Что нужно знать, чтобы красиво оформить группу в соцсетях — руководства на Skillbox
Первое, что видит человек, когда заходит в группу, — аватар и обложка. Хотите, чтобы вас воспринимали всерьез, — хорошо продумайте, как они будут выглядеть.
Аватар — маленькая картинка, которая отображается в ленте, комментариях от имени группы и в общем списке сообществ. Обычно туда помещают логотип. Это изображение должно привлекать внимание и четко ассоциироваться с вашим брендом.
Обложка — вытянутый баннер вверху страницы. По сути, это главный элемент оформления, который сразу погружает в атмосферу группы и дает пользователю основную информацию.
Представьте: человек заметил на стене друга пост из незнакомого сообщества, заинтересовался и решил узнать, что внутри. Первое, что бросится ему в глаза, — обложка. Поэтому размещайте на ней все, что хотите рассказать о себе в первую очередь: девиз компании, акции, последние новости или интересные виджеты.
Аватар и обложка всегда работают в связке, они должны сочетаться между собой по цвету, стилю, графическим элементам и шрифтам, а не конфликтовать за внимание. Аватар как бы говорит подписчику: «Привет, мы проект N!», а обложка продолжает знакомство: «Присоединяйся, мы приготовили для тебя кое-что классное».
Оформление шапки во «ВКонтакте». Аватарка красиво перекликается по цвету с элементом на обложке.Как уже было сказано, обложки сообществ можно использовать не только для украшения. Они могут рекламировать товары, рассказывать новости или создавать интерактив. Часть этих функций может взять на себя и аватар, в котором есть не только картинка, но и текст.
Администраторы некоторых сообществ злоупотребляют этими возможностями и пытаются за раз добавить на обложку и аватар гигантский объем информации. В итоге получается некрасиво и бесполезно. Даже если пользователь не силен в дизайне, он все равно почувствует неладное. Большое количество текста и картинок собьют его с толку, не дав сконцентрироваться на чем-то конкретном. Человек может вообще не обратить внимание на такую обложку.
В итоге получается некрасиво и бесполезно. Даже если пользователь не силен в дизайне, он все равно почувствует неладное. Большое количество текста и картинок собьют его с толку, не дав сконцентрироваться на чем-то конкретном. Человек может вообще не обратить внимание на такую обложку.
Нет смысла добавлять на обложку информацию, которой сложно воспользоваться. В этом примере компания вставила в шапку ссылки на сайт и Instagram, но они не кликабельны и не копируются. Вероятность того, что пользователь будет вбивать их вручную, крайне мала.
С добавлением текста на аватарку все еще сложнее: нужно думать не только про картинку внутри сообщества (если там нет обложки), но и про миниатюру, которая отображается в ленте и поиске. Если вы хотите, чтобы туда попал текст, — он должен хорошо читаться в небольшом кружке и помещаться в него полностью.
Пример неудачной аватарки и обложки с нечитаемым мелким текстом Здесь текст хорошо виден на длинной аватарке, но миниатюра получается обрезанной и непонятной Лаконичные аватарки без мелких элементов смотрятся более стильно и привлекают вниманиеНапример, в Facebook аватарка становится круглой, а обложка (часть которой крадет прозрачное меню) увеличивается в высоту и уменьшается в ширину:
В Facebook Lite аватар вместе с официальной галочкой накладывается на обложку, перекрывая часть изображения:
Группы в социальных сетях — это не сайты, в них не очень удобно искать нужную информацию. Проявите заботу о подписчиках и сделайте так, чтобы все нужное было под рукой.
Проявите заботу о подписчиках и сделайте так, чтобы все нужное было под рукой.
Соберите все разделы в единое вики-меню. Этот вариант особенно хорош, когда нужно систематизировать много разноплановой информации. Допустим, в группе, где размещают объявления о работе, есть смысл разделить информацию на две категории: для заказчиков и для исполнителей, а в онлайн-кинотеатре — систематизировать фильмы по жанрам.
Если времени разобраться с разметкой нет — начните с более простых инструментов: объединяйте товары в категории, делайте тематические альбомы, создавайте отдельные обсуждения.
Оформляя сообщество, представьте, что обставляете квартиру. Мало просто купить дорогую и красивую мебель — нужно сделать так, чтобы все предметы интерьера сочетались между собой. Единообразие важно в любом виде дизайна, оформление социальных сетей не исключение.
Добиться гармоничного внешнего вида можно с помощью единой цветовой гаммы, как в Instagram ihavethisthingwithpink, где на всех фотографиях доминирует розовый цвет.
В альбомах или товарах сообщества могут попадаться снимки разного качества и стиля. Чтобы они выглядели не так хаотично, оформляйте их похожими обложками.
Компании, которые брендируют фотографии или добавляют на них собственный оригинальный текст, всегда кажутся более статусными. Для подписчика это намек: «Мы основательно подходим даже к картинкам в соцсетях».
Штатный дизайнер и фотограф есть не у каждого сообщества, поэтому самый доступный способ найти красивую иллюстрацию — заглянуть в фотосток. На таких ресурсах собрано много фотографий и картинок, у которых есть два больших минуса: модели похожи на манекенов, а сами изображения давно заезжены. Посмотрите на этих улыбающихся людей: вчера вы видели их в паблике банка, а сегодня — на новостном портале своего города. В общем, со стоками лучше не перегибать.
Более стильные фотографии и картинки ищите в микроблогах на Tumblr или в Pinterest — сервисе, где пользователи сохраняют любимые изображения и создают из них коллекции.
Если очевидного варианта для иллюстрации нет — придумайте заглушку с текстом и логотипом. Это выглядит интересно, и по ней вас быстро начнут узнавать.
Чтобы самостоятельно оформлять сообщества в социальных сетях, не обязательно владеть профессиональными графическими редакторами, вроде Adobe Photoshop и Illustrator. Мы собрали несколько сервисов, которые облегчат работу с изображениями.
Pablo — это бесплатный онлайн-редактор, не требующий регистрации. Здесь можно подгонять размер фото под Facebook, Twitter, Instagram и Pinterest, накладывать эффекты, пользоваться шаблонами и фотобанком.
Canva — похожий сервис, но с большим количеством настроек. В нем много шаблонов для Instagram, Facebook, Twitter и других социальных сетей. Можно создавать аватарки, обложки, картинки для постов и коллажи. Есть возможность накладывать текст, иконки и менять фон.
Recite — удобный сайт для работы с текстом. С его помощью можно красиво оформлять цитаты, встраивая их в разные шаблоны.
MenuMake — сервис для создания вики-меню во «ВКонтакте».
Revoc — сервис, с помощью которого создаются динамические обложки для «ВКонтакте» (на них могут отображаться новые подписчики, дата, погода и многое другое).
Чтобы создать стильную группу в социальной сети, не обязательно быть профессиональным дизайнером. Сегодня существует масса сервисов, которые могут помочь SMM-щику с оформлением, а от него требуется обладать хорошим вкусом и способностью мыслить визуально.
На курсе «Интернет-маркетолог от Ingate» мы подробно разбираем все этапы ведения сообществ, включая аналитику, дизайн, рекламу и наполнение контентом.
Курс «Интернет-маркетолог от Ingate»
Учитесь у экспертов в интернет-маркетинге: все занятия ведут ключевые эксперты Ingate в области интернет-маркетинга. Вы научитесь управлять рекламными кампаниями с помощью 10+ каналов digital-рекламы и получите бонусные обучающие модули, не имеющие аналогов в курсах по интернет-маркетингу.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Правильные размеры для аватарки группы ВКонтакте
Достаточно много людей работает в Интернете, где на каждом шагу требуется новая идея, свежие мысли, а также стремление к созиданию. Когда же дело начинает набирать обороты, то логичным продолжением будет создании группы в одной из социальных сетей, где каждый пользователь сможет с вами связаться, узнать о вашем товаре у другого человека и т. п.
Далее в статье мы расскажем, какие размеры для аватарки группы «ВКонтакте» необходимы и на что следует делать акцент при создании аватара.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено грустное лицо и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп.
 Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Любой более или менее активный пользователь интернета в целом и частных сетей в частности слышал слово «ава». Но вот проблема: что оно обозначает и с чем его едят, никто не объясняет. Из статьи вы узнаете, что такое ава в ВК, «Фейсбуке» или других социальных сетях, а также на различных форумах и иных сайтах, где требуется регистрация.
далее Что это — обложка? Обложка книгиЧто такое обложка? Этим словом называют покрытие книги и ее оформление. Обложка может быть мягкой или твердой. Обычно для ее изготовления используют бумагу или картон.
далее Полка для икон угловая своими рукамиПолка для икон – это идеальное место для хранения ликов святых и другой атрибутики православной веры. С ее помощью можно компактно расположить образы, свечи, лампадки и молитвенники, выделив для этих предметов отдельное место, которое не будет мешать домочадцам и занимать недостающее пространство. Существуют разные полки под иконы, между собой они отличаются по конфигурации, размеру, вместимости и материалу, из которого изготовлены.
далее Узнаем как изготовить меню в группе в ВК: вики-разметкаКак сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта.
далеесамое подробное руководство в рунете для группы или публичной страницы
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
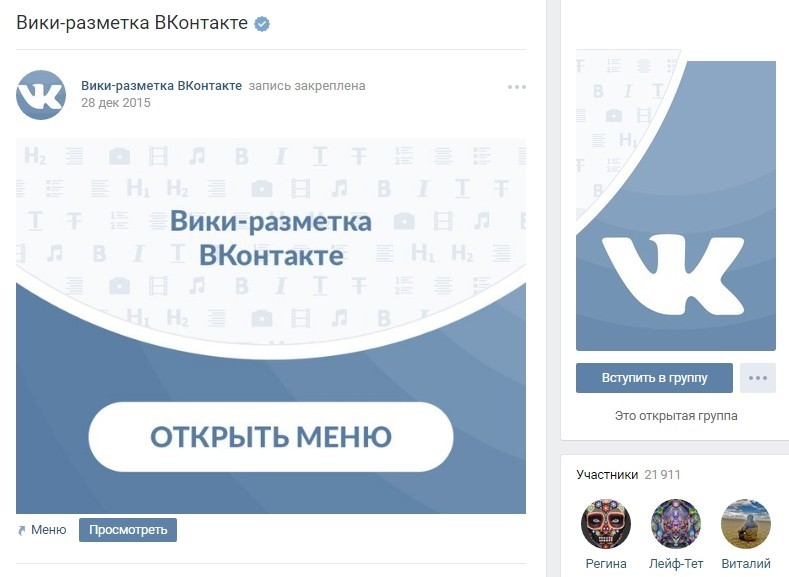
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.

- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .![]()
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
самое подробное руководство в РУнете — Лидзавод
Красивое оформление страницы «Вконтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если страница оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «Вконтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Материал объемный, поэтому мы разделили руководство на следующие разделы:
- Все о размерах изображений «Вконтакте» с учетом нового дизайна
- Как сделать так, чтобы изображения «Вконтакте» не ужимались
- Как оформить шапку страницы
- Каким должен быть аватар
- Как создать слитные аватар и меню
- Как оформить изображения к постам
- Что лучше: прикрепленные изображения или встроенные?
- Как пользоваться вики-разметкой
- Как создать навигационное меню
Размеры изображений «Вконтакте» с учетом нового дизайна
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Новые размеры изображений в социальной сети «Вконтакте»
А теперь давайте более подробно по каждому пункту.
Аватар
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Изображения, размер которых составляет менее 200 на 200 пикселей, загружать в социальную сеть «Вконтакте» нельзя
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.
Максимальное соотношение сторон аватара – 2 к 5. И даже если вы захотите сделать эту область больше, у вас ничего не получится
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
Изображение со сторонами 510 пикселей полностью заполняет отведенное ему место в ленте новостей и отлично смотрится не только на десктопах, но и на мобильных
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
На десктопах – все хорошо, а вот на смартфонах – слегка мелковато
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
На смартфонах квадратное изображение смотрится лучше
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Я вставила ссылку на пост – автоматические «подтянулось» изображение, заголовок и описание
Все эти данные берутся из кода разметки Open Graph:
Изображение с кошкой прописано в коде разметки Open Graph
Если Open Graph не прописан, заголовок и описание берутся из метатегов Title и Description, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Выбираем подходящую картинку
Либо загрузить свое:
Загружаем свою картинку
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Соотношение сторон изображения, которое вы можете использовать в качестве анонса
Вики-страница
Чтобы изображение занимало всю ширину вики-страницы, оно должно быть не менее 610 пикселей в ширину. Вы можете взять картинку и большей ширины, но тогда она автоматически уменьшится до нужного размера.
Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу и не изменю размеров, получится вот что:
Ширина автоматически уменьшилась до 610 пикселей, а высота осталась прежней. В итоге, изображение исказилось
А если я вручную подредактирую эти размеры, то станет все как надо:
Правильные размеры – ровное изображение
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «Вконтакте» не ужимались
Если вы когда-нибудь пробовали загружать изображения «Вконтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Вроде бы и незаметно, но все равно раздражает 🙂
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила по такому же принципу, как рекомендуют специалисты «Контакта». Вот, что из этого получилось:
Качество стало лучше, но легкая рябь все равно сохранилась
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Не видно ни одного пикселя!
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка + закрепленная запись
Недавно «Вконтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
Чтобы загрузить обложку, нужно перейти в настройки сообщества
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями и предложениями.
Обложка в сообществе «Сбербанк»: анонс важного события и дата его проведенияСтандартное описание
Некоторые компании специально не прикрепляют к шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Страница популярного ресурса о стартапах и бизнесе – vc.ruОписание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Описание страницы с помощью вики-поста
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Красиво оформленная страница с текстом о создателе паблика
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню страницы Flatro
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
Страница интернет-магазина «Lady’s Club» А вот что мы видим, когда кликаем по нему:Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Вот несколько примеров такого оформления:
Слитное меню
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было размещено в самом верху страницы.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Специалисты компании «Тоталь» создали очень креативную шапку для своей страницы «Вконтакте»Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова, а ему, в свою очередь скинул его Владимир Калаев, создатель сервиса Pepper Ninja. Так что, за находку выражаем благодарности им 🙂
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «Вконтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «Вконтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Страница «Рецепты». Обратите внимание на количество репостов закрепленного поста. Впечатляет, не правда ли? Страница «Идеи дизайна интерьера». В шапке закреплена типичная power page: 9 альбомов с огромным количеством идей для ремонта в квартире. Таким постом грех не поделиться!Анонсы новых клипов, альбомов, мероприятий
А страница популярной группы «Пилот» публикует в шапке анонс нового альбомаПрезентация новых товаров/услуг
Скидки и акции
Вы запустили выгодную акцию или дарите большие скидки при заказе определенных товаров? Шапка вашей страницы «Вконтакте» – лучшее место для того, чтобы рассказать всем об этом. Ведь этот пост сразу бросается в глаза, а это значит, что вы сможете донести свою информацию до максимально большого количества подписчиков.
Группа интернет-магазина Wildberries. Такие скидки, что даже Русалочка в шоке!Кейсы, отзывы клиентов
Аудиоотзывы на странице сообщества LPgeneratorРеклама приложения
Comedy Radio информирует своих подписчиков о том, что у них есть приложение для смартфоновРозыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Вряд ли пользователи смогут прочитать то, что написано на этих миниатюрах
А вот здесь все видно просто замечательно
- Текст не должен выходить за пределы миниатюры.
Понятно, что не критичный момент, но все-равно выглядит неаккуратно
Согласитесь, на такие миниатюры смотреть приятней
- Пользователям должно быть понятно, что изображено на аватарке.
Мужчина с какой-то колбасой… Штуковина, похожая на унитаз… Я очень извиняюсь перед создателями сообществ, но это первые ассоциации, которые пришли мне на ум
А вот здесь никаких ассоциаций, т.к. совершенно ясно, что изображено на этих картинках
- По возможности лучше не использовать стоковые изображение, т.к. они часто понижают доверие к компании.
Вы когда-нибудь видели, чтобы крупные компании использовали некачественные стоковые изображения?
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Неудачный пример 🙂 Я специально подобрала яркие миниатюры, чтобы был виден контраст, но получилось так, что она, наоборот, выделяется. В ленте будет по-другому, поверьте 🙂
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Слишком много шума и мелких картинок
А вот здесь все просто и аккуратно
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Анонс приближающегося события может вызвать у пользователя любопытство и желание перейти в группу
Преимущества компании/сервиса/страницы
Миниатюра аватара имеет малый размер, но ваше самое главное преимущество на ней точно поместится
Номер телефона компании
Эта информация, скорее всего, не привлечет подписчиков в вашу группу, но зато им не придется тратить время на поиск контактов
Выгодные цены
Выгодные цены – главный мотиватор для многих пользователей
Бесплатная доставка
Бесплатная доставка – тоже очень сильное преимущество
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Бесплатная доставка идет в названии страницы
Акции
Чем выгоднее предложение, тем больше пользователей вы сможете привлечь в свою группу
Конкурсы
Ну кто не хочет новенький «Айфон» или бесплатный билет на концерт или в театр?
Вакансии
Если очень нужны новые сотрудники, можно вынести эту информацию на миниатюру аватара
Ну а дальше сами 🙂 Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Каким должен быть сам аватар?
Мы рассмотрели, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдет к самому аватару. Итак, каким должен быть аватар, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2-3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Несколько примеров:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
Если у «Кока-Колы» весь аватар был красным, было бы не очень красиво…
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Разделите ваш аватар на две части: одну используйте под миниатюру, а вторую – под любое другое изображение или информацию
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
Некоторые пользователи не знают, что можно отправить сообщение компании, или просто не замечают этой кнопки. С помощью аватарки можно обратить на это их внимание
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
И вроде бы вся информация нужная, но аватарки смотрятся перегруженными и неаккуратными
А вот здесь все оформлено более аккуратно, хотя информации тоже достаточно
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 🙂
Домен сайта
Ничего лишнего – название компании и адрес ее сайта в интернете
Телефон/адрес/время работы
Когда контактная информация размещена на аватаре страницы, не нужно делать лишних кликов – все и так на виду
Конкурсы/акции
Чем больше людей узнает о том, что вы проводите конкурс или акцию, тем больше участников вы получите
Самые покупаемые товары/новинки
Самые продаваемые товары нужно продвигать с двойным усердием
Информация о доставке
Возможность доставки товара в твой город – фактор, который сильно влияет на решение о покупке
Реклама мобильного приложения
Если не рекламировать свое мобильное приложение, пользователи просто не узнают о его существовании. Так почему бы не сделать это на аватарке?
Главные преимущества компании/страницы/товара и т.д.
Есть чем гордиться? Не скрывайте своих преимуществ!
Обновление ассортимента/новое творчество и т.д.
Аватар – прекрасное место для анонса ваших новинок
Информация о том, что ваше сообщество является официальным
«Вконтакте» много сообществ на одни и те же тематики, с одними и теми же названиями. Поэтому, если ваше сообщество является официальным, имеет смысл об этом всем рассказать
Информация о предстоящих мероприятиях
Эта информация очень важна для ваших подписчиков и должна быть на виду
Адреса аккаунтов в других социальных сетях
Если у вас есть активные страницы в других соцсетях, расскажите о них своим подписчикам. Вдруг, они захотят на вас подписаться?
Расширенное описание страницы
В заголовок все не влезет, поэтому можно написать основные характеристики вашей страницы на аватарке
Хвасты
Ваша компания имеет премии и сертификаты качества? Ваши пользователи просто обязаны знать об этом!
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т.д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты и подредактируйте уже имеющиеся.
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
Слитные меню и аватар, созданные мной специально для этой статьи
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
Стиль оформления страницы интернет-университета «Нетология» Стиль оформления страницы бренда «Knorr»Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т.к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Изображение взято со страницы «Adme»Прием №2. Создать область контрастного цвета и сделать на ней надпись
Источник изображения, к сожалению, неизвестен, т.к. нашла изображение на своем компьютере
Изображение взято со страницы «Сossa» Изображение взято со страницы «Brain Academy»Прием №3. Выделить каждую строчку текста цветом
Изображение взято со страницы «Adme»Прием №4. Разделить картинку на две части
К сожалению, я забыла, откуда я взяла это изображение, а поиск по картинкам результата мне не дал…
Прием №5. Сделать изображение мутным
Изображение взято из просторов интернета, оригинальный источник найти не удалось
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Изображение взято со страницы «1001 мем»Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
Переходим по ссылке и выбираем раздел Design.
Главная страница сервиса Fotor. Выбираем раздел Design
Далее кликаем либо по Facebook Post (если нам нужно прямоугольное изображение), либо по Instagram post (если квадратное).
Если нужен квадрат, выбираем Instagram. Если прямоугольник – Facebook
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Fotor предоставляет достаточно большой выбор готовых шаблонов
Далее удаляем картинку, которая идет фоном, и загружаем свою.
Чтобы загрузить свою картинку, жмем на кнопку Import photos в правом верхнем углу экрана
Вставляем ее в шаблон, меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Редактируем картинку на свое усмотрен
Затем жмем на иконку в виде дискеты, выбираем формат изображения, качество и сохраняем рисунок себе на компьютер.
Сохраняем готовое изображение себе на компьютер
Готово!
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт в Facebook или Google+).
Регистрация в сервисе Canva
Выбираем раздел Social Media (если хотим квадратную картинку) или Facebook Post (если прямоугольное).
Разделы меню, которые нас интересуют
Выбираем шаблон, удаляем фон.
В «Канве» очень много красивых шаблонов
Переходим в раздел Uploads, загружаем свое изображение, добавляем его в наш шаблон, подгоняем размеры, меняем текст, шрифт и расположение надписи.
Загружаем свою картинку с помощью кнопки Upload your own images
Жмем кнопку Download, выбираем формат картинки и сохраняем ее себе на компьютер.
Сохраняем готовое изображение себе на компьютер
Готово!
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Лучше дам ссылку на официальное руководство ВК. Держите — «Как пользоваться редактором статей».
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
Обычный редактор, чем-то даже похож на Microsoft Word
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
- Вики-разметка Вконтакте. Официальное сообщество, посвященное использованию вики-разметки. В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
- Вики Док. Пока еще немногочисленное, но очень перспективное сообщество, в котором публикуются видео и статьи, дополняющие официальную документацию по вики-разметке. Проект, в основном, рассчитан на опытных пользователей, но, мне кажется, он будет полезен и новичкам.
Как создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием). В итоге у вас должна получиться вот такая ссылка:
Ссылка для создания новой вики-страницы с заголовком «Навигационное меню»
Как узнать ID вашей страницы
Есть два способа.
Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».
Переходим в «Записи сообщества»
Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.
ID страницы – это цифры, на которые указывает желтая стрелочка
Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.
Просто вставляем ссылку на аккаунт и нажимаем кнопку «Узнать»
Как закрыть доступ к редактированию страницы
У каждый вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора:
Настройки доступа к вики-странице
По умолчанию там стоят вот такие параметры:
Просматривать страницу может кто угодно, а вот редактировать – только избранные
Но иногда случаются ошибки: кто-то случайно нажал не ту кнопку, забыл нажать кнопку «Сохранить» и т.д. Таких ошибок желательно избегать. Особенно, если у вас большое сообщество с активными подписчиками, как, например, у компании «МТС». Буквально недавно с этой компанией произошел курьезный случай: каким-то случайным образом у их меню открылись доступы к редактированию для всех пользователей, и те не упустили шанс этим воспользоваться 🙂
Можете почитать об этом поподробней на сайте vc.ru, вот ссылка – «Пользователи устроили флешмоб на вики-разметке сообщества МТС во «ВКонтакте» благодаря доступу на редактирование». Доступы быстро закрыли, но некоторые остряки все же успели оставить свой след в истории. Почитайте! Статейка коротенькая.
Пользователи не упустят возможности поиздеваться над вашей компанией, пусть даже по-доброму
Как перейти в режим кода
Дальше я буду очень часто говорить о том, что нужно перейти в режим кода. Поэтому давайте я вам сразу покажу, как это делается, чтобы потом к этому больше не возвращаться.
Чтобы перейти в режим кода и обратно в визуальный редактор, нужно нажать на иконку с тегом, на которую указывает желтая стрелочка
Как отформатировать текст
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги h2, h3, h4, выделение жирным или курсивом.
Форматирование текста с помощью визуального редактора
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:
Теги для редактирования текста вики-страницы
Как вставить ссылку в текст
Чтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].
Квадратная скобка открывается, ссылка, вертикальная палочка, текст ссылки, квадратная скобка закрывается
Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «Вконтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «Сокращатель ссылок Вконтакте». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.
Сокращаем ссылку с помощью специального сервиса
И вставляем ее в вики-пост. Готово!
Как добавить изображение
Чтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т.к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.
Загружаем изображение и устанавливаем нужные размеры
Как добавить видео
Чтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.
Добавляем видео
К сожалению, вики-разметка не позволяет увеличить размер видео. Не знаю, по какой причине, но данная функция в ней не предусмотрена. Поэтому, если вы хотите увеличить его размеры, придется пойти на небольшую хитрость – сделать псевдо-предпросмотр. Что это значит? Вы делаете скриншот вашего видео (нужного вам размера), добавляете на него кнопку Play и ставите на эту картинку ссылку на ваше видео.
Видя такую картинку, пользователи сразу понимают, что нужно нажать на кнопку Play и начнется видео
Готовый шаблон с такой картинкой вы можете скачать здесь.Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
- Вставить после второго знака | ссылку на ваше видео: либо на Youtube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).
В итоге получается вот такая красота
Как создать навигационное меню
Если вы думаете, что создать красивое навигационное меню могут только те люди, которые хорошо разбираются в дизайне и верстке, вы ошибаетесь. На своем опыте я убедилась в том, что для этого не нужно обладать никакими специальными навыками. Достаточно иметь интерес к этой теме, желание разобраться и немного свободного времени. В остальном вам помогут многочисленные руководства, которые можно найти в сети.
Как посмотреть вики-код любой страницы
Прежде чем перейти к описанию самого процесса создания меню, мне хотелось бы порекомендовать вам приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:
- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»
- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».
По какому принципу создаются меню
Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.
Пример такого меню:
Страница, которую я создала менее чем за 5 минут
А вот код этой страницы:
Код простейшего меню
Как видите, все очень просто. Такое меню может создать абсолютно каждый.
А вот чуть более сложный вариант:
Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.
Меню одно, а картинок десять
В коде это выглядит вот так:
С первого взгляда, кажется, какая-то неразбериха. Но если присмотреться, можно понять, что на самом деле все просто: в коде прописаны 10 изображений со ссылками, просто между ними нет отступов
Ну как? Еще не устали от моих объяснений? 🙂 Тогда продолжаем дальше. С принципами создания меню мы разобрались. Теперь давайте разберем более подробно, как создавать разные типы меню.
Простое меню в один столбец
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.
Те же самые менюшки, только уже на мобильном
А вот код этих страниц:
Вики-код меню страницы Danone и Lady’s Club
Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно.
Вывод: чтобы создать простое меню в один столбец, нужно знать одну единственную вещь – как залить в вики-статью изображение и поставить на него ссылку. А этот момент мы уже подробно разобрали в одном из пунктов выше.
Простое меню в два столбца
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками. На десктопах оно смотрится очень хорошо:
Навигационное меню сообщества «Книги»Впрочем, как и на мобильных:
На маленьких экранах пункты этого меню автоматически переносятся на новую строчку
А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.
Код навигационного меню страницы «Книги»
Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т.к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом.
Вывод: простое меню в два столбца практически ничем не отличается от меню с одним столбцом. Единственное, на что здесь стоит обратить внимание – это ширина картинок. Нужно выбрать такой размер, чтобы они хорошо смотрелись как на компьютерах, так и на мобильных.
Мобильная верстка
Варианты меню, которые я привела чуть выше, хорошо отображаются как на десктопах, так и на мобильных устройствах. Объясняется это тем, что они состоят из 1 или 2 столбцов. В первом случае картинка просто уменьшается до ширины экрана смартфона. А во втором происходит перенос картинки на новую строку. А что делать, если вам необходимо сделать больше столбцов? Например, как это сделано в меню страницы «Империя кино»:
Вот так смотрится меню на экране десктопа. Красиво, не правда ли?
А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:
Ячейки начинают скакать, оставляя между собой некрасивое пустое место
Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:
А вот во что оно превращается на мобильных:
Между ячейками появляются какие-то странные белые полосы
А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:
Отображение на ПК
Отображение на мобильном устройстве
Все красиво и ровненько, с какого бы устройства вы это меню не открыли.
Как этого добиться?
Чтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:
- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т.к. на мобильных они будут смотреться очень и очень мелко.
Что такое табличная верстка
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки, написано в официальном руководстве. Я не буду дублировать эту информацию, только объясню самую суть и сразу перейду к примерам.
Итак, чтобы заверстать таблицу, нужно использовать следующие теги:
Теги, которые используются для создания таблицы
Вот пример простейшей таблицы и ее код:
Простая таблица, выполненная с помощью вики-разметки
Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
Десктоп – слева. Мобильная версия – справа
Код, который я прописала для создания этого меню:
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т.д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки 🙂
Еще один пример: адаптивное меню из 4 столбцов
Здесь алгоритм действий абсолютно такой же, как и в предыдущем пункте. Но все же рекомендую вам его изучить, чтобы закрепить пройденный материал 🙂
- Нарезаем изображение на ровные квадраты со сторонами 150 пикселей (можно и не на квадраты, но мне так удобней, главное, чтобы ширина была не более 150 px).
Выбираем инструмент «Раскройка»
И делим изображение на нужное количество частей
- Добавляем текст, оформляем дизайн и жмем «Сохранить для Web».
Меню не очень красивое получилось, но я и не старалась :Р
- Загружаем изображения «Вконтакт», прописываем необходимые теги.
Код моего навигационного меню
- Готово! Наслаждаемся красивым меню, которое одинаково красиво смотрится как на компьютерах, так и на мобильных.
Навигационное меню на мобильном устройстве с экраном 320 на 240 пикселей
Несколько дополнений к этому разделу
Дополнение 1: когда будете продумывать дизайн, убедитесь в том, что ваш текст легко читается на смартфонах, а по кнопкам можно попасть без труда. Проведите несколько тестов. Возможно, четырех ячеек в ряду окажется для вас много. Тогда возьмите три, две, а может быть даже одну.
Дополнение 2: несмотря на то, что оба тестовых меню я порезала на квадраты, необязательно использовать именно эту фигуру. Главное, чтобы эти картинки были одинаковыми и не превышали обозначенный мной выше размер. Пример такого меню:
В том месте, где две картинки идут в один ряд, они все одинакового размера – 290 на 80 пикселей
Дополнение 3: меню, состоящее из одинаковых, идеально выровненных фигур, иногда смотрится скучновато. Поэтому, если вы хотите его разнообразить, используйте разные фигуры.
Картинки снизу выглядят как прямоугольники, но их можно поделить на два квадрата, а потом на каждый из них поставить ссылку
Как быстро проверить наличие багов в мобильной верстке?
Когда верстаешь вики-страницы, необходимо постоянно проверять то, как они смотрятся на разных устройствах. Это можно сделать вручную, собрав у своих друзей и коллег всевозможные гаджеты, а можно никого не беспокоить и сделать это с помощью специальных приложений и сервисов.
Способ №1:
- Установите и запустите браузер Google Chrome.
- Зайдите на вики-страницу и поставьте букву m c точкой в ее адрес.
Переходим на мобильную версию сайта «Вконтакте»
- Сделайте правый щелчок мышью в любом месте страницы и выберите команду «Посмотреть код».
- Нажмите на иконку, на которую указывает желтая стрелка.
Жмем на иконку с изображением планшета и мобильного
- Выберите устройство, которое вас интересует.
Из списка устройств выбираем то, которое нас интересует
- На всякий случай обновите страницу, чтобы все элементы загрузились без ошибок.
Способ №2:
- Установите плагин для Google Chrome Resolution Test.
- Перейдите в мобильную версию «Контакта».
- Кликните по иконке и выберите размер, который вас интересует (либо добавьте свои размеры).
Смотрим отображение верстки на различных устройствах
Заключение
Материал получился объемным (почти 50 тысяч знаков) и, как мне кажется, очень полезным. Возможно, некоторые моменты, касаемые вики-разметки, остались мною нерассмотренными, т.к. эта тема крайне обширна и одной статьей здесь не обойдешься. Но всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Источник: Текстерра
анимированные обложки, размеры изображений и прочие тонкости
Зачем группе оформление Вконтакте Обложка Аватарка Вики-меню Посты Товары Зачем группе оформление Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может: обозначать тематику и направление группы;экономить время пользователей на изучение сообщества;выводить на видное место контакты для связи;создавать нужное настроение и тематическую атмосферу;мотивировать на комментарии и лайки;выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, вики-меню, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Как умная лента считывает содержимое иллюстрации, не очень понятно. Если вы знаете, напишите в комментарии, будем признательны.
Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Не так давно Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатываются отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат Вконтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. О том, как сделать вики-меню в группе мы подробно расскажем в отдельном материале. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 600 px в ширину для обычных постов, не меньше 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 px в ширину, иначе картинка будет маленькой и некачественной. Для примера мы взяли квадратную картинку, изображения в альбомной и книжной ориентации в 1000 px по ширине.
Десктопный просмотр
Видим, что изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в альбомной ориентации. В книжной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи с темным фоном
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Изменение размера аватаров и изображений содержимого
В настоящее время мы показываем все загруженные изображения 1: 1, что, конечно, не идеально. Чтобы значительно повысить производительность, добавьте в бэкэнд изменение размера изображения. При изменении размера изображения необходимо учитывать две основные области; аватары и изображения контента. MVC для этой реализации ориентирован на аватары. Запросы аватарок составляют примерно 70% от общего числа запросов к изображениям. Существует определенный набор размеров, которые мы намерены поддерживать, что делает рамки этого первого MVC очень узкими.При изменении размера изображения содержимого необходимо учитывать еще много факторов, связанных с размером и функциями. Вполне возможно, что у нас есть две отдельные разработки с одной и той же целью повышения производительности за счет изменения размера изображения.
MVC Изменение размера аватара
При реализации решения по изменению размера динамического изображения, изображения следует изменять и оптимизировать на лету, чтобы, если мы определим новые целевые размеры позже, мы могли добавлять их динамически. Это означало бы огромное улучшение производительности, поскольку некоторые измерения показывают, что мы можем сэкономить до 95% от нашего текущего размера нагрузки.Наши первоначальные исследования показали, что мы загрузили около 1,65 миллиона аватаров общим размером около 80 ГБ и в среднем около 48 КБ каждый. Ранние измерения показывают, что мы можем уменьшить наиболее распространенные размеры аватара до 1-3 КБ, что дает нам уменьшение размера более чем на 90%. Что касается MVC, мы не рассматриваем кеширование на уровне приложений и полагаемся исключительно на кеши на основе HTTP, реализованные в CDN и браузерах, но можем пересмотреть это решение позже. Чтобы легко смягчить проблемы с производительностью при изменении размера аватара, особенно в случае самостоятельного управления, реализован флаг функции операций для отключения динамического изменения размера изображения.
Последовательность Схема автономный номер Запросчик — >> Рабочая лошадка: входящий запрос Рабочая лошадка — >> RailsApp: входящий запрос alt Все верно: 1. запрошен аватар, 2. запрошенная ширина разрешена, 3. функция включена. Обратите внимание на справа от RailsApp: Список разрешенных значений ширины: https://gitlab.com/gitlab-org/gitlab/-/blob/master/app/models/concerns/avatarable.rb#L10 RailsApp — >> Рабочая лошадка: `send-scaled-img:` запрос Примечание справа от RailsApp: установите заголовок `send-scaled-img:` Рабочая лошадка — >> Рабочая лошадка: изменение размера изображения с помощью Go lib Рабочая лошадка — >> Запросчик: обслужить изображение с измененным размером else Все остальные случаи RailsApp — >> Рабочая лошадка: обычный сценарий запроса Рабочая лошадка — >> Запросчик: Обычный сценарий запроса конец
Изменение размера изображения содержимого
Изменение размера изображения содержимого — более сложная проблема.Нет никаких ограничений по размеру, и есть дополнительные функции или требования, которые следует учитывать.
- Поддержка динамического WebP — формат WebP обычно обеспечивает в среднем на 30% большее сжатие, чем JPEG, без потери качества изображения. Подробнее здесь
- Извлечь первое изображение GIF, чтобы мы могли предотвратить загрузку 10 МБ пикселей.
- Проверьте соотношение пикселей устройства, чтобы получать хорошие изображения на экранах с высоким разрешением
- Прогрессивная загрузка изображения, аналогичная описанной здесь
- Рекомендации по изменению размера (размер, четкость и т. Д.)
- Хранилище
Реализация изменения размера аватара MVC интегрирована в Workhorse. В связи с дополнительными требованиями к изменению размера изображения содержимого, это может потребовать дальнейшего использования GraphicsMagik (GM) или аналогичной библиотеки и удаления ее из Workhorse.
Итерации
- ✓ POC на различных решениях для изменения размера изображения
- ✓ Обсудите решения с командой безопасности
- ✓ Реализовать изменение размера аватара MVC
- Развертывание, измерение, мониторинг
- Уточнение функций для изменения размера изображения содержимого
- Взвесьте варианты между использованием текущей реализации изменения размера изображения и новым решением
- Реализовать изменение размера изображения содержимого MVC
- Развертывание, измерение, мониторинг
Кто
Предложение:
| Роль | Кто |
|---|---|
| Автор | Крейг Гомес |
| Эволюция архитектуры Coach | Камил Тржински |
| Руководитель инженерного отдела | Тим Заллманн |
| Эксперт домена | Маттиас Кэпплер |
| Эксперт домена | Алексей Липнягов |
DRI:
| Роль | Кто |
|---|---|
| Продукт | Джош Ламберт |
| Лидерство | Крейг Гомес |
| Инжиниринг | Маттиас Кэпплер |
подробнейший гайд по Рунету для группы или паблика
С появлением социальной сети «ВКонтакте» предприниматели начали активно запускать бизнес в Интернете и искать новые источники дохода — группы и паблики стали инструментом заработка.Обложка группы ВКонтакте — это не просто красивая картинка — это визитная карточка ваших клиентов. Чем лучше вы соберете свое сообщество, тем больше шансов, что они сделают заказ у вас, а не у ваших конкурентов.
Обложка магазина одежды, разработанная нашей студией графического дизайна
Обложка группы ВКонтакте — это небольшая часть необходимого дизайна, и если вы только пробуете себя как онлайн-бизнесмен, это самый дешевый вариант упаковки. В идеале в группе или паблике ВКонтакте должны быть: броский рекламный баннер (открывает меню), обложка, меню (навигация или вики-лендинг), красиво оформленные товары и обложки фотоальбомов, а также посты компании.Все это создает облик вашего бизнеса и влияет на то, как клиенты будут вас воспринимать.
Что разместить на обложке группы ВКонтакте:При оформлении обложки группы ВКонтакте учитывайте мобильную версию. Если дизайн сильно обрезан, важные моменты будут скрыты (контакты, услуги, логотип и т. Д.), Вы потеряете часть клиентов. На ПК и ноутбуках обложка отображается полностью, а на мобильных она обрезается слева и справа на 197 пикселей и затемняется на 83 пикселей сверху.
Где заказать дизайн обложки?Не перегружайте обложку группы информацией. Это должно быть легко, но информативно!
Заказать разработку обложки группы ВКонтакте у дизайнера можно на бирже фрилансеров, найти исполнителя в социальных сетях или поискать на сайте веб-студии в Интернете.
Каждый из этих методов имеет свои особенности. Вы можете сэкономить на обмене внештатных сотрудников, но в большинстве случаев вам придет новый дизайнер или студент.В веб-студии работают опытные, отобранные дизайнеры, но и студия получает выгоду от заказа. Сделать заказ через группы ВКонтакте проще — сразу видишь работу дизайнера и сравниваешь цены нескольких художников.
На рынке услуг цены на оформление обложки ВКонтакте от 500 до 3500 руб. и дело не только в этом. Новички работают дешевле, но их уровень невысокий; Студии являются посредниками и работают за дополнительную плату; а успешные, популярные дизайнеры работают на себя.
Как установить обложку в группе?В вашей группе в правом верхнем углу экрана под «аватаркой» есть три точки «…», нажмите на них и в появившемся окне выберите раздел «Управление сообществом», в нем под В информации о группе вы увидите надпись: «Обложка сообщества» и действия «Скачать» и «Удалить». Добавьте обложку и вернитесь на главную страницу, чтобы посмотреть результат.
Когда крышка установлена, вы можете заменить ее в любой момент, просто наведя на нее курсор мыши и выбрав действие «Загрузить, отредактировать или удалить обложку».Подробнее о том, как поставить обложку в группу, вы можете узнать из нашего видео:
Примеры нашей работы над дизайном групп «was-has-made»Главное, что изменилось, — это очередная имитация Facebook как прикрытия сообщества. Обложек личных страниц пока нет, но думаю, что в ближайшее время. имитация конкурента лично.
VK Community Cover Размеры и новые возможности
Чтобы скачать обложку, перейдите на страницу управления сообществом и на первой странице нажмите «Скачать» напротив пункта «Community cover».Размер обложки — 795×200 пикселей или 1590×400 пикселей для экранов высокой четкости.
Кнопки, которые были на аватарке, удобно расположены под крышкой по всей ширине. Аватар сообщества в начале обложки тоже остался, но уже в виде небольшой миниатюры сообщества.
Вместо закрепленной записи теперь отображаются вкладки трех типов информации:
- закрепленная запись
- информация о сообществе
- меню сообщества (если выполнено)
Кстати, это довольно удобно.Раньше в шапке сообщества был один из трех, но теперь можно позволить пользователям видеть все три, переключаясь между вкладками.
Как и планировалось изначально, первая вкладка — это именно закрепленная запись, а после нее приоритет отдается другим.
Также из нововведений — немного изменен блок друзей, вошедших в сообщество.
Кстати, как и в случае с товарами на тот момент, это нововведение пока не работает на мобильных устройствах, но в будущем обещают доработать это упущение.
6 классов
Многие владельцы сообществ хотят создать обложку для группы в ВК онлайн. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дадим советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. У администраторов групп теперь есть много инструментов для персонализации сообщества. Одно из них — создание обложки для группы ВК в сети.
Но какая она? Это специальное изображение, размещенное в шапке группы.Зачем тебе чехол?
- Позволяет улучшить конструкцию.
- Странице можно придать особый стиль.
- Новый дизайн вам понравится.
- Обложка может говорить на темы сообщества.
- Группы с красивым дизайном представляют наибольший интерес для пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Создать чехол достаточно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Усилия по созданию зависят от ваших пожеланий. В общем, у администраторов группы есть два варианта:
- Сделайте готовый снимок, чтобы поставить его.
- Создайте свой неповторимый образ.
Конечно, второй способ намного сложнее. Чтобы создать уникальную обложку, вам понадобится фоторедактор. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с программами, такими как Photoshop.
Крышка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей. На смартфонах он подстраивается под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит обрезать его. Выберите нужную деталь, ребра будут автоматически удалены.
Важно помнить, что отображение крышки на мобильных устройствах отличается от экрана ПК.Он обрезан на 83 пикселя сверху, системные значки занимают это место. Кроме того, на смартфонах с шириной экрана до 400 пикселей края обрезаются до 196 пикселей.
В результате небольшая область будет невидима для пользователей мобильных устройств. Лучше оставить его пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки для группы:
- Скачать готовую картинку для обложки.
- Сделать через онлайн-сервис.
- Заказ от специалистов.
- Используйте фоторедакторы и творите сами.
В Интернете полно бесплатных картинок и шаблонов в формате psd. Их можно адаптировать к вашей группе и поместить в шапку сообщества. На сегодняшний день это самый простой вариант.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, потребуется время, чтобы освоить их.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений.В нем можно быстро создать обложку с определенными навыками. Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Важно! В качестве основы всегда выбирайте изображения, размер которых превышает рекомендуемый. Вам нужно будет настроить изображение на желаемое разрешение. Но в случае растяжки качество картинки существенно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Сразу указать имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — цвета RGB 8 бит.
- Разрешение — 72 пикселя на дюйм.
Теперь найдите картинку в интернете, скопируйте и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт «Редактировать».
- Затем преобразовать.
- Теперь выберите раздел «Масштабирование».
- Удерживайте Shift.
- Щелкните левой кнопкой мыши в углу изображения.
- Подгоните картинку к границам.
- Для подтверждения действия нажмите Enter.
Вам нужно написать название сообщества. Для этого необходимо:
- Выбрать элемент для создания нового слоя.
- Нажмите кнопку, чтобы добавить текст.
- Выберите зону для ее размещения.
- Выберите размер, цвет, шрифт.
- Введите имя сообщества.
- Откройте панель стилей.
- Выберите подходящий, чтобы текст выглядел красиво.
У вас довольно простая обложка.По инструкции это под силу практически любому пользователю. Естественно, создание заголовка с большим количеством элементов займет гораздо больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Указать набор PNG-24.
- Сохраните картинку.
Как загрузить готовое изображение?
Чтобы загрузить картинку в группу вам потребуется:
- Войти в сообщество.
- Выберите пункт меню для управления.
- Найдите вариант прикрытия от сообщества.
- Выберите объект для загрузки.
- Откроется форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размеру, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК. Процесс не такой уж и сложный, достаточно принять во внимание все предоставленные советы.
Динамическая обложка для группы ВК
Теперь есть возможность создать динамическую обложку. Процесс его приготовления намного сложнее, времени на него придется потратить гораздо больше.
Чем отличается динамический заголовок от обычного? В нем можно обновлять изображения. Частота смены настраивается отдельно при создании.
Но зачем нам динамический заголовок? Есть много вариантов его использования:
- Вы можете вывести свою CRM-систему.
- Успешно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних введенных.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно поместить различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- В нужных местах выделены зоны для обновленных данных.
- Для полноценной работы вам понадобится специальный скрипт.
Зачем мне скрипт?
Скрипт используется для получения данных и отображения их в обозначенных областях. То есть он выгружает информацию из источника и передает ее на обложку, является связующим элементом.
Частота обновления настраивается в соответствии с вашими пожеланиями. Вы можете выбрать оптимальное значение, чтобы текущая информация отображалась в заголовке.
Создать динамическую обложку со сценарием сложнее, чем обычную. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После завершения проекта специалисты предоставят Вам:
- Верстка.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Профессионалы общественного дизайна берут на себя основные задачи. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании, которая участвовала в разработке.
- На удаленный сервер.
Скрипт можно поставить на ПК. Но компьютер должен работать круглосуточно.Если устройство выключено, информация в шапке больше не будет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежный хостинг, который обеспечит бесперебойную работу.
Многие проектные компании сообщества предлагают установить скрипт на свой сервер. Стоимость услуги небольшая, ежемесячная абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании поддержат работу скрипта.
- указывают тему и направление группы;
- экономия времени пользователей при изучении сообщества
- отображение контактов для связи;
- создают нужное настроение и тематическую атмосферу;
- мотивировать за комментарии и лайки;
- выполняет другие специальные функции.
В контакте с
В этой социальной сети вы можете использовать аватар, обложку, вики-меню, только вики-записи, значки продуктов и иллюстрации для сообщений, чтобы создать группу или общедоступную страницу.Если вы выберете неправильный размер, качество изображения может ухудшиться или стать слишком маленьким. В Интернете бытует мнение, что размер изображения влияет на рейтинг в смарт-ленте, поэтому он должен быть не менее 1024 пикселей. Мы обратились в службу поддержки и выяснили, что размер не влияет на основной контент.
Ответ службы поддержки о влиянии размера изображения на позицию в поисковой выдаче
Не очень понятно, как смарт-лента считывает содержимое иллюстрации. Если знаете, пишите в комментариях, будем благодарны.
Обложка
Размеры: 1590 × 400 пикселей, видимая область для мобильной версии 1196 × 400 пикселей.
Это вытянутая горизонтальная картинка в шапке сообщества, не кликабельна.
Обложка нашей группы vk.com/prcyru
Обложка является необязательной для сообщества, если вы не установите ее, аватар группы откроется в полном формате справа.
Без группы обложки
Чтобы качество обложки не ухудшалось, администрация Вконтакте советует загружать изображение размером 1590 × 400 пикселей.Но в мобильной версии вся обложка не умещается на экране, края справа и слева обрезаются до 197 пикселей, поэтому все данные, тексты и изображения, которые нельзя вырезать, должны быть помещены в видимую зону, это 1196 пикселей. × 400 пикселей. А сверху примерно 83 px полоска с индикаторами связи, уровня заряда и прочего.
Макет макета обложки
Надписи умещаются в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезанная часть заголовка на обложке
Многие советуют делать стрелки на обложка, которая побуждает вас нажать на подписку или написать сообщение.
Стрелка указывает на кнопку приложения.
Стрелка указывает на кнопку сообщения.
Скриншот статистики группы PR-CY
Если аудитория часто смотрит группу с мобильного, то этот значок не имеет смысла, потому что в мобильном приложении он смещается и указывает миниатюру аватара, а не кнопку подписки или сообщения.
Стрелка указывает аватар.
Стрелка указывает на пустое поле.
Чтобы не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Не так давно Вконтакте представила функцию динамических обложек, что означает, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на ней можно отобразить практически все: городские порталы могут пригодиться по времени, курсам валют, пробкам или погоде, для групп, проводящих акции или организующих мероприятия, пригодится таймер обратного отсчета, а вывод наиболее активных аватарок пользователей можно поощрять оставлять комментарии или лайкать сообщения.
Пример с отображением аватарок активных участников на обложке
Новый аватар обложки подписчика
Для динамической обложки нужна обычная картинка, на которую будут прикреплены вставки с аватарками, погодой и прочим, скрипт со ссылкой на группу и хостинг с поддержкой CronTAB, куда будет установлен скрипт. Если вы ставите слишком часто обновление обложки, например каждую секунду, вам может понадобиться антикапча.
Петр Самохин рассказал, как написать скрипт на ХабраХабре.Если вы не хотите разбираться в этом самостоятельно, есть платные дизайнерские услуги, к которым вы можете подключить группу и настроить обложку с необходимыми приложениями за небольшую ежемесячную плату.
Функционал может быть разным, например, дизайн сообщества может полностью измениться после нажатия на подписку. Дополнительные функции разрабатываются отдельно, можно что-то написать самому, найти группы можно в поиске самого Вконтакте, где разрабатывают и продают такие приложения.
Аватар
Размеры: не менее 200×500 пикселей и не более 7000 пикселей, соотношение сторон от 2 до 5.
Если в группе установлена обложка, аватар будет представлен только в виде эскиза, полностью версию можно просмотреть, нажав. Если обложки нет, она будет отображаться полностью. Для сравнения, группа PR-CY с обложкой и аватаром и вариант той же группы без обложки:
С обложкой и аватаром
Только с аватаркой
Аватар может быть любого размера нет менее 200×500 пикселей и не более 7000 пикселей с каждой стороны, но максимальное соотношение сторон — 2 к 5.То есть выставить очень вытянутую картинку не получится, мы пробовали:
Редактор не позволяет выделить более вытянутое поле.
Wiki-меню
Размеры: ширина внутренней страницы 607 пикселей, ширина обложки не менее 600 пикселей.
Формат вики Вконтакте — это страница с возможностью форматирования текста, составления списков и субтитров, вставки кликабельных изображений с переходами в разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в заголовке группы, чтобы упростить навигацию по сообществу и предоставить всю важную информацию в одном месте.
Для вики-меню вам понадобится обложка, которая будет иллюстрацией ссылки на страницу меню и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля на вики-страницах составляет 607 пикселей. Картинки можно растягивать или уменьшать, указав размер в редакторе, который открывается при нажатии на изображение. Но при растяжении и уменьшении качество ухудшается. Картинки загружаются автоматически с высотой 400 пикселей.
Wiki Image Editor
В редакторе настраивается вики-страница с разделами меню. Подробно как сделать вики-меню в группе мы расскажем в отдельной статье. Далее ссылка на страницу вставляется в пост на стене, он не обязательно, но желательно изображение. Он выбран как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь страница вики откроется по нажатию на «Просмотр» или на иллюстрации.
Тестовый пост с вики-меню
Сообщения
Размеры: не менее 600 пикселей в ширину для обычных сообщений, не менее 510×288 пикселей для статьи в редакторе.
Сообщения в ленте поддерживают любое изображение, но разные сообщения имеют свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 пикселей в ширину, иначе картинка будет маленькой и некачественной. Например, мы сделали квадратное изображение, изображения в альбомной и портретной ориентации с шириной 1000 пикселей.
Вид рабочего стола
Мы видим, что изображения выровнены по ширине экрана, квадратное изображение занимает больше всего места, изображение выглядит в альбомной ориентации.В портретной ориентации в настольной версии он смещается вбок и не выравнивается по центру, а в мобильной ориентации — по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть еще один формат публикации — статья в редакторе. Обложка для него должна быть горизонтальной, картинка будет сжата до размера 510х288 пикселей. Любые изображения лучше размещать дальше от центра, заголовок также писать не нужно, он автоматически встанет посередине.Название написано белым шрифтом, но выделено тенью, чтобы темные иллюстрации выглядели лучше, но текст не терялся на свету.
Иллюстрация к статье на светлом фоне.
Иллюстрация к статье на темном фоне.
Товар
Размер: не менее 600 пикселей.
Продукция обязательна для иллюстрации, без изображения она не будет опубликована. Вы можете загружать изображения в любой ориентации, но обязательно выберите квадрат в качестве эскиза для линейки продуктов:
Редактор не позволяет растягивать область выбора эскизов
Созданный квадрат будет отображаться в продукте линии, при нажатии открывается карточка товара с исходным изображением.
Миниатюра товара
Открытая карточка товара
Ряд товаров в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не менее 400 и не более более 6000 пикселей с каждой стороны. И мы рекомендуем оформить изображения карточек товаров в едином стиле, чтобы они выгодно смотрелись в списке с плиткой.
Если вы хотите узнать больше об управлении группами в социальных сетях, вам могут быть интересны другие наши статьи из цикла SMM.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если общедоступная страница или группа спроектированы непрофессионально, ваши потенциальные клиенты могут логически заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте более подробно остановимся на каждом элементе.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей.Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам пример.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок нет. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как он обрезан в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне Контакта ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло свое место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот и горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы также можете загружать изображения большего размера, если соблюдаются пропорции.
Изображение для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек
- звук переменного тока.
В историях необходимо использовать фото и видео в вертикальном формате.
Обратите внимание: только крупные сообщества могут добавлять истории от имени сообществ, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого на вики-странице составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, произойдет следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики, я подробно расскажу ниже. Поэтому мы не будем останавливаться на этом моменте.
Как сделать, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фотография из вашей поездки), вы, вероятно, уже знаете, что они могут уменьшаться. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я цитировал чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как сделать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят вас посетители. В большинстве случаев в этом месте размещается навигационное меню на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического чехла.О том, как это работает, для каких целей можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо посты в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Хэштег Описание
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она занимала более высокое место в поиске по релевантным запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-сообщение или статью в редакторе с яркой картинкой на объявлении, которая будет поощрять пользователи нажимают на нее.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я имею в виду меню, которое сразу показывает, из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам пример.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть картинка, на которой нет пунктов меню.Обычно на нем написано: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. Фактически, на этой картинке вы можете написать все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого его ждет. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню составляет одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно красиво выглядит.
GIF и аватар в одном изображении
А вот этот вариант дизайна шляпы меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой минус — не все пользователи осведомлены о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда их контент навязывается, потому что видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку моей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите это сообщение в верхней части сообщества.
- Кроме ролика к записи больше ничего не прикреплять.Только видео и текст по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ эффективно использовать место в заголовке вашей страницы — это закрепить на нем один из ваших самых успешных постов — тот, который уже напечатан и продолжает набирать большое количество лайков и репостов. Зачем я это делаю, думаю, все понимают — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых видео, альбомов, событий
Презентация новых товаров / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Принципы сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна шляпы. По сути, на обложке и в фиксированном посте можно разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с эскиза.
Аватар эскиза
- Текст на эскизе аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности, стоковые изображения лучше не использовать, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком блеклым и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить фантазию.Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Например, здесь меня в очередной раз привлекают аватары с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый трюк, но он почему-то до сих пор влияет на меня — когда я увижу такой свет, я обязательно взгляну на него.
Я не говорю, что этот трюк сработает с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Вот, например, еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, такие аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя эскиз аватара очень маленький, вы можете (и должны) использовать его для привлечения подписчиков в свое сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / Услуги / Страница Преимущества
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют еще и информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я изучил, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу коротко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он должен иметь одинаковую цветовую схему, иметь одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на аватаре, расположить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где погулять. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Время работы
Конкурсы / Акции
Самые покупаемые товары / Новые товары
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Похвастается
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создавать слитные аватары и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи.В обычном размере (меню — шириной 510 пикселей, аватар — 200) или увеличенном (меню — шириной 1020 пикселей, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующем гифке:
- Выберите инструмент «Вложение» и нажмите кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните на пустом месте — возьмите нужную область и растяните ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Layout:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. Используя их, пользователь может: разместить заказ, подписаться на вашу рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как расположить изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже к ним не отношусь).Поэтому давайте подробно разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет на нем, а изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас есть хорошая статья в блоге на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно такой запрос выходит с качественными изображениями. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставляем его в шаблон, выделяем левой кнопкой мыши, выбираем команду «Слой» (значок сэндвича) и нажимаем «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем сообщение Facebook, если нам нужна прямоугольная фотография, или сообщение Instagram, если оно квадратное.
Выберите шаблон (если он помечен как «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и расположение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавних пор ВКонтакте можно делать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации для вашего сообщества — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении разметки вики.
Как добавить фото в ВК новый дизайн. Как добавить фото ВКонтакте
Многие выкладывают фото в социальной сети ВКонтакте, только с компьютера, но это не всегда удобно.
Например, если в телефоне есть фото, которые нужно добавить в ВК, их можно сразу добавить в соц. сеть, минуя компьютер.
Также преимуществом этого метода является то, что пользователь может добавить фотографию с телефона в любое время и в любом месте, вам нужно только подключение к Интернету.
Делается это довольно просто, как в приложении, так и в мобильной версии сайта ВКонтакте.
Как добавить фото в ВК с телефона
Как добавить фото в ВК с телефона в мобильной версии
1. Заходим в мобильную версию ВКонтакте из любого браузера, затем нажимаем на иконку «Меню» в левом верхнем углу страницы.
2. В выпадающем меню перейдите в раздел «Фото».
3.Теперь нам нужно перейти в раздел «Мои альбомы».
5. Поскольку у меня еще нет альбомов, я создам новый, вы можете добавлять фотографии в существующий альбом.
6. Выбираете место, откуда хотите добавить фото, у меня это «Галерея».
7. Выберите нужное фото в галерее.
8. Щелкните по кнопке «Загрузить фото».
9. Видим, что выбранное фото успешно добавлено в альбом ВК.
Как добавить фото в ВК с телефона в приложении
1.Откройте меню приложения, щелкнув значок в правом нижнем углу.
2. В меню выбрать пункт «Фото».
3. Перейти в раздел «Альбомы».
4. Откройте альбом, в который вы хотите добавить фотографию.
Одна из функций любой популярной социальной сети — добавление, просмотр и комментирование фотографий. Такие функции доступны в Facebook, Twitter, Одноклассниках и, конечно же, в социальной сети ВКонтакте, которая является самой популярной в России.Разработчики ВКонтакте постоянно улучшают функцию добавления фотографий, интегрируют новые функции, в том числе для редактирования фотографий. В связи с этим процесс загрузки фото во ВКонтакте становится все сложнее. В рамках этой статьи мы рассмотрим, как добавить фото в ВК в личный альбом или группу, как с компьютера, так и с телефона.
Содержание:Как добавить фото в ВК на личную страницу с компьютера
Чаще всего пользователь хочет добавить сделанные им фотографии на свою страницу с компьютера, поэтому давайте начнем рассматривать эту функциональность с этого сценария. Чтобы загрузить фото на свою страницу, выполните следующие действия:
Как добавить фото в группу в ВК с компьютера
Угрупп ВКонтакте могут быть фотоальбомы, в которые можно загружать фотографии. Это может сделать любой пользователь, если фотоальбом настроен администраторами соответствующим образом. Для загрузки фото в группу в ВК необходимо сделать следующее:
Обратите внимание, что после загрузки фотография сразу же публикуется в альбоме, прежде чем в нее будут внесены изменения с помощью редактора.
Как добавить фото в ВК с телефона
Многие пользователи активно заходят в социальную сеть ВКонтакте только с мобильного телефона или планшета. Чаще всего это происходит через официальное приложение ВКонтакте на Android или iOS. Рассмотрим, как добавить фото с него себе на страницу:
Аналогичным образом фото добавляются в группы ВКонтакте с телефона.
Сегодня каждый смартфон оснащен цифровой камерой, поэтому с его помощью можно делать все больше и больше снимков. С помощью приложения для iPhone или Android очень удобно загружать изображения в ВК прямо с мобильного телефона.
Добавить фото по телефону в ВК можно несколькими способами:
- прикрепить картинку к посту на стене,
- скачать из галереи на вашем устройстве.
После этого сервис перейдет в папку устройства, где хранятся картинки. Отметьте один или несколько из них и щелкните галочку в правом верхнем углу.
Чтобы добавить фото со своего телефона в сообщение, перейдите во вкладку «Новое сообщение» и напишите несколько строк или пару популярных хэштегов.
Теперь щелкните значок с камерой и отметьте от 1 до 10 снимков, которые должны присутствовать в записи.
Таким же образом вы можете прикреплять фотографии к своим комментариям в группах или сообществах.
Изображения можно загрузить в существующий альбом. Для этого перейдите в раздел «Фото» в выпадающем меню слева. Выберите вкладку «Альбомы» и откройте нужную. Далее нажмите на крестик в правом верхнем углу. Система предложит либо выбрать существующее изображение из галереи, либо сделать снимок.
Добавить фото со смартфона, не заходя в приложение
После этого на устройстве отобразится список приложений, с помощью которых вы сможете отправить это фото в Интернет или людям из ваших контактов. Нажмите на значок социальной сети ВКонтакте. Затем выберите, куда вы хотите загрузить изображение:
- в альбом,
- на стене,
- в документы.
Вы также можете отправить изображение как личное сообщение себе или одному из своих друзей.
Фотоизображения в ВК можно дублировать из Instagram. Для этого нужно в настройках привязать свою учетную запись, указав логин и пароль от профиля. Теперь, когда вы публикуете посты в Instagram, активируйте ссылку ВКонтакте, и посты будут дублироваться в этой социальной сети.
Если вы только что создали аккаунт в популярной социальной сети ВКонтакте, то, скорее всего, вам захочется, чтобы ваши друзья и родственники нашли вас. Поэтому нужно знать, как добавить фото ВКонтакте, ведь благодаря им пользователь поймет, что нашел именно того человека, которого искал.
Кроме того, у вас будет возможность создавать различные тематические альбомы. Например, вы провели отпуск на каких-то живописных островах и сделали много красивых фотографий. Загрузите их на сервер и добавьте в специально созданный альбом — другие пользователи также смогут полюбоваться завораживающими видами и, возможно, решат провести отпуск там же, где побывали вы.
И это только один пример, по сути, вы можете добавлять фотографии, сделанные в отпуске, в походах, в командировках, в общем любые фотографии, которые вы хотели бы показать другим пользователям.
Как добавить фото в ВК. Первый способ
Итак, если вы начинающий «пользователь» Интернета, зарегистрированный в социальной сети «ВКонтакте», то, возможно, вы еще не знаете, как загружать свои фотографии на этот сайт. На самом деле это очень просто, достаточно воспользоваться одним из способов. Рассмотрим теперь первый из них.
Откройте свою страницу ВКонтакте и перейдите в раздел Мои фотографии, который находится в меню слева. Теперь при необходимости создайте новый альбом, перейдя по соответствующей ссылке.После этого перейдите в только что созданный альбом и нажмите кнопку «Добавить новые фотографии». Выберите подходящие картинки на вашем устройстве и нажмите «Enter».
Последний шаг — предоставить описание фотографий (необязательно) и указать, кто может их просматривать и комментировать.
Вот и все! Теперь вы знаете, как добавить фото во «ВКонтакте», а это значит, что ваши друзья и родственники легко узнают вас.
Как выложить фото на сайт ВКонтакте. Второй способ
Второй вариант, который позволяет добавлять картинки на свою страницу в этой «социальной сети», немного проще.Кроме того, вы можете случайно удалить из меню раздел «Мои фото», поэтому первый способ вам не подойдет.
Итак, чтобы загрузить фото для «ВК», вам необходимо перейти по ссылке «Добавить фото» на странице вашего профиля под информацией о пользователе. Теперь выберите изображения, которые вы хотите загрузить, и нажмите кнопку «Открыть». Добавьте описание к фото и настройте доступ.
Следует отметить, что в этом случае загруженные фотографии будут автоматически добавлены на вашу «Стену».Если вам все равно, то можете оставить все как есть. Если вы не хотите, чтобы фотографии размещались на стене, вы можете их удалить.
Как сменить фото профиля (аватар)
Конечно, для того, чтобы другие пользователи социальной сети ВКонтакте узнали вас, нужно установить фото профиля. Сделать это очень просто.
Справа от меню вы увидите пустую область, где вам нужна кнопка «Добавить фото». Нажмите на нее, откроется окно, в котором у вас будет два варианта дальнейших действий:
загрузить изображение с устройства, нажав соответствующую кнопку;
сделайте мгновенное фото, если у вас есть веб-камера.
Когда фотография будет загружена, вам нужно будет настроить ее отображение и сохранить изменения.
Теперь у вас есть представление, как добавить фото «ВКонтакте» и установить его в качестве аватара.
Заключение
Конечно, опытный пользователь не найдет ничего нового после прочтения этой статьи. Однако, если вы начинающий «пользователь», то, скорее всего, эта информация будет вам полезна.
Теперь, когда вы узнали, как добавить фото во «ВКонтакте», родственники и друзья не ошибутся при поиске вашей страницы в социальной сети.Кстати, рекомендуется установить свое фото в качестве аватара, потому что изображение, например, с животным может ввести в заблуждение человека, который вас ищет.
Фотографии, изображения, музыка, видео и другие мультимедийные файлы — важная часть любой социальной сети. Без них многие пользователи просто покинули бы свои учетные записи, потеряв всякий интерес проводить время на этих сайтах. Поэтому вопрос, как добавить фото в ВК, — один из самых частых запросов в поисковых системах.Загрузить фото не сложно. Вам просто нужно подготовить его и выбрать альбом для размещения. Внимательно прочтите инструкции: вся необходимая информация для вашего удобства детализирована и разбита по шагам.
Часто пользователи предпочитают загружать новые изображения со своего компьютера. Это связано с удобством и возможностью качественной обработки в специальном редакторе.
Ссылка. Вы можете добавить столбец с фотографиями в главное меню для быстрого доступа к фотографиям. Слегка переместите курсор мыши влево от метки «Моя страница».При наведении курсора появляется значок шестеренки. Нажмите здесь. В открывшемся окне установите флажок «Фото».
Чтобы поделиться изображением с компьютера, выполните следующие действия.
- Наведите указатель мыши на изображение.
- Щелкните по кнопке в виде списка из трех полосок.
- Выберите правильный альбом для этой фотографии.
- Исправить фото можно во встроенном фоторедакторе ВКонтакте. Чтобы попасть в редактор, нажмите кнопку с наполовину заполненным кружком. Функционал этого «Фотошопа» от разработчиков ВКонтакте впечатляет. Вот что вы можете сделать с фотокарточкой.
- Добавьте текст. Нажмите кнопку «A», чтобы написать.
- Обрезать — обрезать изображение или вырезать и сохранить только его часть.
- Размытие. После использования этой функции некоторые части фотографии будут размытыми.Этот инструмент можно использовать, чтобы сосредоточить внимание на определенной части изображения.
- Кнопка в форме солнца позволяет выполнять автокоррекцию. Эта функция подберет оптимальные, с точки зрения ВК, цвета и фильтры для вашей фотографии.
- Если вас не устраивает качество автокоррекции, вы можете настроить параметры самостоятельно, используя инструменты внизу страницы изображения.
Важно! После обработки фото обязательно нажмите кнопку «Сохранить».В противном случае вся работа будет потеряна.
Как добавить фото в ВК с телефона
При добавлении фотографий с телефона у вас не будет такого изобилия возможностей, как при работе с ПК. Основное удобство этого метода в том, что вы можете сразу загружать фотографии, которые были сделаны на ваше мобильное устройство. Пошаговое выполнение задания:
- Войдите в свой аккаунт с помощью официального приложения ВКонтакте.
- Зайдите в раздел «Альбомы» и выберите, в какой из них вы добавите фото.
Ссылка. Вы не можете загружать изображения в альбомы «Сохраненные», «Фотографии на моей странице» и «Фотографии со мной».
Как добавить фото в группу
Добавление изображений в группы с вашего компьютера и телефона происходит почти так же, как загрузка изображений на вашу личную страницу. Единственное отличие состоит в том, что сначала нужно зайти в раздел управления сообществом:
- Зайти в свою группу.
- Нажмите кнопку «Добавить фотографии».Он находится в главном меню сообщества.
Как видите, процедура загрузки фото очень проста. Намного сложнее выполнить качественную обработку и цветокоррекцию, чтобы изображение было максимально привлекательным и получило больше лайков. Однако встроенный фоторедактор ВКонтакте значительно упрощает этот процесс. Вы даже можете оптимизировать изображение одним нажатием кнопки. Попробуйте размещать и редактировать фотографии. Только опыт поможет вам сделать фото для социальных сетей.сети становятся все лучше и лучше.
Создайте красивый аватар. Как сделать аватарку для группы в ВК: подробная инструкция
Основная часть интернет-ресурсов для общения и взаимодействия пользователей друг с другом поддерживает аватарки — изображения, придающие вашему профилю узнаваемость. Обычно в качестве аватара принято использовать собственное фото, но это утверждение больше применимо к социальным сетям. На многих сайтах, например, форумах и просто в комментариях под авторскими материалами, пользователи ставят себя абсолютно нейтрально или сгенерированы определенным образом картинки.
В этой статье мы покажем вам, как создать онлайн-аватар с нуля, не импортируя изображение с вашего компьютера.
Вы также можете нарисовать аватар с помощью компьютерной программы — фоторедактора или соответствующего инструмента, созданного для этих целей. Однако вы найдете более широкий спектр решений для создания пользовательских изображений в Интернете — в виде онлайн-сервисов. Именно такие инструменты мы будем рассматривать дальше.
Метод 1: Gallerix
Этот сервис позволяет создать аватар, выбрав черты лица импровизированной композиции из десятков доступных вариантов.Инструмент предоставляет пользователю возможность как независимо настраивать все детали изображения, так и автоматически генерировать изображение путем случайного комбинирования компонентов.
Вот простой способ создать нарисованный от руки аватар с помощью сервиса Gallerix. В результате вы получите забавную персонализированную картинку для использования на форумах и других интернет-ресурсах.
Метод 2: FaceYourManga
Невероятно гибкий инструмент для создания мультяшных аватарок. Функциональность этого сервиса, по сравнению с Gallerix, позволяет еще более детально настраивать все элементы создаваемого пользовательского изображения.
В результате изображение PNG с разрешением 180 × 180 будет сохранено в памяти вашего ПК.
Метод 3: Создание портретных иллюстраций
Этот сервис позволяет создавать более простые аватарки, чем решения, описанные выше. Однако многим пользователям, скорее всего, понравится стиль получаемых изображений.
Вам не нужно регистрироваться, чтобы начать работу с этим инструментом. Просто перейдите по ссылке выше и начните создавать свой аватар.
В результате готовая картинка будет сразу сохранена в памяти вашего компьютера.
Метод 4: Pickaface
Если вы хотите создать наиболее персонализированный пользовательский рисунок, лучше всего использовать сервис Pickaface. Главное преимущество такого решения в том, что не нужно «лепить» все с нуля самостоятельно. Вам предлагается более 550 авторских проектов и шаблонов, которые вы легко можете изменить по своему желанию.
Однако, чтобы использовать функции этого инструмента, вам сначала необходимо зарегистрироваться.
- Для этого в верхнем меню сайта выберите пункт «Зарегистрироваться» .
- Введите все необходимые данные, поставьте галочку с подписью «Я прочитал и принимаю условия» и снова нажмите «Зарегистрировать» .
Или просто используйте одну из своих учетных записей в социальных сетях для авторизации. - После входа в учетную запись вы увидите новый пункт меню — «Создать аватар» .
Щелкните по нему, чтобы наконец приступить к созданию своего аватара в Pickaface. - Инициализация интерфейса Flash редактора займет некоторое время.
После завершения загрузки выберите язык для работы с сервисом. Однозначно, из двух предложенных вариантов лучше выбрать первый — английский. - Выберите желаемый пол персонажа, после чего можно переходить непосредственно к процессу создания аватара.
Как и в других подобных сервисах, вы можете настроить внешний вид нарисованного человечка до мелочей. - По окончании редактирования нажмите кнопку «Сохранить» .
- Вам будет предложено назвать свой аватар.
Сделайте это и нажмите «Отправить» . - Подождите, пока сгенерируется изображение, а затем нажмите «Просмотреть аватар» , чтобы перейти на страницу загрузки вновь созданного аватара.
- Теперь все, что нужно сделать для загрузки готового изображения, — это нажать соответствующую кнопку под созданным нами изображением.
Результат вас точно не разочарует.Нарисованные аватары, созданные в Pickaface, всегда красочны и красиво оформлены.
Метод 5: SP-Studio
Получить не менее оригинальный мультяшный юзерпик можно с помощью сервиса SP-Studio. Этот инструмент позволяет создавать аватарки в стиле мультсериала «Южный парк» .
Вам не нужно создавать аккаунт на сайте, и вы можете начать работу с картинкой прямо с главной страницы.
Все чаще люди встречаются в Интернете, поэтому мнение о человеке формируется по фото в профиле.Но разные кадры одного и того же человека производят совершенно разные первые впечатления.
Тодоров Александр Александрович, к.э.н. доктор психологии в Принстонском университете подтвердил это в ряде исследований (например, это Первые впечатления: принятие решения после 100-миллисекундного воздействия на лицо и это вводящие в заблуждение первые впечатления: разные для разных изображений лица одного и того же человека ). Во время одного из экспериментов он сфотографировал добровольца в разных позах и попросил других людей оценить снимки по различным характеристикам: ум, надежность, привлекательность.Оценки были совершенно разные.
После эксперимента многие задавались вопросом, как правильно делать снимки, чтобы представить себя в наиболее выгодном свете. Чтобы ответить на этот вопрос, было проведено еще одно исследование: фотографии с наивысшей и самой низкой оценкой пользователей были взяты с сайта знакомств. Затем были выявлены закономерности между фотографиями с самым высоким и самым низким рейтингом. На основании этих наблюдений появились советы, как правильно сделать фото.
1. Не прячь лицо
Очки, конечно, стильный аксессуар, но не выставляйте в них фото, если ищете новых отношений.Зрительный контакт важен при встрече, даже когда дело касается фотографии. Когда вы смотрите прямо в глаза, вырабатывается гормон уверенности, окситоцин. Он заставляет вас чувствовать связь с другим человеком, заставляет вас хотеть лучше общаться с ним и лучше его узнать. Но когда его глаза закрыты очками, он не получает никаких импульсов. Людей, желающих познакомиться, меньше.
Люди выглядят более привлекательно, если их сфотографировать спереди.На подсознательном уровне открытая поза и вытянутые плечи воспринимаются как знаки уважения. Мы считаем, что этот человек внимателен к нам. Вернитесь к общению в реальной жизни. Приятно, когда во время разговора собеседник полностью повернут к вам. Если поза закрытая, то создается впечатление, что ему неприятно общаться.
3. Обратите внимание на фон
Люди оценивают не только вашу осанку и природные данные, но и фон.Одного красивого лица недостаточно, чтобы заинтересовать. На фотографии должна быть какая-то история. Кроме того, фото на пляже, в горах, в ресторане или клубе расскажет о ваших увлечениях. Сразу станет понятно, есть ли у вас что-то общее и стоит ли вообще заводить знакомство.
4. Улыбка
Фотографии улыбающихся людей привлекают больше внимания. Мы считаем их открытыми и веселыми. Есть желание и подзарядка их жизнелюбием.Но нужно уметь улыбаться. Для женщин хороши естественные или широкие улыбки «на все 32». Мужчинам лучше делать это сдержанно.
Для женщин
Для мужчин
5. Покажи руки
Руки — показатель доверия. Если человек показывает их на фотографии, мы подсознательно считаем его надежным. Также руки на фото говорят нам о том, что человек не опасен: он открыт и не причинит вреда.
6.Только для женщин: возьмем, к примеру, Мэрилин Монро
.Мэрилин Монро считается эталоном женственности. Кокетливый взгляд будоражит мужское воображение. Если вы хотите полюбить себя с первого взгляда на фото, сделайте такой же снимок.
passion.ru
Немного наклонить голову, закрыть глаза. Через ресницы нужно смотреть немного вниз. Разберите губы и обнажите шею. Открытая шея очень нравится мужчинам. Помните Джессику из «Кто подставил кролика Роджера»?
7.Только для мужчин: покажи себя
«Разве я не делаю этого, когда фотографирую?» — спросите вы, и мы понимаем ваше недоумение. Но нужно показать не только брутальный вид или шикарную бороду, но и всю себя. Фотографии мужчин в полный рост привлекают женщин. Также высоко ценятся фото в футболках и майках, где хорошо видны руки.
Уверенность в себе сразу видна на фото. Именно она привлекает людей, ведь каждый подсознательно хочет познакомиться с самодостаточным человеком.Никто не хочет разгребать комплексы и решать чужие проблемы.
Уверенные люди всегда держат спину прямо. Их взгляд открыт, руки часто зажаты за голову. Посмотрев на такое фото, вы не увидите в человеке ни малейшей детали.
Хорошо
На сайте социальной сети ВКонтакте в самых разных сообществах определяющим фактором популярности является правильно подобранный дизайн. При этом основная часть дизайна паблика — это аватар, который является лицом сообщества.
Процесс создания главного имиджа в сообществе — ответственная работа, требующая знания множества графических программ. Из-за этого часто большие группы нанимают профессионалов в области дизайна, чтобы избавиться от любого плагиата.
Вы можете использовать шаблоны, найденные в Интернете, но рекомендуется делать это только на ранних этапах.
Помимо вышеперечисленного, следует обратить особое внимание на то, что сегодня в группе ВКонтакте может быть один из двух типов изображений:
По сути, основное различие между именованными типами — это окончательное расположение загруженного изображения в шапке паблика.Более того, аватар нужно как-то добавить в сообщество для создания миниатюры.
В этой статье мы поговорим об основных нюансах создания обоих типов картинок с использованием Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, что нужно учитывать, это то, что любое изображение можно использовать в любом сообществе, будь то «Публичная страница» или «Группа» .
Способ 1. Создайте аватар для группы
Базовый аватар сообщества практически такой же, как и основное фото на личной странице пользователя.Поэтому рекомендуем вам ознакомиться с процессом загрузки и обрезки изображений этого типа.
Среди прочего, изображения с прозрачным фоном или преобразованные в формат, отличный от «JPG» , «PNG» или «GIF» .
- Ширина — 250 пикселей;
- Высота — 450 пикселей;
- Разрешение 72 ppi.
Вы можете использовать свои параметры в зависимости от идеи, однако учтите, что на сайте изображение может быть обрезано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших знаний графического редактора. При этом есть еще несколько самых важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- На сгенерированном изображении должно быть место, которое идеально подходит для выборки эскиза;
- Не стоит ставить много подписей на аватаре;
- Важно следить за целостностью цветового охвата изображения.
Чтобы лучше понять это, рассмотрим пример некоммерческого аватара для музыкального сообщества.
- С помощью инструмента «Прямоугольник» Используя дочерние параметры, создайте ровный круг, диаметр которого немного меньше ширины аватара.
- Добавьте изображение темы, которое отражает основную идею сообщества, перетащив изображение в область редактора.
- Масштабируйте изображение так, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Откройте меню изображения ПКМ и выберите пункт Create Clipping Mask .
- Чтобы дополнить форму круга, добавьте различные элементы стиля в разделе Параметры наложения , такие как обводка или тень.
- С помощью инструмента «Текст» добавьте название сообщества внизу изображения.
- Добавить параметры наложения к тексту без нарушения цветовой схемы с учетом ранее добавленного изображения.
- Используя тот же инструмент «Текст» добавьте дополнительные подписи под именем публики и стилизуйте их таким же образом.
Для удобства воспользуйтесь зажатой клавишей «Сдвиг» , что позволяет равномерно масштабировать картинку.
Для завершения процесса создания аватара вам необходимо загрузить новое изображение на сайт и правильно его обрезать.
На этом все действия с аватаркой сообщества в социальной сети ВКонтакте могут быть завершены.
Способ 2: создать обложку для группы
Обложка сообщества ВКонтакте — относительно новый элемент этого сайта, позволяющий растянуть знакомый аватар на всю ширину страницы.
Теперь нужно добавить обложку на сайт.
- На главной странице группы развернуть меню «…» и перейдите в раздел «Управление сообществом» .
- Используйте меню навигации справа, чтобы перейти на вкладку «Настройки» .
- В блоке «Основная информация» найдите раздел Community Cover и нажмите на ссылку «Скачать» .
- В поле загрузки изображения перетащите фотографию, сохраненную в Photoshop.
- Используйте рамку для выбора загруженной фотографии и нажмите кнопку «Сохранить и продолжить» .
- После этого вы получите уведомление об успешной установке крышки.
- Чтобы в этом убедиться, вернитесь на главную страницу паблика.
Если в процессе создания имиджа группы вы следовали рекомендациям, то у вас наверняка не должно возникнуть трудностей. Если это не так, мы всегда рады вам помочь.
Аватар для группы ВК нужно выбирать с умом, ведь это лицо сообщества.Только яркое, информативное и привлекательное изображение способно привлечь внимание посетителей, заинтересовать публику. В этом обзоре мы расскажем, как выбрать и настроить подходящий образ, поговорим о требованиях и правилах загрузки. Прочтите и узнайте нужную информацию!
Определение
Что такое аватар? Это уникальное фото, размещенное на публичной странице. Администраторы сообщества сами выбирают изображение — оно используется для уникальной настройки сообщества.
Персонализированное изображение обозначает общественную тему, содержит контактную информацию, рекламные данные.Есть два типа этого дизайна:
- Маленькая вертикальная картинка — это аватар;
- Сделать горизонтальную аватарку можно в группе ВКонтакте — так называется.
Привлекательность дизайна аватара основана на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. К аватару применяются следующие правила:
- Размер 200×500 пикселей;
- Пропорции — 1-2.5;
- Миниатюра имеет формат 200×200 пикселей;
- Пропорции миниатюры 1: 1.
Обложка выбирается по следующим правилам:
- Разрешение 1590х400 точек;
- Размер не менее 795 пикселей в ширину и 200 пикселей в высоту.
Правило для форматов общее — выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Вы можете создать аватар для группы ВК онлайн самостоятельно — есть несколько вариантов на выбор.
Первый способ — использовать специальные сервисы, которых много в Интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватаров группы ВКонтакте;
- Загрузить картинку для базы;
- Используйте фильтры, играйте с яркостью и контрастом;
- Выбирайте стикеры, рамки, анимированные картинки;
- Скачать готовое решение! Все необходимые настройки будут выставлены автоматически.
Есть второй способ — скачать фотошоп к себе на компьютер! Краткое руководство по Photoshop можно найти ниже, даже базовых знаний хватит, чтобы создать красивый логотип.
Несколько полезных советов для новичка без дизайнерских навыков:
- Следуйте теме сообщества;
- Избегайте большого количества контактной информации;
- Переместите рамки так, чтобы основная часть аватара отображалась в окне миниатюр;
- Выберите подходящую цветовую схему.
Обсуждали как сделать аватарку для группы ВК онлайн. Если у вас уже есть готовая версия, самое время выложить ее на страничку!
Как поставить и поменять?
Даже новичок может разместить изображение на публичной странице — ничего сложного:
- Наведите курсор на область изображения в боковом меню;
- Ниже будет выбор вариантов;
- Выбрать пункт «Скачать»;
- Щелкните по кнопке «Выбрать файл»;
- Найдите на устройстве интересующую картинку;
- Переместить фреймы — это область, которая будет отображаться на странице сообщества;
- Щелкните значок «Сохранить и продолжить»;
- Выделяем квадратную область эскиза, сдвигая рамки;
- Нажать на кнопку «Сохранить изменения».
Не нужно долго думать, как сменить аву в группе ВК — все необходимые настройки появятся при наведении курсора на изображение.
Мы говорили о небольших размерах конструкции. Хотите установить чехол? Тогда читайте как поставить горизонтальную аватарку в группу ВК:
- Откройте страницу;
- Нажмите кнопку «Настройки» в меню навигации;
- Перейти в блок «Основная информация»;
- Выберите раздел Community Cover;
- Нажмите кнопку «Загрузить»;
Мы рассказали, как сделать аву для группы ВК и успешно ее установить.Вы узнали все о требованиях к качеству — больше не будет вопросов и сложностей, ваша публичная страница будет выделяться из общего ряда уникальным дизайном!
Наталья Комарова, 28.05.2009 (25.03.2018 г. )
Когда вы читаете форум или блог, вы запоминаете авторов сообщений по их никнеймам и … по фото пользователя, так называемому аватару. Последнее играет одну из главных ролей в восприятии пользователей в Интернете. Несмотря на большое количество интересных картинок в сети, у кого-то может быть похожий аватар.И тогда он уже не будет уникальным, но вы захотите быть одним-единственным. Чтобы сделать эксклюзивный запоминающийся аватар, мы предлагаем вам комплекс услуг, в котором аватарки создаются прямо из ваших фотографий.
1. Аватар Фото!
Сервис позволяет создавать более 30 оригинальных аватарок из ваших фотографий. Для портретных фотографий сервис способен генерировать очень интересные эффекты на основе алгоритма распознавания лиц. Например, вы можете заставить вас подмигнуть или улыбнуться, расстроиться и удивиться.Есть эффекты матрицы, помещения картинки под воду, отражения в воде, мигания, калейдоскопа, дождя, рентгеновского сканирования. В один клик добавляются такие эффекты, как сердечки в глазах, доллары, закатывание зрачков глаз или превращение в вампира с горящими глазами =)
Создаваемые аватары имеют настраиваемый размер и скорость анимации, а также регулируемое количество кадров в анимации. Удобно, что еще до начала применения эффектов вы можете редактировать изображение (например, обрезать его, нажав «Редактировать фото»).
Не проходя регистрацию, вы можете сохранить свою работу на свой компьютер в формате .gif или .jpg, а после регистрации поместить ее в свой аккаунт. Вы также можете нажать кнопку «Поделиться», и изображение будет сохранено на бесплатном фотохостинге Pho.to, и вы получите уникальную ссылку.
Недостатки: нельзя добавлять текст к аватарке.
2. CoolWebcamAvatars
Если у вас есть веб-камера, то здесь вы легко сможете создать свой анимированный аватар, и все будет реально, так как это ваше реальное изображение
Доступно несколько эффектов: ваше видео в газетной статье, на экране радара, при неоновом освещении, негативе, зеркальном отражении и некоторых других.Записанный аватар можно сохранить без регистрации, но если вы зарегистрируетесь на сайте, он будет отображаться на главной странице. Аватары сохраняются на вашем компьютере в формате .gif.
Недостатки: аватар можно создать только при наличии веб-камеры, размер аватара не регулируется.
3. Lunapic.com
Сервис предназначен как для редактирования фотографий, так и для применения к ним различных эффектов. Эти эффекты подходят для создания аватарок.На сайте более 30 статичных и 34 анимированных эффектов. Среди наиболее запоминающихся — трехмерный куб, отражения в воде, тепловизионное изображение, ужасы, круги на воде, пикселизация, блестки. А для некоторых эффектов вы можете выбрать цветовую схему самостоятельно.
Здесь можно добавить текст (анимированный!) И применить эффект анимации к предыдущему. Можно создать анимацию из собственных кадров, и есть много настроек — вы можете установить время задержки и количество циклов в анимации для каждого кадра.
Пожалуй, разработчики Lunapic реализовали наиболее полный набор операций по созданию и редактированию аватарок. Кроме того, записывается вся история редактирования, и вы можете вернуться к желаемому шагу в любой момент.
Единственный недостаток — иногда сложно понять, как выполнить ту или иную операцию. А также то, что картинку с анимированным текстом можно сохранить только в формате .htm.
4. Loogix
Сервис содержит не очень большой набор эффектов: 11 способов создания аватарок из одной фотографии и склейки 2 и более кадров в анимацию.Среди этих 11 эффектов наиболее популярными являются рекурсия, негатив, перекрашивание фотографий в разные цвета, эффект цветения и размытия. В настройках можно установить размер аватара: 100, 125, 250, 300 или 400 пикселей и скорость анимации при «склейке» (всего есть 5 уровней скорости).
В принципе, регистрации нет и получившийся аватар можно сохранить либо на свой диск, либо загрузить прямо со страницы сервиса в одну из социальных сетей. сети или социальный сервис.закладки. А при желании опубликуйте его в галерее на главной странице сервиса. Также существует встроенный код, который позволяет легко разместить аватар на вашем сайте или в блоге.
Недостатки: мало эффектов, нет добавленного текста или других элементов персонализации.
5. Aploy
Сервис создает анимированные аватары в три этапа: сначала вы собираете необходимые картинки, а сервис позволяет обрезать фото и настраивать размеры (например, чтобы он уместился в качестве аватара в одной из сетей (MSN, phpBB, твиттер).Затем вы размещаете изображения в нужном вам порядке и для каждого из них указываете время задержки, нажимаете «Анимировать», и файл .gif готов. Затем просто скачайте его, нажав кнопку «Загрузить». Сервис не требует регистрации для создания аватарок. Вы также можете добавить в рамки цветные элементы — нарисовать что-нибудь или подписать свой текст.
Недостатки: подписи доступны только на латинице
hareketli kapaklar, görüntü boyutları ve diğer incelikler
Бир ВКонтакте grubu için maksimum ve минимум piksel boyutu nedir? Toplulukta veya irtibat halindeki kişisel hesabınızda harika bir fotoğraf çekmek için, bunu kesin olarak bilmeniz gerekir.
Yatay ava (kapak) boyutuna ilgileniyorsanız,
Размер selamlar arkadaşlar!
ВКонтакте grubunun tasarımına neden bir yazı yazmaya karar verdim?
Grubunuzun sadece bilgi verici değil, aynı zamanda estetik açıdan çekici olması da çok önemlidir.
Ne verecek?
Güzelce tasarlanmış бир VK topluluğum var, insanların yalnızca bilgi nedeniyle değil, aynı zamanda toplulukları tasarım açısından sevdikleri için buna abone oldukları hissi.
Büyük, dikdörtgen bir ava’nın küçük bir kareden çok daha çekici göründüğünü kabul ediyorum?
Bu arada, aşağıdaki bilgiler sadece ВКонтакте grupları için uygun değildir.infa kişisel ВКонтакте hesabınıza kaydolmak için uygundur.
İdeal ava, hem de en iyi olanı standart, avatar boyutu 200 × 500 пикселей olarak düşünülebilir, burada 200 genişlik, 500 yüksekliktir.
Максимум yükseklik ve genişlik hakkında konuşursak, basitçe yoktur.
2 ila 5 oranlarında ölçer.
Buradaki 2, genişlik ve 5 ise bir kişiyle ilgili bir grubun veya kişisel sayfanın resminin veya fotorafının yüksekliğidir.
Kabul ediyorum, böyle bir ava normal bir kare daha çekici görünüyor?
yani bakalım, kare büyüklüğünün 100 × 100 пикселей, diyelim ki ilk haneyi 2, ikincisi 5 ile çarpıyoruz.
Sonuç olarak, aynı 200’e 500 pikseli alırız.
Sipariş vermeyecekseniz, ancak Yandex veya Google resimlerinde arama yapacaksanız, 200 x 500 boyutunda arayacaksınız, bu tür resimlerin çoğu orada.
Kontak, diğer genişlik ve yüksekliği basitçe keser.
Halen fotoğraf veya diğer oranlardaki fotoğraflara bakmaya karar verirseniz, aşağıda VKontakte grupları için en uygun boyuta bırakacağım.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Daha büyük resim boyutları bulmak sorunlu olacaktır).
Örnein, 200’e 500 пикселей, Internet’te karanlık resimler var.
700-1750, sadece 1 tane buldum).
Şimdilik hepsi bu!
VKontakte sosyal aıının kayıtlı bir kullanıcısıysanız, avatarın çok fazla dikkat etmesi gerektiğini biliyorsunuz. Kullanıcı kişisel sayfasına herhangi bir resim ekleyebiliyorsa, bir grup için avatar seçimine tüm ciddiyetle yaklaşılmalıdır. Герчек шу ки, бу ее мисафирин диккат эттиши чок önemli бир унсур. Resmin içeriğini beğenmiyorsa veya bir şekilde ona dokunuyorsa, bu kullanıcının topluluğunuza üye olmayacağı ve bunun bir sorun haline gelmesi muhtemeldir.Bu nedenle, бир аватар grubunuzun popülaritesini doğrudan etkileyebilir. Bu, hem de bu yazıda tartışacağım bir VKontakte grubunun avatarının boyutuyla ilgili olarak, diğer önemli nüanslar hakkında.
Бир аватар nasıl seçilir
Bir avatarın VK sosyal ağındaki bir grup için ne büyüklükte olması gerektiği sorusunda, geri döneceğim, и т. Д. Önce «doğru» resmi seçerek yönlendirmeniz gerekenler hakkmekında syorileçum birkayleçum. Birçok kullanıcı kuralları ihmal eder, sonuç olarak toplulukları popüler değildir, ancak bunun nedeni toplumun imajında byattığını düşünen pek kimse yoktur.Ancak buraya ilk defa gelen, sadece birkaç saniye gelen kullanıcı, burada kalmak isteyip istemediğine karar vermek için yeterlidir, bu yüzden grup için doğru imajı oluşturmak son derece önemlidir. Bu tartışmalı konuyla ilgili размер ярдımcı olacak birkaç kural:
- Logonuzu avatarın üzerine koymak hiç mantıklı değil. oğu durumda, bu yalnızca tanınmış, tanınmış markalarla ilgilidir. Логотип, avka’nın ayrılmaz bir parçası olduğunda, seçenek oldukça kabul edilebilir: bu, sağlamlık sağlayacaktır.
- Башка бир aldatmaca numara: toplumdaki resimde kayna heın hedef kitlesini tanımlayan bir kişi gösterilmesi daha iyidir. Яни, buraya gelen ее potansiyel katılımcı kendini avatar üzerinde görüyor. О заман кесинликле бурада ояланмак истийор.
- Diğer bir nokta ise, avka’nın hedef kitlenin çıkarlarını da içermesi gerektiğidir. Yine onu çekmek için.
Аватар Boyutları
imdi, gruptaki avatarın boyutuyla ilgili. Yani, resmin genişliği 200 пикселей geçmemelidir ve yüksekliği — 500 пикселей.
Benim açımdan, maximum performanceansa yakın bir resim yüklemenizi önerebilirim çünkü mevcut tüm özellikleri kullanmanız gerekiyor. Photoshop’у кулланабилирсиниз. Bu topluluğa giriyorsun ve oradaki resim çok küçük ve sıra dışı, derhal kimsenin grupla meşgul olmadığı anlaşılıyor.
Görebildiğiniz gibi, аватар, toplumun VK’daki çok büyük bir unsuru olmasa da, oldukça önemlidir. Bu nedenle, uygun resmin seçimine dikkat etmek önemlidir.
Popüler VKontakte ağında bir kamuoyu oluştururken, yeni gelenler sık \ u200bsık kendilerinden nasıl bir avatar yaratabileceklerini ve diğerlerinden farklı bir örtü olumştuşarınıları.Birçok VK grubu yaratıcısı, özellikle yaratılan grubun teması bir ürünün satışı ile ilgiliyse, tasarımcılara yönelir. Bununla birlikte, подол VK için bir profil resmi hem de Paint veya Photoshop aracılığıyla bir kapak oluşturabilirsiniz.
Önemli olan birkaç basit kuralı unutmamaktır:
Bu nedenle, аватар oluşturmak için özel programlar mevcut değildir, ancak sıradan grafik editörleri kullanabilirsiniz.
Photoshop ile bir avatar oluşturma
Photoshop’ta VKontakte grubunda büyük bir avatar oluşturmak için, aşağıdaki algoritmaya uymanız gerekir:
Краска ile avatar oluşturma
VK grubu için güzel bir avatar oluşturmak için Paint’i kullanabilirsiniz:
Онлайн аватар nasıl yapılır
Бир капак ве бир аватар çevrimiçi oluşturmak için iyi bir hizmet Canva sitesidir.Ени başlayanlar için kullanımı oldukça basit ve mükemmel.
Başlamak için kayıt olmanız gerekiyor sitede, bu sosyal ağlar, bir Google hesabı, Facebook veya posta yoluyla yapılabilir.
Kayıt işlemi tamamlandıktan sonra, öesini seçmeniz gerekir. yükseklikler ve genişlikler şablon — 240 × 450. Tasarıma geçebilirsiniz.
Kullanıcı maddeye dikkat edebilir « sosyal şablon oluştur ağ «, Ama bu VK için uygun değil, boyutlar zaten ayarlanmış, ancak ücretli bir abonmezütsümAncak bu durumda bile, boyut düzenleme işlemi tamamlanmış sayılmaz, ancak farklı düzenler listesinden sunulur.
Bir kapak oluşturmak için birkaç basit adımı izleyin:
Grup Şablonları
VK grupları için şablonlar aşağıdaki gibi sitelerde bulunabilir:
Интернет-магазин kapak oluşturun
imdi uzun bir avatar veya Vkontakte kapağı yapmayı öğreniyoruz. Даха önce bahsedilen Canva sitesini ekledik. Boyutları seçin şablon 1590 × 400.Uzun yatay bir beyaz sayfa çıkıyor. Sonra düzeni seçeriz.
Ekleme özelliğine sahip bir düzen seçtik birkaç fotoğraf . Orta kutuda grup adı koy , veya bir slogan ve kenarlarda güzel görüntüler.
Resimsiz bir dosyaya tıklayarak seçin ve üst kısmına filter seç . Kapak hazır olduktan sonra siteye indirmek için kalır.
Görüntünün boyutunu Vkontakte’de göz önünde bulundurmak önemlidir, çünkü önerilen boyuttan daha küçük olan görüntüler «esnemez» ve bulanık olabilir vehaöörüntüler «esnemez» ve bulanık olabilir vehaöörıışılınıkıSonuç olarak, görüntü önerilen boyuttan farklıysa, yanlış yere kırpılmış olabilir.
Bu makalede, VKontakte 2016’nın yeni tasarımında görüntülerin boyutlarını ele alacağız.
Pekala, bu makalenin konusuyla ilgili ayrıntılı bir tartışmaya geçmeden önce, Vkontakte gruplarının ve sayfalarının etkili bir şekilde tanıtılması hakkında söyormes isözö. ВКонтакте grubunun tanıtımı, hedef kitlenin ve aktif izleyicilerin katılımından kaynaklanmaktadır. Кенди Кендин мешгул олмак базен сорунлу ве чок захметлидир.Bu nedenle, kendi alanlarındaki profesyonellerle iletişim kurmanızı öneririz. kullanım
VKontakte (VK) ‘daki önemli görüntü seçenekleri
- Topluluk avatarı 200×300 пикселей (200 × 500 пикселей) 2 ila 5 arasındadır. Kişisel sayfanızdaki аватар eskisi gibi 200×500. Daha büyük resimler yüklenebilir — her bir tarafta 7000 piksele kadar. Ана şey, görünüş oranının 2 ila 5’i geçmemesidir.
- Миниатюра аватара — 200 пикселей çapında bir daire. Önyükleme ayarlarında çapı hareket ettirebilir ve değiştirebilirsiniz.
- Gruptaki bannerın haber görüntüsü: 510×271 пикселей.
Avatarın veya gönderinin resminin bozulmasını önlemek için Ps’e kaydederken, açılan pencerede FILE> WEB KAYDET> seçeneğini seçin, sRGB işlevini seçin. 200 pikselden daha geniş veya uzun bir resim yüklemeye çalışırsanız, bir hata göreceksiniz. Bununla birlikte, SMM yöneticilerinin tecrübesi, bu yöntemin mükemmel bir sonuç vermediğini göstermektedir. Görüntünün büzülmesini önlemek için (çok daha az ölçüde) — onları istenen boyuttan 2-3 kat daha büyük yapın.
Yeni VK tasarımında haber kaynağının genişliği sabittir, böylece yayına eklenen görüntü artık uzatılmaz. Bu nedenle, görüntünün haber akışında tam olarak yerini alabilmesi için genişliği en az 510 piksel olmalıdır.
Bağlantı içeren yayınların resimleri
Bağlantıya sahip yazılara görüntüler, bağlantı eklendiğinde postaya otomatik olarak «çekilen» resimlerdir. Veriler Open Graph işaretlemesinden alınmıştır. Grafiği Aç sitede değilse, başlık ve açıklama Başlık ве Açıklamadan ve sayfadaki resimden çekilirse, özel oklar kullanılarak değiştirilebilir.
Вики-страница için resim
Görüntünün вики sayfasının tüm genişliğini kaplaması için 610 piksel genişliğinde veya daha büyük olmayan bir görüntü seçin. Даха büyük bir genişliğin resmini çekebilirsiniz, ancak daha sonra boyutlarını el ile düzenlemeniz gerekir.
ВКонтакте Ürünleri
Ürünler için görüntülerin boyutu en az 400px, en fazla — bir tarafta 7000px olmalıdır, оптимальный boyut 1000px olacaktır, toplamda 4 fotoğraf bir ürüne eklenebilir. «Сечим» в görüntüsü 580 пикселей x 320 пикселей.
Boyutundan dolayı, kapak bir grup tasarlarken daha fazla özellik eklemenizi sağlar. İsim, küçük resim (аватар), durum ve ana dümeler aynı yerlerde kalır, ancak kapağın altına taşınır.
VKontakte’deki grupların kapağını açmak için, grubun avatarının hemen altında bulunan ve «Yönetim» и seçtiğimiz, «Topluluk Örtüsü» öğesi olan «Emeceamılay» e. Önerilen kapak boyutu 795x200px’dir, ancak büyük ekranlarda en iyi görüntüleme için 1590x400px boyutunda eklemeye değer.
Photostatus, bunlar ana albümde görüntülenen resimlerin küçük resimleridır. En uygun boyutları 123 пикселей x 123 пикселей. Profilleri doğru görüntülemek için, sırasıyla en sondan (sağdan) başlayarak, sırasıyla en son indirilen küçük resim en solda olacak şekilde, grubun ana albümüne sırayla yükleyin.
Kendi grubunuzu yarattıysanız, tasarımı sırasında aboneleri cezbedecek güzel bir ortam yaratmak önemlidir. Eşsiz olmak için, bazı topluluk sahipleri bunu, bu grup için özel bir tasarım geliştiren uzmanlardan sipariş eder.Beceri ve özel programlar olmadan, böyle bir iş yapmak zor olacak. Bu nedenle, bir topluluk avatarını sipariş etmek pahalıya mal olacak. Yine de kendiniz yaratmaya karar vermişseniz, bu daha kolay yapılabilir.
İlk önce, topluluunuz için geniş ekran resimlerinin seçimine dikkat edin. Bu güncelleme yakın zamanda ortaya çıktı ve çoğu topluluk, grubun bu özel tasarımını seçti.
Öncelikle grubunuzun temasına uyacak güzel bir resim bulmanız gerekir. Яндекс вея Google’daki resim arama motoru bu konudaardımcı olabilir.Örnein, seyahat konularıyla ilgileniyorsunuz. Буну япмак ичин, арама моторуна «сейахат» анахтар келимесини вейа ингилизче «сейахат» келимесини язык. Ardından temanıza en uygun geniş ekran resmi seçin. Yüksek çözünürlüklü resimler seçmeyi deneyin, çünkü yüksek kaliteli resimler daha çekici görünecek.
Uygun bir resim bulduktan sonra, maksimum çözünürlükte bilgisayarınıza kaydedin. Сонра «topluluk yönetimi» bölümündeki grubuna git. Bu bölümde, «grup ayarları» nı seçin. Бурада «topluluk kapağını» indirme şansına sahip olacaksın.«İndir» sekmesine tıklayın ве bunun için indirdiğiniz resmi seçin.
Kaydettikten sonra, bu kapak grubunuzun başlığında görünecektir.
Эски бир аватар курма
Birçoğunun geniş formatlı sanat eserleri için yeni özellikten faydalanmasına rağmen, bazı grup sahiplerinin eski tasarım modunu kullanma olasılığı daha yüksektir.
Bunu yapmak için önce İnternet’te uygun bir resim bulmalı ve onu sabit sürücünüze kaydetmelisiniz. Ardından gruba gidin ве topluluk avatarının bulunduğu yerde, «fotoğraf yükle» sekmesine tıklayın ve indirdiğiniz resmi seçin.
Resim yüklendikten sonra, bu resimde ava içinde görüntülenecek alanı seçebilirsiniz. Ardından, «kaydet ve devam et» sekmesine tıklayın.
Geniş ekran kapağının güncellenmiş sürümünü kullanmak isteseniz bile, bu resim topluluğunuzun tüm yayınlarında görüntüleneceğinden, önce standart bir ava ekirlemen.
приложение FindFace, использующее распознавание лиц для идентификации незнакомцев в социальных сетях, покоряет Россию | The Independent
Новое приложение для распознавания лиц, которое позволяет пользователям находить профиль в социальных сетях, используя только изображение его лица, стало очень популярным в России.
FindFace был запущен всего два месяца назад, но, как сообщает The Guardian , у него уже 500 000 пользователей, которые выполнили почти 3 миллиона поисков.
Пользователи помещают изображение любого лица в приложение, и оно сравнивает изображения с миллионами изображений профиля в ВК, так называемом «Фейсбуке России», у которого около 280 миллионов пользователей.
Подробнее
Хотя FindFace не всегда сопоставляет изображение с правильным профилем ВКонтакте, его создатели утверждают, что оно работает в 70% случаев.Чтобы упростить поисковику, он предоставляет профили 10 человек, которые похожи друг на друга, а также наиболее подходящие.
Гениальность FindFace — это алгоритм, который он использует для сопоставления изображений с людьми. Чтобы выполнить успешный поиск, приложению необходимо почти мгновенно просмотреть около 1 миллиарда изображений профиля, что является непростой задачей для относительно небольшой компании.
Александр Кабаков, 29-летний соучредитель FindFace, сказал The Guardian , что приложение может изменить способ нахождения дат.Однако его описание романтических приложений приложения немного антиутопично.
Новости устройств и технологий: в фотографиях
Показать все 251/25 Новости устройств и технологий: в фотографиях
Гаджеты и технические новости: Фото
Гуманоидный робот с оружием, отправленный в космос
Россия запустила в космос гуманоидного робота на ракете, направлявшейся к Международной космической станции (МКС). Робот Федор проведет 10 дней на борту МКС, отрабатывая такие навыки, как использование инструментов для устранения проблем на борту.Вице-премьер России Дмитрий Рогозин ранее публиковал видеоролики, на которых Федор обращается и стреляет из огнестрельного оружия со смертельной точностью.
Дмитрий Рогозин / Twitter
Гаджеты и технические новости: в фотографиях
Google исполняется 21 год
Google отмечает свой 21 день рождения 27 сентября. Поисковая система была основана в сентябре 1998 года двумя аспирантами, Ларри Пейджем и Сергеем Брином. в своих общежитиях в Стэнфордском университете Калифорнии. Пейдж и Брин выбрали имя Google, поскольку оно напомнило математический термин «гугол», означающий 10 в степени 100
Гаджеты и технические новости: На фотографиях
Дрон Hexa взлетает
Главный инженер самолета LIFT Балаш Керуло демонстрирует личный дрон компании Hexa в Лаго-Виста, штат Техас, 3 июня 2019 г.
Reuters
Новости гаджетов и технологий: на фотографиях
Project Scarlett станет преемником Xbox One
Microsoft анонсировала Project Scarlett, преемника Xbox One на E3 2019.Компания заявила, что новая консоль будет в 4 раза мощнее Xbox One, и ее выпуск запланирован на Рождество 2020 г.
Getty
Новости гаджетов и технологий: на фотографиях
Первый новый iPod за четыре года
Apple анонсировала новый iPod Touch, первый новый iPod за четыре года. Устройство будет иметь возможность добавить дополнительную память, до 256 ГБ
Apple
Гаджеты и технические новости: На фотографиях
Складной телефон может потерпеть неудачу
Samsung отменит заказы своего телефона Galaxy Fold в конце мая, если телефон тогда не готов к продаже.Было обнаружено, что складной телефон за 2000 долларов легко ломается, из-за обратной реакции отзываются копии
PA
Гаджеты и технические новости: на фотографиях
Зарядный коврик не для запуска
Apple отменила свой коврик для беспроводной зарядки AirPower, который был запланирован как способ заряжать сразу несколько продуктов Apple
AFP / Getty
Новости гаджетов и технологий: на фотографиях
«Суперлига» Индия сбила спутник
Индия заявила о статусе члена «суперлиги» наций после сбития спутника в режиме реального времени при испытании новой ракетной технологии
EPA
Гаджеты и технические новости: На фотографиях
Входящий 5G
Ожидается, что запуск беспроводного Интернета 5G начнется в 2019 году со скоростью 50 МБ / s
Getty
Новости гаджетов и технологий: на фотографиях
Uber прекращает тестирование беспилотных автомобилей после смерти
Uber прекратил тестирование беспилотных транспортных средств после того, как женщина была убита одной из их машин в Темпе, штат Аризона.19 марта 2018 г.
Getty
Новости гаджетов и технологий: на фотографиях
Робот-гуманоид жестикулирует во время демонстрации на стенде на Indian Machine Tools Expo, IMTEX / Tooltech 2017, проходившей в Бангалоре
Getty
Новости гаджетов и технологий : На фотографиях
Робот-гуманоид жестикулирует во время демонстрации на стенде на выставке Indian Machine Tools Expo, IMTEX / Tooltech 2017, проходившей в Бангалоре
Getty
Новости гаджетов и технологий: на фотографиях
Инженеры тестируют четырехметровую машину. Высокий человекоподобный пилотируемый робот, получивший название Method-2, в лаборатории Hankook Mirae Technology в Гунпо, к югу от Сеула, Южная Корея
Jung Yeon-Je / AFP / Getty
Гаджеты и технические новости: на фотографиях
Инженеры тестируют четверку Гуманоидный пилотируемый робот ростом в метр, получивший название Method-2, в лаборатории компании Hankook Mirae Technology в Гунпо, к югу от Сеула, Южная Корея
Jung Yeon-Je / AFP / Getty
Гаджеты и технические новости: на фотографиях
Джиан Робот, похожий на человека, поразительно похож на военных роботов из фильма «Аватар» и объявлен первым в мире его создателями из южнокорейской робототехнической компании
Jung Yeon-Je / AFP / Getty
Gadget and технические новости: на фотографиях
Инженеры тестируют четырехметрового пилотируемого робота-гуманоида, получившего название Method-2, в лаборатории Hankook Mirae Technology в Кунпхо, к югу от Сеула, Южная Корея
Jung Yeon-Je / AFP / Getty
Гаджеты и технические новости: на фотографиях
Робот-саксофонист университета Васэда WAS-5, разработанный профессором Ацуо Таканиши
Rex
Гаджет и технические новости: на фотографиях
Робот-саксофонист университета Васэда WAS-5, разработанный профессором Ацуо Таканиши и Капитан Рок, играющий на струнной световой сабле, исполняет джем-сейшн
Rex
Гаджеты и технические новости: на фотографиях
Испытательная линия новой энергетической подвесной железной дороги, напоминающей гигантскую панду i s видно в Чэнду, провинция Сычуань, Китай
Reuters
Гаджеты и технические новости: на фотографиях
В Чэнду, провинция Сычуань, Китай, видна испытательная линия новой энергетической подвесной железной дороги, напоминающей гигантскую панду
Reuters
Новости гаджетов и технологий: на фотографиях
Концепт-кар Трампчи от GAC Group показан на Международной автомобильной выставке в Гуанчжоу, Китай
Rex
Новости гаджетов и технологий: на фотографиях
Автомобиль на топливных элементах Mirai от компании Toyota представлена на Международной автомобильной выставке в Гуанчжоу, Китай
Reuters
Новости гаджетов и технологий: на фотографиях
Посетитель испытывает опыт Nissan VR на Международной автомобильной выставке в Гуанчжоу, Китай
Reuters
Гаджеты и технологии новости: Фото
Мужчина смотрит на выставку под названием «Мимус» — гигантский промышленный робот, который был перепрограммирован для взаимодействия с th человек во время фотосессии в новом Музее дизайна в Южном Кенсингтоне, Лондон
Getty
Новости гаджетов и технологий: на фотографиях
Новый израильский беспилотный летательный аппарат Da-Vinci производства Elbit Systems демонстрируется во время 4-й Международной конференции, посвященной Home Land Security and Cyber в израильском прибрежном городе Тель-Авив
Getty
«Если вы видите кого-то, кто вам нравится, вы можете сфотографировать его, узнать его личность и затем отправить ему запрос о дружбе», — сказал он.

 Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.