Как изменить градиент в фотошопе
На этой странице
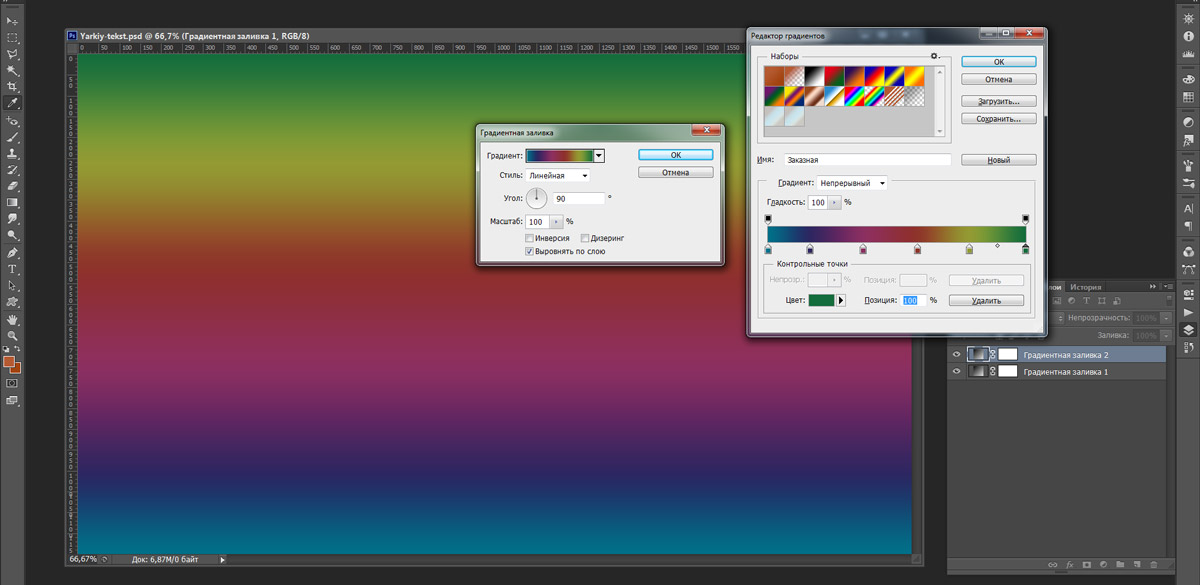
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
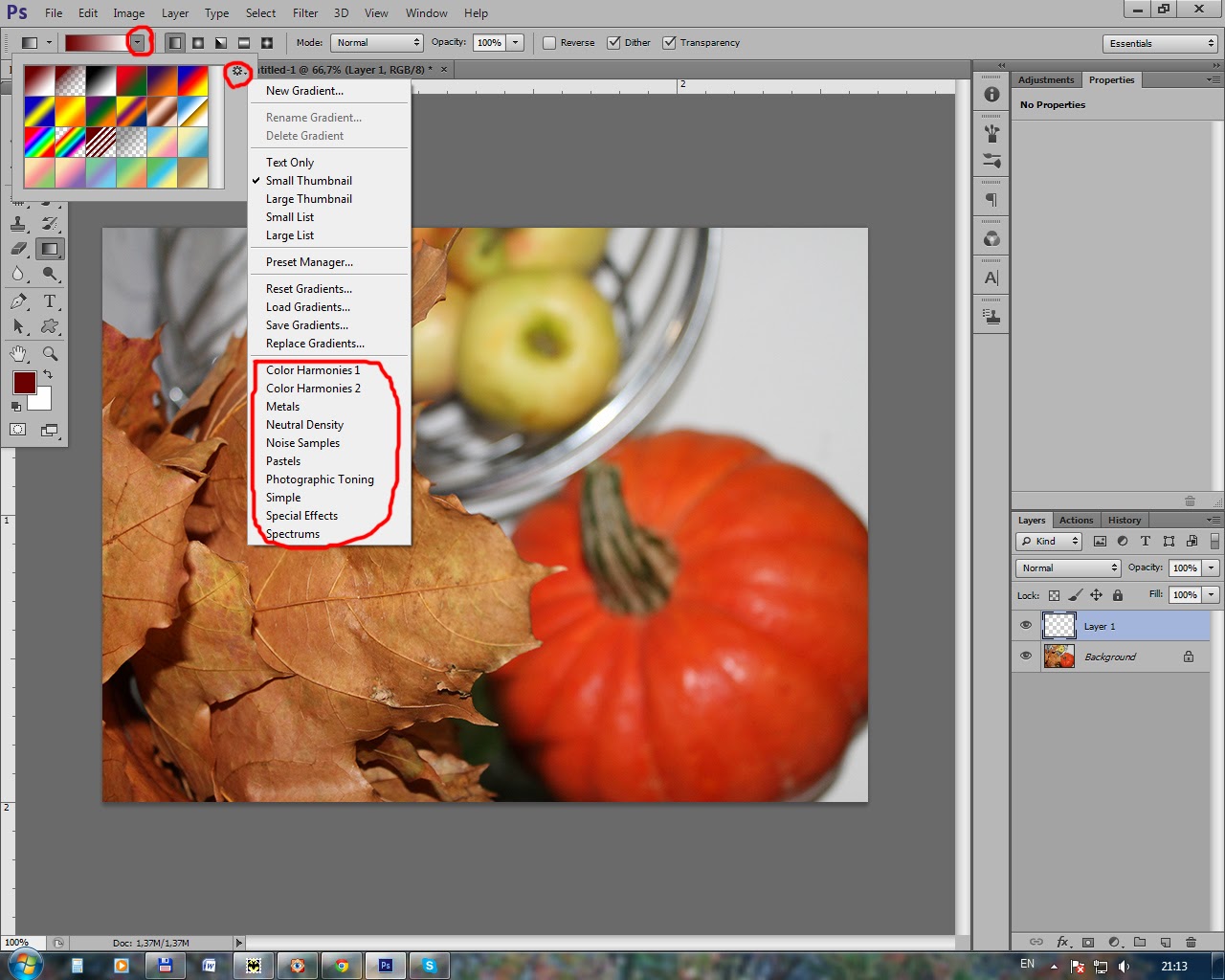
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
youtube.com/embed/zBLy7eTe1lE»/>
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки

- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».

- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
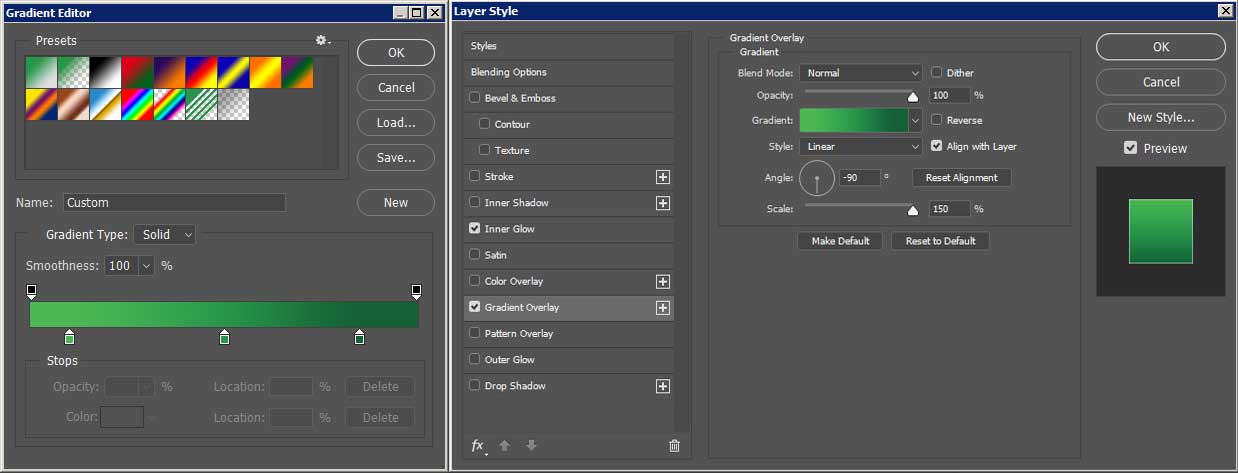
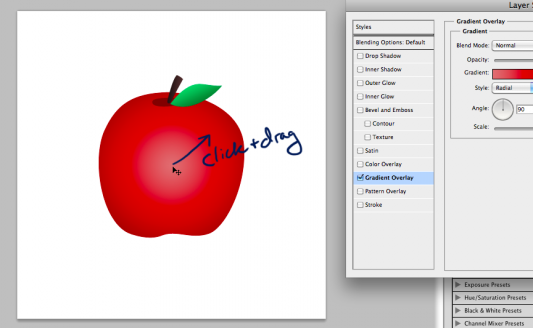
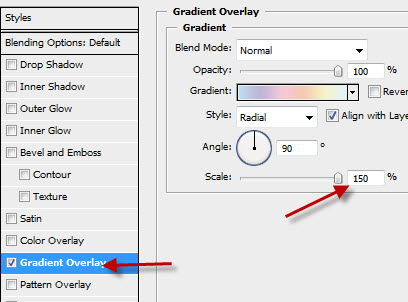
- Применить градиент через стили слояGradient Overlay
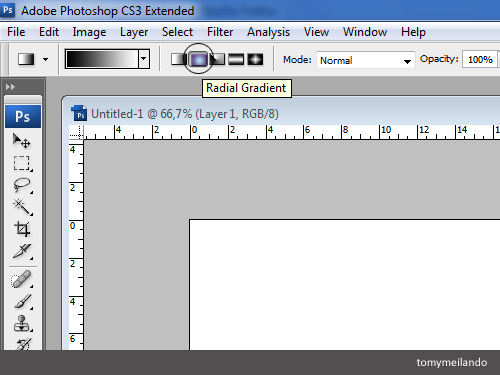
- Применить градиент инструментом Gradient Tool
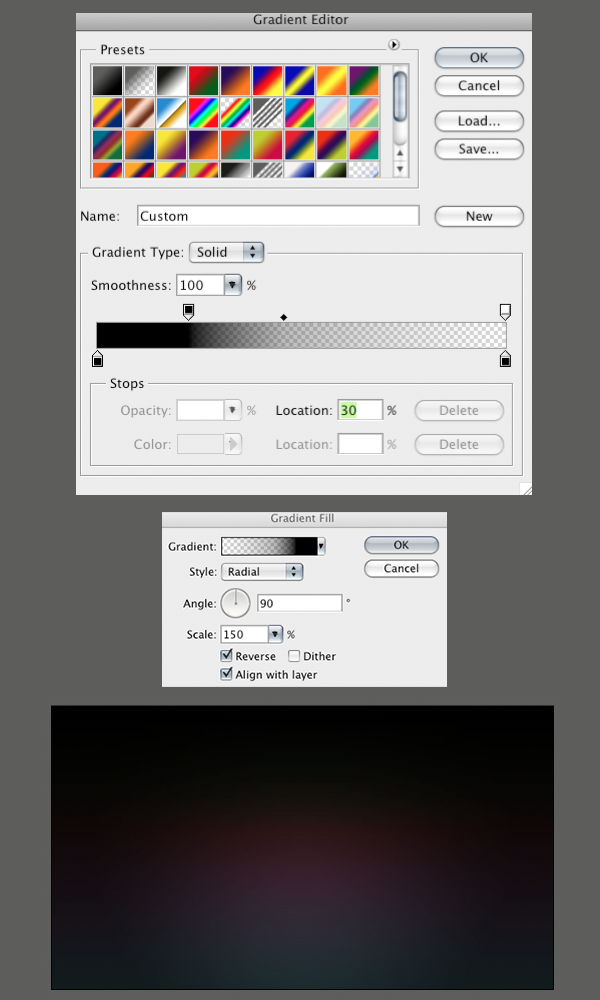
- Применить градиент через слой заливки Fill Layer
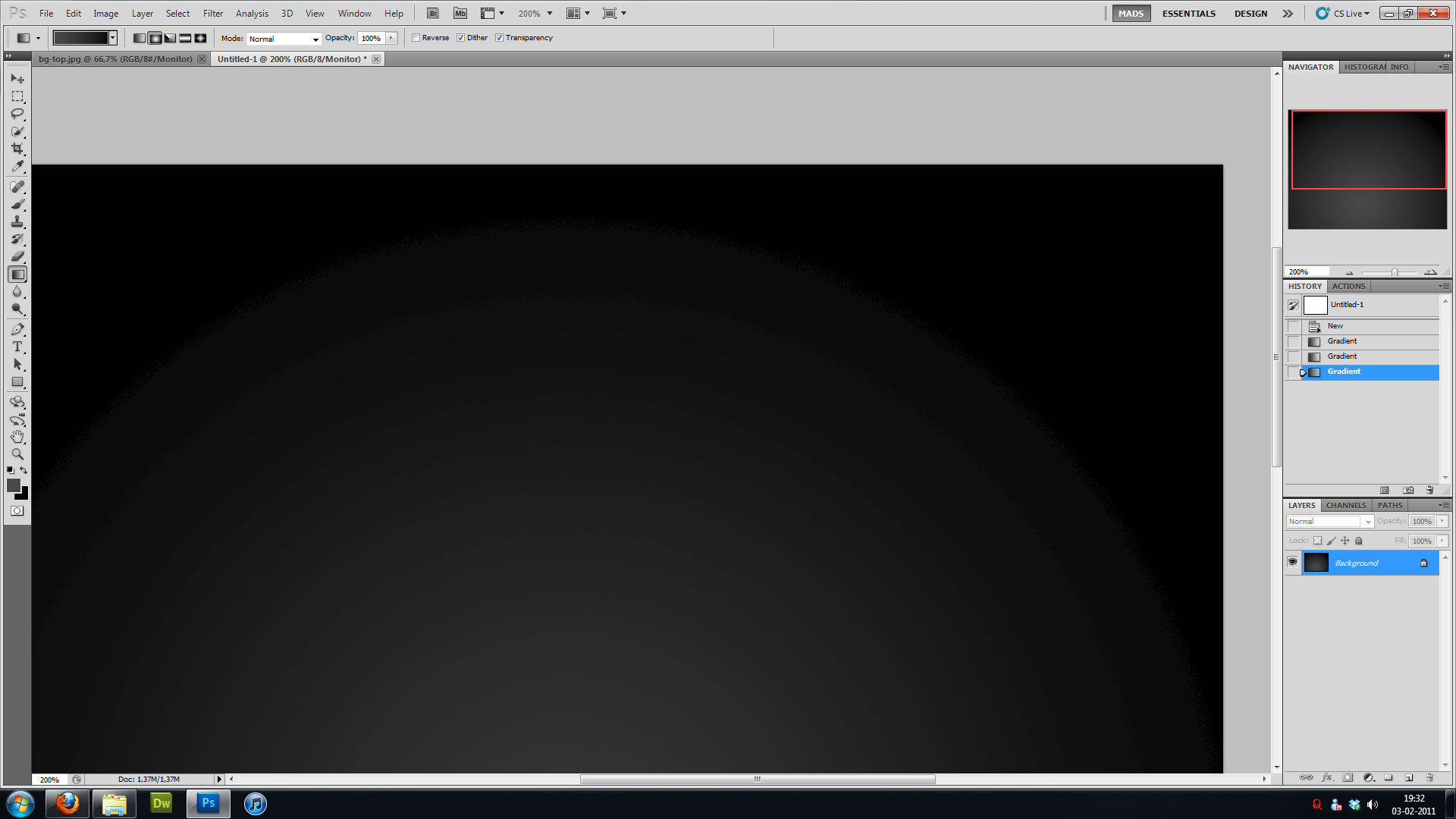
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме  Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
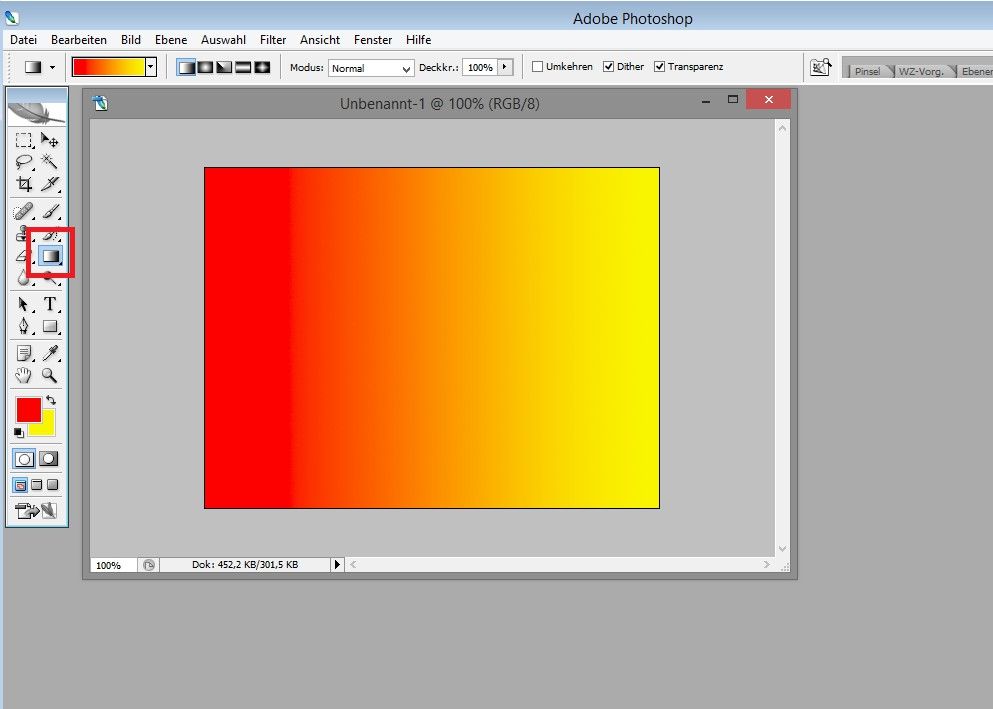
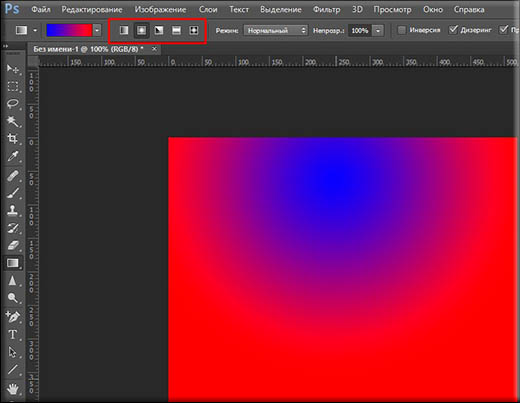
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
 Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент.
Виды градиентов
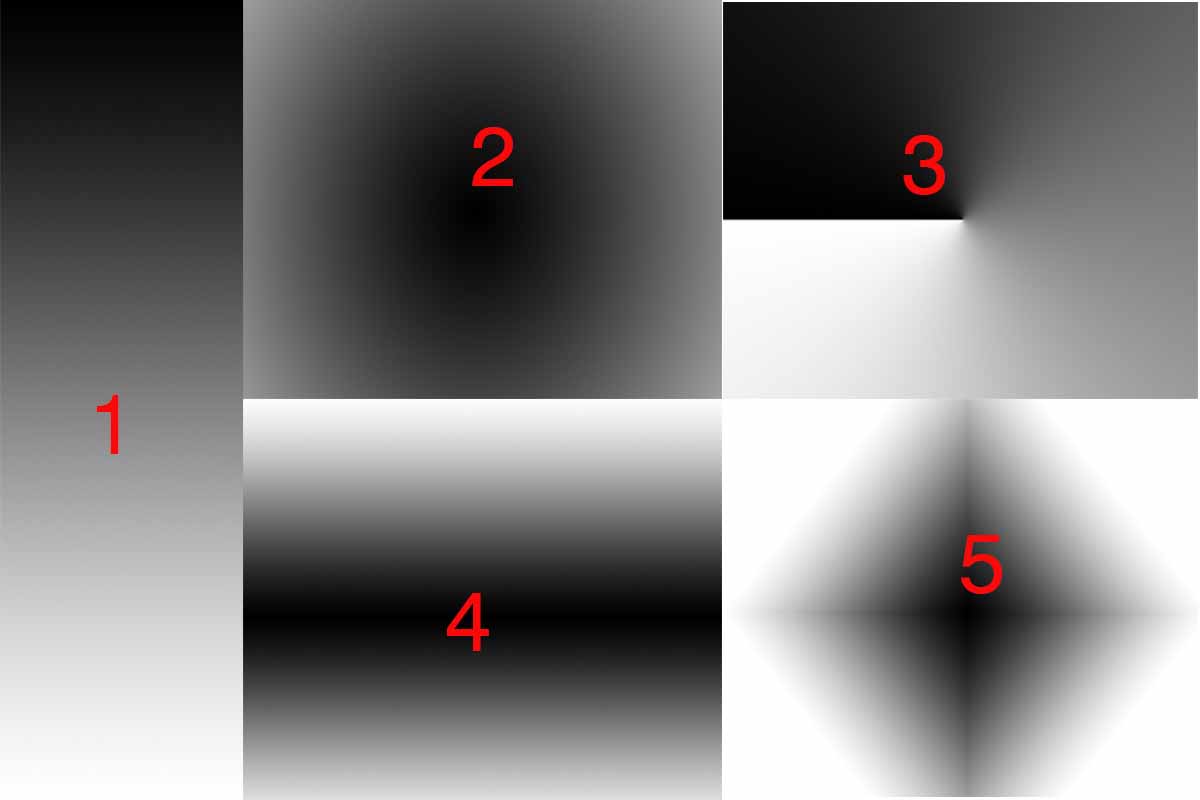
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
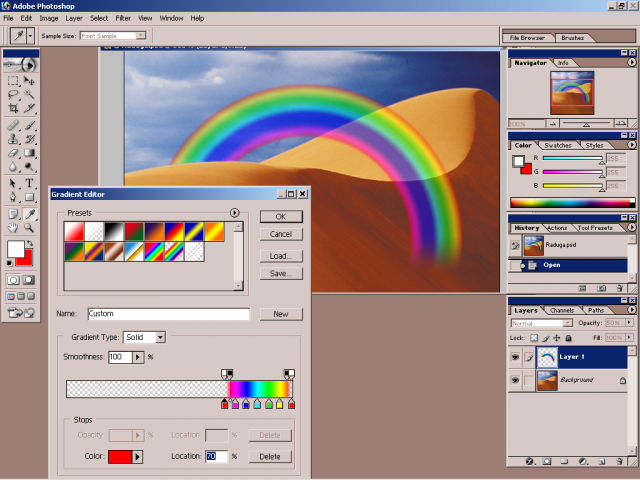
Редактор градиента Gradient Editor
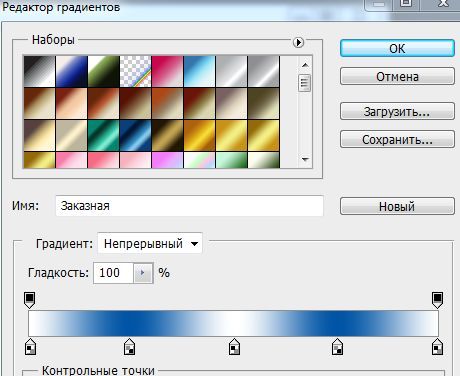
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
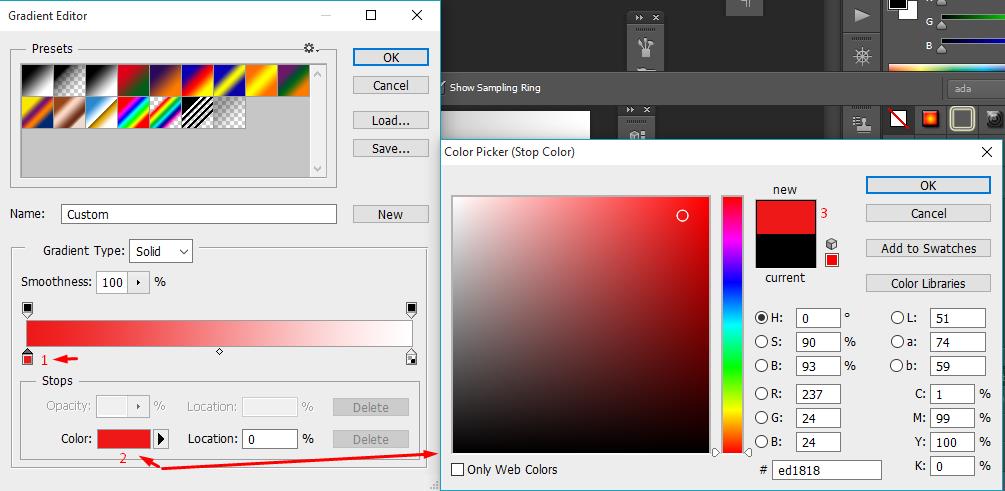
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
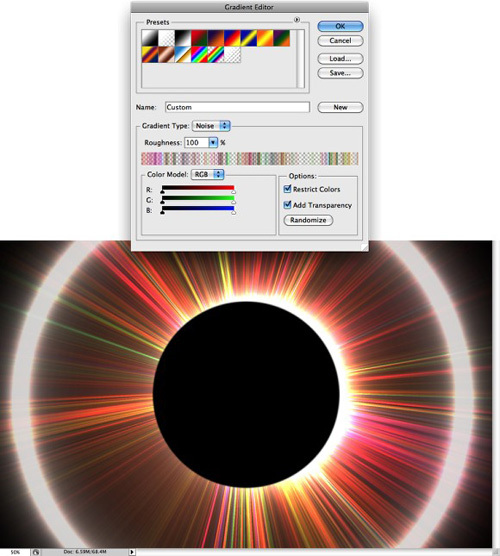
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.

- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость.
 Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
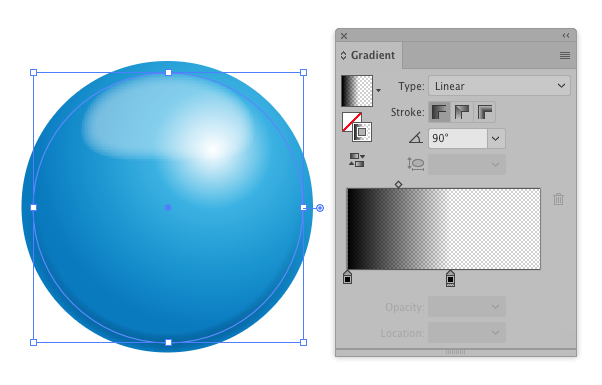
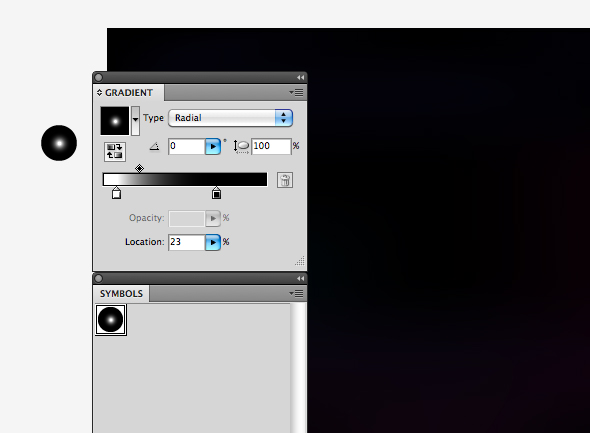
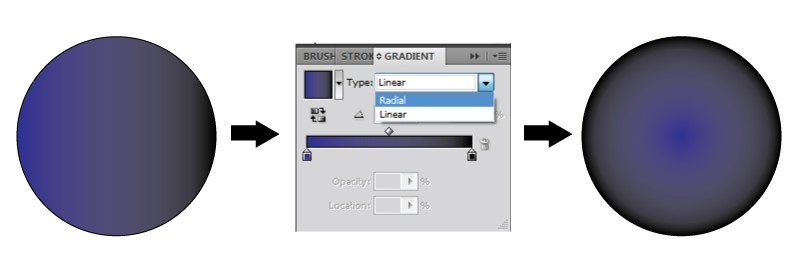
Радиальный градиентРадиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
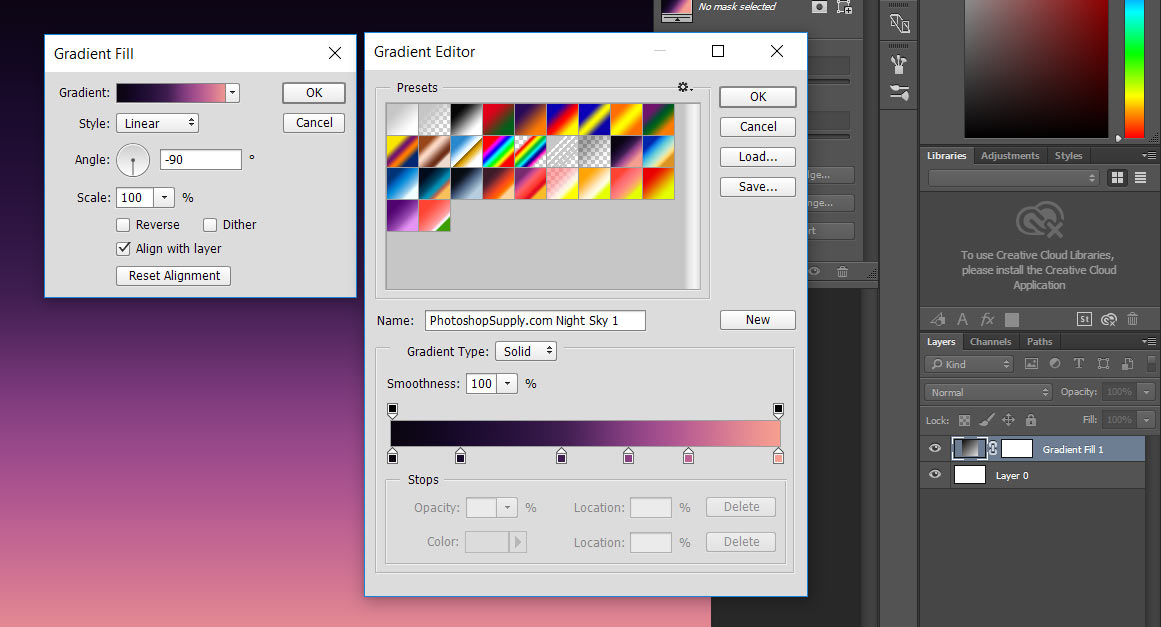
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как в фотошопе залить градиентом фигуру
Как наложить градиент на фигуру в фотошопе. Что такое градиент. Создаем новый документ
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ.![]() Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
TaggedВ прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.

- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.

Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
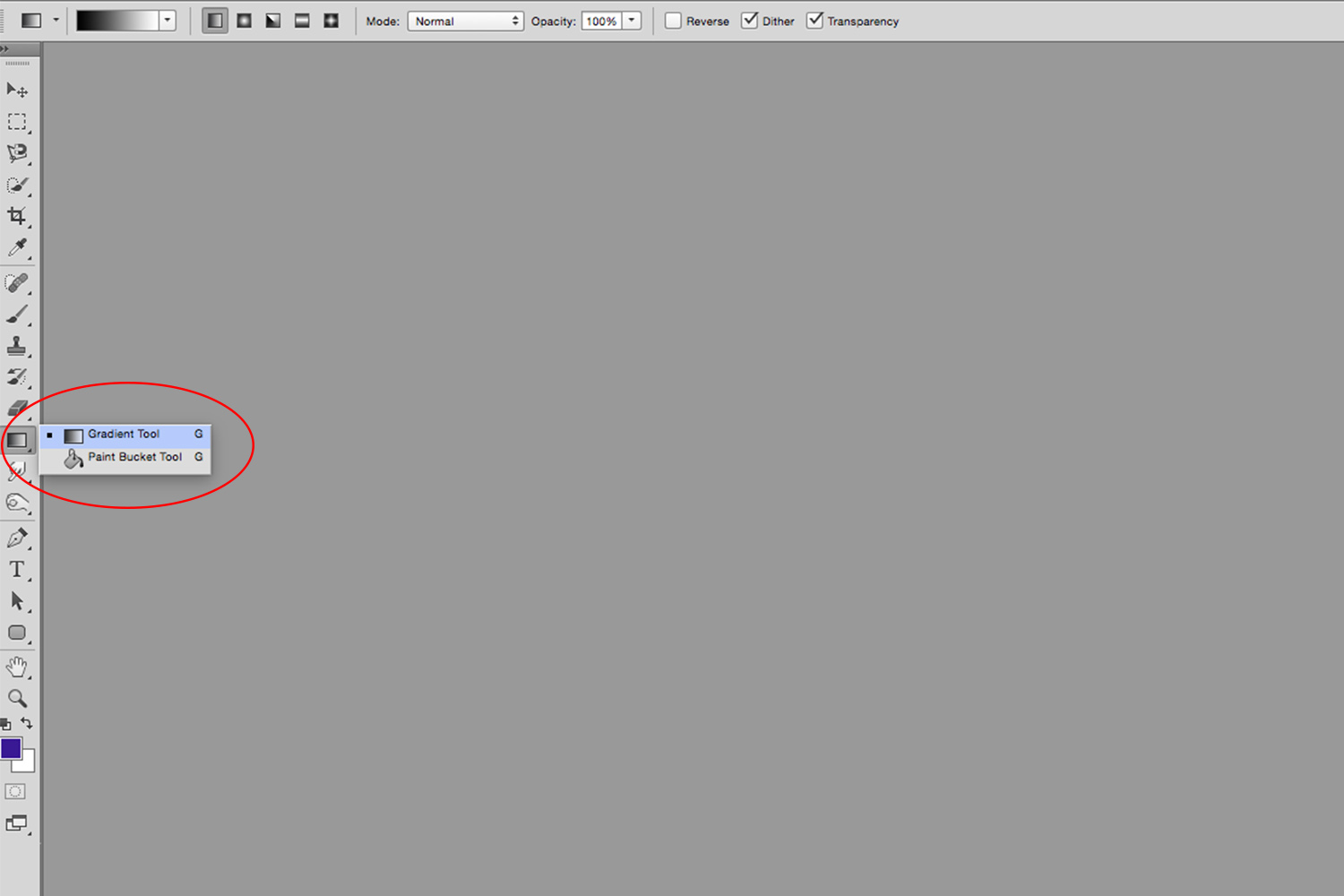
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.

- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .

Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB .
 RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума. - Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.

Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
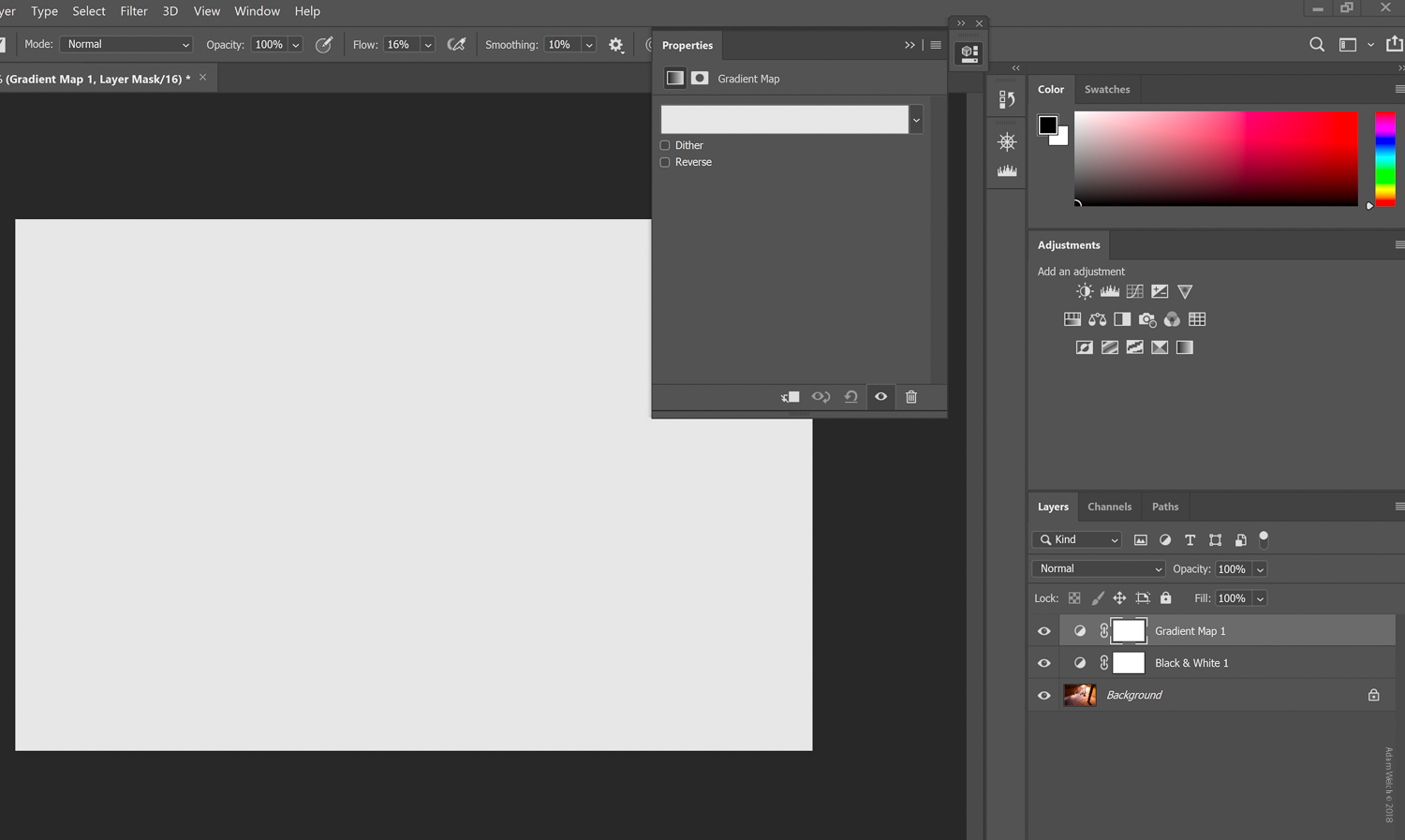
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
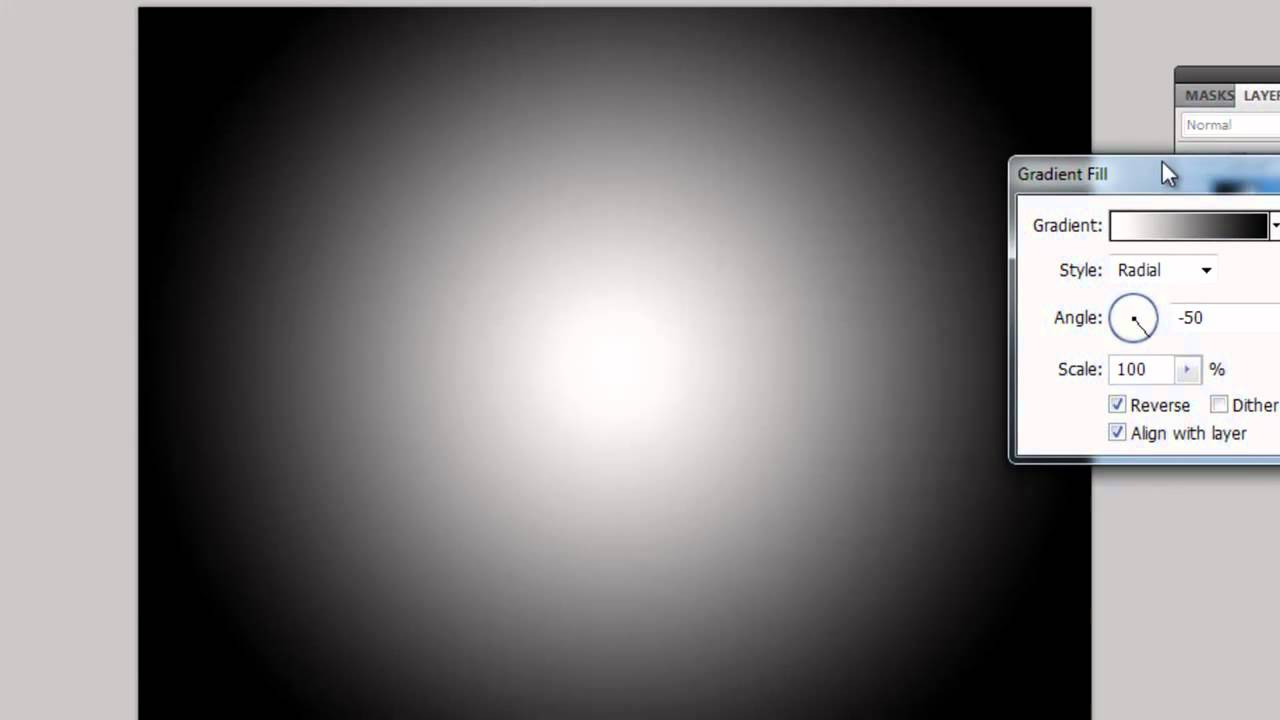
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.
 Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет. - Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

ios — Как заполнить форму градиентом в SwiftUI
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как в фотошопе сделать градиентный фон
Градиент в фотошоп
Для работы с градиентом используют инструмент Gradient (Градиент) на панели инструментов Photoshop и делают это таким образом:- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.

Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.Рядом с полем Градиентов расположены кнопки:
Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
 Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла. Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый). Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета: Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой). Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера. Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета: Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой). Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера. Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах. Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп. Есть два простых способа:1 способ.
1.Откройте редактор градиентов Photoshop 2.Нажмите в окне редактора кнопку Load (Загрузить) 3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
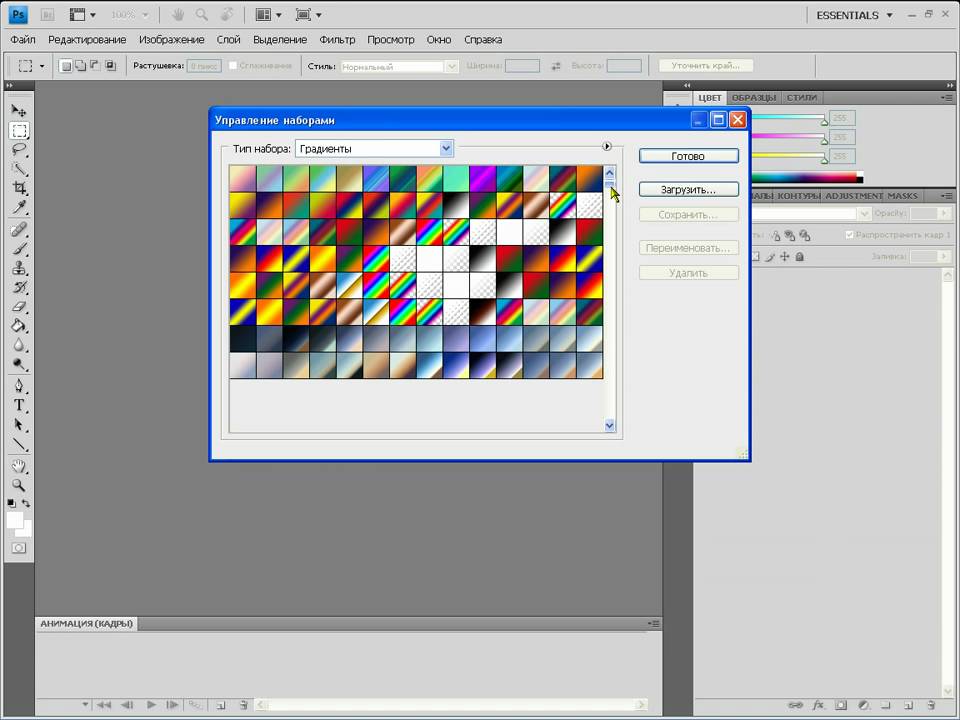
2 способ.1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) 2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты) 3.Нажмите в окне Load (Загрузить)4.Выберите в открывшемся окне файл градиента.
❶ Как в Фотошопе сделать градиент
Инструкция
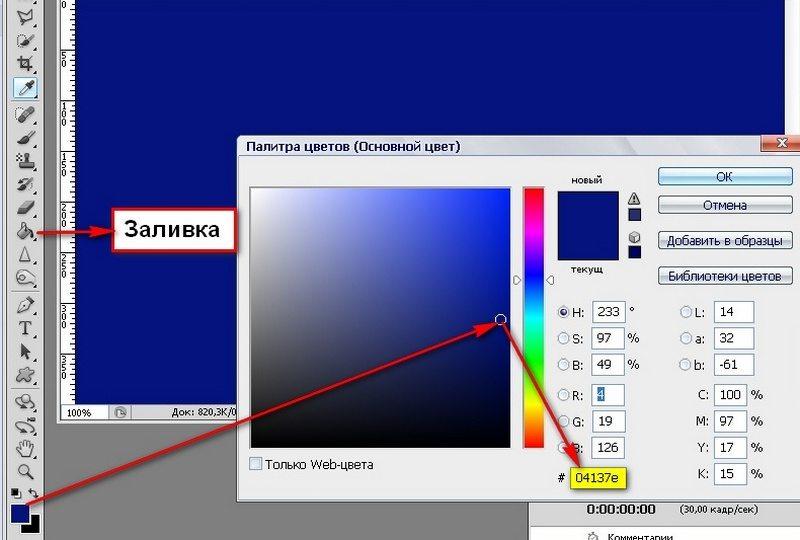
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется строка меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
- подобрать палитру градиента;
- установить конфигурацию применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
- настроить режим градиента – от растворения до свечения, от мягкого света до жесткого микса;
- закрепить уровень прозрачности создаваемого эффекта.
Как начинать делать градиент?
Работать с градиентом одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения курсора и нажатия кнопки мыши на нужном участке. Подобные вспомогательные элементы доступно передвигать в любое место, но следует помнить, что их движение влияет на плавность градиента.
Виды градиентов
Существует несколько разновидностей градиентов, каждый из которых обладает своей специфичной конфигурацией. В частности:
- Линейный градиент начинается в точке, которую отмечаем первой, а заканчивается на участке, где останавливаем движение курсора и отжимаем кнопку мыши.

- Радиальный градиент обладает шаровидной формой, благодаря которой переход цвета начинается в центре сферы и расходится по спирали.
- Конусовидный градиент напоминает цветовой конус, где начальная точка формирует вершину фигуры, а переход расходится вширь.
- Зеркальный градиент является модернизацией линейного варианта, представляющей собой некое отражение цветовых переходов.
- Ромбовидный градиент считается самым сложным по структуре, но вместе с тем самым красивым.
Видео по теме
Источники:
- Градиент от нужного цвета к прозрачному, как сделать? InDesign
Как сделать градиент
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Как в фотошопе сделать градиент — стильно и красиво: инструкция
Яркие и привлекательные картинки, созданные из самых обычных фото не всегда подразумевают сложную кропотливую обработку.
В самой распространённой программе для редактирования изображений есть множество инструментов. Большинство из них придуманы так, чтобы упростить процесс преобразования, добиваясь при этом значительного эффекта. Пробуя новые приёмы обработки, вы создаете собственный стиль, не похожий на другие.
Инструмент градиент это почти как заливка цветом, но он имеет множество настраиваемых параметров. Самый простой градиент заливает выбранную область двумя цветами, плавно переходящими один в другой. Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Этот непростой инструмент
Главная особенность градиента это его вариативность. Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Применений такого инструмента множество. Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Попробуйте, градиент это не сложно
Приведу пример, как в фотошопе сделать градиент на черно-белом фото. Так будет заметнее, насколько меняется картинка с применением этого инструмента. На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
Можно выбрать и тип заливки — по кругу или в форме квадрата, но для простого тонирования лучше подойдет линейный градиент. Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Градиент распределится по этой линии, равномерно покрыв фото цветом. Чем не кнопка «сделать красиво»?
Преобразит что угодно
А как сделать градиент на тексте? Сначала нужно набрать нужный нам текст и подогнать его под требуемый размер. Текст у нас в списке слоёв располагается автоматически отдельным слоем, помеченным буквой Т. По этому слою нужно щелкнуть курсором два раза, тогда появится окно «стиль слоя». Пункт «наложение градиента» это то, что нам нужно. В нём можно регулировать те же параметры, что и в общем инструменте градиента.
Таким же простым способом градиентная заливка ляжет по фигуре, сделанной инструментом shape. При создании фигуры для неё так же появляется отдельный слой. Кликнув по нему дважды, вы снова получите меню стиля слоя. Дальнейшие действия аналогичны заливке текста. Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
Чтобы распределить градиент по кругу, сначала нужно преобразовать обводку в кривые. Делается это в меню «объект», в разделе контур, где нужно выбрать пункт «преобразовать обводку в кривые». Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Эта лишь малая часть тех возможностей, которые предоставляет фотошоп. Со множеством его потаенных инструментов проще знакомиться через видеокурсы. У Зинаиды Лукьяновой есть целый сайт курсов по овладению фотошопом. С их помощью можно быстро вывести свои умения редактировать фотографии на новый уровень.
Среди всего разнообразия уроков подходящая инструкция найдется и для новичков, и для профессионалов обработки фото.
В моем блоге вы найдете статьи на самые разные темы. А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте, чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
Рисуем в Фотошоп сцену из мира Гарри Поттера / Creativo.one
Что Вы Будете Создавать
Какая сцена из мира Гарри Поттера запомнилась вам больше всего? Для меня это тот момент, когда Гарри увидел своих родителей в зеркале Еиналеж. Зеркало Еиналеж — это волшебное зеркало, которое показывает человеку его самые сокровенные желания.
Итак, сегодня мы узнаем, как воссоздать эту сцену в Adobe Photoshop при помощи простых геометрических фигур, инструмента Gradient (Градиент) (G) и многого другого. После этого урока вы будете знать, как следует организовывать файл с большим количеством слоев, как быстро создавать обтравочные маски и как составлять милых персонажей из простых фигур. Также мы воспользуемся инструментом Brush (Кисть) (B), чтобы завершить нашу иллюстрацию. Давайте начнем!
После этого урока вы будете знать, как следует организовывать файл с большим количеством слоев, как быстро создавать обтравочные маски и как составлять милых персонажей из простых фигур. Также мы воспользуемся инструментом Brush (Кисть) (B), чтобы завершить нашу иллюстрацию. Давайте начнем!
1. Как нарисовать Гарри
Шаг 1
Откройте Photoshop, нажмите File > New (Файл > Создать) (Command-N) и выберите шаблон А4 во вкладке Print (Печать).
Измените миллиметры на пиксели и нажмите ОК. Также не забудьте включить быстрые направляющие (View > Show > Smart Guides (Просмотр > Показать > Быстрые направляющие)).
При помощи инструмента Ellipse (Эллипс) (U) создайте овал темно-синего цвета (#18242c) размером 225 x 275 пикселей. Вы можете настроить размер, цвет и радиус углов на панели свойств (Window > Properties (Окно > Свойства)). Выберите инструмент Convert Point (Угол) (сделать это можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)) и кликните на нижний узел фигуры.
Выберите инструмент Convert Point (Угол) (сделать это можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)) и кликните на нижний узел фигуры.
Шаг 2
Создайте прямоугольник размером 70 x 15 пикселей того же цвета с максимально закругленными углами.
Нажмите Control-T для активации команды Free Transform (Свободное трансформирование), а затем кликните правой кнопкой мыши и выберите Warp (Деформация).
Выберите эффект Arc (Дугой) из выпадающего меню Warp (Деформация) на верхней панели. Потяните немного за центр фигуры и нажмите Enter.
Поместите две копии фигуры (для этого нажмите Command-C а затем Command-V) сверху овала.
Создайте розовый (#f39e91) прямоугольник размером 65 x 90 при помощи инструмента Rectangle (Прямоугольник) (U) — это будет шея. Выберите инструмент Direct Selection (Выделение узла) (A) и расположите два нижних узла подальше друг от друга.
Выберите инструмент Direct Selection (Выделение узла) (A) и расположите два нижних узла подальше друг от друга.
Переместите слой с шеей под слой с волосами на панели слоев.
Шаг 3
Давайте возьмем инструмент Rectangle (Прямоугольник) (U) и создадим красный (#e95839) прямоугольник размером 365 x 580 пикселей. Закруглите его углы на 60 пикселей при помощи панели свойств.
Воспользуйтесь инструментом Add Anchor Point (Перо+ (Добавить опорную точку)) (выбрать его можно при помощи длительного нажатия на инструмент Pen Tool (Р) (Перо)), чтобы добавить два узла возле шеи. Затем выберите правый и левый узлы и нажмите клавишу вниз на клавиатуре несколько раз, чтобы создать плечи.
Создайте желтую (#fca84d) полоску размером 365 x 120 пикселей и поместите ее в центр предыдущей фигуры.
Шаг 4
Начните создавать рукав из красного (#d73f1e) прямоугольника размером 100 x 570 пикселей с углами, закругленными на 40 пикселей. Добавьте желтый (#fca84d) прямоугольник, размером 70 x 30 пикселей. Закруглите его углы на 10 пикселей и поместите его под нижнюю часть рукава.
Добавьте желтый (#fca84d) прямоугольник, размером 70 x 30 пикселей. Закруглите его углы на 10 пикселей и поместите его под нижнюю часть рукава.
Сформируйте руку из розового (#f39e91) круга (воспользуйтесь инструментом Ellipse (Эллипс) (U)). Поверх левой части овала создайте любой прямоугольник. Затем, выберите обе фигуры, и, с выбранным инструментом Rectangle (Прямоугольник) (U), кликните правой кнопкой мыши и нажмите Subtract front shape (Вычесть переднюю фигуру). Руку добавьте к рукаву.
Шаг 5
Выберите слой с красным рукавом на панели слоев и кликните по иконке создания нового слоя в ее нижней части с зажатой клавишей Alt. Выберите Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) в появившемся окне и нажмите ОК (или Enter). Создайте круг цвета бургунди (#a72205) размером 90 x 90 пикселей с обводной в 1 пиксель и без заливки. Подвиньте круг к краю рукава.
Создайте круг цвета бургунди (#a72205) размером 90 x 90 пикселей с обводной в 1 пиксель и без заливки. Подвиньте круг к краю рукава.
Как вы видите, круг автоматически обрезается в тех местах, где он выходит за рукав, так как он расположен на слое обтравочной маски. Потяните круг, зажав клавишу Alt, чтобы создать 2 его копии. Поместите эти слои за первым слоем с кругом.
Сгруппируйте (Command-G) все слои с элементами руки. Скопируйте (Command-C) группу и поместите ее в то же место (Command-Shift-V). Нажмите Control-T для активации команды Free Transform (Свободное трансформирование), а затем кликните правой кнопкой мыши и выберите Flip Horizontal (Отразить по горизонтали). Переместите копию, зажав клавишу Shift.
Давайте добавим воротник в нижнюю часть свитера.
Шаг 6
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте прямоугольник цвета бургунди размером 315 x 45 пикселей, закруглите его нижние углы на 20 пикселей. Поместите его за нижнюю часть свитера.
Поместите его за нижнюю часть свитера.
Создайте прямоугольник размером 180 x 30 пикселей с углами, закругленными полностью. Нажмите Command-T и выберите Warp (Деформация), кликнув правой кнопкой мыши. Выберите Arc (Дугой) на панели управления. Немного потяните за центр фигуры и нажмите Enter. Расположите фигуру, как воротник.
Шаг 7
Теперь мы добавим пару полосок, чтобы свитер выглядел более детализированным.
Возьмите инструмент Line (Линия) (U) и создайте длинную линию цвета бургунди. Установите толщину на 5 пикселей на панели свойств. Поместите этот слой поверх слоя со свитером, выберите его, а затем кликните по слою со свитером с зажатой клавишей Alt — это еще один удобный способ превращения слоя в обтравочную маску.
Создайте четыре копии линии и расположите их на свитере. Поместите слои с ними под слоем с первой линией, чтобы и их превратить в обтравочные маски.
Шаг 8
Создайте джинсы, совместив два синих (#312f5a) прямоугольника (сделайте их низ немного уже при помощи инструмента Direct Selection (Выделение узла) (A)) и небольшого прямоугольника между ними. Выберите все три фигуры, зажав Shift, и нажмите Command-E, чтобы объединить эти три фигуры в один слой. Добавьте джинсы к нашему персонажу.
Шаг 9
Создайте темно-синий прямоугольник, размером 80 x 40 пикселей и перейдите к Warp (Деформация) (как мы это делали ранее). Выберите Bulge (Выпуклый) и кликните по кнопке Change the Warp Orientation (Изменить ориентацию деформации) на верхней панели. Добавьте слой с подошвой как обтравочную маску.
Поместите пару ботинок на Гарри. Скопируйте все слои, относящиеся к нашему персонажу, кроме ботинок — это будет отражение Гарри. Вставьте эти слои и переместите их за спину Гарри.
Вставьте эти слои и переместите их за спину Гарри.
Шаг 10
Кликните Command-T и отразите эти слои по горизонтали. Переместите их левее и выше, чем спина Гарри.
С помощью панели свойств перекрасьте волосы в коричневый (#392822), а джины в светло-коричневый, чтобы сделать отражение теплее, чем оригинал.
Шаг 11
Давайте начнем создание лица со светло-розового прямоугольника (#ffcdc5) с нижними углами, закругленными на 60 пикселей. Добавьте два маленьких темно-синих (#162539) овала размером 17 x 17 пикселей в качестве глаз.
Создайте два темно-коричневых (#36251d) круга с обводкой в 10 пикселей и без заливки, а также маленький, полностью закругленный прямоугольник между ними. Нажмите Command-T, выберите Warp (Деформация), а затем Arc (Дугой) на панели управления. Очки Гарри на месте! Вы всегда можете выбрать цвет с панели Recently Used Colors (Недавно использованные цвета).
Добавьте розовый (#ffa99b) прямоугольник размером 15 x 35 пикселей с углами, закругленными полностью в качестве носа и два овала размером 25 x 25 пикселей того же цвета, что и щеки.
А теперь давайте совместим синий (#36251d) овал с прямоугольником, чтобы сформировать рот. Выберите обе фигуры и нажмите Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 12
Создайте персиково-розовый (#e5754f) овал размером 35 x 35 пикселей и обрежьте его верхнюю часть, как мы это делали ранее, чтобы сформировать ухо. Добавьте два уха к голове.
Возьмите инструмент Pen (Перо) (Р) и нарисуйте шрам Гарри, как показано ниже. Измените свойства при помощи верхней панели (закругленные концы, обводка 2 пикселя). Сгруппируйте (Command-G) все слои, относящиеся к лицу.
Шаг 13
Давайте завершим создание персонажа добавлением челки. Создайте случайный коричневый прямоугольник и поместите его поверх очков. При помощи инструмента Add Anchor Point (Перо+), добавьте около восьми опорных точек в нижней части челки. Затем, переместите некоторые из них выше при помощи инструмента Direct Selection (Выделение узла) (A).
Создайте случайный коричневый прямоугольник и поместите его поверх очков. При помощи инструмента Add Anchor Point (Перо+), добавьте около восьми опорных точек в нижней части челки. Затем, переместите некоторые из них выше при помощи инструмента Direct Selection (Выделение узла) (A).
Создайте овал цветом чуть темнее, чем шея, и поместите его поверх шеи, как тень. Кликните по слою с шеей, зажав клавишу Alt, чтобы превратить слой с тенью в обтравочную маску.
2. Как нарисовать маму Гарри, Лили
Шаг 1
Начните разработку этого персонажа с копирования шеи Гарри с тенью. Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте мантию из синего (#36568d) прямоугольника размером 420 x 1120 пикселей. Сформируйте плечи, добавив две опорные точки возле шеи при помощи инструмента Add Anchor Point (Перо+). Переместите правый и левый верхние углы, нажав несколько раз стрелочку вниз на клавиатуре.
Добавьте темно-синий (#1b2b4a) круг поверх мантии, как воротник. Превратите его в обтравочную маску.
Завершите создание воротника, закрыв половину шеи. Создайте оранжевую (#e95839) линию, которая проходит от низа мантии и до воротника. Измените ее толщину на 8 пикселей.
Сформируйте застежку из желтого (#fcba4a) круга размером 75 х 75 пикселей, обрезав его нижнюю часть (мы уже делали это в некоторых предыдущих шагах).
Шаг 2
Поместите две копии застежки поверх воротника, как показано ниже.
Волшебная мантия вовсе никакая не волшебная без звезд. Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем посмотрите в верхнюю часть панели с фигурами и кликните по иконке с шестеренкой справа. Из выпадающего меню выберите All (Все) и найдите звезду среди других фигур. Поместите звезду на мантию, зажав клавишу Shift и перекрасьте ее в желтый. Затем кликните по звезде, и перетащите ее, зажав клавишу Alt, чтобы создать ее копию. Сделайте столько копий, сколько хотите. Превратите любую из этих звезд в обтравочную маску слоя с мантией и поместите все остальные звезды под обтравочную маску.
Затем кликните по звезде, и перетащите ее, зажав клавишу Alt, чтобы создать ее копию. Сделайте столько копий, сколько хотите. Превратите любую из этих звезд в обтравочную маску слоя с мантией и поместите все остальные звезды под обтравочную маску.
Создайте темно-синий (выберите цвет из недавно использованных) прямоугольник размером 100 x 765 пикселей и закруглите его правый верхний угол на 100 пикселей. Добавьте розовый овал в качестве кисти и поместите нашу руку возле тела.
Шаг 3
Выберите кисть и рукав, скопируйте их, кликните правой кнопкой мыши и отразите по горизонтали. Переместите копию влево, зажав клавишу Shift.
При помощи инструмента Ellipse (Эллипс) (U) создайте розовый (#ffcdc5) овал размером 170 х 260 пикселей. Добавьте два кружочка цветом чуть темнее (#ffa99b) в качестве щек.
Создайте короткий, узкий темно синий (#162539) прямоугольник с углами, закругленными полностью и согните его дугой при помощи функции Warp (Деформация), как мы это делали ранее. Расположите две такие фигуры, как глаза. Скопируйте нос Гарри и вставьте на лицо мамы (идеальное сходство между ребенком и родителем).
Расположите две такие фигуры, как глаза. Скопируйте нос Гарри и вставьте на лицо мамы (идеальное сходство между ребенком и родителем).
Создайте еще один узкий прямоугольник, коричневый, как волосы Гарри. Согните его дугой в противоположном направлении. Создайте розовый (#ff8b78) прямоугольник, размером 50 на 50 пикселей. Выделите и узкий прямоугольник, и круг, кликните правой кнопкой мыши и выберите Subtract Front Shape (Вычесть переднюю фигуру). Вы также можете выбрать эту функцию в меню операций с контуром наверху. Мы сделали рот!
Добавьте два узких, темно-коричневых, полностью закругленных прямоугольника в качестве бровей. Не забудьте согнуть дугой и их.
Шаг 4
Создайте два оранжевых (#e95839) круга размером 100 х 100 пикселей — это будет челка. Превратите их в обтравочные маски слоя с головой.
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте оранжевый (#d73f1e) прямоугольник размером 240 х 440 пикселей. Закруглите его, верните углы на 115 пикселей и поместите его за голову (см. скриншот ниже).
Закруглите его, верните углы на 115 пикселей и поместите его за голову (см. скриншот ниже).
Создайте оранжевый круг размером 155 х 155 пикселей и еще два круга (каждый больше предыдущего) и сформируйте левую половину волос. Затем скопируйте, отразите по горизонтали и переместите эти фигуры вправо.
Шаг 5
Сформируйте ногу из коричневого (#392822) прямоугольника размером 125 х 200 пикселей. Сделайте его нижнюю часть уже при помощи инструмента Direct Selection (Выделение узла) (A). Поместите обе ноги за мантию. Сгруппируйте все слои, относящиеся к матери и переместите персонажа в левую часть, за отражение Гарри (см. скриншот).
Обрежьте лишние части джинсов Гарри при помощи любого прямоугольника. Они должны быть той же длины, что и у мамы (см. скриншот ниже). Затем, убедитесь, что вы сгруппировали все слои, как показано на скриншоте, чтобы в нашем проекте был порядок. А сейчас, давайте перейдем к отцу Гарри.
А сейчас, давайте перейдем к отцу Гарри.
3. Как нарисовать отца Гарри, Джеймса
Шаг 1
Вы уже многому научились в предыдущих шагах, так что процесс должен пойти быстрее.
Начните с создания розового прямоугольника размером 130 х 130 пикселей при помощи инструмента Rectangle (Прямугольник) (U).
Сделайте верхнюю часть фигуры уже и добавьте овальную тень при помощи инструмента Ellipse (Эллипс) (U) и обтравочной маски, как мы делали ранее.
Создайте синий (#404759) прямоугольник размером 530 х 1350 пикселей. Возьмите инструмент Add Anchor Point (Перо+), чтобы добавить две опорных точки возле шеи. Переключитесь на инструмент Direct Selection (Выделение узла) (A), выберите левый и правый верхние углы и нажмите стрелочку вниз на клавиатуре несколько раз, чтобы сформировать плечи.
Шаг 2
Давайте создадим лицо из трех простых фигур. Для начала, создайте розовый прямоугольник размером 170 х 130 пикселей, сделайте его нижнюю часть ниже, поместите его прямо под первую фигуру. Также добавьте круг в нижнюю часть предыдущей фигуры, чтобы сделать подбородок. Быстро объедините фигуры, нажав Command-E.
Для начала, создайте розовый прямоугольник размером 170 х 130 пикселей, сделайте его нижнюю часть ниже, поместите его прямо под первую фигуру. Также добавьте круг в нижнюю часть предыдущей фигуры, чтобы сделать подбородок. Быстро объедините фигуры, нажав Command-E.
Возьмите инструмент Rectangle (Прямугольник) (U) и создайте коричневый, полностью закругленный прямоугольник размером 70 х 6 пикселей — это будет рот. Немного согните его при помощи функции Warp (Деформация). Скопируйте нос и очки с лица Гарри. Создайте два розовых круга размером 75 х 70 пикселей в качестве щек и превратите их в обтравочные маски.
Шаг 3
Чтобы сформировать ухо, создайте круг персикового (#e5754f) цвета размером 65 х 65 пикселей при помощи инструмента Ellipse (Эллипс) (U) и еще один круг потемнее (#e95839) с обводкой в 1 пиксель и без заливки. Поместите второй круг на первый. Расположите ухо возле головы и скопируйте его на правую сторону.
Расположите ухо возле головы и скопируйте его на правую сторону.
Перейдем к волосам — создайте темно-коричневый (#392822) прямоугольник размером 185 х 170 пикселей, закруглив левый верхний угол на 70 пикселей. Поместите его за голову. Добавьте маленький, темно-коричневый круг сверху левого верхнего угла головы.
Чтобы сделать челку, начните со светло-коричневого (#392822) круга размером 160 х 160 пикселей. Затем, выберите функцию Subtract Front Shape (Вычесть переднюю фигуру) в верхней панели операций с контуром, нажмите Command-Z и нарисуйте любой прямоугольник поверх круга, чтобы разрезать его пополам. Поместите получившуюся челку в праве верхний угол лица. Сгруппируйте (Command-G) все части, относящиеся к голове. Получился симпатичный персонаж, разве нет?
Шаг 4
Поместите голову на шею. Добавьте два белых, слегка закругленных прямоугольника в качестве воротника. Поместите светло-синий (#abc7fa) круг на мантию, как показано ниже, и кликните по слою с мантией, зажав клавишу Alt, чтобы превратить круг в обтравочную маску.
При помощи инструмента Rectangle (Прямоугольник) (U) создайте темно-синий (#22273b) прямоугольник, закруглив его верхний правый угол на 70 пикселей. Поместите его справа от тела. Скопируйте его, вставьте, отразите по горизонтали и переместите влево.
Создайте желтый (#fcba4a) прямоугольник размером 50 х 50 пикселей. Добавьте опорную точку посередине его левой стороны при помощи инструмента Add Anchor Point (Перо+). Переключитесь на инструмент Convert Point (Угол) и кликните по новой опорной точке. Так мы создали треугольник.
Добавьте узкий оранжевый (#fcba4a) прямоугольник за треугольником и другой треугольник на другом его конце (см. скриншот ниже). Выберите все три фигуры и сгруппируйте (Command-G) их.
Шаг 5
Сделайте около шести копий застежки на мантии. Добавьте темно-синюю (#22273b) линию на мантию при помощи инструмента Line (Линия) (U). Сгруппируйте (Command-G) все слои, относящиеся к отцу. Поместите Джеймса Поттера за Гарри и Лили.
Мы создали всех персонажей! Время поработать над фоном.
4. Как нарисовать зеркало Еиналеж и фон
Шаг 1
Давайте начнем с зеркала.
Возьмите инструмент Rectangle (Прямугольник) (U) и создайте прямоугольник размером 1190 x 2010 пикселей. Цвет не имеет значения.
Добавьте одну опорную точку в середине его верхней стороны при помощи инструмента Add Anchor Point (Перо+). Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз.
Измените режим заливки на градиент. Сделайте радиальный градиент из этих трех цветов: #fb9953, #9ea1d6 и снова #fb9953. Поместите получившуюся фигуру за всеми персонажами, как показано на скриншоте.
Создайте лиловый (#78769e) прямоугольник размером 1355 x 2225 пикселей. Добавьте одну опорную точку в середине верхней части при помощи инструмента Add Anchor Point (Перо+). Выберите левый и правый верхние углы при помощи инструмента Direct Selection (Выделение узла) (A) и нажмите стрелочку вниз на клавиатуре несколько раз, как мы это делали с предыдущей фигурой. Возьмите инструмент Convert Point (Угол) и кликните по опорной точке в середине верхней части.
Скопируйте фигуру, вставьте ее в то же место (Command-Shift-V), переместите ее за слой с оригинальной фигурой и немного переместите вверх. Перекрасьте эту фигуру в синий (#36568d). Закройте первую часть этой фигуры при помощи темно-синего (#1e2a55) прямоугольника и превратите этот новый прямоугольник в обтравочную маску предыдущей синей фигуры.
Шаг 2
Добавьте узкий лиловый (#78769e) прямоугольник, как перекладину над головой персонажей. Создайте маленький оранжевый (#fb9953) круг и поместите его в середину перекладины. Разместите 9 маленьких кругов на ней.
Создайте темно-синий (#1b2b4a) прямоугольник размером 145 х 1900 пикселей — это будет колонна. Добавьте маленькую светло-лиловую (#acafea) фигуру поверх нее и крошечный синий (#1b2b4a) прямоугольник. Также добавьте прямоугольник размером 260 x 200 пикселей со светло-лиловой (#acafea) обводкой в 40 пикселей и лиловой (#78769e) заливкой. Сделайте его верхнюю часть уже и поместите его сверху колонны. Также, добавьте две светло-лиловых (#acafea) линии к колонне при помощи инструмента Line (Линия) (U).
Сгруппируйте (Command-G) детали колонны и поместите ее слева от зеркала. Создайте ее копию и поместите ее справа. Добавьте два маленьких прямоугольника с обеих сторон и два прямоугольника выше планки (см. скриншот).
Шаг 3
Залейте фон темно-синим (#2e4b7d) цветом. Создайте прямоугольную фигуру размером с холст поверх него, выберите радиальный градиент Foreground to Transparent (От основного к прозрачному) и перекрасьте его в синий темнее (#1c2d4c). Таким образом, мы добавили глубину нашей иллюстрации.
Создайте прямоугольник с обводкой темно-синего (#162539) цвета и синей (#1c2d4c) заливкой и расположите его, как пол.
Шаг 4
Давайте заполним фон всяческими объектами, чтобы сделать нашу иллюстрацию более интересной и детализированной.
Сейчас мы создадим свечу.
Начните с желтого (#fcba4a) прямоугольника с углами, закругленными на 5 пикселей. Добавьте оранжевый (#fcba4a) овал при помощи инструмента Ellipse (Эллипс) (U). Переключитесь на инструмент Convert Point (Угол) и кликните по верхней опорной точке. Добавьте узкий, темно-коричневый прямоугольник за двумя предыдущими фигурами.
Возьмите инструмент Ellipse (Эллипс) (U) и создайте красный (#e95839) овал размером 120 х 120 пикселей и поместите его за первую фигуру. Добавьте желтый (#fcba4a) круг размером 270 х 270 пикселей, измените его непрозрачность на 15% на панели слоев и поместите его за предыдущую фигуру.
Добавьте узкий, полностью закругленный синий прямоугольник и сгруппируйте (Command-G) все элементы свечи. Поместите по свече слева и справа от зеркала.
Шаг 5
Возьмите инструмент Rectangle (Прямоугольник) (U) и создайте два вида кирпичей. Один — размером 210 х 90 пикселей темно-синего (#1f3154) цвета с углами, закругленными на 15 пикселей. Добавьте еще одну такую же фигуру, но темно-лилового (#3f4668) цвета. Продублируйте эти два вида кирпичей и разместите их на стене.
Сделайте полочку из узкого лилового (#5c5b7e) прямоугольника. Добавьте короткий, темный квадрат справа от прямоугольника. Создайте фиолетовый (#3b386a) силуэт черепа из круга и прямоугольника. Также, создайте силуэт склянки их квадрата, превращенного в треугольник, маленького, узкого прямоугольника и еще одного полностью закругленного прямоугольника (см. изображение ниже). Поместите полочку в верхней части стены.
Создайте силуэт картины из прямоугольника с темно-фиолетовой заливкой и темно-лиловой обводкой. Добавьте два темно-лиловых круга поверх нижних углов прямоугольника (см. скриншот ниже).
Шаг 6
И пара финальных штрихов!
Создайте копию фигуры зеркала и помесите ее перед всеми персонажами и за группой слоев со спиной Гарри. Измените непрозрачность на 15% на панели слоев.
Кликните правой кнопкой мыши по слою и выберите Blending options (Параметры наложения). Выберите Outer Glow (Внешнее свечение) и установите следующие параметры:
- Color (Цвет): #ffa11c
- Blend Mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 100
- Spread (Размах): 30
- Size (Размер): 120
Кликните ОК.
Шаг 7
Давайте немного поработаем над нашей прекрасной иллюстрацией кистями. Возьмите инструмент Brush (Кисть) (B). Кликните по иконке Toggle the Brush Settings (Включение/выключение панели кистей) на верхней панели. Выберите вкладку с кистями и найдите Dry Brush (Сухая кисть). Нарисуйте несколько линий по краям зеркала. Я сделала это при помощи тачпада.
Находясь все на том же слое, кликните по слою с зеркалом, зажав клавишу Shift, чтобы превратить новый слой в обтравочную маску. Вы можете изменить режим наложения на Dissolve (Затухание), чтобы сделать пыль более четкой.
Измените кисть на Dry Brush Tip Light Flow (номер 66 в стандартном наборе) и нарисуйте пару горизонтальных линий, зажав клавишу Shift. Затем поверните их и расположите поверх зеркала. Превратите этот слой в обтравочную маску.
Снова выберите сухую кисть темно-синего цвета, создайте новый слой и нарисуйте тени на зеркале, Гарри и свечах.
Отличная работа, Волшебники!
Мы закончили сложную, достаточно запутанную иллюстрацию и научились многому в Photoshop, создавая таким образом множество новых, полезных нейронных связей в нашем мозгу. Я надеюсь, что это поможет вам раскрыть свои творческие способности и создать еще больше прекрасных, уникальных проектов.
Не забывайте делиться своими результатами в комментариях! Также вы можете поэкспериментировать с цветами и деталями в вашей собственной иллюстрации.
Скоро увидимся!
Автор: Olga Davydova
Источник: design.tutsplus.com
Радиальный градиент в фотошопе. Градиентная заливка в программе фотошоп
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, градиенты и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Градиенты (Gradients):
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Градиенты» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Инструмент Градиент — Уроки фотошоп и все о фотошоп
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool), достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker). Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G), либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G).
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool), обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно Редактора градиентов (Gradient Editor) (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse).
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither).
7. Поставьте галочку Прозрачность (Transparency), чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients). В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла .grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients, то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients).
Диалоговое окно «Редактор градиентов».
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor).
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1. Меню инструмента градиент.
2. Тип градиента: Непрерывный (Solid) или Шумовой (Noise). Эти два типа градиентов имеют разные элементы управления.
3. Гладкость (Smoothness). Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4. Контрольная точка Непрозрачности (Opacity).
5. Контрольная точка Цвета (Color).
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10).
6. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7. Непрозрачность (Opacity). Непрозрачностью управляют контрольные точки над цветовой полосой.
8. Позиция (Location). Определяет положение контрольной точки на цветовой полосе.
9. Цвет (Color). Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10. Удалить (Delete). Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11) введите название созданного градиента. Нажмите кнопку Новый (New) (12). Ваш градиент появится в окошке Наборы (Presets) (13). Нажмите ОК (14).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient). Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Автор: Владимир Нестеров Источник: photoshop-virtuoz.ru
Как сделать новый градиент в фотошопе. Как сделать градиент в фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
палитру градиента;- установить применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень создаваемого эффекта.
Как начинать делать градиент?
Работать с одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал , а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент» . Он находится так же, где и «Заливка» . Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют . Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс . Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
С уважением, Дмитрий Костин.
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool , или Brush Tool или Paint Bucket , или Clone Stamp . Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б . Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply . Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor .
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Радиальный градиент в видеоуроке Photoshop
Креативные прожекторы с радиальным градиентом
В Photoshop есть все виды инструментов, которые можно творчески использовать, но один из моих недавних фаворитов — Радиальный градиент. Его можно использовать очень тонко, чтобы направить взгляд зрителя именно на то место, которое вы хотите, чтобы он занял на вашей фотографии. Это почти как жульничество!
Радиальный градиент скрыт в Photoshop. Он скрыт в корректирующих слоях в диалоговом окне «Градиентная заливка».Как только вы его найдете, вы сможете применить несколько довольно творческих эффектов, так что найдите время, чтобы найти его и поэкспериментировать с ним.
С радиальным градиентом вы не ограничены изображениями в альбомной или книжной ориентации. Вы можете использовать эту технику практически на любой фотографии, в которой есть цвета и оттенки … это каждая фотография. В этом уроке я покажу вам, как я использую его как для пейзажа, так и для портрета, чтобы подтолкнуть взгляд зрителя к определенным областям фотографии. На пейзажной фотографии я использую его, чтобы осветлить задний план, чтобы отвлечь взгляд от переднего плана.На портрете я использую его, чтобы затемнить задний план и вывести вас на передний план.
Он чрезвычайно универсален, если использовать его в сочетании с различными инструментами Photoshop. Я покажу вам, как изменить режим наложения (Soft Light и / или Color), как использовать его с Blend If и различные непрозрачности для управления эффектом. Это несложная техника, но она требует определенных знаний и экспериментов. Наслаждаться!
f.64 Academy и f.64 Elite — детище Блейка Рудиса.Хотя он пейзажный фотограф, он очень увлечен постобработкой изображений в Photoshop и наставничеством других.
Для Блейка это не столько искусство, сколько процесс. Он глубоко погружается в сложные темы и делает их легкими для понимания благодаря своему нестандартному мышлению.
Как использовать радиальные градиенты в Photoshop, чтобы направлять глаза ваших зрителей
Если вы хотите привлечь больше внимания к объекту фотографии, правильная постобработка, безусловно, является одним из способов.Блейк Рудис из f64 Academy показывает вам довольно полезный трюк, чтобы добиться этого в Photoshop. Вы можете использовать радиальные градиенты, чтобы создать своего рода «прожектор» и привлечь внимание зрителей именно туда, куда вы хотите. Вы можете использовать его на всех типах фотографий, независимо от того, являетесь ли вы объектом съемки человека или объекта. Это тонкий прием, но он может иметь большое значение.
Метод № 1
Этот метод работает для слоя градиента, переходящего от сплошного цвета к прозрачному.
Начните с открытия изображения и добавления нового корректирующего слоя «Градиент». По умолчанию он будет линейным, но вы должны изменить его на «Радиальный».
Вы можете изменить цвет градиента в настройках слоя, и именно здесь вы также можете переместить «прожектор» и поместить его на свой объект.
На данный момент это будет выглядеть не очень хорошо, но вам следует изменить режим наложения на Мягкий свет или Цвет и уменьшить непрозрачность. Вот до и после:
Метод № 2
Второй метод использует два цвета для градиента.Вы можете отредактировать градиент и выбрать градиент с двумя цветами вместо одного от цвета к прозрачности. Вы также можете редактировать цвета и выбирать те, которые лучше всего подходят для сцены. Вы можете затемнить и осветлить определенные части изображения и, таким образом, переключить внимание зрителей на определенные элементы на фотографии.
Вы также можете изменить размер градиента, перемещая ползунок «Масштаб», и отрегулировать размер «прожектора» в соответствии с размером элемента, который вы хотите выделить.
Для портретной фотографии, которую Блейк редактировал в качестве примера, он поменял роль «прожектора».Он использовал его, чтобы затемнить фон и отодвинуть его, чтобы модель была более заметной.
По сути, использование радиального градиента помогает вам больше направить внимание зрителя на ваш объект или даже полностью сместить его. Кажется, удобно поиграть, поэкспериментировать и посмотреть, что у вас получится. Если вы не переусердствуете, это действительно может иметь значение для ваших снимков.
[Радиальные градиенты в Photoshop | f64 Академия]
Как использовать инструмент «Градиент» в Photoshop — Брендан Уильямс. Креатив
Инструмент «Градиент» — это мощный инструмент, с помощью которого можно размыть края фотографий, применить цвета или даже настроить маски слоев.Хотя инструмент градиента относительно прост в использовании, «под капотом» инструмента градиента скрывается гораздо больше, чем вы можете себе представить. Лучшее понимание инструмента градиента поможет вам лучше контролировать, как выглядят ваши градиенты и на какие части фотографии они будут влиять.
Чтобы создать новый градиент в Photoshop, откройте инструмент «Градиент» (G) и щелкните редактор градиента. Здесь вы можете выбрать предустановленный градиент или создать свой собственный. Выбрав градиент, щелкните и растяните холст, чтобы создать новый градиент.В зависимости от того, как далеко вы перетащите курсор, вы можете изменить, насколько «мягким» или «жестким» будет край вашего градиента.
Давайте углубимся в особенности градиентов в Photoshop, чтобы помочь вам лучше понять этот инструмент и то, как он работает.
Что такое «градиент» в Photoshop?
По определению градиент — это непрерывный переход от одного цвета к другому. Градиент может варьироваться от плавного изменения значений цвета до резких заметных краев.Они могут варьироваться по форме от линейного градиента до других круглых, ромбовидных или линейных форм. В Photoshop градиент можно использовать для перехода цвета от одного тона к другому с широким набором настраиваемых параметров.
С точки зрения непрофессионала, градиенты используются для создания блеклого изображения между разными цветами. Градиент всегда будет состоять из двух или более значений цвета, поскольку он должен переходить от одного оттенка к другому. Вы даже можете создавать прозрачные градиенты, которые переходят от сплошного цвета к прозрачности.Они идеально подходят для обесцвечивания краев фотографии или корректировки градиента на маске слоя.
Сочетание клавиш для доступа к инструменту «Градиент»
Простое сочетание клавиш, которое вы можете использовать для доступа к инструменту «Градиент» в Photoshop, — это , нажав G на клавиатуре. Нажатие G выберет инструмент «Градиент», так что вы сможете сразу же приступить к настройке параметров и созданию градиентов по своему желанию.
Как создать новый градиент с помощью инструмента «Градиент»
Давайте рассмотрим основы создания нового градиента в Photoshop.Чтобы начать, нажмите G или нажмите на инструмент «Градиент» на панели инструментов.
Редактор градиентов
Первое, что вам нужно получить, — это редактор градиентов. Редактор градиентов позволяет вам выбирать из широкого набора предустановленных градиентов или создавать свои собственные. Чтобы упростить жизнь, вы захотите понять, как используются все разделы редактора градиентов. Вот как все это работает:
— Окно предустановок
Самая большая часть вашего редактора градиентов — это окно предустановок.В более старых версиях Photoshop этих предустановок было довольно мало, и их было очень мало. Однако в новых обновлениях Photoshop CC есть несколько отличных вариантов градиента, разбросанных по разным цветным папкам. Это позволяет легко найти идеальный градиент, который точно соответствует цветовым потребностям вашего проекта.
Предустановленные градиенты можно использовать как есть или как шаблон для ваших собственных градиентов. Чтобы выбрать предустановленный вариант, откройте любую цветовую папку и щелкните по желаемой предустановке. После этого предустановка градиента появится на панели градиента чуть ниже окна предустановок.
— Градиентная полоса
Градиентная полоса — это то место, где происходит вся магия. Эта панель дает вам предварительный просмотр того, как будет выглядеть ваш градиент после того, как он будет нанесен на холст. На этой панели у вас есть несколько опций для настройки внешнего вида градиента. От типа градиента, плавности и цвета ничего нельзя изменить.
Тип градиента выбирает, состоит ли ваш градиент из значений цвета или шума. В большинстве случаев цвет — это вариант, который вам нужен.Этот вариант создаст плавный переход между несколькими сплошными цветами и может хорошо работать для любых целей.
С другой стороны, градиенты шума не используют определенные цвета, а вместо этого позволяют изменять оттенок, насыщенность и яркость шума. Этот тип градиента имеет тенденцию быть более рандомизированным, и его сложнее контролировать.
Что касается гладкости , этот ползунок будет определять, насколько плавным будет переход между каждым значением цвета.
При плавности 100% будет очень мягкий переход между каждым цветом.Однако при гладкости 0% переход между цветами будет немного более резким. Для общего использования вполне подойдет установка ползунка плавности на 100%.
— Цвета градиента
Цвета градиента представлены образцами цвета, расположенными в их соответствующих начальных точках. В приведенном ниже примере есть образец цвета как с левой, так и с правой стороны градиента. Это означает, что цвета будут наиболее заметны на отдельных концах, а в середине они будут переходить от одного к другому.
Цвета градиента можно изменить в любое время, щелкнув эти образцы цвета. Вы можете либо дважды щелкнуть образец цвета, чтобы открыть палитру цветов, либо нажать образец, а затем выбрать вариант цветового поля ниже.
Любой из ваших цветов градиента можно перемещать, чтобы сделать их более или менее доминирующими в вашем градиенте. Например, если я сдвину левый цвет вправо, вы увидите, как он становится более заметным в градиенте. Это потому, что у двух цветов меньше места для перехода от одного к другому.
Если вы хотите добавить дополнительные цвета к градиенту, щелкните в любом месте под полосой градиента, чтобы добавить новый образец цвета. Появится новый цвет, который можно редактировать так же, как и раньше.
Вы можете создать столько новых цветовых точек, сколько захотите, и все их можно перемещать независимо, чтобы изменить положение в градиенте.
— Средние точки градиента
Посмотрев между образцами цвета, вы заметите ромбовидную форму. Это называется средней точкой градиента.Эти средние точки определяют, где находится отметка на полпути между одним цветом и другим.
Вы можете переместить средние точки градиента, чтобы отдать предпочтение определенному цвету. Это может быть хорошей идеей, если вы хотите, чтобы один цвет был более заметным, чем другой.
После того, как вы просмотрели свой редактор градиентов и выбрали все необходимые настройки для нового градиента, нажмите OK , чтобы выйти из редактора градиента.
Типы градиентов
Не все градиенты одинаковы в Photoshop.Фактически, вы можете создать пять различных типов градиентов. К счастью, переключение между ними занимает меньше секунды.
Все типы градиентов можно найти прямо рядом с редактором градиентов. Вы можете выбрать другие, щелкнув их значок или используя клавиши скобок ] или [, чтобы пролистать их. Давайте рассмотрим каждого в отдельности и посмотрим, что они делают.
1. Линейный градиент
Начиная с крайнего левого варианта, этот градиент называется линейным градиентом.Он создает прямую линию для перехода градиентов и является наиболее универсальным в использовании градиентом. Используя этот градиент, ваши цвета будут переходить непрерывно, линейно, типично для любого обычного градиента.
2. Радиальный градиент
Радиальный градиент создает «всплеск градиента», начиная с одного цвета посередине и переходя в радиальном направлении к другим цветам. Этот вариант отлично подходит для применения к маскам слоя или размытия круглых участков ваших слоев.
3. Угловой градиент
Угловой градиент будет занимать весь слой и переходить от одного цвета к другому при вращении против часовой стрелки. Где бы вы ни начали, градиент будет резкой границей между первым и последним цветом градиента.
Этот тип градиента гораздо более специализирован по сравнению с некоторыми другими типами градиента в Photoshop. Скорее всего, вы не будете так часто использовать эту опцию.
4. Отраженный градиент
Отраженный градиент по существу создает линию градиента.Чем дальше вы перетаскиваете при создании градиента, тем шире становится этот эффект градиента. Этот тип градиента отлично подходит для размещения на горизонтальных или вертикальных краях ваших изображений.
5. Алмазный градиент
Наконец, ромбовидный градиент создает градиент в форме звезды, который уникальным образом исчезает. Это полезный вариант, если вы хотите создать круговые градиенты, но хотите больше различий в интенсивности между цветами.
— Объяснение настроек инструмента «Градиент»
После того, как ваш редактор градиентов отсортирован и выбран тип градиента, вам нужно будет пройти через остальную часть панели настроек, прежде чем фактически создавать градиент в Photoshop.Эти дополнительные настройки находятся на панели настроек инструмента градиента, и их работа займет всего несколько секунд.
Первый вариант, который у вас есть, — это режим наложения вашего градиента. Эти режимы наложения работают так же, как режимы наложения слоев, но будут применяться только к вашим новым градиентам. Для общего использования оставьте для режима наложения градиента значение «Нормальный».
Затем ваш параметр непрозрачности изменит видимость ваших настроек градиента.Чтобы ваш градиент был полностью виден, я бы рекомендовал установить непрозрачность на 100%. В конце концов, вы всегда можете настроить непрозрачность слоя позже, когда примените градиент к новому слою. В этом смысле параметр непрозрачности становится немного лишним.
Наконец, вы увидите три флажка: реверс, дизеринг и прозрачность .
Если вы отметите опцию реверс , ваш градиент изменит стороны и обратится сам.Это полезно, если вы хотите, чтобы определенные цвета вашего градиента применялись с другой стороны. Какой бы полезной ни была эта опция, ее нужно использовать только в определенных случаях.
Параметр дизеринга помогает обеспечить плавный переход между разными тонами в градиенте. Без отмеченной опции дизеринга вы можете получить полосу в градиенте. Чтобы обеспечить высокое качество и плавный градиент, убедитесь, что параметр дизеринга отключен.
Наконец, опция прозрачности позволяет вам создавать прозрачность, когда у вас есть прозрачное значение в вашем градиенте.Например, если вы создаете градиент от переднего плана к прозрачному, прозрачность не будет видна, если не установлен флажок прозрачности. Чтобы упростить жизнь, убедитесь, что этот флажок также снят, независимо от того, создаете ли вы прозрачный градиент или нет.
Создание нового градиента на холсте
Создавая градиент, вы можете применить его непосредственно к слою или создать слой градиентной заливки. Оба варианта выполнят свою работу, но имеют определенные плюсы и минусы.
— Применение градиентов к слою
Первый вариант — применить градиент непосредственно к новому слою. Этот вариант кажется наиболее естественным и позволяет легко нарисовать градиент именно там, где вам нужно.
После настройки инструмента градиента создайте новый слой для слоя с градиентом. Таким образом, вы можете быть уверены, что редактируете без разрушения, и в дальнейшем получите больший контроль.
Выбрав новый слой, щелкните и перетащите, чтобы применить градиент к слою.В зависимости от того, как далеко вы перетаскиваете между двумя точками градиента, вы можете придать градиенту жесткие или мягкие края. В этом случае я сделаю более мягкий вид и перетащу точки градиента далеко друг от друга.
Таким образом, вы применили градиент к новому слою, и он выглядит точно так же, как и в вашем редакторе градиентов! Очень просто.
— Создание слоя градиентной заливки
При использовании слоя градиентной заливки у вас немного меньше контроля над размером и расположением градиента.Однако, если вы хотите, чтобы общий градиент исходил от края кадра, этот вариант отлично подойдет. Большим преимуществом слоев градиентной заливки является то, что их можно настраивать способами, которые невозможны при применении градиентов непосредственно к слою.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
Появится диалоговое окно градиентной заливки со всеми опциями настроек градиента, которые вы уже изучили. Дважды щелкнув поле градиента, вы можете получить доступ к редактору градиента и настроить его внешний вид.
Оттуда вы можете изменить угол, стиль, масштаб и другие параметры настройки, которые изменят внешний вид вашего градиента.
Если вы согласны с настройками, нажмите OK.
Теперь у вас будет слой градиентной заливки вместо обычного слоя. Если вы хотите внести изменения в этот слой градиента, просто дважды щелкните поле градиента, чтобы снова открыть настройки градиента.
Как создать собственный градиент в Photoshop
Независимо от того, с каким типом градиента вы работаете, иногда предустановленные параметры не предлагают то, что вы ищете.К счастью, вы можете легко создавать свои собственные градиенты.
В редакторе градиентов дважды щелкните любой из образцов цвета, чтобы изменить цвет.
Вы можете добавить дополнительные цвета, щелкнув в любом месте полосы градиента. Продолжайте так, пока не установите цвета и градиенты по своему вкусу.
Итак, вы создали свой собственный градиент, готовый к использованию!
Сохранение пользовательских градиентов в качестве предустановки градиента
Если вы собираетесь потратить время на создание собственного градиента, вы также можете сохранить всю свою тяжелую работу.К счастью, вы можете сохранить любой настраиваемый градиент как предустановку градиента в Photoshop.
После того, как вы создали собственный градиент, который хотите сохранить, создайте новое имя для вашего градиента. Это облегчит идентификацию позже.
Затем нажмите кнопку «Новый» , чтобы сохранить градиент.
Теперь ваш собственный градиент появится в виде собственной предустановки в нижней части окна ваших предустановок!
Создание прозрачных градиентов
Хотя я много говорил о работе с прозрачными градиентами в этом посте, давайте быстро рассмотрим некоторые сноски для создания этих градиентов.
Чтобы создать прозрачный градиент, выберите инструмент градиента ( G ) и откройте редактор градиента.
В окне предварительных настроек откройте папку «основы» и выберите градиент «от переднего плана к прозрачному» .
Вместо того, чтобы выбирать цвет здесь, в редакторе градиента, вам нужно только изменить активный цвет переднего плана. Для этого нажмите OK в редакторе градиентов, а затем выберите цвет переднего плана в нижней части панели инструментов.
Откроется палитра цветов, позволяющая выбрать любой цвет по вашему желанию. Какой бы цвет вы ни выбрали, он будет цветом вашего прозрачного градиента. После того, как цвет вас устроит, нажмите «ОК», чтобы сохранить изменения.
Заглянув в редактор градиента, вы можете увидеть новые изменения цвета, отображаемые в предварительном просмотре градиента.
После выбора типа градиента создайте новый слой, щелкните и перетащите, чтобы применить передний план к прозрачному градиенту.
Теперь вы успешно создали прозрачный градиент!
Подробнее: Полное руководство по прозрачным градиентам в Photoshop
Создание градиентного фона в Photoshop
Если вы хотите, чтобы весь фон вашего холста был градиентным, вам нужно сделать это после создания нового документ. Поскольку в диалоговом окне нового документа нет новой опции градиентного фона, вам придется прибегнуть к другим обходным путям.
Выбрав фоновый слой, возьмите инструмент градиента ( G ) и выполните все необходимые настройки на верхней панели настроек.
Затем выберите тип градиента, щелкните и перетащите по холсту, чтобы применить новый градиент. Поскольку ваш фоновый слой выбран, белый фон будет заменен вашим активным градиентом.
А что, если у вас нет фонового слоя?
В этом случае просто примените градиент на новом слое.После применения щелкните и перетащите слой в нижнюю часть стопки слоев. Теперь это будет градиент вашего «фонового» слоя!
Как изменить цвет градиента
На этом этапе вы знаете, как изменить цвет градиента, прежде чем создавать его. Итак, как вы можете изменить цвета уже существующего градиента? Ну, все зависит от типа созданного вами градиента. Если вы применили разноцветный градиент к слою, вы не сможете изменить цвет, не переделав его полностью.
Поскольку эти типы градиентов применяются постоянно, применяются, нет возможности повторно получить доступ к исходным настройкам градиента. Исключение составляют прозрачные градиенты, которые я использую как здесь .
С учетом сказанного еще не все потеряно. Это потому, что с помощью слоя с градиентной заливкой вы можете легко изменить цвет градиента в любой точке проекта.
Как вы узнали выше, новый слой градиентной заливки создается путем перехода к Layer> New Fill Layer> Gradient.
Поскольку слои градиентной заливки можно редактировать, все, что вам нужно сделать, это дважды щелкнуть значок градиента на вашем слое. Это снова откроет настройки градиентной заливки, где вы сможете внести изменения в свой активный градиент.
Нажав на редактор градиента, вы получите доступ к настройкам градиента, включая цвет. Здесь вы можете настроить образцы цвета, чтобы изменить цвет существующего градиента.
Поскольку у вас всегда есть доступ к этим настройкам градиента при использовании слоев градиентной заливки, вы можете изменить цвет в любое время без особых хлопот!
Как повернуть или перевернуть градиенты Photoshop
Подобно изменению цвета, вы не можете перевернуть или повернуть градиенты, которые применяются непосредственно к обычному слою.Поскольку они применяются постоянно, их нелегко изменить. Однако единственный обходной путь — использовать инструмент «Перемещение», чтобы переместить существующий градиент в более подходящее положение. Это не самый эффективный способ решения задач, но он выполнит свою работу.
Как вариант, вы можете попробовать создать совершенно новый градиент в новой ориентации, которую вы ищете.
Лучший способ поворота или реверсирования градиента в Photoshop — это, опять же, слой заливки с градиентом .
Дважды щелкнув значок слоя градиентной заливки, вы получите доступ к настройкам градиента. В этом диалоговом окне вы найдете вариант угла, а также флажок «перевернуть».
Чтобы настроить угол наклона, щелкните круг и перетащите курсор, чтобы изменить угол. Это даст вам предварительный просмотр обновленного угла градиента на холсте в реальном времени.
Если вы хотите инвертировать цвета градиента, отметьте опцию «реверс».Это переключит, с какой стороны градиента исходят ваши цвета. Нет ничего проще!
Инструмент градиента в Photoshop — впечатляющий инструмент с бесконечными возможностями настройки. Применяете ли вы градиент к тексту, фоновому слою, маске слоя или фигурам, инструмент градиента сделает все. Хотя самый простой способ создания градиентов — это применить его непосредственно к новому слою, может быть более выгодным создание нового слоя градиентной заливки.Таким образом, у вас всегда есть возможность внести изменения в градиент позже в вашем проекте. Теперь, когда вы знаете, как использовать инструмент градиента в Photoshop, начните практиковаться и посмотрите, какие потрясающие эффекты градиента вы можете создать!
Удачного редактирования!
— Brendan 🙂
Создание маски радиального градиента — Capture One
Создать радиальную маску с красивым эффектом растушевки очень просто. Выберите курсор Draw Radial Gradient Mask из инструментов Layers , Cursor Toolbar или используйте сочетание клавиш T .Затем щелкните и перетащите в Средство просмотра, чтобы нарисовать радиальную маску. Первое место, где вы щелкнете, будет центром маски, которая создает 100% покрытие маски. Затем радиальная маска исчезнет до 0% покрытия в точке, где вы перестанете перетаскивать и отпустите мышь. Вы можете применить желаемую настройку изображения (например, настройку экспозиции) до или после рисования маски.
Узнайте, как создать и преобразовать маску радиального градиента в этом руководстве.
Поскольку функция Draw Radial Gradient Mask применяется неразрушающим образом, вы всегда можете изменить размер, форму, положение и поворот, щелкнув и перетащив линии и управляющие маркеры.
- Перейдите к инструменту Layers .
- Выберите Draw Radial Gradient Mask в нижнем колонтитуле инструмента Layers или используйте сочетание клавиш T .
- Чтобы просмотреть маску как наложение при рисовании маски градиента, перейдите в меню и выберите «Слой » -> «Видимость маски» -> «Всегда отображать маску» или используйте сочетание клавиш M , которое включает / выключает наложение маски. .
- Щелкните и перетащите курсор на желаемую область изображения в средстве просмотра.Автоматически создаются новая маска и слой. Обратите внимание, как вы можете изменить форму на лету, перетащив курсор вверх / вниз или в сторону перед тем, как отпустить кнопку мыши. Переход непрозрачности маски будет изменяться от 100% там, где вы впервые щелкнули, и постепенно исчезнет до нуля, когда вы отпустите курсор.
- Выполните необходимые настройки изображения. Например, выберите регулировку +25 Четкость . Используйте сочетание клавиш M, чтобы отключить наложение маски, если оно включено.
- Радиальную маску также можно скопировать и применить к другим изображениям с помощью инструмента Layers .
Полезные сочетания клавиш
- Удерживайте Shift при создании маски радиального градиента , чтобы нарисовать идеально круглую маску с соотношением сторон 1: 1.
- Удерживайте Alt , затем начните создавать маску радиального градиента , чтобы рисовать от верхней левой точки, а не от центральной точки по умолчанию. Это изменяет поведение рисования, чтобы оно работало как инструменты выделения Marquee в Photoshop.
- Удерживайте Alt + Shift , затем начните создавать маску радиального градиента , чтобы рисовать из верхней левой точки и создавать идеально круглую маску с соотношением сторон 1: 1.
Обратите внимание, что к слою можно применить только одну радиальную маску за раз, поэтому создайте новый слой, если вам нужно больше одного. Хотя вы не можете изменить непрозрачность самой маски, вы можете уменьшить эффект, используя ползунок Opacity в инструменте Layers .
СОВЕТ: Установите видимость маски на Слой -> Видимость маски -> Только отображать маску при рисовании и отрегулируйте изображение перед применением радиальной маски.Затем начните рисовать маску радиального градиента . Таким образом, вы можете легко увидеть, где применяется маска при перетаскивании в средстве просмотра, а затем сразу увидеть эффект настройки изображения, когда вы отпустите кнопку мыши, поскольку наложение маски исчезнет автоматически.
<< Обзор маски радиального градиента | Редактирование маски радиального градиента >>
Как настроить и использовать инструмент Photoshop Gradient Tool
Несмотря на простое название, инструмент градиента невероятно гибок.Вы можете настроить практически все параметры и использовать их по-разному.
В этой статье я покажу вам, как использовать его в полной мере.
Инструмент «Градиент» имеет то же пространство панели инструментов, что и инструмент «Заливка», поэтому вы можете не увидеть его с первого взгляда. Щелкните и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент».
Инструмент «Градиент» используется для плавного перехода между несколькими цветами.И первое, что вы можете настроить, — это цвета, между которыми вы хотите переходить.
При активном инструменте «Градиент» вы увидите образец в левой части панели параметров. Если щелкнуть маленькую стрелку рядом с ним, откроется окно выбора градиента, которое включает ряд предустановленных градиентов. И щелкнув значок шестеренки справа от него, вы откроете меню настроек, в котором вы можете:
- загрузить больше пресетов
- добавить новые пресеты
- настроить окно отображения.
Если ни один из предустановок не соответствует вашим потребностям, вы можете настроить новый градиент, дважды щелкнув образец, чтобы открыть окно редактора градиента. Здесь вы увидите полосу с текущим градиентом, а также набор ползунков, которые вы можете использовать для создания желаемого градиента. Верхние ползунки управляют непрозрачностью, а нижние ползунки — цветом. Если вам нужно больше цветов, просто нажмите на градиент в том месте, где вы хотите их разместить.
Помимо выбора цветов, вы также можете выбрать начальную и конечную точки градиента.
Рядом с образцом вы увидите пять значков, представляющих пять различных типов градиентов, которые вы можете применить: линейный, радиальный, угловой, отраженный и ромбовидный.
Линейный градиент постепенно преобразует цвета по прямой линии от начальной точки к конечной.
Радиальный градиент исходит из начальной точки в форме круга.
Угол Градиент будет перемещаться по часовой стрелке в направлении угла, образованного линией, объединяющей начальную и конечную точки.
Градиент Reflected создает зеркальный эффект, используя начальную точку в качестве центра.
Наконец, градиент Diamond исходит из начальной точки в форме ромба.
Рядом со значками градиента есть два раскрывающихся меню. Первый позволяет вам установить режим изгиба (как ваш градиент повлияет на то, что под ним). Во втором отображается ползунок, позволяющий контролировать непрозрачность градиента.
Наконец, у вас есть три флажка:
- Reverse , который меняет порядок цветов вашего градиента
- Dither , который сделает переход более плавным
- Прозрачность , которая применит непрозрачность из градиента.
В этом примере для верхней половины включена опция прозрачности, а для нижней — нет:
Итак, теперь вы знаете, как работает инструмент «Градиент» и как его настроить.Теперь позвольте мне показать вам, как вы можете использовать его, чтобы придать вашим изображениям модный вид.
Сначала выберите фотографию, которую хотите изменить. Хотя здесь нет правильного или неправильного, некоторые фотографии лучше подходят для такого рода эффекта, чем другие. (например, что-то винтажное или художественный портрет).
Затем сделайте его черно-белым, применив корректирующий слой Black & White.
Затем добавьте новый слой поверх этого корректирующего слоя, который вы только что добавили, выбрав «Слой» -> «Новый слой» в меню или нажав кнопку «Новый слой» в нижней части панели слоев.
Теперь создайте градиент на этом слое, выбрав любые цвета и углы, которые вы предпочитаете.
Наконец, установите Режим наложения на Экран.
Инструмент «Градиент» дает вам безграничные возможности для добавления эффектов к вашим фотографиям. Начните экспериментировать и получайте удовольствие.
Как использовать предустановки градиента в Photoshop 2020
Инструмент «Градиент» создает постепенное смешивание нескольких цветов.Итак, давайте теперь воспользуемся инструментом градиента. Инструмент градиента находится здесь, на панели инструментов. Вы также можете использовать сочетание клавиш G, и мы собираемся щелкнуть здесь этот треугольник, и я просто собирался показать вам, что это все пресеты, которые были здесь в Photoshop. И теперь с Photoshop 2020 здесь, где находятся все эти треугольники, это все новые предустановки для инструмента градиента. Если я удерживаю, если я удерживаю команду или элемент управления и нажимаю на этот треугольник, вы увидите, что он расширил все различные предустановки здесь, в Photoshop 2020.Здесь, внизу, все еще есть унаследованные градиенты, которые все еще доступны для вас. Теперь это первая опция на панели инструментов, просто линейный градиент.
Линейный градиент затеняет от начальной точки до конечной точки прямой линии, поэтому, если я нажму, удерживаю и перетаскиваю весь этот белый фон, вы можете увидеть градиент от красного к зеленому. Хотя везде, где я начинаю и где отпускаю, градиент начинается и заканчивается. Итак, если я пойду на меньшее расстояние, я вижу, что градиент разделяется почти прямо посередине, и вы можете идти сверху вниз, снизу вверх, как хотите, создать его по диагонали.Если я удерживаю клавишу Shift, он рисует прямую линию, так что это линейный градиент. Итак, пара из этих вариантов, на которые я хотел указать прямо сейчас, была эта опция здесь, наоборот. Это изменит ваши цвета. Другими словами, этот пресет здесь от красного до зеленого. Если я нажму на реверс, цвет изменится с зеленого на красный. Опция дизеринга, расположенная наверху, создаст более гладкую смесь без полос.
Итак, радиальный градиент переходит от начальной точки к любой точке кругового узора.Итак, если я хочу начать этот градиент посередине здесь и закончить прямо здесь, вот мой круговой узор. Конечно, я могу начинать и заканчивать свой узор где угодно. Это всегда будет круг.
Итак, следующий вариант — угловой градиент. Он закрашивает развертку против часовой стрелки вокруг начальной точки, так что это интересно. Если я пройдусь по диагонали, я буду выглядеть именно так.
Итак, отраженный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.Итак, чем короче вы сделаете свою очередь, тем больше это будет очевидно.
Ромбовидные градиентные оттенки от середины диеты до внешних углов ромбовидного узора.
Сначала мы увидели, как использовать инструмент градиента только для создания наших собственных градиентов в зависимости от того, выбираем ли мы какие-либо параметры градиента в верхней части панели инструментов. Те, которые вы, вероятно, будете использовать чаще всего, — это линейный градиент и радиальный градиент. Итак, давайте посмотрим на новые предустановки, которые поставляются с Photoshop 2020.Если вы заметили здесь, у градиента теперь есть собственная вкладка, и все это совершенно новые предустановки. Щелчок по элементу управления или команде расширит все эти различные градиенты. Это все новые, и, как я указывал ранее, унаследованные градиенты все еще там. Применим градиенты к слоям.
Итак, если вы хотите применить градиент к текстовому слою, он фактически применит его как эффект слоя. Итак, что мы можем сделать, так это взять один из этих пресетов и перетащить его на текстовый слой, и, как вы можете видеть, он применяет градиент, но это наложение градиента.Это стиль слоя. Вот как работают градиенты и текстовые слои.
Вы также можете взять градиент и перетащить его на сам холст, это изменит его. Выбрав слой, вы можете просто щелкнуть любой из этих градиентов и применить градиент. Итак, теперь мы можем применить градиент к слою-фигуре в качестве заливки фигуры. Я собираюсь перейти сюда на вкладку фигур и взять здесь некоторые из этих фигур. Давайте посмотрим, давайте возьмем слона, и мы его здесь немного увеличим.Переходим к нашим градиентам, и у нас есть эта заливка формы, и снова вы можете просто щелкнуть, выбрав любой из градиентов и изменив его с каждым щелчком. Вы также можете перетащить на сам слой, чтобы применить этот градиент, или вы можете перетащить градиент из предустановок на холст и применить градиент таким образом.
Другой способ работы с предустановками градиента — это применение градиента к текстовому слою или слою-фигуре в качестве слоя заливки. Вы можете сделать это, удерживая клавишу alt или option, щелкнув свой пресет и перетащив его на слой с фигурой.И здесь он поместил градиентную заливку над слоем с фигурой, так что здесь вы можете проявить творческий подход. В этом случае, если бы я хотел использовать, скажем, наложение, если провести слой формы и применить градиент вокруг него, и есть другие способы его использования, если вы просто хотите снова использовать alt или option, перетащите его в свое логово и вы можете поиграть с непрозрачностью и различными режимами наложения, просто чтобы увидеть, что вы знаете, что вы можете придумать. Давайте добавим цвета этой фотографии. Я собираюсь выбрать этот предустановленный градиент здесь, щелкнуть и перетащить его на холст, и теперь у нас есть градиентная заливка поверх этого изображения.Если дважды щелкнуть градиентную заливку, у вас будут свойства градиентной заливки, но мне нужно уменьшить непрозрачность, чтобы мы могли видеть, что происходит. Итак, на этом слое с градиентной заливкой я собираюсь уменьшить непрозрачность, чтобы мы могли видеть, что происходит. Я собираюсь дважды щелкнуть градиентную заливку. Здесь мы можем настроить этот угол, чтобы мы могли изменить вид, откуда исходит этот цвет. Я вращаю этот градиент, чтобы цвет был немного больше на правой стороне, где больше света.И если вы помните, у нас есть некоторые из тех же параметров, что и в верхней части панели инструментов, например, реверс и дизеринг, но давайте скажем, хорошо. А теперь давайте изменим режим наложения на что-то вроде мягкого света и немного увеличим непрозрачность. Но, как видите, это немного согрело ее лицо и всю фотографию в целом. Есть до и есть после. Итак, вот как вы можете использовать предустановку градиента, чтобы добавить немного цвета к фотографии.
Итак, двойной щелчок по градиентной заливке дает вам свойства градиентной заливки.Если вы дважды щелкните прямо здесь, в середине градиента, откроется редактор градиента. Здесь вы можете добавлять точки или цвета, и вы можете менять цвет как хотите. Вы можете сдвинуть эти цвета, изменить их внешний вид, нажать «ОК» и применить его к своему градиенту. Итак, предустановки градиента и инструмент градиента очень эффективны. Есть много применений, много творческих применений. Вы можете использовать их для фона, для слайдов, для эскизов YouTube, для многих вещей, вы можете добавить цвет к своим фотографиям.Вот что делает градиенты очень универсальными. Они просты в использовании, а инструменты градиента обладают широким набором функций.
Как создать собственный градиент с помощью Photoshop CC
Photoshop CC — отличный инструмент для создания градиентов. Просто смешав два цвета вместе, вы можете добавить своим изображениям визуальный «всплеск». В Photoshop есть несколько встроенных опций для этого, но что, если вы хотите создать градиент с нуля?
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага.
Шаг 1. Настройте холст
Сначала откройте Photoshop CC. Для этого урока вам не нужен собственный шаблон, поэтому мы можем использовать размер холста Photoshop по умолчанию.
Открыв холст, убедитесь, что инструмент Gradient Tool активен, он выделен красным. После его активации выберите два цвета для вашего градиента, используя образцы цвета в нижней части панели инструментов.В этом уроке мы будем использовать ярко-синий и фиолетовый цвета, чтобы создать «неоновый» вид.
Шаг 2: Использование редактора градиентов
Чтобы настроить градиент, перейдите в верхний левый угол рабочего пространства и дважды щелкните цветовую панель, чтобы открыть редактор градиентов . Gradient Editor — мощный, простой инструмент и универсальный магазин для всех ваших потребностей в настройке.
В верхней части редактора вы увидите ряд из пресетов , которые поставляются с Photoshop CC. В правой части редактора находятся параметры Загрузить , Сохранить и создать Новый градиент . Внизу редактора находятся инструменты для настройки градиента.
Вы можете создавать градиенты двух разных стилей. Первый, который мы собираемся создать, называется градиент Solid .Вы можете увидеть эту опцию в раскрывающемся меню, где написано Gradient Type: Solid в середине редактора. Перед тем, как начать, убедитесь, что этот параметр выбран.
Шаг 3: Создайте сплошной градиент
Градиентные переходы Photoshop по умолчанию между двумя цветами, но что, если вы хотите перейти между тремя? Для этого щелкните одну из отметок Color Stops , расположенных на левом и правом концах ползунка цвета.В этом уроке мы собираемся настроить левую Color Stop, перетащив ее к центру полосы. Там, где он сидит, мой третий цвет будет сливаться с другими.
Чтобы выбрать третий цвет, дважды щелкните Color Stop . Он откроет вашу палитру цветов и позволит вам выбрать оттенок по вашему выбору. После выбора нажмите ОК . Photoshop добавит вашему слайдеру третий цвет.
Эти цвета выглядят хорошо, но что, если вы хотите отрегулировать, где они смешиваются на странице, вместо равномерного трехстороннего разделения? Для этого нажмите и перетащите Color Midpoint через ползунок, чтобы изменить свои соотношения.
Вы также можете настроить Smoothness того, как вы смешиваете эти цвета вместе. В этом уроке я собираюсь сохранить плавность на уровне 100 процентов, но если вы хотите, чтобы вид выглядел более «прерывистым», потяните этот ползунок на меньший процент.
Затем нажмите OK , чтобы выйти из редактора градиентов . Затем перейдите к кнопкам стиля градиента, которые находятся в верхнем левом углу рабочего пространства рядом с цветной полосой.Вы можете использовать пять разных стилей, но все они работают одинаково.
Чтобы применить их к изображению, щелкните нужный тип градиента, затем щелкните и перетащите его по странице. Когда вы отпустите кнопку, Photoshop применит градиент в указанном вами направлении. Мы уже говорили об этой технике раньше, когда рассказывали, как создать обложку подкаста с помощью Photoshop.
Попробуйте разные типы градиентов
Первый тип градиента, который мы собираемся попробовать, — это Linear Gradient , который выглядит довольно стандартно.
Вы также можете попробовать Radial Gradient , который выглядит как свечение прожектора. Я лично использую этот тип градиента для создания «свечения», которое вы видите вокруг звезды в космосе.
Если вам нужен резкий край света, Angle Gradient — действительно хороший вариант.
Reflective Gradients хороши для жидких поверхностей и закатов.
Алмазные градиенты выглядят довольно необычно, но их можно использовать в качестве прожектора или отражающей кромки драгоценного камня.
Это все, что вам нужно сделать, чтобы создать индивидуальный сплошной градиент в Photoshop. Это невероятно просто и легко запомнить. Однако, прежде чем мы завершим этот урок, вы можете создать еще один градиент.Это называется градиент шума Noise , и мы кратко его коснемся.
Шаг 4: Создайте градиент шума
Чтобы создать градиент шума, дважды щелкните цветовую полосу, чтобы открыть редактор градиентов . Рядом с Gradient Type щелкните раскрывающееся меню, чтобы выбрать Noise . Вы сразу увидите новый ползунок цвета в нижней части редактора, а также два раздела для настройки Roughness и Color Model .
Под цветовой моделью находятся три ползунка для отдельных цветовых каналов. Перемещая маркеры по каждому каналу, вы можете настроить количество цветов, отображаемых в градиенте, их оттенок и яркость.
Вы также можете настроить контраст между этими цветами, используя Roughness . Высокий процент шероховатости означает, что градиент будет иметь очень четкие цветные линии.Низкий процент означает, что цвета будут смешанными.
После калибровки этих характеристик нажмите OK , чтобы выйти из редактора градиентов . Выберите свой стиль градиента в левом углу рабочего пространства, затем щелкните и перетащите инструмент градиента по холсту, чтобы проверить различные результаты.
Вы сразу заметите, что градиенты шума сильно отличаются от сплошных.Радиальный градиент — хороший тому пример.
Как сохранить градиент в качестве предустановки
Допустим, вам действительно нравится созданный вами градиент, и вы хотите снова использовать его на другом изображении. Для этого перейдите в Gradient Editor> New . Это добавит новый образец к градиенту, который вы создали в окне Presets .
После создания образца нажмите Сохранить .Дайте вашему новому градиенту понятное имя, затем снова нажмите Сохранить .
Теперь, когда ваш пресет сохранен, как вы можете получить к нему доступ для других проектов? Убедитесь, что ваш инструмент Gradient Tool активен, затем щелкните цветовую полосу, чтобы открыть окно Presets. После этого нажмите на значок «шестеренки», который здесь показан красным.
Затем нажмите Загрузить градиенты . Откроется список градиентов, в котором вы сможете выбрать свой собственный образец.После выбора нажмите ОК .
Теперь, когда вы знаете, как создать собственный градиент в Photoshop, вы готовы приступить к работе. Но градиенты — не единственный инструмент, который вы можете настроить с помощью этой программы. К счастью, ранее мы объяснили, как создать собственную кисть в Photoshop CC.
Почему не работает Android Auto? 8 Устранение неполадок Устранение неисправностейAndroid Auto перестала работать или не подключается к машине? Эти шаги по устранению неполадок Android Auto помогут решить проблему.
Читать далее
Об авторе Шианн Эдельмайер (136 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Нажмите здесь, чтобы подписаться
.


 Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.


 RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
 Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.