Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить


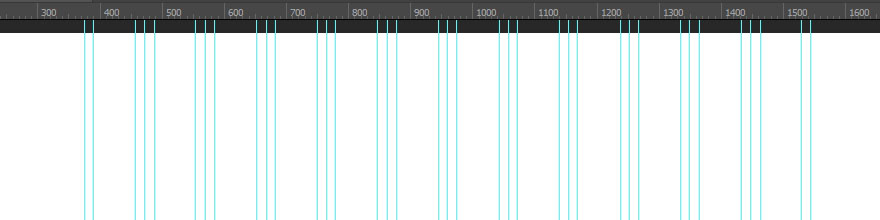
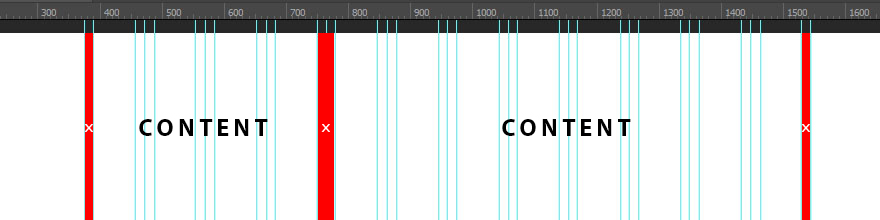
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
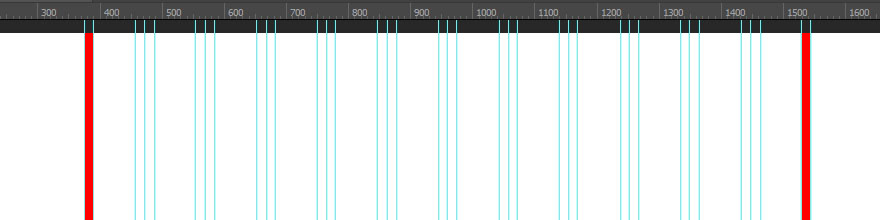
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.

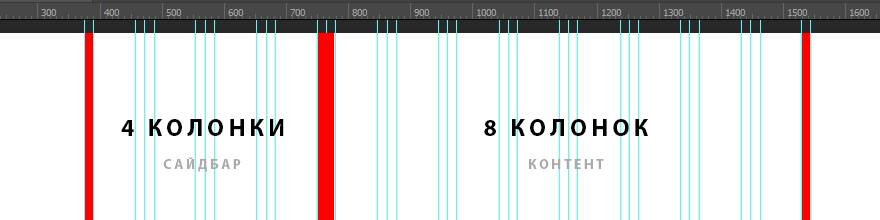
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.

3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.

4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.

Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
Генераторы модульных сеток PSD и CSS / Полезное в сети / Постовой

На сегодняшний день ни один разработчик при создании дизайна адаптивного сайта или его верстке не может обойтись без модульной сетки с колонками, по которым выстраивается блочная структура сайта. Сетки используют как бывалые дизайнеры, так и начинающие. Последним просто необходимо брать на вооружение данную подборку с онлайн-инструментами для создания модульных сеток PSD и CSS, так как они значительно облегчат работу над созданием сайта и сделают его более правильным с технической точки зрения, особенно если речь идет о каком-то информационном ресурсе, например, новостном сайте, блоге или портале, где основной упор идет на качественную подачу информации.
Есть мнение, что подобные инструменты для создания сеток применимы только при создании адаптивного сайта. Однако если отталкиваться от личного опыта, можно поспорить с этим. На данный момент я использую сетки при создании 99% проектов, включая неадаптивные сайты. Более того. На основе сеток я делаю множество других задач, например, баннеры или подобные малевалки.
Как это работает? Очень просто. Дизайнер указывает параметры для генерации заранее утвержденной всей командой разработчиков сетки. Далее скачивает изображение с отрисованными столбцами в формате
Если говорить о верстке по модульной сетке, то для этого уже создано множество css фреймворков. Наиболее распространенный — это Bootstrap. Если же проект не на Bootstrap, то некоторые из предложенных инструментов способны генерировать вместе с изображением сетки еще и целый свой фреймворк с зашитыми в него кастомизированными параметрами, которые были указаны на первом этапе.
Итак. К вашему вниманию набор инструментов для создания модульных сеток PSD и CSS, которые значительно облегчат создание сайта.
Смотрите также:
Лучшие инструменты для тестирования адаптивной верстки
Responsify.it
Простой и удобный инструмент для создания адаптивной сетки. Генерирует как PNG файл для разработки дизайна, так и css стили для верстальщика. Большим плюсом данного сервиса является то, что можно сразу посмотреть готовый результат. Внизу есть переключатель разрешений экрана. С его помощью можно увидеть, как перестраиваются колонки сайта на разных устройствах.
Grid Calculator
Мой любимый инструмент для создания модульных сеток, которым я регулярно пользуюсь. Это некий калькулятор, который мгновенно проинформирует, какой будет ширина колонки при определенных параметрах модульной сетки.Это очень удобно и полезно. Grid Calculator позволяет генерировать модульные сетки в формате PNG, векторные изображения и паттерны для Photoshop JSX
Modular Grid Pattern
Хороший генератор изображений с модульными сетками в формате PSD и PNG. Основным его отличием от большинства конкурентов является то, что он умеет выстраивать не только колонки, но еще и горизонтальные линии. Для определенных задач будет полезным инструментом. Например, облегчит работу в нудной отрисовке таблиц с данными при разработке дизайна сайта.
Gridulator
Калькулятор модульных сеток, который рассчитывает на основе общей ширины макета и количества колонок все возможные варианты (с круглыми числами) ширины колонки и расстояния между колонками. Можно посмотреть результат визуально, а также скачать сетку в формате PNG.
Grid Designer
Простой и понятный конструктор модульных сеток. Основная особенность — позволяет объединять ячейки. Умеет генерировать стили CSS и структуру HTML — каркас будущего сайта. Помимо конструктора модульных сеток, данный инструмент оснащен визуальным редактором типографики, стили которой будут выгружены в конечный результат вместе с настройками сетки.
13 готовых шаблонов модульных сеток
Файлы в форматах PSD и Sketch для создания грамотного дизайна.
Что такое сетка знает каждый дизайнер. По поводу ее использования есть много споров, но ее необходимость неоспорима. Если вы мало знакомы с этой темой, то рекомендуем изучить ее. Создание сетки очень важный процесс, однако, в сети существует множество готовых шаблонов для дизайна сайтов и приложений. Ниже вы найдете 13 готовых модульных сеток для Photoshop и Sketch. Все файлы бесплатны, скачивайте и создавайте ваш дизайн грамотно.Смотрите также:
Модульная сетка для веб-дизайнеров | Блог про веб-дизайн ONJEE
По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том, что такое модульная сетка, где ее скачать и как ей пользоваться.
Я считаю, что одно из важнейших умений любого хорошего дизайнера, или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…

… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
2. Скачать
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
960 grid
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
Modular Grid Pattern
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
Grid Calculator
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Эти сервисы я с уверенностью вам рекомендую. Но можно поступить еще проще. Существует немало расширений для фотошопа, которые позволяют строить сетку прямо в окне программы. Я могу порекомендовать одно единственное:
Guideguide
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать здесь . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide, наслаждайтесь.
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.
Модульные сетки в веб-дизайне
«Сетка — это система помощи, но она не является гарантией, а всего лишь имеет ряд возможных применений, и каждый дизайнер сам может искать решение, соответствующуе его индивидуальному стилю. Но надо научиться использовать сетку. Это искусство, которое требует практики «.
— Йозеф Мюллер-Брокман
По сути, само использование сетки связано с одним из старейших и самых основных принципов дизайна — выравнивания. Наш мозг хочет всё упрощать и делать более понятным. Вот почему мы стараемся навести порядок в вещах, которые кажутся хаотичными.
Естественно, чем быстрее мы всё правильно организуем, тем быстрее наш мозг сможет определить модель и двигаться дальше. Сетки настолько упорядоченны, что почти не требуют интерпретации с нашей стороны.
Рассмотрим два макеты страниц представлена на рисунке ниже:
Хотя оба эти изображения — всего лишь несколько прямоугольников, набор в верхней части кажется принципиально лучше чем в нижней. Мы можем мгновенно распознать модель, принять её и двигаться дальше. Изображение внизу же вызывает визуальный дискомфорт, так как не имеет четкой картины, порядка, или цели и выглядит как случайный набор форм.
Следует отметить, что неорганизованность также может быть и красивой. В природе, например, нет чётких линий. Сетки выглядят холодными и жесткими, но помните, что они являются очень эффективным и действенным методом не позволить вашему воображению увязнуть в структурах.
Взгляните на некоторые из самых популярных сайтов с первоклассным дизайном. Скорее всего, они использовали сетку. Сетки позволяют стабилизировать структуру веб-страницы и предоставляют дизайнеру логический шаблон для создания сайта.
Использование сетки не означает, что ваш дизайн будет иметь скучный дизайн. Хороший дизайнер должен знать и уметь применять основные правила использования сетки, но это не означает, что он не может нарушать правила.
Проще говоря, сетка — это разделение макета вертикальными и / или горизонтальных направляющими включая поля, пространство и некоторое количество столбцов для того, чтобы заложить основу для организации контента.
Сетки традиционно используется в полиграфии, но также часто применяется и в веб-дизайне. Сетка — это просто инструмент, который помогает в конструкции.
Начиная изучать новые навыки в той или иной сфере, вы должны сначала следовать рекомендациям. Обучение основам гарантирует то, что вы сможете применять принципы эффективно. То есть, сначала — теория, а затем — практика.
Стоит отметить, что существует два способа создания сетки шаблона:
Способ №1: Создайте свою собственную сетку
Есть много различных способов создать свою собственную сетку, но в конце концов, вы в праве выбрать тот вариант, который больше подходит .
Вы можете разделить пустой документ математически, создавая четное или нечетное число столбцов для работы. Ваша сеть может быть сложной или простой, вы можете использовать правила третей или золотого сечения, как вам больше нравится.
Возможно, в этом вам помогут следующие статьи:
Вот несколько примеров сетей, созданных в Photoshop с помощью направляющих (View> New Guide):
Плагины для создания сеток в Фотошопе
1. GuideGuide — полезный плагин для дизайнеров, которые вручную чертят сетки. Есть версии для Photoshop CS4 и CS5+. Подробнее читайте здесь.
2. Modular Grid Pattern
3. GridMaker 2
4. Скрипт для создания сетки из шейпов в Фотошопе
Способ №2: Скачайте готовый шаблон сетки
В интернете есть много готовых шаблонов сеток, которые вы можете использовать при создании сайта. Они помогают существенно сэкономить время. Давайте рассмотрим некоторые из них.
Сетки фиксированной ширины
1. 960.gs — пожалуй, самый популярный инструмент для создания сеток. О том, как пользоваться этим фреймворком читайте здесь.
2. Сеточные шаблоны для Photoshop
3. Modular Grid Pattern (о том, как использовать этот сервис, читайте здесь )
4. Grid Designer
5. Grid System Generator -генератор таких популярных сеток, как 960.gs, Golden Grid, 1Kb Grid, Simple Grid/ установите нужные параметры и нажмите «GENERATE».
6. Grid Calculator — калькулятор, который позволяет рассчитать параметры сетки.
Сетки для резиновых/ адаптивных сайтов
Адаптивный веб-дизайн пользуется огромной популярностью на сегодняшний день. Основным из его принципов считается использование резиновой сетки. Более подробно о них вы можете прочитать здесь, а мне бы хотелось немного дополнить эту подборку и добавить ещё несколько ресурсов.
1. Gridpak — генератор адаптивной сетки
2. Fluid grid calculator — сервис, который позволяет создать резиновую сетки. Введите параметры и получите готовый код.
3. Fluid Baseline Grid — резиновая сетка с базовой линией
Учимся работать с сеткой
Для закрепления материала рекомендуем серию уроков на английском языке по созданию сайта, который построен на сетке
Смотрите демонстрацию
Часть1 — рисуем макет в Фотошопе
Часть2 — верстка
Часть3 — натягиваем на Wordpress
Полезные статьи и ресурсы:
При написании статьи использованы материалы из :
Модульная сетка в Photoshop на видеокурсе от Loftblog
Здравствуйте, дорогие дизайнеры! Тема сегодняшнего видеоурока — Модульная сетка. Давайте зададим себе следующий вопрос: а зачем нам нужна модульная сетка в работе?
Модульная сетка и ее преимущества
К преимуществам модульных сеток относятся следующие факторы.
1) Ускорение работы: это более удобный способ выравнивать объекты относительно друг друга. Мы не тратим лишнего времени на поиск геометрического места элемента в макете.
2) Сбалансированность и пропорциональность: объекты в макете соизмеримы и пропорциональны между собой.
3) Ускорение и подгон под шаблон, единообразность элементов: разработав модульную сетку, мы делаем основу для решений на будущее.
Давайте рассмотрим несколько ресурсов с модульными сетками и научимся создавать свою.
Модульная сетка с сайта 960 Grid System
Откроем сайт 960 Grid System — это сайт, где содержится множество модульных сеток. Вы можете выбрать и скачать ту сетку, которая вам понравится. На сайте применяется система из 16 либо 12 колонок, но существует и 24-х колоночная система, которая в практике редко встречается.
Мы рассмотрим 12-ти колоночную систему, в которой контент располагается в 3 столбца. В ней нет необходимости высчитывать ширину картинки, легко настраивается расположение элементов друг с другом и отступы между ними.
Модульная сетка фреймворка Twitter Bootstrap
Рассмотрим один из СSS-фреймворков Twitter Bootstrap, который также использует модульную сетку — http://getbootstrap.com/. На этом сайте есть раздел “CSS” с подразделом “GRID SYSTEM”, где содержится гибкая мобильная модульная сетка, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или экрана.
На нашем канале есть курс по этому фреймворку, в котором вы сможете создать необходимую модульную сетку для вашего проекта, а также посмотрите цикл уроков по адаптивной верстке CSS3 BUTTON GENERATOR
Собственная модульная сетка
Ну и наконец, мы разберем пример, где вы сможете сами понять, как создать собственную модульную сетку с помощью CSS. Скачаем один из плагинов для Photoshop — http://guideguide.me/. Создаем документ шириной 960рх и высотой 1050рх и открываем в меню Окно->Расширения->Grid System. Создаем сетку из 12 колонок, ширина колонки 20рх, отступы между колонками по 10рх. Нажимаем кнопку Make grid и строим нашу модульную сетку.
Создадим новый слой и с помощью кнопки Rectangular marquee/Прямоугольное выделение выделяем первый столбец и выполним заливку красным цветом или любым другим. Размножим нашу заливку с помощью копирования слоя горячими клавишами Ctrl+J. Выделим все слои и выполним выравнивание по горизонтали, выставим непрозрачность на 10%. Объединим наши слои – Сtrl+E и назовем слой GRID. Модульная сетка готова! На этом все.
Если вам понравилось видео, ставьте лайк! А также нам будут очень приятны ваши отзывы и пожелания в комментариях под этим видео.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog.
Ссылки на сайты из данного урока:
1. 960 Grid System — http://960.gs/
2. Twitter Bootstrap — http://getbootstrap.com/
3. Плагин для Photoshop — http://guideguide.me/
4. Цикл уроков по bootstrap — https://www.youtube.com/playlist?list=PLY4rE9dstrJwP_JUTts9AtMVtJlJVGxWK
5. Цикл уроков по адаптивной верстке — https://www.youtube.com/playlist?list=PLY4rE9dstrJyJEghRkl7qfqdAdlyvaOVQ
Рекомендуемые курсы
Модульная сетка в веб-дизайне: скачивайте и используйте правильно
Приветствую вам, уважаемые читатели, на страницах моего блога. Сегодня поговорим об одном из профессиональных средств веб-дизайнеров. Это далеко не секрет, но мало кто из новичков может даже догадаться как работают специалисты. Если вы дизайнер или хотите им стать и случайно попали на эту страницу, думаю, вам повезло.
Я расскажу как профессионалы создают красивые сайты, какое значение имеет модульная сетка в веб-дизайне и как простые действия позволяют забыть о технике и целиком отдаться творческому процессу.
Если вы начнете пользоваться этим приемом, ни один последующий ваш проект никогда не сравнят с работой школьника. Метод, о котором вы сегодня узнаете, поможет решить очень много проблем.

По традиции в конце этой публикации я размещу видео, из которого вы также можете узнать многое о модульной сетке. Помимо него ближе к финалу вы найдете очень полезный ролик для веб-дизайнеров. В нем собраны все необходимые законы, которые позволят вывести вашу работу на качественно новый уровень.
Какой формат получения информации выбрать – решать вам.
Что такое модульная сетка и зачем она нужна
Итак, модульная сетка – это некий шаблон, каркас, благодаря которому можно легко, просто и главное ровно выстроить все объекты на сайте. Она позволяет понять какого размера использовать шрифты, как вставить блок в интерфейс и где его лучше расположить.
«Сперва думаем – потом делаем». Этим и отличается работа профессионала от новичка. Специалисты не размышляют категориям: «нравится-не нравится». У них все четко.
Вспомните тетрадь в клетку. Линии помогают писать ровнее, а модульная сетка организовать рисунок в фотошопе.
Если вы уже когда-либо рисовали сайт, то знаете как сложно отмерить расстояние от бокового меню до основного контента или между двумя публикациями и поставить объекты ровно. Скорее всего вы использовали для этой цели направляющие. Это неудобно и долго. Ну а если вы просто использовали руки и линейку, то вы просто герой, потому что проделали адски сложную работу.
Сетка упрощает эту работу. Она может состоять только из вертикальных блоков или делиться на квадраты.

Как правило, в графическом дизайне используют и горизонтальное и вертикальное членение. Единых параметров как должна выглядеть модульная сетка в веб-дизайне не существует. Каждый создает свою таблицу и если что-то в нее не вписывается, то это свидетельствует о том, что она изначально была недостаточно продумана.
И тем не менее профессионал всегда будет действовать согласно намеченному плану и пользоваться этим каркасом от первой и до последней страницы. Ведь шаблон не только упрощает работу, но и создает впечатление целостности проекта, единой композиции для всего сайта.
Как создать сетку
Если вы читали мою статью «10 навыков профессионального дизайнера», то помните, что один из основополагающих факторов успеха заключался в умении понять смысл ресурса и исходя из этого грамотно расставить приоритеты и все элементы по странице.
Если этого не происходит уже сейчас, то со временем, сразу после получения заказа у вас в голове будет рождаться план-схема: страницы, блоки, важные элементы. Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Первым делом нужно будет отсортировать из этой кучи что и где должно располагаться. Какие элементы более важны для создания первого впечатления у читателя, а что останется «на сладкое».

Далее создается эскиз вашего проекта на листе бумаги. Он нужен, чтобы понять параметры модульной сетки. Вы должны понимать, что в дизайне нет и не может быть единого стандарта. Никто не скажет вам: «Вот так должен выглядеть модуль, вот его параметры, пользуйся исключительно этими цифрами».
Однако, я прекрасно понимаю, что вы еще только начинаете свой путь в области проектирования и не понимаете что и откуда брать. Вам нужны конкретные цифры, поэтому я дам вам их. Но пожалуйста не забывайте, что все они могут и должны отличаться в каждом индивидуальном случае.
Для создания самой сетки я рекомендую использовать сервис modulargrid.org. Для дизайнеров это идеальный вариант. На этом же сайте вы можете скачать бесплатный плагин для фотошопа, чтобы создавать сетки прямо в этой программе и не заходить на онлайн сервис.
Самое простое – это базовая линия (Baseline), она определяется исходя из размера шрифта, увеличенного в полтора раза. Если кегль 14, то высота будет 21.

Далее идет ширина модуля (Module width) 60. Если у вас есть какой-то повторяющийся элемент, то его параметры могут лечь в основу при определении этого показателя. Количество столбцов (Num of modules) можете поставить 13. Это значение определяет ширину всего проекта (Layout width), который выставляется автоматически. В моем случае 1020
Горизонтальное членение (Module height), то есть сколько строк будет в одном квадрате. Зависит от какого-то самого мелкого элемента, к примеру, логотипа. Он будет основным показателем, а все остальные станут кратны ему. То есть больше или меньше в определенное число раз. Можете поставить значение 3.
Для определения расстояния между блоками (Gutter), как правило, используется то же значение, что и для базовой линии, либо стандартное значение 20.

Таблица потеряет свою актуальность, если модуль будет слишком большой или маленький. В этом случае вам будет неудобно работать. Вы потеряете сетку или не сможете уменьшить блок.
Полезные видео
Рекомендую вам посмотреть обучающее видео, которое поможет разобраться в модульной сетке, установить плагин в фотошоп и работать через сервис modulargrid.org. В этом ролике вам также предложат портал для создания модульной сетки, помогающий работать с версткой.
После того как вы поймете основы, я рекомендую посмотреть ролик о принципах композиции при проектировании сайтов и создании модульной сетки. Здесь вы найдете все необходимые формулы, а также получите целый список профессиональных советов.
Мне очень понравился доклад, здесь вы узнаете про золотое сечение, золотую спираль, принцип масштаба и размера, законы близости, контрастов и многое другое.
В общем все, что необходимо начинающему дизайнеру для создания крутых проектов.
Ну вот, наверное, и все. Напоследок мне бы хотелось посоветовать вам еще одну полезную вещь, это курс «Основы коммерческого веб-дизайна», в котором собраны все полезные советы, которые помогут перейти к от понятий «нравится-не нравится» к созданию продуманных проектов, основанных на знаниях.
 Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.Подписывайтесь на рассылку, чтобы знать больше. До новых встреч и удачи в ваших начинаниях.
