Профессиональный макет сайта в фотошоп / Creativo.one
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
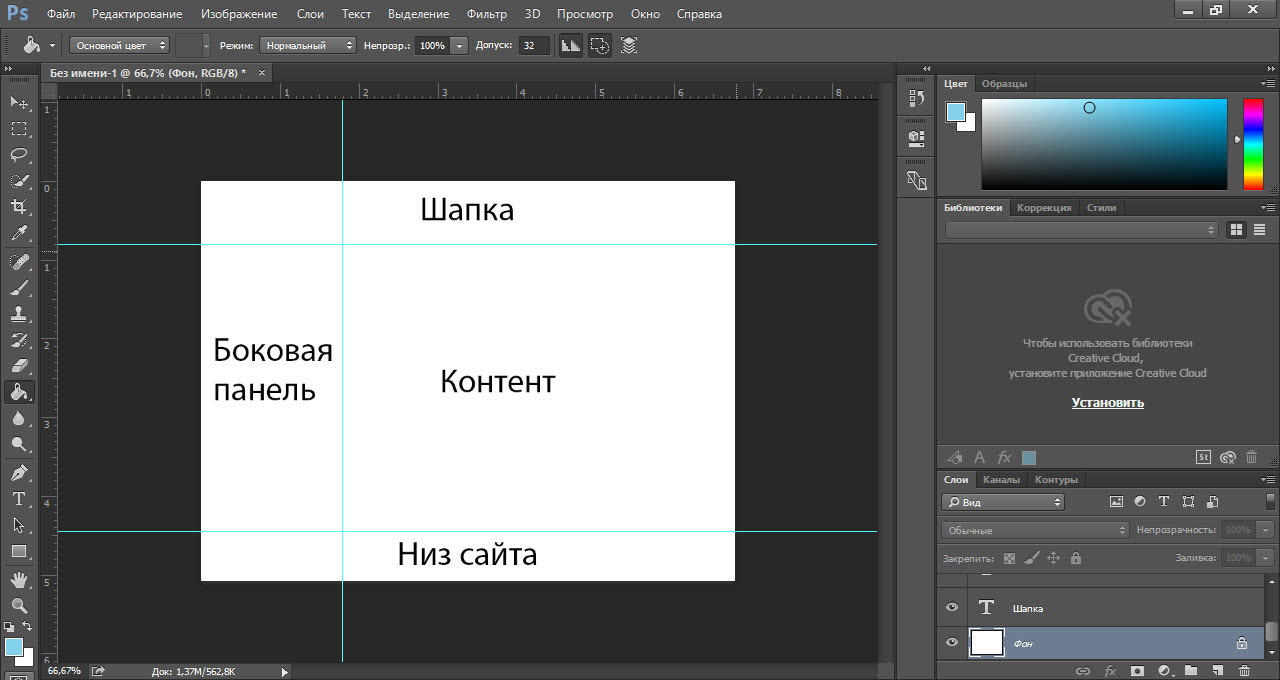
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
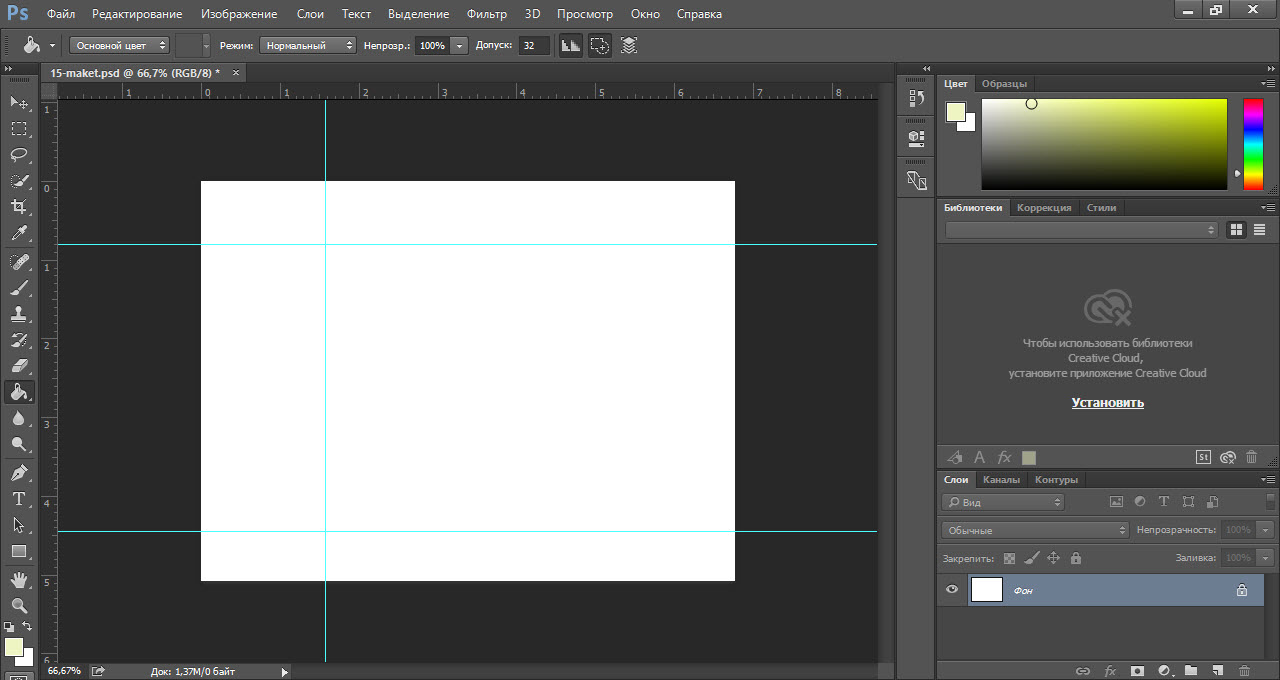
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню 
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4.
 Создаем узор
Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5.
 Добавляем логотип
Добавляем логотип
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
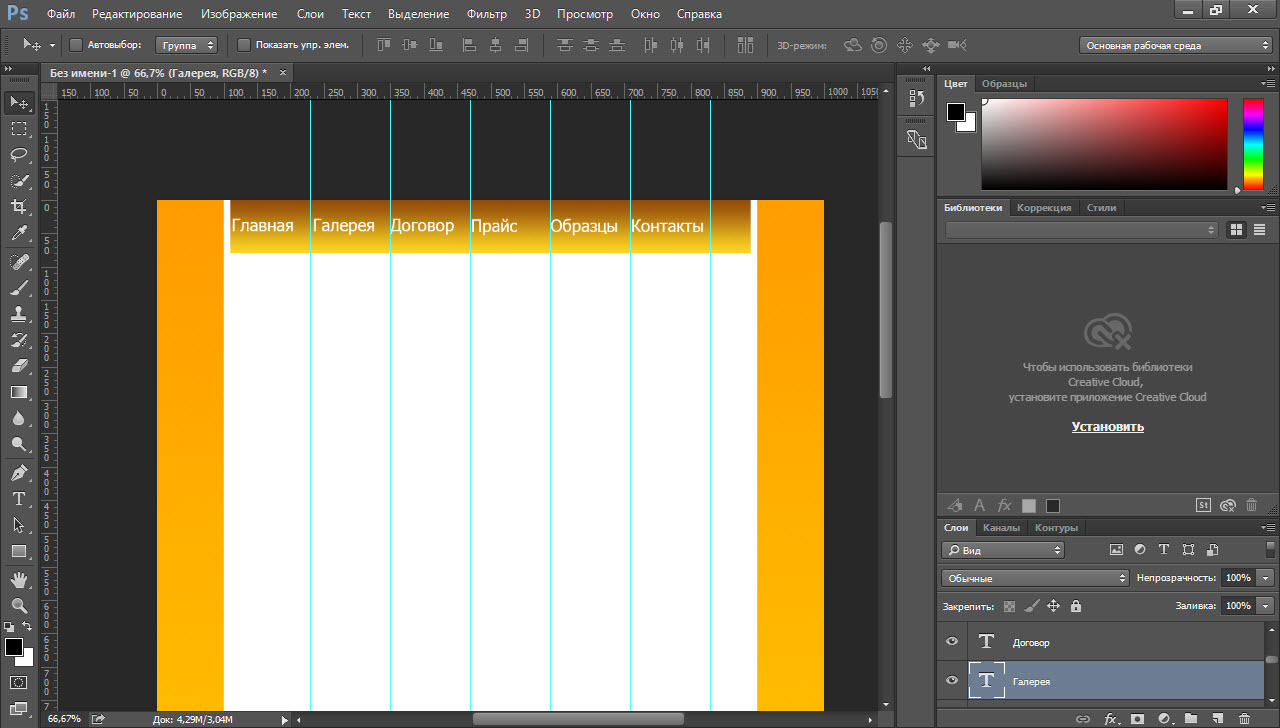
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl +

Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
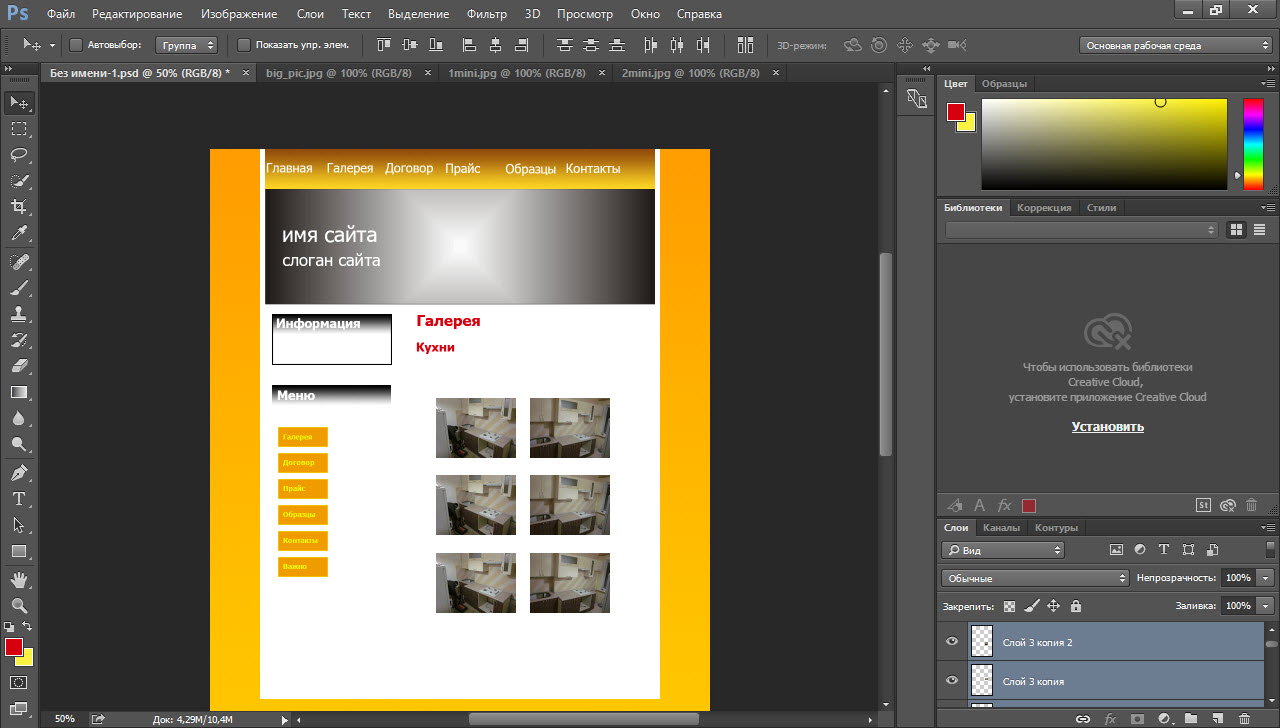
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты. Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
По критериям сайты разделяются на 4 вида:
- Одностраничный.
- Многостраничный.
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
Поделиться в соц. сетях:
Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.

- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.

- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также).
 Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт. - Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
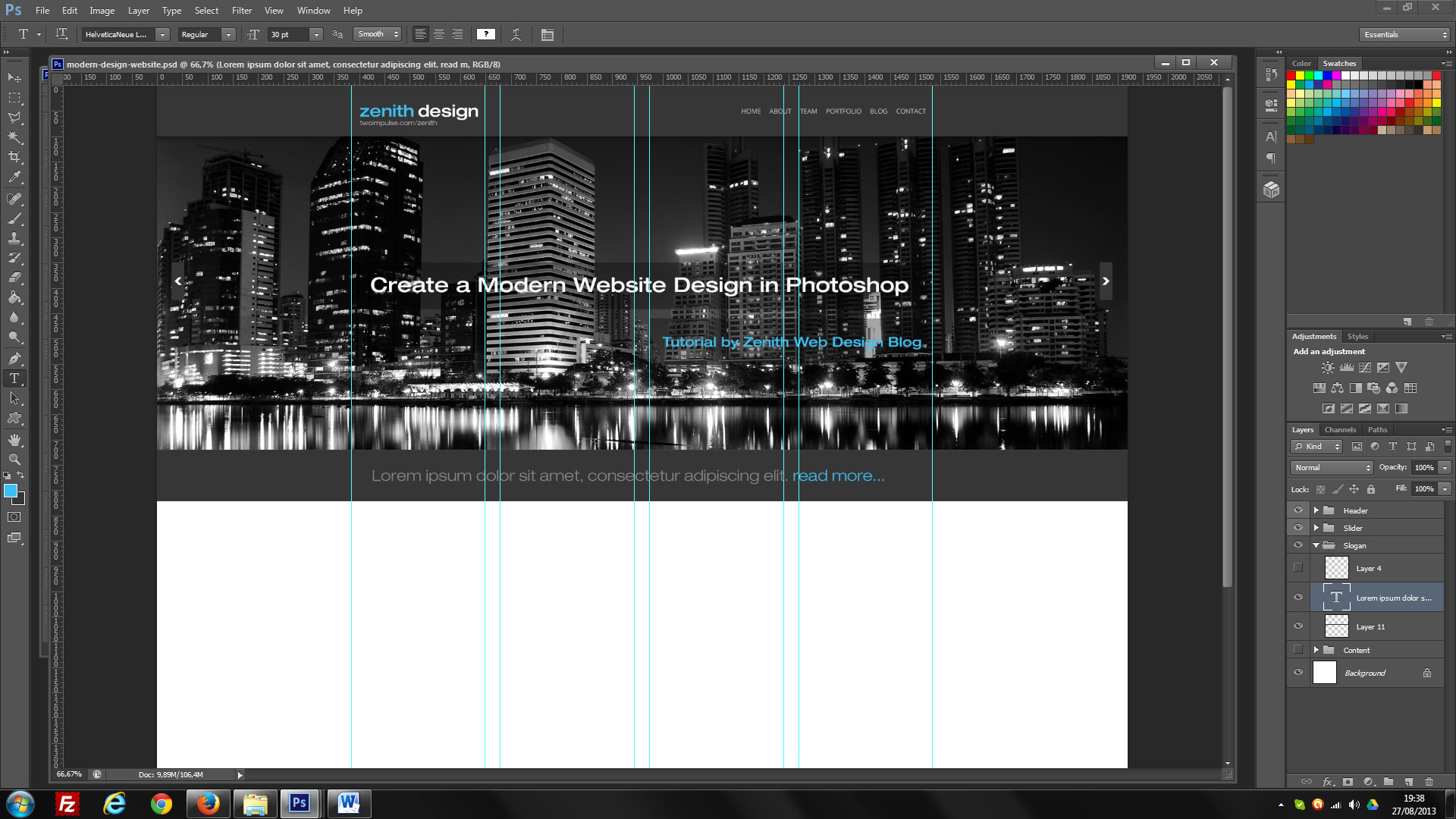
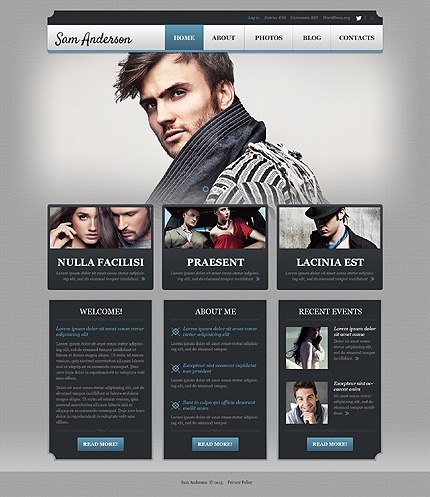
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы.
 Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах. - Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон.
 Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы. - Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню.
 Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие. - Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню).
 Объекты можно комбинировать, группировать, делать из них композиции.
Объекты можно комбинировать, группировать, делать из них композиции. - Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.

Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Как делать веб дизайн сайта в Photoshop » SHOWSKILLS — быстрый поиск бесплатных online курсов
Будь вкурсе свежих уроков!
В категории: Обучение веб-дизайну
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
https://www. youtube.com/embed/i45cot-R224
youtube.com/embed/i45cot-R224
1 070 просмотров
Добро пожаловать в мини-курс по Веб-дизайну. Всего будет 5 уроков, где мы научимся делать прототип сайта, разрабатывать дизайн и далее будем выкладывать его на Bechance.
- 1-3 урока мы посветим разработке прототипа и дизайну;
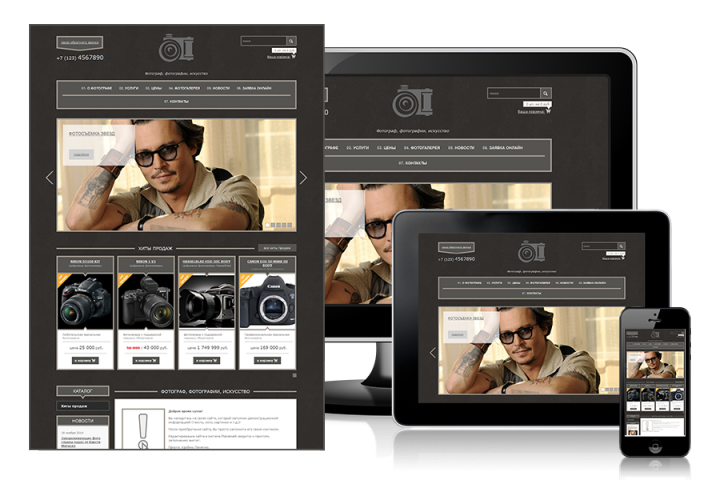
- 4 урок мы будем работать с адаптивным дизайном нашего проекта;
- 5 урок рисовать макет для портфолио на Bechance.
1 этап разработки web-дизайна сайта
На первом этапе вам необходимо прописать текстовый прототип в Word или Блокноте.
В тексте нужно описать:
- Какие задачи решает сайт
- Для кого этот сайт
- Какая аудитория
- Какие боли у вашего потребителя
- Что вы будете говорить, последовательно
- Какие будут блоки, расписать каждый блок и призывы к действию (заголовки)
- Какие разделы (меню, формы, подвал)
2 этап, настройка Фотошопа
Перейдём к настройкам: заходим в Photoshop. Для Windows: Меню/Редактирование/Настройки/Единицы измерения и линейка. Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Для Windows: Меню/Редактирование/Настройки/Единицы измерения и линейка. Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Далее меняем настройки, во всех параметрах требуется установить единицы измерения «Пиксели», так как мы будем работать с дизайном для сайта и все измерения будут происходить в пикселях.
3 этап, создание документа
Нажимаем CTRL+N или переходим в Меню/Файл/Создать. Указываем параметры — Ширина: 1920, высота: 1080px и установить галочку Монтажные области/Artboards. Разрешение 72px (Пиксели/Дюйм). Очень важно указать следующий параметр — Цветовой режим: Цвет GRB, 16BIT, для более плавного отображения градиентов. В этом же окне мы можем указать цвет заднего фона. После всех настроек можно создать документ.
4 этап, настройка сетки
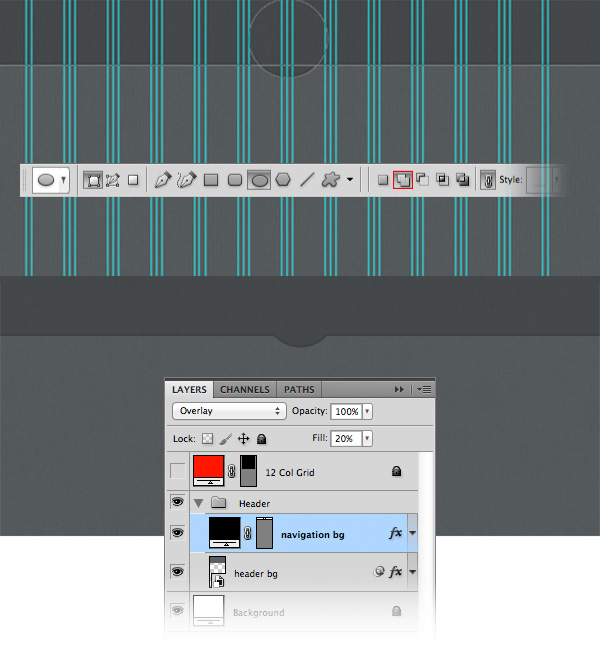
Переходим в Меню/Просмотр/Новый макет направляющих. Данный инструмент позволяет настраивать сетку. Вам не нужно качать никаких исходников для Bootstrap или 980grid. Данный инструмент отлично подходит для этих целей. Чтобы создать Bootstrap-сетку вам необходимо указать следующие параметры: 12 столбиков, Ширина 70 пикселей, с отступами 30 пикселей. Либо используйте так как указано в видео: 24 column, Width 60px, Gutter 20px. Также есть возможность удалить существующие направляющие, требуется установить галочку Clear Existing Guides.
Чтобы создать Bootstrap-сетку вам необходимо указать следующие параметры: 12 столбиков, Ширина 70 пикселей, с отступами 30 пикселей. Либо используйте так как указано в видео: 24 column, Width 60px, Gutter 20px. Также есть возможность удалить существующие направляющие, требуется установить галочку Clear Existing Guides.
Приятного просмотра…
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Как сделать дизайн сайта в фотошопе?
Вы знаете, что такое Photoshop, тогда создать макет сайта не будет для вас проблемой. Если обобщенно говорить о том, как сделать дизайн сайта в Фотошопе, то необходимо только:
- Создать новый документ.
- Добавить фон.
- Добавить картинки.
- Настроить стандартные кнопки.
- Наполнить блоки текстовым контентом.
- Оценить результат.
Шаг 1
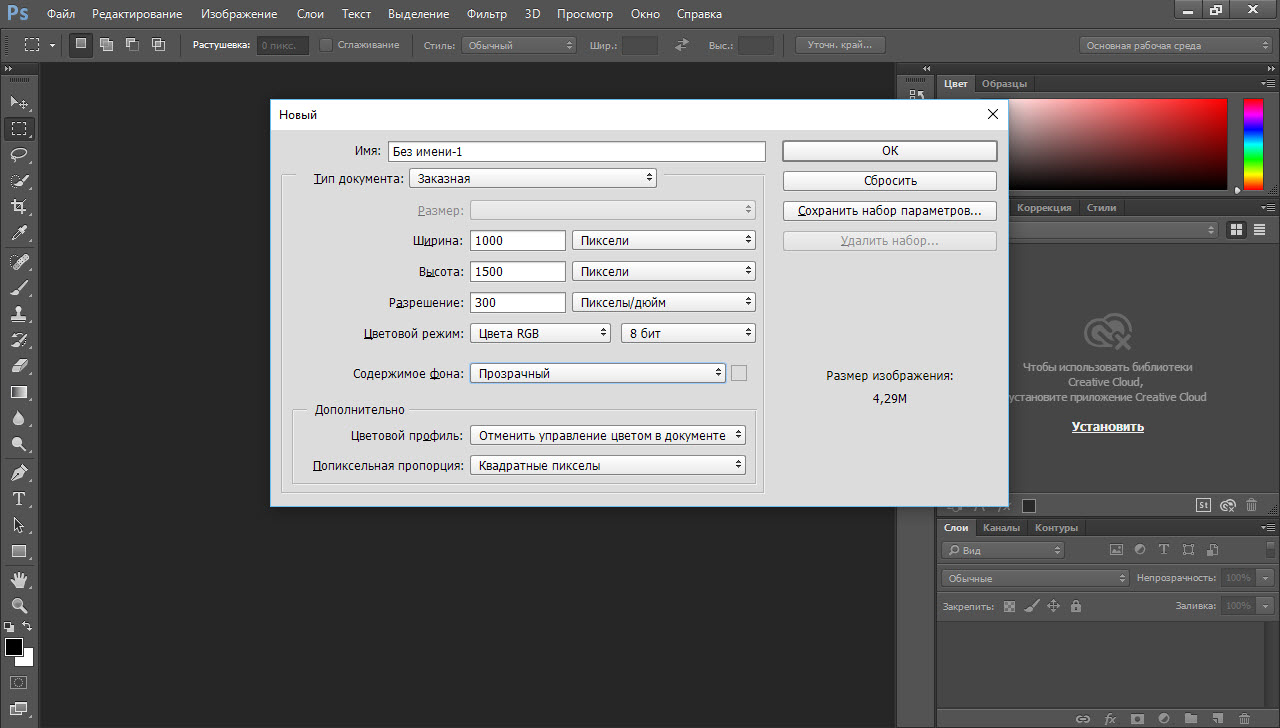
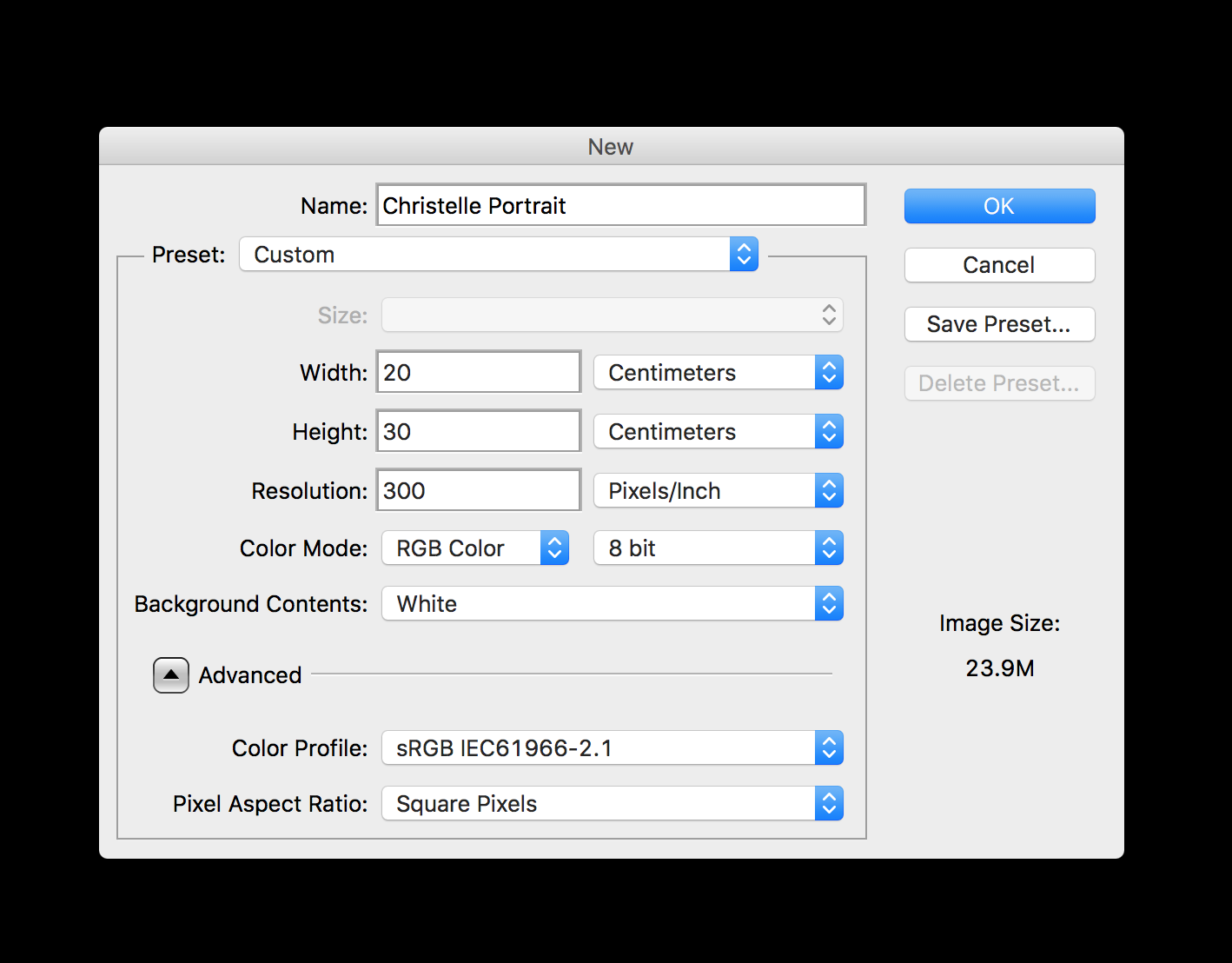
Начнем с самого начала. Просто запустите Photoshop и создайте новый документ (CTRL + N) с параметрами, указанными на скрине ниже.
Просто запустите Photoshop и создайте новый документ (CTRL + N) с параметрами, указанными на скрине ниже.
Шаг 2
Теперь вы должны добавить подходящий узор на свой фон.
Layer Style->Blending options->Pattern Overlay.
Шаг 3
Вы хотите создать потрясающий дизайн? Тогда используйте сетчатую структуру для проектирования. Поместите сетчатую структуру в ваш дизайн сайта с интервалами 60px и 20px.
Шаг 4
Итак … теперь пришло время создать меню для будущего сайта. Используйте инструмент Rounded Rectangle для его создания (радиус — 3 px). Ширину для меню возьмем — 940 px, а высоту — 34 px.
Чтоб сделать это меню более привлекательным, перейдите в Blending Options->Drop Shadow. Используйте настройки, которые вы можете увидеть на скриншотах:
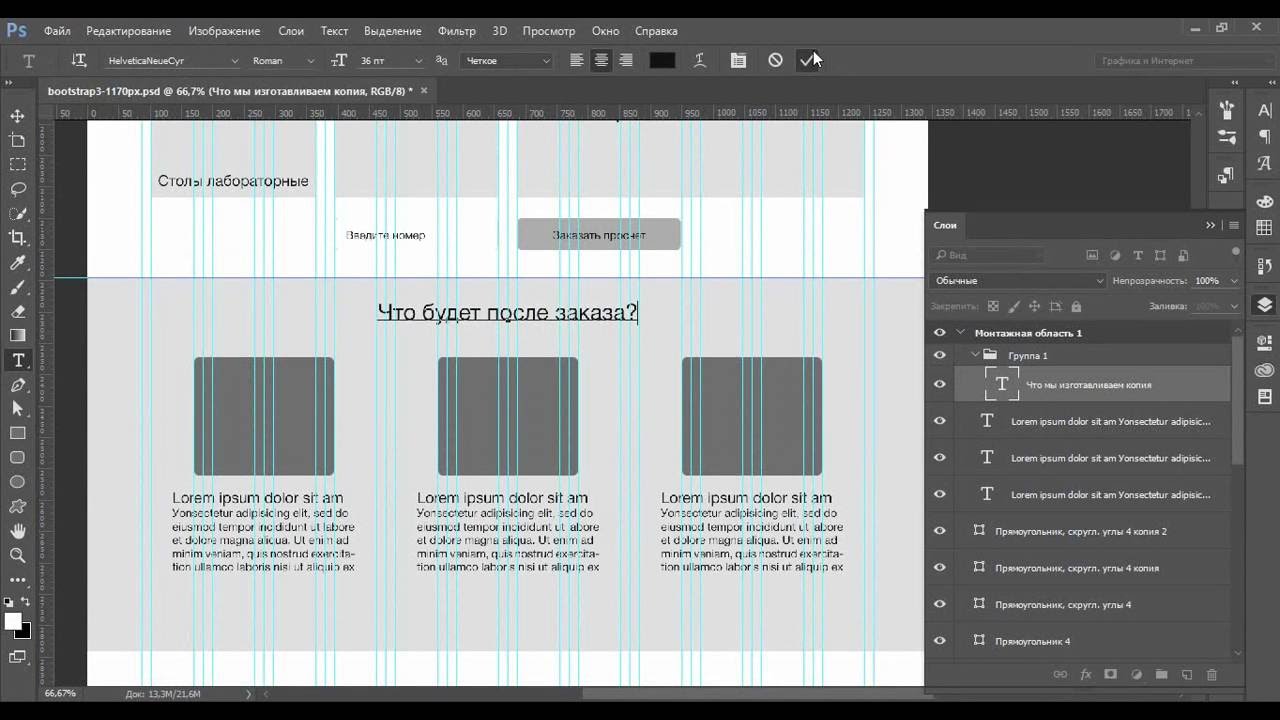
Blending options->Inner Shadow
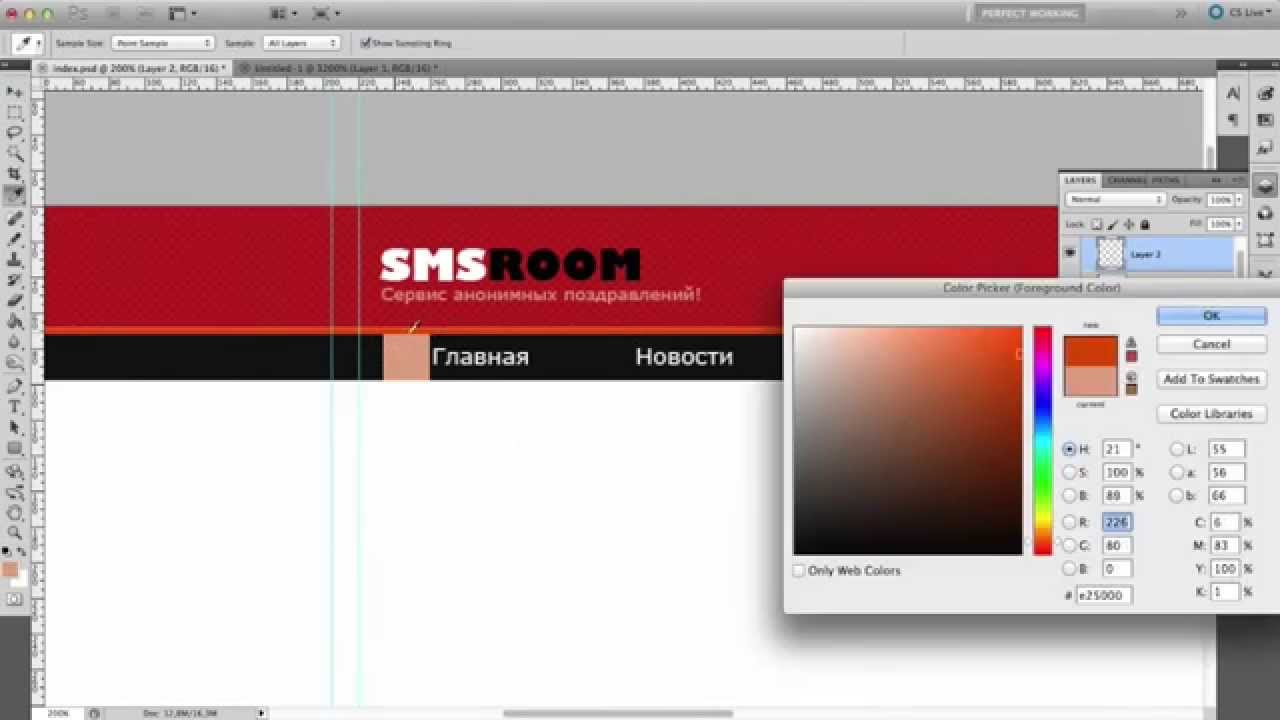
Для меню выбран цвет #6bafff.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool. Вы можете создать свой дизайн с любым шрифтом, который вам нравится. В примере использовался шрифт Aller [bold]. Размер 14px.
Используйте для этого инструмент Horizontal Type Tool. Вы можете создать свой дизайн с любым шрифтом, который вам нравится. В примере использовался шрифт Aller [bold]. Размер 14px.
Шаг 6
Все кнопки меню являются ссылками, и вы должны показать, что они активны. Поэтому возьмем, к примеру, create — это прямоугольник (цвет, который для него использовался: # 5a90e5).
Результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Используйте инструмент Rounded Rectangle (радиус — 3px), чтоб создать форму поиска со следующими параметрами: 124px и 26px.
Добавляем внутреннюю тень:Blending Options->Inner Shadow.
Создайте один прямоугольник с размерами 41px и 32px.
Blending Options->Drop Shadow
Blending Options->Inner Shadow
Blending Options->Color Overlay (цвет — #6bafff)
Теперь пришло время добавить привычный для функции поиска значок. Откройте Linecons Free->Vector Icons Pack и найдите там значок поиска.
Откройте Linecons Free->Vector Icons Pack и найдите там значок поиска.
И вот результат:
Шаг 8
Связь с социальными сетями очень полезна и важна для любого сайта. Попробуем создать простую кнопку Facebook.С помощью инструмента Rounded Rectangle (радиус — 3px) создаем кнопку.
Затем используем инструмент Rectangle (закругленный), чтоб создать квадрат (удерживая кнопку Shift) с размером — 16 px.
Выберите инструмент Pen Tool и отрежьте половину этого квадрата.
Нажмите Edit->Transform->Rotate, чтоб поместить этот треугольник на левую сторону прямоугольника. Выделите все слои кнопки Facebook и объедините их (Ctrl + E).
Blending Options->Inner Shadow:
Blending Options->Color Overlay (#c1cac5 )
Теперь добавьте текст Перейти или т.п. на кнопку Facebook.
Попробуйте создать свой логотип Facebook для этой кнопки. Например, вы можете использовать букву F, и выделить ее синим цветом (# 5a90e5).
Например, вы можете использовать букву F, и выделить ее синим цветом (# 5a90e5).
Результат:
Шаг 9
Создайте новую форму: ширина 940px, высота 372px.
Как всегда, добавьте тень:
И границу: Blending Options->Stroke (20px, цвет # 6bafff).
Шаг 10
Добавьте в свой дизайн стандартные иконки. Не забудьте использовать сетку, расстояние — 180px.
Шаг 11
Добавьте текст. Вы должны использовать тот же шрифт, который использовали для панели меню. Установите размер шрифта на 30px.
Поиграйте с настройками смешивания: добавьте белую тень, цветное наложение (# 6aaefd) и внутреннюю тень, чтоб получить вот такой результат:
Шаг 12
Заполните четыре столбца (ширина каждого — 240 px) текстовым контентом. Лучше добавить разный текст в каждый столбец.
Шаг 13
Создайте кнопку Читать дальше с помощью инструментов, которые мы использовали ранее. Blending options->Inner Shadow, Drop Shadow, Color Overlay (# 919392).
Blending options->Inner Shadow, Drop Shadow, Color Overlay (# 919392).
Step 14
Добавьте текст Читать далее или что-то подобное на кнопку.
Шаг 15
Теперь необходимо отделить основную часть созданного сайта от нижней. Создайте линию в 1px, используя стили кнопки Читать далее.
Шаг 16
Ваш следующий блок может быть разделом на любую тематику. Используйте инструмент Rounded Rectangle для создания квадрата (удерживайте нажатой кнопку Shift). Радиус — 3px, ширина и высота — 138px.
Перейдите в Blending options ->Stroke, чтоб ввести настройки: размер-20px, цвет # 919392.
Скопируйте и вставьте этот элемент 5 раз. Поместите эти квадраты с интервалом 20px и добавьте на них фото партнеров, сотрудников и т.д.
Шаг 17
Футер сайта так же важен, как и заголовок. Спросите себя: “Что вы хотите, чтоб ваши посетители делали, когда они дошли до нижней части страницы сайта?” Ответ, который вы получите, станет отличной отправной точкой для разработки футера вашего сайта.
Добавьте градиент, например # 3a8df1 — # 6bafff.
Шаг 18
Добавьте еще три блока в футер на свой выбор, учитывая ответ на вышеуказанный вопрос. Используйте шрифт Arial Regular для заголовков (30px) и добавьте стили, например, как на скриншоте ниже:
Используйте шрифт Arial Regular для текста в разделах (12px).
Поместите несколько стандартных значков в один из разделов футера — RSS, Google Plus + или Twitter.
Ну, собственно и все! Результат:
Если на первый взгляд кажется, что создать дизайн сайта самостоятельно — не возможно и под силу только дизайнерам, то вы ошибаетесь. С помощью всем известной программы Photoshop создать дизайн сайта не составит труда. Достаточно выполнить всего 18 шагов, и вы получите собственный уникальный дизайн для своего ресурса, при этом, абсолютно бесплатно!
как сделать дизайн и передать исходники верстальщику — статьи на Skillbox
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
Назовите осмысленно все артборды. Это поможет разработчику понять логику макета, и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все позиции элементов. Скопируйте кнопку из макета и нарисуйте все её состояния: обычное, при наведении мыши, при нажатии. Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Как делать макет сайта в фотошопе
2,365 просмотров всего, 1 просмотров сегодня
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.

Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Скачать
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Никакой «воды» – только ценная информация и работающие лайфхаки по веб-дизайну и программированию
Photoshop-лектор: Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Он представляет собой приблизительный будущий вид веб-сайта.
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
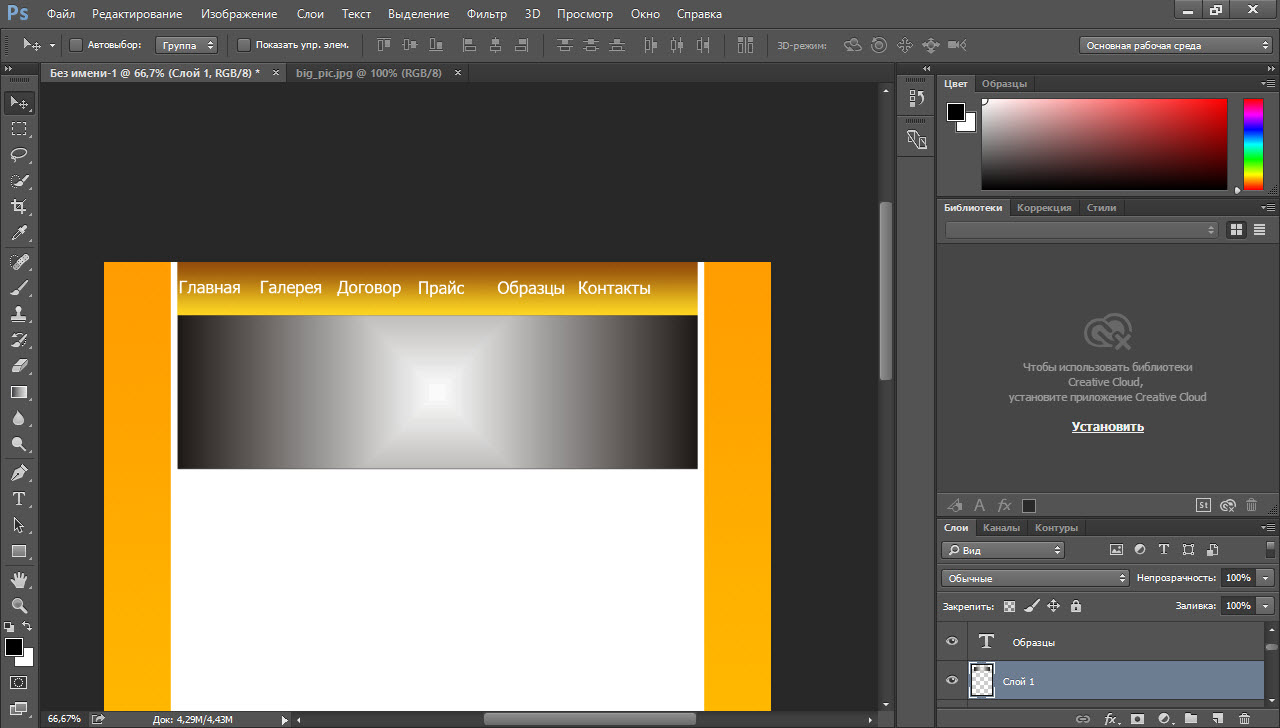
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
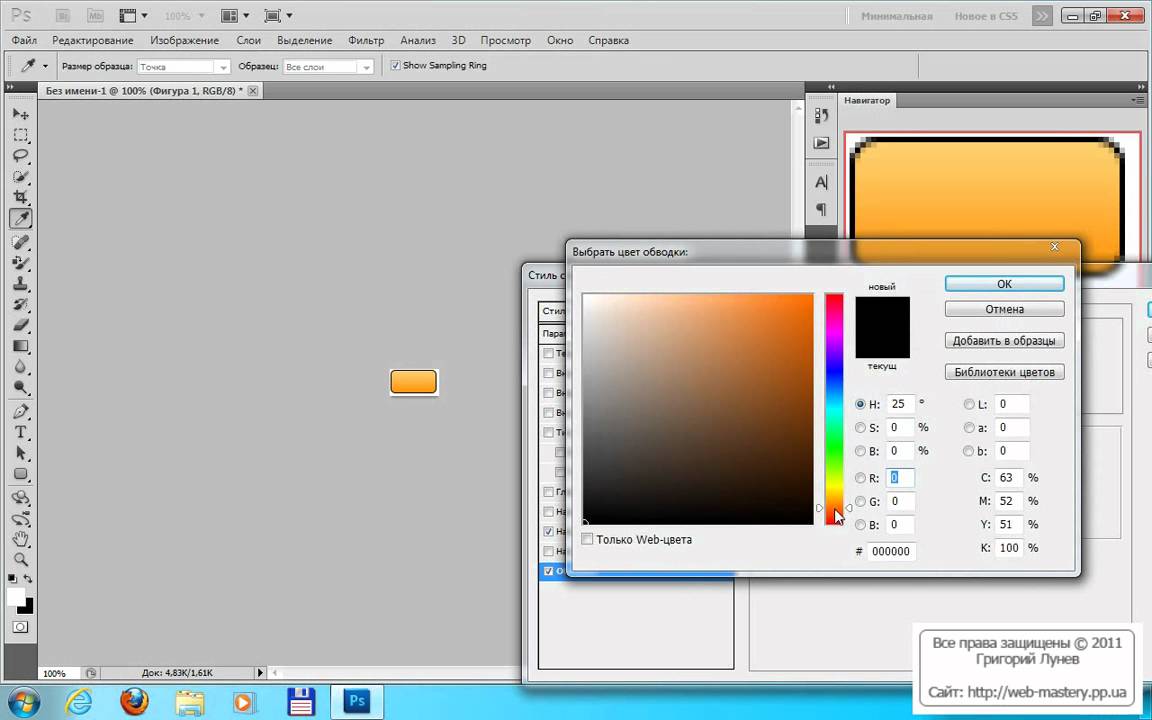
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Выбери далее «Регулярный» и кликни на созданный тобой узор.
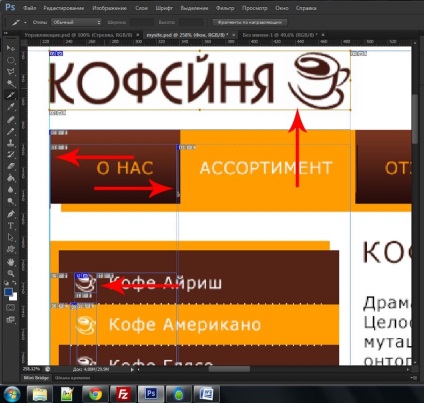
Выбери область как указанно на примере и примени задачу.
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Напиши название для будущих кнопок.
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Убираем ненужные края, чтобы смотрелось аккуратнее.
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Добавь указательные стрелки инструментом «Произвольная фигура».
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Как создать профессиональный веб-макет в Photoshop
Создание красивых, чистых и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнеров. В этом уроке мы собираемся создать чистый и профессиональный веб-макет в Photoshop с нуля. Попутно вы узнаете полезные методы создания дизайнов. Итак, приступим!
Предварительный просмотр окончательных результатов
Создание профессионального веб-макета Учебное пособие по Photoshop
Ресурсы
Шаг 1. Мокап
Прежде чем мы начнем проектировать, нам нужно спланировать требования, внешний вид и функциональность.Затем нам нужно вписать эти идеи в макет, чтобы воплотить их визуально. Мокапы и каркасы очень полезны для создания макетов с большой гибкостью. Это передовая практика, которую очень поощряют в отрасли.
Я собрал нижний, используя только серые тона. Таким образом мы устраняем цвет со сцены на этом этапе. Чтобы мы могли сконцентрироваться на макете в целом и не испортить цвета. Это дает большую свободу для быстрого изменения и перестановки вещей. Макет может быть сколь угодно подробным.Для этой цели я использую следующий. Просто кратко определим макет и то, что куда идет.
Чтобы мы могли сконцентрироваться на макете в целом и не испортить цвета. Это дает большую свободу для быстрого изменения и перестановки вещей. Макет может быть сколь угодно подробным.Для этой цели я использую следующий. Просто кратко определим макет и то, что куда идет.
Шаг 2. Настройка холста
Итак, у нас есть чертеж для нашего макета. Давайте на самом деле соберем дизайн! Мы собираемся создать макет шириной 960 пикселей. Создайте новый документ с разрешением 1200 x 1500.
Это макет шириной 960 пикселей, поэтому нам нужно определить рабочую область, добавив направляющие. Нажмите Ctrl + A , чтобы выделить весь документ.
Перейдите к Select> Transform Selection. Уменьшите выделение до 960 пикселей в ширину. Это рабочая область макета.
Добавьте направляющие линии к выделенному.
Нам нужно создать отступ между границей и содержимым, которое мы добавим позже! С активным выделением снова выберите Transform Selection. Измените размер выделения до 920 пикселей в ширину. Это означает, что 20 пикселей заполнения с каждой стороны, всего 40 пикселей заполнения.
Измените размер выделения до 920 пикселей в ширину. Это означает, что 20 пикселей заполнения с каждой стороны, всего 40 пикселей заполнения.
Добавить направляющие к выбору.
Шаг 3. Создайте заголовок
Создадим шапку макета! Сделайте выделение высотой 465 пикселей.
Сначала залейте выделение серым цветом, а затем используйте стили слоя, чтобы добавить цвета и градиенты. Следуйте этому на протяжении всего дизайна, чтобы поддерживать визуальную иерархию.
Добавьте градиент в заголовок. Дважды щелкните миниатюру слоя.Выберите Gradient Overlay. Создайте двухцветный градиент ниже. Воспользуйтесь настройками.
Это должно выглядеть так.
Далее нужно добавить подсветку в шапку. Создайте новый слой, нажав Ctrl + Alt + Shift + N . Выберите мягкую кисть диаметром 600 пикселей. Выберите цвет кисти # 19535a. Просто щелкните один раз в центре заголовка.
Сделайте выделение сверху высотой 110 пикселей.
Нажмите кнопку «Удалить», чтобы удалить выбранную часть.Это выглядит как показано ниже.
Сожмите его по вертикали, нажав Ctrl + T .
Нам нужно убедиться, что световое пятно идеально расположено по центру заголовка. Выберите слои, заголовок и выделите и нажмите «V», чтобы переключиться на инструмент «Перемещение». На панели параметров нажмите кнопку «Выровнять по горизонтали по центру».
Создайте новый слой, нарисуйте линию выделения в один пиксель с помощью Pencil Tool с цветом # 01bfd2.
Плавно скройте края с помощью маски градиента.Выберите инструмент «Градиент», создайте градиент ниже на панели параметров.
Примените вышеуказанный градиент.
Шаг 4: Создайте узор текстуры
Теперь создайте простой узор в клетку и примените к заголовку. Выберите Pencil Tool, установите размер кисти на 2 пикселя и добавьте две точки, которые соприкасаются друг с другом углами. Выключите фон и выделите точки. Выберите «Правка»> «Определить узор».
Выключите фон и выделите точки. Выберите «Правка»> «Определить узор».
Создайте новый слой и поместите его ниже слоя с подсветкой.Выберите область, которую мы хотим применить к узору. Нажмите Shift + F5, чтобы загрузить диалоговое окно «Заливка». Выберите только что созданный узор. И хорошо.
Выделение заполняется узором. Присмотритесь.
Плавно растушуйте узор в шапке. Добавьте маску слоя к слою с узором. Возьмите мягкую кисть и рисуйте большой мягкой кистью. Выберите цвет кисти #ffffff. Уменьшите непрозрачность кисти примерно до 60% и раскрасьте. Если он вам покажется слишком сильным, настройте непрозрачность слоя индивидуально.
Красиво смешано.
48 отличных руководств по созданию веб-сайтов в Photoshop
Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым инструкциям, вы можете хорошо провести время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайтов в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать самые разные сайты и в самых разных стилях дизайна. Найдите несколько из них, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
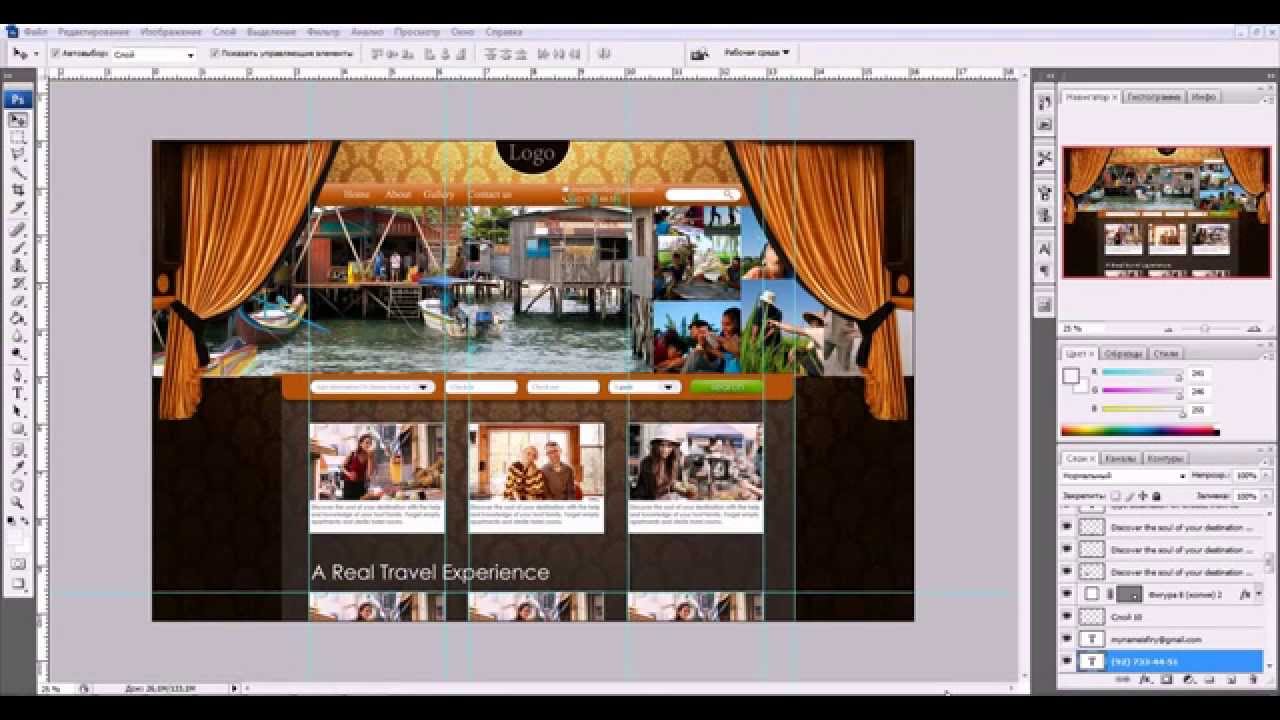
Создание одностраничного макета в стиле ретро для веб-дизайна в Photoshop Одностраничные сайты — популярный выбор для сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и настраиваемую веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Вам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или какой-либо продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создайте чистый спортивный веб-макет в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как разработать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, поскольку вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом распределить категории по каждому предмету.
Как создать отличительный текстурированный веб-макет в Photoshop Мягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид. Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы удивить зрителей.
Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы удивить зрителей.
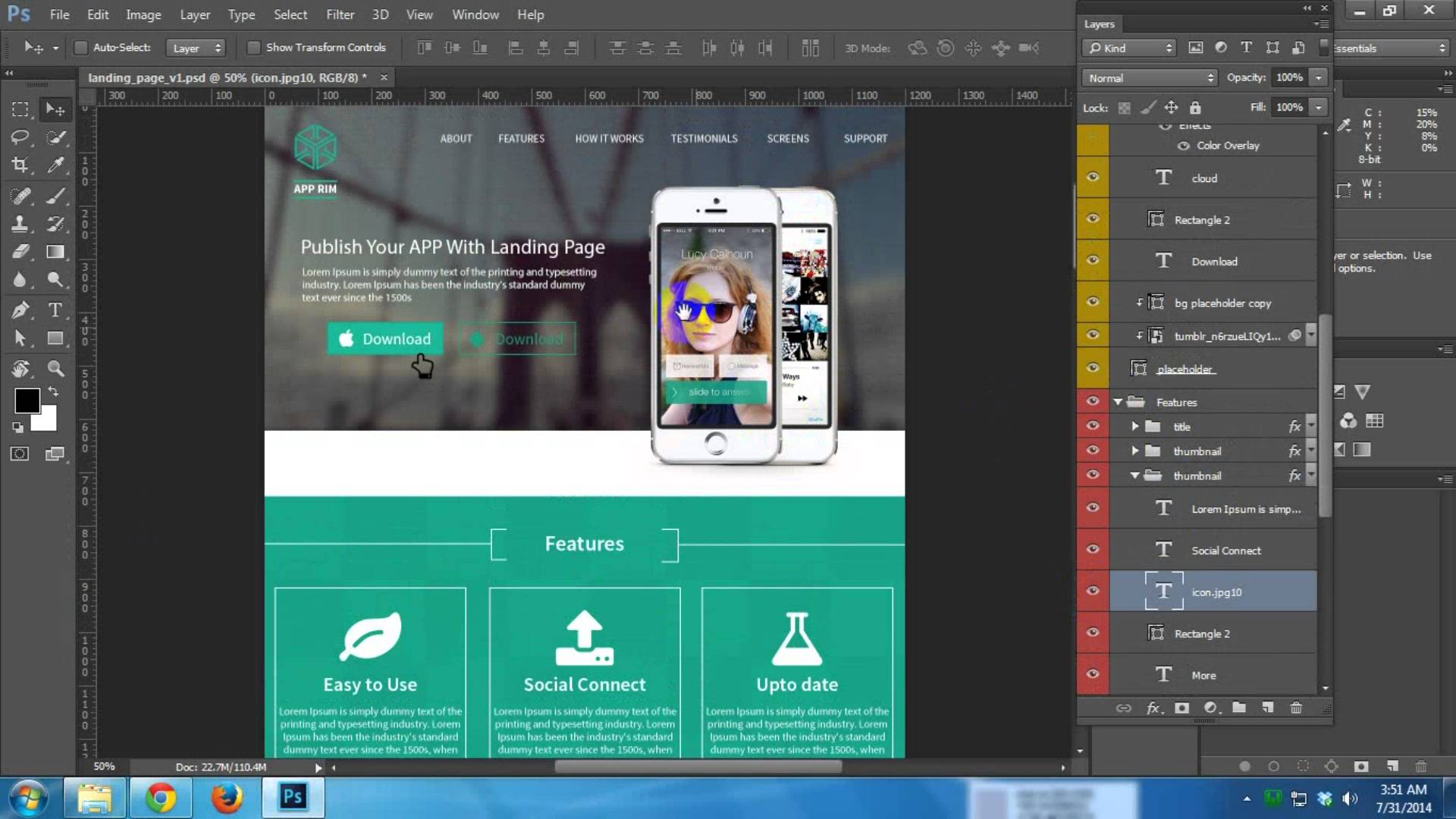
Этот учебник в некотором роде уникален, потому что он показывает процесс создания реального сайта для реального приложения, а не для вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн поможет сделать фотографии яркими, и вы узнаете, как его создать в этом уроке.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейса С помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Из этого туториала Вы узнаете, как создать уникальное портфолио или сайт в стиле резюме с временной шкалой. Вы можете отобразить свою работу, создав различные прямоугольные слои и вставив скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
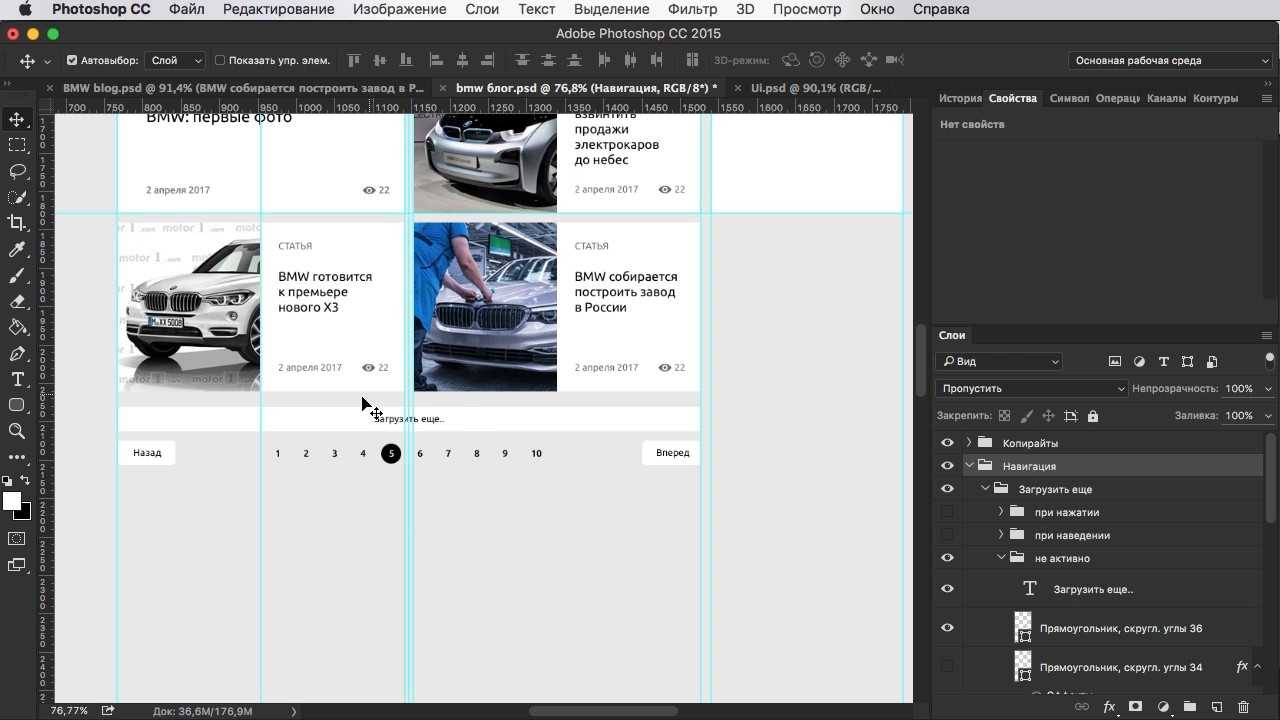
Создание профессионального макета блога в Photoshop Это подробное руководство покажет вам, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения желаемой информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Многие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок очень прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в Photoshop В этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создайте красивый дизайн, насыщенный изображениями, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макет Это руководство включает процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится действительно сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Это руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создание иллюстративной целевой страницы для iPhone / iPad в PhotoshopСо всеми имеющимися приложениями есть вероятность, что в какой-то момент вам понадобится создать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Разработка семейства веб-сайтов Из этого урока Коллиса Таида вы узнаете, как создать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая заголовок, область содержимого и нижний колонтитул.
В конце вы сможете затемнить весь сайт, включая заголовок, область содержимого и нижний колонтитул.
В этом уроке вы пройдете через процесс создания тонкой текстуры и ее использования для создания красивого сайта-портфолио.Этот уникальный урок по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Создайте сайт-портфолио с большим слайдером, следуя этому руководству. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Чтобы достичь желаемых результатов, вы должны правильно выполнять каждый шаг.
Создание гранжевого полупрозрачного веб-дизайна портфолио Позвольте этому уроку показать вам, как создать красочный макет, который использует мазки кисти для текстуры. Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Вы ищете учебное пособие, которое проведет вас через процесс создания сайта, не похожего на формочку для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми техниками, которые используются в других уроках по фотошопу.
Создание дизайна веб-сайта в Photoshop Это руководство проведет вас через процесс создания темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
В этом руководстве рассматривается процесс разработки макета образца, а часть 2 охватывает процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя прозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффективную Скоро появится страницаСкоро страницы могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вам нужно нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро», не заскучали.
Создание страницы «Скоро будет» в Photoshop Вот еще один учебник для следующей страницы, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Вы научитесь создавать таймер обратного отсчета для любого сайта.
Крис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять эскизы изображений. Вы также узнаете, как придать изображению вашего логотипа гранжевый эффект, создать внутренние тени и несколько связанных техник,
Создание темного веб-дизайна портфолио в Photoshop В этом уроке создайте темное портфолио с большим слайдером и модной лентой.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для начинающих, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для начинающих, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Многие веб-сайты, посвященные фотографиям, используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, как описано в других руководствах.
Создание рекламного сайта приложения для iPhone в Photoshop В этом руководстве показано, как создать веб-сайт, имеющий макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Макет и дизайн в этом руководстве могут быть использованы для веб-сайта-портфолио или для другого типа бизнеса.В руководстве рассматривается преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству несколько лет назад, но его все же стоит изучить, если вы заинтересованы в создании сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создать в Photoshop нарисованный фон в стиле природы Этот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Дизайн, созданный в этом руководстве, может использоваться для самых разных сайтов благодаря чистому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковать этот чистый стиль макета портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8 Если вы настолько любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Из этого туториала Вы узнаете, как создать макет для веб-сайта приложения, используя макет iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с четким фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Это руководство немного сложное, но каждый шаг описан подробно.
Макет блога в стиле журнала Из этого туториала Вы узнаете, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые техники, которые вы узнали в предыдущих уроках по фотошопу.
Из этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Создайте портфолио с гладкой текстурой синего цветаВ этом руководстве показано, как создать красочный дизайн сайта-портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в Photoshop В этом уроке показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. В этом уроке вы научитесь создавать внутренние тени с помощью кисти.
В этом уроке вы научитесь создавать внутренние тени с помощью кисти.
С помощью этого урока вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красиво текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать текстурированный макет сайта в Photoshop Различные настройки Photoshop позволяют нам создавать сильно текстурированный макет сайта.Объединение разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа в режиме наложения, дублирование слоев, обрезка слоев и аналогичные техники.
Простые техники, такие как выжигание логотипа в режиме наложения, дублирование слоев, обрезка слоев и аналогичные техники.
Вы можете использовать разные слои-фигуры для создания красочного и творческого фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных техник, о которых вы даже не догадывались.
Простой и облачный макет портфолио в Photoshop Вы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Вам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — это отличный инструмент для создания веб-сайтов , но он также очень сложен. Всегда появляются новые дизайнерские тенденции и техники.Однако, благодаря щедрым дизайнерам, которые делятся своими приемами в Интернете, вы можете легко улучшить свои навыки работы с Photoshop с помощью некоторых полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные веб-сайты, всегда есть руководство по Photoshop с пошаговым руководством , показывающее, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайтов .
100 лучших руководств по текстовым эффектам в Photoshop100 лучших уроков по текстовым эффектам в Photoshop
Эффект текста, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов в … Читать дальше
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы собираетесь создать тему веб-сайта Shopify для товаров ручной работы. ориентирован на шрифты и выбор цвета .
Создайте целевую страницу туристического стартапа с помощью Photoshop — эта статья проведет вас через процесс создания быстрого туристического стартапа.У него чистый профессиональный дизайн и много отрицательного пространства .
Стильная страница портфолио с временной шкалой с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле — В этом руководстве вы узнаете, как создать красивую страницу портфолио с ползунком изображения в заголовке, текстовых блоках, боковой панели и меню .
Макет веб-сайта фотогалереи в Photoshop — Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать это руководство в качестве отправной точки для для создания собственного портфолио плоского дизайна .
Создание элегантного макета блога в Photoshop — В этом уроке вы увидите процесс создания чистого минималистичного макета журнала в Photoshop с полужирным шрифтом в заголовке и элегантной типографикой .
Простое портфолио на основе Instagram в Photoshop — Это руководство по созданию веб-сайта портфолио в стиле Instagram. Вы собираетесь использовать привлекательные изображения, чистый макет и красивые шрифты .
Построение адаптивного портфолио временной шкалы Страница — Вот еще один аналогичный учебник по портфолио временной шкалы, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторую адаптивную технологию вместе с CSS3-анимацией, Sass и немного jQuery .
Создание профессионального веб-макета в Photoshop — В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображения, логотип и текстовые блоки .
Создание одностраничного макета веб-дизайна в стиле ретро в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop.Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы узнаете, как создать текстурированный веб-сайт из бумажного эскиза. вы научитесь использовать стили слоев .
Элегантный, темный веб-сайт мобильного приложения — В этом руководстве вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные техники , такие как формы, текстуры, маски, настраиваемые значки и настраиваемую типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса / UX — Создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop, используя это краткое руководство.
Создание профессионального макета блога в Photoshop — В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите, как сочетать шрифты, цвета и узоры .
Вы увидите, как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop — В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле .Он имеет избранных изображений, боковую панель и текстуру фона .
Создание минималистичного макета блога в Photoshop — это быстрое и простое руководство о том, как создать минималистский макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать подходящие шрифты .
Создание макета веб-сайта блога — Это полное пошаговое руководство по созданию веб-сайта блога в Photoshop. Он включает бесплатный PSD и HTML-шаблон .
Как создать яркое портфолио Веб-дизайн в Photoshop — это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать элегантный дизайн веб-сайта на основе сетки — это простой урок о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создайте винтажный файл в Photoshop. — Вот пошаговые инструкции по созданию винтажного веб-сайта в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop. — Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзацев и многим другим.
Создание профессионального и чистого веб-макета (с преобразованием PSD в HTML). — Этот учебник по созданию веб-сайта разделен на две части: в первой вы создадите красивый веб-сайт в Photoshop.А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полный HTML .
Веб-сайт для чистого бизнеса с помощью Photoshop — Это руководство проведет вас через процесс создания веб-сайта для чистого бизнеса с помощью Photoshop. Вы будете использовать основных техник, таких как добавление текста, создание и поворот фигур .
Создание шероховатого, полупрозрачного дизайна веб-портфолио — В этом руководстве вы научитесь создавать шероховатый веб-сайт с помощью Photoshop с использованием узоров и акварельных брызг. Он имеет слайдер изображения, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — Урок Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он содержит многих популярных техник Photoshop, покрытых , так что вы можете улучшить свои навыки.
Создание страницы «Скоро будет» в Photoshop — Страницы веб-сайта «Скоро будут» созданы, чтобы заинтриговать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом руководстве вы увидите процесс создания простой страницы скоро появится с таймером обратного отсчета .
В этом руководстве вы увидите процесс создания простой страницы скоро появится с таймером обратного отсчета .
Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop. — В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук, которые вам обязательно пригодятся.
Создание темного, чистого дизайна веб-сайта в Adobe Photoshop — В этом руководстве вы узнаете, как создать чистую темную веб-страницу в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в стиле журнала — В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, избранными сообщениями, меню, логотипом и полем поиска .
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop — Для творческих людей важно иметь впечатляющее онлайн-портфолио. Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Дизайн синего портфолио с гладкой текстурой — Это руководство о том, как создать элегантное портфолио с текстурами и креативным макетом.Вы будете использовать текстуры, стили слоев, формы и режимы наложения .
Создайте элегантный веб-сайт фотографии в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио фотографии в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создайте элегантный веб-дизайн портфолио в Photoshop — Вот еще один урок по фотографии портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы тоже можете их использовать.
Веб-руководство: Разработка и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как создать, а затем кодировать чистый элегантный веб-сайт. Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Как создать красивую целевую страницу с помощью Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайтов в Photoshop — Стильное портфолио с зернистой текстурой — Вот бесплатный видео-урок о том, как создать портфолио с зернистой текстурой в Photoshop.Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Афро-портфолио Дизайн веб-сайтов в Photoshop — Учебник по Photoshop CC — Вот 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет ярких смелых дизайнов, креативные шрифты и галерею изображений.
Дизайн одностраничного веб-сайта о путешествиях с помощью Photoshop — В этом уроке вы собираетесь создать красивый одностраничный веб-сайт о путешествиях. Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стили оформления .
Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стили оформления .
Создание простого веб-сайта для начинающих — Это отличный урок по Photoshop для начинающих, который поможет вам создать простой веб-сайт. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистый темный портфель для креативщиков с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Создайте одностраничный веб-дизайн в Photoshop — это простое руководство о том, как создать одностраничный веб-сайт для креативного агентства или дизайн-студии.Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном — Вот подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для создания веб-сайтов и Illustrator для работы с векторными значками .
Учебное пособие по веб-дизайну: Как создать веб-сайт в Photoshop — это краткое видео-руководство по созданию веб-сайта спортивного ресторана. Вы будете использовать простых форм, цветов, типографики и изображений .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и текстовую трансформацию .
Создание плоского дизайна веб-сайта в Photoshop с использованием Flat UI — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса. Вы будете использовать популярных техник Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Вы будете использовать популярных техник Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного портфолио Макет веб-дизайна в Photoshop — В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простые формы и векторные иконки .
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC, чтобы создать эту удивительную страницу туристического веб-сайта. Вы увидите, как создать красивую галерею изображений, разместить видео в заголовке и добавить текстовые блоки.
Создание шаблона макета журнала в Photoshop — Вот простое руководство Photoshop о том, как создать красивый веб-сайт журнала. Вы также можете скачать бесплатный шаблон веб-сайта, показанный в этом видео .
Читайте также: 20 свежих руководств по Adobe Illustrator, которые нужно изучить в 2020 г.
Photoshop для веб-дизайна — выдержит ли титан графики?
Последнее обновление: 26 апреля 2019 г.Опубликовано в Photoshop и графика.
В зависимости от того, кого вы спросите, Photoshop можно рекомендовать или не рекомендовать для веб-дизайна. Многие более опытные дизайнеры, использующие Photoshop в течение многих лет, продолжают его использовать. Но молодые дизайнеры в небольших агентствах часто используют другие, более специализированные инструменты. Здесь мы более подробно рассмотрим, следует ли использовать Photoshop для веб-дизайна или нет. Поехали!
Да, Photoshop используется для веб-дизайна, решая множество задач.
Так используется ли Photoshop для веб-дизайна? Да, конечно. Потому что, несмотря на визуальный характер и гибкий набор инструментов и команд, многие дизайнеры все еще используют Photoshop для решения задач веб-дизайна. Так что на самом деле главный вопрос: Каким образом Photoshop используется в веб-дизайне?
Видите ли, важно понимать, что, хотя Photoshop в первую очередь является редактором изображений, он может выполнять множество различных задач, включая, конечно, обязанности веб-дизайна.
Давайте подробнее рассмотрим, как можно использовать Photoshop для веб-дизайна …
С какими конкретными задачами веб-дизайна может справиться Photoshop?
Как уже упоминалось, Photoshop по своей сути является графическим редактором. Редактирование изображений всех видов — это то, что Photoshop делает лучше всего. С годами в Photoshop добавлялось все больше и больше инструментов, команд и функций, позволяющих пользователям задействовать его в работе самыми разными способами.
Ретушь фото, видеоработа, полиграфический дизайн и даже криминалистика — и многое другое! — это все способы использования Photoshop в широком спектре отраслей.
Но что может делать Photoshop в отношении веб-дизайна? Для чего можно использовать Photoshop в веб-дизайне? Что ж, я смог сузить возможности Photoshop, связанные с Интернетом, до четырех широких областей: редактирование фотографий, оптимизация изображений, создание веб-ресурсов, и создание макетов страниц .
Давайте кратко рассмотрим каждый …
- Корректировка и обработка фотографий: Возможность корректировать и редактировать фотографии само собой разумеется, потому что, опять же, корни Photoshop находятся в редактировании изображений.Но в роли веб-дизайнера вы можете использовать Photoshop для обработки фотографий, которые будут частью вашего веб-сайта.
- Оптимизация изображения: Оптимизация изображения просто означает выбор правильного формата графического файла для веб-интерфейса для типа изображения, над которым вы работаете, а затем уменьшение размера файла этого изображения, чтобы оно быстро загружалось в веб-браузере.
- Создание веб-ресурсов: Еще одна область веб-дизайна, в которой проявляется сияние Photoshop, — создание таких элементов страницы, как баннеры, кнопки, значки и т.
 Д. Какой бы графикой ни была ваша страница — обложка для вашей электронной книги, привлекающий внимание баннер и т. Д. — Photoshop справится с этим.
Д. Какой бы графикой ни была ваша страница — обложка для вашей электронной книги, привлекающий внимание баннер и т. Д. — Photoshop справится с этим. - Создание веб-макетов: Наконец, Photoshop можно использовать для создания макетов веб-страниц. Это включает в себя все, что угодно, от каркасного каркаса, который используется для определения грубых пропорций и расположения объектов макета, вплоть до законченного и полностью разработанного макета.
Итак, здесь вы можете использовать Photoshop, чтобы не только правильно обрезать и изменять размер изображений, но также использовать мощные инструменты цветокоррекции Photoshop, чтобы ваши фотографии выглядели наилучшим образом. Фотографии продуктов, снимки головы вашей команды, фотографии продукта или услуги в действии — все это можно сделать с помощью мощных инструментов редактирования Photoshop.
Но добиться лучшего качества ваших изображений недостаточно.Вы также должны убедиться, что они быстро загружаются для ваших посетителей. Вот где появляется следующая роль Photoshop . ..
..
На самом деле оптимизация изображения — это балансирующее действие: вы балансируете между качеством и размером файла.На самом деле все дело в сжатии изображений. Недостаточное сжатие, и ваши страницы будут загружаться слишком долго. Слишком сильное сжатие, и ваши изображения выглядят так, как будто они из фильма Лего! Так что это может быть сложно.
И хотя существует множество онлайн-сервисов и других опций для оптимизации и сжатия изображений, я не нашел ничего, что дало бы мне точность и контроль, как в Photoshop. Каждое изображение на моих веб-сайтах проходит через инструменты сжатия изображений Photoshop.
Фактически, Photoshop может выполнять множество традиционных задач полиграфического дизайна — например, визитки, брошюры и т. Д.). Таким образом, использовать Photoshop для создания таких же визуальных элементов для Интернета очень просто.Лично я часто работаю в Illustrator для этих задач, перенося свои объекты Illustrator в Photoshop как смарт-объекты. Но это совсем другой разговор!
Тем не менее, важно отметить, что Photoshop иногда может испытывать трудности, когда он используется для создания веб-макетов. Это не его сильная сторона, и с появлением адаптивного дизайна (то есть гибких макетов, которые адаптируются к устройству, которое их просматривает) есть лучшие варианты, если вы будете выполнять много такой работы.
Это не его сильная сторона, и с появлением адаптивного дизайна (то есть гибких макетов, которые адаптируются к устройству, которое их просматривает) есть лучшие варианты, если вы будете выполнять много такой работы.
Мы немного поговорим об ограничениях Photoshop, когда дело доходит до создания веб-макетов.
Итак, мы рассмотрим широкий спектр задач веб-дизайна, для которых вы можете использовать Photoshop. Если у вас мало потребностей или вы будете выполнять некоторые или все эти задачи самостоятельно, то Photoshop — отличный выбор для веб-дизайна.
Но важно помнить, что Photoshop — это не в первую очередь инструмент для веб-дизайна. Сначала это фоторедактор ( в названии! ). Для многих дизайнеров, которые делают много каркасов и макетов дизайна, доступны более быстрые и гибкие инструменты.
Итак, если есть инструменты веб-дизайна лучше, чем Photoshop, почему он все еще используется? Давайте рассмотрим это дальше …
Почему Photoshop все еще используется для веб-дизайна?
Для дизайнеров, которые очень хорошо разбираются в Photoshop и которые используют его в течение длительного времени, это просто самый быстрый способ создания макетов дизайна и макетов. Но молодые дизайнеры, которые, возможно, работают в небольших агентствах, не используют Photoshop почти так же давно. В результате они обращаются к другим инструментам, более специализированным для веб-дизайна, и просто используют Photoshop для настройки и обработки изображений и, возможно, оптимизации изображений.
Но молодые дизайнеры, которые, возможно, работают в небольших агентствах, не используют Photoshop почти так же давно. В результате они обращаются к другим инструментам, более специализированным для веб-дизайна, и просто используют Photoshop для настройки и обработки изображений и, возможно, оптимизации изображений.
Вот почему более опытные дизайнеры продолжают использовать Photoshop: эти опытные дизайнеры не только очень комфортно используют Photoshop, но они также придумали быстрые обходные пути для использования Photoshop для более сложных задач, таких как создание веб-макетов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и тратить время на адаптацию своих рабочих процессов (что может быть очень медленным, болезненным и дорогостоящим), эти более опытные дизайнеры просто продолжают делать то, что они всегда делали — используют Photoshop .
Молодые дизайнеры, которые так долго не создавали и не разрабатывали веб-сайты, не имеют этих устоявшихся привычек и рабочих процессов. Это значительно упрощает им внедрение новых и более мощных инструментов, специально предназначенных для веб-дизайна и, в частности, для создания макетов страниц.
Это значительно упрощает им внедрение новых и более мощных инструментов, специально предназначенных для веб-дизайна и, в частности, для создания макетов страниц.
Видите ли, на ранних этапах развития Интернета дизайнерам был нужен метод для создания макета дизайна для клиента, обработки графических веб-элементов и даже обработки специальных эффектов, таких как тени, градиенты и прозрачности. И раньше такие эффекты были возможны только с графикой. Сегодня CSS легко справляется с подобными вещами. Но тогда дело не пошло. Так что Photoshop был ответом на все проблемы, связанные с графикой.
Хотите тень на этом тексте? Фотошоп! Как насчет красивого градиента на этой кнопке? Фотошоп! Как насчет рамки на боковой панели? Как вы уже догадались, фотошоп !
Просто не было другого способа делать такие вещи.Поэтому, чтобы справиться с подобными вещами, дизайнеры просто обратились к тому же графическому редактору, который они уже много лет использовали в своей другой дизайнерской работе — Photoshop!
В то время для таких дизайнеров, как я, которые приходили к веб-дизайну из мира печати, переход был легким — создать макет в Photoshop, получить одобрение клиента, а затем экспортировать изображения и код. Или, что еще лучше, экспортируйте весь макет в формате JPEG и передайте его веб-разработчику для кода.
Или, что еще лучше, экспортируйте весь макет в формате JPEG и передайте его веб-разработчику для кода.
Но с тех пор все изменилось.Photoshop больше не является единственным решением для обработки визуальных элементов веб-дизайна. И хотя опытные дизайнеры не отставали от развития веб-дизайна, они по-прежнему используют тот же графический инструмент, который использовали всегда, но теперь только по-разному.
Вероятно, самое большое изменение за последние годы — это появление мобильного Интернета. На заре веб-дизайна макеты часто можно было фиксировать на определенную ширину. Но сейчас, с появлением смартфонов, планшетов и других мобильных устройств, необходим более гибкий подход к проектированию веб-макетов.
Так родился так называемый адаптивный дизайн . Адаптивный или удобный для мобильных устройств дизайн означает, что макет является гибким, а не фиксированным. Затем он может приспособиться к устройству, которое используется для его просмотра. Это создало проблему для давних пользователей Photoshop, поскольку Photoshop использует фиксированные размеры документов.
И это отличный переход к …
Где Photoshop борется с веб-дизайном
Как вы понимаете, большой проблемой для Photoshop является обработка больших изменений, которые произошли в мобильном адаптивном дизайне.Мобильный просмотр полностью изменил то, как мы используем Интернет … и, как результат, полностью изменил то, как мы проектируем для Интернета.
С появлением мобильных устройств веб-дизайнерам пришлось полностью переосмыслить дизайн своих макетов. Вместо того чтобы думать о макетах и размерах с фиксированной шириной, как это делает традиционный дизайнер печати, веб-дизайнеры теперь смотрят на свои проекты как на жидкие.
В конце концов, веб-дизайнеры понятия не имеют, на каком устройстве или каком размере экрана будут просматриваться их страницы.
Это может звучать как цирк (может быть), и это также большая проблема для Photoshop. Photoshop никогда не предназначался для создания гибких, плавных макетов. У него также нет встроенных инструментов для обработки такого рода адаптивных дизайнов.
Фактически, за первые три четверти жизни Photoshop адаптивного дизайна даже не существовало!
Вместо этого Photoshop всегда использует фиксированные границы. Независимо от того, работаете ли вы с фотографией, макетом, графикой или любым другим изображением, в Photoshop всегда будет фиксироваться определенная ширина.Но, как вы обнаружили, современные веб-страницы — нет.
Так как же дизайнеры обходят это ограничение в Photoshop? Вообще говоря, есть несколько способов. Некоторые могут просто укусить пулю и создать в Photoshop три отдельных веб-макета — один для смартфонов, один для планшетов и третий для настольных компьютеров. Но это большая работа.
Альтернативный подход — создать макет в Photoshop, а затем, как только этот дизайн будет одобрен, как можно быстрее переместить макет в код.Там дизайн может быть доработан и адаптирован для других размеров устройства.
Все это означает, что многие вещи, на которые опирался Photoshop в предыдущие годы, быстро изменились.
Так стоит ли искать альтернативу Photoshop? Может быть. Возможно, Photoshop следует использовать только для редактирования и оптимизации фотографий. Но бывает сложно понять, какой путь лучше всего подходит для вашей конкретной ситуации.
Я подробно расскажу об этом в другом посте, Photoshop для адаптивного веб-дизайна .Присоединяйтесь ко мне, и мы займемся этим вопросом дальше.
Между тем, существует ли конкретная версия Photoshop, которая лучше всего подходит для веб-дизайна? Давайте обсудим …
Какая версия Photoshop лучше всего подходит для веб-дизайна?
Так есть ли версия Photoshop, которая лучше всего подходит для веб-дизайна? Давайте подробнее рассмотрим ответ на этот вопрос.
Еще в версии CS6 в Photoshop было добавлено несколько удобных веб-функций. Например, возможность вставлять шестнадцатеричные цветовые коды в окно выбора цвета Photoshop избавляет от разочарований и ускоряет работу.Я ждал этого простого дополнения годами. Кроме того, в Photoshop были добавлены стили абзацев. Это значительно упрощает поддержание единообразия типографики во всем дизайне.
Кроме того, в Photoshop были добавлены стили абзацев. Это значительно упрощает поддержание единообразия типографики во всем дизайне.
Еще одно дополнение, которое было включено в CS6, — это предварительные настройки документов. Поэтому при создании нового файла размеры для обычных мобильных устройств были доступны в виде предустановок, что определенно помогает ускорить процесс.
Но более современные версии Photoshop CC включают еще больше удобных для работы в сети функций, таких как возможность копировать содержимое слоя в виде кода CSS.Это может показаться не таким уж большим, но — это огромно! Итак, здесь вы можете извлекать определенные элементы страницы в виде кода, и это потрясающе. Также есть возможность синхронизировать экспортированные файлы через панель «Слои» — другими словами, если содержимое слоя изменяется в Photoshop, соответствующий экспортированный файл JPEG или PNG также обновляется. Это огромная экономия времени.
По мере выпуска новых версий Photoshop (разумеется, через членство в Adobe Creative Cloud) новые веб-функции и команды обязательно будут добавляться. А Adobe очень редко удаляет функции. Так что использование последней версии Photoshop CC, вероятно, будет лучшим выбором.
А Adobe очень редко удаляет функции. Так что использование последней версии Photoshop CC, вероятно, будет лучшим выбором.
На самом деле, если у вас нет более старой копии Photoshop, подписка на Photoshop CC (которая начинается с 10 долларов в месяц) будет вашим единственным вариантом! Adobe не продает старые версии своего программного обеспечения без подписки.
Что до меня, так как моих потребностей немного, я все еще качаю Photoshop CS6 для повседневной работы. Но в то же время мне нравится быть в курсе последних функций Photoshop через Creative Cloud.Но это только я.
Далее, если вы готовы изучить Photoshop (или научитесь лучше использовать его для веб-дизайна), давайте обсудим несколько ваших вариантов …
Как изучить Photoshop для начинающих
Если вы новичок, тогда у вас может возникнуть большой вопрос: Как быстро изучить Photoshop? В другом посте Сложно ли использовать Photoshop? Учитесь правильным путем, и это легко! мы говорим о том, где Photoshop может стать сложной задачей для новых пользователей, и как быстро преодолеть распространенные разочарования, чтобы вы могли быстро освоиться.
Но вот коротко и мило: Хотя вы могли бы начать изучать Photoshop, заглянув в Google, YouTube или на онлайн-форумы, это, пожалуй, самый медленный и самый неприятный способ начать работу. Проблема не в том, что информации нет … проблема в том, что там слишком много информации! Ничего из этого не структурировано или организовано должным образом.
И один из важных моментов в статье, на которую я ссылаюсь выше, заключается в том, что Photoshop может стать очень сложным и подавляющим довольно быстро, если вы не изучите его правильно.И это именно то, что делает большинство людей — , поэтому многие люди думают, что Photoshop — это сложно.
Photoshop — это не сложно, вам просто нужно сначала прочно разобраться в основах. Для этого я настоятельно рекомендую вам найти качественное структурированное учебное пособие. Книги, семинары или онлайн-курсы — это именно то, что я имею в виду. Когда я изучаю что-то новое, я всегда выбираю записаться на онлайн-курс. Таким образом, я могу быстро набрать скорость, но делать это в своем собственном темпе из дома.
Таким образом, я могу быстро набрать скорость, но делать это в своем собственном темпе из дома.
И я беру много онлайн-курсов!
Здесь, на Ten Ton, у меня есть курс Photoshop, Начало работы с Photoshop CC . Он идеально подходит для новичков, которые хотят быстро закрепиться в Photoshop. Посмотрите — может быть, он подойдет!
Или, если вы хотите узнать больше о Photoshop, у меня есть для вас много статей и видео.
Наслаждайтесь!
Photoshop для веб-дизайна
Обновлено
06.10.2020Выпущено
17.01.2018 Работа в веб-дизайне включает создание элементов пользовательского интерфейса (пользовательского интерфейса) — значков, графики, каркасов и макетов.Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. Из этого курса вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, когда она проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт в Интернет. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и т. Д.Темы включают:
Присоединяйтесь к Эмили Кей, когда она проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт в Интернет. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и т. Д.Темы включают:- Настройка рабочих пространств и монтажных областей
- Использование библиотек
- Советы и хитрости адаптивного дизайна
- Установка точек останова
- Создание элементов навигации
- Создание текстур и фона
- Встраивание или связывание смарт-объектов
- Создание пользовательских шаблонов
- Создание многоразовых элементов пользовательского интерфейса
- Сохранение и экспорт для Интернета
- Использование генератора
Уровень квалификации
Средний2ч 48м
Продолжительность
131 149
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее и не прошли его. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Как создать чистый макет сайта в Photoshop
Привет, ребята!
Мы являемся огромным ресурсом по веб-дизайну, и на самом деле до одного дня мы были чертовски скучными. Но мы уже над этим работаем. И будьте уверены, что сегодняшний урок даст вам некоторые полезные навыки веб-дизайна.
Это руководство среднего уровня, и некоторые могут показаться сложными, но почему бы не попробовать? Давайте начнем 🙂
Но прежде чем мы начнем, ознакомьтесь с полезными ресурсами, которые помогут вам создать потрясающий макет веб-дизайна:
Прежде всего, посмотрите на окончательный результат нашего урока.Сегодня мы собираемся создать прекрасный макет сайта:
Чтобы создать подобный веб-макет, вы должны загрузить «Linecons Free — Vector Icons Pack»
Кстати, вы можете бесплатно скачать шаблон на основе этого дизайна: Free Business Template.
Подпишитесь на нашу рассылку, и раз в две недели получайте огромный пакет бесплатных дизайнерских материалов и полезных руководств:
Шаг 1
Начнем с начала. Просто запустите Photoshop и создайте новый документ ( CTRL + N ).См. Параметры ниже.
Шаг 2
Теперь вам нужно добавить узор на свой фон.
Стиль слоя -> Параметры наложения-> Наложение узора . Посмотрите на скриншоты ниже:
Шаг 3
Мы хотим создать отличный дизайн, да? Вот почему мы должны использовать систему сеток для проектирования. Вы можете легко создать прочный визуальный и структурный баланс веб-сайтов с сеточным дизайном.
Поместите несколько сеток в свой дизайн с интервалами 60 и 20 пикселей.
Шаг 4
Итак … пришло время разработать меню вашего будущего веб-сайта. Используйте инструмент Прямоугольник со скругленными углами, чтобы создать его (радиус — 3 пикселя). Ширина вашего меню — 940 пикселей, высота — 34 пикселя.
Ширина вашего меню — 940 пикселей, высота — 34 пикселя.
Я считаю, что создать меню сайта — несложная задача. Чтобы убедиться, посмотрите изображения ниже:
Чтобы сделать это меню более привлекательным, перейдите в Blending Options -> Drop Shadow .Используйте настройки, которые вы видите на скриншотах:
Параметры наложения-> Внутренняя тень
Я выбрал цвет # 6bafff для этой строки меню.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool.
Вы можете создать свой дизайн с любым шрифтом, который вам нравится. Я использовал шрифт Aller [жирный]. Размер 14px.
Шаг 6
Все кнопки меню являются ссылками, и дизайнер должен показать, как выглядит их состояние при наведении курсора.Итак, создайте прямоугольник (цвет, который я использовал для него — # 5a90e5).
Наш результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Давай тоже создадим 🙂
Используйте инструмент Прямоугольник со скругленными углами (радиус — 3 пикселя), чтобы создать форму поиска со следующими размерами: 124 пикселя и 26 пикселей
Добавьте внутреннюю тень: Параметры наложения-> Внутренняя тень
Параметры наложения-> Наложение цвета , цвет- # 5a90e5
Воспользуйтесь нашим любимым инструментом Photoshop еще раз 🙂 Создайте один прямоугольник размером 41px и 32px
Параметры наложения -> Тень
Параметры наложения -> Внутренняя тень
Параметры наложения -> Наложение цвета (цвет — # 6bafff)
Теперь пора использовать значки, которые мы скачали в начале этого урока.Откройте пакет Linecons Free — Vector Icons Pack и найдите там значок поиска. Просто примените к нему несколько наворотов.
Просто примените к нему несколько наворотов.
Вот наш окончательный результат для формы поиска:
Шаг 8
Социальные сети очень полезны и важны для каждого веб-сайта. Вот почему сегодня мы также узнаем, как создать простую кнопку Facebook. Снова с помощью инструмента Прямоугольник со скругленными углами (радиус — 3 пикселя) создадим кнопку
.Затем используйте инструмент «Прямоугольник» (закругленный), чтобы создать квадрат (удерживая кнопку Shift) со следующим размером — 16 пикселей
Выберите Pen Tool и отрежьте половину этого квадрата.
Правка-> Преобразование-> Поверните на , чтобы переместить этот треугольник и разместить его в левой части прямоугольника
Выделите все ваши слои «Facebook» и объедините их (Ctrl + E).
Параметры наложения-> Внутренняя тень:
Параметры наложения-> Наложение цвета (# c1cac5)
Теперь добавьте текст «Follow» к нашей кнопке Facebook и поиграйте с его параметрами наложения.
Попробуйте создать для этой кнопки свой логотип Facebook. Например, вы можете создать букву «F», украсив ее синим цветом (# 5a90e5).
Поиграйте с параметрами наложения (добавьте белую тень)
ВАУ! Мы сделали это 🙂 Посмотрите на окончательный результат в нашей строке меню:
Шаг 9
Создайте новую фигуру: ширина 940 пикселей, высота 372 пикселей
Как всегда, добавляем тень:
И граница: Параметры наложения-> Обводка (20 пикселей, цвет- # 6bafff)
Шаг 10
Чтобы создать красивый слайдер, мы должны добавить к нему несколько изображений.С помощью сочетания клавиш Ctrl + Alt + G создайте обтравочную маску.
Шаг 11
Снова используйте кучу бесплатных иконок. Я выбрал следующие значки: «настройки», «пузырь», «фото», «мир»
Добавляем их в наш дизайн (не забываем использовать сетку), расстояние — 180 пикселей
Шаг 12
Добавьте текст. Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта 30 пикселей.
Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта 30 пикселей.
Играйте с параметрами наложения: добавьте белую тень, наложение цвета (# 6aaefd) и внутреннюю тень.
Скопируйте стили этого слоя и добавьте его ко всем своим значкам:
ВАУ! Посмотрите на этот потрясающий результат!
Шаг 13
Заполните эти четыре столбца (ширина каждого — 240 пикселей) некоторым текстом «loremipsum». Лучше добавить в каждый столбец свой текст.
Шаг 14
Создать кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее.
Параметры наложения-> Внутренняя тень, Падающая тень, Наложение цвета (# 919392).
Шаг 15
Добавьте текст «Читать дальше» к нашей кнопке.
Шаг 16
Теперь мы должны отделить основное содержание нашего будущего сайта. Создайте линию 1px и добавьте к ней стили вашего макета «Читать дальше».
Создайте линию 1px и добавьте к ней стили вашего макета «Читать дальше».
Шаг 17
Ваш следующий блок может быть разделом под названием «Партнеры», или вы можете захотеть продемонстрировать свои последние сообщения в блоге.
Используйте инструмент Прямоугольник со скругленными углами, чтобы создать квадрат (удерживая кнопку Shift).
Радиус — 3 пикселя, ширина и высота — 138 пикселей.
Перейдите к Параметры наложения -> Обводка , чтобы создать границу со следующими параметрами:
Размер — 20 пикселей, цвет # 919392
Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20 пикселей.
Шаг 18
С помощью обтравочной маски вставьте изображение в квадрат.
Как видите, вы действительно можете использовать этот блок для самых разных целей. Результат:
Шаг 19
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не больше. Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы?» Ответ, который вы придумаете, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы?» Ответ, который вы придумаете, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Пришло время создать крутой нижний колонтитул для нашего симпатичного макета веб-сайта.Сделаем ярким 🙂
Добавьте градиент, например # 3a8df1 — # 6bafff, и внутреннюю тень
Шаг 20
Мы добавим три блока в нижний колонтитул: Быстрые ссылки, О нас и Подписывайтесь на нас
Используйте шрифт Arial Regular для заголовков (30 пикселей) и добавьте стили, как на скриншотах ниже:
Используйте шрифт Arial Regular для текста в разделе «О нас» (12 пикселей).
Текст раздела быстрых ссылок — 22 пикселя.
Поместите несколько стандартных значков в раздел Follow — RSS, Google Plus + и Twitter
Woohoo! Мы сделали это! Окончательный результат нашего урока:
Как создать простой макет веб-дизайна с помощью Photoshop
youtube.com/embed/9zY05J587mQ» frameborder=»0″ allowfullscreen=»»>
Халява: бесплатный шаблон HTML
Загрузите этот бесплатный HTML-шаблон для бизнеса здесь. А здесь вы найдете множество замечательных бесплатных веб-шаблонов. Не забывайте нажимать кнопки обмена, потому что делиться сексуально;)
Создание веб-сайта в Photoshop
стр. СВОДКА
Как создать визуализацию веб-сайта в Adobe Photoshop от начала до конца.
Создавайте фоновые панели, верхний и нижний колонтитулы, ссылки на хлебные крошки, первичную и вторичную навигацию, информационные панели и, наконец, оформляйте текст подходящим шрифтом, подходящим для веб.
Начните с документа Photoshop в формате RGB не более 990 пикселей
Начиная графический дизайн веб-сайта, я обычно создаю новый документ Photoshop шириной 990 пикселей. Это связано с тем, что 990 пикселей — это почти наибольшая ширина, которую вы можете использовать на веб-странице без неприятной горизонтальной полосы прокрутки, появляющейся в браузере Microsoft Windows, при ограничениях дисплея 1024 x 768 пикселей (наиболее популярное разрешение экрана на момент написания).
Любой, кто использует Apple Mac, знает, что ширина окна браузера гораздо более гибкая, но поскольку пользователи Mac составляют меньшинство, дизайнер веб-сайта должен работать с (в первую очередь) пользователями ПК — если только не известно, что аудитория На базе Mac.
Итак, мой документ обычно начинается с размера 990 x 900 пикселей (рисунок 1) .
Рисунок 1 — создание файла Photoshop 990 x 900 пикселей
Еще одна важная вещь, которую следует иметь в виду, заключается в том, что, хотя у нас есть 990 пикселей ширины для работы, нам не так повезло с высотой.
Как видно из скриншотов (, рисунок 2, ), даже если мы увеличим разрешение экрана до 1280 x 800 пикселей, даже если мы получим намного большую ширину, доступная высота останется практически неизменной. И чем больше панелей инструментов и функций добавлено в верхней части окна браузера, тем меньше вертикального пространства мы получим.
Рисунок 2a — Windows XP с Internet Explorer 8 с разрешением 1024 x 768
Рисунок 2b — Windows XP с Internet Explorer 8 с разрешением 1280 x 800
Решите, что будет видно по прибытии, а что спрятано под складкой
Это означает, что есть опасность того, что ключевые сообщения будут случайно скрыты «в нижней части страницы» (что означает, что вам придется прокручивать страницу вниз, чтобы увидеть их). Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей … мы должны найти золотую середину.
Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей … мы должны найти золотую середину.
По крайней мере, вы должны стремиться к тому, чтобы ключевое сообщение веб-сайта было видно в верхней части страницы — это может означать просто заголовок и абзац, в которых говорится, что именно сайт собирается делать для посетителя. Слишком многие сайты делают ошибку, указывая на главной странице двусмысленность, заставляя посетителя догадываться, о чем этот сайт и как он может быть полезен. Чаще всего пользователь уходит, прежде чем копать глубже.
Включите только релевантное
При работе над новым дизайном сайта вы можете сходить с ума — вы сможете интегрировать в дизайн практически все (в пределах разумного), но просто убедитесь, что вы помните, что вы будете измельчать это и использовать таблицы стилей, чтобы снова собрать все вместе. Не усложняйте эту часть работы, если вы еще учитесь.
Что касается этого сайта, я хотел, чтобы он был простым, чистым и несложным, чтобы пользователь (вы) могли сосредоточиться на содержании (этом).
Я не хотел, чтобы на странице отображалось что-либо, для чего не было уважительной причины. В наши дни слишком много учебных сайтов, похоже, существуют в основном для того, чтобы предлагать коктейль из рекламы Google и баннерной рекламы, на которую практически никогда не смотрят, не говоря уже о том, чтобы на нее нажимали. По моему опыту, наиболее эффективными ссылками являются контекстно-релевантные гиперссылки, подобные той, которая ведет к этому исследованию слежения за глазами, проведенному Якобом Нилсеном, которое предоставляет доказательства того, как люди читают веб-страницу.
Итак, приступим к основам
Следующие ниже шаги действительно нацелены на новичков в Adobe Photoshop, так что все вы, эксперты Photoshop, просим вас проявить терпение или перейти к следующему шагу.
Вместо того, чтобы писать руководство, объясняющее, как создавать все возможные типы дизайна, я собираюсь сосредоточиться на одном дизайне — дизайне, созданном для using-dreamweaver. com. Когда вы освоите основы, вы сможете варьировать, экспериментировать и улучшать, сколько душе угодно.
com. Когда вы освоите основы, вы сможете варьировать, экспериментировать и улучшать, сколько душе угодно.
Создать документ с направляющими
Итак, для начала — создайте новый документ Photoshop, используя настройки, показанные на рис. 1 . Добавьте в документ четыре направляющих, по 10 пикселей от каждого края.Самый быстрый способ сделать это — выбрать:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 10 пикселей
Повтор по горизонтали, положение 890 пикселей
Повторить по вертикали, позиция 10 пикселей
Повтор по вертикали, положение 980 пикселей
Задайте цвет фона
Цвет фона (или узор) веб-сайта — это область, которая заполняет каждый угол окна браузера, неиспользуемый самим сайтом, поэтому важно не делать его слишком отвлекающим или ярким.Я выбрал темно-серый цвет, чтобы улучшить сам сайт. Для этого щелкните квадрат палитры цветов переднего плана в нижней части палитры инструментов и либо выберите свой собственный цвет из палитры цветов, либо введите следующее значение в поле в центре нижней части диалогового окна с помощью символа #: 666666 . Щелкните ОК.
Щелкните ОК.
В верхнем меню выберите:
РЕДАКТИРОВАТЬ / ЗАПОЛНИТЬ…
… и под Contents выберите Foreground Color . У вас должен получиться холст, который выглядит как рисунок 3 .Об этом позаботились.
Рисунок 3
Создание веб-сайта
Я любитель закругленных углов. Я думаю, они придают веб-сайту приятный органичный вид в среде, где все резко или ужасно скошено. Но это только я. На этот раз я выбрал красивый большой скругленный угол в 20 пикселей. Для этого выполните следующие действия:
Выберите инструмент Rounded Rectangle Tool из палитры инструментов.На палитре параметров убедитесь, что выбрана кнопка « Shape Layers », а не « Paths » или « Pixels ». Это гарантирует, что будет создан красивый, редактируемый путь с заливкой, а не пустой путь или пиксельная форма. После этого в палитре параметров в поле «, радиус » введите 20 пикселей. Если вы не видите поле «Радиус», вероятно, инструмент «Прямоугольник со скругленными углами» не выбран на палитре «Инструменты». Перед созданием формы выберите новый цвет переднего плана в палитре инструментов.Я использовал # 99cc33 .
Если вы не видите поле «Радиус», вероятно, инструмент «Прямоугольник со скругленными углами» не выбран на палитре «Инструменты». Перед созданием формы выберите новый цвет переднего плана в палитре инструментов.Я использовал # 99cc33 .
Убедившись, что в меню VIEW выбран « Snap to Guides », щелкните в верхнем левом углу холста, где направляющие пересекают друг друга, и перетащите вниз до нижнего правого пересечения направляющих, а затем отпустите. Это создаст большой прямоугольник с закругленными углами (, рисунок 4, ). Это будет фон для сайта.
Рисунок 4
Frame 2:
Следующая панель будет светло-зеленой с тенью Дизайн
TIP
всегда рекомендуется давать имена всем слоям и групповым папкам в документе Photoshop, чтобы вы не тратили часы, щелкая их все, чтобы найти тот, который вам нужен.Чтобы дать им название, просто дважды щелкните имя существующего слоя или слоя по умолчанию и введите новое, более подходящее.
Теперь мы собираемся создать следующую рамку с закругленными углами, которая будет содержать основную часть сайта (контент и навигацию). Заголовок будет располагаться на фрейме фона над этим. Создайте четыре новых направляющих:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 100 пикселей
По горизонтали, положение 850 пикселей
По вертикали, положение 30 пикселей
По вертикали, положение 960 пикселей
Выберите инструмент Rounded Rectangle Tool , как и раньше, измените цвет переднего плана на # ccff99 и создайте новый прямоугольник с закругленными углами так же, как и раньше, используя только что созданные направляющие в качестве границы.
релевантная ссылка
Если вы хотите сделать что-то более сложное с помощью Photoshop, это довольно просто — если вы знаете, какие кнопки нажимать.
Посетите этот урок Glass Photoshop, чтобы получить один из многих подробных уроков.
Создайте тень
В палитре слоев (с выделенным светло-зеленым прямоугольником с закругленными углами) нажмите внизу кнопку « Добавить стиль слоя » (с надписью fx ).Выберите Drop Shadow и введите следующие значения:
- Непрозрачность = 75%
- Расстояние = 0 пикселей
- Спред = 0%
- Размер = 10 пикселей
- Шум = 0%
Поскольку значение Distance равно нулю, не имеет значения, какой угол установлен для настройки освещения — это как если бы свет падал прямо над головой. Это гарантирует, что тень будет ровной, а не тяжелее с одной стороны, чем с другой.
Рамка 3:
Последняя панель будет белой
Один последний прямоугольник с закругленными углами, который нужно создать — белый — с использованием трех новых направляющих в качестве границы:
По горизонтали, положение 140 пикселей
По вертикали, положение 40 пикселей
По вертикали, положение 950 пикселей
В результате получится документ, который выглядит как рисунок 5 . Теперь перейдем к деталям, таким как содержание заголовка и навигация. Не забывайте регулярно сохранять свой документ!
Рисунок 5 — наслоение фоновой панели завершено
Создать верхний и нижний колонтитулы
Для шапки этого сайта я хотел, чтобы дизайн был простым и информативным.Поскольку основное внимание на веб-сайте уделяется тому, как создать веб-сайт с помощью Dreamweaver (помимо этих предварительных руководств), казалось логичным четко указать это в заголовке сайта.
Можно слишком много внимания уделять «дизайну ради дизайна». Соблазн заполнить пустое пространство абстрактными произведениями искусства очень силен, но ему необходимо противостоять, чтобы очистить сообщение. Таким образом, заголовок этого веб-сайта имеет заголовок и «цепочку ссылок», которые делают очевидным, в каком разделе находится читатель, и позволяют быстро вернуться к основной категории или домашней странице (, рис. 6, ).
Рисунок 6. Верхний колонтитул, нижний колонтитул и панировочные сухари на месте
Добавление текста в Photoshop
Чтобы добавить текст в Photoshop, просто выберите инструмент «Текст» ( Инструмент горизонтального текста ) на палитре «Инструменты», щелкните где-нибудь на холсте и начните печатать. Новый слой будет создан автоматически для каждого создаваемого вами блока текста. Вы можете щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое ограничит текст в пределах определенной вами области.
Панировочные сухари
На визуальной стадии «хлебные крошки» (ссылки вверху справа) являются всего лишь руководством — когда придет время разделить визуализацию на пригодные для использования изображения для веб-сайта, они будут проигнорированы и воссозданы в Dreamweaver позже.
Нижний колонтитул
Постарайтесь, чтобы нижний колонтитул был чистым и незагроможденным, чтобы он содержал столько информации, сколько требуется, и не более того. В зависимости от характера веб-сайта нижний колонтитул, как правило, содержит некоторые из следующих частей информации.
Мой нижний колонтитул чрезвычайно минималистичен, но именно так я и хотел для этого сайта. Как правило, в нижнем колонтитуле посетитель ожидает найти важные сведения о компании и контактную информацию, положения и условия, адрес компании и т. Д.
Первичная навигация
Существует так много различных типов меню навигации, что может быть немного сложно решить, какую систему использовать. На самом деле, принять решение несложно — я просто выбираю систему меню, с которой пользователь почти наверняка уже знаком.
релевантная ссылка
Мега-меню
Есть множество других возможностей навигации, одна из которых — часто практичное Мега-меню.
Если на сайте мало страниц, чтобы включить их все в ссылки в верхней части страницы (или в верхнем левом углу под заголовком), то это хорошо. Пользователи Интернета обычно обращаются к верхней части сайта, чтобы найти основную навигацию, а иногда и влево для локальной навигации по тому разделу, в который они только что пришли.Опять же, это зависит от размера и характера веб-сайта, но не стоит заставлять людей слишком много думать о том, как передвигаться.
Для этого сайта я использовал кнопки в форме вкладок для ссылок на основные категории и контекстно-релевантную навигацию по боковым подкатегориям для всех страниц в категории.
Создание кнопок вкладок
Кнопки вкладок на рис. 7 — это просто более закругленные прямоугольники с закругленным углом 10 пикселей.
Рисунок 7. Закругленные вкладки навигации
Они расположены за панелью с белым фоном и поэтому имеют вид «вкладок».Создайте их так же, как другие закругленные прямоугольники, и привяжите их к направляющим, начиная с:
По горизонтали, положение 110 пикселей
Вертикально, положение 230 пикселей
Я сохраню вкладки того же темно-зеленого цвета, что и фоновая панель, за исключением активной вкладки. Если пользователь попадет на любую страницу в категории «Проектирование», вкладка останется белой. Любая дополнительная локальная навигация или пояснительные примечания появятся на панели слева.
На данном этапе я не буду утруждать себя созданием всех вкладок в верхней части визуального элемента, потому что я буду воссоздавать их в HTML и CSS, и мне нужно будет сделать это только один раз, а затем продублировать. Однако, если вы представляете визуализацию клиенту, вы, вероятно, захотите, чтобы она была как можно более законченной по внешнему виду, поэтому вставьте все вкладки, которые вам нужны.
Вторичная навигация
Панель, содержащая вторичную навигацию (вверху слева), представляет собой еще один закругленный прямоугольник белого цвета с углом 10 пикселей, расположенный по адресу:
По горизонтали, положение 160 пикселей
По вертикали, положение 60 пикселей
Я добавил к этой панели эффект слоя, чтобы придать ей зеленую обводку в 1 пиксель.Для этого выберите слой, содержащий панель. Нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите ход и введите следующие значения:
- Размер: 1px
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: Цвет
- Цвет: # ccff99 (щелкните цветной прямоугольник и введите «ccff99» в поле #)
Типы веб-сайтов
Шрифт, который я выбрал для текста на сайте, — Georgia.Я выбрал это по трем основным причинам:
- Мне нравится. Хотя мне нравится чистый вид шрифта без засечек (такого, как тот, который используется в заголовке), я чувствую, что простота структуры сайта действительно выделяет красивый, интересный шрифт с засечками, такой как Georgia.
- Это шрифт, разработанный Microsoft для Интернета, поэтому он хорошо работает как с большими, так и с маленькими размерами.
- На большинстве компьютеров установлена Джорджия. Это решающий фактор, который резко ограничивает количество шрифтов, обычно используемых в дизайне веб-сайтов.Существует множество обходных путей, таких как Flash-текст, изображения в виде текста и методы замены текста PHP, но для простоты эти альтернативы, как правило, находятся в меньшинстве в Интернете. Короче говоря, если на компьютере не установлен шрифт, используемый веб-сайтом, браузер отобразит альтернативный вариант — иногда с нежелательными результатами.
Так и есть Грузия. Я добавил имена для вкладок, выбрав инструмент «Текст», щелкнув одну из вкладок или рядом с ней и введя имя категории.Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, я планирую воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Выберите стиль текста
Часто упускаемый из виду этап визуального дизайна — это стилизация текста. Так многого можно добиться с помощью одной лишь типографики — это прекрасное средство — но на многих сайтах больше внимания уделяется забавным (и в значительной степени нерелевантным) изображениям, чем тексту — предполагаемому фокусу веб-сайта.
Хотя стиль текста на этом начальном этапе разработки может быть изменен (как и все!), Он помогает получить общее представление о том, как выглядят разные шрифты, размеры и цвета. Для этого достаточно просто создать текстовое поле в документе Photoshop (с помощью инструмента Horizontal Type Tool ) и заполнить его текстом-заполнителем. Я обычно экспериментирую со стилями для двух заголовков ( h2 и h3 ), Paragraph Text (P), Bullet Points и Links ( рисунок 8 ).
ДизайнTIP
Текст-заполнитель
При ожидании содержимого для публикации, будь то веб-сайт или печатная брошюра, часто необходимо использовать текст-заполнитель, чтобы не задерживать процесс разработки.
Наиболее широко используемый текст-заполнитель, известный как Lorum Ipsum, впервые использовался в 1500-х годах, когда печатник взял гранку и скремблировал ее, чтобы сделать книгу образцов шрифта.
Примеры абзацев Lorum Ipsum можно создать на удобном веб-сайте Lipsum .
В дизайне (а это могло измениться в процессе сборки) я решил нарушить соглашение о цвете ссылок в ссылках внизу слева. Хотя после посещения они приобретают светло-фиолетовый оттенок, фактические ссылки, по которым не было выполнено нажатие, имеют серый цвет, а не синий. Это потому, что они находятся внутри вспомогательной панели, и я не хочу, чтобы они отвлекали читателя.
Создание иллюстраций для информационных панелей
Также на рисунке 8 вы увидите несколько новых панелей внизу справа.Это вспомогательные элементы, которые в конечном итоге будут содержать дополнительную информацию, относящуюся к тексту, рядом с которым они расположены. Их очень легко создать — процесс очень похож на тот, который использовался при создании панели мегаменю.
Рисунок 8 — Стилизация текста и панелей
Для каждой информационной панели создайте прямоугольник с закругленными углами и раскрасьте его соответствующим образом. Также добавьте обводку внутри *. Дублируйте слой с фигурой в палитре слоев и раскрасьте его в белый цвет, сохранив тот же цвет внутренней обводки.
Теперь выберите переднюю белую панель, щелкнув ее миниатюру Vector mask — если все сделано правильно, вы должны увидеть, как ее путь отображается черным цветом. Выберите инструмент Direct Selection Tool (белая стрелка). Мы собираемся перетащить верхнюю часть белой панели, но снова нам нужно начать перетаскивание, щелкнув темно-серый фон, а не одну из других существующих векторных фигур.
Щелкните серый фон и растяните рамку вокруг верхней части панели, убедившись, что все точки привязки, составляющие верхнюю часть слоя-фигуры, выбраны.Затем нажмите SHIFT + <СТРЕЛКА ВНИЗ> . Это сдвинет всю верхнюю часть панели вниз на 10 пикселей. Используйте стрелки ВВЕРХ, и ВНИЗ, стрелки, без , клавишу SHIFT , чтобы перемещать точки привязки до тех пор, пока вы не будете довольны.
Наконец, используйте инструмент Text Tool , чтобы щелкнуть в верхней части информационной панели, чтобы добавить заголовок. Вы можете решить либо сохранить это как изображение, либо позже стилизовать его в CSS — я использовал текст, а не изображение. Для этих заголовков я добавил интереса, используя комбинацию курсива в нижнем регистре и латинского шрифта в верхнем регистре, а также убрал пробелы между словами (см. Панель сноска справа) — действительно простой способ придать заголовку более забавный вид.
Готово
Методы и стили, которые я использовал для создания этого дизайна, никоим образом не высечены в камне — смело экспериментируйте! После того, как вы поиграете с дизайном, что вам нравится, вы можете начать думать о том, чтобы разделить дизайн на фоновые изображения и плитки, готовые для использования в Dreamweaver — и это тема следующей статьи.



 Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие. Объекты можно комбинировать, группировать, делать из них композиции.
Объекты можно комбинировать, группировать, делать из них композиции.

 Д. Какой бы графикой ни была ваша страница — обложка для вашей электронной книги, привлекающий внимание баннер и т. Д. — Photoshop справится с этим.
Д. Какой бы графикой ни была ваша страница — обложка для вашей электронной книги, привлекающий внимание баннер и т. Д. — Photoshop справится с этим.