Режимы наложения слоёв в Adobe Photoshop
© 2014 Vasili-photo.com
Режимы наложения или смешивания слоёв в Adobe Photoshop определяют то, каким образом каждый из слоёв в многослойном изображении будет взаимодействовать с нижележащими слоями. Иными словами, от режима наложения зависит математический алгоритм смешивания значений взаимоперекрывающихся пикселей двух и более слоёв.
Режимом наложения по умолчанию для любого слоя является Normal. Чтобы изменить режим наложения, следует воспользоваться выпадающим меню Blending Mode, расположенном в палитре слоёв (Layers), и выбрать нужный режим из списка.
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим примерам.
- Нормальные режимы: Normal (Нормальный) и Dissolve (Растворение). При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
- Субтрактивные режимы: Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы
- Комплексные режимы: Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение). Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
- Разностные режимы: Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение). Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
- HSL режимы: Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Практика
Для того чтобы проиллюстрировать действие различных режимов наложения слоёв, я воспользуюсь двумя фотографиями.
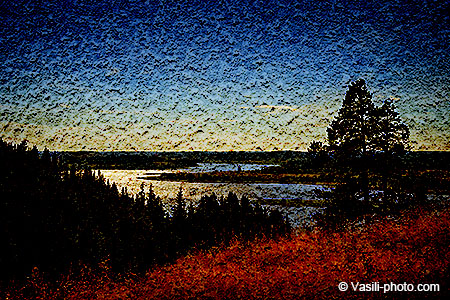
В качестве нижнего слоя будет использован один из моих карельских пейзажей.

Нижний слой
В качестве верхнего слоя я возьму текстуру песка.

Верхний слой
Далее мы последовательно переберём для верхнего слоя все возможные режимы наложения и посмотрим, что из этого получится. В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
Напомню, что непрозрачностью слоя можно управлять, используя два параметра: Opacity (Плотность) и Fill (Заливка). При этом для большинства режимов наложения Opacity и Fill действуют абсолютно одинаково с той лишь разницей, что Opacity воздействует как на сам слой, так и на применённые к нему стили, а Fill стили игнорирует. Однако восемь режимов (Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix, и Difference) реагируют на уменьшение параметров Opacity и Fill немного по-разному, и об этом не стоит забывать.
Во всех случаях, когда я привожу формулы, используемые Фотошопом для расчёта результирующего цвета, буква a будет обозначать значение яркости верхнего слоя, а b – нижнего. Минимальное значение равно 0 (чёрный цвет), максимальное равно 255 (белый цвет).
Нормальные режимы наложения
Normal (Нормальный)

Normal
Стандартный и наиболее часто употребляемый режим. При 100% непрозрачности пиксели верхнего слоя полностью замещают собой пиксели нижнего, а при уменьшении непрозрачности нижний слой плавно проступает из-под верхнего.
Dissolve (Растворение)

Dissolve
При 100% непрозрачности выглядит так же, как и Normal. При уменьшении непрозрачности часть пикселей верхнего слоя в случайном порядке замещается пикселями нижнего.
Субтрактивные режимы наложения
Darken (Замена тёмным)

Darken
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Multiply (Умножение)

Multiply
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255.
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Color Burn (Затемнение основы)

Color Burn
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)).
Linear Burn (Линейный затемнитель)

Linear Burn
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255.
Darker Color (Темнее)

Darker Color
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Аддитивные режимы наложения
Lighten (Замена светлым)

Lighten
Этот режим противоположен режиму Darken. Если пиксели верхнего слоя светлее соответствующих пикселей нижнего, они сохраняются. Если же верхние пиксели оказываются темнее – они замещаются нижними. Сравнение значений яркости осуществляется поканально.
Screen (Осветление)

Screen
Режим Multiply наоборот. Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Формула: 255 – ((255 – a) × (255 – b) ÷ 255).
Color Dodge (Осветление основы)

Color Dodge
Более грубое и интенсивное осветление, чем Screen. Характеризуется выбиванием светов и повышением цветовой насыщенности средних тонов.
Формула: (b ÷ (255 – a)) × 255.
Linear Dodge (Линейный осветлитель)

Linear Dodge
Ещё светлее, чем Color Dodge, но с более блеклыми цветами. Значения яркости попросту складываются.
Формула: a + b.
Lighter Color (Светлее)

Lighter Color
Как и в режиме Lighten сохраняются наиболее светлые пиксели из двух слоёв, но при этом учитывается лишь общая их яркость без оглядки на индивидуальные цветовые каналы.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
Overlay (Перекрытие)

Overlay
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой.
Soft Light (Мягкий свет)

Soft Light
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Hard Light (Жёсткий свет)

Hard Light
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
Vivid Light (Яркий свет)

Vivid Light
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Linear Light (Линейный свет)

Linear Light
Комбинация режимов Linear Burn и Linear Dodge.
Pin Light (Точечный свет)

Pin Light
Комбинация режимов Darken и Lighten.
Hard Mix (Жёсткое смешение)

Hard Mix
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Разностные режимы наложения
Difference (Разница)

Difference
Сравниваются значения яркости верхнего и нижнего пикселей, и из большего значения вычитается меньшее. Таким образом, результирующее значение соответствует разности исходных значений. Наличие белого цвета на одном из слоёв приводит к инверсии любого другого цвета. Чёрный цвет не оказывает никакого влияния. Очевидно, что пиксели одинакового цвета взаимопогашаются и становятся чёрными, поскольку их разность равна 0.
Exclusion (Исключение)

Exclusion
Действует по аналогии с Difference, но с меньшим контрастом. Основное отличие заключается в том, что пиксели одинакового цвета делаются серыми, а не чёрными.
Subtract (Вычитание)

Subtract
Значение яркости верхнего слоя вычитается из значения нижнего.
Формула: b – a.
Если яркость верхнего пикселя больше или равна яркости нижнего, результирующим цветом будет чёрный.
Divide (Разделение)

Divide
Очень сильное осветление, напоминающее Color Dodge. Частное от деления значения яркости пикселя нижнего слоя на значение яркости соответствующего пикселя верхнего слоя умножается на 255.
Формула: (b ÷ a) × 255.
Если пиксель верхнего слоя белый, результирующим будет цвет нижнего слоя. Пиксели одинакового цвета становятся белыми, при условии, что они не чёрные. Одинаковые чёрные пиксели остаются чёрными. Режим Divide работает поканально, что приводит к дополнительному искажению цветов.
HSL режимы наложения
Hue (Цветовой тон)

Hue
Результирующий цвет имеет цветовой тон верхнего слоя, а насыщенность и светлоту нижнего.
Saturation (Насыщенность)

Saturation
Используются значения насыщенности верхнего слоя вместе со значениями цветового тона и светлоты нижнего.
Color (Цвет)

Color
Информация о цвете (цветовой тон и насыщенность) верхнего слоя сочетается с яркостной информацией (светлотой) нижнего слоя. Грубо говоря, нижний слой окрашивается в цвета верхнего. Очень удобный режим, когда возникает необходимость в редактировании только цветовой составляющей изображения, например, при борьбе с цветовым шумом или хроматическими аберрациями.
Luminosity (Яркость)

Luminosity
В противовес режиму Color сохраняет светлоту верхнего слоя, а значения цветового тона и насыщенности берёт из нижнего. Режим Luminosity полезен, когда изменяя яркость и контраст изображения вы стремитесь сохранить цвета неизменными. Это напоминает редактирование канала L при работе в цветовом пространстве Lab. Например, я обычно использую режим Luminosity при повышении резкости с помощью нерезкого маскирования, чтобы избежать появления цветных артефактов.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 11.11.2014 |  |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Режимы наложения. Методика анализа — Записки цветокорректора — LiveJournal
Год завершается. Пора подводить итоги и делать подарки. Главный итог работы в этом году: на основе материала семинаров сделаны первая и вторая части курса «Практическая цветокоррекция». В связи с этим мы отправили в архив все семинары, кроме «Основ цветокоррекции». Туда отправилось и отдельное занятие по режимам наложения.Вот оно и будет подарком, только не разовым, а долгоиграющим. Год назад, после небольшой словесной перепалки, я решил не жадничать уже выложил конспекты ко всем семинарам (ссылки на скачивание есть на соответствующих страницах сайта www.fotoproekt.ru). А здесь я начинаю выкладывать более подробные статьи, написанные для журнала «Фотомастерская».
Это первая статья из декабрьского номера о режимах наложения в фотошопе. Алгоритмы работы, аналогии с фотопроцессами и, конечно, рассказы о практическом применении (с картинками ☺) — все это впереди. А сейчас разберем вопросы, которые будут нас интересовать при рассмотрении всех режимов, а также методику анализа, позволяющую понять алгоритмы их работы.
Что такое режимы наложения
В оригинальной (английской) версии они называются Blending Modes. И, строго говоря, переводятся на русский как «режимы смешивания». Режим задает алгоритм, по которому смешиваются цвета исходного и накладываемого изображений для получения результирующего. Но русский термин «смешивание» прочно закрепился за методикой смешивания каналов и инструментом Channel Mixer.
Поэтому мы сделаем контекстный перевод термина «Blending Mode» как «режим наложения», подразумевая, что накладываемое изображение производит некоторую коррекцию лежащего под ним. Нижележащее изображение будем называть «исходным», а накладываемое — «корректирующим».
Режимы наложения используются инструментами ручного редактирования: кисть (Brush), карандаш (Pencil), штамп (Stamp), историческая кисть (History Brush), градиент (Gradient), размытие (Blur), резкость (Sharpen), палец (Smudge) и их разновидностями; командами: Fade…, Apply Image…, Calculations… Но самым серьезным инструментом они становятся при использовании со слоями.
Надо заметить, что результат рисования в отдельном слое (вставка в него картинки) с последующим изменением режима наложения не всегда совпадает с непосредственным рисованием на исходном изображении (вставке в него картинки при помощи команды Apply Image… или команд Paste и Fade Paste) с использованием инструмента в соответствующем режиме. Отличия возникают в областях, где кисть имеет прозрачность. Однако они невелики, а работа со слоями имеет много плюсов.
Возможность оперативно изменить воздействие, ослабить или полностью отключить его, изменить режим наложения, отключить его в отдельных каналах, замаскировать в некоторой области — все это придает связке «слои — режимы наложения» непревзойденную гибкость и мощь.
Для чего они нужны
Некоторые режимы наложения были созданы, чтобы имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но, используя особенности построения цветовых моделей и формальных логических операций, прилично расширяют наши возможности по обработке изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Какие бывают режимы наложения
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но достаточно хорошо отражают суть этих воздействий.

Обычные (Normal, Dissolve).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (Darken, Multiply, Color Burn, Linear Burn, Darker Color).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список построен по увеличению визуальной степени воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список построен по увеличению визуальной степени воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список построен по увеличению визуальной степени воздействия.
Сравнительные (Difference, Exclusion).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
Можно применить и другую классификацию. Все режимы делятся на две группы: поканальные (отмечены серым) и композитные (отмечены красным). Для композитных режимов результат в отдельном канале зависит от содержимого всех каналов исходного и корректирующего изображения.
В случае поканальных режимов взаимодействия между каналами не происходит. То есть, результат в красном канале зависит только от содержимого красных каналов исходного и корректирующего изображения. То же самое повторяется для зеленого и синего каналов.
Это открывает замечательную возможность провести анализ работы поканальных режимов наложения на примере черно-белой картинки, что гораздо проще и нагляднее, чем в случае с цветным изображением.
Почему приходится заниматься самостоятельным анализом
Да потому, что нормального подробного описания алгоритмов работы режимов наложения нигде нет. Вообще нигде. Книги и Интернет пестрят невразумительными фразами: «…этот режим работает так же как предыдущий, только еще сильнее…», или: «…в этом режиме происходит затемнение основы изображения».
А зачем тогда было создавать предыдущий? И что является «основой» изображения? Это сопровождается такими же невразумительными и малоиллюстративными примерами наложения друг на друга разных картинок и насыщенных цветных плашек.
Те небольшие исследования, которые мы вместе проведем в ближайшие месяцы, я когда-то сделал просто для себя, отчаявшись найти аналогичную информацию. Но это и к лучшему. Самостоятельный анализ позволяет не только получить достоверную информацию, но лучше запомнить ее. Сделать важные для практического применения выводы. Перейти от простого копирования чужих приемов к осмысленному применению инструмента в каждом конкретном случае.
Отдельно хочу сказать пару слов про широко распространенное выражение «интуитивно понятно». Это выражение очень напоминает лепет буфетчика театра Варьете: «Осетрину прислали второй свежести». А ответ Воланда — «Голубчик, вторая свежесть — это вздор! Свежесть бывает одна — первая, она же и последняя. А если осетрина второй свежести, то это означает, что она тухлая!» — можно распространить и на термин «понимание».
При рассмотрении любого вопроса у человека может быть всего два состояния: «понятно» (иногда про это говорят «абсолютно понятно» или «кристально ясно», желая отделить от замаскированного непонимания) и «непонятно» (тогда в качестве маскировки употребляют слова «интуитивно понятно», «в целом понятно» и т.п.). Будьте честными перед собой, не прячьтесь за словоблудием!
Существует более высокая степень понимания: «быстро понятно на уровне подсознания». Так опытный цветокорректор может быстро и достаточно точно представить себе, какой цвет стоит за набором RGB, CMYK или Lab чисел на палитре Info, не прибегая к долгим рассуждениям вокруг них. Происходит это не потому, что он «интуитивно понимает» модели цветовоспроизведения.
Совсем наоборот: точное знание этих моделей, умение провести анализ на их основе, помноженные на многолетний опыт работы, переводят все вычисления на уровень подсознательного. Для получения результата уже не надо ползать по цветовому кругу, мозг все делает сам. Но в основе этого обязательно лежит «кристально ясное» понимание всех происходящих процессов.
Методика анализа
Начнем с поканальных режимов. В этом случае происходит параллельное взаимодействие трех (в красном, зеленом и синем каналах) пар (исходное и корректирующее) изображений в градациях серого. Для понимания алгоритма работы достаточно рассмотреть одну пару.

В роли подопытных выступят два монохромных дискретных цветовых клина. Исходное (нижележащее) изображение — набор из девяти вертикальных плашек переменной яркости. Слева направо яркость изменяется от черного (0) до белого (255) с шагом 32 тоновых уровня. Для каждой плашки сверху указана ее яркость, а снизу — буква латинского алфавита.
Корректирующее (накладываемое) изображение. Такой же клин, только яркость возрастает снизу-вверх. Для каждой плашки справа указана ее яркость. Эта информация будет оставаться неизменной. Слева будет указываться параметр, наиболее информативный для каждого режима: отнормированная яркость, отклонение яркости от белого или средне серого и т.п.

Наложив эти картинки друг на друга, мы получим клетчатую доску, уникальную для каждого режима наложения. Она и послужит основой для анализа. Чтобы вам было проще ориентироваться на ней, я ввел координатную сетку аналогичную шахматной. На иллюстрации поле J(64) отмечено зеленым, диагональ A(0)-K(255) — красным, область A(160)-D(255) — синим.

Записав яркость каждого поля доски, мы получим матрицу 9х9.

В некоторых случаях более информативными являются не значения яркости после наложения, а ее изменение по сравнению с исходной картинкой. Отрицательные значения соответствуют уменьшению яркости, положительные — увеличению. Для большей наглядности яркость полей на ней тем выше, чем большим было изменение яркости (без учета знака).
Людям, привычным к математике, этого будет вполне достаточно для анализа. Но крутить в голове восемьдесят одно трехзначное число не очень удобно, а матричное представление для многих малонаглядно. Поэтому перейдем от чисел к графикам. Строчка доски отображает результат наложения на картинку однотонной плашки. В интерфейсе кривых (Curves) поставим точки для каждого из девяти полей этой строчки и проведем через них кривую. Коррекция при помощи такой кривой будет оказывать на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.

Построив кривые для каждой строчки доски и посмотрев в динамике, как меняется воздействие при изменении яркости накладываемой плашки, можно понять, как работает режим наложения. Для каждого режима я приведу вам доски с абсолютными и относительными значениями яркости и вычисленные мной математические формулы для 8-битного режима и отнормированных яркостей. Но основным для нашего анализа будет именно семейство кривых.
UPD.
Желающие самостоятельно поэкспериментировать с наложением таких клиньев могут сами построить их или скачать мой psd (79 кб)
На какие вопросы мы должны получить ответ
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Нейтральным называют цвет, наложение которого не изменяет исходное изображение. Если такой цвет существует, можно наложить на изображение залитый им слой и изменять воздействие, рисуя на нем другими цветами. Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счет непрозрачности (см. вопрос 4).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Другими словами, в каком тоновом диапазоне происходит максимальное изменение яркости, в каком — минимальное и как это воздействие изменяется. От понимания этого зависит, подберете ли вы наиболее подходящий режим для коррекций, направленных на изменение яркости.
Примером типичной ошибки, проистекающей из непонимания этого вопроса, является распространенная рекомендация режима Multiply при наложения двух каналов для создания маски объекта, когда в каждом канале объект выглядит светлым, а фон достаточно темным. Подробнее мы поговорим об этом при обсуждении Multiply.
3. Как изменяется контраст в различных тоновых диапазонах?
Локальный контраст, или контраст отдельных областей изображения (объектов сцены), очень важен для нас. Именно благодаря ему передается светотеневой рисунок, то есть ощущение объема объектов. От понимания того, в каких тоновых диапазонах режим наложения повышает, понижает или оставляет без изменений контраст исходного изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
Некоторые режимы наложения полностью убивают контраст (детали исчезают, изображение вырождается в однотонную плашку) в отдельных тоновых диапазонах. Этим эффектом можно воспользоваться при ретуши или создании масок, но от него же надо уметь защититься при обычных коррекциях.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Под ослаблением воздействия подразумевается наложение со стопроцентной непрозрачностью другого цвета, меньше влияющего на исходное изображение. Уменьшение непрозрачности накладываемого слоя часто применяется пользователями для ослабления вносимых коррекций, однако далеко не для всех режимов наложения результат будет аналогичен ослаблению воздействия.
Наглядным примером такой коррекции (правда, немного из другой области) является гауссово размытие. Если поверх исходной картинки лежит слой, к которому применен Gaussian Blur с радиусом 50, уменьшение его непрозрачности до 50% не даст результат аналогичный размытию исходника с радиусом 25.
Понимая, как соотносятся ослабление воздействия и уменьшение непрозрачности, можно не только оптимизировать приемы работы с режимами наложения, но и защититься от некоторых негативных побочных эффектов их применения.
5. Каким реальным фотопроцессам соответствует режим наложения?
Photoshop — это компьютерная версия темной комнаты, правда, с существенно расширенными возможностями. Неудивительно, что многие его инструменты имитируют реальные приемы, которыми фотографы пользуются в жизни. Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Во-первых, многим это поможет быстрее понять логику работы режима. Во-вторых, откроется возможность быстро адаптировать приемы работы в темной комнате к компьютерной обработке. Только надо помнить, что аналогии эти имеют массу оговорок.
Общей оговоркой для всех режимов наложения является гамма рабочего пространства. В реальном фотопроцессе все расчеты производятся с энергетической яркостью (гамма 1), в фотошопе мы работаем с перцептуальной яркостью (гамма 2,2). Если вы хотите не просто корректировать «на глаз», а постараться получить результат, максимально близкий к реальному аналогу, наложения должны совершаться с гамма 1.
Максимально близкий отнюдь не означает полностью идентичный. Каждая пленка имеет свою характеристическую кривую достаточно сложной формы. Поэтому мы будем находить аналогии с некоторой «идеализированной» пленкой, имеющей полностью линейную характеристику.
Если аналогии касаются изменения экспозиции, возникает ограничение и на саму сцену. Все ее элементы должны быть зафиксированы в изображении, то есть укладываться в динамический диапазон пленки.
6. Что происходит при наложении картинки самой на себя?
Это самый простой вопрос. Чтобы взглянуть на ситуацию в комплексе, я не буду отвечать на него каждый раз, а приведу ответ для всех поканальных режимов в конце этой статьи.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Ответ на этот вопрос может пригодиться для оптимизации послойной структуры файла.
8. Для чего может использоваться данный режим, каковы приемы и особенности его практического применения?
Это самый любимый читателями вопрос, поскольку за ним скрывается практика. Я постараюсь не просто перечислить эти приемы и особенности, но и показать все «в картинках». Возможно, у кого-нибудь возникнет желание пропустить предыдущую часть и сразу читать эти «комиксы».
Не советую так поступать. Если разберетесь в теории и посмотрите приемы применения как иллюстрацию к ней — получите в руки мощный инструмент, который сможете осмыслено применить для решения любой стоящей перед вами задачи. Если просто просмотрите примеры применения — будете знать (пока не забудете), как обработать точно такие же изображения, как у меня.
Режим наложения Normal
Да, как бы странно это ни звучало, именно с него мы начнем разбираться с поканальными режимами наложения. В некоторых описаниях я встречал утверждение, что в режиме Normal изображения между собой не взаимодействуют. Действительно, о каком взаимодействии можно говорить, когда верхняя картинка полностью закрывает нижнюю? О взаимодействии, которое возникает при уменьшении непрозрачности накладываемого слоя.

Посмотрите на семейство кривых, оказывающих на изображение такое же воздействие, как наложение однотонной плашки яркости 64 с различной непрозрачностью. При непрозрачности 0% изображение не меняется, при непрозрачности 100% — вырождается в однотонную плашку. Этому случаю соответствует горизонтальная прямая на уровне 64.
Как фотошоп рассчитывает яркость при частичной непрозрачности? Предположим, некоторый пиксель картинки имел до коррекции яркость 192 (A). Его же яркость после коррекции с непрозрачностью 100% — 64 (B). Вычисляя яркость при уменьшении непрозрачности по пути из точки A к точке B, программа проходит на столько процентов, сколько мы выставим в поле Opacity. Так же рассчитывается финальная яркость остальных пикселей. То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.

Формула имеет один и тот же вид для 8-битного режима и отнормированной яркости, где: s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения; k — значение параметра Opacity в процентах.
При изменении порядка наложения слоев результат сохраняется, если непрозрачность верхнего слоя изменить на 100-k.
В реальной жизни режиму Normal соответствует просмотр двух сцен через полупрозрачное зеркало. Сцена видимая на просвет — исходное изображение; сцена видимая в отражении — корректирующее изображение; коэффициент отражения зеркала — Opacity.
В фотопроцессе режиму Normal соответствует экспозиция двух сцен на один кадр при условии, что суммарная экспозиция приведена к нормальной. Первая сцена — исходное изображение; вторая сцена — корректирующее изображение; доля экспозиции второй сцены от общей — Opacity.
Дополнительной оговоркой к аналогиям с реальностью и фотопроцессом является отсутствие в обеих сценах светлых областей, выходящих по яркости за динамический диапазон глаза или камеры.
В практической работе уменьшение непрозрачности чаще всего используется для ослабления внесенных коррекций.
Что стоит за самоналожением картинки
Обещанный ответ на шестой вопрос. Вернитесь к клетчатой доске и посмотрите на диагональ A(0)-K(255). У ее полей есть одно общее свойство: яркости исходного и корректирующего изображения равны. Это случай наложения картинки самой на себя в соответствующем режиме.

Построив кривые по полям «большой диагонали», можно легко понять, какие элементарные коррекции скрываются за самоналожением картинки в каждом из режимов. Кстати, для режимов Overlay и Hard Light кривые совпадают. Форма всех этих кривых не зависит от изображения, не учитывает его особенностей, а значит, не является оптимальной для каждого конкретного изображения.
Это не значит, что такой прием нельзя использовать. Но, применяя его, вы должны понимать, на что идете. И если уж решили им воспользоваться, не надо дублировать на новый слой все изображение. Просто создайте любой корректирующий слой (Curves, Layers и т.п.) с нулевыми настройками (не меняющий изображение).
Теперь в вашем распоряжении точная копия исходного изображения на отдельном слое, можно задать ему нужный режим наложения. Таким образом, вы не только избежите ненужного утяжеления файла, но и получите возможность ретушировать исходное изображение без переделки верхнего слоя.
В следующий раз мы рассмотрим первую пару — Darken и Lighten.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), ноябрь 2010 г.
Первая публикация http://zhur74.livejournal.com/6298.html
Режимы наложения группы Lighten (Замена светлым) / Фотошоп-мастер
В этом уроке программы Photoshop, вы узнаете про режимы наложения, которые относятся к группе Замена Светлым (Lighten Group).
Исходные материалы:
- Текстура сухой земли
- Слон
- Слоны
- Текстура Огня
- Готовый Задний фон
- Текстура Боке Сердце
Архив
В этой статье мы поговорим о группе Замена светлым (Lighten), которая состоит из режимов наложения: Замена светлым (Lighten), Осветление (Screen), Яркий свет (Vivid Light), Линейный свет (Linear Light), Светлее (Lighter Color). Мы используем 2 исходных изображения, фотографию и текстуру. Мы будем менять режимы наложения для слоя с текстурой, чтобы увидеть эффекты, которые мы создадим.
Фотография:

Текстура:

Палитра слоёв:

(Lighten)
“Проверяет (прим.переводчика: режим) цветовую информацию по каждому каналу и выбирает основной оттенок или составляет колер — независимо от того, какой оттенок светлее – в итоге получается цвет. Пиксели, которые темнее, чем полученный колер, замещаются, пиксели, которые светлее, чем полученный колер, остаются без изменения”.
Данный режим наложения является противоположным режиму Замена тёмным (Darken). Если пиксели совмещаемого слоя светлее, чем композитные пиксели нижележащего слоя, то эти пиксели сохраняются, и наоборот, эти пиксели замещаются более светлыми пикселями нижележащего слоя. Подобный подбор пикселей происходит канал за каналом.
Примечание переводчика: если пиксели верхнего слоя, в данном случае слой с текстурой, светлее нижнего слоя, в данном случае слой с фотографией, то пиксели сохраняются и наоборот.
Текстура при режиме наложения Замена светлым (lighten) будет выглядеть, как на скриншоте ниже:


(Screen)
“Проверяет цветовую информацию по каждому каналу и умножает инверсию совмещённых и основных оттенков. Цвет, полученный в результате, получается всегда более светлого оттенка. Пропуская чёрный оттенок, оставляет цвет без изменений. Пропуская белый оттенок, создает белый цвет. Эффект тот же самый, если все фотодиапозитивы наложить один на другой”
Данный режим действует также, как и режим Умножение (Multiply), только вместо затемнения изображения, он осветляет изображение, усиливая уже имеющиеся светлые пиксели. Помните аналогию с прозрачной бумагой, про которую я вам рассказывал, чтобы вы лучше поняли работу с режимом Умножение (Multiply). (прим.переводчика: автор в предыдущей своей статье рассказывал про режимы, относящиеся к группе Замена тёмным (Darken), в данном случае о режиме Умножение (Multiply). Хорошо, чтобы лучше понять данный режим, представьте себе проектор, который проецирует изображение на белую стену. А теперь представьте, что другой проектор проецирует другое изображение (может быть то же самое изображение) в том же самом месте, откуда проецирует изображение первый проектор. Результатом совмещения будет более светлое изображение. Добавление ещё одного проектора (или слой с режим наложения Осветление (Screen) приведёт к дальнейшему усилению яркости всего изображения.
Это очень полезный режим наложения. Текстура при режиме наложения Осветление (Screen) будет выглядеть, как на скриншоте ниже:


Обратите внимание, насколько изображение стало светлее.
Далее, давайте продублируем слой с текстурой (Ctrl + J) – и мы получим все наши слои с текстурой с режимом наложения Осветления (Screen):


Обратите внимание, изображение стали слишком светлым. Удалите дубликат слоя с текстурой (нажмите Delete).
Давайте посмотрим, что мы сможем сделать с данным режимом наложения. Вначале, давайте отключим видимость слоя с текстурой. Далее, продублируйте слой с фотографией, нажав клавиши (Ctrl + J). Теперь, поменяйте режим наложения для дубликата слоя на Осветление (Screen), а затем примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 5-10px:


Обратите внимание, каким сказочным и ярким стало изображение. Данная техника очень часто используется при работе со свадебными фотографиями или если вы хотите придать неземное и бесподобное чувство к своей фотографии.
Ещё один момент, когда я очень часто использую режим наложения Осветление (Screen) – это в своих фотоманипуляциях, когда мне нужно мгновенно избавиться от чёрного заднего фона. Очень часто сталкиваюсь с ситуацией, когда я хочу, добавить эффект огня к изображению, и не хочется переживать при выделении пламени, чтобы отделить его от заднего фона. Посмотрите, как выглядит текстуру огня при режиме Нормальный (normal):

И как текстура огня выглядит, если мы поменяем режим наложения на Осветление (Screen):

Обратите внимание, что чёрный задний фон исчез, а мы получили красивый эффект огня (который необходимо немного подправить, чтобы правильно совместить его со всем изображением).
Ещё одно применение режима наложения Осветление (Screen) – это осветление фотографии быстрым и простым способом.
Обратите внимание на фотографию со слонами на скриншоте ниже. Обратите внимание, насколько тёмная фотография и на то, как приглушены цвета.

Я мог бы добавить корректирующий слой Кривые (Curves), но давайте скажем, что я тороплюсь, и я хочу быстро осветлить изображение. Ничего не может быть проще. Просто продублируйте слой с задним фоном (прим.переводчика: слой с оригинальным изображением), а затем поменяйте режим наложения для дубликата слоя на Осветление (Screen):

Обратите внимание, насколько светлым стало изображение, как фотография приобрела красивый естественный вид. (без какой-либо излишней световой яркости).
(Color Dodge)
“Проверяет цветовую информацию по каждому каналу и осветляет основной цвет, чтобы отобразить смешанный цвет, путём уменьшения контраста. Смешивание с чёрным цветом не приводит к изменениям”.
Режим Осветление основы (Color Dodge) является противоположным режиму Затемнение основы (Color Burn). Имеет тот же самый эффект с режимом Осветление (screen), но только эффект получается намного насыщеннее, т.е. он также сильно усиливает насыщенность. Текстура при режиме наложения Осветление основы (Color Dodge) будет выглядеть, как на скриншоте ниже:


Обратите внимание на очень сильную (почти белое изображение) световую яркость, а также насыщенные цвета. Если вы хотите смягчить эффект, то вам необходимо уменьшить значение Заливки (Fill) вместо уменьшения Непрозрачности (Opacity), т.к. Заливка (Fill) лучше сохраняет контраст и насыщенность:


Один очень распространенный способ применения режима Осветление основы (Color Dodge) – это усиление света, который уже присутствует в целях получения приятного эффекта. Сейчас я расскажу, как это работает. Давайте скажем, что у меня есть красивая текстура Боке. Расположите данную текстуру Боке поверх нашего исходного изображения:


Теперь посмотрите, как красиво стало выглядеть изображение, когда мы поменяли режим наложения на Осветление основы (Color Dodge). Эффект Боке просто усилил уже существующие цвета, поэтому, текстура отлично совместилась со всей сценой. Если вы считаете, что эффект получился слишком насыщенный, то вы можете просто уменьшить значение Заливки (Fill):


Ещё одно отличное применение режима Осветление основы (Color Dodge) — это выборочное усиление яркости на отдельных участках, особенно на фотографиях, которые в основном тёмные, где присутствуют небольшие светлые участки.
Обратите внимание на ночную сцену:

Теперь, создайте новый слой (Ctrl + Shift + Alt + N), а затем поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge). Выберите инструмент Кисть (Brush Tool (B), далее, удерживая клавишу (Alt) + щёлкните мышкой где-нибудь по небу, чтобы отобрать оттенок светло-синего цвета. Уменьшите непрозрачность кисти до 50%, а затем прокрасьте поверх озера в середине фотографии, а также поверх деревьев:


Обратите внимание, как уже светлые (но с приглушёнными цветовыми оттенками) участки стали ещё светлее, а также обратите внимание, что, когда мы прокрашивали поверх тёмных деревьев, мы усиливали только яркость за деревьями. Данный эффект выглядит очень красиво, т.к. сохраняет тёмные участки без изменения, усиливая яркость светлых участков за деревьями (или по крайне мере, добавляя экспрессии).
(Linear Dodge)
“Проверяет цветовую информацию по каждому каналу и осветляет основной цвет, чтобы отобразить смешанный цвет, путём усиления яркости. Смешивание с чёрным оттенком не приводит к изменениям”.
Данный режим является противоположным режиму Линейный затемнитель (Linear Burn). Имеет тот же самый эффект с режимом Осветление основы (Color Dodge), разве лишь цвет и контраст становится немного светлее и менее насыщенным.
Текстура при режиме наложения Линейный осветлитель (Linear Dodge) будет выглядеть, как на скриншоте ниже:


Не самый полезный режим наложения (примеч.переводчика: относится е режиму Линейный осветлитель (Linear Dodge).
(Lighter Color)
Данный режим является противоположным режиму Темнее (Darker Color). Действует как режим Замена светлым (Lighten), но создаёт более жёсткие переходы (потому что, действует на основе сводных каналов).
Текстура при режиме наложения Светлее (Lighter Color) будет выглядеть, как на скриншоте ниже:


Автор: Adrian Scheff
Переводчик: Садыгалиев Марат
Источник
Что такое «Режимы наложения» в фотошопе или как добиться красивых оттенков | DesigNonstop
 Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним. Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.
Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним. Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.

Режимы наложения слоев находятся в выпадающем меню вверху панели «Слои» (Layers). На рисунке для удобства красным шрифтом я написала название режима на анлийском.
1. Базовые режимы
Нормальный (Normal) — этот режим слоя стоит по умолчанию. Пиксели верхнего слоя непрозрачны и изображения не взаимодействуют. В качестве примера мы будем рассматривать режимы наложения на этих двух картинках.

Затухание (Dissolve) использует пиксельный узор. Придает эффект пористости. Эффект появится только при прозрачности верхнего слоя менее 100%. Здесь прозрачность 20%.
2. Режимы затемнения
Затемнение (Darken) — оставляет видимыми только темные области изображения. Смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение (Multiply) — позволяет затемнить все изображение целиком и полезен в тех ситуациях, когда вам необходимо повысить плотность светлых и средних оттенков. Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Затемнение основы (Color Burn) — затемняет темные цвета и оттенки, не оказывая влияние на светлые оттенки.
Линейный затемнитель (Linear Burn) — использует тот же подход, что и режим «Затемнение основы», но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Темнее (Darker Color) — похож на режим «Затемнение», за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
3. Режимы осветления
Замена светлым (Lighten) — cравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран (Screen) — позволяет осветлить все изображение целиком и полезен в тех ситуациях, когда вам необходимо «проявить» какие-либо участки на невыдержанных изображениях.
Осветление основы (Color Dodge) — противоположный режиму «Затемнение основы», осветляет светлые цвета и оттенки, не оказывая влияние на темные области изображения.
Линейный осветлитель (Linear Dodge) — позволяет осветлить изображение, однако в отличие от режима «Экран», «отсекает» значения и приводит к более резким результатам, чем режим наложения «Экран» или «Осветление основы».
Светлее (Linear Color) — похож на режим «Замена светлым», только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
4. Режимы контраста
Перекрытие (Overlay) — комбинирует эффект режимов «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Мягкий свет (Soft Light) — похож на режим «Перекрытие», но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Жесткий свет (Hard Light) — использует тот же подход, что и режим «Перекрытие», но эффект более сильный. Здесь, верхний слой подвержен или «Экран» режиму или «Умножение», в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Яркий свет (Vivid Light) — сочетает эффект режимов «Затемнение основы» и «Осветление основы» и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Линейный свет (Linear Light) — Похож на режим «Яркий свет», но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Точечный свет (Pin Light) — смешивает светлые цвета, используя режим «Замена светлым», и темные цвета, используя режим «Затемнение». Если верхний слой на 50% серый – эффекта не будет.
Жесткое смешение (Hard Mix) — создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Разница (Difference) — отображает тональную разницу между двумя слоями, удаляя светлые пиксели из какого-либо слоя. В результате получается темная и иногда перевернутая картинка.
Исключение (Exclusion) — похоже на режим «Разница», но с менее экстремальным эффектом.
5. Компонентные режимы
Цветовой тон (Hue) — комбинирует цвет верхнего слоя и колебание цвета и тон нижнего.
Насыщенность (Saturation) — комбинирует колебание цвета верхнего слоя с цветом и тоном нижнего слоя.
Цветность (Color) — комбинирует цвет и колебание цвета верхнего слоя с тоном нижнего слоя.
Яркость (Luminosity) — комбинирует тон верхнего слоя и цвет и колебание цвета нижнего слоя.
Режим наложения слоя «Экран» / Фотошоп-мастер
В процессе изучения режимов наложения слоев для ретуши, обработки и реставрации фотографий в программе Фотошоп мы узнали, что все режимы наложения, за исключением режимов «Нормальный» и «Затухание», входят в одну из пяти основных групп (группа режимов затемнения, осветления, контраста, сравнения и компонентных режимов). В этих пяти группах можно выделить пять режимов наложения, которые надо обязательно знать для работы в Фотошоп.
В прошлом уроке мы рассмотрели первый из пяти основных режимов – режим «Умножение» (Multiply). Этот режим затемняет изображение, и его полезно использовать для придания резкости выцветшим снимкам и восстановления деталей в пересвеченных фотографиях. В этом уроке мы познакомимся со вторым необходимым режимом наложения — режимом «Экран» (Screen).
Если вы вернетесь к первому уроку, то вспомните, что режим наложения «Экран» относится к группе режимов осветления, наряду с режимами «Замена светлым» (Lighten), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge). Это означает, что он каким-то образом осветляет изображение. На самом деле, режим «Экран» — прямая противоположность режиму «Умножение».
В то время как режим «Умножение» назван по имени математической операции, которая фактически происходит в программе при выборе этого режима, режим «Экран» назван так по аналогии с настоящим экраном. Представьте снова, что у вас есть слайды с фотографиями. Если бы вы взяли два слайда и поместили их в разные диапроекторы, а затем вывели изображения на один и тот же экран, то получившееся изображение было бы светлее, чем два изображения на разных экранах.
Давайте рассмотрим, как работает режим наложения «Экран». Я снова начну работу с простого рисунка, состоящего из двух слоев, который мы использовали в прошлом уроке при изучении режима наложения «Умножение». Весь слой заднего фона у нас залит голубым цветом, а на вышележащем слое расположена горизонтальная черно-белая градиентная заливка и три квадрата – черный, белый и серый (50%-ный серый):

Еще раз наш документ с простым рисунком, состоящим из двух слоев
И снова, если мы посмотрим на панель слоев, то увидим отдельно два слоя – слой заднего фона (Background), залитый голубым цветом, и вышерасположенный слой с градиентной заливкой и квадратами. У верхнего слоя под названием «Градиент и квадраты» («Gradient and Squares») в данный момент выбран режим наложения «Нормальный» (Normal), Это означает, что мы видим всё первоначальном состоянии без каких-либо изменений. Градиентная заливка и квадраты полностью закрывают голубой фон заднего слоя:

На панели слоев отражены оба слоя, у верхнего из которых выбран режим наложения «Нормальный»
Предлагаю вспомнить урок по режиму наложения «Умножение». Что произошло, когда мы изменили режим наложения слоя «Градиент и квадраты» на «Умножение»? Белый квадрат и белая часть градиентной заливки перестали быть видимыми, черный квадрат и черная часть градиентной заливки не изменились, а серый квадрат, как и оставшаяся часть градиента смешались с голубым цветом под ними и стали темнее. Применив режим наложения «Экран», мы получим прямо противоположный результат. Все черные области на слое исчезнут, все белые области останутся без изменения, а все оттенки серого цвета станут светлее.
Итак, что же произойдет, когда я поменяю режим наложения слоя «Градиент и квадраты» на «Экран»? Исходя из моих предположений, черный квадрат слева и черная часть градиентной заливки должны полностью исчезнуть. Белый квадрат справа и белая часть градиентной заливки не должны измениться, а серый квадрат, как и оставшаяся часть градиента должны смешаться с голубым цветом под ними и стать светлее. Давайте посмотрим, что у нас получится. Сначала, я изменю режим наложения слоя ««Градиент и квадраты» с «Нормальный» (Normal) на «Экран» (Screen):

Меняем режим наложения слоя «Градиент и квадраты» на «Экран»
А теперь, если мы посмотрим на наш рисунок, то сможем убедиться, что всё изменилось так, как мы и предполагали. Результат получился прямо противоположным по сравнению с применением режима «Умножение». Черный квадрат и черная часть градиентной заливки перестали быть видимыми, белый квадрат и белая часть градиентной заливки не изменились, а серый квадрат, как и оставшаяся часть градиента смешались с голубым цветом под ними и стали светлее:

Документ после изменения режима наложения слоя «Градиент и квадраты» на «Экран»
Применение режима наложения «Экран» в реальной жизни
Поскольку режим наложения «Экран» осветляет изображения, не затрагивая наиболее темных областей (областей черного цвета или близких по оттенку к черному), одно из наиболее частых применений этого режима при реставрации и ретуши фотографий – осветление темных изображений и недодержанных снимков и придание им яркости. Давайте еще раз посмотрим на старинную фотографию, с которой мы работали в прошлом уроке. Если вы помните, мы применили режим наложения «Умножение», чтобы усилить тени и сделать снимок контрастнее, но при этом изображение перестало быть выразительным в плане освещенности:

Изображение выглядит слишком темным
На панели слоев хорошо видно, что мы уже сделали с нашим изображением. Исходный, выцветший снимок расположен на слое заднего фона. Над этим слоем мы добавили корректирующий слой и изменили режим его наложения на «Умножение», что привело к усилению теней. Чтобы сделать тени еще контрастнее, мы создали копию корректирующего слоя «Уровни» (Levels) с режимом наложения «Умножение» и затем уменьшили непрозрачность (opacity) копии корректирующего слоя до 50% для достижения требуемой степени затемнения:

На панели слоев видна наша работа по усилению теней на изображении
Для восстановления ярких пятен на снимке, без работы с тенями, мы можем воспользоваться режимом наложения «Экран», который применим к еще одному корректирующему слою «Уровни». Чтобы создать копию корректирующего слоя «Уровни 1 копия» (Levels 1 copy), я выберу этот слой и нажму сочетание клавиш Ctrl+J / Command+J. Это действие приведет к появлению еще одной копии корректирующего слоя «Уровни», которую я назову «Уровни 1 копия 2» (Levels 1 copy 2). Безусловно, такие названия слоев, как «Уровни 1 копия 2», могут только запутать нас, поэтому я собираюсь переименовать новый слой и назвать его «Экран» (Screen). Также я изменю название исходного корректирующего слоя на «Умножение» (Multiply), а вышележащего слоя – на «Умножение 50%» (Multiply 50%), поскольку я уменьшил непрозрачность этого слоя до 50%. Новые названия помогут нам сориентироваться в порядке нашей работы и не забыть, что мы сделали:

Создаем еще раз копию корректирующего слоя «Уровни» и называем ее «Экран». Два предыдущих корректирующих слоя мы также переименовываем
Всякий раз, когда мы дублируем слой, его настройки и режим наложения также автоматически дублируются и распространяются на созданную копию. Если мы посмотрим на панель слоев, то увидим, что, несмотря на то, что я назвал новый слой «Экран», режим его наложения остался «Умножение», а непрозрачность снижена до 50%. Это произошло из-за того, что такие настройки были у исходного слоя, который дублировался. Я собираюсь увеличить непрозрачность слоя до 100%, и поскольку мы хотим использовать этот слой для осветления нашего снимка и добавления ярких пятен, я также изменю режим наложения на «Экран»:

Меняем режим наложения верхнего корректирующего слоя на «Экран» и увеличиваем уровень непрозрачности до 100%
А теперь давайте посмотрим, что произошло со снимком. Всего лишь добавив еще один корректирующий слой и изменив его режим наложения на «Экран», мы смогли усилить блики на изображении, не затрагивая теней, и добавить снимку контрастности:

После изменения режима наложения корректирующего слоя на «Экран» изображение стало ярче и выразительнее.
Если мне захочется еще больше осветлить изображение, я с легкостью могу продублировать корректирующий слой еще раз, убедившись, что у копии установлен режим наложения «Экран», и затем уменьшить непрозрачность слоя для достижения нужной яркости, как мы это делали в случае работы с режимом «Умножение». В данном случае, мне кажется, что изображение уже чересчур яркое. Некоторые детали на снимке перестали быть видимыми, особенно это касается правого верхнего угла изображения и лица женщины, поэтому я снижу непрозрачность слоя «Экран» до 70%:

Уменьшаем непрозрачность слоя «Экран» для достижения нужной яркости
Этим действием мы вернули на снимок детали, которые не были видны из-за чрезмерной яркости изображения. Ниже представлен конечный результат после уменьшения непрозрачности слоя «Экран». Благодаря применению режима наложения «Экран» изображение стало более ярким и насыщенным:

Изображение после уменьшения чрезмерной яркости путем снижения непрозрачности слоя «Экран»
Как я уже упоминал ранее, режим наложения «Экран» хорошо использовать для осветления недодержанных фотографий с помощью той же последовательности действий, как мы рассмотрели выше. Просто добавьте корректирующий слой «Уровни» и измените его режим наложения на «Экран». Чтобы сделать снимок еще ярче, продублируйте корректирующий слой. Для достижения требуемой яркости вам следует уменьшить степень непрозрачности корректирующего слоя.
Итак, мы рассмотрели два из пяти режимов наложения, которые необходимо знать при обработке фотографий. Мы изучили, как режим «Умножение» делает изображения более темными, а режим «Экран» — более светлыми. Далее мы остановимся на третьем важном режиме наложения, который одновременно и затемняет, и осветляет изображение – режиме наложения «Перекрытие»!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
PhotoshopSunduchok — Режим наложения в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Режимы наложения в фотошопе
Приветствую всех увлеченных программой Фотошоп!
В этот раз мы поговорим с Вами о режимах наложения.
В английской версии программы режимы наложения называются «Blending Modes», и если в точности переводить это словосочетание, то получим выражение «Режимы смешивания».
Точность этого перевода подтверждается алгоритмом работы, который заключается в смешивании цветов и/или яркостей исходного и накладываемого изображений.
Но за более чем 25-ти летнюю историю программы, учитывая представленный перевод в русскоязычной версии, все привыкли к названию этой функции как «Режимы наложения».
Графические дизайнеры и цифровые художники, которые создают свои работы при помощи программы Фотошоп, часто используют в своей практике режимы наложения.
Хотя некоторые из них были созданы, чтобы имитировать реальные фотопроцессы.
Например, режим «Умножение» (Multiply) соответствует просмотру двух наложенных друг на друга слайдов, а режим «Экран» (Screen) это результат суммарной экспозиции двух негативов.
Другие режимы наложения не имеют реальных фотографических аналогов, но использование их алгоритмов работы, расширяет возможности по обработке фотографий.
К сожалению, подробное описание работы режимов наложения очень трудно найти, и весь смысл применения этих режимов сводится к подбору такого варианта смешивания, который лучше всего будет соответствовать желаемому эффекту.
Поэтому в этом обзорном материале я постараюсь оказать Вам посильную помощь в понимании наиболее часто применяемых режимов наложения в фотошопе.

Для того чтобы получить доступ к перечню режимов наложения, представленных в программе Фотошоп, необходимо создать копию основного слоя или какой-либо корректирующий слой, к примеру, «Уровни».

Полный перечень режимов наложения можно увидеть, если на панели «Слои» нажать на стрелку текстовой строки расположенной слева от параметра «Непрозрачность».

Как Вы уже заметили, все режимы наложения разделены на шесть групп. Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.

Давайте условимся, что основное изображение мы будем называть «исходным», а расположенное сверху «корректирующим». Для примера, исходным изображением возьмем снимок гор в местечке Роза хутор Сочинского побережья Черного моря, а корректирующим его копию.

Применение режимов наложения или смешивания слоев в совокупности с изменением параметров непрозрачности или заливки корректирующего слоя, а также использования масок слоя, может дать нам весьма интересные результаты, которых нельзя реализовать при помощи стандартных инструментов, причем это делается быстро, без применения ручных доработок. Открыв для себя творческие возможности режимов наложения в редактировании и ретуши фотографий можно сильно сэкономить свое драгоценное время.
Конечно же, в повседневной деятельности Вам не обязательно знать действия и области применения всех режимов наложения!
Выше было отмечено, что все режимы наложения, если не брать во внимание самые верхние «Обычные» режимы, разделены на пять основных групп. И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
А сейчас пять наиболее часто используемых режимов наложения.
Что это за режимы? Это Умножение, Экран, Перекрытие или Мягкий Свет, Цвет и Яркость. Если Вы освоите, как и когда использовать эти режимы, то ваша работа в программе Фотошоп станет намного проще!
Режим наложения «УМНОЖЕНИЕ»
Этот режим находится в группе затемняющих режимов. Он является одним из самых важных и широко используемых режимов в программе Фотошоп. Принцип его действия основан на перемножении цветов с исходного и корректирующего слоя, что аналогично просмотру наложенных двух друг на друга слайдов. При этом изображение становится темнее.
Давайте посмотрим, как работает режим наложения «Умножение».
Для демонстрации я создал макет PSD документа из двух слоев. Нижний слой залил зеленым цветом, а на верхнем слое поместил градиент от черного к белому и три квадрата заполненных в обратной последовательности белым, 50%-м серым и черным цветом.

На панели слоев все это выглядит следующим образом:

В режиме наложения «Обычные» мы видим картинку такой, какая она есть, т.е. на зеленом фоне черно белый градиент и три квадрата.
Но стоит нам поменять режим наложения на «Умножение»,

как вдруг все поменялось.

Как было отмечено выше цвета с двух слоев перемножились и стали ТЕМНЕЕ за счет перекрытия более темным зеленым исходного изображения более светлого белого цвета корректирующего изображения. На 50%-м сером квадрате и участке градиента также произошло затемнение, ну а черный цвет не может быть темнее черного.
Посмотрим на реальное применение режима наложения «Умножение».
На практике свойства этого режима в основном используют для усиления теневых областей изображения, реже для непосредственного затемнения, например для обработки в процессе восстановления старых и выцветших фотографий.
Первый способ, это создание дубликата слоя с изображением. Переведем его в режим наложения «Умножение».

Получим более темный снимок. Степень воздействия режима можно регулировать непрозрачностью.

Второй способ – добавление к основному изображению корректирующего слоя, например, «Уровни».

Кроме изменения степени воздействия этот корректирующий слой дает нам возможность контролировать положения черной и белой точки.

Режим наложения «ЭКРАН»
Режим наложения «Экран» приходится братом режима «Умножения», только не близнецом, а полной его противоположностью. Если режим «Умножения» затемняет изображение, то «Экран» наоборот осветляет его.
Этот режим находится в группе осветляющих режимов. Принцип его действия основан на перемножении яркостей с исходного и корректирующего слоя, что аналогично просмотру проекции двух слайдов на экран. При этом изображение становится светлее.
Посмотрим, как работает режим наложения на нашем подопытном PSD документе. В этот раз режим верхнего слоя поменяем на «Экран».

Мы получили результат противоположный режиму наложению «Умножение». Происходит ОСВЕТЛЕНИЕ картинки за счет того что более темные участки меньше проецируются на экране чем светлые. Поэтому черный цвет перекрывается более светлым зеленым, 50%-й серый смешивается с зеленым, а белый сам по себе самый яркий.

На практике режим наложения «Экран» часто применяют для осветления недоэкспонированных изображений

и для наложения каких-либо осветляющих эффектов, например бликов.

Уроки по тому, как наносит блики, и обрабатывать фотографии, сделанные в контровом свете, используя режим наложения «Экран», вы можете найти на страницах сайта PhotoshopSunduchok.
Режим наложение «ПЕРЕКРЫТИЕ» или «МЯГКИЙ СВЕТ»
Эти два режима относятся к группе режимов влияющих на контрастность изображения. Почему я отметил сразу два режима этой группы, да потому что воздействие их очень схоже, за исключением того, что режим «Перекрытие» оказывает РАВНОМЕРНОЕ влияние на средние тона, а режим «Мягкий свет» наряду со средними тонами подхватывает еще и ТЕНИ. Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Посмотрим, как это работает. Поменяем режим наложения слоя с градиентом и тремя квадратами на «Перекрытие».

Получается результат, который нам демонстрирует подтверждение теории о влиянии в большей степени на средние тона изображения. Мы видим, что серый квадрат смешался с зеленым цветом нижележащего слоя.

Разбираясь с режимами наложения контрастной группы видно, что исходное изображение может, как затемнятся, так и осветлятся. А зависит это от яркости корректирующего изображения, если его яркость ниже среднего уровня (128), то изображение затемняется, если выше, то наоборот.
То есть видно, что при смешивании темных областей градиента, расположенных левее среднего, 128-го уровня, картинка относительно яркости исходного изображения темнеет, а правая часть градиента светлеет.

И еще одно доказательство того, что режим наложения «Перекрытие» и «Мягкий свет» похожи, но в силу того что «Мягкий свет» кроме средних тонов берет в участие и тени, то смешивание получается более плавным и контраст более мягким.

Область применения режимов наложения «Перекрытие» и «Мягкий свет» очень обширна.
В первую очередь это, конечно же, внесение коррекций в средние тона изображения. Именно этот тоновый диапазон благоприятно воздействует на наше восприятие картинки, так как имеет самый широкий цветовой охват и вариации яркости.

Еще одно из самых распространенных применений – перевод корректирующего слоя в режим «Перекрытие» при повышении резкости для ослабления ореолов нерезкого маскирования.
Я думаю, всем известна такая организация структуры слоев при повышении резкости через фильтр «Цветовой контраст».

А вот при ретуши методом Dodge & Burn и при нанесении светотеневого рисунка на лица портретируемых используют слой, залитый нейтральным 50% серым цветом в режиме наложения «Мягкий свет».


Очень часто режим «Перекрытие» используют для ручной доработки маски – усиление контраста между выделенными и замаскированными участками.
«Перекрытие» и «Мягкий свет» применяют также при нанесении шума, для усиления бликов и теней и еще множество других областей применения.
Режим наложения «ЦВЕТНОСТЬ»
И вот мы с Вами добрались до компонентных режимов.
Не знаю честно, почему именно такое название приобрела эта группа, но лично мое понимание заключается в том, что все режимы наложения этой группы являются компонентами, то есть составляющими модели HSB.
Нам известно, чтобы описать цвет, необходимо задать параметры цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Так вот Цветность это результат сложения цветового тона и насыщенности.
Режим наложения «Цветность» применяется, когда необходимо изменить именно цвет и не затрагивать яркость, например, при настройке цветового баланса корректирующим слоем «Кривые».

Еще один из наиболее популярных видов использования режима наложения «Цветность» это раскрашивание черно белых фотографий.
Вот, к примеру, мы попытались восстановить старое фото военных лет.

А потом решили его и раскрасить. Начнем с мундира. Создаем сверху новый пустой слой и зальем его цветом напоминающим цвет военной формы Советской Армии. Потом используя маску, закрасим китель.

Видно, что получилось, не очень хорошо, так как вместо кителя получилось обычное цветное пятно.
А вот если мы поменяем режим наложения слоя заполненным цветом на «Цветность», то получим объемное детализированное изображение со светотеневым рисунком.

И в подтверждение того, что цвет компонуется из оттенка и насыщенности, создадим корректирующий слой «Цветовой тон/Насыщенность» и поменяем цвет парадного мундира на полевое обмундирование цвета хаки.

Режим наложения «Яркость»
Наш пятый и последний режим наложения, часто применяемый в обработке фотографий – это режим «Яркость». Данный режим находится в одной группе с режимами «Цветовой тон», «Насыщенность» и «Цветность», но он является совершенно противоположным по воздействию режимом. Этот режим наложения используют в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета необходимо отказаться.
Такая необходимость нередко возникает в процессе ретуши при повышении яркостного контраста изображения определяющего визуальное ощущение объема. Но при этом возникает проблема – повышении контраста влияет на цвет, то есть происходит увеличение насыщенности, особенно красных и синих оттенков.
Возьмем фотографию зарезервированного для Вас столика в ресторане 🙂

Теперь попробуем повысить контрастность с помощью корректирующего слоя «Кривые» (известный прием), следующим образом, но для большей наглядности контраст я подниму чрезмерно.

Теперь сравним исходное изображение и его же, но после повышения контраста.

Я думаю вам видно, что повышение контраста «S» – образной кривой, кроме осветления бликов и затенении темных участков картинки привело к повышению насыщенности красных оттенков.
Поменяем теперь режим наложения корректирующего слоя «Кривые» на «Яркость».

А теперь сравним изображение с повышенным контрастом в обычном режиме наложения корректирующего слоя и в режиме «Яркость».

Заметно, что перенасыщенность красного цвета ушла.
В итоге посмотрим на исходное изображение и конечное, полученное в процессе обработки.

Ну, вот все хорошо! Режим наложения «Яркость» позволил избежать влияния коррекции кривыми на насыщенность цветов, контраст увеличился и даже значительно, а насыщенность осталась в нормальном состоянии.
Вот, наверное, и все, с чем я хотел вас познакомить.
Эти режимы наложения в фотошопе чаще остальных применяются при ретуши фотографий. Изучение этих пяти режимов может сильно сэкономить вам огромное количество времени и сделать процесс обработки изображений намного проще.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Режимы наложения слоев в Фотошопе

При использовании режимов наложения слои начинают взаимодействовать друг с другом, в результате чего получается интересный эффект.
Многие просто прогоняют слой по всем режимам в поисках лучшего варианта.
Конечно, будет намного удобнее, хоть немного разбираться в этих режимах и понимать для чего нужен каждый из них.
Итак, когда мы устанавливаем режим смешивания то слой, которому изменили режим начинает взаимодействовать с нижестоящим.

Normal (Нормальный) — Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим).
Dissolve (Затухание) — Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума.
Darken (Затемнение) — Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой, если вы хотите затемнить, то лучше использовать режим следующий по списку — Multiply (Умножение).
Multiply (Умножение) — Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение».
Color Burn (Затемнение основы) — Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Linear Burn (Линейный затемнитель) — Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Lighten (Замена светлым) — С помощью этого режима получаем противоположное действие режиму «Darken» (Затемнение). Проявляет светлые пиксели. Для осветления изображения лучше использовать следующий режим.
Screen (Экран) — Этот режим производит те же вычисления, как и режим «Multiply» (Умножение), но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление»
Color Dodge (Осветление основы) — Похож на режим «Screen» (Экран), но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Linear Dodge (Линейный осветлитель) — То же самое, что предыдущий режим, но здесь цвета сочетаются путем повышения яркости.
Overlay (Перекрытие) — Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на «Normal» (Нормальный) режим, но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Soft Light (Мягкий свет) — Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Hard Light (Жесткий свет) — Похож на предыдущий режим. Почти не используется, так как «Soft Light» (Мягкий свет) более контролируемый.
Он будет затемнять изображение, если наверху темное, осветлять, если светлое и повышать контрастность.
Vivid Light (Яркий свет) — Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
Linear Light (Линейный свет) — Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin Light (Точечный свет) — С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Hard Mix (Жесткое смешение) — Дает похожий результат, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками.
Difference (Разница) — Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Exclusion (Исключение) — Более мягкая версия режима «Difference» (Разница), контраст небольшой.
Hue (Цветовой тон) — Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект.
Альтернативный режим — это «Color» (Цветность).
Saturation (Насыщенность) — С этим режимом, уровни насыщенности нижнего слоя меняются на соответсвующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность) — Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Яркость) — От верха остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Теперь, для закрепления материала советую вам провести эксперимент. Возьмите фото, создайте новый слой и залейте его разноцветным градиентом. Затем прогоните по всем режимам и посмотрите, похожи определения режимов на ваш результат или нет.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как увеличить скорость работы и производительность Фотошопа (предыдущая страница учебника)
• Режим наложения Soft Light (Мягкий свет) — Добавить контраст, цвет, тон к фото (следующая страница учебника) ⇒
