Размер, разрешение и форматы … При чем тут пиксели?
При покупке фотокамеры, вы смотрите на количество мегапикселей? У вас проблемы с обменом фотографиями в Интернете? Ваше фото выглядит некачественно, даже если на экране он выглядит великолепно? Кажется, существует большая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, чтобы сделать вашу жизнь проще, а ваш рабочий процесс более эффективным.
Разрешение – это тоже самое что и размер?
Так что же такое разрешение? – разрешение, это количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении. Например, изображение шириной 2048 пикселей и высотой 1536 пикселей (2048 x 1536) содержит 3145728 пикселей (или 3,1 мегапикселя).
Окей, но что же тогда пиксель?
Цифровое фото — это не одна цельная вещь. Если вы увеличите масштаб достаточно сильно, вы увидите, что ваше изображение похоже на мозаику, образованную маленькими плитками, которые в фотографии называются пикселями. Если взять расшифровку этого слова, то пиксель на английском – pixels (picture elements), то есть, элемент картинки.
![]()
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой фактор, который влияет на качество фотографии (в контексте разрешения), является плотностью пикселей.
Теперь разрешение измеряется в dpi (или ppi), что является аббревиатурой dots (или pixels) per inch, то есть количество точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 точек на дюйм, значит 300 пикселей на дюйм, и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет разрешение 4500 x 3000 пикселей, то при печати размером 15 x 10 дюймов (38х25 сантиметров), оно будет иметь плотность пикселей (ppi) 300 точек на дюйм. А если вы будете печатать на бумаге размером 62,5 x 41,6 (158х106 сантиметров), то плотность будет 72 dpi. Хотя размер вашего отпечатка меняется, вы не изменяете размер фотографии (файл изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резинку, вы можете растянуть или сжать ее, но вы не меняете ее состав, не добавляете и не режете резину.
![]()
![]()
Итак, количество равно качеству?
Поскольку разрешение в пикселях и плотность пикселях имеют определенную взаимосвязь, то многие люди считают, что чем больше мегапикселей, тем больше качество изображения. И в некотором смысле это происходит потому, что чем больше пикселей вы напечатаете на бумаге, тем выше будет плотность пикселей, а значит, и качество отпечатка.
Тем не менее, в дополнение к количеству вы также должны учитывать глубину пикселей. Это то, что определяет количество тональных значений, которые будет иметь ваше изображение. Другими словами, это количество цветов в пикселе. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого.
Но более распространенное значение глубины цвета – 8 бит. Значения растут в геометрической прогрессии, поэтому, например, с 8-битной фотографией (2 в степени 8 = 256) вы получите 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Такая глубина, уже больше того, что глаз может различить. А это, в свою очередь означает, что 16-битные или 32-битные будут выглядеть относительно схоже. Конечно, это означает, что ваше фото будет иметь больший размер файла, поскольку в каждом пикселе содержится больше информации. Это одна из причин, почему почему качество и количество не обязательно одинаковы.
Количество пикселей помогает улучшить качество фотографии. Но также важны еще и размер конечного снимка, и глубина цветности. Вот почему вы должны смотреть все характеристики камеры и ее датчика, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, оно приведет только к увеличению размера файла (мегабайт) и не повлияет на размер изображения (в мегапикселях) или на качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определится, что вы собираетесь делать со своими фото. Если вы собираетесь разместить свое изображение в Интернете, вы можете сделать это с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь распечатать его, вам нужно от 300 до 350 точек на дюйм.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер будут иметь немного разные разрешения. Например, если вы хотите напечатать фотографию с разрешением 8 × 10 дюймов, то необходимо, чтобы изображение имело разрешение 300 точек на дюйм, что получится 8х300 = 2400 пикселей и 10х300 = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). Все, что больше, будет занимать только место на вашем жестком диске.
Многие люди, независимо от того, новичок в Photoshop или нет, смущены термином «разрешение изображения».
Вопрос : «Это как новогодняя резолюция, когда я должен что-то бросить на месяц?»
Ответ : «Нет, не такое решение. И, я думаю, вы должны отказаться от чего-то более чем на месяц. Но нет, это не так».
Вопрос : «Как насчет « решения » проблемы? Такого рода решение?»
Ответ : «Нет. Ну, вроде как, в том смысле, что понимание разрешения изображения определенно может решить много проблем. Но на самом деле нет».
Вопрос : «Хм … О, я знаю! Ты имеешь в виду, например, Prince & The Resolution, из 80-х — Пурпурный дождь, давай сумасшедшие, такого рода вещи?»
Ответ : «Ммм … нет. И вы думаете о« Революции », а не о разрешении. Тем не менее, нет, это тоже не так».
Так что если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не включает в себя голубей, которые плачут или веселятся, как в 1999 году, то что именно означает «разрешение изображения»? Хорошо, позвольте мне добавить еще одну вещь, с которой разрешение изображения не имеет ничего общего, и именно так ваше изображение выглядит на экране вашего компьютера. Правильно, разрешение вашего изображения не имеет абсолютно никакого отношения к тому, как ваше изображение появляется на экране. Это, однако, есть все , чтобы сделать с тем, как будет печатать ваши изображения.
Давайте повторим это еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Это связано с тем, как оно будет печататься. Давайте рассмотрим вещи дальше.
Размеры в пикселях
Вот фотография, которую я сделал однажды, прогуливаясь по парку. Я увидел этого маленького парня (или девушку, которая знает), позирующего мне на цветах, и случайно мне пригодилась моя камера. Кстати, моя камера 8-мегапиксельная, и причина, по которой я вам это говорю, будет объяснена в ближайшее время.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
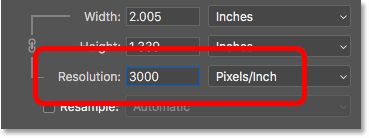
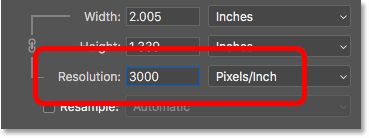
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
О размере экрана, пикселя и элемента / Хабр
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.
Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.
Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления. Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.
Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
Хотите получить наилучшие результаты при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения!
Автор Стив Паттерсон.
В этом руководстве я познакомлю вас с тремя важными темами, которые необходимы для работы с цифровыми изображениями в Photoshop. Это пикселей, , , размер и , разрешение . Точное понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, важно для получения наилучших результатов при изменении размера изображений, как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы контролировать размер печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения на последующих уроках в этой главе. А пока давайте начнем с изучения пикселей, размера изображения и разрешения!
Загрузите это руководство в формате PDF для печати!
Что такое пиксели?
Термин пиксель — это сокращение от «элемент изображения», а пиксели — это крошечные строительные блоки, составляющие все цифровые изображения.Подобно тому, как картина создается из отдельных мазков, цифровое изображение создается из отдельных пикселей.
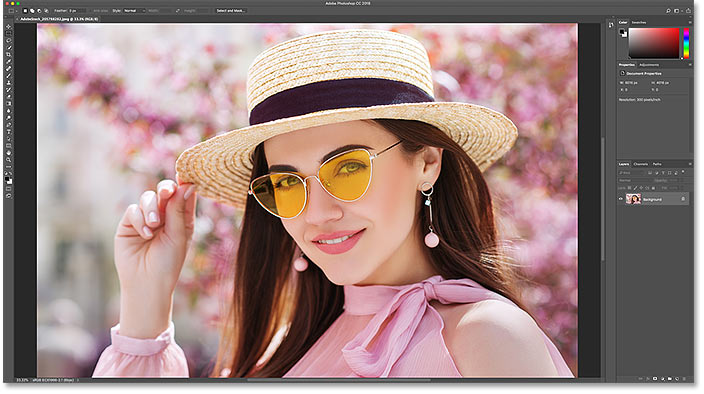
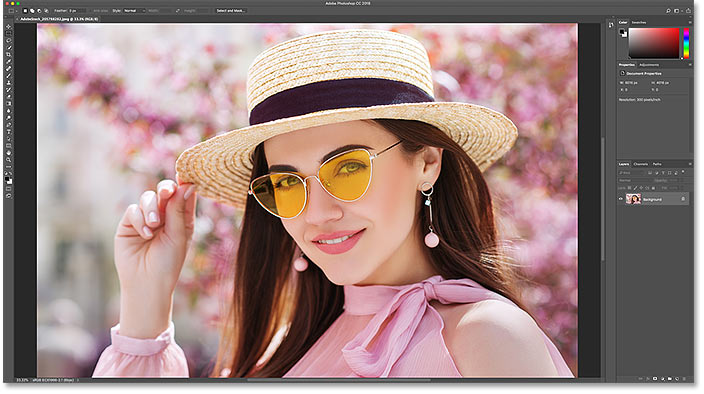
В Photoshop при просмотре изображения с нормальным уровнем увеличения (100% или менее) пиксели обычно слишком малы, чтобы их заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры сливаются воедино, создавая сцену, которая выглядит так же, как в реальном мире (изображение из Adobe Stock):
Цифровое изображение, открытое в Photoshop.Изображение предоставлено: Adobe Stock.
Присмотритесь к пикселям
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разбить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели на изображении, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Выбор инструмента Zoom.
Затем я несколько раз нажму на один из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я увеличиваю масштаб.И если я приблизлю достаточно близко, мы увидим, что то, что выглядело как непрерывное изображение, на самом деле представляет собой кучу крошечных квадратов. Эти квадраты являются пикселями:
Увеличение при приближении показывает отдельные пиксели.
И если я увеличу масштаб еще ближе, мы увидим, что каждый пиксель отображает один цвет. Все изображение на самом деле представляет собой сетку сплошных квадратов. Если смотреть достаточно далеко, наши глаза смешивают цвета, чтобы создать изображение с множеством деталей. Но близко, это пиксели, которые создают наш цифровой мир:
Крупный план пикселей изображения, каждый из которых отображает один цвет.
Пиксельная сетка
Обратите внимание, что как только вы приблизитесь достаточно близко (обычно за 500%), вы начнете видеть светло-серый контур вокруг каждого пикселя. Это Photoshop Pixel Grid , и это просто для того, чтобы было легче видеть отдельные пиксели. Если вы видите, что Pixel Grid отвлекает, вы можете отключить его, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Идем в Вид> Показать> Пиксельная сетка.
Уменьшение для просмотра изображения
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню Вид и выберите По размеру экрана :
Идем в Вид> Подогнать на экране.
И теперь, когда мы уменьшены, отдельные пиксели снова слишком малы, чтобы их заметить, и мы снова видим иллюзию детальной фотографии:
На нормальном расстоянии просмотра пиксели смешиваются вместе, чтобы создать изображение.
Смотрите наше полное руководство по навигации по изображениям в Photoshop
Что такое размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, составляющие цифровое изображение, давайте рассмотрим смежную тему, , размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей на изображении, но на самом деле нам нужна ширина и высота.
Диалоговое окно «Размер изображения»
Лучшее место для поиска информации о размере изображения — в диалоговом окне «Размер изображения» в Photoshop.Чтобы открыть его, перейдите в меню Image и выберите Размер изображения :
Идем в Изображение> Размер изображения.
В Photoshop CC в диалоговом окне «Размер изображения» слева отображается область предварительного просмотра, а справа — сведения о размере изображения. Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке. Сейчас мы просто посмотрим на информацию, которая нам нужна:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размеры пикселя
Ширина и высота изображения в пикселях известны как размера пикселя , и в Photoshop CC мы можем просмотреть их рядом со словом Размеры в верхней части диалогового окна.Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Photoshop CC включает новую опцию Dimensions вверху.
Если размеры отображаются в виде измерения, отличном от пикселей, например, в дюймах или процентах, нажмите маленькую стрелку рядом со словом «Размеры» и выберите пикселей из списка:
Размеры могут отображаться в разных типах измерений.
Это говорит о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размеры изображения в пикселях.
Нахождение общего количества пикселей
Чтобы выяснить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе. Таким образом, в данном случае 4509 x 3000 = 13 527 000 или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта с изменением размера изображений, вы обнаружите, что, заранее зная общее количество пикселей, вы получите хорошее представление о том, насколько велик вы можете печатать изображение, как мы увидим далее, когда мы рассмотрим разрешение изображения.
Загрузите это руководство в формате PDF для печати!
Что такое разрешение изображения?
Таким образом, если пикселя, — это крошечные цветные квадраты, составляющие все цифровые изображения, а , то размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), что такое разрешение изображения ? Разрешение изображения контролирует, насколько большим или маленьким будет фото для печати в зависимости от текущего размера изображения.
Важно понимать, что разрешение изображения влияет только на размер напечатанной версии с разрешением . Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем учебнике по мифу о разрешении сети в 72 ppi, и мы еще раз рассмотрим его в конце этого учебника.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите ниже слова «Размеры», вы найдете поля Ширина , Высота и Разрешение .Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Параметры ширины, высоты и разрешения.
Вариант Resample
Прежде чем мы пойдем дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию под названием Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменить размеры изображений. Короче говоря, Resample позволяет изменить количество пикселей на изображении:
Опция Resample.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал, чтобы напечатать фотографию нужного размера, вы можете использовать Resample, чтобы добавить больше пикселей, известный как с повышением частоты до . Или, если вы хотите отправить фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, известное как с уменьшением до .
Опять же, мы узнаем все о повышении и понижении частоты, когда мы рассмотрим, как изменить размеры изображений.А пока, чтобы увидеть, как разрешение влияет на размер отпечатка изображения, снимите флажок Resample, чтобы отключить его:
Снятие отметки с опции Resample.
Изменение размера отпечатка, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений Width и Height изменяется. Вместо того, чтобы смотреть ширину и высоту в пикселях, как я был недавно, я теперь вижу их в дюймов . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что это 15.03 дюйма в ширину и 10 дюймов в высоту:
Измерения ширины и высоты теперь отображаются в дюймах, а не в пикселях.
Фактически, если вы щелкнете по окну типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это потому, что с выключенным Resample мы не можем изменять физическое количество пикселей в изображении. Все, что мы можем сделать, — это изменить размер изображения, которое будет напечатано на , а размер отпечатка обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Разрешениеуправляет размером отпечатка изображения, устанавливая количество пикселей, которые будут помещаться в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселей на дюйм, или « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое разрешение в настоящее время установлено на 300 пикселей / дюйм.Это означает, что при печати изображения 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и от высоты. Другими словами, это 300 x 300, в общей сложности 90 000 пикселей на квадратный дюйм:
Текущее разрешение, измеренное в пикселях / дюйм.
Как определить размер отпечатка
Чтобы выяснить размер отпечатка изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения.Если мы снова посмотрим на раздел «Размеры» вверху, то увидим, что ширина моего изображения по-прежнему составляет 4509 пикселей:
Текущая ширина в пикселях.
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15.03. Другими словами, ширина моего изображения при печати составит 15,03 дюйма, точное значение, указанное в поле «Ширина»:
4509 пикселей ÷ 300 пикселей / дюйм = 15,03 дюйма.
И, вернувшись в раздел «Размеры», мы видим, что высота моего изображения по-прежнему составляет 3000 px:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Что означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
3000 пикселей ÷ 300 пикселей / дюйм = 10 дюймов.
Изменение разрешения изменяет размер отпечатка
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, а размер отпечатка изменится. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними при 4509 × 3000 пикселей.Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Снижение разрешения увеличивает размер отпечатка.
Изменение размера отпечатка изменяет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Width, Height и Resolution) связаны друг с другом.Изменение одного автоматически изменяет другие.
Если я уменьшу значение ширины до 10 дюймов, то, чтобы сохранить соотношение сторон изображения, Photoshop автоматически изменит значение высоты до 6,653 дюйма. А чтобы вписать все изображение в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
Изменение ширины и высоты изменяет разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенным заблуждением относительно разрешения изображения является то, что оно как-то влияет на размер файла изображения.Многие считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не приводит к изменению количества пикселей в изображении, это никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера.Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, показанное в диалоговом окне «Размер изображения», представляет собой фактический, несжатый размер изображения:
Размер изображения в мегабайтах показан вверху.
Меньшее разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, очень просто.Просто следите за размером, пока вы меняете разрешение. Пока опция Resample отключена, и вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда будет оставаться неизменным.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до огромных 150,3 дюйма х 100 дюймов.Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным при 38,7 М:
Снижение разрешения печати не влияет на размер файла.
Более высокое разрешение по сравнению с размером файла
И здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 х 1 дюйм, но опять же не влияет на размер файла, который по-прежнему составляет 38,7 МБ. Единственный способ уменьшить размер файла изображения — это уменьшить количество пикселей в изображении (используя опцию Resample), или сохранить файл в формате, который поддерживает сжатие (например, JPEG), или и то, и другое.Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Так как с до вы уменьшаете количество пикселей в изображении? И какое значение разрешения вам нужно, чтобы получить высококачественные отпечатки? Я отвечу на эти и другие вопросы в отдельных уроках в этой главе.
И вот оно у нас! Это быстрый взгляд на пиксели, размер изображения и разрешение изображения, три важные темы, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! На следующем уроке этой серии мы более подробно рассмотрим мощную команду Photoshop CC Image Size!
Или посмотрите предыдущие уроки из этой серии:
И не забывайте, все наши учебники теперь доступны для скачивания в формате PDF!
,Все еще думаете, что вам нужно снизить разрешение ваших изображений перед их загрузкой в Интернет? В этом уроке вы узнаете, почему это не так, и почему разрешение никак не влияет на размер файла или скорость загрузки!
Автор Стив Паттерсон.
В этом уроке, шестом в моей серии по изменению размера изображений в Photoshop, мы рассмотрим разрешение изображения, размер файла, распространенное мнение о том, что эти два понятия каким-то образом связаны, и почему это мнение полностью неверно.
Многие считают, что снижение разрешения изображения также уменьшает размер файла изображения, что позволяет быстрее загружать его через Интернет. Но несмотря на то, что файлы меньшего размера скачиваются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла. В этом уроке я покажу, почему не существует такого понятия, как «веб-разрешение» для изображения, и как легко это доказать!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я скачал это фото с Adobe Stock:


Исходное изображение.Фото предоставлено: Adobe Stock.
Это урок 6 в моей серии «Изменение размера изображения». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Просмотр текущего размера изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :


Идем в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения» в Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа.Окно предварительного просмотра доступно только в Photoshop CC:


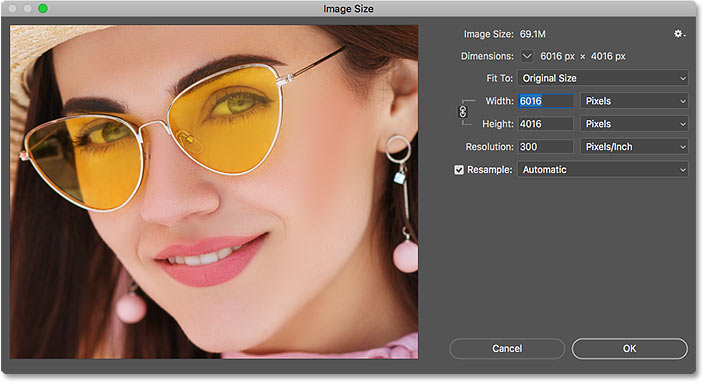
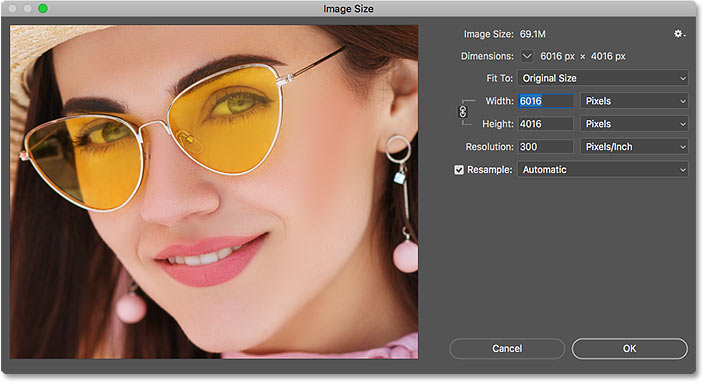
Диалоговое окно «Размер изображения».
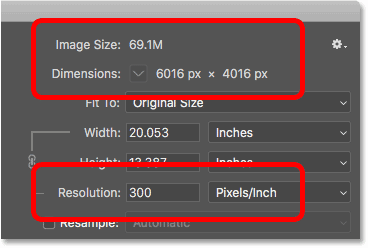
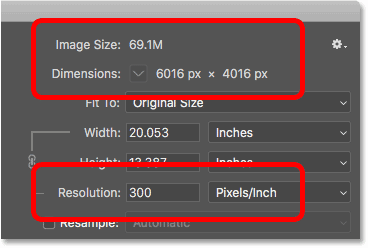
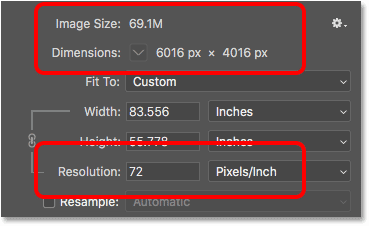
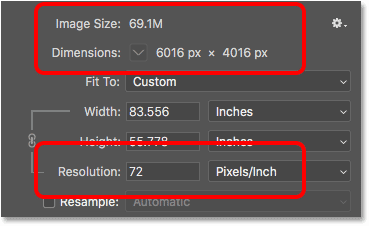
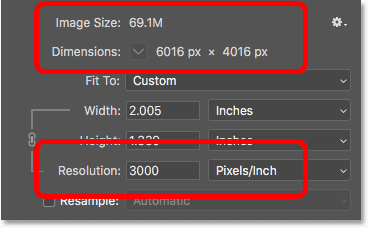
Текущий размер изображения, как в пикселях, так и в мегабайтах, находится вверху. Рядом со словами Размер изображения мы видим, что мое изображение в настоящее время занимает 69,1M (мегабайт) в памяти. И рядом со словом Размеры показано, что мое изображение имеет ширину из 6016 пикселей и высоту из 4016 пикселей :
Текущий размер изображения.
Текущее значение разрешения
Если вы посмотрите дальше вниз, вы найдете опцию Resolution . Для моего изображения в настоящее время установлено разрешение 300 пикселей на дюйм . У вас может быть другое значение, и это нормально:


Текущее разрешение изображения.
Что такое разрешение изображения?
Итак, что именно — это разрешение изображения , и что делает этот параметр в диалоговом окне «Размер изображения»? Существует много путаницы в отношении значения разрешения, особенно когда дело доходит до загрузки изображений в Интернет.Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Разрешение изображения делает одно и только одно; он контролирует размер, который будет печатать ваше изображение . Значение «Разрешение» в диалоговом окне «Размер изображения» в Photoshop задает количество пикселей на изображении, которое будет напечатано на линейных дюймов бумаги . Более высокие значения разрешения упаковывают на больше пикселей в линейный дюйм, что приводит к уменьшению размера печати на до . А более низкие значения разрешения дают на меньше пикселей на дюйм, что дает нам увеличенный на размер отпечатка .
Как разрешение изображения влияет на размер отпечатка
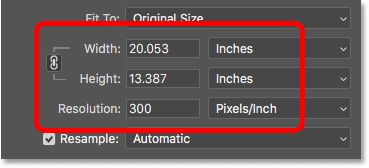
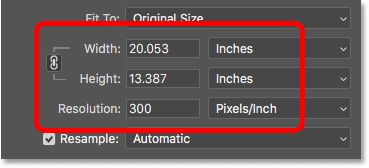
Например, разрешение 300 пикселей на дюйм означает, что 300 пикселей от ширины изображения будут упаковываться в каждый дюйм бумаги слева направо. Это также означает, что 300 пикселей от высоты изображения будут упакованы в каждый дюйм бумаги сверху вниз.
Чтобы выяснить фактический размер отпечатка, мы просто разделим ширину и высоту изображения в пикселях на значение разрешения. Так что с моим изображением ширина 6016 пикселей , разделенная на значение разрешения 300 пикселей / дюйм , означает, что мое изображение будет печататься с шириной примерно 20.053 дюйма И мы можем сделать то же самое с высотой. Высота 4016 пикселей , разделенная на 300 пикселей / дюйм , означает, что высота моего изображения при печати будет примерно , 13,387 дюйма, .
Просмотр текущего размера отпечатка
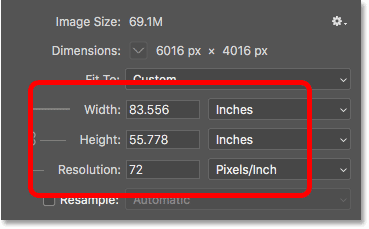
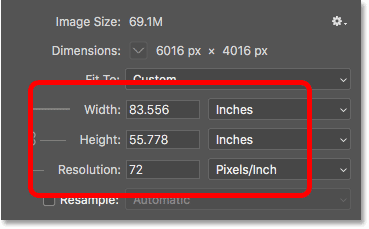
Непосредственно над значением «Разрешение» в диалоговом окне «Размер изображения» находятся параметры Ширина и Высота . Чтобы просмотреть текущий размер отпечатка вашего изображения, измените тип измерения на для ширины и высоты с пикселов на дюймов на .И здесь мы видим, что при разрешении 300 пикселей / дюйм мое изображение будет напечатано с шириной 20,053 дюйма и высотой 13,387 дюйма. И это все, что делает разрешение изображения. Он контролирует размер вашего изображения и ничего более:


Размер печати в зависимости от текущего разрешения.
Почему разрешение изображения не влияет на размер файла
Итак, теперь, когда мы знаем, что разрешение изображения контролирует размер печати изображения, давайте посмотрим, почему значение разрешения не влияет на размер файла вашей фотографии .
Многие считают, что прежде чем отправлять изображение по электронной почте или загружать его в Интернет, необходимо снизить его разрешение, обычно до 72 пикселей / дюйм. Идея состоит в том, что, уменьшая разрешение, вы уменьшаете размер файла, позволяя загружать изображение быстрее. И да, файлы меньшего размера с по загружаются быстрее. Но снижение разрешения делает не , чтобы уменьшить размер файла.
Причина в том, что, как мы узнали на предыдущем уроке, размер файла изображения полностью зависит от его пикселей в размере .То есть количество пикселей по ширине и количество пикселей по высоте. Изменение разрешения печати не меняет количество пикселей и, следовательно, не влияет на размер файла. И мы можем это легко доказать в диалоговом окне «Размер изображения» в Photoshop.
Вариант Resample
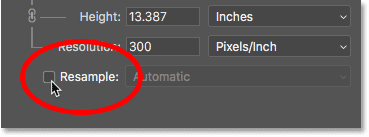
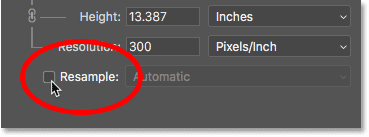
Во-первых, нам нужно убедиться, что мы меняем только на разрешений, а не на количество пикселей. И мы делаем это, следя за тем, чтобы опция Resample , расположенная непосредственно под значением Resolution, была выключена с (не проверено). Повторная выборка означает, что мы меняем количество пикселей. И если мы изменим разрешение, когда Resample включен, размеры в пикселях будут меняться вместе с ним. В этом случае мы хотим изменить только значение разрешения, поэтому убедитесь, что Resample выключен:


Отключение опции Resample.
Текущий размер изображения, размеры в пикселях и разрешение
Обратите внимание, что при разрешении 300 пикселей / дюйм мое изображение в настоящее время имеет размер файла 69.1 мегабайт И он имеет ширину , 6016 пикселей, и высоту , 4016 пикселей, . Я покажу вам, как именно размер изображения и размеры в пикселях связаны в моем уроке, как рассчитать размер изображения:


Текущий размер файла и разрешение.
Понижение значения разрешения
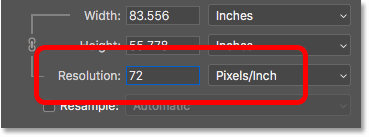
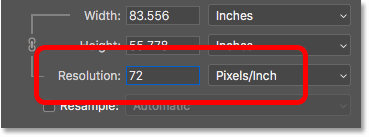
Я уменьшу разрешение с 300 пикселей / дюйм до этого популярного «веб-разрешения» 72 пикселей / дюйм :


Понижение разрешения изображения.
Но даже если значение разрешения было снижено, размеры в пикселях не изменились. Изображение по-прежнему 6016 пикселей, в ширину и 4016 пикселей, в высоту. И поскольку размеры в пикселях не изменились, размер файла также не изменился. Это все точно так же, как и раньше на 69,1M :


Понижение разрешения не изменило размер файла или размеры в пикселях.
Фактически, единственное, что изменило на , это отпечатков размером изображения.Благодаря уменьшению разрешения до 72 пикселей / дюйм ширина изображения при печати увеличилась с 20 дюймов до более чем , а 83 дюймов — . И высота печати также увеличилась, с 13 дюймов до почти 56 дюймов . Но, хотя размер печати резко изменился, размер файла не изменился вообще, и поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:


Снижение разрешения увеличило размер отпечатка.
Вы можете узнать больше о том, откуда взялась идея «веб-разрешения», в моей статье о мифе о веб-разрешении 72ppi.
Увеличение значения разрешения
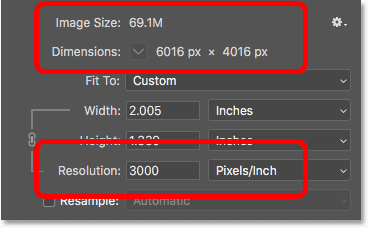
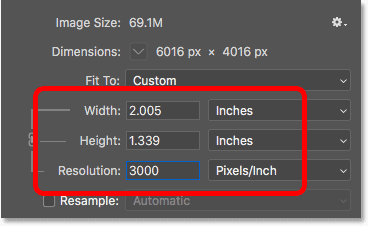
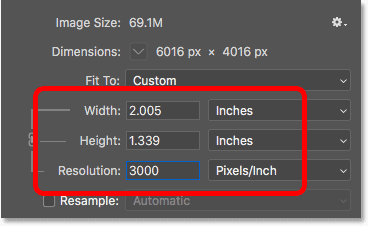
Посмотрим, что произойдет, если мы сделаем обратное и увеличим разрешение на . Я увеличу его с 72 пикселей / дюйм до чего-то сумасшедшего, например, 3000 пикселей / дюйм, , что намного больше, чем вам когда-либо понадобится. Я показываю вам, какое именно разрешение вам нужно для высококачественных отпечатков, в моих изображениях с изменением размера для урока печати в этой серии:


Увеличение разрешения изображения.
Опять же, мы видим, что, хотя разрешение изменилось, размеры в пикселях не изменились. И поскольку размеры в пикселях одинаковы, размер файла также остается прежним:


Увеличение разрешения не изменило размер файла или размеры в пикселях.
Как и ожидалось, единственное, что сделал изменилось, был размер печати. При разрешении 3000 пикселей / дюйм изображение теперь будет печататься только при , 2,005 дюйма, ширине и только 1.339 дюймов высотой. Но он не будет выглядеть по-другому на вашем экране и не будет загружаться быстрее или медленнее:


При увеличении разрешения снова изменился размер печати, но не размер файла.
Если вам до нужно изменить размер файла вашего изображения, вам нужно будет изменить количество пикселей. Я покажу вам, как это сделать, в моем учебнике по изменению размера изображений для электронной почты и обмена фотографиями.
И вот оно у нас! Это быстрый взгляд на то, как в Photoshop связаны разрешение изображения и размер файла, или , а не ! На следующем уроке этой серии мы рассмотрим проблемы изменения размера пиксельной графики, снимков экрана и аналогичных типов графики, а также способы достижения наилучших результатов!
Или посмотрите предыдущие уроки из этой серии:
И не забывайте, все наши учебники теперь доступны для скачивания в формате PDF!
,Когда вы изменяете размер изображения и не изменяете его размеры, вы изменяете размер изображения без изменения количества данных в этом изображении. Изменение размера без передискретизации изменяет физический размер изображения без изменения размеров пикселя в изображении. Данные не добавляются и не удаляются с изображения. При отмене выбора или отключении «Повторная выборка» поля измерения в пикселях недоступны. Можно изменить только два значения: физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).Когда вы изменяете размер без передискретизации, вы можете установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении одинаковым, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Если размеры в пикселях постоянны, а физический размер изображения уменьшается, разрешение соответственно увеличивается. Если уменьшить физический размер изображения вдвое, разрешение удваивается.В два раза больше пикселей может уместиться в одном пространстве. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели будут вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения вдвое без передискретизации, установите физический размер 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 ppi. Изменение размера изображения таким образом сохраняет общее количество пикселей постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение уменьшится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что может быть только половина пикселей на дюйм. Если вы измените разрешение изображения, физический размер также изменится.
Важно: Размеры в пикселях определяют объем данных, а разрешение и физический размер используются только для печати.
Примечание: Пикселей на дюйм (ppi) — это количество пикселей на каждый дюйм изображения.Количество точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Как правило, на пиксель приходится от 2,5 до 3 точек чернил. Например, для принтера с разрешением 600 т / д требуется только изображение от 150 до 300 т / д для обеспечения наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне «Размер изображения» см. В разделе «О размерах в пикселях и разрешении печатаемого изображения» в справке Photoshop.
,Размер изображения и разрешение
Система координат, которую iOS использует для размещения контента на экране, основана на измерениях в точках, которые отображаются в пикселях на дисплее. Дисплей со стандартным разрешением имеет плотность пикселей 1: 1 (или @ 1x), где один пиксель равен одной точке. Дисплеи с высоким разрешением имеют более высокую плотность пикселей, предлагая масштабный коэффициент 2,0 или 3,0 (называемый @ 2x и @ 3x). В результате в дисплеях с высоким разрешением требуются изображения с большим количеством пикселей.
Например, предположим, что у вас есть изображение стандартного разрешения (@ 1x), которое составляет 100px × 100px. Версия @ 2x этого изображения будет 200px × 200px, а версия @ 3x будет 300px × 300px.
Предоставляйте изображения с высоким разрешением для всех иллюстраций в вашем приложении, для всех устройств, поддерживаемых вашим приложением. В зависимости от устройства это достигается путем умножения количества пикселей в каждом изображении на определенный масштабный коэффициент.
| Устройство | Масштабный коэффициент |
|---|---|
| 12.9 «iPad Pro | @ 2x |
| 11 «iPad Pro | @ 2x |
| 10,5 «iPad Pro | @ 2x |
| 9,7 «iPad | @ 2x |
| 7,9 «iPad mini 4 | @ 2x |
| iPhone XS Max | @ 3x |
| iPhone XS | @ 3x |
| iPhone XR | @ 2x |
| iPhone X | @ 3x |
| iPhone 8 Plus | @ 3x |
| iPhone 8 | @ 2x |
| iPhone 7 Plus | @ 3x |
| iPhone 7 | @ 2x |
| iPhone 6s Plus | @ 3x |
| iPhone 6s | @ 2x |
| iPhone SE | @ 2x |
Разработка художественных работ высокого разрешения
Используйте сетку 8 на 8 пикселей. Сетка обеспечивает четкость линий и обеспечивает максимально четкое содержимое при любых размерах, что требует меньше ретуширования и повышения резкости. Прикрепите границы изображения к сетке, чтобы уменьшить до половины пикселей и размытые детали, которые могут возникнуть при уменьшении масштаба.
Произведите художественное произведение в соответствующем формате. В общем, используйте чересстрочные файлы PNG для растровых / растровых изображений. PNG поддерживает прозрачность, а артефакты сжатия без потерь не размывают важные детали и не меняют цвета.Это хороший выбор для замысловатых иллюстраций, требующих таких эффектов, как затенение, текстуры и блики. Используйте JPEG для фотографий. Его алгоритм сжатия обычно дает меньшие размеры, чем форматы без потерь, и артефакты труднее различить на фотографиях. Однако фотореалистичные значки приложений выглядят лучше всего как PNG. Используйте PDF для глифов и других плоских векторных изображений, требующих масштабирования с высоким разрешением.
Используйте 8-битную цветовую палитру для графики PNG, для которой не требуется полный 24-битный цвет. Использование 8-битной цветовой палитры уменьшает размер файла без снижения качества изображения.Эта палитра не подходит для фотографий.
Оптимизируйте файлы JPEG, чтобы найти баланс между размером и качеством. Большинство файлов JPEG могут быть сжаты без заметного ухудшения результирующего изображения. Даже небольшое сжатие может сэкономить значительное дисковое пространство. Поэкспериментируйте с настройками сжатия на каждом изображении, чтобы найти оптимальное значение, которое дает приемлемый результат.
Предоставьте альтернативные текстовые метки для изображений и значков. Альтернативные текстовые метки не видны на экране, но они позволяют VoiceOver слышно описывать то, что на экране, что упрощает навигацию для людей с нарушениями зрения.
,