Компьютерная графика | Компьютерная графика
Компьютерная графика — область информатики, занимающаяся методами и средствами создания и обработки изображений с помощью программно-аппаратных средств.
К основным сферам применения технологий компьютерной графики относятся:
- Графический интерфейс пользователя;
- Спецэффекты, визуальные эффекты (VFX), цифровая кинематография;
- Цифровое телевидение, Интернет, видеоконференции;
- Цифровая фотография;
- Цифровая живопись;
- Визуализация научных и деловых данных;
- Компьютерные игры, системы виртуальной реальности;
- Системы автоматизированного проектирования;
- Компьютерная томография;
- Компьютерная графика для кино и телевидения;
- Лазерная графика.
По способам задания изображений графику можно разделить на категории: растровая графика, векторная графика, трёхмерная и фрактальная графика.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий.
Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Трёхмерная графика широко используется в инженерном программировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинематографии и компьютерных играх.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Литература:
- Казанцев А.В. Основы компьютерной графики. Тексты специального курса лекций. Казанский Государственный Университет.
 2001. 63 с.
2001. 63 с. - Боресков А.В., Жикин Е.В.. Компьютерная графика. Динамика, реалистические изображения, М., Диалог-МИФИ, 1995, 1997.
- Никулин Е. А. Компьютерная геометрия и алгоритмы машинной графики. — СПб: БХВ-Петербург, 2003. — 560 с. Читать…
- Порев Виктор. Компьютерная графика. Учебное пособие. БХВ-Петербург. 2004. 432 с.
- Людмила Адамовна Сиденко, Компьютерная графика и геометрическое моделирование. Издательский дом «Питер», 2009. — 224 c. Читать…
- Тюкачёв Н. А., Илларионов И.В., Хлебостроев В.Г. Программирование графики в Delphi. СПБ, 2008. — 784 с. Читать…
Компью́терная гра́фика (также маши́нная графика) — область деятельности, в которой компьютеры используются как инструмент для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира. Также компьютерной графикой называют результат такой деятельности
.Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры («Spacewar!») заняло около 200 человеко-часов. Игра была создана на машине PDP-1
.В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM
.
В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка»
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее, электронно-лучевой трубке
.Основные области применения
Разработки в области компьютерной графики сначала двигались лишь академическим интересом и шли в научных учреждениях. Постепенно компьютерная графика прочно вошла в повседневную жизнь, стало возможным вести коммерчески успешные проекты в этой области. К основным сферам применения технологий компьютерной графики относятся
Научная работа
Компьютерная графика является также одной из областей научной деятельности. В области компьютерной графики защищаются диссертации, а также проводятся различные конференции
В области компьютерной графики защищаются диссертации, а также проводятся различные конференции
На факультете ВМиК МГУ существует лаборатория компьютерной графики
.По способам задания изображений графику можно разделить на категории
:Двухмерная графика
Двухмерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений
Векторная графика
Пример векторного рисункаВекторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки, прямые, окружности, прямоугольники, а также как общий случай, кривые некоторого порядка. Объектам присваиваются некоторые атрибуты, Например, толщина линий, цвет заполнения. Рисунок хранится как набор координат, векторов и других чисел, характеризующих набор примитивов.
Изображение в векторном формате даёт простор для редактирования. Изображение может без потерь масштабироваться, поворачиваться, деформироваться, также имитация трёхмерности в векторной графике проще, чем в растровой. Дело в том, что каждое такое преобразование фактически выполняется так: старое изображение (или фрагмент) стирается, и вместо него строится новое. Математическое описание векторного рисунка остаётся прежним, изменяются только значения некоторых переменных, Например, коэффициентов. При преобразовании растровой картинки исходными данными является только описание набора пикселей, поэтому возникает проблема замены меньшего числа пикселей на большее (при увеличении), или большего на меньшее (при уменьшении). Простейшим способом является замена одного пикселя несколькими того же цвета (метод копирования ближайшего пикселя: Nearest Neighbour). Более совершенные методы используют алгоритмы интерполяции, при которых новые пиксели получают некоторый цвет, код которого вычисляется на основе кодов цветов соседних пикселей.
Вместе с тем, не всякое изображение можно представить как набор из примитивов. Такой способ представления хорош для схем, используется для масштабируемых шрифтов, деловой графики, очень широко используется для создания мультфильмов и просто роликов разного содержания
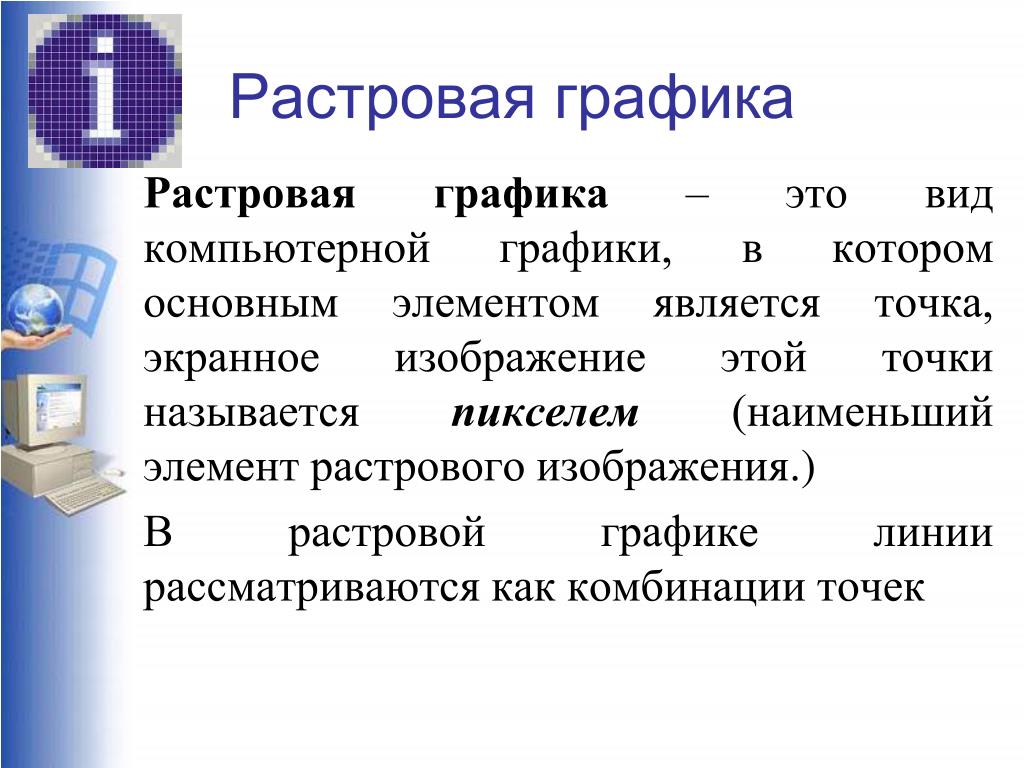
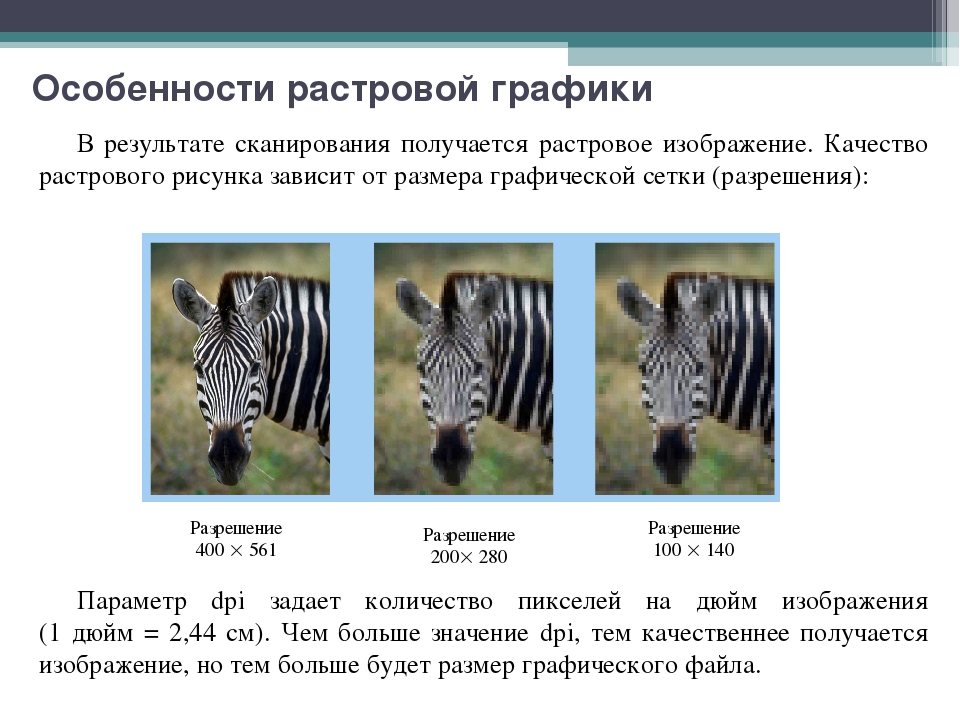
Растровая графика
Пример растрового рисункаРастровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение — яркости, цвета, прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов
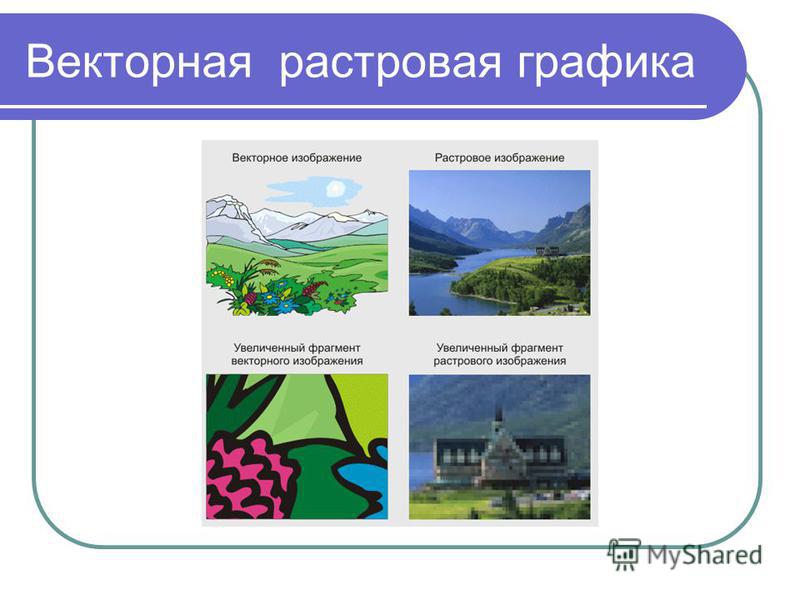
.Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда, что иначе в векторном представлении. Увеличение же растровых изображений оборачивается «красивым» видом на увеличенные квадраты того или иного цвета, которые раньше были пикселями
.
В растровом виде представимо любое изображение, однако этот способ хранения имеет свои недостатки: больший объём памяти, необходимый для работы с изображениями, потери при редактировании
.Фрактальная графика
Фрактальное деревоФрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями
.Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов
.Трёхмерная графика
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх
.
В трёхмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники
.Всеми визуальными преобразованиями в 3D-графике управляют матрицы (См. также: аффинное преобразование в линейной алгебре). В компьютерной графике используется три вида матриц
:Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый/сдвинутый/масштабированный относительно исходного
.Ежегодно проходят конкурсы трехмерной графики, такие как Magick next-gen или Dominance War
.CGI графика
Представление цветов в компьютере
Система цветопередачи RGBДля передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе
В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе
Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле
.Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге
.Реальная сторона графики
Любое изображение на мониторе, в силу его плоскости, становится растровым, так как монитор это матрица, он состоит из столбцов и строк. Трёхмерная графика существует лишь в нашем воображении, так как то, что мы видим на мониторе — это проекция трёхмерной фигуры, а уже создаём пространство мы сами. Таким образом, визуализация графики бывает только растровая и векторная, а способ визуализации это только растр (набор пикселей), а от количества этих пикселей зависит способ задания изображения
.
Если Вы хотите присоединиться к проекту, то можете добавить себя здесь.
|
Информационные технологии в образовании: Кодирование графической информации
Пространственная дискретизация — способ преобразования графического изображения из аналоговой(непрерывной) формы в цифровую (дискретную).
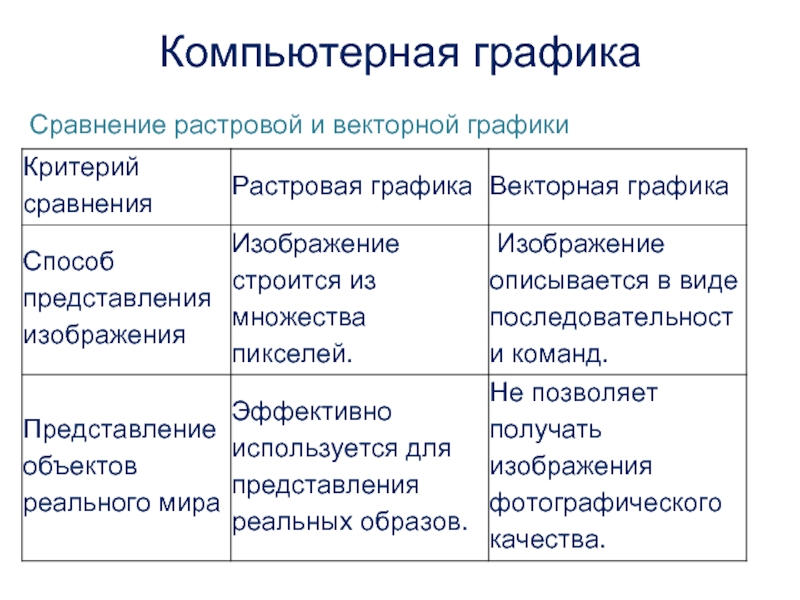
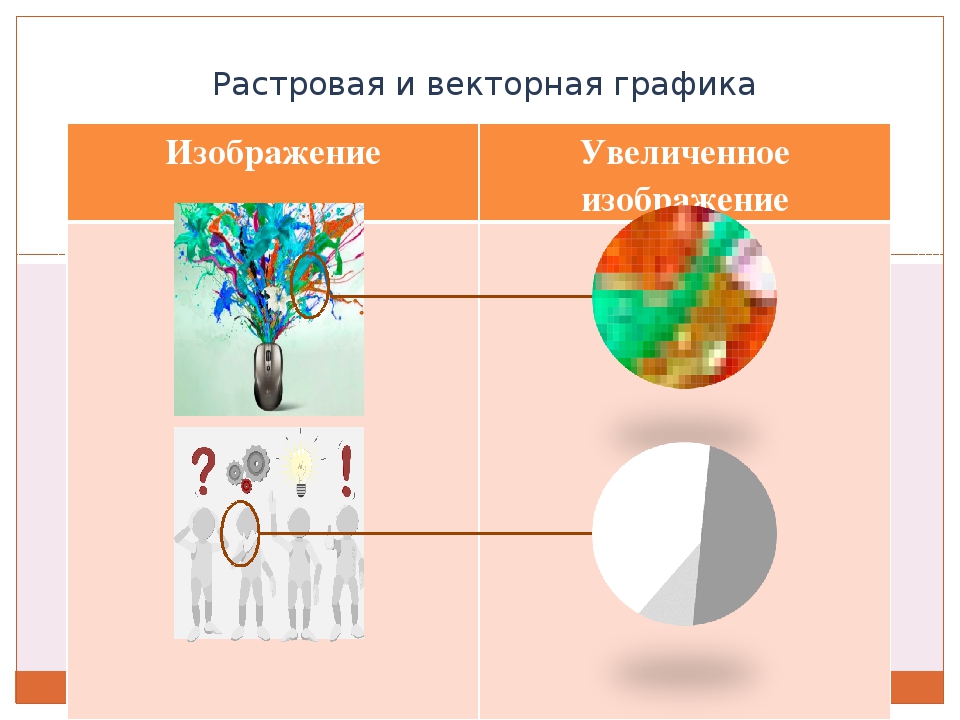
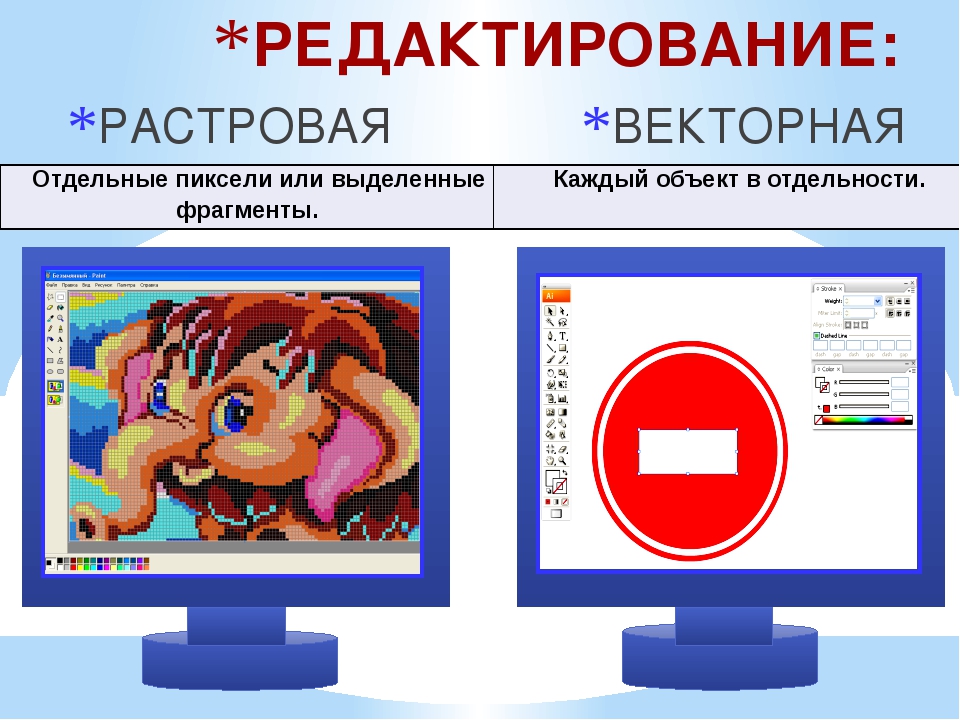
Растровая и векторная графика
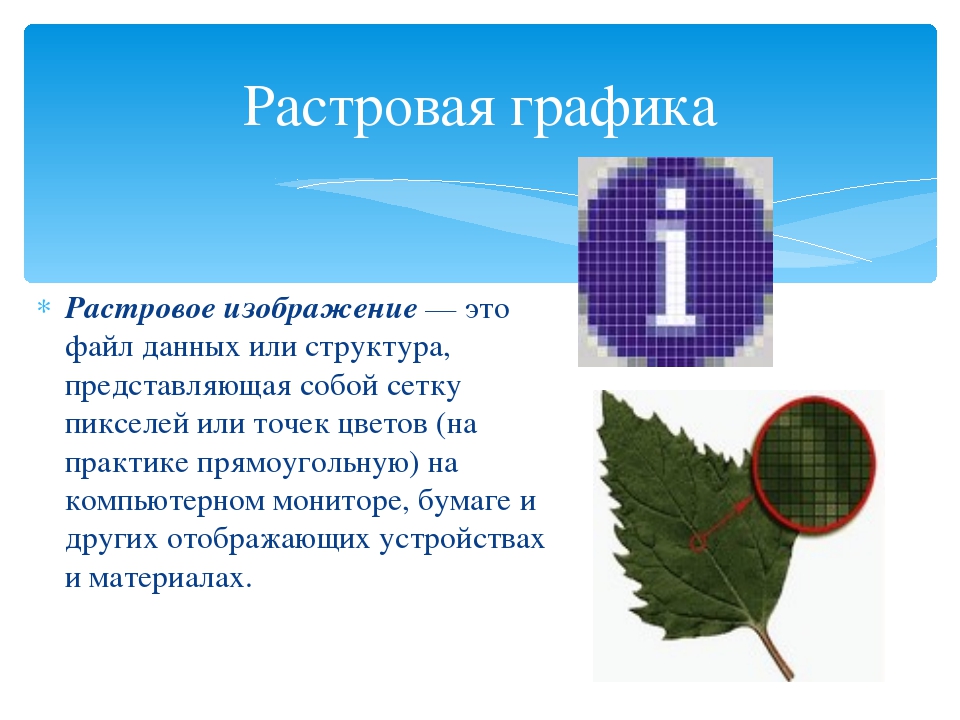
Растровое изображение — графическое изображение, формирующееся из точек различного цвета (пикселей), которые образуют строки и столбцы.
Векторное изображение — графическое изображение, формирующееся из базовых графических объектов, для каждого из которых задаются координаты опорных точек, формулы рисования объекта, а также цвет, толщина и стиль линии его контура.
Ресурсы для ознакомления:
1. Векторная графика (википедия).
Векторная графика (википедия).
2. Растровая графика (википедия).
3. Растровая и векторная графика.
Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Графические редакторы
Графический редактор — программа (или пакет программ), позволяющая создавать и редактировать двумерные изображения с помощью компьютера.
Типы графических редакторов:
- растровые графические редакторы. Наиболее популярны: Adobe Photoshop для операционных систем Microsoft Windows и Mac OS X, GIMP для GNU/Linux и других POSIX-совместимых. GIMP распространяется под лицензией GNU GPL;
- векторные графические редакторы. Наиболее популярны: Adobe Illustrator, Corel Draw, Macromedia Free Hand — для операционных систем Microsoft Windows и Mac OS X, свободно распространяемый редактор Inkscape — для всех ОС;
- гибридные графические редакторы.
 Наиболее популярны: RasterDesk для AutoCAD, Spotlight для операционных систем Microsoft Windows.
Наиболее популярны: RasterDesk для AutoCAD, Spotlight для операционных систем Microsoft Windows.
Ресурсы для ознакомления:
1. Растровый редактор (википедия).
2. Векторный редактор (википедия).
3. Векторный редактор (Федеральный центр информационно-образовательных технологий).
4. Компьютерная графика: Учебно-методическое пособие.
5. Формирование умений работы с изображениями в растровой графике на примере Adobe PhotoShop.
6. Обработка и редактирование векторной графики в Inkscape: Учебное пособие.
7. Основы работы в растровом редакторе GIMP (ПО для обработки и редактирования растровой графики): Учебное пособие.
8. GIMP: редактор растровой графики: лекция для школьников.
9. Создание и редактирование графических элементов и блок-схем в среде OpenOffice.org: Учебное пособие.
10. Учебник по Photoshop CS2.
11. 3D-моделирование в Gmax.
Задания в ЕГЭ
Основные определения и формулы
(2005, А20) Для хранения растрового изображения размером 128×128 пикселей отвели 4 килобайта памяти.
 Каково максимально возможное число цветов в палитре
изображения?
Каково максимально возможное число цветов в палитре
изображения?1) 16 2) 2 3) 8 4) 4
(2006, А17) Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 64×64 пикселей, если известно, что в изображении используется палитра из 256 цветов. Саму палитру хранить не нужно.
1) 128 2) 2 3) 256 4)
(2007, А17) Для хранения растрового изображения размером 64×64 пикселя отвели 512
байтов памяти. Каково максимально возможное число цветов в палитре
изображения?
1) 2 2) 16 3) 1024 4) 256
(2008, А17) Для хранения растрового изображения размером 32×32 пикселя отвели 512
байтов памяти. Каково максимально возможное число цветов в палитре
изображения?
1) 16 2) 2 3) 256 4) 4
(2009, А15) Для кодирования цвета фона страницы Интернет используется атрибут
bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
Какой цвет будет у страницы, заданной тэгом <body bgcolor=»#FFFFFF»>?
1) белый 2) зеленый 3) красный 4) синий
(2010, А15) Для кодирования цвета фона web-страницы используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
Какой цвет будет у страницы, заданной тэгом <body bgcolor=»#00FF00″>?
1) белый 2) зеленый 3) красный 4) синий
Актуальные вопросы построения методики преподавания темы «Векторная и растровая графика» в основной школе на основе свободных графических редакторов OpenOffice.org Draw и GIMP | Федосов
1. Алешкина О. В. Особенности методики преподавания компьютерной графики // Актуальные проблемы гуманитарных и естественных наук. 2014. № 3-2. С. 165–167.
2. Блог Антона Лапшина. https://www.gimpart.org/vse-uroki-gimp
https://www.gimpart.org/vse-uroki-gimp
3. Босова Л. Л., Босова А. Ю. Информатика: учебник для 7 класса. М.: БИНОМ. Лаборатория знаний, 2013. 224 с.
4. Босова Л. Л., Босова А. Ю. Информатика: учебник для 8 класса. 2-е изд., испр. М.: БИНОМ. Лаборатория знаний, 2014. 160 с.
5. Босова Л. Л., Босова А. Ю. Информатика: учебник для 9 класса. М.: БИНОМ. Лаборатория знаний, 2013. 184 с.
6. Графический редактор Krita. https://ru.wikipedia.org/wiki/Krita
7. Дуванов А. А. Азы информатики. Рисуем на компьютере. Книга для учителя. СПб.: БХВ-Петербург, 2005. 288 с.
8. Залогова Л. А. Компьютерная графика. Практикум. 2-е изд. М.: Лаборатория Базовых Знаний, 2005. 320 с.
Залогова Л. А. Компьютерная графика. Практикум. 2-е изд. М.: Лаборатория Базовых Знаний, 2005. 320 с.
9. Казаков Д. В. Krita — графический редактор для художников // Девятая конференция «Свободное программное обеспечение в высшей школе»: Тезисы докладов (г. Переславль, 25–26 января 2014 года). М.: Альт Линукс, 2014. С. 105–108.
10. Картавцева Е. Н. Освоение и использование графического редактора GIMP: учебное пособие. Томск: Изд-во Том. гос. архит.-строит. ун-та, 2016. 110 с.
11. Козодаев Р. Ю., Маджугин А. В. OpenOffice. org 3. Полное руководство пользователя / под ред. Е. В. Ушаковой. СПб.: БХВ-Петербург, 2010. 704 с.
12. Колисниченко Д. Н. GIMP 2 — бесплатный аналог Photoshop для Windows/Linux/Mac OS. 2-е изд., перераб. и доп. СПб.: БХВ-Петербург, 2010. 368 с.
2-е изд., перераб. и доп. СПб.: БХВ-Петербург, 2010. 368 с.
13. Коновалов М. В. Основы производственного мастерства: учебник для студентов высших учебных заведений по направлению подготовки 072500.62 «Дизайн», профиль «Дизайн в медиаиндустрии». Уфа: АЭТЕРНА, 2018. 162 с.
14. Маркушевич М. В. Формирование ИКТ-компетентности школьников в области компьютерной графики с использованием векторного графического редактора OpenOffice. org Draw // Информатика в школе. 2014. № 6. С. 34–53.
15. Маркушевич М. В., Краснов А. Н. Применение коллекционно-модульного методического подхода при разработке методики преподавания информатики в основной школе // Материалы XXX международной конференции «Современные информационные технологии в образовании». М.: ТРОВАНТ, 2019. С. 109–110.
109–110.
16. Минимальные системные требования GIMP. https://systemrequirements.ru/gimp/
17. Панюкова А. А., Панюкова Т. А., Дударева В. И. Информатика на каникулах: техническое, программное и методическое обеспечение занятий по компьютерной графике в летней школе // Информационные технологии и системы. Труды Третьей международной научной конференции. Челябинск: Изд-во ЧелГУ, 2014. С. 167–170.
18. Панюкова Т. А. GIMP и Adobe Photoshop: Лекции по растровой графике. М.: Книжный дом «ЛИБРОКОМ», 2018. 280 с.
19. Поляков К. Ю., Еремин Е. А. Информатика. 7 класс. В 2 ч. Ч. 2. 2-е изд., стереотип. М.: БИНОМ. Лаборатория знаний, 2018. 160 с.
20. Поляков К. Ю., Еремин Е. А. Информатика. 8 класс. 2-е изд., стереотип. М.: БИНОМ. Лаборатория знаний, 2018. 256 с.
Поляков К. Ю., Еремин Е. А. Информатика. 8 класс. 2-е изд., стереотип. М.: БИНОМ. Лаборатория знаний, 2018. 256 с.
21. Поляков К. Ю., Еремин Е. А. Информатика. 9 класс. М.: БИНОМ. Лаборатория знаний, 2018. 288 с.
22. Поносов Александр Михайлович // Википедия. https://ru.wikipedia.org/wiki/Поносов,_Александр_Михайлович
23. Руководство пользователя GIMP. https://docs.gimp.org/2.10/ru/
24. Семакин И. Г., Залогова Л. А., Русаков С. В., Шестакова Л. В. Информатика: учебник для 7 класса. 7-е изд., стереотип. М.: БИНОМ. Лаборатория знаний, 2018. 168 с.
25. Системные требования редактора Krita. https://store. steampowered.com/app/280680/Krita/
steampowered.com/app/280680/Krita/
26. Угринович Н. Д. Информатика и ИКТ: учебник для 9 класса. 6-е изд. М.: БИНОМ. Лаборатория знаний, 2012. 295 с.
27. Федосов А. Ю., Маркушевич М. В. Актуальные вопросы применения отечественного программного обеспечения в учебно-воспитательном процессе общеобразовательной школы // Информатика и образование. 2018. № 6. С. 11–22.
28. Федосов А. Ю., Маркушевич М. В. Методология выбора между системным и общим прикладным проприетарным и свободным программным обеспечением для реализации образовательного процесса в дистанционной форме // Информационное общество: образование, наука, культура и технологии будущего. 2017. № 1. С. 114–130.
29. Хахаев И. А. Свободный графический редактор GIMP: первые шаги. М.: ALT Linux; ДМК Пресс, 2010. 223 с.
А. Свободный графический редактор GIMP: первые шаги. М.: ALT Linux; ДМК Пресс, 2010. 223 с.
30. Hiitola B. Inkscape 0.48 Essentials for Web Designers. Packt Publishing. Birmingham — Mumbai, 2010.
31. OpenOffice. org: Теория и практика / И. Хахаев, В. Машков, Г. Губкина и др. М.: ALT Linux; БИНОМ. Лаборатория знаний, 2008. 318 с.
32. Shimonski R., van Gumster J. GIMP Bible. John Wiley & Sons Limited, 2010.
Что и как «подать» на стол?
Авторы проекта
Калинина Н.И., Мещерякова М.С.
Тема проекта
Растровая и векторная графика
Предмет, класс
Информатика и ИКТ, 8 класс
Краткая аннотация проекта
Проект ориентирован на учеников 8 класса и разработан в рамках учебной программы по информатике. Исследование направлено на формирование понятия «графика», умения работать с различными типами графических редакторов и выработку навыков по применению полученных в ходе проекта умений в повседневной жизни и учебной деятельности.
Исследование направлено на формирование понятия «графика», умения работать с различными типами графических редакторов и выработку навыков по применению полученных в ходе проекта умений в повседневной жизни и учебной деятельности.
Вопросы, направляющие проект
Основополагающий вопрос:
Как украсить свою жизнь?
Проблемные вопросы:
Что лучше: пиксель или вектор?
Зачем столько графических редакторов?
Как понять какой формат «правильный» ?
Учебные вопросы:
Что такое векторная графика?
Что такое растровая графика?
Что такое пиксель?
Каковы преимущества и недостатки каждого вида графики?
Какие существуют графические редакторы?
Какие существуют типы форматов графических изображений?
Что такое разрешение экрана?
План проведения проекта
Визитная карточка проекта
Публикация учителя
Презентация учителя для выявления представлений и интересов учащихся
Пример продукта проектной деятельности учащихся
Материалы по формирующему и итоговому оцениванию
Материалы по сопровождению и оценке проектной деятельности
Одаренный ученик:
Ученик, для которого язык изучения не является родным:
Ученик с проблемами освоения учебного материала:
Полезные ресурсы
Проекты с аналогичной тематикой
Отзывы на проект
Назад:
EDIT:kalinina_n
БАЗОВЫЕ АЛГОРИТМЫ КОМПЬЮТЕРНОЙ ГРАФИКИ (что там, за “кнопками”?)
C полигонами связано большое количество вычислений, в том числе тестов. Тесты могут не давать исчерпывающий ответ на поставленный вопрос, но могут ограничить область поиска и сократить время и машинные ресурсы. Например, человек, не задумываясь, ответит на следующие вопросы на основании того, что он видит. В компьютерной графике поиск ответов на эти вопросы формализован.
Тесты могут не давать исчерпывающий ответ на поставленный вопрос, но могут ограничить область поиска и сократить время и машинные ресурсы. Например, человек, не задумываясь, ответит на следующие вопросы на основании того, что он видит. В компьютерной графике поиск ответов на эти вопросы формализован.
Свойства плоских многоугольников
Пересечение прямой линии с полигоном. Прямая пересекает полигон, если существует хотя бы одна пара вершин, лежащих от нее по разные стороны (это свойство предполагает сравнение для всех имеющихся пар вершин, а не только смежных).
Выпуклость полигона. У выпуклого полигона все углы при вершинах pi-1 , pi , pi+1 одного знака. Другими словами, при обходе выпуклого полигона по замкнутому контуру в произвольном направлении каждая вершина pi+1 расположена относительно ребра pi-1 pi одинаково для всех значений i: слева при положительном направлении обхода и справа при отрицательном.
Самопересечение полигона. Полигон является самопересекающейся замкнутой ломаной линией, если у него существует хотя бы одна пара пересекающихся отрезков. Два отрезка пересекаются друг с другом, если концы одного находятся по разные стороны от прямой другого и наоборот (тестироваться должны все пары несмежных ребер полигона)
Тесты ориентации точки относительно полигона
Ограничимся только перечислением: выпуклый тест, габаритный тест, угловой тест. Перечисленные тесты, будучи проведенными до начала вычислений, существенно сокращают время вычислений и вообще оптимизируют работу компьютера.
Растровые алгоритмы используется для рисования линий на экране компьютера. Изображение отрезка на экране должно отвечать некоторым минимальным требованиям:
— концы отрезка должны находиться в заданных точках;
— яркость вдоль отрезка должна быть постоянной и не зависеть от длины и наклона.
В силу дискретности ни одно из этих условий не может быть точно выполнено на растровом дисплее [9].
Растровые алгоритмы построения прямой призваны получить максимально возможное приближение к этим требованиям при минимальных ресурсах.
Прямое вычисление координат. Пусть заданы координаты конечных точек отрезка (x1,y1) и (x2,y2). Координаты внутренней точки отрезка вычисляются следующим образом: y=F(x): y=y1+(x-x1)(y2-y1)/(x2-x1).
Для того чтобы свести к минимуму вычисления в цикле, все операции над константами выносятся из тела цикла: k=(y2-y1)/(x2-x1), yy=y1-x1*k.
В цикле вычисляется y=yy+x*k.
С учетом того, что вычисление дробей происходит с определенной погрешностью, возможна ситуация, когда на последнем шаге цикла x окажется не равным x2.
В 1962 году сотрудник компании IBM Джек Е. Брезенхэм (Jack E. Bresenham) предложил подход, позволяющий разрабатывать так называемые инкрементные алгоритмы растеризации. Алгоритм Брезенхе́ма – один из старейших алгоритмов в компьютерной графике, определяющий, какие точки двумерного растра нужно закрасить, чтобы получить близкое приближение прямой линии между двумя заданными точками.
Инкрементные алгоритмы выполняются как последовательное вычисление координат соседних пикселов путем добавления приращений координат. Приращения рассчитываются на основе анализа функции погрешности. В цикле выполняются только целочисленные операции сравнения и сложения/вычитания без использования умножения и деления.
Это позволяет повысить эффективность использования цифровых ЭВМ, которые, как раз, и отточены под целочисленные вычисления. Достаточно заметить, что y уменьшается от y0 и за каждый шаг мы добавляем к x единицу и добавляем к y значение наклона которое можно вычислить заранее. Более того, на каждом шаге мы делаем одно из двух: либо сохраняем тот же y, либо уменьшаем его на 1 [10].
Более того, на каждом шаге мы делаем одно из двух: либо сохраняем тот же y, либо уменьшаем его на 1 [10].
Существует обобщение алгоритма Брезенхэма для построения кривых 2-го порядка.
Алгоритм Брезенхема вывода окружности
Для вывода контура круга можно использовать соотношение между координатами X и Y для точек окружности X2+Y2=R2 и построить алгоритм прямого вычисления координат. Однако в этом случае необходимо вычислять квадратный корень (как элемент бесконечной последовательности приближений).
Алгоритм вывода окружности пошагово генерирует очередные точки окружности, выбирая на каждом шаге для занесения пикселя точку растра Pi(Xi,Yi), ближайшую к истинной окружности, так чтобы ошибка: Ei(Pi)=(Xi2+Yi2) — R2 была минимальной. Причем, как и в алгоритме Брезенхема для генерации отрезков, выбор ближайшей точки выполняется с помощью анализа значений управляющих переменных, для вычисления которых не требуется вещественной арифметики. Для выбора очередной точки достаточно проанализировать знаки.
Причем, как и в алгоритме Брезенхема для генерации отрезков, выбор ближайшей точки выполняется с помощью анализа значений управляющих переменных, для вычисления которых не требуется вещественной арифметики. Для выбора очередной точки достаточно проанализировать знаки.
Для простоты и без ограничения общности генерируют 1/8 окружности, центр которой лежит в начале координат. В вычислениях используется свойство окружности, что после закрашивания на экране пикселя самой верхней точки окружности на 1/8 ее части следующий пиксель, который необходимо закрасить может быть только один из двух соседних – справа или справа снизу. Остальные части окружности могут быть получены последовательными отражениями.
Аналогично можно построить эллипс.
Алгоритм Ву – это алгоритм разложения отрезка в растр со сглаживанием. Был предложен У Сяолинем (Xiaolin Wu, отсюда устоявшееся в русском языке название алгоритма) 1991 году. Алгоритм сочетает высококачественное устранение ступенчатости и скорость, близкую к скорости алгоритма Брезенхема без сглаживания.
Отличие состоит в том, что в алгоритме Ву на каждом шаге устанавливается не одна, а две точки. Например, если основной осью является Х, то рассматриваются точки с координатами (х,у) и (х, у+1). В зависимости от величины ошибки, которая показывает, как далеко ушли пиксели от идеальной линии по неосновной оси, распределяется интенсивность между этими двумя точками. Чем больше удалена точка от идеальной линии, тем меньше ее интенсивность. Значения интенсивности двух пикселей всегда дают в сумме единицу, то есть это интенсивность одного пикселя, в точности попавшего на идеальную линию. Такое распределение придаст линии одинаковую интенсивность на всем ее протяжении, создавая при этом иллюзию, что точки расположены вдоль линии не по две, а по одной.
7. Цвет в компьютерной графикеСовременные САПР работают в цветном представлении изображений. Для описания цветов, которые получаются с помощью устройств, основанных на принципе излучения, используется аддитивная цветная модель RGB. В этой модели работают мониторы и бытовые телевизоры.
В этой модели работают мониторы и бытовые телевизоры.
Кроме модели RGB применяется модель HSV, в которой цвет описывается следующими параметрами: цветовой тон H(Hue), насыщенность S(Saturation), яркость, светлота V(Value).
Для описания цвета при получении изображений на устройствах, которые реализуют принцип поглощения (вычитания) цветов используется субтрактивная цветовая модель CMYK. Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого: Голубой(Cyan), Пурпурный(Magenta), Желтый(Yellow). Существуют также и другие цветовые модели.
8. Визуализация изображений. Основные понятияПолучение изображения на экране монитора персонального компьютера выполняется растровой графикой путем закрашивания всех пикселей в определенный цвет. На задание цвета для каждого пикселя экрана в памяти компьютера может быть отведено 1 или 2 бита. В соответствие с этим получено 2-х или 4-х цветное изображение (мониторы CGA, единственные, содержащие в своем названии слово «цветной», были именно 4-х цветными). При дальнейшем увеличении отведенной памяти в 1, 2, 3-х байта может быть передано 256, 65536 или 16 777 216 цветов [11]. Интересно, что человеческий глаз различает примерно 16 млн. оттенков цветов.
При дальнейшем увеличении отведенной памяти в 1, 2, 3-х байта может быть передано 256, 65536 или 16 777 216 цветов [11]. Интересно, что человеческий глаз различает примерно 16 млн. оттенков цветов.
Возможное разрешение мониторов непрерывно растет и составляет 7680×4800 пикселов (при привычном 1280×1024, хотя лет 10 назад 800х600). При таком количестве точек, которые необходимо закрасить, без специальных средств компьютер можно было бы загрузить одной только этой задачей. Задача решается как аппаратно (совершенствованием видеокарт, процессоров и т.п.), так и программно путем разработки эффективных счетных алгоритмов.
9. Алгоритмы удаления скрытых линий и поверхностейЗадача удаления невидимых линий и поверхностей является одной из наиболее сложных в компьютерной графике. Алгоритмы удаления невидимых линий и поверхностей служат для определения линий ребер, поверхностей или объемов, которые видимы или невидимы для наблюдателя, находящегося в заданной точке пространства.
Сложность задачи удаления невидимых линий и поверхностей привела к появлению большого числа различных способов ее решения. Многие из них ориентированы на специализированные приложения. Наилучшего решения обшей задачи удаления невидимых линий и поверхностей не существует. Для моделирования процессов в реальном времени, например, для авиатренажеров, требуются быстрые алгоритмы, которые могут порождать результаты с частотой видеогенерации (30 кадр/с). Для компьютерной мультипликации, например, требуются алгоритмы, которые могут генерировать сложные реалистические изображения, в которых представлены тени, прозрачность и фактура, учитывающие эффекты отражения и преломления цвета в мельчайших оттенках. Подобные алгоритмы работают медленно, и зачастую на вычисления требуется несколько минут или даже часов. Строго говоря, учет эффектов прозрачности, фактуры, отражения и т.п. не входит в задачу удаления невидимых линий или поверхностей. Естественнее считать их частью процесса визуализации изображения. Процесс визуализации является интерпретацией или представлением изображения или сцены в реалистической манере.
Процесс визуализации является интерпретацией или представлением изображения или сцены в реалистической манере.
Все алгоритмы удаления невидимых линий (поверхностей) включают в себя сортировку. Порядок, в котором производится сортировка координат объектов, вообще говоря, не влияет на эффективность этих алгоритмов. Главная сортировка ведется по геометрическому расстоянию от тела, поверхности, ребра или точки до точки наблюдения. Основная идея, положенная в основу сортировки по расстоянию, заключается в том, что чем дальше расположен объект от точки наблюдения, тем больше вероятность, что он будет полностью или частично заслонен одним из объектов, более близких к точке наблюдения. После определения расстояний или приоритетов по глубине остается провести сортировку по горизонтали и по вертикали, чтобы выяснить, будет ли рассматриваемый объект действительно заслонен объектом, расположенным ближе к точке наблюдения.
Алгоритмы удаления невидимых частей сцены можно классифицировать:
- По выбору удаляемых частей: удаление невидимых линий, ребер, поверхностей, объемов.

- По порядку обработки элементов сцены: удаление в произвольном порядке и в порядке, определяемом процессом визуализации.
- По системе координат:
- алгоритмы работающие в пространстве объектов, когда каждая из N граней объекта сравнивается с остальными N-1 гранями (объем вычислений растет как N2),
- алгоритмы работающие в пространстве изображения, когда для каждого пикселя изображения определяется какая из N граней объекта видна (при разрешении экрана M×M объем вычислений растет как M2 ×N).
Алгоритмы удаления линий
Применение — векторные устройства. Могут применяться и в растровых для ускорения процесса визуализации, но при этом не используется основное ценное качество растрового дисплея – возможность закраски поверхностей.
Наиболее известный ранний алгоритм – алгоритм Робертса (1963 г. ). Работает с только выпуклыми телами в пространстве объектов. Каждый объект сцены представляется многогранным телом, полученным в результате пересечения плоскостей. Т.е. тело описывается списком граней, состоящих из ребер, которые в свою очередь образованы вершинами.
). Работает с только выпуклыми телами в пространстве объектов. Каждый объект сцены представляется многогранным телом, полученным в результате пересечения плоскостей. Т.е. тело описывается списком граней, состоящих из ребер, которые в свою очередь образованы вершинами.
Вначале из описания каждого тела удаляются нелицевые плоскости, экранированные самим телом. Затем каждое из ребер сравнивается с каждым телом для определения видимости или невидимости. Т.е. объем вычислений растет как квадрат числа объектов в сцене. Наконец вычисляются новые ребра, полученные при протыкании телами друг друга.
Алгоритм плавающего горизонта чаще всего используется для удаления невидимых линий трехмерного представления функций, описывающих поверхность в виде: F(x, у, z) = 0.
Подобные функции возникают во многих приложениях в математике, технике, естественных науках и других дисциплинах.
Главная идея данного метода заключается в сведении трехмерной задачи к двумерной путем пересечения исходной поверхности последовательностью параллельных секущих плоскостей, имеющих постоянные значения координат х, у или z.
Алгоритм сначала упорядочивает плоскости z=const по возрастанию расстояния до них от точки наблюдения. Затем для каждой плоскости, начиная с ближайшей к точке наблюдения, строится кривая, лежащая на ней, т. е. для каждого значения координаты х в пространстве изображения определяется соответствующее значение y. Алгоритм удаления невидимой линии заключается в следующем. Если на текущей плоскости при некотором заданном значении x соответствующее значение у на кривой больше значения y для всех предыдущих кривых при этом значении x, то текущая кривая видима в этой точке; в противном случае она невидима.
Фактически этот алгоритм удаления невидимых линий работает каждый раз с одной линией.
Алгоритм удаления поверхностей с Z-буфером
Алгоритм предложен Эдом Кэтмулом и представляет собой обобщение буфера кадра. Обычный буфер кадра хранит коды цвета для каждого пикселя в пространстве изображения. Идея алгоритма состоит в том, чтобы для каждого пикселя дополнительно хранить еще и координату Z или глубину. При занесении очередного пикселя в буфер кадра значение его Z-координаты сравнивается с Z-координатой пикселя, который уже находится в буфере. Если Z-координата нового пикселя больше, чем координата старого, т.е. он ближе к наблюдателю, то атрибуты нового пикселя и его Z-координата заносятся в буфер, если нет, то ни чего не делается.
Идея алгоритма состоит в том, чтобы для каждого пикселя дополнительно хранить еще и координату Z или глубину. При занесении очередного пикселя в буфер кадра значение его Z-координаты сравнивается с Z-координатой пикселя, который уже находится в буфере. Если Z-координата нового пикселя больше, чем координата старого, т.е. он ближе к наблюдателю, то атрибуты нового пикселя и его Z-координата заносятся в буфер, если нет, то ни чего не делается.
Главное преимущество алгоритма – его простота. Основной недостаток – большой объем требуемой памяти.
Алгоритм использующий список приоритетов
Алгоритмы, использующие список приоритетов, пытаются получить преимущество посредством предварительной сортировки по глубине или приоритету. Тогда можно записать все элементы в буфер кадра поочередно, начиная с элемента, наиболее удаленного от точки наблюдения. Более близкие к наблюдателю элементы будут затирать информацию о более далеких элементах в буфере кадра. Эффекты прозрачности можно включить в состав алгоритма путем не полной, а частичной корректировки содержимого буфера кадра с учетом атрибутов прозрачных элементов.
Эффекты прозрачности можно включить в состав алгоритма путем не полной, а частичной корректировки содержимого буфера кадра с учетом атрибутов прозрачных элементов.
Для простых элементов сцены, например для многоугольников, этот метод иногда называют алгоритмом художника, поскольку он аналогичен тому способу, которым художник создает картину. Сначала художник рисует фон, затем предметы, лежащие на среднем расстоянии, и, наконец, передний план [12].
Алгоритм разбиения области Варнока
Алгоритм работает в пространстве изображения и анализирует область на экране дисплея (окно) на наличие в них видимых элементов. Если в окне нет изображения, то оно просто закрашивается фоном. Если же в окне имеется элемент, то проверяется, достаточно ли он прост для визуализации. Если объект сложный, то окно разбивается на более мелкие, для каждого из которых выполняется тест на отсутствие и/или простоту изображения. Рекурсивный процесс разбиения может продолжаться до тех пор пока не будет достигнут предел разрешения экрана [1, 13, 14].
Алгоритм определения видимых поверхностей путем трассировки лучей
Оценка эффективности всех перечисленных алгоритмов удаления невидимых поверхностей, зависит от определенных характеристик когерентности той сцены, для которой ведется поиск ее видимых участков.
В отличие от них трассировка лучей является методом грубой силы (метод, не учитывающий специфику обрабатываемого объекта). Главная идея, лежащая в основе этого метода, заключается в том, что наблюдатель видит любой объект посредством испускаемого неким источником света, который падает на этот объект и затем каким-то путем доходит до наблюдателя. Свет может достичь наблюдателя, отразившись от поверхности, преломившись или пройдя через нее. Если проследить за лучами света, выпушенными источником, то можно убедиться, что весьма не многие дойдут до наблюдателя. Следовательно, этот процесс был бы вычислительно неэффективен. Аппель первым предложил для определения видимых или скрытых поверхностей отслеживать (трассировать) лучи в обратном направлении, т. е. от наблюдателя к объекту.
е. от наблюдателя к объекту.
Впоследствии Кей и Уиттед реализовали алгоритмы трассировки лучей с использованием общих моделей освещения. Эти алгоритмы учитывают эффекты отражения одного объекта от поверхности другого, преломления, прозрачности и затемнения [15].
10. Очень кратко о презентационной графикеПри формировании изображения сцен в презентационной графике используют законы геометрической оптики, преломляющие свойства материалов, эффекты смешения цветов и т.д. Производится также устранение ступенчатости.
Методы закрашивания объектов, моделируемых многогранниками и полигональными сетками, основаны на моделях отражения света. При изображении объектов обычно моделируют сочетание зеркального и диффузного рассеивания в пропорции, характерной для конкретного материала. Интенсивность отраженного света можно определить как сумму диффузного и зеркального компонентов (из физики). С учетом рассеяния света с расстоянием Iотр = Ia Ka+I (Kdcos q + Kscos pa)/(R+k),
где константы Kd, Ks определяют отражательные свойства материала. R – расстояние от центра проекции до поверхности, k – константа, подбираемая эмпирически.
R – расстояние от центра проекции до поверхности, k – константа, подбираемая эмпирически.
Этот метод предназначен для создания иллюзии гладкой криволинейной поверхности, описанной в виде многогранников или полигональной сетки с плоскими гранями. Простое увеличение число граней приводит к существенному замедлению визуализации. Преодолеть это противоречие призваны методы Гуро и Фонга.
Метод Гуро основывается на идее закрашивания каждой плоской грани не одним цветом, а плавно изменяющимися оттенками, вычисляемыми путем билинейной интерполяции цветов примыкающих граней. Существенным недостатком метода Гуро является невозможность получения качественных бликов на блестящих поверхностях.
Закраска Фонга требует больших вычислительных затрат, однако она позволяет разрешить многие проблемы метода Гуро. При закраске Гуро вдоль сканирующей строки интерполируется значение интенсивности, а при закраске Фонга – вектор нормали. Затем он используется в модели освещения для вычисления интенсивности пикселя. При этом достигается лучшая локальная аппроксимация кривизны поверхности и, следовательно, получается более реалистичное изображение. В частности, правдоподобнее выглядят зеркальные блики [16].
При этом достигается лучшая локальная аппроксимация кривизны поверхности и, следовательно, получается более реалистичное изображение. В частности, правдоподобнее выглядят зеркальные блики [16].
Можно говорить, что обстоятельно исследованы сегменты геометрических преобразований и описаний кривых и поверхностей. Также изучены, но все еще продолжают развиваться методы растрового сканирования, отсечение, удаление линий и поверхностей, цвет, закраска, текстура и эффекты прозрачности.
Нужно ли знание внутренних алгоритмов работы графических компьютерных программ САПР инженеру-конструктору? В профессиональной деятельности – навряд ли. Но для грамотного преподавателя для расширения кругозора и эрудиции на понятийном уровне ознакомление с ними необходимо. Кроме того в программах компьютерной графики (возможно не во всех) предусматривается возможность для программирования на уровне пользователя. Использование такой возможности в сочетании со знанием внутренних алгоритмов может повысить производительность и значительно расширить возможности использования программ. Есть примеры, когда преподаватели, владеющие графическими программами на уровне программирования в них, успешно передают эти знания своим студентам [7].
Есть примеры, когда преподаватели, владеющие графическими программами на уровне программирования в них, успешно передают эти знания своим студентам [7].
Ну и, конечно же, алгоритмы компьютерной геометрии – это один из разделов математики, которую по меткому выражению М.В.Ломоносова «уже затем учить надо, что она ум в порядок приводит».
Computer Aided Design
Щелкните фильтр, затем выберите Blur, затем Gaussian blur. Теперь измените значения X и Y.
Эффект Гаусса
Снова нажмите на фильтр, затем на Размытие, выберите Линейное размытие при движении и измените длину и угол.
Эффект линейного движения
Выберите «Обтекание» и нажмите на инструмент перемещения, после чего создайте новый слой, затем нажмите «Редактировать» и выберите заливку цветом FG.
FG цвет
щелкните фильтр, выберите шум, затем шум HSV и установите Hue-180 и насыщенность, значение 1.
Шум HSV
Перейдите к цвету, выберите насыщенность, сделайте масштаб нулевым, затем перейдите к фильтру, выберите размытие, затем размытие по Гауссу и измените X и Y на 6,26.
нажмите на цвета, выберите уровни и отрегулируйте уровни ввода.
Уровни цвета
Снова перейдите к фильтру, выберите размытие, затем линейное размытие в движении и измените значение длины, затем нажмите на цвета, выберите кривую и настройте значения X и Y.
Цветовая кривая
Нажмите на единый инструмент преобразования, перетащите изображение в середину и перетащите его снизу справа и слева.
Преобразование
Щелкните слой, выберите изображение по размеру слоя. После этого возьмите второй слой вверху и первый слой под ним, затем нажмите на фильтр
После этого возьмите второй слой вверху и первый слой под ним, затем нажмите на фильтр
, выберите карту, перейдите к смещению и выберите дополнительный вход в качестве второго слоя. И вы получите изображение, отраженное водой, как показано ниже.
Окончательный результат
Загружаемый файл GIMP
KRITA
Откройте krita, перейдите в файл, выберите новый файл, откройте свое изображение.Выберите инструмент выбора кривой Безье. Выберите часть, которую вы хотите удалить.
Исходное изображение
Используйте команду Shift + ctrl + I, чтобы выделить выделенную часть.
Выбранный район
Нажмите B или выберите инструмент «Кисть», чтобы удалить фон
Кисть прикладная
Как мы видим, фон с этого изображения удален.
Выход
Сравнение между GIMP и Krita
В растре мы играем со значениями пикселей. Если мы изменим пиксели, это отразится на нашем изображении.
В GIMP мы можем изменять размер изображения, также мы можем придать изображению другой эффект. Мы можем обрезать изображение. У
GIMP разные фильтры, изменяя значение, мы получаем другой эффект.
В GIMP мы можем изменять размер группы изображений. Для этого мы добавили плагин для пакетной обработки.
Проста в использовании. Krita также является растровой программой, но она не более полезна по сравнению с GIMP.
Пользовательский интерфейс не очень хорош. Оба ПО имеют открытый исходный код, но мне нравится GIMP.
Что такое вектор?
Векторная графика не состоит из пикселей. Вектор состоит из прямых или изогнутых линий или контуров.
Изображение можно масштабировать до больших значений без потери качества. Изображение не будет размытым.
Из-за этого дизайны созданы с использованием векторных программ. (Википедия)
В векторе я использовал следующие два программного обеспечения:
Coreldraw
Inkscape
Coreldraw
Щелкните файл, выберите новый файл.Используя контурное перо, нарисуйте фигуру.
Регулируя стрелку, мы можем изменить форму.
Рисунок1
Проведите линию, как показано на рисунке.
Рисунок2
Заполните цвет с помощью инструмента интеллектуальной заливки.
Цвет заливки 1
Выберите интерактивный инструмент заливки, залейте цветом и отрегулируйте интенсивность цвета с помощью стрелки.
Цвет заливки 2
Снова выберите интерактивный инструмент заливки и залейте его синим цветом.
Заливка синего цвета
Выберите изображение и щелкните правой кнопкой мыши крестик в правом углу. Используется для удаления контура.
Удалить контур
Копировать изображение
Копировать изображение
Зеркальное отражение копируемого изображения
Зеркальное отображение
Перетащите изображение и измените положение.
Перетащите изображение
Заполните цвет с помощью интерактивного инструмента заливки.
Изменение цвета
Нарисуйте дизайн с помощью инструмента «Перо», как показано на рисунке.
Нарисовать дизайн
Выберите нарисованное изображение, щелкните его правой кнопкой мыши, выберите порядок и затем щелкните в конце страницы.
Выбрать заказ
Измените цвет с помощью интерактивного инструмента заливки.
Цвет заливки
Выберите инструмент «Эллипс» и нарисуйте круг.
Нарисовать круг
Сделайте круг белым и поместите его посередине.
Поместите посередине
Это окончательный результат.
Выход
Inkscape
Щелкните файл, выберите новый файл. Нарисуйте шестиугольник.
Шестиугольник
Изменить цвет шестиугольника.
Изменение цвета
Сделайте копию и снова измените цвет на розовый.
Дублирование
Сдвинуть дубликат изображения вверх.
Перемещение файла вверх
Снова продублируйте розовый шестиугольник и сдвиньте его, как показано на рисунке, и сделайте его зеленым.
Дублирование
Выберите серую и розовую поверхность, нажмите на путь и выберите пересечение.
Перекресток
Выберите обе части.
Выбор
Перейдите к траектории и выберите перекресток.
Перекресток
Удалите серую поверхность, щелкните узел Snap cusp.
Удалить поверхность
Примените команду shift + ctrl + A и измените выравнивание по левому краю.
Изменение центровки
Изменить цвет со всех сторон.
Изменение цвета
Сгруппируйте выбранные поверхности.
Группировка
Дублировать выбранное изображение.
Дублирование
Выберите изображение и перетащите его внутрь от угла.
Перетащите внутрь
Вот окончательное изображение, демонстрирующее 3D-эффект.
Выход
Сравнение Coreldraw и Inkscape
Это был очень хороший опыт использования coreldraw и inkscape.Inkscape имеет открытый исходный код, а coreldraw является коммерческой.
Мы можем делать логотипы с помощью coreldraw. Inkscape прост в использовании. Команды легко понять.
Мне кажется, coreldraw немного сложнее по сравнению с inkscape. Я изучил больше команд с помощью inkscape. Inkscape — бесплатное программное обеспечение, а coreldraw — коммерческое, поэтому я использую inkscape.
3D-дизайн
Раньше я никогда не использовал программное обеспечение для работы с 3D.Мне очень сложно изучать эту программу и делать дизайн.
Но также я в восторге от программного обеспечения для 3D. Это шанс улучшить мои навыки рисования. Поэтому я начал смотреть учебник.
В своей лекции Нил рассказал о программном обеспечении с открытым исходным кодом, которым является FREECAD. Я решил использовать Freecad и Fusion 360.
Я выбрал случайный объект и создал его дизайн. Также я визуализировал, смоделировал и анимировал дизайн. Наш местный инструктор Апекша Мэм сделал видеоурок по freecad, я тоже сослался на этот урок.
В 3D-дизайне я использовал ниже два программного обеспечения
Fusion 360
Freecad
Fusion 360
Перейти к файлу выбрать новый файл.
Новый файл
Щелкните по созданию эскиза и выберите нужную плоскость.
Режим эскиза
Идите, чтобы создать, щелкните многоугольник, выберите вписанный многоугольник. Задайте значение ребер 12.
.Многоугольник
Используйте команду выдавливания и выдавите выбранную деталь.
Экструзия
Чтобы сделать его ромбовидным, измените угол на -45.5, а также расстояние. Потяните стрелку вниз.
угол изменения
Снова измените угол на -50,5.
угол изменения
♦ Рендеринг ♦
Щелкните значок внешнего вида и выберите материал, например металл, стекло, дерево. Я выбрал дерево.
Выбрать материал
Щелкните настройку сцены и выберите одну из сцен.
Внешний вид
Это визуализированное изображение с использованием древесного материала.
Изображение дерева
Это рендер изображения с использованием стеклянного материала. Рендер выглядит очень красиво.
Изображение, визуализированное стеклом
♦ Моделирование ♦
Перейдите в режим моделирования и выберите один из типов исследования.
Моделирование
Выберите учебный материал, затем щелкните сетку и измените размер элемента.
После этого перейдите к значку нагрузки и выберите нагрузку. Я применил нагрузку на конструкцию.
Нагрузка
Произошла ошибка из-за структурной нагрузки. Она не может быть применена к этому материалу, поэтому я изменил нагрузку.
Ошибка
Ошибка решается изменением нагрузки.Решайте это локально.
Ошибка решена
Показывает состояние моделирования.
Статус
Вот подробности результатов моделирования.
Результат
Моделирование очень эффективно, потому что оно также показывает минимальный коэффициент безопасности.
Фактор безопасности
Здесь мы видим график, на котором также показаны различные факторы и их влияние.
Коэффициент безопасности
Когда мы применили стресс, это будет выглядеть как изображение.
Напряжение
Когда мы применили смещение, минимальное и максимальное значение также меняются.
Рабочий объем
Здесь я применил силу реакции.
Силы реакции
Здесь я применил напряжение. Все параметры имеют разное значение. С помощью моделирования мы можем понять слабые и сильные стороны нашей конструкции.
Штамм
♦ Анимация ♦
Перейти к анимации и изменить положение объекта.Поверните объект, придайте ему угол.
Анимация
Вот анимационный ролик
Создав аккаунт на sketchfab, я снял еще одно видео, для чего сохранил файл fusion 360 в формате STL.
После этого я загрузил этот файл в sketchfab. Когда мы вращаем мышь, видео будет вращаться в соответствии с этим направлением.
Freecad
Щелкните файл, выберите новый файл. Перейдите в режим эскиза, выберите плоскость XY.
Плоскость XY
Нарисуйте прямоугольник в соответствии с вашим размером.
Нарисовать прямоугольник
Выберите правую угловую точку и зафиксируйте ее.Установите размер прямоугольника, а также точку фиксации.
Размеры
Из режима эскиза перейдите к проектированию детали.
Конструкция детали
Создайте тело и выберите дизайн.
Создать тело
Измените параметр Pad и используйте команду Pad.
Параметр пэда
Итак, это простая коробка.
Используйте подушку
Снова перейдите в режим эскиза и нарисуйте форму, как показано на изображении.
Нарисовать прямоугольник
Коробка обсадная в сборе с отверстием.
выход
Это вывод коробки. После сборки обе детали будут вставлены правильно.
выход
Сравнение Fusion 360 и Freecad
Оба софта для меня новые.Сначала я начал работать над freecad, использовал команду extrude, я создал небольшой объект в freecad.
Пользовательский интерфейс не очень хорош в freecad, но freecad — это программное обеспечение с открытым исходным кодом, а Fusion 360 — это облачное онлайн-программное обеспечение.
Пользовательский интерфейс очень прост. В Fusion 360 мы можем очень легко выполнять рендеринг, анимацию и моделирование.
Я буду использовать Fusion 360 для разработки своего проекта.
Реализованная часть проекта:
Для своего проекта я сделал корпус в Fusion 360 и вырежу его лазерным резаком.Также мне потребовался корпус для ультразвукового датчика, для чего я сделал дизайн в fusion 360.
Конструкция предназначена для датчика.Я напечатаю этот дизайн на 3D-принтере. Для 3D-печати мне потребовался файл .Stl, поэтому я сохранил файл .Stl.
Я предоставил все файлы дизайна в загружаемом формате.
Результаты обучения:
Как инженер-электронщик, я никогда не использовал САПР. Эта неделя была для меня очень волнующей и интересной.
Я узнал о растровом, векторном и 3D-дизайне. В 2D-дизайне я понял много нового, например, как рисовать, как менять цвет.
В растре я узнал, как изменять размер изображения, как управлять различными эффектами.В 3D-дизайне я создавал небольшие объекты с помощью команд «Карман» и «выдавливание». Также я делал рендеринг, анимацию, моделирование. Мне нравится рендеринг в программном обеспечении для 3D.
Масштабируемая векторная графика — Slaw
Речь идет о том, как и когда использовать SVG (масштабируемая векторная графика). Проще всего объяснить графическую часть SVG. SVG — это формат изображений, таких как JPEG, PNG или TIFF. Отличие SVG в том, что вместо захвата изображения камерой или сканером вы определяете его словами.
Здесь на помощь приходит слово «вектор». Вектор состоит из расстояния и направления. Самый простой пример вектора, вероятно, «из точки А в точку Б.» Юристы по недвижимости будут соотносить векторы с описаниями размеров и границ в опросах, например «Начиная с северо-западного угла участка, затем на север 30 градусов восточной долготы, 10 цепей, три ссылки на столб». Другой способ — указать две точки с декартовыми координатами, сказав, например, «от (1,2) до (7, -5)». Это основной метод SVG.Дополнительную информацию можно найти в разделах «Евклидов вектор» (Википедия), «Меры и границы» (Википедия) и «Декартова система координат» (Википедия).
JPEG, PNG и TIFF — это форматы растровых изображений. Поскольку «растр» происходит от латинского слова «rastrum», означающего «грабли», это выглядит так, как если бы ваш сканер или камера сгребли кусок реальности. Общий метод состоит в том, чтобы скопировать немного визуальной реальности в растровое изображение, то есть в прямоугольную сетку элементов изображения («пикселей»). Необработанные форматы изображений, используемые производителями сканеров и камер, заведомо нестандартизированы, но обычно вы можете выводить от любого из них к чему-то, что можно использовать в другом месте.При выборе формата вывода необходимо учитывать различные факторы, например размер файла и потерю информации.
Например, обычный JPEG с потерями; PNG нет, что означает, что размеры файлов, как правило, больше. Для дополнительной информации см. «Раструм» (Викисловарь), «Растровая графика» (Википедия), «Рендеринг (компьютерная графика) (Википедия),« Формат необработанного изображения »(Википедия),« Сжатие с потерями »(Википедия),« Сжатие без потерь » »(Википедия),« Растровое изображение »(Википедия),« Пиксель »(Википедия),« Форматы файлов изображений »(Википедия),« JPEG »(Википедия),« Переносимая сетевая графика »(Википедия) и« Формат файлов изображений с тегами. »(Википедия).
Обычно, когда кто-то хочет изменить размер изображения, он хочет изменить его, изменяя при этом как можно меньше всего остального. Вот что мы подразумеваем под «масштабируемым». Поскольку векторные изображения созданы в соответствии с указаниями в файле, большие и маленькие версии будут одинаково четкими. Это просто зависит от того, что может делать ваш агент рендеринга (например, ваш браузер). Растровые изображения отличаются, потому что они зависят не только от абстрактного определения, но и от объема первоначально извлеченной информации.Таким образом, когда вы изменяете их размер, вы обычно немного или сильно их компрометируете. Создание растрового изображения уменьшенного размера обычно влечет за собой потерю информации. Растровое изображение увеличенного размера имеет тенденцию быть нечетким, потому что для его четкости требуется получение информации.
Вы можете прочитать все о SVG на http://www.w3.org/Graphics/SVG/. Это рекомендация W3C. Текущая рекомендация — версия 1.1, второе издание (16 августа 2011 г.). Первая редакция 1.1 была датирована 14 января 2003 года. Версия 1.0 датирована 4 сентября 2001 года.Браузерам всего мира потребовалось время, чтобы научиться обрабатывать SVG. Вот почему я оставил его в покое на несколько лет. Однако сейчас это кажется довольно безопасным вариантом.
Немного другая история с маленькими машинами, по крайней мере, на данный момент. SVG 1.1 Mobile (14 января 2003 г.) определил два подмножества для устройств с ограниченной памятью: SVG Tiny для мобильных телефонов и SVG Basic для КПК. Существенной экономией памяти в Tiny было отсутствие требования поддерживать объектную модель документа (DOM). Другими словами, никаких сценариев.Итак, SVG Tiny 1.2 (22 декабря 2008 г.) реализует SVG Micro DOM (uDOM). И маленькие машины становятся все более способными.
Есть надежда, что SVG 2.0 появится в 2014 году и будет лучше интегрирован с CSS, HTML5 и WOFF. Дополнительную информацию можно найти в разделах «Масштабируемая векторная графика» (Википедия), «HTML5» (Википедия), «Каскадные таблицы стилей» (Википедия) и «Формат открытых веб-шрифтов» (Википедия).
Итак, давайте посмотрим на SVG:
” http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd ”>
xmlns = ”http://www.w3.org/2000/svg” version = ”1.1 ″
xmlns: xlink =” http://www.w3.org/1999/xlink ”>
<изображение xlink: href = ”a_ sure_township.jpg ”x =” 100 ″ y = ”50 ″ ширина =» 4734 ″ высота = »3282 ″ />
Вы, вероятно, узнаете, что это XML. Итак, все, что вам нужно для создания SVG, — это текстовый редактор.
Атрибут «автономность» может сбивать с толку. Документ SVG может быть автономным, если его корневой элемент — «svg», как здесь. Но SVG не обязательно должен быть изолированным. XML-документ с, скажем, корневым элементом «html» может действительно содержать фрагмент svg. Здесь у меня есть корневой элемент svg, но я сказал «standalone =» no «‘. Браузеры терпят подобные вещи. Но валидатор XML, такой как http://validator.w3.org/, раздражается, если я говорю «standalone =» да »и включаю пространство имен XLINK, как я сделал здесь. Поэтому я сказал «standalone =» нет «».(Я включил пространство имен XLINK, потому что хотел создать ссылку на JPEG. Я объясню почему позже.)
DTD является необязательным, если вы не хотите (как я) использовать внешний валидатор, подобный приведенному выше, или проверяющий редактор XML. Как сказано в разделе 1.3 «Пространство имен SVG, открытый идентификатор и системный идентификатор» спецификации: «Хотя DTD предоставляется в этой спецификации, использование DTD для проверки документов XML, как известно, проблематично. В частности, DTD плохо обрабатывают пространства имен.Не рекомендуется включать объявление DOCTYPE в документы SVG ». Это не то же самое, что рекомендация НЕ использовать его. Дополнительную информацию см. В «Приложении G.2. Соответствие фрагментов документа SVG» (w3.org), «Приложение G.3. Согласование автономных файлов SVG» (w3.org), Джеспер Тверсков, «Автономный псевдоатрибут доступен только для актуально, если используется DTD »(xmplease.com) и
« Определение типа документа », Википедия).
В основе SVG лежит элемент PATH. Точки обозначаются парой цифр, горизонтальной и вертикальной, отсчет от левого верхнего угла документа.(См. Ссылку на декартовы координаты выше.) Пример «10 300». Таким образом, M от «moveto» указывает начальную точку. Первый L от «lineto» завершает спецификацию вектора. Следующая L и последующие увеличивают путь. Z для «closepath» означает продолжение пути до начальной точки. Итак, мой путь в этом примере будет небольшим четырехугольником. Обводка будет красной, шириной в один пиксель. Цвет не будет использоваться для заполнения внутренней части многоугольника. Раздел 8.3.1 Для иллюстрации общей информации о данных пути в спецификации используется красный треугольник.
Не любите прямые линии? Вместо этого используйте кривую. SVG бывает трех видов: эллиптические дуги, квадратичные кривые Безье и кубические кривые Безье.
Большинство из нас помнят эллипсы из школьной геометрии. Чтобы определить эллипс, вам нужна начальная точка, горизонтальный радиус x, вертикальный радиус y и вращение оси x. Чтобы определить конкретную дугу вдоль этого эллипса, вам понадобится флаг большой дуги (1 для большого, 0 для малого), флаг развертки (1 для положительного угла, 0 для отрицательного угла) и конечная точка. .Я не могу улучшить иллюстрацию в Разделе 8.3.8 Команды эллиптической кривой дуги.
Когда я изучал геометрию в средней школе, мы не говорили о кривых Безье. (Это изменилось?) Конечно, вам нужны начальная и конечная точки. В случае квадратичной кривой Безье вы указываете единственную контрольную точку, которая тянет соединительную линию к себе, как сила тяжести. В случае кубической кривой Безье есть две контрольные точки для изгиба соединительной линии. Опять же, я не могу улучшить иллюстрации в разделе 8.3.7 Команды квадратичной кривой Безье и раздел 8.3.6 Команды спецификации кубической кривой Безье. Для дополнительной информации см. «Кривая Безье» (Википедия).
Это самое необходимое. Однако для удобства есть дополнительные элементы, которые вы можете использовать для прямоугольников, кругов и т. Д. Элемент G предназначен только для группировки. Это помогает с документацией и любыми сценариями, которые вы, возможно, захотите сделать.
Если вы думаете об использовании Javascript (или ECMAScript) и объектной модели документа (также известной как DOM), чтобы изображения можно было динамически перерисовывать на веб-сайте, вы можете это сделать.Это одно из основных преимуществ абстрактного определения изображений, а не на основе парсинга. Если вам это нравится, раздел 8.5.1 Интерфейс SVGPathSeg спецификации — хорошее место для начала чтения. Простой пример и дополнительные сведения см. В разделах «Изменение пути svg с помощью javascript», stackoverflow.com, «Javascript» (Википедия),
«ECMAScript» (Википедия) и «Объектная модель документа» (Википедия).
OK. Вернемся к моему собственному примеру. Почему я хотел включить изображение JPEG в изображение SVG? Так получилось, что это всего лишь временное средство, позволяющее мне до некоторой степени «отследить» это изображение в формате JPEG.Мой пример из незавершенной работы.
Один из моих исторических проектов связан с земельными записями. Корона грантов и транспортных средств. Я имею дело с кучей описаний меток и границ XIX века и хочу иметь возможность делать достаточно точные иллюстрации с внутренней документацией. (Такие вещи, как «» являются комментариями.) В этом случае план состоит в том, чтобы нанести на карту все описания во всех грантах короны для целого городка.
Я хотел, чтобы математика была как можно проще.Следовательно, числа в моих координатах точек напрямую основаны на измерениях звеньев и цепей из исходных опросов. Соответственно выбраны размеры изображения. Пока я просто использую научный калькулятор, который вычисляет синусы и косинусы для получения координат x и y. Я думал об использовании Javascript для вычислений, но на данный момент не думаю, что это действительно упростило бы мне жизнь.
Дополнительная сложность заключается в том, что описания иногда следуют дорожкам дорог, рек и ручьев, извилины которых не были подробно описаны в грантах короны.Вот тут-то и пригодится изображение в формате JPEG.
GeoGratis — это служба Министерства природных ресурсов Канады: http://geogratis.cgdi.gc.ca/geogratis/en/index.html. Вы можете получить спутниковые снимки Landsat7 бесплатно. Вы просто должны быть готовы в подходящий момент сказать: «© Министерство природных ресурсов Канады. Все права защищены.» (Из предосторожности я подумал, что лучше не использовать карты Google для этого проекта, если я могу этого избежать.) Для дополнительной информации см. «Landsat 7» (Википедия).
Итак, я загрузил спутниковый снимок и вырезал свой городок. Как уже отмечалось, мне нужно было добавить пространство имен для XLINK в мой файл SVG. Мне также пришлось немного повернуть изображение, я думаю, из-за разницы между истинным севером и магнитным севером, как это было в начале 1800-х годов. Затем я перевел (то есть сдвинул) и масштабировал рисунки SVG, чтобы они соответствовали (более или менее) позициям на спутниковом изображении. В результате я могу проследить реки и дороги. И как только трассировка будет завершена, я могу удалить JPEG.Или оставьте это. В какой-то момент, если я захочу создать SVG-изображение всего лишь нескольких участков, все, что мне нужно будет сделать, это скопировать несколько путей к новым файлам и соответствующим образом масштабировать все.
Я уверен, что у геодезистов должны быть лучшие инструменты для решения подобных задач. Однако этот метод бесплатный и делает то, что мне нужно, по крайней мере, на данный момент. В любом случае, выяснение того, как это сделать, позволило мне дать вам краткое введение в SVG.
| ФИО | Масштабируемая векторная графика (SVG) 1.1 |
|---|---|
| Описание | Scalable Vector Graphics (SVG) — это открытый стандарт, разработанный и поддерживаемый под эгидой Консорциума World Wide Web (W3C). Первое издание SVG 1.1 было опубликовано как Рекомендация W3C в январе 2003 года, за ним последовало второе издание в августе 2011 года. SVG — это язык для описания двумерной графики в XML.XML DTD для SVG (версия 1.x) допускает три типа графических объектов: векторные графические фигуры (например, пути, состоящие из прямых линий и кривых), растровую графику (растровые изображения) и текст. Графические объекты могут быть сгруппированы, стилизованы, преобразованы и объединены в ранее визуализированные объекты. Набор функций включает вложенные преобразования, контуры обрезки, альфа-маски, эффекты фильтров и объекты шаблонов. SVG также можно использовать для анимации. См. SVG_family для получения дополнительных сведений о функциях, поддерживаемых в SVG, и структуре файлов SVG. |
| Этап производства | Обычно это формат конечного состояния (доставка конечному пользователю). |
| Отношение к другим форматам | |
| Подтип | SVG_family, Семейство форматов файлов масштабируемой векторной графики (SVG) |
| Подтип | XML, XML (расширяемый язык разметки) |
| Определено через | XML_DTD, Определение типа документа XML (DTD) |
| Имеет более раннюю версию | Масштабируемая векторная графика (SVG), версия 1.0 (2001 г.), не описанные отдельно на этом веб-сайте. |
| Имеет более позднюю версию | SVG_2, Масштабируемая векторная графика (SVG), версия 2 .. Это обновление находится в разработке. По состоянию на апрель 2020 года Рекомендация кандидата от W3C, выпущенная 4 октября 2018 года, доступна по адресу http://www.w3.org/TR/SVG2/. Самый последний черновик редактора можно найти по адресу https://svgwg.org/svg2-draft/. Работа над версией 1.2 полного стандарта SVG была прекращена. |
| Модифицировал версию | SVG_Tiny_1_2, Масштабируемая векторная графика (SVG) Tiny, версия 1.2. Профиль SVG предназначен для использования на различных устройствах, включая мобильные телефоны и КПК, а также ноутбуки и персональные компьютеры. |
| Имеет подтип | Два сокращенных профиля SVG 1.1 для мобильных устройств: SVG Basic 1.1 и SVG Tiny 1.1, не описанные отдельно на этом веб-сайте. См. Раздел «Профили Mobile SVG: SVG Tiny» и «SVG Basic». Рекомендация W3C от 14 января 2003 г. |
| Используется | EPUB_2, EPUB, электронная публикация, версия 2.Читатели EPUB_2 необходимы для распознавания и отображения встроенных изображений SVG. |
| Используется | EPUB_3, Электронная публикация, версия 3. EPUB_3 использует ограниченное подмножество SVG 1.1 для представления встроенной векторной графики в документах на основе XHTML и в автономных файлах EPUB на основе SVG. |
| Используется | ODF_family, Семейство форматов OpenDocument (ODF), OASIS и ISO / IEC 26300. ODF использует префикс svg: для элементов и атрибутов, совместимых с SVG 1.1. |
| Используется | HTML_5, Язык разметки гипертекста (HTML) 5. SVG 1.1 поддерживался для встраивания в HTML через HTML 5.2. См. HTML 5.2: 4.7.18. SVG. По состоянию на март 2020 года HTML Уровень жизни: 4.8.17 SVG относится к SVG 2. |
Векторные и растровые изображения — Inkscape Wiki
Inkscape — это векторный редактор, а не растровый (растровый) редактор. Что это обозначает?
Большинство изображений, хранящихся и обрабатываемых сегодня на компьютерах, представляют собой растровые изображения.Однако растровое изображение — это абстракция очень низкого уровня. Он хранит информацию о цвете (и, возможно, прозрачности) каждого пикселя изображения — но ничего больше.
Например, если у вас есть изображение PNG с черным кругом на белом фоне, на самом деле в изображении вообще НЕ хранится черный круг: только человек, просматривающий это изображение, может «догадаться», что оно отображает круг. . Все, что компьютер знает об изображении, — это то, что некоторые его пиксели черные, а некоторые белые.
В результате компьютер мало что может сделать с таким образом. Он может закрасить все белые пиксели в синий цвет, но не может перемещать или трансформировать круг, потому что не «видит» его. Подобные задачи могут быть трудными даже для людей, что подтвердит любой, кто использовал GIMP или Photoshop: вам придется использовать сложные и ненадежные инструменты, чтобы «выбрать» круг, и вы все равно не сможете сделать это идеально, если, например, края круга сглаживаются (т. е. сглаживаются так, что некоторые пиксели становятся наполовину черными, наполовину белыми).
С векторной графикой все по-другому. В векторном формате настоящий круг может быть сохранен вместе с его свойствами как объект. Это означает, что вы можете легко отделить его от других объектов и делать с ним все, что захотите. Более того, компьютер может многое делать автоматически! Больше никаких неприятных «выделений», просто выберите любой объект и при необходимости отредактируйте его. Так работает Inkscape, и в этом его основное отличие от редакторов растровых изображений, таких как GIMP.
Вот основные преимущества векторного подхода:
- Редактировать в любое время. Глубина «отмены» в Inkscape является гораздо меньшим ограничивающим фактором, чем в редакторе растровых изображений. Если вы не удалите какой-то объект, его всегда так же легко отделить от других и отредактировать, как всегда. В редакторе растровых изображений вы должны в конечном итоге «сгладить» свое изображение, чтобы, даже если разные объекты находились на разных слоях, их больше не было. Напротив, нет необходимости когда-либо «выравнивать» векторный рисунок (хотя вы можете экспортировать его в растровое изображение).
- Масштабируемость. Вы можете просматривать или экспортировать свой рисунок с любым разрешением, и вы никогда не увидите неровностей или «размытия при увеличении».«Все остается четким независимо от размера.
- Анимируемые. Поскольку в векторном рисунке объекты хранятся отдельно, их легко анимировать, перемещая, трансформируя и т. Д. Вот почему векторные форматы, такие как SVG или Flash, обычно поддерживают также и анимация.
- Интерактивный. Вы можете не только анимировать объекты, но и делать их интерактивными. Рисунок может изменять любые свойства объектов в ответ на действия пользователя, что позволяет реализовать сложные интерфейсы с кнопки, ссылки, перетаскивание и т. д.
- Легко создавать. Поскольку векторные объекты похожи на то, как мы (люди) думаем о рисунках, и поскольку многие векторные форматы (включая SVG) основаны на тексте, легко написать простой векторный рисунок вручную (без какого-либо графического редактора). или запрограммировать сценарий для создания такого рисунка, например на веб-сервере.
- Многоразового использования. Очень легко выбрать объект на чертеже и вставить его в другой чертеж. Это как с открытым исходным кодом! 🙂
Если вы увлекаетесь цифровой музыкой, вы можете лучше понять это, если я сравню векторную графику с MIDI и растровую графику со звуковой записью.Другая аналогия: векторы похожи на исходный код программы, а растровые изображения — это скомпилированные двоичные файлы.
Единственным недостатком векторов является то, что вы ограничены типами объектов и свойств, которые поддерживает ваш инструмент рисования и векторный формат. Хотя вы можете хранить произвольную графику (например, фотографии) в растровых изображениях, вы не можете легко смоделировать очень сложную графику с помощью векторов. Тем не менее, с градиентами и прозрачностью Inkscape вы можете создавать удивительно фотореалистичные векторные изображения. Также обратите внимание, что как абстракция более высокого уровня вектор может включать растровые изображения как особый вид объекта.Таким образом, вы можете вставить фотографию в рисунок Inkscape и объединить ее с любыми векторными объектами.
См. Math and Games [заархивировано] от веб-мастера Math Puzzle, в котором содержится эта и многое другое. Также там очень много ссылок.
Вики-список
Используйте список ниже для доступа к определенной вики. Для получения дополнительной информации о вики, этой службе и о том, как получить вики для проекта, посетите страницу вики LIS на MediaWiki.
| Общие интересы / общедоступные вики | ||||
| Имя | Название | Страницы | Активные пользователи | |
|---|---|---|---|---|
| CS | Информатика | 51 | 0 | |
| Лингвистика | Лингвистика | 29 | 0 | |
| LIS | Библиотека и ITS Wiki | 4321 | 19 | |
| ls_student_workers | LS Студенты-рабочие | 26 | 0 | |
| MiddleburyAtMills | Миддлбери на мельницах | 88 | 1 | |
| МИИС | MIIS Wiki | 445 | 0 | |
| PieMatrix | Вики Сообщества | 42 | 0 | |
| Внутренние / Групповые вики | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| ати | Внутренняя вики-страница по академическим технологиям | 14 | 1 | |
| двуязычный | Двуязычный помощник вики | 8 | 0 | |
| КПК | Коммуникации кросс-целевого назначения | 1 | 0 | |
| СОДЕРЖАНИЕdm | CONTENTdm в Midd | 25 | 2 | |
| CS_sysadmin | Администрирование компьютерных систем | 26 | 0 | |
| FEDi | Внутренние разработчики LIS Front End | 60 | 1 | |
| HEI10_CRISPR_Cas | Ward Lab HEI10 CRISPR-Cas Project | 1 | 0 | |
| HerdmanGroup | Исследовательская группа Хердмана | 542 | 0 | |
| Здравствуй | Служба поддержки Внутренняя | 452 | 1 | |
| HR | HR Wiki | 309 | 1 | |
| ISSS | Процедуры и рабочий процесс ISSS | 1 | 0 | |
| Координаторы LSC | Руководство LS Cooridinators | 10 | 0 | |
| LSDirectors | Руководство LS Director | 24 | 0 | |
| M2_Program_Committee | Программный комитет М2 | 16 | 0 | |
| обсерватория | Обсерватория колледжа Миддлбери | 1 | 0 | |
| PCI_Compliance_Documentation | Документация по соответствию PCI | 6 | 0 | |
| петелаб | петелаб | 113 | 0 | |
| Spatafora_lab | Вики Сообщества | 152 | 1 | |
| web_redesign | Редизайн веб-сайта | 267 | 0 | |
| ксения | Ксения | 1 | 0 | |
| Wiki курса | ||||
| Имя | Название | Страницы | Активные пользователи | |
| BIOL_323_wiki | Вики Сообщества растений | 1 | 0 | |
| ENGL7102a_L | ENGL7102a | 2 | 0 | |
| FMMC0104 | FMMC0104 | 49 | 0 | |
| FMMC0104_f09 | Телевидение и американская культура | 138 | 9 | |
| fmmc0105z_s09 | FMMC0105z Весна 2009/2010 | 2 | 0 | |
| FMMC0243 | Интернет-искусство | 1 | 0 | |
| FMMC0282 | FMMC0282 | 121 | 0 | |
| FMMC0335 | Зрение и звук II | 1 | 0 | |
| FMMC0346 | Анимация | 1 | 0 | |
| FR6690 | Образовательные технологии и преподавание второго языка | 1 | 0 | |
| 1396 финансовый год | FYSE 1396: Цифровая медиаграмотность | 58 | 0 | |
| FYSE_1286 | Ключ к ангелам и демонам | 1 | 0 | |
| INTD1153A_W14 | INTD1153A-W14 | 1 | 0 | |
| Internet_Art | Интернет-искусство | 123 | 2 | |
| IPE | Международная политическая экономия | 127 | 0 | |
| MIDDMedia | Медиа-технологии и изменение культуры | 159 | 0 | |
| OpenSourceLearning | Обучение с открытым исходным кодом | 105 | 0 | |
| PSCI0109 | Международная политика | 2 | 0 | |
| RUSS0151a_s09 | Золотой век русской литературы | 75 | 0 | |
| WRPR0100A | Написание процесса 1 | 1 | 0 | |
| Без категорий вики | ||||
| Имя | Заголовок | Страниц | Активные пользователи | |
| Durstlab | Лаборатория биомедицинской оптики | 2 | 0 | |
| PCV Непал | Добровольцы Корпуса мира — Непал | 140 | 0 | |
Векторные плитки — OpenStreetMap Wiki
Векторные плитки — Другие языки
Векторные плитки — это способ доставки географических данных небольшими порциями в браузер или другое клиентское приложение.Векторные листы похожи на растровые листы, но вместо растровых изображений возвращаемые данные являются векторным представлением объектов в тайле. Например, векторный лист GeoJSON может включать дороги как LineStrings и водоемы как Polygons. Некоторые источники векторных листов обрезаются так, что вся геометрия ограничивается тайлами, потенциально разделяя элементы пополам. Другие источники векторных листов обслуживают несрезанную геометрию, так что все озеро может быть возвращено, даже если только небольшая его часть пересекает тайл.
Спецификация векторной плитки Mapbox определяет формат файла, обычно используемый для обслуживания векторных данных (2.5D, включая OpenStreetMap).
API OpenStreetMap также можно использовать в качестве источника специальных векторных листов для данных OSM XML путем создания соответствующих запросов ограничивающего прямоугольника; редактор iD использует этот механизм для доступа к исходным данным OSM.
TODO
Требуется много работы, чтобы превратить это в полезный ресурс для людей, изучающих векторные плитки. Некоторые источники:
Реализуемые проекты, чел.
Студенческие проекты
Обсуждения
Другое:
Услуги
- Для онлайн-сервисов существует TileJSON, открытая стандартная спецификация для представления метаданных карты.
- OpenMapTiles предоставляет самый быстрый способ настройки пользовательских стилизованных карт мира с помощью программного обеспечения с открытым исходным кодом. Преемник OSM2VectorTiles.
- Internet Archive — статическое зеркало с векторными файлами mbtiles всей планеты (снимок от октября 2020 г.)
Experimental
- Векторные плитки Mapnik — дорожные линии + надписи, землепользование, акватории; GeoJSON + MVT
- Freemap GeoJSON Vector Tiles — Freemap API предоставляет плитки GeoJSON выбранных областей Великобритании.Пожалуйста, свяжитесь со мной (nickw) на freemapinfo на gmail dot com, если это интересно, чтобы избежать проблем с пропускной способностью на моем сервере.
Сервер
На основе файла
прочие
Форматы
Клиент / средство визуализации
Плитка
- Брошюра
- открытых слоев
- Полимапы — встроенные, обрезанные и необрезанные, поддерживаются TileStache
- WhirlyGlobe-Maply Поддерживает векторные плитки Мигурски [3], их собственный формат [4] и формат MapBox [5]
- Avecado (от Mapquest.com) — это библиотека для создания векторных листов Mapnik, а также языковые привязки для Python и некоторых служебных программ.
SVG
Холст
WebGL
Эксперименты, демонстрации
прочие
Стайлинг
Информация
прочие
Собственные клиентские библиотеки
- Основная статья: Рендеринг # Клиентские библиотеки
- Основная статья: Frameworks # Отображение интерактивных карт
- Основная статья: Unity
Обобщение
Примечание. Упомянутые выше операции технически можно назвать «обобщением», полное картографическое обобщение означает гораздо более сложные вычисления.Некоторую информацию об обобщении можно найти на сайте GITTA.
Клипса
- PostGIS ST_Intersection
- Polymaps / TileStache
Векторные плитки на веб-сайте OSM
Операционные векторные плитки проектов
прочие
Графическое определение
Графика — это изображение или визуальное представление объекта. Следовательно, компьютерная графика — это просто изображения, отображаемые на экране компьютера. Графика часто контрастирует с текстом, который состоит из символов, таких как цифры и буквы, а не изображений.
Компьютерная графика может быть как двухмерной, так и трехмерной. Ранние компьютеры поддерживали только двухмерную монохромную графику, то есть черно-белую (или черно-зеленую, в зависимости от монитора). Со временем компьютеры стали поддерживать цветные изображения. В то время как первые машины поддерживали только 16 или 256 цветов, большинство компьютеров теперь могут отображать графику в миллионах цветов.
2D-графика бывает двух видов — растровой и векторной. Растровая графика является наиболее распространенной и используется для цифровых фотографий, веб-графики, значков и других типов изображений.Они состоят из простой сетки пикселей, каждый из которых может быть разного цвета. Векторная графика, с другой стороны, состоит из контуров, которые могут быть линиями, фигурами, буквами или другими масштабируемыми объектами. Их часто используют для создания логотипов, знаков и других типов рисунков. В отличие от растровой графики, векторную графику можно масштабировать до большего размера без потери качества.
3D-графика начала становиться популярной в 1990-х годах вместе с программным обеспечением для 3D-рендеринга, таким как программы CAD и 3D-анимации.К 2000 году многие видеоигры начали включать трехмерную графику, поскольку компьютеры обладали достаточной вычислительной мощностью для их поддержки. Сейчас большинство компьютеров оснащены 3D-видеокартой, которая обрабатывает всю 3D-обработку. Это позволяет даже базовым домашним системам поддерживать продвинутые 3D-игры и приложения.
Обновлено: 1 апреля 2009 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Графика. Он объясняет в компьютерной терминологии, что означает графика, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение графики полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.

 2001. 63 с.
2001. 63 с.


 Наиболее популярны: RasterDesk для AutoCAD, Spotlight для операционных систем Microsoft Windows.
Наиболее популярны: RasterDesk для AutoCAD, Spotlight для операционных систем Microsoft Windows. 