Разноцветный свет ворвался в фотошоп
В этом учебном пособии по текстовым эффектам в Photoshop мы научимся поглощать текст взрывом света и цвета. Этот текстовый эффект включает в себя довольно много шагов, и мы будем использовать несколько фильтров, которые не очень часто используются в повседневной работе с Photoshop, но создать эффект довольно просто, и конечный результат определенно стоит усилий.
Используете Photoshop CS6? Вы хотите следовать нашей полностью обновленной версии учебника по Photoshop CS6 .
Вот результат, к которому мы стремимся:
Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Откройте новый документ в Photoshop, перейдя в меню «Файл» и выбрав « Новый …» , или с помощью сочетания клавиш Ctrl + N (Победа) / « Command» + N (Mac). Вы можете выбрать собственную ширину и высоту для своего документа, но если вы хотите следовать, я выбрал размер 640×480 из списка доступных предустановок, чтобы упростить задачу.
Создайте новый документ в Photoshop. Для продолжения используйте предустановленный размер «640×480».
Шаг 2: добавь свой текст
Открыв новый пустой документ, возьмите инструмент «Текст» с палитры «Инструменты» или нажмите T на клавиатуре. Убедитесь, что в качестве цвета переднего плана выбран черный . Если это не так, просто нажмите D на клавиатуре, чтобы сбросить его до черного. Выберите свой шрифт на панели параметров в верхней части экрана. Толстые, тяжелые шрифты работают лучше всего для этого эффекта. Затем идите вперед и введите свой текст. Я собираюсь использовать «Удар», и я буду печатать слова «LIGHT BURST»:
Выберите толстый, плотный шрифт, и с черным в качестве основного цвета введите текст.
Шаг 3: измените размер текста с помощью бесплатной трансформации
Выбрав текстовый слой в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести текст. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), перетащите любой из угловых маркеров, чтобы увеличить текст и заполнить область документа. Удерживание Shift ограничивает пропорции текста, а нажатие Alt / Option изменяет размер текста по центру:
Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), перетащите любой из угловых маркеров, чтобы увеличить текст и заполнить область документа. Удерживание Shift ограничивает пропорции текста, а нажатие Alt / Option изменяет размер текста по центру:
Измените размер текста с помощью команды Photoshop «Free Transform».
Обязательно оставляйте достаточно места вокруг текста для нашего светового эффекта. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 4: Растеризация вашего текста
Мы собираемся применить несколько фильтров к нашему тексту, но Photoshop не позволяет нам сделать это без предварительной его растеризации, что означает просто преобразование его в пиксели. Итак, снова с выделенным текстовым слоем, зайдите в меню Layer
 Он будет выглядеть так же в окне документа, но в палитре Слои слой Тип теперь будет обычным слоем:
Он будет выглядеть так же в окне документа, но в палитре Слои слой Тип теперь будет обычным слоем:После растеризации текста слой «Тип» в палитре «Слои» становится обычным слоем.
Шаг 5: добавь выделение вокруг текста и сохрани его
Удерживая клавишу «Ctrl» (Win) / « Command» (Mac) непосредственно в области предварительного просмотра миниатюр текстового слоя в палитре «Слои», можно быстро загрузить выделение вокруг текста:
«Ctrl-click» (Win) / «Command-click» (Mac) прямо на миниатюре текста в палитре слоев.
Ваш текст теперь будет выделен:
Текст теперь выделен.
С выделенным текстом перейдите в меню «Выбрать» в верхней части экрана и выберите « Сохранить выделение» . Когда появится диалоговое окно « Сохранить выделение », просто нажмите « ОК» . Нет необходимости называть его или вносить какие-либо изменения в параметры.
Как только вы сохранили свой выбор, нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выделение текста.
Переключитесь на палитру «Каналы» на мгновение (она сгруппирована рядом с палитрой «Слои»), и вы увидите, что ваш выбор сохранен как новый канал с именем «Альфа 1» в самом низу. Мы вернемся сюда чуть позже, чтобы снова загрузить наш выбор:
Выбор теперь сохраняется как новый канал «Альфа 1» в палитре «Каналы» в Photoshop.
Шаг 6: Используйте «Заполнить», чтобы заполнить текстовый слой белым и установить режим наложения «Умножение»
Снова переключитесь на палитру слоев и, выделив текстовый слой, перейдите в меню «Правка» в верхней части экрана и выберите « Заливка» или нажмите Shift + F5 на клавиатуре, чтобы быстро открыть диалоговое окно « Заливка» в Photoshop . Когда появится диалоговое окно, установите для параметра «
Фотошоп «Заполнить» диалоговое окно «.
Нажмите ОК, когда вы закончите. Похоже, ничего не произошло в окне документа, но если вы посмотрите на миниатюру вашего текстового слоя в палитре слоев, вы увидите, что все пустое пространство вокруг текста теперь заполнено белым, а текст остается черным благодаря этому режиму «Умножение».
Шаг 7: примени фильтр Gaussian Blur к тексту
Перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие»
Примените фильтр Gaussian Blur к тексту.
Вот текст после применения Gaussian Blur:
Текст теперь немного размыт.
Шаг 8: примени фильтр «Solarize» к тексту
С выделенным текстовым слоем вернитесь в меню Filter и на этот раз выберите Stylize , а затем выберите Solarize . Это сделает документ черным, и ваш текст будет выглядеть как белый штрих:
Это сделает документ черным, и ваш текст будет выглядеть как белый штрих:
Изображение после применения фильтра Solarize.
Шаг 9: облегчить текст с уровнями
Текст выглядит немного темным, поэтому давайте его осветлим. Используйте сочетание клавиш Ctrl + L (Победа) / Command + L (Mac), чтобы вызвать команду « Уровни» в Photoshop , и перетаскивайте ползунок белой точки справа налево, пока не достигнете правого края гистограммы:
Открыв диалоговое окно «Уровни», возьмите белый ползунок точки справа и перетащите его к правому краю гистограммы, чтобы сделать текст ярче.
Нажмите ОК. Текст теперь будет выглядеть намного ярче:
Текст теперь намного ярче после применения уровней.
Шаг 10: сделай копию текстового слоя
Нам нужно сделать копию текстового слоя на этом этапе, поэтому для этого, когда выбран текстовый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), которое добавит копию слой над ним в палитре слоев:
Палитра Слои теперь показывает и текстовый слой, и копию над ним.
Убедитесь, что копия текстового слоя выбрана, потому что все эти следующие шаги должны быть выполнены на копии. Мы не будем больше трогать оригинал до самого конца.
Шаг 11: примени фильтр «полярные координаты» к тексту
Вернитесь в меню «Фильтр» , выберите «
Диалоговое окно «Полярные координаты» в Photoshop.
Ваш текст теперь будет выглядеть очень странно:
Текст после применения фильтра «Полярные координаты».
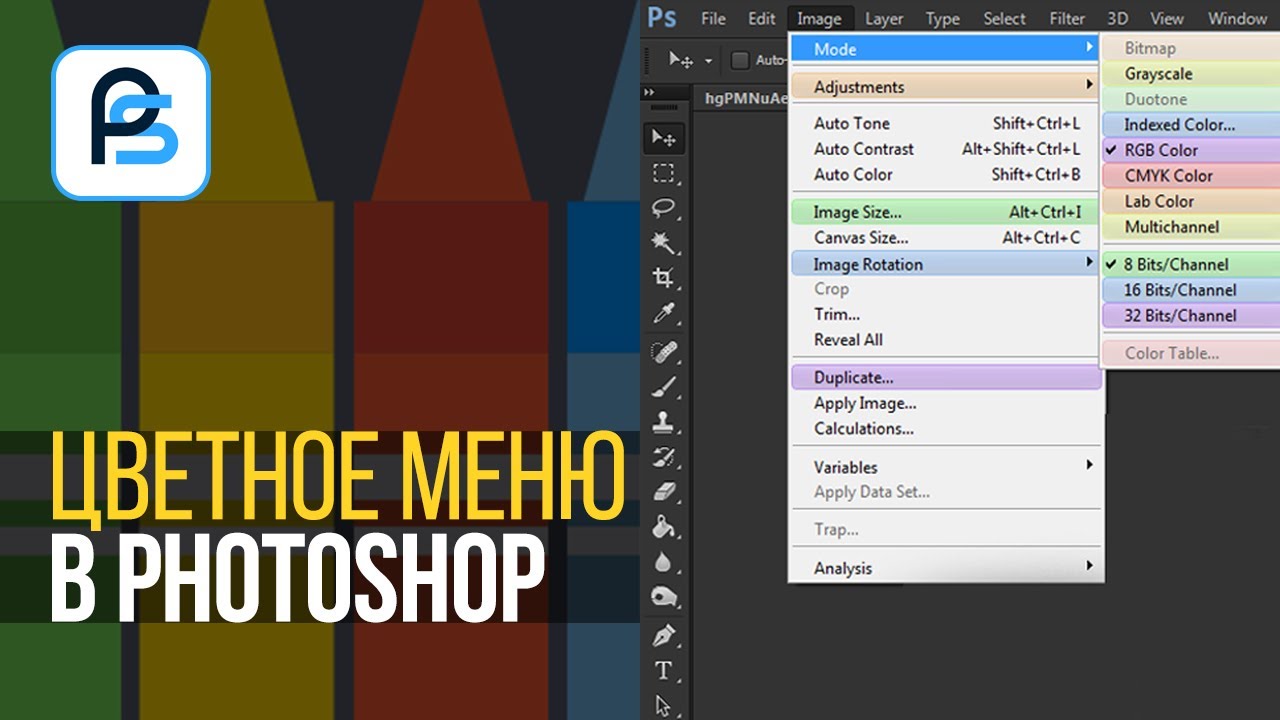
Шаг 12: вращай холст на 90 градусов по часовой стрелке
Перейдите в меню «Изображение» в верхней части экрана, выберите « Повернуть холст» , а затем выберите 90 ° по часовой стрелке, чтобы повернуть холст на 90 градусов по часовой стрелке:
Поверните холст на 90 градусов по часовой стрелке.
Шаг 13: инвертируй изображение
Используйте сочетание клавиш Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать изображение, чтобы черный стал белым, а белый стал черным:
Инвертируйте изображение с помощью «Ctrl + I» (Победа) / «Command + I» (Mac).
Шаг 14: примени фильтр «Ветер» три раза
Вернитесь в меню Filter еще раз, выберите Stylize , а затем выберите Wind . Когда появится диалоговое окно «Фильтр ветра», убедитесь, что для «
Фотошоп «Ветер» фильтр.
Нажмите кнопку ОК, чтобы применить фильтр ветра один раз. Затем дважды нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить тот же фильтр еще два раза.
Шаг 15: инвертируй изображение снова
Нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы снова инвертировать изображение:
Инвертируйте изображение еще раз, используя «Ctrl + I» (Win) / «Command + I» (Mac).
Шаг 16: примени фильтр «Ветер» еще три раза
Когда изображение перевернуто, нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) еще три раза, чтобы применить фильтр к изображению еще три раза:
Примените фильтр «Ветер» к изображению еще три раза.
Шаг 17: скрасить изображение снова с уровнями
Нам нужно снова сделать изображение ярче, используя Уровни, но на этот раз мы позволим Photoshop сделать всю работу за нас, используя Авто Уровни . Чтобы сделать это, нажмите Shift + Ctrl + L (Победа) / Shift + Command + L (Mac), чтобы применить команду Автоуровней к изображению, что сделает его ярче:
Примените команду «Автоуровни», чтобы сделать изображение ярче.
Шаг 18: поверните холст на 90 градусов против часовой стрелки
Вернитесь в меню «Изображение» на этом этапе, снова выберите « Повернуть холст» , и на этот раз выберите « 90 ° против часовой стрелки», чтобы повернуть холст обратно в исходное положение:
Поверните холст на 90 ° против часовой стрелки.
Шаг 19: примени фильтр «Полярные координаты» снова
Снова вернитесь в меню «Фильтр» , выберите « Искажение» , а затем — « Полярные координаты» . На этот раз выберите опцию Rectangular to Polar и нажмите OK:
Снова примените «Polar Coordinates», на этот раз выбрав «Rectangular to Polar».
Ваше изображение должно выглядеть примерно так:
Изображение после применения фильтра «Полярные координаты» повторяется.
Шаг 20: установите режим наложения слоя на «Screen»
Перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои» и измените режим наложения слоя копирования текста с «Нормальный» на « Экран », нажав стрелку вниз и выбрав «Экран» из списка:
Измените режим наложения слоя копирования текста на Экран.
Это показывает исходный текстовый слой под ним:
Исходный текстовый слой теперь также виден.
Шаг 21: примени слой градиента заполнения, чтобы добавить цвет
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части палитры слоев:
Нажмите значок «Новый слой заливки или корректировки».
И выберите «Градиент» из списка:
Выберите градиентный заливочный слой.
Когда появится диалоговое окно « Градиентная заливка », щелкните внутри области предварительного просмотра градиента вверху:
Нажмите внутри области предварительного просмотра градиента.
Это приведет к Gradient Editor диалогового окна. Нажмите на образец градиента в левом верхнем углу, сначала на градиент от черного к белому , и это обеспечит непрозрачность обоих цветов с обеих сторон градиента на 100%:
Выберите образец градиента от черного к белому в левом верхнем углу, чтобы сначала убедиться, что оба цвета установлены с непрозрачностью 100%.
Затем установите цвета градиента на то, что вам нравится. Я установил цвет слева на красновато-оранжевый, а цвет справа на желтовато-оранжевый:
Установите градиентные цвета.
Выйдите из диалоговых окон градиента, как только вы выбрали цвета.
Шаг 22: измени режим смешивания слоя градиентной заливки на «цвет»
С выбранным слоем градиентной заливки вернитесь к параметрам режима наложения в левом верхнем углу палитры слоев и измените режим наложения слоя на Color :
Измените режим наложения градиентного заливочного слоя на «Цвет».
Изображение теперь раскрашено цветами градиента:
Цвета градиента теперь применяются к изображению.
Шаг 23: примени радиальное размытие к оригинальному текстовому слою
На этом мы закончили со слоем копирования текста. Мы собираемся завершить последние несколько шагов, работая с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Затем перейдите в меню «Фильтр» , выберите « Размытие» , а затем « Радиальное размытие» :
Затем перейдите в меню «Фильтр» , выберите « Размытие» , а затем « Радиальное размытие» :
Диалоговое окно «Радиальное размытие» в Photoshop.
Установите Amount около 65 пикселей , в Размытие Метод для масштабирования , а также качества на лучшее , обведено выше, а затем нажмите кнопку OK , чтобы применить фильтр к исходному тексту:
Радиальное размытие применяется к изображению.
Шаг 24: загрузи сохраненный текст
Осталось сделать всего пару вещей. Сначала снова переключитесь на палитру каналов, как мы делали ранее. Мы собираемся перезагрузить тот выбор, который мы сохранили. Чтобы сделать это, просто щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте канала Alpha 1 в самом низу, чтобы загрузить выделение обратно в окно документа:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) в любом месте канала «Альфа-1», чтобы загрузить сохраненный выделенный текст.
Вернитесь к палитре слоев, когда закончите. Выбор теперь загружен в изображение:
Выбор теперь загружен в изображение.
Осталось сделать одну вещь …
Шаг 25: заполни выбор черным
With the original text layer selected in the Layers palette and black still as your foreground color, press Alt+Backspace (Win) / Option-Delete (Mac) to fill the selection with black and finish the effect. Press Ctrl+D (Win) / Command+D (Mac) to remove the selection, and you’re done! After all that, here’s the final «light burst» text effect:
The final «Light Burst» effect.
Where to go next…
And there we have it! That’s how to create a colorful light burst effect with text in Photoshop! Check out our Text Effects or Photo Effects sections for more Photoshop effects tutorials!
Разноцветный текст в Фотошоп | Блог разработчиков phpBB
В этом уроке Вы узнаете, как сделать яркий и разноцветный текст в Фотошоп.
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение
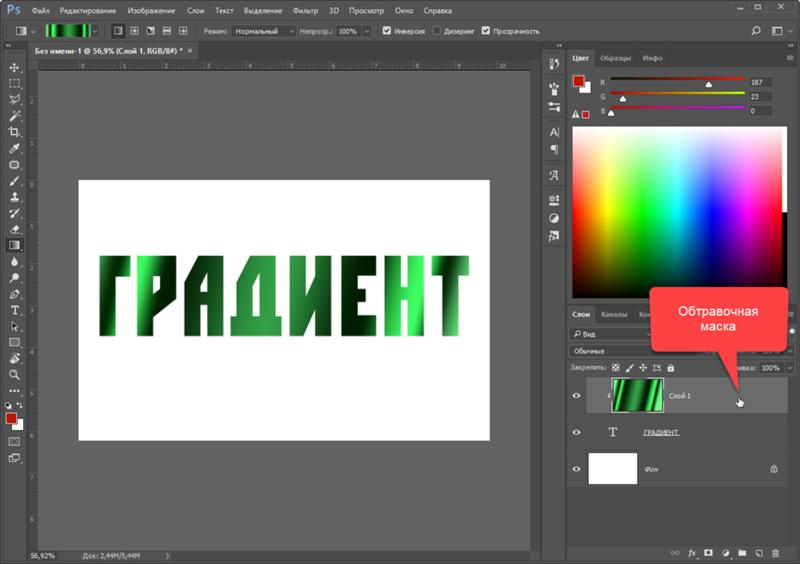
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.
Получаем вот такой фон:
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ).
Кликаем на рабочем полотне и пишем “Adobe Lightroom 3″. Жмем Enter.
Жмем Enter.
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).
Получаем вот такую тень на тексте:
Создаем новый слой и выбираем кисть Soft Mechanical.
Рисуем кистью поверх текста цветом #07384F с Opacity (Непрозрачность) 30%.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.
Получаем вот такой результат:
После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем вот такой результат:
Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity(Непрозрачность) 15%.
Кистью редактируем маску, чтобы сгладить края фигуры.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity(Непрозрачность) 15%.
Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.
Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.
Используем кисть, чтобы закрасить белые участки на тексте.
Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.
Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.
Получаем следующий результат:
Создаем еще один новый слой, используя кисть Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
Получаем следующий результат:
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).
Цветной текст из бумаги · Мир Фотошопа
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1400х728 пикселей. Выберите инструмент Gradient Tool (G) и залейте холст, как показано ниже.
Откройте текстуру бумаги в Фотошопе. Выберите инструмент Lasso Tool (L) с 40 пиксельной растушевкой и выделите небольшой участок.
Выберите инструмент Lasso Tool (L) с 40 пиксельной растушевкой и выделите небольшой участок.
Перенесите его в основной документ и расположите так:
Установите режим наложения Multiply и уменьшите непрозрачность до 29%.
Шаг 2
Напишите что-нибудь на холсте этим шрифтом.
Преобразуйте текстовый слой в смарт-объект через контекстное меню.
Активируйте режим Warp (Edit ? Transform ? Warp) и измените форму текста.
Шаг 3
К текстовому слою примените следующие стили:
Шаг 4
Создайте копию текстового слоя и растрируйте её.
К копии примените коррекцию Hue/Saturation.
Инструментом Rectagnular Marquee Tool (M) выделите нижнюю половину буквы.
Выберите инструмент Move Tool (V).
Немного сдвиньте выделенную часть.
Сделайте то же самое для других букв.
Шаг 5
Создайте копию оригинального текстового слоя и сдвиньте её вверх. Выделите верхнюю часть буквы.
Активируйте режим Warp (Edit ? Transform ? Warp).
Измените форму так:
Сделайте то же самое для других букв.
Шаг 6
Создайте новый слой под оригинальным текстовым и выделите текст.
Заполните выделение цветом #986a37.
Измените форму новых букв.
Шаг 7
Наложите на бумагу текстуру бумаги.
Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 8
Сведите все слои (Layer ? Flatten Image). Создайте копию полученного слоя (Ctrl + J) и примените фильтр Accented Edge (Filter ? Brush Strokes ? Accented Edges).
Добавьте маску к копии и сотрите часть эффекта фильтра.
Создайте корректирующий слой Vibrance.
Вокруг текста нарисуйте частицы.
Стекающий цветной текст, жидкий текст, растаявший текст в уроке фотошопа
Создаем прекрасный текст, со стекающими каплями.Шаг 1
Создайте новый документ размером 1920×1200 px.
Возьмите инструмент Paint Bucket Tool (G) с цветом #3c3c3c и заполните фон.
Шаг 2 Возьмите инструмент Ellipse Tool (U) и создайте маленький кружочек, как на скрине. Установите Fill = 0% для данного слоя.
Шаг 3 Зайдите в меню Layer – Layer Style — Stroke.
Шаг 4 Продублируйте много раз этот слой с кружочком (Ctrl+J) и каждый слой увеличивайте больше предыдущего (Ctrl+T).
Шаг 5 Зажмите Shift, выделите все слои с кружочками и нажмите Ctrl+G, чтобы объединить их в одну группу. Установите Opacity = 60 % для данной группы. Шаг 6 Возьмите инструмент Rectangle Tool (U) и выделите Ваш документ, немного вылезая за края, как на скрине. Установите Fill = 0% для данного слоя.
Шаг 7 Зайдите в меню Layer – Layer Style — Gradient Overlay и примените настройки:
Шаг 8
Предварительно скачайте и установите шрифт под названием Candy Script.
Зайдите в меню Window – Character и выставьте настройки:
Возьмите инструмент Type Tool (T) и напишите текст.
Шаг 9 Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 10 Щелкните правой кнопкой мыши по слою с текстом — Rasterize Type. Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 11 Создайте маску слоя. Возьмите инструмент Brush Tool ( черного цвета. )
И сотрите по краям буквы, как показано на скрине.
Шаг 12 Дублируйте слой с текстом (Ctrl+J). Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 13 Создайте новый слой (Ctrl+Shift+N). Возьмите инструмент Brush Tool ( черного цвета ), Opacity = 15% и дорисуйте тени буквам.
Поместите этот слой ниже слоя с текстом. Установите Fill = 75% для слоя с тенями.
Шаг 14 Возьмите инструмент Pen Tool (P) белого цвета и нарисуйте подобные потёки.
Сделайте несколько таких потеков и расположите их, как на скрине.
Зажмите Shift и выделите в панели слоев все слои с потёками. Нажмите Ctrl+E, чтобы объединить эти слои.
Щелкните правой кнопкой мыши по слою с потёками – Rasterize Type.
Шаг 15
Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Нажмите Ctrl+E, чтобы объединить эти слои.
Щелкните правой кнопкой мыши по слою с потёками – Rasterize Type.
Шаг 15
Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 16 Скачайте кисти под названием Brush_set__Stars_Shine_Out_by_Azureluck и установите в свою программу.
Создайте новый слой. Возьмите инструмент Brush Tool ( белого цвета. Создайте блики на буквах, как на скрине. Установите режим смешивания слоя — Hard Mix, Fill = 49%
Дублируйте последний слой (Ctrl+J). Установите режим смешивания слоя Normal, Fill = 100%.
уроке фотошоп, уроки фотошопа, урок Photoshop
Разноцветный текст в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать яркий текстовый эффект в Photoshop.
Окончательное изображение
Начнем с создания нового документа (CTRL + N) 1900 × 1200 пикселей (режим RGB) с разрешением 72 пикселей / дюйм. Затем нажмите кнопку Добавить стиль слоя (Добавить стиль слоя) внизу панели слоев и выберите Наложение градиента (Наложение градиента).
Затем нажмите кнопку Добавить стиль слоя (Добавить стиль слоя) внизу панели слоев и выберите Наложение градиента (Наложение градиента).
Щелкните цветовую панель, чтобы открыть редактор градиентов (редактор градиентов) и установить цвета, как показано на снимке экрана ниже. Щелкните ОК, чтобы закрыть диалоговое окно.
Получаем такой фон:
Активируем инструмент Horizontal type tool (Horizontal text) (T). Выберите шрифт, размер и цвет на панели Character (Символ).
Щелкните рабочий холст и напишите «Adobe Lightroom 3».Щелкните Enter.
Щелкните Добавить стиль слоя (Добавить стиль слоя) в нижней части панели слоев и выберите Drop shadow (Shadow).
Получаем вот такую тень на тексте:
Создаем новый слой и выбираем кисть. Мягкая механика .
Мягкая механика .
Закрасьте текст кистью # 07384F с непрозрачностью (Непрозрачность) 30%.
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните между слоем, над которым вы только что работали, и слоем текста, чтобы создать обтравочную маску.
Мы получаем следующий результат:
После этого активируем инструмент Pen (Pen) (P), устанавливаем режим Shape Layers (Layer layer) и рисуем фигуру, как показано ниже. Цвет выбираем # 13A7C5 .
Установите слой Fill (Заливка) на 0%, нажмите Добавьте стиль слоя (Добавить стиль слоя) в нижней части панели слоев и выберите Outer glow (External glow).
И Внутреннее свечение (Внутреннее свечение):
Получаем следующий результат:
Вставьте маску на слой, нажав на кнопку. Добавьте маску слоя (Добавить маску слоя) в нижней части панели «Слои», затем выберите кисть Мягкая механическая черная с непрозрачностью (Непрозрачность) 15%.
Добавьте маску слоя (Добавить маску слоя) в нижней части панели «Слои», затем выберите кисть Мягкая механическая черная с непрозрачностью (Непрозрачность) 15%.
Используйте кисть, чтобы отредактировать маску, чтобы сгладить края формы.
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Дублируем несколько раз (CTRL + J) последний созданный слой, активируем Free transform (Free Transform) (CTRL + T) и меняем расположение копий, размещая их по всему тексту.Удерживая Alt (Windows) или Option (Mac OS), щелкните между слоями, чтобы создать обтравочную маску.
Снова используйте инструмент Pen tool (Pen) (P), чтобы нарисовать новую форму цветом # B6BC36.
Установите слой Fill (Заливка ) на 0%, нажмите кнопку Добавьте стиль слоя (Добавить стиль слоя) внизу панели слоев и выберите Outer glow (External glow).
И Внутреннее свечение (Внутреннее свечение):
Получаем следующий результат:
Вставьте маску на слой, нажав на кнопку. Добавьте маску слоя (Добавить маску слоя) в нижней части панели «Слои» и выберите кисть Мягкая механическая черная с непрозрачностью (Непрозрачность) 15%.
Рисуем кистью на маске, чтобы смягчить края формы, как мы это делали раньше.
Зажимаем Alt (Windows) или Option (Mac OS) и щелкаем между слоями, чтобы создать обтравочную маску.
Мы получаем следующий результат:
Затем нам нужно создать несколько копий последнего созданного слоя, затем активировать Free Transformation (Free Transformation) (CTRL + T), чтобы настроить расположение копий, как показано ниже. Удерживая Alt (Windows) или Option (Mac OS), щелкните между слоями, чтобы создать обтравочную маску.
Удерживая Alt (Windows) или Option (Mac OS), щелкните между слоями, чтобы создать обтравочную маску.
Снова используйте инструмент Pen tool (Растушевка) (P), чтобы создать новую форму.
Установите слой Fill (Заливка) на 0%, нажмите кнопку Добавьте стиль слоя (Добавить стиль слоя) внизу панели слоев и выберите Outer glow (External glow).
И Внутреннее свечение (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой, как и раньше, и корректируем форму с помощью черной кисти.
Зажимаем Alt (Windows) или Option (Mac OS) и щелкаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Создаем несколько копий фигуры и с помощью Free transform (Free Transformation) (CTRL + T) корректируем их расположение.
Создайте новый слой и используйте кисть. Мягкий механический желтый с непрозрачностью (Непрозрачность) 15%.
С помощью кисти закрасьте белые области текста.
Создайте новый слой и измените цвет кисти на красный, чтобы закрасить красные области текста.
Создайте новый слой и выберите кисть. Мягкий механический синий с непрозрачностью (непрозрачность) 15% для заполнения синих областей текста.
Получаем следующий результат:
Создайте еще один новый слой с помощью кисти. Мягкая механика , цвет # 44425B, непрозрачность 20%, нарисуйте тень на тексте.
Нажимаем кнопку Создаем новый слой заливки или корректирующий слой (Создать новый слой заливки или корректирующий слой) внизу панели слоев и выбираем Кривые (Кривые), чтобы сделать небольшую цветокоррекцию.
Получаем следующий результат:
Нажимаем кнопку Create new fill or Adjustment Layer (Create a new fill or Adjustment Layer) внизу панели Layer и выбираем Hue / Saturation ( Насыщенный оттенок).
Переместите ползунки вправо, чтобы увеличить уровень. Насыщенность (Насыщенность).
(щелкните изображение, чтобы увеличить)
Автор : ART-D
Яркий текстовый эффект радуги
Этот урок Photoshop покажет вам очень простой способ создать яркий красочный текстовый эффект радуги, используя простые градиенты и фильтр размытия.
Окончательное изображение
Подробности руководства
- Программа: Adobe Photoshop CS6 (также будут работать версии CS3 +)
- Расчетное время выполнения: 30 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте новый документ размером 500 x 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст, используя шрифт Futurama. Все буквы создаются маленькими заглавными буквами, размер шрифта — 100 пунктов, а значение отслеживания — 25 пикселей.
Что вам нужно сделать дальше, это щелкнуть и перетащить с помощью инструмента «Текст», чтобы выделить (выделить) каждую букву отдельно, а затем изменить ее цвет.
Здесь используются цвета (слева направо): # 800cb6, # 074d9d, # 0496b7, # 00992b, # 8c9f09, # a55405 и # 9f0929.
Шаг 2
Когда вы закончите раскрашивать буквы, щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип».Это приведет к растрированию текстового слоя, поэтому его больше нельзя будет редактировать как текстовый слой. Дублируйте растеризованный слой.
Выберите исходный растеризованный слой, затем перейдите в Filter -> Blur -> Motion Blur. Измените Угол на 90 и Расстояние на 150. Это создаст эффект вертикального размытия.
Шаг 3
Ctrl + щелчок по миниатюре слоя копии, чтобы создать выделение.
Выберите инструмент «Прямоугольная область» и щелкните значок «Пересечь с выделением» на панели параметров.Щелкните и перетащите, чтобы нарисовать прямоугольник, закрывающий верхнюю половину выделенного текста. Как только вы отпустите кнопку мыши, нижняя половина больше не будет выбрана.
Создайте новый слой поверх всех слоев, назовите его «Верхний», установите цвет переднего плана на белый и выберите инструмент «Градиент». На панели параметров выберите «От переднего плана к прозрачной градиентной заливке» и щелкните значок «Линейный градиент».
Затем нажмите и удерживайте клавишу Shift, щелкните и перетащите вертикально от самой нижней точки к самой высокой точке выделения и отпустите все.
Это заполнит выделение градиентом. Перейдите в Select -> Deselect, чтобы избавиться от выделения.
Вы можете изменить значение Непрозрачности, если предпочитаете более тонкую градиентную заливку. Здесь значение непрозрачности верхнего слоя установлено на 30%.
Шаг 4
Теперь пора добавить текст внизу. Так что продолжайте и создайте любой текст, который вам нравится, белым. Здесь используется шрифт Century Gothic (все заглавные буквы), размер шрифта — 18 пунктов, а значение отслеживания по-прежнему равно 25.Возможно, вам придется использовать разные значения в зависимости от длины имеющегося у вас текста.
Дважды щелкните текстовый слой, чтобы применить эффект наложения градиента, и начните с изменения угла на 0, затем щелкните поле заливки градиентом, чтобы создать используемый градиент.
Чтобы добавить точки цвета, вам нужно один раз щелкнуть под полосой градиента для каждого цвета, который вы хотите добавить. А когда вы создаете или выбираете цветовой стоп, вы получаете доступ к его настройкам. Мы изменим значения цвета и местоположения слева направо.
Цвет — Расположение
# 800bb6 — 0
# 025abc — 17
# 0596b7 — 28
# 00992b — 40
# 8c9f09 — 52
# a55405 — 72
# 9f0929 — 100
Это заполнит текст градиентом, который перетекает в цвет верхнего (основного) текста.
Готово!
Надеюсь, вам понравился этот супер легкий, но действительно яркий и увлекательный урок, и вы нашли его полезным.
2009 Разноцветные эффекты | Уроки Photoshop @ Designstacks
Простое пошаговое руководство по созданию цветных текстовых эффектов в Adobe Photoshop, которые затем можно использовать в качестве элемента в ваших проектах.
Сначала нам нужно создать новый файл ( File> New ), имеющий 1280 × 1024 пикселей и 72 dpi . После этого выберите инструмент Paint Bucket Tool (G) , чтобы залить новый файл черным цветом.
Затем напишите дату Нового года отдельными цифрами, используя инструмент Horizontal Type Tool (T) .
Текст необходимо отредактировать, как показано в следующем примере:
Каждый слой должен иметь непрозрачность , , , 80%, .
Результат должен получиться:
Установите для первого шифра 2 следующие Параметры наложения> Наложение градиента , щелкнув мышью по этому слою на палитре слоев.
Установите следующий продемонстрированный градиент:
Результат должен получиться:
Перейти к следующему шифру:
Шифры получают плавный градиент:
Установите соответствующий градиент для остальных шифров:
Получаем результат:
Представьте те же шифры, что и ранее сделанные, так же, как вы можете видеть ниже:
Отметьте цветную дату, нажав Ctrl + левый щелчок на палитре слоев.Затем нажмите Ctrl + E , чтобы слои были объединены в один. Сделайте копию полученного слоя ( Ctrl + J ). Затем выберите опцию Filter> Blur> Motion Blur , установив следующие параметры для скопированного слоя:
Поместите полученный слой под первичные шифры, содержащие градиент. Установите Opacity на 72% .
Установите Opacity на 72% .
Затем выберите копию, применив к ней следующие указанные параметры:
Поместите новый результат над скопированным слоем.Установите Opacity на 54% и режим наложения — Saturation
.Уровень, содержащий шифр 2, получает непрозрачный переход к шифру 0. В этом случае мы выберем инструмент Eraser Tool (E) с непрозрачностью 10% . Сделайте щелчок по шифру и нажмите Ok , очень точно стирая край 2 шифра.
Последняя операция, которую мы должны сделать, — это эффект отражения.Сделайте копии всех слоев ( Ctrl + J ), кроме фонового, и сложите их вместе. После этого разверните их по вертикали ( Ctrl + T ). Затем возьмите инструмент Eraser Tool (E) и сотрите немного нижнюю часть текста, как показано на следующем рисунке.
Готово!
Посмотреть полный размер можно здесь.
как создать многоцветный текст в фотошопе
как создать многоцветный текст в фотошопе Нажмите Enter, чтобы применить текст.Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров. Вы можете легко добавить к своим буквам реалистичные материалы, а фон красиво дополнит текст. Установите цвет фона на # 303030. Если вы еще этого не сделали, сначала добавьте текст. 46 человек нравится. Rainbow Text — Photoshop Elements 6. Шаг 1. Сначала нам нужно создать новый файл (File> New), имеющий 1280 × 1024 пикселей и 72 dpi. Создавайте текстовые столбцы на одном слое Photoshop с помощью… Возможностей Adobe Photoshop для работы с текстом достаточно для большинства пользователей, но одной области, которой очень не хватает, является возможность размещать текст в столбцах.У меня есть Adobe Photoshop CS6, но вы также можете использовать эту технику с более старыми версиями. Текст по-прежнему можно редактировать, даже если к нему что-то прикреплено. Джессика Рэнделл 19 августа 2014 г. Учебное пособие по Photoshop, текстовый эффект. После фиксации текста щелкните значок слоя для текста, чтобы слой стал активным. Чтобы изменить положение «линии» цветового перехода, просто нажмите на каждый цвет и перетащите его вверх или вниз на место. Вот несколько примеров двухцветного текста: В первом примере вместо одноцветных верха и низа каждая буква чередуется.Каждая страница должна быть отдельным файлом Photoshop .PSD. Создайте текст, к которому вы хотите добавить обводку. Также убедитесь, что документ, к которому вы хотите применить это, является текущим активным документом. Это отличается от добавления градиента, переходящего от одного цвета к другому. Затем нанесите мягкую кисть на пятна, которые выглядят слишком темными. Как создать многоцветный размытый фон? Когда вы создаете документ в Photoshop, вместо того, чтобы начинать с чистого холста, вы можете выбрать один из множества шаблонов из Adobe Stock.
Текст по-прежнему можно редактировать, даже если к нему что-то прикреплено. Джессика Рэнделл 19 августа 2014 г. Учебное пособие по Photoshop, текстовый эффект. После фиксации текста щелкните значок слоя для текста, чтобы слой стал активным. Чтобы изменить положение «линии» цветового перехода, просто нажмите на каждый цвет и перетащите его вверх или вниз на место. Вот несколько примеров двухцветного текста: В первом примере вместо одноцветных верха и низа каждая буква чередуется.Каждая страница должна быть отдельным файлом Photoshop .PSD. Создайте текст, к которому вы хотите добавить обводку. Также убедитесь, что документ, к которому вы хотите применить это, является текущим активным документом. Это отличается от добавления градиента, переходящего от одного цвета к другому. Затем нанесите мягкую кисть на пятна, которые выглядят слишком темными. Как создать многоцветный размытый фон? Когда вы создаете документ в Photoshop, вместо того, чтобы начинать с чистого холста, вы можете выбрать один из множества шаблонов из Adobe Stock. Больше градиентов; Эта опция позволяет создавать свои собственные градиенты. Начните с создания нового пустого документа Photoshop. Шаг 4. После этого выберите инструмент Paint Bucket Tool (G), чтобы залить новый файл черным цветом. Один из способов добавить текст — использовать инструмент «Горизонтальный текст» на панели инструментов. Вы можете сохранить каждый файл как .PSD, чтобы вы могли редактировать каждую страницу отдельно в • Создание многостраничного PDF-файла в Photoshop. (Щелкните изображение, если хотите увеличить его.) Вы можете использовать любые значения, которые вам нравятся, но не забудьте также соответствующим образом изменить значения штриха.В этом следующем уроке вы узнаете, как создавать разноцветные светящиеся линии с помощью Photoshop. Шаг 2. Это не просто способы создания изящных исчезающих цветов, они могут создавать любой переход или эффект смешивания. Создайте потрясающий трехмерный красочный текстовый эффект в Photoshop. Это сообщение в блоге содержит партнерские ссылки.
Больше градиентов; Эта опция позволяет создавать свои собственные градиенты. Начните с создания нового пустого документа Photoshop. Шаг 4. После этого выберите инструмент Paint Bucket Tool (G), чтобы залить новый файл черным цветом. Один из способов добавить текст — использовать инструмент «Горизонтальный текст» на панели инструментов. Вы можете сохранить каждый файл как .PSD, чтобы вы могли редактировать каждую страницу отдельно в • Создание многостраничного PDF-файла в Photoshop. (Щелкните изображение, если хотите увеличить его.) Вы можете использовать любые значения, которые вам нравятся, но не забудьте также соответствующим образом изменить значения штриха.В этом следующем уроке вы узнаете, как создавать разноцветные светящиеся линии с помощью Photoshop. Шаг 2. Это не просто способы создания изящных исчезающих цветов, они могут создавать любой переход или эффект смешивания. Создайте потрясающий трехмерный красочный текстовый эффект в Photoshop. Это сообщение в блоге содержит партнерские ссылки. Также убедитесь, что документ, к которому вы хотите применить это, является текущим активным документом. поделиться | улучшить этот ответ | следовать | Создан 14 окт. Решено: я пытаюсь добавить несколько столбцов в текстовое поле, но не могу понять, как это сделать в последней версии Photoshop.Твитнуть. Эти методы означают, что текст остается редактируемым, и вы можете нарезать и изменять цвета по своему усмотрению. Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop. Каждая страница должна быть отдельным файлом Photoshop .PSD. Установите разрешение файла этикетки на 300 пикселей на дюйм для четкости печати. Установите цвет фона на # 303030. Вы можете использовать любые значения, которые вам нравятся, но не забудьте соответствующим образом изменить значения штриха. 6 ноября 2008 г. | 0 комментариев. Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop.Вы также можете закрепить фотографии на шрифты. Текст здесь написан заглавными буквами с использованием шрифта Anja Eliane Normal.
Также убедитесь, что документ, к которому вы хотите применить это, является текущим активным документом. поделиться | улучшить этот ответ | следовать | Создан 14 окт. Решено: я пытаюсь добавить несколько столбцов в текстовое поле, но не могу понять, как это сделать в последней версии Photoshop.Твитнуть. Эти методы означают, что текст остается редактируемым, и вы можете нарезать и изменять цвета по своему усмотрению. Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop. Каждая страница должна быть отдельным файлом Photoshop .PSD. Установите разрешение файла этикетки на 300 пикселей на дюйм для четкости печати. Установите цвет фона на # 303030. Вы можете использовать любые значения, которые вам нравятся, но не забудьте соответствующим образом изменить значения штриха. 6 ноября 2008 г. | 0 комментариев. Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop.Вы также можете закрепить фотографии на шрифты. Текст здесь написан заглавными буквами с использованием шрифта Anja Eliane Normal. Но знаете ли вы, как создавать…, «Создать эффект разноцветного текста в Photoshop», «Великолепные дома с современной мебелью середины века», «Как легко сделать свою персонализированную фотокнигу», «Компьютерные кошмары: 7 эффективных советов для трудных…», 8 советов и приемов Photoshop Все фотографы…, Создайте красиво оформленный замок на побережье, Замечательное руководство по рисованию человеческой кожи. Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку.Убедитесь, что его режим установлен на Путь. В этом уроке мы рассмотрим… Используя Photoshop, вы можете создавать любые сцены, какие захотите. Это легко и просто. Шаг 17: Поместите фон в рамку. админ 21 марта, 2016 Уроки Без комментариев. Попробуйте UnicDesign Photoshop… Да, это отличается от некоторых других программ для дизайна. Часть 1 из 2. Возможно, вам понадобится увеличить прямоугольники, если повернуть их так, чтобы они полностью покрывали текст. Обтравочная маска просто обрабатывает каждую букву как форму.
Но знаете ли вы, как создавать…, «Создать эффект разноцветного текста в Photoshop», «Великолепные дома с современной мебелью середины века», «Как легко сделать свою персонализированную фотокнигу», «Компьютерные кошмары: 7 эффективных советов для трудных…», 8 советов и приемов Photoshop Все фотографы…, Создайте красиво оформленный замок на побережье, Замечательное руководство по рисованию человеческой кожи. Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку.Убедитесь, что его режим установлен на Путь. В этом уроке мы рассмотрим… Используя Photoshop, вы можете создавать любые сцены, какие захотите. Это легко и просто. Шаг 17: Поместите фон в рамку. админ 21 марта, 2016 Уроки Без комментариев. Попробуйте UnicDesign Photoshop… Да, это отличается от некоторых других программ для дизайна. Часть 1 из 2. Возможно, вам понадобится увеличить прямоугольники, если повернуть их так, чтобы они полностью покрывали текст. Обтравочная маска просто обрабатывает каждую букву как форму. Таким образом вы можете создать текст для флаера или плаката — просто добавьте текст, измените шрифт и наслаждайтесь конечным результатом. Возьмите Brush Tool (B), измените настройки кисти на Flow 10%, Hardness 0% и придайте ей большой диаметр. Для примеров, подобных тому, который указан в вашем вопросе, вы можете использовать слой Solid Color с режимом наложения. Щелкните здесь, чтобы просмотреть руководство. 6 ноября 2008 г. | 0 комментариев. Убедитесь, что любое имя текстового слоя совпадает с тем, что определено в строке 20; Сохраните как splitText.jsx; Откройте в Photoshop.Используйте эту кисть, чтобы нарисовать поверх текста следующий цвет # 07384F (установите Непрозрачность на… 2009 Разноцветные эффекты. В любом случае открывается диалоговое окно «Новый документ Photoshop». Помимо рисования линий, вы также узнаете, как изменять цвета одновременно. Загрузите это руководство в виде готового к печати PDF-файла! Шаг 01: Создание нового документа Начните с создания нового документа шириной 1920 пикселей и высотой 1080 пикселей.
Таким образом вы можете создать текст для флаера или плаката — просто добавьте текст, измените шрифт и наслаждайтесь конечным результатом. Возьмите Brush Tool (B), измените настройки кисти на Flow 10%, Hardness 0% и придайте ей большой диаметр. Для примеров, подобных тому, который указан в вашем вопросе, вы можете использовать слой Solid Color с режимом наложения. Щелкните здесь, чтобы просмотреть руководство. 6 ноября 2008 г. | 0 комментариев. Убедитесь, что любое имя текстового слоя совпадает с тем, что определено в строке 20; Сохраните как splitText.jsx; Откройте в Photoshop.Используйте эту кисть, чтобы нарисовать поверх текста следующий цвет # 07384F (установите Непрозрачность на… 2009 Разноцветные эффекты. В любом случае открывается диалоговое окно «Новый документ Photoshop». Помимо рисования линий, вы также узнаете, как изменять цвета одновременно. Загрузите это руководство в виде готового к печати PDF-файла! Шаг 01: Создание нового документа Начните с создания нового документа шириной 1920 пикселей и высотой 1080 пикселей. Вы можете использовать градиенты с низкой непрозрачностью, чтобы искусно раскрашивать изображения, даже переход в черно-белое.На панели параметров вверху выберите «Форма» и выберите цвет заливки, а не обводку (прямоугольник с красной линией … Щелкните немного выше и левее верхнего угла текста. Здесь вы получите четко определенный двухцветный вид. Если вы нажмете на партнерскую ссылку и что-то купите, я зарабатываю комиссию от продавца за их рекомендацию. Создайте новый документ и выберите инструмент типа на панели инструментов. И вы даже можете выбрать всю группу слоев, просто щелкнув по содержимому любого слоя в группе !.Также выберите цвет для использования, щелкнув образец цвета в нижней части панели инструментов. Размер не имеет значения, поскольку вы можете масштабировать текст при преобразовании его в трехмерную сетку. Вы можете скрыть текст, понизив значение Непрозрачности до 0%, но параметр Непрозрачности влияет на все на слое, включая стили слоя, что означает, что мы также будем скрывать обводку.
Вы можете использовать градиенты с низкой непрозрачностью, чтобы искусно раскрашивать изображения, даже переход в черно-белое.На панели параметров вверху выберите «Форма» и выберите цвет заливки, а не обводку (прямоугольник с красной линией … Щелкните немного выше и левее верхнего угла текста. Здесь вы получите четко определенный двухцветный вид. Если вы нажмете на партнерскую ссылку и что-то купите, я зарабатываю комиссию от продавца за их рекомендацию. Создайте новый документ и выберите инструмент типа на панели инструментов. И вы даже можете выбрать всю группу слоев, просто щелкнув по содержимому любого слоя в группе !.Также выберите цвет для использования, щелкнув образец цвета в нижней части панели инструментов. Размер не имеет значения, поскольку вы можете масштабировать текст при преобразовании его в трехмерную сетку. Вы можете скрыть текст, понизив значение Непрозрачности до 0%, но параметр Непрозрачности влияет на все на слое, включая стили слоя, что означает, что мы также будем скрывать обводку.