Как написать текст по кругу, кривой и контуру в Фотошопе

Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как написать текст по кругу, кривой и контуру в Фотошопе
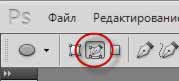
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).

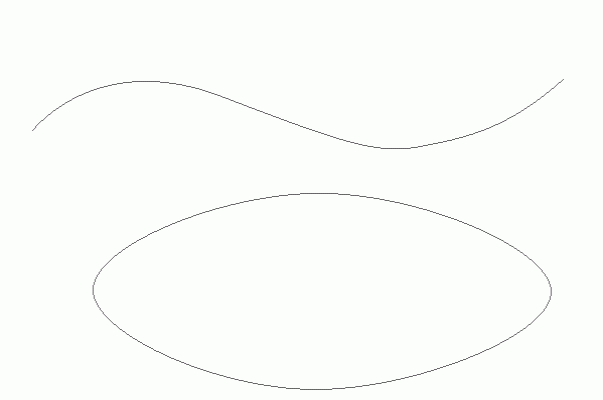
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:

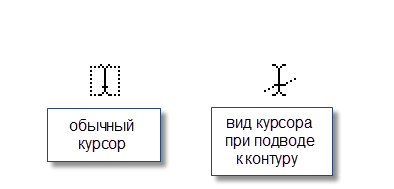
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура

Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
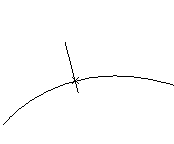
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.

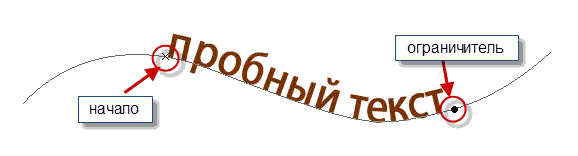
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.

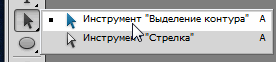
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).

При подводе курсора к тексту он снова изменит свой вид на такой:

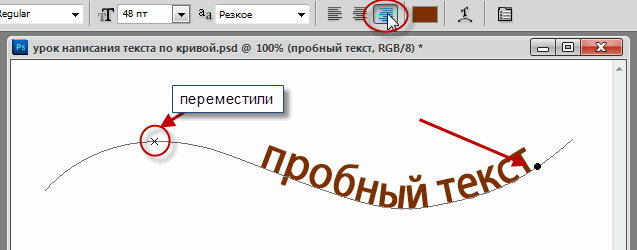
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:

При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:

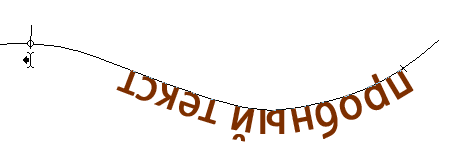
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.

Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
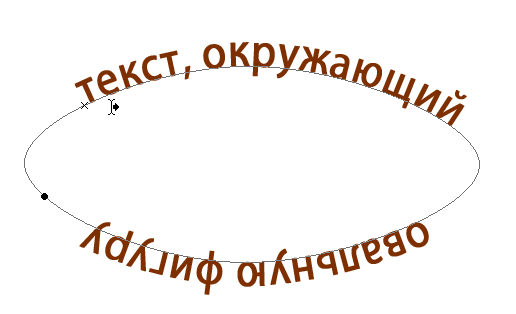
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.

Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.

Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как в фотошопе написать текст по кругу — уроки фотошоп
Как проще всего написать текст по кругу в фотошопе?

Всем здравствуй, дорогие приятели! Как ваше настроение? У меня красивое: погода супер, через 14 дней отпуск, сутки рождения и т.д. Но на данный момент не об этом. Сообщите, вы довольно часто видели какой-то текст, что написан по кругу? Я пологаю, что да.
Так как сейчас такие картины довольно часто употребляются, к примеру в каких-либо логотипах и т.д.
И вот сейчас я именно и желаю вам продемонстрировать, как написать текст по кругу в фотошопе, применяя самые простые способы и безо всяких заморочек. Это весьма легко, а основное скоро. Так, что запускайте отечественный редактор и вперед!
Другой вариант
Ну и раз уж мы начали делать сие воздействие таким методом, то хотелось продемонстрировать легко другой вариант. Метод полностью такой-же, легко он окажет помощь сэкономить мало времени, поскольку 2,3 и 4 шаги заменяются одним.
Вам необходимо выбрать инструмент «Эллипс», а вверху поставить режим «контур». И сейчас, в то время, когда вы нарисуете данный эллипс, то вы совершенно верно кроме этого сможете писать по кругу каждые тексты.
Ну а из-за чего бы тогда неизменно не применять второй метод? Дело в том, что благодаря изначальному способу, мы сможем делать надписи не только по кругу, но и по квадратной области, либо по большому счету по кривой. Вот опробуйте выполнить всё то же самое, что в в первом варианте, лишь выделение делайте посредством инструмента «Лассо». Что у нас окажется?
Клево, да? Грубовато и некрасиво у меня вышло, но это лишь для примера.
Вы кроме того имеете возможность перевернуть текст на этом контуре, дабы он был в данной окружности. Для этого вам необходимо выбрать инструмент «Выделение контура», зажать левую кнопку мыши и перетащить текст вовнутрь выделенной области. Но в случае если честно, то я это ни при каких обстоятельствах не практикую.
Ну что? Сложно было? По-моему легче легкого. Сейчас лишь нужно бы что-нибудь вовнутрь загнать, дабы отечественная писанина не смотрелась безлюдной.
Возможно запихнуть хоть планету (как я это сделал на заглавной картине), хоть монету, хоть логотип, хоть кроме того и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А вдруг и вы желаете освоить фотошоп в малейшие сроки, то советую вам просмотреть полный видеокурс по фотошопу с нуля. Это самые понятные уроки из всех, что я видел.
Все превосходно преподнесено и схватывается на лету. Так что в обязательном порядке просмотрите.
Ну вот наподобие и все, что я вам желал бы поведать в этом уроке. Надеюсь, что он вам понравился. Исходя из этого с нетерпением ожидаю вас в моих следующих статьях. а что-бы ничего не пропустить, то в обязательном порядке подпишитесь на обновления моего блога. Удачи вам.
Пока-пока!
С уважением, Дмитрий Костин.
Урок Photoshop. Как написать текст по кругу
Как в фотошопе написать текст по кругу

Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный круг
Переходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст внутри круга
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Как написать текст по кругу, кривой и контуру в Фотошопе

Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру.
Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора.
Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте.
В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже.
Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы.
На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть.
Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как написать текст по кругу в фотошопе — бесплатный онлайн урок

Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Урок: написать текст по кругу в «Фотошоп» — Фотография.Инфо

В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы.
Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся.
А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять.
Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры».
В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ».
Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои».
В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево.
Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись.
Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу.
Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»

Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них): — нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Как сделать текст по кругу в Photoshop

Чего только не придумали создатели Photoshop! С помощью этой программы можно выполнять различные действия, направленные на работу с фотографиями или просто картинками.
Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора.
Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Итак, в данном материале я предлагаю обсудить тему касательно того, как сделать текст по кругу в Фотошопе ведь как сделать обводку текста мы уже рассматривали ранее. Это достаточно интересная функция, которая позволяет внести разнообразие в изображение. Что ж, давайте разбираться.
Инструмент «Прямоугольник»
Работа, которую нам с вами предстоит выполнить, ничего сложного собой не представляет. Тем не менее, я разбил весь процесс на несколько этапов: первый представляет собой прорисовку контура, а второй – непосредственно нанесение надписи. Начнем, традиционно, с первого, разбив его на подпункты:
Инструмент «Текст»
Итак, первый этап удачно завершен: мы закончили прорисовку контура нашего круга, теперь можно перейти к созданию текста. Для этого на вертикальной панели инструментов выберите кнопку «Текст», после чего в шапке задайте желаемый шрифт, размер и цвет.
Далее наведите курсор прямо на линию контура и кликните в любой его точке. Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста.
Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Если добавленный текст находится не под правильным углом, это легко исправить. Кликните на инструмент «Выделение контура», затем переместите курсор в любое место над текстом, чтобы значок из черной стрелки превратился в I-образную с маленькой стрелочкой сбоку. Теперь просто кликните по тексту и перетащите его по контуру, используя компьютерную мышь.
Что ж, я очень надеюсь, что информация была для вас полезной, и теперь вы тоже умеете создавать текст по кругу в графическом редакторе Photoshop!
Как написать текст по контуру в фотошопе

Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?.
Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала).
И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Как сделать текст по кругу в фотошопе
 Приветствую вас на своем блоге. Когда-то я искал информацию о том, как написать текст по кругу в фотошопе, но оказалось, что сделать это на удивление просто? так же, как и круглые изображения. Я знаю целых два способа, которыми готов с вами поделиться. Ну что ж, как говорится — меньше слов, больше дела, поехали.
Приветствую вас на своем блоге. Когда-то я искал информацию о том, как написать текст по кругу в фотошопе, но оказалось, что сделать это на удивление просто? так же, как и круглые изображения. Я знаю целых два способа, которыми готов с вами поделиться. Ну что ж, как говорится — меньше слов, больше дела, поехали.
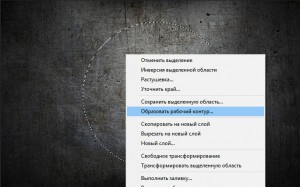
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область», вызывается клавишей M. Зажимаем Shift и делаем круглое выделение.  Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур.  Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого. Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать. Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Как разместить текст по кругу и кривой в Photoshop
Поместите данную статью в закладки своего браузера, чтобы всегда иметь ее под рукой. Потому что это именно тот случай, когда простейшие задачи заставляют нас терять кучу времени на поиски решения в интернете! Расположить текст по кругу, например, для того чтобы сделать оттиск печати в Photoshop? Казалось бы, что может быть проще. Но чаще всего именно такие вещи заставляют нас впасть в ступор. Давайте воскресим в памяти знания о взаимодействии инструментов Текст и Фигуры на примере создания реалистичного оттиска печати в Photoshop.
Перейдем сразу к делу, изначально, упомянув, что описанным ниже способом вы можете расположить текст не только по фигуре Эллипс, то есть по кругу, но и по любой заданной кривой, нарисованной с помощью инструмента Контур.
Шаг 1.
Создайте документ 600 на 400 px. Фон – белый. С помощью инструмента Эллипс создайте круг в центре документа. Ширина обводки 2 px, цвет обводки #686bb1
Шаг 2.
Создайте копию слоя с эллипсом. Второй эллипс сделайте меньше первого примерно в два раза. Назовите слой с большим эллипсом Эллипс1, а с меньшим Эллипс2.
Шаг 3.
В меню слоев выделите слой Эллипс 2, затем выберите инструмент Тексти наедите указатель мыши на то место на эллипсе, по которому будет выравнивать текст. Имейте ввиду, что это может быть одна из 4 ключевых точек, по которым рисуется фигура эллипса. При этом значок инструмента Текст преобразуется таким образом, что под буквой указателемвозникнет кривая.
Шаг 4.
Напечатайте текст «Принять в работу» с помощью шрифта AmaticSC, вы можете найти его на GoogleFonts.
Цвет текста сделайте темно синим (#686bb1), размер 36 пикселей, и вызовите свойства текста, чтобы задать смещение базовой линий на 4 пикселя. Так весь текст будет равноудален от краев эллипса. Если вы попробуйте просто поднять слой с текстом, буквы будут не равноудалены от фигуры.
Шаг 5.
Скопируйте слой Эллипс 2и текст «Принять в работу».Новый слой с эллипсом назовите Эллипс 3. Выделите два этих слоя, нажмите ctrl+ Tи поверните на 180 градусов. В выделенном текстовом слое текс поменяйте на «Отклонить». Получится следующее.
P.S. Если вы просто скопируйте текстовый слой «Принять в работу»и будете его поворачивать, то с ним будет поворачиваться и первоначальный слой, поэтому фигуру тоже нужно копировать.
У слоя Эллипс 3 уберите обводку.
Шаг 6.
Теперь нарисуем ромбы между словами в печати. С помощью инструмента «Прямоугольник»нарисуйте квадрат (зажав клавишу Shiftдля того, чтобы стороны были одинаковыми) со стороной 8 px. Задайте цвет заливки #686bb1, а цвет обводки уберите. Слой назовите Ромб 1, скопируйте слой и поставьте ромб м другой стороны слов. Слой назовите Ромб 2.
Шаг 7.
Теперь разместите в центр печати значок лайка.
Вызовите Параметры наложение и задайте наложение цвета #686bb1. Назовите слой «Лайк». При этом не пытайтесь выровнять слой «Лайк»и Эллипс 2 по центру по вертикали и горизонтали с помощью стандартных функций Photoshop (выделены красным цветом на иллюстрации ниже), так как это будет смотреться негармонично и будет ощущения смещения композиции, хотя фактически все выровняется верно. Выравнивание лучше сделать визуально.
Шаг 8.
Печать, выполненная с помощью текста, размещенного по кругу в Photoshop готова, теперь можно ее немного стилизовать.
Отключите видимость слоя Фон и зажмите клавиши Shift+ctrl+ alt+ E– создасться новый слой с объединенной копий всех слоев. Назовите его «Печать».Слои, находящиеся ниже слоя «Печать» объедините в группу – выделите и нажмите Ctrl+G,группу назовите «Исходник» и выключите ее видимость.
Под слоем «Печать» разместите изображение с документом. Назовите слой «Документ»
Шаг 9.
Трансформируйте слой «Печать»таким образом, чтобы сам оттиск оказался на бумаге, соблюдая при этом перспективу блокнота. Нажмите ctrl+T, щелкните правой клавишей по слою «Печать»и выберите Искажение, теперь перемещайте каждый угол прямоугольника границы нашей печати так, чтобы оттиск как будто бы лег на страницу блокнота. Ориентируйтесь при этом на границы самого блокнота. Следите, чтобы границы слоя «Печать» были им параллельны, тогда все получится правильно.
Шаг 10.
Теперь уберем ту часть печати, которая заходит на ручку на листе бумаги. Для этого добавьте векторную маку для слоя Печать. (значок в окне Слои или Слои – Слой маска – Показать все). Выберите круглую кисть с прозрачностью 100 % и закрасьте черным цветом, ту часть печати, которая должна быть под ручкой.
Шаг 11.
Теперь сделаем цвет печати неоднородным. Для этого выберите неровную сухую кисть размером 50 px, установите прозрачность в 41% и на той же векторной маске поработайте с печатью (пощелкайте кистью черного цвета в произвольных местах печати). Так вы создадите иллюзию потертости, неровности цветового слоя печати и она будет выглядеть реалистичнее.
Реалистичная печать, выполненная с помощью текста, размещенного по кругу готова.
Если вам понравилась публикация и вы хотите узнать больше полезного и интересного из мира дизайна, подписывайтесь на обновления блога «Дизайн в жизни»
(Visited 181 times, 1 visits today)
Как сделать текст по кругу в Фотошопе • ARTshelter
В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как сделать текст на кривой
Шаг 1
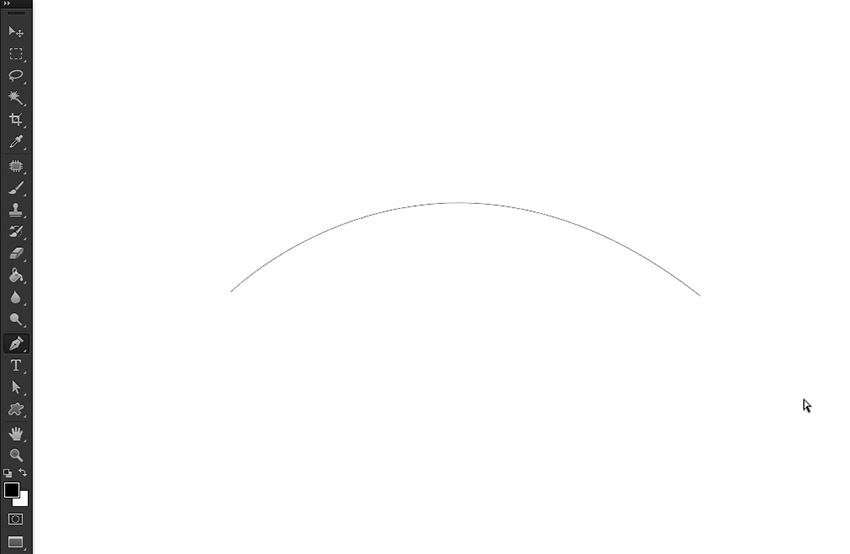
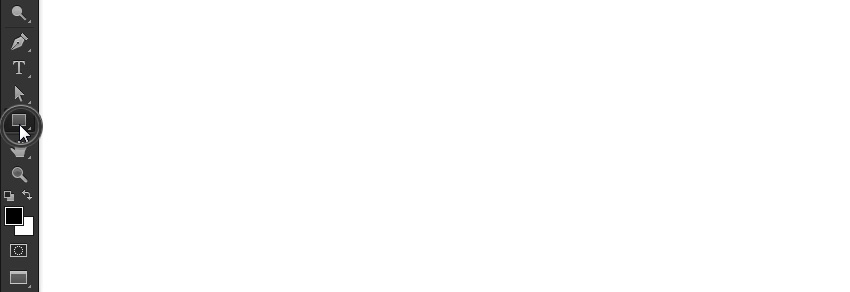
Берем инструмент Pen Tool (P).

Шаг 2
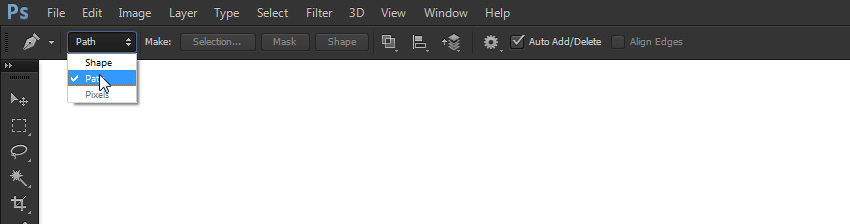
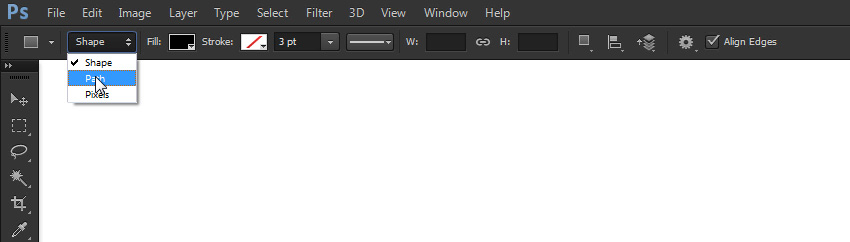
На верхней панели проверяем, чтобы его режим был установлен на Path (Контур).

Шаг 3
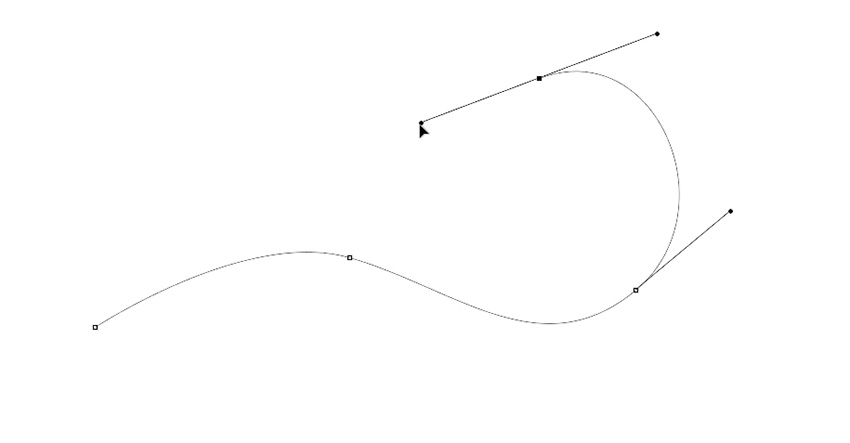
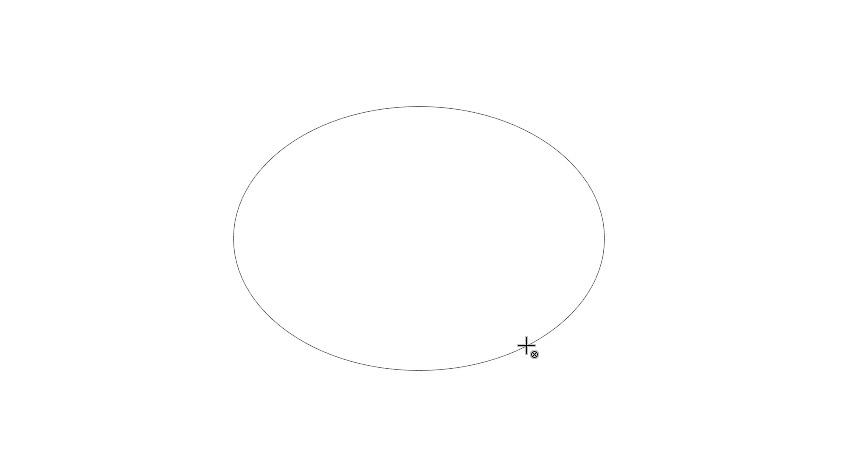
Кликаем левой кнопкой в любом месте полотна, чтобы поставить первую точку будущей кривой.

Шаг 4
Затем определяем место, где кривая будет заканчиваться, и кликаем левой кнопкой.

Шаг 5
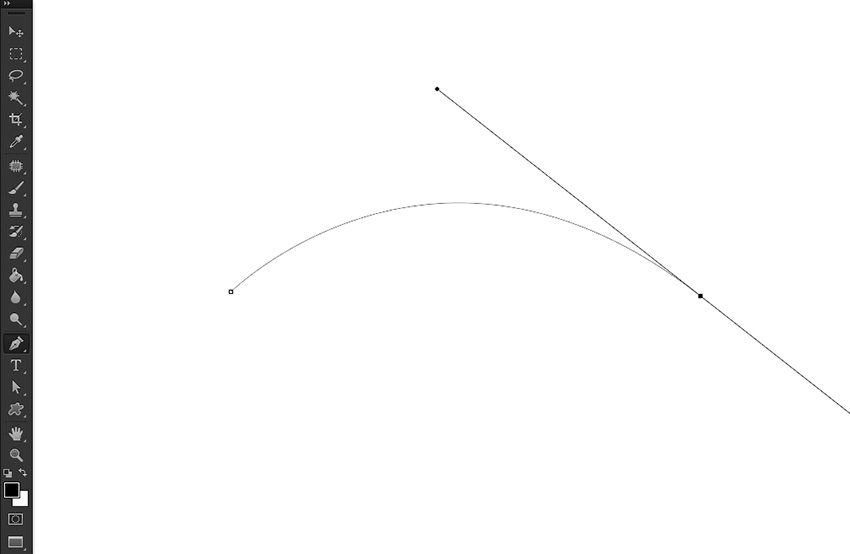
Не отпуская кнопку мышки, тянем, чтобы появились усики, с помощью которых мы настраиваем кривизну линии.

Шаг 6
Если вас устраиваем результат, зажимаем клавишу Ctrl и кликаем в любом месте полотна, чтобы снять выделение с контура.

Шаг 7
Теперь берем Type Tool (T) (Горизонтальный текст).

Шаг 8
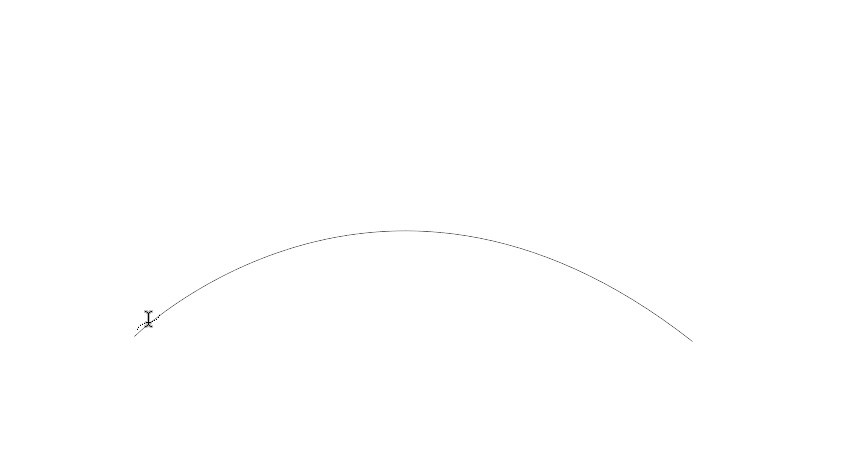
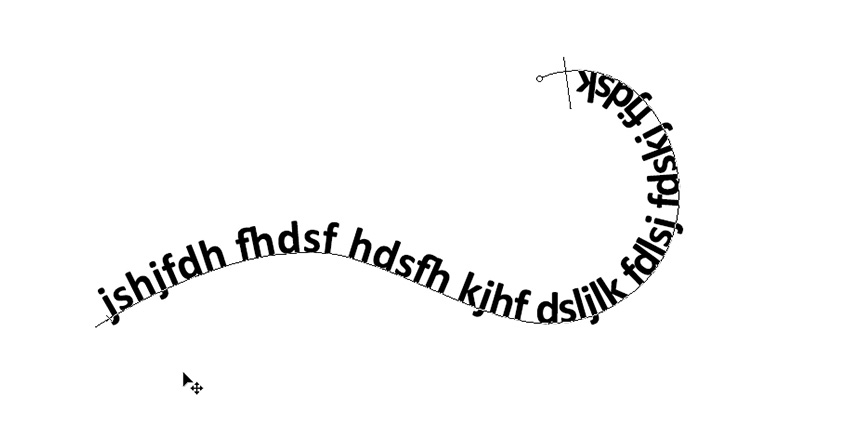
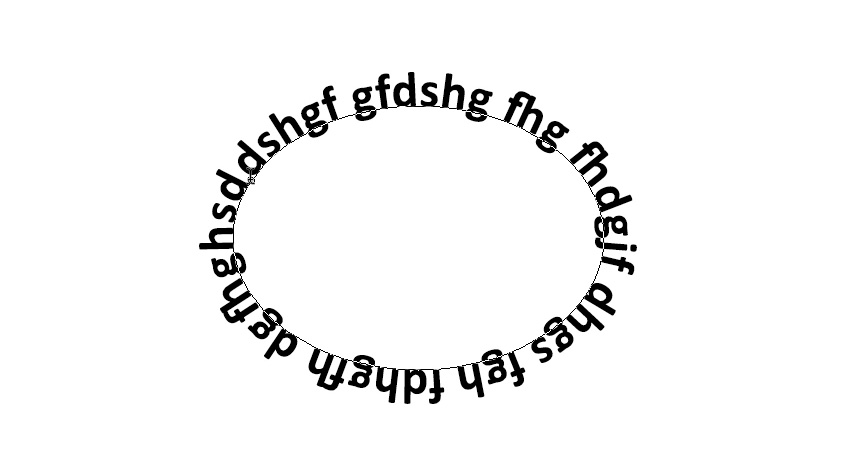
Подводим курсор на начало кривой. Когда внешний вид курсора изменится (появится волнистая линия), кликаем, чтобы превратить кривую в текстовое поле.

Шаг 9
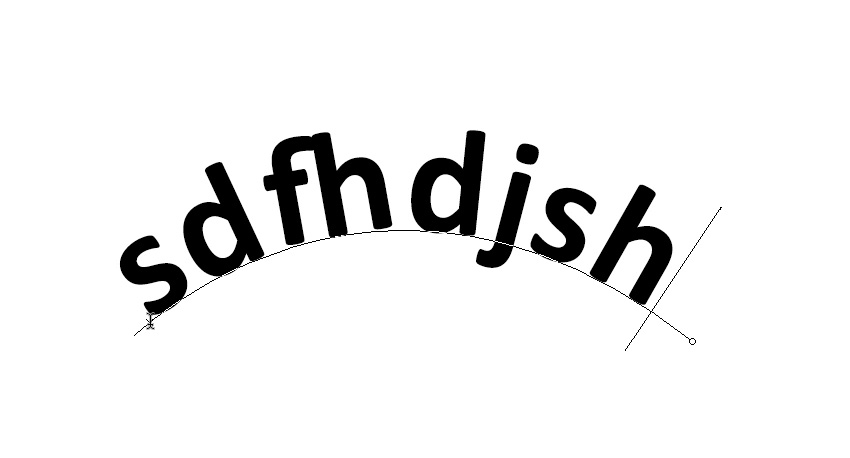
Теперь можете писать любой текст, как вы делаете это обычно.

Шаг 10
Закончив, зажимаем клавишу Ctrl и жмем Enter, чтобы снять выделение с текста.

Как сделать текст по кругу в Фотошопе
Шаг 1
У Photoshop гораздо больше возможностей по работе с кривыми! Например, вам необязательно обрывать кривую после создания второй точки. Можете продолжить и получить более сложную линию.

Читайте также:

Шаг 2
Но контуры можно создавать не только с помощью Пера. Для этого можно использовать любую фигуру, у которой есть режим Path (Контур).


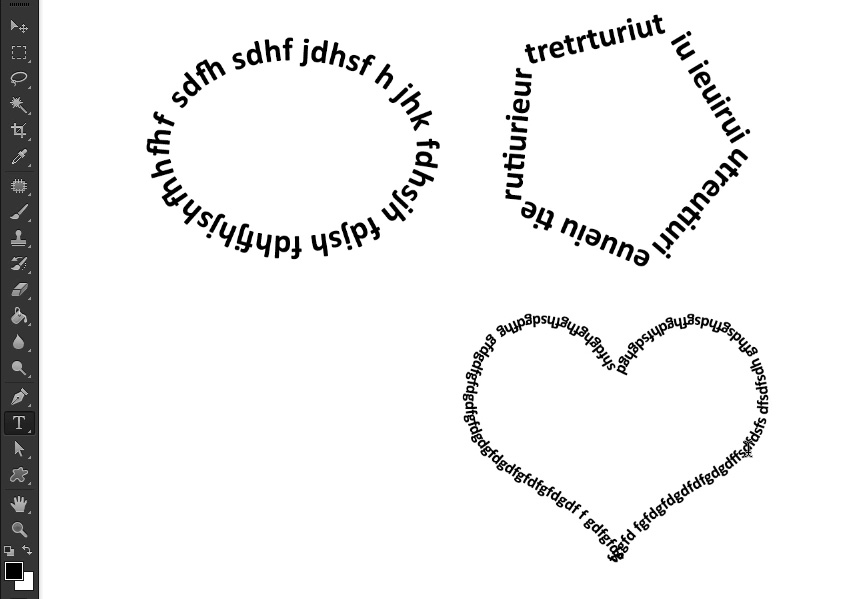
Таким образом, можно писать текст по контуру овала, многоугольника и даже произвольных фигур, например, сердца.



Теперь вы знаете, как сделать текст по кругу в Фотошопе. На основе этого эффекта можно получить очень интересные и креативные работы. Делитесь уроком в соц. сетях, а вопросы и предложения оставляйте ниже в комментариях. Приятного творчества!

