Как сделать эффект псевдо 3D или 2.5D?
После использования Unity уже более года для создания игр 3D я хотел бы сделать свою первую псевдо-игру 3D или 2.5D (или как она там называется). Я имею в виду такие игры, как Clash of Clans или Boom Beach, где объекты на самом деле являются 2D изображениями, визуализированными, чтобы дать 3D ощущений. Поскольку я даже не знаю правильного слова для такого типа игр, очень трудно начать. Что я могу придумать, так это дать камере вращение (45, -45, 0) так, чтобы она смотрела вниз на Землю из верхнего правого угла, а затем создать пустые gameObjects с Sprite визуализаторами и установить их вращение на (22.5, -45, 0) так, чтобы они смотрели на камеру. Я не знаю, действительно ли это так делается, так что может ли кто-нибудь дать мне ссылку на какой-нибудь аккуратный учебник или что-то в этом роде, потому что я застрял.
unity3d 2.5dПоделиться Источник Jonathan
1 ответ
- Точка 2d для 2.5d точки
Я сделал игру, которая позволяет игроку перемещаться в пространстве 2d. Текущий вид сверху, глядя прямо вниз на игрока. Что я хотел бы добавить, так это возможность перехода вида сверху в перспективу 2.5d. В основном я хочу взять вид сверху и превратить его в горизонт. Подумайте об этом, как о…
- Поддерживает ли Windows Composition API 2.5D прогнозируемое вращение?
Я начал использовать Windows Composition API в UWP приложениях для анимации элементов UI. Визуальные элементы предоставляют свойства RotationAngleInDegrees и RotationAngle, а также свойство RotationAxis. Когда я анимирую значение RotationAngleInDegrees прямоугольного объекта вокруг оси Y,…
2
Ключевое слово, которое вы ищете, — это изометрическая проекция.
Вы можете использовать Unity для создания этого эффекта с помощью графики 3D. Вам нужно установить вращение камеры на (45, -45, 0) и установить Camera Projection на Orthographic .
Если вы хотите использовать только графику 2D, то графика сделана таким образом, что она нарисована под таким углом, что кажется, будто вы смотрите на нее под углом 45 градусов.
Если вы ищете изометрическое единство , то вы должны найти тонну учебников для Unity.
Поделиться Johan Lindkvist 01 апреля 2017 в 22:12
Похожие вопросы:
Проблема с видом с высоты птичьего полета или рендерингом карты 2.5D
Я разрабатываю навигационное программное обеспечение turn-by-turn и использую следующее решение, чтобы превратить мои линии дорог в вид 2.5D или 3D Нарисуйте карту 2.5D или 3D с C# из линий Однако…
Нарисуйте карту 2.5D или 3D с C# линиями
Я разрабатываю навигационное программное обеспечение turn-by-turn для мобильных устройств Windows с использованием C# и .NET CF. Я могу нарисовать 2D карт, рисуя линии. Моя проблема в том, что я…
Псевдо-эффект 3d с преобразованиями CSS?
У меня есть div , содержащий маленькие div ‘ s, каждый из которых имеет background-image цветного шара: <div class=container> <div class=ball style=left: 100px; top: 50px;> <div…
Точка 2d для 2.5d точки
Я сделал игру, которая позволяет игроку перемещаться в пространстве 2d. Текущий вид сверху, глядя прямо вниз на игрока. Что я хотел бы добавить, так это возможность перехода вида сверху в…
Поддерживает ли Windows Composition API 2.5D прогнозируемое вращение?
Я начал использовать Windows Composition API в UWP приложениях для анимации элементов UI. Визуальные элементы предоставляют свойства RotationAngleInDegrees и RotationAngle, а также свойство. ..
..
3d / 2.5d библиотека игр для iphone и ПК
Я пытаюсь сделать 2d шутер с 3d фоном. Игрок и враги-это, по сути, просто квадроциклы с текстурами. Фон будет простым 3d полигонов с текстурами и некоторым туманом и светом. Поэтому мне не нужна…
2.5D движок включен Android?
Такая минусовая оценка этого вопроса показывает силу stackoverflow и неправильное понимание 2.5D, нет 2.5D игры на самом деле, только 2D или 3D. Я хочу разработать игру 2.5D на Android точно так же,…
Как я могу преобразовать текстуру изометрического Куба 2.5D в текстуры, используемые в 3D?
Я хотел бы программно преобразовать текстуру изометрического Куба 2.5D в текстуру /текстуры, которые можно использовать на Кубе 3D. Каков хороший способ сделать это? Я буду рендерить куб с помощью…
Поместите изображение на объект (псевдо-3D)
Я был бы очень признателен, если бы кто-нибудь указал мне на плагин, который помещает изображение на объект. В частности, мне нужно, чтобы загруженное изображение появилось на бутылке в псевдо-3d…
Коробка CSS 2.5D выскочить теневой эффект
Поэтому я пытаюсь создать элемент div, который при наведении курсора будет pop и появится как поле 2.5D. В общем, то, что искал этот человек: 3D эффект тени коробки За исключением анимированного с…
Псевдо-3D светодиодные конструкции | PR.Screen
Всем известно, что настоящего 3D – тех самых голограмм, висящих в воздухе – ещё не изобрели. Но желание увидеть подвижное трёхмерное изображение велико, и технологии идут навстречу этому желанию.
В представленных на фото светодиодных “вентиляторах” использованы сразу две давно известные технологии. Во-первых, сами светодиоды, а во-вторых, свойство человеческого глаза соединять быстро сменяющиеся изображения в единую подвижную картину. То есть, давным-давно открытую технологию кинематографа. И если в обычных светодиодных экранах смена изображения достигается за счёт смены цвета в светодиодной группе и его яркости, но при этом изображение всё равно воспринимается плоским, то в псевдо-3D установках носители изображения (лопасти) словно растворяются за счёт быстрого вращения, а глаз замечает лишь свет, исходящий от светодиодов.
Первые подобные устройства сделали в Китае, и представляли собой они маленькие вращающиеся лопасти с несколькими светодиодами, которые отображали текущее время. Зачастую, в виде циферблата с движущимися стрелками. Позже появились устройства сложнее и красочнее, работающие под управлением на
много более сложных контроллеров. Теперь уже стало возможным показывать не простенькие циферблаты или надписи, а полноцветные анимированные изображения. Также увеличился объём накопителя, и стало возможным загрузить в устройство несколько последовательных роликов, адаптированных для трансляции в специализированном ПО.
Ранее мы уже писали о таких установках, статья находится здесь.
Псевдо-3D установки эффектно смотрятся в качестве рекламных вывесок. Выведенное на такой “вентилятор” анимированное изображение вашей продукции (в идеале – на прозрачном фоне) действительно воспринимается зрителями как голограмма. Присмотревшись, конечно, можно заметить туманный диск быстро вращающихся лопастей, но первое впечатление – это “Вау!” На видео ниже вы можете увидеть работу псевдо-3D установки. Согласитесь, это впечатляет 🙂
Псевдо-реалистичные персонажи. Интервью с Иваном Гинцяком
Evan Gintsiak (Lead Character Artist) рассказал о своем обучении, работе, персональных проектах и поделился хитростями по созданию персонажей.
Знакомство
Меня зовут Иван Гинцяк Мне 28 лет, скоро будет 29. Я родом из Киева. Учился в Киевском университете управления и предпринимательства и вообще не был связан ни с 3D, ни с IT. Работал в киевской компании переводчиком на иврит. В 2013 году мы переехали в Хайфу. Тут-то я и пошел учиться на геймдев. Какое-то время даже писал игры, работал в Unity, делал всякие проекты, но больше всего меня захватило 3D.
Есть люди, которым очень нравится программирование. Они в восторге от написания кода, прямо не могут нарадоваться, когда он работает. Я обожаю мультфильмы, фильмы, эффекты, игры, но написание кода меня не воодушевляет. Мне больше интересна визуальная часть. Когда ты создаешь персонажа и видишь, как он оживает — это просто супер.
Они в восторге от написания кода, прямо не могут нарадоваться, когда он работает. Я обожаю мультфильмы, фильмы, эффекты, игры, но написание кода меня не воодушевляет. Мне больше интересна визуальная часть. Когда ты создаешь персонажа и видишь, как он оживает — это просто супер.
Как ты обучался 3D?
Первый раз я открыл Blender, когда работал переводчиком. Я хотел научиться делать игры и решил начать с 3D, потому что это проще понять, чем код. Помню, скачал тогда 3Ds Мах и Blender. Но мне было как-то лень устанавливать таблетки на 3Ds Мах и я просто начал работать в Blender. Я сам его учил, и долгое время работал только в нем. И сейчас я многое делаю в Blender. Просто уже привычка, наверно.
Когда мы только приехали в Хайфу, я поступил на годичный курс по геймдеву, на котором нас учили в основном 3Ds Мах, и то очень узко. Очень худенько, как мы называем это здесь. Я работал в техническом саппорте, а два раза в неделю я ездил на учебу в Тель-Авив — чуть больше часа туда и столько же обратно. После этого я шел на работу. Работал там с 3 до 11, приходил домой и работал над 3D проектами и учил 3D. Ложился спать около двух-трех часов ночи. Утром снова ехал на работу, вечером учился и так по кругу.
Первые год-два я абсолютно не вставал из-за компьютера. Когда я начал работать в Clutch animation house я уже немножко ослабил режим, потому что работа есть и все нормально – значит, можно немножко расслабиться. Но через какое-то время я понял, что надо дальше подтянуть. Сейчас я могу прийти домой, покушать, посидеть немножко с женой, потом сажусь за компьютер и занимаюсь 3D.
Я часто покупаю курсы. От работы нам часто оплачивают курсы по анатомии. Я постоянно пытаюсь держать себя в форме. Но бывают промежутки времени, когда я вообще не притрагиваюсь к 3D. Месяц-два только работаю, играю или еще что-то.
Ты чувствуешь недостаток знаний?
Недостаток есть, конечно, особенно вначале. Незнание анатомии и незнание перспективы. Мои первые персонажи были очень кривые. Я даже не могу сказать, что у меня сейчас есть какие-то крутые знания. Я просто набил руку и могу довольно просто выдавать гладкие и красивые формы.
Я даже не могу сказать, что у меня сейчас есть какие-то крутые знания. Я просто набил руку и могу довольно просто выдавать гладкие и красивые формы.
Какие у тебя планы на будущее?
Это сложный вопрос. Я знаю, что мне еще очень много учить. Я бы хотел намного улучшить свое портфолио. У меня есть какой-то определенный стиль персонажей, которых я постоянно делаю и я хотел бы немножко выйти из этой зоны комфорта. Есть куча мест куда развиваться. Так что я не могу ответить.
Как ты начал работать в 3D?
Спустя год, после переезда в Хайфу, мы поехали в Канаду, так как моя жена там училась. В Канаде я работал тестировщиком программного обеспечения в маленькой компании. Но там что-то не поделили и я уволился. В тот же день я пришел домой и начал искать новую работу. Я зашел на Kijiji (это что-то вроде OLX) и вдруг вижу: «Требуется 3D-шник junior Blender». Я решил туда податься, поскольку тогда уже был знаком с Blender и 3Ds Мах.
У меня было ужасное портфолио на тот момент, хоть мне оно и казалось крутым. Я вообще очень уверенный в себе. Я к ним пришел и начал рассказывать: «Код у вас хороший, а графика плохая. Возьмите меня, и я вам подправлю всю графику». Видимо, им это понравилось и они меня наняли. Это была моя первая настоящая работа в 3D.
После того как мы поселились в Тель-Авиве, я попал в анимационную студию Clutch animation house, которая делала всякие мультики, детские передачи, песенки для Youtube и т.д. Я там проработал больше двух лет. У меня не было конкретной специализации — чуть-чуть моделил, чуть-чуть анимировал. Долгое время я не мог решить, кем хочу быть — аниматором или моделером. Думаю, многие ребята могут меня понять, и очень многие через это проходили. Я начал изучать анатомию и персонажку, разные техники моделирования, стилизацию, реализм.
После этого я перешел в Studio Aiko. Они делают нереально крутой архитектурный рендеринг, и они одни из первых в Израиле, кто начал использовать Corona Render. Там я и познакомился с этим рендерером, и теперь он мой любимый. Потом меня пригласили в IT-компанию. С того момента у меня все поменялось, я начал работать только в IT. После этой компании я уже перешел на мою текущую позицию в компанию DataGen Tech
Потом меня пригласили в IT-компанию. С того момента у меня все поменялось, я начал работать только в IT. После этой компании я уже перешел на мою текущую позицию в компанию DataGen Tech
Расскажи о своих персональных проектах.
Мое портфолио — это работы, которые я делаю дома, для души. Большинство моих проектов – девушки с рогами. Я не знаю почему, но мне это очень нравится. И сейчас я работаю над девушкой с рогами.
До этого я работал над образом Робина Уильямса, который так и не закончил. Работал где-то полтора месяца, это был очень сложный проект. Я пытался сделать все, как делает Kris Costa. Он делает каждую точечку на лице вручную, не используя никаких карт. Но это очень долгий процесс и я как-то устал от этого проекта.
Я уже начал делать шейдинг когда подумал: «Блин, пойду сделаю что-то очень быстренькое, для себя».Я начал делать скульпт. Это не должно было стать проектом, я просто хотел отдохнуть пару дней. Это затянулось недели на две. Проект начался с исходника ZBrush. Я хотел проверить новый быстрый воркфлоу с использованием карт TexturingXYZ и программы Wrap. У нее есть простенький плагин для ZBrush. Я использовал его для переноса карты. Программа дает возможность очень просто проецировать один объект на другой, и таким образом дает возможность быстро запекать карты с одной модели на другую.
Сначала я думал сделать просто рендеринг лица, а потом подумал, что нет, добавлю я немножко больше. Сделал одежду в Marvelous Designer и в ZBrush. После этого я немножечко текстурировал одежду. Кинул какие-то волосы, немножко их причесал. В основном я фокусировался на лице. Тестил разные вариации света, тестил разные сеты кожи. Делалось все это в Corona, потому что там очень легко.
Еще у меня есть один проект, который называется Beast Wirt. Там мальчик с лампой стоит. За этот проект я получил Art work of the month на 3DTotal. Мне вручили кучу подарков. Это было очень приятно. Наверно, это первый раз, когда я получил что-то такое большое.
Там мальчик с лампой стоит. За этот проект я получил Art work of the month на 3DTotal. Мне вручили кучу подарков. Это было очень приятно. Наверно, это первый раз, когда я получил что-то такое большое.
В общем, есть очень классный сериальчик, называется «По ту сторону изгороди». Я посмотрел и такой: «Вау! Это класс!». Было уже поздненько – 12 или час. Я встал, пошел включил ZBrush и начал моделить. Прямо так. Я даже не думал, не размышлял ни над чем, у меня не было концепта – я просто делал. Две недели или три, с учетом, что я ходил на работу и т.д. Он вышел круто и до сих пор мне нравится. А когда я пытаюсь делать что-то через силу, то очень быстро ломаюсь.
Расскажи, как ты работаешь над своими проектами?
Я редко работаю с чужими концептами. Не потому что они мне не нравятся. Просто я не люблю ощущение скованности, когда тебя привязывают к чему-то конкретному. Также я не люблю, когда люди берут чей-то концепт, меняют его и говорят «это моя интерпретация». Я пытаюсь делать свои вещи.
Скульптить со сферы я начинаю только когда хочу потренироваться. В основном работаю с бейс мешем. У меня есть один стилизованный и один реалистичный. Я беру нужный и если это портрет – срезаю, если полное тело – использую полное тело. Начинаю со скульптинга больших форм. После того как сделаю базовые пропорции тела, ставлю персонажа в позу, а потом работаю над анатомией — я пытаюсь работать над чистой топологией и чистой сеткой. Многие артисты слишком рано погружаются в детали. Я предпочитаю сначала изучить общие формы и найти то, на что приятно и приятно смотреть даже без деталей. Хорошая база — это ключ.
Выставив позу, я оставляю ее “morph target”, потому что хочу чтобы при необходимости у меня была возможность вернуться в T-позу. Это очень важно для UV и для одежды. После того как я сделал наработки, я начинаю рендерить, для того чтобы проверить как сидят вещи, проверить скин шейдеры. Я делаю самый стандартный свет, который можно сделать. Просто чтобы понять силуэт, понять, как он выглядит и где нужно поправить. Я постоянно делаю этот рендер, прыгая между Blender/Max и ZBrush.
Просто чтобы понять силуэт, понять, как он выглядит и где нужно поправить. Я постоянно делаю этот рендер, прыгая между Blender/Max и ZBrush.
После того как я сделал позу, которая мне нравится, я экспортирую персонажей в Marvelous Designer. Там я делаю одежду, позирую ее и возвращаю обратно. Кидаю дальше в ZBrush и в нем уже работаю над деталями. Я не делаю топологию одежды, так как я ее не анимирую. Я использую автоматический ремеш. После этого я кидаю одежду уже в рендеринг и смотрю, как она там себя ведет. У меня есть набор разных шейдеров, которые я использую для тестов. Базовая одежда, ткань, скины.
После того как я смоделировал все элементы, проверил освещение, силуэт персонажа и т.д., я начинаю работать над финальной сценой. Обычно в 3Ds Мах или в Blender. Начинаю серьезней подходить к скину, начинаю работать над картами текстур (diffuse, displacement, spec и т.д). Я очень много прыгаю между ZBrush и, допустим, 3Ds Мах, потому что постоянно нужно подчищать карты, что-то дорисовывать и менять.
Когда я работаю над деталями в ZBrush, то включаю geometry hd. Это штука, которой я тоже научился у Криса Косты на его курсе. С помощью этой функции можно дойти до ста миллионов полигонов и нормально работать, не перегружая систему. Еще один интересный аспект, когда ты запекаешь карты с включенным geometry hd они по какой-то странной причине запекаются в 2-3 раза быстрее. Я не знаю, почему так работает. Может, кто-то из ребят разбирается в этом. Единственное, что если ты выходишь из geometry hd и возвращаешься обратно, то ты не можешь отменить действие. Поэтому если ты сделал какой-то факап, то нужно стирать все это место и заново делать. У тебя нет индивидуальных UNDO на каждый brush stroke, как если бы ты работал в обычном режиме.
Первые карты, которые я делаю – это, естественно, displacement и normal. Потом я работаю над specular. Я использую cavity map, чтобы все точки и поры оставались темными внутри, чтобы не было очень много масляности. После того как я покрасил эту карту, я создаю еще cavity map, потом я их комбинирую в разных вариациях, еще немножко поправляю в фотошопе.
После того как я покрасил эту карту, я создаю еще cavity map, потом я их комбинирую в разных вариациях, еще немножко поправляю в фотошопе.
Specular map — это самая важная карта в топологии. Чтобы персонаж хорошо получился, супер важно, чтобы эта карта была, как можно лучше. На нее я добавляю слои, которые дополнительно ломают отражение. Ведь в идеале не нужно одинаковое и равномерное отражение на всей поверхности лица. Поэтому приходится «ломать» его (breaking the reflection) с помощью разных слоев текстур. И это тоже добавляет дофига реализма.
После карт я приступаю к волосам. На самом деле волосы я делаю раньше. Я предпочитаю делать cards волосы. Их легче делать, просто даже для рендера. Иногда играюсь и с Ornatrix, но если есть возможность делать cards, то я буду делать их. У меня есть прикольный воркфлоу для cards, который помогает довольно быстро создать объем волос, создать fly away hairs. Делаю базовые карды в Blender. Потом при помощи плагина hair tool, беру средний сплай и создаю из него новые кард. Используя функцию randomizer, которая разворачивает их в разные стороны, создаю необходимый объем.
После этого уже идет рендеринг. Финальные фреймы я обычно отставляю на день-два. Я не спешу запостить сразу, хотя иногда хочется. Потом возвращаюсь, смотрю опять.Часто бывает так, что я нахожу, что можно изменить.
У тебя есть какие-то предпочтения в освещении?
Я не силен в освещении, хотя оно мне очень нравится. Обычно я выбираю какой-то классный фрейм из какого-то фильма и пытаюсь достичь чего-то похожего. В моей последней работе первое освещение, над которым я работал — это Танос из Мстителей. Я хотел такое освещение. Мне этот фрейм очень сильно нравится.
Я начал с оранжево-фиолетового освещения. Потом перешел к более синему. Но оно оказалось не в тему, потому что у персонажа все-таки более человечное лицо и он в нормальной одежде и не на какой-то там планете.
Что объединяет твоих персонажей?
Почти во всех моих персонажах есть две вещи. Первая — рога или что-то наподобие, которые я пытаюсь всюду делать. Вторая — у всех женских персонажей, если присмотреться, есть трещина на переднем зубе. Точно такая же, как у моей жены.
Первая — рога или что-то наподобие, которые я пытаюсь всюду делать. Вторая — у всех женских персонажей, если присмотреться, есть трещина на переднем зубе. Точно такая же, как у моей жены.
А почему рога?
Мне просто нравится эта эстетика. Это может быть любая вещь — рога, эльфийские уши, немного другой оттенок кожи или необычный цвет глаз. Потому, что обычных людей, обычных персонажей мы видим повсюду.
Несмотря на это, я обожаю реализм. Когда вижу ребят, которые делают реализм и всякие портреты – я в восторге. Это самая лучшая вещь, которая может быть. Я очень люблю всякие стилизованные персонажи в странных позах и т.д. Но я заметил, что когда я вижу какой-то хороший, крутой реализм, я прямо на секунду перестаю дышать, чтобы посмотреть на это в тишине.
Можешь дать совет тем, кого влечет 3D, но они боятся начинать?
Лучший совет который могу дать — занимайтесь тем, что нравится и не слушайте никого, кто пытается отговорить вас. Будь то 3D, концепт, или академическое рисование. Есть 10 000 000 причин, почему что-то не выйдет, но достаточно одной чтобы все получилось.
Регистрируйтесь на курсы 3dmaya.com.ua и у вас не останется причин отступать.
Интервью провел Олег Мощенко.
Подписывайтесь на нас в Facebook, Telegram, Vkontakte, Pinterest.
Реализация псевдо-3D в гоночных играх
Введение
Почему псевдо-3d?
Зачем кому-то захочется создавать дороги в олдскульном стиле сегодня, когда каждый компьютер может на лету отрисовывать графику, состоящую из миллионов полигонов? Разве полигоны — не то же самое, только лучше? На самом деле нет. Полигоны действительно создают меньше искажений, но именно деформации в старых игровых движках дают такое сюрреалистичное, головокружительное чувство скорости, ощущаемое во многих дополигональных играх. Представьте, что область видимости управляется камерой. При движении по кривой в игре, использующей один из таких движков, похоже, что она заглядывает на кривую. Затем, когда дорога становится прямой, вид тоже выпрямляется. При движении в повороте с плохим обзором камера как будто заглядывает за выступ. И поскольку в таких играх не используется традиционный формат трасс с точными пространственными соотношениями, то можно без проблем создавать трассы, на которых игрок будет ездить с захватывающей дух скоростью. При этом не нужно беспокоиться о том, что объекты появляются на трассе быстрее, чем может среагировать игрок, потому что физическую реальность игры можно легко изменять в соответствии со стилем геймплея.
Затем, когда дорога становится прямой, вид тоже выпрямляется. При движении в повороте с плохим обзором камера как будто заглядывает за выступ. И поскольку в таких играх не используется традиционный формат трасс с точными пространственными соотношениями, то можно без проблем создавать трассы, на которых игрок будет ездить с захватывающей дух скоростью. При этом не нужно беспокоиться о том, что объекты появляются на трассе быстрее, чем может среагировать игрок, потому что физическую реальность игры можно легко изменять в соответствии со стилем геймплея.
Но в такой системе есть и множество недостатков. Глубина физики, используемой в играх-симуляторах, будет утеряна, поэтому такие движки не приспособлены для этих игр. Однако они просты в реализации, быстро работают, а игры на их основе обычно очень интересны!
Стоит заметить, что не в каждой старой гоночной игре используются эти техники. В действительности описываемый в статье метод — это только один из способов создания псевдотрёхмерной дороги. В других случаях используются спроецированные и отмасштабированные спрайты или различные способы реального проецирования дороги. Степень смешения реальной математики с трюками зависит от создателей. Надеюсь, вам понравится изучение предложенного мной спецэффекта.
Насколько хорошо нужно разбираться в математике?
Если вы…
… знаете тригонометрию, то её будет вполне достаточно для понимания всего туториала
… знаете только алгебру и геометрию, то пропустите объяснение «области видимости»
… хотите избежать математических объяснений, то читайте разделы «Простейшая дорога», «Кривые и повороты», «Спрайты и данные» и «Холмы».
Это универсальная техника, и разбираться подробнее можно, просто добавляя соответствующие разделы. Если вы знаете сложную математику, то вам будет интересно, но если вы разбираетесь только в арифметике, до сможете достичь уровня детализации, созданного в таких играх, как Pole Position или в первой OutRun.
Насколько хорошо нужно знать программирование?
Если вы понимаете растровую графику, то это сильно поможет: достаточно знать, что такое строка развёртки (scanline), и что каждая строка состоит из ряда пикселей. Примеры программ написаны на псевдокоде, поэтому знание какого-то конкретного языка не требуется.
Готовы? Приступим!
Растровые эффекты: небольшое предисловие
Псевдотрёхмерная дорога — это один из случаев более общего класса эффектов, называемых растровыми эффектами. Наиболее известные из растровых эффектов используются в Street Fighter II: при перемещении бойцов влево или вправо поверхность земли изменяется в перспективе. Но это на самом деле не 3D. Графика поверхности хранится как очень широкоугольный снимок. При скроллинге строки экрана, которые находятся «дальше», перемещаются медленнее, чем более близкие. То есть каждая строка на экране перемещается независимо от другой. Ниже показан конечный результат и то, как графика поверхности земли хранится в памяти
Основы создания дорог
Введение в растровые дороги
Мы привыкли воспринимать 3D-эффекты в рамках полигонов, чьи вершины подвешены в трёхмерном пространстве. Однако старые компьютеры были недостаточно мощными, чтобы справляться с большим количеством трёхмерных вычислений. Поэтому чаще всего в старых играх использовались растровые эффекты. Это особые эффекты, создаваемые построчным изменением переменной. Это хорошо подходит для работы старого графического оборудования, имевшего аппаратное ускорение скроллинга и использовавшего режим индексированных цветов.
Растровый эффект псевдодороги на самом деле создавался почти так же, как эффект перспективы в Street Fighter II, где статичное изображение деформировалось для добавления иллюзии трёхмерности. Вот как это реализовывалось:
Большинство растровых дорог начинается с изображения плоской дороги. В сущности, это графическое изображение двух параллельных линий на земле, уходящих вдаль. При отдалении эти линии кажутся наблюдателю соединяющимися. Это основное правило перспективы. Кроме того, чтобы создать иллюзию движения, у большинства аркадных гоночных игр на дороге рисовались полосы. Перемещение этих полос на дороге достигалось или цикличным переключением цветов или изменением палитры каждой строки. Кривые и повороты выполнялись независимым скроллингом каждой строки, как в Street Fighter II.
При отдалении эти линии кажутся наблюдателю соединяющимися. Это основное правило перспективы. Кроме того, чтобы создать иллюзию движения, у большинства аркадных гоночных игр на дороге рисовались полосы. Перемещение этих полос на дороге достигалось или цикличным переключением цветов или изменением палитры каждой строки. Кривые и повороты выполнялись независимым скроллингом каждой строки, как в Street Fighter II.
Мы рассмотрим кривые и повороты в следующем разделе. А пока давайте сконцентрируемся на скроллинге дороги вперёд.
Простейшая дорога
Возьмём изображение дороги, описанной выше: две параллельные линии, обозначающие правую и левую сторону дороги, уходящие вдаль. Удаляясь от наблюдателя, они становятся всё ближе. Вот пример того, как это может выглядеть:
В этом изображении не хватает дорожной разметки, создающей хорошее ощущение перспективы. Для этого эффекта в играх, кроме прочей дорожной разметки, используются попеременные тёмные и светлые полосы. Чтобы добавить их, давайте определим переменную «положения текстуры». Эта переменная равна нулю внизу экрана и с каждой линией вверх увеличивает своё значение. Когда её значение ниже определённого числа, дорога рисуется одним оттенком. Когда значение выше этого числа, она рисуется другим оттенком. После превышения максимального значения переменная положения снова приравнивается к нулю, создавая повторяющийся шаблон.
Однако менять его для каждой строки недостаточно, потому что тогда получится всего лишь несколько полос разных цветов, которые не уменьшаются с удалением дороги. Значит, нужна другая переменная, которая будет изменяться на заданную величину. Её нужно прибавлять к другой переменной каждую строку, а потом прибавлять последнюю к изменению положения текстуры.
Вот пример того, как меняется значение Z для каждой строки при движении вдаль. После переменных я написал то, что нужно прибавить, чтобы получить значения для следующей строки. Я назвал значения DDZ (дельта-дельта-Z), DZ (дельта-Z) и Z. DDZ остаётся постоянной, DZ меняется линейно, а Z — по кривой. Можно считать Z координатой положения Z, DZ — скоростью положения, а DDZ — ускорением положения (изменением ускорения). Учтите, что значение «4» выбрано произвольно, потому что удобно для этого примера.
DDZ остаётся постоянной, DZ меняется линейно, а Z — по кривой. Можно считать Z координатой положения Z, DZ — скоростью положения, а DDZ — ускорением положения (изменением ускорения). Учтите, что значение «4» выбрано произвольно, потому что удобно для этого примера.
DDZ = 4 DZ = 0 Z = 0 : dz += 4, z += 4<br>
DDZ = 4 DZ = 4 Z = 4 : dz += 4, z += 8<br>
DDZ = 4 DZ = 8 Z = 12 : dz += 4, z += 12<br>
DDZ = 4 DZ = 12 Z = 24 : dz += 4, z += 16<br>
DDZ = 4 DZ = 16 Z = 40 : и т.д.
Заметьте, что DZ изменяется первой, а потом используется для изменения Z. Это можно объяснить так: допустим, мы движемся по текстуре со скоростью 4. Это значит, что после первой строки мы считываем текстуру в положении 4. Следующая строка будет в положении 12. После неё 24. Таким образом, проход по текстуре происходит всё быстрее и быстрее. Поэтому я и называю эти переменные «положением текстуры» (место текстуры, которое мы считываем), «скоростью текстуры» (как быстро мы проходим через текстуру) и «ускорением текстуры» (насколько быстро меняется скорость текстуры).
Похожий способ мы используем для отрисовки кривых и холмов без слишком большого количества расчётов. Теперь, чтобы создать иллюзию движения текстуры нужно просто менять для каждого кадра начало положения текстуры в нижней части экрана.
Можно заметить недостаток этого трюка: коэффициент масштабирования неточен. Это приводит к искажению, которое я буду называть «эффектом овсянки». Такой эффект деформации присутствовал в ранних псевдотрёхмерных играх, например в OutRun: объекты, в том числе полосы на дороге, казалось, замедлялись при движении от центра экрана наружу.
Этот способ нахождения значения Z имеет ещё один недостаток: непросто предсказать, каким будет значение на каждом расстоянии, особенно при использовании холмов. Мы узнаем более сложный способ, который я называю Z-картой (Z-map). Это таблица, вычисляющая расстояние Z для каждой растровой строки экрана. Но сначала нам нужно ещё немного математики…
Но сначала нам нужно ещё немного математики…
Экскурс в математику: проекция трёхмерной перспективы
Существуют способы избавления от эффекта овсянки. Однако для их реализации нужны знания традиционной трёхмерной математики. Нам нужно найти способ трансляции 3D-координат, чтобы их можно было расположить на 2D-поверхности.
На рисунке выше глаз (в левом нижнем углу) смотрит сквозь экран (синяя вертикальная линия) на объект в нашем трёхмерном мире («y_world»). Глаз находится на расстоянии «dist» от экрана, и на расстоянии «z_world» от объекта. Если вы занимались геометрией или тригонометрией, то могли заметить, что на картинке есть не один, а два треугольника. Первый треугольник — большой, от глаза до поверхности справа и вверх до объекта, на который смотрит глаз. Второй треугольник я закрасил жёлтым. Он образуется глазом, точкой на экране, в которой мы видим объект, и поверхностью.
Гипотенузы этих двух треугольников (линии от глаза до объекта) находятся под одним углом, хотя одна и длиннее другой. В сущности, это один и тот же треугольник, только уменьшенный в масштабе. Это означает, что соотношение горизонтальных и вертикальных сторон будет одинаковым! В математической записи:
y_screen/dist = y_world/z_world
Теперь нам нужно преобразовать уравнение, чтобы получить y_screen. Получаем:
y_screen = (y_world*dist)/z_world
То есть для нахождения координаты y объекта на экране мы берём координату y мира, умножаем её на расстояние от глаза до экрана, а затем делим на расстояние в мире. Разумеется, если мы так поступим, то центр взгляда будет в левом верхнем углу экрана! Чтобы убедиться в этом, достаточно подставить y_world=0. Для центрирования нужно прибавить к результату половину разрешения экрана. Уравнение можно немного упростить, если представить, что нос прижат к экрану. В этом случае dist=1. Получается следующее уравнение:
y_screen = (y_world/z_world) + (y_resolution/2)
Есть связь между соотношениями и углом обзора, а также масштабированием изображения, чтобы оно не зависело от разрешения экрана. Но для решения проблемы с дорогой нам это не понадобится. Если вам интересно, посмотрите на схему в виде сверху: угол до края экрана — это область видимости, и та же связь сохраняется.
Но для решения проблемы с дорогой нам это не понадобится. Если вам интересно, посмотрите на схему в виде сверху: угол до края экрана — это область видимости, и та же связь сохраняется.
Ещё математика: добавление области видимости к трёхмерной проекции
Вообще-то это обычно не нужно для большинства «дорожных» движков. Но это полезно для того, чтобы параметры проецирования не зависели от разрешения, или для объектов, которые нужно вращать, или для интеграции с подлинными 3D-эффектами.
Давайте вернёмся к исходной формуле проецирования. Величина «dist» из уравнений выше здесь будет называться «scaling»:
y_screen = (y_world*scaling)/z_world + (y_resolution/2)
Идея заключатся в том, что нам нужно отмасштабировать все точки на экране на определённую величину, что позволит оставаться видимыми точкам в пределах области видимости (field-of-view, FOV). Для оси x FOV и оси y FOV нужны будут две константы.
Например, предположим, что мы работаем в разрешении 640×480 и хотим, чтобы FOV была равна 60 градусам. Мы видели схему трёхмерной проекции в виде сбоку. Для этого случая давайте посмотрим на схему проецируемого пространства в виде сверху:
Один из способов решения проблемы — принять, что если объект находится с правой стороны нашей FOV, он должен отображаться на экране в положении x=640 (потому что разрешение экрана 640×480). Если посмотреть на схему, то можно заметить, что FOV можно разделить на два прямоугольных треугольника, в которых угол каждого равен fov_angle/2 (a/2). И поскольку наша FOV является конусом, то объект, находящийся на правом крае FOV, т.е. x=R*sin(a/2) и
z=R*cos(a/2), где R — любое значение радиуса. Мы можем, например, взять R=1. И нам нужно, чтобы объект отображался на экране в x_screen=640. Получаем следующее (с учётом основной формулы проецирования):
x_screen=640 fov_angle=60 y_world=sin(60/2) z_world=(60/2) x_resolution/2=320 scaling=?
x_screen = (y_world*scaling)/z_world + (x_resolution/2)
640 = (sin(30)*scaling/cos(30)) + 320
320 = tan(30)*scaling
320/tan(30) = scaling
В общем случае: scaling = (x_resolution/2) / tan(fov_angle/2)
Мы заменили a/2 на 30 (половина от 60 градусов), обозначили sin/cos = tan, и вуаля! Можно проверить это, поместив объект в правый конец области видимости, подставив эти значения в исходное уравнение проецирования и убедившись, что X принимает значение 640. Например, точка (x, z) с координатами (20, 34.64) окажется в X=640, потому что 20 — это 40*sin(30), а 34.64 — это 40*cos(30).
Например, точка (x, z) с координатами (20, 34.64) окажется в X=640, потому что 20 — это 40*sin(30), а 34.64 — это 40*cos(30).
Нужно заметить, что значения FOV для горизонтальной (x) и вертикальной (y) осей будут разными у стандартного и широкоэкранного монитора в горизонтальном положении.
Более точная дорога: использование Z-карты
Для решения проблемы с перспективной нам нужно создать предварительно вычисленный список расстояний для каждой строки экрана. Если вкратце, то проблема заключается в описании плоскости в 3D.
Чтобы понять, как это работает, представьте сначала двухмерный аналог: линию! Для описания горизонтальной линии в 2D, можно сказать, что для каждой пары координат (x, y) координата y будет одной и той же.
Если мы выведем её в трёхмерное пространство, то линия станет плоскостью: для каждого расстояния x и z координата y будет оставаться той же! Если рассматривать плоскую горизонтальную поверхность, то не важно, насколько далеко расположена камера, y будет постоянной. Также не важно, насколько далеко влево или вправо расположена точка, значение y всегда будет таким же.
Вернёмся к выяснению расстояния до каждой из строк экрана: назовём наш список Z-картой. Вопрос вычисления Z-карты заключается в преобразовании формулы трёхмерного проецирования для нахождения значения Z для каждого экранного Y!
Сначала возьмём уравнение из предыдущего раздела:
Y_screen = (Y_world / Z) + (y_resolution / 2)
Поскольку у нас есть Y_screen (каждая строка), преобразуем уравнение, чтобы найти Z:
Z = Y_world / (Y_screen - (height_screen / 2))
Y_world в целом является разностью между уровнем земли и высотой камеры, которая будет отрицательной. Она одинакова для каждой строки, потому что, как сказано во вводном параграфе, нас пока интересует плоская дорога. Кроме того, что дорога будет выглядеть более чётко и избежит «эффекта овсянки», есть ещё одно преимущество: простота расчёта максимального расстояния отрисовки.
Дорога располагается на экране считыванием этого буфера: для каждого расстояния необходимо выяснить, какая часть текстуры дороги принадлежит ему, заметив, сколько единиц занимает каждая строка или пиксель текстуры.
Хотя мы знаем расстояние для каждого ряда экрана, может оказаться полезным кэшировать для каждой строки или ширину дороги, или коэффициент масштабирования. Коэффициент масштабирования противоположен расстоянию, выбранному таким образом, что значение на строке, в которой графическое изображение машины игрока находится больше всего, равнялось 1. Его можно использовать для масштабирования спрайтов на заданной строке или для определения ширины дороги.
Кривые и повороты
Создаём изгибы
Чтобы сделать дорогу кривой, надо просто изменить положение центральной линии по форме кривой. Для этого можно использовать пару способов. Один способ — это такой же способ, которым создавались положения Z в разделе «Простейшая дорога»: с помощью трёх переменных. То есть начиная с низа экрана величина, на которую смещается центр дороги влево или вправо каждую строку, стабильно увеличивается. Как и в случае со считыванием текстуры, мы можем считать эти переменные положением центральной линии (кривой), скоростью кривой и ускорением кривой.
Однако у этого способа есть проблемы. Одна из них в том, что не очень удобно создание S-образных кривых. Ещё одно ограничение: вход в поворот выглядит точно так же, как и выход их него: дорога загибается, а потом просто разгибается.
Чтобы улучшить ситуацию, можно ввести понятие сегментов дороги. Сегмент дороги — это часть, невидимая игроку. Можно считать его невидимым горизонтальным разделителем, устанавливающим кривизну дороги над этой строкой. В любой момент времени один из этих сегментных разделителей находится внизу экрана, а другой проходит вниз с постоянным темпом до самого низа. Давайте назовём нижний сегмент базовым, потому что он задаёт начальную кривизну дороги. Вот как это работает:
Когда мы начинаем отрисовывать дорогу, то начинаем с того, что смотрим на базовую точку и соответственно устанавливаем параметры отрисовки. С приближением поворота его строка сегмента находится на расстоянии и приближается к игроку почти как любой другой дорожный объект, за исключением того, что она должна спускаться вниз по экрану с постоянным темпом. То есть при конкретной скорости, с которой движется игрок, сегментный разделитель опускается вниз по экрану на такое же количество линий за кадр. Или, если используется Z-карта, на то же количество элементов z-карты за кадр. Если бы сегмент «ускорялся» по направлению к игроку, как делают 3d-объекты на трассе, то дорога бы изгибалась слишком резко.
С приближением поворота его строка сегмента находится на расстоянии и приближается к игроку почти как любой другой дорожный объект, за исключением того, что она должна спускаться вниз по экрану с постоянным темпом. То есть при конкретной скорости, с которой движется игрок, сегментный разделитель опускается вниз по экрану на такое же количество линий за кадр. Или, если используется Z-карта, на то же количество элементов z-карты за кадр. Если бы сегмент «ускорялся» по направлению к игроку, как делают 3d-объекты на трассе, то дорога бы изгибалась слишком резко.
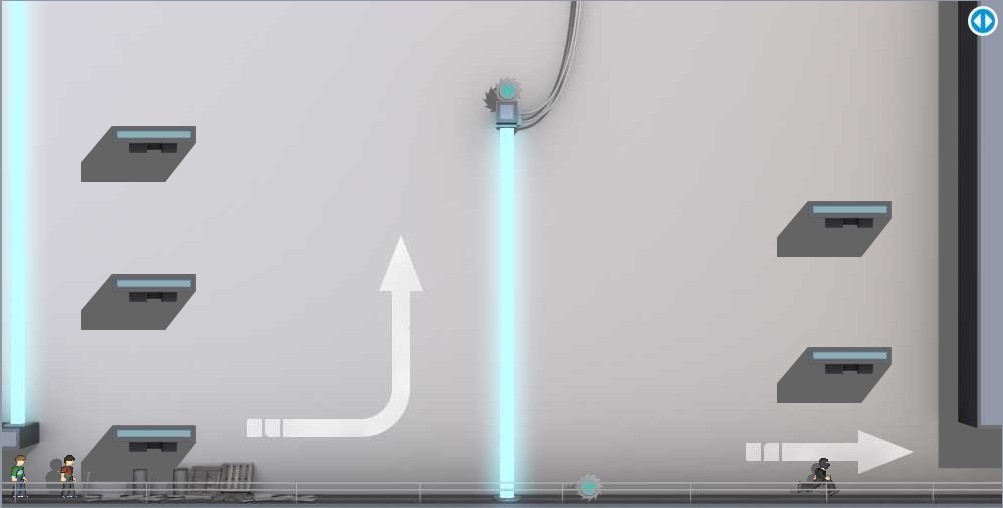
Давайте посмотрим, как это работает. Предположим, что строка сегмента для левой кривой находится спустилась вниз на полдороги, а базовый сегмент является просто прямой дорогой. При отрисовке дороги она не будет начинать изгибаться, пока не столкнётся с сегментом «левой кривой». Потом кривая дороги начинает изменяться с темпом, указанным этой точкой. Когда движущийся сегмент достигает низа экрана, он становится новым базовым сегментом, а предыдущий базовый сегмент поднимается наверх дороги.
Ниже показаны две дороги: одна прямая, за которой идёт левый поворот, а другая с изгибом влево, за которым идёт прямая. В обоих этих случаях положение сегмента находится на полпути вниз по Z-карте (или на полпути вниз по экрану). Другими словами, дорога начинает изгибаться или становиться прямой на полпути вниз по дороге. На первом рисунке камера входит в поворот, а на втором — выходит из него.
А вот та же техника и то же положение сегмента, применённые к S-образной кривой:
Наилучший способ отслеживания положения сегмента — определять, где он находится на Z-карте. То есть не привязывать положение сегмента к положению Y на экране, а привязать его к положению на Z-карте. Таким образом он всё равно будет начинаться на горизонте дороги, но работать с холмами станет гораздо удобнее. Следует учесть, что на плоской дороге без смен высот эти два способа отслеживания положения сегмента аналогичны.
Давайте проиллюстрируем вышесказанное кодом:
current_x = 160 // половина экрана шириной 320
dx = 0 // величина кривой, постоянная для сегмента
ddx = 0 // величина кривой, изменяется построчно
для каждой строки экрана, снизу вверх:
если строка положения экранной Z-карты ниже segment.position:
dx = bottom_segment.dx
иначе если строка положения экранной Z -карты выше segment.position:
dx = segment.dx
конец "если"
ddx += dx
current_x += ddx
this_line.x = current_x
конец "для"
// Перемещение сегментов
segment_y += constant * speed // Константа гарантирует, что сегмент не будет двигаться слишком быстро
если segment.position < 0 // 0 — ближайшее
bottom_segment = segment
segment.position = zmap.length — 1 // Отправить положение сегмента на самое дальнее расстояние
segment.dx = GetNextDxFromTrack() // Получить новую величину кривой из данных трассы
конец «если»
Одно из больших преимуществ реализации кривых таким способом заключается в том, что если есть кривая, за которой следует прямая дорога, то игрок сможет увидеть прямую дорогу при выходе из кривой. Аналогично, если за кривой следует кривая в другом направлении (или даже более изогнутая кривая в том же направлении), то игрок может увидеть этот следующий участок трассы до того, как попадёт на него.
Чтобы иллюзия была полной, нужно добавить графику горизонта. С приближением кривой горизонт не меняется (или перемещается незначительно). Затем, когда кривая полностью отрисована, принимается, что машина поворачивает по ней, а горизонт быстро прокручивается в направлении, противоположном направлению кривой. Когда кривая снова выпрямляется, фон продолжает прокручиваться, пока кривая не закончится. Если вы используете сегменты, то можно просто выполнять прокрутку (скроллинг) горизонта в соответствии с настройками базового сегмента.
Общая формула кривых
Изучив технику кривых, подробно описанную в разделе «Простейшая дорога», мы можем сделать интересный вывод. Этот вывод больше относится к математике, чем к изложенному выше материалу, и его можно спокойно пропустить, если ваш графический движок не должен быть независимым от разрешения или использует технику «3d-спроецированных сегментов», рассмотренную в разделе о холмах.
Этот вывод больше относится к математике, чем к изложенному выше материалу, и его можно спокойно пропустить, если ваш графический движок не должен быть независимым от разрешения или использует технику «3d-спроецированных сегментов», рассмотренную в разделе о холмах.
Рассматривая пример кривой, использующей «Z», из раздела «Простейшая дорога», можно заметить, что z-положение (или x-положение) заданной строки является суммой возрастающего ряда чисел (например, 1 + 2 + 3 + 4). Такой ряд называется арифметическим рядом или арифметической прогрессией. Если использовать вместо 1 + 2 + 3 + 4, например 2 + 4 + 6 + 8 или 2*1 + 2*2 + 2*3 + 2*4, можно получить более резкую кривую. «2» в этом случае — переменная segment.dx. Её можно также факторизировать, получив 2(1 + 2 + 3 + 4)! Теперь всё, что нужно сделать — найти формулу, описывающую 1 + 2 +… + N, где N — количество строк, составляющих кривую. Известно, что сумма арифметической прогрессии равна N(N+1)/2. Поэтому формулу можно записать как s = A * [ N(N+1)/2 ], где A — резкость кривой, а s — сумма. Это уравнение можно ещё преобразовать для добавления стартовой точки, например, центра дороги снизу экрана. Если мы обозначим её за «x», то получим s = x + A * [ N(N+1)/2 ].
Теперь у нас есть формула для описания кривой. Мы хотим получить ответ на вопрос «зная стартовую точку x и N строк кривой, каким должно быть A, чтобы кривая достигла в конце x-положения, равного s?» Преобразовав уравнение для нахождения A, мы получим A = 2(s — x)/[n(n+1)]. Это значит, что резкость заданной кривой может храниться относительно положения X, что делает графический движок независимым от разрешения.
Повороты в перспективном стиле
Гораздо менее интересно, когда при поворотах в игре двигается только спрайт машины. Поэтому вместо перемещения спрайта автомобиля игрока мы оставим его в центре экрана и будем двигать дорогу, и что более важно, двигать положение центральной линии в передней (т.е. нижней) части экрана. Теперь примем, что игрок будет всегда смотреть на дорогу, поэтому сделаем так, чтобы дорога заканчивалась в центре экрана. Для этого будет нужна переменная угла дороги. Поэтому вычислим разницу между центром экрана и положением передней части дороги, а затем разделим на высотe графики дороги. Это даст нам величину для перемещения центра дороги на каждой строке.
Теперь примем, что игрок будет всегда смотреть на дорогу, поэтому сделаем так, чтобы дорога заканчивалась в центре экрана. Для этого будет нужна переменная угла дороги. Поэтому вычислим разницу между центром экрана и положением передней части дороги, а затем разделим на высотe графики дороги. Это даст нам величину для перемещения центра дороги на каждой строке.
Спрайты и данные
Расположение объектов и масштабирование
Спрайты нужно отрисовывать сзади вперёд. Иногда такой способ называют алгоритмом художника. Для этого нужно заранее определить, где на экране должен отрисовываться каждый объект, а затем отрисовать объекты на разных этапах.
Выполняется это следующим способом: когда мы проходим по Z-карте при отрисовке дороги, нужно также отмечать, с какой строкой экрана должен быть связан каждый спрайт. Если спрайты сортировались по Z, это тривиально: каждый раз при считывании нового значения Z-карты нужно проверять, находится ли положение Z следующего спрайта ближе к камере, чем текущее значение Z-карты, или равны ли они. Если это так, то надо пометить экранное положение Y спрайта как принадлежащее к текущей строке. Затем проверить следующий спрайт тем же способом. Продолжать этот процесс, пока не получим из списка спрайт, положение которого по Z дальше, чем текущее.
Положение X объекта необходимо отслеживать относительно центра дороги. Тогда простейшим способом горизонтального позиционирования спрайта является умножение значения на коэффициент масштаба текущей строки (величину, обратную Z) и прибавление результата к центру дороги.
Хранение данных трассы
Когда я делал моё первое демо с дорогой, я хранил информацию уровня в списке событий, которые должны произойти на определённых расстояниях. Разумеется, расстояния указывались в единицах положения текстуры. События состояли из команд начала и завершения кривых. Насколько я помню, скорость, с которой дорога начинает и заканчивает изгибаться, произвольна. Единственное правило — она должна соответствовать скорости машины игрока.
Единственное правило — она должна соответствовать скорости машины игрока.
Однако если вы используете систему с сегментацией, то можно просто использовать список команд. Расстояние, которое занимает каждая команда, аналогична скорости перемещения невидимого сегмента к низу экрана. Это также позволяет создать формат трассы, работающий для тайловой карты, позволяющей передать довольно реалистичную географию трассы. То есть каждый тайл может быть одним сегментом. Резкий поворот может повернуть трассу на 90 градусов, а более плавный — на 45 градусов.
Текстурирование дороги
Теперь вам возможно захочется использовать на дороге настоящую графическую текстуру вместо меняющихся линий, которые у нас созданы на данный момент. Для этого можно использовать пару способов. Дешёвый и простой способ: подготовить пару текстур для дороги (для эффекта сменяющихся линий). При отрисовке каждой горизонтальной строки дороги нужно растянуть текстуру, чтобы она соответствовала ширине этой строки. Или, если растягивание невозможно, нужно выбрать строку одного из двух полных битовых изображений дороги (подход, использованный в Outrunners).
Если хотите, чтобы дорога выглядела более точной, сделайте так, чтобы Z для каждой строки соответствовала номеру строки графической текстуры. И вуаля! Единая затекстуренная дорога!
Однако если вам нужны только полосы сменяющихся цветов, ответ ещё более прост, особенно при использовании фиксированной точки. Для каждой Z нужно сделать так, чтобы один из битов представлял оттенок дороги (тёмный или светлый). Затем просто отрисовывайте соответствующий рисунок дороги из цветов для этого бита.
Холмы
Вариации холмов
Похоже, что существует почти бесконечное количество способов создания эффектов холмов. Эффекты холмов могут создаваться с широким диапазоном геометрической точности, причём некоторые менее точные техники создают более убедительные результаты. Мы рассмотрим два возможных способа.
Фальшивые холмы
После множества экспериментов я пришёл к гибкому способу имитации холмов, который использует мало расчётов. Кроме того, он точно отслеживает объекты, находящиеся ниже горизонта. Это эффект масштабирования и деформации, вертикально растягивающий и сжимающий дорогу. Для генерирования кривизны холма в нём используется тот же трюк с суммированием, который применялся для отрисовки кривых.
Вот как это делается: во-первых, цикл отрисовки должен начинаться с начала Z-карты (ближайшего) и останавливаться, когда доберётся до конца (самого дальнего). Если мы будем уменьшать положение отрисовки каждой строки на 1, то дорога будет отрисована плоской. Однако если уменьшать положение отрисовки каждой строки на 2, удваивая строки в проходе, то дорога будет отрисовываться в два раза выше. И, наконец, варьируя величину декремента положения отрисовки каждой линии можно отрисовать холм, начинающийся как плоскость и поднимающийся вверх. Если следующее положение отрисовки находится дальше от текущего положения отрисовки больше, чем на одну строку, то текущая строка Z-карты повторяется, пока мы не доберёмся до неё, создавая эффект масштабирования.
Спуски с холмов делаются похожим образом: если положение отрисовки увеличивается, а не уменьшается, то мы опустимся ниже последней отрисованной строки. Разумеется, строки, находящиеся ниже горизонта, не будут видимы на экране. Отрисовываются только линии, находящиеся на один или больше пикселей выше последней строки. Однако нам всё равно нужно отслеживать объекты, находящиеся ниже горизонта. Для этого нужно учесть положение Y каждого спрайта при обходе Z-карты. Может помочь создание Z-карты, большей, чем необходимо для плоской дороги. Таким образом при растяжении буфера она не станет слишком пикселизированной.
Теперь нам нужно сдвинуть горизонт, чтобы для игрока картинка была убедительной. Я люблю использовать фон в стиле игры «Lotus»: в ней горизонт не просто состоит из очертаний неба, но и из графики отдалённой земли. Когда холм поднимается вверх (увеличивая область видимости), горизонт должен немного опуститься вниз относительно верхней части дороги. Когда холм спускается вниз и камера «упирается» в холм (ограничивая область видимости), горизонт должен подниматься вверх.
Когда холм поднимается вверх (увеличивая область видимости), горизонт должен немного опуститься вниз относительно верхней части дороги. Когда холм спускается вниз и камера «упирается» в холм (ограничивая область видимости), горизонт должен подниматься вверх.
Вот как выглядит эффект для спуска с холма и подъёма на него, разумеется, без графики горизонта:
Плюсы
- Малая нагрузка при расчётах: не требуется умножение или деление
- Отслеживаются объекты на обратной стороне холма
- Кажется, что угол обзора следует за игроком проезде по холмам
Минусы
- Точная 3d-геометрия невозможна
- Для создания убедительного эффекта требуется тонкая настройка
Подведение итогов: дальнейшее развитие растровых дорог
Такие формулы кривых с накоплением можно гибко использовать, если вам не требуются безумные кривые или огромные холмы. Во многих играх, использующих такие трюки, дорога скроллится так быстро, что даже небольшая кривая выглядит убедительно.
Однако, для создания более впечатляющей дороги вам может понадобиться преувеличить эффект. В любой из этих формул кривых можно использовать высокие значения ddx или ddy, но dx или dy не должны превышать разумных значений. Пользователь YouTube Foppygames обнаружил ещё один трюк, создающий более крутые кривые из этих формул с накоплением: нужно для каждой строки умножать значение dx или dy на значение z! Это делает кривую более крутой на расстоянии, чем она есть на переднем плане, и создаёт довольно убедительный эффект.
И эксперименты на этом не заканчиваются. На самом деле, самое хорошее в таких движках — это то, что нет «правильных» способов их реализации. Всё, что создаёт приятные глазу кривые и изгибы, всячески приветствуется! В моём первом дорожном движке я использовал для изгибов дороги синусоидную таблицу поиска.
Можно также использовать умножение: для смещения дороги вправо можно, например, умножать положение x на 1,01 для каждой строки. Для смещения влево на ту же величину нужно умножить на 0,99 или 1/1,01 (величину, обратную 1,01). Однако, вооружившись знаниями о том, что многие старые процессоры не имели операций умножения или были слабы в нём, я остановился на технике накопления, потому что в ней используется только сложение. Она показалась мне более «аутентичным» способом создания изгибов дороги.
Для смещения влево на ту же величину нужно умножить на 0,99 или 1/1,01 (величину, обратную 1,01). Однако, вооружившись знаниями о том, что многие старые процессоры не имели операций умножения или были слабы в нём, я остановился на технике накопления, потому что в ней используется только сложение. Она показалась мне более «аутентичным» способом создания изгибов дороги.
В некоторых играх, например, в OutRun, даже используется система простых сплайнов (по крайней мере, если судить по сделанному на основе реверс-инжиниринга отличному порту на C++ Cannonball.
Вот так, играя и экспериментируя, вы сможете выбрать самую подходящую вам технику!
… или продолжить чтение, чтобы узнать хитрый трюк, смешивающий 3d-полигоны. Он почти так же быстр, даже более убедителен и может воспроизводиться на том же старом растровом оборудовании. Заинтригованы?
Настоящие 3d-спроецированные сегменты
Сравнение 3d-спроецированных сегментов и растровых дорог
Растровые дороги красивы, но их можно сделать ещё более впечатляющими благодаря использованию простого способа рендеринга полигонов. Этот способ рендеринга может «потянуть» даже такое же слабое растровое оборудование. Однако в нём используется больше вычислений.
Известно, что этот трюк использовался в таких играх как Road Rash и Test Drive II: The Duel. Вот в чём он заключается: трасса состоит из полигональных сегментов. Однако вместо перемещения в полном 3d-пространстве, они двигаются только относительно камеры. Для кривых дорога по-прежнему наклоняется влево или вправо, почти так же, как в растровых дорогах: здесь нет действительного вращения, которое бы присутствовало при поворотах на кривой в полностью полигональном движке.
Вот краткое объяснение принципа:
- Поскольку кривые и углы дорог по-прежнему имитируются, затратные вычисления вращения не будут нужны
- В сущности, дорога является полосой из четырёхугольников: каждая секция дороги соединена со следующей секцией.
 Это значит, что мы можем вычислить, видимость части дороги только на основании её экранного положения Y относительно предыдущего соседа.
Это значит, что мы можем вычислить, видимость части дороги только на основании её экранного положения Y относительно предыдущего соседа. - Отношения между этими четырёхугольниками никогда не меняются. То есть угол на самом деле никогда не меняется, поэтому четырёхугольники всегда и автоматически сортируются по Z.
Простая 3d-дорога
Во-первых, разобьём дорогу на полигональные четырёхугольники. Каждый из них будет называться сегментом. Как и сегмент в полностью растровой дороге, здесь каждый сегмент по-прежнему имеет величину кривой (ddx), и или величину холма (ddy), или положение y, определяющее его высоту. Разумеется, они могут иметь и другие атрибуты, например, изменение графики поверхности.
На рисунке ниже показана сегментированная дорога, составленная из малого количества полигонов. Поэтому мы легко можем увидеть границы между сегментами и то, как они влияют на кривизну дороги:
При рендеринге мы первым делом находим положение y на экране каждого 3d-сегмента с помощью формулы screen_y = world_y/z. Или если деление слишком медленное, то можно найти высоту над землёй заданного сегмента, умножив высоту сегмента на коэффициент масштабирования для этой строки. Затем её можно вычесть из обратной z-карты (эта карта представляет собой ответ на вопрос: каким будет y для каждого положения z плоской дороги?), чтобы найти окончательное положение на экране.
Затем нужно линейно интерполировать ширины дороги и текстуру (если требуется) между этими высотами. Понять, какие 3d-сегменты нужно отрисовывать, а какие нет, можно очень просто: с передней до задней части экрана не будет отрисовываться трёхмерный сегмент, чьё значение screen_y проецируется как меньшее, чем у последнего отрисованного трёхмерного сегмента (однако его спрайты всё равно могут быть видимы, потому что выдаются — не забывайте об этом).
Скроллинг дороги
Теперь нам нужно научиться прокручивать эти сегменты, перемещать весь объём полигонов, двигающихся по направлению к камере. Когда самый ближний полигон сегмента проходит через камеру, нужно переместить всю дорогу обратно в начальную точку, чтобы она замкнулась. Это похоже на то, как можно реализовать скроллинг двухмерного тайлового поля скроллингом вверх на один тайл, а при его достижении все тайлы смещаются и загружаются новые данные тайловой карты. Здесь мы скроллим вверх на один сегмент, и при его достижении мы перемещаем дорогу назад и загружаем новые данные дороги.
Когда самый ближний полигон сегмента проходит через камеру, нужно переместить всю дорогу обратно в начальную точку, чтобы она замкнулась. Это похоже на то, как можно реализовать скроллинг двухмерного тайлового поля скроллингом вверх на один тайл, а при его достижении все тайлы смещаются и загружаются новые данные тайловой карты. Здесь мы скроллим вверх на один сегмент, и при его достижении мы перемещаем дорогу назад и загружаем новые данные дороги.
Но есть ещё одна очень важная деталь: допустим, у дороги есть резкая кривая. Вы могли заметить, что при огибании этой полигональной кривой она колеблется в момент пересечения границы сегментов и дорога затем сбрасывается. Это происходит по очевидной причине: при проходе по изогнутому сегменту центр камеры связан с изменениями дороги. То есть ко времени, когда мы доходим до конца этого сегмента, дорога уже не будет центрированной. Это выглядит так, как будто мы едем по дороге под углом. У вас может возникнуть искушение исправить это, переместив дорогу в центр простой интерполяцией положений x объектов.
Однако это неверно и не решает проблему полностью: если дорога изогнута на прямой линии, то всё будет нормально. Проблема в том, что дорога изгибается, поэтому полигоны на расстоянии не выстроены! Другими словами, мы аппроксимируем кривую с помощью полигональных сегментов. Мы хотим, чтобы форма кривой была более или менее постоянной даже при скроллинге.
У Джейка на codeincomplete.com есть прекрасное решение этой проблемы. Вместо изменения положения x дороги при движении вдоль сегмента стоит менять начальное значение dx с 0 на что-то, что держит дорогу в центре при движении по сегменту. Для этого используется следующая формула:
dx = -percentage_of_segment_traversed * ddx
Процент сегмента может быть в пределах от 0 до 1.0 и возвращается в исходное значение при пересечении камерой сегментов.
С точки зрения математики это делает X дороги функцией её Z. Другими словами, мы сохраняем одну и ту же форму кривой, вне зависимости от того, как скроллятся аппроксимирующие её точки. Самый передний сегмент «перетаскивается на место» с остальной частью дороги, и это значит, что последующее положение X сегментов размещается правильно. Вы чётко это заметите, если протестируете способ с дорогой из нескольких полигонов. Это решает следующие проблемы при прохождении сегмента (принимая, что форма кривой не меняется):
Самый передний сегмент «перетаскивается на место» с остальной частью дороги, и это значит, что последующее положение X сегментов размещается правильно. Вы чётко это заметите, если протестируете способ с дорогой из нескольких полигонов. Это решает следующие проблемы при прохождении сегмента (принимая, что форма кривой не меняется):
- Центр дороги (положение x) остаётся постоянным
- dx регулируется таким образом, что следующий сегмент начинается в правильном положении x вне зависимости от положения скроллинга дороги
Видео иллюстрирует эту технику. Я использовал малое количество сегментов и очень резкую кривую для демонстрации способа. Заметьте, что при движении полигонов к игроку они создают идеальную форму кривой. Это более очевидно, если следить за правой стороной дороги.
Размещение спрайтов
Однако спрайты на этом трёхмерном сегменте всё равно должны отображаться и правильно обрезаться — если принять, что вы делаете собственный рендерер и не используете Z-буфер. На самом деле отрисовывать спрайты можно на последнем этапе: если спрайт находится на полностью видимом сегменте, его не нужно обрезать, потому что он исходит прямо из земли, которая является нашим единственным полигоном.
Но если спрайт находится на сегменте, который невидим или видим частично, то мы можем легко обрезать его. Сначала найдём вершину спрайта. Затем будет отрисовываться каждая строка спрайта, пока он не столкнётся с последним видимым экранным положением Y сегмента. То есть если за спрайтом есть сегмент, который должен закрывать его часть, то мы прекращаем отрисовывать спрайт, когда доходим до этой строки. И если вершина спрайта ниже положения Y последнего сегмента, то спрайт будет совсем невидим и его можно пропустить.
Вариации и технологии рендеринга
После того, как мы ввели термин полигоны, может возникнуть искушение считать, что для работы с ними нужны процедуры рендеринга полигонов. Прекрасно справятся с этим такие технологии, как OpenGL или простая процедура отрисовки трапеций. Но для этого будет вполне достаточно даже тайлового и спрайтового двухмерного оборудования.
Прекрасно справятся с этим такие технологии, как OpenGL или простая процедура отрисовки трапеций. Но для этого будет вполне достаточно даже тайлового и спрайтового двухмерного оборудования.
Заметьте, что каждое начало и каждый конец сегмента дороги совершенно горизонтальны. Это значит, что они всегда начинаются и заканчиваются на одной строке развёртки. Почти так же, как полностью псевдотрёхмерная дорога рендерится на тайловом оборудовании скроллингом графики плоской дороги, можно повторить эту технику для трёхмерных сегментов. Подробнее об этом см. в разделе «Специальное оборудование для дорог». Хотя в нём рассматривается оборудование аркадных автоматов, изначально предназначенное для отрисовки эффектов дороги, ту же самую технику можно воссоздать в простых двухмерных спрайтовых системах с помощью вертикального скроллинга графики дороги вместе с горизонтальным.
Дополнительное чтение о трёхмерных спроецированных сегментах
Поскольку моя демонстрация такой вариации ещё не готова, я рекомендую изучить потрясающее руководство Code inComplete, если вам интересны подробности этой техники.
Плюсы
- Для холмов можно использовать реальную трёхмерную геометрию, что значительно повышает количество возможных деталей
- Более целостная система: изменения ширины земли и дороги не нужно выполнять в разных техниках
Минусы
- Нужно больше вычислений
- Нужно использовать приличное количество сегментов, иначе дорога будет выглядеть деформированной и полигональной.
Усовершествования
Несколько дорог
В большинстве аркадных гоночных игр одновременно обрабатывается множество дорог. Хотя самая очевидная причина для этого — наличие на экране одновременно нескольких дорог, но таким образом можно достичь и других эффектов. Например, в OutRun используется нескольло дорог для создания шестиполосного шоссе. Это позволяет игре с лёгкостью расширять и сужать дорогу, а также создавать удобные разветвления. При этом две дороги накладываются друг на друга и одной из них отдаётся приоритет отрисовки. Вот знаменитое начало OutRun с двумя дорогами и без них (посмотрите на правую часть кустов):
При этом две дороги накладываются друг на друга и одной из них отдаётся приоритет отрисовки. Вот знаменитое начало OutRun с двумя дорогами и без них (посмотрите на правую часть кустов):
И, что ещё более важно, ниже показан пример шоссе, на котором наложены две дороги для создания шести полос, со второй дорогой и без неё:
Схожие эффекты
Бесконечная «шахматная доска»
Бесконечная «шахматная доска» в аркадной игре Space Harrier является простой вариацией техники создания дорог. Как и в случае с дорогами, игра содержит графику линий, приближающихся к игроку в перспективной проекции. Фактически, в Space Harrier используется то же оборудование, что и в Hang-On.
На рисунках ниже показан эффект «шахматной доски» Space Harrier с изменениями палитры и без изменений. Чтобы превратить её в шахматную доску, нужно просто менять цветовую палитру через каждые несколько строк. Это аналогично светлым и тёмным полосам на дороге.
А как же выполняется прокрутка влево и вправо? Это просто вариация поворотов в перспективном стиле: когда игрок смещается влево или вправо, графика земли перекашивается. После того, как несколько пикселей проскроллятся, земля «сбрасывает» или «сворачивает» своё положение. Поэтому кажется, что она неограниченно прокручивается влево или вправо.
Изучение на примерах
Специальное оборудование для дорог
Несмотря на то, что существует множество способов рендеринга дорог, интересно, что во многих аркадных играх использовалось оборудование, разработанное специально для этой цели. Эти чипы автоматизировали принципы отрисовки дорог, но не сами вычисления дорог. В качестве типичного примера можно привести «дорожный» чип OutRun компании Sega, использованный в таких играх, как Super Hang-on, Outrun и Space Harrier.
Во-первых, чип имел собственную графическую память. В этой дорожной ПЗУ практически хранился перспективный вид дороги, плоский, центрированный и без искривлений. Программист приблизительно указывал для каждой строки экрана ту строку перспективной графики, которую нужно отрисовать. Каждая строка также имела смещение по X (для искривления дороги) и каждая строка имела различную цветовую палитру (для отрисовки дорожной маркировки и симуляции движения). Для демонстрации примера вот несколько изображений дорожной графики из гоночной игры Sega вместе с той дорогой, которая отображалась в игре (выражаю особую благодарность Чарльзу Макдональду (Charles MacDonald) за его приложение для просмотра дорог):
Программист приблизительно указывал для каждой строки экрана ту строку перспективной графики, которую нужно отрисовать. Каждая строка также имела смещение по X (для искривления дороги) и каждая строка имела различную цветовую палитру (для отрисовки дорожной маркировки и симуляции движения). Для демонстрации примера вот несколько изображений дорожной графики из гоночной игры Sega вместе с той дорогой, которая отображалась в игре (выражаю особую благодарность Чарльзу Макдональду (Charles MacDonald) за его приложение для просмотра дорог):
Первое, что вы могли заметить — это то, что графика дороги имеет гораздо большее разрешение, чем игровая графика. В этих примерах дорога имеет разрешение до 512×256, а разрешение игрового дисплея всего 320×224. Это даёт графическому движку достаточный объём графики, позволяющий снизить количество искажений. Также можно заметить, что перспектива дороги, хранящаяся в ПЗУ, совершенно отличается от перспективы, отображаемой в игре. Так вышло потому, что графика в ПЗУ хранит только то, как дорога может выглядеть при различной ширине дороги. Выбор нужных строк для каждой строки экрана из большого графического изображения — задача программы.
Оборудование поддерживает две дороги одновременно, поэтому можно назначить приоритет левой или правой дороге. Это нужно для тех частей игры, в которых дорога разветвляется, или когда центральный разделитель находится между полосами движения.
Если вы занимаетесь хакингом ПЗУ, то можете изучить примеры «дорожных» чипов в файлах MAME src/mame/video/segaic16.c и src/mame/video/taitoic.c. Учтите, что дорожная графика Sega хранится в двухбитном планарном формате, а центр графики может иметь четвёртый цвет (жёлтая линия, показанная на рисунках выше).
Enduro
Enduro — это примечательная игра. Она выпущена в 1983 году для невероятно слабой игровой консоли 70-х годов. Но ей всё равно удаётся создать убедительный эффект дороги, дополненный переменами погоды и сменой дня и ночи. Кроме того, эта игра захватывает даже сегодня!
Кроме того, эта игра захватывает даже сегодня!
Скриншот Enduro
Как мы видим, Enduro немного отличается от рассмотренных нами дорожных движков. Сразу становится очевидным, что дорога отрисовывается только контурами: земля по бокам дороги не отрисовывается другим цветом. По обочинам также нет препятствий. Если вы поиграете в Enduro, то можете заметить, что дорога не перемещается в перспективе. Вместо этого спрайт машины игрока и дорога сдвигаются влево и вправо, создавая иллюзию поворотов.
Чтобы лучше понять, почему Enduro выглядит именно так, давайте рассмотрим ограничения Atari 2600. Консоль Atari 2600 была разработана для игр в стиле Combat (танковых игр) и Pong. Поэтому она могла отображать только два спрайта, два квадрата, обозначающих снаряды каждого из игроков, квадрат, представляющий собой мяч, и фон низкого разрешения. И это всё.
Но что примечательно в видеооборудовании Atari, так это то, что оно, в сущности, одномерно: программа должна сама обновлять графику для каждой строки развёртки. Например, для отрисовки спрайта программисту нужно было загружать новую строку графики для отображения в начале каждой строки развёртки. Для отрисовки объекта мяча программисту нужно было включать мяч, когда луч телевизора находился на нужной строке, и отключать мяч, когда луч подходил к строке, на которой мяч уже не виден.
Это приводило к важному побочному эффекту: сплошную вертикальную линию можно было отрисовать вниз по экрану, включив мяч или снаряд, и затем не отключая их! Если программист сдвигал эти объекты на каждой строке, то можно было отрисовывать диагональные линии.
А теперь вернёмся к нашей теме. Можно отрисовать дорогу с помощью блоков фона, но разрешение слишком низкое, чтобы быть эффективным. Поэтому в гоночных играх Atari использовались два графических объекта снаряда или мяча для отрисовки левой и правой стороны дороги, почти так же, как их можно было использовать для отрисовки линий. Enduro, в частности, использовала спрайт снаряда первого игрока и спрайт мяча для отрисовки левой и правой сторон. В Pole Position использовались оба спрайта снарядов для отрисовки сторон дороги, а затем использовался спрайт мяча для отрисовки пунктирной линии в центре.
В Pole Position использовались оба спрайта снарядов для отрисовки сторон дороги, а затем использовался спрайт мяча для отрисовки пунктирной линии в центре.
Скриншоты Pole Position на 2600 для сравнения
Мы не обсудили то, как построчно перемещались объекты на Atari 2600. Графический чип Atari имел функцию под названием HMOVE (horizontal move, горизонтальный сдвиг). Он позволял программисту очень просто устанавливать смещение каждой строки для всех объектов. Программисту нужно было всего лишь указать, на сколько пикселей нужно сдвинуться различным объектам, затем вызвать HMOVE, и вуаля — все они сдвигались согласно нужным значениям!
В Enduro эта функция использовалась для отрисовки кривых. Если вкратце, Enduro создавала в памяти таблицу того, как изменяются значения HMOVE левой и правой сторон при отрисовке экрана. Она занимала почти половину доступной памяти Atari 2600. Поскольку память Atari была так мала, это значение считывалось только для каждых четырёх строк. Для левой и правой сторон дороги использовались две разные таблицы.
Когда дорога прямая, все значения массива для правой стороны дороги были равны 8. HMOVE использует только верхние 4 бита, поэтому значение 8, загруженное в HMOVE, не сдвигало стороны дороги. Нижние 4 бита использовались как приблизительная форма фиксированной запятой.
Например, вот как выглядит кривая в памяти при её приближении (горизонт — это конец массива):
08,08,08,08,08,08,0a,0a,0b,0c,0e,0d,0e,0e,0f,10,13,11,12,13,14,17,16,17
И следующий кадр:
08,08,09,09,0a,0a,0b,0b,0c,0d,0d,0e,0f,0f,10,11,12,12,13,14,15,16,17,18
Заметьте, что увеличивающиеся значения кривой постепенно перезаписывают меньшие значения, смещаясь к передней части экрана для создания иллюзии того, что кривая приближается к игроку. А что Enduro делает с этими данными? Вот часть когда, использованная для записи кривой для правой стороны дороги.
Для каждой строки развёртки дороги:
LDA $be ; Загрузка данных из адреса $be
AND #$0f ; Отсечение верхних 4 бит (эти биты использует HMOVE)
ADC $e4,x ; Прибавление значения из таблицы кривых (X - это насколько мы далеки от передней части экрана)
STA $be ; Повторное сохранение значения (чтобы можно было загрузить его снова для следующей строки развёртки, как мы это делали выше)
STA HMBL ; Также записываем его в регистр Horizontal Motion - Ball (горизонтального перемещения мяча)
Что же делает этот код? Итак, $be — это счётчик для увеличивающейся величины кривой. Когда она загружается, верхние 4 бита отбрасываются, оставляя диапазон от 0 до 16 ($0-F). Затем загружается и прибавляется запись таблицы кривых, соответствующая этой строке развёртки. В конце она сохраняется в счётчик и загружается в регистр горизонтального сдвига для объекта мяча (правой стороны дороги).
Когда она загружается, верхние 4 бита отбрасываются, оставляя диапазон от 0 до 16 ($0-F). Затем загружается и прибавляется запись таблицы кривых, соответствующая этой строке развёртки. В конце она сохраняется в счётчик и загружается в регистр горизонтального сдвига для объекта мяча (правой стороны дороги).
Таким образом мы достигаем нескольких действий. Во-первых, стороны дороги движутся каждые две строки, только когда дорога прямая: если массив состоит только из значений 8 и $be на первой строке содержит 0, то следующая строка будет содержать 8 (верхний полубайт по-прежнему равен 0). Следующая после неё строка будет содержать $10. Но когда $10 снова загружается в регистр A на следующей строке развёртки, верхний полубайт отбрасывается, снова оставляя 0! В результате счётчик попеременно принимает значения $10 и 8. Поскольку значения HMOVE используют только верхние 4 байта, строка попеременно смещается на 0 или 1 положение.
Ну ладно, а что если весь массив будет состоять из девяток, а не восьмёрок? Вот что произойдёт: на первой строке развёртки 9 сохраняется в регистр HMOVE мяча и записывается обратно в счётчик. На следующей строке 9 снова прибавляется к значению из таблицы, в результате составляя $12 (десятичное число 18). Это переместит мяч на 1 (верхние 4 бита равны 1). На строке после неё верхний полубайт отбрасывается, оставляя 2. Прибавив 9 из таблицы, получим $B. Давайте посмотрим на ещё одну строку развёртки. Загружено значение B. Верхнего полубайта нет. Прибавив 9, получим $14 (20).
Описанная выше последовательность равна 09,12,0b,14. Она приведёт к тому, что мяч будет перемещаться каждую вторую строку на эти 4 строки. Но постепенно нижний полубайт станет достаточно большим, чтобы процедура сместила спрайт мяча на две строки в столбце влево. Шаблон затем свернётся, но после ещё нескольких строк сторона дороги снова сместится на две строки в столбце. В сущности, это пример простой и чрезвычайно быстрой математики с фиксированной запятой.
Есть ещё одно препятствие в реализации дорожной системы на таком слабом оборудовании: позиционирование спрайтов. В более сложных системах спрайты можно позиционировать горизонтально на дороге как процент от ширины дороги. Но это требует умножения с фиксированной или плавающей запятой, а эти операции выполняются очень медленно в процессоре 6502. Для сравненияя, в Enduro есть всего три возможных позиций для машин, что экономит вычислительные ресурсы.
В более сложных системах спрайты можно позиционировать горизонтально на дороге как процент от ширины дороги. Но это требует умножения с фиксированной или плавающей запятой, а эти операции выполняются очень медленно в процессоре 6502. Для сравненияя, в Enduro есть всего три возможных позиций для машин, что экономит вычислительные ресурсы.
Road Rash
И у Road Rash, и у Road Rash на 3do потрясающие графические движки. Оригинальная версия игры для Genesis обеспечивала ощущение относительно точной трёхмерности на процессоре Genesis 68000 с частотой 7,25 МГц, а также справлялась с масштабированием объектов на дороге в реальном времени. Версия для 3do была не менее удивительной, потому что оказалась смешением техник 3D и псевдо-3D. Они были мастерски объединены, давая игроку потрясающее ощущение скорости.
Как я упоминал выше, движки Road Rash и Road Rash для 3do были смешением хитростей 3D и псевдо-3D. В них использовалась техника, схожая с описанной в разделе «Настоящие 3d-спроецированные сегменты»: холмы находятся в 3D-пространстве, а кривые дороги — нет. В кривых Road Rash используется тот же метод, описанный в этой статье, и каждый сегмент дороги имеет собственное значение DDX или «ускорения по x». Каждый сегмент также имеет высоту, относительную к высоте последнего сегмента. На экране одновременно присутствует 50 сегментов.
Но Road Rash для 3do действительно интересна тем, что программисты добавили свёртывание, усиливающее ощущение скорости: удалённые от камеры объекты двигаются медленнее, а объекты рядом с камерой — быстрее.
В Road Rash для 3do также добавлены полигональные объекты на обочинах, чьи координаты по X по-прежнему относительны к дороге. Они используются для создания холмов, зданий и других сложных элементов. На это уходит большой объём данных, поэтому геометрия и текстуры загружаются с диска в процессе прохождения трассы.
S.T.U.N. Runner: аркадные автоматы против Lynx
S.T.U.N. Runner в момент выпуска на аркадных автоматах в 1989 году была удивительной игрой. В ней использовалась технология полностью трёхмерных полигонов с заливкой. Она предлагала игроку взяться за управление футуристическим гоночным аппаратом, летящим по извивающимся коридорам с головокружительной скоростью.
В ней использовалась технология полностью трёхмерных полигонов с заливкой. Она предлагала игроку взяться за управление футуристическим гоночным аппаратом, летящим по извивающимся коридорам с головокружительной скоростью.
Немного позже я увидел версию для Atari Lynx. Консоль Atari Lynx была портативной системой, выпущенной примерно в одно время с оригинальным Game Boy. Как и в Game Boy, в ней установлен 8-битный процессор на 4 МГц. Значит, порт был ужасным, правда? Ну, посмотрите видео сами:
На самом деле, порт был фантастическим! Он стал почти идеальным и ухватил всё то, что делало игру на аркадных автоматах такой потрясающей. И это на портативном оборудовании эры Game Boy. Как же им это удалось?
Выяснилось, что в арсенале Lynx было важное оружие: аппаратное масштабирование. Но это не сильно помогало при рендеринге полигональной графики. Оказывается, что не только у Lynx были тузы в рукаве: автор порта тоже придумал свои хитрости.
Для воссоздания скорости аркадного автомата Lynx-версия S.T.U.N. Runner вернулась к псевдо-3D движку. Куски полигонов, из которых состоят стены, на самом деле являются спрайтами. В сущности, это объекты на обочине, которые приклеены к дороге, почти так же, как объекты на обочинах в любой другой псевдотрёхмерной гоночной игре. Они отрисовываются с помощью алгоритма художника (сзади вперёд). Это создаёт убедительную иллюзию полигональной графики и позволяет воспользоваться сильными сторонами оборудования. А для экономии места в картридже один спрайт не составлял полное кольцо графики тоннеля. Это не только экономит место на отсутствии пустых, прозрачных пикселей, но и позволяет использовать функцию горизонтального отражения графического оборудования.
Ещё одна интересная проблема, которую надо было решить автору порта — ветвление тоннеля. Его можно заметить на приведённом выше видео. Разветвляющийся тоннель на самом деле является большим спрайтом, масштаб которого увеличивается при приближении к игроку. После того, как игрок выбирает новый путь, графика развилки исчезает. По словам автора, иногда можно заметить, как транспорт пролетает прямо сквозь этот спрайт!
Его можно заметить на приведённом выше видео. Разветвляющийся тоннель на самом деле является большим спрайтом, масштаб которого увеличивается при приближении к игроку. После того, как игрок выбирает новый путь, графика развилки исчезает. По словам автора, иногда можно заметить, как транспорт пролетает прямо сквозь этот спрайт!
Если вам интересно узнать об этом подробнее, то прочитайте интервью с автором оригинала на AtariAge.
Дороги на Commodore 64
Эта информация принадлежит Саймону Николу (Simon Nicol), нашедшему отличную технику для быстрых дорог на C64.
Для начала небольшое предисловие: на многих консольных системах псевдотрёхмерные дороги создавались отрисовкой прямой дороги с тайлами и построчным скроллингом, чтобы создать видимость искривления. Однако для игры с нормальным уровнем кадров в секунду такой способ был слишком быстрым на Commodore 64.
Движок Саймона вместо этого использует режим битового изображения C64 и алгоритм быстрой заливки. Его алгоритм быстрой заливки использует самомодифицирующийся код для ускорения отрисовки: каждая строка является последовательностью попиксельных операций сохранения, указывающих адрес в видеопамяти. Однако в момент, когда цвет должен смениться, код изменяется. Команда сохранения превращается в команду загрузки и адрес для сохранения превращается в число нового цвета.
Главное преимущество такой техники заключается в том, что в ней можно по-прежнему использовать технику объединения спрайтов, позволяющую отображать более восьми спрайтов на экране. По словам Саймона: «Для смещения горизонтального скроллинга, чтобы получить стабильный эффект растра, необходимы манипуляции регистром $D011. В противном случае растровый IRQ по адресу $D012 будет ужасно мерцать в зависимости от количества спрайтов в конкретной растровой строке. Для плавного отображения необходимо обеспечить в процессоре нужную синхронность, или не использовать экранную графику и просто изменять цвет границы. Она будет сплошной и без мерцания, но дорога не отобразится на экране, потому что её придётся отключить. Такие плавные построчные изменения цвета границы использовались для прогонки растра вниз по экрану, и их можно применять для приостановки там, где нужно отображать верх экрана. Эта техника называлась приостановкой (hold-off) $D011 или иногда FLD (flexible line distancing, гибкое дистанцирование строк) (она использовалась для избавления от плохих строк на Commodore VIC).
Она будет сплошной и без мерцания, но дорога не отобразится на экране, потому что её придётся отключить. Такие плавные построчные изменения цвета границы использовались для прогонки растра вниз по экрану, и их можно применять для приостановки там, где нужно отображать верх экрана. Эта техника называлась приостановкой (hold-off) $D011 или иногда FLD (flexible line distancing, гибкое дистанцирование строк) (она использовалась для избавления от плохих строк на Commodore VIC).
Другие движки
Power Drift
Power Drift интересна тем, что это одна из немногих известных мне игр, в которых использовалось 3D на основе спрайтов. Каждый фрагмент трассы — это небольшой кусок спрайта, и созданный Sega облёт камерой демонстрировал это. У меня нет доказательств, но я думаю, что в таких играх, как F1 Exhaust Heat и RadMobile использовалась похожая система. Стоит также заметить, что будка с автоматом Power Drift могла наклоняться почти на 45 градусов, поэтому в ней было важно пристёгиваться ремнём. Скриншоты взяты с system16.com.
Racin’ Force
Реверс-инжиниринг Racin’ Force был выполнен Чальзом Макдональдом. Racin’ Force работает на печатной плате Konami GX, у которой есть дочерняя плата с функциями воксельного движка. Это оборудование основано на старом оборудовании, которое могло отрисовывать всего лишь напольные карты в стиле mode 7 консоли SNES. Его возможности были расширены и позволили создавать карту высот с помощью умной техники: она проецирует на плоскую 3D-поверхность не только тайловую карту, но и информацию о высотах для каждого пикселя на свою собственную отдельную 3D-плоскость. Затем для каждого пикселя экрана она ищет информацию о высотах на спроецированной карте высот и при необходимости экструдирует каждый пиксель вверх. Скриншоты взяты с system16.com.
Дальнейшие исследования
Вот интересные сайты, которые могут быть полезными для более глубокого изучения псевдотрёхмерных дорог:
Код
Формулы и советы
3D-проецирование
y_screen = (y_world*scale / z) + (screen_height >> 1)
или:
z = (y_world*scale) / (y_screen - (screen_height >> 1))
Эта формула получает мировые координаты x или y объекта, z объекта, и возвращает координату x или y пикселя. Или при известных мировых и экранных координатах возвращает местоположение по z.
Или при известных мировых и экранных координатах возвращает местоположение по z.
Масштаб определяет область видимости (field-of-view, FOV) и может быть найден следующим образом:
scale_x = x_resolution/tan(x_angle/2)
scale_y = y_resolution/tan(y_angle/2)
Быстрая линейная интерполяция
o(x) = y1 + ((d * (y2-y1)) >> 16)
Здесь предполагается, что все числа представлены в виде 16.16 с фиксированной запятой. y1 и y2 — это два значения, между которыми нужно выполнить интеполяцию, а d — это 16-битное дробное расстояние между двумя точками. Например, если d=$7fff, то это будет середина между двумя значениями. Это полезно для определения того, где между двумя сегментами находится значение.
Арифметика с фиксированной запятой
Операции с плавающей точкой очень затратны на старых системах, в которых нет специализированных математических устройств. Вместо них используется система с фиксированной запятой. В ней под дробную часть числа отводится определённое количество бит. Для теста давайте предположим, что мы отвели под дробную часть всего один бит и оставили остальные семь битов под целочисленную часть числа. Этот бит дробной части будет представлять половину (потому что половина плюс половина равна целому). Для получения целочисленного значения числа, хранящегося в этом байте, число смещается на одну позицию вправо. Этот способ можно расширить и использовать любое количество битов для дробной и целочисленной частей числа.
Умножение с фиксированной запятой выполняется хитрее, чем сложение. В этой операции умножаются два числа, а затем смещаются вправо на количество битов, отведённых под дробные части. Из-за переполнения смещение иногда может понадобиться перед умножением, а не после. См. пример умножения с фиксированной запятой в разделе „Быстрая линейная интерполяция“.
Поворот точки
x' = x*cos(a) - y*sin(a)
y' = x*sin(a) + y*cos(a)<br>
Вот простая формула поворота точки. В статье я вкратце упоминал о ней как об очень затратной операции. Как вы видите, в ней используется не менее двух поисков по таблице, четырёх операций умножения и двух сложений, но значения синуса и косинуса можно использовать повторно для каждой точки. Поворот для холмов означает вращение по координатам Z и Y, а не по X и Y. Вывод этой формулы см. в разделе Поворот осей.
В статье я вкратце упоминал о ней как об очень затратной операции. Как вы видите, в ней используется не менее двух поисков по таблице, четырёх операций умножения и двух сложений, но значения синуса и косинуса можно использовать повторно для каждой точки. Поворот для холмов означает вращение по координатам Z и Y, а не по X и Y. Вывод этой формулы см. в разделе Поворот осей.
Избавление от деления
Вместо деления на координату z объекта в стандартных формулах проецирования, можно воспользоваться свойствами дороги для ускорения вычислений. Допустим, у нас есть положение z и y 3D-сегмента, и нам нужно найти, какой строке экрана он соответствует. Сначала мы считываем z-карту, пока не доберёмся до положения z 3D-сегмента. Затем умножаем высоту сегмента на соответствующее значение масштабирования. Результатом будет количество пикселей над дорогой, к которым принадлежит сегмент.
Использование Z как значения масштабирования
Процедуры масштабирования заключаются в увеличении или уменьшении скорости считывания процедурой отрисовки графических данных. Например, если установить половинную скорость считывания, то спрайт будет иметь размер в два раза больше. Так происходит, потому что при каждой отрисовке пикселя положение считывания данных спрайта увеличивается только на половину, что приводит к увеличению положения считывания на целое число только для каждых двух пикселей.
Обычно процедура масштабирования имеет параметры, такие как x, y и коэффициент масштабирования. Но поскольку коэффициент равен 1/z, можно повторно использовать значение Z этого спрайта! Однако нам всё равно нужен будет коэффициент масштабирования для определения границ спрайта, чтобы центрировать его при масштабировании.
Глоссарий
Плохая строка — в графическом чипе C64 VIC II на первом пикселе каждого тайла фона VIC подменяет процессор, чтобы вставить больше данных, например, цвета. Поскольку для вычислений программе остаётся меньше циклов, это называется плохими строками.
Карта высот — массив значений высот. В полигональном или воксельном ландшафтном движке это может быть двухмерный массив (представьте ландшафт в виде сверху). Однако в дорожном движке карте высот достаточно быть одномерной (представьте ландшафт в виде сбоку).
Режим индексированных цветов — в старых системах с малым количеством цветов на экране обычно использовались режимы индексированных цветов. Одни из самых популярных режимов индексированных цветов — 256-цветные режимы VGA. В этих режимах каждый пиксель был представлен байтом. Каждый байт хранил значение индекса от 0 до 255. При отрисовке экрана число индекса для каждого пикселя находилось в палитре. Каждая запись в палитре могла быть одним из 262 144 возможных цветов VGA. В результате, даже хотя одновременно на экране могло быть всего 256 цветов, пользователь мог выбирать каждый цвет из гораздо большей палитры.
Линейная интерполяция — процесс получения промежуточных значений из множества данных отрисовкой линий между точками.
Алгоритм художника — это способ отрисовки накладывающихся объектов начиная с дальних объектов и заканчивая близкими. Он гарантирует, что более близкие объекты всегда будут находиться поверх дальних.
Режим планарной графики — это режим, в котором N-битное изображение составлялось из N однобитных изображений, комбинировавшихся для получения конечного изображения. Он противоположен большинству графических режимов (иногда называющихся chunky), в которых N-битное изображение составляется из N-битных значений пикселей.
Эффект растра — это графический трюк, использующий природу большинства компьютерных (растровых) дисплеев на основе строк развёртки.
Коэффициент масштабирования — величина, обратная Z. Число, на которое нужно умножить масштаб объекта на заданном расстоянии по оси Z.
Сегмент (дороги) — я употребляю термин сегмент для обозначения положения, в ниже которого дорога ведёт себя одним способом, а выше — другим. Например, сегмент может разделять левый поворот в нижней половине экрана от правого поворота в верхней половине. Поскольку сегмент приближается к игроку, то кажется, что дорога сначала изгибается влево, а потом вправо.
Трёхмерный сегмент (дороги) — я использую этот термин для обозначения горизонтальной линии, имеющей и расстояние по Z, и высоту по Y в мировых координатах. В отличие от вершины, которая может быть 3D-точкой, трёхмерный сегмент будет 3D-линией, чьи левая и правая конечные точки по оси X являются плюс и минус бесконечностями.
Воксель — трёхмерный пиксель. Воксельные ландшафтные движки и движки с трассировкой лучей стали популярными благодаря игре Commanche: Maximum Overkill.
Z-карта — таблица поиска, привязывающая каждую строку экрана к расстоянию по Z.
Галерея
Ниже представлен набор скриншотов, демонстрирующих разные способы создания нестандартных дорожных движков.
Cisco Heat
Холмы в этой игре приближаются как сплошная стена. Повороты тоже выглядят очень преувеличенными. Движок, похоже, довольно гибкий и обрабатывает несколько дорог одновременно, а также может показывать высоту одной дороги относительно другой.
Pole Position
Это первая псевдотрёхмерная игра с плавным перемещением, которую я помню. Сегодня она не очень впечатляет графически.
Hydra
Ещё один shoot em up для Atari в стиле Roadblasters. В нём есть очень красивый эффект прыжка, при котором перспектива слоя дороги смещается, из-за чего ближайшие объекты пропадают с экрана. В этой игре интересно проецируются объекты на различных расстояниях до земли.
Outrunners
Этот сиквел Outrun — отличный пример холмов, похожих на „американские горки“. Всё довольно преувеличено, в результате чего получилась сверхбыстрая гоночная игра, но с хорошей управляемостью.
Road Rash
В версии Road Rash для 32-битного поколения консолей всё было затекстурировано, а здания умно отрисовывались рядом с обочиной. Поэтому у многих складывалось впечатление, что это полностью полигональная игра, быстро работающая на 3do. Однако то, как объекты изгибаются по краям, свёртывание зданий и то, что невозможно было повернуть назад, доказывает, что это не совсем полигональная игра. Резкие линии на дорожном покрытии дают намёк на систему спроецированных сегментов. Трассы очень детализированы и разнообразны. Road Rash 16-битного поколения тоже сделана качественно, у неё гибкий движок с небольшой долей фальшивого текстурирования (но он был медленным).
Turbo
Предшественница Pole Position с холмами и мостами. Есть ли недостатки? В игре отсутствуют переходы из холмов в мосты и в кривые. Для неё использовалось аналоговое оборудование масштабирования графики.
Spy Hunter II
Не знаю, о чём думали создатели Spy Hunter II. Хорошая идея, плохое исполнение. Эффекты дороги очень похожи на Turbo, но переходы сделаны чуть получше.
Pitstop II
Эта техника настолько быстрая, что даже на слабом Commodore 64 можно было играть в гоночную игру с разделением экрана.
Enduro
Enduro демонстрирует использование псевдо-3D на Atari 2600.
Enduro Racer
Не путать с Enduro: это было трёхмерное подобие Excitebike. На скриншоте видна техника создания холмов. Холмы довольно резкие, гибкие, но в целом не влияют на положение горизонта, поэтому я думаю, что использовались интерполированные точки.
Lotus
В Lotus использована техника довольно изогнутых холмов. Интересно, что Lotus отрисовывала верхнюю часть дороги поверх горизонта, а затем заливала зазор сплошным цветом для имитации спуска с холма.
Test Drive II
Я не знаю точно, как создавалась графика Test Drive 2. Хоть и очевидно, что гонка не полигональная, но очень старается реалистично воспроизводить множество дорог. Игра похожа на серию Need for Speed, но обогнала её на несколько лет по времени выпуска.
Speed Buggy
При поворотах в этой игре смещается не только перспектива, но и дорогоа немного скользит влево или вправо.
Автор: PatientZero
Источник
[Из песочницы] Анимация в Spine, советы и рекомендации, псевдо 3D эффект
Хочу поделиться своим опытом работы со Spine — программой для создания скелетной анимации, специально заточенной под игры.После просмотра официального гайда возникает много вопросов, поговорим про то, какие подводные камни ожидают нас при работе с этой программой на каждом этапе рабочего процесса (на примере Spine — Unity), как можно оптимизировать свою работу, а так же рассмотрим некоторые популярные фишки типа 3D эффекта. В статье будет много тяжелых гифок.
Сразу оговорюсь, для создания программной анимации в играх есть и другие решения, Dragon Bones, Spriter, Creature, Marionette studio, плагин Puppet 2D и наверняка найдутся другие, просто я как аниматор работаю в Spine.
Схема работы
Когда у нас на руках есть информация и понимание какие персонажи/анимации должны быть созданы для игры, отрисован необходимый материал — можно приступать.
Общая схема работы такова:
Первым делом необходимо подготовить рабочий материал из графических редакторов. Затем ассеты (assets, текстуры) импортируются в Spine и анимируются. На выходе мы получаем Json — файл в котором записаны все ключевые кадры трансформации костей, слотов и проч. Данный файл импортируется в движок, создается специальная skeleton data, которая добавляется на сцене в Spine game object, где наша анимация визуализируется по средствам mesh renderer, запуском можно управлять с помощью кода или же стандартным unity animator.
Непосредственно рабочий процесс в спайне выглядит следующим образом:
- Импорт текстур
- Риггинг (настройка скелета)
- Скиннинг (настройка меша и привязка его к костям)
- Анимация
- Экспорт Json и проверка
В качестве примера попробуем сделать анимацию вот такого персонажа:
Импорт текстур
На этапе подготовки текстур нам важно понимать сколько необходимо проекций персонажа, какая часть работы будет сделана покадрово, какая программно, как грамотно разрезать персонажа и подготовить ассеты.
Типичные ошибки:
не рисовать текстуры движущихся частей где их не видно:неправильно поставленные тени
А также недостаточное число проекций если персонаж меняет ракурс.
Часто у персонажей есть парные элементы с идентичными изображениями — руки, ноги, глаза, и проч. В таком случае целесообразно сохранить только одну текстуру, и использовать ее два, или более, раз.
В данном случае нам будет достаточно одной проекции, и ассеты художник отрисовал хорошо. Можно приступать к импорту в спайн.
Процесс импорта текстур можно существенно ускорить используя скрипт layers to PNG, который сохраняет каждый слой из фотошопа в отдельное png изображение, при этом записывает Json файл в котором содержится информация о расположении текстур, импортируя его в спайн мы получаем готового собранного персонажа.
Как пользоваться скриптом layers to PNG1) Экспортируем из фотошопа с помощью скрипта Json и PNG картинки (можно указать скеил фактор)2) Импортируем json в спайн file-import data
3) Указываем путь к текстурам
подробнее
Однако у такого способа есть ряд недостатков — скрипт сохраняет изображения без сжатия, что непрактично. Просто пересохранив слои через file-generate-image assets мы уменьшим вес изображения приблизительно в 10 раз.
Далее, необходимо не забывать разворачивать ваши в спрайты в горизонтальное или вертикальное положение, и стирать все лишнее, т.к. скрипт сохранит изображения прямо в том положении в котором они находятся в фотошопе.
Если для проекта необходима покадровая анимация (напр. огонь, спецэффекты, и проч.) — материалы необходимо отрисовать заранее. Далее с помощью adobe after effects и скрипта ae_to_spine мы можем в пару кликов перенести последовательность кадров в Spine.
Как пользоваться скриптом AE to SpineАналогично скрипту layers to png. ПодробнееРекомендую заранее продумать концепцию наименования, материалы часто приходят в формате «слой 1 (копия) 5», это не слишком практично, для каждой текстуры в проекте необходимо сделать уникальное название, что бы не вызвать проблемы при запаковке атласов. Вполне пригоден вариант формата CharacterVyasya_Skin_a_Hand_R_1.
Тут во многом нам может помочь инструмент find and replace который позволяет быстро переименовывать, указывать путь для большого количества объектов.
инструмент find and replaceРиггинг
Настраивая скелет для персонажа нужно уже думать о том, что, скорее всего, в процессе работы над игрой анимацию нужно будет корректировать, подправлять, поэтому желательно сделать его максимально гибким, что бы процесс правок был максимально простым и быстрым.
Тут может помочь введение дополнительных костей-контролов для разбиения движения по осям X и Y (т.к. в спайне остутствует функция separate dimentions).
Пример рига с дополнительными контроламиСложное движение ящера суммируется из нескольких составляющих: вертикального, горизонтального и для возможности быстрой корректировки добавлен глобальный контрол.Тут же маленький типс, если вдруг чувствуется нагромождение из за излишнего количества костей — попробуйте покрутить настройку bone scale:
Смотрите примеры готовых ригов из образцов поставляемых вместе со спайном, или в сети.
Небольшая подборка достаточно известных авторов, у которых есть что подсмотреть:Søren Nielsen
Hwadock Jang
Charles Duchesne
Dao Le Trong
Spine progress
Walk test
Так же полезные материалы можно искать на behanсe, форуме, соответствующих сообществах в социальных сетях.
Скиннинг
Меш — Один из ключевых инструментов в спайне, накладывая на его текстуру мы получаем возможность ее деформировать, искажать, создавать иллюзию 3D.
При создании меша помните: чем меньше вертексов — тем проще контролировать анимацию.
ДемонстрацияТ.к. деформация меша потребляет ресурсы CPU, при создании сетки стоит руководствоваться принципом необходимого минимума, наглядно это можно рассмотреть на примере рига кончика хвоста динозавра: 1 вариант — недостаточно точек, видны изломы на картинке:
2, 3 вариант — хорошо:
4 вариант — излишнее количество точек, которые не выполняют никакой функции, никуда не годится:
Не забывайте про возможность дублирования целой иерархии меша вместе с костями и весами. Это поможет значительно сэкономить время при риге повторяющихся объектов.Лайфхак как продублировать целую иерархию
Производительность
В конечном итоге у нас возникает вопрос —, а сколько вертексов можно использовать?
Разработчики спайна конкретно не отвечают на этот вопрос, и отсылают к вкладке Spine Metrics, где мы можем отследить суммарное количество элементов в сцене, но при этом говорят о необходимости проведения кастомных тестов производительности.
Важно помнить что трансформация меша, таймлайны, констрейны грузят CPU, а статичная геометрия — GPU. В общем, я бы советовал в случае работы над ключевыми персонажами не сильно заморачиваться по поводу точек, плюс минус десяток не сыграет никакой роли, однако в случае объекта из окружения, который будет повторяться сотню раз, каждый сэкономленный вертекс пойдет на пользу.
И так, когда наш персонаж настроен можно переходить к анимации:
Анимация
Сама по себе анимация это очень большая тема и явно не для обсуждения в рамках одной статьи.
Тут я ограничусь банальными советами в ключе:
- Не забывайте про художественную часть, старайтесь сделать анимацию максимально выразительной
- Следуйте диснеевским принципам анимации
- Импортируйте материал в локацию, часто только после этого становятся видны косяки.
3D-эффект
Это то за что так любят спайн — возможность деформировать изображение с помощью меша тем самым создавая трехмерный эффект.Демонстрация
Для себя я отметил несколько способов создания псевдо 3Д:
- Анимация непосредственно вертексов в меше
- Много костей в ключевых точках меша, анимируются кости
- Кости ставятся выборочно, а далее тщательно настраиваются веса в меше
- Комбинированный способ, все сведено под глобальные контролы
Наглядно принцип построения трехмерного эффекта можно рассмотреть на геометрических примитивах: КубПроставляются кости в ключевых точках меша:
Анимируя кости создаем трехмерный эффект:
Немного сложнее пример со сферой:
Можно сделать анимацией вертексов в меше, но как мы видим по сравнению с кубом точек значительно больше:
Аналогично кубу, кости в ключевых точках меша. По затраченному времени этот способ не лучше предыдущего:
Было бы гораздо более гибко свести риг под один глобальный контрол с помощью констрейнов, двигая одним управлять всеми костями:
То же самое, можно сделать без лишней массы костей,
Для этого каждому вертексу тщательно подбирается значение в весах. Такой способ можно считать оптимальным для округлых поверхностей.
Из примеров видно что анимация непосредственно точек в меше это один из самых негибких вариантов, который в случае необходимости будет трудозатратно переделывать. К этому стоит добавить что в некоторых других рантаймах, помимо юнити, эта фича не поддерживается. Поэтому рекомендую по возможности не трогать меш и управлять им с помощью костей.
По аналогии можно сделать деформацию любой геометрической формы, тем самым добавив вашей анимации выразительности.
И так, мы просидели несколько часов над ключевыми кадрами, мешами, и сделали анимацию персонажа:
Что получилосьТестирование
Далее можно отправлять нашу анимацию в движок. Однако часто возникают ситуации когда внешний вид анимации в спайне и в рантайме существенно отличается, а т.к. каждое взаимодействие аниматор-программист занимает определенное время, лучше заранее провести тест анимации в рантайме, в ходе которого выявятся основные косяки, и только потом отдать работу будучи уверенным что все хорошо.
Если ваш аниматор не дружит с движком, можно использовать Skeleton Viewer
Какие проблемы возникают наиболее часто:
- Вы забыли положить некоторые ассеты, или наоборот в экспорт попало лишнего (рабочие файлы, референсы, и проч) — тут все очевидно — перед тем как отдать материал тщательно проверяйте что должно быть в проекте, а что нет
- несовпадение на стыках анимации — можно попробовать выставить в юнити длительность перехода, тем самым сгладив стык. Или поправить ключи если такое возможно
- текстуры отображаются некорректно
- после отработки анимация выглядит не так как раньше
Некорректное отображение текстур
Чаще всего такое происходит из за неправильной композиции текстуры — меш должен четко соответствовать размеру спрайта.Иначе будет вот так.
После отработки анимация выглядит не так как раньше
ПримерИзначально овираптор сидит на гнезде с яйцами, потом встает и отходит в сторону. Казалось бы, когда анимация начнется с начала, он должен таким же образом сидеть на гнезде, однако т.к. мы сдвинули его в предыдущей анимации он будет смещен до тех пор пока не будет поставлен ключом в соответствующую позицию.
Происходит это потому что в рантайме анимация просчитывается не из дефолтного положения, а как бы из текущего. Т.е. если мы один раз включим текстуру и не выключим — она останется в таком положении во всех анимациях. Тоже самое и с другими ключами. Это скорее не баг, а фича, но к сожалению аниматор не видит реальной картины пока не импортирует свой материал в рантайм. Решить данный вопрос можно несколькими способами:
1) Проставить ключи на всех свойствах всех объектов в начале и в конце каждой анимации. На первый взгляд слегка муторно, но таким образом вы полностью обезопасите себя от нежданных сюрпризов. Использование фильтров и горячих клавиш ускорит процесс.
Красным выделена иконка фильтра объектов по костям и кнопка для быстрого разворачивания иерархии:
Горячие клавиши по умолчанию:
Key Active: L
Key Selected: ctrl + L
Key Dopesheet: ctrl + shift + L
Key Translation, Key Rotation, Key Scale, Key Shear, Key Color — нужно настраивать самому
2) Использовать скрипт setToSetupPose, который как бы и заставляет проигрываться анимацию из дефолтного состояния. Но такой метод имеет существенный недостаток — Setup Pose выставляется мгновенно, а рендер меняет картинку на соответствующую только со следующего кадра. Таким образом мы имеем проскакивание лишнего кадра между анимациями, выглядит это неприятно. Соответствующее issue уже стоит на доске у разработчиков. Setup Pose баг
JSON
Мы можем экспортировать из спайна Json, провести с ним какие-либо манипуляции, и импортировать обратно, получив определенный результат. Это очень мощный инструмент т.к. мы получаем доступ ко всем компонентам проекта, в свою очередь нам это может очень помочь в определенных ситуациях:
- При необходимости смержить несколько проектов
- При необходимости скопировать иерархию костей вместе с анимацией
- При необходимости откатиться на более старую версию
- Любое другое применение, которое придет вам на ум
Мержинг проектов
Часто возникает необходимость держать анимации в одной сцене, например как тут: Лягушка ест жукаСам жук в игре появляется в множестве других сцен и был скопирован из одной из них. Однако теперь в проекте два скелета, и соответственно на выходе будет 2 json и 2 объекта на сцене, что добавит необходимость делать определенную логику синхронного запуска этих анимаций для их совмещения во времени, а так же нужно будет точно совместить объекты по положению в локации. Можно упростить себе жизнь отдав материал в одной сцене. Для этого два json нужно смержить.
Для этого есть как минимум два способа: руками и скриптом.Руками
Копируем куски кода из одного json в другой, в соответствующие категории: слоты к слотам, кости к костям, анимации к анимациям, и т.д. Что бы не возникло конфликтов, важно соблюсти корректность наименования объектов, что бы названия из одного json не совпадали с названиями из другого. Проще всего этого добиться заранее в спайне присвоив всем объектам в именах свой уникальный индекс типа _skel1_ и _skel2_. Этот способ слегка затратный по времени, но меня еще не подводил.ПримерыПредельно простой пример для демонстрации принципа, два скелета с костями в одном проекте:Скелет 1
{
"skeleton": { "hash": "ZMTMZiuTD2M2gnBhJR0JLPQWOws", "spine": "3.4.02", "width": 0, "height": 0, "images": "" },
"bones": [
{ "name": "root_skel1_" },
{ "name": "bone1_skel1_", "parent": "root_skel1_", "length": 26.95, "rotation": 360, "x": 11.09, "y": -9.65, "color": "00ff00ff" },
{ "name": "bone2_skel1_", "parent": "bone1_skel1_", "length": 26.95, "x": 26.27, "color": "00ff00ff" },
{ "name": "bone3_skel1_", "parent": "bone2_skel1_", "length": 26.95, "x": 26.57, "color": "00ff00ff" },
{ "name": "bone4_skel1_", "parent": "bone3_skel1_", "length": 26.95, "x": 25.97, "color": "00ff00ff" }
],
"animations": {
"animation": {}
}
}Скелет 2
{
"skeleton": { "hash": "osF6oBu7PH6sMNfjN7pm2EwQ8fY", "spine": "3.4.02", "width": 0, "height": 0, "images": "" },
"bones": [
{ "name": "root_skel2_" },
{ "name": "bone1_skel2_", "parent": "root_skel2_", "x": 19.25, "y": 26.63, "color": "fff100ff" },
{ "name": "bone2_skel2_", "parent": "bone1_skel2_", "x": 27.14, "color": "fff100ff" },
{ "name": "bone3_skel2_", "parent": "bone2_skel2_", "x": 25.57, "color": "fff100ff" },
{ "name": "bone4_skel2_", "parent": "bone3_skel2_", "x": 27.14, "color": "fff100ff" }
],
"animations": {
"animation": {}
}
}Соединенные скелеты
{
"skeleton": { "hash": "ZMTMZiuTD2M2gnBhJR0JLPQWOws", "spine": "3.4.02", "width": 0, "height": 0, "images": "" },
"bones": [
{ "name": "root" },
{ "name": "root_skel1_", "parent": "root" },
{ "name": "bone1_skel1_", "parent": "root_skel1_", "length": 26.95, "rotation": 360, "x": 11.09, "y": -9.65, "color": "00ff00ff" },
{ "name": "bone2_skel1_", "parent": "bone1_skel1_", "length": 26.95, "x": 26.27, "color": "00ff00ff" },
{ "name": "bone3_skel1_", "parent": "bone2_skel1_", "length": 26.95, "x": 26.57, "color": "00ff00ff" },
{ "name": "bone4_skel1_", "parent": "bone3_skel1_", "length": 26.95, "x": 25.97, "color": "00ff00ff" },
{ "name": "root_skel2_", "parent": "root" },
{ "name": "bone1_skel2_", "parent": "root_skel2_", "x": 19.25, "y": 26.63, "color": "fff100ff" },
{ "name": "bone2_skel2_", "parent": "bone1_skel2_", "x": 27.14, "color": "fff100ff" },
{ "name": "bone3_skel2_", "parent": "bone2_skel2_", "x": 25.57, "color": "fff100ff" },
{ "name": "bone4_skel2_", "parent": "bone3_skel2_", "x": 27.14, "color": "fff100ff" }
],
"animations": {
"animation": {}
}
}В результате имеем все в одном проекте:
Проблемы могут возникнуть в проектах с скинами, по возможности старайтесь не менять иерархию костей.
Более сложный пример с лягушкой:
(Осторожно, длинные файлы)
Жук
Лягушка
Жук+Лягушка
Skeleton Merger Tool
Добрые люди написали специальную тулзу для мержинга. Ознакомиться и скачать можно по ссылке. Использовать ее достаточно удобно, включен автоматический ренейминг объектов, однако я не раз сталкивался с ошибками.
Дублирование объектов вместе с анимацией
В спайне отсутствует вложенность композиций (аналог прекомпоз в After Effects или символ во Flash), однако, как показывалось выше, есть возможность продублировать объекты, с сохранением всех зависимостей, но ключи анимации в таком случае не копируются. Не сложно догадаться что, для того что бы не делать анимацию заново, можно переназначить ее на дубликат костей, для этого надо всего лишь перебить в Json имена. Опять же, это проще сделать если у каждой кости будет свой уникальный индекс.ПримерЕсть муравей с анимацией. Задача сделать в спайне целую цепочку бегающих друг за другом муравьев. При дублировании муравья анимация не копируется. Обратите внимание, у первого муравья в названии стоит индекс _skel_1_, у второго _skel_2_.
Экспортируем Json и открываем его текстовым редактором. Код анимации walk_1 копируем, находим там все участки _skel_1_:
"animations": {
"walk_1": {
"bones": {
"US_2_skel_1_": {
"rotate": [
{
"time": 0,
"angle": -42.21,
"curve": [ 0.25, 0, 0.75, 1 ]
},
{
"time": 0.4,
"angle": -0.92,
"curve": [ 0.25, 0, 0.75, 1 ]
},
{ "time": 0.8, "angle": -42.21 }
]
},
....
заменяем их на _skel_2_
....
"US_2_skel_2_": {
"rotate": [
{
"time": 0,
"angle": -42.21,
"curve": [ 0.25, 0, 0.75, 1 ]
},
{
"time": 0.4,
"angle": -0.92,
"curve": [ 0.25, 0, 0.75, 1 ]
},
{ "time": 0.8, "angle": -42.21 }
},
...
Вставляем обратно. Таким образом мы переназначили анимацию на другие кости. Сохраняем json, и импортируем его в спайн путем file — import data. Теперь у нас два бегающих муравья.
Откатиться до старой версии
Проекты сохраненные в более новой версии будут не совместимы со старыми. Иногда это может стать проблемой, и для ее решения есть несколько способов: Руками перебить версию в json
"skeleton": { "hash": "", "spine": "3.4.02", "width": 0, "height": 0, "images": "" },Поможет если между версиями небольшой промежуток, и нет принципиальных различий в алгоритмах работы анимации. JsonRollback tool
Ознакомиться с принципом работы и скачать можно по ссылке.
Резюме
- Четко обозначайте какие задачи в чем вы делаете
- Используйте скрипты для ускорения работы
- Делайте гибкий риг и не перебарщивайте с мешем
- Перед отправкой тестируйте материал в рантайме
- Не стесняйтесь залезть в json если это вам сэкономит время
Спасибо за внимание, наверняка если вы дочитали статью до этого момента у вас возникли вопросы или замечания, с удовольствием прочитаю все в комментариях.
P.S. Статья писалась аниматором по большей части для аниматоров, если вы программист и у вас «рукалицо», можете высказаться в комментариях.
2.5D — 2.5D — qaz.wiki
Моделирование внешнего вида трехмерного объекта
Два с половиной-мерными ( 2.5D , в качестве альтернативы три четверти и псевдо-3D ) в перспективе относятся к одной из двух вещей:
Эти проекции, распространенные в видеоиграх, также были полезны в географической визуализации (GVIS), чтобы помочь понять визуально-когнитивные пространственные представления или трехмерную визуализацию.
Термины три четверти в перспективе и вид в три четверти проследить свое происхождение от профиля три четверти в портретном и распознавании лица , которая изображает лицо человека, которое частично между фронтальным видом и вид сбоку.
Компьютерная графика
Аксонометрическая и наклонная проекция
В аксонометрической проекции и наклонной проекции , двух формах параллельной проекции , точка обзора слегка поворачивается, чтобы открывать другие грани окружающей среды, отличные от тех, которые видны в перспективе сверху или сбоку, тем самым создавая трехмерный эффект. Объект «считается находящимся в наклонном положении, приводящем к уменьшению ракурса по всем трем осям», а изображение является «представлением на одной плоскости (как поверхность для рисования) трехмерного объекта, расположенного под углом к плоскости. проекции «. Линии, перпендикулярные плоскости, становятся точками, прямые, параллельные плоскости, имеют истинную длину, а линии, наклоненные к плоскости, сокращаются.
Это популярные камеры в 2D- видеоиграх, чаще всего выпущенных для 16-битных или более ранних версий и портативных консолей , а также в более поздних стратегиях и ролевых видеоиграх . Преимущество этих перспектив в том, что они сочетают в себе видимость и мобильность нисходящей игры с узнаваемостью персонажей в игре с боковой прокруткой . Таким образом, игроку может быть представлен обзор игрового мира с возможностью видеть его сверху, более или менее, и с дополнительными деталями в иллюстрациях, которые стали возможными благодаря использованию угла: вместо того, чтобы показывать гуманоида в перспективе сверху вниз, как голова и плечи при взгляде сверху, все тело можно нарисовать под наклоном; При повороте персонажа можно увидеть, как он выглядит по бокам, спереди и сзади, в то время как перспектива сверху вниз будет отображать ту же голову и плечи независимо.
Анатомия аксонометрического спрайта. Слева указаны координаты 2D- спрайта . Координаты 3D модели справа.Существует три основных подразделения аксонометрической проекции: изометрическая (равная мера), диметрическая (симметричная и несимметричная) и триметрическая (единичная проекция или только две стороны). Наиболее распространенным из этих типов чертежей в инженерном чертеже является изометрическая проекция. Эта проекция наклонена так, что все три оси создают равные углы с интервалом в 120 градусов. В результате все три оси имеют одинаковый ракурс. В видеоиграх более распространена форма диметрической проекции с соотношением пикселей 2: 1 из-за проблем со сглаживанием и квадратными пикселями, которые встречаются на большинстве компьютерных мониторов.
В наклонной проекции все три оси обычно отображаются без ракурса. Все линии, параллельные осям, нарисованы в масштабе, а диагонали и кривые линии искажены. Одним из характерных признаков наклонной проекции является то, что лицо, направленное в камеру, сохраняет свои прямые углы по отношению к плоскости изображения.
Двумя примерами наклонной проекции являются Ultima VII: The Black Gate и Paperboy . Примеры аксонометрической проекции включают SimCity 2000 и ролевые игры Diablo и Baldur’s Gate .
Рекламный щит
В трехмерных сценах термин «рекламный щит» применяется к технике, в которой объекты иногда представляются двумерными изображениями, примененными к одному многоугольнику, который обычно сохраняется перпендикулярно линии обзора. Название относится к тому факту, что объекты выглядят так, как будто они нарисованы на рекламном щите . Этот метод обычно использовался в видеоиграх начала 1990-х годов, когда на консолях не хватало аппаратного обеспечения для рендеринга полностью трехмерных объектов. Это также известно как фон. Это может быть использовано с хорошим эффектом для значительного повышения производительности, когда геометрия достаточно удалена, чтобы ее можно было легко заменить двухмерным спрайтом . В играх этот прием чаще всего применяется к таким объектам, как частицы (дым, искры, дождь) и растительность с низкой детализацией. С тех пор он стал мейнстримом и встречается во многих играх, таких как Rome: Total War , где он используется для одновременного отображения тысяч отдельных солдат на поле битвы. Ранние примеры включают ранние шутеры от первого лица, такие как Marathon Trilogy , Wolfenstein 3D , Doom , Hexen и Duke Nukem 3D, а также гоночные игры, такие как Carmageddon и Super Mario Kart .
Скайбоксы и скайдомы
Скайбоксы и скайдомы — это методы, используемые для простого создания фона, чтобы игровой уровень выглядел больше, чем он есть на самом деле. Если уровень заключен в куб, небо, далекие горы, далекие здания и другие недостижимые объекты визуализируются на гранях куба с использованием техники, называемой отображением куба , создавая таким образом иллюзию далекого трехмерного окружения. В небесном куполе используется та же концепция, но вместо куба используется сфера или полусфера .
По мере того, как зритель перемещается по трехмерной сцене, скайбокс или небесный купол обычно остаются неподвижными по отношению к зрителю. Этот метод создает иллюзию того, что скайбокс находится очень далеко, поскольку другие объекты в сцене кажутся движущимися, а скайбокс — нет. Это имитирует реальную жизнь, где далекие объекты, такие как облака, звезды и даже горы, кажутся неподвижными, когда точка обзора смещается на относительно небольшие расстояния. Фактически, все в скайбоксе всегда будет бесконечно удалено от зрителя. Это следствие скайбоксов требует, чтобы дизайнеры не включали небрежно изображения дискретных объектов в текстуры скайбокса, поскольку зритель может почувствовать несоответствие размеров этих объектов по мере прохождения сцены.
Масштабирование по оси Z
В некоторых играх спрайты масштабируются больше или меньше в зависимости от расстояния до игрока, создавая иллюзию движения по оси Z (вперед). Видеоигра Sega Out Run 1986 года , работающая на аркадной системной плате Sega OutRun , является хорошим примером этой техники.
В Out Run игрок заезжает на Ferrari вглубь игрового окна. Пальмы на левой и правой стороне улицы — это одно и то же растровое изображение , но были масштабированы до разных размеров, создавая иллюзию того, что одни ближе, чем другие. Углы движения — «влево-вправо» и «в глубину» (хотя технически это еще можно было сделать, эта игра не позволяла делать разворот или двигаться задним ходом, поэтому двигаться «из глубины», так как это не имело смысла для высокоскоростной игры и напряженного ограничения по времени). Обратите внимание на то, что вид сравним с тем, который водитель имел бы в действительности при вождении автомобиля. Положение и размер любого рекламного щита генерируются посредством (полного трехмерного) преобразования перспективы, как и вершины полилинии, представляющей центр улицы. Часто центр улицы сохраняется в виде сплайна и дискретизируется таким образом, что на пря
3Д ФИЛЬМЫ
3Д ФИЛЬМЫ
3Д фильмы в последнее время завоёвывают всё большую популярность среди зрителей. Причём не столько из-за своих невероятных объёмных эффектов, сколько из-за новизны. На деле 3Д фильмы получаются не такими уж и 3Д — скорее простое стерео-изображение. Данное псевдо 3Д образуется, когда каждый глаз видит соответствующую картинку. Попробуйте посмотреть на что-нибудь одним глазом, а потом другим — картинка видится несколько разная. Чаще всего для создания 3Д фильмов используют два разных проектора, а их лучи поляризуют в противоположных направлениях. В 3Д очках поляризующие стекла, каждое из которых пропускает только лучи, поляризованны тоже соответственно. В результате каждый глаз получает свою картинку, а мы видим стерео-изображение. Другой способ сформировать изображение 3D — показывать «левую» и «правую» картинки на одном экране попеременно, а в специальных 3Д очках делать стекла непрозрачными по очереди с той же частотой. Таким образом каждый глаз видит соответствующую картинку. Это происходит с частотой 96 кадров/с; с которой 3Д проектор поочерёдно выдаёт на экран изображения, предназначенные для разных глаз. За счёт инерции зрения в мозгу человека формируется единое стереоизображение. Можно разделять левую и правую картинку и по цвету, допустим правая — в зеленом цвете, а левая в синем. Тогда цветные светофильтры в 3Д очках пропускают для каждого глаза свое изображение. Данный способ получения 3Д фильмов самый дешевый и доступный (часто используется в 3Д мониторах), но изображение получается тоже не очень.
Вообще студийное создание 3Д фильмов, или просто стереофильмов, подразумевает достаточно сложный технический процесс, включающий, большую стереовидеокамеру при съёмках фильма и обязательную (пока) необходимость использовать поляризационные или затворные очки при демонстрации 3Д фильмов. Стереокамера снабжена двумя объективами, которые расположены на расстоянии 6 см друг от друга — примерно на том же расстоянии, что и глаза, а изображения, предназначающиеся для разных глаз, записываются на две отдельные плёнки, которые в 3D кинотеатре будут демонстрироваться одновременно. Эта 3Д камера очень громоздка — вес её может превышать сотню килограмм, поэтому съёмки 3Д видео оказываются довольно-таки затруднительным делом. Впрочем, несмотря на такие трудности и высокие цены 3Д аппаратуры, киностудии выпускают 3D фильмы, так как спрос на них всё больше увеличивается. Что касается просмотра 3D, здесь в дело вступают вспомогательные устройства — 3Д очки. Линзы в специальных поляризованных очках поляризованы друг к другу под прямым углом, так же и проецируются на экран 3Д изображения под разные глаза.
Хоть мода на 3Д возникла только сейчас, первый 3Д фильм вышел в 1986 году. В Ванкувере был построен первый постоянно действующий кинотеатр IMAX 3D. Но нынешний всплеск популярности возник благодаря освоению более дешёвой и качественной цифровой технологии обработки изображения для фильмов формата 3Д. Это совсем новая разновидность IMAX, появилась впервые в 2008 году. Хочу сразу заметить, что осуществляется только демонстрация 3Д фильмов, но не съёмка, так как цифровых камер IMAX пока ещё нет. Зато 3D проекторы получаются уже намного менее громоздки, и их можно размещать в самых обычных кинотеатрах. В общем, на данное время всеми киностудиями ведутся активные разработки новых технологий, поэтому делать окончательные выводы о качестве и эффективности 3Д фильмов ещё рано.
ФОРУМ по 3Д видео.
История псевдо-3D игр — использование 2D-анимации с 3D-геймплеем (по состоянию на 2018 г.)
В 2014 году была выпущена игра «Дрю и плавучий лабиринт», которая была названа революционным названием как первый успешный пример использования 2D-анимации в полностью 3D-игре.
… ну не совсем. Это быстро упустили. Но спустя годы мне потребовалось некоторое время, чтобы найти идею, чтобы увидеть, используют ли какие-либо другие игры похожую визуальную концепцию. Только в 2017 году в Steam было выпущено более 7000 игр, а сейчас в Steam уже десятки тысяч инди-игр.io на выбор: конечно, не все из них используют некачественные 3D-модели или 2D-пиксельную графику?
Я удивлен, что раньше не писал более формальной статьи, подобной этой. Он должен служить хорошим источником существующих игр (как прошлых коммерческих, так и более поздних инди-игр), которые затрагивают концепцию анимации. Я не буду включать чисто 2D-игры, в которых используется 2D-анимация: хотя есть несколько отличных примеров (на ум приходят «Cuphead» 2017 года и «Gris» 2018 года), высококачественная анимация в этих жанрах существует уже более десяти лет, со слишком многими, чтобы сосчитать.Здесь мы смотрим на « псевдо-3D » с более чем 30-летней историей.
Последний снимок экрана для «Незаконченного — Плач художника»
Исторические примеры (до 2013 г.):
Первоначально я предполагал, что «Doom» был первым, кто попытался использовать псевдо-3D-анимацию в игре, но есть целый жанр гоночных игр, в которых пиксельная 2D-графика используется для имитации 3D-эффекта, в том числе «Out Run», классическая аркадная игра. датируется 1986 годом.Игра, вероятно, выглядит знакомой: наложение машины игрока в том же месте на экране при обновлении 2D-фона дает ощущение скорости. В этой игре нет других игроков, поэтому эффект параллакса несложно подделать. Если вам интересно, как реализовать такой фон с помощью логики программирования, вы можете прочитать здесь отличную статью. Графика Out Run также немного устарела, даже для ретро-игры: я рекомендую Power Drift 1988 года как более продвинутый пример, и даже многие версии Mario Kart полагаются на аналогичные методы.
Оригинальный «Doom» — это классика, и, поскольку это более старая игра, сегодня вы даже можете найти эмуляторы, которые позволят вам играть в нее (или ее модифицированные версии) бесплатно из веб-браузера. В 1993 году 3D-игры были еще новой концепцией («Super Mario 64» выйдет только в 1996 году), поэтому «Doom» был особенно революционным в плане представления жанра шутера от первого лица. Для этого 2D-изображения вашего оружия были наложены поверх камеры, а 2D-изображения монстров были размещены в разных масштабах по всей карте.Это было гениальное решение для преодоления системных ограничений, и многие игры-подделки, некоторые из которых имеют собственное популярное наследие, будут использовать аналогичный метод. Сегодня новые записи во франшизе «Doom» продолжают появляться, и оригинал вспоминается с любовью за его новаторство в игровом процессе и противоречивую жестокость, но в меньшей степени за его графику (как только это стало возможно, полные 3D-модели будет использоваться в его продолжениях). Имейте в виду, что «Wolfenstein 3D» предшествует этому более чем на год, являясь первопроходцем в этих технологиях (а также выпущен id Software).
https://www.youtube.com/watch?v=Wckz5Iw_kCs
Когда кто-то упоминает «The Elder Scrolls», большинство сразу же вспоминает «Скайрим», «Обливион» и, возможно, «Морровинд». Но это были игры 5, 4 и 3 серии… что было за 2 и 1? Оказывается, в первых двух играх использовалась 2D-анимация от первого лица, аналогично «Doom», в то время как «Morrowind» будет первой, которая появится на игровой консоли вместе с ПК, и первой будет использовать правильные 3D-модели. Причина, по которой я упоминаю первые две игры («Арена» и «Даггерфолл»), заключается в том, что в полностью трехмерной среде от первого лица вы можете ходить вокруг NPC и врагов и видеть их разные пиксельные точки зрения.Я не знаю, сделал ли он это первым (цитируется, что команда разработчиков была вдохновлена «Legends of Valor», игрой от первого лица 1992 года, которая даже предшествовала «Doom», в которой также использовался другой персонаж. искусство для каждой точки зрения), но «The Elder Scrolls» имеет более обширное наследие, которое фанаты запомнят. Bethesda даже сделала «Arena» совершенно бесплатной для загрузки, которую вы можете попробовать уже сегодня! Будучи ролевой игрой, вы могли остановиться и полюбоваться графикой, не пытаясь снимать все подряд.Мне лично нравится визуальный стиль, даже если он пиксельный, и я хотел бы, чтобы современная инди-команда снова попробовала его.
Всякий раз, когда я упоминаю идею 2D-анимации в 3D-среде, люди всегда говорят: « о, вы имеете в виду« Paper Mario »?» Вздох … настолько ограничено ваше воображение для потенциала 2D-искусства. Марио расширился до нескольких жанров, одним из которых является серия «Бумага», где вырезанный из бумаги Марио бегает влево / вправо и вперед / назад в трехмерной среде.Камера не двигается, и у вас есть только одна перспектива каждого персонажа, идущего как статическая наклейка. Оригинальная игра была выпущена в 2000 году в Японии для N64, но сиквелы были созданы для новейших систем, таких как Wii U и 3DS, в которых лучше использовался художественный стиль для уникальной игровой механики. Я не думаю, что это действительно можно считать примером «псевдо-3D» с «2D-анимацией» в моем понимании, но кто-то обязательно оставит здесь комментарий, если я хотя бы не упомяну об этом. И художественный стиль, безусловно, милый!
Люди также спрашивают, имею ли я в виду такие игры, как «Tearaway.«2D» — это не просто «бумага», люди!
Я никогда не играл в корейскую онлайн-MMO «Ragnarok Online», но я видел ее геймплей за последнее десятилетие, и мне понравился художественный стиль. В сиквелах будут использоваться стандартные теперь трехмерные модели, тогда как в оригинале использовались изометрические пиксельные спрайты для персонажей, но в полностью трехмерной среде. Вы даже можете повернуть изометрическую камеру вдоль одной оси, и спрайты персонажей будут обновлять перспективы вместе с ней. Эффект получается на удивление плавным и особенно впечатляющим, когда на экране много персонажей.Теоретически было бы несложно добавить логику «прыжков» и иметь игровой процесс в стиле 3D, хотя и ограниченный с точки зрения 2D.
Читатель порекомендовал несколько статей из серии Pokémon, специально для Nintendo DS. Карманная система могла отображать 3D-полигоны лучше, чем любой КПК Nintendo, но по-прежнему оставалась скромным устройством, поэтому многим играм приходилось искать компромиссы, пока не была выпущена 3DS. Pokémon Black and White 2 демонстрирует один метод, как это было сделано: городские здания и деревья были визуализированы в 3D, но спрайты персонажей по-прежнему были в пиксельном 2D (как в старых играх).Чтобы усилить эффект, камера иногда перемещается для создания драматического эффекта, делая контраст более очевидным и, на мой взгляд, более впечатляющим. Это еще один пример, когда 2D-графика использовалась для преодоления системных ограничений больше, чем художественный выбор.
Идея использования 2D-спрайтов в 3D-мире потеряла популярность примерно в то время, когда были выпущены PS2 и Gamecube. В конце концов, компьютеры теперь были достаточно мощными для рендеринга 3D-моделей в реальном времени, поэтому люди хотели видеть полигоны, а не пиксели! Каким бы красивым ни выглядел 3D, я в конце концов устал от него, и, как бы красиво ни выглядело 3D cel-shading, он не заменил 2D-анимацию.Но в начале 2010-х (примерно в то время, когда 2D было на грани смерти даже для голливудских художественных фильмов), я прочитал превью игры JRPG, которая обещала стать «первым играбельным аниме в 3D», и подумал: «Наконец-то, чье-то треснул! » Что ж, игра 2012 года для PS3 «Time of Eternity» (или «Toki To Towa» в Японии) вроде как взломала… вы играли в игру от первого лица, но с той же точки зрения, что и главный герой всегда перед вами. Он шел вперед и имел фиксированную камеру для сражений с монстрами.К чести, анимация персонажей в высоком разрешении, и она действительно похожа на аниме. Я бы хотел, чтобы вы видели разные точки зрения, но по опыту подозреваю, что даже PS3 не сможет с этим справиться. К сожалению, дизайн персонажей не был особенно впечатляющим (он выглядел как очень типичное аниме, а не то, что вы хотели бы посмотреть), а недостатки игрового процесса и сюжета отвлекли внимание от любых подлинных технологических достижений: игра была подвергнута критике, коммерчески потерпел неудачу и был быстро забыт.
С тех пор разработчики среднего уровня ушли, оставив только AAA и инди-разработчиков. Естественно, игры AAA не осмелились бы прикоснуться к какой-либо форме экспериментальной анимации, предоставив инди-сообществу придумывать идеи.
Современные примеры (2013 — 2019):
Вот я сам протрубил: это я сделал! После законного исследования, будучи студентом университета, я выпустил книгу «Дрю и плавучий лабиринт» в 2014 году, а в 2015 году — «Неоконченное — плач художника».Оба были трехмерными платформерами, в которых использовалось несколько различных элементов головоломки в игровом процессе, а сюжет был эмоциональным … ну, как и большинство инди-игр. Но в обоих также были полностью двумерные персонажи с неограниченной трехмерной камерой. Эта техника была вдохновлена тем, как игра, подобная оригинальной Doom, может быть создана сегодня, но включает гораздо больше перспектив, как по горизонтали, так и по вертикали (я думаю, всего 48? Мне лень смотреть на свои предыдущие сообщения в блоге). На сегодняшний день это единственные игры, которые мне удалось найти, которые на самом деле позволяют вам смотреть на своих персонажей не только по горизонтали, но и сверху вниз, что является доказательством того, что буквально все игры от третьего лица могут быть сделаны как старомодные фильмы Диснея, если вы захотите.Однако это означало БОЛЬШОЙ объем работы (для относительно простых циклов ходьбы и прыжка было нарисовано более 1000 кадров анимации), а для хранения такого количества кадров анимации в высоком разрешении требовалось больше оперативной памяти, чем обычно (минимум 4 ГБ на 1 -2 символа на экране, много, учитывая простоту игры). Новинку по большей части проигнорировали, а игры получили неоднозначные отзывы относительно художественного стиля, игрового процесса и управления.
«Gardenarium», выпущенная группой разработчиков KO-OP Mode, представляет собой приключенческую игру неонового цвета с красивым художественным стилем, напоминающим недавние шоу, такие как «Время приключений.Да, с тех пор этот стиль до смерти использовался в анимационных шоу и комиксах, но не часто в играх, и не так хорошо. В игре нет сюжета или большого игрового процесса: вы просто гуляете и наслаждаетесь пейзажем и необычными персонажами. Это, вероятно, создавало проблемы с приемом аудитории, несмотря на то, что игровые сайты получали приличную прессу. Несмотря на игровой процесс от первого лица, который позволяет вам прыгать довольно высоко, персонажи (и большинство фоновых объектов, также визуализированных в 2D) имеют только одну визуальную перспективу, которая вращается вместе с вами, что также искажает эффект.
Небольшая инди-игра «Sacramento» — это красивая игра от первого лица с акварельными красками, которую я только недавно обнаружил благодаря рекомендации в Твиттере. Фоновые элементы являются двухмерными, и иногда вы видите свое собственное тело, наложенное на камеру с двухмерной анимацией. Здесь не так много анимации, основное внимание уделяется цветовой схеме и попыткам имитировать альбом воспоминаний. Но он очень красивый и, выпущенный на itch.io вместо Steam (и без фиксированной цены), похоже, нашел аудиторию благодарных поклонников.
Есть несколько инди-игр, которые пытаются вернуться к шутерам от первого лица и гоночным играм прошлых десятилетий. У меня были проблемы с поиском шутеров от первого лица (но я ЗНАЮ, что некоторые из них использовали пиксельную графику для своих врагов), но я нашел удивительно недавний пример в жанре гонок под названием «Slipstream». Верный своему замыслу, он выглядит как гоночная игра 1990-х годов с использованием 2D-спрайтов для автомобилей и фонового окружения. Она не такая продвинутая, как более сложные игры, на которые она вдохновлена, но, будучи современной игрой с 60 кадрами в секунду, выводом высокой четкости, лучшим управлением и ощущением скорости, она выглядит великолепно и, кажется, получила большой отклик: а не просто стараюсь хорошо выглядеть, играть просто весело!
Я узнал об этой маленькой датской игре только тогда, когда наткнулся на новый обзор на Gamespot, который считал ее слабой как игра, но имеющей достоинства как искусство (снова «инди-игра»).На самом деле это не псевдо-3D-игра, а экспериментальная сюжетная игра, которая пересекает несколько жанров, в том числе некоторые сегменты с 3D-геймплеем, все с художественным стилем анимации в виде вырезок из журнала. Один только визуальный стиль заставляет попробовать, а истинная автобиографическая история заставляет ее закончить, отличный пример игры, имеющей культурное значение.
OMG — ПОЛНЫЙ УДАР 😲
Наш МЕДВЕДЬ открывает страшную тайну.
Но не волнуйтесь — он все исправит 😊👍 # screenshotsaturday #indiedev #nintendoSwitch #gaming #GameArt #gameDev #madewithunity # unity3d #planetOfTheApes #fallout pic.twitter.com/yUVhYlZ1m0— Zockrates Laboratories (@zocklabs) 8 декабря 2018 г.
У этого игрового проекта пока нет названия, не говоря уже о дате выхода. Все, что в нем есть, — это анимированный персонаж по имени МЕДВЕДЬ, в комплекте с классным щелчком пальца и циклом бега, а также несколько прототипов окружения. Он находится на очень ранней стадии разработки, но уже набирает популярность в Твиттере. Это могло бы стать комедийным «Banjo-Kazooie» для современного поколения. Пока что вы можете перемещать камеру от третьего лица куда угодно, но для персонажей предусмотрены только горизонтальные перспективы.К тому же это намного больше визуальных перспектив, чем может представить большинство инди-игр. Я не знаю, какое приключение ждет МЕДВЕДЬ, но какие бы опасности ни возникли, я уверен, что МЕДВЕДЬ справится с этим классно.
Dungeon Entrance, версия 2.0. Действие переключения головоломки. # Gamedev # madewithunity #lowpoly #indiegame #screenshotsaturday # unity3d #pixelart pic.twitter.com/ZVTRT0CFQj
— B-Cubed Labs (@Bcubed_Labs) 8 декабря 2018 г.
Еще один проект, у которого нет названия, но уже есть много внимания Твиттера.Демонстрационные прототипы этой экшн-игры технически не являются псевдо-3D: они представляют собой настоящие 3D-модели, в которых используются воксели для персонажей и окружающей среды (термин «воксели» обычно используется для описания кубов или 3D-пикселей). Но что, если воксели не подсвечены, что дает художнику полный контроль над цветом? В результате получилась игра, которая выглядит как 2D-пиксельная игра, но со свободно перемещающейся камерой и со стилем анимации с ограниченным кадром, она имитирует 2D-искусство лучше, чем самые продвинутые техники cel-shading с помощью простого метода.
Когда я упоминаю «2D-анимация в 3D», люди всегда вспоминают 2 вещи: «, вы имеете в виду« Paper Mario »?» и « вы видели Live2D ?» Live2D — это программное решение, которое работает с игровыми движками, такими как Unity3D, специализируясь на своей структуре, чтобы сделать 2D-искусство более динамичным. В течение многих лет это хорошо применялось к тем статическим изображениям персонажей, которые вы обычно видите в JRPG во время сцен разговора: с Live2D вы можете заставить их глаза и волосы двигаться, а их лица, кажется, движутся на 40 градусов в любом направлении.Их страница-витрина предполагает, что сотни проектов используют их технологии… как ни странно, почти все проекты из Японии, в основном небольшие мобильные игры, хотя я уверен, что в некоторых более крупных играх, таких как Nintendo «Fire Emblem», недавно использовалась аналогичная технология.
Это сделано с «Live2D Cubism», но не решает, как изобразить 2D-персонажей в игровом процессе, особенно в 3D-пространстве. Live2D начала продвигать «Проект Евклид» в 2015 году для решения именно этой проблемы и выпустила инструмент как отдельное решение в 2017 году.Эта стратегия не так уж далека от моего решения (Dust Scratch Games), с одним существенным отличием: хотя я строго использую растровую графику (пиксельная графика с высоким разрешением, например, JPEG и PNG), все решения Live2D, похоже, используют векторную графику. (подумайте об Adobe Flash), позволяя более плавную анимацию и бесконечное разрешение без дополнительных усилий для художника. Как ни странно, в примерах с Евклидом 2D-графика используется только для лица и волос персонажа, а не для тела. Лично оба эти варианта отвлекают, заставляя меня думать, что это стиль, отличный от 3D-затенения cel и 2D-анимации.Нет ничего плохого в том, чтобы быть самим собой, но если его цель — заменить 2D-анимацию, то я не совсем уверен.
К сожалению, производство Евклида было быстро прекращено, и на момент написания этой статьи было объяснено, что они ищут лучшие способы включить эту технологию в кубизм. По общему признанию, у меня еще не было возможности попробовать Евклид, поэтому я надеюсь, что они скоро найдут решение, надеюсь, с возможностью выбирать персонажей, которые полностью 2D, полностью 3D или гибридные.В любом случае, даже если это не отдельная игра или еще не подходящее решение, я включаю его здесь, чтобы люди не упоминали об этом в комментариях ниже.
Подсказка от NPC.
Я давно не заканчивал игру, но все еще пытаюсь! Эта ролевая игра, которая больше похожа на хобби, чем на законченный релиз, и не имеет установленной даты выпуска, пытается продвинуть вперед технику 2D-анимации в 3D, применяя спрайты 2D-перспективы к 3D-скелету. Это похоже на 2D-скелетную анимацию, дешевую кукольную анимацию, которую вы видите в большинстве дошкольных мультфильмов.Я думаю, что это может предложить много возможностей и потенциально может сэкономить на работе и оперативной памяти за счет полного контроля над исполнителем. Этот метод также упрощает применение глубины, делая возможной гибридную анимацию с 3D-объектами и улучшая варианты использования для VR и AR. В этом проекте немного не хватает визуального стиля, поэтому только время покажет, будет ли эта техника полезной здесь или в будущих проектах.
( ОБНОВЛЕНО 31.08.2020: В 2020 году было анонсировано ТОННА соответствующих игр.Это растущая тенденция?!?! ):
Обнародованная инди-разработчиком Фабразом во время онлайн-мероприятия Summer of Gaming 2020, «Demon Turf» — это именно тот тип игры в стиле 2.5D, о котором я хочу видеть больше. Он использует ту же технику, что и «Дрю и парящий лабиринт», но, по-видимому, с камерой, которая имеет фиксированное положение Y, и с гораздо более яркими визуальными темами, стилем и игровым процессом. Выглядит потрясающе!
Также был представлен во время онлайн-мероприятия Summer of Gaming 2020, он демонстрировался и раньше, но это игра, которую я бы пропустил, если бы не смотрел внимательно.Создано разработчиком Thinking Stars, действие происходит в киберпанковском мире «Бегущего по лезвию». Внимательно посмотрите трейлер, и вы увидите, что все персонажи выглядят как двухмерные спрайты, красивые на неоновом трехмерном фоне.
- Хроники Эйюдэн — Сотня героев (2022, Rabbit & Bear Studios)
(СМОТРЕТЬ в 2:26) Его успешная кампания на Kickstarter побила все рекорды летом 2020 года. Из новой японской студии разработчиков, которые работали над серией Suikoden JRPG, постепенно появляются тизеры игрового процесса, предполагающие Трехмерный мир, полный великолепных двухмерных пиксельных спрайтов (похожий на игру Square Enix 2018 « Octopath Traveler ») с кинематографическими пошаговыми сражениями.Ажиотаж вокруг игры очевиден: геймеры хотят большего от этого графического стиля!
Также найдите « Taiko No Tatsujin: Rhythmic Adventure Pack » 2020 года для Nintendo Switch, очаровательную игру, в которой используется тот же стиль игр 2.5D, что и « Don’t Starve ». Однако эффект «3D» здесь ограничен, поэтому я не привел здесь полную запись об этих играх.
Хорошо, вот и все! Общий вывод, который я приношу здесь, таков: 1) 99% геймеров не заботятся о том, как выглядит игра, если она веселая.2) Независимые разработчики проделывают увлекательную работу, хотя на данном этапе она является полностью экспериментальной. Примерно похожая ситуация с отсутствием полнометражных 2D-анимационных фильмов, не правда ли? И это лишь небольшой поджанр экспериментальных методов, используемых для применения уникальных визуальных эффектов в играх.
Я что-нибудь пропустил? Вы работаете над псевдо-3D-игрой, которую следует включить сюда? Дайте мне знать в комментариях или по электронной почте на [адрес электронной почты защищен]!
Гамасутра: Блог Брэндона Шеффилда — Размещение активов в псевдо-трехмерном мире — хитрости торговли
Следующее сообщение в блоге, если не указано иное, было написано членом сообщества Гамасутры.Выраженные мысли и мнения принадлежат автору, а не Gamasutra или ее материнской компании.
В 2015 году мы сделали псевдо-3D игру. Она называется Oh, Deer! Альфа, и мы не подделали. Здесь нет многоугольных дорог с фильтрами над ними, никаких читов, только шесть атласов спрайтов и куча кода. Большую часть работы проделал мой коллега Дечиног в качестве ведущего художника и соло-кодера. Хотя я не могу лично рассказать вам подробности кодовой базы, я хотел бы поделиться уникальными проблемами, связанными с размещением ресурсов в псевдо-трехмерном мире.Каждый актив, который вы видите в игре, был размещен вручную, индивидуально или как часть шаблона, как в старые добрые времена.
Через несколько недель кропотливой настройки, подталкивания и уговоров мы получили внешний вид игры, которую вы видите ниже. В этой статье я расскажу о некоторых вещах, которые я узнал о заселении псевдотрёхмерного мира, и о том, как мне пришлось научиться думать немного как древние боги видеоигр, чтобы это произошло.
Зачем это вообще !?
Обожаю псевдо 3D.Это время экспериментов, когда аппаратное обеспечение еще не было достаточно мощным, чтобы эффективно обрабатывать полигоны, квадраты или даже воксели, но оперативная память становилась все дешевле. Это означало, что когда дело дошло до моделирования 3D, решением было просто добавить к проблеме больше спрайтов.
Чтобы подделать 3D, ряд компаний, в том числе Sega с сериями Outrun, Afterburner, Space Harrier, Power Drift и Galaxy Force, осознали, что масштабирование кучи спрайтов на персонаже игрока во многом похоже на перемещение через 3D мир.И в этой технике есть что-то, что мне кажется немного «больше» 3D, чем реальное 3D, просто потому, что оно настолько преувеличено.
Когда появились полигоны, почти каждый получил право работать над тем, чтобы вещи выглядели «реальными». Псевдо 3D никогда не будет выглядеть реалистично. Чтобы хорошо выглядеть, это было преувеличено, доведено до предела, почти до смешного. См. GI Joe или вышеупомянутую Galaxy Force II. Просто смешно, что все это происходит только со спрайтами, перспективой, масштабированием и большим количеством оперативной памяти.
Это чувство мы хотели вызвать в нашей игре Oh, Deer! Alpha, альфа-версия нашей псевдо-3D гоночной игры для PlayStation Mobile. Если видео нашей игры показалось вам немного быстрым, вы также можете посмотреть хороший видеообзор от BlueMaxima. Если это было слишком медленно для вас, понаблюдайте за этой лозой!
О, олень! Альфа
Вы можете заметить, что, скажем, по сравнению с оригинальным Outrun, у нас на экране намного больше спрайтов, которые довольно хорошо сочетаются друг с другом.Возьмем, к примеру, оригинальные туннели в Outrun. Чтобы сделать их, команда взяла парапеты замка и добавила наверху горизонтальный блок. Это в основном работает, но эти две части не были созданы для совместной работы. Все наши изделия были разработаны так, чтобы идеально подходить друг другу, но, конечно, не всегда все получалось так гладко.
Эти детали нормально работают в движении, но на самом деле не сочетаются друг с другом.
Инструменты
Ранние игры, в которых это было сделано, должны были кодировать в своих активах.Из-за ограниченного тарана и ограниченного времени они стали часто повторяться, а некоторые районы выглядят довольно редкими и малонаселенными. Пышные игры вроде Galaxy Force II или GI Joe, должно быть, потребовали огромной силы воли для написания кода.
К счастью для меня, Decinoge знает, что я ни в коем случае не программист, поэтому он сделал меня инструментом-скриптом. Мне все еще было сложно разобраться, так как он был очень ориентирован на числа, но это намного лучше, чем альтернатива!
О, олень! скриптер.
На изображении выше вы можете в основном увидеть, что мы делали. Я просто приведу здесь несколько беглых примеров, поскольку этот скриптер, очевидно, специфичен для нашей игры, но методы, которые мы здесь использовали, могут помочь, если вы попытаетесь создать собственную псевдотрёхмерную игру.
Чтобы создать трек, я бы написал кривыми и прямыми, под какими углами машина будет входить, удерживать и выходить из кривой, и сколько времени потребуется для прохождения каждой из этих частей. Единица — это «сегмент». Подумайте о чередовании светлых и темных линий на дороге в Outrun — одна из них — отрезок.Вся наша игра определяется количеством сегментов и тем, что происходит вдоль этих сегментов, поэтому длина кривой может составлять 90 сегментов, с входом и выходом 30 и задержкой 30, для хорошей ровной езды.
Чтобы разместить оленей на дороге или объекты на обочине дороги, я бы сделал SpriteAdd, а затем определил, сколько сегментов останется в этом спрайте и с каким интервалом (например, каждые 5 сегментов для 10 сегментов). , что означает 50 экземпляров этого объекта подряд).
Если есть анимация, которую нужно определить ранее как Pattern (вы увидите m1_sea_pattern на изображении выше, это наш прекрасный образец волны притирки), а затем ее можно разместить как обычный актив.Нам приходилось делать это для таких вещей, как водопады, песчаные водопады, прыгающие олени и т. Д. Но для движущихся облаков я мог просто определить волну греха и скорость движения, и игра сделала бы всю работу за меня.
Я могу задать всем этим объектам позиции X и Y, разместив их дальше от дороги, или на ней, или над ней, или под ней (как мы поступили с нашим сегментом веревочного моста). Все испортите, и ваша прекрасная волна набегающей волны превратится в предупреждение о наводнении.
Последняя важная информация — это «флип.«Некоторые объекты должны смотреть вправо, а другие — влево. Я могу перевернуть их, чтобы они выглядели правильно на противоположной стороне трассы.
Это очень важно, потому что — чтобы свести все воедино — туннели представляют собой не что иное, как три части спрайта, зеркально отраженные и перевернутые, чтобы встретиться в середине дорожки, а затем повторяться для ряда сегментов.
Вот что произойдет, если туннели не сходятся должным образом.
Отдельный туннель.
Извлеченные уроки
Вероятно, мастера используют множество уловок, но я не знаю ни одного хранилища этих знаний. Я в основном изучал новые передовые методы, приемы и обходные пути по мере того, как размещал ресурсы милю за милей. А вот их куча!
— Соединение частей вместе. Это был непростой момент — у нас были активы, состоящие из нескольких частей, и объединение их воедино было трудоемким. Обычно я начинал с слишком большого расстояния между ними, затем постепенно менял положение X или Y, чтобы поместить их в нужные места.Хотя я знал ширину и высоту этих ресурсов, это не очень помогло с точки зрения позиционирования. В идеале, если вы делаете такую игру, было бы полезно пометить эти позиции для человека, вставляющего искусство (в данном случае меня), при разделении спрайта в первую очередь. Я потратил несколько часов на позиционирование этих активов, которые можно было бы потратить на другие задачи.
— Сегменты везде одинаковой ширины. Звучит очевидно, но подумайте о кривых в трехмерных гоночных играх (или, вы знаете, в реальности).Внутренняя часть кривой — это, по сути, лучший и самый быстрый маршрут, верно? Не так в псевдо-3D. Неважно, внутри вы или снаружи, расстояние всегда одинаковое. Как только я обдумал это, это означало, что я мог размещать оленей внутри или снаружи, не слишком беспокоясь об уменьшении скорости, что пригодилось. Я знал, что хочу, чтобы игроки могли поразить всех оленей или избежать их всех, а это означало, что оставалось достаточно места для обоих этих действий. Было бы сложно, если бы внутренняя часть всегда была самой быстрой, поскольку путь «без оленей» по своей сути медленнее.Это связано с тем, что на пути «без оленей» игрок не может поразить ускоряющегося оленя, который существенно увеличивает вашу скорость, не уменьшая газ с большей скоростью. Так что наличие сегментов везде одинаковой ширины было благом.
— Неисправность туннеля. Было много проблем с пещерами и холмами. Вот того, чего мы могли бы избежать. По сути, «внутренние» активы для наших туннелей на 3-й миле не имели реальной «вершины». Они должны были потускнеть до серого и не походить на вершину туннеля или что-то в этом роде.Это означает, что вы практически никогда не сможете смотреть на них сверху, если они не будут выглядеть как мусор, поэтому вы не можете подойти к ним с холма, а также не можете положить их на холм. На самом деле нам пришлось увеличить высоту этих ассетов, чтобы уменьшить промежутки между ними, где вы могли видеть фон (еще один туннельный трюк). Это одна из причин того, почему Миля 3 такая плоская (другая причина в том, что я хотел, чтобы это был настоящий дрифт-фестиваль). Я на самом деле заставил секции туннеля немного спускаться под гору, чтобы на 100% убедиться, что вы не можете видеть вершины из-за дополнительной высоты, которую мы им придали.В будущем мы могли бы уделять больше внимания «вершине» актива tunnel_inside, чтобы визуально он читался как вершина туннеля сверху и внутренняя часть снизу.
Видите зеленовато-серую массу над туннелем справа? Не так уж и привлекательно.
— Крошечные активы. В этой игре участвовало около 7 художников. С таким количеством людей, которые работают над игрой в течение нескольких месяцев, не обязательно разговаривая друг с другом, когда нет двоих из них даже в одной стране, вы обязательно получите несколько аномалий.Так получилось, что один художник сделал все свои работы подходящими по размеру по отношению к автомобилю, в то время как никто другой этого не сделал. Их было намного больше. Посмотрите на эту виноградную лозу и обратите внимание, насколько велики папоротники по сравнению с хижинами, в которых люди должны жить.
Эта проблема возникла и разрешилась несколькими способами. В случае с виноградной лозой выше я просто разместил больше крупных активов подальше от дороги, чтобы меньшие казались больше. Перспектива нашего старого доброго друга приходит с помощью! Очевидно, что в будущем мы будем уделять больше внимания тому, чтобы все активы имели правильный относительный размер.
— Придать природе естественный вид. Когда я начал размещать ассеты, я располагал деревья прямыми линиями, так как это было проще всего, хотя я действительно располагал их по сегментам, чтобы создать некую иллюзию леса. Дечиног указал, что деревья не растут идеально ровными линиями, даже если их посадили люди. Он предложил использовать агрессивные синусоидальные волны для создания иллюзии случайности, и это сработало очень хорошо. Я использовал этот трюк на протяжении всей игры, чтобы объекты выглядели более органично в их размещении.Я бы использовал несколько синусоидальных волн разной интенсивности для одного и того же объекта, каждая строка которых была бы размещена на расстоянии нескольких сотен пикселей друг от друга, и они бы представляли собой один участок природных объектов — рощу деревьев или камнепад. .
Я использовал эту идею синусоидальной волны и на наших скалах. Скалы сами по себе казались слишком антисептическими, очень прямыми вверх и вниз. Использование синусоидальных волн на реальных скалах выглядело нелепо, потому что на самом деле ассеты не создавались с учетом этого. Но у меня в списке активов была куча крошечных камней, и раньше их было некуда было положить.В сочетании со скалами и узкой синусоидальной волной они выглядели как обломки, упавшие со скалы. Внезапно это выглядело намного естественнее.
Скалы со скалами (вверху) и без (внизу). Без камней это просто странный коридор. Со скалами они снова похожи на скалы.
— Сохранение спрайтов. PlayStation Mobile, сколь бы хороша она ни была с точки зрения демократизации публикации игр, не дала вам всей мощи Vita.Из-за этого мы довольно часто сталкивались с проблемами производительности. Самая большая битва была между количеством спрайтов, которые я хотел показать на экране, и частотой кадров. Прямо как в старые добрые времена! Хотя частота кадров по-прежнему не всегда впечатляет (особенно во время переходов на милю), в дни, предшествующие выпуску, она была довольно мрачной. Нам пришлось решить эту проблему, удалив активы разными способами.
С самого начала я размещал ассеты везде, где хотел, сколько хотел, чтобы игра выглядела хорошо.Затем, как только я развернул эти треки на устройстве, я играл и искал проблемные места. Когда я идентифицировал их на консоли, я удалял активы, которые, как мне казалось, люди могли не заметить. Посмотрите этот отрезок Мили 3 в скриптере. Я намеревался расширить траву так далеко, насколько мог видеть глаз. Выглядело очень красиво! Но заметят ли люди это, когда едут быстро? Возможно нет. Так что я закомментировал дальнейшие вещи, и, честно говоря, все выглядит нормально. Подобные разрезы были достаточно легкими и в основном приводили к более узкому полю или немного меньшему количеству деталей здесь и там.
Мы закомментировали спрайты, которые, по нашему мнению, люди не слишком упустили.
Иногда, однако, удаление активов выглядело как дерьмо. На второй миле есть водопад. Этот выступ состоит из трех спрайтов, сшитых вместе, повторяющихся в каждом сегменте. Оказывается, это очень много спрайтов, и чем больше спрайтов у вас близко друг к другу, тем больше вы замечаете проблем с частотой кадров. Я пробовал размещать все выступающие части каждого второго спрайта или даже только часть водопада, но каждая попытка выглядела ужасно.Но было одно, что я не учел — у меня там были перила, чтобы люди не проезжали через воду в пустую пустоту с другой стороны.
Свес водопада. Здесь был рельс. Теперь его нет.
Дело в том, что я забыл еще об одной особенности скриптера — я могу заставить любой ассет иметь сплошную коллизию или ее отсутствие. Поскольку вода была отдельным сегментом, я мог сделать его твердым и использовать как барьер, сняв перила.Частота кадров в этом разделе не идеальна, но она намного лучше, но при этом полностью не нарушает то, как должна была выглядеть игра.
— Перспективные розыгрыши. В псевдо-3D есть одна забавная вещь: иногда вы можете скрыть что-то на виду. Я кладу пасхальные яйца на каждую милю, большинство из которых связано с поездкой по бездорожью. Но один из моих любимых — это просто уловка перспективы. Если вы едете туда, куда должны, вы никогда не увидите этого пушистого часового на вершине стен замка.Но если вы притормозите и переместитесь на правую сторону дороги в нужном месте, вот она, мычит в ночи (ну, думаю, днем).
Тайная корова !!! (Вверху справа)
Хакерские уловки
Иногда мне просто хотелось закончить работу, а у нас не хватало времени для исправления некоторых вещей. Вот несколько исправлений в последнюю минуту, которые спасли положение.
— Прикрытие пещеры. Как оказалось, сегмент — жесткая единица измерения.Иногда возникает промежуток, в котором вы хотите, чтобы все выглядело твердо. Как я уже упоминал, эти пещеры — многократно повторяющиеся объекты. А что, если этот актив находится на холме и идет вниз? Тогда вершина последующего актива ниже предыдущего. Это означает, что в некоторых местах вы сможете видеть «сквозь» вершину пещеры. Точно так же иногда внутренняя часть пещеры, начинающаяся на 1 сегмент позади передней части пещеры, оставляет зазор. Так было с пещерой на Миле 2 в Oh, Deer! Альфа.
Разрыв в пещере.
Эта проблема появляется только на долю секунды, но мне она не понравилась, и я хотел найти решение. Оказывается, в атласе у меня была куча запасных листов. Изначально они были задуманы, чтобы их можно было перемежать с деревьями, но они просто не работали в этом контексте. Вместо этого я поместил три из них на тот же слой, что и фасад пещеры, но немного опустил, чтобы скрыть зазор между первым и следующим сегментом. Иллюзия работает довольно хорошо, да и пещера, кроме того, выглядит намного лучше!
Все прикрыто!
— Визуальные искажения. Это проблема, вызванная некоторыми из моих более агрессивных холмов. Иногда, когда вы спускаетесь с холма, если за ним идет еще один крутой холм, кажется, что весь фон тянется к вам. Скриншот невозможно изобразить, нужно видеть это в движении. Но если вы поиграете в игру, вы все равно будете часто ее видеть на пятой миле. Мне она нравится, потому что она добавляет ощущения скорости, а деформации очень маленькие. Но на четвертой миле холмы, которые я сделал, действительно сильно искажали окружающую среду.Это выглядело не так уж плохо, когда это была голая дорога, но как только вы разместили там активы, казалось, что они мчатся к вам.
Итак, реальным решением было бы переделать эту милю и сделать ее более управляемой. Но у нас было две недели, чтобы закончить эту игру, и я просто не мог заставить себя возиться с ней — не в последнюю очередь потому, что время для каждой мили в основном было установлено. Так что я сделал второй (может быть, третий) результат. Я их спрятал.
Эти арки закрывают участок пути, задний правый, который на некоторых участках будет странным образом деформироваться.
На этой миле есть прекрасные песчаные арки. Они отличаются от туннелей тем, что между ними должны быть промежутки, а не быть сплошными и непрерывными. Проницательные игроки могут заметить, что они часто появляются прямо перед тем, как вы собираетесь спускаться с крутого холма. Это потому, что их блочные стороны скрывают происходящее визуальное искажение. Если вы замедлитесь, вы увидите немного этого, но если вы наберете правильную скорость, вы никогда не заметите, что это произошло, потому что это произошло за стенами этих арок.Хитрый!
— Все, что плавает ваша корова. Вернемся к тому вопросу «мелких активов», о котором я упоминал ранее. Некоторые из них мы решили с точки зрения перспективы, но на Миле 3 у нас была гораздо более серьезная проблема с нашими коровами. Я хотел пшеничные поля на этом участке, потому что земля сама по себе выглядела слишком голой. Еще я хотел коров! Но эти чертовы коровы были слишком низкорослыми! Посмотрите на них. Они выглядят нормально , когда машина неподвижна, но когда вы двигаетесь, они просто воспринимаются как крошечные белые пятна на заднем плане.
Коровы в пшеничном море.
Итак, у меня возникла дилемма. Могу ли я сдать коров на металлолом? Я выберу менее интересный этаж, чтобы коровы были на виду? Эта часть уровня выглядела действительно скудной, когда я попробовал оба варианта. Должен был быть способ получше! И вот, мой старый скрипучий мозг нашел решение. Левитация.
Эти коровы стояли на земле, как и большинство наших активов. Но я также контролирую ось Y. Что, если бы они «стояли» всего на несколько пикселей ниже высоты пшеничных полей? Они выглядели намного лучше.Я волновался, что они будут выглядеть так, как будто у них очень длинные ноги, но наш мозг имеет тенденцию заполнять информацию, которая, по их мнению, должна быть там, и, честно говоря, эти коровы выглядят прекрасно! Они находятся на высоте 29 пикселей от земли, но выглядят намного естественнее и заметнее, чем когда они на самом деле заземлены. Так что не бойтесь экспериментировать со своими активами!
Эти коровы хорошо выглядят!
— Скрыть пустое место. Пустое пространство в псевдо-3D мне кажется странным. Оригинальный Outrun выглядит довольно бесплодным по сегодняшним меркам.Но пустое пространство с активом, который заканчивается резко или резко, выглядит еще более странным. На Миле 2, например, у нас есть пещерный узор, который теоретически расширяет «стены» пещеры до краев экрана. На самом деле он не может попасть туда, потому что рисунок не такой длинный, а экран очень широкий, особенно если учесть дополнительное поле зрения, которое вы получаете от поворотов. Значит, эти стены должны были где-то заканчиваться. Но в конце они выглядели так неестественно. Поэтому я положил туда дерево, чтобы спрятать его.
Вы часто будете видеть это в игре, если будете внимательно следить за этим.Я использую деревья, столбы, все, что у меня есть под рукой, чтобы скрыть острые края скал, туннелей и т. Д. Псевдо 3D — это обман, и мне это нравится.
Край пещеры без деревьев (вверху). Край пещеры с закрывающим ее деревом (в центре). Та же самая область в финальной игре, видимая сквозь листву (внизу). Не так заметно!
Философия
Как вам скажет кодер игры, я с самого начала не занимался проектированием уровней или размещением артов с какой-либо конкретной философией.У меня были расплывчатые представления — например, игра будет представлять собой цикл с утра до ночи, где каждый сегмент будет происходить в более позднее время суток. Вы начинаете утром, приходите к бабушке ночью. Я также знал, что каждая миля будет проходить в другом, иногда экзотическом месте.
Кроме того, у меня действительно не было единой теории дизайна или размещения активов. В течение трех недель безумной переборки мозгов мне удалось как бы объединить несколько идей. Вот что у меня получилось.
— Дайте идеям время передохнуть. Действительно, игра довольно простая. Двигайтесь быстро, поверните налево, поверните направо, дрейфуйте, сбейте оленя или нет. Вот и все. Но есть визуальные темы и архетипы, которые также представлены, и особые олени, и разные способы разбиться, и если вы просто запихнете их все сразу, они могут оказаться больше шумом, чем сигналом.
Итак, я начал медленно знакомить с вещами. Убийство оленей сохранялось до тех пор, пока вы не вышли из города, что также имеет тематический смысл.К тому времени, надеюсь, вы научились управлять и теперь были вынуждены дрейфовать. Значит, олень стал бы забавным сюрпризом. Это, как правило, срабатывает, поскольку люди обычно смеются, когда впервые видят линию оленей, взрывающуюся ливнем нелепой пиксельной крови. После этого вводятся скоростные олени и возможность разбиться. Дрейф на Миле 1 относительно мягкий. Вы можете пройти через это, не будучи слишком опытным.
Миля 2 представила длинные заносы. Вы должны поддерживать хорошую скорость между ними, иначе вы будете медленно продвигаться по туннелям.Говоря о скорости, здесь я также использую замедляющих оленей — но я поставил рядом ускоряющих оленей, чтобы они не были слишком карательными. Миля 3 — это сплошные заносы — здесь действительно нужно экономить на прямых и более длинных поворотах. Миля 4 — это агрессивные холмы, уровень пустыни, полный песчаных дюн. Пятая миля объединяет все вместе — крутой дрейф, странные холмы, возможности аварий, ускорение и замедление, а также олень в форме синусоидальной волны в придачу.
Трассы не идеальны, но я думаю, что в них, по крайней мере, есть логичный геймплей и визуальная прогрессия.
— Планирование времени. В О, Олень! Альфа, у вас есть указатель уровня топлива, который тикает во время игры. По сути, это таймер, отсчитывающий до окончания игры. Каждый завершенный этап дает вам еще несколько секунд топлива — вы начинаете с 80 секунд, затем на этапе 2 вам дается 70, затем 60, затем 50, затем 40, что в сумме составляет 5 минут. Именно столько мы хотели, чтобы длилось полное прохождение, поэтому я попытался настроить каждую милю так, чтобы она длилась ровно 60 секунд. Но что такое 60 секунд, если ваша игра состоит из довольно тупой системы измерения, известной как «сегменты»?
Я сделал следующее: проехал милю трека, с которым мне было удобно, а затем проиграл.Я стремился к тому, чтобы идеальное прохождение заняло около 53-55 секунд, а для прохождения с одной или двумя незначительными ошибками — около 59 секунд. Поэтому я играл в игру и удалял сегменты или добавлял их, чтобы получить нужные числа. Конечно, это было несколько испорчено из-за добавления ускоряющего оленя, который заставляет вас двигаться намного быстрее, но это было лучшее, что я мог сделать за отведенное время. В будущем мы просто будем уделять этим трекам намного больше времени.
— Если сомневаетесь, запишите. Когда я прокладывал участки дороги, я мог поиграть, расположить случайные повороты, посмотреть, как они себя чувствуют, и отреагировать на это. Это был довольно забавный процесс, который можно было поэкспериментировать. Но когда пришло время размещать арт-активы, все было по-другому. Чтобы любой небольшой участок игры выглядел хорошо, мне, вероятно, пришлось бы разместить по крайней мере пять или шесть разных (или повторяющихся) ресурсов на каждый сегмент по обе стороны дороги, и каждый из них должен был быть расположен вдоль Оси X и Y выглядели хорошо.Каждый «кусок» таких активов может быть повторен для 1/10 трека на максимуме, не утомляя вас. Это было слишком много, чтобы экспериментировать. Я не мог просто выстрелить и посмотреть, что застряло. Для меня не было ничего страшнее пустого трека.
Миля 1 была не так уж и плоха, так как у меня был прогресс активов. Город, скалистый, деревенский, ведущий на Мили 2, лес. Это имело смысл. На «Миле 2» было несколько больших элементов декорации — водопады и мосты — так что я мог строить вокруг них. Когда я добрался до 3-й мили, я просто не знал, что делать.У меня была куча активов, любой из которых мог уйти куда угодно. Как выбрать? И как мне отслеживать все активы, которые я потенциально могу использовать?
Здесь мне пришла в голову идея нарисовать трек, который я сделал сверху, аннотировать его с точки зрения длины поворотов и топографии, а затем разместить идеи для активов рядом с каждым небольшим сегментом, глядя на список активов. У меня было на эту милю. Это сработало очень хорошо. Наверное, сложно сказать, но на изображении ниже это именно то, что я сделал.
Набросок дороги пятой мили.
Я никогда не собирался, чтобы это читал кто-то другой, так что это настоящая куриная царапина, но вы можете видеть, что я описал повороты (длинная подпрыгивающая правая), а затем написал объекты, которые могут быть уместными в этой области (деревья, ветряные мельницы ) справа и слева, поскольку симметрия делает вещи довольно скучными. Я не в полной мере следовал этому руководству, но оно дало мне место, с которого можно было начать, и дало мне знать, что все мои активы учтены.
— Вознаграждение нарушителей игры. Спрятать пасхальные яйца для меня было очень весело. У меня есть склонность ломать игры, когда я получаю от них все регулярное удовольствие. В некоторых случаях это происходит очень быстро. В случае с Oh, Deer! Альфа, очень хорошо сыгранная игра, длится чуть менее 4 минут. Хотя вы можете повторять игру и набирать очки, и я надеюсь, что люди это делают, я могу представить, что люди устают от этого и хотят копаться в игре и посмотреть, что от них ответит.
Есть несколько мест, где можно съехать с дороги в Oh, Deer! Альфа, и если ты полностью отключишься, ты уже не вернешься.Но я подумал, что некоторые люди могут попробовать, и поместил странные предметы, чтобы они могли их найти, когда они это сделают. Трифорс рекламных щитов Necrosoft Games. Судорожно движущаяся хижина. Пересекающиеся газовые знаки. Святыня павшего оленя. Все они где-то там, болтаются на периферии. Вы никогда их не увидите, если не сломаете игру, но я хочу вознаградить те смельчаки, которые стараются. Это очень маленькие пасхалки, потому что у нас было время, но я хотел убедиться, что если люди попробуют что-то смелое, они получат хотя бы небольшое вознаграждение.
Вы никогда этого не увидите, если не съедете с дороги. Он маленький, но он есть!
Искусство подделки
Pseudo 3D — это на самом деле подделка. В этой игре нет 3D, просто набор плоских объектов, приближающихся к машине, которая врезается в середину экрана и вращается вокруг. Обман и подделка в играх — это прекрасно. Если бы мы моделировали реальную физику, механику дрейфа и миры, это была бы совсем не та игра.Это была не та игра, которую мы хотели. Итак, чтобы заставить мир соответствовать коду, мне пришлось заново учиться подделывать его.
Если вам интересна эта игра, вы все равно можете получить ее на PlayStation Mobile еще на одну неделю — она ушла навсегда 15 июля -го , так что действуйте быстро! И если вы хотите присоединиться к обсуждению, мы были бы рады, если бы вы заглянули на наш канал в Discord. Спасибо за чтение, и за всех волшебников !!
[Обновление : игра больше не доступна через PSM, но вы можете играть в нее, если у вас есть Humble Monthly !?]
ДвигательGodot — Годо 3.2 получит поддержку псевдо 3D в движке 2D
Автор: Хуан Линецкий 5 апреля 2019 г.
Godot поддерживает 2D уже на стадии разработки, и большинству наших пользователей нравится работать с ней. Однако растет тенденция добавления 3D-слоев в 2D-игры, что можно увидеть в таких успешных играх, как Hollow Knight или Rayman Origins.
Это возможно, потому что движки, в которых создаются такие игры, представляют собой настоящие 3D движки, использующие 2D плоскости.В конце концов, это возможно, но для этого требуется понимание и знакомство с принципами работы 3D-движков.
Та же техника в Годо
Это также возможно в Godot с использованием 3D-движка через такие узлы, как Sprite3D, но правда в том, что этот метод требует от пользователя больше работы и понимания того, как функционирует 3D-пространство.
Parallax (через ParralaxBackground) в некоторой степени работает, но он больше предназначен для использования в качестве далекого фона, а не для добавления глубины игровой области.
Из-за этого в 2D-движок был добавлен новый способ реализации псевдо-3D, так что те же результаты могут быть получены с чистым 2D-программированием, что значительно упрощает разработку этого типа игр с использованием всех существующих 2D-инструментов (и активы) Годо предоставляет.
Слои холста
В движкеGodot 2D уже есть узел с именем CanvasLayer. Все его дочерние элементы или внуки будут отображаться на этом слое. Индекс слоя может быть указан в виде числа (и он также упорядочен по дереву) для управления размещением по глубине, поэтому никакого реального Z-позиционирования не требуется.
Использование этого узла — обычная практика для создания пользовательских интерфейсов, потому что они не будут прокручиваться вместе с остальной частью области просмотра, так как слои могут перемещаться независимо.
Тем не менее, перемещение вместе с окном просмотра действительно может быть желательным, поэтому была добавлена новая опция: «Follow Viewport». Включение этого параметра гарантирует, что этот слой будет перемещаться вместе с фактическим окном просмотра при использовании Camera2D.
Добавление глубины
Вместе с Follow Viewport есть новое свойство «Масштаб».Это значение позволяет масштабировать холст при отслеживании области просмотра. Это простая настройка, но ее можно легко использовать для создания «Псевдо 3D»:
На практике просто создайте свой уровень, используя несколько узлов CanvasLayer. Отредактируйте их вместе, как если бы вы использовали ортогональный вид в 3D:
На приведенных выше снимках экрана было создано несколько узлов CanvasLayer. Впоследствии TileMap из демонстрации 2D-платформеров был скопирован и помещен в каждую из них.
Наконец, была включена опция «Follow Viewport» вместе со значением масштаба. Это включает псевдо-3D-эффект на каждом слое.
Предварительный просмотр без запуска игры
Предварительный просмотр эффекта в редакторе очень прост, просто используйте новую опцию «Предварительный просмотр масштаба холста» в меню 2D вида:
Ограничения
Основным ограничением этой техники является то, что невозможно перемещать один объект в несколько слоев, поскольку они определенно должны быть отдельными (хотя ни в одной из игр, упомянутых выше, это не используется).Это все еще можно обойти с помощью узла RemoteTransform2D, хотя для этого потребуется немного больше работы.
Будущее
Это экспериментальная функция, поэтому не забывайте оставлять отзывы! Кроме того, если вы не один из них, пожалуйста, подумайте о том, чтобы стать нашим покровителем, чтобы ускорить разработку Godot.
псевдо-3D игр. — Бесплатное руководство
Я знаю, что некоторые люди интересуются трехмерными играми, и я подумывал попробовать псевдо-трехмерные игры в Construct. Прежде всего, вам может быть интересно, какое отношение это имеет к Construct, поскольку это игровой движок, ориентированный на 2D (по крайней мере, на момент написания этой статьи).Что ж, несколько лет назад я создал несколько спрайтов для простого эксперимента, и, используя эффекты рекламного щита и масштабирование, я мог создать ощущение трехмерности при ходьбе по местности. Я думаю, что некоторые подобные игры могут быть классными. Я просто никогда не делал этого, но подумал, что кто-то может захотеть покрутить его ради удовольствия! 😉 Я скоро сделаю скринкаст по этому поводу. Вот пример того, что я имею в виду:
Первое, что нужно понять — это перспектива и поле зрения (FOV).
Поле зрения человека составляет около 180 °, но обычно угол обзора, используемый в играх, составляет около 90 ° (плюс-минус 5-15 °) из-за расстояния до экрана.Выбранный угол зависит от того, насколько близко человек находится к экрану. В компьютерных играх игрок находится близко к экрану, поэтому вам следует выбрать больший угол обзора. Для консольных игр, где игрок обычно сидит на диване и смотрит на экран телевизора, поле обзора должно быть меньше. Это как смотреть в окно на некотором расстоянии — чем ближе вы подходите, тем больше видите.
Так или иначе, давайте погрузимся в это! Единственное требование — немного знания основ тригонометрии. Хорошо, допустим, у вас есть такая точка зрения…
Я использую угол обзора 90 °. Возможно, вы заметили, что строчка с надписью «Монитор / телевизор» находится не в поле зрения, и на это есть веская причина. Возьмем, к примеру, монитор вашего ПК, который представлен синей линией. На вашем мониторе МНОЖЕСТВО точек («пикселей»), и каждая из них, на которую вы поворачиваете глаза, должна представлять угол обзора для ТОГО пикселя. Если бы ваш монитор находился в позиции 0 (начальная точка, сохраняя угол обзора 90 °), тогда все будет отображаться с точностью до одного пикселя в центре вашего монитора.;) Графические процессоры 3D переводят каждый пиксель 2D-экрана (x, y) в 3D-вектор (x, y, z) в 3D-пространстве, используя так называемую «матрицу преобразования / перевода» (но нам не нужно вдаваться в подробности для это базовое руководство).
Для истинного 3D «луч» отбрасывается от точки 2D-экрана вдоль 3D-вектора к 3D-объекту, и выбирается многоугольник, пересекающий линию, затем текстуру и так далее. Экран ПК состоит из множества пикселей, поэтому графический процессор производит тысячи раз лучей, чтобы определить цвета пикселей для этого луча. Стрелка на изображении выше представляет этот «луч» в двухмерном пространстве (сверху вниз, поэтому вы видите «x» [по горизонтали] и «z» [глубина] ось »).
ZhaofanQiu / псевдо-3D-остаточные-сети: псевдо-3D сверточные остаточные сети для обучения представлению видео
Автор: Чжаофан Цю, Тин Яо, Тао Мэй.
Microsoft Research Asia (MSRA).
Содержание
- Введение
- Цитата
- Реализация
- Модели
- Другая реализация
- Контакт
Введение
Этот репозиторий содержит модели P3D ResNet, описанные в статье «Изучение пространственно-временного представления с помощью псевдо-трехмерных остаточных сетей» (http: // openaccess.thecvf.com/content_iccv_2017/html/Qiu_Learning_Spatio-Temporal_Representation_ICCV_2017_paper.html). Эти модели используются в задаче ActivityNet 2017, которая заняла 1-е место в задаче «События с плотными субтитрами в видео» и 2-е место в задаче «Temporal Action Proposals».
Цитирование
Если вы используете эти модели в своем исследовании, укажите:
@inproceedings {qiu2017learning,
title = {Изучение пространственно-временного представления с псевдо-трехмерными остаточными сетями},
author = {Цю, Чжаофань и Яо, Тин и Мэй, Дао},
booktitle = {ICCV},
год = {2017}
}
Реализация
- Мы реализуем P3D ResNet с использованием нашего модифицированного Caffe на платформе Windows.Для быстрого использования нашей модели здесь мы приводим дополнительные уровни, используемые в сети. Таким образом, вы можете легко добавить эти слои в свою собственную ветку Caffe или главную ветку Caffe для поддержки P3D ResNet.
- В P3D ResNet все капли являются 5D-объектами (число, каналы, длина, высота, ширина). Некоторые слои в ранней версии Caffe могут поддерживать только 4D-капли из-за использования Blob :: num (), Blob :: channels (), Blob :: height () и Blob :: width (). Возможно, вам придется заменить эти вызовы на Blob :: shape (i).
- При обучении сети, чтобы ускорить работу сети и уменьшить потребность в памяти, мы используем реализацию cudnn для conv_layer, relu_layer, bn_layer. В планах
- P3D ResNet для ResNext / DenseNet / SENet со сверткой P3D и P3D ResNet с более легким весом. Скоро будут выпущены наши пользовательские файлы настроек Caffe и тренировок / тонкой настройки.
- Среднее значение для каждого кадра составляет [104, 117, 123], для каждого изображения оптического потока — 128. Для оптического потока TVL1 мы объединяем изображение потока уровней серого в направлениях x и y как двухканальное изображение.
- Как для кадра, так и для оптического потока мы обучаем сеть с входным разрешением 160 * 160, как описано в нашей статье.При применении этой предварительно оцененной модели или использовании в качестве средства извлечения признаков большее разрешение может обеспечить более высокую производительность.
Модели
P3D ResNet обучен на наборе данных Sports-1M:
P3D Resnet обучен на наборе данных Kinetics:
Другая реализация
- P3D-Pytorch, автор qijiezhao
Связаться
Если есть какие-либо вопросы, пожалуйста, свяжитесь со мной по адресу [email protected].
Анализ консолидации псевдо-3D— PLAXIS | SOILVISION Wiki — ПЛАКСИС | SOILVISION
| Заявление | SVSOLID SVFLUX |
| Версия | CONNECT, издание |
| Дата создания | 20 июля 2020 |
| Дата изменения | 11 августа 2020 |
Введение
Хвостохранилища (хвостохранилища) требуют численного моделирования консолидации при больших деформациях, чтобы представить сброс воды с течением времени.Такое численное моделирование на практике традиционно включает запуск одной одномерной численной модели консолидации при больших деформациях в центре месторождения и определение долгосрочных характеристик всего месторождения по результатам. Сложность такой методологии состоит в том, что трехмерные эффекты отложения в хвостохранилище не учитываются полностью. Выполнено полное 3D численное моделирование процесса консолидации при больших деформациях; однако по-прежнему технически сложно смоделировать процесс осаждения в 3D-модели.
Консолидация псевдо-3D
Псевдо-трехмерная методология сочетает трехмерный сценарий отложения суспендированных хвостов с эффектами насыщенного одномерного уплотнения с большой деформацией для моделирования объема хвостов в хвостохранилище с течением времени. Процесс осаждения представлен трехмерной методологией, которая определяет форму и высоту поверхности хвостов до консолидации. Процесс консолидации моделируется путем дискретизации трехмерной модели на сетку независимых одномерных моделей.Расчет одномерных моделей обеспечивает аппроксимацию трехмерной модели консолидации во времени, а также объем хвостов с течением времени. Каждая «ячейка» сетки представляет собой полную одномерную численную модель консолидации при больших деформациях и решается на основе сценария отложения хвостов. Преимущество этого метода заключается в его надежности — каждую одномерную численную модель относительно легко решить, поскольку решение является простой функцией времени. Эта методология не учитывает боковую просачивание или деформации и идеально подходит для объектов с высоким отношением горизонтальности к вертикали в их геометрии.
Преимущества псевдо-3D подхода к моделированию консолидации:
- Анализ является стабильным и надежным, поскольку он основан на решении относительно простых одномерных численных моделей
- Анализ методом конечных элементов не становится более сложным или трудоемким из-за сложного наслоения или нерегулярной / детальной геометрии поверхности земли (в полном трехмерном анализе сложная геометрия может привести к большому количеству элементов сетки и проблемам с качеством формы элементов, и то, и другое может вызвать длительное время решения)
- Анализ хорошо подходит для параллельных вычислений
- Поверхности осадконакопления автоматически создаются программой на основе сценария заполнения
- Анализ идеально подходит для объектов с высоким отношением горизонтали к вертикали в их геометрии
- Эффект донного дренажа может быть легко представлен в числовой модели
Рис. 1: Высота и объем результатов анализа псевдо-3D консолидации.
Список литературы
- Мюррей Фредлунд, Мэтт Дональдсон и Кришна Чаудхари — 2015 «Псевдо-трехмерное моделирование отложений и больших деформаций в глубоких отложениях хвостов» Tailings & Mine Waste 2015, Ванкувер, Британская Колумбия, 26–28 октября 2015 г. (скачать)
- Фредлунд, доктор медицины, доктор философии, Дональдсон, М., Гилсон Гитирана, доктор философии — 2009 Конференция по хвостам и отходам рудников «Одномерное, двухмерное и трехмерное моделирование консолидации хвостов горных выработок с большими деформациями», Банф, Канада, 1–4 ноября 2009 г. (скачать)
Ресурсы
- Учебное руководство по SoilVision Consolidation> Pseudo-3D Consolidation
- Название проекта: Модель консолидации
- Название: Oil_Sands_Tailings_Management_Facility
Псевдо-3D ЯМР-спектроскопия: применение к олиго- и полисахаридам
Batta, G.и Кёвер К.А. (1991) Техраэдр , 47 , 3535–3544.
Google Scholar
Bauer, C.J., Freeman, R., Frenkiel, T., Keeler, J. и Shaka, J. (1984) J. Magn. Резон. , 58, , 442–457.
Google Scholar
Баззо, Р., Эдж, К.Дж., Двек, Р.А. и Радемахер, Т. (1990) J. Magn. Резон. , 86 , 199–203.
Google Scholar
Berthault, P., Djedaini, F. и Perly, B. (1991) J. Magn. Резон. , 91 , 102–112.
Google Scholar
Bircher, H.R., Müller, C. and Bigler, P. (1990) J. Magn. Резон. , 89 , 146–152.
Google Scholar
Бирчер, Х.R., Müller, C. и Bigler, P. (1991) Magn. Резон. Chem. , 29 , 726–729.
Google Scholar
Ботнер-Би, А.А., Стивенс, Р.Л., Ли, Дж., Уоррен, К.Д. и Jeanloz, R.W. (1984) J. Am. Chem. Soc. , 106 , 811–813.
Google Scholar
Boudot, D., Roumestand, C., Toma, F. и Canet, D. (1990) J. Magn.Резон. , 90 , 221–227.
Google Scholar
Брауншвейлер Л. и Эрнст Р.Р. (1983) J. Magn. Резон. , 53 , 521–528.
Google Scholar
Дэвис Д. и Бакс А. (1985a) J. Am. Chem. Soc. , 107 , 2820–2821.
Google Scholar
Дэвис, Д.G. and Bax, A. (1985b) J. Am. Chem. Soc. , 107 , 7197–7198.
Google Scholar
Eich, G., Bodenhausen, G. и Ernst, R.R. (1982) J. Am. Chem. Soc. , , 104, , 3737–3732.
Google Scholar
Hall, L.D. и Норвуд, Т. (1988a) J. Magn. Резон. , 76 , 548–554.
Google Scholar
Холл, Л.Д. и Норвуд, Т.Дж. (1988b) J. Magn. Резон. , 78 , 582–587.
Google Scholar
Homans, S.W., Dwek, R.A., Fernandes, D.L. и Радемахер, Т. (1984) Proc. Natl. Акад. Sci. США , 81 , 6286–6289.
Google Scholar
Хоманс, С.В., Двек, Р.А., Бойд, Дж., Соффе, Н. и Радемахер, Т.В. (1987) Proc.Natl. Акад. Sci. США. , 84 , 1202–1205.
Google Scholar
Homans, S.W. (1990) J. Magn. Резон. , 90 , 557–560.
Google Scholar
Kessler, H., Oschkinat, H., Griesinger, C. и Bermel, W.

 Это значит, что мы можем вычислить, видимость части дороги только на основании её экранного положения Y относительно предыдущего соседа.
Это значит, что мы можем вычислить, видимость части дороги только на основании её экранного положения Y относительно предыдущего соседа.