Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.

Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.

Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.

Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
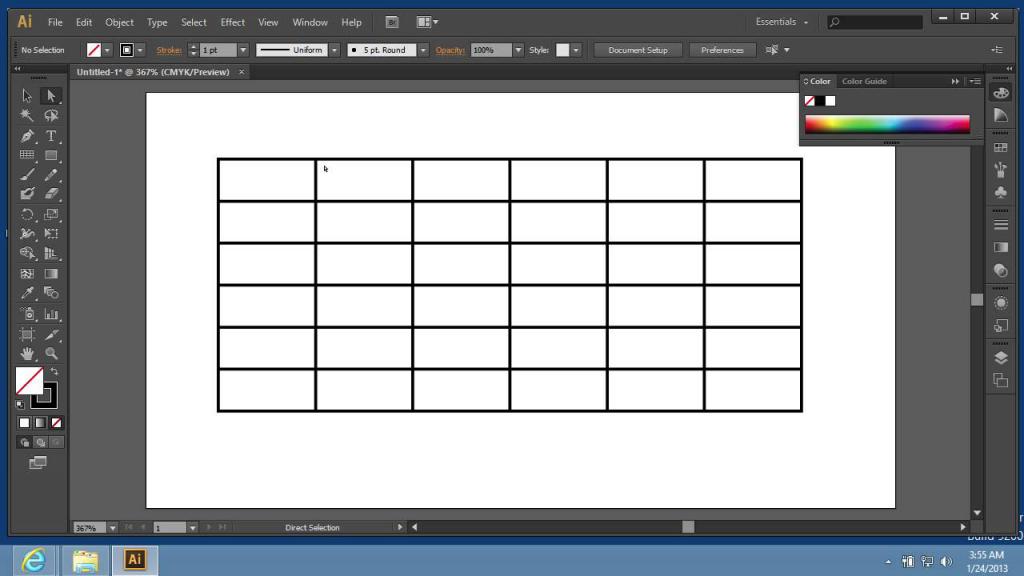
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.

Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.

Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.

Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.

Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.

Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.

Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.

Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.

Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.

Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.

Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.

Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.

Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.

Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.

Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.

Затем – «дотянув» до него линии строк.

Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.

Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.

Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.

Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.

По окончании работы можно выключить режим сетки.

Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Создаем прайс-таблицу в Photoshop
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
Исходники к туториалу
Следующий исходник будет использоваться при создании урока
Шаг 1
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.
Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.
Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.
Шаг 4
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.
Шаг 5
На панели слоев установите его режим наложения Screen.
Шаг 6
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.
Шаг 7
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.
Шаг 8
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.
Шаг 9
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.
Ниже вы можете увидеть результат.
Шаг 10
Добавляем названия. Применяем к тексту Drop Shadow.
Шаг 11
Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.
Шаг 12
Добавить еще информацию ниже текста с ценой.
Шаг 13
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.
Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.
Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.
Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.
Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.
Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.
Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.
Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д
Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.
Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.
Кнопка будет иметь следующий вид.
Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).
Шаг 25
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.
Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.
Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.
Шаг 28
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.
Шаг 29
Переставляем кнопку в соответствующую позицию таблицы.
Шаг 30
Изменяем размеры базовой формы, чтобы сделать таблицу выше.
Шаг 31
Добавить несколько элементов списка.
Шаг 32
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.
Шаг 33
Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.
Шаг 36
Уменьшите непрозрачность слоя.
Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.
Шаг 38
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.
Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.
Шаг 40
Уменьшите его непрозрачность.
Шаг 41
К другой стороне тоже добавляем тень.
Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.
Шаг 43
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.
Шаг 44
Изменить цвет названия на белый и тень на черный.
Конечный результат
Создаём простую таблицу цен в Фотошоп / Фотошоп-мастер

Ресурсы:
- Шрифт Sakkal Majalla
- Шрифт Calibri
- Шрифт Corbel
Архив
Примечание переводчика: шрифты Calibri и Сorbel — системные. Если этих шрифтов в вашей системе нет, то можете их взять из архива.
Шаг 1
Создайте новый документ Ctrl+N со следующими данными, которые показаны на скриншоте ниже. Включите сетку View > Show > Grid (
Нам нужна сетка в 5 рх. Для этого пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты). В пункте Grid (Сетка) в поле Gridline Every (Линия через каждые) введите значение 5 и в поле Subdivision (Внутреннее деление) введите 1. Установите цвет сетки #a7a7a7.

Шаг 2
Установите цвет переднего плана на  (Прямоугольник со скруглёнными углами) радиус скругления угла 5 рх и нарисуйте фигуру размером 145 х 420 рх. На панели слоёв щёлкните два раза по слою с фигурой, чтобы открыть окно Стилей Слоя.
(Прямоугольник со скруглёнными углами) радиус скругления угла 5 рх и нарисуйте фигуру размером 145 х 420 рх. На панели слоёв щёлкните два раза по слою с фигурой, чтобы открыть окно Стилей Слоя.
Активируйте Drop Shadow (Тень), Inner Shadow (Внутренняя Тень), Outer Glow (Внешнее Свечение), Inner Glow (Внутреннее Свечение) и Stroke (Обводка). Установите для этих стилей параметры, показанные ниже.В итоге должна получиться фигура, как на втором изображении. Вы можете временно отключить сетку, чтобы посмотреть, как выглядит фигура на данном этапе.






Шаг 3
Установите цвет переднего плана на чёрный. Выберите инструмент Rectangle Tool  (Прямоугольник). Создайте фигуру с размером 145 х 70 рх и поместите её, как показано на первом изображении.
(Прямоугольник). Создайте фигуру с размером 145 х 70 рх и поместите её, как показано на первом изображении.







Примечание переводчика: некоторые поправки в стилях – Стиль Inner Shadow (Внутренняя Тень)-Distanse (Дистанция)-2 рх., Стиль Stroke (Обводка)-Position (Позиция)-Inside (Внутри), Fill Type (Тип)-Color (Цвет)- примерный цвет- #60b9fb. Стили Тиснение и Внешнее Свечение – не нужно.
Шаг 4
Дублируйте слой с прямоугольником, созданным в предыдущем шаге (Ctrl+J). Щёлкните правой кнопкой мыши по дубликату и выберите Clear Layer Style (Очистить Стили Слоя). Установите Fill (Заливка) на 0%. Откройте Окно Стилей и введите параметры, показанные ниже.


Шаг 5
Для этого шага нам понадобится сетка в 1 рх. Пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и введите 1 в поле Gridline Every (Линия через каждые).
Установите цвет переднего плана на #ed1c24 и выберите инструмент Rectangle Tool  (Прямоугольник). Создайте фигуру с размером 145 х 1 рх. Поместите фигуру, как показано на первом изображении. Дублируйте фигуру (Ctrl+J).
(Прямоугольник). Создайте фигуру с размером 145 х 1 рх. Поместите фигуру, как показано на первом изображении. Дублируйте фигуру (Ctrl+J).
Сдвиньте копию на 1 рх вниз и смените её цвет на #fed700.

Шаг 6
Выберите слой с красной фигурой. Уменьшите Fill (Заливка) до 0%. Откройте окно Стилей и введите параметры, показанные ниже.


Шаг 7
Выберите слой с жёлтой фигурой. Уменьшите Fill (Заливка) до 0%. Добавьте стиль с параметрами, показанными ниже.


Шаг 8
Снова пройдите в Edit > Preferences > Guides, Grid & (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и в поле Gridline Every (Линия через каждые) установите значение 5.
Выделите слои с тонкими прямоугольниками и сгруппируйте их (Ctrl + G). Дублируйте созданную группу и переместите её вниз, как показано на изображении ниже.

Шаг 9
Создайте ещё пять копий группы и поместите дубликаты, как показано на изображении ниже.

Шаг 10
Установите цвет переднего плана на #a1d8ff. Выберите Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) радиус 3 рх. Создайте фигуру с размером 95 х 25 рх и поместите её, как на изображении ниже.
(Прямоугольник со скруглёнными углами) радиус 3 рх. Создайте фигуру с размером 95 х 25 рх и поместите её, как на изображении ниже.
Откройте окно Стилей и введите параметры, показанные ниже.







Шаг 11
Отключите сетку View > Show > Grid (Просмотр-Показать-Сетка).
Откройте панель Символ (Window – Character). Выберите инструмент Текст, установите цвет на #ddf1ff и напишите слово BASIC. Используйте шрифт Sakkal Majalla Bold с размером в 20 пт. Добавьте для текста стиль с параметрами, показанными ниже.


Шаг 12
Выберите шрифт Calibry Вold размер 35 пт цвет #205d7a и напишите цену. Для этого текста добавьте стили с параметрами, указанными ниже.




Шаг 13
Шрифтом Corbel Regular размером в 11 пт и цветом #ddf1ff добавьте другой текст, как показано на изображении ниже. Добавьте для этого текста стиль слоя с параметрами, показанными ниже.


Шаг 14
Выберите шрифт Corbel Вold с размером в 12 пт цвет #205d7a и напишите ORDER NOW. Для этого текста так же добавьте стиль с параметрами, указанными ниже.


Шаг 15
Выделите все слои в панели слоёв кроме фонового и сгруппируйте в одну группу (Ctrl+G). Продублируйте группу два раза и поместите дубликаты, как показано ниже. Отредактируйте текст в новых группах.

Шаг 16
Создайте новый документ 10 рх на 10 рх с прозрачным фоном. Установите цвет переднего плана на чёрный. Включите сетку View > Show > Grid (Просмотр-Показать-Сетка). Выберите инструмент Rectangle Tool (Прямоугольник). Создайте два квадрата с размером 5 х 5 рх и поместите их, как показано ниже.
Далее пройдите в меню Edit – Define Pattern (Редактирование-Определить Узор). Задайте своё имя узору и нажмите ОК. Закройте этот документ и вернитесь в рабочий.

Шаг 17
Установите цвет переднего плана на #282828. Выберите инструмент Rectangle Tool  (Прямоугольник) и создайте фигуру с размером 600 х 600 рх. Поместите слой с этой фигурой ниже всех групп в панели слоёв (Shift + Ctrl + [). Примените к фигуре стиль слоя с параметрами, показанными ниже. Выберите узор, созданный ранее.
(Прямоугольник) и создайте фигуру с размером 600 х 600 рх. Поместите слой с этой фигурой ниже всех групп в панели слоёв (Shift + Ctrl + [). Примените к фигуре стиль слоя с параметрами, показанными ниже. Выберите узор, созданный ранее.


Финальный результат.

Автор: Andrei Marius
Таблица в фотошопФотоальбомы, Виньетки, Папки, Фотопланшеты, Портфолио, Рамки.
Урок — Страница с таблицей в фотошоп
1. Многие задаются вопросом, как же сделать таблицу в фотошоп? Такой функции в программе не предусмотрено, есть один быстрый и хороший способ. Решила поделиться с вами уроком, как же сделать таблицу в фотошоп. В Портфолио часто приходится использовать разлиновку.
Создаем нужную вам таблицу в Microsoft Excel
2. Выделяем нужный фрагмент и сохраняем его в формате PDF
3. В Фотошопе открываем наш файл PDF
4. Изменяем размеры холста какие нам нужны
Изображение — Размер холста
5. Теперь нам нужно подогнать таблицу под наш холст, нажимаем Редактирование — Свободное Трансформирование или просто Ctrl+T
6. Теперь «тянем» нашу таблицу в разных направлениях, подгоняя под холст, как нам это нужно
7. Остается дело за малым — оформить нашу таблицу как нам этого хочется, используя кисти, клипарты и т. д.
8. Остается один вопрос: почему мы из Экселя не копируем таблицу сразу в Фотошоп, — потому что она копируется вместе с ячейками программы, что очень неудобно. Вот так, сделав несколько простых шагов, мы получаем нашу вот такую табличку!
