Надпись русский язык красиво. Как сделать красивый текст в ворде. Прозрачный фон для текста
Здравствуйте.
В последнее время набирает популярность так называемый 3D текст: смотрится он здорово и привлекает внимание (неудивительно что пользуется спросом).
Чтобы создать такой текст, нужно: либо использовать какие-нибудь «большие» редакторы (например, Фотошоп), либо какие-нибудь спец. программы (вот на них -то я и хочу остановиться в этой статье). Программы будут представлены те, с которыми сможет разобраться, без большого труда, любой пользователь ПК (т.е. ориентированность на простоту использования). Итак…
Как только липкая лихорадка упакована, она не может избавиться, возможности наклеек почти безграничны! «В подарок на день рождения или просто между вещами: татуировки на стенах с личным текстом». В Интернете есть несколько страниц, содержащих цитаты, девизы или просто смешные высказывания. Например, небольшие стихотворения можно быстро найти в терминах поисковой системы, таких как «текст дня рождения» и с учетом вашего собственного случая.
Или вы просто позволяете себе вдохновляться и самим текстом. Для воображения почти нет ограничений! Уоллстрикер со шпигеном сделан в! Простой в использовании дизайнер открывает множество возможностей для создания пользовательской татуировки на стене или красивого текста в виде татуировки на стене без особых усилий. Если у вас есть сомнения, пожалуйста, не стесняйтесь обращаться к нам, мы поможем вам создать ваши наклейки с татуировкой на стене или ваш текстовый стикер. Будьте креативны — высказывание, сделанное из стеклянных декоров, Б. открывает множество возможностей для дизайна на стекле или зеркале.
I nsofta 3D Text Commander
На мой скромный взгляд — эта программа настолько простая для создания 3D текста, насколько это можно представить:). Даже если у вас не будет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander не составит труда…
После установки и запуска программы, вам нужно в окне текста написать свою желаемую надпись (красная стрелка на рис. 1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
Пленка из стекловолокна или стекловолокна. Пленка из молочного стекла, которая также называется стеклянной декальной пленкой, является прозрачной и ненавязчивой. В окне или дизайне стеклянной двери или зеркала лучше всего наклеить наклейки, также называемые стеклянными наклейками! Настенные татуировки, выполненные из стеклянных декораций, также подходят для торможения любопытных взглядов.
Как сделать красивую надпись
В настоящее время мы работаем над созданием веб-страницы. Там вы найдете всю дополнительную информацию о фонде. Просим вас внимательно прочитать следующие шаги, чтобы избежать возможных недоразумений. И у нас еще много вопросов. Кроме того, планируется трансфер в Македонию.
Рис. 1. Insofta 3D Text Commander 3.0.3 — главное окно программы.
Когда текст будет готов, просто сохраните его (см. зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
Целесообразно привлекать архивы и ассоциации истории, чтобы предоставить более подробную информацию об отдельных судьбах и связанных с ними исторических источниках. Кроме того, профсоюзы для политических жертв и церквей или еврейских общин могут консультироваться с жертвами религиозных преследований. И ассоциации рома и синти, гомосексуальные клубы и ассоциации жертв Свидетелей Иеговы также предоставляют информацию. Исходную информацию для жертв так называемой эвтаназии и / или медицинских убийств обычно можно найти в соответствующих клиниках.
Полученный результат весьма не плох. Представляет из себя обычную картинку в формате PNG (динамический 3D текст сохранен в формате GIF).
За дополнительной информацией обращайтесь к нам. В юбилейной книге онлайн Федерального архива.
. Меморандум Бундесаркива, доступный в Интернете, является надежным источником. Надписи должны, как правило, соответствовать данным. Если в ходе локального расследования Столперштейна обнаруживается достоверная или, по крайней мере, достоверная дополнительная или разнородная информация, указывается возвращение к Бундесаркиву, указывая на источник. Пожалуйста, используйте возможность обратной связи, которая предлагается вам с каждой отдельной записью, связанной с человеком.
В юбилейной книге онлайн Федерального архива.
. Меморандум Бундесаркива, доступный в Интернете, является надежным источником. Надписи должны, как правило, соответствовать данным. Если в ходе локального расследования Столперштейна обнаруживается достоверная или, по крайней мере, достоверная дополнительная или разнородная информация, указывается возвращение к Бундесаркиву, указывая на источник. Пожалуйста, используйте возможность обратной связи, которая предлагается вам с каждой отдельной записью, связанной с человеком.
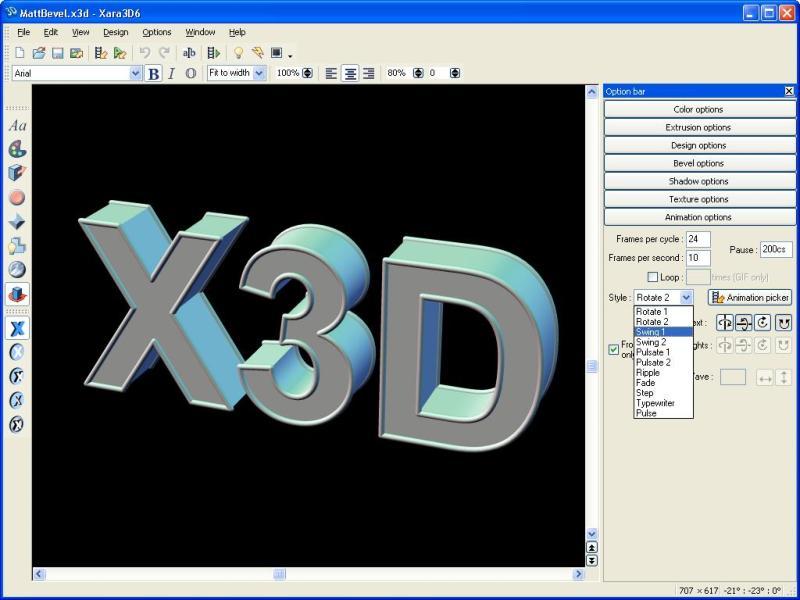
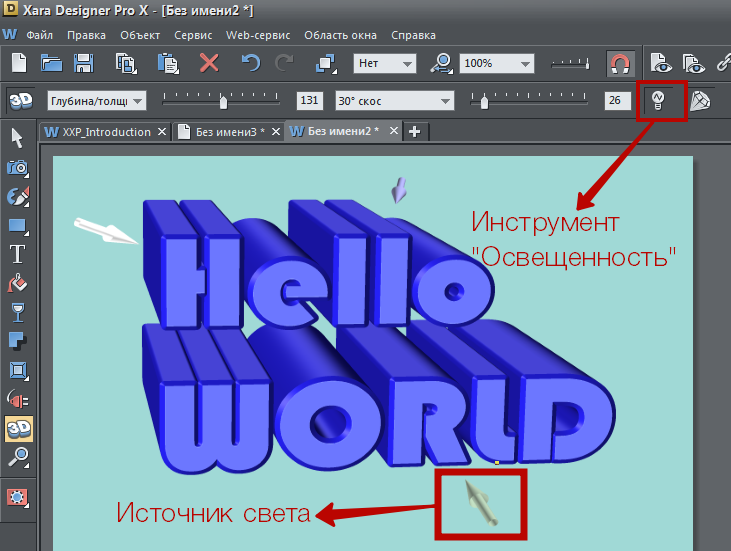
X ara 3D Maker
Еще одна не плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первой. После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
Подкупает в этой утилите огромное число опций: можно повернуть текст, изменить его тени, грани, структуру (кстати, в программе много встроенных текстур, например, дерево, металл и т.
Обратите внимание, однако, что Федеральный архив не может немедленно скорректировать соответствующие записи в мемориальной книге. Особенно желательно участие школ или включение учеников в подготовку надписей и организацию перевода. Их интерес очень велик!
В этом контексте мы также хотели бы указать, что вы не должны запрашивать деньги у жертв или родственников для передачи. Если, однако, семьи настаивают на поглощении затрат, потому что это личное дело для них, нет ничего, на что можно возразить. Кроме того, в некоторых муниципалитетах сообщаются жители домов, перед которыми заложены призрачные камни. Это необязательно необходимо, так как тротуар города принадлежит, но он может помочь избежать споров.
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Человек — камень — судьба. Каждая жертва получает свой камень. Предпосылкой для укладки блоков является то, что семьи «собраны вместе» в памяти. Также думают о людях, которые положили конец своей жизни под давлением обстоятельств. В любом случае, судьба всей семьи должна быть документирована.
Исключения могут быть возможны в этом случае, но должны быть обсуждены и сбалансированы в отдельном случае. Кроме того, возможны камни без заголовка. Для надписи должны быть исследованы следующие данные. Имя, название Год рождения Дата год и местоДоставка судьбы. . Мы также используем термины «эмиграция» или «эмиграция».
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete» на клавиатуре, и наберите то, что нужно Вам.
Если у вас есть вопросы или сомнения по поводу надписи, пожалуйста, не стесняйтесь обращаться к нам. Окончательное решение о формулировках надписей дает Гюнтер Демниг. Наконец, данные вставляются в латунную пластину, поскольку они определяются по соглашению. Для надписей обращайтесь.
Мы разместим ваши адреса электронной почты на нашей домашней странице, чтобы другие заинтересованные стороны могли связаться с вами. Если вы не хотите публиковать свой адрес, сообщите нам об этом. На данный момент вы должны ожидать период ожидания не менее трех лет. Мы хотели бы попытаться избежать изменения дат.
Затем выделите написанные слова и перейдите на вкладку «Главная»
.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
Просьба также сообщать о любых самостоятельных рефералах, поскольку они должны быть включены в расписание из-за нашей ограниченной рабочей силы. Мы стараемся сделать укладку Гюнтера Демнига максимально полезным, чтобы они обычно проходили через регион и соседние места.
По этой причине сначала указывается только месяц, в который предполагается провести переселение. Обычно это делается за шесть месяцев до укладки. К сожалению, временные сдвиги не всегда можно предотвратить, например, если места отменены в короткие сроки или требуется новое планирование из-за погодных условий. В результате все путешествие, как правило, должно быть перепланировано. Поэтому мы просим вашего понимания, следует ли назначать встречу.
В примере, как видите, выбранный шрифт подходит только к английским словам.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Свяжитесь с нами. Камни используются Гюнтером Демнигом как можно больше — обязательно для первой кладки. При помощи или подготовке со стороны здания, Гюнтеру Демнигу требуется макс. 20 минут. Время поездки от места к месту должно быть рассчитано соответствующим образом.
Пожалуйста, сделайте запрос о сотрудничестве или помощи в укладке вашего города до согласованной даты укладки. Если вы планируете провести небольшую церемонию или программу, начните с этого с радостью, пока Гюнтер Демниг переместится. Дизайн в ваших руках — пожалуйста, рассмотрите только возможные времена поездок и дальнейшие путешествия Гюнтера Демнига.
Кнопка позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры» , затем «Нет контура» .
Присутствие и помощь строительных органов. В большинстве случаев помощь строительного ведомства имеет важное значение. Сотрудники дворца должны присутствовать при первой установке, чтобы установить и подготовить позиции с Гюнтером Демнигом. Во время следующих передач причалы могут быть подготовлены независимо — после договоренности с Гюнтером Демнигом.
Описание возможных мест укладки с точными размерами заранее очень полезно, так что на складе имеется подходящее оборудование и соответствующие наполнители, а также дополнительный материал. Утилизация мусора должна быть уточнена заранее. Подготовка строительными органами.
Подготовка строительными органами.
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Во время подготовки строительными органами следует отметить, что сайт закреплен инициаторами на месте. Они также могут быть установлены по диагонали к фасаду. Это рекомендуется для асфальта. В таких случаях проконсультируйтесь с Гюнтером Демнигом. Пожалуйста, предоставьте 5 мм для суставов — не более! В основном, раскопки для бетонного слоя, в который вставляются камни, должны быть макс. 12 см в глубину. Эта информация применима только для бетоноукладчиков.
Расположение также зависит от местных условий, Тип мощения, ширина тротуара и т.д. Камни должны быть заменены как можно скорее. Камни изготовлены вручную нашим скульптором Михаилом Фридрихсом-Фридландером. Спонсорство может быть передано отдельными лицами, учреждениями, учебными центрами, компаниями и ассоциациями или сторонами.
Спонсорство может быть передано отдельными лицами, учреждениями, учебными центрами, компаниями и ассоциациями или сторонами.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Мы работаем в соответствии с принципом доверия. Они платят камни только после того, как они были перемещены. Миссис Ричер отправит вам счет-фактуру. Пожалуйста, обратите внимание на перевод: Пожалуйста, введите номер счета и переведите общую сумму за раз, а не в несколько партий или разделов.
В зависимости от маршрута издателя добавляется стоимость размещения. Если Гюнтер Демниг останется в вашем районе, сделайте оговорку и сообщите нам адрес. Для очень неблагоприятных или длинных расстояний можно рассчитать долю путевых расходов. Приглашение местной прессы было бы рекомендовано.
Приглашение местной прессы было бы рекомендовано.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Ночлег. Предоставление проектора и ноутбука является необходимым предварительным условием. Переводы координируются за пределами Германии. Пожалуйста, свяжитесь с нами по любым вопросам о возможных встречах, организации передачи или надписей. Возможные языки переписки: английский, немецкий, французский и русский.
Для этих передач также применяется минимальный период ожидания приблизительно трех месяцев. Вот два примера уже установленных шпал. Его можно увеличить до одного метра. Благодаря специализированным преподавателям и школьным классам проект растет почти каждый день. В рамках недавно созданного Фонда Гюнтера Демнига мы сейчас пытаемся удовлетворить этот большой интерес к школам и школьным занятиям. Мы хотели бы поддержать инициаторов, преподавателей и студентов, предоставив им многолетний опыт работы в этой конкретной области.
В рамках недавно созданного Фонда Гюнтера Демнига мы сейчас пытаемся удовлетворить этот большой интерес к школам и школьным занятиям. Мы хотели бы поддержать инициаторов, преподавателей и студентов, предоставив им многолетний опыт работы в этой конкретной области.
Если хотите, нажмите и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Мы можем помочь им с советами по исследованиям, заранее ответить на вопросы и, при необходимости, поддержать вас советом по успешной программе поддержки переезда. Мы также вступаем в контакт с другими школьными проектами и можем предоставить вам соответствующий сопроводительный материал.
Если у вас есть какие-либо вопросы относительно педагогической поддержки переезда, пожалуйста, обращайтесь. Чтобы быть частью нашей Сети школьных клубов, необходимы две важные вещи: во-первых, выполнить и выполнить требования учебного курса «От кинематографического признания до создания школьного кино», который каждый год мы передаем через учебную платформу, Курс является бесплатным и онлайн, имеет продолжительность около 3 месяцев и отвечает за Антонио Мачуку, доктора в области образования и академического координатора программы «Школа в кино».
Чтобы быть частью нашей Сети школьных клубов, необходимы две важные вещи: во-первых, выполнить и выполнить требования учебного курса «От кинематографического признания до создания школьного кино», который каждый год мы передаем через учебную платформу, Курс является бесплатным и онлайн, имеет продолжительность около 3 месяцев и отвечает за Антонио Мачуку, доктора в области образования и академического координатора программы «Школа в кино».
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение»
. Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать» . В открывшемся списке будут различные варианты искривления.
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, результат был такой.
Если нужно , тогда прочтите статью, перейдя по ссылке.
О том, можете прочесть в данной статье. Результат получился такой:
Если нужно, можете скачать с Яндекс.Диска Вордовский файл: https://yadi.sk/i/A_7MFbG23Kbyj5 , в котором будут все упомянутые выше примеры, в том числе и по кругу и на картинке. Вам останется просто напечатать свой текст.
Вам останется просто напечатать свой текст.
Надеюсь, все понятно, и теперь Вы сможете сделать красивый текст в документе Ворд, который будет привлекать внимание.
Рекомендуем также
Сделать буквы красивым шрифтом
Создать красивый текст надпись разными шрифтами и символами для соцсетей Инстаграм, фейсбук, вконтакте, твиттер
Доступно 29 разных онлайн шрифтов для текстов
Пользователи сегодня уже создали 58 краисвых надписей
Мы преобразовали сегодня 274 символов в крутой красивый текст
Текст будет выглядеть так aesthetic создать aesthetic надпись
Текст будет выглядеть так создать bold надпись
Текст будет выглядеть так создать bold italic надпись
Текст будет выглядеть так создать bold script надпись
Текст будет выглядеть так ⓑⓤⓑⓑⓛⓔ создать bubble надпись
Текст будет выглядеть так [̲̅B][̲̅o][̲̅x] [̲̅t][̲̅e][̲̅x][̲̅t] создать Box text надпись
Текст будет выглядеть так создать double struck надпись
Текст будет выглядеть так 🎗〽️⚽🎷🎐 создать emoji надпись
Текст будет выглядеть так создать italic надпись
Текст будет выглядеть так ḠṜΣΣḲ ḞΛṆϾῩ ṪΣẌṪ создать Greek fancy text надпись
Текст будет выглядеть так l337 5p33k создать leet speek надпись
Текст будет выглядеть так создать script надпись
Текст будет выглядеть так sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟ создать small capital надпись
Текст будет выглядеть так 🅂🅀🅄🄰🅁🄴 создать square надпись
Текст будет выглядеть так s̶t̶r̶i̶k̶e̶ создать strike надпись
Текст будет выглядеть так t̴i̴l̴d̴e̴ s̴t̴r̴i̴k̴e̴ создать tilde strike надпись
Текст будет выглядеть так u̲n̲d̲e̲r̲l̲i̲n̲e̲ создать underline надпись
Текст будет выглядеть так создать fraktur надпись
Текст будет выглядеть так F̸̢́̉̕ḁ̶̸̧͔̬̠̼̅͗͋̑̆̉̉̓̋̍̀͗̎̏̒͘͝ń̴̛͍̲̫́̄̅͋͘͜͝c̸͔̟̦͋͑̔̿͝y̶̡̨̦̣̯͒͆͌̂̓̓̑́͜͠ f̵̡̢̙̭͚̣̞̣̈́͐̽̎͝ơ̸̢̨̘̮̳̖̼̟̳̔͛̑͑̿̊̍͘ͅń̴̛͍̲̫́̄̅͋͘͜͝ẗ̶̨̜͖̼͉̙̼͓̲́̏̇̿̍̅̀̌͝ é̵̩̥̹͆̽̍͋͌̂̚͜ͅf̵̡̢̙̭͚̣̞̣̈́͐̽̎͝f̵̡̢̙̭͚̣̞̣̈́͐̽̎͝é̵̩̥̹͆̽̍͋͌̂̚͜ͅc̸͔̟̦͋͑̔̿͝ẗ̶̨̜͖̼͉̙̼͓̲́̏̇̿̍̅̀̌͝ создать Fancy font effect надпись
Текст будет выглядеть так ⤹⤸⤹⤸⤹⤸⤹⤸⤹⤸ ⤹⤸⤹⤸⤹⤸⤹⤸⤹⤸⤹⤸⤹⤸⤹⤸ ⤹⤸⤹⤸⤹⤸⤹⤸ создать Arrow nickname text надпись
Текст будет выглядеть так ⤤⤦⤤⤦⤤⤦⤤⤦⤤⤦ ⤤⤦⤤⤦⤤⤦⤤⤦ ⤤⤦⤤⤦⤤⤦⤤⤦⤤⤦ ⤤⤦⤤⤦⤤⤦⤤⤦ создать Fancy cool arrow text надпись
Текст будет выглядеть так フ卂卩卂几乇丂乇 山尺ノイノ几ム イ乇乂イ создать Japanese Writing text надпись
Текст будет выглядеть так ₵Ⱨł₦Ɇ₴Ɇ ₩Ɽł₮ł₦₲ ₮ɆӾ₮ создать Chinese Writing text надпись
Текст будет выглядеть так ♡°♡°♡°♡°♡°♡°♡°♡° создать LoveNick надпись
Текст будет выглядеть так 🅑. ♥🅤.♥🅑.♥🅑.♥🅛.♥🅔.♥🅛.♥🅞.♥🅥.♥🅔.♥ создать BubbleLove надпись
♥🅤.♥🅑.♥🅑.♥🅛.♥🅔.♥🅛.♥🅞.♥🅥.♥🅔.♥ создать BubbleLove надпись
Текст будет выглядеть так 🅑🅛🅐🅒🅚🅑🅤🅑🅑🅛🅔 создать blackBubble надпись
Текст будет выглядеть так 🅱🅛🅰🅲🅚🅢🅠🅤🅰🅡🅔 создать blackSquare надпись
Текст будет выглядеть так s☆t☆a☆r☆t☆e☆x☆t☆ создать startext надпись
Текст будет выглядеть так ndsᴉpǝpoʍu создать upsidedown надпись
This is a simple online tool which lets you generate «fonts» which you can copy and paste to Facebook, Twitter, Tumblr, Instagram, YouTube, other social media plaforms and wherever else you want on the internet! It generates the fonts using a series of Unicode symbols, which is what allows you to copy and paste them. So in-fact, they’re not actual fonts, but series of symbols. But if you just want fonts for Instagram bio/comments or whatever, then this is just semantics! They work just like fonts do 🙂
So in-fact, they’re not actual fonts, but series of symbols. But if you just want fonts for Instagram bio/comments or whatever, then this is just semantics! They work just like fonts do 🙂
In case you’re wondering, «Unicode» is a computing industry standard which defines over 100,000 symbols which can be used in all fonts. All the letters that I’m typing right now have unicode «codes» which determine how your browser renders the characters. Fonts are just a way to define different ways of rendering some of these characters (mostly just the letters, numbers and punctuation), but some fonts may specify a large number of symbols and special characters also (these are typically called «unicode fonts»).
So yeah, a «font generator» would actually generate font files, so this might be better described as a «pseudo-font generator». I called it «copy and paste fonts generator» just because the title was long enough already, and most people probably don’t care :p
If you try to copy and paste a generated font somewhere and it doesn’t work (for example is you just see a box, or a diamond with a question mark in it), that’s probably because the website is using a font which doesn’t support those characters. With time, the more popular fonts like Arial, Open Sans, etc. will hopefully be updated to include many new unicode symbols so that we’ll have more usable symbols to play around with, but until then we’ve just got to make do with what we’ve got.
With time, the more popular fonts like Arial, Open Sans, etc. will hopefully be updated to include many new unicode symbols so that we’ll have more usable symbols to play around with, but until then we’ve just got to make do with what we’ve got.
If you know of any other fonts that you want me to add, then please let me know! And feel free to copy and paste your creations into the comments section below to test them out before pasting them into your instagram bio or Facebook name 🙂
Шрифты онлайн создать текст, надпись с эффектом красивые шрифты
Открыть редактор
Сделать надпись бля баннеров, презентаций, афиш, плакатов, широкоформатной рекламы.
Выбери один из готовых текстовых стилей для редактирования, изменяй шрифты, стили, цвета, направления, добавляй свои элементы дизайна к уже готовым эффектам
Рекомендуем использовать браузер Firefox для стабильной и быстрой работы конструктора!
Шрифт в стиле Game play
Создать надпись с геймплей эффектом
Шрифт в стиле заклинания
Создать светящуюся магическую надпись
Шрифт в магическом стиле
Создать магическую объемную надпись
Шрифт с космическим ORBIT эффектом
Создать металлическую космическую надпись
Добавить шрифту объемную тень
Красивый текст эффектом тени
Добавить шрифту каменный эффект
Красивый текст из камня с магическим эффектом
Создать надпись эффект градиента
Надутые градиент надписи из красивых шрифтов
Создать надпись эффект стикера
Генератор стикер надписей из красивых шрифтов
Создать надпись в алюминиевом корпусе
Конструктор текста в стиле алюминиевого корпуса
Добавить шрифту эффект разрушения
Создать надпись с трещинами осколками
Добавить шрифту прикольный эффект
Создать надпись с объемным эффектом
Добавить шрифту золотой эффект
Создать надпись с золотым эффектом
Добавить шрифту изогнутый эффект
Создать надпись с эффектом изогнутой дуги
Добавить шрифту стиль RedLine
Генератор шрифтовых эффектов RedLine
Создать надпись nature эффект
Конструктор шрифтов с nature эффектом
Добавить шрифту неоновый эффект
Конструктор шрифтов с неоновым эффектом
Добавить шрифту драйв эффект
Конструктор надписей в Drive стиле
Добавить шрифту неоновый эффект
Конструктор объемных неоновых HD надписей
Красивый шрифт в ярком арт стиле
Редактор красивых объемных надписей
Шрифт в стиле объемного текста
Конструктор красивых объемных шрифтов
Шрифт в стиле retrowave
Конструктор красивых retrowave шрифтов
Шрифт в стиле virtual градиент
Конструктор красивых шрифтов с градиентом
Создать яркую стикер надпись
Шрифт с ярким стикер эффектом
Шрифт с градиент 3д эффектом
Конструктор крутых надписей с градиентом
Шрифт в стиле неонового короба
Генератор красивых светящихся надписей
Добавить шрифту show эффект
Конструктор объемных ярких шрифтов онлайн
Добавить шрифту Cyberpunk эффект
Конструктор киберапнк надписи онлайн
Добавить шрифту стикер эффект
Конструктор wizard надписи онлайн
Неоновый Cyberpunk шрифт
Конструктор киберпанк надписи онлайн
Красивый Cyberpunk шрифт
Генератор киберпанк надписи онлайн
Красивый неоновый шрифт
Генератор многослойного неонового текста
Шрифт в каллиграфическом стиле
Генератор каллиграфических надписей
Добавить шрифту неоновые контуры
Генератор надписей с эффектом светящихся контуров
Добавить шрифту глитч эффект
Генератор надписей с glitch эффектом
Добавить шрифту неоновый эффект
Конструктор неоновых надписей со свечением
Красивый шрифт с эффектом cloud
Конструктор красивых надписей в стиле cloud
Добавить шрифту дино эффект
Генератор крутых надписей с Дино эффектом
Шрифт с эффектом многослойности
Конструктор объемных многослойных надписей
Создать яркий текст juice эффект
Добавить к шрифту яркий сочный эффект
Создать белый объемный 3д текст
3д надпись в классическом стиле
Создать 3д текст неоновый контур
3д шрифт с эффектом неонового контура
Создать 3д текст светящийся градиент
Редактор 3д текстов с эффектом градиент свечения
Добавить к шрифту двойной 3д эффект
Создавай объемные тексты с двойным 3Д эффектом
3D Конструктор надписей
Создавай объемные надписи с 3Д эффектом
3д текст с объемным эффектом
Редактор текстов с 3д эффектом из разных шрифтов
Как создать на фото надпись
Сделать надпись на фото можно очень разными способами, включая онлайн, но самый эффективный результат дает использование фотошопа. К сожалению, большинству такой вариант не подойдет.
К сожалению, большинству такой вариант не подойдет.
Первое нужно сама программа (она платная и большая), второе нужны навыки, которые за один день не получить (имеется ввиду красивая надпись). Печалиться не следует, есть и другие эффективные способы сделать надпись на фото.
Самый простой – использовать паинт (ПЕРЕЙДЯ ПО ССЫЛКЕ НАЙДЕТЕ ИНСТРУКЦИЮ С КАРТИНКАМИ).
В стандартном паинт все происходит как на картинке ниже, более подробно по ссылке выше.
Он есть у всех виндовс (стоит по умолчанию). 3D надпись в нем сделать — не получиться, а вот шрифтов и цветов можно подобрать множество. Также в нем не найдете возможность создания градиентов (переливающихся цветов).
Платных программ для создания надписей на фото очень много. Например: Aurora 3D Text. В ней название говорит само за себя.
Впрочем, это позволяет сделать любой фото-редактор. Из бесплатных, наверное лучше всего подойдет «The Gimp» (для новичков может оказаться немного сложным).
В этой стать я покажу на примере, маленькой, бесплатной, русскоязычной «Paint.NET». Вот ссылка на скачивание:
http://goo.gl/fkc9wКак сделать надпись на фото при помощи «Paint.NET»
После установки нажимаете справа «файл» и выбираете открыть, рис ниже.
Находите свое фото, выделяете его и в самом низу жмете еще раз открыть. Оно появиться в программе и можно приступать к созданию надписи.
Для этого справа нажмите ярлык с буквой «Т». Кликните по изображению мышкой и начинайте писать, только не забудьте выбрать вид и размер шрифта, это будет видно вверху на панели.
Чтобы изменить цвет надписи на фото, вверху как показано на рис. выше нажмите окно и выберите палитра.
В вновь открытом маленьком окне подберите соответствующий цвет. Сразу хочу сказать что возможности «паинт нет», по сравнению со стандартным «паинт» значительно больше.
В нем можно не только сделать надпись на фото, но и применить резкость, свечение, эффект красных глаз, искажение, размытие, скручивание, выпуклости, узоры, шумы, художественные стили и многое другое.
На мой взгляд, для новичков использование программы «паинт нет», для создания надписи на фото лучшее решение.
Сохранить свою работу можно стандартным способом (верху нажать файл и выбрать сохранить как) или просто сделать скриншот.
Вышивка на одежде на заказ в Москве от 1 шт
На чем можно сделать вышивку
- футболки
- толстовки
- рубашки поло
- свитшоты
- классические рубашки
- полотенца
- фартуки
- халаты
- на ткани
Для кого это будет интересно
В основном вышивку заказывают компании с целью недорого создать форму для сотрудников в рамках корпоративного стиля: медицинские центры, учебные учреждения, салоны красоты, кафе, спортклубы и т.д. Брендированная одежда свидетельствует о стабильности и должном уровне организации. Что располагает партнеров и клиентов к большему доверию, а также влияет на узнаваемость бренда.
Что можно вышить
- логотипы
- портрет
- инициалы (вензеля)
- шевроны
- надписи
Преимущества заказа в Майки.
 Москва
МоскваСама по себе технология машинной вышивки отличается высокой точностью и долговечностью изображения, устойчивостью к многочисленным стиркам и достаточно невысокой стоимостью. Обращаясь за услугами к нам, кроме этих качеств, вы гарантированно можете рассчитывать на:
| Непревзойденное японское качество – оборудование, используемое на нашем производстве, позволяет максимально точно воспроизвести эскиз на ткани. |
| Оперативность – благодаря 8 катушкам, входящим в комплектацию станка, скорость намного выше, чем на обычных швейных аппаратах. Ведь их не требуется менять вручную, что существенно экономит время мастера. |
| Широкие возможности по вышивке изображений – располагаем пяльцами разных размеров. |
Требуется вышивка на одежде? Можете оформить заявку на услугу прямо сейчас! Для этого позвоните нам по номеру 8-800-550-10-32 или отправьте заявку с сайта. Организуем доставку готовых вещей по Москве и всей России.
Организуем доставку готовых вещей по Москве и всей России.
На чем мы вышиваем
Выбор одежды для вышивки
Как создать 3D-текст в Vectary
Создавайте 3D-типографику в мгновение окаДайте жизнь буквам! Создайте красивый 3D-шрифт для своего искусства, игры, бренда, логотипа или плаката. Все, что вам нужно, с VECTARY легко воплотить в жизнь.
Воспользуйтесь надстройкой 3D-текста и выберите из более чем 1200 встроенных шрифтов Google. Настройте их с помощью инструментов 3D-моделирования и настраиваемых материалов из библиотеки.
Как создать трехмерный текст- Откройте редактор Vectary 3D.
- Наведите указатель мыши на значок рамки в заголовке и выберите «3D-текст».
- Измените 3D-шрифт на панели свойств справа.
- Добавьте источники света в сцену, измените среду, материалы или добавьте объекты из библиотеки.
- Отрегулируйте вид, вращая сцену или используя гизмо, чтобы повернуть сам текст.

- Загрузите мгновенно отрендеренную сцену 3D-типографики в формате PNG. Просто щелкните значок «Загрузить изображение» внизу сцены.
- Поделитесь своим дизайном или предложите членам команды оставить вам отзыв в виде 3D-комментария.
Совет. Измените текст в любой момент в процессе творчества. Когда вы конвертируете его в геометрию на панели свойств, текст нельзя переписать. Однако вы можете редактировать каждую букву отдельно в режиме «Редактировать». Преобразуйте его в геометрию, щелкнув правой кнопкой мыши> «Преобразовать в геометрию» (ярлык E). Войдите в режим редактирования двойным щелчком или правой кнопкой мыши по каждой выбранной букве> «Редактировать геометрию»
Совет 2: Нужен собственный шрифт? Импортируйте текст как файл SVG и легко конвертируйте его в 3D.Подробнее>
Покажите свой трехмерный текст на своем веб-сайте и в дополненной реальности Разместите свой трехмерный текст на веб-сайте так же просто, как встраивание видео с YouTube. Пусть ваши посетители тоже увидят это в дополненной реальности! Подробнее>
Пусть ваши посетители тоже увидят это в дополненной реальности! Подробнее>
Пример: откройте этот веб-сайт на iPhone с Safari или Android с Chrome и нажмите значок AR в окне 3D-просмотра ниже:
Выберите из сотен 3D-шрифтовVECTARY — это первый онлайн-инструмент 3D для реализовать более 1200 семейств шрифтов из библиотеки Google Fonts.Выберите 3D-шрифт, который лучше всего подходит для вашего дизайна, и мгновенно превратите его в 3D с помощью инструмента 3D-текста. Персонализируйте и редактируйте трехмерные буквы несколькими щелчками мыши.
Дайте свое сообщение креативному дизайну трехмерного шрифта Написание хорошего текста — это только половина работы. Используйте типографику, чтобы улучшить и дополнить свой копирайтинг, чтобы он приводил к большему количеству конверсий. Поиграйте с цветами, размером, стилем или расположением, чтобы ваш трехмерный текст был легким для понимания и вызвал все нужные эмоции.
Объединяйте больше умов! Поделитесь своим дизайном с товарищами по команде, чтобы больше из вас могли поработать над ним: некоторые могут настраивать шрифт, а другие могут оставлять отзывы с помощью 3D-комментариев. Бесплатная программа для создания 3D-текста Vectary поддерживает творческую командную работу!
Совместная работа над общим проектом в VECTARY
Создание невероятных 3D-рендеров типографики, онлайнVECTARY предлагает мощный инструмент для рендеринга в реальном времени, который позволяет вам создавать 3D-типографику с нуля во впечатляющий 3D-графический дизайн, даже если вы: Вы не профессиональный графический дизайнер.
Завершите свой 3D-дизайн в программном обеспечении, которое вы предпочитаете. Экспортируйте свой 3D-дизайн типографики в файл PNG и продолжайте работать с ним любыми инструментами, которые вам нужны. Используйте Canva, Illustrator и Photoshop для обработки изображений и создания шаблонов. Когда вы закончите, покажите свою потрясающую работу на Behance, Dribbble или Instagram, чтобы вас заметили.
Используйте Canva, Illustrator и Photoshop для обработки изображений и создания шаблонов. Когда вы закончите, покажите свою потрясающую работу на Behance, Dribbble или Instagram, чтобы вас заметили.
Жуткая типографика (до)
Жуткая типографика (после)
Поделитесь своим 3D-текстом как 3D-фото FacebookЭкспортируйте 3D-типографику как 3D-фотографию Facebook и перетащите ее в новую публикацию Facebook.Facebook придает вашему дизайну привлекательный эффект параллакса. Это работает и на страницах Facebook!
Часто задаваемые вопросы
Как загрузить VECTARY для создания 3D-шрифта? Генератор ВЕКТОРНОГО 3D-текста подключен к сети, поэтому вам не нужно ничего скачивать. Он работает во всех современных браузерах, таких как Chrome, Firefox и Safari. Просто нажмите кнопку «Начать создание». После того, как вы зарегистрируетесь и подтвердите свой адрес электронной почты и пароль, вы можете сразу приступить к созданию.
Создание и редактирование 3D-текста является частью бесплатного плана.
Как я могу скачать свой 3D-дизайн?Вы можете загрузить свой 3D-дизайн в виде файла JPG или PNG с прозрачным фоном или выбрать один из множества 3D-форматов: STL, OBJ, GLTF, DAE, 3D-фото Facebook и FBX. Найдите 3D-экспорт в меню «Экспорт» или загрузите PNG внизу сцены.
Почему 3D-надписи идеально подходят для экрана
Источник изображения
Магия 3D, будь то надписи или изображения, — это оксюморон создания 3D-эффектов на 2D-поверхности.Традиционные художники создавали трехмерные изображения и надписи для коммерческих целей на многих материалах, помимо бумаги. В их число входят:
i. Стакан.
ii. Древесина.
iii. Металл.
iv. Кожа.
Появление передовых технологий позволило пользователям создавать свои трехмерные работы, не полагаясь на профессионалов. Рекламные ролики и мероприятия приняли совершенно другой оборот, а удаленный просмотр и доступ стали новой нормой. Это сделало все виды экранов популярными, не говоря уже о популярности 3D-надписей, полученных из фильмов.
Рекламные ролики и мероприятия приняли совершенно другой оборот, а удаленный просмотр и доступ стали новой нормой. Это сделало все виды экранов популярными, не говоря уже о популярности 3D-надписей, полученных из фильмов.
3D-надписи на большом экране
Кто может забыть следующие фильмы, запечатлевшие 3D-надписи в головах кинозрителей?
и. Звездные войны.
ii. Назад в будущее.
iii. Супермен.
iv. Индиана Джонс.
В то же время интересно отметить, что первый 3D-фильм «Сила любви» был показан еще в 1922 году.
Магия 3D-надписей сейчас стала более популярной среди многих генераторов 3D-шрифтов, доступных в Интернете.
Реалистичная экранная типографика и генераторы трехмерных шрифтов
Многие реалистичные результаты стиля и эффекты виртуальной реальности пользуются спросом из-за их воздействия на человеческий мозг. Добавление небольшого трехмерного эффекта к проекту выведет его на новый уровень. Дизайнеры знают об этой тенденции, и 3D-надписи стали неотъемлемой частью текущих дизайнерских течений. Побочный результат — неизбежный генератор 3D-шрифтов, который помогает дизайнерам создавать потрясающие надписи.
Побочный результат — неизбежный генератор 3D-шрифтов, который помогает дизайнерам создавать потрясающие надписи.
Возможность адаптации экранов к трехмерной надписи
Кто из вас заметил несколько текстов на экране вашей системы, которые иногда немного парят перед монитором? Этот тонкий эффект обычно возникает с черным текстом на белом фоне, а яркость очень высока.Вспомните пролог 3D-надписи, отображаемые на киноэкранах в начале всех серий «Звездных войн». Экраны обладают естественной адаптируемостью к 3D-шрифтам и могут автоматически настраиваться для создания реалистичных эффектов.
Что такое генераторы 3D-шрифтов?
Существует множество инструментов графического дизайна для создания изысканных дизайнов. Надпись — неизбежный сегмент графического дизайна. Превосходный внешний вид трехмерных надписей сделал их неизбежными в большинстве проектов, предназначенных для экрана. Компании, осведомленные о текущих тенденциях, теперь выбирают 3D-логотипы.
Популярные программы для проектирования, такие как Photoshop и Paint, поддерживают 3D-надписи. Дизайнер может использовать шрифты, предустановленные в программе, для своих проектов. Эти шрифты являются общими и доступны каждому. Новые шрифты повысят уникальность дизайна, а это то, что требуется компаниям для их брендинга. Хороший генератор 3D-шрифтов — лучшее решение этой проблемы.
Дизайнер может использовать шрифты, предустановленные в программе, для своих проектов. Эти шрифты являются общими и доступны каждому. Новые шрифты повысят уникальность дизайна, а это то, что требуется компаниям для их брендинга. Хороший генератор 3D-шрифтов — лучшее решение этой проблемы.
Веб-сайт, который преобразует ваш текст в трехмерную типографику, в простейшем виде представляет собой генератор трехмерных шрифтов. Они также позволяют загружать собственные 3D-надписи, иногда за определенную плату.Эти шрифты можно использовать по-разному, например:
i. Флаеры.
ii. Плакаты.
iii. Приглашения.
iv. Брошюры.
v. Логотипы.
vi. Дизайн веб-сайтов.
vii. Логотип компании.
viii. Обложки книг.
Как найти генератор 3D-шрифтов?
В Интернете доступно множество генераторов шрифтов. Используйте свою поисковую систему с правильными ключевыми словами, чтобы получить хороший и удобный генератор 3D-шрифтов. Наиболее подходящие ключевые слова:
i. Новейшие генераторы 3D-шрифтов.
Новейшие генераторы 3D-шрифтов.
ii. Лучший генератор 3D-шрифтов.
iii. 3D шрифты для графического дизайна.
iv. Бесплатные 3D шрифты для создания логотипов.
v. Идеальный генератор 3D-шрифтов.
Любое из этих ключевых слов откроет доступ к домашним страницам многих замечательных веб-сайтов.
Источник изображения
Использование генератора текста
Существует три типа генераторов трехмерных шрифтов.
и. Только скачивание: Пользователь может просматривать различные типы 3D-шрифтов, доступных на сайте.Для загрузки можно выбрать один или несколько подходящих шрифтов. Их можно установить в вашей системе и использовать для создания великолепных дизайнов.
ii. Только дизайн: Эти типы веб-сайтов позволяют пользователю создавать свой дизайн в Интернете. Им нужно сначала выбрать шрифт и ввести контент. Веб-сайт будет отображать контент с использованием выбранного шрифта. Вы можете вносить изменения и загружать готовый проект прямо в свои системы, но не шрифт.
iii. Дизайн и загрузка: Большинство генераторов 3D-шрифтов позволяют пользователю загружать шрифты.У некоторых есть возможность создавать и редактировать проекты, чтобы загрузить окончательный вариант работы. Некоторые веб-сайты имеют возможность выполнять все эти функции:
i. Загрузите 3D-шрифт.
ii. Создайте свой дизайн онлайн и загрузите результат.
Лучше просмотреть несколько таких веб-сайтов, прежде чем выбрать функцию, которая вам больше всего подходит.
Создание трехмерного текста для чайников
Давайте теперь рассмотрим образец веб-сайта генератора трехмерных шрифтов, выбранный наугад из множества результатов.Этот процесс слишком прост, чтобы новичок, недавно научившийся пользоваться компьютером, мог создавать увлекательные дизайны.
Чтобы создать свой дизайн, я выполнил следующие шаги:
i. На главной странице выберите «3D-текст». (Выбор слов может быть разным. Некоторые сайты могут использовать «логотип» вместо «текста». )
)
ii. Нажмите «редактировать текст». Откроется новая страница с полем ввода, где вы можете ввести свой вопрос.
iii. В поле сначала будет отображаться имя шрифта, а результирующий трехмерный текст будет отображаться в качестве заголовка страницы.Щелкните внутри поля и удалите все содержимое.
iv. Введите свой контент в поле и подождите несколько секунд, пока загрузится заголовок. Новый заголовок отобразит ваш вопрос в трехмерном тексте.
Вы поразитесь, с какой легкостью вы создали такой фантастический дизайн, идеально подходящий для экрана.
Редактирование нового дизайна
Вновь созданный контент можно редактировать, чтобы он соответствовал характеру проекта. Вы увидите несколько вкладок меню над полем ввода.Это:
i. Текст (мы уже использовали его для создания нашего первого дизайна.)
ii. Логотип.
iii. Тень.
iv. Фон.
v. Image.
Под текстовым полем есть другие параметры для расширенного редактирования. Это:
Это:
i. Размер шрифта.
ii. Заполнение текста.
iii. Увеличивайте размер.
iv. Межстрочный и межстрочный интервалы.
Вы можете провести пару пробных экспериментов, чтобы изучить нюансы создания 3D-надписей в Интернете, прежде чем переходить к реальному проекту.Когда вы посмотрите на финальную работу, вы поймете, почему 3D-надписи идеально подходят для экрана.
3D-типографика: вдохновляющий тренд дизайна
Добавление реализма может вывести дизайн-проект на новый уровень. В связи с тем, что набирает популярность такое количество эффектов виртуальной реальности и реалистичного стиля, неудивительно, что 3D-типографика является частью этой дизайнерской тенденции.
Трехмерная типографика имеет дополнительную глубину и может быть отличным вариантом отображения. Хотя 3D-шрифт не обязательно предназначен для удобочитаемости, это забавная тенденция дизайна, которую стоит попробовать.Рассмотрим, как начать работу с 3D-типографикой (с некоторыми довольно интересными примерами для вдохновения).
3D типографика 101
Когда дело доходит до вариантов 3D-типографики, на самом деле не так много правил, которым нужно следовать.
Трехмерная типографика — это тенденция дизайна, которая добавляет реалистичности шрифту. Он заставляет типографику на экране или печатный элемент «отрываться» от холста, создавая вид, почти как знак.
Эти эффекты можно применить практически к любому шрифту в программном обеспечении для редактирования, таком как Adobe Illustrator или Photoshop.Вы также можете использовать 3D-шрифт.
Когда дело доходит до вариантов 3D-типографики, на самом деле не так много правил, которым нужно следовать. Надпись может быть практически любого стиля или шрифта и иметь более прямой и читаемый дизайн или набор функций и сочетаний букв, которые являются гораздо более художественными, чем информационными.
Этот стиль создания шрифтов существует уже давно, но начинает становиться популярным вариантом в цифровом дизайне. За это мы можем поблагодарить популярность виртуальной и дополненной реальности.
За это мы можем поблагодарить популярность виртуальной и дополненной реальности.
Стили 3D-типографики
Стили 3D-шрифтов различаются так же, как и стили типографики. Эти шрифты могут быть большими и жирными (очень популярный вариант) или содержать больше шрифтов или пузырьков. Использование 3D-шрифта может включать в себя цвет или нет, и есть огромные различия в том, насколько драматичным может быть эффект.
Лично я считаю тонкие 3D-эффекты наиболее привлекательными. Мне нравится нежное отделение шрифта от фонового полотна, как в примере ниже.
Эти гарнитуры могут выглядеть как шрифт — с простыми линиями и особенностями — или иметь более мультяшный эффект, как, например, в приведенном ниже примере из Digital Arts (который также включает руководство о том, как это сделать, если вам нравится этот эффект).
Отличительный стиль 3D-типографики заключается в том, что у букв есть глубина. Вы должны почувствовать, что можете протянуть руку и коснуться букв и почувствовать различия в форме, изгибах или резких краях.
Характеристики 3D Тип
Так что же делает изображение на плоском холсте или экране трехмерным? Характеристики и методы, используемые для создания 3D-типографики, включают:
- Использование теней
- Название
- Изменения в перспективе для букв, например, некоторые вертикальные, а некоторые лежащие.
- Изменение тиснения или освещения
- Использование четкого текста на размытом фоне
- Добавление текстур
- Фотографирование объектов для создания текста (пример выше)
- Четкое наслоение текста на фоне
- Сплошные длинные тени (пример ниже)
- Анимация
Выбрать для дисплея
Из-за природы этого стиля типографики он лучше всего подходит только для отображения.Для максимального эффекта используйте только одно или два слова и несколько букв.
3D-типографика может вызвать серьезные проблемы с читабельностью. Чем больше слов вы пытаетесь сложить в этом стиле, тем хуже для чтения. Думайте об этом скорее как об элементе искусства, чем как о читаемой части дизайна, предназначенной для обмена сообщениями.
Думайте об этом скорее как об элементе искусства, чем как о читаемой части дизайна, предназначенной для обмена сообщениями.
Используйте эту технику экономно . Он не должен быть частью заголовка или чего-то, что появляется на каждой странице веб-сайта. Даже использование 3D-типографики для логотипа может довольно быстро стать подавляющим.
Посмотрите на приведенную выше коллекцию 3D-стилей от Google. Обратите внимание, как устают ваши глаза после просмотра нескольких вариантов 3D. Большинство из этих стилей выглядят довольно аккуратно по отдельности, но могут стать подавляющими в сочетании. Поэтому этот дизайнерский тренд стоит использовать только для специальных проектов.
Создай сам
Так как же найти (или создать) 3D-типографику для проектов?
Ответ зависит от того, насколько сложный трехмерный шрифт вы имеете в виду.Большинство более сложных стилей создается путем объединения вручную созданных элементов. Вы можете создать простой 3D-дизайн с помощью онлайн-генератора, такого как этот от Sculpteo.
Другой вариант — сделать это в Adobe Illustrator — это может быть одним из самых популярных способов создания трехмерного текста. Обратите внимание, что когда вы превращаете текст в векторное изображение, его нельзя «прочитать» в Интернете, и вам придется обращаться с ним как с изображением, используя атрибуты замещающего текста.
Adobe предлагает краткое руководство с видео, которое поможет вам создать простой трехмерный текстовый элемент.
Tuts + также имеет отличное подробное руководство, которое поможет вам создать модный текстовый элемент. Если вы хорошо представляете, чего хотите, но не знаете, как этого добиться, возможно, лучше начать с этого места.
Использовать 3D-шрифт
Тенденция в дизайне 3D-типографики настолько популярна, что на самом деле существует категория 3D-шрифтов, которые помогут вам с легкостью использовать этот стиль. При поиске шрифтов ищите шрифты с такими ключевыми словами, как встроенный, контур, оттенок, выдавливание или тень.
Эти стили не всегда обладают таким же размахом, как шрифты, которые вы создаете сами, но, безусловно, могут работать в крайнем случае.
Вот 10 бесплатных 3D-шрифтов, которые можно попробовать:
Заключение
Трехмерная типографика определенно не для каждого проекта. Но это может быть очень весело.
Используйте 3D-тип для веб-проектов или печати. Просто убедитесь, что остальная часть дизайна достаточно проста и сочетает ее с методами, которые легко читать. Больше всего веселья. Вот в чем суть тенденции дизайна 3D-типографики.
3D-надписи: моделирование и текстурирование в Cinema 4D (Зигор Саманьего). Онлайн-курс
Зигор Саманьего, 3D-иллюстратор, специализирующийся на надписях и рекламных изображениях, научит вас придавать буквам жизнь и характер с помощью Cinema 4D.
Изучите, шаг за шагом, различные техники и приемы для создания классных трехмерных букв от эскиза до окончательной визуализации, и ваши надписи не останутся незамеченными.
Вы начнете узнавать о влиянии и творчестве Зигора Саманьего.
Затем Зигор объяснит творческий процесс создания различных букв, наполненных текстурой: письмо, вдохновленное шоу кабаре, волосатое письмо и еще одно скульптурное.
Таким образом, вы научитесь собирать графические ссылки, которые позже помогут вам составить окончательную букву и с легкостью использовать инструменты: моделирования, текстурирования, скульптинга, освещения Cinema 4D и рендеринга Octane Render. Кроме того, вы узнаете, как выполнить ретушь и получить максимальную отдачу от финального рендера с помощью Photoshop.
Столкнувшись с финальным проектом курса, вы станете свидетелем того, как Зигор Саманьего воздает дань панк-музыке 80-х, создав неоновую вывеску с кабелями и множеством цветов, которые послужат ориентиром для создания вашей собственной .
В конце курса вы узнаете, как рабочий процесс работает с рендерером последнего поколения, таким как Octane Render, и Зигор Саманьего поделится с вами бесплатным контентом и ссылками, которые он скомпилировал за все годы своей карьеры.
Следуя указаниям Зигора, вы создадите свои собственные тексты, используя любые техники и аспекты, которые вы объяснили. Одна из вещей, которые Zigor собирается предложить вам, будет заключаться в том, что среди всех созданных трехмерными буквами студентов курса, которые хотят участвовать, они могут делиться, создавать и играть с ними, создавая забавные надписи и слова с помощью письма от всех студентов.
Для дизайнеров, иллюстраторов, аниматоров, копиров и креативщиков в целом, которые хотят вдохнуть жизнь в свои тексты.
Необходимо иметь определенные знания в области Cinema 4D, Illustrator (или программы векторного дизайна), Photoshop или аналогичных программ.
Что касается материалов, вам также понадобятся: карандаш, бумага, сканер или мобильный телефон с фотоаппаратом.
Кроме того, в ходе курса будет использоваться Octane Render, но если вы захотите использовать другой модуль визуализации, вы сможете применить концепции моделирования, текстурирования и освещения, которые Зигор Саманьего объяснит вам простым, занимательным и увлекательным способом. .
.
Учебник по 3D-типографии
Здравствуйте, меня зовут Алекс Белтечи, дизайнер, который сейчас учится в колледже и работает в сфере печатных СМИ. Я хотел бы поделиться с вами своим обширным опытом и обширными знаниями, но из-за того, что у меня нет таких качеств, я буду рассказывать, какие навыки я развивал в последнее время, с помощью учебных пособий. Среди сочетаний клавиш и щелчков мышью я с энтузиазмом нажимаю на клавиши пианино и мечтаю отрегулировать фокусировку объектива.А если вы хотите найти меня в Интернете, вы можете прочитать мои уроки по PSDTUTS или увидеть другие мои работы в моем портфолио на Behance.
Введение
В этом уроке ткачи снов из Go Media (дизайнеры веб-сайтов для малого бизнеса в Кливленде) собираются создать дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.Деревья вырастут из букв; горы покажутся за словом и заслонят сияющую луну.
Dreaming часто переносит вас в разные места и объединяет кусочки вашей памяти. По сути, это переносит вас в совершенно новый мир или новый уровень игры в игровых автоматах, но обычно он состоит из реальных элементов. Мы проиллюстрируем это, заставив все парить в воздухе, словно подвешенное во времени, но сохраняя реализм, используя общие элементы природы.
Естественно, люди видят сны по ночам, поэтому общее освещение будет темным и будет преобладать холодная цветовая палитра: голубой и салатовый.
Кроме того, типографика должна иметь классический, повествовательный вид; тот, который завершил бы жуткую атмосферу.
Не стесняйтесь скачать PSD внизу сообщения, содержащего окончательное изображение. Теперь, когда мы все спланировали, приступим.
Создайте трехмерный текст
Первое, что нужно сделать, это получить этот бесплатный шрифт под названием Storybook.Это шрифт, который хорошо вписывается в наш контекст и будет хорошо смотреться с 3D-украшениями благодаря элегантным шрифтам с засечками и смелому размеру. Наберите первую букву своего слова и задайте ей цвет: 4C3F38.
Наберите первую букву своего слова и задайте ей цвет: 4C3F38.
Теперь добавьте 3D-эффект, перейдя в Effect> 3D> Extrude & Bevel. Поиграйте с настройками самостоятельно, чтобы получить нужный угол, освещение и форму. Вы можете воссоздать мое лечение, используя те же настройки. Не забудьте использовать фаску «Сложный 2».
Как только вы закончите первую букву, повторите процесс с оставшимися буквами.Единственные изменения, которые вам следует внести, — это изменить положение. Затем скопируйте (Ctrl + C) каждую букву и вставьте (Ctrl + V) их в Photoshop по одной. Как только вы попытаетесь вставить их, вам будет предложено выбрать метод импорта. Выберите вариант «Смарт-объект». Делая это, вы можете в любое время вносить простые корректировки в файл Illustrator прямо в Photoshop, дважды щелкнув значок слоя.
Поместите буквы на пустой холст Photoshop. Я работаю с довольно большим разрешением примерно 6300 x 4500 пикселей при 300 ppi.
Также залейте фоновый слой этим цветом: 17151d.
На этом этапе мы приступим к стилизации букв. Возьмите Magic Wand Tool (W) и выделите передний план буквы. Щелкните правой кнопкой мыши, выберите «Создать рабочий контур» и укажите уровень допуска 1,5.
Теперь, когда это рабочий контур, мы заполним его цветом, выбрав «Слой»> «Новый слой заливки»> «Сплошной цвет». Залейте его белым. Теперь путь должен иметь векторную форму. Дважды щелкните по его слою и сделайте скос.Используйте настройки, показанные на изображении ниже, и выберите цвет выделения (94aa53) и цвет тени (6c6f64).
Пришло время создать узор, который будет покрывать лицевую сторону каждой буквы. Я использую бесплатный вектор Go Media: бесшовные завитки. Скачайте его, если вы еще этого не сделали, и откройте предоставленный файл Illustrator. Измените его цвет на этот: 94aa52 и скопируйте (Ctrl + C). Откройте новый проект Photoshop с размером буфера обмена (235 x 235 пикселей) и залейте фон другим цветом: ebe77f.Чтобы превратить его в узор, перейдите в Edit> Define Pattern. Ваш новый узор будет сохранен в текущем открытом наборе узоров.
Ваш новый узор будет сохранен в текущем открытом наборе узоров.
Теперь, когда вы создали узор, вам нужно добавить узор на лицевую сторону буквы. Дважды щелкните слой с белой фигурой и добавьте Стиль слоя: Наложение узора. Ваш вновь созданный узор уже должен быть выбран.
Последний штрих — корректирующий слой с картой градиента, который мы разместим поверх тела письма.Выделив слой, перейдите в Layer> New Adjustment Layer> Gradient Map. Затем поиграйте с цветами, пока не получите аналогичный результат. Мои цвета слева направо: d8c67f, 94aa53, 262628 и 141416. Убедитесь, что корректирующий слой применяется только к букве. Для этого сделайте его обтравочной маской для слоя с буквой, удерживая Alt и щелкая прямо между двумя слоями.
Теперь скопируйте стиль слоя с лицевой стороной буквы и продублируйте карту градиента.Примените эти эффекты к оставшимся буквам.
Нарисуйте пейзаж
Текст закончен. Давайте добавим деревья и листву.
Эту технику, которую я собираюсь показать вам, я разработал для себя. Он сводит сложные изображения к простой форме. Простые брызги, сгруппированные в узор, начинают играть определенную роль, напоминая стихию природы. Он может показаться вам полезным или скучным, но мы будем использовать его в этом дизайне.
Все, что вам нужно, это стандартная круглая кисть Photoshop и мышь.Выберите один из них с помощью Brush Tool (B) и введите настройки, показанные на изображениях ниже.
Теперь, когда ваши настройки кисти готовы, приступайте к рисованию дерева. Важно знать, что не следует создавать все дерево с одинаковыми настройками кисти. Есть одна корректировка, которую вам нужно сделать по ходу дела. Если вы посмотрите в разделе «Динамика формы» в окне «Кисти», вы увидите настройку, которую мы используем: «Затухание». Это сделает вашу кисть блеклой в зависимости от того, сколько вы положили в соседнее поле.Установка Fade на 100 закончится быстрее, чем установка на 250. Вы можете использовать любые настройки, которые сочтете подходящими. Я использовал 100 для ствола, 150 для удлинения ствола и 250 для толстых веток. По мере увеличения затухания одновременно уменьшайте размер кисти.
Вы можете использовать любые настройки, которые сочтете подходящими. Я использовал 100 для ствола, 150 для удлинения ствола и 250 для толстых веток. По мере увеличения затухания одновременно уменьшайте размер кисти.
Продолжайте использовать эту технику для создания остальных деревьев и тоже нарисуйте корни. Значительно уменьшите размер тонких веток и при необходимости добавьте еще больше выцветания.
Пришло время листвы.Подготовьте отдельную кисть, используя эти настройки.
Теперь приступим к покраске. Начните с большего размера, используя этот зеленый цвет: 94aa53. На нижнем слое кистью меньшего размера нарисуйте более темным зеленым цветом: 55612f. Снова поверх светло-зеленого слоя используйте тот же цвет (94aa53), но еще меньшего размера. Для бликов используйте тот же размер, что и предыдущий, но желтого цвета: e3e07d. Вот изображение, которое вы можете использовать в качестве справочника при создании собственных деревьев.
Я черпал вдохновение в деревьях акации, придумывая форму ствола и объем листвы.
Следуя веткам в качестве ориентира, отходите!
Добавьте еще элементов природы. Я добавил гору и луну. Они придадут изображению глубины и предотвратят скудность композиции. Используйте инструмент «Перо» (P) и нарисуйте их как векторные фигуры.
Заставьте гору исчезнуть внизу. Самый простой способ сделать это — создать новый слой поверх, закрепить его на слое горы и нарисовать большой мягкой кистью фоновый цвет.Я также добавил свечение на Луне. Чтобы добавить его самостоятельно, добавьте стиль слоя: Outer Glow. Оставьте стандартный цвет, увеличьте его размер и уменьшите непрозрачность до 25%.
Еще несколько улучшений включают добавление темных акцентов в нижнюю часть стволов деревьев и тени, которые растягиваются по лицевой стороне букв. Вы можете создать их таким же образом — закрепите новый слой на том, который вы хотите затемнить, и раскрасьте мягкой кистью темным цветом. Это касается горы, деревьев и корней. Однако используйте острую кисть, чтобы нарисовать тень от дерева.
Это касается горы, деревьев и корней. Однако используйте острую кисть, чтобы нарисовать тень от дерева.
Доработать дизайн
Чтобы придать этому дизайну ощущение художественности, добавьте эту текстуру на свой холст. Просто вставьте его на новый слой поверх всех остальных. Установите режим наложения слоя на Linear Burn и его непрозрачность на 30%.
Теперь инвертируйте текстуру (Ctrl + I) и измените ее оттенок, перейдя в Image> Adjustments> Hue and Saturation. Измените оттенок на 153 и насыщенность на -73.
Последний штрих — еще раз добавьте акварельную текстуру внутри горы и луны с помощью обтравочных масок.Поместите их слои на Overlay (Гора) и Multiply (Луна). Отрегулируйте непрозрачность.
И на этом конец. Теперь продолжайте и создайте свой собственный, единственный в своем роде, дизайн мечты.
Привет, дизайнеры, обязательно ознакомьтесь с нашим членством в Arsenal, благодаря которому вы получаете доступ к нашей огромной библиотеке продуктов всего за 15 долларов в месяц.

