Определить шрифт по картинке — NEZLOP.RU
Нередко нам приходится определять тот или иной шрифт на картинке, сайте или других объектах. Хотелось бы использовать специальные инструменты, которые дадут нам возможность сделать это автоматически. Чтобы мы только предоставили оригинал — а на выходе получили имя шрифта. Оказывается, такие инструменты существуют.
Определить шрифт на фото онлайн
В интернете нам может попасться на глаза привлекательный шрифт. Вебмастера часто используют необычные начертания букв, чтобы удивить посетителей. Если вы нашли такой сайт, необходимо сделать его скриншот. Находясь на сайте, нажмите на кнопку PrtScr на клавиатуре. Затем откройте любой графический или текстовый редактор и нажмите Ctrl + V.
Нажмите клавишу PrtScr на клавиатуреПосле чего нужно сохранить полученное изображение. Оно нам пригодится для определения шрифта. Далее нужно посетить интернет-адрес по этой ссылке. Это старый, но популярный ресурс, который, к сожалению, не имеет русского языка.
- Перейдите по ссылке и опустите страницу до блока с рамкой. В ней нужно нажать на ссылку «Click Here» или попросту перетащить картинку из папки в это окно браузера;
Нажмите на кнопку Click Here или перетащите изображение
- Если вы нажали на кнопку, укажите в проводнике место, куда вы сохраняли картинку. Важно предоставить сайту изображение в формате PNG или JPEG. Другие расширения сайт не воспринимает;
Выберите картинку в проводнике на ПК
- Растяните выделение, чтобы в него поместилось как можно больше текста с шрифтом, название которого мы хотим узнать и нажмите на синюю кнопку со стрелкой внизу;
- Через некоторое время приложение узнает шрифт и предложит варианты названия.
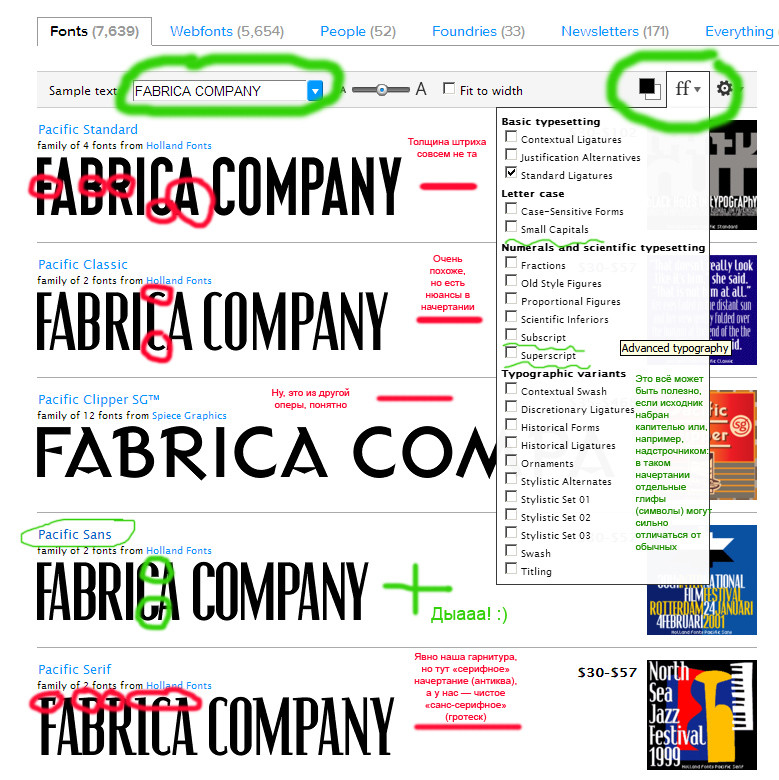
Результаты поиска шрифта на сайте
Сервис не всегда точно позволяет узнать имя того или иного шрифта. Но во всех случаях предлагает нам варианты. Возможно, в качестве рекламы. Так как большинство из них платные.
Так как большинство из них платные.
Это интересно: Как восстановить удалённые фото на телефоне.
Мобильное приложение WhatTheFont
Для мобильных телефонов есть приложение, которое называется WhatTheFont. Оно создано по образу предыдущего веб-сервиса и также способно определять шрифт онлайн или офлайн. В приложении уже есть большинство популярных шрифтов. Оно будет полезно тем, кому часто приходится иметь дело с разными шрифтами, определять их название. Или пополнять собственный шрифтовой архив.
Определитель шрифта в приложении работает при помощи камеры. Запустите его функцию и наведите смартфон камерой на изображение с интересным шрифтом. Программа сразу же покажет нам название.
В Play Market есть другое приложение, которое даёт нам возможность узнать больше о мире шрифтов. Загрузить его можно по этой ссылке. Работает оно аналогично предыдущему: необходимо открыть определитель и навести камеру смартфона на шрифт, чтобы приложение узнало его.
В базе данных приложения Find My Font более 150 000 шрифтов. Сложно будет найти какое-нибудь начертание текста, которого нет в его базе. Алгоритмы приложения работают таким образом, что данные берутся не только с его архива программы. Но также в интернете, в достоверных источниках.
Поиск шрифта в мобильном приложенииОпределить шрифт на картинке кириллицу
Русских шрифтов значительно меньше, чем английских или латинских. Но всё речь идёт даже не о двухзначном числе. Поэтому необходимо также воспользоваться программами. Попробуйте применить уже рассмотренные приложения выше. Если они не помогут вам, обратите внимание на Google Lens.
Это приложение от всемирно известного разработчика Google. Оно способно определять любой объект, на который вы наведёте камеру смартфона.
Определение объекта в приложении Google LensС помощью поисковой системы, которая встроена в Lens, объекты сразу же будут описаны в окне программы. Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
Поиск шрифта по картинке в Гугл
И напоследок расскажем вам об универсальном способе поиска по картинке через поисковую систему Google или Яндекс. В нашем случае оба поисковика имеют практически идентичный сервис. И оба алгоритма хорошо справляются со своей задачей. Поэтому выбирать, какой из них применять — вам.
- Откройте поисковую систему Яндекс;
- Выберите вкладку Картинки;
Выберите вкладку Картинки в поисковой строке Яндекс
- Нажмите на иконку с фотоаппаратом вверху возле поисковой строки;
Нажмите на кнопку с фотоаппаратом возле поисковой строки Яндекс
- Если у вас есть картинка со шрифтом на компьютере, выберите кнопку Выбрать файл.
 Или введите веб-адрес сайта, на котором находится необычный шрифт;
Или введите веб-адрес сайта, на котором находится необычный шрифт; - Под строкой поиска после загрузки картинки вы сможете увидеть результаты поиска.
Результаты поиска по картинке в Яндексе
Найдите среди них информацию, которая поможет определить шрифт на изображении или фотографии. Этот способ является универсальным. И позволяет искать любую информацию при помощи одного лишь изображения. Проверьте каждый адрес, который появился в результатах. Наверняка вы сможете найти название искомого шрифта.
Если статья была полезна, и вы смогли распознать текст, оставьте комментарий и укажите, какой из способов вы применяли. Поделитесь своими методами поиска шрифта, если они у вас есть.
Как определить шрифт на сайте
В интернете доступно сразу несколько сервисов, позволяющих определить шрифт онлайн на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
Рассмотрим наиболее эффективные инструменты.
WhatFont
Наведите курсор на текст и сразу сможете узнать шрифт онлайн. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
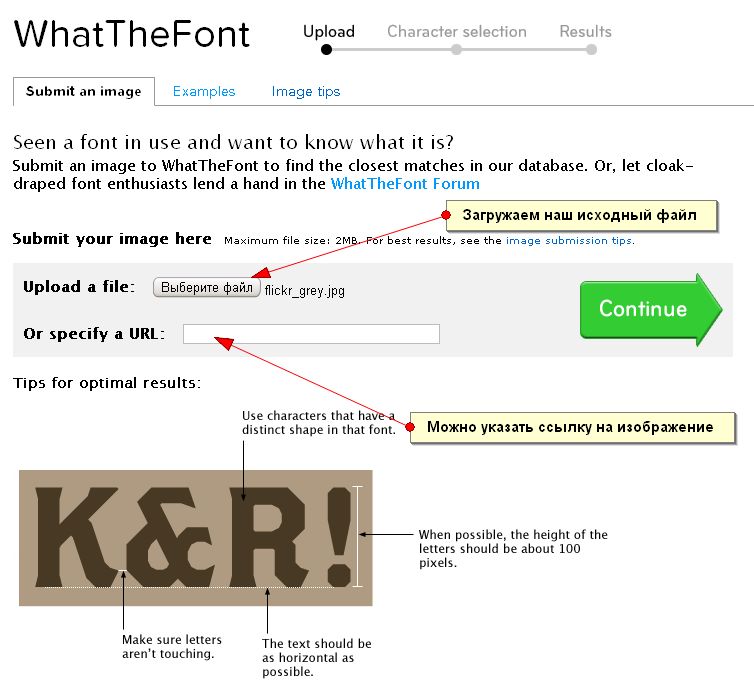
WhatTheFont!
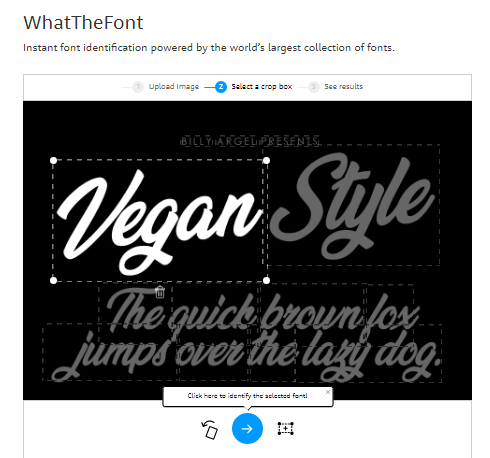
Данный сервис, осуществляющий определение шрифта онлайн предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность определения шрифта онлайн по тексту.
Fontspring Matcherator
Чтобы использовать этот сервис, осуществляющий определение шрифта онлайн по тексту, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
identifont.com/identify.html»>IdentifontЕсли вы пытаетесь определить узнать какой шрифт используется на сайте, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Найдите любой шрифт
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно узнать используемый шрифт за считанные секунды.
Данная публикация является переводом статьи «5 Resources to Help Identify a Font» , подготовленная редакцией проекта.
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Но если не четкая надпись, то не всегда точно смогут его определить.
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
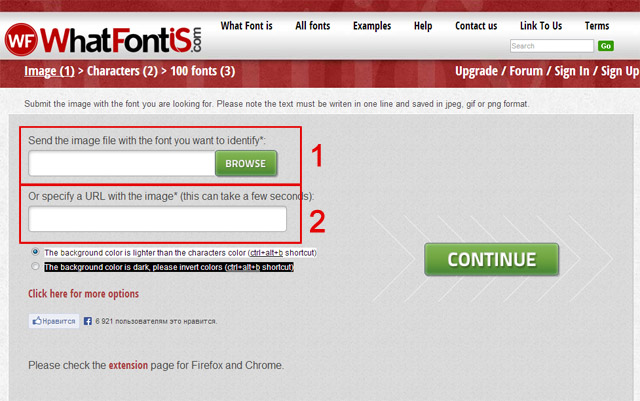
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
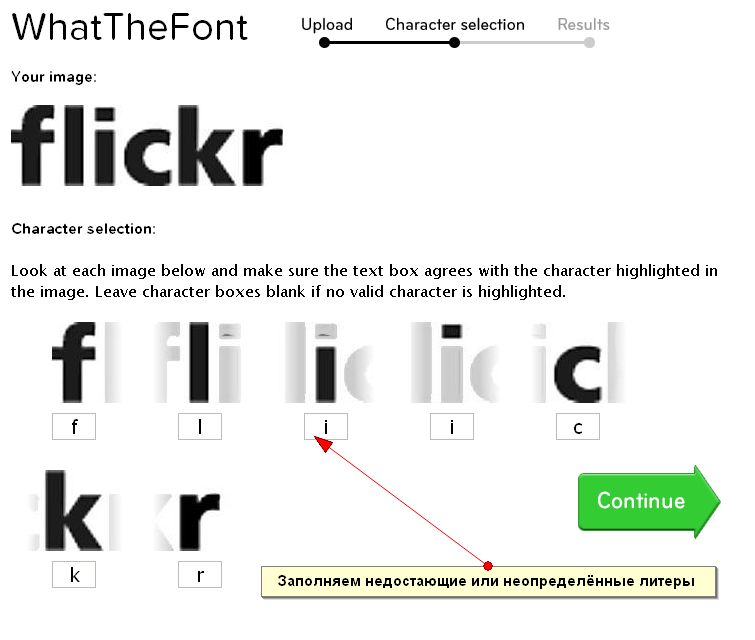
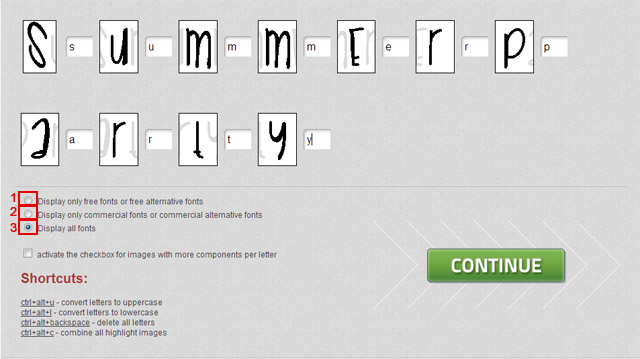
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
Даже если не определит идеально, то выводит много приближенных альтернатив.
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
Вибрати гарний шрифт онлайн. Накласти текст на фото онлайн красивим шрифтом
При перегляді своїх фотографій деякі з користувачів можуть зловити себе на думці, що до такого фото не заважає додати будь-яку напис. Це може бути щось романтичне, ліричний або просто дата і час створення даної фотографії, факт в тому, що у користувача з’явилася така потреба, і яким чином її реалізувати він не знає. У цьому матеріалі я постараюся допомогти таким людям і розповім, як зробити напис на фото онлайн, які онлайн-ресурси для цього існують, і як їх використовувати.
Для того, щоб зробити онлайн напис на фото в мережі можна всього за кілька кліків. Існує достатня кількість онлайн ресурсів, які дозволять вам додати текст до зображення online без необхідності використання будь-яких програм на вашому комп’ютері. Нижче я перерахую кілька таких ресурсів, а також поясню як ними користуватися.
EffectFree — додаємо текст на картинку
Якщо вам потрібно створити красиву напис на фотознімку, то онлайн ресурс EffectFree стане в цьому зручним і швидким помічником. Його функціонал дуже простий і інтуїтивно зрозумілий, дозволяючи додавати потрібні написи до фото всього за пару кліків.
Його функціонал дуже простий і інтуїтивно зрозумілий, дозволяючи додавати потрібні написи до фото всього за пару кліків.
Щоб скористатися його інструментами зробіть наступне:
Lolkot — зробити напис на фото онлайн
Мімішний сервіс Lolkot, присвячений котиків і всьому, що з ними пов’язано, проте, володіє непоганим редактором фото, що дозволяє зробити напис на зображенні онлайн.
Щоб додати напис до фото онлайн за допомогою даного сервісу виконайте наступне:
Холла — дозволяє зробити красиві текстові підписи
Фоторедактор Холла дозволяє додати напис на фото онлайн за допомогою двох вбудованих в його функціонал інструментів — Aviary і Pixlr.
- Щоб скористатися його опціональний перейдіть на сайт holla.ru.
- Натисніть на кнопку «Огляд» зліва, вкажіть сервісу шлях до фотографії, а потім натисніть на кнопку «Завантажити».
- Після цього вам буде представлений вибір з двох редакторів — Aviary і Pixlr.
Aviary — фоторедактор по накладенню написи
Вибравши Aviary ви перейдете в меню редагування. Зверху буде розташований ряд кнопок для редагування зображення, натисніть на крайню праву стрілку і вам стане доступна кнопка «Т» (текст). Натисніть на неї, виберіть колір тексту, шрифт, розміщення, натисніть на «Додати» а потім на «Ок».
Зверху буде розташований ряд кнопок для редагування зображення, натисніть на крайню праву стрілку і вам стане доступна кнопка «Т» (текст). Натисніть на неї, виберіть колір тексту, шрифт, розміщення, натисніть на «Додати» а потім на «Ок».
Pixlr — photo editor online
Вибравши редактор Pixlr ви також можете додати напис на фотографію.
- Щоб додати до вашого зображенню текст клікніть на кнопку «А» (текст) зліва знизу, курсором клікніть на місце зображення, де повинен починатися ваш текст.
- Виберіть шрифт, розмір, стиль, колір, вирівнювання вашого тексту, а потім натисніть на кнопку «Так».
- Щоб зберегти ваше відредаговане фото натисніть на «Файл», а потім на «Зберегти».
Fotostars — пише красиво на фото
Ресурс Fotostars також дозволяє накласти напис на картинку в режимі онлайн, при цьому його функціонал досить обмежений, дозволяючи додати два рядки тексту до вашого фото. Щоб скористатися можливостями даного ресурсу виконайте наступне:
На жаль, функціонал даного ресурсу пов’язаний з додаванням тексту на цьому і обмежується.
висновок
У мережі представлено достатню кількість сервісів, що дозволяють зробити напис на фото онлайн. У більшості випадків вони мають простим, зручним і при цьому цілком гідним функціоналом для додавання різного роду написів до фотографій користувача. Скористайтеся поданими мною вище списком зазначених ресурсів, і ви зможете додати текст до потрібного вам зображення всього за кілька секунд.
Вконтакте
Накладення тексту на фото — одна з популярних функцій, використовуваних в онлайн-фоторедактора. Сьогодні накласти текст можна і за допомогою онлайн-сервісів, які не вимагають установки на комп’ютер. У статті ми розглянемо кілька подібних веб-програм, які надають користувачам цю функцію.
Pixlr editor
Цей онлайн-редактор дозволить вам накладати простий текст на фото.
для накладання красивих написів з ефектами, зверніться до редакторів, представленим нижче.
користуйтеся:
Онлайн редактор Avatan
Найвідоміший онлайн-фоторедакторів, який відкриває перед користувачем масу можливостей для обробки фотографії: корекцію, усунення вад шкіри і накладення макіяжу, застосування стікерів, фільтрів і, звичайно, функція тексту. Крім цього, тут є кнопка повноекранного режиму, Що робить роботу з сервісом ще більш зручною.
Крім цього, тут є кнопка повноекранного режиму, Що робить роботу з сервісом ще більш зручною.
розділ «Текст» в Avatan можна по праву назвати самим функціональним: тут є можливість застосування не тільки вбудованих шрифтів, а й системних, тобто тих, які встановлені на вашому комп’ютері.
Варто відзначити, що набір вбудованих шрифтів дійсно величезний, при цьому великий вибір і кириличних шрифтів, якщо ви хочете написати текст російською мовою.
Вибравши бажаний шрифт і ввівши повідомлення, ви зможете більш детально налаштувати текст, встановивши колір і ступінь прозорості.
Онлайн редактор Avazun
Ще один функціональний фоторедактор з простим інтерфейсом і широким вибором інструментів. Функція накладення тексту ховається під вкладкою «Оформлення» .
У скарбничку достоїнств варто відзначити велику кількість налаштувань для тексту, наприклад, зміна прозорості, додавання і зміна кольору фону, настройка величини і кольору тексту і інше. Недоліком же варто відзначити відсутність підтримки кирилиці, що з лишком компенсується величезним вибором приголомшливо красивих шрифтів, що працюють з англійською розкладкою.
Недоліком же варто відзначити відсутність підтримки кирилиці, що з лишком компенсується величезним вибором приголомшливо красивих шрифтів, що працюють з англійською розкладкою.
Онлайн редактор Pixlr Express
Популярний мобільний фоторедактор має і веб-версію, в якому можна провести комплексну обробку фотографії.
Сервіс не оснащений підтримкою російської мови, але знайти потрібний розділ не складе труднощів — функція накладення тексту ховається під кнопкою «Type».
Мінус сервісу в тому, що, знову ж таки, тут дуже мізерна підтримка кирилиці, при цьому знайти шрифт, який би підтримував російську мову, буде досить-таки проблематично.
Але в будь-якому випадку, незважаючи на цей мінус, сервіс сміливо можна рекомендувати для накладення тексту, адже тут знайдуться дійсно оригінальні шрифти, які підійдуть для будь-якої фотографії. Правда, текст доведеться вводити англійською мовою.
Кожен представлений в статті онлайн-сервіс стане незамінним помічником в обробці фотографії для кожного комп’ютерного користувача. Вам лише залишається додати сподобався сервіс в закладки, щоб в будь-який зручний момент до нього звертатися.
Вам лише залишається додати сподобався сервіс в закладки, щоб в будь-який зручний момент до нього звертатися.
Спіймати цікавий кадр — це тільки початок. Ви легко зможете перетворити ваші фотографії в красиві листівки, запрошення і навіть меми, якщо просто додасте відповідні написи над зображенням. вбудовані в операційну систему редактори фотографій зазвичай не дозволяють цього зробити або мають сильно обмежені можливості для нанесення тексту. За допомогою фоторедактора Movavi ви без проблем зможете надрукувати будь-який текст на будь-якої картинки, легко міняти шрифт, розмір та інші параметри написи, навіть якщо ви новачок в фотообробки.
З цієї інструкції ви дізнаєтеся, як вставити текст в картинку за допомогою фоторедактора Movavi. Всі кроки, описані нижче, підійдуть як для Windows-, так і для Mac-версії програми. Просто скачайте і встановіть відповідний дистрибутив.
1. Відкрийте зображення, щоб накласти текст
Запустіть Фоторедактор Movavi, натисніть кнопку відкрити файл в робочій області інтерфейсу і знайдіть знімок, який хочете обробити, за допомогою Провідника (Windows) або Finder (Mac). Також ви можете просто перетягнути потрібну фотографію в робочу область редактора.
Також ви можете просто перетягнути потрібну фотографію в робочу область редактора.
2. Нанесіть текст на зображення
Перейдіть у вкладку текст на панелі інструментів над робочою областю, щоб відкрити групу опцій для створення написів.
Натисніть кнопку Додати напис, І на фотографії з’явиться текстове поле з підказкою «Введіть текст…», Доступне для редагування. Клацніть мишкою всередині поля і напишіть свій текст на зображенні. Це може бути що завгодно: смішна підпис, привітання або навіть водяний знак.
3. Відредагуйте текст
Змінюйте розмір і кут нахилу написи за допомогою іконки зі стрілками в правому нижньому кутку текстового поля. Щоб перетягнути напис в іншу область зображення, просто затисніть лівою клавішею миші і перемістіть рамку в потрібне місце. Ви можете видалити напис, натиснувши на хрестик в лівому верхньому кутку текстового поля.
Так само легко, як і в звичайному фоторедакторі.
Величезною перевагою онлайн-редактора на движку Pixlr, наявного на нашому сайті, є те, що для створення напису Ви можете використовувати будь-який власний шрифт, встановлений на Вашому комп’ютері, і в тому числі шрифт, що підтримує кириличні (російські) букви!
Кожна нова напис розташовується на своєму власному шарі, і в будь-який момент ви можете повернутися до її редагування, тобто змінити шрифт, розмір, колір тексту і т. д.
д.
До тексту можуть бути застосовані стилі шару (зовнішня і внутрішня тінь, тиснення, зовнішнє і внутрішнє світіння), змінена його прозорість і режим накладення. Використовуючи стилі шару, можна, наприклад, створити прозору напис на фото в онлайні, але, звичайно, можливостей для створення подібного напису значно менше, ніж у фотошопа.
Крім того, Ви можете растеризувати текст (але не забувайте, що це необоротна операція) і працювати з ним, як зі звичайним зображенням.
Давайте спершу розберемося, як зробити текстову напис онлайн.
Створюємо текстовий напис онлайн
Для початку, хочу сказати, що онлайн-редактор на движку Pixlr, наявний на нашому сайті, дозволяє вставити напис на зображення, використовуючи шрифт, встановлений на вашому комп’ютері!
Увага! Якщо Ви хочете скористатися новим шрифтом, що раніше не використовувався на вашому комп’ютері, то, для того, щоб він з’явився в онлайн-редакторі, потрібно завантажити шрифт в Windows одним із стандартних способів, наприклад, через панель управління, а потім повністю перезапустити браузер, Тобто закрити і запустити заново, навіть якщо в браузері, крім онлайн-редактора, були відкриті інші вікна.
Повторюю, не перезавантажити сторінку редактора, а повністю перезапустити браузер!
Як приклад, на зображенні нижче я привів три написи, зроблені різними шрифтами, встановленими на моєму комп’ютері — DS_arabic.ttf, Quake.ttf і Graf.ttf, ці шрифти Ви можете завантажити в даному розділі по сайту:
Отже, для створення текстового напису нам буде потрібно відкрити або створити новий документ в онлайн-редакторі, потім активувати текстовий інструмент натисканням на іконку у вигляді літери «А» на панелі інструментів, що знаходиться зліва, і відразу можна вибрати сімейство шрифтів із списку.
Вконтакте
Google+
установка пристроївКак найти красивый шрифт для Инстаграм
Шрифты для Инстаграм онлайн на русском сегодня предлагают сделать десятки онлайн-сервисов и мобильных приложений. Спрос на них появился из-за того, что многие владельцы аккаунтов в Инстаграме желают сделать свой профиль уникальным и привлекательным. Один из лучших способов добиться этого результата – воспользоваться красивыми шрифтами. Сделать их можно самостоятельно или же через специальные сервисы в интернете, и сегодня мы рассмотрим лучшие из них, а также расскажем, где еще взять красивый текст для своего профиля!
Один из лучших способов добиться этого результата – воспользоваться красивыми шрифтами. Сделать их можно самостоятельно или же через специальные сервисы в интернете, и сегодня мы рассмотрим лучшие из них, а также расскажем, где еще взять красивый текст для своего профиля!
Содержание статьи
Шрифты для Инстаграм онлайн на русском языке
Особенности использования красивых шрифтов в Инстаграм
Основной задачей Инстаграма является публикация красивого визуального контента (фотографии, изображения, видео, графика и т.д.). В среднем пользователю нужно около 5-10 секунд, чтобы понять, нравится ли ему оформление чужого профиля, удобно ли ему тут находиться, и хочет ли он оставаться здесь дальше. Поэтому каждый человек, желающий стать популярным в Инстаграме, ведет свой профиль в едином увлекательном стиле, который может удерживать существующую аудиторию и привлекать новых людей. Немаловажную роль в оформлении аккаунта играет именно красивый шрифт, который завлекает человека и доносит до него нужную информацию из общей массы текста.
Использовать оригинальный шрифт в Инстаграме можно, в первую очередь, для персональной информации, расположенной в шапке профиля. Гости аккаунта часто пролистывают ленту, не вчитываясь в суть текста, а если он еще и ничем не отличается, то шансов завлечь потенциального подписчика практически нет. Исправить эту ситуацию может красивый шрифт, который только своей геометрией и цветом способен заставить человека задержаться на вашей страничке подольше. В основном при редактировании персональной информации рекомендуем обращать внимание на поля «Имя» и «О себе».
Помимо текста в виде отдельного поста или персональной информации, красивые шрифты могут пригодиться при оформлении фотографий и видео. Также при помощи оригинальных и привлекательных надписей вы сможете сделать необычные обложки к сторис.
Пока что встроенные функции Инстаграма открывают для пользователей не очень много возможностей для экспериментов со шрифтами, поэтому на помощь блогерам и другим людям, следящим за своим профилем, приходят сторонние сервисы и программы для создания красивого текста.
Где взять красивый шрифт для Инстаграма?
Получить красивый шрифт для Инстаграма можно следующими способами:
- Сгенерировать через онлайн-сервисы
- Воспользоваться мобильными приложениями
- Обработать текст в программах на компьютере
Первым делом предлагаем рассмотреть получение красивых шрифтов через онлайн-сервисы.
Textygram.ru
Красивый шрифт для Инстаграма онлайн удобно делать через специальные сайты, среди которых одним из первых на ум приходит Textygram.ru. Данный сервис ориентирован на работу со шрифтами и поддерживает только текст на латинском языке, поэтому для создания кириллических надписей придется поискать другие варианты.
Перейдите на сайт Textygram.ru и укажите в специальной строке текст, который вы хотите изменить. Сервис автоматически покажет вам множество вариантов шрифтов. Остановите свой выбор на понравившемся шрифте и после этого выделите текст, введенный в строку ранее. Затем нажмите правую кнопку мыши (ПКМ) и выберите команду «копировать». Откройте свой профиль в Инстаграме, нажмите ПКМ в месте, куда вы желаете добавить обработанный текст, и выберите команду «вставить».
Откройте свой профиль в Инстаграме, нажмите ПКМ в месте, куда вы желаете добавить обработанный текст, и выберите команду «вставить».
Lingojam.com
Чуть более разносторонним является онлайн-сервис Lingojam.com, поддерживающий и шрифты на кириллице. Это универсальный переводчик, в котором вы также можете сделать красивые шрифты онлайн для Инстаграма на русском языке совершенно бесплатно. Работать с данным сайтом очень просто:
- Откройте в браузере сервис Lingojam.com
- В левой колонке введите текст, который хотите преобразовать
- В правой колонке сервис выдаст всевозможные результаты
- Понравившийся стиль скопируйте в буфер обмена (также нажатием ПКМ и далее через команду «копировать») и вставьте текст с нужным шрифтом в профиль Инстаграма
Большим плюсом сервиса является поддержка шрифтов на кириллице, что облегчает жизнь всех русскоязычных пользователей.
Messletters.com
Еще один популярный онлайн-сервис для создания красивых шрифтов – Messletters. com. Сервис отличается удобным интерфейсом, адаптацией под русскоязычных пользователей и обладает несколькими сотнями вариантов визуализации текста. Сайт зарегистрирован в международной зоне и поддерживает только тексты на латинице. Чтобы создать здесь красивый шрифт для Инстаграма, проделайте следующие шаги:
com. Сервис отличается удобным интерфейсом, адаптацией под русскоязычных пользователей и обладает несколькими сотнями вариантов визуализации текста. Сайт зарегистрирован в международной зоне и поддерживает только тексты на латинице. Чтобы создать здесь красивый шрифт для Инстаграма, проделайте следующие шаги:
- Перейдите на сайт ресурса Messletters.com
- Нажмите на надпись «Введите текст здесь!»
- Укажите текст, который вы хотите изменить
- Ознакомьтесь с предложенными сервисом вариантами шрифтов
- Скопируйте понравившийся вид текста и вставьте его в профиль Инстаграма.
Стоит отметить, что некоторые шрифты на сайте Messletters.com носят экспериментальный вид и могут не отображаться в Инстаграме и других сайтах. Рядом с такими шрифтами стоит пиктограмма в виде колбы.
Мобильные приложения для создания шрифтов
Большинство людей сидит в Инстаграме через смартфоны, и им удобнее обрабатывать фотографии и создавать шрифты прямо в своем телефоне. Процесс создания красивых шрифтов здесь почти ничем не отличается от процедуры на онлайн-сервисах. Просто запустите подходящее приложение и введите текст в специальное поле. Далее выберите понравившийся вид шрифта, после чего вставьте обработанный текст в профиль.
Процесс создания красивых шрифтов здесь почти ничем не отличается от процедуры на онлайн-сервисах. Просто запустите подходящее приложение и введите текст в специальное поле. Далее выберите понравившийся вид шрифта, после чего вставьте обработанный текст в профиль.
Из основных мобильных приложений, позволяющих создать шрифты для Инстаграм, рекомендуем обратить внимание на следующие:
| Приложение | Описание |
| Fonts & Text Emoji for Instagram Bio (для iOS) | Приложение доступно для iOS с огромным количеством шрифтов и эмоджи для Инстаграм |
| Fonts for Instagram (для Android) | Похожее приложение, но для ОС на Андроид, способное подобрать с десяток красивых шрифтов для Instagram |
| Typorama | Доступно как для iOS, так и для OC Android и позволяет украшать картинки красивым шрифтом при размещении в Instagram |
| Cool Fonts For Instagram | Приложение является бесплатным и позволяет выбрать из нескольких вариантов шрифтов подходящий |
Как сделать красивые надписи на фото для Instagram?
Некоторые владельцы аккаунтов в Инстаграме добавляют не только красивый текст в описание профиля и посты, но и делают привлекательные надписи на фотографиях. В некоторых случаях люди ставят на фото собственный логотип или используют заранее подготовленный шаблон для ведения ленты в одном стиле. Все это делается при помощи специальных программ и сервисов, в которых текст на фото добавляется следующими способами:
В некоторых случаях люди ставят на фото собственный логотип или используют заранее подготовленный шаблон для ведения ленты в одном стиле. Все это делается при помощи специальных программ и сервисов, в которых текст на фото добавляется следующими способами:
- Пишется вручную на изображении
- Добавляется из подготовленного заранее шаблона
- Фотографируется отдельно и переносится на изображение
Лучшими приложениями для создания надписей являются:
- Snapseed
- AppForType
- Aviary
- Rhonna Design
- ADDY
- PisSee
При помощи их вы сможете создать особую атмосферу фотографии и придать ей новые, глубокие значения.
Заключение
Если вы – начинающий блогер или просто человек, желающий иметь красиво оформленный аккаунт в Инстаграме, то вам точно не обойтись без специально подобранных шрифтов и надписей на фотографиях. Благодаря этому материалу вы знаете, где их искать и даже как создавать самостоятельно за считанные минуты. Если вы запомните все приведенные выше рекомендации и будете следовать несложным шагам, то ваш аккаунт в Инстаграме всегда будет выглядеть свежо, оригинально и привлекательно для любой аудитории!
Если вы запомните все приведенные выше рекомендации и будете следовать несложным шагам, то ваш аккаунт в Инстаграме всегда будет выглядеть свежо, оригинально и привлекательно для любой аудитории!
Как определить шрифт на сайте
Пишу без воды и по делу. Способов есть масса, но все их можно поделить на 3 основных
- Через расширение для браузера
- Через код страницы
- При помощи сторонних сайтов
Два последних достаточно сложные и затратные по времени, поэтому их отправим в топку, а тут поговорим о расширениях.
Определить шрифт на сайте при помощи расширений
Расширений для определения шрифта на сайте чуть меньше чем дофига. Вот список самых популярных с любезно прикрученной ссылкой для быстрой установки в хром. Кстати да, большинство расширений нормально работают только в этом браузере и в сафари так что имей это ввиду.
Fontface Ninja
Однозначный фаворит этого списка. Можешь устанавливать его и
дальше не читать статью. Расширение быстро определяет какие шрифты есть на странице,
показывает все настройки шрифта и дает тебе возможность напечатать свой текст
этим шрифтом. Ах да, еще и дает быструю ссылку на скачку шрифта.
Расширение быстро определяет какие шрифты есть на странице,
показывает все настройки шрифта и дает тебе возможность напечатать свой текст
этим шрифтом. Ах да, еще и дает быструю ссылку на скачку шрифта.
Type Sample
Из фишек – возможность создать свою коллекцию шрифтов через свой же акк в твиттере. Занятно, при этом можно подглядеть коллекции других людей все через тот же акк твиттера. ИМХО – в рунете не имеет смысла, зато есть. Вторая фишка – возможность «поиграться со шрифтами» прямо на странице. Вот это уже круто.
WhatFont
Простой и надежный, как советский герб. Работает быстро. Клик по шрифту и вся нужная инфа о гарнитуре, семействе и тд у тебя на экране. Не тормозит твою машину и не крадет оперативку. Иногда не распознает шрифты и выдает какую-то дичь.
Typ.io
Добавил для количества. Никогда им не пользовался, да и ты, скорее
всего , не дочитал до этого места, а сразу установил Fontface Ninja. Полезно в Typ.io
то, что у них на сайте есть статистика использованных шрифтов и еще масса
приятностей.
PS В следующей статье расскажу, как определить шрифт с картинки. Ставь лайк, если тебе интересна такая тема.
Как сделать надпись онлайн красивым шрифтом для Инстаграм
Автор Руслан Ошаров На чтение 2 мин. Опубликовано
Привет, дорогие читатели и гости! Мы продолжаем знакомить вас с полезными сервисами и инструментами в интернете, и сегодня разберём: как сделать надпись онлайн красивым шрифтом.
Научившись создавать в простом конструкторе привлекательный текст, вы можете использовать эти навыки для разных целей.
Например, выкладывать посты в Инстаграм с красивым шрифтом на фото или создавать поздравительные открытки с 3D текстом.
Собственно много чего можно придумать умея делать надписи красивым шрифтом. Тем более для этого не нужно скачивать программы на ПК или обладать какими-то особыми навыками.
Мы будем создавать красивый шрифт на русском языке в специальном конструкторе на онлайн – сервисе. Сервис предлагает бесплатные инструменты для создания крутых шрифтов, открыток, и других полезных вещей.
Сервис предлагает бесплатные инструменты для создания крутых шрифтов, открыток, и других полезных вещей.
Мы разберём всего один инструмент для создания 3D текста, а вы на этой основе сможете разобраться и с другими вещами.
Как написать 3D текст красивым шрифтом онлайн
Итак, друзья! Переходите на сайт сервиса дизайнерских эффектов по ссылке https://gfto.ru/ Здесь выбираете вкладку вверху слева “Генератор текста”, а в выпадающем меню жмёте “3D текст”
Открывается конструктор шрифтов. Относимся с пониманием к рекламе на сайте, она не особо мешает, и это в принципе плата за бесплатное использование генератора красивых шрифтов.
Вы увидите перед собой пример шрифта. Ниже меняем “Текст – Надпись” на свой текст. Так же поэкспериментируйте с настройками. Подберите подходящий шрифт, цвет, расположение, и т.д.
Если хотите, чтобы вместо цвета шрифта накладывалась картинка, тогда ниже загружаете свою картинку.
На панели вверху есть вкладки с настройками:
- 3D объем
- Контур
- Тень
- Фон
Нажимаете на каждую вкладку и меняете настройки на удобные для вас.
Чтобы загрузить свою картинку и сделать на ней надпись красивым шрифтом, переходите на вкладку “Фон”. Ниже жмёте кнопку и загружаете фото с ПК.
Чтобы подогнать размер области под картинку, просто указываете размер картинки в параметрах ниже. Затем сохраняете готовое изображение с созданным текстом на компьютер.
В итоге может получиться вот такая картинка с красивым шрифтом.
Теперь вы знаете, как сделать надпись онлайн красивым шрифтом. Пользуйтесь, и до связи!
Мне нравитсяНе нравитсяРуслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать
Watermark Creator для ПК, Mac, Android и iOS — Как создать и применить водяной знак
Поддерживаемые форматы
Visual Watermark загружает форматы фотографий JPEG, PNG, TIFF, GIF и BMP. Поддерживает 8-битные фотографии RGB и CMYK на канал. Создатель водяных знаков Mac и Windows загружает изображения с управляемой цветом. Читает и сохраняет информацию EXIF и IPTC из файлов JPEG. Поддерживает 100% качество JPEG при сохранении изображений. Не использует субдискретизацию цветности при сохранении в формате JPEG для получения наилучших возможных цветов.
Читает и сохраняет информацию EXIF и IPTC из файлов JPEG. Поддерживает 100% качество JPEG при сохранении изображений. Не использует субдискретизацию цветности при сохранении в формате JPEG для получения наилучших возможных цветов.
Текстовые водяные знаки
Создает текстовые водяные знаки. Используйте параметры персонализации, чтобы заменить текст шаблона своим именем, компанией или веб-сайтом. Перечисляет и позволяет использовать все шрифты, установленные в вашей системе. Поддерживает обычные, курсивные, полужирные и полужирные стили курсива. Visual Watermark позволяет изменять размер и положение водяного знака с помощью визуального редактора drag-n-drop.
Водяной знак логотипа
Создайте водяной знак из своего собственного логотипа. Замените шаблон логотипа своим собственным на экране персонализации.Поддерживаемые форматы логотипов: JPEG, PNG, TIFF, GIF и BMP. При желании удаляет фон логотипа. Использует высококачественную билинейную окраску для масштабных логотипов.
Пакетная обработка фотографий
Visual Watermark может создавать водяной знак для сотен фотографий одновременно. Выберите папку или отдельные изображения, и приложение поставит на них водяной знак. Visual Watermark ищет фотографии в папках и подпапках. Создатель водяных знаков использует все ядра процессора, чтобы завершить работу в кратчайшие сроки.Количество фотографий, которые Visual Watermark может обработать без замедления, зависит от мощности вашего компьютера. В наших тестах все MacBook и iMac, выпущенные после 2008 года, с легкостью могут обрабатывать 50 000 изображений.
Автоматический размер водяного знака
Визуальный водяной знак дополнительно настраивает размер водяного знака для меньших изображений в пакете. Параметр «Авто-размер» (доступен на экране «Параметры вывода») применяет водяной знак к обрезанным изображениям и изображениям с полным разрешением в одном задании. Создатель водяного знака сделает водяной знак меньше на обрезанных фотографиях.
Метаданные об авторских правах
Создатель Visual Watermark дополнительно добавляет ваши авторские права в метаданные фотографии. Вы можете найти запись об авторских правах на загруженной фотографии с помощью приложения «Предварительный просмотр» на Mac или на экране «Сведения о файле» в Windows. Авторские права на метаданные не видны на изображении, но позволяют добавлять свою контактную информацию, не делая водяной знак огромным.
Изменение размера фото
Visual Watermark может при желании изменить размер ваших изображений после добавления водяных знаков. Используйте его для создания изображений с водяными знаками в низком разрешении для публикации в Интернете.Это практически исключает риск потери контроля над вашими оригиналами высокого разрешения.
Переименование фотографий
При желании можно присвоить файлам фотографий разные имена. Создатель Visual Watermark заменяет имена файлов камеры, такие как «DSC03682.JPG», на более красивые имена «Джим и Софи 1. jpg» после нанесения на них водяного знака.
jpg» после нанесения на них водяного знака.
Поддержка iPhoto
Visual Watermark принимает файлы из iPhoto. Выберите и перетащите изображения, на которые вы хотите нанести водяной знак, в окно «Визуальный водяной знак».Наш создатель водяных знаков нанесет на них водяной знак и сохранит их в папке по вашему выбору.
Эффекты водяных знаков
Визуальный водяной знак включает 4 эффекта: тень, стекло, фон, градиентная заливка. Они могут иметь 4 комбинации эффектов: Стекло + Тень, Градиентная заливка + Тень, Стекло + Фон, Градиентная заливка + Фон. Все они соблюдают настройки прозрачности, плитки и поворота.
Эффект тени
Используйте эффект тени при низком контрасте между водяным знаком и нижней фотографией.Это выделяет ваш водяной знак на фоне изображения. В создателе водяных знаков есть 6 стилей черных теней. Создатель водяного знака регулирует его размер при изменении размера водяного знака.
Фоновый эффект
Улучшает читаемость водяных знаков в условиях низкой контрастности. Поставляется в черном и белом цветах для светлых и темных водяных знаков. Фон Visual Watermark имеет 3 размера и имеет круглые или квадратные углы. Создатель водяного знака регулирует его размер при изменении размера водяного знака.
Поставляется в черном и белом цветах для светлых и темных водяных знаков. Фон Visual Watermark имеет 3 размера и имеет круглые или квадратные углы. Создатель водяного знака регулирует его размер при изменении размера водяного знака.
Эффект стекла
Этот эффект имитирует стеклянный материал, сохраняя края водяных знаков и удаляя все, что внутри них.Это делает ваш водяной знак гораздо менее заметным на ваших фотографиях, но при этом на них сохраняется уведомление об авторских правах. Используйте эффект стекла с функцией плитки для лучшей защиты авторских прав. Сделайте водяной знак еще менее заметным с помощью функции «Прозрачность».
Эффект градиента
Заполнение водяного знака текста или логотипа цветовым градиентом. Visual Watermark имеет 50 цветовых комбинаций.
Прозрачность водяного знака
Визуальный водяной знак поддерживает 100 уровней прозрачности: от непрозрачного до полностью прозрачного.Используйте эту функцию, чтобы сделать водяной знак менее заметным за счет некоторой прочности. В нашем блоге есть руководство, которое поможет вам найти правильное сочетание прозрачности и защиты.
В нашем блоге есть руководство, которое поможет вам найти правильное сочетание прозрачности и защиты.
Режим заливки
Создатель Visual Watermark может дополнительно заполнить целые фотографии вашим водяным знаком. Включите функцию «Плитка» на экране «Персонализация», чтобы водяной знак повторялся на фотографиях несколько раз. Используйте опцию Tile Span, чтобы контролировать расстояние между появлением водяных знаков.
Вертикальные и повернутые водяные знаки
Создайте повернутый водяной знак с помощью функции «Повернуть» на экране «Персонализация» Visual Watermark.Иногда это помогает скрыть водяной знак внутри изображения, выровняв его по левой или правой стороне изображения. Кроме того, это делает водяные знаки красивее.
Поддерживаемое оборудование
Программа Visual Watermark Maker работает на всех MacBook и iMac с Mac OS X Lion (10.7) или новее. Текущая версия средства создания водяных знаков поддерживает дисплеи Retina. Также у нас есть версия для Windows / ПК.
Также у нас есть версия для Windows / ПК.
Как определить шрифт по изображению
Если вы только что наткнулись на интересное изображение и хотите узнать, какой шрифт они использовали, это руководство для вас.Конечно, вы можете попытаться связаться с создателем этого изображения, но контактная информация не всегда доступна.
В этом случае вы можете использовать онлайн-службу распознавания шрифтов, такую как WhatFontIs, WhatTheFont от MyFonts или Font Finder от FontSpring. Или вы можете обратиться за помощью к сообществу Reddit’s Identify, This Font. Но сначала давайте сосредоточимся на онлайн-инструментах автоматического распознавания шрифтов.
Какие шаги следует предпринять?
- Сохраните картинку на свой компьютер.Постарайтесь сделать четкое и качественное изображение. По возможности избегайте пиксельных изображений. Вы также можете указать URL-адрес изображения, если сохранение изображения на вашем устройстве невозможно.
- Перейдите в одну из перечисленных выше онлайн-служб распознавания шрифтов.
 Скриншоты ниже были сделаны с использованием WhatFontIs.
Скриншоты ниже были сделаны с использованием WhatFontIs. - Загрузите изображение.
- Если изображение имеет разные типы шрифтов, выберите интересующий вас шрифт.
- Прокрутите вниз и нажмите кнопку Следующий шаг .
- Оптимизируйте изображение и настройте контраст, яркость, шум и другие параметры.
- Прокрутите вниз и нажмите Далее.
- Вручную вставьте символы на изображение.
- Вы получите список шрифтов, соответствующих загруженному вами изображению.
- Нажмите кнопку Загрузить , чтобы загрузить интересующий вас шрифт.
Важные примечания
Вы не всегда можете быть удовлетворены результатами, которые предоставляют вам эти инструменты. В конце концов, имейте в виду, что успешность распознавания шрифтов зависит от ряда факторов, таких как:
- Качество изображения. Если вы загружаете пиксельные изображения, автоматическим средствам поиска шрифтов будет сложно сопоставить шрифт на изображении со шрифтами своей базы данных.
 И это подводит нас к следующему фактору.
И это подводит нас к следующему фактору. - База данных шрифтов . Чем больше база данных шрифтов, тем выше шансы автоматизированного средства поиска шрифтов правильно ее идентифицировать. Если первый использованный вами инструмент не дал удовлетворительных результатов, попробуйте другой.
- Ориентация текста . Если текст зачеркнут, слова перекрываются.Таким образом, инструмент распознавания шрифтов может не идентифицировать шрифт.
Не загружайте изображения, содержащие личную информацию. Хотя перечисленные выше онлайн-инструменты безопасны в использовании, часть обработки изображений происходит где-то на сервере.
Хакеры всегда скрываются в темноте, пытаясь найти способ заполучить ваши личные данные. Когда-нибудь они могут решить атаковать серверы служб распознавания шрифтов. Всегда будьте бдительны и защищайте PII ( Личная информация ).
Сообщество «Определите этот шрифт» Reddit
Далее в списке, если вам не нравится идея использования онлайн-инструмента для распознавания шрифтов, вы можете присоединиться к сообществу Identify This Font на Reddit.
Загрузите свое изображение, и сообщество Reddit предложит, какой шрифт, по их мнению, это.
Вот и все; так вы можете идентифицировать шрифты в изображениях.
TechniPages опубликовал несколько руководств по шрифтам. Посмотрите их здесь:
Как определить шрифт, который вы видите в печати или в Интернете
Поскольку в обращении находятся десятки тысяч шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите.К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету. Процесс прост и очень интересен.
Как определить шрифт в напечатанном образце
Независимо от того, какой ресурс вы используете, определение шрифта из напечатанного образца работает одинаково: отсканируйте или сфотографируйте текст, загрузите его. После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите крупный напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекосился по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
В идеале найдите крупный напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекосился по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile.Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Затем вероятные шрифты появятся в списке под загруженной вами фотографией, используя буквы из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта в названии этой книги с помощью приложения WhatTheFont Mobile на iPhone.
Если у вас нет устройства iOS (!), Попробуйте использовать один из этих веб-сайтов: WhatFontIs на www.whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас. Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще идентифицировать шрифты, чем в печатном виде.Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» слева от поля адреса в вашем браузере. Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
Кто знал, что на сайте Rolling Stone в заголовках используется среда Паркинсона?
Если щелкнуть какой-либо текст при активном значении WhatFont, панель сведений о шрифте прикрепляется к этому тексту.Эта панель не только показывает название и размер шрифта, но также показывает алфавит шрифта и его цвет (в шестнадцатеричном формате) и даже позволяет вам твитнуть то, что вы нашли.
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
Определить шрифт из изображения в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (например, логотипа или рекламы), вам необходимо использовать один из упомянутых ресурсов печатных шрифтов ранее. Однако вместо загрузки собственного изображения текста просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите профессионалов
Если ни один из вышеперечисленных ресурсов не может определить ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты.В противном случае это может занять несколько часов или даже дней.
Форумы по идентификации шрифтов могут помочь определить сложные или необычные шрифты (например, те, что используются на вывесках), но вам, возможно, придется немного подождать, чтобы получить результаты.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.
Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как найти шрифт в изображении? 📷 (Пошаговое руководство)
Люди, пользующиеся Интернетом, видят много картинок с написанным на них текстом. И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт в качестве небольшого маркетингового трюка в Instagram или просто использовать его в своей личной рождественской открытке.
Чтобы найти шрифт в изображении, нужно использовать специальные инструменты. Есть много инструментов, которые могут переводить изображение в шрифт.В этой статье мы рассмотрим 5 лучших инструментов.
Каждый день разрабатываются и выпускаются новые инструменты для поиска шрифтов по загрузке изображения, URL-адресу и т. Д. Но некоторые из этих инструментов имеют важные функции, которых нет у остальных. Ниже мы представим 5 лучших инструментов, которые люди используют для поиска шрифта по изображению.
Как найти шрифт в изображении с помощью WhatFontIs?
WhatFontIs — это средство обнаружения шрифтов из изображений, которое можно использовать в Интернете. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
Он также имеет больше бесплатных ресурсов. Это означает, что у вас больше шансов найти свой шрифт или что-то подобное без уплаты комиссии.
Чтобы найти шрифт в изображении, выполните следующие действия:
1. Загрузите Image / Font Finder Загрузить изображение
Просто перетащите изображение в синее поле справа.
2. Выберите лучший контраст для сайта для работы с
Здесь сайт просит вас выбрать изображение с более светлым фоном и более темным текстом. Достаточно легко найти.
3. Вырезать текст из изображения
Здесь вам нужно выбрать текст и вырезать его из изображения. обратите внимание, как мы даже обрезали вторую строку, что упростило задачу.
4. Измените изображение и разделите буквы
До Просто измените настройки так, чтобы текст был более отделен от фона. (Изображение ниже)
(Изображение ниже)
Затем используйте курсор, чтобы разделить буквы на изображении.
5. Сопоставьте изображения с буквами
Наконец, помогите сайту идентифицировать буквы.Напишите, какую букву показывает каждое изображение, в поле под ним. Если это не письмо, оставьте поле пустым.
6. Посмотреть результаты
Здесь мы можем показать только первые два. Но WhatFontIs показывает 60 бесплатных и дополнительных предложений. Как видите, предположение довольно точное.
Список также можно сохранить, но для этого требуется регистрация.
Вот еще несколько веб-сайтов, которые выполняют аналогичную функцию и могут использоваться для определения шрифта по изображению.
1. Fontspring Matcherator
Fontspring Matcherator — один из лучших инструментов для поиска шрифта на картинке.Очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!». Этот инструмент сообщит вам название шрифта, используемого в загруженном вами изображении.
Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т. Д.), Вам придется заплатить 570 долларов, что очень много. Если вы хотите, чтобы в изображении использовалось только название шрифта, то подборщик fontspring — лучший вариант для вас.
2. Font Squirrel
Font Squirrel больше похож на поисковик шрифтов. Этот инструмент работает точно так же, как What The Font. Однако он позволяет вам загрузить выбранный шрифт.
Некоторые загружаемые шрифты совершенно бесплатны, однако для некоторых шрифтов требуется их покупка перед загрузкой.
Одной из функций Font Squirrel является генератор веб-шрифтов, который позволяет создавать уникальные шрифты для вашего веб-сайта. Чтобы найти шрифты на картинке с помощью Font Squirrel, вам просто нужно ввести слово (слова) на картинке, а затем отсканировать ее.
3. IdentiFont
IdentiFont, как и любая другая поисковая система шрифтов, предоставляет вам несколько инструментов. Включая очень полезный идентификатор по изображению.
Включая очень полезный идентификатор по изображению.
Но что, если у вас нет доступа к изображению? или потерял? Благодаря 5 удивительным функциям IdentiFont может решить вашу проблему.
- Идентификация по внешнему виду: этот инструмент задаст вам 13 вопросов о выбранном шрифте, а затем отобразит список похожих шрифтов. В этом инструменте есть более 11000 различных типов шрифтов.Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
- Идентифицируйте по имени: , если вы знаете часть имени шрифта и не уверены полностью. Вы можете ввести имя, и IdentiFont отобразит вам похожие шрифты.
- Идентификация по сходству: если неизвестный шрифт, который вы ищете, похож на другой шрифт, просто введите его имя, и вы увидите список похожих шрифтов.
- Определить по картинке: этот инструмент позволяет искать различные шрифты. Например, выполнив поиск по слову, вы можете найти все шрифты, содержащие изображение этого слова.

- Идентификация дизайнера / издателя: разработка шрифта — это форма искусства, и люди, которые разрабатывают их, являются значительными художниками. Введя имя дизайнера или издателя, вы можете увидеть всю их работу на дисплее.
4. WhatTheFont
Одним из наиболее популярных инструментов для идентификации шрифтов является WhatTheFont, который предлагается пользователям бесплатно.Есть 3 основных правила использования этой программы.
- Во-первых, вам нужно убедиться, что шрифт на картинке не редактируется.
- Во-вторых, высота слов должна быть 100 пикселей.
- В-третьих, текст на картинке должен быть горизонтальным.
После того, как вы загрузите изображение в эту программу, результаты будут отображаться вам в виде списка, и вы можете легко определить шрифт.
Если ваше изображение не соответствует этим 3 правилам, вам придется отредактировать его в Photoshop перед загрузкой в WhatTheFont. Если по какой-либо причине шрифт не может быть идентифицирован, вы можете связаться с его службой поддержки и попросить добавить новый шрифт.
Если по какой-либо причине шрифт не может быть идентифицирован, вы можете связаться с его службой поддержки и попросить добавить новый шрифт.
Это приложение можно установить на Android и iOS и использовать как онлайн, так и офлайн.
Заключение
В этой статье мы обсудили, как найти шрифт по изображению, и представили 5 лучших поисковиков шрифтов путем загрузки изображения. Есть много причин, по которым вам может понадобиться найти шрифт изображения. Вы можете использовать его на своем веб-сайте или просто думаете, что он отлично выглядит.
Шрифтов для фоторедактора
Очаровательный шрифт
Используйте шрифт
Очаровательный расширенный шрифт
Используйте шрифт
Очаровательный шрифт курсив
Используйте шрифт
Очаровательный шрифт Leftleaning
Используйте шрифт
Очаровательный шрифт
Используйте шрифт
Очаровательный шрифт Superexpanded
Используйте шрифт
Aardvark Cafe
Использовать шрифт
Abaddon
Использовать шрифт
Похищение
Использовать шрифт
Abduction II
Использовать шрифт
Абсцисса
Использовать шрифт
Абсцисса полужирный
Использовать шрифт
Абсцисса полужирный курсив
Использовать шрифт
Абсцисса курсив
Использовать шрифт
AC
Использовать шрифт
Ace Crikey
Использовать шрифт
Achilles
Использовать шрифт
Секретный агент ACME
Использовать шрифт
ACME Secret Agent Bold
Использовать шрифт
Секретный агент ACME Курсив
Использовать шрифт
AddCityboy Normal
Использовать шрифт
Adventure Normal
Используйте шрифт
Aetherfox
Использовать шрифт
Aetherfox Condensed
Использовать шрифт
Aetherfox Italic
Использовать шрифт
Африканский
Использовать шрифт
Agency FB
Использовать шрифт
Agency FB Bold
Использовать шрифт
Airstream
Использовать шрифт
Alba
Использовать шрифт
Alba Matter
Использовать шрифт
Alba Super
Использовать шрифт
Alexis
Использовать шрифт
Alexis 3D
Использовать шрифт
Alexis Bold
Использовать шрифт
Alexis Expanded
Использовать шрифт
Alexis Expanded Italic
Использовать шрифт
Alexis Grunge
Использовать шрифт
Alexis Italic
Использовать шрифт
Alexis Laser
Использовать шрифт
Alexis Laser Italic
Использовать шрифт
Alexis Leftalic
Использовать шрифт
Alexis Lower Case
Использовать шрифт
Alexis Lower Case Bold
Использовать шрифт
Alexis Lower Case Italic
Использовать шрифт
Alexis Lower Case Outline
Использовать шрифт
Alexis Lower Outline Italic
Использовать шрифт
Алжирский
Используйте шрифт
Aliens
Используйте шрифт
Alterna
Использовать шрифт
Andreas Pen MF
Использовать шрифт
Andreas Pen MF Bold
Использовать шрифт
Другая опасность
Используйте шрифт
AntsyPants
Использовать шрифт
AppleJuiced
Использовать шрифт
ArabDancesMediumItalic
Использовать шрифт
Arabolical
Использовать шрифт
Arctic
Использовать шрифт
Argos MF
Использовать шрифт
Arial
Использовать шрифт
Arial Black
Использовать шрифт
Arial Black Italic
Использовать шрифт
Arial Bold
Использовать шрифт
Arial Bold Italic
Использовать шрифт
Arial Italic
Использовать шрифт
Arial Narrow
Использовать шрифт
Arial Narrow Bold
Использовать шрифт
Arial Narrow Bold Italic
Использовать шрифт
Arial Narrow Italic
Использовать шрифт
Arial Rounded MT Bold
Использовать шрифт
Ash
Использовать шрифт
a_OldTypingCmDcFnt1
Использовать шрифт
Babelfish
Использовать шрифт
Детские блоки
Использовать шрифт
Baby Kruffy
Использовать шрифт
Babylon5 Hollow
Использовать шрифт
Backhand Brush
Использовать шрифт
Люфт BRK
Использовать шрифт
Резервное копирование 1
Использовать шрифт
BadaBoom BB
Использовать шрифт
Bailey MF
Использовать шрифт
Bamboo
Использовать шрифт
Барбекю
Использовать шрифт
Bardour
Использовать шрифт
Baskerville Old Face
Использовать шрифт
Bates Shower
Использовать шрифт
BatFont
Использовать шрифт
BatmanForeverAlternate
Использовать шрифт
BatmanForeverOutline
Использовать шрифт
Battle Beasts Normal
Использовать шрифт
Battlefield
Использовать шрифт
BattleLines
Использовать шрифт
Battlestar
Использовать шрифт
Bauhaus 93
Использовать шрифт
BeautySchoolDropoutII
Использовать шрифт
Бук
Использовать шрифт
BeetleJ
Использовать шрифт
Bell MT
Использовать шрифт
Bell MT Bold
Использовать шрифт
Bell MT Italic
Использовать шрифт
Bend It
Использовать шрифт
Benegraphic
Использовать шрифт
Berlin Sans FB
Использовать шрифт
Berlin Sans FB Bold
Использовать шрифт
Berlin Sans FB Demi Bold
Использовать шрифт
Bernard MT Condensed
Использовать шрифт
Остерегайтесь
Используйте шрифт
Bijou JL
Использовать шрифт
BikerBones
Использовать шрифт
Binner Gothic
Использовать шрифт
Black Castle MF
Использовать шрифт
Black Chancery
Использовать шрифт
Black Knight Regular
Использовать шрифт
Blackadder ITC
Использовать шрифт
Шрифт Blade Runner Movie
Используйте шрифт
Заблокировано
Использовать шрифт
Blood Of Dracula
Использовать шрифт
Blown Away
Использовать шрифт
BN FontBoy
Использовать шрифт
BN FontBoy 3D
Использовать шрифт
BN Год 2000
Использовать шрифт
Bodoni MT
Использовать шрифт
Bodoni MT Black
Использовать шрифт
Bodoni MT Black Italic
Использовать шрифт
Bodoni MT Bold
Использовать шрифт
Bodoni MT Bold Italic
Использовать шрифт
Bodoni MT Condensed
Использовать шрифт
Bodoni MT Condensed Bold
Использовать шрифт
Bodoni MT Condensed Bold Italic
Использовать шрифт
Bodoni MT Condensed Italic
Использовать шрифт
Bodoni MT Italic
Использовать шрифт
Bodoni MT Poster Compressed
Использовать шрифт
Bodoni MT Poster Compressed
Использовать шрифт
BoisterBlack
Использовать шрифт
BoisterCapitals
Использовать шрифт
Капот
Использовать шрифт
BoogieNightsNF
Использовать шрифт
Book Antiqua
Использовать шрифт
Книга Antiqua Bold
Использовать шрифт
Книга Antiqua Bold Italic
Использовать шрифт
Книга Antiqua Italic
Использовать шрифт
Bookman Old Style
Использовать шрифт
Bookman Old Style Bold
Использовать шрифт
Bookman Old Style Bold Italic
Использовать шрифт
Bookman Old Style Italic
Использовать шрифт
Bookworm
Использовать шрифт
Boomerang
Использовать шрифт
BoomerangItalic
Использовать шрифт
Border Base Future
Использовать шрифт
боярский
Использовать шрифт
Bradley Hand ITC
Использовать шрифт
Brewsky
Использовать шрифт
Brickletter
Использовать шрифт
Bring tha noize
Использовать шрифт
Britannic Bold
Использовать шрифт
Broadway
Использовать шрифт
Brock Script
Использовать шрифт
Brush Script MT Italic
Использовать шрифт
BulletHolz
Использовать шрифт
Burnstown Dam
Использовать шрифт
Burnt MF
Использовать шрифт
Burtinomatic
Использовать шрифт
Burtinomatic-DemiBold
Использовать шрифт
Buttercup
Использовать шрифт
Calaveras
Использовать шрифт
Калифорнийский FB
Используйте шрифт
Калифорнийский жирный шрифт FB
Использовать шрифт
Калифорнийский FB Italic
Использовать шрифт
Calisto MT
Использовать шрифт
Calisto MT Bold
Использовать шрифт
Calisto MT Bold Italic
Использовать шрифт
Calisto MT Italic
Использовать шрифт
cambria_vet
Использовать шрифт
Camelot MF
Использовать шрифт
Camelot MF Bold
Использовать шрифт
Carnival MF Open
Использовать шрифт
Carnival MF Rimmed
Использовать шрифт
Castellar
Использовать шрифт
CatholicSchoolGirls BB
Использовать шрифт
Catwalk
Использовать шрифт
Celtic Garamond the 2nd
Использовать шрифт
Centaur
Использовать шрифт
Century
Использовать шрифт
Century Gothic
Использовать шрифт
Century Gothic Bold
Использовать шрифт
Century Gothic Bold Italic
Использовать шрифт
Century Gothic Italic
Использовать шрифт
Century Schoolbook
Использовать шрифт
Century Schoolbook Bold
Использовать шрифт
Century Schoolbook Bold
Использовать шрифт
Century Schoolbook Bold Italic
Использовать шрифт
Century Schoolbook Bold Italic
Использовать шрифт
Century Schoolbook Курсив
Использовать шрифт
Century Schoolbook Курсив
Использовать шрифт
Century Schoolbook Roman
Использовать шрифт
Chasing Embers
Используйте шрифт
Chick
Использовать шрифт
Чиллер
Использовать шрифт
Chinese Takeaway
Использовать шрифт
Скрипт Шопена
Использовать шрифт
Chrismas Kingthings
Использовать шрифт
Рождественская открытка II
Используйте шрифт
Рождественский цветок
Используйте шрифт
Chromalloy
Использовать шрифт
Classy Beautiful
Использовать шрифт
CLAW 1 BRK
Использовать шрифт
CLAW 2 BRK
Использовать шрифт
Скрипт кликера
Использовать шрифт
Colonna MT
Использовать шрифт
Colony Wars
Использовать шрифт
Comic Sans MS
Использовать шрифт
Comic Sans MS Bold
Использовать шрифт
Cooper Black
Использовать шрифт
Copperplate Gothic Bold
Использовать шрифт
Copperplate Gothic Light
Использовать шрифт
Corleone Due
Использовать шрифт
CornFed
Использовать шрифт
Corrida
Использовать шрифт
Courier New
Использовать шрифт
Courier New Bold
Использовать шрифт
Courier New Bold Italic
Использовать шрифт
Courier New Italic
Использовать шрифт
Crazy Harold
Использовать шрифт
Cricket
Использовать шрифт
Crimescene Afterimage
Использовать шрифт
Croobie
Использовать шрифт
Curlz MT
Использовать шрифт
Cyberia
Использовать шрифт
Daisy MF
Использовать шрифт
Decor
Использовать шрифт
DejaVu Sans
Использовать шрифт
DejaVu Sans Bold
Использовать шрифт
DejaVu Sans Mono
Использовать шрифт
DejaVu Sans Mono Bold
Использовать шрифт
DejaVu Serif
Использовать шрифт
DejaVu Serif Bold
Использовать шрифт
Delirium
Использовать шрифт
Die Nasty
Используйте шрифт
Цифровое считывание
Использовать шрифт
Сжатое цифровое считывание
Использовать шрифт
Цифровое считывание CondUpright
Использовать шрифт
Цифровое считывание расширено
Использовать шрифт
Цифровое считывание ExpUpright
Использовать шрифт
Цифровая индикация Толстый
Использовать шрифт
Цифровая индикация Толстая вертикальная
Использовать шрифт
Цифровое считывание в вертикальном положении
Использовать шрифт
Dingle SW
Использовать шрифт
DirtyBakersDozen
Использовать шрифт
Dodger
Использовать шрифт
Dope Jam
Использовать шрифт
Dragonfly MF
Использовать шрифт
Dragonmaster Normal
Использовать шрифт
DS DOWN
Использовать шрифт
Срок выполнения
Использовать шрифт
Пылевые клещи
Используйте шрифт
Диспепсия
Используйте шрифт
Землетрясение MF
Использовать шрифт
Ecliptic BRK
Использовать шрифт
Эдвардианский сценарий ITC
Использовать шрифт
Elephant
Использовать шрифт
Elephant Italic
Использовать шрифт
EmpireState
Использовать шрифт
EmporiumCapitals
Использовать шрифт
Endor
Использовать шрифт
Endor Alt
Использовать шрифт
Граверы MT
Использовать шрифт
Граверы MT Bold
Использовать шрифт
Entangled BRK
Использовать шрифт
Запутанный слой A BRK
Использовать шрифт
Запутанный слой B BRK
Использовать шрифт
Entangled Plain BRK
Использовать шрифт
Eras Bold ITC
Использовать шрифт
Eras Demi ITC
Использовать шрифт
Eras Light ITC
Использовать шрифт
Eras Medium ITC
Использовать шрифт
Erasmus
Использовать шрифт
Erasmus Bold
Использовать шрифт
ErasmusInline
Использовать шрифт
ErasmusInline Bold
Использовать шрифт
Eurostile
Использовать шрифт
Eurostile Bold
Использовать шрифт
Evanescent
Использовать шрифт
FashionVictim
Использовать шрифт
Fat
Использовать шрифт
Растушевка
Использовать шрифт
Felix Titling
Использовать шрифт
FFF Aquarius Condensed
Использовать шрифт
FFF Atlantis
Использовать шрифт
FFF Galaxy
Использовать шрифт
FFF Galaxy Bold
Использовать шрифт
FFF Galaxy Bold Extended
Использовать шрифт
FFF Harmony
Использовать шрифт
FFF Intelligent
Использовать шрифт
FFF Intelligent Condensed
Использовать шрифт
FFF Intelligent Thin Condensed
Использовать шрифт
Fiolex Girls
Используйте шрифт
Firefly
Использовать шрифт
Flash
Использовать шрифт
Forte
Использовать шрифт
Fortuna Dot
Использовать шрифт
Foxjump
Использовать шрифт
Franklin Gothic Book
Использовать шрифт
Franklin Gothic Book Курсив
Использовать шрифт
Franklin Gothic Demi
Использовать шрифт
Franklin Gothic Demi Cond
Использовать шрифт
Franklin Gothic Demi Italic
Использовать шрифт
Franklin Gothic Heavy
Использовать шрифт
Franklin Gothic Heavy Italic
Использовать шрифт
Franklin Gothic Medium
Использовать шрифт
Franklin Gothic Medium Cond
Использовать шрифт
Franklin Gothic Medium Italic
Использовать шрифт
Freestyle Script
Использовать шрифт
Французский скрипт MT
Использовать шрифт
Freshbot
Использовать шрифт
Frosty
Использовать шрифт
Fruitopia
Использовать шрифт
Fun Sized
Использовать шрифт
Garamond
Использовать шрифт
Garamond Bold
Использовать шрифт
Garamond Italic
Использовать шрифт
Гаргульи Обычные
Использовать шрифт
geisha
Использовать шрифт
Грузия
Использовать шрифт
Georgia Bold
Использовать шрифт
Georgia Bold Italic
Использовать шрифт
Georgia Italic
Использовать шрифт
Получить сообщение
Используйте шрифт
Gigi
Использовать шрифт
Gill Sans MT
Использовать шрифт
Gill Sans MT Bold
Использовать шрифт
Gill Sans MT Bold Italic
Использовать шрифт
Gill Sans MT Condensed
Использовать шрифт
Gill Sans MT Ext Condensed Bold
Использовать шрифт
Gill Sans MT Italic
Использовать шрифт
Gill Sans Ultra Bold
Использовать шрифт
Gill Sans Ultra Bold Condensed
Использовать шрифт
Ginko
Использовать шрифт
Girls are Weird
Используйте шрифт
GlooGun
Использовать шрифт
Глостер MT Extra Condensed
Goudy Old Style
Использовать шрифт
Goudy Old Style Bold
Использовать шрифт
Goudy Old Style Italic
Использовать шрифт
Goudy Stout
Использовать шрифт
Гутман (иврит)
Использовать шрифт
Haettenschweiler
Использовать шрифт
Hang Board 123
Использовать шрифт
Harlequinade
Использовать шрифт
Harlow Solid Italic
Использовать шрифт
Harrington
Использовать шрифт
Heartbroken
Использовать шрифт
Heartles
Использовать шрифт
Hearts Delight
Используйте шрифт
heinrich
Использовать шрифт
Hey Cutie
Используйте шрифт
HFF Light Petals
Использовать шрифт
High Tower Text
Используйте шрифт
High Tower Text Italic
Использовать шрифт
Holla
Использовать шрифт
Honey Script
Использовать шрифт
hooge 05_53
Использовать шрифт
Horror Hotel
Использовать шрифт
Hot Pizza
Используйте шрифт
Я люблю то, что вы делаете!
Использовать шрифт
Я тебя люблю
Используйте шрифт
Impact
Использовать шрифт
Imperium
Использовать шрифт
Выходные данные MT Shadow
Использовать шрифт
Неформальный Roman
Используйте шрифт
Ижица
Использовать шрифт
Jenkins v20
Использовать шрифт
Jenkins v20 Thik
Использовать шрифт
Jenna Sue
Использовать шрифт
Иерусалим
Использовать шрифт
JimNightshade
Использовать шрифт
JLR Haulin ‘Love
Использовать шрифт
Jokerman
Использовать шрифт
Jokewood
Использовать шрифт
JudasPriest
Использовать шрифт
Juice ITC
Использовать шрифт
kaliakra
Использовать шрифт
Kartika
Использовать шрифт
Kinkie
Использовать шрифт
Koster Semi-Swash
Использовать шрифт
Koster Xmas Special
Использовать шрифт
KR Holly
Использовать шрифт
KR Love Letters
Использовать шрифт
Kristen ITC
Использовать шрифт
Kunstler Script
Использовать шрифт
Laserian
Использовать шрифт
Linda’s Lament
Использовать шрифт
Linux-Biolinum-Shadow
Использовать шрифт
Little Days
Используйте шрифт
LMS Summer Camp Love
Используйте шрифт
Loki Cola
Использовать шрифт
Любовные письма
Используйте шрифт
LoveNess Three
Использовать шрифт
LRC Angelic Hearts
Использовать шрифт
Lucida Bright
Использовать шрифт
Lucida Bright Demibold
Использовать шрифт
Lucida Bright Demibold Italic
Использовать шрифт
Lucida Bright Italic
Использовать шрифт
Lucida Calligraphy Italic
Использовать шрифт
Lucida Console
Использовать шрифт
Lucida Fax Demibold
Использовать шрифт
Lucida Fax Demibold Italic
Использовать шрифт
Lucida Fax Italic
Использовать шрифт
Lucida Fax Regular
Использовать шрифт
Lucida Handwriting Italic
Использовать шрифт
Lucida Sans Demibold Italic
Использовать шрифт
Lucida Sans Demibold Roman
Использовать шрифт
Lucida Sans Italic
Использовать шрифт
Lucida Sans Regular
Использовать шрифт
Lucida Sans Typewriter Bold
Использовать шрифт
Lucida Sans Пишущая машинка Bold Obli
Использовать шрифт
Пишущая машинка Lucida Sans Oblique
Использовать шрифт
Lucida Sans Typewriter Regular
Использовать шрифт
Lucida Sans Unicode
Использовать шрифт
Lusa
Использовать шрифт
MADFONT
Использовать шрифт
MadisonSquare Incised
Использовать шрифт
Magneto Bold
Использовать шрифт
Maiandra GD
Использовать шрифт
Maiandra GD Demi Bold
Использовать шрифт
Maiandra GD Italic
Использовать шрифт
Matisse ITC
Использовать шрифт
Matura MT Script Capitals
Использовать шрифт
MC Blossoms
Использовать шрифт
Memoriam II
Использовать шрифт
Microsoft Sans Serif
Использовать шрифт
Miroslav
Использовать шрифт
Mistral
Использовать шрифт
Современный № 20
Использовать шрифт
Mon-Amour-Two
Использовать шрифт
Monotype Corsiva
Использовать шрифт
Monotype Corsiva
Использовать шрифт
Montez
Использовать шрифт
monte_carlo
Использовать шрифт
Moonchild
Использовать шрифт
Morpheus
Использовать шрифт
Morpheus Regular
Использовать шрифт
Niagara Engraved
Используйте шрифт
Niagara Solid
Использовать шрифт
Nickelodeon
Использовать шрифт
Nickodemus-Extremus
Использовать шрифт
Nimbus Mono Bold
Использовать шрифт
Nimbus Mono Bold Oblique
Использовать шрифт
Nimbus Mono Regular
Использовать шрифт
Nimbus Mono Regular Oblique
Использовать шрифт
Nimbus Roman No9 Medium
Использовать шрифт
Nimbus Roman No9 Medium Italic
Использовать шрифт
Nimbus Roman No9 Regular
Использовать шрифт
Nimbus Roman No9 Regular Italic
Использовать шрифт
Nimbus Sans Bold
Использовать шрифт
Nimbus Sans Bold Condensed
Использовать шрифт
Nimbus Sans Bold Condensed Itali
Использовать шрифт
Nimbus Sans Bold Italic
Использовать шрифт
Nimbus Sans Regular
Использовать шрифт
Nimbus Sans Regular Condensed
Использовать шрифт
Nimbus Sans Regular Condensed It
Использовать шрифт
Nimbus Sans Regular Italic
Использовать шрифт
Ninjas
Использовать шрифт
Примечание
Используйте шрифт
OCR A Extended
Использовать шрифт
Старый английский текст MT
Используйте шрифт
Olietta
Использовать шрифт
Olympus
Использовать шрифт
Olympus Bold
Использовать шрифт
Onyx
Использовать шрифт
Palace Script MT
Использовать шрифт
Palatino Linotype
Использовать шрифт
Palatino Linotype Bold
Использовать шрифт
Palatino Linotype Bold Italic
Использовать шрифт
Palatino Linotype Italic
Использовать шрифт
Paper Hearts
Используйте шрифт
Папирус
Использовать шрифт
Пергамент
Использовать шрифт
Peace
Использовать шрифт
Perpetua
Использовать шрифт
Perpetua Bold
Использовать шрифт
Perpetua Bold Italic
Использовать шрифт
Perpetua Italic
Использовать шрифт
Perpetua Titling MT Bold
Использовать шрифт
Писталка
Использовать шрифт
Афиша
Использовать шрифт
Playtoy
Использовать шрифт
Pokemon Normal
Использовать шрифт
Бедный Ричард
Используйте шрифт
Poornut
Использовать шрифт
Porkys
Использовать шрифт
Porkys Heavy
Использовать шрифт
Poseidon AOE
Использовать шрифт
Precious
Использовать шрифт
Pristina
Использовать шрифт
Pussycat Sassy
Использовать шрифт
Pussycat Snickers
Использовать шрифт
Radio Space
Использовать шрифт
Rage Italic
Использовать шрифт
Ravie
Использовать шрифт
Rebecca
Использовать шрифт
Redstar
Использовать шрифт
RedstarBold
Использовать шрифт
Refluxed
Использовать шрифт
Соответствующий
Использовать шрифт
Ribbon-Heart
Использовать шрифт
RM Bow Heart
Использовать шрифт
Rockwell
Использовать шрифт
Rockwell Bold
Использовать шрифт
Rockwell Bold Italic
Использовать шрифт
Rockwell Condensed
Использовать шрифт
Rockwell Condensed Bold
Использовать шрифт
Rockwell Italic
Использовать шрифт
Romashulka
Использовать шрифт
Rubius
Использовать шрифт
Беговая обувь
Использовать шрифт
Rushin Regular
Использовать шрифт
Sabrina
Использовать шрифт
Samarkan Normal
Использовать шрифт
Samarkan Oblique
Использовать шрифт
Samba
Использовать шрифт
Сохранено Zero
Использовать шрифт
Sci Fied 2002
Использовать шрифт
Sci Fied 2002 Курсив
Использовать шрифт
Sci Fied 2002 Ultra
Использовать шрифт
Скрипт MT Bold
Использовать шрифт
Scriptina
Использовать шрифт
Secesja PL
Использовать шрифт
Север
Использовать шрифт
SF Balloons
Используйте шрифт
ShangriLaNF
Использовать шрифт
Signerica Thin
Использовать шрифт
SimHei
Использовать шрифт
Сладкоешка
Использовать шрифт
Slammer tag
Использовать шрифт
Snap ITC
Использовать шрифт
Snesko
Использовать шрифт
Snow Almonte
Использовать шрифт
Snow Christmas
Используйте шрифт
Snowdrift
Использовать шрифт
Sophie MF
Использовать шрифт
Sound Heart
Использовать шрифт
Пат
Использовать шрифт
Трафарет
Использовать шрифт
Submerge
Использовать шрифт
Subway
Использовать шрифт
Подсолнечник
Использовать шрифт
Sylfaen
Использовать шрифт
Символ
Использовать шрифт
Tahoma
Использовать шрифт
Tahoma Bold
Использовать шрифт
Tangerine
Использовать шрифт
TeamSpirit
Использовать шрифт
Teddy-Bear
Использовать шрифт
Tempus Sans ITC
Использовать шрифт
Times New Roman
Использовать шрифт
Times New Roman Bold
Использовать шрифт
Times New Roman Bold Italic
Использовать шрифт
Times New Roman Italic
Использовать шрифт
Times New Romance
Используйте шрифт
Timotheos
Использовать шрифт
tkdoodle
Использовать шрифт
Toothy
Использовать шрифт
Карта сокровищ Deadhand
Используйте шрифт
Trebuchet MS
Использовать шрифт
Trebuchet MS Bold
Использовать шрифт
Trebuchet MS Bold Italic
Использовать шрифт
Trebuchet MS Italic
Использовать шрифт
Tw Cen MT
Использовать шрифт
Tw Cen MT Bold
Использовать шрифт
Tw Cen MT Bold Italic
Использовать шрифт
Tw Cen MT Condensed
Использовать шрифт
Tw Cen MT Condensed Bold
Использовать шрифт
Tw Cen MT Сжатый экстра жирный
Tw Cen MT Italic
Использовать шрифт
Umbrella Market
Используйте шрифт
Underground
Использовать шрифт
URW Bookman Demi Bold Italic
Использовать шрифт
URW Bookman Light
Использовать шрифт
URW Bookman Light Italic
Использовать шрифт
URW Chancery Medium Italic
Использовать шрифт
URW Gothic Book
Использовать шрифт
URW Gothic Book Oblique
Использовать шрифт
URW Gothic Demi
Использовать шрифт
URW Gothic Demi Oblique
Использовать шрифт
URW Palladio Bold
Использовать шрифт
URW Palladio Bold Italic
Использовать шрифт
URW Palladio Italic
Использовать шрифт
URW Palladio Roman
Использовать шрифт
Вакил Гуджарати
Использовать шрифт
Vampiress
Использовать шрифт
Vanessa’s Valentine
Использовать шрифт
Verdana
Использовать шрифт
Verdana Bold
Использовать шрифт
Verdana Bold Italic
Использовать шрифт
Verdana Italic
Использовать шрифт
Viner Hand ITC
Использовать шрифт
Vivaldi Italic
Использовать шрифт
VlaanderenChiseled
Использовать шрифт
Владимир Скрипт
Использовать шрифт
Vrinda
Использовать шрифт
Vtks Revolt
Использовать шрифт
Walt Disney
Использовать шрифт
Waltograph UI Bold
Использовать шрифт
Webdings
Использовать шрифт
Среда
Использовать шрифт
Weltron Urban
Использовать шрифт
Wide Latin
Использовать шрифт
Wingdings
Использовать шрифт
Wingdings 2
Использовать шрифт
Wingdings 3
Использовать шрифт
Wonderland-Stars-Artlime
Использовать шрифт
Xiomara Script
Использовать шрифт
Yahoo
Использовать шрифт
Yellow Tale
Использовать шрифт
YesterYear
Использовать шрифт
Занесенный
Использовать шрифт
ZeroHour
Использовать шрифт
Добавить текст к фотографиям и изображениям онлайн бесплатно | Photo Text Editor
Главная >> Инструменты редактирования >> Добавляйте текст к фотографиям и изображениям онлайн бесплатно | Photo Text Editor
Онлайн Photo Text Editor
Добавьте текст к фотографиям онлайн бесплатно!
Наш текстовый редактор удовлетворяет все ваши потребности по добавлению текста к фотографиям и изображениям и создает наиболее красивые надписи. Независимо от того, являетесь ли вы новичком или опытным пользователем, вы сможете во всем разобраться.
Независимо от того, являетесь ли вы новичком или опытным пользователем, вы сможете во всем разобраться.
Функции
- Удобный и многофункциональный инструмент, который позволяет мгновенно добавлять текст.
- Мощный инструмент на основе слоев для профессионалов, но использовать его может каждый.
- Дружественный интерфейс, который поможет вам быстро и легко добавлять текст, настраивать цвет, перемещать, поворачивать и изменять размер.
- Шрифты очень важны для максимального улучшения вашего дизайна. В нашем текстовом редакторе есть коллекция шрифтов на все случаи жизни.Более 650 замечательных вручную подобранных шрифтов и стилей совершенно бесплатно, так что вы сможете найти свой любимый для любого проекта и дизайна.
- В нашем текстовом редакторе есть все функции и параметры настройки, которые позволяют добавлять текст к фотографиям на профессиональном уровне, например: Прозрачность текста, размер шрифта, формат текста, оформление текста, цвет шрифта, цвет фона, контур текста, высота текстовой строки и ширина контура.
 Наш текстовый редактор разработан, чтобы сделать вашу работу простой, уникальной и творческой.
Наш текстовый редактор разработан, чтобы сделать вашу работу простой, уникальной и творческой. - С помощью небольшого перетаскивания вы можете получить хорошо сбалансированную типографику, которая сделает ваш текст читабельным и привлекательным в ваших дизайнах.
- Наш редактор оснащен инструментом Shapes Tool, который позволяет вам добавить форму позади текста или вокруг него, чтобы он выделялся. Вы сможете добавить круг, прямоугольник, треугольник, эллипс и многоугольник. Более того, вы можете добавить несколько фигур к своему изображению, чтобы создать множество геометрических фигур, используя комбинации существующих фигур.
3 простых шага для добавления текста к фотографии:
- Загрузите фотографию со своего компьютера, мобильного телефона, медиатеки или социальных сетей.
- Добавьте текст к фотографии и настройте его внешний вид с помощью настроек.
- Сохраните готовое изображение или поделитесь им через Facebook, Twitter, Tumblr и другие сети.

Что вы можете сделать с помощью нашего текстового редактора
- Добавление текста в заголовки вашего сайта сделает его потрясающим, чтобы привлечь больше посетителей на ваш сайт.
- Добавление текста к фотографии или изображению, когда вы публикуете их в социальных сетях.
- Добавление текста в ваши баннеры в социальных сетях или при создании фотографии обложки Facebook, создании заголовка Twitter, создании обложки LinkedIn, создании баннера YouTube и т. Д.
- Добавление подписей к вашим личным фотографиям для создания собственных воспоминаний.
- Добавьте название своей компании и красивый слоган к изображению заголовка бизнес-сайта, чтобы привлечь посетителей.
- Добавьте текст на баннеры вашего сайта, чтобы выделить их.
- Добавление текста к рисунку, чтобы выделить его и сделать более творческим.
- Добавление текста ко всем изображениям для придания индивидуальности.
- Добавление текста к постерам Meme для создания красивых постеров.

- Добавьте текст на открытки, чтобы они выглядели лучше.
- Добавление текста к вашим открыткам на все случаи жизни; Рождественские открытки, новогодние открытки, пасхальные открытки, открытки на День благодарения, пасхальные открытки, открытки на Хэллоуин, открытки ко Дню матери, открытки ко дню рождения, валентинки, любовные открытки, открытки сочувствия, визитные открытки, визитные карточки признательности, открытки и многое другое.
Наш текстовый редактор — потрясающий инструмент! Его можно использовать для всего, что вы можете себе представить! И он может удовлетворить все ваши потребности по добавлению текста к фотографиям и изображениям, изображениям, изображениям заголовков, открыткам, плакатам и многому другому.
НАЧНИТЕ ДОБАВЛЯТЬ ТЕКСТ СЕЙЧАСДокументация для новичков и опытных пользователей
Всякий раз, когда вам понадобится помощь для Photo Text Editor ; нажмите красную кнопку СПРАВКА в верхней части холста. Справка содержит наиболее часто используемые функциональные кнопки и хорошо документированные пошаговые инструкции по добавлению текста к вашим фотографиям, изображениям и дизайнам.
Справка содержит наиболее часто используемые функциональные кнопки и хорошо документированные пошаговые инструкции по добавлению текста к вашим фотографиям, изображениям и дизайнам.Сделайте свой социальный баннер мгновенно с помощью OneClick!
10 инструментов и приложений, которые помогут быстро определить шрифты
Все мы знаем, что выбор шрифта может улучшить или испортить ваш окончательный дизайн.Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. А при таком большом количестве разных шрифтов бывает сложно определить, какой шрифт был использован в конкретном дизайне.
К счастью, есть несколько инструментов, которые помогут вам идентифицировать шрифты, и в этой статье мы собрали лучшие из них. Некоторые из них являются расширениями браузера, а некоторые — веб-приложениями. Прокрутите список ниже и не забудьте добавить их в закладки, чтобы вам никогда не пришлось задумываться, какой шрифт был использован в дизайне или на веб-сайте.
Инструмент WhatFontIs — это онлайн-инструмент, который позволяет идентифицировать шрифты, загружая изображение или вводя URL-адрес, по которому шрифт расположен. Инструмент имеет обширный каталог из 550000+ коммерческих и бесплатных шрифтов и использует AI для поиска шрифтов для идентификации шрифтов.
WhatFont Tool поставляется как расширение браузера, доступное для Chrome и Safari, и как букмарклет. Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам название шрифта.
ВMyFonts есть удобный инструмент WhatTheFont, который позволяет идентифицировать шрифты по изображению. Он поддерживает как PNG, так и JPG и использует свою коллекцию из более чем 133 000 стилей шрифтов, чтобы найти наилучшее соответствие шрифтам в вашем изображении.
Fontface Ninja — еще одно расширение браузера для идентификации шрифтов. Что отличает это от других, так это возможность попробовать шрифты с вашим собственным текстом и возможность сразу приобрести шрифт, нажав на ссылку с ценой или загрузкой. Он работает с Chrome, Safari и Firefox.
Он работает с Chrome, Safari и Firefox.
FontSpring Matcherator позволяет загружать изображение или делиться ссылкой на URL-адрес изображения для определения использованных шрифтов. Инструмент поддерживает функции OpenType и даже имеет функцию уточнения тегов, чтобы вы могли сузить результаты.
Identifont работает немного иначе, чем другие инструменты в этом списке. Он помогает идентифицировать шрифты, задавая вам ряд вопросов о шрифте. Затем он дает вам три лучших совпадения и список похожих шрифтов.
Если вы знаете, что шрифт, который вы пытаетесь определить, принадлежит семейству Serif, этот инструмент вам пригодится. Он ориентирован исключительно на шрифты с засечками и поможет вам ответить на несколько вопросов, которые помогут выяснить, какой шрифт с засечками использовался.
Tiff позиционирует себя как инструмент дифференциации шрифтов, который позволяет сузить выбор шрифтов. Используйте этот инструмент, чтобы визуально выделить различия между двумя шрифтами, чтобы вы могли выбрать лучший шрифт для своего проекта.
Иногда вы знакомы с используемым шрифтом, но не можете точно определить его. TypeTester может пригодиться, поскольку инструмент позволяет сравнивать 3 шрифта одновременно, чтобы вы могли сузить свой выбор.
Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora, чтобы задать вопрос? К счастью, у них есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
Заключение
Определение шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Благодаря инструментам, упомянутым в этом обзоре, вы можете легко узнать, какой шрифт использовался на любом веб-сайте, а также шрифты, используемые в наложениях изображений или другом графическом дизайне. Обязательно добавьте эти инструменты в свой набор инструментов для дизайна и получайте удовольствие, определяя шрифты!
.

 Повторюю, не перезавантажити сторінку редактора, а повністю перезапустити браузер!
Повторюю, не перезавантажити сторінку редактора, а повністю перезапустити браузер! Скриншоты ниже были сделаны с использованием WhatFontIs.
Скриншоты ниже были сделаны с использованием WhatFontIs. И это подводит нас к следующему фактору.
И это подводит нас к следующему фактору.
 Наш текстовый редактор разработан, чтобы сделать вашу работу простой, уникальной и творческой.
Наш текстовый редактор разработан, чтобы сделать вашу работу простой, уникальной и творческой.