Красивый металлический текст в фотошопе
569
24.11.2015 | Автор: Трофименко Владимир | Просмотров: 5738 | видео + текстСегодня я расскажу как создать красивый металлический текст в фотошопе. Урок фотошоп должен получиться не слишком большим, поэтому давайте приступим. Результат работы представлен ниже.

Для начала создаем новый документ, выбираем Файл -> Создать (File -> New) или нажимаем сочетание клавиш Ctrl+N. В моем примере его размер 800 на 500 пикселей. Подгоняем получившийся слой под размер рабочей области, чтобы нам было удобно работать, и разблокируем фоновый слой.
Первый делом будем создавать фон. Через инструмент Заливка заливаем слой цветом 042e5d.

Далее создаем небольшую шероховатость на фоне. Применяем Фильтр -> Шум -> Добавить шум (Filter -> Noise -> Add noise) с настройками:
- Эффект 1,5%;
- Распределение по Гауссу;
- Активная опция Монохромный.


Следующим шагом будем создавать градиент.
Создаем новый слой. Берем инструмент Градиент (Клавиша G). В настройках выставляем От основного к прозрачному, Зеркальный градиент и обязательно ставим галочку Инверсия.

Далее щелкаем по шкале градиента и у левого нижнего поинта ставим в настройках черный цвет.


Заливаем слой градиентом. С зажатой клавишей

По бокам появилось две черные полосы. Чтобы усилить эффект ставим слою режим наложения Умножение (Multiply), а для того, чтобы он лучше смотрелся, уменьшаем непрозрачность слоя примерно до 65%.

Фон полностью готов.

Теперь будем работать над текстом. Писать его будем с помощью инструмента Текст. Шрифт, который я использовал в примере — Trajan Pro 3. Шрифт и размер вы конечно же можете использовать свои. Я набрал белым цветом название своего сайта Psdmaster и разместил его по центру.

Теперь будем придавать ему стили слоя. Для этого щелкаем справа от названия слоя два раза левой клавишей мыши. Первый стиль, который будем применять — Тень (Drop Shadow).
- Режим смешивания — Умножение;
- Непрозрачность 60%;
- Цвет черный;
- Смещение 0;
- Стягивание 0;
- Размер 9.

Теперь применяем стиль Внутренняя тень (Inner Shadow).
- Режим смешивания Нормальный;
- Цвет белый;
- Непрозрачность 100%;
- Снимаем галочку Глобальное освещение;
- Угол -47;
- Смещение 2;
- Стягивание 0;
- Размер 1.

Последним будет Наложение градиента (Gradient Overlay).
- Режим смешивания Умножение;
- Непрозрачность 70%;
- Масштаб 53%;
После этого настраиваем сам градиент. Щелкаем по шкале. Градиент будет От цвета к белому и левому нижнему поинту ставим цвет 041a34.


Кстати, градиент на тексте вы можете подстраивать вручную. Для этого, находясь в стиле наложение градиента, попробуйте левой клавишей мыши подвинуть градиент вверх или вниз.

Находим идеальное положение градиента на тексте и получаем готовый вариант.

Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

20.12.2011 | Просмотров: 8801
Представляю вашему вниманию новый видеоурок от сайта, в котором я покажу, как создавать объемный текст с помощью программы Фотошоп. Научимся делать такой текст без использования всех последних нововведений программы.

18.06.2011 | Просмотров: 3905
Фотошоп видеоурок из которого вы узнаете как создать стеклянный текст в фотошопе.

В этом видео мы будем создавать с Вами сияющий текст.

24.11.2015 | Просмотров: 5738 | видео + текст
Сегодня я расскажу как создать красивый металлический текст в фотошопе.

20.06.2011 | Просмотров: 3594
В этом бесплатном видеоуроке по Фотошоп мы будем создавать текст из огня
Создаём отполированный металлический текст в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать отполированный металлический текст, используя стили слоя и текстуры. Мы поработаем немного с самим текстом, также воспользуемся смарт-объектом для деформирования стилизованного текста, но при этом текст можно будет быстро и легко редактировать без необходимости повторять ещё раз все шаги.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: Скачав набор градиентов, загрузите файл CHROMES.grd
Итоговый результат:

1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 1000 x 600 px.
Установите цвет переднего плана на ##6b6c81, а цвет заднего плана на #4a4b5f, выберите инструмент Градиент  (Gradient Tool), в настройках установите Радиальный градиент (Radial Gradient), цвета заливки от цвета переднего плана к цвету заднего плана. Щёлкните в центре, а затем потяните градиент от центра в один из углов нашего рабочего документа.
(Gradient Tool), в настройках установите Радиальный градиент (Radial Gradient), цвета заливки от цвета переднего плана к цвету заднего плана. Щёлкните в центре, а затем потяните градиент от центра в один из углов нашего рабочего документа.

Шаг 2
Продублируйте слой с Задним фоном (Background).
Поменяйте режим наложения для дубликата слоя на Умножение (Multiply).

Шаг 3
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и в появившемся меню выберите опцию Уровни (Levels).

Шаг 4
Установите значение для Теней (Shadows) на 3, а значение для Гаммы (Gamma) на 0.91, чтобы немного затемнить задний фон.

2. Добавляем текстуру на задний фон и меняем цвет текстуры
Шаг 1
Откройте исходное изображение 0986. Переместите данное изображение наш рабочий документ, расположив поверх всех остальных слоёв. Назовите данный слой с изображением Текстура (Texture), а затем поменяйте режим наложения на Перекрытие (Overlay). Далее, примените масштабирование, расположив текстуру так, как вам понравится.

Шаг 2
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 3
Поменяйте значение Цветового тона (Hue) на 152.

3. Меняем и настраиваем текст
Шаг 1
Далее напишите текст заглавными буквами, используя шрифт Paragon Black, цвет шрифта #6c6d82, размер шрифта 200 pt.

Шаг 2
Далее, мы поменяем Кернинг (Kerning), для этого идём Окно — Символ (Window > Character). Данный параметр задаёт интервал между буквами. Вы можете заметить, что буквы расставлены не совсем равномерно. Поэтому, вам необходимо щёлкнуть между буквами, чтобы выставить курсор между каждой парой букв, а затем задать значение Кернинга, чтобы расстояние между буквами было примерно одинаковое.
Это очень важно, т.к. позже мы собираемся добавить обводку, поэтому, если кернинг не будет откорректирован, то обводка между одними буквами может наслоиться друг на друга, а между другими буквами наоборот может быть слишком отдалена друг от друга.
Вы можем исправить это в этом шаге или после применения обводки.
Вам необходимо будет попробовать применить пару значений, чтобы получить результат, который вас устроит. Значение, которые были использованы в этом уроке, представлены ниже:
- T и O: 1
- и U: 4
- U и G: -20
- G и H: 3

Шаг 3
Теперь у вас должен получиться более аккуратный текст.

Шаг 4
Чтобы ещё больше увеличить расстояние между буквами, поменяйте значение Трекинга (Tracking) на 10.

Шаг 5
Продублируйте слой с текстом три раза. Уменьшите значение Заливки (Fill) для третьего дубликата слоя с текстом до 0.

4. Применяем стилизацию к оригинальному слою с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 7
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
- Используйте градиент stove pipe 155b

Шаг 2
Выберите следующий стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Смещение (Distance): 21
- Размер (Size): 21

Шаг 3
Таким образом, мы добавили обводку и тень. Если вы ещё не откорректировали кернинг, или на ваш взгляд нужно увеличить значение кернинга, то сейчас как раз подходящее время для этого, т.к. мы применяем обводку к тексту.

5. Применяем стилизацию к первому дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Глубина (Depth): 100%
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Rounded Steps
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Умножение (Multiply)
Вы не увидите результата, пока не добавите стиль слоя Обводка (Stroke), т.к. стиль слоя Тиснение (Stroke Emboss) применяется только к Обводке.

Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Notched Slope
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 5
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
- Используйте градиент stove pipe 60
Теперь вы можете увидеть эффект Обводящего тиснения (Stroke Emboss).

Итак, мы создали ещё один слой с яркой обводкой, усилив 3D вид.

6. Применяем стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Глубина (Depth): 100%
- Размер (Size): 3
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 75%
- Шум (Noise): 9%
- Цвет: #f5f4e5
- Размер (Size): 21

Шаг 4
Выберите следующий стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Примените градиент stove pipe 30.

Шаг 5
Итак, мы применили стилизацию ко второму дубликату слоя с текстом. Текст выглядит отлично в данный момент, но мы можем применить стилизацию ещё к одному слою с текстом, чтобы добавить глубины и детализации.

7. Применяем стилизацию к третьему дубликату слоя с текстом
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 52%
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Стиль (Style): Зеркальный (Reflected)
- Поставьте галочку в окошке Инверсия (Reverse)
- Примените градиент stove pipe 70.

Шаг 2
Далее, выберите стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 60%
- Узор (Pattern): выберите узор из набора Гранжевых текстур (выберите узор, который указан на скриншоте ниже).

Шаг 3
Таким образом, текст стал выглядеть интереснее и реалистичнее.

8. Осветляем область за текстом
Шаг 1
Выберите инструмент Кисть  (Brush Tool), убедитесь, чтобы цвет переднего плана был всё ещё установлен на #6b6c81, создайте новый слой поверх слоя Текстура (Texture), назовите этот слой Свет (Light). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).
(Brush Tool), убедитесь, чтобы цвет переднего плана был всё ещё установлен на #6b6c81, создайте новый слой поверх слоя Текстура (Texture), назовите этот слой Свет (Light). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).

Шаг 2
С помощью достаточно большой мягкой круглой кисти прокрасьте за текстом, чтобы осветлить эту область.

9. Преобразуем слои с текстом в смарт-объекты и применяем к тексту деформацию
Шаг 1
Выделите все слои с текстом, которые у вас есть, далее идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Данное действие преобразует все выделенные слои в смарт-объект. Вы можете в любой момент дважды щёлкнуть по миниатюре слоя со смарт-объектом, чтобы открыть оригинальные слои с текстом, а затем выполнить редактирование на своё усмотрение.
Оригинальные слои с текстом откроются в новом документе, поэтому после того, как вы завершите редактирование текста, вам необходимо будет сохранить изменения Файл – Сохранить (File > Save), а затем закрыть документ со смарт-объектом Файл – Закрыть (File > Close). Изменения в исходном документе будут внесены автоматически. Поэтому у вас нет необходимости воссоздавать эффект для других вариантов текста, хотя, возможно, вы захотите откорректировать содержимое слоя Свет (Light).

Шаг 2
Находясь на слое со смарт-объектом, идём Редактирование – Трансформация — Деформация (Edit > Transform > Warp).

Шаг 3
В выпадающем меню Деформации (Warp), выберите режим Вздутие (Inflate), а затем щёлкните и слегка потяните опорную точку для изменения формы текста на своё усмотрение, как вам нравится. Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 4
При необходимости, вы можете вернуться к деформации Редактирование – Трансформация — Деформация (Edit > Transform > Warp), чтобы ещё раз изменить текст.

Поздравляю! Мы завершили урок!
В этом уроке мы использовали заливку радиальным градиентом, текстуру и пару корректирующих слоёв, чтобы создать тёмно-гранжевый задний фон.
Далее, мы создали текст и откорректировали значения Кернинга (Kerning) и Трекинга (Tracking) для коррекции пространства между буквами. Как только мы откорректировали текст, мы создали три дубликата слоя с текстом.
К каждому дубликату слоя, мы применили стилизацию, применяя различные эффекты и настройки, чтобы получился эффект полированной металлической поверхности.
Далее, мы использовали мягкую кисть для осветления пространства за текстом, а затем преобразовали слои с текстом в смарт-объект и в заключение деформировали текст, чтобы придать ему 3D вид.
Итоговый результат:

Автор: Rose
Создаём в Фотошоп металлический текст с 3D эффектом / Фотошоп-мастер
Дублирование элементов с последующей трансформацией является одним из самых лёгких и быстрых способов создать 3D объекты в программе Adobe Photoshop. В этом уроке я покажу вам создание 3D текста, используя этот метод, а затем мы стилизуем различные слои, чтобы создать металлический ретро текст. Давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание переводчика:
- Для выполнения урока загрузите в Фотошоп набор градиентов Chromes.grd.
- Чтобы загрузить контуры, которые были использованы в уроке, перейдите Редактирование – Наборы – Управление наборами (Edit > Presets > Preset Manager), и в появившемся окне, в выпадающем меню Тип наборов (Preset Type), установите параметр Контуры (Contours). Далее, щёлкните по маленькой стрелке справа от выпадающего меню Тип наборов (Preset Type), а затем в самой нижней части появившегося окна выберите опцию Контуры (Contours).
Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), таким образом, вы добавите контуры.
1. Создайте задний фон
Шаг 1
Создайте новый документ 900 x 675 px в программе Adobe Photoshop. Установите цвет переднего плана на #252927, а цвет заднего плана на #0d0e0e. Выберите инструмент Градиент  (Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
(Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
Далее, щёлкните + потяните градиент от центра документа в один из углов, чтобы добавить градиент на задний фон. Продублируйте слой с Задним фоном (Background layer).

Шаг 2
Дважды щёлкните по дубликату слоя с Задним фоном (Background layer), чтобы применить следующие стили слоя.
Добавьте стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя:
- Цвет (Color): #1c1f26
- Режим наложения (Blend Mode): Цветность (Color)

Шаг 3
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Поставьте галочку в окошке Инверсия (Reverse)
- Используйте серебристый градиент Silver 20ss

Шаг 4
Добавьте стиль слоя Наложение узора (Pattern Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): webtreats_grey_leather.jpg
- Масштаб (Scale): 50%

Таким образом, мы применили простую текстуру кожи на задний фон.

2. Создайте текст и смарт объекты
Шаг 1
Создайте текст, используя шрифт Nexa Rust, цвет текста #f4f4f4, размер шрифта 245 pt.

Шаг 2
Продублируйте слой с текстом, а затем сместите дубликат слоя вниз, расположив ниже оригинального слоя.

Шаг 3
Активируйте режим Свободной трансформации (Free Transform Mode), для этого идём Редактирование – Свободная трансформация (Edit > Free Transform (Ctrl+T)). Один раз щёлкните клавишу со стрелкой вправо и один раз щёлкните по клавише со стрелкой вниз, чтобы сместить дубликат слоя на один пиксель вправо и на один пиксель вниз. В конце, нажмите клавишу (Enter), чтобы применить изменения.

Шаг 4
Поменяйте цвет текста для дубликата слоя на #4e4e4e. Нажмите клавиши (Ctrl+Alt+Shift+T) 17 раз, чтобы продублировать слой с трансформацией и создать 3D экструзию.

Шаг 5
Выделите все слои с дубликатами слоёв с текстом, а затем идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Переименуйте слой со смарт-объектом в Копия 1 (copy 1) с учётом вашего текста.
Примечание переводчика: у автора текст ‘Hello’, поэтому слой со смарт-объектом будет Hello Копия 1 (Hello copy 1), если у вас текст ‘Привет’, то назовите слой Привет Копия 1.
Дважды продублируйте слой со смарт-объектом, назовите дубликаты слоёв Копия 2 (copy 2) и Копия 3 (copy 3), а затем уменьшите значение Заливки (Fill) для дубликата слоя Копия 3 (copy 3) до 0.

3. Стилизуем оригинальный слой с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 3
- Стиль (Style): Внешний скос (Outer Bevel)
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 77
- Высота (Altitude): 42
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 50%

Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Gaussian
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль слоя Обводка (Stroke). Примените следующие значения:
- Размер (Size): 1
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): -135
- Выберите градиент aluminum 150e

Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Шум (Noise): 10%
- Цвет: #8c8c8c
- Источник (Source): Из центра (Center)
- Размер (Size): 18

Шаг 5
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент aluminum 150e

Шаг 6
Итак, мы стилизовали оригинальный слой с текстом. Что мы сделаем далее, это попробуем использовать различные заливки градиентами, а также применим стили слоя, которые будут совмещаться со слоем с текстом и которые создадут стилизацию к 3D части текста.

4. Примените стилизацию к первому слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 2 (copy 2), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Внутренняя Тень (Inner Shadow). Примените следующие значения:
- Цвет: #424242
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -42
- Смещение (Distance): 57
- Размер (Size): 16

Шаг 2
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент dark chrome
Щёлкните по шкале градиента, чтобы появилось окно редактора градиента.

Шаг 3
Щёлкните по контрольной точке самого светлого оттенка в самом конце шкалы градиента справа, а затем нажмите кнопку (Delete), чтобы удалить данную контрольную точку, т.к. нам не нужен светлый оттенок в данном градиенте.

Шаг 4
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 10
- Размер (Size): 10

Итак, мы стилизовали первый слой 3D экструзии, создающий металлический вид.

5. Примените стилизацию ко второму слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 3 (copy 3), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 0
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 65%

Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Шум (Noise): 10%
- Цвет: #c5c5c5
- Метод (Technique): Точный (Precise)
- Источник (Source): Из центра (Center)
- Размер (Size): 46

Шаг 4
Добавьте стиль слоя Глянец (Satin). Примените следующие значения:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет (Color): #717171
- Смещение (Distance): 7
- Размер (Size): 18
- Контур (Contour): Shallow Slope — Valley

Таким образом, мы усилили эффект 3D части текста.

6. Создайте тень
Шаг 1
Перейдите на слой со смарт-объектом Копия 1 (copy 1), а затем идём Фильтр – Размытие — Размытие в движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на 55, а Смещение (Distance) на 100.

Шаг 2
Поменяйте режим наложения для слоя Копия 1 (copy 1) на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25%.

Шаг 3
С помощью инструмента Перемещение (Move Tool), сместите тень так, чтобы она падала от текста вниз.

7. Добавьте виньетку
Шаг 1
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Градиент (Gradient).

Шаг 2
Установите тип градиента от прозрачного до цвета переднего плана. Цвета градиента #ebebeb слева и #282828 справа. Далее, установите Стиль (Style) на Радиальный (Radial), а Масштаб (Scale) на 300.

Шаг 3
В заключение, поменяйте режим наложения для корректирующего слоя на Умножение (Multiply).


Поздравляю вас! Мы завершили урок!
В этом уроке мы создали простой задний фон с эффектом кожи, а затем применили к нему стили слоя.
Далее, мы добавили текст, продублировали его, трансформировали дубликат слоя, а также создали ещё пару дубликатов слоя, включая слой с трансформацией, который составил 3D экструзию.
Мы преобразовали слои с 3D экструзией в смарт-объект, продублировали его, а затем стилизовали его вместе с оригинальным слоем с текстом.
Далее, мы использовали множество стилей слоя, включая заливку градиентом, чтобы получить металлический вид в ретро стиле. Мы создали тень с помощью фильтра Размытие в движении (Motion Blur filter), изменив режим наложения слоя с тенью и её расположение.
В заключение, мы добавили корректирующий слой Градиент (Gradient), чтобы добавить эффект виньетки к заключительному результату.
Итоговый результат:

Автор: Rose
Еще один эффект металлического текста в Adobe Photoshop
В этом уроке мы будем создавать простой эффект для текста в Adobe Photoshop. Для этого мы будем использовать стили слоя, а также несколько дополнительных файлов. В итоге у нас получится монохромный эффект в оттенках серого, который вы при желании сможете тонировать в любые цвета при помощи корректирующих слоев.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
Скачайте набор MetalKid_assets.zip и извлеките файлы. Установите паттрен Dark_Pattern.pat и контур CustomContoursMK.shc. Для этого просто кликните по ним дважды.
1. Создаем фон
Шаг 1
Создайте новый документ (File > New/Файл>Создать). Введите данные как показано ниже.
Шаг 2
Дублиуйте фоновый слой (выберите в меню Layer > Duplicate Layer/Слой>Дублировать слой) и назовите копию «Background Pattern».
Шаг 3
Теперь давайте добавим текстуры для фона. Кликните дважды по слою «Background Pattern layer» чтобы открыть стили слоя. Выберите Pattern Overlay/Перекрытие паттерна, затем кликните по паттерну и выберите Dark Pattern.
Шаг 4
Добавим стиль слоя inner shadow/Внутренняя тень, чтобы сделать фон еще лучше. Для этого используйте черный цвет и следующие параметры:
2. Создаем текст
Шаг 1
Введите ваш текст шрифтом Strasua. Укажите тексту белый цвет и параметры как показано ниже.
Шаг 2
Возьмите инструмент Move/Перемещение выберите слой с текстом и в верхней панели выровняйте его по центру горизонтально и вертикально.
3. Создаем эффект для текста
Шаг 1
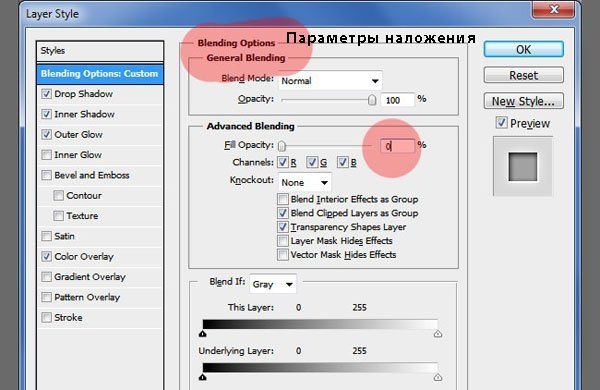
Кликните дважды по слою с текстом, чтобы открыть стили слоя. Начните со вкладки Blending Options/Параметры наложения. Введите параметры как показано ниже.
Шаг 2
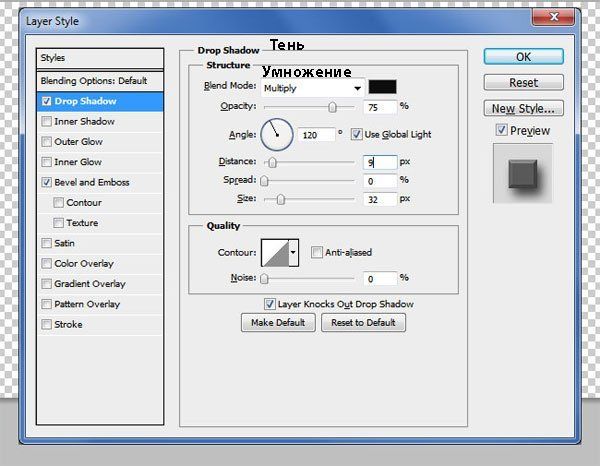
Добавляем стиль слоя Drop Shadow/Тень. Используйте черный цвет и параметры как показано ниже.
Шаг 3
Добавляем стиль слоя Gradient Overlay/Перекрытие градиента. Укажите параметры как показано ниже. Кликните по самому градиенту, чтобы открыть возможность его редактирования. Создайте градиент как показано ниже, используя цвета: #0d1117, #a0a0a0, #161a20, #a0a0a0, #0d1117.
Шаг 4
Добавляем стиль слоя Inner Glow/Внутреннее свечение. Используйте белый цвет.
Шаг 5
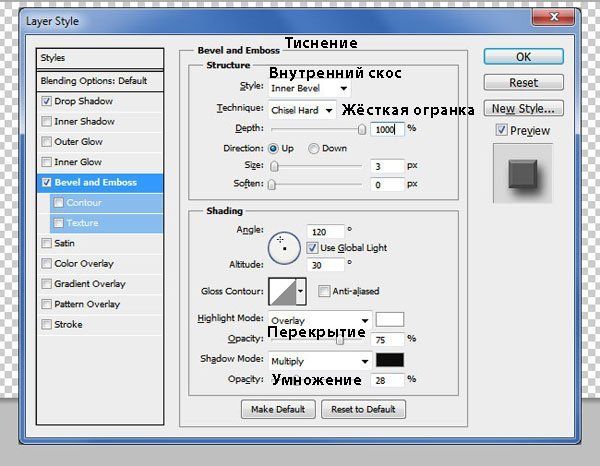
Добавляем стиль слоя Bevel & Emboss/Тиснение.
Кликните по контуру и выберите «CustomContourMK01».
Теперь продолжим. Используйте белый и черный цвета.
Шаг 6
Добавляем стиль слоя Satin/Глянец.
Кликните по контуру и выберите «CustomContourMK02».
Шаг 7
Почти все. Добавляем стиль слоя Stroke/Обводка. Кликните по градиенту и укажите переход цвета, используя цвета: #1a1b1e, #7f7f7f, #1a1b1e.
Результат
Автор урока Enrique Elicabe
Перевод — Дежурка
Смотрите также:
Создаём текст из ржавого металла в Фотошоп / Фотошоп-мастер
В этом уроке мы создадим интересный 3D текст из ржавого металла в программе Photoshop, используя стили слоя и текстуры. Чтобы упростить процесс, для данного урока мы используем уже готовый шаблон 3D текста. Мы просто проведём коррекцию стилей слоя, добавим текстуру ржавого металла и результат готов. Вы можете использовать данный эффект ржавого металла в своих проектах по созданию текста и фигур.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
В этом уроке вы узнаете, как создать текст из ржавого металла в программе Photoshop, используя простые стили слоя, а также текстуру ржавого металла. Вначале, вам необходимо скачать PSD файл с шаблоном 3D текста.

Шаг 2
Теперь нам нужно настроить PSD шаблон, который вы только что скачали. Давайте начнём с текста. Дважды щёлкните по миниатюре слоя «3D text by psddude», чтобы открыть его.
Примечание переводчика: как только вы дважды щёлкните по миниатюре слоя, сразу же появится окно с сообщением: После редактирования содержимого выберите Файл – Сохранить, чтобы подтвердить изменения, эти изменения будут отображаться после возвращения в 3D –text-mockup.psd. Файл необходимо сохранить в той же самой папке. При появлении диалога “Сохранить как”, выберите “Отмена” и сведите изображение перед сохранением.
Нажмите кнопку ‘ОК’.

Шаг 3
Ещё раз дважды щёлкните по миниатюре слоя «3d effect by psddude», чтобы открыть данный смарт-объект.

Шаг 4
Внутри вы найдёте слой с текстом. Просто замените текст.
Примечание переводчика: в появившемся новом документе, вы увидите слой с текстом, в данном случае текст ‘3D’. Вы можете оставить данный текст или заменить его на свой текст, главное, чтобы шрифт подходил под данный ржавый металлический стиль. В частности, автор заменил текст ‘3D’ на слово ‘RUST’.
Вы можете также поменять размер шрифта, а также сам шрифт. Я использовал шрифт ‘Black Ops One’ – данный шрифт вы можете скачать бесплатно по ссылке в начале данного урокa.

Шаг 5
Сохраните смарт-объект, а затем закройте его, чтобы увидеть результат. Далее, к слою «3d effect by psddude», примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.

Шаг 6
Примените стиль слоя Тень (Drop Shadow), цвет #121212

Шаг 7
Примените стиль слоя Внутренняя тень (Inner Shadow), цвет #49291b

Шаг 8
Примените стиль слоя Внутреннее свечение (Inner Glow), цвет #5e5959

Шаг 9
Примените стиль слоя Тиснение (Bevel and Emboss), цвета белый и #121212

Шаг 10
Примените стиль слоя Наложение цвета (Color Overlay), цвет #3c1d10

Шаг 11
Примените стиль слоя Перекрытие узора (Pattern Overlay). Я использовал текстуру ржавого металла для создания ржавого металлического эффекта. Текстуру вы можете скачать по ссылке в начале этого урока.

Шаг 12
Сохраните смарт-объект, а затем закройте его, чтобы увидеть результат.

Шаг 13
Теперь добавьте следующие стили слоя к слою «3D text by psddude».

Шаг 14
Примените стиль слоя Тень (Drop Shadow), цвет #121212

Шаг 15
Примените стиль слоя Внутренняя тень (Inner Shadow), цвет #49291b

Шаг 16
Примените стиль слоя Внутреннее свечение (Inner Glow), цвет #5e5959

Шаг 17
Примените стиль слоя Тиснение (Bevel and Emboss), цвета белый и #121212

Шаг 18
Примените стиль слоя Перекрытие узора (Pattern Overlay). Скачайте текстуру по ссылке в начале урока.

Теперь, всё, что вам нужно сделать — это добавить красивый задний фон на свой вкус. Это может быть гранжевая текстура стены, деревянная текстура и т.д. Итоговый результат текста из ржавого металла вы можете увидеть на скриншоте ниже.

Автор: psd-dude.com
Делаем гравировку по металлу в Фотошоп / Фотошоп-мастер
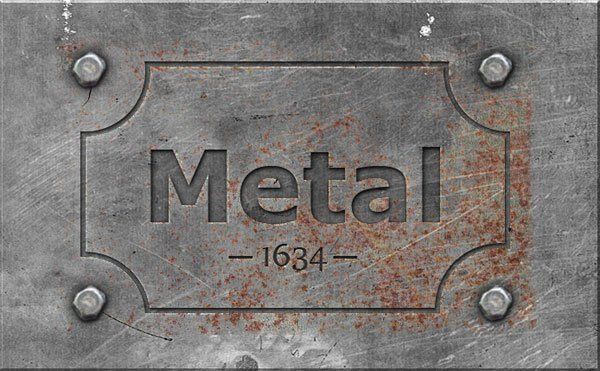
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Вначале, с помощью инструмента Прямоугольник  (Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).
(Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).

Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.


Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.

Шаг 4
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.

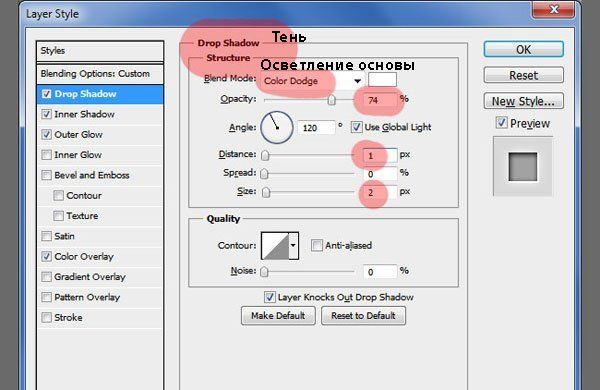
Тень (Drop Shadow)

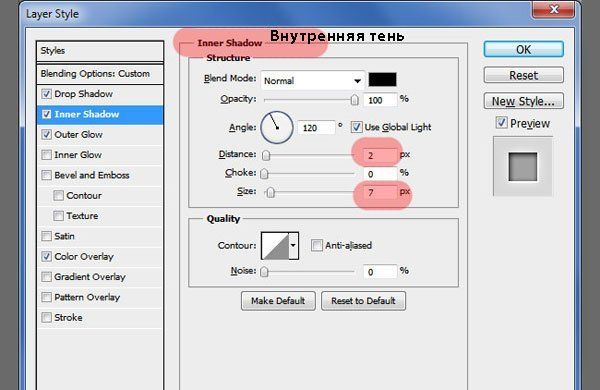
Внутренняя тень (Inner Shadow)

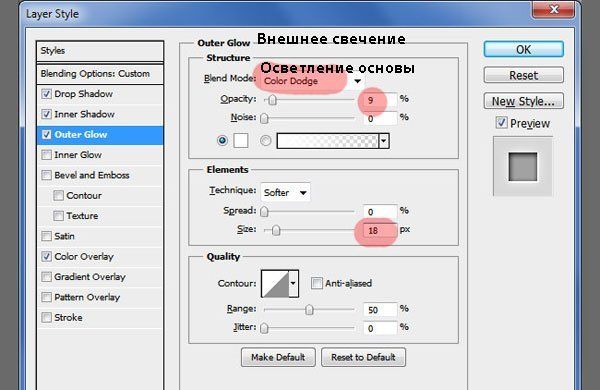
Внешнее свечение (Outer Glow)

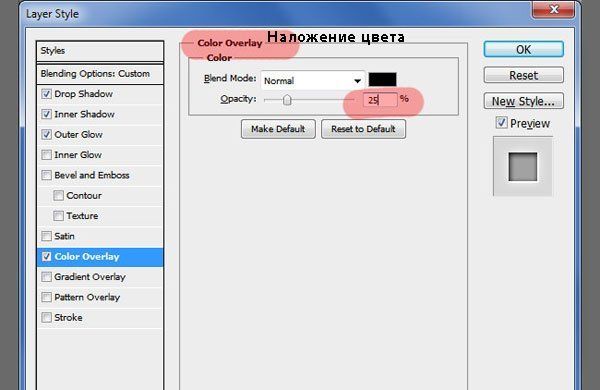
Наложение цвета (Color Overlay)

Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:

Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.

Шаг 7
Теперь перейдите на слой с текстом, щёлкните правой кнопкой по слою с текстом и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Sty/lessons/les). Теперь, возвращаемся на слой с фигурой рамки, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Вклеить стили слоя (Paste Layer sty/lessons/les). Таким образом, вам не придётся дважды применять те же самые настройки, чтобы создать нужный эффект. Или вы можете сохранить данный стиль слоя и использовать его также в других своих проектах.

Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.

Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).

Шаг 10
Вы можете использовать ретро логотип, а также текстуру дерева.

Итоговый результат

Скачать архив с материалами к уроку
Автор: psddude
Создаём металлический 3D текст в Фотошоп / Фотошоп-мастер
В этом уроке по Photoshop вы узнаете, как создать 3D экструзию из текстового слоя, применить и откорректировать текстуры и материалы.
Скачать архив с материалами к уроку
Финальный результат:

Детали урока
- Программа: Adobe Photosop CS6
- Примерное время на выполнение: 40 минут
- Сложность: выше среднего
Шаг 1
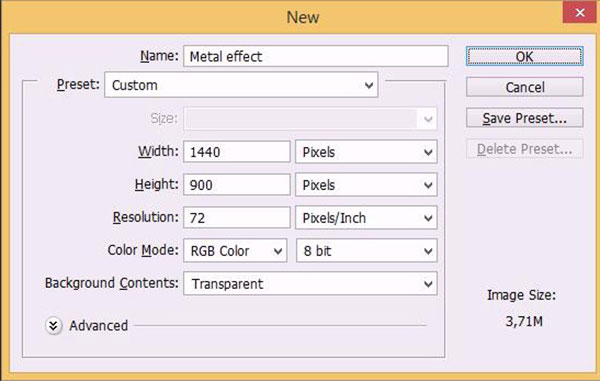
Запустите Photoshop и создайте новый документ, нажав Ctrl + N или перейдя в меню Файл > Создать (File > New). Установите Ширину (Width) 1440 px, Высоту (Height) 900 px, Разрешение (Resolution) 72. Назовите документ Эффект металла и нажмите ОК.

Шаг 2
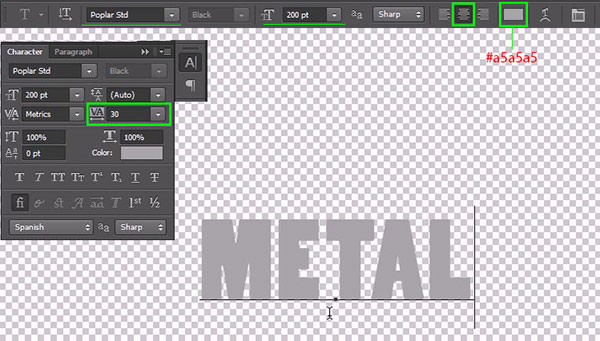
На панели инструментов выберите Горизонтальный текст  (Horizontal Type Tool) или нажмите английскую T. Выберите шрифт Poplar Std, размер 200 pt, активируйте пункт Выключка текста по центру (Align Center), установите цвет #a5a5a5. Теперь откройте панель Символ (Character panel). Для этого перейдите в меню Окно > Символ и если хотите большего расстояния между буквами, в поле VA установите значение 30.
(Horizontal Type Tool) или нажмите английскую T. Выберите шрифт Poplar Std, размер 200 pt, активируйте пункт Выключка текста по центру (Align Center), установите цвет #a5a5a5. Теперь откройте панель Символ (Character panel). Для этого перейдите в меню Окно > Символ и если хотите большего расстояния между буквами, в поле VA установите значение 30.
Теперь напишите METAL (или любое другое слово) в нижней части документа. Пока не нажимайте Enter.

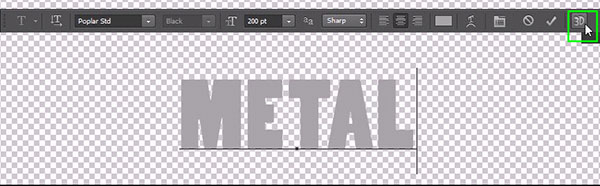
Шаг 3
Теперь давайте создадим 3D экструзию.
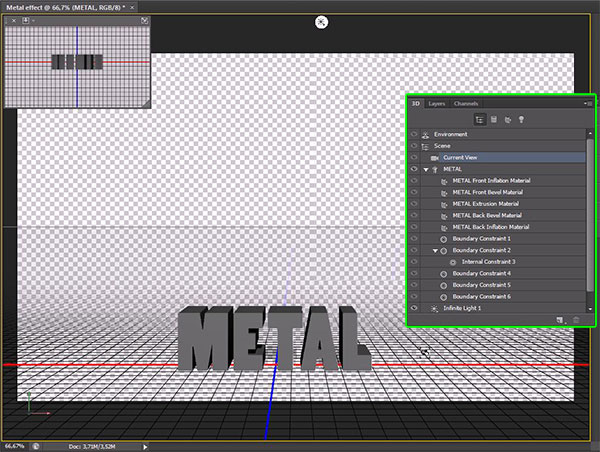
Чтобы это сделать, кликните по кнопке 3D в верхней части окна программы. Также это можно сделать, кликнув правой кнопкой мыши по текстовому слою на панели слоев (Layers Panel) и выбрав пункт Новая 3D экструзия из выделенного слоя (New 3D Extrusion from Selected layer). После этого Photoshop автоматически перейдет в 3D режим, а рядом с панелью слоев на новой вкладке появится 3D панель.


Шаг 4
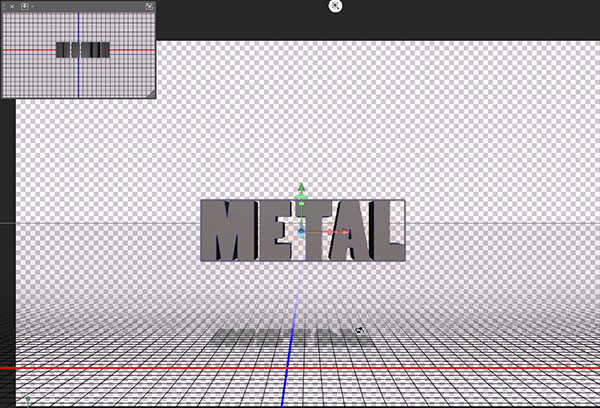
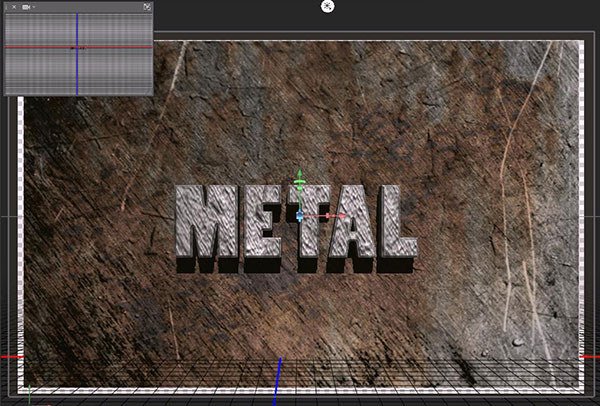
Используйте контроллеры осей, чтобы переместить объект к центру документа.

Шаг 5
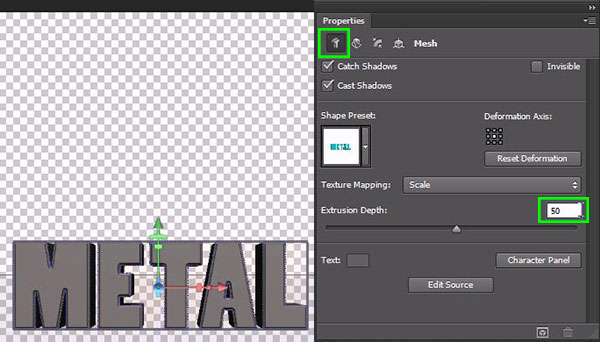
Теперь необходимо будет уделить основное внимание 3D панели (3D Panel) и панели Свойств (Properties Panel). Последняя позволяет изменять видимые свойства и параметры «каждого» объекта или материала, выбранного на вкладке 3D. Перейдите к Свойствам (Properties) и измените Глубину экструзии (Extrusion Depth) на 50.
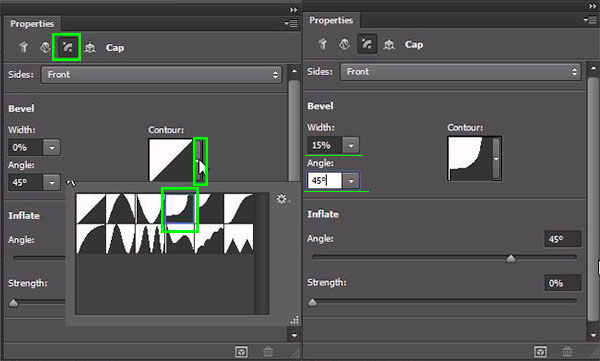
Затем кликните по кнопке Капитель (Cap) и установите Ширину (Width) на 15%, Угол (Angle) на 45%, Контур (Contour) на Глубокая выемка (Cove – Deep).


Шаг 6
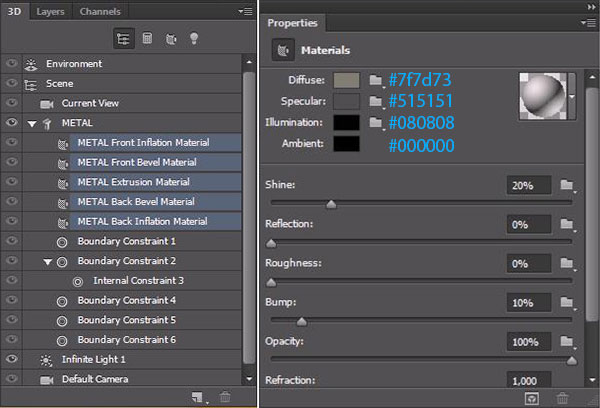
Теперь, выбрав «все» слои материалов, измените цвета на панели Свойств (Properties Panel). Установите цвет для Рассеивания (Diffuse) на #7f7d73, Цвет блика (Specular) #515151, Свечение (Illumination) #080808, Освещение (Ambient) #000000.

Шаг 7
Давайте добавим текстуру к нашему тексту.
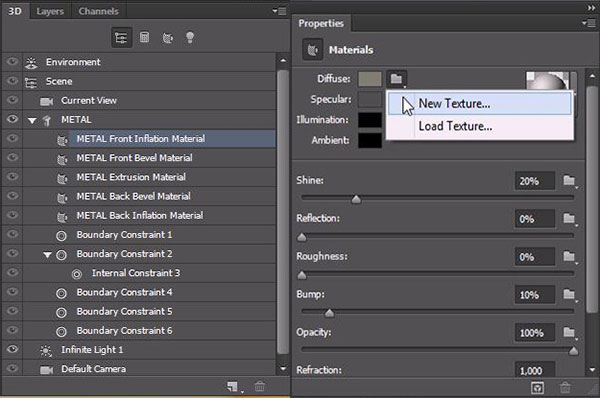
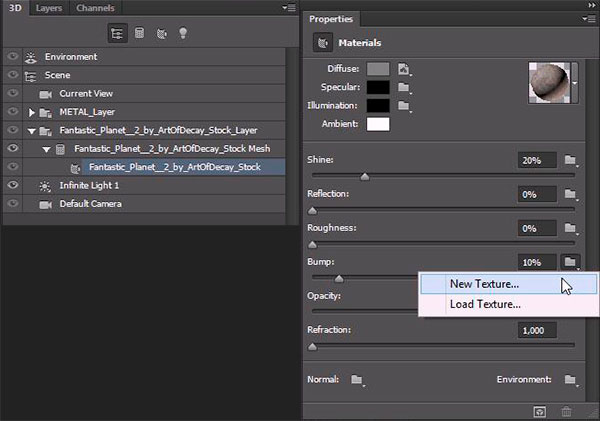
Выберите первый объект под группой METAL, METAL Материал передней выпуклости (METAL front Inflation Material). Перейдите к панели Свойств (Properties Panel) и кликните по иконке папки рядом с цветом Рассеивания (Diffuse), выберите Новая текстура (New Texture).
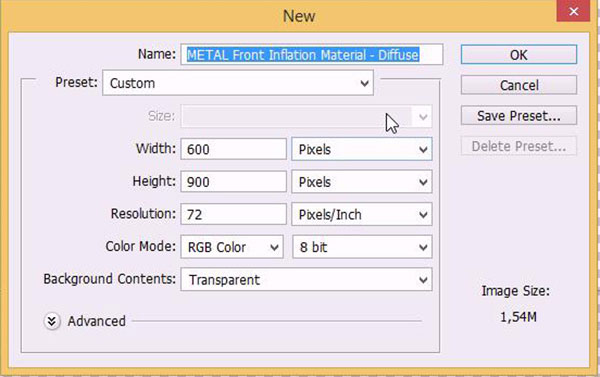
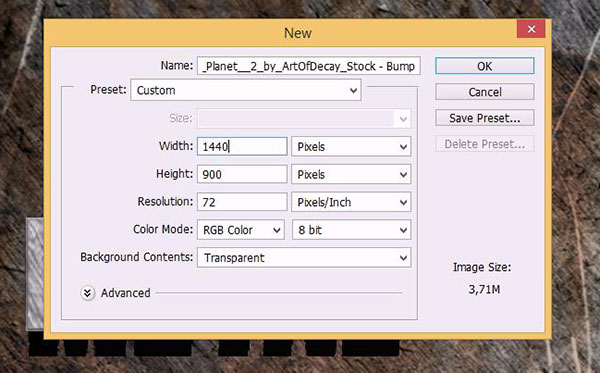
Установите 600 px для ширины (width) и 900 px для высоты (height). Нажмите ОК.


Шаг 8
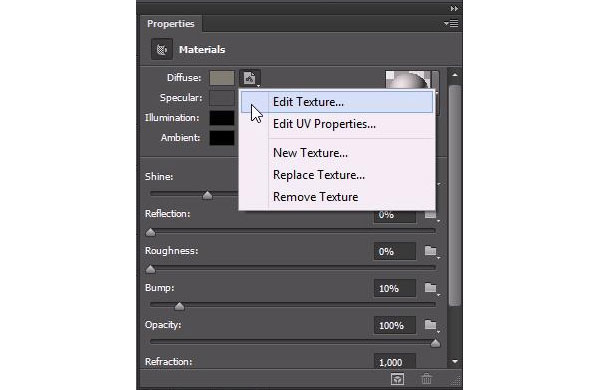
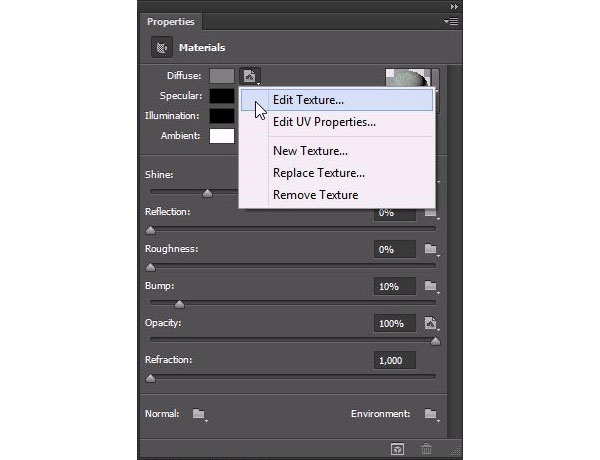
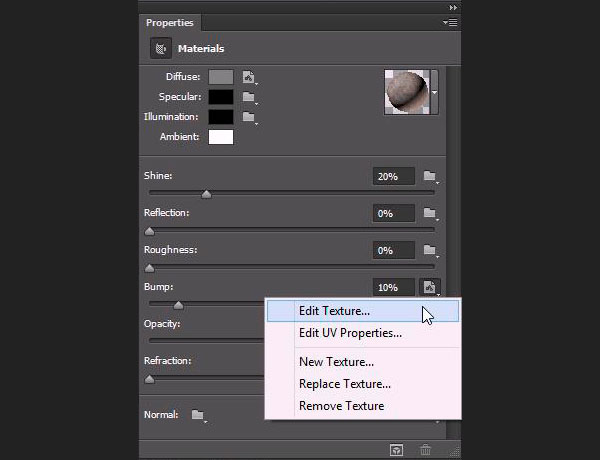
Иконка папки изменится на иконку текстуры. Кликните по ней снова и выберите Редактировать текстуру (Edit Texture).
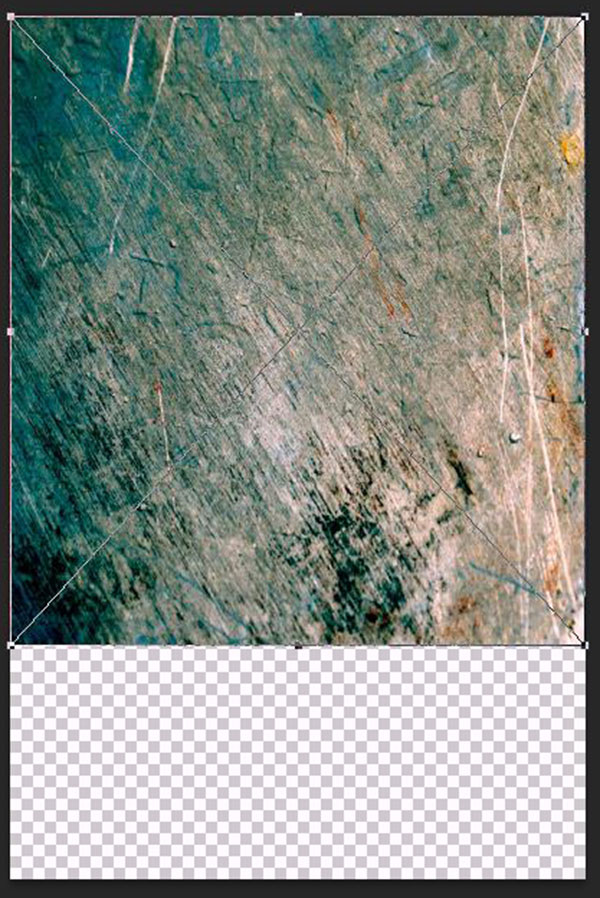
Автоматически откроется новое окно. Когда это случится, вставьте в него скачанную прежде текстуру металла и разместите как показано на рисунке ниже.


Шаг 9
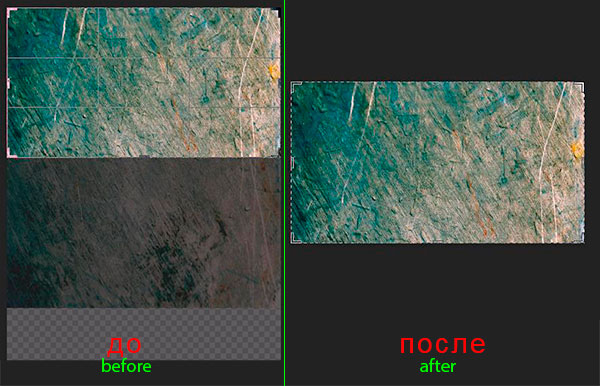
Нам нужна только верхняя часть изображения, остальное можно обрезать.

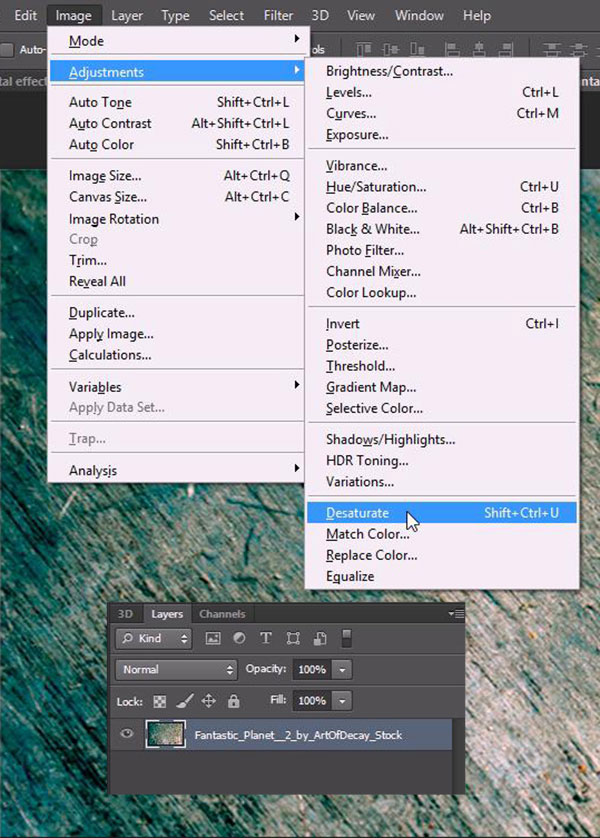
Шаг 10
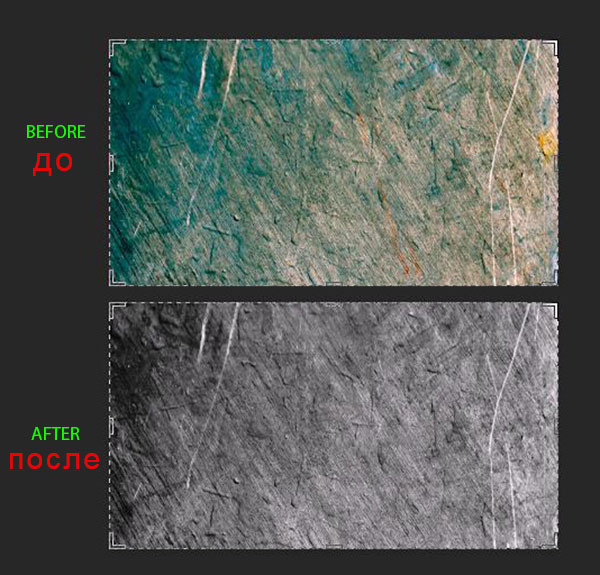
Растрируйте этот слой, кликнув правой кнопкой мыши и выбрав пункт Растрировать слой (Rasterize Layer). Затем перейдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate).

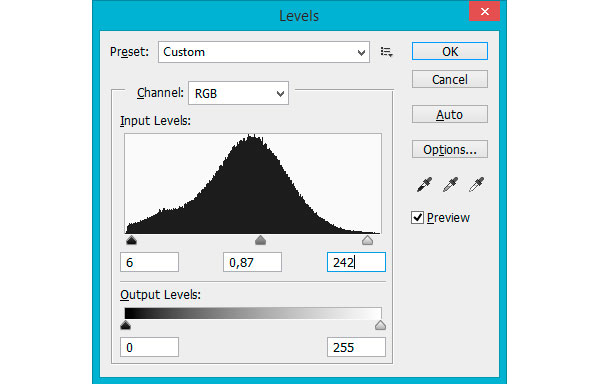
Шаг 11
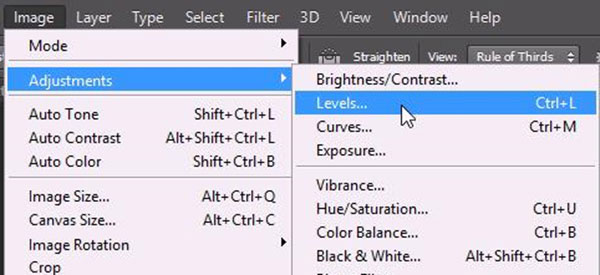
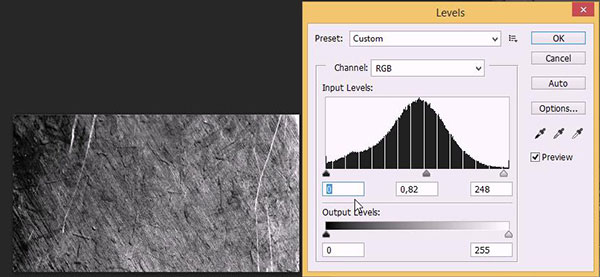
Теперь перейдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels) или нажмите Ctrl + L, чтобы открыть окно уровней. Для Входных значений (Input Levels) установите такие числа: 0; 0,82; 248.


Шаг 12
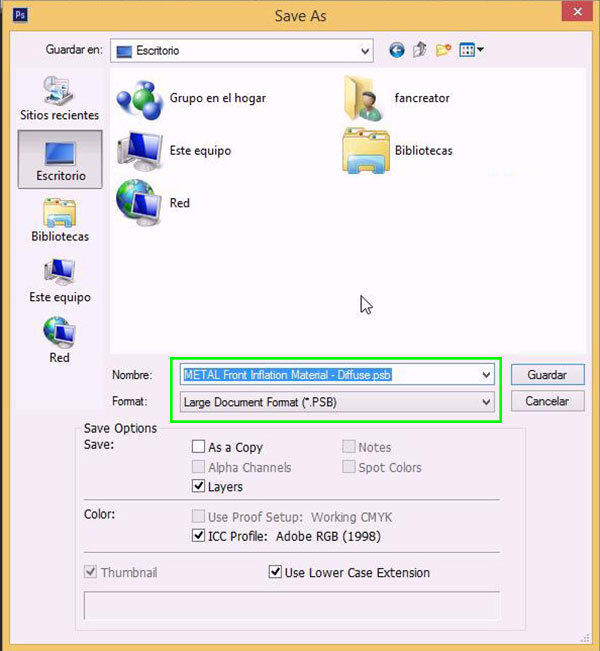
Мы будем использовать эту текстуру для остальных слоев, поэтому необходимо ее сохранить. Как? Перейдите в меню Файл > Сохранить как (File > Save As), введите желаемое имя, по умолчанию Photoshop устанавливает имя слоя материала в качестве имени файла. Выберите формат Large Document Format (*.PSB). Я сохранил файл на Рабочем столе для быстрого доступа в дальнейшем. Закройте это окно и возвращайтесь к основному проекту.

Шаг 13
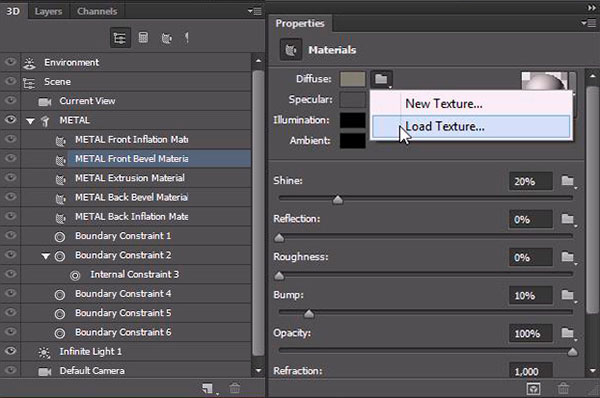
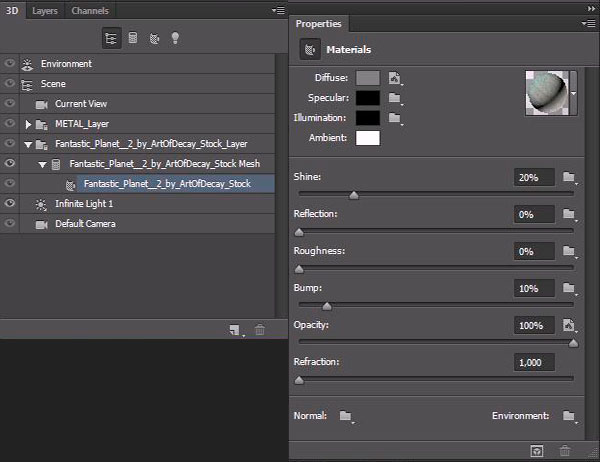
С выбранным слоем METAL Материал переднего скоса (METAL Front Bevel Material) перейдите к панели Свойств (Properties Panel), кликните по иконке папки рядом с цветом Рассеивания (Diffuse), выберите Загрузить текстуру (Load Texture). Перейдите к месту сохраненного PSB файла и откройте его. Повторите этот шаг для слоя METAL Материал экструзии. Если вы захотите изменить угол объекта необходимо будет применить текстуру ко всем остальным слоям.

Шаг 14
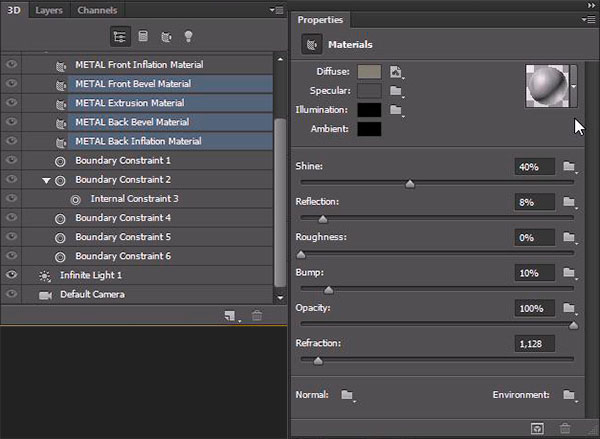
Выберите все материалы кроме первого, METAL Материал передней выпуклости (METAL front Inflation Material). Перейдите к панели Свойств (Properties Panel) и установите такие параметры: Блеск (Shine) 40%, Отражение (Reflection) 8%, Плавность (Roughness) 0%, Рельеф (Bump) 10%, Непрозрачность (Opacity) 100%, Коеффициент преломления (Refraction) 1.128.

Шаг 15
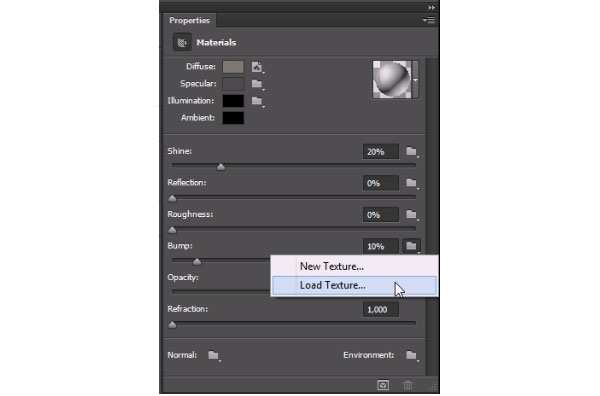
Выберите слой METAL Материал передней выпуклости (METAL front Inflation Material), на панели Свойств (Properties Panel) кликните по иконке папки рядом со значением пункта Рельеф (Bump) и выберите Загрузить текстуру (Load Texture). Откройте текстуру, которую мы сохранили в шаге 12.

Шаг 16
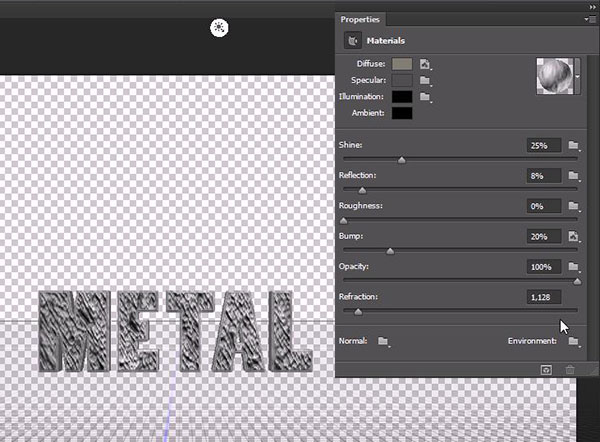
Установите следующие параметры для этого материала: Блеск (Shine) 40%, Отражение (Reflection) 8%, Плавность (Roughness) 0%, Рельеф (Bump) 10%, Непрозрачность (Opacity) 100%, Коеффициент преломления (Refraction) 1.128.

Шаг 17
Давайте создадим фон.
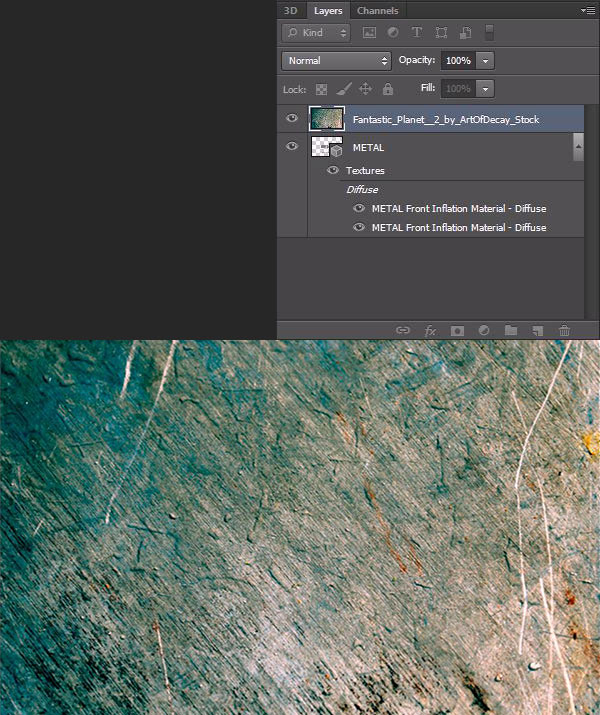
Вернитесь к панели Слоев (Layers Panel), вставьте текстуру металла на новый слой надо всеми остальными и обрежьте его, чтобы была видна только верхняя часть.
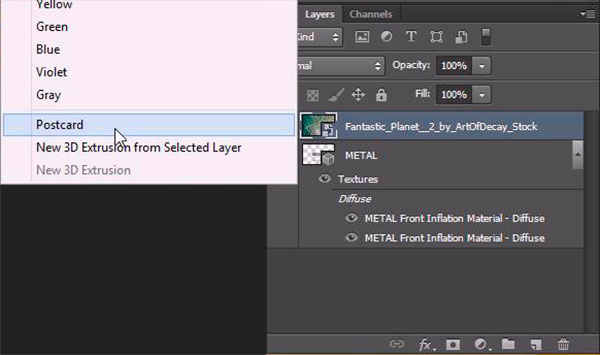
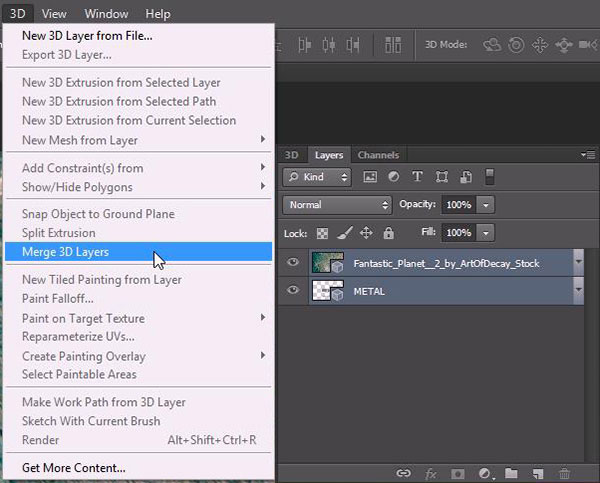
Кликните правой кнопкой мыши по этому слою и выберите пункт Почтовая открытка (Postcard). Это создаст новый 3D слой, отделенный от текста. Убедитесь, что новый слой находится над слоем с текстом. Затем выберите оба слоя и перейдите в меню 3D > Слияние 3D слоев (3D > Merge 3D Layers).



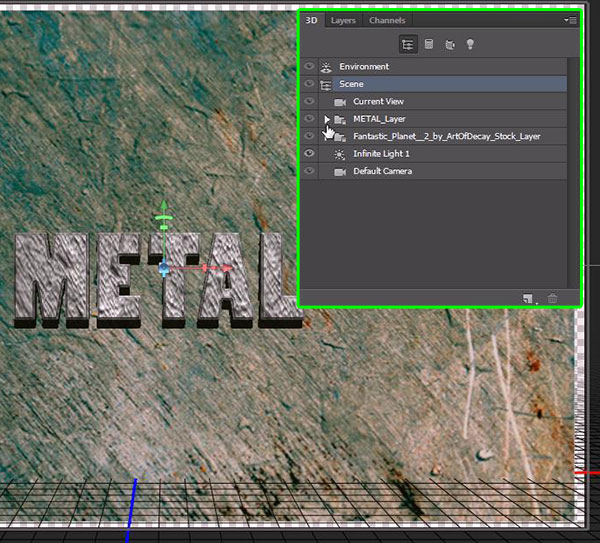
Все слои объединятся в один 3D объект. Снова перейдите в панель 3D слоев и проверьте результат.

Шаг 18
Выберите слой материала вашей почтовой открытки и установите цвет Рассеивания (Diffuse) на #7f7f7f. Теперь кликните по иконке рядом с этим пунктом и выберите Редактировать текстуру (Edit Texture). Это откроет новое окно с нашей текстурой, готовой к изменению.


Шаг 19
Растрируйте изображение, кликнув по нем правой кнопкой мыши и выбрав пункт Растрировать слой (Rasterize Layer). Затем перейдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate) или просто нажмите Shift + Ctrl + U. Теперь перейдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels) и для Входных значений (Input Levels) установите такие числа: 6; 0,87; 242.


Шаг 20
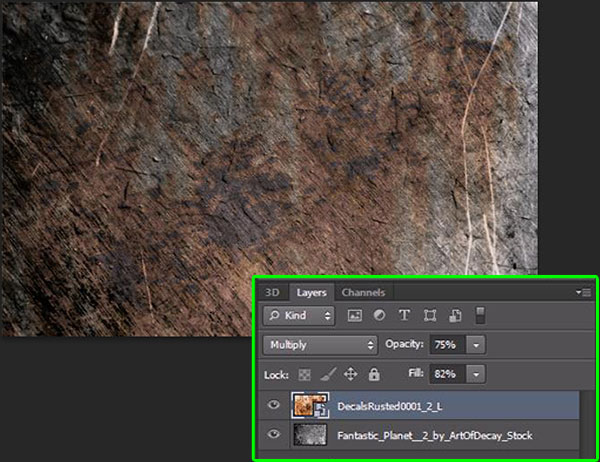
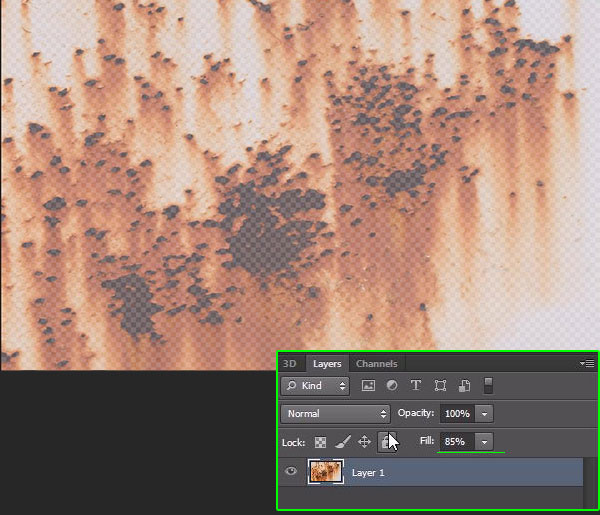
Создайте новый слой над предыдущим (Ctrl + Shift + N) и поместите на нем текстуру ржавчины. Установите Режим наложения (Blending Mode) на Умножение (Multiply), Непрозрачность (Opacity) 75%, Заливка (Fill) 80%. Трансформируйте пока не получите такой результат. Сохраните файл и закройте окно. Основной проект автоматически обновляется при сохранении изменений.

Шаг 21
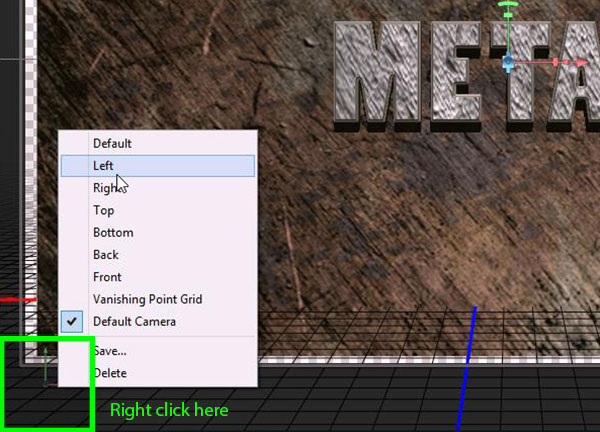
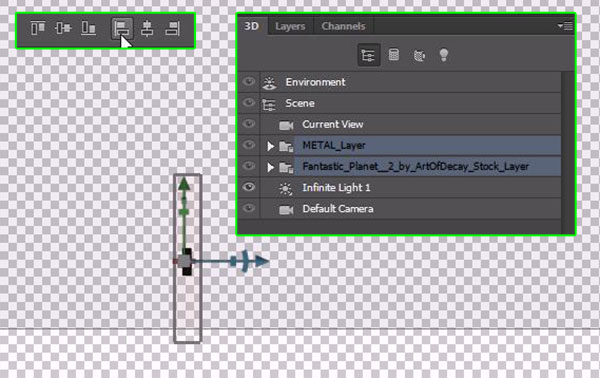
Вернемся к основному проекту и выровняем слои. Кликните правой кнопкой мыши по области осей в нижнем левом углу и выберите Слева (Left). Выделите два слоя и с выбранным инструментом Перемещение  (Move Tool) кликните по пункту Выравнивание по левому краю (Align left edges) на панели опций.
(Move Tool) кликните по пункту Выравнивание по левому краю (Align left edges) на панели опций.


Шаг 22
Снова кликните правой кнопкой мыши по области осей в нижнем левом углу и выберите По умолчанию (Default). Должен получиться примерно такой результат:

Шаг 23
Выберите слой материала почтовой открытки на панели 3D слоев затем перейдите к панели Свойств и кликните по иконке папки рядом со значением пункта Рельеф (Bump), выберите Новая текстура (New Texture).
Во всплывающем окне установите Ширину (Width) на 1440 px, Высоту (Height) на 900 px. Нажмите ОК.


Шаг 24
Снова кликните по той же иконке, выберите Редактировать текстуру (Edit Texture). В этот новый документ вставьте текстуру ржавчины и разместите ее как делали это в шаге 20, не изменяйте режим наложения, просто установите Заливку (Fill) на 85%. Сохраните, закройте окно и переходите к основному проекту.


Шаг 25
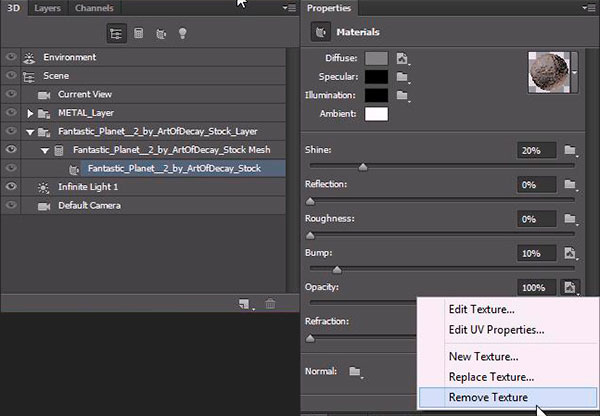
Теперь кликните по иконке рядом со значением пункта Непрозрачность (Opacity), выберите Удалить текстуру (Remove Texture). Установите значение поля Рельеф (Bump) на 12%.

Сейчас должен получиться такой результат:

Шаг 26
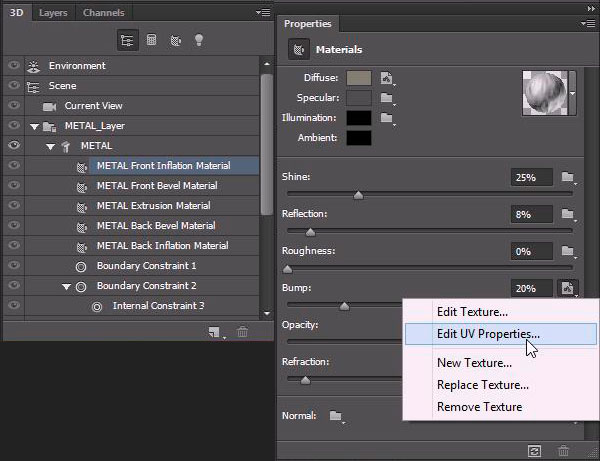
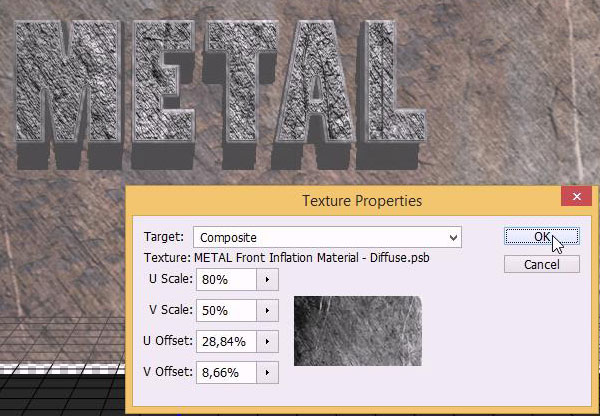
Выберите слой METAL Материал передней выпуклости (METAL Front Inflation Material). На панели Свойств кликните по иконке рядом со значением поля Рельеф (Bump) и выберите Редактировать UV-свойства (Edit UV Properties). Установите такие значения: U-шкала (U Scale) 80%, V-шкала (V Scale) 50%, U-смещение (U Offset) 28,84%, V-смещение (V Offset) 8,66%.


Шаг 27
Теперь нужно провести рендеринг. Перейдите в меню 3D > Рендеринг (3D > Render) и ждите окончания результатов.

Готово!

Скачать архив с материалами к уроку
Автор: Orestes
