Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Главная / Блог / Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Создание и разработка логотипа в студии Махагон-Дизайн
Доверьте создание и разработку логотипа своей компании настоящим мастерами дизайн-студии «Махагон-дизайн».
С помощью компьютера можно создавать любые графические изображения. Они делятся на два вида, векторные и растровые, служат разным целям, но дополняют друг друга. Однако между ними есть разница. Её и будем разбирать ниже. Мы проведем сравнение растровой и векторной графики, разберем их достоинства с недостатками и посмотрим, что выбрать.
Однако чтобы понять, какие у векторной и растровой графики различия, нужно изучить принцип создания изображения в каждом формате.
Что такое растровая графика
Изображение состоит из пикселей (точек). Каждому присвоен конкретный цвет. Растровая графика имеет цветовые модели, размер, разрешение. К последнему параметру требования могут быть разными. Все зависит от сферы применения. К примеру, для интернета требуется разрешение 72 точки/дюйм, а стандарт для печати – 300.
Под размером подразумевается величина, которая описывает число пикселей в изображении. Единицей измерения является Мп (Мегапиксель). Для получения размера рисунка надо перемножить ширину и высоту. Если величина фото составляет 2000х1000, его размер будет 2 млн. пикселей или 2 Мп.
Цветовая модель описывает представление изображения на базе цветовых каналов. Самая популярная модель — RGB. Она используется для просмотра картинок на экране ПК/планшета, ноутбука/нетбука и прочих устройств. Из других популярных цветовых моделей отметим:
Существующие форматы растровой графики
Форматов изображений много, поэтому мы разберем самые распространенные.
Для публикаций в сети используется GIF. Он характеризуется поддержкой покадровой анимации и малым объемом. Однако у него ограниченная цветовая палитра и его нельзя было использовать в коммерческих целях.
Поэтому ему на смену пришел формат PNG. Основная сфера использования — интернет графика. Он позволяет создавать растровое изображение с альфа каналом (прозрачный фон) и сжимать картинку без потери её качества. Можно сохранять полноцветные картинки, но сделать анимацию (отличие от GIF) не получится.
В печатной сфере (типография) применяется формат TIFF/TIF. Допускается сохранение файлов с/без сжатия, но качество не теряется. От популярного JPEG формата TIF отличается возможностью сохранения несколько слоев картинки без смешения в один слой.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Сравнение векторной и растровой графики
Теперь разберем достоинства и недостатки растровой и векторной графики.
Достоинства растровой графики
Плюсы растровой графики:
- Универсальность;
- Точность в цветовых переходах;
- Способность воспроизводить сложные картинки;
- Широкое программное обеспечение.
Достоинства векторной графики
Плюсы векторной графики:
- Файлы векторной графики имеют минимальный объем;
- Картинку можно изменять до неузнаваемости;
- Масштаб меняется без потери качества, что в растровой графике невозможно.
Недостатки растровой и векторной графики
Посмотрим на недостатки векторной и растровой графики.
У растровой это громоздкость файла и потеря качества при масштабировании (теряется четкость), у векторной — конфликты форматов. Конвертирование картинки из одного формата в другой без дефектов не всегда возможно.
Есть еще один нюанс. Можно легко перевести векторное изображение в растровое, а вот обратно – сложно.
Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
- Создание графических объектов, имеющих большую цветовую гамму;
- Создание макетов сайтов;
- Обработка фотографий.
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Векторная и растровая графика: отличия и применение
Все графические изображения созданные при помощи компьютера можно разделить на 2 вида: растровые и векторные. Сейчас вы узнаете, чем отличаются растровые и векторные изображения.
Любую векторную картинку можно сохранить в виде растрового изображения, а перевести растровое изображение в векторное уже сложнее и не всегда возможно. Чтобы узнать, чем отличаются растровые изображения от векторных, нужно понять принцип создания картинки в каждом из форматов.
Растровые изображения
Если говорить простым языком, то в основе растровой графики лежит пиксель (точка). Растровое изображение состоит из пикселей, каждому из них присвоен определенный цвет. Один из принципиальных недостатков – невозможность изменения масштаба без потери качества. У этого вида графики существуют разрешение, размер, цветовая модель. Время от времени размер путают с разрешением. Первый параметр показывает, сколько приходится пикселей на один дюйм изображения.
В разных сферах применения есть разные требования к разрешению. Для Интернета обычно достаточно 72 точек на дюйм, тогда как в печати стандарт — 300 точек/дюйм. Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Цветовая модель. Этот параметр описывает представление картинки на основе цветовых каналов. Для изображений созданных для просмотра на экране компьютера (и любом другом экране) применяется цветовая модель RGB (красный, зеленый и синий цвет). Но существует еще три популярные модели: CMYK, LAB, Grayscale (о цветовых моделях читать здесь).
Плюсы и минусы растровой графики
Какие плюсы у растровой графики? Во-первых, универсальность. Во-вторых, точность в переходах цветов. А на закуску – широкая программная поддержка (сегодня выбор графических редакторов просто огромен — выбор есть на любой вкус).
Из недостатков растровых изображений можно выделить громоздкость файла при больших размерах и масштабирование с потерей качества.
Какие существуют форматы растровых изображений
BMP — родной формат растровых изображений для ОС Windows. На практике используется редко из-за большого «веса» файлов.
JPEG. Наверное, самый известный графический формат растровых изображений. Изображения в этом формате подвергаются сжатию по специальному алгоритму с «потерями» в качестве, но при этом заметно уменьшается «вес» файла. Соотношение качества и занимаемого размера файла в формате JPEG можно настраивать. В этом формате обычно хранят картинки или фотографии.
GIF. Один из самых популярных графических форматов, Чаще всего используется для публикации в Интернете (в основном – из-за своего небольшого объема и поддержки покадровой анимации). Главный минус — ограниченная цветовая палитра.
Еще один популярный формат в растровой графике – это
Формат TIFF (TIF). Графические файлы в формате TIFF часто используются в типографии и печатной сфере. Сохранять растровые файлы в этом формате можно как без сжатия, так и с сжатием без потери качества. В отличие от JPEG формат TIF позволяет сохранять несколько слоев изображения без смешения их в один слой.
Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов. Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность менять масштаб без потери качества (в растровой графике такого сделать нельзя).
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML. Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
Использование растровых и векторных изображений
В каком виде и формате лучше сохранять макеты для печати?
В зависимости от вида печати и самого изображения, требования к файлам отличаются. Эту информацию лучше уточнить у тех, кто будет заниматься печатью. В любом случае, для качественной печати нужно сохранять файлы в форматах, которые не ухудшают качество изображения. Бывают случаи, когда конвертирование макета из вектора в растр и сжатие с помощью формата JPEG не сыграет роли при печати, например билборда, но это все индивидуально.
Достоинства и недостатки растровой графики
Достоинства:
Растровая графика эффективно представляет реальные образы. Реальный мир состоит из миллиардов мельчайших объектов и человеческий глаз как раз приспособлен для восприятия огромного набора дискретных элементов, образующих предметы. На своем высшем уровне качества – изображение выглядят вполне реально подобно тому, как выглядят фотографии в сравнении с рисунками. Это верно только для очень детализированных изображений, обычно получаемых сканированием фотографий. Помимо естественного вида растровые изображения имеют другие преимущества. Устройства вывода, такие как лазерные принтеры, для создания изображений используют наборы точек. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки:
Растровые изображения занимают большое количество памяти. Существует так же проблема редактирования растровых изображений, так как большие растровые изображения занимают значительные массивы памяти, то для обеспечения работы функций редактирования таких изображений потребляются так же значительные массивы памяти и другие ресурсы компьютера.
8) Векторная графика, общие сведения
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых

Рис. 1. Пример векторной графики
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов. В векторной графике объекты создаются путем комбинации различных объектов.
Для создания векторных рисунков необходимо использовать один из многочисленных иллюстрационных пакетов. Достоинство векторной графики в том, что описание является простым и занимает мало памяти компьютера. Однако недостатком является то, что детальный векторный объект может оказаться слишком сложным, он может напечататься не в том виде, в каком ожидает пользователь или не напечатается вообще, если принтер неправильно интерпретирует или не понимает векторные команды.
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторноепредставление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости.
Еще одно преимущество – качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. К сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла. Кроме того, перевод изображения из растрового в векторный формат (например, программой Adobe Strime Line или CorelOCR–TRACE) приводит к наследованию последним невозможности корректного масштабирования в большую сторону. От увеличения линейных размеров количество деталей или оттенков на единицу площади больше не становится. Это ограничение накладывается разрешением вводных устройств (сканеров, цифровых фотокамер и др.).
Векторная графика достоинства, недостатки, применение
02.10.2019
За счет чего векторные рисунки можно изменять без ущерба качеству?
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата.Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом.
Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией. Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.

Пример векторной графики
Недостатки векторных рисунков
- отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики;
- обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны;
- в отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.
Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.

Пример растровой графики
В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
12.Кодирование графической информации. Дискретизация. Растровые и векторные изображения, их основные характеристики. Достоинства и недостатки растровой и векторной графики.
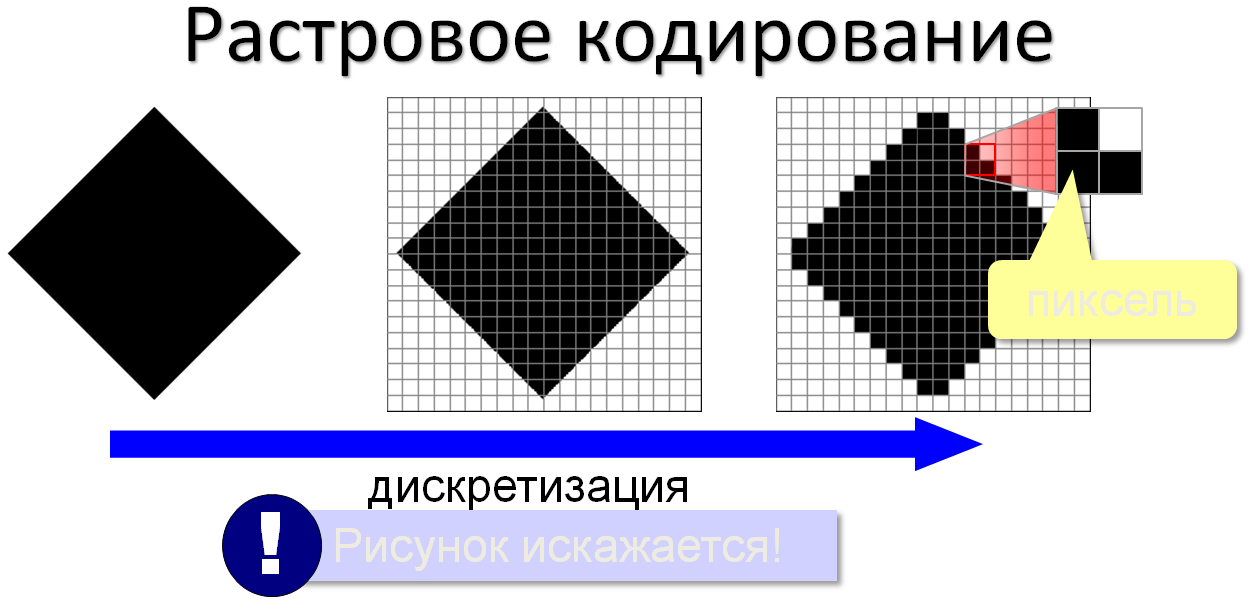
Дискретизация
Примером аналогового представления графической информацииможет служить живописное полотно, цвет которого изменяется непрерывно, а дискретного — изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Примером аналогового хранения звуковой информации является виниловая пластинка (звуковая дорожка изменяет свою форму непрерывно), а дискретного — аудиокомпакт-диск (звуковая дорожка которого содержит участки с различной отражающей способностью).
Представление изображений в ЭВМ
Изображение:
Растровое
Векторное
Растровое:
Растровое изображениепредставляет собой совокупность точек (пикселей) разных цветов.
Пиксель— минимальный участок изображения, цвет которого можно задать независимым образом.
В процессе кодирования изображения производится его пространственная дискретизация.

Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол).
Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и т.д.).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Плюсы растрового кодирования:
1. Универсальный метод (позволяет закодировать любое изображение)
2. Распространённость
3. Единственный метод для кодирования и обработки размытых изображений, не имеющих чётких границ (фотографий)
4. Растровое изображение естественно для большинства устройств ввода-вывода
Минусы растрового кодирования:
1. Универсальный метод (позволяет закодировать любое изображение)
2. Распространённость
3. Единственный метод для кодирования и обработки размытых изображений, не имеющих чётких границ (фотографий)
4. Растровое изображение естественно для большинства устройств ввода-вывода
Наиболее популярные растровые форматы:
BMP
GIF
PCX
PNG
JPEG
TIFF
RAW
Форматы растровых изображений:
Bit MaP image (BMP)— универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Graphics Interchange Format (GIF)— формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Tagged Image File Format (TIFF)— формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами. Формат поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без).
RAW— хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры.
Векторное изображение:
Векторное изображениепредставляет собой совокупность графических примитивов (точка, отрезок, эллипс …). Каждый примитив описывается математическими формулами. Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Плюсы векторного изображения:
1. Лучший способ для хранения чертежей, схем, карт
2. При кодировании нет потери информации
3. При изменении размера нет искажений
4. Размер файла зависит от сложности рисунка
5. При масштабировании изображения нет искажений
Минусы векторного изображения:
1. Не все объекты можно изобразить в векторном виде
2. Затруднителен перевод из растрового в векторное изображение
3. Неэффективно использовать для фотографий и размытых изображений

Форматы векторных изображений
cdr– формат используемый программойCorelDraw.
cmx– формат графических программ корпорации Corel, предназначенный для передачи рисунков между разными программами.
ai– формат файлов, создаваемых программой Adobe Illustrator.
wmf(Windows Metafile) – графический формат файла в системе Microsoft Windows, универсальный векторный формат, поддерживаемый большинствомWindowsприложений.
eps– относительно универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов — CorelDraw, Adobe Illustrator, Macromedia FreeHand.
fla– исходныеFlash-файлы, создаются вAdobeFlash(бывш.MacromediaFlash).
swf– Flash-формат, который может просматриваются с помощью Flash Player, устанавливамого как plugin в браузер.
svg – Сокращение от англ. Scalable Vector Graphics. Является открытым стандартом, т.е. в отличие от большинства других форматов, SVG не является чьей-либо собственностью.
Особенности редакторов растровой и векторной графики.
⇐ ПредыдущаяСтр 2 из 8Следующая ⇒Векторное изображение — это тип изображения, которое состоит из объектов, описанных математически. Свойства этой фигуры не будут изменяться при увеличении, поскольку фигура состоит из кривых. Каждая точка этой фигуры имеет свои координаты, на этом фигура и основана, то есть заданы координаты точек, а между ними могут быть расположены различные кривые. Их «искривленность» зависит от свойств точек. Кривые могут иметь только цвет и толщину.
Плюсы векторных изображений:
— гибкая масштабируемость, можно изменять размеры изображений без потери его визуальных качеств;
— максимальная точность построенного изображения (координаты точек, между которыми могут быть проведены кривые, могут иметь точность до сотых доль микрона) ;
— файл с векторным изображением имеет гораздо меньший размер по сравнению с растровым изображением;
— рисунок имеет высокое качество при печати, особенно это хорошо заметно на хороших принтерах при качественной печати;
— возможность редактирования всех частей векторного изображения;
— простой экспорт векторного рисунка в растровый.
Минусы векторных изображений:
— отсутствие реалистичности у векторных рисунков. Реалистичность достигается путем применения различных сложных цветовых схем;
— невозможность использования эффектов, которые можно применять в растровой графике;
— практически полная невозможность экспорта растрового рисунка в векторный;
Растровое изображение — это изображение, в основе которого стоит таблица. Ячейки таблицы — это пикселы. Пиксел — это еденица измерения размеров растрового изображения. Один пиксел — это одна клеточка в растровом изображении. Соответственно растровые изображения состоят из пикселов, только они настолько малы, что в нормальном виде их трудно разлечить. Каждый пиксел растрового изображения имеет следующие свойства: цвет и координаты расположения пиксела.
Плюсы растрового изображения:
— высокая реалистичность изображения;
— на растровом изображении может быть изображено все, что угодно: как снимок с фотокамеры, так и нарисованное на компьютере изображение;
— к растровым изображениям можно применять самые разнообразные эффекты;
— растровые форматы рисунков используются при создании вэб-страниц в Интернете;
Недостатки растровых изображений:
— растровые изображения плохо масштабируются, можно уменьшить изображение, однако увеличить его без потери качества невозможно (к потери качества относиться заметное увеличение размытия изображения после увеличения рисунка) ;
— нельзя разбить растровое изображение на части и редактировать их;
— файл с растровым изображением имеет больший размер по сравнению с векторным.
4. Решение простейших примеров. Решение уравнений в Mathcad.
Цветовые модели. Аддитивная цветовая модель. Формирование оттенков в модели RGB
Цветовая модель (цветовое пространство) – способ описание цвета с помощью количественных характеристик. В цветовой модели каждому цвету нужно нужно поставить в соответствующую, строго определенную точку.
Любая цветовая модель должна отвечать трем требованиям:
1) Однозначно определять цвет, независимо от используемого устройства
2) Точно задавать диапазон воспроизводимых цветов, т.к. никакое множество цветом не является бесконечным
3) Учитывать механизм восприятия цветом – излучение и отражение.
Аддитивные – основанные на сложении излучения (излучаемые цвета). Модель RGB.
Red Green Blue – одна из наиболее распространенных и часто используемых моделей, и она базируется на трех основных цветах.
Каждая из вышеперечисленных составляющий может варьироваться в пределах от 0 до 255, образовывая различным цветам и обеспечениям, таким образом, доступ ко всем 16.7 млн.
Матричная алгебра в Mathcad.
Субтрактивная цветовая модель. Формирование цветовых оттенков в модели CMYK.
Все цветовые модели делятся на 3 категории: Аддитивные, субтрактивные, перцепциональные
Субтрактивные – основаны на вычитании цветов (отраженные цвета). Это модель СМУК.
Субтрактивная цветовая модель СМУК описывает синтез печатных красок: синей(Cyan), пурпурной(Magenta), желтой (Yellow), и черной (Black). Эта цветовая модель имитирует возможность принтера, но на мониторе цвета выглядят так же, как при печати.
Знакомство с настольной издательской системой Microsoft Publisher. Возможности программы
Программа Microsoft Publisher представляет собой настольную издательскую систему, содержащую множество различных шаблонов. С помощью этой программы можно создать газеты, брошюры, визитные карточки, открытки, объявления, подарочные сертификаты, а также веб-страницы, для создания которых в Publisher включено множество готовых макетов. И как только вы овладеете основными навыками для начала работы с публикацией и для ее изменения, вы сможете применять эти навыки к публикациям любого типа. ста. Команды выравнивания и создания списков и пр.
Работа с этими панелями осуществляется точно так же, как и в любом другом приложении пакета Microsoft Office (не позднее версии Microsoft Office 2003) и многих других программ операционной системы Windows. Любую из панелей инструментов можно вызвать или скрыть, используя последовательность команд меню (Вид Панели инструментов).
С левой стороны расположена панель объектов. Перечислим основные из них:
Выбор объектов – позволяет выделить объекты в публикации для их последующего редактирования. Надпись – позволяет вставить в публикацию текстовую область. Вставить таблицу – размещает в публикации таблицу с заданными параметрами. Вставить объект WordArt – позволяет разместить в публикации текстовый элемент WordArt. Рисунок – позволяет вставить в публикацию рисунок из файла или из библиотеки Microsoft. Линия – позволяет разместить в публикации прямую линию. Стрелка – позволяет разместить в публикации прямую стрелку. Овал – позволяет разместить в публикации овальную область. Прямоугольник – позволяет разместить в публикации прямоугольную область. Автофигуры – позволяет разместить в публикации различные автофигуры (линии, выноски, многоугольники, элементы блок-схем и др.).
Справа от панели объектов расположена область задач.
Рисунок 5 Область задач
В области задач находятся настройки, позволяющие настроить различные параметры публикации: Параметры страницы – в этом разделе в зависимости от типа шаблона публикации выполняются различные настройки. Например, для бюллетени
предлагается выбрать тип страницы и количество колонок на ней. Для открытки – возможность выбора объектов из библиотеки публикации. Цветовые схемы – в этом разделе предлагается выбрать набор цветов для оформления публикации или создать свою цветовую схему. Шрифтовые схемы – в этом разделе предлагается выбрать шрифты для публикации или создать свой набор шрифтов. Стили – этот раздел позволяет настроить и применить к объектам публикации стили. Фон – в этом разделе предлагается выбрать параметры фоновой заливки для страниц публикации. Диспетчер графики – этот раздел показывает список использованных в публикации графических объектов. и пр.
Не стоит без необходимости изменять выбранный формат, и не нужно менять его для разных типов документов, тогда все ваши документы – от конвертов и визитных карточек до каталогов услуг и буклетов – будут оформлены в едином стиле.
Основная часть окна программы Publisher отведена непосредственно рабочей области, в которой расположены все объекты публикации (заголовки, текст, изображения, таблицы и пр.)
Форматы графических файлов.
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные форматы графических файлов
RAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Что же всетаки лучше? Векторная или растровая графика?
В растровой графики описание объекта в точках (пикселях), зополняющие всю поверхность. Векторная — это прямые и изогнотые линии, точки по контуру.<br>Не та не другая не лучше не хуже. Просто если тебе нужно больше цыфровой информации об объекте, то используешь растровую, если простые объекты — векторную. Врядли, для обработки фото, знающий человек выберит Corel (или подобную программу). Взять к примеру форматы jpg хранит меньше информации о цвете чем tiff, а он в свою очередь меньше чем raw.<br>Короче говоря, всё зависит от потребностей. В рекламе все линии простые, поэтому целесообразно использовать векторную графику, для создания полноценных изображений, с множеством оттенков — растровую.<br>Надеюсь понятно 🙂
У каждого типа есть свои плюсы и минусы. Но наверно, лучше растровая графика (этот тип более распространен)
А что лучше — сковородка или стиральная машина?<br><br>Каждый тип графики предназначен для определённого круга задач, потому бессмысленно спрашивать «что лучше», не задав критерии хорошести. Лучше — ДЛЯ ЧЕГО? Для каждого класса задач существует свой оптимальный способ представления информации, только и всего. Именно поэтому и существуют — вместе — и растровая графика, и векторная.
Полностью согласен с Diana и Leonid. Нельзя сравнивать векторную и растровую графику. Они используются для совершенно разных задач.
