%d1%80%d1%83%d1%81%d1%81%d0%ba%d0%b8%d0%b9%20%d1%88%d1%80%d0%b8%d1%84%d1%82 — с русского на все языки
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАканАлтайскийАрагонскийАрабскийАстурийскийАймараАзербайджанскийБашкирскийБагобоБелорусскийБолгарскийТибетскийБурятскийКаталанскийЧеченскийШорскийЧерокиШайенскогоКриЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийВаллийскийДатскийНемецкийДолганскийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГэльскийГуараниКлингонскийЭльзасскийИвритХиндиХорватскийВерхнелужицкийГаитянскийВенгерскийАрмянскийИндонезийскийИнупиакИнгушскийИсландскийИтальянскийЯпонскийГрузинскийКарачаевскийЧеркесскийКазахскийКхмерскийКорейскийКумыкскийКурдскийКомиКиргизскийЛатинскийЛюксембургскийСефардскийЛингалаЛитовскийЛатышскийМаньчжурскийМикенскийМокшанскийМаориМарийскийМакедонскийКомиМонгольскийМалайскийМайяЭрзянскийНидерландскийНорвежскийНауатльОрокскийНогайскийОсетинскийОсманскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПортугальскийКечуаКвеньяРумынский, МолдавскийАрумынскийРусскийСанскритСеверносаамскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиШумерскийСилезскийТофаларскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийТувинскийТвиУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВьетнамскийВепсскийВарайскийЮпийскийИдишЙорубаКитайский
Все языкиАнглийскийНемецкийНорвежскийКитайскийИвритФранцузскийУкраинскийИтальянскийПортугальскийВенгерскийТурецкийПольскийДатскийЛатинскийИспанскийСловенскийГреческийЛатышскийФинскийПерсидскийНидерландскийШведскийЯпонскийЭстонскийТаджикскийАрабскийКазахскийТатарскийЧеченскийКарачаевскийСловацкийБелорусскийЧешскийАрмянскийАзербайджанскийУзбекскийШорскийРусскийЭсперантоКрымскотатарскийСуахилиЛитовскийТайскийОсетинскийАдыгейскийЯкутскийАйнский языкЦерковнославянский (Старославянский)ИсландскийИндонезийскийАварскийМонгольскийИдишИнгушскийЭрзянскийКорейскийИжорскийМарийскийМокшанскийУдмурдскийВодскийВепсскийАлтайскийЧувашскийКумыкскийТуркменскийУйгурскийУрумскийЭвенкийскийБашкирскийБаскский
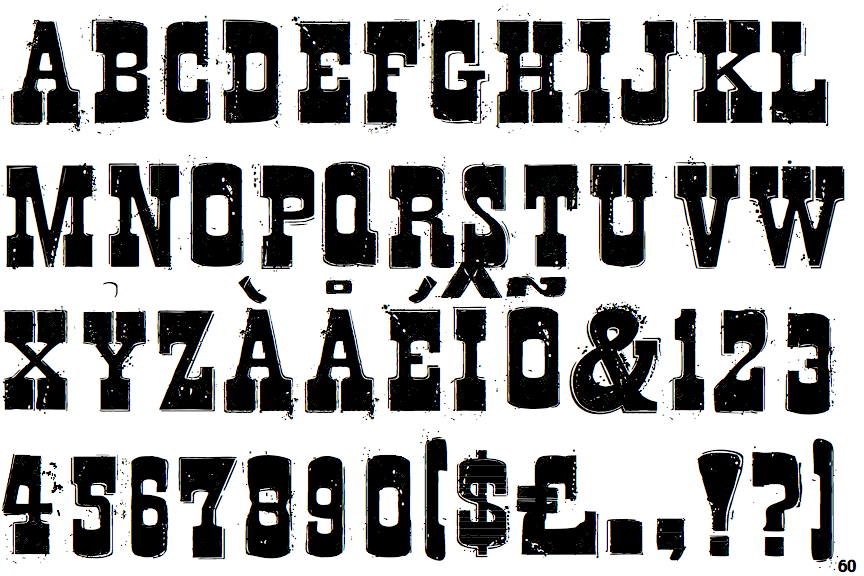
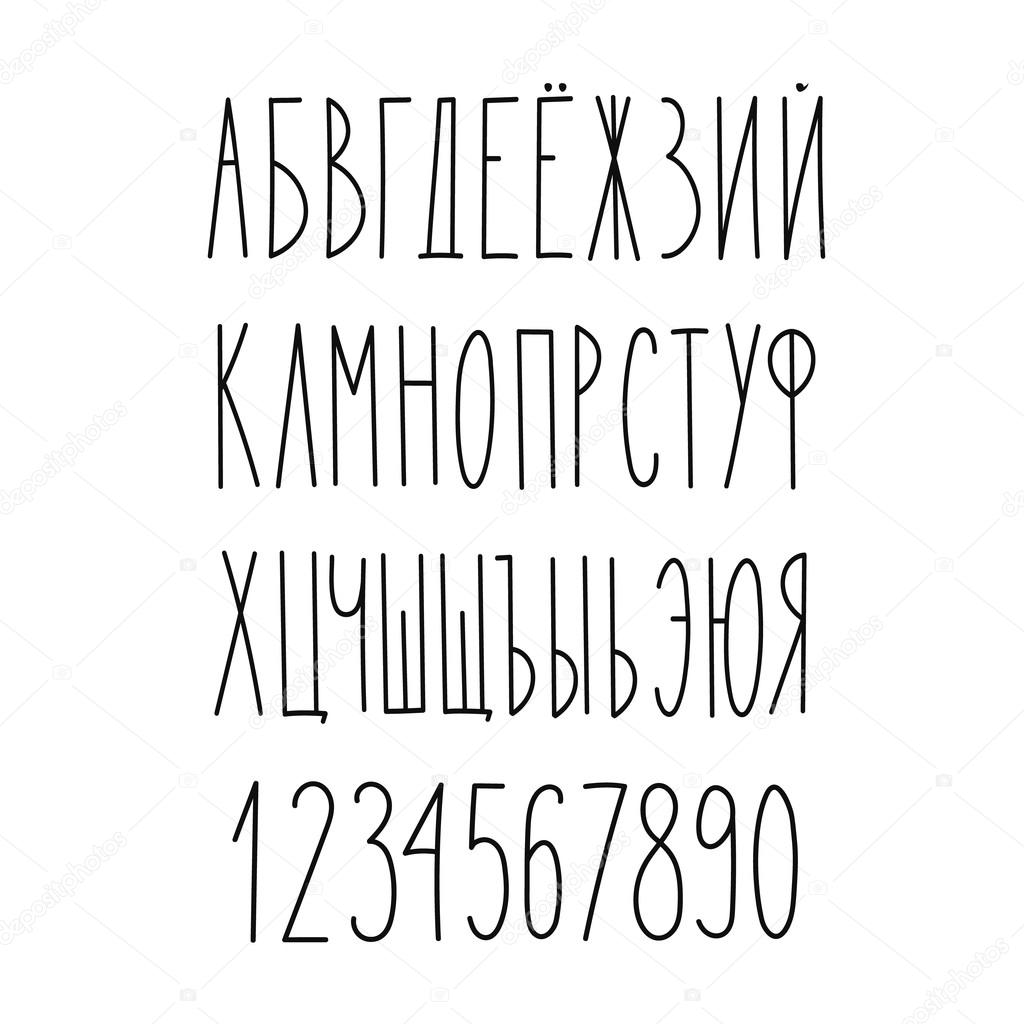
О выборе шрифтов — смешивание письменностей
Сочетание латинских литер с еврейскими или арабскими в принципе не отличается от сочетания антиквенного шрифта с готическим или антиквы с гротеском. Хотя эти алфавиты и выглядят по-разному и даже читаются в разных направлениях, все они произошли от одного источника, и для их написания используются похожие инструменты. Под бросающимися в глаза различиями скрываются многие сходные черты структуры. Таким образом, при наборе книги, в которой используется более одной формы письменности, встают многие из тех вопросов, которые возникают при работе с книгой на двух или нескольких языках, набирающейся полностью латиницей. Типограф должен в каждом случае решить, предварительно изучив текст: подчеркнуть различия или свести их к минимуму. Вообще, чем теснее сочетаются алфавиты различных письменностей, тем важнее становится, чтобы они были близки по цвету и размеру, независимо от поверхностных различий в их форме.
Хотя эти алфавиты и выглядят по-разному и даже читаются в разных направлениях, все они произошли от одного источника, и для их написания используются похожие инструменты. Под бросающимися в глаза различиями скрываются многие сходные черты структуры. Таким образом, при наборе книги, в которой используется более одной формы письменности, встают многие из тех вопросов, которые возникают при работе с книгой на двух или нескольких языках, набирающейся полностью латиницей. Типограф должен в каждом случае решить, предварительно изучив текст: подчеркнуть различия или свести их к минимуму. Вообще, чем теснее сочетаются алфавиты различных письменностей, тем важнее становится, чтобы они были близки по цвету и размеру, независимо от поверхностных различий в их форме.Латинский, греческий алфавиты и кириллица также тесно связаны, по структуре, как прямое начертание, курсив и капитель. Причём в большинстве шрифтов кириллицы строчные буквы похожи по цвету и форме на латинскую капитель.
 Причина этого в том, что большинство строчных в прямом начертании современного русского алфавита по форме подобны прописным (кроме 8 знаков: а, б, е, ё, р, с, у, ф). Такую форму кириллица приняла после шрифтовой реформы Петра I (1708-1710), который отменил наборный полуустав и ввёл для набора светской литературы новый шрифт, спроектированный по образцу латинской антиквы и позднее названный гражданским.
Причина этого в том, что большинство строчных в прямом начертании современного русского алфавита по форме подобны прописным (кроме 8 знаков: а, б, е, ё, р, с, у, ф). Такую форму кириллица приняла после шрифтовой реформы Петра I (1708-1710), который отменил наборный полуустав и ввёл для набора светской литературы новый шрифт, спроектированный по образцу латинской антиквы и позднее названный гражданским.Поэтому в России бытовало ошибочное мнение, что для кириллического шрифта капитель как форма шрифтового выделения не нужна вовсе, поскольку это те же строчные, за исключением нескольких знаков, повторяющих форму прописных. На самом деле капительные знаки и в кириллице отличаются от строчных по размеру и пропорциям (как и в латинице), хотя и согласованы со строчными по цвету и форме. Конечно, степень выделения кириллической капителью не столь велика, как в латинице, но это не значит, что капитель для нашей типографики — излишество. Однако благодаря этому заблуждению в кириллических шрифтах металлического набора капитель практически не разрабатывалась, а в тех гарнитурах, где она была нарисована, капительные знаки не осваивались производством.
Составленные наугад сочетания латинских и греческих знаков или латиницы и кириллицы выглядят такими же неуклюжими и неоправданными, как случайные комбинации прямого начертания, курсива и капители, но есть специально разработанные серии связанных между собой шрифтов,, а также несколько многоязычных гарнитур.
Греческие буквы, а также слова широко применяются в странах, где не говорят по-гречески. Физики и члены студенческих союзов, астрономы и романисты растащили древний алфавит по буквам. В связи с частым употреблением в сочинениях по математике и технике почти в каждой цифровой наборной системе есть целая куча греческих символов для формульного набора. α, β, γ, θ, π, Ω (альфа, бета, гамма, тета, пи, прописная омега) и их собратья обычно загоняются вместе с другими математическими символами в гетто под названием «комплект неалфавитных знаков». Но набор греческого текста подобным шрифтом — задача неблагодарная.
Текст, включающих хотя бы одну греческую цитату, требует греческого текстового шрифта, а не знаков для формульного набора. В текстовом шрифте есть не только полных алфавит, но и соответствующие знаки препинания и все акценты для набора на новогреческом или древнегреческом языке. В нём также две формы строчной сигмы (ς, ставящаяся в конце слов, и σ, применяющаяся в других случаях) и три подстрочные йоты, помещаемые под тремя долгими гласными, с которыми они используются.
Если повезёт, шрифт может также включать разумную таблицу кернинга и рациональную раскладку клавиатуры.
В греческой типографике, как и во всякой другой, шрифт должен соответствовать тексту. Он также должен соответствовать начертанию латиницы, которое, скорее всего, будет прямым или курсивным.
В настоящее время на рынке в цифровой форме существует около 50 000 начертаний шрифта для латинского алфавита. Они образуют около 6 000 гарнитур. Всего около двух процентов из них действительно полезны для работы с текстом, но сотня шрифтов — всё же весьма большое число; и мы располагаем текстовыми шрифтами в широком диапазоне стилей. Если потратить немного времени на поиски, можно раскопать несколько десятков греческих цифровых шрифтов, но опять же только небольшой процент из них обладает реальным потенциалом для текстовой работы. Поэтому лучше в первую очередь выбрать греческих шрифт, а затем соответствующие ему прямое и курсивное начертания латиницы, даже когда в тексте, который вы намерены набрать, есть только несколько греческих слов или единственная греческая цитата.
Есть два греческих шрифта, давно и хорошо зарекомендовавших себя, — New Hellenic Виктора Молдерера, спроектированный в 1927 году, и Porson Ричарда Порсона, созданный в 1806 году.
Текст, составленный на одном языке, может быть полон непоследовательностей и пробелов, в то время как текст, перескакивающий с одного языка или алфавита на другой, может быть совершенно гладким. Последовательность или непоследовательность, лежащие в основе текста, должны, как правило, выявляться, а не скрываться в его ткани, сотканной типографом.
Писатель, бегло и к месту приводящий греческие или еврейские, русские или арабские цитаты в речи, должен получить возможность делать то же самое на печатной странице. На практике это означает, что, когда алфавиты сталкиваются, они должны быть очень хорошо сбалансированы как по цвету, так и по контрасту.
Следует также принимать во внимание такие факторы, как характер и наклон, — особенно для сбалансированного сочетания латинского и греческого. Многие греческие текстовые шрифты (например, Porson и Didot)структурно сравнимы с курсивами, т. е. они обладают курсивным характером. Однако некоторые из них прямые (как Didot), а некоторые наклонные (как Porson). Когда прямой латинский шрифт, латинский курсив и греческий шрифт встречаются на странице, греческий шрифт может быть прямым, как латинский, или же может гармонично сочетаться с курсивом по своему сочетаться с курсивом по своему характеру и наклону. Он также может стоять особняком, обладая собственным шагом и наклоном.
Многие греческие текстовые шрифты (например, Porson и Didot)структурно сравнимы с курсивами, т. е. они обладают курсивным характером. Однако некоторые из них прямые (как Didot), а некоторые наклонные (как Porson). Когда прямой латинский шрифт, латинский курсив и греческий шрифт встречаются на странице, греческий шрифт может быть прямым, как латинский, или же может гармонично сочетаться с курсивом по своему сочетаться с курсивом по своему характеру и наклону. Он также может стоять особняком, обладая собственным шагом и наклоном.
Ещё два фактора, важных тогда, когда шрифты находятся бок о бок, — это величина их очка (рост строчных) и выносных элементов. Когда стройные греческие литеры сочетаются с коренастыми латинскими, их различие бросается в глаза. Значительная разница в росте строчных ещё более заметна. Это грубо ограничивает возможности сочетания шрифтов. При цифровой технологии легко точно подогнать рост строчных любого греческого шрифта с помощью микроскопических коррекций кегля. Но цель — оптическое, а не математическое соответствие. Классический греческий шрифт, окутанный облаком диакритических значков, нуждается в большем жизненном пространстве, чем латинских шрифт. А при наборе греческим шрифтом сносок внизу страницы минимальный практически возможный размер — размер, при котором акценты ещё читаются.
Но цель — оптическое, а не математическое соответствие. Классический греческий шрифт, окутанный облаком диакритических значков, нуждается в большем жизненном пространстве, чем латинских шрифт. А при наборе греческим шрифтом сносок внизу страницы минимальный практически возможный размер — размер, при котором акценты ещё читаются.
Источник: Р. Брингхёрст «Основы стиля в типографике».
Афиша Город: Пропавшая грамота – Архив
Юрий Гордон — дизайнер-шрифтовик, автор более 20 оригинальных шрифтов, основатель студии Letterhead — написал книгу про буквы. В ней объясняется, как живут буквы русского алфавита, каким законам подчиняются и какое их ждет будущее; из книги также становится понятно, что у букв есть лапы и хвост. Даниэль Лурье и Юрий Сапрыкин отправились в мастерскую Гордона поговорить о радостях и бедах кириллицы. Фотография Павла Самохвалова
Ю.С.: Первое, что я понял из книги, — с кириллицей серьезнейшие проблемы. Есть надежда, что они в отдаленном будущем могут быть решены, но вообще все очень плохо.
— Проблема в том, что изначально конструкция нашего алфавита была несовершенна и с пластической точки зрения не продумана. Трудно сказать, почему в ходе становления латиницы отбирались те формы, которые не только удобны для письма, но и наиболее красивы пластически. Вот почему у них утвердилась L и не утвердилась Г — виселица, которая все время падает. Латиница — продукт чистой эволюции; не было императора, который бы ее ввел, не было святого, который бы ее изобрел. А кириллицу я считаю просто интеллигентским экспериментом. Два замечательных эрудита взяли и придумали алфавит. Для всего, чего не хватало в латинице — что у нас начинается с буквы Ч и дальше, — были придуманы знаки, связанные по форме с семитскими, с греческими или какими-то еще знаками. Часть из них, слава богу, померла — типа юсов, которые ни в одни ворота не лезли, они были совсем уж раскоряченные. А часть — Ш, Щ, Ы — осталась, а это фактически обрезанная, недоработанная, испорченная латиница. Почему наш алфавит такой прямой? Потому что в тот момент, когда он был заведен, в IX веке, все писали уставом греческим — а он прямой. Но греки сами ушли к круглой букве. Греческий алфавит строчной, он интересный и круглый, он преодолел эту палочность. А у нас как пошел забор, так и пошел. Строчные буквы так и остались заборными, стоящими навстречу нам, вместо того чтобы бежать вдоль строки, как это делают обычно строчные. Если бы не Петр, мы бы так и мучились. Мне очень нравится гипотеза о том, что он сам шрифт рисовал, — уж больно решительный петровский гражданский шрифт, больно талантливо сделан. Даже нелепости в нем неординарные.
Но греки сами ушли к круглой букве. Греческий алфавит строчной, он интересный и круглый, он преодолел эту палочность. А у нас как пошел забор, так и пошел. Строчные буквы так и остались заборными, стоящими навстречу нам, вместо того чтобы бежать вдоль строки, как это делают обычно строчные. Если бы не Петр, мы бы так и мучились. Мне очень нравится гипотеза о том, что он сам шрифт рисовал, — уж больно решительный петровский гражданский шрифт, больно талантливо сделан. Даже нелепости в нем неординарные.
А дальше пошли два движения: с одной стороны, со времен Петра до «Мира искусства» кириллическим шрифтом занимались второстепенные ремесленники. А второе — при всяком удобном случае кириллице ломали кости. Ввели новые буквы, отказались от части старых, ввели строчные при Петровской реформе — это был переворот в умах. А что сделали большевики? Я абсолютно уверен, что к 30-м годам, если бы не было этих идиотов, в стране наступил бы типографский расцвет. Дело вот в чем. В 1905 году, когда ослабла цензура, моментально начали открываться типографии. А типографиям нужен был шрифт. Но как только пришли большевики, они отсекли свободные типографии. И переплавили шрифты, за что отдельно надо бить по голове. И вместо расцвета у нас наступил ужасный упадок. Причем это было как раз в тот момент, когда появились настоящие шрифтовики, люди, которые стали делать русские буквы на основе собственной традиции, — Нарбут, Чехонин, тот же Фаворский. Они могли бы делать наборные шрифты — а ведь культура шрифта начинается с того, что в наборе все становится интересно и читатель привыкает читать новые буквы. Сейчас мы были бы как Голландия в области шрифтового искусства — такой силы был взрыв художественный, и за Шагалом, Кандинским, Лисицким пошла бы группа графических дизайнеров. Не успели просто.
А типографиям нужен был шрифт. Но как только пришли большевики, они отсекли свободные типографии. И переплавили шрифты, за что отдельно надо бить по голове. И вместо расцвета у нас наступил ужасный упадок. Причем это было как раз в тот момент, когда появились настоящие шрифтовики, люди, которые стали делать русские буквы на основе собственной традиции, — Нарбут, Чехонин, тот же Фаворский. Они могли бы делать наборные шрифты — а ведь культура шрифта начинается с того, что в наборе все становится интересно и читатель привыкает читать новые буквы. Сейчас мы были бы как Голландия в области шрифтового искусства — такой силы был взрыв художественный, и за Шагалом, Кандинским, Лисицким пошла бы группа графических дизайнеров. Не успели просто.
Д.Л.: Все изменения в кириллической традиции так или иначе насаждаются сверху. Может быть, имеет смысл провести новую реформу, привлечь людей, которые в этом разбираются? Известно же, что русский текст читать тяжелее: утомление глаз у русских наступает раньше, чем у европейцев, которые читают латиницу.
Ю.С.: Отсюда алкоголизм.
— Я могу сказать почему: русские буквы мельче в том же кегле. У латинских строчных букв преимущественно пропущена средняя полка. Представьте себе букву «в» русскую — вот у латинских букв этой полки нету. Только в буквах «e» и «a». И «x» — вот еще пересечение, но оно не дает такой черноты. Все их движения происходят сверху и снизу. За счет этого латинская строчная часть алфавита кажется более крупной. А русским людям приходится читать более мелкие дырочки, и глаз утомляется больше. А насчет реформы сверху — ни в коем случае! Государство должно от этого дела отлезть так далеко, чтобы его вообще видно не было. Как только государство отползло в сторону в начале XX века, тут же начался безумно быстрый рост всего, что связано с буквами. В какой-то степени большевистская реформа назрела: твердый знак, этот редуцированный последний звук, он должен был исчезнуть. Но это не значит, что нужно было переплавлять все твердые знаки — вместе со шрифтами, которые были неугодны власти.
Д.Л.: В какую сторону все сейчас движется? Что станет с кириллицей через несколько лет?
— Я не знаю. Потому что, во-первых, естественна латинская мода, ориентация на латиницу, прежде всего в головах дизайнеров. А с другой стороны, сейчас определяющие буквы в наших шрифтах — К, Л, Д, Я, «ф» строчная — на глазах чуть-чуть меняются, и это влияет на вкус шрифта. Я думаю, что изменения в шрифте (если не найдется опять какое-нибудь дубье) будут мягкие, спокойные, но они через 10–15–20 лет дадут серьезный результат. Мы будем смотреть назад и думать: елки-палки, как же так? Мы помним наш шрифт похожим на плохую латиницу, а сейчас он стал грубоватый, зацепистый — но он стал другим, стал гораздо самостоятельнее. И выразится это прежде всего в том, что нами заинтересуются на Западе. Мы уже почти готовы к этому.
Ю.С.: Помимо шрифтовых дизайнеров существовало огромное количество людей, которые просто писали рукой. А сейчас мы оказываемся в ситуации, когда этих людей больше нет: следующее поколение уже будет плохо понимать, как даже шариковой ручкой пользоваться. Нет ли проблемы в том, что шрифтовой дизайн отрывается от народной жизни?
Нет ли проблемы в том, что шрифтовой дизайн отрывается от народной жизни?
— Мы идем на 10–15 лет позади Запада, у них это все уже произошло. Буквы стали меньше зависеть от того, как их пишут. Стало быть, форма стала свободнее. Претензии к неким формальным вещам, которые можно сделать только рукой, стали меньше. Это значит, что поле читаемости графемы стало шире. Плохо это или хорошо — а черт поймет, не знаю. Но это, безусловно, интересно. Если не слишком бояться, это просто приведет к развитию человеческого мозга, у него какие-то лишние камерки откроются. Зона восприятия станет шире: это тоже буква А, и это тоже, и такой она может быть — значит, я должен чуть-чуть шире думать.
Ю.С.: Я вспоминаю школьные прописи и понимаю, что советская школьная каллиграфия всегда какой-то круглости требовала. В строчных буквах постоянно нужно было рисовать какие-то кружочки и петельки.
— Школьная каллиграфия наша — это, конечно, безумие. Это было абсолютно ужасно в 60-е годы, когда я учился. Те прописи, которые появились под шариковую ручку, — это тоже не шедевр, но по крайней мере хотя бы в основе это было написано рукой. А в 60-е в основе был эдвардианский скрипт английский, прошедший через людей с лекалами и рейсфедерами. Там были очень странные иногда конструкции, которые действительно сложно было написать. Это было настолько вымученное, лишенное жизни дело! Я не знаю, сколько людей этим довели просто до…
Те прописи, которые появились под шариковую ручку, — это тоже не шедевр, но по крайней мере хотя бы в основе это было написано рукой. А в 60-е в основе был эдвардианский скрипт английский, прошедший через людей с лекалами и рейсфедерами. Там были очень странные иногда конструкции, которые действительно сложно было написать. Это было настолько вымученное, лишенное жизни дело! Я не знаю, сколько людей этим довели просто до…
Ю.С.: Алкоголизма?
— …потому что человек должен подчиниться, ощутить, что это выше его понимания, и отчаяться на всю жизнь. Действительно, это генерирует неврозы.
Д.Л.: Я все возвращаюсь к будущему кириллицы. Не исчезнет средняя линия?
— Не исчезнет. Мы все ждем, что сейчас гром грянет, выскочит бог из машины и все нам исправит. Ни фига! Не надо никого! Надо оставить нас в покое, чтоб мы хотя бы 30 лет нормально, спокойно пописали без госконтроля тем скриптом, которым мы пишем, и построили бы 5, 100, 1000 кириллических шрифтов — новых, в более или менее традиционной графике. Нам надо стать немножко голландцами, отстать от своего шрифта, несчастного, многострадального, дать ему наконец возможность пожить самому и самим как садоводам себя вести, а не как лесорубам. Это единственно нормальный путь.
Нам надо стать немножко голландцами, отстать от своего шрифта, несчастного, многострадального, дать ему наконец возможность пожить самому и самим как садоводам себя вести, а не как лесорубам. Это единственно нормальный путь.
Д.Л.: Что происходит на периферии шрифтовой? В бытовых шрифтах?
— Народная графика отстает от типографской лет на 50. Я иду мимо лотков, смотрю, что руками написано. Это написано так, как написали бы в 40-х годах, после войны, очень похоже. Нам всем, кто делает буквы, кажется, что мы оторваны от народной шрифтовой графики. Ни фига. Мы с ней связаны, но это вот хитрые связи. Мы же чего-то пытаемся избегать, что-то пытаемся внедрять. А это связано с тем, что воспримет читатель.
Д.Л.: А в типографике граффитистов что-нибудь интересное происходит?
— Я знаю, что она резко делится на две части. Одна часть — на сто процентов подражательная Западу, когда люди просто копируют давно найденные формы. Кириллица в этом случае получается еще более странная, чем она есть вообще. А другая — это, что называется, писание на заборах. У нас ведь принято на заборах писать некрасиво. В отличие от тех же голландцев. Мы не любим свою среду обитания, отталкиваемся от нее. И еще хотим свою среду скорее испортить, чем улучшить. А очень немногие люди, которые пытаются написать что-то красивое, используют чисто народную графику. Это когда на земле пишут, на асфальте: «Я тебя люблю!» Девочка-малярша пыталась объясниться в любви Васе-кровельщику, который на крыше сидит. Это никогда не написано так, как пишут граффити, — всегда написано в чисто народной графике. И тут сразу вылезает советская школа. Там такой народный характер прет, столько в этом деле явного рабства и тайных путей обойти это рабство! Наш шрифт, в общем, очень рабский по ощущениям. Скованный, забитый, внутрь себя загнанный, не роскошный, не раскованный, не артистичный, а, наоборот, зажатый. Или же он уходит в скоропись, которая как казацкая лава: шашками порубаем всех. Букву «ж» посмотреть или «д» скорописную: несколько взмахов, которые противника просто должны расчленить на 10 кусочков.
А другая — это, что называется, писание на заборах. У нас ведь принято на заборах писать некрасиво. В отличие от тех же голландцев. Мы не любим свою среду обитания, отталкиваемся от нее. И еще хотим свою среду скорее испортить, чем улучшить. А очень немногие люди, которые пытаются написать что-то красивое, используют чисто народную графику. Это когда на земле пишут, на асфальте: «Я тебя люблю!» Девочка-малярша пыталась объясниться в любви Васе-кровельщику, который на крыше сидит. Это никогда не написано так, как пишут граффити, — всегда написано в чисто народной графике. И тут сразу вылезает советская школа. Там такой народный характер прет, столько в этом деле явного рабства и тайных путей обойти это рабство! Наш шрифт, в общем, очень рабский по ощущениям. Скованный, забитый, внутрь себя загнанный, не роскошный, не раскованный, не артистичный, а, наоборот, зажатый. Или же он уходит в скоропись, которая как казацкая лава: шашками порубаем всех. Букву «ж» посмотреть или «д» скорописную: несколько взмахов, которые противника просто должны расчленить на 10 кусочков. Это уже запой в чистом виде.
Это уже запой в чистом виде.
Ю.С.: Некоторые дизайнеры иногда говорят, что испытывают просто зоологическую ненависть к тем или иным буквам. А у вас есть вещи, которые выбивают из колеи?
— Да, я ненавижу букву П. А строчную вообще терпеть не могу. Вот эту «один палка, два струна» ненавижу. Эта буква делает нас тупыми рабами, просто вбивает в наши мозги тупую рабскую покорность обстоятельствам. Буква «п» строчная — она не должна быть такой, она не должна стоять, как старая собака. Вообще, строчные буквы должны в сторону смотреть, не надо так, в глаза. Это же звери. Буквы — зверушки, они забавные, я это в книжке проталкиваю все время. Строчные произошли от рукописи — значит, живые. Заглавные — от римского капитального шрифта — значит, архитектурные. И им позволено стоять лицом к нам. А у нас, к сожалению, строчных можно насчитать полтора десятка, которые стоят и тупо упираются, вместо того чтобы пойти уже куда им надо.
Д.Л.: А насколько хорошо сделаны вещи, которые строятся только на шрифтах и с которыми мы сталкиваемся ежедневно: указатели дорожные, таблички с названиями улиц?
— Я всех бы поубивал, кто сделал указатели в Москве. Я думаю, что и в других городах не лучше. То, что сделано в московском метро, — хуже вообще не бывает. Дело в том, что во всех уважающих себя мировых метро выдающиеся шрифты. Это такая суперзадача, которую художник может считать делом жизни. Я не понимаю, почему в московском метро нельзя повесить таблички с крупными шрифтами? Я там просто ничего не вижу. Тихий ужас.
Вообще, я считаю, что шрифт — это 25-й кадр, который влияет на сознание. Литературная гарнитура почему уцелела? Целые поколения наши росли на литературной гарнитуре. Она была везде: в трамвае едешь — правила поведения в трамвае напечатаны литературной. Книжечку откроешь дома — а там то же самое. Заявление пишешь — а там то же самое. А это же бездарный немецкий шрифт конца XIX века, «латинский» он назывался и уцелел только по одной причине: он очень убористый и стойкий к порче, на самой плохой бумаге его можно прочитать. И эта штука должна была внутри человека создавать какое-то ощущение покорности судьбе — иначе не будет. Ты всегда будешь читать литературную гарнитуру. На мой взгляд, популярность толстых журналов была связана отчасти с тем, что они были набраны «Балтикой». Это был глоток свободы на уровне чтения знака.
Д.Л.: Как вам кажется, шрифтовым дизайнерам работы хватит надолго?
— Кириллическим — надолго. Латинские уже, бедненькие, бьются-мучаются. Они наделали 40–50 тысяч шрифтов, они только штришок загнут — а им: это уже сделано 10 раз! А у нас раздолье полнейшее. И буквы не устоялись, и правил строгих нету. Но мое глубокое внутреннее убеждение, что шрифт не только средство для передачи смысла, но и очень хорошее средство для передачи эмоций. Этим не так много занимались: считается, что текстовый шрифт должен быть нейтральным. Я абсолютно так не считаю. Он может быть очень «эмоциинесущим». А если так, то разнообразие может быть очень большое — не снижая читаемости. У нас возможности распознавания еще очень большие внутри. Вот этот шрифт будет грустный немножко, а этот чуть веселее. И у человека будет подниматься настроение просто за счет того, как выглядит текст.
***
Юсы — буквы кириллицы и глаголицы, обозначавшие носовые гласные, а впоследствии — просто гласные
Кегль — параметр, обозначающий размер шрифта; величина площадки, на которой размещается буква
Графема — единица письменной речи: буква, иероглиф, пиктограмма и проч.
Гарнитура — определенный рисунок шрифта. Шрифты одной гарнитуры могут отличаться размером (кеглем), начертанием, насыщенностью и проч.
ScriptSource — кириллица
Создание кириллицы традиционно приписывается Святому Кириллу, миссионеру, работавшему в Болгарии в IX веке. Ему и его брату также приписывают изобретение глаголицы, производной от греческого скорописного алфавита, который был модифицирован для соответствия звуковым системам славянских языков. Некоторые историки приписывают Клименту Охридскому, ученику Св. Кирилла, создание кириллицы как более удобочитаемой системы письма, основанной на глаголице.Первоначально кириллица использовалась для написания старославянского языка (также называемого староболгарским), но с тех пор он претерпел ряд изменений, так что старый и современный варианты многие считают двумя разными, но связанными сценариями. . Многие современные формы букв отличаются от тех, что использовались в ранней кириллице, некоторые буквы были опущены, и были добавлены новые буквы. Орфографическая реформа была проведена русским царем Петром Великим в 1708 году, в результате чего был удален ряд устаревших букв, так что русское письмо теперь почти идеально фонетично.
Письмо традиционно использовалось для написания славянских языков, из которых русский является наиболее распространенным. В течение девятнадцатого и двадцатого веков, особенно при советской власти, он распространился на более чем 50 языков Восточной Европы и Азии.
Кириллица пишется слева направо с пробелами между словами. Используются прописные и строчные буквы; большинство печатных строчных букв — это просто уменьшенные версии их эквивалентов в верхнем регистре. Однако формы рукописных и курсивных букв могут сильно отличаться от формы печатных букв.С преобразованием скрипта на неславянские языки, на которых нужно было писать новые звуки, был использован ряд диграфов, триграфов и тетраграфов. В русском и славянских языках используется всего несколько диграфов. Также было создано много новых букв для написания неславянских языков путем добавления крючков, бревов или диаэрей к существующим буквам. Эти знаки не считаются диакритическими знаками, вместо этого измененная таким образом буква считается отдельной буквой, а знак — внутренней частью.
После распада Советского Союза в 1991 году некоторые языки, которые были вынуждены перейти на кириллицу, предпочли вместо этого придать официальный статус латинскому или арабскому письму.Однако в конце 2002 года президент Путин подписал закон о дополнении к закону Российской Федерации, согласно которому алфавиты государственного языка Российской Федерации и государственных языков ее республик должны быть основаны на кириллице. Иные шрифты для алфавитов государственного языка Российской Федерации и государственных языков ее республик могут быть приняты только в соответствии с федеральными законами. В некоторых штатах закон был воспринят очень негативно.
встроенных команд форматирования
Текстовые строки могут включать встроенные команды форматирования, которые упрощают использование нижних и верхних индексов, а также форматирование формул.Используемый метод аналогичен методу, разработанному Грандлом и Нистромом (1980). Команды встроенного форматирования всегда начинаются с восклицательного знака (!). (Строка «!!» используется для буквального восклицательного знака.)
Совет: Графическая функция TEXT может автоматически преобразовывать текстовые команды, подобные TeX, в команды встроенного форматирования IDL.
Совет: Установите свойство ENABLE_FORMATTING в объекте IDLgrText, чтобы использовать команды форматирования в объектной графике.
Примечание. Команды встроенного форматирования, перед которыми стоит восклицательный знак, не имеют особого значения для символов, сгенерированных аппаратно, если такая возможность не предоставляется конкретным используемым устройством. Драйвер устройства IDL PostScript принимает многие стандартные встроенные команды форматирования, и он описан здесь. Чтобы использовать аппаратные шрифты с устройствами IDL Direct Graphics, отличными от устройства PostScript, ознакомьтесь с описанием устройства в IDL Direct Graphics Devices, прежде чем пытаться использовать эти команды с аппаратными символами.
Вы можете определить, доступны ли встроенные команды форматирования для использования со шрифтами устройства на вашем текущем графическом устройстве, проверив бит 12 поля Flags ! D. Используйте инструкцию IDL:
ЕСЛИ (! D.FLAGS AND 4096) NE 0 ТОГДА ПЕЧАТЬ, «Бит установлен».
, чтобы определить, установлен ли бит 12 поля Flags для текущего графического устройства.
Изменение шрифтов в строке
Вы можете изменить шрифты один или несколько раз в текстовой строке, используя команды встроенного шрифта, показанные в таблице ниже.Символ, следующий за восклицательным знаком, может быть в верхнем или нижнем регистре.
Примеры команд, используемых для изменения шрифтов в средней строке, включены в Примеры команд форматирования.
Команда | Векторный шрифт Hershey | TrueType Шрифт | Шрифт PostScript |
! 3 | Simplex Roman (по умолчанию) | Helvetica | Helvetica |
! 4 | Симплекс Греческий | Helvetica Bold | Helvetica Bold |
! 5 | Дуплекс Римский | Helvetica Italic | Helvetica Narrow |
! 6 | Комплекс Роман | Helvetica Bold Italic | Helvetica Narrow Bold Oblique ; |
! 7 | Комплекс греческий | раз | Times Roman |
! 8 | Комплексный курсив | Курсив, шрифт | , полужирный, курсив |
! 9 | Математические / специальные символы | Символ | Символ |
! М | Математические / специальные для 1 символа | Символ для 1 символа | Символ для 1 символа |
! 10 | Специальные символы | DejaVu Sans | Zapf Дингбаты |
! 11 или! G | Готический английский | Курьер | Курьер |
! 12 или! W | Симплексный сценарий | Курьер курсив | Courier Oblique |
! 13 | Сложный скрипт | Курьер жирный | Палатино |
! 14 | Готический итальянский | Курьер полужирный курсив | Palatino Italic |
! 15 | Готический немецкий | Полужирный шрифт | Палатино Полужирный |
! 16 | Кириллица | , полужирный, курсив | Палатино полужирный курсив |
! 17 | Триплекс Роман | DejaVuSans Bold | Книга авангарда |
! 18 | Триплекс курсив | DejaVuSans Курсив | Учебник нового века |
! 19 | DejaVuSans жирный курсив | Учебник New Century Bold | |
! 20 | Разное | DejaVuSymbol | Неопределенный пользовательский шрифт |
| ! В | Разное для 1 персонажа | DejaVuSymbol для 1 символа | Игнорируется |
! Х | Вернуться к начальному шрифту | Вернуться к начальному шрифту | Вернуться к начальному шрифту |
Команды позиционирования
Команды позиционирования и другие команды управления шрифтами описаны в следующей таблице.Примеры команд, используемых для позиционирования текста, включены в Примеры команд форматирования.
Команда | Действие |
! А | Сдвиг над разделительной линией. |
! В | Сдвиг ниже разделительной линии. |
! С | «Возврат каретки», возврат в исходное положение и на одну строку вниз.При этом также выполняется «! N», возвращаясь к нормальному уровню и размеру символа. |
! D | Перейти к нижнему индексу первого уровня, уменьшить размер символа на 38%. |
! E | Сдвинуть вверх до уровня экспоненты, уменьшить размер символа на 56%. |
! Я | Перейти на индексный уровень, уменьшить размер символа на 56%. |
! Л | Перейти на нижний индекс второго уровня, уменьшить размер символа на 38%. |
| ! M | Переключитесь на шрифт! 9 для одного символа, затем переключитесь обратно. |
! № | Вернуться к нормальному уровню и исходному размеру персонажа. |
! Р | Восстановить позицию с вершины стека сохраненных позиций. |
! S | Сохранить позицию наверху стека сохраненных позиций. |
! U | Перейти на верхний уровень нижнего индекса, уменьшить размер символа на 38%. |
! В | Переключитесь на шрифт! 20 для одного символа, затем переключитесь обратно. |
| ! X | Вернуться к шрифту ввода. |
! Z ( u 0 , u 1 ,…, u n ) | Каждое значение в круглых скобках будет интерпретировано как 16-битное шестнадцатеричное значение Unicode. Значения следует разделять запятыми. |
!! | Отобразите! условное обозначение. |
История версий
Оригинал | Представлен |
| 8,2 | Измените TrueType! 10 с Symbol на DejaVuSans |
8.6 | Добавлены шрифты DejaVu TrueType! 17,! 18,! 19 и! 20. |
| 8.6.1 | Добавлен код форматирования! V для шрифта DejaVuSymbol |
Блог Typekit | Обновления исходного кода Pro: курсив, греческий, кириллица и др.
Ух ты, какая поездка! 🎢 Поклонники Source Code Pro, ваш день настал: мы обновили наше популярное семейство кодировщиков с открытым исходным кодом множеством новых интересных вещей.🙌 Исходный код теперь имеет истинных курсивов , вертикальные шрифты теперь поддерживают греческий и кириллический языки, и мы удовлетворили многие запросы пользователей и внесли общие улучшения в семейство. Обновленные версии вертикальных шрифтов Source Code Pro вместе с новым курсивом теперь доступны для синхронизации или использования с Typekit для всех планов.
Немного истории 💻
Публичная сага об Source Code Pro началась с тизера в первом сообщении в блоге, анонсирующем Source Sans Pro, наше первое семейство шрифтов с открытым исходным кодом.Это было года три назад. Сразу же возник интерес к доступной моноширинной версии Source Sans, хотя она все еще находилась на ранней стадии бета-тестирования. К счастью, я ранее выполнил значительную часть начальной работы над исходным кодом в ответ на запрос нашего внутреннего клиента, Brackets. При большой поддержке со стороны остальной части моей команды мы смогли сплотиться и выпустить первоначальный выпуск шести вертикальных стилей исходного кода менее чем за два месяца после выпуска Source Sans.
«А где курсив?»
Возможно, этот быстрый поворот вызвал некоторые нереалистичные ожидания относительно того, как быстро может произойти дизайн шрифта и разработка шрифтов. Мы были очень довольны нашей собственной реакцией на запрос сообщества открытого исходного кода, но сразу после выпуска исходного кода мы начали получать петиции о сопоставлении курсивом.
Настоящий курсив не сделан магией, но — это «магический».
Иллюстрация неизменно удивительного Фрэнка Грисхаммера
Лично я никогда не использовал среды кодирования, в которых необходим курсивный моноширинный шрифт, но, очевидно, есть такие платформы, которые полагаются на типографскую аккуратность, то есть курсив.Как заметил один программист: «автоматический курсив нанесет ущерб таким символам, как \ / и |». Это убедило нас в том, что существует необходимость в истинном курсиве, а не в наклонных наклонных автоматически.
Поскольку у нашей небольшой команды не было пропускной способности для этого проекта, мы удовлетворили этот запрос, надеясь, что некоторые члены сообщества, которое мы пытаемся развивать, заинтересуются началом некоторых начальных работ, необходимых для такого масштабного проекта. . К сожалению, ничего не произошло, за исключением того, что количество +1 росло и росло.Они выросли до такой степени, что мы начали рассматривать варианты реализации этого проекта. В конце концов, мы наняли выдающегося Тео Туоминена, чтобы он разработал курсивное начертание для исходного кода.
Разработка семейства исходных кодов 👪
В то же время, когда Тео работал над курсивом, я был занят адаптацией греческих и кириллических глифов для вертикальных шрифтов, как и просила команда Brackets. Я получил исходники дизайна курсивом от Тео в середине сентября прошлого года, и с тех пор я упорно трудился, чтобы интегрировать его работу в остальную семью.Я внес свои собственные изменения в курсив. Я доработал греческий и кириллический дизайн стоек. Используя новые возможности MutatorMath, недавно добавленные в наши инструменты разработки шрифтов, я сделал промежуточных мастеров дизайна, чтобы лучше контролировать функции глифов, которые становятся слишком легкими при прямой интерполяции между жирностями ExtraLight и Black. К ним относятся такие вещи, как перекладина на строчной е и диагонали M, W и W, которые меня беспокоили в течение некоторого времени.
Вступительные строки к балету Пушкина «Я когда-то любил тебя» с выделением эмодзи.
Я уточнил поддержку латинского языка во всех стилях, чтобы он соответствовал стилю Source Sans.Я добавил практически все символы, которые были специально запрошены пользователями (но не целые блоки Unicode, которые были запрошены). Я добавил альтернативную форму для «i» для тех, кому не нравится форма «зомби» по умолчанию. Я добавил персонажей, чтобы поддержать старый стандарт WGL4, так как я прошел большую часть пути, и казалось разумным охватить эту основу. И я добавил несколько основных 😜 смайликов, включая «горячий напиток» ☕️, чтобы почтить память наших друзей на Papa November (их сайт установлен в исходном коде!), Недавно закодированное лицо робота для друга, который жаловался, что должно быть больше робот-эмодзи, и мне просто нужно было нарисовать всегда подходящий смайлик какашку! 💩 Вся эта работа была лишь частью процесса шрифтового дизайна.
Исходный код «zombie i» можно заменить формой с засечками с помощью стилистического набора 4
Что касается разработки шрифтов, я потратил немало времени на согласование информации привязки и составных глифов, чтобы гарантировать, что такие символы, как «á», выглядят единообразно, независимо от того, составляет ли пользователь эту букву с помощью атомарного кодирования или с помощью комбинации диакритических знаков. Я сделал версии шрифтов TrueType с тщательно проинструктированным хинтингом (, а не автоматически сгенерированы). В целом работа над дизайном и разработкой заняла большую часть года, в то время как я также работал над руководством и продюсированием других проектов, таких как Adobe Bengali, Adobe Kannada и других.
Но теперь этот большой кусок работы завершен, и шрифты готовы для вас, всего через три года после первоначального выпуска Source Code Pro. Я надеюсь, что вы обнаружите, что ранняя установка стоек принесла вам пользу в последние годы и что курсив стоил ожидания. Повторюсь, к шрифтам можно получить доступ через Typekit или их можно загрузить с GitHub, где также доступны исходные коды проекта. Кроме того, если вы много кодируете с японским текстом, вам стоит попробовать Source Han Code JP, родственный проект тому, который объединяет Source Code Pro и Source Han Sans.
Планы на будущее 🚀
Впереди еще много работы. Теперь, когда я могу закрыть эту главу о разработке семейства Source, я надеюсь снова обратить свое внимание на греческий и кириллический курсив для Source Sans, который затем вернется в исходный код. Но будьте терпеливы, только один из меня борется с этими шрифтами (хорошо, я всегда должен отдавать должное остальным моим коллегам по разработке шрифтов) и тысячам пользователей. А пока, если у вас есть особые запросы, сообщите о проблеме на странице системы отслеживания проблем GitHub.И, как всегда, мы более чем рады принять участие, чтобы сделать эти шрифты еще более полезными.
П.С. 📝
Возможно, вы заметили, что впервые в блоге Typekit в теле сообщения было (много) эмодзи. На то есть пара причин. Как упоминалось выше, шрифты теперь включают несколько символов эмодзи; но не только это, около дюжины глифов получили цветовые версии, которые появятся в приложениях, поддерживающих новую (ишую) таблицу SVG OpenType.Это наши первые выпущенные шрифты, которые включают такие возможности. Шрифты, доступные для синхронизации рабочего стола, и шрифты на GitHub имеют таблицу SVG для цветных глифов. Возможно, вы этого не осознавали, но поскольку сегодня 17 июля, я хочу пожелать вам всем счастливого Всемирного дня эмодзи! 📅 Кроме того, я просто обожаю смайлики. 😍❤️ Но как бы мне ни хотелось бросить все и создать полный шрифт Source Emoji, пожалуйста, не просите меня об этом. Спасибо. 😄
P.P.S.
Если вас интересуют проекты смайликов с открытым исходным кодом, вы можете проверить следующее:
семейств шрифтов Linotype — Zapfino
В сентябре 2008 года в России прошла первая конференция ATypI.ATypI или Международная типографическая ассоциация — это организация типографов и дизайнеров шрифтов. Каждый год они встречаются в разных городах. Несмотря на значительный вклад, который российские дизайнеры внесли в типографию в прошлом, это была их первая возможность пригласить международное шрифтовое сообщество на такое мероприятие на своей земле.
На конференции присутствовали несколько сотрудников и дизайнеров Linotype. После этого они решили, что пора создать расширение кириллицы для Zapfino.Была выбрана лучшая из составляющих латинского алфавита Zapfino — Zapfino Extra One. Дизайнер шрифта, привлеченный для рисования последних кириллических символов, чтобы соответствовать им, была Йовица Вельович. Вельович преподает в Гамбургском университете прикладных наук. Родом из Белграда, он переехал в Германию в начале 1990-х годов. Однако еще до своего приезда в Германию у него были серьезные обмены мнениями с Германом Цапфом.
Как и Цапф, Вельович — опытный каллиграф.Он также разработал несколько семейств шрифтов для ITC, Adobe и Linotype. Поскольку сербы также пишут свой язык кириллицей, Вельович был наиболее подходящим кандидатом для проведения этой работы над Запфино.
Расширение кириллицы для Zapfino Extra полностью соответствует латинскому оригиналу по духу, при этом оставаясь верным корням кириллических каллиграфических букв. Выпуская Zapfino Extra Cyrillic, Linotype расширяет возможности успешного дизайна Zapfino на восток.Теперь все основные славянские языки, использующие кириллицу, тоже могут быть облачены в Запфино. Бренды в России, Украине, Болгарии или Сербии могут использовать различные буквы Zapfino как на кириллице, так и на латинице. Читатели из еще большего числа стран теперь могут лично испытать визуальные идеи Германа Цапфа.
подробнее … Zapfino Extra Pan European version
#fatypeflux, UCity & Baton Turbo Cyrillic | Fatype
#fatypeflux, UCity и Baton Turbo Cyrillic
#fatypeflux
Мы рады объявить о нашем новом подходе к разработке шрифтов.До сих пор мы выпускали наши шрифты после многих лет закулисной работы. С #fatypeflux мы меняем ситуацию на более плавный и прямой путь. Мы будем чаще выпускать отдельные стили и небольшие семейства, вовлекая в процесс дизайнеров. Это позволит нам быть более игривыми. Мы планируем выпустить обновленные и модифицированные версии этих гарнитур на основе ваших отзывов. Мы действительно верим, что лучший способ создавать новые шрифты — делать это вместе с вами.
Поэтому мы хотели бы услышать ваше мнение.Мы создали адрес электронной почты специально для того, чтобы вы могли отправлять отзывы, не стесняйтесь использовать его: [email protected]
Мы будем предлагать скидки на будущие выпуски дизайнерам, которые работали со шрифтами fatypeflux, и присылать нам отзывы и изображения работа, которую они проделали с ними.
Кроме того, если вы работаете над проектом и хотите адаптировать наши шрифты для своей работы, дайте нам знать, мы хотели бы больше сотрудничать с дизайнерами в ближайшие годы.
UCity
Наш первый выпуск #fatypeflux представляет собой новый взгляд на шрифт из нашей библиотеки.
Прибыв в Берлин, Антон Коовит был очарован указателями линии метро U8. Геометрические узоры с очаровательными качествами раннего модернизма. Каждый знак на разных станциях предлагал свой геометрический дизайн с очаровательными чертами раннего модернизма. Формы были различными и непоследовательными, в зависимости от станции, материала, на котором она была нанесена, и разных мастеров, которые выполняли эту работу на протяжении многих лет. Путем интенсивных исследований и процесса проектирования, рисования четких контуров, воображения глифов и весов, которых не было, он создал наш шрифт U8.10 лет спустя Антон пересматривает U8 и представляет шрифт для сегодняшнего города. В UCity геометрия по-прежнему является базовой структурой, но она применяется совсем по-другому, в дизайне, который кажется более холодным и графическим, с современными пропорциями и закрытыми формами встречных элементов. Острые углы и изломы кривых, а также модульные элементы придают UCity вид, который кажется подходящим для нашего времени.
Посетите fatypeflux.com и проверьте UCity.
Батон Турбо Кириллица
Наконец, мы также рады сообщить, что Baton Turbo теперь поддерживает кириллицу.Все 10 стилей (римский и курсив) были обновлены. Кириллица не отдельная, а включена в обычную версию по той же цене. Если вы недавно приобрели Baton Turbo, кириллица уже включена. Если в вашей версии нет кириллицы и вы хотите получить самую новую, отправьте нам письмо с вашей лицензией, и мы отправим его бесплатно.
Некоторые другие наши гарнитуры также имеют кириллицу, доступную по запросу. Сообщите нам, если вы заинтересованы. В ближайшем будущем мы планируем добавить поддержку кириллицы для других гарнитур в нашей библиотеке.
Делаем шрифты Google быстрее⚡. Если вы используете Google Fonts на своем веб-сайте… | Сиа Карамалегос | Clio + Calliope
https://sia.codes/posts/making-google-fonts-faster/
Если вы используете Google Fonts на своем веб-сайте или в веб-приложении, несколько дополнительных шагов могут значительно ускорить загрузку. В этой статье я покажу вам, как:
- Пропустить некоторое время задержки для загрузки шрифтов из Google Fonts
- Самостоятельно разместить шрифты для более быстрой скорости и большего контроля над FOIT и FOUT
- Сделайте то же, что и №2, но быстрее с помощью классного инструмента
Google Fonts размещается в довольно быстрой и надежной сети доставки контента (CDN), так почему мы можем рассмотреть возможность размещения на нашей собственной CDN?
Давайте сделаем шаг назад и посмотрим, что происходит, когда вы запрашиваете у Google Fonts, используя стандартный , скопированный с их веб-сайта:
Вы заметили, что ссылка предназначена для таблицы стилей, а не для файла шрифта? Если мы загрузим href ссылки в наш браузер, мы увидим, что Google Fonts загружает таблицу стилей из объявлений @ font-face для всех стилей шрифтов, которые мы запрашивали в каждом доступном наборе символов.К счастью, не все из них используются по умолчанию.
Затем каждое объявление @ font-face сообщает браузеру использовать локальную версию шрифта, если таковая имеется, перед попыткой загрузки файла с fonts.gstatic.com:
Итак, в чем проблема?
https://sia.codes/posts/making-google-fonts-faster/
Во-первых, у нас есть как минимум 2 отдельных запроса к разным хостам — сначала для таблицы стилей на fonts.googleapis.com, а затем для уникальный URL-адрес для каждого шрифта, размещенного в fonts.gstatic.com. Это делает невозможным использование мультиплексирования HTTP / 2 или подсказок ресурсов.
Вы можете спросить себя: «Почему я не могу просто использовать прямую ссылку на шрифт?» Шрифты Google обновляются часто, поэтому вы можете довольно быстро попытаться загрузить шрифт по ссылке, которая больше не существует. 🤦🏾
Вторая проблема, с которой мы сталкиваемся при использовании шрифтов Google, заключается в том, что мы не контролируем вспышку невидимого текста (FOIT) и вспышку не стилизованного текста (FOUT) во время загрузки шрифтов.Установка свойства font-display в @ font-face даст нам этот элемент управления, но он определен в таблице стилей Google Fonts.
Наконец, хотя это случается редко, если Google Fonts не работает, мы не получим наши шрифты. Если наш собственный CDN не работает, то, по крайней мере, мы постоянно ничего не доставляем нашим пользователям, верно? 🤷🏻️
Единственное базовое улучшение производительности, которое мы можем сделать с помощью хостинга Google Fonts, — это активизировать поиск DNS, подтверждение TCP и согласование TLS со шрифтами.gstatic.com с предварительным подключением:
Почему? Если вы не разогреете соединение, браузер будет ждать, пока он не увидит файлы шрифтов вызова CSS, прежде чем он начнет DNS / TCP / TLS:
Загрузка шрифтов Google без предварительного подключенияЭто напрасная трата времени, потому что мы ЗНАЕМ, что нам обязательно понадобится для запроса ресурсов с сайта fonts.gstatic.com. Добавляя предварительное подключение, мы можем выполнить DNS / TCP / TLS до того, как сокет понадобится, тем самым продвинув эту ветвь водопада:
Загрузка шрифтов Google с предварительным подключением к шрифтам.gstatic.comБыло бы еще лучше, если бы у нас был полный контроль над нашими файлами шрифтов, загрузкой и свойствами CSS. К счастью, Марио Ранфтл создал google-webfonts-helper, который помогает нам в этом! Это замечательный инструмент для предоставления нам файлов шрифтов и объявлений шрифтов на основе выбранных вами шрифтов, кодировок, стилей и поддержки браузера.
https://sia.codes/posts/making-google-fonts-faster/
Шаг 1. Используйте google-webfonts-helper, чтобы загрузить наши шрифты и предоставить базовые объявления шрифтов CSS.
Сначала выберите Google нужный шрифт на левой боковой панели.Введите в поле поиска отфильтрованный список (красная стрелка), затем щелкните свой шрифт (синяя стрелка):
Шаг 1: Выберите шрифт.Затем выберите наборы символов и стили. Помните, что большее количество стилей означает больше для загрузки клиентом:
Выберите наборы символов и стили (вес и стиль).Различные шрифты имеют разные уровни поддержки символов и варианты стилей. Например, Open Sans поддерживает намного больше наборов символов, чем Muli:
Open Sans поддерживает гораздо больше наборов символов, включая кириллицу, греческий, вьетнамский и расширенные наборы.Ваш окончательный выбор — какие браузеры вы хотите поддерживать. «Современные браузеры» предоставят вам форматы WOFF и WOFF2, а «Лучшая поддержка» также предоставит вам TTF, EOT и SVG. В нашем случае мы решили разместить только WOFF и WOFF2, выбрав системные шрифты в качестве резервных для старых браузеров. Работайте со своей командой дизайнеров, чтобы выбрать лучший вариант для вас.
Выберите «Лучшая поддержка» для всех форматов файлов или «Современные браузеры» только для WOFF и WOFF2. После выбора опции поддержки браузера скопируйте предоставленный CSS в таблицу стилей в начале таблиц стилей, прежде чем вызывать любое из этих семейств шрифтов.При использовании SCSS мы предпочитаем помещать это в начало нашего партиала переменных. Вы можете настроить расположение файла шрифта — по умолчанию предполагается ../fonts/ .
Наконец, загрузите файлы. Разархивируйте их и поместите в свой проект в подходящее место.
https://sia.codes/posts/making-google-fonts-faster/
Шаг 2. Загрузка оптимизации
До сих пор мы переехали только туда, где мы размещаем файлы, с серверов Google на наши. Это хорошо, но недостаточно.Мы хотим, чтобы наши файлы шрифтов начали загружаться сразу же, а не после анализа CSS и создания CSSOM.
Мы можем сделать это с помощью предварительной загрузки Подсказка ресурса :
Предварительная загрузка — это декларативная выборка, позволяющая заставить браузер делать запрос ресурса, не блокируя событие загрузки документа.
— из «Предварительная загрузка, предварительная выборка и приоритеты в Chrome» Адди Османи
Предупреждение : Прежде чем мы продолжим, убедитесь, что вы понимаете, что предварительная загрузка загрузит ресурс независимо от того, используете вы его или нет.Предварительно загружайте только те ресурсы, которые необходимы на определенной странице.
Как выбрать тип файла для предварительной загрузки? Подсказки по ресурсам доступны не во всех браузерах, но все браузеры, которые поддерживают предварительную загрузку , также поддерживают WOFF2, поэтому мы можем смело выбирать только WOFF2.
В свой HTML-файл добавьте подсказки ресурсов для всех файлов шрифтов WOFF2, которые вам нужны для текущей страницы:
Давайте разберем нашу предварительную загрузку element:
-
rel = "preload"сообщает браузеру, что декларативно получить ресурс, но не «выполнить» его (наш CSS будет использовать очередь). -
as = "font"сообщает браузеру, что он будет загружать, чтобы он мог установить соответствующий приоритет. Без него браузер установил бы низкий приоритет по умолчанию. -
type = "font / woff2сообщает браузеру тип файла, поэтому он загружает ресурс только в том случае, если он поддерживает этот тип файла. -
crossoriginтребуется, потому что шрифты выбираются с использованием анонимного режима CORS.
Итак Как у нас получилось? Давайте посмотрим на выступление до и после.Используя webpagetest.org в простом режиме (Moto G4, Chrome, медленный 3G), наш индекс скорости составил 4,147 с при использовании только предварительного подключения и 3,388 с при использовании собственного хостинга и предварительной загрузки. Каскады для каждого из них показывают, как мы экономим время, играя с задержкой:
Загрузка из Google с предварительным подключением к fonts.gstatic.com Самостоятельный хостинг шрифтов и использование предварительной загрузкиШаг 3: Исправить FOIT и FOUT (необязательно)
https: // sia.codes/posts/making-google-fonts-faster/
У разных людей разные мнения о FOIT (вспышка невидимого текста) и FOUT (вспышка нестилизованного текста).По большей части мы предпочитаем отображать текст как можно быстрее, даже если это означает неприятный переход к нашему предпочтительному шрифту после его загрузки. Для контента с сильным брендом вы можете не использовать FOIT, а не показывать небрендовые шрифты.
Если вас устраивает FOUT или мигание нестилизованного текста, то мы можем исправить FOIT, добавив font-display: swap; в наши объявления @ font-face .
Проверьте все свои шрифтов и вариантов на этой забавной игровой площадке Glitch от Моники Динкулеску.
Так что, если вы не хотите проходить все эти шаги? Пакет subfont npm сделает это в дополнение к динамическому разделению ваших шрифтов при сборке. На настройку уходит больше времени, но попробовать стоит.
Вы поклонник Гэтсби? Для этого есть даже плагин подшрифтов.
https://sia.codes/posts/making-google-fonts-faster/
Размещать статические ресурсы в CDN
Google Fonts предлагает только быструю и надежную сеть доставки контента (CDN).Вы также должны разместить свои статические ресурсы в CDN для более быстрой доставки пользователям в разных регионах. Мы используем AWS S3 plus Cloudfront, сервис CDN, предлагаемый Amazon, но существует множество вариантов.
Размер и популярные шрифты
В некоторых из моих тестов для веб-сайта нашей компании я заметил меньшие размеры файлов шрифтов для некоторых шрифтов, размещенных в Google. Моя теория заключается в том, что это связано с вариантами оптимизации Google:
Google Fonts поддерживает 30+ оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера.
— от Оптимизация веб-шрифтов Ильи Григорика
Кроме того, очень популярные шрифты, такие как Open Sans и Roboto, вероятно, будут существовать в кэше ваших пользователей. Надеюсь, в одном из будущих постов я смогу изучить данные HTTPArchive и дать вам представление о том, какие шрифты являются наиболее популярными.
Итак, прежде чем вы выберете путь самостоятельного хостинга, сравните компромиссы между размерами байтов и скоростью / контролем.
Хотите увидеть весь пример кода и результаты производительности? Вот репо.
Без названия | parachutefonts.com
просматривать шрифты Адамант Про Адамант Санс Про Альджамал Любительское Астробаты Bague Inline Pro Bague Round Pro Bague Sans Pro Bague Slab Pro Bague Uni Pro Базовая версия Pro Beau Sans Pro Benchmark Pro Bodoni Script Pro Brummell Бюллетень Sans Pro Centro Sans Сжатый Centro Sans Condensed Centro Sans Extra Condensed Centro Sans Pro Centro Serif сжатый Centro Serif Condensed Centro Serif Extra Condensed Centro Serif Pro Centro Slab Condensed Centro Slab Press Centro Slab Pro Сценарий чемпиона Pro Cosmonut Pro Das Grotesk Mono Pro Das Grotesk Pro DaVinci Script Pro Декка Моно Про Dekka Pro DIN-дисплей Pro DIN Макс. DIN Mono Pro DIN моноширинный DIN Serif DIN Serif арабский DIN-трафарет DIN Stencil Pro Текст DIN на арабском языке Сжатый текст DIN Pro Сжатый текст DIN Pro DIN Text Pro Текст DIN Универсальный Eef Encore Sans Pro Топливо Pro Fusion Sans Pro Goudy Initials Pro Гранд Готик Гранд Готик Сжатый Большой Готик Конденсированный Гранд Готик Расширенный Большой Готик Широкий Справочник Pro Haus Square Pro Hellenica Serif Pro Highway Sans Pro Изотекст Pro Kids Pro Детские товары KinkBeat Pro Libera Pro Lindemann Sans Марлет Дисплей Марлет Утонченность Марлет Swash Марлет Текст Марлет Титлинг Механика А Pro Механика B Pro Mediterra Monumenta Pro Нуйорк арабский Оккула Online One Pro Онлайн Трое Про Онлайн Два Pro Декоративные сокровища 1 Декоративные сокровища 2 Декоративные сокровища 3 Пиксельный скрипт Pro Playskool Pro Психоделия Рафскрипт Regal Display Pro Regal Finesse Pro Regal Stencil Pro Regal Swash Pro Regal Text Pro Напоминание Pro Скандал Pro Signskript Spekk Square Sans Condensed Pro Square Sans Pro Марки Pro Синхронизация Pro Униформа Место проведения Место проведения: сжатое VideoText Pro Чудо-летучие мыши Страна чудес Pro
.