Разница между растром и вектором
Какая разница между растровыми и векторными изображениями? Этот вопрос задают многие начинающие дизайнеры, веб-мастера, маркетологи, и другие лица, профессия которых обязывает интересоваться этой темой. Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.

Определение растра и вектора
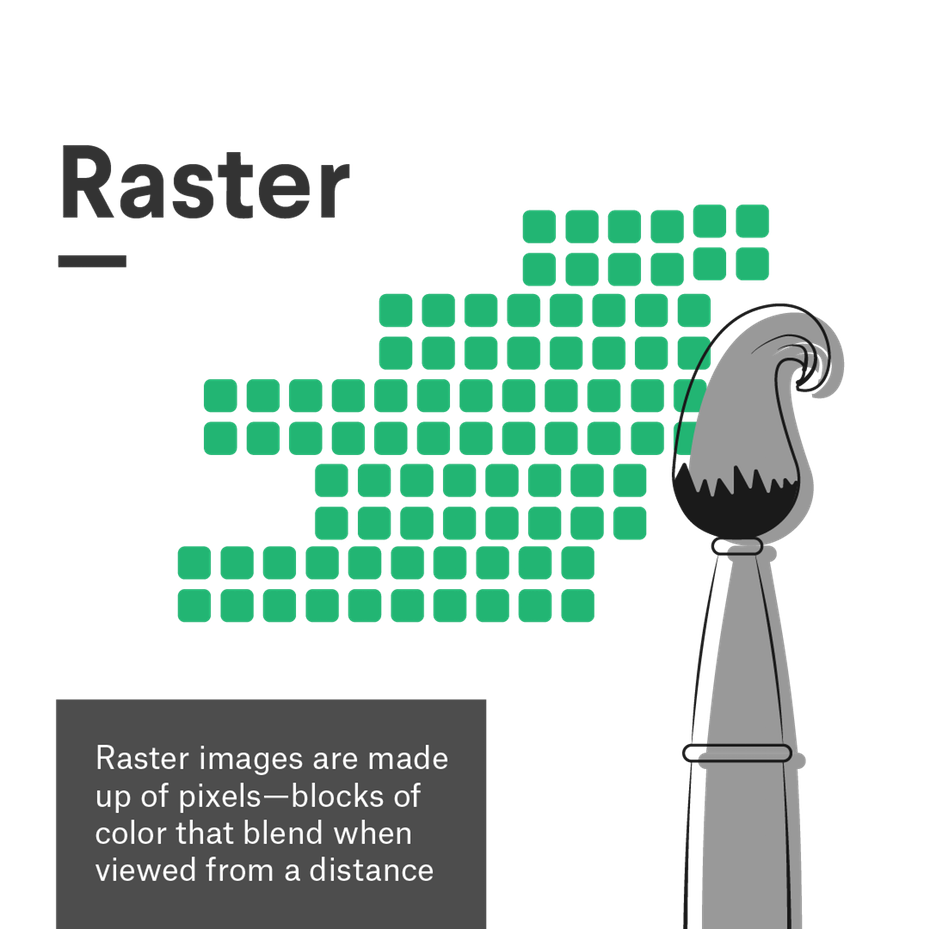
Растровые изображения производятся путем повышения количества пикселей, каждый из которых имеет свой цвет для более корректной передачи изображения.
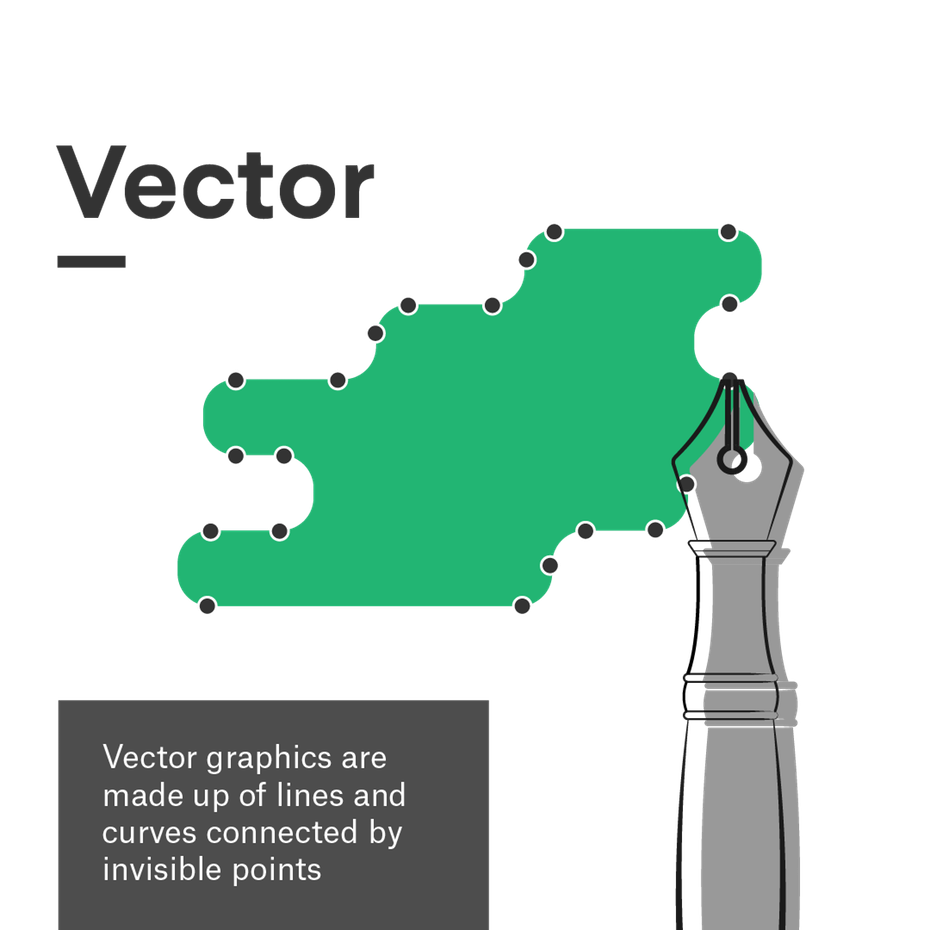
Векторное изображение производится с помощью задания математических формул (векторов), которые обозначают, каким образом оно создается, какие цвета для этого используются.
Основное различие заключается в том, что растровые изображения не сохраняют свой внешний вид при их увеличении – если увеличить фотографию, она станет размытой. Векторные изображения сохраняют свой внешний вид, независимо от изменения их размера, потому что математические формулы задают, как они будут реагировать на него.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
В чем разница между векторными и растровыми изображениями?
Векторные и растровые изображения различаются по своему разрешению, количеству деталей, которые они содержат, и где они используются. Важно понимать тонкие различия между ними и когда работать с каждым — независимо от того, являетесь ли вы новым дизайнером, опытным профессионалом или маркетологом, желающим нанять дизайнера. Как растровые, так и векторные изображения имеют свои преимущества и недостатки в зависимости от проекта.
Ответ действительно заключается в том, что вы создаете. Мы рассмотрим нюансы между растровыми и векторными изображениями и поможем вам решить, какой формат подходит вашему проекту.
Содержание статьи
Растровые изображения
—
Что такое растровое изображение?

Растровое изображение — это любая цифровая графика, состоящая из пикселей, расположенных на статической сетке. Пиксель — это квадрат сплошного цвета, созданный из комбинации красного, зеленого и синего света (также известный как субпиксели).
Думайте о растре как о мозаике: с близкого расстояния он просто выглядит как серия квадратов, но издалека образуется изображение. Хотя пиксельная сетка не видна, дизайнеры добавляют ее при создании графики в растровой программе, такой как Photoshop. Всякий раз, когда вы используете инструмент кисти для создания цифровой иллюстрации, каждый мазок кисти добавляет пиксели вдоль пути кисти — количество пикселей, зависящее от размера документа Photoshop и радиуса кисти, которую вы используете. При фотографировании или съемке видео объектив преобразует отраженный свет в крошечные цветные пиксели, которые объединяются в реалистичное цифровое изображение.
Поскольку каждый пиксель обозначен как пробел в сетке, растровые изображения зависят от разрешения. Это означает, что растровые изображения не могут быть изменены без искажения, потому что количество пикселей фиксировано. Чем больше пикселей, тем выше качество (или разрешение) изображения, поскольку при просмотре с расстояния появляется больше возможностей для смешения цветов. В то же время, меньшее количество пикселей означает, что изображение будет выглядеть крошечным или будет «пикселизированным» при изменении размера, потому что недостаточно пикселей для обеспечения плавного затенения.
Растровые изображения за и против
За
 Пиксели растрового изображения видны при увеличении. Иллюстрация от netralica.
Пиксели растрового изображения видны при увеличении. Иллюстрация от netralica.- Растровые изображения идеальны для использования, когда вы хотите показать тонкости цветовых градиентов и затенения — например, когда вы редактируете фотографии или рисуете фотореалистичные иллюстрации — из-за объема информации о цвете, которую они могут содержать .
- Вы можете увеличивать и редактировать каждый пиксель для более точного редактирования.
- Многие сложные текстурные эффекты лучше всего работают (или только) с растровыми изображениями
Против
- Количество информации о пикселях и цвете означает, что отдельные части изображения могут быть трудно изолированы без сложной маскировки.
- Размеры файлов, как правило, больше, чем векторные форматы.
- Растровые изображения имеют ограничения по масштабируемости. Например, для крупномасштабной печати, такой как рекламный щит, потребуется огромный файл с высокой плотностью пикселей.
- Вы должны заранее определить предполагаемый размер вашего изображения, что затрудняет адаптацию в случае неожиданного изменения проекта.
Когда использовать растровый формат
Растр — это формат по умолчанию для фотографий, видео и веб-медиа. Когда дело доходит до иллюстрации, растр идеально подходит для фотореализма и крупномасштабных изображений благодаря возможному количеству деталей. С другой стороны, растр не может быть использован для логотипов и зависит от высокого разрешения при печати.
 Дизайн плаката и обложки книги Nevergohungry показывает более тонкие нюансы света и тени при использовании растровых изображений. Дизайн коллажа nevergohungry.
Дизайн плаката и обложки книги Nevergohungry показывает более тонкие нюансы света и тени при использовании растровых изображений. Дизайн коллажа nevergohungry.Вот общее руководство, какие проекты лучше подходят для растровых изображений:
- Фото
- Цифровая иллюстрация / живопись
- Любые изображения, в которых используется фотография или коллаж
- Открытка
- Веб-дизайн
- Мобильные приложения
- Фотографические значки
- Баннерная реклама
- Изображения в социальных сетях
- Любой другой дизайн, предназначенный для электронного использования
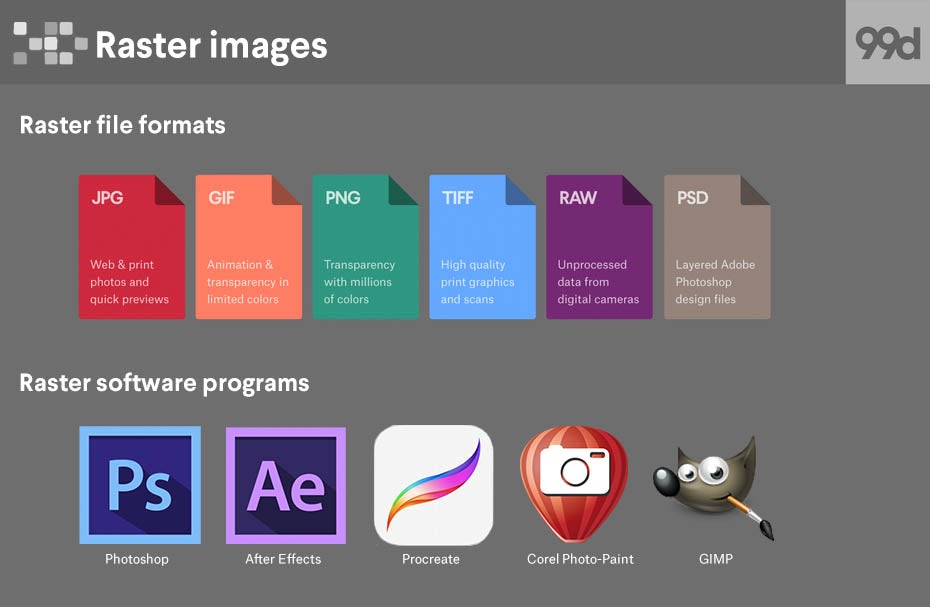
Программное обеспечение растровых изображений и типы файлов

- Форматы растровых файлов
- Растровые программы
- Photoshop
- After Effects
- деторождению
- Corel Paint-Photo
- КАНИТЕЛЬ
Векторная графика
—
Что такое векторное изображение?

Векторное изображение представляет собой бесконечно масштабируемую цифровую графику, составленную из математически рассчитанных путей. Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы имеют три элемента: точки, полилинии и многоугольники. Точки невидимы в окончательной графике, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму графического объекта. Полилинии или пути соединяют точки, и дизайнеры могут назначать им цвет, вес и профили обводки. Полигоны образуются, когда пути замкнуты (то есть все точки соединены путем). Им может быть назначен цвет заливки. Как правило, векторное изображение будет содержать много этих элементов одновременно для создания убедительной графики.
Хотя векторы включают в себя математику, при работе с ними вы можете оставить степень продвинутого исчисления у двери. Собственные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер обрабатывает вычисления на бэкэнде.
Основные выводы, касающиеся математики, заключаются в том, что графика имеет геометрическую природу и не зависит от разрешения — поскольку пикселов нет, вы можете увеличивать или уменьшать векторное изображение, не жертвуя качеством изображения. Компьютер просто пересчитывает уравнения при изменении размера или положения.
Векторное изображение за и против
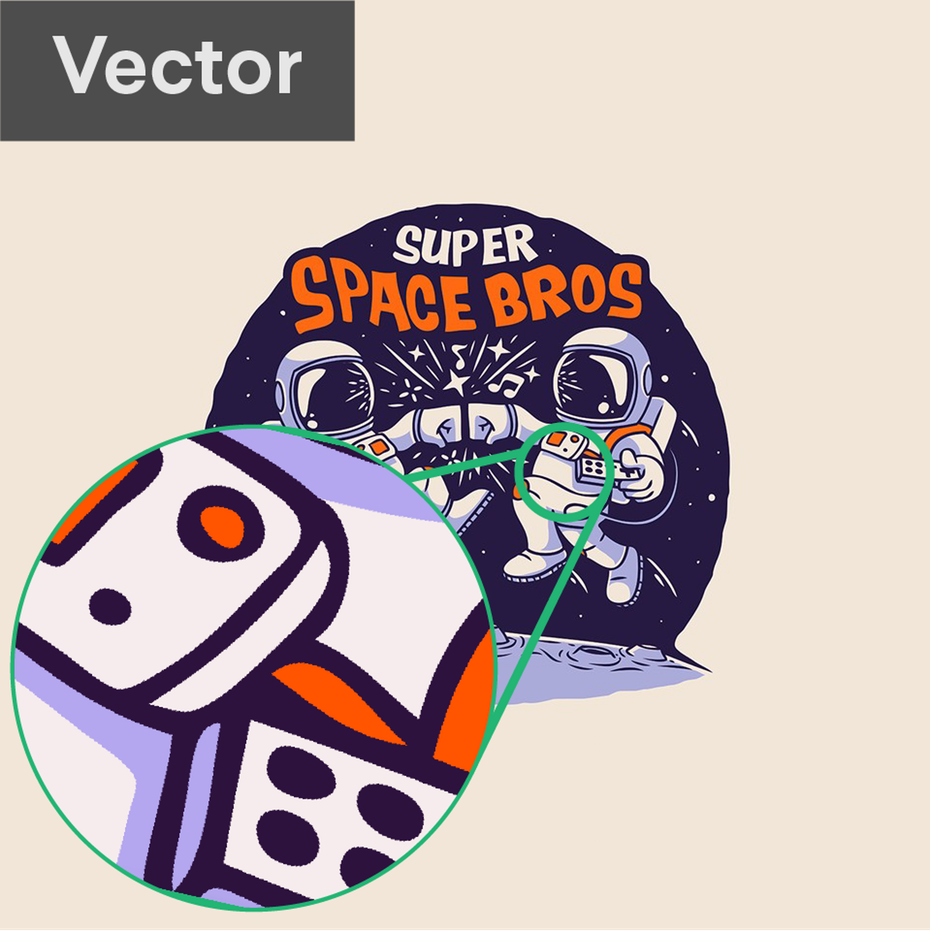
 Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.
Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.Плюсы
- Векторная графика может быть масштабирована до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать четкие линии и совершенные кривые, делая векторы идеальными для симметрии и чистых конструкций.
- Векторы имеют тенденцию иметь меньший размер файла, чем растры.
Против
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают приоритет четким, математически точным линиям, которые могут затруднить воспроизведение несовершенного, нарисованного от руки взгляда.
- Изучение кривых векторного программного обеспечения, как правило, круче, потому что процесс построения точек и комбинирования фигур не является интуитивно понятным по сравнению с традиционным рисованием.
Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку она не зависит от разрешения. Их бесконечная масштабируемость и упрощенные формы делают их идеальными для таких проектов, как логотипы, которые должны быть адаптируемыми и легко редактируемыми для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если окончательная анимация может закончиться растровым). Векторы могут быть использованы для иллюстрации, и, несмотря на стилистические ограничения, они способны с высокой геометрической точностью. Поскольку векторы можно легко преобразовать в растр, реальной ситуации, когда вы не можете использовать векторную графику, если позволяет ситуация (и клиент).
 Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация Монкеи
Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация МонкеиВот некоторые распространенные ситуации, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрация
- Упаковка
- Брошюра
- Постеры
- футболка
- Обозначение
- или что-либо предназначенное для печати
Векторные графические программы и типы файлов

- Форматы векторных файлов
- Векторные программы
- Иллюстратор
- Сродство
- CorelDRAW
- Inkscape
Можно ли использовать растр и вектор на одном изображении?
—
Технически, можно смешивать векторные и растровые данные в одном изображении. Является ли это хорошей идеей, зависит от имеющегося проекта.
 Здесь растровая фотография объединяется с векторными фигурами для динамической композиции , Дизайн футболки от dariamaria.
Здесь растровая фотография объединяется с векторными фигурами для динамической композиции , Дизайн футболки от dariamaria.Использование векторов в растровом дизайне допустимо, поскольку все изображение можно легко экспортировать в виде растрового файла. Одним из преимуществ этого может быть включение различных стилей искусства в одно изображение для контраста.
С другой стороны, проекты, которые должны быть полностью векторными, могут стать проблематичными, если они содержат растровые данные. Возьмите дизайн логотипа как самый очевидный пример. В то время как вам понадобится растровая версия логотипа для цифровых пространств, логотипы должны быть бесконечно масштабируемыми и редактируемыми для многих других пространств, которые они будут населять. Это требует векторного исходного файла, поскольку пиксели не могут быть масштабированы или изменены так же легко. Когда логотип разработан с какими-либо растровыми данными, преобразование его в вектор может быть трудным и часто невозможным (см. Следующий раздел). Короче говоря, растровые данные здесь могут привести к непригодным для использования логотипам и несчастным клиентам.
При принятии решения о том, как вы будете создавать свой дизайн, обязательно просмотрите стандартные форматы изображений и придерживайтесь их. Возможно, вы также захотите проверить с помощью предполагаемого принтера (если применимо к вашему проекту), поскольку некоторые типографии могут также требовать определенный формат изображения.
Как преобразовать растр в вектор
—
Как преобразовать векторное изображение в растровое в Photoshop
Преобразовать вектор в растр так же просто, как нажать кнопку. Перед началом работы убедитесь, что исходное векторное изображение достаточно велико, чтобы при преобразовании было высокое разрешение, и чтобы весь текст был корректным — вы не сможете редактировать орфографию после ее растеризации.
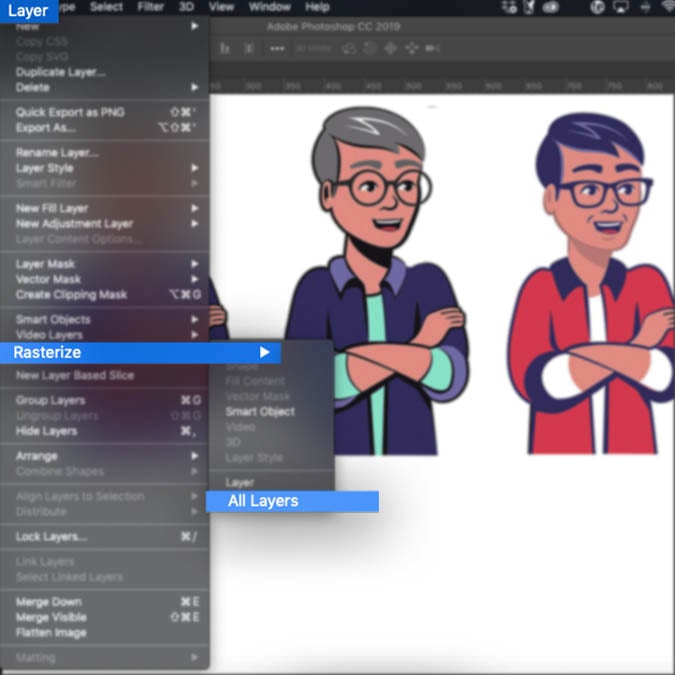
 Слой> Растеризация> Все слои. Иллюстрации Diegospita.
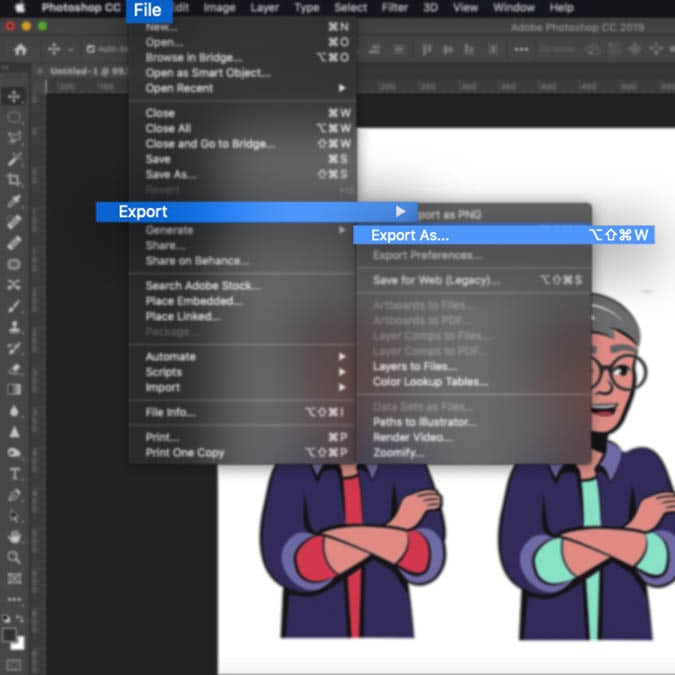
Слой> Растеризация> Все слои. Иллюстрации Diegospita.  Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации Diegospita.
Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации Diegospita.Вот несколько способов конвертировать векторную графику в растр в Photoshop:
- Открытие векторного файла в Photoshop: вам автоматически будет предложено растеризовать изображение. Просто нажмите OK в диалоговом окне.
- Для векторной графики, созданной в Photoshop: перейдите в «Слой»> «Растрировать»> «Слой» (или «Все слои», если вы хотите растеризовать весь документ).
- Экспорт полного растрового файла: перейдите в «Файл»> «Экспорт»> «Экспортировать как…»> выберите формат растрового файла (найдите его в разделе форматов растровых файлов выше), выберите пункт назначения и нажмите «Сохранить».
Как преобразовать растровое изображение в вектор в Illustrator
Преобразование растрового изображения в вектор включает в себя полное воссоздание изображения, и это может оказаться сложным. Растр и вектор — это принципиально разные форматы изображений, и заставить их выглядеть одинаково просто не получится в большинстве случаев. Поскольку растровые изображения могут содержать более сложные детали и фотореализм, чем векторные изображения, данные неизбежно будут опущены при переходе от сложного формата к простому. Вы получите лучшие результаты, когда исходное растровое изображение уже состоит из простых линий и цвета.
Как правило, лучший способ преобразовать растровое изображение в векторное — это провести трассировку по изображению вручную в векторной программе, особенно если вам необходимо убедиться, что количество и расположение ваших точек оптимизировано для удобного редактирования. Adobe Illustrator (и большинство векторных программ) предоставляет автоматизированные инструменты для отслеживания изображений, хотя результаты могут быть несколько случайными.
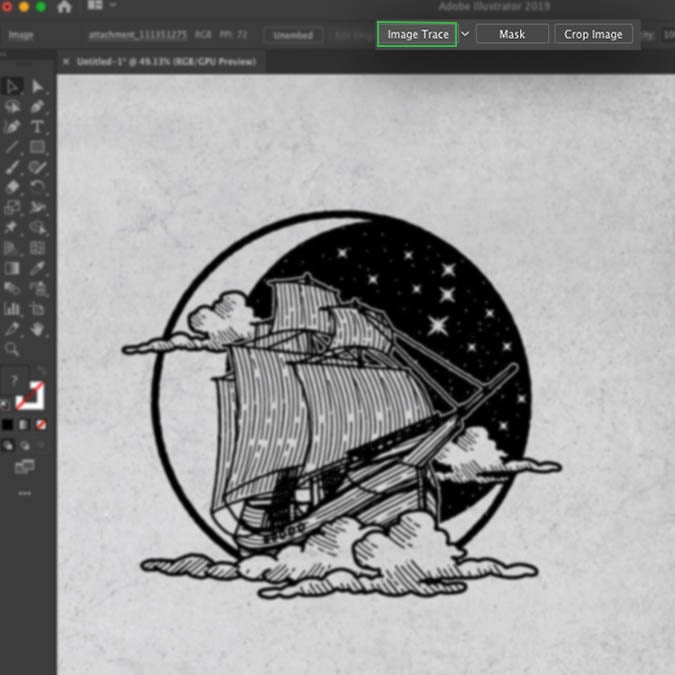
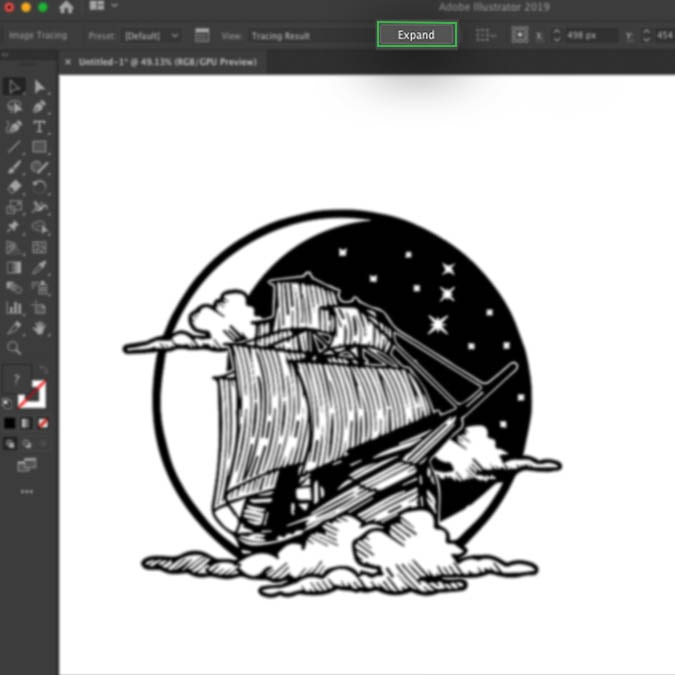
 Выберите изображение и нажмите кнопку «Обследование изображения» на панели управления. Иллюстрация Иянка Иё
Выберите изображение и нажмите кнопку «Обследование изображения» на панели управления. Иллюстрация Иянка Иё  По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация Иянка Иё
По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация Иянка ИёВот как можно использовать Illustrator Image Trace для преобразования растрового изображения в векторное:
- Выберите изображение
- Нажмите кнопку «Трассировка изображения» на панели управления или выберите «Объект»> «Трассировка изображения»> «Создать»
- Нажмите кнопку «Развернуть» на панели управления или выберите «Объект»> «Развернуть»
- Разгруппировать объект, чтобы отделить каждую фигуру для точного редактирования
.
.
Вектор и растр входят в набор инструментов каждого дизайнера
—
В целом, важно спросить себя в начале процесса проектирования, что именно вы разрабатываете, и какого стиля вы стремитесь достичь. Будь то плакат, обложка книги или дизайн логотипа, когда у вас будет четкое видение, вам будет легко выбрать между растром и векторным изображением.
Нужна дополнительная помощь с векторными или растровыми изображениями?
Наши дизайнеры вас охватили.
Эта статья была первоначально написана Эллисон С. Гремиллион и опубликована в 2011 году. Текущая версия была обновлена новой информацией и примерами.
Разница между векторной и растровой графикой

Здравствуйте уважаемые друзья!
В этой статье мы постараемся как можно проще объяснить в чём существуют отличия между растровой и векторной графики.
Мы хотим чтоб вы поняли зачем мы просим наших заказчиков чтоб они высылали свои логотипы в векторном изображении для последующего создания дизайна спортивной формы и сувенирной продукции.
Итак… Начнём.
Графические изображения могут быть в разных форматах, к примеру: jpg, gif, tiff, png, bmp, ai, eps, cdr, и т. д. и хотя все они должны нести информацию о каком-либо изображении, каждый формат уникален и создан для различных задач.
Среди достаточно большого количества графических форматов, существуют две глобальные категории – векторная и растровая графика.
Растровая графика представляет собой набор точек, так называемых “пиксели”, которые содержат информацию о цвете на данном участке. Проще говоря – это изображение, представляющее собой мозайку из разноцветных точек. Качество этих изображений определяет количество этих точек, а именно размер и разрешение. Размер это количество точек по горизонтали и вертикали, например 1600х1200, получается по горизонтали 1600 точек, а по вертикали 1200. В совокупности получается 1 920 000 точек (примерно 2 мегапикселя). Такой параметр как 300 dpi говорит о количестве точек на единицу длины, это в большей степени справочная информация и применяется более для печати фотографий и иных документов и изображений на принтере. Мы не будем её затрагивать углубленно, потому как у нас задача выяснить разницу между растровой и векторной графикой.
Векторная графика представляет собой иное изображение, это по большей части графика состоящая из геометрических фигур: точки, прямые, сплайны (дугообразные кривые линии), а так-же окружностей, прямоугольников и многоугольников. Это попросту линии и фигуры, а именно КОНТУРЫ изображений. В дальнейшем эти объекты закрашиваются, можно сказать “заливаются” в определённый нужный для нас цвет. Самое главное, что при увеличении векторного изображения качество картинки не ухудшается, в отличии от растровой графики, при увеличении которой картинка может потерять своё качество.
Почему мы работаем только с векторной графикой? Это прежде всего производственная необходимость.
К примеру: заказчик хочет изготовить футболку и высылает нам изображение в растровой графике, предположим он нашёл красивое изображение в интернете, и ему захотелось увидеть его у себя в качестве логотипа. И тут начинаются сложности… Он думает: “почему мне дизайнеры ООО “ФАСТРАН” не могут нанести это изображение на футболку, что за дела… в наше-то время высоких технологий…
Всё дело в том, что дизайнеры не просто “не хотят”, а не могут это сделать в принципе.
Вот для наглядности примеры с разницей.
На этом рисунке видна разница в том, что у логотипа присланного в растровой графике есть задний фон и на футболке он будет выглядеть в белой рамке, в то время как у векторного изображения задней рамки нет и логотип будет выглядеть как надо.
Но это далеко не все причины по которым мы требуем исходник логотипа в векторе. Дело в том, что при создании дизайна формы мы пользуемся разработанными нами цветопробами и палитрами. Мы можем управлять цветом только в векторном изображении, в растре к сожалению нет…
Если нужно задать зелёный или синий с каким-либо оттенком мы знаем как это будет выглядеть. Каждый из детства знает как формируется зелёный цвет: это определённое соотношение синего и жёлтого цветов. Смешивая основные цвета определённым образом можно изготовить 16 000 000 оттенков. В растровой графике это недоступно, потому как пиксели изначально залиты определённым цветом, корректировка которого не возможна.
Следует отметить, что для создания изображений существует огромное количество графических редакторов. С растровой графикой работать намного легче, чем с векторной.
Иногда бывает, что “умельцы” импортируют растровое изображение в векторный редактор и на этом собственно всё, полагая, что изображение стало вектором. Это огромная ошибка, ввиду того, что растровое изображение нужно отрисовать в контуры, т.е. по контуру (краю изображения). Затем эти фигуры заливаются нужным цветом и формируется нужное изображение. Это, к стати, весьма кропотливая работа требующая много времени и сил для создания правильного рисунка.
Итак, подытожим:
Основные форматы изображений
.jpeg .gif .png .tiff .bmp .psd – эти форматы предназначены для работы с растровыми редакторами.
.cdr .ai .eps .svg .emf – эти форматы предназначены для работы с векторными редакторами.
Мы старались как можно проще объяснить разницу между векторной и растровой графикой, надеемся вы поняли в чём между ними разница и почему наши дизайнеры требуют исходники логотипов именно в векторной графике.

Отличие векторной графики от растровой. — ZMNik
Думаю многие слышали о векторной и растровой графике. Но знаете ли вы, чем они отличаются друг от друга?
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории —векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом непростом вопросе.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Источник:
http://expert-polygraphy.com/vektor_i_rastr/
В чем отличие растровой графики от векторной?
Вопрос посетителя:
Здравствуйте! Начал учиться работе с программой Photoshop, и вот задался вопросом, а эта ли программа мне нужна? Как я понимаю, фотошоп — это растровый редактор, а к примеру Adobe Illustrator — это векторный, так в чем отличие этих программ, а точнее в чем отличие растровой и векторной графики в целом? Где какая графика используется? АНТОН КРЕТОВ
Здравствуйте! Постараюсь максимально подробно ответить на все Ваши вопросы! На счет того, что Photoshop — это растровый редактор Вы абсолютно правильно понимаете, давайте теперь разберемся в остальном.
Основное отличие векторной графики от растровой заключается в том, что растровая графика строится на пикселях, то есть на точках, а векторная на геометрических фигурах.
Исходя из этого можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Представьте к примеру изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики над векторной.
Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя в качестве отображения. Растровая графика такого не позволяет и при увеличении рисунка он теряет в качестве.
Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Векторная графика так же применяется в веб-дизайне и полиграфии. Здесь важно понимать, где удобно использовать растровую графику, а где векторную.
К примеру для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров не теряя в качестве, что в дальнейшем может пригодится для печати на огромных баннерах или простых визитках.
А вот например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан.
В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Думаю Вы уже сделали для себя вывод, исходя из выше сказанного. Если Вы фотограф и работаете исключительно с фото, то векторная графика Вам вряд ли понадобиться. С растровой графикой работать или с векторной решать нужно исходя от поставленных задач, но если Вы хотите стать дизайнером, то должны (даже обязаны) владеть навыками работы и с растровой и с векторной графикой.
Отличия векторной и растровой графики
Векторная и растровая графика
Если говорить сухим научным языком, то компьютерная графика относится к области информатики, изучающей методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Если же перевести на совсем простой язык, то компьютерная графика – это те графические изображения, которые мы видим мониторе компьютера. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Векторная графика – способ представления объектов и изображений в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, таких как: точки, линии, сплайны, кривые Безье и многоугольники. Объекты векторной графики являются графическими изображениями математических объектов. Основным преимуществом векторной графики является то, что при изменении размера векторного изображения не теряется его качество. Т.е. можно увеличить изображение до любых размеров и при этом сохранится его четкость. Также векторное изображение легко редактировать без потери качества. Используется векторная графика при создании логотипов, шрифтов, в наружной рекламе, полиграфии.
• Наиболее популярные редакторы векторной графики: CorelDRAW, Adobe Illustrator
• Наиболее распространенные форматы файлов: CDR, AI, EPS, PDF, SVG
В растровой графике изображение представлено в виде графической матрицы, состоящей из пикселей – объектов прямоугольной или круглой формы фиксированного размера. Каждому пикселю приписан атрибут цвета, а совокупность этих разноцветных пикселей и формирует изображение. Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зерна. Однако растровая графика, в отличие от векторной, способна передавать реалистичные изображения, состоящие из тысяч мелких деталей. Растровая графика используется преимущественно при работе с фотографиями, которые в последующем также могут быть использованы совместно с векторной графикой в полиграфии и наружной рекламе.
• Наиболее популярные редакторы растровой графики: Adobe Photoshop, Corel PHOTO-PAINT
• Наиболее распространенные форматы файлов: JPEG, PNG, TIFF, GIF, BMP
ВЫВОД
Если вы работаете с векторным рисунком, то теоретически можете его увеличивать до бесконечности. Причем на качестве изображения это ни в коей мере не отразится. Изображение все равно будет четким. Недостатки растровой графики кроются именно в том, что при изменении размера может существенно пострадать качество. Появляется так называемая зернистость. Однако именно растровая графика используется в сложных изображениях и фотографиях, в то время как векторная графика позволяет создавать только более простые рисунки.
© Данная статья является объектом авторского права. Копирование материалов запрещено.
Чем отличается векторная графика от растровой
Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет своё расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется. Главный недостаток — ограничения в цветовой гамме рисунков.
Основное отличие — в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и еще одно преимущество — при изменении размеров изображения не изменяется размер файла. Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей)
Преимущества векторного способа описания графики над растровой графикой Размер, занимаемой описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно раз большой объект файлом минимального размера. В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая. Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах. При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура. Фундаментальные недостатки векторной графики. Не каждый объект может быть легко изображен в векторном виде — для подобного оригинальному изображению может потребоваться очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения (отрисовки) . Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокого качества векторного рисунка. <img src=»//otvet.imgsmail.ru/download/6b3b2c24f4a838cc4c707413bd96c6fd_i-261.jpg» > Пример, показывающий разницу между векторной и растровой графикой при увеличении. Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества (изображения были сконвертированы в JPEG для показа на этой странице) . Например — картинка в формате .jpg — растровая, а документ .dwg (автокад) — векторный.
Отличается тем, что в векторной графики нет растра! Это же очевидно!







