Отличие растровой и векторной графики. Преимущества и недостатки форматов.
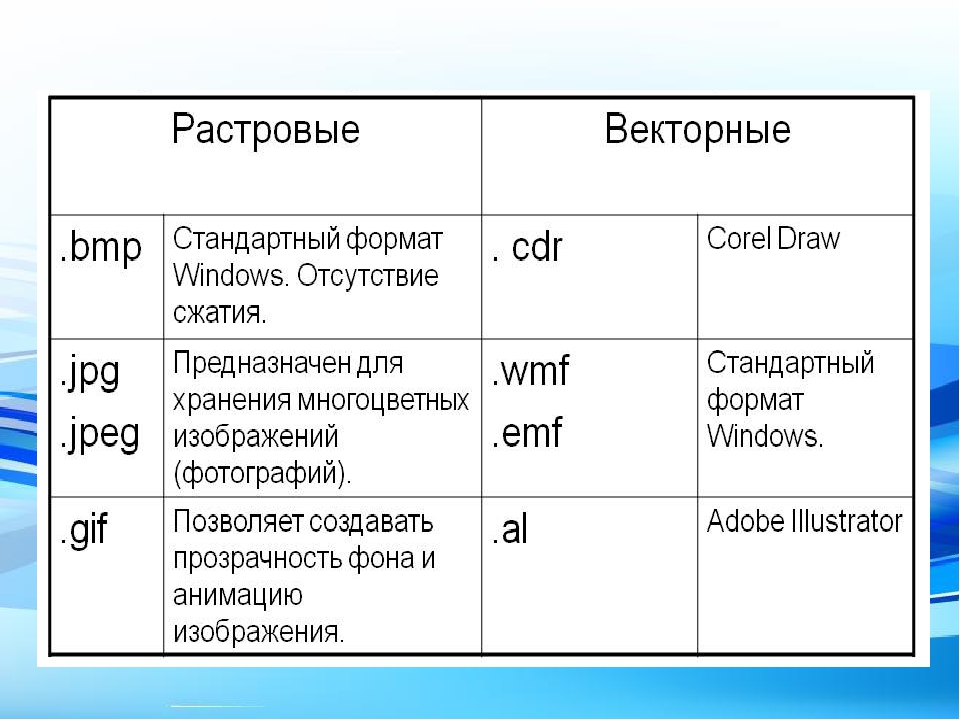
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
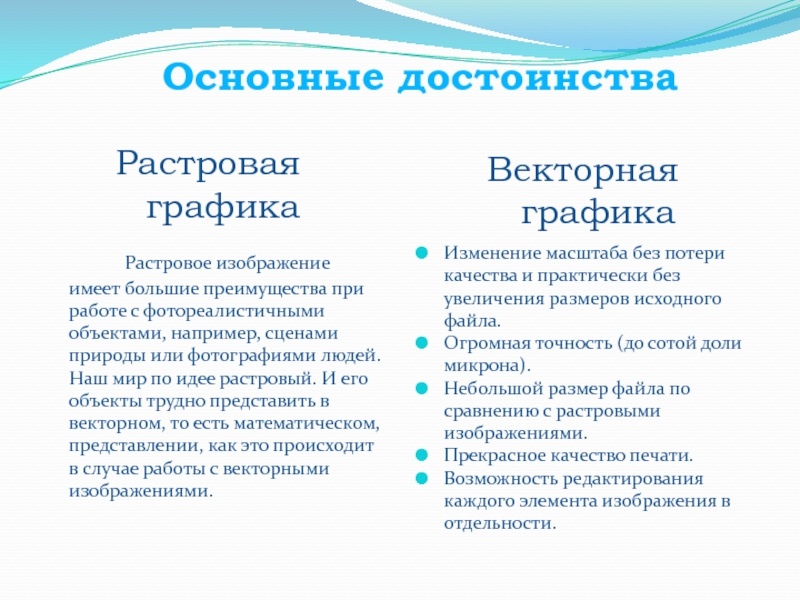
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
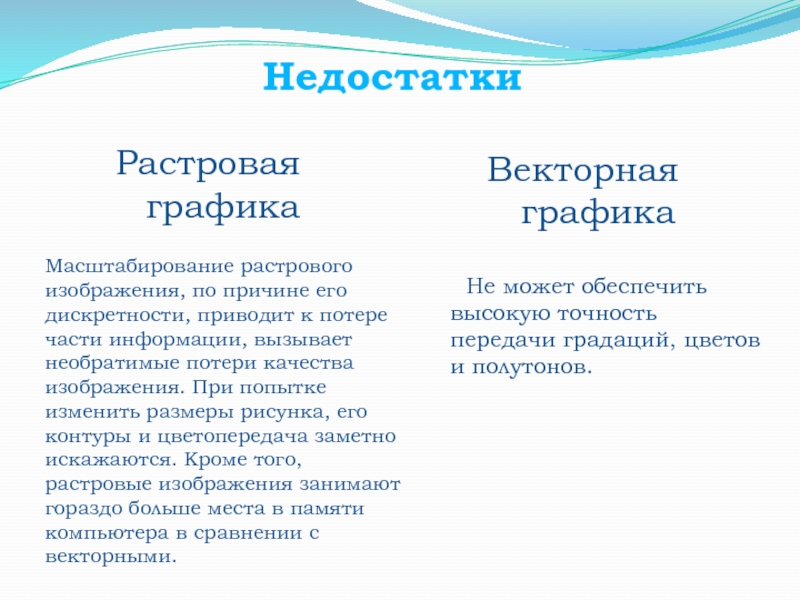
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость

Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 97 604 times, 9 visits today)
Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 8-256 цветов. Изображение с градиентом. Небольшой вес файла
- 24-16 миллионов оттенков.
 Цветная фотография высокого качества.
Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели В большом разрешении видны пиксели | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
Растровое и векторное изображение.
 Чем отличается векторная графика от растровой? Различия между векторной и растровой графикой, форматы графических файлов
Чем отличается векторная графика от растровой? Различия между векторной и растровой графикой, форматы графических файловПериодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали.
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
П люсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Отправить
Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не «думает» словами. Для него лишь существует двоичный код
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина «знает» в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер «прорисовывает» изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная , Трехмерная . Однако нас сегодня интересуют только первые два.
Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер «прорисовывает» изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная , Трехмерная . Однако нас сегодня интересуют только первые два.
Растровая графика
Растровая графика — изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
Принцип работы:
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
- Количество пикселей в ширину и в высоту, а также их общее кол-во в изображении.
- Используемые цветовая гамма и различные оттенки.

- Цветовая схема(модель) построения изображения(RGB,Lab,CMYK,HSB,XYZ и др.).
- Для каждого пикселя: уровень света, насыщенность, цвет, оттенок, размер… .
- Сведения о рекомендуемом разрешении.
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой. Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
Векторная графика.
Векторная графика — картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т. д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур. .. ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
.. ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Растровая графика | Векторная графика | ||
|---|---|---|---|
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной «прочитать» изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании | ||
Вывод : Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.
Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр . Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей .
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики :
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это . При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее . Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
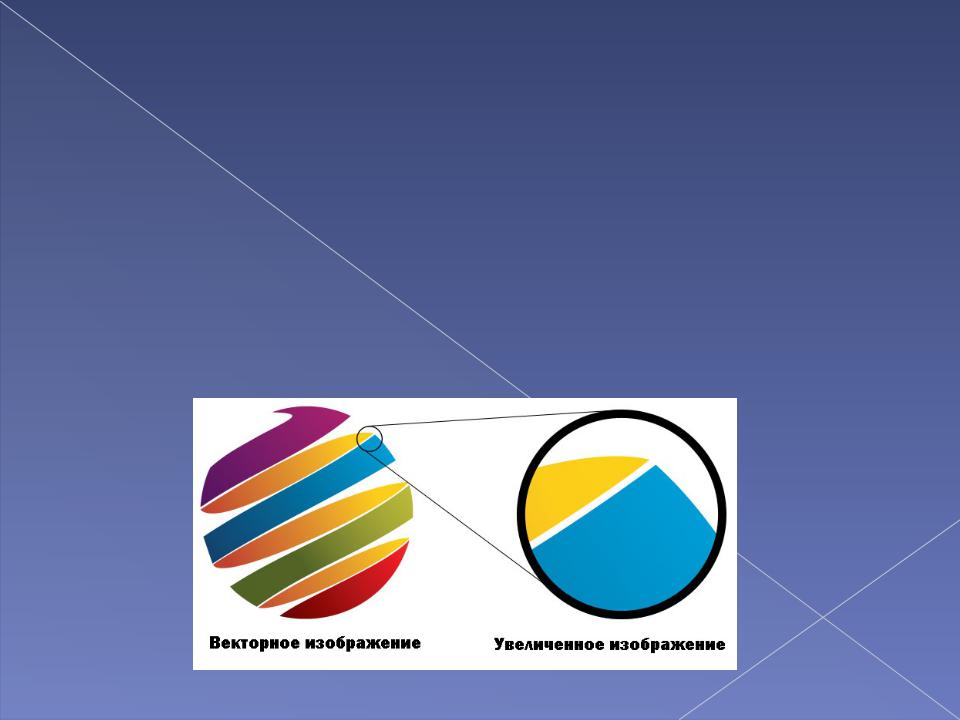
Отличия растровой и векторной графики при их увеличении.
Тема работы
Отличия растровой и векторной графики
Состав группы
Ученики 9 класса
Руководитель проекта
Цель работы
Оценить преимущества и недостатки как растровой, так и векторной графики.
Основополагающий вопрос
В чем отличия между растровой и векторной графики?
Проблемный вопрос
Как отличить растровое изображение от векторного?
Учебные вопросы
Что такое растр?
Что такое векторная графика?
Какие существуют графические редакторы?
План проведения проекта
Этап 1 Разработка проектного задания. Задачи этапа – определение темы, уточнение целей, выбор рабочих групп, определение источников информации, постановка задач
Этап 2. Разработка проекта. Задачи этапа – сбор и уточнение информации.
Разработка проекта. Задачи этапа – сбор и уточнение информации.
Этап 3. Оценка результатов Задачи этапа – анализ выполнения проектных заданий.
Этап 4.Защита проекта. Урок – презентация Задачи этапа – коллективная защита проекта
Найденная информация
Векторное изображение (работа Джузеппе Мариотти )
Векторная компьютерная графика имеет на сегодняшний день очень широкую область применения в самых различных областях человеческой деятельности, начиная от рекламы на страницах газеты и заканчивая разработкой проектов в таком виде промышленности как космическая.
Особенно важно, что векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию. Заметим, что почти все системы автоматизированного проектирования в свою основу берут векторную компьютерную графику. Надо ли говорить, что векторная компьютерная графика наряду с растровой широко применяется художниками-дизайнерами и связанно это в первую очередь с особенностями этого вида компьютерной графики. Векторное изображение (векторная графика) представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
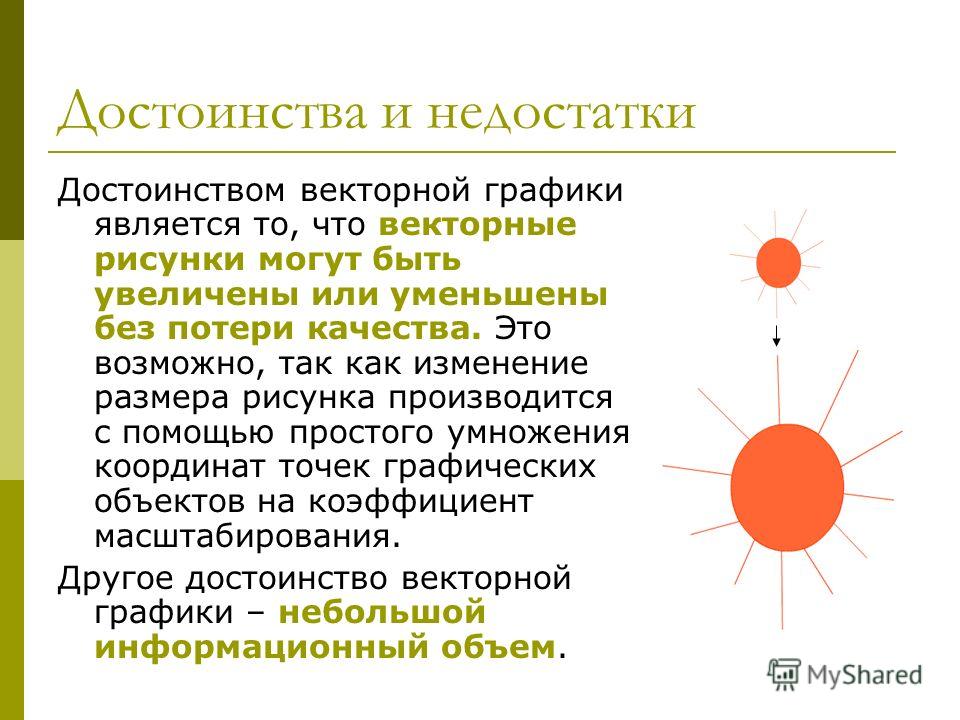
Преимущество — качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Но, к сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой.
Векторное изображение (векторная графика) представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
Преимущество — качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Но, к сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Illustrator и Corel DRAW
Это приводит к утяжелению файла.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Illustrator и Corel DRAW
Растровое изображение
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
Основным преимуществом растровых изображений является возможность передавать огромное количество оттенков цвета и плавных переходов между ними, поэтому при оцифровке фотографий пользуются именно растровым методом. Одним из основных недостатков является невозможность корректных трансформаций растрового изображения, таких как поворот, увеличение, уменьшение и различного рода искривления.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Photoshop , GIMP , SAI
Одним из основных недостатков является невозможность корректных трансформаций растрового изображения, таких как поворот, увеличение, уменьшение и различного рода искривления.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Photoshop , GIMP , SAI
Теперь поговорим о проблеме размеры файлов. Файлы векторных изображений имеют гораздо меньший размер, чем растровых, так как в памяти компьютера каждый из объектов этой графики сохраняется в виде математических уравнений, в то время как параметры каждой точки (координаты, интенсивность, цвет) описываются в файле растровой графики индивидуально, отсюда – такие огромные размеры файлов.
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение , то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета) . Давайте посмотрим, что это за пиксель такой.
Если говорить про растровое изображение , то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета) . Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже) . Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка » (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Теперь давайте познакомимся с понятием векторного изображения . Чтобы продемонстрировать наглядный пример, в я попробую создать новый документ. Перейдем в меню «Файл » —> «Создать «. Давайте , с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо » (2) . Обязательно нужно, чтобы стояла настройка «Слой-фигура » (3) . После этого я расставляю точки в нужных местах (4) . В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5) . Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Разница между растром и вектором
Какая разница между растровыми и векторными изображениями? Этот вопрос задают многие начинающие дизайнеры, веб-мастера, маркетологи, и другие лица, профессия которых обязывает интересоваться этой темой. Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.
Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.
Определение растра и вектора
Растровые изображения производятся путем повышения количества пикселей, каждый из которых имеет свой цвет для более корректной передачи изображения.
Векторное изображение производится с помощью задания математических формул (векторов), которые обозначают, каким образом оно создается, какие цвета для этого используются.
Основное различие заключается в том, что растровые изображения не сохраняют свой внешний вид при их увеличении – если увеличить фотографию, она станет размытой. Векторные изображения сохраняют свой внешний вид, независимо от изменения их размера, потому что математические формулы задают, как они будут реагировать на него.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
Растровая и векторная графика — чем они отличаются?
Здравствуйте, сегодня мы поговорим о таких типах изображений как растры и векторы. Мы расскажем, что они из себя представляют, рассмотрим их плюсы и минусы, а также узнаем принципиальные отличия.
Мы расскажем, что они из себя представляют, рассмотрим их плюсы и минусы, а также узнаем принципиальные отличия.
Растровая графика
Через экран монитора мы видим картинку, которая является лишь электронной версией изображения. На самом-то деле изображения представляет из себя, набор букв и цифр. Этот код в точности описывает каждую область растрового изображения. Данные элементы представляют из себя простые пиксели, о том что такое пиксель, мы расскажем ниже.
Растровое изображение
Найдите любое фото, откройте любой фото редактор и просто увеличьте его. После увеличения вы заметите, что изображения представляет набор из разных квадратов, разных цветов и оттенков. Эти квадраты называют пиксели.
Любая фотография скачана из интернета или сделанная на фотокамеру телефона будет выглядеть при увеличении вот таким от образом.
Как ранее было сказано, пиксель это некая последовательность символов, которая хранится в файле изображения. Для того чтобы узнать код которым описан тот или иной пиксель, вам понадобится любой фоторедактор и такой инструмент как «Пипетка», наведите на нужный пиксель и в палитре цветов вы увидите его код, данная функция отлично работает в фотошопе. После выбора цвета вы наблюдаете его символьное значения, это очень удобная функция, так как таким образом вы можете описать любой цвет.
После выбора цвета вы наблюдаете его символьное значения, это очень удобная функция, так как таким образом вы можете описать любой цвет.
Теперь давайте рассмотрим плюсы и минусы растровой графики.
Преимущества:
- Широко распространена, чаще, чем векторная графика применяется в различных областях.
- Легко просматривается в независимости от сложности изображения.
Недостатки:
- Занимает много памяти, значительно больше вектора.
- При масштабировании теряется качество.
Что же такое векторная графика?
Векторная графика кардинально отличается от растровой, так как она состоит не из квадратов (пикселей) содержащих в себе информацию о цвете, а из неких опорных точек и векторов.
Если же поговорить о файлах, то файл векторного изображения будет содержать информацию о точках и векторах проходящих через эти точки, говоря простым языком файл содержит информацию в виде формул описывающих векторное изображения. Таким образом вне зависимости од размера самого изображения оно будет занимать мало места в сравнении с растровой графикой.
Таким образом вне зависимости од размера самого изображения оно будет занимать мало места в сравнении с растровой графикой.
Векторную графику нельзя заменить при составлении карты, схем, чертежей и.т.д
Векторное изображение
Из преимуществ можно выделить следующие показатели:
- При увеличении изображения не теряется качество.
- Мы можем вносить любые правки без утраты качества.
Недостатки:
- Данную графику используют для самых простых изображений, в отличии от растровой.
- Перевести вектор в растр — просто, а перевести растр в вектор – сложно, а порой и невозможно.
Отличие векторной графики от растровой?
Итак давайте по порядку. Как мы сказали ранее, векторная графика описывается математическими формулами, растровая графика содержит информацию о цвете каждого пикселя, таким образом, увеличивая векторную графику мы не теряем качество так как формула остается неизменной, изменяется масштаб. Что же касается растрового изображения при увеличении мы теряем качество так как, увеличивая изображения, мы увеличиваем пиксели.
Данные типы графики разнятся не только внутренней структурой а и в области применения, так как векторное изображения используют там где требуются большое увеличения в таких областях как составления различных карт, баннеров, визиток, схем и.т.д. Растровую графику мы можем увидеть в: веб-дизайне, также ее используют для хранения и обработки полученных изображений.
Для роботы с векторами используют такие программы как Adobe Illustrator или же CorelDraw, для растровых Adobe Photoshop.
Выводы
Сегодня мы разобрали и познакомились с такими понятиями как векторное и растровое изображения. Как было сказано, они имеют такие отличия: Векторную графику описывают математические функции, таким образом увеличивая данное изображения мы не теряем качество, с растровой все в точности наоборот. Хотя растровая графика значительно теряет в качестве ее используют в веб-дизайне так как она имеет значительное преимущество перед векторной графикой в плане, сложности и разнообразию рисунков. Но вот и все, теперь вы немного продвинулись в данном вопросе, и уже знаете в каких областях, может понадобиться, та или иная графика.
Но вот и все, теперь вы немного продвинулись в данном вопросе, и уже знаете в каких областях, может понадобиться, та или иная графика.
Векторная и растровая графика: плюсы и минусы
Существует два основных типа файлов изображений: растровые и векторные. Довольно часто возникает вопрос, в чем же разница между этими типами. Многим людям их сложно отличить и отсюда непонимание, какое изображение подходит для того или иного проекта. Попробуем в этом разобраться.
Многие изображения могут быть созданы как в растровой, так и в векторной программе и будут выглядеть одинаково. Однако, не смотря на это, и у них будут отличия.
⠀
Что такое растровая графикаНачнем с более распространенного типа графики — растрового.
Представьте себе шахматную доску. Каждая из клеточек содержит информацию о цвете. Эти клеточки и есть пиксели. И чем больше таких пикселей на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение. Именно так и строится растровое изображение.
Соответственно от сюда и вытекает самый главный недостаток растровых изображений — как только мы масштабируем в сторону увеличения изображение, у нас начинает ухудшаться качество.
Достоинства растровых картинок — это фотографическое качество получаемого изображения. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому и такое изображение способно передать всю гамму цветов и их оттенков.
Наиболее распространенные растровые форматы : JPEG, PNG.
Что такое векторная графикаВекторная графика — здесь же изображение строится не из пикселей, а из множества опорных точек и соединяющих их кривых, которые определены с помощью математических алгоритмов. Именно поэтому для отображения изображения не требуется никакая информация о каждом пикселе. И вот тут, сколько бы вы не увеличивали масштаб изображения, оно не теряет в качестве! Но, в отличии от растра, изобразить можно только какие-то простые элементы и фотографического качества добиться практически невозможно.
Именно поэтому для отображения изображения не требуется никакая информация о каждом пикселе. И вот тут, сколько бы вы не увеличивали масштаб изображения, оно не теряет в качестве! Но, в отличии от растра, изобразить можно только какие-то простые элементы и фотографического качества добиться практически невозможно.
Векторная графика незаменима при проектировании чертежей, составлении карт, схем, логотипов, иконок, иллюстраций и т.д.
Наиболее распространенные векторные форматы : SVG, CDR, AI.
⠀
Масштабирование векторного и растрового изображения. Что лучше? векторная или растровая графикаИ векторная, и растровая графика имеют как и достоинства, так и недостатки. И что использовать в той или иной ситуации зависит только от той задачи, которая поставлена.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать только вам.
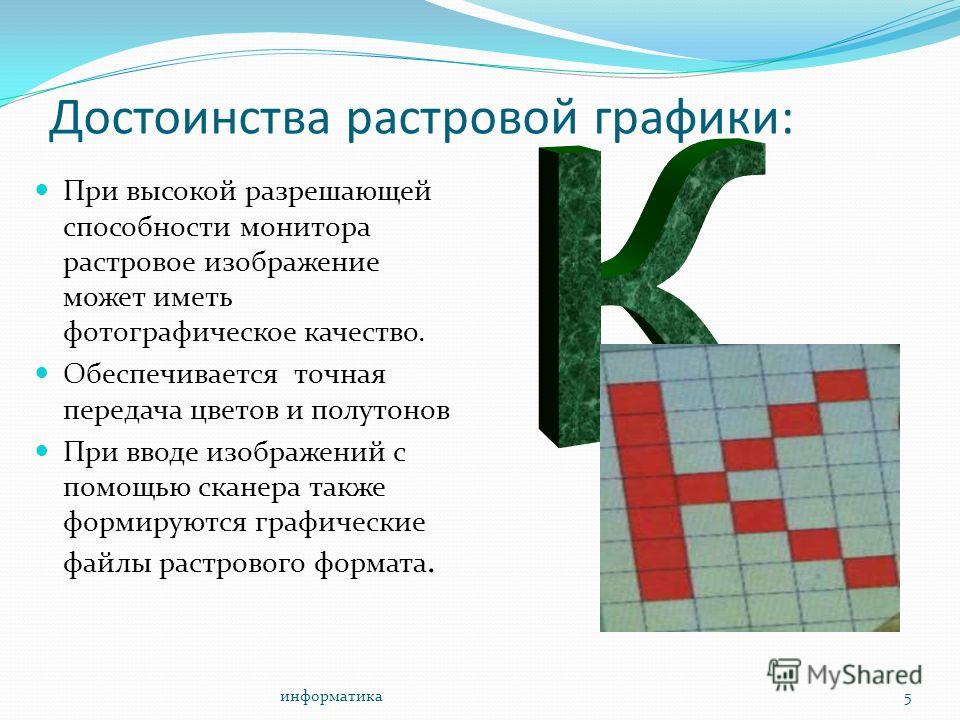
Достоинства и недостатки растровой графики
Достоинства:
Растровая графика
эффективно представляет реальные
образы. Реальный мир состоит из миллиардов
мельчайших объектов и человеческий
глаз как раз приспособлен для восприятия
огромного набора дискретных элементов,
образующих предметы. На своем высшем
уровне качества – изображение выглядят
вполне реально подобно тому, как выглядят
фотографии в сравнении с рисунками. Это
верно только для очень детализированных
изображений, обычно получаемых
сканированием фотографий. Помимо
естественного вида растровые изображения
имеют другие преимущества. Устройства
вывода, такие как лазерные принтеры,
для создания изображений используют
наборы точек. Растровые изображения
могут быть очень легко распечатаны на
таких принтерах, потому что компьютерам
легко управлять устройством вывода для
представления отдельных пикселов с
помощью точек.
Реальный мир состоит из миллиардов
мельчайших объектов и человеческий
глаз как раз приспособлен для восприятия
огромного набора дискретных элементов,
образующих предметы. На своем высшем
уровне качества – изображение выглядят
вполне реально подобно тому, как выглядят
фотографии в сравнении с рисунками. Это
верно только для очень детализированных
изображений, обычно получаемых
сканированием фотографий. Помимо
естественного вида растровые изображения
имеют другие преимущества. Устройства
вывода, такие как лазерные принтеры,
для создания изображений используют
наборы точек. Растровые изображения
могут быть очень легко распечатаны на
таких принтерах, потому что компьютерам
легко управлять устройством вывода для
представления отдельных пикселов с
помощью точек.
Недостатки:
Растровые изображения
занимают большое количество памяти.
Существует так же проблема редактирования
растровых изображений, так как большие
растровые изображения занимают
значительные массивы памяти, то для
обеспечения работы функций редактирования
таких изображений потребляются так же
значительные массивы памяти и другие
ресурсы компьютера.
8) Векторная графика, общие сведения
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа (см. рис. 1.) описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура.
Рис. 1. Пример векторной графики
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым
моментом векторной графики является
то, что она использует комбинацию
компьютерных команд и математических
формул для объекта. Это позволяет
компьютерным устройствам вычислять и
помещать в нужном месте реальные точки
при рисовании этих объектов. Такая
особенность векторной графики дает ей
ряд преимуществ перед растровой графикой,
но в тоже время является причиной ее
недостатков.
Это позволяет
компьютерным устройствам вычислять и
помещать в нужном месте реальные точки
при рисовании этих объектов. Такая
особенность векторной графики дает ей
ряд преимуществ перед растровой графикой,
но в тоже время является причиной ее
недостатков.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов. В векторной графике объекты создаются путем комбинации различных объектов.
Для
создания векторных рисунков необходимо
использовать один из многочисленных
иллюстрационных пакетов. Достоинство
векторной графики в том, что описание
является простым и занимает мало памяти
компьютера. Однако недостатком является
то, что детальный векторный объект может
оказаться слишком сложным, он может
напечататься не в том виде, в каком
ожидает пользователь или не напечатается
вообще, если принтер неправильно
интерпретирует или не понимает векторные
команды.
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторноепредставление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости.
Еще одно преимущество
– качественное масштабирование в любую
сторону. Увеличение или уменьшение
объектов производится увеличением или
уменьшением соответствующих коэффициентов
в математических формулах. К сожалению,
векторный формат становится невыгодным
при передаче изображений с большим
количеством оттенков или мелких деталей
(например, фотографий). Ведь каждый
мельчайший блик в этом случае будет
представляться не совокупностью
одноцветных точек, а сложнейшей
математической формулой или совокупностью
графических примитивов, каждый из
которых, является формулой. Это приводит
к утяжелению файла. Кроме того, перевод
изображения из растрового в векторный
формат (например, программой Adobe Strime
Line или CorelOCR–TRACE)
приводит к наследованию последним
невозможности корректного масштабирования
в большую сторону. От увеличения линейных
размеров количество деталей или оттенков
на единицу площади больше не становится.
Это ограничение накладывается разрешением
вводных устройств (сканеров, цифровых
фотокамер и др.).
Это приводит
к утяжелению файла. Кроме того, перевод
изображения из растрового в векторный
формат (например, программой Adobe Strime
Line или CorelOCR–TRACE)
приводит к наследованию последним
невозможности корректного масштабирования
в большую сторону. От увеличения линейных
размеров количество деталей или оттенков
на единицу площади больше не становится.
Это ограничение накладывается разрешением
вводных устройств (сканеров, цифровых
фотокамер и др.).
Растровая графика и векторная графика, в чем разница
Что такое растровая (растровая) графика?Растровая графика или изображение состоит из пикселей. Пиксели — это маленькие квадратики информации. Чтобы понять, что такое растровая графика, представьте себе большую сетку, состоящую из множества квадратов (пикселей) одинакового размера (см. Изображение ниже). Если вы поместите разные цвета в каждый квадрат, а затем отойдете от сетки, отдельные квадраты сливаются вместе, образуя картинку.Это растровая графика или растровая графика. Растровая графика прекрасно подходит для создания насыщенных полноцветных изображений, например фотографий. Растровая графика — это изображения, отрисованные попиксельно, и они отлично подходят для обработки затенения и градиентов.
* Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель в растровом изображении может быть разного цвета, поэтому вы можете создать сложное изображение с любыми изменениями и вариациями цвета.
Чтобы увидеть больше образцов, щелкните ниже примеры.
• Коллекции векторных логотипов
• Коллекции 3D / растровых логотипов
* Практически любая программа может работать с простым растровым файлом. Самым известным приложением для обработки растровой графики является Adobe Photoshop, однако есть также несколько других программ для редактирования изображений, которые вы можете выбрать.
Недостатки растровой графики:* Растровые изображения нельзя очень хорошо масштабировать.Если вы все же попытаетесь увеличить растровое изображение, оно будет выглядеть зернистым и искаженным. Это потому, что растровые изображения создаются с конечным числом пикселей. Когда вы увеличиваете размер растрового изображения, изображение увеличивается в размере, однако, поскольку больше не хватает пикселей для заполнения этого большего пространства, между пикселями изображения создаются промежутки. Программное обеспечение для редактирования фотографий, которое вы используете, будет пытаться заполнить эти пробелы как можно лучше, однако результирующее изображение часто получается размытым.
* Растровые логотипы файлов часто бывают довольно большими.Файлы растровых логотипов содержат всю информацию для каждого пикселя изображения, с которым вы работаете. Каждый из этих пикселей имеет координаты X и Y, а также связанную с ним информацию о цвете, поэтому файлы растровой графики имеют тенденцию быть очень большими. Кроме того, поскольку эти растровые изображения содержат очень много данных, их редактирование может быть медленнее.
* Растровая графика не подходит для вышивания. Поскольку растровые изображения основаны на квадратных пикселях, ваша вышивка может выглядеть так, как будто у нее неровные края.Если вы хотите вышить изображение с более гладкими краями, лучше использовать векторную графику вместо растровой.
Что такое векторная графика?Векторная графика основаны на математических формулах. Векторная графика состоит из серии маленьких точек, которые объединяются, образуя линии и изображения. Наиболее известными приложениями для обработки векторной графики являются Adobe Illustrator, Macromedia freehand и Corel draw. Векторная графика обычно используется для штрихового рисунка, иллюстраций и вышивки.
Посмотреть актуальный логотип Bull здесь
Преимущества векторной графики:* Векторные файлы имеют небольшой размер, потому что они содержат намного меньше данных, чем файлы растровых изображений.
* Векторная графика более гибкая, чем растровая, потому что ее можно легко масштабировать вверх и вниз без потери качества изображения.
* Векторная графика имеет более плавные линии по сравнению с квадратной растровой графикой на основе пикселей, поэтому она лучше с прямыми линиями и плавными кривыми, чем с растровой графикой.
Недостатки векторной графики:* Если в векторной графике есть небольшие ошибки или дефекты, они будут видны при значительном увеличении векторного изображения.
* Векторная графика обычно заполняется сплошным цветом или градиентом. Они не могут отображать подробные свойства изображения (фото) в виде растровой графики.
В Pixellogo наши шаблоны логотипов, визитные карточки и канцелярские товары доступны для покупки в векторных и растровых форматах файлов.Это упрощает использование приобретенных файлов независимо от того, какой формат файла вам нужен. Наши шаблоны 3D-логотипов доступны в виде растровой графики.
БЕСПЛАТНЫЕ векторные и растровые образцы, загрузите для тестирования.Чтобы увидеть, как они работают, вы можете загрузить эти бесплатных логотипов с сайта Pixellogo.
векторных и растровых изображений — camelotprintandcopy
Векторные изображения
В векторной графике используются математические вычисления для рисования форм с использованием точек, линий или кривых.Так, например, квадрат размером 1 x 1 дюйм с разрешением 300 dpi будет содержать 300 пикселей информации для растрового изображения, а векторный квадрат будет содержать всего четыре точки, по одной для каждого угла. Векторное изображение «соединяет точки» и заполняет все остальное.
Самыми распространенными типами векторной графики являются шрифты и логотипы. Расширения форматов векторных файлов включают: eps, ai и pdf.
Rastor Images
Растровая графика — это изображение, состоящее из маленьких квадратов цветовой информации, называемых пикселями.Самая распространенная растровая графика — это фотография . Эти сотни или даже миллионы пикселей (которые очень крошечные) при просмотре на экране создают очень яркие и динамичные изображения.
Расширения растровых файлов включают: jpg / jpeg, psd, png, tiff, bmp и gif.
Плюсы и минусы
Преимущества растрового изображения
-Растровые изображения обеспечивают много деталей
-Растровые изображения обеспечивают максимальное количество цветов
Недостатки растрового изображения
-Растровые изображения размываются при увеличении. Самым большим недостатком растровых изображений является то, что они становятся [зернистыми или неровными] при увеличении.По сути, это конечный квадрат, и когда вы его увеличиваете, вы начинаете видеть этот квадрат.
-Растровые изображения могут иметь большой размер файлов
Преимущества векторного изображения
-Векторные изображения масштабируемы: Векторные файлы можно масштабировать вверх или вниз сколько угодно без потери качества изображения.
-Векторные изображения имеют меньший размер файла: Поскольку в векторных файлах нет пикселей информации, есть только математические точки, размер файла может оставаться маленьким даже при очень большом масштабировании.
-Векторные изображения доступны для редактирования: Вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Недостатки векторного изображения
-Векторные изображения имеют ограниченную детализацию: Векторные детали не идеальны для сложных переходов или оттенков, подобных изображенным на фотографии.
-Векторных изображениях используются ограниченные эффекты: Векторные изображения не имеют такого набора эффектов, который можно применить, как к фотографии.
растровых и векторных изображений | Сион и Сион
Разница между растром и вектором и почему это важно
Приходилось ли вам когда-нибудь ваше агентство или дизайнер просить фотографии в высоком разрешении или векторный логотип? Они просят об этом не просто так, и во многом это связано с качеством произведений искусства, которые вы получите. Растровые изображения отлично подходят для сложных изображений, которые должны содержать много информации, а векторные отлично подходят для очень чистых рисунков или иллюстраций. У них очень разные приложения в мире дизайна и Интернета, и у каждого есть свой список плюсов и минусов.
Что такое растр?
Растр — это использование пиксельных данных для хранения изображения на компьютере. Что такое пиксель? Это крошечный квадрат, представляющий один цвет. С сотнями или тысячами строк и столбцов этих квадратов компьютер может собрать фотографию.
Есть много способов описать фотографию в «высоком разрешении». «DPI» и «PPI» — это способы описания количества пикселей на дюйм при печати окончательного изображения. DPI означает «точек на дюйм», а PPI означает «пикселей на дюйм».«Чем выше DPI или PPI, тем больше информации на дюйм, тем сложнее изображение и тем лучше будет выглядеть и детализировано изображение в конечном итоге.
Для сравнения: цифровые фотоаппараты, как правило, дорожают тем, чем больше «мегапикселей» они могут произвести. Мегапиксель состоит из 1 048 576 пикселей в сетке. У вас есть 3-мегапиксельная камера? Это означает, что каждое изображение, которое вы снимаете, будет содержать 3145728 пикселей. Это много информации, и поэтому изображения, как правило, занимают много места, когда вы снимаете их с камеры и загружаете на компьютер.Растровые изображения могут быть настолько подробными или простыми, насколько вы хотите, но компромисс заключается в том, что чем более детализированными и четкими они вам нужны, тем больше размер файла.
По сути, мегапиксель — это единица измерения разрешения изображения. Больше пикселей означает лучшее «разрешение», что означает лучшую детализацию. Когда дизайнер просит фотографию в высоком разрешении, он просит фотографию с большим количеством пикселей. По сути, они хотят работать с как можно большим количеством деталей.«Больше пикселей, пожалуйста, большие файлы».
Для борьбы с этим размером файла, как правило, ваш дизайнер «сжимает» изображение с помощью различных технологий, а также обрезает и изменяет их размер, чтобы они были достаточно сложными, чтобы хорошо выглядеть, хорошо вписываться в дизайн и не быть огромными по размеру файла. . Технологии сжатия могут быть довольно сложными, поэтому мы не будем здесь подробно останавливаться на них, но если вам интересно узнать о них, вот статья, в которой рассматриваются технические аспекты сжатия.
Когда использовать растр
Растр хорош для фотографий. Они содержат много деталей и очень универсальны в дизайне.
Когда не использовать растр
Растр плохо справляется с уменьшением или увеличением. Это может сделать изображение размытым, прерывистым или пронизанным артефактами, снижающими общее качество. Дизайнеры умеют использовать комбинацию специальных методов и технологий для борьбы с этими проблемами и почти всегда могут уменьшить изображение.Они могут немного увеличить изображение, но этого следует избегать. По возможности отправьте им как можно больший файл с максимально возможным количеством пикселей.
Форматы растровых файлов
Общие расширения растровых файлов
- .jpg / .jpeg
- Объединенная группа экспертов по фотографии
- .png
- Портативная сетевая графика
- .gif
- Формат обмена графикой
- .tiff
- Формат файла изображений с тегами
- .bmp
- Растровое изображение
- .exif
- Формат файла сменного изображения
- .raw
- Файл необработанного изображения
- .webp
- Новый формат изображения, обеспечивающий сжатие без потерь и с потерями для изображений в Интернете, созданных Google
- .hdr
- Расширенный динамический диапазон
- .dng
- Цифровой негатив
Что такое вектор?
Вектор относится к использованию компьютерами математики (такой как тригонометрия и геометрия) для рисования линий, кривых и фигур, а затем заливки этих фигур цветом.В то время как растровое изображение хранит все пиксели внутри фигуры, векторные изображения хранят только саму фигуру, без сохранения какой-либо информации о пикселях.
Векторное изображение не имеет пикселей. Вместо этого он состоит из контуров. Эти контуры можно увеличивать или уменьшать сколько угодно без потери деталей.
Это означает, что векторные изображения отлично подходят для простых геометрических фигур, которые чисты и просты, и которые вы хотели бы применить к множеству различных размеров носителей. Векторные изображения можно масштабировать до размера рекламного щита или уменьшать до баннерной рекламы в Интернете.
Они построены с четырьмя типами информации:
- Очков
- линий
- Кривые Безье
- Заливки
Точки и линии говорят сами за себя. Когда вы создаете две точки и соединяете их, у вас получается линия. Когда вы изгибаете эту линию, вы получаете кривую Безье, а когда вы соединяете две кривые вместе в их точках, вы получаете полную замкнутую форму, которую можно заполнить цветом.
Поскольку вся форма создается с помощью математики, она может принимать любые математические преобразования, которые вы изучили в средней школе во время алгебры: масштабирование, перевод, поворот и наклон.Комбинируя различные формы, линии, точки и заливки, а затем вращая, наклоняя, перемещая и масштабируя, вы можете создавать очень чистые иллюстрации, которые можно распечатать любого размера.
Из-за отсутствия информации о пикселях векторные изображения имеют тенденцию быть очень маленькими по сравнению с их растровыми аналогами. Недостатком является то, что они не могут быть очень подробными или сложными. Крошечные вариации цвета фотографий — вот что делает их такими реальными. Один пиксель не того же цвета, что и соседний пиксель, поэтому иметь векторную фотографию было бы довольно странно, поскольку она имеет дело с формами:
Обратите внимание, сколько деталей мы теряем, когда используем простые формы и заливки для представления Моны Лизы? Не так хорошо выглядит в векторном формате.Вместо этого следует использовать векторные форматы для простых фигур, которые необходимо использовать во множестве размеров без потери качества. Самый очевидный случай — это ваш брендинг. Ваш логотип — прекрасный пример чего-то, что должно быть простым, узнаваемым, чистым и должно использоваться практически везде. Девяносто девять процентов логотипов представляют собой простые формы, которые можно и нужно создавать с помощью векторных программ.
Веб-сайты также являются отличным местом, где можно втиснуть как можно больше векторных изображений. Они обрабатываются очень быстро, могут быть созданы с использованием веб-технологий (то есть в файле нет необходимости) и придают веб-сайту красивый, чистый и высококачественный вид.
Когда использовать Vector
Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Когда не использовать Vector
Не используйте векторные изображения для фотографий или сложных изображений.
Векторные форматы файлов
Общие расширения векторных файлов
- .ai
- Adobe Illustrator Формат
- .eps
- Инкапсулированный формат PostScript
- .svg
- Масштабируемая векторная графика
- .vml
- Язык векторной разметки
- .cgm
- Метафайл компьютерной графики
Заключение
Растровые изображения и векторные изображения сильно различаются по способу отображения. Выбирая правильный формат, подумайте, насколько подробным или упрощенным должно быть ваше изображение. Куда идет это изображение? Насколько он должен быть большим или каким маленьким? Это все вопросы, на которые вам нужно ответить, прежде чем выбирать формат.Однако, чтобы не усложнять задачу, помните следующее: выберите растр, если у вас есть фотография или подробное изображение, и выберите вектор, если у вас есть простое изображение, такое как логотип или значок.
ресурсов
Время рендеринга растра и вектора
Сравнение векторной графики и растровых изображений
Сравнение векторной графики и растровых изображений
При настройке файлов, готовых к печати, вы можете задаться вопросом, какие типы изображений или графики следует включать в свои работы.Вы выбираете векторную графику или включаете растровые изображения? От дверных вешалок для маркетинга до индивидуальных брошюр для предстоящих выставок — правильные файлы с изображениями могут создать или испортить ваш дизайн.
Узнайте о преимуществах и недостатках векторной и растровой графики, прежде чем размещать заказ на свои проекты онлайн-печати.
Вектор (четкие линии) Растровый (пиксельные линии)
Векторная графика
Векторные изображения — это графические элементы, состоящие из точек и линий, которые остаются гладкими вне зависимости от масштаба изображения.Векторы в основном используются для иллюстративных элементов, иконографии и дизайна логотипов.
Плюсы
- Векторные изображения обладают высокой масштабируемостью, поскольку их размер не зависит от разрешения и по своей природе имеет тенденцию быть меньше.
- Векторные изображения невероятно легко редактировать.
Минусы
- Хотя векторные изображения невероятно масштабируемы, лучше знать все нюансы и ошибки в дизайне.
- То, что могло быть упущено в меньшем масштабе, станет очень очевидным при увеличении масштаба.
Характеристики векторной графики
Следуйте этим рекомендациям при создании векторных изображений и работе с ними.
- Векторная графика лучше всего создается в Adobe Illustrator.
- Чтобы сохранить возможность редактирования в векторном файле, обязательно сохраните его как файл AI или EPS при работе в Illustrator.
- Поскольку векторные изображения хорошо масштабируются, реальных ограничений по размеру нет.
- Векторный логотип может быть достаточно маленьким, чтобы поместиться на кнопке, или масштабироваться для размещения на рекламном щите без потери качества.
Преобразование изображений .JPG в векторные:
- Откройте .JPG в Illustrator (вы заметите изменение верхней панели инструментов).
- Выберите Трассировка изображения> Развернуть, чтобы создать векторизованную версию текущего файла.
- Разгруппируйте выбранную иллюстрацию, чтобы удалить фон с вашего изображения.
- Подсказка: Чем проще отслеживаемый объект, тем лучше результат. Однако начинать с нуля всегда будет наилучшим результатом.
Vector Советы и хитрости
- Smartpress не требует векторных изображений в вашем готовом к печати файле, но масштабируемость векторов делает их идеальными для многоразмерных элементов и может быть перепрофилирован как для малой, так и для широкоформатной печати.
- При создании новой векторной графики убедитесь, что вы используете свои слои!
- В Illustrator очень легко создать векторную графику без слоев, но чем аккуратнее ваше рабочее пространство, тем легче его редактировать позже.
- Проверьте свою работу перед печатью или отправкой на сетевой принтер — небольшой промах будет очень заметен, если он будет представлен в более крупном масштабе.
Растровые изображения
Растровые изображения представляют собой серию пикселей (PPI) или точек (DPI), которые образуют изображение при компиляции. Растровые изображения используются для нелинейных работ, в первую очередь фотографий.
Плюсы
- Поскольку растровое изображение состоит из пикселей, каждый пиксель может быть разного цвета, что отлично подходит для создания сложных изображений.
Минусы
- Поскольку в растровом изображении есть конечное число пикселей, масштабирование изображения может привести к потере качества.
- Высококачественные растровые изображения также имеют больший размер файла. Чем больше пикселей или точек в одном растровом изображении, тем выше качество, но больше размер файла.
Характеристики растровых изображений
Следуйте этим рекомендациям при создании растровых изображений и работе с ними.
- Растровые изображения лучше всего создавать в Photoshop (особенно если растеризованные файлы представляют собой фотографии).
- Растровые изображения не масштабируются, поэтому, если вам нужно изменить размер изображения больше оригинала, результатом будет изображение низкого качества с нечетким низким разрешением.
- При настройке изображений для печати убедитесь, что вы работаете с разрешением 300 точек на дюйм.
Преобразование изображений .JPG в растры:
Файлы.JPG уже являются растровыми, но их можно оптимизировать при сохранении из Photoshop для файлов меньшего размера и изображений более высокого качества.
Растровые советы и хитрости
- Smartpress не требует растровых изображений в вашем файле, готовом к печати, но, поскольку растры технически немасштабируемы, перепрофилирование меньшего растрового изображения для крупномасштабной печатной продукции приведет к низкому качеству печатного изображения.
- При выборе правильного растрового изображения учитывайте конечный продукт.
- Изменение размера растрового изображения до большего размера приведет к низкому качеству изображения с низким разрешением.
- При изменении размера изображений в Photoshop лучше всего преобразовать слой фотографии в смарт-объект, чтобы сохранить качество изображения в пикселях.
- Таким образом Photoshop запоминает и сохраняет исходный размер и качество пикселей изображения без потери данных.
Если у вас есть вопросы о настройке файла, вы можете узнать больше в разделе «Подготовка файла».Вы также можете связаться со службой поддержки клиентов и поговорить с одним из наших экспертов по печати о вашем проекте или любой из наших услуг онлайн-печати.
Raster Vs. Вектор — некоторая ясность в отношении типов изображений и файлов
Существует так много различных форматов графических файлов и вариантов изображений, что вы можете не понимать, что это такое, как они работают и как их можно эффективно использовать для отображения изображений и графики на разных платформах.
Эта статья представляет собой краткий обзор, который поможет вам понять, какие типы файлов лучше всего подходят для общей графики, такой как фотографии, логотипы и другие графические изображения, отображаемые в Интернете и используемые в печатных материалах.
В чем разница между растровыми и векторными изображениями?
Существует два типа цифровых графических файлов — растровые и векторные. Растровая графика состоит из комбинации пикселей, но векторная графика состоит из контуров и основана на математике, поэтому ее можно легко масштабировать в большем или меньшем масштабе.
Это очень упрощенное резюме, поэтому давайте рассмотрим файлы растровой и векторной графики более подробно.
Что такое растровое изображение?
Растровые изображения состоят из крошечных квадратов цветов или оттенков черного, называемых пикселями.При достаточном увеличении вы можете видеть отдельные пиксели изображения, каждый из которых имеет один цвет. Когда все эти пиксели рассматриваются как единое целое, они работают вместе, образуя богатое, подробное изображение со сложными цветовыми вариациями и мягкими градиентами.
Цифровые фотографии, которые вы видите на веб-сайтах, снимки, сделанные с помощью телефона или цифровой камеры, или отсканированные изображения — все это растровые изображения. Из-за количества цифровой информации, содержащейся в растровом изображении во всех этих маленьких пикселях, размеры файлов, как правило, больше, чем у векторной графики.
Что такое векторное изображение?
Векторная графика строится математически и состоит из точек и путей. Как правило, векторная графика менее детализирована, содержит меньше градиентов и меньшее разнообразие цветов. И хотя их можно использовать для создания почти фотореалистичной графики, они, как правило, используются для создания графики с более однородными, сплошными цветами и меньшим количеством деталей.
Векторная графика обычно используется для создания логотипов и другой более простой графики, которую, возможно, придется использовать в разных размерах, а также сохранить четкие, резкие края, даже если они сильно увеличены.
Преимущества и недостатки общих растровых форматов?
Растровые изображения чрезвычайно универсальны и являются предпочтительным форматом, когда требуются реалистичные изображения фотографического типа.
Хотите привлечь больше потенциальных клиентов с помощью своего дизайна? Получите бесплатный образец руководства по стилю бренда сегодня!
Когда вы делаете снимок на свой телефон или цифровую камеру, растровое изображение автоматически создается каждый раз, когда вы нажимаете на значок затвора. Их можно отображать на любом обычном электронном устройстве, передавать по электронной почте и в текстовых сообщениях и публиковать в социальных сетях, таких как Facebook, Twitter или Instagram.
Растровые файлы также можно использовать для печати фотографий или в любых печатных материалах, таких как брошюра, плакат или журнал. Создание растровых изображений не требует каких-либо специальных знаний в области программного обеспечения или обучения, и их легко создать любой, кто может использовать смартфон или камеру.
В Интернете может отображаться множество различных типов растровых файлов, из которых наиболее распространены JPG, PNG и GIF. Каждый из них имеет преимущества и недостатки по сравнению с другими.
Растровые файлы JPG
JPG — это наиболее часто используемые графические файлы в Интернете из-за их способности отображать миллионы цветов с фотографическим качеством при небольших размерах файлов.Эти более низкие размеры файлов позволяют веб-сайтам быстро загружаться и отображаться, что имеет решающее значение в современном мире, удобном для мобильных устройств. Большинство цифровых фотоаппаратов и смартфонов по умолчанию сохраняют изображения как JPG.
Одним из недостатков JPG является то, что они «с потерями», то есть каждый раз, когда они открываются в программе для редактирования фотографий и повторно сохраняются, они теряют некоторую графическую информацию, а неровные края или пиксельные области могут появляться при внимательном рассмотрении, особенно когда открывался и повторно сохранялся несколько раз.
Растровые файлы PNG
PNGтакже обеспечивает фотографическое качество, но обычно больше и медленнее загружается в веб-браузерах, чем JPG — но PNG без потерь при редактировании и повторном сохранении.
Самым большим преимуществом PNG перед JPEG является возможность сохранять в файле прозрачные (прозрачные) области. Это особенно полезно при размещении PNG поверх другого цвета или изображения, где должен быть виден фон.
Растровые файлы GIF
GIF также не содержат потерь, но главное преимущество файлов GIF в том, что их можно анимировать.Однако они ограничены отображением 256 индексных цветов и лучше всего подходят для более мелкой и простой графики и анимации.
Растровые файлы TIF
Другой широко используемый тип растрового файла — это TIF, наиболее часто используемый в индустрии графики и печати. У TIF есть все возможности полноцветного отображения JPG, но они без потерь. При необходимости файлы TIF могут также содержать редактируемые слои и прозрачные области.
Каковы преимущества и недостатки различных векторных форматов?
Поскольку векторные изображения используют математические уравнения и, как правило, менее детализированы, чем растровые изображения, они обычно меньше по размеру.Таким образом, векторные файлы легче распространять по электронной почте, и они занимают меньше места на вашем компьютере.
Хотя пространство на жестком диске сегодня может быть не такой большой проблемой, как в прошлом, из-за легкой доступности внешних жестких дисков и твердотельных накопителей (твердотельных накопителей) основным преимуществом векторного изображения является возможность изменять его размер. без деградации или пикселизации, которая возникает с растровыми изображениями при их увеличении в размере.
Именно по этой причине вам следует избегать использования растровых изображений для создания логотипа.При создании логотипа или иллюстрации лучшим вариантом будет векторный формат, поскольку он позволяет использовать графику любого размера без потери качества изображения. Это очень важно для использования вашего логотипа на многих различных платформах, как цифровых, так и печатных.
Одним из недостатков векторной графики является производственная сторона. Для создания векторной графики обычно необходимы некоторые базовые знания и обучение работе с программным обеспечением — это не так просто, как нажать на значок спуска затвора на смартфоне. Доступно множество приложений для создания и редактирования векторных изображений, но Adobe Illustrator является отраслевым стандартом для создания векторной графики и уже много лет является лидером в этой области для профессионалов графического дизайна.
Еще одним недостатком векторной графики является то, что большинство из них несовместимо с интернет-браузерами, за исключением SVG. SVG — это очень универсальный формат векторных файлов, который можно использовать в Интернете. SVG поддерживает прозрачность, может быть анимирован и сохраняет все другие преимущества векторных форматов, включая четкость любого размера и разрешения.
Другие распространенные векторные форматы, такие как EPS, AI и некоторые PDF-файлы, используются в полиграфической промышленности — чаще всего для логотипов и другой простой графики.
Вывод для растровых и векторных изображений
Использование и создание файлов нужных форматов и размеров может помочь сэкономить время и избежать нежелательных проблем как в цифровых, так и в печатных материалах. Избежание проблем с совместимостью, скоростью загрузки и качеством печати поможет вашему бизнесу донести свое послание до вашей аудитории с эффективностью и качеством, которого заслуживают ваши продукты и услуги.
Вы ищете фирмы графического дизайна в Остине или графических дизайнеров из Хьюстона, которые знают, как использовать правильные инструменты дизайна и постоянно предоставлять вам наилучшую ценность?
В MARION мы серьезно относимся к дизайну и хорошо разбираемся в типах файлов.Вы можете доверять экспертам нашего маркетингового агентства в Хьюстоне, чтобы они использовали самые лучшие практики, когда дело доходит до эффективного и результативного использования правильных растровых и векторных изображений при создании красивой графики для вашего бизнеса.
Свяжитесь с нами онлайн сегодня или позвоните нам по телефону (713) -568-4826 , чтобы узнать, как мы можем помочь вам спроектировать и создать что-то особенное, чтобы ваш бизнес выглядел наилучшим образом.
О Родни Глоусоне
Родни Глоусон, арт-директор компании MARION, имеет более чем двадцатилетний опыт дизайна.Он использует новейшие технологии для создания отмеченного наградами графического дизайна, включая дизайн веб-сайтов, логотипы, руководства по брендингу, годовые отчеты, брошюры и презентации. Он работал над множеством проектов для клиентов в качестве фрилансера и в агентстве MARION.
ВЕКТОР VS. РАСТРОВЫЕ ИЗОБРАЖЕНИЯ | 729Solutions
Примечание. «Растровые» изображения также часто называют «растровыми» изображениями. В этой статье я буду называть их «растровые» файлы / изображения, но они часто взаимозаменяемы.
ПРОСТИТЕ НАС ЗА ЗАБЫВАНИЕ
Графические дизайнеры часто забывают, что не все знают разницу между векторными и растровыми изображениями. Как дизайнеры, мы используем и то, и другое каждый день и знаем о преимуществах каждого из них. Только когда мы обнаруживаем, что пытаемся объяснить клиенту, почему мы не можем использовать растеризованный файл размером с почтовую марку для обложки его годового отчета … мы понимаем, что некоторые объяснения могут быть уместными.
Итак, без лишних слов, давайте погрузимся в чудесный мир Vector vs.Растровые изображения.
Начнем с растровых изображений, так как это тип, к которому привыкло большинство людей. Если у вас есть телефон с камерой или вы обмениваетесь изображениями в Интернете, эти изображения ВСЕГДА будут растровыми.
РАСТРОВЫЕ ИЗОБРАЖЕНИЯ
Вы можете этого не осознавать, но растровые фотографии на самом деле состоят из десятков тысяч крошечных цветных блоков (пикселей). В этом можно убедиться, радикально увеличив фотографию.
Изображение слева отображается на 100%.Изображение справа — это точно такая же деталь (только в увеличенном масштабе), поэтому вы можете четко видеть отдельные цветные пиксели, составляющие это изображение.
ПРОФИ РАСТРОВЫХ ИЗОБРАЖЕНИЙ
КРАСИВЫЕ ГРАДАЦИИ И ДЕТАЛИ
Если вы хотите показать фотографию, это не проблема… используйте растровое изображение. Вы можете отображать плавные переходы, цвета и детали. Чем больше фотография или соотношение пикселей, тем выше разрешение.
ПРОТИВ РАСТРОВЫХ ИЗОБРАЖЕНИЙ
УВЕЛИЧЕНИЕ ВЫЗЫВАЕТ ПОТЕРИ КАЧЕСТВА
При увеличении масштаба изображения вы теряете четкость и четкость.Часто это может сделать фотографию или графику размытыми или растровыми (блочными / пиксельными). Вкратце, вот почему вы не можете использовать небольшой эскиз из Интернета в качестве файла для печати с высоким разрешением). Изображения из Интернета сохраняются с маленьким разрешением, чтобы оптимизировать их для быстрой загрузки на экран пользователя. Но поскольку эти изображения сохраняются в небольшом размере, их можно использовать только в небольших пропорциях. Это нормально, если он никогда не предназначен для повторного использования в большем размере. Увеличение этих маленьких изображений приведет к потере качества и четкости.
Здесь играет роль еще одна вещь: «DPI» (точек на дюйм), но давайте отложим этот разговор на другой день.
ОЧЕНЬ БОЛЬШИЕ ФАЙЛЫ ИЗОБРАЖЕНИЙ
Мы все любим красивые, ослепляющие изображения, но чем больше информации содержится в каждом изображении (меньшие пиксели с большим количеством деталей и цветов), тем больше размер файла. Это не всегда проблема, но при работе с большими файлами в Интернете это может замедлить загрузку и затруднить работу пользователя.
ТИПИЧНЫЕ ТИПЫ ФАЙЛОВ
Теперь, когда у вас есть хорошее представление о том, что такое растровые изображения, давайте перейдем к пониманию векторных изображений.
ВЕКТОРНЫЕ ИЗОБРАЖЕНИЯ
Не вдаваясь в чрезмерную сложность, векторные файлы совершенно разные и обычно характеризуются штриховым рисунком (или контурами). Распространенными примерами векторных изображений являются логотипы и значки. Изображения с четкими резкими линиями, определяющими отдельные цвета или пробелы. См. Пример нашего логотипа 729Solutions ниже.
В качестве примера изображение слева отображается на 100%. Изображение справа — это точно такое же изображение (только в увеличенном масштабе). Вы можете четко видеть, что информация не теряется.Округлые формы выглядят круглыми даже при значительном увеличении.
ПРОФИ ВЕКТОРНЫХ ИЗОБРАЖЕНИЙ
БЕСКОНЕЧНАЯ МАСШТАБИРУЕМОСТЬ
Одним из самых больших преимуществ создания файлов в виде векторной графики является то, что их можно бесконечно масштабировать без потери визуальной точности. Этот круг всегда будет выглядеть как идеальный круг (он не будет блочным или размытым, как растровое изображение), независимо от того, используется ли он на визитной карточке или на гигантском рекламном щите.
МАЛЫЙ РАЗМЕР ФАЙЛА
Если вы создаете графику, которая должна быть размещена на рекламном щите, вы можете легко создать ее небольшого размера, легко поместиться на экране компьютера и с ней очень быстро работать (из-за небольшого размера файла).Затем этот файл можно увеличить до огромных размеров (или уменьшить до размера почтовой марки), и графика все равно останется четкой и чистой.
МИНУС ВЕКТОРНЫХ ИЗОБРАЖЕНИЙ
ОНИ НЕ ФОТО
В векторном искусстве сложно воспроизвести сложные цвета и градации, полученные на фотографии. Для этого вам понадобится растровый файл.
СТАРЫЕ БРАУЗЕРЫ НЕ ВСЕГДА СОВМЕСТИМЫЕ
Некоторые старые веб-браузеры не всегда отображают векторы правильно (или вообще в некоторых случаях).По этой причине веб-дизайнеры часто не обращают на это внимания, но, поскольку пользователи начинают более регулярно обновлять свои браузеры, это становится более приемлемым.
ТИПИЧНЫЕ ТИПЫ ВЕКТОРНЫХ ФАЙЛОВ
RECAP
Если вы хотите показать фотографию, используйте растровое изображение.
Если вы хотите показать логотипы, значки или плоскую графику, используйте вектор.
Растровые и векторные карты: в чем разница и какие лучше?
Растр быстрее, но вектор корректор!
Вы когда-нибудь слышали эту фразу, когда обсуждали, использовать ли растровые или векторные данные для визуализации слоев (напр.г. демография, финансы, мобильность человека) или особенности реального мира (например, дома, дороги, деревья, реки) в науке о пространственных данных? Кроме несовершенного английского, действительно ли векторный корректор?
В этом посте мы рассмотрим ключевые различия между этими двумя типами пространственных данных и обсудим, когда уместно использовать тот или другой. Но сначала давайте определим, что мы имеем в виду, когда называем пространственные данные растровыми или векторными.
Растровые данные
Растровые данные состоят из матрицы пикселей, которые также называются ячейками, во многом так же, как при работе с электронной таблицей.Они часто бывают квадратными и расположены регулярно, но это не обязательно. Представьте себе прогулку по полю, разделенному на сетку квадратов, где каждый квадрат представляет значение, которое может быть дискретным (например, тип почвы) или непрерывным (например, высота).
Растровые данные могут быть добавлены в качестве базовой карты в платформу CARTO, которая по умолчанию использует векторную графику для визуализации карты.
Векторные данные
Вместо работы с матрицей ячеек векторные данные хранят базовую геометрию (состоящую из одной или нескольких взаимосвязанных вершин) с тремя типами ключей:
- Точки — одна вершина, e.г. дом.
- Линии — две или более вершины, в которых первая и последняя вершины не равны, например дорога.
- Полигоны — три или более вершины, последняя из которых равна первой, например граница.
Ниже мы можем видеть векторные данные (в частности, многоугольники, представляющие эволюцию следов зданий Манхэттена с течением времени) на карте, созданной с помощью CARTO VL.
Векторные данные полностью поддерживаются платформой CARTO, поскольку Location Intelligence полагается на способность анализировать и визуализировать данные в таком формате.
Преимущества и недостатки
| Преимущества | Недостатки | |
|---|---|---|
| Растр | Алгебра карт с растровыми данными обычно выполняется быстро и легко моделирование потока воды над земной поверхностью) | Линейные объекты и пути трудно отобразить В зависимости от пиксельного вида Наборы данных могут стать очень большими, поскольку они записывают значения для каждой ячейки |
| Вектор | Графический вывод обычно более эстетичен Более высокая географическая точность, поскольку данные не зависят от размера сетки | Непрерывные данные плохо хранятся и отображаются Требуется много работы и обслуживания, чтобы гарантировать точность и надежный |

 Цветная фотография высокого качества.
Цветная фотография высокого качества.