезать его из палитры Graphics .
Все, что вам нужно для эпического дизайна:
Как создать наложение изображения при наведении курсора с помощью HTML и CSS?
В этой статье мы рассмотрим 5 различных типов наложений: левое, правое, верхнее, нижнее и затухание. Вам понадобятся два блока. Один будет вашим оверлейным div, содержащим то, что будет отображаться при наведении курсора на изображение, а другой будет контейнером, содержащим как изображение, так и его оверлей.Внутренний div, представляющий наложение, будет иметь два класса. Один, который вы будете использовать для стилизации всех наложений, а другой представляет определенный тип наложения (левый, правый, верхний, нижний или исчезающий).
Ваше изображение должно быть размещено за пределами внутреннего div (оверлея), но внутри внешнего (контейнера). Не забудьте добавить альтернативный текст с описанием изображения, чтобы помочь пользователям, использующим программу чтения с экрана.
Не забудьте добавить альтернативный текст с описанием изображения, чтобы помочь пользователям, использующим программу чтения с экрана.
HTML-код:
|
Код CSS: Установите положение контейнера относительно его нормального положения и определите его ширину и высоту. Ключ к тому, чтобы наложение заработало, - установить его абсолютное положение. Это означает, что он расположен относительно ближайшего предка, которым в данном случае является изображение. Чтобы оверлей был не всегда и появлялся только тогда, когда пользователь наводит курсор на изображение, установите его непрозрачность на ноль, что означает полную прозрачность. Используйте «background-color», чтобы установить цвет вашего наложения. Используйте «переход», чтобы наложение появлялось постепенно, а не всплывала поверх изображения. Поскольку мы устанавливаем непрозрачность наложения равной нулю, при наведении курсора на контейнер мы хотим установить непрозрачность на 1.Это означает, что как только пользователь наводит курсор на элемент контейнера, появляется оверлей.
Ключ к тому, чтобы наложение заработало, - установить его абсолютное положение. Это означает, что он расположен относительно ближайшего предка, которым в данном случае является изображение. Чтобы оверлей был не всегда и появлялся только тогда, когда пользователь наводит курсор на изображение, установите его непрозрачность на ноль, что означает полную прозрачность. Используйте «background-color», чтобы установить цвет вашего наложения. Используйте «переход», чтобы наложение появлялось постепенно, а не всплывала поверх изображения. Поскольку мы устанавливаем непрозрачность наложения равной нулю, при наведении курсора на контейнер мы хотим установить непрозрачность на 1.Это означает, что как только пользователь наводит курсор на элемент контейнера, появляется оверлей.
|
Fade Overlay: Ширина и высота наложения - это ширина и высота изображения, равные изображению div.Когда вы наводите курсор на изображение, поверх него появляется оверлей.
- Программа:
<HTML><головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: все 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: парящий. Наложение {непрозрачность: 1;}. overlayFade {
overlayFade {высота: 250 пикселей;ширина: 250 пикселей;верх: 0;слева: 75 пикселей;цвет фона: # 9bcd9b;}стиль>головка><корпус><центр><h2класс="название">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="оверлей overlayFade">div>div>центр>корпус>HTML> - Выход:
Левое наложение: Высота наложения - это высота изображения (100%). Ширина равна нулю и установлена влево. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается слева направо.
Ширина равна нулю и установлена влево. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается слева направо.
- Программа:
<HTML><головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: все 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: парящий. Наложение {непрозрачность: 1;}. overlayLeft {
overlayLeft {высота: 100%;ширина: 0;верх: 0;слева: 75 пикселей;background-color: # 9bcd9b ;;}.контейнер: hover .overlayLeft {ширина: 250 пикселей;}стиль>головка><корпус><центр><h2класс="название">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="overlay overlayLeft">div>div>центр>корпус>HTML> - Выход:
Правое наложение: Высота наложения - это высота изображения (100%). Ширина равна нулю и установлена вправо. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается справа налево.
Ширина равна нулю и установлена вправо. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается справа налево.
- Программа:
<HTML><головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: все 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: парящий. Наложение {непрозрачность: 1;}. overlayRight {
overlayRight {высота: 100%;ширина: 0;верх: 0;справа: 75 пикселей;background-color: # 9bcd9b ;;}.контейнер: hover .overlayRight {ширина: 250 пикселей;}стиль>головка><корпус><центр><h2класс="название">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divкласс="оверлей overlayRight">div>div>центр>корпус>HTML> - Выход:
Верхнее наложение: Ширина наложения - это ширина изображения (100%). Высота равна нулю и установлена наверху. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается сверху вниз.
Высота равна нулю и установлена наверху. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается сверху вниз.
- Программа:
<HTML><головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}.контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: все 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: парящий. Наложение {непрозрачность: 1;}.overlayTop {ширина: 250 пикселей;высота: 0;верх: 0;справа: 75 пикселей;background-color: # 9bcd9b ;;}.контейнер: hover .overlayTop {высота: 250 пикселей;}стиль>головка><корпус><центр><h2класс="название">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divкласс="оверлей overlayTop">div>div>центр>корпус>HTML> - Выход:
Нижнее наложение: Ширина наложения - это ширина изображения (100%).Высота равна нулю и установлена снизу. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается снизу вверх.
- Программа:
<HTML><головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}.контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: все 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: парящий. Наложение {непрозрачность: 1;}.overlayBottom {ширина: 250 пикселей;высота: 0;внизу: 0;справа: 75 пикселей;background-color: # 9bcd9b ;;}.контейнер: hover .overlayBottom {высота: 255 пикселей;}стиль>головка><корпус><центр><h2класс="название">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="оверлей overlayBottom">div>div>центр>корпус>HTML> - Выход:
Наложение изображений
- Центр загрузок
- D850 Онлайн-руководство
- Руководство по меню
- N Меню обработки: создание обработанных копий
- Наложение изображения
Наложение изображений объединяет две существующие фотографии в формате NEF (RAW) для создания одного изображения, которое сохраняется отдельно от оригиналов; результаты, в которых используются данные RAW с датчика изображения камеры, заметно лучше, чем фотографии, объединенные в приложении для обработки изображений.Новое изображение сохраняется с текущими настройками качества и размера изображения; перед созданием наложения установите качество и размер изображения (0 Качество изображения, Размер изображения; доступны все параметры). Чтобы создать копию в формате NEF (RAW), выберите качество изображения NEF (RAW) и размер изображения Большое (наложение будет сохранено как большое изображение в формате NEF / RAW, даже если Маленький или Средний выбрано).
Выберите Наложение изображения .
Выделите Наложение изображения в меню обработки и нажмите 2.Отобразятся параметры наложения изображений, при этом Изображение 1 выделено; нажмите J, чтобы отобразить диалоговое окно выбора снимка, в котором перечислены только большие изображения в формате NEF (RAW), созданные с помощью этой камеры (малые и средние изображения в формате NEF / RAW выбрать нельзя).
Выберите первое изображение.
Воспользуйтесь мультиселектором, чтобы выделить первую фотографию в наложении. Чтобы просмотреть выделенную фотографию в полнокадровом режиме, нажмите и удерживайте кнопку X. Чтобы просмотреть изображения в других местах, нажмите W (M) и выберите нужную карту и папку.Нажмите J, чтобы выбрать выделенную фотографию и вернуться к дисплею предварительного просмотра.
Выберите второе изображение.
Выбранное изображение будет отображаться как Изображение 1 . Выделите Изображение 2 и нажмите J, затем выберите вторую фотографию, как описано в шаге 2.
Отрегулируйте усиление.
Выделите Изображение 1 или Изображение 2 и оптимизируйте экспозицию для наложения, нажав 1 или 3, чтобы выбрать усиление из значений от 0.1 и 2.0. Повторите для второго изображения. Значение по умолчанию - 1.0; выберите 0,5, чтобы уменьшить усиление вдвое или 2,0, чтобы удвоить его. Эффект усиления виден в столбце Preview .
Предварительный просмотр наложения.
Для предварительного просмотра композиции нажмите 4 или 2, чтобы поместить курсор в столбец Preview , затем нажмите 1 или 3, чтобы выделить Overlay , и нажмите J (обратите внимание, что цвета и яркость в предварительном просмотре могут отличаться от окончательного изображения) .Чтобы сохранить наложение без предварительного просмотра, выберите Сохранить . Чтобы вернуться к шагу 4 и выбрать новые фотографии или отрегулировать усиление, нажмите W (M).
Сохраните наложение.
Нажмите J во время предварительного просмотра, чтобы сохранить наложение. После создания наложения полученное изображение будет отображаться на мониторе в полнокадровом режиме.
Можно комбинировать только большие фотографии в формате NEF (RAW) с одинаковой областью изображения и глубиной цвета.
Наложение содержит ту же информацию о фотографии (включая дату записи, замер, выдержку, диафрагму, режим экспозиции, компенсацию экспозиции, фокусное расстояние и ориентацию изображения), а также значения баланса белого и Picture Control, что и фотография, выбранная для Изображение 1 . Комментарий к текущему изображению добавляется к наложению при сохранении; информация об авторских правах, однако, не копируется. Наложения, сохраненные в формате NEF (RAW), используют сжатие, выбранное для NEF (RAW) в меню записи NEF (RAW) , и имеют ту же битовую глубину, что и исходные изображения.
Создание наложения изображений в Google Earth Desktop - Google Earth Outreach
Создание наложений изображений в Google Earth Desktop
Содержание руководства
Предварительные требования
- Совершенно не требуются навыки программирования!
- В апреле 2017 года была выпущена программа Google Планета Земля в Интернете, которая помещает Землю в браузер. Однако для этого урока вам понадобится установленная на вашем компьютере программа "Планета Земля для рабочего стола".Скачать последнюю версию здесь. (Это бесплатно!)
Приступим!
Откройте Google Планета Земля.
Увеличьте масштаб области, на которую вы хотите наложить карту. В этом примере выполните поиск по запросу «Национальный парк Глейшер, США». Google Планета Земля автоматически приблизит вас к области национального парка Ледник.
При желании вы можете включить слой Парки / зоны отдыха , который может помочь вам найти национальный парк Глейшер.Для этого перейдите на панель «Слои» в левой части Google Планета Земля, разверните папку Еще , а затем установите флажок рядом с Парки / зоны отдыха .
Найдите панель инструментов и меню «Добавить».
А теперь добавим оверлеи!
Добавить наложение изображения
Нажмите кнопку Добавить наложение изображения , чтобы добавить новое наложение изображения.Появится диалоговое окно New Image Overlay , и на Земле появится зеленый контур.
В диалоговом окне New Image Overlay введите имя наложения изображения в поле Name . В этом примере мы набрали «Карта национального парка Глейшер».
Скопируйте и вставьте ссылку ниже в поле Ссылка или нажмите «Обзор ...» и найдите изображение для добавления с локального жесткого диска. В этом примере мы будем использовать следующий URL-адрес из Интернета:
http: // upload.wikimedia.org/wikipedia/commons/3/31/Map_of_Glacier_National_Park.jpgПереместите ползунок «Прозрачность» влево, чтобы сделать изображение немного прозрачным, что поможет вам разместить изображение в правильном месте. Используйте границы парка, чтобы выровнять границы парка на карте с границами в Google Планета Земля.
Используйте центральный маркер перекрестия, чтобы переместить накладываемое изображение на глобус и расположить его в нужном месте.
Используйте треугольный маркер слева, чтобы повернуть изображение для лучшего размещения.
Используйте любой угловой или боковой фиксатор, чтобы растянуть или наклонить выбранный угол или сторону. Если вы нажмете клавишу Shift при выборе этого маркера, изображение будет масштабировано от центра.
Нажмите ОК , когда закончите. Теперь карта отображается на панели «Метки», и ее можно сохранить в файл KML с другими данными проекта Google Планета Земля, которые вы создали.
Обсуждение и отзывы
Есть вопросы по этому руководству? Хотите оставить отзыв? Посетите Справочное сообщество Google Планета Земля, чтобы обсудить это с другими.
Как обновить изображения с помощью наложения - DISCO
Обновление изображения, близкого к исходному в DISCO, выполняется с наложением с помощью функции наложения. Наложение - это файл CSV или DAT, который при применении к базе данных обзора через процесс наложения в DISCO может изменять метаданные, изображение, текст OCR или собственный файл документа.
Подготовка файла наложения изображения
- Поместите изображения, которые вы хотите обновить в базе данных, в папку. Изображения должны быть многостраничными PDF-файлами.
- Файл наложения должен иметь два поля:
- Уникальный идентификатор для сопоставления новых изображений с полем в DISCO. Вы можете использовать либо идентификатор документа DISCO, либо поле идентификатора экземпляра.
- Путь к файлам изображений, включая имя файла.
Пример файла.CSV-файл оверлея, который может обновлять изображения, ниже:
Выполнение наложения
- В главном меню DISCO щелкните Overlay .
- Щелкните New Overlay .
- На странице Имя и описание введите имя и дополнительное описание для наложения, а затем нажмите Далее . Название оверлея будет отображаться на карточке.
- На странице Выбор файла перейдите к файлу наложения и выберите его.Убедитесь, что указанные файлы содержатся в одной папке и что все пути к файлам указаны относительно файла наложения. Относительные пути означают, что пути к файлам, на которые есть ссылки, начинаются с . \ или с имени папки родительской папки.
- На этой странице вы также можете выбрать разделители, используемые между полями в вашем файле наложения. DISCO автоматически подставит разделители в зависимости от расширения выбранного файла наложения. Эти значения можно изменить, выбрав другое значение из раскрывающихся списков или введя новое.Есть три типа разделителей:
- Разделитель полей - символ, разделяющий столбцы.
- Цитата из поля - символ, используемый для «цитирования» или группировки нескольких элементов вместе, например фразы. Цитата из поля особенно полезна при наложении хранителя в формате фамилия, имя (например, «Джонс, Джордж»), где запятая также используется в качестве разделителя полей.
- Разделитель нескольких значений - символ, используемый для разделения нескольких значений в столбце.В следующем примере разделителями являются запятые и точки с запятой:
, «Кинсли, Дэйв»; «Словачек, Джерри»,
Если у вас нет многозначного разделителя, оставьте поле пустым.
DISCO объединяет данные из повторяющихся экземпляров в проверочных документов . Некоторые поля хранятся в отдельных экземплярах, а другие хранятся на уровне документа. При наложении выбранный вами идентификатор может изменить поведение наложения. См. Дополнительные сведения в разделе Наложимые поля.
По умолчанию DISCO удаляет исправления с наложенных изображений и отмечает все исправления, которые удаляются в отчете о наложении. При желании вы можете сохранить редактирование документов при сопоставлении с ImagePath. Обратите внимание, что расположение исправлений на изображениях фиксировано относительно размера изображения, поэтому, если вы измените размер или соотношение сторон изображения с помощью наложения, исправления могут больше не покрывать ту же информацию.
Чтобы сопоставить или изменить сопоставление столбца в файле наложения, щелкните соответствующее предварительно сопоставленное поле DISCO или несопоставленный заполнитель . Если соответствующее поле DISCO уже существует, выберите его из раскрывающегося списка.Если соответствующее поле DISCO еще не существует, вы можете создать новое настраиваемое поле в базе данных, введя имя нового настраиваемого поля или выбрав имя настраиваемого поля, указанное в файле наложения.
Если инструмент сопоставления полей неправильно отображает поля вашего файла загрузки данных или отображает сообщение об ошибке, что-то не так с разделителями вашего файла загрузки. Убедитесь, что ваш файл наложения является допустимым текстовым файлом с разделителями в кодировке UTF-8 или ANSI.Модуль изображения Divi | Документация Elegant Themes
Divi позволяет легко добавлять изображения в любом месте страницы. Все изображения имеют 4 разных стиля анимации, которые делают просмотр вашего веб-сайта увлекательным и интересным. Модули изображений можно разместить в любом столбце, который вы создаете, и их размер будет изменен по размеру.
Посмотреть живую демонстрацию этого модуля
Как добавить модуль изображения на вашу страницу
Прежде чем вы сможете добавить модуль изображения на свою страницу, вам сначала нужно перейти в Divi Builder. Как только тема Divi будет установлена на вашем веб-сайте, вы будете замечать кнопку Use Divi Builder над редактором сообщений каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder.Затем нажмите кнопку Use Visual Builder , чтобы запустить построитель в визуальном режиме. Вы также можете нажать кнопку Use Visual Builder при просмотре своего веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.
После того, как вы вошли в Visual Builder, вы можете нажать серую кнопку с плюсом, чтобы добавить новый модуль на вашу страницу. Новые модули можно добавлять только внутри рядов. Если вы открываете новую страницу, не забудьте сначала добавить строку на свою страницу.У нас есть несколько отличных руководств о том, как использовать элементы строки и раздела Divi.
Найдите модуль изображения в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести слово «изображение» и затем нажать Enter, чтобы автоматически найти и добавить модуль изображения! Как только модуль будет добавлен, вы увидите список его опций. Эти параметры разделены на три основные группы: Content , Design и Advanced .
Пример использования: добавление перекрывающихся изображений для иллюстрации служб на странице служб
Есть бесчисленное множество способов использовать модуль изображений. В этом примере я собираюсь показать вам, как добавить изображения на страницу услуг для веб-сайта малого бизнеса. Здесь я собираюсь добавить изображения. Каждый красный кружок представляет собой изображение.
Поскольку добавление изображения на страницу - довольно простой и понятный процесс, я собираюсь добавить небольшой собственный стиль, чтобы расположить мои изображения так, чтобы они перекрывались, создавая эффект наложения.
Приступим.
Используйте визуальный конструктор, чтобы добавить стандартный раздел с макетом 1/4 1/4 1/2. Затем добавьте текстовый модуль в правую 1/2 столбца вашей строки. Введите заголовок и описание услуги.
Затем добавьте модуль изображения в крайний левый столбец 1/4.
Обновите настройки модуля изображения следующим образом:
Параметры содержимого
URL изображения: [введите URL или загрузите изображение размером 500 × 625]
Варианты конструкции
Пользовательское поле: -60 пикселей справа
Дополнительные параметры
Анимация: слева направо
Сохранить настройки
Добавьте еще один модуль изображения во второй столбец 1/4 (или средний столбец) и обновите параметры изображения следующим образом:
Параметры содержимого
URL изображения: [введите URL или загрузите изображение размером 500 × 625]
Варианты конструкции
Пользовательское поле: 100 пикселей сверху, -60 пикселей слева
Дополнительные параметры
Анимация: справа налево
Сохранить настройки
Это касается первой секции.Теперь для следующего служебного раздела мы можем продублировать только что созданный раздел для первого служебного раздела. После того, как раздел будет продублирован, измените структуру столбцов строки на макет 1/2 1/4 1/4 столбца (противоположный предыдущему).
Затем перетащите текстовый модуль с заголовком службы и описанием в крайний левый столбец 1/2. Обязательно перетащите два модуля изображений, чтобы заполнить каждую четверть столбца (теперь справа).
Поскольку модули изображений дублируются, нам необходимо загрузить новые изображения для этого конкретного раздела службы.Кроме того, у модулей по-прежнему есть пользовательские настройки полей, как у первых двух созданных модулей изображения. Давай изменим это.
Начиная с модуля изображения в крайнем правом столбце 1/4, обновите следующие параметры изображения:
Параметры содержимого
URL изображения: [введите URL или загрузите изображение размером 500 × 625]
Варианты конструкции
Пользовательское поле: -60 пикселей слева (только)
Вкладка «Дополнительно»
Анимация: справа налево
Наконец, обновите настройки изображения для модуля изображения средней 1/4 колонки следующим образом:
Параметры содержимого
URL изображения: [введите URL или загрузите изображение размером 500 × 625]
Варианты конструкции
Пользовательское поле: 100 пикселей сверху, -60 пикселей справа
Вкладка «Дополнительно»
Анимация: слева направо
Сохранить настройки
А теперь загляните на страницу!
Параметры содержимого изображения
На вкладке содержимого вы найдете все элементы содержимого модуля, такие как текст, изображения и значки.Все, что управляет тем, что появляется в вашем модуле, всегда находится на этой вкладке.
URL изображения
Поместите здесь действительный URL-адрес изображения или выберите / загрузите изображение через медиатеку WordPress. Изображения всегда будут выровнены по левому краю в пределах своих столбцов и будут занимать всю ширину столбца. Однако ваше изображение никогда не будет масштабироваться больше, чем исходный размер загрузки. Высота изображения определяется соотношением сторон исходного изображения.
Открыть в лайтбоксе
Здесь вы можете выбрать, будет ли ваше изображение открываться в лайтбоксе при нажатии. Если этот параметр включен, ваше изображение будет «увеличиваться» до своего полного размера при щелчке внутри модального окна. Это отличная функция для портфолио.
URL ссылки
Поместите действующий URL-адрес в это поле, чтобы превратить ваше изображение в ссылку. Если оставить это поле пустым, ваше изображение останется статическим элементом.
URL Открывается
Здесь вы можете выбрать, будет ли ваша ссылка открываться в новом окне.
Метка администратора
Это изменит этикетку модуля в конструкторе для облегчения идентификации. При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder.
Варианты оформления изображения
На вкладке «Дизайн» вы найдете все параметры стиля модуля, такие как шрифты, цвета, размер и интервал. Это вкладка, которую вы будете использовать для изменения внешнего вида вашего модуля. Каждый модуль Divi имеет длинный список настроек дизайна, которые можно использовать, чтобы изменить что угодно.
Наложение изображений
Если включено, при наведении курсора на изображение будут отображаться цвет и значок наложения.
Цвет значка наложения
Здесь вы можете определить собственный цвет для значка наложения
Цвет наложения при наведении
Здесь вы можете определить собственный цвет для наложения.
Инструмент выбора значков при наведении
Здесь вы можете определить собственный значок для наложения.
Удалить пространство под изображением
Этот параметр влияет на изображения, только если они являются последним модулем в столбце.Когда этот параметр включен, расстояние между нижней частью изображения и следующим разделом удаляется, позволяя изображению ограничивать верхнюю часть следующего раздела на странице.
Выравнивание изображения
Здесь вы выбираете, в каком направлении ваше изображение плавает внутри столбца. Вы можете перемещать изображение влево, вправо или удерживать его по центру.
Всегда центрировать изображение на мобильном телефоне
Часто маленькие изображения более приятны для глаз на мобильных устройствах, когда они расположены по центру. Когда столбцы разбиваются, изображения, которые были выровнены по левому или правому краю в меньших столбцах, становятся потерянными, когда столбцы разбиваются и становятся 100% шириной.Включение этого столбца с принудительным выравниванием изображений по центру столбца на мобильных устройствах не влияет на выравнивание изображений на настольных компьютерах.
Использовать границу
Включение этой опции поместит рамку вокруг вашего модуля. Эту границу можно настроить с помощью следующих условных настроек.
Цвет границы
Этот параметр влияет на цвет рамки. Выберите собственный цвет в палитре цветов, чтобы применить его к границе.
Ширина границы
По умолчанию границы имеют ширину 1 пиксель.Вы можете увеличить это значение, перетащив ползунок диапазона или введя настраиваемое значение в поле ввода справа от ползунка. Пользовательские единицы измерения поддерживаются, что означает, что вы можете изменить единицу измерения по умолчанию с «px» на что-то другое, например em, vh, vw и т. Д.
Стиль границы
Границы поддерживают восемь различных стилей, включая: сплошной, пунктирный, пунктирный, двойной, канавка, гребень, врезка и выход. Выберите нужный стиль в раскрывающемся меню, чтобы применить его к границе.
Макс.ширина изображения
По умолчанию максимальная ширина изображения установлена на 100%. Это означает, что изображение будет отображаться с естественной шириной, если только ширина изображения не превышает ширину родительского столбца, и в этом случае изображение будет ограничено 100% ширины столбца. Если вы хотите еще больше ограничить максимальную ширину изображения, вы можете сделать это, введя здесь желаемое значение максимальной ширины. Например, значение 50% ограничит ширину изображения до 50% от ширины родительского столбца.
Полная ширина
По умолчанию изображения отображаются с исходной шириной. Однако вы можете заставить изображение растягиваться на всю ширину родительского столбца, включив этот параметр.
Специальная маржа
Поле - это пространство, добавленное за пределами вашего модуля, между модулем и следующим элементом выше, ниже или слева и справа от него. Вы можете добавить собственные значения полей к любой из четырех сторон модуля. Чтобы удалить настраиваемую маржу, удалите добавленное значение из поля ввода.По умолчанию эти значения измеряются в пикселях, но вы можете ввести собственные единицы измерения в поля ввода.
Дополнительные параметры изображения
На вкладке «Дополнительно» вы найдете параметры, которые могут оказаться полезными для более опытных веб-дизайнеров, например настраиваемые атрибуты CSS и HTML. Здесь вы можете применить собственный CSS к любому из множества элементов модуля. Вы также можете применить к модулю пользовательские классы CSS и идентификаторы, которые можно использовать для настройки модуля в рамках стиля вашей дочерней темы.css файл.
CSS ID
Введите дополнительный идентификатор CSS, который будет использоваться для этого модуля. Идентификатор можно использовать для создания пользовательских стилей CSS или для создания ссылок на определенные разделы вашей страницы.
Класс CSS
Введите дополнительные классы CSS, которые будут использоваться для этого модуля. Класс CSS можно использовать для создания пользовательского стиля CSS. Вы можете добавить несколько классов, разделенных пробелом. Эти классы можно использовать в вашей дочерней теме Divi или в настраиваемом CSS, который вы добавляете на свою страницу или свой веб-сайт с помощью параметров темы Divi или настроек страницы Divi Builder.
Пользовательский CSS
Пользовательский CSS также может применяться к модулю и любым внутренним элементам модуля. В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить собственный CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стилей, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
Анимация
Используйте это раскрывающееся меню, чтобы указать анимацию отложенной загрузки для вашего изображения. Вы можете выбрать, когда изображение будет постепенно увеличиваться справа, слева, снизу или сверху.
Видимость
Эта опция позволяет вам контролировать, на каких устройствах будет отображаться ваш модуль. Вы можете отключить модуль на планшетах, смартфонах или настольных компьютерах по отдельности. Это полезно, если вы хотите использовать разные модули на разных устройствах или если вы хотите упростить мобильный дизайн, удалив определенные элементы со страницы.
Альтернативный текст изображения
Альтернативный текст предоставляет любую необходимую информацию, если изображение не загружается, не отображается должным образом или в любой другой ситуации, когда пользователь не может просмотреть изображение.Это также позволяет поисковым системам читать и распознавать изображение.
Как накладывать изображения - наиболее полное руководство
Как накладывать изображения - лучшие способы в 2021 году
Любите художественный фотомонтаж? Или просто хотите троллить своих друзей с помощью картинок со сменой лиц? Что бы это ни было, вам придется объединить два (или более) изображения, наложив их друг на друга. И это намного проще, чем кажется! Чтобы доказать это, мы создали руководство о том, как накладывать фотографии в 6 различных программах! Независимо от того, являетесь ли вы пользователем Windows или Mac, поклонником мобильных приложений или предпочитаете веб-службы - для вас найдется способ.Некоторые методы - это просто перетаскивание, другие требуют больше времени, но дают больше художественной свободы, поэтому читайте дальше, чтобы найти свой идеальный способ наложения изображений.
Итак, давайте погрузимся и посмотрим, что нужно, чтобы объединить два изображения в одно.
Способ 1. Как накладывать фотографии с помощью PhotoWorks
Если вы думаете, что все hi-end фоторедакторы такие же сложные, как Photoshop, то PhotoWorks будет приятным сюрпризом. Этот умный инструмент для улучшения фотографий обладает всеми инструментами профессионального уровня, которые могут вам понадобиться для редактирования ваших изображений.Но в то же время PhotoWorks легко освоить. Давайте посмотрим, как накладывать изображения с помощью этого программного обеспечения.
Шаг 1. Откройте основное изображение с помощью PhotoWorks
Когда у вас появится идея для вашей работы, откройте фотографию, которая будет базовым слоем в PhotoWorks. Если ваш снимок нуждается в улучшении, нажмите кнопку «Автокоррекция» - программа исправит его яркость, контраст и насыщенность.
Если вы хотите переключаться между изображениями, в нижней части экрана есть панель навигации по содержанию.
Шаг 2.Выберите инструмент наложения изображений
Перейдите на вкладку «Инструменты» и найдите инструмент «Наложение изображений». После того, как вы нажмете на нее, у вас будет возможность использовать собственное изображение или использовать встроенную коллекцию клипартов.
Если вы выберете вариант «Клипарт», вы получите доступ к более чем 60 красочным элементам.
Шаг 3. Добавьте изображение сверху
Щелкните «Добавить изображение из файла» и выберите изображение, которое нужно добавить поверх основного изображения. Если это логотип или орнамент, убедитесь, что это файл PNG с прозрачным фоном.
Вы можете легко удалить любой добавленный элемент, нажав кнопку корзины.
Если у вас нет готового изображения, вы можете использовать удобный инструмент для удаления фона PhotoWorks. Просто переключитесь на вкладку «Инструменты» и выберите инструмент «Изменить фон». Следуйте инструкциям по удалению фонового изображения, затем сохраните изображение в формате PNG.
Шаг 4. Настройте верхний слой
Теперь найдите идеальное место для вашего лучшего изображения. Вы также можете изменить размер и повернуть слой, а также сделать его полупрозрачным или добавить к нему тень.
Добавьте столько элементов, сколько хотите
Хотите больше идей о том, что можно сделать с помощью этой функции наложения изображений? Затем посмотрите это короткое руководство, чтобы получить вдохновение и дать несколько технических советов.
Хотите сами попробовать этот простой метод наложения изображений? Тогда начните работу с PhotoWorks прямо сейчас и воплотите в жизнь свои самые смелые идеи фотомонтажа!
И вот так! Несколько точных щелчков мышью, и вы наложили свои изображения и создали прекрасное произведение искусства.И это только малая часть того, чего вы можете достичь с помощью PhotoWorks. Этот мощный редактор фотографий поставляется с другими изящными функциями, такими как встроенная коллекция великолепных фильтров, библиотека предустановок цветокоррекции и инструменты, которые делают фон изображения прозрачным или меняют его на фон по вашему выбору. Другими словами, PhotoWorks упрощает редактирование фотографий.
Раскладывание изображений, возможно, самый простой способ создания фотомонтажа, но это, конечно, не единственный метод.Хотите узнать больше о хитростях? Тогда узнайте, как сделать фотомонтаж с PhotoWorks.
Способ 2. Как накладывать изображения с помощью Photoshop
Ну, вы не можете заниматься редактированием фотографий, не упомянув этого гиганта индустрии. Photoshop до краев наполнен инструментами для редактирования изображений и может творить чудеса со слоями, масками и кистями. Но все эти функции имеют свою цену, как за буквальный тип (помните, сколько?), Так и за ваше время.Давайте узнаем, есть ли способ без особых усилий накладывать фотографии в Photoshop.
Шаг 1. Откройте оба изображения в Photoshop
.Давайте попробуем самый простой способ совмещения изображений с помощью Photoshop. Во-первых, вам нужно открыть оба изображения в программе.
Перейдите на вкладку «Окно», чтобы настроить режим просмотра изображений так, как вы хотите.
Шаг 2. Наложение двух изображений
Перетащите верхнюю картинку на базовый слой.Измените размер и поверните его, чтобы соответствовать другому изображению.
Нажмите кнопку с глазом рядом с базовым слоем, чтобы скрыть его и не отвлекать
Шаг 3. Отрегулируйте непрозрачность верхнего рисунка
Теперь измените прозрачность верхнего изображения, чтобы основное изображение просочилось насквозь. Все, что вам нужно сделать, это перетащить ползунок непрозрачности.
Вы можете изменить прозрачность верхнего изображения, введя процентное значение
Ну, похоже, на это не хватило времени.Однако это был самый простой способ наложения изображений. Несомненно, есть и другие способы наложения изображений с помощью продукта Adobe, которые являются более художественными и замысловатыми, но также более сложными и трудоемкими. Любопытный? Затем узнайте, как еще можно смешивать изображения в Photoshop.
Способ 3. Как использовать GIMP для наложения изображений
Вы пользователь Apple и хотите узнать, как накладывать изображения без Photoshop прямо на Mac? Затем сделайте это с помощью GIMP, любимого бесплатного редактора фотографий.Эта программа имеет как базовые, так и расширенные инструменты редактирования, а также может использоваться для создания оригинальных произведений искусства. Хотя GIMP не так многофункциональн, как, скажем, вышеупомянутый Photoshop, для освоения требуется некоторое время. Итак, давайте посмотрим, как вы можете наложить на него отдельные изображения.
Шаг 1. Откройте верхнее изображение
Импортируйте верхнее изображение в программу. Затем переключитесь на вкладку «Слои», выберите «Прозрачность» и нажмите «Добавить альфа-канал».
Вы можете пропустить этот шаг, если ваше верхнее изображение имеет прозрачный фон
Шаг 2.Удаление фона верхнего рисунка
Выберите инструмент «Ластик» на левой боковой панели и закрасьте фон изображения, чтобы удалить его. Сохраните новое изображение как файл PNG.
Увеличьте изображение, чтобы случайно не стереть объект на снимке
Шаг 3. Добавьте верхний рисунок к базовому слою
Теперь откройте вторую картинку. Затем нажмите «Открыть как слой» и выберите новый файл PNG. Он будет добавлен поверх нижнего изображения.
Вот и Тинкер Белл, создающая
Шаг 4. Отредактируйте верхний слой
Наконец, разместите новый слой там, где он лучше всего подходит. Отрегулируйте его размер и поворот с помощью инструмента Unified Transformation.
Не беспокойтесь о соотношении сторон изображения - при изменении размера GIMP не искажает его
Знаете ли вы, что талисман программы зовут Уилбер? Посетите его и узнайте, что еще вы можете делать с GIMP.
Что ж, пришлось немного повозиться, но результат выглядит аккуратно. Так что, если вы готовы потратить дополнительное время на прилично выглядящие произведения искусства, обязательно загляните в GIMP. В конце концов, программа полностью бесплатна.
Способ 4. Как выполнить наложение фото на мобильном телефоне
В настоящее время вам не нужна настольная программа, чтобы делать с фотографиями все, что угодно. Все, что вам нужно, это ваш смартфон. Если вы являетесь счастливым пользователем iPhone, вы можете попробовать наложить изображения прямо на свой мобильный телефон с помощью Piclay Photo Blend Overlay.Посмотрим, как это делается.
Шаг 1. Выберите первое изображение
Откройте приложение и выберите первое изображение. Вы можете выбрать изображение из своей галереи или сделать снимок прямо из приложения.
Давайте выберем этот мрачный портрет для монтажа
Шаг 2. Выберите второй рисунок
Теперь нажмите кнопку 2-го изображения и выберите другое изображение. Это может быть как из библиотеки приложения, так и ваше собственное изображение.
Мы будем использовать картинку по умолчанию
Шаг 3. Настройте непрозрачность и добавьте эффекты
Установите уровень непрозрачности для резкого или плавного перехода. Вы даже можете добавить текстуру, чтобы сделать изображение более изящным.
Давайте добавим в наш образ потусторонний эффект
Отличный результат всего за несколько минут? И прямо на вашем iPhone? Что ж, это то, что может вам предоставить Piclay Photo Blend Overlay. По общему признанию, возможности редактирования наложения несколько ограничены, но для того, что вы можете сделать прямо на ходу, это выглядит довольно красиво.
Способ 5. Как наложить изображения онлайн
Разве вам не хотелось иметь приложение на основе браузера, которое могло бы помочь вам делать практически все? Что ж, есть такой мастер на все руки, и он называется Pinetools. Этот онлайн-сервис наполнен различными инструментами, которые могут вам понадобиться в повседневной жизни - от секундомера и генератора случайных чисел до редактора фотографий. С помощью этого приложения вы можете выполнять основные улучшения изображений, а также делать упрощенные фотомонтажи.Итак, давайте посмотрим, может ли это веб-приложение накладывать фотографии.
Шаг 1. Откройте ваши изображения
Сначала загрузите свои изображения в Pinetools. Основное изображение должно быть основным, а дополнительное изображение - тем, которое вы будете накладывать.
Создадим красивую рекламу пекарни
Шаг 2. Установите положение верхнего слоя
Переместите перекрестие вокруг основного изображения, чтобы найти идеальное место для верхнего слоя. Отрегулируйте размер и угол вторичного изображения.
Постарайтесь быть максимально точными при перемещении перекрестия
Шаг 3. Наложение фотографий
После того, как вы нажмете «Обработать», вы объедините два изображения вместе. Теперь вы можете сохранить ваш монтаж в формате PNG или JPG.
Вы можете изменить положение, размер и поворот верхнего изображения и снова нажать «Обработка».
Интересно, чем еще может помочь это веб-приложение? Затем посетите веб-сайт Pinetools и узнайте о его многочисленных полезных функциях.
Ну, как говорится - на все руки мастер, ничего не мастер. Pinetools, несомненно, является большим активом для многих людей, но мощный фоторедактор - нет. Хотя технически вы можете использовать это приложение для наложения изображений, этот процесс может показаться немного запутанным, а возможности ограничены. Но если у вас под рукой нет настольного программного обеспечения, Pinetools действительно может вам помочь.
Способ 6. Как создать наложение изображения с помощью MS Paint
Если вы пользователь Windows, то вы хорошо знакомы с MS Paint.Графический редактор по умолчанию для популярной системы, это программное обеспечение поставляется с самыми основными инструментами для редактирования фотографий и создания дизайна. MS Paint не имеет, за неимением лучшего слова, серьезных функций редактирования , но то, что этому программному обеспечению не хватает функциональности, наверняка компенсирует удобством использования. Давайте взглянем на то, как вы можете накладывать на него изображения, не так ли?
Шаг 1. Откройте верхнее изображение
Во-первых, вам нужно открыть верхнюю картинку. Просто нажмите Файл -> Открыть, затем выберите свое изображение.
Этому парню нужен другой музыкант
Шаг 2. Сделайте выбор
Выберите инструмент «Выбрать» и обведите объект, который хотите добавить к другому изображению. Скопируйте выделение, нажав ctrl + C.
Вы можете использовать инструмент прямоугольного выделения или просто нарисовать его от руки.
Шаг 3. Наложение первого изображения
Теперь откройте второе изображение с помощью Paint. Вставьте выделение поверх него, измените его размер и переместите.
Теперь у нас есть прекрасный дуэт
Вот и все - вот как можно накладывать изображения с помощью MS Paint. Конечный результат может быть несколько хуже, чем у остальных способов, которые мы пробовали, но, по крайней мере, это был самый простой. Так что, если вам нужно сделать фотомонтаж немедленно, но у вас нет других доступных программ или веб-приложений, MS Paint обязательно сделает свое дело.
Заключение
Что ж, теперь вы знаете несколько способов объединить ваши изображения в единое произведение искусства.Надеюсь, эта статья упростит вам выбор идеального метода в зависимости от вашего уровня навыков, художественных амбиций и предпочитаемой платформы. Если вы готовы глубоко погрузиться в сложное редактирование, тогда вам следует выбрать Photoshop. Если вы хотите создать что-то довольно простое и у вас мало времени, то воспользуйтесь MS Paint. Но если вы ищете что-то среднее - метод, который одновременно прост для понимания и способен обеспечить бесшовное смешение, - тогда присмотритесь к PhotoWorks.В конце концов, этот фоторедактор не только дает вам больше свободы для творчества, но также поставляется с огромной библиотекой клипартов, поэтому вам больше не нужно искать их в сети. Так что попробуйте PhotoWorks в этом сами.
PhotoWorks team , преданная группа авторов и художников, увлеченных фотографией и графическим дизайном. Мы рады предоставить вам первоклассный контент, который сделает ваше изучение нашего программного обеспечения простым и приятным.Фото Работы
Ищете лучшую программу для наложения фотографий?
Попробуйте PhotoWorks, чтобы объединить два изображения в красивое произведение
ТОП
.
 DST_IN - Отобразить часть нового изображения, которое перекрывает исходное.
SRC_IN - Отобразить часть исходного изображения, которое перекрывает новое.
DST_OUT - Отобразить часть нового изображения, которое не перекрывает исходное.
SRC_OUT - Отобразить часть исходного изображения, которое не перекрывает новое.
DST_OVER - Отобразить новое изображение поверх исходного изображения.
SRC_OVER - Отобразить исходное изображение поверх нового изображения.
XOR - Отобразить части нового и исходного изображения, которые не перекрываются.
DST_IN - Отобразить часть нового изображения, которое перекрывает исходное.
SRC_IN - Отобразить часть исходного изображения, которое перекрывает новое.
DST_OUT - Отобразить часть нового изображения, которое не перекрывает исходное.
SRC_OUT - Отобразить часть исходного изображения, которое не перекрывает новое.
DST_OVER - Отобразить новое изображение поверх исходного изображения.
SRC_OVER - Отобразить исходное изображение поверх нового изображения.
XOR - Отобразить части нового и исходного изображения, которые не перекрываются.  XOR };
XOR }; length; j < n; j++) {
length; j < n; j++) { drawImage(dest, 0, 0, this);
drawImage(dest, 0, 0, this); createGraphics();
createGraphics(); gif");
gif"); schedule(task, 0, SLEEP_DELAY);
schedule(task, 0, SLEEP_DELAY);
 контейнер img {
контейнер img { контейнер img {
контейнер img { overlayFade {
overlayFade { контейнер img {
контейнер img { overlayLeft {
overlayLeft { контейнер img {
контейнер img { overlayRight {
overlayRight {