Шрифты для фотошопа мультяшные. Русские шрифты из мультфильмов
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
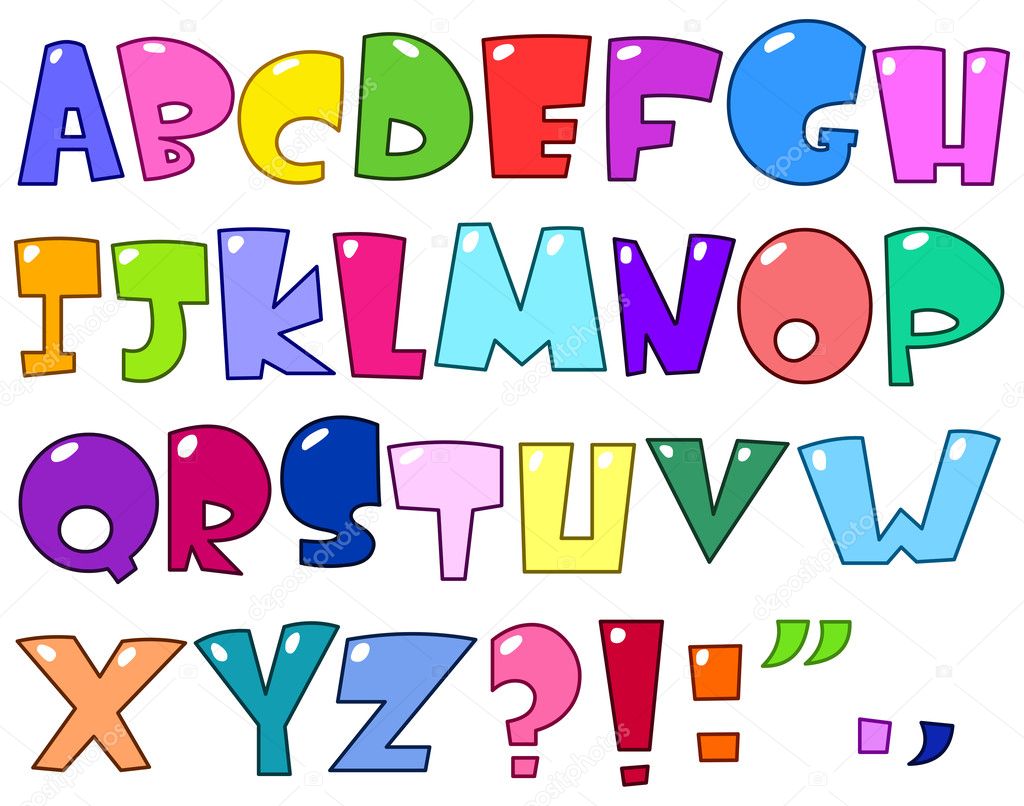
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
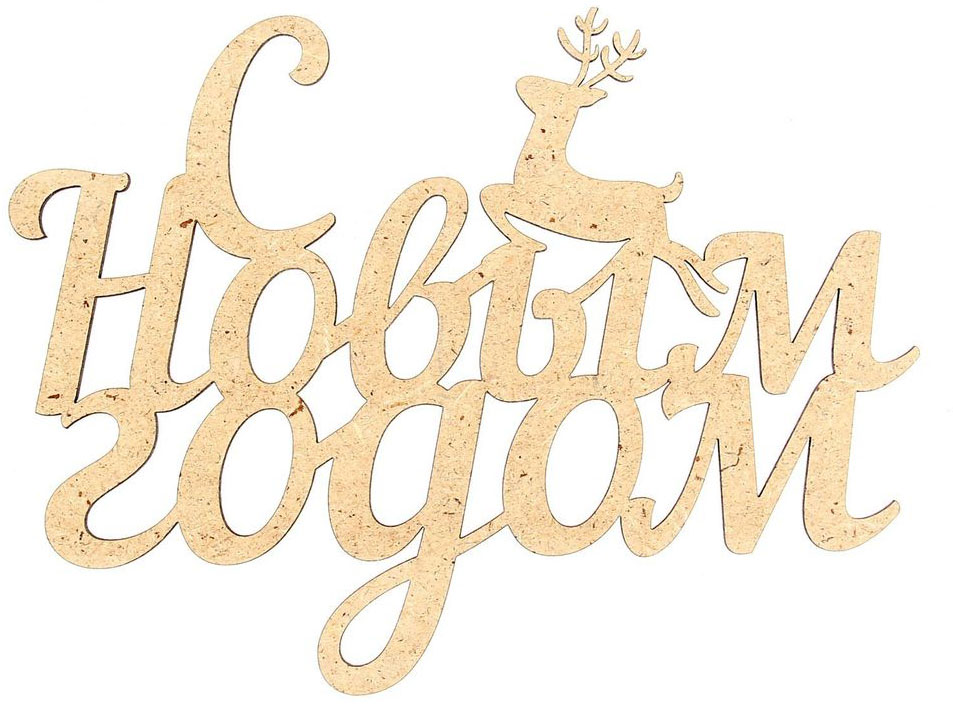
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
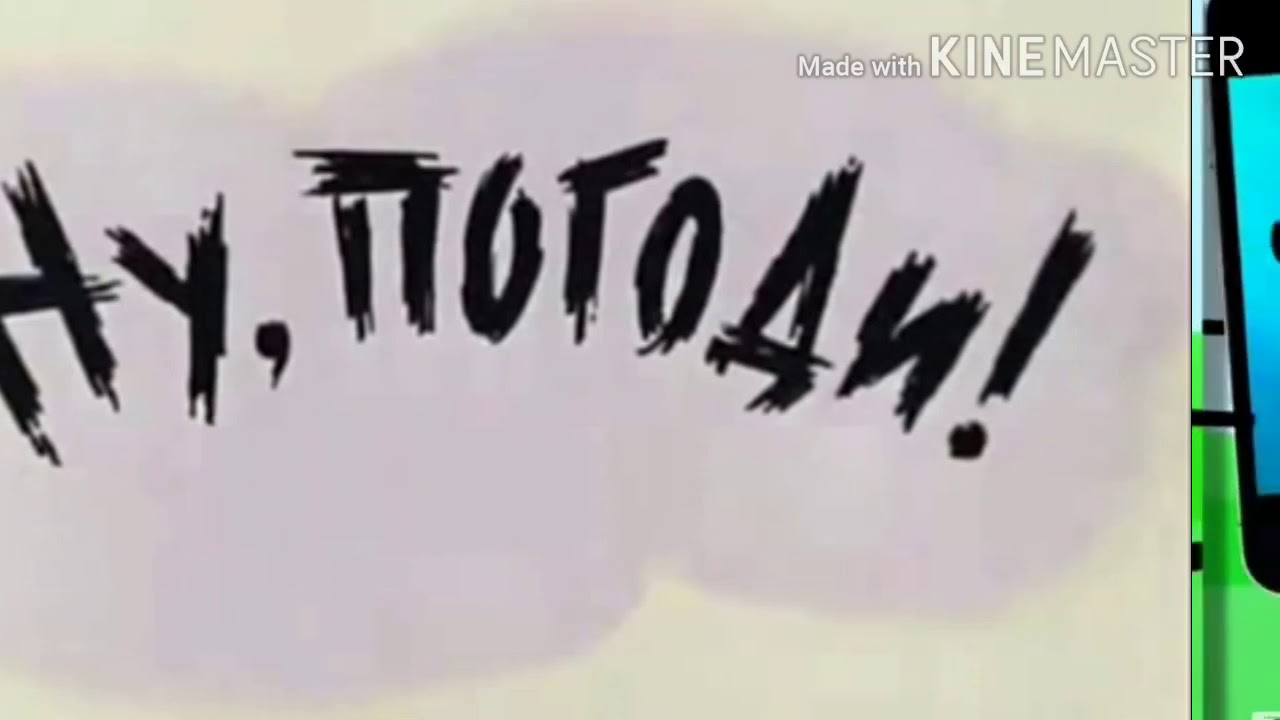
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Здравствуйте, дорогие друзья. Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Рисованный мультяшный кириллический шрифт
СкачатьКлассный веселый русский шрифт
СкачатьКириллический шрифт Disney
СкачатьЖирный кириллический шрифт из мультика
СкачатьСтильный рисованный мультяшный шрифт
СкачатьВеселый жирный шрифт для титров мультика
СкачатьКонтурный мультяшный русский шрифт
СкачатьКлассный веселый кириллический шрифт
СкачатьКонтурный моноширинный мультяшный шрифт
СкачатьМоноширинный мультяшный кириллический шрифт
СкачатьШрифт для титров в мультике
Скачать«Безалаберный» мультяшный кириллический шрифт
СкачатьРусский шрифт из «Незнайка на луне»
СкачатьСтрогий, но веселый шрифт в кириллической раскладке
СкачатьТонкий мультяшный шрифт
СкачатьВот все 15 кириллических шрифтов из этой сборки, которые можно использовать для титров мультика или веселого фильма, для создания веселого яркого логотипа, баннера на детскую тематику.
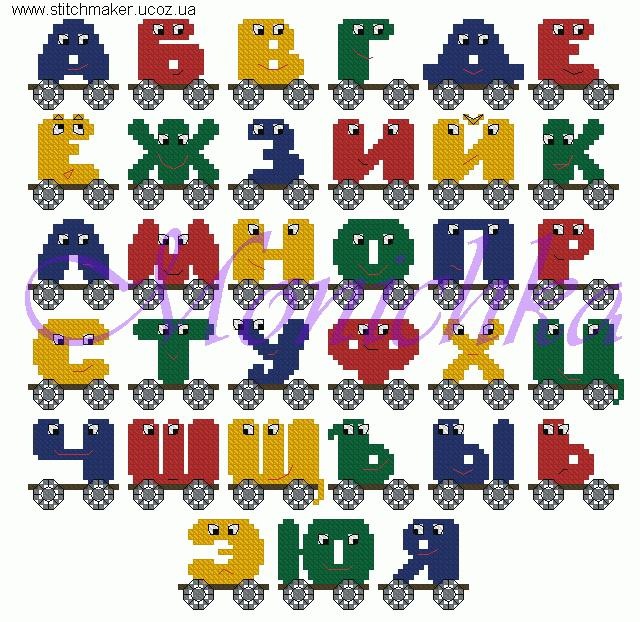
Дети — самые суровые критики, если им что-то не нравится, они обязательно скажут об этом. В этом разделе очень много интересных, красивых шрифтов, ориентированных на детей. Детские гарнитуры будут отличать вашу работу от многих других и обязательно порадуют юных потребителей. Важно помнить, что у детей состоятельные родители. Детским гарнитурам можно оформить книги, надписи на одежде или упаковку для игрушек.
Разве решится кто-то признаться, что он не любит мультики? Пожалуй, таких людей меньшинство. Посмотрите на детские шрифты нашего сайта. Если вас так и тянет улыбнуться, значит, в вас крепко сидят, воспоминая безмятежного детства и, дружно болтают ножками.
Мы подобрали для вас самые разные шрифты, как нового образца, так и проверенные временем. Ведь фантазия детей не знает границ. Они способны, не сходя с места, придумать массу интересных и забавных надписей. Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Где можно использовать необычные шрифты ? Мультяшные символы прекрасно подходят для оформления книг, детских сайтов, открыток и для простых, забавных подписей. Детские шрифты неотделимы от происходящих событий в тексте. Это важно учитывать при выборе подходящего стиля. Также набор детских шрифтов с нашего сайта поможет привить интерес малыша к чтению.
Для личного использования вы можете скачать на нашем сайте детские шрифты абсолютно бесплатно!
Октябрь 2019: дайджест
Платформа для краудфандинга шрифтов, фирменные шрифты «вДудя» и «Союзмультфильма», самый безумный спесимен на свете и еще 14 тем, которые заинтересовали нас в октябре.

Доброшрифт
Шрифтовые проекты на социальные темы
dobroshrift.ru
pobeda.page/font
itsnicethat.com/articles/tal-shub-greta-grotesk-graphic-design-110919
В октябре шрифт внезапно стал социальным и политическим высказыванием — в начале месяца был опубликован «Доброшрифт», сделанный в «Паратайпе» на основе письма детей, страдающих ДЦП, спустя несколько недель российское государственное информагентство опубликовало Шрифт Победы из граффити на стенах Рейхстага (разработан в Contrast Foundry). Ещё один похожий проект сделан в Нью-Йорке — дизайнер Таль Шуб опубликовал шрифт на основе рукописных плакатов Греты Тунберг.
Юрий Остроменцкий, type.today: «Дождались-дождались, повезло-повезло». Всего пятнадцать-двадцать лет назад профессиональное сообщество страшно переживало, что тема шрифта и типографики никому не интересна, никто про шрифт знать не знает и думать не собирается. И вот за один месяц мы видим сразу три медийных проекта, в которых главную роль играет не текст, не картинка, не звук, а шрифтовой файл otf.
Fragen
thedesignersfoundry.com/fragen
Студия The Designers Foundry выпустила новую гарнитуру Лукаса Декруа (автор нашего любимого шрифта Nostra с кириллицей). Fragen — характерный, несколько безумный египетский шрифт, отлично работающий в крупных и средних кеглях.
Метамодернистская презентация всех шрифтов FutureFonts
https://hypertext.futurefonts.xyz/
Магазин шрифтов раннего доступа FutureFonts к годовщине запуска представил HyperText — безумную метамодернистскую презентацию всех шрифтов, опубликованных на площадке. В том числе трёх релизов из серии CSTM Xprmntl.
Александр Слобженинов, tomorrow.type.today: Идея работать с китчем, конечно, тянется ещё из поп-арта, но в довольно элитарной шрифтовой индустрии смотрится свежо и интересно. В отличие от некоторых других пытающихся работать в подобном ключе, Future Fonts удалось сделать именно качественный и ироничный дизайн, который только притворяется плохим.
Elfreth
futurefonts.xyz/jtd/elfreth
Студия JTD опубликовала первую версию Elfreth — это готический шрифт, которому дали задание выглядеть максимально дружелюбно.
Arcade Game Typography
typeroom.eu/content/game-arcade-game-typography-our-favorite-book-day
Тоси Омагари, шрифтовой дизайнер в Monotype и основатель Tabular Type Foundry, выпустил книгу, посвящённую типографике в старых видеоиграх. Посмотрите, какими разными можно сделать буквы в разрешении 8⨯8 пикселей.
Simula
sharptype.co/typefaces/simula
Дебютный шрифт художника и дизайнера Джастина Слоана кажется вполне традиционной антиквой, основанной на каллиграфических формах. Но если присмотреться, он оказывается намного интереснее: изломанные штрихи, нетрадиционный контраст, необычные формы и пропорции знаков.
Александр Слобженинов, tomorrow.type.today: Очень радует, что автор не стал заигрываться с идеей перелома штриха и ввёл её очень элегантно, почти незаметно. Отсутствие даже болда вынуждает непременно искать что-то в пару, но, похоже, это будет не трудно — оптимальная высота строчных, «гротескное» отсутствие капель, почти симметричные овалы d, b, p, q, средне-закрытая апертура. Должно быть довольно удобно.
Отсутствие даже болда вынуждает непременно искать что-то в пару, но, похоже, это будет не трудно — оптимальная высота строчных, «гротескное» отсутствие капель, почти симметричные овалы d, b, p, q, средне-закрытая апертура. Должно быть довольно удобно.
Юрий Остроменцкий, type.today: Меня страшно интересует вопрос — «Какой должна быть антиква в 2019 году?». Print якобы is dead, на экранах сплошные гротески. И чего, никаких тебе засечек, динамики и контраста? Фигушки. Вот один из ответов.
«Уродливые» шрифты XIX века
vimeo.com/359606800
Сооснователь студии CAST Марта Бернстейн выступила в колледже Купер-Юнион с лекцией о необычных декоративных шрифтах, которые нарезали в Италии в первой половине XIX века.
Юрий Остроменцкий, type.today: Сами вы уродливые.
Шрифт для канала Юрия Дудя
type.today/ru/journal/vdud
Студия CSTM Fonts представила фирменный шрифт для ютьюб-канала «вДудь» — возможно, по истечении эксклюзива 18 начертаний будут доступны в магазине type.today.
Новый логотип и фирменный шрифт журнала Nature
commercialtype.com/news/harding…
В студии Commercial Type разработали новый логотип и фирменный шрифт для Nature — одного из самых авторитетных научных журналов в мире. Шрифт Harding, названный в честь невролога Аниты Хардинг, — контрастный гуманистический гротеск с большим набором специальных символов и крупными индексами для набора математических формул.
Логотип олимпиады в Париже
https://www.paris2024.org/en/
Фирменный стиль для Олимпийских игр 2024 года, представленный в октябре, вдохновлён стилистикой ар-деко и ар-нуво — на образцах той эпохи основан и фирменный шрифт Paris2024.
Юрий Остроменцкий, type.today: У спорта вообще редко получается с дизайном, а со шрифтами и вовсе непрерывный и тотальный швах. Парижу тоже не повезло. И даже новейший формат variable font не спас.
Новый сайт Lineto
lineto.com/
Студия Lineto (читается как line to) обновила сайт и выпустила пять новых шрифтовых семейств — а ещё кириллические версии шрифтов Akkurat, Brown и LL Unica, разработанные в CSTM Fonts.
Шрифт «Союзмультфильма»
ony.ru/soyuzmult
В рекламном агентстве ONY разработали фирменный стиль для студии «Союзмультфильм», важную роль в нём играет новый шрифт Soyuzmult — он сделан на основе леттеринга из титров «Ну, погоди!».
Почитайте отзыв, который дизайнер Иван Величко (Schuka Brand Bureau) написал в своём телеграм-канале: «У Ony есть великая способность делать образ приглушённым, постоянной работой в „нижнем регистре“, там, где не слишком ловят мои собственные радары; вроде бы лого поменялся — а вроде бы и не совсем; вроде бы мы уже видели эти приятные цвета, и силуэт „свиньи из винни-пуха“ тоже припоминаем».
Платформа для краудфандинга шрифтов
publictype.works/fonts/
Новая площадка под названием Public Type Works в чем-то похожа на FutureFonts: здесь пользователи тоже могут заплатить за шрифт, который находится в разработке. Различие состоит в том, что на PTW представлены эскизы шрифтов — их разработка начнётся только после сбора определённой суммы, зато уже готовые шрифты будут распространяться по бесплатной лицензии.
Александр Слобженинов, tomorrow.type.today: Наконец-то кто-то сделал такую платформу! Думаю, безусловно, найдутся люди, готовые поддерживать качественные открытые шрифты, — они всё равно нужны тут и там. Многое будет зависеть от создателей, насколько хорошо будет курироваться коллекция, смогут ли они привлечь хороших дизайнеров и аудиторию. Бизнес-решения уже кажутся интересными.
Валерий Голыженков, Letterhead: Хорошее начинание.
Гайд по анимации вариативного шрифта
harbortype. com/blog/how-to-animate-variable-fonts-using-python-and-drawbot/
com/blog/how-to-animate-variable-fonts-using-python-and-drawbot/
Ещё один повод начать работать с кинетической типографикой — статья с кодом для DrawBot на сайте студии Harbor Type.
Валерий Голыженков, Letterhead: Настоящая магия! Если хотите оживить свои вариативные шрифты для демонстрации в интернете, то вот вам простой и доступный рецепт.
Sketch и InDesign теперь поддерживают вариативные шрифты
blog.sketchapp.com/variable-fonts-improved-opentype-support-and-a-new-data-plugin-whats-new-in-sketch-e16f81bf8b75
indesign.uservoice.com/forums/601021-adobe-indesign-feature-requests/suggestions/33062245-variable-font-support
Помимо вариативных шрифтов, 59-я версия Sketch поддерживает и опентайп-фичи — лигатуры, капитель, альтернативные формы и всё остальное (как это включить, смотрите по ссылке выше). Вариативные шрифты появятся и в Adobe Indesign 2020, предрелизную версию уже можно скачать и установить.
vimeo.com/video/370948474?title=0&byline=0&portrait=0″ frameborder=»0″ allow=»autoplay; fullscreen» allowfullscreen=»»/>
Liana
facebook.com/1616315279/posts/…
Александра Самуленкова и Юст ван Россум сделали вариативный шрифт с семью (!) осями интерполяции специально для 6-й типографической биеннале, которая прошла в Сеуле. Слово авторам:
Проект Liana начался с беззаботной идеи: наложить спирали, нарисованные с помощью алгоритма, на элегантные рукописные штрихи. Но вскоре получившиеся формы букв заслонили собой нижний слой и едва не свели с ума своих создателей — им пришлось оптимизировать шрифт из 162 мастеров. В получившемся файле на 16 мегабайт едва хватает места для десяти символов. Как раз чтобы написать слова Лиана и Liana.
Шрифт как бизнес
https://type.today/ru/journal/howmuch
https://type.today/ru/journal/whatisfree
https://type.today/ru/journal/whythelicense
https://type.today/ru/journal/whytheprice
Весь октябрь мы публиковали материалы об экономике шрифта — специально для type.today соведущий подкаста «Деньги пришли» Александр Поливанов выяснил, откуда берутся цены и как пишутся лицензии.
В октябре наш инстаграм вела Студия Салливан. Спасибо им!
instagram.com/sulliwan_studio/
На смену заступила Карина Язылян — следите за обновлениями.
Совсем скоро мы запускаем tomorrow.type.today!
Подпишитесь на инстаграм проекта, который ведёт дизайнер Тимур Зима, чтобы быть в курсе всего самого актуального и модного в типографике.
Умер один из создателей «Ну, погоди!» писатель Курляндский :: Общество :: РБК
Сценаристу, драматургу и писателю было 82 года. Курляндский написал сценарии для 20 выпусков «Ну, погоди!», придумал попугая Кешу и Великолепного Гошу
Курляндский написал сценарии для 20 выпусков «Ну, погоди!», придумал попугая Кешу и Великолепного Гошу
Александр Курляндский (Фото: Соколов Дмитрий / ТАСС)
Российский писатель, сценарист и драматург Александр Курляндский умер на 83-м году жизни. Об этом РБК сообщила его юрист Светлана Верхоглядова.
По ее словам, это произошло после продолжительной болезни. «Он умер сегодня ночью, в 1:15. Похороны состоятся 23 декабря, точное время и место будут известны позднее», — сказала Верхоглядова.
«Он умер сегодня ночью, в 1:15. Похороны состоятся 23 декабря, точное время и место будут известны позднее», — сказала Верхоглядова.
Курляндский известен российскому зрителю как сценарист мультсериала «Ну, погоди!». Он дебютировал в мультипликации в первом выпуске сериала.
«Ну, погоди!» (Фото: ТАСС)
Custom Fonts — Expo Documentation
И iOS, и Android, и большинство настольных операционных систем поставляются с собственным набором платформенных шрифтов, но если вы хотите добавить в свое приложение немного индивидуальности бренда, хорошо подобранный шрифт может иметь большое значение. И поскольку каждый
Операционная система имеет собственный набор платформенных шрифтов, и если вы хотите обеспечить единообразие для всех пользователей, вы захотите использовать свои собственные шрифты в своем проекте. Это руководство покажет вам, как это сделать.
И поскольку каждый
Операционная система имеет собственный набор платформенных шрифтов, и если вы хотите обеспечить единообразие для всех пользователей, вы захотите использовать свои собственные шрифты в своем проекте. Это руководство покажет вам, как это сделать.
$ expo install expo-font @ expo-google-fonts / inter
После этого вы можете интегрировать это в свой проект, используя ловушку useFonts в корне вашего приложения.
импорт React из react; импортировать {Text} из 'react-native'; импортировать AppLoading из expo-app-loading; импортировать {useFonts, Inter_900Black} из '@ expo-google-fonts / inter'; экспортировать функцию по умолчанию App () { let [fontsLoaded] = useFonts ({ Inter_900 Черный, }); if (! fontsLoaded) { return; } return Inter Black ; }
Чтобы создать новый проект, включающий этот пример, запустите npx create-react-native-app --template with-custom-font в вашем терминале.
импорт React из react; импортировать {Text, View} из 'react-native'; импортировать AppLoading из expo-app-loading; импортировать {useFonts} из 'expo-font'; экспортировать реквизиты по умолчанию => { let [fontsLoaded] = useFonts ({ 'Inter-Black': требуется ('./ assets / fonts / Inter-Black.otf'), }); if (! fontsLoaded) { return; } еще { возвращаться ( ); } }; Inter Black Платформа по умолчанию
Когда вы загрузите его на свое устройство, вы должны увидеть что-то вроде этого:
Inter Black очень жирный, темный и довольно характерный, поэтому вы должны быть в состоянии определить, можете ли вы
заставить пример работать правильно, или если что-то не так.Если шрифт платформы по умолчанию выглядит немного иначе
для вас это нормально; шрифт платформы по умолчанию может различаться в зависимости от операционной системы и производителя устройства (на Android).
./assets/fonts , но вы можете разместить их где угодно.Два официально поддерживаемых формата шрифтов для платформы Expo — это OTF и TTF.По возможности следует использовать один из этих форматов. Если ваш шрифт в другом формате, попробуйте преобразовать его в один из тех форматов.
Это единственные форматы шрифтов, которые последовательно работают в Expo в Интернете, Android и iOS.
Если у вас есть версии шрифта как OTF, так и TTF, отдайте предпочтение OTF. OTF — это более новый формат, и файлов .otf часто меньше, чем файлов .ttf , и иногда файлы OTF будут отображаться немного лучше в определенных контекстах. В целом оба формата очень похожи и вполне приемлемы.
 В общем, просто не делайте этого, если вы действительно не уверены, что хотите. Попытка отобразить формат шрифта, не поддерживаемый платформой, в некоторых случаях может привести к сбою вашего приложения.
В общем, просто не делайте этого, если вы действительно не уверены, что хотите. Попытка отобразить формат шрифта, не поддерживаемый платформой, в некоторых случаях может привести к сбою вашего приложения.Но, для справки, вот таблица, какие форматы на каких платформах работают.
| Формат | Интернет | iOS | Android |
|---|---|---|---|
| ttf | ✅ | ✅ | ✅ |
| otf | ✅ | ✅ | ✅ |
| ✅ | ✅ | ||
| woff2 | ✅ | ✅ | |
| dfont | ✅ | ||
| svg | ✳️ | ||
| eot | ✳️ | ||
| fon | |||
| bdf | |||
| ps | |||
| ttc |
Если вы не хотите использовать собственный шрифт, ваш Лучше всего просто использовать шрифт платформы по умолчанию, не указывая семейство шрифтов. Каждая платформа, поддерживаемая приложениями Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.
Каждая платформа, поддерживаемая приложениями Expo, имеет свой набор шрифтов, доступных по умолчанию, поэтому нет хорошего способа указать тот, который будет работать везде, без предоставления собственного пользовательского шрифта.
А в Интернете можно указать несколько общих семейств шрифтов. Разные пользователи, браузеры и операционные системы будут настроены на использование разных шрифтов для каждой из спецификаций этих семейств шрифтов. Например, Safari на iPhone будет использовать Сан-Франциско по умолчанию для sans-serif , в то время как Microsoft Edge в Windows будет использовать Arial, а Chrome на Android обычно будет использовать Roboto, хотя телефоны OnePlus часто будут использовать Slate и т. Д.и т.д. обычно это легко читаемый шрифт без засечек, с которым должен быть знаком пользователь любой системы; или использовать свой собственный шрифт, чтобы иметь точный контроль над тем, что увидит пользователь.
Поскольку ваши шрифты не будут готовы сразу, обычно рекомендуется ничего не отображать, пока шрифт не будет готов.
. В простейшей форме вы можете просто визуализировать его, пока ждете загрузки приложения.Иногда — особенно в Интернете — люди предпочитают отображать свой контент с использованием шрифта по умолчанию для платформы, пока загружается их собственный шрифт. Или, в качестве альтернативы, для рендеринга остального их содержимого, которое не зависит от настраиваемого шрифта во время загрузки шрифта.
Эти подходы называются FOUT и FOIT, и вы можете прочитать о них гораздо больше в Интернете.
Как правило, эти стратегии не рекомендуются для приложений Expo. Если вы включите свои шрифты в свой проект, шрифты всегда будут доставлены пользователю к моменту запуска вашего кода. Единственным исключением является то, что вы можете предпочесть делать это в Интернете.
Вам, вероятно, не нужно ничего знать, кроме этого пункта в этом руководстве, чтобы эффективно использовать настраиваемые шрифты в вашем приложении, но если вам интересно или ваш вариант использования не был рассмотрен в приведенной выше информации, продолжайте чтение.
В общем, лучше и безопаснее всего загружать шрифты из локальных ресурсов. Если вы отправите в магазины приложений, они будут включены в загрузку и будут доступны немедленно. И вам не нужно беспокоиться о CORS или других потенциальных проблемах.
Но если вы хотите это сделать, также можно загрузить удаленный файл шрифта непосредственно из Интернета, а не из ресурсов вашего проекта.
Для этого просто замените require ('./ assets / fonts / MyFont.otf') URL-адресом вашего шрифта.
Вот минимальный полный пример.
импорт React из react; импортировать {Text, View} из 'react-native'; импортировать AppLoading из expo-app-loading; импортировать {useFonts} из 'expo-font'; экспортировать реквизиты по умолчанию => { let [fontsLoaded] = useFonts ({ 'Inter-SemiBoldItalic': 'https://rsms.me/inter/font-files/Inter-SemiBoldItalic.otf?v=3.12', }); if (! fontsLoaded) { return; } еще { возвращаться ( ); } }; Inter SemiBoldItalic Платформа по умолчанию
Если вы не хотите использовать ловушку⚠️
При загрузке удаленных шрифтов убедитесь, что они обслуживаются из источника с правильно настроенным CORS.
Если вы этого не сделаете, удаленный шрифт может неправильно загрузиться на веб-платформе.
useFonts (например, вы предпочитаете компоненты класса), вы можете использовать Font.loadAsync напрямую. Под капотом происходит то, что ваши шрифты загружаются с использованием Font.loadAsync из библиотеки expo-font . Вы можете использовать это напрямую, если хотите, или если вы хотите иметь более детальный контроль над тем, когда ваши шрифты загружаются перед рендерингом.импорт React из react; import {Text, View, StyleSheet} из 'react-native'; импортировать AppLoading из expo-app-loading; импортировать * как шрифт из 'expo-font'; let customFonts = { 'Inter-Black': требуется ('./assets/fonts/Inter-Black.otf '), 'Inter-SemiBoldItalic': 'https://rsms.me/inter/font-files/Inter-SemiBoldItalic.otf?v=3.12', }; класс экспорта по умолчанию. Приложение расширяет React.Component { state = { fontsLoaded: false, }; async _loadFontsAsync () { ждать Font.loadAsync (customFonts); this.setState ({fontsLoaded: true}); } componentDidMount () { this._loadFontsAsync (); } оказывать() { if (this.state.fontsLoaded) { возвращаться (); } еще { return Платформа по умолчанию Inter Black Inter SemiBoldItalic ; } } }
Оптимизация загрузки и рендеринга веб-шрифтов
• Обновлено
Появляется в: Время быстрой загрузки«Полный» веб-шрифт, включающий все стилистические варианты, которые могут вам не понадобиться, плюс все глифы, которые могут остаться неиспользованными, могут легко привести к загрузке нескольких мегабайт.В этом посте вы узнаете, как оптимизировать загрузку веб-шрифтов, чтобы посетители загружали только то, что они будут использовать.
Чтобы решить проблему больших файлов, содержащих все варианты, правило CSS @ font-face специально разработано, чтобы позволить вам разделить семейство шрифтов на набор ресурсов. Например, подмножества Unicode и различные варианты стилей.
Учитывая эти объявления, браузер определяет необходимые подмножества и варианты и загружает минимальный набор, необходимый для визуализации текста, что очень удобно.Однако, если вы не будете осторожны, это также может создать узкое место в производительности на критическом пути рендеринга и задержать рендеринг текста.
Поведение по умолчанию #
Ленивая загрузка шрифтов имеет важное скрытое значение, которое может задерживать рендеринг текста: браузер должен построить дерево рендеринга, которое зависит от деревьев DOM и CSSOM, прежде чем он узнает, какие ресурсы шрифта ему нужны. чтобы отобразить текст. В результате запросы шрифтов задерживаются намного позже других критических ресурсов, и браузер может заблокировать отображение текста до тех пор, пока ресурс не будет выбран.
- Браузер запрашивает документ HTML.
- Браузер начинает синтаксический анализ ответа HTML и построение модели DOM.
- Браузер обнаруживает CSS, JS и другие ресурсы и отправляет запросы.
- Браузер создает CSSOM после получения всего содержимого CSS и объединяет его с деревом DOM для построения дерева отрисовки.
- Запросы шрифтов отправляются после того, как дерево визуализации указывает, какие варианты шрифтов необходимы для визуализации указанного текста на странице.
- Браузер выполняет макетирование и выводит содержимое на экран.
- Если шрифт еще не доступен, браузер может не отображать текстовые пиксели.
- После того, как шрифт доступен, браузер закрашивает текст в пикселях.
«Гонка» между первой отрисовкой содержимого страницы, которая может быть выполнена вскоре после построения дерева рендеринга, и запрос ресурса шрифта — это то, что создает «проблему с пустым текстом», когда браузер может отображать макет страницы, но без текста.
Предварительно загрузив WebFonts и используя font-display для управления поведением браузеров с недоступными шрифтами, вы можете предотвратить пустые страницы и сдвиги макета из-за загрузки шрифтов.
Предварительно загрузите ресурсы WebFont #
Если высока вероятность того, что вашей странице потребуется определенный WebFont, размещенный по заранее известному URL-адресу, вы можете воспользоваться преимуществами приоритизации ресурсов. Использование вызовет запрос WebFont на ранней стадии критического пути отрисовки, не дожидаясь создания CSSOM.
Настройка задержки отображения текста #
Хотя предварительная загрузка повышает вероятность того, что WebFont будет доступен при отображении содержимого страницы, она не дает никаких гарантий. Вам по-прежнему необходимо учитывать, как ведут себя браузеры при рендеринге текста, использующего семейство шрифтов , которое еще не доступно.
В сообщении Избегайте невидимого текста во время загрузки шрифта вы можете увидеть, что поведение браузера по умолчанию не согласовано. Однако вы можете указать современным браузерам, как вы хотите, чтобы они вели себя, используя font-display .
Подобно существующему поведению тайм-аута шрифта, которое реализуют некоторые браузеры, font-display разделяет время жизни загрузки шрифта на три основных периода:
- Первый период — это период блока шрифтов . В течение этого периода, если начертание шрифта не загружено, любой элемент, пытающийся его использовать, должен вместо этого визуализировать с невидимым резервным начертанием шрифта. Если начертание шрифта успешно загружается в течение периода блокировки, оно используется как обычно.
- Период смены шрифтов происходит сразу после периода блока шрифтов. В течение этого периода, если начертание шрифта не загружено, любой элемент, пытающийся его использовать, должен вместо этого отображать с резервным начертанием шрифта. Если начертание шрифта успешно загружается в течение периода подкачки, оно используется как обычно.
- Период сбоя шрифта возникает сразу после периода замены шрифта. Если начертание шрифта еще не загружено в начале этого периода, оно помечается как неудачная загрузка, вызывая нормальный откат шрифта.В противном случае начертание шрифта используется нормально.
Понимание этих периодов означает, что вы можете использовать font-display , чтобы решить, как ваш шрифт должен отображаться в зависимости от того, был ли он загружен или когда он был загружен.
Для работы со свойством font-display добавьте его в свои правила @ font-face :
@ font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
font-display: auto;
src: local ('Awesome Font'),
url ('/ fonts / awesome-l.woff2 ') формат (' woff2 '),
url (' / fonts / awesome-l.woff ') формат (' woff '),
url (' / fonts / awesome-l.ttf ') формат (' truetype ' ),
url ('/ fonts / awesome-l.eot') формат ('embedded-opentype');
unicode-диапазон: U + 000-5FF;
} font-display в настоящее время поддерживает следующий диапазон значений:
-
auto -
block -
swap -
fallback
дополнительная информация о предварительной загрузке шрифтов и свойстве font-display см. следующие сообщения: API загрузки шрифтов #
Используется вместе, и CSS font-display дают вам большой контроль над загрузкой и рендерингом шрифтов без дополнительных накладных расходов.Но если вам нужны дополнительные настройки и вы готовы нести накладные расходы, связанные с запуском JavaScript, есть еще один вариант.
API загрузки шрифтов предоставляет интерфейс сценариев для определения и управления начертаниями шрифтов CSS, отслеживания хода их загрузки и переопределения поведения отложенной загрузки по умолчанию. Например, если вы уверены, что требуется конкретный вариант шрифта, вы можете определить его и указать браузеру, чтобы он инициировал немедленную выборку ресурса шрифта:
var font = new FontFace ("Awesome Font", "url (/ fonts / awesome.woff2) ", {
style: 'normal', unicodeRange: 'U + 000-5FF', weight: '400'
});
font.load (). then (function () {
document.fonts. add (font);
document.body.style.fontFamily = "Awesome Font, serif";
var content = document.getElementById ("content");
content.style.visibility = "visible";
});
Кроме того, поскольку вы можете проверять статус шрифта (с помощью метода check () ) и отслеживать его загрузку, вы также можете определить собственную стратегию отображения текста на своих страницах:
- You может удерживать всю визуализацию текста до тех пор, пока шрифт не станет доступным.
- Вы можете настроить тайм-аут для каждого шрифта.
- Вы можете использовать резервный шрифт, чтобы разблокировать рендеринг и ввести новый стиль, который использует нужный шрифт после того, как шрифт станет доступным.
Лучше всего то, что вы также можете комбинировать и сочетать вышеперечисленные стратегии для различного контента на странице. Например, вы можете отложить рендеринг текста в некоторых разделах до тех пор, пока шрифт не станет доступным, использовать резервный шрифт, а затем повторно выполнить рендеринг после завершения загрузки шрифта.
Правильное кэширование - необходимость #
Ресурсы шрифтов, как правило, статические ресурсы, которые не часто обновляются.В результате они идеально подходят для длительного истечения срока действия - убедитесь, что вы указали как условный заголовок ETag, так и оптимальную политику Cache-Control для всех ресурсов шрифтов.
Если ваше веб-приложение использует сервис-воркер, обслуживание ресурсов шрифтов с использованием стратегии «сначала кэш» подходит для большинства случаев использования.
Не следует хранить шрифты с использованием localStorage или IndexedDB; у каждого из них есть свой набор проблем с производительностью. HTTP-кеш браузера обеспечивает лучший и самый надежный механизм доставки ресурсов шрифтов в браузер.
Контрольный список загрузки WebFont #
- Настройте загрузку и отрисовку шрифтов с помощью
, font-display или API загрузки шрифтов: поведение отложенной загрузки по умолчанию может привести к задержке отрисовки текста. Эти функции веб-платформы позволяют переопределить это поведение для определенных шрифтов и указать собственные стратегии отрисовки и тайм-аута для различного содержимого на странице. - Укажите политики повторной проверки и оптимального кэширования: шрифты - это статические ресурсы, которые нечасто обновляются.Убедитесь, что ваши серверы предоставляют долговременную временную метку максимального возраста и токен повторной проверки, чтобы обеспечить эффективное повторное использование шрифтов между разными страницами. При использовании сервис-воркера подходящей стратегией является использование кеш-памяти.
Автоматическое тестирование поведения загрузки WebFont с помощью Lighthouse #
Lighthouse может помочь автоматизировать процесс проверки соответствия передовым методам оптимизации веб-шрифтов.
Следующие аудиты могут помочь вам убедиться, что ваши страницы продолжают следовать передовым методам оптимизации веб-шрифтов с течением времени:
Последнее обновление: Улучшить статью Sage Advice, выданный игрокам Fontwell Park
прилипает к Фонтуэллу в четверг после обеда / Фото: Getty The atthEraces.com Juvenile Hurdle (2:48) представляет интригующую историю о четырех бегунах, причем как Hystery Bere, так и SAGE ADVICE имеют сильные претензии.
Это классическая головоломка для юношеской расы - следует ли нам выбирать более открытого и проверенного участника или встать на сторону легкомысленного соперника, где улучшение почти наверняка.
Несмотря на то, что их трудно разделить, мы выберем последний и обученный в Newland Sage Advice после многообещающего второго в Уорике две недели назад.
Сын Make Believe сошел с дистанции фаворита и в самом начале забега проявил энтузиазм, прыгнув, как и следовало ожидать от большинства подростков, в их третьем забеге через препятствия.Хотя ему никогда не удавалось бегло преодолевать препятствия, включая три плохих аута, он держался хорошо и, несомненно, выйдет на этот пробег.
Если он улучшится так, как он угрожает, то его любимые покровители могут успешно начать с четырехлетнего доктора Ричарда Ньюленда.
Выбор: SAGE ADVICE 11/10
С бездонными условиями и изнурительным домом, в котором можно соревноваться, выносливость является ключом к открытию сегодняшних победителей, поэтому КЕННИ ДЖОРДЖ, возможно, стоит принять сторону в звездном спорте.ставка Гандикап с препятствиями (3:58).
Тренированный Шина Уэст шестилетний мальчик уже продемонстрировал, что тяжелые условия вокруг Фонтуэлла не проблема, он может похвастаться цифрами 4312 на трассе, а его недавняя битва за курс и дистанцию дает ему хорошие возможности для получения трофеев здесь. .
Очень широкая гонка, сын Маватика сидел рядом с лидирующей точкой и очень хорошо прыгал на протяжении всей схватки, казалось, готовый бросить вызов трем вылетам Лили Пинк Энтони Ханибола.
Когда он, казалось, неизбежно слабеет за сильным фаворитом путешествий, он преодолел последние два препятствия под давлением, продемонстрировав твердый настрой, чтобы подтолкнуть возможного победителя к финишу.
Два лидера оторвались от следующего соперника на тридцать три длины, и после этого выступления может быть приятным подъем на 2 фунта.
Из остальных, Alkopop и Call Of The Dogs, похоже, гарантированно останутся на своем пути, пробежав более трех миль в своей карьере, и если они уйдут галопом, это, несомненно, сыграет на руку бывшим.
Восьмилетний Роберт Бевис, Немигающий, также является интересным кандидатом после похвального забега, когда он финишировал шестым из пятнадцати в своем последнем появлении. Он хорошо прыгнул, и ему не повезло с разбегом, так как на последнем круге ему трижды препятствовали.
Учитывая обстоятельства, его могут упустить из виду и он может попасть в кадр по смешной цене.
Выборы: КЕННИ ДЖОРДЖ 13/2 EW, UNBLINKING 40 / 1EW
Вдали от Фонтуэлла ПЕСНЯ ОХОТНИКА - захватывающий участник гандикап-препятствия для инвалидов по Гринвичу (1:20) в Сэндауне, после своего второго получил инвалидность в Уорике всего три дня назад.
Заняв видное место, семилетний мальчик, обученный Джонни Фаррелли, активно участвовал в гонке, прежде чем промахнуться с двумя, в конечном итоге посчитав оркан с большими физическими недостатками слишком хорошим.
Любопытно, что его единственная победа над препятствиями произошла после двенадцатидневного отдыха, так что быстрый поворот не должен быть проблемой, и, учитывая, что он плохо прыгал под давлением, он храбро держался, чтобы избежать своих следующих соперников.
С Кевином Броганом в седле он может бросить серьезный вызов Уиллу Стингу, у которого на спине лежит бремя двенадцати камней.
Выбор: ПЕСНЯ ОХОТНИКА 11/2 EW
Размер шрифта - Центр поддержки Mendeley
Изменение настроек DPI, как описано другими, не помогло мне, потому что размер шрифта был маленьким на экране моего ноутбука, а тем более на большом мониторе. А настройка DPI повлияла на все остальное (чего я не хотел), и мне нужно было только исправить Mendeley.
Вот что было сделано для устранения проблемы. Mendeley Desktop - это приложение QT. Вы можете контролировать размер шрифта любого приложения QT, установив переменную среды QT_SCALE_FACTOR перед открытием приложения.Для этого есть два варианта.
Вариант 1: Временное исправление
Для этого варианта необходимо вручную запустить Mendeley из командной строки.
Сначала откройте PowerShell, затем введите это, чтобы увеличить коэффициент масштабирования:
set QT_SCALE_FACTOR 1.5
Я использовал 1.5, но поэкспериментируйте с тем, что лучше для вас. Затем используйте командную строку для запуска Mendeley. Мне пришлось запустить эти две команды
cd 'C: \ Program Files (x86) \ Mendeley Desktop \'
.\ MendeleyDesktop.exe
Mendeley теперь открывается с гораздо более крупными шрифтами !! Когда вы закрываете Mendeley и Powershell, настройка исчезает, и вам придется повторять эти шаги каждый раз, когда вы хотите запустить Mendeley.
Вариант 2: Постоянное исправление
Этот параметр делает то же самое, но делает параметр постоянным.
- Откройте страницу настроек Windows 10.
- Найдите «Просмотр дополнительных настроек системы».
- В появившемся диалоговом окне нажмите кнопку «Переменные среды».
- В разделе «Пользовательские переменные для ....» вверху нажмите кнопку «Создать».
- В появившемся диалоговом окне используйте QT_SCALE_FACTOR в качестве имени переменной и установите значение. Я использовал 1.5, но поэкспериментируйте с тем, что лучше для вас.
- Щелкните кнопку «ОК».
- Нажмите кнопку «ОК» в свойствах системы.
- Теперь откройте Mendeley.
Преимущество второго варианта в том, что вам больше не нужно об этом думать.Недостатком является то, что любое приложение, созданное с использованием QT, которое может быть у вас (кроме Mendeley), вероятно, также будет масштабировано. Преимущество варианта 1 заключается в том, что вы не затрагиваете другие приложения, но вам нужно набрать текст в командной строке. Итак, выбирайте наиболее подходящий для вас вариант.
Пациенты ждут лечения, пока в журналах суетятся о размерах шрифтов
Любые решения?
Ни в одном из этих переживаний нет ничего необычного. Совершенно обычное дело - потратить утро на публикацию статьи в журнале, заканчивающуюся шутливыми электронными письмами моей ассистентке и от нее о выдергивании ногтей.
Я хорошо понимаю, почему журналы хотят, чтобы все было в порядке до публикации статьи. Например, если журнал решает, что статьи должны содержать не более 2500 слов, то авторы должны убедиться, что их статья соответствует требованию подсчета слов, когда они представляют окончательную версию после ответа на рецензирование. Однако мне еще предстоит объяснить, почему стоит потратить время на удаление нескольких предложений из раздела «Обсуждение» или почему таблица должна быть переформатирована с точки Calibri 11 на точку Arial 12, прежде чем журнал сможет рассмотреть возможность отправки статьи для экспертная оценка.Предполагая, что я отправляю около 20 статей в год, каждая из которых отклоняется в среднем 1 журналом, и что форматирование заявки для журнала (ссылки, аннотации, подсчет слов и шрифты) занимает всего 1 час моего времени (вероятно подробнее), вы получаете в общей сложности одну целую рабочую неделю в год, посвященную приведению статей в соответствие с требованиями журнала.
В общем, медицинские журналы должны резко либерализовать правила подачи статей. Если статья принимается, то вполне справедливо, что журнал настаивает на том, чтобы она соответствовала различным требованиям по форматированию и длине слова, прежде чем она будет отправлена в производство.Просьба к автору изменить шрифт или положение легенды таблицы перед рецензированием просто задерживает научные исследования и тратит время авторов. Это не что иное, как скандал, когда журналы препятствуют научному процессу произвольной бюрократизмом сомнительной ценности. В ожидании лекарства? Вполне возможно, что врач проводит день, возясь с размерами шрифта по указанию медицинского журнала.
Medscape Business of Medicine © 2011 WebMD, LLC
Цитируйте это: Эндрю Дж.Виккерс. Пациенты ждут лечения, в то время как журналы суетятся о размерах шрифтов - Medscape - 26 августа 2011 г.
Ожидание генератора мемов скелета - Imgflip
Самый быстрый генератор мемов на планете. Легко добавляйте текст к изображениям или мемам.
Тираж
Добавить изображение
Шаг
Нет SpacingTop и BottomTopBottom
Автоцвет: Белый / Черный
10% 15% 20% 25% 35% 50% 75% 100%
Загрузить новый шаблон
← Цвет прозрачности.Используется в качестве фона, поскольку это изображение содержит прозрачность. Щелкните, чтобы изменить.
Примечание: шрифт можно настроить для каждого текстового поля, щелкнув значок шестеренки.
Включить перетаскивание и изменение размера
Использовать разрешение исходного изображения шаблона, без изменения размера. Возможно более высокое качество, но больший размер файла.
Эффект (бета): NoneSmart Posterize (лучше всего на реальных фотографиях) Meme BorderJPEG DegradeJPEG Min QualityBlurSharpenMedian FilterMedian Filter + Sharpen
Совет: если вы войдете в систему или присоединитесь к Imgflip,
ваши мемы с субтитрами будут сохранены в вашем аккаунте
Private (необходимо загрузить изображение, чтобы сохранить или поделиться)
Удалить "imgflip.com "водяной знак
Создать мем
Сброс
Сохранить настройки текстового поля
Избранные мемы-скелеты в ожидании Просмотреть все
Что такое генератор мемов?
Это бесплатный онлайн-редактор изображений, который позволяет добавлять к изображениям текст с изменяемым размером.
Он работает на холсте HTML5, поэтому ваши изображения мгновенно создаются на вашем собственном устройстве.
Чаще всего люди используют генератор для добавления текстовых подписей к установленным мемам,
так что технически это скорее мем "подписчик", чем создатель мемов.Однако вы также можете загружать свои собственные изображения в качестве шаблонов.
Как я могу настроить свой мем?
- Вы можете перемещать текстовые поля и изменять их размер, перетаскивая их. Если вы используете мобильное устройство,
Возможно, вам придется сначала установить флажок «Включить перетаскивание» в разделе «Дополнительные параметры».
- Вы можете настроить цвет шрифта и цвет контура рядом с тем местом, где вы вводите текст.
- Вы можете дополнительно настроить шрифт в разделе «Дополнительные параметры», а также добавить дополнительные текстовые поля.Imgflip поддерживает все веб-шрифты и шрифты Windows / Mac, включая полужирный и курсив, если они установлены на
твое устройство. Также можно использовать любой другой шрифт на вашем устройстве. Обратите внимание, что Android и другие мобильные
операционные системы могут поддерживать меньшее количество шрифтов, если вы не установите их самостоятельно.
- Вы можете вставить популярные или нестандартные наклейки и другие изображения, в том числе шляпы отморозков,
солнцезащитные очки, пузыри с надписью и многое другое. Поддерживаются прозрачность и изменение размера.
- Любые загруженные шаблоны можно вращать, переворачивать и обрезать.
- Вы можете нарисовать, обвести контур или набросать на своем меме, используя панель прямо над изображением предварительного просмотра мема.
- Вы можете создавать «мем-цепочки» из нескольких изображений, расположенных вертикально, добавляя новые изображения с
настройка "под текущим изображением".
Могу ли я использовать генератор не только для мемов?
Да! Генератор мемов - это гибкий инструмент для многих целей. Загружая собственные изображения и используя
все настройки, вы можете создавать множество творческих работ, в том числе
плакаты, баннеры, реклама и другая нестандартная графика.
Почему на моих мемах есть водяной знак imgflip.com?
Водяной знак Imgflip помогает другим людям найти, где был создан мем, чтобы они тоже могли создавать мемы!
Однако, если вы действительно хотите, вы можете удалить наш водяной знак со всех изображений, которые вы создаете, а также удалить рекламу и увеличить
ваши возможности создания изображений с помощью Imgflip Pro
или Imgflip Pro Basic.
Могу ли я создавать мемы с анимацией или видео?
Да! Анимированные шаблоны мемов будут отображаться при поиске в Генераторе мемов выше (попробуйте «попугай вечеринки»).Если вы не нашли нужный мем, просмотрите все шаблоны GIF или загрузите
и сохраните свой собственный анимированный шаблон с помощью GIF Maker.
У вас есть дурацкий ИИ, который может писать за меня мемы?
Забавно спросите вы. Почему да, мы делаем. Ну вот:
imgflip.com/ai-meme (предупреждение, может содержать пошлость)
Блог Typekit | Что ж, это было просто ужасно: подробности о вчерашнем отключении шрифта
Вчера здесь, в Typekit, был длинный день, поскольку мы занимались развертыванием отключений от нашего поставщика услуг хранения, и мы знаем, что это очень расстроило многих из вас.Приносим извинения за нехарактерное обращение к нашему сервису и последующее воздействие на ваши веб-сайты.
Как некоторые из вас, возможно, уже знают, мы используем Amazon S3 для хранения шрифтов и файлов конфигурации комплекта. По данным Amazon, рано утром 10 августа произошла «неправильная конфигурация», в результате чего произошел сбой в работе S3 и других сервисов. Они сообщили, что сначала по ошибке решили не ту задачу, поэтому время простоя было больше, чем обычно.
Из-за этого сбоя наши серверы не смогли получить шрифты и файлы конфигурации комплекта из S3.Мы впервые заметили эту проблему в 00:20 по тихоокеанскому времени (примерно через 10 минут после начала отключения), когда мы получили уведомление от наших автоматизированных систем.
Мы думали, что система стабилизировалась к 4:00 AM PDT, но были неприятно удивлены вторым отключением около 12:00 PM PDT, а затем третьим вскоре после этого. Amazon признал второй сбой, но не предоставил дальнейшего понимания того, что произошло с их стороны.
То, что вы могли заметить на своем веб-сайте, было «Ожидание использования.typekit.net », которое в конечном итоге истекло, и вместо него были загружены шрифты по умолчанию. Мы знаем, что это прекрасный способ начать неделю.
Сбои в работе крупных поставщиков услуг, таких как Amazon, одновременно сказываются на огромных частях Интернета, что мы имели несчастье наблюдать воочию сегодня. Мы планируем использовать несколько периферийных местоположений для наших сегментов S3, чтобы мы могли распределять нагрузку по нескольким местоположениям. Проще говоря, это означает, что если подобный сбой случится снова, мы сможем переключиться на другие серверы, на которые это не повлияет.
Оф. Мы тоже стали свидетелями некоторых странностей на нашей собственной странице.
Есть несколько вещей, которые вы можете сделать, чтобы защитить свой веб-сайт от побочного ущерба во время крупных перебоев в обслуживании.
На прошлой неделе мы сделали обновление, чтобы новые комплекты по умолчанию загружались асинхронно. Ваши текущие комплекты могут этого не делать, но новую версию легко получить из редактора комплектов. В результате, если на нашей стороне (или на стороне нашего поставщика услуг) произошел сбой в обслуживании, ваши резервные шрифты загрузятся сразу же - вместо того, чтобы танцевать и танцевать тайм-аут сервера.
Говоря о резервных шрифтах, неплохо подумать о том, что вы укажете для резервных шрифтов. В конце концов, они предназначены не только для перебоев в работе: вы никогда не знаете, когда чья-то скорость соединения или пользовательские настройки браузера могут повлиять на то, как ваш сайт загружается или отображается. Параметры платформы по умолчанию не предлагают ту типографскую палитру, которая вам может понадобиться - вероятно, поэтому вы используете Typekit - но все же дает вам определенную степень контроля над дизайном. Ознакомьтесь с нашей справочной документацией, чтобы получить более подробную информацию о стилизации резервных шрифтов с помощью Font Events.
Многие из наших крупнейших клиентов, использующих Typekit Enterprise, не пострадали от этого сбоя, поскольку они размещают все решение Typekit в своей собственной среде CDN. Мы ищем способы предоставить возможность самостоятельного хостинга большему количеству наших клиентов в будущем. А пока, если вы хотите узнать больше о Typekit Enterprise, вы можете связаться с нашим отделом продаж Enterprise.
Мы всегда ищем способы улучшить Typekit, и этот эпизод стал мощным напоминанием об ответственности, которую мы должны требовать от наших партнеров и поставщиков максимально возможного времени безотказной работы, а также своевременно и эффективно общаться при возникновении проблем.

 Если вы этого не сделаете, удаленный шрифт может неправильно загрузиться на веб-платформе.
Если вы этого не сделаете, удаленный шрифт может неправильно загрузиться на веб-платформе.