Подборка шрифтов от мировых дизайнеров
Если вам не подошел ни один из первой части, то вот вторая. Пользуйтесь.
Создатель: французский шрифтовой дизайнер и издатель Клод Гарамон
Тип использования: открытая лицензия

Garamond — это семейство шрифтов с засечками в старом стиле, которые часто встречаются в книгах и журналах. Клод Гарамон создал его еще в 16 веке. Дизайнеры до сих пор используют его разработку, дополняют ее и создают новые шрифты. Например, так появились Adobe Garamond, ITC Garamond и EB Garamond.
Скачать
Создатель: Fontfabric
Тип использования: открытая лицензия

Uni Sans — это семейство шрифтов без засечек. Его придумал Svet Simov, основатель Fontfabric, а помогали ему коллеги — Ani Petrova и Vasil Stanev.
У Uni Sans 14 разных начертаний, четыре из которых распространяются бесплатно. Он подходит для печати, логотипов, шрифта на сайте, цифровой рекламы и приложений.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Стив Мэттисон
Тип использования: лицензия Apache

Open Sans — семейство шрифтов с прямым штрихом без засечек, которое Стив Мэттисон разработал по заказу Google. Гарнитура содержит полный набор латинский, греческих и кириллических символов. Подходит для печати, хорошо смотрится в вебе и мобильных интерфейсах.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Мэтт Макинерни
Тип использования: открытая лицензия

Raleway — семейство шрифтов без засечек, которое хорошо подходит для заголовков. Мэтт Макинерни разработал только первый вариант начертания, а созданием остальных уже занимались другие дизайнеры. Семейство приобрело популярность в 2015 году, когда известные дизайнеры стали использовать его в вебе.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Эрик Шпикерманн
Тип использования: открытая лицензия

Fira Sans — это гротескный шрифт без засечек, который принадлежит к семейству Fira. Его разработал дизайнер Эрик Шпикерманн вместе с коллегами из студии «Carrois» для операционной системы Firefox. У шрифта 16 начертаний разной жирности, поэтому его удобно применять в заголовках, подзаголовках и основном тексте.
Посмотреть сайт создателя
Скачать
Создатель: голландский дизайнер Альберт-Ян Пол
Тип использования: платный, лицензия принадлежит библиотеке шрифтов «FontFont»

DIN Pro входит в семейство шрифтов без засечек FF DIN, которое Альберт-Ян Пол создал в 1995 году. Он взял за основу немецкие стандарты DIN-Mittelschrift и DIN-Engschrift, которые входят в общий стандарт DIN 1451, и были определены еще в 1931 году.
FF DIN подходит для рекламы и упаковки, редакционной и издательской деятельности, создания логотипов, брендинга и плакатов. Кроме латинского, семейство шрифтов частично поддерживает кириллическое и греческое начертания. FF DIN входит в коллекцию нью-йоркского MoMA.
Посмотреть сайт создателя
Создатель: Адриан Фрутигер
Тип использования: платная лицензия от компании Linotype.

Avenir Next Cyr — гарнитура из семейства Avenir, создана в 1988 году и основана на геометрических гротесках 1920-го года, например, таких, как Futura. Avenir часто используют в приложениях, печати и при разработке логотипов.
Посмотреть сайт правообладателя
Создатель: Apple
Тип использования: открытая лицензия с ограниченным использованием

San Francisco — бесплатная шрифтовая гарнитура типа новый гротеск. Apple представили ее 18 ноября 2014 года, как новый системный шрифт Apple Watch, а позже стали использовать в MacOS и iOS.
 Интерфейс Apple Watch с использованием гарнитуры San Francisco
Интерфейс Apple Watch с использованием гарнитуры San FranciscoИсточник
Посмотреть сайт создателя
Скачать
Создатели: дизайнеры Вячеслав Кириленко и Гаянэ Багдасарян из Browfox
Тип использования: платная лицензия от Browfox

Geometria — семейство геометрических гротесков без засечек с чистыми контурами и равномерным набором. У 16 шрифтовой гарнитуры 16 начертаний, и она поддерживает 835 символов на 72 языках, куда входят несколько комплектов цифр и знаков валют, альтернативные глифы, лигатуры и знаки пунктуации для двух регистров.
Посмотреть Instagram создателей
Создатели: Владимир Ефимов и Ольга Чаева
Тип использования: платная лицензия от Paratype.

Pragmatica — шрифтовая гарнитура, разработанная на основе ранних гротесков. Ее создавали дизайнеры компании Paratype с 1989 по 2004 год: Владимир Ефимов разработал базовые начертания, а Ольга Чаева — восемь дополнительных. Pragmatica хорошо подходит для книжного и журнального набора и рекламы.
Посмотреть сайт создателей
Создатели: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия

Zona Pro — семейство геометрических шрифтов без засечек. У него 16 начертаний, 2 из которых распространяются бесплатно. При создании гарнитуры Kostas Bartsokas основывался на геометрических стилях 1920-х годов с чистыми и легко читаемыми формами. Zona Pro подходит для статического дизайна, логотипов, заголовков, и основного текста сайта.
Посмотреть профиль создателя на Behance
Скачать
Создатель: дизайнер Murat Yüksel
Тип использования: открытая лицензия для личного и коммерческого использования

Auch — семейство шрифтов без засечек, которое распространяется бесплатно.
Это мультиязычная гарнитура с тремя начертаниями, которая поддерживает прописные и строчные буквы, цифры и специальные символы. Auch можно использовать для создания заголовков, текстовых блоков, брендинга и инфографики.
Посмотреть профиль создателя на Behance
Скачать
Создатель: шрифтовой дизайнер Stan Partalev и Fontfabric
Тип использования: открытая лицензия

Colus — бесплатный шрифт от Fontfabric. При его создании дизайнер вдохновлялся надписями, высеченными из камня и дерева. Colus поддерживает латиницу и кириллицу, и подходит для заголовков и логотипов.
Посмотреть профиль создателя на Behance
Скачать
Создатель: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия для двух начертаний

Averta — семейство шрифтов из 48 начертаний, два из которых можно использовать бесплатно. Гарнитура напоминает ранние европейские гротески и американские готические шрифты. Averta поддерживает более двухсот языков с расширенным набором латинских, кириллических, греческих и вьетнамских символов.
Скачать
Создатель: дизайнер Денис Машаров.
Тип использования: открытая лицензия

Forum — семейство шрифтов с засечками и классическими пропорциями. Это многоязычная гарнитура, поддерживает латиницу и кириллицу. Forum можно использовать для основного текста или заголовков.
Посмотреть интервью с Денисом Машаровым от Design Prosmotr
Скачать
Если вам не хватает навыков, чтобы подобрать шрифт для проекта, советуем прочитать статью о типографике и книгу о шрифте. А чтобы комплексно развиваться в дизайне, приходите на курс Skillbox. Там вы научитесь создавать макеты, шрифты, логотипы и айдентику.
Курс «Графический дизайнер с 0 до PRO»
Станьте графический дизайнером за 8 месяцев. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Типографика в графическом дизайне | GeekBrains
Фундаментальные знания, которые требуются для работы с текстом.
https://d2xzmw6cctk25h.cloudfront.net/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png

С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
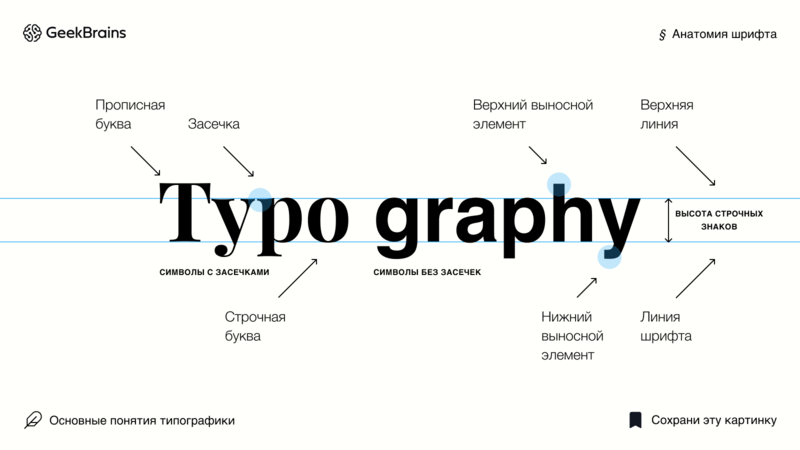
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).

Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
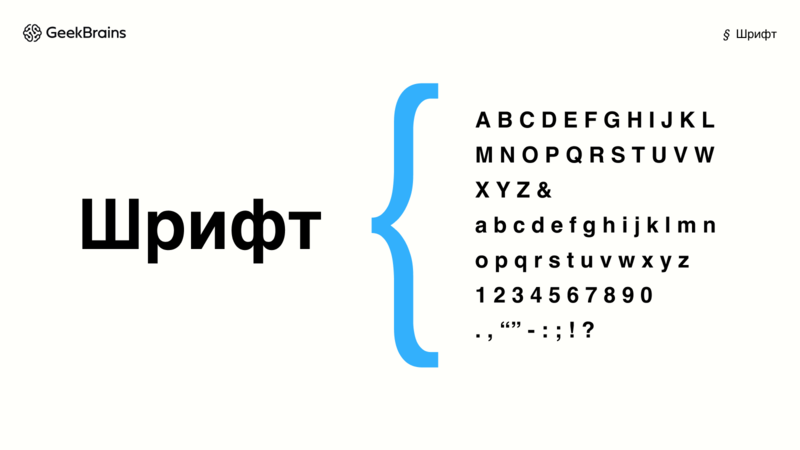
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.

Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).

Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.

Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.

Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.

Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика». Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
- Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст. Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Шрифты в графическом дизайне ‹ Виртуальная школа графического дизайна
Друзья!
В этой статье я продолжу разбор наиболее частых ошибок начинающих дизайнеров.
Сегодня речь пойдет об использовании шрифтов. Знаете, как я могу отличить работу новичка от профессионала? Новичок, как правило, старается продемонстрировать в своей работе всё, чему он успел научиться. Это проявляется в обильном использовании различных цветов, всевозможных эффектов и, разумеется, многочисленных шрифтов в одной и той же работе. Дизайнер-профессионал же напротив, как правило, использует один, в крайнем случае — два шрифта в рамках одного проекта, а также ограниченную цветовую палитру. И если уж совсем не обойтись без графических эффектов, то старается свести их использование к минимуму.
Итак, если правило номер один для грамотного дизайна — это построение модульной сетки (см. статью «Свободное пространство и модульная сетка»), то правило номер два звучит так: ограничивайте количество шрифтов!
Минимальное количество шрифтов способствует соблюдению принципа единства и соответствия в дизайне. Чем меньше ваша работа содержит различных стилей и пестрит всевозможными цветами и шрифтами, тем осмысленнее и профессиональнее она выглядит.
Чаще всего дизайнер выбирает один шрифт для проекта. Причем характер выбранного шрифта должен соответствовать креативной идее, либо настроению дизайна. Например, если мы делаем буклет, посвященный сотовому телефону третьего поколения, то нам скорее всего подойдет легкий современный шрифт без засечек. А вот буклету на тему выставки импрессионистов в Эрмитаже больше подойдет классический, «прочно стоящих на ногах», шрифт с засечками. Вообще, удачный подбор шрифтов крайне важен в работе дизайнера, потому как несоответствие характера шрифта идее и характеру проекта может загубить всю работу на корню.
Иногда необходимо использовать добавочный шрифт. В работе с двумя шрифтами — первый шрифт как бы подчеркивает настроение и характер работы и зачастую придает ей индивидуальность. Этот шрифт используют для заголовков и подзаголовков. Иногда для этой цели дизайнеры используют необычные шрифты. Это делается вовсе не ради погони за оригинальностью, а с целью выделить конкретные части текста за счет усиления контраста по отношению ко второму более привычному шрифту.
Поскольку заголовков не так уж много в одной работе, то принцип контраста срабатывает безотказно, тем более, что заголовки значительно крупнее основного текста.
Второй шрифт, как правило, более привычен глазу и его задача не привлекать внимание зрителей, а выполнять чисто информативную функцию. Он должен легко читаться и не утомлять глаз. Новички часто делают грубую ошибку, создавая большие текстовые фрагменты экстравагантным, трудно-читаемым шрифтом. К таким шрифтам я также отношу подавляющее большинство так называемых «рукописных» шрифтов. Такие шрифты хороши, скажем, для маленькой поздравительной открытки, но не для работы с большим количеством текста.
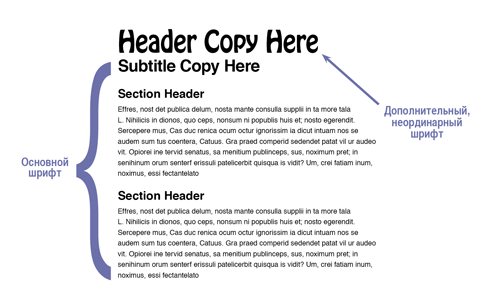
Вот примеры хорошего применения шрифта:


Как вы видите, здесь используется всего два шрифта. Один для заголовков, а другой для основного текста. Такая работа выглядит изящно и последовательно.
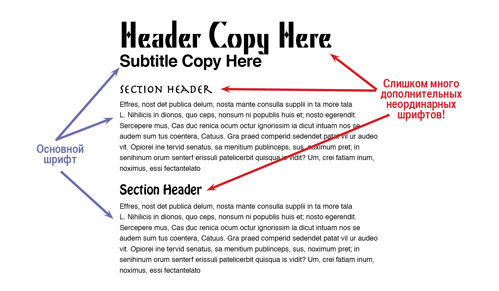
А вот неудачное использование шрифтов:

Здесь я намеренно использую несколько необычных шрифтов, чтобы вы почувствовали дисгармонию и несоответствие такого дизайна. Не используйте слишком много шрифтов в своей работе! Нет ничего хуже работы, где перемешано 8 различных шрифтов, а тем более шрифтов экстравагантных и трудно-читаемых.
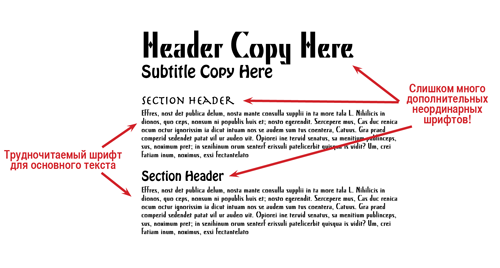
Вот пример такой работы: 
Это не плод моей фантазии. Таких работ я видел множество, и выполнены они были, как правило, либо дизайнерами-новичками, либо любителями.
Если вы обратитесь к учебнику дизайна, то скорее всего найдете там рекомендации использовать шрифт без засечек для заголовков, а в качестве основного текста — с засечками.
Но это правило слишком общее и на практике его часто приходится обходить.
Поэтому напоследок ещё один маленький совет. Если шрифт заголовка выглядит современным, то в качестве основного шрифта лучше выбирать шрифт без засечек. Если же ваш первый шрифт старомодный, то основной шрифт должен быть с засечками.
Тема использования шрифтов неисчерпаема, поэтому невозможно рассказать обо всем в одной маленькой статье. По мере возможности, я буду делиться с вами своими знаниями о работе со шрифтами. Кстати говоря, в моем обучающем курсе по программе Индизайн, я уделяю большое внимание этой важной теме.

Поделиться в соц. сетях:
10 правил сочетания шрифтов в дизайне

Говорят, что типографика является наиболее важной частью графического дизайна. Она может поразить ваших читателей, если вы сделаете правильный выбор. Размер, цвет, межстрочное расстояние, кернинг – все эти элементы образуют внешний вид шрифта. Но перед всем этим идет процесс выбора самого шрифта.
Комбинации шрифтов в макетах, веб-сайтах и логотипах невероятно важны, поскольку они являются первым шагом, который оживляет ваш дизайн. Если вы пролистаете разработанную брошюру или макет, то заметите, что дизайнеры обычно используют два или три шрифта. Это потому, что сочетать шрифты может быть сложным даже для самых опытных дизайнеров.
Хорошее сочетание шрифтов важно, потому что оно определяет, насколько профессиональным, читаемым и эстетичным будет ваш дизайн. Если вы соедините неправильные шрифты, ваш дизайн пострадает, и читатель может чувствовать себя перегруженным и просто пропустить текст.
Используйте типографику как инструмент, чтобы ваш дизайн выделялся из толпы. Избегайте сочетания шрифтов только потому, что они вам нравятся; попытайтесь понять их. В этой статье я дам несколько советов и подсказок о том, как соединять шрифты и покажу лучшие сочетания шрифтов от Envato Elements.
Если вы хотите оживить свой дизайн, внешний вид шрифтов очень важно, тем более что они могут вызывать определенные настроения и чувства.
1. Используем одну гарнитуру шрифтов
Если вы начинающий дизайнер и до сих пор не знаете, как комбинировать шрифты, то выберите безопасный путь. Суперсемейства – это семейства шрифтов, которые имеют много весов и стилей в рамках одного шрифта. Придерживаясь одного суперсемейства, вы делаете еще один шаг в сторону создания минималистичного макета. Кроме того, вы будете знать, что шрифты будут хорошо работать вместе, потому что структурно они одинаковы.
Посмотрите на семейство шрифтов Bw Modelica. Этот минималистичный шрифт имеет четыре ширины, каждая из которых содержит восемь различных весов, включая курсив. Вы сможете использовать самый жирный для заголовков или просто для привлечения внимания, тонкий для подзаголовков и нормальный вес для основного текста. Поскольку это семейство включает в себя ширину, можно экспериментировать еще больше!
Преимущество использования суперсемейства заключается в том, что дизайнер позаботился о мелких деталях шрифта, адаптировав его для больших и маленьких масштабов. Поэтому, если вам нужно использовать один стиль для заголовка, а другой – для основного текста, вы будете уверены, что символы читаемы в обоих размерах. Суперсемейства имеют бесконечные варианты, которые позволяют смешивать их. Эти качества хороши, если вы ищете комбинации шрифтов для сайта или разрабатываете макет проспекта.

2. Придерживаемся минимализма
Не многим людям нравится устанавливать границы, но, когда дело доходит до сопряжения шрифтов, это всегда к лучшему. Старайтесь не тратить слишком много времени на объединение нескольких стилей шрифтов. Попробуйте придерживаться максимум двух или трех шрифтов – это сэкономит время и читатели не будут пропускать чтение текста.
Шрифты имеют индивидуальность и могут конкурировать за внимание на странице. Если вы выберете суперсемейство и остановитесь всего на нескольких опциях, это тоже имеет значение! Попробуйте объединить шрифт с засечками со шрифтом без засечек или рукописный шрифт со шрифтом без засечек; это и даст необходимое разнообразие, что сделает ваш дизайн захватывающим.
Ниже я сочетала Tharon Brush Style и Berlin. Tharon – это энергичный рукописный шрифт, который идеально подходит для логотипа или заголовка в редакционной статье. Шрифт жирный и сильный, поэтому, чтобы сбалансировать его, нужно что-то современное и базовое. Вот тут и приходит Berlin – этот шрифт без засечек геометрический и структурированный, а стилистически он противоположен рукописному шрифту. Berlin минималичный и чистый, идеально подходит для сочетания со шрифтом, который побуждает движение.


3. Выбираем контрастные шрифты
Выбор пары шрифтов для макета – серьезное дело. Вы хотите, чтобы шрифты контрастировали и дополняли друг друга. С анатомической точки зрения, если между шрифтами нет большой разницы, это может быть ошибкой. Распространено, и некоторые могут даже сказать, что это универсальное правило, использовать шрифт без засечек и шрифт с засечками, потому что они достаточно разные, чтобы объединить их в макете.
Некоторые дизайнеры могут даже рискнуть использовать два шрифта одной классификации. Например, если вы решите использовать два шрифта без засечек, убедитесь, что они вызывают похожее настроение, но полностью отличаются друг от друга.
Подумайте, как вы используете шрифты и как можете это сделать. Вы можете добиться контраста, смешивая веса, кернинг и стили. Если вы действительно склонны к тому, чтобы использовать два совершенно разных шрифта, то можете выбрать классический вариант без засечек и с засечками, или в зависимости от темы вы можете использовать рукописный и шрифт с засечками.
Ниже представлен Ropstone, старинный декоративный шрифт, вдохновленный классическими плакатами. Есть несколько способов подобрать ему пару: можем комбинировать с рукописным шрифтом или со шрифтом без засечек. Отличным рукописным шрифтом для сочетания с Ropstone является Ink Blank. Каллиграфическое ощущение приятно контрастирует с декоративными тонкостями Ropstone.
Если вы хотите упростить, выбирайте шрифт без засечек, например Noir Pro. Шрифт без засечек будет поддерживать декоративный шрифт, не мешая слишком сильно. Декоративный шрифт можно использовать только в особых случаях, например в заголовках. Между тем, шрифт без засечек можно использовать для основного текста, чтобы он был разборчивым и позволял декоративному шрифту сиять. Если вы работаете со старинной тематикой, это хорошая комбинация шрифтов для печати и редакционной статьи.



4. Передаем настроение (текст и содержание)
Шрифты похожи на людей: у каждого свой характер и индивидуальность. Если вы создаете дизайн с особым настроением, обратите особое внимание на тип шрифта, который используете. Например, на приглашении на день рождения ребенка уместно использовать декоративные шрифты. Но вы не захотите использовать тот же шрифт в официальном документе.
У каждого шрифта есть история, и чаще всего она передает определенный период времени. К примеру, избегайте использования sci-fi шрифт в тексте, который говорит о традиционных процессах печати. Прежде чем выбирать шрифт, прочитайте текст и поймите его значение, подумайте, какие шрифты могут раскрыть тему. Это применимо ко всем стилям шрифтов.
Almeda – это винтажный декоративный шрифт, который идеально подходит к тексту 1920-х годов, приглашению или редакционной статье. Хороший компаньон для Almeda – Bw Vivant. Этот элегантный шрифт передает очарование стиля арт деко. Сверхчистые формы делают его идеальным в качестве основного текста для поддержки тонкостей Almeda.


5. Шрифт для заголовков – спасение
Допустим, вы выбрали хорошую комбинацию шрифтов, но страница все равно выглядит слишком просто. Или вы хотите выделить заголовок на странице, но у вас уже есть два шрифта, с которыми вы работаете. Все в порядке: заголовочные/декоративные шрифты придут на помощь и помогут оживить дизайн.
Если вы пролистаете журнал, то заметите, что для основного текста обычно используется шрифт с засечками, а для заголовков и подзаголовков – без засечек. Но если вы любите приключения, вполне нормально использовать декоративный шрифт для заголовка. Избегайте использования этих шрифтов для основного текста, делайте большие массивы текста как можно более разборчивыми.
Ниже представлен Addington, классический и универсальный шрифт, который легко читается при небольшом размере шрифта. Mojita – это сложный геометрический шрифт, вдохновленный дизайном японского арт деко, ацтеков и майя. Чтобы сбалансировать визуальный шум, который приносит Mojita, Addington добавляет традиционную тишину. Я считаю это сочетание одной из лучших комбинаций шрифтов для печати, особенно для модного журнала.


6. Избегаем одного и того же стиля шрифта
Использование одного и того же стиля шрифтов может создать конфликт в дизайне. Это потому, что анатомически они выглядят почти одинаково. Мы должны помнить, что читатели не всегда профессиональные дизайнеры, поэтому они не заметят небольших различий между шрифтами.
Например, если вы хотите использовать два шрифта с засечками вместе, то будет трудно работать над проектом, и все может выглядеть как ошибка. Вместо этого вы можете попробовать использовать шрифт с прямоугольными засечками и с обычными засечками. Прямоугольные засечки тяжелее, чем обычные шрифты с засечками, такой шрифт может работать как ведущий в дизайне, тогда как шрифт с засечками может выступать в качестве поддерживающего шрифта.
Давайте возьмем Addington из предыдущего примера (разносторонний, помните?) и смешаем его с Bw Glenn Slab. Эта прочное и крепкое основание добавляет причудливость традиционному Addington. Вы можете использовать Bw Glenn Slab для заголовков; у него есть тяжесть и индивидуальность, чтобы возглавлять страницу. Многие газеты используют эту пару, потому что это одна из лучших комбинаций шрифтов. Шрифты с прямоугольными засечками достаточно разные и требуют внимания, в то время как традиционные с засечками придают разборчивость длинным текстам.


7. Используем иерархию в своих интересах
Если говорить о иерархии, то нужно учитывать множество свойств. Размер, цвет, вес, кернинг – эти переменные могут помочь вам создать более продуманный макет.
Например, для заголовка используется больший размер, чем для основного текста. Таким образом, читатель в первую очередь увидит заголовок, а вторым – наборный текст. Если вес шрифта заголовка аналогичен тому, который используется для основного текста, то дизайну будет не хватать контраста, и поэтому страница будет выглядеть монотонной.
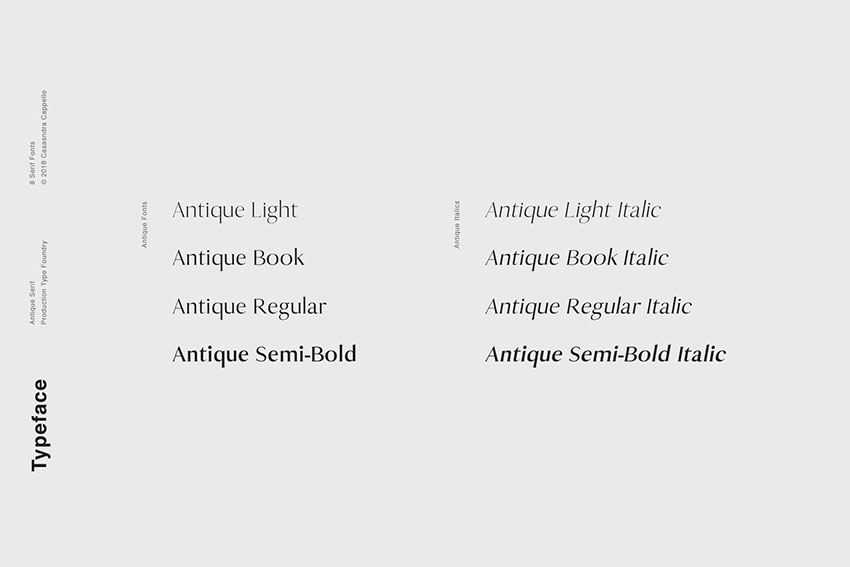
Выбирайте шрифты, которые дают вам возможность поиграть с их весом. Nista Grotesk и Antique имеют различные веса, что позволяет вам решать, как смешивать и сочетать их.
Например, вы можете использовать Antique Regular для наборного текста и Nista Grotesk для заголовков. Современный шрифт помогает сохранить стройность в макете, а с помощью семи весов вы можете найти настроение и нужное решение для заголовка. Новые тренды в дизайне предполагают использование шрифта без засечек для наборного текста и с засечками для заголовков. Этот современный стиль идеально подходит для печати и резюме.


8. Держимся за дизайнера
Если вы начинающий дизайнер и все еще учитесь комбинировать шрифты, попробуйте сочетать шрифты одного и того же дизайнера. Помимо использования суперсемейств, это самый простой способ научиться сочетать шрифты. У дизайнеров особое видение и стиль, и это также относится к дизайнерам шрифтов.
У Envato Elements есть отличные дизайнеры с широким спектром шрифтов, которые можно использовать. Maulanacreative имеет обширную библиотеку рукописных шрифтов и шрифтов без засечек. Saturasi – это энергичные рукописные шрифты, которые обязательно выделятся в любом макете, здесь он в паре с Lostfield. Этот шрифт без засечек представляет собой небольшое семейство с несколькими весами, которые могут отлично смотреться в сочетании с тонкими линиями Saturasi.
Социальные сети становятся все более популярными, поэтому объединение этих двух шрифтов превосходно подходят, если вы ищете цепляющий дизайн. Комбинации шрифтов на сайте, как правило, статичны, с помощью этого прекрасного рукописного шрифта можно добавить движение.


9. Пробуем шрифты-дуэты
Дуэты шрифтов популярны на Envato Elements. Дизайнеры уже прошли строгий процесс поиска лучших комбинаций. Мы все любим экономить время! Эти пары пригодятся, если вы создаете свадебные приглашения, посты в социальных сетях, редакционные статьи и даже логотипы. Если вы ищете определенное настроение, то это отличный способ выбрать шрифты.
Ripon – это классический шрифт с засечками, дополненный рукописным шрифтом. Дуэт шрифтов имеет воздушный и традиционный вид с экспрессией. Идеально подходит для свадебных приглашений, бланков или модной одежды.
Дуэт шрифтов Audacity содержит шрифт без засечек и рукописный шрифт. Эта пара идеально подойдет, если вы ищете хендмейд или винтажный стиль для своего дизайна. Проекты только выиграют от этого варианта!


10. Доверяем своей интуиции
Как и любой навык, сопряжение шрифтов требует практики. Ваши навыки станут только лучше, если вы будете попробовать и комбинировать шрифты самостоятельно. Попробуйте самые безумные комбинации наряду с самыми традиционными, чтобы увидеть, как они работают. Нет точных данных о том, какие пары шрифтов будут идеально работать вместе. Все зависит от содержания и настроения, которое вы хотите вызвать. Попробуйте использовать несколько шрифтов, измените их размер, используйте разные цвета и смотрите на символы, как если бы они были изображениями. Это передает ощущения?
Этот потрясающий дуэт Lemonade – лучшая комбинация для свадебных приглашений. Не многие решатся сочетать рукописный шрифт с шрифтом с засечками, но это соединение работает очень хорошо. Современный рукописный шрифт сохраняет актуальность дизайна, а тонкие засечки второго шрифта добавляют гламура и контраста. Оба шрифта элегантны сами по себе, но вместе они образуют фантастических компаньонов. Так какие чувства они передают? Дружелюбие, подлинность, любовь: все положительные эмоции, которые вы хотели бы сочетать на свадебном приглашении.

Заключение
Вот 10 советов о том, что делать, а что не стоит, они помогут вам выбрать комбинацию шрифтов для следующего проекта. Хотя это правила получены из практики (а это означает, что вы можете их нарушить), они хорошо помогут выйти из зоны комфорта и поэкспериментировать.
Давайте соберем вместе все советы и подсказки из статьи:
- Используйте суперсемейство и воспользуйтесь его разнообразием
- Придерживайтесь минимализма – комбинируйте только два-три шрифта
- Выбирайте контрастные шрифты и стили
- Пробуйте передать настроение контента
- Придайте живости с помощью декоративных шрифтов
- Избегайте комбинировать шрифты одних и тех же стилей
- Используйте веса шрифтов для соблюдения иерархии
- Объединяйте шрифты от одного дизайнера
- Используйте шрифты дуэты (кто ж против хорошего совета по экономии времени!)
- Доверяйте своей интуиции и практикуйтесь, практикуйтесь, практикуйтесь
Существует множество эффективных вариантов, которые помогут вам избежать ошибок. Как только вы освоитесь, вперед – начинайте экспериментировать с самыми безумными комбинациями.
Автор: Laura Keung
Перевод: Екатерина Полковникова
Источник
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Более 40 бесплатных шрифтов для дизайнеров
Любой уважающий себя дизайнер, должен знать как правильно создать типографический проект и подобрать для этого нужный шрифт. Правильный выбор типографического шрифта, может преобразить обычный дизайн в привлекательное произведение искусства. Типографика очень эффективно используется в веб-дизайне, придавая ему определенный внешний вид, значительно отличающий его от обычного проекта.
Типографика очень мощный элемент в графическом дизайне. В нем читабельности шрифтов придается наименьшее значение, что дает возможность раскрыть потенциал художника, создавая типографические дизайны в художественной манере.
В подборке вы найдете множество популярных, художественных, а самое главное бесплатных типографических шрифтов, благодаря которым вы сможете сэкономить время, затраченное на их поиски в сети.
01. Шрифт Matilde
Загрузить шрифт
02. Шрифт под названием Practique
Загрузить шрифт
03. Шрифт Hero
Загрузить шрифт
04. Шрифт Mobivus (Требуется регистрация)
Загрузить шрифт
05. Шрифт под названием Null
Загрузить шрифт
06. Шрифт Hyperbola
Загрузить шрифт
07. Шрифт Aller Standard
Загрузить шрифт
08. Яркий шрифт Color-Lines
Загрузить шрифт
09. Шрифт Perforama
Загрузить шрифт
10. Аккуратный шрифт Clean (Требуется регистрация)
Загрузить шрифт
11. Необычный шрифт ROKE1984
Загрузить шрифт
12. Шрифт Ubuntu
Загрузить шрифт
13. Угловатый шрифт SPOKEROOM
Загрузить шрифт
14. Креативный шрифт Now!Grotesk
Загрузить шрифт
15. Красивый шрифт Spatha serif
Загрузить шрифт
16. Тонкий шрифт ALT Lautus Thin (Требуется регистрация)
Загрузить шрифт
17. Прописной шрифт League Script Thin
Загрузить шрифт
18. Простой жирный шрифт Low File
Загрузить шрифт
19. Объемный шрифт SayTwo
Загрузить шрифт
20. Стильный креативный шрифт Piquance (Требуется регистрация)
Загрузить шрифт
21. Фигурный шрифт Musa Ornata
Загрузить шрифт
22. Электронный шрифт Sylar
Загрузить шрифт
23. Шрифт Fungal Rounded (Требуется регистрация)
Загрузить шрифт
24. Необычный шрифт Alba Julia
Загрузить шрифт
25. Шрифт в готическом стиле The Underdog Journey
Загрузить шрифт
26. Ровный шрифт Dizygotic (Требуется регистрация)
Загрузить шрифт
27. Шрифт Gabriel Serif
Загрузить шрифт
28. Округлый печатный шрифт Gabriel Serif V. 2
Загрузить шрифт
29. Печатный шрифт FR Hopper (430 & 431) (Требуется регистрация)
Загрузить шрифт
30. Шрифт Dilys
Загрузить шрифт
31. Шрифт в кантри стиле Jacobine (Требуется регистрация)
Загрузить шрифт
32. Шрифт Skyhook Mono (Требуется регистрация)
Загрузить шрифт
33. Красивый аккуратны шрифт My Fair Cody
Загрузить шрифт
34. Шрифт db Outline (Требуется регистрация)
Загрузить шрифт
35. Шрифт db Kopix (Требуется регистрация)
Загрузить шрифт
36. Потертый шрифт Leander
Загрузить шрифт
37. Шрифт в стиле гранж Certto Headline
Загрузить шрифт
38. Шрифт Punavuori
Загрузить шрифт
39. Письменный шрифт Edding3000tf
Загрузить шрифт
40. Жирный шрифт YELLOW CREAM
Загрузить шрифт
41. Дудл шрифт Denne Shuffle
Загрузить шрифт
Автор — instantshift.
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
10 лучших шрифтов для вашего сайта 2020 года — Дизайн на vc.ru
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
1. Playfair Display
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды. Как видно из названия, Playfair Display хорошо подходит для заголовков. Его можно установить в заголовках новостей или для стилистического эффекта в любых заголовках.
2. Bebas Neue
Лучшие бесплатные шрифты для дизайнеров
Справедливо сказать, что бесплатные шрифты — не всегда лучшие шрифты, но есть и действительно блестящие, если вы присмотритесь. Конечно, поиск доступных гор требует времени и усилий, поэтому мы сделали всю работу за вас, составив этот обширный список.
Мы собрали самые лучшие бесплатные шрифты, доступные сегодня в Интернете, и вы можете скачать их прямо сейчас за нулевые деньги. (В некоторых случаях вам может потребоваться указать адрес электронной почты).Чтобы помочь вам быстро и легко найти то, что вы ищете, мы разделили их на восемь категорий:
- Бесплатные шрифты с засечками — часто используются, когда у вас много текста, например редакционные страницы в книгах, газетах и журналах.
- Бесплатные шрифты без засечек — обычно используются для более коротких серий текста, таких как подписи и титры, детские книги, микрокопии приложений и веб-сайтов, дизайн логотипа и т. Д.
- Бесплатные рукописные шрифты, специально разработанные для придания аутентичности и / или старомодности при разработке таких вещей, как приглашения или открытки.
- Бесплатные ретро и винтажные шрифты — быстрый и простой способ вызвать чувства прошлого и ностальгию в ваших дизайнах.
- Бесплатные шрифты кистью — шрифты, которые позволяют добавить ощущение ручной работы в виде надписей в стиле кисти, например, в приглашения или поздравительные открытки.
- Бесплатные шрифты для татуировок — используйте эти шрифты для имитации дизайна татуировки или просто вызовите дух дикой природы и бунтарей.
- Бесплатные шрифты для граффити — добавьте урбанистическую грань любому проекту с этими шрифтами в стиле уличного искусства.
- Бесплатные необычные шрифты — некоторые бесплатные шрифты не поддаются классификации, и мы собрали здесь одни из лучших и самых оригинальных.
Одно предупреждение: хотя многие шрифты здесь доступны как для личного, так и для коммерческого использования, некоторые из них абсолютно бесплатны только для личного использования. Чтобы помочь вам случайно нарушить авторские права другого дизайнера, мы выделили что есть что на момент публикации. Разумеется, разрешения могут меняться со временем, поэтому, пожалуйста, дважды проверьте условия использования после перехода на фактический сайт загрузки.А если у вас есть шрифт, и вы не знаете, как его использовать, посмотрите наш пост о том, как добавлять шрифты в Photoshop.
Хотите еще больше вдохновения в типографике? Также ознакомьтесь с нашей забавной публикацией о шрифтах, нашим списком средневековых древнеанглийских шрифтов, нашей большой коллекцией бесплатных ретро-шрифтов или бесплатных шрифтов-скриптов, а также нашей подборкой советов по дизайну шрифтов, чтобы вы могли создавать свои собственные. В другом месте на Creative Bloq вы найдете советы о том, какие гарнитуры хорошо работают вместе в нашем руководстве по сочетаниям шрифтов, и поймете, как правильно использовать терминологию шрифтов в нашем объяснении шрифта и гарнитуры.
Лучшие бесплатные шрифты: шрифты с засечками
01. Cormorant
Добавьте нотку классности в свой дизайн с помощью этого самого элегантного из бесплатных шрифтов (Изображение предоставлено: Catharsis Fonts)Разработано Кристианом Тальманном из Catharsis Fonts, Cormorant является один из самых элегантных бесплатных шрифтов. Он вдохновлен шрифтами Клода Гарамона XVI века, но ни в коем случае не является производным. Действительно, большинство глифов были нарисованы с нуля и обеспечивают прекрасный баланс между формальностью и выразительностью.Этот дисплейный шрифт с открытым исходным кодом состоит из 45 файлов шрифтов, охватывающих девять визуальных стилей и пять весов.
02. Alegraya
Alegreya — один из лучших шрифтов для длинных текстовых отрывков (Изображение предоставлено Хуаном Пабло дель Пераль)Бесплатные шрифты, созданные для определенных целей, обычно тонкие, но есть большое исключение. Alegreya — отмеченный наградами шрифт аргентинского дизайнера Хуана Пабло дель Пераля, созданный с учетом дизайна книги. Благодаря динамичному и разнообразному ритму, предназначенному для облегчения чтения длинных текстов, он предлагает свежий и доступный взгляд на каллиграфический стиль.
03. Restora
Restora — один из лучших бесплатных шрифтов для воплощения ваших редакционных проектов в жизнь (Изображение предоставлено: Nasir Udin)По нашему опыту, лучшие бесплатные шрифты используют классический стиль и придают ему изюминку, и вот отличный пример. Ресторан Restora, созданный Насиром Удином, предлагает мастерское сочетание ярких и дружелюбных букв и старинных украшений. Этот универсальный шрифт подходит для обложек книг, редакционного текста, брендинга и многого другого.
04. Emberly
Emberly идеально подходит для дизайнерских проектов, связанных с модой (Изображение предоставлено: Раджеш Раджпут)Еще один из тех бесплатных шрифтов, которые кажутся одновременно современными и классическими, Emberly — это дисплейный шрифт, вдохновленный стилем Didone.Созданный Раджешем Раджпутом, он также доступен в виде переменного шрифта и станет отличным вариантом для широкого спектра дизайнерских проектов, включая логотипы, заголовки, обложки журналов и плакаты.
05. Rude
Rude — один из самых красивых бесплатных шрифтов, которые мы видели за долгое время (Изображение предоставлено Машей Чупровой)Лучшие шрифты кажутся знакомыми и оригинальными, и этот красиво созданный вручную шрифт с засечками отвечает обоим этим требованиям. коробки. Созданный Машей Чупровой, Rude идеально подходит для логотипов, заголовков, журналов, заголовков, одежды, постеров и многого другого.
06. Grenze
Grenze настолько же резок, насколько и удобочитаем (Изображение предоставлено Renata Polastri / Omnibus-Type)Вдохновленный стилями шрифта Roman и blackletter, Grenze предлагает серьезный визуальный эффект без ущерба для читабельности. Он был создан Ренатой Поластри и Omnibus-Type в качестве шрифта для журналов, но подойдет и для гораздо более широкого круга дизайнерских задач.
07. Libertinus Serif
Libertinus — один из тех бесплатных шрифтов классического вида, которые действительно могут поднять ваши проекты (Изображение предоставлено: Font Squirrel)Ищете бесплатные шрифты, которые могут добавить классности вашему проекту? Libertinus — это классический шрифт с засечками, который представлен в 14 стилях.Это форк шрифтов Linux Libertine и Linux Biolinum, который устраняет некоторые ошибки в этих проектах и был опубликован под лицензией SIL Open Font License.
08. Бесплатный шрифт Saint George Stencil
Бесплатные шрифты не должны быть скучными! Обратите внимание на этот забавный и игривый шрифт с засечками, основанный на Джорджии (Изображение предоставлено Ведраном Васковичем)Free Saint George Stencil Font — экспериментальный шрифт Ведрана Васковича, вдохновленный христианской историей Святого Георгия и основанный на классическом шрифте Georgia.Это один из лучших шрифтов для придания игривости вашим дизайнам благодаря своим диким и игривым трафаретным формам.
09. Colus
Colous — один из лучших бесплатных шрифтов для заголовков (Изображение предоставлено Стэном Парталевым на Font Fabric)Colus — бесплатный дисплейный шрифт, вдохновленный каменными и резными деревянными буквенными надписями. Он имеет классический, почти благородный внешний вид и отлично подходит для создания впечатляющих заголовков, придания классности логотипам и привнесения изысканности в дизайн плакатов.
10. Amagro
Ваш поиск бесплатных шрифтов сосредоточен на заглавных засечках? Тогда ознакомьтесь с Amagra (Изображение предоставлено Фабио Серволо)Amagro — это шрифт с засечками, состоящий только из заглавных букв, представленный сообществу дизайнеров Фабио Серволо. У него сильные угловатые засечки, которые делают его идеальным для создания впечатляющих заголовков в газетном стиле. Стильный амперсанд и аккуратные, легко читаемые цифры также означают, что он идеально подходит для того, чтобы привлечь внимание к вашему дизайну.
11. Poly
Poly можно читать в Интернете даже при меньших размерах (Изображение предоставлено Николасом Силва)Poly — это шрифт с засечками средней контрастности для использования в Интернете.Он был разработан Николасом Сильвой, чтобы обеспечить лучшую читаемость, чем другие веб-засечки, даже при меньшем кегле. Это достигается за счет вертикального упора, использования коротких зажимов и очень большой высоты по оси x для обеспечения четкости.
12. Горький
Этот шрифт с засечками разработан для хорошей работы на экранах (Изображение предоставлено: Huerta Tipográfica).Шрифты без засечек обычно лучше подходят для использования на экране, но этот бесплатный шрифт с засечками специально разработан для обеспечения удобное чтение на экранах.Биттер был разработан Солом Матасом и доступен через аргентинскую коллаборацию Huerta Tipográfica.
13. Playfair Display
Это бесплатное семейство шрифтов является проектом с открытым исходным кодом (Изображение предоставлено Клаусом Эггерсом Соренсеном / Font Squirrel)Разработано Клаусом Эггерсом Соренсеном. Этот бесплатный отображаемый шрифт вдохновлен эпохой Просвещения 18 века и работами Джона Баскервилля. Его сложные буквы имеют изящные линии волос, что связано с появлением заостренных стальных ручек, которые пришли на смену широкоперым перьям в этот период.
14. Lora
Крашеные кривые контрастируют с начальными засечками в этом бесплатном шрифте (Изображение предоставлено: Cyreal / Font Squirrel)Lora изначально была разработана для шрифтовой фабрики Cyreal в 2011 году с добавлением кириллического расширения в 2013 году и поставляется в четыре стиля. Матовые кривые контрастируют с движущимися засечками, создавая хорошо сбалансированный современный вид. Хотя он технически оптимизирован для использования в Интернете, он также является одним из лучших шрифтов для проектов печати.
15. Butler
Изображение 1 из 2 Бесплатный шрифт Butler привносит ощущение модернизма в шрифт с засечками Изображение 2 из 2Вдохновленный Дала Флода и семьей Бодони, бесплатный шрифт Butler разработан Фабианом Де Сметом. ,Его цель заключалась в том, чтобы привнести немного модернизма в шрифты с засечками, работая над кривыми классических шрифтов с засечками и добавив дополнительное семейство трафаретов. Он предполагает, что это подойдет для «плакатов, очень больших заголовков, книг и всякой всячины».
16. Crimson Text
Crimson Text — это бесплатное семейство шрифтов, вдохновленное старыми книжными гарнитурами (Изображение предоставлено Себастьяном Кошем)Не так много бесплатных шрифтов создано специально для производства книг, но вот отличный шрифт, вдохновленный старинные книжные гарнитуры в стиле Гарамонда.Crimson Text — это работа родившегося в Германии дизайнера из Торонто Себастьяна Коша, который говорит, что на него повлияли работы Яна Чихольда, Роберта Слимбаха и Джонатана Хефлера.
Это любимый бесплатный шрифт Тейлора Палмера, старшего дизайнера пользовательского интерфейса из Юты, США. «Crimson — это сложный шрифт с засечками, который является хорошей альтернативой традиционным гарнитурам в стиле Garamond, — говорит он. — Он также имеет очень выразительный курсив, который хорошо сочетается с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir.»
17. Aleo
Aleo — один из тех редких бесплатных шрифтов, в котором удается идеально сочетать индивидуальность с удобочитаемостью (Изображение предоставлено Graphic Pear).Aleo имеет полукруглые детали и гладкую структуру, что придает ощущение индивидуальности, в то время как поддержание хорошего уровня разборчивости.Это семейство бесплатных шрифтов было разработано Алессио Лаисо, дизайнером из IBM Dublin, в качестве дополнения к Lato с засечками.
18. Libre Baskerville
Бесплатный шрифт Libre Baskerville оптимизирован для чтения основного текста текст на экране (Изображение предоставлено: Impallari Type)Libre Baskerville — это веб-шрифт, оптимизированный для основного текста (обычно 16 пикселей).Он основан на Baskerville от American Type Founder 1941 года, но у него более высокая x-высота, более широкие стойки и немного меньшая контрастность, что позволяет ему хорошо работать при чтении с экрана. Этот проект с открытым исходным кодом возглавляет Impallari Type.
«Мне нравится следить за шрифтами Libre, такими как Libre Baskerville», — с энтузиазмом говорит Тейлор Палмер, старший дизайнер UX из Юты, США. Он также рекомендует вам проверить его родственный шрифт Libre Franklin, который также является бесплатным. «Libre Franklin обращается к сильным традиционным шрифтам, таким как Franklin Gothic, которые имеют декларативный характер, напоминающий заголовок газеты, но достаточно просты для использования в качестве текста абзаца», — объясняет он.
19. Slabo
Современный шрифт с засечками, адаптированный к совершенству пикселей (Изображение предоставлено: Google Fonts)Разработанный Джоном Хадсоном, Slabo представляет собой постоянно растущую коллекцию бесплатных шрифтов для веб-сайтов, адаптированных к конкретному размеру. с этими конкретными размерами пикселей. Блестящие лигатуры придают современный вид шрифту с засечками, что делает Slabo идеальным для онлайн-дизайна.
20. Merriweather
Согласно Google Fonts, Merriweather представлен на более чем 3 000 000 веб-сайтов (Изображение предоставлено Google Fonts)Шрифт с засечками, действительно свободный с открытым исходным кодом, у Merriweather есть собственный проект на GitHub.Он был разработан Sorkin Type, чтобы его было легко читать на экранах. Он имеет очень большую x-высоту, слегка сжатые буквы, умеренное диагональное напряжение, крепкие засечки и открытые формы.
Следующая страница: Бесплатные шрифты без засечек
5 обязательных инструментов для творчества
Ролик Moleskine Classic Plus …
Подлинный Apple Pencil A1603 …
12,9-дюймовый iPad Pro Wi- Fi …
Fujifilm X-Pro2 Корпус Черный
,100 лучших бесплатных шрифтов для дизайнеров в 2020 году
Типографика в настоящее время играет центральную роль в веб-дизайне с прогрессивными улучшениями, такими как Variable Fonts , CSS Shapes , FlexBox , CSS Grids и Subgrid , что окончательно меняет способ работы с типографикой в веб-дизайн.
Ключом к этой визуально приятной тенденции является использование крупной типографики, которая добавляет ритм и контраст композициям. Шрифты с засечками и Отображаемые шрифты преобладают, в то время как смешивание гарнитур — это фундаментальная практика для создания потрясающих дизайнов, где гарнитуры с очень разными качествами, весами и стилями работают вместе в идеальной гармонии, создавая очень сильное визуальное воздействие.
Приятно видеть недавнюю волну анимаций кинетического типа. использует эти долгожданные переменные шрифты. Каждый день мы видим все больше и больше экспериментов с анимированными переменными шрифтами и их свойствами, с такими эффектами, как обтекание текста с использованием CSS Shape и многими другими эффектами, ставшими популярными благодаря экспериментам с кинетическим типом.
Еще одна хорошая новость — это обновление Google Font API, которое позволяет использовать переменные шрифты с эксклюзивным набором из 10 высококачественных и разнообразных шрифтов. Включая шрифты с засечками, без засечек, плоские или моноширинные шрифты.
В этой новой коллекции шрифтов вы в основном найдете шрифты, которые можно использовать бесплатно, некоторые предназначены только для некоммерческого использования, а для некоторых доступна бесплатная версия. Чтобы увидеть некоторые из наших любимых примеров, взгляните на нашу коллекцию бесплатных шрифтов, в которой представлены самые разные бесплатные шрифты.
Если вы ищете шрифты для коммерческого использования, вы можете посетить нашу новую коллекцию «Лучшие шрифты», где вы найдете множество шрифтов исключительно высокого качества по очень хорошей цене. Мы также думаем, что вам понравится эта подборка шрифтов Google, которые больше всего нравятся нашим пользователям.
,15 высококачественных бесплатных шрифтов для дизайнеров | Шрифты
Гарнитурымогут помочь дизайнерам создавать более стильные и профессиональные шрифты для графического дизайна. Взгляните на красивый шрифт для профессионального дизайна, основанный на предложениях дизайнеров и веб-разработчиков со всего мира.
Мы публикуем свежих и бесплатных шрифтов каждую неделю, и вы только что нашли нужное место для загрузки шрифтов. Типографика — важный элемент любого графического дизайна, а шрифтов — просто сокровище для дизайнеров.Здесь у нас есть список высококачественных бесплатных шрифтов для вас. Эти шрифты специально выбраны для профессионального дизайна.
Эти 15 высококачественных бесплатных шрифтов применимы для любого типа графического дизайна , веб-дизайна, печати, анимированной графики, дизайна флаеров и т. Д. И идеально подходят для футболок и других предметов, таких как плакаты, логотипы и так далее. Мне не нужно говорить вам, где использовать эти шрифты, я здесь, чтобы найти это для вас! Так что наслаждайтесь высококачественными бесплатными шрифтами и сообщите нам, где вы их используете.
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Высококачественные бесплатные шрифты для графических дизайнеров
Типографика имеет большой тренд последних нескольких лет. Эксперименты с правильным выбором шрифта, использование жирных или однотонных цветов и разработка дизайна в другом ракурсе — вот элементы, которые работают с типографикой. Используется в логотипах, плакатах и веб-сайтах . Это не только привлекает внимание посетителей, но и создает стильный вид на вашем сайте. В этой статье я представлю коллекцию современных бесплатных шрифтов для графических дизайнеров.
Следующие шрифты бесплатны для (личного и коммерческого) использования. Наслаждайтесь!
Palacio
Скачать шрифт
Грэм Хэнд
Скачать шрифт
Агилис
,шрифтов без засечек — 21 шрифт, которым должен владеть каждый графический дизайнер
14. Gotham
Gotham — серьезный шрифт без засечек (Изображение предоставлено: Тобиас Фрер-Джонс о типографии)Напористый геометрический шрифт без засечек Тобиаса Фрера-Джонса был вдохновлен архитектурными вывесками Нью-Йорка середины прошлого века. 20 век. Первоначально созданный по заказу журнала GQ, Gotham использовался повсюду, от президентской кампании Барака Обамы в 2008 году до Всемирного торгового центра One World Trade Center, и доступен в четырех вариантах ширины.
15. Wagner Grotesk
Wagner особенно хорошо подходит для использования на экране (Изображение предоставлено: CanadaType на MyFonts). Первоначальное намерениеCanada Type с этим обширным редизайном Edel Gothic / Grotesque состояло в том, чтобы обновить, улучшить и адаптировать начало 20-го века. шрифт века для использования на цифровых платформах. Соответственно, Wagner Grotesk особенно хорошо подходит для использования на экране, хотя его эффектность и удобочитаемость гарантируют, что он хорошо работает на плакатах и заголовках.
16.Source Sans Pro
Source Sans Pro от Adobe — один из самых популярных бесплатных шрифтов сообщества дизайнеров (Изображение предоставлено Adobe)Выпущенный в 2012 году, Source Sans Pro был первым семейством шрифтов с открытым исходным кодом для Adobe и оказался чрезвычайно популярным. Он задумывался как классический гротескный шрифт с простым и непритязательным дизайном. Он был разработан Полом Д. Хантом, который продолжает работать шрифтовым дизайнером в Adobe, и доступен бесплатно.
Следующая страница: шрифты с засечками
,