Как сделать красивую надпись в фотошопе в стиле «леттеринг»?
Благодаря умению пользоваться различными инструментами фотошопа, можно буквально творить чудеса с текстом. В этом уроке подробно будет рассмотрено как сделать эффектные надписи в разных стилях.
В этом уроке создадим надпись в стиле Typography Lettering в виде наклейки в Photoshop CC.
В этом стиле используется один или несколько шрифтов, объединенных в единую сбалансированную картинку. Иногда за основу взят готовый текст, а иногда текст рисуется с нуля.
Выглядит такой текст очень модно и стильно. Поэтому приступайте с созданию своего стикера прямо сейчас.
Создание и размещение текста
В стиле «леттеринг» русские слова используются намного реже английских. Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Поэтому даже при использовании соответствующего шрифта русские слова не будут так красиво выглядеть и нуждаются в дополнительной прорисовке.
Мы рассмотрим самый простой способ. Возьмем за основу готовый шрифт, подходящий для этого.
Напишем три слова «don’t give up» на отдельных слоях, как показано на рисунке ниже:
Теперь надписи нужно так масштабировать и развернуть, чтобы не оставалось больших пустых мест между словами и слова читались в правильной последовательности.
Возможно, отдельные буквы или части букв придется подправить. Для этого переведите их в форму, нажмите правой кнопкой мыши по слою и выберите «Convеrt to Shape».
Затем, с помощью инструмента «Прямое выделение» вы сможете отредактировать форму букв.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.
Прорисовка деталей
Но если есть тень, то должен быть и свет. Красивый эффект получится от маленьких бликов на буквах с противоположной от тени стороны.
Нарисовать его можно с помощью инструмента перо «Pen Tool» используя белую заливку и прозрачную обводку.
Последним штрихом будет добавление слегка видимой текстуры под наклейкой. Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Подробный видео урок
Ниже в подробном видео уроке описано как сделать надпись в фотошопе в стиле «Леттеринг».
Под видео есть ссылка на шрифт и файл используемый в видео:
(Visited 1 922 times, 2 visits today)
|
|
Фотошоп — функциональный инструмент для работы с изображениями. Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в Фотошопе
Чтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм. Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в Фотошопе
Для создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK. Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы. |
|
Как сделать логотип в Фотошопе
Укажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип. |
|
|
|
Как сделать печать в Фотошопе
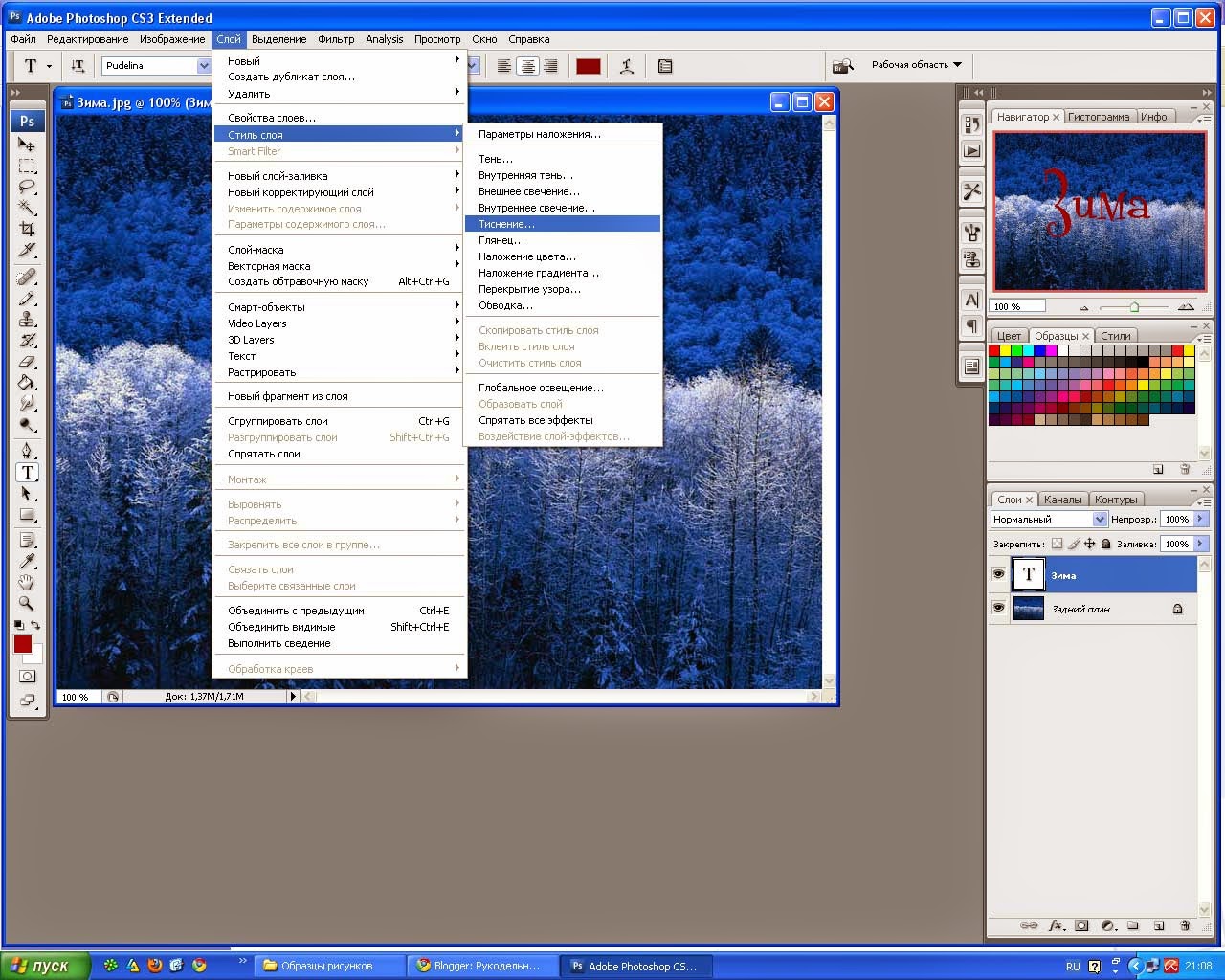
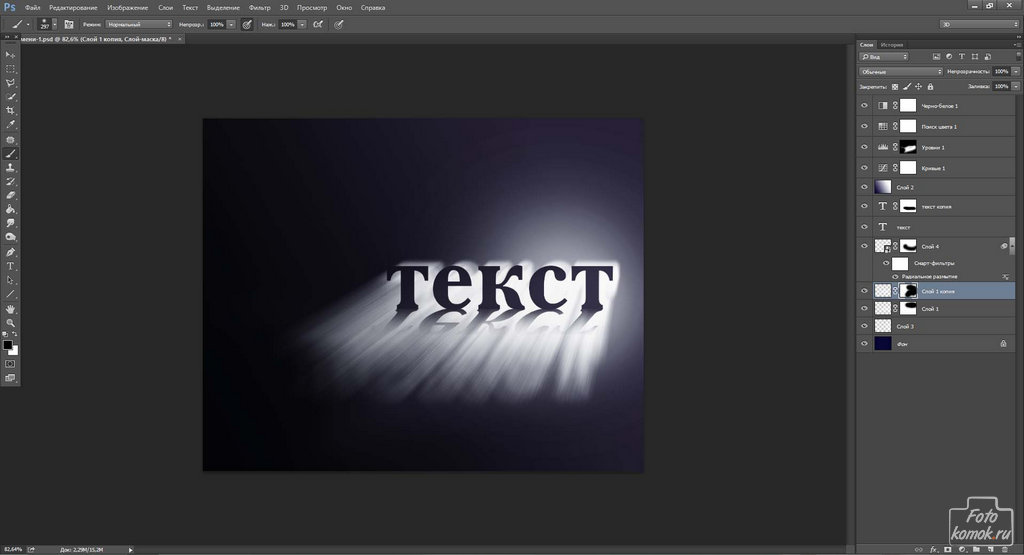
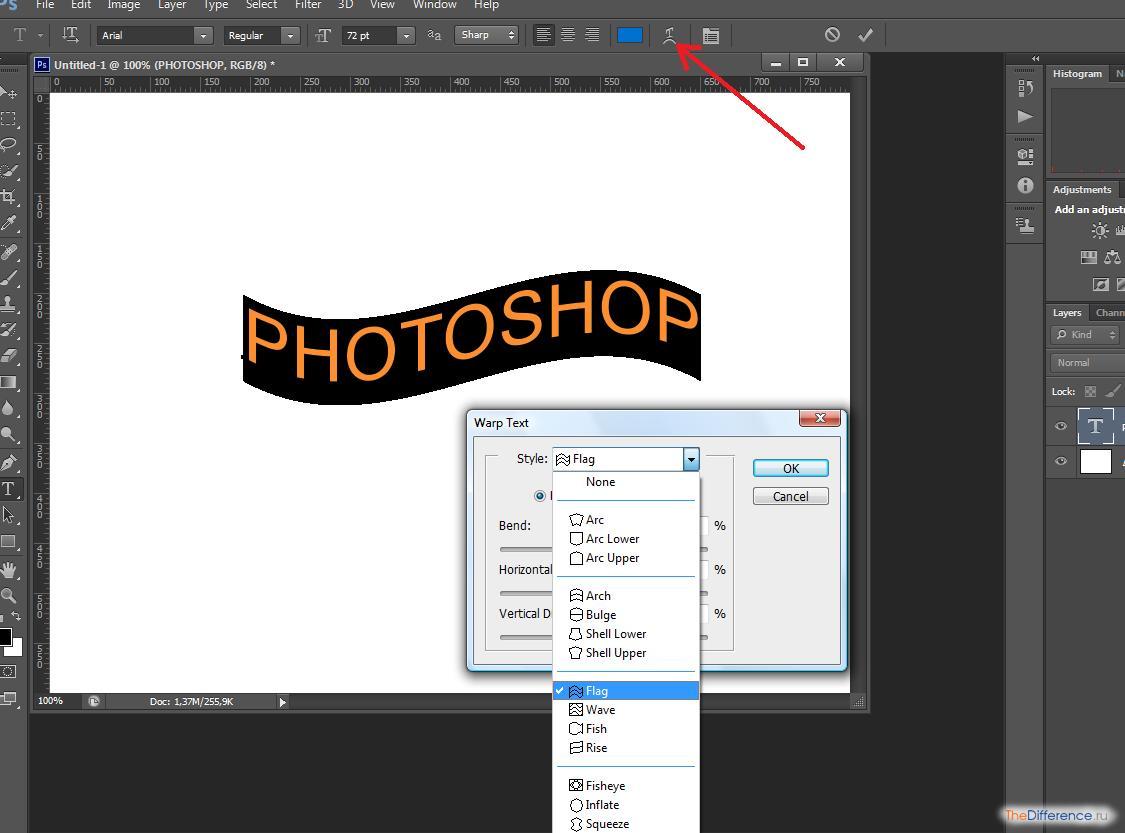
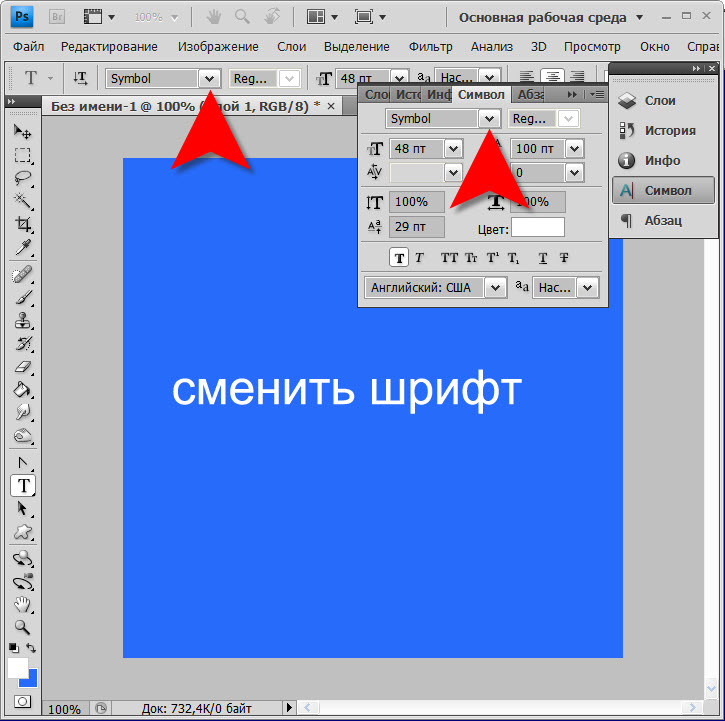
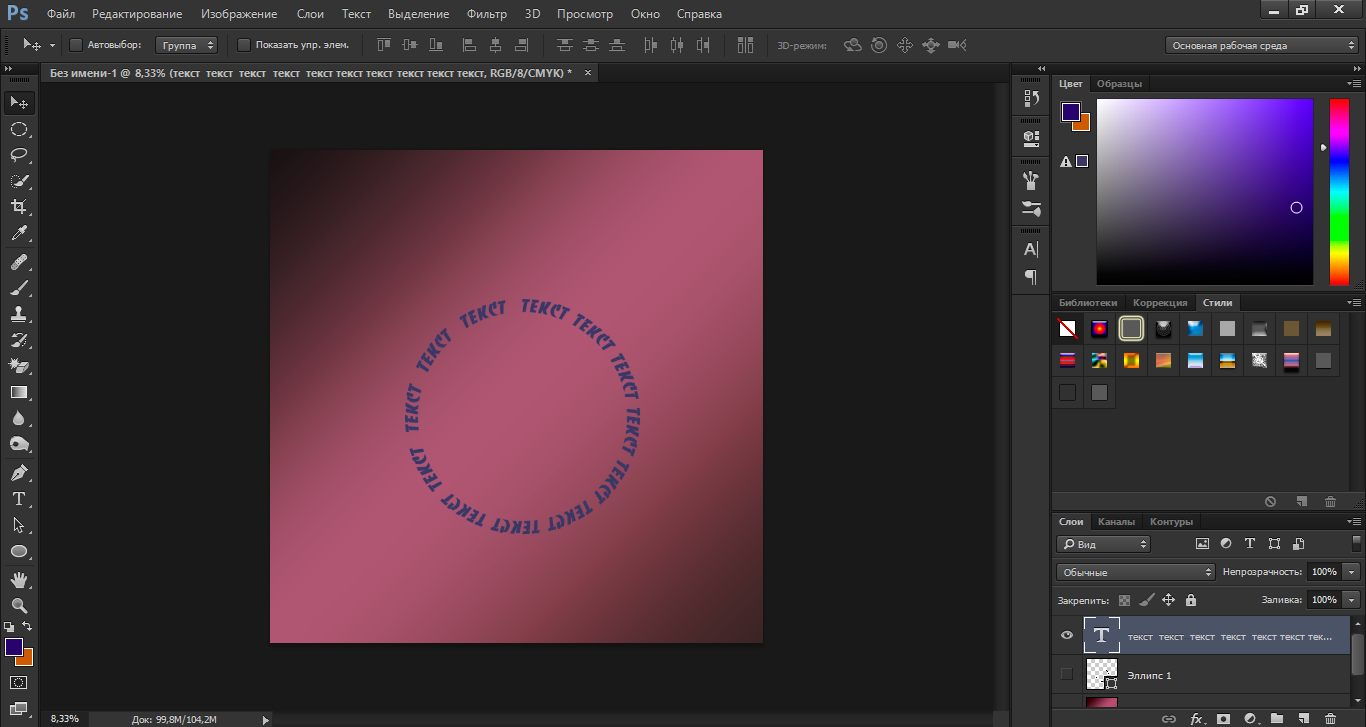
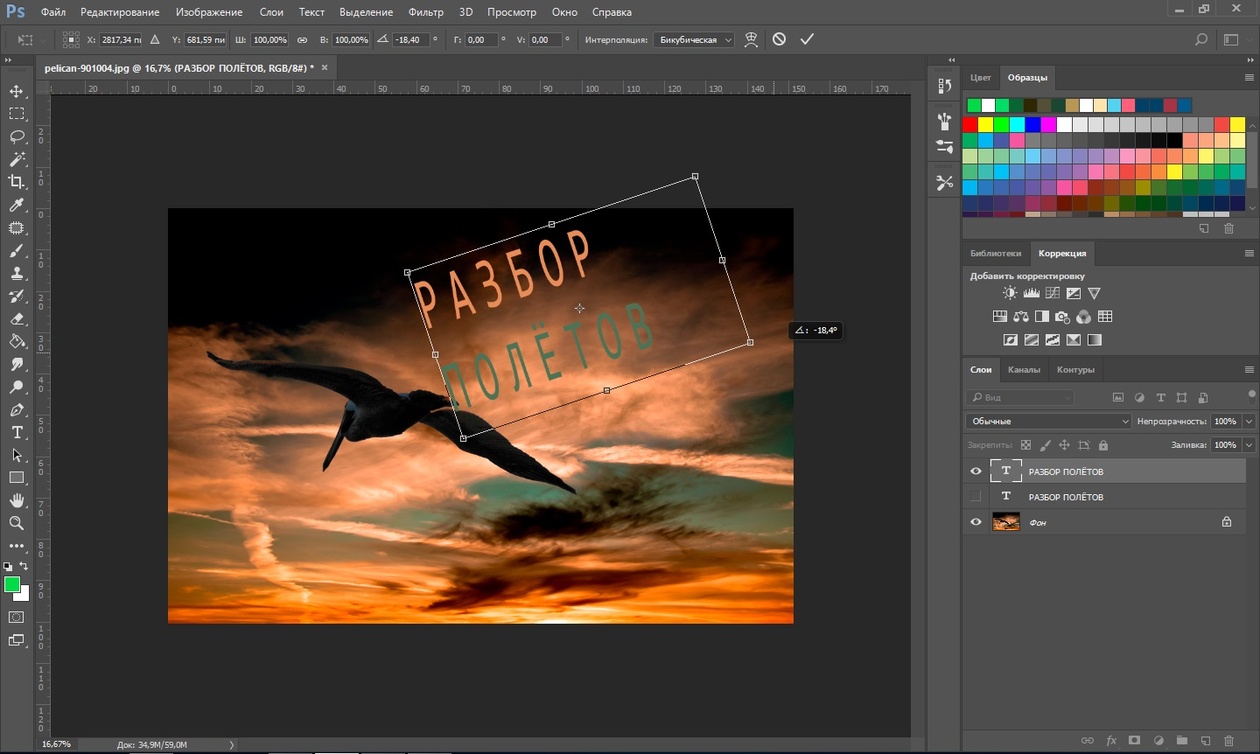
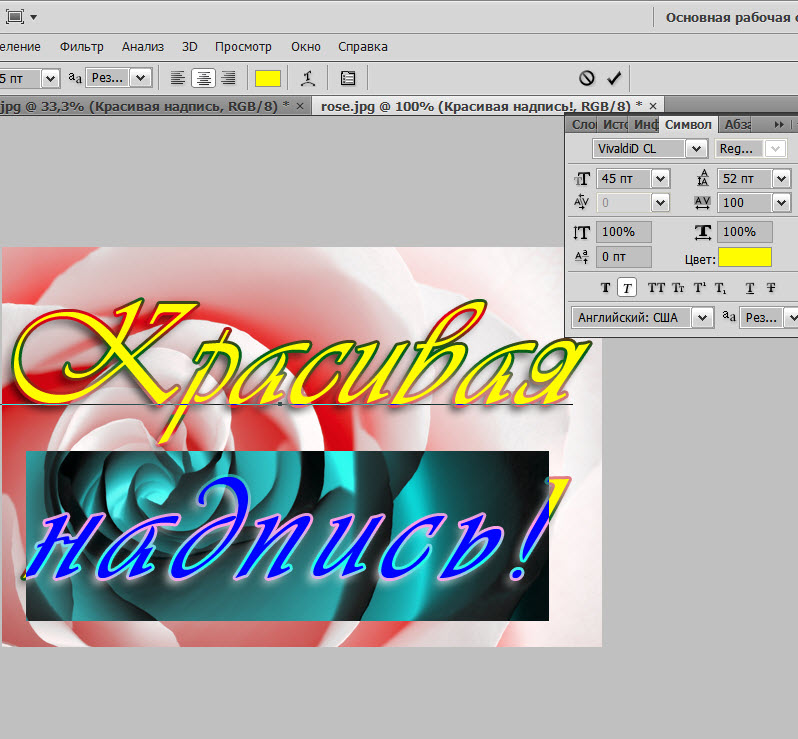
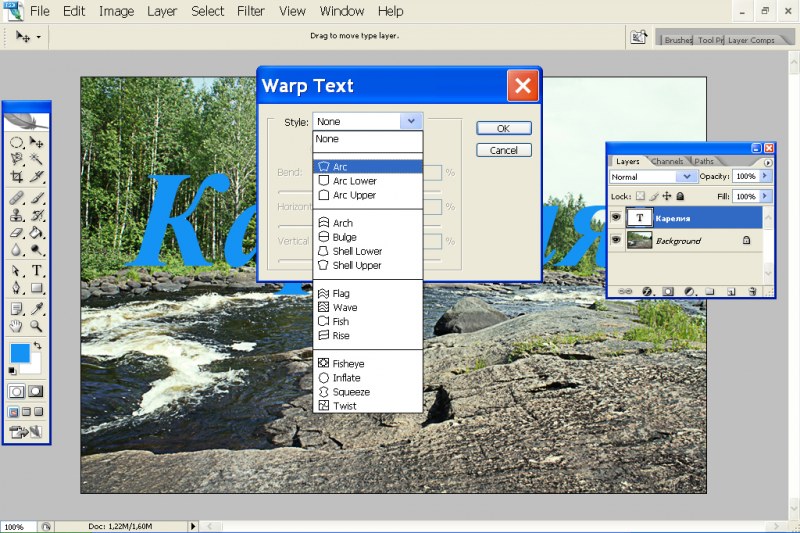
Чтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180». |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. |
|
|
|
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». |
Как создать Gif-анимацию в Photoshop
Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». |
|
|
|
Как сделать видео в ФотошопеЧтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Как оформить надпись на рисунке. Как сделать надпись на фото онлайн красивым шрифтом. EffectFree
2 голосаЗдравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com . О нем я писал, когда рассказывал про . Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor , а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете ? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, в том числе и , и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате ».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop ». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
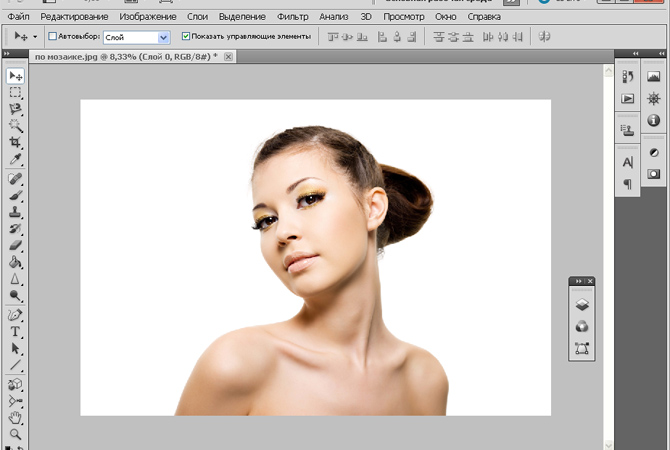
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
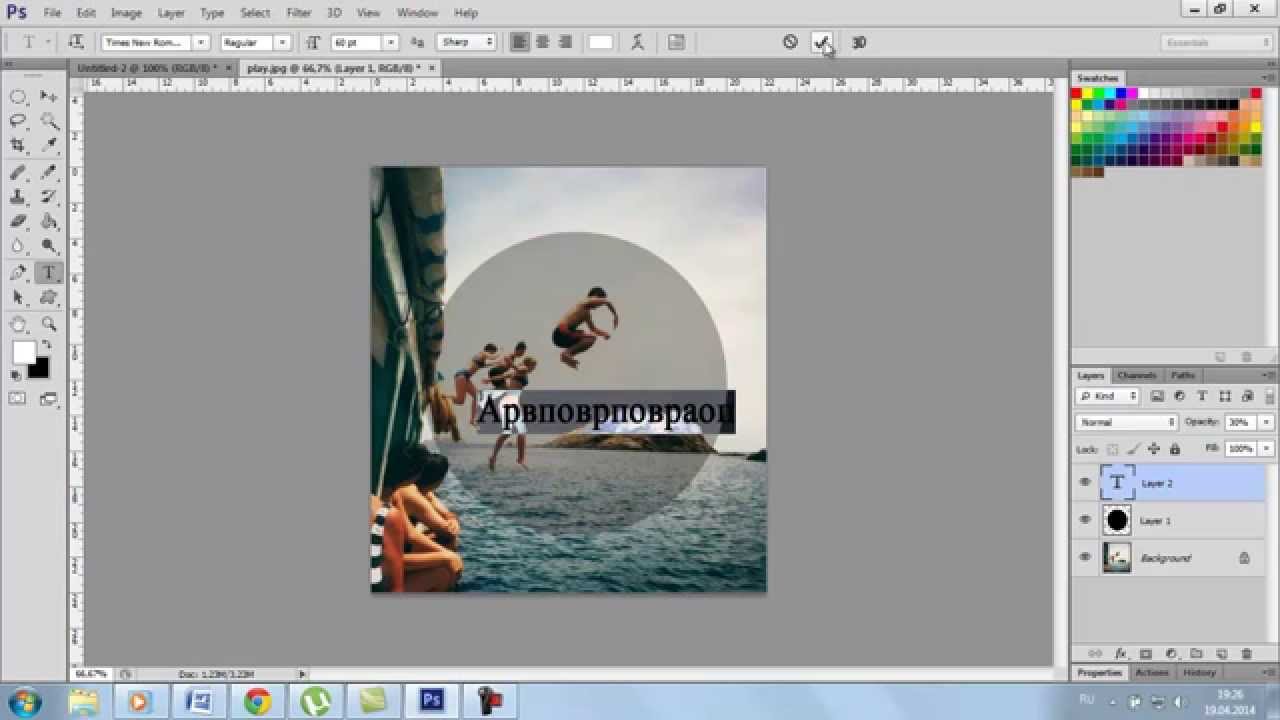
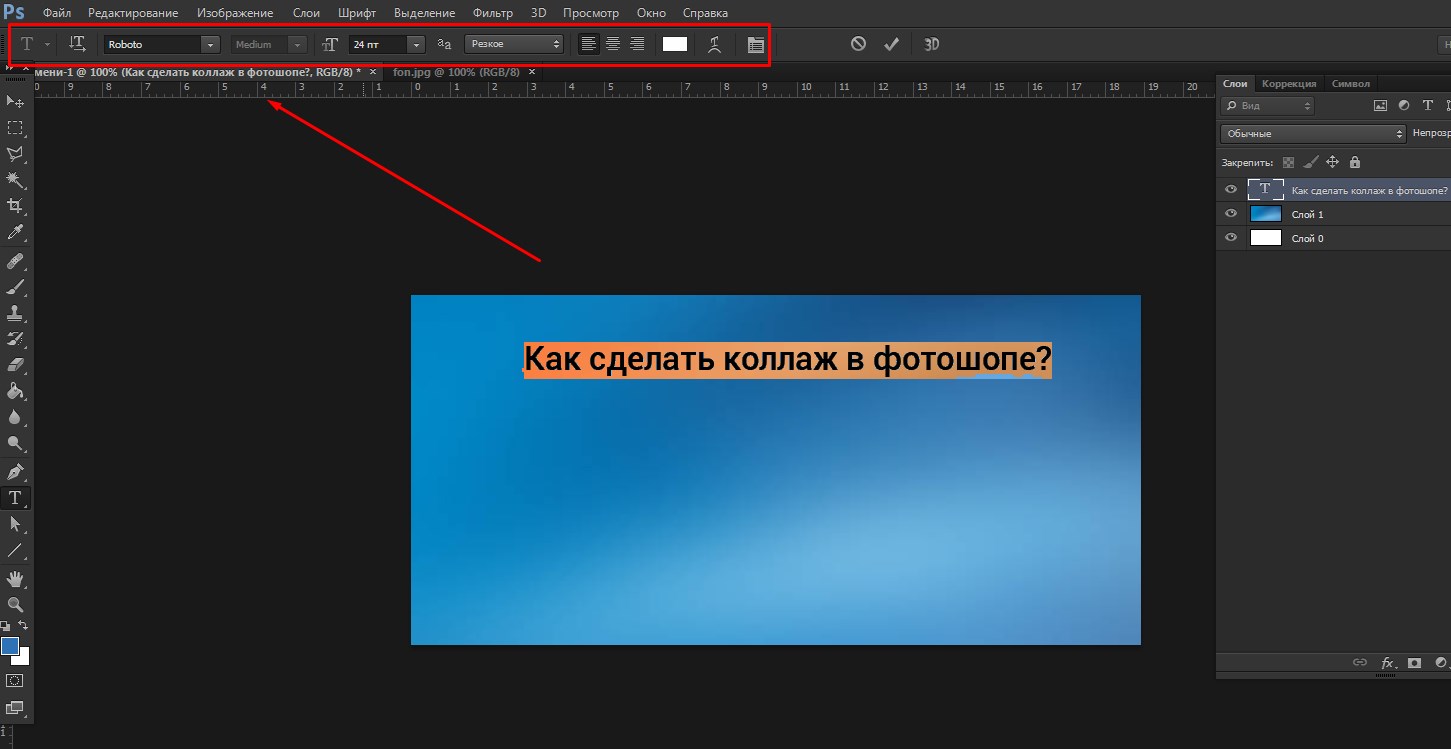
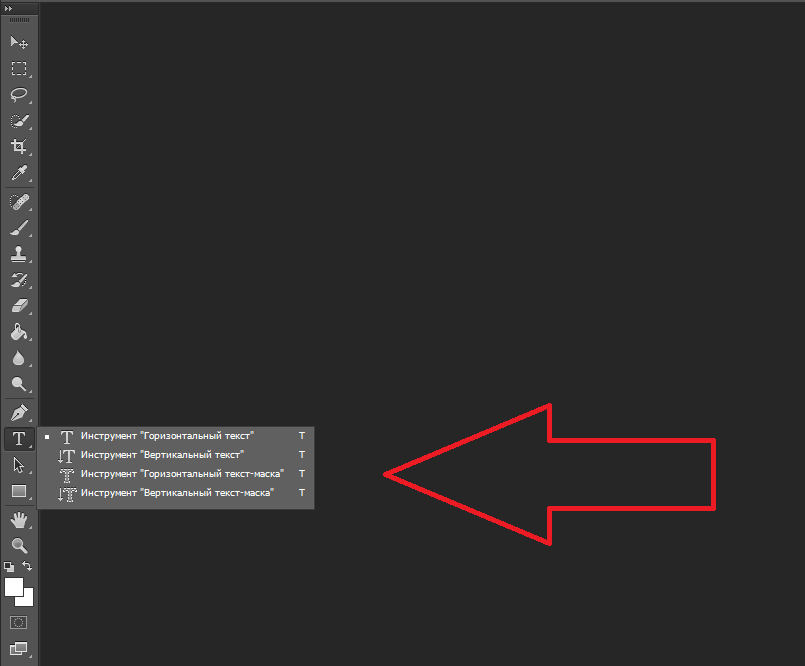
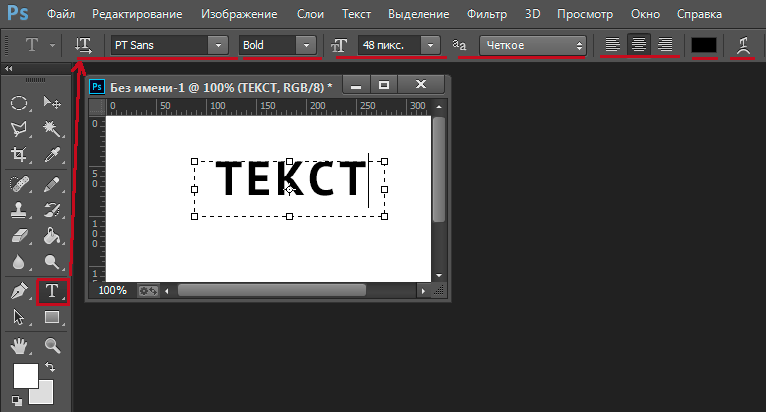
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает . На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
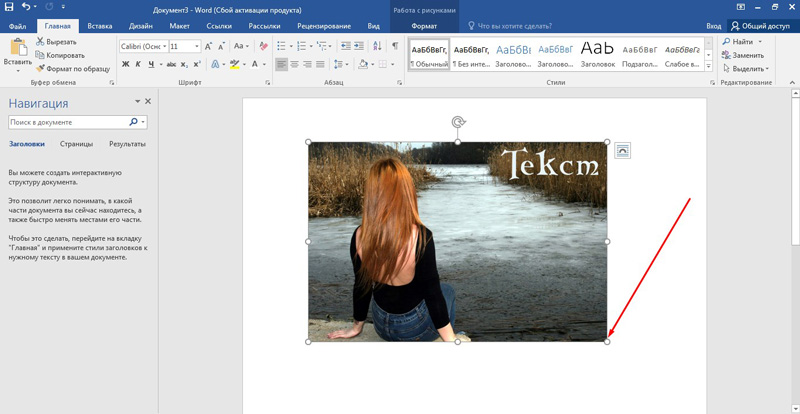
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться , то есть фотографиями экрана монитора.
Paint
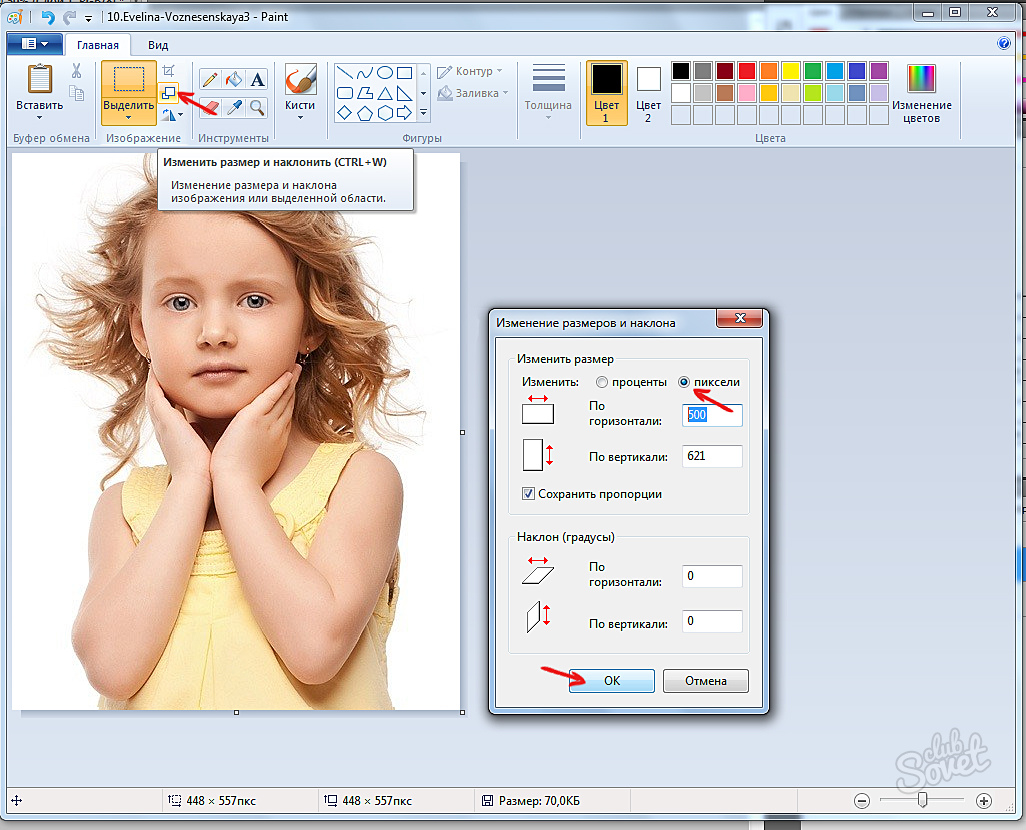
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
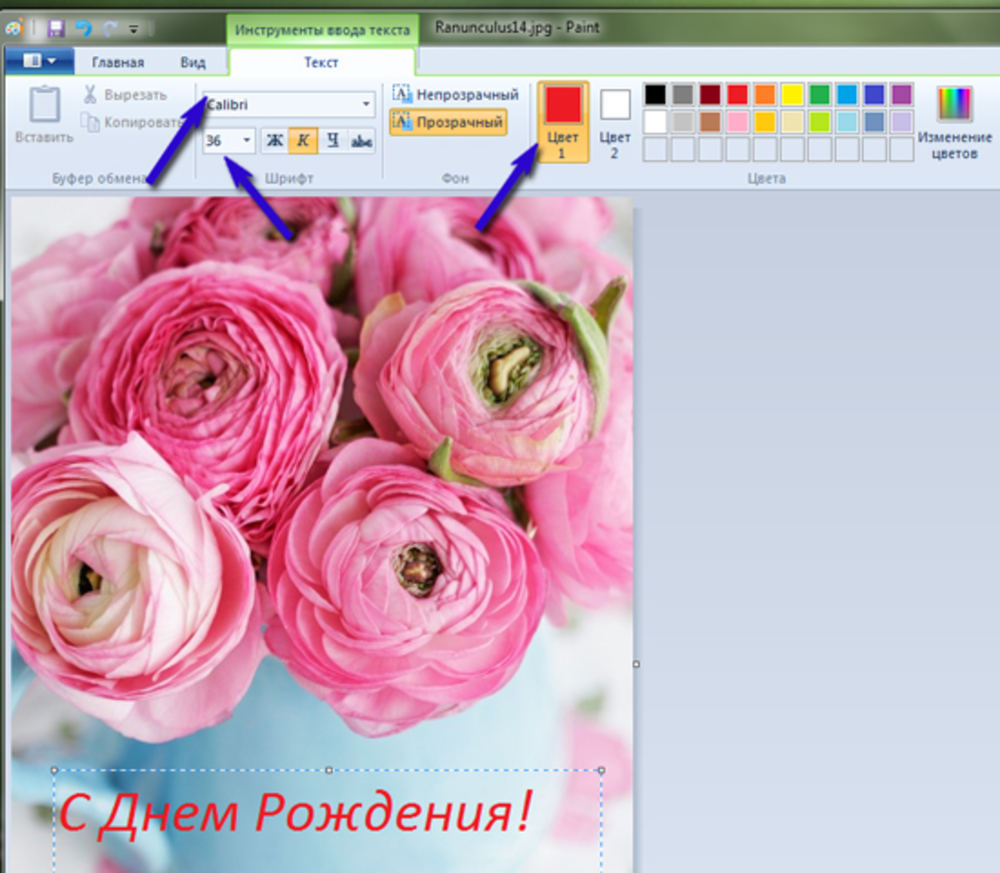
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте . До новых встреч и удачи в ваших начинаниях.
Что обычный пользователь делает, когда в документе Word нужно поместить текст на изображении? Правильно, применяет разные графические редакторы от стандартного Paint до мощного PhotoShop, а на это тратится время и результат может не порадовать. Но существует несколько вариантов вставки в картинку текста в ворде, который будет смотреться оригинально, в самом Word не прибегая к применению других программ.
Приведенная инструкция познакомит с приемами создания любых надписей на изображении.
Способ №1: текстовый блок
Если вам требуется оформить иллюстрацию обычной поясняющей надписью, то этот метод наиболее приемлем. Особенность объекта в том, что его можно поместить где угодно.Итак, предположим, что в документе уже присутствует нужный рисунок и на нем осталось лишь разместить несколько предложений или список. Как это сделать? Для каждого релиза текстового редактора схема отличается, но незначительно.
После этого развернется меню с набором готовых шаблонов. Тут нажмите «Простая надпись» (это будет первый пример в окне). В результате на листе отобразится рамка с образцом текста.
Далее, перетащите полученный объект на картинку. Для этого наведите курсор на обрамление, стрелка поменяет вид на черный крестик. Зажмите левую кнопку и, не отпуская ее, передвиньте блок в требуемое место на рисунке.
Пока вы получите белое поле, обрамленное черной рамкой. Напечатайте вместо примера текста нужный фрагмент и отформатируйте его согласно своим требованиям (величину шрифта, цвет, стиль и прочее). Размеры блока тоже изменяются. Его можно расширить или уменьшить.
Теперь надо убрать белый фон и обрамление. Для этого просто кликните по надписи и перейдите во вкладку «Формат». Отыщите и щелкните в группе «Стили» по кнопке «Заливка фигуры». Выпадет меню, где выберите пункт «Нет заливки», и фон отключится.
Осталось убрать рамку. В этой же группе кликните «Контур фигуры», а в списке нажмите «Нет контура». Команда отключает обрамление.
Стандартными средствами Word можно создать хорошо оформленную подпись, любого цвета, стиля, размера. Это гораздо удобней и быстрей, чем пользоваться графическими редакторами.
Способ №2: объект Вордарт
Есть еще один интересный прием создания надписи — вставка объекта WordArt. По сути, это такое же текстовое поле, только имеющее более интересную стилизацию шрифта (с тенью, отражением, объемом и так далее).Во вкладке «Вставка» щелкните кнопку «Добавить объект WordArt» в виде голубой повернутой буквы А. Отобразятся наглядные примеры. Выберите, что подходит к изображению и просто кликните по образцу.
Теперь введите нужную информацию в блоке и перетащите полученное на картинку.
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».
Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке.![]() При этом надобность в использовании графических редакторов отпадает.
При этом надобность в использовании графических редакторов отпадает.
Вставленный в Word рисунок иногда необходимо как-то обозначить или подписать, и как сделать надпись на картинке в Ворде мы дальше и рассмотрим.
Есть несколько способов размещения текста поверх картинки в Ворде. Если необходимо разместить на рисунке красиво оформленный текст, то лучше всего использовать надписи WordArt, а если достаточно обычного текста, то следует воспользоваться текстовым полем.
Для вставки надписи WordArt переходим на вкладку «Вставка» , находим объект WordArt и выбираем понравившийся стиль оформления. После этого на листе появится специальное поле для ввода текста. С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписи. После всех настроек и окончательного расположения текста на картинке лучше всего их сгруппировать, чтобы при перемещении картинки сразу с ней перемещалась и надпись.
Для вставки обычного текста поверх рисунка в Ворде выбираем пункт меню «Текстовое поле» на вкладке «Вставка» , в котором выбираем вариант «Простая надпись» . В появившемся поле вводим необходимый текст, производим дополнительные настройки с помощью меню на вкладке «Формат» , в том числе удаляем заливку и контур фигуры, а также при необходимости меняем цвет и размер текста стандартным способом. После всех настроек также желательно сгруппировать текст и картинку.
В появившемся поле вводим необходимый текст, производим дополнительные настройки с помощью меню на вкладке «Формат» , в том числе удаляем заливку и контур фигуры, а также при необходимости меняем цвет и размер текста стандартным способом. После всех настроек также желательно сгруппировать текст и картинку.
Как сделать надпись на фотографии? В этой статье мы подробно обозрим этот вопрос. При создании уникальных фотографий или картинок, многие пользователи задумываются об их защите. Мы используем сервис PixLr для создания надписи на фотографиях и другие похожие программы.
Зачем делать надпись на картинке и фотографииЗдравствуйте друзья! Для чего делают надписи на фотографиях? Есть основная причина – защита авторских прав, или для узнаваемости автора, бренда. Например, Вы сделали свою личную фотографию, и хотите её подписать своим личным именем. Таким образом Вы сможете подтвердить, что это только Ваше фото.
Или например, при ведении блога многие блоггеры создают на своих уникальных картинках надписи в виде текста – обычно там размещают домен сайта или имя автора. Таким образом люди будут находить Ваши картинки в Интернете, и узнавать Вас. Также они могут перейти на Ваш сайт или блог.
Таким образом люди будут находить Ваши картинки в Интернете, и узнавать Вас. Также они могут перейти на Ваш сайт или блог.
Если Вы задавались вопросом, как сделать надпись на фотографии, эта статья будет Вам полезной. Ниже мы применим на практике сервис Пикслр онлайн и несколько программ, которые создадут Вам надпись на фото и не только.
Как сделать надпись на фотографии
Надписи на фото делаются просто. В этом разделе статьи новичкам будут даны простые советы, с помощью которых Вы сможете сделать это быстро:
- Подбираете шрифт для текста. Можно использовать стандартные шрифты в сервисе Pixlr и других программах.
- Выбираем программу, сервис для создания надписи. Их много. Но мы будем разбирать те, которые новички смогут освоить быстро. Например, Пикслр онлайн на русском, Фотошоп и так далее.
- Создаём надпись и сохраняем фото с надписью на компьютер. У каждого сервиса и программы можно выбрать разный формат сохранения фото, и картинок. Например, в jpeg, png, gif и другой.

Вопрос, как сделать надпись на фотографии разберём полностью на практике дальше в статье.
Как сделать надпись на фотографии с помощью сервиса PixlrИтак, создадим надпись на фото с помощью сервиса Pixlr. Об этом сервисе были написаны статьи на моём блоге. Например, такие как ( , и ).
Открываем в браузере этот редактор изображений через этот адрес – «pixlr.com». Далее, нажимаем на раздел в редакторе «Language», чтобы выбрать из списка языков «Русский». И начинаем работу. Кликаем кнопку «Загрузить изображение с компьютера» (Скрин 1).
Выбираем свою фотографию или картинку с рабочего стола.
Затем, нажимаем «Открыть», чтобы фото загрузилось на сервис. Далее, в самом редакторе есть кнопка «A», с помощью которой можно добавлять текст на фото, а именно надписи. Кликаем по картинке мышкой в произвольную область, куда хотим добавить надписи. И нажимаем вышеуказанную кнопку (Скрин 2).
После которой появится панель добавления текста. В ней можно написать любой текст или добавить свой адрес сайта (блога). Изменить шрифт, и размер текста. После чего подтверждаем операцию кнопкой «ОК».
В ней можно написать любой текст или добавить свой адрес сайта (блога). Изменить шрифт, и размер текста. После чего подтверждаем операцию кнопкой «ОК».
Как видно из результата выше, надпись на фото была добавлена. Нужно отметить очень важную деталь. Когда будете использовать этот сервис, отключите в браузере блокировщик рекламы (если есть), чтобы Pixlr корректно работал.
Как сделать надпись на картинке в других программахИтак, есть программы, которые помогут Вам создать надпись на картинках и фотографиях. Это Фотошоп, и программа Paint, которая есть у всех пользователей на компьютерах.
Программу Фотошоп мы подробно разбирать не будем. Поскольку надписи в нём создаются по аналогии, как и на сервисе Pixlr. А Паинт создаст Вам надпись на картинке ещё быстрее.
Нажимаем по картинке правой кнопкой мыши, и выбираем пункт из меню «Изменить» или «Открыть с помощью», чтобы запустить эту программу (Скрин 3).
Когда картинка станет отображаться в программе, кликаем на значок «A», и устанавливаем текст в любой области фото. Затем, пишем его и меняем цвет, размер, шрифт текста и так далее.
Затем, пишем его и меняем цвет, размер, шрифт текста и так далее.
Чтобы сохранить изменённую фотографию, нужно кликнуть вверху программы «Файл», «Сохранить как» и выбрать формат изображения. После этого сохраняем свою фотографию с надписью на компьютер. Эти программы бесплатные и их легко может использовать новичок.
По сути, логотип это обычная картинка. Наложить логотип, означает наложение картинки на картинку. В первую очередь, нужно , чтобы потом накладывать его на фото. Затем, запускаем на компьютере любой редактор или программу. Например, тот же Пикслр. Весь процесс наложения логотипа на картинку, покажем в сервисе Пикслр. Открываем заготовленную картинку с надписью или фотографией в в этом сервисе. Затем, нажимаем в нём кнопку «Файл» и «Открыть». После чего Вы можете выбрать с компьютера логотип.
Также Вы можете наложить логотип на картинку, фото с помощью других программ и сервисов. Например, в Фотошоп. А как наложить картинку на картинку в онлайн программе Pixlr, показано в статье блоге .
Эта статья помогла нам разобраться с вопросом, как сделать надпись на фотографии, картинки и наложить на неё логотип. Эта информация будет нужна многим новичкам, которые впервые столкнулись с этим вопросом. Данные инструменты, которые мы рассмотрели будут нужны блоггерам, фотографам, для защиты своих картин и авторских прав от пиратства в Интернете. Ведь, многие в Интернете зарабатывают, и надписи на фото и картинках будут, как раз кстати. Спасибо Вам за внимание!
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Так как мы живем во времена расцвета социальных сетей, зачастую нам приходиться сталкиваться с вопросом — Как сделать надпись на фото. И это отнюдь не удивительно, ведь ежедневно миллионы пользователей выкладывают во всевозможные сообщества и на свои странички десятки фотографий.
В данной статье будут рассмотрены самые популярные способы создания надписей на фото.
Делаем надпись на фото в Paint.

Данный способ создания надписи на фото является самым распространенным и простым, так как программа «Paint» уже предустановлена на всех компьютерах/ноутбуках с операционной системой Windows, то есть она идет с пакетом стандартных программ.
Она довольно проста в освоении и позволяет пользователям совершать «стандартные» действия с изображениями.
1. Чтобы создать на своей фотографии какую-либо надпись, вам необходимо для начала открыть программу. Найти ее очень просто: зайдите в меню «Пуск», нажмите на надпись «Все программы», затем откройте папку «Стандартные». В ней вы обнаружите значок «палитра с кисточкой» и рядом будет надпись paint. Нажмите на нее.
2. Перед вами откроется окошко программы. Вы можете перетащить в него необходимое изображение или открыть его через сам редактор. Для этого нажмите на синий прямоугольник, расположенный слева в верхнем углу окна, и выберите параметр «Открыть».
После этого вам остается лишь выбрать изображение.
3. После того, как вы открыли фото, и внесли другие изменения, например , можно приступать к созданию надписи. Для этого нажмите на букву «А» и выберите необходимый цвет.
После того, как вы открыли фото, и внесли другие изменения, например , можно приступать к созданию надписи. Для этого нажмите на букву «А» и выберите необходимый цвет.
4. Зажав правую кнопку мыши, выделите ту часть изображения, на которой вы хотите написать. Выберите шрифт и его размер. После нажмите на надпись «Прозрачный» (этот параметр позволит вам создать надпись на самом фото, не перекрывая его).
Если что-то не получается с первого раза, или же вам попросту не понравится выбранный шрифт, вы можете легко удалить надпись (оставаясь при этом в режиме написания) или же его изменить.
5. Сохраните измененное изображение.
Надпись на фото в FastStone Image Viewer.
Этот способ предусматривает некоторые трудности, особенно, если вы новичок. Однако данная программа настолько «многофункциональна» и проста интерфейсом, что разобравшись, вы будете использовать только ее.
1. Для начала скачайте программу (желательно, с официального сайта продукта) и установите ее на свое устройство.
2. Откройте. Выберите вкладку «Файл», а в ней параметр «Открыть», укажите необходимое вам изображение.
3. Теперь, когда в окне программы отобразилось ваше фото, нажмите на вкладку «Правка» и выберите параметр «Рисование».
4. У вас откроется большое окно. В нем вам нужно нажать на букву «А». После этого вы увидите внизу страницы появившиеся параметры. Снимите галочку с параметра «Фон».
5. Выделите на изображении область, на которой будет создана надпись. Сверху у вас появиться дополнительное меню, позволяющее выбрать шрифт, изменить его размер и цвет.
Выставите необходимые вам параметры и приступайте к написанию.
6. Не выходя из режима, вы можете задать «прозрачность» своему тексту, путем перетаскивания ползунка, расположенного рядом с надписью «Прозрачность». Кроме того вы можете перемещать свою надпись по фото и изменять ее «размер».
7. После выполнения всех «процедур» не забудьте сохранить свое изображение. Для этого нажмите на кнопку «ОК», а затем в основном окне программы нажмите на синий значок.
Для этого нажмите на кнопку «ОК», а затем в основном окне программы нажмите на синий значок.
Теперь вы знаете, как сделать надпись на фото.
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
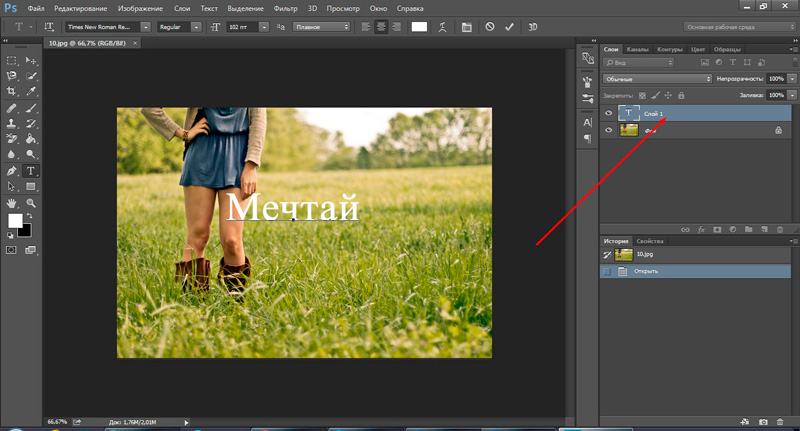
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст. При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
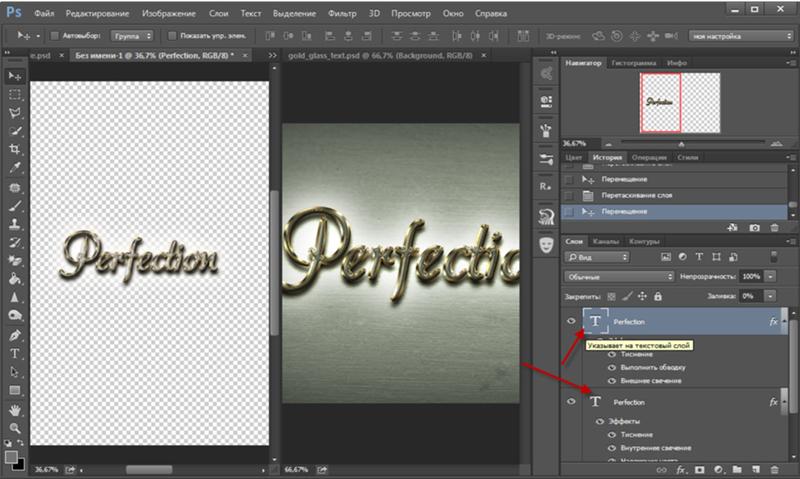
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
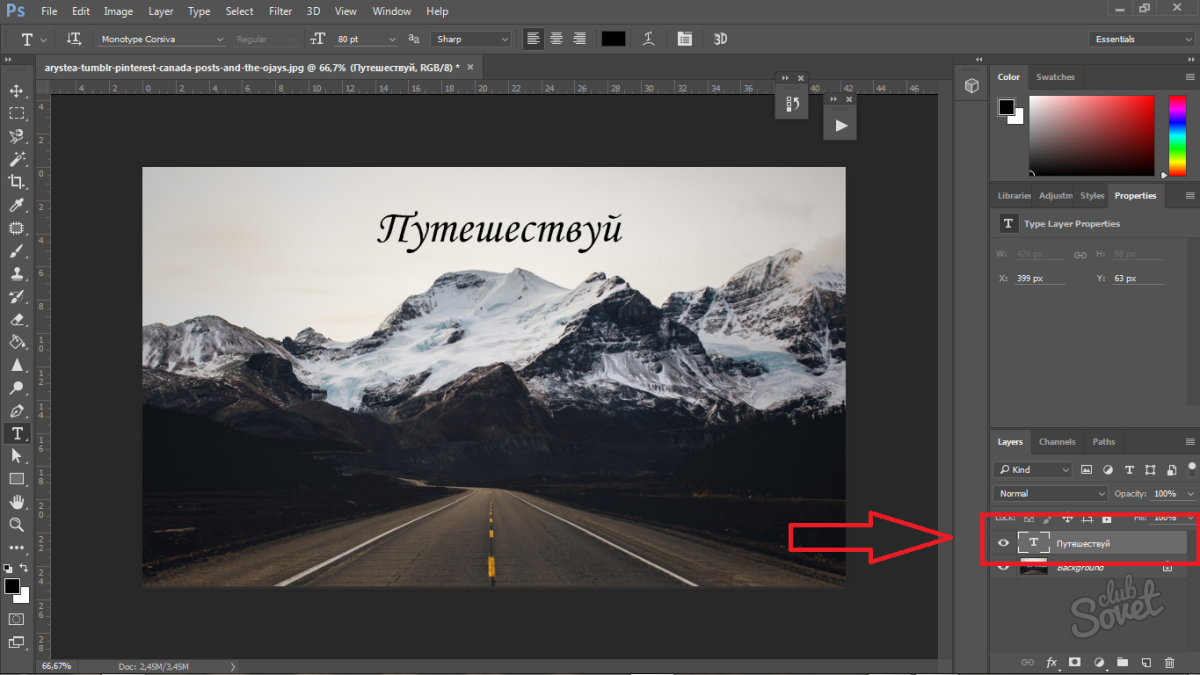
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу. Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки. В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
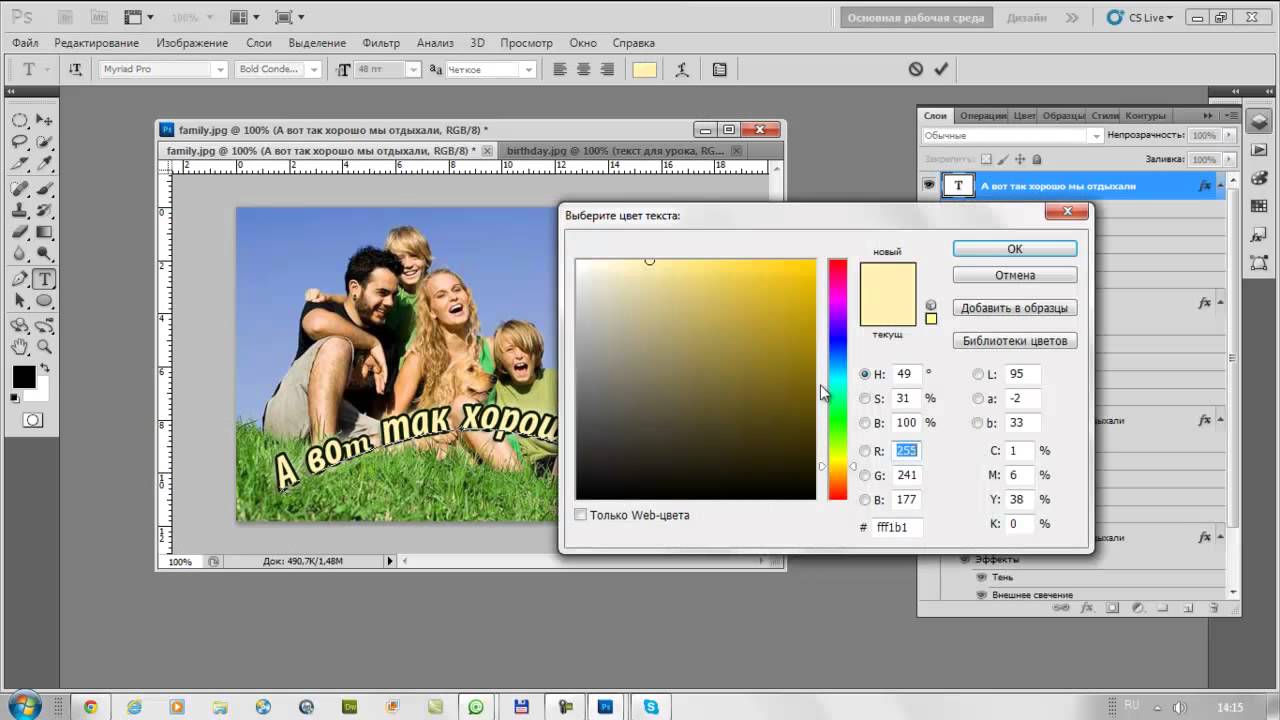
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр. Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
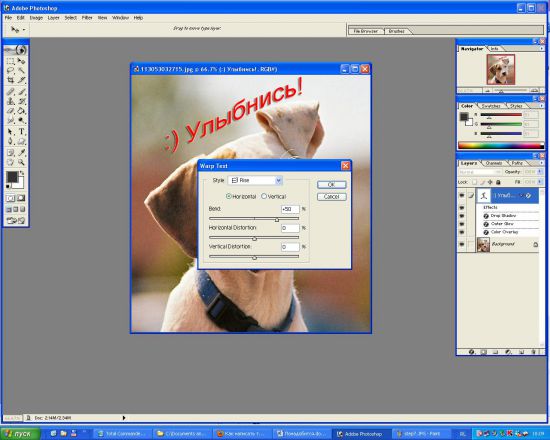
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Как реалистично добавить текст на фотографию в Photoshop
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
Как сделать надпись из листьев
В этом уроке мы будем создавать надпись из осенних листьев в Фотошопе.
Осень – прекрасная пора с бодрящей погодой и яркими цветами. Из этого урока вы узнаете, как, используя несколько изображений листьев, текстур, корректирующих слоев и эффекта освещения создать яркую надпись из осенних листьев в Adobe Photoshop. Итак, начнем!
Шаг 1.
Создание фонаСоздайте новый документ 1600 x 1031 пикселей и поместите фото асфальта над фоновым слоем. Откорректируйте размер изображения, если нужно.
Шаг 2.
Создание фонаДважды щелкните левой кнопкой мыши по слою с асфальтом и примените стиль Наложение цвета (Color Overlay) со следующими настройками:
— Цвет (Color) : #5f4f31
— Режим наложения (Blend Mode): Умножение (Multiply)
— Непрозрачность (Opacity): 50%
Это затемнит текстуру и сделает более выраженным ее цвет.
Шаг 3.
Создание фонаСоздайте новый слой (Ctrl + Shift + N) над слоем с асфальтом, поместите туда изображение земли, измените размер, если потребуется. Затем измените режим наложения этого слоя на Умножение (Multiply) с Непрозрачностью (Opacity) 30%.
Шаг 4.
Создание текстаСоздайте текст прописными буквами, шрифтом Archivo Narrow Bold. Текст будет использован лишь в качестве основы, так что настройки можете выставить в зависимости от выбранного вами шрифта. Здесь размер шрифта будет 550 пунктов, Межбуквенный интервал (Tracking): 50.
Шаг 5.
Добавление листьевПосле того, как вы выбрали листья, которые будете использовать для создания эффекта, добавьте их в ваш документ.
Лучше, если вы будете добавлять их через команду меню Файл > Поместить (File > Place), вместо того, чтобы дублировать их, а затем отрегулируйте размер каждого листика, как вам нравится.
Шаг 6.
Добавление листьевДважды кликните левой кнопкой мыши по слою с листиком и установите стиль Тень (Drop Shadow), используя такие настройки:
— Цвет (Color) : #3d2d0b
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 6
— Размер (Size): 3
Таким образом мы добавили простую тень листику. Теперь кликните правой кнопкой мыши по слою и выберите Скопировать стиль слоя (Copy Layer Style)
Шаг 7.
Добавление листьевПоместите в документ другие листья и затем кликните правой кнопкой мыши поочередно на каждом слое и выберите пункт Вклеить стиль слоя (Paste Layer Style) – таким образом вы примените стиль Тень (Drop Shadow) ко всем слоям с листьями.
Шаг 8.
 Дублирование листьев
Дублирование листьев
Выберите Инструмент Перемещение (Move Tool), отметьте галочкой окошко Авто-выбор слоя (Auto Select: Layer) в верхней панели настроек.
Теперь все, что от вас требуется, удерживая клавишу Alt, кликнуть левой кнопкой мыши по листу, который вы хотите скопировать, перетащить его на нужную позицию и отпустить кнопку мыши. Изменить положение, размер и поворот листа можно в режиме трансформирования (Ctrl + Т). Также в режиме трансформирования вы можете нажать правой кнопкой мыши и в контекстном меню выбрать Отразить по горизонтали (Flip horizontal) или Отразить по вертикали (Flip vertical) для увеличения разнообразия.
Повторяйте эти действия, покрывая весь текст разными листьями, можете также набросать парочку вокруг надписи.
Шаг 9.
Дублирование листьев
Этот процесс займет немало времени, но чем больше листьев вы будете помещать, тем быстрее у вас всё будет получаться.
Когда вы закончите и будете удовлетворены полученным результатом, выделите все слои с листьями и сгруппируйте их (Ctrl + G), затем отключите видимость текстового слоя, нажав иконку «глаз» справа от него.
Вы также можете изменить порядок слоев с листьями, чтобы получить более динамичную картину.
Шаг 10.
Добавление текстуры листьям
Продублируйте слой с землей (Ctrl + J), разместите копию над группой с листьями и измените режим наложения слоя на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 5%. Это придаст листьям легкую текстуру.
Шаг 11.
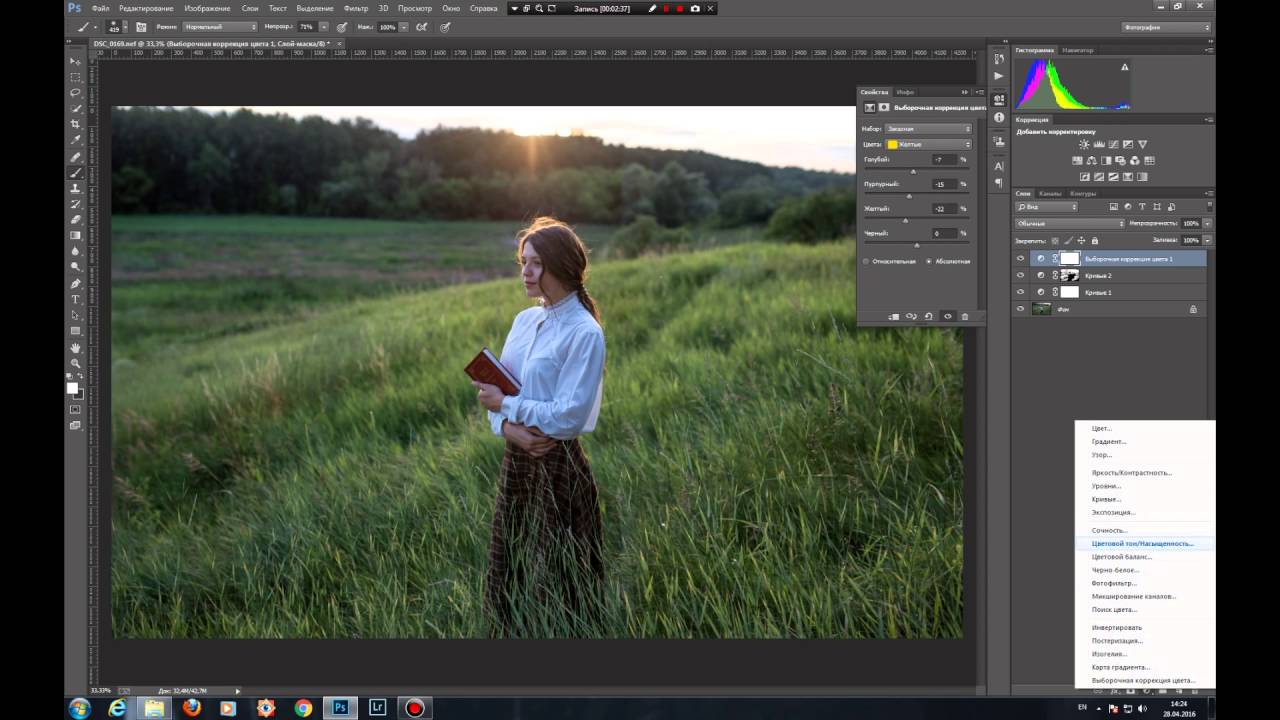
Добавление текстуры листьямКликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели слоев и выберите Цветовой тон/Насыщенность (Hue/Saturation).
Установите параметр Насыщенность (Saturation) на -10.
Шаг 12.
Добавление текстуры гранж и карты градиентаПоместите изображение с текстурой гранж над всеми слоями, измените размер, если нужно и установите режим наложения Умножение (Multiply).
Шаг 13.
Добавление текстуры гранж и карты градиентаДобавьте еще один корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), кликните иконку Привязать к слою (Clip to layer) внизу панели корректирующего слоя и измените значение Цветовой тон (Hue) на -37.
Шаг 14.
Добавление текстуры гранж и карты градиентаДобавьте корректирующий слой Карта градиента (Gradient Map), используйте такой градиент, как показано ниже, поставьте галочку в поле Размыть (Dither) и измените режим наложения слоя на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 50%.
Шаг 15.
 Создание смарт-объекта
Создание смарт-объектаНажмите Ctrl + А, чтобы выбрать все, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged), далее нажмите Ctrl + V или в меню Редактирование – Вставить (Edit > Paste).
Переместите полученный слой над всеми слоями, затем перейдите в меню Фильтр — Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 16.
Применение фильтра эффекты освещенияВыберите в меню Фильтр > Рендеринг > Эффекты освещения (Filter > Render > Lighting Effects) и добавьте Прожектор (Spot Light).
Откорректируйте эллипсы так, чтобы они совпадали с тем, что показано ниже. Нужно, чтобы свет падал от левого верхнего угла к правому нижнему.
Шаг 17.
Применение фильтра эффекты освещенияИспользуйте следующие Свойства (Properties) панели освещения:
— Цвет (Color): RGB (255, 251, 235)
— Яркость (Intensity): 23
— центр (Hotspot): 60
— оттенок (Colorize): RGB (255, 249, 231)
— экспнирование (Exposure): 0
— Глянец (Gloss): 17
— Металлик (Metallic): -50
— Среда (Ambience): 19
— Высота текстуры (Texture Height ) — для каждого канала: 1
Это добавит приятное освещение и сделает эффект выразительнее.
Шаг 18.
Добавление текстуры водыПоместите в документ изображение с текстурой воды над всеми слоями, затем измените его режим наложения на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 50%.
Шаг 19.
Добавление текстуры водыДобавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) над всеми слоями, кликните иконку Привязать к слою (Clip to layer) и измените Насыщенность (Saturation) на -31.
Это добавит атмосферы нашей осенней надписи, придав ощущение недавно прошедшего дождя. Экспериментируйте с разными текстурами и настройками и получайте интересные результаты.
Шаг 20.
Финальное изображение
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) над всеми слоями, кликните иконку Привязать к слою (Clip to layer) и измените Насыщенность (Saturation) на -31.
Это добавит атмосферы нашей осенней надписи, придав ощущение недавно прошедшего дождя. Экспериментируйте с разными текстурами и настройками и получайте интересные результаты.
ссылка на источник
Как создать защитную надпись на фотографии (Часть 1
Бывает, смотришь на фото и мысленно представляешь, что в нем можно подправить. Кадрировать, убрать ненужный оттенок, удалить лишний предмет с заднего плана и т. д. Но прежде чем приступить к каким-либо действиям, наше фото необходимо открыть. Но как открыть изображение в фотошопе? В данном уроке рассмотрим самые распространённые способы открытия документа в photoshop.
Используем правую кнопку мыши
Наверное, самый очевидный способ. Заходим в папку, где лежит наше фото. Кликаем правой кнопкой по файлу.
Находим строчку «открыть с помощью» и выбираем фотошоп (стрелка №1). Если в списке данной программы нет, то жмем «выбрать другое приложение» (стрелка №2). Появится более расширенный список программ. Если снова неудача, находим Photoshop вручную. Если при установке ничего не меняли, то по умолчанию путь: C:\Program Files\Adobe\Adobe Photoshop.
Появится более расширенный список программ. Если снова неудача, находим Photoshop вручную. Если при установке ничего не меняли, то по умолчанию путь: C:\Program Files\Adobe\Adobe Photoshop.
Фотошоп cs5. Как открыть фото
Снова урок для новичков, даже не урок, а подсказка, которая, возможно, пригодится и не только новичкам.
Хотя, снова оговорюсь, что любой человек, который имеет навыки работы в фотошопе, делает все так, как он привык.
Помня, что мои друзья, читатели сайта «Жизнь в Болгарии и путешествия по Франции», изъявили желание учиться работать в фотошопе с нуля, я долго думала с чего все-таки начать свои уроки. Ведь многие уже имеют эту программу, и, так или иначе, с ней знакомы. Как сделать так, чтобы всем было интересно?
Поэтому прежде чем рассказать об открытии фото, картинок, файлов в фотошопе, я хочу попросить вас написать в комментариях к статье чему бы вы хотели научиться, может быть, тогда мне будет легче создавать начальные уроки работы в программе фотошоп cs5.
Чуть позже, когда читателей сайта прибавится, я обязательно проведу опрос, чтобы понять уровень подготовки моих посетителей.
Напоминаю, что я работаю в программе Adobe Photoshop CS5. И не важно какая версия установлена на вашем компьютере, я думаю, что основные понятия, функции, правила работы мало чем отличаются.
А сейчас о самом уроке-подсказке «Как открыть фото в фотошопе?»
Я уверена, что существует несколько вариантов открытия фотографий в фотошопе. Я расскажу о трех способах, которые чаще всего использую.
Способ 1. Классический.
Открываем программу фотошоп, топаем в главное меню — файл — открыть.
P.S.: Я для урока специально не готовилась, поэтому у меня открылась папка, которую я открывала в последний раз в программе.
В открывшемся окне ищем нужную папку и нужное фото, картинку, файл. Выделяем его левой кнопкой мыши и жмем на ОТКРЫТЬ.
После этого выбранное фото вы увидите на рабочем поле фотошопа.
Точно также можно открыть сразу несколько фотографий, необходимых для работы, выделив их левой кнопкой мыши, зажав одновременно клавишу Ctrl, и после этого открываем их в программе.
И тогда все они отобразятся на панели вкладок.
Способ 2.
Иногда я пользуюсь и этим способом.
Для этого надо немного изменить интерфейс, для чего поводим мышь к значку УПОРЯДОЧИТЬ ДОКУМЕНТЫ.
В открывшемся подменю ищем СВОБОДНО ПЕРЕМЕЩАТЬ ВСЕ ОКНА и кликаем левой кнопкой мыши.
И ваши картинки расположатся в разных окнах, которые можно легко двигать по рабочему полю.
После этого щелкаем дважды левой кнопкой мыши в любой точке темно-серого пространства рабочего поля, и у вас откроется папка с фотографиями, картинками или файлами. Если откроется не та папка, которая вам нужна, то, я надеюсь, что вы легко сможете найти нужную. Это уже не фотошоп, а знания пользователя компьютера.
Выбираем новое фото и открываем его.
Лично я после этого возвращаюсь в свой привычный интерфейс с панелью вкладок. Для этого возвращаемся к значку УПОРЯДОЧИТЬ ДОКУМЕНТЫ и кликаем по первой верхней иконке.
Хотя многие предпочитают перемещаемые окна с файлами, но это, как говорят, на любителя. Когда вы узнаете программу фотошоп, то вы сами определите свои приоритеты.
Способ 3.
Заходите в папку с нужной фотографией, правой кнопкой мыши кликаем на нее, в открывшемся окне находим строчку ОТКРЫТЬ С ПОМОЩЬЮ, и в другом левой кнопкой- Adobe Photoshop CS5.
Если программа фотошоп CS5 еще не открыта, то сначала произойдет ее загрузка, а потом в рабочем поле откроется искомая фотография или картинка, если же программа открыта заранее, то файл вы увидите в панели вкладок.
Вот собственно и все, о чем я вам хотела сегодня рассказать. Надеюсь, моя подсказка будет вам полезной.
Надеюсь увидеть в ваших комментариях ваши пожелания по поводу того, чему бы вы хотели научиться. Желаю вам творческих успехов и летнего настроения.
Желаю вам творческих успехов и летнего настроения.
Открываем из программы
Второй способ — это открыть файл из самой программы. Запускаем Photoshop. Главное меню → Файл (File) → Открыть (Open).
В появившемся окне находим необходимое фото. Если вы знаете формат файла, то можно выбрать соответствующий из выпадающего списка. Это сократит количество файлов, а следовательно, облегчит поиск.
Данное окно «Открыть» (Open) можно вызвать несколькими путями:
- Вышеупомянутый: Главное меню → Файл (File) → Открыть (Open).
- Сочетание клавиш Ctrl+O.
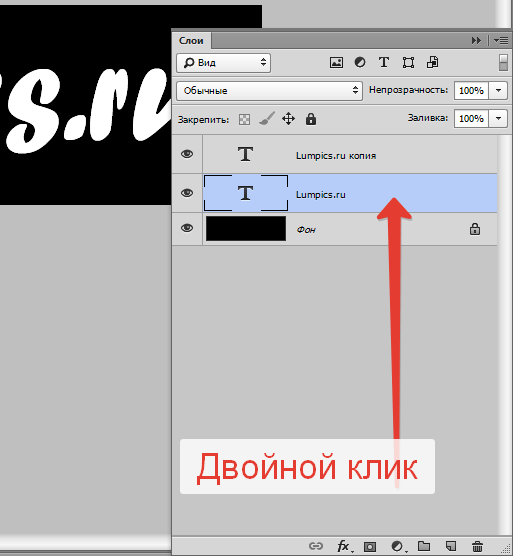
- Двойной клик левой кнопкой мыши по пустому пространству рабочей области.
Открываемый файл совсем необязательно должен быть один. При открытии можно выделить несколько файлов (с зажатым Shift, если они идут подряд, и с Ctrl в противном случае), и они последовательно откроются в разных вкладках или окнах в зависимости от настроек.
Подпись на фото
Автор: Сергей Бунин. Дата публикации: 05 июля 2019. Категория: Обработка фотографий в фотошопе.
Категория: Обработка фотографий в фотошопе.
В этом уроке рассмотрим, каким образом в программе Photoshop СС 2015 или в любой другой версии подписать свои фотографии.
Зачем вообще возникает необходимость подписывать фотографии – это своего рода подтверждение Ваших авторских прав, в первую очередь, и с другой стороны некая реклама Вашей деятельности.
В ходе урока будет показано, как записать экшен (операцию) по нанесению надписи на фото.
Делать подпись на Ваших работах будет правильным после применения всех коррекций и подготовок к печати или демонстрации. Если демонстрация работ будет осуществляться в интернете, то для правильного и корректного размещения также необходимо привести все снимки к определенному размеру.
Для того чтобы не работать с каждым фото индивидуально, а применить пакетную обработку сразу к нескольким снимкам, можно записать экшен.
Начнем. Откроем в программе одно из изображений, предназначенных для демонстрации. Создаем 2 копии, дважды нажав комбинацию клавиш Ctrl+J. Сохраним его как файл PSD. Это будет необходимым для записи экшена.
Сохраним его как файл PSD. Это будет необходимым для записи экшена.
Начинаем записывать экшен.
В меню «Окно» выбираем строку «Операции» или зажимаем одновременно Alt+F9.
Открывается панель «Операции». Она может быть у Вас пустой, а может содержать уже ранее записанные или установленные экшены. Далее внизу панели «Операции» нажимаем кнопку создания новой операции, т.е. нашего экшена.
В появившемся окне называем наш будущий автоматический помощник, например «Для WEB». Ниже, под именем указывается, в какой конкретно набор запишется экшен. При желании набор можно сменить, выбрав его из выпадающего списка. Также можно назначить для выполнения операции функциональную клавишу и выделить строку с названием каким-нибудь цветом. Нажимаем «Записать».
После нажатия кнопки «Записать», на панели операций появляется строка с названием экшена, а внизу красным цветов загорится кнопка начала записи.
Первая команда, которая должна быть – «Открыть файл». В меню «Файл» выбираем «Открыть файл».
Так как файлы, расположенные в папке для пакетной обработки могут быть многослойными, то следующая команда должна выполнить сведение слоев. На панели «Слои», в правом верхнем углу, нажимаем на кнопку вызова текстового меню и выбираем функцию «Выполнить сведение».
Далее, что нам предстоит записать в экшен, это изменение размера. Нам необходимо ограничить размер по горизонтали, к примеру, в 600 пикселей. Отправляемся в меню «Файл», в списке – «Автоматизация» и выбираем пункт «Изменить размерность».
В окне «Изменить размерность» устанавливаем ограничения по ширине 600 пикс., а по высоте, если кадр будет с книжной ориентацией, чтобы в размерах не превышал 1000 пикс. Галочку «Не увеличивать» надо поставить, чтобы маленькие файлы не увеличивались в размерах. Нажимаем «Ок».
Теперь важная команда для размещения подписи, необходимо привести все фотографии к одному разрешению. Из меню «Изображение» выбираем «Размер изображения».
В окне настроек снимаем галочку «Ресамплинг», вручную вбиваем «Разрешение» – 300 пикс.![]() При таких настройках размер снимка меняться не будет, а измениться только разрешение. Требуется это для того, чтобы размер подписи не изменялся. Нажимаем «Ок».
При таких настройках размер снимка меняться не будет, а измениться только разрешение. Требуется это для того, чтобы размер подписи не изменялся. Нажимаем «Ок».
Теперь будем размещать подпись.
На панели инструментов выбираем инструмент «Горизонтальный текст».
Далее используем настройки текстового инструмента, расположенного на панели в верхней части, над основным окном просмотра и выбираем необходимые, чаще всего необходимыми являются сам Шрифт его тип, Размер и Цвет.
Наводим курсор на любое место изображения и кликаем левой кнопкой мышки. Вводим необходимый текст, например «PhotoshopSunduchok».
После этого необходимо назначить место расположения подписи. Для этого, нажимаем комбинацию клавиш Ctrl+T или в меню «Редактирование» выбираем пункт «Свободное трансформирование».
На панели настроек инструмента указываем угол поворота – 900 (минус 90 градусов). Нажимаем значок галочки «Подтвердить преобразование» или клавишу Enter (Ввод).
Теперь позиционируем подпись. Зажимаем одновременно клавиши Ctrl+A, при этом выделяется все изображение, с расположенным на нем слоем с подписью. В меню «Слои» наводим курсор на строку «Выровнять слои по выделенному фрагменту» и выбираем пункт «Нижние края». Подпись смещается к нижнему краю.
Опять возвращаемся в меню «Слои», строка «Выровнять слои по выделенному фрагменту», но теперь выбираем пункт «Правые края». Подпись перемещается в нижний правый угол изображения.
Снимаем выделение, зажав Ctrl+D.
Опять вызываем команду «Свободного трансформирования» — комбинация клавиш Ctrl+T. На панели настроек инструмента, слева между полями «Х» и «Y» нажимаем на значок треугольника, при этом значения в полях будут вводиться относительные, а не абсолютные. Вводим, к примеру, значение X=-10, значение Y=-20. Нажимаем галочку «Подтвердить преобразования».
Получаем позиционированную подпись с отступом от края.
Чтобы подпись не так сильно бросалась в глаза и не отвлекала от просмотра, на палитре слоев два раза щелкнем по текстовому слою. Откроется окно с настройками «Стиль слоя».
Откроется окно с настройками «Стиль слоя».
Уменьшим непрозрачность заливки, в области «Дополнительные параметры», примерно до 40%
Так как фон на изображении неоднородный и цвет некоторых его областей может совпадать с цветом заливки подписи, то некоторые буквы могут сливаться с фоном. Для этого мы оттеним подпись. Нажмем левой кнопкой мышки на строчку с надписью «Тень», попадаем в окно установок параметров тени. В окошке «Структура» установим основные настройки: смещение 0, размах 20, размер 20. Режим наложения лучше оставить «Нормальный», непрозрачность 50%. Цвет и Угол можно выбрать по желанию. Нажимаем «Ок» для подтверждения.
Все, изображение с подписью готово к размещению в интернете. Теперь все изменения надо сохранить, поэтому в меню «Файл» выбираем команду «Сохранить как …»
В окне настроек сохранения выбираем расширение JPEG, нажимаем кнопку «Сохранить».
В окне «Параметры JPEG» – выбираем фактор качества 8÷10, этого будет достаточно для интернета. Нажимаем «Ок».
Нажимаем «Ок».
И последнее, что мы не должны забыть, это закрыть файл, иначе в программе впоследствии откроются все Ваши файлы и Photoshop начнет тормозить. Идем в меню «Файл», выбираем команду «Закрыть».
Нажимаем «СТОП».
Давайте запустим нашу операцию на пакетную обработку.
Идем в меню «Файл», в списке опускаемся на «Автоматизация», выбираем пункт «Пакетная обработка».
В окне установок указываем, из какого набора какую выполнить операцию, с какой папки – источника брать фотографии и в какую папку сохранять результаты. Устанавливаем галочки «Игнорировать команды «Открыть», «Подавить диалоги параметров открытия файлов», «Запретить сообщения системы управления цветом». Выбрать также место, куда будет сохраняться текстовый файл с ошибками. Нажимаем «Ок».
По окончанию пакетной обработки заходим в папку «Вывод». В ней наблюдаем, что все наши файлы в соответствии с алгоритмом операции конвертированы в JPG.
Проверим размеры файлов, они ограничены условиями экшена – 600 пикс. по горизонтали, причем все изображения, как с горизонтальной ориентацией, так и с вертикальной. И наша подпись присутствует на каждой из них.
по горизонтали, причем все изображения, как с горизонтальной ориентацией, так и с вертикальной. И наша подпись присутствует на каждой из них.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Student 06.06.2018 12:41 Спасибо большое! Урок как-раз к стати, работа с текстом у меня подхрамывает
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Из буфера обмена
Для открытия можно воспользоваться и стандартным набором горячих клавиш: Ctrl + C и Ctrl + V. Для этого открываем файл в любом удобном Вам просмотровщике. Копируем (Ctrl + C). Заходим в фотошоп Главное меню → Файл (File) → Создать (New) или сочетание клавиш Ctrl + N. В открывшемся окне уже будут стоять размеры скопированного в буфер обмена изображения. Имя файла можно задать сейчас, а можно оставить как есть и назвать после в процессе сохранения. Если файл планируется в дальнейшем печатать, то разрешение следует поставить 300 пикселей/дюйм, если для просмотра на мониторе или для интернета, то 72. Если Вы не знаете, то лучше поставить 300. Несмотря на то, что файл будет «тяжелее» и займет больше места, это оправдано. Т. к. из большого всегда можно сделать маленький, а наоборот без потери качества нет. Остальные значения можно оставить по умолчанию Ok → Ctrl + V.
Для этого открываем файл в любом удобном Вам просмотровщике. Копируем (Ctrl + C). Заходим в фотошоп Главное меню → Файл (File) → Создать (New) или сочетание клавиш Ctrl + N. В открывшемся окне уже будут стоять размеры скопированного в буфер обмена изображения. Имя файла можно задать сейчас, а можно оставить как есть и назвать после в процессе сохранения. Если файл планируется в дальнейшем печатать, то разрешение следует поставить 300 пикселей/дюйм, если для просмотра на мониторе или для интернета, то 72. Если Вы не знаете, то лучше поставить 300. Несмотря на то, что файл будет «тяжелее» и займет больше места, это оправдано. Т. к. из большого всегда можно сделать маленький, а наоборот без потери качества нет. Остальные значения можно оставить по умолчанию Ok → Ctrl + V.
Как создать защитную надпись на фотографии (Часть 1 — Photoshop)
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
Photoshop
Наиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
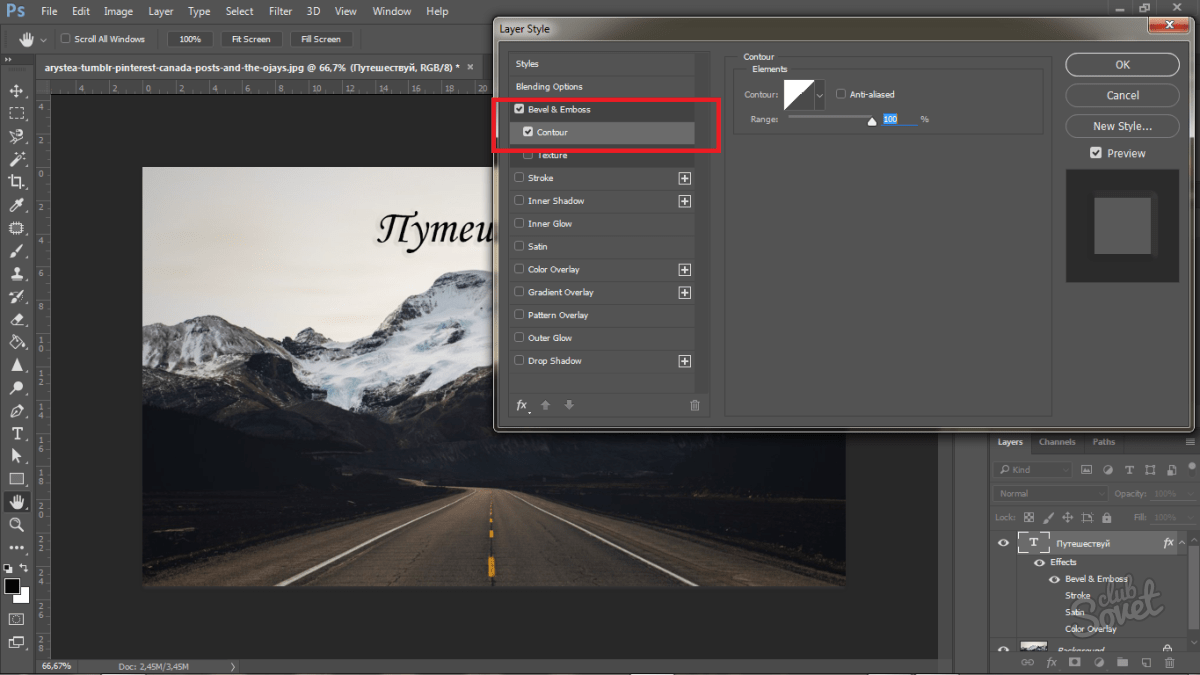
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
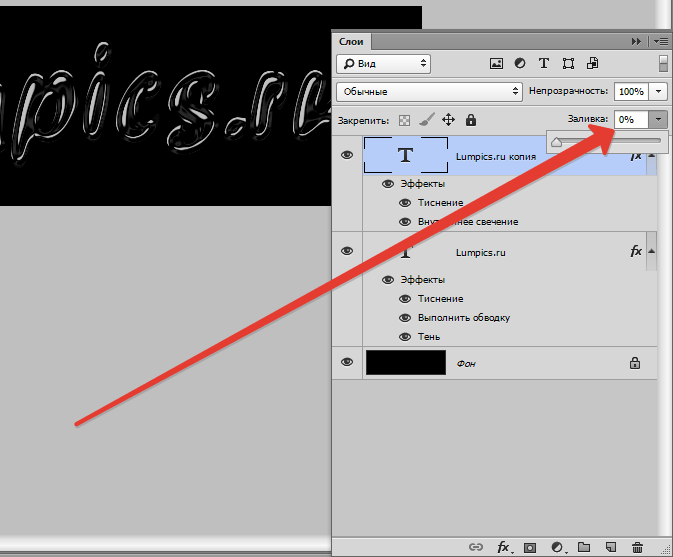
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК.![]() Т.о. получим сетку из водяных знаков на фото.
Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Перетаскиваем изображение на ярлык программы
Файл можно просто перетащить на ярлык программы на рабочем столе. Если Photoshop еще не запущен, то он сначала загрузится, а потом откроет изображение. Если ярлык находится на панели задач, то на выделенном файле зажимаем левую клавишу мышки и перетаскиваем его на ярлык. Дожидаемся, когда откроется фотошоп и, не отпуская кнопки, тащим файл на свободное пространство рабочей области. Если такого нет, то перетаскиваем на палитры. В противном случае изображение откроется как смарт-объект.
Как открыть фотографию, изображение или картинку в Фотошопе?
Здравствуйте, друзья. Я вот недавно сидел и думал: “Сколько человеку нужно всяких разных вещей для того, чтобы выполнить обычное действие – открыть”. Открывашка – для того, чтобы открыть бутылку. Ручка требуется для открывания двери. Клиническая смерть. Не догадываетесь, что она открывает? Как утверждают многие люди, клиническая смерть открывает в людях экстрасенсорные способности. Но мы сегодня будем говорить не об экстрасенсах и даже не о паранормальных явлениях. Мы сегодня будем говорить об открытии изображения в Фотошопе. Это действие очень простое само по себе. Для его выполнения нам не придётся бежать на кухню за открывашкой, не придётся прикручивать дверную ручку к экрану монитора и нам даже не придется умирать, представляете! Но перед тем, как произвести это великое открытие, нам придётся… Нет, не впасть в кому. Нам придётся открыть Фотошоп. Ну, а теперь приступим непосредственно к открытию!
Открывашка – для того, чтобы открыть бутылку. Ручка требуется для открывания двери. Клиническая смерть. Не догадываетесь, что она открывает? Как утверждают многие люди, клиническая смерть открывает в людях экстрасенсорные способности. Но мы сегодня будем говорить не об экстрасенсах и даже не о паранормальных явлениях. Мы сегодня будем говорить об открытии изображения в Фотошопе. Это действие очень простое само по себе. Для его выполнения нам не придётся бежать на кухню за открывашкой, не придётся прикручивать дверную ручку к экрану монитора и нам даже не придется умирать, представляете! Но перед тем, как произвести это великое открытие, нам придётся… Нет, не впасть в кому. Нам придётся открыть Фотошоп. Ну, а теперь приступим непосредственно к открытию!
Любая работа в Фотошоп начинается либо с открытия нового листа либо с открытия имеющегося изображения на вашем компьютере. Итак, для того чтобы открыть изображение с вашего компьютера надо нажать кнопку «Файл» она находится в левом верхнем углу окна Фотошоп, затем надо выбрать пункт «Открыть» он второй сверху.
Далее открывается окошко с данными вашего компьютера. Для того чтобы упростить ваш поиск изображения нужно нажать «Меню “Вид”» правый верхний уголок открывшегося окна. Этот пункт предоставляет вам возможность исправлять вид и показания папок и файлов вашего компьютера. Там вам предоставят на выбор несколько пунктов (Таблица, Список, Значки, Плитка, Эскизы страниц). Названия говорят сами за себя. Самый интересный пункт это «Эскизы страниц», нажав на него, мы увидим, что все файлы, в особенности фотографии, стало намного удобнее выбирать, если вы не знаете названия самого изображения. Все картинки представлены перед нами в миниатюре, и мы можем выбрать понравившуюся нам картинку. Она откроется в Фотошопе если вы нажмёте на неё двойным щелчком мыши или одним и нажатием кнопочки открыть или «Enter».Давайте поподробнее разберём окно «Открыть». В зависимости от виндовса, установленного на вашем компьютере, у вас либо появится, либо нет, маленький пункт слева, в котором предоставлены самые важные в компьютере папки. Он размещён слева вертикально. В нём предоставлены такие пункты как (Рабочий стол, мои документы, Мой компьютер, Сетевое окружение, Недавние документы). Нажав на один из этих пунктов, вы тут же переместитесь в выбранную вами папку. Очень интересен пункт «Недавние документы». В нём хранятся пути на файлы, которые вы открывали с давностью примерно в 30 дней.
Он размещён слева вертикально. В нём предоставлены такие пункты как (Рабочий стол, мои документы, Мой компьютер, Сетевое окружение, Недавние документы). Нажав на один из этих пунктов, вы тут же переместитесь в выбранную вами папку. Очень интересен пункт «Недавние документы». В нём хранятся пути на файлы, которые вы открывали с давностью примерно в 30 дней.
В ячейке «Имя файла» вы сами можете написать имя файла, который вам хочется открыть. Но, знайте, этот мини поиск ищет файлы только в папке, которую мы только что открыли. А в ячейке тип файла вы можете выбрать тип файлов, для того чтобы вам показывались на экранчике только нужные для вас файлы. Как на пример, у вас есть папка, в которой куча всякой информации, множество различных файлов, ярлыков, изображений. И вместо того, чтобы мучиться и искать нужные вам картинки среди гор этого мусора, вы просто-напросто выбираете в строке «Формат файла» нужную вам опцию. Если вам нужны для работы обычные изображения: фотографии, картинки, обои вам нужно включить опцию «JPEG(*JPG;*. JPEG;*.JPE)». Там предоставлены такие типы файлов как: (Все форматы, Photoshop(*.PSD;*PDD), Видео в формате QuickTime (*MOV;.AVI)) и так далее. Всё опробуйте, везде потыкайтесь, не бойтесь здесь сломать ничего нельзя.
JPEG;*.JPE)». Там предоставлены такие типы файлов как: (Все форматы, Photoshop(*.PSD;*PDD), Видео в формате QuickTime (*MOV;.AVI)) и так далее. Всё опробуйте, везде потыкайтесь, не бойтесь здесь сломать ничего нельзя.
Так же, если вы нажмёте на файл изображения левой кнопкой мыши один раз, то снизу в окошечке мы сможем увидеть его миниатюру и размер файла.
Но если вы вдруг передумали открывать изображение, вас спасёт кнопочка «Отмена», находящаяся в правом нижнем углу или красный крестик в правом верхнем.
Обратите также внимание
- Создание «Зависть» Разработка Фото-манипуляции
- Как придать ретро эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать макияж в Фотошопе?
- Как придать красивый эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать огненного человека в Фотошопе?
- Как сделать эффект HDR съёмки в Фотошопе?
- Как сделать коровий текст в Фотошопе?
Открываем изображение как смарт-объект
Тут необходимо небольшое пояснение. Что такое смарт-объект? По сути, это контейнеры, где лежат файлы изображений. Все действия со смарт-объектами затрагивают только контейнер, не изменяя сам файл. Вследствие чего можно отменить действия без потери качества изображений. Подробно смарт-объекты мы рассмотрим в одном из следующих уроков.
Что такое смарт-объект? По сути, это контейнеры, где лежат файлы изображений. Все действия со смарт-объектами затрагивают только контейнер, не изменяя сам файл. Вследствие чего можно отменить действия без потери качества изображений. Подробно смарт-объекты мы рассмотрим в одном из следующих уроков.
Для того чтобы открыть фото как смарт-объект, заходим: Главное меню → Файл (File) → Открыть как смарт-объект (Open as Smart Object). Находим фото → Ok. Если Вам необходимо открыть изображение как смарт-объект уже в открытом документе, то Главное меню → Файл (File) → Поместить встроенные (Place Embedded). В открывшемся окне снова выбираем нужный файл → Ok. Фото вставится в рамке для изменения размера. Выбираем необходимый размер и положение → Enter (для того чтобы не изменялись пропорции при трансформации, зажимаем Shift).
Как подписать свои фотографии
Зачем подписывать фотографии, которые мы загружаем в интернет? Во-первых, чтобы не потеряться в сети. Подпись показывает, что у фотографии есть хозяин. Во-вторых, из уважения к своему труду. Может быть, мы старательно фотографировали, отобрали лучшее фото, отредактировали его. Или мы провели занятие с ребенком, или сотворили какое-либо рукоделие… Опубликовали свое фото, и оно ушло в сеть безымянным. Если кто-то скопирует такое фото, концов уже не найдешь.
Во-вторых, из уважения к своему труду. Может быть, мы старательно фотографировали, отобрали лучшее фото, отредактировали его. Или мы провели занятие с ребенком, или сотворили какое-либо рукоделие… Опубликовали свое фото, и оно ушло в сеть безымянным. Если кто-то скопирует такое фото, концов уже не найдешь.
Подпись фотографий на бэби.ру В старой версии сайта при публикации фотографии она автоматически подписывалась адресом владельца журнала. Имейте в виду, что в новой версии на фото ставится только значок сайта.
Создаем подпись
Подписать фотографию можно в любой графической программе, где есть функция добавления текста. Разберемся, как можно подписать фото в фотошопе (у меня версия Adobe Photoshop CS5).
1. Открываем фотографию в фотошопе. Наше фото становится первым слоем (фон). На фото ниже красным выделено все, что нам понадобится в работе.
2. На левой панели инструментов нажимаем на значок «Т». Наводим курсор на фотографию.
3. Подписываем фото. Выделяем текст и задаем нужный шрифт, его размер и цвет. Можно добавить тексту прозрачности или сделать его с тенью.
4. Автоматически фотошоп создает второй слой с подписью.
5. Дальше мы можем сохранить файл в формате JPEG и выгрузить в интернет. Фото будет подписано, но отдельные слои не сохранятся. В этом случае нам каждый раз придется подписывать наши фото заново, это неудобно.
6. Поэтому сохраняем файл в форматах PSD, PDD (формат файлов фотошопа). В этих форматах все слои будут сохранены.
Подписываем другие фотографии готовой подписью
1. Открываем в фотошопе новое фото, которое мы хотим подписать.
2. Открываем фото с готовой подписью.
3. Выделяем слой с подписью (щелкаем мышкой по названию слоя на правой панели).
4. Дальше выделяем «Слой» (верхняя панель) – «Создать дубликат слоя». Фотошоп предлагает нам выбрать документ, в который мы хотим добавить слой. Добавляем слой и переходим в окне на этот документ.
5. На новом фото появилась подпись. У меня все файлы разного размера, поэтому приходится курсором (левая верхняя кнопочка на левой панели инструментов) подтягивать подпись на нужное место. Или же можно привести свои фото к одному размеру (Изображение — размер), тогда подпись на всех фото будет выглядеть одинаково.
Подготавливаем фотографию для загрузки в интернет
При загрузке фотографии в интернет меняются цвета, изображение становится блеклым, будто покрытым серой пленкой. Происходит это из-за того, что в интернете и на наших компьютерах используются разные цветовые профили.
Поэтому выбираем: «Сохранить» — «Сохранить для web и устройств» (формат JPEG, качество 80, преобразование в sRGB). Теперь мы имеем подписанное фото, которое в интернете сохранит оригинальные цвета.
Дарья Бесфамильная
Через открытие последних документов
Ещё один способ открыть уже открываемое фото — это зайти в список ранее открываемых документов. Файл (File) → Последние документы (Open Recent). В выпадающем списке находим нужное изображение. Photoshop, как и многие другие программы, сохраняет список открываемых документов. Длину этого списка можно настроить от 2 до 100 (по умолчанию их 20). Настройку можно сделать, пройдя по следующему пути: Главное меню → Редактирование (Edit) → Настройки (Preferences) → Обработка файлов (File Handling). Выставляем нужное значение в поле «Длина списка недавних файлов» (Recent filelist contains).
В выпадающем списке находим нужное изображение. Photoshop, как и многие другие программы, сохраняет список открываемых документов. Длину этого списка можно настроить от 2 до 100 (по умолчанию их 20). Настройку можно сделать, пройдя по следующему пути: Главное меню → Редактирование (Edit) → Настройки (Preferences) → Обработка файлов (File Handling). Выставляем нужное значение в поле «Длина списка недавних файлов» (Recent filelist contains).
Как открыть сразу две картинки, изображения или фотографии в Фотошопе?
Здравствуйте уважаемые читатели! Я заметил, что на нашем сайте сильно участились вопросы, связанные со слоями и работой с окнами Фотошопа. В частности, я много раз уже отвечал на вопрос “Как отрыть сразу две фотографии в Фотошопе?” , многим людям, которые хотя бы средне владеют Фотошопом, этот вопрос покажется глупым и, может быть, даже смешным, но, увы, это так и много новичков не знают даже самых азов работы в Фотошопе. Так что, поскольку мне надоело писать ответы на одни и те же вопросы, я решил написать эту статью, которая будет посвящена коммуникации и грамотному использованию рабочей среды Adobe Photoshop.
Начнём мы как раз с открытия изображения. Открывать изображение очень просто, достаточно проследовать в (Файл – Открыть) и выбрать нужное вам фото, нажав “Окей.” Для того, чтобы узнать больше об этом действии, прочитайте статью “Как открыть изображение в Фотошопе?“. После того, как вы выполнили это действие, на рабочем сером поле Фотошопа появилась ваша картинка. Она открыта в рабочем поле так же как и любая открытая папка на вашем рабочем столе монитора компьютера. Изображение открылось не просто, как листик с картинкой, а в целом действующем окне, которое можно растягивать, уменьшать и придавать любой, удобный для работы, размер. Растягивается оно так же, как и папка в Windows. Если навести на самый краешек рабочего окна, то вместо указателя появится стрелочка в разные стороны, нажав и удерживая левую клавишу мыши, можно растянуть рабочее окно. Разработчики Adode Photoshot специально сделали рабочую зону по эксплуатации такую же, как и рабочую среду Windows, для вашего удобства, чтобы вам не прошлось привыкать к новой рабочей среде.
Сверху на рабочем окне мы видим название нашего изображения, процентное соотношение в его цветовой градации и расширение открытого файла. Так же, как и в любой папке Windows, мы видим стандартные три кнопочки, которыми умеет пользоваться каждый из нас: это кнопочка закрытия изображения – крестик, это кнопочка увеличения изображения на всю рабочую панель – большой квадратик и это кнопочка сворачивания изображения в нижнюю часть рабочего поля – маленькая чёрточка. Так же в рабочем окне присутствуют полосы перемещения по изображению. Это такие небольшие полосы по углам изображения: снизу и справа, которые помогают перемещаться по изображению, когда оно находится в увеличенном состоянии. Правая полосочка отвечает за перемещение вниз и вверх по изображению, нижняя же отвечает за движения вправо и влево. Так же этими полосами вы можете управлять, нажимая на треугольники, которые находятся по обеим сторонам от них. В самом низу рабочего поля вы можете заметить проценты отображения изображения на вашем мониторе соответственно его стандартному разрешению. Вы их можете самостоятельно изменить, увеличив или уменьшив, тем самым, отображение картинки в рабочем окне. Теперь перейдём непосредственно к открытию второго изображения. Я вас уверяю, это будет ненамного труднее, чем открытие первого, поскольку второе открывается так же, как и первое, при помощи функции (Файл – Открыть). Когда вы проследуете по данному пути открытия файла и выберите нужное вам второе изображение и нажмёте “Окей”, оно у вас появится рядом с предыдущим, но наслаивающимся сверху над ним. Если же этого не произошло и новое изображение полностью закрыло предыдущее и вы никак не можете отыскать своего предыдущего изображения, не стоит поддаваться панике, ваше изображение никуда не делось, оно просто тихо и мирно спряталось под вашим вторым изображением. Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик.
Вы их можете самостоятельно изменить, увеличив или уменьшив, тем самым, отображение картинки в рабочем окне. Теперь перейдём непосредственно к открытию второго изображения. Я вас уверяю, это будет ненамного труднее, чем открытие первого, поскольку второе открывается так же, как и первое, при помощи функции (Файл – Открыть). Когда вы проследуете по данному пути открытия файла и выберите нужное вам второе изображение и нажмёте “Окей”, оно у вас появится рядом с предыдущим, но наслаивающимся сверху над ним. Если же этого не произошло и новое изображение полностью закрыло предыдущее и вы никак не можете отыскать своего предыдущего изображения, не стоит поддаваться панике, ваше изображение никуда не делось, оно просто тихо и мирно спряталось под вашим вторым изображением. Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик. И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
Но что же нам делать, если наше изображение открылось на всю рабочую зону и нет никакой верхней полосы с крестиками и полосками? Нам необходимо открыть пункт Фотошопа, который отвечает за рабочие окна. Он находится в верхней панели Фотошопа под названием “Окно”. В нём вы найдёте пункт “Упорядочить”, в котором есть несколько пунктов, которые помогут вам заставить все рабочие окна встать на свои места. Там есть такие чудесные пункты как: каскад – ваши окна наложатся друг на друга с небольшим смещением и вы сможете переходит от одного к другому без больших проблем, по горизонтали – ваши окна расположатся по горизонтали полосками, по вертикали – это тоже самое что и по горизонтали, только не по горизонтали, а по вертикали. Надеюсь вы поняли!
Теперь вы умеете пользоваться окнами в Фотошопе и вам никакого труда не составит открыть сразу два или три, а то и все пять изображений. Так что творите и открывайте окна в Фотошопе, чувствуя себя настоящими волшебниками. И вот для вас открыта дорога в уроки, которые вам помогают совмещать сразу несколько изображений в одном, и, вообще, многие преграды перед вами перестали существовать. О слоях я расскажу в следующих своих уроках, не забывайте проверять обновления сайта. Удачи!
И вот для вас открыта дорога в уроки, которые вам помогают совмещать сразу несколько изображений в одном, и, вообще, многие преграды перед вами перестали существовать. О слоях я расскажу в следующих своих уроках, не забывайте проверять обновления сайта. Удачи!
Обратите также внимание
- Как повернуть фотографию, изображение или картинку в Фотошопе?
- Как сохранить фотографию, изображение или картинку в Фотошопе?
- Создать Lost Fantasy микромира с мощным фотоманипуляции методам в Photoshop
- Как придать дорогой эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать коровий текст в Фотошопе?
- Как нарисовать космический текст в Фотошопе?
- Как сделать текст из мозайки в Фотошопе?
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна одностраничного сайта или просто как иллюстрацию к карточке товара в интернет-магазине.
Учимся создавать отражение изображения в фотошопе
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды Трансформирование.
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Совет
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо добавить немного пространства холста. Нажмите клавишу С, чтобы выбрать инструмент Рамка, нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Два слоя должны почти соприкасаться.
Совет
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
Добавьте слой-маску к дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как зеркально отразить фото в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как открыть сразу две фотографии в Фотошопе
Надобность совместить фрагменты 2-х фотографий появляется довольно зачастую, следственно операция открытия нескольких файлов в графическом редакторе Adobe Photoshop – одна из довольно зачастую используемых. В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Нажмите сочетание клавиш CTRL + O, если вы хотите открыть всякую фотографию на отдельной закладке в окне графического редактора. Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами фотографии , разместив всякую на отдельную вкладку. 2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора.
Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами фотографии , разместив всякую на отдельную вкладку. 2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора. После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе фотографии на отдельных вкладках. Дозволено таким способом выделять и перетаскивать фотографии и без файлового администратора, скажем, если они хранятся у вас прямо на рабочем столе. 3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й фотографии .
После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе фотографии на отдельных вкладках. Дозволено таким способом выделять и перетаскивать фотографии и без файлового администратора, скажем, если они хранятся у вас прямо на рабочем столе. 3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й фотографии . Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Если вам нужно открыть сразу два изображения в программе Adobe Photoshop, вы можете сделать это двумя особенно знаменитыми методами. Следует подметить, что открытие изображений в приложении не вызовет у вас каких-нибудь сложностей. Все действия дозволено исполнить несколькими кликами мышки.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Открытие 2-х изображений в программе Adobe Photoshop посредством интерфейса приложения. Дабы сэкономить время в будущем, переместите необходимые изображения на рабочий стол. Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу. 2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого. 3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно.
Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу. 2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого. 3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно. Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми. Видео по теме
Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми. Видео по теме
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1
. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите
File->New
и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2
. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш
Ctrl+A(Win)/Command+A(Mac)
, что создаст схему выделения фотографии. Затем используйте комбинацию клавиш
Ctrl+C(Win)/Command+C(Mac)
и сохраните копию в буфере обмена.
Шаг 3.
Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш
Ctrl+V(Win)/Command+V(Mac)
и
Enter
.
Шаг 4.
Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите
View
->
New Guide
. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для
position,
в качестве отправной точки, и
horizontal
, чтоб создать отражающую поверхность.
Шаг 5.
Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент
Move tool
или нажмите клавишу быстрого доступа
V
. Удерживайте клавишу
Shift
во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6.
Далее понадобится инструмент
Rectangular Marquee Tool,
расположенный в верхней части палитры
Tools
, или на клавиатуре нажмите клавишу
M
. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7.
Создайте дублирующий слой, нажав сочетание клавиш
Ctrl+J(Win)/Command + J(Mac)
. При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8.
Затем нажмите
Ctrl+T(Win)/Command+T(Mac)
, чтоб снова активировать команду
Free Transform
. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9.
Выберите
Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10.
Далее перейдите в меню
View
и выберите
Clear Guides
.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity
) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Создать портрет из текста
Как создать портрет из текста
Шаг 1. Обрезка изображения вокруг лица
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией своей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы сделаем, — это обрежем часть фотографии. Чтобы сохранить копию изображения, перейдите в меню File вверху экрана и выберите Save As . Дайте документу другое имя, например «текст-портрет-эффект» или что-то еще, что вам кажется понятным, и сохраните его как Photoshop.PSD файл. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Дайте документу другое имя, например «текст-портрет-эффект» или что-то еще, что вам кажется понятным, и сохраните его как Photoshop.PSD файл. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Давайте начнем с кадрирования изображения, чтобы получить хороший крупный план лица человека. Официальный инструмент Photoshop для обрезки изображений — это инструмент «Кадрирование», но для таких простых культур вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool в верхней части панели инструментов (панели называются «палитрами» в более ранних версиях Photoshop).Я также мог нажать букву M на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент «Прямоугольная область» отлично подходит для простых культур.
Затем, выбрав инструмент «Прямоугольная область», я нажимаю и растягиваю выделение вокруг лица человека, начиная с верхнего левого угла и перетаскивая его в нижний правый угол. Если вам нужно изменить положение выделенного фрагмента при его перетаскивании, удерживайте нажатой клавишу пробела , перетащите выделение в новое место с помощью мыши, затем отпустите клавишу пробела и продолжите перетаскивание выделения.Я хочу, чтобы выделение было идеальным квадратом, поэтому во время перетаскивания я буду удерживать нажатой клавишу Shift , что придаст форму выделению квадрат. Когда вы закончите, у вас должно быть выделение, которое выглядит примерно так:
Если вам нужно изменить положение выделенного фрагмента при его перетаскивании, удерживайте нажатой клавишу пробела , перетащите выделение в новое место с помощью мыши, затем отпустите клавишу пробела и продолжите перетаскивание выделения.Я хочу, чтобы выделение было идеальным квадратом, поэтому во время перетаскивания я буду удерживать нажатой клавишу Shift , что придаст форму выделению квадрат. Когда вы закончите, у вас должно быть выделение, которое выглядит примерно так:
Все, что не выбрано, будет мгновенно удалено.
Сделав выбор, перейдите к меню Image в строке меню вверху экрана и выберите команду Crop :
Выберите Изображение> Обрезать.
Как только вы выбираете команду «Обрезать», Photoshop обрезает все, что находится за пределами контура выделения, оставляя нам портрет крупным планом:
Остается только область внутри выделения.
Шаг 2: Добавьте новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), мы увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background является слоем, содержащим наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Этот слой с именем Background является слоем, содержащим наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» на панели «Слои» (палитре).
В окне документа ничего не произошло, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру для предварительного просмотра слоя слева от имени слоя, мы увидим серо-белый узор в виде шахматной доски. Вот как Photoshop представляет прозрачность, и поскольку окно предварительного просмотра не заполнено ничем, кроме этого рисунка шахматной доски, мы знаем, что слой в настоящее время пустой (прозрачный):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3. Заполните новый слой черным
Затем нам нужно заполнить наш новый слой черным цветом. Перейдите в меню Edit вверху экрана и выберите команду Fill :
Перейдите в меню Edit вверху экрана и выберите команду Fill :
Выберите команду «Заливка» в меню «Правка».
Это вызывает диалоговое окно «Заливка» Photoshop, дающее нам простой способ заливки слоя или выделения сплошным цветом или узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем.Выберите Black из списка справа от слова Используйте в разделе Contents вверху диалогового окна:
Выберите черный в качестве цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит «Слой 1» черным цветом. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь не отображается в окне документа цветом заливки:
Фотография временно скрывается за сплошным черным цветом.
Шаг 4. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Для этого нам понадобится Photoshop Type Tool , поэтому выберите его на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить в наши документы точек типа или области . Тип точки — это основная одна строка текста, обычно заголовок или короткий заголовок.Добавить тип точки так же просто, как щелкнуть инструментом «Текст» в той точке документа, где должна появиться строка текста, а затем добавить текст. Если текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, то обычно можно использовать точечный шрифт.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам нужно убедиться, что весь текст остается в границах документа или в определенной области документ.Поскольку нам нужно заполнить весь документ текстом, нам нужно использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это, перетаскивая текстовый фрейм , который очень похож на такое же базовое выделение, которое мы вытащили ранее с помощью инструмента Rectangular Marquee Tool. . Как только у нас будет текстовый фрейм, любой текст, который мы добавляем, будет заключен внутри фрейма.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, затем перетащите его в самый нижний правый угол документа, чтобы текстовый фрейм покрыл всю область документа, когда вы закончите.По мере перетаскивания вы увидите контур текстового фрейма. Так же, как при перетаскивании выделения с помощью инструмента Rectangular Marquee Tool, вы можете изменить положение текстового фрейма при его перетаскивании, если необходимо, удерживая нажатой клавишу пробела , перетаскивая рамку в новое место, затем отпуская пробел и продолжая тянуть. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя это может быть немного сложно увидеть на маленьком снимке экрана:
Теперь любой текст, который мы добавляем, будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть текстовый фрейм, мы можем добавить текст. Прежде чем мы это сделаем, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран инструмент «Текст», панель параметров в верхней части экрана будет показывать различные параметры для работы с текстом в Photoshop, включая параметры для выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. Д. Точные шрифты, которые вам нужно выбрать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер.Вероятно, вам придется поэкспериментировать с этим несколько раз, поскольку выбранный вами шрифт, особенно его размер, будет иметь большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать шрифт небольшого размера. Конечно, чем меньше шрифт, тем больше текста нужно добавить, чтобы заполнить всю область документа.
Я собираюсь использовать что-то простое, например, Arial Black, и выберу размер шрифта 12 pt, чтобы он оставался достаточно маленьким, чтобы сохранять много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам понадобится белый цвет текста, поэтому, если ваш в настоящее время настроен на какой-либо другой цвет, щелкните образец цвета на панели параметров, который вызовет палитру цветов Photoshop , и выберите белый цвет. По завершении нажмите OK, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть залит белым:
Щелкните образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6. Добавьте текст в документ
Все, что нам нужно сделать, это добавить текст. Как я упоминал в начале урока, вы можете персонализировать эффект текстового портрета, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить достаточно текста откуда-то, чтобы заполнить документ. Поскольку для этого урока я использую стандартную фотографию и на самом деле не знаю человека на изображении (хотя я уверен, что он хороший парень, у которого есть много хороших историй, которыми можно поделиться), я просто добавлю несколько стандартных » lorem ipsum «текст-заполнитель страницы.Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, щелкните маленькую галочку на панели параметров:
Щелкните галочку на панели параметров, чтобы принять текст.
Шаг 7: Добавьте маску слоя к текстовому слою
Чтобы превратить наш документ Photoshop, полный текста, в наш текстовый портретный эффект, нам нужно добавить маску слоя к текстовому слою.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
Убедитесь, что текстовый слой выбран (выделен синим) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но эскиз маски слоя появится справа от эскиза предварительного просмотра слоя:
Маски слоя по умолчанию закрашены белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируйте исходное фото на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в только что добавленную маску слоя. Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Вы увидите, что он выделен синим цветом, сообщая нам, что теперь это текущий выбранный слой:
Маски слоя по умолчанию закрашены белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать весь слой. Вы увидите контур выделения по краям документа, указывающий на то, что теперь выбран весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы сейчас выбрали на панели «Слои». Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретное фото) в память вашего компьютера.
Шаг 9: Вставьте фотографию прямо в маску слоя
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя на текстовом слое на панели слоев:
Щелкните миниатюру маски слоя, удерживая нажатой клавишу Alt (Win) / Option (Mac).
Удерживая нажатой клавишу Alt / Option при щелчке по миниатюре маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставить наше изображение прямо в него.Поскольку маска в настоящее время заполнена белым цветом, окно документа будет заполнено белым. Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоев имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Теперь изображение вставлено непосредственно в маску слоя на текстовом слое.
Чтобы выйти из маски слоя и вернуться к нормальному виду в окне документа, просто удерживайте Alt (Win) / Option (Mac) еще раз и щелкните миниатюру маски слоя , как и мы сделали момент назад.Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), снова щелкните миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись в наш нормальный режим просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:
Текст теперь маскируется фотографией.
Шаг 10: Дублируйте текстовый слой
Если вы довольны результатами на данном этапе, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Вы также можете копировать слои, перейдя в меню «Слой», выбрав «Создать», затем выбрав «Слой через копирование», но сочетание клавиш работает намного быстрее.
Изображение станет ярче:
Эффект становится ярче после дублирования текстового слоя.
Шаг 11: Отрегулируйте непрозрачность слоя для точной настройки яркости
Если вы обнаружите, что эффект все еще слишком темный, просто продублируйте текстовый слой во второй раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию Opacity в верхней части панели слоев. Чем ниже вы устанавливаете непрозрачность верхнего слоя, тем больше вы позволяете просвечивать нижним слоям, что в этом случае будет иметь эффект затемнения изображения.Я собираюсь снизить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
На этом мы закончили! Вот мой последний эффект Photoshop «текстовый портрет» после настройки яркости с помощью параметра «Непрозрачность»:
Финальный эффект «текстового портрета».
Как обвести текст в Photoshop, чтобы выделить текст
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете мероприятие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым — даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы сделать его читабельным, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от $ 239.88 в Adobe)
Как обвести текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «команда» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню. Эмма Уитман / Business Insider
2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно крупным шрифтом, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения. Эмма Уитман / Business Insider
5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура.Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям. Эмма Уитман / Business Insider
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как вырезать текст из изображения в Adobe Photoshop: 10 шагов
Введение: Как вырезать текст из изображения в Adobe Photoshop
В этом уроке будет показано, как вырезать текст из изображения с помощью любой версии Adobe Photoshop .
Добавить TipAsk QuestionDownload
Шаг 1: Откройте Adobe Photoshop
Откройте Adobe Photoshop на своем компьютере, щелкнув значок и дождитесь загрузки программы.
Добавить TipAsk QuestionDownload
Шаг 2: Откройте новый документ
Откройте новый документ, выбрав «Новый …» в раскрывающемся меню «Файл» в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 3: Настройте параметры
Настройте параметры. Это включает в себя соответствующее название документа, ввод ширины и высоты документа и установку разрешения на уровне 300 пикселей / дюйм.
Добавить TipAsk QuestionDownload
Шаг 4. Размещение изображения
Выберите «Поместить …» в раскрывающемся меню «Файл» в верхней части окна, чтобы поместить изображение в документ. Затем выберите на своем компьютере изображение, которое вы хотите использовать в этом проекте.
Добавить TipAsk QuestionDownload
Шаг 5. Настройте изображение
Изображение будет расположено в центре документа. Чтобы рамка вокруг изображения исчезла, просто выберите значок стрелки в верхней части панели инструментов, чтобы разместить изображение.
Добавить TipAsk QuestionDownload
Шаг 6: Добавить текстовое поле
Чтобы добавить текст, щелкните значок «T» на панели инструментов и затем перетащите текстовое поле, начиная с верхнего левого угла помещенного изображения.
Добавить TipAsk QuestionDownload
Шаг 7: Введите текст
Чтобы ввести текст, просто начните вводить текст с клавиатуры.
Добавить TipAsk QuestionDownload
Шаг 8: Настроить текст
Используйте панель инструментов в верхней части окна, чтобы настроить размер, положение, шрифт или цвет текста.Вам нужно будет выбрать текстовый слой в правом нижнем углу окна, чтобы увидеть параметры редактирования текста в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 9: Создайте обтравочную маску
Чтобы вырезать текст, убедитесь, что слой изображения находится над текстовым слоем в меню в правом нижнем углу. Если это не так, вы можете перетащить слой изображения в верхнюю часть списка. Когда все будет в правильном порядке, выберите «Создать обтравочную маску» в раскрывающемся меню «Слои» в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 10: Завершить проект
Теперь, когда проект завершен, вы можете сохранить документ на своем компьютере или отказаться от него, закрыв окно Photoshop.
Добавить Совет Задать вопросЗагрузить
Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
Создание эффекта точеного текста в Photoshop и Photoshop Elements — Дэвид Аш
Всем привет.
В прошлом месяце я написал статью о создании текстуры мрамора в Photoshop и Photoshop Elements. Основным изображением статьи был баннер с высеченным на мраморе названием сайта. У меня был комментарий к посту, в котором я спрашивал, как был достигнут эффект долбления, поэтому я воспользовался возможностью, чтобы написать эту технику в качестве продолжения.
Мы будем использовать стили слоя для достижения эффекта, а также несколько неясный инструмент «Маска текста». Если вы не знакомы с этим инструментом, он немного похож на нечто среднее между инструментом «Текст» и быстрой маской; мы можем набирать текст как обычно, но когда он зафиксирован, вместо создания слоя с текстом он создает выделение; это идеально подходит для данной техники, поскольку нам не нужно работать непосредственно с текстом.Вы можете следовать оригинальному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа. Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Хотя техника и для Photoshop, и для Photoshop Elements одинакова, методы для них немного отличаются. Я написал версию для Elements, которую можно скачать в формате PDF здесь.
Сначала мы создадим наш текст. Выберите инструмент «Маска горизонтального текста» на панели инструментов.Мы можем сделать это несколькими способами: нажмите и удерживайте курсор на значке Type и выберите его из выпадающего меню. Мы также можем нажать Shift + T, чтобы просмотреть параметры.
Перейдите на панель параметров. В TipSquirrel используется шрифт Trajan Pro. Если у вас его нет, большинство шрифтов с засечками дадут такой же эффект; этого старого стойкого Times New Roman будет достаточно. Для этого изображения идеально подходит размер 90pt. Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Щелкните курсор в дальнем левом углу документа; нам не нужно быть точными, поскольку мы можем переместить текст после того, как напечатали его. Напечатайте текст. Как мы видим, это аналогично использованию обычного инструмента «Текст», за исключением того, что текст отображается как красный оверлей, а не сплошным цветом.
Чтобы расположить текст, нам просто нужно переместить курсор от текста, пока он не станет инструментом «Перемещение». Теперь мы можем щелкнуть и перетащить его вокруг документа, чтобы разместить его правильно.
Когда мы будем довольны размещением, мы можем зафиксировать текст; это можно сделать, щелкнув галочку на панели параметров или нажав Cmd + Enter (Mac) или Ctrl + Enter (ПК). Вместо того чтобы видеть наш текст как сплошной слой, теперь у нас есть выделение.
Перейдите в Слой> Новый> Слой через копию. Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что он ничего не сделает, кроме удаления выделения. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой.Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Теперь создадим эффект долота. Это делается с помощью стилей слоя. Щелкните значок fx внизу панели «Слои». В меню выберите Bevel and Emboss. По умолчанию установлен гладкий внутренний скос. Теперь мы видим, что текст закруглен и приподнят. Конечно, мы этого не хотим; нам нужно настроить параметры.
Прежде всего, измените технику с гладкой на резкую.Это дает нам острый край. Теперь измените направление с вверх на вниз. Теперь кажется, что текст углубляется в мрамор. Нажмите ОК, чтобы внести изменения. Мы можем оставить размер фаски по умолчанию; если вы работаете с изображениями разных размеров, возможно, потребуется изменить это.
Наконец, мы можем сделать область внутри текста немного темнее, изменив режим наложения слоя на Умножение.
Чтобы создать приподнятый край вокруг фона, мы должны сначала преобразовать фоновый слой в обычный слой.Для этого убедитесь, что фоновый слой активен, затем перейдите в Слой> Новый> Слой из фона. Вы также можете сделать это, дважды щелкнув фоновый слой на панели «Слои».
Щелкните значок fx и снова выберите Bevel and Emboss. Измените технику на Chisel Hard, как и раньше, но оставьте остальные настройки как есть. Перейдите в настройки контура слева. Щелкните окно предустановки контура, чтобы открыть окно выбора. Для этого изображения мы будем использовать пресет Deep Cove.Это дает нам углубленную область вокруг фона.
Мы можем сделать углубление более выраженным, вернувшись к основным настройкам скоса и увеличив размер. В этом примере установлено 10 пикселей.
И вот изображение готово. Надеюсь, вы сочли это полезным.
Всего наилучшего; увидимся здесь в следующем месяце!
Давид
Как сделать надпись на фото онлайн.Как сделать надпись на фото или картинке
Так как мы живем в период расцвета социальных сетей, часто возникает вопрос — как сделать надпись на фото. И это неудивительно, ведь каждый день миллионы пользователей выкладываются во всевозможные сообщества и десятки фотографий на своих страницах.
В данной статье будут рассмотрены наиболее популярные способы создания надписей на фото.
Сделайте надпись на фото в Paint.
Данный способ создания надписей на фото является наиболее распространенным и простым, так как программа Paint уже предустановлена на всех компьютерах / ноутбуках с операционной системой Windows, то есть поставляется со стандартным программным пакетом.
Он довольно прост в освоении и позволяет пользователям выполнять «стандартные» действия с изображениями.
1. Для создания любой надписи на фото нужно сначала открыть программу. Найти его очень просто: перейдите в меню «Пуск», нажмите «Все программы», затем откройте папку «Стандартные». В нем вы найдете значок «палитра с кистью», а рядом будет надпись краска. Нажмите здесь.
2. Вы увидите окно программы. Вы можете перетащить в него нужное изображение или открыть его через сам редактор.Для этого щелкните синий прямоугольник, расположенный в верхнем левом углу окна, и выберите опцию «Открыть».
После этого вам остается только выбрать изображение.
3. После того, как вы открыли фотографию и внесли другие изменения, например, вы можете приступить к созданию надписи. Для этого нажмите на букву «А» и выберите нужный цвет.
4. Удерживая правую кнопку мыши, выберите часть изображения, на которой вы хотите написать.Выберите шрифт и его размер. После кликните по надписи «Прозрачный» (эта опция позволит вам создать надпись на самой фотографии, не перекрывая ее).
Если что-то не получается с первого раза или вам просто не нравится выбранный шрифт, вы можете легко удалить надпись (оставаясь в режиме письма) или изменить ее.
5. Сохраните измененное изображение.
Надпись на фото в FastStone Image Viewer.
Этот метод сопряжен с некоторыми трудностями, особенно если вы новичок.но эта программа настолько «многофункциональна» и проста в своем интерфейсе, что когда вы ее разберетесь, вы будете только ею пользоваться.
1. Сначала скачайте программу (желательно с официального сайта продукта) и установите на свое устройство.
2. Открыть. Выберите вкладку «Файл», а в ней в опции «Открыть» укажите нужное изображение.
3. Теперь, когда ваша фотография отображается в окне программы, щелкните вкладку «Редактировать» и выберите параметр «Рисование».
4. У вас будет большое окно. В нем нужно нажать на букву «А». После этого вы увидите появившиеся параметры внизу страницы. Снимите флажок «Фон».
5. Выделите на изображении область, на которой будет создана надпись. Выше у вас будет дополнительное меню, в котором вы можете выбрать шрифт, изменить его размер и цвет.
Задайте нужные вам параметры и начните писать.
6.Не выходя из режима, вы можете установить «прозрачность» текста, перетащив ползунок рядом с надписью «Прозрачность». Кроме того, вы можете перемещать свою надпись на фото и изменять ее «размер».
7. После завершения всех «процедур» не забудьте сохранить изображение. Для этого нажмите кнопку «ОК», а затем в главном окне программы нажмите синий значок.
Теперь вы знаете, как сделать надпись на фото.
Остановитесь на минутку, мне нужно поправить вас на память!
Доброго времени суток, дорогие читатели!
Иногда нужно нанести надпись на картинку или фото. Для этого существует множество программ — графических редакторов, которые помогут в этом деле. Например, стандартная графическая программа Paint. Эта программа по умолчанию установлена на компьютерах всех пользователей. Откройте изображение в этой программе и сделайте надпись.
Но бывает, что хочется быстро сделать надпись на фото, а разбираться в графических программах не хочется, потому что некогда.Например, Фотошоп — сложная программа, пока человек не начнет разбираться, потребуется время. А надпись нужно делать быстро, а главное сейчас. А пока ты новенький. Что делать?
Теперь этот вопрос с доступностью доступного интернета решается легко и быстро. Существует так много бесплатных онлайн-редакторов, которые легко справятся с этой задачей. В этом случае ваши действия будут минимальными, а работа над сервисом интуитивно понятна.
Для примера возьмем вот эту услугу: effectfree.ru
Преимущество данной услуги в том, что ею может воспользоваться пользователь Интернета, не очень хорошо владеющий компьютером, то есть новичок. Везде написаны подсказки, так что ничего сложного. На мой взгляд, очень удобный сервис. Я рад, что эта услуга доступна для пользователей, которые выходят в Интернет с мобильных телефонов, смартфонов и планшетов.
Если вы начинающий блогер и вам нужно быстро сделать надпись на картинке, то этот способ сэкономит время. Ведь есть гораздо более важные вещи, которые нужно контролировать, например, анализировать состояние.
Мы попадаем в сервис, где в режиме онлайн можно выполнить множество необходимых нам операций. В этом случае нам нужно наложить текст на изображение или фотографию и, следовательно, перейти к этому пункту.
Вы попадете на страницу, где доступны два варианта: загрузка с компьютера или ссылка на изображение с веб-сайта.
Изображение загружено, и вы можете управлять им. Когда изображение загружено — можно наносить любую нужную нам надпись.Для справки есть простой и удобный интерфейс.
Например, загрузите это изображение сюда. Маленькое приключение инопланетян в Российской лаборатории антинаучных исследований:
Для получения быстрых результатов следует соблюдать только пошаговые инструкции.
Вам нужно написать нужный вам текст. Вы можете выбрать нужный шрифт. Образец шрифта прилагается. Вы можете выбрать любой цвет ярлыка, панель находится справа.
Также вы можете установить желаемый наклон и размер этикетки.Используя стрелки, вы можете разместить текст там, где это необходимо. Кроме того, можно сделать тень.
Вот и получилось в итоге не хитрые манипуляции:
Вот и все. На самом деле сделать надпись на фото или картинке не так уж и сложно.
Понравилась информация? Поддержка Internet Kale, нажмите:
Иногда необходимо подписать фотографии. Часто это делается для защиты изображения от копирования в сеть.Как сделать надпись на фото — вопрос с довольно простым ответом. Мы предлагаем использовать три простых способа. На вашем компьютере должно быть три программы. По крайней мере — краска. Прозрачную выпуклую надпись попробуем сделать в фотошопе. И окончательным решением проблемы, как это сделать, станет Picasa.
Метод первый
Paint — простейшая программа, не требует установки как таковой и каких-либо дополнительных модулей. Это программное обеспечение входит в стандартный комплект системы.Давай приступим к работе. Запустите программу. В меню «Файл» выберите строку «открыть». В открывшемся окне укажите путь к изображению, на котором вы собираетесь сделать надпись. После размещения фотографии на рабочем столе программы выберите цвет букв в меню «Палитра». Он отображается не только в верхней панели программ, но и внизу. Следующим шагом будет удаление «непрозрачного фона» в меню «рисование». Значок с буквой «А» на панели инструментов обозначает работу с текстом.Нажав на эту букву, вы можете легко выбрать ее наклон и толщину линий. После нанесения надписи готовый файл необходимо сохранить в любой выбранной папке.
Второй способ
Более мощная программа Adobe Photoshop, которую вы можете использовать как для установки на жесткий диск компьютера, так и в онлайн-версии. Такую простую операцию, как сделать надпись на фото, можно усложнить, выбрав функцию выпуклого текста. Смотрится намного интереснее обычного классического шрифта.Первые шаги работы с программой идентичны первым шагам предыдущего метода. То есть вам нужно открыть файл изображения в Adobe Photoshop и нанести текст на фото, предварительно выбрав раздел меню под значком с буквой «Т» в левой части окна. Шрифт и размер можно изменить сразу, но цвет в данном случае для нас не принципиален, так как мы договорились сделать надпись в фотошопе прозрачной и выпуклой. Для этого перейдите в меню «Слой», затем «Тиснение».Одно отступление: текстовый режим должен работать, пока вы не закончите писать. И так далее. В меню «Тиснение» установите необходимые вам настройки. Осталось только установить прозрачность текста. Для этого в крайнем левом меню выберите значок заливки и установите для него параметр «ноль». Все. Файл можно сохранить.
Третий способ
Вариант создания надписи на фотографии в Picasa подойдет вам, если вы не хотите возиться со сложным, умным, интересным и многофункциональным Photoshop.Программное обеспечение для изображений от Google бесплатное. Picasa проста в использовании, почти интуитивно понятна. Повторите первые шаги двух предыдущих методов: откройте файл и поместите в него текст. Сделайте это с помощью значка «ABC» в меню слева. Нажав на нее, вы включаете приложение текста. Сохраните полученное фото с надписью.
Как видите, надпись на фото в Photoshop, Paint или Picas сделать довольно просто. Но, несмотря на простоту применения, это один из способов защитить свои изображения от кражи в Интернете.После нанесения логотипа, девиза или названия сайта вы можете смело размещать фото на своем веб-ресурсе.
Вы хотите красиво подписать свои фото, но не знаете как? Подскажу два простых способа Как сделать надпись на фото:
1. Надпись краской .
2. Надпись в фотошопе .
Сделать надпись на фото в Paint .Шаг 1 .Находим нужный образ и радуемся ему правой кнопкой мышь. Выберите столбец — Открыть с помощью краски. Подбираем желаемый цвет меток в разделе. «Палитра» ( Рис.1 ) .
Шаг номер 2 . В верхнем меню « Картинка » снимаем галочку « непрозрачный фон». Выбрать инструмент « Надпись » (рис.2).
Шаг номер 3 . Выделите область, на которой хотите сделать надпись.Появится таблица со шрифтами, размером. Если нет, пройдите и поставьте галочку « Посмотреть » à « Панель текстовые атрибуты ». Выбираем необходимые параметры для нашей надписи и производим щелчок левой кнопкой мыши в любой области изображения (рис.3).
Шаг номер 3 . Получив надпись на фото, нажимаем « File» -> « Сохранить как «, при этом выбираем формат, в котором хотим сохранить изображение, записываем имя файла и выбираем место, куда сохранить.(Рис.4).
Шаг 1 . Перед началом необходимо установить Photoshop . Сделаем прозрачный выпуклый текст. Щелкните изображение правой кнопкой мыши, выберите «, чтобы открыть с помощью » -> « Photoshop (если он у вас не установлен, он не будет отображаться).Выберите инструмент « Текст » или « Горизонтально Тип Инструмент » (если у вас установлена английская версия). Набираем текст, выбираем размер, цвет и желаемый шрифт (рис. 1).
Шаг номер 2 . В меню выберите « слоев, » -> « Stamping «. При этом мы должны встать на слой, с которым нам нужно работать. В правом нижнем углу он выделен синим цветом (рис.2).
Шаг номер 3 .После нажатия «Embossing» результат будет виден, после чего нажмите «Да» и сохраните наши изображения (« Файл » -> « Сохранить как ») Или поэкспериментировать с опциями и настройками. Далее делаем прозрачный текст (справа два значения по 100% каждое, берем второе значение и настраиваем прозрачность). действия не забудьте сохранить свое изображение.
Добавление надписей к изображению — одна из простых операций, которые можно выполнить в графическом редакторе. В зависимости от того, какой результат вы хотите получить, вы можете наложить текст на само изображение, на широкую монохроматическую рамку, созданную вокруг изображения, или на диалоговое окно, подобное тем, которые используются в комиксах, чтобы указать персонаж, произносящий реплику.
Вам понадобится
Инструкция
Чтобы создать надпись в диалоговом окне пузыря, примените инструмент Custom Shape Tool.На панели настроек щелкните значок режима Fill Pixels. Разверните список «Форма» и выберите фигуру «Разговор или мысль».
Щелкнув цветной квадрат на палитре инструментов, выберите цвет, которым будет заполнено диалоговое окно. Используя параметр «Слой» из группы «Новый» меню «Слой», создайте новый слой и нарисуйте на нем форму выбранной фигуры. Для этого перетащите указатель курсора вниз и вправо, удерживая левую кнопку мыши нажатой.
С помощью параметра «Символ» в меню «Окно» откройте палитру шрифтов и выберите в ней шрифт, стиль, размер и цвет.При необходимости вы можете изменить эти настройки. Нажмите на текстовое поле и сделайте надпись . Если текст не полностью помещается в рамку, уменьшите размер шрифта, настроив его на панели настроек в главном меню или в палитре символов.
Как создавать шаблоны коллажей в Photoshop Elements
Вы искали и искали идеальную раскадровку для своего блога?
Я знаю, что есть.
Я помню, как искал подходящий шаблон для своих изображений и всегда заканчивал совершением покупок, в которых я действительно не нуждался.В конце концов, я использовал только один шаблон из десяти, которые были в комплекте.
Какое разочарование!
Знаете ли вы, что в PSE можно создавать собственные шаблоны коллажей?
Вот как вы можете создавать свои собственные раскадровки для печати или ведения блогов.
Шаг 1:
Создайте новый проект, выбрав File> New> Blank File
Шаг 2:
Создайте формы (там, где будут размещаться изображения) с помощью инструментов «Фигура».При желании вы можете изменить цвет фигур. Так будет легко увидеть каждую область. Если вы хотите, чтобы вокруг каждого изображения была белая рамка, просто оставьте это пространство открытым при создании каждой формы. Вы можете настроить размер фигур, просто щелкая и перетаскивая углы.
Шаг 3:
После того, как вы разместили все свои формы, щелкните и перетащите изображения в каждое поле. Вам нужно сначала нажать на поле, а затем перетащить туда свое изображение. Когда вы разместите свое изображение, оно будет слишком большим и, скорее всего, покроет весь коллаж.Просто щелкните угол и потяните под углом, чтобы изменить размер. Убедитесь, что установлен флажок «Сохранить пропорции», иначе изображение будет искажено. После того, как вы изменили его размер, перейдите в меню «Слой»> «Создать обтравочную маску», чтобы «закрепить» его по форме (вы сделаете это для каждого изображения). Кроме того, я использую изображения, размер и резкость которых уже заданы для веб-сайтов, и это экономит мне пару шагов в конце.
Теперь, когда ваш коллаж готов, вы видите, что у каждой формы и изображения есть свои слои.Это происходит автоматически! Как это здорово ?! Если вы хотите переместить изображение в форме, просто нажмите на инструмент перемещения, чтобы настроить его.
Шаг 4:
Когда вы будете довольны своим новым коллажем, просто сведите его, установите водяной знак и сохраните!
Теперь, когда вы понимаете, как создать собственный коллаж в PSE, возможности безграничны!
Быстрый совет: правильный способ создания изогнутого текста
Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутого контура.Большинство людей используют инструмент «Деформация текста», но в конечном итоге он деформирует текст. В этом уроке вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы.
Почему изогнутый текст выглядит деформированным
Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а другой был создан по изогнутой траектории. На первый взгляд, они оба выглядят одинаково, но если внимательно присмотреться к тексту, вы увидите, что текст на левом изображении деформирован (буквы в верхней половине увеличены).
Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется.
Не используйте инструмент «Деформация текста»
Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и это может быть быстро и легко, но результаты получаются любительское. Инструмент Деформация текста следует использовать только для деформации формы вашего текста, например, для его выпуклости, защемления и т. Д.
Как создать текст по изогнутой траектории
Правильный способ — создать векторный контур, а затем добавить текст к нему. Мы покажем вам, как это сделать.
Шаг 1
Сначала выберите инструмент Эллипс на панели инструментов. Вы можете выбрать любую форму или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором.
Шаг 2
На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь».
Нарисуйте контур в документе. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы).
Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.
Шаг 3
Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути. Когда вы наводите указатель мыши на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.
Введите свой текст. Если вы хотите, чтобы текст был по центру, не забудьте установить его на панели параметров.
Шаг 4
У нас есть текст, но он не совсем выровнен. Во-первых, чтобы разместить текст по центру, вы можете настроить начальную и конечную точки. На пути вы найдете две точки. Переключитесь на инструмент выбора пути и перетащите точку, чтобы изменить положение текста. Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру.
Шаг 5
Похоже, наш текстовый путь слишком велик, и текст не отцентрован со значком.

 В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации.
В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации.


 Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.


 Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.
Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.