Шрифты в графическом дизайне ‹ Виртуальная школа графического дизайна
Друзья!
В этой статье я продолжу разбор наиболее частых ошибок начинающих дизайнеров.
Сегодня речь пойдет об использовании шрифтов. Знаете, как я могу отличить работу новичка от профессионала? Новичок, как правило, старается продемонстрировать в своей работе всё, чему он успел научиться. Это проявляется в обильном использовании различных цветов, всевозможных эффектов и, разумеется, многочисленных шрифтов в одной и той же работе. Дизайнер-профессионал же напротив, как правило, использует один, в крайнем случае — два шрифта в рамках одного проекта, а также ограниченную цветовую палитру. И если уж совсем не обойтись без графических эффектов, то старается свести их использование к минимуму.
Итак, если правило номер один для грамотного дизайна — это построение модульной сетки (см. статью «Свободное пространство и модульная сетка»), то правило номер два звучит так: ограничивайте количество шрифтов!
 Чем меньше ваша работа содержит различных стилей и пестрит всевозможными цветами и шрифтами, тем осмысленнее и профессиональнее она выглядит.
Чем меньше ваша работа содержит различных стилей и пестрит всевозможными цветами и шрифтами, тем осмысленнее и профессиональнее она выглядит.
Чаще всего дизайнер выбирает один шрифт для проекта. Причем характер выбранного шрифта должен соответствовать креативной идее, либо настроению дизайна. Например, если мы делаем буклет, посвященный сотовому телефону третьего поколения, то нам скорее всего подойдет легкий современный шрифт без засечек. А вот буклету на тему выставки импрессионистов в Эрмитаже больше подойдет классический, «прочно стоящих на ногах», шрифт с засечками. Вообще, удачный подбор шрифтов крайне важен в работе дизайнера, потому как несоответствие характера шрифта идее и характеру проекта может загубить всю работу на корню.
Иногда необходимо использовать добавочный шрифт. В работе с двумя шрифтами — первый шрифт как бы подчеркивает настроение и характер работы и зачастую придает ей индивидуальность. Этот шрифт используют для заголовков и подзаголовков. Иногда для этой цели дизайнеры используют необычные шрифты. Это делается вовсе не ради погони за оригинальностью, а с целью выделить конкретные части текста за счет усиления контраста по отношению ко второму более привычному шрифту.
Это делается вовсе не ради погони за оригинальностью, а с целью выделить конкретные части текста за счет усиления контраста по отношению ко второму более привычному шрифту.
Поскольку заголовков не так уж много в одной работе, то принцип контраста срабатывает безотказно, тем более, что заголовки значительно крупнее основного текста.
Второй шрифт, как правило, более привычен глазу и его задача не привлекать внимание зрителей, а выполнять чисто информативную функцию. Он должен легко читаться и не утомлять глаз. Новички часто делают грубую ошибку, создавая большие текстовые фрагменты экстравагантным, трудно-читаемым шрифтом. К таким шрифтам я также отношу подавляющее большинство так называемых «рукописных» шрифтов. Такие шрифты хороши, скажем, для маленькой поздравительной открытки, но не для работы с большим количеством текста.
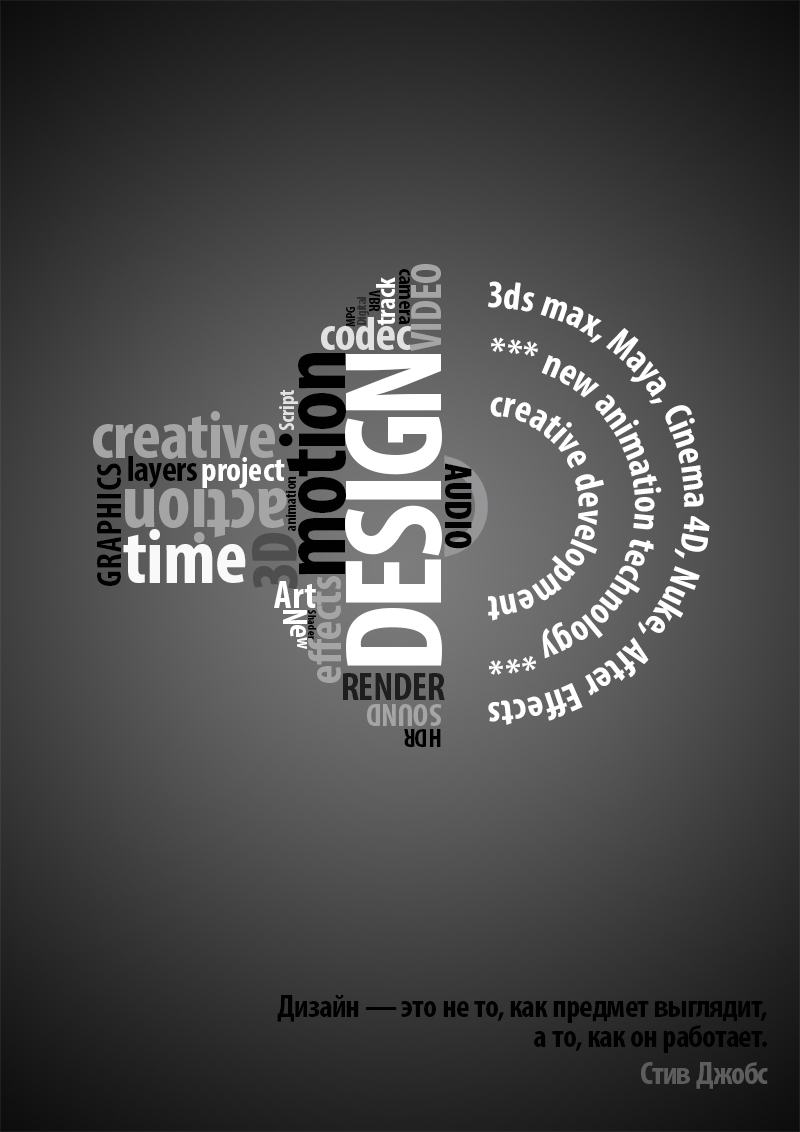
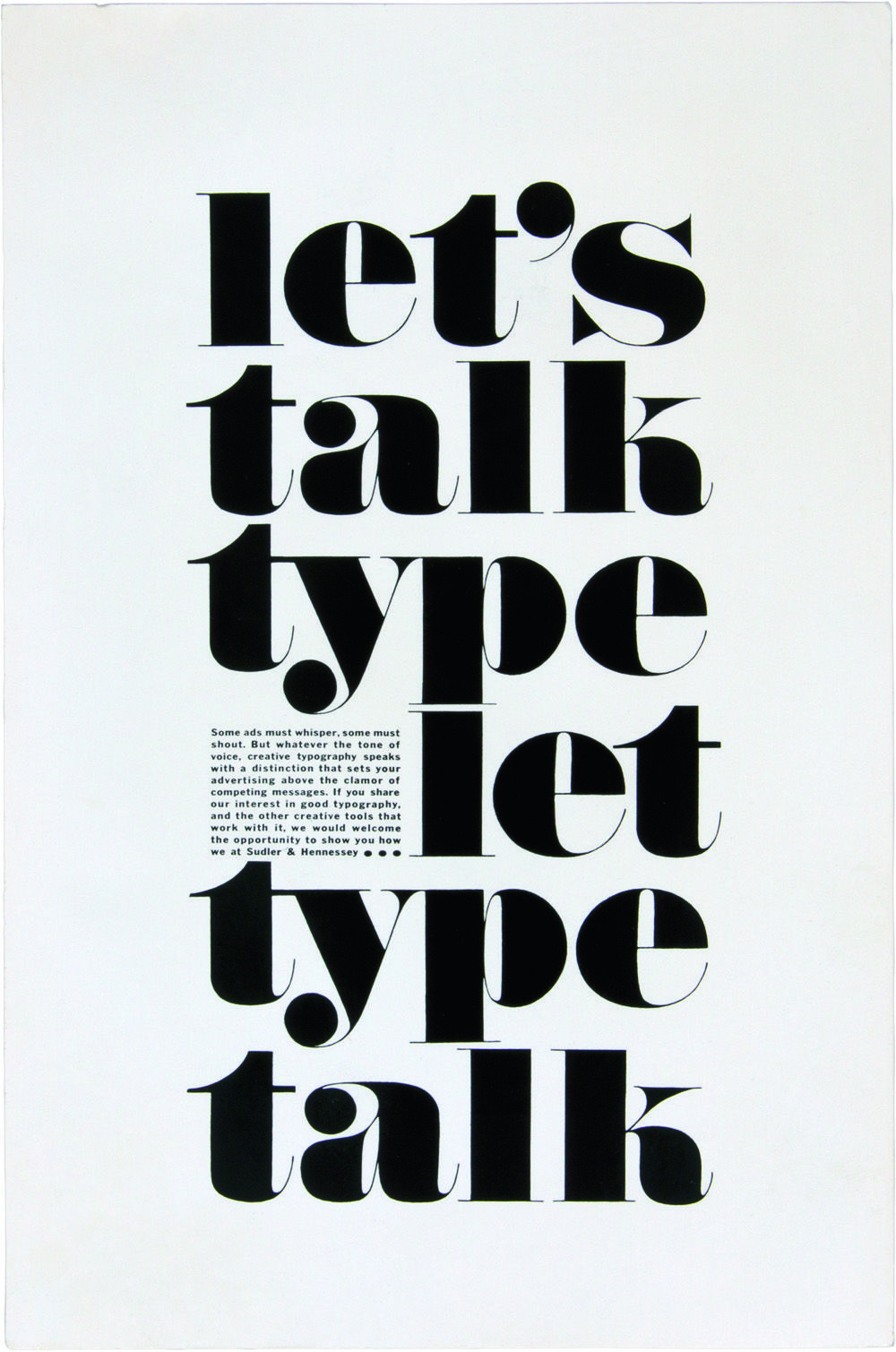
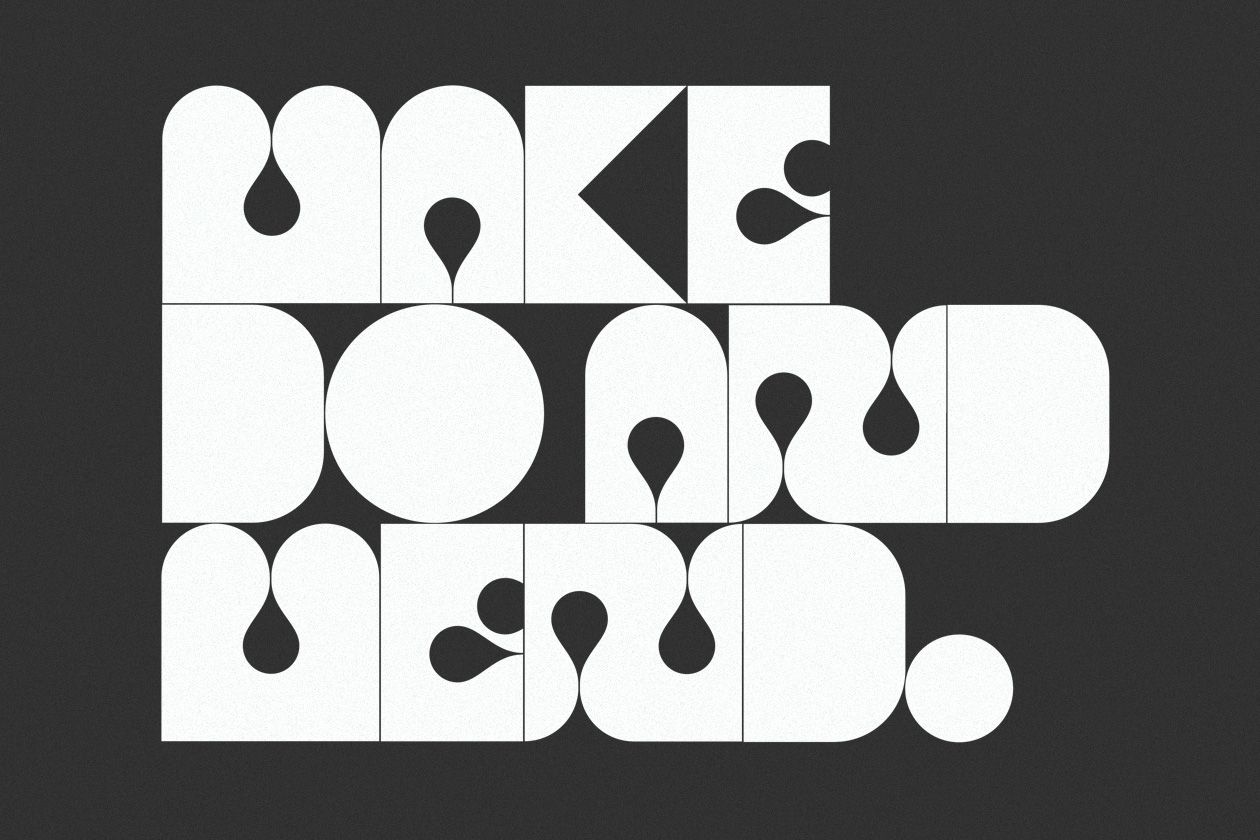
Вот примеры хорошего применения шрифта:
Как вы видите, здесь используется всего два шрифта. Один для заголовков, а другой для основного текста. Такая работа выглядит изящно и последовательно.
Такая работа выглядит изящно и последовательно.
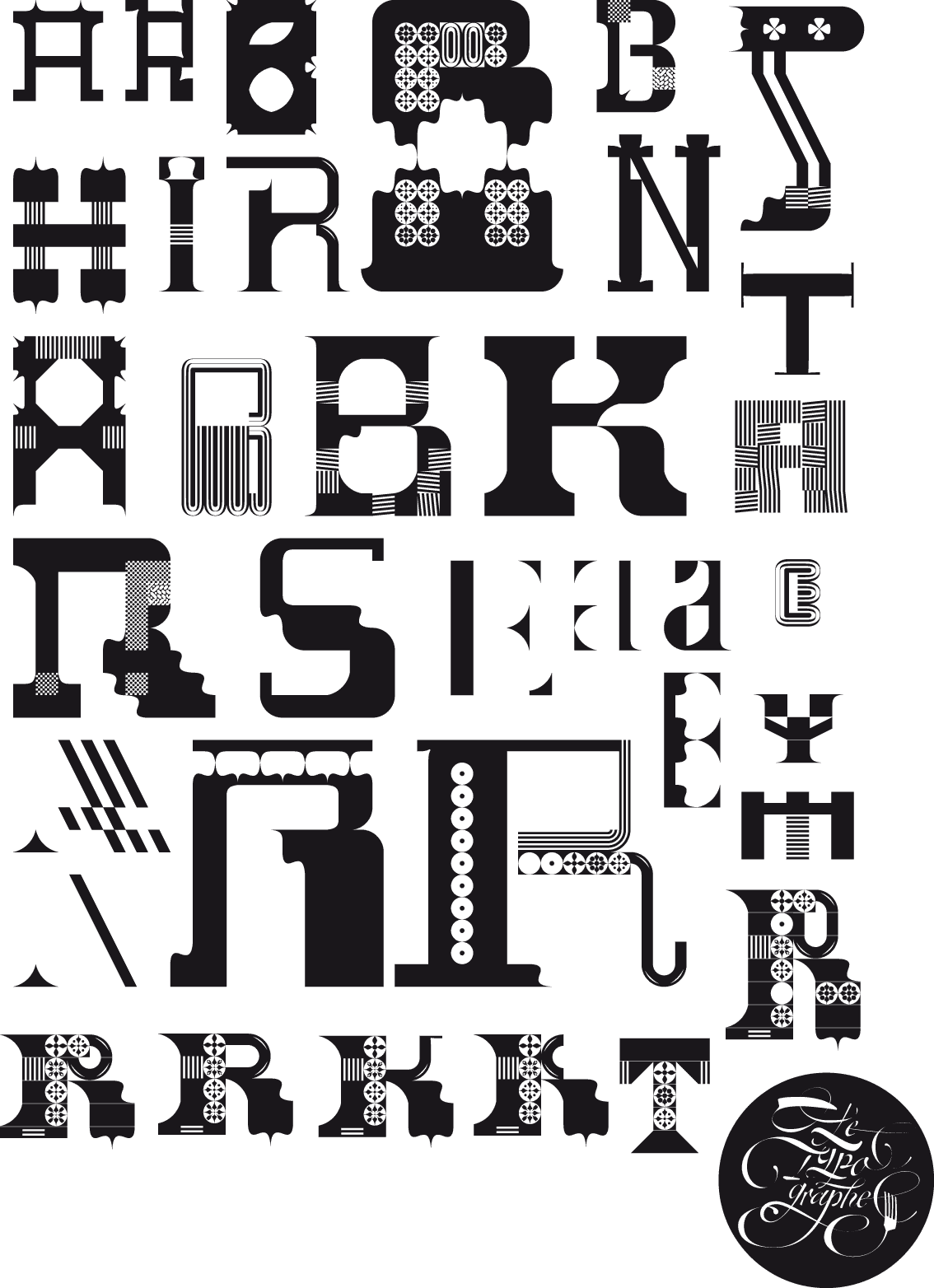
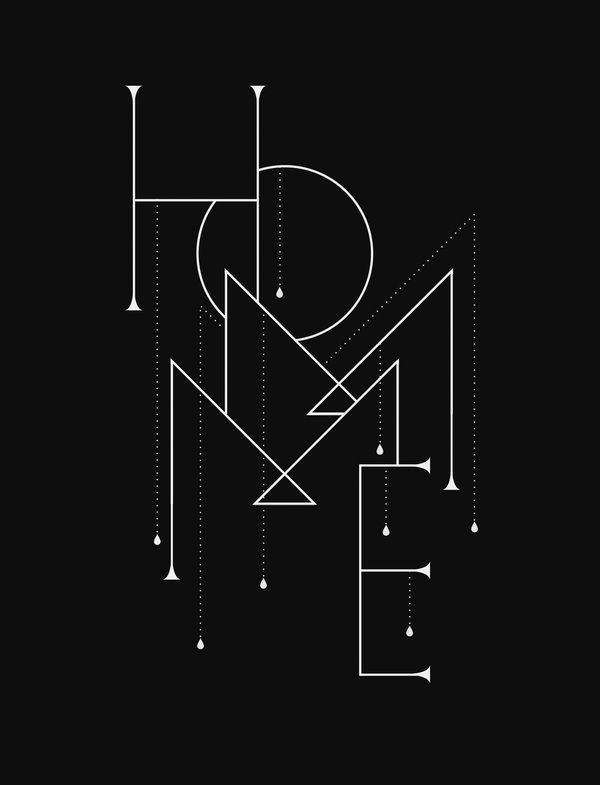
А вот неудачное использование шрифтов:
Здесь я намеренно использую несколько необычных шрифтов, чтобы вы почувствовали дисгармонию и несоответствие такого дизайна. Не используйте слишком много шрифтов в своей работе! Нет ничего хуже работы, где перемешано 8 различных шрифтов, а тем более шрифтов экстравагантных и трудно-читаемых.
Вот пример такой работы:
Это не плод моей фантазии. Таких работ я видел множество, и выполнены они были, как правило, либо дизайнерами-новичками, либо любителями.
Если вы обратитесь к учебнику дизайна, то скорее всего найдете там рекомендации использовать шрифт без засечек для заголовков, а в качестве основного текста — с засечками.
Но это правило слишком общее и на практике его часто приходится обходить.
Поэтому напоследок ещё один маленький совет. Если шрифт заголовка выглядит современным, то в качестве основного шрифта лучше выбирать шрифт без засечек. Если же ваш первый шрифт старомодный, то основной шрифт должен быть с засечками.
Если же ваш первый шрифт старомодный, то основной шрифт должен быть с засечками.
Тема использования шрифтов неисчерпаема, поэтому невозможно рассказать обо всем в одной маленькой статье. По мере возможности, я буду делиться с вами своими знаниями о работе со шрифтами. Кстати говоря, в моем обучающем курсе по программе Индизайн, я уделяю большое внимание этой важной теме.
Поделиться в соц. сетях:
Все, что вам нужно, это 5 шрифтов — UXPUB
Когда я начинал карьеру фрилансером в начале 2000-х годов, было не так много веб-шрифтов на выбор, тем не менее, меня всегда ошеломляло их количество. Не имея формального образования в области дизайна или типографики, мой выбор был неосведомленным и ограниченным.
Забавно оглядываться назад и понимать, что мне было труднее выбирать шрифты, когда было меньше вариантов, чем сейчас. С тех пор я перестал работать графическим дизайнером-фрилансером, но все еще занимаюсь брендингом, веб-дизайном и графическим дизайном для собственных проектов.
5 шрифтов Массимо Виньелли
Массимо Виньелли был одним из лучших коммуникаторов нашего времени. Его работы оказали огромное влияние на графический дизайн XX века. Он один из дизайнеров, если не единственный
За свою невероятно богатую карьеру он создал огромное количество работ в области графического дизайна, но в большинстве случаев использовал лишь несколько шрифтов. Об этом он однажды сказал:
«В новый компьютерный век распространение шрифтов и манипуляций с ними представляет новый уровень визуального загрязнения, угрожающего нашей культуре. Из тысяч гарнитур нам нужно лишь несколько базовых шрифтов, а все остальное следует выбросить».
— Массимо Виньелли
Так какими были его 5 шрифтов? Это шрифты, которые мы сегодня редко используем (кроме Futura).
5 шрифтов Массимо Виньелли, на которых он построил свою богатую карьеру: Futura, Times New Roman, Helvetica, Bodoni, CenturyTimes New Roman и Helvetica потеряли популярность у дизайнеров вскоре после распространения веб-шрифтов в начале 2000-х годов. Это были два очевидных выбора в качестве безопасных веб-шрифтов, а также Arial, который является копией Helvetica. Дизайнерам хотелось больше возможностей. И как только они смогли начать экспериментировать с разными шрифтами, они больше не оглядывались на проверенные и тяжеловесные гарнитуры из прошлого. Теперь дизайнеры часто выбирают разные шрифты для каждого проекта. Но вот вопрос – действительно ли нам нужны все эти шрифты? И действительно ли мы должны забыть о безопасных веб-шрифтах, которые часто считаем «скучными»?
Мои собственные 5 шрифтов
Неопытный дизайнер думает, что ему нужно огромное количество шрифтов, опытный же знает, что один шрифт можно использовать разными способами. Приведенный выше пример Массимо Виньелли с использованием шрифта Helvetica прекрасно иллюстрирует это. Дело не только в том, какой шрифт мы выбираем, но и в том, как мы его используем. Размер, контраст, расположение, цвета фона и переднего плана, а также то, как он сочетается с другими шрифтами в дизайне. Это всего лишь основы, но используя их, мы можем создать множество оригинальных дизайнов и разнообразия с помощью всего одного шрифта. Я узнал это методом проб и ошибок на протяжении своей карьеры. Самостоятельное обучение сыграло огромную роль в том, сколько времени мне потребовалось, чтобы понять, что важно не количество шрифтов, а качество.
Приведенный выше пример Массимо Виньелли с использованием шрифта Helvetica прекрасно иллюстрирует это. Дело не только в том, какой шрифт мы выбираем, но и в том, как мы его используем. Размер, контраст, расположение, цвета фона и переднего плана, а также то, как он сочетается с другими шрифтами в дизайне. Это всего лишь основы, но используя их, мы можем создать множество оригинальных дизайнов и разнообразия с помощью всего одного шрифта. Я узнал это методом проб и ошибок на протяжении своей карьеры. Самостоятельное обучение сыграло огромную роль в том, сколько времени мне потребовалось, чтобы понять, что важно не количество шрифтов, а качество.
Я пришел к тому же выводу, что и Массимо и многие другие дизайнеры – мне не нужен огромный выбор шрифтов сомнительного качества, мне нужно всего несколько высококачественных гарнитур. Поэтому я составил свой собственный список из 5 шрифтов, которые я использую чаще всего.
Мои 5 шрифтов, к которым я постоянно возвращаюсь: Gilroy, Meta Serif Pro, Roboto, Georgia, Work Sans Если я не могу заставить эти шрифты работать, я пойду и найду новый шрифт, как сделал, когда работал над проектом UX Buddy.
Если я не могу заставить эти шрифты работать, я пойду и найду новый шрифт, как сделал, когда работал над проектом UX Buddy.Как создать свой собственный список из 5 шрифтов
Ниже представлены типы шрифтов, из которых, по моему мнению, должен состоять список «5 шрифтов» современного веб-дизайнера:
- Геометрический шрифт без засечек
- Качественный шрифт с засечками
- Универсальный шрифт (ваша «рабочая лошадка»)
- Безопасный веб-шрифт
- Вариативный шрифт
Если вы присмотритесь, то заметите, что эти типы шрифтов идеально соответствуют моим «5 шрифтам». Gilroy – это геометрический шрифт без засечек, который мне очень нравится, потому что он кажется современным (в отличие от Futura, который в некоторых случаях может выглядеть устаревшим). Meta – высококачественный шрифт с засечками, потому что он действительно хорошо спроектирован, отлично смотрится в абзацах текста и имеет множество функций OpenType, таких как лигатуры, альтернативные стили цифр и многое другое.
Roboto – типичное семейство шрифтов, выступающее в роли «рабочей лошадки». Он бывает разного стиля и веса, и очень хорошо спроектирован. Он состоит из шрифтов без засечек, плоских засечек, моностиля. Его можно использовать для чего угодно, от длинных абзацев текста до меток интерфейса и фрагментов кода.
Work Sans – это вариативный шрифт без засечек, который мне очень нравится. Он очень разборчивый даже при небольшом размере, что отлично подходит для дизайна интерфейса. Поскольку это вариативный шрифт, я могу подбирать различные веса, чтобы добиться правильного баланса между размерами шрифтов, что помогает дизайну интерфейса выглядеть лучше.
И последний шрифт – Georgia, недооцененный веб-шрифт. Выглядит он довольно современно, что невероятно, ведь он был спроектирован довольно давно. Он содержит минускульные цифры, часто называемые «строчными». Он отлично подходит для абзацев текста, особенно когда мне нужно сэкономить несколько килобайт. Я уже давно говорю: безопасные веб-шрифты – вовсе не отстой. Они абсолютно бесплатны, так как нам не нужно платить за их использование, а также они не добавляют веса нашим сайтам, поэтому они загружаются быстрее. Я расскажу о веб-шрифтах подробнее в другой раз.
Они абсолютно бесплатны, так как нам не нужно платить за их использование, а также они не добавляют веса нашим сайтам, поэтому они загружаются быстрее. Я расскажу о веб-шрифтах подробнее в другой раз.
А какие 5 шрифтов выбрали вы?
Хорошо, теперь пора подумать о своих 5 шрифтах. Для начала запишите пару шрифтов, которые вы использовали более одного раза. Затем просмотрите мой рекомендуемый список типов шрифтов и попробуйте составить его со своим собственным списком. Может показаться, что у вас будет меньше выбора, если вы сузите диапазон до 5 шрифтов. Но вы узнаете, как их лучше использовать, что в долгосрочной перспективе сделает вас лучшим дизайнером. Кроме того, вы всегда можете взять шрифт, который не часто используете, и заменить его другим. Просто убедитесь, что вы пытаетесь использовать в общей сложности около 5 шрифтов. Скоро вы придете к тому же выводу, что и я, и многие другие дизайнеры: 5 шрифтов – это все, что вам нужно, если ни один из них не является Comic Sans.
Что такое типографика? Почему это важно для графических дизайнеров?
Опубликовано: 2021-07-16
«Есть три ответа на дизайн — да, нет и ВАУ! Вау, к чему нужно стремиться »- Милтон Глейзер.
Типография оказывает огромное влияние на зрителей: от вызова чувств до создания атмосферы и напоминания о бренде. Классический заголовок New York Times и скрытая стрелка в логотипе FedEx — все о бренде.
Источник: CNN
Все это, а также всю мощь шрифтов можно увидеть на устройстве, которое вы держите в руке, на вашем смартфоне. У каждого приложения есть свой шрифт, некоторые выглядят беспорядочно, другие оказывают большое влияние на пользователей. Логотипы, заголовки в журналах, рекламных копиях, газетах и даже заголовки глав в книге зависят от искусства и науки о типографике.
Текст окружает нас повсюду, и многие используют его силу, но многие из нас признают в этом работу графического дизайнера. Типографика — это искусство, техника, в которой символы и буквы располагаются, известные как шрифты. Размер промежутков между буквами, интервал между строками, длина строки или интервал всей страницы — все это способствует типографике. Писатели, работающие в сфере творчества, графические дизайнеры и арт-директора используют эту технику, чтобы понять нашу цифровую эпоху.
Типографика — это искусство, техника, в которой символы и буквы располагаются, известные как шрифты. Размер промежутков между буквами, интервал между строками, длина строки или интервал всей страницы — все это способствует типографике. Писатели, работающие в сфере творчества, графические дизайнеры и арт-директора используют эту технику, чтобы понять нашу цифровую эпоху.
Искусство расположения букв и текста, чтобы сделать текст визуально привлекательным, ясным и читаемым для читателей. Структура, внешний вид и стиль шрифта — все это часть типографики, вызывающая эмоциональную реакцию у читателей и передачу необходимых сообщений.
До цифровой эры шрифт использовался в книгах, журналах и со временем в общественных работах. Цифровизация сделала типографику более разнообразной за счет множества доступных шрифтов и вариантов шрифтов.
Сегодня мы можем увидеть, как этот навык используется в веб-дизайне, полиграфическом дизайне, дизайне брошюр, компьютерной графике, книгах и многих других местах. Дизайн может выглядеть приятным и эстетичным, если типографика хорошо спланирована.
Дизайн может выглядеть приятным и эстетичным, если типографика хорошо спланирована.
Вы с нетерпением ждете возможности стать владельцем веб-сайта? Не допускайте ошибок веб-дизайна, которые могут снизить вероятность трафика. У нас есть блог, посвященный веб-разработке 101: 5 шагов к идеальному веб-дизайну . Сделайте закладку для этого и проверьте это, когда будете свободны.
Различные элементы типографикиТехнологии положительно повлияли на типографику: многие шрифты доступны графическим дизайнерам. Дизайнеры сегодня могут создать что угодно в соответствии со своими требованиями. Некоторые из распространенных терминов типографики, которые используют люди, включают:
1. Гарнитуры и шрифты Конкретный набор глифов или сортов, имеющих общий дизайн, известен как гарнитура. Например, Helvetica — популярный шрифт. Конкретный набор глифов, который находится внутри гарнитуры, называется шрифтом. Это означает, что 12 пунктов и 10 пунктов Helvetica — это два разных типа шрифтов. Аналогично, 14 пунктов Helvetica Light и 14 пунктов Helvetica Bold также являются отдельными шрифтами, так как они имеют разный вес.
Аналогично, 14 пунктов Helvetica Light и 14 пунктов Helvetica Bold также являются отдельными шрифтами, так как они имеют разный вес.
Следовательно, шрифт относится к ширине, весу и стилям гарнитуры, а гарнитура — это семейство шрифтов. Все гарнитуры имеют разный набор размеров шрифта, и графические дизайнеры описывают высоту каждого символа по оси x.
Если две пары шрифтов должны использоваться вместе, они выбираются с символами, имеющими одинаковую высоту по оси x. Система Point используется графическими дизайнерами для измерения шрифта. Здесь 12 точек равны одной пике, а одна точка равна 1/72 дюйма.
2. ВедущийПространство между несколькими строками одного типа называется интерлиньяжем. Он измеряется от базовой линии к базовой линии, при этом базовая линия представляет собой воображаемую линию, позволяющую буквам отдыхать.
3. Отслеживание Отслеживание — это межбуквенный интервал в типографике. Регулировка расстояния между буквами называется отслеживанием. Он изменяет визуальную плотность строки или блока текста.
Он изменяет визуальную плотность строки или блока текста.
Пространство между двумя буквами или символами (как числа и знаки препинания) определяется как кернинг. Неуклюжих пробелов можно избежать, отрегулировав расстояние между буквами, улучшив читаемость.
Источник: Блог Icons8
5. Длина строкиРасстояние между правым и левым краями текстового блока называется длиной строки. Для чтения короткие строки лучше, чем длинные.
6. ИерархияРазмер, макет и шрифт различных фрагментов текста используются в типографике для создания иерархического подразделения для передачи релевантной информации пользователям.
7. РазмерИерархическая ценность определяется размером. Расстояние, цвет и размеры используются для определения размера.
8. Цвет Цвет шрифта определяет плотность и насыщенность текста на странице. Должен быть правильный баланс между пробелами и цветом шрифта, чтобы текст был четким и читабельным.
Поля определяют область чтения вашей страницы. Он отделяет основной текст от окружающих слов и выделяет текст в фокусе. Параметры выравнивания, включая выравнивание по левому краю, по центру, по правому краю и по ширине, доступны в Интернете для использования.
10. Контрастность.Выделение идеи с помощью разрозненных или визуально противоположных элементов — это контраст. По контрасту можно создать фокус, привлечь внимание и помочь в установлении визуальной иерархии.
7 основных правил типографикиВ мире графических дизайнеров типографика имеет большое значение. Вот некоторые из правил, которые вы не можете пропустить:
1. Для начала задайте себе несколько вопросов.Прежде чем приступить к дизайну, вы должны понять айдентику бренда. И не упустите возможность задать себе несколько основных вопросов. Эти вопросы включают:
1. Соответствуют ли ваша типографика и контент-стратегия?
2. Соответствует ли это сообщению, которое вы хотите донести?
Соответствует ли это сообщению, которое вы хотите донести?
3. Как ваш дизайн воспримут пользователи?
Когда искусство и наука объединяются, создается типографика.
Если вы поклонник веб-дизайна, вы даже не можете подумать о том, чтобы пропустить блог, 101 Статистика веб-дизайна, Факты 2021, которые вы должны знать . Это одни из лучших фактов, которые вы найдете в Интернете.
2. Какое сообщение передает ваш шрифт?Шрифт — это не набор слов, сделанный по личному выбору кого-либо. У каждого шрифта есть своя история и директива.
Случайный выбор шрифта без цели не поможет, кроме правильного шрифта. Выберите шрифт, который передает то, что вы хотите донести до пользователей. Если вы хотите завоевать доверие своей аудитории и повысить ее вовлеченность, используйте правильный шрифт, соответствующий вашему бренду.
Источник: Dribble
Например, указанный выше шрифт на изображении представляет собой семейство игровых шрифтов. Такие шрифты лучше всего подходят для создания приглашения на детский душ, день рождения и т. Д.
Такие шрифты лучше всего подходят для создания приглашения на детский душ, день рождения и т. Д.
Вы можете узнать больше о шрифтах и тому подобном в нашем блоге 61 лучший шрифт для логотипов и какой из них подходит именно вам .
3. Правильно ли вы смешиваете гарнитуры?Графические дизайнеры должны знать, что смешивание шрифтов — это искусство, и делать это правильно — крайне важно. Вы можете улучшить качество своей работы с помощью правильного смешивания шрифтов, в то время как неправильное сочетание шрифтов может привести к ухудшению качества продукта.
Вы когда-нибудь делали салат? Если да, возможно, вы знаете, что выбор фруктов и овощей будет иметь большое значение. Известная цитата Брайана О’Дрисколла гласит: «Знание — это знание того, что помидор — это фрукт. Мудрость заключается в том, чтобы не добавлять его во фруктовый салат ». Точно так же для типографики вы должны знать, что соответствует.
Размер, текстура и цвет должны соответствовать вашему смешиванию гарнитуры. Мелкие и темные шрифты можно смешивать с большими шрифтами более светлого оттенка.
Мелкие и темные шрифты можно смешивать с большими шрифтами более светлого оттенка.
Вы даже можете использовать Pinterest, чтобы создать правильный дизайн. Разве это не любопытно? Узнайте больше об этом в нашем обширном блоге Как использовать Pinterest, чтобы сделать дизайн логотипа идеальным?
4. Сделайте текст читабельнымОсновная цель вашей типографики должна быть сосредоточена на удобочитаемости. Могут быть очень красивые шрифты, которые вам нравятся, но если они нечитабельны, красота бесполезна.
Во время чтения, если поток прерывается, с таким шрифтом ваши продажи могут упасть. Это особенно важно, когда вы пишете абзацами. Кроме того, выбор одного и того же шрифта для заголовка и абзацев может быть не лучшим выбором.
Например, Qwigley
Источник: Inkbot Design
Это может выглядеть с заголовками, но не с абзацами.
5. Используйте правильную грамматику Грамматика также может сыграть жизненно важную роль в создании и нарушении потока вашей типографики.
От пробелов после знаков препинания до дефисов и амперсандов — все имеет значение для вашей типографики.
Созданная вами структура контента, ваши предложения и основные моменты сообщения должны соответствовать вашей целевой аудитории.
6. Что вам нравится в дизайне?Ваш дизайн — это ваше вдохновение. Если вы хотите воплотить в своем дизайне лучшую версию себя, наберитесь вдохновения. Этого нет в Интернете, все зависит от того, что вы думаете о бренде.
Посмотрите на повседневную рекламу и рекламные щиты и узнайте, почему они популярны. Люди любят их, если да, то из-за шрифта? Ищите другие графические элементы вокруг себя. Обратите внимание на влияние типографики на читателей. И каждая такая вещь поможет вам создать собственное вдохновение.
Вдохновение может помочь вам изменить ситуацию. Вы также можете найти вдохновение в упаковке продукта. Чтобы лучше их проанализировать, у нас есть для вас блог, « 6 золотых правил проектирования упаковки продуктов, которые делают продукт популярным»! Не упустите возможность проверить это.
Теперь вы можете найти идеальный шрифт для вашего дизайна. Пусть шрифт, который вы выбрали, будет широким и высоким, он уже есть. Не меняйте его даже немного. Графические дизайнеры предпочитают растягивать шрифт, чтобы заполнить все имеющиеся у них пробелы, но это не очень хорошая практика.
Каждый шрифт тщательно создается с учетом формы, текстуры и размера. Игра с этим может привести к ненадлежащим результатам.
Если вы считаете, что ваше пространство требует более высоких или более широких шрифтов, выбирайте шрифты, которые выше или шире, чем увеличивающийся размер текущего шрифта.
Если вы хотите создать идеальный дизайн, не имеющий недостатков, вы можете прочитать в нашем блоге о 6 главных правилах типографики, которые могут обеспечить удобство для пользователей .
Почему типографика важна в графическом дизайне?Дизайн — это не копипаст, это творчество. Вы можете играть со своими типами бесчисленное количество часов, но зачем это делать? Почему типографика важна? Давайте узнаем по пунктам, написанным ниже:
1. Доставьте ясное сообщение
Доставьте ясное сообщениеВизуальное общение — конечная цель графического дизайна. Вы можете сделать свое сообщение более заметным, создав четкий и читаемый дизайн. С помощью типографики мы можем различать разные разделы и привлекать внимание пользователей к важному сообщению.
Распространение основного сообщения среди читателей можно включить, создав баланс между различными разделами вашей работы.
Разработка логотипа — это интересно. Но откуда все это взялось? Когда мы здесь, у вас есть ответ. Обязательно загляните в наш блог « Заглядывать в прошлое: краткая история логотипа» .
2. Создать иерархиюСоздание визуальной иерархии — один из самых важных шагов в использовании типографики. Для этого можно использовать калибровку. Самый большой элемент на странице в первую очередь привлечет внимание пользователей.
Если у вас поблизости есть газета, постарайтесь, чтобы заголовки были крупнее новостей. Графический дизайн с большим количеством текстов, направленных на привлечение внимания к заголовкам.
Источник: Цифровой синопсис.
Комбинация различных шрифтов также может использоваться для создания цифровой иерархии вашего дизайна. Для основного текста вы можете использовать классический шрифт с засечками, а для заголовка — геометрический шрифт без засечек. Заголовки, подзаголовки и основной текст — это три уровня типографской иерархии, которые вы можете установить.
Источник: The Moak Group.
3. Узнаваемость бренда может быть построенаВы можете повысить узнаваемость бренда с помощью типографики. О дизайне логотипов особенно важно заботиться о типографике. Уникальные шрифты Coca-Cola, Harley-Davidson и Disney позволяют нам напоминать о них без каких-либо дополнительных усилий.
Instagram использует шрифт без засечек для пользовательского интерфейса своего приложения. Он простой и разборчивый. Пользователи могут чувствовать привязанность к графическому дизайну и находить сходство между собой (брендом и покупателем).
4. Покажите личность
Покажите личностьДобавление индивидуальности вашему графическому дизайну также возможно с помощью шрифтов. Вы можете использовать их, чтобы намеренно создать в сознании аудитории представление о бренде. Бренд может быть теплым, загадочным, острым, утонченным, игривым, молодым, а также с умным использованием типографики.
Источник: Визуальные социальные сети Луизы Майерс.
5. Произведите впечатлениеСоздание сильного влияния на зрителей / читателей может быть обеспечено с помощью правильной типографики. Вы можете проявить творческий подход к типографике и улучшить впечатление зрителя. При правильном выборе типографики вам не потребуется никаких других поддерживающих визуальных элементов для создания впечатляющего эффекта.
Вы разрабатываете брошюру для своего бизнеса? Не упускайте важные детали. Узнайте все о дизайне брошюр в нашем обширном блоге « Что нужно учитывать при разработке брошюры для вашего бизнеса» .
6. Установите тон и настроениеКак и индивидуальность, типографика может передать тон и настроение вашего графического дизайна. Вы можете передать ценности вашего бренда с помощью этого искусства, не заявляя о них где-либо явно. Например, современный легкий шрифт без засечек можно использовать для бренда, который ценит минимализм.
Вы также можете интегрировать эмоции с помощью типографики. Посмотрите примеры ниже.
Источник: DesignMantic
Источник: Эмили Велла — WordPress.com
Источник: Behance
Все эти плакаты успешно изображают эмоции, на которые они хотят обратить внимание. При правильном использовании типографики.
7. Привлекайте вниманиеИспользуйте типографику, чтобы привлечь внимание к своему графическому дизайну. Графические дизайнеры могут легко привлечь внимание целевой аудитории с помощью типографики. Вы можете заставить слово выразить себя или выделиться на всем плакате с помощью типографики.
Как графический дизайнер, вы можете изменить шрифт, цвет и размер, чтобы согласовать текст с окружающими элементами и при этом передать сообщение, которое вы хотите.
Посмотрите на пример ниже и посмотрите, как были сыграны слова.
Источник: PopArt Studio
Все о типографике: заключениеТипографика способна выделить ваш дизайн. Это искусство, навык, для овладения которым требуется постоянная практика. Правильный выбор может сделать дизайн наилучшим, в то время как неправильный выбор также может нарушить дизайн. Типографика может все: от возможности установить иерархию до выражения ваших эмоций и изображения ценностей компании.
Получите логотип, разработанный для вашей компании
VerveLogic — это профессиональная компания по разработке логотипов, которая может помочь вам разработать дизайн для вашего стартапа, бизнеса или организации. Мы стремимся предоставить четкий дизайн, отвечающий требованиям вашей компании. Вы узнаете больше о разработке логотипа и стоимости на нашей странице, Ценовой план разработки логотипа .
Вы стремитесь сделать свой бренд узнаваемым? Узнайте о советах и приемах, которые вы можете использовать в нашем блоге. Что такое фирменный стиль? И как спроектировать и разработать отличный.
Профессия дизайнер шрифта: где учиться, зарплата, плюсы и минусы, востребованность
Автор: Екатерина Шефер
Обновлено
Особенности профессии
Дизайн шрифта – самая незаметная и в то же время самая ответственная работа в области графического дизайна и визуальных коммуникаций. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Читайте также:
Создавать знаки, кодирующие и передающие информацию – это мастерство высокого класса. Ведь миру должно быть представлено новое произведение графического дизайна, и в то же время характер самого мастера должен остаться в тени, потому что ценность любого текстового шрифта тем выше, чем ближе его начертание к классическим, выработанным веками конструкциям букв. Сказать здесь новое слово – очень сложная, да и не нужная, задача. Все давно известно, и если привнести в классические формы букв что-то слишком необычное, читатель будет «спотыкаться» при восприятии информации и негодовать. А это «необычное» может заключаться в долях миллиметра. Дизайнеру текстовых шрифтов остается только работать над мельчайшими деталями, сохраняя при этом общепринятую конструкцию. Тем не менее, каждый новый шрифт самым невероятным образом приобретает свой характер. Иначе, зачем нам такое большое количество шрифтов, скорее похожих, чем различных. Эти небольшие нюансы разных гарнитур передают характер описываемых вещей. Согласитесь, что томик классической литературы, рекламный текст о современных компьютерах и описание на этикетке крема вряд ли будут набраны одним и тем же шрифтом. Тончайший, но собственный характер есть у каждой текстовой гарнитуры. Основное разнообразие здесь заключается в том, над чем будет работать дизайнер, а это может быть либо шрифт с засечками (антиква) либо без засечек (гротеск), и уже в пределах этих двух направлений ведется кропотливая детальная проработка букв, которые потом будут придавать определенный характер словам, набранным ими, либо оставаться полностью нейтральными.
Иначе дело обстоит со шрифтами, называемыми акцидентными (от англ. accident – случай), которые используются в заголовках и коротких рекламных надписях, призванных скорее привлечь внимание, нежели передать информацию. Здесь дизайнер шрифта располагает гораздо большей свободой для творчества. Но надо сказать, что многие акцидентные шрифты не долговечны, мода на них проходит достаточно быстро. Вскоре такой шрифт может стать «избитым», устаревшим, а к заголовкам, названиям и слоганам, набранным им, начинают относиться презрительно и, в конце концов, про такой шрифт постепенно забывают, увлекаясь новинками в дизайне акцидентных шрифтов. Первыми работами, в том числе учебными проектами, начинающих шрифтовых дизайнеров обычно являются именно акцидентные шрифты, так как там существует гораздо меньшая опасность нарушить многочисленные сложные правила создания текстовых гарнитур.
Со времен развития рекламы и товарных знаков и логотипов, у дизайнеров шрифта появилось еще больше работы. Многие компании хотят иметь не только узнаваемый фирменный стиль, но и специально разработанный уникальный шрифт, характер которого соответствовал бы их товарам и услугам, и который принадлежал бы исключительно данной фирме, придавая ее текстовым сообщениям индивидуальность.
Читайте также:
Работа дизайнера шрифта начинается с многочисленных эскизов, нарисованных от руки на бумаге. На этом этапе ищется характер шрифта, определяется его назначение и зачастую уже придумывается название. После этого дизайнер приступает к созданию графических очертаний букв в специализированных векторных компьютерных программах. Зачастую он начинает свою работу с отрисовки двух букв алфавита, имеющих разное графическое содержание: одна из них должна состоять преимущественно из прямых форм, в русском алфавите это может быть буква «п», в латинском – буква «h», вторая буква должна строиться из округлых очертаний, это, конечно же буква «о». А уже после того, как заданы эти основные формы, дизайнер приступает к прорисовке всех остальных букв, которые могут содержать в себе прямые, округлые и смешанные (как например буква «р») формы. Далее он подчиняет все буквы разработанной системе соотношения тонких и толстых штрихов и радиусов скругленных элементов. В процессе создания букв, дизайнер обязательно набирает ими слова и смотрит насколько гармонична его шрифтовая идея и не нужно ли внести в нее какие-либо поправки, чтобы слова приобрели максимальную читабельность. Кроме того он смотрит как работают горизонтальные деления таких букв как «е», «н» или «ч»: найдено ли место этих горизонтальных элементов с предельным чувством меры. Чувство меры – важнейшая составляющая всего шрифтового дизайна. Разрабатываемые шрифты должны иметь гармоничный контраст толстых и тонких штрихов, все членения должны находиться на выверенном положении выше или ниже центра буквы, величина засечек должна гармонировать с общим начертанием знака, а межбуквенные пространства играют чуть ли не большую роль, чем сами буквы. Правил очень много. Но любящий свое дело дизайнер уважает и хранит их, подчиняется им, работает в их рамках, беспрестанно изучает законы гармонии и развивает чувство меры, как это делали веками его предшественники.
Рабочее место
Рабочим местом шрифтового дизайнера в большинстве случаев является специализированная дизайн-студия, занимающаяся исключительно разработкой шрифтов.
Читайте также:
Оплата труда
Важные качества
Важными качествами дизайнера шрифта являются усидчивость, любовь к деталям, внимательность, образное мышление, и самое главное: чувство стиля, гармонии и меры.
Знания и навыки
Такой специалист очень хорошо знаком с историей шрифта, а также с историей стилей и историей графического дизайна и рекламы. Он обязательно рисует от руки (преимущественно графику), знает композицию и психологию восприятия визуальных образов. Владеет графическими компьютерными редакторами и специализированными программами для создания шрифта, такими как FontCreator, FontExpert, FontLab.
Обучение на Дизайнера шрифта
Чтобы работать дизайнером шрифта необходимо получить высшее образование в области графического дизайна, а также закончить специализированные курсы, например «Шрифт и типографика» в Британской высшей школе дизайна.
Читайте также:
Профессия «Художник издания»Примеры компаний с вакансиями дизайнера шрифта
Типографика в графическом дизайне | GeekBrains
Фундаментальные знания, которые требуются для работы с текстом.
https://gbcdn.mrgcdn.ru/uploads/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика». Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
- Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст. Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Шрифт как элемент композиции : Children’s Design Center
ШРИФТ КАК ЭЛЕМЕНТ КОМПОЗИЦИИ /
КОМПЬЮТЕРНАЯ ТИПОГРАФИКА
Программы «Шрифт как элемент композиции» и «Компьютерная типографика» посвящены одному из важнейших средств графического дизайна – типографике. Шрифт рассматривается как носитель двойной информации: вербальной и визуальной. Буквы, слова, строки, тексты выступают как совершенные художественно-графические формы и знаки, как готовые элементы композиции в сочетании с другими элементами графического дизайна. Ценность буквы рассматривается не только с точки зрения ее языковой функции, но и как визуальной формы, способной вызывать различные зрительные ассоциации. Обращается внимание на геометрическую основу шрифтовых знаков, их пластические особенности, контрасты и подобия форм, сочетание шрифтовых знаков между собой, их расположение в листе, симметрию, ритм, пропорции и масштаб. Исследуются соотношения фигуры и фона, черного и белого, цвета и формы, шрифта и изображения.
Задания направлены на развитие ассоциативного и комбинаторного мышления, способности свободно оперировать формами и смыслами, на тренировку в визуализации образов и понятий. Основные композиционные категории рассматриваются в приложении к проблемам типографики. В процессе занятий происходит синтез вербального и образного мышления, абстрактного с практическим и технологическим. В программу входит знакомство со шрифтовыми гарнитурами, представление о модификациях и начертаниях шрифта в рамках одной гарнитуры, изучение логики проектирования шрифтов и построения отдельных букв, а также разработка монограмм, знаков на основе букв, логотипов и создание сложных шрифтовых композиций.
Часть заданий выполняется вручную, при этом используется широкий спектр графических техник, инструментов и материалов; основой других заданий служат нарисованные вручную и отсканированные изображения, которые в дальнейшем обрабатываются средствами графических редакторов; некоторые упражнения исполняются на компьютере от начала до конца. Компьютер помогает точно и качественно выполнить задание, значительно облегчает и ускоряет работу в процессе поиска и выбора наилучшего решения, позволяя быстро создать, одновременно увидеть и сравнить различные варианты композиции.
Упражнения исполняются в приложении векторной графики Macromedia FreeHand, сканирование и предварительная обработка изображений – в Adobe Photoshop. Большое внимание уделяется повышению технологичности и качества исполнения композиций, изучаются различные приемы, делающие процесс работы более эффективным и точным. Постепенно у учащихся развивается способность самостоятельно отбирать наиболее целесообразные в каждой конкретной ситуации инструменты, средства и методы работы.
Одно из необходимых условий обучения – просмотр информационных и справочных изданий, журналов и альбомов по шрифтовому и графическому дизайну. Знакомство с историей развития шрифта, эволюцией его форм, современными тенденциями и стилями способствует формированию шрифтовой и визуальной культуры, повышает профессиональную эрудицию, помогает ориентироваться во всем многообразии форм графического дизайна.
Время обучения: 1 год
Возраст учащихся: 15-16 лет
Год обучения: восьмой
Авторы программ:
Светлана Ленцкая
Ольга Левиаш
Педагоги:
Светлана Ленцкая
Сергей Таланкин
Ольга Левиаш
Ольга Костюченко
Любовь Литвинова
Ольга Колчина
← →
8 главных трендов типографики на 2021 год – Сей-Хай
Типографика играет ключевую роль в передаче стиля, идеи и цели бренда или дизайна. Ее можно использовать для обозначения эпохи, а также для отражения ощущения определенного времени и места в истории. Вот почему тенденции в типографике так важны для работы дизайнера.
The Word Counter поделились прогнозами ключевых тенденций в типографике на 2021 год, и, кажется, тенденции этого года спокойнее и изысканнее, чем в 2020.
Возвращение шрифтов с засечками
Благодаря сочетанию тонких и жирных элементов классические шрифты с засечками возвращаются в дизайн как постоянная тенденция. Мы приветствуем этот глоток свежего воздуха, который борется против чрезмерного использования шрифта без засечек в последние годы.
Контурные шрифты
Контурные шрифты получили широкое распространение в 2020 году, и мы ожидаем увидеть еще более частое использование их в 2021-м. Эффект прозрачности становится ещ более мощным, когда противопоставляется жирному шрифту рядом.
Прокачанный брутализм
Бруталистский стиль был в моде последний год и, вероятно, эта тенденция сохранится. Правда, он все равно стал более мягким и современным, а в палитре доминируют темно-зеленые и подобные оттенки.
Наслоение текста на другие элемента
То, что раньше казалось лишь трюком из Photoshop, теперь появляется на авторитетных сайтах. Мы видим много слоев текста, которые сочетаются с другими элементами, такими как изображения и иллюстрации, и нам нравится внешний вид.
Смешивание текста с изображением
Еще одним шагом вперед по сравнению с наложением слоев является смешение текста и изображения, когда слова переплетаются с картинкой, и они неразделимы. Это придает изображению превосходный вид и привлекает внимание.
Новый психоделик
Новая психоделическая атмосфера – это ретро-возврат к ярким цветам в сочетании с современными нотками. Он основан на психоделических разработках прошлых лет. Психоделик широко использовали в 1970-х – пятьдесят лет назад. Спустя полвека старое снова становится новым.
Полужирные современные шрифты с засечками
Мы видим, как жирные шрифты с засечками полностью захватывают экран и делают заявление. Текст во многих случаях может быть дизайном сам по себе, и современные полужирные шрифты с засечками делают свое дело.
Киберпанк и vaporwave
80-е были началом эпохи цифровых игр и новой волны компьютеров. Киберпанк и vaporwave – это вариации ретро-футуристических дизайнов того времени.
Читайте также:
Pantone назвал главные цвета 2021 года – их сразу два!
Визуальные тренды 2021 от Depositphotos: оптимизм и возвращение к истокам
11 вдохновляющих трендов графического дизайна на 2021 год от 99designs
Любимые шрифты десятилетия вашего графического дизайнера
Выбор правильного шрифта важен для любого графического дизайна. Вы можете спросить профессиональных графических дизайнеров, и мы уверены, что они все согласятся. Линии, кривые и даже толщина шрифта могут помочь дизайнерам создать убедительный посыл.
Мы можем не знать об этом, но стиль шрифта оказывает на нас психологическое воздействие. И за годы своего опыта у этих графических дизайнеров действительно есть свои любимые шрифты.Это означает, что когда вы запрашиваете дизайн, они уже имеют представление о том, какую типографику использовать. Они знают, какие из них эффективны, и могут выполнить ваш запрос в кратчайшие сроки.
И это то, о чем этот пост. Мы понимаем, что некоторые из вас изучают графический дизайн для бизнеса или личного пользования. Тем не менее, знание лучших шрифтов для графических дизайнеров может помочь вам улучшить свой стиль.
Хотите попробовать Penji? Используйте код « FAVFONTS15 » и получите скидку 15% в первый месяц!
Лучшие шрифты для графических дизайнеров 2020 годаНиже приведены некоторые из лучших дизайнерских шрифтов за десятилетие.Мы также предоставили вам советы о том, где эффективно использовать каждый шрифт.
1.
HelveticaЭто, наверное, один из самых популярных шрифтов в мире. Helvetica используется в различных отраслях и компаниями любого размера. Что хорошо в Helvetica, так это то, что она выглядит нейтрально. Это идеальный шрифт для компаний или тех, кто придерживается корпоративной культуры. Простота делает Helvetica универсальной.
2.
ТраянЭтот шрифт в римском стиле определенно демонстрирует класс и элегантность.Траян был использован в ряде постеров к фильмам по нескольким причинам. Одна из этих причин заключается в том, что шрифт легко читается даже издалека. Кроме того, он придает дизайну королевский вид .
3.
МитгаMitga — отличный выбор для вашего брендинга. Он резкий, смелый и имеет сильный характер. Это идеальный вариант, если вы хотите написать короткую или среднюю копию. Это обязательно создаст заявление.
4.
FuturaЕще один шрифт, который используется практически каждый день, — Futura.Он был выпущен в 1927 году, и, судя по всему, Futura никуда не денется. Вы можете найти это в различных рекламных объявлениях и логотипах. Некоторые из крупнейших брендов используют его, что доказывает, насколько эффективен этот шрифт.
5. Bw Glenn SansЕсли вы хотите отправить четкое сообщение, имеющее полномочия, вы можете использовать Bw Glenn Sans. Он идеально подходит для защиты интересов и других серьезных дел. Шрифт также идеально подходит для длинных текстов.
6.
ГотэмГотэм считается фаворитом Барака Обамы.Он использовался в его президентской кампании в 2008 году. Австралийская лейбористская партия также использовала шрифт в 2016 году. Кажется, что Готэм обладает властью влиять на людей, и вы, возможно, захотите воспользоваться этим.
7.
РоквеллЭтот шрифт можно использовать для отображения или для шрифтов меньшего размера. Графические дизайнеры не рекомендуют Rockwell в основном тексте. Это хороший шрифт, если вы хотите, чтобы ваш графический дизайн был классическим. Если вам нужно знать, этот конкретный шрифт также можно увидеть на старых плакатах.Это, безусловно, может вызвать у вас чувство ностальгии.
8.
Скрипт Бикхема ProВы можете использовать Bickham Script Pro, если хотите, чтобы ваш графический дизайн был более драматичным. Он стильный и напоминает романтическую поездку в Париж или любовное письмо от Бог знает кто . Этот шрифт предназначен только для отображения или снятого текста.
9.
МонтекатиниОдин из любимых шрифтов графических дизайнеров этого десятилетия — Монтекатини.Это вычурно, и это отличная идея для логотипов и других целей в области брендинга. Этот шрифт основан на туристических плакатах Италии 1900-х годов. Глядя только на этот шрифт, вы возвращаетесь во времени. Если вы создаете плакат для тематической вечеринки, то он вам подойдет.
10.
КаслонCaslon имеет долгую историю. Он был разработан Уильямом Кэслоном в 1722 году и использовался даже для Декларации независимости США. По мнению специалистов, если у вас есть сомнения, то вам стоит использовать этот шрифт и вы никогда не ошибетесь.Это один из самых безопасных вариантов.
11.
БодониШрифт Bodoni использовался во многих материалах. В 18 веке его широко видели в итальянских книгах. На сегодняшний день вы можете увидеть это в нескольких крупных брендах, таких как Hilton Hotel. Если вы работаете над своим логотипом, это тоже хороший вариант, учитывая его стильный вид.
12.
Гилрой Gilroy — один из любимых шрифтов, которые использует большинство графических дизайнеров. Опять же, это еще один универсальный шрифт, который можно использовать практически для чего угодно.
Вы работаете над редакционным дизайном? Хотите создать сайт? Вы думаете о хорошем шрифте для вывески? Если да, то этот шрифт лучше всего подойдет вам.
13.
ФрутигерЕсли вы были в аэропорту Шарля де Голля в Париже, вы бы увидели много текста, написанного шрифтом Frutiger. Его используют и разные мировые бренды, доказывая свою эффективность. Мы говорим о крупных игроках в соответствующих отраслях, таких как American Airlines, Ericsson и даже flickr.
14.
БаскервильВы делаете проект, который должен иметь историческую привлекательность? Если да, то можете выбрать Баскервиль. Также считается, что шрифт может подсознательно убеждать людей. Это еще предстоит научно доказать. Однако, судя по наблюдениям, это определенно работает.
15.
ГарамондДля основного текста многие графические дизайнеры используют Garamond. Но этим, конечно, не ограничиваются. Тем не менее даже Google использует этот шрифт для своего логотипа.А если вы поклонник книг о Гарри Поттере, то этот шрифт может быть вам слишком знаком.
16.
MasterlineЭтот естественный шрифт Masterline рекомендуется для более специальных проектов графического дизайна. Это один из тех дизайнерских шрифтов, которые используются в фотографиях, подписях или даже приглашениях на свадьбу. Поскольку он выглядит как настоящий почерк, он более понятен и выглядит более личным.
17.
Дидо ШрифтDidot используется рядом крупных модных брендов.Он придает формальный вид и является лучшим выбором, если вы ориентируетесь на рынок высокого класса. Если вы работаете с материалами для детей, возможно, вам стоит этого избежать.
18.
AeonikТем, кто работает над дизайном, требующим более современного и минималистичного подхода, можно использовать шрифт Aeonik. Это один из дизайнерских шрифтов, который очень своевременен, учитывая предпочтения современного молодого рынка.
19.
УниверситетыВы можете многое сделать с гарнитурой Univers.Фактически, он использовался для самых разных целей. Вы можете использовать его для карт, вывесок и даже для брендинга. Если вы только учитесь графическому дизайну, то использование Univers — действительно хорошая идея. Это один из лучших шрифтов для графических дизайнеров — любительский или профессиональный .
20.
Freight SansЭто один из самых чистых шрифтов всех времен. Freight Sans считается теплым и дружелюбным. На сегодняшний день многие графические дизайнеры используют это для подписей.
Заключение Можно использовать тысячи дизайнерских шрифтов. Но всегда лучше знать цель своего проекта графического дизайна. Определите своих читателей и то, что вам нужно донести. Не забывайте об общей привлекательности и даже удобочитаемости вашего шрифта. Какой хороший дизайн, если ваши читатели или аудитория не могут прочитать ваше сообщение?
Используйте эти любимые шрифты графических дизайнеров, о которых мы упоминали выше, и создавайте не только визуально привлекательные проекты, но и эффективные.
Помните, чтобы понять, какие шрифты использовать в графическом дизайне, нужны знания и опыт. Если вы хотите создавать материалы, которые определенно могут помочь вам в развитии вашего бизнеса или, по крайней мере, усилить ваши сообщения, работайте с профессиональными графическими дизайнерами. Penji — одна из самых рентабельных компаний, с которой вы можете работать. У них есть талантливые и дальновидные дизайнеры, которые могут помочь вам создать лучшие проекты графического дизайна.
Обновлено 8 июня 2020 г.
Об авторе
Барбара Энн Исла Б.А. Исла — автор контента, а также организатор мероприятий.Она ушла из корпоративного мира, чтобы заниматься любимым делом и проводить больше времени со своими замечательными детьми. Своими словами она надеется внести ценные изменения в общество.
Только 10 шрифтов, которые действительно нужны дизайнеру
Если вы относительно новичок в типографике, выбор шрифтов может быть огромным. Эта «капсульная» коллекция основных шрифтов — отличная отправная точка для любого процветающего дизайнера, и ее можно с уверенностью применить практически к любому типу дизайна.
Загрузите изображения с сайта нашего партнера iStock:
От шрифтов без засечек, без которых мы не можем жить, до шрифтов с засечками, к которым мы обращаемся снова и снова, вы захотите добавить эту страницу в закладки.
1. Futura
Неограниченные загрузки: более 1000000 шаблонов, мокапов и дизайнерских материалов InDesign
поВыпущенный Полом Реннером в 1927 году, Futura — один из первых модернистских шрифтов, вдохновленных идеологией движения Баухаус в Германии.
Это также один из самых универсальных шрифтов без засечек, который до сих пор доступен, и может придать любому макету современный вид, не скрывая при этом блеска. Используйте его, чтобы добавить футуристический или чистый вид любому макету.
2. Didot
Если вы хотите, чтобы дизайн выглядел более роскошным или амбициозным, Didot — это шрифт, который мгновенно преобразит элегантность вашей типографики.
Усовершенствованная версия Linotype Didot Адриана Фрутиже основана на шрифтах, разработанных парижской семьей Didot в конце 18 — начале 19 веков.
3. Garamond
Garamond относится к группе засечок в старом стиле, созданных по эскизам французского гравера XVI века Клода Гарамонда. Шрифты старого стиля с засечками имеют более органичный дизайн, чем их гуманистические и переходные преемники, что делает их более изогнутыми и романтичными.
Используйте Adobe Garamond Pro, чтобы придать спокойный интеллект книгам, журналам и канцелярским товарам. Это также беспрецедентный выбор для набора основного текста, поскольку он исключительно разборчив и приятен для глаз.
4. Caslon
Caslon — это название семейства шрифтов с засечками, разработанного лондонским основателем шрифтов Уильямом Кэслоном. Хотя Caslon был создан в 18 веке, он сохраняет органичный красивый стиль, который по-прежнему кажется свежим и актуальным сегодня.
Этот шрифт с засечками в старинном стиле остается популярным среди дизайнеров, которые хотят привнести в свою работу теплоту и романтику. Это универсальный шрифт, подходящий для набора как основного текста, так и заголовков, а его курсив также является одним из самых красивых в мире.
Adobe Caslon Pro — лучшее современное воплощение этого любимого шрифта.
5. Freight Sans
Этот веселый шрифт без засечек, созданный Джошуа Дарденом в 2009 году, вдохновлен гуманистическим стилем Гилла Санса, но имеет более дружелюбный, почти мультяшный вид. Это делает его идеальным для рекламы и брендов, ориентированных на миллениалы, которые требуют четкости и индивидуальности в равной степени.
Неограниченные загрузки: более 1 000 000 шрифтов, мокапов и дизайнерских материалов
поЕсли Futura кажется слишком клинически для вашего дизайна, попробуйте Freight Sans в качестве необычной альтернативы.
6. Open Sans
Open Sans идеально сочетается с плоским дизайном. Это гуманистический шрифт без засечек в стиле Freight Sans, но его внешний вид более чистый и нейтральный. Это делает его чрезвычайно универсальным, и благодаря этому вы увидите, что он используется повсюду в макетах для печати и в веб-дизайне.
Однако нейтралитет не делает его слишком узнаваемым, что делает его отличным запасным шрифтом практически для любого дизайн-проекта.
7. Gill Sans
Если бы один шрифт мог описать настроение и культуру британцев, то Gill Sans был бы им. Его четкие и чистые линии, созданные Эриком Гиллом в конце 1920-х годов, уравновешиваются отчетливой теплотой и человечностью.
Хотя он широко использовался в транспортных обозначениях в Англии в 1930-х годах, Gill Sans широко использовался во всем мире на протяжении последних ста лет. В современном дизайне он нашел свежую жизнь в упаковке продуктов питания и обложках книг, привнося уютную ностальгию в произведения искусства, требующие тонкой демодернизации.
8. Готэм
Вдохновленный стилем букв, характерным для вывесок Нью-Йорка, Gotham имеет функциональный, авторитетный стиль, который быстро сделал его популярным шрифтом для ведущих дизайнеров печати и веб-дизайнеров.
Шрифт имеет огромный выбор толщины и ширины, от узкого до ультра, что позволяет использовать только Gotham во всем дизайне, создавая единый ультрасовременный вид.
9. Бодони
Многие дизайнеры будут флиртовать как с Дидо, так и с Бодони, чтобы добиться в своих проектах роскошного и вдохновляющего вида.Бодони более сжат и преувеличен, чем Дидо, что придает ему немного более причудливую, более ретро-атмосферу.
Разработанный Джамбаттисой Бодони в 1798 году, это переходной шрифт с засечками, вдохновленный более строгим и серьезным шрифтом Баскервилля. Если вы хотите, чтобы дизайн выглядел дорогим, высококлассным или хорошо образованным — обычное требование маркетологов — это шрифт, который следует использовать.
10. Университеты
Univers может не вызывать у дизайнеров таких ласковых эмоций, как Gill Sans и Futura, но это, пожалуй, самый полезный шрифт в нашем списке.
Первоначально разработанный Адрианом Фрутигером в 1957 году, Univers является совершенным модернистским шрифтом. Чистый, функциональный и почти ослепительно разборчивый — в Univers нет ничего лишнего.
Используйте его широко в макетах журналов, листовках и на веб-сайтах. Воспользуйтесь его удобочитаемостью, применив его в большом масштабе на плакатах и вывесках.
Ищете больше вдохновения для типографики? Откройте для себя нашу редакцию лучших шрифтов для оформления журналов здесь.
Начало графического дизайна: Типографика
Что такое типографика?
Типографика везде, куда бы мы ни посмотрели.Это в книгах, которые мы читаем, на веб-сайтах, которые мы посещаем, даже в повседневной жизни — на уличных знаках, наклейках на бамперы и на упаковке продуктов.
Но что такое типографика? Проще говоря, типографика — это стиль или внешний вид текста . Это также может относиться к искусству работы с текстом — чем вы, вероятно, занимаетесь все время, если создаете документы или другие проекты для работы, учебы или себя.
Посмотрите видео ниже, чтобы узнать больше о типографике.
Общие типы шрифтов
Типографика может быть пугающей темой, но не обязательно.Вам нужно знать лишь немного, чтобы иметь большое значение в том, что вы делаете каждый день. Итак, приступим. Во-первых, несколько распространенных типов шрифтов и то, что вам нужно о них знать.
Шрифты с засечками
Шрифтыс засечками имеют небольшие штрихи, называемые засечками, , прикрепленные к основной части буквы.
Благодаря своему классическому виду они являются хорошим выбором для более традиционных проектов . Они также распространены в печатных изданиях, таких как журналы и газеты.
Шрифты без засечек
Шрифтыбез засечек не имеют этого дополнительного штриха — отсюда и название, французское для без засечек .
Этот стиль считается более чистым и современным , чем шрифты с засечками. Кроме того, его легче читать на экранах компьютеров, включая смартфоны и планшеты.
Дисплейные шрифты
Шрифты дисплея бывают разных различных стилей , таких как шрифт, блэклеттер, заглавные буквы и просто фантазии.
Из-за своего декоративного характера дисплейные шрифты лучше всего подходят для небольших объемов текста , таких как заголовки и заголовки, а также для более сложных графических дизайнов.
Выбор шрифта
В некотором смысле у шрифтов есть свой язык . Всем им есть что сказать помимо слов на странице. Они могут быть повседневными или нейтральными, экзотическими или графическими. Вот почему важно подумать о своем сообщении , а затем выбрать подходящий шрифт.
Шрифты, которых следует избегать
Некоторые шрифты идут с дополнительным багажом , включая Comic Sans, Curlz и Papyrus.В этих шрифтах нет ничего особенно плохого — просто они имеют определенную репутацию устаревших и чрезмерно используемых .
Если они вас соблазняют, подумайте дважды и подумайте об использовании чего-нибудь еще. Есть много шрифтов с похожим внешним видом, которые с меньшей вероятностью будут отвлекать от вашего сообщения.
Объединение шрифтов
При принятии решения, какие шрифты использовать, меньше значит больше . Лучше всего ограничиться одним или двумя на проект .Если вам нужно больше контраста, попробуйте повторить один из ваших шрифтов с другим размером, плотностью или стилем. Этот прием практически надежен для создания интересных комбинаций, которые работают.
Вы, наверное, слышали, что противоположностей притягивают . То же самое и со шрифтами. Не бойтесь комбинировать стили шрифтов , которые отличаются от , но дополняют , например, без засечек с засечками, короткие с высокими или декоративные с простыми. Поначалу это может быть сложно, но не отчаивайтесь.Поищите вдохновение в других дизайнах, и вскоре вы научитесь этому.
Прочие важные термины
Возможно, вы слышали такие термины, как кернинг , ведущий , отслеживающий и иерархия . Для тех, у кого больше опыта, эти концепции необходимы для создания профессионально выглядящих дизайнов. Как новичку, вам не нужно знать все, об этих терминах — достаточно, чтобы информировать вашу работу и помочь вам говорить о дизайне с большей уверенностью.
Иерархия
Иерархия используется, чтобы направлять взгляд читателя на то, что является наиболее важным. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя различных уровней акцента .
Установить иерархию просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем выделите их . Предметы высокого уровня обычно крупнее, смелее или чем-то отличаются. Не забывайте сохранять простоту и придерживаться всего нескольких дополнительных стилей.
Ведущий
интерлиньяж (рифмуется со свадьбой) — это интервал между строками текста , также известный как межстрочный интервал .
Если вы не уверены, какой межстрочный интервал использовать, не волнуйтесь — обычно подходит значение по умолчанию. Цель сделать ваш текст максимально удобным для чтения . Слишком большой или слишком маленький интервал, как в примере ниже, может сделать вещи неприятными для читателя.
Отслеживание
Отслеживание — это общий интервал между символами , иногда называемый межсимвольным интервалом .Большинство программ позволяют вам сокращать или расширять это в зависимости от ваших потребностей.
В некоторых проектах вы можете настроить отслеживание для создания определенного художественного эффекта. Это также может помочь вам исправить шрифты, которые изначально плохо разнесены.
Кернинг
Кернинг — это интервал между определенными символами . В отличие от отслеживания, он меняется в зависимости от слова, потому что каждая буква совпадает по-разному.
Некоторые шрифты имеют то, что мы называем плохим кернингом , из-за чего некоторые буквы выглядят неправильно расположенными.Если у используемого вами шрифта плохой кернинг, лучше сократить потери и выбрать что-нибудь другое.
Собираем все вместе
Хорошо составленный текст может означать разницу между чем-то обычным и чем-то необычным, даже если вы только начинаете заниматься дизайном. Все, что для этого нужно, — это проявить интерес к типографике, и вы начнете замечать больше, видеть больше и иметь возможность делать больше в своей работе.
Надеемся, вам понравилось изучать основы типографики!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ en / начало-графический-дизайн / цвет / содержание /
графических шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры бесплатно
Cool
Fancy
Надпись
Скрипт
Рукописный ввод
Современный логотип
Полужирный
9045Дизайн
Декоративный
Плакат
Закругленный
Типография
Базовый
Android
Реклама
Techno
Компьютер
Игра
Реклама
Логотип 6
Логотип 9045 Дисплей 9045Printad
ПК
Ресторан
Веб-сайт
Робот
Технологии
Мобильный телефон
9045 Мобильный телефон 9045- Популярное
- В тренде
- Новейший
- Имя
- 1
- 2
- 3
- 4
- Next
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMC2A Site 9045
- Тенденции графического дизайна 2015
- Дизайн плоских веб-сайтов — 28 новых примеров
- 15 уроков по Photoshop для дизайнеров с удивительными текстовыми эффектами
- 3 совета WordPress для экономии времени и повышения производительности
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
- Сохранить
Связанные стили
Сортировать по
Для личного пользования Бесплатно
SILVERS ЛИЧНОЕ ИСПОЛЬЗОВАНИЕ Обычное14829 загрузок
Личное использование Бесплатно
2515 загрузок
Для личного пользования Бесплатно
913.3k загрузок
Personal Use Free
190.7k загрузок
Personal Use Free
190.5k загрузок
Personal Use Free
102.8k загрузок
Personal Use Free
314,2k загрузок
100% бесплатно
10853 загрузки
Личное использование Бесплатно
15761 загрузок
Личное использование Бесплатно
2108 загрузок
Личное использование Бесплатно
3518 загрузок
Для личного пользования Бесплатно
37617 загрузок
Для личного пользования Бесплатно
Обычные21284 загрузки
Для личного пользования Бесплатно
17821 загрузок
Личное использование Бесплатно
19889 загрузок
От 1 до 15 из 266 Результаты
Еще больше стилей
- + Дизайнеры
45 лучших бесплатных шрифтов для дизайнеров | Шрифты
470 АкцииБесплатные высококачественные лучших шрифтов для дизайнеров, коммерческие шрифты, гарнитуры и типографика для бесплатного скачивания.Эти бесплатные шрифты удобны в дизайне и выделяются в отдельном классе. В этом посте мы собрали некоторые из лучших бесплатных шрифтов для дизайнеров . Загрузите их мгновенно и начните использовать в своем дизайне.
Если вам нужно больше высококачественных бесплатных шрифтов , тогда вы должны проверить нашу коллекцию шрифтов , потому что у нас есть огромная библиотека профессиональных и красивых шрифтов для графических дизайнеров.
Вам также могут быть интересны следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Мокапы
6131 экспонатШрифты
5191 экспонатСкачать сейчас
Лучшие бесплатные шрифты 2014
GDJ всегда держит наших читателей в курсе свежих ресурсов, особенно о шрифтах.Сегодняшняя коллекция — это лучшие шрифты, которые можно бесплатно загрузить для дизайнеров.
Squares Шрифт
Скачать шрифт
Taurus Mono Шрифт
Скачать шрифт
Primiterus Шрифт
Скачать шрифт
Kraftstoff Шрифт
Скачать шрифт
Гарната Шрифт
Скачать шрифт
Шрифт Coco Puff
Скачать шрифт
Шрифт-разделитель
Скачать шрифт
Ганс Кендрик Шрифт
Скачать шрифт
Шрифт медика
Скачать шрифт
REN Гарнитура / Шрифт
Скачать шрифт
Monarc Шрифт
Скачать шрифт
Gasalt Шрифт
Скачать шрифт
Шрифт Bandung Pride
Скачать шрифт
Шрифт Nulshock
Скачать шрифт
SkolaSans Шрифт
Скачать шрифт
Маркус Шрифт
Скачать шрифт
Aina Mono Шрифт
Скачать шрифт
Соответствующий шрифт
Скачать шрифт
Блок шрифта
Скачать шрифт
ATViCE Шрифт
Скачать шрифт
Шрифт подзарядки
Скачать шрифт
Vagtur Шрифт
Скачать шрифт
Masiode Шрифт
Скачать шрифт
Подходящий шрифт Sans
Скачать шрифт
Singapore Sling Шрифт
Скачать шрифт
Шрифт Choplin
Скачать шрифт
AXIS Бесплатный шрифт
Скачать шрифт
Phantasm Бесплатный шрифт
Скачать шрифт
Anders Бесплатный шрифт
Скачать шрифт
AENEA Бесплатный шрифт
Скачать шрифт
Asgalt Бесплатный шрифт
Скачать шрифт
Prosto Sans (Bold) Бесплатный шрифт
Скачать шрифт
Zona Pro (Thin & Bold) Бесплатный шрифт
Скачать шрифт
Contact High Free Шрифт
Скачать шрифт
Gafata STD Бесплатный шрифт
Скачать шрифт
Meticulous Ariel Бесплатный шрифт
Скачать шрифт
Aaram Бесплатный шрифт
Скачать шрифт
Certa Sans (Medium & Italic) Бесплатный шрифт
Скачать шрифт
Silent Lips Бесплатный шрифт
Скачать шрифт
Loew (Heavy) Бесплатный шрифт
Скачать шрифт
Kirvy Шрифт
Скачать шрифт
Reckoner Шрифт
Скачать шрифт
Duma Шрифт
Скачать шрифт
Norwester Шрифт
Скачать шрифт
Шрифт Ostrich Sans
Скачать шрифт
Обратных ссылок на этот пост.
Скачать новые бесплатные шрифты для графического дизайна (16 шрифтов) | Шрифты
Загрузите бесплатных шрифтов для коммерческого графического дизайна. Коллекция свежих шрифтов включала рукописных шрифтов , шрифтов без засечек и шрифтов, идеально подходящих для фирменных логотипов, футболок, брошюр , журналов, социальных сетей , поздравительных открыток, приглашений, свадеб, заголовков и многого другого!
Следующие шрифты и идеально подходят для создания привлекательного дизайна и подходят для любых произведений искусства.Взгляните на красивые коммерческие шрифты для профессионального дизайна, основанные на предложениях дизайнеров и веб-разработчиков со всего мира.
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать бесплатные шрифты для коммерческого использования
GDJ всегда держит наших читателей в курсе свежих ресурсов по графическому дизайну, особенно о шрифтах.В этом посте я расскажу о шестнадцати бесплатных коммерческих шрифтах Fonts For Designers . Итак, чего вы ждете, идите и проверьте их все и загрузите те, которые вам больше всего нравятся.
Naya Бесплатный шрифт
Скачать шрифт
Wrangell Бесплатный шрифт
Скачать шрифт
Skywalker Бесплатный шрифт
Скачать шрифт
Verona Lotte Бесплатный шрифт
Скачать шрифт
Wean Бесплатный шрифт
Скачать шрифт
Anisa Sans Бесплатный шрифт
Скачать шрифт
Factory LJDS Бесплатный шрифт
Скачать шрифт
Gilroy Бесплатный шрифт
Скачать шрифт
Spectral Free Шрифт
Скачать шрифт
Sarid Ezra Бесплатный шрифт
Скачать шрифт
Roughbrush Бесплатный шрифт
Скачать шрифт
Wish Script Free Шрифт
Скачать шрифт
Sovngarde Бесплатный шрифт
Скачать шрифт
Rana Бесплатный шрифт
Скачать шрифт
Graffismo Бесплатный шрифт
Скачать шрифт
Adlanta Бесплатный шрифт
Скачать шрифт
10 самых влиятельных шрифтов в графическом дизайне
10 высокопрофессиональных шрифтов, оказавших сильное влияние на историю и эволюцию современной типографики и графического дизайна.
Конечно, не существует официального рейтинга самых влиятельных шрифтов в мире, но если взглянуть на историю и современные тенденции в графическом дизайне, то можно увидеть выдающиеся шрифты, которые оказали значительное влияние на эволюцию современной типографики. Благодаря множеству индивидуальных особенностей, эти гарнитуры приобрели большую популярность среди графических дизайнеров со всего мира. Итак, вот список из 10 самых влиятельных шрифтов в графическом дизайне. Проверьте это ниже.
Helvetica
HelveticaДумаю, наш первый выбор не станет сюрпризом. Первоначально разработанный Максом Мейдингером в сотрудничестве с Эдуардом Хоффманном в 1957 году, Helvetica до сих пор является наиболее широко используемым шрифтом. Благодаря хорошей разборчивости и чистому дизайну этот без засечек является универсальным шрифтом, который может эффективно доставлять любое сообщение с любым размером шрифта и длиной текста. Оснащенные различными версиями для латыни, греческого, японского, хинди, иврита, среди прочего, некоторые ведущие мировые бренды выбрали Helvetica в качестве корпоративного шрифта, а также для всех рекламных и коммуникационных целей.Этот знаковый шрифт без засечек доступен здесь.
Futura
FuturaСозданный немецким дизайнером Полом Реннером в 1927 году, Futura широко считается «классическим» представителем геометрического шрифта без засечек. Благодаря своему характерному геометрическому дизайну, этот шрифт является отличным выбором для графических нужд, таких как дизайн логотипа, а также для отображения и использования текста. С годами Futura была оснащена множеством дополнительных стилей, которые вы можете найти здесь.
Бодони
BodoniЭлегантный дизайн Bodoni в основном характеризуется силой характера.Шрифт оказал значительное влияние на типографику до конца 19 века. Названный в честь создателя Джамбаттисты Бодони (1740–1813), исторический шрифт был пересмотрен Моррисом Фуллером Бентоном в начале 20 века. Даже сегодня Bodoni вдохновляет на новые творения и широко используется в качестве классического экранного шрифта в ярких заголовках или выделенных текстовых областях с большим интервалом. Не стесняйтесь найти дополнительную информацию здесь.
Фрутигер
FrutigerА вот еще один шрифт, названный в честь его создателя.В 1968 году швейцарский шрифтовой дизайнер Адриан Фрутигер разработал шрифт для международного аэропорта Шарль де Голль во Франции. Благодаря четкому дизайну и отличной читаемости, семейство шрифтов Frutiger часто используется в вывесках и во всех видах современного графического дизайна. Вы можете получить его здесь.
Garamond
GaramondGaramond — безусловно, самый старый шрифт в нашей изысканной подборке самых влиятельных шрифтов. Он основан на старинных римских буквах Клода Гарамонда, которые впервые появились в образце листа Эгенольф-Бернер, напечатанном в 1592 году.Сегодня Гарамонд широко используется в учебниках, газетах и журналах. Вы можете купить семью здесь.
Вердана
VerdanaЛюбят и ненавидят дизайнеры со всего мира. Как бы то ни было, Verdana была разработана Мэтью Картером и Томом Рикнером для Microsoft в 1996 году для решения проблем современного экранного дисплея. За последние годы Verdana оказала сильное влияние на любой экран и веб-дизайн. Ознакомьтесь с дополнительной информацией здесь.
Times New Roman
Times New RomanИзвестный не только среди творческих профессионалов, Times New Roman стал незаменимым стандартом, предустановленным в большинстве операционных систем.Этот хорошо сбалансированный шрифт с засечками, первоначально разработанный в 1932 году, является отличным выбором для любой редакционной работы, такой как книги, журналы и газеты. Ознакомьтесь с дополнительной информацией здесь.
Универсал
UniversА вот еще один шрифт, созданный одним из моих любимых шрифтовых дизайнеров Адрианом Фрутигером. Очевидно, что Univers имеет некоторое сходство с Helvetica. Этот современный шрифт без засечек — рабочая лошадка для множества приложений. Он отличается уменьшенным дизайном и отличной читаемостью даже на расстоянии.Вот почему Univers часто используется в качестве систем указателей и навигации многими авиакомпаниями. Вы можете получить этот шрифт здесь.
Франклин Готический
Franklin GothicFranklin Gothic был создан американским дизайнером шрифтов Моррисом Фуллером Бентоном в 1902 году. В 1972 году Вик Карузо снабдил семью дополнительными шрифтами. Franklin Gothic — один из самых популярных шрифтов без засечек из когда-либо созданных. Его часто используют в рекламных кампаниях, на рекламных щитах, в книгах и т. Д. Дополнительную информацию можно получить здесь.
FF DIN
FF DINFF DIN был создан голландским шрифтовым дизайнером Альбертом-Яном Пулом в период с 1995 по 2009 год. Он хорошо подходит для всех повседневных нужд в графическом дизайне, таких как редакционная и издательская, реклама и упаковка, логотип, брендинг, плакаты, рекламные щиты. , навигационные системы и указатели, а также веб-дизайн и дизайн экрана. Ознакомьтесь с дополнительной информацией здесь.
Это был наш список из 10 самых влиятельных шрифтов в графическом дизайне. Надеюсь, вам понравилась наша подборка! Для тех, кто ищет вдохновения для новых шрифтов, посетите нашу категорию шрифтов, рекомендованных , .

