Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
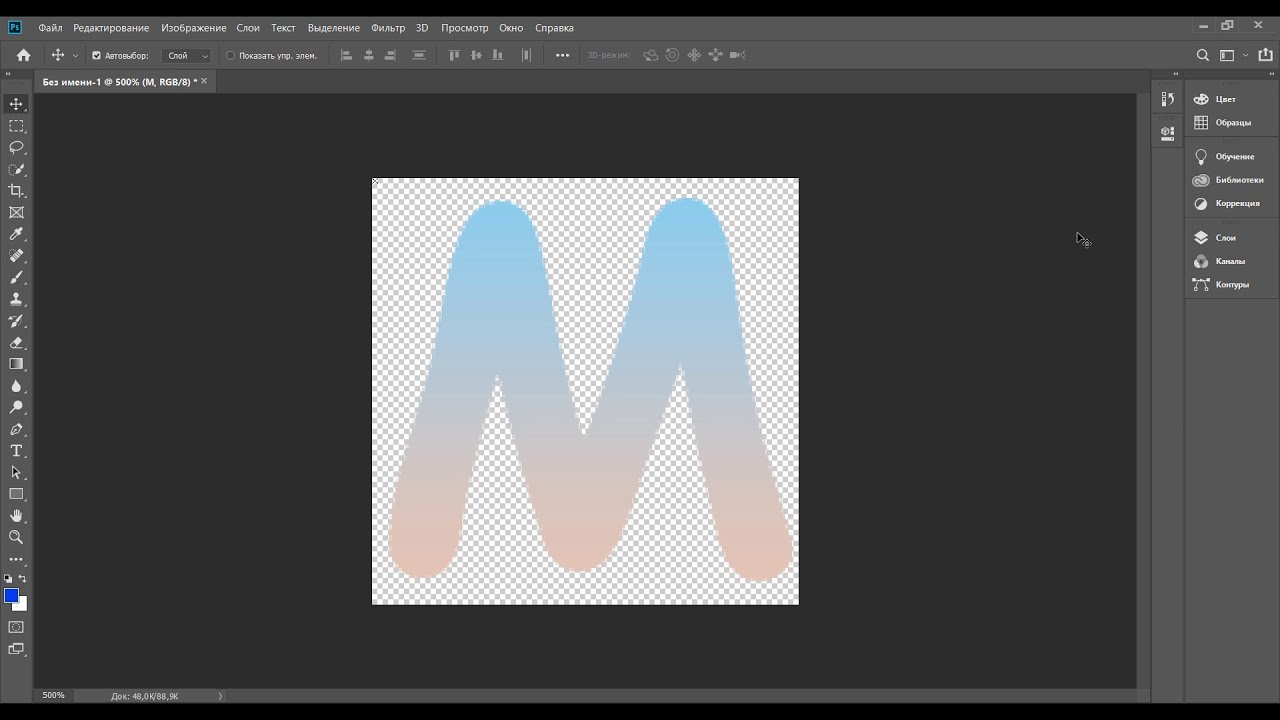
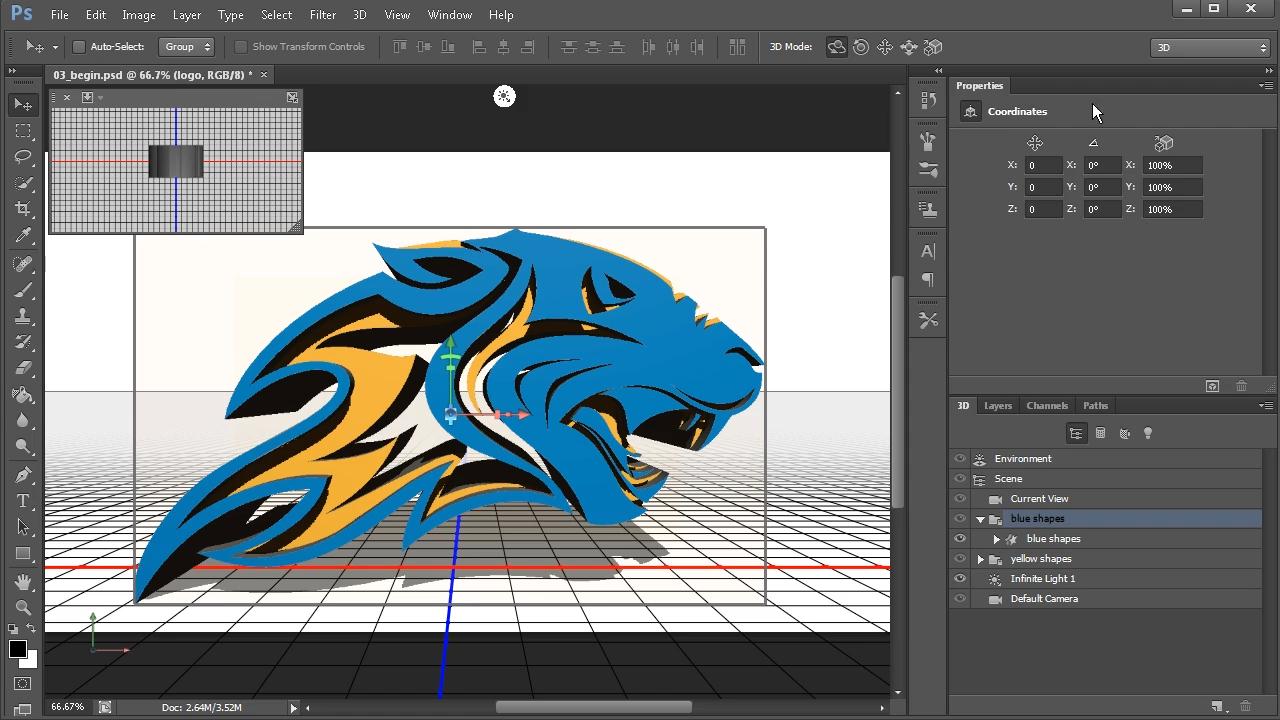
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как сделать логотип для сайта компании в фотошопе
Рад приветствовать на fotodizart.ru! Сегодня в продолжение предыдущей статьи об изготовление логотипов, как обещал, будет урок по фотошопу в котором мы создадим лого. Из урока вы узнаете, как сделать логотип для сайта компании без привлечения к разработке сторонних разработчиков, а обойтись своими силами.
Наверняка многие из вас знают, что логотипы правильнее создавать в векторных редакторах, но так как нам нужно сделать логотип только для сайта, будет достаточно и растрового редактора. Создавать логотип мы будем при помощи фигур (shape), благодаря чему, его можно будет масштабировать без потери качества.
Для начала создадим ряд набросков. Я буду создавать лого для псевдо экспертной компании, которую назову «Профи-Эксперт». Сделав наброски, я выбрал тот, который на мой взгляд больше подходит, отсканировал скетч и загрузил его в фотошоп.
Предварительно в фотошопе создал новый холст с размерами 600 на 200 px. 72 dpi., вы можете задать свои размеры это не так важно, логотип в последствие можно будет масштабировать (уменьшать или увеличивать) без особых проблем.
Далее выставляю направляющие по всем углам фигуры графического знака в виде галочки. Чтобы установить направляющую у вас должны быть активны линейки, если их нет, нажмите сочетание клавиш ctrl+R. Далее зажав левую кнопку мыши на линейке, не отпуская необходимо потянуть на холст тем самым создав направляющую. Устанавливаем их таким образом как показано на скриншоте ниже. Если вдруг случайно установили не в том месте, выберите инструмент
Далее зажав левую кнопку мыши на линейке, не отпуская необходимо потянуть на холст тем самым создав направляющую. Устанавливаем их таким образом как показано на скриншоте ниже. Если вдруг случайно установили не в том месте, выберите инструмент
Убавляем непрозрачность у слоя со скетчем и начинаем создавать логотип. Выбираем инструмент «Перо» (P), и проверяем на верхней панели инструмента настройки, чтобы был активен режим слой фигура и создать новый слой фигуру. Если что-то стоит не так исправляем.
Теперь создаем две фигуры, из которых состоит знак логотипа, для этого устанавливаем опорные точки, тем самым обрисовав первую фигуру, также поступаем и со второй фигурой. Цвет фигур не имеет значения.
После чего слой со сканированным скетчем логотипа можно удалить или отключить, так как он нам больше не понадобится. Напишем нужный нам текст «Профи-Эксперт» инструментом «Горизонтальный текст» (T), шрифт я выбрал Franklin Gothic Demi, начертание Italic, путем подбора выбрал размер 55пт., цвет шрифта использую #414141.
Напишем нужный нам текст «Профи-Эксперт» инструментом «Горизонтальный текст» (T), шрифт я выбрал Franklin Gothic Demi, начертание Italic, путем подбора выбрал размер 55пт., цвет шрифта использую #414141.
Теперь нужно поработать над знаком логотипа, сделать логотип более красивым и презентабельным. Для этого на фигуру, которая сейчас черного цвета наложим линейный градиент с цветом от
Теперь аналогичным способом наложим градиент и на фигуру, которая красного цвета, только градиент будет цветом от #3f9ddd до #57bae4, угол установим на 90°.
И в заключение добавим полосу более светлого цвета на боковую линию второй фигуры.
Теперь и вы знаете как сделать логотип в фотошопе, у вас это займет немного времени. Главное немного фантазии, не перегружать элементами и можно сделать отличный логотип и не придется прибегать к помощи дизайнера. В заключение результат урока, а также еще один вариант данного логотипа.
Остались вопросы по уроку? Ничего страшного специально для вас я подготовил и записал видеоурок по этому материалу. Посмотрите видео и я думаю все станет понятно как ясный день. Логотип создается в фотошопе буквально за считанные минуты, а результат получается довольно неплохой. Кстати в видеоуроке есть одно добавочное действие которое позволит нам перевести текст логотипа в кривые.
Понравился урок? Не забудьте поделиться с друзьями, возможно, он им будет полезен.
Как сделать логотип в фотошопе
Создание логотипа в фотошопе
Фотошоп, как следует из названия, связан с манипулированием работой «Фото». Да, это программное обеспечение для редактирования изображений. Хотя это программное обеспечение для редактирования растровых изображений, мы также можем создавать в нем логотипы. Для создания логотипа в этом программном обеспечении необходимо хорошо знать инструменты и команды этого программного обеспечения. Здесь, в этой статье, я расскажу вам, как создать логотип в Photoshop, с базовым примером для вашего лучшего понимания. После некоторой практики вы сможете сделать логотип в этой программе со своими собственными идеями. Давайте познакомимся с интерфейсом этого программного обеспечения. Интерфейс означает рабочую область любого программного обеспечения, в рабочей области этого программного обеспечения у нас есть различные типы разделов, такие как Строка меню, Панель свойств, Панель инструментов, Цветная секция, и наиболее важной является секция Слоя, потому что это программное обеспечение работает по принципу слои. Мы будем использовать этот раздел слоев для создания нашего логотипа.
Мы будем использовать этот раздел слоев для создания нашего логотипа.
Создание логотипа в фотошопе
- Пожалуйста, найдите ниже интерфейс экрана Photoshop.
- Наша первая задача — взять «Новый» документ в качестве фонового слоя. Зайдите в меню «Файл» и нажмите «Создать».
- Откроется диалоговое окно нового слоя. Установите ширину и высоту фонового слоя в соответствии с вашими требованиями.
- Принять цветовой режим как RGB Color
- И установите фоновое содержимое как белый. Я выбираю этот параметр для более яркого вида моего логотипа.
- Перейдите в раздел слоев и дважды щелкните на фоновом слое, чтобы сделать его разблокированным. Он попросит новый слой, который будет разблокированным слоем. Вы можете изменить название этого слоя в зависимости от вас. Теперь нажмите Ok.
- Слой будет разблокирован.
- Теперь я буду применять градиент к этому слою.

- Откроется выпадающий список, выберите здесь Градиент.
- Откроется диалоговое окно градиентной заливки. Нажмите на стрелку раскрывающегося меню Gradient Picker.
- Я выберу черный и белый в качестве градиента. Вы можете выбрать любого из них, который подходит вашему логотипу.
- Возьмите радиальную опцию как стиль градиента.
- Я хочу, чтобы белый в центре и черный на внешней стороне документа, поэтому я поставлю галочку, чтобы выбрать Reverse.
- Увеличьте параметр масштаба для плавного распространения градиента во внешнем направлении.
- Это наш последний градиент.
- Теперь возьмите инструмент Текст с панели инструментов.
- Возьмите стиль шрифта текста в соответствии с вашим выбором.
- Далее я выделю жирным курсивом стиль.

- Затем установите размер логотипа в соответствии с вашими требованиями.
- Когда вы закончите, нажмите на этот значок.
- Теперь я сделаю растеризацию текста, чтобы он выглядел как логотип. Щелкните правой кнопкой мыши текстовое изображение и выберите опцию «Растеризировать тип» в раскрывающемся списке.
- Теперь текстовый слой стал слоем изображения.
- Возьмите инструмент Многоугольник с панели инструментов.
- Выберите букву А, чтобы отделить ее от этого слоя.
- Выбрав его с помощью инструмента «Многоугольник», щелкните правой кнопкой мыши. Откроется выпадающий список, нажмите «Layer Via Cut».
- Теперь будут созданы два отдельных слоя с буквой A и буквой V.
- Теперь назовите оба слоя для лучшего понимания.
- Теперь мы будем вырезать букву А со стороны, чтобы придать ей логотип.
 Возьмите инструмент многоугольника и сделайте выбор, как я сделал.
Возьмите инструмент многоугольника и сделайте выбор, как я сделал.
- Нажмите кнопку «Удалить» на клавиатуре, чтобы вырезать выделенную область буквы А.
- Теперь сохраните этот выбор. Щелкните правой кнопкой мыши на логотипе. Откроется выпадающий список, нажмите на опцию «Сохранить выбор», чтобы сохранить его.
- Откроется диалоговое окно «Сохранить выделение». Назовите выбор в соответствии с вашими предпочтениями и нажмите Ok.
- Теперь нажмите Ctrl + D на клавиатуре, чтобы выбрать выделенную область буквы А.
- Теперь перейдите на слой V.
- Перейдите на вкладку «Канал», нажав на нее, перейдите к сохраненному выбору и нажмите на него, удерживая клавишу Ctrl на клавиатуре.
- Предыдущий выбор будет активирован автоматически для слоя V.
- Теперь нажмите Ctrl + Shift + I на клавиатуре, чтобы зарезервировать выделение, потому что я хочу обрезать всю область этого слоя вокруг V.

- Нажмите клавишу Delete на клавиатуре, чтобы удалить выбранную область.
- Теперь используйте Move Tool и переместите букву V в соответствии с вашими предпочтениями, чтобы придать логотипу профессиональный вид.
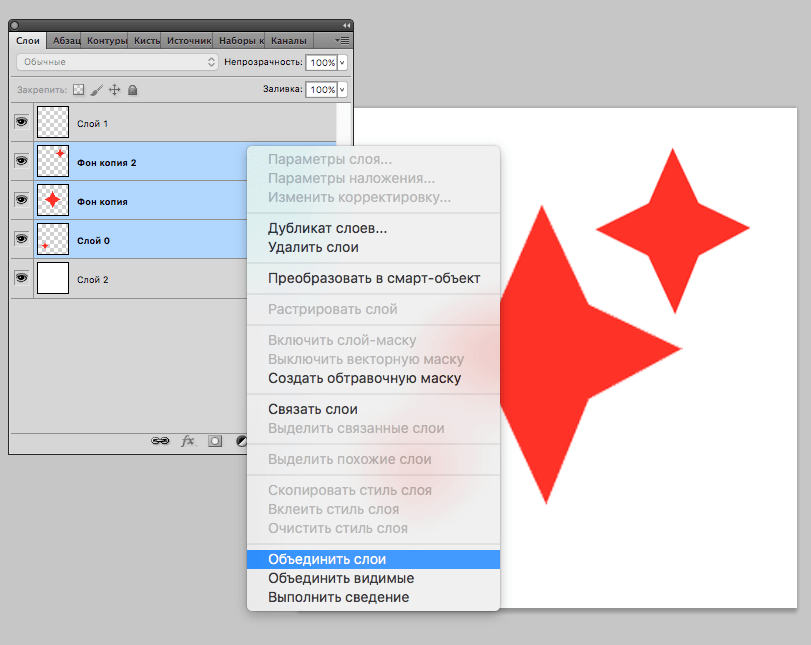
- Теперь перейдите к разделу слоя и выберите оба слоя, которые являются слоем A и слоем V, нажав на него один за другим, удерживая клавишу CTRL.
- А затем щелкните правой кнопкой мыши на выбранном слое. Откроется выпадающий список. Нажмите здесь, чтобы объединить слой, чтобы объединить эти слои.
- Теперь возьмите инструмент круга.
- Нарисуйте его в соответствии с размером логотипа.
- Отключите опцию Fill.
- Возьмите черный цвет как цвет обводки и увеличьте толщину обводки в соответствии с вашими предпочтениями.
- Теперь щелкните правой кнопкой мыши на этом круговом слое, чтобы сделать его изображением.

- Выберите опцию Растеризация из выпадающего списка.
- Теперь выберите слой Ellipse и слой A и перетащите их на значок группового слоя, который находится внизу раздела слоя.
- Слои будут сгруппированы сейчас.
- Теперь я возьму изображение из моей папки методом перетаскивания.
- Отрегулируйте этот слой в соответствии со слоем 0.
- И нажмите на этот значок, чтобы поместить это изображение в Photoshop.
- Теперь нажмите на это изображение, нажав клавишу Alt, и отправьте его обратно в слой группы. Настройте изображение в соответствии с вашим логотипом. Это ваш последний логотип.
Вывод
После этой статьи вы можете создать логотип в Photoshop очень просто. Для создания логотипа в Photoshop вы должны хорошо владеть инструментами и некоторыми специальными функциями этого программного обеспечения, а затем вы можете легко реализовать свои идеи в качестве логотипа в этом программном обеспечении.
Рекомендуемые статьи
Это руководство о том, как сделать логотип в Photoshop. Здесь мы обсудим создание логотипа с помощью инструментов Photoshop с базовым примером для вашего лучшего понимания. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Эффект отражения в фотошопе
- Photoshop vs InDesign | Разница между
- Применение эффекта золотого текста в фотошопе
- Понимание концепции фотошопа
- Photoshop против Illustrator | Основные отличия от инфографики
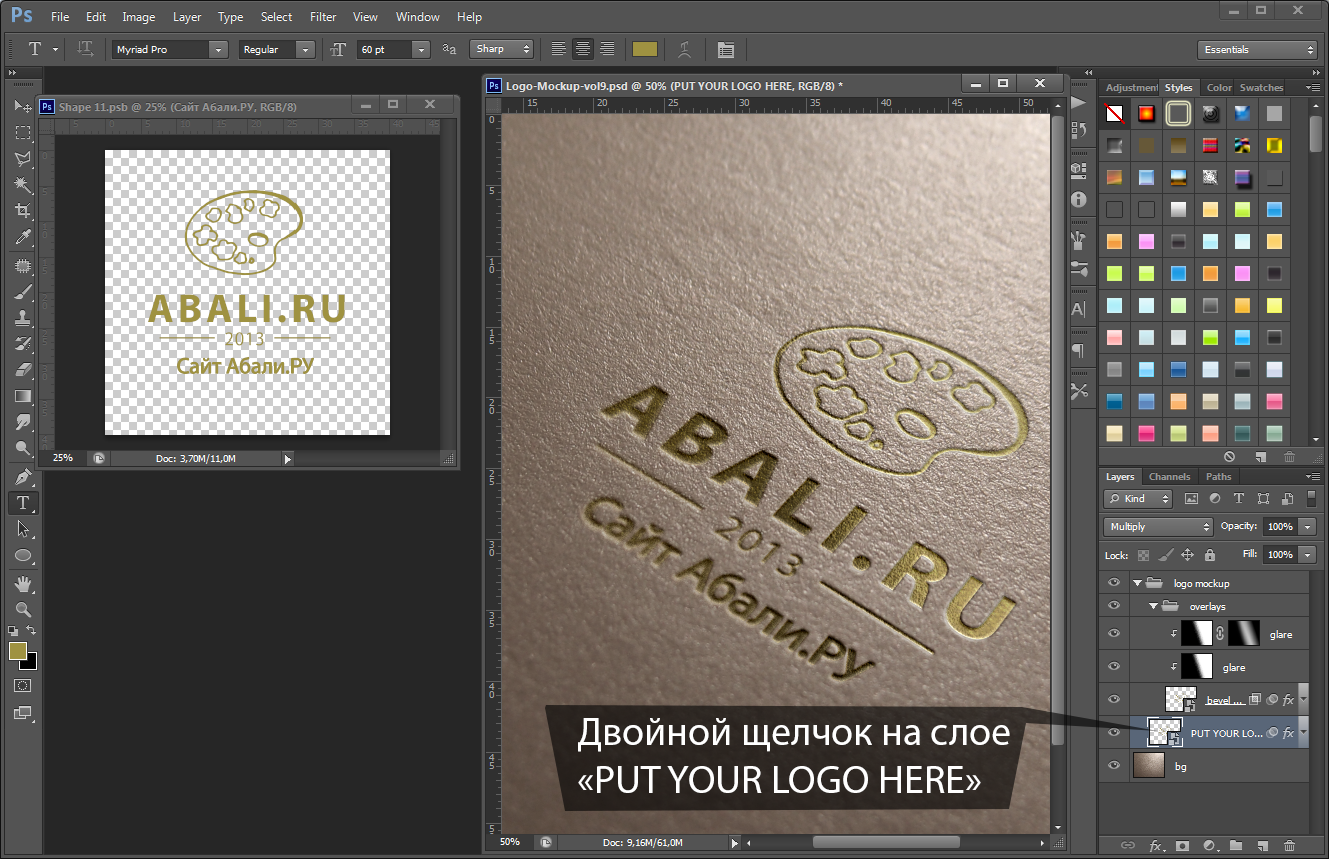
Как создать логотип из золотой фольги в Фотошопе
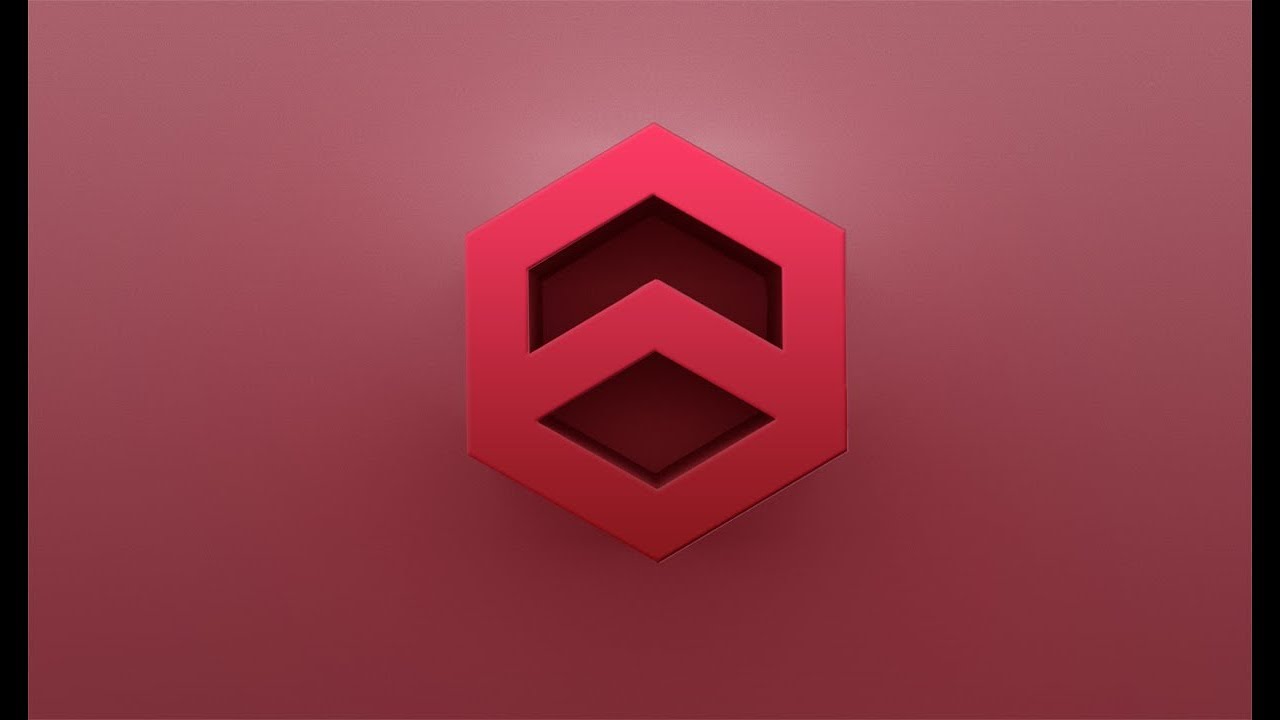
Изучите процесс создания фотореалистичного логотипа с правильной перспективой. Так же в уроке есть бонус. Мы покажем вам как получить трендовый розовый оттенок на золотом логотипе. В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В завершении выполнения урока у вас получится вот такой результат.
Сложность урока: для продолжающих изучать Фотошоп.
Файлы для скачивания:
Эти файлы мы будем использовать в уроке.
1. Как подготовить текстуру бумаги
Шаг 1.1
Скачайте бумажную текстуру и откройте её в Фотошопе.
В верхнем меню Фотошопа выберите Layer > New > Layer From Background. В появившемся окне в поле Name напишите Paper Texture и нажмите OK.
Шаг 1.2
Откройте для только что созданного слоя панель Layer Style и добавьте Gradient Overlay. Сделайте такие же установки как на изображении ниже:
Используйте градиент от белого к прозрачному.
2. Как подготовить смарт-объект
Шаг 2.1
Скачайте Изображение в перспективе и откройте в Фотошопе.
Пройдите в верхнее меню Select > All, затем Edit > Copy. Таким образом выделение окажется в буфере обмена.
Возвращаемся в первый документ и вставляем скопированную область поверх слоя «Paper Texture». Переименовываем слой в «Perspective».
Шаг 2.2
Установите Foreground Color в голубой (вообще, подойдет любой цвет отличный от черного).
Далее выберите Rectangle Tool, поместите курсор над холстом и сделайте левый клик. Перед вами откроется диалоговое окно которое позволяет ввести точные размеры для нового шейпа. Наберите 1099 х 791 и нажмите ОК.
Перед вами откроется диалоговое окно которое позволяет ввести точные размеры для нового шейпа. Наберите 1099 х 791 и нажмите ОК.
Переименовываем слой в «Smart Object».
Находясь на слое «Smart Object» идем в верхнее меню Layer > Smart Object > Convert to Smart Object.
Теперь у вас должен быть прямоугольник поверх остального:
Что мы собираемся делать сейчас это сделать голубой треугольник с той же перспективой.
Шаг 2.3
Выберите Edit > Transform > Scale.
Удерживая CTRL на PC или Command на MAC (курсор изменится на белую стрелку) двигайте углы голубого прямоугольника к углам черного:
Проделайте тоже самое со всеми сторонами, так, чтобы вся черная область оказалась покрыта.
Теперь нужно удалить стой «Perspective».
3. Как разместить логотип
В качестве лого мы будем использовать логотип, сделанный в Illustrator.
Шаг 3.1
Откройте программу Adobe Illustrator и откройте в ней файл с логотипом (можете использовать любой векторный логотип). У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте их можно скачать или в крайнем случае использовать то, что есть.
У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте их можно скачать или в крайнем случае использовать то, что есть.
Шаг 3.2
Выберите инструмент Selection Tool (V).
Затем выберите логотип и скопируйте его. Создайте новый документ 350x350px в Adobe Illustrator и вставьте скопированный логотип.
Шаг 3.3
Убедитесь что логотип выбран перейдите в меню Object > Expand Appearance, затем выберите Object > Expand. В появившимся диалоговом окне выберите пункты Object и Fill и нажмите OK.
Шаг 3.4
Перейдите в панель Pathfinder, если вы ее не видите откройте ее перейдя в меню Window > Pathfinder и нажмите на иконку Trim.
Шаг 3.5
Выберите инструмент Magic Wand Tool (Y).
Переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit > Cut. Теперь логотип готов к импорту в Photoshop.
4. Как поместить логотип в Фотошопе
Шаг 4.1
Мы все еще находимся в программе Adobe Illustrator, выделите логотип и скопируйте его.
Шаг 4.2
Перейдите в Photoshop , выберите слой «Smart Object» дважды кликните по нему, чтоб перейти в новый слой редактирования и вставьте скопированный объект во внутрь тоже как Smart Object. После чего нажмите ОК.
Если логотип после вставки оказался мал, перейдите в верхнее меню измените его размер до желаемого. Так как это Smart Object и он сделан из векторного объекта, то качество не ухудшится при масштабировании.
Шаг 4.3
Сохраните документ Ctrl+S и закройте его. Вы перейдете в основной документ, где логотип примет нужную перспективу.
5. Как добавить эффект золотой фольги
Шаг 5.1
Выберите слой «Smart Object» и установите значение Fill на 0%. Продублируйте слой трижды перейдя в меню Layer > New > Layer via Copy. В панели слоев у вас будет следующий вид.
Переименуйте слои как на скрине ниже и сгруппируйте три слоя.
Шаг 5.2
Выберите слой «Effect 1» и примените к нему стиль слоя Inner Shadow, установив следующие настройки. Blend Mode: Color Dodge. Color: #ffffff
Шаг 5.3
Теперь добавьте стиль слоя Color Overlay со следующими настройками. Blend Mode: Color Dodge. Color: #967a2f.
Шаг 5.4
Добавим стиль слоя Gradient Overlay со следующими настройками:
- Location: 0%
- Color: #343434
- Opacity: 75%
- Location: 45%
- Color: #343434
- Opacity: 0%
Шаг 5.5
Выберите слой «Effect 2» и примените стиль слоя Gradient Overlay со следующими настройками:
- 1 контрольная точка: Color: #bdbbb6, Location: 0%
- 2 контрольная точка: Color: #ffffff, Location: 18%
- 3 контрольная точка: Color: #85816f, Location: 33%
- 4 контрольная точка: Color: #ffffff, Location: 46%
- 5 контрольная точка: Color: #716d54, Location: 54%
- 6 контрольная точка: Color: #ffffff, Location: 66%
- 7 контрольная точка: Color: #65625a, Location: 82%
Шаг 5.
 6
6Добавьте слою стиль Drop Shadow с настройками как на скрине ниже. Blend Mode: Screen, Color: #ffffff.
Шаг 5.7
Выберите слой «Эффект 3» и примените стиль слоя Gradient Overlay / Наложение градиента со следующими настройками.
- 1 контрольная точка: Color: #e9e7d9, Location: 0%
- 2 контрольная точка: Color: #fffdf0, Location: 20%
- 3 контрольная точка: Color: #8e8366, Location: 61%
- 4 контрольная точка: Color: #9e9475, Location: 67%
- 5 контрольная точка: Color: #cec7b2, Location: 78%
- 6 контрольная точка: Color: #69604c, Location: 95%
Шаг 5.8
Добавьте слою стиль Drop Shadow с настройками как на скрине ниже.
Blend Mode: Linear Burn, Color: #000000.
6. Небольшой совет: Как создать на золотой фольге розовый оттенок
Шаг 6.1
Выберите группу «Effects» и добавьте корректирующий слой Solid Color выше группы.
Дважды кликните на иконке корректирующего слоя чтоб задать цвет, задайте цвет #eeb5ef, после чего нажмите Ок чтоб применить результат.
Шаг 6.2
Установите слой в режиме обтравочной маски к группе «Effects», измените режим смешивания для корректирующего слоя на Multiply и понизьте значение Opacity до 90%.
Ваш логотип из золотой фольги с розовым оттенком готов!
Поздравляю! Вы молодец!
В этом уроке мы выучили как создать реалистичный логотип из золотой фольги в Фотошопе. Мы надеемся вы остались довольны этим уроком и узнали что то для себя новое.
Как создать логотип в Фотошопе
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
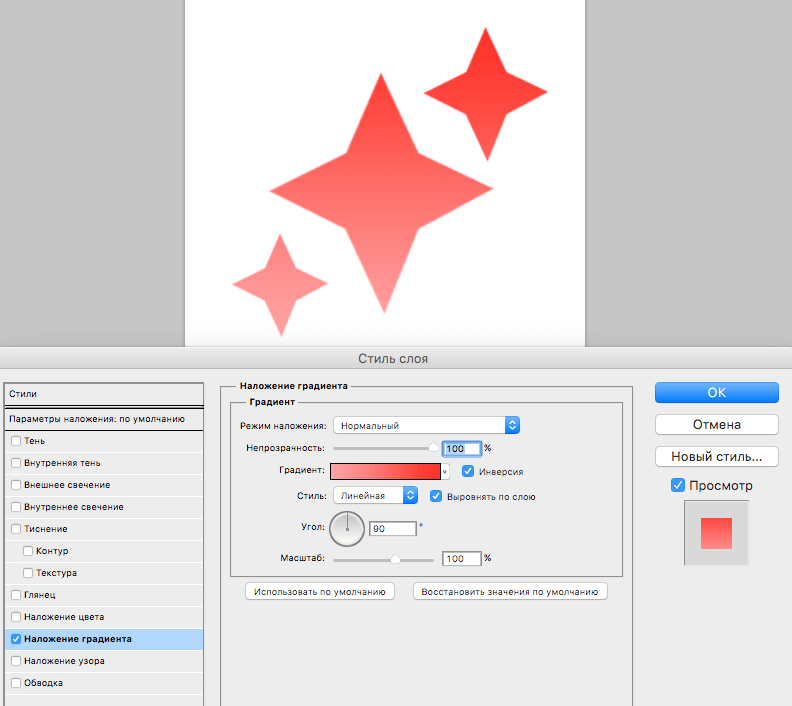
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
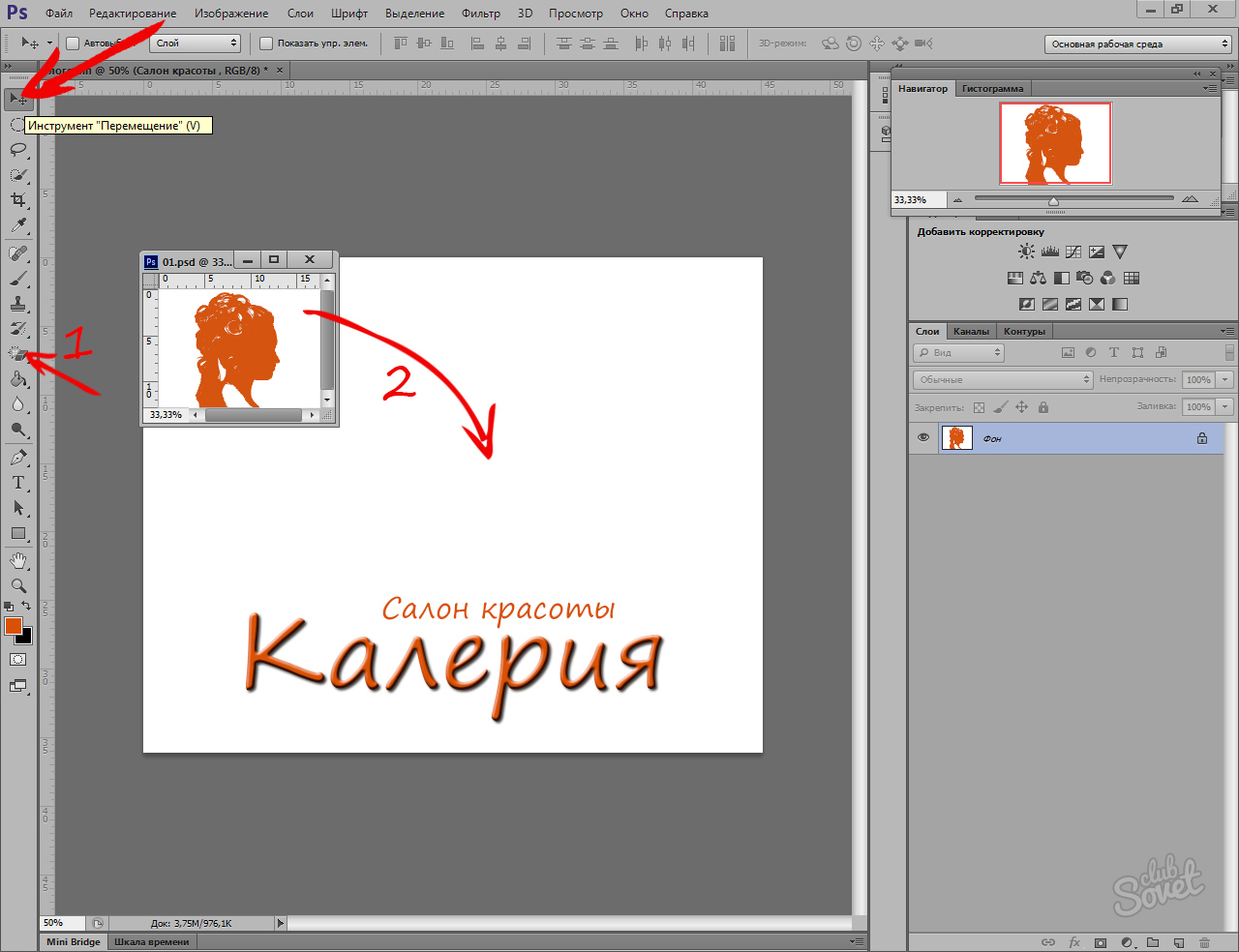
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Логотип в фотошопе – подробная инструкция в 5 шагов
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» – как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop – PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
- Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.

- Узнаваемость – сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение – убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
- Чувство владения – подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.

Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень.
Откройте PS CC и нажмите [Файл] – [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS.
Шаг 2: Добавляем кофейный слоган – текст нашего логотипа.
Добавьте новый слой, выбрав [Слой] – [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган – текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип.
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию.
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип.
Идем [Файл] – [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online – самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии. Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Как создать логотип в Photoshop
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Как сделать логотип в фотошопе
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип – это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей “Основы создания логотипа”.
Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей “Основы создания логотипа”.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока “Как перевести логотип, картинку в вектор”.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента “Элипс” в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу “Shift”.
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента “волшебный ластик”, а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент “волшебный ластик” и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью “волшебного ластика” я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов “Лассо” и обводим им вырезанный караван, затем берем в левой панели меню инструмент “Перемещение”, расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем “Изображение” – “Коррекция” – “Уровни”, либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем “Редактирование” – “Свободное трансформирование”, либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа – круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент “Перо” и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем “Выделить область”.
В появившемся окне настроек выставляем “радиус растушевки” в значение “0” (ноль), если стоит другое значение и просто наживаем “Ок”.
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем “Растрировать слой”.
После этого просто нажимаем клавишу “Delete” и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем “Delete”, чтобы удалить ненужные части ног по контуру вырезанной области окружности.
Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем “Delete”, чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем “Параметры наложения” и в открывшемся окне настроик включаем “наложение градиента”, кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне “Редактор градиентов” выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне “Редактор градиентов” выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем “Параметры наложения”, как и в предыдущем шаге и токль теперь вместо “наложение гоадиента” мы выберем “Наложение цвета” и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента “перо”. Как и в случае с выделением области в шаге №6, я возьму инструмент “перо”, создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее – кликаю по пирамиде правой кнопкой мыши, выбираю “Выделить область..”, в настройках радиус растушевки должен быть равен нулю и нажимаем “Ок”. После этого с помощью инструмента “заливка” заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как сделать логотип в фотошопе
Логотип присутствует на всех продуктах компании и должен производить хорошее впечатление на клиента, быть ярким и запоминающимся. Чтобы его сделать можно использовать программу Фотошоп – разнообразие техник и инструментов позволяет создавать впечатляющие графические работы.
Чтобы его сделать можно использовать программу Фотошоп – разнообразие техник и инструментов позволяет создавать впечатляющие графические работы.
Прежде, чем приступить к созданию лого, следует проработать концепцию дизайна. Лаконичные формы и простые цвета лучше, чем перегруженная графикой конструкция – такие варианты лучше выглядят на визитках и корпоративных продуктах, формируют впечатление о фирме как о надежном и серьезном предприятии.
В данном уроке мы рассмотрим создание логотипа из полигонов – это соответствует современным тенденциям в веб-дизайне, выглядит ярко и стильно, но при этом не слишком вычурно. Такое логотип может быть у студии по веб-дизайну, фотоателье, предприятия, связанного с цифровыми технологиями.
Итак, начнем с создания нового документа. Назначим ему размеры 400 на 400 пикселей.
Активируйте инструмент Pen Tool или Ручка и начинайте рисовать многоугольники. Их можно сгруппировать разными способами – заключить в сферическую форму или хаотично набросить друг на друга. В итоге получаем следующее изображение:
В итоге получаем следующее изображение:
Здесь полигоны тесно прилегают друг к другу и расположены беспорядочно, но в пределах одной формы.
Тут между полигонами есть зазор, они расположены таким образом, что формируют трехмерную сферу:
А на этом изображении полигональные фигуры сгруппированы в абстрактную форму, будто сконструированную из оригами.
Таким образом, подобная техника позволяет бесконечно экспериментировать с новыми фигурами в процесс создания собственного уникально логотипа. Также можно в готовой фигуре менять заливку всех ее составляющих с помощью панели слоев:
Обратите внимание, программа как бы заливает каждый новый слой определенным цветом, а фигуры, которые мы рисуем, выступают в роли масок, сообщающих, какие области экрана будут скрыты. Поэтому если вы удалите векторную маску, вся рабочая поверхность экрана окрасится в цвет удаленной фигуры.
Далее выбираем шрифт для названия компании на нашем логотипе. Можно воспользоваться уже имеющимися шрифтами, либо скачать бесплатный шрифт с какого-либо сайта.
Можно воспользоваться уже имеющимися шрифтами, либо скачать бесплатный шрифт с какого-либо сайта.
Активируем инструмент Текст и внизу фигуры пишем название компании выбранным шрифтом. В нашем случае это шрифт Аmble размером 14 пт жирного начертания (Bold)/
Результат:
Это один из примеров, по такой технологии можно сделать любой другой вариант.
Как создать типографический эффект в Фотошопе
В этом уроке мы будем создавать крутой типографический эффект в Adobe Photoshop. Мы будем работать с масками, стилями слоя и трансформациями. В итоге у вас получится красивая, стильная работа. Если вы преобразуете элемент, с которым работаете в смарт-объект, то у вас также будет возможность заменить его любым другим изображением. Таким образом эффект получится «многоразовым».
Создаем типографический эффект в Adobe Photoshop
1. Начнем
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать. Назовите файл Logo Typography, и укажите ему следующие параметры:
Назовите файл Logo Typography, и укажите ему следующие параметры:
2. Создаем фон
Шаг 1
Зайдите в меню и выберите Layer > New Fill Layer > Solid Color/Слой>Новый слой-заливка>Сплошной цвет. Назовите слой Background Color и используйте цвет #262626:
Шаг 2
Возьмите инструмент Horizontal Type/Горизонтальный текст (T) выберите шрифт Arial, и настройте остальные параметры как показано ниже. Выберите черный цвет. Кликните где-нибудь в документе и введите любой текст, например Lorem Ipsum.
Шаг 3
Кликните правой кнопкой по слою с текстом в палитре Layers/Слои и выберите Convert to Paragraph Text/Преобразовать в абзацный текст. Затем кликните дважды по слою и трансформируйте контейнер с текстом как показано ниже:
Шаг 4
В меню выберите Type > Paste Lorem Ipsum/Текст>Вставить Lorem Ipsum и повторите этот шаг, пока не заполните весь документ текстом.
Шаг 5
Нажмите Control-A чтобы выделить всю область документа, затем кликните по иконкам Align Vertical Center/Выровнять вертикально по центру и Align Horizontal Center/Выровнять горизонтально по центру. Нажмите Control-D чтобы снять выделение. Переименуйте слой в Text.
3. Добавляем лого
Шаг 1
В меню выберите File > Open/Файл>Открыть, и выберите любой логотип в векторном формате. В нашем случае это этот логотип. Выберите лого и введите следующие параметры:
Шаг 2
Возьмите инструмент Eraser/Ластик (E), выберите нерастушеванную кисть и удалите лишнее с логотипа, если это необходимо:
Шаг 3
Теперь мы немного изменим логотип, с которым работаем в примере. Инструментом Rectangular Marquee/Прямоугольное выделение (M) создайте выделение вокруг надписи Learnimo в логотипе:
Шаг 4
В меню выберите Layer > New > Layer Via Cut/Слой>Новый>Вырезать на новый слой. Кликните дважды по получившемуся слою, чтобы открыть стили слоя. Выберите стиль Color Overlay/Перекрытие цвета, используйте белый цвет и настройте стиль как показано ниже:
Кликните дважды по получившемуся слою, чтобы открыть стили слоя. Выберите стиль Color Overlay/Перекрытие цвета, используйте белый цвет и настройте стиль как показано ниже:
Шаг 5
Удерживая Control, кликните по обоим слоям, составляющим логотип. Кликните по ним правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект. Назовите новый слой Logo.
Шаг 6
Используйте инструмент Move/Перемещение (V), и переместите этот слой в наш документ Logo Typography. Нажмите Control-A чтобы создать выделение всего документа, и выровняйте логотип как мы делали выше.
Шаг 7
Нажмите Control-T и укажите логотипу Width/Ширину и Height/Высоту в 200% как показано ниже:
Шаг 8
Теперь нажмите Control-Alt-G чтобы создать обтравочную маску.
4. Добавляем виньетку
Шаг 1
В меню выберите Layer > New > Layer/Слой>Новый>Слой и назовите новый слой Focus.
Шаг 2
Нажмите D чтобы переключить палитру на базовые цвета. В меню выберите Edit > Fill/Редактировать>Залить и настройте параметры как показано ниже:
Шаг 3
Нажмите Control-A чтобы создать выделение всего документа и выберите в меню Layer > Layer Mask > Hide Selection/Слой>Маска слоя>Скрыть выделение.
Шаг 4
Кликните на иконку между слоем и маской слой, чтобы убрать привязку. Сделайте активной маску, нажмите Control-T и масштабируйте маску до 85%:
Шаг 5
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите радиус в 150 px:
Шаг 6
Укажите Opacity/Непрозрачность в 50%.
Результат
Автор урока Marko Kožokar
Ссылка на источник
Как сделать логотип в Photoshop
Как создать логотип в Photoshop
Одним из наиболее важных аспектов вашего бизнеса является ваш брендинг и то, как вы представляете себя потенциальным клиентам.
Сплоченный брендинг — это то, что будет иметь большое значение для популяризации вашего имени, но сделать это самому может быть сложно для некоторых людей. Тем не менее, как фотограф вы уже обладаете творческими способностями, так почему бы не использовать свое творчество, чтобы настроить собственный брендинг, который идеально отражает вас?
В фото-бизнес входит множество различных элементов дизайна — веб-дизайн, макет блога, визитки, цены и упаковка, водяные знаки — список можно продолжать и продолжать! Тем не менее, отличное место для начала — это ваш логотип, который, скорее всего, будет размещать все, что вы размещаете для рекламы, в той или иной форме или моде.
Ваш логотип — это ваша визитная карточка, и он чрезвычайно важен, поэтому он должен визуально представлять вас и ваш бизнес.
Например, я использую пленочные и винтажные фотоаппараты в своих фотографиях, и когда я редактирую свои цифровые файлы, мне нравится придавать им атмосферу ретро, поэтому мой брендинг включает в себя множество винтажных текстур с ретро-шрифтами и картинками.
Как только вы выясните, что отличает вас друг от друга, подумайте, как вы можете включить эти элементы в визуальное представление.
Теперь существует бесконечное множество способов собрать все вместе и различные программы, которые могут вам помочь, но поскольку у многих из нас есть Adobe Photoshop, давайте посмотрим на создание и дизайн логотипа в Photoshop за 4 простых шага. Это также можно сделать в Photoshop Elements.
Шаг 1. Создайте новый документ Photoshop и добавьте фон
Создайте новый документ Photoshop, выбрав File, New. Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку.
Затем я использую текстуру в качестве фона для своего изображения, поэтому перетащите текстуру на свой первый слой, документ Photoshop, который вы только что создали.
Шаг 2. Используйте инструмент «Кисть», чтобы добавить забавные элементы к вашему логотипу Photoshop
Мы собираемся использовать инструмент «Кисть Photoshop», чтобы добавить украшения в центр открытки. Кисти для Photoshop — это простой (и действительно увлекательный!) Способ настроить ваш брендинг и сделать его уникальным. Их можно бесплатно найти в Интернете, а ЗДЕСЬ — отличное место для просмотра кистей.Установить их тоже легко. Все, что вам нужно сделать, — это разархивировать загруженные кисти, дважды щелкнуть их, и они автоматически установятся в вашей библиотеке кистей.
Кисти для Photoshop — это простой (и действительно увлекательный!) Способ настроить ваш брендинг и сделать его уникальным. Их можно бесплатно найти в Интернете, а ЗДЕСЬ — отличное место для просмотра кистей.Установить их тоже легко. Все, что вам нужно сделать, — это разархивировать загруженные кисти, дважды щелкнуть их, и они автоматически установятся в вашей библиотеке кистей.
Прежде чем мы выберем кисть, давайте изменим цвет переднего плана на оттенок, который будет соответствовать нашей текстуре. Когда вы щелкните значок цвета переднего плана / фона на левой панели инструментов, откроется это поле:
Если вы наведете курсор на текстуру, когда это поле открыто, вы увидите то, что похоже на инструмент-пипетку — используйте пипетку, чтобы щелкать по различным частям текстуры, так как это поможет вам выбрать цвет, который уже находится в цветовой палитре. вашего логотипа.Здесь я использовал пипетку, чтобы выбрать цвет, а затем сделал его немного темнее для дополнительного контраста.
Теперь мы готовы выбрать инструмент «Кисть», обведенный выше.
Щелкните правой кнопкой мыши по изображению, и откроется библиотека кистей. Затем создайте новый слой Photoshop, так что теперь у нас будет три отдельных слоя.
После того, как я разместил украшение, оно не совсем слилось с текстурой, поэтому я установил Режим наложения слоя 3 на Точечный свет.При работе над этим типом проекта с различными кистями, текстурами и шрифтами экспериментируйте с режимами наложения и непрозрачностью, пока не почувствуете, что все хорошо сочетается друг с другом.
Шаг 3. Добавьте текст в свой логотип Photoshop
Пришло время добавить текст, что можно сделать, нажав T на панели инструментов. Это автоматически создаст для вас новый слой. Вы можете изменить цвет текста так же, как мы изменили цвет кисти. Чтобы добавить контраста, я сделал цвет текста немного темнее, чем украшение.
Как и кисти Photoshop, существует бесконечное количество бесплатных загрузок для уникальных шрифтов, и они устанавливаются так же, как вы устанавливаете свои собственные кисти. Я скачиваю большинство своих шрифтов ЗДЕСЬ.
Я скачиваю большинство своих шрифтов ЗДЕСЬ.
На этом этапе я обрезал изображение, чтобы текст не казался слишком маленьким по сравнению с остальной частью изображения.
Как и в случае со слоем 3, установите режим наложения на «Точечный свет».
Затем я выбрал другой шрифт, но все еще похожий по стилю, для слова «Фотография.И я установил режим наложения на (как вы уже догадались!) Pin Light.
Я хотел добавить еще один штрих, чтобы закончить дизайн, поэтому я использовал инструмент кисти для искусственной пленки (мне нравятся эти кисти для пленки, их можно скачать ЗДЕСЬ).
Шаг 4. Сохраните логотип PS в многослойном файле
Наконец, я обрезал финальное изображение. Мне нравится сохранять дополнительную копию своих дизайнов в формате .PSD, таким образом, если я захочу вернуться и внести изменения позже, я могу настроить каждый слой, не начиная с нуля.
Как я уже говорил, это лишь один из многих способов создания логотипа. Так что веселитесь, экспериментируйте и всегда старайтесь помнить о своем бренде, объединяя все элементы дизайна!
Так что веселитесь, экспериментируйте и всегда старайтесь помнить о своем бренде, объединяя все элементы дизайна!
У вас есть вопросы или комментарии о том, как создать логотип в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей (мы очень ценим это)!
Photoshop Logo Tutorial: Пошаговое руководство по созданию бизнес-логотипа в Photoshop
Что первое, что вы думаете, когда слышите слово «Кока-Кола»? Белый медведь? Стакан восхитительного газированного напитка? Или, может быть, эти знаменитые белые буквы на красном фоне?
Попробуйте то же самое для гугла.Что ты видишь? Конечно же, главная страница Google с ее синими, желтыми и красными цветами!
В этом сила логотипов. Несмотря на то, что Google производит массу продуктов, когда вы думаете о Google, вы не думаете об огромных центрах обработки данных и офисах, заполненных программистами. Нет, вы думаете о Google , бренд с его немного эксцентричным и занудным логотипом. То же самое и с Coca-Cola. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вы впервые подумали о логотипе компании.
Нет, вы думаете о Google , бренд с его немного эксцентричным и занудным логотипом. То же самое и с Coca-Cola. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вы впервые подумали о логотипе компании.
Разработка логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что это за бренд? О чем это? Каковы его идеалы — как можно меньше мазков. Беспечное пренебрежение Google к традиционному дизайну логотипов (логотип был взломан Сергеем и Ларри и оставался неизменным в течение 15 лет) сразу говорит вам, что эта компания — это разных . Его не волнует статус-кво. С другой стороны, логотип Coca-Cola оставался неизменным более века.Это инструмент ностальгии, который мягко успокаивает вас — что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Разработка логотипа — первый шаг в построении бизнеса. Вы можете узнать больше о разработке логотипов в этом всеобъемлющем курсе по разработке логотипов для начинающих.
В этом сообщении в блоге мы узнаем, как создать простой логотип для любимой в мире вымышленной компании Acme Corporation.
Что мы сделаем
Мы будем использовать Adobe Photoshop CS6 для этого урока, хотя вам подойдет и более старые версии Photoshop.
Хотите использовать Adobe Illustrator? В этом курсе вы узнаете, как использовать Adobe Illustrator для создания логотипов.
Шаг 1. Создайте новый документ
Перейдите в Файл -> Новый или нажмите CTRL + N в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Вы всегда можете изменить размер холста позже.
Шаг 2: Создание базовой формы
Чтобы создать желаемый эффект, мы сделаем «А» с двумя перекрывающимися формами, как показано ниже:
Мы собираемся использовать инструмент «Перо» для создания наших фигур. Это значок в виде пера на панели инструментов слева.
Это значок в виде пера на панели инструментов слева.
Теперь создайте новый слой. Назовите его Форма 1 . Выберите инструмент «Перо», выберите «shape» в свойствах инструмента вверху. Выберите ярко-красный цвет для заливки (я использовал # ed1c24 ).
Полезно включать сетку во время рисования. Перейдите в View -> Show -> Grid или нажмите CTRL + ‘. Создайте форму, как показано ниже:
Для второй формы, вместо того, чтобы рисовать ее с нуля, мы можем просто продублировать слой Shape 1 и отразить его по горизонтали.
Выберите текущую форму в окне слоев справа. Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой Shape 2 , который хотите.
Теперь выберите дублированный слой, перейдите в Edit -> Transform Path -> Flip Horizontal
.У вас должна получиться следующая форма:
Перетащите его вправо, чтобы он полностью перекрывал первую форму, как показано на изображениях выше.
Узнайте, как создать 9 различных профессиональных логотипов в этом курсе.
Шаг 3. Измените цвета
Поскольку мы хотим создать перекрывающийся эффект «оригами», мы сделаем один из наших слоев с фигурами немного темнее по цвету, чтобы создать впечатление глубины.
Дважды щелкните миниатюру фигуры 2 в окне «Слои». Панель выбора цвета должна появиться.
Выберите немного более темный оттенок красного. Выбираю # b00309
Пока вы на нем, перетащите слой Shape 1 поверх слоя Shape 2 в окне «Слои» так, чтобы Shape 2 находился позади Shape 1.
Шаг 4: Создание тени
Дублируйте слой Shape 1, как описано выше. Назовите его Shadow Layer Измените цвет этого нового слоя на черный (# 000000). Перейдите в Filter -> Blur -> Gaussian Blur. Выберите радиус 2,75 пикселя. Теперь ваше изображение должно выглядеть так:
Теперь перетащите Shadow Layer под Shape 1 в окне Layers. Щелкните правой кнопкой мыши на Shadow Layer и выберите «Create Clipping Mask»
Щелкните правой кнопкой мыши на Shadow Layer и выберите «Create Clipping Mask»
Ваш графический логотип теперь должен иметь красивый теневой эффект.
Шаг 5: Добавьте текст
Теперь добавим текст к нашему логотипу. К сожалению, выбор шрифтов Windows по умолчанию не слишком велик. Поэтому вместо использования утомленных устаревших шрифтов, таких как Arial, мы перейдем к Google Fonts и загрузим кучу новых, современных шрифтов.
Для этого проекта я рекомендую скачать Raleway. Однако это всего лишь личное предпочтение. Вы можете выбрать любой из сотен бесплатных шрифтов в Google Fonts. Некоторые из моих личных фаворитов:
Open Sans
Робото
Ubuntu
Exo
Лобстер
Беван
После установки шрифта Raleway (извлеките загруженный. zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
Я выбираю Raleway с жирным шрифтом и размером шрифта 200 пикселей. Не стесняйтесь экспериментировать с этим, если хотите.
Разместите текст под логотипом. Для небольшого дополнительного эффекта добавьте к тексту тень. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В появившемся окне выберите «Drop Shadow» и выберите следующие параметры:
Шаг 6. Добавьте фоновый градиент
Это последний шаг, чтобы придать нашему логотипу немного драматичности.
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части окна «Слои».
Выберите «Градиент». Во всплывающем окне выберите «Радиальный» в разделе «Стиль». Обязательно отметьте опцию «Реверс» внизу.
Теперь дважды щелкните цвет градиента в окне. Появится окно редактирования градиента. Поиграйте с цветами и настройками, пока не найдете то, что вам нравится.
Появится окно редактирования градиента. Поиграйте с цветами и настройками, пока не найдете то, что вам нравится.
В качестве последнего шага перетащите слой градиента под всеми другими слоями в окне «Слои», который должен выглядеть следующим образом:
Ваш логотип готов!
Следующие шаги
Создание логотипа требует гораздо большего, чем изучение нескольких техник Photoshop.Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных рисунков.
Последнее обновление страницы: октябрь 2013 г.
Как создать профессиональный логотип БЕЗ Photoshop — Курс лучшего брендинга
НО на данный момент ваша цель №1 должна заключаться в том, чтобы представить свою идею миру в самой лучшей, ПЕРВОЙ версии, которую вы можете . И это то, что должны охватывать эти основные правила.
Это довольно стандартное практическое правило для дизайна логотипов. Вы не хотите, чтобы ваш логотип отвлекал или казался несвязным, поэтому, ограничившись двумя хорошо сбалансированными шрифтами, вы можете гарантировать, что ваш логотип останется эффективным и универсальным. Для дальнейшего чтения о типографике и сочетании гарнитур мне нравится этот пост на Go Live HQ.
2. Ошибайся на стороне простой и разборчивой, а не умной и стилистической.Понятно. Может возникнуть соблазн создать какой-нибудь супер-мета, очень концептуальный логотип. Возможно, вы вязальщица, которая использует экологически чистые нитки, поэтому вам нужен лист с иглой, продетой через него, и круг, чтобы символизировать цикличность наших отношений с землей. Все это замечательно.
НО, если он не будет выполнен должным образом, это может оставить вашу аудиторию в некотором недоумении. Цель логотипа — быть узнаваемым и поддерживать память об идентичности вашего бренда в умах людей. В этом случае самый безопасный вариант — убедиться, что ваш дизайн разборчив, прост для понимания и не слишком сложен.
Цель логотипа — быть узнаваемым и поддерживать память об идентичности вашего бренда в умах людей. В этом случае самый безопасный вариант — убедиться, что ваш дизайн разборчив, прост для понимания и не слишком сложен.
Я несколько раз совершенствовал свои продукты и услуги, трижды менял дизайн своего веб-сайта, обновлял свой брендинг один раз, и вы знаете ОДИН ВЕЩЬ, которая осталась неизменной? Мой логотип. Тот, который я разработал за 10 минут, когда пытался запустить свой сайт три года назад. Почему? Потому что это было достаточно просто и гибко, чтобы двигаться вместе со мной по мере моего развития. И продолжает служить мне хорошо.
3. Будьте честны с собой при создании логотипа.Ключевой момент здесь: не пытайтесь быть кем-то, кем вы не являетесь, когда дело касается ваших дизайнерских навыков. Сочетание цветов или выбор шрифтов заставляют вас немного разбегаться по ульям? ИЛИ, у вас есть противоположная проблема? Вы заблудились в кроличьей норе DIY-дизайна, потому что не знаете, когда просто РЕШИТЬ и двигаться дальше? В любом случае это нормально!
Какими бы ни были ваши слабые стороны, разберитесь с участниками процесса проектирования и спланируйте их соответствующим образом.
Если дизайн пугает вас, позвольте себе сохранить простоту. А если вы обычно теряетесь в пресловутом дизайнерском лесу? Установите для себя временные рамки, а затем возьмите на себя обязательство решить и двигаться дальше.
Помните, ничто не вечно, и ваша задача — создать то, что вам удобно и что вы можете с гордостью продвигать при запуске своего бизнеса!
Теперь давайте рассмотрим, как можно использовать бесплатные инструменты Google для создания логотипа без Photoshop.
60+ красивых руководств и ресурсов по созданию логотипов Photoshop — Smashing Magazine
Об авторе
Аквил Ахтер (Aquil Akhter) — дизайнер веб-графики и работает в этой области уже 8 лет. Он также ведет блог webdesigncore.com, посвященный бесплатному Интернету… Больше о Aquil ↬
Когда мы говорим об известном бренде, первое, что приходит на ум, это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать. Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Когда мы говорим об известном бренде, первое, что приходит на ум, это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать. Логотип должен быть уместным, эстетичным и отражать авторитет компании.Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Непрофессиональный дизайн логотипа, скорее всего, может привести к провалу вашего бизнеса по ряду причин. Логотип имеет большое значение для создания фирменного стиля, и вы должны быть очень осторожны при его выборе для своего бизнеса.
Сегодня мы представляем выдающихся руководств по дизайну логотипов , чтобы дать вам фору, когда придет время создать потрясающий логотип для вашего собственного бизнеса.
Дополнительная литература по SmashingMag:
Неограниченное количество загрузок: 500 000+ шаблонов логотипов, макетов, фотографий и материалов для дизайна
(реклама)Загрузить сейчас →
Учебники по дизайну логотипов
Проект дизайна логотипа Пошаговое руководство Следуйте этой пошаговой документации всего процесса разработки логотипа от идеи до завершения.
Как создать логотип Firefox в Photoshop В этом руководстве рассказывается, как создать логотип Firefox в масштабируемом формате Photoshop.
Создание готовой для печати пивной этикетки в Adobe Illustrator Это руководство проведет вас от настройки до производства действительно крутой пивной этикетки, хотя это может быть полезно для любой смеси в бутылках по вашему выбору.
Dache: процесс разработки логотипа В этом тематическом исследовании представлено полное творческое задание и изображения прогресса от начала до конца.
Процесс разработки логотипа Sikbox
В этом уроке художник хочет поделиться некоторыми идеями и процессом создания логотипа.
Дизайн логотипа (видеоурок) Кори воссоздает логотип видеоигры, создавая сетчатый фон и круговую цель, используя команды определения шаблона и искажения полярных координат.
Crest Logo Tutorial в Photoshop В этом уроке показано, как создать логотип с гербом в Photoshop.
Дизайн логотипа EURO 2008 Пошаговое руководство по созданию логотипа ЕВРО-2008.
Создание экологически чистой обработки зеленого типа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого цвета. Он отлично подходит для логотипов и других элементов дизайна.
Учебное пособие по процессу разработки логотипа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого цвета.Он отлично подходит для логотипов и других элементов дизайна.
Создание безумно крутого логотипа В этом уроке вы узнаете, как создать безумно крутой логотип.
Пошаговый логотип Очень подробное пошаговое руководство по логотипу
Создание логотипа ATI
В руководстве по логотипу ATI художник будет использовать Photoshop и обычную мышь. Художник будет использовать базовые техники PS и немного стилизации слоев.
Художник будет использовать базовые техники PS и немного стилизации слоев.
Процесс разработки логотипа и обзор для ярких способов В этом уроке графический дизайнер из Великобритании Крис Спунер описывает процесс дизайна и проходит через создание окончательного логотипа в Adobe Illustrator.
Создание логотипа металлических трансформаторов В этом действительно фантастическом руководстве вы шаг за шагом узнаете, как создать красивый логотип. Этот процесс можно применить к любому создаваемому вами логотипу.
Иллюстративный логотип: Наклоните колено В этом уроке художник шаг за шагом объясняет, как он разработал этот привлекательный логотип. Исходные файлы включены, поэтому вы можете вручную разрушить метод, который он использовал для создания своего эталонного изображения.
Эффект текста из бумаги С легкостью создайте свой собственный логотип, используя красивый текстовый эффект в этом уроке.Проверьте свой логотип с помощью разных шрифтов и цветов.
Темы рабочего стола Windows Vista
Простое пошаговое руководство по созданию логотипа Windows Vista в Photoshop. Узнайте, как создавать зеркальные и глянцевые эффекты и как использовать такие инструменты Photoshop, как градиент, перо, скос и тиснение, ластик и т. Д.
Узнайте, как создавать зеркальные и глянцевые эффекты и как использовать такие инструменты Photoshop, как градиент, перо, скос и тиснение, ластик и т. Д.
Эффект деревянного текста в Photoshop Выдающийся учебник. Хотя сами по себе это не учебник по логотипу, эффект и текстуры можно легко применить к любому дизайну логотипа. Очень ясно и легко понять.
Создайте дизайн логотипа Fly, часть 2 В этом руководстве рассматривается процесс создания логотипа для клиента веб-дизайна. Он охватывает разработку логотипа от концепции до завершения и работу с клиентом на протяжении всего процесса.
Виртуальный диджей В этом подробном руководстве вы узнаете, как создать эту красивую улыбку ди-джея. Учебное пособие не относится к логотипам, но процесс и инструменты, используемые здесь, могут быть очень полезны, когда дело доходит до фактического их создания.
Логотип Mac OS X Узнайте, как создать потрясающие обои с логотипом для Mac OS X.
Создание ретро-логотипа
Ваш логотип — это гораздо больше, чем корпоративный значок. В конце концов, если вы занимаетесь дизайнерским бизнесом, он должен отражать «дизайн» в такой же степени, как и «бизнес». Здесь художник вносит новый поворот в классический логотип Blaxploitation, основанный на иллюстрациях 70-х годов.
В конце концов, если вы занимаетесь дизайнерским бизнесом, он должен отражать «дизайн» в такой же степени, как и «бизнес». Здесь художник вносит новый поворот в классический логотип Blaxploitation, основанный на иллюстрациях 70-х годов.
Евролига 3D логотип Нарисуйте трехмерный логотип Евролиги, используя инструменты рисования Photoshop и Corel, градиентные заливки и трехмерные эффекты.
Текстовый эффект Звездных войн В этом уроке художник работает над текстовым эффектом «Звездных войн», который вы также можете реализовать в своем проекте логотипа.
Логотип Umbrella Corporation The Umbrella Corporation — вымышленная биоинженерная фармацевтическая компания, которая появляется в серии игр ужасов на выживание Resident Evil от Capcom и в экранизациях фильмов. В этом уроке Adobe Photoshop вы создадите логотип Umbrella Corporation.
Создать логотип оригами
Создавая логотип оригами в этом уроке Photoshop, вы немного познакомитесь с одной из тенденций развития логотипов, прогнозируемых на 2009 год.
Создание фирменного стиля логотипа Если вы создаете магазин самостоятельно, вам понадобится логотип.Следуйте советам Алана Уордла по созданию уникального дизайна.
Учебное пособие по 3D-логотипу В этом уроке вы начнете создавать форму логотипа, поместите ее в грубую трехмерную графику, а затем закончите в Photoshop. Так просто, что даже новичок сможет это сделать.
Как создать логотип Volkswagen Из этого туториала Вы узнаете, как нарисовать легендарную эмблему Volkswagen, используя стили слоя, радиальные градиенты и инструмент выделения многоугольного лассо (для прорисовки).
Новый Человек-паук Узнайте, как легко сделать логотип Amazing Spiderman для обоев.
Логотип Cool Music на фоне гранж Вы найдете эти методы, чтобы сделать логотип и фон для классного веб-сайта в стиле гранж.
Учебное пособие по созданию логотипа 3D Encide (PSD включен) Отличный урок, показывающий весь процесс создания логотипа в Photoshop.
Как сделать отличный логотип
В этом уроке художник документирует весь процесс создания логотипа от начала до конца. Он призывает вас открыть Photoshop и следовать каждому шагу, что поможет вам узнать гораздо больше, чем просто прочитав его.
Он призывает вас открыть Photoshop и следовать каждому шагу, что поможет вам узнать гораздо больше, чем просто прочитав его.
Создание радужных логотипов с деформированной сеткой Деформированные сетки — это простая техника, но также очень универсальная, и вы сможете использовать ее во всех видах дизайна. В этом случае художник использует его для логотипа.
Трехмерный логотип глянцевой коробки Создайте трехмерный логотип в виде глянцевой коробки в этом удивительном уроке Photoshop.
Логотип Sony Ericsson В этом уроке художник создает логотип Sony Ericsson примерно за 20 минут. Помимо этого, вы узнаете, как сэкономить время, изменить стили слоев и повторно использовать копии ваших исходных эффектов и форм.Итак, начнем.
Versus Inspired Photoshop Logo Tutorial
В этом уроке Adobe Photoshop показано, как создать закругленный логотип, вдохновленный кабельной сетью Versus. Этот урок, в котором используются градиенты и стили слоя, отлично подходит для всех пользователей Photoshop, от новичка до среднего.
Светящийся и сверкающий интенсивный свет 3d-логотип В этом уроке художник научит вас создавать светящийся и сверкающий интенсивный свет 3D-логотип. В этом руководстве показаны различные методы.
Создание ретро-логотипа В этом уроке Художник попытается показать вам, как он обычно заставляет свои фотографии выглядеть в стиле ретро.
Процесс разработки логотипа Brainstorm9 Подробный брифинг по процессу разработки логотипа Brainstorm # 9.
Учебное пособие по презентации логотипа Из этого туториала Вы узнаете, как представить свой логотип, имитируя макросъемку логотипа, напечатанного на бумаге.
Статьи и ресурсы по дизайну логотипов
Тенденции в дизайне логотипов 2009
Процесс создания дизайна логотипа от начала до конца, эксперт-графический дизайнер Марк Мизенхаймер
10 вещей, которых можно ожидать от дизайнера логотипов
Как Google получил свой красочный логотип
5 жизненно важных советов по дизайну логотипа
Процесс разработки логотипа ведущих дизайнеров логотипов
Процесс разработки логотипа для отмеченного наградами логотипа Just Creative Design
Лучшие мировые дизайнеры логотипов
Связанные сообщения
Вам могут быть интересны следующие связанные сообщения :
(al)Как создавать 3D-текст, логотипы и графику в Photoshop CC
Описание учебника
Иногда добавление глубины и размера тексту или логотипу может оживить его. Узнайте, как преобразовать любой двухмерный слой в 3D и редактировать его в трехмерном рабочем пространстве! В этом уроке мы покажем вам, как создать 3D-экструзию из 2D-слоя, как сгруппировать 3D-объекты и как изменить такие вещи, как освещение и цвет тени.
Узнайте, как преобразовать любой двухмерный слой в 3D и редактировать его в трехмерном рабочем пространстве! В этом уроке мы покажем вам, как создать 3D-экструзию из 2D-слоя, как сгруппировать 3D-объекты и как изменить такие вещи, как освещение и цвет тени.
Преобразование слоя в 3D
Независимо от того, работаете ли вы с текстом или фигурами в Photoshop или загружаете векторные файлы или изображения из внешних источников, практически любой тип слоя можно преобразовать в 3D. В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением.
Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Photoshop поместит содержимое этого слоя в трехмерную сцену. Вот где происходит волшебство. После преобразования слоя в 3D у вас будет возможность настроить высоту, ширину и глубину объекта. Вы также можете изменить перспективу, настроив камеру, что позволит вам просматривать этот 3D-слой под любым углом.
Свет, тень и глубина
Помимо трехмерной формы и перспективы, вы также сможете влиять на то, как тени и освещение появляются на изображении. Вы можете создавать и перемещать источники света по сцене, как в реальной живой фотосессии, для получения различных эффектов.
Визуализация 3D в Photoshop
3D в Photoshop требует много мощности, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Даже на более хороших машинах время рендеринга может быть большим.Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей любые 3D-объекты. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются.
3D может быть мощным визуальным инструментом. Если вы ищете новый способ сделать логотип или текст более динамичным, попробуйте 3D в Photoshop!
Создайте прозрачный логотип в формате PNG в PhotoShop
Голосовой поиск для веб-сайта вашей студии
Автор: JD Lab • 30 октября, 2018 •
Эксперты по интернет-маркетингу сообщают, что сегодня 20% поисковых запросов используют голос. К 2020 году 50% всех поисковых запросов будут голосовыми, а 30% всех поисковых запросов не будут использовать экран. Рост популярности динамиков для умного дома, таких как Amazon Echo, Google Home и Apple HomePod, затрудняет для профессиональных фотографов органическое ранжирование по желаемым критериям поиска. Но немного спланировав, вы можете быть к этому готовы. Исторически поиски вводились в Google с клавиатуры, и отображался ранжированный список результатов.С появлением смартфонов поиск начался как вопрос на естественном языке, но результаты по-прежнему отображались в виде ранжированных списков на странице. С появлением умных домашних динамиков правила изменились. Проведите этот эксперимент. Введите в Google на настольном ПК: лучший фотограф-портретист Теперь задайте (не вводите) тот же вопрос на своем смартфоне, Amazon Alexa, Echo, Google Home или Apple HomePod.Скорее всего, когда вы заговорили, вы задали нормальный вопрос вроде (окей, Google / эй, Алекса) «Кто лучший портретный фотограф рядом со мной?» Так люди разговаривают со своими умными устройствами.
К 2020 году 50% всех поисковых запросов будут голосовыми, а 30% всех поисковых запросов не будут использовать экран. Рост популярности динамиков для умного дома, таких как Amazon Echo, Google Home и Apple HomePod, затрудняет для профессиональных фотографов органическое ранжирование по желаемым критериям поиска. Но немного спланировав, вы можете быть к этому готовы. Исторически поиски вводились в Google с клавиатуры, и отображался ранжированный список результатов.С появлением смартфонов поиск начался как вопрос на естественном языке, но результаты по-прежнему отображались в виде ранжированных списков на странице. С появлением умных домашних динамиков правила изменились. Проведите этот эксперимент. Введите в Google на настольном ПК: лучший фотограф-портретист Теперь задайте (не вводите) тот же вопрос на своем смартфоне, Amazon Alexa, Echo, Google Home или Apple HomePod.Скорее всего, когда вы заговорили, вы задали нормальный вопрос вроде (окей, Google / эй, Алекса) «Кто лучший портретный фотограф рядом со мной?» Так люди разговаривают со своими умными устройствами. Вот проблема: вы можете не получить тот же ответ. Умные устройства предполагают, что вы покупаете у местного фотографа.Google Home, телефоны Android и устройства Apple iOS по умолчанию используют поисковую систему Google, в то время как Microsoft Cortana и Amazon Alexa используют Microsoft Bing. Если вы используете Amazon Alexa, она может не дать никакого ответа, поскольку ориентирована на отправку покупателей на Amazon. Суть в том, что голосовой поиск усложнил поиск клиентов. В ближайшем будущем одного только поиска в Google для ПК будет недостаточно.Итак, вот четыре шага, которые вы можете предпринять, чтобы подготовить веб-сайт вашей студии к рейтингу для голосового поиска в 2019 году и в последующий период. 1. Зарегистрируйтесь в Google My Business. Первый шаг — зарегистрироваться в Google My Business и начать собирать отзывы Google, если вы еще этого не сделали.GMB доказывает Google, что вы являетесь надежным бизнесом, а обзоры Google с оценками 4-5 звезд говорят о том, что на вас стоит обратить внимание.
Вот проблема: вы можете не получить тот же ответ. Умные устройства предполагают, что вы покупаете у местного фотографа.Google Home, телефоны Android и устройства Apple iOS по умолчанию используют поисковую систему Google, в то время как Microsoft Cortana и Amazon Alexa используют Microsoft Bing. Если вы используете Amazon Alexa, она может не дать никакого ответа, поскольку ориентирована на отправку покупателей на Amazon. Суть в том, что голосовой поиск усложнил поиск клиентов. В ближайшем будущем одного только поиска в Google для ПК будет недостаточно.Итак, вот четыре шага, которые вы можете предпринять, чтобы подготовить веб-сайт вашей студии к рейтингу для голосового поиска в 2019 году и в последующий период. 1. Зарегистрируйтесь в Google My Business. Первый шаг — зарегистрироваться в Google My Business и начать собирать отзывы Google, если вы еще этого не сделали.GMB доказывает Google, что вы являетесь надежным бизнесом, а обзоры Google с оценками 4-5 звезд говорят о том, что на вас стоит обратить внимание. Большая разница в том, что на мобильных устройствах веб-сайты, имеющие самый высокий рейтинг в GMB и «оптимизированные для мобильных устройств», будут иметь более высокий рейтинг. Под оптимизацией для мобильных устройств подразумевается, что ваш веб-сайт работает быстро и оптимизирован для мобильных устройств. Хотя регистрация в GMB не гарантирует, что вы попадете на первую страницу Google, в противном случае вы почти гарантированно не попадете в список.2. Зарегистрируйтесь в Bing Places. Следующим шагом будет регистрация в Bing Places.Поисковые запросы Bing составляют около 33% всех поисковых запросов в Интернете. Затем зарегистрируйтесь на Yelp. Bing полагается на Yelp для местных обзоров. Хотя я не рекомендую платить за рекламу Yelp, вам следует указать свою студию и попросить клиентов оставить отзывы о Yelp. Как и в обзорах Google, ряд положительных отзывов на Yelp скажет Bing, что вы достойны местного листинга на первой странице. 3. Составьте список вопросов для разговора. Вам необходимо создать контент на своем веб-сайте, который отвечает на вопросы, которые действительно задают клиенты.
Большая разница в том, что на мобильных устройствах веб-сайты, имеющие самый высокий рейтинг в GMB и «оптимизированные для мобильных устройств», будут иметь более высокий рейтинг. Под оптимизацией для мобильных устройств подразумевается, что ваш веб-сайт работает быстро и оптимизирован для мобильных устройств. Хотя регистрация в GMB не гарантирует, что вы попадете на первую страницу Google, в противном случае вы почти гарантированно не попадете в список.2. Зарегистрируйтесь в Bing Places. Следующим шагом будет регистрация в Bing Places.Поисковые запросы Bing составляют около 33% всех поисковых запросов в Интернете. Затем зарегистрируйтесь на Yelp. Bing полагается на Yelp для местных обзоров. Хотя я не рекомендую платить за рекламу Yelp, вам следует указать свою студию и попросить клиентов оставить отзывы о Yelp. Как и в обзорах Google, ряд положительных отзывов на Yelp скажет Bing, что вы достойны местного листинга на первой странице. 3. Составьте список вопросов для разговора. Вам необходимо создать контент на своем веб-сайте, который отвечает на вопросы, которые действительно задают клиенты. На языке SEO это называется «разговорные запросы по ключевым словам». Например, если я ищу старшего фотографа для своей дочери, я ввожу в Google: Senior photography Grand Blanc. Но если я обращаюсь к своему дому в Google, я бы сказал: Кто рядом со мной хороший старший фотограф? Ваша стратегия ключевых слов должна начинаться не с коротких фраз из 3-4 слов, а с естественных вопросов: «Сколько стоит портретная фотография для пожилых людей?» «Сколько стоит свадебный фотограф?» «На какой срок я должен нанять свадебного фотографа? «Где вы находитесь?» «Каковы ваши часы работы?» Определенные ключевые слова будут использоваться при голосовом поиске гораздо чаще, чем при традиционном.Используйте ключевые слова, построенные вокруг следующего: «когда», «как», «что», «кто» и т. Д. Если вы не можете придумать вопросы, начните записывать вопросы, которые клиенты задают вам по телефону. 4. Создайте страницу часто задаваемых вопросов на своем веб-сайте. Когда у вас есть список разговорных вопросов, создайте страницу «часто задаваемых вопросов» с именем yourwebsite.
На языке SEO это называется «разговорные запросы по ключевым словам». Например, если я ищу старшего фотографа для своей дочери, я ввожу в Google: Senior photography Grand Blanc. Но если я обращаюсь к своему дому в Google, я бы сказал: Кто рядом со мной хороший старший фотограф? Ваша стратегия ключевых слов должна начинаться не с коротких фраз из 3-4 слов, а с естественных вопросов: «Сколько стоит портретная фотография для пожилых людей?» «Сколько стоит свадебный фотограф?» «На какой срок я должен нанять свадебного фотографа? «Где вы находитесь?» «Каковы ваши часы работы?» Определенные ключевые слова будут использоваться при голосовом поиске гораздо чаще, чем при традиционном.Используйте ключевые слова, построенные вокруг следующего: «когда», «как», «что», «кто» и т. Д. Если вы не можете придумать вопросы, начните записывать вопросы, которые клиенты задают вам по телефону. 4. Создайте страницу часто задаваемых вопросов на своем веб-сайте. Когда у вас есть список разговорных вопросов, создайте страницу «часто задаваемых вопросов» с именем yourwebsite. ru / часто задаваемые вопросы. Скопируйте каждый из вопросов на этой странице, затем дайте ответ на вопрос одним предложением, за которым следуют еще 2-3 предложения, которые расширяют первое предложение. Например: на какой срок мне следует нанять свадебного фотографа? Большинство свадебных фотографов и видеооператоров рекомендуют бронировать минимум на 12 месяцев, чтобы гарантировать свидание.Хотя вы можете быстро найти фотографа, самые популярные даты летом и осенью, как правило, бронируются в первую очередь. Обратите внимание, как первое предложение лаконично отвечает на вопрос, а второе предложение дает более подробную информацию, чем сказали бы Google или Bing. В среднем это должно быть 29 слов. Делайте слова простыми (уровень чтения для 9-го класса или ниже) и не используйте жаргон, чтобы Google мог их произносить.Если у вас есть дополнительная информация, включите ее во второй или третий абзацы. То, что вы создали, называется «фрагментом информации». Фрагменты информации используются не только для голосовых ответов на вопросы, но и для ответов на них на смартфонах или настольных компьютерах.
ru / часто задаваемые вопросы. Скопируйте каждый из вопросов на этой странице, затем дайте ответ на вопрос одним предложением, за которым следуют еще 2-3 предложения, которые расширяют первое предложение. Например: на какой срок мне следует нанять свадебного фотографа? Большинство свадебных фотографов и видеооператоров рекомендуют бронировать минимум на 12 месяцев, чтобы гарантировать свидание.Хотя вы можете быстро найти фотографа, самые популярные даты летом и осенью, как правило, бронируются в первую очередь. Обратите внимание, как первое предложение лаконично отвечает на вопрос, а второе предложение дает более подробную информацию, чем сказали бы Google или Bing. В среднем это должно быть 29 слов. Делайте слова простыми (уровень чтения для 9-го класса или ниже) и не используйте жаргон, чтобы Google мог их произносить.Если у вас есть дополнительная информация, включите ее во второй или третий абзацы. То, что вы создали, называется «фрагментом информации». Фрагменты информации используются не только для голосовых ответов на вопросы, но и для ответов на них на смартфонах или настольных компьютерах. Вот реальный пример сниппетов на рабочем столе:
Вот реальный пример сниппетов на рабочем столе:
35 уроков по созданию логотипов в Photoshop и Illustrator — Bashooka
Разработка логотипа — довольно сложный и сложный процесс.Обычно самое сложное — это разработать концепцию логотипа. Отразить индивидуальность вашей компании в простом, но броском логотипе, который посылает сильный сигнал, может быть довольно сложной задачей. Как только вы это поймете, пора приступать к исполнению. Здесь я собрал 35 уроков по дизайну логотипов с помощью Photoshop и Illustrator, которые могут оказаться полезными при разработке вашего логотипа.
Неограниченное количество загрузок: 600 000+ Шаблоны для печати и материалы для дизайна Объявление Скачать сейчас Для начала вы узнаете, как настроить простую сетку и как создать множество пикселей идеальной формы, которые помогут вам создать основную форму логотипа.Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять легкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Внешний вид», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа. Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
Воспользовавшись всеми преимуществами панели «Внешний вид», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа. Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
Batman Dark Knight Logo →
Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном, благодаря его расширенным возможностям редактирования форм и, в частности, будем использовать умные направляющие для идеального выравнивания наших векторных контуров.Как только набросок нашего дизайна, вдохновленного оригами, будет завершен, мы воплотим его в жизнь с помощью ярких цветов, в результате чего получится современная графика, которая будет отлично смотреться как часть дизайна логотипа.
Логотип в стиле оригами в Illustrator →
Из этого урока вы узнаете, как создать чистый профессиональный логотип в Photoshop. Вы можете скачать шаблон для этого руководства на странице руководства ниже.
Photoshop CS6 Logo Tutorial: Clean Professional →
В этом уроке я начну и закрою логотип, документируя весь процесс. Я рекомендую вам открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто читать.
Я рекомендую вам открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто читать.
Как сделать крутой логотип →
Vivid Ways — это новый блог, посвященный теме личного развития и яркой жизни. Его цель — вдохновлять и воодушевлять читателей идеями и советами о том, как прожить удивительную жизнь. После первоначальной переписки со Скоттом и Джоном по электронной почте мы изложили некоторые мысли о стиле логотипа и о том, какие ценности будут в нем представлены.Были предоставлены примеры предыдущего дизайна, и было упомянуто, что используемый шрифт без засечек был идеальным. Еще одно требование заключалось в том, что в логотипе должен использоваться отдельный графический элемент вместе с надписью Vivid Ways. В остальном дизайн был свободен для творчества — что всегда приятно!
Процесс разработки логотипа и пошаговое руководство для Vivid Ways →
Вся идея myNiteLife состоит в том, чтобы предоставить онлайн-органайзер и планировщик для ночной жизни нашего местного города Шеффилд, где бары, рестораны и клубы среди других заведений перечислены вместе с отзывами и рейтингами пользователей. Кроме того, на сайте есть планировщик на основе карты города, где пользователи могут спланировать маршрут между местами проведения и разослать друзьям договоренности о вечеринках.
Кроме того, на сайте есть планировщик на основе карты города, где пользователи могут спланировать маршрут между местами проведения и разослать друзьям договоренности о вечеринках.
Logo Design Project Пошаговое руководство →
Логотип, который будет создан в этом уроке, можно увидеть ниже. Следуя приведенным выше правилам, этот логотип можно разместить на чем угодно, от ручки до полной ливреи фургона, разработав его так, чтобы он хорошо работал в черно-белом цвете, затем он может быть выполнен в плоских цветах, а затем, возможно, даже получить модный градиент и отражение. лечение для использования на экране.
Как создать логотип от концепции до завершения →
В этом посте я покажу вам, как мы создавали логотип. Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков.
Создание безумно крутого логотипа →
Хорошо, ребята, пора закатать рукава и приступить к делу с помощью этого полнофункционального учебника Adobe Illustrator CS3. Он проведет вас от установки до производства действительно крутой пивной этикетки, хотя он может быть полезен для любого напитка в бутылках по вашему выбору.
Он проведет вас от установки до производства действительно крутой пивной этикетки, хотя он может быть полезен для любого напитка в бутылках по вашему выбору.
Создайте готовую к печати этикетку для пива в Adobe Illustrator →
Этот урок будет очень интересным, так как результат довольно впечатляющий, и вы будете рады увидеть конечный результат вашей собственной тяжелой работы. Это длительный процесс, но каждый этап настолько интересен, что общие техники используются в комбинации один за другим для достижения конечных результатов.Вы узнаете больше об эффекте прозрачности иллюстратора и о том, как он влияет на конкретную геометрическую форму.
Создайте готовую к печати этикетку для пива в Adobe Illustrator →
Руководство по презентации логотипаот ~ Nunosk8 →
Перед тем, как перейти непосредственно к компьютеру, я поработал над несколькими эскизами, исследуя несколько концепций, используя ключевые слова, которые были выбраны ранее. Также я захожу на logopond.com, чтобы найти ссылки на логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Также я захожу на logopond.com, чтобы найти ссылки на логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Процесс создания логотипа Brainstorm 9 →
Это простая техника, но я уверен, что вы сможете использовать ее во всех видах дизайна. Это очень универсально. В этом случае я использовал эту технику для логотипа, но я мог бы использовать ее также для создания сеток со световыми эффектами.
Создание радужных логотипов с искривленными сетками →
Разработка логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итоги тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип.Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
День 30: Разработка логотипа →
Одним из основных аспектов процесса брендинга является разработка логотипа. Другими словами, ваш логотип или торговая марка должен точно отражать ваш бренд, поскольку он будет играть огромную роль в узнаваемости вашего бренда. Однако это не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, управленческих навыков и, наконец, способности отражать образ, который вы хотите, чтобы другие создавали о вас и вашем бизнесе
Другими словами, ваш логотип или торговая марка должен точно отражать ваш бренд, поскольку он будет играть огромную роль в узнаваемости вашего бренда. Однако это не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, управленческих навыков и, наконец, способности отражать образ, который вы хотите, чтобы другие создавали о вас и вашем бизнесе
Учебное пособие по процессу разработки логотипа →
Это руководство посвящено использованию инструмента «Перо».Когда я впервые подумал об использовании пера, мне это показалось трудным и пугающим. На самом деле это отличный инструмент для создания изогнутых поверхностей, и он прост в использовании. Давайте воссоздадим популярный логотип, утоляющий жажду.
Разработка логотипа Pepsi
В этом уроке мы будем использовать инструмент 3D Illustrator для создания текста с глубиной. Мы придадим буквам индивидуальность, разместив их под углом и выбрав забавный шрифт. Мы добавим сумасшедшего кролика и объединим все цвета, добавив простой штриховки.
Мы добавим сумасшедшего кролика и объединим все цвета, добавив простой штриховки.
Используйте Illustrator для создания забавного 3D-логотипа персонажа →
Эти методы можно использовать для создания логотипа и фона для классного веб-сайта в стиле гранж.
Создать крутой музыкальный логотип на гранж-фоне →
В этом уроке мы будем работать над текстовым эффектом «Звездных войн».
Текстовый эффект Звездных войн →
Dache: процесс разработки логотипа →
Из этого туториала Вы узнаете, как нарисовать легендарный логотип эмблемы Volkswagen с помощью стилей слоя, радиальных градиентов и инструмента выделения «Полигональное лассо», чтобы выполнить трассировку.На изображении ниже показан наш конечный результат.
Рисунок логотипа Volkswagen →
Дизайн логотипа Google Chrome →
Привет. В следующем уроке вы научитесь создавать логотип Mini. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработки контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов и обводок, а также несколько эффектов Gaussian Blur и Drop Shadow.
Затем с помощью параметров Обработки контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов и обводок, а также несколько эффектов Gaussian Blur и Drop Shadow.
Создать мини-логотип →
Далее вы можете научиться создавать логотип BMW.На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработки контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов, обводок и несколько простых эффектов.
Создать логотип BMW →
Из этого пошагового руководства вы узнаете, как комбинировать формы и стили слоев в Photoshop CS3 для создания плаката Harley Davidson. Включен многослойный файл PSD.
ОбоиHarley Davidson →
Не знаю, как вы, но мне нравится видеть примеры того, как работают другие дизайнеры — они показывают лучшие (или худшие) способы решения задач и позволяют мне оценить, являются ли мои методы общепринятыми или полностью испорченными.



 Возьмите инструмент многоугольника и сделайте выбор, как я сделал.
Возьмите инструмент многоугольника и сделайте выбор, как я сделал.


