Создаём ржавый 3D текст в Фотошоп / Фотошоп-мастер
Ржавый металл – одно из тех природных явлений, которые заключают в себе ужасно разрушительную силу, но в то же время феноменально красивы. Окисляясь, железо создает на привычной гладкой поверхности яркие цвета, узоры и текстуры. Именно эта особенность так сильно привлекает художников и фотографов.
В этом уроке вы научитесь использовать реальные ржавые текстуры и 3D-инструменты Photoshop, чтобы создать текст, покрытый острой шелушащейся ржавчиной без страха порезаться!
Скачать архив с материалами к уроку
Финальное изображение:

1. Подготовка текстур
В этом уроке для создания конечного эффекта ржавые текстуры очень важны. Нет лучшего способа получить шелушащийся, пористый, чешуйчатый ржавый эффект, чем использовать реальное изображение ржавой текстуры. Воссоздать такое изображение искусственно цифровыми методами можно, но это занимает очень много времени и редко выглядит так же хорошо, как снимок с настоящей текстурой.
В этом уроке использованы текстуры с Envato Market. Однако вам ничто не мешает создать свои собственные текстуры с ржавчиной. В сети есть много уроков на эту тему.
Шаг 1
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).

Шаг 2
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.

2. Создание 3D-элементов
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Шаг 1
Запустите Photoshop и создайте новый документ через меню File > New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В Background

Шаг 2
Добавьте новый слой через меню Layer > New > Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D > New Mesh From
Шаг 3
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool  (Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.

Шаг 4
Чтобы добавить текст, используйте инструмент Horizontal Type Tool  (Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.

Шаг 5
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.

Шаг 6
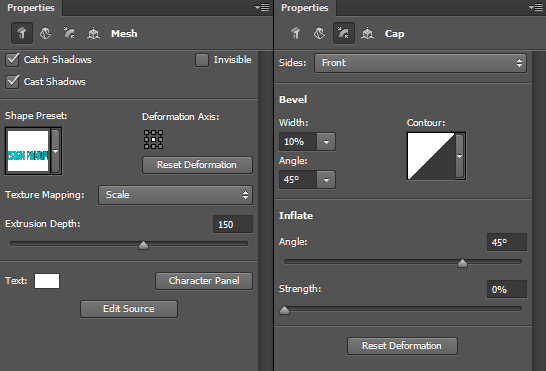
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties (Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel (Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round (Полукруглый).

Шаг 7

Шаг 8
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню

Шаг 9
С помощью инструмента Move Tool  (Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
(Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.

Шаг 10

Шаг 11
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.

3. Добавление текстур
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
Шаг 1
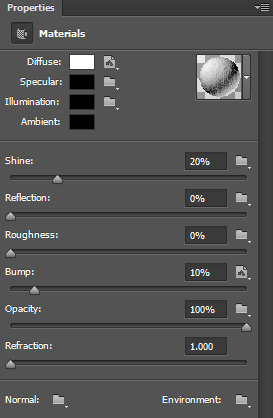
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties

Шаг 2
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам

Шаг 3
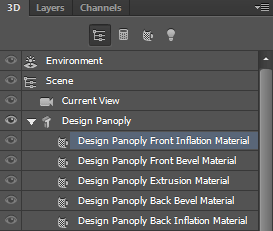
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties (Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.

Шаг 4
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.

Шаг 5
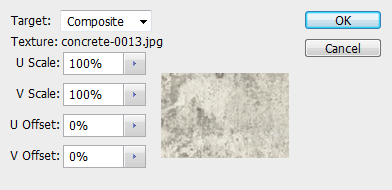
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки – просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.

Шаг 6
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.

4. Установка освещения
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
Шаг 1
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.

Шаг 2
Возьмите инструмент Move Tool  (Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).

Шаг 3
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- Light Falloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px

Шаг 4
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.

5. Пострендерная обработка
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Шаг 1
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D (Слои > Растрировать > 3D).

Шаг 2
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool  (Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool
(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool  (Палец), чтобы «взлохматить» края.
(Палец), чтобы «взлохматить» края.

Шаг 3
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.

Шаг 4
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).

Шаг 5
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 25%.

Шаг 6
Дублируйте слой с текстурой 11.jpg через меню Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.

Шаг 7
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush  (Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.

Шаг 8
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.

6. Финальные штрихи
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Шаг 1
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 2
Пройдите в меню Filter > Camera Raw Filter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45

Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting (Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.

Шаг 3
Добавление сымитированного центрального размытия – прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter > Blur > Iris Blur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.

Шаг 4
Добавьте корректирующий слой Photo Filter (Фотофильтр) и настройте Cooling Filter (80) (Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый Gradient Tool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.

Шаг 5
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.

Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур. Что у вас получилось? Покажите свои результаты в комментариях ниже.

Автор: Kirk Nelson
Как сделать 3д текст в Фотошопе

В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1. Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.

Шаг 2. Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:

Шаг 3. Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.

Шаг 4. Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).

Шаг 5. Изменяем непрозрачность
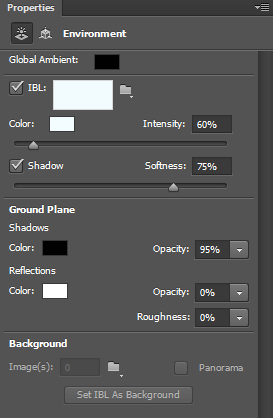
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:

Шаг 6. Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.


Шаг 7. Редактируем сектор обзора
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.

Шаг 8. Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:

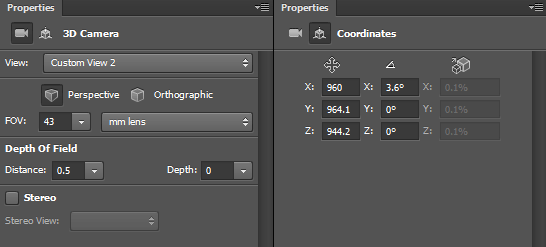
Шаг 9. Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.

Шаг 10. Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).

Шаг 11. Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.

Шаг 12. Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.

Шаг 13. Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14. Создаем материал
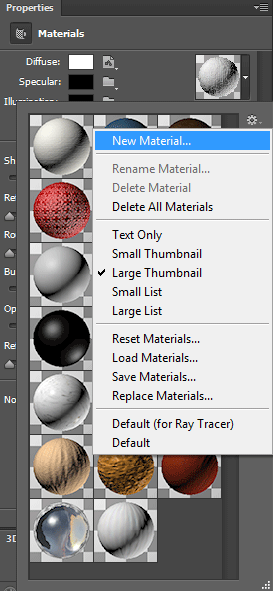
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.

Шаг 15. Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.

Шаг 16. Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
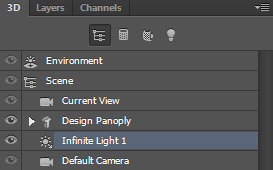
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).

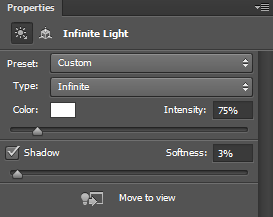
Шаг 17. Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%

Шаг 18. Настраиваем свет
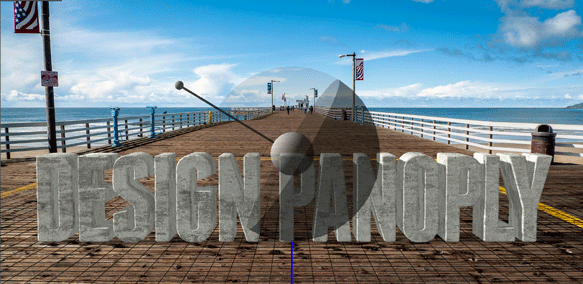
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.

Шаг 19. Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник

Как сделать 3d текст в фотошопе?
Одна из замечательных функций, которая появилась в поздних версиях фотошоп (СС) – это функция 3D. С помощью этой функции можно не только работать с трехмерными изображениями, но и создавать объемные тексты.
Об одном из таких способов, минуя 3D-функцию, уже рассказывалось. Здесь же мы разберем, как создавать текст в среде 3д.
Создаем в программе новый документ и пишем свой текст. При желании придаем ему цветность. Для этого два раза кликаем по слою, откроется окно настроек. Здесь выбираем «наложение цвета» – для однотонного варианта или «наложение градиента«. Тогда текст будет разноцветным по выбранному градиенту.
После того, как мы напишем текст, отредактируем его по цвету, размерам и пр., можно переходить к 3d редактированию. Для этого на главной панели находим меню 3D и в этом меню выбираем «Новая 3D — экструзия из выделенного слоя«.
Появится окно, в котором будет вопрос о включении 3D рабочей среды. Поскольку у нас включена основная рабочая среда, а для обработки объемного текста нужна 3D рабочая среда, то соглашаемся.
Далее перед нами откроется совершенно иное окно редактирования, нежели привычная стандартная рабочая среда.
Но не пугайтесь, здесь нет ничего сложного. Привыкаем… В правом окне показаны настройки, поэкспериментировав с которыми, можно придать нужную конфигурацию своему тексту.
Можно поступить и проще. При переходе в режим 3D, курсор с обычной стрелки изменится на шарик со стрелкой. Это значит текст можно вращать, зажав кнопку мыши в разных направлениях. Если выбрать другой режим, то вращать текст можно будет иначе.
Поработав с разными вариантами, можно выбрать подходящие и настроить необходимое отображение текста.
После того, как произвели все необходимые изменения, нажимаем правой кнопкой мыши по этому слою, с которым работаем, и в открывшемся меню выбираем «преобразовать в смарт-объект«.
В результате слой отобразится как обычный и все вернется к привычной среде. Если есть необходимость в окне свойств слоя откорректируем изображение, придав ему цветность. Вот такое вот изображение текста получилось у меня:
Несложные особенности создания 3D текста были показаны. Экспериментируйте, изучайте, это очень интересно. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 129Регистрация: 02-12-2017Эффект текста с 3D-текстурой | Photoshop
В этой статье я покажу, как вы можете сделать стилизованный эффект текста с 3D-текстурой. Используя различные текстуры, вы сможете придать ему уникальный вид. Я предоставлю вам пошаговые инструкции, а также ссылки на ресурсы и рекомендации по их использованию.
Окончательный результат

Откройте Illustrator и с помощью инструмента «Текст» введите букву или текст, я ввела букву «C«. Для нее я использовала шрифт Adobe Caslon Pro. Вы можете использовать любой, который вам нравится. Просто старайтесь применить более-менее толстый шрифт, для него эффект будет выглядеть лучше.
Я установила размер шрифта на 400 пунктов и растянула его горизонтали и по вертикали на 150% через опорные точки. Хотя особого значения размер шрифта не имеет, так как мы будем вставлять его в качестве смарт-объекта в Photoshop.
Поэтому мы можем отрегулировать размер в любой момент времени. Цвет шрифта я использовала #8CC63F:

Теперь перейдите в Эффекты> 3D> Экструзия. Используйте настройки, показанные на рисунке. Кроме значений поворота по осям X, Y и Z, я выбрала «Вытянутый круг» из выпадающего меню «Скос». Эти настройки зависят от шрифта, так что если вы использовали другой шрифт, немного поэкспериментируйте.
Но я настоятельно советую вам воздержаться от слишком причудливых настроек «Скоса», как правило, не внося пользовательские настройки, вы получаете хороший результат. Вы также можете сделать шрифт более толстым за счет увеличения глубины выдавливания:

После того как вы завершили с 3D, пора перейти в Photoshop. Откройте в Photoshop новый документ. Скопируйте из Illustrator 3D текст / букву и вставьте его как смарт-объект, нажмите Enter. Теперь Вы можете изменить размер текста, как вам нужно. На самом деле, чем больше, тем лучше, но я буду использовать небольшой холст:

Полезный совет: Если по какой-либо причине, вы хотите отредактировать вставленный 3D смарт-объект, просто дважды щелкните на иконке векторного смарт-объекта в палитре слоев, нажмите OK на появившемся окне. После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.

Теперь, давайте используем магию Photoshop. Мы добавим различные текстуры для разных слоев и оживим их с помощью различных режимов наложения. Идея заключается в том, чтобы поэкспериментировать и выбрать параметры, которые будут наилучшим образом удовлетворить нашим задачам.
Откройте текстуру, которую вы хотели бы использовать. Для первого слоя я использовала текстуру из texture pack, которую назвала «Текстура 1». Перейдите в Выделить> Все, а затем Правка> Копировать, чтобы скопировать всю текстуру.
Сейчас нам нужно вставить это изображение в нашу букву, но вы должны указать Photoshop, где его вставить. Поэтому вернитесь к документу 3D текста и, удерживая Ctrl / Cmd, кликните по иконке векторного смарт-объекта. Таким образом, мы выделим весь текст / букву. В нашем случае, букву «С«.
Теперь перейдите в Правка > Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить изображение текстуры в букву «C«. Измените режим смешивания слоя с текстурой на «Наложение»:
Теперь, ваше изображение и палитра слоев должна выглядеть так:

Теперь взгляните на свою палитру слоев. Вы увидите в ней свою текстуру, а также маску, которая делает видимой лишь часть изображения буквы.
Если Вы используете разные изображения, поэкспериментируйте немного с режимами смешивания, «Наложение», «Мягкий свет», «Жесткий свет», «Умножение», пока не получите желаемый результат.
Повторите процедуру, описанную в пункте 4, но с другой текстурой. Я использовала текстуру из этого пакета:

Если кратко, откройте текстуру, «Выделить все» (Ctrl / Cmd + A), скопируйте ее (Ctrl / Cmd + C) и вернитесь к исходному документу. Кликните, удерживая Ctrl / Cmd, по миниатюре векторного смарт-объекта, чтобы выбрать букву / текст, и перейдите Правка, Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить текстуру в букву «C«. И измените режим смешивания на «Умножение»:

Теперь мы снова сделаем то же, что в шагах 4 и 5, но с другой текстурой. На этот раз я использую более красочные текстуры. И на этот раз я выбираю режим смешивания «Мягкий свет»:

Вот как мое изображение и палитра слоев выглядят после шага 6.
Полезный совет: Если вам нужно изменить текстуру или вам не нравится, как она выглядит на букве, вы можете ее изменить! Просто выберите инструмент «Перемещение (V)» и перетащите текстуру из выбранного слоя. Кроме того, если вам необходимо изменить размер изображения текстуры, перейдите в Правка > Трансформация.
Теперь, выберите фоновый слой и залейте его с помощью инструмента «Градиент» (G). Я использовала линейный градиент и переходы цветов, приведенные на скриншоте. Задайте переход градиента по диагонали снизу вверх:

Нажатие клавишу Shift, выберите все слои в палитре слоев, кроме фонового, и свяжите их. Также проверьте, чтобы маски были связаны с соответствующими слоями:

Теперь мы создадим отражение буквы «C«. Для этого, выберите все связанные слои и продублируйте их:

Объедините все дублированные слои в один слой и назовите его Reflection:

При активном слое Reflection перейдите в Правка >Трансформация >Поворот по вертикали и поместите слой под буквой «C«. Отрегулируйте перспективу, если это необходимо:

Далее нам нужно добавить маску для дублированного слоя. Для этого просто нажмите в палитре слоев кнопку «Добавить маску слоя»:

Теперь выберите инструмент «Градиент» (G) и нарисуйте градиент (от черного к белому) с переходом снизу до середины верхней буквы:

Наконец, уменьшите непрозрачность дублированного слоя, и все готово. Я уменьшила непрозрачность до 20%. Какого-то универсального правила тут не существует. Просто поэкспериментируйте с настройками непрозрачности и выберите то, что подходит вам.
Наконец, с помощью инструмента «Текст» я написала слова “for creativity”, настройки приведены на рисунке ниже:

Использованный шрифт Larissa можно загрузить отсюда. Я также повернула немного слова с помощью Правка > Трансформация. После этого я применила стили слоя, как показано на скриншотах ниже:


И наконец, последним штрихом я добавила «Внешнее свечение», чтобы слой векторного смарт-объекта выглядел, как показано на рисунке:

Вот, как в конце выглядят моя палитра слоев и изображение:


Это еще один пример изображения, созданный по той же методике:

Поэкспериментировав с различными текстурами, режимами смешивания, а также настройками различных параметров, таких как инвертирование, постеризация, насыщенность и т.д., вы можете получить разные результаты.
Вы также можете сделать текст шероховатым или покрытым ржавчиной, используя разные текстуры. Все зависит от глубины ваших познаний в Photoshop и от вашей фантазии!
Данная публикация представляет собой перевод статьи «3D Textured Text Effect» , подготовленной дружной командой проекта Интернет-технологии.ру
Создаем металлический 3D-текст с шипами в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как создать металлический 3D-текст с шипами, используя 3D-инструменты Photoshop, текстуры, корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать с материалами к уроку
1. Создаем 3D-текст
Шаг 1
Создаем новый документ размером 1000 х 850 пикселей с белым фоном.
Заглавными буквами пишем любой текст, используя шрифт Squada One. Устанавливаем Size (размер) текста на 250 pt и Tracking (Межбуквенный интервал) на 150.

Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).

2. Работаем с 3D-сценой
Шаг 1
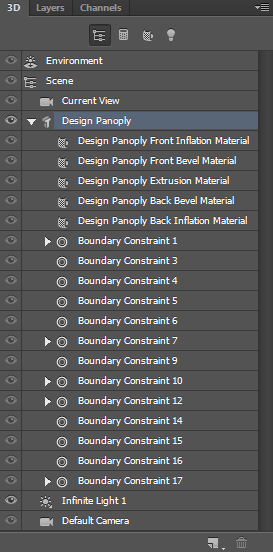
Чтобы постоянно иметь доступ к параметрам 3D, через меню Window (Окно) откроем две панели: 3D Panel (Панель 3D) и Properties (Свойства).
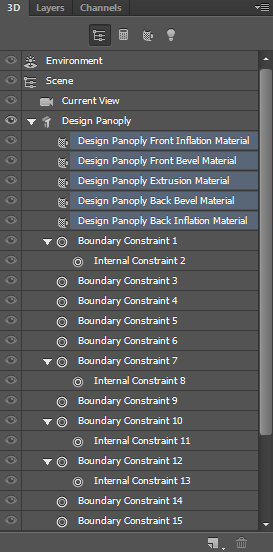
На панели 3D вы можете посмотреть список всех элементов, включенных в сцену. Если нажать на любой из них, то на панели Свойств появятся его параметры. Поэтому, прежде чем вносить изменения, убедитесь, что выбрали нужный элемент.

Шаг 2
Если активировать инструмент Move Tool  (V) (Перемещение), появятся специальные 3D-режимы.
(V) (Перемещение), появятся специальные 3D-режимы.
Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
Используем эти режимы, чтобы настроить удобный для вас вид рабочего пространства.

3. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 55 пикселей.

Шаг 2
В верхней части панели свойств переходим на вкладку Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel – Width (Фаска – Ширина) – на 5% и Contour (Контур) – на Half Round (Полукруг).

4. Создаем 3D-конус
Шаг 1
Выше 3D-слоя добавляем новый слой, заливаем его белым цветом и называем «Конус».

Шаг 2
Переходим 3D – New Mesh from Layer – Mesh Preset – Cone (3D – Новая сетка из слоя – Набор сетки – Конус).

Шаг 3
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в выпадающем меню View (Вид) выбираем наш 3D-текст.

Шаг 4
На панели слоев выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

5. Масштабируем 3D-объекты
Шаг 1
Выбираем компонент «Конус», затем активируем Move Tool  (V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
(V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
Стрелка на конце оси отвечает за перемещение элемента, изогнутый прямоугольник — за вращение, а куб — за масштабирование. Белый куб, из которого выходят оси, отвечает за равномерное масштабирование элемента (сразу по всем осям, а не отдельно). Чтобы ими воспользоваться, достаточно просто кликнуть левой кнопкой мышки и потянуть.

Шаг 2
Кроме того, на вкладке Coordinates (Координаты) вы можете менять положение и размер объекта с помощью числовых значений.
Жмем на кнопку Scale (Масштаб) и убираем галочку напротив Uniform Scaling (Равномерное масштабирование), если вы не хотите, чтобы конус масштабировался пропорционально.

Шаг 3
Нам нужен длинный и тонкий конус, поэтому увеличиваем его по оси Y.
Конечный размер конуса зависит от того, как много и какого размера должны быть шипы.

6. Используем разные виды из камеры
Шаг 1
После создания одного шипа, мы должны дублировать его и распределить копии по всем буквам.
Чтобы более точно и аккуратно выполнить задачу, мы будем переключать вид из камеры.
На панели 3D выбираем компонент Current View (Текущий вид) и на панели свойств в выпадающем меню View (Вид) выбираем Front (Спереди).

Шаг 2
Установив вид из камеры, вы можете приближать или отдалять его, либо двигать с помощью инструмента Move Tool  (V) (Перемещение) и 3D-режимов.
(V) (Перемещение) и 3D-режимов.
Настроив нужный вид, выбираем объект конус и размещаем его в нужном месте.
Сначала можете воспользоваться 3D-осями, а затем более точно подкорректировать положение на панели Coordinates (Координаты).

Шаг 3
Также рекомендую переключаться на вид Top (Сверху). С такого ракурса вам будет гораздо удобнее работать и размещать шипы.

7. Создаем экземпляры объектов
Шаг 1
На панели 3D кликаем правой кнопкой по компоненту «Конус» и выбираем Instance Objects (Создать экземпляры объектов).
В результате появится копия объекта, привязанная к оригиналу. Все изменения, например, настройка материалов, сделанные для оригинала, будут автоматически применяться к копии.

Шаг 2
Двигаем копию по оси Z и размещаем позади оригинала.

Шаг 3
Создаем столько экземпляров шипа, сколько необходимо, чтобы заполнить всю ширину буквы.
Если необходимо подкорректировать размер шипов, то переходим на вкладку Coordinates (Координаты), меняем масштаб, а затем новые значения применяем к остальным копиям.
Убедитесь, что копии расположены на одной линии и между ними одинаковое расстояние.

8. Создаем шипы
Шаг 1
Выбираем все компоненты с шипами на панели 3D, кликаем по ним правой кнопкой мышки и выбираем Instance Objects (Создать экземпляры объектов). В результате появятся копии всех трех шипов, которые также можно трансформировать по отдельности.
Используем различный вид из камеры, 3D-оси и координаты, чтобы изменить поворот и расположение копий.

Шаг 2
Создаем столько экземпляров шипов, сколько необходимо, чтобы заполнить весь текст, как показано ниже.

Шаг 3
Закончив, выбираем случайный шип и вытягиваем его по оси Y, чтобы сделать длиннее.

Шаг 4
Используем разный вид из камеры, чтобы настроить положение шипов после масштабирования.

Шаг 5
Повторяем процесс и вытягиваем еще несколько случайных шипов.

9. Создаем эффект металла
Шаг 1
На панели 3D выбираем компонент Cone_Material (Материал_конуса), кликаем на кнопку Diffuse (Рассеивание) на панели свойств и выбираем Replace Texture (Заменить текстуру). Открываем файл «9.jpg» из набора с бесшовными текстурами металла.

Шаг 2
Снова кликаем по значку Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).

Шаг 3
Откроется файл с выбранной текстурой. Добавляем слой-заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Сохраняем документ и закрываем его.

Шаг 4
Настраиваем остальные параметры (значения цветов в формате RGB):
- Specular (Цвет блика): 191, 191, 191
- Shine (Блеск): 80%
- Reflection (Отражение): 50%
- Roughness (Плавность): 3%

10. Сохраняем 3D-материалы
Шаг 1
Кликаем по кнопке выбора материала, затем нажимаем на кнопку в виде шестеренки и в появившемся меню выбираем New Material (Создать материал).

Шаг 2
В поле с названием вводим «Материал_конус» и нажимаем ОК. В результате наш материал будет добавленный в общий список, и мы сможем в любой момент применить его к другим объектам.

11. Создаем материал передней выпуклости
Шаг 1
Выделяем Front Inflation Material (Материал передней выпуклости) текста, нажимаем на кнопку Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «15.jpg» из набора с бесшовными текстурами металла 5.

Шаг 2
Снова нажимаем на кнопку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 3
По своему усмотрению настраиваем Tile (Мозаика) и нажимаем ОК.

Шаг 4
Настраиваем остальные параметры:
- Specular (Цвет блика): 100, 100, 100
- Shine (Блеск): 50%
- Reflection (Отражение): 5%

12. Добавляем рельефность
Шаг 1
Нажимаем на кнопку в виде папки напротив параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «10.jpg» из набора с бесшовными металлическими текстурами 5.

Шаг 2
Устанавливаем параметр Bump (Рельеф) на 25 и настраиваем UV-свойства текстуры, чтобы они соответствовали свойствам Diffuse (Рассеивание).
Закончив, сохраняем материал.

Шаг 3
Выбираем Extrusion Material (Материал экструзии) текста, открываем панель выбора материалов, прокручиваем вниз до значка Front Inflation Material (Материал передней выпуклости) и выбираем его, чтобы применить к материалу экструзии.

13. Настраиваем остальные параметры материалов
Шаг 1
Выбираем компонент с текстом и устанавливаем Texture Mapping (Отображение текстур) на Tile (Мозаика).

Шаг 2
Снова выбираем компонент Extrusion Material (Материал экструзии) и при необходимости настраиваем UV-свойства параметров Diffuse (Рассеивание) и Bump (Рельеф).

Шаг 3
Выбираем Front Bevel Material (Материал переднего скоса) и Back Bevel Material (Материал заднего скоса) и применяем к ним Материал конуса. Также применяем Front Inflation Material (Материал передней выпуклости) к Back Inflation Material (Материалу задней выпуклости).

14. Настраиваем освещение и визуализируем сцену
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 60% и Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
С помощью Move Tool  (V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.
(V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.

Шаг 3
Выбираем компонент Environment (Среда), жмем на кнопку IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и открываем картинку с гостиной.

Шаг 4
Устанавливаем Intensity (Интенсивность) на 50% и двигаем картинку, чтобы получить нужный эффект.
Перед финальным рендерингом вы еще можете вернуться к параметрам освещения Infinite Light (Бесконечный свет) или Environment (Среда) и подкорректировать их настройки и расположение.

Шаг 5
Под 3D-слоем вставляем текстуру дерева, называем слой «Фоновая текстура», корректируем размер, чтобы картинка четко вписывалась в размер документа, и выбираем вид камеры, который мы будем визуализировать.
Не беспокойтесь о пустых областях, мы заполним их позже.

Шаг 6
Закончив с камерой, переходим 3D – Render 3D Layer (3D – Рендеринг слоя 3D). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно не испортить слой.

15. Применяем текстуру
Шаг 1
Над 3D-слоем размещаем текстуру бетона и называем слой «Наложение текстуры». Меняем режим смешивания текстуры на Color Burn (Затемнение основы), при необходимости корректируем ее размер, затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 2
Дважды кликаем по слою «Наложение текстуры», чтобы открыть окно Layer Style (Стиль слоя).
Мы должны настроить ползунок Underlying Layer (Подлежащий слой) параметра Blend If (Наложение, если). Зажимаем клавишу Alt, кликаем и тянем за левый ползунок, чтобы разделить его на половинки. Двигая ползунки, обратите внимания, как текстура начинает смешиваться с текстом. Этот параметр поможет нам сохранить темные участки текста от перекрытия их текстурой.

16. Настраиваем фоновую текстуру
Шаг 1
Выбираем инструмент Crop Tool  (C) (Кадрирование), на верхней панели снимаем галочку с Delete Cropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
(C) (Кадрирование), на верхней панели снимаем галочку с Delete Cropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
Закончив, нажимаем Enter, чтобы принять изменения.

Шаг 2
Выбираем слой с фоновой текстурой и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 147.

Шаг 3
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на -13, Saturation (Насыщенность) – на -31 и Lightness (Яркость) – на -40.

Шаг 4
Дважды кликаем по слою с фоновой текстурой и применяем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #655d52
- Blend Mode (Режим смешивания): Overlay (Перекрытие)

17. Добавляем виньетку
Шаг 1
Над фоновой текстурой добавляем новый слой и называем его «Виньетка».
Берем Brush Tool  (B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.
(B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.

Шаг 2
Меняем режим смешивания слоя «Виньетка» на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 70%.
Берем большую мягкую кисточку (В) и на верхней панели устанавливаем Opacity (Непрозрачность) на 10%. Проводим инструментом по краям документа, чтобы создать эффект виньетки. По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.

18. Применяем затемнение и осветление
Шаг 1
Выше всех предыдущих слоев добавляем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и на панели слоев выбираем его маску.

Шаг 2
Переходим Image – Apply Image (Изображение – Внешний канал). Устанавливаем Layer (Слой) на Merged (Объединено), Channel (Канал) – на RGB и Blending (Наложение) – на Linear Burn (Линейный затемнитель).

Шаг 3
Меняем режим смешивания корректирующего слоя Curves (Кривые) на Luminosity (Яркость). Настраиваем кривые и перемещаем центральную точку чуть выше, чтобы слегка осветлить освещенные участки сцены.

Шаг 4
Дублируем (Ctrl+J) слой Curves (Кривые) и перемещаем центр копии чуть ниже, чтобы затененные участки сделать темнее.
Чтобы копия действовала на темные участки, мы должны инвертировать ее маску. Для этого выбираем маску на панели слоев и жмем Ctrl+I.

19. Применяем фильтры High Pass (Цветовой контраст) и Noise (Шум)
Шаг 1
Над всеми предыдущими слоями создаем новый и называем его «Цветовой контраст».
Нажимаем сочетание клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом, и меняем его режим смешивания на Soft Light (Мягкий свет).

Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.

Шаг 3
Выше предыдущих слоев создаем еще один новый и называем его «Шум».
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на 50% Gray (50% серый) и жмем ОК.

Шаг 4
Преобразовываем слой «Шум» в смарт-объект и меняем режим смешивания на Soft Light (Мягкий свет).

Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 3 и Distribution (Распределение) – на Uniform (Равномерная), затем ставим галочку напротив Monochromatic (Монохромный) и жмем ОК.

Шаг 6
Дублируем слой «Наложение текстуры», перемещаем копию в самый верх панели слоев и уменьшаем ее Opacity (непрозрачность) до 50%.

Поздравляю, мы закончили!
В начале урока мы создали 3D-текст и конус, настроили их параметры и применили материалы.
Затем настроили освещение, добавили фон и выполнили рендеринг готовой 3D-сцены. После этого с помощью текстур, корректирующих слоев и стилей мы настроили цвет и контрастность.
В конце мы применили фильтры Цветовой контраст и Шум, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Создаем яркий светящийся 3D текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать яркий светящийся текст, используя 3D-инструменты Photoshop. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока
1. Создаем 3D-текст
Шаг 1
Создаем новый документ размером 1300 х 1300 пикселей.
Затем заглавными буквами пишем текст, используя шрифт Primal. Size (Размер) устанавливаем на 90 pt, Tracking (Трэкинг) – на 30.

Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять текущий вид из камеры.

2. Настраиваем 3D-объекты и капитель
Шаг 1
На панели 3D выделяем компонент с текстом и устанавливаем Extrusion Depth (Глубина экструзии) на 15 px.

Шаг 2
Далее на панели Properties (Свойства) жмем на кнопку Cap (Капитель) и устанавливаем Bevel Width (Ширина фаски) на 1.

3. Настраиваем 3D-материалы
Шаг 1
Выделяем все материалы, кроме Extrusion Material (Материал экструзии), и настраиваем их (значения цветов взяты в формате RGB):
- Diffuse (Рассеивание): 211, 211, 211
- Specular (Цветовой блик): 180, 180, 180
- Shine (Блеск): 80%

Шаг 2
Выделяем Extrusion Material (Материал экструзии) и настраиваем его:
- Diffuse (Рассеивание): 121, 222, 209
- Specular (Цветовой блик): 20, 41, 42
- Shine (Блеск): 80%

Шаг 3
Жмем на значок папки напротив параметра Illumination (Свечение) и выбираем New Texture (Новая текстура).

Шаг 4
В открывшемся окне устанавливаем Width (Ширина) на 1300 пикселей, Height (Высота) – на 300 пикселей и жмем ОК.
В результате откроется новый файл с заданными параметрами. Если это не произошло, возвращаемся к параметру Illumination (Свечение), жмем на иконку папки и выбираем Edit Texture (Редактировать текстуру).

4. Создаем яркую текстуру свечения
Шаг 1
Работаем в новом файле. Дублируем (Ctrl+J) фоновый слой.

Шаг 2
Дважды кликаем по копии, чтобы применить стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами:
- Ставим галочку напротив Dither (Дизеринг)
- Angle (Угол): 0
- В списке градиентов выбираем многоцветный градиент или можете создать свой собственный.

Шаг 3
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Levels (Уровни).
Для корректирующего слоя устанавливаем режим смешивания на Luminosity (Яркость) и Gamma (Гамма) – на 0,75.
Сохраняем (Ctrl+S) и закрываем документ.

В результате у нас получился многоцветный яркий материал свечения.

5. Добавляем фон
Шаг 1
Берем Rectangle Tool  (U) (Прямоугольник) и кликаем в любом месте рабочего полотна, чтобы вызвать окно Create Rectangle (Создать прямоугольник).
(U) (Прямоугольник) и кликаем в любом месте рабочего полотна, чтобы вызвать окно Create Rectangle (Создать прямоугольник).
Устанавливаем Width (Ширина) на 1560 пикселей, Height (Высота) – на 1750 пикселей и жмем ОК. Убедитесь, что цвет прямоугольника установлен на белый.

Шаг 2
Создав прямоугольник, применяем к нему 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура) и устанавливаем Extrusion Depth (Глубина экструзии) на 1.

Шаг 3
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в меню View (Вид) находим название нашего 3D-текста (в данном случае это colorful).

Шаг 4
Выделяем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
Берем Move Tool  (V) (Перемещение), выделяем созданный прямоугольник и с помощью 3D-осей размещаем его сразу за текстом.
(V) (Перемещение), выделяем созданный прямоугольник и с помощью 3D-осей размещаем его сразу за текстом.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 5
Выделяем Front Inflation Material (Материал передней выпуклости) компонента Rectangle 1 (Прямоугольник 1). Устанавливаем цвет Specular (Цветовой блик) на 51, 51, 51 и Shine (Блеск) – на 90%.

6. Настраиваем освещение
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) и Shadow – Softness (Тень – Сглаживание) на 30%.

Шаг 2
С помощью Move Tool  (V) (Перемещение) размещаем источник света напротив текста и слегка наклоняем его вперед.
(V) (Перемещение) размещаем источник света напротив текста и слегка наклоняем его вперед.
Эти же манипуляции вы можете осуществить на панели свойств во вкладке Coordinates (Координаты), воспользовавшись цифровыми значениями.

Шаг 3
Далее выбираем компонент Environment (Окружающая среда), кликаем по значку текстуры параметра IBL (ИСБИ) и выбираем Replace Texture (Заменить текстуру), чтобы открыть изображение с белой комнатой, которое мы скачали в начале урока.

Шаг 4
Снова кликаем по значку текстуры IBL (ИСБИ) и выбираем Edit Texture (Редактировать текстуру).
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Устанавливаем Saturation (Насыщенность) на -60, Lightness (Яркость) – на 15.
Сохраняем документ (Ctrl+S) и закрываем его.

Шаг 5
Устанавливаем Intensity (Интенсивность) на 65% и Ground Plane – Shadows – Opacity (Плоскость основания – Тени – Непрозрачность) – на 0.
С помощь Move Tool  (V) (Перемещение) двигаем текстуру, пока не получим желаемый результат.
(V) (Перемещение) двигаем текстуру, пока не получим желаемый результат.

Шаг 6
Активируем Move Tool  (V) (Перемещение) и используем 3D-режимы, чтобы настроить вид из камеры. Убедитесь, что края прямоугольника, который находится за текстом, не видны.
(V) (Перемещение) и используем 3D-режимы, чтобы настроить вид из камеры. Убедитесь, что края прямоугольника, который находится за текстом, не видны.

Шаг 7
Переходим 3D – Render 3D Layer (3D – Рендер 3D-слоя). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
Также вы можете остановить рендеринг, чтобы доработать освещение, вид из камеры или любые другие настройки, а затем снова запустить визуализацию финальной картинки.

Поздравляю, мы закончили!
Мы начали работу с создания 3D-текста, настроили материалы и заполнили текстуру свечения разноцветным градиентом, чтобы создать яркий светящийся эффект.
Затем мы настроили освещение сцены, а также вид из камеры, после чего визуализировали финальный вариант.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Стиль для фотошоп — 3D текст / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
198 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
745 4

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1089 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
886 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
461 2
