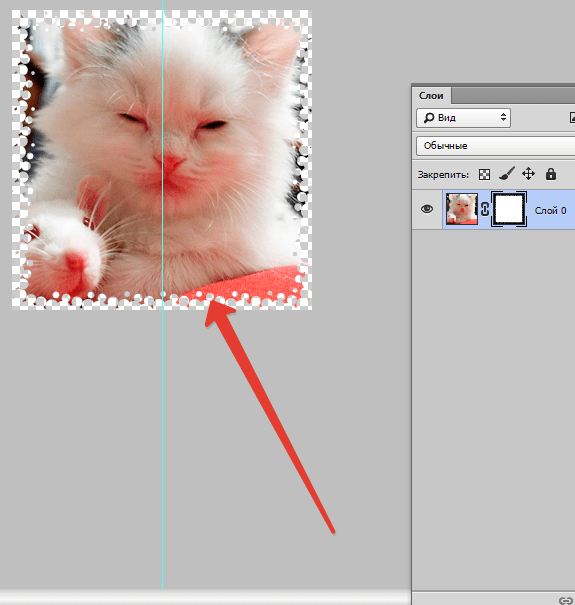
Работа в Фотошопе со слоями
Скорость выполнения обработки фотографии в Фотошопе зависит от умения работать со слоями, ведь базовой темой утилиты считаются именно они. Поэтому, чем быстрее вы работать со слоями в Фотошопе, тем лучше начнете разбираться в программе, и работа с фотографией покажется легкой.
Что такое Слой
Основа сетки пикселей и есть слой. Нельзя ничего сделать ни в жизни, ни в программах, если элементы проектирования находятся на одном слою. Да такое вообще возможно? Работа с плоскостью, а не с объемной картинкой?
Видеть объекты мы можем, а вот передвигать их, или же изменять – нет. Слои в этом деле нас выручают. Создается 3D изображение, здесь каждый элемент находится на своем месте, и мы без проблем можем работать с любым предметом на фотографии.
Возьмем простой пример: Мастер постоянно создает определенную деталь, у нее есть уже привычный размер, элементы. Вдруг заказчик просит совсем незначительно ее уменьшить. Мастеру придется переделывать все с самого начала.
По такому принципу редактируют изображения пользователи всем известной программы «Пэинт». А все почему? Тут есть только 1 рабочий слой и если попробовать добавить новый объект, то он просто заполнит весь рисунок и скроет то, что находится за ним.
Слой в Фотошопе – это невидимая поверхность, на которой можно разместить любой объект. Таким образом создается объемная картинка: есть предметы на заднем и переднем фоне, в середине.
Слой и рабочая область в Фотошопе
У слоя нет ограничений в области. При создании нового файла можно определить размеры 1000 на 1000 пикселей, но это абсолютно не значит, что слои будут занимать все 1000 пикселей.
Слой – это бесконечность, которую можно растягивать сколько угодно, в любые стороны. Не бойтесь того, что не хватит места. Места будет предостаточно (если конечно ваш компьютер изначально не был забит мусором и ненужными файлами).
Панель слоев в Фотошопе
В Фотошопе есть инструменты, управляющие слоями. Для того чтобы найти панель слоев зайдите в меню «Окно», затем выберите «Слои». Поставьте на удобное вам место, она будет всегда под рукой. Панель необходимо изучить, этим вы сэкономите время и увеличите качество выполняемой работы.
Для того чтобы найти панель слоев зайдите в меню «Окно», затем выберите «Слои». Поставьте на удобное вам место, она будет всегда под рукой. Панель необходимо изучить, этим вы сэкономите время и увеличите качество выполняемой работы.
Итак, панель:
В ее центральной части заметны вкладки – это и есть слои. Их можно перемешивать, сдвигать как вам удобно. При наведении курсора на слой, можно заметить его характеристику по знакам (блокировка слоя, его видимость).
Когда вы открываете фотографию, то у вас есть один слой, причем частично заблокированный, его называют Фоном. Кстати, очень часто у людей возникают трудности в определении обычного слоя и фона, они просто не умеют их различать. Поэтому давайте рассмотрим эти два вида слоя.
Фоновый и обычный слой
При открытии фотографии в Фотошопе имеется один слой – фон. Фоновый слой это один из видов обычного, только со своими особенными свойствами.
Изначально фоновый слой располагается в самом низу списка, как только добавляется новый – фоновый опускается ниже. Как уже было сказано выше – фоновый всегда частично заблокирован, с ним можно проводить практически любые действия: применять пластику, заливку; менять оттенки, рисовать на нем кистью, настраивать резкость, делать предмет размытым, выполнять кадрирование и многое другое.
Как уже было сказано выше – фоновый всегда частично заблокирован, с ним можно проводить практически любые действия: применять пластику, заливку; менять оттенки, рисовать на нем кистью, настраивать резкость, делать предмет размытым, выполнять кадрирование и многое другое.
Столько действий можно выполнять, что если все перечислять – можно запутаться, поэтому проще определить то, что делать с фоновым слоем нельзя.
Перечислим:
Частично непрозрачным слой не станет, полупрозрачным тоже.
Режим наложения применить нельзя, удалить так же невозможно, так как с самого начала он заблокирован.
Режим наложения применяется только для верхних слоев, а фоновый – самый нижний, следовательно, к нему не применишь наложения.
Даже если выделить объект и удалить графику, слой частично непрозрачным не сделается, таким образом можно лишь покрыть весь объект краской, не более того, опять же вспомним известный «Пэинт», в котором все делается именно так.
В интернете пестрят запросы наподобие: «как сделать фон полупрозрачным», «как сделать задний фон другого цвета», заметно, что люди совершенно не разбираются в разновидностях слоев, не знают как избавиться от ненужной части на фотографии.
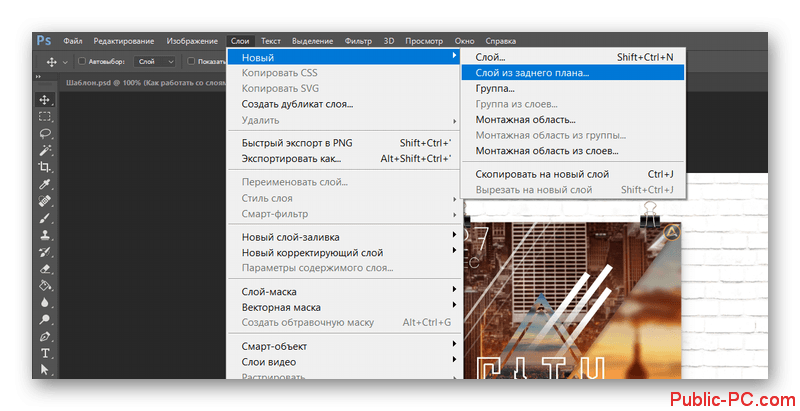
Фоновый слой – очень старая настройка в программе Фотошоп, от него с легкостью можно избавиться. Для этого необходимо открыть вкладку «Слои», выбрать «Новый», затем «Слой из заднего плана» (при условии, что вы работаете в 6 версии Фотошопа, старые версии могут незначительно отличаться во вкладках).
Таким же образом можно обычный слой сделать фоновым: Вкладка «Слои», выбрать «Новый», затем «Задний план из слоя».
Чтобы сэкономить время и не искать нужные вкладки, двойным кликом щелкните на панель слоев. Кликните чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Виды слоев в Фотошопе
Слоев в Фотошопе очень много. Рассмотрим основные их виды:
Обычный слой — это слой, без каких – либо дополнительных возможностей, самый обычный. Он может быть как фотографией, так и элементом рисунка.
Он может быть как фотографией, так и элементом рисунка.
3D слой — нововведение Фотошопа, с помощью него можно двухмерную графику добавлять в трехмерную. Работа с ним довольна сложна, даже считается одной из самых запутанных.
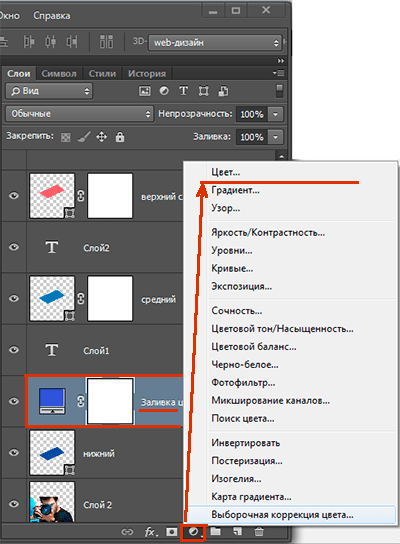
Слой цветовой коррекции — своеобразный слой. Можно даже сказать, что это есть фильтр, которым можно изменять цвета. Кстати, цветокорректирующие слои имеют большую разновидность.
Слой заливка — с помощью него можно закрашивать или заливать задний фон абсолютно любым цветом, или даже текстурой. Важно отметить, что такие слои удобны в плане настроек (имеется специальная панель, с ее помощью вносятся поправки и изменения).
Слой с текстом — в программе буквенная часть расположена на разных слоях. Они так и называются – Текстовой слой. В основном, если человек понимает и может разобраться с текстом в утилите, то он без проблем работает в таких слоях.
И наконец, смарт – слой самый новый, из последней версии. Проще говоря, он представляет собой обычный слой, только под защитой. Знаете, в чем суть защиты?
Проще говоря, он представляет собой обычный слой, только под защитой. Знаете, в чем суть защиты?
Наш слой помещается в специальный контейнер, он не дает изменять графические изображения. Смарт — слой – есть тот самый «контейнер». Можете заметить на миниатюре маленькую иконку – знак того, что произведена защитная функция.
Для чего мы блокируем графику?
Смарт — слой на самом деле не блокирует графику в прямом смысле этого слова. Графика лежит в контейнере смарт слоя, с ней можно проводить любые действия. К тому же есть возможности применять любые эффекты, при этом графика не становится хуже, а остается в том же качестве.
Панель слоев
Ранее панель слоев называлась палитрой слоев. Это самая важная часть программы, без нее она потеряет смысл. В старых версиях нужно было еще найти панель и открыть ее, а теперь, на данный момент эта панель открывается автоматически, после загрузки программы.
На самом деле, панель очень проста в «управлении».
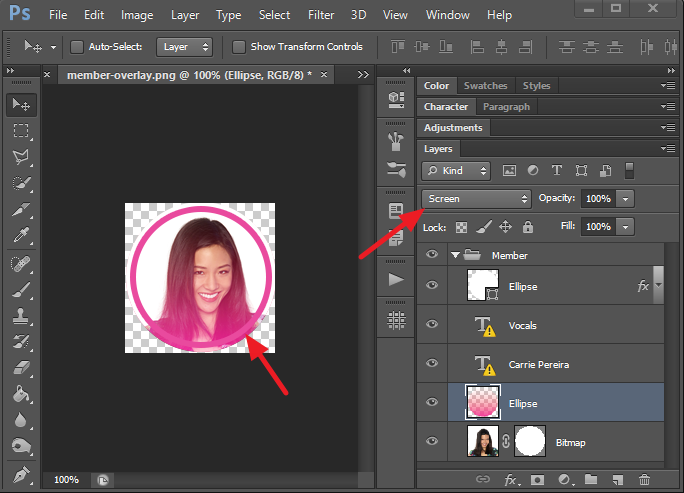
В верхней части панели вы можете выбрать Режим наложения, с помощью него можно создать какой – либо эффект для изображения.
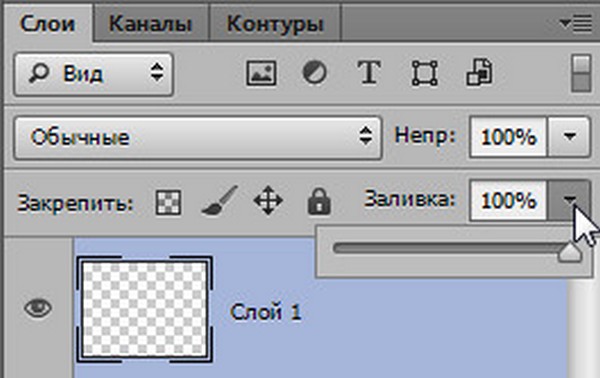
Можно установить Непрозрачность любого слоя. Если непрозрачность уменьшить до 0%, слой будет невидимым. Стоит вернуть непрозрачность до 100%, как вы увидите весь слой.
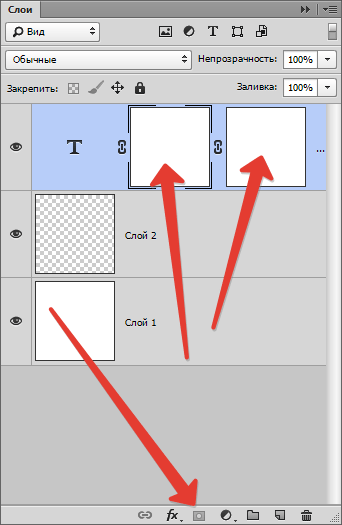
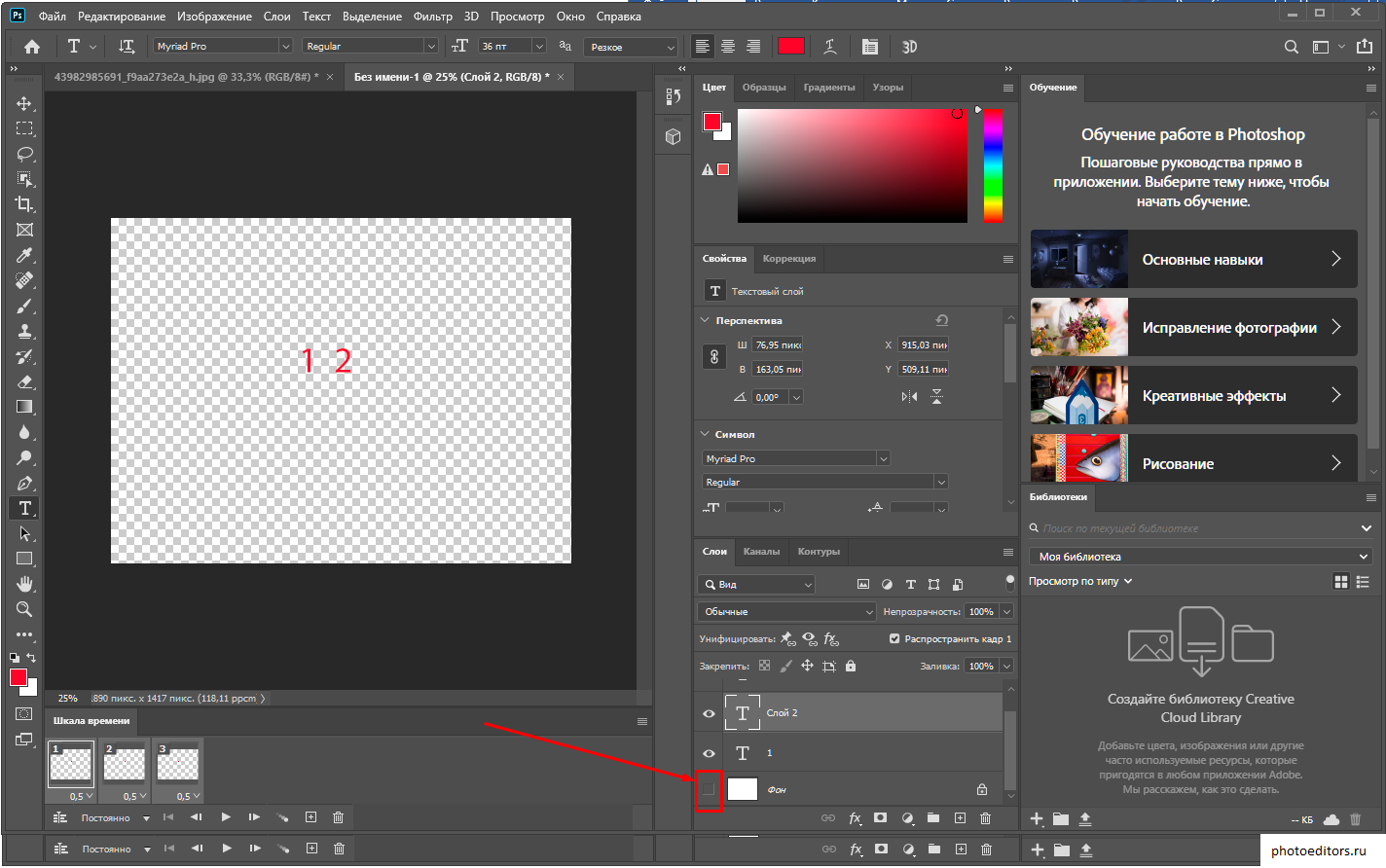
В нижней части панели заметен значок «fx», с помощью которого применяются различные стили и наложение.
Чтобы добавить слой – маску, нужно кликнуть по значку прямоугольника, внутри которого расположен круг.
Для создания корректирующего слоя щелкните на круг рядом.
Квадрат с загнутым углом создает новый прозрачный слой.
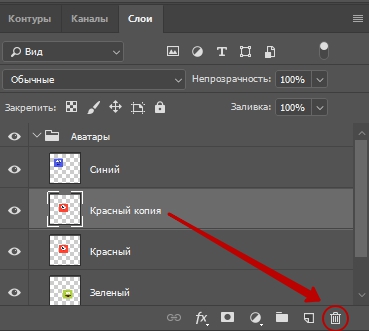
Удалить слой можно с помощью значка «Корзина».
Как продублировать слой
Для того чтобы дублировать слой в Фотошопе, кликните строку выбранного слоя правой кнопкой мыши, увидите выкидное меню – выберете «Создать дубликат слоя».
Так же можно продублировать комбинацией клавиш, зажмите Ctrl и J, мгновенно создается новый слой – дубликат, значения при этом будут по умолчанию.
Если к слою не применены эффекты, дублировать его можно еще так: зажмите
Однако самый быстрый способ – это зажать Alt и перетащить слой выше.
Таким образом можно дублировать все, например: эффекты или маску.
Как сделать прозрачный слой
Многим интересно, как любой элемент можно сделать прозрачным. Такие настройки есть в панели слоев, в верхней части. Заливка и Непрозрачность без проблем делают слой прозрачным.
Чем отличается заливка от непрозрачности?
Заливка способна убрать лишь видимость заливочного содержания слоя.
Непрозрачность убирает видимость всего слоя полностью.
Заливку необходимо использовать тогда, когда пользователь хочет уменьшить видимость слоя. Во всех других случаях нужна непрозрачность (например, если необходимо оставить видимыми эффекты слоя).
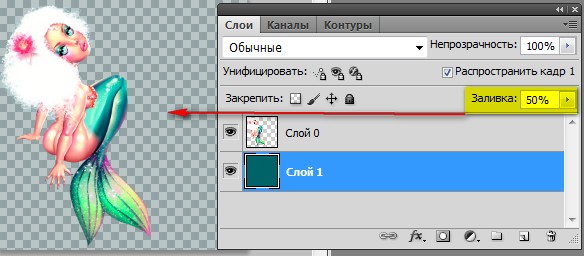
Интересен один факт: Если обе настройки сделать по 50%, слой должен исчезнуть, так как заливка и непрозрачность убрали половину видимости, но как бы мы не думали, настройки работают по – другому.
Убираем 50% от заливки (50% всей видимости). Непрозрачность убирает еще 50% уже от убранных заливкой 50%. Пятьдесят процентов от 50 равно 25. Отсюда вывод, что если убрать 50% заливки и 50% непрозрачности, в совокупности выйдет 75%.
Режимы наложения слоя
Одно из основных понятий в программе – режим наложения. Как мы уже знаем, изображение может состоять из слоев разного уровня прозрачности, каждый из которых по умолчанию имеет «нормальный» режим.
Если использовать для слоя наложения, отличающийся чем – либо от нормального, он начнет взаимодействовать с нижними слоями, позволяя изменять изображение или создавать эффекты. Режимы наложения просто созданы для ретуши и рисования.
Режимы наложения просто созданы для ретуши и рисования.
Основные взаимодействия слоев: растворение, замена темным, умножение, выжигание цвета, осветление и многое другое.
Режимы блокировки слоя
Бывают такие случаи, когда новичок ничего не может сделать со слоем, он не реагирует ни на что: отказывает в перемещении, не поддается действиям. В таком случае понятно, что слой находится под блокировкой.
Режимы блокировки находятся в панели слоев, в верхней ее части. Можно провести 4 действия: сохранить прозрачность пикселов, сохранить цвета пикселов, закрепить положение и сохранить все.
Блокировка прозрачности пикселов – тут все понятно, этот режим блокирует все действия с невидимыми пикселями. Проще говоря, со слоем можно делать многое, например: видоизменять, перемещать или удалять.
А вот менять информацию о невидимости изменить невозможно, так как на пикселях стоит блокировка.
Редактировать возможно только те участки, на которых есть рисунок.
Блокировка пикселей изображения – логично предположить, что все пиксели фотографии (видимые и невидимые) заблокированы. Подвинуть слой, изменить его масштаб, отразить по горизонтали и другие действия можно выполнять с этой командой, а менять содержание графики кистями, штампами, градиентами и прочими инструментами – нельзя.
Блокировка позиции слоя. Если применить данную функцию, то слой никуда перемещать нельзя, все остальное разрешено. Удобно для тех пользователей, которые искали необходимое место слоя, а потом случайно сдвинули его.
Заблокировать все – полная блокировка слоя. Менять графику, перемещать нельзя. Эту функцию можно легко найти: значок выглядит как обычный замочек. Вы можете легко определить, какой слой заблокирован, а какой нет.
Как связать слои
Во время работы в программе может накопиться очень большое количество слоев. К некоторым применены настройки и эффекты, для упрощения нужно объединить связать, чтобы не было лишнего, в котором легко запутаться. В таком случае находим в нижней части панели элемент, похожий на цепочку, выделяем слои (кликните левой кнопкой мыши по одному из слоев, зажимая клавишу Ctrl, выбирайте остальные).
В таком случае находим в нижней части панели элемент, похожий на цепочку, выделяем слои (кликните левой кнопкой мыши по одному из слоев, зажимая клавишу Ctrl, выбирайте остальные).
Другой способ: Найдите вкладку «Слои», выберите «Связать слои».
Для развязки необходимо нажать на один из слоев правой кнопкой мыши и выбрать соответствующий пункт.
Как создать слой в Фотошопе
Самое простое, что можно сделать в программе – создать новый слой одним кликом. В нижней части панели слоев найдите иконку чистого листа, нажав на нее мгновенно создается новый слой.
Есть еще команда, которая в этом плане медленнее. Вкладка «Слои», следом «Новый слой», «Слой». Или же просто нажать комбинацию клавиш Ctrl+Shift+N.
В диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например, вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны, ничто вам не мешает сделать все это потом.
С другой стороны, ничто вам не мешает сделать все это потом.
В выпадающем окне «Цвет» можно задать цвет отображения слоя. Это удобно, если пользователь создает сайт и необходимо визуально разделить слои по цвету.
Пожалуй, в диалоговом окне настройки слоя есть все же одна полезная настройка.
Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном режиме наложения.
Для чего это необходимо? Нейтральный цвет часто используют для создания слоев эффектов. Например, вы можете создать пустой слой, залить его 50% серым, применить эффект «Фон», затем «Размытие», и режим наложения. Получится эффект дождя. Можно ограничиться эффектом «Шум», применить режим наложения.
Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. Но в некоторых ситуациях диалоговое окно все же нужно и чтобы его вызвать, необходимо при клике по значку зажать клавишу ALT.
Как применить стиль слоя
Стиль слоя — живые эффекты, которые прикреплены непосредственно к самому слою. Их большой плюс в том, что они не применяются на постоянное время. Их можно отключить, скрыть, включить назад и, конечно, изменить настройки.
Есть два способа их применения:
1. Применить готовый предустановленный
2. Создать с нуля и применить
Первый: Откройте или создайте документ Фотошоп и дублируйте фоновый слой. Пройдите по вкладке главного меню «Окно» — «Стили», чтобы открыть палитру стилей слоя и просто нажмите на одну из миниатюр в этой палитре. Заметите сразу, как стиль автоматически применится к слою. Белым прямоугольником, который перечеркнут полосой можно удалить стиль у слоя.
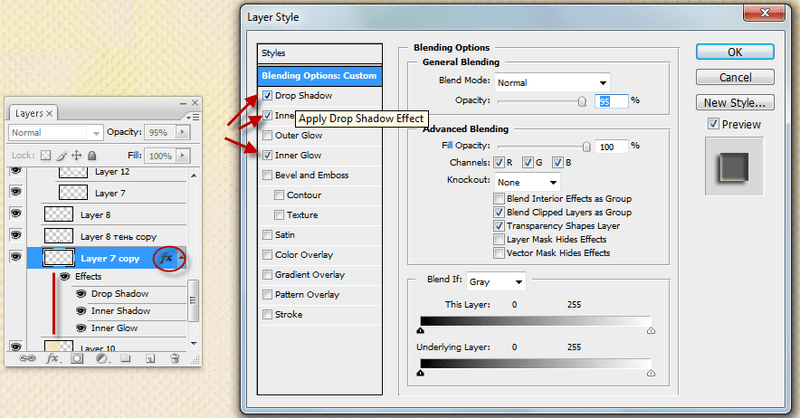
Второй: Необходимо открыть и создать документ Фотошоп, продублировать фоновый слой. В Панели слоёв кликните дважды левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку fx в нижней части палитры и выберите строку «Параметры наложения».
Как сделать цветокорректирующий слой
Цветокорректирующий слой позволяет изменять цвет остальных слоев.
Чтобы создать его необходимо:
Выбрать вкладку «Слои», «Новый корректирующий слой».
Как сделать заливочный слой
Слой заливки работает в точности, как корректирующий слой, единственное, заливка имеет однотонную краску. Понятно, что слой заливки можно редактировать, удалять, при этом не оказывая влияние на другие слои.
На вкладке «Слои» выберите слой, поверх которого должен появиться слой заливки. Высветится меню «Создание нового слоя заливки», выберите «Цвет», «Градиент», «Узор».
Если вдруг вы решили задать параметры при создании, кликните на «Слой», «Новый слой заливки», «Цвет», «Градиент», дальше необходимо ввести имя слоя и установить галочку «Сгруппировать с предыдущим».
Применение маски к слою
Назначение слоя – маски заключается в том, чтобы управлять прозрачностью слоя.
Неопытные пользователи спросят: «Зачем нужна эта слой – маска, если прозрачность можно менять с помощью настройки «Непрозрачность». Все очень просто! Дело в том, что функция «Непрозрачность» способна изменять лишь прозрачность всего слоя, а «Слой — маска» может изменить любую часть слоя, которую вы выберете.
Как найти слой – маску? В нижней части панели слоев есть значок: круг в прямоугольнике. Это самый быстрый способ, стоит лишь кликнуть на иконку. Если кликнуть 1 раз, создается растровая маска. Если два, то создается векторную маску.
Клик и зажатая клавиша Alt создаст скрывающую черную маску, аналогично, второй клик + зажатая клавиша = скрывающая векторная маска.
Как сгруппировать слои
Слоев порой так много, что их нужно как — то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой.
Чтобы сгруппировать слои, выделите нужные слои на панели и зажмите CTRL+G. В любой векторной программе это группировка объектов в один блок. В Фотошопе эта группа создает специальную папку и складывает все слои в него.
Папку можно с легкостью создать в панели слоев. Есть специальный значок для этого: пустая папка. Кликом по ней создается папка, в которую можно перетаскивать слои (вручную).
Программа устроена грамотно, если вы решите удалить группу, проделаете действия для удаления, высветится меню с уточнением, что необходимо удалить: группу и все находящееся внутри нее или же просто группу.
Для вызова диалогового окна группы зажмите Alt и кликните по иконке группы.
Удаление слоев в Фотошопе
Обратная операция созданию новых слоев — их удаление. Если нужно убрать вспомогательные слои или же просто слой неудавшийся, воспользуйтесь функцией удаления.
Есть пять способов удаления, рассмотрим их:
Первый, самый простой: Нажать на клавиатуре клавишу удаления. Backspace или Delete.
Второй: Кликнуть мышью на значок корзины, которая находится в нижней части палитры слоев. Останется лишь подтвердить удаление.
Третий: Перетащить ненужный слой в ту же корзину.
Четвертый: Кликнуть по названию слоя правой кнопкой мыши, в меню выбрать «Удалить слой».
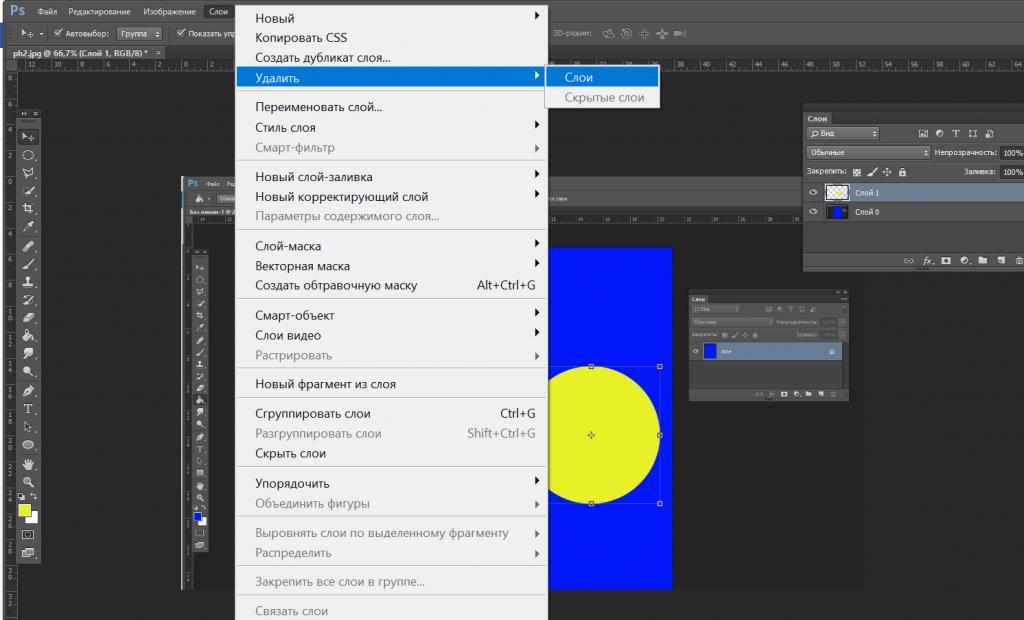
Пятый: Выбрать окно «Слои», «Удалить», «Слои».
Навигация слоев в Фотошопе
Иногда получается так, что количество слоев получается очень большим и пролистывать все это кажется утомительным занятием. Есть такой интересный инструмент, называется он инструментом перемещения. Для того чтобы выбрать слой, зажмите клавишу Ctrl и щелкните по объекту, который распложен на слое.
Есть такой интересный инструмент, называется он инструментом перемещения. Для того чтобы выбрать слой, зажмите клавишу Ctrl и щелкните по объекту, который распложен на слое.
Символы и обозначения
Состояние слоя можно узнать с помощью обозначений.
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.
Панель слоев имеет массу удобств. Например, имеет расширенное контекстное меню, при клике правой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев правой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим элементом.
Кликая по маске вы получаете быстрые настройки маски.
Кликая по тумбу (миниатюре) иконки слоя вы получаете меню настроек тумба, размера и выравнивания.
Кликая по иконкам стиля слоя вы получаете меню стилей.
Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, объединить и так далее.
Продублировать, объединить и так далее.
Панель настройки слоев
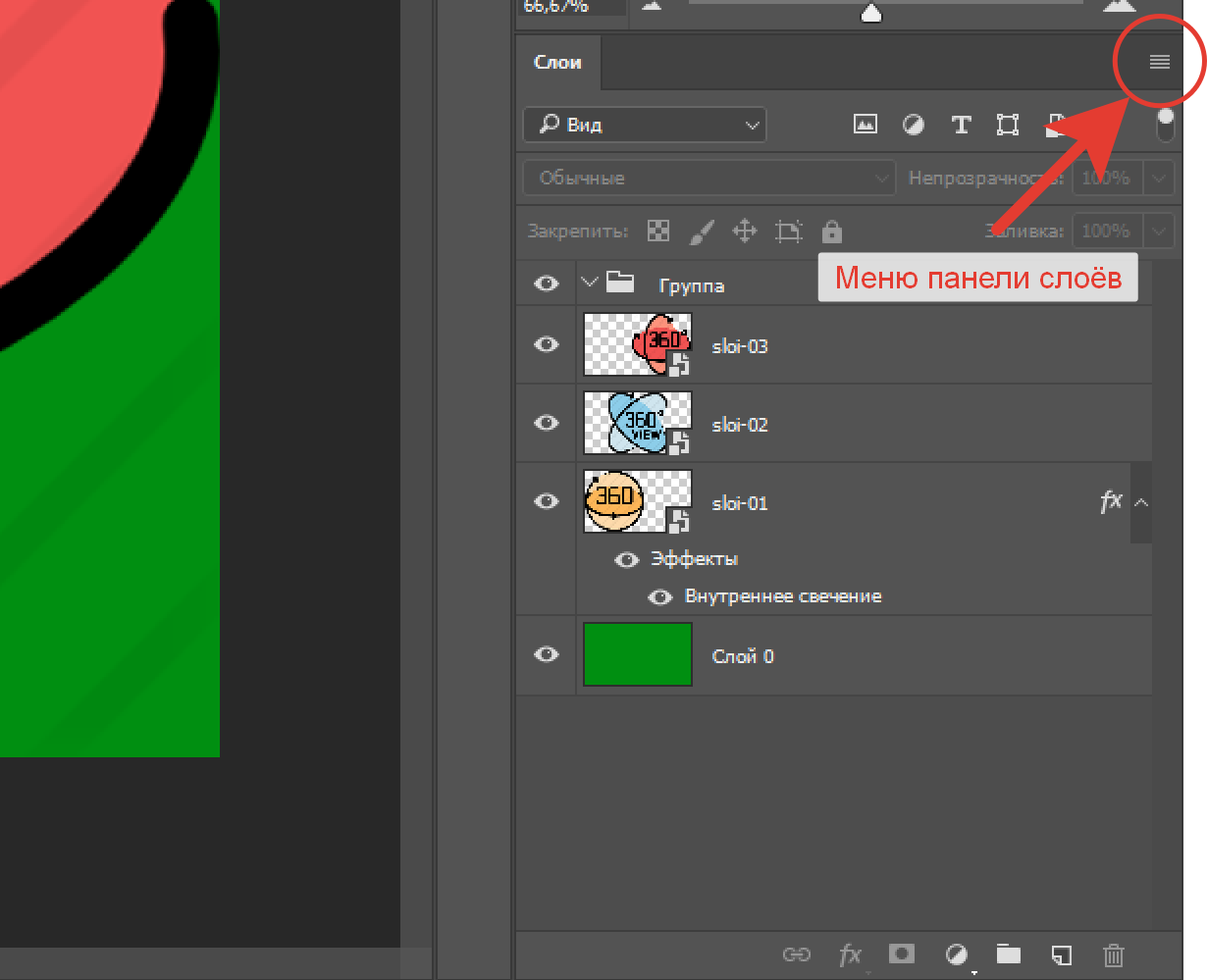
Кликнув по уголку панели слоев вы попадете в контекстное меню панели «Слои». В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев.
Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоtd можно, однако, попасть только в этом меню.
Выберите «Параметры панели».
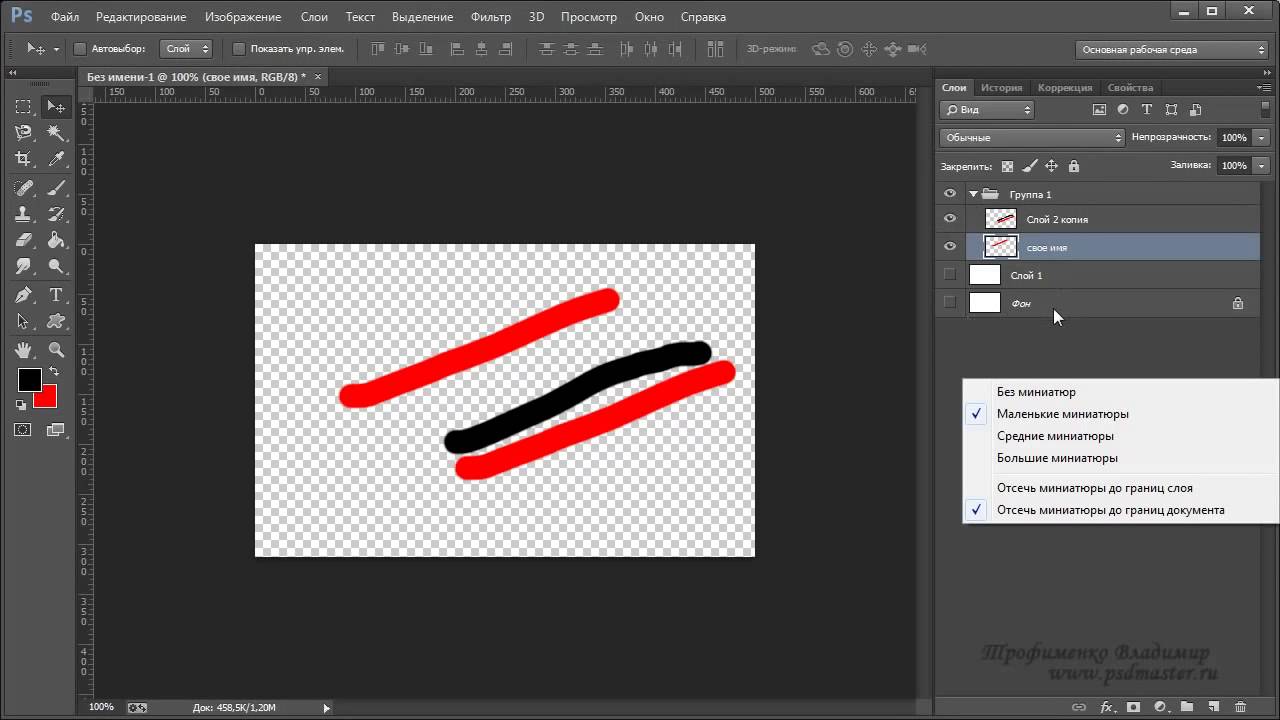
В диалоговом окне панели слоя можно размер миниатюры слоя. То же самое можно сделать, просто кликнув по миниатюре правой кнопкой мышки прямо на панели слоев.
В графе «Параметры панели» можно выбрать способ отображения графики:
«Границы слоя» — будет показывать только графику.
«Весь документ» — будет показывать всю рабочую область и местонахождение графики на нем.
Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Остальные функции этого окна:
Остальные функции этого окна:
«Использовать маски по умолчанию для слоев заливки» — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
«Раскрывать новые эффекты» — при создании стилей слоя, или при создании живых эффектов для смарт — слоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет около десяти стилей, и вам не нравится постоянно сворачивать списки стилей, просто отключите.
«Добавить слово копия к скопированным слоям и группам» — Когда копируете группу или слой, программа накладывает значок «копирование», при необходимости просто уберите галочку.
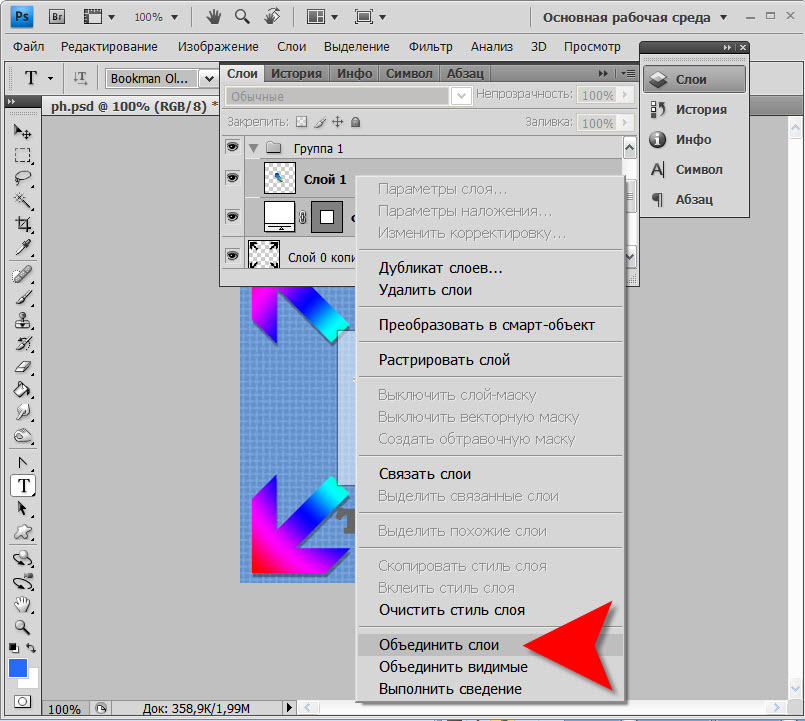
Как объединить слои в Фотошопе
Объединение слоев в программе — техническая операция, необходимая практически всегда. Когда слоев становится все больше и больше, проще их просто объединить в единый слой. В этом нам помогает команда «Слои — Выполнить сведение».
После выполнения этого действия, удаляются все невидимые слои.
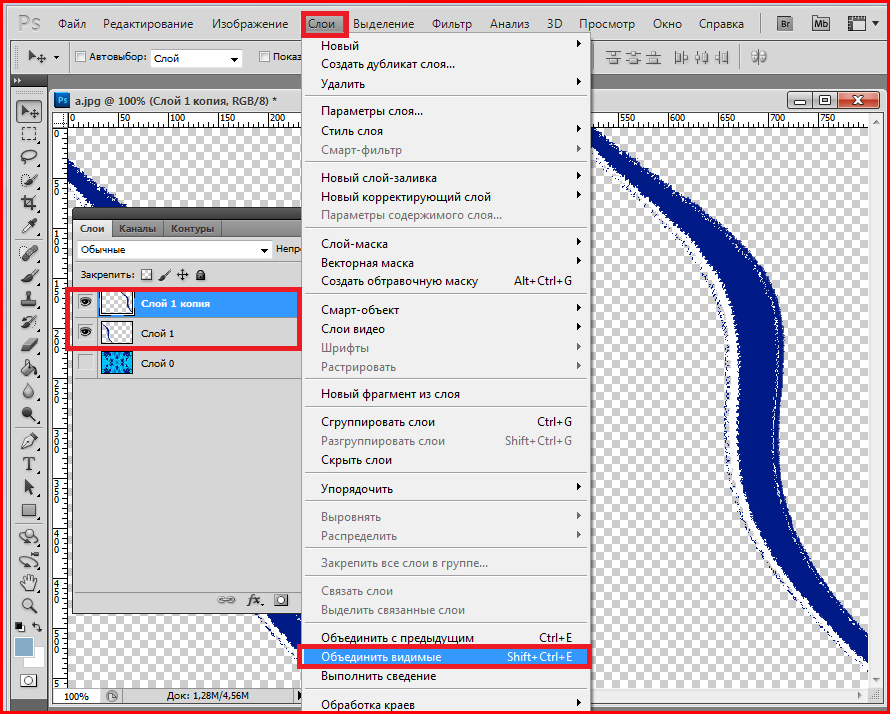
Для того чтобы объединить видимые примените «Слои», «Объединить видимые».
При этом выделяют нужные слои не надо, программа все сделает сама.
Как слить несколько конкретных слоев
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить «Слои», «Объединить слои» или же использовать простую комбинацию клавиш CTRL+E.
Как растрировать стили слоя
Часто новички не понимают термин «растрировать». Это можно сказать азы программы, основные принципы создания изображения.
Растрировать изображение – значит внести какие-либо преобразования в рисунок, фотографию, которые состоят из множества фигур.
Иногда приходится растрировать стили слоя. Однако нет никакой команды для того, чтобы слить все стили в одну графику. Но всегда есть выход, как говорится. Нужно создать пустой слой, выделить его со стилями, вместе с пустым слоем, зажав при этом клавишу Shift. Теперь выберите «Слои — Объединить слои». При слиянии пустого слоя со слоем, имеющий стили получается растровая графика, без стилей.
Но всегда есть выход, как говорится. Нужно создать пустой слой, выделить его со стилями, вместе с пустым слоем, зажав при этом клавишу Shift. Теперь выберите «Слои — Объединить слои». При слиянии пустого слоя со слоем, имеющий стили получается растровая графика, без стилей.
Как слить режимы наложения
Если вы раньше уже использовали Фотошоп, то, скорее всего, слышали о режимах наложения. Слои накладываются друг на друга, при этом взаимодействуют между собой.
Режимы наложения можно использовать для создания эффектов. Например, режим «Экран» осветляет снимок, «Умножение» затемняет фотографию.
Функция объединения слоев имеет несколько плюсов. Потому что полностью сохраняется порядок слоев в панели, уменьшается вес документа. Объединение слоев иногда необходимо перед тем, как продолжить редактирование изображения.
Для объединения слоев вместе с эффектом наложения необходимо выделить оба слоя, зажать CTRL+E.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Когда нужно сохранить цвета, при этом убрать режим наложения.
Автоматически этого сделать невозможно.
Нужно знать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Если слои будут смещены, эффект будет изменен. Если режим наложения меняется, эффект исчезает. Чтобы не потерять слои нужно копировать нижнюю часть серого слоя и слить ее с верхним.
Как копировать слои
Копировать очень просто. Нужно выбрать 1 слой, нажать на него, при этом зажать Alt. Передвинув слой выше, появится его копия.
Еще один способ — команда копирования слоя CTRL+J или «Слои», «Новый», «Скопировать на новый слой».
Так же есть команда дублирования «Слои», «Создать дубликат слоя».
Как управлять слоями
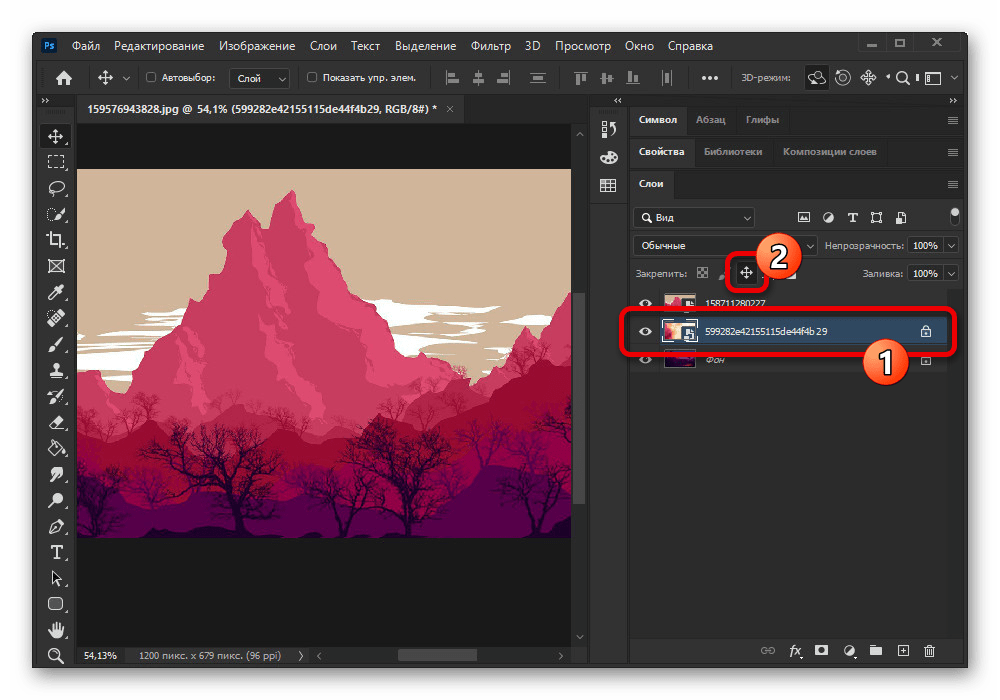
Пользователи в основном всегда пользуются панелью слоев. Перемещая слой, его нужно захватить мышкой и перенести его выше. Однако не обязательно делать это именно так! Программа оснащена множеством команд, среди которых есть специально предназначенные для перемещения слоев.
Перемещая слой, его нужно захватить мышкой и перенести его выше. Однако не обязательно делать это именно так! Программа оснащена множеством команд, среди которых есть специально предназначенные для перемещения слоев.
Не стоит постоянно обращаться в меню и искать там нужный пункт, можно использовать команды. Этим можно хорошо сэкономить время.
Основные:
«Слой», «Упорядочить», «На передний план» — переместит слой выше всех,
«Слой», «Упорядочить», «Переместить вперед» — переместит выше на 1 слой,
«Слой», «Упорядочить», «Переместить назад» — переместит ниже на 1 слой,
«Слой», «Упорядочить», «Переместить на задний план» —переместит слой так, что он окажется самым нижним.
Так же есть очень интересная команда «Слой», «Упорядочить», «Инверсия». Она изменит места слоев. Тут естественно нужно выбрать два слоя.
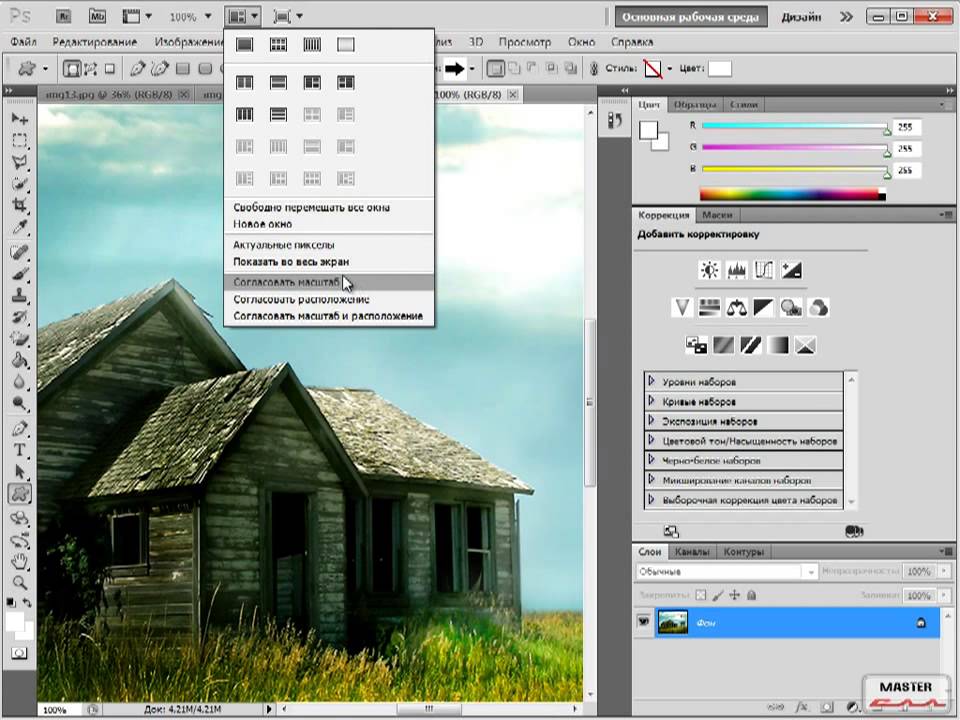
Команда выравнивания слоев. Ее можно выполнить с помощью инструмента перемещения, но кроме инструмента команда есть в панели настроек.
Ее можно выполнить с помощью инструмента перемещения, но кроме инструмента команда есть в панели настроек.
Они находятся в «Слой», «Выровнять».
Заключение
Здесь мы рассмотрели одно очень важное, лежащее в основе работы с программой, понятие. В статье включены основные понятия, действия, необходимые новичку.
Прочитав ее, вы теперь знаете, что такое слой, основные виды слоев, как работать в панели и как открыть слои в Фотошопе.
Огромный плюс слоев заключается в том, что все тут можно перемещать, редактировать. Пользователи с легкостью могут создать свой оригинальный рисунок или работать над изображением, настраивая каждый слой.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
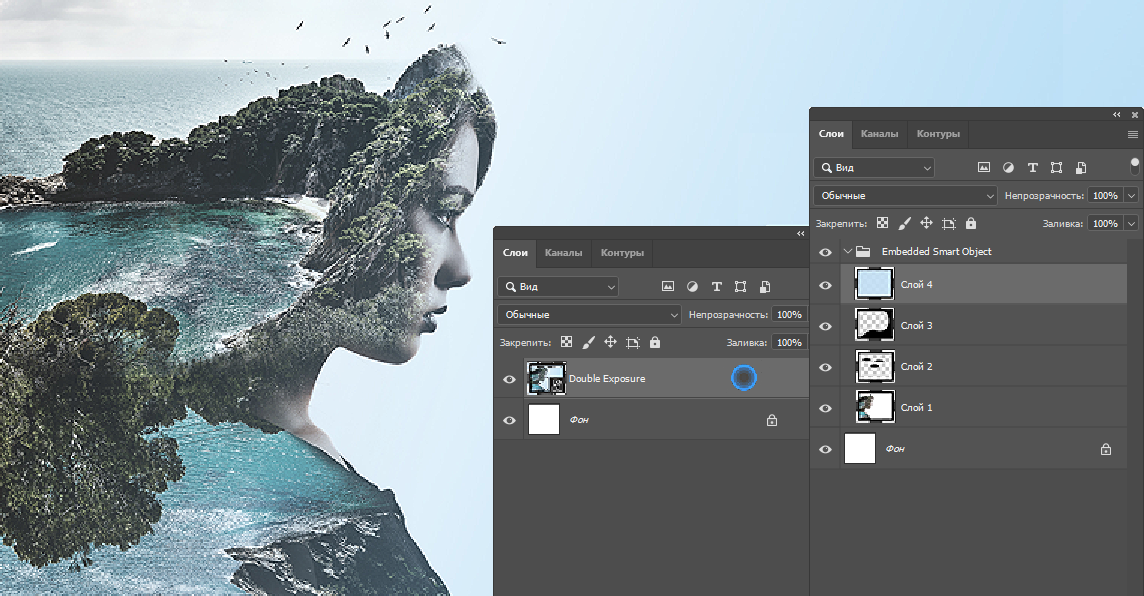
ДА НЕТКак работают слои в Photoshop CS6. Работа в фотошопе со слоями
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
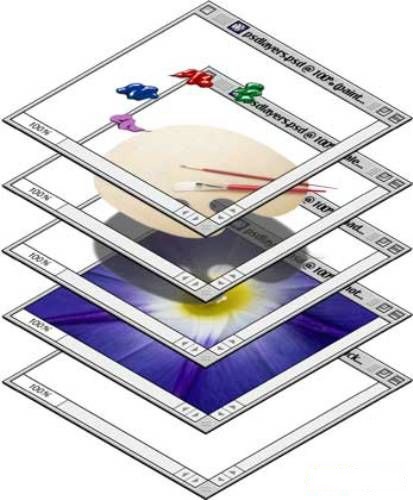
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
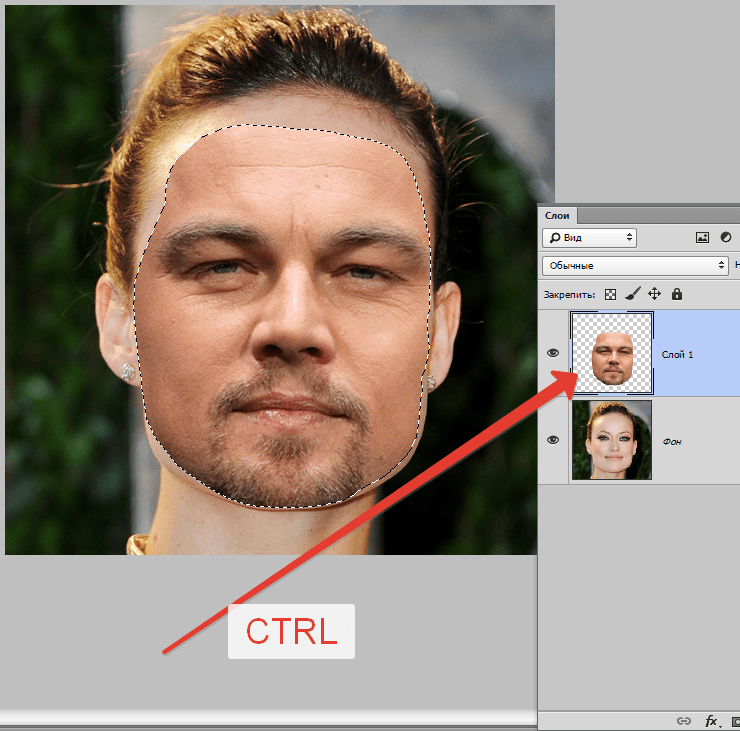
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
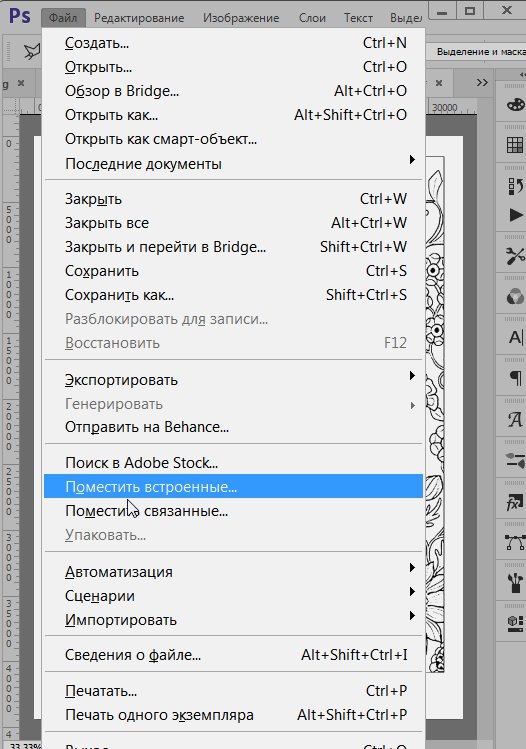
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
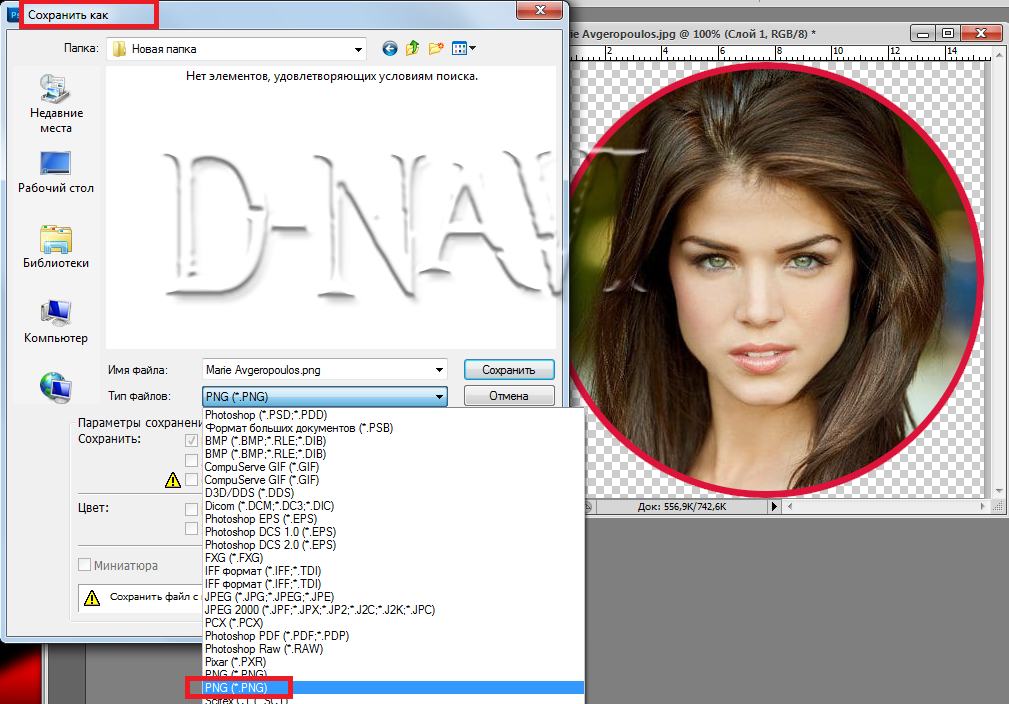
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
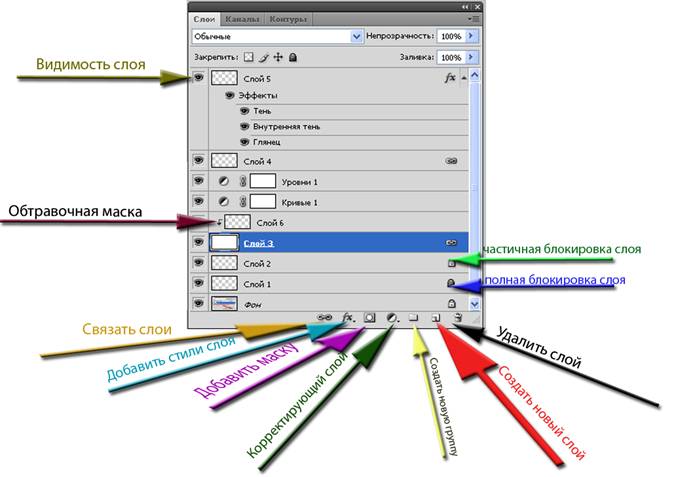
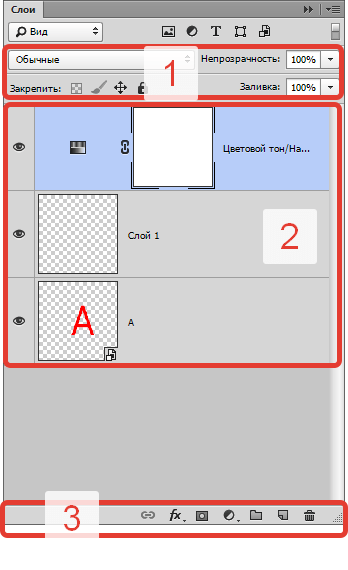
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
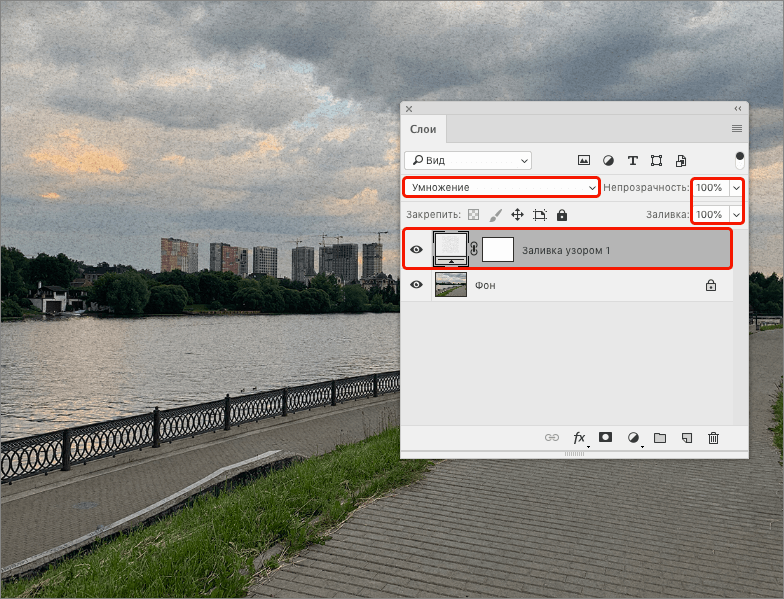
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
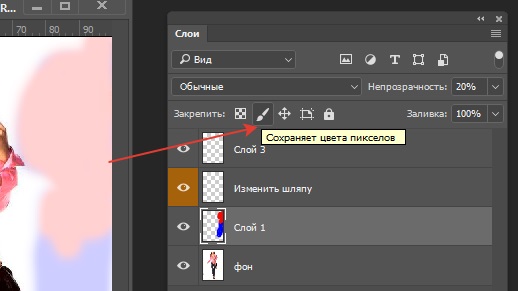
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8.
 Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять (в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J .
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool . Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay , то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
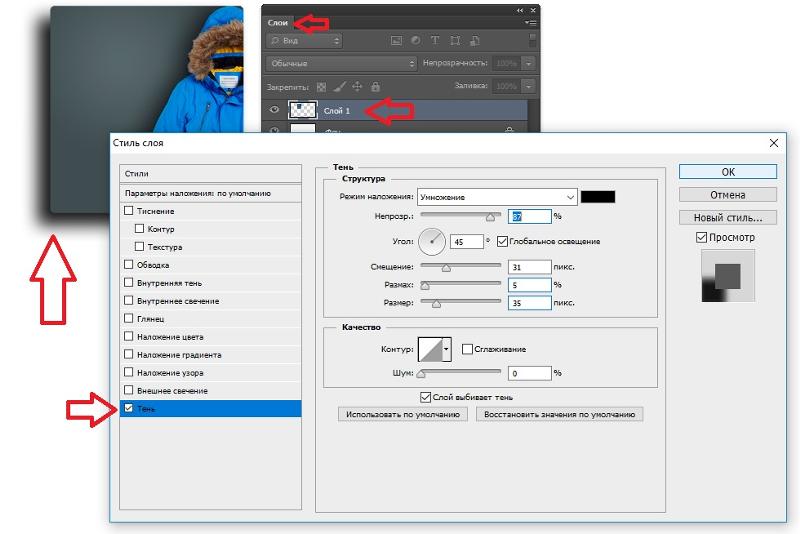
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke .
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T , тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift . После завершения трансформации нажмите Enter . Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp . Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T , кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Корректирующие слои
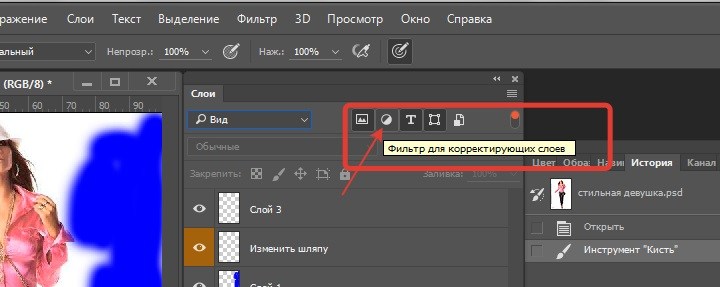
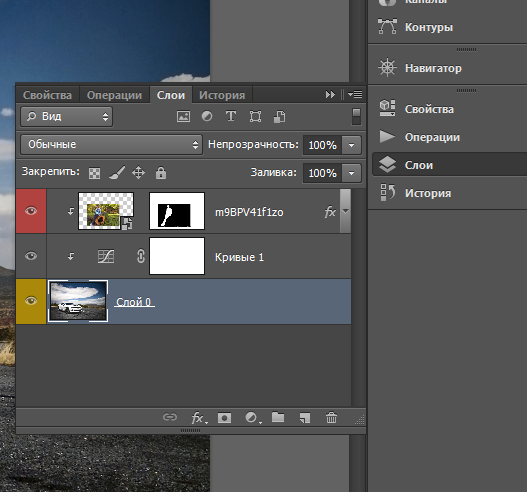
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation .
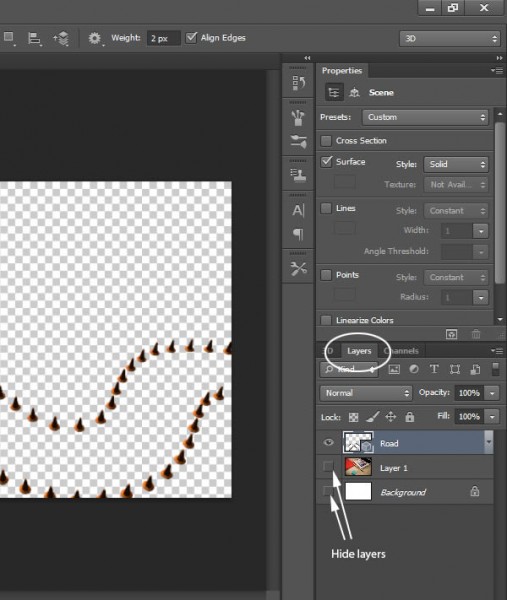
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
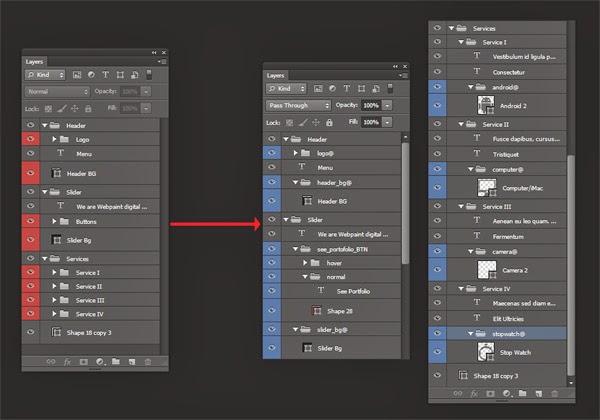
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift . Затем нажать сочетание клавиш Ctrl+G . Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
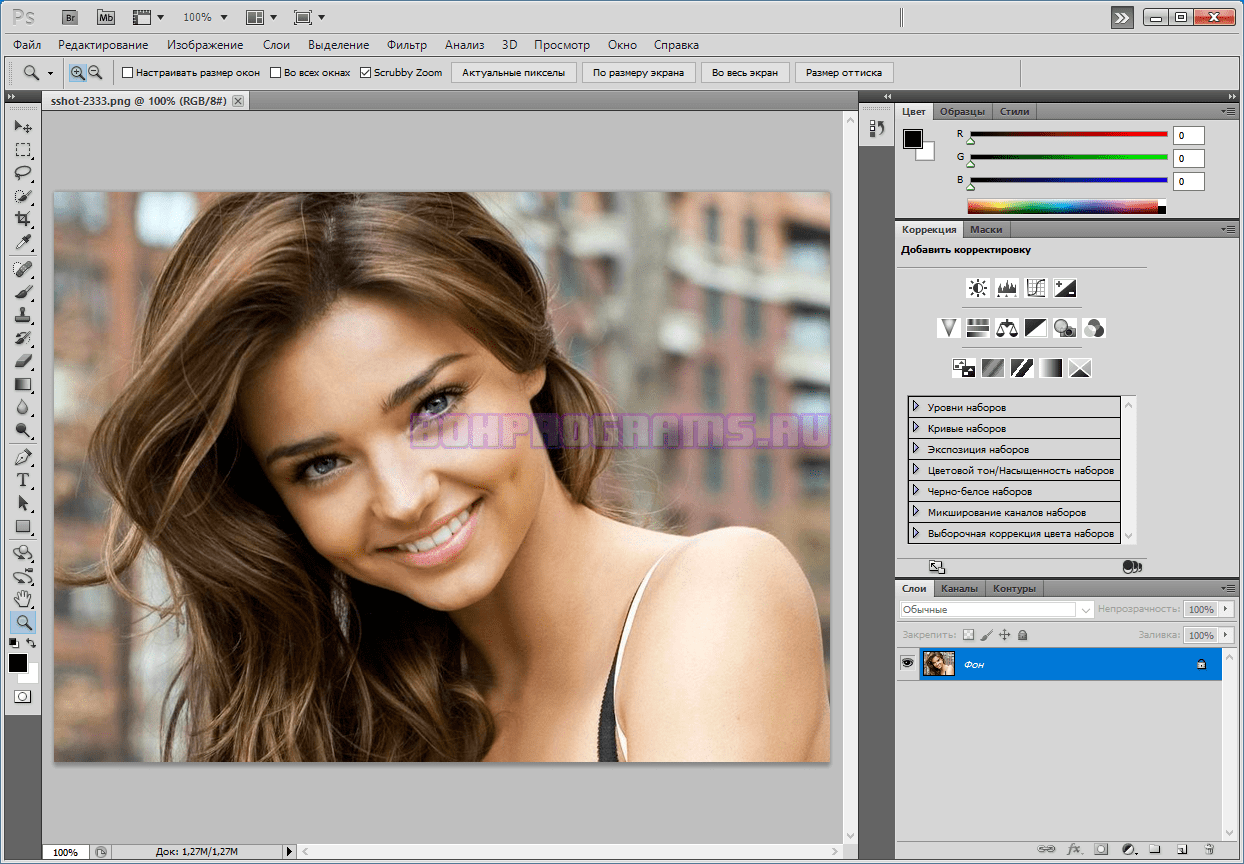
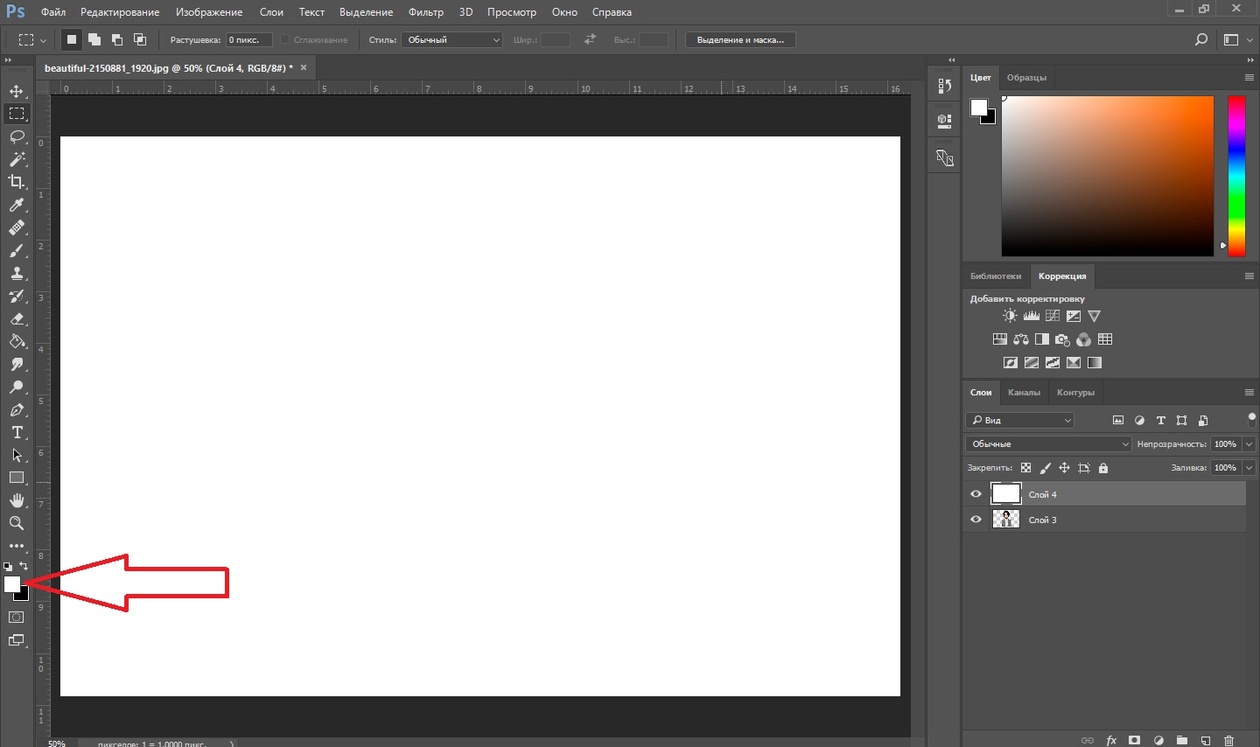
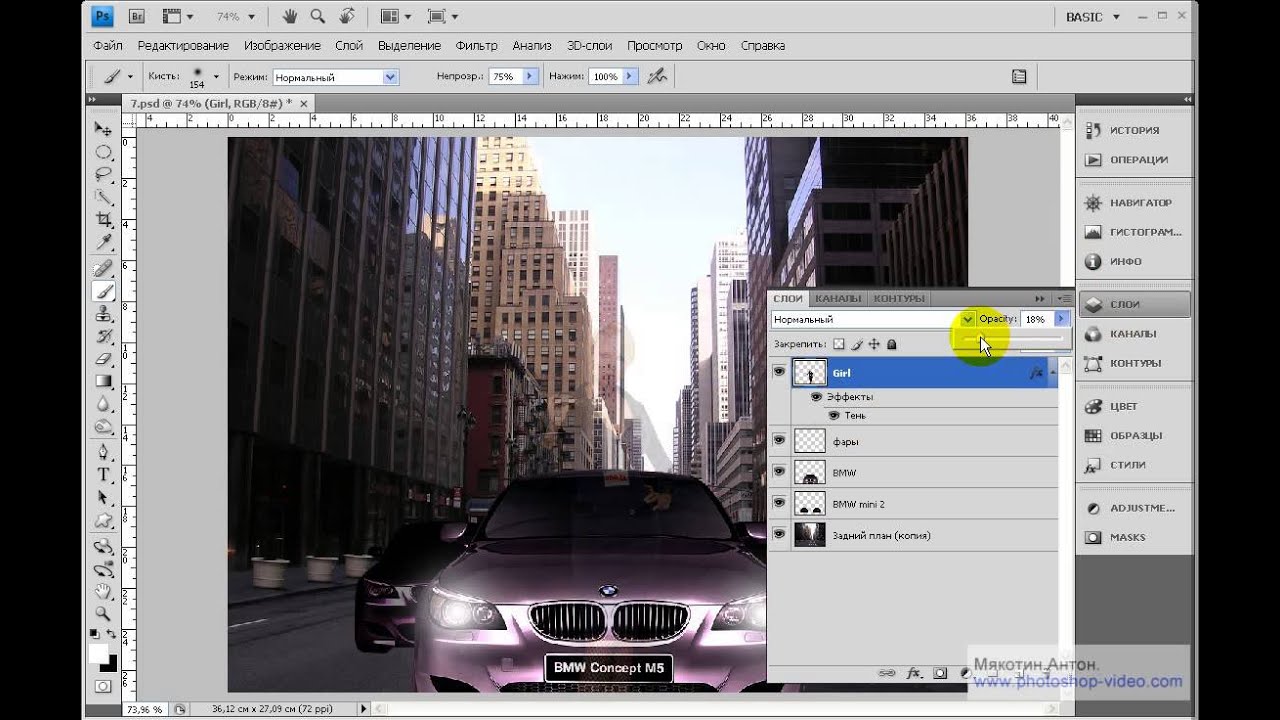
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
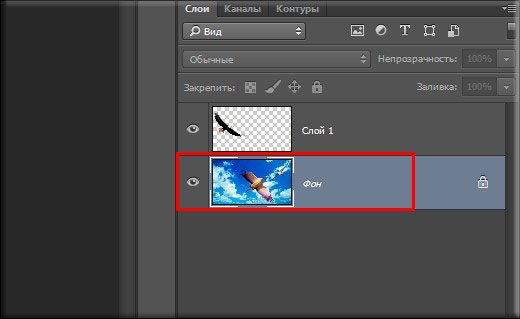
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background «. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers » («Окно — Слои «) или нажав F7 .
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J «.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete «.
Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete «.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем — «Sharpen More » и затем сразу в меню «Edit — Fade Sharpen More «, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush » («Кисть «). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down » («Слой — Объединить с нижним «) или нажав «Ctrl+E «.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate » против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool » — достаточно на клавиатуре нажать клавишу «C «.
Это можно сделать при помощи «Crop Tool » — достаточно на клавиатуре нажать клавишу «C «.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов. Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
Изображение. Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой.
Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
Корректирующий слой и слой-маска. Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
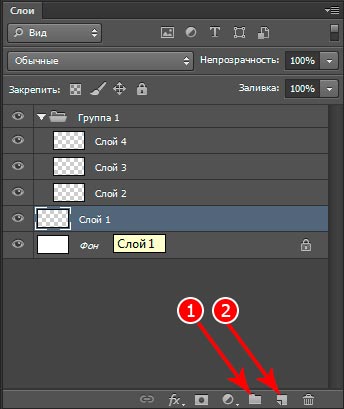
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
Работа со слоями в Adobe Photoshop .
1. Понятие слоя.
Слой — это компьютерная метафора материального объекта — листа прозрачной кальки (или пленки). Компьютерная «калька» абсолютно прозрачна, даже десяток слоев не исказит рисунок на самом нижнем из них.
Слой, положенный на основной рисунок, обладает теми же параметрами, что и весь документ (размеры, разрешение, цветовая модель): это дает вам возможность перемещать изображения со слоя на слой, экспериментировать, пробовать различные режимы наложения пикселей, совершенно не опасаясь, что какая-то серия неправильных действий испортит изображение.
2. Палитра Layers.
Для создания, дублирования, объединения и удаления слоев используется специальная палитра, которая называется Layers . Каждая строка в палитре представляет слои изображения. Например, две строки в палитре слоев (как на рисунке) говорят о наличии двух слоев — слоя Layer 1 и слоя Background .
Откройте любую картинку.
Если Вы щелкните мышью на пиктограмме «Глаз» у любого слоя, то он станет невидимым. Эта пиктограмма управляет видимостью слоя.
При редактировании многослойного документа все изменения происходят только на активном слое. Для активизации слоя достаточно щелкнуть мышью на его миниатюре.
Примечание : Поскольку информацию о слоях может хранить только собственный формат Photoshop (формат PSD), изображения в прочих форматах содержат только один слой, Background. Сканирование тоже дает только однослойные изображения.
DIV_ADBLOCK506″>
https://pandia.ru/text/78/307/images/image003_102.jpg»>
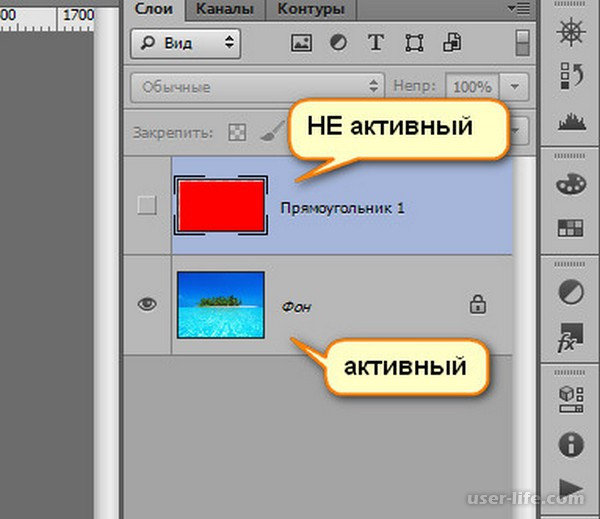
Также вы можете видеть что верхний слой который мы только что перетащили окрашен в синий цвет, это говорит о том что этот слой выделен (или активен, то есть он рабочий) и вы можете с ним работать: перетаскивать, удалять, добавлять эффекты слоя и так далее, то есть: все изменения которые мы будем производить коснуться только выделенного (активного фона) Что бы выделить другой слой, в данном случае это само изображение (Background) нужно кликнуть по нижнему слою мышкой, и выделится нижний слой.
Рабочим в палитре слоёв является выделенный слой (окрашенный в синий цвет)
https://pandia.ru/text/78/307/images/image005_82.jpg»>
Перетаскивание слоя.
А теперь посмотрим что мы можем делать ещё со слоем с бабочкой (Слой 1). Мы можем перетаскивать нашу бабочку по всему файлу, куда нам заблагорассудиться, но для этого в палитре слоёв должен быть выделен слой с бабочкой, и не забудьте воспользоваться инструментом Move Tool https://pandia.ru/text/78/307/images/image007_63.jpg»>
Дублирование слоя.
Что мы можем ещё сделать с нашей бабочкой в палитре слоёв? Конечно же продублировать. То есть создать точно такой же слой с бабочкой. Для этого мы должны или: Нажать правой кнопкой мыши на слой с бабочкой в палитре слоёв и из списка выбрать: Duplicate layer…(Создать дубликат слоя).
https://pandia.ru/text/78/307/images/image009_58.jpg»>
Или же перетащить иконку слоя в нижний правый угол на иконку похожую на квадратик с загнутым уголком Create a new layer (создать новый слой):
DIV_ADBLOCK508″>
Новый слой с бабочкой автоматически был создан над выделенным слоем (по умолчанию фотошоп создаёт новый слой или дубликат слоя над выделенным слоем).
Итак у нас в палитре слоёв три слоя, а в самом файле мы видим всего-то наш фон и бабочку, но это только потому что фотошоп создаёт дубликат слоя строго над тем же слоем что у нас был. Потяните инструментом Move Tool бабочку в сторону, и вы это увидите:
https://pandia.ru/text/78/307/images/image012_46.jpg»>
Удаление слоя.
Чтобы удалить ненужный слой, правой кнопкой мыши нажимаем в палитре слоёв на слой который хотим удалить, и из списка выбираем: Delete Layer.
Или же: в палитре слоёв мышкой нажимаем на слой и перетаскиваем в корзинку, которая находится в основании палитры слоёв. Слой удалится.
Режимы смешивания или Blending mode.
Ниже находится Blending mode (Режимы смешивания):
DIV_ADBLOCK509″>
https://pandia.ru/text/78/307/images/image015_38.jpg»>
Пример с бабочкой: понизив Непрозрачность слоя, бабочка стала полупрозрачной.
Блокировка слоёв.
Следующий ряд Lock Замок (Блокировка). У нас их четыре.
У нас их четыре.
При нажатии на первую блокировку (Кдадрат) мы не сможем редактировать прозрачные пиксели, при нажатии на вторую блокировку (кисточка) нельзя будет редактировать прозрачные и непрозрачные пиксели. Третий значок (крестик со стрелками) заблокирует объекты слоя от перемещения, и четвёртый значок (замок) заблокирует всё. Нельзя будет редактировать, двигать, удалять слой, но можно будет перемещать между слоями:
Связывание слоёв.
Если вам нужно двигать несколько слоёв, что бы они не сдвигались относительно друг друга, их можно связать. Выделите нужные слои в палитре слоёв. Если слои распологаются последовательно друг над другом, то нажав на верхний слой и удерживая нажатой клавишу Shift нажмите на нижний слой который нужно связать. Все слои в этом промежутке выделяться синим цветом. (Если нужно связать слои находящиеся не друг над другом, а в разных слоях палитры слоёв, то нажмите на один слой, а потом удерживая нажатой клавишу Ctrl нажимайте на нужные слои).
Таким же образом вы можете развязать слои. Выделите связанные слои, и нажмите на иконку связывания, слои развяжутся.
Стили слоя или Blending Option.
Замечательная опция применяемая к слоям. К любому из наших слоёв мы можем применить Стили слоя.
Для этого необходимо конечно выделить слой и в палитре слоёв нажать на иконку Стилей слоя. Она находится в основании палитры слоёв и похожа на английскую букву f.
С помощью Blending Option (Стилей слоя) вы можете создать тень, внутреннее или внешнее свечение, поменять цвет и текстуру, применить градиент, или создать рамку вокруг изображения.
https://pandia.ru/text/78/307/images/image017_27.jpg»>
Корректирующий слой (New Adjustment Layer).
Корректирующий слой отвечает за изменение цвета, оттенков, нассыщенности на изображении.
Выберите слой, поверх которого хотите расположить корректирующий слой. Нажмите на иконку New Adjustment Layer:
https://pandia. ru/text/78/307/images/image019_25.jpg»>
ru/text/78/307/images/image019_25.jpg»>
(Или выделить нужные слои в палитре слоёв, и перетащить их на иконку с папкой).
При создании папки вы можете дать ей название для вашего удобства.
В палитре слоёв можно отключить видимость папки, соответсвенно невидимыми станут все слои находящиеся в ней. Также можно перетаскивать папку, при этом перетаскиваться будут все слои. Слои находящиеся в папке можно разгруппировать нажав правой кнопкой мыши по папке и выбрав из списка Ungroup Layers (Разгруппировать слои), и создать дубликат папки, или же удалить папку со всем её содержимым.
Создание и удаление слоёв.
Об этом уже написано в сообщениях выше, но Повторение — мать учения.
Создать новый слой можно нажав на иконку в виде квадратика с загнутым листом. А удалить перетащив слой на иконку с корзиной:
Слияние слоёв.
Слить все видимые слои можно нажав на сочетание клавиш Ctrl+Shift+E, или нажав правой кнопкой мыши на слой и выбрав Слить видимые слои (Merge Visible). Если вам нужно слить не все, а несколько слоёв, выделите их в палитре слоёв и нажмите правой копкой мыши по одному из слоёв, и из списка выберите Слить слои (Merge Layers).
Если вам нужно слить не все, а несколько слоёв, выделите их в палитре слоёв и нажмите правой копкой мыши по одному из слоёв, и из списка выберите Слить слои (Merge Layers).
Принцип работы слоев в Фотошоп и основные действия со слоями для начинающих
Палитра Слои в Фотошоп является наиболее важным и постоянно используемым инструментом, так как именно слои открывают те возможности программы Фотошоп, за счет которых данная программа является такой популярной во всех областях графического и веб-дизайна.
Работа со слоями в Фотошопе
Формат графического файла Фотошоп представляет из себя многослойную структуру, поэтому, работа со слоями, это тот профессиональный навык, который определяет профессионализм любого графического дизайнера в Adobe Photoshop. В данном уроке мы научимся работать со слоями, узнаем для чего они нужны, как создаются слои в Фотошоп, как копируются и перемещаются. Эти базовые знания лягут в основу вашего успешного обучения в дальнейшем.
Как устроена палитра слоев в Photoshop и работа с палитрой
Сложность урока – простая
Продолжительность — 18 минут
Уважаемые друзья! Если уроки нашего бусплатного курса по Adobe Photoshop принесли вам пользу и понравились, Вы можете поддержать наш проект и помочь в записи других уроков и курсов. Мы будем благодарны за любое внимание с Вашей стороны.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Вам интересен фотошоп? Вы хотите окунуться в мир графики и дизайна? Пройдите наши курсы по самой последней версии программы Adobe Photoshop и освойте программу на профессиональном уровне. У нас имеются различные направления обучения Фотошопу, в зависимоти от ваших предпочтений или профессиональной направленности.
У нас имеются различные направления обучения Фотошопу, в зависимоти от ваших предпочтений или профессиональной направленности.
Базовый курс по Фотошоп
Курс ретуши в Фотошоп
Курс Фотошоп для фотографа
Как работать со слоями в фотошопе. Как создать новый слой в фотошопе. Основная работа со слоями в фотошопе
Вполне резонным будет начинать обучение программе Photoshop с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)
К слою можно применять такие действия :
Сменить стиль его наложения (рис. 6)
Сменить его прозрачность и силу заливки цветом (рис. 7-8)
Дополнительные функции (рис. 9)
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом — достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» — появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)
Либо используя комбинацию Ctrl+J (рис. 11)
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить — достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя — нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите — слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
13)
Отменить любое действие можно нажатием такой комбинации — Ctrl+Alt+Z. Прокрутить же отменённые события вперёд — Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом — Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать . (рис. 15)
Достигается это таким образом — нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом — нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя ». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)
19)
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления.Многие ошибочно полагают, что пользоваться маской слоя неудобно — напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)
Обтравочная маска . Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).
24).
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов. Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
Изображение.
Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой. Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
Корректирующий слой и слой-маска. Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background «. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers » («Окно — Слои «) или нажав F7 .
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J «.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete «.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем — «Sharpen More » и затем сразу в меню «Edit — Fade Sharpen More «, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush » («Кисть «). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down » («Слой — Объединить с нижним «) или нажав «Ctrl+E «.
Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down » («Слой — Объединить с нижним «) или нажав «Ctrl+E «.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate » против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool » — достаточно на клавиатуре нажать клавишу «C «.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
Работа со слоями эффектов. (Лекция 2)
Работа со слоями эффектовК слоям эффектов можно отнести:
Корректирующие слои;
Слои-заливки;
Нейтральные слои;
Эффекты слоёв.
Они используются:
при выполнении коррекции цвета и цветовых тонов,
применении цветовых и градиентных заливок,
добавлении текстур и освещения,
специальных эффектов к изображению.
Корректирующие слои – это одно из самых
востребованных средств в Photoshop, но начиная с Photoshop
CS можно поддерживать и глубину цвета 16 бит/канал, что
позволяет обеспечить гораздо лучшее качество изображения.
Слои-заливки впервые были представлены как средства для
Web – дизайнеров, но также их можно использовать и для
добавления специальных эффектов к фотографическим
изображениям.
Нейтральные слои – это средство добавления текстуры,
зернистости плёнки и эффектов освещения.
Стили слоёв обеспечивают гибкий метод добавления
специальных эффектов к слоям.
Корректирующие слои – это слои, которые позволяют
применять и изменять тональные и цветовые коррекции
несколько раз до тех пор, пока не будет выполнено сведение
изображения.
Преимущество корректирующих слоёв:
• Возможность вносить тональные коррекции без изменения
исходных данных до выполнения сведения изображения;
• Поддержка непрозрачности; уменьшение непрозрачности
корректирующего слоя приводит к уменьшению степени
тональной или цветовой коррекции.
• Поддержка режимов наложения, которые математически
определяют параметры взаимодействия слоёв.
• Независимость от разрешения, что позволяет перетаскивать
корректирующие слои между изображениями разного
размера и масштаба.
Корректирующий
слой Уровни
• Поддержка масок, с помощью
которых можно ограничить
область применения эффектов.
• Корректирующие слои
полезны при внесении
локальных коррекций
оттенков, контрастности и
цвета.
• Существует возможность
изменения параметров
неудачного корректирующего
слоя или совсем удалить.
Корректирующие слои
Первый способ:
•Слой
•Новый корректирующий слой (Layer –
New adjustment layer)
•и из выпадающего списка выбрать
нужный
Второй способ
При создании корректирующего слоя вместе с ним
создается также и маска. Можно создавать несколько
различных корректирующих слоев.
Важно. Цвета переднего и заднего плана перед
созданием корректирующего слоя нужно установить по
умолчанию, нажав D.
С помощью масок можно добиться сложных эффектов,
изменяя режимы наложения корректирующих слоев. Также
можно применять стили слоя, использовать параметр
Наложить если… (Blendif).
Можно объединять корректирующие слои в группы и
выполнять операции над группами
Программа предлагает два вида масок и
пять способов применения масок:
Виды:
•Слой – маска
•Векторная маска
Способы:
•Пиксельная маска
•Векторная маска
•Быстрая маска
•Маска скрепления
•Путь скрепления
Пиксельная маска (Pixel Masks)
Пиксельная маска определяет значение уровня прозрачности,
основываясь на растровом изображении со значениями шкалы
яркости, которая пиксель в пиксель соответствует
оригинальному слою. Это делает данный метод идеальным для
создания масок при сложных комплекциях фотографий (волосы,
листья на дереве).
Разница между Слой — маской и
Векторной маской
Оригинальная
маска
Слой — маска
Векторная маска
Создание пиксельной маски
Режимы просмотра
При создании маски, есть несколько путей отображения
содержимого маски. ALT + клик на миниатюре отобразит
маску в пределах холста;
Если нужно видеть
сразу и маску и сам
слой, то необходимо
отобразить маску как
наложение Ruby.
Просто нажмите «\» с
выделенным слоем
для включения /
выключения
наложения.
Цвет и уровень
прозрачности
наложения также
можно редактировать
двойным кликом по
миниатюре маски.
Вдобавок, если нужно
убрать маску, то можно
просто скрыть её, зажав
Shift и кликнув по
миниатюре маски.
Векторная маска.
Векторные маски приходят на помощь, когда пиксельные уже
не справляются с задачей. Путем указания формы маски при
помощи путей. Они идеально подходят для указания форм с
чистыми, твердыми линиями. Минус векторных масок заключается в том,
что они не дают возможности редактировать
уровень прозрачности пикселей; их можно
выставить либо на 0, либо на 100.
Создание.
Для того, чтобы добавить векторную маску на
существующий слой, просто зажмите CTRL и кликните
по кнопке создания маски слоя «Добавить слой-маску»
Применяя инструмент создания фигур «Фигура», установленным
на создание слоев с фигурами «Слой фигура», можно быстро
создавать слои, заполненные векторной маской. Такие слои более
гибки, нежели пиксельные, и их можно использовать для
разработки кнопок и других элементов, которые подлежат
масштабированию.
Режимы просмотра.
Нажав на миниатюру векторной маски в палитре слоев, можно
спрятать или отобразить контур, сохраненный на маске. Эти
контуры также доступны через палитру «Контур», но если
выделен сам слой. Вкл./выкл. маски производится нажатием
Shift+клик по миниатюре.
Контур.
Как и слой – маски появляются на палитре каналов, так и временный рабочий
контур будет отображен на палитре «Контур», когда выделен слой с векторной
маской. Можно сохранить маску, путем перетаскивания ее на кнопку создания
нового пути «Создать новый контур», которая расположена в нижней части
палитры, или же выбрать пункт сохранения контура в выпадающем меню.
Применение.
Перед тем, как векторную маску можно будет
применить к слою, она должна быть подвергнута
растрирование.
Сделать это можно, кликнув правой кнопкой мыши по
миниатюре векторной маски, а дальше на растрирования
векторной маски.
Если у слоя уже есть пиксельная маска, то обе маски
будут соединены вместе, тем самым будет создана одна
пиксельная маска. Далее ее можно применять как любую
другую пиксельную маску (правый клик по миниатюре и
выбора пункта меню применения маски слоя).
Быстрые маски.
Режим быстрых масок позволяет
Вам создавать выделения, при помощи
инструментов пиксельного
редактирования, взамен примитивных
инструментов выделения. Это более
логичный способ создания сложных
масок с разными значениями уровня
прозрачности. Вы можете включить
этот режим, кликнув по кнопке
быстрых масок «Быстрая маска» на
панели инструментов, или же нажать
клавишу Q.
Как только происходит переход в режим быстрых масок, уже
не будет редактирование текущего слоя. Вместо этого будет
происходить редактирование наложения, которое может быть
отредактировано, только если оно подразумевает под собой
стандартное растровое содержимое.
Опции.
Вы можете изменять варианты отображения режима быстрой
маски, дважды кликнув по кнопке быстрой маски на панели
инструментов. Здесь Вы можете поменять цвет и уровень
прозрачности маски. Например, многие предпочитают
закрашивание выделенных областей, нежели закрашивание
замаскированных областей, как стоит по стандарту.
Параметры
быстрой маски
Непрозрачность 90%
Непрозрачность 50%
Сохранение.
После создания быстрой
маски, можно применить её на
слое, создав маску слоя, или же
сохранить ее для дальнейшего
использования. Возможно
сохранить выделение как новый
канал, выбрав пункт меню Выбор
– Сохранить выделение, или
применить его к существующему
каналу. Это позволит вернуться к
этому выделению в любой
момент, нажав клавиши CTRL +
клик по каналу на палитре
каналов, или же через пункт меню
Выбор – Загрузить выделение
Маски скрепления
Маски скрепления позволяют сделать так, чтобы слой просто
принял значения прозрачности ниже расположенного слоя.
Маски скрепления отлично подходят для принудительной
корректировки слоев.
Cпособ создания маски скрепления
1. ALT + клик между двумя слоями на палитре слоев в
момент, когда появляется курсор маски скрепления.
2. CTRL+ALT+G для того, чтобы скрепить слой с тем, который
расположен под ним. Любое число слоев могут быть скреплены с
одним основным, но прикрепленный слой не может быть
использован как маска.
Пути скрепления
Пути скрепления (Clipping Paths) в целом похожи на векторные
маски, за исключением того, что они применяются к документу в
целом, а не ко слою или группе слоёв. В основном, они
используются дизайнерами — печатниками для указания объектов с
уникальной формой, которые импортированы в программу
страничной верстки. Путь импортирован вместе с изображением,
чтобы обеспечить плотную чистую окантовку.
Для того, чтобы создать путь скрепления, нужно:
• удостовериться в том, что этот путь сохранен;
«Сохранить контур» из выпадающего меню в палитре
«Контур».
«Обтравочный контур».
Внешний вид Вашего документа не изменится, но если изображение
импортируется в Illustrator, используя команду «Поместить», то он
будет обрезан в соответствии с путем.
Палитра масок
Палитра масок,
представленная в CS4,
добавляет некоторые
полезные функции,
которые помогают в
создании и обработке
как пиксельных, так и
векторных масок. Для
начала, можно
набросать маску, а
затем изменить её
плотность без потери
оригинала.
В верхней части палитры есть 2 кнопки, которые можно
использовать для выбора маски слоя или векторной
маски, или для её создания, если её не существует.
Плотность
Ползунок плотности в основном регулирует плотность отображения
маски. На отметке в 100% все замаскированные области будут
прозрачны. Если плотность установлена на 50%, эти области будут
прозрачны только наполовину. Ползунок плотности регулирует
уровень прозрачности маски
Растушёвка
Обработка углов
маски пером требует
применения
«Растушёвка», что
разрушит
оригинальную форму
маски. С помощью
палитры масок, можно
изменять уровень
плотности пера в любое
время, сохраняя
оригинал маски.
Края маски
Меню краев маски предоставляет возможность обработки
периметра маски. Это очень удобно, когда полученный
объект все еще принимает цвет замаскированного фона.
Радиус. Настройка радиуса это практически уровень мягкости
пера, но он поддерживает четкость краев, что может быть крайне
полезным в работе над излишками краев сложных фигур.
Контраст. Контраст определяет различие элементов края, что
позволяет повысить четкость любых мягких краев. Если Вы
научитесь пользоваться этим инструментов в совокупности с
Радиусом, то можно без труда справляться с деформациями маски.
Сгладить. Сглаживание удаляет зубчатые края
выделенной области. Некоторые мелкие детали можно
восстановить с помощью радиуса.
Сжатие/Расширение. Эти параметры позволяют
увеличить или сузить края маски. Это очень полезный
инструмент для уменьшения числа нежелательных краев.
Режим предварительного просмотра. В нижней части палитры
есть 5 различных режимов просмотра, которые позволяют Вам
видеть маску, как: 1) выделение в виде бегущей дорожки; 2)
просмотр в режиме «Быстрая маска»; 3) просмотр выделенной
области поверх чёрного фона; 4) просмотр выделенной области
поверх белого фона; 5) маска шкалы серого.
Цветовой
диапазон.
Если нужно создать
маски из равномерно
закрашенного фона, то
самым быстрым
способом считается
«Цветовой диапазон».
«Пипетка» позволяет
выбрать основной цвет
фона, «Добавить
оттенки», «Удалить из
выбранного» — уточнить
выбор цвета.
Функция «Разброс» дает
возможность расширить
диапазон выбранных
цветов.
Гибрид растра и вектора. Очень часто бывает так,
что у одного объекта могут быть как четкие края, так и мутные
и неточные. В таких случаях лучше всего использовать сразу
и пиксельную и растровую маски. Для этого можно
воспользоваться инструментом «Перо» для того, чтобы
обрисовать все неточные края по всей форме фигуры, а затем
воспользоваться пиксельной маской, чтобы подвести детали с
не чёткими краями.
Несколько масок. При необходимости применения
нескольких масок нужно:
• в слое выбрать пункт меню «Применить слой-маску»
• добавить новую маску.
Это не лучший способ, потому что данные под маской
будут потеряны. Наиболее лучшим способом считается
создание Смарт-объекта из слоя, и далее замаскировать
новый слой. Это позволит применить две маски к одному
слою без потери данных. Эту операцию можно повторять
несколько раз.
Маски текста
Текст-маски бывают:
•Горизонтальный текст-маска
•Вертикальный текст-маска
Работа со слоями в программе PhotoShop
Цели.
- Общеобразовательные:
- Познакомить с понятием слоя в программе PhotoShop.
- Создать условия для приобретения практических навыков при работе со слоями.
- Закрепить практические навыки по выделению объектов и применению разных инструментов выделения.
- Развивающие:
- Способствовать развитию памяти, внимания.
- Способствовать развитию творческого подхода для освоения программного продукта, самостоятельности при работе с программным продуктом.
Тип урока: изучение нового материала.
Используемые материалы: класс, оборудованный ПК, PhotoShop 7.0, файлы с рисунками, карточки с заданиями.
Ход урока.
Организационный момент.
Объяснение нового материала.
Для работы загрузите себе на компьютеры программу PhotoShop и откройте файл Рис 1.
Слои можно представить себе как набор прозрачных стекол, на каждом из которых что-то нарисовано. Сложенные вместе стопочкой, стекла создают полную картину. Преимущество работы со слоями заключается в том, что каждый рисунок можно редактировать отдельно, независимо от всей картины. Слои можно блокировать, или вообще делать невидимыми на время работы. Откройте файл Рис. 1. Выполнить команду Строка Меню/Окно/ Слои.
Это изображение представлено на 7 слоях. Первый слой является фоновым. Там расположен фон с вазой. На втором слое расположен зеленый виноград, на восьмом и третьем слое расположены персики, на четвертом — красный виноград, на пятом слое — груша, на шестом слое - яблоко, на седьмом слое — часть вазы (Рис. 2).
Щелкая мышью на пиктограмме глаз, можно спрятать слой. Щелкнув на пиктограмме глаз второго слоя, вы удалите с картинки зеленый виноград, щелкнув на 5 слое, вы удалите грушу. Работать можно только на том слое, который в данный момент является активным, т.е. выделен синим цветом и напротив его активна пиктограмма кисть. Для того чтобы сделать слой активным, нужно щелкнуть мышью на нужном слое на слове Layer. На картинке активен 2 слой.
Слои можно менять местами. Для этого возьмите указателем мыши слой 1 и, не отпуская мыши, перетащите его на самый верх. Фрукты с картинки исчезли. «Стекло» с вазой является непрозрачным, оно спрятало фрукты. Верните первый слой на последнее место и фрукты появятся вновь. Меняя местами слои, можно поменять расположение фруктов в вазе. Для того чтобы фрукты лежали в вазе, а не сверх ее, пришлось вырезать часть вазы, а затем вставить в рисунок эту часть. Эта часть вазы должна быть расположена в самом верхнем слое, чтобы прикрывать собою фрукты. Обратите внимание, что фрукты просвечиваются через стекло вазы. Для получения такого эффекта при работе с седьмым слоем необходимо установить матовость 78%.
К каждому слою можно применить определенные эффекты, например, к изображению (Рис. 3) добавить тень (Рис. 4).
Для этого сделайте слой активным и щелкнете мышью на пиктограмме . Из выпадающего списка выбрать опцию отбрасывания тени (Рис. 5).
Параметры тени можно менять, изменяя угол, дистанцию, разброс и размер. Здесь же самостоятельно вы можете рассмотреть и другие эффекты.
Для добавления нового слоя выбрать пиктограмму .
Для удаления слоя кликнуть на нем мышью и, не отпуская кнопки мыши, перетащить слой в корзину .
Форматы сохранения.
Вы уже обратили внимание, что файлы, с которыми работали на этом уроке, имеют разные расширения – Рис. 3.jpg и Рис. 1.psd. Программа PhotoShop предлагает еще много других расширений – TIF, GIF, EPS, BMP и т.д. Если попробовать сохранить один и тот же файл с разными расширениями (в разных форматах), то увидите, что размер файла сильно меняется. Какой же формат выбрать?
Формат psd поддерживает работу со слоями, все остальные форматы объединяют все слои в один. Объединив слои, вы не сможете их разъединить.
Для вывода изображения на принтер лучше сохранять изображение в формате tif.
Если вы хотите использовать изображение на WEB, воспользуйтесь командой в меню Файл/Сохранить для WEB. Рисунок будет сохранен в формате jpg. Для WEB страниц можно сохранять в формате gif. Этот формат содержит немного цветов, а также позволяет делать анимированные картинки.
Если вы хотите продолжить работу с изображением в другом редакторе, используйте формат bmp.
Вопросы
- В чем, по-вашему, преимущества использования слоев? (Удобно обрабатывать отдельные элементы рисунка).
- Куда при копировании вставляется изображение: в старый слой или автоматически образуется новый слой и туда вставляется копируемое изображение? (Образуется новый слой)
- Нужно ли для перемещения изображения по слою выделять изображение или достаточно просто воспользоваться инструментом перемещения? (Достаточно воспользоваться инструментом перемещения)
- Для применения преобразования изображения (масштабирования, поворота и т.д.), расположенного в слое, нужно ли выделять изображение? (Нет)
- Для изменения цвета изображения, расположенного в одном слое, нужно ли выделять изображение? Можно ли для выделенного изображения воспользоваться инструментом Кисть? Что получиться, если при закрашивании изображения Кистью менять значение Матовости? (Изображение нужно выделить, выделение можно разукрасить кистью. Если матовость меньше 100%, то можно сохранить фактуру материала).
- Для каких целей нужна команда удаления слоя?
- Расскажите про форматы сохранения файлов. Для каких целей какие форматы используются?
Задание.
- Используя файлы Рис.6, Рис.7, Рис.8, Рис.9 удалите лыжника, перенесите на гору пингвинов, перекрасьте им одежду, примените к некоторым пингвинам преобразование и получите Рис.10.
- Используя файлы Рис. 11, Рис. 12, Рис. 13, Рис. 14, Рис. 15, получите Рис. 16.
- Из файлов Рис. 17 и Рис. 18 получить изображение в соответствии с Рис. 19. У солдата ружье и часть гимнастерки находятся не за стеклом.
- Из файла Рис.20, получить такое изображение, как на Рис. 21, применив наложение теней
Работа со слоями в Photoshop — Online Photoshop
Слои – это самый важный аспект в графическом редакторе Photoshop. Вы просто не сможете ничего сделать, не задействовав слои. Программа позволяет регулировать, связывать и объединять их при необходимости, изменять прозрачность слоёв при наложении фотоснимков. Функционал этот вкладки очень широкий, его можно по праву назвать сердцем Photoshop.
Если бы не было слоёв…
Открыв новый документ в Photoshop при помощи клавиш Ctrl+N и установив желаемое разрешение, приступим к работе. На примере ограничимся классическим набором геометрических фигур, чтобы наглядно посмотреть возможности слоёв.
Итак, берём инструмент Rectangular Marquee Tool, чтобы нарисовать на белом фоне прямоугольник. Сделав нехитрые манипуляции, заливает фигуру любым цветом. В помощь придёт Color Picker. Для примера, сделаем прямоугольник синим. Чтобы убрать контур, нажимаем комбинацию клавиш Ctrl+D.
Повторите ход действий, создав такую же геометрическую фигуру другого цвета, например зелёного. Поместите её в правой нижней части рабочего листа. В итоге у вас будет два прямоугольника синего и зелёного цвета в одном документе.
Перед нами стоит задача – наложить один прямоугольник на другой. Без слоёв это сделать невозможно. Дело в том, что наложение синей геометрической фигуры на зелёную создаёт иллюзию. На самом деле две фигуры – это один объект, который состоит из синих и зелёных пикселей. Те пиксели, которые изначально были синими, стали зелёными, а информация о том, что они когда-то были синими, потеряна.
Как меняется ситуация при наличии слоёв в Photoshop?
Вернёмся к начальному этапу, открыв документ с белым фоном. Дальше нужно обратиться к панели Layers panel. Она сразу же покажет наличие одного лишь слоя Background – «Фон». Перед пользователем откроется предварительный эскиз, в данном случае он будет выглядеть просто как чистый лист.
Чтобы добавить первый прямоугольник, нужно создать новый слой, «New Layer». О его появлении будет свидетельствовать изображение, заполненное бело-серыми клетками в шахматном порядке. Откройте новый слой и выполните процедуру, описанную выше, по созданию синего прямоугольника. Повторите эту же работу на втором новом слое, сделав прямоугольник зелёного цвета. Обратите внимание, что у вас будет три отдельные вкладки: с фоновым белым листом, изображением синего прямоугольника и изображением зелёного прямоугольника. Все эти три слои не зависят друг от друга.
Когда стоит задача сделать перекрытие синего прямоугольника зелёным, то нужно просто с помощью мыши переместить выделенный слой вверх, до горизонтальной линии (она присутствует под панелью инструментов Photoshop). Вот и всё, в рабочем документе вы увидите, что синий прямоугольник перекрывает зелёный. Но информация нижнего рисунка при этом не будет утеряна.
Без слоёв вы не сможете корректировать, изменять положения фигур, областей, частей фотографий. Слои дают возможность сохранять фрагменты целого снимка по отдельности, редактировать их, не затрагивая при этом другие объекты. Работа с ними – это основа обработки снимков, и её нужно знать.
© online-photoshop.org
Введение в слои Photoshop
В этом руководстве для начинающих объясняется концепция слоев в Photoshop. Слои — очень мощный инструмент для редактирования изображений и основной инструмент Photoshop для создания сложных изображений.
Что такое слои?
Проще всего объяснить слои на примере. На следующем изображении показан документ Photoshop, содержащий два слоя, фоновый слой и текстовый слой:
Если хотите, можете скачать этот .psd , чтобы вы могли поэкспериментировать с ним самостоятельно.
Каждым слоем можно управлять, рисовать и перемещать независимо от любого другого слоя. Представьте, что каждый слой на самом деле представляет собой физический лист прозрачного пластика с отпечатанным на нем графическим изображением:
Создание многослойного документа
Слоиуправляются с помощью палитры слоев в Photoshop. В этой палитре вы можете увидеть каждый слой вместе с миниатюрой, показывающей его содержимое.
Внизу палитры вы увидите маленький значок «Новый». Щелкните этот значок, чтобы добавить в документ слой:
Теперь вы можете рисовать на новом слое, и это не повлияет на слои под ним, как если бы это был отдельный лист пластика поверх изображения. Круто, а?
Прежде чем работать со слоем, убедитесь, что вы сначала щелкнули по слою, с которым хотите работать, в палитре слоев, чтобы он стал активным. Текущий активный слой отображается выше синим цветом (слой 1).
Именование слоев
«Слой 1» — не очень запоминающееся имя, но, к счастью, вы можете легко изменить имя своего нового слоя! Дважды щелкните слой Layer 1 в палитре слоев, и вы увидите диалоговое окно Layer Options . Затем вы можете ввести новое имя для вашего слоя в поле «Имя:» и нажать OK , чтобы переименовать слой.
Перемещение слоев вокруг
Так же, как настоящий лист пластика, вы можете «двигать» свой слой по странице.Для этого выберите инструмент Перемещение (стрелка с перекрестием рядом с ним в верхней части палитры инструментов) или нажмите клавишу V . Выберите слой, с которым вы хотите работать, в палитре слоев (например, слой «Стоунхендж» в нашем примере), затем вы можете перемещать слой, щелкая мышью в окне документа и перетаскивая:
Хороший ярлык — просто удерживайте нажатой клавишу Control и перетаскивайте, чтобы переместить слой. Это имеет то преимущество, что вам не нужно переключаться на инструмент «Перемещение», и обратно — текущий инструмент остается активным, пока вы перемещаете слой.
Вы также можете перемещать слои выше или ниже других слоев в документе. Для этого щелкните слой в палитре слоев и перетащите его так, чтобы он оказался там, где вы хотите:
Еще один быстрый способ быстрого доступа — использование клавиш Control + [ и Control +] для перемещения текущего слоя вниз и вверх соответственно.
Отображение и скрытие слоев
Часто бывает полезно иметь возможность скрыть слой, чтобы вы могли работать со слоями, находящимися под ним, или скрыть все другие слои, чтобы вы могли сосредоточиться на текущем слое.Все это можно сделать с помощью маленьких значков «глаз» рядом с каждым слоем в палитре слоев:
Чтобы скрыть слой, щелкните один раз на значке «глаз» . Глаз исчезнет, и слой станет невидимым.
Чтобы снова отобразить слой, снова щелкните значок глаза. Слой появится снова.
Чтобы скрыть все слои, кроме одного, нажмите Alt + щелкните на значке глаза для слоя, который вы хотите сохранить. Alt + щелкните на глазу еще раз, чтобы отобразить все слои.
Копирование слоев
Часто бывает нужно продублировать существующий слой, чтобы можно было работать с его копией. Чтобы сделать копию слоя, либо перетащите слой в палитре слоев на значок New внизу палитры, либо выберите слой и затем выберите Layer> Duplicate Layer (этот метод позволяет вам назвать новый слой тоже!).
Удаление слоев
Если вы увлеклись своими слоями (!) И хотите удалить один из них, найдите слой в палитре слоев и перетащите его вниз к маленькому значку корзины .Или выберите Удалить слой из меню Слой .
Сохранение прозрачности слоя
Часто не каждая часть слоя покрывается графикой. Например, в нашем примере Стоунхенджа текстовый слой содержит только пиксели для слова «Стоунхендж» внизу; остальная часть слоя пуста. Эти пустые пиксели прозрачны.
Если вы установите флажок Сохранить прозрачность в палитре «Слои», все прозрачные пиксели в текущем выбранном слое останутся прозрачными, даже если вы попытаетесь закрасить их или заполнить их.
Это часто бывает очень полезно, так как позволяет работать только с материалом слоя, а не со всем слоем. Например, здесь мы нарисовали черный цвет с помощью инструмента «Кисть » через слово «Стоунхендж», как с отметкой , так и без нее: «Сохранить прозрачность »:
Без флажка «Сохранить прозрачность» С установленным флажком «Сохранить прозрачность»Изменение прозрачности слоев
Вы можете изменить степень непрозрачности слоя, другими словами, какая часть нижележащего изображения отображается через слой, с помощью параметра Непрозрачность в палитре слоев:
Вы можете ввести значение, щелкнув число в поле и введя новое число, или щелкнув стрелку рядом с числом и перетащив всплывающий ползунок.Вы также можете использовать цифровые клавиши на клавиатуре 1 , 2 , 3 и т. Д. Для быстрого ввода значений 10%, 20%, 30% и т. Д., Но это работает только в том случае, если вы используете инструмент, который не работает. У t есть опция непрозрачности (например, инструмент Marquee Tool ).
Этот параметр позволяет тонко смешивать слои вместе, причем самые верхние слои будут слегка прозрачными, позволяя просвечивать нижние слои. Например:
Слой Стоунхенджа с непрозрачностью 60%Варианты смешивания
Если вы щелкните раскрывающийся список Normal в палитре слоев, вы увидите длинный список режимов наложения, которые вы можете выбрать для текущего слоя.
Лучший способ понять эти режимы — просто поиграть с ними и посмотреть, что они делают! Некоторые из них, такие как Overlay и Soft Light , хороши для создания реалистичных световых эффектов, в то время как другие, такие как Difference и Exclusion , производят довольно странные эффекты!
5 вещей, которые можно делать в Photoshop Слои не требуются
Недавно я написал о 10 вещах, о которых хотел бы знать 10 лет назад. Я хочу подробнее остановиться на одном из пунктов этой статьи, размышляя над этим дальше.
Если вы являетесь экспертом в Photoshop или любите экспериментировать с Photoshop, это определенно не для вас.
Если, однако, вы находитесь там, где я был в 2007 году, новичок в Lightroom и Photoshop и не знаете, что делать, это для вас.
Я собираюсь написать о том, как мои знания и использование Lightroom и Photoshop изменились за последние 7 лет.
Я собираюсь перечислить пять вещей, которые я делаю в Photoshop.
Дело вот в чем — мне жаль, что я не знал в 2007 году, что я сейчас использую в Photoshop.Это сэкономило бы мне бесконечное количество времени, денег и разочарований.
Я ценю, что все мы должны учиться и развиваться — я просто делюсь своим личным опытом, который, надеюсь, поможет людям, которые смотрят в Photoshop и не знают, что делать дальше. Я был там, и мне потребовалось 11 лет, чтобы разобраться со всем этим для себя.
Немного обо мне
- Я фотограф из Дорсета в Англии. Я член Британского института профессиональной фотографии.
- Я занимаюсь архитектурной, пейзажной и туристической фотографией.
- Я использую полнокадровые зеркалки Canon.
- Я подписан на Adobe Creative Cloud — плачу за Lightroom и Photoshop, и с радостью это делаю.
Я не ненавижу Photoshop — я только что узнал, что могу выполнять 95–100% редактирования в Lightroom.
Никаких слоев не требуется?
Теперь о спорном моменте — я готовлюсь к люфту… ..
Слоями не использую.Я не использовал слои ни в одном коммерческом изображении, созданном для клиента.
Вот — я сказал это сейчас, так что это не мешает.
Немного фона для Photoshop и Lightroom
Я собирался написать про фон в фотошоп, но отказался от этого. Все, что мне нужно сказать, это то, что Photoshop появился в мире примерно в 1987 году. Братья Нолл создали Photoshop.
И всякий, кто создает что-то новое, например, Photoshop, на мой взгляд гений.
Photoshop с годами превратился в то, чем он является сегодня.
А когда на сцене появился Lightroom?
Lightroom 1.0 был выпущен в начале 2007 года. И тогда я только начинал работать над тем, чтобы стать фотографом, а также когда я начал серьезно относиться к цифровой фотографии.
Я начал использовать Lightroom с версии 1.0 и с тех пор использую его.
Это большая часть того, почему я использую Lightroom для 95% своей работы — я был там с самого начала.
Lightroom также превратился в то, чем он является сегодня.
Теперь я знаю, что в Lightroom много недовольных, но я думаю, что Lightroom — отличная программа, по которой можно дешевле, чем за десять шиллингов в месяц.
Lightroom и / или Photoshop?
- Если я могу редактировать изображение в Lightroom без использования Photoshop, то это то, что я делаю.
- Если мне нужно закончить редактирование изображения в Photoshop, тогда хорошо, но я всегда начинаю и заканчиваю в Lightroom
Если вы любите часами проводить в Photoshop то и другое, то это здорово — просто я не люблю.Я хочу как можно быстрее отредактировать свои изображения, выдать их своему клиенту и двигаться дальше.
Я потратил много времени, пытаясь изучить в Photoshop то, что мне на самом деле не нужно. Помимо пяти вещей, о которых я расскажу, мне действительно не нужно было возиться с остальной частью Photoshop. А остального фотошопа много.
Как я работаю в Lightroom
Все мои фотографии хранятся в едином Каталоге Lightroom.
Когда я возвращаюсь со съемок или из поездки, первое, что я делаю, это импортирую изображения в свой каталог Lightroom.
Когда я импортирую изображения в свой каталог Lightroom, я добавляю следующие настройки проявки к каждому изображению при импорте.
Я также добавляю базовые метаданные
После этого я сортирую изображения в Lightroom и работаю с панелями.
Lightroom был процитирован (Adobe на момент выпуска) как разработанный фотографами для фотографов. С чем я полностью согласен.
Как я уже сказал, если я смогу завершить редактирование изображения в Lightroom, я сделаю это.
Вы также не можете сделать это в Photoshop?
Вы можете делать все это вроде как с помощью Bridge и Camera RAW — но, на мой взгляд, Lightroom намного лучше и эффективнее, чем эта комбинация.
Итак, для каких 5 вещей я использую Photoshop?
1 — Инструмент для удаления пятен
Один из моих инструментов.
Одна из вещей, с которой мне приходится бороться, — это гравий на автостоянках. Это боль. Удаление гравия — большая часть моей работы в Photoshop.Это и жевательная резинка на школьных площадках.
Сделайте этот снимок пристройки к школе, которую я сфотографировал.
Посмотрите на весь этот гравий и жевательную резинку. Это отвлекает от того, на что мы все должны смотреть — красивого нового здания в сумерках с включенным светом.
Вот версия «Photoshopped».
Все это исчезло. И изображение выглядит намного чище.
Вот еще один пример из той же съемки.
На самом деле я могу сделать это в Lightroom с помощью Spot Removal Tool, но считаю, что гораздо лучше сделать это в Photoshop.
Сочетание клавиш для инструмента Точечная восстанавливающая кисть — J.
2 — Инструмент «Клонировать штамп»
Инструмент клонирования штампа — невероятно мощный инструмент. В основном я использую инструмент клонирования штампа, чтобы удалить ненужные элементы изображения.
Сделайте это фото.
Это очень обычные вещи, с которыми мне приходится иметь дело.
- Бункеры
- Мешки для мусора
- Свободные воздуховоды
- Шланг
Здесь я должен сделать небольшое отступление к дилемме, когда фотографировать законченное здание.По сути, наступает время, когда мне просто нужно продолжать и делать работу — это был пример.
Здание было завершено, за исключением нескольких вещей….
Это сцена, которую я должен сфотографировать. У меня нет времени переносить мусорные ведра и все такое, мне просто нужно с этим справиться.
Вот изображение проблемы клиента.
Фотография нового дома в Пуле, сделанная архитектором Кендаллом Кингскоттом. Все это исчезло.
И все это было сделано с помощью инструмента штампа клонирования.
Уловка с инструментом клонирования штампа заключается в том, чтобы не торопиться, работая понемногу. И как только вы закончите, сделайте шаг назад, и если вы не видите, что было удалено, значит, дело сделано.
Одна вещь, на которую следует обратить внимание — повторяющиеся узоры. Убедитесь, что их нет, так как они очевидны для глаза.
Сокращенное обозначение клавиатуры для инструмента Clone Stamp Tool — S
.3 — Патч-инструмент
Инструмент «Заплатка» — это вспомогательный инструмент кисти для лечения пятен, который работает на больших площадях.Я использовал патч, чтобы удалить тень с этого изображения.
Фотография из путешествий, Санторини, Греция. Фотография Рика МакЭвоя. Фотография из путешествия, Санторини, Греция. Автор: Рик МакЭвой. Фотография. Часто я использую инструмент заплатки для больших площадей и заканчиваю более локализованным редактированием.
Теперь для тех из вас, кто думает, что я против Photoshop — этого нельзя сделать в Lightroom, а Photoshop отлично справляется с этим.
4 — Заливка с учетом содержимого кадрирования
Это относительно новый инструмент, к тому же замечательный.Я использовал его всего пару раз, но он позволяет вам удивительно обрезать наружу, а заполнение с учетом содержимого пытается восполнить пробелы!
Туристическая фотография, Санторини, Греция. Фотография Рика МакЭвоя. Фотография Рика МакЭвоя, Греция. Фотография путешествия, Санторини, Греция. Фотография Рика МакЭвоя.Это не лучший пример, но вы должны уловить идею.
В принципе, композиция у меня была не самая лучшая. Я хотел побольше моря на дне. Итак, я отсортировал это в фотошопе.
Здесь сделаю отступление — я не фанат этого, но не имею в виду, если это имеет смысл и выглядит естественно.
Content Aware Fill — очень мощный инструмент, но вам, возможно, придется использовать другие инструменты, которые я упомянул выше, чтобы завершить работу.
Вы можете перейти к инструменту кадрирования с помощью сочетания клавиш C
Это инструменты редактирования, которые я использую в Photoshop. И есть еще одна вещь, для которой я использую Photoshop.
5 — Изменение размера изображения для печати / определенного экспорта
Я размер фото для печати в фотошопе.Это относительно простая задача, и мой принтер научил меня ее решать.
Я также использую этот инструмент, если клиент запрашивает изображение определенного размера для отображения на стене. Я подгоняю к их размерам, отправляю на свой принтер и все сортирую.
Вот и все.
Я искренне не использую Photoshop ни для чего другого. Все остальное я делаю в Lightroom. Я на самом деле ломал себе голову, ведь наверняка есть другие вещи, для которых я использую Photoshop?
Но нет.
А как насчет слоев?
Ни одно из правок, о которых я говорил выше, не использовало слои.
Круговой обзор Lightroom / Photoshop / Lightroom
Чтобы отредактировать изображение в Photoshop, щелкните изображение правой кнопкой мыши и выберите «Редактировать / Редактировать в Photoshop 2018» (или, конечно, в любой другой версии).
По завершении работы в Photoshop сохраните изображение, и оно снова появится в Lightroom (и в вашем каталоге Lightroom) рядом с файлом, который вы туда отправили. Photoshop создает новый файл Tif.Исходное изображение, которое вы отправили в Photoshopped, осталось нетронутым.
Это для меня неразрушающее редактирование.
У меня нет слоев. Я не понимаю слоев. Я не использую слои.
И я не понимаю, зачем тем, кто использует Lightroom, нужны слои.
Конечно, есть исключения.
Наложение текста на изображение
Я никогда этого не делал и никогда не хотел этого делать. Если я хочу добавить текст к фотографии, я изменю заголовок этой статьи на «6 вещей, для которых я использую Photoshop» и опубликую повторно!
Замена Sky
Я сделал это один раз.Возможно, мне придется сделать это снова в будущем, так что, возможно, придется полностью съесть свои слова, но на данный момент мне удалось выполнить всю свою коммерческую архитектурную работу, не прибегая к замене неба.
Композитный
Я не занимаюсь композитингом. Это только я.
Итак, слои готовы — не для меня, большое спасибо.
На данный момент нет!
И если я смогу сделать что-либо из этого в Lightroom, пожалуйста, дайте мне знать.
И вопрос к Adobe
Если бы Adobe была достаточно любезна, чтобы добавить эти инструменты в Lightroom, мне бы вообще не понадобился Photoshop.
Почему я больше ничего не использую в Photoshop?
Мне не нужно. И здесь, без сомнения, появятся комментарии!
Я не могу отрицать, что Photoshop — невероятно мощный инструмент для редактирования фотографий — просто он мне не очень нравится.
Мне не нравится его структура, мне сложно ориентироваться, и еще сложнее понять, для чего мне на самом деле нужен Photoshop, за исключением 5 инструментов, о которых я уже писал.
В чем смысл фотошопа?
Я собирался назвать эту статью В чем смысл Photoshop? Но я отказался от этого, так как опасался возможной реакции.
Для меня главное в Photoshop — в нем есть фантастические инструменты, которые делают удивительные вещи — и, к счастью, я нашел нужные инструменты в бесконечном множестве вещей.
Ничего не имею против фотошопа. Я все равно плачу за это в подписке фотографов на Adobe Creative Cloud, так что дело не в деньгах!
И я не использую программу, альтернативную фотошопу.
Но если серьезно, для меня Lightroom — это логичное место для работы, и я люблю его использовать. Конечно, были проблемы с производительностью Lightroom, но они были исправлены, и Lightroom работает так же быстро, как и раньше.
Резюме
Мне потребовалось много времени, чтобы понять, что пять вещей, для которых я использую Photoshop, — это все, для чего мне нужен Photoshop на данный момент, и это нормально.
Я доволен своим рабочим процессом и качеством изображений, которые я создаю.Я также доволен временем, которое у меня уходит на создание полностью отредактированных изображений.
У меня никогда не было коммерческого клиента, который отрицательно отзывался бы о моей обработке изображений.
Мои изображения обрабатываются в соответствии со стандартом, которого я достиг обозначением ABIPP — это ассоциация Британского института профессиональной фотографии.
Товарищество обозначено как
Высокий уровень мастерства и творческих способностей
Спасибо, что прочитали мою статью, надеюсь, вам понравилось.Теперь я готовлюсь к комментариям, которые, как я ожидаю, разделятся на два лагеря…
Как сохранить файлы InDesign как многослойные файлы Photoshop
Недавно кто-то задал вопрос, можно ли экспортировать из InDesign в многослойный файл Photoshop, конвертируя слои InDesign в слои Photoshop. Хотя вы не найдете PSD в качестве одного из форматов файлов в диалоговом окне «Экспорт», вы можете выполнить эту задачу на Mac с помощью сценария, написанного Робом Дей и доступного для бесплатной загрузки с сайта zenodesign.com.
( Примечание № 1: Этот сайт не работал, когда мы в последний раз проверяли его… на случай, если он все еще не работает, мы разместили для вас AppleScript в виде zip-файла.)
( Note # 2: Луис Коруллон написал Javascript, который может делать это как на Mac, так и на Windows! Он также работает быстрее и имеет некоторые дополнительные возможности. Он взимает небольшую плату за это, но оно того стоит!)
Скрипт работает, экспортируя каждый слой как отдельный PDF-файл, а затем помещая эти PDF-файлы в Photoshop (CS5 или более поздняя версия).У вас есть возможность размещать слои как смарт-объекты или растровые слои.
Так это:
Больше после прыжка! Продолжайте читать ниже ↓Бесплатные и премиум участники видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Становится таким:
Имена слоев в Photoshop соответствуют именам слоев в документе InDesign. Все скрытые слои, заблокированные слои и пустые слои экспортируются.
Когда вы запускаете скрипт, вы получаете диалоговое окно, в котором вы можете выбрать один из ваших предварительных настроек PDF, цветовой режим, страницу, разрешение, а также будет ли каждый слой растеризован или сохранен как смарт-объект.
Если вы выбрали смарт-объекты, вы можете редактировать содержимое слоя, дважды щелкнув миниатюру на панели «Слои» в Photoshop. Вот один из них редактируется в Illustrator.
Сохраните и закройте, и изменение отразится в Photoshop.
Примечание. Для получения дополнительной информации о работе со смарт-объектами посмотрите видео Барта Ван де Виле Get Smart на CreativePro.
Если ваш документ InDesign содержит много текста, не ожидайте, что его будет легко (или даже возможно) отредактировать в экспортированном файле.Некоторый текст будет преобразован в контуры.
Кроме того, эффекты прозрачности растрируются, и режимы наложения, применяемые к содержимому InDesign, не учитываются (обратите внимание на красный прямоугольник на изображениях выше). Помните, что PDF-файлы предназначены для вывода, а не для рабочих файлов. Но даже в этом случае очень здорово помещать контент InDesign в Photoshop таким образом.
6 причин использовать слои при редактировании фотографий
Многие люди считают слои чем-то сложным, что даже обычный человек не может понять.Но на самом деле это что-то очень простое, что поможет вам и облегчит вашу работу даже в самых простых задачах. Давайте сделаем слои частью вашей работы!
Вы можете думать о слоях как о тонких листах прозрачного пластика с нарисованными на них рисунками и т. Д., Которые формируют общую картину, когда вы кладете их друг на друга.
1. Вы можете забрать что угодно в любое время
Основным преимуществом слоев является то, что каждое редактирование можно легко отменить, редактируя отдельные слои.Один из вариантов здесь — иметь базовый слой, затем слой ретуши, затем слой для любых других добавленных объектов (текст, градиентные фильтры, блики и т. Д.) И слой для тонирования цвета.
Конечно, вы можете делать все это на одном слое. Но если вы вносите изменения в отдельные слои и в конце работы понимаете, что вам не нравится добавленный вами градиентный фильтр, достаточно просто отключить видимость для этого слоя.
Разные правки в разных слоях.2. Вы можете попробовать разные варианты редактирования фотографии и выбрать лучший, отключив слои
У вас когда-нибудь возникали проблемы с выбором настройки цвета или другого редактирования, которое вы хотели бы использовать? Если вы превратите отредактированную фотографию в несколько идентичных слоев, продублировав ее, вы можете добавить разные правки к каждому слою. Затем вам просто нужно показать и скрыть разные слои, чтобы самому увидеть, какой вариант редактирования выглядит лучше всего, без использования неудобных приемов, таких как дополнительные копии файла изображения.
Разные фильтры в разных слоях.3. Вы можете играть с прозрачностью и наложением слоев
Многие фотоэффекты возможны только благодаря настройкам «Непрозрачность» и «Режим». Для получения дополнительной информации о том, как их использовать, прочтите нашу статью Освойте режимы наложения в Zoner Photo Studio. Начиная с нового ZPS с его поддержкой нескольких слоев, у вас есть преимущество в том, что вы можете комбинировать эти изменения и помещать каждое в отдельный слой.
Изменение Mode (режима наложения) и непрозрачности.4. Вы можете редактировать добавленный текст, фигуры или изображения позже в любое время.
Несмотря на то, что Zoner Photo Studio была и остается в основном инструментом для работы с фотографиями, многие из вас также использовали его как инструмент для простой графики.Но в прошлом создание плаката, флаера или чего-либо еще с большим количеством текста в ZPS требовало большого терпения, потому что закон Мерфи всегда гарантировал, что вы в последнюю минуту узнаете, что вам нужно изменить текст, и это означало начать все сначала. Теперь у вас есть формат ZPS, в котором все ваши слои — все ваши тексты и т. Д. — хранятся отдельно. Так что вы можете изменить что угодно в любой момент.
5. Новый путь к мультиэкспозиции
Это правда, что Zoner Photo Studio уже может автоматически создавать мультиэкспозиции.Но, используя слои, вы можете получить здесь более точные результаты. Не всегда можно полагаться на автоматизированные инструменты.
Мультиэкспозиция6. Благодаря маскировке слоя вы можете в любой момент уточнить любой выбор
Каждому слою можно присвоить маску. Это означает, что если вы выберете объект на одной фотографии и добавите его к другой фотографии, вам не придется беспокоиться о том, что ваш фотомонтаж будет выглядеть фальшивым из-за ошибок при выборе. Вы можете точно настроить маску с помощью Кисти выделения в любое время и исправить любые перекрытия или неточности.
Маска слояСлои — революционное улучшение
Слоипозволяют при желании вносить гораздо более сложные правки, чем раньше, для получения более качественных конечных изображений. Но они также очень удобны для ускорения ваших простых изменений.
И вы можете просто обнаружить, что ваш любимый инструмент для создания плакатов и другой простой графики стал намного проще в использовании.
Слои — одна из самых больших новых функций в новой Zoner Photo Studio, так что попробуйте ее бесплатно в течение 30 дней.
Как использовать составление слоев Photoshop
Мы все знаем, что Photoshop — надежный графический редактор. Он имеет множество инструментов и позволяет решать задачи дизайна различными способами. Один из моих любимых инструментов — Layer Comps. Недавно я познакомился с этим удобным инструментом, который помог мне упростить процесс проектирования и избавиться от беспорядочного, многоуровневого дизайна.
Layer Comps позволяют эффективно создавать многостраничные композиции, хранящиеся в одном файле PSD.Одним из самых больших преимуществ является то, что он позволяет вам глобально применять изменения к внешнему виду ваших слоев во всех слоях Comps. Таким образом, вместо того, чтобы обновлять изменение одного и того же слоя в каждом отдельном файле PSD, который вы, возможно, создали, вы можете изменить его в одной Layer Comp для достижения той же конечной цели.
Использование Layer Comps — также отличный способ переключаться между состояниями слоев без необходимости полагаться на мигание слоев и групп. Например, вы можете указать в своей глобальной навигации, на какой странице находится пользователь, изменив стиль текущего элемента навигации.В новом Layer Comp вы можете создать новый слой со стилизованным элементом навигации и скрыть исходный слой. Новый слой будет виден в вашем новом Layer Comp, но останется скрытым в исходном состоянии Layer Comp. Таким образом, вы можете переключаться между двумя Layer Comps и сохранять оба состояния без необходимости вручную включать и выключать слой элемента навигации.
Изначально Layer Comps может быть сложным и запутанным, но как только вы поймете, как их использовать, вы быстро разовьете необходимые привычки.Важно помнить, что любое изменение, внесенное в слой, будет применяться глобально. Поэтому вы должны выработать привычку создавать отдельные слои для локальных изменений. Поначалу это может быть утомительно, но быстро становится второй натурой.
Для начала сделайте все слои, которые вы хотите в вашей первой композиции слоев, видимыми и нажмите кнопку «New Layer Comp». Это откроет диалоговое окно, в котором вы можете назвать свою композицию слоев, выбрать параметры для отслеживания видимости, положения и стиля слоя, а также добавить комментарий.Нажмите OK, и теперь у вас будет Layer Comp.
Вы можете продолжать добавлять новые слои и работать в обычном режиме. Однако в палитре Layer Comp вы заметите, что как только вы вносите изменения, вы больше не находитесь в своей первой Layer Comp, вместо этого вы находитесь в «состоянии последнего документа».
Если вы нажмете свой первый Layer Comp, ваши новые изменения исчезнут. Не паникуйте. Снова нажмите «Последнее состояние документа»; вы увидите свой предыдущий набор изменений. Чтобы применить внесенные вами изменения, вы должны выделить Layer Comp и щелкнуть значок вращающейся стрелки, чтобы обновить его.Этот шаг очень важен!
Чтобы создать следующую страницу, щелкните значок «Создать новый слой» и дайте ему другое имя. Теперь вы продублировали свою первую композицию слоев и можете управлять новой композицией слоев, создавая новые слои или мигая, включая и выключая существующие слои. Помните, что вы должны щелкнуть значок «Обновить композицию слоев» для соответствующей композиции слоев, к которой вы хотите применить обновления. Вы также можете применить изменения к нескольким Layer Comps, выделив более одного.
Когда вы будете готовы доставить свои композиции, вы можете запустить сценарий в меню «Файл»> «Сценарий»> «Компоновка слоев в файлы».В диалоговом окне можно указать место назначения файла, префикс имени файла и тип файла. Теперь вы можете сгенерировать все композиции слоев в файлы JPG — все из одного файла PSD.
Хотя композиции слоев были частью набора инструментов Photoshop уже более десяти лет, не все знают, что это такое и как работает. Я призываю как дизайнеров, так и разработчиков ознакомиться с Layer Comps и попрактиковаться в их использовании. И не расстраивайтесь вначале. Хотя мне потребовалось два или три дня, чтобы полностью понять, как работают Layer Comps, теперь я использую их практически в каждом проекте веб-дизайна или дизайна приложений.
Как эффективно организовать слои Photoshop
Мы, дизайнеры, склонны разочаровываться в разработчиках , когда они позволяют себе вольность в нашей работе.
Но мы должны понимать, что они не полностью виноваты.
Поставьте себя на их место: представьте, что это такое, когда вы открываете файл Photoshop (PSD), только чтобы найти беспорядок из плохо обозначенных слоев и папок, а также кучу непроверенных скрытых слоев и другие недоработанные идеи, которые не были довести его до конца.
В следующем руководстве описывается, как создавать организованные, удобные для дизайнеров и разработчиков файлы PSD .
Это ни в коем случае не решение , а только , но, надеюсь, оно будет способствовать лучшему использованию в мире веб-дизайна.
Во время написания этого руководства я взял интервью у нескольких разработчиков, которые имеют большой опыт работы с несколькими дизайнерами.
Их отзывы были чрезвычайно полезными. Я определенно рекомендую вам также обратиться к разработчикам, с которыми вы работаете с , чтобы узнать, можете ли вы сделать что-нибудь для улучшения ваших файлов PSD.
1. Базовая структура папки
Для начала у меня под рукой есть PSD-файл с именем «Website-Template.psd» .
Этот файл содержит основы каждого веб-сайта, включая систему сеток, базовую структуру папок и стандартные размеры (я использую рабочее пространство 1000 на 1440 пикселей с шириной сайта 960 пикселей).
Этот шаблон избавляет от необходимости создавать новый файл для каждого проекта.
Давайте познакомимся с базовой организацией этих папок.
Вы заметите, что моя структура папок по умолчанию содержит только три основные папки: «верхний колонтитул», «содержимое» и «нижний колонтитул».
Этот простой набор содержит основные папки, которые используются на большинстве веб-сайтов, и помогает мне начать правильную работу, обеспечивая эффективную организационную платформу.
Вы заметите Я обозначил все папки как можно проще .
Эти папки будут содержать множество подпапок. По мере роста вашего дизайна убедитесь, что эти новые папки помечены так же четко.
Раскрыв папку «заголовок» , вы увидите организацию подпапок.
Обратите внимание, что подпапка «навигация» обычно является самой сложной: важно помнить о разработчике, когда вы маркируете и создаете эту подпапку и ее содержимое.
Последний шаг перед переходом к дизайну — сгруппировать эту коллекцию папок в родительскую папку с именем «каркасы» .
Это поможет упорядочить контент, когда мы начнем проектировать и раскрашивать.Это также хороший способ различать разные страницы в одном файле PSD.
2. Управление уровнями для всего сайта
Когда мы, дизайнеры, попадаем в паз, отказаться от структуры в пользу творчества может быть легко. Именно тогда должна проявиться самодисциплина.
Мы должны заставить себя найти время, чтобы организовать слои, которые мы создаем .
Теперь, когда начальная настройка завершена, я сделаю обзор того, как я группирую вместе различные элементы полного дизайна.
Как вы знаете, проектирование редко следует линейным путем, поэтому имейте в виду, что это лишь одно из бесчисленного множества решений.
«Если бы все дизайнеры следовали стандартной процедуре организации своих PSD-файлов [упорядочивая свои папки в соответствии со стандартным набором рекомендаций], вы могли бы легко сократить затраты на час разработки, если не больше. Не говоря уже о том, что вы заполняете разрыв между дизайном и разработкой, сокращая любые отклонения от исходного дизайна, которые являются обычными на этапе разработки ».
Мэтт Сирс, разработчик Ruby on Rails
3.Структура папки в деталях
Мы начнем с обзора основной части (содержания) и закончим заголовком, поскольку он содержит важный элемент (навигацию), требующий особого внимания.
Открыв папку содержимого, вы заметите, что я разделил подпапки таким образом, чтобы визуальный макет дизайна сайта отражался в структуре папок .
Например, поскольку контент имеет верхнюю и нижнюю части, я пометил их соответственно: «верх» и «низ» .
Я также поместил всю фоновую графику (градиенты и другие изображения, которые нужно будет нарезать для HTML) в их собственные папки.
Теперь давайте откроем «верхнюю» папку (подпапку «содержимое» папки ), которая содержит несколько общих элементов, таких как пространство для текста, пространство для изображения и т. Д.
Обратите внимание на использование еще одной подструктуры для дополнительных слоев и папок.
Папки предназначены для шрифтов, изображений и фоновой графики (градиенты, сплошные цвета и т. Д.).
Поскольку шрифты могут отвлекать разработчиков при сортировке PSD, давайте откроем папку «fonts» , чтобы увидеть, как я их организовал.
Я основал свой метод на обратной связи, которую получил от разработчика, который упомянул, что было бы здорово иметь возможность отключать шрифты для создания фрагментов, не мешая тексту.
Я сделал дополнительный шаг и фактически дал слою то же имя, что и шрифт .
Это сразу позволяет разработчику узнать, какой шрифт использовать при кодировании HTML.
Для более сложных шаблонов вы можете создать дополнительные папки, чтобы указать другие шрифты и важные шрифты заголовков.
(Подсказка: заголовки обычно обозначаются h2, h3 и т. Д. В терминологии CSS / XHTML, поэтому использование одинаковых меток для шрифтов заголовков является хорошей практикой).
Все, что связано со шрифтами, должно содержаться в папке «fonts» , так что разработчику достаточно одного щелчка мыши, чтобы удалить все шрифты и изолировать графические элементы сайта.
Это может выглядеть примерно так:
Всегда используйте интуицию и держите ярлыки простыми и очевидными .
Этот метод не о том, чтобы держать разработчика за руку; речь идет о создании простого в использовании файла, который поможет всем в долгосрочной перспективе.
Чем больше вы различаете элементы, слои и папки в своем дизайне, тем более гладкими будут вещи на этапе разработки .
Используйте этот метод организации на протяжении всего процесса, и вы удивитесь, как быстро он станет вашей второй натурой.
4. Навигация и опрокидывание
При настройке интерфейса навигации — используете ли вы вкладки, обычный текст или что-то еще — вы хотите указать своему разработчику, как вкладки должны выглядеть в определенных состояниях .
Например, должна ли вкладка менять цвет, когда пользователь наводит курсор на нее? Нужен ли специальный JavaScript, например, для постепенного появления? Возможности безграничны, поэтому не ждите, что разработчик сможет читать ваши мысли.Папки ограничиваются отображением этих деталей.
Я рекомендую вам дополнить свой PSD кратким описанием дизайна , которое дает конкретные указания по более сложным и подробным аспектам вашего дизайна.
Предположим, что пользовательский интерфейс (UI) нашего дизайна имеет структуру вкладок. Разработчики склонны использовать определенные термины, когда ссылаются на различные «состояния» вкладки (под «состоянием» я подразумеваю различные способы отображения вкладки пользователю).
В ходе интервью с разработчиками я обнаружил, что следующие термины наиболее часто используются и узнаваемы.
Обратите внимание на изображение, соответствующее каждому описанию, и обратите внимание, как структура папок отражает мой мыслительный процесс.
5. Правильно пометьте вкладки и их состояние
На : состояние «включено» элемента навигации (в данном случае вкладки) указывает, что соответствующая страница просматривается в данный момент. Обычно он должен быть наиболее заметным.
Выкл. : это состояние указывает, что вкладка активна, но в настоящее время не просматривается и не наведена с помощью мыши.
Hover : это состояние показывает, как отображается вкладка при наведении курсора мыши на неактивную вкладку. Графическая обработка этого состояния часто такая же, как и для состояния «включено», но ему все равно должна быть предоставлена отдельная папка.
Ключ — последовательность: независимо от того, как вы маркируете свои вкладки, убедитесь, что они согласованы!
6. Последнее примечание по вкладкам
Открыв одну из подпапок в навигации (папка «off» на снимке экрана ниже), вы увидите, что я снова сгруппировал весь текст в отдельной папке.
Это необязательно, потому что текст часто является частью графического оформления вкладки.
Если текст будет воссоздан в HTML, я рекомендую поместить его в отдельную папку, чтобы разработчик мог отключить его для облегчения нарезки графики.
7. Завершение файлов
Эта стратегия может показаться немного навязчивой, и обращать внимание на структуру и порядок, когда кто-то попадает в ловушку отличного дизайна, непросто.
Тем не менее, не торопится в конце проекта, чтобы правильно организовать и пометить ваши папки .
Если в вашем дизайне есть сложные иллюстрации, попробуйте собрать их в один хорошо обозначенный слой.
Если это невозможно сделать (возможно, из-за сложных методов смешивания), попробуйте преобразовать слои в смарт-объекты, а затем растеризовать их.
В конечном итоге цель состоит в том, чтобы уменьшить количество слоев и папок до минимума, а затем пометить их все как можно более четко.
8. Шаг в правильном направлении
Разработчики и дизайнеры не всегда думают одинаково.
В то время как многие дизайнеры работают в состоянии творческого хаоса, разработчики обычно полагаются на порядок, структуру и логику .
Когда мы проектируем, небольшая организация имеет большое значение для радости разработчиков.
Определенно не существует единственного правильного способа организации файлов PSD, поэтому обратитесь к своим разработчикам и узнайте, что вы можете сделать для создания файлов PSD, которые сохранят рассудок всех!
Джош Сирс — писатель, иллюстратор и дизайнер множества веб-проектов.Он зарабатывает на жизнь ведущим веб-дизайнером, креативным директором и совладельцем Littlelines.com. Вы можете посмотреть его работы здесь или следить за его обновлениями в Twitter.
Применяете ли вы эти советы при работе с Photoshop? Какие еще методы вы используете для организации слоев Photoshop?
.
 Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.