20 уроков Adobe Illustrator по работе с сетчатым градиентом
Сетчатый градиент (mesh gradient) – один из наших любимых инструментов Adobe Illustrator. С его помощью можно буквально творить волшебство. Он дает возможность создавать рельеф, невероятные переходы цветов в самых различных формах. Если вы мечтаете научиться пользоваться этим инструментом, ниже вы найдете 20 уроков Adobe Illustrator, в которых используется сетчатый градиент.
Розы из сетчатого градиента в Adobe Illustrator
Рисуем реалистичный манго в Adobe Illustrator
Рисуем тюльпаны в Illustrator
Создаем золотую рыбку в Adobe Illustrator
Рисуем абрикос при помощи градиентной сетки
Создание кистей с сетчатым градиентом в Adobe Illustrator
Создаем пылающую спичку в Illustrator
Векторный дым в Adobe Illustrator
Работаем с прозрачностью и градиентами в Adobe Illustrator
Рисуем речную рыбу в Adobe Illustrator
How to Create a Traditional Chinese Bird and Flower Painting Using Gradient Mesh
How to Create a Pot of Daffodils With Gradient Mesh in Adobe Illustrator
How to Create Spring Flowers With the Gradient Mesh in Adobe Illustrator
Om! How to Create a Meditating Cartoon Cow in Adobe Illustrator
How to Create a Realistic Reindeer with Gradient Mesh in Adobe Illustrator
Create a Photo-Realistic Candle with Gradient Mesh
Using Meshes to Create a Detailed Skull With Adobe Illustrator
How to Create Vector Clouds with the Gradient Mesh Tool
Illustrate a Pair of Sweet Gradient Mesh Cherries
How to Illustrate Crocus Flowers in the Snow
Автор подборки — Дежурка
Смотрите также:
- 20 крутых уроков Adobe Illustrator минувшего года
- Лучшие источники уроков для Adobe Illustrator
- 30 типографических уроков для Adobe Illustrator
Фотореализм с инструментом “Сетчатый градиент” (Gradient Mesh) ~ Записки микростокового иллюстратора
Предыдущий урок: Цветовые и объектные переходыИнструмент «Сетчатый градиент» (Gradient Mesh) позволяет создавать различные формы и объекты с помощью градиента. Многие иллюстраторы создают фотореалистичные изображения людей, продуктов, транспортных средств, используя только сетчатый градиент.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Объект с применением инструмента «Сетчатый градиент»
Ниже Вы видите, как выглядит объект, к которому был применен Инструмент «Сетчатый градиент» (Gradient Mesh). Вы можете задавать цвет для точек сетки и редактировать их, используя инструмент «Прямое выделение» (Direction Selection Tool), чтобы изменять формы объекта. Линия сетки (Mesh Line) показывает контуры объекта.
Используем инструмент «Сетчатый градиент» (Gradient Mesh)
Метод 1
Для создания градиентной сетки, выберите инструмент «Сетчатый градиент» (Gradient Mesh Tool) и кликните один раз по фигуре, чтобы создать точку сетки. Кликните на линии сетки, чтобы создать еще одну точку.
Выделите первую точку и задайте для нее светло-голубой цвет, это будет основа нашей капли. Добавьте еще одну точку в верхней части линии, задайте для нее белый цвет. Теперь выделите среднюю точку, выберите для нее синий цвет.
Выделите все три точки на линии с помощью инструмента «Прямое выделение» (Direction Selection Tool), и перетащите их вниз, чтобы создать имитацию контура капли. Мы получили реалистичную каплю воды!
Метод 2
Чтобы еще быстрее создать сетку с использованием сетчатого градиента, Вы можете воспользоваться функцией «Объект > Создать сетчатый градиент» (Object > Create Gradient Mesh). Задайте нужное Вам количество рядов и столбцов. Вы также можете применить к объекту подсветку, выставив параметр «Подсветка» (Appearance) на значение «к центру» (to Center).
Следующий урок: Используем символы
Перевод: Анна Волкова
Источник: Vectordiary
Иллюстрации, созданные с помощью инструмента «Сетчатый градиент» хорошо продаются на микростоках. Ценятся они как раз за свою фотореалистичность и безразмерность. Но для создания такой качественной фотореалистичной иллюстрации требуется очень много терпения и времени.
Для дополнительной практики рекомендую изучить пять уроков по созданию иллюстраций с использованием инструмента «Сетчатый градиент»
Следует также учитывать, что если Вы берете за основу работы фотографию, то эта фотография также должна быть сделана Вами. За плагиат на микростоках могут наказать…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Управление градиентными сетками в Adobe Illustrator — Советы
Я встречал множество графических дизайнеров, которые избегают работать с градиентной сеткой по причине сложности управления этим объектом. Я также встречал настоящих фанатов градиентных сеток, которые создают с их помощью абсолютно фотореалистические работы. Хотя они признают, что это очень трудоемкий процесс, который не пригоден для коммерческих проектов. Несмотря на это, градиентная сетка может занять важное место в ежедневном рабочем процессе графического дизайнера, так как с ее помощью мы можем передать распределение света по поверхности сложной формы. Поэтому в сегодняшнем уроке мы рассмотрим основы работы с градиентными сетками, что поможет вам освоить этот сложный и очень капризный инструмент.
Для того чтобы просто оценить возможности этой функции давайте посмотрим на портрет Jack Nicholson by Dion Aoki, который был создан только при помощи градиентных сеток.
Нет, это не фотография. Для подтверждения моих слов я хочу показать вам, как выглядит тот же портрет в режиме Outline Preview. Да, это полностью векторная работа.
Теперь давайте погрузимся в технические детали.
Создание Gradient Mesh
Я знаю три способа создания градиентной сетки из существующих векторных объектов. Создадим прямоугольник со сплошной заливкой.
Переходим Object > Create Gradient Mesh…, теперь у нас появилась возможность указать количество строк и столбцов в открывшемся диалоговом окне.
Как вы видите, это диалоговое окно содержит и другие опции, которые, впрочем, я никогда не использую. В случае использования этого способа создания градиентной сетки вы получаете ячейки одинакового размера, по крайней мере, когда вы имеете дело с прямоугольником.
Вы можете создавать узлы и линии сетки при помощи Mesh Tool (U). Для этого просто кликните инструментом в месте, где вы хотите создать первый узел.
Теперь прямоугольник превратился в градиентную сетку, и вы можете добавлять новые линии к сетке там, где это необходимо.
Используя этот метод, вы получаете большую свободу в создании требуемой сетки, хотя от вас потребуется аккуратность в работе. Для того чтобы не создавать лишних точек и линий вы должны точно кликать по уже имеющимся линиям.
И наконец, мы можем преобразовать линейный или радиальный градиент в градиентную сетку. Давайте создадим прямоугольник с заливкой линейным градиентом и окружность с заливкой радиальным градиентом так, как это показано на рисунке ниже.
Выделяем объекты, затем переходим Object > Expand… и выбираем в диалоговом окне опцию Gradient Mesh.
Теперь мы можем продолжить строить сетку при помощи Mesh Tool (U).
Управление и окраска точками сетки
Вы можете выделять и перемещать точки сетки, а также манипулировать их ручками при помощи Mesh Tool (U) или Direct Selection Tool (A).
Для удаления линии сетки кликните по ней Mesh Tool (U), удерживая Option / Alt.
Вы также можете выделить и удалить узел сетки, нажав на клавишу Delete. В этом случае будут удалены обе линии, проходящие через эту точку.
Не хочу вас пугать терминологией и теорией, но должен сказать, что существуют три вида точек сетки. Точки, которые находятся на пересечении линий можно окрашивать, остальные виды точек служат только для создания формы сетки. Выделим одну из таких точек и окрасим ее в синий цвет, например.
Обратите внимание на криволинейные сегменты в верхней и нижней части градиентной сетки. Эти сегменты имеют невидимые точки, которые становятся активными только, если взять Add Anchor Point Tool.
Такой тип точек не может содержать цветовую информацию и ими нельзя управлять напрямую. Создадим новую mesh point при помощи Add Anchor Point Tool.
Такой точкой можно управлять при помощи Mesh Tool (U) или Direct Selection Tool (A), но она также не может иметь цветовую информацию.
Создание градиентной сетки сложной формы
Давайте попробуем создать сетку из более сложной формы.
Выделяем объект, затем переходим Object > Create Gradient Mesh….
М-да! Об управлении и окраске такой градиентной сетки не может быть и речи. Когда мы создаем градиентную сетку из прямоугольника, то обычно не сталкиваемся со странным поведением линий сетки. Следовательно, для получения хорошо управляемой градиентной сетки сложной формы ее нужно создавать, трансформируя именно прямоугольную сетку. При этом вы можете использовать все доступные инструменты трансформации и выделения, например Rotate Tool (R) и Lasso Tool (Q). На рисунке ниже вы видите этапы преобразования прямоугольной градиентной сетки при помощи этих инструментов.
При помощи этой техники я создал дым от спички в уроке Create a Burning, Vector Match Using Gradient Meshes
Как избежать появления артефактов при окраске градиентной сетки
При окраске градиентной сетки могут возникать разного вида артефакты, например складки.
Для того чтобы избегать подобного рода проблем следите за тем, чтобы линии сетки не пересекались и были в достаточном удалении друг от друга.
Также избегайте наложения ручек двух соседних точек.
Для того чтобы добиться плавного распределения цветов от точки к точке пользуйтесь не только панелью Color, но и берите цвета непосредственно с уже окрашенных ячеек.
В заключении хочу сказать, что обогатившись информацией из этой статьи, вы все равно будете испытывать дискомфорт при работе с градиентными сетками, так как этот сложный предмет требует более тщательного изучения. К счастью, у вас есть возможность использовать бесплатный плагин Mesh Tormentor, который разработан для работы с градиентными сетками, и решает множество проблем, которые могут возникнуть в вашем рабочем процессе.
Статья написана для designmodo.com
Градиентные сетки by UnikFrik
Всем привет! Меня зовут Руслан, живу в Екатеринбурге, учусь в УралГАХА, фрилансер.
В этом уроке речь пойдет о Градиентных сетках. При выполнении этой работы, стояла задача, сделать максимально фотореалистичную, векторную копию фотографии.
Времени ушло, примерно, 80 часов.
Зачем это нужно? Помимо безразмерности векторной графики, мы можем менять освещение объекта, фон, прическу, одежду, цвета, изменять мимику, создавать с нуля, по эскизам реалистичных персонажей… все зависит от вашей фантазии.
Но, сначала нужно разобраться, что такое Градиентные сетки и как они себя ведут.
Gradient mesh, очень мощный инструмент Adobe Illustrator, позволяет добиться иллюзии 3D эффекта в двухмерной графике.
Скажу сразу, инструмент сложный, на манипуляцию с сеткой потребуется потратить много времени и терпения, но результат того стоит. Здесь очень помогли бы навыки скульптура или 3D моделера.
Все мои советы, основаны на практике, мэш я изучал путем проб и ошибок. И я прекрасно знаю, с какими проблемами, может столкнуться новичок.
Урок предназначен для тех, кто уже знает основы Adobe Illustrator.
Начнем
За основу берем фотографию (Гугл — рулит) актрисы Jessica Alba.
Для начала фотографию лучше немного обработать в фотошопе, добавить чуток блюра, контраста, немного с цветом поработать.
Берем фото, помещаем на верхний слой и блокируем его. Рисовать будем под фотографией.
Для каждого объекта за основу я беру круг, т.к. лучше начинать с простых фигур и постепенно, добавляя узловые точки, усложнять форму, придавать объем.
Есть два способа создавать Градиентную сетку: 1-й — Object – Create Gradient mesh (когда сетка создается автоматически).
2-й – из панели инструментов (сетка задается вручную). Выбираем второй способ.
Определим центр нашего объекта (в лицах, центром я всегда делаю нос).
Затем добавляем узловые точки на линию глаз и рта. Корректируем контур объекта, из овала – лепим лицо.
Чтобы не мучить себя, всегда используйте горячие клавиши — здесь достаточно 3-х — это Direct Selection tool, пипетка, и mesh tool.
Когда намечены основные составляющие, можно постепенно закрашивать сетку, для этого используем инструмент пипетка.
Цвет берем с участка картинки под узловой точкой.
Во время заполнения цветом, вы можете обратить внимание, насколько много разных оттенков на коже, зубах, волосах. Очень важно следить за процессом (для этого иногда выключайте режим видимости фотографии).
По мере добавления узловых точек нужно следить, чтобы сетка совпадала с контурами лица! Важно не переборщить с узловыми точками, ведь их всегда можно добавить, а вот удалять их не рекомендую — сетка будет некорректно заполняться.
Теперь будем рисовать глаза. За основу, снова берем круг.
Намечаем основные линии.
Заполняем цвета (чтобы стыковка глаз и лица, происходила плавно, цвет для узловых точек, берем не с фото, а с ближайших участков уже закрашенного лица, иногда я нажимаю Ctrl+H (View — Hide Edges), чтобы верно подобрать цвета).
Задача усложняется — рисуем зрачок. Здесь придется закруглять сетку. Как сделать проще — создаем новый слой поверх фото, на месте зрачка рисуем несколько кругов, друг в друге, блокируем слой. Теперь у нас есть направляющие, по которым мы можем округлить сетку (чтобы изгибать узловые точки, выбираем инструмент Convert Anchor Point Tool (жмем Shift+C)).
Рисуем брови. Создаем сетку с одной узловой точкой, заполняем цветом.
Поверх рисуем волоски при помощи инструмента PaintBrush Tool, выбираем кисти, задаем направление. Чтобы кисти не изменялись, превращаем их в объекты (выделяем все кисти — Object — Expand Appearence). Можно поиграть с прозрачностью.
Далее один за другим создаем новые объекты и заполняем их сеткой и цветом.
Теперь переходим к самой сложной части — рисуем ткань. Из-за множества складок, сетка будет очень сложной, и придется, подстраиваясь под форму, изгибать сетку.
Сначала намечаем центр сетки.
Постепенно добавляем дополнительные контуры.
Заливаем цветом.
Не стоит на начальном этапе заниматься одной сладкой, нужно шаг за шагом, постепенно, усложнять целиком всю сетку (советую делать резервные копии сетки, чтобы, при ошибке — не начинать сначала). Важно следить, чтобы сетка идеально повторяла рельеф ткани.
Волосы тоже рисуем мэшем.
Начинаем с выделением крупных прядей, находим основные волоски, которые задают движение, и по ним выстраиваем сетку.
Чтобы пряди смотрелись естественнее, рисуем отдельные волоски инструментом Pen, и делаем их слегка прозрачными.
И в завершении, рисуем фон. Теперь можно выдохнуть, и оценить нашу работу во всей красе.
Вот и все, ребята, надеюсь, этот урок будет Вам полезен. В приложении, Вы можете загрузить исходный файл (~13.4 mb, Adobe IllustratorCS2), и уже ознакомиться с этой работой «вживую».
Хорошего настроения!
градиентная сетка в Иллюстраторе ~ Записки микростокового иллюстратора
[Eng]
Всем привет! Представляем вашему вниманию практическое занятие из курса Adobe Illustrator шаг за шагом, в котором будет разобран процесс создания абстрактного фона с вертикальным свечением с помощью Gradient Mesh. Градиентные сетки — это очень мощный инструмент в Иллюстраторе. Самые разные визуальные эффекты а также реалистичное изображение можно делать с помощью сетчатого градиента. И самое главное, векторные файлы с меш сетками без проблем принимают на микростоки.В этом уроке Adobe Illustrator мы сделаем фон с помощью градиентных сеток. Mesh позволит создать интересное вертикальное свечение. Добиться подобного эффекта совсем несложно. Главное, это подбирать сочетающиеся цвета. Нам не понадобятся никакие дополнительные плагины, всё можно сделать стандартными инструментами Иллюстратора.
Создаём новый документ (Ctrl+N). Для своего фона я выбрал горизонтальную ориентацию. Рисуем прямоугольник точно под размеры артборда. Прямоугольнику нужно назначить чёрную заливку, а обводку выключить.
Этот прямоугольник нужно будет преобразовать в Mesh. Выделите его и идите в меню Object > Create Gradient Mesh. В опциях устанавливаем 3 строчки и 30 колонок.
Когда сетка готова, можно её красить. Возьмите белую стрелочку Direct Selectin Tool (A) и выделите правую нижнюю точку. Назначьте ей цвет, я решил взять синий. Это удобно сделать с помощью панели Color.
Затем выделяем следующую точку, и назначаем ей другой цвет. Я выбрал голубой.
Точно таким же образом подбираем цвет для следующей точки.
Чётвёртую точку я решил сделать фиолетовой. Как видите, чем темнее цвет, тем меньше высота всполоха.
Как вы уже догадались, цвета надо подобрать для всех точек в нижнем ряду.
Когда нижний ряд закончен, переходим к верхнему.
Затем, чтобы сделать свечение немного больше, возьмите Direct Selectin Tool (A) и выделите ряд точек, который идёт под верхним. Сдвиньте этот ряд немного ниже. Чтобы он не уехал в сторону, удерживайте Shift, когда будете его опускать.
Берём следующий ряд, и поднимаем его немного выше.
Теперь область свечения у нас стала больше, а посередине осталась узкая тёмная полоса, куда можно написать какой-нибудь текст. Обычно в стоковом векторе используют текст для более выгодной подачи работы, чтобы сразу было видно, как слова смотрятся на фоне.
Цвет тексту можно назначить такой, чтобы он подходил под фон.
В принципе, на этом можно было и успокоиться. Но я решил сделать фон немного интереснее. Для этого применяем следующий трюк. Выделите градиентный прямоугольник фона, и уменьшите в два раза его ширину с помощью панели Transform. Мой артборд был равен по ширине 550 px, прямоугольник был такой же. Поэтому я поставил новое значение ширины — 275 px. Перед этим обязательно надо установить точечку Reference Point в левый верхний угол и снять цепочку, которая сохраняет пропорции. Тогда фон сожмётся как на скриншоте ниже.
Целый фон превратился в половинку, и теперь её нужно отразить на противоположную сторону. Выделите половинку фона, возьмите Reflect Tool (O), зажмите и удерживайте Alt, подведите мышку к правому краю фона и сделайте левый клик. После этого в окошке с опциями выбираем отражение относительно вертикали (Vertical) и нажимаем Copy. И половинчатый фон волшебным образом превратился в целый.
После этого можно сгруппировать половинки фона вместе, и снова его сжать по ширине.
И опять отражаем фон на противоположную сторону, чтобы сделать его целым.
В результате таких манипуляций вы можете наблюдать в иллюстраторе между частями фона тонкие щели. Они обычно едва различимы, а при зуме в этом месте пропадают. Это погрешность предпросмотра иллюстратора, которая проявляется на границах прилегающих друг к другу объектов. Если она вас напрягает, то можно одну из половинок фона немного увеличить по ширине через панель Transform. Буквально на пиксель или два, чтобы она ложилась чуть-чуть в нахлёст на другую часть фона.
Когда мне надоело сплющивать и снова восстанавливать фон, получилось вот такое изображение.
Тут я понял, что текст надо бы сделать разноцветным, и перекрасил буквы. Это можно сделать выделяя букву отдельно через Type Tool(T) и назначая ей цвет. А можно разобрать текст в кривые через правый клик > Create Outlines, разгруппировать и работать с буквами, как с обычными векторными объектами.
Наш урок Adobe Illustrator подошёл к концу. Если он вам понравился, то записаться на курс Ai шаг за шагом можно здесь: НАЖМИ МЕНЯ
Переходите по ссылке, там есть план занятий и все подробности по обучению. В двух словах, в курсе 11 видео уроков, к каждому идёт 2 практических задания, которые проверяет преподаватель. Таким образом, за время обучения можно отлично попрактиковаться в Иллюстраторе, и получить обратную связь по своим работам.
Если у вас остались какие-то вопросы, то можете задавать их в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Создание кистей с сетчатым градиентом в Adobe Illustrator
В Adobe Illustrator есть два замечательных инструмента: Gradient Mesh (Сетчатый градиент) и настраиваемые кисти (Brushes). Проблема состоит в том, что вместе эти два инструмента не работают, хотя их «тандем» мог бы обернуться значительной экономией времени. Хорошая новость состоит в том, что существует плагин, который позволяет комбинировать сетчатый градиент и настраиваемые кисти. Он называется Mesh Tormentor. В этом уроке вы узнаете как он работает и что можно делать с его помощью.
1. Установите плагин Mesh Tormentor
Скачайте плагин отсюда: Mesh Tormentor. Установиться его просто — извлеките файл и кликните по нему дважды, чтобы запустить. Вам поможет Adobe Extension Manager (Менеджер расширений Adobe). Главное не забудьте на время установки выйти из Adobe Illustrator.
2. Создаем базовый элемент для кисти
Шаг 1
Для нашего примера мы будем использовать для кисти чешуйку. Ее можно использовать например для того, чтобы нарисовать драконий панцирь. Нарисуйте фигуру как показано ниже любым удобным вам инструментом. В примере использован Pen Tool (Перо) (P).
Шаг 2
Теперь укажите фигуре сетчатый градиент, просто кликнув инструментом Mesh Tool (Сетчатый градиент) (U) в середину чешуйки.
Шаг 3
Вы можете изменить цвет каждой точки, составляющей сетку. Сделайте так, чтобы чешуя выглядела объемной. Используя инструмент Direct Selection Tool (Прямое выделение) (A), выбирайте по одной точки и меняйте им цвет. Инструментом Lasso Tool (Лассо) (Q) вы можете выделить разом много точек.
Вот что примерно должно получиться. Это будет чешуйка, из которой мы сделаем дискретную кисть (Scatter Brush).
3. Конвертирует сетчатый градиент
Шаг 1
А теперь самое интересное. Откройте окно Mesh Tormentor (Window > Mesh Tormentor / Окно > Mesh Tormentor ).
Шаг 2
Выделите чешуйку и кликните по инструменту показанному ниже. Он сделает из вашего сетчатого градиента сетчатый градиент для кисти — недостающее связующее звено, из которого можно будет делать кисть.
Вот на что это будет похоже:
4. Создаем новую дискретную кисть
Шаг 1
Поверните чешуйку до нужного положения. Какое положение верное? Представьте себе горизонтальную линию, растянутую от левого до правого краю экрана. Если вы расположите чешуйку на этой линии, то без труда поймете где появится следующая чешуйка. Мы хотим, чтобы наши чешуйки шли одна за другой по прямой линии, поэтому располагаем их горизонтально, как на картинке ниже.
Шаг 2
Теперь мы можем обычным способом создать кисть. Откройте палитру Brushes (Кисти) и кликните по иконке New Brush (Новая кисть). Затем выберите вариант Scatter Brush (Дискретная кисть).
Шаг 3
Появится новое окно. Здесь вы можете поэкспериментировать со значениями параметров (которые можно изменить и после создания кисти). Самые важные опции, на которые нужно обратить внимание, это Rotation (Поворот) и Spacing (Расстояние). Мы хотим, чтобы наши чешуйки располагались по длине контура (для этого выберите «Rotation relative to Path» / «Поворот относительно контура»), а также чтобы они немного наезжали друг на друга (для этого уменьшите параметр Spacing (Расстояние).
Шаг 4
Теперь выберите свою кисть и нарисуйте ею что угодно. Она работает как все нормальные кисти — вы можете изменять ее размер и пр. Проблема лишь в том, что это все-таки не сетчатый градиент.
5. Конвертируем чешуйки в сетчатый градиент
Шаг 1
Чтобы конвертировать кисть (не контур) и вернуть ей сетчатый градиент, выберите в меню Object > Expand Appearance / Объект > Разобрать оформление.
Шаг 2
Теперь просто выберите опцию что указана на рисунке ниже. Вуаля! Сетчатый градиент вернулся.
6. Создание кистей с множественными элементами
Шаг 1
Вы также можете создавать сложные кисти, чтобы сэкономить еще больше времени. Просто создайте две или более фигуры с сетчатым градиентом вы делите их все перед созданием кисти.
Шаг 2
Процесс тот же, что и при создании простых кистей. Помните лишь, что это может ощутимо пригрузить ваш компьютер — вы создаете множество сетчатых градиентом одновременно, на это нужно много оперативной памяти.
7. Создание «неправильных» кистей
Иногда нам не хочется, чтобы наши кисти располагались вдоль прямой линии. В таком случае можно создать «неправильную» кисть. Для этого просто расположите элемент (в нашем случае чешуйку) не горизонтально, а под углом. Представляйте себе повторяющиеся элементы, идущие друг за другом по линии, чтобы вычислить необходимую позицию.
8. Создавайте более сложные кисти
Конечно вы не должны ограничиваться показанными возможностями. Ведь поле для экспериментов так велико! Только помните, что если вы новичок в работе с сетчатым градиентом, начинайте с простых фигур (таких как прямоугольник) прежде чем приступать к более сложным формам.
Вот и все!
Созданные в этом уроке кисти были применены при создании вот этого дракона:
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
Рисуем с помощью «Градиентной сетки» в Adobe Illustrator ‹ Виртуальная школа графического дизайна
Всем привет!
В продолжение темы работы в Adobe Illustrator, сегодня я расскажу об инструменте «Градиентная сетка», с помощью которого можно создавать фотореалистические иллюстрации.
Инструмент «Градиентная сетка» в Adobe Illustrator применяется для рисования полноцветных векторных объектов с эффектом объема. Принцип работы инструмента основывается на окрашивании опорных точек полигональной сетки объекта, что позволяет создавать плавные переходы от одного цвета к другому.
Если вы владеете базовыми инструментами Adobe Illustrator, вы можете превращать плоские векторные объекты в объемные и реалистичные.
«Градиентная сетка» как ничто другое позволяет создать эффект фотореалистичного изображения, сохранив при этом все преимущества векторного рисунка.

Почему стоит пользоваться этим инструментом? Для того чтобы ответить на этот вопрос, предлагаю сравнить «Градиентную сетку» с тремя другими техниками окрашивания: обычными градиентами, инструментом «Переход» (Blend tool) в Illustrator и с раскрашиванием в Photoshop или Corel Painter.
«Градиентная сетка» против обычного градиента
Возможности обычных градиентов весьма ограничены. Мы можем выбрать линейные градиенты, в которых цветовой переход осуществляется по прямой, или радиальные градиенты, в которых цвета смешиваются в форме концентрических кругов. Третьего не дано!
Используя же «Градиентную сетку», мы можем смешивать цвета в любом направлении и в любых формах, при этом тщательно контролируя переходы цветов с помощью опорных точек и участков путей.
«Градиентная сетка» против инструмента «Переход» (Blend tool):
Чтобы создать переход между объектами в Illustrator, необходимо выбрать два или более объекта и создать промежуточные объекты так, чтобы они «растворялись» друг в друге.
Например, если вы разместите красный треугольник поверх синего квадрата и воспользуетесь инструментом «Переход», между этими двумя фигурами появятся дополнительные объекты, постепенно адаптирующие форму и цвет треугольника под квадрат. В результате вы получите фиолетовую фигуру, половина которой будет треугольной, а половина – квадратной.
Этот инструмент позволяет создавать цветовые переходы и градиенты неровной формы, но требует больших усилий. Каждый новый градиент представляет собой два объекта – начальный и конечный, — смешанные особым образом.
В то же время «Градиентная сетка» позволяет создать один цельный объект, внутри которого цвета плавно перетекают друг в друга.

Иллюстрация Wayne Forrest
«Градиентная сетка» против окрашивания в Photoshop или Corel Painter
Окрашивать рисунок в Photoshop или Painter гораздо проще, чем использовать «Градиентную сетку». Но в этом случае вы работаете с растровым изображением фиксированного размера, которое потеряет свое качество при увеличении.
В то же время, «Градиентная сетка» в Illustrator позволяет создать векторный рисунок, который вы сможете увеличить до невероятных размеров без потери качества. Более того, цвета, созданные с помощью «Градиентной сетки» можно корректировать и менять, в отличие от покраски в Photoshop: если вы перекрасите часть рисунка, вы можете его испортить.
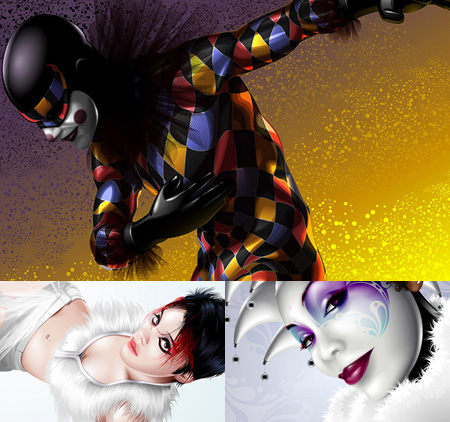
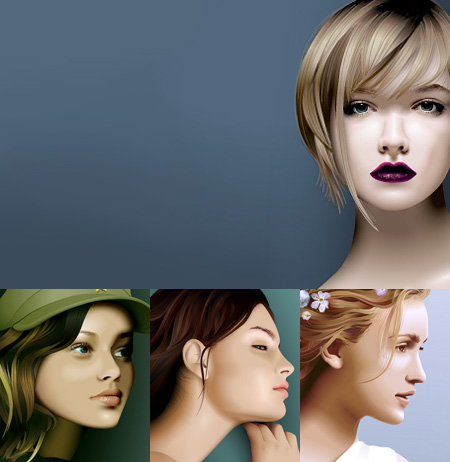
Мастера векторной иллюстрации жанра гиперреализм
Теперь, после небольшого теоретического вступления, давайте посмотрим, каких результатов можно добиться на практике с помощью использования градиентной сетки.
Предлагаю вашему вниманию подборку работ мастеров векторной графики, работающих в жанре гиперреализма.
Гиперреализм – это течение современного искусства, требующее от художника большого технического мастерства: создавать иллюстрации в этом стиле так же непросто, как и фотореалистичные изображения.
Несмотря на это, гиперреализм не ставит художника в жесткие рамки. Представители жанра гиперреализм свободно используют эффекты освещения, различные техники и перспективу для того, чтобы добавить «изюминки» своим работам, а не просто бездумно «копировать» объекты окружающего митра. По сути дела, гиперреалисты создают изображения, которые можно назвать изобретательно-реалистичными.
Часто (хоть и не всегда) такие работы создаются в Adobe Illustrator с помощью инструмента «Градиентная сетка». Также обратите внимание, что многие художники создают невероятно детализированные работы из большого количества плоских фигур. Illustrator считается самой популярной программой для создания векторных гиперреалистичных изображений. Помимо этого, многие художники также используют Flash и другие векторные программы.
Cristiano Siqueira
Кристиано – иллюстратор из Бразилии, работающий с разными векторными стилями. Некоторые его работы выполнены в стиле Вексель арт, в мультипликационном, реалистичном и гиперреалистичном стилях, а также в различных их сочетаниях. В расположенной ниже работе реализм сочетается с жанром фэнтези.

Giulia Balladore
Джулия – итальянский иллюстратор. Сама художница описывает свой стиль как «сочетание гиперреализма и модных трендов» и говорит, что любит фокусироваться на природе человека при создании своих иллюстраций.

Oleg Rogoznev
Этот российский иллюстратор создает потрясающе реалистичные векторные иллюстрации. Его работы выполнены в гиперреалистичном стиле и отличаются невероятно подробной детализацией (как на расположенной ниже левой картине «Цветок»).
В своей иллюстрации «Натюрморт» (расположенной справа) он использует субъективное освещение, а в «Большом глазу» передает реалистичные детали, нарочито упрощая отдельные элементы (например, ресницы и части кожи). Вы можете посмотреть другие его работы в портфолио.

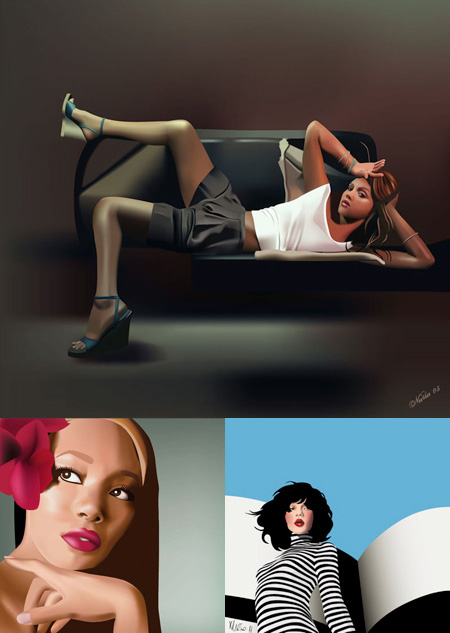
Nuria Herrero
Этот иллюстратор сейчас живет в Испании. В ее портфолио преобладают работы, выполненные в стиле мультипликационного реализма, но также она иногда работает в гиперреалистичном стиле: вы можете убедиться в этом, посмотрев ее работы ниже.

Catherine Preston
Этот иллюстратор из Британии создает превосходные векторные портреты. Наиболее яркий пример ее иллюстрации – это верхняя работа. Нижняя же отличается интересным подбором деталей. Отсутствие элементов текстуры в зрачке глаза делает иллюстрацию немного более плоской, но при этом создает потрясающий эффект.

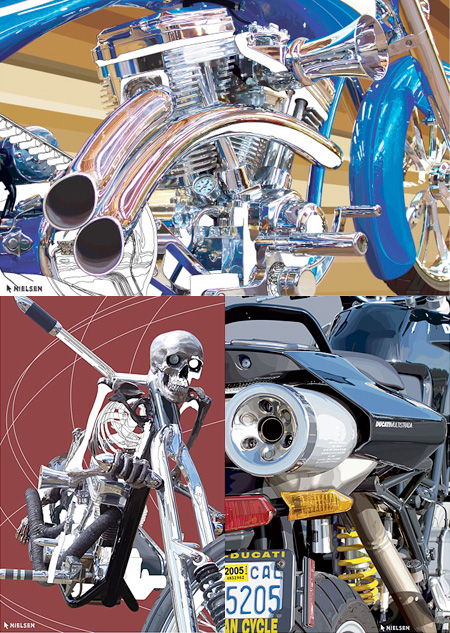
Chris Nielsen
Крис – калифорнийский иллюстратор, который работает без использования инструмента «Градиентная сетка». Он предпочитает создавать все детали рисунка, используя большое количество плоских абстрактных векторных фигур. Свой стиль иллюстратор называет стилизованным реализмом. Ниже вы можете увидеть его рисунки мотоциклов, на которых незавершенные векторные линии сочетаются с сияющими хромированными деталями.

Patrick Kerby
Иллюстратор из штата Огайо (США) может похвастаться большим портфолио, состоящим преимущественно из фотографий. Векторная иллюстрация для него – это больше хобби. Ниже вы можете полюбоваться на нарисованный художником рисунок Человека-Паука: он создавался с помощью «Градиентных сеток» в Illustrator.

Mark Westberg
Этот иллюстратор из Миннесоты (США) увлекается мотоциклами, самолетами и обнаженными моделями. Он рисует векторные иллюстрации, которые как будто раскрашены распылителем – например, расположенные ниже рисунки самолетов. Некоторые детали его иллюстраций выполнены в стиле гиперреализма, а некоторые специально размыты, чтобы имитировать движение (например, пропеллер на нижнем правом рисунке). Этот художник также создает атмосферное освещение, используя фоны заката (например, на рисунке с мотоциклом: если вы посмотрите на его левый край, то увидите, что часть контура намеренно отсутствует).

P.S. Посмотрите также впечатляющие примеры фотореалистических иллюстраций.