Слияние двух фотографий в Фотошопе » Настольная книга Невесты
Неправда ли, при составлении свадебных коллажей иногда хочется объединить два изображения с плавным переходом одного в другое?Так вот давайте сегодня и посмотрим, как это сделать в Photoshop с использованием режима «быстрой маски» Quick Mask Mode.
Из двух имеющихся фотографий мы составим одно изображение.

Начнем, пожалуй.
И сперва откроем оба изображения в Фотошопе File — Open… (Файл — Открыть…)
Советую тут же взглянуть на размеры обеих фотографий (по очереди) Image — Image Size..

и подогнать их по высоте,
т.е. у той фотографии, где высота (Height) окажется больше, переписать на значение «меньшей» высоты (обратите внимание ,чтобы стояла галочка «сохранять пропорции» (Constrain Proportions )

или воспользуйтесь обрезкой Crop Tool
Теперь переходим в режим «быстрой маски» Quick Mask Mode и выбираем инструмент «градиент» Gradient Tool (для создания плавного перехода).

Смотрим на панель свойств Градиента — это должен быть:
1. линейный градиент
2. режим: normal (нормальный)
3. непрозрачность (opasity): 100%

Пора определить границы будущего плавного перехода.
Кликаем левой кнопкой мыши и не отпуская тянем справа налево, отпустив вы обозначаете конец полосы заливки градиентом.

И что же мы получим?

(3 абзаца ниже стоит прочесть тем, кто хочет разобраться в чем суть)
тот фрагмент, что был «до» первой точки — равномерно окрашен красным, значит, будет совершенно непрозрачен,
между начальной и конечно точкой (кликами мышкой, т.е. по протянутой линии градиента) заливка, располагаясь перпендикулярно к линии, изменяется от насыщенной (начало) к слабой (конец), т.е. прозрачность нарастает справа налево,
— «за» конечной точкой — абсолютно прозрачная область (не окрашеная)
Выходим из режима быстрой маски Edit in Standard Mode (в более новых версиях Фотошопа за вход и выход из «быстрой маски» отвечает одна кнопка)

После выхода в нормальный режим (Normal Mode) мы видим прямоугольное выделение.
Пришло время вернутся к фотографии с молодоженами: выводим её на передний план (активно окно с фото, а не с розами) и все выделяем Select — All (Выделение — Всё)

Скопируем выделенное изображение в буфер обмена, нажав комбинацию клавиш «Ctrl+C»
Вернемся с «букету» (теперь это изображение активно)
и вставим то, что у нас в буфере, НО! не просто жмем «Ctrl+V» (вставить), а выполняем команду Edit — Paste Into.. (Редактировать — Вклеить в …) или жмем сочетание клавиш «Shift+Ctrl+V»

Вот, что у нас вышло

При желании (и необходимости) можете подвигать изображения (инструмент Move Tool ) для достижения наилучшего результата.

Теперь можно и сохранять File — Save as… (Файл — Сохранить как…)

Выбираем из выпадающего списка формат «.jpeg» , пишем имя и жмем «Сохранить».
***
Однако, мне захотелось немного больше роз сверху (всё-равно там на фото зелень и пусто, а снизу наоборот — пусть получше видно украшение на машине. Поэтому я быстренько (это и в самом деле очень быстро) всё переделала — «пустила» линию градиентной заливки не прямо (справа налево), а под углом.

Результат мне понравился больше.

Как объединить две фотографии, чтобы одно фото плавно перетекало в другое? Плавный переход одного изображения в другое
23.06.2015 27.01.2018
Урок по фотошопу в котором вы узнаете как соединять несколько фотографий в одну, используя программу фотошопа. На самом деле все очень просто и я специально для вас написал этот подробный пошаговый инструктаж.
Мы будем составлять такую композицию из фотографий. Здесь 6 фотографий соединены в одно изображение.
- Конечно, это уменьшенная копия, специально чтобы уместилась на сайте показать для примера.
- Конечно, поняв всю суть метода, вы сможете создавать свои коллажи и шаблоны. Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
С чего начать? С планирования. Большинство пользователей фотошопа чтобы создать такой небольшой коллаж делают много лишних действий. Как обычно это происходит — на глаз раскидают фотографии по рабочему полю, тут уменьшат, там уменьшат, тут подрежут, там подрежут и так далее. Я стараюсь так не работать, чтобы экономить своё время и повышать производительность.
Поэтому для начала нужно подготовить шаблон. Что это даст? Во первых, вы сразу и с точностью сможете расположить фотографии по задуманному шаблону. Во вторых, при необходимости вы быстро и с легкостью сможете вставить новые другие фотографии используя шаблон. По моему, плюсы очевидны.
Создайте новый документ в фотошопе размером 989х676 пикселей.
![]()
Кроме того, сразу откройте все 6 фотографий которые вы будете использовать в фотошопе. Вы увидите, что все они открылись в разных вкладках. Оставьте включенную вкладку нового созданного документа, где мы будем создавать шаблон. Всего получится 7 вкладок.
![]()
Теперь будем создавать места для фотографий. Мы будем использовать инструмент Прямоугольник (Rectangle ), его можно найти на панели инструментов слева.
![]()
Используйте любой цвет для прямоугольника, лишь бы не цвет фона, чтобы не сливался.
Расположите первый прямоугольник на изображении. Здесь вы можете сделать, собственно на глаз, его длину, ширину и место расположение на рабочем поле. Но постарайтесь придерживаться той схемы которую мы задумали в самом начале.
Первый прямоугольник это главная большая фотография. Я обозначил границы изображения в виде рамки, чтобы вы понимали как я расположил прямоугольник на белом фоне.
![]()
Таким же методом рисуем остальные прямоугольники.
![]()
Как видите я их расположил на одинаковом расстояние друг от друга, чтобы было все ровненько и красиво.
Располагайте прямоугольники не обращая внимания на пустые участки изображения которые остаются в разных местах. После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка . Найти его можно также на панели слева.
Список слоев будет выглядеть так:
Теперь будем добавлять фотографии.
Переходим во вкладку с любой фотографией, выделяем её всю с помощью инструмента Прямоугольная область или же просто нажав CTRL+A . Нажимаем CTRL+C чтобы скопировать в буфер обмена.
![]()
Переходим во вкладку с нашим шаблоном и выбираем в слоях слой с тем прямоугольником вместо которого мы хотим вставить фотографию. В данном случае это самый большой прямоугольник. Нажимаем CTRL+V и фотография вставиться на новый слой который будет выше прямоугольника — это важно.
![]()
Теперь правой кнопкой мышки щелкаем на слой с фотографией и выбираем Создать обтравочную маску.
![]()
Создалась обтравочная маска из фотографии и она действует на слой ниже. А слой ниже это наш прямоугольник. Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
![]()
Вот как это выглядит на данный момент.
![]()
Осталось только уменьшит в масштабе фотографию, чтобы было видно её всю. Это можно делать в режим обтравочной маске, никакого сбоя не произойдет.
Что нужно сделать. Выбрать слой с фотографией и нажать CTRL+T — так мы сможем трансформировать фотографию.
Появились квадратики по границам фотографии — за них мы тянем мышкой и фотография будет уменьшаться. Например с зажатым SHIFT тянем за нижний квадрат по диагонали вверх, фото будет уменьшаться пропорционально.
Уменьшаем фотографию и перемещаем немного наверх, так чтобы фотография была максимально отображена в видимой области.
![]()
Жмем ENTER и первая фотография готова.
![]()
Таким же методом сделайте все остальные фотографии. Выбирайте прямоугольники, вставляйте на новый слой фотографии и делайте обтравочные маски, после этого корректируйте размер фото. Все как с этой фотографией.
![]()
Постепенно вы сделаете все фотографии. Тем самым мы выполнили задачу поставленную ранее — соединили несколько фотографий в одно изображение. Тем самым создали собственный простенький коллаж из фотографий.
![]()
Вы можете скачать шаблон PSD этой работы. Чтобы посмотреть как все устроено.
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
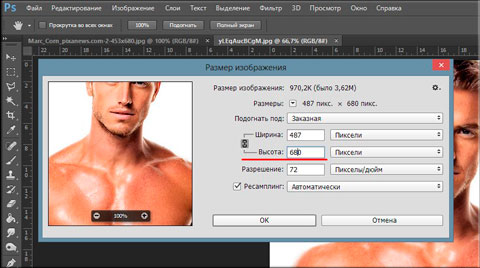
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение» — «Размер изображения» . Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.

- Теперь переходите на фотографию худышки и идите опять в меню «Изображение» , только на сей раз выберете «Размер холста» . Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя
Как объединить картинки в Фотошопе
Имея небольшой опыт работы в Фотошопе, большинство пользователей даже не собираются останавливаться на достигнутом, продолжая совершенствовать свои навыки. Желая создать открытку или уникальное праздничное фото, начинающие графические дизайнеры могут столкнуться с очередной проблемой, заключающейся в непонимании, как объединить картинки в Фотошопе.

Объединение картинок в Фотошопе является несложной задачей, которая под силу даже новичкам
Безусловно, столкнувшись с этой новой задачей, у новичков может сложиться ошибочное мнение, что понять, а уж тем более научиться осваивать на практике мастерство объединения фото в Фотошопе будет достаточно сложно. На самом деле всё не так страшно — процесс соединения двух или нескольких фотографий несложен. Научившись этому делу, впоследствии новички будут улыбаться, вспоминая, как сильно они ошибались, опасаясь своих неудач.
Простые способы объединения фото
Существует несколько вариантов, позволяющих в Adobe Photoshop объединять, склеивать, накладывать друг на друга в определённой последовательности фотографии. Дизайнеру, который только начинает осваивать возможности Фотошопа, достаточно ознакомиться с инструкцией опытных пользователей, умеющих объединять фотографии в Фотошопе.
Соединение картинок
Соединение нескольких картинок в Фотошопе можно рассматривать в качестве простейшего действия, которое совершенно не нуждается в особенных умениях.
Чтобы получить практический опыт и убедиться в том, следует открыть Adobe Photoshop, загрузить изображение, которое будет выступать в качестве основного фона, а затем открыть несколько фото, подлежащие объединению.
Захватив мышкой первое фото, его следует перетянуть на картинку с основным фоном. Если теперь активировать изображение с основным фоном, кликнув по нему мышкой, то на панели, где отображаются все слои, пользователь обнаружит уже не один, а два слоя. С остальными фото следует поступить точно также, по очереди перетягивая их на основной фон, а затем размещая в последовательности, которая была запланирована.

Безусловно, в этом случае некоторые фотографии будут частично перекрывать друг друга. Если какие-либо картинки оказываются слишком большими относительно остальных, можно изменить их размер.
Для этого потребуется выбрать режим «Свободная трансформация». После этого вокруг картинки появляется активная рамка, соответственно, захватив маркер, можно увеличивать изображение, уменьшать и разворачивать, изменяя угол его наклона.
Безусловно, это самый простой способ соединения картинок, поэтому каждая из них на общем фоне всё равно воспринимается как отдельное целое. А в реальности возникают ситуации, когда важно знать, как объединить две фотографии в Фотошопе, чтобы они смотрелись, как одно целое.
Составление качественного коллажа
Немного сложнее составить качественный коллаж, представляющий собой композицию из нескольких фото, объединённых в Фотошопе настолько реалистично, что даже изображённые на фотографии люди могут поверить в их реальность. Конечно, чтобы такое получилось, потребуется освоить дополнительные знания.
Вставка фрагмента изображения
Adobe Photoshop — графический редактор, позволяющий вырезать, изменять и вставлять изображения. Начинающий дизайнер может открыть фото, на котором расположен понравившийся объект или субъект, после чего, используя инструменты Adobe Photoshop, вырезать его. Можно просто обвести его и скопировать, а затем, после перехода к следующему изображению, выступающему в качестве основного фона, скопированный фрагмент просто вставить.
Далее следует визуально оценить соединение двух фото. Если размеры вставленного фрагмента не совсем подходят, их корректируют.
К сожалению, процесс выделения объекта, который требуется копировать и затем вставлять, достаточно сложный и трудоёмкий. Поэтому многие пользователи преднамеренно пытаются уйти от проблемы, облегчив себе выполнение задачи другими способами.
В частности, в интернете существует множество коллекций клипартов, представляющих собой картинки на прозрачном фоне. Такие фотографии проще простого соединять, поскольку исключается необходимость в их обрезке, — достаточно просто наложить одно фото на другое.
Также можно легко найти в интернете и скачать изоляты, представляющие собой картинки на белом и чёрном фоне. Их тоже несложно наложить на основное изображение. Убрать белый или чёрный фон можно, воспользовавшись таким инструментом, как «Волшебная палочка». Она способна выделять однородный фон, а затем его легко удалить, нажав на «delete».
Плавное склеивание двух фото
Если же предстоит склеить две фотографии, сопровождающиеся похожими, но всё-таки разными фонами, следует воспользоваться другими подсказками опытных дизайнеров.
В Фотошопе открывают сразу две фотографии. Одну захватывают мышкой и перетягивают во второй документ, в котором после этого образуется сразу два фона. Верхний слой требуется сделать наполовину прозрачным. Для этого пользователю следует на панели «Слои» найти параметр «Непрозрачность», перейти на него и при помощи ползунка уменьшить параметр на 50-60%.

После этого второе изображение, находящееся под первым, будет легко просматриваться. Пользователь должен переместить первое или второе фото так, чтобы они расположились относительно друг друга максимально идеально.
Далее потребуется воспользоваться некоторыми инструментами, в число которых входит ластик и кисть. Ластик позволит стереть часть верхнего слоя согласно дизайнерскому видению самого пользователя. Инструмент кисть позволяет сопроводить ластик нужными параметрами жёсткости, плотности, прозрачности, размера и формы.
Обязательно в настройках кисти устанавливается параметр жёсткости, равный нулю, а непрозрачности — 20–30%. После того как ластиком будут стёрты все необходимые места на первом фото, пользователь обязательно возвращает первому слою параметр непрозрачности 100%.
Можно также применить маску, тогда обе фотографии остаются целыми, но при этом часть изображения одной из них будет скрыта.
На панели выбирается два основных цвета (чёрный и белый), далее берут инструмент «градиент», в настройках которого выставляют переход от чёрного к белому. Теперь на созданной маске при помощи градиента пользователь создаёт по собственному усмотрению градиентный переход. Для увеличения реалистичности берут мягкую кисть и дорисовывают ею белые и чёрные области, помня о том, что области, закрашенные чёрным цветом, впоследствии будут непрозрачны, а белым цветом — наоборот. Остаётся только поместить картинку сверху основного фона, а затем добавить маску. Таким образом удастся склеить максимально реалистично две фотографии.
Работа в Фотошопе способна принести моральное и эстетическое наслаждение. Ведь благодаря ей, можно создавать волшебные фотографии, которые получат благодарные отклики людей. А помогают в этом совершенно несложные умения, которые легко развить даже новичку.
Объединение изображений в Фотошоп
Бывает так, что готовому изображению чего-то не хватает. Для того чтобы придать завершенности изображению можно соединить его с другим изображением, которое подходит по сюжету и по цветовой тональности, хотя этот момент можно откорректировать. Есть несколько способов соединить два изображения в одно, не применяя процесс вырезания, а именно объединив их.
Рассмотри наиболее удобный и простой в использовании. Открываем изображения (пример 1, пример 2), которые нужно соединить.
Смотрим, какой размер изображения у наибольшего. Для этого во вкладке «Изображение» функция «Размер изображения» и в открывшемся окошке смотрим значения, на которые указывает стрелочка на рисунке.
Смотрим, какой размер имеет второе изображение, поэтому прикидываем, что новый файл будет иметь размер по ширине чуть больше на 10 пикселей, чем самое большое изображение, а высота на 10 пикселей меньше, чем самое меньшее.
В нашем примере новый файл будет иметь размер: 1430*890 пикселей.
Идем во вкладку «Файл», функция «Новый» и в открывшемся окошке задаем нужные параметры, как показано на рисунке стрелочками.
Тоже самое проделываем со вторым изображением и помещаем его сверху в рабочем файле.
Теперь переходим к инструменту «Ластик» и в параметрах инструмента устанавливаем кисть, как показано стрелочкой № 1, жесткость убираем, передвигая курсор на 0%, а размер кисти делаем большого диаметра, как показано стрелочкой № 2, потому как это сделает эффект прозрачности на краях стираемого изображения и поможет слить в единое два изображения.
Стираем изображение (верхний слой), которое должно быть нижней частью целого изображения немного сверху и частично сбоку. Для этого удерживая левую кнопку мыши, проводим инструментом «Ластик» из одной стороны в другую. Нужно учитывать, что инструмент «Ластик» должен захватить в радиус ту часть, которую необходимо стереть. Далее уменьшаем диаметр инструмента «Ластик» в его параметрах и убираем мелкие части от того фрагмента изображения, которое мы стерли.
Для этого на нижнем слое, что находится под верхним слоем, который обработали инструментом «Ластик» снимаем видимость (глазик), как показано стрелочкой на рисунке и стираем меньшим диаметром инструмента «Ластик» остатки изображения, которые частично остались на той части изображения, которая была стерта.
Оставляем те части изображения, которые подходят для слияния, следует убедиться, чтобы, к примеру, веточка с верхнего изображения доходила до листика нижнего изображения, для этого необходимо включить видимость нижнего слоя и с верхнего слоя аккуратно стереть лишнее. Для того чтобы все было идеально, немного снимаем «Непрозрачность» верхнего слоя в окне слоев.
Инструментом «Ластик» проходим на там, где просвечиваются фрагменты слоя, находящегося под слоем, на котором мы стираем «Ластиком», чтобы были видны цветочки нижнего слоя.
Возвращаем «Непрозрачность» слоя, с которого мы её уменьшали на значение 100.
Картинка готова.