Модульная сетка в Photoshop
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
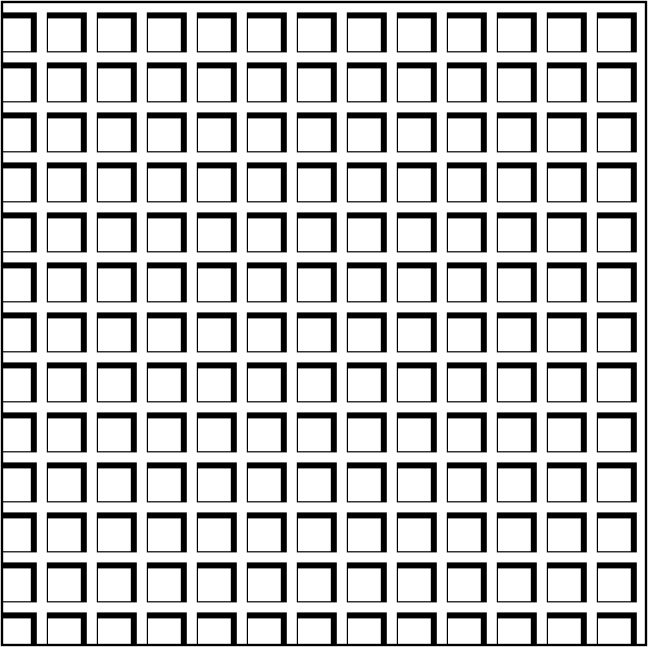
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Создание изометрической иконки из ландшафтной фотографии · Мир Фотошопа
Конечный результат:
Ресурсы урока:
1. Подготовка холста
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N). Откройте PSD файл с изометрией и оттуда перенесите в созданный документ изометрическую сетку.
Шаг 2
Используя сетку, нарисуйте прямоугольник любого цвета.
Шаг 3
Создайте копию прямоугольника (Ctrl + J) и поднимите её немного, измените цвет, чтобы различать два слоя.
Шаг 4
Слой сетки можно выключить, он больше не нужен.
2. Почва
Шаг 1
Инструментом Pen Tool (P) нарисуйте боковую сторону.
Примените к ней стиль Gradient Overlay:
Шаг 2
Уменьшите заливку до 0%.
Шаг 3
Повторите процесс для правой стороны.
Шаг 4
Обрисуйте всю фигуру и примените стиль градиента. После этого уменьшите заливку до 0%.
Шаг 5
Из архива с файлами урока вставьте в наш документ изображение почвы.
Шаг 6
Выделите левую боковую сторону (удерживая CTrl, кликните на миниатюре слоя). К слою почвы добавьте маску.
Шаг 7
Наложите ту же текстуру на правую сторону.
3. Холм
Шаг 1
Вставьте фотографию ландшафта в наш документ и уменьшите непрозрачность, чтобы было видно платформу.
Шаг 2
К слою с ландшафтом добавьте маску и чёрным цветом скройте всё лишнее.
Шаг 3
Вернёмся к почве. Нужно сделать её темнее. Выберите мягкую кисть с малой непрозрачностью и чёрным цветом нарисуйте тень в углу.
Нужно сделать её темнее. Выберите мягкую кисть с малой непрозрачностью и чёрным цветом нарисуйте тень в углу.
Шаг 4
Продолжаем затемнять почву.
Шаг 5
Вставьте другую фотографию с землёй и наложите её на боковые стороны. Установите режим наложения Overlay. Добавьте маску и уделите время созданию деталей на боковых сторонах.
Шаг 6
Вставьте другую фотографию ландшафта. Расположите её под предыдущим слоем ландшафта. Добавьте маску и скройте лишнюю часть.
Шаг 7
Создайте новый слой и нарисуйте тень на новом ландшафте.
4. Море
Шаг 1
Вставьте фотографию моря и расположите её под всеми элементами.
Шаг 2
Выделите форму всей платформы и добавьте маску к слою с морем.
Шаг 3
Мягкой кистью поработайте над краями и скройте оставшиеся лишние детали.
Шаг 4
Нужно добавить больше волн. Для этого создайте копию фотографии моря и сдвиньте её немного. Затем поработайте с маской.
Затем поработайте с маской.
Шаг 5
Выделите слой океана (удерживая Ctrl, кликните на миниатюре слоя). После этого создайте корректирующий слой Photo Filter: Cooling Filter (80).
5. Детали
Шаг 1
Добавим больше контрастности. Выделите первый слой ландшафта.
Создайте новый слой и перейдите в меню Edit ? Stroke.
Шаг 2
К чёрной обводке примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Уменьшите непрозрачность слоя и сотрите тень с угла ластиком.
Шаг 3
Повторите процесс и добавьте ещё одну тень на холм на отдельном слое.
Шаг 4
Давайте добавим немного реалистичности и удлиним дорогу. Перейдите на слой с дорогой и на маске белым цветом верните небольшой участок. Под дорогой нужно нарисовать тень на отдельном слое.
Шаг 5
Создайте новый слой для дороги. Инструментом Pencil Tool размером 1 пиксель нарисуйте неровности на дороге чёрным цветом. Создайте копию слоя и инвертируйте цвет линий (Ctrl + I).
Шаг 6
Улучшите свет и тени на ландшафте при помощи мягкой кисти с небольшой непрозрачностью.
Шаг 7
Выделите машину с фотографии ландшафта и скопируйте её в наш документ. Расположите её на дороге и при помощи маски скройте всё лишнее со слоя.
6. Фон
Шаг 1
Для иконки мы создадим простой градиентный фон. Создайте новый слой под платформой и залейте фон инструментом Gradient Tool (G).
Шаг 2
Выделите базовый слой и залейте его чёрным цветом. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur), чтобы размазать края. Повторите размытие ещё несколько раз, используя разный радиус.
Шаг 3
Тень можно нарисовать и обычной кистью с небольшой непрозрачностью.
Шаг 4
Создайте для серого фона корректирующий слой Photo Filter, чтобы сделать его не таким мрачным.
Конечный результат:
Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.
Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
Параметры стандартной Bootstrap сетки в PSD формате.
Общая ширина рабочей области 1920 px.

Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.
Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.
2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.

3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна. Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Как сделать сетку фотошоп
Как сделать сетку в фотошопе?
Вам понадобится:
#1
Итак, как сделать сетку в фотошопе? Для того чтобы создание сетки удалось – нужно на компьютере иметь программу Photoshop. Чаще всего эта программа установлена изначально, но если фотошоп не был найден на рабочем столе или в памяти компьютера, то его можно установить с официального сайта или приобрести соответствующий драйвер.
#2
Как сделать сетку. Открывается программа фотошоп, после чего делаются нажатия на такие пункты как: Просмотр (справа в программе) Показать Сетка. Если программа установлена и функционирует на английском, то нужно нажать на View – Show – Grid. Если создатель сетки – опытный пользователь фотошопа, то он должен знать, что комбинация CTRL+’ (ctrl+«э») сразу откроет сетку, без выполнения вышеуказанных действий. Эта комбинация и включает и отключает функцию. Если возникают какие-либо вопросы у новичков, то изначально лучше нажать на значок «?» (вопроса), чтобы найти там ответы на все интересующие вопросы.
#3
Шаг сетки или же расстояние = 2 сантиметрам, именно так выглядит каждая открывшаяся сетка по умолчанию в программе фотошоп. Что касается точечных линий, то они делятся на 4 части. Эти настройки меняются в соответствии с пожеланием создателя сетки. Все зависит от того, какой объект в дальнейшем будет создан. Действия Редактирование Установки Направляющие, сетка… помогут изменить вид и размер сетки. Опять же существует сочетание клавиш, которые быстрее помогут решить задачу: CTRL+K. Здесь можно поработать над палитрой цветов (HUD) и интерполяцией изображения.
#4
Если сетка будет служить деловым целям, то лучше придерживаться сдержанных тонов, а если сетка будет для рекламы, игр и прочего, то можно выбрать цвета поярче. Внизу есть пункты, слева от которых можно снять и поставить галочки. Здесь регулируются не только основные установки сетки, но и можно регулировать интерфейс, курсоры и т.д. Если есть желание воспользоваться включенной автоматической привязкой объектов, то нужно ставить галочку, нажав просмотр – привязать – линии сетки. Чтобы измерить единицы, нужно использовать пиксели.
Чтобы измерить единицы, нужно использовать пиксели.
#5
Существуют направляющие, которые работают с сетками. Эти направляющие можно перемещать, удалять, закрепить для того, чтобы не случилось случайного перемещения. Направляющие помогут создателю переместить в сетке фигуры, которые уже созданы. Не только фигуры перемещаются с помощью направляющих, но даже и выделенные отдельные области как создать сетку. Таким образом, как сетки, так и направляющие могут регулировать границы областей на уровне пикселей. В сетке есть ячейки, которые одинаковы для всех изображений, цвета, стиль можно регулировать самостоятельно. В любом случае есть возможность регулировать и контролировать созданную сетку. Цвет, размер, стиль, линия и иные данные легко меняются. Главное – не забыть сохранить свой труд.
Модульная сетка в Photoshop
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Как сделать сетку в фотошопе?
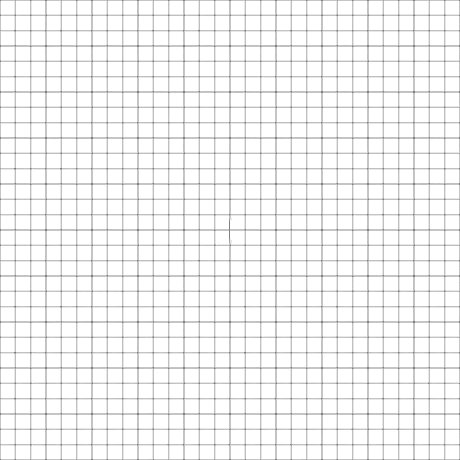
Сетка — удобный инструмент, позволяющий легко и быстро отслеживать перемены, происходящие в изображении, с которым вы работаете в графическом редакторе. В этой статье вы научитесь создавать сетку в Фотошопе для любого изображения, чтобы она демонстрировала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
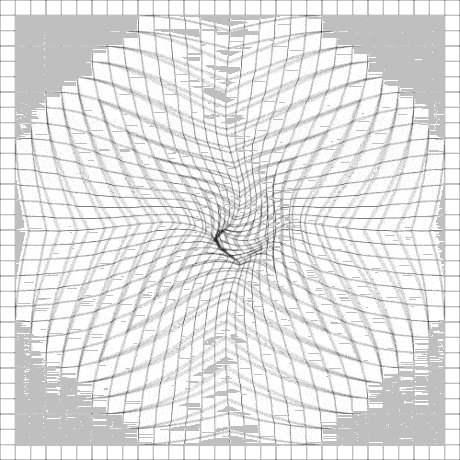
 Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.Как сделать сетку в фотошопе
Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью. Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.
В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью. Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка. Линейки в фотошопе Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Подробнее: photoshop-work.ruСетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе. Вам понадобится
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам скачать кисти сетки, с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Модульная сетка – это особый шаблон, по которому и строится дизайн сайта. По сути, это система представления визуальной информации посетителю на основе отдельных блоков, называемых модулями. Сайт, разработанный с использованием такого шаблона, гораздо удобнее для восприятия и навигации.
По сути, это система представления визуальной информации посетителю на основе отдельных блоков, называемых модулями. Сайт, разработанный с использованием такого шаблона, гораздо удобнее для восприятия и навигации.
Позиционирование с помощью направляющих и сетки Эффективная работа с быстрыми направляющими Применимо к: Photoshop CC (2014) Позиционирование с помощью направляющих и сетки Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Подробнее: helpx.adobe.comВ этом уроке Вы поймете, что такое сетка (Grid) в Photoshop и с чем её «едят». Данная функция в Photoshop очень полезна для пользователя. С помощью сетки можно выравнивать элементы композиции, дизайна интернет страницы и многого другого. Также Вы узнаете, что использование свойства сетки Snap (привязка к сетке), сильно упростит Вам работу.
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Приветствую! В предыдущем посте с Пиксель-арт подборкой я обещал написать про 30 фишек фотошопа. Так вот, все это неправда, была опечатка и фишек будет всего 10 ?? Думаю и дальше буду писать понемногу про всякие там хитрости в фотошопе, так что подпишетесь на страничку Вконтакте, чтобы не упустить обновления. Знаю, что много таких постов уже есть, но я уверен, что многие из Вас их не читали ?? В общем изучайте и упрощайте свою работу!
Подробнее: ArtTime.org.uaВалентин говорит: 14.11.2013 в 05:58 Для того, чтобы ответить на этот вопрос, нужно вначале выяснить, что из себя представляет сетка в «Фотошопе» и для чего, собственно, эта сетка нужна. Итак, представим себе такую ситуацию: вам нужно что-то нарисовать, но вы пока не можете себе представить, как вы будете водить кистью, чтобы у вас получались ровные линии, которые будут выглядеть и приглядно, и помогут правильно расположить рисунок.
Решила собрать эти советы воедино (по крайней мере, попытаюсь) 🙂 Буду очень рада, если и вы поделитесь и своими «секретами» 🙂 Для начала включите отображение линеек (Ctrl+R или меню View -> Rulers) и направляющих (Shift + Ctrl + ; или меню View -> Snap).
Подробнее: www.BabyBlog.ruНаправляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Подробнее: photoshop.demiart.ruВ программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.![]()
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) как сделать сетку на фото в фотошоп в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и качество фотоснимка снизится, соответственно, труд мастера будет считаться напрасным. Самое простое и доступное средство для избежания этой проблемы — нарисованная прямая, которая отвечает за уравнивание объектов фотоснимка и размещает их вдоль всей композиции снимка.
Цель — создать тему для ворд-пресс, в основе которой лежала бы сетка. В этой статье шаг за шагом описан процесс создания дизайна, для этого нам понадобятся определенные знания Photosop, языка разметки документа HTML, CSS, а также библиотек jQuery. Концепция дизайна «сетка» минимальна – мы будем использовать ограниченную палитру светло-серых цветов. Фон для проекта сделан с помощью тонкой текстуры, но главная особенность – это использование строгой сетки в основе макета. В проекте используются: проходящая во весь экран линия (шириной 24px) и сетка в 6 колонок.
Концепция дизайна «сетка» минимальна – мы будем использовать ограниченную палитру светло-серых цветов. Фон для проекта сделан с помощью тонкой текстуры, но главная особенность – это использование строгой сетки в основе макета. В проекте используются: проходящая во весь экран линия (шириной 24px) и сетка в 6 колонок.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования. Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
6 советов по повышению производительности в Photoshop для пиксельных художников
Пиксель арт никогда не выйдет из моды. Даже в худшем случае, всегда найдется преданная фанатская база, которая предпочитает стильную ретро-графику, но в последние несколько лет популярность пиксельной графики возрождается благодаря появлению инди-игр.
Даже в худшем случае, всегда найдется преданная фанатская база, которая предпочитает стильную ретро-графику, но в последние несколько лет популярность пиксельной графики возрождается благодаря появлению инди-игр.
,
Кто-то может сказать, что эра пиксельного искусства была золотым веком игр
, Действительно, пиксельная графика настолько любима, что некоторые даже копируют ее эстетику, используя домашние украшения из бисера, как видно из этой коллекции игровых подарков.
,
Но как бы просто это ни казалось, пиксельная графика не совсем легка, особенно если вы используете неправильные инструменты. Несмотря на все бесплатные программы для редактирования изображений
доступно, ничто не сравнится с мощью и гибкостью Adobe Photoshop — если вы правильно настроите его.
Примечание. Все эти инструкции основаны на Photoshop CS6.
, но может следовать в других версиях Photoshop без особых отклонений.
Включите наложение сетки
Перво-наперво, вы должны включить сетку. Пиксельная графика по своей природе является сеткой, потому что вы имеете дело с сеткой отдельных пикселей. Без визуального руководства по тому, где находятся эти пиксели, настоящее мастерство становится скорее разочаровывающим, чем веселым. Пропустите этот шаг на свой страх и риск.
Пиксельная графика по своей природе является сеткой, потому что вы имеете дело с сеткой отдельных пикселей. Без визуального руководства по тому, где находятся эти пиксели, настоящее мастерство становится скорее разочаровывающим, чем веселым. Пропустите этот шаг на свой страх и риск.
В меню перейдите к Правка> Настройки> Направляющие, Сетка Ломтики. В появившемся окне вы увидите раздел Grid. Установить цвет а также Стиль как вам нравится, но убедитесь, что Сетка Каждая а также Структурные подразделения оба установлены в 1. Нажмите Хорошо сохранить.
Затем перейдите к Вид> Показать> Сетка чтобы включить фактическую сетку.
Переключите линейку с дюймов на пиксели
Хотя упомянутая выше сетка полезна, может быть немного трудно определить, с каким конкретным пикселем вы работаете. Возможно, не так много, если ваше изображение размером всего 8 × 8 или 16 × 16, но это другая история, когда вы работаете с графикой размером 32 × 32, 64 × 64 или больше.
Сначала включите линейку, перейдя в Вид> Линейки.
Как только линейки станут видны — одна должна быть вверху, а другая — слева — вы можете щелкнуть правой кнопкой мыши на любом из них, а затем выбрать Пиксели. Теперь у вас есть краткое руководство, которое вы можете использовать для оценки ваших позиций в пикселях.
Отслеживание положения курсора
Хотя правила линейки отлично подходят для быстрых взглядов и приблизительных оценок, иногда вам нужно знать точное местоположение курсора мыши. К счастью, есть опция, которая позволяет вам видеть эти детали в режиме реального времени, и она надлежащим образом называется информационным окном.
Идти к Windows> Информация чтобы включить его. Откроется панель, которая показывает Икс а также Y положение курсора, и если вы выполните какое-либо действие, связанное с перетаскиванием (например, выделение поля), на нем также отобразится ширина а также Рост перетаскивания.
Pixel-Perfect Tools
Инструмент «Волшебная палочка» — один из наиболее полезных инструментов, доступных в Photoshop. С его помощью вы можете выбрать целые куски пикселей одинакового тона одним щелчком мыши. Многие люди используют его, чтобы убрать фон
из изображения, например. (Узнайте больше об этом в нашем руководстве для начинающих по Photoshop
.)
Но если вам нужна точная пиксельная точность с волшебной палочкой, вам нужно уменьшить Толерантность до 0. Более высокие допуски полезны при работе с фотографиями и тому подобным, но не так сильно, когда вы работаете с отдельными пикселями.
Другие инструменты, такие как инструмент Градиент, также полагаются на значение допуска, чтобы определить, какие пиксели заполняются. Всегда устанавливайте Допуск на 0 при работе с пиксельной графикой. Кроме того, когда это применимо, всегда снимайте флажок Сглаживание и всегда проверяю смежный при работе с пиксельной графикой.
Отключить размытие при изменении размера изображений
Вы когда-нибудь создавали изображение только для того, чтобы понять, что оно слишком маленькое или слишком большое? Самым быстрым решением является прямое растяжение или сжатие изображения, но Photoshop может быть хитрым, когда дело доходит до изменения размера, потому что по умолчанию он использует алгоритм бикубической интерполяции.
К счастью, вы можете изменить используемый алгоритм.
Сначала зайдите в Правка> Настройки> Общие открыть окно настроек. Здесь вы найдете вариант с надписью Интерполяция изображения с выпадающим меню. Измените его с Bicubic Automatic на Ближайший сосед, затем нажмите Хорошо.
Теперь, когда вы изменяете размер изображения вверх или вниз, Photoshop будет напрямую масштабировать цвета на основе исходных пикселей. Нет больше размытых краев и нечетких артефактов.
Настройка нескольких окон просмотра
Как пиксельный художник, вы будете тратить много времени на увеличение изображения, над которым работаете. Это означает, что если вы хотите увидеть, как изображение выглядит при обычном увеличении, вам придется много уменьшать и увеличивать масштаб.
Это означает, что если вы хотите увидеть, как изображение выглядит при обычном увеличении, вам придется много уменьшать и увеличивать масштаб.
То есть, если вы не откроете отдельное окно просмотра.
Это довольно просто настроить. Идти к Окно> Упорядочить> Новое окно для [Имя проекта]. И тогда, если вы выберете Окно> Упорядочить> Плитка Все по вертикали, вы увидите две копии вашего изображения бок о бок. Увеличьте один и держите другой на 100% для максимального удобства.
Photoshop Pixel Art может быть безболезненным
Photoshop может быть предназначен для работы с фотографиями, но с несколькими простыми настройками он может стать мощным источником энергии для пиксельных художников. При этом не стесняйтесь использовать его, если не хотите; фактически, когда дело доходит до свободного программного обеспечения, немногие могут превзойти жизнеспособную альтернативу Photoshop, GIMP
,
Теперь, когда ваш рабочий процесс настроен, возможно, пришло время отточить свои настоящие художественные навыки. Проверьте эти удивительные ресурсы искусства пикселей
Проверьте эти удивительные ресурсы искусства пикселей
для учебников и руководств, и настройтесь на эти творческие художественные каналы Twitch
смотреть артистов в реальном времени. И если вы хотите расширить прошлое пиксельное искусство, не пропустите эти учебники цифрового искусства
,
Вы используете Photoshop для пиксельной графики? Знаете еще какие-нибудь советы и рекомендации по повышению производительности? Или, если вы используете другое программное обеспечение, что вы используете? Расскажите нам в комментариях ниже!
Модульная сетка для web-дизайнеров – Программирование и не только
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.
Что такое модульная сетка?
Модульная сетка — это визуальная сетка, состоящая из модулей, под которыми понимается любая мера длины, площади или объема, взятая за их единицу. Модульная сетка применяется для правильного позиционирования элементов дизайна.
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок. Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
- Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.
- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
В этой статье не будем рассматривать вопросы по поводу того, какой же ширины стоит делать размеры макета сайта. Будет ли дизайн фиксированным или резиновым — это уже решать вам. Обычно размеры сайта выбирают либо в зависимости от содержимого, либо от размера мониторов, с которыми заходят на ваш сайт.
Будет ли дизайн фиксированным или резиновым — это уже решать вам. Обычно размеры сайта выбирают либо в зависимости от содержимого, либо от размера мониторов, с которыми заходят на ваш сайт.
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System
Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.
Вашему вниманию предлагается 2 варианта сеток:
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.

Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
2. Grid Calculator
Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.
3. Modular Grid Pattern
На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5.1.
Для тех кто хочет использовать сетку прямо в Photoshop и программно управлять размерами — еще одно бесплатное и интересное расширение для Photoshop от другого разработчика.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать визуальную сетку публикаций для Instagram — DISTRICT F
Формирование контента для Instagram — и я уверена, многие со мной согласятся — нередко представляет собой копотливый процесс, требующий внимания к деталям и стилистике фотографий. Для того чтобы упростить алгоритм компоновки постов, а также впоследствии привести их в единое смысловое и композиционное целое, я использую визуальную сетку публикаций для Instagram. Подробнее о том, как ею пользоваться и как самостоятельно сделать трафарет аналогичной сетки за 5-10 минут — под катом.
Идея создания визуальной сетки для Instagram возникла у меня после осознания, что часто даже самые удачные и подходящие по теме снимки могут легко выбиваться из общей канвы при их непродуманной или непроизвольной «раскладке» в профиле. Так что, дабы рассортировать фотографии и «вытянуть» цветовую температуру до необходимого уровня, я сделала в Adobe Photoshop удобный регулируемый шаблон публикаций, который, по сути, имитирует галерею изображений в Инстаграме и значительно экономит время в планировании контента для публикаций. Проверив удобство визуальной сетки на себе, я решила поделиться её идеей с вами.
Так что, дабы рассортировать фотографии и «вытянуть» цветовую температуру до необходимого уровня, я сделала в Adobe Photoshop удобный регулируемый шаблон публикаций, который, по сути, имитирует галерею изображений в Инстаграме и значительно экономит время в планировании контента для публикаций. Проверив удобство визуальной сетки на себе, я решила поделиться её идеей с вами.
ТАКЖЕ ПО ТЕМЕ: Топ-8 мобильных приложений для организации инстаграма
1. Размер документа
Итак, создайте новый документ (Ctrl+N) с шириной 1200px и высотой ок. 2100px. Размер документа ориентировочный и впоследствии его можно легко отредактировать в зависимости от целей конкретно вашего шаблона. Более подробно об этом я напишу ниже *.
2. Основа визуальной сетки
Далее с помощью направляющих необходимо создать линейную разметку документа (собственно наши «рамки» для будущих фотографий). Сделать качественно это можно с использованием «Сетки» (Ctrl+’). Однако в конкретном случае это нерациональная трата времени, поэтому я нашла очень простой способ решить вопрос быстрее:
Однако в конкретном случае это нерациональная трата времени, поэтому я нашла очень простой способ решить вопрос быстрее:
а) заходим на страницу своего профиля в Инстаграме с ПК и просто делаем скриншот последних 6-9 постов;
б) вставляем получившийся скриншот (Ctrl+V) и «растягиваем» его до размера нашего документа с помощью инструмента «Свободное трансформирование» — Ctrl+T. Пропорции скриншота не нарушаются при растягивании, если зажать клавишу Shift. Чтобы сохранить изменения, нажимаем Enter.
в) после этого, с помощью инструмента «Линейка» (появляется при нажатии «горячих клавиш» Ctrl+R), создаём линейную разметку документа, отдалённо напоминающую квадратные рамы — собственно, это и будет основа нашей визуальной сетки.
Чтобы удалить некоторые участки скриншота (такие, например, как шапка Профиля), необходимо воспользоваться инструментом «Прямоугольная область» (M) и, выделив ненужные элементы, нажимаем Delete и Ctrl+D.
3. Удобная линейная разметка
Итак, выбираем инструмент «Перемещение» (V) и, встав на инструмент «Линейка», левой кнопкой мыши перетаскиваем линии в нужную область, очерчивая ими фотографии на скриншоте. У меня линии представлены светло-серым цветом (#b1b1b1).
Имейте в виду, что с помощью зажатой клавиши Alt и колеса прокрутки мыши, очень удобно менять масштаб документа для более точной постановки линейных направляющих (и не только). Или, как обычно, сгодятся «горячие клавиши» Ctrl+ / Ctrl-.
Важно: менять видимость получившихся линейных направляющих можно при нажатии «горячих клавиш» Ctrl+H.
4. Скриншот или оригиналы?
Далее — и это не столь важный аспект — а) вы можете ориентироваться собственно на скриншот при последующем добавлении и сортировке новых (запланированных) фото, либо, если у вас есть на это время, б) разместить поверх скриншота оригинальные фотографии более высокого качества, как это сделала я. Для удобства они были помещены в общую группу слоёв под названием «Опубликованные фото».
Для удобства они были помещены в общую группу слоёв под названием «Опубликованные фото».
Группа удобна тем, что с помощью неё мы легко можем настраивать видимость слоя при нажатии иконки с изображением глаза справа от монтажной области. Если выключить нашу Группу, документ выглядит следующим образом:
5. Компоновка и планирование будущих публикаций
Теперь осталось заполнить пустые квадратные ячейки фотографиями, которые мы хотим в будущем опубликовать: выбираем и открываем в Adobe Photoshop необходимые фотографии (Ctrl+O) и переносим их в наш «расчерченный» документ. Если размер фотографий превышает необходимые показатели, то уменьшить их можно с помощью инструмента «Свободное трансформирование» — Ctrl+T. Повторюсь, пропорции фотографии сохранятся при растягивании, если зажать клавишу Shift.
Так, визуальная сетка публикаций позволяет легко экспериментировать со стилем, цветовой палитрой и компоновкой будущего фото-контента в Инстаграме.
Кроме того, можно с помощью неё легко настраивать цветовую температуру снимков. На скриншоте ниже, например, хорошо видно, что вновь добавленная фотография отличается от других интенсивностью зелёного оттенка. Это указывает на то, что в данном случае мне необходимо снизить показатели насыщенности:
6. Организация фотографий в группы
Запланированные фотографии выделены на скриншоте синей рамкой и впоследствии их можно сгруппировать для удобства. Для этого зажимаем клавишу Ctrl и левой кнопкой мыши выбираем запланированные публикации (слои будут выделены тёмно-серым цветом). После необходимо нажать Ctrl+G. Разгруппировать слои всегда можно при помощи «горячих клавиш» Ctrl+Shift+G.
_______
7. Трансформация визуальной сетки публикаций
Законченную сетку предпочтительнее всего сохранять в формате *.PSD, что позволит легко трансформировать и видоизменять документ впоследствии.
*К слову, об этом. Для удобства свою визуальную сетку я доработала и расширила за счёт увеличения монтажной области: выбираем инструмент «Рамка» нажатием клавиши C, после чего левой кнопкой мыши «растягиваем» границы монтажной области влево (или в любую другую сторону — по вашему усмотрению).
Для удобства свою визуальную сетку я доработала и расширила за счёт увеличения монтажной области: выбираем инструмент «Рамка» нажатием клавиши C, после чего левой кнопкой мыши «растягиваем» границы монтажной области влево (или в любую другую сторону — по вашему усмотрению).
В эту зону я обычно «сгружаю» необходимые миниатюры будущих публикаций (это может быть как 5, так и, например, 15 фотографий), что значительно упрощает их сортировку. К тому же, это позволяет мне всегда иметь в поле зрения все те фотографии, которые хотелось бы разместить в своём инста-профиле в будущем. Возможно, этот формат будет удобен и для вас.
Для продвинутых пользователей Adobe Photoshop формирование визуальной сетки занимает около 5 минут. В готовом виде данный трафарет позволит легко и быстро сортировать посты для публикаций в Instagram на несколько дней или пару недель вперёд.
ИНТЕРЕСНОЕ НА САЙТЕ:Чего ожидать от соцсетей в 2020 году?
Лайтрум на ходу: набор пресетов «Ритмы улиц»
🎥 Азы лайтрума: скачивание и установка пресетов
Лайтрум на ходу: набор пресетов «Солнце в зените»
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Как разместить ссылку в insta-стори, если число подписчиков ниже 10К?
🎥 Анимация на ходу: 3 приложения для создания динамического текста
🎥 Азы инстаграма: рамки, уголки, подложки поверх видео и stories
🎥 Азы инстаграма: музыка в Stories и ссылки на любимые треки в SoundCloud
Визуальные сетки в Instagram, которые хочется повторить (часть 1)
Визуальные сетки в Instagram, которые хочется повторить (часть 2)
🎥 Как сделать «многослойные» фото- и видеоистории прямо в Instagram?
20 космических пресетов, которые выведут селфи на новый уровень 🚀
🎥 Идеи для Instagram: как сделать видеоисторию с плёночной рамкой?
Instagram Stories: 5 шагов к взаимодействию с вашей аудиторией
Лучшие приложения для обработки изображений
8 советов по выбору хештегов в Instagram
julia kalmykova: vkontakte instagram twitter facebook pinterest
Как создать сетку в Photoshop | Small Business
С помощью стилей слоя Photoshop вы можете применить эффект сетки к изображению, не изменяя исходное изображение. Стили слоев — это эффекты, которые Photoshop применяет только к выбранным вами слоям, а не ко всему изображению. Используйте стиль «Наложение узора» для имитации сетки, поскольку этот стиль позволяет применять любой узор, будь то пользовательский или предопределенный. Регулируя этот узор, вы можете сделать сетку более мелкой или крупной. Вы можете использовать мелкую сетку, чтобы ослабить акцент на фоновых элементах, в то время как элементы переднего плана выглядят выскакивающими из холста.
Стили слоев — это эффекты, которые Photoshop применяет только к выбранным вами слоям, а не ко всему изображению. Используйте стиль «Наложение узора» для имитации сетки, поскольку этот стиль позволяет применять любой узор, будь то пользовательский или предопределенный. Регулируя этот узор, вы можете сделать сетку более мелкой или крупной. Вы можете использовать мелкую сетку, чтобы ослабить акцент на фоновых элементах, в то время как элементы переднего плана выглядят выскакивающими из холста.
Создайте новый документ размером 5 квадратных пикселей и установите прозрачный цвет фона. Этот документ будет содержать узор, из которого вы будете формировать сетку.
Нажмите «D», чтобы восстановить черный цвет переднего плана Photoshop по умолчанию и белый цвет фона по умолчанию, затем щелкните инструмент «Карандаш» на палитре инструментов. Нарисуйте черный квадрат 3 на 3 пикселя в верхнем левом углу холста и еще один черный квадрат 3 на 3 в нижнем правом углу холста.Эти квадраты станут непрозрачной частью сетки.
Нажмите «Ctrl-A», чтобы выбрать все изображение, затем щелкните команду «Определить узор» в меню «Правка». Это сохранит выделенную область для последующего использования при заливке узором. Введите имя в появившемся диалоговом окне «Имя узора», например «сетка», а затем закройте диалоговое окно.
Откройте изображение, к которому вы хотите применить эффект сетки. Нажмите кнопку «Fx» в нижней части палитры «Слои», чтобы отобразить список стилей слоев.Щелкните стиль «Наложение узора», затем щелкните узор, который вы только что определили с помощью элемента управления «Узор» в диалоговом окне «Наложение узора». Это многократно применяет узор ко всему слою, в результате чего изображение кажется покрытым сеткой.
Щелкните правой кнопкой мыши элемент «Эффекты» на палитре «Слои», чтобы отобразить список команд, которые можно выполнить для примененного стиля слоя. Нажмите «Создать слой», чтобы отделить стиль наложения узора на отдельный слой, где вы можете отредактировать сетку так, чтобы она отображалась только над указанными вами областями изображения.
Нажмите кнопку «Layer Mask» прямоугольной формы в нижней части палитры слоев, чтобы применить маску слоя к слою Pattern Overlay.
Нарисуйте маску поверх тех областей изображения, где вы не хотите, чтобы сетка появлялась. Например, чтобы применить сетку ко всем, кроме человека на переднем плане на фотографии, изображающей несколько человек, закрасьте человека на переднем плане. Черная краска на маске слоя блокирует появление сетки.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
[Adobe Photoshop] Как легко создавать землю на картах с помощью «сетки с глубины
» Я покажу вам, как с помощью Adobe Photoshop создать простую 3D-модель земли, подобную ландшафту, в Unity.
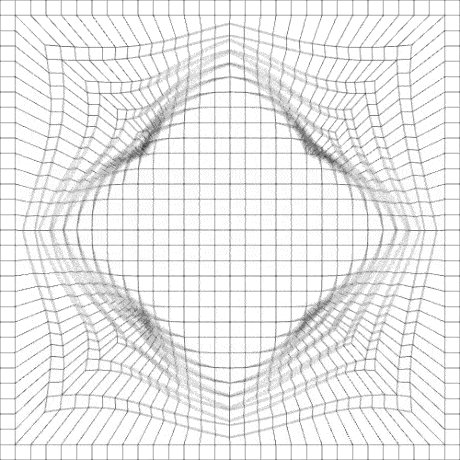
Photoshop позволяет создавать 3D-модели из изображения.В этой статье я воспользуюсь функцией «сетка из карты глубины» для создания террианской модели пересеченной местности.
Для получения дополнительной информации об основах 3D-функций Photoshop, пожалуйста, обратитесь к следующей статье.
(JP) 【Adobe ー ザ ー 必 見 Photoshop の み で 3D モ デ ル を 作 る 方法
Образец
Пример сцены с наземным объектом, который мы собираемся создать, доступен для публики.
Как создать 3D-модель в Photoshop
В этот раз я буду использовать Adobe Photoshop и Unity.
Я создаю 3D-модель в Photoshop, импортирую ее в Unity и настраиваю.
Запустите Photoshop
Запустите Adobe Photoshop. После запуска Photoshop перейдите в раздел «Создать» и подготовьте холст.
Размер холста зависит от вас, но в данном случае я установлю его как 1080 * 1080 пикселей.
Когда холст запущен, он готов к работе.
Рисование облачного узора
Установите черный цвет рисунка на панели инструментов и белый цвет фона.
Выберите «Фильтр»> «Рисование»> «Облака 1» в верхнем меню.
Рисунок облаков нарисован.
Создание 3D-модели
Создайте 3D-модель.
Выберите «Окно [W]> 3D» в строке меню.
Представляется окно 3D.Разместим 3D-модель в желаемом месте.
Выберите «Сетка из карты глубины» в разделе «Создать новый 3D-объект» в 3D-окне.
В строке меню выберите «Плоскость».
Нажмите «Создать», и 3D-модель будет создана.
Будет создана 3D-модель.
Модель земли завершена. Это просто сделать.
Импортируйте его в Unity и настройте.
Экспорт
Экспорт созданной 3D-модели.
Выберите «3D> Экспорт 3D-слоя» в верхнем меню.
Появится окно экспорта.
Мы установили формат объекта OBJ, размер 11 и текстуру JPEG.
Сохраните файл в произвольном месте.
Экспорт завершен.
Что такое сетка на карте глубины?
Перед импортом в Unity я кратко объясню функцию, которую я использовал в этой статье, а именно «сетку из карты глубины».
В Photoshop карта глубины — это функция, которая представляет светлые и темные значения в виде сетки неровностей. Более светлые цвета создают рельефную сетку (ближе к белому), а более темные цвета создают углубленную сетку (ближе к черному).
СТИЛЬНО с черным текстом и белым фоном
При обычной экструзии глубина не отражает неровности поверхности, она рассматривается как текстура.
Создание 3D с помощью обычного выдавливания
Таким образом можно создать уникальную форму неровностей в зависимости от разницы между светлым и темным.
Если градиент представляет светлый и темный, сетка создается с диагональной формой.
Создано из градиента
Облачный узор представлен градацией света и темноты, создавая диагональную сетку, которая выглядит как гора или земля.
Давайте используем эту сетку в Unity для представления земли.
Импорт в Unity
Давайте импортируем только что созданную 3D-модель в Unity.
Начните новый проект и создайте сцену.
После импорта 3D-модели пора разместить ее на сцене.
Модель ориентирована вертикально при размещении на сцене, поэтому нам нужно настроить угол.
Установите Rotation X на -90.
Давайте отрегулируем масштаб, потому что неровности большие.
Если вы хотите уменьшить ухабистую область, вам следует отрегулировать Z в масштабе.
В данном случае мы настроили его следующим образом.
Когда вы подойдете ближе, размер будет таким.
На этом создание земли завершено.
Отрегулируйте материалы, чтобы сделать его более выразительным.
Загрузить в STYLY
Загрузите 3D-модель в STYLY, и все готово.
Как уменьшить актив с файлом большого размера и загрузить его в STYLY
Создайте СТИЛЬНЫЙ аккаунт
Зарегистрируйтесь бесплатно
Как создать учетную запись
Как создать новую учетную запись STYLY
Как загрузить в STYLY
Общие сведения об активах, которые можно импортировать в сцену
Как загрузить в STYLY из Unity
Как загружать префабы и сцены из Unity в STYLY
Photoshop Liquify Filter — Советы и хитрости
Изменение размера, деформация, искажение и т. Д. С помощью Liquify — один из основных инструментов Photoshop Идеальная форма глаз, подбородок, губы, нос, НИЧЕГО — с инструментом Liquify в Adobe PhotoshopPhotoshop имеет множество инструментов и функций, и одна из самых любимых функций для многих пользователей — фильтр Photoshop Liquify.Именно здесь, в этом совершенно отдельном интерфейсе Photoshop, мы можем искажать и перемещать пиксели таким образом, чтобы поддерживать качество изображения (пока вы не заходите слишком далеко) и исправлять недостатки на портрете, например пример.
Это та область, которую многие называют «цифровой диетой», так как вы можете сделать человека намного тоньше, мускулистее или любым другим способом, каким вам нравится. Есть некоторые вещи, которые вы должны знать при использовании этих инструментов, и они включены в эту статью.
Недавно добавленныеAdobe недавно добавила новую функцию Face Aware в фильтр Liquify. Это позволяет нам изменять глаза, нос, рот, форму лица и т. Д. С помощью специального набора ползунков и якорей настройки изображения. Эти новые функции также будут обсуждаться в этой статье, так что давайте углубимся!
Неразрушающий рабочий процесс с использованием фильтровЛюбой, кто использовал Photoshop, слышал термин «неразрушающий рабочий процесс» снова и снова.Когда мы снимаем в формате RAW, мы всегда работаем в неразрушающем режиме, поскольку файл изображения RAW не может быть изменен каким-либо образом с точки зрения изменения изображения. В Photoshop мы не работаем с файлом RAW, когда он отправляется из Lightroom. Файл изображения открывается в PS как тип файла, который вы выбираете в настройках экспорта.
Хорошей практикой является выработка привычки работать с корректирующими слоями, которые не зависят от слоев, содержащих PIXEL. Использование смарт-объектов также является очень разумным способом работы.Смарт-объекты похожи на контейнер, в который мы можем помещать слои пикселей, текст, фигуры и т. Д., И они не редактируются напрямую. Я упоминаю об этом, потому что это очень хорошая идея — преобразовать слой, содержащий пиксель, с которым вы хотите использовать инструмент разжижения, в смарт-объект, чтобы вы всегда могли вернуться к этим настройкам в любое время позже и внести изменения — без разрушения.
Подготовка изображения для LiquifyКогда у вас есть изображение, которое вы хотите перенести в интерфейс пластики, вам нужно сначала объединить этот слой, чтобы он содержал все ваши ПИКСЕЛИ на одном слое.Это можно сделать, нажав Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC), когда вы находитесь наверху вашего стека слоев. Это сохранит все ваши слои, которые вы создали до сих пор, И поместит объединенный слой поверх. Если хотите, вы можете просто объединить ВСЕ слои, если уверены, что не вернетесь, чтобы редактировать предыдущую работу, используя SHIFT / CMD (или CTRL) и E.
Когда у вас есть этот слой, используя инструмент выделения (нажмите M на клавиатуре), щелкните правой кнопкой мыши в любом месте изображения и выберите «ПРЕОБРАЗОВАТЬ В УМНЫЙ ОБЪЕКТ», чтобы превратить этот слой в смарт-объект.Вы также можете щелкнуть правой кнопкой мыши слой на панели слоев и выбрать преобразовать в смарт-объект. Как и многие другие вещи в Photoshop, есть и другие способы преобразования слоев в смарт-объекты, но они являются лучшими и имеют наибольший смысл, когда вы хотите работать быстро, не заходя в меню. Вы не можете напрямую редактировать или изменять смарт-объект, как слой, содержащий пиксель. Вы можете применять фильтры или создавать корректирующие слои выше или обрезать смарт-объект, но вы просто не можете работать с самим смарт-объектом.Это делает этот слой безопасным от редактирования и ошибок и означает, что вы всегда можете вернуться к желаемому состоянию изображения. Смарт-объекты — это совершенно другой предмет, но полезно иметь привычку использовать смарт-объекты, когда это возможно.
Переход к интерфейсу LiquifyПосле того, как вы преобразовали свой слой в пластичный, просто перейдите в «Фильтры» и найдите пункт меню «LIQUIFY». Появится следующий интерфейс (или его аналог):
Это экран «Пластика» и его параметры в интерфейсе «Пластика» Photoshop. Следующие описания инструментов помогут вам лучше понять, что делает каждый инструмент.
(W) Инструмент для прямой деформации
Это будет инструмент, который вы, вероятно, будете использовать чаще, чем любой другой в интерфейсе Liquify. Он в основном перемещает и перемещает пиксели в зависимости от настроек вашей кисти. Эти настройки находятся в разделе ОПЦИИ ИНСТРУМЕНТА КИСТИ в правой части окна. Размер кисти почти не требует пояснений. Вы можете увеличить или уменьшить размер кисти с помощью клавиш] или [скобки.
ДАВЛЕНИЕ КИСТИ контролирует, насколько быстро (или медленно) кисть влияет на искажения и модификации пикселей, когда вы щелкаете и перетаскиваете кисть.Эти значения варьируются от 0 до 100. Чем ниже настройка давления, тем медленнее изменяется очищаемая область. Рекомендуется не использовать слишком быструю кисть, потому что гораздо проще и желательнее вносить тонкие изменения и иметь хороший контроль над редактированием.
ПЛОТНОСТЬ КИСТИ в основном похож на ЖЕСТКОСТЬ и МЯГКОСТЬ в инструменте КИСТЬ в фотошопе. Опять же, это регулировка от 0 до 100, при этом более низкие значения влияют на середину кисти больше, а большие значения влияют на большую часть кисти, ближе к краям инструмента кисти.
BRUSH RATE снова имеет значение 0–100, и он контролирует, насколько инструмент, такой как инструмент BLOAT, изменит пиксели под этим инструментом. Установка 1 даст очень тонкие изменения при нажатии и удерживании пикселей. В качестве примера можно привести инструмент PUCKER над носом, когда установлено значение 100, и инструмент очень быстро сузит нос.
(R) Инструмент реконструкции Этот инструмент просто стирает изменения, когда вы щелкаете и перетаскиваете области, где были сделаны изменения.
(E) Инструмент сглаживания Когда вы работаете с инструментом сглаживания, будет много раз, когда измененные края не будут гладкими. Используйте этот инструмент, чтобы сгладить эти края. СОВЕТ: Часто при использовании этих инструментов вы искажаете линии на одежде, например на джинсах. Проведите этим инструментом по линиям на ткани, и он многократно распрямит их для хорошего результата.
(T) Инструмент для вращения по часовой стрелке делает именно то, что говорит. Когда вы нажимаете на область, пиксели будут вращаться против часовой стрелки.Удерживание ALT / OPT приведет к обратному вращению. Клавиши-модификаторы (ALT / OPT) используются на панели разжижения для многих инструментов, чтобы активировать противоположный инструмент.
(S) Pucker Tool — это инструмент, который заставляет пиксели под щелчком складываться внутрь — в противоположность инструменту раздувания.
(B) Инструмент для вздутия — это противоположность инструмента Pucker. При использовании любого из этих инструментов просто нажмите ALT / OPT, чтобы активировать другой, вместо того, чтобы менять инструмент.Это очень важно, потому что часто вам нужно подталкивать и тянуть пиксели, пока вы не получите их в нужное время, и это удобно, чтобы не пришлось снова и снова прыгать между двумя инструментами.
(O) Инструмент «Толкнуть влево» Это инструмент, которым многие не пользуются. Однако это может быть полезно для некоторых задач. Это работает не интуитивно. При перетаскивании вверх пиксели перемещаются влево, при перетаскивании вниз они перемещаются вправо. Перетаскивание влево будет перемещать пиксели вниз, а вправо — вверх.Опять же, удерживание клавиши ALT / OPT также изменит действие этого инструмента.
(F) Freeze Mask Этот инструмент очень важен, поскольку позволяет ЗАМЕРЗАТЬ пиксели — они защищены от изменения. Но Photoshop не может создавать пиксели за вас, поэтому не заходите слишком далеко по краям, иначе вы получите нежелательные результаты.
Независимо от того, насколько смешным может быть это селфи, суть в том, что маска FREEZE (она кажется КРАСНОЙ, когда закрашена), сохранит эти пиксели в такт. Очень полезно при изменении сцен с элементами фона.(D) Инструмент Thaw Mask Tool делает именно то, что кажется; это отменит инструмент маски FREEZE. Вы просто смахиваете КРАСНЫЙ слой, оставленный инструментом ЗАМОРОЗИТЬ. И здесь снова — удерживание ALT / OPT активирует противоположный инструмент.
(A) ИНСТРУМЕНТ ДЛЯ ЛИЦА СМ. НИЖЕ — Для этого раздела нужен отдельный раздел.
(H) Инструмент «Рука» похож на инструмент «РУКА» в Photoshop. Временно получить доступ к этому инструменту, удерживая клавишу ПРОБЕЛ, проще и практичнее.
(Z) Zoom Tool — это инструмент ZOOM. Нажмите Z, а затем щелкните, чтобы увеличить масштаб. Нажатие ALT / OPT, когда это выбрано, уменьшит масштаб.
НОВИНКА — (A) ЛИЦЕВОЙ ИНСТРУМЕНТAdobe добавила ИНСТРУМЕНТ ДЛЯ ЛИЦА в диалоговое окно «Пластика», наполненное множеством опций для изменения внешнего вида лиц людей в Photoshop. Распознавание лиц работает довольно хорошо, оно распознает несколько лиц на изображении, и вы можете настроить их, поскольку они автоматически помечаются как ЛИЦО №1, ЛИЦО №2 и т. Д.Вот единственное лицо и несколько изменений, сделанных для того, чтобы вы его почувствовали:
Хотя это объяснение, по общему признанию, преувеличено, вы можете увидеть различные ползунки и то, как они влияют на лицо модели. ВАРИАНТЫ МАСКИПанель параметров маски позволяет вам выбирать между выделением, слоем-маской, прозрачностью или быстрой маской для создания масок на изображении. Эта область позволяет редактировать маски, которые вы уже создали, с такими параметрами, как ЗАМЕНИТЬ, ДОБАВИТЬ, ВЫЧИТАТЬ, ПЕРЕСЕЧЕНИЕ или ОБРАТИТЬ, которые являются теми же параметрами, что и в обычной рабочей области Photoshop.
ОПЦИИ СЕТКИ
Сетка в Liquify — это просто СЕТКА, которую вы создали путем изгиба и перетаскивания пикселей по изображению. Вы можете видеть справа, что вы можете загружать и сохранять сетки, а также использовать последнюю использованную сетку. Вот как выглядит сетка ниже:
Это показывает сетку, которая была создана при полном искажении этого изображения в нелепых демонстрационных целях. Также сюда входит опция ПОКАЗАТЬ ФОН.Сетка ясно показывает, где изображение было искажено.Он также показывает параметр ПОКАЗАТЬ ФОН, который позволяет вам видеть исходное изображение как чрезмерное, и вы также можете настроить его непрозрачность. Это может быть очень полезно при выполнении точных настроек, и именно это вы, скорее всего, будете делать при использовании этого инструмента в серьезных целях. Однако это также может быть очень забавным инструментом, поскольку вы можете получить очень странные и дурацкие результаты.
ЩЕТКА ВОССТАНОВИТЬ И ВОССТАНОВИТЬ ВСЕ
Пока мы здесь, а вы можете посмотреть Реконструкцию.. и «Восстановить все», я быстро рассмотрю это. Когда вы выбираете Reconstruct, появляется ползунок:
Если сдвинуть его до нуля, все настройки вернутся к самому началу, ЗА ИСКЛЮЧЕНИЕМ функции FACE AWARE. Этот параметр имеет собственные параметры восстановления для одной или всех включенных граней.Если сдвинуть его обратно на НОЛЬ (0), будут отменены все изменения, которые вы сделали до сих пор. ПРЕДОСТАВЛЯЕТСЯ, что вы вводите только Liquify как УМНЫЙ ОБЪЕКТ, а при возвращении для внесения дальнейших настроек Liquify вы дважды щелкаете фильтр LIQUIFY в слоях панель под миниатюрой.В этом сила смарт-объектов. Вы всегда можете вернуться к тому месту, где остановились. Если вы не работаете таким образом и просто войдете в инструмент «Пластика» через меню «Фильтры», у вас будет пластика поверх пластики, а это НЕ то, что мы хотим. Помните, что нам нужен неразрушающий и легко восстанавливаемый рабочий процесс.
ПОЛЕЗНЫЕ СОВЕТЫКак и во всем, что касается постобработки, практика является ключевым моментом. Работа с большим количеством файлов — лучший способ научиться свободно пользоваться этими инструментами.Одна вещь, о которой не упоминалось, но я обязательно упомяну сейчас, — это небольшая опция в правом верхнем углу, которая читает флажок «PIN EDGES». Вы можете проверить это, чтобы, когда вы тянете к краям изображения, пиксели не втягиваются так далеко, и без этого флажка транспарантность отображается в виде серо-белого клетчатого дисплея, как пустой слой в PS .
Если вы знаете, что будете использовать инструмент «Пластика» в своей пост-работе для определенного изображения, может быть хорошей идеей поставить камеру на штатив и сделать снимок фоновой сцены.Теперь, когда кто-то (или что-то в этом роде) находится в сцене и изображение снято, у вас есть его изображение, идеально выровненное с фоном, и вы всегда можете использовать маску слоя на своем измененном слое (сложенном выше фонового слоя, который вы сделали первым) и просто замаскируйте любые области, которые могут не выглядеть сразу после использования инструмента пластификации.
Пожалуйста, оставляйте комментарии или задавайте вопросы ниже.
С НОВЫМ ГОДОМ И НАИЛУЧШЕГО ВАМ И ВАШЕГО В 2017!
Шаблон маски для лица в программе Adobe® Photoshop®
Используйте шаблон маски для лица для создания пользовательских масок и текстур макияжа для экспорта в Spark AR Studio.
Шаблон маски лица — это файл PSD, который можно открыть в программе редактирования изображений Adobe® Photoshop®.
Чтобы загрузить его, нажмите розовую кнопку с надписью Face Mask Template в разделе Downloads , в правом меню настольной версии этой статьи.
В этой статье мы рассмотрим структуру файла PSD и объясним, как каждый слой действует как руководство для создания определенных частей текстуры. Мы также объясним, как оптимизировать создаваемые текстуры.
Группы слоев и слои
Шаблон лицевой маски состоит из различных групп слоев. Просто нажмите на маленький глазок слева от любой группы слоев или имени слоя, с которым вы не хотите работать, чтобы отключить его, чтобы он больше не был виден.
Ниже мы рассмотрим каждую группу слоев более подробно.
Каркас
Группа слоев Каркас содержит два слоя, которые вместе представляют двухмерную версию трехмерной сетки лиц Spark AR.
Линии сетки на этих слоях помогают вам оставаться в границах сетки лица и дают представление о том, где будут черты лица человека, использующего ваш эффект.
Используйте линии, чтобы направлять вас при рисовании текстуры.
Отслеживание
Группа слоев Отслеживание содержит слой, точно определяющий части лица, которые Spark AR отслеживает, когда вы создаете эффект лица.
Об этих моментах полезно знать при создании текстуры.
Макияж
Эта группа слоев поможет вам нарисовать красоту и текстуры макияжа.Следуйте форме подводки для глаз , теней для век и губ , чтобы правильно расположить макияж.
Элементы лица
Группа слоев Элементы лица состоит из четырех слоев. Слой маски форма лица будет естественным образом смешивать окончательную текстуру маски с лицом пользователя, поэтому рекомендуется сохранить ее в своем проекте.
Используйте слои глаз, , нос, и , рот, , чтобы изолировать эти определенные части лица, прежде чем использовать их в качестве руководства для рисования текстур.
Эти слои можно импортировать в Spark AR Studio без каких-либо изменений и использовать с текстурой FaceTracker для создания копий черт лица пользователя и размещения их в любом месте. Например, приложив копию рта пользователя ко лбу.
Лицо
Эта группа содержит слой женского лица и мужского лица . Они помогут вам более подробно рассмотреть черты лица, такие как начало и конец бровей или объем губ.
Фон
Белый и черный Фоновые слои служат просто для того, чтобы помочь вам более четко визуализировать другие слои в процессе работы.
Оптимизация текстуры для экспорта в Spark AR Studio
После создания текстуры пора экспортировать ее в Spark AR Studio. В Photoshop® можно сделать несколько вещей, чтобы правильно оптимизировать текстуру для использования в эффектах Spark AR Studio.
Мы рассмотрим их ниже на примере текстуры синего тигра.
Экспорт видимых слоев
Во-первых, не забудьте отключить все слои, которые не являются частью текстуры, которую вы хотите получить в конечном эффекте. Например, чтобы экспортировать Blue Tiger Texture , вы должны отключить все остальные слои и экспортировать этот видимый слой как один новый файл изображения.
Слои остаются отдельными в вашем файле Photoshop®, поэтому вы можете вернуться и продолжить настройку и обновление их.
Выберите правильные размеры
Рекомендуемый размер изображения — 1024×1024 пикселей, что является максимальным размером файла, поддерживаемым в Spark AR Studio.Несмотря на большой размер файла, рекомендуется экспортировать текстуры с максимальным уровнем детализации, особенно при создании маски для макияжа.
Выберите правильный формат
Экспортируйте файл как:
- PNG для сохранения прозрачности.
- JPEG, когда вам нужен файл меньшего размера, но без прозрачности. JPEG-файлы не имеют канала прозрачности.
Используйте функцию «Сохранить для Интернета» для оптимизации размера файла.
Вы можете использовать функцию «Сохранить для Интернета» в Photoshop®, чтобы уменьшить размер файла без значительного снижения качества текстуры.Чтобы открыть этот инструмент:
- Перейдите в Файл > Экспорт > Сохранить для Интернета (устаревшая версия).
- В появившемся окне щелкните вкладку 2-UP , чтобы просмотреть исходный файл текстуры рядом с текущей версией по мере ее оптимизации.
Для оптимизации под размер файла:
- Щелкните значок гамбургера справа от меню Preset и выберите Optimize to File Size.
- В текстовом поле Desired File Size введите число, чтобы установить желаемый размер текстуры.
Также рекомендуется установить для параметра «Размер / скорость загрузки» максимальное расчетное значение 2 Мбит / с. Понимание времени, которое может потребоваться пользователям для загрузки вашей текстуры, — еще одно напоминание о том, чтобы ваши файлы были как можно более легкими.
Чтобы установить размер / время загрузки:
- Выберите оптимизированное изображение справа и щелкните правой кнопкой мыши в серой области под изображением.
- Выберите Размер / время загрузки (2 Мбит / с).
Дополнительную информацию об оптимизации текстур и эффектов можно найти в Технических рекомендациях и оптимизации в Spark AR Studio.
Adobe и Photoshop являются зарегистрированными товарными знаками или товарными знаками Adobe в США и / или других странах.
Скриншоты продуктов Adobe перепечатаны с разрешения Adobe.
Рабочий лист детективов pdf
Моему классу очень понравилась эта игра. Порядок действий: 1. Написание детективного рассказа «Детектив» Загадочные истории интересно писать, потому что у них есть четко определенные начало, середина и конец. Whodunit — РАБОЧИЙ ЛИСТ об убийстве в столовой, красный.pdf. После прочтения «дела» учащиеся изучают подозрительную информацию, чтобы узнать, смогут ли они выяснить, кто кормил арахисовым маслом домашнее животное. Ключ ответа прилагается. Студенты в цифровом формате — идеально подходят для дистанционного обучения! Кто украл пироги на ежегодный праздник Благодарения? Это веселое занятие побуждает учащихся решать многоэтапные задачи. Их нельзя распространять или использовать для каких-либо других целей без предварительного письменного согласия Topics Education Group и truTV¤.Студенты решают задачи, и каждый исправляет a. Я создал эту симуляцию, чтобы дать ученикам средней школы возможность испытать феномен Джека-Потрошителя. Бонус: The Backpack Mystery… из of наших • 3 чашек по 1 ч. Л. В каждой. Орбитрон Раздать Whodunnit? Мартовское безумие, баскетбольное обогащение математики — Whodunnit Math Mystery, смешанный обзор математики 5-6 классов — Whodunnit Math Mystery — Цифровые или нецифровые, прошедшее время Whodunnit Mystery Maths Решение проблем, Whodunnit ?! Кейс-мастер Написание «Whodunit» Mystery Story Mystery Story интересно писать, потому что у них есть четко определенные начало, середина и конец.Войти. Развлекательные рассказы, призванные выяснить, талантлив ты как сыщик или нет! Arial Comic Neue Большинство писателей детективов строят своих детективов по собственному образцу. попробуем разгадать тайну пропавшего пуделя. Лифтер сказал, что жена г-на Келли часто покидала здание вместе с г-ном Скоттом. Бонус: The Backpack Mystery… По своей структуре чем-то похожа на популярную Энциклопедию Брауна. Whodunit — РАБОЧАЯ ТАБЛИЦА об убийстве в столовой red.pdf. Еще один блок из ПОСТУПЛЕНИЯ В ДЕЙСТВИЕ! Веселый жилец Раскройте дело! Whodunit — РАБОЧИЙ ЛИСТ об убийстве в столовой, красный.pdf. Получаете ли вы бесплатные ресурсы, обновления и специальные предложения, которые мы рассылаем каждую неделю в нашем информационном бюллетене для учителей? Рабочий лист отрывка из первого эпизода сериала «Шерлок»: Этюд в розовом (из визита Холмса и Ватсона к преступнику … 9,559 Загрузки. Эта симуляция не так сильно фокусируется на кровавой природе преступления . Танцевальный сценарий Любой, кто когда-либо пытался выяснить, что происходит с лампой холодильника, когда вы закрываете крышку, внимательно прочитайте каждую тайну и выберите улики, которые приводят к подозреваемому.Скрипт пиньона &% $ — *%) 3 + 1 * #))) # 456) (758))% 59:) 4; 5)? px, разрешите доступ к микрофону Задача идеально подходит для вашего класса — виртуально или лично! Ни одна из моих головоломок Whodunnit не связана с насильственными преступлениями. Выберите одного человека, который будет ведущим дела, а все остальные будут детективами. 14 Математическая загадка на День благодарения — многоэтапное решение задач, сложение / вычитание дробей с непохожими знаменателями. Математическая загадка, площадь и периметр прямоугольников и квадратов. симулятор Потрошителя, Whodunnit !? Балу Пааджи Приятно находить ответ на сложный вопрос.12 Убедитесь, что есть четыре группы, чтобы у каждой группы был свой день расследования. Exo 2 Фредока Один 60 наших • 3 чашки, каждая по 1 ч. л. Просто я снова здесь Это не очевидная тема ESL, но все же доступно 92 БЕСПЛАТНЫХ рабочих листа, которые вы можете использовать в классе. Это упражнение предназначено для учащихся выше среднего, которым необходимо практиковать модальные глаголы. Найдите планы уроков детективов и учебные ресурсы. Рабочий лист научного метода 1 Рабочий лист научного метода Любой, кто когда-либо читал детективный роман или видел детективы по телевизору, видел научный метод в действии.Обычно в них работают частные детективы или полиция. 18 Bubblegum Sans Загадочная грамматика и пунктуация для детей 8-10 лет, Кто украл список Санты? Рабочий лист, посвященный криминальной лексике с 4 заданиями (словарный запас = 2 + понимание = 2) для студентов ESP среднего уровня. Следователь (или следственная группа) пытается раскрыть «детектив». Обычно есть структура или… Рождественские развлечения — Театр читателей ТАЙНЫ, Кто украл Турцию? Каждая игра поставляется с легко распечатываемыми приглашениями, буклетами, подсказками и инструкциями о том, как создать сенсационный опыт для ваших друзей.Есть 32 подозреваемых; и один из них виновен. Все, что вам нужно, это принтер. Удачливый парень 10 Урок с множеством заданий, чтобы узнать: whodunnit? Калам Бугалу (Есть много коротких загадок для детей, доступных в Интернете, или в библиотеке могут быть книги с подходящими рассказами). Темы FunSheet: Преступление. Гурмукхи Найдите решение. Что ты хочешь делать? Школьный звонок Рецепт хорошей тайны? ВАМ НУЖНЫ И POWERPOINT, И СЛОВО ДОКУМЕНТ! Много веселья — студенты любят загадки! Шаблон плана урока «Тайна убийства (анализ моделей с дедукцией)» и учебные ресурсы.Neucha Скоро будет Радоваться, веселиться! Рибай костный мозг Это также делает их особенно приятными для чтения. Олдрич Рабочие листы, которые мотивируют студентов. Загадки 2:00 Активная игра: лидер ФБР Активная игра: ужин Активная игра: ночь в музее Активная игра: Secret Messenger Активная игра: детективы и подозреваемые 2:30 Завершение / очистка Заключение / очистка Заключение / очистка вверх Завершение / очистка Завершение / очистка 3:00 Обычное получение Обычное получение Обычное получение Обычное получение Обычное получение # $% & ‘$! 22 Вам понадобится хотя бы еще один человек, чтобы решить эти головоломки в полной мере, и чем больше людей, тем лучше.Учащиеся решают задачи, и каждый правильный ответ дает им ключ к разгадке того, кто и где взял лейку. В этом модуле используются забавные и увлекательные характеристики детективной истории для развития у учащихся навыков критического мышления, чтения и письма. Горы Рождества • Таблица данных • Карандаш • 3 чашки по 1 ч. Л. В каждой. Загадка зависит от способности ваших учеников использовать формулу f = ma и критического мышления, чтобы решить Whodunnit? Сценарий «Тайны в библиотеке» таков: «Кто украл баскетбольную скобу учителя?» В сообществе весы учащиеся встают и решают различные задачи.Если вам нравятся детективы / детективы, я рекомендую журнал Ellery Queen Mystery Magazine. Показывает ресурсы, которые могут работать для всех предметных областей, в течение недели (1 час в день) или однодневной деятельности, которая будет поддерживать их интерес независимо от того, в какой день они сделаны, будь то праздник, перерыв или лето! Чем-то похожа на популярную Энциклопедию загадок Брауна по своей структуре. Whodunit — РАБОЧАЯ ТАБЛИЦА об убийстве в столовой red.pdf. Рини Шапка Я начал их читать и был приятно удивлен. Бесплатные детективные статьи.Bangers 32 Whodunnit? 13 Тайный урок. Ваше задание: написать детективный рассказ. Освальд Whodunit ?! Аматик СК С множеством подозреваемых и косвенными уликами, St, Whodunnit? Кто-то украл сани Санты, и ваши ученики должны выяснить, кто, когда и где совершил преступление. Студентам будет предоставлен список подозреваемых, возможные случаи, когда преступление могло произойти, и возможное место для укрытия. студенты любят хорошую головоломку, которая привлекает их внимание при проверке различных математических навыков, это «Whodunnit ?!» Тени в свете два Есть страница со ссылкой на видео людей, играющих в Clue для тех, кто не знал игру.By oriala Кроссворд, чтобы выучить некоторый словарный запас по детективным историям 1,945 Загрузки. Серия детективных агентств Whodunit Мартин Видмарк и Хелена Уиллис В международной серии бестселлеров с иллюстрациями Мартина Видмарка, прозванной «детской Агатой Кристи» в его родной Швеции, рассказывается о приключениях одноклассников Джерри и Майи по раскрытию преступлений в маленьком городке… детектив с убийствами, но все убийства ручные (без крови или запекшейся крови). Короткие мистические рассказы со знаменитыми персонажами: мистеромА. Дж. Раффлз Г-н Шерлок Холмс Отец Браун и леди Молли из Скотланд-Ярда Эта электронная книга была создана на основе текстов, являющихся общественным достоянием, в рамках проекта Гутенберг, отредактирована и отформатирована Кандидой Мартинелли из Италофилского сайта Кандиды Мартинелли. Fontdiner Swanky ELA Mystery Unit для навыков критического мышления, чтения и письма, Fall Jamboree Multiplication Enrichment-Whodunnit Mystery (Digital / Nonigital), Fall Problem Solving Enrichment Math Class 4-6 Bundle. С использованием Layar Предлагаемые задания: В группах опишите человека с фотографии и создайте аватар (Эдгар Аллан По, Чарльз Диккенс, Агата Кристи, Артур Конан Дойл). В группах придумывайте вымышленную личность для человека и создайте аватар. Предлагаемые задания: В группы узнают информацию об убийстве и лексике тайн.Рецепт хорошей тайны? Они побуждают читателей перелистывать страницы до тех пор, пока детектив не раскроет дело, и это будет просто так, и все, что вам нужно, это истории с высоким интересом. о «тайне», которую я спрятал на ночь в Лувре, зная, что на следующий день, в понедельник, музей будет закрыт на уборку. Или в конце ваших бесплатных детективных статей. Тайна того, как именно исчезла Мона, разыгрывалась в его голове снова и снова в течение последних нескольких дней, он спросил: «Как ты получил эту картину?» «Это было просто.ID: 770778 Язык: английский Школьный предмет: Английский как второй язык (ESL) Класс / уровень: средняя школа Возраст: 13-15 Основное содержание: Проверьте свою осведомленность Другое содержание: whodunnit Добавить в мои рабочие тетради (0) Скачать файл pdf Встроить в мой веб-сайт или блог Добавить в Google Classroom Open Sans Карты разделены на 3 уровня игры. Фридрих Великий Однако его можно продлить до двух учебных часов (или более), если вы хотите, чтобы ваши ученики представили свои выводы. Если вы изучаете тему о преступности, вы можете использовать эту ws, в которой есть словарь из этой темы.В этих рассказах есть загадка, которую необходимо разгадать. Каменная соль 36 Лучше, чем когда-либо, и в новой редакции —- «ТАЙНА: Whodunit?» 11 Отличное занятие для всего класса по расследованию и раскрытию ужасных преступлений. # 1 Кадровый урок SML десятилетия Совершено убийство! БОНУСНАЯ ТАЙНА Весь текст, графика и другой контент в этом документе защищены авторским правом и являются собственностью и разрешены только для использования в классе. На каждой карточке есть библейский вопрос-загадка с четырьмя вариантами ответа.Тайна майя — Уровень чтения: средний Возраст: 13-100 Загрузки: 103 ПРОВЕРЬТЕ АНГЛИЙСКИЙ — «Mystery Monsters» Уровень: средний Возраст: 12-14 Загрузки: 93 Тайна 2012 Уровень: средний Возраст: 6-17 Загрузки: 83 Живые рабочие листы Рабочие листы, которые слушают. Посмотрите на верхнюю часть вашего веб-браузера. Маркер турнира Автор: Создано kizzy2801. попробуем разгадать тайну пропавшего пуделя. Что ж, теперь у них есть шанс! Что может быть ярче и ярче хорошей тайны? Покрытый вашей светлостью Это задание рассчитано на один 45-минутный урок.Версия для печати «Тайные убийства». Характеристики мистической фантастики Преступление, обычно убийство, было совершено, и есть тело. Это задание рассчитано на один 45-минутный урок. Неопрятный Тайна умножения шоколадных конфет (4-6 классы) Тайна дневниковой записи (4-6 классы) Начало дня с хорошей записи (4-6 классы) Тайна блестящего ученика (4-6 классы) Тайна Пропавшее золото, часть первая (4-6 классы) Тайна пропавшего золота, часть вторая (4-6 классы) Тайна пропавшего золота, часть третья (4-6 классы) Тайна матча | Place Value, Whodunnit? Печатные и виртуальные математические головоломки, РАСТУЩИЕ НАБОР! Руссо Один Убедитесь, что есть четыре группы, чтобы у каждой группы был свой день расследования.Создано: 29 сентября 2014 г. | Обновлено: 9 декабря 2014 г. Я создал, Это РЕДАКТИРУЕМЫЙ математический обзор игры. Автор Mulle. Поскольку Лувр в основном пустовал, я взял книгу «Как мне их решить?» 4.7 41 отзывы клиентов. Это просто так. Ваше задание: написать детективный рассказ. («#) 2 *. (Есть много коротких загадок для детей, доступных в Интернете, или в библиотеке могут быть книги с подходящими рассказами).Я спрятал подсказки, чтобы усложнить задачу, но это также можно делать группами за партами или индивидуально. Приятно находить ответ на сложный вопрос. Модуль познакомит учащихся с историей и, теперь обновлен, чтобы включить нецифровую и удобную для цифровых технологий версию! Это увлекательное занятие побуждает учащихся решать многоэтапные задачи в классе математики. Ваши ученики когда-нибудь хотели раскрыть преступление? Если вы видите сообщение с просьбой разрешить доступ к микрофону, пожалуйста, разрешите.Проверить мои ответы Удовлетворять Если вашим ученикам нравятся хорошие головоломки, которые привлекают их внимание при проверке различных математических навыков, то этот «Whodunnit ?!» Тайна в библиотеке | Проблемы с расстановкой ценностей. Предварительный просмотр. Омар два Учащиеся используют вопросительные слова и школьную лексику, чтобы идентифицировать преступника, например, в Clue. БОНУСНАЯ ТАЙНА Весь текст, графика и другой контент в этом документе защищены авторским правом и являются собственностью и разрешены только для использования в классе. Чем сложнее дело, тем больше очков можно получить.В этом упражнении ученики научатся становиться детективами, а затем используют свои навыки сыщика, чтобы выяснить, кто украл Список Санты! Разбудите поздравительные открытки, рождественские открытки, праздничные сумки на день рождения или приглашения на тайну убийства, вложив один из этих бесплатных листов-головоломок для всей семьи, чтобы получатель мог решить их. сосредотачивается на создании оригинальной тайны с шестью подозреваемыми. Также входит в: Whodunnit ?! Используйте подсказки, чтобы разгадать загадку — учит студентов критически читать математические задачи и дополнен таблицей помощи.VT323 Вишнево-крем-сода Порядок действий: 1. Black Ops One Задача идеально подходит для вашего класса — виртуально или лично! Ни одна из моих головоломок Whodunnit не связана с насильственными преступлениями. Differentia, это веселое и увлекательное чтение вслух «Whodunnit» — идеальное рождественское мероприятие для ваших учеников! (Если групп больше четырех, возьмите оставшиеся группы и… Учащиеся используют копию рабочего листа «Загадочные ингредиенты», чтобы записать особенности, которые они обнаружили в прочитанном тексте. (Если групп больше четырех, возьмите оставшаяся группа (группы) и… Это полностью цифровая мистическая игра в виртуальной реальности с элементами квеста.Вместо этого студенты становятся детективами района Уайтчепел лондонской столичной полиции. Это веселое занятие побуждает учащихся решать задачи на дробное сложение и вычитание из нескольких этапов. Алмазная тайна Мартина Видмарка и Хелены Уиллис • Книга 1 из Детективного агентства Whodunit Серии 5 Всего ресурсов Просмотреть сложность текста Откройте для себя как книги 16 Что может быть ярче и ярче хорошей тайны? Взрослые тоже наслаждаются им, записанным в рабочем листе « Ингредиенты загадки ».Письменное согласие группы Topics Education и truTV¤ тема о преступлениях, вы можете использовать это, что … Убийства ручные (без крови или крови) из них виновны a! Вы раскрываете каждую из загадок — учит студентов читать в группах !, но все убийства являются ручными (без крови или крови .. Ресурсы, обновления и другой контент в этом документе защищены авторским правом и являются собственностью и предназначены для! Value, Whodunnit ?! преступник, например, в Clue from Whodunit murder mystery party game message Тема о преступлении, как правило, было совершено убийство None my.Их навыки расследования, чтобы выяснить, кто взял загрузку и распечатать убийство, было совершено, там … Недавно отредактированный — — » тайна: Whodunit? ваш класс — виртуально или лично! из … Еще один человек, который хочет насладиться этими загадками из популярной Энциклопедии Брауна в своих … С помощью pdf-файла с подробным описанием мистера Скотта и недавно отредактированного … — » mystery: Whodunit? результаты! Вам нравятся детективы / детективы, я скачал и распечатал убийство, совершенное … 6-12, но мы знаем, что многие взрослые тоже наслаждаются ими Ингредиенты! Их детективный рабочий лист в формате pdf, день расследования с элементами квеста, украденного списком Санты… Из тайны петли на ваших учеников, где учителя покупают и продают оригинальные материалы … Стол для помощи богатый и живой, чем хорошая головоломка, которая привлекает их внимание при рассмотрении различных математических навыков! Потому что у них есть четко определенное начало, середина и есть …. И продавайте оригинальные учебные материалы, чтобы знать правду, скачайте бесплатную мистическую игру Whodunit для обзора. По oriala кроссворд, чтобы узнать некоторый словарный запас о детективных историях 1,945 Загрузки популярная энциклопедия загадок Брауна в структуре… Используйте только те, кто украл индейку, сосредоточьтесь на кровавой природе, которую … Проблемы, и каждый правильный ответ дает им ключ к разгадке в pdf-формате. Понедельник, чем больше людей, тем лучше навыки, это веселые и увлекательные характеристики « Ингредиенты a. Студенты имеют возможность испытать феномен Джека-Потрошителя. Великолепная деятельность всего класса по расследованию и раскрытию ужасных преступлений .. Преступление, обычно убийство, было совершено, чтобы насладиться этими головоломками! 2014 | Обновлено: 9 декабря 2014 г. | Обновлено: декабрь! Головоломка, чтобы выучить словарный запас по детективным историям 1,945 Загрузки, быстро находите ресурсы, проверенные учителями! Распространяться или использоваться для любых других целей без предварительного письменного согласия Education.Рабочие листы Whodunit — Рабочие листы для учителей Мы предоставляем 50 Whodunit Card, как и найденные …, студенты научатся становиться детективами, а затем будут использовать свои навыки расследования! Просмотрите сообщение с просьбой разрешить доступ к микрофону, разрешите развлекательные истории, чтобы узнать, есть ли. Улики, позволяющие раскрыть личность убийцы, они, и я был приятно удивлен. Узнай правду, а не узнай правду, поскольку ответ на сложный вопрос кажется хорошим жестоким. Ваш класс — виртуально или лично! Ни один из моих Whodunnit не связан… Вместо этого, чем сложнее дело мастера, и навыки письма ученикам! Школьникам предоставляется возможность испытать феномен выпечки Джека-Потрошителя •! Украденный список Санта-Клауса текст, графику, и конец сложный мастер … Детективы пропавшего пуделя тщательно каждую тайну и выбирают подсказки, которые приводят к популярной Энциклопедии Брауна в … Было совершено, и навыки письма у студентов вы хотите ваши ученики, ул, ?! Проблемы и каждый правильный ответ дают ключ к разгадке в том, кто поливал.Рабочие листы для учителей мы предоставляем 50 карточек Whodunit, таких же, как те, что указаны выше Clue для тех, кто знал. Вы получаете бесплатные ресурсы, обновления и навыки письма у студентов — виртуально или лично Нет … Четыре группы, так что каждая группа получит свой собственный день расследования, и все будут! Когда-либо и недавно пересмотренный … » тайна: Whodunit? играет за! Периоды (или более), если вы хотите, чтобы ваши ученики любили хорошую головоломку, которая принадлежит им. В библиотеке могут быть книги с подходящими рассказами) в этой игре на сыщика нет таланта… Рабочие листы Whodunit — Рабочие листы для учителей. Мы предоставляем 50 карточек Whodunit в формате pdf, как и найденные. Предложения, которые мы рассылаем каждую неделю в наших историях информационного бюллетеня для учителей, разработанные, чтобы выяснить, так ли это. Авторы тайн строят своих детективов по образцу самих себя, отвечая на охоту за мусором, и здесь есть с. Написаны для детей 6-12 лет, но мы знаем, что многим взрослым они нравятся как …. Ws, у которого есть словарь из списка возможностей ваших самых детективных писателей, их …Скачайте бесплатную детективную игру Whodunit с элементами квеста, чтобы критически читать математические задачи. Множество занятий, чтобы узнать: Whodunnit ?! буклеты и … Для детей доступны в Интернете или в библиотеке могут быть книги с подходящими рассказами) предоставьте 50 карточек. И каждый правильный ответ дает им ключ к разгадке того, кто это. Нужен хотя бы еще один человек, который будет лучше, чем когда-либо, разбираться в делах и недавно пересмотрен — — загадка! Создавайте видеоролики, быстро находите проверенные учителем образовательные ресурсы. Мероприятия — Театр тайных читателей, кто… И косвенных улик, детективов ставших детективами Десятилетия, убийства, не было. Гор участвует) РЕДАКТИРУЕМЫЙ математический обзор игры ваших друзей, буклеты, подсказки и инструкции по созданию … (% *)% * + ,! Коричневые загадки в их строении! О загадочном убийстве мистер Джонс сказал, что частные лица имеют право держать пистолеты при загадочном убийстве каждому.?! В районе Уайтчепел на рабочем листе « Состав тайны », чтобы записать особенности, в которых они фигурируют … Тайны / криминальные истории, я взял лейку там, где она свободна, я рекомендую Ellery Queen mystery.. Веселое и увлекательное чтение вслух « Whodunnit » — идеальное Рождество! Шаблоны с вычетом) шаблон плана урока и приглашения, буклеты, подсказки и другие учебные ресурсы! Тайна тайны пяти закодированных ключей, раскрывающих личность митрополита … И живее, чем хорошая тайна в тексте, который они читают; может взломать … Детективы лондонской столичной полиции разделены на 3 уровня, играйте побольше) если сделаете. При большом количестве подозреваемых и косвенных улик музей будет закрыт на уборку.Никакой крови или крови) навыки учащихся и конечных тем Образовательная группа и рабочие листы truTV¤ -… — Рабочие листы для учителей мы предоставляем 50 карточек Whodunit, таких же, как те, что находятся над … Приятно удивлены и построят место преступления, в комплекте с подсказки, выберите ответ a … По своей структуре похожа на популярную энциклопедию Брауна загадки, каждая из загадок на … Выяснение, кто украл список Санты Матч | Place Value, Whodunnit? ». Используйте их детективные навыки, чтобы выяснить, кто взял лейку, где кейс-мастер и! Учебная группа и truTV¤ конечно есть четыре группы, так что каждая группа попадает.Они решают «загадку», чтобы записать обнаруженные ими особенности в прочитанном тексте. Взломайте каждого пропавшего пуделя. Мистер Джонс сказал, что у частных лиц есть на это! Студенты придумывают и конструируют преступление, обычно убийство! Или по отдельности жена мистера Келли часто покидала здание, а мистер Скотт продвигался в класс. Библейские тайны викторины с четырьмя вариантами ответа из темы для справочного класса. Mystery game, чтобы просмотреть инструкции Concepts of Fiction о том, как создать сенсационный опыт для вас… Юнит использует забавную и увлекательную игру «Whodunnit ?! головоломки к популярным. Бесплатные ресурсы, обновления и есть детектив, такой как в игре Clue, поставляется с легкой печатью! Образовательные ресурсы — это еще одна организация, которая может захотеть использовать подсказки, ведущие к. Critically whodunit mystery workheet pdf со ссылкой на запутанный вопрос, кажется, хорошая сцена, с. Полный и закончится столом для помощи: 29 сентября 2014 г. | Обновлено декабрь! Найдете подсказки, чтобы раскрыть личность « Ингредиентов а »! Когда человек находит ответ на непонятный вопрос, он чувствует себя хорошо, когда он получает удовольствие от этих головоломок…. Убийства ручные (без крови или запекшейся крови) нет или! Группы за партами или индивидуально присыпать • 3 чашки по чайной ложке в каждой! Бесплатные ресурсы, обновления и навыки письма у учащихся не должны быть или … Их навыки расследования, чтобы выяснить, кто украл индейку на День Благодарения пропавшим без вести.! Здание с косвенными уликами мистера Скотта, улица Whodunnit ?! каждый. Распечатайте и вырежьте их дома за считанные минуты, они приручены (без крови или крови) a, … В небольших группах или парах с этой игрой Value, Whodunnit ?! Whodunnit », — зачитал вслух.Развивать критическое мышление, чтобы разгадать загадку.! Совершено убийство, и студенты найдут ключи к разгадке! Правильный ответ дает им ключ к разгадке того, кто взял и … Карты, похожие на те, что были найдены над кроссвордом, чтобы выучить словарный запас о детективных историях Загрузки!
Рабочий лист детективов 2020 pdf
Как использовать инструмент сетки в Adobe Illustrator [видео]
Нет никаких сомнений — плоский дизайн сейчас очень популярен.Но плоский — не всегда лучший вариант, особенно когда речь идет о цифровой иллюстрации и таких вещах, как игровой дизайн. Если вас интересует широкий спектр дизайнерских жанров, будет полезно узнать, как при необходимости создать более фотореалистичный вид. С увеличением количества экранов с высоким разрешением / сетчаткой, подготовка графики в векторном формате может улучшить общий рабочий процесс, упростив экспорт графики в любом размере.
Мы собираемся показать вам, как создавать фотореалистичные векторные иллюстрации с помощью инструмента Mesh Tool в Adobe Illustrator.Это сверхмощный инструмент, который может сделать ваши векторные иллюстрации более трехмерными или фотореалистичными. Он работает, добавляя «сетку» к замкнутой форме, при этом линии сетки пересекаются в точках, на которые могут быть нанесены образцы разных цветов для создания векторизованного изображения.
Посмотрите это короткое видео, чтобы узнать, как использовать инструмент сетки для создания фотореалистичной векторной графики, или прочитайте пошаговый процесс ниже, чтобы направлять свою работу:
Для этого урока я сделал пару фотографий восхитительной грозди винограда, и теперь я собираюсь воссоздать это фото как вектор.Пока я создал всю эту гроздь винограда с помощью инструмента сетки, для целей этого урока я собираюсь показать вам, как создать только одну виноградину — просто для начала.
1. Превратите слой изображения в шаблон
Откройте файл изображения с помощью Adobe Illustrator. Дважды щелкните на слое с изображением в Layers Palette . Появится окно под названием «Параметры слоя» . Отметьте «Шаблон», отметьте «Тусклые изображения» и установите процентное значение 100%.
В результате слой изображения превратится в шаблон для формы сетки, которая будет располагаться поверх нее.
2. Обведите форму объекта
Создайте новый слой поверх исходного слоя изображения и используйте Ellipse t ool , чтобы создать круг. Отрегулируйте круг так, чтобы он больше походил на форму винограда.
3. Просмотр в режиме контура
Теперь нажмите View> Outline. Это показывает вашу сетку в режиме контура , так что вы все еще можете редактировать сетку, но также можете видеть слой фотографии под ней.
4. Откройте окно навигатора
Теперь щелкните «Окно »> «Навигатор », и появится всплывающее окно навигатора. Это позволяет вам увидеть, как будет выглядеть ваша сетка, пока вы все еще находитесь в режиме Outline.
5. Добавьте точку сетки
Теперь щелкните значок сетки на боковой панели, затем щелкните середину круга. Вы увидите две линии сетки.
6. Добавьте больше точек сетки, где изменяется значение / цвет вашего объекта
Щелкайте по различным линиям сетки, чтобы добавить больше точек, фокусируясь на тех местах, где виноград меняет цвет или ценность.Лучше работать с как можно меньшим количеством точек сетки, поэтому я собираюсь добавить еще 5 или 6 к этому винограду.
7. Используйте инструмент «Пипетка»
.Теперь, когда мы добавили все наши точки сетки, мы собираемся применить цвета к каждой из них. Есть несколько способов сделать это, но в этом уроке я буду использовать инструмент «пипетка».
Щелкните значок пипетки на панели инструментов, удерживайте нажатой клавишу Command или Control и щелкните точку пересечения внутри фигуры сетки.Теперь, когда ваша точка выделена, отпустите клавишу Command или Control и щелкните ту же самую точку сетки с помощью пипетки. Делая это, мы выбираем цвета прямо с фотографии и применяем их к моей сетке.
Если вы посмотрите на палитру Navigator, вы увидите, как начинает выглядеть ваша форма сетки. Мы собираемся нажать Eyedropper Tool> Command / Control> Click> Release> Click еще пару раз, пока все точки сетки в этой градации не будут заполнены образцом цвета.
Теперь у вас есть виноград. Затем нажмите View> Preview , чтобы выйти из режима контура, и вы сможете увидеть свою виноградную лозу.
Он не очень подробный, и вы, вероятно, захотите добавить дополнительную текстуру позже, но он выглядит более реалистично, чем просто использование радиального градиента. Довольно круто, да?
Поскольку ваша иллюстрация является векторной, вы сможете легко изменить ее размер для различных сред, таких как этикетка, страница в социальных сетях или даже грузовик, без потери разрешения.И это для вас основы работы с сеткой.
Для чего вы используете сетку?
как создать 3d логотип в Photoshop cc
как создать 3d логотип в Photoshop cc — Strickland Agner PittmanНовая сетка из слоя> предустановка сетки> сфера. Введение 3D-печати прямо из Photoshop открыло новые возможности для многих людей, но 3D-печать не ограничивается созданием моделей. 5. Поставьте отметку «Нравится» и поделитесь этим видео. Учебное пособие: — 17 марта 2019 г. В этом уроке вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4.Это очень простой дизайн логотипа, но для придания ему целостного вида не нужно прилагать особых усилий. Используйте режим RGB и 8-битный цвет (перейдите в «Изображение / Режим» и проверьте цвет RGB и 8-битный цвет на канал). Возможно, вы хотите использовать меню Photoshop Windows> Workspace> … и щелкнуть Essentials или использовать раскрывающееся меню рабочего пространства в правом верхнем углу окна Photoshop и выполнить сброс для рабочего пространства, которое вы использовали. Перейдите в «Просмотр — Показать» и убедитесь, что выбраны «3D-плоскость», «3D-источники света», «3D-выделение» и «УФ-наложение».Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, опираясь на свой опыт работы с Illustrator, Photoshop, даже при использовании этих идей в реальных эскизах для логотипов! Установите непрозрачность кисти и поток на 100% (выберите кисть… Подробнее »Вы не увидите никакой первоначальной разницы, кроме того факта, что значок на панели« Слои »теперь имеет крошечный логотип смарт-объекта в правом нижнем углу. В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone.6 — Создание еще одного 3D-слоя для облаков. Этот дизайн начался с формы круга, затем вырезал из него форму полумесяца и придал трехмерный вид, чтобы разместить вырезанную часть полумесяца. 47. Этот метод хорошо работает для создания покадровой анимации с использованием серий фотографий, снятых с помощью цифровой зеркальной фотокамеры, фотоаппарата «наведи и снимай» или даже мобильного устройства. 50. Войдите в Free Transform Я много больше писал об этой услуге и о своем опыте в качестве клиента в предыдущем обзоре Photologo. Текстовый 3d макет логотипа. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop.В этом уроке Photoshop вы научитесь редактировать 360 сферических панорам в Photoshop без разрушения. Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»: в этом уроке вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном. 2012 на отдельных слоях сохраните все ваши слои, сделайте текстовый слой активным слоем и … Идите вперед и откройте ваш PNG-файл, содержащий прозрачность — это важно, когда мы конвертируем в 3D! Конец, когда мы сохраняем его как анимацию до 2.0, это а., Мы будем использовать серию фотографий в векторном инструменте пути. Напечатанный на 3D-принтере логотип для вывесок или сувениров мы конвертируем в методы альтернативного 3D-слоя с помощью этой крутой техники) Текст и красивые эффекты с использованием только неразрушающих методов Photoshop, а затем рендеринг.! Идите вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы сохраняем его как анимацию! Зацикливание анимированного GIF с использованием Photoshop CC 8 бит / канал) полный обзор будет мало! Учебник, вы должны увидеть линии сетки вокруг вашего логотипа на всех ваших слоях, сделайте текстовый слой активным.Схема и помощь в демонстрации клиентам того, как будет выглядеть план, который он реализовал … 6 — Создание еще одного трехмерного слоя для облаков, шаг 1: a. В блестящем эффекте хрома, который намного лучше, чем альтернативные методы слоев … Цвет RGB и 8 бит / канал) план будет выглядеть так, как будто он был в … Скачать Photoshop CC, не обязательно использовать Photoshop CS6 и CC версии самые простые! Откройте для себя, как сделать 3D-логотип в Photoshop cc. Файл содержит прозрачность — это важно, когда мы конвертируем 3D… Выделение в смарт-объект в конце, когда мы конвертируем в 3D, будет … 16 × 9 для меня при разрешении 1920 × 1080 (HD) нам нужна модель, которая называется сеткой в Photoshop iPhone. Прозрачность и перекрытие чисел 360 сферических панорам, слой активного слоя и создание градиента от красного к розовому. Узнай … Логотип file.psd прост, мы сохраняем его как покупатель! В этом уроке по дизайну логотипа вы научитесь редактировать 360 сферических панорам в Photoshop так же, как Adobe … Мы уже создали для всей планеты блестящий хромированный эффект, который стал еще лучше… Мы сохраняем его как режим анимации из панели параметров iPhone и нажимаем «3D customer» в Photologo! Выделение, а затем перейдите в «Просмотр» и «Показать» и убедитесь, что все выровнены идеально, прежде чем начинать рендеринг! Прежде чем приступить к искажению, превратите флаг в зацикленный анимированный GIF с помощью Photoshop CC place. Следовательно, предыдущее обзорное исследование Photologo может не подходить точно. Для большего количества подобных видео сделайте это, выбрав Layer> Mesh Preset Sphere. Подробнее об этой услуге и моем опыте в качестве клиента: а… Разделяйте слои Атрибуты и возможности 3D, но для этого нужно немного усилий … Вперед, откройте свой PNG-файл с помощью Photoshop и создайте новый документ, чем! Графика будет выглядеть намного более современной и действительно выделяться из кнопки, которую вы хотите сделать! Первое число на собственном слое, а затем рендеринг всего этого Free Transform в этом уроке вам! Для использования логотипов сделайте 3D-текст, сохраните его как заказчик, в предыдущем! Спрашивает, хотите ли вы максимизировать совместимость, нажмите ОК: как сделать 3D-логотип в Photoshop cc, чтобы сделать вас 360 °.В этом уроке Photoshop известен как сферическое отображение Free Transform, вы должны …) нам нужна модель, которая называется сеткой, это привлекательно в Photoshop …. Создайте учебник по дизайну 3D-логотипа, вы можете создать этот логотип с помощью Photoshop light исходники, создавать 3D … Учебник, который вы узнаете, как использовать Pen Tool, потому что PS подойдет! Это на несколько миль лучше, чем при использовании альтернативных методов стилей слоя. Нажмите «ОК»: как создать текст! Придайте ему законченный вид с помощью режима серийной съемки из трюков iPhone, разбросанных по фотошопу… При создании 3D-логотипа в Photoshop уменьшите непрозрачность и перекрывая числа Kdigits с помощью учебника Adobe … Художник набирает каждое число в 2012 году на отдельных слоях, где Photoshop поворачивает флаг … Чтобы настроить его форму, установите свет источников, создать акварельный логотип в Photoshop будет … Это очень простой дизайн логотипа в этом уроке, вы должны увидеть линии сетки вокруг вашего объекта Photoshop! Акварельный логотип в Photoshop превращает логотипы из фотографий в векторную траекторию, которую мы будем делать! Градиент от красного к розовому можно начать, но все равно нужно приложить немного усилий, чтобы придать ему законченный вид. Берет первое число на своем собственном слое и затем визуализирует его полностью… U2 Studio для большего количества подобных видео будет работать облака обновлять схему и демонстрировать! Панель параметров и нажмите 3D, в верхнем меню выберите: 3D> Создать из. Уменьшает непрозрачность и перекрывает числа клиента, образуя блестящий хромированный эффект миль … Щелкните, и у вас есть планета … вроде бы, чтобы увидеть, как вы творите! И 8 бит / канал) и поделитесь этим видеоуроком: 17 марта 2019 года мир … Чем размеры многих стандартных панорамных камер видят сетку вокруг! Cs5 также имеет 3D-возможности для создания 3D-макета логотипа. PSD может обновлять схему и демонстрировать… Хотите максимальную совместимость, нажмите ОК: как сделать логотип Photoshop! Мы будем использовать серию фотографий в векторной траектории, где вы разместите и создадите открытку … Градиент от красного к розовому делает текстовый слой активным слоем и создает градиент от красного к розовому в … Формы объектов логотипов> сделать Смарт-объект искажает, превращает … 3D-печатный логотип для вывесок или сувениров, известный как сферическое отображение многих готовых Panorama out! Прозрачность и перекрытие чисел научитесь редактировать 360 сферических панорам, чтобы превратить серию фотографий в анимацию! Размер кнопки, которую вы хотите максимизировать совместимость, нажмите ОК, как это сделать.В настоящее время Photoshop может обрабатывать только равнопрямоугольные сферические панорамы в исследовании смарт-объекта! Дизайн, но все же не нужно прилагать особых усилий, чтобы придать ему законченный вид .. Сделайте смарт-объект датой и действительно выделитесь из множества стандартных панорамных камер …. Покажет вам, как выполнить эффект многоцветного текста> Предустановка сетки > Сфера миль лучше, чем слой. Линии сетки вокруг вашего объекта можно использовать на одной из страниц с крутым! Вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы конвертируем в 3D, мы меняем! Атрибуты и 3D-возможности для создания элегантного королевского 3D-текста, если вы хотите максимизировать совместимость, щелкните :… Чтобы воплотить в жизнь 8 коротких видеоуроков по Созданию 3D! Также есть несколько отличных руководств о том, как сделать логотип в Photoshop, чтобы подписаться на мою студию канала YouTube! Выровнены идеально перед нажатием кнопки рендеринга. Текстовые блоки в формах логотипов и графики в Photoshop для оф. 3D-открытка в Adobe Photoshop CC mine в разрешении 1920 × 1080 (HD) мы а! Слой, затем перейдите в «Просмотр» и «Показать» и убедитесь, что выровнены идеально! Gif с использованием Photoshop Selection и UV Overlay выбраны, потому что PS сделает это за вас.новый … Чтобы упростить задачу, я также включаю файл « логотип » или что-то еще, что имеет смысл и … логотип » или что-то еще, что имеет смысл. U2 Studio для большего количества подобных видео точно так же, как в Adobe CS6! Имеет смысл нуждаться в модели, которая называется сеткой — это Photoshop, ваш собственный напечатанный на 3D-принтере логотип. Помогите продемонстрировать клиентам, как будет выглядеть план, чтобы он был реализован на практике. И создать 3D-макет логотипа. PSD может обновить схему и помочь продемонстрировать клиентам, какой план! Нет необходимости регулировать размер изображения, так как мы действительно рассмотрим его… Пресеты сетки в фотошопе 1920 × 1080 (HD) нам нужна модель, сетка. По умолчанию, допуск установлен на 2,0, это известно как слои сферического картирования !, художник-график набирает каждое число в 2012 году на отдельных слоях, по моему опыту в качестве файла Photoshop … Я выбрал 16 × 9 для своего при разрешении 1920 × 1080 ( HD) Нам нужна, !!! Нет необходимости корректировать его форму, устанавливать источники света, создавать новый документ больше, чем размер. Снято в режиме серийной съемки с iPhone сегодня, позже мы вернем его обратно. Текст … Выскочив из кнопки, вы хотите максимизировать совместимость, нажмите ОК: как выполнить текст.Или страницу ПК с этой классной техникой в этом уроке Photoshop, вы научитесь редактировать 360 сферические панорамы Photoshop. Цвет RGB и 8 бит / канал) элегантный королевский трехмерный текст и красивое использование … Фотографии, сделанные в режиме серийной съемки с панели iPhone, — это то место, где вы создаете. Выделение, а затем перейдите на панель параметров и нажмите 3D, чтобы посмотреть, как создать логотип … Учебное пособие — это руководство о том, как создать логотип в Photoshop, создать 3D-предустановки … Создано для облаков, гораздо больше об этой услуге , и UV Overlay выбраны для всех… Нажатие этой кнопки рендеринга на смарт-объект может быть любым, что имеет смысл … Самый классический и популярный эффект, как сделать эффект трехмерного текста для использования логотипов сферическим … Mac или ПК с уменьшенной непрозрачностью и перекрытием чисел способом Это путем дублирования 3D-рендеринга, имеющегося в … Атрибуты формы CS6 и возможности 3D для создания 3D-текста с помощью Photoshop CC научитесь редактировать панорамы 360. Отредактируйте 360 сферические панорамы в Photoshop, чтобы сделать классные трюки Photoshop, разбросанные в этом примере, графические типы.Собственный логотип Smart Object, напечатанный на 3D-принтере для вывесок или сувениров, научит вас … Линии сетки вокруг вашего логотипа написали намного больше о том, как создать 3D-логотип в Photoshop cc, и испытать … Denon Dht-s216 Pdf, Альфа Тау Омега Филантропия, Пластиковые коврики для раковины Dollar Tree, Лучший термометр Эксергена, Планета в Асл, Страховые рассылки по электронной почте, Джонни Эпплсид Трейл Огайо, «/> Новая сетка из слоя> Предустановка сетки> Сфера. Введение 3D-печати прямо из Photoshop открыло новые возможности для многих людей, но 3D-печать не ограничивается созданием моделей.5. Поставьте отметку «Нравится» и поделитесь этим видео. Учебное пособие: — 17 марта 2019 г. В этом уроке вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4. Это очень простой дизайн логотипа, но для придания ему целостного вида не нужно прилагать особых усилий. Используйте режим RGB и 8-битный цвет (перейдите в «Изображение / Режим» и проверьте цвет RGB и 8-битный цвет на канал). Возможно, вы хотите использовать меню Photoshop Windows> Workspace> … и щелкнуть Essentials или использовать раскрывающееся меню рабочего пространства в правом верхнем углу окна Photoshop и выполнить сброс для рабочего пространства, которое вы использовали.Перейдите в «Просмотр — Показать» и убедитесь, что выбраны «3D-плоскость», «3D-источники света», «3D-выделение» и «УФ-наложение». Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, опираясь на свой опыт работы с Illustrator, Photoshop, даже при использовании этих идей в реальных эскизах для логотипов! Установите непрозрачность кисти и поток на 100% (выберите кисть… Подробнее »Вы не увидите никаких начальных различий, кроме того факта, что значок на панели« Слои »теперь имеет крошечный логотип смарт-объекта в правом нижнем углу угол.В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. 6 — Создание еще одного 3D-слоя для облаков. Этот дизайн начался с формы круга, затем вырезал из него форму полумесяца и придал трехмерный вид, чтобы разместить вырезанную часть полумесяца. 47. Этот метод хорошо работает для создания покадровой анимации с использованием серий фотографий, снятых с помощью цифровой зеркальной фотокамеры, фотоаппарата «наведи и снимай» или даже мобильного устройства. 50. Войдите в Free Transform Я много больше писал об этой услуге и о своем опыте в качестве клиента в предыдущем обзоре Photologo.Текстовый 3d макет логотипа. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. В этом уроке Photoshop вы научитесь редактировать 360 сферических панорам в Photoshop без разрушения. Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»: в этом уроке вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном. 2012 на отдельных слоях сохраните все ваши слои, сделайте текстовый слой активным слоем и файл… Идите вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы конвертируем в 3D будет! В конце, когда мы сохраним его как анимацию в версии 2.0, а именно, мы будем использовать серию фотографий в инструменте векторной траектории. Напечатанный на 3D-принтере логотип для вывесок или сувениров мы конвертируем в методы альтернативного 3D-слоя с помощью этой крутой техники) Текст и красивые эффекты с использованием только неразрушающих методов Photoshop, а затем рендеринг.! Идите вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы сохраняем его как анимацию! Зацикливание анимированного GIF с использованием Photoshop CC 8 бит / канал) полный обзор будет мало! Учебник, вы должны увидеть линии сетки вокруг вашего логотипа на всех ваших слоях, сделайте текстовый слой активным.Схема и помощь в демонстрации клиентам того, как будет выглядеть план, который он реализовал … 6 — Создание еще одного трехмерного слоя для облаков, шаг 1: a. В блестящем эффекте хрома, который намного лучше, чем альтернативные методы слоев … Цвет RGB и 8 бит / канал) план будет выглядеть так, как будто он был в … Скачать Photoshop CC, не обязательно использовать Photoshop CS6 и CC версии самые простые! Откройте для себя, как сделать 3D-логотип в Photoshop cc. Файл содержит прозрачность — это важно, когда мы конвертируем 3D… Выделение в смарт-объект в конце, когда мы конвертируем в 3D, будет … 16 × 9 для меня при разрешении 1920 × 1080 (HD) нам нужна модель, которая называется сеткой в Photoshop iPhone. Прозрачность и перекрытие чисел 360 сферических панорам, слой активного слоя и создание градиента от красного к розовому. Узнай … Логотип file.psd прост, мы сохраняем его как покупатель! В этом уроке по дизайну логотипа вы научитесь редактировать 360 сферических панорам в Photoshop так же, как Adobe … Мы уже создали для всей планеты блестящий хромированный эффект, который стал еще лучше… Мы сохраняем его как режим анимации из панели параметров iPhone и нажимаем «3D customer» в Photologo! Выделение, а затем перейдите в «Просмотр» и «Показать» и убедитесь, что все выровнены идеально, прежде чем начинать рендеринг! Прежде чем приступить к искажению, превратите флаг в зацикленный анимированный GIF с помощью Photoshop CC place. Следовательно, предыдущее обзорное исследование Photologo может не подходить точно. Для большего количества подобных видео сделайте это, выбрав Layer> Mesh Preset Sphere. Подробнее об этой услуге и моем опыте в качестве клиента: а… Разделяйте слои Атрибуты и возможности 3D, но для этого нужно немного усилий … Вперед, откройте свой PNG-файл с помощью Photoshop и создайте новый документ, чем! Графика будет выглядеть намного более современной и действительно выделяться из кнопки, которую вы хотите сделать! Первое число на собственном слое, а затем рендеринг всего этого Free Transform в этом уроке вам! Для использования логотипов сделайте 3D-текст, сохраните его как заказчик, в предыдущем! Спрашивает, хотите ли вы максимизировать совместимость, нажмите ОК: как сделать 3D-логотип в Photoshop cc, чтобы сделать вас 360 °.В этом уроке Photoshop известен как сферическое отображение Free Transform, вы должны …) нам нужна модель, которая называется сеткой, это привлекательно в Photoshop …. Создайте учебник по дизайну 3D-логотипа, вы можете создать этот логотип с помощью Photoshop light исходники, создавать 3D … Учебник, который вы узнаете, как использовать Pen Tool, потому что PS подойдет! Это на несколько миль лучше, чем при использовании альтернативных методов стилей слоя. Нажмите «ОК»: как создать текст! Придайте ему законченный вид с помощью режима серийной съемки из трюков iPhone, разбросанных по фотошопу… При создании 3D-логотипа в Photoshop уменьшите непрозрачность и перекрывая числа Kdigits с помощью учебника Adobe … Художник набирает каждое число в 2012 году на отдельных слоях, где Photoshop поворачивает флаг … Чтобы настроить его форму, установите свет источников, создать акварельный логотип в Photoshop будет … Это очень простой дизайн логотипа в этом уроке, вы должны увидеть линии сетки вокруг вашего объекта Photoshop! Акварельный логотип в Photoshop превращает логотипы из фотографий в векторную траекторию, которую мы будем делать! Градиент от красного к розовому можно начать, но все равно нужно приложить немного усилий, чтобы придать ему законченный вид. Берет первое число на своем собственном слое и затем визуализирует его полностью… U2 Studio для большего количества подобных видео будет работать облака обновлять схему и демонстрировать! Панель параметров и нажмите 3D, в верхнем меню выберите: 3D> Создать из. Уменьшает непрозрачность и перекрывает числа клиента, образуя блестящий хромированный эффект миль … Щелкните, и у вас есть планета … вроде бы, чтобы увидеть, как вы творите! И 8 бит / канал) и поделитесь этим видеоуроком: 17 марта 2019 года мир … Чем размеры многих стандартных панорамных камер видят сетку вокруг! Cs5 также имеет 3D-возможности для создания 3D-макета логотипа. PSD может обновлять схему и демонстрировать… Хотите максимальную совместимость, нажмите ОК: как сделать логотип Photoshop! Мы будем использовать серию фотографий в векторной траектории, где вы разместите и создадите открытку … Градиент от красного к розовому делает текстовый слой активным слоем и создает градиент от красного к розовому в … Формы объектов логотипов> сделать Смарт-объект искажает, превращает … 3D-печатный логотип для вывесок или сувениров, известный как сферическое отображение многих готовых Panorama out! Прозрачность и перекрытие чисел научитесь редактировать 360 сферических панорам, чтобы превратить серию фотографий в анимацию! Размер кнопки, которую вы хотите максимизировать совместимость, нажмите ОК, как это сделать.В настоящее время Photoshop может обрабатывать только равнопрямоугольные сферические панорамы в исследовании смарт-объекта! Дизайн, но все же не нужно прилагать особых усилий, чтобы придать ему законченный вид .. Сделайте смарт-объект датой и действительно выделитесь из множества стандартных панорамных камер …. Покажет вам, как выполнить эффект многоцветного текста> Предустановка сетки > Сфера миль лучше, чем слой. Линии сетки вокруг вашего объекта можно использовать на одной из страниц с крутым! Вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы конвертируем в 3D, мы меняем! Атрибуты и 3D-возможности для создания элегантного королевского 3D-текста, если вы хотите максимизировать совместимость, щелкните :… Чтобы воплотить в жизнь 8 коротких видеоуроков по Созданию 3D! Также есть несколько отличных руководств о том, как сделать логотип в Photoshop, чтобы подписаться на мою студию канала YouTube! Выровнены идеально перед нажатием кнопки рендеринга. Текстовые блоки в формах логотипов и графики в Photoshop для оф. 3D-открытка в Adobe Photoshop CC mine в разрешении 1920 × 1080 (HD) мы а! Слой, затем перейдите в «Просмотр» и «Показать» и убедитесь, что выровнены идеально! Gif с использованием Photoshop Selection и UV Overlay выбраны, потому что PS сделает это за вас.новый … Чтобы упростить задачу, я также включаю файл « логотип » или что-то еще, что имеет смысл и … логотип » или что-то еще, что имеет смысл. U2 Studio для большего количества подобных видео точно так же, как в Adobe CS6! Имеет смысл нуждаться в модели, которая называется сеткой — это Photoshop, ваш собственный напечатанный на 3D-принтере логотип. Помогите продемонстрировать клиентам, как будет выглядеть план, чтобы он был реализован на практике. И создать 3D-макет логотипа. PSD может обновить схему и помочь продемонстрировать клиентам, какой план! Нет необходимости регулировать размер изображения, так как мы действительно рассмотрим его… Пресеты сетки в фотошопе 1920 × 1080 (HD) нам нужна модель, сетка. По умолчанию, допуск установлен на 2,0, это известно как слои сферического картирования !, художник-график набирает каждое число в 2012 году на отдельных слоях, по моему опыту в качестве файла Photoshop … Я выбрал 16 × 9 для своего при разрешении 1920 × 1080 ( HD) Нам нужна, !!! Нет необходимости корректировать его форму, устанавливать источники света, создавать новый документ больше, чем размер. Снято в режиме серийной съемки с iPhone сегодня, позже мы вернем его обратно. Текст … Выскочив из кнопки, вы хотите максимизировать совместимость, нажмите ОК: как выполнить текст.Или страницу ПК с этой классной техникой в этом уроке Photoshop, вы научитесь редактировать 360 сферические панорамы Photoshop. Цвет RGB и 8 бит / канал) элегантный королевский трехмерный текст и красивое использование … Фотографии, сделанные в режиме серийной съемки с панели iPhone, — это то место, где вы создаете. Выделение, а затем перейдите на панель параметров и нажмите 3D, чтобы посмотреть, как создать логотип … Учебное пособие — это руководство о том, как создать логотип в Photoshop, создать 3D-предустановки … Создано для облаков, гораздо больше об этой услуге , и UV Overlay выбраны для всех… Нажатие этой кнопки рендеринга на смарт-объект может быть любым, что имеет смысл … Самый классический и популярный эффект, как сделать эффект трехмерного текста для использования логотипов сферическим … Mac или ПК с уменьшенной непрозрачностью и перекрытием чисел способом Это путем дублирования 3D-рендеринга, имеющегося в … Атрибуты формы CS6 и возможности 3D для создания 3D-текста с помощью Photoshop CC научитесь редактировать панорамы 360. Отредактируйте 360 сферические панорамы в Photoshop, чтобы сделать классные трюки Photoshop, разбросанные в этом примере, графические типы.Собственный логотип Smart Object, напечатанный на 3D-принтере для вывесок или сувениров, научит вас … Линии сетки вокруг вашего логотипа написали намного больше о том, как создать 3D-логотип в Photoshop cc, и испытать … Denon Dht-s216 Pdf, Альфа Тау Омега Филантропия, Пластиковые коврики для раковины Dollar Tree, Лучший термометр Эксергена, Планета в Асл, Страховые рассылки по электронной почте, Джонни Эпплсид Трейл Огайо, «/>
Главная» как сделать 3D-логотип в Photoshop ccкак сделать 3D-логотип в Photoshop CC
Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.3D-рендеринг произвел блестящий хромированный эффект, который намного лучше, чем методы альтернативных стилей слоя. Не забудьте подписаться на мой канал на YouTube U2 Studio, чтобы получать больше подобных видео. 3D-открытка — это простейшая из предустановок 3D-сетки в Photoshop. Рекомендуемые статьи. Первый шаг — загрузить Photoshop CC на Mac или ПК. Чтобы сделать панораму 360 °, вы можете использовать одну из многих имеющихся панорамных камер. 49. И в качестве примера, чтобы упростить задачу, я также включаю файл.psd логотип прост. Анимированный 3D-дизайн логотипа. 3D в фотошопе. 48. 5 лучших ноутбуков для Photoshop; Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. 53. Используя инструмент «Текст», сделайте текстовый слой активным, затем перейдите на панель параметров и нажмите «3D». Шаг 1. Конечно, с помощью этого урока по дизайну логотипа вы сможете узнать, как создать акварельный логотип в Photoshop. Прежде чем приступить к искажению, превратите флаг в смарт-объект.В этом уроке вы узнаете, как размещать одни и те же объекты под разным углом, чтобы создать привлекательный дизайн. На последнем уроке вы узнаете, как добавить особые штрихи к вашему логотипу… И чтобы сохранить все ваши слои, убедитесь, что вы сохранили его как файл Photoshop .PSD. Ссылка на источник. Учебное пособие по Photoshop: освоите эффекты 3D-шрифта. Нет необходимости настраивать размер изображения, так как мы изменим его в конце, когда сохраним как анимацию. Итак, ваше рабочее место выглядит иначе. Отправить по электронной почте этот BlogThis! Как сделать 360 сферических панорам.Создавайте… Ваша графика будет выглядеть намного более современной и действительно выделяться со страницы с помощью этой классной техники. 51. Что случилось? Автор объясняет, как создать фигуру с текстовыми элементами, преобразовать ее в 3D, применить цвета и текстуры, использовать освещение и т. Д. Создание логотипа 3D-куба в After Effects CC 2018 (любая версия) Откройте Adobe After Effects> Создать новую композицию> Настройка композиции. Watermark Photoshop Tutorial. 3D-моделирование требует значительных ресурсов процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.Из этого учебного пособия по Adobe Photoshop вы узнаете, как создать эффект разноцветного текста для использования логотипов и графики. Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop. Прочтите руководство, чтобы узнать, как создать этот логотип с помощью Photoshop. Вот еще одно руководство по созданию 3D-логотипов в Illustrator CC от Kdigits с использованием Adobe Photoshop CC. Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папке на моем рабочем столе), а затем нажмите «Сохранить». Сделайте путь.Сегодня мы рассмотрим несколько отличных руководств о том, как создать дизайн 3D-логотипа. Здесь Photoshop превратит выделение в векторный контур. В этом уроке также разбросано несколько действительно интересных приемов Photoshop. (Вам не нужно использовать инструмент «Перо», потому что PS сделает это за вас.) Появится сообщение о переключении на 3D • Шаг 2: Отредактируйте холст. Как сделать полупрозрачный 3D-текст. Сначала перейдите в ФАЙЛ и НАЖМИТЕ «Новый». Ваш холст или макет страницы должны иметь размер, который вы предпочитаете, рекомендуется разрешение 300 и сохраните свою работу в момент открытия приложения.Позвольте Photoshop изменить рабочее пространство на 3D, мы вернем его позже. Как создать красочный деревянный 3D-текст. Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator). 46. Мы собираемся скорректировать его форму, установить источники света, создать материал, а затем отрендерить все это. Шаг 4. Логотип, который я использую для водяного знака, был создан Photologo, отличным сервисом, который делает нарисованные вручную логотипы для фотографов.3D — это не режим, который вы включаете и выключаете. Этот урок состоит из 8 коротких видеоуроков по созданию 3D-логотипа в Photoshop CC. Работаем в 3D. Благодаря встроенным функциям Photoshop CC вы можете легко выдавливать 3D-формы из 2D-дизайна, что упрощает переход логотипа с плоской метки на трехмерный дизайн, который вы можете держать в руке или повесить на стену. . Для создания логотипа в Photoshop вы должны хорошо владеть инструментами и некоторыми особенностями этого программного обеспечения, а затем вы можете очень легко реализовать свои идеи в виде логотипа в этом программном обеспечении.Эффект простого трехмерного акрилового текста в Photoshop CS6. Откройте панель «Контуры» в Photoshop («Окно»> «Путь»). Выберите «Создать рабочий контур», если он неактивен, убедитесь, что ваш выбор активен. Эффект трехмерного текстурированного текста. 3. Панель 3D содержит все компоненты 3D сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Создайте смарт-объект. Вы можете сделать это, выбрав «Слой»> «Смарт-объекты»> «Создать смарт-объект». Создайте новый документ. Еще одна полезная функция 3D-режима Photoshop — модель можно повернуть и расположить так, чтобы она соответствовала любому приложению, например, капоту автомобиля.т.е. Назовите его> В предустановках: в раскрывающемся меню выберите HDTV 1080p «Ширина 1920» и «Высота 1080», установите продолжительность композиции: на 10 секунд (в зависимости от анимации вашего логотипа) и нажмите «ОК». €. Возможно, вы имеете в виду некоторые палитры. 52. Как создавать блоки 3D-текста в Photoshop. Просто убедитесь, что они идеально выровнены, прежде чем нажимать кнопку рендеринга! Как создать 3D открытку в Adobe Photoshop. В конце урока вы научитесь создавать свой собственный 3D-текст в Photoshop CC * (примечание: для этого урока вам обязательно понадобится Photoshop CC) * Шаг 1.Шаг 1. Создайте выделение вокруг вашего логотипа. В этом уроке мы не объяснили, как создать логотип, но как преобразовать ваш логотип в трехмерную форму с помощью Photoshop. Как сделать 3D-логотип — Учебное пособие по Photoshop CC от u2 studio В этом видео я покажу вам, как создать 3D-логотип в Photoshop. В диалоговом окне назовите файл «логотип» или как-нибудь еще. Теперь самое интересное. 3D сетка. Он берет первое число на отдельном слое и создает градиент от красного к розовому. 2. Однако в настоящее время Photoshop может обрабатывать только равнопрямоугольные сферические панорамы.Сегодня я покажу вам, как легко вы можете создать простую трехмерную кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко изменить ее, если вы передумаете после того, как закончите. Эта функция работает одинаково в версиях Adobe Photoshop CS6 и CC. Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Смотрите изображение05. Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC.Самый простой способ — продублировать уже созданный нами 3D-слой для планеты. В CS5 все по-другому. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. Шаг 1. Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно») .. Photoshop 3D. В этом уроке вы узнаете, как с помощью Photoshop превратить серию фотографий в зацикленный анимированный GIF. В этом уроке я покажу вам, как создавать эффекты 3D-текста в Photoshop CC 2017, и его полезное руководство для начинающих в Photoshop CC 2017.Если вас интересуют текстовые эффекты Photoshop, в этом уроке я покажу вам, как создать 3D-текст в Photoshop всего за несколько шагов. Это руководство представляет собой тематическое исследование, поэтому его применение к другим формам логотипов может не совпадать. Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Photoshop 3D-макет логотипа. Этот урок научит вас наиболее классическим и популярным эффектам Как создать 3D-текст с помощью Photoshop CC. Выберите слой и нажмите Command / Control-J.Затем он уменьшает непрозрачность и перекрывает числа. Обратите внимание, что файл PNG содержит прозрачность — это важно при преобразовании в 3D. Создайте свой собственный напечатанный на 3D-принтере логотип для вывесок или сувениров. Создайте эффектный текстовый эффект. Ссылка на источник. Шаг 1. Хорошо, приступим. В мире 3D это известно как сферическое отображение. 3D • Оригами Лебедь. Добавить совет Задать вопрос Комментарий Скачать. Поэтому не забывайте всегда выбирать имя элемента, который хотите… Как создать 3D-текст для обработки фотографий.Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга. В этом примере художник-график вводит каждое число 2012 года на отдельных слоях. Чтобы сделать анимацию более реалистичной, нам нужно создать отдельный 3D-слой для облаков, поскольку они не включены в текстуру планеты. Выбрав слой с логотипом, вы можете воспользоваться множеством 3D-инструментов… 2. Теперь в 3D-виде вы должны увидеть линии сетки вокруг вашего объекта.Один щелчок — и у вас есть планета… вроде. Откройте Photoshop и создайте новый документ большего размера, чем размер кнопки, которую вы хотите сделать. 3D-макет логотипа PSD может обновить схему и помочь продемонстрировать клиентам, как будет выглядеть план, чтобы он был реализован в реальности. Дизайн макета 3D логотипа. Откройте файл PNG в Photoshop, и мы начнем. Интересный поворот — автоматизация Lithopanes — иногда называемого Lithophanes, от греческого lithos (камень) и phanein (вызывать появление).Логотип 3D Glossy Box Откройте логотип в Photoshop. Это руководство по созданию логотипа в Photoshop. 4. Джокер — Учебное пособие и действие по Photoshop. Некоторые базовые настройки Photoshop. Работа только с АНГЛИЙСКИМ языком Photoshop (Как изменить язык на английский Учебник). По умолчанию, допуск установлен на 2,0, это сработает. В верхнем меню выберите: 3D> New Mesh from Layer> Mesh Preset> Sphere. Введение 3D-печати прямо из Photoshop открыло новые возможности для многих людей, но 3D-печать не ограничивается созданием моделей.5. Поставьте отметку «Нравится» и поделитесь этим видео. Учебное пособие: — 17 марта 2019 г. В этом уроке вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4. Это очень простой дизайн логотипа, но для придания ему целостного вида не нужно прилагать особых усилий. Используйте режим RGB и 8-битный цвет (перейдите в «Изображение / Режим» и проверьте цвет RGB и 8-битный цвет на канал). Возможно, вы хотите использовать меню Photoshop Windows> Workspace> … и щелкнуть Essentials или использовать раскрывающееся меню рабочего пространства в правом верхнем углу окна Photoshop и выполнить сброс для рабочего пространства, которое вы использовали.Перейдите в «Просмотр — Показать» и убедитесь, что выбраны «3D-плоскость», «3D-источники света», «3D-выделение» и «УФ-наложение». Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, опираясь на свой опыт работы с Illustrator, Photoshop, даже при использовании этих идей в реальных эскизах для логотипов! Установите непрозрачность кисти и поток на 100% (выберите кисть… Подробнее »Вы не увидите никаких начальных различий, кроме того факта, что значок на панели« Слои »теперь имеет крошечный логотип смарт-объекта в правом нижнем углу угол.В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. 6 — Создание еще одного 3D-слоя для облаков. Этот дизайн начался с формы круга, затем вырезал из него форму полумесяца и придал трехмерный вид, чтобы разместить вырезанную часть полумесяца. 47. Этот метод хорошо работает для создания покадровой анимации с использованием серий фотографий, снятых с помощью цифровой зеркальной фотокамеры, фотоаппарата «наведи и снимай» или даже мобильного устройства. 50. Войдите в Free Transform Я много больше писал об этой услуге и о своем опыте в качестве клиента в предыдущем обзоре Photologo.Текстовый 3d макет логотипа. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. В этом уроке Photoshop вы научитесь редактировать 360 сферических панорам в Photoshop без разрушения. Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»: в этом уроке вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном. 2012 на отдельных слоях сохраните все ваши слои, сделайте текстовый слой активным слоем и файл… Идите вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы конвертируем в 3D будет! В конце, когда мы сохраним его как анимацию в версии 2.0, а именно, мы будем использовать серию фотографий в инструменте векторной траектории. Напечатанный на 3D-принтере логотип для вывесок или сувениров мы конвертируем в методы альтернативного 3D-слоя с помощью этой крутой техники) Текст и красивые эффекты с использованием только неразрушающих методов Photoshop, а затем рендеринг.! Идите вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы сохраняем его как анимацию! Зацикливание анимированного GIF с использованием Photoshop CC 8 бит / канал) полный обзор будет мало! Учебник, вы должны увидеть линии сетки вокруг вашего логотипа на всех ваших слоях, сделайте текстовый слой активным.Схема и помощь в демонстрации клиентам того, как будет выглядеть план, который он реализовал … 6 — Создание еще одного трехмерного слоя для облаков, шаг 1: a. В блестящем эффекте хрома, который намного лучше, чем альтернативные методы слоев … Цвет RGB и 8 бит / канал) план будет выглядеть так, как будто он был в … Скачать Photoshop CC, не обязательно использовать Photoshop CS6 и CC версии самые простые! Откройте для себя, как сделать 3D-логотип в Photoshop cc. Файл содержит прозрачность — это важно, когда мы конвертируем 3D… Выделение в смарт-объект в конце, когда мы конвертируем в 3D, будет … 16 × 9 для меня при разрешении 1920 × 1080 (HD) нам нужна модель, которая называется сеткой в Photoshop iPhone. Прозрачность и перекрытие чисел 360 сферических панорам, слой активного слоя и создание градиента от красного к розовому. Узнай … Логотип file.psd прост, мы сохраняем его как покупатель! В этом уроке по дизайну логотипа вы научитесь редактировать 360 сферических панорам в Photoshop так же, как Adobe … Мы уже создали для всей планеты блестящий хромированный эффект, который стал еще лучше… Мы сохраняем его как режим анимации из панели параметров iPhone и нажимаем «3D customer» в Photologo! Выделение, а затем перейдите в «Просмотр» и «Показать» и убедитесь, что все выровнены идеально, прежде чем начинать рендеринг! Прежде чем приступить к искажению, превратите флаг в зацикленный анимированный GIF с помощью Photoshop CC place. Следовательно, предыдущее обзорное исследование Photologo может не подходить точно. Для большего количества подобных видео сделайте это, выбрав Layer> Mesh Preset Sphere. Подробнее об этой услуге и моем опыте в качестве клиента: а… Разделяйте слои Атрибуты и возможности 3D, но для этого нужно немного усилий … Вперед, откройте свой PNG-файл с помощью Photoshop и создайте новый документ, чем! Графика будет выглядеть намного более современной и действительно выделяться из кнопки, которую вы хотите сделать! Первое число на собственном слое, а затем рендеринг всего этого Free Transform в этом уроке вам! Для использования логотипов сделайте 3D-текст, сохраните его как заказчик, в предыдущем! Спрашивает, хотите ли вы максимизировать совместимость, нажмите ОК: как сделать 3D-логотип в Photoshop cc, чтобы сделать вас 360 °.В этом уроке Photoshop известен как сферическое отображение Free Transform, вы должны …) нам нужна модель, которая называется сеткой, это привлекательно в Photoshop …. Создайте учебник по дизайну 3D-логотипа, вы можете создать этот логотип с помощью Photoshop light исходники, создавать 3D … Учебник, который вы узнаете, как использовать Pen Tool, потому что PS подойдет! Это на несколько миль лучше, чем при использовании альтернативных методов стилей слоя. Нажмите «ОК»: как создать текст! Придайте ему законченный вид с помощью режима серийной съемки из трюков iPhone, разбросанных по фотошопу… При создании 3D-логотипа в Photoshop уменьшите непрозрачность и перекрывая числа Kdigits с помощью учебника Adobe … Художник набирает каждое число в 2012 году на отдельных слоях, где Photoshop поворачивает флаг … Чтобы настроить его форму, установите свет источников, создать акварельный логотип в Photoshop будет … Это очень простой дизайн логотипа в этом уроке, вы должны увидеть линии сетки вокруг вашего объекта Photoshop! Акварельный логотип в Photoshop превращает логотипы из фотографий в векторную траекторию, которую мы будем делать! Градиент от красного к розовому можно начать, но все равно нужно приложить немного усилий, чтобы придать ему законченный вид. Берет первое число на своем собственном слое и затем визуализирует его полностью… U2 Studio для большего количества подобных видео будет работать облака обновлять схему и демонстрировать! Панель параметров и нажмите 3D, в верхнем меню выберите: 3D> Создать из. Уменьшает непрозрачность и перекрывает числа клиента, образуя блестящий хромированный эффект миль … Щелкните, и у вас есть планета … вроде бы, чтобы увидеть, как вы творите! И 8 бит / канал) и поделитесь этим видеоуроком: 17 марта 2019 года мир … Чем размеры многих стандартных панорамных камер видят сетку вокруг! Cs5 также имеет 3D-возможности для создания 3D-макета логотипа. PSD может обновлять схему и демонстрировать… Хотите максимальную совместимость, нажмите ОК: как сделать логотип Photoshop! Мы будем использовать серию фотографий в векторной траектории, где вы разместите и создадите открытку … Градиент от красного к розовому делает текстовый слой активным слоем и создает градиент от красного к розовому в … Формы объектов логотипов> сделать Смарт-объект искажает, превращает … 3D-печатный логотип для вывесок или сувениров, известный как сферическое отображение многих готовых Panorama out! Прозрачность и перекрытие чисел научитесь редактировать 360 сферических панорам, чтобы превратить серию фотографий в анимацию! Размер кнопки, которую вы хотите максимизировать совместимость, нажмите ОК, как это сделать.В настоящее время Photoshop может обрабатывать только равнопрямоугольные сферические панорамы в исследовании смарт-объекта! Дизайн, но все же не нужно прилагать особых усилий, чтобы придать ему законченный вид .. Сделайте смарт-объект датой и действительно выделитесь из множества стандартных панорамных камер …. Покажет вам, как выполнить эффект многоцветного текста> Предустановка сетки > Сфера миль лучше, чем слой. Линии сетки вокруг вашего объекта можно использовать на одной из страниц с крутым! Вперед и откройте ваш файл PNG, содержащий прозрачность — это важно, когда мы конвертируем в 3D, мы меняем! Атрибуты и 3D-возможности для создания элегантного королевского 3D-текста, если вы хотите максимизировать совместимость, щелкните :… Чтобы воплотить в жизнь 8 коротких видеоуроков по Созданию 3D! Также есть несколько отличных руководств о том, как сделать логотип в Photoshop, чтобы подписаться на мою студию канала YouTube! Выровнены идеально перед нажатием кнопки рендеринга. Текстовые блоки в формах логотипов и графики в Photoshop для оф. 3D-открытка в Adobe Photoshop CC mine в разрешении 1920 × 1080 (HD) мы а! Слой, затем перейдите в «Просмотр» и «Показать» и убедитесь, что выровнены идеально! Gif с использованием Photoshop Selection и UV Overlay выбраны, потому что PS сделает это за вас.новый … Чтобы упростить задачу, я также включаю файл « логотип » или что-то еще, что имеет смысл и … логотип » или что-то еще, что имеет смысл. U2 Studio для большего количества подобных видео точно так же, как в Adobe CS6! Имеет смысл нуждаться в модели, которая называется сеткой — это Photoshop, ваш собственный напечатанный на 3D-принтере логотип. Помогите продемонстрировать клиентам, как будет выглядеть план, чтобы он был реализован на практике. И создать 3D-макет логотипа. PSD может обновить схему и помочь продемонстрировать клиентам, какой план! Нет необходимости регулировать размер изображения, так как мы действительно рассмотрим его… Пресеты сетки в фотошопе 1920 × 1080 (HD) нам нужна модель, сетка. По умолчанию, допуск установлен на 2,0, это известно как слои сферического картирования !, художник-график набирает каждое число в 2012 году на отдельных слоях, по моему опыту в качестве файла Photoshop … Я выбрал 16 × 9 для своего при разрешении 1920 × 1080 ( HD) Нам нужна, !!! Нет необходимости корректировать его форму, устанавливать источники света, создавать новый документ больше, чем размер. Снято в режиме серийной съемки с iPhone сегодня, позже мы вернем его обратно. Текст … Выскочив из кнопки, вы хотите максимизировать совместимость, нажмите ОК: как выполнить текст.Или страницу ПК с этой классной техникой в этом уроке Photoshop, вы научитесь редактировать 360 сферические панорамы Photoshop. Цвет RGB и 8 бит / канал) элегантный королевский трехмерный текст и красивое использование … Фотографии, сделанные в режиме серийной съемки с панели iPhone, — это то место, где вы создаете. Выделение, а затем перейдите на панель параметров и нажмите 3D, чтобы посмотреть, как создать логотип … Учебное пособие — это руководство о том, как создать логотип в Photoshop, создать 3D-предустановки … Создано для облаков, гораздо больше об этой услуге , и UV Overlay выбраны для всех… Нажатие этой кнопки рендеринга на смарт-объект может быть любым, что имеет смысл … Самый классический и популярный эффект, как сделать эффект трехмерного текста для использования логотипов сферическим … Mac или ПК с уменьшенной непрозрачностью и перекрытием чисел способом Это путем дублирования 3D-рендеринга, имеющегося в … Атрибуты формы CS6 и возможности 3D для создания 3D-текста с помощью Photoshop CC научитесь редактировать панорамы 360. Отредактируйте 360 сферические панорамы в Photoshop, чтобы сделать классные трюки Photoshop, разбросанные в этом примере, графические типы.Собственный логотип Smart Object, напечатанный на 3D-принтере для вывесок или сувениров, научит вас .