20 уроков Adobe Illustrator по работе с сетчатым градиентом
Сетчатый градиент (mesh gradient) – один из наших любимых инструментов Adobe Illustrator. С его помощью можно буквально творить волшебство. Он дает возможность создавать рельеф, невероятные переходы цветов в самых различных формах. Если вы мечтаете научиться пользоваться этим инструментом, ниже вы найдете 20 уроков Adobe Illustrator, в которых используется сетчатый градиент.
Розы из сетчатого градиента в Adobe Illustrator
Рисуем реалистичный манго в Adobe Illustrator
Рисуем тюльпаны в Illustrator
Создаем золотую рыбку в Adobe Illustrator
Рисуем абрикос при помощи градиентной сетки
Создание кистей с сетчатым градиентом в Adobe Illustrator
Создаем пылающую спичку в Illustrator
Векторный дым в Adobe Illustrator
Работаем с прозрачностью и градиентами в Adobe Illustrator
Рисуем речную рыбу в Adobe Illustrator
How to Create a Traditional Chinese Bird and Flower Painting Using Gradient Mesh
How to Create a Pot of Daffodils With Gradient Mesh in Adobe Illustrator
How to Create Spring Flowers With the Gradient Mesh in Adobe Illustrator
Om! How to Create a Meditating Cartoon Cow in Adobe Illustrator
How to Create a Realistic Reindeer with Gradient Mesh in Adobe Illustrator
Create a Photo-Realistic Candle with Gradient Mesh
Using Meshes to Create a Detailed Skull With Adobe Illustrator
How to Create Vector Clouds with the Gradient Mesh Tool
Illustrate a Pair of Sweet Gradient Mesh Cherries
How to Illustrate Crocus Flowers in the Snow
Автор подборки — Дежурка
Смотрите также:
- 20 крутых уроков Adobe Illustrator минувшего года
- Лучшие источники уроков для Adobe Illustrator
- 30 типографических уроков для Adobe Illustrator
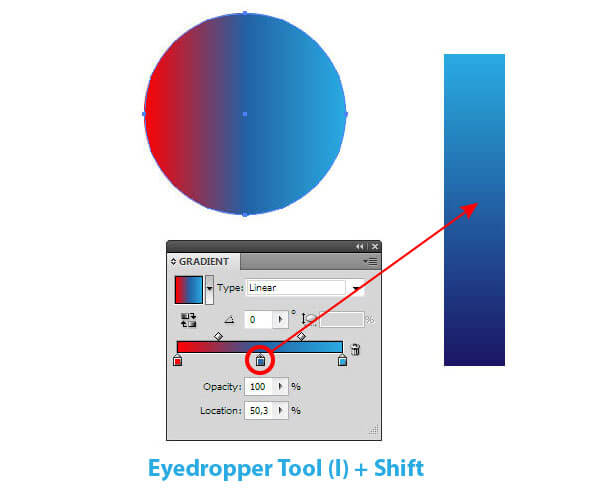
Как сделать градиент в Иллюстраторе
Автор Дарья На чтение 6 мин. Опубликовано
Опубликовано
Как сделать градиент в Иллюстраторе
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.
10 способов создать сетчатый градиент в Adobe Illustrator.: apelsyn — LiveJournal
Обучающей информации о меш-сетках крайне мало, что на русском, что на английском языке.Все руководства обрывочны, все видео рассматривают только какую-то небольшую часть материала.
 «Бывалые» отсылают всех в гугл и в документацию MeshTormentor-а.
«Бывалые» отсылают всех в гугл и в документацию MeshTormentor-а.В цикле статей я постараюсь восполнить этот пробел. Сегодня рассказ будет о методах создания mesh grid. Далее планируется рассказать о покраске, искажении, редактировании и типичных ошибках при создании меш-сетки методом 9 и 10 текущей статьи.
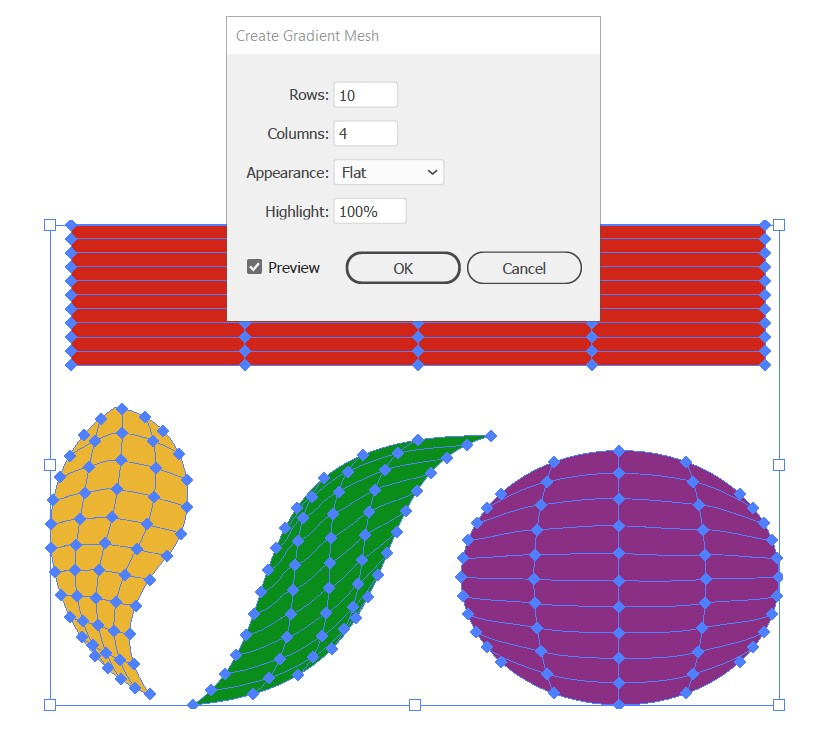
1. Object — Create Gradient Mesh
Самый незамысловатый способ. Разбивает первичную форму на клеточки согласно её изогнутости.
2. Инструмент Mesh Tool.
Кликая в разные места внутрь первичной формы, можно делить её на меш-сегменты.
Взяв белую стрелку (Direct Selection Tool) можно далее отдельно выделить узлы и задать
другой цвет заливки.
3. Задать линии поперечный градиент на обводке и экспандить (Object — Expand Appearance)
4. Задать заливке радиальный градиент, и при экспанде выбрать специальную опцию.
Очень странный объект получается. Его и достать трудно из-под двух шуб группы и клип-группы,
и лишние ячейки создает вокруг, и на самом деле не круг а особым способом заверченный меш,
где крайние точки стоят в одной координате и создается вмечатление замкнутости.
Замечу что создать меш-сетку в виде замкнутого бублика — вообще невозможно,
на низкоуровневом коде самой Adobe это не предусмотрено. Спасает покраска Лизой с Ctrl.
5. Весьма неочевидный способ. Иллюстратор может геренировать сетку не как меш-объект, а как функцию искажения при помощи алгоритмов команд Object — Envelope Distort — Make With Warp / Mesh / Top Object. После такого искажения если выполнить разборку объекта Object — Envelope Distort — Realase, то возникнет два объекта — исходник и сетка, покрашенная в серый цвет, которая и есть меш-объектом.
6. Переходим к методам гениальнейшего и бесплатного плагина MeshTormentor, созданного киевским программистом Ярославом Табачковским (Yemz). Ярослав, лучи добра тебе и плюсищи в карму от всех иллюстраторов и стокеров мира!
Если вам нужны новые опции в плагине — можете сообщить или напрямую Ярославу в его ВК, или мне, я передам тёзке все дельные советы.
Первый метод — одним кликом превратить форму в одноячеистый меш. . Кнопка «Сreate one cell mesh». Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.
. Кнопка «Сreate one cell mesh». Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.
Добавлять деление меша на дополнительные клеточки можно при помощи кнопки плагина Increase mesh density.
7. Сшивание двух кривых в 4-точечный меш. Кривые могут располагаться так чтобы начальные и конечные узлы у них совпадали, и тогда получается каллиграфический мазок, или не совпадали и тогда будет искривленный 4-угольник.
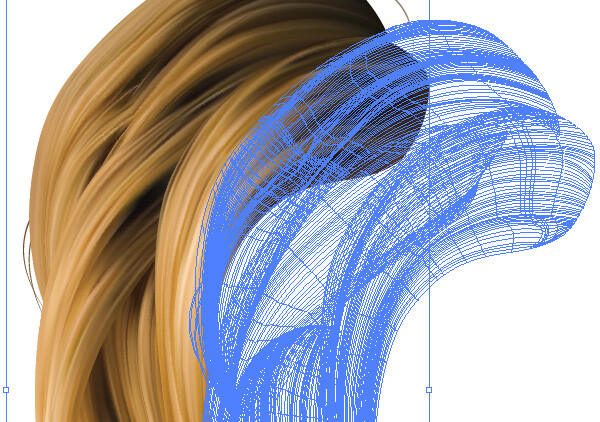
8. Меш-кисть. Это способ искажения уже готового меша, но я его внесу в список генерации меша, уж слишком он изящен, и хочется вам рассказать о нём побыстрее.
Иллюстратор не позволяет создавать кисти из градиентных объектов. Обходной манёвр — специальные две кнопки MeshTormentor-а, позводяющие трансформировать меш-сетку в набор не-градиентных прямоугольников, которые таки можно зарядить в кисть и нарисовать ею замысловатую форму. Затем необходимо выполнить Object — Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.
Затем необходимо выполнить Object — Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.
9. Круговая сетка вручную. Создаём замкнутые круги или контуры с небольшой кривизной (сильно крисвить нельзя — метод не сработает), и пересекаем их поперёк радиальными «лучами». Далее выделяем всё, жмём на Pathfinder кнопку Outline (теперь вы знаете зачем она вообще там), и затем на MeshTormentor-е нажимаем кнопку «лосутного одеяла».
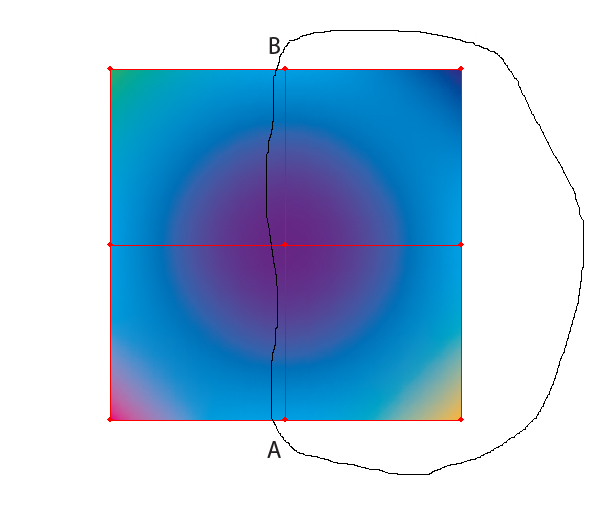
10. Произвольная сетка вручную. Самый быстрый метод создать сложную сетку нужной формы, но одновременно и самый загадочный и щепетильный. Ошибок при создании можно сделать аж 5 штук, и тогда ничего не получится (об этом я расскажу в следующих статьях). Вручную рисуем боковые рёбра будущей сетки (голубая и красная линии) и линии «верхушки» и «днища» сетки (зелёные линии), а также несколько внутренних линий делящих ячейку на клеточки (фиолетовые линии). Выделяем всё, и далее уже знакомые Outline на Pathfinder-е и «лоскутное одеяло» Торментора.
Благодаря этому методу можно вообще навечно забыть о редактировании формы меша поочередным перетаскиванием его узлов (а ведь этому посвящены весьма серьезные статьи и даже циклы платных курсов!), это можно сделать еще на этапе черчения стартовых кривых. Вручную прийдется только красить узлы, да и то не всегда: если правильно подставить фото или быстрый рисунок размытыми штрихами — то всё быстро красится Моной Лизой.
Надеюсь статья была для вас полезна. Если есть идеи, вопросы, пожелания — пишите в коменты.
Также добро пожаловать на мой телеграм-канал о стоках и рисовании в Иллюстраторе, и на ютуб-канал где иногда появляются мои видео-уроки. До скорого!
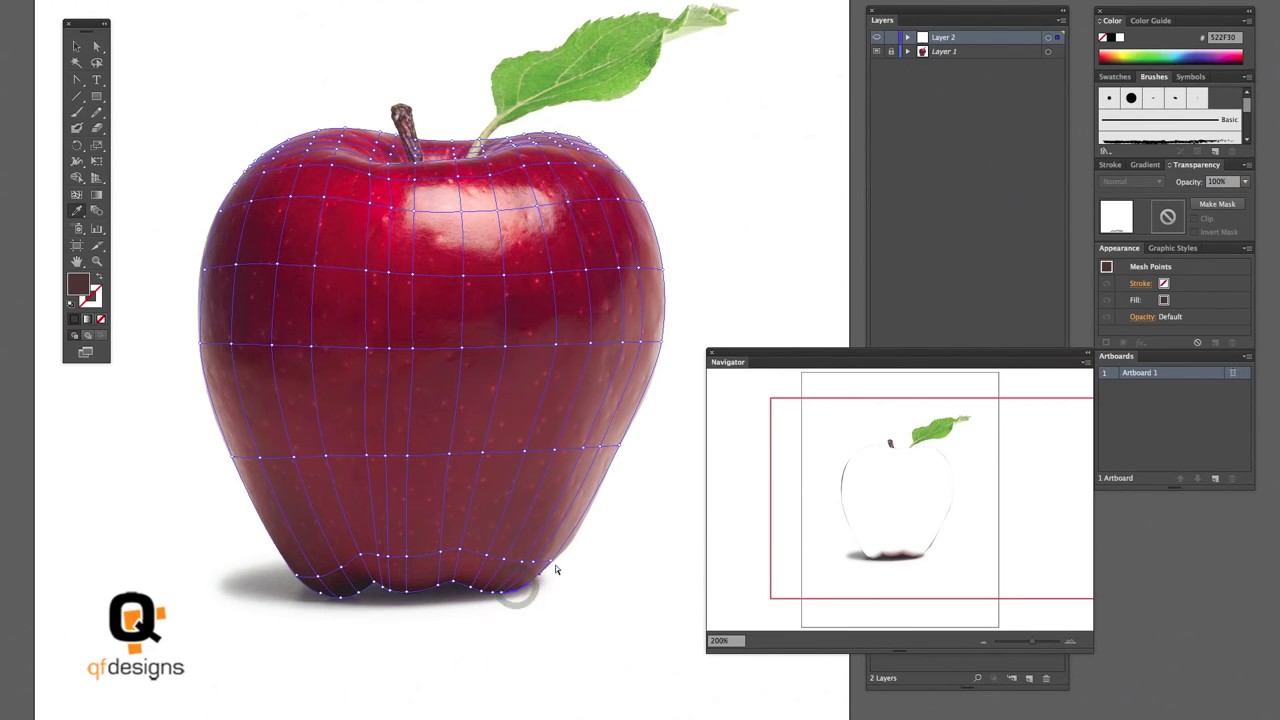
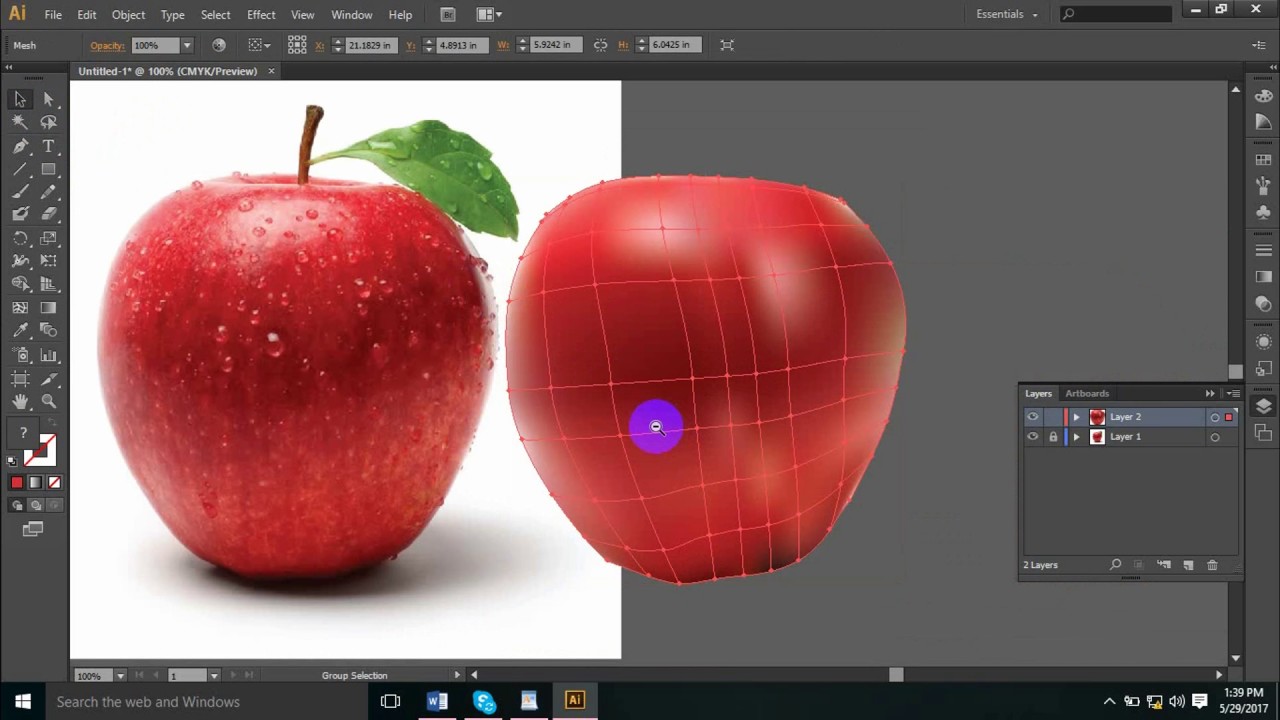
Как сделать объем сетчатым градиентом (Mesh Tool) в Illustrator. Рисуем голову персонажа.
Добавить объема векторной фигуре можно перетеканием градиента или дорисовыванием теней и бликов, однако сетчатый градиент или Mesh Tool позволяет добиться лучшего результата. На объект накладывается сетка, структурой и сложностью которой можно управлять, а также каждое из звеньев имеет свой независимый цвет.
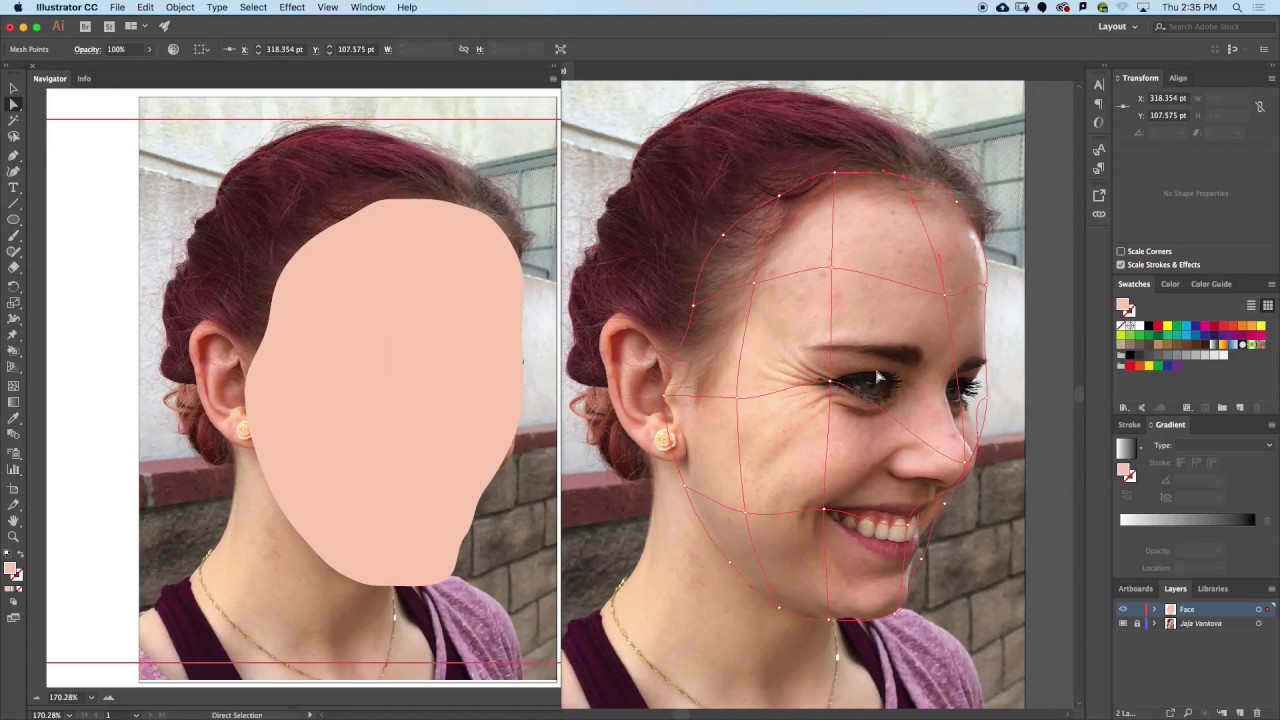
Создание формы головы
В качестве примера для урока будем использовать голову персонажа. Для начала, рисуем два овала и объединяем вместе, чтобы получить фигуру головы.
Вы можете создать совершенно другую форму, это не важно. Главное, чтобы фигура была симметричной и не содержала лишних узлов или выступов. Иначе градиентная сетка получится кривой и ее сложно будет редактировать.
Наложение и настройка сетчатого градиента
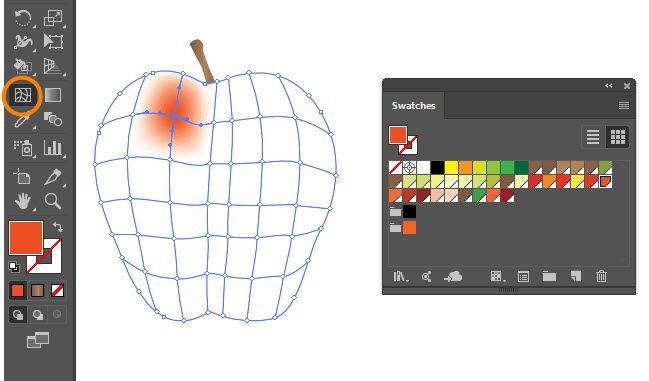
Затем берем инструмент «Сетчатый градиент» или Mesh Tool, если Illustrator на английском. Достаточно щелкнуть внутри фигуры, чтобы поставить первое ребро сетки. Узлы сетчатого градиента можно перемещать, менять угол наклона, создавая необходимую форму и складки на лице.
Для выделения и редактирования узлов используется инструмент «Прямое выделение«. Удерживая клавишу Shift можно выделять последовательно необходимые точки или обвести их.
Инструмент «Деформация» (или палец) позволяет более грубо редактировать узлы. Пальцем перемещаются точка или группа точек в зависимости от диаметра инструмента.
Пальцем перемещаются точка или группа точек в зависимости от диаметра инструмента.
Раскрашивание сетчатого градиента
Удобнее будет в начале закрасить фигуру основным цветом. А потом, выделяя точку или группу точек менять цвет.
Каждому отдельному узлу назначается не только свой цвет, но и прозрачность. Это позволяет, например, размыть края предмета.
Для создания затемнения вокруг глаз, пришлось разместить опорные точки вокруг и задать им более темный цвет лица. Опорные точки лежащие на краю лица я сделал более темными, а на щеки добавил красного оттенка.
Если узлы между точками разного цвета, то между ними будет плавное градиентное перетекание. Чтобы получить более резкий переход нужно сделать двойное ребро как на снимке ниже:
На примере рисования головы смешного персонажа, можно наглядно увидеть, как работает сетчатый градиент или Mesh Tool. Осталось дорисовать детали. Волосы, брови, глаза, нос, рот рисуются, соответственно, инструментами: карандаш, кисть, эллипс, перо. На уши и глаза я наложил радиальный градиент, тоже для придания объема. Вот и готовый результат:
На уши и глаза я наложил радиальный градиент, тоже для придания объема. Вот и готовый результат:
Видео урок: создание объема сетчатым градиентом
Чтобы посмотреть, как сделан рисунок использованный в уроке, вы можете его скачать. А затем, попробовать сделать тоже самое.
(Visited 3 258 times, 1 visits today)
Фотореализм с инструментом “Сетчатый градиент” (Gradient Mesh) ~ Записки микростокового иллюстратора
Предыдущий урок: Цветовые и объектные переходыИнструмент «Сетчатый градиент» (Gradient Mesh) позволяет создавать различные формы и объекты с помощью градиента. Многие иллюстраторы создают фотореалистичные изображения людей, продуктов, транспортных средств, используя только сетчатый градиент.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Объект с применением инструмента «Сетчатый градиент»
Ниже Вы видите, как выглядит объект, к которому был применен Инструмент «Сетчатый градиент» (Gradient Mesh). Вы можете задавать цвет для точек сетки и редактировать их, используя инструмент «Прямое выделение» (Direction Selection Tool), чтобы изменять формы объекта. Линия сетки (Mesh Line) показывает контуры объекта.
Используем инструмент «Сетчатый градиент» (Gradient Mesh)
Метод 1
Для создания градиентной сетки, выберите инструмент «Сетчатый градиент» (Gradient Mesh Tool) и кликните один раз по фигуре, чтобы создать точку сетки. Кликните на линии сетки, чтобы создать еще одну точку.
Выделите первую точку и задайте для нее светло-голубой цвет, это будет основа нашей капли. Добавьте еще одну точку в верхней части линии, задайте для нее белый цвет. Теперь выделите среднюю точку, выберите для нее синий цвет.
Выделите все три точки на линии с помощью инструмента «Прямое выделение» (Direction Selection Tool), и перетащите их вниз, чтобы создать имитацию контура капли.
 Мы получили реалистичную каплю воды!
Мы получили реалистичную каплю воды! Чтобы еще быстрее создать сетку с использованием сетчатого градиента, Вы можете воспользоваться функцией «Объект > Создать сетчатый градиент» (Object > Create Gradient Mesh). Задайте нужное Вам количество рядов и столбцов. Вы также можете применить к объекту подсветку, выставив параметр «Подсветка» (Appearance) на значение «к центру» (to Center).
Следующий урок: Используем символы
Перевод: Анна Волкова
Источник: Vectordiary
Иллюстрации, созданные с помощью инструмента «Сетчатый градиент» хорошо продаются на микростоках. Ценятся они как раз за свою фотореалистичность и безразмерность. Но для создания такой качественной фотореалистичной иллюстрации требуется очень много терпения и времени.
Для дополнительной практики рекомендую изучить пять уроков по созданию иллюстраций с использованием инструмента «Сетчатый градиент»
Следует также учитывать, что если Вы берете за основу работы фотографию, то эта фотография также должна быть сделана Вами. За плагиат на микростоках могут наказать…
За плагиат на микростоках могут наказать…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Розы из сетчатого градиента в Adobe Illustrator
В этом уроке мы будем рисовать нежные розы в Adobe Illustrator. Главным инструментом для их создания станет Mesh/Сетчатый градиент. С его помощью мы создадим и форму и изгибы и цвета. После этого вы узнаете как просто и быстро перекрасить бутон в другой цвет и сможете собрать целый букет из разноцветных роз.
1. Рисуем листья
Шаг 1
Начнем с создания листьев, которые обрамляют бутон. Так будет проще потом собрать лепестки цветка.
Создайте прямоугольник зеленого цвета #415414и удалите его правый верхний угол, чтобы превратить в треугольник. Возьмите инструмент Mesh/Сетчатый градиент (U) и создайте точку в середине прямоугольника. Затем подредактируйте другие точки, чтобы получить лист как на картинке ниже.
Шаг 2
Инструментом Lasso/Лассо (Q) или Direct Selection/Прямое выделение (A) выделите верхушку и левую сторону листа. Укажите этим точкам цвет #A8B060.
Шаг 3
Выделите точку посредине и укажите ей цвет #6C7A33. Создайте копию этого листа, отразите его по вертикали и на время отложите.
Шаг 4
Инструментом Mesh/Сетчатый градиент (U) Добавьте точку в левой части листа, затем поперемещайте остальные точки, чтобы сделать форму листа более натуральной.
Шаг 5
Продолжайте окрашивать лист, добавляя точки соответствующих цветов, как показано на картинке ниже.
Шаг 6
Вернитесь к копии листа, которую мы создали в Шаге 3 и продолжите ее раскрашивать как показано на картинке ниже.
Шаг 7
Создадим еще один лист. На этот раз мы создадим длинный прямоугольник, укажем его верхней части более темный оттенок, и после придадим ему форму при помощи инструмента Mesh/Сетчатый градиент.
Шаг 8
Далее продолжаем раскрашивать лист.
Шаг 9
Создайте копию листа из предыдущего шага, кликните по копии правой кнопкой мыши и выберите Transform > Reflect/Трансформировать>Отразить. Отразите горизонтально.
Шаг 10
В меню выберите Effect > Warp > Flag/Эффект>Деформация>Флаг и настройте эффект как показано ниже.
Теперь в меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 11
Еще немного изогните фигуру, чтобы она была похожа на второе изображение ниже.
Шаг 12
Собираем вместе листья, внутри которых поместим наш бутон.
2. Создаем бутон
Шаг 1
Начнем с создания красного прямоугольника. Используя инструмент Mesh/Сетчатый градиент придайте прямоугольнику форму лепестка и создайте много точек посредине фигуры.
Шаг 2
Теперь раскрашиваем лепесток.
Шаг 3
Создайте еще один прямоугольник уже чуть более темного цвета, и придайте ему форму при помощи инструмента Mesh/Сетчатый градиент.
Шаг 4
Раскрашиваем лепесток по шагам указанным ниже.
Шаг 5
Осталось еще три лепестка. Постарайтесь создать форму этому лепестку настолько аккуратно и тщательно, насколько это возможно.
Шаг 6
Раскрашиваем получившуюся фигуру.
Шаг 7
И еще один лепесток, которому нужно уделить время и внимание.
Шаг 8
Раскрашиваем.
Шаг 9
И наконец последний лепесток!
Шаг 10
Собираем наш бутон согласно инструкции ниже!
3. Оставшиеся детали
Шаг 1
Рисуем стебель по шагам, указанным ниже.
Шаг 2
Похожим способом создаем фигуру, которая будет соединять листья и стедель.
Шаг 3
Давайте создадим сетчатый градиент для листа.
Шаг 4
Нарисуйте «скелет» листа инструментом Pen/Перо, создайте этим же инструментом форму листа. Наложите форму листа на фигуру с градиентом, выделите обе фигуры, кликните по ним правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску. Сверху разместите жилки листа.
Сверху разместите жилки листа.
Шаг 5
Соберите листы и фигуру, что мы создали ранее.
Шаг 6
У нас есть все, чтобы собрать весь цветок!
4. Рисуем тени
Шаг 1
Давайте создадим тень для розы. Нарисуйте два тонких прямоугольника — один светлее, второй темнее.
Шаг 2
Сделайте светлый прямоугольник полностью прозрачным, указав ему в палитре Transparency/Прозрачность параметр Opacity/Непрозрачность в 0%.
Шаг 3
Поместите коричневый прямоугольник над прозрачным, выделите обе фигуры и в меню выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода, укажите количество шагов в 30.
Теперь в меню выберите Object > Blend > Make/Объект>Переход>Создать.
Шаг 4
Укажите получившемуся объекту режим наложения Multiply/Умножение.
Шаг 5
Поместите объект под стебель розы, чтобы создать для него тень.
Шаг 6
Создаем другой тип тени, указав овалу радиальный градиент от бежевого цвета к белому.
Настройте градиент при помощи инструмента Gradient/Градиент (G) как показано ниже.
Шаг 7
Создайте множество копий, чтобы сформировать тень нужной вам формы.
Шаг 8
Поместите тень под розу.
Шаг 9
Теперь мы быстро создадим бумажный фон для нашей работы.
Шаг 10
Поместите розу с тенями на наш бумажный фон и это всё!
5. Как перекрашивать розу
Шаг 1
В этом шаге мы научимся быстро и просто перекрашивать цветок, чтобы не пришлось редактировать цвета каждой точки градиента.
Для начала выделите лепестки цветов и конвертируйте их в черно-белый режим, выбрав в меню Edit > Edit Colors > Convert to Grayscale/Редактировать>Редактировать цвета>Преобразовать в градации серого.
Шаг 2
Осветлите розу, выбрав Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Корректировать цвета. Настройте параметр как показано ниже.
Настройте параметр как показано ниже.
Шаг 3
Теперь выберите Edit > Edit Colors > Saturate/Редактировать>Редактировать цвета>Насыщенность, и поднимите насыщенность.
Шаг 4
Создайте шесть копий роз. Для каждой из них мы создадим различные цвета. Можете повторить наши параметры, а можете поэкспериментировать самостоятельно. Чтобы перекрасить бутон, выделите его, выберите в меню Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Корректировать цвета. В появившемся окне выберите режим RGB и включите опцию Convert/Конвертировать.
Розовый цвет:
- Red: 24%
- Green: -35%
- Blue: -22%
Светло-розовый:
- Red: 43%
- Green: 5%
- Blue: 10%
Желтый:
- Red: 31%
- Green: 14%
- Blue: -64%
Белый:
- Red: 35%
- Green: 29%
- Blue: 23%
Оранжевый:
- Red: 26%
- Green: -23%
- Blue: -31%
Темно-красный:
Затем:
- Red: 43%
- Green: 5%
- Blue: 10%
Шаг 5
Теперь вы можете собрать целый букет из роз разных цветов:
Как нарисовать полупрозрачные реалистичные капли в Иллюстраторе
В этом уроке мы будем рисовать крутые реалистичные капли в Adobe Illustrator.
Как нарисовать полупрозрачные реалистичные капли в Иллюстраторе
1. Рисуем первую каплю
Шаг 1
Начнем с первой капли. Нарисуйте овал цвета #D5D5D5, возьмите инструмент Mesh/Сетчатый градиент (U) и добавьте несколько точек, как показано ниже.
Укажите выделенным на втором рисунке точкам цвет #FFFFFF. Затем используйте цвет #CCCCCC.
Шаг 2
Рисуем еще один объект, и при помощи инструмента Mesh/Сетчатый градиент. Используйте следующие цвета:
#959595#FFFFFF#B9B9B9
Шаг 3
Скомпонуйте оба объекта и укажите им режим наложения Multiply/Умножение.
Шаг 4
Рисуем блик из овала и сетчатого градиента. Вам понадобятся цвета:
#959595#FFFFFF
Укажите объекту режим наложения Screen/Осветление и 70% Opacity/Непрозрачности.
Шаг 5
Поместите блик на каплю.
Создайте еще один блик при помощи двух овалов с радиальным градиентом от белого к #020200.
Укажите объектам режим наложения Screen/Осветление и 60% Opacity/Непрозрачности. Поместите блики на каплю.
Шаг 6
Нарисуйте объект по контуру капли с тенью. Укажите фигуре цвет #8BABB7.
Укажите объекту режим наложения Overlay/Перекрытие и 60% Opacity/Непрозрачности.
Шаг 7
В меню выберите Effect > Warp > FishEye/Эффект>Исказить>Рыбий глаз и настройте параметры как показано ниже.
Шаг 8
К другой копии примените Effect > Warp > Squeeze/Эффект>Исказить>Сжать и укажите параметры как показано ниже. Разберите оформление.
Шаг 9
Сгруппируйте все объект и дублируйте их.
Выделите копию и выберите в меню Effect > Warp > Squeeze/Эффект>Деформация>Сжатие. Укажите параметры как показано ниже.
После этого выберите в меню Object > Expand Appearance/Объект>Разобрать оформление.
2. Рисуем вторую каплю
Шаг 1
Рисуем еще одну каплю, следуя шагам ниже. Вам понадобятся цвета:
#FFFFFF#4E4E4E#787878#A7A7A7
Укажите объекту режим наложения Multiply/Умножение и 60% Opacity/Непрозрачности.
Шаг 2
Рисуем блик:
#787878#FCFCFC
Указываем блику режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
Шаг 3
Рисуем последний объект в режиме Multiply/Умножение на 90% Opacity/Непрозрачности.
#959595#FFFFFF#DADADA
Шаг 4
Собираем каплю, обрисовываем ее вместе с тенью, указываем объекту цвет #8BABB7 Режим наложения Оverlay на 60% Opacity/Непрозрачности.
Шаг 5
Примените к капле Effect > Warp > Shell Upper/Эффект>Исказить>Панцирь вверх. Укажите параметры как показано ниже. Разберите оформление.
Шаг 6
Сделайте еще одну копию этой капли и примените к ней эффект Warp > Bulge/Исказить>Выпуклость со следующими параметрами. И снова разбираем оформление.
After applying the effect, go to Object > Expand Appearance.
Шаг 7
Для наглядности поместите капли на фон из квадратиков цветов #DFDFDF и #F8F8F8.
Ссылка на источник
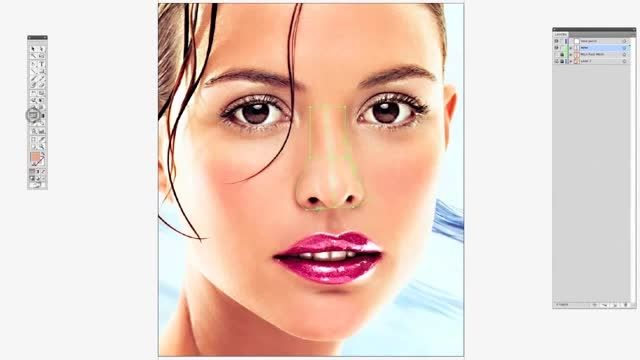
Как управлять градиентной сеткой в Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 21 сентября 2013 г. • 6 минут ПРОЧИТАТЬ
Я встречал много графических дизайнеров, которые избегают работы с градиентной сеткой по причине сложности управления объектом. Я также встретил настоящих поклонников градиентных сеток, которые с их помощью создают настоящие фотореалистичные произведения искусства. Хотя они признают, что этот процесс занимает очень много времени, что не подходит для коммерческих проектов.Несмотря на это, градиентная сетка может стать неотъемлемой частью повседневного рабочего процесса графического дизайнера, так как с ее помощью мы можем воспроизвести распределение света по поверхности сложной формы.
Поэтому в сегодняшнем уроке мы рассмотрим основы работы с градиентными сетками, которые помогут вам освоить этот сложный и очень темпераментный инструмент.
Чтобы оценить возможности этой функции, рассмотрим портрет Джека Николсона работы Дион Аоки, который был создан только с помощью градиентных сеток.
Нет, это не фотография. В подтверждение своих слов я хочу показать вам, как тот же портрет выглядит в режиме Outline Preview. Да, это полностью векторная графика.
Конструктор электронных писем онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыТеперь перейдем к техническим деталям.
Создать градиентную сетку
Я знаю три способа создания градиентной сетки из существующих векторных объектов. Создадим прямоугольник со сплошной заливкой.
Перейдите в Object> Create Gradient Mesh…, теперь у нас есть возможность указать количество строк и столбцов в диалоговом окне.
Как видите, в этом диалоговом окне есть другие параметры, которые я, однако, никогда не использую. Если вы используете этот метод для создания градиентной сетки, вы получите ячейки одинакового размера, по крайней мере, когда вы имеете дело с прямоугольником.
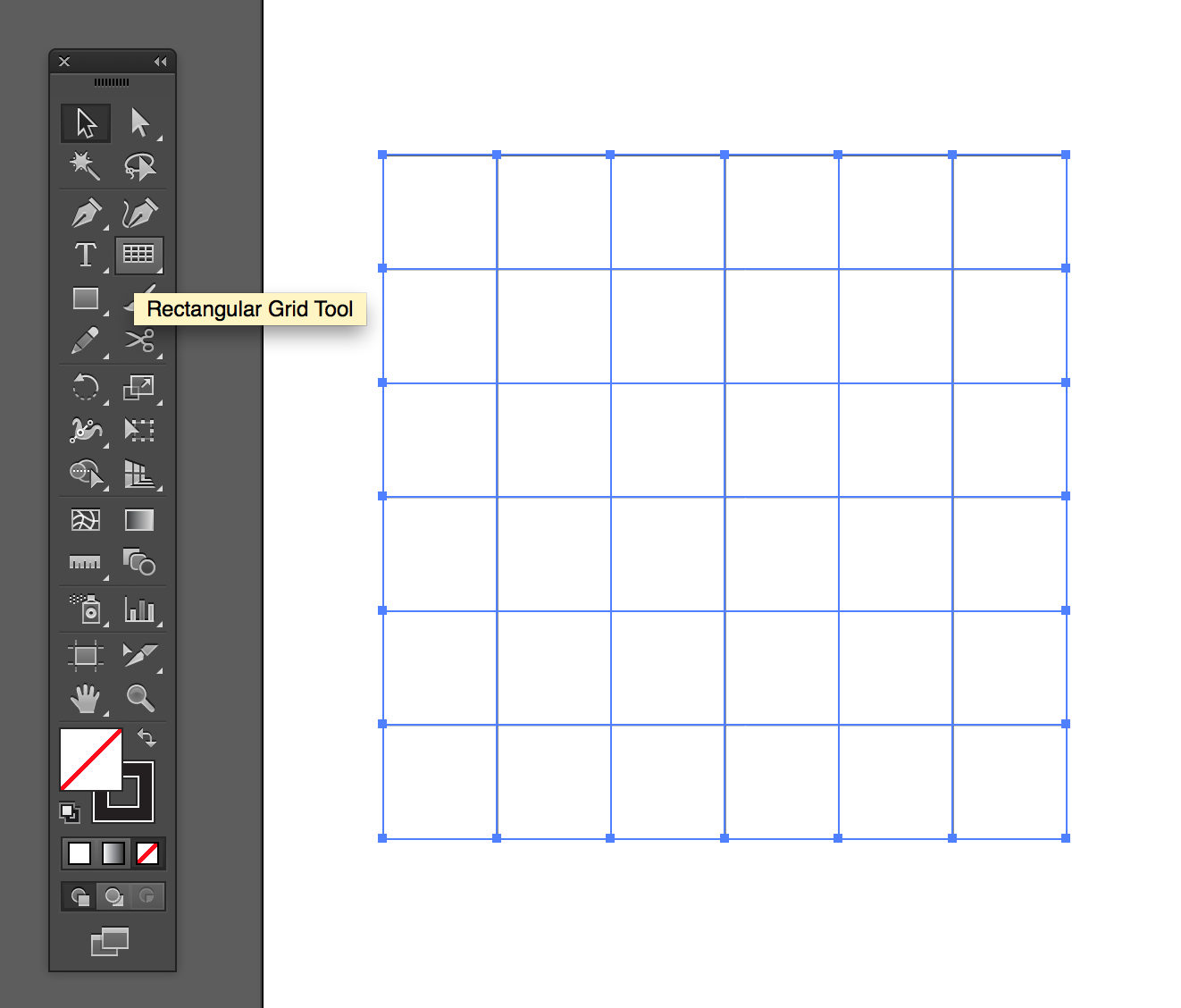
Вы можете создавать точки сетки и линии сетки с помощью Mesh Tool (U). Для этого просто щелкните инструментом в том месте, где вы хотите создать первую точку сетки.
Прямоугольник теперь стал градиентной сеткой, и вы можете добавлять новые линии сетки там, где это необходимо.
Используя этот метод, вы получаете большую свободу в создании нужной сетки, хотя вам потребуется точность в работе. Чтобы не создавать ненужных точек и линий, вам достаточно просто щелкнуть по существующим линиям.
Наконец, мы можем преобразовать линейный или радиальный градиент в градиентную сетку. Давайте создадим прямоугольник с заливкой линейным градиентом и круг с заливкой радиальным градиентом, как показано на рисунке ниже.
Выберите объекты, затем перейдите в «Объект»> «Развернуть…» и выберите в диалоговом окне параметр «Градиентная сетка».
Теперь мы можем продолжить построение сетки, используя Mesh Tool (U).
Контроль и окраска точек сетки
Вы можете выбирать и перемещать точки сетки, а также управлять ее маркерами с помощью инструмента «Сетка» (U) или инструмента «Прямое выделение» (A).
Чтобы удалить линию сетки, щелкните по ней с помощью инструмента «Сетка» (U), удерживая нажатой клавишу «Option / Alt».
Вы также можете выбрать и удалить точку сетки, нажав клавишу Delete. В этом случае обе линии сетки, проходящие через эту точку, будут удалены.
Не хочу пугать вас терминологией и теорией, но должен сказать, что существует три типа точек сетки. Точки, которые находятся на пересечении линий, можно раскрасить; другие типы точек служат только для создания формы сетки. Выберите одну из этих точек и раскрасьте ее, например, синим.
Выберите одну из этих точек и раскрасьте ее, например, синим.
Обратите внимание на изогнутые сегменты вверху и внизу градиентной сетки. У этих сегментов есть невидимые точки, которые становятся активными, только если мы возьмем инструмент «Добавить точку привязки».
Точки этого типа не могут содержать информацию о цвете, и ими нельзя управлять напрямую. Создайте новую точку сетки с помощью инструмента «Добавить точку привязки».
Этой точкой можно управлять с помощью Mesh Tool (U) или Direct Selection Tool (A), но она также не может содержать информацию о цвете.
Создание градиентной сетки сложной формы
Давайте попробуем создать сетку более сложной формы.
Выберите объект, затем перейдите в Object> Create Gradient Mesh…
Блин! О контроле и раскраске такой градиентной сетки не может быть и речи. Когда мы создаем градиентную сетку из прямоугольника, вы обычно не сталкиваетесь с этим странным поведением линий сетки. Следовательно, чтобы получить хорошо управляемую градиентную сетку сложной формы, необходимо создать ее путем преобразования прямоугольной сетки.При этом вы можете использовать все доступные инструменты трансформации и выделения, такие как, например, Rotate Tool (R) и Lasso Tool (Q). На картинке ниже вы можете увидеть этапы преобразования прямоугольной градиентной сетки с помощью этих инструментов.
Следовательно, чтобы получить хорошо управляемую градиентную сетку сложной формы, необходимо создать ее путем преобразования прямоугольной сетки.При этом вы можете использовать все доступные инструменты трансформации и выделения, такие как, например, Rotate Tool (R) и Lasso Tool (Q). На картинке ниже вы можете увидеть этапы преобразования прямоугольной градиентной сетки с помощью этих инструментов.
Используя эту технику, я создал дым от спички в уроке «Создание горящего векторного совпадения с использованием градиентных сеток».
Как избежать артефактов при раскрашивании градиентной сетки
При раскрашивании градиентной сетки могут появляться различные типы артефактов, например складки.
Чтобы избежать такого рода проблем, убедитесь, что линии сетки не пересекаются и находятся на достаточно большом расстоянии друг от друга.
Также избегайте обработки двух смежных точек, перекрывающих друг друга.
Чтобы добиться плавного распределения цвета от точки к точке, попробуйте использовать другую, кроме панели «Цвет», но также берите цвета непосредственно из уже окрашенных ячеек.
В заключение хочу сказать, что обогатившись информацией из этой статьи, вы все равно будете чувствовать себя некомфортно при работе с градиентными сетками, так как эта сложная тема требует более глубокого изучения.К счастью, у вас есть возможность использовать бесплатный плагин Mesh Tormentor, который предназначен для работы с градиентными сетками и устраняет множество проблем, которые могут возникнуть в вашем рабочем процессе.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
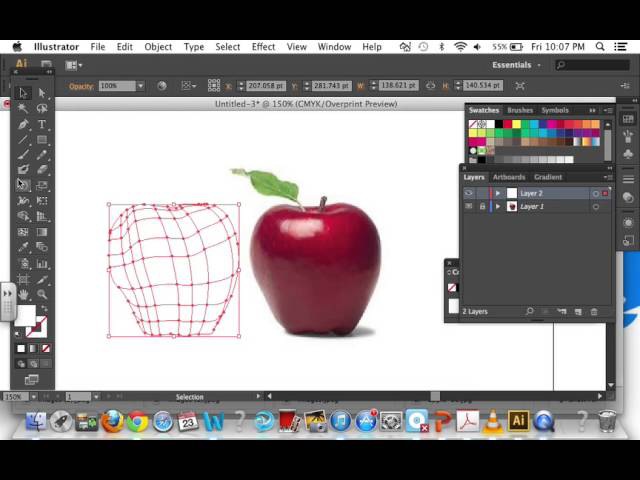
Инструмент «Градиентная сетка» (учебное пособие «Как сделать» в иллюстраторе)
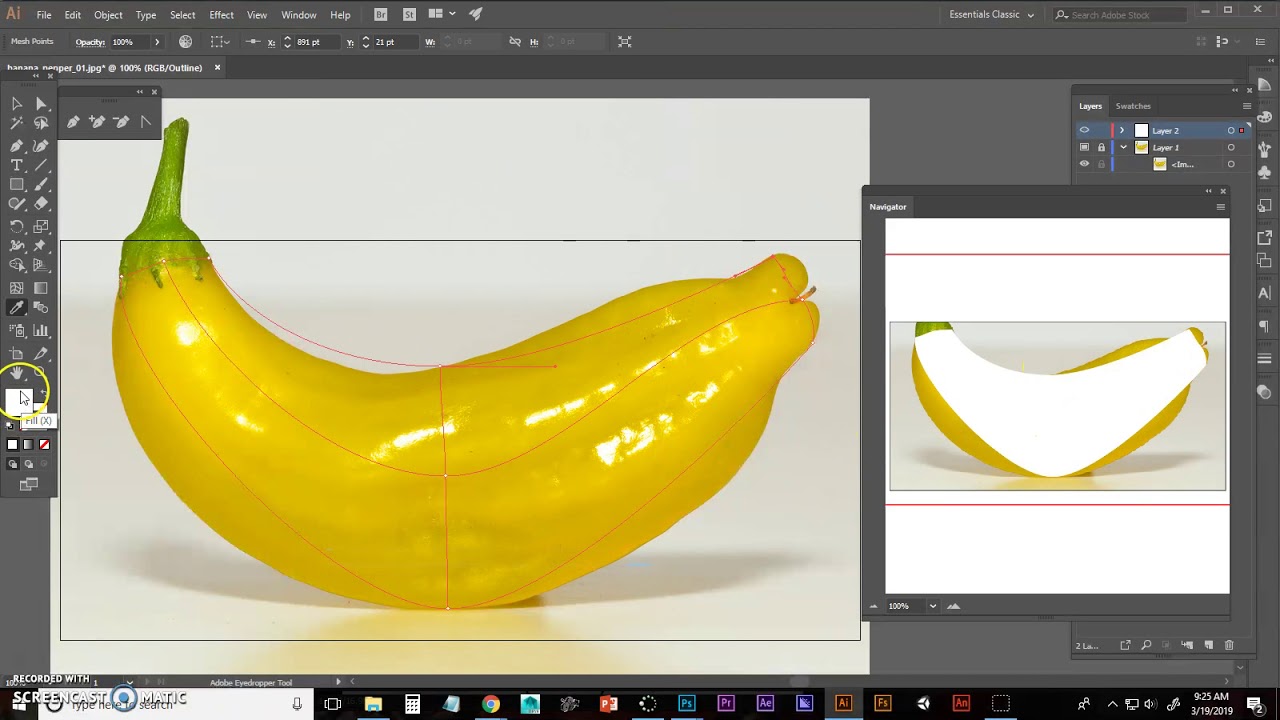
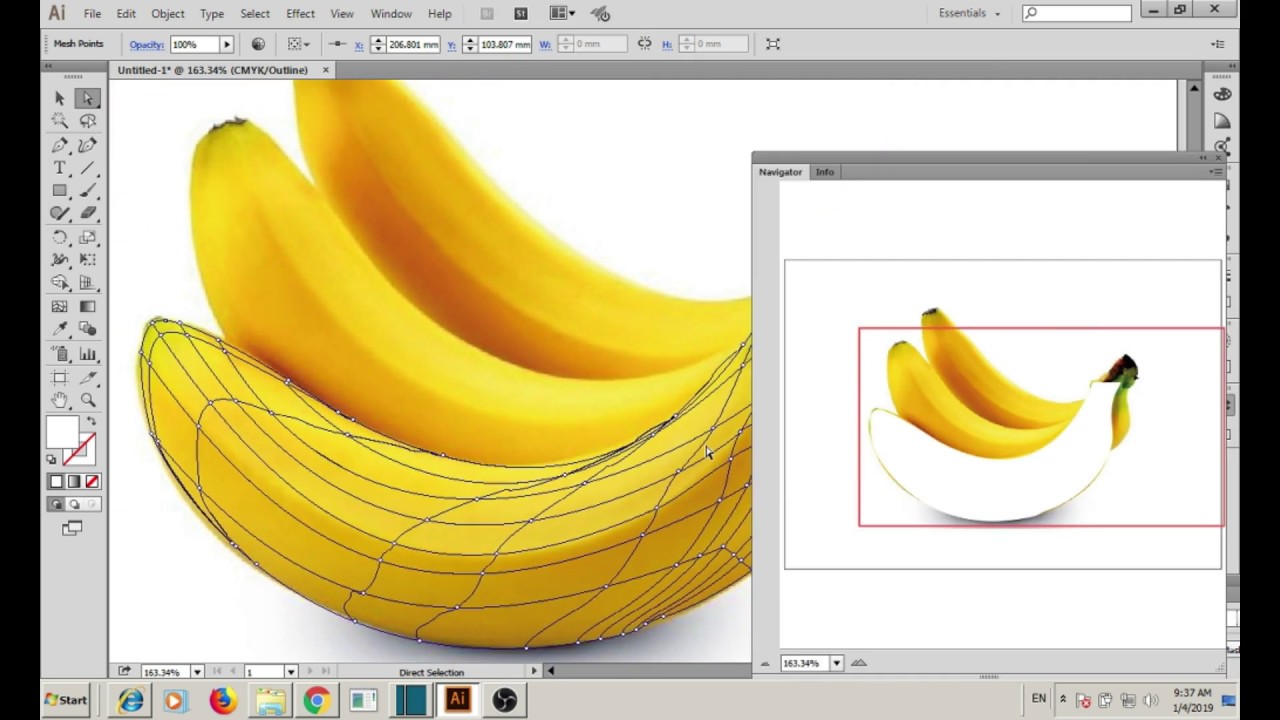
Инструмент Gradient Mesh Tool — одна из самых мощных функций Illustrator, но она может сильно расстраивать. Он может превращать плоские формы в великолепные реалистично выглядящие объекты. Он может создавать удивительно реалистичные оттенки и раскраски, просто добавляя сетку опорных точек. Как только вы начнете закрашивать точки сетки, произведение превратится в фотореалистичное изображение. Большинство цифровых художников находят инструмент Gradient Mesh Tool пугающим — и на это есть веские причины. Градиентные сетки могут стать очень сложными по сравнению с другими инструментами Illustrator. Но каким бы сложным ни казался инструмент Gradient Mesh Tool , вам не понадобится много времени, прежде чем вы получите контроль над ним. Просто подумайте о Pen Tool и о том, насколько пугающим он был вначале, но теперь вы с ним профессионал!
Он может создавать удивительно реалистичные оттенки и раскраски, просто добавляя сетку опорных точек. Как только вы начнете закрашивать точки сетки, произведение превратится в фотореалистичное изображение. Большинство цифровых художников находят инструмент Gradient Mesh Tool пугающим — и на это есть веские причины. Градиентные сетки могут стать очень сложными по сравнению с другими инструментами Illustrator. Но каким бы сложным ни казался инструмент Gradient Mesh Tool , вам не понадобится много времени, прежде чем вы получите контроль над ним. Просто подумайте о Pen Tool и о том, насколько пугающим он был вначале, но теперь вы с ним профессионал!
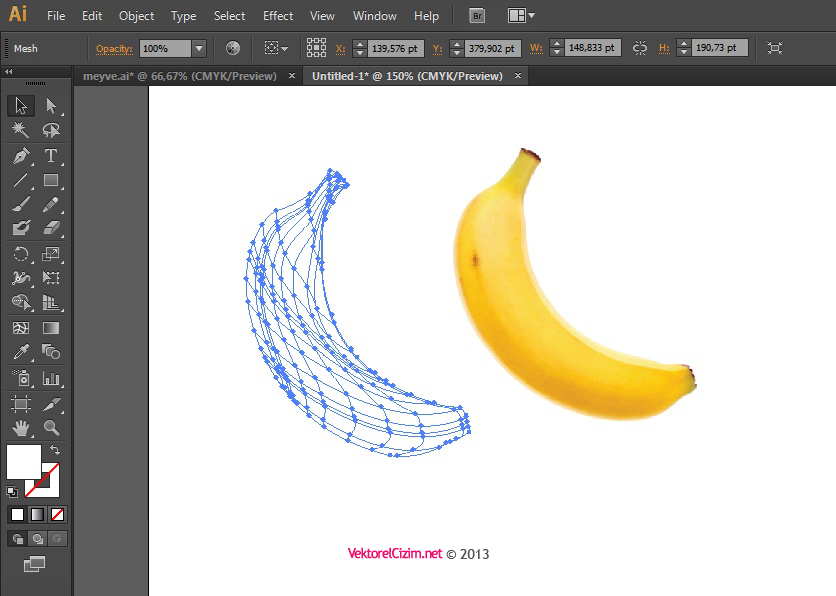
Цель этого урока — проиллюстрировать на конкретной фотографии, всеми любимом банане, как использовать инструмент Gradient Mesh Tool и создать реалистичный векторный банан за короткое время.Я поделюсь с вами некоторыми своими советами и уловками. Например, как превратить прямоугольник в сетку-банан. Как добавлять и удалять точки сетки и как управлять потоком цветов градиента с помощью инструмента Mesh Tool. Надеюсь, этот видеоурок поможет вам освоить инструмент Gradient Mesh Tool к вашему собственному удовлетворению, и вы будете использовать его в своих собственных проектах. Помните, что практика всегда улучшает владение инструментом и делает вас более опытным.
Как добавлять и удалять точки сетки и как управлять потоком цветов градиента с помощью инструмента Mesh Tool. Надеюсь, этот видеоурок поможет вам освоить инструмент Gradient Mesh Tool к вашему собственному удовлетворению, и вы будете использовать его в своих собственных проектах. Помните, что практика всегда улучшает владение инструментом и делает вас более опытным.
Просто попробуйте и, самое главное, получайте удовольствие.
Советы по использованию инструмента
Gradient Mesh Tool :- Начните с прямоугольной формы и добавьте к ней градиентную сетку (Объект> Создать градиентную сетку)
- Добавьте точек сетки с помощью инструмента сетки (U) на панели инструментов
- Чтобы удалить точек сетки , нажмите и удерживайте кнопку OPTION / ALT и с выбранным инструментом сетки (U) щелкните точку сетки или линию сетки, чтобы удалить ее
- Добавьте линии сетки близко друг к другу, чтобы контролировать распространение цветов
- Управление линиями сетки и Точки привязки сетки путем регулировки ручек с помощью инструмента прямого выбора (A)
Симона
Симона Пфройнднер преподает Adobe Creative Suite с 2008 года с помощью письменных руководств, обучающих видеокурсов и обучения в классе. Имея 15-летний опыт работы в области графического дизайна в качестве агентства, штатного дизайнера и внештатного дизайнера, ее любовь к искусству и рисованию позволила ей разработать доступный и интуитивно понятный стиль обучения, который помогает людям легко и весело изучать программное обеспечение для графического дизайна. .
Имея 15-летний опыт работы в области графического дизайна в качестве агентства, штатного дизайнера и внештатного дизайнера, ее любовь к искусству и рисованию позволила ей разработать доступный и интуитивно понятный стиль обучения, который помогает людям легко и весело изучать программное обеспечение для графического дизайна. .
Предыдущий пост ИНСТРУМЕНТ СМЕШИВАНИЯ — Создание трубчатых эффектов (видеоурок по Adobe Illustrator)
Следующее сообщение Инструмент «Перекрасить произведение искусства» в Adobe Illustrator
Учебное пособие по работе с градиентной сеткой в Illustrator
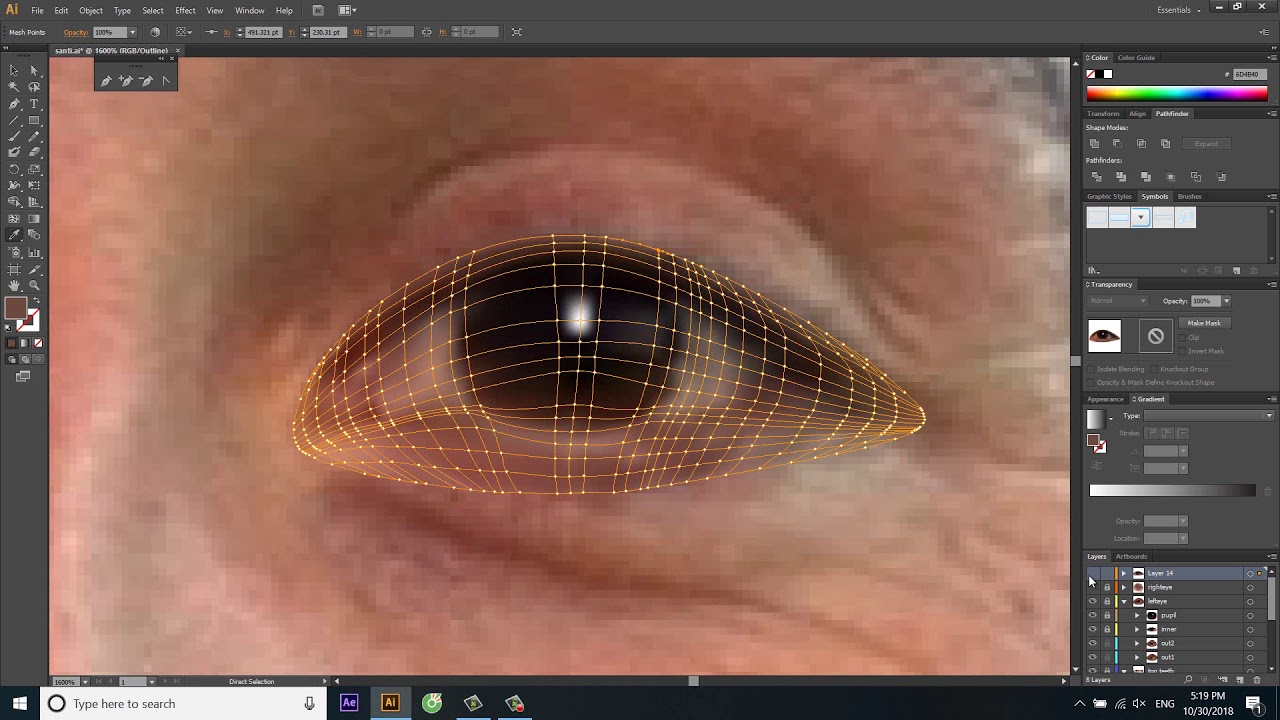
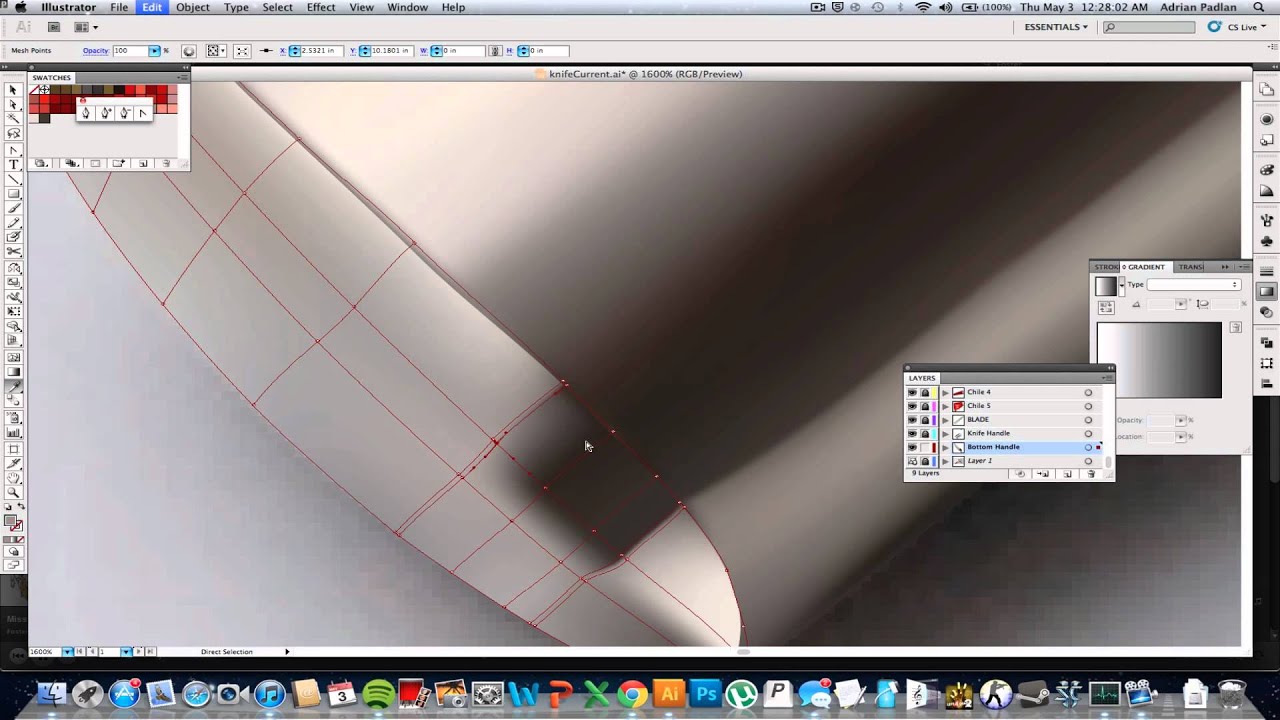
Инструмент градиентной сетки Adobe Illustrator часто игнорируется, потому что поначалу он может быть громоздким и запутанным.Если вы проявите настойчивость, это будет невероятно полезно, и можно добиться отличных результатов. Это моя попытка разобраться с этим, создав иллюстрацию металлической рыболовной приманки для дизайн-проекта.
По мере развития иллюстрации я менял свое мнение об одном методе и пробовал другой; вот что такое творческий процесс — метод проб и ошибок. Например, инструмент градиентной сетки отлично подходит для тела, но не нужен для глаза. Покадровое видео ниже покажет, что я имею в виду.
Например, инструмент градиентной сетки отлично подходит для тела, но не нужен для глаза. Покадровое видео ниже покажет, что я имею в виду.
Так как это было сделано? Вы можете прочитать или просмотреть видеоурок по замедленной съемке ниже.
Illustrator CS3 Инструмент «Градиентная сетка»Покадровая видеодемонстрация
Illustrator CS3 Инструмент «Градиентная сетка»
Создание векторной формы
Есть несколько способов создать градиентную сетку Illustrator. Иногда лучше создать прямоугольник вокруг объекта и перейти ОБЪЕКТ / СОЗДАТЬ ГРАДИЕНТНУЮ СЕТЬ.Разделите прямоугольник, а затем переместите точки, следуя контуру характеристик объекта. Это делает сетку более чистой.
Однако в этом случае я обнаружил, что достаточно хорошая сетка была создана внутри векторной формы, которую я нарисовал. Не добавляйте слишком много строк и столбцов — вы можете добавлять их по мере необходимости.
Не добавляйте слишком много строк и столбцов — вы можете добавлять их по мере необходимости.
Примеры цветов с фотографии и их применение к точкам и плоскостям
Цвет может быть добавлен как к точкам, так и к плоскостям, составляющим градиентную сетку.цвет можно контролировать с помощью ручки Безье. Это потребует некоторых экспериментов, но вам не понадобится много времени, чтобы предсказать, как градиентная сетка Illustrator будет реагировать на определенные манипуляции. Выберите цвет с фотографии, которую вы копируете, и примените их к соответствующим точкам и плоскостям.
Illustrator CS3 Инструмент «Градиентная сетка»Добавьте новые точки по мере необходимости
Для основных моментов и других деталей добавьте новые точки, где это необходимо.Вы можете ограничить разброс цвета, добавив больше точек на том же пути, что и выделение, и применив к ним разные цвета. Опять же, метод проб и ошибок прояснит это.
Опять же, метод проб и ошибок прояснит это.
Создание растушеванных линий и форм для более детализации
Для жабр и других подобных бликов мне было проще оставить градиентную сетку в покое и создать пути поверх нее. Я растушевал их и изменил их режим наложения и настройки прозрачности, чтобы смягчить их внешний вид.
Блики на теле, а также чешуйки выполнены с помощью пернатых полупрозрачных линий.
Illustrator CS3 Инструмент «Градиентная сетка»Не забудьте про другие более простые инструменты градиента
Когда дело дошло до глаз, я продолжил путь градиентной сетки Illustrator, но вскоре обнаружил, что это излишне. Все, что требовалось — это простой радиальный градиент.
Illustrator CS3 Инструмент «Градиентная сетка»Используйте инструмент «3D», чтобы добавить небольшой скос
Инструмент 3D Extrude and Bevel помог придать глазу немного больше глубины. Затем я продублировал круг, который составлял глаз, сделал его белым, добавил еще один, побольше сверху, и использовал его, чтобы вырезать белый круг внизу, используя инструменты Pathfinder. Уменьшение непрозрачности белого круга придало глазу красивый отражающий вид.
Затем я продублировал круг, который составлял глаз, сделал его белым, добавил еще один, побольше сверху, и использовал его, чтобы вырезать белый круг внизу, используя инструменты Pathfinder. Уменьшение непрозрачности белого круга придало глазу красивый отражающий вид.
Последние штрихи
Черные отметки были нанесены путем отслеживания оригиналов, растушевки форм, придания им режима наложения «Умножение» и небольшого уменьшения прозрачности.
Конечный результат был не идеальной копией, а упрощенной версией, которая соответствовала моим целям. Вот ссылка на отличный учебник по бананам … Учебник по градиентной сетке.
Ресурсы и дополнительная информация
: Глава 10: Экстремальные заливки и штрихи :: Часть II: Рисование и раскрашивание ваших работ :: Adobe Illustrator CS :: Adobe :: eTutorials.
 org
orgБеспорядок с сетками
Illustrator отлично подходит для заливки областей сплошными цветами, непрерывными узорами или градиентами. Однако Illustrator становится раздражительным, когда вы пытаетесь создать непрерывный тон — например, множество оттенков кожи, определяющих человеческое лицо, или то, как цвета переходят друг в друга в куске сложенной ткани. Тем не менее, инструмент Illustrator Mesh похож на чокнутого фокусника: если вы вежливо поговорите с ним, он поможет вам немного изменить правила. Используя инструмент «Сетка», вы можете создавать потрясающие эффекты затенения и тона.Градиент Сетки преодолевают ограничения градиентов, другой функции Illustrator, которая позволяет смешивать цвета. (Подробнее о градиентах см. В главе 5.) Простые градиенты заполняют области линейными и радиальными цветовыми переходами. Период. У Gradient Meshes такого ограничения нет. Вы можете использовать их для назначения цветов определенным точкам и путям, составляющим объект. Там, где линии сетки пересекаются, вы можете назначить разный цвет для каждой линии и каждой точки. Эти цвета смешиваются с цветами других точек.Взгляните на рисунок 10-1, где показан пример того, что вы можете делать с градиентной сеткой.
Там, где линии сетки пересекаются, вы можете назначить разный цвет для каждой линии и каждой точки. Эти цвета смешиваются с цветами других точек.Взгляните на рисунок 10-1, где показан пример того, что вы можете делать с градиентной сеткой.
Рис. 10-1. Изображение Венеры в иллюстраторе (слева) было полностью раскрашено с помощью инструмента «Сетка»; правая сторона показывает пути и сетки, которые создали синицу.
Рисунок 10-1 может показаться сложным, но трудность заключается больше в художественном оформлении, чем в технических аспектах. Поначалу инструмент кажется пугающим, но вы можете справиться с этим, если начнете с добавления блика к простой форме, как показано на рис. 10-2.
Рис. 10-2. Используйте инструмент «Сетка», чтобы выделить контур.
Добавление градиентной сетки
Чтобы добавить градиентную сетку к простой форме, просто выполните следующие действия:
Создайте фигуру, щелкнув и перетащив с помощью любого из основных инструментов объекта (см.
 Главу 4 для получения дополнительной информации об основных объектах) и залейте фигуру темным цветом. Вы можете использовать любую форму.
Главу 4 для получения дополнительной информации об основных объектах) и залейте фигуру темным цветом. Вы можете использовать любую форму. В этом примере я создаю круг и окрашиваю его в черный цвет.
Отмените выбор пути. (Вы можете отменить выбор всего, выбрав Выбрать → Отменить выбор.)
Отмена выбора контура позволяет выбрать другой цвет для инструмента «Сетка». Если вы выберете другой цвет при выбранном пути, вы измените цвет объекта.
Установите любой светлый цвет заливки.
Выберите «Окно» → «Цвет», чтобы открыть палитру «Цвет».Щелкните поле «Заливка» и выберите светлый цвет для выделения. (Градиентные сетки используют только цвета заливки и игнорируют цвета обводки.)
? Выберите инструмент «Сетка» на панели инструментов и щелкните объект, к которому вы хотите добавить подсветку.
Как по волшебству, на объекте появляются два пересекающихся пути, пересекающиеся в том месте, где вы щелкнули.
 Это пересечение называется точкой сетки . Эти пути представляют собой градиентную сетку.Выделение появляется там, где пути пересекаются.
Это пересечение называется точкой сетки . Эти пути представляют собой градиентную сетку.Выделение появляется там, где пути пересекаются.Щелкните другие области на пути, чтобы добавить больше бликов — столько, сколько хотите.
Пути, составляющие градиентную сетку, можно редактировать так же, как и любые другие пути. Щелкните точки сетки на контуре с помощью инструмента «Прямое выделение» и перемещайте их для создания различных эффектов. Точки сетки также имеют точки направления, как и кривые пути. (Подробнее о путях см. В главе 6.) Эти точки направления можно перемещать, чтобы изменить форму градиентной сетки. Вы также можете изменить цвет любой точки или сегмента пути, щелкнув его и выбрав другой цвет в палитре «Цвет» или «Образцы». На рис. 10-3 показаны различные эффекты, полученные при перемешивании градиентной сетки.
Рис. 10-3. Эти объекты используют ту же градиентную сетку, но точки сетки были перемещены с помощью инструмента «Прямое выделение».

Вот и все, что есть об этом инструменте! Я переместил эти точки с помощью инструмента «Прямое выделение», а затем изменил цвета, выбрав точку или путь и выбрав новый цвет в палитре «Цвет» или «Образцы».
Вы можете автоматизировать процесс, щелкнув нужный объект и выбрав «Объект» → «Создать градиентную сетку». Этот метод автоматически добавляет к объекту градиентную сетку. Illustrator делает все возможное, чтобы оценить, куда должны идти пути сетки, глядя на форму объекта и выясняя, куда должны идти пути сетки, чтобы затенять объект, чтобы он выглядел трехмерным. Вы даже можете использовать градиентную сетку для создания затенения.
После того, как вы выберете команду «Градиентная сетка», откроется диалоговое окно «Создать градиентную сетку» (показанное на рисунке 10-4).Задайте свои параметры, нажмите OK, и команда выполнит сетку за вас. Вот список звездных опционов:
Рисунок 10-4: Установите здесь градиентную сетку.
Строки и столбцы: Эти параметры устанавливают количество путей сетки, создаваемых командой.
 Чем выше число, тем больше у вас контроля над цветами в вашем объекте (но тем сложнее работать с графикой).
Чем выше число, тем больше у вас контроля над цветами в вашем объекте (но тем сложнее работать с графикой).Внешний вид: Выберите один из трех вариантов внешнего вида: По центру, По краю и Плоский.Параметр «В центр» делает цвета светлее, чтобы выделить центр объекта, создавая впечатление, будто изображение вытягивается наружу. Параметр «К краю» выделяет края объекта, создавая впечатление, будто изображение втягивается внутрь. Параметр Flat не меняет цвета, но все же создает сетку, поэтому вы можете менять цвета самостоятельно. На рис. 10-5 показаны различия между опциями.
Рис. 10-5. Та же самая градиентная сетка с параметрами внешнего вида «Плоский», «По центру» и «По краю».Выделение: Когда вы выбираете для параметра «Внешний вид» значение «До края» или «По центру», параметр «Выделение» задает максимальное значение, на которое цвета становятся светлее для создания трехмерного эффекта.
На рис. 10-5 показан объект с выделением, примененным к нему с помощью процесса автоматического выделения в Illustrator.
10-5 показан объект с выделением, примененным к нему с помощью процесса автоматического выделения в Illustrator.
Создание мягких скосов с помощью Gradient Mesh
Инструмент «Сетка» можно использовать для создания гладкого объекта со скошенной кромкой.Выполните следующие шаги, чтобы получить очень простой, но довольно удобный метод:
Создайте квадрат, выбрав инструмент «Прямоугольник», щелкнув монтажную область и перетащив его. Заполните квадрат красивым ярким сплошным цветом, например зеленым травянистым или красным пожарным.
Другие формы работают с этим, но квадрат — самый простой.
Выберите инструмент «Сетка», щелкните в верхнем левом углу и снова в правом нижнем углу.
Это создает в общей сложности девять участков сетки на квадрате, как показано на рисунке 10-6.
Рис. 10-6: Квадрат после двух щелчков с помощью инструмента «Сетка».Выберите инструмент «Прямое выделение» и обведите рамкой четыре точки вдоль верхнего края квадрата.
 Затем нажмите клавишу Shift и проведите рамкой вокруг трех невыделенных точек на левом краю квадрата.
Затем нажмите клавишу Shift и проведите рамкой вокруг трех невыделенных точек на левом краю квадрата. Теперь у вас выделено семь точек вокруг левого верхнего угла, все на внешнем крае квадрата.
Выберите Окно → Цвет.
Появится цветовая палитра.
Переключитесь в режим CMYK (если вы еще не сделали этого). Удерживая нажатой клавишу Shift, перетащите крайний правый треугольник влево примерно наполовину.
Вы можете перейти в режим CMYK (который показывает ползунки CMYK) в цветовой палитре, выбрав его во всплывающем меню «Цветовая палитра».Клавиша Shift «окрашивает» любой цвет, выбранный на шаге 1, когда вы перетаскиваете ползунок в палитре цветов.
Выберите инструмент «Прямое выделение», растяните рамку вокруг трех крайних правых точек по нижнему краю квадрата. Затем нажмите клавишу Shift и обведите рамкой две средние точки на правом краю квадрата.

Выделив нижние правые точки, теперь вы готовы затемнить этот угол квадрата.
Перетащите ползунок K на палитре цветов вправо, пока не затемните правый нижний край по своему усмотрению.
Результат выглядит примерно как на рис. 10-7.
Рис. 10-7: Полученный квадрат со скошенной кромкой.
Paint with Illustrator’s Gradient Mesh
Gradient Mesh — это техника рисования на основе сетки в Illustrator, которая обеспечивает расширенную окраску векторных объектов с плавными и гибкими цветовыми переходами.Если вы достаточно знакомы с инструментом «Перо» в Illustrator и другими инструментами рисования, выделения и цвета, вы можете использовать функцию «Градиентная сетка», чтобы добавить реалистичную окраску, освещение и трехмерные характеристики плоскому векторному объекту. В конечном итоге градиентная сетка может дать вам эффект фотореалистичной живописи со всеми преимуществами и свободой создания векторных изображений, не зависящих от разрешения.
Зачем нужна градиентная сетка? Градиентную сетку обычно сравнивают с тремя другими цветовыми техниками: стандартными градиентами; смешивание объектов в Illustrator; или рисовать в Photoshop () или Corel Painter ().
Градиентная сетка по сравнению со стандартным градиентом: Стандартные градиенты чрезвычайно ограничены. Вы можете выбирать между линейными градиентами, которые переходят от одного цвета к другому по прямой линии, и радиальными градиентами, при которых цвета переходят между концентрическими кругами. Градиентная сетка может переходить цвета в любом направлении, в любую форму и может управляться с точностью точек привязки и сегментов пути.
Градиентная сетка и наложение объектов: Смешивание объектов в Illustrator включает выбор двух или более объектов и создание промежуточных объектов, которые трансформируются друг в друга.Например, сочетание красного треугольника перед синим квадратом создаст дополнительные объекты между ними, которые постепенно изменят форму и цвет треугольника в квадрат — в точной средней точке вы получите фиолетовую форму, которая составляет половину треугольник, полуквадрат. Смешивание объектов — эффективный способ создания цветовых переходов и градиентов неправильной формы, но это трудозатратный. Каждый новый градиент должен быть создан как два объекта — начальный и конечный цветовой объект — и смешиваться индивидуально.С другой стороны, градиентная сетка — это отдельный объект, внутри которого разные цветовые области переходят одна в другую с эффектом смешанного объекта.
Смешивание объектов — эффективный способ создания цветовых переходов и градиентов неправильной формы, но это трудозатратный. Каждый новый градиент должен быть создан как два объекта — начальный и конечный цветовой объект — и смешиваться индивидуально.С другой стороны, градиентная сетка — это отдельный объект, внутри которого разные цветовые области переходят одна в другую с эффектом смешанного объекта.
Градиентная сетка и рисование в Photoshop или Corel Painter: Рисование в Photoshop или Painter намного проще, чем создание градиентной сетки. Но такое рисование подразумевает работу с пикселями фиксированного разрешения. И наоборот, градиентная сетка в Illustrator — это векторный объект, не зависящий от разрешения, что означает, что вы можете масштабировать ее вверх или вниз до бесконечности и сохранять исходное качество.Пиксельные изображения теряют качество при увеличении масштаба. Более того, цвета в объекте градиентной сетки можно постоянно корректировать и изменять, тогда как настройка рисования в Photoshop требует повторного рисования, потенциально разрушающего данные.
Создание градиентной сетки
Создание градиентной сетки довольно интуитивно понятно, если вы усвоите основы. Итак, давайте начнем с раскрашивания простого помидора с помощью градиентной сетки.
Начните с рисования формы помидора в виде единого замкнутого контура с помощью инструментов «Перо», «Карандаш» или «Форма».
Выберите базовый цвет для помидора и залейте им путь. Вы можете выбрать любой цвет, который вам нравится, но для справки я начал с RGB: 185, 44, 7.
Выделив контур помидора, выберите Object-> Create Gradient Mesh. Вы увидите диалоговое окно Create Gradient Mesh.
Поскольку градиентная сетка является сеткой, при преобразовании пути в объект градиентной сетки необходимо сначала разделить объект на ожидаемые области цвета — вы можете добавлять и удалять строки и столбцы позже.На каждом пересечении линий столбцов и строк в сетке находится точка сетки, которая ведет себя очень как — и может быть вызвана на экране — точка привязки, которая управляет направлением и кривизной сегментов пути, исходящих из нее. Разница в том, что точка сетки также может содержать значение цвета, и в этом вся суть градиентной сетки. Переход цветов между точками сетки. Например, в черной сетке 2 на 2 окраска центральной точки сетки в белый цвет создаст плавный градиент от этой центральной точки наружу во всех восьми направлениях — вверх, вниз, влево, вправо и к каждому из четырех углов.
Разница в том, что точка сетки также может содержать значение цвета, и в этом вся суть градиентной сетки. Переход цветов между точками сетки. Например, в черной сетке 2 на 2 окраска центральной точки сетки в белый цвет создаст плавный градиент от этой центральной точки наружу во всех восьми направлениях — вверх, вниз, влево, вправо и к каждому из четырех углов.
В диалоговом окне «Градиентная сетка» выберите подходящее количество начальных столбцов и строк. Сколько вы начнете, зависит от размера и формы вашего помидора или другого предмета. Вам нужно достаточное количество строк и столбцов, чтобы легко раскрасить помидор светом, тенью и разными цветами поверхности, но вам всегда нужно достаточно места между столбцами и строками, чтобы цвета переходили плавно, а не резко. Чем дальше расположены две точки сетки, тем более плавное и тонкое изменение между их соответствующими цветами; чем ближе друг к другу две точки сетки, тем резче цветовой переход.
Включите предварительный просмотр (если он еще не включен) и обратите внимание, что линии сетки, составляющие сетку, не идеально горизонтальны и вертикальны; они адаптируются к форме объекта, определяемой его внешним путем. Таким образом, размерность часто уже присутствует в объекте градиентной сетки.
Таким образом, размерность часто уже присутствует в объекте градиентной сетки.
Чтобы следовать моему примеру, начну с 8 строк и столбцов. Внешний вид должен быть плоским, а подсветка — 100%. Щелкните ОК.
Помидор теперь является объектом градиентной сетки со всеми выбранными точками сетки (обратите внимание, что они заполнены или выделены, а не пустые точки).Переключитесь на инструмент прямого выбора с белой стрелкой и индивидуально выберите точку сетки, а затем измените ее цвет, выбрав образец на панели «Образцы» или смешав новый цвет на панели «Цвет». Чтобы дать помидору первый блик, выберите точку сетки в левом верхнем углу и раскрасьте ее в белый цвет. Если выделение слишком маленькое, закрасьте другие точки сетки вокруг первого белого цвета.
Если форма выделения не совсем то, что вам нужно, вы можете перемещать точки сетки с помощью белой стрелки и даже перетаскивать их маркеры кривых, чтобы изменить форму линий сетки, прикрепленных к ним, и, следовательно, направление и глубину их цветовых переходов.Помните, что точки сетки ведут себя так же, как точки привязки; Единственное отличие состоит в том, что они также содержат данные о цвете, а не только о направлении кривой и данных о глубине. Вы даже можете использовать инструмент «Преобразовать опорную точку» на точках сетки, чтобы изменить их с гладких на угловые точки или независимо управлять кривизной линий сетки с обеих сторон.
Если вам нужно больше точек сетки, переключитесь на инструмент «Сетка», который находится на панели «Инструменты» между инструментами «Столбчатый график» и «Градиент». Если щелкнуть инструментом «Сетка» на участке сетки, пустое пространство между строками и столбцами, вы создадите новую строку и столбец.Однако нажатие инструмента «Сетка» непосредственно на линии сетки приведет к созданию строки или столбца — щелчок по вертикальной линии сетки создает новую строку в этой точке, щелчок по горизонтальной линии сетки создает новый столбец. Если вы добавите новую строку или столбец в область, которая уже была окрашена, результирующие точки сетки приобретут цвета в точке вставки.
Если вам нужно меньше точек сетки, возможно, из-за слишком резкого перехода цветов, удерживайте нажатой клавишу выбора и щелкните с помощью инструмента «Сетка» на точке сетки.Это удалит столбец и строку, пересекающиеся в этой точке сетки.
Обратите внимание, что вы также можете назначить цвет точкам сетки за пределами формы контура, на концах линий столбцов и строк. Вот так я дал своему помидору подсветку на его правом краю.
Для больших областей цвета, например тени на передней части моего помидора, щелкните белой стрелкой (не инструментом «Сетка») внутри участка сетки. Это автоматически выберет и позволит вам одновременно раскрасить все четыре точки сетки, которые определяют форму этого участка.
Продолжайте раскрашивать, пока не будете довольны результатом. Если вы допустили ошибку, используйте Command-Z для отмены или просто измените цвет точки сетки; они всегда доступны для редактирования, даже после сохранения, закрытия и повторного открытия документа Illustrator.
Когда помидор готов, вы можете закончить его листьями и, возможно, стеблем, каждый из которых также можно раскрасить с помощью градиентной сетки.
Хотите верьте, хотите нет, но создание помидора, которое я использовал для этого примера, от начала до конца заняло у меня всего 15 минут, включая рисование начальных путей, добавление и раскрашивание листьев и стебля.Первоначально ваша работа может занять больше времени; но немного попрактиковавшись, вы можете быстро создавать потрясающе окрашенные объекты градиентной сетки.
Во второй части этого руководства, которое выйдет завтра, я расскажу о некоторых простых сочетаниях клавиш, которые вы можете использовать для выполнения вышеуказанных задач.
[ Пария С. Берк — автор книги «Освоение InDesign CS3 для полиграфического дизайна и производства» (Sybex, 2007) и других книг; графический дизайнер-фрилансер; и издатель веб-сайтов GurusUnleashed.com, WorkflowFreelance.com и CreativesAre.com. Пария живет в Портленде, штат Орегон. ]
[ Вторая часть этой серии выйдет в четверг, 4 марта 2010 г. ]
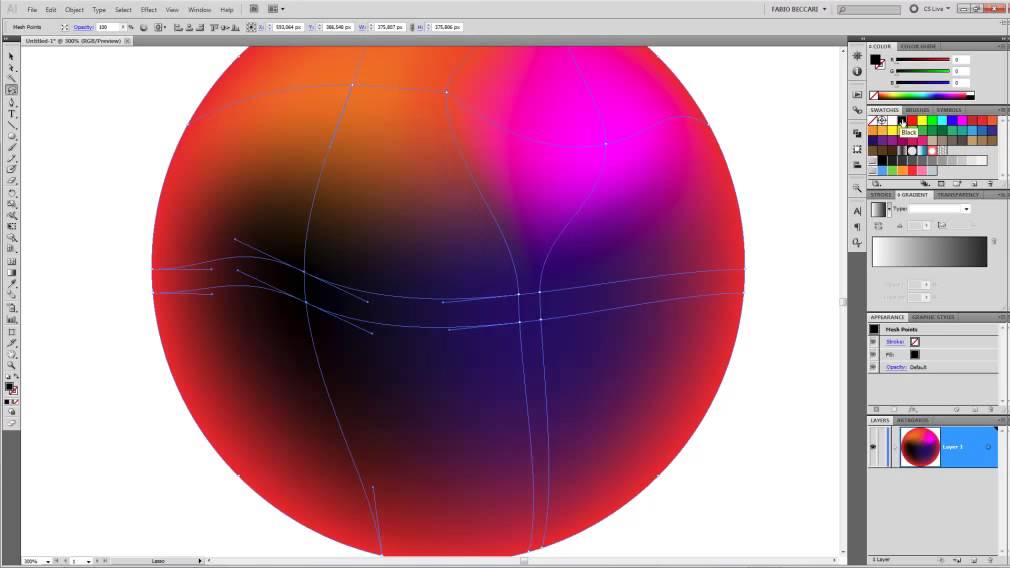
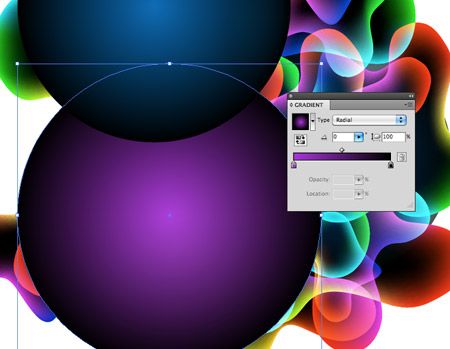
Как создать красочные градиентные шары в Illustrator
Я экспериментировал в Adobe Illustrator, смешивая яркие цвета, чтобы создать классные эффекты градиента. В этом уроке я покажу вам, как использовать инструмент Gradient Mesh для создания красочного круглого шара, который также можно преобразовать в классную абстрактную форму с помощью инструмента Warp в Illustrator.Векторная графика означает, что эта графика чрезвычайно универсальна, поэтому ее можно использовать для всех видов проектов по брендингу или просто для создания забавных произведений искусства.
Рисунок, который мы будем создавать в этом уроке по Adobe Illustrator, представляет собой красочный градиентный шар, который плавно смешивает различные оттенки вместе. Эти виды ярких градиентных эффектов очень популярны в настоящее время и отлично подходят для дизайна брендов, интерфейсов приложений или даже фонов телефонов, как это видно на новом iPhone X. Используя разные цвета и случайный выбор, вы можете каждый раз создавать уникальный шар. !
Создайте новый документ в Adobe Illustrator любого размера, но используйте цветовой режим RGB для получения полного спектра ярких цветов.Нарисуйте эллипс на монтажной области, удерживая клавишу Shift, чтобы он оставался идеально круглым. Удалите черную обводку по умолчанию и добавьте яркую цветную заливку.
Выберите инструмент «Градиентная сетка» и щелкните где-нибудь внутри круга. Измените цветовую заливку этой точки на дополнительный оттенок. Это может быть цвет, близкий к исходному, или что-то совершенно контрастное.
Добавьте еще одну точку градиентной сетки в пустом пространстве и выберите другой цвет. Сетка будет постепенно смешивать все заливки, создавая плавные переходы между ними.
Добавление точек сетки также создает дополнительные точки по краю формы. Используйте инструмент «Лассо», чтобы выбрать пару таких точек контура, выделив их вокруг.
Измените цвет заливки, перемещая ползунки на панели «Цвет», выбирая оттенок из полного спектра или дважды щелкнув «Заливка» на панели инструментов, чтобы открыть палитру цветов в стиле Photoshop.
Продолжайте выбирать точки с помощью инструмента «Лассо», чтобы добавить больше цветов.Стремитесь удалить все большие области исходной заливки.
Выбор только краевых точек и придание им более яркой цветовой заливки может помочь добавить эффект свечения. Теперь круг должен быть заполнен различными цветовыми градиентами, которые плавно переходят по всей форме.
Чтобы еще больше смешать цвета, выберите инструмент Twirl из группы инструментов Warp на панели инструментов. Дважды щелкните инструмент, чтобы изменить его настройки. Измените размер, чтобы он точно соответствовал размерам круга, затем уменьшите интенсивность до 10%.
Осторожно щелкните в центре круга, чтобы начать немного смешивать цвета. Внесите небольшие корректировки, чтобы избежать слишком сильного искажения траекторий меша.
Дважды щелкните инструмент Twirl еще раз, чтобы изменить его настройки и уменьшить размер примерно до 200 пикселей.
Используйте этот инструмент небольшого размера, чтобы смешивать оттенки в определенных областях, снова делая небольшие корректировки с каждым щелчком.
Готовый градиентный шар отлично смотрится с сочетанием цветов, которые кружатся и смешиваются друг с другом.Повторите этот процесс еще раз, чтобы поэкспериментировать с выбором разных цветов для создания коллекции градиентных кругов.
Круги — это круто, но мы можем пойти дальше в этом уроке, преобразовав изображения в абстрактные формы. Выберите инструмент «Деформация» на панели инструментов, щелкните и перетащите, чтобы исказить формы.
Некоторые из этих искаженных форм могли бы сделать действительно классную графику логотипа. Они отлично смотрятся либо с тонким искажением только с одной стороны, либо с сильным искажением, чтобы придать графике более плавный вид.
Получить доступ к этой загрузке
Mesh Tormentor — Бесплатный плагин для Adobe Illustrator Gradient Mesh — Бесплатные программы
Все, кто пробовал работать с Gradient Mesh, знают, как сложно может быть освоение этой техники. Многие люди бросают курить, не добившись приемлемых результатов. В любом случае, это очень тяжелая работа, и советы здесь не сработают. Только практика, личная стратегия и много-много часов ручной работы приведут к успеху. Я всегда сожалел, что в Adobe Illustrator нет инструментов, которые могут автоматизировать и упростить ручные операции.Теперь это не так! YemZ, талантливый дизайнер из моей страны, разработал плагин Mesh Tormentor, который удивит вас своими функциями. Какое творение представляют собой художественные кисти для объектов Mesh. Посмотрим, что он делает и где его можно использовать в применении.
Вы можете скачать плагин, бесплатно нажав кнопку «Загрузить» на этой странице.
Установка подключаемого модуля выполняется путем копирования файла YemZMeshTormentor.aip в каталог \ Plug-ins \ Extensions \, который находится в установленном Adobe Illustrator (например, C: \ Program Files \ Adobe \ Adobe Illustrator CS2 \ Plug-ins \ Extensions \).В этом случае сам Adobe Illustrator работать не должен.
В этом небольшом обзоре я познакомлю вас с особенностями этого плагина, которые, на мой взгляд, имеют наибольшую практическую ценность.
Преобразование узлов в вершины |
Эта команда преобразует скрытые узлы на линиях сетки в видимые, которые можно редактировать. Когда вы создаете градиентную сетку для фигур сложной формы, линии сетки часто получаются прерывистыми, сложными, их очень трудно или невозможно контролировать.Взгляните на это на примере со звездой.
Это происходит потому, что на этих линиях есть скрытые узлы, которые мы не можем редактировать. Нажмите кнопку «преобразовать узлы в вершины», теперь эти узлы видны и управляемы.
Если вы удерживаете кнопку Ctrl и нажимаете ту же кнопку на палитре Mesh Tormentor, то все скрытые узлы будут удалены.
Если вы удерживая нажатой клавишу Alt, выполните эту команду, тогда все скрытые узлы будут удалены с настройкой направляющих, чтобы привести новую линию к виду, который у нее был со скрытыми узлами.
Вы должны быть осторожны при использовании последней команды, потому что это может привести к изменению контура объекта.
Узлы гладкой сетки |
Эта команда преобразует узлы угловой сетки в гладкие. Команду можно применить к одному узлу или ко всем узлам градиентной сетки.
Сшивание сеток вместе |
Эта команда позволяет объединить два или более объекта сетки в один.С помощью горячих клавиш Ctrl и Alt на клавиатуре можно задавать разные типы расчесывания.
Выбор узлов на сторонах соединения используется для обязательной спецификации бокового соединения.
Разрезать сетку на две части |
Эта команда разрезает на два объекта по линии, проходящей через выбранный боковой узел.
Создайте сетку из одной ячейки на основе пути. |
С помощью этой команды вы можете заранее создать градиентную сетку без использования инструмента «Градиентная сетка» (U). Давайте посмотрим на это, когда он будет применяться. Предположим, у нас есть объект эллиптической формы, на котором будет создана градиентная сетка заданной формы. Создайте линии сетки с помощью Pen Tool (P).
Выделите все созданные объекты и нажмите кнопку «Разделить» на палитре Обработки контуров.
Не снимая выделения, нажмите кнопку «Создать сетку из одной ячейки на основе пути» на палитре Mesh Tormentor.
Как видите, все ячейки, кроме двух, превратились в сетчатые объекты. Дело в том, что сетчатый объект может иметь не менее 4 узлов. Те объекты, которые не превратились в сетку, имеют три узла. Это не проблема, возьмите Pen Tool (P) и добавьте каждую точку привязки к обоим контурам этих объектов.
Теперь их можно преобразовать в сетчатые объекты.
Теперь вам нужно только объединить все объекты сетки в один.
Теперь вы можете создавать любую сетку, какую захотите!
Создайте градиентную сетку для кисти. |
Теперь вы можете создавать кисти из объектов сетки, давайте посмотрим, как это делается. Создайте любой сетчатый объект.
Теперь выполните команду «создать градиентную сетку для кисти», нажав соответствующую кнопку в палитре Mesh Tormentor.
Градиентная сетка превратилась в группу простых векторных объектов, которые теперь можно переместить в палитру кистей и сохранить в таком виде. в качестве Art Brush.
Теперь создайте кривую линию с помощью Pen Tool (P) и примените к ней созданную кисть.
Не снимая выделения, перейдите в «Объект»> «Разобрать оформление».
Теперь выполните одну обратную операцию, мы получим сетку из кисти.
Это чудо! Представьте, сколько времени вы сэкономите и что сможете создать.
Обрабатывает 1/3 |
Некоторые градиентные сетки, созданные новичками, выглядят ужасно. Резкие переходы между цветами, артефакты. Почему это происходит? Потому что линии сетки пересекаются друг с другом и образуют узлы.Также нежелательно, когда ручки узлов пересекаются с линиями сетки. Итак, команда «обрабатывает 1/3» поможет вам распутать эти узлы. Эта команда заставляет ручки выбранных узлов уменьшаться и становиться равными 1/3 длины между соседними узлами. На рисунке ниже показана сетка, содержащая запутанные линии сетки, что обычно происходит, когда вы пытаетесь объединить узлы сетки.
Теперь примените команду «handles 1/3»
Что еще может пожелать хозяин меша?
Ручки 0 |
Эта команда аналогична предыдущей, только длина ручек после ее применения становится равной нулю.
Горизонтальное выравнивание узлов сетки |
Выравнивает выбранные узлы по горизонтали. Выравнивание можно производить по центру, справа или слева.
Вертикальное выравнивание узлов |
Совместите выбранные узлы вертикальной линии. Выравнивание можно производить по центру, по верхнему или нижнему краю.Комбинируя горизонтальное и вертикальное выравнивание, вы можете собрать выбранные сучки в единую точку.
На практике часто требуется.
Это не полная функциональность этого замечательного плагина. Вот список того, что еще он может делать, о чем я не упомянул в этом обзоре:
- Показать оси и / или узел угловой сетки.
- Переместить угловой узел;
- Сдвиг цветов сетки;
- Отражение цветов сетки;
- Вращение цветов сетки;
- Клонирование цвета на другой сетке;
- Преобразование сетки в набор путей;
Полное руководство
Вы можете загрузить плагин, нажав кнопку «Загрузить» на этой странице.
Установка подключаемого модуля выполняется путем копирования файла YemZMeshTormentor.aip в каталог \ Plug-ins \ Extensions \, который находится в установленном Adobe Illustrator (например, C: \ Program Files \ Adobe \ Adobe Illustrator CS2 \ Plug-ins \ Extensions \). В этом случае сам Adobe Illustrator работать не должен.
Взгляните на слайды презентации плагина, созданные автором
Видео работы всех инструментов Mesh Tormentor
Вы можете скачать плагин, бесплатно нажав кнопку «Загрузить» на эта страница.
О работе с Mesh Tormentor вы можете прочитать по ссылкам:
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator. Команда Vectorboom работает для вас!

 Главу 4 для получения дополнительной информации об основных объектах) и залейте фигуру темным цветом. Вы можете использовать любую форму.
Главу 4 для получения дополнительной информации об основных объектах) и залейте фигуру темным цветом. Вы можете использовать любую форму.  Это пересечение называется точкой сетки . Эти пути представляют собой градиентную сетку.Выделение появляется там, где пути пересекаются.
Это пересечение называется точкой сетки . Эти пути представляют собой градиентную сетку.Выделение появляется там, где пути пересекаются. Чем выше число, тем больше у вас контроля над цветами в вашем объекте (но тем сложнее работать с графикой).
Чем выше число, тем больше у вас контроля над цветами в вашем объекте (но тем сложнее работать с графикой). Затем нажмите клавишу Shift и проведите рамкой вокруг трех невыделенных точек на левом краю квадрата.
Затем нажмите клавишу Shift и проведите рамкой вокруг трех невыделенных точек на левом краю квадрата. 