Как сделать бесшовную текстуру в Photoshop – CoreMission
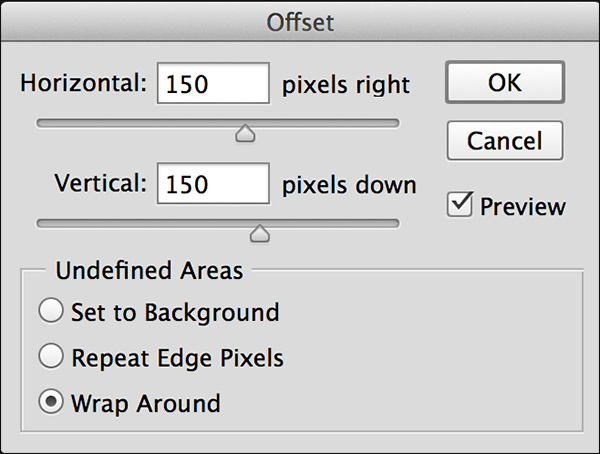
Чтобы сделать бесшовную текстуру в Photoshop, откройте нужное изображение и выберите «Фильтр»> «Другие»> «Смещение».
 Исходное изображение.
Исходное изображение.Увеличьте значения, чтобы вы могли легко видеть смещение, а для Неопределенной области выберите Обтекание.

Если вы видите, что тональные значения резко меняются, выберите «Правка»> «Отменить» (чтобы отменить фильтр смещения) и внесите необходимые изменения, чтобы выровнять освещение по всему изображению.
 Здесь мы видим, что тональные значения исходного изображения сильно не совпадают на левой и правой стороне. В этом случае не получится сделать бесшовную текстуру, если только тональность не будет зафиксирована перед продолжением.
Здесь мы видим, что тональные значения исходного изображения сильно не совпадают на левой и правой стороне. В этом случае не получится сделать бесшовную текстуру, если только тональность не будет зафиксирована перед продолжением. 
 После применения смещенного фильтра к равномерно освещенному изображению швы становятся намного менее заметными.
После применения смещенного фильтра к равномерно освещенному изображению швы становятся намного менее заметными.
Чтобы убедиться, что рисунок будет бесшовным, снова запустите фильтр — на этот раз вы не увидите никаких швов. Если они все-таки есть, используйте кисть Healing для удаления, и снова запустите фильтр.

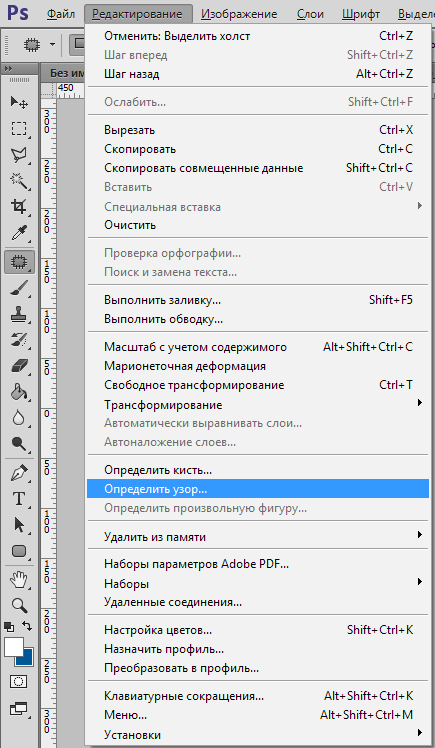
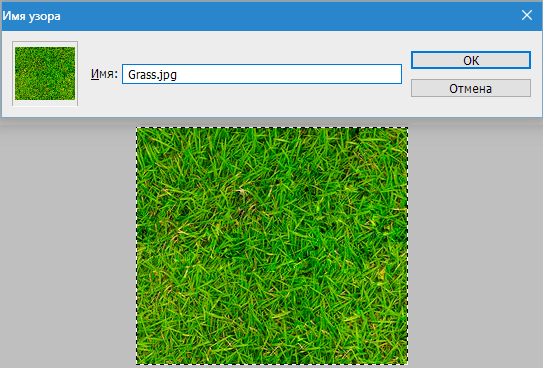
Когда текстура станет бесшовной, нажмите «Выбрать»> «Выбрать все», а затем «Правка»> «Определить шаблон». Дайте шаблону уникальное имя и нажмите ОК. Этот шаблон теперь будет доступен при использовании «Правка»> «Заливка», «Стили слоев», «Слои заливки рисунка», «Штамп образца», «Восстанавливающая кисть», «Инструменты формы» (как для заливки, так и для обводки) и при создании кистей (с использованием атрибута «Текстура»).
Примечание. Поскольку при равномерном освещении исходного изображения создать цельный узор легче, я обнаружила, что очень хорошие результаты дает сканирование физических текстур (например, бумаги). Кроме того, старайтесь избегать в текстуре очевидных элементов, которые легко заметить при повторениях.
Источник: https://blogs.adobe.com/jkost/2015/01/how-to-create-a-seamless-pattern-tile-in-photoshop.html
Советы и хитрости для создания бесшовных текстур
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.

Что такое бесшовная или тайловая текстура?

Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.

В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.

При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.

При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.

Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch

Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.
Журналист: Алена
Плагин для создания бесшовных текстур
Бесплатный плагин Seamless Textures Generator является достаточно простым, но позволяет экономить большое количество времени при создании бесшовных текстур.
Для работы Seamless Textures Generator использует алгоритмы смешивания, при которых чёткость, цветность и контрастность остаются неизменными.
Бесплатно скачать плагин Вы можете по ссылкам внизу этой страницы.
Назначение: плагин генерирует только с одним щелчком мыши бесшовные текстуры из Вашего образца.
Seamless Textures Generator доступен как плагин для Photoshop CC-2014.
Для Photoshop CS3+ доступен как действие (action).
Открыть плагин в Photoshop можно через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> Seamless Textures-Generator).
Вот как выглядит панель плагина:

Интерфейс
Интерфейс довольно простой и интуитивно понятный, состоит всего из нескольких кнопок.
Document — нажатие на кнопку OK создаёт новый квадратный документ Photoshop — основу для будущей текстуры. Цифры в окне ввода слева задают размер стороны создаваемого квадрата в пикселях. Конечно же, для создания текстуры Вы можете использовать любой другой документ.
Define Pattern — после создания текстура будет автоматически определена как узор (Pattern) Photoshop и будет доступна в палитре «Управление наборами» в разделе «Узоры» (Preset Manager —> Patterns), подробнее об узорах Photoshop здесь. Вы можете использовать полученный шаблон для узорной заливки, инструмента «Узорный штамп», стиля слоя «Наложение узора».
Tile — текстура будет создана на основе плиток с помощью маски
Mirror — создаёт шаблон на основе зеркального отражения
Как сделать бесшовную текстуру в Фотошопе

Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – получили некачественный результат (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения. С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон.
Создание бесшовной текстуры в Photoshop
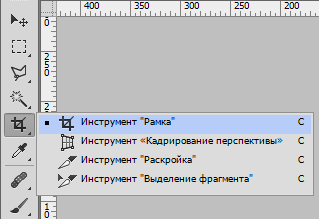
- Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка».

Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).


Обрабатываем темные края, делая участки более осветленными, чем прежде.

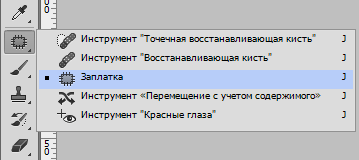
- Однако, как вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент

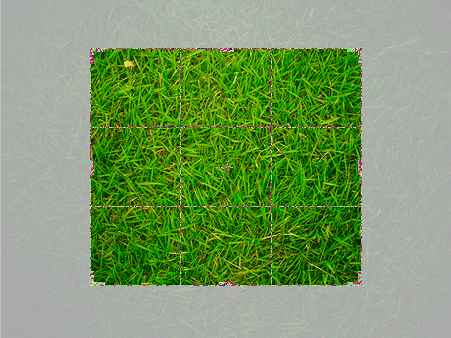
Выделение переносим на любой понравившейся вам участок травы.

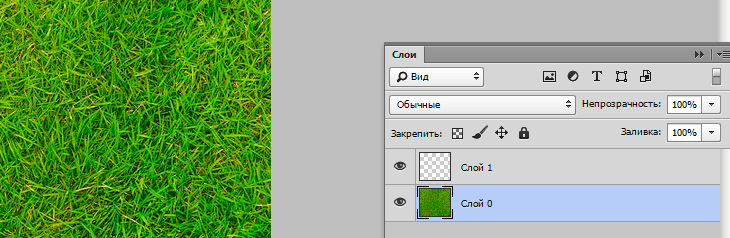
- Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение».

- Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (

- Здесь мы опять применяем инструмент «Заплатка». Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.

С инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
- Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы и сделали нашу текстуру.
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп».

Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A), далее идем в меню «Редактирование/Определить узор».

Присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.

Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на веб-сайте или использовать как одну из текстур в Photoshop.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСамостоятельное создание бесшовной гранжевой текстуры в Photoshop
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:

Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:

Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:

Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:

Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:

Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:

Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:

Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку Tile. Результат:

А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:

Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:

Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:

Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:

А вот как выглядит большой документ, залитый этой текстурой:

На этом всё, надеюсь, урок был полезен.