Повторяющиеся бесшовные узоры в Photoshop
Шаг 3. Создаём выделенную область в документе
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:

О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:

Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):

Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:

Шаг 7. Определяем документ, как узор
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:

Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
Шаг 9. Заполняем документ узором
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:

После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:

Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.
Создаём геометрический узор в Фотошоп / Фотошоп-мастер
Узоры дают отличную возможность добавить дополнительную текстуру и глубину дизайну. В этом уроке я покажу, как создать красочный геометрический узор.
Финальное изображение:

Часть 1. Настройка
Шаг 1
Создайте новый документ (Файл — Новый) (File > New) любого размера. Я создал документ размером 1280 x 1024 пикселов, т.к., я буду работать с фигурами большого размера.

Шаг 2
Включите функцию Привязка (Просмотр — Привязка)(View > Snap).

Теперь включите линейки (Вид — Линейки) (View > Rulers).

Шаг 3
Откройте палитру Образцы (swatch) и установите в ней те цвета, которые показаны на скриншоте. Благодаря этому, Вы сможете быстро переключаться между нужными цветами.

Часть 2. Создаем и размещаем фигуры
После того, как новый документ создан и выбраны нужные цвета, переходим к созданию первоначального узора.
Шаг 1
Выберите инструмент Многоугольник (Polygon Tool)  (U) и кликните в правой части документа.
(U) и кликните в правой части документа.

Создайте многоугольник размером 200 x 200 пикселов с 8-мью сторонами и нажмите ОК.

Шаг 2
Уменьшите непрозрачность слоя «Polygon 1» до 50%.

Измените заливку фигуры на слое «Polygon 1» на #33cdc7.

Шаг 3
Удерживая клавиши Alt + Shift, переместите Polygon 1 немного левее первоначальной фигуры, пока она не станет ее перекрывать.

Таким же способом скопируйте фигуру еще 2 раза (Polygon 1 copy и Polygon 1 copy 2).
Шаг 4
Измените параметр Заливка (Fill) слоев «Polygon 1 copy» на #1d7471, «Polygon 1 copy 2» на #5ccdc9 и «Polygon 1 copy 3» на #009b95.

Шаг 5
Удерживая клавишу Shift, выделите слои с «Polygon 1 » по «Polygon 1 copy 3».

После того, как четыре фигуры выделены, удерживая Alt + Shift перетащите их влево, совместив их с предыдущими.

Шаг 6
Все 12 фигур поместите в группу «Blue Group» (Ctrl + G).

Разместите группу «Blue Group» так, чтобы фигуры располагались из одного края документа в другой.

Шаг 7
Удерживая клавишу Alt, копируйте группу с фигурами, перетащив ее вверх и немного влево :

Переименуйте группу «Blue Group copy» в «Orange Group».

Шаг 8
Внутри группы «Orange Group» измените цвет всех фигур на оранжевые оттенки, которые мы установили ранее в палитре Образцы: #ffb173,#ff7100,#ff9540 и #bf6f30.

Шаг 9
Зажмите клавишу Shift и поместите группу «Orange Group» над группой «Blue Group». Группа с оранжевыми фигурами должна немного перекрывать группу с синими фигурами.

Шаг 10
Выделите обе группы с фигурами и сдвиньте их в нижнюю часть документа:

Шаг 11
Выделите обе группы с фигурами и при удерживая клавиши Alt +Shift, перетащите их так, чтобы они перекрывали повторяющийся узор. Повторите это действие, пока не заполните узором весь документ.

Шаг 12
Залейте фоновый слой цветом #d5f7fc, затем создайте новый слой (Shift + Ctrl + N) над всеми группами и залейте его цветом #152907. Этот слой назовите «Subtract».

Мы почти закончили:

После того, как узор создан, его нужно преобразовать в текстуру Фотошопа.
Шаг 1
Выберите инструмент Прямоугольная область выделения (Rectangular Marque Tool) (M):
(M):

Выделите часть узора, как показано на скриншоте:

Шаг 2
Создайте текстуру (Редактирование — Определить узор) (Edit > DefinePattern).

В диалоговом окне напишите название текстуры:

Шаг 3
Создайте новый документ (Файл — Новый) (File > New) любого размера. Я создал документ размером 2000х2000 пикселов.

Создайте новый слой (Shift + Ctrl + N) и залейте его любым цветом.

Шаг 4
К этому слою примените стиль Перекрытие узора (Pattern Overlay).

В диалоговом окне этого стиля слоя выберите узор, который мы создали и кликните ОК. Слой будет заполнен этим узором. Если Вы все сделали правильно при преобразовании узора в текстуру, то она должна получиться бесшовной. Если же это не так, вернитесь к документу с узором, внесите коррективы и снова преобразуйте часть узора в текстуру.

Финальное изображение:

Автор урока: Jeremiah Ragsdale
Перевод: Слуцкая Светлана
Узоры в Фотошоп — как создать или установить узор в Photoshop
Итак, мы продолжаем изучать применение узоров в Фотошоп. В первой части статьи мы узнали, что такое узоры в Фотошоп, научились применять заливку узором, накладывать узор в стилях слоя и пользоваться инструментом «Узорный штамп».
В этой статье мы рассмотрим вопросы создания новых узоров и установки готовых узоров в Photoshop.
Это создает практически безграничные возможности по применению узоров в Фотошопе, так как количество созданных Вами узоров и тех, которые Вы можете скачать из интернета не ограничено.
Не будем тянуть время. Давайте же начнем.
1. Создание нового узора в Фотошоп.
Нет ничего сложного в том, чтобы взять и сделать узор для Фотошопа самому. Для этого потребуется выполнить всего несколько несложных действий.
Для большей наглядности я записал для Вас небольшое видео по созданию нескольких узоров. Одного большого из фотографии, а другого — микроузора, состоящего всего из нескольких пикселей.
Смотрим видео:
Как видите, это очень просто. Единственное неудобство — это то, что чем больше Вы установите (или создадите) узоров, тем больше они будут занимать места в окне выбора узора.
О том как удобно структурировать узоры (и не только узоры) я расскажу Вам в статье, посвященной управлению наборами в Фотошоп.
Статья будет опубликована в ближайшее время. Чтобы не пропустить ее, рекомендую подписаться на новые статьи.
2. Как установить узоры в Фотошоп.
Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Ну скачали Вы архив с узором. А что дальше с ним делать?
Сначала расскажу немного теории, потом посмотрим видео, как все это выглядит на практике.
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение .pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:\Program Files\Adobe\Adobe Photoshop\Presets\Patterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системно диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Итак, переходим к практике. Смотрим видео:
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением .pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате .pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно. Так что сможете из этих файлов с картинками сделать узоры самостоятельно.
Желаю Вам успехов в освоении Фотошопа.
Кстати, не забудьте подписаться на обновления блога, чтобы своевременно узнавать о выходе новых статей.
в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!

Фото
Вручную
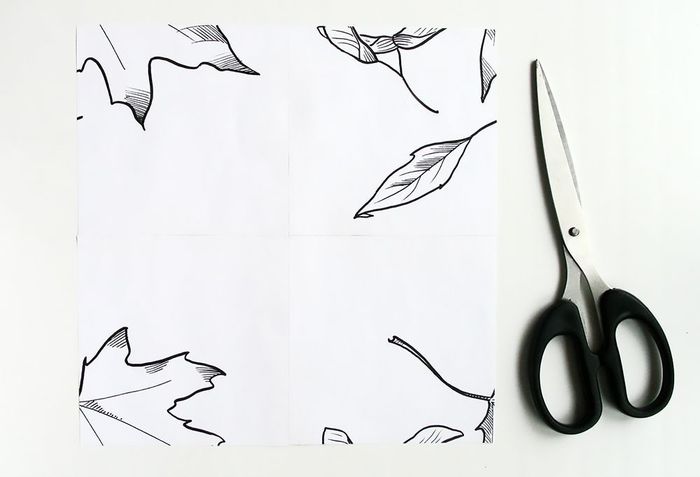
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.

2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.

3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.

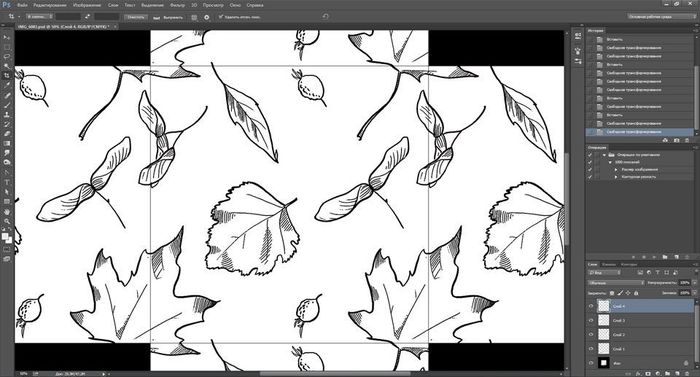
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.

5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!


Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
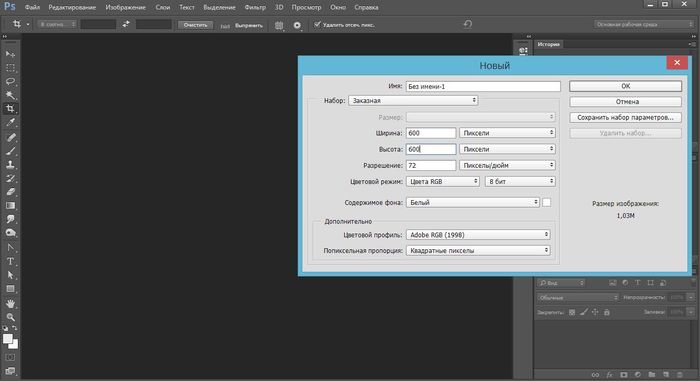
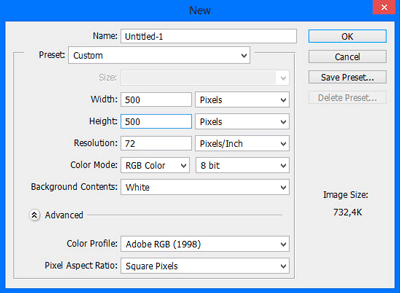
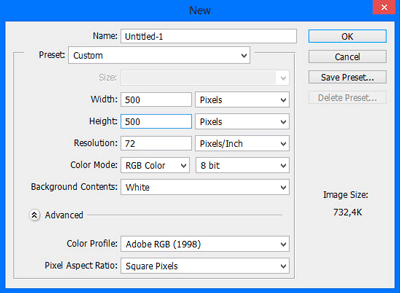
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать

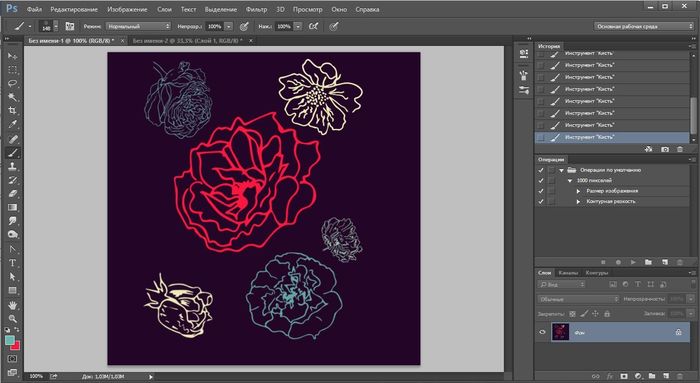
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.

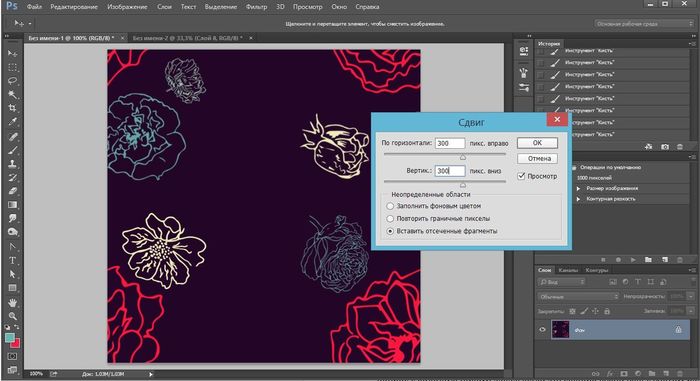
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».

4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
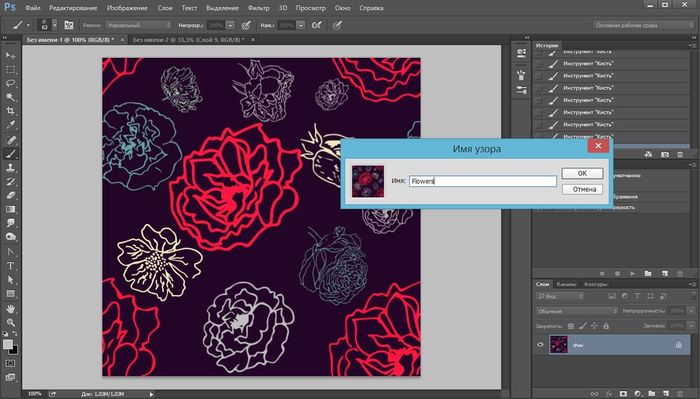
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern

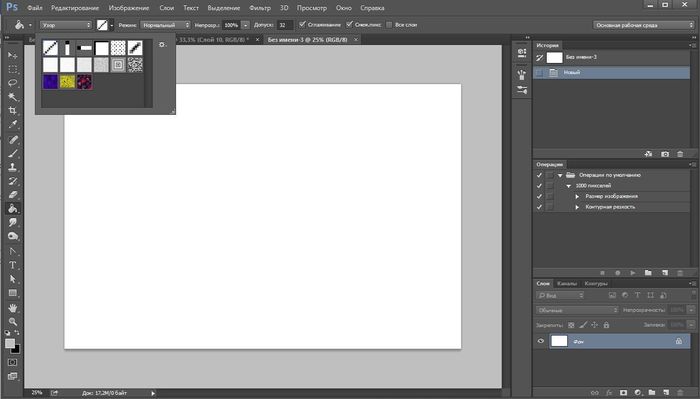
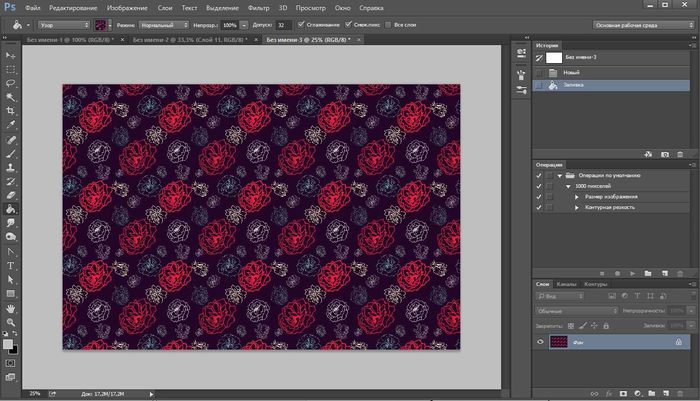
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern


Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
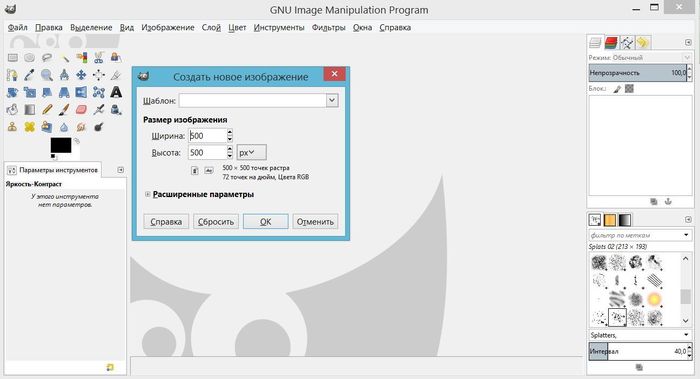
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.

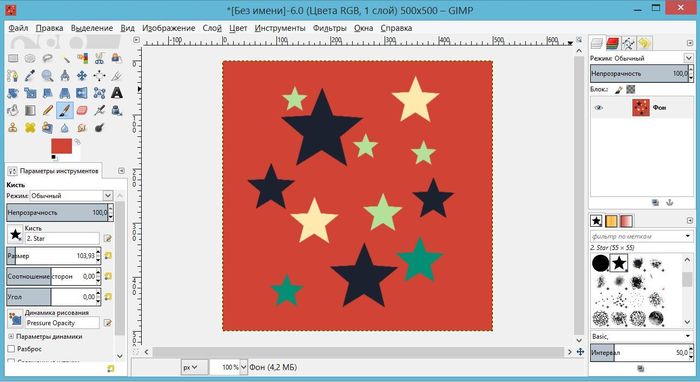
2. Создайте в центре листа рисунок.

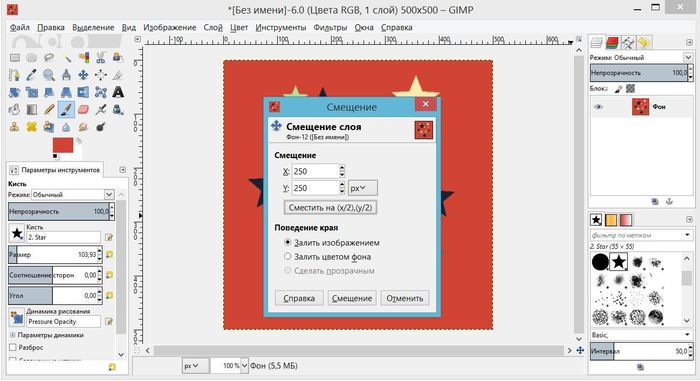
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.

4. Дорисуйте недостающие фрагменты паттерна.
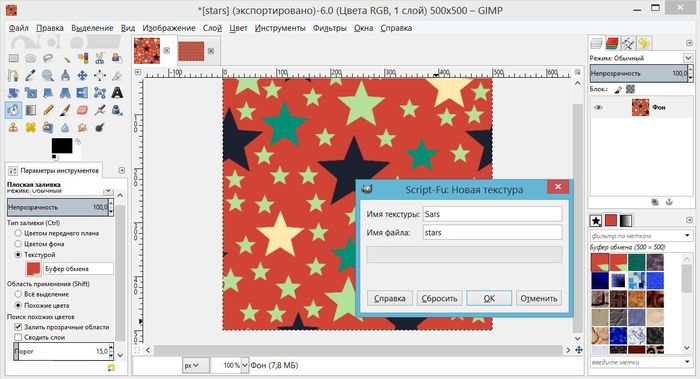
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern

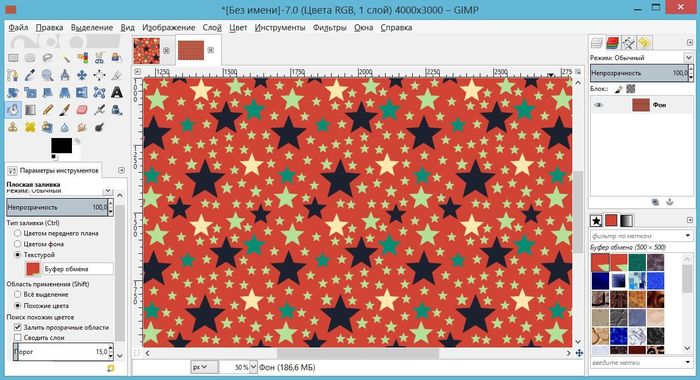
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.

P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже… Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
DIY, программы, мастер-класс, принтыКак сделать паттерн в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
“Поехали!”
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.

- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).

- Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.

- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.

- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем “Фильтр” –> “Другое” –> “Сдвиг”.
 Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс). После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
- Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:

- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.
Важно! Если мы помещаем объект слева, то в окне настроек сдвига, смещаем копию на 1000 пикс. право. Если помещаем сверху, то на 1000 пикс. вниз и т.д.
- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):

- Получилось весьм неплохо. Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
 На этом создание паттерна подошло к концу – он готов.
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.

Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
- Для этого переходим в меню “Изображение” -> “Размер изображения”
 и уменьшаем хотя бы до 500×500 пикс.
и уменьшаем хотя бы до 500×500 пикс. Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” -> “Определить узор”.
 В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”. Готово.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
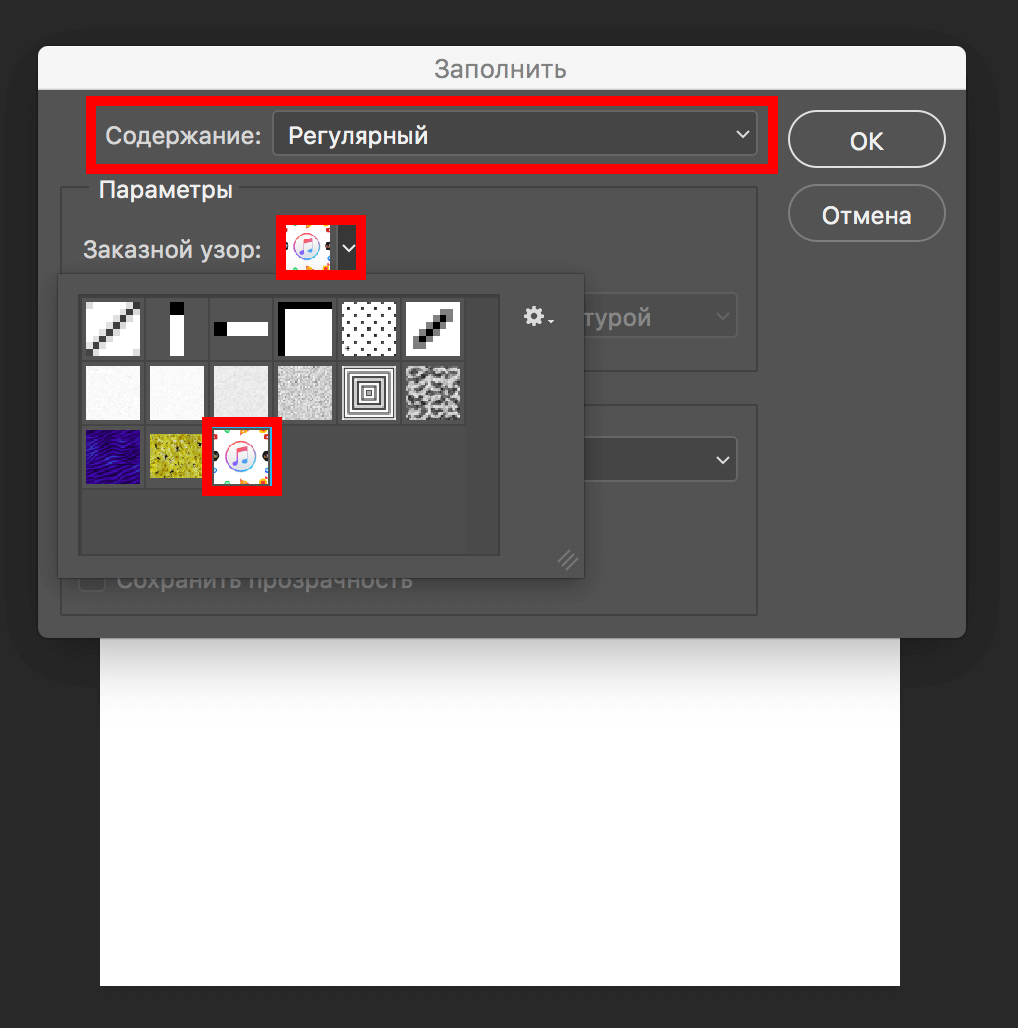
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.

Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
Create a seamless pattern in Photoshop


Continuing the theme of seamless texture in Photoshop. In this particular tutorial we will with you to create the pattern and then apply it in practice.

So, let’s start with the pattern.
Open Adobe Photoshop and create a document with dimensions of 500 x 500 pixels. Here it should be noted that the size of the canvas can be any – the main thing is to understand the structure of action.
Next, take the tool Custom Shape Tool and draw what you like. You can create a pattern of multiple parts, so it will look more interesting and attractive.
That’s what got me…
Then go to menu Filter – Other – Offset and the input values are + 250 at the top of the window and + 250 at the bottom.
You can slightly improve the image slightly moving, because not always all the values match with the end result.
Don’t forget that your background should not be – i.e. the background must be set transparent. Press OK.
Also in the center if you want you can draw something else to make the pattern look more harmonious.
So we created the pattern. Now we need to save it into a texture and apply it to the new image. How to do it?
Go to menu Edit – Define Pattern and maintain our project.
After that, create an A4 document and creating a new layer, click on the ” add ” button for styles – Add a layer style.
In the context menu, select the item Pattern Overlay and establish our newly created pattern.
How to make a seamless texture from a photo, see the previous lesson.





 Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс). После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:


 На этом создание паттерна подошло к концу – он готов.
На этом создание паттерна подошло к концу – он готов.
 и уменьшаем хотя бы до 500×500 пикс.
и уменьшаем хотя бы до 500×500 пикс. Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”. Готово.
Готово.