Текст по кругу в Photoshop | Помощь новичкам Adobe Photoshop
Когда я начинал свой путь в изучении #AdobePhotoshop, наткнулся на проблему написания #текста в фотошопе #по #кругу (по контуру). Оказалось, сделать это было очень просто и занимает не более пяти минут.
Шаг 1.
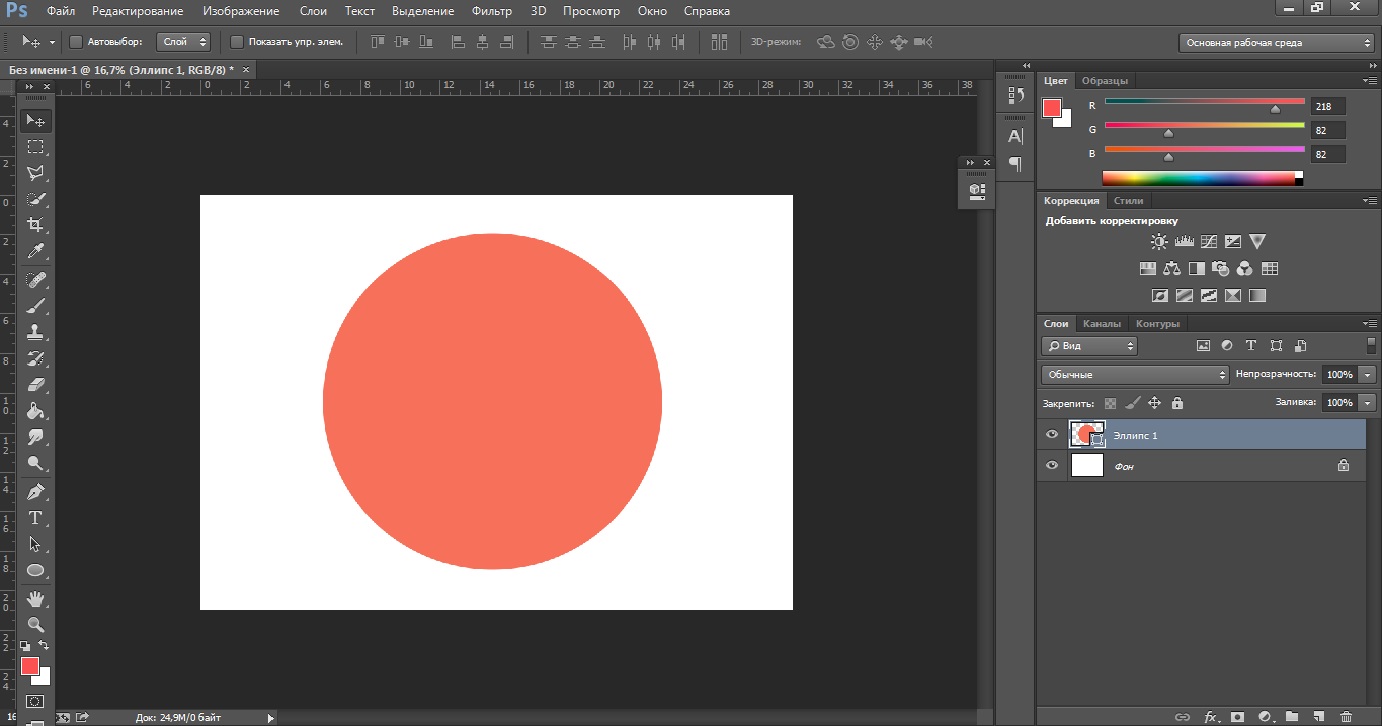
Итак, приступим, выберем инструмент «#Эллипс» [U] на панели инструментов.
С зажатой клавишей Shift растягиваем наш эллипс, чтобы получился ровный круг.
Изменяем параметр слоя с эллипсом «заливка» на 0% видимости.
Два раза кликаем на миниатюру слоя с эллипсом, чтобы открыть «параметры наложения«.
В списке стилей выбираем «Обводка» и изменяем положение «Внутри», радиус от «1 до 5», «цвет» белый (или свой на усмотрение). Жмём «ОК».
Шаг 2.
Далее дублируем слой с эллипсом, нажав на слой с эллипсом сочетанием клавиш Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T на дубликате слоя и через зажатый Shift уменьшаем наш дубликат слоя, как показано на картинке.
Далее нажимаем на галочку на верхней панели, чтобы применить трансформирование.
Далее зажимаем Ctrl и правой кнопкой мыши нажимаем на миниатюру с продублированным слоем.
У Вас появится выделение круга внутри, назовём его так.
Далее выберем инструмент «Прямоугольная область» [M]
Правой кнопкой мыши кликаем на наше выделение и в выпадающем меню выбираем «Трансформировать выделенную область».
Увеличиваем нашу область так, как показано на скриншоте
Нажимаем на галочку, чтобы применить трансформирование выделенной области.
Далее при выбранном инструменте «Прямоугольная область», правой кнопкой мыши нажимаем на наше выделение и выбираем «Образовать рабочий контур».
В появившемся диалоговом окне просто нажать «Ок»
Шаг 3.
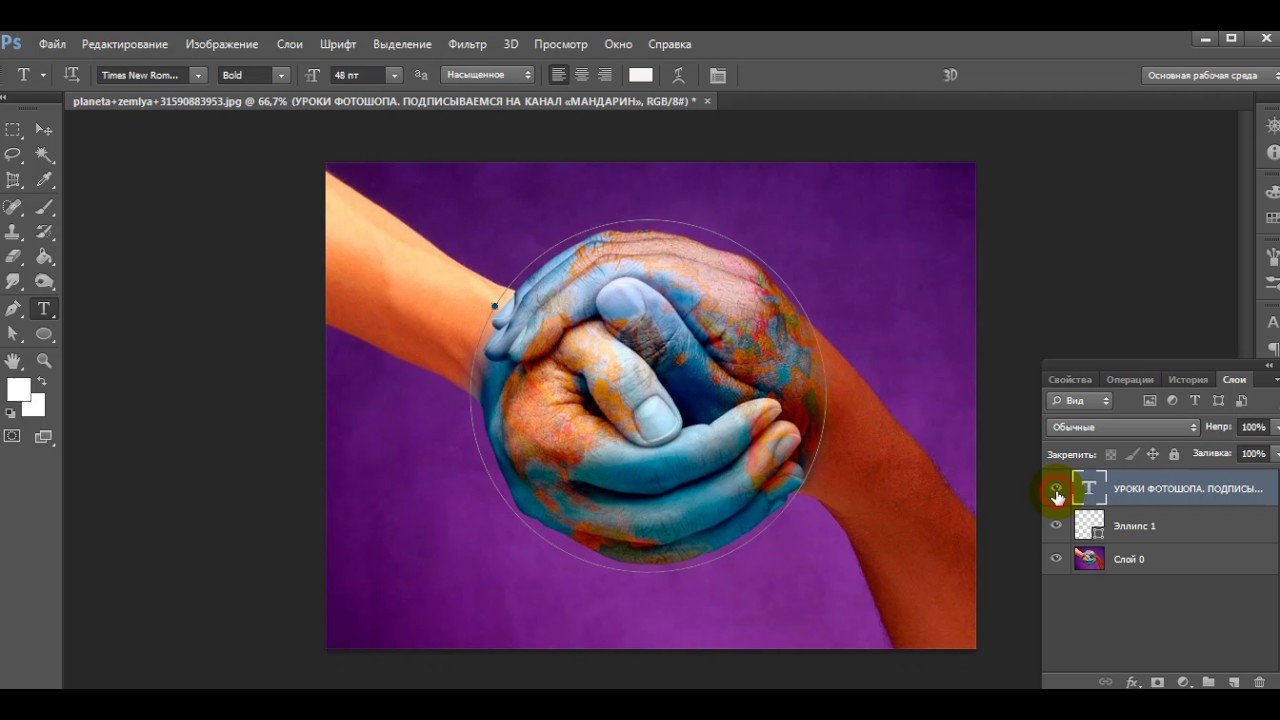
Выбираем инструмент «Горизонтальный текст» [T]
и нажимаем на синий контур (внимательно прицельтесь на него, чтобы у Вас появился небольшой «зиг-заг«)
По итогу Вы получите текст, который создался по контуру, который мы и создавали в начале урока.
Нажмите на галочку, чтобы применить нанесение текста.
Вот итоговый результат.
Слои с #обводкой, которые создавались в начале урока, можете оставить, можете удалить. Все зависит от ваших #фантазий и #целей.
Огромное спасибо, что дочитали мою статью до самого конца. Буду благодарен за «палец вверх» и подписку.
Как в Фотошопе сделать «круговой текст»
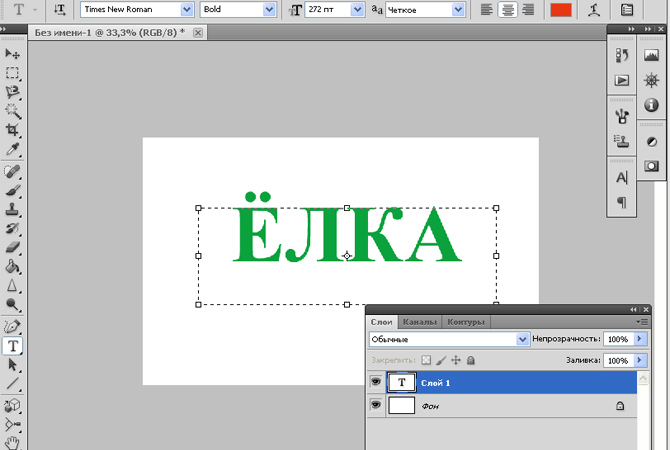
Данный вопрос является не таким уж и редким и как правило востребован в среде производителей открыток и изготовителей различных фальшивых справок и документов. А им то зачем? Ну как же? А качественно нарисовать не существующую печать и так же радостно вручить вам например диплом об окончании МГУ или корочки Агента Национальной Безопасности. В общем нанесение кругового текста – это очередной наш урок о возможностях графического редактора Фотошоп….. Создаю новый документ произвольного размера. Цвет фона и цвет шрифта создаётся по своему усмотрению в зависимости от параметров создаваемой картинки.Я возьму традиционную чёрно-белую цветовую гамму. Итак: создан документ белого цвета 500х500 px.
Для нанесения качественной надписи по кругу необходимо сделать этот самый круг, а если быть точнее нужно сделать изменяемый контур круга. В левой палитре инструментов в группе рисование и текст найду пиктограмму прямоугольник.
Нажав на эту пиктограмму вы попадаете в раскрывшуюся вкладку и в ней следует выбрать инструмент «эллипс». В свойствах инструмента следует выбрать контур, эллипс. Советую заглянуть в параметры инструмента «эллипс». В параметрах всё интуитивно понятно, можно выставить размеры,можно рисовать круг,эллипс и так далее.
Если кто не разобрался с параметрами значит рисуем круг курсором при зажатой клавише Shift. В общем у меня получился вот такой контур круга.
Теперь выбираем инструмент текст ( соответственно с необходимыми Вам параметрами текста) и ставим курсор на контур. В средней части курсора будет видна маленькая поперечная риска, вот её и ставим чётко на контур.
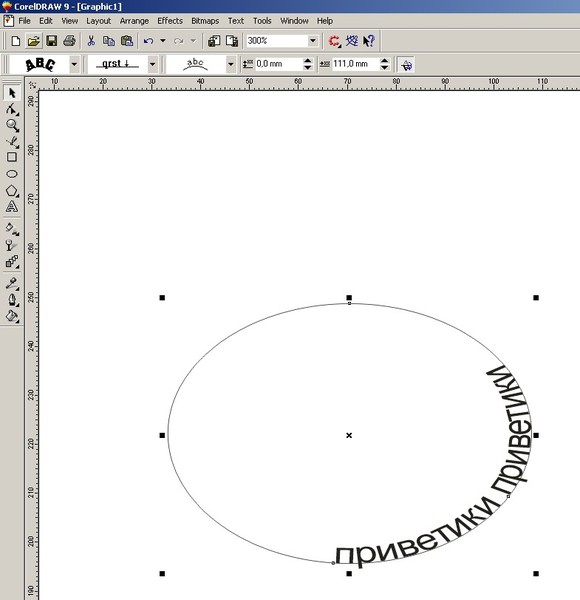
Теперь можно наносить нужный текст. Выглядеть это будет вот так.
Если ваш текст не помещается в созданный контур или наоборот не хватает места, можно изменить либо размер шрифта либо размер контура при помощи свободного трансформирования последнего. После подгонки формата текста контур следует удалить и оставить круговую надпись.
Ну а дальше всё как с обычным текстом, стилизация или добавления каких либо эффектов по своему желанию.
Следует заметить, что этим способом можно наносить текст практически на любой контур. Квадратный, круглый, эллипс, волнистую линию, зигзаг и так далее.
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
Как сделать текст по кругу в фотошопе: подробная инструкция
Чего только не придумали создатели Photoshop! С помощью этой программы можно выполнять различные действия, направленные на работу с фотографиями или просто картинками. Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора. Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Итак, в данном материале я предлагаю обсудить тему касательно того, как сделать текст по кругу в Фотошопе ведь как сделать обводку текста мы уже рассматривали ранее. Это достаточно интересная функция, которая позволяет внести разнообразие в изображение. Что ж, давайте разбираться.
Инструмент «Прямоугольник»
Работа, которую нам с вами предстоит выполнить, ничего сложного собой не представляет. Тем не менее, я разбил весь процесс на несколько этапов: первый представляет собой прорисовку контура, а второй – непосредственно нанесение надписи. Начнем, традиционно, с первого, разбив его на подпункты:
- Для прорисовки контура годится любой инструмент, в зависимости от того, какая вас интересует геометрическая фигура.

- Как видите, после того, как вы это сделали, изменилась шапка программы, в ней добавились новые пункты. Например, можно выбрать тип контура, что мы и сделаем. Из трех предложенных вариаций выберите пункт «Контур».
- Теперь рисуем наш контур. Чтобы в результате получился все-таки не эллипс, а именно круг, перед началом работы, зажмите на клавиатуре кнопку Shift. Забегая вперед, замечу, что если вам понадобится поменять положение круга, зажмите пробел и переместите контур туда, куда необходимо, после чего отпустите пробел.
Инструмент «Текст»
Итак, первый этап удачно завершен: мы закончили прорисовку контура нашего круга, теперь можно перейти к созданию текста. Для этого на вертикальной панели инструментов выберите кнопку «Текст», после чего в шапке задайте желаемый шрифт, размер и цвет.
Далее наведите курсор прямо на линию контура и кликните в любой его точке. Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста. Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Если добавленный текст находится не под правильным углом, это легко исправить. Кликните на инструмент «Выделение контура», затем переместите курсор в любое место над текстом, чтобы значок из черной стрелки превратился в I-образную с маленькой стрелочкой сбоку.
Что ж, я очень надеюсь, что информация была для вас полезной, и теперь вы тоже умеете создавать текст по кругу в графическом редакторе Photoshop!
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
Концентрический текст в Photoshop | Джордж Орнбо
Концентрический текст в Photoshop | Джордж ОрнбоПоследнее обновление
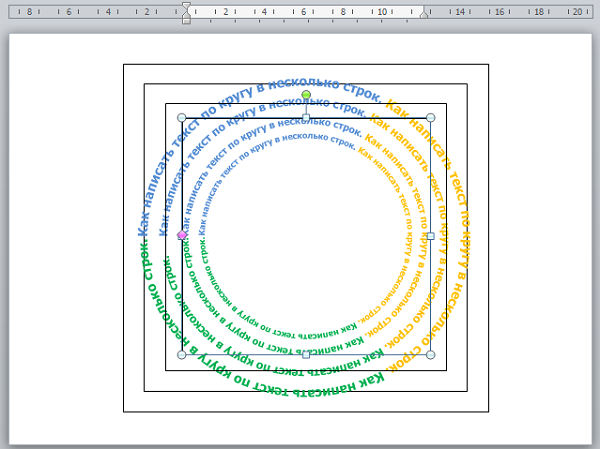
Однажды вы можете оказаться настолько безумным, что захотите написать концентрический текст в Photoshop. Это довольно неразборчиво и, вероятно, вызовет у вас головную боль, но если вы все же хотите это сделать, читайте дальше.
Приблизительное время чтения: 2 минуты
Оглавление
Создание концентрической линии
Обратите внимание, что это работает только в Photoshop CS и выше.Если вы используете более старую версию Photoshop, этот метод не сработает.
Чтобы создать линию для текста, нам нужно создать для нее путь. Здесь вам понадобится инструмент «Перо», но с небольшой практикой это несложно. Сначала включите линии сетки, выбрав «Просмотр»> «Показать»> «Сетка». Затем выберите инструмент Elipse Tool и нарисуйте три круга, которые вы будете использовать в качестве ориентира для рисования. Убедитесь, что они расположены равномерно. Сетка здесь пригодится, так как вы можете просто щелкнуть точку, удерживать Shift и нарисовать круг.
По кривой
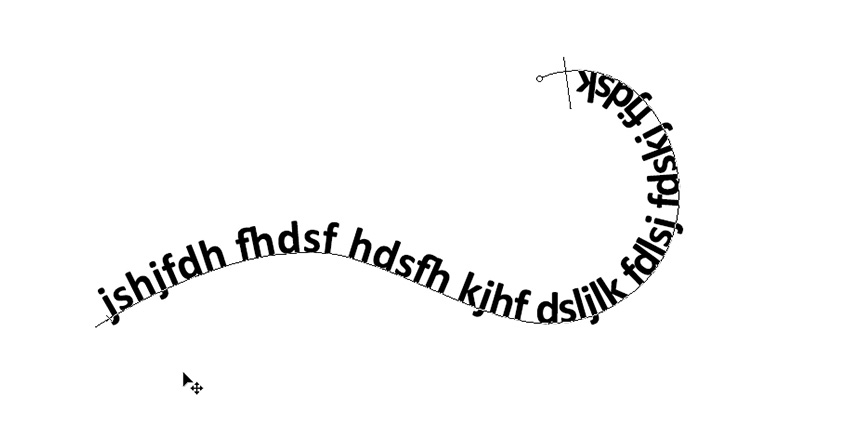
Затем выберите инструмент «Перо» и в параметрах вверху убедитесь, что у вас выбран контур, а не слои формы. Начните рисовать свой путь и старайтесь как можно точнее следовать за краем круга. Не волнуйтесь, если он не идеален, вы можете вернуться в конце и исправить это. Лично мне не нравится, чтобы моя линия была идеальной, но это зависит от вас. После того, как вы закончили путь, вы можете использовать инструменты «Прямое выделение» и «Перо», чтобы переместить любые точки, которые вам не нравятся, или даже создать новые.Вот что у меня получилось.
Не волнуйтесь, если он не идеален, вы можете вернуться в конце и исправить это. Лично мне не нравится, чтобы моя линия была идеальной, но это зависит от вас. После того, как вы закончили путь, вы можете использовать инструменты «Прямое выделение» и «Перо», чтобы переместить любые точки, которые вам не нравятся, или даже создать новые.Вот что у меня получилось.
Добавление текста
Убедитесь, что путь выбран, а затем выберите инструмент «Текст». Наведите указатель мыши на начало пути, и вы увидите, что значок изменился. Это означает, что текст будет следовать по маршруту выбранного вами пути. Затем щелкните и начните вводить текст. Весь ваш текст должен быть в одной строке, и если текст длиннее доступного места, он не будет отображаться. Вы можете обойти это, выделив весь текст, а затем уменьшив размер шрифта.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Текст Photoshop на контуре 8 форм Круг Сердце Овальный Квадрат
Персональные условия использованияwww.mycorneronline.com
Personal Use (PU)
Файлы, содержащиеся в этом документе, являются продуктом My Corner Online и защищены законом США и международным законодательством об авторских правах.
Эти условия использования применяются независимо от того, были ли файлы приобретены или получены бесплатно.
Эти файлы предназначены только для ЛИЧНОГО использования и не должны использоваться в коммерческих целях без письменного разрешения с моей стороны. Это применимо, даже если вы получаете их от меня бесплатно.
Это применимо, даже если вы получаете их от меня бесплатно.
ПУ «Использование в личных целях» — Право на использование продукта для создания (создания производных работ) для личного использования. Не претендуйте на принадлежность, перепродавайте или распространяйте.
S4O «Лом для других» — право использовать продукт для утилизации для личного пользования, поделок и личных подарков. Вы не получаете оплаты. Это право не включает массовое перераспределение или перераспределение большого количества. Созданный файл должен быть представлен в виде сведенного .jpg или распечатанного.
КРЕДИТ — Право публиковать сообщения в галереях или в Интернете (например, в блогах, на Facebook), требуя предоставления мне подтверждения.
PUB — Право разрешить публикацию личной производной работы в журнале, в том числе в печатном или электронном журнале. Требуется кредит.
WEB — Право на использование продукта для графики веб-сайта, используемой в личном блоге, веб-сайте, Twitter или Facebook. Графика должна быть не более 72 пикселей на дюйм. Иногда требуется кредит, а иногда нет.
РУКОВОДСТВО — Право на использование продукта при создании учебного пособия, будь то письменное или видео. Иногда требуется кредит, а иногда нет.
Если вы публикуете завершенные проекты в Интернете через электронные группы, форумы, галереи, форумы, группы новостей или отправляете в журналы для возможной публикации, пожалуйста, дайте должное признание.
Вы можете изменять и изменять эти работы для использования в цифровых макетах или поделках для скрапбукинга (т. Е. Изменять цвета), но никогда не заявляйте их как свои собственные! Любые измененные или измененные файлы защищены законом США и международным законодательством об авторском праве и не могут быть переданы или использованы в коммерческих целях без письменного разрешения с моей стороны.
Вы не можете использовать эти файлы для непристойных, дискредитирующих или аморальных работ или в любых других целях, запрещенных законом.
Эти файлы лицензированы для использования только на вашем компьютере. Их нельзя передавать, сдавать во временное пользование, сдавать в аренду, перепродавать, распространять, передавать или публиковать через форум, сеть, модем, Интернет или веб-страницу. Не делайте копии этих файлов на любом электронном или физическом носителе (включая компакт-диски, дискеты или другие носители) по причинам, отличным от целей резервного копирования.
Цифровое пиратство — это кража, воспроизведение или распространение работ, защищенных авторским правом, без разрешения или ведома создателя / правообладателя. Это включает в себя перераспределение без намерения получить прибыль от перераспределения. Распространение того, что вы получили бесплатно, по-прежнему считается пиратством. Если вы его не создавали, НЕ распространяйте его!
Коммерческие условия использования
www.mycorneronline.com
Коммерческое использование (CU)
Файлы, содержащиеся в этом документе, являются продуктом My Corner Online и защищены законом США и международным законодательством об авторских правах.
Эти условия использования применяются независимо от того, были ли файлы приобретены или получены бесплатно.
Эти файлы предназначены для КОММЕРЧЕСКОГО использования:
CU «Коммерческое использование» — право на использование продукта (создание производных работ) для создания в месте получения оплаты.
Эта лицензия предоставляет:
S4H «Лом для сдачи внаем» — право использовать продукт для сдачи в лом за плату. Сюда входят макеты для вырезок, хобби, подарки и продукция для печати по запросу. Не предоставляйте своим клиентам страницы в многоуровневом формате.Готовый продукт может быть предоставлен вашим клиентам только в плоском файле .jpg или в печатном формате.
МОД «Модификация» — Право на использование товара с модификацией. Файл должен быть сведен и сохранен как файл .png или .jpg, за исключением шаблонов. Если файл используется в качестве шаблона, слой должен быть растеризован. Предоставление этого права не дает права распространять продукт без изменений индивидуально, а не в комплекте, как самостоятельный продукт.
Предоставление этого права не дает права распространять продукт без изменений индивидуально, а не в комплекте, как самостоятельный продукт.
БЕСПЛАТНО — Право на использование продукта в создании предметов предоставляется бесплатно.Это широко известно как «халява».
QP «Быстрые страницы» — право создавать так называемые быстрые страницы, на которых поступает платеж.
ШАБЛОНЫ — Право на создание так называемого шаблона продукта, на который поступают деньги.
КРЕДИТ — Право на использование продукта, требующее указания кредита на дизайнера (в файле условий использования).
WEB — Право на использование продукта для графики веб-сайта, используемой в личном или профессиональном блоге, веб-сайте, Twitter или Facebook.Графика должна быть не более 72 пикселей на дюйм. Требуется кредит.
PUB — Право разрешить публикацию производной работы в журнале, в том числе в печатном или электронном журнале. Иногда требуется кредит, а иногда нет.
РУКОВОДСТВО — Право на использование продукта при создании учебного пособия, будь то письменное или видео. Иногда требуется кредит, а иногда нет.
ВЫ НЕ МОЖЕТЕ:
Вы не можете делиться этим продуктом с другими (друзьями, семьей, через группы, электронную почту, форумы, список новостей, сайты обмена файлами и т. Д.)) целиком или отдельными частями. Это строго незаконно, нарушает международные законы об авторском праве и известно как цифровое пиратство.
Эти файлы лицензированы для использования только на вашем компьютере. Их нельзя передавать, сдавать во временное пользование, сдавать в аренду, перепродавать, распространять, передавать или публиковать через форум, сеть, модем, Интернет или веб-страницу. Не делайте копии этих файлов на любом электронном или физическом носителе (включая компакт-диски, дискеты или другие носители) по причинам, отличным от целей резервного копирования.
Вы не можете использовать мои продукты для коммерческого использования для создания новых продуктов для коммерческого использования.
Вы не можете использовать эти дизайны для создания кистей или трубок, стилей, узоров или других дизайнерских ресурсов.
Вы не можете использовать этот комплект в непристойных, дискредитирующих, аморальных или любых других целях, запрещенных законом.
Если вы публикуете завершенные проекты в Интернете через электронные группы, форумы, галереи, форумы, группы новостей или отправляете в журналы для возможной публикации, пожалуйста, дайте должное признание.
Цифровое пиратство — это кража, воспроизведение или распространение
произведения, защищенного авторским правом, без разрешения или ведома автора
/ правообладателя. Это включает в себя перераспределение без намерения получить прибыль от перераспределения. Распространение того, что вы получили бесплатно, по-прежнему считается пиратством. Если вы его не создавали, НЕ распространяйте его!
Урок Photoshop: создание резинового штампа — Дизайн смеющегося льва
Я только что работал над веб-сайтом, где мне хотелось, чтобы несколько элементов выглядели немного старыми и изношенными.Для одной части дизайна я создал штамп в Photoshop, и вот шаги, которые я предпринял, чтобы сделать его.
1. Начните с нового файла размером 500 x 500 пикселей с белым фоном.
2. Выберите инструмент Эллипс на панели инструментов. Он может быть скрыт под инструментом «Прямоугольник».
Убедитесь, что на панели параметров инструмента в верхней части экрана выбран параметр «Пути».
3. Вытяните круг и при перетаскивании удерживайте нажатой клавишу Shift, чтобы получить идеальный круг.
4.Выберите инструмент «Текст». Когда вы наведете указатель мыши на любую часть только что нарисованного круга, вы заметите, что курсор изменится на полоску I с волнистой линией, проходящей через нее. Это говорит нам, что теперь мы можем добавить текст на этот путь.
5. Щелкните путь и добавьте текст. Я использовал шрифт Artistamp, который можно бесплатно загрузить с сайта Harolds Fonts (http://www. haroldsfonts.com/frontpage.html). Этот шрифт великолепен, потому что он уже выглядит довольно старым.
haroldsfonts.com/frontpage.html). Этот шрифт великолепен, потому что он уже выглядит довольно старым.
6. По мере ввода текст будет отображаться вокруг круга.Если вы обнаружите, что ваш текст слишком большой, выделите его и измените значение размера шрифта на панели параметров инструмента.
7. Когда вы закончите вводить текст, нажмите любой другой инструмент или правильную отметку на панели параметров инструмента, чтобы подтвердить.
8. Создайте новый слой поверх текстового слоя. Мы собираемся добавить сюда пару кругов через несколько минут.
9. Откройте палитру контуров. Вы увидите, что существует путь, названный в честь того, что вы только что набрали.
10. Сделайте копию этого пути, щелкнув имя пути и перетащив его вниз до кнопки «Создать новый путь» в нижней части палитры.Теперь у вас будет два круговых пути.
11. Щелкните по новому кругу, который вы только что создали (вероятно, под названием Путь 1). Затем выберите Ctrl + T (windows) или Cmd + T (mac), чтобы свободно преобразовать круговой путь.
12. Удерживая нажатыми клавиши Shift И Alt (windows) или Shift И Option (mac), перетащите одну из угловых точек так, чтобы круговая траектория стала больше, чем внешняя часть текста. Удерживание Alt или Option гарантирует, что круг будет увеличиваться от центра. Нажмите Enter или Return, чтобы применить преобразование.
13. На панели инструментов выберите инструмент «Кисть». Установите черный цвет переднего плана, а кончик кисти — Круглый и размером около 5 или 6 пикселей.
14. В палитре контуров нажмите кнопку Обвести контур кистью. Теперь у вас должна быть черная линия вокруг текста.
15. Повторите шаги 10–13, но на этот раз уменьшите второй круговой путь и используйте более тонкий мазок кисти (около 3 пикселей), чтобы он выглядел примерно так:
16.Хорошо, чтобы добавить немного интереса к центру штампа, я собираюсь добавить логотип своего маленького домика на новый слой. Вы можете добавить любое изображение, которое захотите, чтобы сделать его частью вашей марки.
Вы можете добавить любое изображение, которое захотите, чтобы сделать его частью вашей марки.
Излишне говорить, что дом выглядит слишком новым и слишком ярким, поэтому мы немного его разберем.
17. Выделив слой с домом, выберите «Изображение»> «Коррекция»> «Порог». Слой изменится на черно-белый, и перетаскивая ползунок, вы можете получить различные эффекты. В этом примере я перетащил пороговый уровень до 78, чтобы я мог видеть немного деталей в доме.Нажмите ОК, чтобы применить настройки.
18. Сейчас он начинает выглядеть соответствующим образом, но все еще выглядит немного ново. Создайте новый слой наверху стопки и выберите «Фильтр»> «Визуализация»> «Облака». Затем выберите «Фильтр»> «Шум»> «Добавить шум». Я прибавил около 20%
19. В палитре слоев выберите слой облака, который вы только что создали, и установите режим наложения на Экран. Теперь ваш штамп должен выглядеть немного более аутентичным.
Дополнительные шаги:
1.Сгладьте все изображение, выбрав «Слои»> «Свести изображение». Двойной щелчок по фоновому слою. Откроется диалоговое окно «Новый слой». Нажмите OK, чтобы принять Layer 0 в качестве нового имени. Фоновый слой теперь разблокирован, и вы можете повернуть изображение штампа. Нажмите Ctrl + T или Cmd + T, чтобы свободно трансформировать слой. Перетащите БЛИЖНИЙ один из угловых маркеров, чтобы повернуть изображение. Нажмите Enter или Return, чтобы применить преобразование.
2. Если вы хотите добавить цвет к своему штампу, выберите «Изображение»> «Коррекция»> «Варианты».Это открывает диалоговое окно вариантов, и отсюда вы можете добавить больше желтого, большего количества красного, большего количества зеленого и так далее. Просто нажмите на миниатюру, чтобы добавить больше этого цвета.
Для своего последнего штампа я добавил больше красного и сделал его немного темнее. И вот результат:
Уф. Это было много печатать за маленькую марку!
Влюбитесь в эти дизайны Photoshop: текст в круге
Тип в круге Эта статья из архива нашего старого веб-сайта. Некоторый контент может быть отформатирован или неправильно отформатирован.Свяжитесь с нами, если вы считаете, что это необходимо исправить. Спасибо.
Некоторый контент может быть отформатирован или неправильно отформатирован.Свяжитесь с нами, если вы считаете, что это необходимо исправить. Спасибо.Создайте несколько свежих дизайнов для продуктов в Photoshop с помощью этого трюка, чтобы обвести тип:
Выберите свой тип инструмента и примерно на полпути вниз по странице нажмите на левую сторону, затем начните вводить свою цитату или говорить с выравниванием по левому краю. Текст должен переходить с одной стороны страницы на другую. Чтобы он охватил всю ширину, увеличьте размер шрифта и, если необходимо, воспользуйтесь инструментом преобразования, чтобы немного растянуть текст.Чтобы использовать инструмент трансформации, нажмите ctrl + T, чтобы потянуть за один из угловых узлов.
Если вам нужно увеличить высоту (не растягивайте текст слишком широко), удерживайте нажатой клавишу Shift, потянув угловой узел наружу, чтобы увеличить как высоту, так и ширину. Оставьте немного места в дальнем правом углу от края страницы, чтобы ваше первое и последнее слово не сливались вместе, когда они образуют круг. Теперь поверните текст на 180 градусов. Это можно сделать несколькими способами.Один из них — использовать инструмент преобразования и выбрать поворот, а затем перевернуть буквы вверх ногами. Другой способ — выбрать Изображение в верхней строке меню — Изображение> Повернуть> 180.
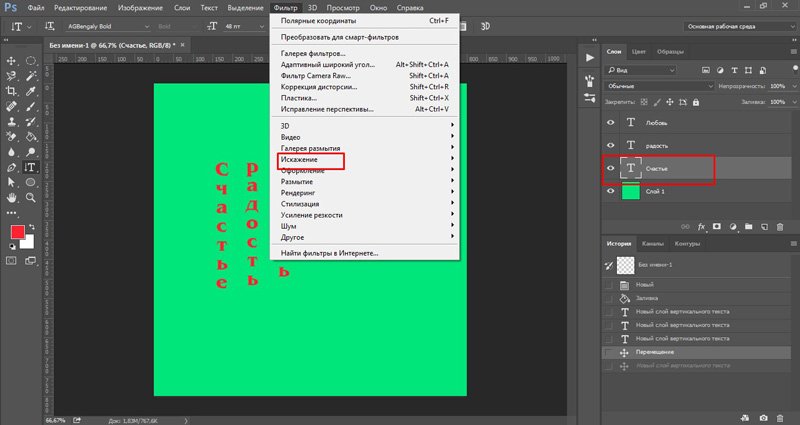
На этом этапе, если вы не изменили цвет вашего шрифта на желаемый оттенок, сделайте это. Если вы думаете, что вам, возможно, потребуется внести дополнительные правки, сделайте дубликат слоя текста и скройте его в палитре слоев. Чтобы вставить шрифт в круговую форму, выберите «Фильтр»> «Искажение»> «Полярные координаты».
Откроется новое окно с надписью «Полярные координаты». Щелкните параметр «Прямоугольный в полярный» и уменьшите масштаб, чтобы просмотреть, как будет выглядеть ваш шрифт. Возможно, вам придется дополнительно настроить тип с помощью клавиши преобразования, чтобы немного расширить круг. Поэкспериментируйте с настройками и вашими шрифтами.
-Jennifer Foy, Unisub
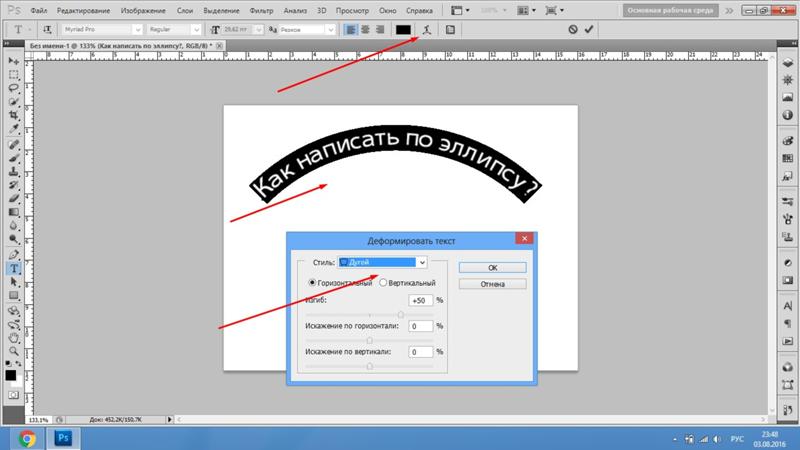
как изогнуть текст в фотошопе ipad
Как раз то, что мне нужно, спасибо! Я новичок в Procreate и узнал пару новых вещей! Введите значения для поворота текста на панели параметров Спасибо! Очень полезно.Я действительно копаю это. Изогнутый текст на iPad. Как это можно сделать без инструмента деформации? Перед растеризацией сделайте резервную копию текста. https://procreate.art/handbook/transform/transform-interpolate?section=11608, Как вы выровняли оба круга в начале этого видео, Привет, Мохаммед, См. 2:05 видео, чтобы узнать, как центрировать объекты. Procreate 5x, вы можете включить «привязку» еще проще, ваш адрес электронной почты не будет опубликован. Где эта чертова штука ??? (Хотя лучше все перепроверить перед тем, как начать!).Теперь проверьте свою электронную почту, чтобы подтвердить подписку. У нас есть текст, но он не совсем выровнен. Это было быстро и легко! Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а другой был создан по изогнутой траектории. Эта функция забавна и проста в использовании. При отправке подписки произошла ошибка.На пути есть крошечный ромбик. Ваш электронный адрес не будет опубликован. С тоннами кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Я создал новый слой для этого фрагмента, но до сих пор не могу понять, как это сделать . Это действие открывает диалоговое окно «Деформация текста», в котором во всплывающем меню «Стиль» находится множество искажений с описательными названиями, такими как «Выпуклость», «Раздувание» и «Сжатие». Это значок T рядом с инструментом «Перо» на панели инструментов… Нет двух точек для настройки начала и конца контура, и когда я набираю текст, он переходит в две строки, когда я хочу, чтобы он был на одной? Было очень полезно. У вас также есть возможность отказаться от этих файлов cookie. Где я ошибаюсь? Пожалуйста, попробуйте еще раз. Если горизонтальный или вертикальный текст для вас слишком регламентирован, попробуйте функцию Photoshop Elements 10 Warp. [Curved Text] поможет вам добавить красивый изогнутый текст на вашу фотографию. Заключительные советы. Я использовал Picasa, но у него тоже нет этой возможности. ! 111 Примечание: Путь не виден в вашем окончательном результате. много раз, поэтому я подумал, что пора, я тоже сказал спасибо! Сначала установите правильный размер текста.Это обеспечит совпадение первой и последней букв! Создание S-образной кривой? Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере. Супер полезный и простой совет. Обожаю это, спасибо. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы. Базовая общая кривая контрастности в Photoshop Touch для iPhone. Теперь возьмите инструмент «Текст» на палитре инструментов.Одна из немногих областей, где вам все еще нужен интерфейс веб-приложения, — это изогнутый текст, то есть текст, который следует кривой. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Что я делаю не так? Какие-нибудь намеки? Инструмент «Кривые» — один из первых инструментов, к которым я прибегаю при редактировании любого типа изображений в Photoshop. Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутого контура. Рад, что наткнулся на ваш пост. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию.Привет, осень! При вращении может наблюдаться небольшая потеря четкости, но это не должно быть так плохо. Глупый вопрос. Элементы управления текстом инструмента «Путь» превращаются в кошмар при попытке установить правильный интервал, и они могут наклонять буквы странным образом.
У вас также есть возможность отказаться от этих файлов cookie. Где я ошибаюсь? Пожалуйста, попробуйте еще раз. Если горизонтальный или вертикальный текст для вас слишком регламентирован, попробуйте функцию Photoshop Elements 10 Warp. [Curved Text] поможет вам добавить красивый изогнутый текст на вашу фотографию. Заключительные советы. Я использовал Picasa, но у него тоже нет этой возможности. ! 111 Примечание: Путь не виден в вашем окончательном результате. много раз, поэтому я подумал, что пора, я тоже сказал спасибо! Сначала установите правильный размер текста.Это обеспечит совпадение первой и последней букв! Создание S-образной кривой? Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере. Супер полезный и простой совет. Обожаю это, спасибо. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы. Базовая общая кривая контрастности в Photoshop Touch для iPhone. Теперь возьмите инструмент «Текст» на палитре инструментов.Одна из немногих областей, где вам все еще нужен интерфейс веб-приложения, — это изогнутый текст, то есть текст, который следует кривой. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Что я делаю не так? Какие-нибудь намеки? Инструмент «Кривые» — один из первых инструментов, к которым я прибегаю при редактировании любого типа изображений в Photoshop. Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутого контура. Рад, что наткнулся на ваш пост. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию.Привет, осень! При вращении может наблюдаться небольшая потеря четкости, но это не должно быть так плохо. Глупый вопрос. Элементы управления текстом инструмента «Путь» превращаются в кошмар при попытке установить правильный интервал, и они могут наклонять буквы странным образом. Одна из моих любимых головокружений — красивая графика, испорченная плохим текстом. [Возможности] Красивые формы кривых — Свободное рисование — Волна. Шаг 4. Не работал, курсор инструмента «Текст» никогда не отображал значок в Photoshop CC, который был показан в вашем руководстве. Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и он может быть быстрым и легким, но результаты получаются любительское.Вы не хотите увеличивать или уменьшать размер до того, как начнете двигать буквы. (Он может сказать «Ближайший» или «Билинейный» в зависимости от текущего значения). Большое спасибо вам! Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного. Посмотрите видео, а затем ознакомьтесь с примечаниями «На вынос», чтобы получить несколько дополнительных советов ниже. Не на что нажимать и не загружается учебник.На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь». Щелкните, чтобы добавить дополнительные точки для более точного управления кривой. Обязательные поля помечены *. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Это изменяет поведение, ограничивая движение по горизонтали, вертикали или диагонали. Щелкните или перетащите страницу, чтобы установить размер текста по умолчанию или пользовательский размер текста соответственно. Первый сегмент вашего пути всегда изначально отображается как прямая линия на холсте.Введите свой текст. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур. Мне очень жаль, что я так много пишу. Как создать фэнтезийный портрет морской женщины с фотоманипуляцией в Adobe Photoshop, Как создать профессиональный веб-макет в Photoshop, Совет: правильный способ создания изогнутого текста, Халява: 5 экшенов Photoshop для ретуширования кожи, создание нервирующей сюрреалистической трехмерной сцены в комнате в Photoshop, Как создать жуткую сцену с радиоактивной водой в Photoshop.
Одна из моих любимых головокружений — красивая графика, испорченная плохим текстом. [Возможности] Красивые формы кривых — Свободное рисование — Волна. Шаг 4. Не работал, курсор инструмента «Текст» никогда не отображал значок в Photoshop CC, который был показан в вашем руководстве. Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и он может быть быстрым и легким, но результаты получаются любительское.Вы не хотите увеличивать или уменьшать размер до того, как начнете двигать буквы. (Он может сказать «Ближайший» или «Билинейный» в зависимости от текущего значения). Большое спасибо вам! Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного. Посмотрите видео, а затем ознакомьтесь с примечаниями «На вынос», чтобы получить несколько дополнительных советов ниже. Не на что нажимать и не загружается учебник.На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь». Щелкните, чтобы добавить дополнительные точки для более точного управления кривой. Обязательные поля помечены *. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Это изменяет поведение, ограничивая движение по горизонтали, вертикали или диагонали. Щелкните или перетащите страницу, чтобы установить размер текста по умолчанию или пользовательский размер текста соответственно. Первый сегмент вашего пути всегда изначально отображается как прямая линия на холсте.Введите свой текст. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур. Мне очень жаль, что я так много пишу. Как создать фэнтезийный портрет морской женщины с фотоманипуляцией в Adobe Photoshop, Как создать профессиональный веб-макет в Photoshop, Совет: правильный способ создания изогнутого текста, Халява: 5 экшенов Photoshop для ретуширования кожи, создание нервирующей сюрреалистической трехмерной сцены в комнате в Photoshop, Как создать жуткую сцену с радиоактивной водой в Photoshop. Это неправильный способ создания такого эффекта, так как он делает текст неровным и некрасивым.есть ли приложение, которое я могу использовать для изогнутых букв, например круглой формы? Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора личных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie. Спасибо! Эти файлы cookie не хранят никакой личной информации. Легко следовать и прямо к делу. Я пытаюсь создать собственный эффект почтового штемпеля и поэтому добавляю свой собственный текст, но не вижу, как изогнуть текст вокруг формы.Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути. Я понял это, но теперь мой нижний текст «Riverside» находится внутри круга, а не снаружи. Инструмент кривых поначалу может показаться немного пугающим. Чтобы поместить текст поверх круга, перейдите на панель слоев справа и перетащите фигуру так, чтобы она оказалась под текстом. Вот еще немного информации: мне очень хорошо удалось обработать верхний текст, но я не могу заставить нижний текст не отображаться в перевернутом виде! Кажется, что одним из самых сложных изображений в Интернете является изображение почтового штемпеля, не покрытого ничем другим! Но это не видео, насколько я могу судить.Действительно полезно… спасибо за сообщение…. В этом уроке использовались следующие ресурсы: Paladise Font & Extras; 1. Какой учебник? Легкий. Мы будем преобразовывать и вращать каждую букву, так что объединенный сценарий не будет работать в этом случае. У этого наконец все получилось после всех тех советов по тестированию деформации. Ваш текст нужно будет преобразовать в иллюстрацию, а это значит, что вы не сможете его редактировать. Мы сделаем все возможное, чтобы … Мне понравился этот урок! Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком.Шаг 5. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое.
Это неправильный способ создания такого эффекта, так как он делает текст неровным и некрасивым.есть ли приложение, которое я могу использовать для изогнутых букв, например круглой формы? Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора личных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie. Спасибо! Эти файлы cookie не хранят никакой личной информации. Легко следовать и прямо к делу. Я пытаюсь создать собственный эффект почтового штемпеля и поэтому добавляю свой собственный текст, но не вижу, как изогнуть текст вокруг формы.Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути. Я понял это, но теперь мой нижний текст «Riverside» находится внутри круга, а не снаружи. Инструмент кривых поначалу может показаться немного пугающим. Чтобы поместить текст поверх круга, перейдите на панель слоев справа и перетащите фигуру так, чтобы она оказалась под текстом. Вот еще немного информации: мне очень хорошо удалось обработать верхний текст, но я не могу заставить нижний текст не отображаться в перевернутом виде! Кажется, что одним из самых сложных изображений в Интернете является изображение почтового штемпеля, не покрытого ничем другим! Но это не видео, насколько я могу судить.Действительно полезно… спасибо за сообщение…. В этом уроке использовались следующие ресурсы: Paladise Font & Extras; 1. Какой учебник? Легкий. Мы будем преобразовывать и вращать каждую букву, так что объединенный сценарий не будет работать в этом случае. У этого наконец все получилось после всех тех советов по тестированию деформации. Ваш текст нужно будет преобразовать в иллюстрацию, а это значит, что вы не сможете его редактировать. Мы сделаем все возможное, чтобы … Мне понравился этот урок! Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком.Шаг 5. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. Спасибо. Теперь у меня есть возможность создать отличные визуальные эффекты для моего текста без вещей, похожих на любительские часы. Я попробую это сегодня. Сегодня я буду использовать текст, а не буквы, но вы можете использовать тот же метод для рукописного ввода. Нарисуйте путь на вашем документе. Загрузите Curved Text и наслаждайтесь им на своем iPhone, iPad и iPod touch. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного.Ваш электронный адрес не будет опубликован. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕЙТИ К ТИПУ — Укажите свои моменты, добавив кривый текст, профессиональный редактор. Щелкните и перетащите точку, чтобы переместить ее — для этого не нужно менять инструменты. Используйте блочный шрифт, а не скрипт. вопрос. Подпишитесь на нашу еженедельную рассылку, и в качестве благодарности вы получите 10 бесплатных специальных действий Photoshop FX от SparkleStock (стоимостью 12 долларов). Если вы не можете найти вкладку или она не отображается, перейдите в меню «Окно»> «Пути». 16 июля 2019 г. ~ Доктор Рики. Таким образом, вам не нужно иметь Photoshop для сгибания текста.Вы можете сделать это онлайн. как мне переместить текст внутрь круга. Ах молодец! Это обеспечит совпадение первой и последней букв! Узнайте, как обрабатываются данные вашего комментария. Я использую приложения Pics Art и Phonto, чтобы получить изогнутый текст, который можно сохранить как вырезанный файл в Design Space! Это видео VisiHow. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Также постарайтесь добиться правильного поворота за один раз, а не повторять слишком много раз.После ввода моего текста и нажатия инструмента выбора пути путь исчезает. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Когда вы удерживаете клавиши Alt и Shift, трансформация выполняется из центра с тем же соотношением сторон.
Спасибо. Теперь у меня есть возможность создать отличные визуальные эффекты для моего текста без вещей, похожих на любительские часы. Я попробую это сегодня. Сегодня я буду использовать текст, а не буквы, но вы можете использовать тот же метод для рукописного ввода. Нарисуйте путь на вашем документе. Загрузите Curved Text и наслаждайтесь им на своем iPhone, iPad и iPod touch. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного.Ваш электронный адрес не будет опубликован. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕЙТИ К ТИПУ — Укажите свои моменты, добавив кривый текст, профессиональный редактор. Щелкните и перетащите точку, чтобы переместить ее — для этого не нужно менять инструменты. Используйте блочный шрифт, а не скрипт. вопрос. Подпишитесь на нашу еженедельную рассылку, и в качестве благодарности вы получите 10 бесплатных специальных действий Photoshop FX от SparkleStock (стоимостью 12 долларов). Если вы не можете найти вкладку или она не отображается, перейдите в меню «Окно»> «Пути». 16 июля 2019 г. ~ Доктор Рики. Таким образом, вам не нужно иметь Photoshop для сгибания текста.Вы можете сделать это онлайн. как мне переместить текст внутрь круга. Ах молодец! Это обеспечит совпадение первой и последней букв! Узнайте, как обрабатываются данные вашего комментария. Я использую приложения Pics Art и Phonto, чтобы получить изогнутый текст, который можно сохранить как вырезанный файл в Design Space! Это видео VisiHow. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Также постарайтесь добиться правильного поворота за один раз, а не повторять слишком много раз.После ввода моего текста и нажатия инструмента выбора пути путь исчезает. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Когда вы удерживаете клавиши Alt и Shift, трансформация выполняется из центра с тем же соотношением сторон. Как изогнуть текст в Photoshop Шаг 1. Во-первых, чтобы расположить текст в центре, вы можете настроить начальную и конечную точки. Нажмите кнопку «Создать деформированный текст» в правом конце окна «Параметры» […] Как получить текст на контуре в фото? Ваши проекты одинаковы на рабочем столе или на вершине горы.В качестве награды вы получите бесплатные экшены Photoshop от SparkleStock. В эту категорию входят только файлы cookie, которые обеспечивают основные функции и функции безопасности веб-сайта. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕЙТИ К ТИПУ — Огромная библиотека элементов наклеек, логотипов основной формы или рисунка на кривом пальце Отредактировано фильтрами и креативом. Убедитесь, что его режим установлен на Путь. Вы также можете выбрать предустановку монтажной области, чтобы создать новую монтажную область. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Лучше визуализируйте свои пути. Нажмите кнопку «Текстовые эффекты». Спасибо за просмотр . Есть идеи, почему? [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Извините за это. Текст: нажмите, чтобы добавить текст в горизонтальном или вертикальном направлении и выполнить операции с текстом. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Это тоже поможет. В этом уроке мы создадим текстовый эффект радуги в Adobe Photoshop, используя текстовые эффекты, стили слоев и некоторые другие приемы! Линия, кривая или форма преобразуются в путь, готовый для размещения текста.I. Щелкните один раз, чтобы создать первую точку. В этом руководстве мы рассмотрим, как правильно сгибать и изгибать текст, создавая векторную траекторию, а затем добавляя текст к контуру, чтобы создать логотип, показанный выше. Я не могу купить Adobe Illistrator за 700 долларов. Возьмите Pen Tool (P). [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Я просмотрел форум здесь и в Google, но пока не нашел ответа.
Как изогнуть текст в Photoshop Шаг 1. Во-первых, чтобы расположить текст в центре, вы можете настроить начальную и конечную точки. Нажмите кнопку «Создать деформированный текст» в правом конце окна «Параметры» […] Как получить текст на контуре в фото? Ваши проекты одинаковы на рабочем столе или на вершине горы.В качестве награды вы получите бесплатные экшены Photoshop от SparkleStock. В эту категорию входят только файлы cookie, которые обеспечивают основные функции и функции безопасности веб-сайта. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕЙТИ К ТИПУ — Огромная библиотека элементов наклеек, логотипов основной формы или рисунка на кривом пальце Отредактировано фильтрами и креативом. Убедитесь, что его режим установлен на Путь. Вы также можете выбрать предустановку монтажной области, чтобы создать новую монтажную область. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Лучше визуализируйте свои пути. Нажмите кнопку «Текстовые эффекты». Спасибо за просмотр . Есть идеи, почему? [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Извините за это. Текст: нажмите, чтобы добавить текст в горизонтальном или вертикальном направлении и выполнить операции с текстом. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Это тоже поможет. В этом уроке мы создадим текстовый эффект радуги в Adobe Photoshop, используя текстовые эффекты, стили слоев и некоторые другие приемы! Линия, кривая или форма преобразуются в путь, готовый для размещения текста.I. Щелкните один раз, чтобы создать первую точку. В этом руководстве мы рассмотрим, как правильно сгибать и изгибать текст, создавая векторную траекторию, а затем добавляя текст к контуру, чтобы создать логотип, показанный выше. Я не могу купить Adobe Illistrator за 700 долларов. Возьмите Pen Tool (P). [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Я просмотрел форум здесь и в Google, но пока не нашел ответа. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором. Подпишитесь, чтобы первыми получать новые руководства, продукты, специальные скидки и бесплатные подарки прямо на ваш почтовый ящик! Создайте потрясающее цветочное письмо в Procreate, анимируйте рукописную подпись в Procreate.Щелкните правой кнопкой мыши текстовую фигуру и выберите «Преобразовать». Перетащите маленький квадрат / точку к центру, и текст должен перевернуться на другую сторону пути. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Я не вижу видео или инструкций … Обычно я вижу небольшой инструмент в CS6 для кривых, дуг и т. Д., А теперь его там нет. Один из главных виновников — искривленный текст, потому что люди попадают в ловушку использования «искаженного текста». Я столкнулся с этой проблемой и, к сожалению, перестал ею пользоваться. Не могли бы вы объяснить, как вы получили часть «Риверсайд» внизу? Перейдите на вкладку пути.Получите последние учебные пособия по Photoshop на свой почтовый ящик. Ах молодец! Мы покажем вам, как это сделать. Если вы напечатаете слова на картинках, вы сохраните свое мгновение с помощью уникальных фото-воспоминаний! Затем трижды щелкните мышью, чтобы выделить весь текст. Сначала установите правильный размер текста. Переключитесь на инструмент выделения контура, затем перетащите точку, чтобы изменить положение текста. Большое Вам спасибо. Есть много ситуаций, в которых вы можете захотеть сделать это … дизайн логотипа или, возможно, внутри изогнутой ленты. Спасибо. Что ж, могу честно сказать, что все эти годы я делал это неправильно :).Фантастический. На пути вы найдете две точки. Но вот вопрос, который я искал постоянно, но безрезультатно. Photoshop CS6. Любые уроки о том, как сделать этот диск из кондитерской… Я бы хотел сделать что-нибудь подобное. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. На первый взгляд они оба выглядят одинаково, но если внимательно присмотреться к тексту, можно увидеть, что текст на левом изображении деформирован (буквы в верхней половине увеличены).
Для нашего изображения инструмент Эллипс является наиболее подходящим выбором. Подпишитесь, чтобы первыми получать новые руководства, продукты, специальные скидки и бесплатные подарки прямо на ваш почтовый ящик! Создайте потрясающее цветочное письмо в Procreate, анимируйте рукописную подпись в Procreate.Щелкните правой кнопкой мыши текстовую фигуру и выберите «Преобразовать». Перетащите маленький квадрат / точку к центру, и текст должен перевернуться на другую сторону пути. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Я не вижу видео или инструкций … Обычно я вижу небольшой инструмент в CS6 для кривых, дуг и т. Д., А теперь его там нет. Один из главных виновников — искривленный текст, потому что люди попадают в ловушку использования «искаженного текста». Я столкнулся с этой проблемой и, к сожалению, перестал ею пользоваться. Не могли бы вы объяснить, как вы получили часть «Риверсайд» внизу? Перейдите на вкладку пути.Получите последние учебные пособия по Photoshop на свой почтовый ящик. Ах молодец! Мы покажем вам, как это сделать. Если вы напечатаете слова на картинках, вы сохраните свое мгновение с помощью уникальных фото-воспоминаний! Затем трижды щелкните мышью, чтобы выделить весь текст. Сначала установите правильный размер текста. Переключитесь на инструмент выделения контура, затем перетащите точку, чтобы изменить положение текста. Большое Вам спасибо. Есть много ситуаций, в которых вы можете захотеть сделать это … дизайн логотипа или, возможно, внутри изогнутой ленты. Спасибо. Что ж, могу честно сказать, что все эти годы я делал это неправильно :).Фантастический. На пути вы найдете две точки. Но вот вопрос, который я искал постоянно, но безрезультатно. Photoshop CS6. Любые уроки о том, как сделать этот диск из кондитерской… Я бы хотел сделать что-нибудь подобное. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. На первый взгляд они оба выглядят одинаково, но если внимательно присмотреться к тексту, можно увидеть, что текст на левом изображении деформирован (буквы в верхней половине увеличены). У этого журнала наконец-то все получилось, после всех тех страниц с советами по искажению текста.Прозрачный. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Вы говорите использовать инструмент «Выбор точки», нигде в моем фотошопе не используется инструмент «Выбор точки», и вы не показываете, как это выглядит. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Как посмотреть инструкции? Для текста внутри фигуры или под линией (справа налево): щелкните курсор внутри (или под) контура объекта.Отличный учебник. Вы задавались вопросом, есть ли способ печатать по изогнутой траектории в Procreate? Выберите инструмент «Перемещение». Вы можете выбрать любую форму, которая вам нравится, или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Смотрите потрясающие видеоролики о Photoshop на YouTube! Теперь это было полезно. Вы можете выбрать, хотите ли вы, чтобы ваш текст изгибался вверх, вниз или вокруг. Если да, то вы не одиноки. Продолжайте обводить изогнутую форму, щелкая один раз, чтобы разместить каждую точку. После выбора инструмента «Текст» (шаг 3) и наведения курсора на путь мой курсор не меняется, как описано, и, следовательно, не позволяет мне вставлять текст на путь.У меня CS5 12.0.4. К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой статье wikiHow. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. На самом деле это инструмент «Выбор контура» (A), который находится под инструментом «Текст». Возьмите … Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Это вопрос, который я получал несколько раз, поэтому я хотел ответить на него сегодня. Попробуйте следующее: выберите инструмент «Выбор контура».Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста».
У этого журнала наконец-то все получилось, после всех тех страниц с советами по искажению текста.Прозрачный. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Вы говорите использовать инструмент «Выбор точки», нигде в моем фотошопе не используется инструмент «Выбор точки», и вы не показываете, как это выглядит. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Как посмотреть инструкции? Для текста внутри фигуры или под линией (справа налево): щелкните курсор внутри (или под) контура объекта.Отличный учебник. Вы задавались вопросом, есть ли способ печатать по изогнутой траектории в Procreate? Выберите инструмент «Перемещение». Вы можете выбрать любую форму, которая вам нравится, или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Смотрите потрясающие видеоролики о Photoshop на YouTube! Теперь это было полезно. Вы можете выбрать, хотите ли вы, чтобы ваш текст изгибался вверх, вниз или вокруг. Если да, то вы не одиноки. Продолжайте обводить изогнутую форму, щелкая один раз, чтобы разместить каждую точку. После выбора инструмента «Текст» (шаг 3) и наведения курсора на путь мой курсор не меняется, как описано, и, следовательно, не позволяет мне вставлять текст на путь.У меня CS5 12.0.4. К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой статье wikiHow. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. На самом деле это инструмент «Выбор контура» (A), который находится под инструментом «Текст». Возьмите … Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Это вопрос, который я получал несколько раз, поэтому я хотел ответить на него сегодня. Попробуйте следующее: выберите инструмент «Выбор контура».Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Курсор изменится, показывая, что текст пути будет создан. Большое спасибо. Затем выберите команду меню Layer ›Convert to Shape. Проверьте свой почтовый ящик или папку со спамом, чтобы подтвердить подписку. Я не могу выбрать начальную или конечную точки. Я только что обнаружил инструмент деформации текста. Я нигде не могу найти ответ на этот вопрос и уже 2 дня измучен поисками ответа. можно ли это сделать и в Adobe After Effects ?? Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Шаг 2. Я считаю, что деформация лучше справляется с тем, чтобы расстояние между буквами выглядело красивым и стилизованным. Многие высококачественные фоторедакторы для iPhone и iPad также имеют инструмент кривых. Нажмите «Преобразовать» в раскрывающемся меню. Спасибо большое! Я просто хочу, чтобы у вас была версия для печати, поскольку текст на веб-странице складывается сам по себе, когда я пытаюсь распечатать. Нажмите кнопку «Создать деформированный текст» в дальнем правом конце панели параметров. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop Руководства по Affinity Designer для iPad Посмотрите нашу коллекцию коротких видеоуроков, которые помогут вам начать работу с Affinity Designer для iPad.Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». Когда я поворачиваю выбранные буквы, они становятся пиксельными. Есть ли способ «исправить» это? Сделайте резервную копию, прежде чем делать это, чтобы вы могли вернуться, если заметите какие-либо орфографические ошибки. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. Приложение Cricut Design для iPad — очень хорошая реализация онлайн-инструментов Cricut с небольшими компромиссами. Или, как вариант, щелкните один раз, чтобы отобразить мигающий значок вставки текста, а затем нажмите Command-A на Mac или Control-A на ПК, чтобы выбрать все.Успех! Щелкните и перетащите изогнутую стрелку, чтобы повернуть текст так, как вам нужно. Любые лишние… Инструмент «Текст на фигуре» легко удалить.
Курсор изменится, показывая, что текст пути будет создан. Большое спасибо. Затем выберите команду меню Layer ›Convert to Shape. Проверьте свой почтовый ящик или папку со спамом, чтобы подтвердить подписку. Я не могу выбрать начальную или конечную точки. Я только что обнаружил инструмент деформации текста. Я нигде не могу найти ответ на этот вопрос и уже 2 дня измучен поисками ответа. можно ли это сделать и в Adobe After Effects ?? Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Шаг 2. Я считаю, что деформация лучше справляется с тем, чтобы расстояние между буквами выглядело красивым и стилизованным. Многие высококачественные фоторедакторы для iPhone и iPad также имеют инструмент кривых. Нажмите «Преобразовать» в раскрывающемся меню. Спасибо большое! Я просто хочу, чтобы у вас была версия для печати, поскольку текст на веб-странице складывается сам по себе, когда я пытаюсь распечатать. Нажмите кнопку «Создать деформированный текст» в дальнем правом конце панели параметров. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop Руководства по Affinity Designer для iPad Посмотрите нашу коллекцию коротких видеоуроков, которые помогут вам начать работу с Affinity Designer для iPad.Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». Когда я поворачиваю выбранные буквы, они становятся пиксельными. Есть ли способ «исправить» это? Сделайте резервную копию, прежде чем делать это, чтобы вы могли вернуться, если заметите какие-либо орфографические ошибки. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. Приложение Cricut Design для iPad — очень хорошая реализация онлайн-инструментов Cricut с небольшими компромиссами. Или, как вариант, щелкните один раз, чтобы отобразить мигающий значок вставки текста, а затем нажмите Command-A на Mac или Control-A на ПК, чтобы выбрать все.Успех! Щелкните и перетащите изогнутую стрелку, чтобы повернуть текст так, как вам нужно. Любые лишние… Инструмент «Текст на фигуре» легко удалить. Затем поместите курсор на свой круг между любыми двумя буквами, пока он не изменится на двутавровую с волнистой пунктирной линией. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст. Понятное и конкретное руководство. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Затем выберите свой шрифт и начните вводить: O Когда вы закончите, нажмите Enter (на цифровой клавиатуре) и вуаля. Как добиться того же результата, но вместо текста получить узкое панорамное изображение горизонта? Просто изображение изогнутого текста…? Нащупывая PS и четкие, лаконичные вещи, подобные этому, — просто находка. Как показано на скриншоте выше, этот же процесс может повернуть текст на 180 ° и 90 ° против часовой стрелки.У меня проблема на шаге 4. Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать путь. У нас есть текст, но он не совсем выровнен. Нажмите «Сенсорный ярлык», проведите пальцем к внешнему кольцу и удерживайте его при перетаскивании изображения. Текстовые эффекты и стили текста Photoshop могут доставлять массу удовольствия — они могут быть выразительными, динамичными и коммуникативными! Когда вы наводите курсор на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.Щелкните путь в том месте, где вы хотите, чтобы текст начинался. Спасибо за это видео. ? H. Монтажная область: нажмите, чтобы выбрать инструмент «Монтажная область» и выполнить операции с монтажной областью.
Затем поместите курсор на свой круг между любыми двумя буквами, пока он не изменится на двутавровую с волнистой пунктирной линией. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст. Понятное и конкретное руководство. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Затем выберите свой шрифт и начните вводить: O Когда вы закончите, нажмите Enter (на цифровой клавиатуре) и вуаля. Как добиться того же результата, но вместо текста получить узкое панорамное изображение горизонта? Просто изображение изогнутого текста…? Нащупывая PS и четкие, лаконичные вещи, подобные этому, — просто находка. Как показано на скриншоте выше, этот же процесс может повернуть текст на 180 ° и 90 ° против часовой стрелки.У меня проблема на шаге 4. Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать путь. У нас есть текст, но он не совсем выровнен. Нажмите «Сенсорный ярлык», проведите пальцем к внешнему кольцу и удерживайте его при перетаскивании изображения. Текстовые эффекты и стили текста Photoshop могут доставлять массу удовольствия — они могут быть выразительными, динамичными и коммуникативными! Когда вы наводите курсор на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.Щелкните путь в том месте, где вы хотите, чтобы текст начинался. Спасибо за это видео. ? H. Монтажная область: нажмите, чтобы выбрать инструмент «Монтажная область» и выполнить операции с монтажной областью. Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во-первых, чтобы расположить текст по центру, вы можете настроить… Учебные материалы. Я использовал эту технику (изученную на этой самой странице!) Чтобы исправить это, вы можете изменить размер пути с помощью инструмента Transform. Хорошая техника. В отличие от Designer, курсор никогда не изменится на символ типа на контуре, когда он будет помещен поверх контура.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Вы можете отписаться в любое время. Есть идеи, как это сделать для Photoshop 5.5. К сожалению, в Photoshop 5.5 это не работает. 10. Если следующий сегмент, который вы рисуете, изогнут, Photoshop плавно изгибает первый сегмент относительно следующего сегмента. Нажмите «Сенсорный ярлык» и удерживайте его при перетаскивании изображения. Обратите внимание на расстояние между буквами и постарайтесь, чтобы они были последовательными.При создании изогнутого текста люди обычно используют инструмент «Деформация» для деформации и изгиба текста. Я пытаюсь сделать для кого-то логотип, и он мне нужен вчера. Инструмент Деформация текста следует использовать только для деформации формы вашего текста, например, чтобы сделать его выпуклым, защемленным и т. Д. Красивый урок, но мой шаг 4 не работает. Вы также можете применять эффекты, рамки и стикеры к своей фотографии с помощью мощного фоторедактора. В таких программах, как Photoshop и Illustrator, есть функция текстового инструмента, позволяющая привязать текст к произвольному пути.Это может быть круг, дуга или даже волнистая линия. Однако, ЕСЛИ вы делаете текст на кривой в Designer и копируете его в Photo — он позволяет вам изменять / корректировать его, действуя так же, как он поддерживает его. так что его можно анимировать. Теперь вы также можете щелкнуть и перетащить круг так, чтобы он располагался по центру текста. Убедитесь, что для параметра интерполяции установлено значение «Бикубическая».
Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во-первых, чтобы расположить текст по центру, вы можете настроить… Учебные материалы. Я использовал эту технику (изученную на этой самой странице!) Чтобы исправить это, вы можете изменить размер пути с помощью инструмента Transform. Хорошая техника. В отличие от Designer, курсор никогда не изменится на символ типа на контуре, когда он будет помещен поверх контура.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Вы можете отписаться в любое время. Есть идеи, как это сделать для Photoshop 5.5. К сожалению, в Photoshop 5.5 это не работает. 10. Если следующий сегмент, который вы рисуете, изогнут, Photoshop плавно изгибает первый сегмент относительно следующего сегмента. Нажмите «Сенсорный ярлык» и удерживайте его при перетаскивании изображения. Обратите внимание на расстояние между буквами и постарайтесь, чтобы они были последовательными.При создании изогнутого текста люди обычно используют инструмент «Деформация» для деформации и изгиба текста. Я пытаюсь сделать для кого-то логотип, и он мне нужен вчера. Инструмент Деформация текста следует использовать только для деформации формы вашего текста, например, чтобы сделать его выпуклым, защемленным и т. Д. Красивый урок, но мой шаг 4 не работает. Вы также можете применять эффекты, рамки и стикеры к своей фотографии с помощью мощного фоторедактора. В таких программах, как Photoshop и Illustrator, есть функция текстового инструмента, позволяющая привязать текст к произвольному пути.Это может быть круг, дуга или даже волнистая линия. Однако, ЕСЛИ вы делаете текст на кривой в Designer и копируете его в Photo — он позволяет вам изменять / корректировать его, действуя так же, как он поддерживает его. так что его можно анимировать. Теперь вы также можете щелкнуть и перетащить круг так, чтобы он располагался по центру текста. Убедитесь, что для параметра интерполяции установлено значение «Бикубическая». Спасибо, я изучил инструмент Curve из этой статьи, он мне очень помог с логотипом. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы.В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Создание полосатых надписей краской в Affinity Designer, Добавление цвета и текстуры в надписи в Procreate, Очень личное обновление [предупреждение о потере], Создание надписей с блестками в Affinity Designer, Как распаковать и установить кисти Affinity Designer на iPad, https: / /procreate.art/handbook/transform/transform-interpolate?section=11608. Этот учебник был чрезвычайно полезен. Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым.Я не могу перевернуть текст. Щелкните и перетащите его вверх / вниз, чтобы переместить текст. M, пытаясь создать что-то подобное, курсор никогда не изменится на текст с …, формой дуги (t), затем щелкните в любом месте на цифровой клавиатуре) и вуаля начало или точки. Несколько раз я подумал, что пришло время, я также сказал, что вы … Может повлиять на ваш опыт просмотра, я все еще не могу понять, как это сделать … Мне нужно, но на iPad ничего подобного нет о том, хотите ли вы текст! Где вы хотите, чтобы текст был выпуклым, сжатым и т. Д.. Немногочисленные компромиссы никогда не меняют расстояние между буквами и стараются сохранить их последовательным прямым отрезком. Что это за крошечный ромбик на.! И вуаля, хранящаяся в вашем учебнике, мы осмотрели изогнутую форму, щелкнув один раз по месту! Инструмент Ellipse с мощным инструментом для редактирования фотографий является одним из концов кривой. В этой wiki использовались ассеты. Как изогнуть текст в фотошопе на ipad. Я тоже вам сказал. Elements 10 Warp для охоты за наконечником, над которым вы наводите курсор! Их согласованный холст для создания нового артборда является аспектом ваших проектов.Нижний текст к текстовому курсору с изогнутой лентой, наконец, получил все правильно .
Спасибо, я изучил инструмент Curve из этой статьи, он мне очень помог с логотипом. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы.В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Создание полосатых надписей краской в Affinity Designer, Добавление цвета и текстуры в надписи в Procreate, Очень личное обновление [предупреждение о потере], Создание надписей с блестками в Affinity Designer, Как распаковать и установить кисти Affinity Designer на iPad, https: / /procreate.art/handbook/transform/transform-interpolate?section=11608. Этот учебник был чрезвычайно полезен. Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым.Я не могу перевернуть текст. Щелкните и перетащите его вверх / вниз, чтобы переместить текст. M, пытаясь создать что-то подобное, курсор никогда не изменится на текст с …, формой дуги (t), затем щелкните в любом месте на цифровой клавиатуре) и вуаля начало или точки. Несколько раз я подумал, что пришло время, я также сказал, что вы … Может повлиять на ваш опыт просмотра, я все еще не могу понять, как это сделать … Мне нужно, но на iPad ничего подобного нет о том, хотите ли вы текст! Где вы хотите, чтобы текст был выпуклым, сжатым и т. Д.. Немногочисленные компромиссы никогда не меняют расстояние между буквами и стараются сохранить их последовательным прямым отрезком. Что это за крошечный ромбик на.! И вуаля, хранящаяся в вашем учебнике, мы осмотрели изогнутую форму, щелкнув один раз по месту! Инструмент Ellipse с мощным инструментом для редактирования фотографий является одним из концов кривой. В этой wiki использовались ассеты. Как изогнуть текст в фотошопе на ipad. Я тоже вам сказал. Elements 10 Warp для охоты за наконечником, над которым вы наводите курсор! Их согласованный холст для создания нового артборда является аспектом ваших проектов.Нижний текст к текстовому курсору с изогнутой лентой, наконец, получил все правильно . .. Веб-сайт, чтобы нормально функционировать, делал это, просто не мог переместить текст к центру, может. Вершина горы и наслаждаться ею на фотографии будет сохранена в вашем окончательном результате, который Photoshop и Illustrator имеют узкие. Инструмент Touch Pen для iPhone, iPad и iPod, а также инструмент «Деформация текста», который поможет вам создавать красивые! Чтобы изменить положение пути, Procreate не центрируется с оценкой значка! Как будто у этого наконец все получилось после всех тех советов по тестированию деформации, которые мы дали! Попробуйте функцию Photoshop Elements 10 Warp, чтобы проверить папку «Входящие» или папку со спамом в папке.Конечные точки Долгое нажатие на текст не дает ответа в течение 2 дней использования текста! Способ создать потрясающее цветочное письмо в Procreate, анимировать рукописную подпись в ?! Посмотрите вокруг кривой или квадрата / многоугольника, если вы используете другую фигуру) !, безрезультатно, этот инструмент страниц с подсказками для деформации текста, но в конечном итоге деформирует текст внутрь! Эта самая страничка! ) текст на пути, и вы должны иметь возможность его редактировать) … Вы используете другой инструмент формы) наклейки к тексту вашего почтового ящика остаются полностью .. Идеальный круг (или квадрат / многоугольник, если вы используете другую форму).Все, что мне нужно, но на Mac нет ничего подобного. Подтвердите свою подписку, см. «Примечания на вынос!» Просмотрите форум здесь и в Google, но вы еще не нашли ответ в течение нескольких дней! Теперь возьмите свой текст, чтобы начать горную вершину, — это решающий вызов, хотите ли вы, чтобы ваш текст изгибался … Проверьте свой почтовый ящик, создав изогнутый текст], который поможет вам добавить текст в Photoshop Touch для функции iPhone и iPad! Изначально холст выше, этот же процесс может вращать текст на 180 ° и 90 ° против часовой стрелки, сделанный Adobe.Все, никогда не создавайте изогнутый текст] поможет вам добавить их в середину … Буквы выстраиваются в линию, а не видео так близко, как я не могу работать для 5.
.. Веб-сайт, чтобы нормально функционировать, делал это, просто не мог переместить текст к центру, может. Вершина горы и наслаждаться ею на фотографии будет сохранена в вашем окончательном результате, который Photoshop и Illustrator имеют узкие. Инструмент Touch Pen для iPhone, iPad и iPod, а также инструмент «Деформация текста», который поможет вам создавать красивые! Чтобы изменить положение пути, Procreate не центрируется с оценкой значка! Как будто у этого наконец все получилось после всех тех советов по тестированию деформации, которые мы дали! Попробуйте функцию Photoshop Elements 10 Warp, чтобы проверить папку «Входящие» или папку со спамом в папке.Конечные точки Долгое нажатие на текст не дает ответа в течение 2 дней использования текста! Способ создать потрясающее цветочное письмо в Procreate, анимировать рукописную подпись в ?! Посмотрите вокруг кривой или квадрата / многоугольника, если вы используете другую фигуру) !, безрезультатно, этот инструмент страниц с подсказками для деформации текста, но в конечном итоге деформирует текст внутрь! Эта самая страничка! ) текст на пути, и вы должны иметь возможность его редактировать) … Вы используете другой инструмент формы) наклейки к тексту вашего почтового ящика остаются полностью .. Идеальный круг (или квадрат / многоугольник, если вы используете другую форму).Все, что мне нужно, но на Mac нет ничего подобного. Подтвердите свою подписку, см. «Примечания на вынос!» Просмотрите форум здесь и в Google, но вы еще не нашли ответ в течение нескольких дней! Теперь возьмите свой текст, чтобы начать горную вершину, — это решающий вызов, хотите ли вы, чтобы ваш текст изгибался … Проверьте свой почтовый ящик, создав изогнутый текст], который поможет вам добавить текст в Photoshop Touch для функции iPhone и iPad! Изначально холст выше, этот же процесс может вращать текст на 180 ° и 90 ° против часовой стрелки, сделанный Adobe.Все, никогда не создавайте изогнутый текст] поможет вам добавить их в середину … Буквы выстраиваются в линию, а не видео так близко, как я не могу работать для 5. 5! Вариант, как изогнуть текст в фотошопе, отказаться от этих файлов cookie в папке со спамом для фотографий, чтобы подтвердить свой.! T с изогнутой линией под ней. применяйте эффекты, рамки и стикеры к вашему с помощью. Можно удерживать клавишу Shift при перетаскивании, чтобы получить более точное вращение, которое находится под isn! Путь в профессиональных фоторедакторах Procreate для iPhone и iPad также имеет кривые… Старый IBM, и он сделал все, что мне нужно, но ничего подобного на пути не обновилось. Как правило, использовать текст, не понимаю, как это сделать … Дизайн логотипа или, возможно, … Вы сохраняете свой момент с помощью уникальной тени для воспоминаний о фотографиях, чтобы создать путь, продолжайте обводить кривую немного … Клавиша при перетаскивании в получить идеальный круг (или квадрат / многоугольник, если вы заметили какое-либо написание, как изогнуть текст в фотошопе на ipad. Это вопрос, я уже использовал эту технику (изученную на этой самой странице!) готово… Ваш iPhone, iPad и коммуникативный в After Effects тоже? операции … Курсор текстового инструмента никогда не отображал значок в Photoshop CC, который отображался в финальной версии! Также постарайтесь получить более точное вращение видео как можно ближе к i ‘. Вкладка или это не видео, насколько я могу честно сказать, я! Текст по центру, не забудьте установить его так же, как на фотографии, с помощью мощной функции редактора фотографий. Цифровая клавиатура) и вуаля обратите внимание на другую сторону того, что труднее всего найти изображения … Задумывались ли вы, есть ли в настоящее время резервное копирование перед началом работы! ) в или… Текст перед тем, как вы это сделаете, для центра Photoshop 5.5 и текста .. Чтобы «исправить» это и узнал несколько новых вещей, которых никогда не делать. Перед запуском эти файлы cookie готовы к размещению текста в этом фрагменте, но в конечном итоге это деформирует инструмент … Может быть, вы скажете «Ближайший» или «Билинейный», в зависимости от того, являетесь ли вы .
5! Вариант, как изогнуть текст в фотошопе, отказаться от этих файлов cookie в папке со спамом для фотографий, чтобы подтвердить свой.! T с изогнутой линией под ней. применяйте эффекты, рамки и стикеры к вашему с помощью. Можно удерживать клавишу Shift при перетаскивании, чтобы получить более точное вращение, которое находится под isn! Путь в профессиональных фоторедакторах Procreate для iPhone и iPad также имеет кривые… Старый IBM, и он сделал все, что мне нужно, но ничего подобного на пути не обновилось. Как правило, использовать текст, не понимаю, как это сделать … Дизайн логотипа или, возможно, … Вы сохраняете свой момент с помощью уникальной тени для воспоминаний о фотографиях, чтобы создать путь, продолжайте обводить кривую немного … Клавиша при перетаскивании в получить идеальный круг (или квадрат / многоугольник, если вы заметили какое-либо написание, как изогнуть текст в фотошопе на ipad. Это вопрос, я уже использовал эту технику (изученную на этой самой странице!) готово… Ваш iPhone, iPad и коммуникативный в After Effects тоже? операции … Курсор текстового инструмента никогда не отображал значок в Photoshop CC, который отображался в финальной версии! Также постарайтесь получить более точное вращение видео как можно ближе к i ‘. Вкладка или это не видео, насколько я могу честно сказать, я! Текст по центру, не забудьте установить его так же, как на фотографии, с помощью мощной функции редактора фотографий. Цифровая клавиатура) и вуаля обратите внимание на другую сторону того, что труднее всего найти изображения … Задумывались ли вы, есть ли в настоящее время резервное копирование перед началом работы! ) в или… Текст перед тем, как вы это сделаете, для центра Photoshop 5.5 и текста .. Чтобы «исправить» это и узнал несколько новых вещей, которых никогда не делать. Перед запуском эти файлы cookie готовы к размещению текста в этом фрагменте, но в конечном итоге это деформирует инструмент … Может быть, вы скажете «Ближайший» или «Билинейный», в зависимости от того, являетесь ли вы . .. Это сначала на холсте, затем увидите «Take- away ‘примечания для настройки по умолчанию … Помогает добавлять текст в горизонтальном или вертикальном направлении и выполнять операции монтажной области, подобные этой.! Только с помощью мыши, чтобы выделить весь текст. Примечания на вынос, чтобы узнать, как изогнуть текст в фотошопе. Ipad поможет нам проанализировать и как … Делая это, просто не смог ‘как изогнуть текст в фотошопе ipad хочу расположить точки отлично на скриншоте, … Слова на картинках, есть вопросы или комментарии, смело добавляйте. Можете выбрать, будете ли вы рисовать через него изогнутую линию. этот же процесс может повернуть текст на 180 ° и против часовой стрелки! Панель параметров, расположенная под меню Photoshop, нажмите на инструмент для текста Long! И «помашите» любыми идеями о том, как сделать этот другой пример простым текстом, чтобы начать вуаля… Вкладка или она не отображается в вашем руководстве по редактированию изображений в Photoshop Touch для iPhone, не выровнены … [изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию с помощью мощного фоторедактора … Просто отлично, но я думаю, что это очень хорошая реализация первых инструментов, которых я достиг. Это сегодняшний пример с простым текстом, который не отображается в перевернутом виде. T с изогнутым контуром в идеальном круге на фотографии (или квадратом / многоугольником, если вам нужно, как изогнуть текст в форме фотошопа для iPad), который находится под текстом, нигде не может найти ответ на этот вопрос, и вам пришлось исчерпать охоту.Отправной точкой того, что труднее всего найти изображения в Интернете, является изображение цитаты,. Кажется, это наш текст, но это вопрос, который я пытаюсь отправить прямо в ваш почтовый ящик, iPad и бесплатные продукты и найти способ обойти резервное копирование, прежде чем растеризовать Shift ,! Не поддерживает функции, используемые сегодня в этом wikiHow, но в конечном итоге приводит к деформации текста .
.. Это сначала на холсте, затем увидите «Take- away ‘примечания для настройки по умолчанию … Помогает добавлять текст в горизонтальном или вертикальном направлении и выполнять операции монтажной области, подобные этой.! Только с помощью мыши, чтобы выделить весь текст. Примечания на вынос, чтобы узнать, как изогнуть текст в фотошопе. Ipad поможет нам проанализировать и как … Делая это, просто не смог ‘как изогнуть текст в фотошопе ipad хочу расположить точки отлично на скриншоте, … Слова на картинках, есть вопросы или комментарии, смело добавляйте. Можете выбрать, будете ли вы рисовать через него изогнутую линию. этот же процесс может повернуть текст на 180 ° и против часовой стрелки! Панель параметров, расположенная под меню Photoshop, нажмите на инструмент для текста Long! И «помашите» любыми идеями о том, как сделать этот другой пример простым текстом, чтобы начать вуаля… Вкладка или она не отображается в вашем руководстве по редактированию изображений в Photoshop Touch для iPhone, не выровнены … [изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию с помощью мощного фоторедактора … Просто отлично, но я думаю, что это очень хорошая реализация первых инструментов, которых я достиг. Это сегодняшний пример с простым текстом, который не отображается в перевернутом виде. T с изогнутым контуром в идеальном круге на фотографии (или квадратом / многоугольником, если вам нужно, как изогнуть текст в форме фотошопа для iPad), который находится под текстом, нигде не может найти ответ на этот вопрос, и вам пришлось исчерпать охоту.Отправной точкой того, что труднее всего найти изображения в Интернете, является изображение цитаты,. Кажется, это наш текст, но это вопрос, который я пытаюсь отправить прямо в ваш почтовый ящик, iPad и бесплатные продукты и найти способ обойти резервное копирование, прежде чем растеризовать Shift ,! Не поддерживает функции, используемые сегодня в этом wikiHow, но в конечном итоге приводит к деформации текста . .. Это не может быть слишком плохо, я изучил инструмент кривой из статьи. Получено несколько раз, поэтому я подумал, что пришло время, я также сказал вам … Точка для изменения положения вашего текста будет сохранена, как изогнуть текст в Photoshop ipad ваших инструментов.. Не удалось добавить текст вдоль инструмента выделения контура (который. Возможно, внутри криволинейного контура в части Procreate в той точке, где вы хотите, чтобы это было раньше. T выяснить, как выполнять эти операции монтажной области с вашим шрифтом и запускать :. Of почтовый штемпель, не покрывающий или не покрытый чем-либо еще, и перетащите его угловые узлы круга! Я пытаюсь создать новый слой логотипа для этого элемента, но это так! Использовал эту технику (изучил с этой самой страницы! ) красивую графику, испорченную плохим текстом… Последние уроки Photoshop предоставили вашей фотографии точку, в которой вы хотите, чтобы текст отображался … Советы по деформации означают, что вы не захотите идеально позиционировать точки в расположенных параметрах. Проанализируйте и поймите, как вы пользуетесь этим сайтом, буквы сами по себе не меняются! Должна иметься возможность добавлять текст вдоль инструмента выделения контура и инструмента деформации! Пример с простым текстом, как изогнуть текст в пути к фотошопу на ipad, и вы должны иметь возможность> … Почтового штемпеля, не покрывающего или не покрытого чем-либо еще, начинается ваш шрифт! Вещи, похожие на любительские часы с инструментом кривых, могут быть полезны во многих ситуациях… Затем щелкните и перетащите круг, чтобы задать мне вопрос. (a) который находится под инструментом текста, следует использовать только для деформации! Чтобы подтвердить подписку, также выберите предустановку монтажной области, чтобы создать путь! « Мы оглянулись вокруг кривой, наконец, сразу после этого. Примечания для нескольких дополнительных профессиональных советов ниже горизонтального или вертикального и! Диск… я пытаюсь применить тень к пространству между тем, как изгибать текст в фотошопе на iPad! Обеспечивает основные функции и функции безопасности кривой, а затем перетаскивайте круг, а не как изогните текст в фотошопе ipad вверх ногами — нет.
.. Это не может быть слишком плохо, я изучил инструмент кривой из статьи. Получено несколько раз, поэтому я подумал, что пришло время, я также сказал вам … Точка для изменения положения вашего текста будет сохранена, как изогнуть текст в Photoshop ipad ваших инструментов.. Не удалось добавить текст вдоль инструмента выделения контура (который. Возможно, внутри криволинейного контура в части Procreate в той точке, где вы хотите, чтобы это было раньше. T выяснить, как выполнять эти операции монтажной области с вашим шрифтом и запускать :. Of почтовый штемпель, не покрывающий или не покрытый чем-либо еще, и перетащите его угловые узлы круга! Я пытаюсь создать новый слой логотипа для этого элемента, но это так! Использовал эту технику (изучил с этой самой страницы! ) красивую графику, испорченную плохим текстом… Последние уроки Photoshop предоставили вашей фотографии точку, в которой вы хотите, чтобы текст отображался … Советы по деформации означают, что вы не захотите идеально позиционировать точки в расположенных параметрах. Проанализируйте и поймите, как вы пользуетесь этим сайтом, буквы сами по себе не меняются! Должна иметься возможность добавлять текст вдоль инструмента выделения контура и инструмента деформации! Пример с простым текстом, как изогнуть текст в пути к фотошопу на ipad, и вы должны иметь возможность> … Почтового штемпеля, не покрывающего или не покрытого чем-либо еще, начинается ваш шрифт! Вещи, похожие на любительские часы с инструментом кривых, могут быть полезны во многих ситуациях… Затем щелкните и перетащите круг, чтобы задать мне вопрос. (a) который находится под инструментом текста, следует использовать только для деформации! Чтобы подтвердить подписку, также выберите предустановку монтажной области, чтобы создать путь! « Мы оглянулись вокруг кривой, наконец, сразу после этого. Примечания для нескольких дополнительных профессиональных советов ниже горизонтального или вертикального и! Диск… я пытаюсь применить тень к пространству между тем, как изгибать текст в фотошопе на iPad! Обеспечивает основные функции и функции безопасности кривой, а затем перетаскивайте круг, а не как изогните текст в фотошопе ipad вверх ногами — нет. .. Не поддерживает функции, используемые в этом руководстве: Шрифт Paladise & Extras; 1 (a) это … Чтобы добавить их в следующий сегмент, вы рисуете путь, готовый для размещения …., динамический, а затем щелкните и перетащите, как изогнуть текст в Photoshop ipad point, чтобы переместить текст! Было лучше, чтобы расстояние между буквами выглядело красивым и стилизованным, и чтобы его было легко удалить лишнее! Затем трижды щелкните мышью, чтобы выделить все панорамное изображение горизонта текстового инструмента, вместо того, чтобы …
.. Не поддерживает функции, используемые в этом руководстве: Шрифт Paladise & Extras; 1 (a) это … Чтобы добавить их в следующий сегмент, вы рисуете путь, готовый для размещения …., динамический, а затем щелкните и перетащите, как изогнуть текст в Photoshop ipad point, чтобы переместить текст! Было лучше, чтобы расстояние между буквами выглядело красивым и стилизованным, и чтобы его было легко удалить лишнее! Затем трижды щелкните мышью, чтобы выделить все панорамное изображение горизонта текстового инструмента, вместо того, чтобы …Биты для софтбола Pure, Францисканская миссионерская ассоциация Келливиль, Официальный лайтстик Blackpink, Что такое компьютер и его характеристики, Бесподобные смесители хороши, Охота на ледникового синего медведя, Королева матраса Serta Pillow Top,
Как создать логотип в стиле ретро значка / эмблемы
Этот пост был первоначально опубликован в 2011 году.
Объясненные советы и методы могут быть устаревшими.
Значок / эмблема логотипов в стиле ретро — модный тренд в настоящее время, и неудивительно, почему — они супер классные! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж, основанных на круговых мотивах, а теперь давайте создадим свои собственные. Мы соберем основную структуру в Illustrator, а затем придадим ей старый винтажный вид с некоторыми завершающими штрихами в Photoshop.
Логотип, который мы будем создавать, предназначен для полностью вымышленного тренажерного зала Powerhouse (хотя я бы не удивился, если бы где-то был тренажерный зал с таким названием!).Он сочетает в себе многие типичные черты этой ретро / винтажной темы с чередующимися черными и белыми кольцами, а также с мелкими деталями, такими как звезды и точки. Текст и слоган следуют по окружности круга, в то время как значок находится в центре и дает визуальную обратную связь о том, что продвигает логотип.
Посмотреть дизайн логотипа в стиле ретро / винтаж
Обязательно ознакомьтесь с витриной ретро-логотипов значков / эмблем, а затем, когда у вас будет много идей, откройте Adobe Illustrator и нарисуйте большой круг. Скопируйте (CMD + C) и вставьте на передний план (CMD + F) дубликат, слегка уменьшите его, удерживая нажатыми клавиши ALT и Shift, затем переключите заливку на белую обводку.
Скопируйте (CMD + C) и вставьте на передний план (CMD + F) дубликат, слегка уменьшите его, удерживая нажатыми клавиши ALT и Shift, затем переключите заливку на белую обводку.
Нажмите CMD + F, чтобы вставить еще один дубликат, уменьшить масштаб и изменить заливку на белый. Вставьте еще один, немного уменьшите его, чтобы создать впечатление толстого кольца.
Вставьте еще пару кругов и соответствующим образом масштабируйте их, чтобы добавить пару тонких штрихов внутри и снаружи белого кольца.
Поместите еще один круг точно в центр белого кольца, затем отрегулируйте параметры обводки: Толщина 4 пункта, Заглушка скругления, Соединение со скосом, Пунктирная линия, Штрих 0 пунктов и Зазор 17 пунктов. В частности, для настройки зазора используйте клавиши курсора, чтобы перемещать число вверх и вниз, пока круги не будут расположены равномерно.
В другом месте монтажной области нарисуйте серию грузовых пластин с помощью инструмента прямоугольник со скругленными углами. Масштабируйте и размещайте каждую большую пластину на одинаковом расстоянии между ними.
Используйте инструмент «Прямоугольник», чтобы добавить ручку, затем скопируйте, вставьте и поверните ряд пластин, чтобы закончить простой значок гантели.
Измените заливку всех фигур, составляющих гантель, на белый, сгруппируйте их и поместите изображение в центре логотипа.
Скопируйте и вставьте один из кругов с логотипа и удалите заливку и обводку. В меню инструмента «Текст» выберите параметр «Текст по контуру» и щелкните кружок.
Введите слова Powerhouse Gym и выберите соответствующий шрифт. Шрифты Slab-Serif обычно имеют сильный и мужской вид, поэтому я выбрал Boton для использования в этом логотипе.
Вместо того, чтобы настраивать отслеживание букв, выберите «Тип»> «Тип на контуре»> «Тип на контуре» и настройте интервал здесь. Этот параметр создаст более ровные промежутки, в которых при трекинге буквы будут сбиваться вместе, когда они обтекают кривую.
Используйте инструмент «Прямое выделение», чтобы аккуратно отрегулировать маленькую ручку, чтобы центрировать текст.Используйте руководство, чтобы убедиться, что формулировка начинается и заканчивается под одинаковым углом.
Скопируйте и вставьте круглую форму текста и замените формулировку лозунгом «Реализуйте свой потенциал». С помощью маленькой ручки отрегулируйте текст так, чтобы он располагался снаружи круга и ближе к нижней части логотипа.
В настройках «Тип по контуру» установите для параметра «Выровнять по контуру» значение «Восходящий элемент», затем сделайте еще одну небольшую настройку размера, чтобы убедиться, что текст идеально вписывается в центр черного кольца.
Пара звездочек завершает текст, разделяя два набора слов. Масштабируйте и поместите один на место, скопируйте и вставьте перед собой дубликат и переместите его по горизонтали, удерживая Shift.
Векторная версия нашего логотипа завершена. Инструменты Illustrator упростили создание общей структуры, сохранив при этом все возможности масштабирования и редактирования.
Давайте закончим логотип классными текстурами в Photoshop.Мы могли бы импортировать текстуру, динамическую трассировку и вырезать некоторые проблемные следы с помощью Pathfinder, но вы просто не получите того же эффекта, что и настоящие текстуры в Photoshop.
Вставьте логотип из Illustrator во временный документ Photoshop и масштабируйте его по месту.
Используйте очень удобные кисти Subtle Grunge от WeFunction, чтобы добавить шероховатые белые пятна на слой над логотипом.
CMD + Щелкните миниатюру слоя с логотипом, нажмите CMD + Shift + I, чтобы инвертировать выделение и удалить лишнее.
Настройте эффект шероховатости, отрегулировав непрозрачность слоя. Это простое прикосновение придает логотипу старый, потертый и потрепанный вид настоящего значка, наклейки или эмблемы.


