Рисование растений в графике | Artisthall
Задание Рисование растений входит в курс базовых упражнений по графике, на которых ученики знакомятся с материалами и осваивают технику работы.
Растительные формы для изображения в графике выбраны не случайно. В начале обучения важно работать с моделями, содержащими ключевые характеристики для изучаемого предмета. Как геометрические фигуры в рисунке самым наглядным образом дают представление о построении и перспективе, как натюрморт гризайль в живописи, раскрывающий все тонкости тональных отношений и планов, так и растительные формы в графике – самые подходящие по своим свойствам объекты для первичного знакомства с графикой.
Выделим основные изобразительные свойства растений:
- наиболее гармоничные, лаконичные и знакомые каждому формы;
- легкие в построении, так, изучив отдельные виды растений, можно интуитивно, не обращаясь к модели, правильно изображать положение листьев на ветке, направление роста, деление соцветий на лепестки, расположение прожилок и т.

- объекты растительного мира лучше всего поддаются стилизации и образному упрощению, что является ключевым действием в графической работе.
Последнее свойство можно выделить отдельно, потому что графическое исполнение любого сюжета требует от художника изрядной доли стилизации и концептуального подхода, так как графика предоставляет сравнительно небольшое количество средств для передачи объема, фактуры, светотени.
Работы в этом задании можно выполнять с помощью туши, маркеров, линнеров или черных ручек, на белых или цветных листах.
Такие задания хорошо выполнять за определенное количество времени. В процессе проведения занятий по графике мы неоднократно замечали, что временные ограничения хорошо сказываются на учебном процессе. Ученики более собранны и мотивированны. В графике концентрация внимания является серьезным помощником, так как работа с инструментами требует уверенных, единичных движений и отличается от рисунка карандашом и живописи тем, что практически не подлежит исправлениям.
Карандашный рисунок предполагает реалистичное изображение с подробностями, мелкими деталями, тонкими и гладкими переходами светотеней, при неточностях можно стереть или ослабить тон ластиком. В графике тушь или маркер не дают возможности переделывать ошибки, изображаемый объект освобождается от второстепенных деталей, реалистичность сменяется символизмом, а передача светотеней, объемов, пространства выполняется при помощи простых, но выразительных решений.
Графика это прежде всего аккуратность и уверенность в своих действиях, где штрих или пятно выполняется за одно движение, в один проход. Это достигается регулярной практикой и всегда хорошо видно, когда работа выполнена профессионально, «твердой рукой», а где автор пробирался наугад.
Растительные формы в данном задании помимо объекта изображения выполняют роль, сходную со шпаргалкой на экзамене. Шпаргалка помогает ученику тем, что на ней есть правильный ответ, растение одной своей формой помогает художнику правильно понять, как должна выглядеть настоящая пластика и природная структура линий (напомним, что 
Созерцание и рисование растений дает такое количество визуальной информации о динамике форм, о гармонии между отдельными деталями, о выразительных композициях, что будет впечатление как от прочтения хорошей книги о декоративном искусстве.
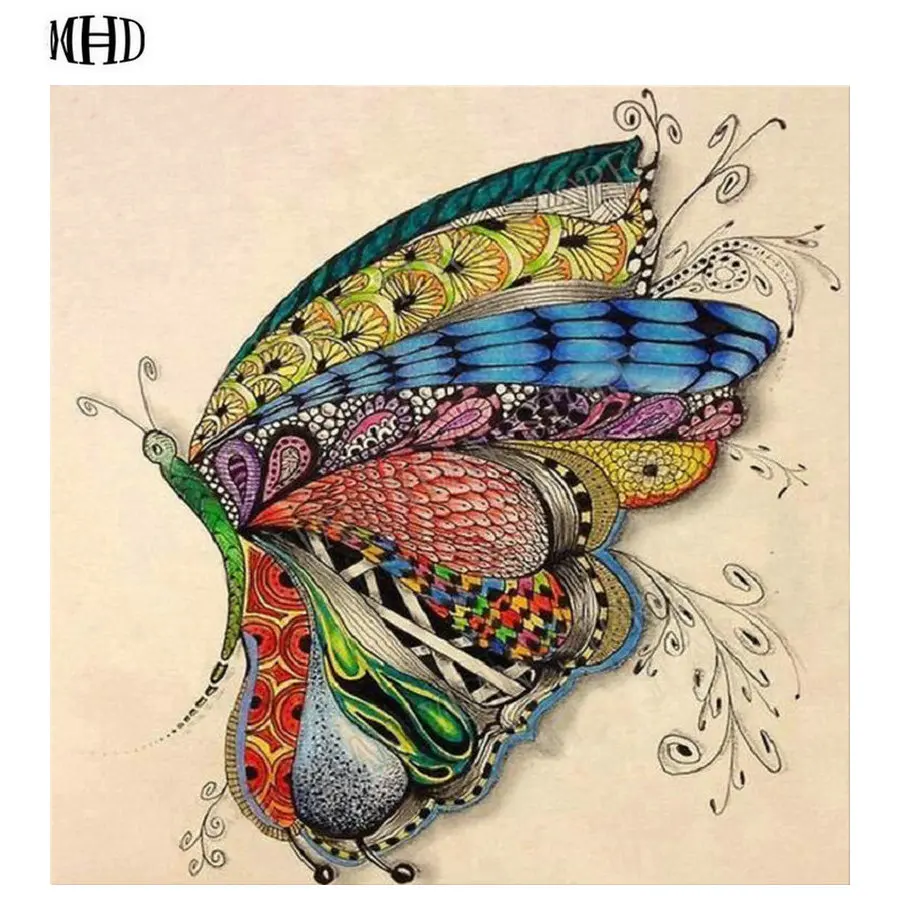
Осмысление растительных форм в искусстве происходило во все времена. Цветы лотоса в Египте, листы аканта в Греции, букеты роз в рококо, но наибольшего распространения и разнообразия растительный мир получил в стиле модерн.
Создатели стиля были вдохновлены не статичной формой цветов и листьев, а положением растений в росте, движение, динамике. Извилистые стебли, упругие ветви и скрученные линии побегов характеризуют изменение, перемещение формы. Фиксация момента стала основной методикой стилизации в модерне, что повлияло на большое разнообразие и распространение стиля. В отличие от предыдущих больших стилей модерн предоставил художнику технику обработки и стилизации натуры, а не набор готовых узоров и следование точным канонам.
Создатели стиля отмечают, что простое созерцание, наблюдение за формообразованием, направлением побегов, помогло создать этот впечатляющий стиль. В каждой европейской стране он проявился по-своему, за счет того, что дал методику стилизации растительных форм, а в разных странах популярны разные растения.
В статье представлены работы наших учеников, сделанные в разных стилевых и технических направлениях. Это детализированные линейные рисунки, выполненные тонкими перьями, в которых сделан акцент на изображение поверхности растений с передачей текстуры и конструкции каждого фрагмента.
По всем интересующим вопросам о нашем курсе графики, звоните по телефонам: 8 903 669-80-89 или 8 903 669-49-59.
Смотрите также:
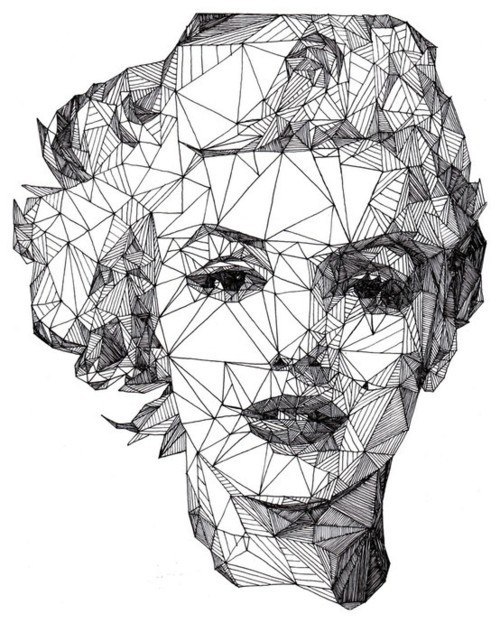
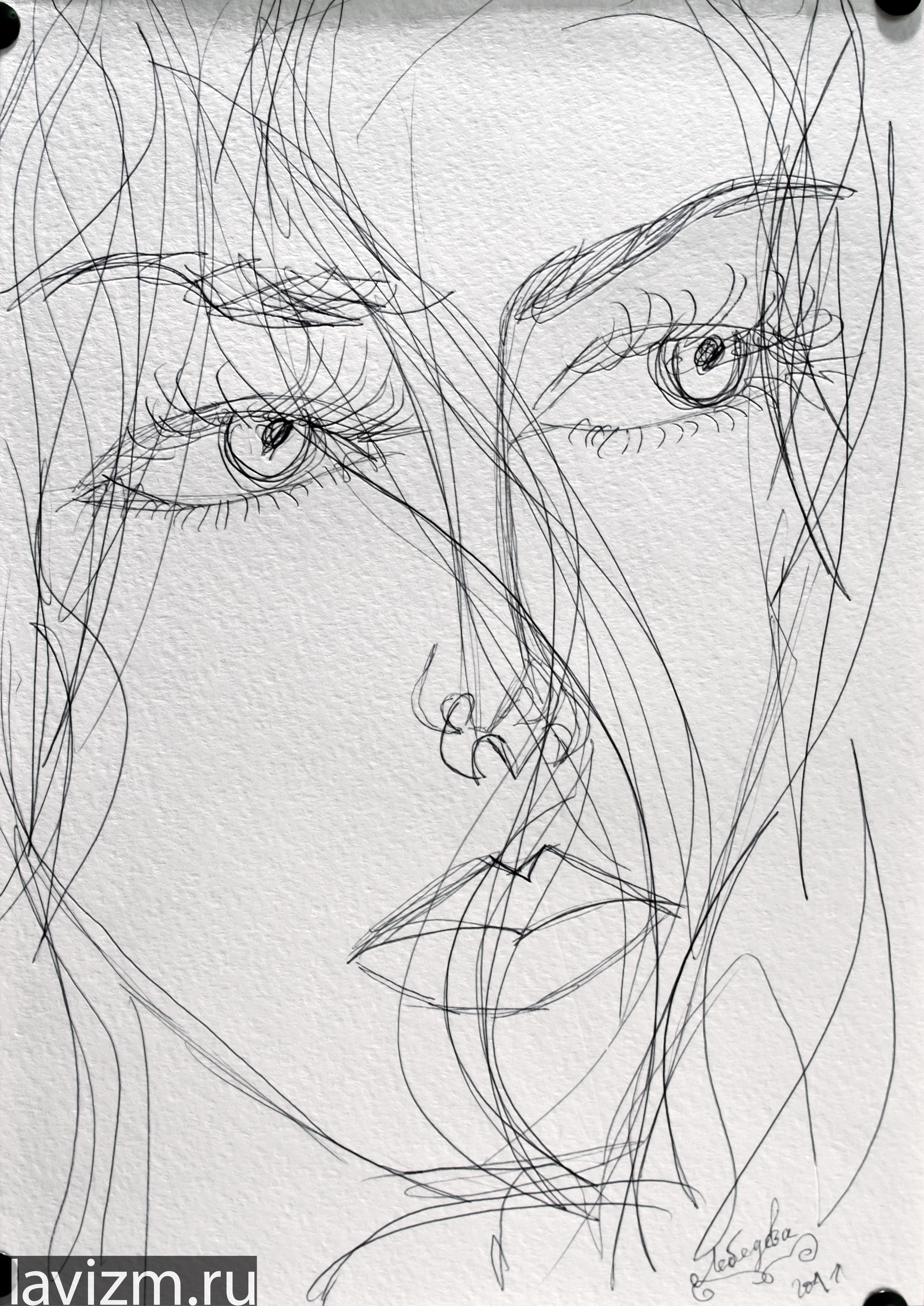
Женский портрет в стиле цветной графики.
 Пошаговое руководство / Doodle&Sketch
Пошаговое руководство / Doodle&Sketch1. Его можно было бы назвать «стиль плавных линий» — потому что здесь нет (почти) прямых линий, жестких фигур. Линии изгибаются, вьются, закругляются и плавно перетекают одна в другую. 2. Есть определенное сходство с мозаикой. Весь рисунок разбивается на отдельные кусочки, отдельные пряди волос, отдельные причудливо вьющиеся полосы. Лицо тоже разделено на отдельные поверхности с плавными границами в соответствие с анатомическими особенностями строения лица. При этом существует доля фантазии, чтобы итоговый портрет не выглядел симметрично и скучно. 3. Каждый кусочек раскрашивается определенным узором. Этот стиль можно было бы назвать ещё и «стиль диких узоров». Дикие – потому что их много, они многоцветные, яркие и настойчиво лезут в глаза. Эти узоры частично пересекаются с таким направлением в рисунке, как «зентангл». Кто увлекается рисованием зентангла – вам это здесь пригодится.
 Затем обводим их линером. Вы можете создать свой портрет, или скопировать мой набросок. Делим лицо и волосы как бы на отдельные поверхности — как мозаику. Каждая прядь волос — это элемент мозаики. Каждый анатомический элемент лица — тоже. Для обводки глаз, бровей, носа, губ я беру линер толщиной 0,1 мм. Для того чтобы нарисовать мозаику на лице, беру самый тонкий, какой у меня есть – 0,03 мм. Если у вас нет тонко пишущего линера, можно взять более светлый линер (или ручку) или тонко нарисовать их простым карандашом. Для волос и остальных линий вокруг головы беру линеры 0,1 мм и 0,5 мм. Им же закрашиваю ресницы.
Затем обводим их линером. Вы можете создать свой портрет, или скопировать мой набросок. Делим лицо и волосы как бы на отдельные поверхности — как мозаику. Каждая прядь волос — это элемент мозаики. Каждый анатомический элемент лица — тоже. Для обводки глаз, бровей, носа, губ я беру линер толщиной 0,1 мм. Для того чтобы нарисовать мозаику на лице, беру самый тонкий, какой у меня есть – 0,03 мм. Если у вас нет тонко пишущего линера, можно взять более светлый линер (или ручку) или тонко нарисовать их простым карандашом. Для волос и остальных линий вокруг головы беру линеры 0,1 мм и 0,5 мм. Им же закрашиваю ресницы.Цветными карандашами и маркерами закрашиваем кусочки мозаики на лице, начиная с самых маленьких и темных: глаза, брови, губы. Цвета можно брать любые. Тени на лице лучше закрасить карандашами, чтобы сильно не перетемнить. Некоторые кусочки можно закрасить тонкими линиями, если есть цветной линер.
5. 1. Кусочек внизу с серым градиентом частично закрашиваем красным карандашом. 5.2. В большом куске рядом с ним, который мы разделили на 3 части, продолжаем рисовать потеки, линером или тонким фломастером. 5.3. В нижнем кусочке раскрашиваем элементы мозаики штриховкой. 5.4. Обводим тонким линером сетку в кусочке справа. Это будет абсолютно разноцветный кусок, будем добавлять туда цвета от самых темных к светлым по мере рисования. 5.5. Некоторые длинные пряди волос закрасим узорами в виде повторяющейся восьмерки. 5.6. Если есть несколько тонких прядей рядом (как слева от лица) – их можно закрасить поперечными полосками. На одной полоски будут тонкими, на другой – в два раза толще. В остальные кусочки постепенно добавляем контуры будущих узоров.
1. Кусочек внизу с серым градиентом частично закрашиваем красным карандашом. 5.2. В большом куске рядом с ним, который мы разделили на 3 части, продолжаем рисовать потеки, линером или тонким фломастером. 5.3. В нижнем кусочке раскрашиваем элементы мозаики штриховкой. 5.4. Обводим тонким линером сетку в кусочке справа. Это будет абсолютно разноцветный кусок, будем добавлять туда цвета от самых темных к светлым по мере рисования. 5.5. Некоторые длинные пряди волос закрасим узорами в виде повторяющейся восьмерки. 5.6. Если есть несколько тонких прядей рядом (как слева от лица) – их можно закрасить поперечными полосками. На одной полоски будут тонкими, на другой – в два раза толще. В остальные кусочки постепенно добавляем контуры будущих узоров.
6.1. Некоторые кусочки заливаем градиентом. 6.2. Самые маленькие можно закрасить одним ровным цветом. 6.3. Некоторые достаточно просто разделить поперечными линиями, чтобы потом раскрасить разными цветами.
7.1. Те кусочки, которые предварительно были залиты градиентом, покрываем плавными линиями – линером или пером-кистью маркера. 7.2. Постепенно закрашиваем все кусочки, где у нас уже есть контуры. Где их нет – рисуем их. 7.3. Сверху добавляем линии фона – они являются продолжением и развитием уже имеющихся узоров. У меня узоры строятся по принципу повторения уже имеющегося элемента: есть круг – добавим еще кругов, есть волнистая линия – нарисуем рядом еще несколько.
Оранжевые линии сверху – это имитация движения кисти, она может оставаться с такими же небрежными краями. 7.4. Снизу тоже есть немного пустоты – туда добавляем линий красным карандашом.
8.1. Левый верхний угол: там рисуем прямоугольники, каждый из которых оформляем линером как-то по-своему. 8.2. Правый верхний угол: туда линером добавляем мелкий узор, который мне очень нравится рисовать, он состоит из прямых линий и редких полукругов. 8.3. Волнистые полосы слева ото лба – их стараемся закрасить каждую разным способом. В одной продольные узоры, в другой – поперечные. 8.4. Сверху по центру: там наоборот полосы будут раскрашены по одному принципу – разбиты на поперечные кусочки. Закрашиваем все, что осталось не закрашенным на волосах в нижней и средней части рисунка.
Стиль цветной графики особенно хорошо подходит для женских портретов, когда есть длинные пышные волосы, которые можно заполнить разными узорами. Но с ним можно экспериментировать, добавляя и более резкие линии, надписи, элементы гранжа, геометрию. Именно этим стиль цветной графики мне нравится больше всего: он хорошо сочетается с другими стилями и подразумевает большую творческую свободу. Надеюсь, эта статья помогла вам лучше понять стиль «цветная графика», и вы обязательно попробуете создать свою иллюстрацию с этом стиле. Творческих успехов!
Именно этим стиль цветной графики мне нравится больше всего: он хорошо сочетается с другими стилями и подразумевает большую творческую свободу. Надеюсь, эта статья помогла вам лучше понять стиль «цветная графика», и вы обязательно попробуете создать свою иллюстрацию с этом стиле. Творческих успехов!
Тату графика – значение, эскизы, фото
Тату графика
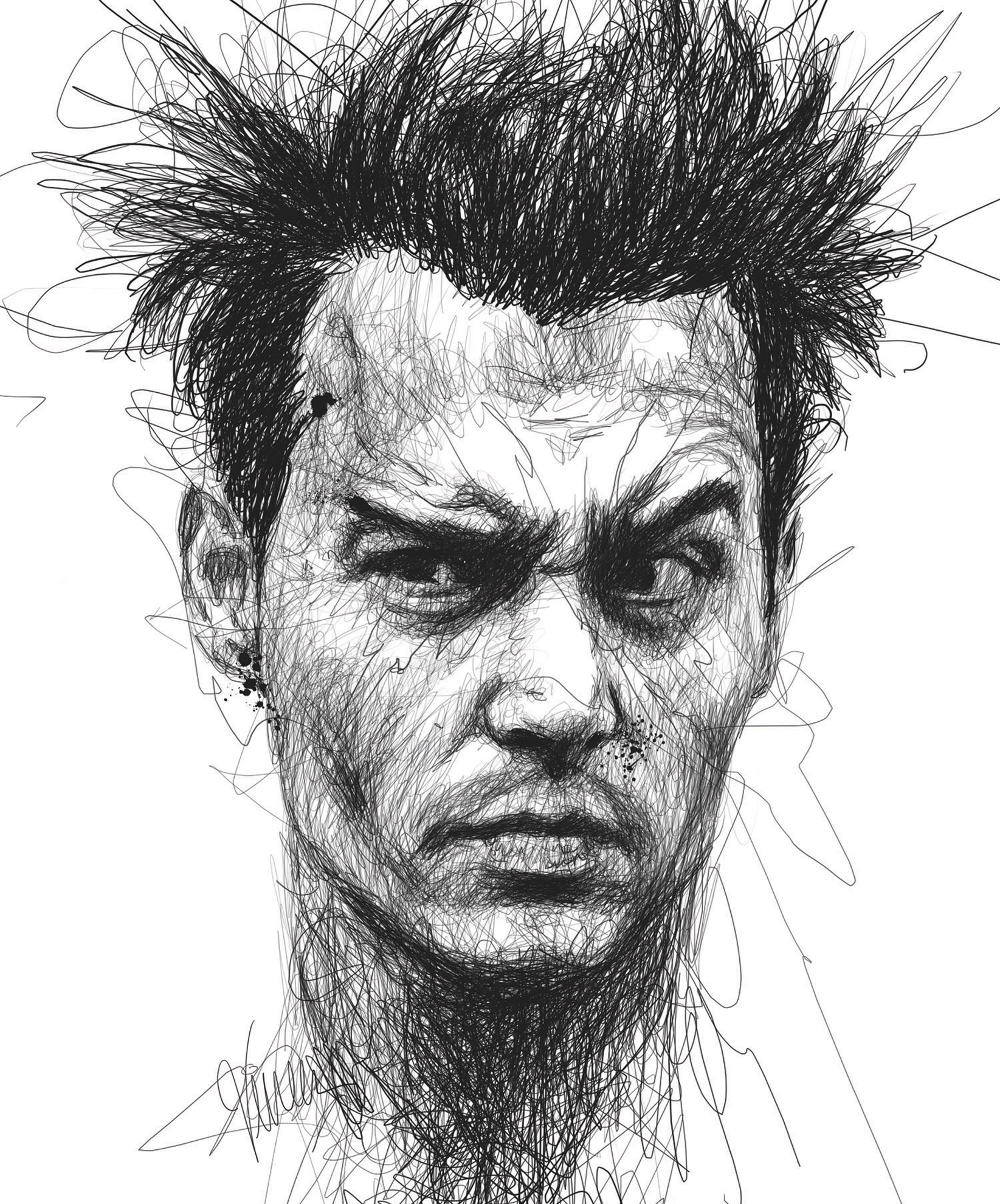
Графика – молодое направление в татуировке. Свое начало берет от старинного искусства гравюры. В работе используется только черный цвет, рисунок наносится особым способом. Тату графика – это большое и особенное искусство работы с линией, требующее серьезной классификации мастера.
История появления тату графика
Как уже говорилось выше, графичные татуировки берут свое начало от искусства гравюры. Если присмотреться к любой гравюре, то можно заметить, что рисунок на ней наносится штриховкой, то есть линиями различной толщины и длины. Регулируя толщину, длину и направление линий, таким же способом наносятся все элементы на рисунке. Татуировка в стиле графика, фото которых можно видеть ниже, также делается с помощью линий, наносимых контурной (обычно роторной) татуировочной машинкой.
Татуировка в стиле графика, фото которых можно видеть ниже, также делается с помощью линий, наносимых контурной (обычно роторной) татуировочной машинкой.
Татуировка в стиле графики
Тату графика на руке
Тату графика на руке — фото
Тату графика
Официальной точкой отсчета существования стиля тату графика, принято считать открытие студии East River Tattoo в 2000 городе В Нью-Йорке, работа мастеров которого считается эталоном для данного направления в тату-культуре.
Тату графика на ноге
Стиль полюбился как любителям татуировки, так и мастерам, черпающим вдохновение из классического искусства старинных гравюр.
Особенности татуировки в стиле графика
Графика – весьма привередливый стиль в тату-культуре. Отличия от других направлений состоят в следующем:
1.Рисунок наносится только штриховкой, то есть, любой элемент рисунка будет выполняться линиями, зачастую даже не всегда заметными неискушенному взгляду.
2. Особенно трудно таким образом выполнить предметы округлой формы, плавные изгибы, поэтому графичные татуировки имеют грубоватый вид, бедны мелкими элементами и чем-то похожи на рисунки в старинных книжках.
3. Цвет татуировок – насыщенный черный, без полутонов серого, краска не разбавляется, отсутствует мягкость в изображении.
Тату графика на руке — фото
Тату графика на руке
Фото татуировки в стиле графики
Татуировка в стиле графики на спине у девушки
Как и любой стиль в рисовании и тату, графика испытывает на себе влияния других направлений. Ее легко спутать с дотворком и Black&Grey. Нужно помнить, что в первом случае в тату, кроме штрихов, присутствуют элементы, выполненные точками, а во втором – присутствуют мягкость, плавные переходы, тени и серые полутона. Похожее направление и BlackWork, однако его отличие состоит в том, что в работе присутствуют площади, залитые полностью черной краской.
Значение, кто делает, сюжеты тату графики
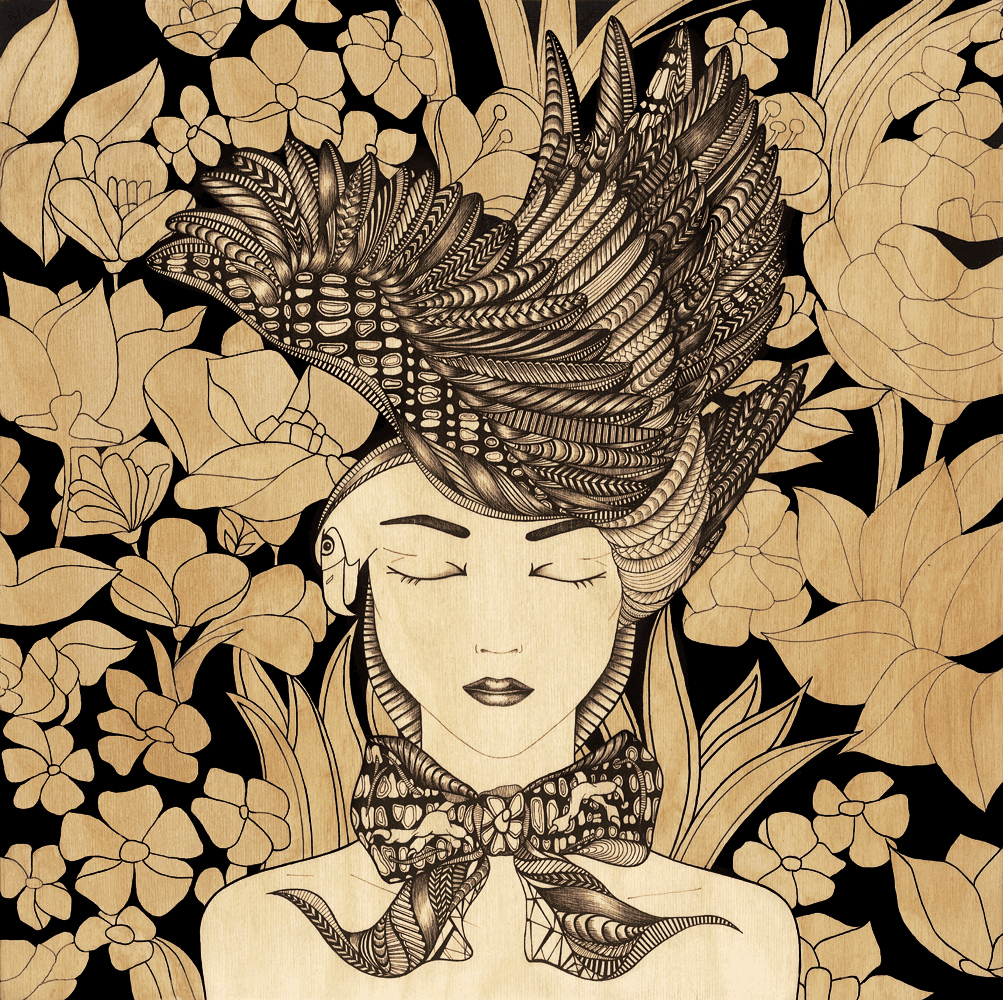
Большое влияние на становление тату графики как стиля дал постмодернизм и панк – культура, в которых сильны полярные понятия. Стиль является универсальным, подходит как женщинам, так и мужчинам. Обычно это люди, любящие поразмышлять о крайностях жизненных понятий: добре и зле, жизни и смерти, горе и радости. Сюжеты татуировок в графике для женщин и мужчин имеют некоторые различия: обычно прекрасная половина человечества выбирает себе цветы, растения, животных или насекомых, мужчины же чаще выбирают средневековые изображения рыцарей, корабли, черепа, замки, традиционные черепа. Портреты могут делать и те и другие
Сюжеты татуировок в графике для женщин и мужчин имеют некоторые различия: обычно прекрасная половина человечества выбирает себе цветы, растения, животных или насекомых, мужчины же чаще выбирают средневековые изображения рыцарей, корабли, черепа, замки, традиционные черепа. Портреты могут делать и те и другие
Тату графика у мужчины на руке
Тату графика
Тату графика — фото
Тату графика
Тату графика
Тату графика на плече
Тату графика — фото
Тату графика — фото
Тату графика
Татуировка в стиле графики
Если вы решили делать портрет в данном стиле, то особенно стоит позаботиться о квалификации мастера, так как изображение человеческого лица в данном стиле является одним из наиболее сложных. Обязательно посмотрите работы мастера на предмет тату-портрета в этом стиле! Желательно, чтобы было фото оригинала, с которым можно сравнить сделанные тату графики.
Известные мастера тату графики: заряжаемся вдохновением гениальных работ
Несмотря на то, что данному направлению не более 40 лет, в нем уже есть настоящие творцы, вошедшие в историю и даже в элитные музеи мира. К таким относится Дюк Райли – основатель East River Tattoo. В его работах особенно много сюжетов с набережными Нью-Йорка, поэтому многие из них выставлены в Бруклинском музее, как символ истории города.
К таким относится Дюк Райли – основатель East River Tattoo. В его работах особенно много сюжетов с набережными Нью-Йорка, поэтому многие из них выставлены в Бруклинском музее, как символ истории города.
Тату графика, тату-мастер: Дюк Райли
Тату графика, тату-мастер: Дюк Райли
Максим Буши – профессионал и фанат черно-белых тату, основатель журнала Seng Bleo. В своих работах допускает смешивание стиля с дотворком и другими.
Тату графика, тату-мастер: Максим Буши
Тату графика, тату-мастер: Максим Буши
Томас Хупер – знаменитый легендарный художник, создающий свои шедевры в Saved Tattoo, Нью-Йорк. Как основной стиль, ему приписывают дотворк, но в масштабных работах гениального мастера прослеживаются отличнейшие исполнения работ в тату графике.
Тату графика, тату-мастер: Томас Хупер
Тату графика, тату-мастер: Томас Хупер
Лиам Спаркс – в прошлом скульптор, но на данный момент знаменитый тату-мастер. В работе допускает смешение стилей, использует широкие штрихи, плотные линии.
Тату графика, тату-мастер: Лиам Спаркс
Тату графика, тату-мастер: Лиам Спаркс
Сью Джейвен – как женщина тату-мастер, использует в работе более женственнные сюжеты и мягкое исполнение. Много работ с чисто девичьим уклоном – это бабочки, птицы, растительные мотивы и цветы.
Тату графика, тату-мастер: Сью Джейвен
Тату графика, тату-мастер: Сью Джейвен
Папанатос – дизайнер и владелец собственной студии из Амстердама. Работы весьма сложные, так как мастер использует множество мелких и тонких линий и большое количество маленьких элементов.
Тату графика, тату-мастер: Папанатос
Тату графика, тату-мастер: Папанатос
В России в стиле тату графика наиболее известны работы Екатерины Бутрименко, Евгения Мэла, Марии Бархатовой, Valera Кот.
Первые тату графика
Самые древние татуировки были обнаружены на мумии Эци (3300-3200 г.г. до н.э.). Это были линии и точки, нанесенные на определенных частях тела древнего человека. При исследовании замороженного тела мумии стало ясно, что такие древние тату делались в местах, где были признаки заболевания внутренних органов и суставов. Таким образом, первые тату в виде линий и точек использовались в древнем способе лечения болезней и облегчения боли, своеобразным прототипом современной иглотерапии.
Таким образом, первые тату в виде линий и точек использовались в древнем способе лечения болезней и облегчения боли, своеобразным прототипом современной иглотерапии.
Тату графика — эскизы
Эскиз для тату графики
Тату графика — эскиз
Тату графика — эскиз
Эскиз для тату в стиле графика
Эскиз для татуировки в стиле графика
Эскиз тату графика
Тату графика — эскиз
Тату графика — эскиз
Татуировка графика — эскиз
Опубликовано 12 Сен 2019 | Осип Серебряков Татуировки
Глава 7 – Редактор векторной графики Draw¶
Что такое Draw?
LibreOffice Draw – это векторный графический редактор, хотя он также может выполнять некоторые операции и с растровой графикой. Используя Draw, можно быстро создавать большое разнообразие графических изображений.
Векторная графика хранит и отображает изображения в виде простых геометрических элементов, таких как линии, окружности и многоугольники, а не как наборы пикселей (точек на экране), как растровая.
Векторная графика позволяет облегчить хранение и масштабирование изображения.
Draw полностью интегрирован в пакет LibreOffice и это упрощает обмен рисунками между любыми компонентами пакета. Например, если создать изображение в Draw, то повторное использование его в документе Writer будет таким же простым, как копирование и вставка изображения. Также можно работать с такой графикой непосредственно в Writer или в Impress, используя подмножество функций и инструментов из Draw.
Функциональность LibreOffice Draw обширна и, хотя он не был предназначен для конкуренции с лучшими графическими редакторами, он обладает более обширной функциональностью, чем инструменты рисования, интегрированные в большинство иных офисных пакетов.
Вот несколько примеров функций рисования в Draw: управление слоями, система привязок, отображение размеров, соединители для создания диаграмм, 3D функции, которые позволяют создавать небольшие трехмерные рисунки (с текстурированием и световыми эффектами), рисование и интеграция в стиль страницы, кривые Безье.
В этой главе рассматриваются только некоторые особенности Draw. Для получения дополнительной информации смотрите полное Руководство по Draw и встроенную справку в приложении.
Главное окно Draw
Основные компоненты главного окна Draw показаны на рисунке Окно программы LibreOffice Draw и перечислены ниже:
- Строка меню
- Стандартная панель инструментов
- Панель инструментов Линии и Заливки
- Панель страниц
- Рабочая область
- Строка состояния
- Панель инструментов Рисование
- Боковая панель
Рабочая область
Рабочая область – это большая область в центре окна программы, где пользователи создают свои рисунки, она может быть окружена панелями инструментов и информационными зонами. Количество и расположение видимых инструментов меняются в зависимости от поставленной задачи и пользовательских предпочтений, поэтому внешний вид программы на компьютере читателя может отличаться от показанного на рисунке Окно программы LibreOffice Draw. В LibreOffice Draw максимальный размер рисунка – 300х300 сантиметров.
В LibreOffice Draw максимальный размер рисунка – 300х300 сантиметров.
Окно программы LibreOffice Draw
Панель страниц
Рисунки в Draw можно разделить на несколько страниц. Многостраничные рисунки используются в основном для презентаций. На панели страниц показываются все страницы, которые были созданы в текущем документе Draw. Если панель страниц не отображается, выберите пункт меню . Чтобы внести изменения в порядок страниц, просто перетащите одну или несколько страниц на новое место.
Боковая панель
Боковая панель содержит 4 больших раздела. Чтобы развернуть раздел, который нужно использовать, нажмите на его значок или нажмите на маленький треугольник в верхней части панели и выберите раздел из выпадающего списка. Единовременно показывается только один раздел. Если боковая панель не видна, выберите пункт главного меню . Ниже описаны разделы боковой панели:
- Свойства – cодержит подразделы для свойств объекта, которые можно изменить в соответствии с требованиями пользователя.
 Это подразделы Символы, Абзац, Область, Линия и Положение и размер.
Это подразделы Символы, Абзац, Область, Линия и Положение и размер. - Стили и форматирование – здесь можно редактировать и применять стили изображения к объектам в рисунке. При изменении стиля, они (изменения) автоматически применятся ко всем элементам, отформатированным с этим стилем, в рисунке.
- Галерея – открывает Галерею Draw, откуда можно вставить объект в рисунок в виде копии или в виде связи. Копия объекта в рисунке не зависит от исходного объекта в Галерее. Изменения в исходном объекте в Галерее не имеют никакого влияния на их копии. Объект, вставленный в рисунок, как связь, остается зависимым от исходного объекта в Галерее. Изменения в оригинале отражаются во вставленном, как связь, объекте.
- Навигатор – открывает Навигатор Draw, в котором можно быстро перемещаться между страницами в документе Draw или выбрать объект на рисунке.
 Рекомендуется давать страницам и объектам в документе осмысленные имена, что позволит легко идентифицировать их при использовании Навигатора.
Рекомендуется давать страницам и объектам в документе осмысленные имена, что позволит легко идентифицировать их при использовании Навигатора.
Линейки
Сверху и с левой стороны от рабочей области показаны линейки (полоски с числами). Если они не видны, их можно включить, выбрав пункт меню . Линейки показывают размер выбранного объекта на странице, используя двойные линии (выделены на рисунке На линейках отмечен размер выделенного объекта). Если не выбран ни один объект, то эти линии показывают местоположение курсора мыши, что позволяет позиционировать графические объекты более точно.
Также можно использовать линейки для управления объектами, двигая сдвоенные линии, упростив позиционирование объектов.
Поля страницы в области рисования также показаны на линейках. Размеры полей можно изменять непосредственно в линейках, перетаскивая их границы с помощью мыши. Область полей обозначается на линейках серым цветом, как показано на рисунке На линейках отмечен размер выделенного объекта.
Для изменения единиц измерения линейки, которые можно задать самостоятельно, щелкните правой кнопкой мыши на линейке и выберите единицы измерения из выпадающего списка, как показано на рисунке Единицы измерения линейки.
На линейках отмечен размер выделенного объекта
Единицы измерения линейки
Строка состояния
Строка состояния расположена в нижней части экрана Draw, как и во всех компонентах LibreOffice; она включает в себя некоторые специфичные для Draw поля. Для уточнения деталей по содержимому и использованию этих полей, смотрите Глава 1 – Введение в LibreOffice в этом руководстве и Главу 1. Введение в Draw в полном Руководстве по Draw.
Строка состояния Draw
Примечание
Размеры объекта даны в текущих единицах измерения, их не следует путать с единицами измерения на линейках. Единицы измерения в строке состояния определяются в меню , где также можно изменить масштаб страницы.
Панели инструментов
Чтобы показать или скрыть различные панели инструментов Draw, выберите их в меню . В появившемся меню выберите, какие панели нужно отображать. Для получения более подробной информации о работе с панелями инструментов обратитесь к Глава 1 – Введение в LibreOffice в этом руководстве.
В появившемся меню выберите, какие панели нужно отображать. Для получения более подробной информации о работе с панелями инструментов обратитесь к Глава 1 – Введение в LibreOffice в этом руководстве.
Инструменты, имеющиеся в панели инструментов Draw описаны в последующих разделах. Внешний вид панелей инструментов может различаться в зависимости от операционной системы и выбора размера и стиля значков в меню .
Стандартная панель инструментов
Стандартная панель инструментов является одинаковой для всех компонентов LibreOffice и не будет подробно описываться в этой главе .
Стандартная панель инструментов
Панель инструментов Рисование
Панель инструментов Рисование является наиболее важным инструментом в Draw. Она содержит все необходимые функции для рисования различных геометрических и произвольных форм и для размещения их на странице.
Панель инструментов Рисование
Панель инструментов Линии и заливка
Панель инструментов Линия и заливка позволяет изменять основные свойства объекта рисования. Значки и выпадающие списки варьируются, в зависимости от типа выбранного объекта. Например, чтобы изменить стиль линии, раскройте на панели выпадающий список и выберите нужный стиль.
Значки и выпадающие списки варьируются, в зависимости от типа выбранного объекта. Например, чтобы изменить стиль линии, раскройте на панели выпадающий список и выберите нужный стиль.
Панель инструментов Линия и заливка
Панель инструментов Форматирование текста
Если выбранным объектом является текст, то панель Линия и заливка заменяется панелью инструментов Форматирование текста, которая аналогична такой же панели в Writer. Для получения более подробной информации смотрите Глава 4 – Текстовый процессор Writer в этом руководстве.
Панель инструментов Форматирование текста
Панель инструментов Параметры
Используйте панель инструментов Параметры для включения или выключения различных вспомогательных функций. Панель инструментов Параметры по умолчанию не отображается. Для её отображения выберите пункт меню Вид > Панели инструментов > Параметры.
Панель инструментов Параметры
Выбор и определение цвета
Для отображения диалога Цвета (рисунок ниже) выберите пункт главного меню . Эта панель позволяет быстро выбрать цвет различных объектов (линии, замкнутые области и 3D-эффекты). Первый квадратик (в левом верхнем углу, перечеркнут) в панели соответствует отсутствию цвета.
Эта панель позволяет быстро выбрать цвет различных объектов (линии, замкнутые области и 3D-эффекты). Первый квадратик (в левом верхнем углу, перечеркнут) в панели соответствует отсутствию цвета.
Диалог Цвета
Можно также получить доступ к нескольким специализированным цветовым палитрам в Draw, а также изменить отдельные цвета на свой вкус. Это делается с помощью диалогового окна Область, доступного после выбора пункта меню или после нажатия на на соответствующий значок Область на панели Линия и заливка, затем необходимо выбрать вкладку Цвета (рисунок ниже).
Диалог Область. Вкладка Цвета
Чтобы загрузить другие палитры нажмите на значок Загрузить список цветов. В диалоге выбора файла будет предложено выбрать одну из стандартных палитр LibreOffice (файлы с расширением .soc). Например, файл цветовой палитры web.soc, которая предназначена для создания рисунков для размещения на веб-страницах.
Окно выбора цвета также позволяет изменять любой цвет, изменяя числовые значения в соответствующих полях справа от цветовой палитры. Использовать можно известные цветовые схемы CMYK (Cyan, Magenta, Yellow, Black) или RGB (Red, Green, Blue).
Нажмите на кнопку Правка, чтобы открыть диалог Выбор цвета, где можно настроить свой индивидуальный цвет. Смотрите раздел Настройки цвета в Глава 2 – Общие параметры LibreOffice данного руководства.
Более детальное описание цветовых палитр и их настроек содержится в полном Руководстве по Draw, в Главе 10, Дополнительные возможности Draw.
Рисование основных фигур
В Draw представлен широкий выбор фигур, расположенных в палитрах, доступных из панели инструментов Рисование (рисунок Панель инструментов Рисование).
В этом разделе описываются лишь некоторые из основных фигур, в том числе текст, который в Draw рассматривается в качестве объекта. Смотрите полное Руководство по Draw для получения полного описания всех доступных фигур.
Пожалуйста, обратите внимание, что некоторые значки на панели Рисование будут изменяться в зависимости от формы, которая была выбрана. Наличие дополнительных значков в палитрах обозначено маленьким треугольником справа от значка на панели инструментов Рисование.
Примечание
При рисовании формы или выборе объекта для редактирования, поле информация на левой стороне в строке состояния отражает текущее действие: например, Линия создана, Текстовый объект XXYY выбран и так далее.
Рисование прямой линии
Нажмите левой кнопкой мыши на значок Линия и поместите курсор в место начала линии. Тащите мышку с зажатой кнопкой в нужном направлении. Отпустите кнопку мыши в точке, где линия должна закончится. На каждом конце линии будет показан маркер выделения объекта. Они показывают, что объект является выделенным в данный момент. Маркер выделения в начальной точке линии по размеру немного больше, чем маркер на конце линии.
Зажмите клавишу Shift во время рисования линии, чтобы задать угол рисования линии кратный 45 градусам (то есть 0, 45, 90, 135 и так далее).
Примечание
Такое поведение при нажатой клавише Shift задано по умолчанию. Однако, если опция При создании или перемещении объектов в разделе Применять привязку в меню будет активна, то поведение клавиши Shift изменится на противоположное и линия будет автоматически рисоваться с углом кратным 45˚ при не нажатой клавише Shift.
Держите клавишу Ctrl нажатой, рисуя линию, для того, чтобы конец линии привязать к ближайшей точке сетки.
Рисование прямой линии
Примечание
Такое поведение при нажатой клавише Ctrl задано по умолчанию. Однако, если опция Привязка к сетке в меню активна, то нажатие клавиши Ctrl временно отключает привязку к сетке.
Удерживайте клавишу Alt во время рисования линии, чтобы начать рисовать её симметрично в обе стороны от начальной точки. Это позволяет рисовать линии, начиная с середины.
Это позволяет рисовать линии, начиная с середины.
Линия рисуется с атрибутами (такими, как: толщина, стиль и цвет) по умолчанию. Чтобы изменить атрибуты уже нарисованной линии выберите её щелчком мыши, затем нажмите правую кнопку мыши и выберите пункт Линия из контекстного меню или выберите пункт меню , чтобы открыть одноименный диалог. Также можно выбрать раздел Свойства на боковой панели и открыть подраздел Линия. Стиль, толщину и цвет линии также можно выбрать, используя панель инструментов Линия и заливка.
Диалог Линия
Рисование стрелок
Стрелки рисуются так же, как и линии. Draw классифицирует стрелки, как подвид линий: линии со стрелкой на конце. Информационное поле в строке состояния показывает стрелки только, как линии. Нажмите на значок Линия со стрелкой на конце в панели инструментов Рисование, чтобы нарисовать стрелку. Стрелка появится в конечной точке линии после окончания рисования.
Изменение типа окончания линии (стрелки, кружки, квадратики и прочее)
В Draw доступны несколько типов окончаний линий (стрелки, кружки, квадратики и другие). Нажмите на маленький треугольник справа от значка Линии и стрелки в панели инструментов Рисование, чтобы открыть палитру, содержащую инструменты для рисования стрелок и линий. Также можно использовать пункт меню , чтобы открыть панель Стрелки в виде плавающей панели.
После того, как линия была нарисована, можно изменить стиль стрелки, нажав на значок Стиль стрелок в панели инструментов Линия и заливка, и, выбрав из выпадающего списка вид начала (слева в списке) и конца (справа в списке) линии.
Панель инструментов Стрелки и доступные инструменты
Рисование прямоугольников или квадратов
Рисование прямоугольников аналогично рисованию прямых линий. Нажмите на значок Прямоугольник на панели инструментов Рисование. Зажмите кнопку мыши и тяните курсор мыши на листе, за курсором будет вытягиваться закрашенная область прямоугольника, отпустите кнопку мыши, когда достигнете нужного размера прямоугольника.
Зажмите кнопку мыши и тяните курсор мыши на листе, за курсором будет вытягиваться закрашенная область прямоугольника, отпустите кнопку мыши, когда достигнете нужного размера прямоугольника.
Квадрат – это прямоугольник, у которого все стороны равны. Чтобы нарисовать квадрат, нажмите на значок Прямоугольник и удерживайте нажатой клавишу Shift во время рисования.
Примечание
Если активна опция При создании или перемещении объектов в разделе Применять привязку в меню , то нажатие клавиши Shift приведёт к обратному эффекту: при выборе инструмента Прямоугольник будет рисоваться квадрат. А чтобы нарисовать прямоугольник, нужно будет зажать клавишу Shift. Такая смена поведения клавиши Shift также применяется при рисовании эллипсов и окружностей.
Чтобы нарисовать прямоугольник или квадрат из его центра, установите курсор на чертеже, нажмите кнопку мыши и, удерживайте нажатой клавишу Alt при перетаскивании курсора. Прямоугольник или квадрат используют в качестве центра начальную точку (ту, где впервые нажата кнопка мыши).
Прямоугольник или квадрат используют в качестве центра начальную точку (ту, где впервые нажата кнопка мыши).
Рисование эллипсов и кругов
Чтобы нарисовать эллипс, нажмите на значок Эллипс на панели инструментов Рисование. Круг – это эллипс, у которого все оси равны по длине. Чтобы нарисовать круг, нажмите на значок Эллипс и, удерживая нажатой клавишу Shift, нажмите клавишу мыши в нужном месте листа и тяните курсор.
Чтобы нарисовать эллипс или круг, начиная из центра, поместите курсор на нужное место на листе, нажмите на клавишу мыши и удерживая нажатой клавишу Alt, тащите курсор. Эллипс или круг используют в качестве центра начальную точку (ту, где вы впервые нажали кнопку мыши).
Примечание
Если удерживать нажатой клавишу Ctrl, и нажать на один из значков на панели Рисование: Линия, Прямоугольник, Эллипс или Текст, то на листе будет создан объект стандартного вида: размер, форма и цвет объекта будут иметь стандартное значение. Эти атрибуты могут быть изменены позже, если это потребуется. Смотрите Руководство по Draw для получения более подробной информации.
Эти атрибуты могут быть изменены позже, если это потребуется. Смотрите Руководство по Draw для получения более подробной информации.
Рисование кривых и многоугольников
Чтобы нарисовать кривую или многоугольник нажмите на значок Кривая на панели инструментов Рисование. Нажмите на треугольник справа от значка, чтобы открыть палитру доступных инструментов (рисунок ниже). Значок принимает вид последнего использованного инструмента, что упрощает его повторное использование.
Если поместить курсор мыши на один из значков, появится всплывающая подсказка с описанием функции.
Панель Кривые (Линии) и доступные инструменты
Примечание
Если удерживать нажатой клавишу Shift при рисовании линий (кривой или многоугольника), то инструменты будут ограничены углами рисования в 45 или 90 градусов.
Кривые
Нажмите и удерживайте левую кнопку мыши, чтобы создать начальную точку кривой. Удерживая нажатой левую кнопку мыши, перетащите курсор из начальной точки в нужном направлении, чтобы нарисовать линию. Отпустите левую кнопку мыши и продолжайте двигать курсор, чтобы продолжить рисовать прямую линию в другом направлении. Каждый щелчок мыши устанавливает угловую точку и позволяет продолжить рисование другой прямой линии от угловой точки. Двойной щелчок завершает рисование всей линии.
Отпустите левую кнопку мыши и продолжайте двигать курсор, чтобы продолжить рисовать прямую линию в другом направлении. Каждый щелчок мыши устанавливает угловую точку и позволяет продолжить рисование другой прямой линии от угловой точки. Двойной щелчок завершает рисование всей линии.
Кривая с заполнением автоматически соединяет последнюю точку с первой точкой при завершении рисования и производит заливку получившейся фигуры стандартным цветом. Кривая без заполнения не замыкается в фигуру при окончании рисования.
Многоугольники
Нажмите и удерживайте левую кнопку мыши, тащите курсор и таким образом рисуйте первую линию из начальной точки. Как только вы отпустите кнопку мыши, появится линия между первой и второй точками. Переместите курсор, чтобы нарисовать следующую линию. Каждый щелчок мыши устанавливает угловую точку и позволяет рисовать другую линию. Двойной щелчок завершает рисование.
Многоугольник с заполнением автоматически соединит последнюю точку с первой точкой, чтобы закрыть фигуру, и зальёт её текущим стандартным цветом. Многоугольник без заполнения не будет закрыт в конце рисования.
Многоугольник без заполнения не будет закрыт в конце рисования.
Многоугольники 45°
Как и обычные многоугольники, они формируются из линий, но углы между линиями ограничены значением в 45 или 90 градусов.
Полилинии
Использование инструмента полилиния похоже на рисование карандашом на бумаге. Нажмите и удерживайте левую кнопку мыши и перетащите курсор по требуемой траектории. Завершать рисунок с помощью двойного щелчка мыши необязательно, просто отпустите кнопку мыши и рисунок будет завершен.
Если выбран инструмент Полилиния с заполнением, то конечная точка автоматически соединяется с начальной точкой и получившийся объект заполняется соответствующим цветом.
Добавление текста
Чтобы включить инструмент добавления горизонтального текста, нажмите на значок Текст или для вертикального текста – значок Вертикальный текст . Если значок Вертикальный текст не виден, активируйте опцию Азиатские в меню . После нажатия на значок Текст станет доступна панель инструментов Форматирование текста. На этой панели инструментов можно выбрать вид шрифта, его размер и другие свойства шрифтов перед началом ввода текста.
После нажатия на значок Текст станет доступна панель инструментов Форматирование текста. На этой панели инструментов можно выбрать вид шрифта, его размер и другие свойства шрифтов перед началом ввода текста.
Примечание
Значок Вертикальный текст доступен только на панели инструментов Рисование.
После активации инструмента Текст, щелкните клавишей мыши в том месте листа, где нужно расположить текст. Появится небольшая текстовая врезка, содержащая только текстовый курсор. Эта врезка может быть перемещена в любое место на листе, как и любой другой графический объект. Текстовая врезка динамическая и изменяет свои размеры при вводе текста.
Обратите внимание на информационное поле в строке состояния: оно показывает, что в данный момент редактируется текст, а также предоставляет подробную информацию о текущем положении курсора с использованием номеров абзаца, строк и столбцов (рисунок ниже).
Информация о тексте в строке состояния
Можно вставить разрыв строки, используя комбинацию клавиш Shift+Enter, или начать новый абзац, нажав клавишу Enter. Вставка разрывов строк или новых абзацев не прекращает редактирование текста и не удаляет текстовую врезку. После окончания набора текста щелкните мышью за пределами текстовой врезки, чтобы завершить добавление или редактирование текста.
Вставка разрывов строк или новых абзацев не прекращает редактирование текста и не удаляет текстовую врезку. После окончания набора текста щелкните мышью за пределами текстовой врезки, чтобы завершить добавление или редактирование текста.
Для редактирования существующего текста, щелкните дважды мышью по тексту, чтобы открыть панель Форматирование текста и приступить к редактированию.
Атрибуты текста (вид, размер, цвет и тому подобное) могут быть изменены прямо во время ввода текста. Новые атрибуты вступят в силу для текста, введенного после изменений. Чтобы изменить атрибуты для всего текста в текстовой врезке, нужно сначала выделить весь текст во врезке.
Можно создавать стили, которые будут использоваться для других текстовых врезок. Выберите пункт меню или нажмите клавишу F11, чтобы открыть диалог Стили и форматирование. Стиль влияет на весь текст в текстовой врезке. Для форматирования только части текста используйте прямое форматирование с помощью панели Форматирование текста или подразделов Символы и Абзацы в боковой панели.
Текстовые врезки могут также иметь цвет заполнения, тени и другие атрибуты, как и любой другой объект Draw. Врезку можно вращать и писать текст под любым углом. Эти опции доступны по щелчку правой кнопкой мыши на самой текстовой врезке.
Если дважды щелкнуть кнопкой мыши по графическому объекту или нажать клавишу F2 или нажать значок Текст, когда какой-либо объект выделен, то можно будет добавить текст на графический объект. Этот текст становится частью графического объекта.
Графические объекты не являются динамическими и не ведут себя, как текстовые врезки. Чтобы вписать текст в рамки объекта, нужно использовать абзацы, разрывы строк или меньший размер текста, увеличить размер объекта или использовать все четыре метода одновременно.
Для получения более подробной информации по работе с текстом смотрите Руководство по Draw. Глава 2. Рисование основных фигур и Глава 9. Добавление и форматирование текста там же.
Точки соединений и соединительные линии
Точки соединений
Все объекты Draw имеют точки соединений, которые в нормальном состоянии не отображаются. Они становятся видимыми только, если нажат значок Соединительные линии на панели инструментов Рисование. Большинство объектов имеет четыре соединительных точки. Можете добавлять свои точки соединений или изменять существующие, используя панель инструментов Точки соединений. Используйте пункт меню , чтобы открыть эту панель.
Они становятся видимыми только, если нажат значок Соединительные линии на панели инструментов Рисование. Большинство объектов имеет четыре соединительных точки. Можете добавлять свои точки соединений или изменять существующие, используя панель инструментов Точки соединений. Используйте пункт меню , чтобы открыть эту панель.
Точки соединений
Точки соединений – это не то же самое, что точки, появляющиеся при выборе объекта. Те точки используются для перемещения или изменения формы объекта (и называются маркеры выделения). Точки соединений используются, чтобы прикрепить соединительную линию к графическому объекту таким образом, чтобы, при перемещении объекта соединительная линия осталась «приклеенной» к объекту и перемещалась вместе с ним. Для получения более подробных инструкций по использованию точек соединения прочитайте в Руководстве по Draw Главу 3. Работа с объектами и точками объекта, а также Главу 8. Соединения, блок-схемы и организационные диаграммы.
Соединения, блок-схемы и организационные диаграммы.
Панель инструментов Точки соединений и доступные инструменты
Соединительные линии
Соединительные линии – это линии или стрелки, концы которых автоматически присоединяются к точке соединения объекта. Соединительные линии особенно полезны при разработке организационных диаграмм и блок-схем. Когда объекты передвигаются относительно друг друга, то соединительные линии остаются прикрепленными к точке соединения. На рисунке ниже показаны для примера два объекта и соединительная линия между ними.
Соединительная линия между двух объектов
Draw предлагает широкий выбор различных соединительных линий и их вариантов. На панели инструментов Рисование щелкните треугольник справа от значка Соединительные линии, чтобы открыть палитру доступных инструментов типа Соединительная линия (рисунок ниже). Для получения более подробных инструкций по использованию соединительных линий смотрите в Руководстве по Draw Главу 8. Соединительные линии, блок-схемы и организационные диаграммы.
Соединительные линии, блок-схемы и организационные диаграммы.
Панель инструментов Соединительные линии и доступные варианты линий
Рисование геометрических фигур
Значки для рисования геометрических фигур расположены на панели инструментов Рисование и каждая геометрическая фигура описывается в последующих разделах. При нажатии на треугольник справа от значка на панели инструментов Рисование открывается палитра инструментов, предоставляющая доступ к инструментам для этой геометрической фигуры.
Совет
Использование данных инструментов для рисования геометрических фигур похоже на инструменты, используемые для рисования прямоугольников и квадратов. Для получения более подробной информации смотрите раздел Рисование основных фигур в данной главе и Руководство по Draw. Глава 2. Рисование основных фигур.
Основные фигуры
Щелкните на треугольнике справа от значка Основные фигуры , чтобы открыть палитру инструментов Основные фигуры. Эта палитра включает в себя инструмент рисования прямоугольника, идентичный тому, который уже отображается на панели инструментов Рисование.
Эта палитра включает в себя инструмент рисования прямоугольника, идентичный тому, который уже отображается на панели инструментов Рисование.
Панель инструментов Основные фигуры
Фигуры-символы
Щелкните на треугольнике справа от значка Фигуры-символы , чтобы открыть одноименную палитру инструментов.
Панель инструментов Фигуры-символы
Блочные стрелки
Щелкните на треугольнике справа от значка Блочные стрелки , чтобы открыть одноименную палитру инструментов.
Панель инструментов Блочные стрелки
Блок-схемы
Щелкните на треугольнике справа от значка Блок-схемы , чтобы открыть одноименную палитру инструментов. Создание блок-схем, организационных диаграмм, и аналогичные инструменты планирования описаны в Руководстве по Draw. Глава 8. Соединения, блок-схемы и организационные диаграммы.
Панель инструментов Блок-схемы
Выноски
Щелкните на треугольнике справа от значка Выноски , чтобы открыть одноименную палитру инструментов.
Панель инструментов Выноски
Звезды и свитки
Щелкните на треугольнике справа от значка Звезды и свитки , чтобы открыть одноименную палитру инструментов.
Панель инструментов Звезды и свитки
Примечание
Добавлять текст можно ко всем этим геометрическим фигурам. Для более подробного описания обратитесь к Руководству по Draw. Глава 2. Рисование основных фигур и Глава 10. Дополнительные возможности Draw.
Выделение объектов
Прямое выделение
Самый простой способ выделить объект, это щелкнуть мышкой прямо на нём. Для выделения объектов без заливки цветом, щелкните по контуру такого объекта. Один щелчок служит для выделения, повторный – для отмены выделения. Чтобы выделить или снять выделение более, чем одного объекта, нажмите и удерживайте кнопку Shift при щелчке мышью.
Выделение рамкой
Можно выбрать сразу несколько объектов, передвигая курсор с зажатой левой клавишей мыши. Во время движения курсора будет отображаться рамка вокруг объектов. Выделены будут только объекты, полностью расположенные внутри рамки.
Во время движения курсора будет отображаться рамка вокруг объектов. Выделены будут только объекты, полностью расположенные внутри рамки.
Для множественного выделения объектов значок Выделение на панели инструментов Рисование должен быть нажатым.
Выделение скрытых объектов
Даже если объекты расположены за другим объектом и не видны, они всё равно могут быть выделены. Удерживая нажатой клавишу Alt, щелкните мышкой по объекту на переднем плане, под которым находится скрытый объект, а затем щелкните снова, чтобы выбрать скрытый объект. Если есть несколько скрытых объектов друг под другом, то удерживайте нажатой клавишу Alt и щелкайте по ним, пока не дойдете до объекта, который вам нужен. Для перемещения по объектам в обратном порядке, удерживайте нажатыми клавиши Alt + Shift и щелкайте мышкой по объектам.
При щелчке на выбранном объекте его контур на короткое время проявится через объекты, его скрывающие.
Примечание
Использование клавиши Alt работает на компьютерах с ОС Windows или Mac. На компьютерах под управлением Linux нужно использовать метод с клавишей Tab, описанный ниже.
Чтобы выделить объект, который скрыт другим объектом, с помощью клавиатуры, используйте клавишу Tab для перемещения по объектам, остановившись на объекте, который вам необходим. Для перемещения по объектам в обратном порядке, нажимайте сочетание клавиш Shift + Tab. Это очень быстрый способ достичь поставленной цели, но он может быть не очень удобным, если на рисунке большое количество объектов.
Расположение объектов
В сложных рисунках несколько объектов могут быть наложены друг на друга. Чтобы изменить порядок размещения объектов (передний/задний план), выделите объект, выберите пункт главного меню и выберите вариант Переместить вперед или Переместить назад. Также можно щелкнуть правой кнопкой мыши на объекте и выбрать пункт Расположить из контекстного меню, а затем вариант Переместить вперед или Переместить назад.
Настройки расположения также доступны при щелчке на треугольнике справа от значка Расположить на панели инструментов Линия и заливка. Откроется панель инструментов Положение, предоставляющая доступ к различным варианам расположения объектов (рисунок ниже).
Панель инструментов Положение и доступные инструменты
Перемещение и изменение размера объекта
При перемещении объекта или изменении его размера посмотрите на левую часть строки состояния в нижней части окна Draw (рисунок ниже). Область слева в строке состояния показывает, слева направо: какой объект выбран, его положение на рисунке в виде координат Х и Y, и размеры объекта. Единицы измерения выбираются в меню .
Левый край строки состояния при перемещении или настройке размеров объекта
Для получения более подробной информации о перемещении и о изменении размеров объектов обратитесь к Руководству по Draw. Глава 3. Работа с объектами и точками объектов.
Перемещение объекта
Чтобы переместить объект (или группу объектов), выделите его, а затем зажмите левую кнопку мыши в границах объекта и перемещайте мышь. Во время движения появляется фантомное изображение объекта, чтобы помочь с репозиционированием (рисунок ниже). Поместив объект в нужное место на листе отпустите кнопку мыши.
Перемещение объекта
Изменение размера объекта
Чтобы изменить размер выделенного объекта (или группы объектов), переместите курсор к одному из маркеров выделения по краям объекта. Курсор мыши изменит свою форму, указывая направление движения для этого маркера. Нажмите левой кнопкой мыши на одном из маркеров и, не отпускаяя её, тащите курсор в указанном направлении. При изменении размера объекта появится прозрачный контур будущего объекта (рисунок ниже). После достижения желаемого размера объекта отпустите кнопку мыши.
Изменение размера объекта
Результаты зависят от выбора используемого маркера выделения. Чтобы изменять размер объекта вдоль одной оси, используйте маркер на одной из сторон. Чтобы изменять размер по обеим осям, используйте угловой маркер.
Чтобы изменять размер объекта вдоль одной оси, используйте маркер на одной из сторон. Чтобы изменять размер по обеим осям, используйте угловой маркер.
Примечание
Если при изменении размера объекта нажать клавишу Shift, то изменение размера будет осуществляться симметрично по двум осям, так что соотношение длин сторон объекта остается таким же. Это поведение клавиши Shift работает для всех точек.
Это поведение по умолчанию клавиши Shift. Однако, если опция При создании и перемещении объектов в меню активна, то нажатие на клавишу Shift будет иметь обратное действие: соотношение сторон будет сохранено, если не нажата клавиша Shift.
Вращение и наклон объекта
Для получения более подробной информации о вращении и наклоне объектов, обратитесь к Руководству по Draw. Глава 3. Работа с объектами и точками объектов.
Вращение объекта
Чтобы вращать объект (или группу объектов), выделите объект, затем перейдите в режим вращения одним из следующих способов:
- Нажмите на треугольник справа от значка Эффекты на панели инструментов Линия и заливка и в палитре инструментов нажмите на значок Повернуть .

- Выберите пункт меню и нажмите значок Повернуть .
Маркеры выделения изменят форму и цвет: станут круглыми и красными (рисунок ниже). Также в центре объекта появится отметка центра вращения. При помещении курсора мыши над маркерами курсор меняет форму. Угловые маркеры используются для вращения объекта, а верхний, нижний и боковые маркеры наклоняют объект.
Вращение объекта
Наведите курсор мыши на один из угловых маркеров, вид курсора изменится на дугу со стрелками на каждом конце. Нажмите и удерживайте кнопку мыши, а затем перемещайте курсор, чтобы повернуть объект. Появится фантомное изображение вращающегося объекта и в строке состояния отобразится текущий угол поворота.
Примечание
Для 3D объектов вращение работает по-другому, потому что оно происходит в нескольких осях, а не в одной. Смотрите Руководство по Draw. Глава 7. 3D объекты для получения дополнительной информации .
Точка вращения, как правило, расположена в центре объекта. Чтобы изменить положение точки вращения, зажмите на объекте левую клавишу мыши и перетаскивайте объект, пока точка вращения не будет находится в нужном положении. Точка вращения может быть даже за пределами объекта.
Чтобы изменить положение точки вращения, зажмите на объекте левую клавишу мыши и перетаскивайте объект, пока точка вращения не будет находится в нужном положении. Точка вращения может быть даже за пределами объекта.
Примечание
Если нажать клавишу Shift при вращении объекта, вращение будет производится дискретно с шагом в 15°.
Это поведение по умолчанию клавиши Shift. Однако, если опция При создании и перемещении объектов в меню активна, то нажатие на клавишу Shift будет иметь обратное действие: вращение всегда будет происходить с градацией по 15°, пока клавиша Shift не нажата.
Наклон объекта
Чтобы наклонить объект, используйте красные круглые маркеры (см.выше раздел Вращение объекта), расположенные по середине верхней, нижней и боковых сторон выделенного объекта. При наведении на любой из таких маркеров курсор мыши изменит вид на на две параллельные разнонаправленные стрелки. Ось, используемая, как основание, для наклона объекта, расположена прямо напротив маркера посередине одной из сторон. Эта ось остается неподвижной, в то время как другие стороны объекта будут наклоняться по отношению к ней на столько, насколько будет перемещён курсор мыши.
Ось, используемая, как основание, для наклона объекта, расположена прямо напротив маркера посередине одной из сторон. Эта ось остается неподвижной, в то время как другие стороны объекта будут наклоняться по отношению к ней на столько, насколько будет перемещён курсор мыши.
Нажмите на красную точку по середине любой из сторон объекта и, удерживая левую кнопку мыши, перетяните курсор для наклона объекта. Появится фантомное изображение наклонённого объекта (рисунок ниже), а текущий угол наклона будет показан в строке состояния.
Наклон объекта
Примечание
Если нажать клавишу Shift во время наклона объекта, то наклон будет осуществляться дискретно на величину 15°. Это поведение клавиши Shift по умолчанию. Однако, если опция При создании и перемещении объектов в меню активна, то нажатие на клавишу Shift будет иметь обратное действие: наклон всегда будет происходить дискретно по 15°, пока клавиша Shift не нажата.
Изменение объекта
Чтобы изменить объект или изменить его атрибуты, такие как цвет или толщина линии обрамления, и так далее, могут быть использованы: инструменты панели Линия и заливка, панель Форматирование текста, раздел боковой панели Свойства, либо контекстное меню. Более подробная информация по изменению объектов и изменению атрибутов объекта изложена в Руководстве по Draw. Глава 4. Изменение атрибутов объекта.
Панель инструментов
Линия и заливкаПо умолчанию панель инструментов Линия и заливка расположена в верхней части окна Draw. Однако, если панель Линия и заливка не отображается, необходимо выбрать пункт меню , чтобы отобразить панель (рисунок ниже). Используя эту панель, можно редактировать наиболее распространённые атрибуты объекта.
Панель инструментов Линия и заливка
Панель инструментов Форматирование текста
Если в Draw выделить текст, то панель Линия и заливка автоматически заменится на панель Форматирование текста (рисунок ниже). Также можно в любой момент открыть эту панель, выбрав пункт меню . Инструменты на этой панели будут неактивными, пока не будет выделен текст.
Также можно в любой момент открыть эту панель, выбрав пункт меню . Инструменты на этой панели будут неактивными, пока не будет выделен текст.
Панель инструментов Форматирование текста
Боковая панель. Раздел Свойства
Когда выделен объект на листе, в боковой панели становятся доступны подразделы раздела Свойства. Они позволяют изменять свойства или параметры объекта без необходимости открывать диалоговые окна или использовать любые из доступных инструментов на различных панелях инструментов, доступных в Draw. Чтобы развернуть подраздел, нажмите плюс (+) рядом с подзаголовком раздела.
Боковая панель. Раздел Свойства
Контекстное меню
При щелчке правой кнопкой мыши по выделенному объекту, появляется контекстное меню. Это меню предоставляет доступ к различным настройкам и позволяет изменять атрибуты объекта без необходимости открывать диалоговые окна. Пункты меню с маленькой стрелкой с правой стороны содержат подменю.
Пример контекстного меню
Форматирование линий и обрамлений
В LibreOffice термин линия может обозначать, как собственно просто отдельную линию, так и внешний край графического объекта (обрамление), а также стрелку. В большинстве случаев свойства линии, которые можно изменить – это её стиль (сплошная, пунктирная, невидимая и так далее), её толщина и цвет.
Выделите линию, которую нужно отформатировать, а затем используйте элементы управления на панели Линия и заливка, чтобы изменить её параметры (выделены на рисунке ниже).
Общие свойства линий (стиль, цвет, толщина)
Если требуется тонкая настройка внешнего вида линии, выберите пункт меню или щелкните правой кнопкой мыши на линии и выберите пункт Линия из контекстного меню, или нажмите на значок Линия на панели Линия и заливка. Все эти действия открывают диалог Линия, в котором можно установить свойства линии. Это диалоговое окно состоит из трех вкладок: линии, стили линий и стили стрелок. Можно также использовать подраздел Линия в разделе боковой панели Свойства, чтобы изменить вид линии.
Можно также использовать подраздел Линия в разделе боковой панели Свойства, чтобы изменить вид линии.
Стрелки, наконечники стрелок и концы линий
Стрелки, наконечники стрелок и другие концы линий, как правило, называют просто стрелками и, при редактировании и изменении атрибутов, их можно рассматривать так же, как линии. Выделите линию и нажмите на значок Стили стрелок на панели Линия и заливка, чтобы открыть одноимённое меню.
Меню Стили стрелок
Доступны несколько типов стрелок и окончаний для линий. Каждый конец линии может иметь различные стрелки или иной вид. Наконечники применяются только к простым линиям. Не будет никакого эффекта при их назначении на линии обрамления объекта.
Форматирование области заливки
Термин область заливки относится к внутренней части объекта, которая может быть однородного цвета, градиентом, заполнена текстурой или растровым изображением. Область заливки может быть частично или полностью прозрачной. В большинстве случаев можно выбрать один из стандартных параметров заполнения, которые имеются на панели Линия и заливка или в подразделе Область в разделе боковой панели Свойства. Можно также определить свои собственные области заливки. Для получения дополнительной информации о форматировании заливки обратитесь к Руководству по Draw. Глава 4. Изменение атрибутов объекта.
В большинстве случаев можно выбрать один из стандартных параметров заполнения, которые имеются на панели Линия и заливка или в подразделе Область в разделе боковой панели Свойства. Можно также определить свои собственные области заливки. Для получения дополнительной информации о форматировании заливки обратитесь к Руководству по Draw. Глава 4. Изменение атрибутов объекта.
Различные типы заливки области
Использование стилей
Предположим, что нужно применить одну и ту же заливку, толщину линии и тип обрамления к нескольким объектам. Этот повторяющийся процесс может быть значительно упрощен за счет использования стилей. Стили позволяют задать шаблон форматирования (собственно стиль), а затем применить этот стиль к нескольким объектам. Для получения дополнительной информации о стилях, смотрите Главу 3. Использование стилей и шаблонов в данном руководстве, полное Руководство по Writer. Глава 6. Введение в стили и полное Руководство по Draw. Глава 4. Изменение атрибутов объектов.
Глава 4. Изменение атрибутов объектов.
Позиционирование объектов
Привязка
Объекты в Draw могут быть точно и последовательно расположены на листе с использованием функции привязки. Точки сетки, вспомогательные точки и линии, области объектов, отдельные точки на объектах или края страниц, всё это может использоваться в качестве привязки.
С функцией привязки проще работать при высоких значениях приближения. Две и более различных функции привязки можно использовать одновременно: например, привязку к направляющим линиям и к краям страницы. Рекомендуется, однако, активировать только те виды привязки, которые действительно нужны для работы в настоящее время.
Для получения более подробной информации по функции привязки, смотрите полное Руководство по Draw. Глава 3. Работа с объектами и точками объектов и Глава 10. Дополнительные возможности Draw.
Привязка к сетке
Привязка к сетке позволяет позиционировать объект относительно точек сетки. Выберите пункт меню или щелкните по значку Привязка к сетке на панели инструментов Параметры, чтобы включить или отключить функцию привязки к сетке. Если панель инструментов Параметры не отображается, выберите пункт меню .
Выберите пункт меню или щелкните по значку Привязка к сетке на панели инструментов Параметры, чтобы включить или отключить функцию привязки к сетке. Если панель инструментов Параметры не отображается, выберите пункт меню .
Позиционирование с использованием привязки к сетке
Отображение сетки
Чтобы отображать (или отключить отображение) сетку на листе Draw, выберите пункт меню или нажмите на значок Показать сетку на панели инструментов Параметры.
Конфигурация сетки
Разрешение, привязка и положение точек сетки и другие параметры могут быть настроены в диалоговом окне, доступном из меню .
Конфигурация сетки
- Вертикальный и горизонтальный промежуток между точками в сетке. Также можно изменить используемые единицы измерения в общих параметрах Draw, перейдя в меню .
- Разрешение – это размер квадратов или прямоугольников в сетке. Если разрешение составляет 1 см по горизонтали и 2 см по вертикали, то сетка состоит из прямоугольников высотой 2 см и шириной 1 см .

- Дополнительные узлы – это дополнительные точки, которые появляются вдоль сторон каждого прямоугольника или квадрата сетки. Объекты можно привязать к дополнительным узлам, а также к углам сетки .
- Количество пикселей в поле Область привязки определяет, насколько близко вы должны приблизить объект к точке или линии привязки, прежде, чем он будет привязываться к ним.
Цвет сетки по умолчанию светло-серый. Чтобы изменить цвет сетки, откройте меню , в списке справа найдите пункт Сетка и задайте ему новый цвет.
Вспомогательные линии
В Draw есть вспомогательные линии, которые легко позволяют позиционировать объект с помощью линеек в верхней и левой части рабочей области. Для включения или выключения вспомогательных линий, откройте диалог из меню и выберите опцию Направляющие при перемещении.
Применение специальных эффектов
Используя Draw, можно применить множество специальных эффектов к объектам и группам объектов. Этот раздел – введение в некоторые из этих эффектов. Для получения более подробной информации о специальных эффектах обратитесь к полному Руководству по Draw. Глава 4. Изменение атрибутов объектов.
Этот раздел – введение в некоторые из этих эффектов. Для получения более подробной информации о специальных эффектах обратитесь к полному Руководству по Draw. Глава 4. Изменение атрибутов объектов.
Для доступа к инструментам специальных эффектов выберите пункт меню . Команды Повернуть и Отразить можно также найти в меню Изменить или, после нажатия правой кнопкой мыши на объекте, в контекстном меню.
Панель Операции и доступные инструменты
Зеркальное отражение объектов
Самые простые и быстрые способы, чтобы перевернуть объект по горизонтали или по вертикали следующие:
- Щелкните по графическому объекту, появятся маркеры выделения.
- Щелкните по объекту правой кнопкой мыши и выберите в контекстном меню пункт (или По горизонтали), или выберите пункт меню (или По горизонтали)и выбранный объект будет отражен.
Тем не менее, инструмент Отразить на панели инструментов Операции может быть использован для большего контроля над процессом отражения. Использование инструмента Отразить позволит изменять положение и угол, под которым объект зеркально отразится. Как именно это делается, описано в полном Руководстве по Draw, в Главе 4. Изменение атрибутов объекта.
Использование инструмента Отразить позволит изменять положение и угол, под которым объект зеркально отразится. Как именно это делается, описано в полном Руководстве по Draw, в Главе 4. Изменение атрибутов объекта.
Зеркальная копия
В настоящий момент такой команды в Draw нет. Однако, зеркальное отображение объекта можно эмулировать с помощью инструмента Отразить так, как это описано в полном Руководстве по Draw. Глава 4. Изменение атрибутов объекта.
Искажение объекта
Три инструмента на панели инструментов Операции позволяют перетаскивать углы и края объекта, для искажения изображения.
- Искажение – искажает объект в перспективе.
- По кругу (под наклоном) — создает псевдо трехмерный эффект.
- По кругу (в перспективе) — создает псевдо трехмерный эффект.
Во всех трех случаях Draw вначале спросит о преобразовании объекта в кривую. Этот первый шаг необходим, поэтому нажмите Да. Затем нужно перемещать маркеры объекта для получения желаемого эффекта. Смотрите полное Руководство по Draw. Глава 4. Изменение атрибутов объекта для получения дополнительной информации о том, как искажать объект.
Затем нужно перемещать маркеры объекта для получения желаемого эффекта. Смотрите полное Руководство по Draw. Глава 4. Изменение атрибутов объекта для получения дополнительной информации о том, как искажать объект.
Динамическая прозрачность градиентов
Контролировать прозрачность градиента можно таким же образом, как цвет градиента. Оба типа градиента могут быть использованы вместе. В прозрачности градиента направление и степень цвета заливки объекта измененяется от непрозрачного к прозрачному. В обычном градиенте, заливка изменяется от одного цвета к другому, но степень прозрачности остается той же.
Инструменты Прозрачность и Градиент на панели инструментов Операции динамически управляют прозрачностью и цветом градиентов. Смотрите полное Руководство по Draw. Глава 4. Изменение атрибутов объекта для получения дополнительной информации о том, как создаватьть прозрачные и градиентные заливки в объекте.
Дублирование
Дублирование создает копии объекта с применением набора изменений, таких как цвет или вращение, к дубликатам, которые создаются.
Диалог Дублирование
- Выделите объект или группу объектов и выберите пункт меню или используйте сочетание клавиш
Shift+F3, чтобы открыть одноименный диалог. - Выберите необходимые параметры из доступных вариантов. Например, когда параметры в диалоговом окне на рисунке 44, применяются к прямоугольнику, они приводят к результату, показанному на рисунке 45.
Результат дублирования
Морфинг
Морфинг преобразует объект одной формы к объекту другой формы и работает только тогда, когда выбраны два объекта:
- Выделите два объекта разной формы.
- Выберите пункт меню .
- Задайте количество шагов, чтобы определить количество форм между двумя объектами.
- Выберите опцию Атрибуты морфинга, чтобы применить постепенное изменение свойств линий и заливок между двумя объектами (если таковые разные).
- Выберите опцию Такая же ориентация, чтобы плавно перейти между двумя объектами.

Диалог Морфинг
- Нажмите на кнопку OK и в результате будет создан новый объект, начиная с первого объекта, выбранного в качестве начального, и заканчивая вторым объектом, выбранным в качестве конечного. Например, когда параметры в диалоговом окне применяются к прямоугольнику и треугольнику с активной опцией Такая же ориентация, получается результат, показанный на рисунке ниже.
Результат морфинга
Объединение нескольких объектов
Используя Draw, можно группировать объекты вместе, что позволит рассматривать несколько объектов, как один, или объединять объекты, чтобы сформировать новую фигуру. Для получения дополнительной информации смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов.
Группировка объектов аналогична вставке объектов в контейнер. Можно перемещать объекты, как единую группу, и применять глобальные изменения ко всем объектам внутри группы одновременно. Группировка всегда может быть отменена и объектами, которые составляют группу, после отмены можно будет манипулировать по отдельности. Также объекты внутри группы сохраняют свои индивидуальные свойства.
Группировка всегда может быть отменена и объектами, которые составляют группу, после отмены можно будет манипулировать по отдельности. Также объекты внутри группы сохраняют свои индивидуальные свойства.
Объединение объектов – это слияние объектов, при котором создается новый объект. Оригинальные объекты больше не будут доступны в качестве отдельных элементов и не могут быть изменены, как отдельные объекты. Любое редактирование объединенного объекта влияет на все объекты, которые были использованы при объединении.
Группировка
Временная группировка
Временная группировка происходит, когда несколько объектов выбираются с помощью значка Выделить на панели инструментов Рисование или с помощью рамки выделения. Любые изменения к параметров объекта будут применяться ко всем объектам внутри временной группы. Например, можно повернуть временную группу объектов в полном составе.
Чтобы отменить временную группировку объектов просто нажмите за пределами маркеров выделения, отображаемых вокруг группы объектов.
Постоянная группировка
Постоянная группировка объектов создается после выбора всех необходимых объектов и выбора пункта меню , или после щелчка правой кнопкой мыши по выделенным объектам и выбора пункт Сгруппировать из контекстного меню, или после выделения объектов можно нажать комбинацию клавиш Ctrl + Shift + G. После снятия выделения с объектов, они всё равно останутся сгруппированными.
Когда объекты сгруппированы, любые операции редактирования, произведенные над этой группой, применятся ко всем членам группы. Если нажать на один объект из группы, то будет выбрана вся группа.
Можно редактировать отдельные объекты в группе без разгруппировки. Выберите группу и выберите пункт меню или щелкните правой кнопкой мыши и выберите пункт Зайти в группу из контекстного меню, или используйте клавишу F3, или дважды щелкните по группе.
После окончания изменения отдельного элемента группы выберите пункт меню , или щелкните правой кнопкой мыши и выберите пункт контекстного меню Выйти из группы, или используйте сочетание клавиш Shift+F3.
Разгруппировка
Чтобы разгруппировать группу объектов, выделите группу, затем выберите пункт меню или щелкните правой кнопкой мыши и выберите пункт Разгруппировать из контекстного меню, или используйте комбинацию клавиш Ctrl + Alt + Shift + G.
Объединение объектов
Объединение объектов – это слияние объектов, при котором создается новый объект. Оригинальные объекты больше не будут доступны в качестве отдельных элементов и не могут быть изменены, как отдельные объекты. Любое редактирование объединенного объекта влияет на все объекты, которые были использованы при объединении.
Выберите несколько объектов, а затем выберите пункт меню или щелкните правой кнопкой мыши на объекте и выберите пункт Объединить из контекстного меню, или используйте сочетание клавиш Ctrl + Shift + K.
После выбора объектов станут доступны функции Сложить, Вычесть и Пересечь, с помощью которых можно создать новый объект из выбранных объектов. Смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов для получения более подробной информации об этих функциях.
Смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов для получения более подробной информации об этих функциях.
Упорядочивание, выравнивание и распределение объектов
В Draw можно упорядочить, выравнять и распределить выбранные объекты по отношению друг к другу:
- Упорядочить положение объекта, перемещая его вперед или назад по отношению к объектам .
- Выравнить объекты по отношению к друг другу, используя варианты По левому краю, По центру или По правому краю для горизонтального выравнивания и По верхнему краю, По центру или По нижнему краю для вертикального выравнивания.
- Распределить объекты таким образом, чтобы свободное пространство между ними было одинаковым.
Смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов для получения более подробной информации по упорядочиванию и выравниванию объектов по отношению друг к другу.
Вставка и редактирование изображений
Draw содержит ряд функций для редактирования изображений или растровой графики (текстуры), например, фотографий и отсканированных изображений. Они включают в себя импорт и экспорт изображений, и преобразование из одного графического формата в другой графический формат.
Draw включает в себя широкий спектр графических фильтров, так что он может читать и отображать несколько форматов графических файлов. Он также включает в себя несколько инструментов для работы с растровой графикой, но в нём отсутствует такая обширная функциональность, как в специализированных графических программах, таких, как Gimp или Adobe Photoshop. Смотрите полное Руководство по Draw. Глава 6. Редактирование изображений для получения дополнительной информации.
Добавлять изображения можно из нескольких источников:
- Напрямую со сканера (меню )
- Изображение, созданное в другой программе, включая фотографии с цифровой камеры (меню )
- Из галереи Draw.
 Смотрите Главу 11. Графика, Галерея и текстовые эффекты в этом руководстве для получения более подробной информации.
Смотрите Главу 11. Графика, Галерея и текстовые эффекты в этом руководстве для получения более подробной информации.
Работа с 3D объектами
Хотя Draw и не соответствует по функционалу ведущим программам редактирования графики или изображений, он способен создавать и редактировать неплохие 3D рисунки.
Draw предлагает два типа 3D-объектов: 3D-тела и 3D-фигуры. В зависимости от того, какой тип выбран, существуют различные методы редактирования 3D-объекта (вращение, освещение, перспектива и так далее). 3D-фигуры проще в настройке и редактировании, чем 3D-тела. Тем не менее, 3D-тела в настоящее время имеют больше настроек.
Смотрите полное Руководство по Draw. Глава 7. Работа с 3D объектами для получения дополнительной информации.
Экспорт рисунков Draw
Draw сохраняет рисунки и изображения в формате с открытым исходным кодом и расширением .odg. Для сохранения рисунков или всего файла в другом формате, используйте пункт меню и выберите нужный формат в списке. Графические форматы, в которые Draw может экспортировать и сохранять, перечислены в Приложении B к настоящему руководству.
Графические форматы, в которые Draw может экспортировать и сохранять, перечислены в Приложении B к настоящему руководству.
Также можно экспортировать файлы Draw в форматы HTML, XHTML, PDF или Flash. Экспорт в PDF для всех компонентов LibreOffice описан в Главе 10. Печать, экспорт и почтовая рассылка в этом руководстве.
При экспорте в HTML используется мастер преобразования, который создает столько веб-страниц, сколько страниц в текущем документе Draw. При желании можно выбрать страницы для отображения в навигаторе и настроить страницу index.html. Для получения более подробной информации обратитесь к Главе 12. Создание веб-страниц в данном руководстве.
Вставка примечаний в документ Draw
Вставить примечания в рисунок можно аналогично тому, как это делается в Writer и Calc:
Вставка примечаний
- Выберите пункт меню . Небольшое поле, содержащее инициалы текущего пользователя, появится в верхнем левом углу рисунка с большим текстовым полем рядом с ним.
 Draw автоматически добавит имя пользователя и дату в нижней части текстового поля.
Draw автоматически добавит имя пользователя и дату в нижней части текстового поля. - Введите или вставьте примечания в текстовое поле. Можно применять базовое форматирование к частям текста, выделив его, нажав правую кнопку мыши и выбрав нужные пункты контекстного меню. Из этого меню также можно удалить текущее примечание, все примечания одного автора или все примечания в документе.
- Также можно перемещать небольшие маркеры примечаний в любое место на листе. Обычно их помещают на объекте или вблизи объекта, к которому относится примечание.
- Чтобы отобразить или скрыть примечания используйте пункт меню Вид > Примечания.
- Используйте меню , чтобы ввести имя, которое будет отображаться в примечании в поле «Автор».
- Если более, чем один человек редактирует документ, то каждый автор автоматически выделяется другим цветом фона примечаний.
Примечание
Смотрите также статьи:
Кафедра рисунка и живописи
Научно-педагогические работники кафедры рисунка и живописи поддерживают международные связи с ВНЗ и художниками многих стран (Россия, Грузия, Болгария, Польша, Чехия, Великобритания, Иран, Индия и др. ). За годы функционирования на кафедре прошли обучение свыше 80 иностранных студентов из России, Китая, Беларуси, Литвы, Армении, Туркменистана, Сербии, Молдовы, Ирана. Уже больше 10 лет на кафедре ведется подготовка студентов из Китая.
). За годы функционирования на кафедре прошли обучение свыше 80 иностранных студентов из России, Китая, Беларуси, Литвы, Армении, Туркменистана, Сербии, Молдовы, Ирана. Уже больше 10 лет на кафедре ведется подготовка студентов из Китая.
Преподаватели кафедры являются членами редколлегий международных журналов, совместно со студентами выступают с докладами на международных конференциях.
Художественные произведения преподавателей факультета (живопись, батик, скульптура) представлены на выставках стран СНГ, Западной Европы, Канады.
Кроме того, кафедра поддерживает международные связи с сопредельными по направлению профессиональной подготовки специалистами высших учебных заведений стран СНГ и далекого зарубежья – России, Литвы, Молдовы, Беларуси, Грузии, Таджикистана, Болгарии, Польши, Чехии, Великобритании, Китая, Ирана и др.
Квинтэссенцией художественных событий начала сентября в Киевском национальном университете технологий и дизайна стало открытие 9 сентября 2020 (1 корпус, 4 этаж, ауд. 1-0425) на факультете дизайна выставки творческих живописных и графических работ преподавателей и студентов кафедры рисунка и живописи.
1-0425) на факультете дизайна выставки творческих живописных и графических работ преподавателей и студентов кафедры рисунка и живописи.
Выставку открыл ректор КНУТД, профессор, академик Иван Михайлович Грищенко. Он поздравил всех гостей и участников выставки, отметив, что эта выставка является значительным показателем уровня профессиональной дизайнерской подготовки студентов, которую осуществляет творческий профессорско-преподавательский коллектив кафедры рисунка и живописи под руководством заведующего кафедрой проф. Гудело Е.П. Ректор отметил высокий творческий и научный уровень подготовки студентов как в КНУТД, так и в технологическом университета Цилу (Академия наук провинции Шандун, Китай), где в прошлом году началась подготовка студентов-дизайнеров, совместно с факультетом дизайна КНУТД. На открытии выставки выступила декан факультета дизайна проф. Марина Викторовна Колосниченко отметив, что любая выставка — это откровение и испытания, каждая из выставленных работ является совокупностью академической точности и новаторского мышления, выразительной образности, бесконечного количества значений и смелых решений, которые в совокупности позволяют создать захватывающий диалог между студентами и преподавателями. Заведующий кафедрой рисунка и живописи, проф. Евгений Петрович Гула отметил в своем слове, что выставка является органической составляющей творческого и образовательного процесса, эстетическим и духовным ориентиром для студентов-дизайнеров.
Заведующий кафедрой рисунка и живописи, проф. Евгений Петрович Гула отметил в своем слове, что выставка является органической составляющей творческого и образовательного процесса, эстетическим и духовным ориентиром для студентов-дизайнеров.
На выставке представлены работы талантливых студентов факультета дизайна, выполненные как в академических традициях, так и в соответствии с тенденциями contemporary art под руководством профессоров Гули Е.П., Павленко А.Ф., доцентов Дубривны А.П., Басанец О.П., Осипчука Н.В., ст. преподавателей Пашуковой С.Г., Басанца Ю.П.
Стили и направления в живописи. Художественные техники
Время прочтения: 3 мин.
Если нет времени читать,то отправь на свою почту
По мнению опытных педагогов-мастеров, для ребенка школьного возраста подойдет любой художник, не важно, на чем он сам специализируется. Важно, чтобы он с любовью относился к детям и своему предмету. На уроках у такого педагога у ребят не возникает трудностей, они занимаются с удовольствием и заметно с каждым годом развиваются в своих навыках.
Важно, чтобы он с любовью относился к детям и своему предмету. На уроках у такого педагога у ребят не возникает трудностей, они занимаются с удовольствием и заметно с каждым годом развиваются в своих навыках.
Позже, если ребенок серьезно увлечется каким-либо видом изобразительного искусства (живопись, графика, скульптура) и пожелает совершенствоваться в нем, появится смысл обращаться к преподавателю с более узкой специализацией. Каждый педагог имеет свой стиль и любимую технику, а также свой метод преподавания. Это можно обнаружить при знакомстве с работами его учеников. У разных преподавателей учащиеся рисуют по-разному. Хочет ребенок научиться рисовать так же? Нравится ему этот стиль? Если нравится, то можно записываться именно к этому педагогу, именно в эту школу или на курсы.
Как соотносятся стили и техники
Коротко говоря, стиль – это манера художника, свойственный ему колорит, а техника – это средства, с помощью которых можно получить картину в авторском исполнении. Иногда художественный стиль и технику сравнивают с исполнением музыкальных пьес на разных инструментах.
Если вы видите, что ребенку некомфортно на уроках рисования, в течение года или двух не происходит заметного роста, лучше сменить преподавателя или курсы (школу). Все может исправить другой метод преподавания, возможно, вашему ребенку хочется попробовать себя в другом художественном стиле и технике.
Иногда художественный стиль и технику сравнивают с исполнением музыкальных пьес на разных инструментах.
Если вы видите, что ребенку некомфортно на уроках рисования, в течение года или двух не происходит заметного роста, лучше сменить преподавателя или курсы (школу). Все может исправить другой метод преподавания, возможно, вашему ребенку хочется попробовать себя в другом художественном стиле и технике.
Когда школьник несколько лет успешно учился рисунку у одного преподавателя, то нецелесообразно переходить к другому педагогу, который рисует в другом стиле, даже если о нем говорят много хорошего. Ребенок может оказаться в ситуации, о которой говорилось выше, – «переучивание на фортепиано после скрипки».
В некоторых случаях различия в стиле могут быть почти незаметны. Надо присмотреться к ребенку. При смене стиля в творчестве ученика может произойти регресс, рисунки станут существенно слабее. Чем больше новый стиль отличается от прежнего, тем дольше ребенок будет к нему привыкать. И это будет тормозить развитие художественных навыков ученика.
И это будет тормозить развитие художественных навыков ученика.
Больше разговаривайте с детьми о том, как они себя чувствуют на занятиях рисованием. Нравится ли им педагог, его и их собственные работы, растет ли их уровень. Бывает, что ученику нравится педагог как личность, однако после двух лет обучения никакого прогресса в обучении не заметно. Это говорит о том, что преподавателя надо менять. Видно, данная методика не подходит ученику, может быть, нужно сменить технику рисунка и стиль, как бы ни было жаль расставаться с интересным человеком. Мудрый педагог сам сообщит родителям о необходимости сменить школу или технику.
Чтобы понять, надо ли менять преподавателя, стиль, технику рисования, методику, должно пройти не менее двух лет без заметных улучшений в навыках ученика. За менее длительный срок трудно что-либо оценить, ведь многие дети сначала накапливают знания, аккумулируют навыки рисунка, а потом резко выдают улучшенные результаты. После этого наступает период постепенного, но стабильного роста мастерства художника.
Приглашаем в Центр художественной подготовки
Важный принцип успешного развития навыков – стабильность в обучении.
При регулярных занятиях обязательно будет улучшение навыков рисования, не зависимо от того, какой стиль предпочитает преподаватель, какая у него методика и любимая техника. Остановить рост мастерства может только необоснованное переключение с одного стиля на другой или смена техники. Иногда это может полностью остановить развитие художественных навыков.
Некоторые преподаватели разрешают ученикам развивать свой собственный оригинальный стиль, не похожий на художественный стиль педагога и других учащихся. Однако если сам учитель не владеет этим стилем хотя бы чисто теоретически, учебный процесс будет отпущен на самотек, при этом невозможно будет предсказать, каким станет конечный результат обучения.
Можно ли одновременно учиться рисовать в разных техниках?
Преподаватели ИЗО говорят, что вполне возможно параллельно изучать разные техники, если они близки и похожи. Либо изучать их поверхностно, не добиваясь глубоких знаний и совершенных навыков. Многие педагоги так и планируют свою программу, разрешая своим ученикам пробовать себя в разных техниках.
Либо изучать их поверхностно, не добиваясь глубоких знаний и совершенных навыков. Многие педагоги так и планируют свою программу, разрешая своим ученикам пробовать себя в разных техниках.
На дизайнерских направлениях обучающиеся, как правило, осваивают многие стили и техники. Однако это не углубленное изучение, здесь нет погружения в предмет, нет сильного давления на учащегося. Задачей обучения становится развитие особенного навыка – умения создавать удобное визуальное пространство, способствующее более полному восприятию определенного художественного стиля.
А попытки углубленно изучать сразу несколько различных стилей и техник обычно не дают хороших результатов.
За разнообразие стилей и техник
Ни один стиль нельзя назвать лучше или хуже другого. Есть педагоги, которым определенный стиль не нравится, но это всего лишь дело вкуса конкретного человека. Если вашему ребенку импонирует определенный стиль, техника, которые педагог запрещает на своих уроках, – это тот самый законный повод сменить преподавателя. Стоит только заглянуть на сайты иллюстраторов – какое разнообразие техник и стилей, изобразительных приемов! И все они находят свое место, своего зрителя, способного оценить мастерство и талант художника. Выбирайте любой, но не забывайте, что каждой манере нужно серьезно учиться, каждая техника требует опытного педагога и наставника.
Стоит только заглянуть на сайты иллюстраторов – какое разнообразие техник и стилей, изобразительных приемов! И все они находят свое место, своего зрителя, способного оценить мастерство и талант художника. Выбирайте любой, но не забывайте, что каждой манере нужно серьезно учиться, каждая техника требует опытного педагога и наставника.Понравилось? Поделитесь с друзьями!
Графика в Python
Графика в Python.
С помощью графики в Python можно рисовать фигуры и изображения, создавать анимацию, визуализировать математические вычисления в Python. В программах python можно использовать элементы графики в компьютерных играх.
Для работы с графикой в Python нужно импортировать модуль graphics.py. Как установить модуль graphics в Python.
Чтобы начать работу с графикой в Python, нужно создать окно для графики
Графический объект = GraphWin(«Название окна для графики», ширина окна для графики в пикселях, высота окна для графики в пикселях)
GraphWin это ключевое слово, которое задаёт окно графической области, в котором будут отображаться графические объекты.
В качестве параметров этой функции указывается название окон для графики, ширина и высота окон в пикселях.
После запуска программы откроется окно для графики, где будут отображаться графические объекты.
Вся работа с графикой будет осуществляться нами через графические объекты.
Общая структура работы с графическими объектами в Python
Графический_объект.Вызов_команды()
Общая структура графической программы в Python.
# импортируем библиотеку graphics
from graphics import *
# создаём окно для графики
win = GraphWin(«Окно для графики», 400, 400)
# …рисуем все объекты…
win.getMouse() # ждём нажатия кнопки мыши
win.close() # закрываем окно для графики
В этой программе мы определили объект графическое окно win и открыли его с размерами 400 на 400 пикселей.
Команда win.getMouse() ожидает нажатие на любую кнопку мыши, наведённую на область окна win.
win.close() закрывает окно для графических объектов win.
С помощью модуля graphics.py в программах на Python можно отобразить точку, линию, окружность, прямоугольник, эллипс и многоугольник, вывести текст на экран.
Чтобы задать расположение объекта в графическом окне Python, необходимо указать его координаты в системе координат Python. Начало координат находится в левом верхнем углу окна для графики.
Положительное направление оси X определяется слева направо, оси Y определяется сверху вниз. Чем больше значение координаты X, тем правее точка, чем больше значение координаты Y, тем точка ниже. Чтобы нарисовать заданный объект obj в окне для графики win, нужно использовать процедуру obj.draw(win)
Перед тем, как рисовать графические объекты в заданном графическом окне, нужно их задать.
Для задания точки в Python используется функция Point(x, y)
obj = Point(x, y)
x, y – координаты точки.
Пример программы на Python, которая задаёт и отображает точку в графическом окне.
from graphics import * # импортируем библиотеку graphics
win = GraphWin(«Окно для графики», 400, 400) # создаём окно для графики размером 400 на 400 пикселей
obj = Point(50, 50) # создаём точку в координатах (50, 50)
obj.draw(win) # отображаем точку в окне для графики
win.getMouse() # ждём нажатия кнопки мыши
win.close() # закрываем окно для графики
Для задания отрезка в Python используется функция Line(объект точка первого конца, объект точка второго конца)
obj = Line(Point(x1, y1), Point(x2, y2))
x1, y1 – координаты начала отрезка линии,
x2, y2 – координаты конца отрезка линии.
Чтобы задать цвет рисования линий в Python используется команда obj.setOutline(«цвет»)
Пример программы на Python, которая отображает линию в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 400, 400)
obj = Line(Point(50, 50), Point(350, 350))
obj. setOutline(«blue»)
setOutline(«blue»)
obj.draw(win)
win.getMouse()
win.close()
Для отображения окружности в Python используется
obj = Circle(Point(x, y), R)
x, y – координаты центра окружности,
R – радиус окружности.
Пример программы на Python, которая отображает окружность в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 400, 400)
obj = Circle(Point(200, 200), 50)
obj.draw(win)
win.getMouse()
win.close()
Для отображения прямоугольника в Python используется процедура
obj = Rectangle(Point(x1, y1), Point(x2, y2))
x1, y1 – координаты левого верхнего угла прямоугольника,
x2, y2 – координаты правого нижнего угла прямоугольника
Пример программы на Python, которая отображает прямоугольник в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 300, 300)
obj = Rectangle(Point(50, 50), Point(200, 250))
obj. draw(win)
draw(win)
win.getMouse()
win.close()
Для отображения эллипса в Python используется процедура
obj = Oval(Point(x1, y1), Point(x2, y2))
x1, y1 – координаты первого фокуса эллипса,
x2, y2 – координаты второго фокуса эллипса.
Пример программы на Python, которая отображает эллипс в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 300, 300)
obj = Oval(Point(100, 100), Point(250, 200))
obj.draw(win)
win.getMouse()
win.close()
Для отображения многоугольника в Python используется процедура
obj = Polygon(Point(x1, y1), Point(x2, y2),…, Point(xn, yn))
x1, y1, x2, y2,…, xn, yn – координаты вершин многоугольника.
Пример программы на Python, которая отображает пятиугольник в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 400, 400)
obj = Polygon(Point(10, 10), Point(300, 50), Point(200, 300), Point(150, 150), Point(70, 70))
obj. draw(win)
draw(win)
win.getMouse()
win.close()
Определение цвета закрашивания графического объекта в Python
Чтобы задать цвет закрашивания графического объекта в python используется команда obj.setFill(«цвет»)
Пример программы на Python, которая рисует закрашенную синюю окружность
from graphics import *
win = GraphWin(«Окно для графики», 400, 400)
obj = Circle(Point(200, 200), 50)
obj.setFill(«blue»)
obj.draw(win)
win.getMouse()
win.close()
Для редактирования границ объектов в Python используются процедуры setOutline(“цвет границы”) и
setWidth(ширина границы).
obj.setOutline(«blue») – объект obj отображается с границей синего цвета.
obj.setWidth(5) – объект obj отображается с шириной границы 5 пикселей.
По умолчанию графический объект в Python будет отображаться с границами чёрного цвета шириной 1 пиксель.
Пример программы на Python, которая отображает фигуру с синей границей и заливкой в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 310, 310)
obj = Polygon(Point(10, 10), Point(300, 50), Point(200, 300), Point(150, 150), Point(70, 70))
obj.setOutline(«blue»)
obj.setWidth(5)
obj.setFill(«cyan»)
obj.draw(win)
win.getMouse()
win.close()
Чтобы переместить графический объект в Python, используется процедура move(dx, dy), которая перемещает объект на dx пикселей вправо и dy пикселей вниз.
obj.move(50, 50) смещает объект obj на 50 пикселей вправо и 50 пикселей вниз.
Для клонирования объектов используется процедура clone()
newObj = obj.clone()
С помощью этой команды создаётся новый графический объект newObj, который идентичен объекту obj.
Для удаления фигур с экрана используется процедура undraw() Объект удаляется с графического окна, но не удаляется из памяти.
obj.undraw()
Пример программы на Python, которая удаляет, перемещает и копирует объект в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 400, 400)
obj = Polygon(Point(30, 10), Point(30, 50), Point(20, 30), Point(15, 30), Point(7, 7))
obj.setOutline(«blue»)
obj.setWidth(2)
obj.setFill(«cyan»)
obj.draw(win)
win.getMouse()
obj.undraw()
win.getMouse()
obj.draw(win)
obj.move(100, 100)
win.getMouse()
shape = obj.clone()
shape.move(-100, -100)
shape.draw(win)
win.getMouse()
win.close()
Для создания текста в графическом окне в Python используется команда
текстовый объект=Text(координаты точки размещения текста, “Текст”)
msg = Text(Point(50, 100), “Hello World!”)
На экран в точке с координатами (50, 100) выведется текст со строкой Hello World!
Для изменения размера текста используется команда текстовый объект. setSize(размер текста)
setSize(размер текста)
msg.setSize(12)
Цвет текста изменяется с помощью метода setTextColor(цвет)
msg.setTextColor(“black”)
Текст в графическом объекте можно заменить с помощью метода setText(“Текст”)
msg.setText(“Другой текст”)
Стиль текста изменяется с помощью процедуры setStyle(стиль)
msg.setStyle(“bold”)
Стиль normal изменяет стиль текста на обычный, bold меняет стиль на полужирный, italic меняет стиль на курсив, bold italic меняет стиль текста на полужирный курсив.
Пример программы на Python, которая отображает текст в графическом окне.
from graphics import *
win = GraphWin(«Окно для графики», 400, 400)
obj = Polygon(Point(10, 10), Point(300, 50), Point(200, 300), Point(150, 150), Point(70, 70))
obj.setOutline(«blue»)
obj.setWidth(5)
obj.setFill(«cyan»)
obj.draw(win)
win.getMouse()
obj.undraw()
msg = Text(Point(200, 200), «Фигура удалилась с экрана»)
msg. setSize(12)
setSize(12)
msg.setTextColor(«black»)
msg.setStyle(«bold italic»)
msg.draw(win)
win.getMouse()
win.close()
Вернуться к содержанию Следующая тема Графика turtle черепашка в питон
Полезно почитать по теме графика в python:
Примеры графики в Python
Анимация графики в python
Модуль графика Turtle в Python
Пример использования Turtle
Поделиться:
4. Графический стиль — инструменты для анализа графических повествований и тематических исследований
Вопросы, которые нужно задать
- Есть ли последовательность или однородность в том, как графическое повествование использует графический стиль, окраску и систему проецирования на протяжении всего рассказа, или есть изменения в стилях?
- Если нет, то чем мотивированы эти вариации стиля? Например, во многих графических повествованиях и в анимационных фильмах визуальная онтология персонажей часто сильно отличается от визуальной онтологии фонов.

- Каким образом выбранный графический стиль, цвет и система проецирования отклоняются от нашего естественного восприятия? Уважает ли художник, например, нормальные пропорции, или он их меняет (и если да, то почему)? Как это влияет на интерпретацию изображаемого персонажа или объекта?
- Каковы возможности и ограничения выбранного графического стиля (ов) и проекционной системы (ов)?
Теория
ОпределениеМузыкальный ученый Мейер (1989, 3) определяет понятие стиля следующим образом: « Стиль — это репликация паттернов , будь то человеческое поведение или артефакты, порожденные человеческим поведением, — результат серии вариантов, сделанных в рамках некоторого набора ограничений .
Более конкретно, что касается графического стиля, я бы предложил три основных компонента:
- способ рисования (например, степень стилизации, количество и типы используемых линий и т. Д.)
- тип раскраски
- проекционная система (обычно для представления предлагаемого трехмерного диегетического мира на двухмерной плоскости страницы).

В то время как изображения, созданные механическим способом (например, фотографии или последовательности фильмов), также можно стилизовать с помощью специальных приемов (например, с помощью фильтров перед объективом), изображениями, сделанными вручную, гораздо проще манипулировать по этим трем аспектам, потому что нет сцена перед линзой, а скорее пустая страница или холст, который должен быть заполнен ручными линиями и цветами. Теоретически все возможно на пустой странице, но на практике не каждый художник может рисовать или раскрашивать в каком-либо стиле или может создавать определенные проекции; художники часто специализируются на определенном способе рисования.
Кроме того, довольно сложно описать или передать словами то, что выражает рисунок, сделанный вручную.
 Можно попробовать различить
между группами связанных строк по разным заголовкам, чтобы найти
определение, которое, по крайней мере, даст нам некоторое представление об их основных качествах. Но такие обозначения, претензии
Кандинский (1982, 427), рудиментарны и не могут охватить глубину, тонкость,
определенная неопределенность, ясная простота и тщательно продуманная сложность
бесчисленные формы независимых линий.Также в художественной практике, согласно Ситао (1984, 85), художник не должен пытаться расшифровать и разложить миры на части, иначе результат будет бесплодным и бездушным.
Можно попробовать различить
между группами связанных строк по разным заголовкам, чтобы найти
определение, которое, по крайней мере, даст нам некоторое представление об их основных качествах. Но такие обозначения, претензии
Кандинский (1982, 427), рудиментарны и не могут охватить глубину, тонкость,
определенная неопределенность, ясная простота и тщательно продуманная сложность
бесчисленные формы независимых линий.Также в художественной практике, согласно Ситао (1984, 85), художник не должен пытаться расшифровать и разложить миры на части, иначе результат будет бесплодным и бездушным. Итак, полностью осознавая наши ограничения на использование изображений, мы попытаемся обсудить некоторые аспекты, которые могут помочь в формулировании графического стиля. В частности, мы рассмотрим различные уровни (стиль рисования, стиль окраски, система проекции), на которых могут развиваться однородные или, наоборот, разнородные отношения.
«Нарисованное» изображение создает особый мир, визуальную онтологию
В отличие от движущихся фотореалистичных изображений живого фильма, которые создают реалистичное впечатление на большом экране, рисунки в графическом повествовании имеют вид маленьких , статических , сильно стилизованных . Типичным для изображений графических повествований является использование контурных линий , которые в действительности не существуют, но являются чрезвычайно эффективным методом для более четкой визуализации персонажей и объектов, отделенных друг от друга. Такие стилизованные изображения (простота формы, деформации, четкая группировка, контурные линии и т. Д.) Могут быть менее визуально аналогичными тому, как мы видим реальность, но они могут улавливать, утверждает Арнхейм (1971, 149) характерные особенности изображаемых объектов и человек.Особенно с начала 20-го века художники-комиксы культивировали стили мультяшного рисования, в которых определенные физические аспекты подчеркиваются путем их упрощения и преувеличения (большие ноги, большие носы …). Сегодня в графических повествованиях используется множество различных графических стилей, но стилизованные мультяшные стили по-прежнему широко распространены и популярны (также в мультсериалах и фильмах).
Типичным для изображений графических повествований является использование контурных линий , которые в действительности не существуют, но являются чрезвычайно эффективным методом для более четкой визуализации персонажей и объектов, отделенных друг от друга. Такие стилизованные изображения (простота формы, деформации, четкая группировка, контурные линии и т. Д.) Могут быть менее визуально аналогичными тому, как мы видим реальность, но они могут улавливать, утверждает Арнхейм (1971, 149) характерные особенности изображаемых объектов и человек.Особенно с начала 20-го века художники-комиксы культивировали стили мультяшного рисования, в которых определенные физические аспекты подчеркиваются путем их упрощения и преувеличения (большие ноги, большие носы …). Сегодня в графических повествованиях используется множество различных графических стилей, но стилизованные мультяшные стили по-прежнему широко распространены и популярны (также в мультсериалах и фильмах). Какой бы графический стиль ни использовал художник, он всегда не только что-то изображает, но и одновременно выражает визуальную интерпретацию (вымышленного) мира.
 Каждый стиль рисования подразумевает онтологию представимого или визуализируемого (Rawson 1987).
Каждый стиль рисования подразумевает онтологию представимого или визуализируемого (Rawson 1987). Это имеет далеко идущие последствия, потому что зритель должен смотреть на объект в картинке через определенную выбранную форму: например, две визуализации одной и той же истории, крыса, нарисованная Макеро (см. Первую иллюстрацию ниже), дает совершенно другая идея, чем у «той же» крысы, нарисованной Андреасом (см. вторую иллюстрацию ниже). В то время как Macherot использует довольно толстые контурные линии, Андреас использует больше, но более тонкие линии (например, чтобы передать волосатую структуру кожи крысы).Версия Макеро больше искажает облик настоящей крысы, например, придавая крысе некоторые человеческие черты (животное стоит на ногах и имеет человеческие руки, а не когти). Хотя крыса Андреаса также имеет некоторые отклонения от реальной крысы, в целом его версия более аналогична реальной крысе, чем версия Макеро. Таким образом, другой выбор стиля может изменить интерпретацию подобной сцены.

Macherot, Chlorophylle contre les rats noirs , Raymond Macherot, Lombard 1954.версия Андреаса Chlorophylle contre les rats noirs , Lombard 1981, опубликована в еженедельнике Kuifje , 29 сентября 1981 г.)
Зритель / читатель смотрит на изображения с предварительным знанием и использует этот контекст, чтобы понять визуальные стили. Контекстуальные знания, которые читатель может извлечь, включая его или ее знакомство с рядом визуальных стилей, используемых в графических повествованиях, также имеют большое значение, когда дело доходит до изучения стилей рисования. Действительно, то, как конкретный читатель отреагирует на определенный стиль, может быть весьма личным, поскольку на него будет влиять предыдущий опыт работы с подобными стилями.Среднестатистический читатель видел тысячи изображений и научился ассоциировать мультяшный стиль с юмористическим содержанием. Исследования показали, что даже маленькие дети создают такие ассоциации и очень последовательно связывают фотографии с «реальными» вещами, в то же время связывая мультяшный стиль с «воображаемыми» вещами (Ramsey 1982).

Традиции графического стиля в графическом повествовании
Со временем сформировались и стали популярными некоторые доминирующие графические стили в области графических повествований, такие как круглый, упрощенный стиль cartoony с большими глазами (Disney, Tezuka, Peyo), стилизованный стиль clear line . (McManus, Kabashima, Hergé) или более натуралистический подход , который уважает естественные пропорции (Foster, Raymond, Otomo, Taniguchi, Bellamy, Kresse).Важной суб-традицией в популярной визуальной культуре является милый стиль , который, кажется, имеет социально-биологический импульс (см. анализ японского комикса Fukuchan ).Все эти популярные стили в комиксах имеют что-то общее, потому что в разной степени все они призваны быть «коммуникативными», чтобы рассказывать историю визуально. Традиционно комиксы на самом деле предназначены для довольно быстрого чтения, что объясняет преобладающее предпочтение стереотипных элементов, которые способствуют легкому распознаванию.Поэтому главные герои часто одеты в типичные наряды (знакомых цветов) и имеют типичные черты тела и лица: подумайте о округлых формах Микки Мауса, визуальной простоте персонажа Тинтина и основных чертах Astro. Мальчик. Легкость идентификации не ограничивается главными героями; Фактически, весь дизайн канонического комикса должен быть ясным и доступным, особенно в случае комиксов для маленьких детей. Только в небольшом количестве графических повествований — например, в графических романах — художникам разрешается отклоняться от этих довольно строгих стандартов.
Однородность или неоднородность графического стиля
Обычно в графическом повествовании применяется один согласованный графический стиль (художники часто специализируются на определенном стиле), но есть также работы, которые состоят из чередования различных графических стилей, таких как Дэниел Клоуз. Wilson (Drawn & Quarterly, 2010). Во множестве комиксов и анимационных фильмов для персонажей и фона используется другой стиль (так что вы получаете две визуальные онтологии, объединенные): например, в более поздних историях Corto Maltese автомобили визуализируются с большим количеством деталей, в то время как персонажи сильно стилизованы в несколько строк.Или в исключительных случаях, таких как Mazzucchelli Asterios Polyp , два явно разных графических стиля противопоставляются в пределах одной панели, чтобы выразить расхождение между двумя символами (для более подробного анализа см. Duncan 2012).
Конечно, графический стиль художника со временем может сильно развиваться; первые эпизоды длинных сериалов часто рисуются совсем иначе, чем более поздние эпизоды (например,грамм. Caniff Terry and the Pirates или Derib Buddy Longway ).
Окраска
Для описания цветов можно использовать трехмерное изображение. система Манселла, который определил в 1905 цвета на основе трех параметров: оттенка , насыщенности и яркости (они связаны с физическими свойствами длины волны, чистоты и интенсивности).Например, детские комиксы могут предпочесть мягкие пастельные тона (например, Tintin ) или ограничить количество цветов несколькими основными цветами (как в книжках с картинками Miffy ).
В реальной жизни прямой свет дает теней и оттенков , что дает зрителю представление о форме и текстуре объекта, а также о направлении источника света. Художники могут предлагать тени и заливку с помощью простых техник рисования, например, группируя множество линий, что дает более темный эффект (как в работе Крамба).
Некоторые художники-комиксы (Дон Лоуренс, Винсент Сегрель, Жан Тортон, Алекс Росс) кажутся художниками школы гиперреализма, имитирующими цвета повседневной жизни, но эта довольно натуралистическая окраска не является доминирующей формой в графических повествованиях. В подавляющем большинстве работ цвета намеренно отличаются от реальности хотя бы в нескольких аспектах. Есть, например, важная группа работ (например, Tintin ), в которых используется только плоская окраска (такая же насыщенность и яркость оттенка).В других графических повествованиях определенные объекты и персонажи могут получать неестественные цвета, даже если они временны (как в Lucky Luke или Blueberry ). На иллюстрации ниже к рассказу 1970-х годов о французском вестерне Blueberry персонажи контрастируют друг от друга за счет использования почти плоской окраски персонажа (или небольшой группы персонажей). Различия в цветах не могут быть мотивированы условиями освещения сцены или «естественными» цветами персонажей, а являются преднамеренным выбором при организации мизансцены панелей путем группирования объектов.Действует сильная оппозиция: в то время как рисунок персонажей нацелен на некоторый натурализм, окраска явно указывает на его материальность и искусственность. Giraud & Charlier, Blueberry, L’Homme qui valait 500 000 $ , Дарго, 1973.
В Le Tueur des Cafards (1983) Жак Тарди редко использует красный цвет в доминирующем сером.
окружающая среда: этим замечательным
напротив, Тарди изолирует своего главного героя от других и от окружающих.
серый декор, казалось бы, нечеловеческого мегаполиса.
И есть важная группа публикаций, которые вообще не используют цвета. Особенно до 1930 года большинство графических повествований публиковалось только в черно-белых тонах. А в Японии традиция черного и белого все еще является мейнстримом (но может использоваться совершенно особым образом, как в примере с Нанананом).
В большинстве графических повествований цвета сочетают , реализм и функционализм ; они в определенной степени аналогичны реальности (например, трава зеленая, небо голубое), но с другой стороны, цвета должны быть хорошо читаемыми для панели: соблюдение контурных линий и использование контрастных цветов , подчеркнуты важные части изображения.Подумайте о различных (супер) героях, чьи костюмы имели яркий насыщенный оттенок: например, красный костюм посыльного Спиро или синий костюм (и красный плащ) Супермена.
В американских комиксах о супергероях и в некоторых европейских комиксах 1940-х и 1950-х годов окраска часто была очень контрастной и не очень сложной. В более современных графических романах художники избегают такой какофонической палитры. Маццуккелли использует в Asterios Polyp цвета совершенно особым образом, сочетая довольно контрастные цвета для двух главных персонажей (см. Иллюстрацию выше).
«Значение» цветов очень сложное: художник может использовать некоторые оттенки для их физических характеристик или для их конкретного значения и использования в культуре; или работа может заряжать определенный цвет определенным значением (например, красный цвет в Ислере и Балаке Sambre ). Поэтому восприятие цвета довольно сложно и не может быть сведено к простым законам. В произведениях искусства бесполезно обращаться к какому-то цветовому словарю, который фиксировал бы значение того или иного цвета.Цвета редко воспринимаются изолированно; обычно бывает смесь разных цветов. Поскольку эти контексты могут сильно различаться, мы должны рассматривать каждый случай отдельно.
Анализ использования черного, белого и серого в Nananan Kisses демонстрирует, насколько изменчивым может быть «окрашивание».
Проекционные системы, предлагающие глубину на плоской поверхности
Не все реплики глубины использовались везде и во все времена (исторический обзор см. В Solso 1994, 192). Хотя различные сигналы глубины могут привести к одному и тому же выводу, иногда они могут противоречить друг другу, что может вызвать напряжение (Arnheim, 1971, 126).
В графических нарративах могут использоваться различные проекционные системы: в комиксах в натуралистическом стиле (часто в перспективных проекциях), в графических повествованиях в мультяшном стиле (часто ортогональные проекции с персонажами, стоящими на нижней границе панели). Иногда художники выбирают необычные проекции; подумайте об аксонометрических проекциях и визитках в работе Криса Уэра ( Building Stories , 2012).
В большинстве комиксов двухмерная композиция представляет собой трехмерное пространство, в котором действие происходит посредством монокулярных сигналов, таких как наложение, конвергенция, относительный размер и т. Д.Однако не все комиксы полагаются на одинаковое количество визуализированного пространства: в комиксах (например, Peanuts или Garfield ) фон довольно минимален или даже отсутствует, в то время как в приключенческих историях (например, Тарзан, Флэш Гордон ) слишком много. фоны экзотических мест могут быть заметными и детализированными. Некоторые комиксы, такие как « Bleu » Тронхейма (2003), даже подчеркивают плоскостность изображений.
на основе Паскаля Лефевра (2012) и (2003)
Дополнительная литература
- Рудольф Арнхейм (1971) Искусство и визуальное восприятие, психология творческого глаза , Калифорнийский университет Press.
- Джеймс Э. Каттинг и Манфредо Массирони (1998) «Картинки и их особый статус в перцептивном и когнитивном исследовании». в: Джулиан Хохберг (ред.) Восприятие и познание в конце века . Academic Press, стр. 137-68.
- Рэнди Дункан (2012) «Функции изображения: форма и цвет как герменевтические изображения в полипе астериоса», в: Мэтью Дж.Смит и Рэнди Дункан (ред.) Критические подходы к комиксам, теориям и методам , Рутледж, стр. 43-54.
- Эрнст Х. Гомбрих (2002) Предпочтение первобытным , Phaidon.
- Стивен Джей Гулд (1980) Большой палец панды , W.W. Нортон и компания.
- Василий Кандинский, Complete Writings on Art , Volume One (1901-1921), G. K. Hall & Co., Бостон, 1982, стр. 427.
- Паскаль Лефевр (2012) «Некоторые специфические для среды качества графических последовательностей», Substance 124, Vol.40, нет. 1. 2011. С. 14-33.
- Паскаль Лефевр (1999) «Восстановление чувственности в теории комиксов», International Journal of Comic Art , Vol. 1, № 1, весна 1999 г., стр. 140–149.
- Паскаль Лефевр (2003) Вилли Вандерштинс Суске ан Виске ин де Крант (1945–1971). Een Theoretisch kader voor een vormelijke analysis van strips [Suske en Wiske Вилли Вандерштена в ежедневных газетах (1945–1971): теоретическая основа для формального анализа комиксов], Doctorate Sociale Wetenschappen, KU Leuven.
- Паскаль Лефевр (готовится к выпуску в 2015 г.) «Нет содержания без формы. Графический стиль как основной вход в историю », в: Нил Кон (ред.) The Visual Narrative Reader, Bloomsbury .
- Филипп Марион (1993) Следы и дела. Travail graphique, образное повествование и участие в лекциях. Essai sur la bande dessinée . Лувен-ля-Нев: Academia.
- Леонард Б. Мейер (1989) Стиль и музыка: теория, история и идеология , University of Chicago Press.
- Стивен Э. Палмер (1999) Vision Science . Фотоны в феноменологию. MIT Press.
- Ян-Мари Петерс (1981) Живописные знаки и язык кино. Родопы.
- Инес Л. Рэмси (1982) «Влияние художественного стиля на предпочтения детей в изображении». Журнал исследований в области образования 75,4 (март — апрель 1982 г.): 237-240. Интернет 2 мая 2010 г.
- Филип Роусон (1987/1969) Рисунок . Филадельфия: Университет Пенсильвании.
- Джозеф Х. Шварц (1982) Пути иллюстратора. Визуальная коммуникация в детской литературе . Американская библиотечная ассоциация.
- Шитао, Les Propos sur la peinture du moine Citrouille-amère , Hermann, Париж, 1984, стр. 85.
- Роберт Л. Солсо (1994) Познание и изобразительное искусство . MIT Press.
- Памела Х. Смит (2000) «Художники как ученые: природа и реализм в Европе раннего Нового времени», Endeavour 24 (1), стр.13-21.
- Джон Уиллатс (1997) Искусство и репрезентация. Новые принципы анализа изображений. Princeton University Press.
- Джозеф Витек (2012) «Режимы комиксов: карикатура и иллюстрация в грязном белье семьи Крамб», в: Мэтью Дж. Смит и Рэнди Дункан (редакторы). Критические подходы к комиксам, теориям и методам , Routledge, стр. 27 -4
10 творческих стилей рисования для архитекторов
Пришлите нам чертеж.Расскажи нам историю. Выиграйте 2500 долларов! Зарегистрируйтесь для участия в конкурсе One Drawing Challenge и подготовьте свою заявку, когда соревнования начнутся 30 июня.
Каждый рисунок — это история. Среды и инструменты, которые мы используем для разработки, рассказывают разные истории и, в свою очередь, формируют нашу работу. Практикуете ли вы наброски, реалистичную визуализацию или технические рисунки, каждый стиль создает свое собственное повествование.
В архитектуре и дизайне важно осознавать потенциал каждого стиля и его использование для передачи ваших концепций или части проекта.Следующие стили рисования с 10 примерами демонстрируют, как иллюстрировать новые идеи и воплощать в жизнь здания и города.
Набросок Уитни Ренцо Пиано
ЭскизЭскиз — это быстрый рисунок от руки, который обычно не рассматривается как законченная работа. Набросок может служить нескольким целям: он может записывать то, что вы видите, использоваться для развития идеи, или он может использоваться как быстрый способ графической демонстрации изображения, идеи или принципа.Наброски можно делать на любом носителе рисунка. Этот термин чаще всего применяется к графическим работам, выполненным в сухой среде, такой как серебрянка, графит, карандаш, уголь или пастель.
Brygida Zawadzka by Duong Vu Hong
Пост-цифровой чертежВместо стремления к фотореализму постцифровые рисунки исследуют и используют искусственность и, в свою очередь, создают вымышленную форму представления со своими уникальными достоинствами. Это полностью противоречит стремлению цифрового рендеринга сделать вымысел «реальным».Он включает в себя повествовательные реплики, исторические аллюзии и программные методы коллажа.
Школа Местерфьелле от Cebra
Графический рисунокВ отличие от набросков, рисование обычно становится законченным рисунком. Дудлы — это простые рисунки, которые могут иметь конкретное репрезентативное значение или могут просто состоять из случайных и абстрактных линий, как правило, без отрыва устройства для рисования от бумаги, и в этом случае это обычно называется «каракули».Хороший способ рисовать дудлы — наблюдать за каким-либо объектом и рисовать его, где вы можете изучить управление линиями, значениями и текстурой. К популярным видам дудлов относятся выдуманные пейзажи, геометрические фигуры, узоры или здания.
Alex Hogrefe Цифровой квиллинг
Цифровой квиллингКвиллинг — это искусство, в котором для создания декоративных узоров используются скрученные, скрученные и склеенные полосы бумаги. Бумагу скручивают, скручивают, скручивают, скручивают и манипулируют ею для создания форм.Цифровой квиллинг создается с использованием различных методов моделирования или Photoshop, которые обычно включают выдавливание векторных краев модели. Существуют также продвинутые методы, которые используются для создания более сложных трехмерных представлений.
東京 都 — Tokyo Metropolis, любезно предоставлено Александром Даксбеком
МангаНа первый взгляд, картина Александра Даксбека « 東京 都 — Tokyo Metropolis » полностью выходит за рамки условностей рисования от руки. Алекс использует общий графический и визуальный язык в качестве альтернативного инструмента представления архитектурных проектов.Манга или 漫画 (состоящая из двух кандзи 漫 [man], означающих «причудливый или импровизированный», и 画 [ga], что означает «картинки») — это японское проявление глобализированного медиапространства для массового распространения изображений, в первую очередь через печатные СМИ, такие как комиксы. , журналы и газеты, но теперь и через новые средства массовой информации, такие как Интернет, видеоигры и мобильные телефоны. Манга — это весело и интересно читать, она уходит корнями в повседневную жизнь миллионов японцев. Работа Даксбека изучает город через эту призму, анализируя элементы и состав города, а также среду, через которую он распространяется и распространяется.
Рисунок башни центра Хэнкинга, любезно предоставлен Morphosis
Технический чертежТехнический рисунок — это рисование зданий или объектов для передачи идеи, обычно для строительства. Технические чертежи основаны на основных принципах проектирования. Проекция — это рисунок или представление объекта на воображаемой плоскости или плоскостях. Это предполагает перспективные или параллельные проекции. Параллели подразделяются на три категории: ортогональные, наклонные и аксонометрические проекции.Каждый рисунок может помочь проиллюстрировать свой взгляд на архитектуру и дизайн.
Абстрактный архитектурный рисунок Скотта Тулая
Абстрактное искусство
Некоторые рисунки не пытаются изобразить здание в буквальном смысле, а скорее вызывают сущность архитектуры через линии, текстуру, свет и тень. Хотя сами по себе они не составляют проектного предложения, они могут предложить ценную информацию об атмосфере и характере пространства, запечатленную с помощью ориентировочных штрихов и жестов.Многие известные архитекторы недавнего времени начали с абстрактного искусства — например, Уилл Олсоп и Заха Хадид — и позволили этим изображениям превратиться в более узнаваемые структуры по мере продвижения стадии концептуального дизайна.
Австрийский павильон EXPO 2020 by Precht (ранее penda)
Анимированные рисунки и GIFGIF-файлов могут стать низкотехнологичным решением для передачи динамичной архитектурной идеи. Формат обмена графикой — это формат растрового изображения, который получил широкое распространение благодаря его широкой поддержке и переносимости между многими приложениями и операционными системами.Формат позволяет одному изображению ссылаться на его собственную палитру, содержащую до 256 различных цветов, выбранных из 24-битного цветового пространства RGB. Он также поддерживает анимацию; Анимированные гифки могут продемонстрировать концептуальные или конструктивные качества раздела, плана или аксона, но могут оживить эти рисунки, чтобы лучше понять проект.
Здание Кокуэйкан, Томоюки Танака
Ручная визуализацияОбычно рисунки делались чернилами на бумаге или аналогичном материале, и все необходимые копии приходилось делать вручную.В двадцатом веке произошел переход к рисованию на кальке, чтобы можно было эффективно копировать механические копии. Хотя они похожи на цифровые визуализации, они фокусируются на использовании вашей руки, чтобы воплотить в жизнь различные техники. Цель состоит в том, чтобы поощрять визуальное мышление, вариации дизайна и рисование как процесс.
Alex Hogrefe Быстрый коллаж без рендеринга
КоллажЭти типы иллюстраций отлично подходят для скорости, но также и для неформальных презентаций, в которых основное внимание уделяется широким идеям и атмосфере, а не деталям.Постобработка, как правило, намного более свободна, и в поддержании правильной перспективы нет необходимости. Вместо этого композиции более игривы и почти не имеют правил.
Теперь покажите нам, на что вы способны: примите участие в конкурсе One Drawing Challenge и отправьте свой лучший архитектурный чертеж, чтобы получить шанс выиграть 2500 долларов!
Зарегистрируйтесь для участия в конкурсе One Drawing Challenge
Все чертежи и фотографии любезно предоставлены архитекторами.
Графическая иллюстрация и разница между графическим дизайном и иллюстрацией
Искусство и дизайн становятся все более и более доступными, что делает неизбежным ошибочное принятие разных сред друг за друга.Возьмем, к примеру, графический дизайн, графические иллюстрации и иллюстрации. Эти переплетенные, тесно связанные между собой виды искусства легко спутать. Фактически, многие известные художники 20-го века зарабатывают этим на жизнь, перемещаясь между творческими областями иллюстрации и графического дизайна.
Итак, в чем разница между ними? Основное различие между графическим дизайном и иллюстрацией заключается в том, как и где вы их используете. Как правило, графический дизайн имеет более коммерческий характер, в то время как иллюстрация связана с изобразительным искусством.Поскольку все больше и больше коммерческих проектов часто требуют эмоциональных и четких визуальных эффектов, эти различия со временем становятся менее очевидными.
Иллюстрация ВладанландаДавайте глубже посмотрим на графические иллюстрации, графический дизайн и иллюстрации, что происходит, когда вы их комбинируете, и увидим несколько вдохновляющих способов использования графических иллюстраций в вашем будущем проекте.
Графический дизайн против иллюстрации против графической иллюстрации
—
И графический дизайн, и иллюстрация имеют свой собственный набор техник, средств и художественных целей.Проще всего думать о графическом дизайне как о коммерческой мотивации, в то время как иллюстрация идет путем изобразительного искусства.
Графический дизайнер Адриан Шонесси говорит об этом так: «Способность графического дизайна доставлять явные сообщения делает его главной (хотя и малоизвестной) силой в современном мире: она встроена в коммерческую инфраструктуру. С другой стороны, иллюстрация с ее туманной двусмысленностью и всеобъемлющей способностью передавать чувства и эмоции делает ее слишком опасной, чтобы позволить ей попасть в корпоративный кровоток.”
Графические дизайнеры держатся за свою анонимность больше, чем иллюстраторы, поскольку их внимание сосредоточено на передаче чужих идей с помощью классических элементов дизайна. Иллюстраторов часто ищут, исходя из их личных эстетических и художественных навыков.
Что такое иллюстрация?
Иллюстрации — это визуальный способ изобразить или проиллюстрировать письменный текст. Они могут помочь объяснить идею, рассказать историю или украсить. Они бывают во многих формах, как традиционных, так и цифровых.
Запоминающаяся иллюстрация обложки книги от Fe Melo Абстрактный дизайн футболки с использованием краски DudeowlРисунки — как черно-белые, так и цветные — являются одним из наиболее широко используемых стилей иллюстрации. Карандашные рисунки допускают как мягкие линии, так и острые края. Рисунки тушью великолепно демонстрируют контраст. Рисунки углем могут создавать драматические тени и часто являются предпочтительным инструментом для иллюстрации историй. Литография, старая техника рисования и печати, которая с тех пор была модернизирована, также недавно вернулась.
В иллюстративных картинах используются акварель, гуашь и акрил, чтобы рассказать свои истории. Акварельные иллюстрации вызывают общее ощущение мягкости и женственности. Краска гуашь немного богаче, и художники-художники часто выбирают ее для постеров и комиксов из-за быстрого процесса высыхания. Акрил прост в использовании, универсален и может использоваться на многих поверхностях.
Иллюстрированная графика BananodromoКоллаж, ксилография и офорты — более физически интенсивные техники иллюстрации.Коллаж собирает найденные предметы и материалы, чтобы создать законченную деталь. Художники гравюры на дереве вырезают свои иллюстрации на реальном куске дерева — техника, разработанная в средние века и до сих пор используемая современными иллюстраторами, которые предпочитают текстурированный вид. Офорты выполняются художниками, которые занимаются трудоемким процессом царапания иллюстраций на металлических поверхностях.
Иллюстрации можно найти где угодно, особенно в публикуемых СМИ, таких как журналы, книги, плакаты, учебные материалы и листовки.В цифровом пространстве веб-сайтов и мобильных приложений вы часто найдете иллюстрации, созданные как от руки (например, с помощью цифрового планшета), так и с помощью векторной графики (с использованием цвета и форм для имитации иллюстративного стиля).
Иллюстрации обладают уникальной свободой существования без слов, но при этом обладают способностью передавать идеи посредством яркого повествования. Такие детали, как выражения лиц персонажей, помогают иллюстрациям вызывать глубокие эмоции и связь.
Что такое графический дизайн?
Графический дизайн — это искусство и профессия использования визуальных композиций для решения проблем и передачи идей с помощью типографики, изображений, цвета и формы.В то время как иллюстрация ориентирована на творческую интерпретацию, графический дизайн — это общение с целевой аудиторией. Стратегии маркетинга и брендинга (а не текст или рассказы) обычно подпитывают направление графических дизайнеров.
Дизайн Дарьи ВолянскойТипы графического дизайна разнообразны как в печатном, так и в цифровом мире. Плакаты, листовки, визитные карточки, упаковка, рекламные щиты и логотипы — вот несколько примеров преимущественно физических печатных работ, в то время как электронный маркетинг и веб-дизайн доминируют в цифровом ландшафте.
Графический дизайн часто начинается с визуальной идентичности, типа дизайна, который передает личность, историю и эмоции бренда через логотипы, типографику, цветовые палитры, изображения и рекомендации по стилю, чтобы обеспечить единообразие во всех других дизайнах.
Маркетинг традиционно был сосредоточен на печатных материалах, таких как листовки, журнальные и газетные объявления. Дизайнеры изданий создают макеты, вручную подбирают типографику и оформляют художественные работы для таких длинных проектов, как книги, газеты, журналы и каталоги.Дизайнеры упаковки общаются с потребителями напрямую через физические продукты. Экологический дизайн объединяет дизайн и архитектуру для создания привлекательных пространств с помощью вывесок, фресок и выставочных экспозиций.
Интернет также открыл другие способы для графических дизайнеров повысить узнаваемость бренда через цифровые каналы. Дизайнеры пользовательского интерфейса и взаимодействия (UI / UX) сосредотачиваются на том, как сделать более плодотворное взаимодействие между пользователями и настольными приложениями, мобильными приложениями, веб-приложениями и играми.Дизайн анимированной графики для интернет-СМИ, рекламных роликов на телевидении и в кино, трейлеров, гифок, веб-баннеров и презентаций.
Графические дизайнеры часто имеют хотя бы одну дизайнерскую специализацию, но поскольку отрасль постоянно меняется, дизайнеры должны быть гибкими. И это часто может означать изучение большего количества стилей и техник изобразительного искусства.
Что такое графическая иллюстрация?
Графическая иллюстрация сочетает в себе характеристики как графического дизайна, так и классической иллюстрации.В то время как графический дизайн уделяет больше внимания коммуникации, а иллюстрация больше склоняется к изобразительному искусству, графическая иллюстрация — это то, что происходит, когда мы объединяем оба вместе. Это лучшее из обоих миров.
Graphic illustration применяет классические принципы дизайна цвета, формы, форм и макетов для организации и демонстрации оригинальных произведений искусства.
Подробный иллюстрированный дизайн упаковки от Аги Амри Иллюстрированная этикетка продукта LizYeeПодобно графическому дизайну и иллюстрации по отдельности, графические иллюстрации помогают визуально выражать идеи, прояснять концепции, продавать продукты, обучать и продвигать.Их можно найти повсюду: листовки, ткани, книги, рекламу, упаковку, плакаты и веб-сайты. Они могут использовать любую технику, от печати и рисования до графического изображения данных и статистики.
Графические иллюстраторы обладают навыками рисования, живописи, истории искусства, цифровой иллюстрации, бизнеса и маркетинга. Они требуют как художественного мастерства, так и творческого мышления, необходимых для простой и эффективной передачи абстрактных концепций.
Когда следует использовать графическую иллюстрацию?
Когда вашему бизнесу нужен более специализированный стилистический подход к маркетингу, лучше всего проконсультироваться с графическим иллюстратором.Графические иллюстрации сохраняют творческое выражение на переднем крае, а также следят за тем, чтобы они соответствовали вашей маркетинговой стратегии и элементам дизайна. Это отличный шанс наладить более тесную связь между вашими пользователями и продуктами или идеями.
Дизайн упаковки от pmoВаш бренд находится в процессе развития сильного эстетического и иллюстрированного персонажа, который станет лицом компании? Или вы хотите разместить на своей домашней странице подробную иллюстрацию корпоративной культуры? Это отличные возможности привнести этот стилистический прием в свой бизнес.
Графическая иллюстрация: лучшее из обоих миров дизайна
—
Нынешнюю эпоху дизайна можно охарактеризовать как неоднозначную. Но это также шанс для различных видов искусства и практик объединить наборы навыков и поделиться друг с другом потенциалом. Так развивается искусство. Графический дизайн, иллюстрации и графические иллюстрации предлагают прекрасные возможности вывести ваш бренд на новый уровень.
Графический дизайн, иллюстрация или графическая иллюстрация? Мы все это делаем.
Работайте с нашими талантливыми художниками, чтобы это произошло.
Графический дизайн в стиле комиксов
Учебное пособие: графический дизайн в стиле комиксов
Привет, дизайнеры, хотите познакомиться с командой Go Media? Посетите наш комплексный трехдневный семинар по дизайну WMC: Off-The-Grid, который пройдет с 5 по 7 октября. Чтобы узнать больше, посетите wmcfest.com.
Нас часто спрашивают, как мы создаем иллюстрированные флаеры и плакаты.Я постараюсь дать вам четкое руководство о том, как наши графические дизайнеры из Огайо создают наши иллюстрации и превращают их в листовки или плакаты. Нашим конечным продуктом будет этот флаер, созданный для нашей недавней арт-выставки Go Media Inc.:
Прежде чем я углублюсь в безумное количество деталей, я хочу дать вам быстрый снимок процесса:
- Рисовать карандашом на бумаге.
- Нанесите чернила на свои рисунки, выполненные карандашом.
- Сканируйте свои работы с разрешением 300 dpi.
- Создайте вторую копию изображения с разрешением 150 dpi.
- Создайте цветной слой прямо под иллюстрацией (установите для слоя иллюстрации умножение)
- Раскрасьте свои работы.
- Удалите графический слой и верните цветной слой на 300 точек на дюйм
- Откройте исходное изображение с разрешением 300 точек на дюйм и вставьте его над цветным слоем.
- Сгладьте изображение и сохраните его.
- Импортируйте изображение в программу для проектирования
- Добавить текст и графику
- Экспорт окончательного дизайна.
Шаг 1.Нарисуйте карандашом на бумаге. Самый первый шаг — это карандашный рисунок. Я мог бы написать роман о том, как рисовать, но в этом уроке основное внимание будет уделено процессу шагов, необходимых для перехода от рисования карандашом к законченному, разработанному коммерческому произведению искусства.
Необходимые инструменты:
Бумага: Я использую пластинчатую отделку Bristol. Этот тип бумаги достаточно тяжелый, чтобы можно было стирать много раз. Кроме того, он достаточно толстый, чтобы не морщиться, когда вы находитесь на этапе нанесения краски.
Карандаш: На самом деле я использую механический карандаш, например, держатель для свинца KOH-I-NOOR Technigraph 5611. Этот тип механического карандаша удерживает очень толстый кусок графита, который вы точите и используете так же, как настоящий карандаш, за исключением того, что он лучше.
Ластик: Я использую ластик Staedtler Mars Plastic. И ластик Sanford Tuff Stuff.
Я думаю, что на этапе рисования карандашом важно оставаться достаточно свободным. Начните с основных форм, пусть ваши линии будут достаточно легкими, и когда вы начнете видеть форму, которую собираетесь, вы сможете сосредоточиться и «подтянуть» свой рисунок.
Вот образец довольно свободного карандашного рисунка:
Вот пример довольно плотного карандашного рисунка крупным планом:
Ободрение по поводу рисования: Я думаю, что большинство иллюстраторов слишком строги к себе. Они ожидают, что сядут с одним листом бумаги и в первый раз нарисуют именно то, что задумали. На мой взгляд, это практически невозможно. Рисование — это долгий процесс.Мне нравится проводить аналогию между хорошим игроком в бейсболе и хорошим иллюстратором. Отличный средний показатель для высшей лиги — «0,300». Это среднее значение означает, что они получают 3 попадания из десяти или получают попадание в 30% случаев. Я думаю, что это разумное ожидание и для художника. Если мне удастся получить 3 приличных рисунка из десяти попыток — я чувствую себя неплохо.
Итак, расслабьтесь, пока вы занимаетесь рисованием карандашом в этом процессе. Возьмите себе большую стопку бумаги и расслабьтесь, рисуйте жребий и не беспокойтесь о «плохих» набросках — просто отбросьте их и начните заново.
Вот наш законченный плотный карандашный рисунок:
Шаг 2. Нанесите рисунок, нарисованный карандашом. Второй шаг — рисование рисунка.
Необходимые инструменты:
Кисть или перо Crow Quill: На самом деле я использую очень маленькую кисть (например, №1, №2 или №3).
Чернила для Индии: Некоторые чернила для Индии толще других. Мне нравятся красивые густые туши Индии. Я добился успеха с водостойкими черными индийскими чернилами Higgins.
Маркер: подойдет любой черный водостойкий маркер.
Вот образец кисти, которую я использую: Это обычная кисть для рисования из верблюжьей шерсти Windsor & Newton №0. Я также добился большого успеха с новыми кистями из синтетического нейлона или полиэфирного волокна. Вы также заметите, что я наматываю малярный скотч на кисть возле кончика. Я делаю это только для того, чтобы лучше держать кисть. Я чувствую, что могу лучше контролировать наконечник с помощью этой дополнительной ручки.
Большие области черного я закрашиваю маркером.
Хотя вы можете рисовать механическими перьями и маркерами, я думаю, что важно использовать чернила в виде ворона или кисти для рисования, потому что это дает вам возможность варьировать толщину ваших линий. В одних местах вам нужно будет надавить вниз и нарисовать толстые линии, а в других — приподнять, чтобы получились очень тонкие линии. Поэкспериментируйте, чтобы увидеть, что работает.
Пара советов по этому поводу: Во-первых, вы можете сделать свой рисунок более глубоким, сделав это.Объекты на вашем рисунке, которые находятся ближе к вам, должны быть нарисованы более толстыми линиями. Объекты, находящиеся на заднем плане, следует рисовать более тонкими линиями. Это придаст вашему рисунку ощущение глубины.
Также — если есть яркие пятна — например, источник света находится за объектом, а источник света находится прямо над краем вашего объекта — контур этого объекта может фактически истончиться до точки, где он останавливается, есть зазор, затем линия снова запускается.
После того, как я окуну кисть в тушь для Индии, иногда на ней оказывается слишком много чернил, поэтому я постучу ею по чернильнице или нарисую несколько линий на клочке бумаги, прежде чем приступить к рисованию.
Также важно использовать правильную бумагу. Индийские чернила будут безумно растекаться по некоторым бумагам. Возьмите несколько разновидностей бристольской бумаги и поэкспериментируйте. Я считаю, что лучше всего подходит толстая гладкая или пластинчатая отделка Bristol.
Если у вас есть большие площади, которые вам нужно «заполнить», я предлагаю использовать черный водостойкий маркер.
Как только вы закончите рисовать свой рисунок, я обычно жду не менее часа, прежде чем вернуться и стереть карандашные линии. Я воспользуюсь тем же пластиковым ластиком и просто проведу им по всему рисунку.Если ваши чернила не высохли, они будут размазываться, поэтому подождите достаточно времени. Как только чернила высохнут, вы сможете безопасно стереть всю бумагу, карандаш исчезнет, а чернила останутся.
Шаг 3. Отсканируйте изображение с разрешением 300 dpi. Когда черно-белое изображение будет готово, вам нужно будет загрузить его в компьютер для раскраски.
Необходимые инструменты:
Компьютер: С этого момента вы будете работать на компьютере. Я рекомендую мощную дизайнерскую станцию, но, очевидно, вам придется работать со всем, что доступно.Если ваше искусство невелико, подойдет и простой компьютер. Но если вы работаете в очень большом масштабе, вам потребуется вычислительная мощность, чтобы справиться с размером файла.
Сканер: Мне очень жаль, что у меня не было широкоформатного сканера. Это бы облегчило мою жизнь. Но у меня только сканер 8,5 × 14 дюймов. Обычно это означает, что мне нужно сканировать мои работы по частям и сшивать их вместе. Это может быть немного неудобно.
Adobe Photoshop или Corel Painter: Я лично использую Adobe Photoshop, но я думаю, что Painter, вероятно, лучше.Я использую Photoshop, потому что это то, чему я научился и с которым я больше всего знаком.
Сшейте свои работы вместе. Поскольку мне часто приходится сканировать свои работы по частям, поскольку они слишком велики для моего сканера, я рекомендую вам воспользоваться этими советами:
- Совместите один край бумаги с краем сканируемой поверхности. Отсканировав одну часть, сдвиньте рисунок, выровняв один край рисунка с краем. Это предотвратит вращение вашего рисунка, и вам будет проще сшить его.
- Сканируйте свои работы с разрешением 300 dpi. Это высокое разрешение или разрешение «печати». Обычно я уменьшаю изображение позже, но лучше начать со слишком большим разрешением, чем слишком маленьким.
- Соедините свои работы вместе, соединив все свои части на одном большом холсте и выровняв их. Если вы установите каждый слой изображения на «умножение», это упростит их выравнивание.
После того, как вы отсканируете черно-белое изображение в компьютер и склеите его в одно произведение искусства, вам нужно будет изменить размер изображения до окончательного размера, который вам нужен.На этом рисунке мы сделаем флаер размером 4х9 дюймов. Итак, мы уменьшим изображение до 4 дюймов в поперечнике, а затем добавим дополнительный холст, чтобы наш окончательный размер был 4 x 9 дюймов.
* Если вы собираетесь добавлять графику и текст над или под своим произведением искусства, вы можете уделить время и набросать, как вы собираетесь размещать графику сейчас. Если, например, вы хотите добавить текстовый заголовок над иллюстрацией — сколько места вам понадобится? Таким образом, у вас будет много фонового рисунка для использования, когда вы перейдете на этап проектирования.
Вот последнее сканированное изображение:
Шаг 4. Создайте вторую копию рисунка с разрешением 150 dpi. Сохраните копию своего черно-белого рисунка с разрешением 300 dpi. Отложите это в сторону — оно вам понадобится позже. Затем создайте вторую копию этого произведения с разрешением 150 dpi. Это файл, который мы собираемся использовать для раскрашивания. Вы будете раскрашивать в этом более низком разрешении, потому что это проще на вашем компьютере.
Шаг 5. Создайте «цветной» слой прямо под иллюстрацией. Ваши слои Photoshop должны быть настроены следующим образом:
Верхний слой: ваши черно-белые работы.(установите для этого слоя значение «multiply», чтобы вы могли видеть цвет за своим штриховым рисунком.)
Средний слой: пустой слой, используемый для раскрашивания (также настроен на умножение)
Фоновый слой: белый.
Шаг 6. Раскрасьте свое произведение. Процесс окрашивания — очень сложный предмет. Я не смогу вдаваться во все детали окраски, но вот несколько советов:
Залейте основные формы цветом среднего значения (не слишком ярким, не слишком темным — где-то посередине.) Затем вернитесь и добавьте тени и яркие пятна от этого цвета среднего значения.
Переключитесь на слой с иллюстрацией, используйте Magic Wand , чтобы выбрать область на иллюстрации, которую вы хотите раскрасить, затем вернитесь к цветному слою, чтобы раскрасить свой цвет. Таким образом можно беззаботно раскрашивать, не боясь выйти «за рамки».
Может быть хорошей идеей использовать сплошные цвета на одном слое, тени на другом слое и блики на другом.И вообще, хранение вещей на слоях может спасти вас от горя в долгосрочной перспективе, если вы захотите что-то изменить.
Имейте общую цветовую стратегию в этом процессе. Я часто начинаю с довольно ограниченной цветовой палитры и работаю только с ней. Многие мои раскраски выглядят почти монохромными, потому что я использую такую ограниченную цветовую палитру. Это вроде жульничества, но признаю, я не лучший колорист.
Кроме того, вы можете использовать фотографии в процессе раскрашивания для добавления текстуры.
Шаг 7. Удалите слой с изображением и верните цветной слой на 300 точек на дюйм. На этом этапе ваш документ должен содержать только слои с цветами — без иллюстраций. Затем верните изображение к разрешению 300 точек на дюйм ..
Шаг 8. Откройте исходное изображение с разрешением 300 точек на дюйм и вставьте его поверх цветного слоя. Это исходный файл черно-белого изображения, который вы сохранили с разрешением 300 точек на дюйм и отложили в сторону. Выберите иллюстрацию и вставьте ее в свое цветное изображение. Установите новый слой с иллюстрацией, который должен быть сверху, на «Умножение».”
Шаг 9. Выровняйте изображение и сохраните его. Это должно быть самоочевидным. Ваше произведение готово! Поздравляю.
Шаг 10. Импортируйте изображение в программу для дизайна. Я лично использую Adobe Illustrator, считаю его лучшим. Но вы можете использовать Freehand или Corel Draw. Используйте функцию «разместить», чтобы импортировать свою иллюстрацию в файл Illustrator.
Шаг 11. Добавьте текст и графику . Добавьте к изображению текст и векторную графику, как любую фотографию.
Шаг 12. Экспортируйте окончательный дизайн. Вот и все, готово!
Я знаю, что в этом руководстве не были описаны все детали, которые можно было бы придумать, но я хотел дать людям общее представление о процессе создания иллюстрированных дизайнов. Мы понимаем, что рисование, иллюстрации и раскраска имеют множество аспектов. Мы могли бы потратить весь день на то, чтобы писать о нюансах и минусах. Имейте в виду, что это не единственный способ выполнять такую работу. Это просто процесс, который мне подходит.Возможно, вы обнаружите, что открываете для себя ярлыки или другие методы, и мы рекомендуем вам поэкспериментировать. Если у вас есть какие-либо вопросы просто спросить!
стилей графического дизайна: полное руководство
Графический дизайн — это постоянно развивающаяся творческая дисциплина. Хороший дизайнер — это не просто человек, обладающий навыками и разносторонними инструментами. Великие дизайнеры также являются исключительно строгими исследователями. Мы утверждаем, что способность исследовать и постоянно вкладывать время в расширение своих знаний о стилях графического дизайна, как современных, так и исторических, является ключевым ингредиентом выдающегося дизайнера.Это верно независимо от того, планируете ли вы работать внутри компании или сосредоточиться на работе с внештатными клиентами. Каждый дизайнер должен создать богатую личную библиотеку ссылок для работы, потому что они становятся составляющими вашего собственного процесса проектирования.
Исторически возникновение новых стилей дизайна носит циклический характер. Если вы не знаете, где был дизайн, может показаться, что тенденции в дизайне возникают и падают ежедневно, как будто из воздуха. На самом деле, новые стилистические подходы в дизайне развиваются, взяв немного из того, что было раньше, и многое из того, что происходит вокруг, будь то искусство, кино, мода, политика, музыка или общество в целом.
Каждый из перечисленных здесь стилей дизайна можно распознать по определенным элементам или выбору дизайна. Эти ключевые компоненты стиля могут быть конкретными, например, точный выбор типографики, предпочтение иллюстрированных или фотографических изображений или сильное использование сеток. В качестве альтернативы они могут быть более общими, например тенденция к постоянной глубине резкости в дизайне, выборе цвета, заметности негативного пространства или качества линий, используемых в изображениях.
В Shillington мы учим вас, как сделать исследования фундаментальной частью вашего процесса проектирования.Вы разработаете разнообразные и хорошо проработанные ссылки для каждого брифа, который, в свою очередь, позволит вам поддержать и аргументировать свой выбор дизайна, поскольку они относятся к брифу. Читайте дальше, чтобы узнать больше об истории стилей графического дизайна, об их ключевых особенностях и о том, как вы можете использовать их для создания невероятного портфолио.
МодернАр-нуво — это стиль архитектуры, декоративного искусства и графического дизайна, который приобрел известность в Западной Европе и США в конце девятнадцатого века, продолжился в начале двадцатого века и достиг своего пика к 1920-м годам.
Ключевые характерные черты этого стиля — смелые очертания и плоские, но замысловатые рисунки и шрифты, иллюстрированные вручную. Персонажи и формы, изображенные в этом стиле дизайна, обладают плавными изгибами, которые говорят об уникальных формах, встречающихся в природе. Стиль дизайна причудливый, романтичный и высокотехнологичный.
Прекрасным примером известного мастера этого стиля является чешский живописец, иллюстратор и график Альфонс Муха. Его проекты украшали плакаты и рекламу той эпохи, но его работы также постоянно переходили в изобразительное искусство с картинами и роскошным предметным дизайном.Стиль ар-нуво, характерный не только для творчества Мухи, известен последовательным использованием женских форм. Большинство дизайнов в стиле модерн изображают роскошно одетых женщин, часто увенчанных цветами, балансирующих среди красивых изображений растений и природы.
Характеристики
- Сложный иллюстративный стиль
- Полужирный, жирный контур
- Рисованная и раскрашенная
- Использование природных форм
- Использование естественной цветовой и тональной палитры
- Регулярно показывает женские образы
Ар-деко — это форма дизайна, изобразительного искусства и архитектуры, получившая известность как символ роскоши, богатства и изысканности, бросая вызов суровому влиянию Первой мировой войны.Уменьшительное сокращение от Arts Décoratifs, название было взято из парижской выставки 1925 года под названием Exposition Internationale des Arts Decoratifs et Industriels Modernes, которая была первой, на которой были представлены произведения этого стиля.
Характеристики, синонимичные этому стилю графического дизайна: смелые кривые, четкие вертикальные линии, шрифт с заглавной буквы, насыщенные контрастные цвета, аэродинамические формы, аэрография, линии движения и геометрическая обработка узоров и поверхности.
В свое время ар-деко стал популярным стилем, используемым в рекламе.Стиль был одновременно прогрессивным и обширным, но никогда не переходил черту возмутительным. Это было заманчиво, знакомо, но захватывающе. Стиль ар-деко идеально подходит для продвижения люксовых брендов, модных лейблов и далеких туристических направлений.
Интересно, что вы можете погуглить практически в любом месте рядом со словами арт-деко и найти классический туристический плакат в этом стиле. Попробуйте и посмотрите, что вы найдете.
Характеристики
- Смелые геометрические фигуры
- Использование вертикальных и подвижных линий
- Заглавные шрифты
- Высокая контрастность цветов
- Плоский (по глубине)
Влияние ар-деко продолжалось еще долго после 1930-х годов, вдохновляя распространение новых стилей дизайна.Следующим уникальным стилем стал американский китч. Этот подход к дизайну приобрел известность в 1940-1960-х годах в США благодаря идеализированному, мультяшному иллюстративному стилю. Американский китч-дизайн этой эпохи был известен своим особым стилем шрифта и футуристической стилизацией с драматизированными или карикатурными изображениями.
Стиль графического дизайна является синонимом неформальных форм, богатого и высококонтрастного использования цвета, нарисованных от руки и цветных иллюстраций, форм космической эры и драматических изгибов.Мы можем наблюдать перекрестное опыление между дизайном американского китча и тоном голоса в рекламе и вывесках того времени. Оба использовали характерный идеализм американской мечты, приправленный карикатурами. Постеры фильмов предлагают одни из лучших примеров фильмов в стиле американского китча, особенно в жанрах научной фантастики или фэнтези.
Характеристики
- Контрастные изображения и шрифты
- Мультяшные иллюстративные изображения
- Яркие, яркие цвета
- Люди в драматических позах
- Аэродинамические формы
Возникший в Швейцарии в 1940-х годах, швейцарский стиль дизайна одновременно упоминается как международный типографский стиль или международный стиль.Этот очень влиятельный стиль дизайна стал основой, на которой выросло большинство дизайнерских движений на протяжении 20 века. Этот стиль дизайна, основанный на объективности, простоте и удобочитаемости, был инициирован дизайнерами Цюрихской школы искусств и ремесел и Базельской школы дизайна.
Немногие другие школы дизайна внесли такой же вклад в стилистические новшества прошлого века. В частности, использование сеток и асимметричных макетов наряду с типографикой без засечек были одними из самых заметных стилистических разработок.Комбинация типографики и общего предпочтения фотографических изображений также отмечена как ключевые характеристики, хотя красочные геометрические блочные иллюстрации также были обычным явлением.
Стиль требовал чистого связного пространства дизайна со значительным количеством отрицательного пространства, отданного между элементами.
Как и в случае с ар-деко, дизайн плаката стал одной из самых влиятельных форм швейцарского / международного стиля дизайна.
Йозеф Мюллер-Брокманн — один из самых известных графических дизайнеров ХХ века.Его дизайн является символом швейцарского стиля, и его дизайн предлагает настоящий рог изобилия. Мюллер-Брокманн учился в Цюрихской школе искусств, ранее отмечавшейся здесь как одно из ключевых учебных заведений, из которых возник этот стиль дизайна. Его работу хвалят за упрощенный подход к дизайну с сеткой и предпочтение безымянных шрифтов, таких как шрифт Akzidenz-Grotesk без засечек.
Характеристики
- Последовательное использование отрицательного пространства
- Насыщенные, матовые цветовые палитры
- Очень «чистый» и простой
- Шрифты без засечек одобрены
- Асимметричные схемы
Феномены психоделического дизайна, искусства и музыки являются синонимами 1960-х и 1970-х годов.Он оказал влияние и находился под влиянием стиля одежды, философии, литературы и культуры того времени, сохраняя при этом влияние на культуру дизайна на протяжении всего десятилетия. Он по-прежнему выглядит как переработанная стилизация в дизайне.
В свою эпоху психоделический дизайн стремился заключить в себе настроение той эпохи — времени галлюциногенных наркотических трипов, противодействия культурным исследованиям и инновациям.
Афиши оркестров и концертов 1960-1970-х годов предлагают обширную справочную библиотеку по этому стилю.Мы видим использование ярких и противоречивых цветов, неразборчивого рисованного изогнутого шрифта, абстрактных криволинейных форм и метафизических или сюрреалистических иллюстративных или фотографических предметов. Психоделический стиль дизайна несет в себе влияние дизайна в стиле модерн, особенно в рисованном шрифте и последовательном использовании изображений, изображающих женщин или женскую форму.
Характеристики
- Под влиянием культуры психоделических наркотиков
- Яркие, контрастирующие цвета
- Использование шрифтов и изображений в стиле модерн
- Рисованный шрифт, как правило, неразборчивый и трудночитаемый
- Абстрактные пышные формы и элементы дизайна
Сильный дух DIY и анти-истеблишментское отношение пронизывают все аспекты панк-дизайна.Неотложность этой формы дизайна пришла из культуры, в которой она зародилась в движении панк-музыки конца 1970-х годов. Дизайн того времени говорил с отдельными дизайнерами и художниками, создавшими эти работы. Большинство из них были совершенно неподготовленными в качестве дизайнеров и обычно были участниками групп или друзьями групп, чьи плакаты они создавали.
Их ограниченные средства — иногда только ножницы, найденные печатные СМИ, фотоаппарат и копировальный аппарат — во многом определяли их дизайн.
Знаковыми элементами стиля панк-дизайна являются рукописные или вырезанные вручную типографские элементы.Часто дизайнеры составляли коллаж из текста, используя найденные и несочетаемые элементы шрифта — случайное сочетание жирных шрифтов с засечками и без засечек для достижения классического панк-стиля.
Стиль панк-дизайна живет в современной культуре журналов, дизайне обложек альбомов и дизайне плакатов «сделай сам». Эти творческие сообщества часто действуют с позиции низкого бюджета или его отсутствия. Дешевые и легкодоступные производственные средства трафаретной печати и ксерокопирования предлагают панк-дизайну единообразную эстетику, которую очень легко подражать.
Характеристики
- Низкое качество изображений, отпечатанных копировальным аппаратом
- Эффекты зернистой и матовой печати
- Найденный и разобранный тип
- Преимущественно фотографические изображения
- Высокая контрастность, яркие цвета
- Общая грубая, эстетичная текстурированная
Возникший как стиль дизайна на пороге тысячелетия, гранж получил свое имя и присущий ему стиль от музыки и субкультурного движения 90-х, синонимов нирваны и сиэтлского звука.Рваные и многослойные текстуры, рваные и неровные края наряду с довольно хаотичным подходом к макету — все это ключевые особенности гранжевого дизайна. Хотя, безусловно, есть некоторые намеки на то, что создал панк-дизайн, гранж — это во многом уникальный стиль дизайна.
Этот стиль, воплощающий в себе суровость и урбанистическую грязь, присущие гранж-сцене 90-х, включает в себя использование многих подходов к дизайну, которых критически избегали. Неровные линии, кривые элементы, грязные пятна, плохо написанный от руки текст и очень зернистые или рваные фотографии — все это играет свою роль в передаче тона стиля гранж.
Некоторые популярные и узнаваемые современные варианты использования стиля гранж-дизайна можно увидеть в брендинге компаний и журналов, занимающихся скейтбордингом, веб-сайтах групп и афишах концертов, альтернативных модных брендах, музыкальных площадках и культуре уличного искусства.
Характеристики
- Грязные текстуры и фоновые изображения
- Неровные линии и кривые элементы
- Грязные пятна, такие как кофейные кольца и пролитая жидкость
- Оборванные изображения и края бумаги
- Рукописные и рисованные элементы
Минималистский и плоский дизайн — это современный стиль графического дизайна, который впервые начал набирать популярность в 2010-х годах.Этот стиль легко узнать по монохроматическому или ограниченному подходу к использованию цвета, минимальному затенению, жирным линиям, строгому соблюдению сеток, четким фотографическим изображениям, упрощенным линейным иллюстрациям и предпочтению шрифтов без засечек.
Исторически отражая, этот стиль придает некоторое сходство со швейцарским стилем дизайна, особенно с сильным использованием сетки, хотя здесь его результаты симметричны. Этот стиль — возвращение к празднику чистого, легко читаемого дизайна.
Постоянная популярность минимализма и плоского дизайна ощутима. Он используется во всех сферах дизайна, от брендинга и упаковки до редакционных статей, инфографики и цифровых технологий. Этот стиль повсюду, потому что, когда он сделан хорошо, он предлагает чистые, стильные и легко читаемые результаты дизайна, которые легко переводятся во все форматы дизайна.
Знаковые образцы минималистского стиля дизайна можно увидеть в брендинге известной компании по уходу за кожей Aesop, чьи коричневые стеклянные бутылки и минималистичная упаковка признаны иконой стиля во всем мире.Примером из печатных и редакционных материалов может служить журнал об искусстве и путешествиях Cereal с его элегантно оформленными обложками и эффективными минималистичными макетами. В целом, несмотря на кажущуюся скудность, этот подход к дизайну предлагает нашему цифровому веку универсальный подход к эффективному обмену информацией, фирменному стилю и повествованию историй.
Характеристики
- Без глубины резкости
- Пространство с минималистским дизайном
- Нейтральные тона и второстепенные цвета
- Линейные элементы конструкции
- Использование отрицательного пространства
По мере того, как технологии развиваются и становятся все более доступными, инновации в дизайне продолжаются.Хотя он и не совсем новый в использовании, качество и реализм трехмерного дизайна стремительно выросли с появлением более мощных и усовершенствованных программ.
Этот стиль очень популярен в различных дизайнерских помещениях, но особенно среди игровых, онлайн и цифровых брендов. Несмотря на то, что персонажи, логотипы и онлайн-контент созданы с учетом трехмерного изображения, то же самое относится и к простому внешнему виду скевоморфных элементов, таких как кнопки, значки и другие интерактивные функции.Эти, казалось бы, простые элементы дизайна часто высоко ценятся и, в свою очередь, получают более взвешенный и реалистичный вид с несколькими простыми трехмерными дополнениями.
Прекрасным примером может быть включение телефона и просмотр значков пакета Google. С помощью всего лишь нескольких указателей глубины и света многим из этих иллюстраций значков придается трехмерность. Большинство значков приложений содержат скевоморфные элементы, то есть изображения были разработаны для имитации веса и освещения исходного трехмерного объекта, который они копируют.
Еще одно ключевое применение этого стиля графического дизайна, которым рады многие начинающие дизайнеры, — это возможность быстро создавать цифровые макеты дизайна и придавать создаваемому объекту ощущение веса и присутствия. Простое добавление тени и некоторые изменения в дизайне могут превратить совершенно фантастический дизайн продукта из плоского безжизненного цифрового изображения в более правдоподобный и реалистичный объект.
Характеристики
- Иллюзия живой глубины и объема
- Использует различные световые эффекты
- Для индикации тени и глубины часто используется один цвет с вариациями тона
Хотя это ни в коем случае не исчерпывающий список, нет сомнений, что теперь вы начнете узнавать эти и другие отличительные стили графического дизайна повсюду.Развитие и совершенствование ваших знаний о стилях дизайна посредством непрерывных исследований позволит вам стать более адаптивным и эффективным дизайнером независимо от того, за какой проект вы беретесь.
Работа преподавателя # ШиллоНИЙ Шреник Ганатра.
Готовы узнать больше? Изучите графический дизайн у Шиллингтона в Лондоне, Манчестере, Нью-Йорке, Сиднее, Мельбурне или Брисбене, и вы научитесь создавать дизайны во всех мыслимых стилях, наряду с теорией дизайна и техническими навыками, чтобы дополнять его за три месяца полной занятости. или девять месяцев неполный рабочий день.
набросков, нарисованных от руки, и векторных изображений в плоском стиле
Использование правильного стиля или языка для вашей иллюстрации является ключевым моментом. Узнайте, как различия между набросками, нарисованными от руки и векторными стилями могут повлиять на ваше сообщение.
Изображение на обложке через cosmaa
Иллюстративный дизайн намного старше графического дизайна. Действительно, образцы на древних сосудах появились раньше Пола Рэнда примерно на 30 000 лет. Теперь, когда у нас есть компьютеры, которые помогают нам создавать векторы и достигать идеальной геометрии, мы можем использовать различные стили для формирования наших дизайнов.Вариантов практически безграничны, поэтому нам следует подумать о том, что сообщают эти стили.
Два обычно независимых стиля, которые мы можем сравнить: рисованная иллюстрация и более плоская векторная иллюстрация. Мы посмотрим, как они представляют определенные типы дизайна, а также можем усилить сообщение с помощью игривого, нарисованного самодельного эстетического подхода или сдержанного и прямого подхода. Затем мы узнаем, как сочетание этих двух стилей может поддерживать друг друга.
Векторная иллюстрация
В векторной иллюстрации формы и символы дизайна являются упрощенными представлениями, такими как значки, с помощью компьютера для создания определенных краев и точных кривых.Возможно, вы помните революцию в плоском дизайне, произошедшую несколько лет назад, когда многие производители телефонов и компьютеров перешли на плоский стиль пользовательского интерфейса, а не на скевоморфный стиль, и дизайнеры приложений последовали их примеру.
Эта идеология переносится на иллюстрацию, где мы тщательно разбираем элементы до основных форм. Цвета могут стать более важными при использовании плоского стиля. UX-дизайн основан на этом взаимодействии, упрощении информации, чтобы она была очень понятной и универсальной.
Чтобы превратить плоские векторы в дизайн, дизайнеры накладывают геометрические фигуры, которые могут варьироваться от простых до очень сложных.Это очень современный стиль, уходящий корнями в те же принципы деконструктивизма, что и абстрактная геометрия.
Изображение предоставлено Bloomicon
Для прямого общения, например, с дизайном интерфейса или иллюстрацией учебного дизайна, плоский стиль поможет вам общаться с большим количеством людей с большей ясностью. По мере того, как мы начинаем видеть иконографические шаблоны в используемых нами устройствах, и все больше отраслей используют эти шаблоны, развивается язык.
Плоский векторный стиль поможет сделать ваше сообщение деловым, с четкой тематикой и простой цветовой палитрой.Вы также можете добавить тонкие, но определенные тени и блики, чтобы добавить глубины. При использовании с более игривыми изображениями вы можете создавать более живые значки.
Нарисованный от руки стиль
Рисованный стиль — это другой конец иллюстрации. Независимо от того, нарисован ли он от руки и используется в пиксельном дизайне или сделан на компьютере с помощью векторов, он передает более игривую эстетику или самодельный стиль.
Рисунок (извините) из увлечения приключениями на открытом воздухе, Walking Designs создает ряд иллюстративных брендов для клиентов, от закусок до курортов.Их лента в Instagram — отличный способ увидеть процесс набросков идей на различных носителях с помощью различных ручек и карандашей, прежде чем создавать более совершенные иллюстрации. Круто то, что вы можете видеть, насколько изысканные или неочищенные идеи превращаются в готовый продукт.
В этой обстановке схематичный стиль поддерживает приземленную атмосферу «сделай сам», например, почерк мамы на пакете домашних закусок.
Мы можем видеть стиль рисования, используемый в рекламе. Это может быть дикая типографика, чтобы показать нацарапанное сообщение, или динамические графические элементы, которые добавляют движение и характер.
https://www.instagram.com/p/BZzOPcCgm0M/
На этой обложке книги Адама Дж. Курца мы видим рукописное название, подкрепленное рваной бумагой, что говорит о веселом, но измотанном состоянии. Это соответствует и поддерживает предмет, поскольку творческая карьера может быть найдена в различных состояниях игрового беспорядка (или бедствия).
В редакционном дизайне для печатных и онлайн-журналов добавление рисованных графических элементов было популярно на протяжении различных периодов дизайна, но сейчас особенно благоприятное время для «прославленных каракулей».Такие художники, как Бифф, превратили рисунок в дизайн, пользующийся уважением в отрасли.
Смесительная установка с рисованной иллюстрацией
Если плоская иллюстрация похожа на застегнутый на все пуговицы современный профессионал, рисованный стиль может добавить некоторого блеска бедрам и привнести плоский стиль из его оболочки. Когда они собираются вместе, получается более динамичное объединение, которое может пересекать жанры для передачи большего количества идей.
Иллюстратор Дэниел Кларк добавляет структурные формы из архитектуры к своим геометрическим плавным формам, смешивая рисунок и живопись с компьютерным дизайном в журналах и афишах мероприятий.
https://www.instagram.com/p/BDsj-ANGItA/
Добавление текстур или качества наброска к определенным элементам иллюстрации придаст им энергию или действие, которое может усилить их. Антонио Уве использует текстуры, чтобы превратить свои макеты простых форм и цветов в нечто среднее между дизайном в стиле Мемфис и плоской иллюстрацией в стиле модерн. У них есть учебная основа, но с большим количеством визуальных элементов внутри.
Знакомство с тем, как стили взаимодействуют друг с другом, позволяет использовать их в качестве рецептов, чтобы избавиться от догадок в новых проектах.И наоборот, вы можете поиграть со стилями таким образом, чтобы удивить зрителя, смешивая сообщения. Саркастическое заявление с обучающей или консервативной атмосферой делает заявление немного смешнее. Возьмите это оттуда и продолжайте расширять свой арсенал визуального языка.
Узнайте больше о стилях и техниках в этих статьях:
Стили графики
Узнайте, как создавать графические стили, позволяющие добавлять несколько атрибутов к контуру одним щелчком мыши.Создавайте стили для различных комбинаций заливки и обводки и стежков, которые являются стандартными для рисования плоскостей. Также узнайте, как изменить графический стиль по умолчанию.
Выпущено
09.01.2018 Узнайте, как быстро и эффективно рисовать технические квартиры с помощью Adobe Illustrator, с помощью простых пошаговых инструкций от инструктора по дизайну одежды Робина Шнайдера. Создавайте модные квартиры профессионального качества в кратчайшие сроки, используя ее уловки, позволяющие сэкономить время.Узнайте, как использовать шаблоны, создавать собственные сочетания клавиш и действия, а также создавать модные кисти, которые можно использовать для «раскрашивания» таких деталей, как вышивка, молнии и обрезка. Узнайте, как создать банк многоразовых символов для общих элементов, таких как отверстия для пуговиц и завязки. Узнайте, как создавать реалистичные узоры с нуля или с помощью сканирования ткани. Робин собирает все это вместе для некоторых примеров рисования джинсовой и трикотажной одежды и дает советы по изменению существующих балеток, например, по адаптации брюк с прямых брюк к ботинкам.И последнее, но не менее важное: изучите профессиональные практики, которые включают руководства по стилю, библиотеки и исходные коды, для более единообразного стиля и более совместной работы. Темы включают:- Настройка стартового файла
- Использование сочетаний клавиш и действий
- Создание модных кистей
- Использование символов
- Изготовление выкройки
- Рисунок джинсовой ткани
- Рисунок вязать верх и низ
- Переоборудование существующих квартир
- Профессиональный рабочий процесс
Уровень навыка
Продвинутый4ч 57м
Продолжительность
85 384
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее.

 Это подразделы Символы, Абзац, Область, Линия и Положение и размер.
Это подразделы Символы, Абзац, Область, Линия и Положение и размер. Рекомендуется давать страницам и объектам в документе осмысленные имена, что позволит легко идентифицировать их при использовании Навигатора.
Рекомендуется давать страницам и объектам в документе осмысленные имена, что позволит легко идентифицировать их при использовании Навигатора.

 Смотрите Главу 11. Графика, Галерея и текстовые эффекты в этом руководстве для получения более подробной информации.
Смотрите Главу 11. Графика, Галерея и текстовые эффекты в этом руководстве для получения более подробной информации. Draw автоматически добавит имя пользователя и дату в нижней части текстового поля.
Draw автоматически добавит имя пользователя и дату в нижней части текстового поля.
