8 бесплатных онлайн инструментов для создания фонов и паттернов
Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.

2. Gerstnerizer
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.

3. Tartanmaker
Если вам нравятся узоры из пересекающихся горизонтальных и вертикальных окрашенных линий, то инструмент Tartanmaker как раз для вас. Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.

4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.

5. Colour Lovers Seamless
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.

6. Patternizer
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.

7. GeoPattern
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.

8. PlaidMaker
PlaidMaker – ещё один инструмент для создания красивого клетчатого рисунка. Выберите из палитры цвета, которые хотите использовать, а затем сделайте по отдельности горизонтальный и вертикальный узор. Для обеих ориентаций можно применить зеркальные изображения. Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.

15 сервисов для создания фоновых узоров и текстур / Полезное в сети / Постовой

Фон имеет наивысшую важность в графическом и веб-дизайне. Почти каждое современное произведение дизайна нуждается в фоне, который улучшает его общую красоту. Будь то логотип, баннер, билборд или что-либо еще, фон используется везде. Фон — это не только обои, но еще и красочная основа для развития других дизайнов. Фон бывает в различных стилях и цветах, а также используется дизайнерами повсеместно. Существует несколько типов фоновых узоров, например,
Сегодня существует множество сервисов и инструментов для графического дизайна, которые в значительной степени могут упрощать жизнь дизайнерам. Есть много онлайн генераторов цветовой палитры, шрифтов, иконок и прочих инструментов, полезных для дизайнеров работающих над различными проектами. Аналогично существуют и
Stripe Generator
Stripe Generator представляет собой веб-инструмент для создания цельного полосатого узора. Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитки, используя различные размеры, цвета и ориентации. Сервис позволяет использовать до 5 цветов, а также настраивать цвет фона, стиль фона, отступы и тени. Полосатые плитки легко редактируются, к тому же можно проверить обширную коллекцию дизайнов, созданную другими участниками.
BG Patterns
BG Patterns представляет собой современный инструмент для создания красочных узоров, используя различные встроенные фигуры или пользовательские изображения. Инструмент предлагает формы для различных тем, такие как цветы, вечеринки, животные и геометрические фигуры. Вы можете выбрать множество цветов для фона и фигур. Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.
Noise Texture Generator
Noise Texture Generator позволяет создать простую текстуру фона с использованием различных цветов и оттенков. Сервис позволяет устанавливать размеры текстуры, а также непрозрачность и плотность. Есть предпросмотр плитки и возможность загрузить её мгновенно.
Repper Patterns
Repper Patterns является мощным инструментом создания узоров для работ по вебу, печати и графике. Сервис позволяет создавать узоры с пользовательских картинок, которые могут быть использованы для книжных обложек, кружек, газет, флаеров и для работ с веб-дизайном, таких как баннеры, логотипы, фоны для сайтов. Repper Patterns полезен для новичков, поскольку он предлагает 14 встроенных уникальных и красивых стилей.
Colour Lovers
Colour Lovers — современное приложение, которое позволяет создавать различные узоры, используя пользовательские палитры, изображения и встроенные стили. Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.
Patternizer
Patternizer — продвинутое онлайн приложение для генерирования узоров. Вы можете легко подобрать дизайн из нескольких встроенных ярких стилей, вроде клетчатой одежды и ромбовидных узоров, редактировать их положение и цвета. Patternizer позволяет создать пользовательские стили, используя множество полосок, устанавливая ширину, поворот, прозрачность и цвет фона.
Texture Generator
Texture Generator является инструментом для быстрой генерации текстур, используя различные цветовые оттенки и встроенные стили текстур. Инструмент позволяет использовать различные стили текстур, вроде земли, облаков, дерева и клеточек. В нем вы можете редактировать стили текстур, используя настройки, генерировать картинки в формате JPG и PNG.
Trianglify Generator
Бесплатныйгенератор low poly фонов. Есть возможность настройки цвета и градиентов. После настройки можно скачать изображение в векторном формате SVG или растровый вариант в формате PNG.
Trianglify Background Generator
Еще один low poly генератор фонов, но в отличие от предыдущего, этот имеет другую текстуру и более интересные вариации переходов цветов.
Background Image Generator
Отличный сервис для генерации фонов для сайта. Имеет множество вариантов текстур, которые раскрашиваются в нужный нам цвет.
Plaid Maker
Plaid Maker – современный сервис для генерирования клетчатых узоров в различном стиле. Вы можете выбрать комбинацию цветов для создания узора или просто отредактировать встроенный узор. Клетчатые узоры могут быть использованы в блоге, для фона веб-сайта, либо как фон приложения для iPhone или Android.
Texture Maker
Texture Maker — это мощный инструмент для дизайна текстур с пользовательских картинок. Он предлагает коллекцию различных дизайнов текстур в категориях, таких как градиентные, модульные, текстовые и многие другие. Текстуры могут быть отредактированы относительно ваших требований.
Pattern Cooler
Pattern Cooler является современным сервисом для генерирования новых узоров. Сервис предоставляет обширную коллекцию встроенных дизайнов и предлагает разные функции для редактирования узоров, выбирая их цвета и прозрачность.
Background Dotter
Background Dotter от Pixelknetes — инструмент для генерирования точечных фонов, используя два разных цвета для точек и фонов соответственно. Точечные узоры на фоне обеспечивают модный дизайн для сайтов и билбордов.
Striped Backgrounds
Striped Background является современным инструментом, который позволяет генерировать полосатые узоры, используя 5 разных цветов. Вы можете сгенерировать узоры в 5 колонок в разных расширениях, вроде широкоэкранного, полноэкранного, HDTV и мобильного.
Бесшовные фоны как сделать online. ⋆ Интернет технологии для вас
Бесшовные фоны как сделать online. Использовать такие фоны можно как background для сайтов и виртуальных открыток, так и для создания любых изображений.
Вы можете задавать любой нужный вам цвет на всех элементах рисунка. Уменьшать и увеличивать орнамент, делать прозрачный фон, но правда функцию прозрачности поддерживают не все экземпляры.
Регистрация и оплата не требуются. Хотя предлагают пожертвовать если вам этого хочется. Сейчас я покажу вам как тут можно работать. Переходим по ссылочке https://patterncooler.com/. Выбираем и кликаем по нему левой кнопкой мыши
И оказываемся в редакторе фонов. Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color
Далее кликаем на кнопку Shuffle color и смотрим какие выдаются варианты, именно с данной цветовой палитрой
Если же мы хотим выбрать случайные цвета, то жмём на чикбокс Случайные
Далее на кнопочку Shuffle color для появления новых картинок
Чтобы отредактировать цвет, жмём на него либо на экране, либо на квадратики внизу
Редактирование может происходить либо движением ползунка, либо на экране с цветовой палитрой, либо установкой кода цвета в обведённое красным цветом на скриншоте окошко
Изображению можно задать текстуру, для это кликаем на кнопку textur
И выбираем подходящую
А ещё здесь же можно изменить масштаб элементов дизайна (обведено зелёным)
Функция прозрачности к сожалению работает не на всех изображениях. И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта
Если мы всё сделали так, как нам нужно, то нажимаем на кнопку Скачать
После этого открывается папочка на нашем компьютере, чтобы сохранить файл, выбираем нужную папку, даём название файлу и сохраняем. Думаю, что как это делать особо объяснять не надо. А теперь посмотрите видеоурок, где всё я объясняю более подробно
Итак, я рассказала как сделать бесшовный фон или бекграунд в on-line сервисе. Если что то не понятно, то пожалуйста задавайте вопросы на блоге. А не в соцсетях или скайпе. Так как это будет полезно как остальным посетителям блога, так и вам. Потому что частенько в комментариях пишут полезные подсказки.
Бесшовные фоны как сделать online.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
Здравствуйте, дорогие читатели блога. В это день хотелось бы представить Вам несколько бесплатных генераторов бесшовных фонов (паттернов) для Вашего сайта. Далее в статье мы остановимся подробнее на одном генераторе, на других подробно не буду останавливаться, потому что, в принципе, они похожи.
Как Вы уже заметили, что у большинства сайтов с современным дизайном, фон страницы полосатый, и, честно говоря, смотрится очень классно, особенно если полоски серого цвета и мелкие.
Вот как раз с помощью этих генераторов можно сделать точно же такие паттерны, я бы сказал даже лучше. Тем более, множество настроек помогут нам в этом. Хочу напомнить, что тот генератор, который мы сейчас будем рассматривать делает только полосатые бесшовные фоны.
И так, начнем.
Мы будем пользоваться сайтом www.stripegenerator.com.
После того как Вы перейдёте на сайт, Вашему вниманию представятся несколько настроек. Их не сильно много, но этого хватит чтобы сделать классный полосатый бесшовный фон для сайта.
Вот как выглядит сам генератор:
Как видите ничего сложного и всё логически понятно. Но всё равно хотелось бы дать понятия всем разделам:
- stripe size — это ширина самой полоски, которая в данном случае красная;
- spacing — расстояние между красными полосками;
- stripe color(s) — цвет полоски. Как видите по умолчанию стоит красный цвет, который можно изменить. А также добавить ещё несколько цветов по душе.
- background style — стиль фона паттерна. На выбор есть два градиента.
- shadow — классная функция, с помощью которой настраивается тень от полоски. Этот параметр придаёт объёмности паттерну.
- background color(s) — с помощью этой функции Вы сможете настроить цвет фон. По умолчанию стоит белый.
Чтобы посмотреть пример Вашего искусства нужно нажать на само изображение, которое находится справа, и оно обновится. Чтобы скачать готовый бесшовный фон, нужно нажать на кнопку DOWNLOAD, которая находится ниже.
Один момент, который мне очень понравился: под самим генератором, есть уже готовые паттерны от пользователей, которые можно с лёгкостью скачать. Нужно нажать на понравившейся фон и сохранить его через браузер.
Вот в принципе и всё, что хотелось сказать о этом генераторе. Всё просто и качественно.
Ну а теперь представляю Вам ещё несколько простых генераторов бесшовных фонов. Поехали.
Не плохой и простой генератор, который делает клеточные фоны. Так же есть несколько настроек, которые помогут сделать Вам паттерн.
Замечательный генератор паттернов. Есть много настроек, а также есть несколько изображений, которые Вы сможете использовать. Чтобы убрать изображение, прозрачность нужно поставить на 0.
Ещё один отличный генератор полосатых фонов
Фон, который Вы рисуете сами, а самое интересное, что сразу же видите, какой паттерн нарисовали. Очень классная задумка.
Генератор полосатых фонов
Вот и всё, дорогие друзья. Надеюсь, что с помощью этих сайтов Вы сделаете тот фон для сайта, который Вам нужен. До скорых встреч.
Как сделать бесшовный фон для сайта онлайн
В интернете можно найти огромное количество бесплатных шаблонов для сайтов, как с разными функциями, так и разного дизайна. Однако сколько бы не было вариантов шаблонов, пользователей их установивших, несомненно будет больше. А значит будут встречаться и одинаковые сайты с похожим дизайном.
В одной из своих статей я уже рассказывал как создать логотип для сайта. А сегодня я расскажу вам об одном онлайн-сервисе с помощью которого можно легко уникализировать свой шаблон WordPress, а именно сделать бесшовный фон для сайта самостоятельно.
Уникальный дизайн сайта нужен не только для запоминаемости сайта посетителями, но и для повышения траста вашего сайта в глазах поисковых систем.
Онлайн генератор бесшовных фонов bgpatterns.com
На этом онлайн сервисе можно создать несложные фоны для сайта или блога. Конечно для больших коммерческих проектов он вряд ли подойдет, а вот для начинающих вебмастеров в самый раз.
Сервис позволяет создать фон как однотонный, так и с фактурным рисунком. На выбор предоставлены много вариантов фоновых значков.
Как сделать бесшовный фон
Выбираем цвет основного фона и цвет значка.

Подбираем текстуру фона.

Можно повернуть ряды значков под нужным углом, увеличить или уменьшить.

Скачать бесшовный фон для сайта бесплатно.

Удобное демонстрационное окошко позволяет производить коррекцию цветов и плотность (контрастность) фактуры.
При всех плюсах у этого сервиса есть и минус — это маленькое количество значков, поэтому советую обратить внимание еще на несколько сайтов позволяющих также генерировать индивидуальные фоны:
StripeMania.com
PatternCooler.com
Теперь можно не утруждать себя поисками эксклюзивных бесшовных фонов по различным сайтам, а сделать уникальный фон самостоятельно.
[Всего голосов: 0 Средний: 0/5]
Читайте также:
Как создать бесшовный фон с помощью паттерна
Очень часто нам в декупаже или в других оформительских работах требуется красивый, подходящий для нашей дизайнерской задумки фоновый рисунок. Производители салфеток и декупажных карт нас этой темой не особо радуют, и это, кстати, зря, так как красивый фон — вещь, очень востребованная декупажницами. Исправляя эту ситуацию, давайте научимся сами создавать нужные и подходящие нам фоны в Фотошопе. Особых умений не требуется. Я сама с Фотошопом на «вы», но и моих знаний хватило для этого. Прошу профи не кидаться тапками, если увидите профессиональный фотошопный ляп. Хоть мы пока и мало умеем, но кто помешает нам расширять горизонты?
Итак, давайте создадим листочек, залитый фоновым рисунком формата А4.
Начнем с того, что выясним, что же такое паттерн. Паттерн (рattern) — это фрагментарный рисунок, сделанный таким образом, что при многократном повторении этого рисунка образуется бесшовный единый фон.

Паттерны в огромном количестве можно найти на множестве ресурсов для дизайнеров. Лично для меня самым любимым является ресурс «LenaGold». Паттернов там множество, находятся они в разделе «Фоны», работа с ними организована очень грамотно. Они разбиты по тематикам и цвету, вы легко сможете найти нужный и не только посмотреть его, но и сразу увидеть фон, который он создаст.
Итак, вы нашли нужный паттерн, скачали его. Открываем Фотошоп и через 5 минут, с помощью моих нехитрых инструкций, вы получите лист фонового рисунка формата А4.
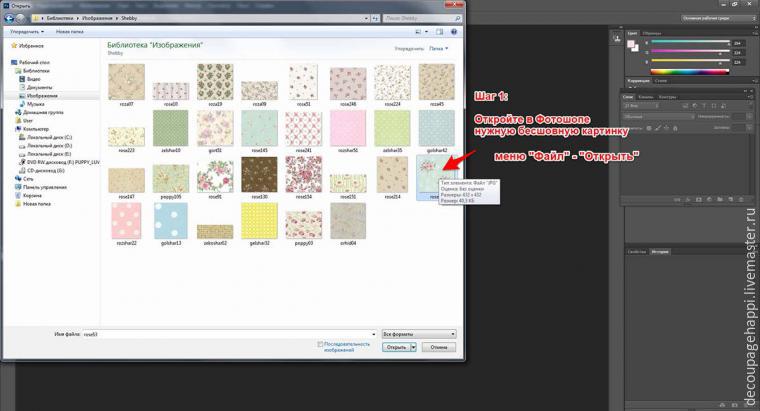
Шаг 1. Откройте в Фотошопе нужный для работы паттерн, меню «Файл» — «Открыть».

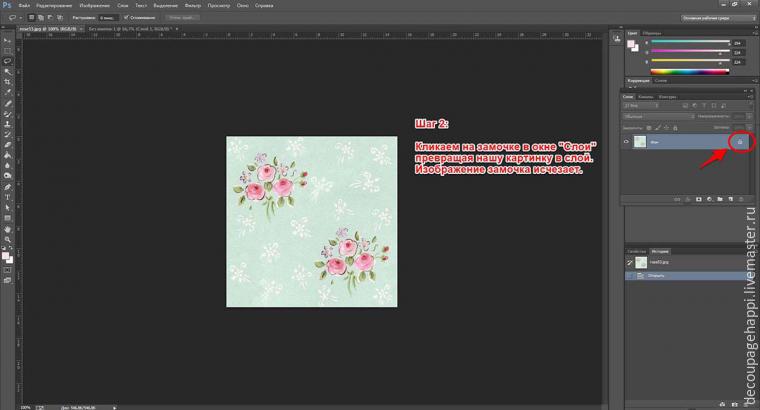
Шаг 2. Кликаем на изображении замочка напротив нашей картинки в окне «Слои». Замочек исчезает. Если у вас такое окно не открыто, открываем его: меню «Окно» — «Слои».

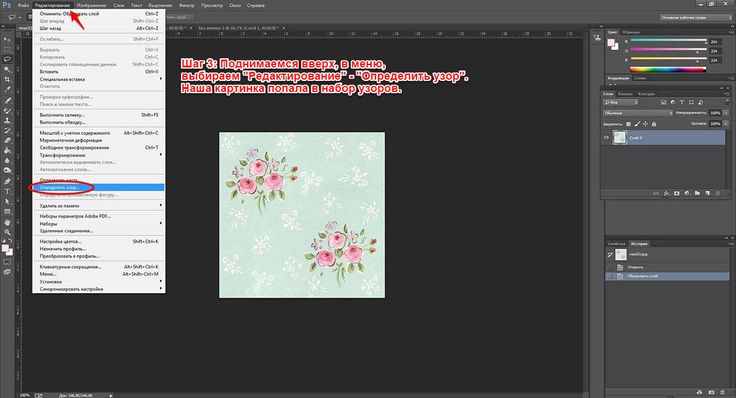
Шаг 3. Поднимаемся вверх, в меню, выбираем «Редактирование» — «Определить узор». Наша картинка попала в набор узоров.

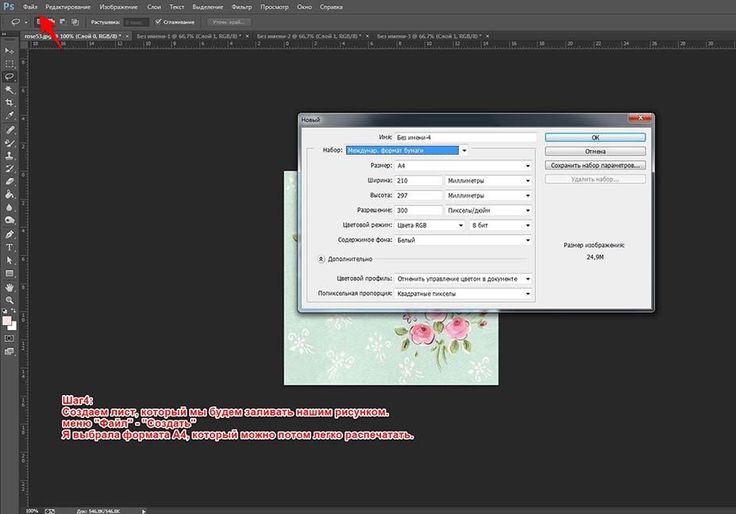
Шаг 4. Создаем чистый лист, который мы будем заливать нашим узором. Меню «Файл» — «Создать». В окошке выбираем набор «Международный формат бумаги» — «Размер — А4».

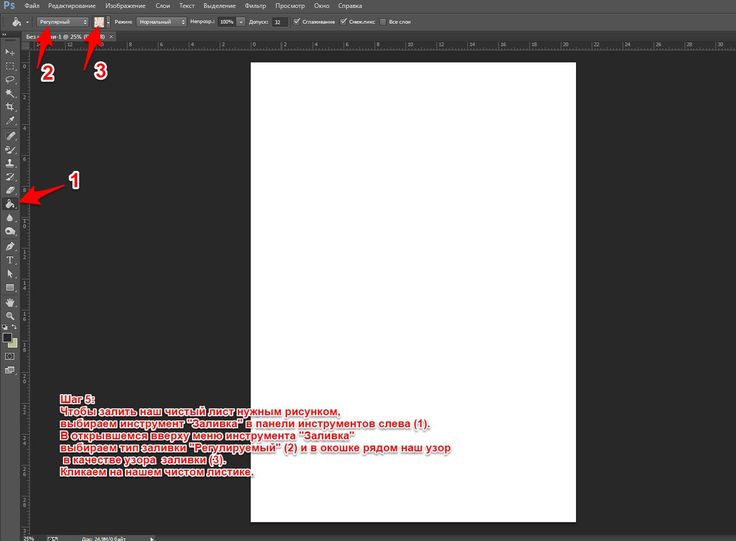
Шаг 5: Чтобы залить наш чистый лист нужным рисунком, выбираем инструмент «Заливка» в панели инструментов слева. В открывшемся меню инструмента «Заливка», которое находится вверху, выбираем тип заливки «Регулярный» и в окошечке рядом нашу картинку. Кликаем мышкой на нашем белом листе.

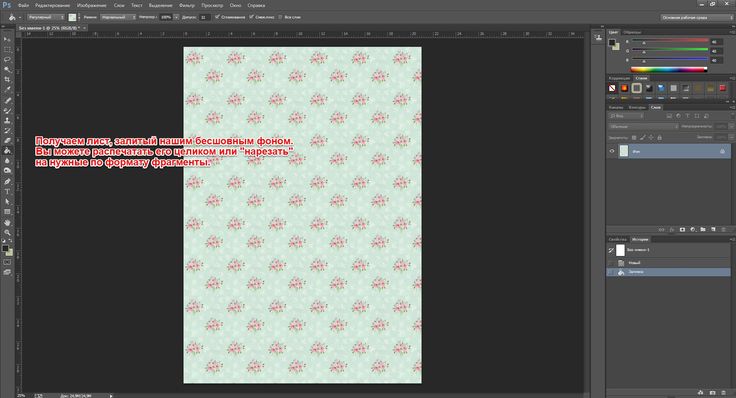
Получаем лист, залитый нашим бесшовным фоном. Вы можете распечатать его целиком или «нарезать» на нужные по формату фрагменты.

В конце хотелось бы дать небольшой совет. Если вдруг вас не устраивает величина рисунка (например, он слишком мельчит на странице) на втором шаге, перед заливкой вашей картинки в узоры, увеличьте её размер (меню «Изображение» — «Размер изображения»), только не сильно, чтобы качество картинки не пострадало.
Благодарю за внимание!
Красивые фотоэффекты и бесшовные фоны в программе 20/20 одним кликом
В этой статье я расскажу о лёгкой и маленькой, но чудесной программке для обработки изображений. Называется она 20 на 20. Она умеет делать множество фото-эффектов. И в том числе очень красивые бесшовные фоны. Которые можно использовать для любых картинок, а так же для сайтов, виртуальных вирусных открыток или слайд-шоу.
Я бы конечно не стала сравнивать такие программки с Photoshop. Но тут дело в том, что в фотошопе сначала нужно научиться работать. А для этого не у всех есть время. И на помощь нам приходят подобные небольшие, но удобные и полезные программы. Один – два клика и готово! И самое главное, что получается ничем не хуже.
Вот как выглядит картинка, поставленная как бекграунд на сайт
А вот фон, созданный в двадцать на двадцать из этого же изображения
По-моему впечатляет!
Скачать 20/20 можно абсолютно бесплатно, наберите в поисковике и тут же получите множество вариантов. Я записала видеоурок с обзором этого графического редактора изображений. Он в конце статьи. Там ещё есть функция добавления текста, я не стала про неё рассказывать, потому что получаются не лучшие варианты. И я всегда использую для этого только старый добрый фотошоп. Тут ни одна программа с ним не может сравниться. По крайней мере мне пока не попадалась.
Итак, открываем 20 на 20. К сожалению русификатора для неё пока что нет. И она на английском языке. Но я покажу вам основные функции. Кликаем на File -> Open
Открывается проводник, и мы ищем папку, в которой лежит нужное изображение. Жмём на картинку, видим, что она отобразилась в правом окошке и открываем её
Кликаем на Split Vertical – это делается для того, чтобы открылись 2 окна и мы можем работать по отдельности с каждым из них.
Или просто сравнивать как меняется фото, после добавления эффектов (действия можно отменять, как я покажу ниже).
А если у вас нет этой панельки в программе, то смотрите в видеоуроке как её вызвать.
Для того чтобы менять размер изображений как в сторону увеличения, так и в сторону уменьшения нам поможет Image -> Zoom In (увеличивает) Zoom Out (уменьшает)
Для того, чтобы двигать картинку надо нажать на значок с рукой. Раздел Annotations -> Pan. У нас открыто 2 экрана с картинками, а изменения происходят на экране, который активен в данный момент. Активный – это тот, на который вы нажали. Отличить его можно по пунктирным линиям, которые отображаются на активном изображении
Для того, чтобы открыть значки, с которыми мы будем работать, вам нужно нажать на вкладку Image. Но не на ту, которая находится в основном меню. (Она дублирует основную, но на панели команды представлены в виде значков. На мой взгляд с ними работать гораздо удобнее) А на ту, которая находится на панели (на скриншоте выделена синим)
Чтобы создать бесшовный фон, вам надо нажать на значок Muted Background
И откроется окно, в котором мы сможем увидеть как он будет выглядеть. Для этого нажимаем на кнопочку Previwer
Появится окошко просмотра, кликаем Развернуть ( как в Windows) и видим какое фоновое изображение у нас получится
Но тут есть ещё одна функция, можно сделать его как бы прозрачным и с дымкой. Для этого нужно двигать ползунок внизу изображения
Цвет дымки можно менять, нажав кнопку Background Color
После этого появится редактор цветов и вы сможете выбрать нужный вам. После того, как мы добъёмся нужного эффекта, кликаем Apply. И картинка сохраняется в программе (как сохранить её на компьютер я покажу в самом конце)
Для того, чтобы отменить изменения, кликаем в верхнем меню Edit и в выпадающем окошке выбираем Undo
И последнее, что я покажу – это как сохранить обработанное изображение на компьютер. Сначала делаем активной ту картинку, которую будем сохранять. Потом кликаем File, в выпадающем меню выбираем Save As (то есть Сохранить как). Либо жмём сочетание клавиш Shift+Ctrl+S
Выбираем папку, называем картинку и всё.
На панели Image есть ещё несколько функций. Например Sketch (получается рисунок карандашом), инверсия, убрать цвет, Borded Fade – будет виньетка, повернуть картинку в любую сторону, сделать зеркальное отображение, калейдоскоп и так далее… Увидеть их вы сможете в видеоуроке.
А так же есть другие эффекты. Я сделала несколько картинок из изображения, которое использую на скриншотах и в видеоуроке
А теперь предлагаю посмотреть мой видеоурок, где всё пошагово показано
Итак, мы познакомились с программой 20 на 20 и научились делать бесшовные фоны для сайтов, виртуальных музыкальных открыток и слайд-шоу. Скачать её можно в интернете, абсолютно бесплатно. В следующей статье я покажу как сделать фоновое изображение для сайта в оn-line сервисе. Если есть вопросы, задавайте их пожалуйста в комментариях.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
