Все, что вам нужно знать о разработке логотипов в Illustrator
Логотипы везде, вокруг нас. Просто посмотрите, что на вас надето — скорее всего, вас заклеймили как пони Наскар, даже не подозревая об этом. И теперь ваша очередь добавить в этот микс, потому что вас попросили разработать логотип.
Прежде чем мы пойдем слишком далеко, давайте поговорим о том, что именно вас попросили сделать. Для начала, что именно логотип?
Элементы логотипа
Логотип — это графический элемент, представляющий что-то о компании и ассоциированном бренде. Большинство логотипов состоят из двух элементов: логотип а также logomark.
Логотип является иллюстрацией или графикой.
Логотип — это типографская обработка слова или фразы. Большинство логотипов были каким-то образом стилизованы, но есть и такие, которые были созданы незапятнанным шрифтом или даже созданы вручную. Качества, отображаемые в логотипе, также говорят о бренде и сообщении.
Давайте использовать логотип Nike в качестве примера:
Логотип Nike состоит из двух отдельных элементов: свиста и слова «Nike». Свист — это логотип, а «Nike» — логотип.
Свист — это логотип, а «Nike» — логотип.
Так что же представляют эти вещи? Логотип Swoosh представляет собой крылья Nike, греческой богини победы. Но галочка также воплощает в себе гораздо больше о духе Nike: скорость, грация, сила, ловкость или лицо того парня, которого вы дунули на футбольном поле.
Стилизованный «NIKE» — это логотип. Логотип Nike не оставляет сомнений в том, что бренд — это уверенность и смелость.
Некоторые бренды выбирают только один или другой. Apple и Twitter выбрали логотип, например, в то время как Canon выбрал только логотип. FedEx пошла с логотипом, но таким способом, который создает дополнительную фигуру, создавая стрелку из отрицательного пространства между E и x.
Создание сильного логотипа
Вы никак не можете узнать все возможные способы использования вашего логотипа в будущем, но есть некоторые вещи, которые вы можете сделать сейчас, чтобы ваша работа продолжалась.
1. Логотип и логотип независимость. Важно, чтобы логотип и логотип работали вместе, чтобы поддержать бренд, но так же важно — если не больше — чтобы каждый из них мог стоять самостоятельно.
Думаю об этом; вам не нужно видеть ничего, кроме этого свиста, чтобы знать, на какую марку снаряжения вы смотрите. А сколько раз вы видели кофты с надписью «Nike»?
Все лучшие логотипы сделаны из элементов, которые могут постоять за себя.
Вот еще несколько примеров логотипов, которые вы все равно узнаете без текста:
2. Стремитесь к простоте. Посмотрите на коллекцию известных логотипов. Скорее всего, это все относительно простые отметки. Вы вряд ли найдете слишком много цветов, градиентов, множества линий или слишком сложных форм среди множества.
3. Предвидеть его использование. Подумайте, как будет использоваться ваш логотип. Будет ли он крошечным, на стороне здания, в шляпе, на торте, на экране или где-то еще? Чем проще ваша оценка, тем легче будет ей справиться со всеми этими проблемами, не развалившись, или, что еще хуже, потребовав вашему клиенту руку и ногу для размножения.
Например, логотип Starbucks появляется на вывесках, упаковке и многом другом.
Изображение предоставлено: Alan Sung / FlickrЗачем создавать свой логотип с помощью Illustrator?
Это правило простоты подводит нас к сути этой статьи, и для чего вы, вероятно, пришли сюда: Adobe Illustrator. Да, есть другие программы, которые сделают то, что мы собираемся обсудить, но ни одна из них не справится с работой с таким же уровнем универсальной уверенности и легкости.
Использование Adobe Illustrator для разработки вашего логотипа разумно по ряду причин, но давайте сосредоточимся на самой большой: векторах.
Когда вы работаете в Illustrator, вы работаете с векторами.
Проще говоря, векторы позволяют рисовать с использованием математики. Не волнуйтесь, вам не нужно знать, что такое синус или определить кривую Безье; программа сделает все эти грязные вычисления для вас.
Все, что вам нужно знать, это то, что когда вы проектируете с помощью векторов, вы проектируете с точностью, и ваша работа может быть изменена до любой размер не теряя немного деталей. Это означает, что данное векторное изображение может быть небольшим, как учетная карточка, или проецироваться на лицо здания, и оно будет выглядеть точно так же.
Эта математическая точность дает вам, дизайнеру, поразительный уровень контроля над вашей работой. Вы можете управлять весом линий, идеальными кривыми, закругленными углами, редактировать типографику и многое другое.
Шаги для создания логотипа
Там нет правильного способа создать логотип. Некоторые дизайнеры прыгают прямо в пиксели, сначала набрасывают эскизы на бумаге, и, вероятно, есть хотя бы один, кто увлекается черной магией, чтобы добиться успеха.
Какой бы путь вы ни выбрали, убедитесь, что вы отслеживаете свою работу, маркируете свои слои и помните идею бренда.
Это метод, который мы предлагаем:
1.
 Проведите исследование
Проведите исследованиеПосмотрите на другие логотипы в отрасли и тенденции дизайна в этой области. Вы не хотите, чтобы логотип выглядел так же, как у всех, но вы также не хотите выделяться по неправильным причинам.
2. Понять миссию
Если это логотип для кого-то другого, поговорите с ним и поймите, чего он хочет достичь. Также убедитесь, что вы оба на одной странице с точки зрения результатов.
Ожидает ли клиент нескольких форматов файлов? Ожидают ли они разных размеров для использования в социальных сетях? Сколько изменений вы готовы сделать? Какой срок? Все эти вещи должны быть решены заранее.
Помимо логистики, для бесперебойного и успешного опыта вам необходимо понять их бренд: какой продукт или услугу предлагает компания? Кто их целевая аудитория? Кто их конкуренты?
Если это логотип для вас, убедитесь, что у вас есть четкое представление о том, что вы спросите у клиента. Подумайте о цветах, эстетике и настроении — обо всем, что клиент должен сообщить вам, или о том, что вам нужно выяснить самостоятельно.
Подумайте о цветах, эстетике и настроении — обо всем, что клиент должен сообщить вам, или о том, что вам нужно выяснить самостоятельно.
3. Начните на бумаге
Если вы перегружены иллюстратором или цифровым дизайном, начните с бумаги. Каждый может набросать идею карандашом или ручкой. Чистый лист бумаги может быть менее пугающим, чем пустой экран. Нарисуйте несколько разных идей. Хорошо иметь несколько вариантов, особенно если вы имеете дело с клиентом.
4. Перейти в Illustrator
Теперь пришло время воспроизвести и уточнить этот дизайн в Illustrator. В следующем разделе статьи мы более подробно расскажем о том, как на самом деле создать логотип в Illustrator.
5. Представлять, пересматривать, доставлять
Последним шагом является представление вашей работы клиенту, внесение изменений и предоставление конечного продукта на основе вашей заранее оговоренной сделки. Мы предлагаем показывать клиенту не более трех-пяти сильных вариантов.
Мы предлагаем показывать клиенту не более трех-пяти сильных вариантов.
Этот логотип может стать частью вашего портфолио, и вы хотите быть уверены, что работа, которую вы представляете, всегда представляет вас как дизайнера.
У дизайнера Аарона Драплина есть отличное видео о процессе создания логотипа, которое вы можете посмотреть ниже:
Создание логотипа в Illustrator
Поначалу Illustrator может показаться немного ошеломляющим из-за множества панелей и более, но как только вы научитесь пользоваться программой
Есть тонна, которую вы можете сделать с этим.
Посмотрите видео ниже, чтобы узнать, как настроить Illustrator для создания логотипа:
Есть несколько инструментов, которые вы можете использовать в Illustrator для создания форм и текста, которые будут составлять ваш логотип. Это хорошее место для начала, если вы только начинаете с дизайна.
Это хорошее место для начала, если вы только начинаете с дизайна.
Инструмент Shape
Используя сочетание клавиш M или щелкнув инструмент формы в меню «Инструменты», вы можете создавать прямоугольники, скругленные прямоугольники, круги, многоугольники и звезды.
Видео ниже — отличное введение в инструмент Shape для начинающего:
Pen Tool
Один из наиболее сложных инструментов в Illustrator, инструмент Pen Tool (сочетание клавиш P) отлично подходит для создания произвольных форм.
Вы можете использовать игру Безье, чтобы понять, как работает инструмент «Перо».
Инструмент Линия
Добавьте тонкие или толстые линии в свой дизайн, используя инструмент «Сегмент линии» (сочетание клавиш \), отрегулировав размер обводки.
Тип инструмента
Добавьте свой логотип, используя Type Tool (сочетание клавиш T).
Есть много сайтов, которые позволяют легко найти идеальный шрифт
, но обязательно придерживайтесь лицензии шрифта, особенно если этот логотип относится к коммерческому предприятию.
С помощью инструмента «Текст» вы можете не только выбрать шрифт, но и настроить расстояние между буквами (кернинг) и расстояние между строками (ведущий).
Инструмент Создать контуры
Помните, как я упоминал, что Illustrator отлично подходит для логотипов, потому что он позволяет создавать векторы? Если вы хотите векторизовать свой текст, вы можете сделать это, щелкнув правой кнопкой мыши текст и выбрав Создать контуры.
Используйте этот инструмент только в том случае, если вы уверены, что ваш текст выглядит именно так, как вы хотите, или если вы планируете перемещать буквы по отдельности. Создание контуров вашего типа означает, что текст больше не редактируется.
Это также означает, что если вам нужно поделиться логотипом с кем-то, у кого нет используемого вами шрифта, это не имеет значения.
Кроме того, вы можете использовать эту функцию, чтобы изменить размер или переместить буквы ближе или дальше друг от друга, не заходя в панель символов.
Инструмент для создания фигур
Если вы хотите создать свой логотип полностью из фигур, используйте инструмент Shape Builder Tool (Shift + N) твой новый лучший друг. Вы можете использовать это для мощного комбинирования фигур.
Требуется, чтобы вы могли смотреть на серию фигур как на нечто большее, чем просто фигуры — у вас есть бесконечные возможности, когда вы думаете о комбинировании фигур или удалении частей перекрывающихся фигур.
Вы можете точно увидеть, как конструктор фигур можно использовать в дизайне логотипа в видео ниже:
следопыт
Если вы обнаружите, что Shaper Tool сбивает с толку, панель Pathfinder (Windows> Pathfinder) предлагает более простой, но менее надежный метод объединения и вычитания объектов.
Цветовой инструмент
Когда вы знаете, с какими цветами вы работаете, вы можете создать цветовую палитру в Illustrator и держать ее под рукой. Если вы хотите изменить цвет элемента в своем дизайне, готовый к использованию образец означает, что вы можете просто использовать пипетку, чтобы легко изменить цвет. Смотрите это в действии в видео ниже:
Смотрите это в действии в видео ниже:
Создание версий вашего логотипа в Illustrator
У Аарона Драплина также есть несколько полезных советов для вашего процесса в Illustrator. Он рекомендует создать фигуру, продублировать ее, отработать вторую фигуру и продолжать делать это на протяжении всего процесса проектирования.
Таким образом, вы можете легко вернуться на более раннюю стадию вашего дизайна, если вы недовольны своим прогрессом. Это также позволяет легко создавать несколько версий логотипа, начиная с разных точек.
Посмотреть все вместе
Вы можете увидеть, как большинство из этих инструментов собрались вместе, чтобы создать логотип менее чем за минуту:
youtube.com/embed/QI272Yrk33Q?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Что делать, если у вас нет иллюстратора?
Продукты Adobe дороги. Если вы хотите начать карьеру в области дизайна, вы, вероятно, захотите инвестировать в учетную запись Creative Cloud. Но если вы просто хотите создать одноразовый логотип, есть альтернативы.
Вы можете создать логотип с Microsoft Word
или онлайн-генератор логотипов
, Вы также можете взглянуть на онлайн или настольные альтернативы Illustrator
это предложит вам аналогичную возможность.
Вы можете получить Photoshop и Lightroom намного дешевле, чем весь пакет Adobe Creative Cloud, поэтому вместо этого вы можете использовать Photoshop для создания логотипа.
, Просто не забывайте, что Photoshop использует пиксели, чтобы ваш дизайн не масштабировался.
как с помощью Adobe Illustrator разработать дизайн выставочного стенда
Паттерны успешно используются в оформлении стендов: пресс-воллов (Press wall) или бренд-воллов (Brand-wall) на пресс-конференциях, показах, выставках и других событиях. В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
Что нужно для работы?
— Логотип в формате SVG (логотип в векторе) с прозрачным фоном;
— Графический редактор Adobe Illustrator;
— Размер фона (лучше всего согласовать с полиграфией).
Шаг 1. Откройте Иллюстратор и в верхнем меню выберите “Файл” — “Новый”.
Шаг 2. Программа откроет окно настройки нового документа. Выберите:
— Размер (выберите нужную систему измерения: миллиметры, пиксели, дюймы) и укажите размер;
— Цветовой режим в зависимости от того, где вы планируете использовать данный паттерн. Если в интернете — используйте RGB, для печати — CMYK.

Шаг 3. Загрузите ваш логотип в формате .SVG нажав “Файл” — “Открыть” и выбрав файл на компьютере. Если у вас нет логотипа в векторе — используйте логотип на прозрачном фоне в формате .PNG.
Шаг 4. В случае, если логотип получился слишком большим относительно рабочего полотна, редактируйте его размер используя параметр
Шаг 5. Теперь, чтобы разместить несколько лого в один ряд: выделите лого, кликнув по нему один раз мышкой, и, используя комбинацию горячих клавиш “Ctrl+C”, скопируйте. Используйте комбинацию “Ctrl+V” для того, чтоб вставить изображения заполняя ряд. Не переживайте по поводу выравнивания. То, как выровнять описано в следующем шаге.
Шаг 6. Выравниваем элементы:
— с помощью инструмента “Выделение”

— Нажимаем кнопку “Распределение центров по горизонтали”, а затем — “Вертикальное выравнивание по центру”.
Шаг 7. Снова выделите все элементы в верхнем ряду и нажатием уже знакомых комбинаций “Ctrl+C” и ”Ctrl+V” скопируйте весь ряд и продублируйте его ниже. Повторяйте это действие до тех пор, пока не заполнится все рабочее пространство.
Шаг 8. Выровнять все элементы по вертикали можно выделив каждый ряд отдельно и нажав кнопку
Шаг 9. Ваш фон из логотипов готов! Сохраните изображение нажав “Файл” — “Сохранить как” и отправляйте в полиграфию.
У вас остались вопросы? Вы можете задать их в комментариях и я с удовольствием на них отвечу.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как создать 3D логотип в Иллюстраторе
Шаг 1.
Создание нового документа.Для начала создайте новый документ в Adobe Illustrator (Ctrl + N) со следующими параметрами:
Единицы измерения (Units): Пикселы (Pixels)
ширина (Width) 800 пикселей
высота (Height) 600 пикселей
Цветовой режим (Color mode) RGB или CMYK в зависимости от того, где будет использоваться логотип. В уроке выставлен режим RGB.
Растровые эффекты (Raster effects): Высокое (High (300 ppi)
поставьте галочку Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid)
Шаг 2.
 Создание нового документа.
Создание нового документа.Теперь настроим сетку документа: перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid)
Линия через каждые (Gridline every) 50 пикселей
Внутреннее деление на (Subdivisions) 4
поставьте галочки Сетка на заднем плане (Grids in Back) и Показать пиксельную сетку (масштаб более 600%) (Show Pixel Grid (Above 600% Zoom).
Нажмите ОК.
Шаг 3.
Создание нового документа.Просмотр > Показать сетку — View > Show Grid (Ctrl + «)
затем Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + «).
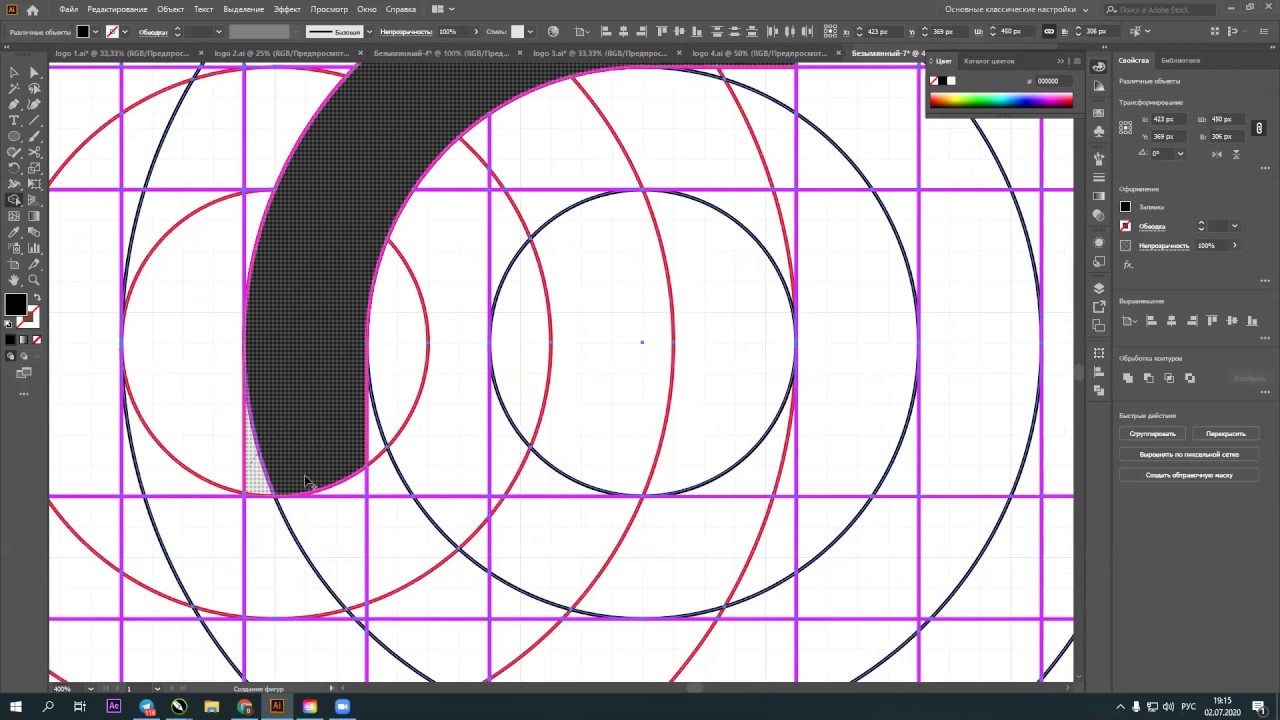
Шаг 4.
Создание основных фигур логотипа.
В этом шаге мы нарисуем базу логотипа используя простые геометрические формы.
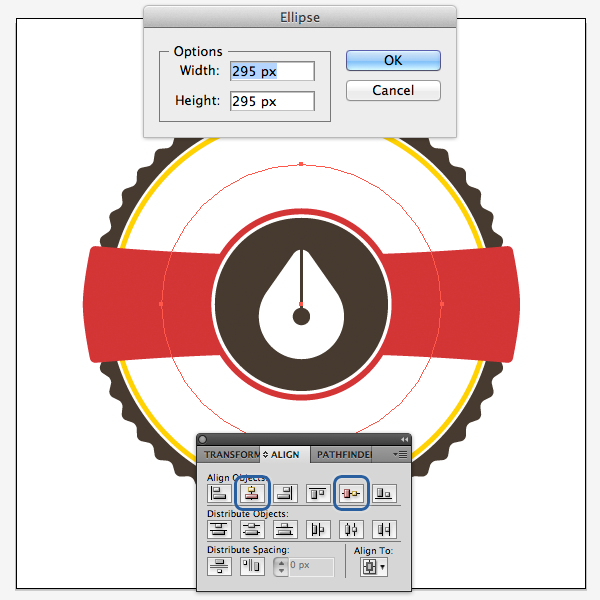
Для начала возьмите Инструмент Эллипс — Ellipse Tool (L) и нарисуйте эллипс размером 200 x 200 пикселей в центре рабочей области, без заливки.
Затем дублируйте созданный эллипс (Ctrl + C > Ctrl + F)
У вас должно получиться вот так:
Шаг 5.
Создание основных фигур логотипа.Теперь создайте еще один эллипс, размером 150 x 150 пикселей и выравняйте его, как показано на рисунке ниже (слева). Затем с помощью Инструмента Прямоугольник — Rectangle Tool (M) создайте два вспомогательных прямоугольника: первый 50 x 50 пикселей, второй 50 x 25 пикселей, и разместите их, как показано на рисунке справа:
Шаг 6.
Создание основных фигур логотипа.Теперь выделите все фигуры, затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M)

У вас получится две формы. Остальные ненужные фигуры можно удалить, предварительно выделив их Инструментом Выделение — Selection Tool (V).
Залейте фигуры цветом.
Шаг 7.
Создание основных фигур логотипа.Далее возьмите Инструмент Прямое выделение — Direct Selection Tool (А) и с помощью функции Динамические углы (Live Corners) скруглите нижние части обеих фигур. Затем удалите
Примечание переводчика: функция Динамические углы (Live Corners) доступна в версиях Adobe Illustrator СС 17.1 и выше.
Шаг 8.
Рисуем края.Итак, у нас есть две основные фигуры, теперь мы нарисуем края фигур, чтобы добавить логотипу глубины.
Сначала выключите Выравнивание по сетке (View > Snap to Grid (Shift + Ctrl + «), затем перейдите в настройки (Ctrl + К) и установите параметр Перемещение курсора (Keyboard Increment) 0. 50 пикселей.
50 пикселей.
Шаг 9.
Рисуем края.Далее выделите левую часть арки и 10 раз нажмите стрелку “влево” на клавиатуре, потом поместите фигуру на задний план
Теперь дублируйте (Ctrl + C > Ctrl + F) вторую часть арки, сдвиньте ее 10 раз вправо и так же поместите На задний план — Send to back (Shift + Ctrl + [ ).
Затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужную часть второй арки, кликнув по ней мышью.
Шаг 10.
Рисуем края.Далее выделите левую часть арки и дублируйте ее (Ctrl + C > Ctrl + F), затем сдвиньте 10 раз вправо и затем Переложите назад (Send Backward) — Ctrl + [. Залейте фигуру более темным цветом, чтобы она выделялась.
Уберите лишнюю часть с помощью Инструмента Создание фигур — Shape Builder Tool (Shift + M).
Шаг 11.
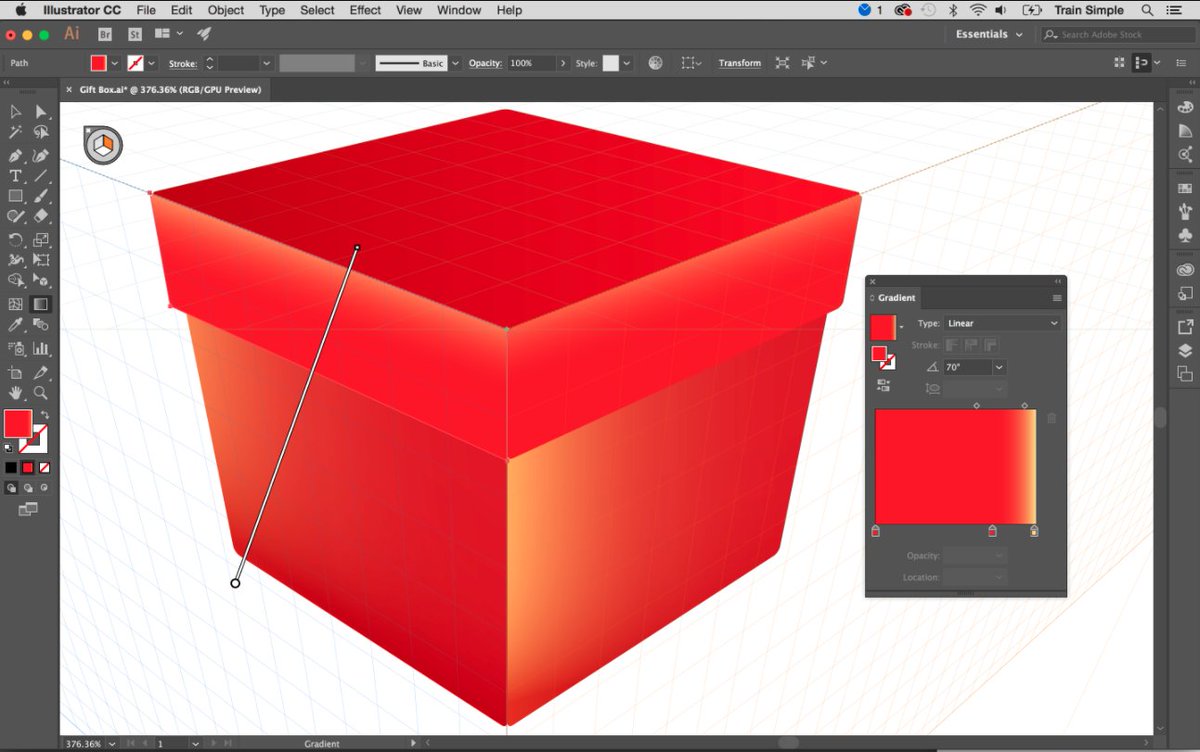
Магия градиентов и прозрачности.Вот мы и закончили с основными формами и краями логотипа, теперь пришло время применить градиенты, прозрачные слои и тиснение краев, чтобы добиться 3D эффекта.
Возьмите Инструмент Градиент — Gradient Tool (G), установите Тип (Type): Линейный (Linear).
Примените первый градиент к левой части арки,
а второй – к верхнему краю правой части арки.
Цвета и положение точек градиента смотрите на рисунках:
Шаг 12.
Магия градиентов и прозрачности.Выделите левую часть арки (верхнюю фигуру), дублируйте ее (Ctrl + C > Ctrl + F) и залейте ее желтым цветом. Затем еще раз дублируйте и залейте красным цветом.
Теперь возьмите Инструмент Прямое выделение — Direct Selection Tool (А), выделите нижнюю центральную точку арки и один раз нажмите на клавиатуре “вверх”. Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Шаг 13.
Магия градиентов и прозрачности.Повторите те же действия для других краев арки, чтобы создать эффект тиснения.
Шаг 14.
Магия градиентов и прозрачности.
Примените к фигурам для создания тиснения прозрачный градиент: точки по краям – с Непрозрачностью (Opacity) 0%, средняя точка – в позиции (Location) 50% белого цвета с Непрозрачностью (Opacity) 75%.
Примените градиент по всей длине полоски тиснения.
Шаг 15.
Отражения.Логотип начинает выглядеть всё более реалистичным. И теперь мы добавим еще и отражения и блики.
Дублируйте верхнюю часть левой арки два раза и залейте первую копию желтым цветом, а вторую красным. Удерживая клавишу Shift, сдвиньте ее трижды влево и дважды вправо. Далее выделите обе фигуры (красную и желтую) и снова перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Удерживая клавишу Shift, сдвиньте ее трижды влево и дважды вправо. Далее выделите обе фигуры (красную и желтую) и снова перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Примените к фигуре Градиент — Gradient Tool (G) от белого с Непрозрачностью (Opacity) 50% к белому с Непрозрачностью (Opacity) 0%.
Повторите соответствующие действия для правой части арки.
Шаг 16.
Отражения.Создайте блик в верхней и нижней частях фигуры, используя методы, описанные в предыдущих шагах. Примените к полученным бликам белую заливку с Непрозрачностью (Opacity) 50% в позиции (Location) 50%.
Шаг 17.
Отражения.
Дублируйте верхнюю часть один раз (Ctrl + C > Ctrl + F) и затем с помощью Инструмента Перо+ — Add Anchor Point Tool (+) нарисуйте кривую. Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Шаг 18.
Отражения.Дважды дублируйте эту часть, залейте копии красным и желтым. Затем Инструментом Перо+ — Add Anchor Point Tool (+) добавьте опорную точку в центре дуги и подвиньте ее вверх.
Снова выделите обе фигуры и на панели Обработка контуров (Pathfinder) нажмите иконку Минус верхний (Minus Front). Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.
Шаг 19.
Отражения.Повторите те же шаги, чтобы добавить отражение в верхней и нижней части:
Шаг 20.
 Заключительные штрихи.
Заключительные штрихи.Выделите весь логотип и сгруппируйте объекты (Ctrl + G). Дублируйте (Ctrl + F), перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect)
выберите пункт Ось: Вертикальная (Axis: Vertical), нажмите ОК. Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Теперь выровняйте фигуры, как показано на рисунке ниже.
Потом выделите все (Ctrl + А) и сгруппируйте (Ctrl + G).
Шаг 21.
Заключительные штрихи.
Теперь создайте фон: с помощью Инструмента Прямоугольник — Rectangle Tool (M) нарисуйте прямоугольник размером 800 x 600 пикселей и залейте его темно-синим цветом. Поместите его На задний план — Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание — Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 22.
Финальное изображение.Вот и всё!
Как вы видите, создание логотипа не такая уж сложная задача. Просто нужна практика и умение посмотреть на вещи под другим углом: так вы сможете создавать великолепные вещи с помощью простых инструментов и форм.
В данном уроке мы добились профессионального результата с помощью простых шагов.
Ссылка на источник
Урок создания логотипа в Adobe Illustrator (реальный пример)
Всем привет! Меня зовут Данил Трапезников, я дизайнер студии «Создательство» и сейчас я расскажу вам о том, как я рисовал эскиз логотипа для охранной организации «Олимп» в Adobe Illustrator. Статья отлично дополняет заметку про самостоятельное создания логотипа компании.
Статья отлично дополняет заметку про самостоятельное создания логотипа компании.
Уровень моего владения этой программой далек от совершенства, поэтому допускаю, что какие-то операции можно сделать быстрее и проще.
Окончательный результат
Шаг №1
Для того чтобы не тратить кучу времени, двигая точки в Люстре мы в студии начинаем работу над созданием логотипа с очень черновых эскизов и набросков. Наиболее удачным вариантом оказалась рука с молнией.
Шаг №2
Мы сделали несколько версий логотипа, однако, они показались недостаточно выразительными поэтому решено было сделать логотип объемным. Рисую весьма посредственно, и, чтобы изобразить руку, пришлось пойти на хитрость и сфотографировать ее. Возможно после выполнения упражнений для развития рисования карандашом я бы смог сделать лучше, но вариант с фоткой был быстрее.
Шаг №3
Первым делом, я выделил основные формы на которые впоследствии будут накладываться необходимые градиенты. Каждая обведенная область на изображении — это отдельный шейп, я так сделал для того, чтобы было удобно резать блики и тени по форме пальцев и ладони.
Каждая обведенная область на изображении — это отдельный шейп, я так сделал для того, чтобы было удобно резать блики и тени по форме пальцев и ладони.
Для того чтобы начать работу необходимо найти основной тон руки, для того чтобы потом добавить поверх него тени и блики. Я предпочитаю в работе использовать двухцветные градиенты с чистыми цветами типа этих:
Для рисования руки я взял следующие значения цвета:
Шаг №4
На этом этапе я дорисовал молнию и применил к формам градиент, по счастливой случайности градиенты легли сразу более-менее правильно и мне не пришлось додумывать в какую сторону их направлять.
Шаг №5
Теперь необходимо сделать градиенты менее контрастными, потому что форму руки мы будем описывать при помощи дополнительных слоев, поэтапно накладывая блики и тени.
Шаг №6
Я решил начать с самой сложной и неочевидной на первый взгляд части (между большим и указательным пальцами), поскольку именно она вызывала наибольшие затруднения. Надо было положить туда тень так, чтобы форма большого пальца начала читаться. Подглядывая на фотографию я сначала нарисовал шейп, похожий на форму самой темной части и затем раскрасил его градиентом в режиме смешивания Multiply.
Надо было положить туда тень так, чтобы форма большого пальца начала читаться. Подглядывая на фотографию я сначала нарисовал шейп, похожий на форму самой темной части и затем раскрасил его градиентом в режиме смешивания Multiply.
Шаг №7
Хочу отметить, что длина градиента в каждом шейпе отличается и вам придется самостоятельно понять как лучше положить градиент. Или посмотреть видеоурок, если я его когда-нибудь сделаю;) В общем, у меня получился вот такой градиент:
Шаг №8
Разумеется, этого не достаточно. Для того, чтобы добиться нужного эффекта я нарисовал поверх еще два шейпа. Я старался рисовать их так, чтобы они одновременно напоминали складки и ложились по форме руки.
Шаг №9
Затем, я добавил еще два шейпа, один на большой палец, другой на указательный, чтобы еще сильнее его затемнить. Помимо прочего, я сделал их пересекающимися, для того, чтобы не рисовать лишний шейп под бугорком между большим и указательным пальцем (в режиме Multiply они усилили затенение друг от друга).
Шаг №10
Здесь, думаю, стоит рассказать о том, как я добиваюсь того, что новый нарисованный шейп повторяет форму руки и не выходит за края, итак:
1. Я рисую шейп внутри руки с такой формой которая мне нужна:
2. Соединяю точки за нужной границей, выделяю получившийся шейп и тот, границу которого мне нужно повторить.
3. Нажимаю Crtl+C (копировать), затем Ctrl+F (чтобы вставить шейпы ровно в то же место откуда я их скопировал). Затем открываю Window – Pathfinder и жму Crop. (Абсолютно не важно какой шейп находится сверху — новый кропнутый шейп строится в той области где шейпы пересекаются).
4. Удаляю лишние шейпы, получившиеся в результате операции, затем продолжаю работать с цветом и накладывать градиенты.
Шаг №11
Чтобы подчеркнуть форму я добавил еще два шейпа.
Шаг №12
Затем, я дорисовал тени на пальцах, ладони, молнии и под самим логотипом.
Шаг №13
Чтобы добавить объема и контрастности, я нарисовал несколько шейпов с освещенной части руки и залил их градиентом от белого к прозрачному с режимом наложения Overlay.
На заметку: цвет ключевой точки, которой мы задаем прозрачность необходимо делать белым, иначе любой другой цвет будет виден на середине градиента, как на рисунке ниже:
Это, в свою очередь, в режиме смешивания может привести к непредсказуемым результатам, будьте внимательны.
Шаг №14
У меня получился такой объем руки:
Шаг №15
Мне показалось, что этого мало, и я добавил поверх еще несколько форм с прозрачными градиентами, изменив режим наложения на Normal для того, чтобы появились легкие засветы и еще сильнее заиграл объем.
Шаг №16
В самый последний момент я заметил, что на большом пальце нет ногтя.
Шаг №17
Как учат психологи, индексы фондовых бирж и Лебедев — расположение движения вправо вверх говорит о росте и стремлении в будущее. Отражаем получившуюся руку по горизонтали, подбираем приятный глазу шрифт.
Вуаля! Логотип готов.
P.S. По-моему отличный урок получился, за что его автору большущее спасибо! Да и сам логотип отлично смотрится, очень понравился прием с реальной фоткой — вот что значит смекалка:) На сайте компании, кстати, нашел другой вариант логотипа, который в итоге и стал окончательным вариантом — тоже весьма интересное решение получилось.
P.P.S. Интернет — бескрайний рынок с большим потенциалом, создание и разработка интернет магазинов это только первый шаг к его завоеванию, также вам пригодится раскрутка сайтов.
Хотите классно оторваться в столице, но денег не так много? — скидочные купоны Москвы помогут вам значительно сэкономить посещая новые интересны места города.
Разработка логотипа в Illustrator | Как создать логотип в Illustrator
Введение в дизайн логотипа в Illustrator
Создание логотипа в Adobe Illustrator — это одна из известных и популярных программ для редактирования графики, которая также широко используется во всем мире графическими дизайнерами, редакторами, художниками и веб-художниками. Adobe Illustrator предоставляет платформу для всех художников, чтобы преобразовать их воображение в цифровую платформу.
Adobe Illustrator предоставляет платформу для всех художников, чтобы преобразовать их воображение в цифровую платформу.
В Adobe Illustrator есть несколько мощных и уникальных инструментов, которые делают программу проще и проще для новичков и профессионалов. В этой статье мы узнаем, как создать логотип в Adobe Illustrator. Давайте узнаем, как создать простой логотип известной компании Apple на Illustrator.
Как создать логотип в Adobe Illustrator
Ниже приведены инструкции по созданию простого логотипа в Adobe Illustrator.
Шаг 1: Создайте новый файл формата А4 в программе.
Шаг 2: Используя инструмент Ellipse, создайте Ellipse на странице.
Шаг 3: Убедитесь, что Smart Guides включены. Опция доступна в разделе ПРОСМОТР.
Шаг 4: Скопируйте Круг, как показано на рисунке ниже.
Шаг 5: Вставьте круг, как показано на рисунке ниже. Это должно быть сделано очень терпеливо и аккуратно.
Шаг 6: Затем поместите 2- й круг, как показано на рисунке.
Шаг 7: Выберите оба круга и перейдите на панель поиска пути. Панель инструментов pathfinder доступна на панели Windows. Инструменты Pathfinder позволяют объединять несколько объектов, используя некоторые специальные режимы и опции. Мы даже можем редактировать новую комбинацию, созданную с помощью инструментов Pathfinder. Инструменты Pathfinder включают в себя такие параметры, как объединение, пересечение, вычитание, минус назад, деление, обрезка, объединение, кадрирование, контур, жесткое смешивание, мягкое смешивание и ловушка. Каждый из этих инструментов выполняет различные функции, которые помогают пользователю создавать различные объекты и конструкции более простым способом. Нажмите кнопку UNITE, это первая кнопка на панели поиска пути
Шаг 8: С помощью инструмента прямого выделения создайте фигуру, отредактировав опорные точки фигуры. Прямой инструмент выбора также очень полезный инструмент в Illustrator, который помогает пользователю переделывать или изменять любую форму или объект. Он работает с опорными точками фигуры, которые можно редактировать с помощью этого инструмента.
Прямой инструмент выбора также очень полезный инструмент в Illustrator, который помогает пользователю переделывать или изменять любую форму или объект. Он работает с опорными точками фигуры, которые можно редактировать с помощью этого инструмента.
Шаг 9: Окончательная форма будет выглядеть так, как показано на рисунке ниже.
Шаг 10: Затем создайте еще один эллипс на той же странице, как показано на рисунке.
Шаг 11: Перетащите и поместите круг в правом углу уже созданного Apple.
Шаг 12: Выберите обе фигуры, т.е. круг и яблоко. Теперь снова воспользуйтесь панелью поиска и нажмите на опцию MINUS. Результат показан на изображении ниже.
Шаг 13: Затем создайте еще один круг на той же странице.
Шаг 14: Выберите круг и создайте дубликат этого круга и поместите второй круг, как показано на рисунке.
Шаг 15: Выберите оба круга и снова используйте панель поиска пути и нажмите на кнопку пересечения на этот раз. Окончательный результат показан на рисунке ниже.
Окончательный результат показан на рисунке ниже.
Шаг 16: Затем измените размер и поверните лист и разместите его, как показано на рисунке ниже.
Шаг 17: Используйте черный цвет, и пока обе фигуры выбраны, нажмите на черный цвет на панели инструментов цвета.
Шаг 18: Окончательный результат показан на рисунке ниже.
Вывод
Это был небольшой пример того, как спроектировать или создать простой логотип в Adobe Illustrator. Мы можем создавать более сложные логотипы в программе, используя простые, но мощные инструменты программного обеспечения. Еще один способ создания того же логотипа — использование инструмента «Перо» и отслеживание логотипа как есть. Инструмент Pathfinder — это простой способ создания объектов и дизайнов, включающих основные формы и линии. Если нам нужно создать логотип или любое другое произведение искусства, нам нужно использовать инструмент «Перо» для этой цели. Основным инструментом в приведенном выше примере является инструмент Pathfinder, который помогает пользователю создавать несколько объектов с использованием различных режимов взаимодействия.
Рекомендуемые статьи
Это было руководство по разработке логотипа в Illustrator. Здесь мы обсуждаем введение и шаги по созданию логотипа в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Учебники о том, что такое Adobe Muse
- Adobe Lightroom бесплатно
- Что такое 3ds Max и его использование?
- Инструмент Shape Builder в Illustrator
- Удалить фон в Illustrator
- Инструмент выделения в Illustrator
10 классных туториалов для улучшения дизайна логотипа | by Space Factory
Перевод статьи Tom May. Больше интересного у нас на канале: https://t.me/uxidesign
Если речь идет о дизайне логотипа, независимо от уровня вашего опыта, всегда есть куда двигаться и развиваться. И отличная новость заключается в том, что в Интернете есть отличные ресурсы для разработки логотипов, которые действительно могут помочь в работе.
Тем не менее, иногда сложно найти лучшие. Поэтому в этом посте мы сэкономим ваши усилия, выделив самые лучшие туториалы по дизайну логотипов.
Поэтому в этом посте мы сэкономим ваши усилия, выделив самые лучшие туториалы по дизайну логотипов.
1. Создайте логотип в Illustrator
Vector art масштабируется до любого размера без потери качества, поэтому он идеально подходит для создания логотипов. В шести видео-уроках Adobe объясняет, как использовать его векторный графический инструмент, Illustrator, для создания логотипа. В них вы ознакомитесь с основными функциями программы. Также есть возможность загружать ZIP-файлы с образцами для практического использования.
2. Создайте геометрический логотип с Illustrator
Фабио Бенедетти — дизайнер и иллюстратор, специализирующийся на визуальном и брендинговом дизайне, и дизайне иконок. В этом 19-шаговом туториале, впервые опубликованном в сетевом журнале, он демонстрирует, как использовать Illustrator для создания товарного знака с идеальной геометрией.
3. Сделайте убийственный логотип в Illustrator
Каждый индивидуальный проект отличается от другого. В этом воркшопе, который впервые появился в журнале Computer Arts, креативный Кайл Уилкинсон проведет вас через основные этапы разработки идентичности нового нового тренажерного зала HabiGym. Он исследует весь процесс от начала до последней презентации.
В этом воркшопе, который впервые появился в журнале Computer Arts, креативный Кайл Уилкинсон проведет вас через основные этапы разработки идентичности нового нового тренажерного зала HabiGym. Он исследует весь процесс от начала до последней презентации.
4. Как создать логотип в Adobe Illustrator CC
В этом эпизоде Adobe Creative Cloud TV Терри Уайт показывает вам, как создать логотип с нуля в Illustrator CC. В процессе он объясняет некоторые техники в Illustrator, которые помогут вам создать идеальный дизайн логотипа, учитывая проблемы на пути и указывая на правильное использование цветов и других важных элементов.
5. Создайте логотип с Affinity Designer
Одним из самых популярных соперников в Illustrator сейчас является Affinity Designer. И в этом 16-шаговом туториале, первоначально опубликованном в нетто-журнале, Дейл Кук исследует, как использовать программное обеспечение для создания, настройки и экспорта уникального логотипа. Написанный, когда программное обеспечение существовало только для Mac, этот учебник посвящен основам Affinity Designer, включает работу с линиями и фигурами, созданием страницы и экспортом различных элементов, таких как эффективная веб-графика.
Написанный, когда программное обеспечение существовало только для Mac, этот учебник посвящен основам Affinity Designer, включает работу с линиями и фигурами, созданием страницы и экспортом различных элементов, таких как эффективная веб-графика.
6. Как создать ретро-логотип с помощью Affinity Designer
Саймон Middleweek дает вам возможность взглянуть на разработку ретро-логотипа в Affinity Designer
Добавьте нотку винтажного стиля в свои логотипы, используя Affinity Designer. В этом, удобном в использовании, 10-ступенчатом учебнике, топ-дизайнер Саймон Middleweek обращается к ретро, используя градиенты и эффекты для создания логотипа в стиле 1980-х годов.
7. Как создать логотип в геометрическом стиле в Inkscape
Inkscape — это бесплатный инструмент с открытым исходным кодом для создания векторной графики. В этом пошаговом руководстве Ник Сапорито, внештатный графический дизайнер из Филадельфии, демонстрирует, как использовать его для создания логотипа геометрического стиля, который концептуализирует букву М.
8. Создайте знак бесконечности в Illustrator, Photoshop и Sketch.
В этом трехтомном учебнике Даниэль Холлик показывает вам, как сделать логотип бесконечности в трех разных программах: Adobe Illustrator, Adobe Photoshop и Sketch. Его цель состоит в том, что, создавая те же проекты в трех разных программах, вы лучше поймете различия между ними, их преимущества и недостатки.
9. Создайте уникальный логотип за 7 шагов
Если вы создаете бизнес самостоятельно, вам несомненно понадобится логотип для представления вашего проекта. В этом туториале следуйте советам консультанта Any Forty Алана Уордлома о том, как создать уникальный дизайн, пройдя семь основных шагов по созданию логотипа с использованием как Illustrator, так и Photoshop.
10. Создайте хипстерский логотип в Adobe Illustrator.
В этом 16-минутном видео Teela Cunningham демонстрирует, как создать хипстерский логотип от начала до конца, включая макет, типографику и другие детали. Кроме того, она делится советами по созданию большей части Adobe Illustrator.
Как создать логотип Line Art Badge в Adobe Illustrator
Дизайн логотипов, выполненных в стиле штрихового рисунка, в настоящее время все еще остается довольно популярной тенденцией, они содержат упрощенные иллюстрации для создания минималистичного дизайна. Этот стиль кажется особенно распространенным среди тематических дизайнов логотипов на открытом воздухе, часто включая пейзажные сцены, сделанные полностью из линий, составленных в макет стиля значка. В сегодняшнем уроке по Adobe Illustrator я проведу вас через процесс создания собственного логотипа значка линии. Несмотря на то, что мы создаем весь дизайн, используя только линии, мы по-прежнему будем использовать различные полезные советы и приемы Illustrator.
Иллюстрации, которые я создам в этом уроке, представляют собой дизайн логотипа в стиле бейдж в стиле логотипа с темой для кемпинга. На ней изображены минималистичные иллюстрации гор, кемпинга и озера, все из которых сделаны из дорожек с одним ударом веса. Макет затем состоит из круглого значка с добавлением арочного текста и декоративных световых лучей.
Макет затем состоит из круглого значка с добавлением арочного текста и декоративных световых лучей.
Откройте Adobe Illustrator и создайте новый документ, размер не имеет значения, поскольку векторные изображения можно масштабировать до любого размера, но вы можете отключить масштабирование обводок и эффектов на панели «Настройки» Illustrator, чтобы сохранить тот же вес обводки при работе с изображениями. масштабируется, пока вы создаете свое произведение. Начните с рисования круга на артборде. Удалите белую заливку по умолчанию, оставив только черный штрих.
На панели «Обводка» увеличьте вес обводки примерно до 5 пт, чтобы увеличить линию. Также проверьте параметры Round Cap и Round Corner. Эти настройки не будут видны на этой форме круга, но тот же стиль линии будет также использоваться для всех последующих путей, которые мы будем рисовать.
Переключитесь на инструмент Линия и нарисуйте путь, который пересекает круг. Удерживайте клавишу Shift, чтобы линия была прямой. Выберите обе фигуры и отцентрируйте их вертикально с помощью панели «Выровнять».
Выберите обе фигуры и отцентрируйте их вертикально с помощью панели «Выровнять».
Убедитесь, что у вас включены интеллектуальные направляющие из меню «Вид», а затем используйте розовую подсказку, чтобы найти центр линии. Следуйте по нему вверх, затем нарисуйте диагональную линию вниз к горизонтальной траектории.
Перейдите в Object> Transform> Reflect, отметьте опцию Vertical, затем нажмите кнопку Copy.
Переместите эту двойную линию, чтобы сформировать треугольную форму, привязав две верхние точки вместе.
Shift и щелкните обе строки с помощью инструмента «Перемещение», затем перетащите другую копию, удерживая клавишу ALT. Поместите этот дубликат влево, слегка перекрывая другие элементы.
Используйте инструмент «Ножницы», чтобы обрезать линии, где они пересекают другие пути, и удалить лишние.
Нарисуйте прямую линию между двумя путями, которые образуют средний треугольник, затем выберите Эффект> Искажение и преобразование> Зигзаг.
Настройте параметры зигзага на 5px Size и 5 Ridges Per Segment, чтобы представить упрощенный снежный раскол на вершине этой основной формы горы.
Сдвиньте зигзагообразную линию, чтобы она поместилась в пределах горы, затем нажмите ALT + перетащите копию для другой горы. Используйте инструмент «Прямой выбор», чтобы сократить путь, чтобы поместиться в этот меньший треугольник.
Нажмите на эффект Zig Zag на панели «Оформление», чтобы изменить настройки. Уменьшите количество хребтов до 3.
Нарисуйте выделение вокруг трех путей, которые образуют меньшую гору, а затем создайте отраженную копию, используя команду «Объект»> «Трансформировать»> «Отражение». Разместите дубликат на другой стороне.
Используйте инструмент Ellipse, чтобы нарисовать маленький круг, чтобы представить солнце. Перекрыть его большим кругом и обрезать лишнее с помощью инструмента «Ножницы».
Используйте смесь кругов и прямоугольников, чтобы сформировать облако. Со всеми выбранными фигурами, объедините их с панелью Pathfinder, чтобы сформировать чистый контур.
Со всеми выбранными фигурами, объедините их с панелью Pathfinder, чтобы сформировать чистый контур.
ALT + Перетащите дубликаты облака и расположите их вокруг сцены. Перекрыть некоторые облака с другими элементами.
Используйте инструмент «Ножницы», чтобы обрезать и удалить пути, где они пересекаются с другими фигурами.
Упрощая вещи до их базовой формы и воспроизводя их с помощью простых форм, вы можете создавать минималистичные иллюстрации чего угодно!
Нарисуйте палатку, создав угловую линию. Дублируйте и отразите линию и пересеките два рядом с вершиной. Расположите их в центре композиции.
Используйте инструмент «Ножницы», где линии перекрываются с горизонтальной, чтобы эффективно разместить палатку на переднем плане.
Выберите инструмент «Дуга» из группы «Линия». Удерживайте Shift и нарисуйте изогнутую дорожку от центра вниз к одному из углов. Повторите процесс на другой стороне.
Упрощенный стенд можно получить, просто нарисовав три линии, используя те же методы, которые использовались до сих пор.
Чтобы нарисовать пламя костра с другой стороны, начните с круга и перетащите верхнюю точку вверх.
Выберите инструмент «Перо», затем ALT + щелкните верхнюю точку, чтобы удалить маркеры Безье, превратив эту точку в острый угол.
Скопируйте, масштабируйте и поверните дубликат этой формы и поместите его в одну сторону, затем отразите копию для другой стороны.
Чтобы нарисовать озеро на переднем плане, начните с прямой линии, которая охватывает ширину дизайна. Удерживайте клавиши ALT и Shift и перетащите копию вертикально.
Используйте сочетание клавиш CMD + D для Transform Again несколько раз, чтобы получить серию равномерно распределенных линий. Выберите их все, затем добавьте эффект Zig Zag с 17 Ridges Per Segment и включенным параметром Smooth.
Перейдите в Object> Expand Appearance, чтобы навсегда применить эффект Zig Zag, который затем позволит обрезать пути, в противном случае изменение длины пути повлияет на эффект Zig Zag.
Используйте инструмент «Ножницы», чтобы разделить пути, где они пересекаются с круговым контуром, а затем удалите лишние.
Нарисуйте одну вертикальную линию, затем перетащите копию на одну сторону. Выбрав обе линии, перейдите в Object> Blend> Make.
Вернитесь в Object> Blend> Blend Options и выберите Specified Steps с соответствующим номером, который создает разрыв между строками.
Выберите основной круговой контур и скопируйте (CMD + C) и вставьте (CMD + F) дубликат. Очистите его обводку, затем щелкните и удалите самую нижнюю точку с помощью инструмента «Прямой выбор».
Добавьте смешанные линии к выделению, затем перейдите в Object> Blend> Replace Spine.
Вернитесь в Blend Options и включите Preview для настройки параметров. Измените параметр «Ориентация», чтобы линии расширялись от центра, а затем измените количество шагов примерно до 40.
Масштабируйте и перемещайте этот смешанный элемент, чтобы создать серию световых лучей вокруг верхней половины логотипа значка.
Сделайте еще одну копию кругового контура, очистите заливку и удалите самую верхнюю точку. Масштабируйте этот путь для использования с инструментом Type On a Path.
Введите выбранную вами формулировку для вашего логотипа значка. Установите стиль абзаца по центру, затем переместите линии интерфейса с помощью инструмента «Прямой выбор», чтобы правильно ориентировать текст на пути.
Измените стиль шрифта, чтобы разместить текст в доступном пространстве. Я использую шрифт с именем Smoothy Sans с 50 трекингом, увеличенный до максимального размера, который будет соответствовать пути.
Разработка логотипа завершена, но чтобы завершить оформление, перейдите в «Объект»> «Развернуть», чтобы преобразовать все эффекты и контуры в контурные формы. Вы можете сначала сохранить редактируемую копию, просто изменив исходные пути.
Нажмите кнопку «Объединить», чтобы объединить все в одну фигуру. Если какие-либо элементы исчезают в процессе, это означает, что некоторые элементы не были должным образом расширены. Снова используйте процедуру Object> Expand, чтобы убедиться, что все преобразовано.
Конечным результатом является стильный однотонный линейный логотип с темой на открытом воздухе. Создание основной иллюстрации с упрощенными формами и контурами помогает добиться минималистичного вида, а при компоновке дизайна в круговую схему получается аккуратный маленький значок-значок.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти связанные продукты.
15 отличных руководств по дизайну логотипа с использованием Illustrator
При создании дизайна логотипа рекомендуется использовать векторное приложение для его создания, чтобы у вас был гибкий дизайн логотипа, который можно было бы использовать в многочисленных печатных и веб-сайтах. среды. Adobe Illustrator является отраслевым стандартом в создании векторных логотипов.
В этой коллекции вы найдете 15 тщательно подобранных руководств от множества талантливых графических дизайнеров и иллюстраторов , в которых обсуждается процесс создания логотипа с помощью Illustrator.
1. Пошаговая инструкция по разработке логотипа
В этом руководстве графический и веб-дизайнер из Великобритании Крис Спунер знакомит учащихся с процессом создания дизайна логотипа для компании myNiteLife. Он обсуждает свой процесс создания набросков, выбора шрифта, вплоть до цифровой иллюстрации и производства в Adobe Illustrator.
2. Создание дизайна логотипа Fly, часть 1 и часть 2
В этой серии из двух частей Шон Ходж рассказывает о создании дизайна логотипа для Webfly, компании, которая занимается разработкой.NET для бизнеса. В первой части его руководства обсуждаются визуальные исследования, наброски и иллюстрации исходного макета в Illustrator. Во второй части рассматривается процесс доработки на основе отзывов клиентов, типичных для графических дизайнерских проектов.
3. Силуэтный логотип для ресторана Steak House в Adobe Illustrator
В этом руководстве рассматриваются методы создания логотипа для стейк-хауса. В нем обсуждаются некоторые типичные ошибки при разработке логотипа, а затем проводится предварительный процесс создания эскиза, настройка документа Illustrator со ссылкой на стандартную фотографию на всем протяжении процесса создания логотипа.
4. Учебное пособие по 3D-логотипу
В этом руководстве вы прочитаете пошаговые инструкции о том, как создать трехмерный иконический логотип для Интернета. Он включает в себя первоначальное построение форм в Illustrator, а затем завершение и уточнение логотипа в Photoshop.
5. Отражение логотипа Web 2.0 в векторном формате с помощью Illustrator
Талантливый дизайнер и блогер Джей Хилгерт учит читателей, как создать векторный дизайн логотипа.Поскольку большинство логотипов в стиле «Web 2.0» создаются для Интернета и, следовательно, обычно создаются в растровом приложении, таком как Photoshop, компании, которые хотят перевести логотип на печатные носители (такие как визитные карточки или рекламные щиты), часто сталкиваются с проблемами, когда масштабирование размеров своего логотипа. Этот урок показывает дизайнерам, как создать более гибкий векторный логотип.
6. Создание безумно крутого логотипа
В этом руководстве по дизайну логотипа бразильского графического / веб-дизайнера и блоггера Фабио Сассо показано, как он разработал логотип для компании под названием Zagora.Техника предполагает творческое использование инструмента «Эллипс», инструмента «Прямое выделение» для объединения и удаления узловых точек, а также использование эффектов и инструмента «Градиент» для добавления последних штрихов.
7. Обратный логотип из Illustrator в Photoshop
В этом видеоуроке от Дэйва Кросса (известного эксперта и автора по Photoshop) вы увидите процесс использования Illustrator и Photoshop для создания неровного дизайна логотипа.
8. Как разработать логотип от концепции до завершения
В этом руководстве вы прочитаете о создании простого логотипа с нуля.Вы также прочитаете о некоторых общих правилах при разработке логотипа, в том числе о правиле номер один для логотипов: создание их в векторных приложениях для гибкости.
9. 3D логотип
Ник Ла, внештатный иллюстратор и веб-дизайнер из Торонто, показывает нам технику создания трехмерного логотипа, которая включает в себя пару эффектов Illustrator, инструмент Pathfinder для объединения форм и инструмент Gradient.
10. Создайте шероховатый круглый логотип
В этом руководстве по созданию логотипа вы узнаете, как создать круглый логотип с названием компании, обернутым по внешнему периметру (популярный стиль дизайна логотипа).
11. Текст логотипа Glossy Vector Web 2.0 за 5 простых шагов
В этом руководстве вы познакомитесь с очень простой техникой создания векторного глянцевого логотипа, популярного в стартапах Web 2.0.
12. Как создать модную косметику в стиле ретро
Иллюстратор и дизайнер Райан Патнэм демонстрирует нам методы создания логотипа в ретро-стиле в этом подробном пошаговом руководстве по Illustrator. В руководстве используется очень популярный (и бесплатный) шрифт Museo.
13. Экологически чистая обработка зеленого типа
В этом учебном пособии по обработке текста в Illustrator рассказывается о технике создания логотипа, вдохновленного природой. Вы познакомитесь с различными приемами, используемыми в этом руководстве, в том числе с использованием инструмента «Перо» для иллюстрации листьев, которые будут использоваться при обработке текста.
14. Учебное пособие по работе с простыми векторами логотипов
В этом уроке рассказывается, как создать иконический дизайн логотипа с использованием папок.Вы научитесь различным техникам иллюстрации, таким как использование инструмента «Фигура» и прямого выделения для создания простых объектов.
15. Создайте лого в Illustrator
В этом руководстве рассказывается, как Innosanto Nagara (из Design Action) выполнил натиск требований при создании гибкого дизайна логотипа для конференции в Таиланде с помощью Adobe Illustrator. Изделие состоит из двух частей.
Связанное содержание
Создание логотипа с помощью Adobe Illustrator — Цифровая стипендия для библиотек Бостонского колледжа
Это руководство написано Сарой ДеЛорм, младшим библиотекарем цифровых стипендий.
Illustrator является частью Adobe Creative Suite, обычно используемого в графическом дизайне. Оно отличается от других программ для проектирования тем, что создает векторной графики , что делает каждый дизайн бесконечно масштабируемым. Это означает, что изображение может быть увеличено или уменьшено по мере необходимости без пикселизации или потери качества изображения. По этой причине это идеальный инструмент для создания логотипов! Узнайте больше об Adobe Illustrator на сайте Adobe.
Прежде чем вы начнете, неплохо было бы иметь грубый набросок или представление о том, как вы хотите, чтобы ваш логотип выглядел.При создании логотипа лучше всего сохранять простой и универсальный дизайн. В этом уроке я буду создавать свой логотип из основных форм. Взгляните на логотипы любимых компаний для вдохновения!
Шаг 1. Создание монтажной области
Когда вы откроете Illustrator, вам будет предложено создать монтажную область. Это чистый холст, с которым вы будете работать. Поскольку наш логотип будет векторным и масштабируемым, размер вашей монтажной области не повлияет на размер вашего логотипа. Я выбрал размер Letter, который установлен по умолчанию.Вокруг вашего логотипа может быть пустое пространство, и мы можем изменить размер холста позже.
Шаг 2. Инструмент «Форма»
Инструмент формы универсален! Мы можем воссоздать любой объект для логотипа, уменьшив его до основных форм. Вы можете удерживать кнопку формы, чтобы открыть меню, из которого вы можете выбрать форму, которую хотите создать! Для этого урока я решил создать логотип в виде рожка мороженого. Я начинаю с шарика мороженого, который можно упростить до формы круга — инструмента «Эллипс».
Все формы, созданные в Illustrator, live , это означает, что я могу вернуться и отредактировать их после того, как я их создал. Например, если я хочу превратить его в рожок шоколадного мороженого, я могу выделить свою форму и выбрать образец коричневого цвета в верхнем меню. Есть два способа изменить цвета вашей фигуры. Кнопка цвета заливки слева и кнопка цвета обводки справа. Цвет заливки изменит весь цвет фигуры, а цвет обводки изменит только контур фигуры.
Далее я создам конус, который можно упростить до треугольника. Для треугольника нет настройки инструмента формы, поэтому я выберу настройку многоугольника. Затем я могу изменить количество сторон многоугольника, перемещая синюю точку, которая появляется между опорными точками, до тех пор, пока не отобразятся три стороны. Я также могу настроить размер и поворот треугольника, щелкнув и перетащив каждую из синих опорных точек по краю формы.
Затем я могу щелкнуть и перетащить конус на исходный круг.Однако, когда я перетаскиваю обе формы вместе, мой конус перекрывает круг мороженого. Чтобы изменить расположение кругов в пространстве, выберите «Объект» → «Упорядочить» → «На передний план».
Используя описанные выше действия, добавьте столько дополнительных форм или деталей к вашему логотипу, сколько захотите. Я создам брызги, используя параметр «Прямоугольник» инструмента «Форма».
Шаг 3. Добавление текста
Если на этом этапе вы хотите добавить текст к своему логотипу, выберите текстовую кнопку в меню левой панели.На монтажной области щелкните и перетащите, чтобы создать текстовое поле, и введите текст. Текст тоже жив, и вы можете редактировать его по мере необходимости. Используйте предоставленное меню, чтобы изменить размер, цвет и шрифт.
Шаг 4. Сохранение и экспорт вашего дизайна
Поскольку мы разрабатываем логотипы, перед сохранением будет полезно обрезать монтажную область, чтобы подчеркнуть ваш дизайн. Для этого выберите Object → Artboard → Fit to the artwork bounds. Файл → сохраните дизайн для использования в будущем.По умолчанию ваш дизайн будет сохранен как документ Adobe Illustrator или .AI. Другие варианты включают файлы Adobe PDF или SVG. Вы можете импортировать или встроить этот сохраненный файл в любую будущую работу, где вы хотите разместить логотип!
Если вы хотите экспортировать свой дизайн как файл другого типа, выберите «Файл» → «Экспорт» → «Экспортировать как». После этого вы сможете выбирать из других типов файлов, таких как JPEG, PNG или PSD.
Если вы используете другие программы Creative Cloud (например, Photoshop) и хотите добавить свой дизайн непосредственно в свою библиотеку для облегчения доступа, выберите весь дизайн (не оставляйте никаких фигур) и перетащите его в библиотеки меню на правой панели.Теперь вы готовы добавить свой собственный логотип к продуктам любого размера!
Adobe Illustrator и другое программное обеспечение Creative Cloud доступно для использования в Digital Studio. Полный список программного обеспечения и оборудования можно найти на нашем веб-сайте.
Глоссарий
- Векторная графика : компьютерные изображения, которые создаются путем прокладки пути через оси x и y рабочей области. Это означает, что векторные проекты можно масштабировать до бесконечности.Они могут быть такими большими или маленькими, как вы хотите, без пикселизации изображения. Стандарт для векторных файлов — это формат масштабируемой векторной графики или SVG.
- «Живые» формы : Это относится к фигурам в дизайне. Поскольку векторная графика представляет собой построенный контур, этим контурам могут быть присвоены такие атрибуты, как размер, цвет и текстура. Это означает, что даже после того, как вы нарисуете свою форму, вы можете вернуться и изменить ее внешний вид.
- Опорные точки : это синие точки по краю каждого контура, созданного в вашем рабочем пространстве — на линиях и на фигурах.Точки привязки направляют путь и могут использоваться для регулировки направления и кривой. Вы можете настроить эти точки, щелкнув и перетащив.
- Библиотеки Creative Cloud : этот инструмент позволяет пользователям загружать свои проекты в свою личную библиотеку для использования в другом программном обеспечении Creative Suites, мобильных приложениях и веб-браузерах. Пользователи также могут получать доступ к фотографиям Adobe Stock из библиотек Creative Cloud, а также делиться ими и сотрудничать с другими пользователями. Более подробную информацию можно найти на сайте Creative Cloud.
Как создать логотип в Adobe Illustrator
Из этого урока вы узнаете, как создать логотип в Adobe Illustrator.
Для создания нашего логотипа мы объединим несколько простых форм, используя очень простые линейные градиенты, где мы попытаемся увеличить глубину и создать привлекательный дизайн.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Illustrator CS5
- Расчетное время выполнения: 45 минут
- Сложность: Начальный-Средний
Шаг 1
Давайте сначала создадим новый документ.Обязательно установите размеры 500 x 500 пикселей, а цветовой режим — RGB.
Шаг 2
Начнем с инструмента «Многоугольник». Выберите его на панели инструментов и нажмите на монтажную область. Появится диалоговое окно «Параметры многоугольника». Установите Радиус на 150 пикселей и Стороны на 5 и нажмите кнопку ОК. Цвет заливки не важен.
Шаг 3
Нам нужно немного изменить наш многоугольник. Выделите желтую фигуру и в разделе «Эффект» выберите «Стилизация»> «Скругленные углы».
Шаг 4
Убедитесь, что форма расширена. Выберите «Объект»> «Разобрать оформление». Это превратит объект в редактируемую форму.
Шаг 5
Следующее, что нам нужно сделать, это создать «дыру» в нашем модифицированном пятиугольнике. Для этого мы снова воспользуемся инструментом Polygon Tool. Возьмите его на панели инструментов и нажмите на монтажную область, чтобы открыть окно параметров многоугольника. Установите параметры, как показано на рисунке ниже, и нажмите кнопку ОК.
Шаг 6
Убедитесь, что обе формы выровнены. Выделите их и под панелью выравнивания нажмите одновременно Horizontal и Vertical Align Center.
Шаг 7
Теперь нам нужно создать «дыру» в нашем многоугольнике. Выделите обе формы и под панелью Pathfinder нажмите кнопку Minus Front. Это вырежет среднюю часть многоугольника.
У вас должно получиться что-то вроде этого.
Шаг 8
На этом этапе мы попытаемся создать определенные ленты, которые будут составлять наш логотип.Для этого нам нужно разделить только что созданную форму на 5 частей. Один из возможных способов сделать это — создать определенные пути с помощью Pen Tool (P). Поскольку у некоторых людей возникают трудности с этим инструментом, мы постараемся избежать этого, используя небольшую хитрость.
Дублируйте (Ctrl / Cmd + C, Ctrl / Cmd + F) желтую фигуру и измените цвет заливки копии. Щелкните правой кнопкой мыши и выберите «Изолировать выбранный составной путь». Таким образом, мы сможем изменить розовую форму, не испортив остальную часть нашего дизайна.
Шаг 9
Выберите инструмент Direct Selection Tool (A) на панели инструментов, выберите и удалите (нажав клавишу Delete на клавиатуре) точки привязки, как показано на рисунке ниже.
Шаг 10
Удалите цвет заливки и установите любой цвет обводки. У вас должен получиться единственный путь с изогнутым краем, как показано на рисунке ниже.
Шаг 11
Возьмите Selection Tool (V) на панели инструментов и переместите путь, который мы только что создали, как показано на рисунке ниже.Вы также можете увеличить эту часть иллюстрации, выбрав инструмент «Масштаб» (Z) на панели инструментов. Таким образом, вы сможете разместить путь в нужном месте.
Шаг 12
Мы собираемся повторить предыдущий шаг, чтобы создать еще четыре пути. В итоге у вас должно получиться что-то вроде этого.
Шаг 13
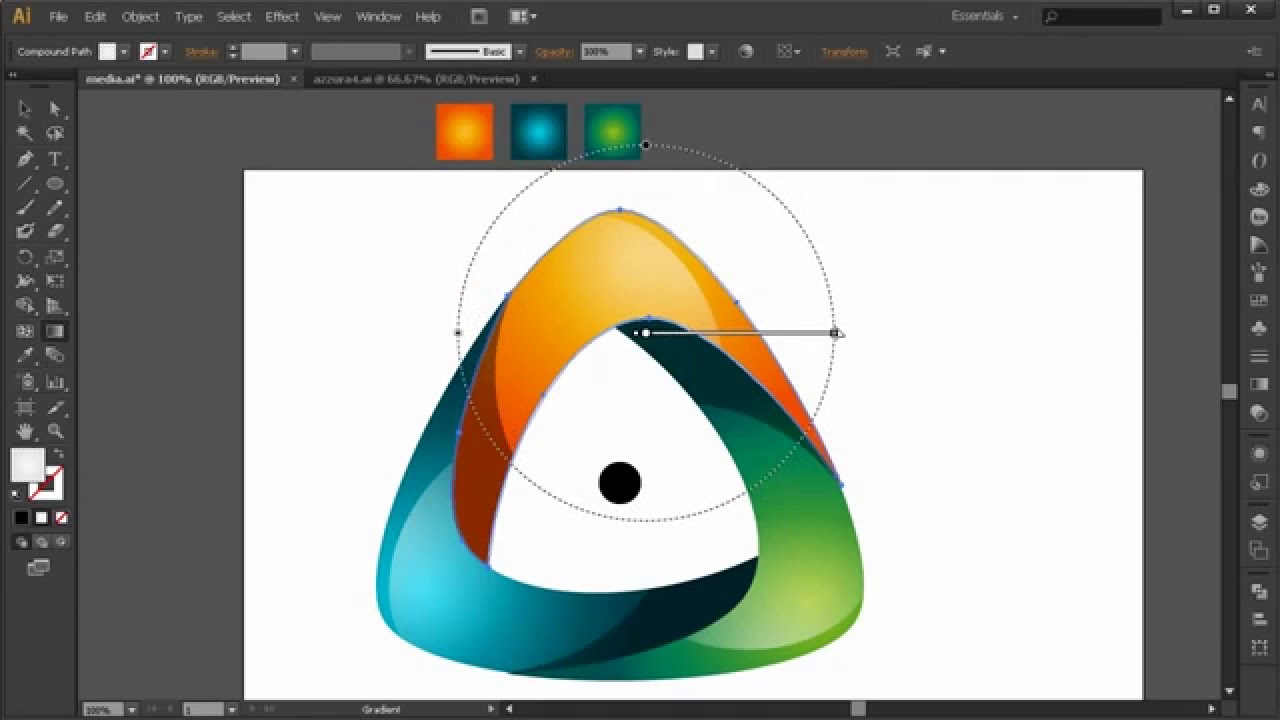
Выберите все элементы, которые мы создали до сих пор, и под панелью Pathfinder нажмите кнопку Divide.Он разделит нашу желтую фигуру на 5 полос, которые мы очень скоро превратим в красивые красочные ленты.
Шаг 14
Разгруппируйте (Shift + Ctrl / Cmd + G) только что созданную форму. Если есть какие-то мелкие частицы, созданные неправильным расположением элементов, обязательно удалите их. Кроме того, вам следует удалить все нежелательные опорные точки с помощью инструмента «Удалить опорную точку» (-).
У вас должно получиться что-то вроде этого.
Шаг 15
Теперь наш логотип готов к красивым цветовым градиентам. Мы будем использовать только линейные цветовые градиенты. Имейте в виду, что угол нарисованного градиента очень важен. Итак, приступим.
У вас должно получиться что-то вроде этого.
Шаг 16
Теперь подчеркнем края. Для этого мы собираемся использовать аналогичную технику, которую мы использовали несколькими шагами ранее, когда создавали пути для разделения желтой формы.
Мы продублируем (Ctrl / Cmd + C, Ctrl / Cmd + F) каждую из пяти сторон логотипа. С помощью инструмента Direct Selection Tool (A) выберите все опорные точки, которые нам не нужны, и удалите их, нажав клавишу Delete на клавиатуре (чтобы не испортить остальную часть иллюстрации, войдите в режим Isolate Selected Path. Вы найдет его при щелчке правой кнопкой мыши). По сути, идея состоит в том, чтобы получить прямой путь на внутреннем крае логотипа.
Шаг 17
Удалите цвет заливки и установите цвет обводки на # FA91FA.Мы установим ширину обводки на 1 пиксель, но вы можете настроить ее по своему усмотрению. Просто убедитесь, что для профиля установлен профиль ширины 1.
Шаг 18
Повторите предыдущий шаг для остальных четырех сторон логотипа. У вас должно получиться что-то вроде этого.
Не забудьте превратить контуры в редактируемые формы, выбрав «Объект»> «Разобрать оформление».
Шаг 19
На этом этапе мы создадим красивую мягкую тень для нашего логотипа.Для этого мы воспользуемся инструментом Blend Tool.
Сначала мы выберем все элементы, которые мы создали до сих пор, и продублируем их (Ctrl / Cmd + C, Ctrl / Cmd / Cmd + F). Под панелью Pathfinder нажмите кнопку Unite. Он объединит все элементы в одну форму, размещенную на том же месте, что и наш логотип, идеально отцентрованную.
Не забудьте установить цвет заливки для новой формы на серый (# 666666).
Шаг 20
Удерживая нажатой клавишу Alt / Opt на клавиатуре, щелкните серую фигуру и перетащите ее вниз.Это создаст копию серой формы. Обязательно удерживайте клавишу Shift на клавиатуре для прямого перетаскивания.
Шаг 21
Установите непрозрачность новой формы на 0%.
Шаг 22
Убедитесь, что серая фигура с полной непрозрачностью размещена наверху (Shift + Ctrl / Cmd +]). Выделите обе формы и под объектом выберите Blend> Make.
Шаг 23
Выберите «Объект»> «Переход»> «Параметры перехода».Установите Интервал на Указанные шаги и значение 30. Это создаст 30 новых фигур между ними, которые будут выглядеть как плавный переход от одной формы к другой.
У вас должно получиться что-то вроде этого.
Шаг 24
Убедитесь, что вы разместили только что созданную форму под нашим логотипом (Shift + Ctrl / Cmd + [).
Шаг 25
Давайте установим красивый фон для нашего окончательного дизайна.Возьмите инструмент «Прямоугольник» (M) на панели инструментов и щелкните где-нибудь на монтажной области. Появится диалоговое окно «Параметры прямоугольника». Установите размеры 500 x 500 пикселей.
Шаг 26
Примените красивый радиальный градиент, как показано на рисунке ниже.
Готово!
Поместите фон под наш логотип, отрегулируйте размер тени, которую логотип отбрасывает на фон, и вуаля!
На этот раз мы сделали что-то более красочное, чем обычно.Кроме того, в процессе создания мы узнали, как использовать то, что у нас уже есть, для создания чего-то нового.
Я призываю вас поэкспериментировать с формами и цветами, вы можете получить потрясающий дизайн. Просто изучите все возможности, которые предлагает Adobe Illustrator, чтобы вы могли создавать свои собственные логотипы.
Adobe Illustrator CC: Создание логотипа
1. Запустите Adobe Illustrator. На главном экране нажмите кнопку «Создать».
2.Выберите вкладку «Печать» и нажмите «Letter» для выбора стандартного размера. Вы также можете настроить размер холста, используя панель инструментов справа (обведена зеленым). Есть также множество бесплатных шаблонов на выбор на других вкладках (Мобильные, Интернет, Печать, Кино и видео, Искусство и иллюстрация). Сделайте свой выбор и нажмите «Создать», чтобы продолжить.
3. Вот так выглядит основная раскладка программы! Первое, что вы должны знать, это изменить размер холста (известного в Illustrator как Artboard).Для этого выберите инструмент Artboard Tool на панели инструментов слева.
Это позволит вам изменить размер текущей монтажной области, перетаскивая углы внутрь или наружу. Это также позволит вам создавать новые артборды. Использование монтажных областей — отличный способ собрать все ваши концепции в одном файле, но при этом отделить их друг от друга.
4. Как только вы научитесь это делать, мы готовы приступить к созданию логотипа! Мы собираемся начать с использования инструмента «Текст», чтобы ввести название вашего бренда или компании.Если вы нажмете + удерживайте этот инструмент, он покажет вам все доступные вам варианты типа. На данный момент мы будем использовать только базовый.
5. Используйте панель инструментов справа, чтобы изменить шрифт, размер, цвет, стиль и интервал вашего шрифта. Убедитесь, что у вас выбрана вкладка «Свойства», чтобы отобразить эту панель инструментов. Если вы хотите изменить только определенный фрагмент текста, выделите этот фрагмент с помощью инструмента «Текст», а затем внесите изменения (именно так я выделил слово «Дизайн» синим и жирным шрифтом).
6. Теперь для моего логотипа я хочу нарисовать красивый мазок кистью в верхней части текста. Для этого я начну с использования инструмента «Перо», чтобы создать его базовую форму. Чтобы использовать инструмент «Перо», щелкните мышью для создания узловых точек. Затем линии соединятся друг с другом (вроде как соединяют точки!). Убедитесь, что вы соединили последнюю точку привязки с первой, чтобы завершить форму.
7. Сейчас моя форма не очень похожа на мазок кисти.Итак, я собираюсь использовать инструмент искажения, чтобы изменить его дальше. Нажмите и удерживайте значок, чтобы увидеть все параметры. Вот образец:
8. Из всех этих эффектов, я думаю, инструмент Twirl Tool больше всего похож на мазок кисти. Я продолжаю манипулировать своей формой, пока не буду доволен ею. Чтобы еще больше изменить форму, выберите ее, а затем выберите инструмент «Сетка». Это отобразит всю форму в точках привязки, что позволит вам управлять ею более свободно.
9.Как только это будет завершено, нам нужно будет растрировать форму, чтобы разрешить дальнейшее изменение цвета. Выделите фигуру, а затем выберите в меню «Объект»> «Растрировать».
9. Теперь у вас должна быть возможность изменить цвет вашей формы, используя любой из параметров, выделенных на изображении ниже.
10. Чтобы изменить размер фигуры, используйте инструмент «Изменить размер». Щелкните фигуру и перетащите ее от точки привязки, чтобы увеличить или уменьшить ее.
11.Ваш логотип готов. Не забывайте использовать пространство на своих артбордах! Это идеальный инструмент для изучения вариантов цвета и материалов.
12. Чтобы экспортировать изображение для использования, выберите параметр .PNG, чтобы фон позади вашего логотипа был прозрачным. Мы также рекомендуем сохранить копию вашего файла Illustrator (.ai), чтобы вы могли вернуться и отредактировать позже, если это необходимо.
Как создать логотип в Adobe Illustrator ~ Практическое руководство
Что вам понадобится
А теперь попробуйте сами
Создайте новый документ Illustrator. Из меню Create a new file выберите Postcard .Следующие шаги показывают, как создать логотип Owls с нуля. Если вы застряли, вы всегда можете использовать образец файла в качестве подспорья.
Примечание: используйте маленькие стрелки в верхней части панели инструментов, чтобы уменьшить его.
1. Выберите инструмент Прямоугольник , затем щелкните и перетащите, чтобы нарисовать прямоугольник.
2. Выберите инструмент «Прямое выделение» и нарисуйте рамку вокруг левого нижнего угла только для того, чтобы выбрать этот конкретный угол. Щелкните и перетащите маленький кружок с точкой — виджет округления углов — чтобы изменить округлость угла и создать первую часть формы тела совы.Повторите этот шаг для изменения округлости левого верхнего и правого верхнего угла.
3. Переключитесь на инструмент Selection , затем щелкните свой рисунок и Option-перетащите на Mac или Alt-перетащите в Windows, чтобы дублировать форму.
4. Выделив копию, откройте панель Transform (Окно — Transform ) и выберите Scale Corners , затем, удерживая Shift, перетащите угловой маркер для масштабирования и перетащите, чтобы изменить его положение.
5.Выберите инструмент Эллипс и удерживайте нажатой клавишу «Shift», чтобы нарисовать круги для глаз.
6. Используйте инструмент «Выделение » и нарисуйте прямоугольник вокруг глаз, чтобы выделить их, затем удерживайте клавишу «Option» / «Alt», чтобы продублировать их все сразу.
7. Не снимая выделения с глаза, перейдите к Object — Transform — Reflect . Затем выберите Vertical , чтобы создать второй глаз совы.
8. Увеличьте масштаб внутренней окружности правого глаза.Удерживая нажатой клавишу Shift, выберите два внутренних круга правого глаза, затем выберите инструмент Shape Builder . Удерживайте клавишу Option (Mac) или Alt (Win), перетаскивая ненужные части формы. Это позволит вычесть перекрывающиеся части фигур и создать полумесяц.
9. С помощью инструмента Эллипс нарисуйте круг над нижней частью тела совы. При необходимости переместите его с помощью инструмента выделения .
10. Используйте инструмент выделения и удерживая нажатой клавишу «Shift», выберите контур совы и круг.Выберите инструмент Shape Builder . Удерживая клавишу Option (Mac) или Alt (Win), перетаскивая область пересечения тела и круга, вычтите выделенные объекты.
11. Выберите инструмент «Выделение » и, удерживая нажатой клавишу «Shift», выберите все фигуры, которые вы хотите заполнить черным цветом.
12. Убедитесь, что цвет заливки находится на переднем плане и установлен на черный. Для переключения между цветом обводки и заливки используйте значок двойной стрелки над образцами.
13.Щелкните крыло совы, чтобы выбрать его, затем перейдите на панель Swatches , чтобы выбрать другой цвет заливки для крыла.
Вот и все! Теперь ваша очередь создать логотип за 60 секунд с помощью Illustrator. Загрузите ресурсы или используйте свои собственные и поделитесь своим изображением в Facebook, Twitter и Instagram с помощью #MadewithIllustrator , чтобы получать отзывы и общаться с другими творческими умами.
Шаблоны логотиповмогут использоваться в самых разных целях: для ускорения проекта, для стимулирования малого бизнеса или даже для создания макетов продуктов.Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC и CorelDRAW.
1. Загрузка и поиск шаблона логотипа
Шаг 1
Перво-наперво: нам нужно загрузить файл шаблона логотипа. Я буду использовать логотип под названием SphereCube, который я купил на GraphicRiver.
После загрузки файла разархивируйте папку. Если ваша ОС Windows, Щелкните правой кнопкой мыши заархивированную папку и нажмите Извлечь все , а если вы работаете на Mac, Дважды щелкните папку, чтобы извлечь ее содержимое.
После распаковки вы обнаружите, что в папке есть файлы. Этот шаблон логотипа бывает трех типов: AI , EPS и PSD . В этом руководстве мы будем работать с файлами AI .
Шаг 2
Начнем с одного из самых простых файлов AI в папке с логотипом: pherecube_black_white_single_color.ai . Откройте его в Adobe Illustrator и проверьте два варианта на панели Layers : черный на белом или белый на черном.
2. Простое изменение цвета логотипа
Шаг 1
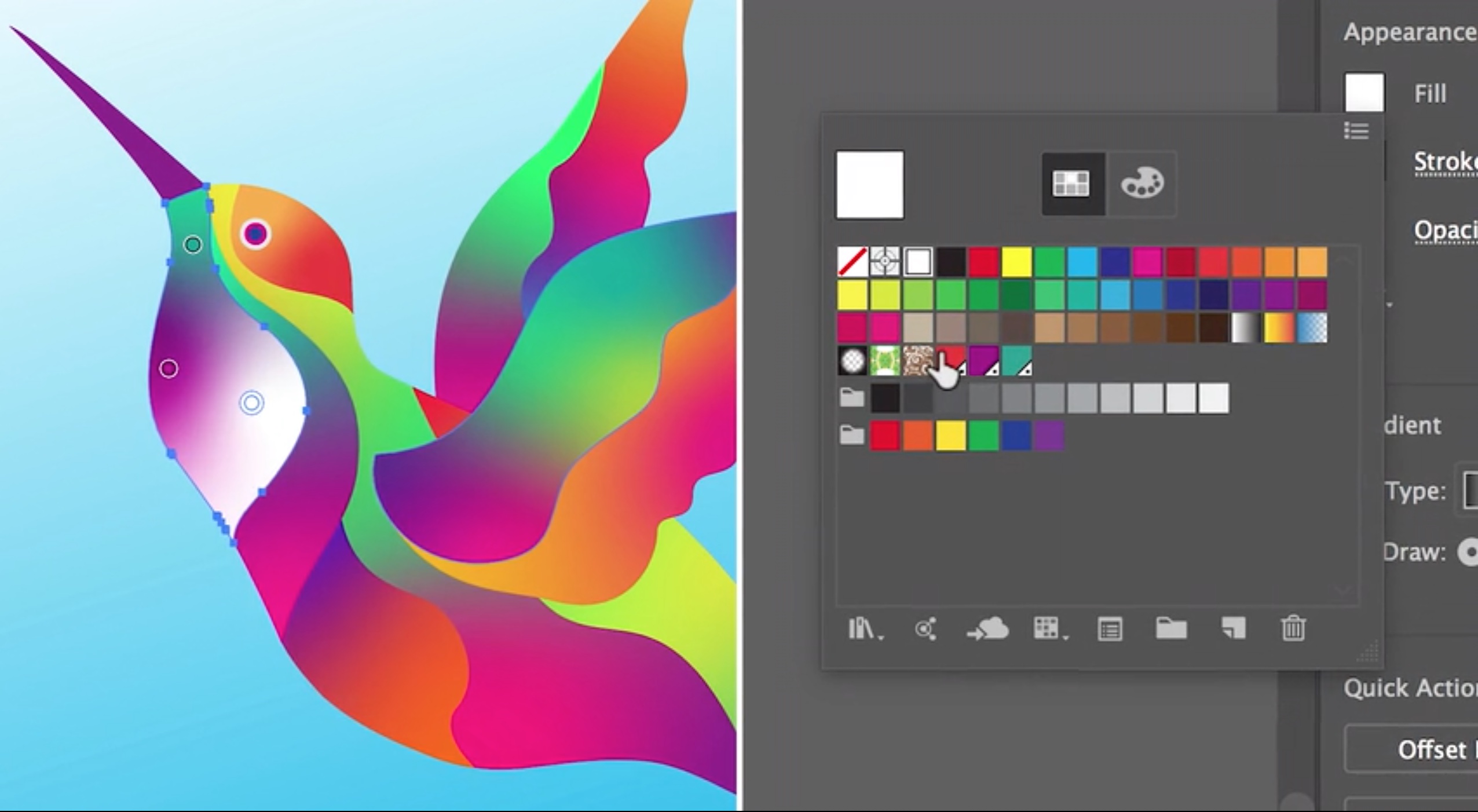
Выберите форму апертуры и либо дважды щелкните цвет Fill на панели инструментов , чтобы открыть палитру цветов , либо измените цвет объекта на панелях Swatches или Color .
Шаг 2
Цвет вашего нового логотипа легко изменить, особенно если это простой объект, и вы хотите изменить цвет заливки с плоским цветом.
Шаг 3
Вы также можете выбрать каждый отдельный объект с помощью инструмента Direct Selection Tool (A) и изменить их цвета заливки или добавить градиент, если вы предпочитаете.
3. Изменение цвета шаблона логотипа
Шаг 1
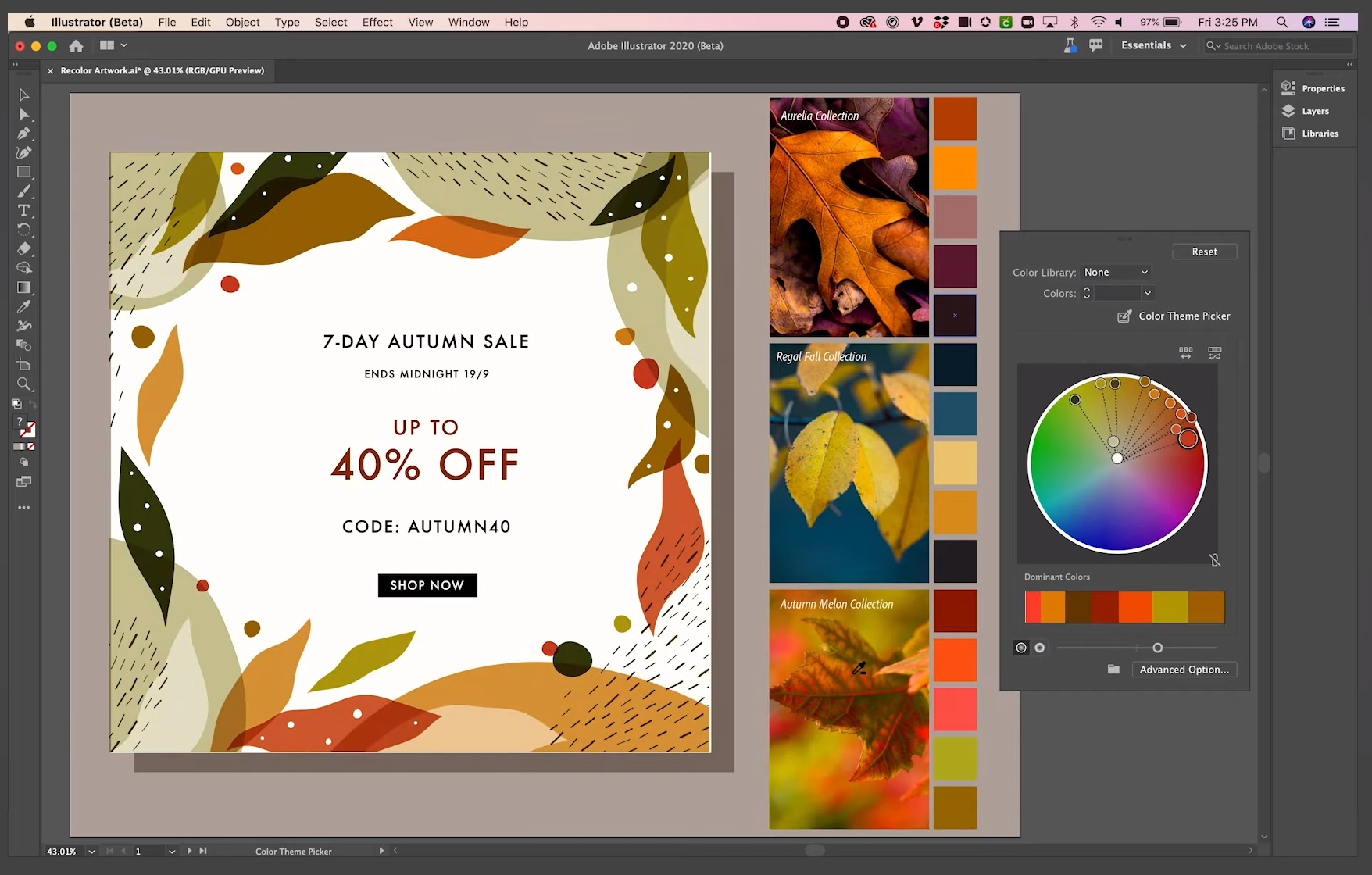
Давайте откроем другой шаблон логотипа из файла. Я выбрал Spherecube_Green.ai , который имеет градиентные формы по сравнению с плоскими заполненными формами. Хотя вы можете изменить цвет логотипа на панели Gradient , давайте воспользуемся методом изменения, который может вам подойти для редактирования более сложных шаблонов: Recolor Artwork .
Шаг 2
Выберите группу логотипов и перейдите в Edit> Edit Colors> Recolor Artwork . Оба цвета градиента будут отображаться под Текущие цвета . Дважды щелкните на образце под Новый и выберите новый цвет для каждого. В данном случае я выбрала розовый и темно-розовый. Убедитесь, что выбрано Recolor Art , и нажмите OK , как только вы будете удовлетворены изменениями цвета.
Шаг 3
Самое приятное в использовании панели Recolor Artwork заключается в том, что чем сложнее ваш объект или графическое произведение, тем проще изменить его цвета, не нарушая никаких эффектов, градиентов или других атрибутов внешнего вида.
Шаг 4
Вы также можете подобрать любой тип или дополнительные объекты к цвету вашего логотипа. В случае этого типа объекта просто выделите части с помощью Type Tool (T) и выберите цвета на панели Color или Swatches , как и любой другой тип.
Это работает, потому что шрифт не был преобразован в контуры. Любой текст, преобразованный в контур, можно перекрасить, как любой другой объект.
4. Редактирование шаблонов логотипов в CorelDRAW
Шаг 1
Откройте любой файл AI в CorelDRAW .Файлы EPS не будут отображаться одинаково, поэтому лучше всего просто импортировать файл Adobe Illustrator из загруженного шаблона логотипа.
Шаг 2
Выберите свой логотип, и в окне настройки Object Properties вы можете изменить атрибуты Fill в разделе Fill . В данном случае я выбрал Fountain Fill и просто выберу каждый цвет по обе стороны градиента, чтобы изменить их.
Убедитесь, что вы придерживаетесь тона предыдущего градиента: более светлые цвета должны оставаться более светлыми, а более темные цвета должны оставаться более темными, чтобы тени логотипа выглядели одинаково.
Шаг 3
Выделите текст с помощью Text Tool и отредактируйте его в окне настройки Object Properties . В данном случае я выбрал слово «Куб» и изменил цвет Uniform Fill с зеленого на синий, чтобы он лучше соответствовал дизайну логотипа.
Отличная работа, готово!
В этом кратком руководстве мы загрузили шаблон логотипа и узнали, как редактировать его цвета и атрибуты в Adobe Illustrator CC и CorelDRAW. Вы найдете тысячи шаблонов логотипов в Интернете на таких сайтах, как GraphicRiver, и знание того, как их редактировать в соответствии с вашими потребностями, — отличное начало для ускорения процесса разработки и получения максимальных результатов из имеющихся ресурсов.
В этом году у многих создалось впечатление, что все будет в 3D. У нас есть 3D-телевизоры, 3D-фильмы и даже 3D-смартфоны. Чтобы связать эту идею, это хороший навык графического дизайнера, веб-дизайнера или если вы просто хотите поближе познакомиться с Adobe Illustrator и всеми замечательными возможностями, которые он предлагает как для авторов, так и для дизайнеров. Есть много способов использования Adobe Illustrator для преобразования текста и фигур в 3D. Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, опираясь на свой опыт работы с Illustrator, Photoshop, даже при использовании этих идей в реальных эскизах для логотипов! Сегодня мы рассмотрим несколько отличных руководств по , как создать дизайн 3D-логотипа.
NDesign-Studio
Из этого туториала Вы узнаете, насколько просто создать трехмерный текст, графики, диаграммы и формы, которые позволят вам иметь необходимые инструменты для создания любого трехмерного логотипа, который вы хотите. Создавая дугу, выдавливая и скашивая текст, объединяя контуры и расширяя внешний вид для учебника, вы можете наблюдать, как этот обычный текст преобразуется в трехмерный текст, который вы себе вообразили. Он также показывает, насколько просто это сделать с любой органической или созданной формой, и, добавляя градиент цветов, оживляет эти формы и тексты.
Учебное пособие на сайте ndesignstudio.com, включающее часть учебного пособия, в котором этап трехмерного выдавливания и скоса помогает оживить текст.
Примеры различных форм, которые можно создать в 3D с помощью одного простого урока на сайте ndesignstudio.com
Логастер
Этот конкретный учебник немного сложнее, но не зря. Это руководство предоставляет вам отличную информацию, которая может дать любому графическому или веб-дизайнеру при обучении новому инструменту для создания максимально профессионального логотипа.Хотя этот учебник более сложен и содержит гораздо больше шагов, учебник на logaster.com может эффективно дать вам каждую часть шагов по частям. Это позволяет тем, кто следит за учебным курсом самостоятельно, не отказываться от него в отчаянии, а вместо этого может использовать учебное пособие в своих интересах и, в свою очередь, получить ценные навыки, которые они будут использовать до конца своей карьеры. Тщательное и длинное руководство, легко усваиваемое с простыми пошаговыми инструкциями, привело к чрезвычайно профессиональному и хорошо продуманному логотипу, который теперь каждый может чувствовать себя комфортно благодаря этому руководству.
Более пристальный взгляд на чрезвычайно подробные инструкции в руководстве tut pad.
Готовый продукт с трехмерным логотипом.
Тутвид
Большинство других руководств по 3D-логотипам — это видео. Хотя они могут отличаться от успешно написанного учебного пособия, может быть полезно попробовать видеообучение. Таким образом, особенно с этим конкретным обучающим видео, вы можете видеть каждый шаг в реальном времени, а человек, создавший учебное пособие, расскажет вам об этом.Если он идет слишком быстро, вы всегда можете приостановить его. Кроме того, особенно для такого 3D-логотипа, как этот, который кажется чрезвычайно профессиональным по своему характеру и качеству, опыт обучения на основе видео может быть даже лучше, чем обычный тип учебника, который написан, чтобы позволить аудитории удержать Вся информация быстро и легко, без пропуска каких-либо шагов, которые, возможно, некоторые новички могут пропустить с первой попытки. Кроме того, это видео также учит многим навыкам, которые необходимо изучить в Adobe Illustrator в рамках учебника, которые могут быть полезны в различных ситуациях в качестве графического дизайнера или веб-дизайнера.В любом случае, совершенно бесплатное руководство, которое поможет вам создать что-то, на чем вы потенциально можете построить карьеру, чрезвычайно ценно, а микрокосм информации, который находится у нас под рукой, — это то, чем можно воспользоваться как фрилансеру.
Пошаговые инструкции позволяют любому легко следовать этому руководству и создавать профессиональные высококачественные логотипы.
Графические настройки
Как и на видео выше, этот канал YouTube под названием Graphic Tweaks объясняет в более коротком видео (около восьми минут), как нарисовать и создать свой собственный 3D-логотип.Это дает возможность творчеству течь и снижает шансы любых новых и начинающих художников-фрилансеров или графических дизайнеров просто скопировать идею другого дизайнера. Это происходит слишком часто в мире дизайна, и полезно видеть, как другие дизайнеры побуждают других придумывать свои собственные уникальные идеи, а также обучают их одновременно. Как и в любом другом руководстве, в этом видео подробно рассматривается уникальный дизайн без использования ранее созданных форм и прочего. Кроме того, он может быстро и легко сжать всю информацию в более короткое видео, что повышает вероятность нажатия на него.В наши дни люди хотят, чтобы все было быстро, и это видео ориентировано на эту аудиторию.
Пошаговое руководство, быстрое и легкое, а также профессиональное, с интересными монохромными цветами, которые идеально подходят для любого логотипа.
Умный Марк
Этот урок, наверное, один из моих любимых. Это потому, что я считаю, что это руководство, которое учитывает время, качество и не экономит на деталях, сохраняя при этом развлекательное, познавательное и легкое восприятие видео.Это ключевые компоненты при создании любого учебника, и эти уникальные дизайны логотипов, созданные в Adobe Illustrator, не что иное, как профессиональные, интересные, универсальные по цвету и кажущиеся законченными. В видео вы получите много снимков крупным планом, на которых человек, ведущий учебник, может позаботиться о каждой мельчайшей детали, одновременно обучая других тому, что мелкие детали важны. Не полагаясь на более мелкие детали, которые помогут сделать ваш дизайн более целостным и целостным, любой дизайн всегда будет выглядеть так, будто в нем чего-то не хватает.Здесь мы изучаем новые методы, сосредотачиваемся на мелких деталях и в процессе получаем возможность разработать 3D-логотип, который обязательно привлечет внимание любого человека.
На этом сайте я нашел один логотип, который можно было бы сделать в Adobe Illustrator:
Это идеальный трехмерный логотип, как можно создать такой логотип в Illustrator ?.
2 ответа 2
Adobe Illustrator не является программой для 3D-рендеринга, поэтому для создания чего-либо 3D в Illustrator нужно просто нарисовать это, чтобы оно выглядело 3D.
Как нарисовать что-то в 3D — это не тема, специфичная для какой-либо конкретной программы для рисования, вам просто нужно понимать некоторые основы рисования. такие вещи, как затенение, цвет, тени, градиенты, блики и т. д.
Я не очень хорошо разбираюсь в иллюстраторе, но верю, что можете. Я просто нарисовал изображение, почти такое же, как и выше, с помощью иллюстратора, чтобы доказать, что это возможно.
На первых трех изображениях сфера была получена с помощью функции градиента.
- Нарисовать круг
- Gradient tool (G) (обязательно выделите объект)
- Щелкните Градиент (правая боковая панель вместе с образцом / слоями)
- Выберите Radial в выделении
- Измените желаемый цвет (минимум 2 цвета)
- Еще раз щелкните инструмент «Градиент» (G), чтобы переместить тень или отрегулировать глубину (вы увидите элемент управления, с которым можно будет поиграть, щелкнув его еще раз)
Для четвертого изображения слева выполните шаги, описанные выше (просто измените цвет на синий и примените тень: Эффект> Стилизация> Тень.Просто воспроизведите смещение по оси x и смещение по оси Y, обязательно отметьте «предварительный просмотр», чтобы увидеть фактическое изменение.
Теперь для 3D-объектов другим методом:
- Выбрать объект
- Эффект> 3D> Вытягивание и скос
- Обязательно отметьте «предварительный просмотр, чтобы сразу увидеть эффект»
- Установите положение (для этого изображения, я думаю, это было «Спереди»
- Вы можете поиграть с его глубиной, поверхностью и перспективой (вы можете просто перетащить изображение в диалоговом окне с помощью мыши, чтобы расположить перспективу вашего объекта.
Если вы создали логотип с помощью Logaster, вы можете загрузить его в формате AI. По двум основным причинам: для изменения логотипа в Adobe Illustrator после его загрузки с нашего сайта или для печати логотипа на фирменных продуктах. Для печати чаще всего требуется формат файла AI. Имейте в виду, что Adobe Illustrator — это редактор векторной графики. Поэтому после работы в Illustrator важно сохранить файл как AI, который является векторным форматом, и это сделает его совместимым с другим векторным форматом — PDF.
Пошаговая инструкция, как получить логотип в формате AI
Шаги очень простые. Во-первых, вам необходимо загрузить логотип в формате PDF из вашей учетной записи Logaster. Векторные файлы (включая PDF) доступны в пакете S. Если у вас есть пакет XS, вы можете обновить его до S, подробнее о том, как это сделать, читайте в нашей статье. Сначала войдите в свою учетную запись Logaster.
Выберите нужный бренд и перейдите на страницу с логотипом.
Скачать логотип в формате PDF.
После этого есть два варианта преобразования файла логотипа из PDF в AI: напрямую с помощью Adobe Illustrator или с помощью онлайн-конвертера форматов.
Adobe Illustrator
Откройте Illustrator. Перейдите в «Файл»> «Открыть», чтобы загрузить логотип в формате PDF.
После этого перейдите в «Файл> Сохранить как» и выберите «Сохранить как формат AI», чтобы сохранить логотип на вашем компьютере.
Онлайн-конвертер форматов файлов
Также можно использовать онлайн-конвертер форматов файлов онлайн-конвертации.com. Для этого вам необходимо загрузить файл с вашим логотипом на этот сайт.
Выберите AI в качестве формата для преобразования и нажмите кнопку преобразования.
После этого просто загрузите файл на свой компьютер и откройте Adobe Illustrator для дальнейшего редактирования или отправьте его в типографии для печати. Если вам также нужна визитка в формате AI, действия аналогичны, с той лишь разницей, что вам нужно будет преобразовать два файла, которые являются лицевой и оборотной стороной вашей визитной карточки.
Привет всем, это Крис из Spoon Graphics, вернувшийся с еще одним видеоуроком для Adobe Illustrator. Сегодня мы собираемся создать векторный графический логотип в стиле многоугольника, состоящий из множества фигур, каждая из которых имеет градиентную заливку, которая придает ему вид граненого ромба. внешнего вида
В этом уроке я использую изображение головы волка, но тот же процесс можно использовать для создания всех видов абстрактной графики. Итак, приступим, и я покажу вам, как это делается! Начните с открытия Adobe Illustrator и создайте новый файл. Я использую стандартный документ формата A4, так как вы в любом случае можете изменить размер векторной иллюстрации до любого необходимого вам размера. Найдите эталонную фотографию в Интернете, чтобы помочь себе нарисовать реалистичный контур, а затем переходите. в меню «Файл»> «Поместить». Масштабирование изображения по размеру документа, затем возьмите инструмент «Перо»
.Удалите белую заливку по умолчанию, чтобы оставить только черный обводку. Начните очень свободно обводить объект, используя всего лишь один щелчок для создания прямых линий. Следуйте контуру прямо до первой точки и соедините его, чтобы сформировать замкнутый контур. Затем удалите ссылку. image Несмотря на то, что траектория прослеживается с реальной фотографии, изменение траектории для создания более стилизованного контура может фактически сделать более узнаваемую графику.
Используйте инструмент «Прямое выделение», чтобы выбрать точки пути и переместить их, чтобы настроить общую форму. Затем перейдите в меню «Вид» и включите «Умные направляющие». Эти зеленые подсказки помогут вам найти и привязать к опорным точкам на пути. инструмент Линия, затем начните рисовать линии между угловыми точками на противоположных сторонах графического контура. Вам не нужно рисовать линии между всеми точками
Следите за общим внешним видом и добавляйте новые линии для разделения любых больших сегментов. По мере добавления линий следите за тем, чтобы сегменты не разделялись на слишком мелкие части. без излишней детализации графики. Нарисуйте выделение вокруг всех линий и контуров, затем откройте панель «Обработка контуров». Нажмите кнопку «Разделить» в левом нижнем углу, чтобы разделить контуры на отдельные формы в местах пересечения линий
Щелкните объект правой кнопкой мыши и выберите «Разгруппировать», чтобы разбить его на части, затем переключите заливку и обводку, чтобы залить все фигуры черным цветом. Выберите инструмент «Прямоугольник» и нарисуйте временный квадрат где-нибудь на монтажной области. Удерживайте клавиши Shift и Alt при перетаскивании фигуры. вертикально вниз, чтобы дублировать ее. Нажмите сочетание клавиш CMD + D, чтобы повторить преобразование и создать третью форму. Выберите первую форму, затем задайте ей градиентную заливку.
На панели «Образцы» найдите предустановленную группу образцов с диапазоном черных оттенков, затем перетащите самый темный из них на первый маркер градиента. Пропустите образец оттенка, но перетащите следующий самый светлый на другой маркер градиента. Повторите процесс со следующей формой. , но на этот раз используйте следующий оттенок серого, а затем один на два шага светлее Повторите это еще раз для третьей формы, создав еще более светлый градиент светло-серых оттенков. Удерживая клавишу Shift, начните выбирать 4 или 5 фигур из основной графики
Переключитесь на инструмент «Пипетка», затем щелкните первое из этих полей градиента, чтобы загрузить его заливку на эти формы. Перейдите в «Объект»> «Заблокировать»> «Все», чтобы избежать случайного выбора этих фигур снова. Удерживайте клавишу CMD, чтобы снова включить инструмент выделения, затем пока также удерживая Shift, выберите другой пакет фигур. Отпустите клавишу CMD, чтобы вернуться к пипетке, чтобы взять образец средне-серого градиента. Еще один ярлык, который можно попробовать, — CMD + 2, который избавляет вас от перехода к параметру Lock в меню
Выберите другой случайный набор фигур и примените светло-серый градиент. Заблокируйте элементы, затем продолжайте процесс, циклически проходя через эти три градиента, пока все формы не будут покрыты. Когда вы закончите, перейдите в «Объект»> «Разблокировать все», чтобы сделать все доступным для выбора. снова Пройдите и измените заливку любых фигур, которые могли сгруппироваться вместе, чтобы распределить контраст по всей графике. Выберите самую верхнюю фигуру на графике и используйте инструмент «Градиент», чтобы изменить градиентный поток, перетащив фигуру
Удерживайте кнопку CMD, чтобы переключить клавишу выбора, чтобы выбрать следующую форму вниз, затем случайным образом измените поток градиента в другом направлении. Повторите процесс по всей графике, выбирая и переориентируя градиент в случайном направлении каждый раз. Этот шаг придаст общему дизайну гораздо более интересный многогранный вид, чем если бы все градиенты текли в одном направлении. Конечный результат дает великолепно выглядящую абстрактную графику, которая особенно хорошо работает при использовании в качестве части дизайна логотипа. Вы также можете попробовать это эффект с широким диапазоном различных цветов для создания красивых ярких дизайнов или, возможно, даже для еще большего имитации бриллиантового внешнего вида, используя яркие белые и светло-синие цвета
Итак, я надеюсь, что вам понравился этот последний видеоурок по Adobe Illustrator. Если вы хотите увидеть больше, вы всегда можете проверить мой плейлист с обучающими программами Illustrator или посмотреть другие видеоуроки по Photoshop на моем канале. Зайдите на мой сайт SpoonGraphics, чтобы узнать больше. учебные пособия по дизайну и бесплатные ресурсы, в противном случае большое спасибо за просмотр, и увидимся в следующем!
Поделиться:
- Твиттер
Узнайте, как создавать визуально интересные макеты с двумя наборами текста в этом руководстве по типографике Adobe Illustrator.
Типографика — это искусство само по себе; Практика расположения различных стилей шрифта, назначения цвета и установления взаимодействия между текстовыми элементами влияет на то, как зрители воспринимают дизайн в целом. По мере развития ваших дизайнерских способностей вы начнете думать о том, как формы букв работают вместе, вместо того, чтобы просто печатать фразу и размещать ее на своем дизайне.
Есть много методов, которые можно использовать, чтобы оживить заголовок или простую фразу.
В этом руководстве по типографике Adobe Illustrator вы узнаете, как накладывать друг на друга и переплетать буквы вместе, чтобы создать переплетенный текст.
Шаг 1. Выберите два контрастных шрифта
Начните с поиска контрастной пары шрифтов со стилями на противоположных концах спектра. Я считаю, что сочетание стиля без засечек со стилем шрифта работает хорошо. Сопоставление тяжелого, однотонного стиля и динамичного сценария всегда выглядит интересно.
Не знаете, где взять бюджетные шрифты? Ознакомьтесь с нашим списком бесплатных ресурсов шрифтов.
Теперь, когда вы нашли разные стили шрифтов, подумайте, какие слова вы могли бы использовать в этом типографском макете.Слова с одинаковым количеством символов работают в формате перекрытия; фраза «делать волны» отвечает всем требованиям.
Напечатайте каждое слово с помощью инструмента «Текст» в Illustrator. Используйте жирный шрифт без засечек на первом слове, так как это будет базовый слой.
Шаг 2. Поместите фразу сверху
Перекрывайте фразы, перемещая их текстовые поля и переместив более светлый стиль письма на передний план с помощью Shift + Command +] . Затем создайте новый слой на панели Layers и перенесите верхнюю фразу на второй слой.
Найдите уникальное взаимодействие между фразами, при необходимости наклоняя верхний путь. Затем преобразуйте текстовые пути в векторы, перейдя в Object> Expand .
При выборе цветовых палитр для типографского макета подумайте о контексте дизайна и о том, как слова могут читаться. Более темные оттенки уйдут на задний план, а более светлые оттенки будут в центре внимания. Поэкспериментируйте с различными образцами цвета или управляйте ползунками RGB или CMYK в меню Color .
Шаг 3. Устранение перекрытий
Чтобы создать переплетенный типографский макет, мы собираемся изменить конфигурацию взаимодействия букв. Найдите перекрывающиеся части каждой формы буквы и подумайте, какие части следует удалить. Удаляйте только те части, которые не влияют на читаемость.
Выберите верхний слой фразы с помощью Selection Tool (V) , а затем активируйте Eraser Tool с помощью Shift + E . Вы можете уменьшить прозрачность верхнего слоя, чтобы управлять процессом удаления.
Проведите ластиком по удаляемым частям, чтобы увидеть, как выглядит типографский макет. Отрегулируйте размер ластика: [ для уменьшения и ] для увеличения. При необходимости отмените свои действия, нажав Command + Z . На данном этапе не беспокойтесь о полной точности, но держите ластик в пределах перекрывающихся областей.
В раскрывающемся списке Pen Tool (P) активируйте инструмент Add Anchor Point Tool (+) и наметьте точную точку перекрытия на верхнем слое.Удалите лишние опорные точки с помощью Delete Anchor Point Tool (-) , затем отрегулируйте отдельные кривые Безье, удерживая нажатой клавишу Option и перетаскивая синие маркеры.
Шаг 4. Добавьте размер с градиентами
Gradients добавят блики и тени к тексту, имитируя трехмерный макет, изменяя внешний вид плоского векторного дизайна.
Начните с дублирования верхнего слоя на панели Layers , удерживая нажатой клавишу Option , затем перетаскивая вверх, пока не увидите синюю линию.Выберите только что скопированный слой с помощью Selection Tool (V) , затем разгруппируйте все элементы с помощью Shift + Command + G .
Сотрите и удалите части каждой буквенной формы, которые не ограничивают нижнюю фразу. Выделите оставшиеся части, затем откройте инструмент Gradient Tool (G) , чтобы настроить переход цвета. Перетащите цвет заливки на ползунок градиента, затем скопируйте цвет, удерживая клавишу Option и перетаскивая ее. Удалите черный оттенок по умолчанию, выберите дублированный ползунок и отрегулируйте его оттенок с помощью ползунков RGB.
Ключ к естественному градиенту — создать тонкий переход между двумя или тремя цветами. Резкие изменения цвета могут казаться резкими при применении к векторным фигурам. Когда вы нашли градиент, который работает с вашей композицией, используйте инструмент «Пипетка » (I) , чтобы применить тот же градиент к остальным формам. При необходимости отрегулируйте угол и направление градиента.
Хотите узнать больше об инструментах и функциях Illustrator? Посмотрите эти статьи:
Сегодняшний урок будет интересен всем, кто работает со стилями текста и эффектами в Adobe Illustrator.Мы будем создавать эффект золотого текста, живой и редактируемый, который вы можете скачать с Envato Elements.
Эффект золотого текста можно применить к любому шрифту
Понятно, что вы можете использовать программное обеспечение 3D, чтобы сделать его сверхреалистичным, но Adobe Illustrator предлагает еще одно преимущество — спроектируйте его один раз, сохраните внутри стиля графики и воспроизведите одним щелчком мыши. Если вы хотите узнать больше о стилях графики, действиях и других инструментах, повышающих эффективность вашего рабочего процесса, попробуйте мой курс Udemy.
Начать с текста
Запустите Adobe Illustrator и создайте новый документ любого размера.
Возьмите инструмент Text (T) и начните печатать свое слово. Я работаю со словом «золото». В раскрывающемся меню выберите шрифт. Я выбрал Audrey Bold — элегантные и смелые, их глифы достаточно массивны, чтобы выдерживать золотой градиент.
, наполненный золотом
Для этого дизайна нам нужно несколько заливок.Перейдите на панель Appearance (Window / Appearance) и создайте новую заливку, щелкнув значок слева внизу.
Щелкните дважды, чтобы добавить две новые заливки. Выберите верхний и примените к нему градиент, щелкнув ползунок Gradient под панелью градиента .
Добавьте дополнительные остановки градиента, щелкнув внизу ползунка Gradient Slider .Вам нужно сделать еще пять остановок.
Расставьте цвета для ограничителей градиента, как они указаны в моем списке. Не забудьте ввести позицию, чтобы получить такой же интервал. Используйте изображение под списком градиентов в качестве руководства.
- № B2690B. Расположение 0%
- # B36D0B. Расположение 3%
- # BA720F. Расположение 5.5%
- # FCA32A. Расположение 30%
- # CF7E21. Расположение 58%
- # C6771F. Расположение 63%
- № 9E6519. Расположение 80%
- # A8661C.Расположение 98%
- # B0671C. Расположение 100%
Второе заполнение
Вторая заливка служит светом, поэтому нам нужно сместить ее на 1 пиксель в нижний левый угол с помощью эффекта Transform . Выберите заливку и перейдите к значку FX слева внизу.
В раскрывающемся списке выберите сначала Distort & Transform , затем Tranform… , чтобы открыть панель преобразования .В открывшемся диалоговом окне введите 1px внутри текстовых полей Horizontal и Vertical Move .
Измените цвет, нажав на палитру Color Picker . В открывшемся диалоговом окне введите # FFD200 , чтобы получить ярко-желтый цвет.
Третье поле
Третье поле отвечает за глубину с металлическими отражениями и тенями.
Выберите его и добавьте градиент, щелкнув ползунок.Затем добавьте 19 ступеней градиента и выберите цвет из списка.
- # FCF49F. Расположение 1%
- # 801E00. Расположение 6.5%
- # FCF49D. Расположение 9%
- № EB8304. Расположение 12%
- № 872C09. Расположение 17%
- # DB7800. Расположение 21%
- # FCF27E. Расположение 27%
- # 872F02 Расположение 31,5%
- # F89A05. Расположение 34,5%
- № 872F02. Расположение 39,5%
- # D05502. Расположение 46%
- # F89A05. Расположение 50%
- №
- 8.Расположение 56%
- # DC7800. Расположение 62%
- № 7D2404. Расположение 66%
- № D18604. Расположение 73%
- # F9EE97. Расположение 76%
- # F4D556. Расположение 82%
- № D35601. Расположение 88,5%
- # F39405. Расположение 91,5%
- № 862B09. Расположение 100%
Добавление глубины
Теперь, когда у нас есть градиент, мы готовы использовать Эффект преобразования , чтобы добавить глубины и трехмерного вида.Перейдите к значку fx и откройте раскрывающееся меню с опцией «Искажение и преобразование / преобразование».
В открывшемся диалоговом окне укажите следующие параметры:
- Горизонтальная шкала 99,8%
- Вертикальное перемещение: 1 пикс.
- Копий: 11
Обратите внимание: нет ограничений на количество копий. Чем выше число, тем большую глубину выдавливания вы вводите в текст.
Текст теперь чисто золотой, но без тени он выглядит немного неестественно.
Тень
Все тени применяются к третьей заливке, оставьте ее выделенной и щелкните значок fx под панелью Appearance , чтобы открыть раскрывающийся список эффектов. Выберите эффект тени и установите параметры, как показано на изображении ниже.
Итак, для первого набора теней:
- Непрозрачность: 74%
- Смещение по оси X: 0px
- Смещение по оси Y: 1 пикс.
- Размытие: 0px
Эта комбинация дает оттенок в один пиксель внизу текста.
Для второго набора теней:
- Непрозрачность: 33%
- Смещение по оси X: 0px
- Смещение по оси Y: 8 пикселей
- Размытие: 0px
Это был последний шаг. Мы сделали. Спасибо, что дочитали так далеко. Теперь вы знаете, как превратить любой текст в золотой. Хотя молчание — это золото, дайте мне знать, если у вас возникнут какие-либо вопросы в комментариях ниже.
Крутые талисманы можно найти по всему Интернету и обычно представляют такие компании, как дизайнерские фирмы и рестораны.
Если вы когда-нибудь видели одного из этих забавных мультяшных персонажей, я уверен, вы задавали себе вопрос: «Как я могу создать такого крутого персонажа?» Что ж, я здесь, чтобы показать тебе!
Но прежде чем мы перейдем к Adobe Illustrator, давайте быстро подумаем:
Вначале обо всем… возьмите бумагу, карандаш и начните рисовать забавных персонажей в уме.
После небольшого мозгового штурма я пришел к следующему:
Поместите набросок в Adobe Illustrator, используя «Файл»> «Поместить» (конечно, вам нужно отсканировать свой набросок).
Дважды щелкните слой с эскизом и установите его на «Шаблон» в палитре «Параметры слоя». Тогда:
- Уменьшите изображение от 10 до 20%.
- Или вы можете сделать его прозрачным, уменьшив значения непрозрачности.
Это позволит вам увидеть линии пути, которые вы создаете.
Установите для инструмента «Перо» значение «Нет заливки» с обводкой 0,25 pt, чтобы мы могли «обвести» каждую секцию им.
Если вы не знакомы с инструментом «Перо», ознакомьтесь со статьей «Превращение эскизов в векторную графику с помощью инструмента« Перо »».
После того, как вы очертили форму, скопируйте и вставьте ее на передний план, а затем сделайте немного меньше исходной формы. Исходная форма будет действовать как контур, когда вы заполните их цветом.
Это помогает придать вашему персонажу различную толщину линий, поэтому вам не придется использовать штрихи.
Продолжайте делать другие формы, такие как глаза, нос и рот. После того, как вы построили большую часть форм, залейте каждую секцию базовыми цветами. Например, я использовал коричневый цвет.
Ниже приведен пример подслоев:
Продолжайте выполнять те же шаги, что и выше, для каждого раздела. И не забудьте создать новый слой для каждой части!
Затем измените сплошные цвета на градиенты — это добавит глубины вашему персонажу.
Когда у вас есть базовые цвета, начните выделять вашего персонажа меньшими градиентами.
И вот окончательный результат:
Вот и все! Все просто, правда? Удачи в создании собственного персонажа! 🙂
Смелый и красочный стиль Christopher Doyle & Co для Hay, новейшего интернет-банка Австралии
67nj 2020-09-28T12: 05: 08 + 02: 00 28 сентября, 2020 |
Сиднейская креативная студия Christopher Doyle & Co только что представила смелую радужную айдентику для Hay, новейшего онлайн-банка Австралии.Придумывая название, позиционирование и бренд, он следует за 18-месячным сотрудничеством с внутренней командой компании. В основе дружественного стиля — простой красочный логотип с восклицательным знаком. «Это свидетельствует об энергии имени и позиции бренда, — объясняет Кристофер Дойл. «Мы также разработали комплексный [. ]
Неспящие в Сохо: стильные фотографии развлекательного района Лондона в неоновом свете ночью
67nj 2020-09-28T12: 04: 49 + 02: 00 28 сентября, 2020 |
В течение трех лет британский фотограф Джошуа К.Джексон гулял по освещенным лампами, залитым неоновым светом улицам лондонского Сохо, обращаясь к фотографии как способу избавиться от бессонницы. Его снимки этого периода, сделанные с января 2017 года, раскрывают напряженную атмосферу в самом известном развлекательном районе столицы и выделяют детали, демонстрирующие сопоставление современного Сохо и блеклого характера его прошлого. Сериал «Неспящие в Сохо» — это [. ]
Новые картины псевдонима Тратэ исследуют, что значит быть человеком во время глобальной пандемии
67nj 2020-09-28T12: 04: 34 + 02: 00 28 сентября, 2020 |
Хотя мы можем думать, что вели себя ангельски во время глобальной пандемии, вполне вероятно, что у всех нас были моменты, когда мы поскользнулись.В новых фигуративных работах канадского художника Алиаса Трейта более пристально рассматриваются добродетель и порок как неотъемлемые элементы человеческого существования. Его последняя серия под названием «Ублюдки Зевса» посвящена грязным отношениям между двумя незаконнорожденными сыновьями Зевса: Аполлоном, богом солнца, символизирующим чистую форму и разум, и [. ]
В этом видео мы сделаем 3D-логотип. Возможно, вы захотите посмотреть видео о прозрачном тексте, чтобы получить окончательный готовый логотип с текстом.
отправлено: 5 лет и 2263 дней назад
В этом видео мы быстро создадим Glassy Text с отражением! Это стеклянный текст, который я перетаскиваю на экран в видео с 3D-логотипом! Повеселись!
отправлено: 5 лет и 2263 дней назад
Пошаговое руководство в Adobe Illustrator по созданию векторного логотипа или графического изображения с блестящим, глянцевым, отражающим эффектом выделения.
отправлено: 5 лет и 2263 дней назад
Это некоторые базовые текстовые эффекты, которые вы можете использовать в Adobe Illustrator для улучшения своих дизайнов.
отправлено: 5 лет и 2263 дней назад
Учебник, описывающий процесс создания векторного значка RSS в Adobe Illustrator. Надеюсь, он станет хорошим уроком для начинающих, поскольку он охватывает многие основные формы и инструменты.
отправлено: 5 лет и 2263 дней назад
Пикселей
Конкурсы фотографии и фотошопа
Мы — сообщество людей, увлеченных фотографией, графикой и искусством в целом.
Каждый день публикуются новые конкурсы фотографий и фотошопов. У нас также есть один еженедельный конкурс рисунков и один еженедельный конкурс 3D!
Участие 100% бесплатное!
Просто зарегистрируйтесь и приступайте к работе!
Будьте первым, кто попробует наши новые читы, хаки и другие инструменты. Новые обновления каждый день.
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие
Загрузить сейчас
58 Как создать дизайн логотипа ANDROID O в Adobe Illustrator Учебное пособие , которое можно бесплатно загрузить с нашего веб-сайта, представляет собой новейший инструмент, который был хорошо протестирован перед тем, как стать общедоступным.
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие поддерживает ОС WINDOWS И MAC. Наш инструмент также будет работать на новейших мобильных платформах.
NO BULLSHiIT спам, предложения и реклама в версиях программного обеспечения WINDOWS И MAC.
К сожалению, версии мобильных приложений заблокированы, и для использования их необходимо разблокировать.
Все функции описаны в установочном файле, мы не публикуем 58 Как создать дизайн логотипа для ANDROID O в учебном пособии Adobe Illustrator, список функций и инструкции на нашем веб-сайте по причинам авторского права. (Вы ведь знаете, что это незаконно!)
Свяжитесь с нами, если у вас есть проблемы или файл не работает.
Ура!
УЗНАТЬ | Adobe Photoshop
УЗНАТЬ | Adobe Illustrator
УЗНАТЬ | Adobe After Effects
Следуйте за нами на
Facebook: www.facebook.com/yoctokarthi
Twitter: www.twitter.com/yoctokarthi
Google Plus:
HackerRank: www.hackerrank.com/yoctokarthi
Instagram: www.instagram.com/yoctokarthi Теги:
3D
3D текст
A
Абстрактный Adobe Bridge Adobe Creative Cloud Adobe Illustrator Adobe InDesign Adobe Lightroom Adobe Photoshop Affinity Designer Панель выравнивания Анатомия животных Анимация животных Апофизис Дизайн одежды Панель внешнего вида Арабская каллиграфия Искусство Искусство История Задания Осень
B
Режимы наложения Обложка книги блога Книжный дизайн Брендинг Брошюра Кисть Инструмент Кисти Визитные карточки
C
Каллиграфия Карьера Мультяшный пример Дизайн персонажей Рождественский кинотеатр D Обтравочная маска Коллаж Теория цвета Комиксы Проекты сообщества Конкурсы концептуального искусства Конкурсы курсов CorelDRAW
D
Шаблоны дизайна Теория дизайна Проектирование цифрового искусства Цифровое рисование Цифровая живопись Рисунок Рисунок Теория
E
Эффекты Дизайн смайликов
F
Фан-арт Фэнтези Особенности Фильтр Кузница Плоский дизайн Цветы Флаеры Дизайн шрифтов Еда для детей Фракталы Халява Фриланс
G
Игровое искусство Геймдизайн Геометрические глобальные влияния Градиент Инструмент сетки Градиенты Графический дизайн Графические стили Графические планшеты Сетки Гранж
H
Хеллоуин История рукописных надписей Анатомия человека
I
Дизайн иконок Иллюстрация Иллюстратор Кисти Редактирование изображений След Инфографика Inkscape Вдохновение Дизайн интерфейса Интервью Дизайн приглашений Изометрический
L
Пейзаж Стили Макет Надписи Освещение Line Art Дизайн логотипа
M
Дизайн журнала Маркетинг Металл Музыкальное видео
N
Nature Neon News
P
Дизайн упаковки Инструмент для рисования Сай Живопись Бумага Pathfinder Панель Шаблоны Инструмент Перо Карандаш Перспектива Редактирование фотографий Фотоэффекты Манипуляции с фотографиями Фотография Фотореализм Действия в Photoshop Пиксель-арт Pixelmator Растения Портрет Постобработка Дизайн плаката Полиграфический дизайн Решение проблем Макет продукта Продуктивность Продвижение продуктов PSD
R
Ресурсы инструмента реалистичного прямоугольника Резюме Ретуширование Ретро-обзоры
S
Пейзажи Научная фантастика Сезоны Эскиз Смарт-объекты Социальные медиа День духа Спорт Весна Лето Сюрреалистический
T
Техники Шаблоны Текстовые эффекты Текстуры Теория Инструменты и советы Панель преобразования Перевод Типография
U
Дизайн пользовательского интерфейса
V
Векторный вектор на День святого Валентина Описать автомобили Яркий винтаж
W
Обои для планшета Wacom Акварель Веб-дизайн Свадьба Зимний рабочий процесс
58 Как создать дизайн логотипа ANDROID O в Adobe Illustrator Учебное пособие
Как установить:
— Загрузите, распакуйте и запустите.exe-файл,
(Если ваш файл блокировки антивируса, приостановите его или отключите на некоторое время.)
— Выберите папку назначения
Загрузить сейчас
Как использовать:
Откройте папку назначения и найдите файл notes.txt, откройте его и прочитайте шаг за шагом.
Наслаждайтесь!
Не забывайте читать инструкции после установки.
Enjoy 58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Tutorial.
Все файлы загружены такими же пользователями, как и вы. Мы не можем гарантировать, что 58 Как создать дизайн логотипа для ANDROID O в учебнике Adobe Illustrator обновлены.
Мы не несем ответственности за любые незаконные действия, которые вы совершаете с этими файлами. Загрузите и используйте 58 How To Create ANDROID O Logo Design in Adobe Illustrator Tutorial под свою ответственность.
Смелый и красочный стиль Christopher Doyle & Co для Hay, новейшего интернет-банка Австралии
67nj 2020-09-28T12: 05: 08 + 02: 00 28 сентября, 2020 |
Сиднейская креативная студия Christopher Doyle & Co только что представила смелую радужную айдентику для Hay, новейшего онлайн-банка Австралии.Придумывая название, позиционирование и бренд, он следует за 18-месячным сотрудничеством с внутренней командой компании. В основе дружественного стиля — простой красочный логотип с восклицательным знаком. «Это свидетельствует об энергии имени и позиции бренда, — объясняет Кристофер Дойл. «Мы также разработали комплексный [. ]
Неспящие в Сохо: стильные фотографии развлекательного района Лондона в неоновом свете ночью
67nj 2020-09-28T12: 04: 49 + 02: 00 28 сентября, 2020 |
В течение трех лет британский фотограф Джошуа К.Джексон гулял по освещенным лампами, залитым неоновым светом улицам лондонского Сохо, обращаясь к фотографии как способу избавиться от бессонницы. Его снимки этого периода, сделанные с января 2017 года, раскрывают напряженную атмосферу в самом известном развлекательном районе столицы и выделяют детали, демонстрирующие сопоставление современного Сохо и блеклого характера его прошлого. Сериал «Неспящие в Сохо» — это [. ]
Новые картины псевдонима Тратэ исследуют, что значит быть человеком во время глобальной пандемии
67nj 2020-09-28T12: 04: 34 + 02: 00 28 сентября, 2020 |
Хотя мы можем думать, что вели себя ангельски во время глобальной пандемии, вполне вероятно, что у всех нас были моменты, когда мы поскользнулись.В новых фигуративных работах канадского художника Алиаса Трейта более пристально рассматриваются добродетель и порок как неотъемлемые элементы человеческого существования. Его последняя серия под названием «Ублюдки Зевса» посвящена грязным отношениям между двумя незаконнорожденными сыновьями Зевса: Аполлоном, богом солнца, символизирующим чистую форму и разум, и [. ]
Что вы в первую очередь думаете, когда слышите слово «Кока-Кола»? Белый медведь? Стакан восхитительного бурлящего напитка? А может быть, эти знаменитые белые буквы на красном фоне?
Попробуйте то же самое для гугла.Что ты видишь? Конечно же, главная страница Google с ее синими, желтыми и красными цветами!
В этом сила логотипов. Несмотря на то, что Google производит массу продуктов, когда вы думаете о Google, вы не думаете об огромных центрах обработки данных и офисах, заполненных программистами. Нет, вы думаете о Google , бренд с его немного эксцентричным и занудным логотипом. То же самое и с Coca-Cola. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вы впервые подумали о логотипе компании.
Разработка логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что это за бренд? О чем это? Каковы его идеалы — как можно меньше мазков кистью. Беспечное пренебрежение Google к традиционному дизайну логотипов (логотип был взломан Сергеем и Ларри и оставался неизменным в течение 15 лет) сразу говорит вам, что эта компания отличается от . Его не волнует статус-кво. С другой стороны, логотип Coca-Cola остается неизменным более века.Это инструмент ностальгии, который мягко успокаивает вас: что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Разработка логотипа — первый шаг в построении бизнеса. Вы можете узнать больше о разработке логотипов в этом всеобъемлющем курсе по разработке логотипов для начинающих.
В этом сообщении в блоге мы узнаем, как создать простой логотип для любимой в мире вымышленной компании Acme Corporation.
Что мы сделаем
Для этого урока мы будем использовать Adobe Photoshop CS6, хотя вам подойдет и более старые версии Photoshop.
Хотите использовать Adobe Illustrator? В этом курсе вы узнаете, как использовать Adobe Illustrator для создания логотипов.
Шаг 1. Создайте новый документ
Перейдите в меню «Файл» -> «Создать» или нажмите CTRL + N в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Вы всегда можете изменить размер холста позже.
Шаг 2: Создайте базовую форму
Чтобы создать желаемый эффект, мы сделаем «А» с двумя перекрывающимися формами, как показано ниже:
Мы собираемся использовать инструмент «Перо» для создания наших фигур.Это значок в виде пера на панели инструментов слева.
Теперь создайте новый слой. Назовите его Shape 1 . Выберите инструмент «Перо», выберите «shape» в свойствах инструмента вверху. Выберите ярко-красный цвет для заливки (я использовал # ed1c24 ).
Полезно включать сетку во время рисования. Перейдите в View -> Show -> Grid или нажмите CTRL + ‘. Создайте форму, как показано ниже:
Для второй формы, вместо того, чтобы рисовать ее с нуля, мы можем просто продублировать слой Shape 1 и отразить его по горизонтали.
Выберите текущую форму в окне слоев справа. Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой Shape 2 , который вы хотите.
Теперь выберите дублированный слой, перейдите в Edit -> Transform Path -> Flip Horizontal
.Теперь у вас должна получиться следующая форма:
Перетащите его вправо, чтобы он полностью перекрывал первую форму, как показано на изображениях выше.
Шаг 3. Измените цвета
Поскольку мы хотим создать перекрывающийся эффект «Оригами», мы сделаем один из наших слоев с фигурой немного темнее по цвету, чтобы создать впечатление глубины.
Дважды щелкните миниатюру фигуры 2 в окне «Слои». Панель выбора цвета должна появиться.
Выберите более темный оттенок красного. Выбираю # b00309
Пока вы на нем, перетащите слой Shape 1 поверх слоя Shape 2 в окне «Слои» так, чтобы фигура 2 находилась позади фигуры 1.
Шаг 4: Создание тени
Дублируйте слой Shape 1, как описано выше. Назовите его Shadow Layer Измените цвет этого нового слоя на черный (# 000000).Перейдите в Filter -> Blur -> Gaussian Blur. Выберите радиус 2,75 пикселя. Теперь ваше изображение должно выглядеть так:
Теперь перетащите Shadow Layer под Shape 1 в окне Layers. Щелкните правой кнопкой мыши на Shadow Layer и выберите «Create Clipping Mask»
.Теперь у вашего графического логотипа должен быть красивый теневой эффект.
Шаг 5. Добавьте текст
Теперь мы добавим текст к нашему логотипу. К сожалению, выбор шрифтов Windows по умолчанию не слишком велик. Поэтому вместо использования утомленных устаревших шрифтов, таких как Arial, мы перейдем к Google Fonts и загрузим кучу новых, современных шрифтов.
Для этого проекта рекомендую скачать Raleway. Однако это всего лишь личное предпочтение. Вы можете выбрать любой из сотен бесплатных шрифтов в Google Fonts. Некоторые из моих личных фаворитов:
После того, как вы установили шрифт Raleway (извлеките загруженный файл .zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
Я выбираю Raleway с жирным шрифтом и размером шрифта 200 пикселей.Не стесняйтесь экспериментировать с этим, если хотите.
Разместите текст под логотипом. Для дополнительного эффекта добавьте к тексту тень. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В появившемся окне выберите «Drop Shadow» и выберите следующие параметры:
Шаг 6. Добавьте фоновый градиент
Это последний шаг, чтобы придать нашему логотипу немного драматичности.
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части окна «Слои».
Выберите «Градиент». Во всплывающем окне выберите «Радиальный» в разделе «Стиль». Обязательно установите флажок «Обратный» внизу.
Теперь дважды щелкните цвет градиента в окне. Появится окно редактирования градиента. Поиграйте с цветами и настройками, пока не найдете то, что вам нравится.
В качестве последнего шага перетащите слой с градиентом под всеми другими слоями в окне «Слои», который должен выглядеть следующим образом:
Теперь ваш логотип готов!
Следующие шаги
Создание логотипа требует гораздо большего, чем изучение нескольких техник Photoshop.Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных рисунков.
Как создать логотип значка в стиле ретро в Adobe Illustrator
Следуйте этому руководству по Adobe Illustrator, чтобы узнать, как создать круглую эмблему в стиле ретро, которая очень популярна в качестве модных логотипов или значков. Мы создадим дизайн с помощью векторных фигур, а затем применим текстуру, чтобы придать ему состаренный и потрепанный вид.
📦 Присоединяйтесь к моему списку рассылки и получите БЕСПЛАТНЫЙ набор дизайнерских ресурсов! https://spoon.graphics/freebundle
⭐️ Проверьте Envato Elements для неограниченной загрузки 800 000+ стоковых и дизайнерских ресурсов — https://spoon.graphics/envato
► Загрузите мои бесплатные текстуры пыли и царапин: http://spoon.graphics/1C9Lvdx
⭐️ Загрузите Photoshop и другие программы Adobe CC здесь: https://spoon.graphics/adobe
✍️ Графический планшет Wacom, который я использую: https://amzn.to/2GYNYEc
# иллюстратор # иллюстратор #AdobeIllustrator
Руководства по дизайну в Adobe Photoshop и Adobe Illustrator от Криса Спунера из Spoon Graphics.Подпишитесь, чтобы узнать, как создавать потрясающие произведения искусства, пока я делюсь своими советами и приемами в видеоформате.
Присоединяйтесь к моему списку рассылки: http://blog.spoongraphics.co.uk/subscribe
Посетите мой блог о дизайне: http://blog.spoongraphics.co.uk
Следуйте за мной в Twitter: http://twitter.com/chrisspooner
Присоединяйтесь ко мне на Facebook: http://www.facebook.com/spoongraphics
Продолжительность: 00:07:42
Лайков: 5566 — Просмотры: 403042
Спасибо! Поделитесь этим с вашими друзьями!
Вам не понравилось это видео.Спасибо за ответ!
Описание
Учебное пособие по дизайну логотипа в форме горы — Как создать простой логотип в Adobe Illustrator cs6
Теперь я создам форму горы с довольно интересными линиями. Этот урок подходит для всех возрастов, как для начинающих, так и для продвинутых. Я просто использую инструмент «Перо» в Adobe Illustrator CS6, вы также можете использовать другие версии Adobe Illustrator, учебник по созданию логотипа очень прост для вас.
как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как создать значок, значок, эмблему, форму, создать, нарисовать, рисунок, вектор, логотип, 3d , основы дизайна логотипа, дизайн логотипа Photoshop cc, учебник по фотошопу по дизайну логотипа, фотошоп по дизайну логотипа, фотошоп по дизайну логотипа cs5, урок по дизайну логотипа в Photoshop cs6, учебник по дизайну логотипа в Photoshop cc, дизайн логотипа Photoshop cs3, правила дизайна логотипа, дизайн логотипа с золотым сечением , дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипов, студия дизайна логотипа, профессиональное руководство по студии дизайна логотипа, скоростное искусство дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, Студия дизайна логотипов Pro, Студия дизайна логотипов lite, Бесплатная загрузка программного обеспечения для дизайна логотипов, Эскиз дизайна логотипа, Услуга дизайна логотипа, Иллюстратор дизайна логотипа s, Фотошоп s logodesign, Учебник по дизайну логотипа на Bangla, Учебник по дизайну логотипа для начинающих, Дизайн логотипа ту учебник-иллюстратор, учебник по дизайну логотипа для начинающих в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в фотошопе, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, фотошоп для дизайна логотипа на футболке, дизайн логотипа с использованием чернил scape, дизайн логотипа с использованием Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gimp, дизайн логотипа с использованием иллюстратора, дизайн логотипа с использованием CS6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтаж дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по векторному дизайну логотипа, векторный дизайн логотипа в Photoshop, дизайн логотипа с дизайном логотипа в Photoshop, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс разработки логотипа, дизайн логотипа с gimp, семинар по дизайну логотипа, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, логотип corel draw x4 дизайн, руководство по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создание собственного логотипа, Adobe, иллюстратор, графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, изучение Adobe, графический дизайн, советы, профессиональный дизайн логотипов, брендинг, дизайн бренда, логотип компании, как нарисовать 3D-логотип, как сделать 3D-логотип, как построить 3D-логотип, как нарисовать 3D , как сделать 3d, как построить 3d, дизайн логотипа, вектор, векторная графика, учебник по логотипу, учебник по 3D логотипу, учебник иллюстратора, логотип в векторном формате, дизайн, дизайн логотипа, веб 2.0, логотип Web 2.0, Adobe Illustrator, классные эффекты, эффекты свечения, зеркальные эффекты в иллюстраторе, тень, тени, цвет градиента, глянцевый 3D, глянцевые эффекты,
В этом уроке мы узнаем, как создать неоновый текстовый эффект в Adobe Illustrator.
The Steps (1-8)
1. Создайте Новый документ .
2. Выберите инструмент Rectangle Tool , Щелкните левой кнопкой мыши и Перетащите , чтобы нарисовать четырехстороннюю форму, которая покрывает всю ширину и высоту монтажной области.Установите цвет этой формы на черный # 000000 .
3. Выберите инструмент Text Tool , Щелкните левой кнопкой мыши в любом месте монтажной области, введите текст и выберите нужный шрифт.
4. Убедитесь, что текст имеет Заливку розового цвета # E6007E , и перейдите в Тип> Создать контуры , чтобы преобразовать текст в форму.
5. Выделив текст, перейдите в Object> Path> Offset Path , установите отрицательное / отрицательное значение смещения ( -5 для этого руководства) и нажмите OK .Цель здесь — создать копию текста, которая будет тоньше и уместится внутри оригинальных букв.
6. Придайте этим более тонким буквам более светлый розовый цвет # EC8CC8 .
7. Затем выберите более темные розовые буквы и перейдите в Effect> Blur> Gaussian Blur и укажите значение, которое дает розовое свечение вокруг каждой буквы. Отрегулируйте значение размытия в зависимости от того, сколько свечения вам нужно вокруг букв.
8. Вы также можете добавить немного размытия к более тонкому светло-розовому тексту, чтобы он лучше смешивался с другими размытыми буквами (необязательно).
Спасибо! Поделитесь этим с вашими друзьями!
Вам не понравилось это видео. Спасибо за ответ!
Описание
Изучите дизайн логотипа птицы в Illustrator или Как создать дизайн логотипа животного в Illustrator 2018 — Учебное пособие на урду / хинди.
Инструменты, которые мы будем использовать в этом уроке, — это Paint Brush Tool, Direct Selection и Shape Builder Tool. Это очень модный и современный учебник по дизайну логотипа в Adobe Illustrator, позволяющий создать дизайн логотипа птицы или персонажа на урду и хинди.
ПОДПИСАТЬСЯ НА БОЛЬШЕ УЧЕБНИКОВ URDU / HINDI
Следуйте за нами:
Facebook: https://www.facebook.com/designacademypk
Группа в Facebook: http://bit.ly/groupDA
Twitter: https://twitter.com/designacademypk
Информация о треке:
Они говорят, автор WowaMusik https://soundcloud.com/wowamusik
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
http://creativecommons.org/licenses/b.
Музыка, продвигаемая Аудиобиблиотекой https://youtu.be/E6LCO7SH8kA
_____
Поисковые запросы, связанные с дизайном буквенного логотипа в иллюстраторе:
символьный логотип eesign в иллюстраторе
дизайн логотипа животного в иллюстраторе
уроки Adobe Illustrator по логотипам для начинающих
как создать векторный логотип в иллюстраторе
как создать логотип в иллюстраторе cc
дизайн логотипа для начинающих иллюстратор
как создать буквенный логотип в фотошопе
Adobe Illustrator логотип вектор
иллюстраторы логотип
Adobe Illustrator логотип дизайн на урду
Урок по дизайну логотипа на урду / хинди
Урду / хинди Учебник Adobe Illustrator
- دعنا نشارك ا:
- الوصف
- التعليقات
- التقييم
как создать дизайн логотипа с использованием новых стилей автомобилей в Adobe Illustrator, профессиональное руководство по использованию инструмента «Перо» как создать дизайн логотипа с использованием новых стилей автомобилей в профессиональной технике Adobe Illustrator
см. Дополнительные видеоруководства здесь: https: // www.youtube.com/channel/UCf8GwT2u1t0etGMSlZaSfUg/videos
подпишитесь и лайкайте это видео, пожалуйста, сейчас я сделаю дизайн логотипа в форме автомобиля или Adobe Illustrator cc для использования в автомобилях. Я создал этот логотип с простыми шагами, которые легко выполнить с помощью ручных методов формы линий. Этот логотип подходит для дилеров, предприятий, механиков, сервисных клубов, спортивных автомобилей и многого другого. Создание логотипа с помощью Adobe Illustrator является подходящим способом, потому что тип качества векторной графики отлично подходит для многих целей, таких как полиграфический дизайн, фильмы, приложения, брошюры и т. д.
ключевая категория: красивый логотип, разработка логотипа, индивидуальный дизайн логотипа, дизайнерские логотипы, студия дизайна логотипов, любовь к дизайну логотипа, разработка логотипа, конкурс дизайна логотипа, дешевый дизайн логотипа, дизайнеры логотипов, дизайн логотипов, креативный дизайн логотипа, хороший дизайн логотипа , услуги по дизайну логотипа, советы по дизайну логотипа, разработка дизайна логотипа, как создать логотип, техника дизайна логотипа, как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как сделать создать значок, значок, значок, эмблема, форма, создать, нарисовать, рисунок, вектор, логотип, 3d, основы дизайна логотипа, логотип дизайн фотошоп cc, учебник по дизайну логотипа фотошоп, фотошоп по дизайну логотипа, дизайн логотипа фотошоп cs5, дизайн логотипа фотошоп cs6 учебник, дизайн логотипа Photoshop cc tutorial, дизайн логотипа Photoshop CS3, правила дизайна логотипа, дизайн логотипа золотого сечения, логотип, логотип с кругом, круговой логотип, дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, учебник Adobe Illustrator, дизайн логотипа учебник, вот go design 3d, дизайн логотипа 2d, блог о дизайне логотипов, дизайн логотипа 2.0, веб-дизайн логотипа, техника дизайна логотипа, учебное пособие по дизайну логотипа, дизайн логотипа, цвет дизайна логотипа, градиент дизайна логотипа, глянцевый дизайн логотипа, вдохновение для дизайна логотипа, профессиональный дизайн логотипа, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипов, студия дизайна логотипов, учебное пособие по студии дизайна логотипов, скоростное искусство дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, студия дизайна логотипа про, студия дизайна логотипа облегченная, бесплатная загрузка программного обеспечения для дизайна логотипа, эскиз дизайна логотипа, услуга дизайна логотипа, иллюстратор дизайна логотипа, фотошоп s logodesign, учебник по дизайну логотипа на Bangla, учебник по дизайну логотипа для начинающих, иллюстратор учебника по дизайну логотипа, учебник по дизайну логотипа для начинающих в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в Photoshop, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, дизайн логотипа на футболке в фотошопе, дизайн логотипа с использованием ink scape, дизайн логотипа с помощью Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gim p, разработка логотипа с использованием иллюстратора, как разработать логотип, разработать логотип, разработать логотип, создать логотип, создать логотип, логотипы, как сделать, логотип, как проектировать, проектировать, создавать, как создавать, как создавать логотип, иллюстратор cs6, cc, иллюстратор, руководство Adobe Illustrator, Adobe, руководство, дизайн логотипа с использованием cs6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтажный дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по дизайну векторного логотипа, фотошоп по дизайну векторных логотипов, дизайн логотипа с дизайном логотипа с фотошопом, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс по дизайну логотипа, дизайн логотипа с gimp, логотип дизайн-семинар, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, дизайн логотипа corel draw x4, руководство по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создайте свой собственный логотип, Adobe, иллюстратор , графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, изучение Adobe, графический дизайн, советы, профессиональный дизайн логотипа, брендинг, дизайн бренда, логотип компании, учебник Adobe Illustrator, шаблон логотипа, редактор логотипа, учебник иллюстратора, учебник corel draw, дизайн трехмерного логотипа, круговой логотип, логотип с эффектом, трехмерный логотип, цвет градиента, аннотация, вектор, создать, как сделать, уникальный, тень, стекло, техника, глянцевый
Будьте первым, кто попробует наши новые читы, хаки и другие инструменты.Новые обновления каждый день.
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие
Загрузить сейчас
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие , которое можно бесплатно загрузить с нашего веб-сайта, представляет собой новейший инструмент, который был хорошо протестирован, прежде чем открыться для всеобщего использования.
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебник имеет ПОДДЕРЖКУ ОС WINDOWS И MAC.Наш инструмент также будет работать на новейших мобильных платформах.
NO BULLSHiIT спам, предложения и реклама в версиях программного обеспечения WINDOWS И MAC.
К сожалению, версии мобильных приложений заблокированы, и для использования их необходимо разблокировать.
Все функции описаны в установочном файле, мы не публикуем 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Список функций и инструкции на нашем веб-сайте из руководства по авторским правам. (Вы ведь знаете, что это незаконно!)
Свяжитесь с нами, если у вас есть проблемы или файл не работает.
Ура!
УЗНАТЬ | Adobe Photoshop
УЗНАТЬ | Adobe Illustrator
УЗНАТЬ | Adobe After Effects
Следуйте за нами на
Facebook: www.facebook.com/yoctokarthi
Twitter: www.twitter.com/yoctokarthi
Google Plus:
HackerRank: www.hackerrank.com/yoctokarthi
Instagram: www.instagram.com/yoctokarthi Теги:
3D
3D текст
A
Абстрактный Adobe Bridge Adobe Creative Cloud Adobe Illustrator Adobe InDesign Adobe Lightroom Adobe Photoshop Affinity Designer Панель выравнивания Анатомия животных Анимация животных Апофизис Дизайн одежды Панель внешнего вида Арабская каллиграфия Искусство Искусство История Задания Осень
B
Режимы наложения Обложка книги блога Книжный дизайн Брендинг Брошюра Кисть Инструмент Кисти Визитные карточки
C
Каллиграфия Карьера Мультяшный пример Дизайн персонажей Рождественский кинотеатр D Обтравочная маска Коллаж Теория цвета Комиксы Проекты сообщества Конкурсы концептуального искусства Конкурсы курсов CorelDRAW
D
Шаблоны дизайна Теория дизайна Проектирование цифрового искусства Цифровое рисование Цифровая живопись Рисунок Рисунок Теория
E
Эффекты Дизайн смайликов
F
Фан-арт Фэнтези Особенности Фильтр Кузница Плоский дизайн Цветы Флаеры Дизайн шрифтов Еда для детей Фракталы Халява Фриланс
G
Игровое искусство Геймдизайн Геометрические глобальные влияния Градиент Инструмент сетки Градиенты Графический дизайн Графические стили Графические планшеты Сетки Гранж
H
Хеллоуин История рукописных надписей Анатомия человека
I
Дизайн иконок Иллюстрация Иллюстратор Кисти Редактирование изображений След Инфографика Inkscape Вдохновение Дизайн интерфейса Интервью Дизайн приглашений Изометрический
L
Пейзаж Стили Макет Надписи Освещение Line Art Дизайн логотипа
M
Дизайн журнала Маркетинг Металл Музыкальное видео
N
Nature Neon News
P
Дизайн упаковки Инструмент для рисования Сай Живопись Бумага Pathfinder Панель Шаблоны Инструмент Перо Карандаш Перспектива Редактирование фотографий Фотоэффекты Манипуляции с фотографиями Фотография Фотореализм Действия в Photoshop Пиксель-арт Pixelmator Растения Портрет Постобработка Дизайн плаката Полиграфический дизайн Решение проблем Макет продукта Продуктивность Продвижение продуктов PSD
R
Ресурсы инструмента реалистичного прямоугольника Резюме Ретуширование Ретро-обзоры
S
Пейзажи Научная фантастика Сезоны Эскиз Смарт-объекты Социальные медиа День духа Спорт Весна Лето Сюрреалистический
T
Техники Шаблоны Текстовые эффекты Текстуры Теория Инструменты и советы Панель преобразования Перевод Типография
U
Дизайн пользовательского интерфейса
V
Векторный вектор на День святого Валентина Описать автомобили Яркий винтаж
W
Обои для планшета Wacom Акварель Веб-дизайн Свадьба Зимний рабочий процесс
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие
Как установить:
— Загрузите, распакуйте и запустите.exe-файл,
(Если ваш файл блокировки антивируса, приостановите его или отключите на некоторое время.)
— Выберите папку назначения
Как использовать:
Откройте папку назначения и найдите файл notes.txt, откройте его и прочитайте шаг за шагом.
Наслаждайтесь!
Загрузить сейчас
Не забывайте читать инструкции после установки.
Enjoy 55 Как создать профессиональный дизайн логотипа с рубиновым бриллиантом в Adobe Illustrator Tutorial.
Все файлы загружены такими же пользователями, как и вы. Мы не можем гарантировать, что 55 Как создать профессиональный дизайн логотипа РУБИНОВЫЙ АЛМАЗ в учебнике Adobe Illustrator обновлены.
Мы не несем ответственности за любые незаконные действия, которые вы совершаете с этими файлами. Загрузите и используйте 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator на свою ответственность.
— Учебники Adobe Illustrator — как создавать облака в Illustrator cc Пожалуйста, поставьте лайк, подпишитесь и поделитесь этим видео Страница на Facebook: https: //goo.gl/5SJMF4 Ознакомьтесь с моим портфолио поведения: https: //goo.gl/Hqw2Bb Flickr: https : //goo.gl/xOaq4y Как нарисовать идеальное сердце в Illustrator CC: https: // goo.gl / j3avMT Как создать осенний отпуск в Illustrator CC: https://goo.gl/iujUPi Простой способ создать мороженое в Illustrator CC: https://goo.gl/tJhPXN Как создать логотип пиццы в Illustrator CC: https://goo.gl/Wb0RbV Учебные пособия по Adobe Illustrator — как создать эффект полутонового сердца в Illustrator CC: https://goo.gl/vmja3V Как создать кисть Confetti Heart в Illustrator CC: https://goo.gl / IeUKjn Спасибо за просмотр
Продолжительность: 00:03:31
Лайков: 22 — Просмотры: 3590
Источник »>
Уроки Adobe Illustrator — как создавать облака в Illustrator cc
Посмотрите: «✏️Как создать логотип с монограммой | Adobe Illustrator CC »
https: // www.youtube.com/watch?v=RY2dkrL55e8 —
—
Уроки Adobe Illustrator — как создавать облака в Illustrator cc
Поставьте лайк, подпишитесь и поделитесь этим видео
Как нарисовать идеальное сердце в Illustrator CC: https://goo.gl/j3avMT
Как создать осенний отпуск в Illustrator CC: https://goo.gl/iujUPi
Простой способ создать мороженое в Illustrator CC: https://goo.gl/tJhPXN
Как создать логотип пиццы в Illustrator CC: https://goo.gl/Wb0RbV
Adobe Illustrator Tutorials — как создать эффект полутонового сердца в Illustrator CC: https: // goo.gl / vmja3V
Как создать кисть Confetti Heart в Illustrator CC: https://goo.gl/IeUKjn
Спасибо за просмотр
Продолжительность: 00:03:31
Лайков: 22 — Просмотры: 3590
Создайте логотип, который оставит ваш след в Adobe Illustrator. Illustrator, наполненный функциями, необходимыми для создания любого логотипа, который вы только можете себе представить, дает вам свободу следовать своему вдохновению.
Создайте логотип своей мечты.Превратите идею вашего логотипа с салфетки в реальность с помощью самого универсального программного обеспечения для векторной графики на рынке.Узнайте, как Illustrator позволяет создавать впечатляющие логотипы.
Формируйте свое творение.
Точно манипулируйте и комбинируйте геометрические формы. Используя инструменты Pathfinder и Shapebuilder, ваш логотип может выглядеть таким уникальным и запоминающимся, как вы себе представляете.
Начните с дорожной карты.
Не знаете, с чего начать? Выберите отправную точку для своего идеального логотипа из библиотеки шрифтов — от забавных до профессиональных — а затем создайте что-то совершенно свое.
Уловите каждую идею.
С легкостью перенесите свои концепции с физических на цифровые. Отсканируйте рисунки и эскизы с помощью Adobe Capture, чтобы начать разработку вашего логотипа — функция доступна только в Illustrator.
Сохраняйте естественные цвета.
Неважно, на каком носителе, сделайте всплывающий логотип. Создавайте дизайн в Pantone или CMYK, чтобы цвета оставались верными, где бы вы ни работали, даже при сложном цветоделении.
Гибкие инструменты под рукой.Когда приходит идея, вы хотите быстро перейти от зарождения к воплощению, чтобы поделиться своей работой. С помощью ресурсов Adobe Stock и встроенных шрифтов Illustrator поможет вам легко воплотить в жизнь ваши творческие замыслы.
Сделать акцент на шрифте.
Правильный шрифт и стиль могут сделать или испортить ваш логотип. Предварительный просмотр и активация более 16 000 шрифтов с помощью Adobe Font Integrations, не выходя из приложения Illustrator.
В этом уроке Adobe Illustrator мы рассмотрим приемы создания «жидких» объектов с помощью инструмента Dynamic Sketch Tool, входящего в состав плагина DrawScribe, а также инструмента Blend Tool.Это руководство включает в себя подробные инструкции и интересные приемы, которые позволят вам добиться успеха в создании такого стиля.
Шаг 1
Возьмите Type Tool (T) и нарисуйте буквы нашего логотипа.
Эти буквы будут использоваться в качестве шаблона в будущем, поэтому заблокируйте их на панели «Слои». Конечно, в этом уроке вы можете воспроизвести свой логотип — методы, описанные ниже, подходят для всех форм.
Шаг 2
Теперь возьмите Dynamic Sketch Tool, который является одним из инструментов плагина DrawScribe, и откройте его панель (Window> DrawScribe> Dynamic Sketch panel).Включите режим «Редактировать или продолжить существующие пути» и установите значение «Точность» и «Плавность». Выберите случайный цвет заливки и установите для него непрозрачность 50% на панели «Прозрачность», чтобы можно было видеть шаблон логотипа в процессе рисования. Теперь нарисуйте внешний контур первой буквы.
Необязательно внимательно следить за контуром шаблона, так как мы имеем дело с жидким логотипом, вам просто нужно воспроизвести основные пропорции буквы. Также не нужно заострять внимание на созданной форме, так как она будет отредактирована в будущем.
Шаг 3
Создайте внутренний контур буквы, используя Dynamic Sketch Tool с теми же настройками.
Для заливки я выбрал другой цвет для наглядности. Выделите обе созданные формы и нажмите кнопку «Минус передний» на панели «Обработка контуров» («Окно»> «Обработка контуров»).
В результате этих действий мы получаем Составной путь.
Вы можете прочитать полную версию этого урока по векторам на Astute Graphics
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator.Команда Vectorboom работает для вас!
Adobe Illustrator, без сомнения, одна из самых мощных и всеобъемлющих программ для редактирования изображений. Это также один из самых дорогих вариантов. Многие профессиональные и любительские графические дизайнеры и художники используют его ежедневно. Но, несмотря на всю свою мощь, Illustrator не имеет встроенной функции водяных знаков.
Однако художники, желающие защитить свои работы, нашли несколько способов обойти эту проблему. В этой статье мы рассмотрим самый популярный и простой способ создания водяного знака в Adobe Illustrator.
Сделайте водяной знак
- Сделайте водяной знак
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Защитите свою работу
Поскольку в Adobe Illustrator нет возможности добавлять водяной знак к изображениям, вам придется сделать его самостоятельно. К счастью, это не так сложно сделать и занимает всего несколько минут.Вот как это сделать.
Шаг 1
Сначала вам нужно открыть новый файл или создать его с нуля. Вы можете выбрать, хотите ли вы создать его в отдельном файле и импортировать или создать непосредственно поверх изображения, на которое вы хотите нанести водяной знак.
Запустите Illustrator и щелкните вкладку «Файл» в главном меню. Затем нажмите кнопку «Открыть…» в раскрывающемся меню, если вы хотите создать водяной знак непосредственно поверх существующего файла. Выберите вариант «Создать», если вы хотите поместить водяной знак в пустой файл.
Шаг 2
На этом этапе вы должны открыть текстовое поле, в которое вы должны ввести текст вашего водяного знака. Для этого выберите инструмент «Текст». Вы можете найти его на панели инструментов в левой части окна Illustrator. Нажмите на букву T и выберите опцию Type Tool из раскрывающегося меню.
Шаг 3
Затем вы должны активировать текстовое поле. Для этого щелкните в любом месте изображения. Неважно, где вы нажмете, — вы сможете изменить положение и размер окна позже.Нажатие в верхнем левом углу — всегда хорошая идея.
Шаг 4
Когда откроется текстовое поле, введите текст, который вы хотите использовать в качестве водяного знака. Некоторые из типичных вариантов текста водяных знаков включают «Конфиденциально», «Образец», «Не трогать» и «Черновик». Вы можете использовать один из них, а можете придумать свой собственный. Конечно, вы также можете написать более длинный текст. В таких случаях обычно используют последовательность «Lorem ipsum».
Шаг 5
На этом шаге вы должны выбрать текстовое поле.Для этого выберите стрелку выбора в меню в левой части окна Illustrator. Он находится в верхней части меню. Теперь щелкните текстовое поле, чтобы выбрать его.
Шаг 6
Теперь пора отредактировать текст. Вот здесь и вступают в игру меню в верхней части окна.
Вы можете использовать меню «Символ», чтобы изменить шрифт текста. В раскрывающемся меню справа вы можете выбрать, хотите ли вы, чтобы текст отображался жирным, курсивом или обычным шрифтом. Следующая опция справа позволяет выбрать нужный размер.Имейте в виду, что чем крупнее текст, тем легче его заметить.
Вы также можете изменить цвет текста водяного знака. Для этого щелкните окно «Цвет». Он расположен в правом верхнем углу. Наконец, вы можете изменить угол наклона водяного знака. Просто нажмите на инструмент поворота (вертикальная панель инструментов слева).
Шаг 7
Пора разместить водяной знак. Выберите стрелку выбора в меню слева и щелкните текстовое поле. Это выбирает текст как объект.Переместите водяной знак в желаемое место на холсте.
Шаг 8
На этом этапе вы должны установить непрозрачность водяного знака. Вы можете найти параметр «Непрозрачность» в верхней строке меню. Вы можете нажать на стрелку рядом с ним и выбрать одно из предварительно определенных значений. Кроме того, вы можете щелкнуть поле и ввести собственное значение. Обычно рекомендуется поддерживать непрозрачность ниже 15%.
Шаг 9
Давайте разместим водяной знак поверх изображения.Щелкните вкладку «Объект» в главном меню. Затем выберите в раскрывающемся меню опцию «Упорядочить». В боковом меню выберите опцию На передний план (сочетание клавиш Shift + Ctrl +])
Шаг 10
Теперь, когда на ваше изображение нанесен водяной знак, пора заблокировать и сохранить его. Для этого вам следует щелкнуть вкладку «Выбрать» в главном меню. Затем выберите вариант «Все» в раскрывающемся меню.
Теперь щелкните вкладку «Объект» в главном меню. Когда откроется раскрывающееся меню, найдите и щелкните параметр «Заблокировать».Это откроет боковое меню. Нажмите на опцию Selection в боковом меню (сочетание клавиш Ctrl + 2).
После этого следует щелкнуть вкладку «Файл» в главном меню. Когда откроется раскрывающееся меню, вы должны выбрать опцию «Экспорт», а затем «Экспортировать как».
Дайте вашему изображению с водяным знаком имя и выберите тип файла. Обычно используемые расширения включают JPEG, CSS, TIFF и PNG. Вы также можете сохранить его как PSD (файл Photoshop), если собираетесь работать с ним в Photoshop в будущем.
Шаг 11
Затем нажмите кнопку «Экспорт». После этого вы увидите окно с основными настройками. Вы сможете настроить цветовой режим (по умолчанию — RGB), качество (размер) файла, разрешение, метод сжатия и сглаживание. Когда вы будете удовлетворены настройками, нажмите кнопку ОК. Если вы выбрали формат JPEG, ваше изображение будет сохранено как однослойный файл изображения.
Защитите свою работу
Размещение водяного знака на исходных изображениях — один из самых простых и эффективных способов их защиты.Несмотря на то, что встроенной опции для добавления такого изображения нет, его можно легко создать и добавить к фотографии.
Вы когда-нибудь делали водяной знак в Adobe Illustrator? Какой метод вы использовали? Если вы знаете лучший способ сделать водяной знак в AI, сообщите нам об этом в разделе комментариев ниже.
Как создать логотип в Illustrator или Photoshop — 5 полезных руководств
5 руководств по Illustrator и Photoshop, которые помогут вам отработать свои навыки дизайна логотипа
Дизайн логотипа — это то, что меняется в зависимости от клиента или компании, для которой вы его создаете.Один из способов подготовиться к различным вызовам и запросам, с которыми вы можете столкнуться в таком проекте, — это практика! Мы поискали в Интернете 5 полезных руководств по созданию логотипа в Illustrator или Photoshop, которые вы можете попробовать, чтобы попрактиковаться в своих навыках.
# 1 — Создайте потрясающий логотип в Illustrator:
Следуйте этому руководству креативного Кайла Уилкинсона и используйте Adobe Illustrator для создания собственных логотипов и презентации фирменного стиля клиентам.
# 2 — Team Awesome: от написанного вручную логотипа до векторного в Adobe Illustrator:
Вы когда-нибудь хотели создать типографский логотип для себя или вашей команды? Это не так сложно, как кажется!
# 3 — Сравнение процесса создания логотипа в Adobe Photoshop и Illustrator:
Очень часто мы разбиваем логотипы и проекты графического дизайна исключительно в Adobe Illustrator.В этом руководстве создается один проект как в Adobe Illustrator, так и в Adobe Photoshop, выделяя процесс проектирования с использованием аналогичных методов в каждой программе.
# 4 — Adobe Illustrator и учебник по Photoshop: Откройте для себя скрытые глубины шрифтовой иллюстрации:
Иллюстратор Чарльз Уильямс покажет вам, как создать элегантный логотип с трехмерной отделкой. Затем вы узнаете, как успешно интегрировать его в фотографию, чтобы получить естественный результат.
# 5 — Как создать дизайн трехмерного логотипа в Illustrator:
Создание трехмерного логотипа — это процесс, требующий обширных знаний, но с помощью этого видео вы узнаете несколько простых методов для достижения потрясающего трехмерного эффекта.
Узнайте больше о мире графического дизайна с помощью наших программ цифрового медиа-дизайна!
Letter A Учебное пособие по дизайну логотипа в Adobe Illustrator | by Alexander
Привет, я рад представить новый и свежий урок по дизайну логотипов в Adobe Illustrator.На этот раз мы создаем логотип в виде буквы А с яркими цветами и юношеским настроением.
Это практически точная копия (дизайнеры любят слово «вдохновение») блестящего буквенного знака замечательного художника Кахи Кахадзена.
Итак, приготовьтесь к запуску вашей копии Adobe Illustrator и приступим.
Нажмите Ctrl / Cmd + N , чтобы открыть панель Новый документ . Выберите вариант Web-Large , чтобы начать холст размером 1920×1080 пикселей.
Чтобы упростить рабочий процесс, давайте настроим простую сетку. Посетите Edit / Preferences / Guide & Grid , чтобы открыть панель настроек . Установите Gridline через каждые 20 пикселей с количеством делений равно 1, как показано на изображении ниже.
Нажмите Ctrl / Cmd + "«, чтобы сделать сетку видимой, и Ctrl / Cmd + Shift + ", чтобы прикрепить рисунки к сетке. теперь мы готовы к следующему шагу.
Возьмите инструмент Ellipse Tool ( L ) и создайте круг диаметром 320 пикселей.
Создайте два дубликата и разместите их, как показано на рисунке ниже. Вытяните их на 280 пикселей ниже и установите расстояние 440 пикселей между ними.
Использование сценария — не редкость в дизайне логотипов. Я даже создал курс Udemy с целой главой о скриптах. Для этого дизайна нам понадобится бесплатный скрипт Common Tangents , созданный Хироюки Сато.
Загрузить Common Tangents Script для Adobe Illustrator.
Распакуйте его и поместите Общие касательные.js в эту папку:
Windiws (C) / Program Files / Adobe / Adobe Illustrator CC 2019 / Presets / en_US / Script
Не забудьте сохранить свой прогресс и перезапустить Adobe Illustrator.
Этот сценарий создает все возможные касательные линии между двумя объектами. Чтобы запустить сценарий, выберите объекты и перейдите на страницу File / Scripts / Common Tangents .
Для этого проекта мы запустим его дважды:
- Для верхних и нижних левых кругов
- Для верхних и нижних правых кругов
Удалите диагональные соединения.Мы готовы придать окончательную форму нашему дизайну.
В этом уроке мы строим с большой буквы. Пространство между вершиной и базовой линией имеет форму треугольника.
Поместив еще один круг, мы можем сгладить угол сверху. Размер его такой же 320 пикселей, как и у других кругов, но это может быть круг любого размера.
Возьмите Shape Builder Tool ( Shift + M ), используйте Ctrl / Cmd + A , чтобы выделить все на холсте, и проведите курсором, чтобы выбрать окончательный дизайн.
Очистите фигуру от оставшихся фигур, чтобы подготовить ее к трехмерным преобразованиям.
Перейдите к Effect / 3D / Extrude and Bevel .. , чтобы открыть панель 3D-эффектов.
Установите углы, как показано на картинке, и Extrude Depth на 500 пикселей.
В раскрывающемся списке Поверхность выберите вариант Без затенения .
Щелкните ok , чтобы завершить эффект. Перейдите к Object / Expand Appearance.. .
Обратите внимание, что у меня есть собственный ярлык для облегчения моей жизни и ускорения процесса. Если вы хотите узнать больше о передовых методах работы с Adobe Illustrator, запишитесь на мой курс.
Разгруппируйте ( Ctrl / Cmd + Shift + G ) форму дважды и начните выбирать стороны, как показано на рисунке ниже.
Удерживайте клавишу Shift , чтобы выбрать несколько объектов, и посетите панель Pathfinder , чтобы запустить команду Unite .
Используйте тот же подход для нижних частей.
После объединения всего у вас должна получиться фигура, состоящая из четырех частей.
Цвета делают это произведение столь привлекательным. Давайте добавим градиенты к четырем имеющимся у нас фигурам.
-
# 24CFD4слева -
# 6AE4F9справа
Ниже приведены цвета второго градиента:
-
# 383E7Dслева 47BD
справаОбратите внимание, где находится середина (ромбовидная фигура в верхней части слайдера).
Третий градиент имеет следующие цвета на стопах:
-
# A6100Fслева -
# F37C6Bсправа
Тень создается путем проецирования одной стороны на другую и обрезания перекрытия деталь с помощью команды Pathfinder Intersect .
Создайте дубликат и сдвиньте его вправо. Удерживайте Alt / Option , чтобы перетащить копию. Обратите внимание, я использую Outline Mode для всех моих изображений здесь, поэтому вы можете видеть только контуры фигур.
Создайте дубликат левой стороны. Выберите оба дубликата и запустите команду Intersect на панели Pathfinder .
Установите серый цвет для формы и выберите Multiple из Blend Options .
Используйте тот же подход для другой детали, пока не получите желаемый результат.
