самое подробное руководство в рунете для группы или публичной страницы. Принципы создания кликабельных миниатюр
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
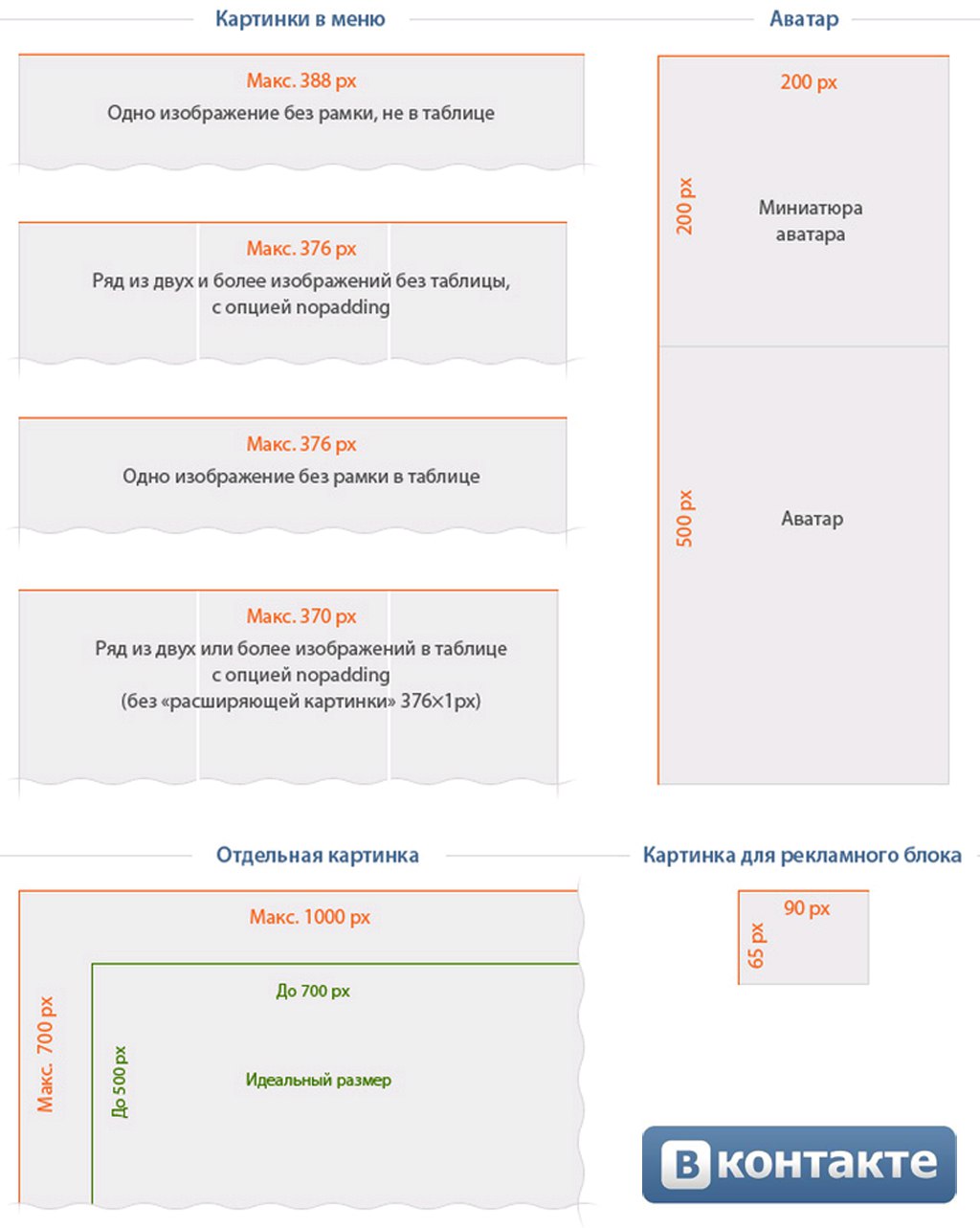
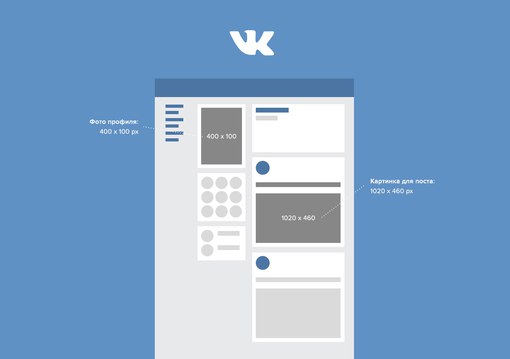
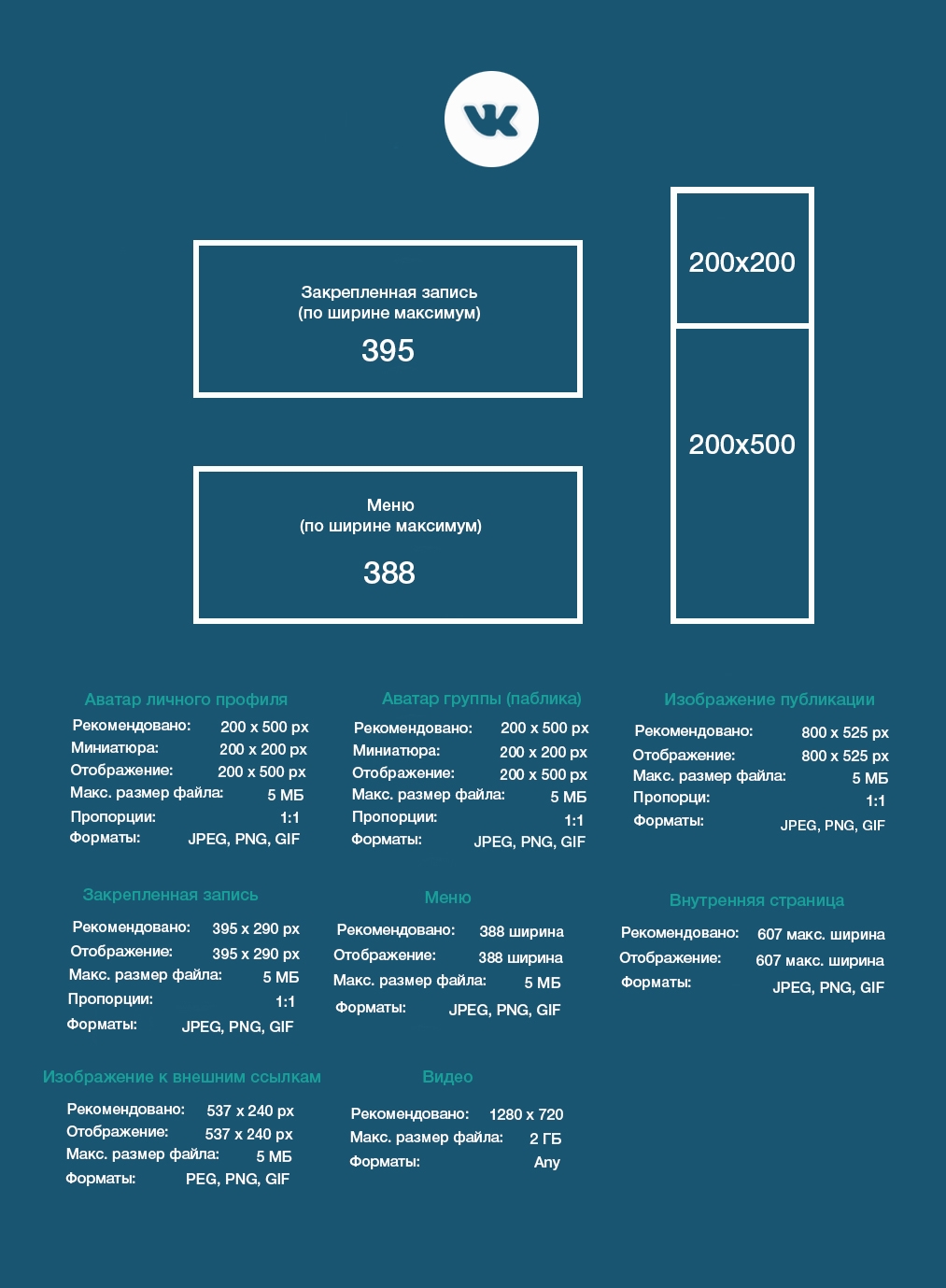
Актуальные размеры изображений «ВКонтакте»
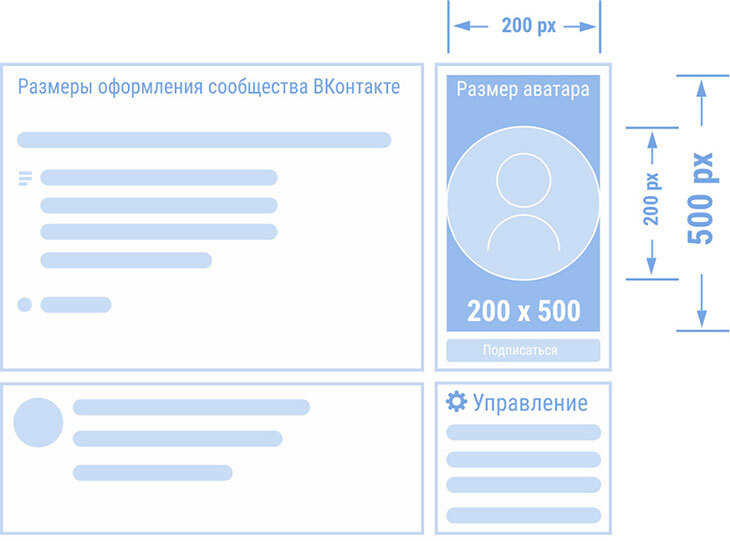
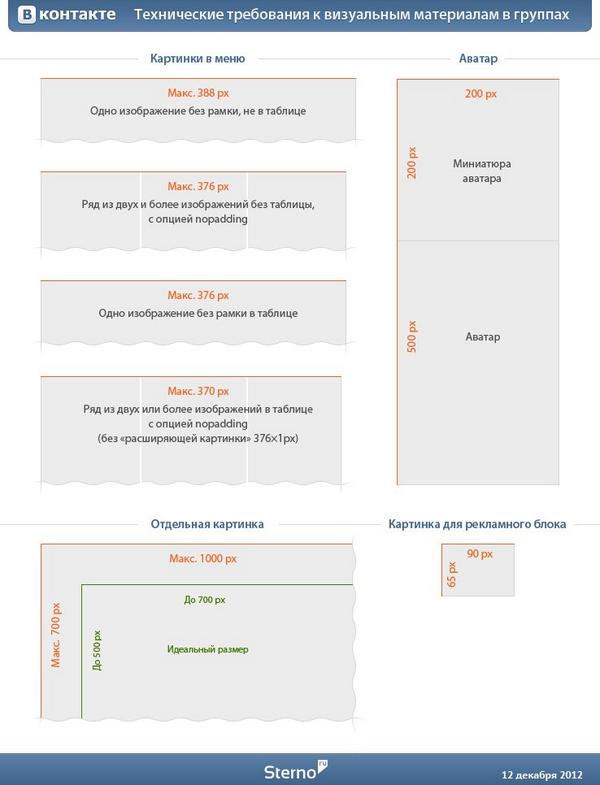
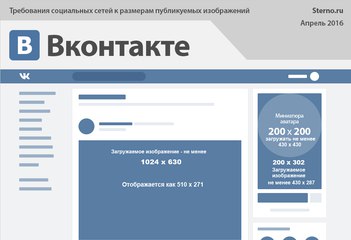
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
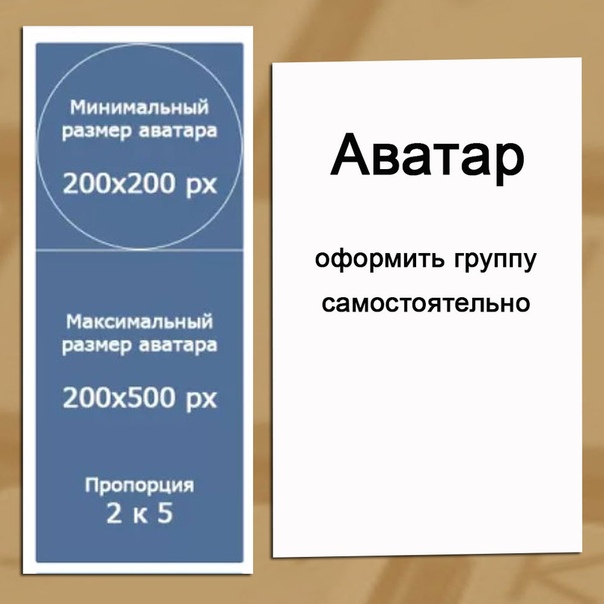
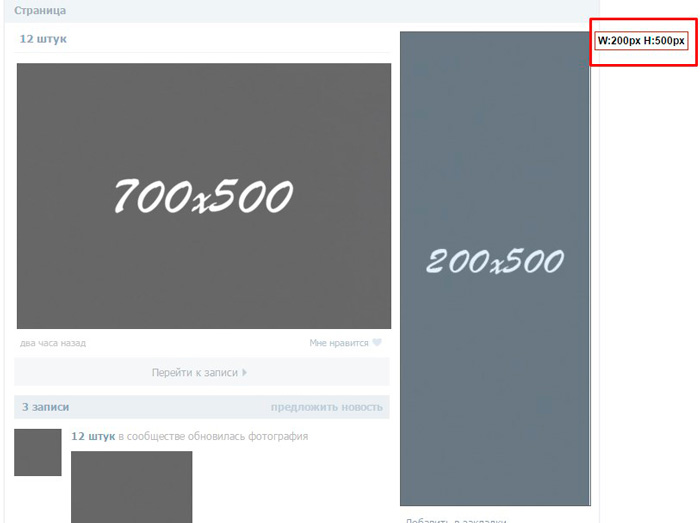
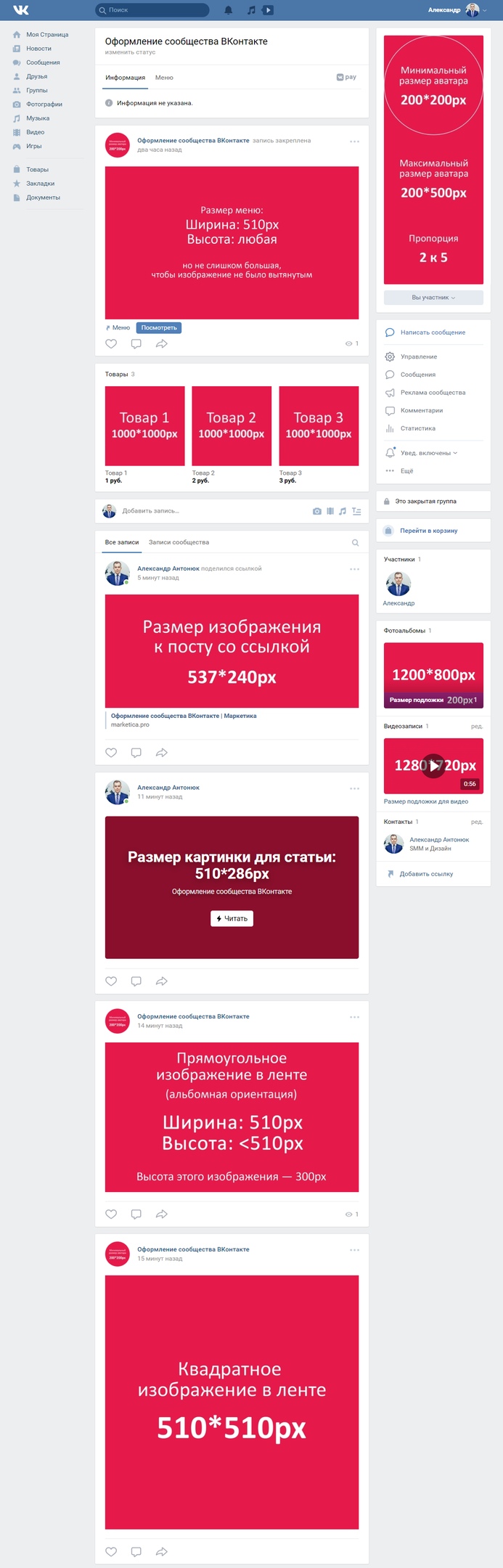
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
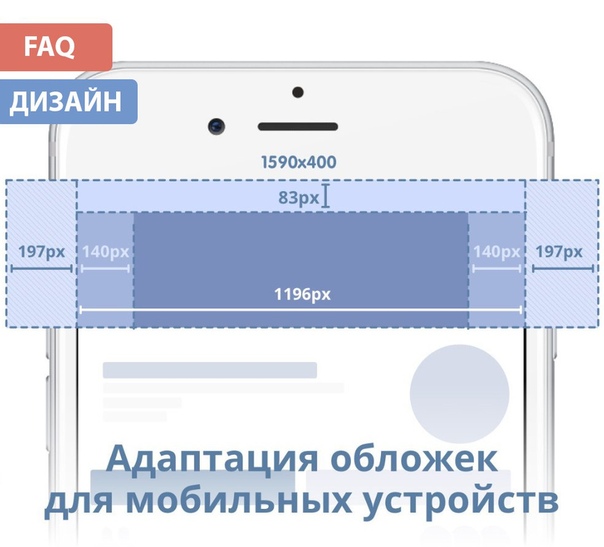
Обложка
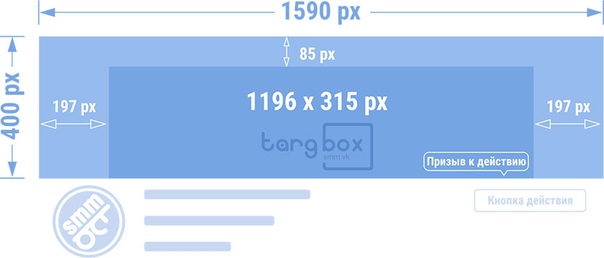
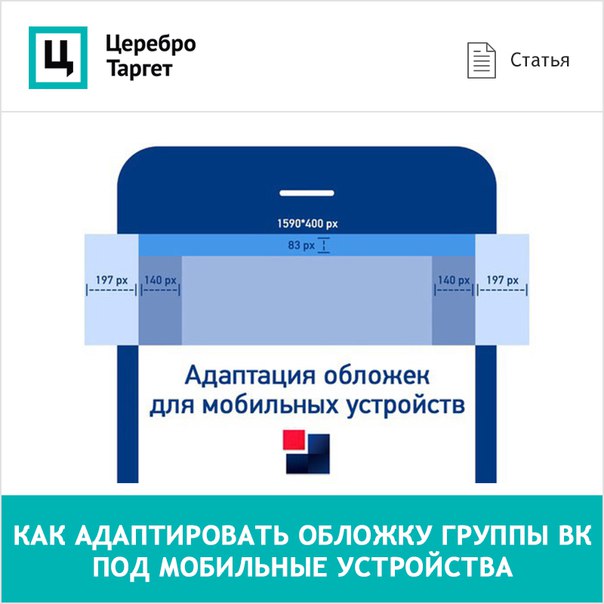
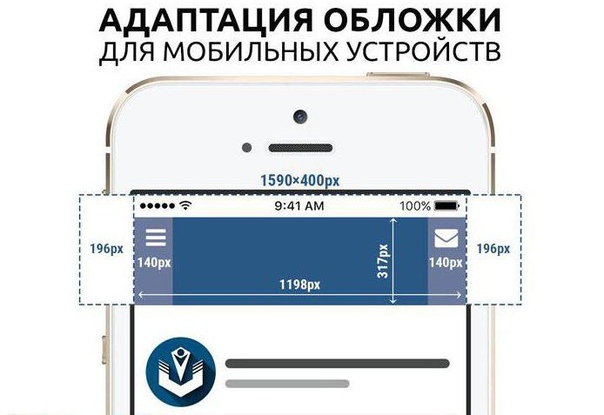
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
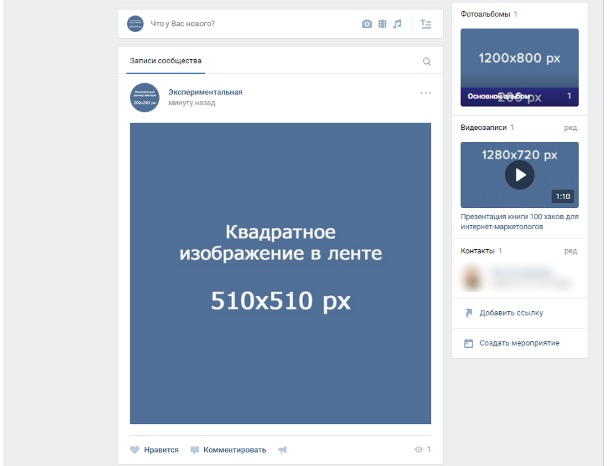
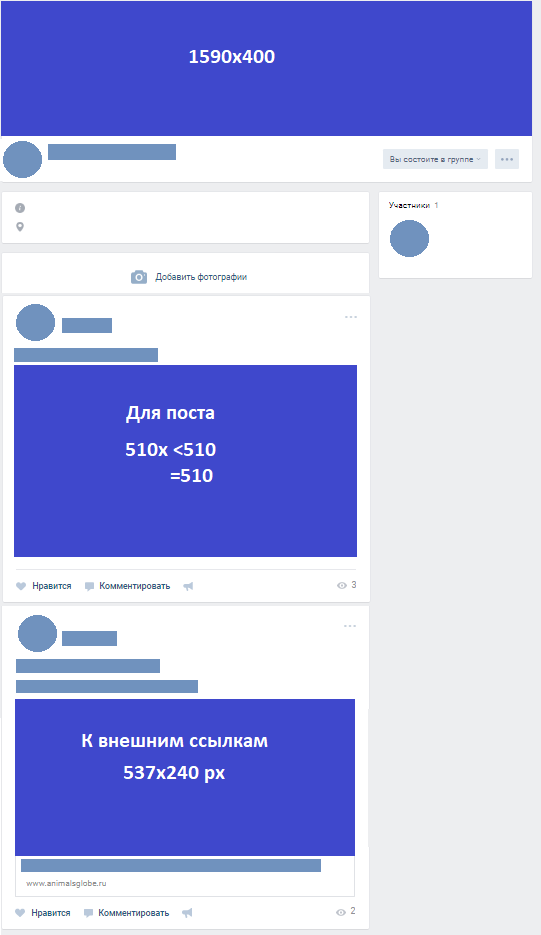
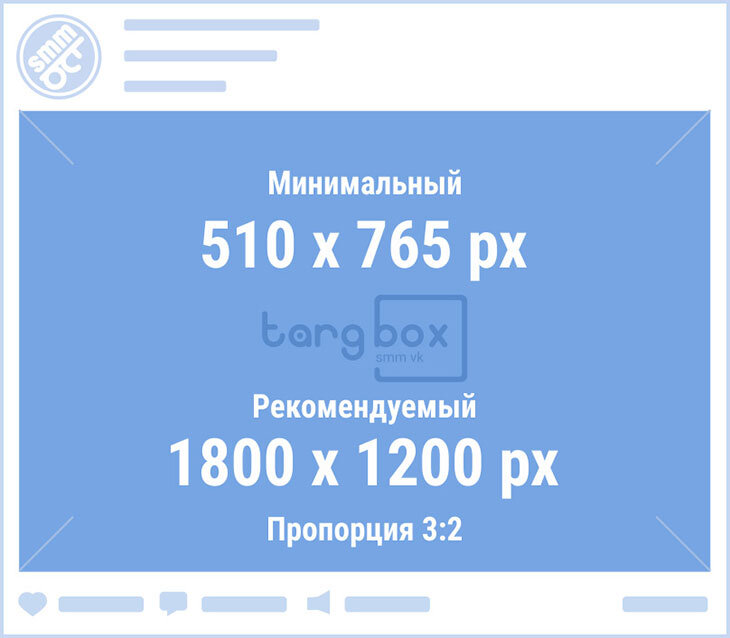
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов.
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.![]()
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
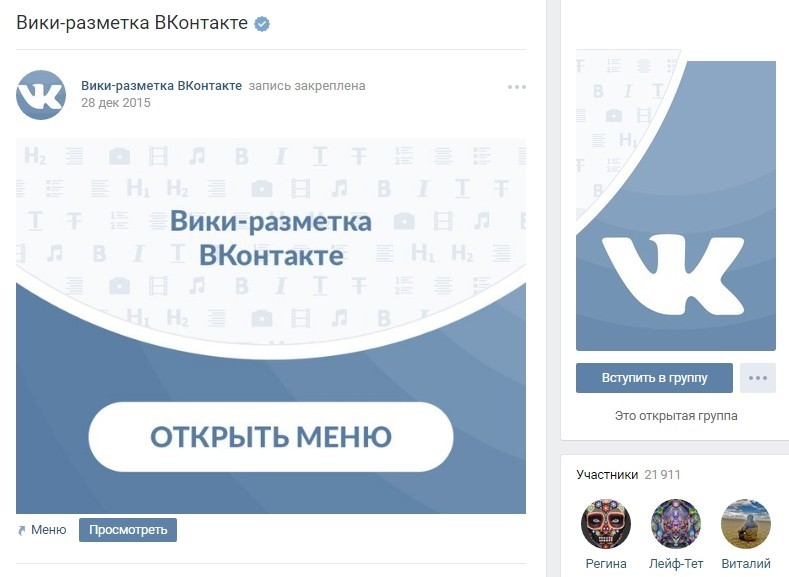
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.![]()
На выходе должно получиться что-то вроде этого:
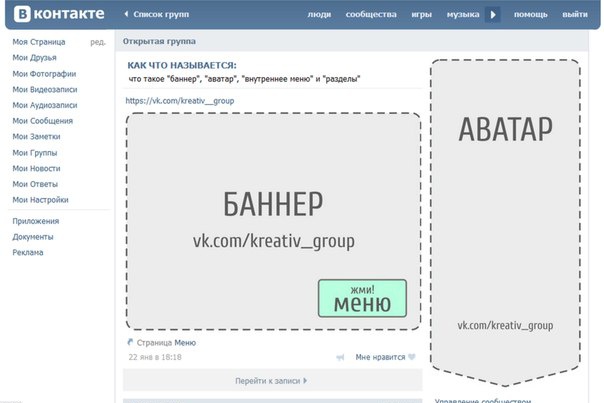
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.

- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т.
 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании. - Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
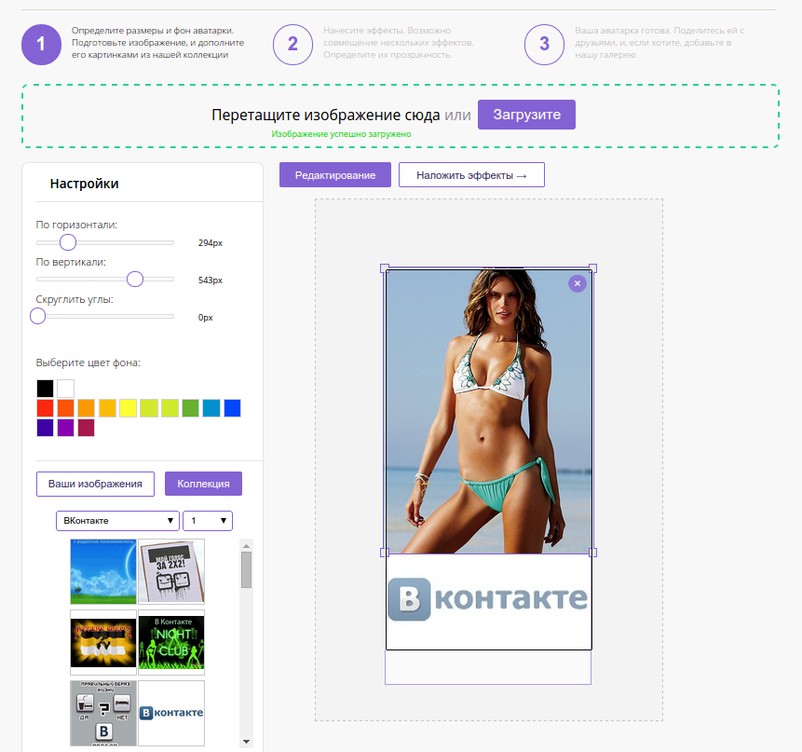
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
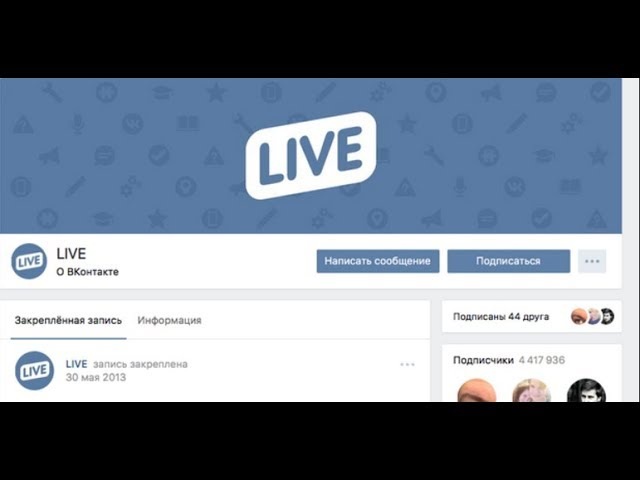
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
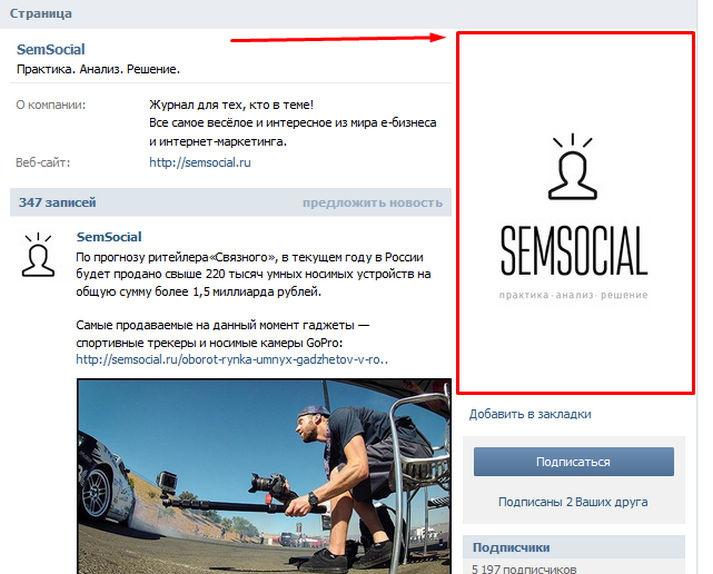
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
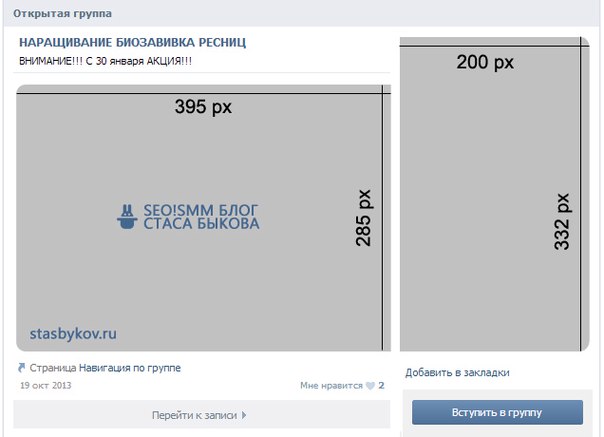
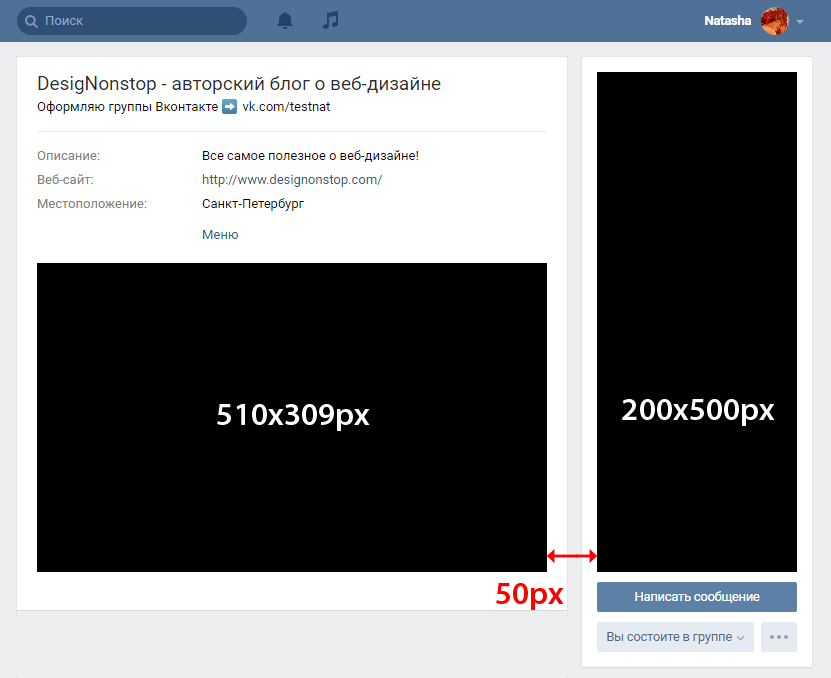
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
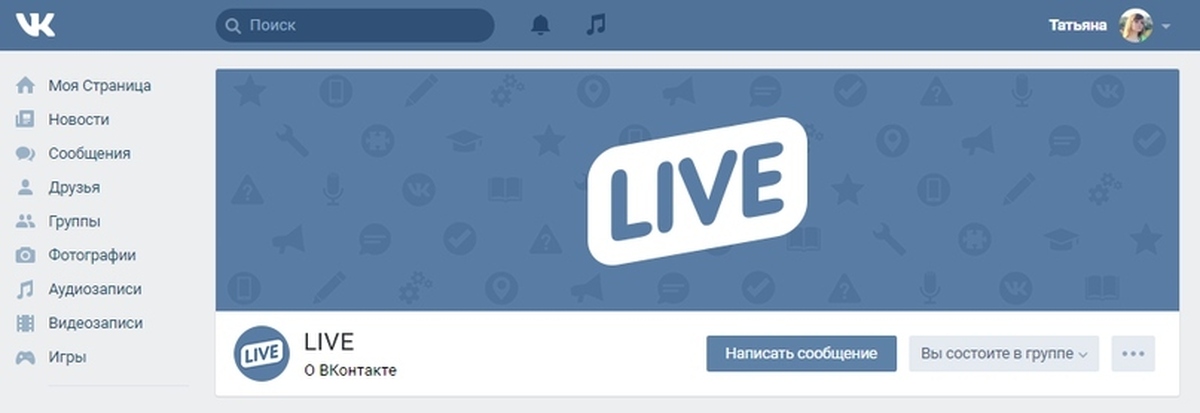
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
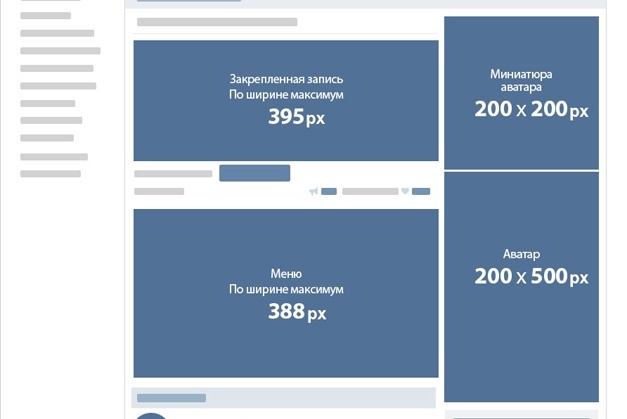
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
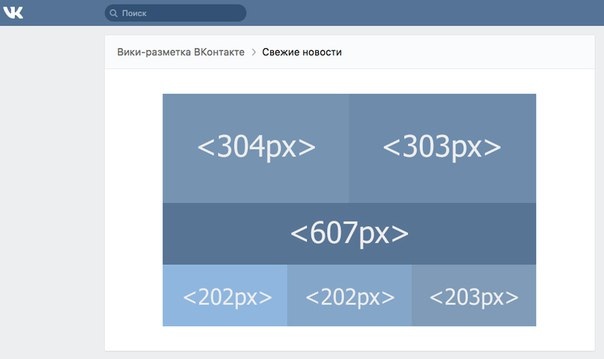
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
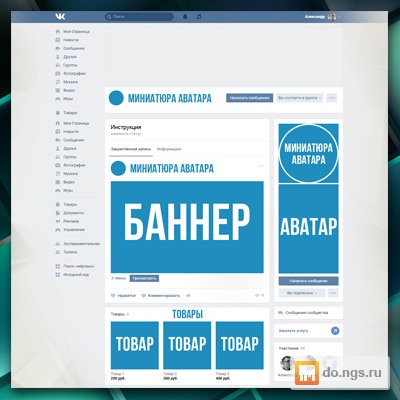
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Как сделать широкую горизонтальную аватарку в группе вконтакте!
Home » ВКонтакте » Размер картинки для поста ВКонтакте
0
merchant 09.08.2019 2241
Размер картинки для поста Вконтакте играет огромную роль при восприятии контента. Неправильно подобранные параметры могут заметно ухудшить вид изображений: маленькие картинки растянутся и потеряют четкость, а если размер будет больше оптимального, то при загрузке произойдет сжатие, что приведет к потере качества. В некоторых случаях несоответствующие пропорции могут стать причиной обрезки изображений в самых неудачных местах.
В социальной сети Вконтакте установлены четкие размеры для картинок и фото в каждом отдельном разделе, поэтому для получения желаемого изображения просто достаточно их придерживаться.
Размер изображения для постов, записей в ВК
Размер изображения для постов, записей в ВК:
- 3 к 2 – соотношение сторон по длине и ширине для прямоугольной картинки в записи в ВК;
- 700 на 500 пикселей – оптимальный размер изображения для постов / записей в ВК;
- 1000 на 700 пикселей – максимальный размер картинки для статьи;
- 510 на 510 пикселей – минимальный размер квадратного изображения для поста в Вконтакте.
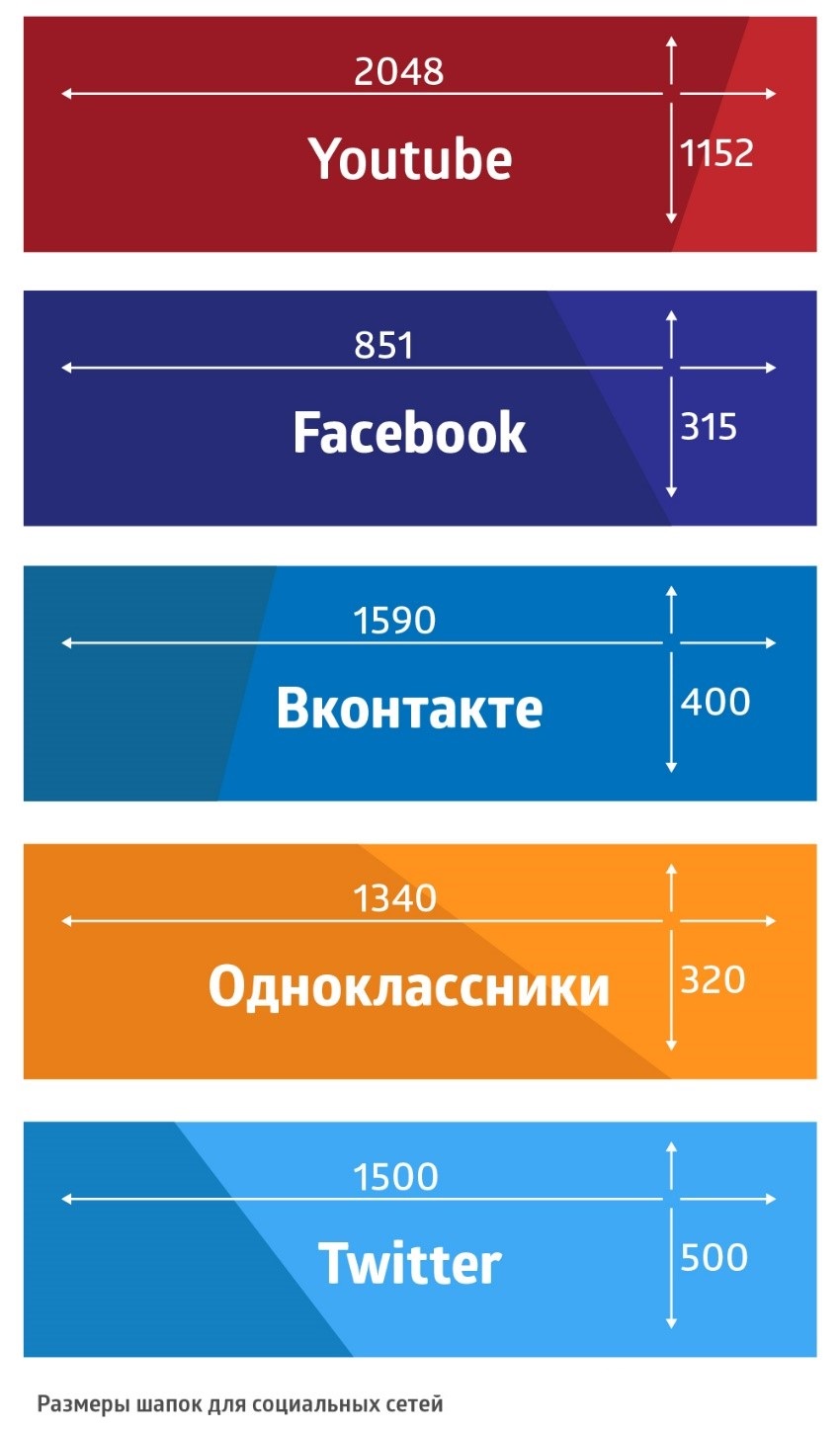
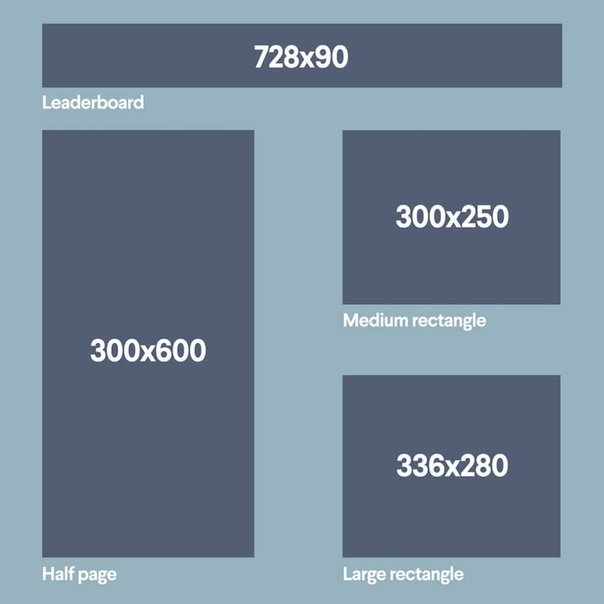
Шпаргалка по размерам картинок для соцсетей
Порядок обработки персональных данных Основные понятия Сайт — umi.ru, а также все его поддомены. Пользователь — посетитель Сайта. Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7. Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI. CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб. Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми. Персональные данные — любая информация, относящаяся к определенному физическому лицу. Заказ — оформление платежного документа для покупки продуктов Юми. Соглашение Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес.
CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб. Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми. Персональные данные — любая информация, относящаяся к определенному физическому лицу. Заказ — оформление платежного документа для покупки продуктов Юми. Соглашение Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения. Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях: — пользователь выразил свое согласие на такие действия; — передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю; — при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров; — передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры; — передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации; — в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях: — пользователь выразил свое согласие на такие действия; — передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю; — при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров; — передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры; — передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации; — в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства. Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected] Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected] Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Как сделать жирный текст в посте вконтакте
В самом посте – никак. На сегодняшний день такой возможности не существует. Жирный шрифт можно использовать только при оформлении вики-страниц. Если вы владелец группы, а не публичной страницы, то можно использовать жирный текст для оформления главной новости. Для этого необходимо перейти в настройки сообщества и сделать «Материалы» открытыми. После этого на главной странице вверху появится вкладка «Свежие новости», которая оформляется в режиме вики-разметки и позволяет как прикреплять фото-видео материалы, так и изменять вид шрифта. Но данная возможность доступна только для групп и только для одного верхнего поста.
Обложка
Вы можете отказаться от небольшой аватарки в пользу широкой обложки, которая займет всю верхнюю часть экрана. Больший размер – большее разрешение, поэтому выбирайте лого следующего формата:
Чтобы увидеть точный размер зайдите в информацию о файле.
Не получилось подобрать изображение, которое займет всю площадь? Чтобы оптимизировать показ картинки на любых устройствах – стационарных, мобильных, нужно сделать подложку из белого фона с равными отступами:
- Белый фон должен иметь разрешение 1590х400 пикселей ;
- Верхнее фото должно выполняться в разрешении 1196 px на 315 px .
Инструкции
Интерфейс приложения ВК интуитивный, но если вы вдруг запутались, то описанные ниже шаги вам помогут.
Открытие
Первым делом нужно попасть в графический редактор:
- Выбираем адресата и открываем соответствующий диалог. Кстати, для бесед граффити тоже доступно.
- Жмем на кнопку-скрепку. С ее помощью вы обычно отправляете прикрепленные файлы.

- Тыкаем в кисточку. Под этим значком как раз написано «граффити».
- Видим кнопку «Нарисовать граффити» и нажимаем ее.
- Ура! Появился холст, теперь можно рисовать.
Инструменты
Теперь нужно разобраться, как инструменты доступны в этом графическом редакторе.
Слева-направо:
- Крестик — выход. После нажатия на него редактор предупредит, что при выходе работа не сохранится.
- Три полоски – размер кисточки. Внутри на выбор пять (а не три) кистей разной толщины. Форма кисти – круглая, других вариантов нет.
- Галочка – сохранение и отправка. Перед отправкой редактор покажет превью, и если вас что-то не устроит, всегда можно это исправить.
- Серо-белый прямоугольник – ластик. Улучшение по сравнению со старой версией. Десять лет назад можно было только отменить действие целиком, а сейчас есть возможность подправить мелкие штрихи.
- Стрелка – отмена последнего действия. Здесь ремарки не нужны, это привычный Ctrl+Z.

Палитра
Над кнопками инструментов есть цветные кружки. Это палитра, в которой доступны 24 цвета. Выбрать их можно, двигая строчку пальцем вправо и влево. Оттенки и цветовой круг недоступны, прозрачность регулировать нельзя.
Вконтакте уникальный сайт, для общения друзей! Если вы зарегистрированы Вконтакте, то вы всегда можете отправить другу сообщение или написать что — нибудь у него на стене. Но бывают моменты, когда вам хочется сделать Вашему другу что — нибудь приятное, например, оригинально поздравить с Днем рождения или с каким — либо другим праздником, а может просто развеселить его забавным рисунком или картинкой. Для этого случая, на сайте существует специальная функция, граффити Вконтакте с помощью этой программы, вы всегда можете сделать рисунки на стену Вашему другу. Для этого Вам необходимо зайти на страничку Вашего друга. Найти строчку стена, ниже находится строчка « Все функции» — нажимаем. Появляется новая строчка, на ней выбираем слово «Граффити». В открывшемся окне находим значок, похожий на домик — нажимаем — открылась палитра цветов, выбираем необходимый вам цвет. Далее в строке « Толщина» выбирает толщину «кисти», которой вы будете рисовать. В строке «интенсивность» вы делаете выбранный вами цвет или более ярким или бледным. Можете оставить без изменения. Все, теперь начинаем рисовать. Если вам не понравился нарисованный вами элемент, вы можете удалить его, нажав «очистить». После того, как Ваш рисунок будет готов, нажимаете «отправить». Затем в новом окне нажимаете « опубликовать на стене». Все! Ваш друг обязательно обрадуется вашему «творению». Если на вашей стене Ваш друг нарисовал граффити первым, тогда вам просто можно нажать значок под рисунком «нарисовать на его стене». На случай, если у вас нет художественных талантов, Вконтакте предусмотрена папочка программ, благодаря которым, вы можете в граффити вставить не нарисованный вами рисунок, а любую понравившуюся вам картинку.
В открывшемся окне находим значок, похожий на домик — нажимаем — открылась палитра цветов, выбираем необходимый вам цвет. Далее в строке « Толщина» выбирает толщину «кисти», которой вы будете рисовать. В строке «интенсивность» вы делаете выбранный вами цвет или более ярким или бледным. Можете оставить без изменения. Все, теперь начинаем рисовать. Если вам не понравился нарисованный вами элемент, вы можете удалить его, нажав «очистить». После того, как Ваш рисунок будет готов, нажимаете «отправить». Затем в новом окне нажимаете « опубликовать на стене». Все! Ваш друг обязательно обрадуется вашему «творению». Если на вашей стене Ваш друг нарисовал граффити первым, тогда вам просто можно нажать значок под рисунком «нарисовать на его стене». На случай, если у вас нет художественных талантов, Вконтакте предусмотрена папочка программ, благодаря которым, вы можете в граффити вставить не нарисованный вами рисунок, а любую понравившуюся вам картинку.
ВКонтакте
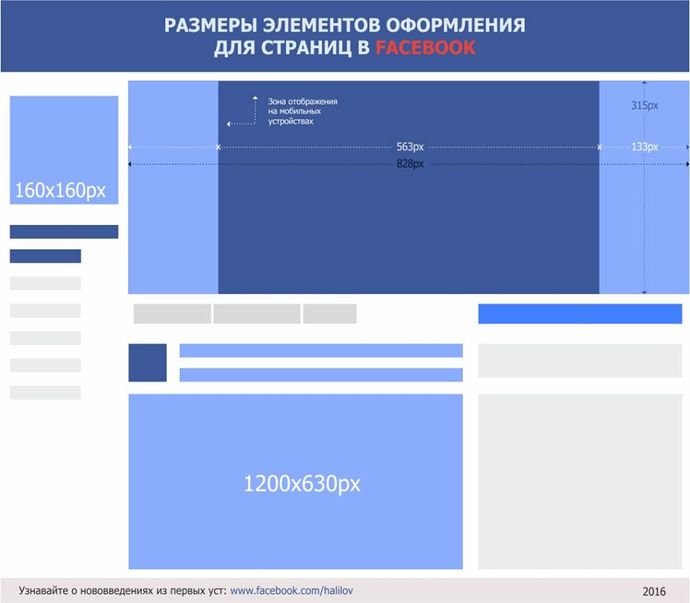
Самая популярная отечественная социальная сеть предъявляет индивидуальные требования ко всем изображениям.
К счастью, сюда можно загружать более крупные изображения, а затем обрезать прямо внутри редактора ВКонтакте. Внимательно относитесь к тому, чтобы логотип попадал во все миниатюры. Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Оформление сообщества
При создании собственной группы придётся как следует поработать с картинками. Потому что они должны соответствовать тематике, и сочетаться между собой. Постарайтесь сделать их максимально информативными и привлекательными с точки зрения вашей аудитории.
Пост с изображением
Для записей есть собственный формат картинок. Они должны быть либо квадратными — 510x510px или прямоугольными с минимальной высотой в 510 пикселей и пропорциями 3:2. Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Размер аватарки
Должен быть равен 200×500, а миниатюра из него выбирается размером 200×200.
Обложка группы (шапка)
В десктопной версии клиента составляет 1590x400px. Что касается мобильных устройств, то для них видимый размер шапки равен лишь 1196x400px. Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Видеозапись
При максимально допустимом размере загружаемых файлов в 5 Гбайт, оптимальным качеством изображения будет 1280x720px. Социальная сеть не приветствует видео более высокой чёткости. При этом вы можете использовать практически любой контейнер — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Меню группы
Один из наиболее неудобных для оформления элементов. А всё потому, что он должен соответствовать размеру 376×256 пикселей. Разрешённое количество текста — всего 19 символов.
Обложка статьи
Если вы пишите и оформляете именно статьи, а не посты, то их обложка должна быть формата 510×286 пикселей. Часть вашего креатива будет закрыта элементами меню: кнопками “Читать” и “Сохранить в закладках”.
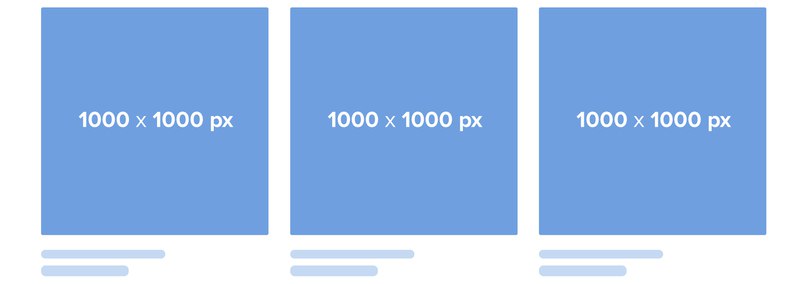
Витрина с товарами
Здесь ВКонтакте почему-то отдаёт предпочтение квадратным и большим изображениям. Оптимальный размер — 1000×1000 пикселей. Витрина предстаёт в виде блока с тремя различными товарами.
Обложка альбома с фотографиями
При выборе обложки нужно учитывать не только рекомендуемый размер в 1200x800px, но и тот факт, что её часть будет закрыта названием и общим количеством изображений, помещённых в альбом. Что касается мобильной версии — в неё попадёт обрезанный вариант. Подбирайте опытным путём наилучшие варианты изображения.
Размер баннера в ВК
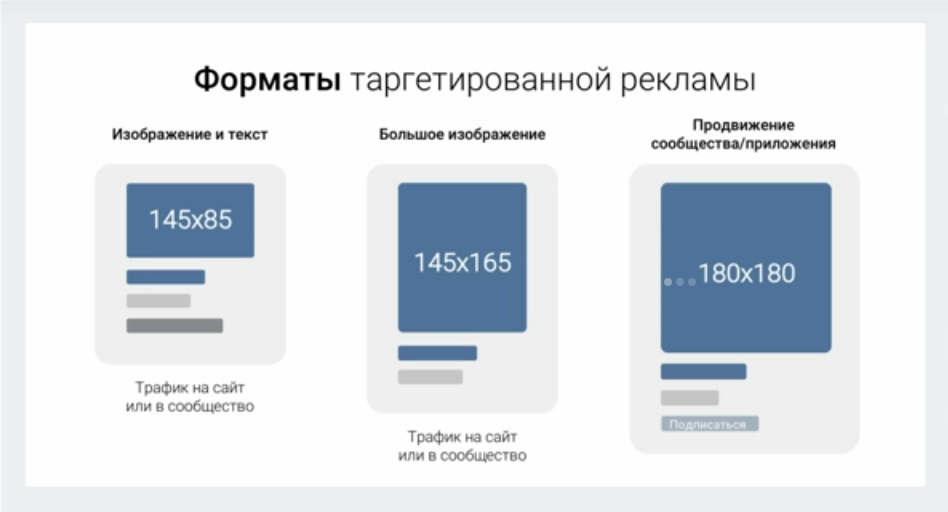
Рекламные блоки, которые продаются через раздел таргетинга в рекламном кабинете, имеют достаточно необычный формат. Баннер вк размер которого не соответствует ограничениям, будет нещадно обрезан во внутреннем редакторе. Причём, вы можете выбирать различные форматы рекламного размещения:
- Большое изображение
— 145x165px. - Маленькое изображение
— 145x85px.
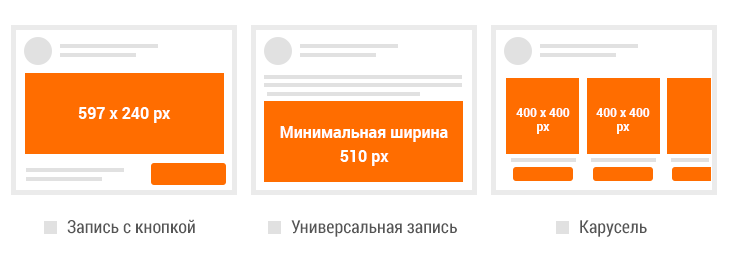
Это не единственный размер баннера для ВК. Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
- Промопост с кнопкой
— 537x240px. - Промопост с баннером
— 510x510px или 765x510px.
Карусель
Популярный сегодня формат креативов. Его размер должен быть равен 600х600px. Разрешённые форматы: JPG, PNG или GIF (без анимации). Вы можете загрузить не более 10 фотографий.
Истории
Активно набирающий охваты, раздел сторис также обложен разнообразными ограничениями на размер креативов. Они касаются не только формата, но и размера с длительностью, если речь идёт о видео.
- Размер картинок: 1080x1920px (соотношение сторон 9:16). Формат: JPG, PNG или GIF (без анимации).
- Видео загружается в формате 720x1080px. Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Основные параметры
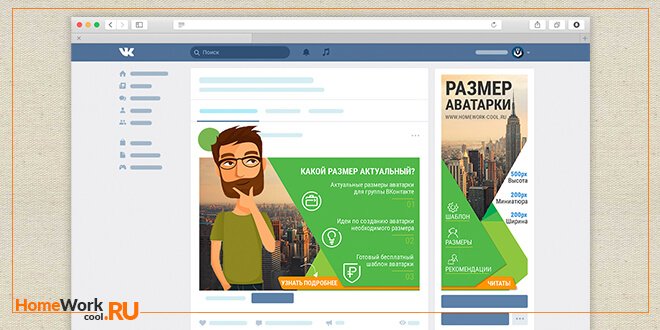
Изображение – лицо сообщества. Именно оно первым попадается на глаза пользователю, открывшему паблик.
Аватарка может многое рассказать о публичной странице посетителю, привлечь его внимание, заставить задуматься. Чтобы сделать паблик привлекательным, увеличить охват аудитории, важно подобрать правильный размер аватарки для группы ВК:
- Он составляет 200 px на 500 px ;
- Пропорции соблюдаются в формате 1 к 2,5 ;
- Нужное разрешение – 72 пикселя на дюйм .
Только соблюдение установленных выше правил позволит подобрать идеальную аватарку для группы.
После установки изображение может растянуться и зарябить. Избежать потери качества можно!
- Советуем выбирать фотографии большего размера, но с соответствующим сохранением пропорций;
- Идеальный размер авы для группы ВК равен 400 на 1000 пикселей .
Обратите внимание! Выбрали картинку и закинули ее на страницу? Она будет сокращена до миниатюры – маленькое фото отражается при наведении курсора, на других страницах. Миниатюра берется с верхней части картинки, поэтому нужно выбирать фото, где основная информация размещается сверху.
Запоминайте следующие параметры:
- Размер аватара группы ВК в миниатюре составляет 200 px на 200 px ;
- Пропорции соблюдаются 1 к 1 ;
- Рекомендуемое разрешение аватарки группы ВК для миниатюры – 400х400 пикселей .
Не хотите устанавливать небольшую иконку аватарки на странице? Вы можете украсить паблик большим горизонтальным полотном, которое разместится в верхней части экрана. Пора поговорить об обложках!
Кстати, лучше всего не использовать готовые изображения из сети, а сделать аватарку самостоятельно. Благо это не так сложно, как кажется.
Горизонтальная обложка. Размер 1590 на 400 пикселей
У горизонтальной обложки 2 размера.
1-й размер 1590х400 для компьютерной версии вконтакте.
Полноразмерная горизонтальная обложка
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:
Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Обложка для сообщества ВК
В некоторых группах ВК в 2020 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей . Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px . После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400 .
Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px . После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400 .
Аватар группы. Размер 200 на 500 пикселей
Аватар и миниатюра
Максимальный размер аватара 200х500 пикселей. Из аватара формируется превьюшка (миниатюра) — круг.
Так как около 70-80% посетителей групп сидят с мобильных устройств, то аватарку в полном размере они не видят.
Поэтому используйте ее только для создания превьюшки, а в качестве основной обложки — горизонтальную шапку.
Подбор оптимальных вариантов
Запомните: если вы подготавливаете материалы для вк, то идеальным размером картинки и фото для поста будет 700х500, либо 1000х700 px. Не ленитесь лишний раз перепроверить параметры, дабы не запортачить из-за этого ожидаемый результат.
Совмещайте отборный, познавательный и интересный текстовый контент с качественно оформленными картинками и фотографиями. Ведь, если вы ответственно относитесь к сообществу вконтакте, наиболее вероятно, что и в других сферах показываете себя аналогично. А значит, пользователь пойдет за вами.
softolet — интернет-сервисы для бизнеса. Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
[Всего: 1 Средний: 5/5]
Автор публикации
не в сети 2 дня
merchant
Алексей — владелец сайта, генератор идей и наш проводник. Действующий предприниматель, владелец группы инфосайтов с посещаемостью свыше 500.000 визитов в месяц. Владелец и руководитель компании по созданию и распространению обучающих программ. За плечами: издательство и опт ПО на дисках, услуги лидгена и лидконверта для В2В, первый представитель amoCRM в Беларуси.
Комментарии: 163Публикации: 344Регистрация: 26-01-2014
Обработка, качество и размеры аватарки в ВК: полезные советы и подсказки
Возможно, вы опытный пользователь интернета или же совсем недавно зарегистрировались в одной из популярнейших социальных сетей среди населения стран СНГ? Тогда вы наверняка хоть раз да задумывались о внешнем виде вашего профиля «ВКонтакте», а также о качестве и размерах аватарки в «ВК». Мы расскажем о самых важных моментах ведения страницы в социальных сетях и подскажем, как правильно подобрать и отредактировать фотографию.
Мы расскажем о самых важных моментах ведения страницы в социальных сетях и подскажем, как правильно подобрать и отредактировать фотографию.
Ведение страницы
В первую очередь, создав новую страницу, полностью заполните информацию о себе: персональные данные, ваши интересы и предпочтения, образование и карьера и т. д. Старайтесь не оставлять пустые графы. Пусть ваша страница будет интересной, тогда по информации на ней даже у незнакомых людей уже будет складываться о вас впечатление как о разностороннем человеке.
Главная изюминка страницы
Заполнение анкеты на странице в социальной сети — важный критерий, но для создания по-настоящему интересного и привлекательного профиля необходимо помнить и о главной фотографии на странице — аватарке.
Старайтесь регулярно делать новые фото и обновлять аватарки для «ВКонтакте». Самый оптимальный временной промежуток — раз в три-четыре недели. За это время вашу новую фотографию увидит большая часть пользователей, находящихся у вас в друзьях, и в то же время аватарка не успеет надоесть ни вам, ни гостям страницы.
В качестве главной фотографии страницы выбирайте только четкие кадры, чтобы на переднем плане не было размазанных объектов. Предпочтительнее публиковать фотографии с размытым фоном или делать это уже в фоторедакторе, чтобы вы выделялись на аватаре.
Об аватарках
Как сделать аватарку для «ВК»? Для того чтобы загрузить новую фотографию на свою страницу, наведите курсор на старую аватарку и выберите пункт «Обновить фотографию». Далее нажимаете «Выбрать файл», находите нужную вам фотографию, и она загружается в качестве главной на странице. После загрузки вам предлагается обрезать фото.
Обычно размеры аватарки в «ВК» не имеют большого значения: в любом случае конечный вариант загруженной фотографии будет либо квадратной, либо прямоугольной формы, только так ее можно обрезать. Помимо этого, к фотографии можно применить один из предложенных фильтров для цветокоррекции. Но есть и более расширенные программы для обработки выбранных фотографий.
Способы редактирования фотографий
Один из лучших фоторедакторов всех времен — всем известный Adobe Photoshop. В интернете можно найти множество качественных фильтров и экшенов, которые изменяют цветовую гамму фотографий. Также здесь есть несколько самых доступных функций, которыми могут воспользоваться даже неопытные пользователи, это регулирование яркости, контрастности, цветовых уровней, увеличение четкости или размытие заднего фона и многое, многое другое. Размеры аватарки в «ВК» редактировать не обязательно.
В интернете можно найти множество качественных фильтров и экшенов, которые изменяют цветовую гамму фотографий. Также здесь есть несколько самых доступных функций, которыми могут воспользоваться даже неопытные пользователи, это регулирование яркости, контрастности, цветовых уровней, увеличение четкости или размытие заднего фона и многое, многое другое. Размеры аватарки в «ВК» редактировать не обязательно.
Если вы не хотите вникать в особенности работы данного фоторедактора или у вас просто нет на это лишнего времени, тогда для вас есть другой вариант. На сегодняшний день в Глобальной сети существует великое множество сайтов со встроенными фоторедакторами. С помощью них вы за пять-семь минут сможете неплохо обработать фотографию и добавить на нее какие-нибудь стикеры или эффекты.
Очень аккуратно и красиво всегда выглядят черно-белые фотографии. Имейте ввиду, что такой эффект на аватарке делает человека зрительно стройнее, а сам кадр выглядит загадочнее. Обязательно устраняйте эффект красных глаз, если таковой присутствует на фотографии. При желании можно и убрать различные неровности на коже лица с помощью инструмента «Заплатка», который имеется в арсенале практически каждого современного фоторедактора.
При желании можно и убрать различные неровности на коже лица с помощью инструмента «Заплатка», который имеется в арсенале практически каждого современного фоторедактора.
Фантазируйте, ведь страница в социальной сети и качественная фотография — это ваши визитные карточки. По странице человека можно многое о нем сказать и понять. Поэтому делайте оригинальные фотографии и качественно обрабатывайте их, а какие размеры аватарки для «ВК» — это не так и важно.
Аватар (аватарка) — что это такое и как судить о человеке по его юзерпику (аве)
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Свежие публикации регулярно
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Аватар в интернете – это изображение/картинка, позволяющее идентифицировать пользователя в интернете.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Аватар — сродни фотографии в паспорте. Каждый человек, регистрируясь на форуме, в социальной сети, может выбрать себе аватар. Это изображение будет лицом пользователя.
Предполагалось, что должны использоваться только реальные фотографии людей. Но сегодня каждый может себе поставить тот аватар, который хочется. Хоть с Чаком Норрисом.
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется .
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
Герой мультфильма
Все вышесказанное о киногероях на аватарках справедливо и по отношению к героям мультфильмов. Изображение мультяшки в профиле соцсети указывает на реальную или желаемую схожесть характеров и жизненных событий человека и выставленного персонажа.
Важно добавить, что мультяшные аватарки в основном выбирают подростки. Если же за личиной мультгероя оказывается взрослый человек, это может говорить о нем, как об инфантильной, незрелой и несерьезной персоне. Хотя, если на картинке представлен персонаж из очень старого мультфильма, это может говорить и о светлой ностальгии по своему детству.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватарки действуют следующие правила:
- Размер составляет 200х500 пикселей;
- Пропорции – 1 к 2,5 ;
- Миниатюра имеет формат 200х200 пикселей;
- Пропорции миниатюры – 1:1.
Обложка подбирается согласно следующим правилам:
- Разрешение равно 1590х400 пикселей;
- Размер не меньше 795 точек в ширину и 200 точек в высоту.

Правило для форматов общее – выбирайте только GIF, PNG, JPG.
Почему не получается загрузить аватарку?
Не получилось в группе ВКонтакте сделать большую аватарку или маленькое изображение? Рекомендуем обратить внимание на следующие параметры:
- Вы выбрали верный формат;
- Размер картинки соответствует требованиям;
- Разрешение не выбивается за установленные рамки.
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно – существует несколько вариантов выбора.
Первый способ – использование специальных сервисов, в изобилии представленных в интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватарки для группы в ВК;
- Загрузите картинку для основы;
- Используйте фильтры, поиграйте с яркостью и контрастом;
- Выберите стикеры, и рамки, анимированные картинки;
- Загрузите готовое решение! Все нужные настройки будут выставлены автоматически.

Есть и второй способ – скачайте на компьютер Фотошоп! Краткий гайд по Photoshop можно найти ниже, даже начальных знаний хватит для создания красивого лого.
Несколько полезных советов, которые пригодятся новичку без навыков дизайна:
- Следуйте тематике сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамки так, чтобы в окне миниатюры отображалась основная часть аватарки;
- Выбирайте грамотную цветовую гамму.
Как сделать аватарку для группы ВК онлайн, мы обсудили. Если у вас уже есть готовый вариант, пора размещать его на странице!
Правильные размеры аватара в ВК
Если размер и дизайн основной картинки будет выбран неправильно, у вас появятся проблемы с раскруткой. Для профиля и группы они имеют разные стандарты.
Для профиля
Для отображения на страничке квадратной картинки в таком формате, как превью без фото, стороны должны иметь соотношение 200x200px. Лучше устанавливать размер в 1,5-2 раза больше стандарта.![]() Вы можете загрузить любое изображение, только чтобы соотношение сторон было равным. Масштаб выровняется в автоматическом режиме. Часто пользователи ставят вертикальное изображение, которое растягивает остальные блоки на страничке. Тогда наибольший размер будет 200x300px.
Вы можете загрузить любое изображение, только чтобы соотношение сторон было равным. Масштаб выровняется в автоматическом режиме. Часто пользователи ставят вертикальное изображение, которое растягивает остальные блоки на страничке. Тогда наибольший размер будет 200x300px.
Для вертикальной фотографии наименьший размер ограничивается шириной картинки. Вы не сможете установить фото, имеющее горизонтальную ориентацию. По высоте максимум составляет 300px, но ее можно изменять до наименьшего размера. В зависимости от области, которую вы отмечаете во время установки аватара, выясняется возможная область подбора превьюшки. Но миниатюра при этом имеет ограничение по ориентации, она может быть только квадратной с шириной, устанавливаемой для главного изображения профиля.
Для группы
Аватарка для сообщества в «ВК» имеет большое сходство с картинкой для профиля. Глядя на ее оформление, пользователи смогут легко распознать ваш паблик. Размеры миниатюры группы должны быть такими: минимум 200×200 пикселей, а максимум 200×500 пикселей. Чтобы фото отображалось на любом устройстве нормально, важнейшая его часть должна войти в минимальный размер. Когда вам нужно установить шапку (обложку группы), чтобы она выглядела привлекательно, параметры должны быть: 1590x400px. Для живой обложки, имеющей видео формат: 1080×1920, качество full HD, формат MP4 (кодек h364 aac), вес не более 30 мегабайт.
Чтобы фото отображалось на любом устройстве нормально, важнейшая его часть должна войти в минимальный размер. Когда вам нужно установить шапку (обложку группы), чтобы она выглядела привлекательно, параметры должны быть: 1590x400px. Для живой обложки, имеющей видео формат: 1080×1920, качество full HD, формат MP4 (кодек h364 aac), вес не более 30 мегабайт.
Размер фото меню в виде баннера для сообщества: 600px по ширине, а по высоте, как пожелаете. Меню графы «Свежие новости» – по ширине 610px, по высоте без ограничений. Чтобы посты хорошо выглядели, нужно соблюдать такие параметры: 510x510px по высоте и ширине. Для фотоальбома, требуются такие параметры: 1200х800 px, а статьи – 510х286 px. Товары: минимум – 400х400 px, максимум – 1000х1000 px.
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
- Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».

Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
- Кликните на кнопку «Загрузить»;
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Здравствуйте, уважаемые читатели блога сайт. Чуть ранее мы с вам уже узнали , а так же обсудили, чем ник отличается от учетной записи. Понятно, что эти вопросы возникают только у новичков интернета, но ведь на них не так просто бывает найти развернутый ответ.![]()
Причем, все эти термины и понятия (ава, аватарка, ник, никней, пассворд) встречают новичка практически сразу во всех местах (), где используется и авторизация пользователей.
Сразу не понятно, например, что от нас хотят админы соцсети, предлагая загрузить свой аватар (юзерпик)? А ведь потом ник и аватар станут, по сути, вашей визитной карточкой в сети и имеет смысл сразу отнестись к их созданию с умом и всей присущей вам дальновидностью. Ну, а я в меру своих скромных сил попробую вам в этом поспособствовать.
О чем расскажет аватар
Маркетологи всегда анализируют не только информацию из профиля потенциального клиента, но и смотрят на аватар. Он дополняет общую картину и помогает понять, кто перед вами. Предлагаем посмотреть на изображения профиля с точки зрения маркетолога.
- Если аватара вообще нет, скорее всего, перед вами недавно зарегистрировавшийся пользователь. Или бот.
- Человек, использующий в качестве аватара свою настоящую фотографию, скорее настроен конструктивно.
 Интернет в его жизни играет важную роль. Возможно, он использует его для коммуникации со многими людьми, работы или самопрезентации.
Интернет в его жизни играет важную роль. Возможно, он использует его для коммуникации со многими людьми, работы или самопрезентации. - Часто используют изображения животных. Такие юзерпики позволяют лишь косвенно предполагать, что человек хочет передать этим. Хотя, некие общие характеристики могут натолкнуть на определенные мысли. Например, если девушка использует аватар кошечки, можно выдвинуть гипотезу о ее стиле жизни, поведении, интересах.
- Мультипликационные герои вместо фотографии профиля могут свидетельствовать об интересах и некой линии поведения, близкой владельцу аккаунта. К тому же они помогают +/- определить возраст, если он не указан.
Так можно пытаться трактовать любые образы, изображенные на юзерпике пользователя. Гипотезы, выстроенные таким образом, часто используются во время проработки целевой аудитории, а также настройки рекламных кампаний.
Что такое аватар, ава или юзерпик?
А загрузите-ка, голубчик, свой аватар — могут вас попросить при регистрации или оформлении своей учетной записи на форуме, блоге, регистрации в онлайн-игре или еще где-то. А что это за аватар такой — не объясняют.
А что это за аватар такой — не объясняют.
Могут его еще и юзерпиком обозвать, но сути это не меняет. Вынь да положь… Причем, при каждой регистрации это придется повторять, хотя и имеются попытки привязать аватарку к Емайлу (он ведь всегда указывается при регистрации) в , но распространено это пока не повсеместно.
Посему я вкратце поясню. Аватар (аватарка, ава, юзерпик) — это
ваше виртуальное графическое представление в сети. Нет, вы, конечно же, можете и свою реальную фотку загрузить (в соцсетях именно так обычно и делают, когда их просят юзерпик показать, а точнее ), но тогда прощай « » и вся связанная с ним романтика свободы действий. Нет, уж лучше аватарку использовать, то бишь картинку, которая будет полностью ассоциироваться с вами.
Т.е. аватар (иконка, ) — это нечто подобное нику, но даже лучше. Почему? Ну, потому что по юзерпику вас проще узнать, чем по никнейму, особливо если картинку для аватарки
вы выберите примечательную и хорошо запоминающуюся (например, Эйнштейн показывающий язык или что-то еще покреативнее). Юзерпик будет отображаться при просмотре вашей учетной записи, а также рядом с оставляемыми вами сообщениями на форуме, в комментариях на блоге, социальной сети и т.д.
Юзерпик будет отображаться при просмотре вашей учетной записи, а также рядом с оставляемыми вами сообщениями на форуме, в комментариях на блоге, социальной сети и т.д.
А вообще, слово это имеет индийские корни. Аватар означало одно из воплощений бога на земле (одного из множества вариантов). В современном мире у него схожее назначение — отобразить основные стороны характера
того пользователя, которому этот аватар принадлежит. Чуть ранее мы с вами разобрали, как можно , ну, а по аватарке это сделать бывает даже проще.
Цели использования аватара
Конечно, аватар используется гостями ресурса для того, чтобы украсить и индивидуализировать свой профиль, особенно если это касается персональных страниц в социальных сетях.
Аватар используют в качестве визуального представления пользователя, созданное им самим. Зачастую человек использует в сети аватар, чтобы отразить или подчеркнуть какую-либо свою специфическую черту характера. Аватар вместе с никнеймом (не путать с логином) должен создать у других пользователей точное впечатление о внутреннем духовном мире своего хозяина. И это неудивительно, ведь многие люди, общаясь в сети, стараются скрыть или приукрасить свою внешность, пытаются стать лучше, чем есть на самом деле. Активными пользователями таких сетей являются подростки, которым свойственна некоторая неуверенность и желание отстраниться от реальности.
И это неудивительно, ведь многие люди, общаясь в сети, стараются скрыть или приукрасить свою внешность, пытаются стать лучше, чем есть на самом деле. Активными пользователями таких сетей являются подростки, которым свойственна некоторая неуверенность и желание отстраниться от реальности.
Часто аватар создается лишь как красивая картинка, несущая определенный смысл, но также может быть и обработанной фотографией пользователя. Обычно такие картинки и фото могут быть выбраны юзером свободно, но некоторые ресурсы по этическим соображениям могут накладывать ограничения на определенные тематики. [ содержание ]
Нужно ли устанавливать аватар и как это сделать
Юзерпик является не таким обязательным атрибутом учетной записи, как ник (т.е. аву можно и не подгружать
), но без него ваш профиль будет выглядеть несколько незаконченно и скучновато. Сами по себе аватарки создают удобство, ибо позволяют не вчитываясь в никнеймы визуально быстро понимать, кто это написал сообщение на форуме, добавил комментарий в блоге или вышел с вами на связь в онлайн-игре.
Настроить аватарку
можно в вашем личном кабинете сайта (форума или блога), на котором вы предварительно зарегистрировались. Загрузить картинки будущих юзерпиков на форум, соцсеть или блог можно обычно несколькими способами.
- Со своего компьютера, нажав на кнопку «Выбрать файл» (хотя, называться она может по-разному на разных сайтах).
- Можно указать Урл-адрес () подходящей картинки, которую вы нашли в интернете. Чтобы его узнать нужно будет кликнуть по понравившейся в интернете картинке правой кнопкой мыши и выбрать пункт меню «Копировать URL картинки».
- Сайт может сам предлагать вам выбрать аву из уже имеющихся в их базе картинок (хотя, это редко где реализовано).
Где можно взять картинку для будущей аватарки
Если подходящих картинок для аватарок у вас на компьютере пока нет и в интернете вы сходу ничего дельного найти не смогли, то попробуйте зайти на специализированный ресурс, где можно подобрать подходящую вам аву из множества вариантов (но прежде обязательно прочитайте вторую часть этой статьи).
Как найти такой сайт? Просто вбейте в поисковую строку слово «аватарка» и перейдите на те ресурсы, что выдаст вам поисковая система. Наверняка найдете там что-то подходящее. Если искать лень, то можете сразу перейти на эти сборники ав
:
В конце концов, вы можете создать подходящий вам аватар
в специализированном редакторе . Можно и самому привести имеющуюся в вашем распоряжении картинку ( вам в помощь) к нужному формату (100 на 100 пикселей и другому, который требуется).
Для этого подойдет, например, простейший бесплатный , либо отличный , либо сам (заметьте, легально).
Но еще раз хочу обратить ваше внимание, что юзерпик — это ваше лицо в интернете. Подходите к выбору осознано и обязательно прочитайте размещенный ниже блок про «гадание по аватару».
Происхождение слова
В первый раз понятие «аватар» стало известным благодаря популярной компьютерной игре 20 века Ultimaв 1985 г. Многие интересуются, что такое аватарка.
По сюжету она означала уникальную форму игрока, благодаря которой он отличался и выделялся среди других.
Интернет-технологии быстро набирали обороты, термин в скором времени распространился на форумах, где обсуждали какие-либо узконаправленные темы. Раньше пользователи вели диалоги именно на форумах, соцсети еще не появились. Чтобы люди могли отличать друг друга не только по нику, они начали активно применять яркие, красивые изображения и анимированные картинки. Так получил распространение термин аватар в Интернет-сленге.
Ава для деловых людей
Аватар для общения на форумах должен был подпадать под определенный размер – 8 байт. Также пропускалось изображение определенного формата. Эти требования определяются конкретными сайтами, и могут разниться между собой.
На просторах интернета существует множество сервисов, которые могут создать уникальную авку или обрезать и уменьшить в размерах до требуемых параметров.
История [ править | править код ]
Слово «аватара» в индуизме означает существо, воплощающее бога. Считается, что один бог может иметь множество воплощений, отличающихся своим видом, возможностями и характером. Например, у бога Вишну 22 аватара.
Считается, что один бог может иметь множество воплощений, отличающихся своим видом, возможностями и характером. Например, у бога Вишну 22 аватара.
В компьютерных играх понятие «аватар» впервые было использовано в 1985 году в 4-й части компьютерной игры Ultima (Ultima IV: Quest of the Avatar). Серия приключенческих игр Ultima выпускалась с 1981 года. Стать «Аватаром» было целью четвёртой части игры. Поздние игры серии подразумевали, что игрок и есть «Аватар», то есть в игровом мире представлено его эго. Позже термин использовался в ролевой игре Shadowrun (1985) и онлайновой ролевой игре Habitat (1987).
Деловая и официальная фотография
С помощью такой аватарки владелец аккаунта хочет заявить о своей социальной успешности. В ответ он ожидает получить признание и уважение. Такие авы можно рассматривать как вид нарциссизма, но внутри человека живет одинокий ребенок, которого недолюбили в детстве. Он считает, что его не могут любить безусловно, и пытается заслужить любовь дорогими вещами и материальными ценностями.
Создание миниатюры для группы в вк. Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт.![]() При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при
оформлении группы миниатюре необходимо уделять особое внимание.
И при
оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т.
 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании. - Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.![]()
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
создание шапки, аватара, меню и вики-разметки — Digital-агентство S1
Сообщества «ВКонтакте» важной точкой соприкосновения бизнеса и клиента, с помощью него можно не только продвигать свой товар или услугу, но и поддерживать связь с клиентом. Но как сделать сообщество привлекательным и удобным для подписчиков? В этой статье будут затронуты технические аспекты оформления сообщества, в особенности оформление шапки, создание меню и пользование вики-разметкой.
Чтобы обеспечить максимальную привлекательность Вашего сообщества, нужно учитывать требования ВК для изображений. Внизу перечислены требования, которые могут пригодится при создании сообщества.
1.
 Размер аватара ВК
Размер аватара ВК- Минимальный размер аватара – 200 на 200 пикселей.
- Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
2. Обложка
- Размер обложки для полной версии сайта — 1590 на 400 пикселей.
- Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей, поэтому располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
3. Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
4. Изображения к постам со ссылкой
- Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку.
- Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
5. Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи.
6. Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.
 264;
264; - звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
7.Размер обложки для фотоальбома
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
8. Размер картинки для видео
Размер картинки для видео составляет 1280 на 720 пикселей.
9. Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину.
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
1.Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
2. Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Как добавить? Зайдите через браузер сообщество, нажимаете «Упаравление», выбираете «Добавить обложку» и загружаете до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
3. Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
4. Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
5. Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней.
6. Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
7. Меню группы открытое
Открытое меню – такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри
8. Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
9. Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение.
10. Гифка и аватар одним изображением
Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
11. Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
12. Автоматически воспроизводимое видео
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества?
Каким должен быть сам аватар?
Каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным.
 Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц.
Вот так выглядит вики-разметкаКак создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.
 com/pages?oid=-XXX&p=Нaзвание_страницы
com/pages?oid=-XXX&p=Нaзвание_страницы - Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием).
Как закрыть доступ к редактированию страницы
У каждой вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора.
Как перейти в режим кода
Чтобы перейти в режим кода и обратно в визуальный редактор, нужно нажать на иконку с тегом <>.
Как отформатировать текст
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги h2, h3, h4, выделение жирным или курсивом.
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:
Как вставить ссылку в текстЧтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].
Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «ВКонтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «сокращатель ссылок вк». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.
Как добавить изображениеЧтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т. к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.
Как добавить видеоЧтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.
Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
- Вставить после второго знака | ссылку на ваше видео: либо на YouTube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).
Существует приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:
- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»
- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».

Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.
Как закрепить меню в шапке страницыПорядок действий таков:
- Создайте меню с помощью вики-разметки. Сохраните ссылку, по которой оно доступно.
- Вставьте ссылку в новый пост.
- Подготовьте изображение для вашего меню.
- Добавьте изображение к посту, уберите ссылку из поля для ввода текста и нажмите «Отправить».
- Закрепите пост.
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками.
Мобильная версткаЧтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:
- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т. к. на мобильных они будут смотреться очень и очень мелко.
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки.
Чтобы заверстать таблицу, нужно использовать следующие теги:
Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
В создании качественного сообщества «ВКонтакте» существуют много тонкостей, но благодаря большому количеству руководств можно самостоятельно освоить большинство основных функций и приспособлений, которые помогут сделать Ваше сообщество более привлекательным для подписчиков. В этой статье была освещена небольшая часть того, что можно использовать при создании сообщества. Но я надеюсь, что все вышеперечисленное поможет Вам создать новое сообщество или улучшить уже существующее.
Анна Борисенко
Маркетолог S1
Intel (R) Grfx VK двоичные файлы Скачать драйверы для Windows 10, 7, 8 / 8.1, Vista (64/32 бит)
Ты бегаешь: неизвестная ОС
Драйверы найдены в нашей базе драйверов.
Дата выпуска драйверов: 22 февраля 2021 г.
специальное предложение
Ваша ОС: Выберите ОС: Windows 2000, Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1 Windows 10 Mac OS
См. Дополнительную информацию об установках Outbyte и unistall. Ознакомьтесь с лицензионным соглашением Outbyte EULA и app.privacy
Ознакомьтесь с лицензионным соглашением Outbyte EULA и app.privacy
Нажмите «Загрузить сейчас», чтобы получить средство обновления драйверов, которое поставляется с двоичными файлами Intel (R) Grfx VK: драйвер componentName. Утилита автоматически определит подходящий драйвер для вашей системы, а также загрузит и установит двоичные файлы Intel (R) Grfx VK: драйвер componentName. Инструмент обновления драйверов — это простая в использовании утилита, которая представляет собой отличную альтернативу ручной установке, признанной многими компьютерными экспертами и компьютерными журналами.Инструмент содержит только последние версии драйверов от официальных производителей. Он поддерживает такие операционные системы, как Windows 10, Windows 8 / 8.1, Windows 7 и Windows Vista (64/32 бит). Чтобы загрузить и установить двоичные файлы Intel (R) Grfx VK: драйвер componentName вручную, выберите нужный вариант из списка ниже.
Intel Intel (R) Grfx VK двоичные файлы Драйверы
Название оборудования: Бинарные файлы Intel (R) Grfx VK Тип устройства: Другие Производит: Intel Версия драйвера: 24.  20.100.6169
20.100.6169Дата выхода: 18 июн 2018 Размер файла: Система: 64-разрядная версия Windows 10 Идентификатор оборудования: SWC \ 24.20.100.6169_VEN8086_VULKAN Название оборудования: Бинарные файлы Intel (R) Grfx VK Тип устройства: Другие Производит: Intel Версия драйвера: 24.20.100.6195 Дата выхода: 20 июн 2018 Размер файла: Система: 64-разрядная версия Windows 10 Идентификатор оборудования: SWC \ 100.6195_VEN8086_VULKAN Название оборудования: Бинарные файлы Intel (R) Grfx VK Тип устройства: Другие Производит: Intel Версия драйвера: 24.20.100.6291 Дата выхода: 27 августа 2018 Размер файла: Система: 64-разрядная версия Windows 10 Идентификатор оборудования: SWC \ 100.  6291_VEN8086_VULKAN
6291_VEN8086_VULKANНазвание оборудования: Бинарные файлы Intel (R) Grfx VK Тип устройства: Другие Производит: Intel Версия драйвера: 25.20.100.6374 Дата выхода: 18 ноя 2018 Размер файла: Система: 64-разрядная версия Windows 10 Идентификатор оборудования: SWC \ 100.6374_VEN8086_VULKAN
Была ли эта страница полезной?
Какой процент пользователей установил драйверы Intel?
98% установил драйвер
Какому проценту пользователей не помогла эта статья?
2% не помогли
В.К. Сарасват, ведущий ученый Индии, который считает, что кашмирцы используют Интернет только для «грязных фильмов»
Член Нити Аайог, В. K Сарасват | ANI
K Сарасват | ANIРазмер текста: А- А +
Нью-Дели: Член NITI Aayog В.К. Сарасват, чьи замечания по поводу блокировки Интернета в Джамму и Кашмире вызвали бурю, является одним из самых известных и неоднозначных бывших руководителей Организации оборонных исследований и разработок, лауреатом премии Падма Бхушан, ключевым игроком в разработке ракета «Притхви» и канцлер JNU.
Прежний штат J&K был заблокирован в Интернете с августа, когда правительство Нарендры Моди отменило статью 370 и раздвоило ее на две союзные территории.Но Сарасват заявил в субботу, что приостановка интернет-услуг в штате не оказала «значительного воздействия» на экономику, поскольку использовалась только для просмотра « gandi filmein (грязные фильмы)».
Хотя многие раскритиковали его заявление за бесчувственность, это не первое противоречие, в которое оказался вовлечен Сарасват.
Ранее в этом месяце, когда студенты и преподаватели JNU подверглись нападению со стороны лиц в масках якобы в связи с протестами против повышения гонораров в университете, его канцлер Сарасват сказал в интервью: «Когда интеллектуалы реагируют, не понимая вещей, это вызывает беспокойство. .”
Сарасват тоже был вовлечен в скандал в прошлом году, когда премьер-министр Моди объявил о днях испытаний противоспутникового оружия после вступления в силу Типового кодекса поведения для всеобщих выборов. Старший научный сотрудник сказал, что правительство УПА Манмохана Сингха не дало разрешения на выполнение миссии из-за «психоза страха», хотя у него были необходимые средства.
Политически загруженное заявление было опровергнуто как «фактически неточное» собственными бывшими коллегами Сарасвата в DRDO. Они также критиковали его за то, что он втянул DRDO в политический праздник.
Прочтите также : Высшая торговая организация Кашмира осуждает замечание Сарасвата о «грязных фильмах» и требует его немедленного удаления
«Опытный ученый»
Хотя в его недавних заявлениях якобы имелся политический уклон в пользу правительства Моди, коллеги Сарасвата из NITI Aayog говорят, что его работа никогда не отражала какой-либо предвзятости.
«Он очень опытный ученый… Его помнят за его абсолютную скрупулезность», — сказал бывший высокопоставленный сотрудник NITI Aayog, пожелавший остаться неизвестным.
«Он действительно вникает в суть дела и был ключевой фигурой во всех научных и технических вопросах в стране, не только на национальном, но и на государственном уровне», — сказал чиновник.
«Ни одна из его работ в NITI Aayog никогда не отражала каких-либо политических предубеждений… Но, в конце концов, все это политические назначения, а« член NITI Aayog »является государственным министром, поэтому нельзя ожидать полного политического нейтралитета. », — добавил чиновник.
Позвонил по оригинальному телефону «Сделано в Индии»Карьера Сарасвата наполнена заметными достижениями.Имея докторскую степень в области технологий горения в Университете Османии, Сарасват начал свою карьеру в DRDO в 1972 году. От проектирования, разработки и производства ракеты Prithvi Сарасват сыграл ведущую роль в использовании первой индийской ракетной системы класса «земля-земля» на вооружении. силы.
Хотя Сарасват работал с сектором обороны, он часто спорил с армией по ключевым вопросам. В 2012 году, за годы до того, как правительство Моди пришло к власти и сделало упор на «Сделай в Индии» в этом секторе, Сарасват поддержал местные технологии и оборудование в обороне.
«Службы также должны понимать, что, хотя соблазн использования проверенных на практике современных импортных систем может быть огромным, они также должны сыграть свою роль в экономическом и промышленном росте страны. Ни одна зарубежная система не может быть настроена для полного удовлетворения наших долгосрочных требований », — сказал он в присутствии тогдашнего главного маршала авиации П.В. Найк, адмирал Нирмал Верма и генерал В.К. Сингх.
Сарасват был частью команды индийского «ракетчика» А.П.Дж. Абдул Калам, впоследствии президент Индии, был выбран для работы над Программой разработки комплексных управляемых ракет.Сарасват был удостоен Падма Шри в 1998 году и Падма Бхушан в 2013 году.
Также читайте: НАСА не последнее слово по космическому мусору от A-SAT, говорит бывший руководитель DRDO Сарасват
Споры в DRDO
В том же году, когда правительство UPA наградило его Падма Бхушан, оно решило не продлевать срок пребывания Сарасвата на посту руководителя DRDO после секретного отчета финансового контролера и генерального аудитора, который обнаружил, что «DRDO занимается разработкой оборудования, которое является либо вспомогательным. стандартные или имеет продленные сроки и дополнительные бюджеты ».
«Многие проекты были санкционированы без необходимого одобрения правительства. Только 10 процентов проектов поступили в министерство на оформление. Коррупция и кумовство существуют в высших эшелонах власти, есть исход квалифицированных ученых », — отмечается в докладе.
Впоследствии Министерство обороны приняло беспрецедентное решение о наложении строгих ограничений на финансовые полномочия начальника DRDO.
Через год после выхода на пенсию из DRDO, Сарасват вместе с Д.Малакондайя, директор Лаборатории металлургических исследований Министерства обороны США, был приговорен Высоким судом Мадраса к лишению свободы сроком на три недели. Эти двое были признаны виновными в неуважении к суду за невыполнение постановления суда от апреля 2009 года, касающегося повторного найма клерка в школе, находящейся в ведении крыла DRDO.
ThePrint пытался связаться с Сараватом через звонки и текстовые сообщения, но не смог этого сделать до момента публикации этого отчета.
Также читайте: Индия потеряла не менее 1 доллара.3 миллиарда на отключение интернета в 2019 году
Подпишитесь на наши каналы в YouTube и Telegram
Почему СМИ переживают кризис и как это исправить
Индии еще больше нужна свободная, справедливая, без дефисов и вопросов журналистика, поскольку она сталкивается с множеством кризисов.
Но средства массовой информации находятся в собственном кризисе. Произошли жестокие увольнения и сокращения зарплат. Лучшее в журналистике сжимается, уступая место грубому зрелищу в прайм-тайм.
В ThePrint работают лучшие молодые репортеры, обозреватели и редакторы. Для поддержания журналистики такого качества нужны умные и думающие люди вроде вас, чтобы за это платить. Живете ли вы в Индии или за границей, вы можете сделать это здесь.
Поддержите нашу журналистику
Prawidłowy rozmiar ava VKontakte
Aby awatar na stronie użytkownika lub w grupie wyglądałharmonijnie, musisz odpowiednio podejść do kwestii wielkości.W niniejszej Instrukcji omówimy główne cechy rozmiarów obrazów dla zdjęć profilowych i ścian publicznych w sieci społecznościowej VKontakte.
Prawidłowy rozmiar VV Ava
Generalnie, niezależnie od tego, gdzie dodawany jest awatar, jego wymiary nie są ograniczone, dlatego obraz można załadować bez wstępnego przetwarzania. Poniższe wskaźniki nie są niczym więcej niż zaleceniem zgodnie ze specyfiką znaczników witryny sieci społecznościowej.
Opcja 1: Zdjęcie profilowe
Biorąc pod uwagę powyższe, jako zdjęcie profilowe, możesz dodać absolutnie dowolny obraz, który nie narusza ogólnych zasad VKontakt.Najczęściej używane są osobiste zdjęcia, dzięki którym inne osoby mogą bez problemu zidentyfikować swoją osobowość i uprościć wyszukiwanie w sieci.
Zobacz także: Jak zainstalować avatar VK
- Aby kwadratowy obraz na stronie wyświetlał dokładnie taki sam podgląd w przypadku braku na zdjęčia, proporcosie podglöd w przypadku braku na zdjęčia, proporcosie p.
- Często użytkownicy używają pionowego zdjęcia, które automatycznie rozciąga inne bloki znaczników na stronie. W tym przypadku maxsymalny rozmiar to 200 × 300 пикселей . W tym przypadku istotne znaczenie ma również wspomniana wyżej reguła o zwiększonej długości i szerokości obrazu, ale dopasowana do współczynnika kształtu, podobna do 200×300.
- W przypadku obrazu pionowego minimalny rozmiar jest ograniczony przez szerokość zdjęcia.Oznacza to, że nie można zainstalować awatara o orientacji poziomej.
Максимальна высо кость шутка границы до попрзеднио wspomnianej wartości 300px, którą można zmienić делать минимального розмиару.
- W zależności od zaznaczonego obszaru podczas instalacji ava, określany jest dopuszczalny obszar wyboru dla podglądu. Sama miniatura jest ściśle ograniczona do kwadratowej orientacji i szerokości ustawionej dla głównego zdjęcia profilowego.
Idealną opcją jest wielkość i pół do dwóch razy większa od normy. Na przykład możesz przesłać zdjęcie o dowolnym płaskim współczynniku kształtu, po czym zostanie ono automatycznie skompresowane do żądanej skali.
Kończy to tę część artykułu, ponieważ rozważaliśmy wszystkie najważniejsze aspekty.
Zobacz także: Jak zrobić stronę VK
Opcja 2: Obrazy w społeczności
Awatar we wspólnocie dowolnego typu ma również zalecane rozmiary, opisane pzez pzez nastyznas. Pod wieloma względami proporcje podobnego obrazu są podobne do tego, o czym wspominaliśmy w pierwszej części tego podręcznika.
Uwaga: Oprócz awatarów w miejscu publicznym można dodać okładkę, której optymalne wymiary mają o wiele większe znaczenie i zostały opisane przez nas w tyule samym artykę.
Więcej szczegółów: Prawidłowe rozmiary obrazu dla grupy VK
Wniosek
Mamy nadzieję, że udało nam si temawę prazowiedzówie Jeśli masz jakieś pytania, możesz je poprosić w komentarzach poniżej w tym artykule.
Мемуары Кабира Беди «Истории, которые я должен рассказать» будут выпущены в апреле
НЬЮ-ДЕЛИ: Ветеран-актер Кабир Беди расскажет историю своей жизни «с грубой эмоциональной честностью» в своих мемуарах, которые будут опубликованы в апреле этого года.«Истории, которые я должен рассказать: эмоциональное путешествие актера» познакомит читателей с взлетами и падениями профессиональной и личной жизни Беди, его отношениями, включая брак и развод, почему его убеждения изменились, а также его захватывающими днями в кино и на телевидении. и театр в Индии, Европе и Голливуде, объявило в воскресенье издательство Westland.Это история мальчика из среднего класса из Дели, который добился невероятных успехов, а также душераздирающих неудач, и о человеке, который ничего не сдерживает, ни в любви, ни в рассказах.
У НАС ЕСТЬ ДАТА! Моя # автобиография на апрель 2021 года Рад быть опубликованным в @WestlandBooks. Я излил свое сердце… https://t.co/jq0TkZXN5n
— КАБИР БЕДИ (@iKabirBedi) 1613893705000Беди, 75 лет, говорит, что «вложил все свое сердце в эту книгу о моей бурной профессиональной и эмоциональной жизни, и я рассказал ее с чистой эмоциональной честностью».
По словам Картика В. К., издателя Westland Publications, «Это необычайно откровенная и трогательная история жизни с неожиданными трагическими поворотами.Думаю, это удивит даже тех, кто хорошо знает Кабира ».
Беди уехал из Болливуда, работал в Голливуде и стал звездой Европы. На международном уровне он был злодеем в фильме о Джеймсе Бонде «Осьминоги» и снялся в фильме «Смелые и красивые».
В Европе его сериал «Сандокан» побил множество рекордов по телезрителям. Мы рады объявить о приобретении автобиографии легендарного актера Кабира Беди — Истории, которые я должен рассказать: E… https://t.co/XngUF9Dopw
— Westland Books (@WestlandBooks) 1613893260000Карьера Беди охватывает три континента в трех средах: кино, телевидение и театр.Он снялся в более чем 65 фильмах на хинди, включая «Кхун Бхари Маанг», «Мэйн Хун На» и «Мохенджо Даро». Он снялся вместе с Майклом Кейном в «Ашанти» и Родди МакДауэллом в «Багдадском воре».
Сыграл главную роль в итальянском фильме «Черный пират» (Il Corsaro Nero).
На американском телевидении Беди снималась в популярных сериалах, таких как «Горец», «Она написала убийство», «Магнум П.И.». и «Династия», и многие мини-сериалы HBO.
На сцене он сыграл главную роль в опере Джона Мюррелла «TAJ» на фестивале Luminato в Канаде и «Дальние павильоны» М. М. Кея в лондонском Вест-Энде.
Чтение в изоляции: идеальное время, чтобы взять «Отверженных», Неапо Елены Ферранте …
Для книжного червя в тебе
Вы знаете те толстые книги, которые всегда были в вашем списке для чтения и на полке, но в конечном итоге собирать пыль из-за вашего плотного графика. Нет такого времени, как настоящее, чтобы вернуться и закончить эти длинные чтения.
Блокировка оставила у многих из нас больше свободного времени, чем мы хотели бы, так почему бы не извлечь из него максимум пользы и не перевернуть страницы того, что стоит прочитать.
«Отверженные»
Работа Виктора Гюго 1862 года была адаптирована как для экрана, так и для сцены, и, хотя это блестящие способы восприятия шедевра, книгу необходимо прочитать. Часто называемый «величайшим романом девятнадцатого века», это также один из самых длинных романов, требующий приверженности, чтобы довести вас до конца. История переносит читателей в путешествие Жана Вальжана, сбежавшего каторжника, идущего по пути к хорошей стороне, его приемной дочери Козетте, поскольку несколько персонажей играют свою роль в создании мелодрамы.
«Неаполитанский квартет»
Цикл из четырех романов итальянского писателя Елены Ферранте включает «Мой блестящий друг», «Историю нового имени», «Те, кто уходит, и те, кто остаются» и «История» о потерянном ребенке ». История прекрасно передает узы женской дружбы через главных героев Лилу и Лену. Это такой способ рассказывания историй, который не даст вам уснуть и заставит вас хотеть большего, когда вы закончите. Идеально подходит для нестабильных времен, в которых мы живем.
«Улисс»
Если в «Улиссе» Джеймса Джойса есть два несомненных факта, то они: 1. Это не самое легкое чтение 2. Это определенно нужно прочитать.
Установив это, если есть одна книга, которую вы определенно можете взять, чтобы использовать свободное время из-за пандемии, это «Улисс».
«Подходящий мальчик»
Когда Викрам Сет написал «Подходящего мальчика» в 1993 году, его имя не было в семье, как сейчас.Тем не менее, книга объемом 1349 страниц (в твердом переплете) вскоре стала бестселлером, руководящими списками и книжными полками.
В книге рассказывается о поисках Рупы Мехры «подходящего мальчика» для своей дочери Латы, прибытии Амита Чаттерджи — неточного автопортрета Сета, действие которого происходит на фоне знаменательных выборов 1952 года в Индии.
Долгая, но неспешно прочитанная книга заставит вас улыбнуться и с нетерпением ждать телеадаптации рассказа Миры Наир.
Самый подробный гид в Рунете для группы или паблика
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях.Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы. Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок.Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группа, использующая полезные приложения …Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики «ВКонтакте» уверяют, что обложка благодаря своим размерам дает большую маневренность в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта.У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в раздел «Управление сообществом» »Разделы» Контент »Запрещено (или Открыть)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз.Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры с минимальным размером 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых комментариях и выборе сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, учтите. Если у группы нет заголовка (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для скачивания миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если нет связи с аватаркой, то можно использовать любой размер.Например, я использую размер 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то получим баннер, основная задача которого — служить точкой входа во внутреннее меню. Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или лайкайте и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска gif-анимации в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это уже было дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и пишется с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. П. 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне, и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. Руководства по адаптации вики-разметки для мобильных устройств можно найти в Интернете, но даже они не гарантируют 100% производительности на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, поскольку вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит актуальные на данный момент размеры.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей.Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность, и за счет этого она занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с ярким изображением на анонсе в шапку, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны категорий, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, получившее много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду смотреть на него.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Сообщение, которое я хочу передать, заключается в том, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел такую же цветовую схему, одинаковые шрифты, элементы и т. Д. Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / часы работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и уточнять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Это выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу.Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг влияния на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается везде, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания.И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
При выборе изображения для группового эскиза смотрите на эскизы ваших конкурентов. Какой из них используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы на фоне других. Например, если большая часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг переходов по миниатюрам, посещаемость сообщества и общую эффективность группового продвижения.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, включая качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
1. Используйте иллюстрации высокого качества
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать образ под разные устройства
Имейте в виду, что это изображение может выглядеть по-разному на разных устройствах — на мобильных устройствах края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или горека, адрес также будет полезен.
6. Анонсировать события
Продвигать концерты, ожидается прибытие новой коллекции или запуска продукта, фестиваль / конференция / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказывать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу по горизонтали расположены две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальные элементы дизайна.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес веб-сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет проще находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете делать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Вы можете использовать как открытые, так и закрытые меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При включении продуктов в витрину сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и заказанные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее эффектно выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработать индивидуальный стиль публикации
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, и клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
Все, что нужно знать о рекламе в социальной сети ВКонтакте
Как выбрать вид рекламы? Ответ один — протестируйте. Запустите рекламу всех возможных типов с минимальным бюджетом и сравните результаты. Только так вы поймете, какая реклама будет эффективна на российском онлайн-рынке именно для вашего предложения.
Наш блог — это не только экскурсия по типам рекламы ВКонтакте, но и возможность сократить количество тестируемых типов на начальном этапе: например, карусель вряд ли подойдет бизнесу, продвигающему учебные курсы, а лид-формы рекламы и кнопки с призывом к действию будут оптимальными для такого продвижения.
Так выглядит рекламный аккаунт ВКонтакте. Здесь показаны все доступные форматы рекламы.Обращаем ваше внимание, что, создавая рекламу ВК, вы можете вести посетителей не только на свой сайт или паблик ВКонтакте, но и на:
- публичный диалог;
- публичное приложение;
- приложение;
- номер телефона в международном формате.
Карусель
Карусель — подходящий формат для продвижения бизнеса в Рунете с каталогом продаж (одежда, обувь, а также неплохая доставка еды).
Этот вид рекламы позволяет разместить несколько слайдов товаров, на которых можно добавить изображения, старые и новые цены (что идеально подходит для специальных предложений), названия товаров и их краткое описание. Основной текст не может быть длиннее 220 символов. В карусели можно разместить от 3 до 10 слайдов. Длина заголовка слайда — до 25 символов.
Кроме того, каждый слайд может иметь свою кнопку:
- маг.
- Выбрать
- Книга
- Заказать
- Подписаться
- Заполнить
- Регистр
- Купить
- Купить билеты
- Начало
Кнопка призыва к действию
Этот тип лучше всего работает, когда ваша аудитория горячая, и вам нужно призвать ее к действию.При этом кликабельна не только сама кнопка, но и вся картинка. Длина сообщения не должна превышать 220 символов, поэтому кнопка с призывом к действию больше всего подходит для продвижения специальных предложений и горящих предложений среди аудитории, уже знакомой с брендом.
Нет никаких ограничений по размеру для сообщения кнопки с призывом к действию — вы можете загрузить любой.
Универсальный объявление
Это стандарт, который вы можете видеть в ленте новостей.Пойдите туда и посмотрите — этот формат везде используется. Чем он отличается? Вы можете написать длинный текст; ссылка на ваш продукт прямо там; имеется большой выбор размеров изображения. Вы также можете добавить до 10 вложений, таких как опросы, изображения и видео.
Универсальная реклама позволяет масштабно рассказывать истории, что довольно хорошо работает в определенных областях. Кроме того, вы можете подробно описать все преимущества. Этот формат подходит практически для любой области.
Максимальное количество символов в универсальном объявлении — 16 384, включая знаки препинания и пробелы.
Форма заявки объявление
Относительно новый формат — форма для потенциальных клиентов. Позволяет получать лиды на мероприятия, консультации, участие в акциях. При создании формы вам нужно будет указать паблик, в котором будет установлено приложение VKLeads, а также ссылку на вашу политику конфиденциальности. Если у вас ее нет, вы можете вставить ссылку на стандартную политику конфиденциальности ВКонтакте в соответствующем разделе.
См. Стандартную политику конфиденциальности ВКонтакте по адресу https://vk.com/dev/uprivacy
Форма для лида адаптирована для мобильных устройств и не требует ручного ввода данных в некоторые поля.Отчество и фамилия, город, возраст, номер телефона и e-mail заполняются автоматически, если эта информация упоминается на странице пользователя ВКонтакте.
В форму можно добавить до 5 дополнительных вопросов (с возможностью выбора нескольких вариантов или без).
Лид-формы хорошо работают в российских социальных сетях для продвижения вебинаров и онлайн-курсов.
Объявление на сайте
Несмотря на политику удержания пользователей в социальных сетях, ВКонтакте по-прежнему давала возможность правильно рекламировать сайты.
Добавьте название, логотип, описание и большую картинку, вставьте ссылку и привлекайте пользователей на свой сайт прямо из ленты новостей. Рекламу не нужно привязывать к паблику ВКонтакте, а переход осуществляется за клик в любой области на ней.
Особенности формата:
Размер картинки — 1080×607 пикселей. Длина имени до 25 символов. Длина описания до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (реклама на страницах сайта)
Тизеры — это реклама слева от десктопной версии ВКонтакте.
Преимущества:
+ Тизеры дешевле промопостов.
+ На личные страницы могут быть нацелены только тизеры.
Недостатки:
— Тизеры видны только в настольной версии; следовательно, охват аудитории здесь намного ниже, чем у других форматов.
— Ограниченная длина текста сокращает ваше сообщение, и, как следствие, вы получаете менее сознательные клики.Вот и проблема: много кликов, но низкая конверсия.
— Если у пользователя есть Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже на ПК.
Есть три типа тизеров:
- Прил.
- Public.
- Внешний сайт.
У каждого типа есть свои варианты отображения, вот основные:
Рисунок и текст
Размер картинки 145х85 пикселей.Есть два текстовых блока: заголовок до 33 символов и описание до 70 символов.
Используйте текст на изображении, если он занимает менее 50% изображения.
Раскрутка пабликов
Размер картинки 145х145 пикселей. Разница в том, что в заголовок автоматически добавляется имя вашей публики, которое можно только сократить. Остальные настройки такие же.
Большое изображение
Размер изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на картинке, если он занимает менее 50% изображения.
Настройка целевой аудитории
Недостаточно просто создать рекламу — нужно нацелить ее на определенную аудиторию.
НастройкиВК позволяют сделать это максимально точно. Отметим, что по сегодняшним данным ВКонтакте в России его активная аудитория составляет более 58 миллионов человек.
Таргетинг на аудиторию в ВК имеет гораздо больше возможностей, чем, например, в Facebook. Так, при выборе геотаргетинга в ВК по локации можно установить дальность 500 м (маловероятно, что в Facebook минимальная дальность составляет 1 км).
Еще одно преимущество таргетинга в ВК — возможность настраивать показы или, наоборот, исключать из показа рекламы участников определенных публичных страниц или тех, кто установил определенное приложение.
После того, как настройки целевой аудитории закончились, вам остается только выбрать время показа и бюджет. Цена может быть указана как за 1000 показов, так и за клики. ВК предлагает рекомендованную цену исходя из индивидуальных настроек рекламы. Между тем, как показывает практика, если вы правильно выбрали тип рекламы и указали все настройки, цена за клик может быть намного ниже рекомендованной.
Положитесь на экспертов
Как мы уже говорили в самом начале, разные форматы рекламы занимают разные ниши. Чтобы не тратить зря бюджет на российском онлайн-рынке, положитесь на агентство. Наши специалисты с большим опытом сопровождения рекламных кампаний ВКонтакте помогут подобрать оптимальные форматы и настройки рекламы исходя из ваших целей и стратегии продвижения.



 Пример:
Пример:






 Интернет в его жизни играет важную роль. Возможно, он использует его для коммуникации со многими людьми, работы или самопрезентации.
Интернет в его жизни играет важную роль. Возможно, он использует его для коммуникации со многими людьми, работы или самопрезентации. к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании.
 Пример:
Пример:
 264;
264; Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух». com/pages?oid=-XXX&p=Нaзвание_страницы
com/pages?oid=-XXX&p=Нaзвание_страницы
 20.100.6169
20.100.6169 6291_VEN8086_VULKAN
6291_VEN8086_VULKAN