Глава 1 Основы растровой графики. Photoshop CS3: Обучающий курс
Глава 1
Основы растровой графики
Особенности и свойства растровой графики
Итак, уважаемый читатель, первоочередная наша задача – разобраться в разнообразных способах хранения, отображения и обработки графической информации при помощи компьютера. Казалось бы, все просто: компьютер хранит и показывает определенные картинки, изображения, но на самом деле все гораздо сложнее. Однако не стоит пугаться и думать, что мы сейчас будем говорить о высоких материях, например об устройстве оборудования, обеспечивающего передачу изображения в составе компьютера. Нам это просто не понадобится. Наша с вами задача – разобраться в том, как компьютер хранит, отображает и помогает редактировать отдельные изображения.
Существуют два основных способа хранения графики – векторный и растровый. Наверняка вы когда-нибудь уже встречались с данными понятиями и примерно представляете себе, что они означают.
Я опишу вкратце оба, а далее мы с вами подробно остановимся на интересующей нас растровой графике.
Итак, сущность векторного способа создания, хранения и преобразования графики заключается в том, что изображение воспринимается компьютером как совокупность так называемых объектов, каждый из которых имеет ряд характерных параметров. То есть каждый элемент изображения в векторном формате представляет собой какой-то определенный объект. Соответственно, компьютер знает месторасположение данного объекта, какие-то определенные его параметры, цвет и т. д. На примере все выглядит очень просто: допустим, у нас есть изображение, как на рис. 1.1, на котором изображены окружность и звезда.
Рис. 1.1. Образец векторного изображения
В файле, хранящем это изображение, прописано, что на белом фоне у нас есть объект звезда, количество лучей которого равно пяти, радиус равен десяти и т. д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.
д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.
Рис. 1.2. Преобразованное векторное изображение
Точно так же можно удалять, добавлять, полностью изменять объекты, тем самым формируя общее изображение. Одним из наиболее распространенных редакторов векторной двухмерной графики является Corel Draw.
Таким образом, работа над векторными изображениями представляет собой работу над объектами и их параметрами. Это обусловливает ряд особенностей действия инструментов в редакторах векторной графики.
Векторная графика бывает и трехмерная, в таком случае используются редакторы 3ds Max, Maya LightWave, Cinema 4d и т.
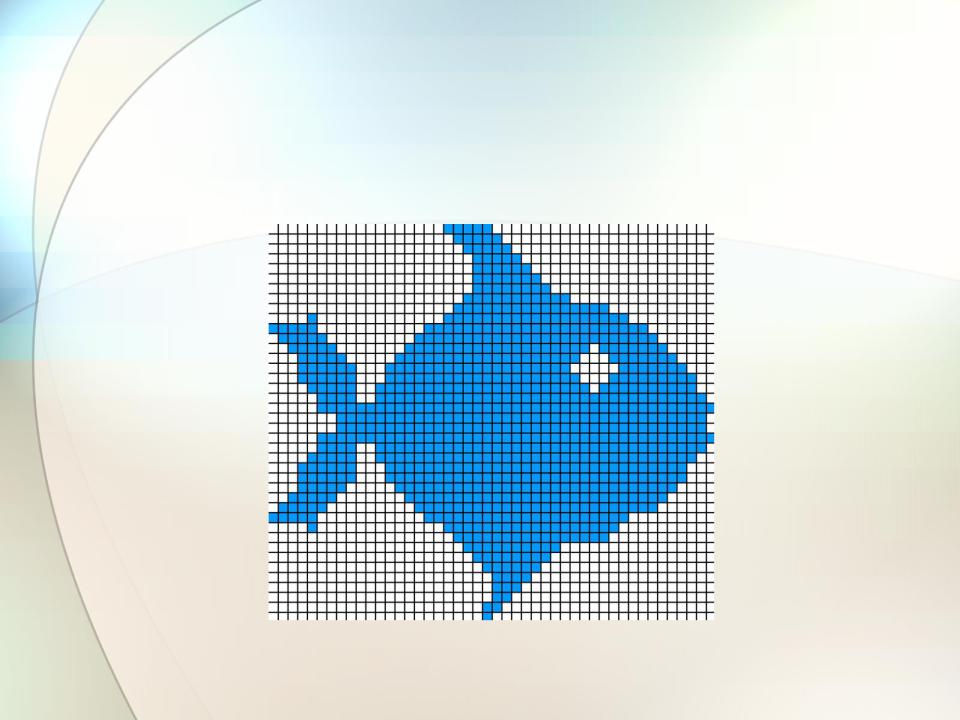
Теперь давайте рассмотрим сущность и особенности растровой графики. Изображение формируется и хранится в виде совокупности точек, так называемых пикселей. Создавая растровое изображение, мы делаем сетку из пикселей, каждый из которых имеет свой цвет. Пиксели очень малы, и, глядя на них вместе, мы видим изображение. Иными словами, каждое растровое изображение представляет собой своеобразную матрицу из точек – сеть, имеющую длину и высоту.
На рисунке 1.3 вы видите увеличенный, показательный вариант растрового изображения и обычное растровое изображение.
Рис. 1.3. Слева – увеличенный вариант растрового изображения, справа – обычное растровое изображение
Из способа представления изображения вытекают и особенности его редактирования. Так, имея дело с растровой графикой, мы работаем не с объектами, а с пикселями, то есть с отдельными точками или их совокупностями, каждая из которых имеет свой цвет и точное месторасположение на изображении. Фактически наша задача состоит в том, чтобы менять цвет определенных пикселей. Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.
Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.
Рис. 1.4. Сверху – растровое изображение окружности, снизу – увеличенное изображение верхней части окружности, на котором видна «лесенка» из пикселей
Растровые изображения обладают рядом параметров, отвечающих за их размер, четкость, сглаженность, цветовую насыщенность и т. д.
Одним из наиболее важных параметров растрового изображения является так называемый DPI (Dot Per Inch), то есть количество пикселей на один квадратный дюйм. Чем выше значение этого параметра, тем более четким будет изображение. Фактически DPI отвечает за размер пикселя. На рисунке 1.5 вы видите два варианта одного и того же растрового изображения с разными значениями DPI.
Рис. 1.5. Слева – изображение с очень малым значением параметра DPI, справа – с большим значением
Таким образом, настраивая параметр DPI, необходимо примерно представлять себе, что именно и для какой цели мы рисуем. Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.
Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.
Стоит также отметить, что параметр DPI больше влияет на качество печати, нежели на качество отображаемого на мониторе изображения. Дело в том, что каждый монитор имеет такую характеристику, как размер зерна, то есть размер минимального видимого пикселя. В том случае, если, оперируя параметром DPI, мы создаем пиксели изображения мельче, чем размер зерна монитора, то визуально отличие от более крупных пикселей уже окажется незаметно. Зато на печати качество изображения будет выше, конечно, если печатающий принтер способен передавать подобные разрешения.
Параметр DPI также фигурирует во время сканирования какого-либо изображения. Задавая значение разрешения при сканировании изображения, мы тем самым указываем разрешение создаваемого графического файла.
В целом DPI представляет собой основной параметр, отвечающий за качество изображения.
Одним из минусов растровой графики является то, что при увеличении размера изображения мы обязательно столкнемся с проблемой потери его качества, четкости.
Происходит это потому, что, увеличивая объекты векторного изображения, мы лишь меняем масштабы их отображения, а при увеличении растрового изображения вынуждены непосредственно добавлять автоматически пиксели в изображение, которые «разбавляют» изображение-оригинал.
Тем не менее чаще всего мы пользуемся именно растровой графикой. Растровыми являются изображения, полученные при помощи всех цифровых фотоаппаратов, видеокамер, камер сотовых телефонов, отсканированные и т. д. Далее мы с вами рассмотрим специфику применения того или иного способа создания и редактирования изображения, то есть постараемся ответить на вопрос: какой выбрать способ в той или иной ситуации, так как действительно выбор метода редактирования графики в большинстве случаев зависит от конкретной ситуации и продукта.
Наиболее широко распространенным редактором растровой графики является Adobe Photoshop, на котором мы с вами и остановимся наиболее подробно в данной книге.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесО растровых графических редакторах, растровой графике — Работа с графикой и мультимедиа — Статьи и обзоры
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки изображений. Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в Интернете. Также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями. PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельно» описание изображения.
Также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями. PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельно» описание изображения.В противоположность векторным редакторам растровые редакторы используют для представления изображений матрицу точек (bitmap). Однако, большинство современных растровых редакторов содержат векторные инструменты редактирования в качестве вспомогательных.
Наиболее известные растровые редакторы.
Adobe Photoshop — самый популярный коммерческий собственнический редактор
Adobe Fireworks(также известный как FW) — растровый и векторный графический редактор для веб-дизайнеров и разработчиков,
Corel Photo-Paint
Corel Paint Shop Pro— растровый графический редактор, выпускаемый компанией Jasc Software с 1992 года. Позже спектр функций был расширен для работы с векторной графикой.
Позже спектр функций был расширен для работы с векторной графикой.
Corel Painter— программа, предназначенная для цифровой живописи и рисунка.
GIMP — самый популярный свободный бесплатный редактор
Microsoft Paint— простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows, начиная с самых ранних версий.
Microsoft Photo Editor
Krita — свободный растровый редактор из пакетов KOffice и KAtelier.
Менее известные растровые редакторы.
Tux Paint — ориентирован на детей от 3-х лет.
Paint.NET— растровый графический редактор для Windows NT, разработанный для создания как обычных программ, так и веб-приложений.
PhotoFiltre — компактный универсальный графический редактор для операционной системы Windows.
SAI — стремительно набирающий популярность графический редактор.
[center]Растровая графика. [/center]
[/center]
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов (на практике прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
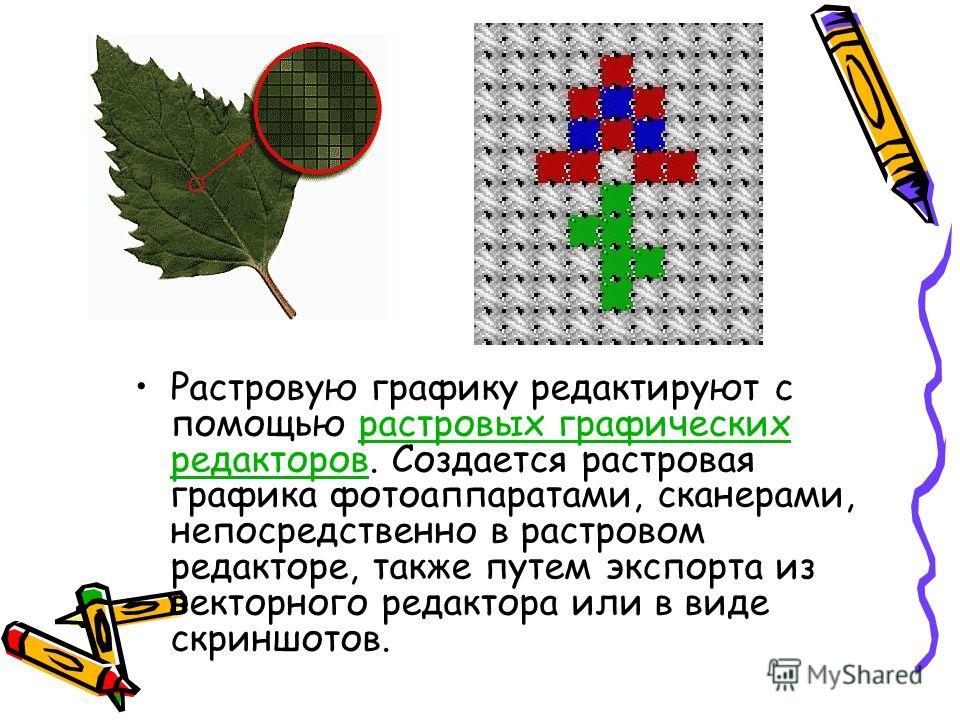
Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде скриншотов.
Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно, но файл размером 1 МБ в формате BMP будет иметь размер 200 МБ в векторном формате).
Растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое изображение используют большинство устройств ввода/вывода графической информации, таких как монитор, принтер, цифровой фотоаппарат, сканер и др.
Но у растровой графике есть и недостатки. Такие как большой размер файлов с простыми изображениями, невозможность идеального масштабирования.
Из-за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия. Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Схема хранения растровой графики.
Основное понятие растрового изображения, свойства и возможности растровой графики
Растровая графика (в просторечии растровое изображение) — представление изображения с использованием матрицы точек в виде прямоугольной сетки из соответствующим образом окрашенных пикселей на мониторе компьютера, принтере или другом устройстве вывода. В компьютерных системах растровое изображение хранится в виде сжатых (с потерями или без потерь) или несжатых файлов мультиформатных изображений.
В компьютерных системах растровое изображение хранится в виде сжатых (с потерями или без потерь) или несжатых файлов мультиформатных изображений.
Что такое растровая графика
Растровая графика была впервые запатентована компанией Texas Instruments в 1970-х годах и теперь является повсеместной формой представления цифровых изображений. Фотографии с цифровой камеры являются примером растровой графики.
Характеристики растровой графики
Без применения сжатия цвет каждого пикселя определяется индивидуально, создавая растровое изображение, которое характеризуется тремя основными числами — высотой и шириной растрового изображения, считая в пикселях, и цветом в заданном цветовом режиме. Изображения с глубиной цвета RGB часто состоят из цветных квадратов, определяемых тремя байтами: один байт(или 8 бит) для красного компонента цвета, один для зеленого компонента и один для синего компонента. Для изображений с меньшим количеством цветов требуется меньше информации(битов) на пиксель, например, для черно-белого изображения требуется только один бит для каждого пикселя(тогда это называется растровым изображением).
Другой подход к созданию графики — векторная графика. Он отличается от растровой графики тем, что изображение не описывается отдельными точками, а определяется математически, то есть создается с использованием геометрических объектов, таких как кривые или многоугольники.
Качество изображения и размер файла
Качество растрового изображения определяется общим количеством пикселей(размером изображения) и объемом информации, хранящейся в каждом пикселе(глубиной цвета). Например, изображение с 24 битами информации о цвете(стандарт для большинства дисплеев 21-го века) может показывать более мягкое затенение, чем изображение, имеющее только 16 бит информации на пиксель, но оно также не будет показывать более мягкое затенение, чем изображение с 48 битами на пиксель. Точно так же изображение с соотношением сторон 640 на 480 пикселей(содержащее 307 200 пикселей) будет выглядеть неровным и грубым по сравнению с изображением размером 1280 еа 1024 пикселей (содержащее 1310 720 пикселей).
Поскольку графика, сохраненная в растровой форме, часто представляет собой большой объем данных, часто используется соответствующий метод сжатия, чтобы уменьшить объём памяти. Сжатие без потерь растровых изображений возможно с такими форматами файлов, как PNG, TIFF или JPEG 2000 с потерями. Можно провести обратный процесс и получить несжатую графику, не отличающуюся от оригинала. Однако некоторые форматы файлов(например JPEG) используют сжатие с потерями, которое работает путем моделирования значений отдельных пикселей с параметризованными математическими формулами, что позволяет получить выходной файл гораздо меньшего размера за счет исключения некоторых деталей.
Размеры и разрешение
Размер растрового изображения нельзя увеличить без уменьшения его резкости. Это функция, неизвестная векторной графике, которую можно легко масштабировать в соответствии с устройством, на котором отображается изображение. Однако растровая графика более полезна, чем векторная графика, для сохранения фотографий и реалистичных изображений, тогда как векторная графика чаще используется для изображений, состоящих из геометрических фигур, и для представления текста(включая таблицы и формулы).
Сегодня большинство компьютерных мониторов отображают от 72 до 130 пикселей на дюйм(экраны современных телефонов и планшетов часто имеют разрешение более 300 пикселей на дюйм), в то время как принтеры могут печатать с разрешением 1200 точек на дюйм(dpi) или выше. Определение наиболее подходящего разрешения изображения для данного разрешения принтера может быть очень трудным, поскольку распечатанный документ может содержать больше деталей (может иметь более высокое разрешение), чем то, что отображается на экране монитора.
Программой, традиционно считающейся редактором растровой графики является Adobe Photoshop, отличается самым максимальным перечнем инструментов и возможностей по работе с растровами изображениями. Научиться работать с растровой графикой в программе Фотошоп, вы можете у нас на курсах:
Курсы по фотошоп. Графика и дизайн в программе Adobe Photoshop.
Курсы по ретуши в Adobe Photoshop. Современные приемы обработки изображений.
Курсы фотошоп для фотографа. Обработка и цветовая коррекция в Adobe Camera Raw и Photoshop.
Уроки Фотошоп от преподавателя — видеоуроки по фотошоп на нашем YouTube канале
Особенности растровой графики — Информатика, информационные технологии
Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой.
При оцифровке изображения оно делится на такие крошечные ячейки, что глаз человека их не видит, воспринимая все изображение как целое. Сама сетка получила название растровой карты, а ее единичный элемент называется пикселом.
Пикселы подобны зернам фотографии и при значительном увеличении они становятся заметными. Растровая карта представляет собой набор (массив) троек чисел: две координаты пиксела на плоскости и его цвет.
В отличие от векторных изображений, при создании объектов растровой графики математические формулы не используются, поэтому для синтеза растровых изображений необходимо задавать разрешение и размеры изображения.
С помощью растровой графики можно отразить и передать всю гамму оттенков и тонких эффектов, присущих реальному изображению. Растровое изображение ближе к фотографии, оно позволяет более точно воспроизводить основные характеристики фотографии: освещенность, прозрачность и глубину резкости.
Чаще всего растровые изображения получают с помощью сканирования фотографий и других изображений, с помощью цифровой фотокамеры или путем захвата кадра видеосъемки. Растровые изображения можно получить и непосредственно в программах растровой или векторной графики путем преобразовании векторных изображений.
Существует множество форматов файлов растровой графики, и каждый из них предусматривает собственный способ кодирования информации об изображении. Перечислим особенности лишь наиболее распространенных форматов.
| Формат | Макс. число бит/пиксел | Макс. число цветов | Макс. размер изображения, пиксел | Методы сжатия | Кодирование нескольких изображений |
| BMP | 16 777 216 | 65535 x 65535 | RLE | — | |
| GIF | 65535 x 65535 | LZW | + | ||
| JPEG | 16 777 216 | 65535 x 65535 | JPEG | — | |
| PCX | 16 777 216 | 65535 x 65535 | RLE | — | |
| PNG | 281 474 976 710 656 | 2 147 483 647 x 2 147 483 647 | Deflation (вариант LZ77) | — | |
| TIFF | 16 777 216 | всего 4 294 967 295 | LZW, RLE и другие | + |
Из большого числа форматов графических файлов в Интернете сейчас широко используются только два — GIF и JPEG. О них и поговорим подробнее.
О них и поговорим подробнее.
GIF — формат
Популярный формат GIF разработан фирмой CompuServe, как не зависящий от аппаратного обеспечения. Он предназначен для хранения растровых изображений с сжатием. В одном файле этого формата может храниться несколько изображений. Обычно эта возможность используется для хранения анимированных изображений (как набор кадров).
GIF-формат позволяет записывать изображение через строчку (Interlaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Интернет. Сначала вы видите картинку с грубым разрешением, а по мере поступления новых данных ее качество улучшается. Основное ограничение формата GIF состоит в том, что цветное изображение может содержать не более 256 цветов. Для полиграфии этого явно недостаточно.
JPEG — формат
Формат файла JPEG ( Joint Photographic Experts Group — Объединенная экспертная группа по фотографии ) был разработан компанией C-Cube Microsystems, как эффективный метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми (а иногда и неуловимыми) оттенками цвета.
Самое большое отличие формата JPEG от других форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь).
Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия.
Сжатие, используемое в формате JPEG, необратимо искажает изображение. Это не заметно при его простом просмотре, но становится явным при последующих манипуляциях. Зато размер файла получается от 10 до 500 раз меньше, чем BMP! Если вы решили записать изображение в формате JPEG, то лучше выполнить все необходимые операции перед первой записью файла.
Сравнение GIF и JPEG
- GIF-формат удобен при работе с рисованными картинками.
- JPEG-формат лучше использовать для хранения фотографий и изображений с большим количеством цветов.
- Для создания анимации и изображений с прозрачным фоном применяется GIF-формат.

Векторная графика
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул.
Важным объектом векторной графики является сплайн. Сплайн — это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TrueType и PostScript.
У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами.
В тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и прочее, векторные программы незаменимы.
Векторная графика может включать в себя и фрагменты растровой графики: фрагмент становится таким же объектом, как и все остальные (правда, со значительными ограничениями в обработке).
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, фанерной. Она действительно ограничена в чисто живописных средствах: в программах векторной графики практически невозможно создавать фотореалистические изображения.
А кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для точечной графики.
В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу.
Обладая изощренными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени.
В любом случае, если вы работаете с графикой, то неизбежно будете иметь дело с обеими ее формами — векторной и растровой. Понимание их сильных и слабых сторон позволит вам выполнить свою работу максимально эффективно.
Статьи к прочтению:
Улучшаем растровый светильник и выбираем ему LED замену
Похожие статьи:
Форматы файлов растровой графики
Компьютерная графика. Основы коррекции тона Компьютерная графика Виды компьютерной графики Растровая графика Векторная графика Фрактальная графика 3D…
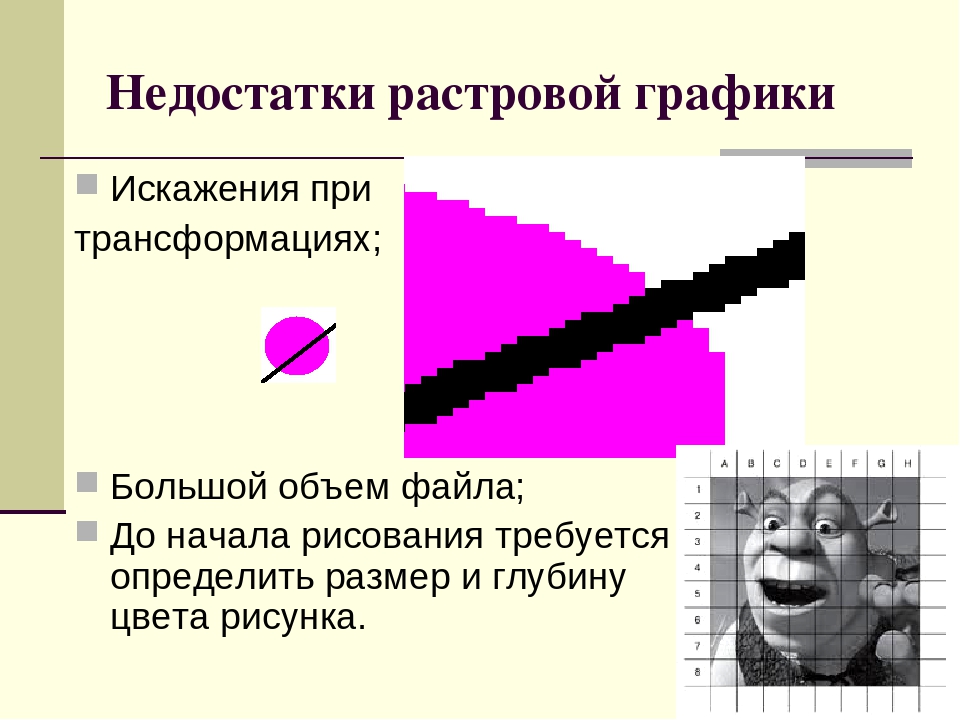
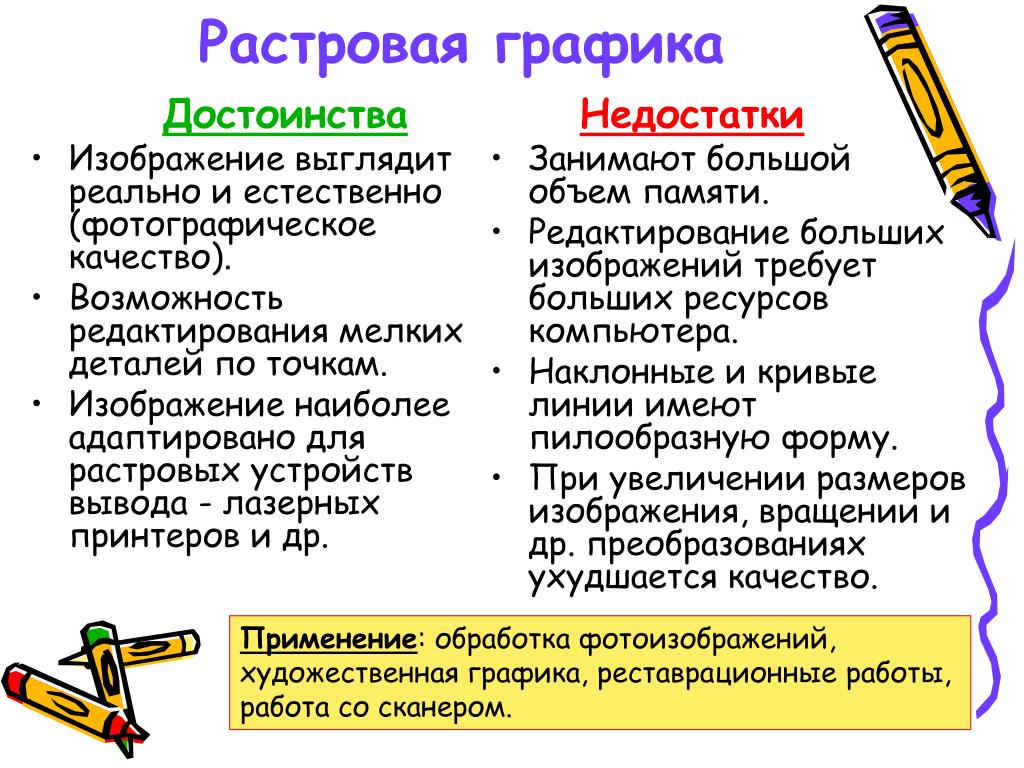
Недостатки растровой графики.
1.В файле растрового изображения запоминается информация о цвете каждого видеопикселя в виде комбинации битов. Бит- наименьший элемент памяти компьютера,…
Урок 11. растровая графика — Информатика — 7 класс
Информатика
7 класс
Урок № 11
Растровая графика
Перечень вопросов, рассматриваемых в теме:
- Понятия растровой графики, пикселя, растра.
- Достоинства и недостатки растровых изображений.

- Решение типовых задач.
- Знакомство с растровыми графическими редакторами.
Тезаурус:
Пиксель – это наименьший элемент изображения.
Растр – совокупность пикселей, образующих строки и столбцы.
Каждый пиксель может иметь свой цвет.
Достоинства растровой графики: точность цветопередачи – при сохранении растрового изображения, сохраняется и информация о цвете каждого пикселя; изображения можно распечатать на принтере.
Недостатки: чувствительность к уменьшению и увеличению рисунка; большой объём всего изображения.
Способ, при котором задаются цвет и яркость для каждого отдельно взятого пикселя, называется растровым.
Растровые графические редакторы: Paint, GIMP, AdobePhotoshop и другие.
Формулы, которые используются при решении типовых задач:
N = 2i
I = K · i
где N – количество цветов в палитре,i – глубина цвета, K – размер растрового изображения.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения.
Сегодня существуют различные способы создания графических изображений на компьютере. Но, всё же, самым распространённым способом считается создание изображений с помощью графических редакторов. Поэтому, в зависимости от способа создания изображения на компьютере, различают растровую и векторную графику. Сегодня на уроке мы познакомимся с растровой графикой, научимся получать растровые изображения и попробуем создать такие изображения с помощью графического редактора.
Ведь, если взять в руки лупу и рассмотреть экран монитора, то можно увидеть изображение, состоящее из каких-то отдельных мелких элементов. Что же это такое? Это пиксель – наименьший элемент изображения. А всё изображение в растровой графике формируется в виде растра – совокупности пикселей, образующих строки и столбцы. Каждый пиксель может иметь свой цвет.
Растровые изображения чаще всего получают с помощью сканера или цифрового фотоаппарата.
У любых растровых изображений есть определённые особенности:
1) чувствительность к уменьшению и увеличению рисунка;
2) если в изображении большое количество пикселей и используется множество цветов в палитре, то возрастает и объём всего изображения.
Всё это является недостатками растровых изображений.
Но есть, конечно же, и достоинство– это точность цветопередачи. При сохранении растрового изображения, сохраняется и информация о цвете каждого пикселя.
Таким образом, можно сделать вывод, что, если в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя, то такой способ создания изображения называется растровым.
И, хотя растровые изображения очень редко создают вручную, получить его можно и с помощью простейшего растрового графического редактора Paint. Такой редактор позволяет получать изображения с помощью панели инструментов и палитры, также окно данного графического редактора содержит строку заголовка, строку меню, полосы прокрутки и, конечно же, рабочую область.
Больше возможностей имеет растровый графический редактор Gimp. Панель инструментов редактора содержит диалог «Параметры инструментов». Имеется панель слоёв, каналов, контуров и путей, а также панель кистей, текстур и градиентов. Инструменты редактора Gimp можно разделить на следующие группы: инструменты выделения, инструменты рисования, инструменты преобразования, инструменты цвета.
Но нельзя забывать о том, что большинство растровых редакторов предназначено для обработки изображений, а не для их создания.
Решим задачу.
Растровый рисунок размером 1366×768 пикселей сохранили в виде несжатого файла размером 2 Мб. Каково максимально возможное число цветов в палитре?
Для решения этой задачи переведем 2 Мб в биты.
В одном байте – 8 бит, в 1 Мб – 1024 Кб, а в 1 Кб– 1024 байта.
Вычислим разрешение картинки.
Делим объём памяти на количество пикселей.
Количество цветов определяем по формуле N=2I, где i– глубина цвета в битах.
Получили 65536 максимально возможных цветов в палитре.
Решение:
2 Мбайт = 2 · 1024 · 1024 · 8= 16777216 битов
1366 · 768=1049088 точек
16777216 : 1049088≈16 битов на пиксель
N= 216=65536 цветов.
Ответ: 65536 цветов.
Растровый графический редактор AdobePhotoshop
Получить растровое изображение с помощью сканера, цифрового фотоаппарата или видеокамеры не составляет особого труда. Гораздо сложнее создать растровое изображение вручную. Для этого существуют специальные растровые графические редакторы. Мы с вами рассмотрим более подробно один из них: растровый графический редактор AdobePhotoshop. РедакторAdobePhotoshop способен изменить изображение, например, отретушировать фотографию; объединить изображения, создать изображение.
Панель инструментов этого редактора содержит, помимо главного меню, кнопки с пиктограммами, которые позволяют выполнять различные действия.
Рисунок 5.1. Photoshop оснащён большим числом инструментов создания контуров выделения.
Программа AdobePhotoshop позволяет работать с готовыми фотографиями с помощью набора инструментов: цветокоррекции, фильтров, слоёв масок, можно выполнять различные действия, а также можно рисовать, изменять изображения экранными фильтрами.
Но, к сожалению, программа не является свободным программным обеспечением.
Форматы растровых графических файлов имеют следующие расширения: BMP, GIF, JPEG.
Разбор решения заданий тренировочного модуля
№1. Сколько цветов(N) насчитывается в палитре, если глубина цвета(i) равна 3? Выделите цветом правильный ответ.
Варианты ответов:
1) 2
2) 6
3) 8
Решение:
Задача решается с помощью формулы N=2i
Т.е., N=23=8
Ответ: в палитре 8 цветов, вариант ответа 3.
№2. Фотографию размером 256×128 пикселей сохранили в виде несжатого файла. А для кодирования одного пикселя используется 2 байта. Определите размер файла в Кб.
Варианты ответов:
1) 56 Кб
2) 87 Кб
3) 64 Кб
4) 92 Кб
Решение:
Сначала определяем размер растрового изображения:
256 · 128 = 32768 точек в изображении
Теперь определяем размер файла: т.к. для кодирования одного пикселя используется 2 байта, то 32768 · 2 = 65536 байтов. Ответ нужно выразить в килобайтах, для этого 65536 : 1024 = 64 Кб.
Верный ответ: 64 Кб.
№3. Цветной рисунок состоит из 65536 цветов и занимает 3 Кб информации. Из скольких точек состоит данный рисунок?
Решение:
Определим глубину цвета по формуле: N = 2i, 65536 = 2i, отсюда, i = 16 бит.
Теперь, 3 Кб переведём в биты, для этого 3 · 1024 · 8 = 24576 бит – это объём всего изображения.
Далее, используя формулу I = K · i.
Определим К:
К = I : i
К = 24576 : 16 = 1536 точек.
Ответ: 1536 точек в рисунке.
Персональный сайт — 56. Растровая графика (достоинства и недостатки, построение и работа с изображениями, форматы растровой графики).
56. Растровая графика (достоинства и недостатки, построение и работа с изображениями, форматы растровой графики).
Растровая графика обладает высокими художественными возможностями реализации человеческих потребностей и желаний, именно поэтому она является наиболее часто употребляемым видом графики. Она дает возможность не только создания новых, но и редактирования изображений, полученных автоматизированным способом.
Достоинства и недостатки растровой графики
Одним из достоинств растровой графики является ее простота. Растровое изображение имеет преимущества при работе с фотореалистичными объектами, например, сценами природы или фотографиями людей. Дело в том, что реальные объекты трудно представить в векторном виде. Фотореалистичность подразумевает, что в растровой программе можно получать живописные эффекты, например, туман или дымку, добиваться тончайших цветовых нюансов.
При первой же попытке нарисовать что-то в программе точечной графики – она потребует от вас решения о разрешении и о глубине цвета. Ничего этого в векторной программе знать не надо.
Объем файла точечной графики однозначно определяется произведением площади изображения на разрешение и глубину цвета (если они приведены к единой размерности). При этом совершенно не важно, что именно изображено на картинке. Любые повороты в точечной графике не бывают без искажений (появляется лесенка).
Невозможно увеличить растровое изображение для рассмотрения деталей. Поскольку изображение состоит из точек, что увеличение приводит только к тому, что эти точки становятся крупнее.
Инструментальные средства растровых редакторов
Большинство растровых редакторов предназначено не для создания изображения с нуля, а для обработки уже готовых изображений с целью улучшения их качества и реализации творческих возможностей дизайнера.
К фундаментальным инструментам растровой графики относятся такие инструменты обработки изображений как: инструменты выделения, каналы и маски, инструменты ретуширование, гистограммы, кривые, инструменты для цветовой (цветовой баланс) и тоновой коррекции (уровни), фильтры (спецэффекты), слои.
Выделение — это область, ограниченная замкнутой рамкой выделения в виде движущейся пунктирной линии (контура), которая отмечает часть изображения, доступную для копирования, редактирования и выполнения различных преобразований.
Маски – это один из базовых инструментов профессиональных растровых редакторов. Всякая маска включает в себя два типа областей: непрозрачные и прозрачные. Первые используются для защиты закрываемых ими частей изображений или объектов от нежелательных изменений. Прозрачные области используют для выделения фрагментов изображения или объекта, которые собираются модифицировать. Эти области называют выделенной областью или обтравкой. Таким образом, маска есть нечто противоположное выделению.
Рассмотрим понятия цветового и альфа-канала. Количество цветовых каналов определяется количеством базовых цветов в используемой цветовой модели. Например, в цветовой модели RGB три канала, так как используется три базовых цвета. В растровых редакторах цветовые каналы генерируются автоматически при создании или открытии изображения.
Наряду с цветовыми каналами, число которых жестко определено типом используемой цветовой модели, в растровых редакторах возможно использование дополнительных каналов (альфа-каналов), количество которых ограничено только возможностями вашего компьютера. Эта разновидность каналов широко используется для ретуширования, компоновки и локальной коррекции изображений. Назначение этих типов каналов тесно связано с понятием маски. Более того, фактически каждый такой канал представляет собой маску. Поэтому создание маски одновременно приводит к созданию альфа-канала, в которое помещается серое изображение маски.
Слои – один из основных инструментов растровой графики. Это – дополнительный уровень (холст) для рисования, метафора прозрачной кальки. Каждый слой сохраняет все параметры основного изображения (размеры, разрешение, цветовую модель, число каналов). Соответственно пропорционально количеству используемых слоев возрастает размер изображения.
Форматы документов растровой графики
Формат TIFF. Является одним из самых распространенных. Ему доступен весь диапазон цветовых моделей от монохромной до RGB и CMYK. Используются дополнительные альфа-каналы сохранения масок, что позволяет продолжать редактирование отдельных частей изображения. В настоящее время этот формат является лучшим выбором при импорте растровой графики в векторные программы.
Формат BMP. Файл состоит из четырех основных частей: 14-байтного заголовка файла (буквы BM, число, означающее размер файла и число, указывающее на то, где находятся растровые данные), 40-байтного информационного заголовка, 1024-байтной цветовой таблицы и миллиона байтов для значений пикселей.
Необходимые неграфические данные упрятаны в информационном заголовке. Поля в информационном заголовке в числе прочих содержат его размер, высоту и ширину изображения в пикселях, и количество битов на пиксель.
Цветовая таблица содержит 256 полей по 4 байта. Первый байт в каждом поле отвечает за синюю компоненту цвета, второй за зеленую и третий — за красную. Четвертый байт не используется и обычно устанавливается в 0.
Остальная часть файла содержит значения пикселей.
Формат GIF. Использует LZW-компрессию, что позволяет хорошо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы). GIF-формат позволяет записывать изображение «через строчку», благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Интернете.
В GIF’e можно назначить один или более цветов прозрачными, они станут невидимыми в интернетовских браузерах и некоторых других программах. Кроме того, файл GIF может содержать не одну, а несколько растровых картинок (GIF-анимация).
Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Несколько настраиваемых параметров GIF формата, позволяют управлять размером получаемого файла. Наибольшее влияние оказывает глубина цветовой палитры. Другой параметр, влияющий на размер GIF-файла — диффузия. Это позволяет создавать плавный переход между различными цветами или отображать цвет, отсутствующий в палитре путем смешения пикселов разного цвета.
Формат PNG был разработан в качестве альтернативы Gif формату. В отличие от последнего, он позволяет сохранять всю цветовую информацию и информацию об альфа-каналах масок и слоев. Это чрезвычайно сжатый RGB-формат, в котором используется схема сжатия без потерь.
В отличие от ограниченной 256 цветами палитры Gif, формат PNG позволяет хранить полноцветные изображения с цветовой глубиной 24 бит/пиксел и даже 48 бит/пиксел.
В PNG формате используется более эффективный алгоритм чересстрочности. Достаточно сказать, что первый проход, дающий общее представление об изображении, занимает в нем лишь одну шестьдесят четвертую файла по сравнении с одной восьмой в Gif.
Формат PSD. Родной формат программы Adobe Photоshop. Позволяет сохранять изображение с массой дополнительных атрибутов, включая слои, их маски дополнительные альфа-каналы, каналы плашечных цветов, контуры и все остальное, что может делать Photоshop.
типов растровых изображений — Windows Forms .NET Framework
- Статья .
- 6 минут на чтение
Оцените свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки «Отправить» ваш отзыв будет использован для улучшения продуктов и услуг Microsoft. 4 = 16 цветов.Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа показаны в шестнадцатеричной (основание 16) форме: A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
Посмотрите на пиксель в строке 3, столбце 5 изображения. Соответствующее число на растровом изображении — 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения — 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, в котором индексы хранятся в таблице цветов, называется растровым изображением с индексированием палитры. Некоторым растровым изображениям не нужна таблица цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексы в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов.На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 представляет красный цвет, 00FF00 представляет зеленый цвет и 0000FF представляет синий цвет.
Графические форматы файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI + поддерживает форматы графических файлов, описанные в следующих параграфах.
БМП
BMP — это стандартный формат, используемый Windows для хранения образов, не зависящих от устройств и приложений.Число битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель являются общими. Файлы BMP обычно не сжимаются и поэтому не подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF — это распространенный формат изображений, которые появляются на веб-страницах. GIF-файлы хорошо подходят для штриховых рисунков, изображений с однотонными блоками и изображений с четкими границами между цветами.GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованное изображение точно такое же, как оригинал. Один цвет в GIF можно обозначить как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии.Некоторая информация теряется в процессе сжатия, но часто потеря незаметна для человеческого глаза. В файлах JPEG хранится 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG можно настроить, но более высокий уровень сжатия (файлы меньшего размера) приводит к большей потере информации. При степени сжатия 20: 1 часто получается изображение, которое человеческому глазу трудно отличить от оригинала.На следующем рисунке показаны изображение в формате BMP и два изображения в формате JPEG, сжатые из этого изображения в формате BMP. Первый JPEG имеет коэффициент сжатия 4: 1, а второй JPEG имеет коэффициент сжатия около 8: 1.
СжатиеJPEG плохо работает для штриховых рисунков, однотонных блоков и четких границ. На следующем рисунке показан BMP вместе с двумя файлами JPEG и GIF. JPEG и GIF были сжаты из BMP. Степень сжатия составляет 4: 1 для GIF, 4: 1 для меньшего JPEG и 8: 3 для большого JPEG.Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файла, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, имеют расширение .jpg.
Файл сменного изображения (EXIF)
EXIF - это формат файла, используемый для фотографий, снятых цифровыми камерами.Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. Д.) И информацию о фотоаппарате (производитель, модель и т. Д.).
Переносимая сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации.Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG может также хранить альфа-значение для каждого пикселя, которое указывает степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF в своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения, поступающие по сетевому соединению).Файлы PNG могут содержать информацию о гамма-коррекции и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
Формат файла изображения тега (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый множеством платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным числом бит на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений можно сохранить в одном многостраничном файле TIFF.Информация, относящаяся к изображению (производитель сканера, главный компьютер, тип сжатия, ориентация, количество отсчетов на пиксель и т. Д.), Может быть сохранена в файле и упорядочена с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. Также
Какое графическое программное обеспечение лучше всего для Windows и Mac?
Вы когда-нибудь задумывались, какое графическое программное обеспечение лучше всего?
Мой ответ — в зависимости от обстоятельств.
Программы компьютерной графики обычно создаются для работы с определенными типами изображений, поэтому это зависит от того, с каким типом изображений вы работаете и что вы хотите с ними делать.Двумя наиболее распространенными типами изображений являются растровые и векторные.
Программное обеспечение для растровой графики
Другое название растрового изображения — растр. Растровые программы в значительной степени синонимичны редактированию фотографий. Растровые изображения создаются из миллионов маленьких точек, называемых пикселями. Чем больше пикселей, тем выше качество изображения. Если вы хотите применить такие эффекты, как осветление, затемнение, резкость, размытие, кадрирование, коррекция цвета, раскрашивание, раскрашивание и другие операции по этим линиям, лучше всего подойдет программа для растровых изображений.
Растровая графика превосходно отображает множество цветов в фотографических изображениях. Ваш телефон или цифровая камера создают растровые изображения. Недостатками растровых изображений являются большие размеры файлов и тот факт, что они не могут быть увеличены сверх определенной точки без пикселизации. Когда растровое изображение масштабируется за пределы его возможностей, оно начинает выглядеть блочно, потому что состоит из пикселей. Наиболее распространенными типами файлов растровых изображений являются jpg, png и gif.
Дедушка (бабушка?) Программы для растровой графики — Photoshop.Он существует с 1988 года и с тех пор претерпел множество обновлений с постоянным добавлением новых функций. Фактически, для обычного пользователя вы никогда не прикоснетесь к большинству его возможностей. Вы платите за эти функции высокую цену — как с точки зрения денег, так и с точки зрения времени обучения, необходимого для эффективного использования программного обеспечения. Программное обеспечение Adobe теперь работает по подписке. Вы не можете сразу купить Photoshop. Вы можете использовать его только до тех пор, пока вы платите ежемесячную плату.
Если у вас нет необходимости или бюджета для Photoshop, наиболее популярным (бесплатным) эквивалентом с открытым исходным кодом является GIMP.Хотя GIMP не обладает всеми функциями Photoshop, его более чем достаточно для обычного пользователя. Фактически, многие инструменты и операции GIMP работают аналогично Photoshop и другим растровым программам. Вы можете начать работу в качестве графического дизайнера или просто узнать, как подправить свои фотографии, освоив GIMP.
Мой курс графики GIMP разработан для тех, у кого нет навыков работы с компьютерной графикой. Я хочу сказать, что вы станете «ExperGIMPer», когда закончите курс.
Affinity Photo — очень хорошая растровая программа, которая находится где-то между GIMP и Photoshop по цене и возможностям.Программа, которую я сейчас использую чаще всего, — это очень старая версия Photoshop, еще с тех времен, когда вы действительно могли купить программное обеспечение. Я ожидаю, что в какой-то момент обновление Windows выведет из строя мое старое программное обеспечение Photoshop. Когда это произойдет, я планирую использовать вместо этого Affinity Photo.
Программное обеспечение для векторной графики
Векторные изображения не состоят из пикселей. Векторы состоят из линий и кривых, основанных на математических формулах. Не позволяйте этому вас напугать! Необязательно быть математическим гением, чтобы работать с векторной графикой.
Многие инструменты аналогичны инструментам, используемым в растровых программах. Но основным векторным инструментом является инструмент «Перо», «Путь» или какой-то его вариант. Эти инструменты позволяют создавать и формировать линии и кривые, используемые для построения векторных рисунков. Векторные изображения имеют преимущества небольшого размера файлов и бесконечной масштабируемости без пикселизации. Они обычно используются для логотипов, значков и различных иллюстраций, созданных с нуля. Если вам нужно разместить изображение на рекламном щите или на стене здания, векторное изображение можно легко масштабировать до этого размера без потери качества.
Как GIMP относится к Photoshop, Inkscape относится к Adobe Illustrator. Inkscape — самая популярная и полнофункциональная бесплатная программа для работы с векторной графикой. Я только что закончил то, что считаю самым основательным курсом по Inkscape. В 120 видео-уроках я подробно рассказываю, как работают каждый из инструментов и операций. Есть графические задания, которые позволяют вам практиковать навыки по мере их освоения. Кульминацией курса является увлекательный проект — воссоздание игровой доски для воображаемой настольной игры.
Приключенческий курс Inkscape
Есть также несколько векторных программ, которые находятся между Inkscape и Illustrator. Sketch — популярная программа для Mac. Corel Draw доступен для Windows. Полная версия довольно дорогая, но также доступна домашняя и студенческая версия. И, наконец, что не менее важно, у создателей Affinity Photo есть программа под названием Affinity Designer, которая работает как на Windows, так и на Mac.
В будущем я планирую создать курсы для обоих продуктов Affinity.
Художественный рисунок
Область компьютерной графики, которая не попадает полностью ни в растровое, ни в векторное деление, указанное выше, — это то, что я называю художественным рисунком. Вы можете обойтись первыми двумя типами компьютерной графики с минимальными художественными навыками, но для программного обеспечения для художественного рисования вам понадобятся хотя бы некоторые базовые навыки рисования или рисования. Эти программы обычно создают растровые изображения, но вы рисовать и раскрашивать их с нуля.
Одна из лучших программ для этого вида искусства — Corel Painter.А бесплатная альтернатива — Krita.
Растровая графика — Academic Kids
От академических детей
Предположим, что смайлик в верхнем левом углу — это растровое изображение RGB. При увеличении он может выглядеть как большой смайлик справа. Каждый квадрат представляет собой пиксель. При дальнейшем увеличении мы видим три пикселя, цвета которых складываются из значений красного, зеленого и синего.Растровая графика изображение , цифровое изображение или растровое изображение — это файл или структура данных, представляющая в целом прямоугольную сетку пикселей или точек цвета на мониторе компьютера, бумаге или другом устройстве отображения.Цвет каждого пикселя определяется индивидуально; например, изображения в цветовом пространстве RGB часто состоят из цветных пикселей, определяемых тремя байтами — по одному байту для красного, зеленого и синего цветов. Менее красочные изображения требуют меньше информации на пиксель; изображение только с черными и белыми пикселями требует только одного бита для каждого пикселя. Растровая графика отличается от векторной графики тем, что векторная графика представляет изображение за счет использования геометрических объектов, таких как кривые и многоугольники.
Растровое изображение соответствует бит за битом изображению, отображаемому на экране, вероятно, в том же формате, в котором оно было бы сохранено в видеопамяти дисплея, или, возможно, как независимое от устройства растровое изображение.Растровое изображение характеризуется шириной и высотой изображения в пикселях и количеством бит на пиксель, которое определяет количество цветов, которые оно может отображать.
Цветное растровое изображение (или растровое изображение) обычно будет иметь пиксели от одного до восьми битов для каждого из красного, зеленого и синего компонентов, хотя также используются другие цветовые кодировки, такие как четырех- или восьмибитные индексированные представления которые используют векторное квантование на векторах (R, G, B). Зеленый компонент иногда имеет больше битов, чем два других, чтобы человеческий глаз мог лучше различать этот компонент.
Качество растрового изображения определяется общим количеством пикселей (разрешение , ) и объемом информации в каждом пикселе (часто называемый глубиной цвета , ). Например, изображение, которое хранит 24 бита информации о цвете на пиксель (стандарт для всех дисплеев примерно с 1995 г.), может представлять более плавные степени затенения, чем изображение, которое хранит только 16 бит на пиксель, но не такое гладкое, как изображение, которое хранит 48 бит. (технически; это невозможно расшифровать человеческим глазом).Точно так же изображение, отобранное с разрешением 640 x 480 пикселей (следовательно, содержащее 307 200 пикселей), будет выглядеть грубым и блочным по сравнению с изображением, отобранным с разрешением 1280 x 1024 (1310 720 пикселей). Поскольку для хранения высококачественного изображения требуется большой объем данных, часто используются методы сжатия данных, чтобы уменьшить этот размер для изображений, хранящихся на диске. Некоторые методы приносят в жертву информацию и, следовательно, качество изображения, чтобы добиться меньшего размера файла. Методы сжатия, при которых теряется информация, называются сжатием с потерями.
Растровая графика не может быть увеличена до более высокого разрешения без потери видимого качества. В этом отличие от векторной графики, которая легко масштабируется в соответствии с качеством устройства, на котором они отображаются. Растровая графика более практична, чем векторная графика для фотографий и фотореалистичных изображений, тогда как векторная графика часто более практична для набора текста или графического дизайна. Компьютерные мониторы начала 21 века обычно отображают от 72 до 130 пикселей на дюйм (PPI), а некоторые современные потребительские принтеры могут разрешать 2400 точек на дюйм (DPI) или более; определение наиболее подходящего разрешения изображения для данного разрешения принтера может быть затруднительным, поскольку распечатанный результат может иметь более высокий уровень детализации, чем можно различить на мониторе.
Пример растра
Чтобы проиллюстрировать это дальше — вот буква «J»:
Дж
Присмотритесь … Если хотите, возьмите увеличительное стекло. Вы видите букву «J», компьютер видит что-то вроде этого, где ‘.’ представляет собой ноль, а ‘X’ представляет собой единицу:
.... Х ....ИКС ....ИКС ....ИКС ....ИКС ....ИКС ....ИКС Х ... Х Х ... Х .XXX.
Если вы видите ноль, компьютер дает указание своему видеооборудованию закрасить текущий цвет фона.Один требует текущего цвета переднего плана. Да, это на самом деле немного сложнее, но все в основном сводится к тому, что тот или иной бит делает различие между цветами соседних пикселей, которые вместе образуют изображение. Это основной принцип рисования на компьютере.
В трехмерной компьютерной графике понятие плоского растра пикселей иногда расширяется до трехмерного объема вокселей. В этом случае имеется регулярная сетка в трехмерном пространстве с образцом, содержащим информацию о цвете в каждой точке сетки.Хотя воксели представляют собой мощные абстракции для работы со сложными трехмерными формами, они действительно требуют больших объемов памяти для хранения значительного массива. Следовательно, векторная графика используется чаще, чем воксели для создания трехмерных изображений.
Растровая графика была впервые запатентована компанией Texas Instruments в 1970-х годах и теперь повсеместна.
См. Также
Для практической информации по использованию растровой графики:
Список литературы
da: Растровое изображениеde: Rastergrafik fi: Bittikarttagrafiikka fr: Растровое изображение it: растровое изображение Grafica ja: ビ ッ ト マ ッ プ 画像 nl: Rasterafbeelding pl: Grafika rastrowa pt: Растр sv: Rastergrafik ж: 位 图
Вектор против JPEG и растровой графики | by Clash Graphics
Когда вы создаете логотип или дизайн визитной карточки для компании, у вас будет выбор между использованием векторной и JPEG или растровой графики.Вы всегда должны всегда использовать векторную графику, когда можете, для чего-то профессионального, например, для логотипа или печатных материалов. Четкость и отличное качество при любом размере — два главных преимущества векторного формата. Хотя есть несколько других причин, чтобы знать о векторной, JPEG и растровой графике. Наша команда разработчиков графики и печати www.clashgraphics.com может помочь вам выбрать лучший формат файла для ваших печатных материалов, но сначала узнайте о преимуществах каждого цифрового типа файла ниже.
Растровое изображение или графика состоит из пикселей.Изображения JPEG тоже есть. Однако векторная графика состоит, как вы уже догадались, векторов. Эти графические изображения состоят из точек и путей, а не из крошечных квадратов. Основное различие между ними — масштабируемость.
Если вы когда-нибудь пытались изменить размер JPEG, то знаете, насколько это опасно и бесполезно. Поскольку это формат сжатия с потерями, когда вы расширяете JPEG слишком далеко за пределы его исходных размеров, изображение становится очень искаженным и низкого качества.Таким образом, масштабирование JPEG и BMP оставляет вам битое изображение, которое никому не подходит. С векторами дело обстоит иначе. Векторы уникальны тем, что независимо от того, насколько вы их масштабируете, вы не увидите потери четкости, внешнего вида или качества. Вам нужно создать векторное изображение только один раз, и вы можете изменять его размер сколько угодно раз. Если вы создадите векторный логотип, то позже вы сможете сделать его большим для баннера или маленьким для визитки. Это так просто.
Возможность увеличения без искажения — огромное преимущество, хотя векторная графика не идеальна.У растровых изображений есть некоторые преимущества. JPEG и растровые изображения — хорошие форматы для фотографий и всего, что требует реалистичной визуализации. Растровая графика и изображения, а также лучше отображают градиентные цветовые сдвиги. Очевидно, что в некоторых случаях пиксели имеют свои преимущества. Векторы хорошо работают с однотонными цветами и возможностью масштабирования, в то время как растровые изображения и JPEG дают вам больше свободы и реалистичность. Недостатком является то, что растровые изображения и JPEG требуют, чтобы вы растрировали векторную графику, преобразовывая графику в пиксели.Интенсивное масштабирование или растяжение этой графики за пределы их исходных размеров сделает пиксели очевидными и может сделать ваши печатные материалы размытыми или более низкого качества.
Растровые изображения также легче открывать и редактировать. Настоящие векторные файлы сохраняются в формате .EPS или .AI. Не многие графические программы могут открывать эти файлы. На самом деле, некоторые из немногих опций, которые вам нужны для открытия векторных файлов и управления ими, — это Adobe Illustrator, Corel Draw или другое программное обеспечение для графического дизайна профессионального уровня.Однако Adobe Illustrator — это программа, которая есть у любого профессионального графического дизайнера.
Иногда вам может потребоваться растрировать или превратить векторное изображение в изображение Bitmap (BMP), прежде чем вы сможете его эффективно использовать. Хорошая новость в том, что сделать это довольно просто. Если вы работаете над чем-то вроде логотипа, рекомендуется всегда создавать исходный дизайн логотипа в виде векторной графики в формате .AI или .EPS. Хотя иногда вам может понадобиться больше, чем может предоставить вектор. Там тоже есть хорошие новости.Есть несколько программ графического дизайна, которые позволяют придавать векторным изображениям фотореализм изображений BMP, сохраняя при этом их масштабируемость.
Есть различия между векторными изображениями и пиксельными изображениями, такими как BMP и JPEG. Важно знать разницу и использовать правильный вид в процессе создания дизайна. По возможности обязательно работайте с вектором, так как его всегда можно преобразовать. Однако знайте, когда может быть полезен BMP, и просто растрируйте или конвертируйте векторную графику.
Магазин печати Clash Graphics Atlanta Flyer Printing
2233 Peachtree Rd NE Ste 202 Atlanta, GA 30309
(678) 235–3464
Чтобы просмотреть исходную версию на Clash Graphics, посетите: http://www.clashgraphics.com / Printing-tips / difference-between-vector-jpeg-and-bitmap-graphics /
Информация о векторной и растровой графике
Q.
В чем разница между векторной графикой и растровой графикой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения.Это означает, что на нем можно четко распечатать любой размер. Растровое изображение состоит из прямоугольной сетки из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с нечеткими деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Q.
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
Q.
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых фотоаппаратов и сканеров.
Q.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое редко требуется, устраняет независимость от разрешения векторной графики и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Q.
Какие бывают типы растровой графики?
А.
Однобитовое изображение относится к изображению сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Q.
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Для полноцветных изображений с непрерывным тоном, изображений в оттенках серого и одноцветных изображений с непрерывным тоном требуется 300 пикселей на дюйм.
Q.
Могу ли я изменить размер растровой графики в приложении для макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются в их фактическом размере. Если изображение увеличивается в приложении с макетом страницы, требования увеличиваются на ту же величину. Например, для увеличения полноцветного изображения со сплошными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование — 300 пикселей на дюйм, умноженное на увеличение на 225%).Лучше избегать масштабирования в приложении макета страницы, так как эти программы не могут изменять фактические пиксели изображения.
Q.
Могу ли я изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением. Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распределяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Q.
Я слышал, что Encapsulated PostScript (EPS) упоминается в контексте векторной и растровой графики. Как это может быть и то, и другое?
А.
ФайлыEPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый EPS.
Q.
Могу ли я скопировать рисунок и вставить его в свой документ?
А.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, если создадите ссылку на вашу графику. После этого рисунок останется за пределами вашего документа, и на него будут ссылаться по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
Какие недостатки у растровой графики? — MVOrganizing
Каковы недостатки растровой графики?
Один из недостатков, связанных с растровым изображением, заключается в том, что оно не очень хорошо изменяет размер.Хотя можно легко уменьшить масштаб изображения без потери четкости, нелегко увеличить изображение без того, чтобы изображение стало пиксельным. Еще один недостаток, связанный с растровым изображением, — это большой размер файла.
Какие недостатки у векторной графики?
Некоторые из преимуществ использования векторной графики включают возможность увеличения размера изображения без пикселизации, более качественные печатные материалы и надежные возможности экспорта. Главный недостаток векторной графики — невозможность создавать реалистичные изображения.
В чем заключается основной недостаток векторных изображений?
Недостатки векторной графики: * Векторная графика обычно имеет сплошной цвет или градиент. Они не могут отображать подробные свойства изображения (фото) в виде растровой графики. В Pixellogo наши шаблоны логотипов, визитки и канцелярские товары доступны для покупки в векторных и растровых форматах файлов.
JPG — растровый или векторный?
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете.
Как узнать, является ли изображение растровым или векторным?
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличите векторную графику, она всегда будет выглядеть одинаково. Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым.
Как узнать, является ли ваше изображение векторным?
Векторная графика состоит из объектов, линий, кривых и текста, а изображения состоят из набора точек или пикселей.Изображения также называют растровыми или растровыми.
Насколько реалистичны векторные изображения?
Векторная графика выглядит реалистично и точно. Векторная графика позволяет создавать очень реалистичные и точные рисунки. Вы можете рисовать реалистичные иллюстрации в Inkscape.
В чем преимущество векторной графики?
По своей сути векторная графика более гибкая, чем растровые изображения, поэтому она гораздо более универсальна, гибка и проста в использовании. Наиболее очевидным преимуществом векторных изображений перед растровой является то, что векторные изображения быстро и идеально масштабируются.
Для чего лучше всего подходит векторная графика?
Поскольку инструменты векторной графики создают такие высококачественные изображения, они идеально подходят для компаний, которые хотят создавать логотипы или подробные иллюстрации. Высокое качество гарантирует, что изображения не будут пикселизированы, как это было бы с растровым изображением — изображением, созданным с использованием пикселей, а не векторов.
В чем преимущество использования вектора?
У векторовменьший размер файлов В отличие от растровых изображений, которые требуют хранения каждого пикселя, векторные рисунки просто сохраняются как объекты.Кроме того, векторы также не зависят от разрешения. Таким образом, это делает его идеальным для обмена и загрузки. Скачивайте, делитесь и изменяйте размер векторов без потери разрешения!
Каковы два недостатка векторной графики?
Растеризация и трассировка изображений (векторизация)
| Преимущества | Недостатки | |
|---|---|---|
| Векторная графика | Масштабируемость без потери качества Возможность сжатия без потери качества Малый размер файла Свойства объекта можно настроить Легко для растрового изображения | Не подходит для сложных графических дисплеев. Для дисплея требуется растеризация. |
В чем преимущество использования векторных чертежей?
Основным преимуществом использования векторного рисования является масштабируемость изображения.Его можно масштабировать без потери качества отображения, что означает, что размер одного и того же файла изменяется для разных плотностей экрана без потери качества изображения. Это приводит к уменьшению размера APK-файлов и сокращению затрат на поддержку разработчика.
Вектор против растровой и растровой графики — что они означают?
Раскрытие: Некоторые ссылки могут быть партнерскими ссылками. Нам могут заплатить, если вы что-то купите или совершите действие после того, как нажмете одно из этих действий. 2dAnimationSoftwareGuide.com является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com
Независимо от того, пользовались ли вы программным обеспечением для анимации и цифровой живописи в течение многих лет или являетесь полным новичком, пробирающимся сквозь джунгли жаргона, вы, несомненно, встречали слова « вектор, », « растр, » и Графика « bitmap » и задалась вопросом, что они означают.
Тем более, что многие программы часто лучше справляются с одним типом графики, чем с другим, стоит немного больше узнать об этих определениях и о том, как лучше всего их использовать в каждой ситуации.
Итак, в этом посте я хотел бы как можно лучше объяснить определения и, надеюсь, развенчать мифы жаргона. Итак, поехали…
Что такое векторная и растровая графика?
Проще говоря, векторная и растровая графика — два наиболее распространенных способа обработки цифровых изображений.
- Векторные изображения состоят из математических формул, которые выражают точки и кривые для создания линий и форм одного цвета Векторная кривая слева и увеличенная справа.Без потери качества линии.
- Растровые изображения состоят из отдельных пикселей разных цветов, которые в совокупности составляют изображение
А как насчет растровых изображений?
Bitmaps — это просто другое название растровых изображений. Пиксели называются «битами», так что это, по сути, карта битов в растровом изображении.
Примеры векторных изображений
Векторная графика отлично подходит для Интернета, архитектурного дизайна и всего, что требует точности линий, например технических чертежей, которые можно легко перенести на машину для форм, 3D-печати и т. Д.
Поскольку они представляют собой математические выражения, их очень легко использовать в производстве.
Они также широко используются в 2-мерной анимации как особый стиль, который первоначально был популяризирован Flash, но теперь стал повсеместным. Многие анимационные программы теперь могут работать в векторах.
Программа для анимации Moho Pro — это программа для векторной анимации, хотя она также может обрабатывать растровые изображенияПримеры растровых изображений
Отсканированные фотографии — хороший пример растровых изображений, так как компьютер должен разбить реальную фотографию на отдельные пиксели разных цветов.
Если вы увеличиваете масштаб отсканированного изображения, вы постепенно увидите, что эти пиксели становятся все более и более заметными, поскольку количество пикселей устанавливается в момент сканирования изображения и определяется размером изображения и DPI (точек на дюйм), если вы хотите потом распечатать его.
Вот почему входное и выходное разрешение жизненно важно для растровых изображений , в отличие от векторных изображений.
Разрешение векторных и растровых изображений
Чтобы правильно использовать векторные и растровые изображения, вам нужно понимать, как разрешение может повлиять на то, что вы в итоге получите.
Например, вы сканируете или импортируете изображение (растр) шириной 400 x 400 пикселей.
Затем вы понимаете, что вам действительно нужен размер 800 x 800, и решаете увеличить его в Photoshop или другой программе для редактирования изображений.
Что произойдет, так это то, что вы снизите качество изображения, потому что теперь вы расширяете 400 пикселей на 800 (2 пикселя на каждый 1), и поскольку каждый пиксель может содержать только один единственный цвет, программное обеспечение должно приблизительно аппроксимировать цвета изображения. новые пиксели, усредняя его по цвету каждого пикселя с каждой стороны.
Никаких дополнительных деталей на изображении получить нельзя, так как при сканировании размер был «фиксированным» и составлял 400 x 400 пикселей.
С другой стороны, векторыэффективно работают без потерь и могут масштабироваться бесконечно без потери разрешения, поскольку их масштабирование — это просто вопрос масштабирования математических формул, которые выражают это изображение.
То есть, если вы увеличиваете векторную графику, она всегда будет выглядеть так же, как , не зависящая от разрешения .
Вектор или растр — что лучше?
Как и большинство вещей в жизни, речь идет об использовании правильного инструмента для правильной работы. Будут случаи, когда векторы лучше, потому что более четкие линии и возможность масштабирования до более высокого разрешения обеспечивают требуемую гибкость, а также другие ситуации, когда растровые или растровые изображения являются подходящим вариантом, потому что они могут значительно обрабатывать реалистичные изображения, фотографии и художественные эффекты. лучше.
Вот плюсы и минусы каждого, которые могут помочь вам принять правильное решение:
Вектор Плюсы
- Не зависит от разрешения, поэтому можно масштабировать до любого необходимого выходного разрешения
- Размер файла часто меньше
- Отлично подходит для создания анимации в анимации и настройки искусственно созданных персонажей
Вектор Минусы
- Работает только с отдельными цветовыми блоками, поэтому невозможно добиться смешивания / градиента.(Вы можете заполнить векторную фигуру градиентом, но это просто вектор, заполненный растровой графикой
- Не настолько интуитивно понятен для работы с
Растровые профи
- Обработка фотографий и реалистичных изображений
- Возможна более подробная информация
- Можно добиться большего количества живописных эффектов и стилей рисования
Минусы растра
- Выходное разрешение зависит от входного разрешения, поэтому, если у вас высокое выходное разрешение, вам, возможно, придется работать с прокси-изображениями более низкого разрешения в зависимости от мощности вашего компьютера
- Не подходит для создания анимации в анимационных программах
Об этом следует подумать при выборе программного обеспечения для анимации, поскольку стиль анимации, который вы хотите создать, будет зависеть от типа программного обеспечения, которое вы используете.
Если вы хотите вырезать анимацию в стиле Flash, тогда вам подойдет векторная графика, но если вы действительно хотите пойти традиционным путем рисования кадров и достижения естественных, художественных и живописных эффектов, то лучше всего подойдут растровые изображения.