Работа со слоями в Photoshop — 10 ответов на Babyblog
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
Работать со слоями можно на панели слоев (Layers, чтобы включить эту панель, поставьте галочку в меню Window — Layer или нажмите F7). В ней отображается небольшой эскиз (превью каждого слоя). Отображающийся в Photoshop документ — это соединение всех видимых слоев.
Давайте взглянем на панель слоев и рассмотрим ее основные функции.
Основные сведения:
Чтобы создать новый слой, кликните на иконке создания или нажмите ctrl+shift+N
Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев).
Чтобы скопировать слой, перетащите его на кнопку New Layer или нажмите Ctrl+J.
Вы можете переименовать слои и группы, кликнув на названии дважды.
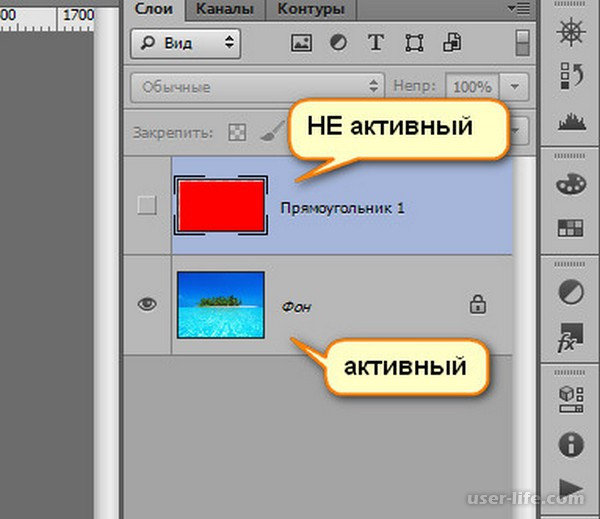
Когда слой (выделен) подсвечен, это значит, что вы работаете с ним, пока не выберете другой.
Вы можете включать и выключать отображение любого слоя. Значок в виде глаза слева от каждого слоя контролирует его видимость. Слой делается видимым или скрытым при нажатии этого значка. При нажатии клавиши Alt с одновременным щелчком по иконке глаза слоя скроются/отобразятся все остальные слои.
Вы можете изменять прозрачность активного слоя или группы, перетаскивая ползунок Opacity. Кроме того, можно просто ввести значение Opacity.
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal». Можно добиваться всевозможных эффектов, смешивая слой фотографии с его же копией (и не одной) либо с любым другим слоем. Уменьшить результат смешивания можно, отрегулировав прозрачность. Не буду приводить много примеров — попробуйте сами!
Слои могут быть связаны между собой. Выделите на панели слои, которые хотите связать (не забываем, что для выделения нескольких слоев удобно пользоваться кнопками Ctrl и Shift), затем либо в контекстном меню по щелчку правой кнопки мыши выберите Link Layers, либо нажмите на кнопку в виде змочка внизу панели слоев. При использовании инструмента Move, они будут двигаться как единое целое.
Чтобы добавить слои в группу, выделите их на панели и перетяните на значок группы. Будет создана новая группа с выделенными слоями. Слои можно помещать и в уже созданную группу — просто перетяните мышкой.
В процессе работы может понадобиться объединить часть слоев (или все). Для этого откройте дополнительное меню, нажав на кнопочку в виде треугольника (см. рис.).
При этом команда Merge Down объединяет активный слой со слоем под ним (либо выделенные). Merge Visible позволяет объединить все видимые слои. Flatten Image — «сливает» все абсолютно слои.
К слою можно применить следующие специальные эффекты: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эффект(ы) слоя могут быть применены к любому слою, даже к редактируемому текстовому слою, и в любой момент их можно включить/выключить. Стиль — это сочетание одного или нескольких эффектов слоя.
Эффекты применяются и редактируются с помощью диалогового окна Layer Style (Стиль слоя) или всплывающего меню Add layer style (Добавить стиль слоя), содержащего названия эффектов.
Галочка рядом с элементом меню означает, что данный эффект уже применен к текущему слою. На палитре Layers (Слои) эффекты отображаются в виде списка под элементом слоя, к которому они применены. Эффекты связываются с главным слоем, к которому они были применены, и перемещаются вместе с ним. В диалоговом окне Layer Style щелкните по имени какого-либо эффекта и выберите параметры. К одному слою можно применить несколько эффектов. Поставьте флажок Preview (Предварительный просмотр), чтобы видеть результат своих действий.
Можно копировать эффекты одного слоя и применять их к другим слоям (в том числе и в других документах) — для этого правой кнопкой кликнуть по имени слоя на панели слоев и выбрать в меню Copy Layer Style (для вставки — Paste Layer Style). Там же можно очистить эффекты (Clear Layer Style).
Остановимся немного на работе с масками слоя. В общем случае маска — это способ ограничить область воздействия на изображение чего угодно: фильтров, корректирующих слоев, видимости слоев. Также они очень удобны при фотомонтаже, изготовлении коллажей. Со стороны пользователя маска представляет собой поле размером с изображение, заполненное цветами от белого до чёрного. Чистый белый означает стопроцентную степень воздействия на картинку, чистый черный — «маскирует» её. Чем светлее серый, тем сильнее изменяется изображение.
Для создания маски необходимо нажать на кнопку Add layer mask в палитре Layers. По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта стопроцентна. Для того, чтобы полностью отменить эффект на тех областях, где он лишний, нужно закрасить их на маске чистым черным.
 Проще говоря, вы можете создать корректирующий слой, который изменит ваше фото. Но как только вы отключите этот корректирующий слой, то фото опять примет прежний вид. При этом корректирующие слои позволяют контролировать каждый свой параметр. К ним также можно прикрепить маску, которая будет регулировать воздействие корректирующего слоя только на какой-то фрагмент изображения.
Проще говоря, вы можете создать корректирующий слой, который изменит ваше фото. Но как только вы отключите этот корректирующий слой, то фото опять примет прежний вид. При этом корректирующие слои позволяют контролировать каждый свой параметр. К ним также можно прикрепить маску, которая будет регулировать воздействие корректирующего слоя только на какой-то фрагмент изображения.
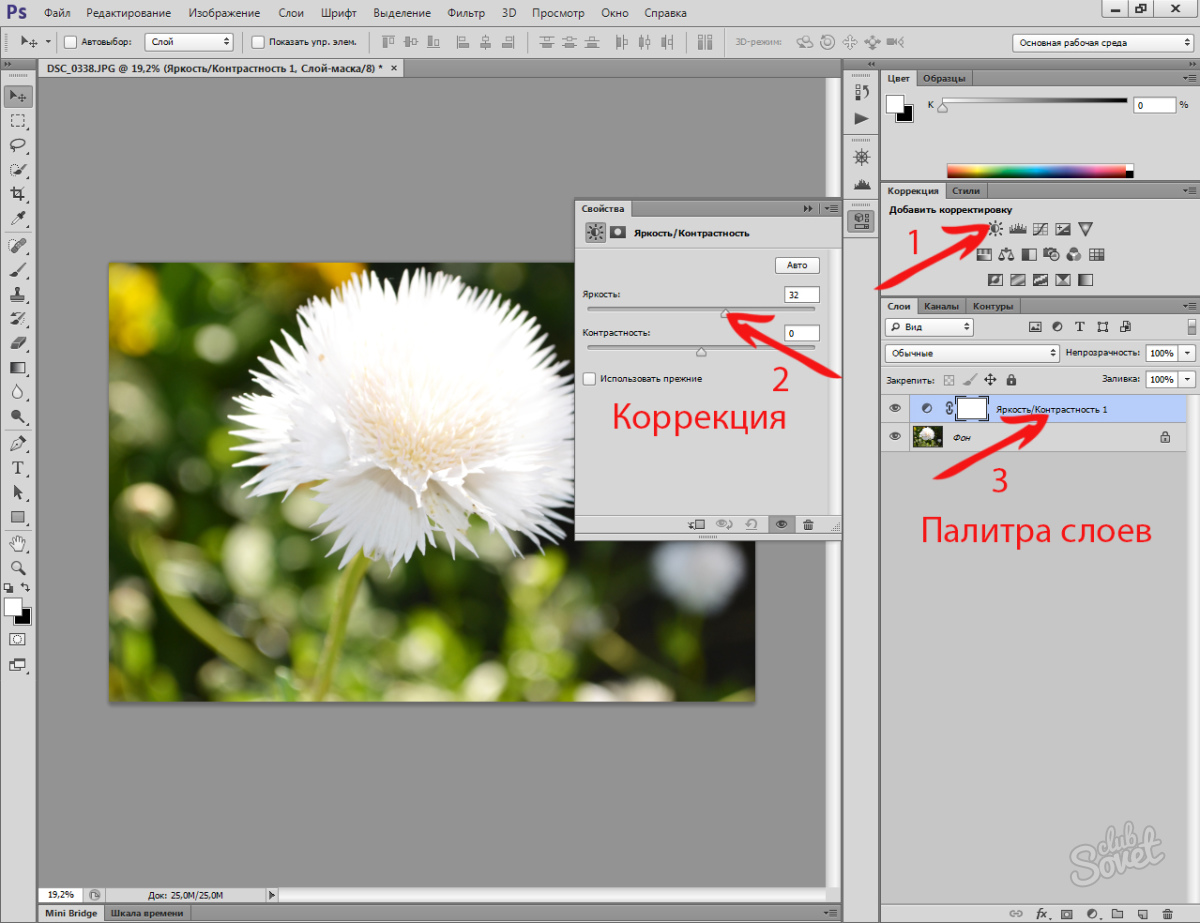
Меню корректирующих слоев открывается по клику на кнопку:
- Solid Color, Gradient, Pattern
- Levels — для регулирования светов и теней в разных каналах RGB.
- Curves — тоже используется для корректировки тоновой гаммы изображения по RGB каналам.
- Color Balance — для калибровки тональности изображения в светах, средних тонах и тенях. Подтягивайте курсор к наименованиям тех цветов, насыщенность которых вы хотите уменьшить.

- Brightness/Contrast — увеличения/уменьшения яркости и контраста (довольно грубый).
- Black&White — применяется для регулировки ЧБ варианта изображения. Если отметить галочкой опцию
- Hue/Saturation — позволяет поменять оттенок и насыщенность группы оттенков.
- Selective Color — для тонкой настройки оттенков изображения по разным оттенкам, а также чёрному, белому и серому цветам.
- Channel Mixer — регулирует смешивание оттенков RGB. Чаще всего используется для создания ЧБ изображений.
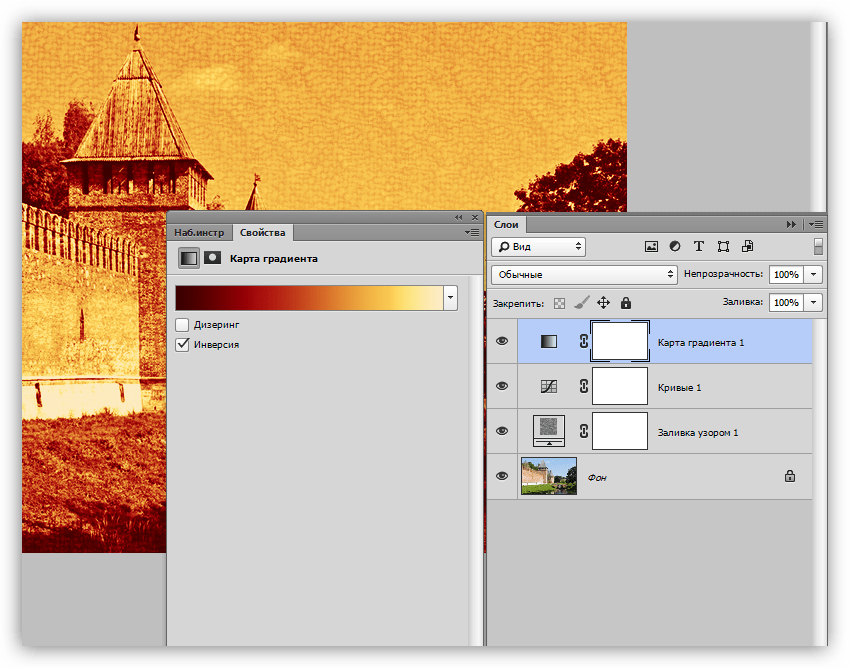
- Gradient Map — накладывает градиент от теней до светов изображения (тени принимают левый оттенок, света — правый).
- Photo Filter — имитирует фотографические фильтры (теплые и холодные).
- Exposure
- Invert — инвертирует цветовую гамму изображения.

- Threshold — трансформирует изображение в черно-белое без серых полутонов. Всё, что выше порога (threshold) преобразуется в чёрный, если ниже — в белый. Порог можно регулировать.
- Posterize — постеризует изображение. Чем меньше выбранный уровень, тем сильнее постеризация.
Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Можно объединять корректирующие слои в группы и выполнять операции над группами. Чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетяните их на остальные изображения.
Но самое главное, по-моему, это неразрушающее редактирование…
По всем упомянутым пунктам более подробную информацию не составит труда найти в инете.
Работа со слоями в программе Adobe Photoshop
Вопросы занятия:
· слои в Adobe Photoshop;
· операции со слоями.
Витя: интересная сегодня тема урока. Мы по географии недавно проходили что слой – это пласт, расположенный горизонтально и соприкасающийся с поверхностью другой части. Интересно в Photoshop слой – это тоже какой-то пласт?
Можно и, так сказать. Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоёв можно видеть содержимое нижних слоёв. Можно перемещать слои для изменения положения изображения подобно перемещению прозрачного листа в стопке.
Основная
функция слоёв в Adobe Photoshop – это облегчение редактирования изображения и
сокращение ошибок при работе в программе. Работа со слоями выполняется с
помощью панели «Слои».
В Adobe Photoshop каждый слой – это отдельное изображение, которое можно редактировать отдельно от любого другого слоя.
Витя: А-а-а-а, теперь всё понятно! Каждый слой в документе может быть просмотрен, как отдельное изображение. Все вместе слои образуют целое изображение.
Всё правильно.
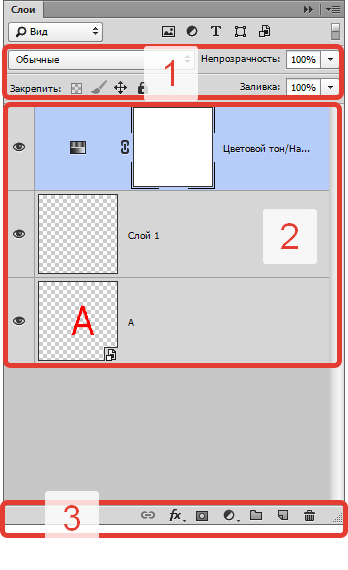
Рассмотрим основные операции, которые можно выполнять, используя палитру слои. В левом верхнем углу палитры находится список режимов работы. Рядом находится настройка Непрозрачность, которая влияет только на выделенный слой, а не на всё изображение.
Витя: точно выделим слой с очками мальчика и, теперь двигая ползунок непрозрачность мы видим, что исчезают только очки.
Внизу
палитры находятся кнопки: Связать слои, Добавить
стиль, Добавить маску, Создать новый корректирующий слой, Создать новую группу,
Создать новый слой, Удалить слой. Более подробно мы с вами рассмотрим их
немного позже.
В средней части палитры представлены слои текущего документа.
Витя: а можно ли над слоями производить какие-нибудь операции?
Конечно. Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание новых пустых слоёв.
Рассмотрим пример. Создадим тень для листочка.
Итак, из своей рабочей папки откроем файл Лист липы.
Теперь выбираем инструмент Волшебная палочка и нажмём ей в любом месте вокруг листочка. Так мы с вами выделили область вокруг листка липы. В меню Выделение выбираем Инверсия, тем самым мы получили выделение самого листочка.
Создадим новый слой. Для этого щёлкнем левой кнопкой мыши по кнопке Создать новый слой, находящейся внизу палитры Слои.
Выбираем
инструмент заливка, выбираем основной цвет серый и зальём выделенную область
цветом тени.
Теперь нужно поменять местами лист и тень. То есть нам нужно тень переместить под лист. Для этого на палитре слои нажимаем и удерживаем левой кнопкой мыши на слой с тенью и перетаскиваем его под слой с листом липы.
Осталось только сдвинуть слой с листочком инструментом Перемещение, чтобы тень была видна под листочком.
Витя: супер. Рисовать в редакторе Photoshop вообще проще простого! А есть ещё какие-нибудь способы создания нового слоя, кроме этой кнопки?
Конечно. Существует несколько способов создания нового слоя:
1 способ. В меню Слой – выбираем Новый – затем Слой.
2 способ. В палитре Слои –выбираем меню в правом верхнем углу, а затем нажимаем Новый слой.
3 способ мы с вами уже рассмотрели. В палитре Слои щёлкнуть на соответствующую кнопку.
Также,
посмотрите, когда мы создаём новый слой, появляется диалоговое окно Новый
слой, где можно задать Имя слоя, для того чтобы не путаться,
например, если рисунок состоит из большого количества слоёв, можно определить
его Непрозрачность и Режим.
Витя: а можно ли создавать новые непустые слои?
Конечно можно.
Рассмотрим пример. Давайте поместим рыбу в океан.
Итак, откроем из своей рабочей папки файлы Рыба и Океан.
Теперь с помощью инструмента Быстрое выделение выделим рыбку.
Выбираем инструмент Перемещение, нажимаем и удерживаем левой кнопкой мыши на рыбке и перетаскиваем её рабочее окно документа с изображением океана. Обратите внимание, рыбка окажется на новом слое. То есть мы с вами создали не пустой слой.
Уменьшим изображение рыбки, не нарушая пропорций. Для этого в меню Редактирование выбираем Трансформирование, а затем Масштабирование. Теперь нажимаем и удерживаем клавишу Shift уменьшаем размеры рыбки.
После
этого необходимо подтвердить своё действие нажатием на галочку на палитре
настройки инструмента. Придадим прозрачность слою с рыбкой на палитре Слои
с помощью параметра Непрозрачность.
Витя: красота!!!! Да это же получилась фотография рыбки в океане. Вот здорово! Но всё же одной рыбки мало, давайте добавим ещё несколько для компании.
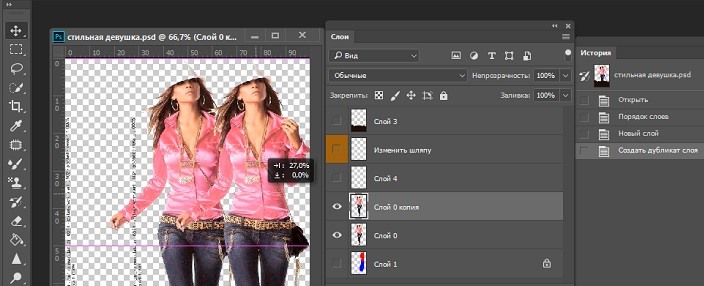
Давайте. Сделаем две копии слоя с рыбкой. Для этого в меню Слой выбираем Создать дубликат слоя.
Витя: получается, что здесь можно создавать дубликаты слоёв. А ещё посмотрите в названии нового слоя указано, что он является копией.
А для чего предназначено квадратное окно слева у любого слоя, на котором изображён глаз?
Он указывает на видимость слоя.
Давайте рассмотрим пример. Попробуем себя в роли парикмахера.
Откроем файлы: Лицо для причёски и 5 причёсок.
Выделим первую причёску любым способом и скопируем её в файл с лицом (она будет размещаться на отдельном слое).
Аналогично
поступим с остальными четырьмя причёсками. В результате у нас
получиться файл с шестью слоями, на одном из которых – лицо, а на других –
причёски.
Нажмём на глаз всех слоёв с причёсками. То есть оставим видимым только слой с лицом для причёски. То есть для того чтобы слой сделать невидимым, достаточно щёлкнуть на глаз левой кнопкой мыши.
Теперь делая видимыми слой с одной из причёсок, переберите все возможные варианты.
Витя: вот это здорово. Теперь, когда мы научились пользоваться графическим редактором Photoshop, можно дома подобрать самому себе любую причёску!
А вот интересно, можно созданные слои использовать в других рисунках?
Конечно можно. Вот давайте рассмотрим пример. Нарисуем Чебурашку так, чтобы потом из элементов этого рисунка сложить гусеницу.
Итак, создайте новый файл размерами 720х576пикселей с прозрачным задним фоном.
Теперь
нарисуем Чебурашку. Для получения изображения будем выделять необходимую
область и заливайте её краской. Также каждый слой будем называть
соответственно, например, «голова» и так далее.
Будем дублировать повторяющиеся слои.
Не забываем, что каждый элемент рисуем на отдельном слое.
Витя: какой красивый получился чебурашка! Но как же из него можно получить гусеницу?
Очень просто. Перемещая изображения на слоях и сделав слой «левый глаз» невидимым, получим рисунок гусеницы.
Витя: вот здорово! Это похоже на аппликацию, когда из отдельных кусочков получают изображение, только на компьютере.
Раз можно создавать новые слои, значит можно и удалять не нужные слои, только как это делать?
Да, конечно Слои можно удалять. Сначала необходимо сделать активным именно тот слой, который мы хотим удалить, а затем:
• можно перетащить слой мышкой на кнопку Удалить слой палитры Слои;
• можно Выделить слой и в меню команд палитры Слои выбрать удалить слой;
•
воспользоваться командой в меню Слой – Удалить – Слой.
Витя: раз можно накладывать слои друг на друга, значит можно вообще полностью изменить изображение?
Вот как раз давайте рассмотрим на примере. Давайте превратим мальчика в человека-льва.
Откроем файлы пума и мальчик. Теперь переместим слой с пумой в файл с мальчиком. Выберем инструмент Ластик с режимом Кисть, непрозрачность 30 % и сотрём часть изображения пумы, оставляя при этом область глаз и мордочки.
Осталось только повернуть полученное изображение глаз на нужный угол. Для этого в меню Редактирование выбираем Свободное трансформирование.
Витя: да! Все-таки уметь рисовать – это просто здорово!
А что ещё можно делать со слоями?
Ещё слои можно объединять. Объединение слоёв используется для оптимизации размеров файла или для удобства работы.
Photoshop позволяет делать это по-разному. Для начала необходимые слои нужно выделить, а затем можно:
•
в меню Слои выбрать команду Объединить
слои.
• Можно в меню команд палитры Слои выбрать Объединить слои;
• Или нажать сочетание клавиш Ctrl + Е.
Ещё к слоям можно применять определённые стили. Мы немного рассмотрели эту возможность на прошлом уроке, когда добавляли на слой заполнение, созданным нами рисунком.
Для того чтобы применить определённый стиль к слою необходимо выделить нужный слой, затем дважды щёлкнуть по слою, в появившемся окне выбрать необходимые настройки стилей.
После применения стиля на изображении слоя появляется значок с буквой f. Также стиль можно удалить, выбрав в меню Слой – Стиль слоя – Очистить стиль слоя.
Важно знать, что стиль применяется ко всему слою целиком, ко всем объектам, находящимся на слое.
Page not found — Аккаунт deleted
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
This way to the home page.
- Главная
- История
- Программирование
- Выч.мат (1 семестр)
- Экономика
- 1. Понятие экономики. Фундаментальные вопросы экономики. Предмет экономической науки. Экономические
- 2. Методы экономической теории. Микроэкономика. Макроэкономика.
- 3. Основная цель экономики. Потребности и их виды. Закон возвышающихся потребностей. Экономические р
- 4. Экономические блага. Основные факторы общественного производства, их взаимосвязь. Понятие воспрои
- 5. Экономический рост и его типы. Факторы экономического роста.
- 6. Экономические системы. Типы и модели экономических систем.
- 7. Основные этапы развития экономической теории. Зарождение экономической мысли. Первые экономическ
- 8. Трудовая теория стоимости. Классическая политическая экономия. Экономические взгляды К.Маркса.
- 9. Маржинализм. Смена объекта исследования, превращение в науку о проблемах эффективного использован
- 10.
 Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности - 11.Частная собственность и ее значение. Реализация собственности: экономическая и правовая. Право со
- 12.Приватизация: необходимость и пути приватизации государственной собственности. Этапы приватизации
- 13.Предпринимательство и его организационно-правовые формы. Факторы, влияющие на выбор организационн
- 14.Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
- 15.Индивидуальный и рыночный спрос. Факторы спроса. Закон спроса.
- 16.Предложение и его факторы. Закон предложения.
- 17.Равновесная цена и механизм ее установления. Проблемы неравновесия рынка.
- 18.Эластичность спроса и предложения. Виды эластичности (по цене, доходу и т.д.) Значение понятия эл
- 19.Конкуренция – необходимое условие функционирования рынка. Эффективность конкурентных рынков. Кон
- 20.Виды конкуренции и монополии.
 Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл - 21.Особенности поведения фирмы в условиях конкуренции и монополии. Правовые аспекты защиты конкуренц
- 22.Потребительские предпочтения и их особенности. Понятие полезности. Общая и предельная полезность.
- 23.Кривые безразличия. Карта кривых безразличия.
- 24.Бюджетные ограничения. Графическое изображение бюджетных ограничений. Бюджетная линия: изменение
- 25.Понятие издержек производства и прибыли: бухгалтерский и экономический подходы. Виды экономически
- 26.Выручка и прибыль. Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
- 27.Издержки производства в краткосрочном и долгосрочном периоде деятельности фирмы.
- 28.Эффект масштаба производства. Значение эффекта масштаба производства.
- 29.Понятие государственного регулирования экономики и роль государства. Объекты и цели государствен
- 30.Внешние эффекты: отрицательные и положительные.
 Общественные блага.
Общественные блага. - 31.Методы регулирования: административные, экономические. Государственное экономическое программиров
- 32.Макроэкономика: предмет изучения, функции. Национальная экономика как целое. Кругооборот доходов
- 33.Понятие системы национальных счетов. Основные макроэкономические показатели: валовой национальный
- 34.Способы измерения ВВП: по отраслям, по доходам, по расходам. Что не включается в счет валового пр
- 35.Номинальный и реальный валовой продукт. Дефлятор ВНП. Индекс цен. Национальное богатство страны.
- 36.Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
- 37.Виды экономических циклов. Концепция «длинных волн» — «циклов Н.Д.Кондратьева». Современный эконо
- 38.Рынок труда и его особенности. Механизм функционирования: спрос и предложение труда. Понятие рабо
- 39.Безработица: сущность, причины. Формы безработицы. Понятие естественной безработицы и ее значение
- 40.
 Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост - 41.Определение и причины инфляции. Инфляция и её виды. Измерение и показатели инфляции.
- 42.Экономические следствия инфляции. Регулирование инфляции. Антиинфляционная политика.
- 43.Понятие государственного бюджета. Его структура. Бюджет и внебюджетные фонды. Бюджетно-налоговая
- 44.Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
- 45.Государственный долг: внутренний, внешний. Управление государственным долгом и проблема его погаш
- 46.Распределение и доходы. Понятие дохода. Доходы и их виды. Понятие доходов в теории факторов.
- 47.Номинальные и реальные доходы. Государственная политика доходов. Политика доходов в условиях инфл
- 48.Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
- 49. Принципы и механизм налогообложения. Налоговая база, налоговые льготы, налоговая ставка и её в
- 50.
 Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив - 51.Проблемы налогообложения и собираемости налогов в России. Необходимость и сущность реформы систе
- 52.Деньги и их функции. Теории денег: металлистическая, номиналистическая, количественная. Теория де
- 53.Виды денег и структура современного денежного обращения. Денежные агрегаты и проблема ликвидности
- 54.Спрос на деньги и предложение денег. Равновесие на денежном рынке. Денежный мультипликатор.
- 55.Количество денег, необходимых для обращения. Уравнение И.Фишера. Регулирование денежного обращени
- 56.Кредит: необходимость, природа, функции. Принципы кредитования. Формы кредита. Денежно-кредитная
- 57.Сущность двухуровневой банковской системы. Центральный банк и его регулирующее воздействие на фин
- 58.Коммерческие банки и их функции. Банковские операции: активные, пассивные. Взаимосвязь
- 59.Рынок ценных бумаг.
 Виды ценных бумаг. Доходы на различные виды ценных бумаг.
Виды ценных бумаг. Доходы на различные виды ценных бумаг. - 60.Международные экономические отношения. Формы участия страны в международных экономических отношен
- 61.Внешняя торговля и торговая политика. Природа свободной торговли и протекционизма. Формирование
- 62.Валютные отношения. Валюты и их виды. Проблема конвертируемости национальных валют.
- 63. Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
- 64.Платежный баланс: сущность, содержание. Регулирование платежного баланса.
- Петухин
- JS
- Адресация в Интернет: ip-адреса и URL
- Язык HTML. Символы, теги, элементы, атрибуты.
- Структура html-документа. Структурные элементы страницы. Типы элементов.
- Каскадные таблицы стилей. Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
- Язык JavaScript. Синтаксис. Функции, объекты.
- Средства отладки программ на JavaScript. FireBug.
- Язык JavaScript. Объектная модель документа.
- Управление видимостью и позиционированием элементов на html-страницах.
- Обработка событий. События, связанные с действиями мышкой и клавиатурой.
- Технология AJAX.
- Порядок работы WWW-сервиса. Обмен данными между сервером и клиентом. Формы.
- Апплеты и другие объекты на html-страницах.
- XML и HTML. Синтаксис XML. Отличие XML от HTML. DTD.
- Способы визуализации XML-документа.
- HTTP-протокол, запрос, ответ. Заголовки запроса и ответа. Коды завершения. CGI. Переменные окружения
- Программирование на стороне сервера. Языки, используемые для программирования на стороне сервера. SS
- Язык PHP. Синтаксис, типы данных. Шаблоны в PHP.
- Язык Java. Сервлеты. Скриптлеты.
- JSP. Сервер TomCat.
- Пользовательские действия в JSP. JSTL.
- История развития Web-сервиса. Web 2.0. Вики-разметка
- Уязвимость веб-сайтов, виды сетевых атак и защита от них.
- Полезные ссылки для серверной части
- Компьютерная графика
- Комп Графика
- Моделирование
- Моделирование2
- Всячина
- Новопашин
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность. Рейтинги ТОП-500 и ТОП-50.
- 2. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультипроцессоры, их преимущества и недостатки. Проблемы когерентности кэш-памяти и синхронизации взаимодействия потоков команд в системах с общей памятью.
- 3. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультикомпьютеры, их преимущества и недостатки. Проблема организации взаимодействия параллельных процессов в системах с распределенной памятью.
- 4. Тестирование вычислительных систем. Классификация тестов. Тест High Performance Linpack: решаемая задача, назначение конфигурационных параметров файла HPL.dat.
- 5. Тестирование вычислительных систем. Классификация тестов. Тест Graph500: основное назначение, классы задач, задача BFS как пример ядра.
- 6. Тестирование вычислительных систем. Классификация тестов. Тест NAS Parallel Bemchmark: основное назначение и состав, классы задач, примеры ядер и псевдоприложений.
- 7. Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
- 8. Понятие кластера и кластерной архитектуры. Основные критерии оценки кластерных систем. Типовой состав программно-аппаратного обеспечения кластеров.
- 9. Особенности запуска задач на кластерах. Системы управления заданиями. Базовый набор команд системы управления заданиями.
- 10. Определение параллелизма. Возможные пути достижения параллелизма. Условие, отражающее возможность параллельного исполнения отдельных операторов и фрагментов программы. Виды информационных зависимостей внутри программы. Основные виды параллелизма.
- 11. Обобщенная схема разработки параллельных алгоритмов.
- 12. Представление алгоритма в виде графа.
- 13. Ярусно-параллельная форма алгоритма. Концепция неограниченного параллелизма.
- 14. Крупноблочный параллелизм как способ распределения работы между процессорами. Основные способы распараллеливания циклов.
- 15. Способы распараллеливания многомерных циклов.
- 16. Эквивалентные преобразования алгоритма с целью распараллеливания. Эквивалентные преобразования циклов.
- 17. Ускорение, эффективность и стоимость параллельного алгоритма. Закон Амдаля. Следствия из закона Амдаля. Возможные причины сверхлинейного ускорения.
- 18. Стандарт MPI. Преимущества и недостатки использования. Основополагающие понятия MPI: параллельная программа, процесс, ранг, сообщение, коммуникатор, виртуальная топология, виды операций, базовые типы данных.
- 19. MPI: минимально необходимый для разработки параллельных программ набор функций.
- 20. MPI: операции передачи данных и возможные режимы их исполнения, организация неблокирующих обменов данными между процессами, совмещение операций передачи/приема.
- 21. MPI: коллективные операции передачи данных, функции редукции, синхронизация вычислений.
- 22. Стандарт OpenMP: общие сведения, структура стандарта. Достоинства технологии OpenMP. Модель параллелизма и модель памяти OpenMP.
- 23. OpenMP: типы директив, формат записи директив, объявление параллельной области.
- 24. OpenMP: типы директив, распределение вычислений между потоками.
- 25. OpenMP: директивы синхронизации, параметры управления областью видимости данных.
- 26. Технология GPGPU. Принципиальные архитектурные различия GPU и CPU. Обобщенная архитектура GPU NVidia Tesla.
- 27. Программно-аппаратная архитектура CUDA. Состав CUDA Toolkit. Модель программирования CUDA.
- 28. Модель памяти CUDA. Типы памяти.
- 29. Шаблон программирования CUDA. Оптимизация CUDA-приложений.
- 30. Модель исполнения CUDA. Компиляция CUDA-приложений. CUDA-расширение языка С.
- Правоведение
- 1. Понятие и признаки государства. Органы государственной власти.
- 2. Государственная власть и государственное управление.
- 3. Формы правления (монархия и республика).
- 4. Формы государственного устройства (федерация и унитарное государство).
- 5. Тоталитарный и авторитарный политические режимы.
- 6. Либеральный и демократический политический режим.
- 7. Понятие и признаки позитивного права.
- 8. Система права: понятие и структурные элементы.
- 9. Нормативно-правовой акт как источник права.
- 10. Правоотношения: понятие и структура.
- 11. Юридические факты и фактические (юридические) составы.
- 12. Реализация права.
- 13. Правовое регулирование.
- 14. Государственное принуждение и юридическая ответственность.
- 15. Конституция как основной закон государства.
- 16. Конституционные права и свободы человека и гражданина. Гражданство.
- 17. Отношения, регулируемые гражданским правом.
- 18. Дееспособность физических лиц. ИП (ПБОЮЛ).
- 19. Понятие и признаки юридического лица. Филиалы и представительства.
- 20. Коммерческие и некоммерческие организации.
- 21. Обязательства в гражданском праве. Гражданско-правовые сделки (понятие, виды, форма).
- 22. Гражданско-правовая ответственность.
- 23. Задачи семейного права, отношения, регулируемые семейным правом.
- 24. Заключение и расторжение брака.
- 25. Личные и имущественные права и обязанности супругов.
- 26. Права и обязанности родителей, права несовершеннолетних детей.
- 27. Лишение родительских прав, последствия лишения родительских прав.
- 28. Трудовой договор (понятие, виды, форма). Документы, необходимые при заключении трудового договора лицом, поступающим на работу.
- 29. Прием работника на работу. Основания изменения и прекращения трудового договора.
- 30. Рабочее время и время отдыха.
- 31. Заработная плата в трудовых отношениях.
- 32. Поощрение за труд и дисциплинарные взыскания.
Что такое растрировать слой. Работа со слоями в фотошопе
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
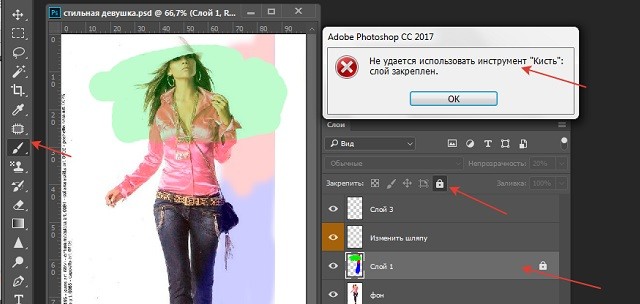
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки.
Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:
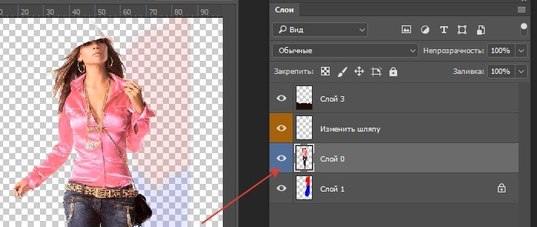
Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
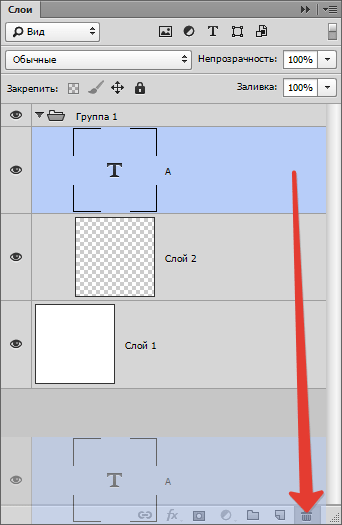
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников:
если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Работа со слоями, текстами, фильтрами на программе photoshop.
Работа со слоями. Каждый документ, составленный на PhotoShop-е, изначально состоит из однофонного слоя. Фоновый слой может быть покрашен на белый прозрачный цвет или в любой текущий цвет. Эти параметры можно дать составленний нового изображения. Иногда несколько прозрачных слоев можно сложить друг на друге. Пользователю слоями дает возможность редактировать независимые индивидуальные элементы изображения. Эта значит, что можно поменять местами или изменить содержание слоев не трогая объекты, находящиеся в других слоях. Прозрачная часть слоев изображается на экране сеткаобразными узорами. Можно изменить размер и цвет ячейки этих узоров. Редактирование параметров слоев производится через палитру «Слой», действия производимые через палитру:
1.Составление нового слоя;
2.Дать название слою;
3.Уменьшить размеры слоя;
4.Соединять слои;
5.Придать стиль слою и другие.
Работа с текстами. С помощью инструмента «Текст» можно составлять тексты. Можно составить в горизонтальном или в вертикальном направлении, можно покрасить в запланированный цвет и присоединится в виде нового слоя. На панеле настройки можно задать размер шрифта и цвет шрифта. На палитре «Текст слой» появится как индивидуальный слой. Слой отличается буквой –Т. Здесь нельзя использовать инструменты для рисования на текстах, так как текстовый слой дает возможность редактировать только текст. Для составления текста:
- Выбрать на панели инструментов инструмент «Текст»;
- На панели настройки выбрать расположение текста в горизонтальном или в вертикальном положении и выбрать простые контуры и буквы;
- Щелчком на мыши указать место расположения текста;
- Выбрать тип шрифта, размер, цвет и четкость;
- При подобности из палитры «Символ» можно внести интервалы между буквами и строками;
- Можно написать текст с измененной формой;
- Чтобы опустиь текст нужно нажать на клавишу Enter и можно внести символы не боьше 32 тысяч.
Работа с фильтрами. Фильтр PhotoShop дает возможность модифицировать,изменять, сжать, дать стиль изображению. В программу PhotoShop занесены множество видов фильтров. Для того, чтобы посмотреть их нужно выбрать команду «Фильтр» из меню и выбрать группу. После того как выбрали фильтр откроется диологовое окно, т.е одновременно вы можете увидеть результат. Основные группы фильтров:
1.Художественные –имитация разных способов рисования;
2.Затирание – мыть;
3.Штрихи, Кисти –имитация работы кисти;
4.Искажение – деформация;
5.Шум – шум и работа с дефектами. Включение и удаление;
6.Пикселизация – работа с пикселями. Придать стиль;
7.Эффекты — разные искусственные эффекты;
8.Резкость — делает изображение намного ярче;
9.Стиль — имитация разные стилей и способов;
10.Эскиз-это то же самое, что стиль;
11.Текстурные-составлять текстуры.
Самостоятельная работа.
Задание 1.Тень самолета на воде.
1.Составьте документ без изображения на основе пикселя 800х600 (размер рабочего стола).
2.Откройте рисунок «Образец моря» с помощью инструмента Сдвиг перенесите в документ, сделанный без изображения.
3.Откройте рисунок «Самолет», выделите с помощью инструмента Магнитное лассо и перенесите с помощью инструмента Сдвиг (Перемещение) на рисунок «Образ моря». Укажите нужные размеры через дополнительную трансформацию.
4.Самолет должен парить в небе через опции трансформации перспектива, наклон и искривление.
5.Сделайте копию слоя, на котором изображён самолет, для этого выполните программу: СлойДублировать слой
6.Сделайте копию слоя в вертикальном положении, сделанный через Транформацию и нужно уменьшить прозрачность слоя на 20-30%.
7.Чтобы изображение было волнистым используйте фильтр Океанская рябь:
ФильтрDistortRipple…
Нужные параметры устанавите через волну изображения в %.
Тапсырма 2. Быстрая маска.
В виде примера «Быстрой Маски» можно показать запланированные соприкосновение двух языков.
1.Откройте файл «Водопод» выделите все через следующую команду переведите в буфер обмен: РедактированиеКопировать
2.Откройте файл «Желтое авто» включите режим Быстрой Маски по рисунке с изображением автомобиля нарисуйте белым цветом линейный градиент. В режиме Быстрой Маски белый цвет кажется бесцветным, а черный цвет кажется красным, становясь красным это место на рисунке кажется бесцветным.
3.Если возвратитесь в обычный режим, то увидите, что половина рисунка стала особенным прямоугольным.
4.Теперь на это особенное место через команду вставьте изображение водопода. РедактированиеВставить в…и после этого вы увидите соприкосновение двух рисунков.
Тапсырма 3. Альфа-канал.
1.Откройте файл «Образ дувешки» для коррекции в виде рамки, выделив овальную часть, выполняем следующую команду: ВыделениеСохранить выделение.
2.После выполнения команды на палитре каналов, появляется новая команда Альфа 1. Включите «Альфа-канал», для этого щелкните на рисунок канала или же щелкните на палитру каналов. Исчезает изображение на файле появляется черная рамка на белой долине. 3.Теперь выполним следующую команду: ВыделениеИнверсия
После этого используйте фильтр: ТекстураТекстуризация
4.Текстура — Мешок, масштаб -190, рельеф – 45. Можно использовать другую текстуру и другой файл.
5.Чтобы появилось изображение выбираем на палитре каналов канал RGB. После этого из палитры каналов берем Альфа 1 переносим на следующую команду «Загрузить канал как выделение» и выполняем команду: ВыделениеЗагрузить выделение
6.Выполните следующую команду: ВыделениеИнвертировать выделение и закрасьте изображение в любой цвет через следующую команду: РедактированиеЗаполнить…
7.Сохарните документы на формате jpeg.
Тапсырма 4. Выделять прямо.
Для выделения блестящих объектов (например груша, яблоко, банан) нужно использовать инструмент Лассо, так как он выделяет прямыми отрвистыми линиями. В данном случае инструмент Магнитное Лассо является самым выгодным.
1.Откройте файл с изображением груши, яблоко, банан. Это — «Фрукт 2», «Фрукт 3», «Фрукт 4» выделите грушу с помощью инструмента Магнитное Лассо.
2.Сделайте фон желтым с помощью инструмента Градиент.
3.Сделайте копию слоя с изображением груши, перенесите 3 копии заранее подготовленному документу.
4.Открыв файл с изображениями яблоко и груши, выполняем те же команды с инструментом Магнитное лассо.
5.Сделаем копии файлов с изображениями яблоко и груши, переносим эти объекты на основной желтый фон.
6.Используя Произвольную трансформацию, вставленные изображение уменьшаем до нужной формы.
7. Сохраните с названием «Натюрморт».
Тапсырма 5. Огонь.
1.В черно-белом режиме подготовьте белый фон.
2.Напишите текст Adobe Photoshop черным цветом.
3.Разтеризуйте текст слоями (нажимая на правую сторону на текстовый слой на палитре слоев выберите команду Растеризация слояны).
4.Прилепите слой с помощью команды: СлоиСлить с нижним или выполняйте комбинацию клавиши Ctrl+E.
5.Используйте фильтр Кристаллизация: ФильтрPixellateCrystallize (Размер клеток 4).
6.Используйте фильтрацию по Гауссу: ФильтрСмазываниеСмазывание по Гауссу (радиусом 2,0).
7.Через следующую команду перенесите изображение:
ИзображениеРегулировкиИнвертировать
8.Переведите изображение по часовой стрелке на 900: ИзображениеПовернуть холст…
9.Используйте фильтр Ветер слева 2-3 раза: ФильтрStylizeWind
10.Для движения факела используйте следующии фильтр: ФильтрDistortRipple (количество: 50-150, размер средний).
11.Приведите изображение на обычное положение.
12.Для покраски: ИзображениеРежимИндексированные цвета
ИзображениеРежимПалитра… выберите Black body.
Тапсырма 6. Работа с инструментом «Штамп».
1.Откройте файл «Портрет 1». Удалите все деффекты изображения с помощью инструментов «Штамп», «Размытие». Для этого сначала выберите инструмент «Штамп», потом выберите без деффектную область изображения переносим эту область нажимая на клавишу Alt.
2.Удаляя деффекты изображения, копируйте области с деффектами.
3.Чтобы сохранить баланс цветов заретушированной части изображения используйте инструмент «Размытие».
4.Сохраните заретушированное изображение в своей папке под названием «Новый портрет».
7. Контроль:
— Тестирование на компьютере.
— Проверить практические навыки студентов.
Статьи к прочтению:
Фотошоп для новичков. Урок 2. Работа со слоями в Фотошопе
Похожие статьи:
| Существуют различные слои, и у каждого из них своя особая цель. К ним относятся: Слои изображения. В основе них лежат пикселы, и вы будете работать с ними все время. Если вы, например, откроете фотографию, у вас появится слой изображения. Текстовые слои. Текст в фотошопе состоит не из пикселов, поэтому он получает свой особый тип. Каждый раз, когда вы выбираете инструмент «Текст» и начинаете набирать текст на изображении, фотошоп автоматически создает слой «Текст». Слои-фигуры. Это векторные слои, то есть они состоят не из пикселов. С помощью них вы можете не только быстро создавать полезные фигуры, но и изменять их размер без потери качества, а также менять цвет их заливки, дважды щелкнув мышью по миниатюре. Программа автоматически создает их каждый раз, когда вы используете инструмент фигуры, если не изменять режим инструмента. Слой-заливки. Когда дело доходит до изменения или добавления цвета к изображению, используются этот тип. Они позволяют вам заполнять слои сплошными цветами, градиентами или узорами, что очень удобно, если требуется создать новые фоны или заполнить выделение цветом. Дважды щелкните мышью по миниатюре для изменения его цвета в любое время. Корректирующие слои. Эти всегда такие полезные слои позволяют применять изменения цветов и освещения, находящемуся непосредственно под ними, но фактические изменения происходят на корректирующем слое. Например, если вы хотите удалить цвет изображения и сделать документ черно-белым, вы можете использовать корректирующий слой «Черно-белое» и удаление цветов произойдет на отдельном, не затрагивая оригинал. Они не содержат пикселов, только инструкции, которые информируют фотошоп, какие изменения вы хотите внести. Доступ к ним можно получить на палитре «Коррекция» в правой части окна программы (если нет — включите в команды меню «Окно») Смарт-объекты. Adobe относится к такого рода слоям, как к контейнерам. Смарт-объекты позволяют работать с файлами, которые не были созданы в фотошопе, например файлы в формате Raw и некоторые другие файлы.Главное достоинство смарт-объектов в том, что вы можете поменять их содержимое и изменять размер элементов слоя, не повлияв на качество (до тех пор, пока вы не превысите оригинальные размеры файла в пикселах, если это не вектор.) 3D-слои и слои видео. В версии программы Photoshop Extended вы можете импортировать трехмерные объекты и видеофайлы в их собственные специальные слои, что удобно, если вы хотите немного раскрасить и трансформировать отдельные видеокадры или трехмерные объекты Работа со слоями в фотошопеРабота со слоями в Adobe PhotoShop |
Особенности работы со слоями в adobe photoshop. Как создать новый слой в фотошопе
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Задача: Научиться пользоваться слоями
Что имеем: 10 минут свободного времени
Слои являются неотъемлемой и крайне важной частью фотошопа, а умение ими пользоваться позволяет добиваться поистине удивительных результатов.
С помощью данной статьи, Вы за 10 минут сможете понять суть слоев и сразу же проверить полученные знания на практике.
Для наглядности предлагаю скачать и «разобрать по частям» вот такую картинку:
В скачанном архиве Вы найдете файл «senses.psd» — откройте его в фотошопе и читайте дальше.
Открытая картинка:
Теперь посмотрите на Панель Слоев (Layers) :
А если Вы не можете её найти, проверьте включена ли она:
Итак, на панели слоев мы видим 4 строки: fon , gory , serdechko и text .
Это и есть 4 Слоя, из которых состоит изображение. Попробуйте кликнуть по «глазу» рядом со слоем text :
Заметьте, что на картинке пропадет надпись «навстречу чувствам».
Думаю, что Вы уже догадались для чего нужны слои. Чтобы закрепить Ваши догадки, взгляните на следующую иллюстрацию:
Как видите, каждый элемент картинки находится на своем собственном слое. Это дает бесценную возможность изменять детали изображения по отдельности, что гораздо удобнее, чем редактировать картинку целиком.
Теперь взгляните на нижнюю часть панели слоев:
Здесь Вам необходимо знать всего 2 кнопки:
Create a New Layer (Создать новый слой)
и Delete Layer (Удалить слой) , которая доступна только при выбранном слое:
Теперь создайте новый слой (кнопка Create a New Layer ) и выберите Кисточку :
Пару раз проведите кисточкой по изображению:
Затем переместите только что созданный слой под gory :
Теперь Горы, Сердечко и Надпись находятся выше нарисованных штрихов и перекрывают их.
После ввода названия, нажмите клавишу Enter, и слой будет переименован.
А сейчас удалите его с помощью кнопки Delete Layer (Удалить слой) :
И снова перед Вам исходное изображение, с которого все начиналось.
Вот так просто, за 10 минут (ну может быть за 20), Вы смогли:
1. Понять что такое Слой
2. Скрыть и снова отобразить выбранный слой
4. Переместить его
5. Переименовать
6. И удалить
Успехов в творчестве!
Работа со слоями
У многих возникает вопрос, как перетаскивать картинку, как переходить со слоя на слой или как уменьшать слой и так далее…
Поэтому я решила сделать небольшой урок, в котором будет подробно описано, как работать со слоями. Надеюсь, после него у многих пропадут затруднения и вопросы…
В этом уроке на примере создания оригинальной картинки мы рассмотрим такие вопросы как:
1. Перетаскивание картинки с одного документа на другой.
2. Трансформация.
3. Режимы наложения слоев.
4. Переход по слоям.
5. Стирание слоя.
6. Выделение по контуру.
7. Маленькие хитрости.
Создаем новый документ (например 450*300px). И заливаем черным цветом.
Теперь открываем любую картинку и устанавливаем ее рядом с нашим документом. Теперь ] выбираем инструмент Move (движение), потом клацаем по картинке, которую хотим перетащить. Зажимаем левой кнопкой мыши на картинку и тянем (не отпуская кнопку мыши!) на нужный документ.
2. Трансформация
Картинка не всегда бывает того размера, который нам необходим, поэтому существует трансформация (Ctrl+t). Однако ей тоже нужно уметь пользоваться!
Прежде чем перейти к трансформации проверьте на том ли вы находитесь слое, который вам нужно уменьшить. Да – да, именно уменьшить! Старайтесь не увеличивать картинку с помощью трансформации, так как потеряете качество картинки!
После того как вы убедились, что все выставленно правельно нажимаем Ctrl+t. По контуру картинки появиться 8 узлов. Для того что бы уменьшить картинку (без искажения) необходимо зажать клавишу Shift и тянуть за любой угловой узел (обведен красной окружностью).
Так же с помощью трансформации можно вращать картинку . Выбиваем любой угловой узел и подводим к нему курсор мыши. Появиться стрелка с двумя направлениями. Теперь зажимаем левую кнопку мыши и вращаем по или против часовой стрелке (в зависимости какой узел выберите).
3. Режимы наложения слоев
Для каждого слоя можно выставить свой режим наложения, который поможет подчеркнуть вашу работу, добавить изюминку с помощью разных сочетаний одних и других слоев.
Параметры для слоя выбираются в верхней панели на вкладке слоев.
4. Переход по слоям
Что бы переходить по слоям, достаточно клацнуть левой кнопкой мыши по серому полю слоя (который вам необходим) в палитре слоев.
Как и в моем случае… Я вижу что моя картинка получается сильно темной. Поэтому я перехожу на слой ниже и заливаю градиентом.
5. Стирание слоя
Так как я залила градиентом по кругу, меня теперь не устаивают четкие края слоя с картинкой, поэтому я хочу его немного подтереть. Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.
И стираю ненужные части картинки.
6. Выделение по контуру.
Теперь нам понадобиться картинка без заднего фона
(можете сами вырезать или скачать скрап набор).
Перетягиваем ее на наш документ и устанавливаем в любом месте (используя трасформацию при необходимости).
Теперь создаем новый слой. Устанавливаем его ниже слоя Vocaloid_-_Yokune_Ruko (для того чтобы перемещать положение слоев, необходимо клацнуть на слой который хотите перетянуть, зажать левую кнопку мыши и потянуть в нужное место).
Теперь оставаясь на новом слое, зажимаем Ctrl и клацаем по окошку (там, где показано, что у вас находится на этом слое) слоя Vocaloid_-_Yokune_Ruko. После этого на новом слое появиться выделение, которое соответствует контуру слоя Vocaloid_-_Yokune_Ruko
Заливаем наше выделение цветом, с помощью инструмента заливка. Выбираем инструмент трансформации (Ctrl+T) и увеличиваем однотонную фигуру Yokune_Ruko.
У нас получится эффект отбрасываемой тени.
7. Маленькие хитрости.
Для того что бы ваша картинка смотрелась едино не забывайте дополнять ее эффектами или кистями. Старайтесь делать так, что бы кисти были как поверх всех слоев так и между ними. Так же не забывайте работать кистями на новом слое, так как всегда можно будет удалить или подтереть ненужное и выставить режимы наложения.
Данный материал подготовлен для Вас командой сайта
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять (в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J .
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool . Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay , то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke .
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T , тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift . После завершения трансформации нажмите Enter . Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp . Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T , кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation .
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift . Затем нажать сочетание клавиш Ctrl+G . Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
Управление слоями в Photoshop | Визуализация архитектуры
Архитектурная визуализация известна тем, что создает сложные и беспорядочные файлы PSD. Иногда мелочи могут иметь большое значение, и, на мой взгляд, управление слоями — одна из тех мелочей, которым многие люди не уделяют должного внимания. Правильное управление слоями в Photoshop может повысить эффективность, сделать файл более редактируемым и, во многих случаях, лучше выглядят иллюстрации. С годами я перешел к системе создания файлов Photoshop.Эта система, возможно, не идеальна для всех, но она упростила мой рабочий процесс и привела к более чистым иллюстрациям.
Проблема с файлами PSD в том, что они могут быстро выйти из-под контроля. Многие из моих файлов Photoshop, над которыми я работаю, легко превышают несколько сотен слоев. Небрежность при именовании файлов или неправильная их группировка вначале может сэкономить немного времени. Однако после нескольких часов работы в Photoshop время, потраченное на поиск нужных слоев или внесение изменений, намного превышает время, сэкономленное вначале.Мало того, само изображение станет неаккуратным и нечетким, так как становится трудно маскировать слои и управлять освещением.
Я собрал иллюстрацию, которая учитывает множество различных типов групп, которые я обычно использую в своих файлах PSD. Очевидно, что отдельные группы меняются от иллюстрации к иллюстрации в зависимости от типа изображения, но по большей части общая структура остается неизменной.
Еще одно замечание: я никоим образом не говорю, что это «правильный» способ организации файлов PSD.Я уверен, что есть другие способы и даже лучшие способы сделать это. Однако эта система мне подходит и обеспечивает хорошую гибкость в зависимости от типа иллюстрации, над которой я работаю.
Группы, маски и корректирующие слои Группы
Один из ключей к чистому файлу Photoshop — это группы. Группы — это папки в палитре слоев, содержащие один или несколько слоев. Группы позволяют свернуть множество слоев в одну строку, что позволяет быстро перемещаться между несколькими сотнями слоев.Еще одним большим преимуществом является то, что вы можете применять маски к группам, что полезно для редактирования. Группу можно создать, щелкнув значок папки в нижней части палитры слоев. Затем слои можно перетаскивать в папку по одному или несколько за раз.
Маски
Большая часть эффективной работы и сохранения возможности редактирования ваших файлов — это использование «неразрушающих» методов редактирования ваших слоев. Идея состоит в том, чтобы отредактировать иллюстрацию таким образом, чтобы изменения можно было отменить позже в будущем.
Если вы еще не используете их, маски необходимы для неразрушающего редактирования. Я говорил о масках на этом сайте всего несколько раз, потому что поначалу их трудно понять. Однако они спасают жизнь, когда дело доходит до вырезания фона или удаления частей слоев. Маски точно такие, как звучат, что позволяет маскировать или скрывать части слоя, как при стирании. Разница в том, что маску можно удалить позже, чтобы вернуть стертую область слоя.Я говорил о масках более подробно в моем сообщении Hatch Patterns Post примерно на полпути.
Корректирующие слои
Корректирующие слои, как и маски, являются неразрушающими и позволяют настраивать такие параметры, как уровни, контраст, оттенок и т. Д., Для нескольких слоев одновременно, а также отменить корректировку в любое время в дальнейшем. Корректирующие слои действуют как настоящие слои, позволяя регулировать силу через непрозрачность или даже применять маску к коррекции. Я не использую их слишком часто, но время от времени нахожу их действительно полезными.
Организация слоев
Выше снимок экрана палитры слоев для этой иллюстрации. Вы быстро заметите, что все сгруппировано. Сгруппирование всего позволяет мне свернуть все слои и легче перемещаться по палитре. Это также заставляет меня задуматься о том, где лучше всего разместить слои, чтобы их поиск не занимал много времени.
1.Группа базовых файлов
Процесс Photoshop начинается с экспорта нескольких изображений как из Sketchup, так и из движка рендеринга, такого как V-Ray. Эти изображения часто включают базовый рендеринг, экспорт отражений, экспорт преломления, работу с линиями, проход внешней окклюзии, глубину z, альфа и другие. Все эти слои помещаются в группу «БАЗОВЫЙ ФАЙЛ». Эти слои представляют собой основные слои, из которых строится все остальное в файле Photoshop.После того, как эти слои скомпилированы, к группе применяется маска для удаления элементов неба и фона с помощью альфа-слоя.
2. Небесная группа (ниже основной группы файлов)
После компиляции базовых файлов заношу в небо. Мне нравится делать это на ранней стадии, потому что небо играет большую роль в настройке тона изображения. Это может повлиять на цвет и настроение, поэтому сначала выяснение этого придаст изображению хорошую динамику.Я часто комбинирую несколько изображений неба, чтобы получить именно тот вид, к которому я стремлюсь. Поскольку я замаскировал группу БАЗОВЫЕ ФАЙЛЫ, я могу просто перетащить группу НЕБО ниже группы БАЗОВЫЕ ФАЙЛЫ и сдвинуть и масштабировать местоположение, пока не получу что-то, что выглядит хорошо.
3. Фоновая группа (ниже основной группы файлов и выше группы неба)
Наряду с небом я добавляю элементы фона, которые включают окружающие здания и ландшафт, которые не были смоделированы или визуализированы.Фоновая информация поступает из многих источников, таких как клиент, поиск изображений Google или просмотр улиц Google.
4. Группа наземных самолетов
Плоскость земли состоит из текстуры дороги, текстуры тротуара и зеленых областей, таких как трава. На данный момент все изображение было изменено и создана хорошая основа. Отсюда будет много деталей со светом, машинами, людьми и деревьями.
5. Группа интерьеров
На этой иллюстрации много информации о стекле и интерьере. Я предпочитаю держать это в отдельной группе вместо того, чтобы вносить эти изменения в группу БАЗОВЫЕ ФАЙЛЫ. Причина в том, что эта группа содержит все предметы интерьера, включая людей, мебель и освещение, которые иногда могут складываться в тонну слоев. Преимущество хранения всех этих слоев в одной группе состоит в том, что я могу использовать одну мастер-маску для вырезания импостов и определения окон.
6. Дерево, люди и группы автомобилей
Теперь, когда есть хорошая база, небо и земля, я начинаю вставлять деревья, машины и людей. Каждая категория получает свою собственную групповую папку. Внутри каждой из этих групп есть подгруппа теней. Я помещаю все тени в подгруппу, чтобы я мог контролировать непрозрачность всех теней сразу, вместо того, чтобы работать с непрозрачностью по отдельности.Это также важно, когда две тени накладываются друг на друга. Поскольку это группа, контролирующая непрозрачность, перекрывающиеся внутри группы тени будут сливаться вместе, а не накладываться друг на друга.
Во многих ситуациях у меня будет несколько групп деревьев и людей. Иногда деревья на переднем плане покрывают все, а иногда деревья на заднем плане за зданиями. Для этого требуются отдельные группы, чтобы избежать сложной маскировки, размещенной в разных областях палитры слоев.
7. Группа эффектов
Эта группа всегда находится наверху палитры слоев и содержит такие слои, как наложения цветов, солнечные блики, туман и общие настройки. Представление этой группы варьируется, иногда это происходит на ранней стадии процесса или не до самого конца. Тем не менее, эта группа является одной из самых важных в создании характера и атмосферы иллюстрации.
9.Группа HDR / плагинов
Время от времени я буду настраивать окончательную иллюстрацию, используя некоторые плагины / фильтры, такие как Topaz Labs Adjust , чтобы выделить некоторые детали и улучшить окраску. Это включает в себя копирование и объединение всех слоев (ctrl + alt + shift + e), чтобы получить один слой, к которому можно применить плагин. Я держу эту группу вверху, чтобы при необходимости уменьшить непрозрачность и эффекты плагина.
Для пояснения, большинство моих иллюстраций следуют этой структуре с небольшими отклонениями в зависимости от типа иллюстрации.В рамках этого урока я тщательно назвал каждый слой, но в пылу сиюминутного времени не всегда можно найти время, чтобы правильно назвать все. Тем не менее, я настоятельно рекомендую подробно называть группы заглавными буквами, независимо от того, насколько сильно не хватает времени. Дело в том, чтобы иметь надежную систему, которая в конечном итоге приводит к более эффективному рабочему процессу и обеспечивает более чистую работу.
Возможности совмещения слоев в Photoshop | Джулио Андреини
Layer Comps — очень простая, но мощная функция Photoshop, которая может пригодиться при разработке интерфейса веб-сайта.Это панель , которая позволяет сохранять некоторые композиции слоев, сохраняя текущее состояние слоев и вызывать их в любое время.
Это может быть очень полезно, когда мы разрабатываем разные шаблоны страниц в одном документе PSD: с помощью Layer Comps мы можем сохранять композиции слоев для каждой страницы, вызывая ее при необходимости.
Когда нам нужно внести некоторые изменения в наш макет, мы просто работаем со слоями, как обычно. Когда нам нужно экспортировать или просмотреть окончательные результаты для каждой страницы, когда на помощь приходит Layer Comps, заботящийся о перемещении и скрытии всех слоев, поскольку эта информация сохраняется в каждой композиции.
В этом руководстве я сосредоточусь на конкретном сценарии использования, но я также дам вам обзор всех функций, которые некоторые пользователи могут использовать другими способами.
Практический пример
Давайте начнем с очень распространенного примера, с которым мы сталкиваемся каждый день: мы разрабатываем графический интерфейс для веб-сайта в Photoshop, и нам нужно отправить нашему клиенту три макета.
- Домашняя страница
- Страница статьи
- Страница галереи
В Photoshop мы организуем слои в группы , которые помогут в управлении слоями и составлении различных страниц.
Палитра слоев PhotoshopВот пример панели «Слои» с группами. У нас есть базовых частей страницы (фон, верхний колонтитул, нижний колонтитул), несколько групп для содержимого различных страниц (домашняя страница, статья, галерея) и несколько групп для виджетов правой боковой панели.
Это страницы, которые мы разработали:
Макет домашней страницыДомашняя страница веб-сайта с основным содержанием и виджетами справа: О нас, Галерея, Твиты.
Макет страницы статьиСтраница статьи с ее основным содержанием и виджетами; О нас, Галерея, Статьи по теме.
Макет галереиСтраница галереи : на этой странице нет боковой панели.
Как видите, все особенности, которые различают три макета, связаны с расположением и отображением слоев: давайте посмотрим, как сохранить эту информацию в композициях слоев.
Начнем с создания домашней страницы.
Щелкните Windows> Layer Comps , чтобы отобразить панель.
На панели «Слои » настройте правильную видимость для каждой группы слоев для правильного отображения домашней страницы. Вы даже можете перемещать слои и группы слоев в положения, специфичные для домашней страницы. Обычно положение нижнего колонтитула может меняться в зависимости от высоты основного содержимого.
Здесь у нас есть панель «Слои» для домашней страницы.
Теперь самое время сохранить эту композицию слоев!
На панели Layer Comps нажмите кнопку «Create New Layer Comp» внизу.
Появится диалоговое окно.
Сначала введите имя Layer Comp (например, «Домашняя страница»).
Затем вы можете выбрать, какие функции слоев вы хотите сохранить в Comp:
- Видимость : выберите хранилище, если слои видны или скрыты.
- Позиция : сохраняет положение слоев. Это пригодится, когда мы хотим изменить положение слоев с одной композиции на другую.
- Внешний вид : сохраняет стиль слоя и режим наложения слоя .Мы не используем это в нашем случае использования. Имейте в виду, что Layer Comps не сохранит настройки Smart Filter !
Все эти функции применимы как к слоям, так и к группе слоев.
Вы также можете добавить комментарий и затем щелкнуть «OK», чтобы сохранить комп.
Как мы видим, панель Layer Comps теперь показывает новую композицию.
Мы можем думать о композициях как о снимках текущего состояния панели «Слои» (что касается видимости, положения, внешнего вида).
Композиция слоев для страниц статьи и галереи соответствует той же схеме, которую мы видели выше для домашней страницы:
- Установить слои и группы видимости на панели «Слои»;
- Установить слои и группы позиция на панели «Слои»;
- Щелкните «Создать новую композицию слоев» на панели «Компоновки слоев»;
- Присвойте Layer Comp имя и установите функции, которые мы хотим сохранить: Видимость и Позиция — в нашем случае.Добавьте комментарий .
- Щелкните OK , чтобы сохранить Layer Comp.
Панель Layer Comps будет выглядеть следующим образом с тремя вновь созданными композициями.
Если мы щелкнем значок «Применить композицию слоя» слева от каждой композиции, видимость и положение слоев (и групп) волшебным образом изменится, вызывая требуемую композицию.
Предположим, вам нужно внести некоторые изменения в свой макет: вы можете работать со своими слоями, как обычно, и когда вы хотите просмотреть или экспортировать шаблоны страниц, вы просто нажимаете «Применить значок компоновки слоев» из каждой композиции.
Есть еще одна хитрость, позволяющая экспортировать всю композицию в отдельные файлы одним действием. Выберите:
Files> Scripts> Layer Comps to Files
В диалоговом окне Layer Comps to Files вы можете выбрать:
- Место назначения: Здесь вы хотите сохранить файлы
- Имя файла Префикс: Текст, который будет использоваться в качестве префикса для имени файла. После префикса Photoshop назовет файлы, добавив счетчик + имя композиции + комментарий композиции.
- Только выбранные композиции слоев: выберите, хотите ли вы экспортировать только выбранные композиции на панели «Композиции слоев».
- Тип файла: Вы можете экспортировать композиции во многих форматах (PSD, JPG, PNG и многие другие) . Для каждого типа файла есть несколько параметров.
Нажмите «Выполнить», и пусть скрипт выполнит свою работу: нет другого способа экспортировать графические макеты быстрее, чем этот!
Мы рассмотрим некоторые другие особенности панели Layer Comps , чтобы дать общее представление о ее возможностях.
Состояние последнего документа (1): Это текущая композиция, над которой вы работаете. Если у вас выбрана композиция и вы изменяете состояние слоев, панель автоматически переключится на состояние последнего документа. Также, если вам нужно восстановить документ до его состояния до того, как вы выбрали композицию слоев, просто щелкните значок «Применить композицию слоев» рядом с последним состоянием документа.
Кнопки «Назад» и «Далее» (2): Эти кнопки позволяют перемещаться по всем доступным композициям на панели.
Обновить композицию слоев (3): Это позволяет обновить конфигурацию композиции слоев: если вы внесете некоторые изменения в слои и щелкните этот значок, будет обновлена выбранная композиция слоев.
Кнопка Create New Layer Comp (4): Позволяет создать новую композицию или дублировать существующую композицию, перетащив ее на эту кнопку
Кнопка Delete Layer Comp (5): удаляет выбранную композицию.
Есть некоторые модификации, которые вы можете сделать со слоями или группами, которые могут помешать полному восстановлению композиций слоев : например, если вы удалите слой, композиции слоев больше не будут работать правильно.
В этом случае вы увидите значок предупреждения рядом с каждым компом, говорящий о том, что при восстановлении этого компа возникнут проблемы.
В этом случае у вас есть разные решения для устранения предупреждения:
- выберите композицию и щелкните значок «Обновить композицию слоев»
- щелкните правой кнопкой мыши значок и выберите Очистить предупреждение о сопоставлении слоев , чтобы исправить предупреждение для выбранной композиции
- щелкните правой кнопкой мыши значок и выберите Clear All Layer Comp Warnings , чтобы исправить предупреждение для всех композиций
Layer Comps — это простая в использовании, но мощная функция, которая позволяет ускорить ваш работать при создании некоторых макетов, позволяя сохранять композиции слоев и очень быстро их экспортировать.Как только вы узнаете, как это работает, он может стать полезным в различных случаях использования.
Спасибо Лоренцо Пинна за вдохновение.
Основы работы со смарт-объектами в Adobe Photoshop
Как и инструмент кадрирования, смарт-объекты — один из наиболее неправильно понимаемых и неправильно используемых инструментов Photoshop. Остановитесь на мгновение и подумайте, когда вы использовали его в последний раз. Если вы никогда раньше не использовали один из них, не волнуйтесь: весь смысл этого поста состоит в том, чтобы вы быстро узнали, что такое умные объекты и как люди их используют.Начнем с основ: что такое смарт-объект?
Что такое смарт-объект?
Смарт-объект — это просто еще один слой в Photoshop. Однако, в отличие от других слоев, слои смарт-объектов могут содержать данные как векторных, так и растровых изображений, что означает, что вы можете изменять их по мере необходимости, не беспокоясь о качестве изображения. Есть и другие преимущества использования смарт-объектов:
- Вы можете выполнять преобразования без безвозвратного изменения содержимого, с которым работаете.Это означает, что вы можете искажать, вращать, наклонять или масштабировать слой смарт-объекта без потери данных или качества изображения.
- Вы можете работать с векторными изображениями в исходном векторном формате — они не будут растрированы.
- Применяйте фильтры так же, как и преобразования, без потери качества изображения.
- Редактирование одного смарт-объекта означает, что вы можете автоматически обновлять любые другие связанные с ним смарт-объекты.
Однако есть некоторые ограничения на то, что вы можете делать со смарт-объектами, а именно: любая операция, которая изменяет пиксельные данные, не может быть выполнена или применена к смарт-объекту: это означает запрет рисования, прожига или клонирования.Если вам нужно выполнить такие операции, всегда можно продублировать слой смарт-объекта, а затем при необходимости растрировать его.
Создать смарт-объект довольно просто, но есть несколько способов сделать это, которые мы рассмотрим в следующем разделе.
Создание смарт-объектов в Photoshop
Существует несколько различных способов создания смарт-объектов в Adobe Photoshop® — мы рассмотрим наиболее распространенные. Вы можете использовать команду «Открыть как смарт-объект», поместить файл как внедренный объект, вставить данные из Illustrator или просто преобразовать слой Photoshop в слой смарт-объекта.
Открыть файл как смарт-объект довольно просто. Вот как это сделать:
- На начальном экране Photoshop по умолчанию перейдите в меню «Файл».
- Прокрутите меню «Файл» до «Открыть как смарт-объект». Нажмите здесь.
- Появится диалоговое окно выбора файла. Выберите файл и нажмите «Открыть».
- Выбранный файл теперь будет открыт как смарт-объект, и вы можете внести любые изменения по мере необходимости.
Поместить внедренные файлы как смарт-объекты можно также из меню «Файл».
- Откройте документ Photoshop и перейдите в меню «Файл».
- Прокрутите меню «Файл» до «Поместить внедренное» и щелкните его.
- Откроется диалоговое окно импорта файла. Выберите файлы, которые вы хотите импортировать, и нажмите «Открыть / Импортировать».
- Выбранные файлы появятся в виде слоев смарт-объектов: затем вы можете внести в них любые изменения, если это необходимо.
Вставка данных из Illustrator немного отличается — вместо того, чтобы полагаться на меню «Файл», вставка данных из Illustrator требует использования функций копирования / вставки как в Photoshop, так и в Illustrator.
- Сначала откройте документ Illustrator, который вы хотите перенести в Photoshop.
- Перейдите в меню «Правка» и затем прокрутите вниз до «Копировать» (или нажмите Ctrl-C на клавиатуре).
- Откройте документ Photoshop, к которому вы хотите добавить смарт-объект (или даже просто пустой документ Photoshop). Перейдите в меню «Правка» и затем прокрутите вниз до «Вставить» (или нажмите Ctrl-P на клавиатуре).
- Photoshop спросит вас, как вы хотите вставить данные, скопированные из Illustrator.Выберите смарт-объект.
- Теперь вы можете вносить изменения в созданный смарт-объект по мере необходимости.
Помимо обычных смарт-объектов, Photoshop также позволяет создавать связанные смарт-объекты. Связанный смарт-объект — это смарт-объект, содержимое которого обновляется при изменении или обновлении исходного исходного файла — особенно полезно для команд или в проектах, где ресурсы дизайна должны повторно использоваться в разных разделах или частях проекта.
Чтобы создать связанный смарт-объект, перейдите в меню «Файл» и выберите параметр «Поместить связанный».Появится диалоговое окно выбора файла: выберите файл, который вы хотите поместить в качестве связанного смарт-объекта, и нажмите «Поместить». Связанный смарт-объект будет помещен на панель «Слои».
Исправление и обновление ссылок на объекты
Смарт-объекты обычно обновляются автоматически, если исходный файл, на который они ссылаются, изменяется, но также можно принудительно обновить их вручную, если вы обнаружите, что документ Photoshop, который вы открыли, содержит устаревшие или устаревшие синхронизировать объекты.
- Щелкните правой кнопкой мыши слой связанного объекта.В контекстном меню выберите «Обновить измененное содержимое».
или
- Щелкните меню «Слой». Прокрутите вниз до смарт-объектов и нажмите «Обновить измененное содержимое».
Чтобы решить проблемы с расположением ссылок на объекты, у которых отсутствуют источники, выполните следующие действия:
- Щелкните правой кнопкой мыши значок слоя объекта и выберите «Устранить разорванную ссылку» в появившемся контекстном меню.
- Перейдите к новому месту ссылки на объект.
- Щелкните «Поместить», чтобы связать объект в Photoshop с его местоположением в каталоге файлов.
Теперь вы знаете основы создания различных типов смарт-объектов в Adobe Photoshop®, а также способы их исправления, если что-то пойдет не так. Если вы хотите более подробно работать со смарт-объектами, ознакомьтесь с руководством Adobe по смарт-объектам на их веб-сайте.
методов устранения проблем с маской слоя в Photoshop — информация
При работе в Photoshop маски слоев позволяют безопасно удалять пиксели с изображения.Это очень полезный вариант, поскольку пиксели не удаляются навсегда, как в случае с инструментом «Ластик». Маски слоя используются для плавного объединения одного или нескольких изображений в Photoshop. Иногда у вас могут возникнуть проблемы с этими масками слоя. Если у вас возникнут какие-либо проблемы, ознакомьтесь с этими простыми исправлениями —
Когда маски слоев не работают:
- Проверить, выбрана ли маска
Убедитесь, что маска слоя выбрана.Бывают случаи, когда вы решаете использовать маску слоя, но замечаете, что рисуете холст только в черно-белом цвете. Это показывает, что вы забыли выбрать маску слоя, которую намеревались.
Это распространенная ошибка, которую допускают многие, когда выбирается только фактический слой. Поэтому убедитесь, что выбрана фактическая маска, чтобы вы могли использовать ее для эффективного редактирования своей работы. Вы узнаете, что маска выбрана, когда вокруг маски появится рамка.
Проверьте, заблокирован ли слой, потому что вы не можете применить изменения к заблокированному слою Photoshop.Конечно, блокировка слоя хороша, когда вы хотите, чтобы определенные части работы не менялись. Но когда вы хотите использовать маску слоя, это раздражает. Поэтому вам нужно разблокировать слой, прежде чем вы сможете использовать маску для редактирования.
Вы думаете, что ваши маски слоя не работают, хотя на самом деле есть другой слой, покрывающий их. Вы не должны покрывать свою работу другим слоем. Но почему это происходит? Это происходит, когда вы используете дубликаты, потому что вы путаете копию, над которой работаете, с той, на которую влияет маска.Поэтому вам нужно скрыть видимость слоя / слоев, которые находятся над масками слоев, чтобы убедиться, что вы работаете с правильным слоем.
Примечание: При попытке устранить проблемы с масками слоев, если что-то пойдет не так и ваш PSD-файл Photoshop будет поврежден, вы можете использовать сторонний инструмент , чтобы легко и быстро исправить файл Photoshop .
Вот еще один метод, который вы можете попробовать, чтобы исправить проблемы с маской слоя Photoshop:
Сначала проверьте цветовой режим изображения, которым вы хотите управлять.Это необходимо, потому что не все команды, используемые с инструментами Adobe Photoshop, работают для всех режимов изображения.
- Восстановление настроек по умолчанию
Когда дело доходит до проблем с маской слоя, может помочь восстановление настроек по умолчанию. Для Adobe Photoshop 6 и более поздних версий — перейдите в Параметры , щелкните значок инструмента. Теперь выберите Reset Tool (для сброса одного инструмента) или выберите Reset All Tools (для сброса всех инструментов). Для ImageReady, чтобы сбросить инструмент маски слоя, нажмите Edit — Preferences — General — Reset All Tools .
Если восстановление настроек по умолчанию не работает, сброс настроек может помочь исправить проблемы с маской слоя. Для Photoshop 6 и более поздних версий удерживайте нажатыми клавиши Ctrl + Alt + Shift во время открытия Photoshop или более поздних версий. Если вам будет предложено удалить настройки, нажмите Да .
Для Photoshop версий 5 и 5.5 найдите определенные файлы в папке Settings в папке установки. Эти файлы включают Color Settings и Adobe Photoshop 5.0 Привилегии . Вы можете удалить или переименовать файлы, чтобы сбросить настройки.



 Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл Общественные блага.
Общественные блага. Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив Виды ценных бумаг. Доходы на различные виды ценных бумаг.
Виды ценных бумаг. Доходы на различные виды ценных бумаг.