Онлайн прописи для письма. Буквы и цифры
Сейчас ни для кого не является секретом тот факт, что время на обучение ребенка правильному каллиграфическому письму в первом классе сведено к минимуму.
Успеть бы показать, как буква пишется и читается.
И от этой спешки неокрепшие пальчики ребенка начинают через некоторое время выводить такие каракули, что о написанном можно только догадываться.
Закрепить навык письма, выработать автоматическое правильное и что самое главное понятное написание письменных букв помогают дополнительные занятия с прописями.
На этой страничке вашему вниманию представлен онлайн-сервис по генерированию прописей, которые вы можете составить самостоятельно с учетом всех проблем и потребностей вашего ребенка.
Генератор прописей преобразует введенный вами текст в рукописные прописи, применяя специально созданный каллиграфический шрифт с пунктирной и сплошной линией.
Генератор прописей
Чтобы составить прописи, выберите на панели нужные вам функции.
Выбор страницы зависит от степени подготовленности вашего ребенка.
Для написания цифр используйте страницу в клетку.
Вид шрифта: пунктирный, сплошной серый, сплошной черный.
Для обводки букв выберете пунктирный шрифт или сплошной серый.
Для самостоятельного письма по примеру — сплошной черный.
Положение страницы: книжное, альбомное.
В отдельной строке напишите задание.
Например: обведи буквы, пропиши по образцу, пропиши самостоятельно по образцу и т.п.
Далее заполните форму текстом на свое усмотрение.
Это могут быть отдельные буквы, слоги, слова. Пропишите те буквы и слоги, при написании которых у вашего ребенка возникают трудности.
Для перехода на новую строку и корректного отображения текста используйте кнопку ENTER.
В книжном формате ширина строки порядка 40-42 знака, учитывая пробелы. В альбомном формате ширина строки порядка 55-58 знаков.
С помощью онлайн генератора прописей вы можете составить, скачать и распечатать задания для детей любой сложности.
Вы можете создать прописи не только на кириллице. Используя латинскую раскладку клавиатуры, вы можете сгенерировать прописи по английскому и немецкому языку.
Для дошкольного возраста используйте пунктирный шрифт и страницу с косой линией.
Пропишите отдельные строчные и заглавные буквы, слоги и слова для обводки.
Для первоклассников можно создать прописи уже со сплошной линией.
Вы можете написать по одному примеру, оставив строку пустой для самостоятельного письма.
Вы так же можете с помощью генератора прописей составить грамматическое упражнение для ребенка.
Напишите слова или текст с пропущенными буквами. Это могут быть словарные слова, слова с проверочными гласными, слова с приставками и т.п.
Не забудьте про цифры 🙂
Используйте страницу в клетку и пунктирный шрифт. Можно распечатать не только прописи с цифрами, но и прописи с математическими примерами, составив их самостоятельно.
Напомню, что если вам необходимы задания с математическими примерами по математике воспользуйтесь Генератором примеров, который поможет вам создать и распечатать математические примеры для детей разного уровня подготовки.
Надеюсь, что сервис по созданию прописей поможет вам в обучении ваших детей.
Данный генератор будет полезен для составления прописей, как для дошкольников, так и для школьников младших классов.
Для самых маленьких подойдут уже готовые развивающие прописи.
Если вдруг у вас возникнут трудности или вопросы — обязательно пишите в комментариях.
Буду рада обратной связи, отзывам и предложениям.
Так же буду признательна за поддержку в развитии генератора :))
Читайте похожие записи:
Текст с тенью и светлой обводкой в Canva
В этом уроке разберемся, как сделать текст с тенью и как эту технологию можно использовать в оформлении.
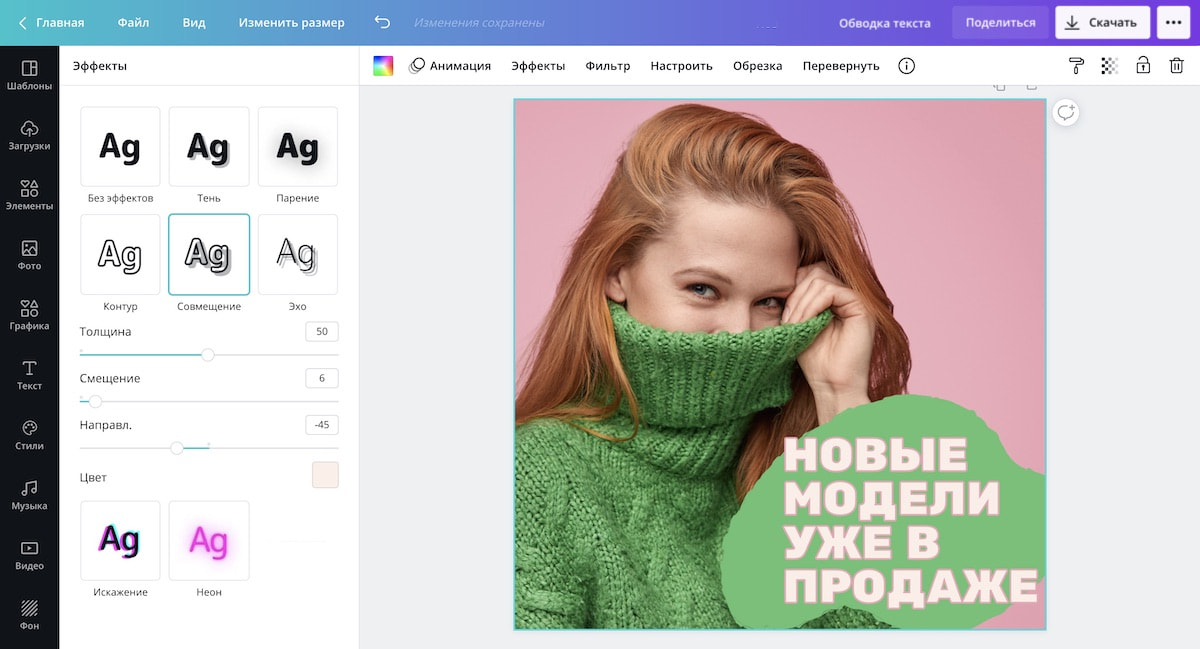
После этого урока вы сможете сделать текст вот таким
- с темной тенью;
- с белой подложкой;
- с размытым фоновым текстом;
- с текстом, визуально изогнутым по краям.
Посмотрите видео, текст ниже (пошаговое руководство) будут более понятны.
Текст с тенью — пошаговое руководство
Добавьте текст, измените его на свой, задайте нужный шрифт, расстояние между строк (инструмент «Интервалы» в верхней панели), и т.д. Т.е. полностью отформатируйте. После того, как будет добавлена тень менять текст будет несподручно, прочтете ниже и поймете почему.
Цвет текста необходимо сделать или черным, или серым. То есть таким, какого цвета может быть тень.
Дублируйте текст, не снимая выделения. Инструмент для этого расположен в верхней панели инструментов.
Измените цвет текста на белый и сместите его относительно черного так, чтобы получилась тень ниже. Текст удобнее двигать с клавиатуры, чтобы он встал именно так, как вам нужно.
Это первый вариант – светлый текст и темная тень
Темный текст с белой обводкой
Если вы поменяете местами два слоя на примере выше, то получите темный текст с белой обводкой.
Для работы со слоями в верхней панели есть специальная вкладка «Расположение«. Добивайтесь нужного положения с помощью клавиатуры.
Следующий вариант — размытый фоновый текст
Верхний слой текста оставляйте таким, как есть, полностью отформатированным. Нижний текстовый слой увеличьте в размере. Это можно сделать, потянув за маркеры или задать конкретную цифру в верхней панели.
Для более красивой картинки измените интерлиньяж, то есть расстояние между строк

Далее сделайте белый цвет полупрозрачным. И разместите слои с текстами так, чтобы основной текст хорошо читался.
Хитрый трюк с дублированным слоем
Если белую обводку текста растянуть по горизонтали, используя инструмент «Интервалы«в верхней панели, то получается визуальный эффект такой, словно края текста приближены, а центральная часть удалена. то есть текст как бы прогибается по дуге.
Более подробно о работе с текстами в Канве читайте в статье «Тексты в Canva и русские шрифты
Еще информация по теме:
8 Лучших Онлайн-генераторов Неонового Текста (Легкие в использовании)
Mar 22, 2021• Проверенные решения
Видео выглядят прибыльно, когда вы комбинируете привлекательные шрифты, цвета и текстуры с элементами. Что касается текстов в видео, неоновый текст захватывает рынок штурмом. Если вы планируете украсить видео или страницу активности неоновыми текстами, но не знаете, что делать, мы готовы помочь вам в этом. В этой статье мы познакомим вас с рядом генераторов неонового текста.
Оставайтесь с нами, чтобы раскрасить свой мир неоновыми оттенками!
Рекомендуемый генератор неонового текста на ПК — FilmoraPro
Генератор неонового текста полезен для создания красивого неонового текстового эффекта. Filmora — это генератор неонового текста, который вам стоит попробовать.
Он имеет встроенный эффект неонового свечения для создания различных эффектов. Просто нужно перетащить на шкалу времени, а затем настроить параметры, чтобы сделать его ярким. Для использования доступны интенсивность, радиус, цвет и другие настройки.
Другими словами, можно произвести даже малейшее изменение эффекта. Этот неоновый текстовый редактор весит легко. Просто скачайте его сейчас, чтобы попробовать (Бесплатно)!
Просто скачайте его сейчас, чтобы попробовать (Бесплатно)!
Универсальный Экранный Рекордер & Видеоредактор
- Запись экрана рабочего стола, закадрового голоса и веб-камеры одновременно
- Быстрое редактирование записанных клипов с помощью широкого спектра профессиональных инструментов
- Встроенные многочисленные шаблоны и эффекты
- Экспорт в MP4, MOV, MKV, GIF и другие форматы
Лучшие Генераторы Неонового Текста
В этой части статьи мы расскажем о 8 эффективных генераторах неонового текста, которые вы можете использовать для своих видео и страниц активности. Они перечислены в произвольном порядке:
1. Flaming Text
Flaming text — это популярный онлайн-создатель неоновых текстов. Здесь вы можете получить широкий спектр опций для настройки текста. Помимо добавления неоновых эффектов, вы даже можете изменить фон, тень и так далее. На странице размещена реклама.
Характеристики:
- Он состоит из 4 этапов создания неонового текста.
- Интерфейс прост и удобен в навигации.
- На этой странице вы найдете разные логотипы и шрифты, чтобы украсить ваш текст.
- Вы даже можете добавить изображение к тексту с помощью этого генератора неонового текста.
2. Cool Text
Хотя Cool Text — хороший онлайн-генератор неонового текста, чрезмерное количество рекламы затрудняет отслеживание нужных инструментов на странице.
Характеристики:
- Вы можете добавить логотип, текст, изображение и тень для создания неоновых текстов для вашего видео.

- Здесь вы можете создавать составные логотипы.
- Вы можете настроить тень, текст и логотипы по своему желанию.
- Вы можете скачать, отредактировать, получить HTML или отправить созданный логотип кому-нибудь прямо с сайта.
3. Poster Gen
PosterGen предлагает широкий ассортимент продукции помимо неоновых текстов. Вы можете создавать плакаты на классных досках, распечатки фотографий, холсты, плакаты для спортзала, плакаты с цитатами, генератор цитат, создатель граффити и так далее. Это платный генератор неонового текста, и, следовательно, вам нужно заплатить за созданное произведение искусства, чтобы оно стало вашим.
Характеристики:
- Сгенерированный неоновый текст может быть распечатан и отправлен вам.
- Доступно большое количество опций, таких как цвет обводки, цвет тени и так далее.
- На сайте нет рекламы.
- Имеет простой интерфейс.
4. Glow txt
Используя этот сайт, вы можете создавать неоновые тексты не только для видео, но и для сообщений и комментариев в социальных сетях. Более того, школьные проекты, заголовки блогов, подписи на форумах, эскизы YouTube, плакаты также могут быть выполнены с помощью Glowtxt.
Характеристики:
- С помощью кнопки ‘Добавить комментарий’ вы можете создать графику, подходящую для публикации в социальной сети.
- Вы можете выбрать различные стили текста для создания неонового текста, выбрав стиль и нажав ‘Создать текст’.
- Бесплатные стили шрифтов помогут вам создать потрясающую графику.
5. Flash Vortex
Этот сайт содержит меню, тексты, кнопки, баннеры, часы, которые вы можете настроить из имеющихся там опций. На ‘Домашней странице’ вы можете видеть, чем занимаются другие люди. Вам нужна вспышка для правильного просмотра содержимого страницы.
Характеристики:
- Эта онлайн-платформа поможет вам быстро и легко создать светящийся текст.

- Используя этот генератор неонового текста, вы даже можете создавать красивые баннеры с шаблонами по умолчанию для текста, баннеров и так далее.
- Привлекательные шаблоны кнопок для отображения вашего неонового текста.
6. Picture to People
Этот генератор неонового текста может создавать светящиеся неоновые текстовые эффекты онлайн. Вы можете полностью контролировать светлые цвета. Для правильного вывода вы должны дождаться полной загрузки страницы.
Характеристики:
- Вы можете создавать потрясающие эффекты радуги, используя цветовую конфигурацию по умолчанию.
- Когда вы используете прозрачные файлы PNG, выбор темного фона поможет вам лучше видеть огни.
- Создание красочных световых текстовых эффектов с помощью этой страницы неожиданно просто.
- Для прозрачных PNG цвет фона отходит на второй план.
7. Sygns
Несмотря на то, что этот сайт имеет красивый интерфейс, загрузка требует времени. Это может раздражать новичков этой странице. Эффекты очень приятны для глаз. Сайт платный, и вам необходимо получить отредактированный текст в распечатанном виде.
Характеристики:
- Интерфейс сайта прост в использовании.
- Вы можете выбрать стили текста, стили шрифтов, цвета и прочее очень легко.
8. Engfto
Эта страница создания светящегося текста может создавать GIF-файлы с неоновым текстом. Они выглядят действительно круто, если вы хотите включить их в блог или сообщение в социальных сетях. Вы можете сохранить результат в формате GIF и наслаждаться им.
Характеристики:
- Вы можете изменить цвет текста, фон, подсветку и так далее.
- Вы даже можете добавить ссылку на фоновое изображение, чтобы включить его в GIF.
- Высота изображения, его ширина и ширина тени или ее высота могут быть настроены по вашему желанию.
Вывод
Из приведенной выше статьи мы получили отличную информацию об онлайн-создателях неоновых вывесок. Вы можете попробовать их, чтобы увидеть, что еще они приготовили для вас. Эти светящиеся тексты — отличный способ выразить свою творческую жилку и быть замеченным в Интернете. Эти генераторы неонового текста являются одними из самых значительных опций, и вы можете использовать их в соответствии с вашими требованиями. Они различаются по своим функциям, и вам нужно быть внимательным, чтобы выбрать лучший из них.
Вы можете попробовать их, чтобы увидеть, что еще они приготовили для вас. Эти светящиеся тексты — отличный способ выразить свою творческую жилку и быть замеченным в Интернете. Эти генераторы неонового текста являются одними из самых значительных опций, и вы можете использовать их в соответствии с вашими требованиями. Они различаются по своим функциям, и вам нужно быть внимательным, чтобы выбрать лучший из них.
Liza Brown
Liza Brown является писателем и любителем всего видео.
Подписаться на @Liza Brown
Как в фотошопе обвести текст другим цветом
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
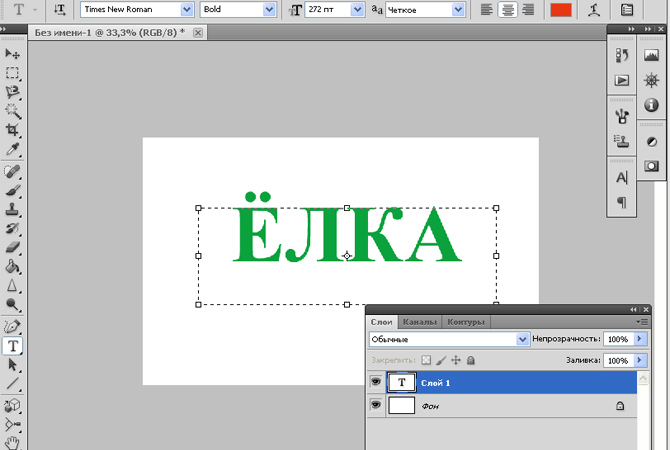
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
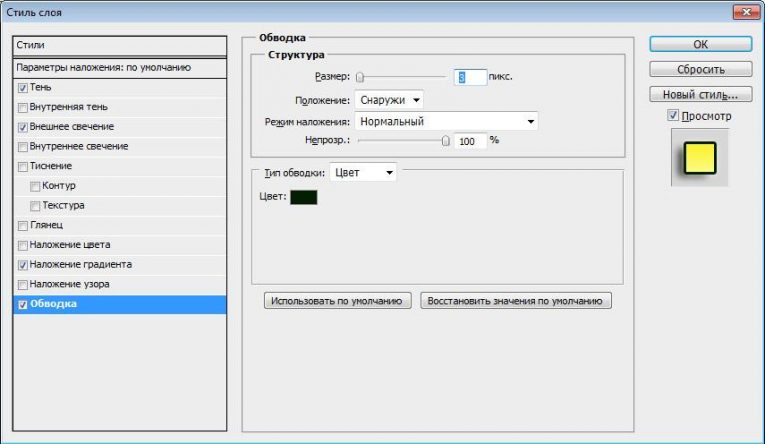
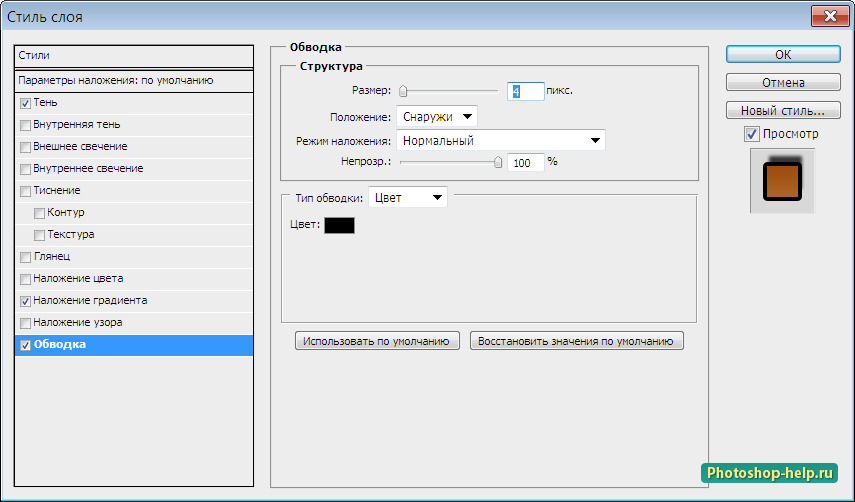
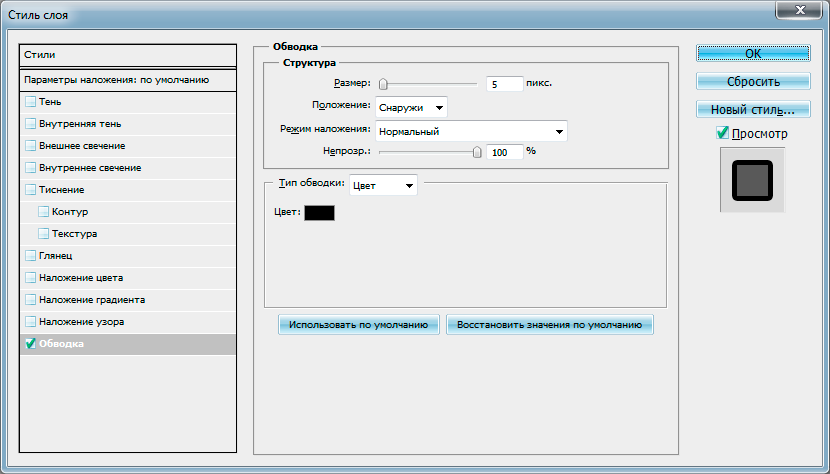
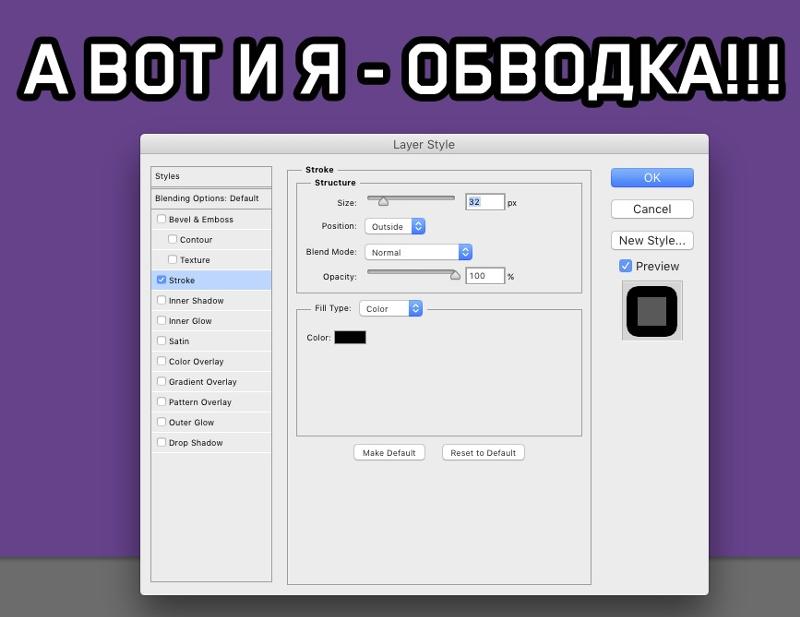
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
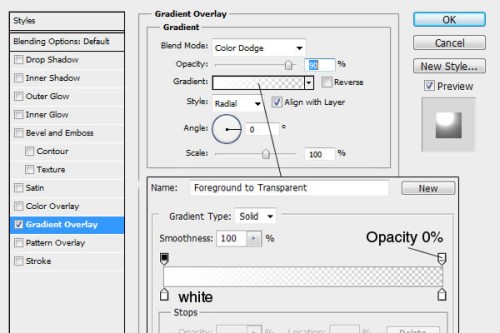
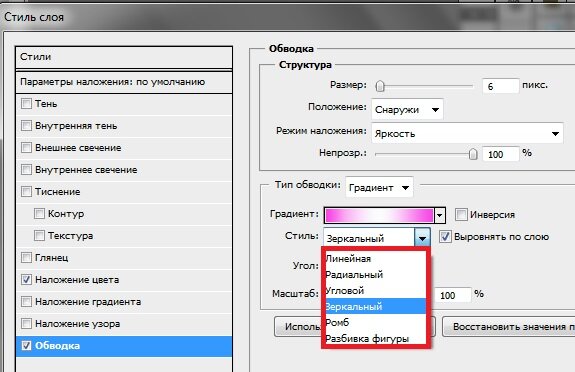
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
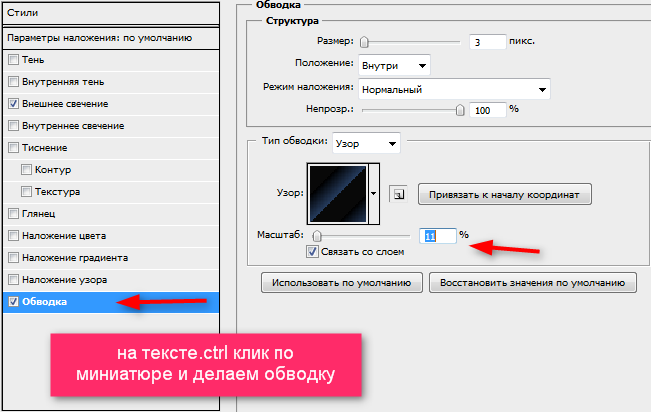
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
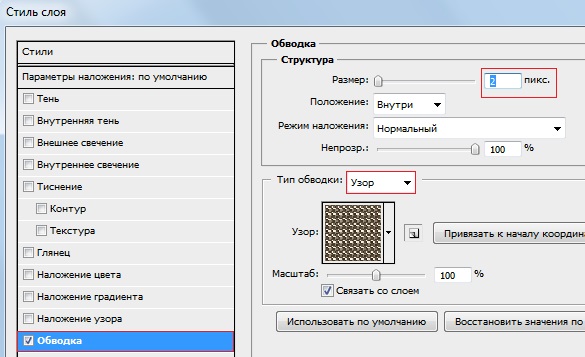
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Создать мем онлайн. Генератор мемов
Примеры изображений
Загрузить. ..
..Фильтр изображений
Светлый Сероватый Инверсия Шум Оформление Размытие Убрать белый Резкость Рельеф Sepia Sepia2Убрать Готово
Как сделать из текста карандашный рисунок в Фотошопе
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Как сделать из текста карандашный рисунок в Фотошопе
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.
Результат:
Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
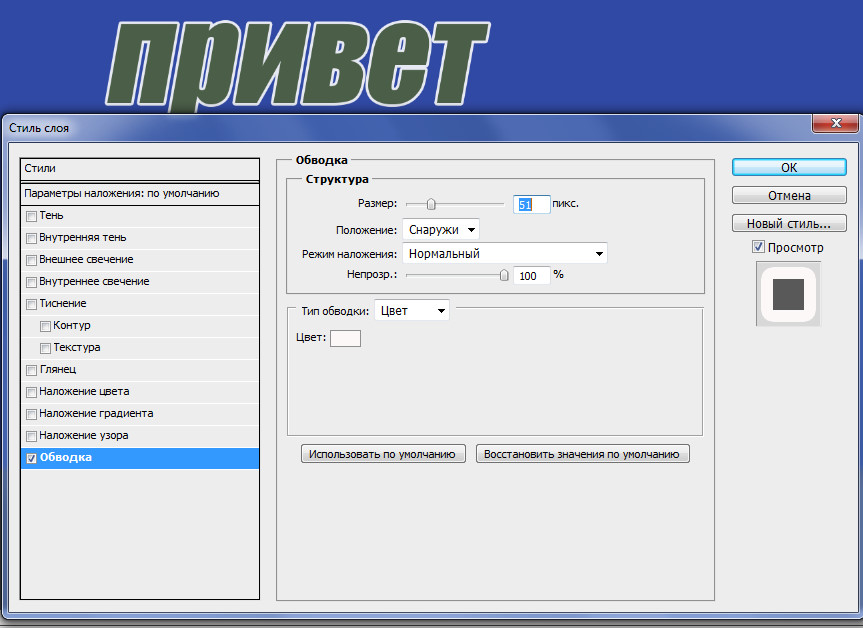
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Ссылка на источник
Текстовые поля
Поля имеют 5 состояний.
Текст у контекстной подсказки максимально краткий, полностью отражающий суть проблемы.
Две рядом стоящие подсказки не должны пересекаться. В случае возможного пересечения текст идет в несколько строк.
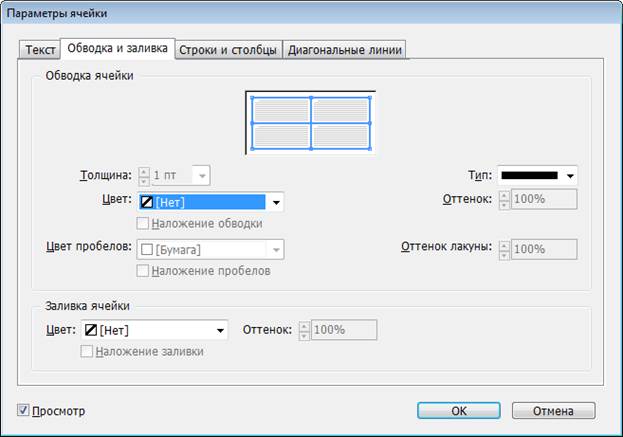
Обводка размер: 1px HEX: #CDD1D4 RGB: 205,209,212 |
Обводка размер: 5px HEX: #BFE5FF RGB: 191,229,255 |
Заливка HEX: #E9ECEE RGB: 233,236,238 |
Обводка размер: 1 px HEX: #DD191D RGB: 221,25,29 |
| X1 | X2 | X3 | X4 | X5 | X6 | X7 | |
| Десктоп | 20 | 16 | 30 | 40 | 3 | 4 | 5 |
| Планшет | 15 | 20 | 30 | 40 | 3 | 5 | 5 |
| Телефон | 15 | 16 | 15 | 20 | нет | 4 | 5 |
Многострочное поле
На портале «Госуслуги»многострочные поля, существую для Десктопной, Планшетной, и Мобильной версии.
Внешний вид и поведение многострочных полей у Десктопной и Планшетной версии одинковы. На мобильных устройствах, внешниий вид изначально идентичен однострочному полю. В следствии добавления контента более чем одна строка, поле растягивается по высоте. Сдвигая в низ контент под собой с сохранением отступов.
Выпадающие списки
Характеристики полей выпадающих списков аналогичны характеристикам текстовых полей (кроме указаных в таблице).
Список разворачивается поверх полей формы.
Максимальное кол-вовидимых выпадающихпунктов — 4.
Если список не влезает повысоте в экран устройства- он выпадает сверху поля
На десктопе спискиподдерживают клавиатурные комбинации для раскрытиясписка, перемещения и поиска нужного пункта по первой букве.
На мобильных устройствах разворачиваются системные списки. Имеют скругленные углы с обеих сторон.
| X1 | X2 | X3 | X4 | X5 | X6 | X7 | X8 | Радиус | Заливка HEX: #6CA9D2 Смартфон RGB: 108,169,210 |
|
| Десктоп | 20 | 21 | 15 | 21 | 38 | 10 | 54 | 10 | 4 | |
| Телефон | 20 | 18 | 15 | 24 | нет | нет | нет | нет | 4 | |
| Планшет | 15 | 23 | 20 | 23 | нет | нет | нет | нет | 4 |
Поисковая строка
Характеристики полей поисковой строки аналогичны характеристикам текстовых полей (кроме указаных в таблице). Список разворачивается поверх полей формы.
Список разворачивается поверх полей формы.
Список начинаетотображаться при вводе 3 и более символов Максимальное кол-во видимых выпадающих пунктов — 4.Если список не влезает по
высоте в экран устройства он выпадает сверху поля на мобильных устройствах разворачиваются системные списки. На десктопе списки поддерживают клавиатурные комбинации для раскрытия списка, перемещения и поиска нужного пункта
по первой букве
| X1 | X2 | X3 | X4 | X5 | X6 | X7 | X8 | Радиус | Заливка HEX: #6CA9D2 Смартфон RGB: 108,169,210 |
|
| Десктоп | 20 | 18 | 15 | 20 | 38 | 10 | 54 | 10 | 4, справа | |
| Телефон | 20 | 15 | 15 | 20 | 32 | 8 | 50 | 10 | 4, справа | |
| Планшет | 15 | 20 | 20 | 20 | 36 | 10 | 50 | 10 | 4, справа |
Комбинированные списки
Характеристики полей комбинированных списков аналогичны характеристикам текстовых полей (кроме указаных в таблице). Список разворачивается поверх полей формы. Нажатие на пиктограмму принудительно раскрывает выпадающий список.
Максимальное кол-во видимых выпадающих пунктов — 4. Если список не влезает по высоте в экран устройства- он выпадает сверху поля На мобильных устройствах разворачиваются системные списки. На десктопе списки поддерживают клавиатурные
На десктопе списки поддерживают клавиатурные
комбинации для раскрытия списка, перемещения и поиска нужного пункта по первой букве.Имеют скругленные углы с правой стороны.
| X1 | X2 | X3 | X4 | X5 | X6 | X7 | X8 | Радиус | Заливка HEX: #6CA9D2 Смартфон RGB: 108,169,210 |
|
| Десктоп | 20 | 18 | 15 | 20 | 38 | 10 | 54 | 10 | 4, справа | |
| Телефон | 20 | 15 | 15 | 20 | 32 | 8 | 50 | 10 | 4, справа | |
| Планшет | 15 | 20 | 20 | 20 | 36 | 10 | 50 | 10 | 4, справа |
Длинные названия полей
Если текст длинный, он выносится над полями, а в самих полях пишется стандартный текст «Введите» или «Укажите»
Стиль текста для названия полей — Sub
Название поля имеет ширину самого поля
| X1 | X2 | X3 | |
| Десктоп | 40 | 5 | 30 |
| Планшет | 30 | 10 | 20 |
Длинное содержимое полей
В полях длинный текст переносится на вторую строку.
На десктопе и планшете поля, в которые вводится много данных всегда по ширине на всю рабочую область формы и переносятся так же как и на смартфоне
Все устройства
Длинное содержимое в выпадающих списках
В выпадающих списках длинный текст переносится на следующую строку.
контурных шрифтов — Генератор контурных шрифтов
О контурных шрифтах
Иногда вам может потребоваться текст с эффектом пустотелого текста, и контурные шрифты или полые шрифты могут удовлетворить ваши потребности. Контурные шрифты созданы с прозрачной внутренней областью глифа. Поскольку контурные шрифты могут выглядеть размытыми при очень маленьком размере, они часто используются в больших размерах, а иногда с 3D-эффектами или теневыми эффектами, чтобы добавить художественный вид текстам. Следует отметить, что контурные шрифты также можно назвать одним из трех основных типов компьютерных форматов шрифтов, два других — растровые шрифты и штриховые шрифты.Разница между ними заключается в том, что растровые шрифты состоят из изображений и не могут быть масштабированы, в то время как контурные шрифты и штриховые шрифты являются масштабируемыми. Сейчас большинство шрифтов, которые мы используем на компьютере, — это контурные шрифты. Gothic Outline, разработанный Kingsley / ATF, представляет собой типичное семейство шрифтов с контурным стилем.
Готический контур Кингсли / ATF
Чтобы скачать бесплатные контурные шрифты, вы можете взглянуть на нашу коллекцию контурных шрифтов. Если вы ищете профессиональные контурные шрифты с хорошим кернингом, альтернативами и широкой поддержкой символов, обратите внимание на контурные шрифты в MyFonts.com. Если вы не хотите хлопот с загрузкой и установкой шрифтов, а просто хотите использовать контурные шрифты в Интернете, вам следует воспользоваться нашим инструментом для генерации текста ниже.
Создание текстовых изображений с помощью контурных шрифтов
Вы можете использовать следующий инструмент для создания текстовых изображений на основе вашего выбора цветов, текстовых эффектов и размеров с использованием контурных шрифтов за секунды. Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вы хотите дополнительно изменить изображение, например повернуть, изогнуть или размыть, вы можете использовать наши инструменты для работы с изображениями.
Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вы хотите дополнительно изменить изображение, например повернуть, изогнуть или размыть, вы можете использовать наши инструменты для работы с изображениями.
ВЫБЕРИТЕ ШРИФТ
LondrinaOutline-RegularmaidenCallistrokecrtonslnDearest outlineFriday13SHGRAPHITTHANGEMhillockJF_FlamingoKR Всего исправленный UpLIQUID_HPhoenix RisingrockfontSESAMEsffunkmasterbionicslanted3dBODIMH__caricatureCHOCODIP {} тощих джинсы твердых {тощий} jeansArialic HollowAs Cute As … ComicBaltimoreTypewriterBold BeveledBASIF___BenjaminFranklin BeveledBernardo Beveledcarbono_pwChalk Line OutlineChicago Eskimochocolate cakeChromeYellowInlineNFCollege HaloCollegeDropoutDJB Холл JollyDraftingEasyOpenFacefenwick_ol_freeFill Me С ColorFontovision IV outlineGoffik-OJellyka Лаками Dayjust kiddingKBTwoLoversKGAlreadyHomeKGSecondChancesSketchLittleLordFontleroyNFMexcellentMIDNSBRGMyGirlIsRetroDEMOMYTURTLENeon GlowPunked OutRealTrapsloppyhollowSnackerComic_PerosnalUseOnlySortefax_026Sportropthe красивого onesToylandNFTrocaderoactionjaerolite.skyAIR _____ alba.superBadMofobaveuse.3dBEYONDCONTROLboyzrgross.shadowcheri.lineyCHLORINRclementine sketchcomic_andycrackman.regulardegrassi.regularLAZYDAY_lesser-concern.shadowMISTV ___ мутант-academy.dc-bboreospeach-sundressplanet Бенсон 2rm-playtime.3d-regularrm-playtime.regularsf-theramin-gothic.shadedsf-theramin-gothic.shaded -obliqueShutdown! Tr2nvtks Дежавю ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБЕРИТЕ ЭФФЕКТ NoneGradient-HGradient-VGradient-RShadow-SShadow-LOutline-AOutline-BOutline-DOutline-TransparentStyle-AnimadowStyle-AppleStyle-ArgentinaStyle-BackwoodsStyle-BaseballStyle-BendientStyle -BloginStyle-BendientStyle-BendientStyle-BendientStyle- BoxLogo_SStyle-BTTFStyle-ChocolateStyle-ChevronStyle-ChromeStyle-ColombiaStyle-ComicStyle-ConcaveBStyle-ConcaveBBStyle-ConcaveTStyle-ConcaveTTStyle-CondenseStyle-CupadowStyle-DissolvingStyle-DragonBStyle-DynamiteStyle-EleganceStyle-EmbroideryStyle-FranceStyle-FrozenStyle-GaldientStyle-GeoDashStyle-GermanyStyle-GlitchAStyle-GlitchBStyle- HexadotsStyle-Indiana-JonesStyle-IrelandStyle-ItalyStyle-KISSStyle-MangoStyle-MarioStyle-MilkyStyle-MiniadowStyle-MinecraftStyle-MirroredStyle-именные бэджи-RedStyle-именные бэджи-BlueStyle-NardientStyle-NeonStyle-NeonOutlineStyle-ObliqueStyle-ObliqueRStyle-OutlineGBStyle-OutlineYBStyle-OutlineUltraStyle-PartyStyle- PAWPStyle-PokemonStyle-PolkaDotStyle-PopstarStyle-PressedSt yle-RainbowStyle-RainbowDStyle-RainbowHStyle-RainbowVStyle-RetroStyle-RobTStyle-RomaniaStyle-RussiaStyle-SchoolBookStyle-SensualStyle-SlantStyle-SmashBStyle-SpainStyle-SportsStyle-StackedLinesStyle-Steel-StackedStyle-Steel-Uptyle ДеревоСтиль-ВолнистыйТекстура-АрмияТекстура-ПивоТекстура-КирпичиТекстура-ТканьТекстура-ОблакоТекстура-Шоколад Gold-DTexture-Gold-ETexture-Gold-FTexture-Gold-GTexture-Gold-HTexture-Gold-ITexture-Gold-RATexture-Gold-RBTexture-GraffitiTexture-GraniteTexture-GridTexture-HexTexture-Hot-LavaTexture-IcebergTexture-JigsawTexture LuxuryTexture-MarbleTexture-MetalTexture-MirrorTexture-MoneyTexture-MudTexture-PaperTexture-PoolTexture-RustTexture-SkyTexture-SlateTexture-SmogTexture-Space-ATexture-Space-BTexture-Space-CTexture-Space-DTex ture-SpaceTexture-SteelTexture-StripesTexture-TigerTexture-ValentineTexture-WalnutTexture-Предупреждение Wood-F
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображение Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
Как добавить рамку или контур к тексту в Интернете
При работе с текстом и создании текстовой графики часто возникает вопрос: как отличить текст от фона и других элементов на странице? Добавление границы — это один из способов привлечь внимание к тексту, либо путем выделения каждой буквы, либо путем обтекания рамкой текстового поля. Вам не нужно дорогое программное обеспечение, такое как Microsoft Word, чтобы таким образом придать тексту немного больше характера — я покажу вам, как сделать это в Интернете бесплатно с помощью инструмента редактирования под названием Kapwing.Просто выполните следующие шаги:
- Добавьте текст в Kapwing
- Создайте рамку текста
- Настройте свой фон
- Загрузите свой текст
Шаг 1: Добавьте текст в Kapwing
Кому Чтобы создать текст с рамкой, вам сначала нужно будет ввести текст. Перейдите к Kapwing и нажмите « Start Editing », затем нажмите « Text » на панели инструментов вверху, чтобы сразу создать текстовое поле.В правой части экрана вам откроется меню параметров настройки внешнего вида текста. Чтобы создать текст с контуром, выберите цвет контура « Светлый » или « Темный ».
Дополнительные параметры для стилизации текста на правой панелиЧтобы еще больше оживить его, добавьте тень или , чтобы текст светился , выбрав « Drop Shadow » и поигравшись с настройками размытия, расстояния и поворота. Вы также можете изменить шрифт, цвет текста и цвет фона или добавить к тексту анимацию.
Шаг 2: Создание границы текста
Чтобы добавить границу вокруг текста, начните с нажатия « Elements » на верхней панели инструментов и создайте прямоугольник. Превратите его в рамку, сделав прозрачным цвет заливки , который представлен кружком с красной косой чертой. Переместите границу туда, где находится текст, и используйте фиолетовые точки по углам границы, чтобы изменить ее размер по размеру текста. Существует еще один набор параметров для настройки внешнего вида границы: вы можете изменить цвет контура, ширину линии и прозрачность с правой стороны.
Переместите границу туда, где находится текст, и используйте фиолетовые точки по углам границы, чтобы изменить ее размер по размеру текста. Существует еще один набор параметров для настройки внешнего вида границы: вы можете изменить цвет контура, ширину линии и прозрачность с правой стороны.
Если вам нужна более интересная текстовая рамка, вы можете найти ее на вкладке « Images », используя такие условия поиска, как «текстовая рамка png». Результатом без фона являются файлы PNG, которые можно щелкнуть, чтобы добавить на холст и изменить размер текста.
Найдите «текстовая рамка png» на вкладке «Изображения», чтобы увидеть дополнительные параметры!Шаг 3. Настройте свой фон
Чтобы сохранить текстовое поле как прозрачный PNG для использования в другом месте, сделайте фон прозрачным , щелкнув холст, а затем выбрав кружок с красной косой чертой под « Цвет фона ».«
Создайте текстовую графику в формате PNG, установив для параметра« Цвет фона »значение« Прозрачный ». Кроме того, вы можете выбрать другой цвет фона и добавить другие элементы для сопровождения текста. Добавьте в проект изображения, GIF-файлы или видео с помощью вкладки« Загрузить » если они уже есть на вашем устройстве, или используйте вкладку « Images », чтобы получить графику непосредственно из Google Images.
Шаг 4: Загрузите текст
Как только границы и контуры текста придут вам по вкусу, закончите нажав красную кнопку « Экспорт ».Через несколько секунд ваш проект будет готов к загрузке! Удалите водяной знак бесплатно, войдя в свою учетную запись Kapwing, затем сохраните изображение на свое устройство, нажав « Скачать ».
Получайте удовольствие от стилизации текстовых полей, границ и контуров! Чтобы получить дополнительные советы и рекомендации по созданию контента, подпишитесь на приложение Kapwing на YouTube и поделитесь своими творениями с нами в Twitter @KapwingApp . Прежде чем уйти, ознакомьтесь со следующими статьями:
Прежде чем уйти, ознакомьтесь со следующими статьями:
• Как добавить эффект тени к тексту в Интернете
• Как создать собственный светящийся текст в Интернете
• Как создать анимированные цитаты
• Как добавить предупреждение о содержании в любое видео Онлайн
20 лучших бесплатных контурных шрифтов
Если вы хотите, чтобы ваш дизайн сразу привлекал внимание и выделялся, подумайте об использовании контурного шрифта. Вы можете использовать эти шрифты для заголовков в рекламе или на веб-сайтах, а также в проектах логотипов или брендов.
В некоторых случаях вы даже можете применить к ним эффект неонового текста и создать красивые и привлекательные плакаты, визитки, вывески и многое другое.
Нет недостатка в контурных шрифтах, доступных в Интернете. Что еще лучше, вы можете бесплатно найти высококачественные контурные шрифты и использовать их как в коммерческих, так и в личных проектах.
В этом обзоре мы собрали лучшие контурные шрифты, которые вы можете скачать бесплатно. Их можно использовать в различных профессиональных, фирменных и деловых графических дизайнах.
Просмотрите нашу подборку и загрузите столько шрифтов, сколько захотите. Не забудьте проверить условия лицензии, чтобы убедиться, что они могут быть использованы в вашем предполагаемом проекте.
Вам также могут понравиться наши бесплатные коллекции граффити, диснеевских, рисованных или ретро-шрифтов.
Библиотека 3am имеет два стиля и в общей сложности 273 символа. Он имеет многоязычную поддержку и содержит прописные буквы, символы и цифры. Шрифт бесплатный для личного и коммерческого использования.
Шрифт Elephant — жирный шрифт без засечек с прописными буквами, цифрами и символами. Его можно использовать как для личных, так и для коммерческих проектов без каких-либо ограничений.
Шрифт Robinson был вдохновлен старинными газетными заголовками. Это шрифт с заглавными буквами, специально созданный для журналов и плакатов. Шрифт также включает наклонный вариант.
Шрифт также включает наклонный вариант.
Шрифт Argon — современный и креативный шрифт, буквы которого напоминают лабиринт.Шрифт состоит из прописных букв и цифр. Бесплатная версия может быть использована для личных проектов.
The Fakedes — это более округлый шрифт с засечками, который идеально подходит для логотипов или брендов, требующих более смелого вида. Шрифт включает прописные и строчные буквы, символы, числа и поддерживает многоязычный интерфейс.
Семейство шрифтов Gibsons включает 20 шрифтов и три толщины. Он подходит для различных проектов в 4 разных стилях. Этот шрифт входит в вашу подписку на Envato Elements.
The Frontage — это многослойная система шрифтов с 5 различными стилями. Шрифт можно использовать в различных проектах, и вы можете смешивать и сочетать разные стили для создания уникального дизайна.
Этот контурный шрифт можно свободно использовать в любом личном проекте. Шрифт имеет массивный блочный вид и представлен в 4 разных стилях.
Brixton Sans выпускается в двух версиях: заливка и контур. Контурная версия — отличный выбор для любого брендового или дизайнерского проекта, который требует уникального и изысканного внешнего вида.Шрифт доступен как часть вашей подписки на Envato Elements.
Шрифт Paralines — это шрифт с заглавными буквами в ретро-футуристическом стиле. Его можно использовать как в коммерческих, так и в личных проектах.
Шрифт Ostrich Sans можно использовать в личных и коммерческих проектах. Шрифт состоит из прописных букв, символов и цифр.
Если вы ищете шрифт, который бы хорошо смотрелся с неоновым эффектом, шрифт Hikou — идеальный выбор.Шрифт можно загрузить с Envato Elements, он включает многоязычные прописные буквы, цифры и знаки препинания.
Шрифт Neon — еще один шрифт, который хорошо работает с примененным к нему неоновым эффектом. Шрифт бесплатный для личного и коммерческого использования. Он бывает двух стилей и включает в себя прописные буквы, цифры и знаки препинания.
Шрифт бесплатный для личного и коммерческого использования. Он бывает двух стилей и включает в себя прописные буквы, цифры и знаки препинания.
Шрифт Easy Outline можно использовать в личных и коммерческих проектах. Он тонкий и высокий, поэтому идеально подходит для дизайнерских проектов в сфере моды или красоты.
Этот шрифт — отличный выбор для неоновых вывесок. Его можно бесплатно скачать как часть вашей подписки на Envato Elements.
Шрифт Anthology представлен в 5 различных стилях и имеет полную многоязычную поддержку. Шрифт можно свободно использовать в личных проектах. Вы также получите бонусные векторные иконки, которые отлично работают с этим шрифтом.
Это футуристический шрифт без засечек, который можно использовать в личных и коммерческих проектах.Он содержит прописные и строчные буквы, цифры и знаки препинания.
Этот шрифт станет идеальным выбором для любого проекта, который требует деревенского и выдержанного стиля. Вы можете скачать его как часть подписки на Envato Elements. Шрифт включает 20 файлов шрифтов и 3 различных стиля шрифтов.
Шрифт Potra состоит из прописных букв, цифр и знаков препинания. Может использоваться в личных и коммерческих проектах, имеет округлый вид.
Montana — это округлый шрифт, подходящий для демонстрационных целей. В нем есть как прописные, так и строчные буквы.
Попробуйте шрифт Darling Bloom, если вы ищете контурный шрифт, нарисованный вручную. Он идеально подходит для любого элегантного проекта или женственного бренда. Шрифт является частью подписки Envato Elements.
Если вам нужен простой контурный шрифт, Batter Up сделает свое дело. Он имеет уникальный внешний вид и содержит только прописные буквы.Шрифт бесплатный для личного и коммерческого использования.
Этот дисплейный шрифт можно использовать в личных и коммерческих проектах без ограничений. Шрифт выполнен в стиле ретро и представлен в трех разных стилях.
Шрифт выполнен в стиле ретро и представлен в трех разных стилях.
Этот дуэт шрифтов содержит обычный шрифт без засечек и контурный шрифт без засечек. Шрифт можно будет скачать, как только вы зарегистрируетесь в Envato Elements. Поставляется в 4 весах.
Как следует из названия, этот шрифт имеет геометрический рисунок, нарисованный вручную.Отличный выбор для любого ретро-проекта. Шрифт бесплатный для личного использования.
Это семейство шрифтов состоит из 4 шрифтов и включает прописные и строчные буквы, цифры и символы. Шрифт бесплатный для личного использования.
Это еще один отличный выбор, когда вам нужен неоновый вид. Шрифт идеально подходит для больших заголовков, плакатов и даже вывесок. Это бесплатно для личного и коммерческого использования.
Altero — это еще один дуэт шрифтов с однотонным и контурным шрифтом.Это бесплатно для личного и коммерческого использования. Он поставляется с прописными буквами, цифрами и знаками препинания.
Если вам нужно добавить особый штрих к вашему дизайну, контурный шрифт может быть именно тем, что вам нужно. Контурные шрифты универсальны. Выберите высокий и тонкий контурный шрифт, и вы сможете использовать его в любом дизайне, требующем изысканного внешнего вида. Выберите шрифт, который будет отлично смотреться с неоновым эффектом, и вы сможете создавать эффектные плакаты и вывески. Расширьте свою библиотеку ресурсов с помощью контурных шрифтов, представленных в этой статье.
Добавление обводки к веб-тексту | CSS-уловки
Шрифты в Интернете по сути являются векторной графикой. Вот почему вы можете отображать их с разрешением 12 или 120 пикселей, и они останутся четкими и относительно острыми. Вектор означает, что их форма определяется точками и математикой для описания формы, а не фактическими данными пикселей. Поскольку они векторные, было бы разумно, если бы мы могли делать то, что другие векторные программы (например, Adobe Illustrator) могут делать с векторным текстом, например рисовать обводку вокруг отдельных символов. Что ж, можем! Пример:
Что ж, можем! Пример:
h2 {
/ * Требуется префикс. Даже Firefox поддерживает только префикс -webkit- * /
-webkit-text-stroke-width: 1px;
-webkit-текст-обводка-цвет: черный;
} Или сокращенно:
h2 {
-webkit-text-stroke: 1px черный;
} Вы можете подумать «Круто, но если бы только некоторые браузеры это поддерживали, если я установил цвет текста на белый , а мой фон — на белый , обводка будет выглядеть круто в поддерживающих браузерах, но полностью исчезнет в других. поддерживающие браузеры! »
Одна из возможностей такова:
h2 {
черный цвет;
-webkit-text-fill-color: белый; / * Отменит цвет (независимо от порядка) * /
-webkit-text-stroke-width: 1px;
-webkit-текст-обводка-цвет: черный;
} Показано здесь со шрифтом @ font-face Anime Ace 2 от Nate Piekos:
Правильно обведен! Откат к сплошному цвету.Показано здесь в FirefoxДругая возможность применяется только при поддержке:
@supports (-webkit-text-stroke: 1px черный) {
h2 {
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
} Опора
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 * | 49 * | Нет | 15 * | 90.1 *
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 89 * | 86 * | 2,1 |
Моделирование
Мы можем пойти немного дальше, не полагаясь полностью на проприетарную технологию WebKit. Мы можем использовать свойство
Мы можем использовать свойство text-shadow (поддерживается также в Firefox, Opera и IE 10) и имитировать штрих.Мы будем использовать четыре тени, каждая со смещением на 1 пиксель черного цвета без распространения, по одной в правом верхнем, левом верхнем, левом нижнем и правом нижнем углу. Мы удалим проприетарный WebKit -webkit-text-fill-color вместо color , поскольку теперь мы кроссбраузерны. Единственным препятствием будет IE9 и ниже, что, конечно, вы можете использовать для учета специфических таблиц стилей IE.
h2 {
цвет белый;
текстовая тень:
-1px -1px 0 # 000,
1px -1px 0 # 000,
-1px 1px 0 # 000,
1px 1px 0 # 000;
} Это обводка, использующая всю текстовую тень.Почти так же хорошо, как и настоящий удар. Основная проблема заключается в том, что таким образом вы можете получить только 1 пиксель обводки. Больше — и вы увидите пробелы. Больше с текстовым обводкой WebKit, но тоже есть проблемы, так что это своего рода лошадь за штуку.Объединение
Использование обводки и тени может дать отличный эффект. Давайте добавим обводку WebKit, обводку с полной текстовой тенью, а также более глубокую обводку с тенью от текста.
h2 {
-webkit-text-stroke: 1px черный;
цвет белый;
текстовая тень:
3px 3px 0 # 000,
-1px -1px 0 # 000,
1px -1px 0 # 000,
-1px 1px 0 # 000,
1px 1px 0 # 000;
} Хорошо выглядишьДемо
См. Pen
Stroved Text with Alternatives by CSS-Tricks (@ css-tricks)
на CodePen.
Выравнивание
Если вы знакомы с Adobe Illustrator, возможно, вы знаете, что можно выровнять обводку внутри фигуры, снаружи или по центру. В палитре этот вариант выглядит так:
Слева направо: по центру, внутри, снаружи По незнакомым мне причинам текст в Illustrator также можно настроить только на выравнивание обводки по центру. Однако после того, как вы расширите текст до обычных векторных путей, станут доступны все три параметра. Напоминание от Сэма Фрайстина: добавьте новую обводку на панель «Оформление» и переместите ее под текстом (в основном имитирует внешнее выравнивание обводки).
Однако после того, как вы расширите текст до обычных векторных путей, станут доступны все три параметра. Напоминание от Сэма Фрайстина: добавьте новую обводку на панель «Оформление» и переместите ее под текстом (в основном имитирует внешнее выравнивание обводки).
Мне кажется, что только внешнее выравнивание обводки текста выглядит хорошо. К сожалению, как для CSS, так и для Illustrator неизменное значение по умолчанию центрировано. Решение — просто не сходить с ума с толщиной границы обводки, и все должно быть в порядке. Примечание: решение только для теней текста не имеет этой проблемы, но также не может обводить более 1 пикселя.
У нас есть целая статья по этой проблеме выравнивания: Text Stroke: Stuck In The Middle With You.Небольшая хорошая новость: свойство paint-order позволяет вам, по сути, иметь внешние установленные штрихи, как только браузеры его поддерживают.Чего мы не можем
Есть и другие вещи, которые программы векторной графики могут делать с текстом. Вы можете сжать буквы по горизонтали / растянуть их по вертикали. Этот тип обработки текста не одобряется почти повсеместно, поэтому нет большой потери, что мы не можем этого сделать. Вы также можете установить шрифт на неправильной линии (например, по кругу). Конечно, было бы здорово сделать это с веб-текстом.Возможно, мы могли бы настроить текст так, чтобы он следовал за границей его родительского элемента.
p.circular {
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 100 пикселей;
/* НЕ РЕАЛЬНЫЙ */
выравнивание текста: граница-путь;
} В Illustrator мы также можем указать штриху, как обрабатывать острые углы: закругленные, скошенные или скошенные. Они могут иметь приятные эффекты, но невозможны в Интернете. Однако обработка углов в WebKit довольно хороша по умолчанию (какой бы она ни была) и, возможно, лучше, чем любая из опций в Illustrator.
Фантазии
Для записи вы можете использовать любой тип значения цвета для цвета обводки (шестнадцатеричный, rgba, hsla, ключевое слово). Это означает прозрачные штрихи, если вы хотите, чтобы они действительно «складывались» в том смысле, что если штрихи перекрывают друг друга (обычно), они будут темнее.
Что касается анимации по ключевым кадрам, цвет обводки будет анимироваться, а ширина обводки — нет (странно).
/ * Изменится только цвет, а не ширина * /
@keyframes colorchange {
0% {
-webkit-text-stroke: 10 пикселей красный;
}
100% {
-webkit-text-stroke: зеленый 20 пикселей;
}
} Как выделить текст в GIMP [за 3 простых шага]
В этом простом руководстве объясняются шаги по выделению текста в GIMP.Контур текста помогает выделить текст на фоне другого цвета.
Контурный текст, созданный в GIMPДавайте посмотрим, как можно добавить рамку вокруг текста.
Добавление контура текста в GIMP
Всю процедуру можно описать следующими простыми шагами:
- Создайте текст и скопируйте его контур.
- Добавьте новый прозрачный слой и добавьте контур к этому слою.
- Измените размер контура, добавьте к нему другой цвет.
Вот и все.Не волнуйтесь, я собираюсь подробно показать каждый шаг со скриншотами. Следуя этому руководству, вы сможете добавлять контур к тексту, даже если вы никогда раньше не использовали GIMP.
Просто убедитесь, что у вас установлен GIMP в Linux или любой другой операционной системе, которую вы используете.
Это руководство было выполнено с версией GIMP 2.10.
Шаг 1. Создайте основной текст и скопируйте его контур
Откройте GIMP и создайте новый файл, перейдя в верхнее меню-> Файл-> Новый.Вы также можете использовать сочетание клавиш Ctrl + N.
Создать новый файл Здесь вы можете выбрать размер холста. Вы также можете выбрать, хотите ли вы белый или прозрачный фон. Он находится в Advanced Options-> Color profile.
Он находится в Advanced Options-> Color profile.
Я выбрал белый фон по умолчанию. Позже его можно будет изменить.
Теперь выберите инструмент «Текст» на панели инструментов на левой боковой панели.
Добавление текста в GIMPНапишите желаемый текст. Вы можете изменить шрифт, размер и выравнивание текста по вашему выбору.Я сохранил по умолчанию выравнивание текста по левому краю для этой статьи.
Я специально выбрал светлый цвет текста, чтобы его было трудно читать. В этом уроке я добавлю более темный контур к этому светлому тексту.
Текст добавлен в GIMPКогда вы закончите писать текст, щелкните правой кнопкой мыши текстовое поле и выберите Путь из текста .
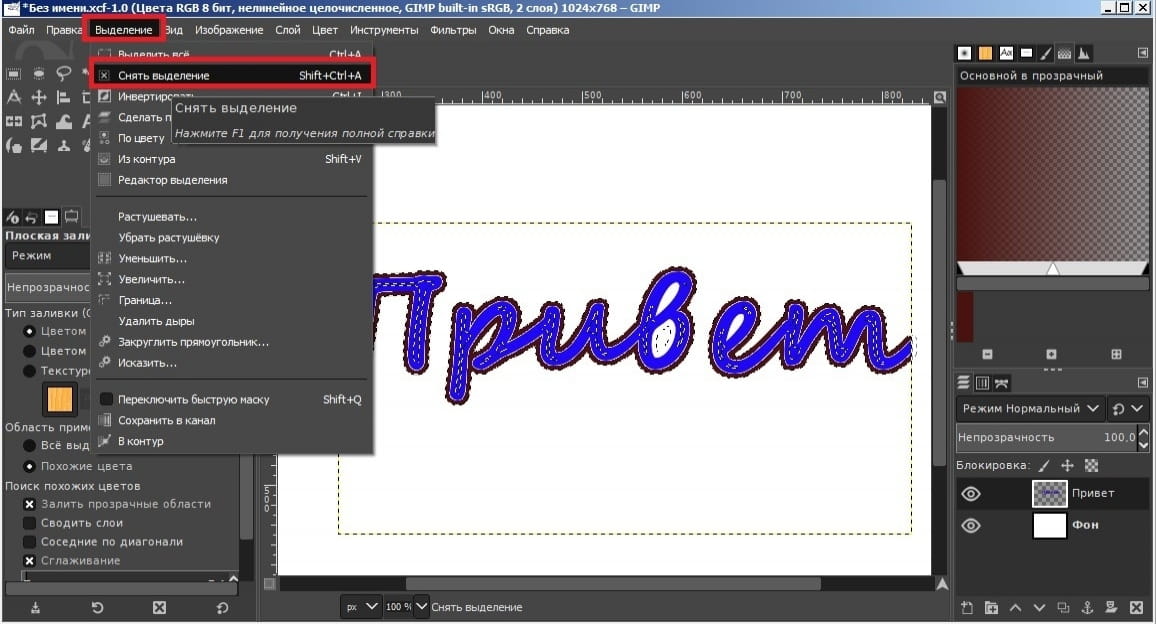
Щелкните правой кнопкой мыши текстовое поле и выберите «Путь из текста».Шаг 2. Добавьте прозрачный слой с текстовым контуром
Теперь перейдите в верхнее меню, перейдите в Layer и добавьте новый слой.
Используйте Shift + Ctrl + N, чтобы добавить новый слой.Не забудьте добавить новый слой как прозрачный. Вы можете дать ему подходящее название, например «набросок текста». Нажмите ОК, чтобы добавить этот прозрачный слой.
Добавьте прозрачный слойСнова зайдите в меню и на этот раз перейдите к . Выберите и щелкните Из пути . Вы увидите, что ваш текст выделен.
Перейдите к Select и выберите From PathПо сути, вы только что создали прозрачный слой с таким же текстом (но прозрачным), что и исходный текст.Теперь вам нужно увеличить размер текста на этом слое.
Шаг 3. Добавление контура текста путем увеличения его размера и изменения цвета
Для этого снова перейдите в меню «Выбрать в» и на этот раз выберите «Увеличить». Это позволит вам увеличить размер текста на прозрачном слое.
Увеличьте выделение на дополнительном слоеУвеличьте его на 5 или 10 пикселей или как хотите.
Увеличить на 5 или 10 пикселей Теперь вам нужно заполнить это увеличенное выделение выбранным вами цветом. Поскольку мой исходный текст имеет светлый цвет, я собираюсь использовать цвет фона для контура.
Поскольку мой исходный текст имеет светлый цвет, я собираюсь использовать цвет фона для контура.
Выберите слой основного изображения , если он еще не выбран. Слои видны на правой боковой панели. Затем перейдите в панель инструментов и выберите инструмент заливки ведра. Выберите желаемый цвет для контура.
Теперь используйте инструмент для заливки черным цветом вашего выделения. Помните, что вы заполняете внешний контур текста, а не сам текст.
Залейте контур текста другим цветомВы почти закончили.Используйте Ctrl + Shift + A, чтобы отменить выделение текущего выделения.
Контур добавлен к текстуИтак, теперь вы успешно добавили контур к тексту в GIMP. Он находится на белом фоне, и если вам нужен прозрачный фон, просто удалите фоновый слой из меню слоев на правой боковой панели.
Удалите белый фоновый слой, если вы хотите прозрачный фон.Если результат вас устраивает, сохраните файл как файл PNG (чтобы сохранить прозрачный фон) или в любом другом формате файла, который вы предпочитаете.
Вы заставили это работать?
Вот и все. Это все, что вам нужно сделать, чтобы добавить текстовый контур в GIMP.
Надеюсь, вы найдете это руководство по GIMP полезным. Возможно, вы захотите ознакомиться с еще одним простым руководством по добавлению водяного знака в GIMP или добавлению кистей в GIMP.
Если у вас есть вопросы или предложения, не стесняйтесь оставлять комментарии ниже.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
CanvasRenderingContext2D.strokeText () — Веб-API | MDN
Метод CanvasRenderingContext2D strokeText () , часть Canvas 2D API, штрихи — это
есть, рисует контуры — символов текстовой строки в указанном
координаты. Необязательный параметр позволяет указать максимальную ширину визуализируемого
текст, который пользовательский агент получит путем сжатия текста или
используя меньший размер шрифта.
Этот метод рисует прямо на холсте без изменения текущего пути, поэтому любой
последующее заполнение () или stroke () вызовов не будут иметь никакого эффекта
в теме.
Используйте метод fillText () для
заполнить текстовые символы, а не просто нарисовать их контуры.
CanvasRenderingContext2D.strokeText (текст, x, y [, maxWidth]);
Параметры
-
текст -
DOMString, определяющая текстовую строку для отображения в контексте. Текст отображается с использованием параметров, указанных вшрифт,textAlign,textBaselineинаправление. -
x - Координата по оси X точки, в которой начинается рисование текста.
-
y - Координата по оси Y точки, в которой начинается рисование текста.
-
maxWidthДополнительно - Максимальная ширина текста, который может быть отображен после рендеринга. Если не указано, нет ограничений по ширине текста. Однако, если это значение указано, пользовательский агент будет отрегулируйте кернинг, выберите более сжатый по горизонтали шрифт (если он доступен или можно сгенерировать без потери качества) или уменьшить размер шрифта в чтобы уместить текст по указанной ширине.
Возвращаемое значение
Рисование контуров текста
В этом примере слова «Hello world» записываются с помощью метода strokeText () .
HTML
Во-первых, нам нужен холст для рисования. Этот код создает контекст шириной 400 пикселей и 150 пикселей в высоту.
JavaScript
Ниже приведен код JavaScript для этого примера.
const холст = документ.getElementById ('холст');
const ctx = canvas. getContext ('2d');
ctx.font = '50px с засечками';
ctx.strokeText ('Привет, мир', 50, 90);
getContext ('2d');
ctx.font = '50px с засечками';
ctx.strokeText ('Привет, мир', 50, 90);
Этот код получает ссылку на , затем получает ссылку
в его контекст 2D-графики.
Имея это в руках, мы устанавливаем шрифт на
«Serif» высотой 50 пикселей (шрифт с засечками пользователя по умолчанию),
затем вызовите strokeText () , чтобы нарисовать текст «Hello world», начиная с
координаты (50, 90).
Результат
Ограничение размера текста
В этом примере записываются слова «Hello world», ограничивая их ширину 140 пикселями.
HTML
JavaScript
const canvas = document.getElementById ('холст');
const ctx = canvas.getContext ('2d');
ctx.font = '50px с засечками';
ctx.strokeText ('Привет, мир', 50, 90, 140);
Результат
Таблицы BCD загружаются только в браузере
Writer’s Web: Создание контуров
Создание контуров
Кэтлин Литцау
(версия для печати здесь)
Что такое контур?
План — это способ формального оформления и развития идей.Несмотря на то, что он структурирован, существует большая гибкость в создании набросков. Это можно сделать либо до того, как на бумаге будет написано одно слово, либо после черновика или двух. Он может быстро охватить основные идеи (Схема темы) или стать подробным, углубленным мероприятием (Схема предложения).
Назначение схемы — помочь организовать статью, проверяя, связаны ли идеи друг с другом и как, или нуждаются ли некоторые моменты в дополнительной поддержке. Независимо от длины статьи, наброски могут помочь писателю увидеть общую картину.Помимо базовой структуры, нет правильного или неправильного способа составить схему. Писатели должны делать то, что лучше всего подходит для темы и для них самих.
Создание контура
1. Определите тему. Это не просто копирование и вставка слов из подсказки. Хорошей темой должно быть то, что писатель хочет выразить по поводу идеи, желательно в одном предложении или фразе. Чем конкретнее тема, тем легче сфокусировать статью.
2.Определите основные моменты. Какие основные идеи нужно донести до аудитории? Эти вопросы обычно отвечают на вопросы «почему или как основная тема важна и правильна?» Вместе с темой эти пункты составляют диссертацию.
3. Расположите основные моменты в логическом порядке и перечислите их в схеме. Этот порядок всегда можно изменить позже.
4. Создайте подпункты под каждой основной идеей. Если для каждой основной идеи нет хотя бы двух «подпунктов», эта идея может не иметь отношения к теме.Очертания могут помочь идентифицировать их.
5. Оцените схему. Посмотрите на схему. Имеет ли это логический смысл? Соответствующим образом изложен каждый пункт? Есть что-нибудь лишнее?
Возможные контурные структуры
Стандартный порядок набросков:
I. Римские цифры (I, II, III, IV, V и т. Д.)
A. Заглавные буквы (A, B, C и т. Д.)
1. Арабские цифры (1, 2, 3 и т. Д.))
а. Строчные буквы (а, б, в и т. Д.)
я. Маленькие римские цифры (i, ii, iii, iv, v и т. Д.)
Обратите внимание, что Microsoft Word имеет тенденцию использовать другую систему упорядочивания, хотя ее можно изменить. Проверьте, требуется ли профессору особая система нумерации.
Краткое содержание темы
Очертания темы помогают писателю увидеть более крупную структуру через серию коротких идей. Этот тип схемы особенно полезен, когда вы пишете о различных идеях или проблемах, которые можно упорядочить любым количеством способов.
Этот тип схемы особенно полезен, когда вы пишете о различных идеях или проблемах, которые можно упорядочить любым количеством способов.
Пример описания темы:
I. Что такое набросок?
A. Форма
B. Цель
II. Тема
A. Фразы
B. Пример
1. Пояснение
2. Анализ
III.Приговор
A. Детали
B. Котировки
C. Пример
1. Пояснение
2. Анализ
Каждая часть схемы состоит всего из нескольких слов и передает основную идею того, что ей принадлежит, без вдавления в детали. Очень легко быстро просмотреть и увидеть «общую картину», а также все основные моменты, которые будут обсуждаться в статье. Короткие фразы также позволяют легко изменить структуру предложений.Кластеризация может быть отличным местом для начала обсуждения темы.
Описание приговора
В отличие от плана темы, план предложения включает в себя мелкие детали статьи и поэтому может быть полезен для более сложных тем или предоставления более подробных структур. Преимущество этого типа схемы заключается в том, чтобы увидеть, что именно будет делать статья. быть интересным, а не просто полагаться на ключевые слова, чтобы зажечь идеи. План предложений обычно состоит из коротких фраз или предложений, описывающих, что будет охватывать каждый раздел.Кроме того, этот тип схемы может также содержать цитаты и / или последующий анализ. Эта тактика может помочь, обеспечив в статьях достаточную поддержку основных идей, а также напоминая автору о необходимости анализировать и обсуждать цитаты. Некоторым людям также легче перейти от микро-набросков к бумаге, поскольку уже есть так много деталей и поддержки, и они могут просто продолжить развивать идеи с дальнейшим анализом.
I. Что такое контур?
А.План формально систематизирует и развивает идеи
B. Назначение схемы — помочь организовать статью и проверить, связаны ли идеи друг с другом и как это сделать.
II. Краткое содержание темы
A. Описание темы помогает создать более широкую картину с помощью серии коротких фраз
B. Пример
1. Каждая часть схемы состоит всего из нескольких слов и передает основную идею раздела
2.Очень легко быстро просмотреть и увидеть общую картину, убедившись, что присутствуют все пункты статьи.
III. Схема приговора
A. Схема предложений раскрывает мелкие детали статьи и особенно полезна, когда тема является сложной по своему характеру
B. Иногда может быть полезно вставить цитаты, которые могут быть использованы, и последующий анализ в план предложения
От набросков к бумаге
После того, как набросок завершен, следующим шагом будет написание статьи.Работа над статьей может быть начата в любой точке плана, хотя писатель должен стараться как можно точнее следить за ходом наброска.
По мере развития бумаги он может отличаться от первоначального контура. Без паники. Возможно, в процессе написания этих идей возникли новые идеи, которые просто нужно добавить в схему. С другой стороны, уход от контура также может означать, что бумага потеряла фокус. Хороший метод для проверки этого — ретро-набросок, который представляет собой схему, созданную на бумаге после того, как она написана (частично или полностью).



 getContext ('2d');
ctx.font = '50px с засечками';
ctx.strokeText ('Привет, мир', 50, 90);
getContext ('2d');
ctx.font = '50px с засечками';
ctx.strokeText ('Привет, мир', 50, 90);