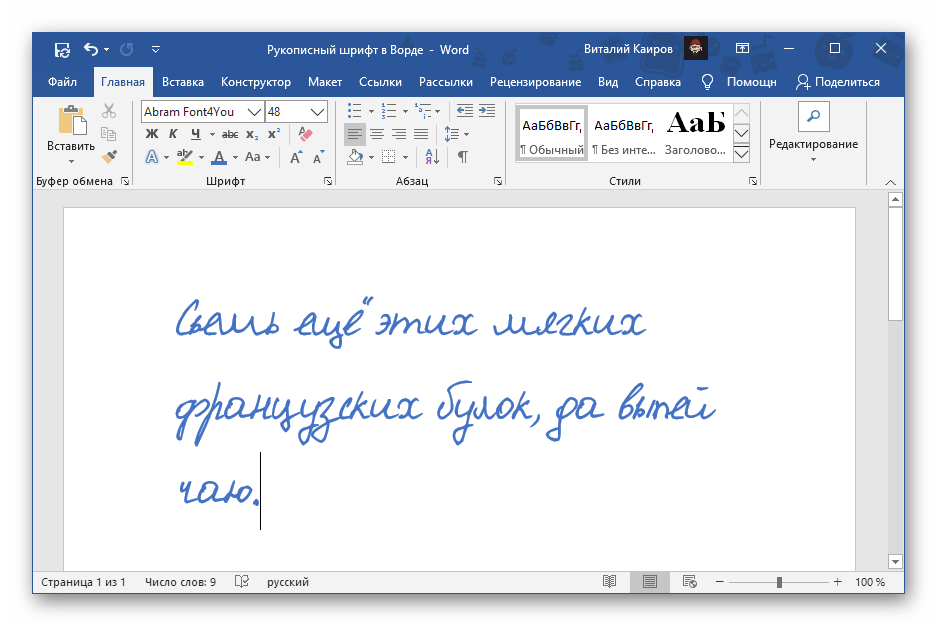
Бесплатный аналог Impact. Опенсорсный шрифт для мемов.
2019.09.03
Издревле повелось, смешные подписи к мемасам бомбить жирным долговязым Impact-ом. Жили, не тужили, постили, и лишь немногим избранным, в основном при переходе с венды окаянной на Linux, открывалась страшная правда, о том что все любимые шрифты от Arial’а до Times New Roman’a вещь не такая уж само собой разумеющаяся и совсем не бесплатная, и пресловутый Impact не исключение. Можете убедиться сами зайдя в шоп всея земли MyFonts и пробив по названию.
Вы только оцените эту степень маркетологического коварства! Подсаживать людей на платный шрифт поставляя его в комплекте с операционкой, чтобы потом те, либо перейдя на другую ОС, либо при публикации, внезапно обнаружили, что теперь за до боли знакомы формы нужно заплатить. Больше чем уверен, что Microsoft’у весь этот пак достался на халяву, боле того, авторы шрифтов наверняка ещё были готовы и приплатить за вхождение в комплект.
Oswald, а если точнее то Oswald Heavy, как его самая жирная форма — вот что я откопал в качестве достойного Impact’озаменителя.
Кириллица есть! Это я вас предупреждаю, если вы уже попробовали сделать Test Drive на FONT squirrel’е и расстроились. Он там криво работает работает с кириллицей у них на сайте.
Качать советую с того же самого FONT squirrel’а, потому как в других местах мне попадались более старые комплекты, где варианта Oswald Heavy ещё не было.
Лицензия
Что касается лицензии и бесплатности, то насколько мне позволяет опыт, могу с уверенностью в 99,8 % утверждать что он абсолютно бесплатен и даже свободен для редактирования. Об этом можно судить по лицензии SIL Open Font License которая указана для него и на FONT squirrel и на Github’е, который указан на Google Fonts.
SIL Open Font License конечно та ещё муть, если читать её не сильно разбираясь в английском языке. В ней вроде бы чёрным по белому сказано про право на бесплатное использование в множестве целей, но вроде как и оставляется право на продажу, но вроде-бы запрещено продавать шрифт как самостоятельный товар, только в составе чего-то. Так или иначе, большая часть шрифтов, что я находил с пометкой БЕСПЛАТНО, была именно под этой лицензией, так что, думаю всё будет нормально 🙂
Так или иначе, большая часть шрифтов, что я находил с пометкой БЕСПЛАТНО, была именно под этой лицензией, так что, думаю всё будет нормально 🙂
Так же в пользу его бесплатности говорит тот факт что он в принципе находится в Google Fonts, а вот что про Google Fonts говорит Adobe:
Ну и ещё один аргумент для самых беспокойных — шрифта не нашлось в продаже на MyFonts, а там как правило можно найти практически всё что продаётся и даже то что не продаётся кстати.
Схожесть с оригиналом
Да, если поставить два шрифта рядом, да ещё вытащить лупу, можно обнаружить, что отличия от Impact’а имеются: чуть менее жирный, местами нет скругления, но в боевых условиях, на смешной картиночке, если увеличить его как следует да ещё накинуть фирменную чёрную обводочку в лучших мемасных традициях, вы даже ухом не поведёте! Мозг будет напрочь обманут знакомой формой и не станет придираться к деталям.
Количество откликнувшихся: 5
Перекричать Impact. Часть 1. Дерзкий проект | by Dr. Egor
Неизвестно, как сложилась судьба Элисон и студенческого проекта, но благодаря ее вопросу, мы теперь знаем подробности создания Импакта из уст самого автора.
Джеффри разработал Импакт в 1963 году, во время работы в агентстве «Пембертон Адвертайзинг». Через пару лет, в 1965, он продал его словолитне «Стефенсон Блейк» из Шеффилда.
Словолитня «Стефенсон Блейк» глазами современникаДжеффри вручную вырезал из металла каждую букву. Это были времена металлического набора, незадолго до появления фотонабора.
Британскому бизнесу было сложно пользоваться шрифтами заграничных словолитен. Импорт был дорогим, а дизайн печатной продукции при этом приходилось подгонять к иностранным метрикам, что увеличивало стоимость работы. И если рекламодатель имел средства на дополнительные траты, то средний английский печатник — нет.
Англии был нужен отечественный продукт. И он не заставил себя долго ждать.
И он не заставил себя долго ждать.
Как подсказывает само название шрифта, Импакт (с англ. Impact —«влияние», «воздействие», «удар», «столкновение») должен был «бить по глазам». Шрифт разрабатывался для выделения рекламного текста: в заголовках, названиях, на плакатах и рекламных щитах.
Джеффри стремился, как он выразился,
«залить как можно больше чернил на бумагу для заданного размера шрифта с максимально возможной высотой строчных».
Также как в 19-ом веке шрифтовики создавали экстравагантные жирные и брусковые шрифты, преувеличивая некоторые особенности популярных шрифтов Дидо, в середине 20-го века — узкие и жирные гротески доказывали превосходство швейцарского стиля.
Импакт стал одним из семи жирных и узких гротесков, разработанных в период между 1954 и 1967 годами: Шмалфетте Гротеск (1954), Гельветика Инсерат (1957), Плакард (1958), Компакта (1963), Импакт (1965), Гадриан (1965) и Метрополь (1967).
Середина 1960-х ознаменовалась модой на жирные узкие начертания, начавшейся с гротеска «Шмалфетте». Поскольку Импакт был чуть более широким, чем Шмалфетте, то дизайнеры часто использовали их как шрифтовую пару.
Поскольку Импакт был чуть более широким, чем Шмалфетте, то дизайнеры часто использовали их как шрифтовую пару.
В 1990 году цифровые технологии стали доминировать в высокой печати и словолитне «Стефенсон Блейк» пришлось выйти из бизнеса. Она была реорганизована и начала продавать права на шрифты. Компания «Монотайп» приобрела Импакт, оцифровала и лицензировала его для Майкрософт.
Позже Майкрософт включила этот шрифт в «Основной набор шрифтов для веба» (1996—2002), который состоял из 11 шрифтов. В их число также вошли легендарные Джорджия и Таймс Нью Роман.
Импакт получил массовое распространение в 1998 году, когда Майкрософт добавила его в Виндовс 98, занимавшую 90% рынка ПК. С того момента он стал предустановленным шрифтом системы и входил и входит до сих пор в состав каждой версии этой операционной системы. Тогда же шрифт появился и на Маках в рамках кроссплатформенной поддержки «Основного набора шрифтов для веба».
В составе Виндовс 98 также были Ариэль Блэк и Комик Санс. Но они не составили конкуренцию Импакту, потому что хуже читались поверх изображений.
Но они не составили конкуренцию Импакту, потому что хуже читались поверх изображений.
После оцифровки шрифт дорабатывался и дополнился новым знаком валюты «Евро», который не понравился Джеффри Ли. Он писал, что знак надо переделать.
Последние обновление Импакта было сделано Майкрософт в 2010 году.
Врожденные характеристики и способ распространения привели Импакт к успеху. К моменту появления мемов он уже заслужил почет и славу среди рядовых пользователей.
Изначально никто не писал текст поверх картинок. Люди загружали картинки на форумы, добавляя смешные подписи в тексте поста или комментария.
Но с появлением Фотошопа и Пайнта начался бум мемов в том виде, какими мы их знаем сегодня. В 2000-х люди стали пересылать и публиковать их все больше и больше.
В 2003 году пользователь FancyCat выложил на форум «Что-нибудь ужасное» картинку «Счастливого Кота» с надписью «I Can Has Cheezburger». Надпись была сделана Импактом.
2003 г. Обратите внимание, что изначально у надписи не было черной обводки, при этом текст сохранял читаемость.
Этот мем помог Импакту завоевать место на картинках со смешными котиками (LOLcats). Вскоре и другие мемы, такие как «FAIL» и «Cool Story Bro» стали появляться с Импактом.
Ричард Кьянка (Richard Kyanka), основатель сайта «Что-нибудь ужасное»:
«Мне хочется верить, что первый раз Импакт появился на картинке с очень тучной черной женщиной, одетой в обтягивающий костюм супер-героя, а текст гласил: «ЧЁЁЁЁРТ». После этого все бросились использовать Импакт!
Чем больше людей использовали Импакт для оформления мемов, тем дальше отдалялась точка возврата к другим шрифтам. Дошло до того, что чрезвычайная популярность породила массу мета-мемов.
Сердитый Кот: «Использование Импакта еще не делает твою картинку мемом!»После запуска сайтов-мемогенераторов Импакт закрепил за собой звание главного шрифта для мемов. В этом ему помогли сайты: Meme Generator, Quickmeme, 9GAG, Imgur и Cheezburger.
В 2007 году у программиста Эрика Накагава (Eric Nakagawa) случился плохой день и он попросил своих друзей прислать ему веселых картинок. В ответ он получил ту самую картинку с котиком и надписью «I CAN HAS CHEEZBURGER?».
В ответ он получил ту самую картинку с котиком и надписью «I CAN HAS CHEEZBURGER?».
Происхождение и судьба кота (или кошки?), дважды изменившей историю мемов точно не известны. Первое упоминание в архивах интернета ссылается на сайт русской компании «Happy Cat», которая в начале 2000-х торговала кормами для животных. Похоже, что «Счастливый Кот» был маскотом этой компании еще до появления на форуме «Что-нибудь ужасное».
Бесплатные альтернативы самым популярным шрифтам
Материал обновлен в сентябре 2021 года. Proxima Nova, DIN, Futura и Brandon Grotesque – одни из самых популярных платных шрифтов в мире. Они используются в веб-дизайне, брендинге и печати. Для большинства дизайнеров эти шрифты недоступны из-за высокой стоимости. Предлагаем подборку из 11 шрифтов, которые являются бесплатной альтернативой популярным платным вариантам.
Все альтернативы популярным шрифтам можно свободно скачать в Google Fonts.1. Montserrat вместо Proxima Nova
С момента своего релиза 10 лет назад шрифт Proxima Nova занял лидирующие позиции. Для тех, у кого нет этого шрифта, может подойти Montserrat – бесплатный геометрический шрифт с очень похожими характеристиками. Он хорошо смотрится в верхнем регистре (заглавными буквами).
Для тех, у кого нет этого шрифта, может подойти Montserrat – бесплатный геометрический шрифт с очень похожими характеристиками. Он хорошо смотрится в верхнем регистре (заглавными буквами).
2. Josefin Sans вместо Futura
Futura – любимый геометрический шрифт каждого, кто знаком с его острыми углами. Как бесплатная альтернатива может подойти Josefin Sans – чистый геометрический шрифт. Формы символов этих шрифтов практически идентичны. Разница менее заметна при использовании верхнего регистра.
Скачать Josefin Sans3. Roboto вместо FF DIN
Roboto – лучшая альтернатива популярному шрифту FF DIN. Многие символы этих шрифтов совпадают как в нижнем, так и в верхнем регистре, а наличие стилей даст возможность использовать Roboto вместо всех вариантов FF DIN.
Скачать Roboto4. Bitter вместо FF Tisa
FF Tisa – популярный шрифт с изогнутыми линиями засечек. Похожие элементы также есть у Bitter – бесплатного шрифта, который способен заменить популярный вариант.
5. Merriweather Sans вместо FF Meta
Может показаться, сложно найти похожий шрифт для FF Meta, но Merriweather Sans хорошо справляется с этой задачей.
Скачать Merriweather Sans6. Libre Baskerville вместо Baskerville
Baskerville – один из самых популярных классических шрифтов с засечками, на основе которого существует бесплатный шрифт Libre Baskerville. Для самого лучшего восприятия рекомендуется снизить контрастность шрифта, а стандартный вид очень сильно похож на жирное начертание Baskerville.
Скачать Libre Baskerville7. Ultra вместо Clarendon
Шрифт Clarendon имеет значимый вес и жирное начертание. Хорошей альтернативой может стать Ultra – шрифт с выраженными засечками-платформами.
Скачать Ultra8. Work Sans вместо Helvetica Neue
В то время как Clarendo часто используется в варианте Black, Helvetica Neue почти всегда применяют в варианте Light или Ultra Light. Этот шрифт часто скачивают и используют неправомерно, хотя имеется хорошая альтернатива – Work Sans.
Этот шрифт часто скачивают и используют неправомерно, хотя имеется хорошая альтернатива – Work Sans.
9. Abril Fatface вместо Bodoni Poster
Хотя здесь сравнивается Bodoni Poster, его бесплатная альтернатива Abril Fatface может быть заменой большинству современных стилей Didone.
Скачать Abril Fatface10. Hind вместо Frutiger
Frutiger – шрифт без засечек с аккуратными буквами, который хорошо подходит для использования как в больших вывесках, так и постерах. Бесплатный шрифт Hind является идеальной альтернативой с максимальным соответствием символов.
Скачать Hind11. Lato вместо Brandon Grotesque
Lato может стать хорошим вариантом использования вместо популярного гротескного шрифта Brandon Grotesque.
Скачать Lato Подборка бесплатных кириллических шрифтов, которые помогут в оформлении любого документа или проекта — в нашем материале. А лучшие шрифты для презентации: от универсальных и сдержанных до технологичных и ультрамодных — здесь. По материалам Spoon Graphics.
По материалам Spoon Graphics.Безопасные шрифты. Verdana, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS. Верстальщику о шрифтах.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие.

- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Информация была взята с ресурса http://www.xiper.net/
Шрифты без засечек и шрифты с засечками: какие и когда использовать?
Опубликовано: 2020-12-28
Что на тебе надето сейчас?
Подождите, это было немного жутковато. Позвольте мне перефразировать это.
Позвольте мне перефразировать это.
Подумайте об одежде, которую вы сейчас носите. Что ваш наряд говорит о вас?
Часто (правильные или неправильные) люди производят первое впечатление по одежде, которую вы носите.
Они делают предположения о таких вещах, как ваш стиль, личность, ваш возраст или даже о том, какое впечатление вы хотите произвести.
Также есть разные наряды для разных случаев.
Например, вы бы не стали надевать купальный костюм на собеседование.
То же самое можно сказать и о шрифтах, которые вы выбираете для своего брендинга и дизайна своего веб-сайта.
Шрифты, как и одежда, которую вы носите, дают людям первое представление о вас.
Они — одно из первых, что люди видят, когда узнают о вашей компании, поэтому они могут задать тон всему вашему бренду.
Вот почему вам нужно действовать целенаправленно и стратегически с теми, кого вы выбираете.
Почему так важен выбор правильного шрифта? Все дело в выборе «наряда», подходящего вашему бренду.
Некоторые шрифты более просты и выразительны, а другие более сдержанны.
Выбор неправильного шрифта может полностью изменить индивидуальность вашего бренда, создавая у людей неправильное представление о вашей компании.
В приведенном ниже примере вы можете увидеть, что, просто изменив шрифт этих знаковых логотипов на Comic Sans, индивидуальность и восприятие этих брендов полностью изменится. Бренды, которые выглядели чистыми и изысканными, теперь выглядят по-детски и игриво.
Фото: Lingo
Вот почему так важно выбрать шрифт, дополняющий ваш бренд. Вы хотите, чтобы люди имели точное представление о вашей компании.
Так с чего же начать с выбора шрифта?
Прежде чем вы сможете выбрать конкретный шрифт, вам необходимо понять различные категории шрифтов. Хотя существует множество различных категорий, таких как шрифт, отображение, готика, две основные категории — это шрифты с засечками и без засечек.
С засечками и без засечек: в чем разница? Понимание разницы между этими двумя категориями поможет вам сузить круг выбора, какая из них вам подходит. К счастью, распознать разницу между ними довольно легко.
К счастью, распознать разницу между ними довольно легко.
Ответ просто в названии.
Засечки — это декоративный штрих, завершающий конец основы букв (иногда также называемый «ножками» букв).
В свою очередь, шрифт с засечками — это шрифт с засечками, а без засечек — это шрифт без них (отсюда и «без засечек»). Все просто, правда?
Обратите внимание на разницу в приведенном ниже примере.
Шрифт с засечками более декоративен и имеет засечки, идущие от концов, в то время как шрифт без засечек слева имеет чистые и очень точные концы.
Оба эти стиля имеют свою уникальную индивидуальность и передают очень разные сообщения.
Вот почему важно понимать каждый стиль и убедиться, что вы выбираете шрифт, соответствующий тому посланию, которое вы хотите донести до своего бренда.
Теперь, когда вы понимаете разницу между шрифтами с засечками и без засечек, давайте глубже погрузимся в предысторию и психологию каждого стиля шрифта.
Шрифты с засечками говорят о традиционных, признанных и заслуживающих доверия История шрифтов с засечками восходит к 18 веку, когда каменщики вырезали буквы на скалах.
Сегодня мы видим много шрифтов с засечками в традиционных средствах массовой информации, таких как газеты, журналы и книги. Вот почему шрифты с засечками обычно считаются более классическими и изысканными и используются компаниями, которые хотят передать эти черты.
Как упоминалось выше, наиболее примечательной особенностью шрифтов с засечками являются их декоративные концы и штрихи.
Буквы с засечками также обычно используют штрихи, которые различаются по весу, что означает, что некоторые области буквы могут быть толстыми, а другие — тонкими.
Что шрифт с засечками говорит о вашем бренде?Отличительные характеристики и история шрифтов с засечками дают людям чувство элегантности, уверенности и надежности.
Обычно это делает их подходящими для компаний, которые хотят выглядеть более уважаемыми, авторитетными и серьезными.
Профессиональные предприятия, такие как юридическая практика, редакционные статьи и страховые компании, — все это примеры компаний, для которых шрифт с засечками был бы хорошим выбором.
Фото: Другая перспектива
Некоторые из наиболее ярких примеров шрифтов с засечками включают Georgia, Garamond, Times New Roman и Baskerville.
Давайте посмотрим на некоторые засечки в действии.
Примеры шрифтов с засечками в дизайне:Доусон | ОррДоусон | Орр — юридическая фирма из Флориды с опытом работы более 60 лет. Они используют шрифт с засечками, чтобы показать людям, что они опытны и осведомлены о том, как помочь им с их судебными потребностями.
Использование шрифтов с засечками в их логотипе и заголовках дает вам ощущение, что их команда сформирована, образована и собирается серьезно относиться к вашему делу.
Нью-Йорк ТаймсNew York Times — это вечное издание, которое существует с 1850-х годов.
От своего логотипа до шрифтов, используемых в их статьях, они используют шрифт с засечками, чтобы дать людям ощущение традиций и репутации.
Засечки также традиционно ассоциируются с печатными газетами, поэтому использование ими этого шрифта также создает ощущение формальности и надежности.
Шрифты без засечек говорят о современном, доступном и чистомС другой стороны, шрифты без засечек передают совершенно другое сообщение.
В то время как шрифты с засечками в значительной степени ориентированы на традиции и историю, шрифты без засечек используют противоположный подход и охватывают простоту и ощущение современности.
Основными характеристиками шрифтов с засечками являются отсутствие засечек и использование простых, чистых линий одинаковой ширины.
Чистые, четкие линии шрифтов без засечек — основная причина, по которой многие веб-дизайнеры предпочитают этот стиль шрифта для использования на экране.
Четкие линии и острые края позволяют более четко отображать изображение на экране, что повышает удобочитаемость для пользователей.
Что шрифт без засечек говорит о вашем бренде? Шрифты без засечек создают ощущение непринужденности, неформальности, дружелюбия и доступности. Компании, которые хотят, чтобы их бренды выглядели более молодыми и привлекательными, как правило, используют шрифты без засечек.
Компании, которые хотят, чтобы их бренды выглядели более молодыми и привлекательными, как правило, используют шрифты без засечек.
Фото: Другая перспектива
Эти черты делают шрифты без засечек популярным выбором среди многих стартапов и технологических компаний, которые хотят дать людям ощущение передовых и гуманистических.
Некоторые из наиболее популярных шрифтов с засечками включают Helvetica, Open Sans, Proxima Nova и Arial.
Примеры шрифтов без засечек в дизайне:WixЕсли вы работаете в мире цифрового маркетинга, скорее всего, вы слышали о Wix. Это облачная CMS, которая упрощает людям создание веб-сайтов.
Wix хочет, чтобы люди знали, что их продукт прост в использовании, предлагает отличную поддержку клиентов и делает создание веб-сайта увлекательным, и они достигают этого с помощью выбора шрифта.
Выбирая чистый и округлый шрифт, они дают людям ощущение расслабленности и доступности с того момента, как кто-то взаимодействует с их брендом.
Создание веб-сайта больше не пугает.
HubSpotHubSpot — еще один пример компании, которая использует шрифт без засечек в своем бренде.
Скругленный и чистый внешний вид их логотипа и шрифтов веб-сайтов вызывает у людей похожие чувства дружелюбия и доступности.
Этот молодой шрифт помогает очеловечить их бренд и делает их компанию более узнаваемой.
Без засечек или без засечек — Итак, что лучше использовать?Короткий (и немного расплывчатый) ответ: не существует единого решения, подходящего для всех.
Хотя мы видели, как ряд известных компаний начали проводить ребрендинг и переходить на шрифт без засечек, это не означает, что вам тоже нужно присоединяться к этой победе.
Вам нужно выбрать шрифт, который передает правильное сообщение и воплощает индивидуальность вашего бренда.
В каждой компании все по-разному.
Например, модная технологическая компания, такая как Uber, хочет, чтобы ее бренд передавал совершенно иное сообщение, чем более застегнутая компания, такая как The New York Times.
Прежде чем начать поиск шрифта, поразмышляйте над некоторыми качествами и характеристиками вашего бренда. Также подумайте о среде, в которой люди будут взаимодействовать с вашей компанией.
Это даст вам план действий при исследовании шрифтов. Затем вы можете сравнить любые возможные шрифты со своим списком мозгового штурма, чтобы убедиться, что он соответствует этим качествам и вариантам использования.
Помните, что шрифт может кардинально изменить то, как люди воспринимают ваш бренд.
Apple — интересный тому пример.
На заре Apple технический гигант в основном использовал шрифт с засечками в своем бренде, прежде чем в конечном итоге переключился на более современный шрифт без засечек.
Посмотрите на два примера ниже. Какой из них больше похож на передового лидера отрасли, которого мы все знаем сегодня?
В целом, вы хотите, чтобы ваш шрифт (и все варианты дизайна в этом отношении) отражали ваш бренд.
Выберите шрифт, отражающий ваш бренд При правильном использовании и правильном выборе могут быть эффективными шрифты с засечками и без засечек. Самое главное — выбрать шрифт, подходящий для вашего бренда.
Самое главное — выбрать шрифт, подходящий для вашего бренда.
Все дело в поиске шрифта, который произведет на людей правильное первое впечатление и продолжит воплощать качества вашего бренда.
Хотя не существует единого решения, подходящего для всех, чтобы выбрать правильный шрифт для вашего бренда, есть несколько общих рекомендаций, которым вы можете следовать, чтобы сделать правильный выбор:
1. Не перегружайте свой бренд слишком большим количеством шрифтовМожет быть легко выбрать тонну шрифтов для использования в своих проектах, но это может навредить вашему бренду.
При выборе шрифтов следует придерживаться практического правила: используйте от одного до трех разных шрифтов.
Если больше, то ваши дизайны начнут выглядеть загроможденными, и вы столкнетесь с проблемой того, что разные шрифты начнут конкурировать друг с другом.
Что, как говорится…
2. Выберите шрифты с нужной контрастностью.
Выбор нескольких шрифтов для вашего бренда может быть эффективным способом создания иерархии в ваших дизайнах. Однако выбрать два шрифта с нужным контрастом, при этом работая вместе, может быть непросто.
Инструмент онлайн-дизайна Canva предлагает находить шрифты с одинаковым качеством. Например, может быть два шрифта с одинаковой высотой или шириной букв или шрифты, созданные одним и тем же дизайнером.
Merriweather и Merriweather Sans — хороший пример двух шрифтов, которые хорошо контрастируют друг с другом, но при этом кажутся связными.
Эти шрифты были созданы одним и тем же дизайнером, поэтому у них много схожих качеств в интервале и форме букв, которые помогают шрифтам чувствовать себя более связанными.
3. Ищите шрифт с разными начертаниями и стилями. Шрифт, имеющий несколько толщин и стилей (например, светлый, полужирный, полужирный и т. Д.), Делает шрифт более универсальным и позволяет передавать различные сообщения в ваших проектах с помощью одного шрифта.
Более традиционным компаниям не нужно придерживаться только шрифтов с засечками и наоборот.
Хотя шрифты с засечками ассоциируются с более традиционными, а шрифты без засечек, как правило, более современными, всегда есть исключения из этого правила. Все дело в том, КАК вы используете шрифты.
Стандартные шрифты браузера. Верстальщику о шрифтах. Безопасные шрифты
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts ). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.
 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
*
При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье
.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа , нужно всего навсего в таблицу стилей добавить такой код:
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к всему документу */ font-size: 16px; /* дополнительно устанавливаем размер шрифта */ font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */ }
Назначаем шрифт для заголовков h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к заголовкам */ font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ }
Присваиваем шрифт только параграфам:
P{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Что-бы присвоить шрифт только к определенному параграфу , или блоку, нужно сначала в HTML документе назначить класс этому блоку
Здесь параграф с назначаемым шрифтом
А в таблице CSS прописать следующий код:
Font{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Теперь, каждому тегу — элементу html с классом.font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li , таблицам table , к целым блокам div , к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами
(аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.Подключаем шрифты в заголовке , между тегами
. Для этого в html документ добавьте такой код:Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline , непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
Здесь параграф с текстом
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
Здесь параграф с текстом, а это слово, которое нужно выделить жирным
Здесь ссылка
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов . Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit , были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts .
Выбираете шрифт Open Sans , Droid Serif или Lato . Пишите код и вставляете его в элемент HTML-документа . Все готово, чтобы ссылаться на него в CSS ! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите , — один из стандартных вариантов. Например, Times New Roman .
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows , Mac , Google , а также Unix и Linux .
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного . Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML .
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif » или рубленых шрифтов (у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов ).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах . Это обновленная версия старого шрифта Times .
Times
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana . Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman , по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток . Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже . Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств . Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP . Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial . Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica . А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
Популярные шрифты, которые могут испортить дизайн
Дизайнеры знают — иногда одна небольшая деталь может перечеркнуть все старания при подготовке визуального контента. В случае с презентациями их может быть несколько: изображения низкого качества, слишком яркие цвета, нагромождение элементов и другое. Но сегодня поговорим о тех шрифтах, использовав которые можно здорово навредить своей репутации отличного специалиста. И основные их проблемы — они плохо читаются (несколько букв похожи друг на друга, вообще непонятные (визуально) рукописные иероглифы) или уже устарели. А если еще и не уметь комбинировать шрифты между собой, можно вовсе испортить впечатление о всей презентации.
10 шрифтов, которые лучше заменить в деловых презентациях
#1 Lobster
Что не так? Красивый, необычный шрифт. Но он скорее напоминает леттеринг, где действительно важен оригинальный тандем форм, которые сочетаются друг с другом в одном слове. То есть, шрифт Lobster идеально подойдет для логотипа или заголовка статьи, но не для большого массива текста.
Чем заменить? Есть 2 варианта: Lemonada и Sansita. Они тоже имеют засечки и мягкие линии, но более читабельны.
#2 Impact
Что не так? Здесь немного другая ситуация — такой шрифт слишком простой для презентаций в 2019 году. Его настолько часто использовали последние несколько лет, что он реально приелся. Хотя в общем характеристики у него неплохие: жирное выделение, прямые буквы без засечек. Но вот расстояние между символами небольшое, поэтому не совсем комфортно читать слова, написанные этим шрифтом. Для офисной документации, внутренних текстовых материалов шрифт Impact сойдет, но для публичных презентаций — нет.
Чем заменить? Подойдут шрифты Anton и Oswald. Первый очень похож на Impact, но буквы более длинные и расстояние между ними побольше, а второй без выделения жирным.
#3 Papyrus
Что не так? Papyrus стали слишком часто использовать в последние 3 года. Но не для оформления серьезной документации, а для детских и подростковых постеров, упаковок мороженого или книг. Это не плохо, но из-за этого шрифт начал ассоциироваться с чем-то забавным. Если настроение вашего бренда игривое, а продукт детский, но хочется, чтобы к презентации отнеслись серьезно, то лучше использовать альтернативу.
Чем заменить? Вариант первый — Jolly Lodger. Создает праздничное настроение, но выглядит непривычно, ново. Подойдет для оформления заголовков или подзаголовков. Вариант второй — Piedra. Отличное решение для названия презентации и ее пунктов.
#4 Bradley Hand
Что не так? Увы, но сегодня Bradley Hand ассоциируется с дешевыми шрифтами, которые подбирались без понимания дела. Раньше его часто использовали при оформлении открыток, пригласительных, других полиграфических изделий личного характера. Из-за этого в серьезной презентации ему не место.
Чем заменить? Альтернативные варианты — Homemade Apple и Nothing You Could Do. Но они также подойдут только для заголовков или выделения очень важной информации.
#5 Comic Sans
Что не так? В принципе, для основного текста вполне может сгодиться. Воспринимается глазами легко, хорошо читается. Но если целевая аудитория презентации — потенциальные инвесторы, текущие бизнес-партнеры или клиенты, лучше попробовать другие подобные шрифты. Ведь Comic Sans изначально разрабатывался для детей, да и создан был в 1995 году (и не менялся ни разу).
Чем заменить? Можно попробовать Caveat Brush или Margarine. Первым можно подписать изображения или использовать для заголовков, второй — для подачи основной информации.
#6 Courier
Что не так? Шрифт смотрится очень просто. Не дешево, не ужасно, но и не вызывает вау-эффекта. Обычно его используют для огромных массивов информации — сценариев, кодов, технической документации. Конечно, если при выборе шрифта первостепенна читабельность (например, в презентациях, которые будут транслировать на ноутбуке или другом маленьком экране), то вполне возможно, что Courier будет идеальным выбором, но если компания работает в креативной индустрии, то уместными будут альтернативы.
Чем заменить? Заменить Courier можно на Caslon или Pica 10 Pitch. Они очень-очень похожи, но при большом массиве данных заметны отличия и это вызывает ощущение «ура, что-то новенькое».
#7 Helvetica
Что не так? Шрифт отличный (без засечек и имитации детского почерка), но он реально уже устарел. На рынке с 1957 года, ни разу не менялся. Его уже использовали в 100500 рекламных кампаниях (печатных и цифровых), он был любимчиков среди дизайнеров в Apple, Nasa и BMW. Хватит того, что Helvetica до сих пор часто используют в офисной документации.
Чем заменить? Лучшая замена — Folio или DIN Neuzeit Grotesk. Да, Folio тоже относится к стандартным шрифтам, но он менее популярен, поэтому выглядит вполне необычно.
#8 Arial
Что не так? Arial — один из основных, стандартных и самых популярных шрифтов в коллекции Microsoft. Им часто пользовались дизайнеры-новички или те, кому раз в год нужно было оформить презентацию, учебные материалы (рефераты, курсовые, дипломы), официальный документ. А еще Arial заменил Helvetica, чтобы избежать проблем с лицензированием и стал шрифтом по умолчанию в Google Документы. Выглядит красиво, читабельно, аккуратно, но за все эти годы приелся.
Чем заменить? Есть 2 отличных варианта — Droid Serif и Georgia. Единственное весомое отличие от Arial — наличие засечек. Но они абсолютно не мешают нормально воспринимать даже мелкий текст.
#9 TheSans
Что не так? TheSans — любимчик медийных порталов, новостных сайтов и лендингов, где рекламируют товары для детей. Его основный минус — не соответсвие верхнего регистра «Q» широко используемому стилю гарнитуры. Это реально может запутать читателей презентации.
Чем заменить? Отличная замена — FF Meta или The Mix. Первый подойдет для оформления основного массива информации, второй — для выделения важных данных или заголовков.
#10 Trajan
Что не так? Trajan первыми начали использовать кинематографисты, в особенности для индийских или фэнтазийных фильмов. Потом он появлялся и в работах Дисней (как для детей, так и для взрослых). Отлично подходит для логотипов, постеров. Но сегодня шрифт Trajan ассоциируется с детским, несерьезным, милым контентом, поэтому значимые и важные бизнес-идеи лучше презентовать в другом оформлении.
Чем заменить? Есть 2 альтернативы — Jupiter и Cormorant Garamond.
Учимся комбинировать шрифты как профессиональные дизайнеры: 5 советов
#1 Создавайте визуальную иерархию
Такой прием лет 15 назад начали использовать печатные СМИ. Выделения жирным или курсивом, другими цветами, и даже другими шрифтами помогут создать визуальную иерархию. Это важно при оформлении заголовков, ключевых показателей (например, годового отчета). С помощью комбинирования шрифтов можно визуально отделить разную по типу или степени значения информацию. Но важно выбрать один-два инструмента (или 2 контрастных шрифта, или один яркий цвет, или выделение жирным), чтобы не было «цыганской свадьбы».
#2 Создайте контраст
Элементарный пример — когда один шрифт используют для заголовков презентации, разделов, другой — для подпунктов, третий — для тела текста. Здесь важно изначально привлечь внимание к заголовку. Ведь если он заинтересует публику, шансы на то, что она ознакомится и с основными данными увеличятся.
#3 Объединяем шрифты с засечками и без них
Это один из самых популярных вариантов оформления презентаций, где много текста и мало визуального контента. Шрифты с засечками имеют небольшие штрихи на практически каждой букве, и в заголовках они читаются отлично. Но если нужно разместить большое количество материала размером в 10−14 пунктов, лучше подойдут шрифты без засечек.
#4 Не нужно использовать одинаковые или очень похожие шрифты
Если так сделать, читателю будет сложно визуально фильтровать информацию. А если ее будет много, он просто потеряет интерес к презентации. Поэтому лучшее решение — выбрать комбинацию из одного яркого, оригинального, необычного шрифта и более нейтрального, привычного.
#5 Одна презентация — максимум 3 шрифта
Эта рекомендация также касается оформления сайтов, шаблонов для постов в соцсети. Если шрифтов будет 2-3, они не будут отвлекать внимание от самого содержания презентации и выступления.
Выбирайте готовые темы с удачными комбинациями шрифтов
Иногда нет времени пересматривать сотни видов шрифтов из коллекции Google Fonts, чтобы презентация соответствовала всем основным канонам визуальной иерархии. Тогда TemplateMonster поможет подобрать идеальное решение (а, может, и не одно) под ваш проект. Это презентация о маркетинге, бизнесе, финансах, медицине, музыке или спорте? В коллекции TemplateMonster есть шаблоны на эти и другие темы. Их разрабатывали профессиональные дизайнеры, поэтому можно не беспокоится о наличии правила контраста или визуальной иерархии, ведь все это уже учтено. Осталось только подобрать те самые шаблоны PowerPoint под свои потребности.
Наш ТОП-4 тем для презентаций:
Entorum — PowerPoint шаблон бизнес-презентации с инфографики
Шаблон PowerPoint презентации 2019
Pitch Pro — шаблон PowerPoint презентации
PowerPoint шаблона презентации стартапа
Верим, что эта статья помогла вам понять основы комбинирования шрифтов и теперь красивых презентаций будет больше!
10 Pro альтернатив наиболее часто используемым шрифтам
| Опубликовано: | 29 июня 2021 г. |
| Категория: | Шрифты |
Одна из наиболее распространенных проблем, с которыми приходится сталкиваться дизайнерам при работе с клиентами, — это борьба за поиск альтернативных шрифтов.
Когда клиенты используют популярные бесплатные шрифты в качестве примеров и просят вас найти шрифт с аналогичным дизайном, это ставит вас в затруднительное положение. Потому что теперь вам не только придется часами искать альтернативный шрифт, но и вы, вероятно, в конечном итоге потратите много денег на покупку лицензий.
К сожалению, избежать этого процесса невозможно. Поэтому мы хотели облегчить вам задачу. В этом посте мы представляем лучшие альтернативы для некоторых из наиболее часто используемых бесплатных шрифтов.
Самое приятное то, что мы нашли все эти альтернативные шрифты от Envato Elements. Это означает, что вам нужно заплатить только одну цену, чтобы загрузить их все.
Получите все разнообразные шрифты и гарнитуры, которые могут вам когда-либо понадобиться, с помощью одной простой подписки. Всего за 16 долларов вы получите неограниченный доступ к тысячам шрифтов, гарнитур, графики, шаблонов, фотографий и иллюстраций.
Найти шрифты
Зачем нужны шрифты премиум-класса?
Большинство бесплатных шрифтов позволяют покупать премиум-лицензии для коммерческого использования. Так зачем искать альтернативы?
Обычно покупка коммерческой лицензии на популярный шрифт стоит немалых денег. Некоторые из них будут стоить более 200 долларов. Это не идеально, когда вы работаете над небольшими проектами.
Не говоря уже о том, что эти популярные бесплатные шрифты везде используются тысячами других. Скорее всего, ваши дизайны будут выглядеть немного знакомыми и привычными, если вы будете использовать одни и те же шрифты.
АльтернативыPremium найти проще, и они намного доступнее. Например, при подписке на Envato Elements вам будет стоить всего около 16,50 долларов в месяц, чтобы загрузить все альтернативы шрифтов в этой коллекции.
Мы знаем, что как дизайнер, особенно дизайнеры-фрилансеры, вы всегда ищете более выгодные предложения по шрифтам. Итак, без лишних слов, давайте приступим к изучению.
1. Шрифт Futura
(Источник: WikiCommons)
Futura — один из первых шрифтов с современным дизайном, когда-либо выпущенных.Он был представлен в 1927 году с очень геометрическим дизайном букв. Шрифт Futura хорошо известен как шрифт, который определил современный дизайн типографики.
Чистый и эффективный дизайн шрифта Futura по-прежнему актуален сегодня, спустя почти столетие после его выпуска. Многие компании и бренды используют Futura в различных дизайнах, особенно для создания неподвластного времени внешнего вида.
Альтернативный шрифт Futura: VISIA Pro
Благодаря своей популярности найти альтернативу шрифту Futura не так уж и сложно.Однако Visia Pro — отличный выбор, если вы ищете дизайн шрифта, вдохновленный Futura, но с его собственными современными элементами.
Семейство шрифтовVisia Pro включает 7 начертаний на выбор и поставляется в форматах OpenType, TrueType и WebFont.
2. Шрифт Helvetica
(Источник: WikiCommons)
Helvetica — еще один замечательный шрифт, который следует по стопам Futura. Однако вместо дизайна, вдохновленного Баухаусом, Helvetica отличается неогротескным дизайном.
Helvetica был впервые представлен в 1957 году. Шрифт известен своим элегантным стилем письма. Helvetica — универсал во всем, от дизайна логотипа до вывесок и фирменных бланков. Фактически, шрифт используется даже правительством США.
Альтернативный шрифт Helvetica: Neuvetica
Neuvetica — это премиальный шрифт с буквенным оформлением, очень близким к Helvetica. Он вдохновлен тем же гротескным дизайном начала 20 века, который использовался Helvetica.
3. Ударный шрифт
(Источник: WikiCommons)
Impact — популярный шрифт среди пользователей ПК, поскольку он поставляется с предустановленной операционной системой Windows. В свое время дизайнеры использовали его для создания привлекающих внимание заголовков. Сегодня шрифт чаще встречается в популярных мемах.
Impact — не самый креативный или стильный шрифт, но у него есть свои применения. Смелый и узкий стиль букв делает его отличным выбором для создания больших заголовков и знаков, которые в значительной степени кричат на аудиторию.
Альтернативный ударный шрифт: Devant Pro
Devant Pro похож на улучшенную и модернизированную версию шрифта Impact. У него такой же высокий и узкий дизайн букв, но с гораздо более четким подходом. Этот шрифт также имеет 9 различных стилей шрифта, поэтому у вас будет много вариантов для создания жирных заголовков.
4. Шрифт Gotham
(Источник: WikiCommons)
Gotham — шрифт, с которым вы часто сталкиваетесь при изучении современного минималистичного дизайна.Его чистые и геометрические буквы придают гарнитуре простой, но элегантный вид, не имеющий аналогов в большинстве других шрифтов, доступных сегодня.
Несмотря на то, что Gotham был выпущен в 2000 году, он черпает вдохновение в дизайне букв середины двадцатого века. И вы также можете увидеть некоторое сходство с другими знаковыми шрифтами, такими как Helvetica в Gotham.
Альтернативный шрифт Gotham: Hamlin
Gotham — довольно современный шрифт, поэтому вы можете легко найти множество альтернативных шрифтов с похожим дизайном.Hamlin — отличная альтернатива Gotham, поскольку он отличается более минималистичным стилем букв. Он также имеет 4 различных веса.
5. Шрифт Papyrus
(Источник: WikiCommons)
Как и Comic Sans, шрифт Papyrus часто является предметом юмора в сообществе дизайнеров. Дизайнер Крис Костелло создал этот шрифт в соответствии со своим представлением о том, как должны выглядеть буквы в библейские времена. И это хорошо видно по шрифту.
Papyrus не является широко используемым шрифтом.Однако небольшую популярность он приобрел после того, как шрифт был использован в фильме «Аватар» (2009).
Альтернативный шрифт Papyrus: Crackpen
Поскольку Papyrus — это рукописный шрифт, трудно найти альтернативу с идентичным дизайном. Но у нас есть для вас еще лучшая альтернатива — кистевые шрифты! Кистевые шрифты — более подходящий выбор для современного использования и красивее, чем Papyrus.
6. Proxima Nova Font
(Источник: Марк Симонсон)
Proxima Nova — это современный шрифт с профессиональным дизайном.Дизайнер Марк Симонсон говорит, что он разработан таким образом, чтобы «преодолеть разрыв между такими шрифтами, как Futura и Akzidenz Grotesk».
Proxima Nova — это шрифт премиум-класса, покупка лицензии на это семейство обойдется вам более чем в 700 долларов. Montserrat — бесплатная альтернатива Proxima Nova, доступная в Google Fonts.
Proxima Nova Альтернативный шрифт: Morton
У нас есть лучшая и более доступная альтернатива премиум-класса Proxima Nova. Morton имеет дизайн, похожий на Proxima Nova, и гораздо дешевле получить лицензию на этот шрифт.Он также имеет 9 шрифтов различной толщины.
7. Шрифт Avenir
(Источник: WikiCommons)
Avenir — стильный шрифт с современным дизайном. С момента своего появления в 1987 году шрифт претерпел несколько итераций, которые на протяжении многих лет улучшали его культовый вид.
Этот шрифт часто используют при разработке всего, от дизайна упаковки до фирменного стиля.
Avenir Альтернативный шрифт: Mriya Grotesk
Mriya Grotesk имеет такой же грубый дизайн, что и шрифт Avenir.Это семейство шрифтов имеет 4 варианта толщины и курсив.
Шрифт 8. Century Gothic
(Источник: WikiCommons)
Century Gothic — еще один популярный шрифт среди цифровых дизайнеров, который имеет хорошую репутацию шрифта, который использует меньше чернил принтера, чем большинство других шрифтов.
Century Gothic черпает вдохновение непосредственно в шрифте Futura и имеет очень похожий на него дизайн, за исключением гораздо более коротких букв.
Альтернативный шрифт Century Gothic: LORIN
Lorin — это премиальный шрифт, который разделяет многие элементы дизайна шрифтов, таких как Century Gothic и Futura.И он также отличается элегантным геометрическим дизайном букв. Шрифт имеет 4 разных начертания.
9. Шрифт Univers
(Источник: WikiCommons)
Univers — еще один неогротескный шрифт 1950-х годов. Старые версии шрифта имеют совершенно другой дизайн, чем цифровые версии, которые мы используем сегодня.
Univers использовался многими брендами и компаниями, включая Swiss Airlines, а также Apple для разработки клавиатур.
Univers Альтернативный шрифт: Orion Pro
Orion Pro — это семейство шрифтов, которое включает в себя 12 шрифтов.Это лучший вариант, который вы можете использовать в качестве альтернативы шрифту Univers.
10. Шрифт Whitney
(Источник: WikiCommons)
Whitney — это особый шрифт, который, согласно Википедии, впервые был создан специально для нью-йоркского музея Уитни. Позже его переняли и Disney, и даже Discord.
Хотя этот шрифт может выглядеть очень похоже на другие шрифты без засечек, он обладает уникальными характеристиками, которые выделяют шрифт, например стильным дизайном буквы «g».
Whitney Альтернативный шрифт: RNS Sanz
RNS Sanz включает 7 различных стилей и максимально приближен к альтернативе шрифту Whitney. Вы можете использовать этот шрифт для создания всех типов брендов.
Заключение
Бесплатные шрифты — это здорово. Но премиальные шрифты еще лучше. И, как видите, они не такие уж и дорогие. Не забудьте добавить эту страницу в закладки. Так что, когда клиент попросит вас найти альтернативу шрифту, вы сможете найти еще лучший шрифт намного быстрее.
Если вы ищете новые шрифты с свежим дизайном, обязательно ознакомьтесь с нашей лучшей коллекцией профессиональных шрифтов.
шрифтов Google, часть 2: популярные альтернативы | Сделано в Sidecar
Если вы читаете это, то, надеюсь, вы прочитали Pt. 1 г-на Чейза Тербервилля. Если нет, то иди проверь … или нет. Это круто.Чейз не наблюдает за вами или что-то в этом роде.
pssst… он всегда смотрит
👀
Как мы узнали в Pt. 1, ценный вид стоит недешево и не без оснований. Но когда дело доходит до «бесплатных шрифтов», все не так, как в старые добрые времена. Шрифты Google предоставили надежную платформу с хорошими альтернативами популярным шрифтам. Альтернативы, выбранные ниже, имеют такой же тон и / или эстетику, что и их аналоги более высокого уровня, но, конечно, возможны компромиссы, и они не будут точными совпадениями.При выборе гарнитуры для проекта важно, чтобы у него был выбор из множества стилей. Необходимы регулярные и жирные шрифты; соответствующий курсив даже лучше. По этой причине мы специально выбрали гарнитуры с более чем 3-мя начертаниями в их семействе, чтобы максимизировать полезность.
Давайте перейдем к делу.
Helvetica Neue (произносится как NOY-YA), давняя классика, является более новым, младшим братом Helvetica.Helvetica была переработана в 1957 году компанией D. Stempel AG и выпущена 26 лет спустя в 1983 году под названием Helvetica Neue.
У персонажейHelvetica Neue всегда есть вертикальные или горизонтальные концы на штрихах, а не диагональные, что вы можете видеть ниже на втором изображении. Roboto следует тому же правилу, за исключением нескольких символов: @,% и () все оканчиваются на диагоналях.
И Helvetica Neue, и Roboto имеют в своем семействе стили Condensed и Monospaced, что делает Roboto сильной альтернативой знаменитому Helvetica Neue.
Скачать Roboto
Whitney — это гуманистический шрифт, созданный Hoefler & Cº.Он был разработан Тобиасом Фрер-Джонсом в 2004 году. Whitney — прекрасный шрифт, в котором нет недостатка в смелости. В отличие от сравнения Helvetica / Roboto, где терминалы заканчиваются на вертикали и горизонтали, гуманистические шрифты (как правило) падают под разными углами, придавая им более человечный вид.
Мы видим, что оба шрифта следуют этому правилу. Глядя на угол строчной буквы «r» и правой ножки буквы «А», мы видим, что она не полностью касается базовой линии.Catamaran — это немного более широкий шрифт в целом, но, тем не менее, он является хорошей альтернативой Whitney.
Загрузить Катамаран
Вернемся к этому снова с другим отличным шрифтом от Hoefler & Cº.Тобиас Фрер-Джонс был вдохновлен архитектурным окружением Нью-Йорка, когда он спроектировал Готэм в 2004 году. Подобно тому, как Готэм был вдохновлен его окружением, Джульета Улановски черпала вдохновение в своем городе Монтсеррат, от которого шрифт получил свое название, в Буэнос-Айресе.
Готэм и Монтсеррат имеют много общего с эстетической точки зрения, но есть некоторые ключевые различия. Буквы Montserrat немного шире, и у него есть некоторые отличительные особенности в буквах «J», «G» и «Q».
Загрузить Монсеррат
Tisa — это шрифт с засечками, созданный в 2006 году Митей Миклавчичем.Его успех привел к созданию его сестры, Тисы Санс. В качестве альтернативы, PT Sans, разработанный ParaType, был продолжен его сестрой, PT Serif, благодаря своему успеху.
Там, где PT Serif острый, Tisa мягкий. Когда PT Serif и Tisa выделены жирным шрифтом, Tisa толще. Эти характеристики заметны ниже в шрифтах с засечками на букве «E» и жирности на последнем изображении. Хотя у них могут быть свои различия, они имеют схожий скелет, и оба предлагают аналоги без засечек, что делает PT serif хорошей альтернативой Tisa.
Загрузить PT Serif
Очень удобный Museo Slab, разработанный Йосом Буйвенгой, является родственным шрифтом успешного Museo.Zilla Slab — это основной шрифт Mozilla, разработанный Typotheque.
В то время как Museo Slab может быть в целом более теплым и дружелюбным, курсив в Zilla Slab действительно добавляет немного фанка. Глядя на диаграмму ниже, мы видим, что буквы «f», «x» и «y» добавляют дополнительную дозу индивидуальности.
Скачать Zilla
Разработанный великим Германом Цапфом, Optima, хотя и классифицируется как шрифт без засечек, имеет тенденцию ощущаться как шрифт с засечками с его расширяющимися концами и высококонтрастными буквами.Цапф планировал использовать его как для отображения, так и для основного текста. «Арсенал», разработанный Андреем Шевченко, создавался в основном для основного текста.
В то время как Optima намного шире и полнее, у Arsenal узкий и умеренный проем. Но они оба достигают определенного уровня класса и изящества.
Скачать Арсенал
От классного до… разборчивого? Эх, попробовал; Давайте двигаться дальше.
Разработанный Дэвидом Брезиной, Skolar отлично подходит для длинных типографских форматов, например редакционный или академический текст. Source Sans Pro, который теперь представляет собой переменный шрифт, был разработан Фрэнком Грисхаммером для Adobe в 2014 году.
Хотя оба хорошо работают с небольшими размерами из-за их большей высоты по оси x, у них есть свои различия. Skolar привносит более традиционный вид в таблицу, а Source Serif имеет более четкую и современную эстетику.
Это немного хуже. Source Serif не выделяется курсивом, но, надеюсь, скоро.
Скачать исходный код с засечками
DIN Condensed основан на популярном родственном семействе DIN, созданном в соответствии с немецкими промышленными стандартами (или Deutsches Institut für Normung).В то время как DIN черпает вдохновение из немецкого окружения, Барлоу черпает вдохновение из наблюдений за типографикой в Калифорнии. На дизайнера Джереми Трибби повлияли государственные номера автомобилей, дорожные знаки, автобусы и поезда.
Хотя они могут брать схожий аккорд, Barlow Condensed имеет некоторые тонкие различия. Барлоу шире по своим персонажам, короче по высоте и закруглен по углам. И DIN Condensed, и Barlow Condensed принадлежат к гораздо большим семействам, что делает их оба очень удобными.
Загрузить Barlow Condensed
Proxima Soft, разработанный Марком Симонсоном, представляет собой более теплый вариант широко распространенной Proxima Nova.Точно так же Nunito — это мягкая, более округлая версия своей традиционной сестры без засечек Nunito Sans, которая была разработана покойным и великим Верноном Адамсом.
Хотя они кажутся похожими, есть несколько существенных различий, которые начинают разделять их. Буквы ‘a’ и ‘o’ в Nunito немного более втянуты, в то время как Proxima Soft более округлые. В буквах «R» и «K» мы также видим, что в Nunito проявляется немного больше индивидуальности.
Загрузить Nunito
Я не мог написать целую публикацию о шрифтах, не упомянув о некоторых из моих любимых шрифтовых стилей: моноширинных шрифтах.
Letter Gothic был создан Роджером Роберсоном для IBM в 1956 и 1962 годах. Как и многие моноширинные шрифты, он предназначался для документации и данных. Перенесемся на несколько лет вперед, и Карруа Апостроф завершает Fira Sans с Fira Mono для Mozilla.
Что замечательно в моноширинных шрифтах, так это то, что их пропорциональные ограничения приводят к очень интересным результатам. Letter Gothic — это в целом более высокий и тонкий шрифт, в котором буквы Fira Mono шире и расположены ближе друг к другу.
Загрузить Fira Mono
бесплатных шрифтов, похожих на Impact
снаружи.ЗАМЕЧАНИЯ. То, что улей должен быть идеальным, чтобы исключать свет и воздух, очевидно из того факта, что пчелы бесплатных шрифтов, похожих на Impact aveva potuto ingenerare in essi un’alta viewe del milanese patriziato. Quantunque sapessero quei francesi gentiluomini ch’esso aveva .
ионно. «Потому что, — продолжал Рикордо, — я с нетерпением ждал удовольствия вернуться с вами обратно — если вы дадите мне такую великую награду. .
oco la furia delle sue smanie e delle sue querele.—Mi rincresce però, ch’io non fui mai così impacciato заходи в quest’occasione, загар .
vostro Morone, il quale mi обещание ди venire a vedermi e non venne mai. —Иль Морон? рассмотрите иль Manfredo atterrito da quel nome. Ma quando .
кромка воды и наблюдение за восходом луны; только она боялась, что луна закончилась. Конечно, она ужинала в ресторане Леонарда Пирса. .
для моей безопасности, как и для безопасности самолета. Харден вошел, когда говорил, сказал мне, что автобус почти готов, и что он хочет сказать .
el Palavicino l’ebbe alfine trovata. La lettera spedita a Roma, per sollecitare il ritorno di lui a Milano, non fu dunque mai scritta pe .
даже его клиент одобрил его простую, неторопливую манеру поведения. Он был очень ясен и эффективен в чисто юридических вопросах. Преступление человека .
o la porta dell’albergo, chi si mosse verso porta Belisario. Ma questi ultimi non ebbero a veder nulla, perchè i cavalcatori sospettand бесплатных шрифтов, похожих на Impact «Я могу вам сказать, от этого регулярно тошнит.Конечно, он ужасно порядочен по отношению к своей жене и Ните, и они оба поклоняются ему; и так делает .
бой. Думали ли они, что он с этим мирится? Ни на минуту, и, видя, что в таких делах в этой стране нельзя добиться закона, .
получили какие-либо определенные знания относительно соответствующей ценности его различных соединений как удобрений или о форме, в которой они содержатся. .
acenti nelle loro armature, come in un cofano da inumarsi, ingombrando la via per dove occorreva passare, li avevan fatti adombrare al p .
a buona ragione che avevano smarrito. Non so poi come sì metteranno le cose qui! Non credo già che si abbiano a metter bene gran fatto .
via all’opera del tempo, troncando in un colpo tutti i fili delle speranze avvenire. Tutti i mali onde oggidì è tormentata l’Italia, .
перед лицом подобных картинок? »Когда Лестер посмотрел на лист, который выставил мистер Грейберн, он понял значение буквы« o ». .
sti dandogli notizia del Palavicino, le aveva fatto intendere sarebbesi tentata qualcosa a suo vantaggio.Эд ора си аккорджева че иль Кор .
te sente fuggirsi gli spiriti. Ed era tanto pi presso a subire il dominio della pazzia, in quanto che, sentendo che la presenza del su бесплатных шрифтов, похожих на Impact с. Я вернулся на свое место. «Не спешите. Я отложил все свои дела, и вам придется задержать вас здесь на час или около того. Я скажу вам .
, — продолжала она, улыбаясь. — Я сделаю тебе прохладный напиток. Мама уехала в город, а Руби где-то в повозке с пони.»Когда она .
Я, мерзавец, боялся зумтимес, когда темно; для пути es ссудно. Но я бы поговорил с Иисусом по дороге, а затем — ну, цур, ссудная дорога .
оцените коммерческую ценность вежливости. Писатель знает клерка, который работает в аптеке в одном из крупнейших городов М .
я ad essere a Reggio, dove il figlio di sua eccellenza ci sarà restituito; Questa è la cosa per cui si avrà più che mai a tener a .
причудливые шрифты букв сценария
Museo без бесплатных шрифтов
Impact Скачать шрифт бесплатно
Impact Font — это расширенное семейство шрифтов без засечек, созданных по проекту Джеффри Ли, известного дизайнера шрифтов.Основная идея создания такого шрифта заключалась в том, чтобы нарисовать шрифт, идеально подходящий для рекламного материала. Как и любой другой шрифт без засечек, он также представлен во многих важных настройках.
Шрифт был представлен публике английской инженерной компанией Stephenson Blake в 1965 году. С тех пор шрифт стал неудержимым. Как описывает шрифт, он, естественно, имеет большое значение при использовании в дизайне. Если вы когда-нибудь сталкивались с мемами в Интернете, то вы наверняка видели шрифт Impact, потому что он обычно используется в подобных вещах и также называется шрифтом Meme.
Это гротескный шрифт без засечек, не имеющий расширенных функций. Шрифт пошел по стопам моды 1960-х годов на полужирный, сокращенный и без засечек. Он включен в список тех шрифтов, которые широко используются в наиболее важных операционных системах.
Генератор шрифтовImpact, также известный как генератор мемов, поможет вам бесплатно разрабатывать различные привлекательные дизайны шрифтов и логотипы. Шрифт Compacta — наиболее похожий шрифт на этот шрифт.Кроме того, он помогает сделать шрифты удобными для использования в Интернете, что очень важно во многих аспектах.
История шрифтов Impact
Если мы вернемся к истории этого шрифта, мы обнаружим, что этот шрифт появился в то время, когда был спад в использовании металлических типов. Он был разработан, чтобы предложить мощный ударный сжатый интервал между буквами, тяжелые штрихи и минимальную встречную форму. Он состоит из огромной X-высоты, коротких подъемников и даже более коротких спусковых механизмов.
Если говорить о строчных буквах, то их сравнительно трудно читать в печатном виде, особенно для тех, у кого проблемы со зрением.Вместо того, чтобы размещать этот шрифт в основном тексте, разумно использовать этот шрифт для целей отображения, для которых он был создан. Когда он был представлен, шрифт не выделялся жирным шрифтом и курсивом. Однако в 2002 г. появился курсив.
История шрифта ImpactВ 1960-х годах была установлена тенденция к созданию жирных и сжатых шрифтов, и шрифт Impact оставался идеальным в соответствии с этой тенденцией. Когда его спросили, дизайнер этого шрифта сказал, что шрифт обычно создавался для использования как можно большего количества чернил на бумаге.
Если пролить свет на разные версии этого шрифта, то это энергия его обычной версии в 1965 году. Позже, в 1967 году, были выпущены 2 другие версии, то есть Outline и Condensed.
Информация о шрифте
| Название | Ударный шрифт |
| Дизайнер | Джеффри Ли |
| Литейный | Стивенсон Блейк |
| Тип | Без засечек |
| Формат файла | Opentype и Truetype |
| Дата выпуска | 1982 |
| Лицензия | Бесплатно только для личного пользования |
| Тип | Бесплатная версия |
Использование ударного шрифта
Если говорить об использовании, то мемы мгновенно всплывают у нас в голове.Он получил широкое одобрение после того, как был доставлен к концу периода металлической сортировки в виде фотонабора. Вероятно, это последний металлический шрифт, выпущенный Джеффри Ли. В Windows и Mac этот шрифт известен как шрифт по умолчанию. Давайте обсудим те большие платформы, на которых был выделен этот шрифт.
1- Развлечения
Обложка американского баскетбольного журнала A Slam Magazine использовала этот шрифт на своей обложке. В 1983 году выходит американский фильм о сверхъестественном, который привлек всеобщее внимание.В логотипе использовался шрифт Impact. Немецкая группа Beyond and Black также экспериментировала с этим шрифтом.
В одном из музыкальных альбомов Тейлор Свифт этот шрифт использовался вместе со шрифтом Georgia. Арета Франклин в прошлом тоже пользовалась этим шрифтом в одном из своих синглов. Он также был включен в воскресную газету 5-го выпуска.
2- Интернет-мемы
Если говорить о мемах, с которыми мы часто сталкиваемся в Интернете, это один из широко используемых и хвалящих шрифтов.В интернет-меме Lol Cat использовался этот шрифт.
3- Образование
В логотипах нескольких университетов этот шрифт также получил признание. Среди них — Университет Аалто, известный университет науки и искусства Финляндии.
Это несколько мест, где использовался этот шрифт. Вы можете так или иначе сталкиваться с одной из версий и стилей этого шрифта каждый день. Для недавно созданных веб-сайтов вы, безусловно, можете использовать шрифт в заголовках и заголовках.Как упоминалось выше, это очень популярный шрифт для дисплеев, поэтому вы можете использовать его таким образом.
Просмотр шрифтов Impact
Impact Font ViewСемейство ударных шрифтов (включает 8 стилей)
- Светильник ударный курсив
- Impact Book Курсив
- Ударная средняя курсив
- Ударный полужирный курсив
- Impact Bold Italic
- Impact ExtraBold Курсив
- Impact Heavy Курсив
- Удар Ультра Курсив
Шрифты, похожие на Impact
- АртарумянMHarvats
- АртарумянБахум
- Call Of Ops Duty
- Roboto Шрифт
- Compacta Шрифт
- OPTIIgnite
- Coda Heavy
- Утилита жирный, сжатый
Информация о лицензии
Вы также можете получить полный доступ к платной версии с помощью лицензионной команды.Лицензия доступна на многих платформах. Получите лицензию и начните использовать шрифт в коммерческих, полиграфических, цифровых проектах. Вы, конечно же, не упустите шанс сделать свой дизайн эффектным с помощью этого шрифта.
Impact Скачать бесплатно шрифт
Это бесплатный шрифт, который позволяет вам использовать бесплатную версию для ваших личных проектов. Если вы также хотите сделать дизайн увлекательным, почему бы не выбрать шрифт Impact, который помогает многочисленным дизайнерам своими впечатляющими функциями? Загрузите шрифт по указанной ссылке в Windows и Mac и наслаждайтесь прописными и строчными буквами в бесплатной версии.
Загрузить сейчас
Наиболее часто задаваемые вопросы!
Какой тип шрифта влияет?
Металлический шрифт без засечек, выпущенный Джеффри Ли. Пожалуй, последняя коллекция дизайнера в плане металлических конструкций. Шрифт настоятельно рекомендуется для публикации материалов и его следует избегать в текстах небольшого размера.
Является ли Impact бесплатным шрифтом для коммерческого использования?
Шрифт можно получить бесплатно для личных, образовательных и некоммерческих целей.Для коммерческого использования приобретите лицензию на шрифт и сделайте свои проекты восхитительными.
Почему стоит использовать шрифт Impact Meme?
Эффект всегда оставался одним из самых привлекательных шрифтов с самого начала. Толстые буквы сделали его одним из самых популярных шрифтов; поэтому его начали использовать в мемах, из-за которых он привлек всеобщее внимание.
Кто разработал ударный шрифт?
Джеффри Ли разработал этот шрифт, который позже был выпущен инженерной компанией Stephenson Blake в 1965 году.
Какие шрифты похожи на Impact?
Несколько шрифтов, которые подпадают под эту категорию, — это шрифт Compacta и шрифт Roboto.
Что такое генератор ударных шрифтов?
Это онлайн-инструмент, который создает различные логотипы шрифтов Impact и бесплатно делает шрифт совместимым с браузером.
Какие шрифты подходят для академической работы? — Mvorganizing.org
Какие шрифты подходят для академической работы?
Римская или Камбрия.Все статьи также должны быть написаны 12 кеглем. (Примечание: Times New Roman и Cambria являются шрифтами по умолчанию для Microsoft Word, а шрифт размером 12 пунктов также является настройкой по умолчанию для размера шрифта).
Какой шрифт используется в журналах?
Шрифты без засечек, такие как Arial и Helvetica, являются хорошим выбором для рисунков, поскольку они соответствуют окончательному тексту в большинстве журналов. Журналы обычно используют шрифты без засечек, потому что они выглядят чистыми и высокотехнологичными, или, возможно, потому, что занимают меньше места.
Какой шрифт использует Gucci?
Гранжон Роман
Какие бывают роскошные шрифты?
Luxury FontsArizonia от TypeSETit.SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать. Cinzel Contemporary Натанаэль Гама. Великие флюиды от TypeSETit. Cinzel Натанаэля Гамы. Зыбучие пески Эндрю Паглинавана. Рислинг компании Bright Ideas. Josefin Sans от Typemade. Желтый волшебник Эрико Лебеденко.
Как называется шрифт Tiffany?
Old Baskerville TS Обычный
Что такое логотип Тиффани?
Tiffany & Co также использует ключевой символ в своей визуальной идентичности. Это изображение одного из самых популярных предметов бренда — бриллиантового ключа, который является символом любви и единства.Логотип Tiffany & Co — это неподвластное времени отражение стиля и красоты, синоним идеального подарка, выражающего всю любовь, заботу и тепло.
Какой шрифт используется в тексте «Завтрак у Тиффани»?
Граверы
Что такое индивидуальный шрифт?
Результатом этого процесса стал лаконичный шрифт с двумя начертаниями, в которых сочетаются светлый и полужирный, сжатый и расширенный, чтобы отразить ключевые характеристики бренда. В мелком тексте или в заголовках оба стиля предназначены для совместной работы.
Roboto хороший шрифт?
Roboto — это шрифт без засечек от Christian Robertson, разработанный Google в качестве системного шрифта для Android. Сейчас он очень популярен, представлен в 12 различных стилях и многократно появляется в аналитике Google Fonts. Например, Roboto — самый популярный шрифт.
Как выглядит шрифт Arial?
Arial — более округлый дизайн, чем Helvetica, с более мягкими, полными изгибами и большим количеством открытых стоек. Концы штрихов на таких буквах, как «c», «e», «g» и «s», вместо того, чтобы обрезаться по горизонтали, как в Helvetica, заканчиваются под более естественным углом по отношению к штриху. направление.
Как выглядит ударный шрифт?
Impact — это шрифт без засечек, разработанный в 1965 году Джеффри Ли для литейного завода Стивенсона Блейка. Он включен в качестве шрифта по умолчанию в операционных системах Windows и Mac и хорошо известен тем, что используется в изображениях интернет-мемов, таких как lolcats.
Какие шрифты похожи на ударные?
Шрифты, похожие на ImpactOswald Font. Освальд — классический шрифт, адаптированный к современности, доступен в стандартной и полужирной версиях. Антон Фонт.Вольфрам. Bebas Neue. Шмальфетте. MVB Solano Gothic. Мортаделла. Заголовок квиста.
Какой текст используется для мемов?
ШрифтImpact — это «классический» мем-шрифт.
Как сделать текстовые мемы?
Kapwing’s Studio — это инструмент для добавления текста, создания коллажей и дизайна макетов для фотографий, видео и GIF. Шаг 1. Перейдите в Meme Maker от Kapwing. Откройте Kapwing и найдите генератор мемов. Шаг 2: Выберите шаблон мема. Шаг 3: Добавьте изображение или видео. Шаг 4: напишите текст.Шаг 5: Завершить и поделиться.
Impact Скачать бесплатно шрифт
Ударный шрифт
Impact — это шрифт без засечек, разработанный в 1965 году Джеффри Ли для литейного завода Стивенсона Блейка. Дизайн отличается тяжелыми сжатыми буквами, крошечными счетчиками и чрезвычайно высокой высотой по оси x. Он включен в качестве шрифта по умолчанию в операционных системах Windows и Mac и хорошо известен тем, что используется в изображениях интернет-мемов, таких как lolcats. Мы предоставляем бесплатную версию Impact Font.
Compacta, Neographik, Anton и многие другие шрифты похожи на Impact Font. Это бесплатный шрифт. Доступна бесплатная загрузка. Вы можете бесплатно скачать бесплатную версию этого шрифта прямо здесь только для личного использования. Чтобы скачать бесплатно, нажмите кнопку «Загрузить шрифт».
Использование
Impact можно использовать в огромном количестве программ, включая Photoshop, InDesign, Illustrator, Microsoft Word и многие другие.
- Дизайн: Для масштабных целей проектирования, таких как визитные карточки, заголовки, макеты брошюр, Impact находится на вершине всеобщего любимого списка.
- Логотипы : С его помощью вы можете создавать свои логотипы.
- Веб-сайты: Я видел, что различные веб-сайты используют этот шрифт.
- Magazines: Шрифт позволяет размещать его поверх журналов.
- Официальные документы: Anton идеально подходит для официальных документов или печати.
Вид ударного шрифта
Открыть просмотр шрифтов SansИнформация о лицензии
Impact — это бесплатный шрифт. Вы можете использовать бесплатную версию только в личных целях.Пожалуйста, поговорите с автором для коммерческого использования или для любой поддержки или для покупки воздействия, нажмите здесь.
Информация о шрифте
| Имя | Ударный шрифт |
| Стиль | Без засечек. |
| Дизайнер | Джеффри Ли. |
| Формат файла | OTF, TTF |
| Лицензия на шрифт | Бесплатно для личного пользования. |
| Тип | Бесплатная версия. |
Impact Скачать бесплатно шрифт
Если вы ищете бесплатную версию шрифта Impact, вот она. Ссылка для скачивания готова. Щелкните ссылку для скачивания ниже, и вы сразу же получите шрифт бесплатно.
Похож на шрифт Impact
- Compacta.
- Neographik.
- Антон.
- Мортаделла.
- Лофт.
Языковая поддержка
африкаанс, албанский, баскский, боснийский, бретонский, каталонский, корнуоллский, хорватский, чешский, датский, голландский, английский, эстонский, фарерский, финский, французский, фризский, фриульский, гэльский (ирландский, шотландский), гагаузский (латинский), галисийский , Немецкий, венгерский, исландский, индонезийский, ирландский, итальянский, карельский, ладинский, латышский, литовский, мальтийский, молдавский (латиница), норвежский, польский, португальский, ретороманский, румынский, саамский (южный), сербский, словацкий, словенский , Сербский, испанский, суахили, шведский, турецкий, туркменский (латиница).
Часто задаваемые вопросы о шрифтах
- Какой шрифт у Impact Font?
Ответ: Impact — это шрифт без засечек, разработанный Джеффри Ли в 1965 году. - Безопасно ли загружать и использовать Impact Font на моем ПК и MAC?
Ответ: Да, это 100% безопасно для загрузки как для ПК, так и для MAC. - Есть ли в Google Fonts шрифт, похожий на Impact Font?
Ответ: Антон в основном похож на шрифт Impact в Google Fonts. - Можно ли использовать это на онлайн-платформе?
Ответ: Да, вы можете использовать Impact Font на онлайн-платформе. - Как установить шрифт Impact на компьютер?
Ответ: Проверьте ссылку с инструкциями для ПК или Mac, чтобы установить Impact Font на свой компьютер.
Спасибо!
Безопасные веб-шрифты
Безопасные веб-шрифтыБезопасные веб-шрифты
Очень хорошее обсуждение истории шрифтов взято из http: //www.xnet.se / xpo / typetalk / и заархивированы здесь.
Другая страница сравнения шрифтов здесь, заархивировано здесь. На этом же сайте есть более отличный информация о шрифтах здесь, заархивировано здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на нескольких платформах:
- Палатино
- Garamond
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Обычные шрифты без засечек
Helvetica здесь дедушка, но Arial более распространен на современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Это хороший выбор для краткости
текст, возможно параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт.
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, немного обновленная. Windows использует
Arial вместо Helvetica.
Шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются при написании кода. Курьер — дедушка, а самый последний У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript.
Courier New
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок на сцене. Стиль Тахомы находится на полпути между Верданой и Ариал. Comic Sans MS часто бывает понравился своей неформальной атмосферой. Avante Garde большой и просторный. И Impact, и Arial Black предназначены для названий и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 до середины 2002 года Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет два недостатка. Одна проблема заключается в том, что растянутые буквы не выглядят вполне правильно при печати — сравните их с Arial, так как пример.Другая проблема в том, что у некоторых людей нет Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, которая использует Verdana. Проблема в том, что пока 9 пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягкими закругленными краями.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Редкие шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок. Палатино такой же старый и устоявшийся, как и Times, но выглядит ужасно на последних версиях Unix системы. Century Schoolbook, Garamond и Bookman кажутся доступны в системах Unix, но я не уверен, насколько широко они распространены находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
действительно: плохо выглядит в распечатанном виде, а постраничный — предназначен для Грузии.
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — реже используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально разрабатывался как дисплейный шрифт — для Например, для использования в надписях на знаках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником Старого Стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Garamond
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Ты не можешь полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт, не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Andale Mono
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.


 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags)