Как сделать баннер в фотошопе с анимацией кнопки
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
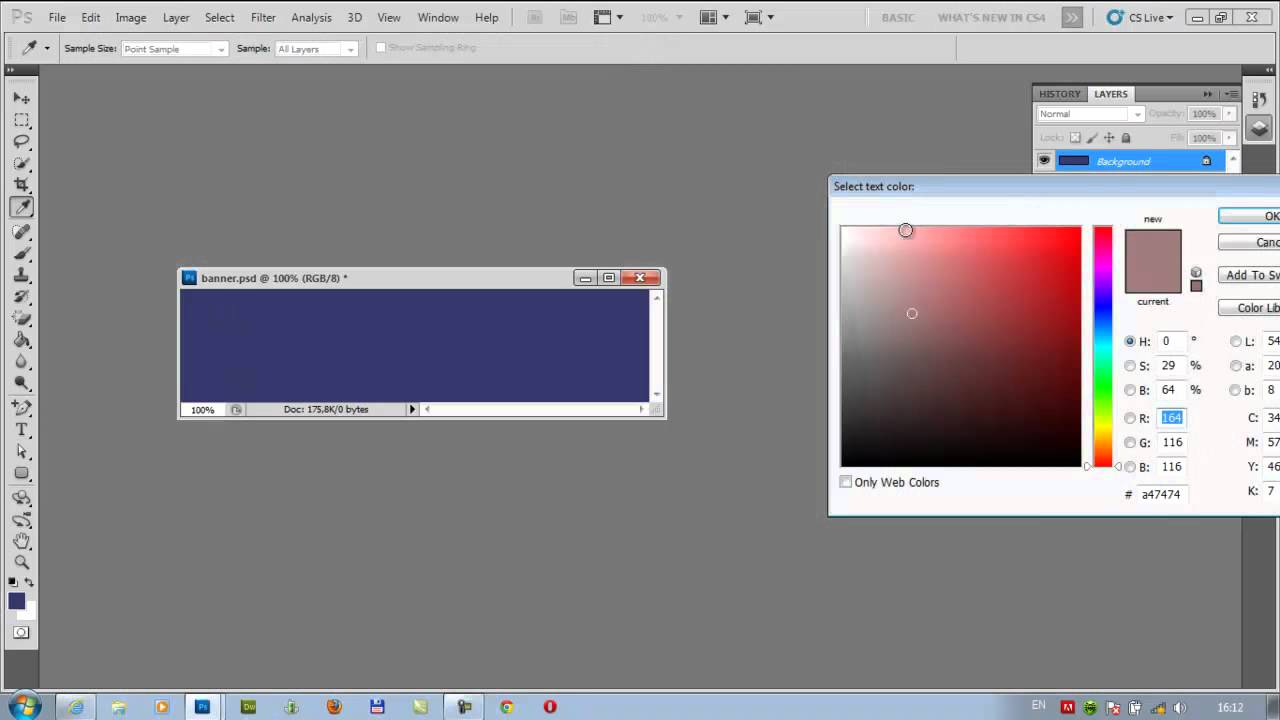
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
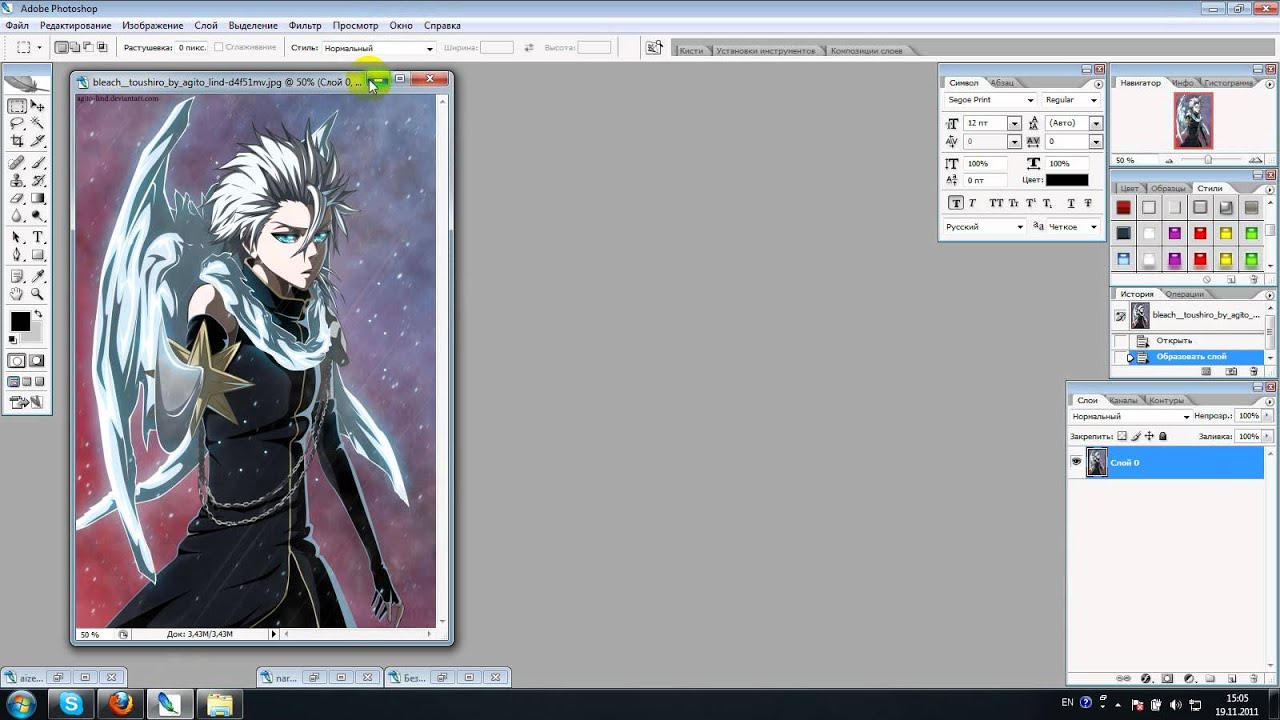
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
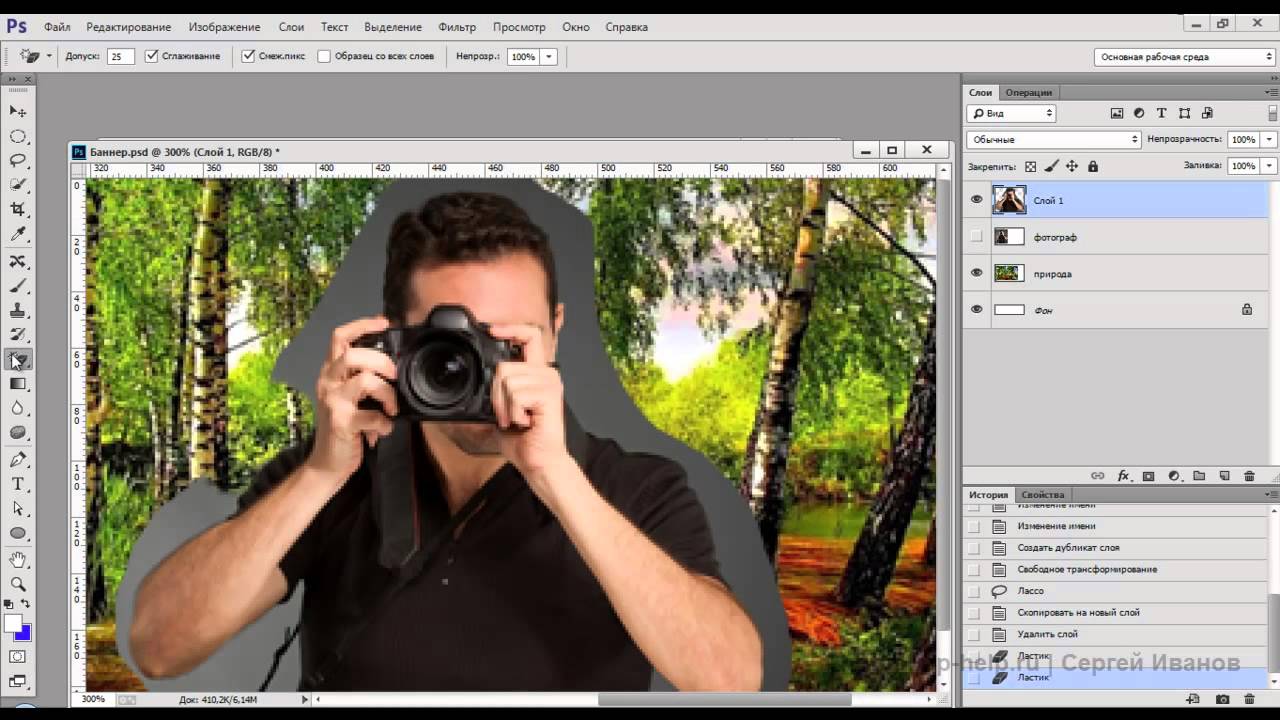
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
[alert class=»alert yellow»]Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
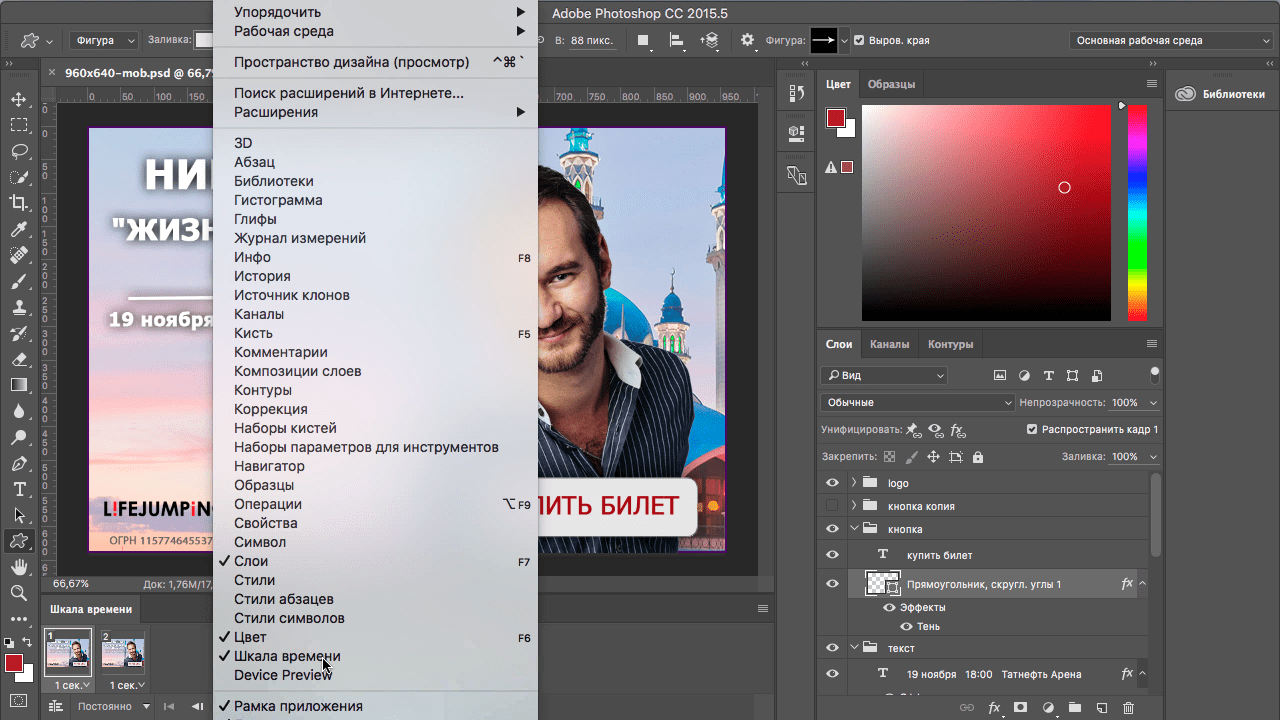
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
[alert class=»alert yellow»]Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.[/alert]
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
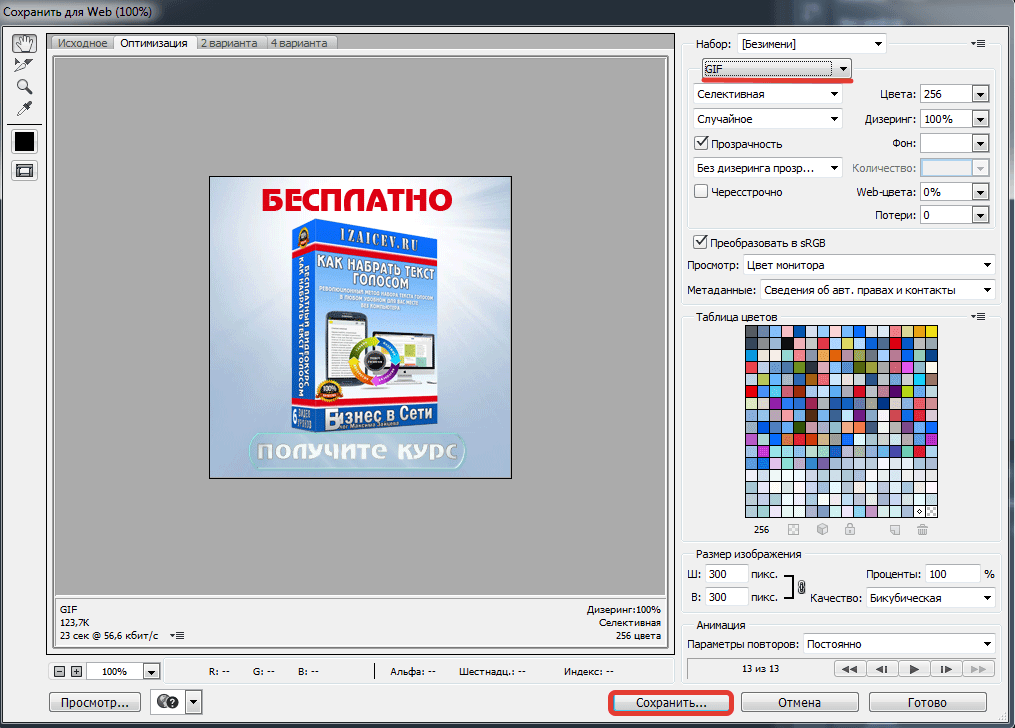
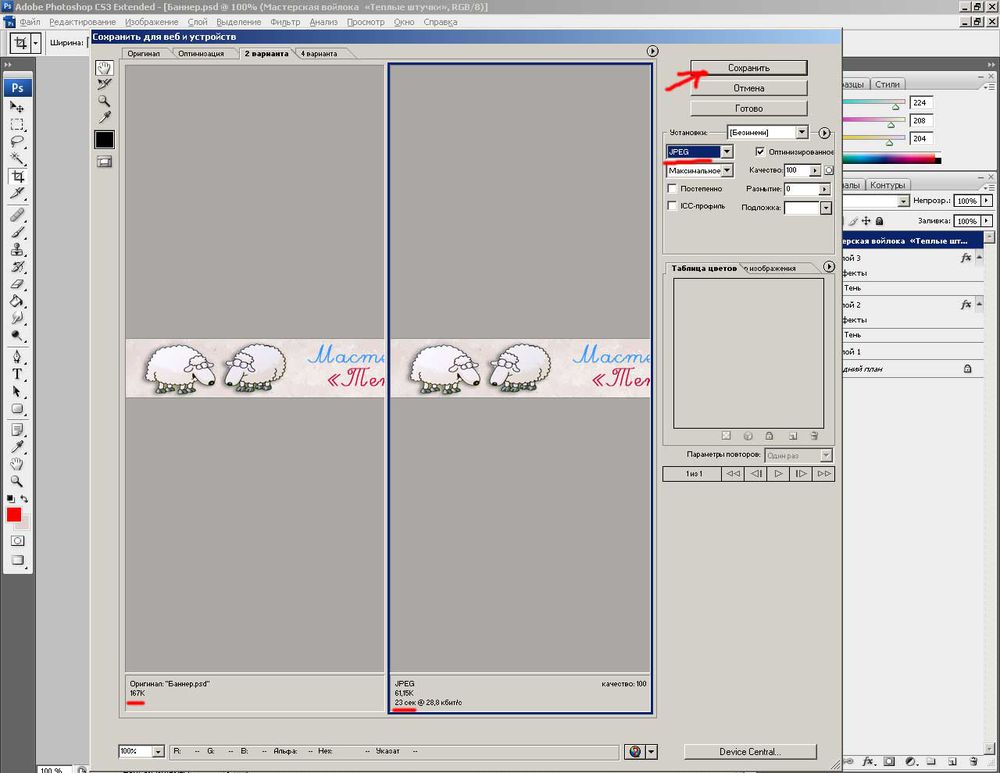
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Как сделать баннер в Фотошопе
Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, а то и вовсе оставляют создание рекламы на откуп партнерам. Если вы попали в такую ситуацию, не стоит отчаиваться.
 Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.Создание баннера в Photoshop
В качестве товара выберем наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.
- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:
Примерная схема-макет баннера, который мы будем рисовать в уроке:
Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.
Подробнее: Инструменты для создания фигур в Фотошопе
Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
Подробнее: Создаем и редактируем текст в Фотошопе
Фон
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Подробнее:
Заполняем фон в Фотошопе
Заливка фонового слоя в Фотошопе
Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно спозиционировать объекты — кнопки, логотипы и типографику на холсте.
Подробнее: Направляющие в Фотошопе
Итоговый результат:
Мы с вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТРекламный баннер в фотошопе. — Фотошоп
Рекламный баннер в фотошопе.
- Подробности
Если вам понадобился рекламный баннер, то вы можете не платить за него, а сделать его сами, ведь в этом нет ничего сложного. Сейчас я вам это докажу.
Для примера я решил сделать рекламный баннер автошколы.
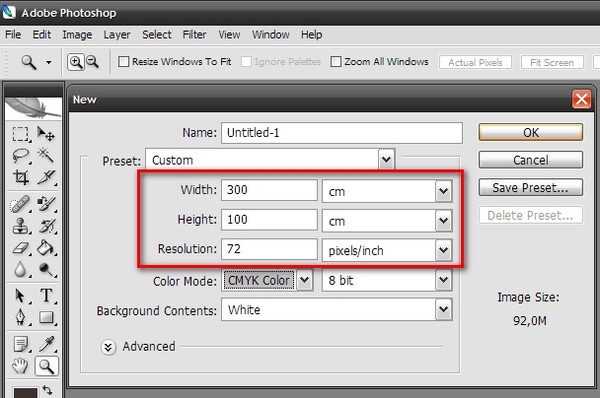
Создаем новый документ, размеры задаем исходя из размеров необходимого нам рекламного баннера.
Открываем картинку автомобиля и вырезаем его, используя перо или лассо.
Переносим слой с вырезанной картинкой в наш рабочий документ. Используя свободное трансформирование Ctrl+T, подгоняем размеры машины.
Сделаем фон нашему баннеру, для этого создаем новый слой и размещаем его в самом низу панели слоев. Для фона можно подобрать какую-нибудь симпатичную картинку, залить его заливкой сделав однотонным или воспользоваться градиентом. Все на ваш вкус и цвет.
Я использовал вот такой градиент.
Добавляем текстовые надписи, несущие целевую информацию рекламы и делаем их пока невидимыми.
Открываем окно анимации. Если вы впервые решили создать анимацию, то можете открыть урок по Gif анимации и узнать о ней подробнее.
Копируем первый кадр.
На втором кадре слой с надписью делаем видимым. Для того чтобы надпись появлялась не сразу, а медленно проявлялась, создадим промежуточные кадры. Мы их можем сделать вручную, создав и поставив им нужную видимость слоев или автоматически, щелкнув по кнопке на картинке выше.
В появившемся окне выбираем необходимое количество кадров и жмем Ok.
Вот у нас появились дополнительные кадры с постепенно изменяющейся прозрачностью слоя с надписью.
Аналогичную процедуру мы проделываем с остальными надписями и перемещающейся машинкой.
Для более полного представления создания промежуточных кадров опишу этот процесс подробнее. Фотошоп создает промежуточные кадры следующим образом, он берет картинку первого кадра и сопоставляет с картинкой второго. Анализируя, какие изменение произошли в расположении объектов на картинке, он создает промежуточные кадры.
Фотошоп создает промежуточные кадры следующим образом, он берет картинку первого кадра и сопоставляет с картинкой второго. Анализируя, какие изменение произошли в расположении объектов на картинке, он создает промежуточные кадры.
Если машинка у нас сначала была в левом углу, а на втором кадре мы переместили ее в правый угол, то фотошоп проанализировав эти 2 кадра, создаст промежуточные и в зависимости от количества кадров, которое вы зададите, машинка будет потихоньку перемещаться. Например, мы задали 4 кадра.
1 и 6 кадры у нас исходные, а 2,3,4,5 создал Фотошоп.
После того как у нас созданы все кадры анимации, выставляем нужное нам время показа каждого кадра и циклы показа изменяем на постоянно.
В итоге мы своими силами сделали вот такой замечательный рекламный баннер.
Как сделать gif баннер в фотошопе
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т. п..
п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально «легким» и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта — учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем «Файл» — «Создать» и в появившемся окне выставляем необходимые размеры баннера, в моем случае — это 970х250px.
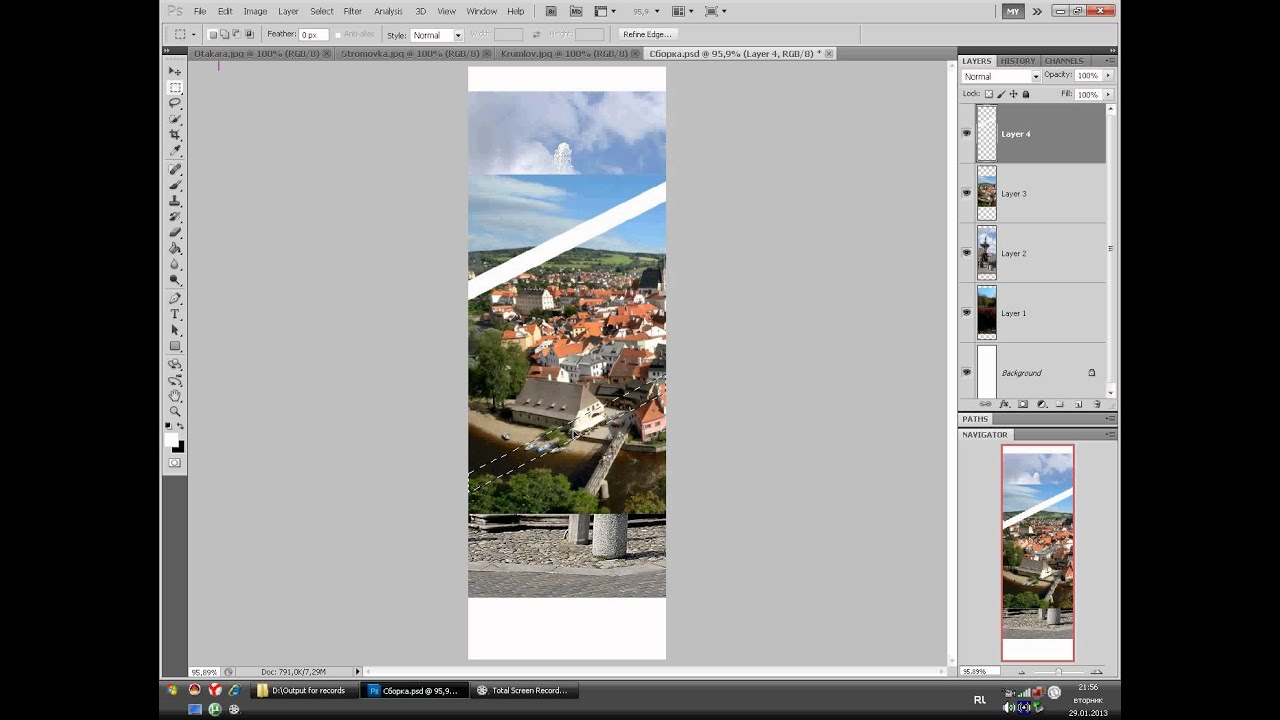
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку «Шкала времени». В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации. Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Первый кадр у нас есть — это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера «Дорогие запчасти для иномарок?» будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров — тем плавнее и динамичнее анимация, но тем больше она весит.
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором — 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации «Однократно», в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку «Постоянно».
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем «Файл» — «Сохранить для Web» и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
Как сделать анимированный баннер для сайта за 5 минут.
На чтение 6 мин. Опубликовано Обновлено
Здравствуйте, друзья! В этой статье я вам расскажу, как сделать анимированный баннер на сайт. Причём это будет не простая GIF-моргалка, а вполне полноценная плавная анимация, которую действительно не стыдно показать людям. От вас потребуются начальные знания программы Photoshop, желание творить и жажда новых знаний.
Если быть точнее, то я вам расскажу, как сделать плавную покадровую анимацию баннера.
Сразу предупрежу вас от самой большой ошибки — не нужно делать из баннера новогоднюю гирлянду.
В анимированном баннере всего должно быть в меру, чтобы не раздражать своих читателей.
Лучше анимировать только часть баннера, привлекая таким образом человека к определенному информационному посылу.
Именно такой вариант и будет рассмотрен ниже. В моём баннере происходит минимальные изменения, но тем не менее, они заметны для глаз читателя и подсознательно заставляют его обратить дополнительное внимание на моё предложение.
Для того, чтобы сделать такой баннер, я подготовил три картинки-заготовки. Две — непосредственно с разными надписями. Именно они и будут меняться между собой. А третий вариант — это просто пустая картинка, которая идет фоном в двух предыдущих вариантах.
Естественно, что всю работу нужно начинать с создания в программе Photoshop нового документа с размерами будущего баннера. Но можно сразу работать с изображением самой первой картинки. Читая далее, вы поймете почему можно сделать и так.
Читая далее, вы поймете почему можно сделать и так.
Итак, вы создали документ — будущий баннер. Теперь сюда же, в Photoshop, загрузите все три подготовленных картинки-заготовки.
Во вновь создаваемый баннер по очереди скопируйте и вставьте над фоновым слоем обе картинки с надписями. Они должны быть расположены в таком порядке, как показано на скриншоте после следующего абзаца.
Теперь наведите курсор на фоновый слой (самые нижний слой с замочком), нажмите на нём левую кнопку мыши и не отпуская её, перетащите данный слой на значок корзины внизу. У вас останется два слоя, из которых нужно выделить и сделать видимым самый первый, то есть нижний слой с картинкой первой надписи.
После этого зайдите на вкладку «Окно» в верхнем меню программы и в выпадающем списке выберите команду «Шкала времени» (в более ранних версиях программы Photoshop эта команда называется «Анимация»).
Сразу после этого в нижней части окна программы появляется специальное окно для анимации. Нажмите в нем «Создать анимацию кадра». Сразу после этого окно изменится, и вы увидите в нём первый кадр, который фотошоп формирует из самого первого слоя (нижнего на панели слоев).
Нажмите в нем «Создать анимацию кадра». Сразу после этого окно изменится, и вы увидите в нём первый кадр, который фотошоп формирует из самого первого слоя (нижнего на панели слоев).
Естественно, что вы будете видеть и полноэкранный вид этого кадра в окне программы.
Теперь в правом верхнем углу окна анимации нажмите на значок скрытого меню (в виде горизонтальных черточек) и в открывшемся контекстном меню выберите команду «Создать кадры из слоев».
Photoshop автоматически добавит в окно анимации второй кадр из второго слоя. Как-то специально выделять его или делать видимым для этого на панели слоев программы не нужно.
Кликните по самому первому кадру в ряду анимации (это кадр с самой первой надписью), он выделится, а вы нажмите на панели ниже кадров на значок в виде листочка с загнутым краем. Таким образом вы сдублируете самый первый кадр.
Теперь по аналогии, как мы удаляли ненужный слой в корзину, кликните на дубликате первого слоя (средний кадр) и удерживая левую кнопку мыши перетяните его за второй кадр, т. е. поставьте справа.
е. поставьте справа.
Таким образом в ряду анимации будут стоять по порядку слева направо кадры соответствующие картинки с первой надписью, со второй и снова с первой.
Задайте продолжительность данным кадрам так, как показано на скриншоте.
Конечно для вашего баннера цифры могут быть другими, но правило здесь такое: продолжительность показа двух разных картинок должна быть одинаковой, а поскольку у меня два кадра с изображением первой картинки, то их суммарная продолжительность должна быть равна продолжительности показа второй картинки (кадра).
Чтобы баннер работал плавно, нужно создать промежуточные кадры. Их будем создавать после первого и второго кадра. Я буду создавать в своем случае 11 таких кадров, вы же снова ориентируйтесь конкретно по своему проекту.
Для создания промежуточных кадров нужно сделать клик по первому кадру (или тому, к которому вы делаете промежуточные кадры). Таким образом кадр выделяется и затем нужно нажать на шкале управления анимацией на значок в виде летящей кометы. Открывается окно, в котором уже указывается необходимое количество кадров.
Открывается окно, в котором уже указывается необходимое количество кадров.
Продолжительность всех промежуточных кадров будет равняться продолжительности родительских кадров. То есть конкретно в моём случае для первого кадра она будет равна двум секундам, а для второй группы кадров соответственно трем секундам.
Вы прекрасно понимаете, что это слишком большая продолжительность, поскольку по сути промежуточные кадры — это элементы перехода одного кадра в другой, поэтому им нужно задать меньшую продолжительность.
Я задам продолжительность равную 0,2 секунды. Это цифра тоже не догма и, как в случае с количеством промежуточных кадров, она ориентирована на получение в итоге необходимой плавности работы баннера.
Для того, чтобы не задавать продолжительность каждому промежуточному кадру по отдельности, кликните по самому первому промежуточному кадру, зажмите клавишу «Shift», внимательно посчитайте последующие промежуточные кадры и на самом последнем сделайте клик левой кнопкой мыши.
Таким образом вы выделите все промежуточные кадры в группе. Теперь, кликайте на значок установки продолжительности времени кадра на любом из выделенных кадров и задавайте ему необходимую продолжительность.
После того, как вы нажмете кнопку OK, все выделенные кадры будут иметь одинаковую установленную вами продолжительность.
Создав промежуточные кадры для первого кадра, аналогично нужно создать и настроить промежуточные кадры для второго.
Вот теперь настала пора обратиться к картинке с общим фоном. Поставьте эту картинку так как изображено на скриншоте ниже.
Здесь тоже есть свои нюансы. Просто так картинка не встанет нижним слоем. Выделите слой с первой картинкой и вставьте картинку с фоном над ней, а уже затем перетяните слой с первой картинкой над картинкой с фоном, чтобы получить заданный порядок слоев.
Собственно говоря, работа уже готова, потому что вам остаётся только включить постоянный режим анимации баннера. Можете после этого проверить, как он работает. На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
И конечно в заключение нужно сохранить созданный баннер в формате GIF.
В моём случае получился вот такой баннер. Конкретно его я делал для рекламы бесплатного интенсива по Facebook и Instagram, который проводила Академия интернет профессий номер 1 на этой неделе.
Да, чуть не забыл! Ниже Вы можете посмотреть видео, в котором пошагово показан весь описанный выше процесс. Если останутся вопросы, то задавайте их в комментариях или здесь на блоге, или непосредственно на Ютубе. Я обязательно на них отвечу.
Надеюсь моя статья была полезна вам. И конечно вы можете посмотреть видео, как сделать движущиеся надписи на баннере. Думаю, что оно вам тоже понравится.
С уважением, Сергей Почечуев
Как сделать баннер для сайта самостоятельно за 2 минуты без фотошопа — STAFF-ONLINE
Мир интернет рекламы стремительно растет, все предприниматели стараются дать как можно больше информации о себе во внешний мир. И, конечно, Вы уже видели множество баннеров на разных сайтах (по крайней мере представляете, как они выглядят).
И, конечно, Вы уже видели множество баннеров на разных сайтах (по крайней мере представляете, как они выглядят).
Именно поэтому практически на любой бирже фриланса можно встретить задание «Сделать баннер», и многие исполнители сразу боятся брать это задание, потому что не знают фотошоп. Но если знать продвинутые фишки, то задание автоматически станет для Вас очень простым.
Сегодня я расскажу (и покажу), как создать баннер буквально за 2 минуты, не вдаваясь в подробности веб-дизайна. Но сначала давайте сделаем небольшую предысторию.
Слово «баннер» пришло к нам из английского языка. Переводится оно как заглавие, транспарант, флаг – это первое значение. Слоган или призыв – второе. После того, как появился интернет-баннер (баннер для сайтов), это понятие стало широко использоваться в повседневной жизни.
Мы воспринимаем баннер как рекламу, размещенную на сайтах в виде картинки или текста или содержащую и то, и другое. Нажав на баннер, мы попадаем на страничку указанной компании, продающей услугу или продукт.
Нажав на баннер, мы попадаем на страничку указанной компании, продающей услугу или продукт.
Зачастую владельцы компаний договариваются о размещении своих баннеров на веб-ресурсах друг у друга. Это сейчас распространенный способ продвижения своей страницы и, как следствие, услуг компании.
Статичный баннер для сайта – это просто изображение, которое не двигается. Такой баннер может содержать разнообразные элементы.
Gif-баннер для сайта содержит несколько кадров, сменяющих друг друга. Время их смены запрограммировано.
Flash-баннер для сайта делается в программе Adobe Flash. Помимо анимационных эффектов, такие баннеры могут содержать звуковую дорожку. Это дает преимущество данному виду баннеров для сайта перед баннерами, сделанными традиционным способом. Эффекты производят большее впечатление.
Показатель эффективности баннера для сайта (CTR) считается отношением переходов (кликов) к общему числу показов.
Когда возникает необходимость сделать баннер, встает вопрос о его размерах. Какого размера бывает баннер для сайта? Размеры самые разнообразные: от растяжки в верхней части сайта до микро полосы, кнопочки. Всё зависит от Вашего воображения.
Но стандарты всё-таки существуют.
- Вертикальный прямоугольник: 240 x 400.
- Полноразмерный мобильный баннер: 320 x 50.
- Баннер: 468 x 60
- Полноразмерный баннер: 728 x 90
- Квадрат: 250 x 250
- Малый квадрат: 200 x 200
- Большой прямоугольник: 336 x 280
- Встроенный прямоугольник: 300 x 250
- Небоскреб: 120 x 600
- Широкий небоскреб: 160 x 600
- Блок на половину страницы: 300 x 600
- Большой полноразмерный баннер: 970 x 90
- Большой мобильный баннер: 320 х 100
- Билборд: 970 x 250
- Портрет: 300 x 1050
Когда мы решили сделать баннер для сайта, помним о его составляющих элементах:
- привлекающий своей загадочностью слоган: красочный, несущий достаточно информации для того, чтобы захотелось узнать продолжение;
- наглядный образ (картинка), подкрепляющий слоган визуально
- используемые цвета
- элементы стиля предприятия – наименование, эмблема и т.
 д.
д. - кнопка для перехода.
Чтобы рассказать Вам, как организовать баннер для сайта, мы сняли видео, в котором в легкой форме даны понятные объяснения работы на одном из сервисов.
Разобрались?
Сделайте свой вариант баннер на сайте http://bannerfans.com/ Если возникли вопросы по составлению баннеров, то прикрепляйте Ваши варианты внизу в комментариях, и мы вместе сделаем Ваши баннеры крутыми!
Сейчас Вы понимаете, что сделать баннер может абсолютно любой человек? Было бы, как говорится, желание. В последнее время в интернете все больше разнообразных сервисов для быстрого создания баннеров, визиток, логотипов и других элементов. Исследуйте интернет, там можно найти много интересного. Ну, и, конечно, почаще заглядывайте к нам!
А если у Вас есть ещё пять минут, тогда обязательно прочтите статью
Профессия веб дизайнер: кто это такой? Что он делает? Как им стать?
Как можно зарабатывать в интернете? Топ 13 путей для заработка в интернете
Заработок в интернете без вложений: какие есть варианты
Оцените статью, пожалуйста:пошаговая инструкция, советы начинающим — RUUD
Содержание статьи:Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация.
 Печать производится принтерами для широкоформатной печати — плоттерами.
Печать производится принтерами для широкоформатной печати — плоттерами. - Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Вам будет интересно:Почему iTunes не открывается. Причины и способы устранения неисправностей
Вам будет интересно:Как сделать загрузочную флешку Linux mint?
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете.
 Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
Легко создать баннер как в «Фотошопе», так и в других графических редакторах. - Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
Теперь приступим непосредственно к основному процессу.
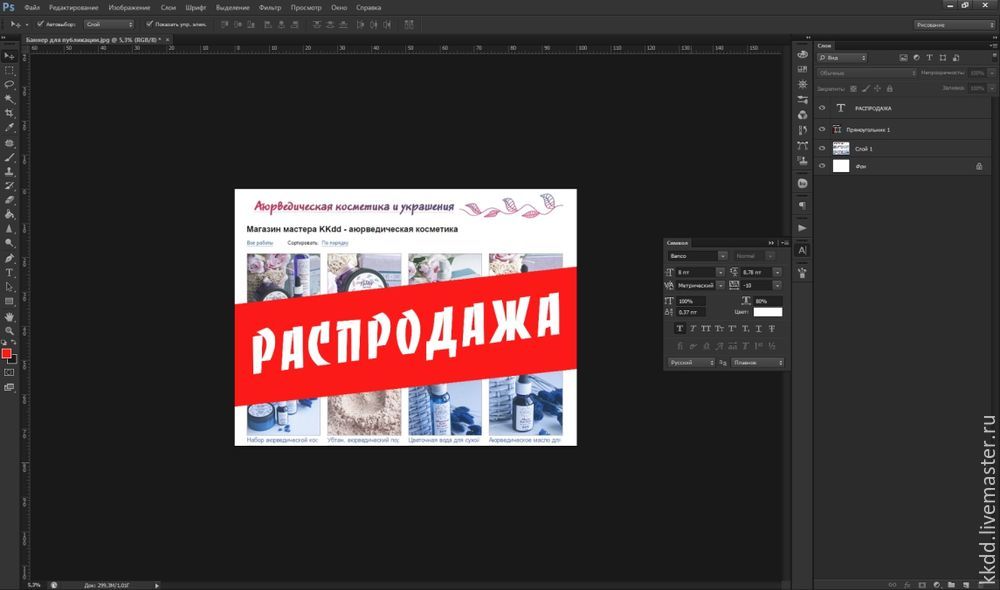
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
 После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
После этого перемещаем выделенный участок при помощи команды «копировать-вставить».Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Источник
Руководство для начинающих по созданию баннеров в Photoshop
Одним из самых больших недостатков партнерской деятельности является то, что вам необходимо обладать широким набором навыков, и вам нужно часто приобретать новые по мере изменения ситуации. Один из таких навыков — дизайн. Вам потребуются базовые знания, чтобы создавать свои собственные баннеры, но здесь мы сосредоточимся на количестве, а не на качестве, чтобы создать несколько идеально подходящих баннеров, быстро и бесплатно.
Вы должны знать, что прохождение пары руководств и баннеров не сделает вас дизайнером; вы не овладеете ремеслом за такой короткий промежуток времени.Вот почему оплата профессиональному дизайну за качественную работу и решения стоит денег.
Но можно добиться достойных результатов и самому, если начать с некоторых простых задач, таких как создание баннера или призыва к действию . Таким образом вы сможете сэкономить деньги, которые сможете инвестировать в рекламу или что-нибудь еще, что принесет вам больший доход.
Таким образом вы сможете сэкономить деньги, которые сможете инвестировать в рекламу или что-нибудь еще, что принесет вам больший доход.
Теперь, чтобы действительно оптимизировать рабочий процесс создания баннеров, вам понадобится система. Процесс проектирования — это не бездумное выполнение задачи; оно требует прежде всего исследования и анализа.Чем масштабнее проект, тем больше времени вам нужно потратить на эти два шага, чтобы создать качественный и эффективный дизайн.
Также важно поставить перед собой несколько целей. В нашем случае создание баннеров не является реальной целью — нам нужно быть более конкретными. При постановке целей вам необходимо установить их так, чтобы их можно было измерить; в противном случае вы просто создаете задачу « сделать» .
Итак, нашей целью для этой задачи будет: разработать рабочий процесс для создания визуально привлекательных баннеров в кратчайшие сроки. Помните, что если вы передадите эти баннеры на аутсорсинг, это сэкономит ваше время. И если это время для вас более ценно, чем цена, это нормально и разумно передать на аутсорсинг. Но в нашем случае, допустим, вы только начинаете и у вас есть время, но даже в этом случае вы не хотите тратить на них слишком много времени , так как это не будет продуктивно.
И если это время для вас более ценно, чем цена, это нормально и разумно передать на аутсорсинг. Но в нашем случае, допустим, вы только начинаете и у вас есть время, но даже в этом случае вы не хотите тратить на них слишком много времени , так как это не будет продуктивно.
ПРИМЕЧАНИЕ О ЧЕМ НИЖЕ
Я не только покажу вам , как создать баннер быстро и эффективно, я объясню , почему — это хорошая идея, а — какое влияние может повлиять на некоторые из принимаемых нами решений. партнерский бизнес.
В конце этой статьи я надеюсь, что вы приобретете гораздо более полезный навык, чем просто создание баннера. И что вы сможете использовать этот новый навык для решения любых проблем, которые могут у вас возникнуть. Это должно помочь вам думать умный .
ПОДГОТОВКА ДОКУМЕНТА Давайте запустим Photoshop и начнем создавать вещи по частям. Прежде всего, создайте новый файл в Photoshop с этими настройками ниже.
Начнем с простого баннера размером 300×250 пикселей.Нажмите кнопку «Создать» и найдите панель Layers на правой боковой панели Photoshop (вы также можете перейти в Window> Layers или использовать F7 для отображения панели). Затем нажмите на «дополнительное меню» в правом верхнем углу этой панели.
Щелкните «Монтажная область из слоев» . Это создаст артборд — страницу с размером нашего баннера 300×250 пикселей. Мы добавим в этот файл все необходимые размеры баннеров.
Мы уже сэкономили время, сделав это таким образом, поскольку нам нужно только открыть и работать с одним файлом и только с одним файлом.
Теперь сосредоточьтесь и подумайте о долгосрочной перспективе.
Позже мы оптимизируем весь файл для создания баннеров и будем использовать «Смарт-объекты», чтобы легко переключать контент, например, логотипы и т. Д. Это отличный помощник, если вы хотите изменить одну или две вещи, скажем, в 20 файлах баннеров PSD. . Вам не нужно открывать каждый файл и вносить эти изменения по отдельности, поскольку это отнимет у вас много драгоценного времени.
. Вам не нужно открывать каждый файл и вносить эти изменения по отдельности, поскольку это отнимет у вас много драгоценного времени.
Рекомендуется отслеживать время, которое вы тратите на задачи (вы можете использовать приложения для отслеживания времени, которые помогут сделать это плавным и быстрым).В течение месяца после сбора данных о задачах и времени вы сможете увидеть, где вы могли бы сэкономить и использовать это время с большей пользой, например, для увеличения трафика или создания контента.
Допустим, вы тратите 40% своего времени на разработку баннеров, но зарабатываете только 10% своего дохода от этих баннеров; очевидно, что вы тратите слишком много времени и получаете слишком небольшую отдачу. Вам нужно обратить внимание на то, что, например, отнимает 20% вашего времени в месяц, но приносит 40% дохода.
И использование этой стратегии для других ваших задач означало бы, что вы действительно могли бы увеличить свой доход, просто тратя больше времени. Сосредоточьтесь на задачах, которые приносят больше денег, и отдавайте на аутсорсинг услуги, которые вам все еще нужны, но отнимают у вас слишком много времени.
Сосредоточьтесь на задачах, которые приносят больше денег, и отдавайте на аутсорсинг услуги, которые вам все еще нужны, но отнимают у вас слишком много времени.
Чтобы лучше использовать свое время, вам нужны данные: вам нужно отслеживать время, необходимое для выполнения различных задач. Вот несколько инструментов, которые могут вам в этом помочь:
Теперь вы можете подумать, что это лишняя работа для вас.И это правда; оно делает. Однако это может занять у вас всего пару минут в день, если все будет сделано правильно. Вам нужно смотреть на эти вещи в долгосрочной перспективе — вы не должны участвовать в партнерской игре ради быстрых денег. Это марафон, и после того, как вы пробежите все эти мили, вас ждут отличные награды.
СОЗДАНИЕ НОВЫХ ДОСКИ Назовите вновь созданную монтажную область «300 × 250», что соответствует размеру баннера. Это поможет вам организовать все размеры баннеров.
Теперь давайте добавим еще одну монтажную область для баннера размером 728×90 пикселей. Снова выберите «Дополнительные параметры» меню в правом верхнем углу панели « Слои» .
Снова выберите «Дополнительные параметры» меню в правом верхнем углу панели « Слои» .
Но на этот раз выберите ‘New Artboard’ .
В новом всплывающем окне добавьте эти настройки:
Теперь у вас должно быть два артборда вроде этого:
Вы можете создавать артборды других размеров, например 160 × 600, 120 × 600, 468 × 60, 300 × 100.
Теперь перетащите свой логотип на монтажную область. Рекомендуется ширина 300 пикселей.
На панели « Layers» у вас должен быть слой с логотипом на монтажной области. Теперь щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект» .
Это преобразует логотип в смарт-объект, который имеет новый значок на панели « Layers» . Смарт-объекты создают экземпляр вашего слоя с логотипом, который вы можете изменить, не разрушая исходный слой.Вы также можете продублировать этот слой, дважды щелкнуть по нему и изменить его содержимое, и он автоматически обновит все связанные с ним экземпляры.
Теперь вам нужно расширить свой кругозор — подумать и заглянуть на пару шагов вперед в будущее. Вы видите, к чему это ведет? Теперь вы собираетесь продублировать этот смарт-объект на каждую монтажную область, чтобы в следующий раз, когда вы создадите новый баннер, вам просто нужно было дважды щелкнуть по одному экземпляру, чтобы открыть его. Затем вы можете изменить его содержимое на новый логотип, сохранить его, и он автоматически обновит все остальные баннеры.
Это значительно сэкономит вам время. И вы можете сделать то же самое с изображением продукта, кнопкой, цветом фона, цветом границы и даже текстом. И не только для этого проекта: вы уже проделали тяжелую работу, поэтому дальнейшие коллекции баннеров, которые могут вам понадобиться, отнимут у вас немного времени.
Если раньше на создание баннеров у вас уходило один час, а на семь в неделю, то это семь часов в неделю. В то время как использование этого метода займет около 14 минут. Что вы будете делать с оставшимися только что набранными вами шестью часами? Вы можете сосредоточиться на задачах, в которых вы действительно хороши, и принести больше денег.
Что вы будете делать с оставшимися только что набранными вами шестью часами? Вы можете сосредоточиться на задачах, в которых вы действительно хороши, и принести больше денег.
В зависимости от формы изображения продукта или вашего логотипа вам все равно может потребоваться настроить их, но это не займет у вас много времени. Можно даже сказать, что это генератор баннеров — с его помощью так легко создавать новые баннеры!
Итак, теперь у вас должно быть базовое представление о том, как создать баннер в Photoshop. Я показал вам, как использовать некоторые простые и базовые инструменты, которые могут существенно повлиять на вашу работу.Можно сказать, что вы только что создали два предмета. Один — это баннер, а другой — рабочий процесс. Дизайн не всегда должен быть визуальным; это может быть сам процесс, который «спроектирован».
Я хочу, чтобы вы поразмыслили над этим подходом, так как это точное мышление может быть применено к любой проблеме, которая может у вас возникнуть.:max_bytes(150000):strip_icc()/ST-PSsunrays12-56a457c35f9b58b7d0d67c4a.png) Вы должны потратить некоторое время и собрать данные, а затем придумать решение или прототип рабочего процесса. А затем настройте его. Вначале на выполнение этой задачи может уйти больше времени, но в долгосрочной перспективе вы сэкономите время и деньги.
Вы должны потратить некоторое время и собрать данные, а затем придумать решение или прототип рабочего процесса. А затем настройте его. Вначале на выполнение этой задачи может уйти больше времени, но в долгосрочной перспективе вы сэкономите время и деньги.
Если вы выучите и усвоите этот навык, он принесет вам гораздо больше пользы, чем бесплатный инструмент для создания баннеров Photoshop , которым я поделюсь с вами ниже.
Благодарим за то, что вы придерживались этих шагов. Как видите, изучение того, как использовать инструменты, и знание того, как проектировать, — это два совершенно разных процесса, и понимание того, что делать с одним или двумя (или 10) инструментами, не делает вас дизайнером. Вот почему профессию дизайнера иногда понимают неправильно, и люди могут получить дешевую (и плохую) работу.И почему такие услуги, как Fiverr, отлично подходят для более крупных и сложных дизайн-проектов.
ЗАВЕРШЕННЫЙ ФАЙЛ ДЛЯ СОЗДАНИЯ БАННЕРОВ Теперь вы знаете основы того, как это было построено, и можете настроить его под свои нужды. Это действительно простые баннеры, но в них есть все необходимые элементы для работы. Вы также должны иметь возможность добавлять любые другие размеры, которые хотите, но основные стандартные уже есть.
Это действительно простые баннеры, но в них есть все необходимые элементы для работы. Вы также должны иметь возможность добавлять любые другие размеры, которые хотите, но основные стандартные уже есть.
Чтобы сэкономить вам еще больше времени, я уже добавил логотип, текст, продукт и даже цвета к баннерам, так как их настройка немного сложна.Поэтому все, что вам нужно сделать, это просто загрузить файл.
Загрузите «Бесплатный генератор баннеров для Photoshop»
А вот небольшой видеоролик о том, как его использовать, поскольку видео может показать это намного лучше, чем скриншоты. В нем я создаю восемь новых баннеров для браузера Google Chrome за 1 минуту 36 секунд.
Вот еще несколько пояснений к видео:
Зеленые слои предназначены для двойного щелчка и изменения; вы можете увидеть ресурсы баннера в левой части файла. Каждый раз, когда вы что-то там меняете, баннеры с правой стороны обновляются. Текст лучше размещать в середине смарт-объекта.
Каждый раз, когда вы что-то там меняете, баннеры с правой стороны обновляются. Текст лучше размещать в середине смарт-объекта.
Последнее, что вам нужно знать, это как экспортировать баннеры. Щелкните File> Export> Artboards to Files.
И используйте настройки ниже, чтобы экспортировать монтажные области в баннеры.
Откройте папку, в которую вы экспортировали файлы, и удалите активы (вы можете настроить префикс имени файла).
Вот и все; наслаждайтесь своими баннерами.
О ЧЕМ ДУМАТЬПостарайтесь подумать, как бы вы применили это мышление и процесс к другим трудоемким задачам. Разработайте способы автоматизации некоторых задач: если у вас есть тысячи изображений и вы хотите изменить их размер или оптимизировать, Photoshop может сделать это автоматически и даже добавить водяные знаки.
Но, в конце концов, инструменты — это просто инструменты, и все зависит от вас и вашей способности создавать что-то с их помощью. Вы можете быть очень плохи в некоторых вещах или просто лениться, и никакой дорогой инструмент в мире вам не поможет. Но если у вас есть цель и вы хотите создавать что-то новое, любой инструмент поможет вам в этом. И помните, что не всегда можно использовать , один инструмент , один инструмент , один .
Вы можете быть очень плохи в некоторых вещах или просто лениться, и никакой дорогой инструмент в мире вам не поможет. Но если у вас есть цель и вы хотите создавать что-то новое, любой инструмент поможет вам в этом. И помните, что не всегда можно использовать , один инструмент , один инструмент , один .
Также не зацикливайтесь на вещах и не усложняйте их. Всегда старайтесь думать на пару шагов вперед, как одно изменение в вашем рабочем процессе может повлиять на будущие задачи. Вы не хотите улучшать одну задачу только для того, чтобы обнаружить, что вы утроили время выполнения другой задачи!
Photoshop — Баннеры — Добавление текста к баннерам с помощью Photoshop 6
Photoshop — это стандартный редактор фотографий, но он также неплохо справляется с работой с текстом.Программа адекватно обрабатывает векторные изображения, которые представляют собой графику, состоящую из линий, как и в случае с текстом. В результате Photoshop может динамически изменять размер текстовых символов без ущерба для качества их изображения.
С помощью инструмента «Текст» в Photoshop вы можете добавить декоративный текст в графику. В этом месяце мы попрактикуемся в использовании инструмента «Текст», создав веб-баннер. (В этом руководстве предполагается, что вы знакомы со слоями Photoshop.)
|
Соберите ресурсы
Хороший веб-баннер обычно включает изображение. Скопируйте одну или две многообещающих фотографий во временную директорию и откройте фотографии в Photoshop. Затем создайте новый файл шириной 600 пикселей и высотой 200 пикселей. Укажите, что размер файла составляет 72 пикселей на дюйм (пикселей на дюйм) с прозрачным фоном. Сохраните файл в собственном формате Photoshop, PSD, во временном каталоге. Если вы не видите палитру «Слои» в Photoshop, откройте меню «Окно» и выберите «Показать слои».
Пора добавить картинку на баннер. Если вам нужно изменить размер изображения, чтобы оно соответствовало веб-баннеру, сделайте это сейчас. Затем с помощью инструмента выделения скопируйте все изображение или его часть и вставьте его в пустой файл PSD. Переместите изображение в левую часть баннера.
|
Фокус на тексте баннера
На панели инструментов Photoshop щелкните инструмент «Текст».На панели параметров убедитесь, что выбран значок «Создать текстовый слой» (в дальнем левом углу панели), а также значок «Горизонтально ориентированный текст».
На панели параметров (версия, которую вы увидите после выбора инструмента «Текст» на панели инструментов) выберите шрифт, размер и цвет шрифта. Мы разработали наш баннер для кампании по распространению грамотности, поэтому выбрали текст, в котором говорится: «Никогда не поздно научиться читать». Мы используем шрифт Perpetua, жирный шрифт и темно-коричневый цвет.
Мы используем шрифт Perpetua, жирный шрифт и темно-коричневый цвет.
Щелкните внутри пространства, где вы хотите разместить текст, и Photoshop автоматически создаст новый слой.Теперь введите текст в этой области. Чтобы начать новую строку, нажмите ENTER. В зависимости от шрифта и его размера вторая строка может перекрывать первую строку. Один из способов решить эту проблему с кернингом — снова нажать ENTER, увеличив пространство между строками. Или, набрав кернинг с неверным текстом и щелкнув все «Палитры» на панели параметров, выберите вкладку «Абзац». Здесь укажите 2 пункта (2 пункта) в поле рядом со значком «Добавить пробел после абзаца». Если междустрочный интервал все еще слишком узкий, добавьте еще одну точку.
|
Текстовые эффекты
Чтобы увидеть, насколько хорошо Photoshop может управлять графикой на основе текста, щелкните значок «Создать деформированный текст» на панели параметров, а когда откроется диалоговое окно «Деформированный текст», выберите «Повернуть» в стиле. выпадающее меню. Если это слишком резкий эффект, поиграйте с ползунками, чтобы уменьшить его.Вы также можете поэкспериментировать с другими эффектами деформации. Когда вы закончите экспериментировать, вы можете нажать «Отменить» в меню «Правка».
Вы также можете изменить размер всего текстового поля. Сначала щелкните текстовый слой. Обратите внимание, что текст имеет ограничивающую рамку , которая выглядит как окружающий его пунктирный прямоугольник. Захватив край или угол ограничительной рамки указателем, вы можете увеличить, растянуть или сжать текст. Чтобы изменить размер текстового поля пропорционально, удерживая клавишу SHIFT, потяните за угол ограничительной рамки.
Новые слои. При добавлении более одной строки текста часто бывает полезно сделать каждую строку новым слоем. Наличие текста в нескольких подвижных частях дает вам гораздо больше контроля над размещением текста, цветом текста и размером текста. Для этого просто щелкните значок «Создать новый слой» в палитре «Слои» для каждой строки текста.
Перемещение текста. Чтобы изменить расположение текста на баннере, выберите инструмент «Перемещение» и используйте указатель для более точного размещения текста.
Переформатирование текста. Чтобы изменить тип, размер или цвет шрифта, используйте указатель инструмента «Текст», чтобы выделить текст, а затем внесите изменения на панели параметров.
Спецэффекты. Вы также можете добавить к тексту тень, скос или другие эффекты слоя. Выберите слой, который вы хотите изменить, и щелкните значок «Добавить стиль слоя».
Поиграв с различными текстовыми эффектами и добившись желаемого результата, сохраните файл. Чтобы сохранить баннер со всеми его слоями, мы рекомендуем продублировать файл (нажмите «Дублировать» в меню «Изображение») и закрыть исходный PSD-файл.Открыв дубликат файла, нажмите «Свести изображение» в меню «Слой». Затем нажмите «Сохранить для Интернета» в меню «Файл». (Мы рекомендуем сохранить баннер размером 15 КБ или меньше.)
Чтобы сохранить баннер со всеми его слоями, мы рекомендуем продублировать файл (нажмите «Дублировать» в меню «Изображение») и закрыть исходный PSD-файл.Открыв дубликат файла, нажмите «Свести изображение» в меню «Слой». Затем нажмите «Сохранить для Интернета» в меню «Файл». (Мы рекомендуем сохранить баннер размером 15 КБ или меньше.)
Теперь, когда вы создали один баннер, используйте свои навыки работы с текстом для создания кнопок и другой веб-графики.
Как создать простой и запоминающийся баннер в Photoshop
Хотите создать броский баннер для своего сайта? К счастью, сейчас шатает простота и минимализм.Таким образом, вам не нужно переусердствовать со сложными визуальными эффектами, чтобы создать привлекательный баннер.
Надеюсь, вы слышали об этом явлении, которое называется баннерной слепоты . Пользователи стараются избегать дополнительных блоков на веб-сайте, которые выглядят неуместно и противоречат общему дизайну веб-страницы. Вывод из этого состоит в том, что ваш баннер должен быть простым и максимально соответствовать общему дизайну страницы.
В этом посте я покажу вам, как создать такой простой баннер с помощью Adobe Photoshop.В результате вы получите баннер, который идеально подойдет для сайта танцевальной студии . В качестве вдохновения для этого баннера я использовал эту красивую Emanuella — адаптивную тему WordPress для танцевальной школы.
Конечный результат
Скачать бесплатные ресурсы
Мужчина-танцор
Женский танцор
Шрифт Open Sans
Шаг 1. Настройка документа и градиентного фона
Откройте Photoshop и выберите File> New (или просто нажмите Ctrl + N).Теперь вам нужно выбрать размеры баннера в окне «Новый файл». Укажите ширину, высоту и разрешение баннера, я сделал этот баннер 980px x 240px. Разрешение по умолчанию — 72ppi (пикселей на дюйм), что отлично подходит для Интернета. По завершении настройки нажмите ОК.
Затем добавьте Gradient Fill и установите цвет градиента: голубой # c7e1e6 , кремовый #eaeceb и светло-розовый # f1c9dd . Под Gradient Fill установите Angle примерно на 47, Scale 209 и выберите Dither .
Под Gradient Fill установите Angle примерно на 47, Scale 209 и выберите Dither .
Шаг 2. Добавление танцоров
Загрузите бесплатные изображения, указанные выше. Начните с добавления танцора. К счастью, это изображение PNG с прозрачным фоном, поэтому мы можем просто добавить изображение в наш документ. Для этого перейдите в File> Place , выберите изображение и нажмите кнопку Place . Переместите изображение в нужное место. При необходимости измените размер, наведя указатель мыши на угол изображения, размер которого нужно изменить, и вы увидите там двустороннюю стрелку.Нажмите и удерживайте Shift и переместите курсор вверх или вниз по диагонали. вверху вы увидите текущий размер изображения в процентах. Не позволяйте изображению превышать 100%, так как оно может потерять качество и стать пиксельным.
Затем добавьте танцовщицу, открыв фотографию в Photoshop. Она находится на светлом фоне, и нам нужно удалить ее перед добавлением изображения на баннер. Чтобы вырезать ее, вы можете использовать наиболее удобный для вас метод (инструмент «Перо», инструмент быстрого выбора и т. Д.). Как только вы будете удовлетворены вырезом, вы можете перетащить ее в документ баннера.
Чтобы вырезать ее, вы можете использовать наиболее удобный для вас метод (инструмент «Перо», инструмент быстрого выбора и т. Д.). Как только вы будете удовлетворены вырезом, вы можете перетащить ее в документ баннера.
Теперь выберите 2 танцоров, сгруппируйте их и назовите группу Dancers . Внутри группы танцоров я добавлю корректирующий слой Photo Filter . Выберите Sepia Filter и установите режим корректирующего слоя на Screen и уменьшите непрозрачность до 50% .
Шаг 3 — Добавьте текст
Давайте добавим текст к вашему баннеру.Вы можете использовать шрифт по вашему выбору или использовать тот же бесплатный шрифт Open Sans, который я использовал в этом баннере. Выберите шрифт, который обеспечивает хорошую читаемость, и выберите контрастный цвет, соответствующий основному тексту или цвету акцента вашего веб-сайта. Щелкните место на баннере, куда вы хотите добавить текст. Для текста мы использовали шрифт # 1c1c1c и размер 40pt для «World of Dance» и 21pt для «Book Your Dance Lessons прямо сейчас!». Выделите 2 текстовых слоя, сгруппируйте их и назовите группу «Текст».
Выделите 2 текстовых слоя, сгруппируйте их и назовите группу «Текст».
Шаг 4 — Создайте кнопку
Затем мы собираемся создать кнопку.Для этого также подберите цвет акцента вашего веб-сайта. Так как мы собираемся создать тему танцевальной студии Emanuella , мы сделаем кнопку ярко-розовой # fe2c6c . Выберите инструмент «Круглый прямоугольник», установите радиус 30 пикселей и нарисуйте кнопку. Точный размер моей кнопки — 167 x 39 пикселей. Затем добавьте белый текст размером 16 пунктов на кнопку с надписью «View Classes» или любым другим текстом, который вы предпочитаете. Выделите белый текст и круглый прямоугольник, сгруппируйте их и назовите группу «Кнопка».
Шаг 5 — Последние штрихи
Дизайн практически готов, вы можете добавить корректирующие слои, чтобы настроить цвета и контраст. Я добавил слой Hue / Saturation Adjustment и установил насыщенность на -8, и все. При сохранении баннера вы захотите сохранить его для Интернета, чтобы убедиться, что он загружается как можно быстрее. Чтобы сохранить для Интернета, выберите Файл -> Сохранить для Интернета
Чтобы сохранить для Интернета, выберите Файл -> Сохранить для Интернета
Теперь вы можете добавить только что созданный баннер на свой сайт.Баннер, который мы только что создали, отлично подходит для веб-сайтов с тематикой танцевальной студии .
Вот несколько тем для вашего вдохновения:
Выводы
Теперь вы знаете, как создать броский и простой баннер в Photoshop. С таким баннером вы привлечете внимание посетителей своего сайта и сможете противостоять баннерной слепоте.
Желаю удачи в создании собственного простого и запоминающегося баннера!
Оставайтесь с нами!
Создание изображений баннеров с использованием шаблона — Документация для BMC Digital Workplace Advanced 18.02
Направляющие изображения баннера
Изображение для рекламного баннера должно соответствовать одному из следующих размеров:
- Изображение для Большого (героя) баннера должно быть 1170 x 276 пикселей.

- Изображение для Mobile (Hero) Banner должно быть 640 x 260 пикселей.
- Изображение для Small (Feature) Banner должно быть 276 x 92 пикселей.
На следующем рисунке показаны три контейнера баннеров, доступных в каталоге BMC Digital Workplace Catalog:
Для создания изображений баннеров необходимого размера вы можете загрузить и использовать один из следующих файлов:
Чтобы использовать шаблон Photoshop для создания шаблон баннера
- Извлеките файл PSD из архива ZIP.
- Откройте файл PSD в Adobe Photoshop.
- Откройте палитру Layers .
- Перетащите изображения для баннера определенного размера под ресурсов баннера в папку .
В следующем примере показаны изображения, которые перетаскиваются как смарт-объекты в папку banner-hero-large.png . - ( Необязательно ) Добавьте текстовые слои к размеру баннера.

- Выберите слои изображения и текста над слоем обтравочной маски для размера баннера и создайте обтравочную маску.
Для автоматического создания ресурсов изображений с именами папок, содержащих изображения баннеров, выберите File> Generate> Image Assets .
Для каждой группы файлов, содержащихся в папке с расширением файла изображения, Adobe Photoshop экспортирует изображения в папку рядом с файлом PSD шаблона изображения баннера.
Примечание
По умолчанию шаблон PSD сохраняет изображения в формате PNG, но вы можете изменить расширение файла изображения на любое, какое захотите.
Куда идти дальше
Добавление и настройка элементов баннера
Как сделать баннер YouTube в Photoshop
Если вы запускаете канал YouTube, вам будет полезно узнать, как сделать баннер YouTube в Photoshop с оригинальным описанием и призывом к действию, поскольку фоновое изображение (баннер, заголовок) — это первое, что видит пользователь YouTube. когда он заходит на ваш канал.
когда он заходит на ваш канал.
Система рекомендаций работает таким образом, что сначала человек видит видео и только потом, если он серьезно заинтересован в контенте и переходит на канал, обнаруживает баннер.Поэтому вам нужно много работать, чтобы создавать качественные видеоролики со звуком и цветами. Если вы хотите потратить свое время на запись видео, позвольте сервису редактирования видео FixThePhoto помочь вам.
7 шагов по созданию баннера YouTube в Photoshop
Если вы не хотите иметь дело со сложными инструментами Photoshop или у вас просто нет подписки на Creative Cloud, вы можете использовать бесплатный онлайн-конструктор баннеров FixThePhoto YouTube, чтобы справиться с этой задачей.
Шаг №1.Выберите шаблон для вашего будущего баннера Photoshop
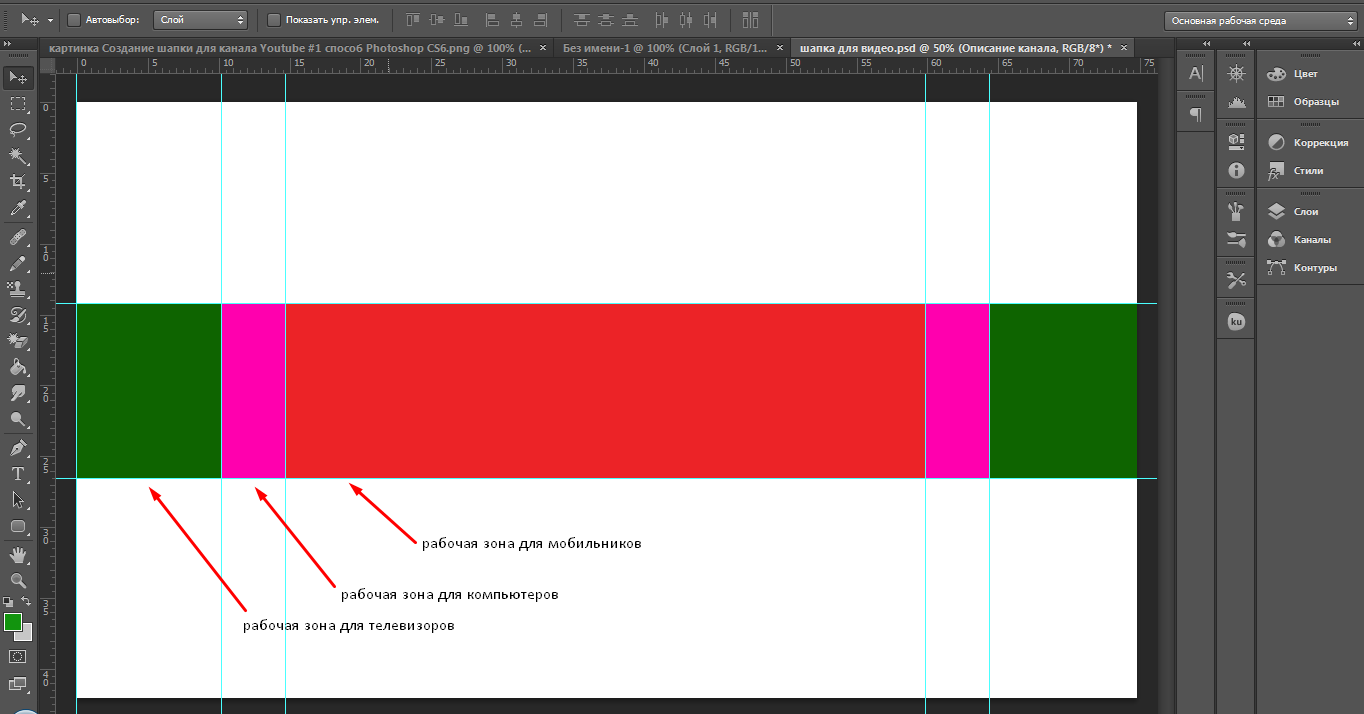
Первое, о чем вам нужно позаботиться, это шаблон с определенными размерами для YouTube. Скачал с официального сайта помощи YouTube и без проблем открыл в Adobe Photoshop. В шаблоне указаны размеры баннера канала.
2560 × 1440 пикселей. Минимальный размер баннера должен быть 2560 на 1440. Если размер меньше, YouTube не примет такую картинку, и вы не сможете использовать ее в качестве баннера.Этот шаблон показывает, как баннер будет выглядеть на разных устройствах. Это очень важно. Полный размер баннера (2560 × 1440 пикселей) будет отображаться только на телевизоре. Другие размеры предназначены для таких устройств, как ПК, ноутбуки, планшеты и телефоны.
1546 × 423 пикселей. Пользователи мобильных устройств увидят часть баннера YouTube размером 1546 на 423 пикселей. Собственно, такой прямоугольник будет отображаться на всех мобильных устройствах. Остальная часть баннера будет невидимой. Поэтому, если вы разместите в этих частях какую-то важную информацию, то публика ее просто не увидит.
1855 × 423 пикселей. На планшетах будет отображаться прямоугольник 1855 × 423 пикселей, а это значит, что люди, посещающие ваш канал с таких устройств, увидят немного больше информации.
2560 × 423 пикселей. Кусок баннера (2560 на 423 пикселей) будет отображаться на ноутбуках с разрешением Full HD. Помните об этом, размещая информацию на баннере так, чтобы самая важная часть находилась в этой области.
Шаг №2. Работа со слоями
Удерживайте Ctrl + Shift + N (Command + Shift + N), чтобы создать новый слой.
Подумайте о наиболее подходящем цвете фона и выберите его, нажав Shift + F5 или используя встроенную палитру цветов.
Имейте в виду, что одноцветный фон может выглядеть неинтересно, поэтому экспериментирование с эффектом градиента может принести захватывающий результат.
Шаг №3. Инструмент «Градиент»
Выберите инструмент «Градиент» и выберите цвета переднего плана и фона. Это просто сделать, щелкнув крошечные цветные квадраты в нижней части левой панели инструментов.
Щелкните левой кнопкой мыши по любому краю холста, удерживайте, перетащите указатель к противоположному краю и отпустите. Таким образом, вы добавите эффект градиента, состоящий из выбранных вами цветов.
Имея дело с эффектом градиента, вам нужно сосредоточиться на эстетике вашего канала и соответственно выбрать цвета.
Шаг №4. Добавьте название канала и логотип
Название и логотип канала, вероятно, являются наиболее важными элементами, которые делают вас узнаваемыми среди многочисленных пользователей YouTube.Вот почему не забывайте добавлять их в свой баннер и думать о том, как они будут выглядеть на разных устройствах с разными размерами экрана. Это означает, что вам нужно разместить наиболее важную информацию в прямоугольной области, отмеченной в шаблонах.
Используйте метод перетаскивания, чтобы дополнить свой баннер логотипом, и используйте инструмент Horizontal Type Tool, чтобы вставить любую надпись.
Шаг №5. Добавить графику
Теперь ваш баннер содержит название и логотип вашего канала, вы можете добавить интересную графику.Если у вас их нет, поищите в Интернете подходящие пакеты без авторских прав, которые могут соответствовать стилю вашего канала.
Загрузите графику и откройте файлы в Photoshop. Выделите нужный кусок, щелкнув по слою, а затем нажмите Ctrl + C (Command + C), чтобы скопировать его.
Вернитесь к своему баннеру и удерживайте Ctrl + V (Command + V), чтобы вставить графику на баннер. Немного поработайте над тем, как выглядит изображение, измените размеры и выравнивание с помощью инструмента Трансформация Ctrl + T (Command + T).Возможно, вам придется использовать несколько картинок, чтобы создать увлекательную композицию, соответствующую обсуждаемым вами темам.
Шаг №6. Дублируйте слой
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой» из раскрывающегося списка. Снова воспользуйтесь инструментами трансформации, чтобы придать сбалансированный вид всем элементам вашего баннера.
Шаг 7. Сохраните файл
Когда вы закончите создание баннера, сохраните результат в формате PNG, удерживая Ctrl + Shift + S (Command + Shift + S).Появится список параметров вывода, и вам нужно выбрать PNG.
Вот и все. Теперь вы знаете, как настроить баннер для YouTube в Photoshop, и можете загрузить свое творение на платформу обмена мультимедиа.
Зачем мне это нужно?
Баннер YouTube можно использовать не только как элемент дизайна, но и как инструмент повышения узнаваемости бренда, рекламы внешних ресурсов, объявления рекламных акций, конкурсов и т. Д.
Кроме того, вы можете использовать короткое вступительное видео с вашим логотипом или двухсекундные вырезки с фрагментами видео, объединенными вместе в качестве товарного знака.Придумайте интересную идею, установите программное обеспечение для редактирования видео или визуальной графики, используйте бесплатные наложения на видео от FixThePhoto, чтобы добавить творческие эффекты и создать фирменное вступление, которое вы будете добавлять к каждому видео на своем канале.
Создайте анимированный баннер с помощью Photoshop — Photoshop — DYclassroom
В этом уроке мы научимся создавать анимированный баннер с помощью Photoshop CS6. Вы также можете использовать любую другую версию Photoshop.
Конечный результат
Хорошо, приступим!
Шаг 1 . Откройте Photoshop и нажмите «Файл», а затем «Создать». Или нажмите Ctrl + N, если вы используете Windows.
Шаг 2 . Теперь установите для Name значение «Animate Banner». Установите размер 720 x 128 пикселей, т. Е. Ширину 720 пикселей и высоту 128 пикселей. Установите разрешение 72 пикселей / дюйм, цветовой режим — «Цвет RGB», «8 бит». И, наконец, установите фоновое содержимое на «Белый».
Шаг 3 . В этом уроке мы создадим только 3 новых слоя. Вы можете создать столько слоев, сколько захотите, в соответствии с вашими требованиями. Итак, чтобы создать 3 новых слоя, нажмите «Слой», затем выберите «Новый», а затем «Слои». Вы также можете нажать Ctrl + Shift + N в Windows, чтобы создать новые слои.
Шаг 4 . Мы добавим текст на каждом слое. Вы можете добавлять изображения и текст на каждый слой в соответствии с вашими потребностями.
Слой 1
Уровень 2
Уровень 3
После добавления текста отключите видимость каждого слоя.
Шаг 5 . Чтобы создать анимацию, мы изменим видимость каждого слоя следующим образом.
Установить только видимость уровня 1 для кадра 1.
Дубликат рамы 1.
Установите задержку каждого кадра на 1 секунду.
Установить только видимость уровня 2 для кадра 2.
Дубликат кадра 2.
Установить только видимость уровня 3 для кадра 3.
Шаг 6 . Сохраните файл в формате GIF, для этого выберите «Файл», затем нажмите «Сохранить для Интернета» или нажмите Alt + Shift + Ctrl + S.
Как создать баннер для вашей рассылки по электронной почте?
Хорошо продуманный баннер — это основа ваших маркетинговых писем.Часто это баннер, который помогает вашим подписчикам решить, читать ли электронное письмо, щелкнуть или немедленно закрыть его. В этом уроке мы покажем вам, как создать баннер для вашей почтовой кампании.
Вот почему пристальное внимание к дизайну баннера поможет вам превзойти своих конкурентов. Здесь я хотел бы поделиться пошаговым руководством по созданию баннера для электронной почты с помощью Adobe Photoshop. Присоединяйтесь ко мне, и я расскажу вам, как создать модный баннер для электронной коммерции. В конце статьи вы можете скачать PSD-файл и исходное изображение для примера проекта, который мы создадим.
Где найти вдохновение для дизайна баннеров?
Как правило, маркетологи и дизайнеры должны продемонстрировать продукт или услугу вашей компании. Но что делать, если в вашей команде их нет?
Придумать идеи дизайна для ваших баннеров может показаться сложной задачей. По моему опыту, каждый дизайнер рано или поздно сталкивается с этой проблемой. К счастью, есть много онлайн-ресурсов, где вы можете найти визуальное вдохновение для изображений, связанных с любым бизнесом.Например:
- Behance
- Дриббл
- eSputnik Электронная почта Галерея
Важно, чтобы вы использовали качественные визуальные эффекты, желательно оригинальные изображения, для своих баннеров. Если у вас их нет, посетите эти сайты с бесплатными стоковыми фотографиями:
- Pngtree — это огромная база бесплатных изображений и готовых шаблонов.
- Freepik — это веб-сайт с графическим дизайном, содержащий множество векторных и PSD-изображений.
- Pixabay — один из лучших веб-сайтов, посвященных стоковым фотографиям.У него есть опция поиска, и там вы можете загружать изображения различных размеров.
- IM Free также предлагает бесплатные ресурсы по дизайну на самые разные темы, хотя его коллекция немного меньше, чем у Pixabay.
- Pickupimage — одна из трех лучших баз данных стоковых изображений.
- Creative Commons Search больше похожа на поисковую систему стоковых изображений, предоставляющую доступ к отличному дизайнерскому контенту, доступному на ряде веб-сайтов.
Платные веб-сайты с изображениями предлагают больший выбор изображений, но за них придется заплатить.Самыми популярными сайтами с платными стоковыми изображениями являются Depositphotos и Shutterstock.
А теперь вернемся к делу и перейдем к основной части. Продолжайте читать, чтобы получить подробное пошаговое руководство по созданию баннера для электронной почты.
Как создать баннер для электронной почты интернет-магазина
Баннер — это первое, что увидят ваши подписчики, когда откроют вашу электронную почту. Значит, ваши баннеры обязательно должны производить положительное впечатление. Привлекающие внимание релевантные баннеры, несомненно, улучшат рейтинг кликов по электронной почте.Сосредоточьте свои усилия на дизайне баннера, и вы сразу увидите результаты.
И последнее, прежде чем мы начнем. Взгляните на эти проверенные методы создания эффективного электронного баннера. Далее я расскажу вам, как создать баннер с помощью основных инструментов Adobe Photoshop.
Итак, приступим к работе!
Далее я предоставлю вам пошаговое руководство по созданию визуально привлекательного баннера электронной коммерции. Для этого проекта вам понадобится Adobe Photoshop, поэтому сначала установите программное обеспечение, если оно у вас нет на вашем компьютере.
Создадим баннер для интернет-магазина одежды и сумок. Для своего демонстрационного проекта я загрузил изображение из библиотеки стоковых фотографий. Вы можете найти изображение здесь.
Здесь мы опустим большинство сложных деталей того, как работает Photoshop, и сосредоточимся на задаче. Пора попробовать себя в роли дизайнера и создать что-то красивое. Откройте фотошоп и приступим!
Откройте Photoshop и щелкните File New , чтобы создать документ, с которым мы будем работать.Так как это баннер электронной почты, установите ширину 600 пикселей. Если он будет шире, это может нарушить структуру ваших писем.
Высота может быть разной, но для этого баннера достаточно 450 пикселей. В этом размере баннер будет отлично смотреться в начале вашего электронного письма, и ваши подписчики также смогут видеть некоторый текст под баннером.
Теперь ваше рабочее место готово!
Нажмите Create , и вы увидите пустое изображение с установленными вами высотой и шириной.
В этом уроке мы используем следующие элементы интерфейса Photoshop:
- Рабочее пространство для размещения компонентов изображения.
- Панель Tools .
- Панель Layers , на которой отображается список слоев в файле проекта.
Откройте загруженное изображение в Photoshop и перетащите его в рабочую область. Изображение будет добавлено на отдельный слой в вашем рабочем пространстве и на панели «Слои».
Нажмите клавишу Enter или установите флажок на панели параметров в верхней части рабочего пространства, чтобы начать работу с изображением.
Вот инструменты, которые вам понадобятся для этого проекта:
- Перемещение
- Ластик
- Ведро с краской
- Тип
- Палитра цветов
Подробнее об инструментах Photoshop можно узнать на веб-сайте Adobe Photoshop.
Редактирование фона изображения
Поскольку нам нужно место для текста и кнопки с призывом к действию, используйте инструмент «Перемещение» , чтобы переместить изображение в правую часть рабочего пространства.
Если фон на исходном изображении не сочетается со всем дизайном электронного письма, вы можете заменить его с помощью инструмента Magic Eraser . Он отлично подходит для удаления одноцветного фона, поскольку стирает все пиксели одного цвета за один клик.
Щелкните правой кнопкой мыши инструмент «Ластик» и выберите «Волшебный ластик» в раскрывающемся списке.
Сначала убедитесь, что вы работаете на слое с фотографией. Затем щелкните в любом месте синего фона и нажмите «ОК» во всплывающем окне.
Если вы все сделали правильно, синий цвет будет стерт.
Используйте Magic Eraser , чтобы удалить все элементы синего фона.
Теперь у вас есть слой с изображением девушки на прозрачном фоне. Щелкните фоновый слой на панели слоев. На панели инструментов выберите инструмент Paint Bucket .
Установите нужный цвет в меню «Палитра цветов».
Щелкните фон с помощью инструмента Paint Bucket и наслаждайтесь результатом.
Добавление текста и призыв к действию
Используйте инструмент «Текст» , чтобы добавить текстовое сообщение для создания баннера.
В верхней части рабочего пространства вы увидите панель «Символ», на которой отображаются различные параметры редактирования текста, такие как шрифт, размер, масштабирование и многое другое.
Вы можете увидеть все установленные шрифты в раскрывающемся меню «Семейство шрифтов».Если шрифтов недостаточно, вы всегда можете загрузить и установить новые из бесплатных библиотек шрифтов, например, 1001fonts.
Теперь давайте добавим кнопку с призывом к действию.
Нарисуйте кнопку с помощью инструмента Прямоугольник . Нажмите «Тип», чтобы добавить текст призыва к действию.
Если вам нужно изменить размер кнопки, выберите ее слой на панели «Слои». Затем нажмите комбинацию CTRL + T , которая активирует инструмент Free Transform .Перетащите маркер, чтобы изменить размер кнопки. По завершении нажмите «ОК» или нажмите Enter.
Если вы хотите изменить цвет кнопки, вы можете сделать это, дважды щелкнув k на слое кнопки.
Если вы не видите текст с призывом к действию, возможно, он закрыт кнопкой. Убедитесь, что текстовый слой на панели «Слои» находится над слоем «Кнопка», и при необходимости переместите его.
Чтобы центрировать текст, удерживая CTRL, выберите текстовый слой и слой кнопки на панели «Слои».
Щелкните инструмент «Перемещение» и отцентрируйте текст, нажав кнопки «Выровнять горизонтальные центры» и «Выровнять вертикальные центры» на панели параметров.
Теперь давайте добавим тени к кнопке, чтобы она выделялась на фоне.
- На панели «Слои» щелкните правой кнопкой мыши слой с кнопкой. В раскрывающемся меню выберите Blending Options .
- Выберите Drop Shadow в окне Blending Options.
- Настройте параметры Drop Shadow .
- Отрегулируйте уровень непрозрачности до 60-70%
- Установите расстояние 10-20 пикселей
- Установите размер тени примерно 50-60 пикселей.
- Щелкните «ОК».
NB! Не забывайте об иерархии слоев. Если вы не видите контент на одном из слоев, это может означать, что над ним находится другой слой, который скрывает это содержимое. В этом случае просто переместите вышележащий слой ниже.
Последний штрих в создании баннера!
Выберите инструмент «Эллипс» на панели «Инструменты».
В нашем проекте эллипс выходит за края вашего изображения. Если вам нужно отредактировать фигуру, выберите ее на панели «Слои» и активируйте инструмент «Свободное преобразование» с помощью комбинации CTRL + T.
Добавьте небольшой эффект Drop Shadow, выполнив описанные выше действия, чтобы выделить эллипс.
В данном случае я выбрал следующие параметры Drop Shadow:
- 25% Непрозрачность
- 3 пикс. Расстояние
- Размер 15 пикселей.
Затем я переместил эллипс ближе к девушке.Так баннер мне кажется еще лучше.
Последний шаг — добавить логотип вашей компании.
Теперь вы знаете, как создавать привлекательные баннеры с помощью основных инструментов Photoshop. Пришло время попробовать добавить изображение в шаблон электронного письма. Здесь вы можете использовать редактор электронной почты eSputnik с возможностью перетаскивания. Посмотрите на окончательный результат — отзывчивое рекламное письмо, которое понравится вашим подписчикам!
Поздравляю с получением нового и полезного опыта! Я надеюсь, что это руководство помогло вам изучить некоторые новые методы создания баннеров для электронной почты.Они должны пригодиться, когда вы создаете визуальные эффекты для своих следующих писем.
А если у вас нет доступа к Adobe Photoshop, редактор электронной почты eSputnik позволяет легко создавать баннеры в удобном визуальном редакторе. Все инструменты редактирования всегда под рукой в редакторе eSputnik, и работать с ними довольно просто.
Когда дело доходит до разработки визуального контента, редактор eSputnik позволяет:
- Добавление кнопок, текстовых блоков или даже анимированных GIF / видео в ваш шаблон электронной почты;
- Работа с несколькими слоями;
- Использование готовых элементов, таких как меню, разрывы строк и ссылки на социальные сети.
Более того, редактор предлагает широкий спектр функций и вариантов настройки дизайна, что означает, что вам не нужно использовать какое-либо стороннее программное обеспечение.
Если вы еще не пробовали создать баннер с помощью этого руководства, вы можете сделать это по своему усмотрению. Перейдите по этой ссылке, чтобы загрузить исходное стоковое изображение, файл PSD и окончательный результат баннера для проекта.
Читайте также
Премиум-шаблоны для мобильных и адаптивных электронных писем в формате HTML 2018
Эффективные тактики электронного маркетинга для развития электронной коммерции
10 более дешевых альтернатив MailChimp для доступных почтовых кампаний
Лучшие почтовые службы, в которые вы влюбитесь
Не пропустите самых популярных
- Лучший хостинг для сайта WordPress.Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров.

 д.
д. Печать производится принтерами для широкоформатной печати — плоттерами.
Печать производится принтерами для широкоформатной печати — плоттерами. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
Легко создать баннер как в «Фотошопе», так и в других графических редакторах.