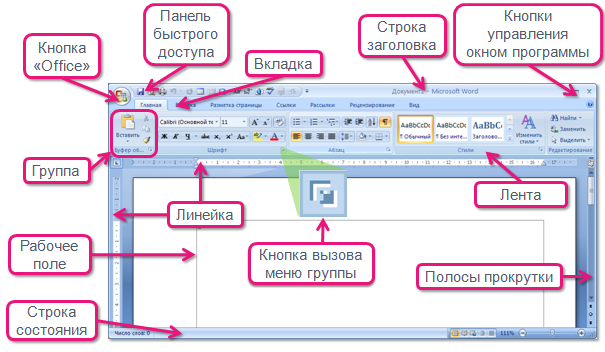
Панель Вкладок
Панель ВкладокПанель Вкладок
Панель Вкладок, расположенная в верхней части рабочего пространства ARCHICAD, содержит все открытые виды/проекции.
•Щелкните на любой вкладке, чтобы активировать ее окно.
•Наведите курсор на вкладку, чтобы увидеть изображение предварительного просмотра открытого в ней вида или проекции.
Отключение Панели Вкладок
Панель Вкладок отображается по умолчанию. Для включения и отключения ее показа воспользуйтесь командой Окно > Показать/Скрыть Панель Вкладок.
Отключение Предпросмотра Вкладок
По умолчанию наведение курсора на вкладки приводит к показу изображений их предпросмотра. Эти настройки можно изменить при помощи команды меню Параметры > Окружающая Среда > Дополнительные Параметры.
В расположенных ниже разделах описываются следующие функции
Активация Вкладок щелчком мыши
Обозреватель Вкладок
Навигация по Вкладкам при помощи команд и клавиш
Контекстное меню Панели Вкладок
Открытие Вкладки при Помощи Маркера
Переполнение Панели Вкладок
Закрытие Вкладок
Стыковка/Отстыковка Вкладок (только на Mac)
Настройки открытия Новых Видов/Новых Макетов
Активация Вкладок щелчком мыши
Щелкните на любой вкладке или изображении предпросмотра, чтобы активировать ее окно.
Примечание: Если вид во вкладке еще не был открыт, то вместо изображения предпросмотра отображается стандартный значок вида.
Обозреватель Вкладок
Нажмите кнопку Обозревателя Вкладок, чтобы скрыть/отобразить все вкладки. Затем щелчком мыши выберите нужную вкладку:
Включение/отключение Обозревателя Вкладок
Навигация по Вкладкам при помощи команд и клавиш
•Восползуйтесь клавишными командами для циклического переключения вкладок:
–Ctrl/Cmd+Tab (переключение слева направо)
–Shift+Ctrl/Cmd+Tab (переключение справа налево)
См. также Переполнение Панели Вкладок.
•Воспользуйтесь командами Окно > Показать Следующую Вкладку или Окно > Показать Предыдущую Вкладку
Примечание: Если эти команды не отображаются в меню, то вы можете их добавить при помощи команды Параметры > Окружающая Среда > Меню.
Каждая новая Вкладка располагается на Панели Вкладок справа.
Смотреть видео
Состав меню зависит от типа вида/проекции вкладки.
•Навигация по этажам при помощи контекстного меню вкладки Плана Этажа.
•Из вида Развертки можно перейти в любую другую Развертку той же группы
•Переключение между Аксонометрическим и Перспективным видами из Вкладки 3D-окна.
•Переключение в окно Основного Скрипта из вкладки Редактора GDL.
•Переход из любой вкладки вида/проекции к связанным видам, созданным на основе одной и той же проекции.
•Активируйте команду Все Связанные Виды, чтобы отобразить в виде дерева все виды, созданные на основе той же проекции:
Открытие Вкладки при Помощи Маркера
Вы можете воспользоваться размещенным маркером, чтобы открыть любой вид связанной с этим маркером проекции.
Выберите размещенный маркер и сделайте щелчок правой кнопкой мыши, чтобы открыть нужный Вид
Переполнение Панели Вкладок
Вы можете открыть любое количество вкладок. Кнопка выпадающего списка с изображением двойной стрелки появляется справа в Панели Вкладок, если все открытые вкладки не умещаются в Панели.
Нажатие этой кнопки позволяет отобразить список всех доступных вкладок.
Активная вкладка помечается в списке галочкой.
Сделайте щелчок на названии нужной вкладки, чтобы активировать ее и переместить в Панель Вкладок.
Закрытие Вкладок
Выполните одно из следующих действий:
•Щелкните на символе X рядом с названием вкладки.
•Активируйте в контекстном меню команду Закрыть Вкладку.
•Воспользуйтесь командой Закрыть Вкладку, находящейся в меню Окно.
•Наведите курсор на нужную вкладку и нажмите на колесо прокрутки мыши
Чтобы закрыть все вкладки кроме текущей, активируйте команду Окно > Закрыть Все Остальные Вкладки и Окна.
Стыковка/Отстыковка Вкладок (только на Mac)
Выполните одно из следующих действий:
•Воспользуйтесь командой Отстыковать, находящейся в контекстном меню вкладки;
•Воспользуйтесь командой Окно > Отстыковать.
Для стыковки вкладки активируйте команду Окно > Пристыковать.
Настройки открытия Новых Видов/Новых Макетов
Вновь открываемые виды и макеты могут открываться в новых или в уже открытых вкладках, заменяя собой ранее открытые виды и макеты (виды открываются во вкладках идентичных типов). Эти параметры можно изменить при помощи команды меню Параметры > Окружающая Среда > Дополнительные Параметры.
Исключение: В любой момент времени может быть открыто только одно окно Плана Этажа и только одно 3D-окно.
Связанные Темы:
Передача Параметров между Вкладками
Смотреть видео
Панель закладок — Отображение ваших любимых веб-сайтов в верхней части окна Firefox
Панель закладок Firefox позволяет вам быстро открыть часто используемые закладки. Эта статья объясняет, как использовать Панель закладок и как её скрыть.
Для получения более подробной информации о закладках прочтите статью Как использовать закладки для запоминания и организации ваших любимых сайтов.
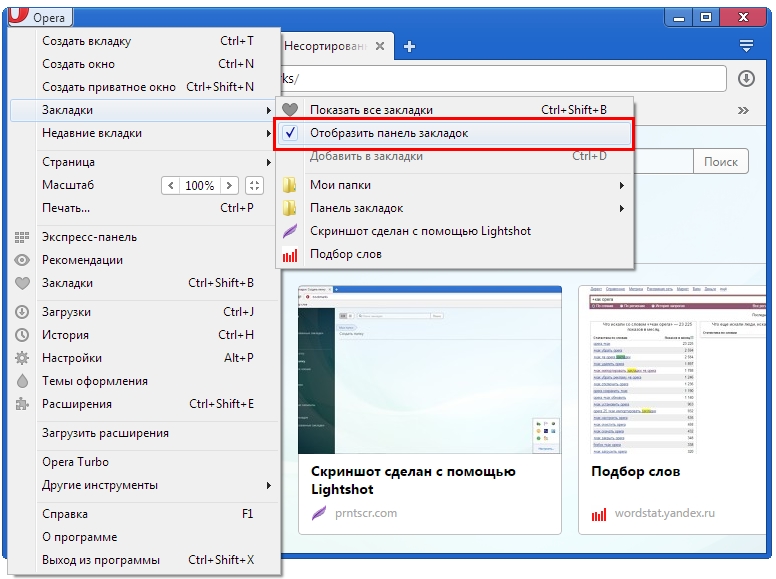
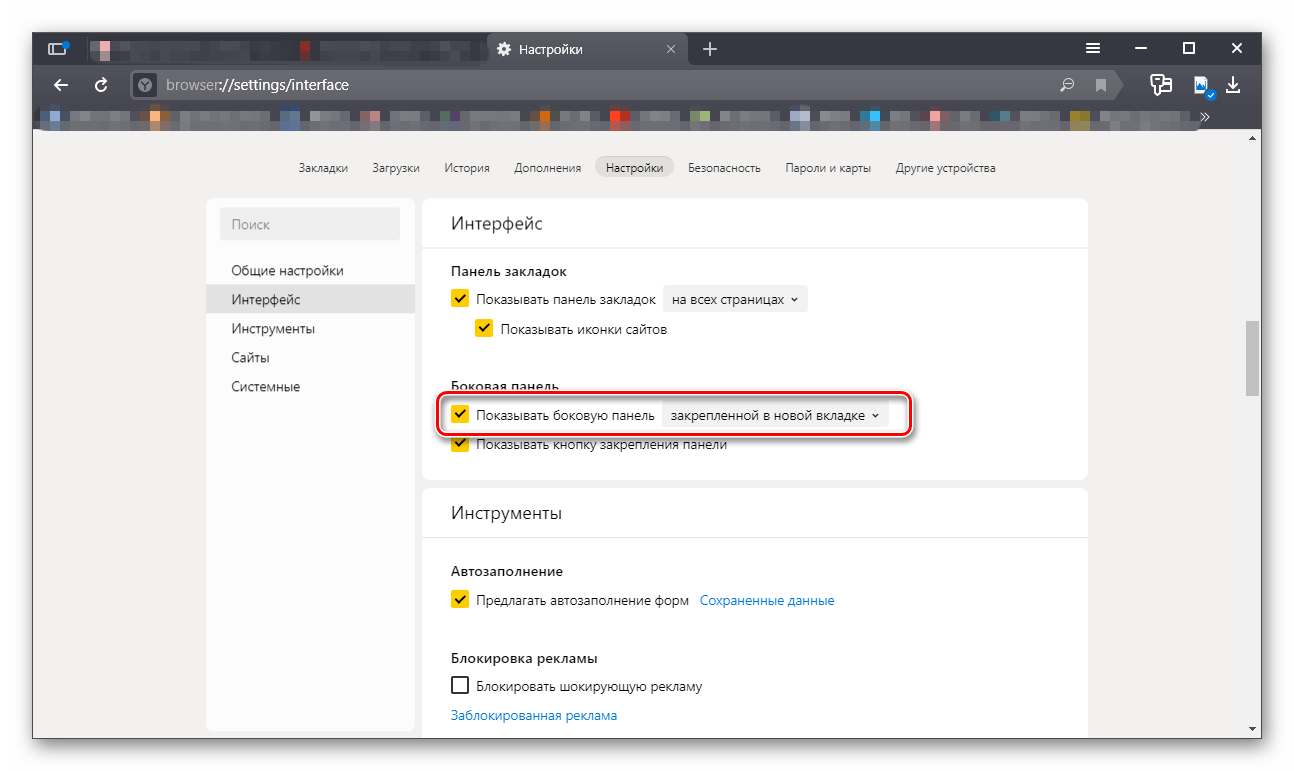
Панель закладок отображается по умолчанию на странице Новой вкладки, но вы можете также показывать её на всех страницах, также её можно скрыть. Чтобы отобразить или скрыть Панель закладок или отключить её:
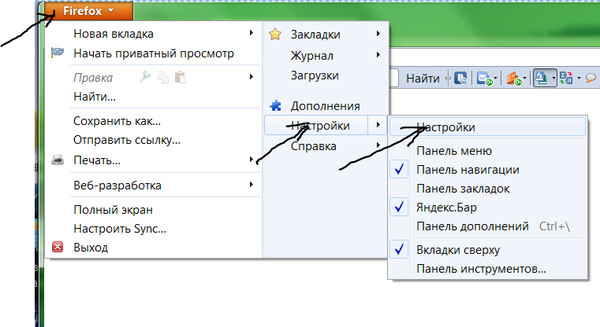
- Щёлкните на панели меню Firefox в верхней части экрана.
- Щёлкните на панели меню Firefox в верхней части экрана.

- Перейдите вниз к меню и выберите .
- Выберите одну из следующих настроек:
- — будет отображать Панель закладок на всех страницах.
- — скроет её на всех страницах.
- — будет отображать Панель закладок только на странице Новой вкладки.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью
на пустом месте в конце Панели закладок (или на значке папки Другие закладки), чтобы открыть контекстное меню.

- Щёлкните по элементу меню , чтобы снять флажок.
Чтобы позже восстановить значок папки Другие закладки Панели закладок, щёлкните по пустому месту в конце Панели закладок (или на значок с двойной стрелочкой) и затем щёлкните по меню , чтобы вернуть флажок обратно.
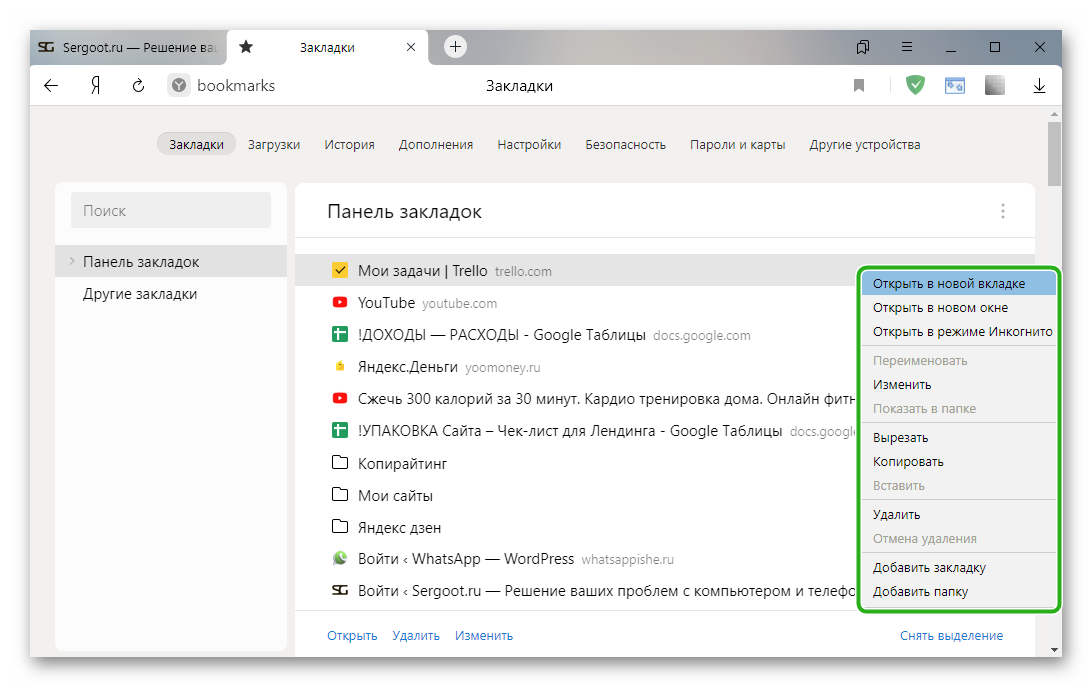
Папка Другие закладки
Некоторые пользователи Firefox могут увидеть значок папки Другие закладки в конце Панели закладок, если папка «Другие закладки» в Библиотеке закладок содержит какие-либо закладки. Это упрощает поиск закладок, хранящихся в этой папке. Если вы хотите удалить папку Другие закладки, прочитайте статью Удаление папки Другие закладки из Панели закладок.
- Зайдите на веб-страницу, которую вы хотите добавить в панель закладок.
- В адресной строке нажмите и перенесите значок Информация о сайтезамка и перетащите его в панель закладок.
- Установите Панель закладок в (читайте выше), чтобы вы могли её видеть на всех страницах.

- Перейдите на страницу, которую хотите добавить на Панель закладок.
- В адресной строке щёлкните и перенесите значок замка в Панель закладок.
После добавления закладок вы можете сбросить Панель закладок к вашим предпочитаемым настройкам.
Чтобы переместить закладку на панели закладок, сделайте следующее, нажмите и удерживайте закладку или папку, которую вы хотите переместить, и затем перетащите её на новое место.
В панель закладок можно добавить не только закладки, но и другие элементы. Чтобы узнать, как это сделать, прочитайте статью Как настроить панели инструментов, элементы управления и кнопки Firefox.
Создание формы с вкладками
Благодаря добавлению вкладок форма Access становится более организованной и простой в использовании, особенно если она содержит много элементов управления. При перемещении элементов управления на отдельные страницы набора вкладок уменьшается беспорядок и упрощается работа с данными.
Для добавления вкладок на форму используется инструмент «Набор вкладок». Каждая страница набора вкладок служит контейнером для других элементов управления, таких как текстовые поля, поля со списком или кнопки. В процедурах ниже описан процесс добавления в форму набора вкладок.
Примечание: Во всех описанных ниже процедурах подразумевается, что форма уже создана и открыта в режиме конструктора. Чтобы отобразить форму в режиме конструктора, в области навигации щелкните форму правой кнопкой мыши и выберите пункт Конструктор. Чтобы узнать больше о создании формы, см. статью Создание формы с помощью инструмента «Форма».
Примечание: Эта статья не относится к веб-приложениям Access.
В этой статье
Добавление в форму набора вкладок
-
На вкладке Конструктор в группе Элементы управления нажмите кнопку Набор вкладок.

-
В форме щелкните место, куда нужно поместить набор вкладок.
В форму будет добавлен набор вкладок.
Перемещение существующих элементов управления на вкладку
-
Выберите элемент управления, который требуется переместить на вкладку. Чтобы выбрать несколько элементов для удаления, щелкните каждый из них, удерживая нажатой клавишу SHIFT.
-
На вкладке Главная в группе Буфер обмена нажмите кнопку Вырезать.
-
Щелкните текст подписи на вкладке, соответствующей странице, на которой нужно разместить элементы управления. На вкладке появится рамка выделения.
Примечание: Если рамка выделения не отображается на вкладке, элементы управления не будут правильно размещены на странице при выполнении следующего шага.

-
На вкладке Главная в группе Буфер обмена нажмите кнопку Вставить.
Элементы управления помещаются на вкладку. Чтобы подтвердить правильное размещение элементов на вкладке, откройте другую вкладку из набора. Только что размещенный элемент управления должен исчезнуть, а затем снова появиться при открытии исходной вкладки.
Перетаскивание полей с панели задач «Список полей» на вкладку
-
Откройте вкладку, на которую нужно добавить поля.
-
На вкладке Конструктор в группе Сервис выберите пункт Добавить существующие поля.
-
Перейдите в таблицу с полями, которые нужно добавить.
-
Перетащите каждое поле из панели задач «Список полей» на вкладку.
 Как вариант, можно выделить несколько полей, удерживая нажатой клавишу CTRL или SHIFT, и затем одновременно перетащить их на вкладку.
Как вариант, можно выделить несколько полей, удерживая нажатой клавишу CTRL или SHIFT, и затем одновременно перетащить их на вкладку.Примечание: Вкладка при перетаскивании над ней полей станет черной, показывая, что поля будут помещены на эту страницу.
-
Отпустите кнопку мыши.
Поля будут добавлены на вкладку.
Добавление других элементов управления на вкладку
На вкладки можно помещать элементы управления других типов, например изображения, кнопки и флажки.
-
Откройте вкладку, на которую нужно добавить элемент управления.
-
На вкладке Конструктор в группе Элементы управления нажмите кнопку элемента управления, который требуется добавить.

-
Наведите указатель на вкладку. Вкладка при наведении на нее указателя станет черной, показывая, что элемент управления будет помещен на эту вкладку.
-
Щелкните на вкладке место, куда необходимо поместить элемент управления.
Элемент управления будет добавлен на вкладку.
Добавление новой вкладки
-
Откройте вкладку или щелкните пустое место вверху набора вкладок, чтобы выделить весь элемент управления.
-
На вкладке Конструктор в группе Элементы управления нажмите кнопку Вставить страницу. Как вариант, можно щелкнуть вкладку правой кнопкой мыши и выбрать команду Вставить страницу.
Новая пустая вкладка будет добавлена в конце после существующих вкладок.
Изменение очередности вкладок
-
Щелкните правой кнопкой мыши вкладку или пустую область вверху набора вкладок.
-
Выберите команду Порядок страниц.
-
В диалоговом окне Порядок страниц выберите страницу, которую нужно переместить.
-
Чтобы изменить расположение страницы, используйте кнопки Вверх или Вниз.
-
Повторите действия 3 и 4 для других страниц, которые нужно переместить.
Примечание: Команду Порядок страниц не следует путать с командой Последовательность перехода. Команда Последовательность перехода используется для установки последовательности, в которой курсор перемещается по элементам управления формы при нажатии клавиши TAB.
Переименование вкладки
-
Щелкните вкладку, которую нужно переименовать.
-
Если область задач «Окно свойств» не отображается, нажмите клавишу F4.
-
На вкладке Все страницы свойств измените текст в поле свойства Имя и нажмите клавишу ВВОД.
Удаление вкладки
-
Щелкните правой кнопкой мыши вкладку, которую нужно удалить, и выберите команду Удалить страницу.
Страница и все ее элементы управления будут удалены.
К началу страницы
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Окно браузера — Opera Help
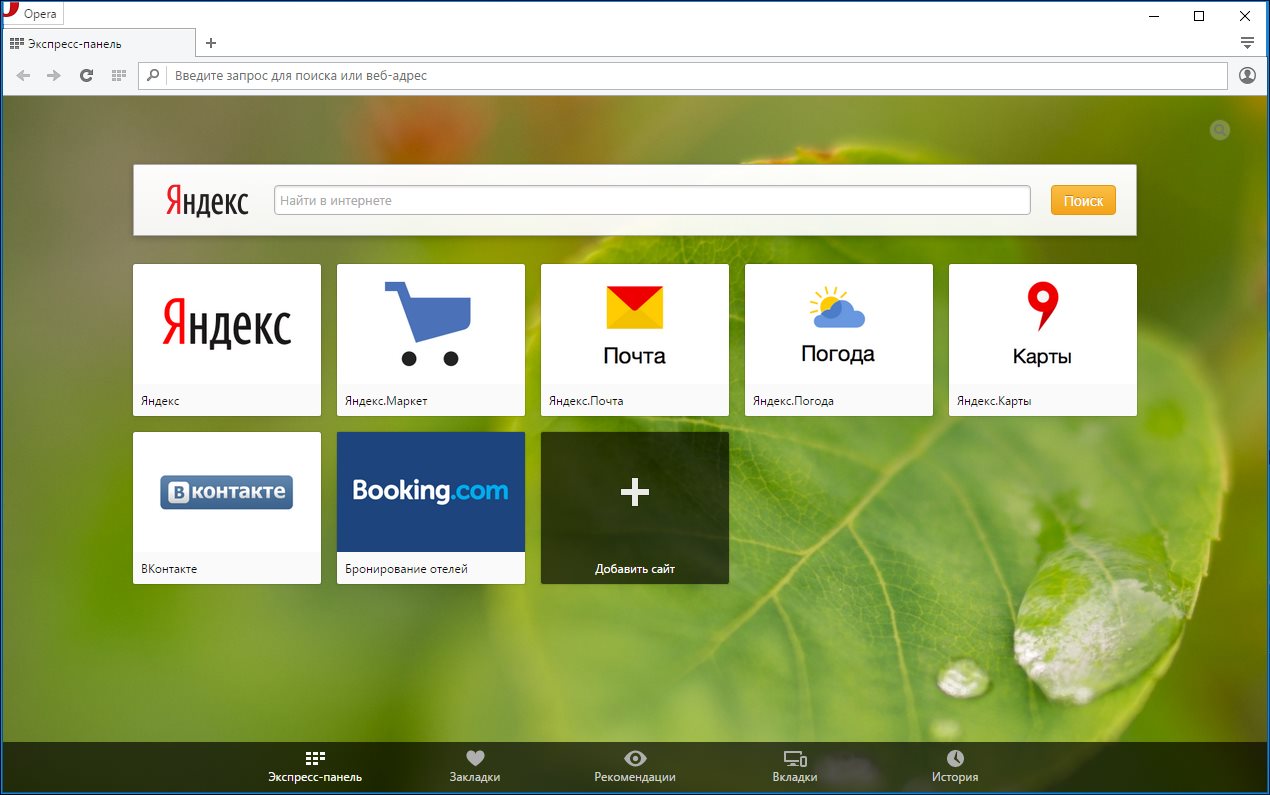
Основы
Браузер Opera состоит из пяти групп экранных элементов:
- Панель меню
- Панель вкладок
- Кнопки навигации («Назад», «Вперед», «Обновить/Остановить», «Начальная страница»)
- Объединенная адресная строка и строка поиска
- Область просмотра
На панели меню для Mac доступны следующие элементы:
| Menu (Меню) | Доступные действия |
|---|---|
| Opera | Просмотр информации о версии браузера Opera, доступ к настройкам, вход в учетную запись Opera, удаление личных данных, импорт данных просмотров, загрузка фонового рисунка и расширений, выход из браузера. |
| File (Файл) | Управление вкладками и окнами, открытие файлов и расположений, сохранение страниц на локальном диске или печать. |
| Edit (Правка) | Работа с текстом (копирование, вставка, выделение), поиск текста на страницах, проверка орфографии. |
| View (Вид) | Масштабирование, отображение или скрытие панели закладок или боковой панели расширений, просмотр в полноэкранном режиме, доступ к элементам начальной страницы (Экспресс-панель и новости), просмотр загрузок, управление расширениями и темами, доступ к менеджеру паролей и переключение инструментов разработчика. |
| History (История) | Переход назад и вперед, повторное отображение закрытых вкладок и окон, переход к недавно просмотренным страницам, просмотр всей истории работы в интернете. |
| Bookmarks (Закладки) | Отображение диспетчера закладок, создание закладки на текущую страницу, переход к страницам, добавленным в папки с закладками. |
| Developer(Разработчик) | Инструменты разработчика, просмотр исходного текста и диспетчер задач. |
| Window (Окно) | Сворачивание текущего окна, масштабирование или выбор открытых окон и вкладок. |
| Help (Справка) | Доступ к страницам справки Opera, просмотр сочетаний клавиш и возможность сообщить о проблеме. |
Для пользователей Windows и Linux главное меню содержит различные инструменты для работы с браузером. С его помощью можно открывать новые вкладки и окна, изменять масштаб страницы, выводить на экран служебные страницы Opera: Экспресс-панель, новости, закладки, загрузки, историю или настройки.
Панель вкладок позволяет переходить с одной страницы на другую при одновременном просмотре нескольких страниц. Нажмите на вкладку страницы, чтобы просмотреть ее содержимое. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок.
С помощью кнопок навигации можно переходить на необходимые страницы браузера:
| Кнопка | Действие |
|---|---|
Назад на одну страницу. | |
| Вперед на одну страницу. | |
| Перезагрузить текущую страницу. | |
| Открыть начальную страницу. |
С помощью объединенной адресной строки и строки поиска можно переходить на сайты и выполнять поиск в интернете. Можно ввести адрес сайта, например, http://www.opera.com/, или ключевые слова для поиска, например «браузер Opera». Подробнее об объединенной адресной строке и строке поиска можно прочитать здесь.
В области просмотра отображается содержимое страницы. Именно здесь вы взаимодействуете со страницей: читаете текст, просматриваете изображения, переходите по ссылкам и т.д.
Боковая панель
Боковая панель Opera – это быстрый доступ к пространствам, мессенджерам, закладкам, мой Flow, персональным новостям, вкладкам, истории, расширениям, загрузкам и настройкам.
Боковая панель может быть закреплена и видна на каждой странице браузера, или вы можете скрыть ее для удобства при просмотре других страниц. Сделать это можно через Easy Setup (Простые настройки).
Сделать это можно через Easy Setup (Простые настройки).
Управление боковой панелью Opera
Боковую панель можно использовать для индивидуальной настройки отображаемых страниц, служб обмена сообщениями и функций.
Чтобы настроить боковую панель, щелкните значок с тремя точками внизу боковой панели. Откроется панель настроек боковой панели, позволяющая редактировать или удалять элементы на боковой панели, такие как пространства, мессенджеры, историю, расширения, а также другие функции и инструменты.
Для доступа к настройкам боковой панели перейдите в меню
Вкладки
Opera может организовать несколько страниц в одном окне с помощью вкладок, которые напоминают ярлыки папок для бумаг. Вкладки позволяют работать одновременно с несколькими страницами, не закрывая страницу, пока она нужна.
Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок.
Щелкните правой кнопкой мыши на вкладку, чтобы открыть ее контекстное меню. В этом меню доступны следующее действия для вкладки:
В этом меню доступны следующее действия для вкладки:
- Создать вкладку
- Обновить
- Обновить все вкладки
- Копировать адрес страницы
- Дублировать вкладку
- Зафиксировать вкладку
- Переместить вкладку в пространство
- Выключить звук на вкладке
- Выключить звук на остальных вкладках
- Закрыть вкладку
- Закрыть другие вкладки
- Закрыть вкладки справа
- Закрыть вкладки справа
- Закрыть повторяющиеся вкладки
- Сохранить все вкладки как папку на Экспресс-панели
- Открыть последнюю закрытую вкладку
Перемещение по вкладкам
Функция перемещения по вкладкам – это всплывающее окно с предварительным просмотром вкладок, которое позволяет переключаться между миниатюрами открытых вкладок. Нажмите и удерживайте нажатой клавишу Ctrl, а затем нажмите клавишу «Tab», чтобы вызвать функцию. Нажмите на нужную вкладку или отпустите Ctrl, чтобы переключиться на выделенную в данный момент вкладку.
Предпросмотр содержимого вкладки
Чтобы просмотреть содержимое вкладки, не уходя с текущей страницы, можно навести указатель мыши на вкладку. Предпросмотр вкладок особенно удобен, если открыто много страниц. Включить предпросмотр вкладок можно в настройках Opera. Чтобы включить или выключить предпросмотр вкладок, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе User interface (Интерфейс пользователя) установите флажок Show tab previews (Показывать миниатюры вкладок при наведении).
Закрытие вкладок
Чтобы закрыть вкладку, наведите на нее указатель мыши и нажмите кнопку x. Чтобы закрыть все вкладки, кроме текущей, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по текущей вкладке и выберите Close Other Tabs (Закрыть остальные вкладки). Кроме того, можно закрыть все вкладки справа от текущей вкладки, нажав Close Tabs to the Right (Закрыть вкладки справа).
Кроме того, можно закрыть все вкладки справа от текущей вкладки, нажав Close Tabs to the Right (Закрыть вкладки справа).
Если вы закрыли вкладку случайно или хотите открыть недавно закрытую вкладку, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Reopen Last Other Tabs (Открыть последнюю закрытую вкладку).
Фиксация вкладок
Фиксация вкладок позволяет Opera предотвратить случайное закрытие вкладок или выделить важные страницы. Зафиксированная вкладка не может быть закрыта. Чтобы закрепить вкладку на панели вкладок или открепить ее, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Pin Tab/Unpin Tab (Зафиксировать вкладку/Отменить фиксацию вкладки). Зафиксированная вкладка перемещается в левую часть панели вкладок, откуда ее можно быстро открыть.
Перемещение вкладок между пространствами
Рабочие области доступны в верхней части боковой панели и позволяют организовывать вкладки в разные группы. Например, у вас могут быть разные рабочие пространства для покупок, работы или учебы.
Например, у вас могут быть разные рабочие пространства для покупок, работы или учебы.
Чтобы переместить вкладку в другое пространство, щелкните левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на вкладку и выберите «Переместить вкладку в пространство», затем выберите нужную рабочую область во всплывающем окне.
Управление вкладками
Если вы хотите, чтобы открытая вкладка отображалась в отдельном окне, просто перетащите вкладку с панели вкладок. Вкладки также можно перетаскивать между открытыми окнами.
Если вы хотите открыть копию страницы в новой вкладке, удерживая Ctrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Duplicate Tab (Дублировать вкладку).
Если вы работаете с большим количеством открытых вкладок, иногда они могут дублироваться. Наведите указатель мыши на одну из вкладок, и браузер Opera выделит повторяющиеся вкладки. Чтобы закрыть все повторяющиеся вкладки, щелкните правой кнопкой мыши одну из вкладок и выберите Закрыть повторяющиеся вкладки.
Все вкладки, открытые в окне, можно сохранить в качестве папки Экспресс-панели. Удерживая Ctrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на панели вкладок и выберите Save Tabs as Speed Dial Folder (Сохранить вкладки группой на Экспресс-панели). Внизу Экспресс-панели появится новая папка без названия.
Если вы любите открывать сразу много вкладок, с помощью меню вкладок вам легче будет их упорядочивать, просматривать и открывать нужные.
Меню вкладок находится в правой части панели вкладок. Нажмите меню вкладок, чтобы увидеть список недавно закрытых вкладок и открыть вкладки со всех синхронизируемых устройств.
Взаимодействовать с меню вкладок можно с клавиатуры. НажмитеCtrl+M, чтобы открыть или закрыть меню вкладок. Для перехода по списку вкладок нажимайте кнопки со стрелками. Нажмите Ввод, чтобы открыть вкладку из списка.
Чтобы пользоваться меню вкладок было еще удобнее, имеет смысл включить предпросмотр вкладок.
Контекстное меню
Контекстное меню появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на каком-либо элементе веб-страницы. Вид меню зависит от типа элемента (страница, текст, ссылка или картинка).
Контекстное меню страницы появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) в любом месте страницы, где нет никаких ссылок, картинок или текста. В этом меню предлагаются различные варианты навигации (вернуться назад, перейти вперед или перезагрузить страницу), а также варианты сохранения страницы на Экспресс-панели или в закладках, просмотра исходного кода страницы, сохранения страницы в формате PDF и т.д.
Контекстное меню ссылки появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) ссылку, и позволяет выбрать, как открыть или сохранить соответствующую страницу или адрес.
Контекстное меню изображения появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) какую-либо картинку, и предлагает варианты открытия, копирования или сохранения этой картинки.
Если вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) какое-либо изображение, с которым связана ссылка, в появившемся меню будут присутствовать пункты меню и для изображения, и для ссылки.
Изменение масштаба
Функция изменения масштаба в Opera позволяет упростить чтение мелкого шрифта. Чтобы изменить масштаб в Mac, выберите . Пользователям Windows или Linux следует перейти в
Для увеличения и уменьшения также можно использовать сочетания клавишCtrl или⌘ ++/-.
Чтобы все просматриваемые страницы открывались в нужном масштабе, можно задать масштаб по умолчанию. Чтобы задать масштаб по умолчанию, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).

- Нажмите Basic (Основные) на боковой панели.
- В разделе Appearance (Оформление) вы найдете Page zoom (Масштаб страницы).
- Выберите, в каком масштабе вам хотелось бы просматривать страницы.
После установки масштаба страницы все открываемые вами страницы будут отображаться в заданном масштабе. Если у вас были открыты какие-либо вкладки, перезагрузите их, чтобы просмотреть страницы в только что заданном масштабе по умолчанию.
Если нужно вернуться к первоначальному формату, пользователям Mac следует нажать Пользователям Windows и Linux следует перейти в и выбрать Reset zoom (Сброс масштабирования) справа от +.
Полноэкранный режим
Opera позволяет просматривать страницы в полноэкранном режиме. В полноэкранном режиме панель меню не видна, однако панель вкладок и объединенная адресная строка и строка поиска остаются на экране.
Чтобы включить или выключить полноэкранный режим, выберите . Пользователи Windows и Linux могут перейти в и выбрать Full screen (Во весь экран).
Пользователи Windows и Linux могут перейти в и выбрать Full screen (Во весь экран).
В любом из этих режимов пользователи Mac могут вызвать панель меню на экран, наведя курсор мыши на верхнюю границу экрана.
Для выхода из полноэкраннного режима на любой платформе нажмите Esc.
Поиск текста на странице
Opera может искать ключевые слова в тексте на странице. Чтобы найти слово или фразу на странице, нажмите клавишиCtrl+F или⌘+F на клавиатуре. Введите текст в поле поиска.
В процессе поиска найденные слова выделяются зеленым цветом. Если слово встречается на странице неоднократно, найденные слова выделяются желтым цветом и в поле поиска указывается их количество. Для перехода от одного найденного слова к другому используйте правую или левую стрелку.
Загрузка и управление файлами
Когда вы загружаете файл с сайта, справа под объединенной адресной строкой и строкой поиска появляется сообщение о загрузке. Это сообщение включает индикатор выполнения загрузки и исчезает при ее завершении.
Это сообщение включает индикатор выполнения загрузки и исчезает при ее завершении.
При этом справа от объединенной адресной строки и строки поиска появляется новый значок. Нажмите этот значок, чтобы просмотреть перечень недавно загруженных файлов или удалить их из истории загрузок.
Чтобы посмотреть подробный список загруженных файлов, запустить файлы из браузера или заново начать загрузку в случае обрыва соединения, выберите на Mac. В Windows и Linux перейдите в .
Местоположение, где по умолчанию сохраняются загруженные файлы, можно изменить в настройках. Для этого выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Downloads (Загрузки) нажмите кнопку Change… (Изменить…).
- Выберите папку, в которой должны сохраняться загруженные файлы, и нажмите Select (Выбрать).

Кроме того, в этом меню можно настроить браузер таким образом, чтобы он всегда спрашивал, куда необходимо сохранить загружаемые файлы.
разбираемся с Safari на Mac — Блог re:Store Digest
В Safari есть стандартный инструмент, который предназначен для массового сохранения в закладки открытых вкладок и дальнейшего их использования в любое другое время. Его удобно задействовать как в рабочих, так в и развлекательных целях, поэтому мы расскажем про нюансы взаимодействия с ним подробнее.
Вы можете моментально добавить на панель закладок Safari папку с набором открытых в данный момент вкладок. Для этого:
Шаг 1. Откройте раздел «Закладки» в строке меню.
Шаг 2. Воспользуйтесь возможностью «Добавить закладки для этих вкладок».
Шаг 3. Определите имя для папки с вкладками на панели закладок Safari.
Шаг 4. Подтвердите свое намерение с помощью кнопки «Добавить».
Интересный факт
Обратите внимание на то, как работает новый элемент, который появился на панели закладок. При нажатии на него набор открытых в данный момент вкладок заменяется тем, который был сохранен.
Чтобы изменить действие данной папки, нужно открыть контекстное меню и перевести в неактивное положение переключатель «Заменять вкладки автоматически». Вы также можете использовать его со всеми другими папками на панели закладок, которые вы ранее создавали обычным способом.
Если для папки активен переключатель «Заменять вкладки автоматически», при нажатии на нее на панели Safari все активные вкладки будут тут же закрыты, а их место займут сохраненные закладки. В противном случае можно просто открыть все закладки из папки в новых вкладках. Для этого:
Шаг 1. Откройте контекстное меню для конкретной папки.
Шаг 2. Выберите возможность «Открыть в новых вкладках».
Интересный факт
При открытии закладок из папки таким образом они не заменят, а дополнят те, что уже открыты.
Во-первых, с помощью быстрого сохранения в закладки Safari открытых вкладок можно приостановить сеанс работы над конкретным проектом или поиска какой-либо информации, а потом продолжить его с того места, на котором остановились. Это удобно, если работа связана с интернетом.
Во-вторых, таким образом можно быстро сохранить и закрыть открытые вкладки, чтобы увеличить время автономной работы своего портативного компьютера, а также уменьшить нагрузку на свой Mac, чтобы использовать его мощности для других более важных в данный момент задач.
В-третьих, с помощью данных инструментов можно создать наборы открытых вкладок для разных задач. Например, в рабочих целях у вас может быть регулярно открыто пару онлайн-таблиц с общим доступом, переводчик иностранных слов, онлайн-калькулятор курсов валют, новостной агрегатор.
Как использовать новую панель вкладок Safari в iOS 15
Apple теперь собирается предоставить вам выбор в iOS 15: придерживаться старого стиля вкладок Safari или использовать новую панель вкладок. Однако, прежде чем отказаться от нового, попробуйте.
Однако, прежде чем отказаться от нового, попробуйте.
Это не значит, что переработанная панель вкладок в Safari для iOS 15 имеет гораздо лучшие возможности на любом веб-сайте, чем раньше. У него действительно есть новый способ перемещения между сайтами, но на самом деле у него другой подход, незнакомый дизайн.
Apple хочет, чтобы вкладки не мешали вам, и это похвально. Более чем похвально то, что Apple представила новую функцию групп вкладок в iOS 15, это великолепно — и все по-другому. Все либо любят группы вкладок, либо у них просто нет причин даже знать о них.
В то время как никто не может использовать Safari без вкладок, поэтому серьезный редизайн — очень серьезная и неизбежная сделка. Или это было до тех пор, пока Apple не представила возможность вернуться к старому дизайну.
Это еще не доступно в публичной бета-версии, но есть в последней версии для разработчиков. В таком случае, вероятно, дойдет до официального релиза — хотя будет интересно посмотреть, сделает ли Apple новый дизайн по умолчанию или нет.
Если это произойдет, будут раздраженные люди, которым придется искать в настройках, чтобы исправить это. А если этого не произойдет, то, если в официальном выпуске iOS 15 по умолчанию будет использоваться старый дизайн вкладок, никто никогда не будет использовать новый.
И это позор, потому что как только вы избавитесь от мышечной памяти, которая заставляет вас тянуться к верхней части экрана, чтобы менять сайты, новая панель вкладок Safari в порядке. Это даже хорошо.
Как переключаться между старым и новым дизайном вкладок
Опять же, на момент написания это только в бета-версии для разработчиков, а не в общедоступной. Но он приближается, и это будет тот же переключатель, который разработчики видят в настройках.
На вашем iPhone перейдите в «Настройки», затем прокрутите вниз до Safari. Есть простой переключатель, показывающий один значок для панели вкладок, один для одной вкладки.
Выбирайте между новым и старым дизайном Safari в iOS 15
Нажмите на тот, который хотите, и все готово. Только не меняйте его слишком быстро, дайте шанс новой панели вкладок.
Только не меняйте его слишком быстро, дайте шанс новой панели вкладок.
Как использовать новую панель вкладок в iOS 15
Когда вы открываете Safari, первая страница отображается на том сайте, который вы читали последний раз, и теперь внизу есть плавающая полоса. Эта панель содержит адрес сайта, а также кнопку «Поделиться» и кнопку для перестановки вкладок.
Как перейти на новый сайт
Если полоса исчезла, нажмите и потяните сайт, чтобы прокрутить — и вернуть полоску обратно. Нажмите на адрес текущего сайта. Когда он выделится, нажмите небольшую кнопку удаления слева. Начните вводить новый адрес там — или новый поисковый запрос — и нажмите Go
Все это звучит ясно, разумно и легко, и это так. За исключением того, что панель вкладок находится внизу страницы, и у вас, вероятно, есть очень и очень многолетний опыт работы с верхней частью экрана.
Вам потребуется время, чтобы забыть об этом, но у новой панели вкладок есть преимущество. Это может вам даже понравиться, это переработанный способ перемещения между вкладками.
Это может вам даже понравиться, это переработанный способ перемещения между вкладками.
Откройте новую панель вкладок, и вы можете перемещаться между открытыми вкладками
Как перемещаться между вкладками на панели вкладок
Вызов панели вкладок. Нажмите на нее, затем проведите пальцем в одну или другую сторону. Вы сразу же попадете на следующую вкладку, если у вас открыто несколько вкладок.
Смотрите также
У вас открыто более одной вкладки, у вас их намного больше. Мы не судим.
И поэтому это свайпирование происходит намного быстрее, чем раньше. Раньше вам приходилось нажимать кнопку вкладки, находить то, что вы хотите, из миниатюрных изображений, а затем нажимать, чтобы перейти на вкладку, на которой вы были после.
Тем не менее, вы все еще можете это сделать. Откройте эту панель вкладок, нажмите кнопку вкладок справа, и вы увидите все свои вкладки. Вместо старого стиля миниатюр в стиле Rolodex, когда вам приходилось перемещаться вперед и назад, чтобы увидеть то, что вы хотите, теперь это сетка в стиле фотографий.
Из этой сетки вы можете нажать, чтобы перейти на любую вкладку. Вы также можете нажать небольшую кнопку удаления, чтобы полностью избавиться от вкладки.
К сожалению, вы не можете перетащить вкладки, чтобы расположить их. Вы можете нажать и удерживать любую вкладку и получить меню с некоторыми параметрами сортировки, но они ограничены.
Новая панель вкладок также представляет собой удобный путь к отличной функции групп вкладок в iOS 15.
Вы можете выбрать вариант «Упорядочить вкладки по заголовку» или «Упорядочить вкладки по веб-сайтам».
За исключением того, что, если это кажется немного ограниченным, в новом дизайне есть еще кое-что, что можно упорядочить вкладки. Это пересекается с функцией групп вкладок, но когда вы нажимаете и удерживаете миниатюру любой вкладки, вы получаете два особенно важных варианта.
Если у вас открыто шесть вкладок, нажатие и удерживание одной приводит к появлению меню, в котором предлагается переместить все эти вкладки в существующую группу. И вы также можете переместить их всех в новую группу.
И вы также можете переместить их всех в новую группу.
Что вы не можете сделать, так это выбрать несколько вкладок и переместить их, все или ничего. По крайней мере, сейчас. Возможно, мы уже знаем что-то, что будет в iOS 16.
Сейчас читаютПанели вкладок — Панели — iOS — Руководство по человеческому интерфейсу
Панели вкладок
Панель вкладок появляется в нижней части экрана, помогая людям понять типы информации или функциональные возможности, предоставляемые приложением. Вкладки позволяют пользователям быстро переключаться между разделами верхнего уровня в вашем приложении, сохраняя при этом текущее состояние навигации в каждом разделе.
По умолчанию панель вкладок является полупрозрачной: она использует фоновый материал только тогда, когда контент появляется за ней, удаляя материал, когда представление прокручивается вниз.Панель вкладок скрывается, когда клавиатура отображается на экране.
Панель вкладок «Фотографии» использует фоновый материал, чтобы выделиться, позволяя просвечивать перекрывающееся содержимое.
Если за панелью вкладок не отображается контент, не отображается фоновый материал.
В зависимости от размера и ориентации устройства количество видимых вкладок может быть меньше общего количества вкладок. Если горизонтальное пространство ограничивает количество видимых вкладок, конечная вкладка становится вкладкой «Дополнительно», показывая оставшиеся элементы в списке на отдельном экране.
Руководство разработчика см. В UITabBar.
СОВЕТ Хотя панели вкладок и панели инструментов появляются в нижней части экрана, каждая из них имеет свое назначение. Панель вкладок позволяет пользователям перемещаться между различными областями приложения, такими как вкладки «Будильник», «Секундомер» и «Таймер» в приложении «Часы». Панель инструментов содержит кнопки для выполнения действий, связанных с экраном, таких как создание элемента, фильтрация элементов или разметка содержимого. Панели вкладок и панели инструментов не отображаются вместе в одном и том же виде.
Используйте панель вкладок только для включения навигации, а не для помощи людям в выполнении действий. Если вам нужно предоставить элементы управления, которые действуют на элементы в текущем представлении, используйте вместо этого панель инструментов.
Используйте минимальное количество вкладок, необходимое для прояснения иерархии информации и помощи людям в навигации по вашему приложению. Слишком много вкладок уменьшает доступную для каждой вкладки область и может усложнить интерфейс. Слишком мало вкладок может привести к слишком широким категориям или режимам, чтобы быть полезными, требуя, чтобы люди выбирали вкладку, чтобы узнать, что она содержит.Хотя на вкладке «Дополнительно» отображаются дополнительные вкладки, для их отображения требуется дополнительное нажатие, что может привести к неэффективному использованию места. Как правило, используйте на iPhone от трех до пяти вкладок; при необходимости используйте еще несколько на iPad.
В приложении iPadOS рассмотрите возможность использования боковой панели вместо панели вкладок. Поскольку боковая панель может отображать большое количество элементов, она может сделать навигацию по приложению iPad более эффективной. Вы также можете позволить людям настраивать элементы боковой панели и позволить им скрыть ее, чтобы освободить больше места для контента.Для руководства см. Боковые панели.
Старайтесь не скрывать панель вкладок, когда люди переходят в разные области вашего приложения. Панель вкладок — это глобальный элемент навигации для вашего приложения, поэтому убедитесь, что она всегда видна. Исключением является панель вкладок в модальном представлении. Поскольку модальное представление дает людям отдельный опыт, который они игнорируют, когда заканчивают, скрытие панели вкладок представления не влияет на навигацию в приложении.
Избегайте удаления или отключения вкладки, когда ее содержимое недоступно. Если в одних случаях вкладки включены, а в других — нет, интерфейс вашего приложения может казаться нестабильным и непредсказуемым. При необходимости объясните, почему содержимое вкладки недоступно. Например, даже если на устройстве iOS нет музыки, вкладка «Слушать сейчас» в приложении «Музыка» остается доступной и предлагает варианты загрузки музыки.
Если в одних случаях вкладки включены, а в других — нет, интерфейс вашего приложения может казаться нестабильным и непредсказуемым. При необходимости объясните, почему содержимое вкладки недоступно. Например, даже если на устройстве iOS нет музыки, вкладка «Слушать сейчас» в приложении «Музыка» остается доступной и предлагает варианты загрузки музыки.
Убедитесь, что вкладки влияют на представление, прикрепленное к панели вкладок, а не на представления в других местах экрана. Например, выбор вкладки в левой части разделенного вида не должен приводить к изменению правой части разделенного вида.Точно так же выбор вкладки во всплывающем окне не должен изменять вид за всплывающим окном.
Используйте значок для ненавязчивого общения. Вы можете отобразить значок — красный овал, содержащий белый текст и число или восклицательный знак — на вкладке, чтобы указать, что доступна новая информация, связанная с этим представлением или режимом. Для руководства разработчика см. UITabBarItem.
Для руководства разработчика см. UITabBarItem.
Рассмотрите возможность использования символов SF для создания масштабируемых, визуально согласованных элементов панели вкладок. Когда вы используете символы SF, элементы панели вкладок автоматически адаптируются к различным контекстам.Например, панель вкладок может быть обычной или компактной, в зависимости от текущего устройства и ориентации. Кроме того, глифы панели вкладок могут отображаться над заголовками вкладок в портретной ориентации, тогда как в альбомной ориентации глифы и заголовки могут отображаться рядом. Предпочитайте заполненные символы или глифы для согласованности с платформой. Если ваше приложение использует боковую панель вместо панели вкладок при запуске на iPad, переключите заполненные символы или глифы на вариант, выделенный на боковой панели. Для руководства см. Символы SF.
Если вам нужно создать пользовательские глифы панели вкладок, создавайте каждый глиф двух размеров, чтобы панель вкладок выглядела хорошо как в обычной, так и в компактной среде. Используйте следующие показатели при создании глифов панели вкладок в различных формах. Для руководства см. Глифы.
Используйте следующие показатели при создании глифов панели вкладок в различных формах. Для руководства см. Глифы.
Ширина и высота цели (круговые глифы)
| Обычные планки с вкладками | Компактные панели с вкладками |
|---|---|
| 25×25 pt (75×75 пикселей @ 3x) | 18×18 pt (54×54 пикселей @ 3x) |
| 25×25 pt (50x50px @ 2x) | 18×18 pt (36×36 пикселей @ 2x) |
Ширина и высота цели (квадратные глифы)
| Обычные планки с вкладками | Компактные панели с вкладками |
|---|---|
| 23×23 pt (69×69 пикселей @ 3x) | 17×17 pt (51×51 пикс @ 3x) |
| 23×23 pt (46×46 пикселей @ 2x) | 17×17 pt (34×34 пикселей @ 2x) |
Ширина цели (широкие глифы)
| Обычные планки с вкладками | Компактные панели с вкладками |
|---|---|
| 31pt (93px @ 3x) | 23pt (69px @ 3x) |
| 31pt (62px @ 2x) | 23pt (46 пикселей @ 2x) |
Высота цели (высокие глифы)
| Обычные планки с вкладками | Компактные панели с вкладками |
|---|---|
| 28pt (84px @ 3x) | 20pt (60 пикселей при 3x) |
| 28pt (56 пикселей при 2x) | 20pt (40 пикселей при 2x) |
5 шагов для создания правильной панели вкладок | Кей ван Моурик | Life’s a Picnic
Но если вы уверены, что ваше приложение получит пользу от панели вкладок, вы можете перейти к следующему шагу.
Составление списка и ранжирование направлений и функций приложений — всегда полезное упражнение. Особенно при определении того, какие функции заслуживают места на панели вкладок. Удобная панель вкладок должна иметь не менее 3 функций и не более 5. Это ограничение дизайна, и вы не должны выходить за его пределы.
Кластерные функции и иконкаДля каждой функции в вашем списке опишите основной вариант использования и проверьте, являются ли они взаимоисключающими по отношению ко всем остальным.Если нет, объедините аналогичные функции и опишите вариант использования для всего кластера. Это также помогает визуализировать каждую функциональность (кластер) с помощью значка или символа. Это способствует пониманию, которое выходит за рамки слов и может концептуально представлять функциональные возможности.
Углубиться в данные Если вы модифицируете существующее приложение, вам пригодится аналитика. Углубление в данные позволяет принимать проектные решения на основе данных. Это позволяет понять, какие части приложения используются чаще всего, и дает вам основу для принятия решения о том, что важно для пользователя.Дополнение списка функций данными повысит доверие к нему.
Это позволяет понять, какие части приложения используются чаще всего, и дает вам основу для принятия решения о том, что важно для пользователя.Дополнение списка функций данными повысит доверие к нему.
Выйдите за рамки настоящего и добавьте в список реалистичные будущие функции; это поможет вам разработать ориентированную на будущее навигационную структуру, что даст вам гибкость в будущем. Но не переусердствуйте с этим — включайте только реалистичные функции, которые будут разработаны в обозримый срок.
Представьте идеиПредставьте свой список команде.Вместе вы должны убедиться, что список действительно полный. Когда вы согласитесь, что все функции включены, начните располагать их в порядке их соответствия вашей основной целевой группе. Это определенно приведет к ценной дискуссии и обострит коллективное видение вашего продукта.
Мы обнаружили, что наш список функций длиннее, чем ограничение на 5 функций для пунктов назначения панели вкладок. Мы сгруппировали функциональные возможности, но поскольку подходящая кластеризация не была сразу ясна, это открыло огромный диапазон возможностей.Если безграничные возможности ошеломляют, и вы изо всех сил пытаетесь понять, с чего начать, сделайте глоток лучшего лекарства для оптимизации функциональности: пользовательское тестирование.
Мы сгруппировали функциональные возможности, но поскольку подходящая кластеризация не была сразу ясна, это открыло огромный диапазон возможностей.Если безграничные возможности ошеломляют, и вы изо всех сил пытаетесь понять, с чего начать, сделайте глоток лучшего лекарства для оптимизации функциональности: пользовательское тестирование.
Вы создали отличное, умное и элегантное приложение. Но знаете ли вы, что думают ваши пользователи? Тогда узнай. Протестируйте свои прототипы и экспериментируйте с реальными пользователями. Это не только поможет вам определить наиболее важные функции, но и позволит получить некоторые неожиданные результаты. Важно даже тестировать нереалистичные и экспериментальные прототипы.Это позволяет получить ценные сведения и получить множество отзывов от пользователей.
В Picnic еженедельно проходят сеансы пользовательского тестирования, что дает нам возможность получать постоянную обратную связь и является ключевым фактором успеха нашего продукта. В течение 6 месяцев мы протестировали 12 прототипов панели вкладок. Мы поэкспериментировали с количеством вкладок и кластеризацией функций внутри этих вкладок. С каждой итерацией наше понимание наиболее желательной архитектурной структуры росло. В конце концов, это привело к твердому представлению о наиболее подходящей панели вкладок, предлагающей нашим пользователям интуитивно понятную структуру навигации.
Элемент:
Панель вкладок JET
Описание: Панель вкладок JET превращает элемент списка HTML в тематический, совместимый с WAI-ARIA, удобный для мобильных устройств компонент с расширенными интерактивными функциями.
Данные
Панель вкладок JET получает данные двумя разными способами. Первый способ — из DataProvider / TableDataSource. Есть несколько типов DataProvider / TableDataSource имеющихся в наличии:
- oj.ArrayDataProvider
- oj.CollectionTableDataSource
oj.ArrayDataProvider — используйте это, когда базовые данные являются объектом массива или observableArray. В случае observableArray панель вкладок будет автоматически реагировать когда элементы добавляются или удаляются из массива. См. Документацию для oj.ArrayDataProvider для получения дополнительных сведений о доступных параметрах.
oj.CollectionTableDataSource — используйте, когда oj.Collection является моделью для базовых данных. Обратите внимание, что панель вкладок будет автоматически реагировать на событие модели из лежащий в основе oj.Коллекция. См. Документацию для oj.CollectionTableDataSource для получения дополнительных сведений о доступных параметрах.
ПРИМЕЧАНИЕ. PagingTableDataSource не поддерживается панелью вкладок.
Второй способ — использовать статический HTML-контент в качестве данных.
Обратите внимание, что любые манипуляции со статическим содержимым HTML, включая манипулирование содержимым, созданным с помощью Knockout (например, обновление observableArray в привязке foreach), не поддерживаются.
Пример статического содержимого
Любой элемент списка можно отключить, добавив к нему класс oj-disabled .Как и при любом изменении DOM, после инициализации
требует refresh () элемента.
Ключ
Ключ— это идентификатор, который однозначно идентифицирует элемент на панели вкладок.
- При использовании статического HTML это будет атрибут
idизid, то компонент сгенерирует идентификатор и будет использовать его в качестве ключа. - Когда используется источник данных, это будет атрибут
idобъекта данных элемента.
Иконки
Значки подсписок вставляются автоматически. Чтобы добавить другие значки к элементам списка, включите их в разметку и включите класс oj-tabbar-item-icon , как показано ниже:
Нажмите «Информация о конечном пользователе»
| Цель | Жест | Действие |
|---|---|---|
| Элемент списка | Метчик | Выбирает элемент. |
| Нажать и удерживать | Показать контекстное меню | |
| Кнопка меню переполнения | Метчик | Открыть меню. См. Документацию касания кнопок меню. Примечание. Это применимо только для горизонтальной панели вкладок, когда переполнение установлено на всплывающее окно . |
Информация для конечного пользователя клавиатуры
| Цель | Ключ | Действие |
|---|---|---|
| Элемент списка | Введите или Пробел | Выбирает элемент списка. |
| Стрелка вверх | Перемещает фокус на предыдущий видимый элемент списка. | |
| Стрелка вниз | Перемещает фокус на следующий видимый элемент списка | |
| RightArrow ( LeftArrow в RTL) | Для горизонтальной панели вкладок фокус будет перемещен на следующий видимый элемент. | |
| LeftArrow ( RightArrow в RTL) | Для горизонтальной панели вкладок фокус будет перемещен на предыдущий видимый элемент. | |
| Дом | Перемещает фокус на первый видимый элемент списка. | |
| Конец | Перемещает фокус на последний видимый элемент списка. | |
| F2 | Если фокус находится на элементе списка, нажатие F2 сделает его содержимое доступным с помощью TAB. | |
| Esc | Когда включен режим F2, нажмите Esc, чтобы выйти из режима F2. | |
| Ctrl + X | Помечает текущий элемент для перемещения, если разрешено переупорядочивание. | |
| Ctrl + V | Вставить элемент с пометкой непосредственно перед текущим элементом | |
| УДАЛИТЬ | Удалить текущий элемент. | |
| Кнопка меню переполнения | Введите или пробел | Открыть меню.См. Документацию касания кнопок меню. Примечание. Это применимо только для горизонтальной панели вкладок, когда переполнение установлено на всплывающее окно . |
Отключенные элементы не получают фокуса клавиатуры и не допускают никакого взаимодействия.
Контекст элемента
Для всех параметров элемента разработчики могут указать функцию в качестве возвращаемого значения. Функция принимает единственный аргумент, который представляет собой объект, содержащий контекстную информацию о конкретном элементе.Это дает разработчикам возможность возвращать разные значения в зависимости от контекста.
Параметр контекста содержит следующие ключи:
| Ключ | Описание |
|---|---|
| компонент Элемент | элемент oj-tab-bar. |
| источник данных | Ссылка на объект источника данных. (Недоступно для статического содержимого) |
| индекс | Индекс элемента, где 0 — индекс первого элемента. |
| ключ | Ключ от предмета. |
| данные | Объект данных для элемента. |
| parentElement | Элемент элемента списка. Средство визуализации может использовать это для непосредственного добавления содержимого. |
Представление
Размер набора данных
Как правило, приложениям рекомендуется ограничивать объем отображаемых данных.Отображение большого количество элементов на панели вкладок затрудняет поиск пользователем того, что он ищет, но влияет на время загрузки.
Содержание предмета
Панель вкладок позволяет разработчикам указывать произвольное содержимое внутри своего элемента. Чтобы свести к минимуму негативное влияние на производительности, вам следует избегать размещения большого количества тяжелых компонентов внутри, потому что по мере того, как вы усложняете к структуре, эффект будет умножен, потому что на панели вкладок может быть много элементов.
Доступность
Отключенное содержимое: JET поддерживает доступный коэффициент контрастности яркости, как указано в WCAG 2.0 — Раздел 1.4.3 «Контрастность», в доступных темах. (См. Главу «Тематика» Руководства разработчика JET для получения дополнительной информации о том, какие доступны темы.) Обратите внимание, что в Разделе 1.4.3 говорится, что текст или изображения текста, которые являются частью неактивного пользователя компонент интерфейса не требует контрастности. Поскольку отключенный контент может не соответствовать минимальному коэффициенту контрастности требуется для включенного контента, его нельзя использовать для передачи значимой информации.
Направление чтения
Единственный поддерживаемый способ установить направление чтения (LTR или RTL) — это установить атрибут "dir" на элемент страницы. Как и в случае с любым настраиваемым элементом JET, в необычном случае направление чтения
изменяется после инициализации, панель вкладок должна иметь вид refresh () ed, или страница должна быть перезагружена.
Анимация
Приложения могут настраивать анимацию, запускаемую действиями на панели вкладок, прослушивая animateStart / animateEnd события или переопределение классов стилей конкретных действий для анимированного элемента.См. Документацию AnimationUtils.
класс для деталей.
Ниже приведены действия, которые приложения могут использовать для настройки эффектов анимации.
| Действие | Описание |
|---|---|
| горизонтально добавить | Когда новый элемент добавляется в TableDataSource, связанный с горизонтальной панелью вкладок. |
| доб. | Когда новый элемент добавляется в TableDataSource, связанный с вертикальной панелью вкладок. |
| горизонтальное удаление | Когда существующий элемент удаляется из TableDataSource, связанного с горизонтальной панелью вкладок. |
| удалить | Когда существующий элемент удаляется из TableDataSource, связанного с вертикальной панелью вкладок. |
| обновить | Когда существующий элемент обновляется в TableDataSource, связанном с TabBar. |
| указатель вверх | Когда пользователь заканчивает нажимать элемент (при касании). |
Как встроить представления в панель вкладок с помощью TabView
Пол Хадсон @twostraws
Обновлено для Xcode 13.2
SwiftUI TabView предоставляет эквивалент UITabBarController , позволяя пользователю переключаться между несколькими активными представлениями с помощью панели в нижней части экрана.
В базовой форме вы должны снабдить каждый элемент изображением и заголовком, при желании также добавить тег, если вы хотите программно контролировать, какая вкладка активна.Например, это создает два представления с разными изображениями, заголовками и тегами:
struct ContentView: View {
var body: some View {
TabView {
Текст ("Первый взгляд")
.padding ()
.tabItem {
Изображение (systemName: "1.circle")
Текст («Первый»)
}
.tag (1)
Текст («Второй взгляд»)
.padding ()
.tabItem {
Изображение (systemName: "2.круг")
Текст («Второй»)
}
.tag (2)
}
}
} Загрузите это как проект Xcode
Вместо того, чтобы указывать текст и изображение по отдельности, вы также можете использовать представление Label , чтобы объединить их вместе:
struct ContentView: View {
var body: some View {
TabView {
Текст ("Первый взгляд")
.padding ()
.tabItem {
Ярлык ("Первый", systemImage: "1.круг")
}
.tag (1)
Текст («Второй взгляд»)
.padding ()
.tabItem {
Ярлык ("Второй", systemImage: "2.circle")
}
.tag (2)
}
}
} Загрузите это как проект Xcode
Совет: В iOS 15 , а не , должны явно запрашивать заполненный вариант значков SF-символов, потому что система будет автоматически использовать их по мере необходимости.
Если вы добавляете теги, вы можете программно управлять активной вкладкой, изменяя выбор представления вкладок. В этом примере я сделал содержимое каждой вкладки кнопкой, которая изменяет представление, что достигается путем добавления некоторого нового состояния для отслеживания, какая вкладка активна, а затем присоединения его к значению выбора в TabView :
struct ContentView: View {
@State var selectedView = 1
var body: some View {
TabView (выбор: $ selectedView) {
Button ("Показать второй вид") {
selectedView = 2
}
.обивка ()
.tabItem {
Ярлык ("Первый", systemImage: "1.circle")
}
.tag (1)
Button ("Показать первый просмотр") {
selectedView = 1
}
.padding ()
.tabItem {
Ярлык ("Второй", systemImage: "2.circle")
}
.tag (2)
}
}
} Загрузите это как проект Xcode
Теги для ваших вкладок могут быть какими угодно, если тип данных соответствует Hashable .Целые числа могут работать хорошо, но если вы собираетесь выполнять какую-либо значимую программную навигацию, вам следует убедиться, что вы разместили теги где-то в центре, например, статическое свойство внутри представления. Это позволяет разделить ценность во многих местах, снижая риск ошибок.
Спонсируйте взлом со Swift и войдите в крупнейшее в мире сообщество Swift!
Подобные решения…
Панель вкладок Quickstart | CodePath iOS Cliffnotes
ОбзорОбновлено с iOS 10.3, Xcode 8.3.3 и Swift 3
Контроллеры панелей вкладокпредоставляют пользователям простой интерфейс для переключения между набором контроллеров представления. Это краткое руководство охватывает основные процедура настройки контроллера панели вкладок и настройки представления контроллеры для каждой вкладки.
Настройка раскадровки Шаг 1. Добавьте контроллер панели вкладок в качестве контроллера начального представления В Интерфейсном Разработчике удалите предварительно сгенерированный контроллер представления и
перетащите Tab Bar Controller из библиотеки объектов
в свою раскадровку.Он будет предварительно настроен с двумя вкладками
соответствует двум контроллерам представления. Много раз вы захотите
Контроллер панели вкладок должен быть начальным контроллером представления. Вы можете установить это
выбрав контроллер панели вкладок и отметив Is Initial View
Контроллер .
Контроллер панели вкладок по умолчанию настроен с двумя вкладками. Вы можете
удалить вкладку, выбрав соответствующий контроллер представления (или переход) и удалив
это раскадровка.Чтобы добавить вкладку, сначала перетащите новый View Controller возразить сказочнику. Следующее нажатие клавиши Control и перетаскивание из контроллера панели вкладок
к новому контроллеру представления и выберите контроллеры представления под Relationship
Переход . Контроллер панели вкладок обновится с новой вкладкой.
Вы можете настроить внешний вид и заголовок каждой кнопки на панели вкладок, выбор элемента панели вкладок в соответствующем контроллере представления.В частности, вы, вероятно, захотите добавить изображение для каждого элемента панели вкладок.
Шаг 4. Создайте классы контроллера представления для вкладок Вам нужно будет создать классы, которые будут содержать код для представления.
контроллеры, соответствующие каждой вкладке. Выберите File -> New -> iOS ->
Source -> Cocoa Touch Class и создайте новый подкласс UIViewController для каждого вида вкладок, которые у вас будут.
Для каждой вкладки в раскадровке выберите соответствующий контроллер представления. и установите его настраиваемый класс на один из только что созданных классов.Ты теперь можно добавлять другие компоненты на эту вкладку и подключать розетки к вашему класс контроллера представления, как и с любым другим контроллером представления.
Программная настройкаВы можете программно создать экземпляр контроллера панели вкладок и использовать его как вы бы сделали любой другой контроллер представления. Если вам нужно, чтобы он был вашим корневым представлением Контроллер лучше всего сделать это в App Delegate. В приведенном ниже примере создается контроллер панели вкладок с двумя простыми контроллерами представления (каждый с разным цветом фона).
// AppDelegate.swift
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
приложение func (приложение: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
window = UIWindow (фрейм: UIScreen.main.bounds)
// Настраиваем первый View Controller
пусть vc1 = UIViewController ()
vc1.view.backgroundColor = UIColor.апельсин
vc1.tabBarItem.title = "Апельсин"
vc1.tabBarItem.image = UIImage (имя: "сердце")
// Настраиваем второй View Controller
пусть vc2 = UIViewController ()
vc2.view.backgroundColor = UIColor.purple
vc2.tabBarItem.title = "Фиолетовый"
vc2.tabBarItem.image = UIImage (имя: "звезда")
// Настраиваем контроллер панели вкладок на две вкладки
пусть tabBarController = UITabBarController ()
tabBarController.viewControllers = [vc1, vc2]
// Сделать контроллер панели вкладок корневым контроллером представления
окно? .rootViewController = tabBarController
окно? .makeKeyAndVisible ()
вернуть истину
}
// ...
} // AppDelegate.m
// ...
- (BOOL) приложение: (UIApplication *) приложение
didFinishLaunchingWithOptions: (NSDictionary *) launchOptions {
self.window = [[UIWindow alloc] initWithFrame: [[UIScreen mainScreen] границы]];
// Настраиваем первый View Controller
UIViewController * vc1 = [[UIViewController alloc] инициализация];
vc1.view.backgroundColor = [UIColor orangeColor];
vc1.tabBarItem.title = @ "Апельсин";
vc1.tabBarItem.image = [UIImage imageNamed: @ "сердце"];
// Настраиваем второй View Controller
UIViewController * vc2 = [[UIViewController alloc] инициализация];
vc2.view.backgroundColor = [UIColor purpleColor];
vc2.tabBarItem.title = @ "Фиолетовый";
vc2.tabBarItem.image = [UIImage imageNamed: @ "звезда"];
// Настраиваем контроллер панели вкладок на две вкладки
UITabBarController * tabBarController = [[UITabBarController alloc] инициализация];
[tabBarController setViewControllers: @ [vc1, vc2]];
// Сделать контроллер панели вкладок корневым контроллером представления
себя.window.rootViewController = tabBarController;
[self.window makeKeyAndVisible];
вернуть ДА;
}
// ... Дополнительная литератураTabBar QML Type | Qt Quick Controls 5.15.7
Позволяет пользователю переключаться между различными представлениями или подзадачами. Подробнее …
| Заявление об импорте: | import QtQuick.Controls 2.15 |
| Начиная с: | Qt 5.7 |
| Наследует: | Контейнер |
Недвижимость
Присоединенная недвижимость
Подробное описание
TabBar предоставляет модель навигации на основе вкладок.
TabBar заполнен элементами управления TabButton и может использоваться вместе с любым макетом или контейнерным элементом управления, который предоставляет свойство currentIndex , например StackLayout или SwipeView
TabBar {
id: bar
ширина: parent.width
TabButton {
текст: qsTr ("Домой")
}
TabButton {
текст: qsTr ("Откройте для себя")
}
TabButton {
текст: qsTr ("Активность")
}
}
StackLayout {
ширина: parent.width
currentIndex: bar.currentIndex
Элемент {
id: homeTab
}
Элемент {
id: discoverTab
}
Элемент {
id: activityTab
}
} Как показано выше, TabBar обычно заполняется статическим набором кнопок вкладок, которые определены встроенными как дочерние элементы панели вкладок.Также можно динамически добавлять, вставлять, перемещать и удалять элементы во время выполнения. Доступ к элементам можно получить с помощью itemAt () или contentChildren.
Изменение размера вкладок
По умолчанию TabBar изменяет размер своих кнопок в соответствии с шириной элемента управления. Доступное пространство распределяется поровну между каждой кнопкой. Поведение при изменении размера по умолчанию можно изменить, задав для кнопок явную ширину.
В следующем примере показано, как сохранить неявный размер каждой кнопки табуляции вместо того, чтобы изменять размер для соответствия панели вкладок:
TabBar {
ширина: родитель.ширина
TabButton {
текст: "Первый"
ширина: implicitWidth
}
TabButton {
текст: "Второй"
ширина: implicitWidth
}
TabButton {
текст: "Третий"
ширина: implicitWidth
}
} Подвижные вкладки
Если общая ширина кнопок превышает доступную ширину панели вкладок, она автоматически становится подвижной.
TabBar {
id: bar
ширина: parent.width
Repeater {
модель: [«Первый», «Второй», «Третий», «Четвертый», «Пятый»]
TabButton {
текст: modelData
ширина: Математика.макс (100, ширина бар / 5)
}
}
} См. Также TabButton, Настройка TabBar, Элементы навигации, Контейнерные элементы управления и Управление фокусом в Qt Quick Controls.
Имущественная документация
Это свойство содержит высоту содержимого. Он используется для расчета общей неявной высоты панели вкладок.
Примечание: Это свойство доступно в TabBar, начиная с QtQuick.Controls 2.2 (Qt 5.9), но в QtQuick оно было повышено до базового типа Контейнер.Контролирует 2.5 (Qt 5.12).
Это свойство было введено в QtQuick.Controls 2.2 (Qt 5.9).
См. Также Container :: contentHeight.
Это свойство определяет ширину содержимого. Он используется для расчета общей неявной ширины панели вкладок.
Примечание: Это свойство доступно в TabBar, начиная с QtQuick.Controls 2.2 (Qt 5.9), но оно было повышено до базового типа Container в QtQuick.Controls 2.5 (Qt 5.12).
Это свойство было введено в QtQuick.Элементы управления 2.2 (Qt 5.9).
См. Также Container :: contentWidth.
Это свойство определяет положение панели вкладок.
Примечание: Если панель вкладок назначена как верхний или нижний колонтитул ApplicationWindow или Page, соответствующее положение устанавливается автоматически.
Возможные значения:
| Константа | Описание |
|---|---|
TabBar.Header | Панель вкладок находится вверху в виде заголовка окна или страницы. |
TabBar.Footer | Панель вкладок находится внизу в виде нижнего колонтитула окна или страницы. |
Значение по умолчанию зависит от стиля.
См. Также ApplicationWindow :: header, ApplicationWindow :: footer, Page :: header и Page :: footer.
Приложенная имущественная документация
[только для чтения] TabBar.index: int |
Это присоединенное свойство содержит индекс каждой кнопки вкладки в TabBar.
Он прикреплен к каждой кнопке вкладки TabBar.
Это свойство было введено в QtQuick.Controls 2.3 (Qt 5.10).
Это присоединенное свойство содержит позицию панели вкладок.
Он прикреплен к каждой кнопке вкладки TabBar.
Возможные значения:
| Константа | Описание |
|---|---|
TabBar.Header | Панель вкладок находится вверху в виде заголовка окна или страницы. |
TabBar.Footer | Панель вкладок находится внизу в виде нижнего колонтитула окна или страницы. |
Это свойство было введено в QtQuick.Controls 2.3 (Qt 5.10).
[только для чтения] TabBar.tabBar: TabBar |
Это присоединенное свойство содержит панель вкладок, которая управляет этой кнопкой вкладки.
Он прикреплен к каждой кнопке вкладки TabBar.
Это свойство было введено в QtQuick.Элементы управления 2.3 (Qt 5.10).
© 2021 Компания Qt Company Ltd. Включенная сюда документация является собственностью их владельцы. Представленная здесь документация лицензирована в соответствии с условиями лицензии GNU Free Documentation License версии 1.3, опубликованной Free Software Foundation. Qt и соответствующие логотипы являются товарными знаками компании Qt Company Ltd. в Финляндии и / или других странах по всему миру. Все остальные товарные знаки являются собственностью их владельцев.
Что случилось с вкладкой панели?
Возрождение коктейлей последних 25 лет позволило вернуть из мертвых многие старые традиции бара. Грязь, подвязки, свежий сок, синие пиджаки, культура тики — список можно продолжать и продолжать. Однако одна вещь, которую он не спасла, — это вкладка с панелью.
Мы не говорим о вкладках бара, как в вопросе «Хотите открыть вкладку?», Который задают миллион раз каждую ночь в барах по всему миру. Скорее, это старая форма кредита в баре, еженедельная и ежемесячная вкладки — инструмент, с помощью которого завсегдатаи могут пить бесплатно до следующей зарплаты, после чего будет оплачен счет.
«Положи это на мой счет» — это когда-то обычное замечание, которое когда-то слышали от мясников, покидавших таверны от Саратоги до Сиэтла. Вы можете увидеть вымышленное свидетельство этого феномена в большинстве эпизодов ситкома 80-х годов Cheers , где завсегдатай Норм Петерсон редко платил за свое большое количество пива, а его объемная вкладка была постоянным источником юмора.
Для Норма и его временного благодетеля Сэма Мэлоуна вкладка представляла собой нечто большее, чем просто обременительную долговую расписку. Это потому, что вкладки никогда не были просто деловым соглашением между салуном и безденежной компанией.Они олицетворяли связь между владельцем бара и посетителем бара — узы доверия. Наряду с другими давно забытыми услугами бара, такими как обналичивание чеков клиентов и прием их почты, табели были одним из способов, с помощью которых салоны заявляли о себе как о общинных центрах.
«В центре Бостона в 1970-е годы этим занимались немногие, — сказал брат Клив, наставник по коктейлям из Бостона. Клив тогда имел вкладки на нескольких барах. «Я заплачу в конце недели. Я приносил свою зарплату, они обналичивали ее, и я платил по счету из зарплаты.”
Однако сегодня найти бар, в котором используются вкладки, так же сложно, как найти бар с бесплатным обедом.
«НЕТ ПУТЬ!» — кратко ответила владелица бара Джули Райнер на вопрос, использовала ли она табулатуры в своих барах — Flatiron Lounge, Clover Club или Leyenda. Ответы других известных владельцев баров в Соединенных Штатах были столь же быстрыми и решительными. Некоторые даже презирали саму идею.
Ни Райнер, ни другие владельцы баров, которых я спрашивал, казалось, не думали, что что-то ценное было потеряно из-за смерти вкладки бара.По их мнению, она была умело заменена более надежной и быстрой системой.
«Хотите сверить счет раз в месяц?» — сказал Дерек Браун, владелец Columbia Room в Вашингтоне, округ Колумбия. «Получите AmEx».
СсылкаBrown на кредитную карту очень уместна. Большинство владельцев баров согласны с тем, что вкладка бара стала жертвой нашей всеобъемлющей современной кредитной системы. Когда-то люди получали зарплату раз в неделю или каждые две недели, кредитные карты были относительной роскошью, банкоматов не было, а часы работы банка были короче, а иногда и вовсе не работали по выходным.Если вы испытывали жажду, у вас не было денег в кармане и банк был закрыт, вам не повезло, если только бар не предоставил вам кредитную линию.
«Еженедельные и ежемесячные вкладки в барах ушли по пути счетов местных продуктовых или аптек», — сказал Нил Боденхаймер, владелец баров Cure и Cane & Table в Новом Орлеане. «Распространение кредитных и банковских карт привело к тому, что бары и рестораны перестали заниматься выдачей кредитов и отслеживанием дебиторской задолженности».
Более того, создание вкладки не кажется проблемой для клиентов.Владельцы бара, опрошенные для этой статьи, не могли вспомнить ни одного посетителя, который просил бы их открыть. «Я думаю, что личное потребительское кредитование настолько изменилось, что от гостей ничего не ждут», — сказал Боденхаймер. «У нас были гости, которые просили нас держать счет в течение дня, если они забудут свой кошелек, но эрозия денежной культуры действительно изменила весь бизнес». В мире, одурманенном удобством, где люди регулярно платят за четырехдолларовый кофе пластиком, носильщики — единороги.Практически каждый, кто сегодня заходит в бар, вооружен кредитной или дебетовой картой. Более того, в некоторых штатах, таких как Иллинойс и Айова, создание счета юридически невозможно. «Даже если вы приходите сюда и заказываете напитки, а мы вас знаем, и вы собираетесь платить наличными, по закону вам необходимо предъявить карту», - сказал Майк Миллер, владелец известного чикагского виски-бара Delilah’s.
Все практические аргументы в пользу смерти вкладки панели имеют безупречный смысл. Но невысказанная сегодня более полная суть практики.Несмотря на все разговоры в наши дни среди владельцев современных баров и барменов о гостеприимстве и важности взаимоотношений с клиентами, сейчас бары стали более торговым местом. В этом виноват и покровитель, который сегодня гораздо более непостоянный зверь, чем 50 лет назад. Они кидаются от стыка к стыку, следя за трендами и постами в Instagram. Когда вы не задерживаетесь на одном месте достаточно долго, чтобы стать постоянным местом, нет причин для вкладки.
«Есть так много вариантов и так много новых мест», — сказал Клив.«Раньше у вас был постоянный бармен, который делал ваш обычный напиток, и он делал это до того, как вы сели».
Дэвид Каплан, владелец Death & Co., не понаслышке понимает внутреннюю привлекательность услуги с точки зрения клиента. Большую часть времени он живет в Вайоминге, а также владеет двумя точками в Джексон-Хоул.
«Я всегда думаю, что это прекрасное чувство — просто подписаться на них и уйти», — сказал он. «Заставляет меня чувствовать себя частью их семьи».
Он не планирует вводить политику вкладок в Death & Co., но он пытался найти другие способы наладить особые отношения с клиентами. «Для места, где получение столика и пропуск очереди являются одной из форм валюты, мы распространяем это на постоянных клиентов, чтобы они чувствовали себя частью семьи», — сказал он. Бар также будет присылать открытки от персонала в дни рождения и юбилеи покровителя, а иногда он привлекает посетителей бара для торговых услуг, например, фотографий. Часто люди, которых он нанимает, будут работать со скидкой.
Что они хотят взамен? Вкладка панели.
Еженедельно получайте наши самые свежие функции и рецепты.
Нажимая «Перейти», я подтверждаю, что прочитал и принимаю Vox Media Политика конфиденциальности а также Условия эксплуатации и соглашаетесь получать новости и обновления от PUNCH и Vox Media.






 Как вариант, можно выделить несколько полей, удерживая нажатой клавишу CTRL или SHIFT, и затем одновременно перетащить их на вкладку.
Как вариант, можно выделить несколько полей, удерживая нажатой клавишу CTRL или SHIFT, и затем одновременно перетащить их на вкладку.